Обтравочные маски в фотошопе: Основы фотошопа
В этом уроке я покажу вам, как использовать обтравочные маски в Photoshop, чтобы показывать и скрывать различные части слоя и подгонять изображения под формы! Мы изучим основы того, как создать обтравочную маску, и более подробно рассмотрим идею, стоящую за ними, чтобы к концу этого урока вы имели полное представление о том, как работают обтравочные маски. Я буду использовать Photoshop CC, но все полностью совместимо с Photoshop CS6 и более ранними версиями. Давайте начнем!
Что такое обтравочные маски?
Обтравочные маски в Photoshop являются мощным способом управления видимостью слоя. В этом смысле обтравочные маски похожи на маски слоев. Но хотя конечный результат может выглядеть одинаково, обтравочные маски и маски слоев сильно различаются. Слой маски использует черно-белый , чтобы показать и скрыть различные части слоя. Но обтравочная маска использует содержимое и прозрачность одного слоя, чтобы контролировать видимость другого.
Чтобы создать обтравочную маску, нам нужны два слоя. Слой внизу контролирует видимость слоя над ним. Другими словами, нижний слой — это маска , а слой над ним — слой, который обрезается до маски.
Если нижний слой содержит фактический контент (пиксели, фигуры или тип), контент на слое над ним виден. Но если какая-либо часть слоя снизу прозрачна , то та же самая область на слое выше будет скрыта. Это может показаться более запутанным, чем то, как работает маска слоя, но маски обрезки так же просты в использовании. Давайте сами создадим обтравочную маску, чтобы лучше понять, как они работают.
Как работает обтравочная маска
Чтобы понять смысл обтравочных масок, нам сначала нужно понять разницу между содержимым и прозрачностью слоя. Чтобы следовать за мной, вы можете открыть любое изображение. Я воспользуюсь этой фотографией моей маленькой подруги, которая также пытается по-своему понять, что это за вырезка ( фото из Adobe Stock):
Исходное изображение. Фото предоставлено: Adobe Stock.
Фото предоставлено: Adobe Stock.
Если мы посмотрим на панель «Слои» , то увидим фотографию на фоновом слое , который в настоящее время является единственным слоем в документе:
Панель «Слои», показывающая фотографию на фоновом слое.
Нам понадобится два слоя для создания обтравочной маски, один будет служить маской, а другой будет обрезан по маске, поэтому давайте добавим второй слой. Мы добавим новый слой под изображением. Сначала разблокируйте фоновый слой. В Photoshop CC щелкните значок замка, чтобы разблокировать его. В Photoshop CS6 или более ранней версии нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре и дважды щелкните на фоновом слое:
Разблокировка фонового слоя.
Это разблокирует фоновый слой и переименует его в «Слой 0»:
Разблокировка фонового слоя позволяет нам добавить новый слой под ним.
Затем, чтобы добавить новый слой под изображением, нажмите и удерживайте клавишу Ctrl (Win) / Command (Mac) на клавиатуре и щелкните значок « Добавить новый слой» :
Добавляем новый слой под изображением.
Новый слой с именем «Слой 1» появляется под фотографией, и теперь у нас есть два слоя в документе. Мы превратим нижний слой в маску, а изображение над ним будет обрезано до маски:
Второй слой, необходимый для маски отсечения, был добавлен.
Понимание обтравочных масок: контент против прозрачности
Скройте исходное изображение на данный момент, щелкнув значок видимости верхнего слоя :
Нажав на значок видимости, чтобы скрыть фотографию.
Когда верхний слой выключен, мы видим только что добавленный слой. По умолчанию новые слои в Photoshop пустые, то есть у них вообще нет содержимого. Слой без содержимого прозрачен, и мы видим его сквозь него. Когда под прозрачным слоем нет других слоев, Photoshop отображает прозрачность в виде шахматной доски, как мы видим здесь:
Когда под прозрачным слоем нет других слоев, Photoshop отображает прозрачность в виде шахматной доски, как мы видим здесь:
Рисунок шахматной доски означает, что нижний слой прозрачен.
Снова включите верхний слой, снова щелкнув его значок видимости:
Нажав на тот же значок видимости.
Верхний слой содержит актуальный контент . В данном случае это пиксельный контент, потому что мы смотрим на цифровую фотографию, но в Photoshop контент также может быть векторной формы или даже текста. Действительно, все, что не является прозрачным, считается контентом:
Верхний слой содержит актуальный контент.
Как создать обтравочную маску в фотошопе
Обтравочные маски используют содержимое и прозрачность слоя ниже, чтобы контролировать видимость слоя выше. Давайте создадим обтравочную маску, используя наши два слоя, и посмотрим, что произойдет.
Шаг 1: выберите слой, который будет обрезан
 В этом случае верхний слой («Слой 0») будет обрезан до нижнего слоя («Слой 1»), поэтому убедитесь, что верхний слой выбран:
В этом случае верхний слой («Слой 0») будет обрезан до нижнего слоя («Слой 1»), поэтому убедитесь, что верхний слой выбран:Выбор верхнего слоя.
Шаг 2: Выберите «Создать обтравочную маску»
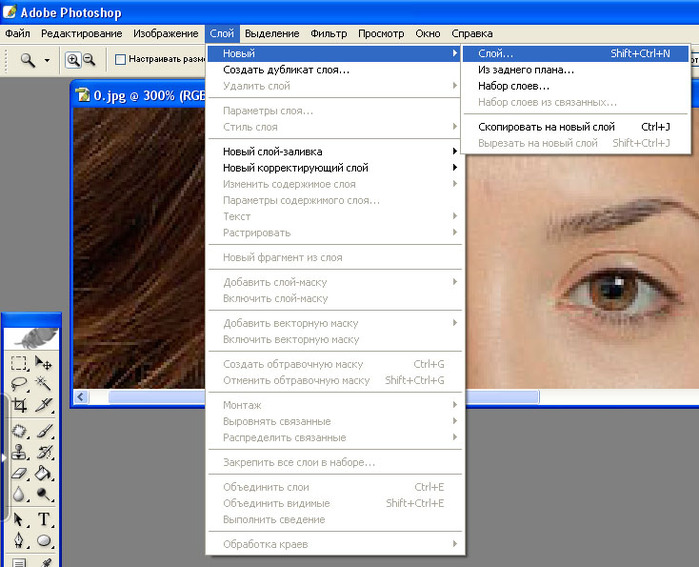
Чтобы создать обтравочную маску, перейдите в меню « Слой» в строке меню и выберите « Создать обтравочную маску» :
Перейдите в Слой> Создать обтравочную маску.
И это все, что нужно сделать! После создания маски слоя на панели «Слои» теперь отображается верхний слой («Слой 0») с отступом вправо, с маленькой стрелкой, указывающей вниз на «Слой 1» под ним. Вот как Фотошоп сообщает нам, что верхний слой теперь обрезается до слоя ниже:
Панель «Слои» показывает верхний слой, обрезанный до нижнего слоя.
Но проблема в том, что все, чего мы достигли, создав обтравочную маску, это то, что мы скрыли изображение из поля зрения, и это потому, что наш слой маски («Слой 1») не содержит содержимого. Это полностью прозрачно. С обтравочной маской все области на верхнем слое, которые расположены непосредственно над прозрачными областями на нижнем слое, скрыты. Поскольку нижний слой не содержит ничего, кроме прозрачности, никакая часть изображения над ним не видна:
Это полностью прозрачно. С обтравочной маской все области на верхнем слое, которые расположены непосредственно над прозрачными областями на нижнем слое, скрыты. Поскольку нижний слой не содержит ничего, кроме прозрачности, никакая часть изображения над ним не видна:
При отсутствии содержимого в слое маски изображение на обрезанном слое скрыто.
Как выпустить обтравочную маску
Это было не очень интересно, поэтому отпустите обтравочную маску, зайдя в меню Layer и выбрав Release Clipping Mask :
Идем в Layer> Release Clipping Mask.
На панели «Слои» верхний слой больше не имеет отступа вправо, что означает, что он больше не обрезается до слоя ниже:
Маска слоя была освобождена.
И в документе мы снова видим наше изображение:
С освобожденной обтравочной маской изображение возвращается.
Добавление содержимого в обтравочную маску
Давайте добавим некоторый контент в нижний слой. Нажмите значок видимости верхнего слоя, чтобы скрыть изображение, чтобы мы могли видеть, что мы делаем:
Нажмите значок видимости верхнего слоя, чтобы скрыть изображение, чтобы мы могли видеть, что мы делаем:
Нажав на значок видимости верхнего слоя.
Затем нажмите на нижний слой, чтобы сделать его активным:
Выбор нижнего слоя.
Чтобы добавить контент, мы нарисуем простую форму. Выберите Elliptical Marquee Tool на панели инструментов ,
Выбор Elliptical Marquee Tool.
Нажмите и перетащите эллиптическую схему выделения в центре документа:
Рисование выделения с помощью Elliptical Marquee Tool.
Подойди к меню Edit в строке меню и выбери Fill :
Собираюсь Правка> Заполнить.
В диалоговом окне «Заливка» установите для параметра « Содержание» черный цвет и нажмите кнопку «ОК».
Диалоговое окно Fill.
Фотошоп заполняет выделение черным. Чтобы удалить контур выделения вокруг фигуры, перейдите в меню « Выбор» и выберите « Отменить выбор» :
Собираюсь Выбрать> Отменить выбор.
И теперь вместо полностью прозрачного слоя у нас есть область с некоторым содержимым в центре. Обратите внимание, что область вокруг содержимого остается прозрачной:
Нижний слой теперь содержит и контент, и прозрачность.
Вернувшись на панель «Слои», эскиз предварительного просмотра для нижнего слоя теперь показывает черную форму. Здесь важно отметить, что если вы сравните миниатюры предварительного просмотра для обоих слоев, вы увидите, что часть изображения в верхнем слое находится непосредственно над содержимым (формой) в нижнем слое. И некоторые фотографии находятся над прозрачными областями на нижнем слое:
Миниатюра предварительного просмотра, показывающая содержание и прозрачность на нижнем слое.
Создание другой обтравочной маски
Теперь, когда мы добавили некоторый контент в нижний слой, давайте создадим еще одну обтравочную маску. Опять же, нам сначала нужно выбрать слой, который будет обрезан до слоя ниже, поэтому нажмите на верхний слой, чтобы выбрать его. Затем щелкните значок видимости верхнего слоя, чтобы сделать изображение на слое видимым:
Выбор и включение слоя, который будет обрезан.
Вернитесь в меню Layer и еще раз выберите Create Clipping Mask :
Снова перейдите в Layer> Create Clipping Mask.
На панели «Слои» мы видим верхний слой, обрезанный до слоя под ним, как мы видели в прошлый раз:
Панель Layers снова показывает обтравочную маску.
Но в документе мы теперь видим совсем другой результат. На этот раз часть фотографии, которая находится прямо над формой на слое под ней, остается видимой! Единственными частями фотографии, которые скрыты, являются области, окружающие фигуру, поскольку эти области все еще находятся над прозрачностью:
Содержимое нижнего слоя сохраняет часть верхнего слоя видимой.
Перемещение содержимого в обтравочной маске
Конечно, результат мог бы выглядеть лучше, если бы наш объект был сосредоточен внутри фигуры. С обтравочными масками легко перемещать и перемещать содержимое внутри них. Просто выберите инструмент «Перемещение» на панели инструментов:
Выбор инструмента перемещения.
Затем нажмите на фотографию и перетащите ее на место. При перемещении изображения только область, которая перемещается по фигуре на слое под ним, остается видимой. И вот основы работы обтравочных масок:
Обтравочная маска после центрирования фотографии внутри фигуры.
Когда использовать обтравочную маску
Хотя маски слоев лучше всего подходят для смешивания слоев с бесшовными переходами, обтравочные маски в Photoshop идеально подходят, когда ваше изображение должно соответствовать четко определенной форме. Форма может быть той, которую вы нарисовали с помощью инструмента выделения, как мы уже видели. Но обтравочную маску также можно использовать для заполнения векторной фигуры изображением или для размещения изображения внутри текста . В качестве другого примера того, что мы можем сделать с обтравочными масками, давайте быстро рассмотрим, как обтравочную маску можно использовать для размещения фотографии внутри рамки.
Но обтравочную маску также можно использовать для заполнения векторной фигуры изображением или для размещения изображения внутри текста . В качестве другого примера того, что мы можем сделать с обтравочными масками, давайте быстро рассмотрим, как обтравочную маску можно использовать для размещения фотографии внутри рамки.
Размещение фотографии в рамке с обтравочными масками
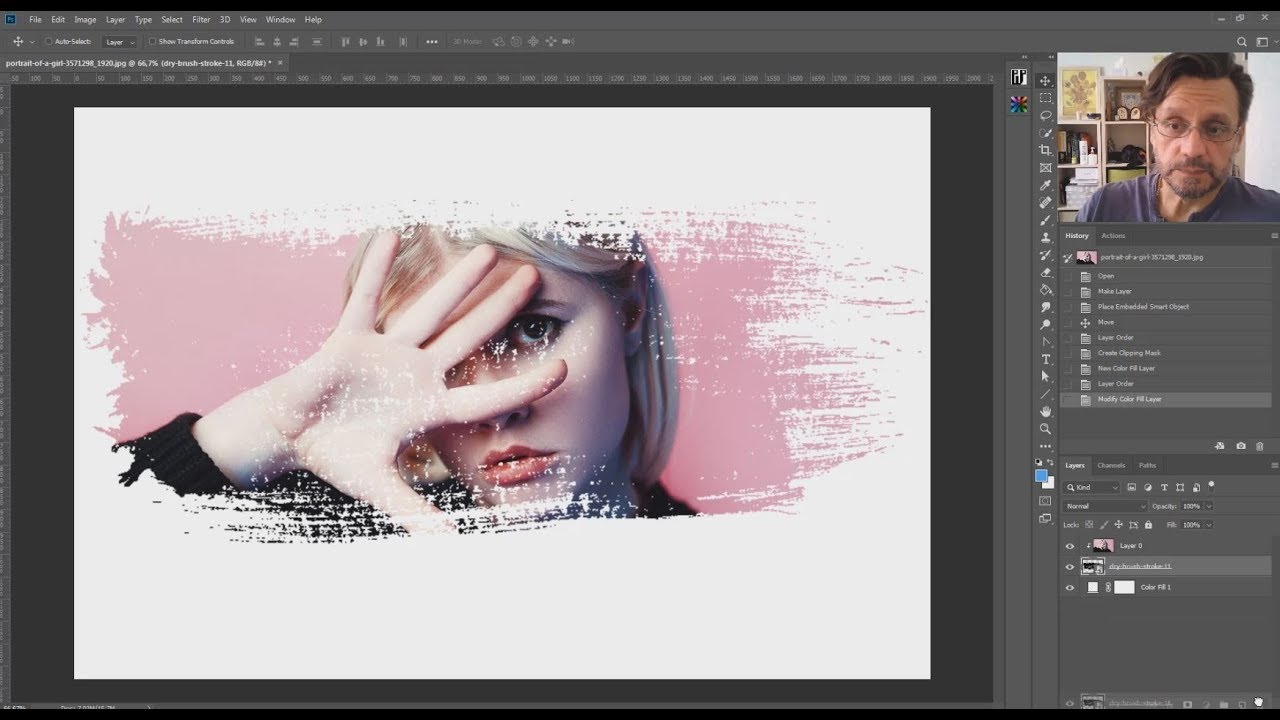
Здесь у меня есть документ, содержащий два изображения, каждое на отдельном слое. Фото на нижнем слое содержит раму:
Изображение на нижнем слое. Фото предоставлено: Adobe Stock.
И если я включу верхний слой, щелкнув его значок видимости:
Включение верхнего слоя.
Мы видим фотографию, которую я хочу разместить внутри рамки:
Изображение на верхнем слое. Фото предоставлено: Adobe Stock.
Я пока скрою верхний слой, еще раз щелкнув по его значку видимости, а затем щелкну по фоновому слою, чтобы выбрать его:
Скрытие верхнего слоя и выбор нижнего слоя.
Рисование или выбор формы
Я упоминал, что обтравочные маски работают лучше всего, когда ваше изображение должно соответствовать форме. В этом случае форма — это область внутри рамки. Поскольку область заполнена сплошным черным, я выберу ее с помощью инструмента « Волшебная палочка» в Photoshop :
Выбор Волшебной палочки на панели инструментов.
Я щёлкну инструментом Волшебная палочка внутри рамки, и теперь область выбрана:
Выбор области, которая будет использоваться для обтравочной маски.
Затем я скопирую выбранную область в новый слой, зайдя в меню « Слой» в строке меню, выбрав « Новый» , а затем выбрав « Слой через Копирование» :
Переход к Layer> New> Layer via Copy.
Photoshop копирует мой выбор в новый слой между фоновым слоем и фотографией, которую я буду размещать внутри рамки. Теперь у меня есть форма, необходимая для создания моей обтравочной маски:
Область внутри рамки отображается в собственном слое.
Более быстрый способ создать обтравочную маску
Чтобы создать обтравочную маску, я выберу верхний слой и снова включу слой, щелкнув его значок видимости:
Выбор и включение верхнего слоя.
Мы видели, что мы можем создать обтравочную маску, выбрав «Создать обтравочную маску» в меню «Слой». Но более быстрый способ — нажать и удерживать клавишу Alt (Win) / Option (Mac) на клавиатуре, когда вы наводите курсор мыши между двумя слоями. Ваш курсор изменится на значок обтравочной маски :
Появится значок обтравочной маски.
Нажмите на разделительную линию между двумя слоями, чтобы создать обтравочную маску:
Изображение теперь обрезается до «Слоя 1» под ним.
С созданной обтравочной маской фотография теперь появляется только внутри рамки, так как это единственная часть изображения, которая находится над фактическим содержимым на слое под ним. Остальная часть фотографии скрыта, потому что она находится над прозрачностью:
Фотография теперь обрезается внутри рамки благодаря обтравочной маске.
Изменение размера содержимого в обтравочной маске
Наконец, мы увидели, что мы можем перемещать контент внутри обтравочной маски, используя инструмент Move. Но мы также можем изменить размер содержимого в обтравочной маске с помощью команды « Свободное преобразование» в Photoshop . На данный момент моя фотография слишком велика для рамки, поэтому я изменим ее размер, зайдя в меню « Правка» и выбрав « Свободное преобразование» :
Собираемся Правка> Свободное Преобразование.
Photoshop помещает поле «Свободное преобразование» и обрабатывает изображение, включая область за пределами рамки, которая в настоящее время скрыта обтравочной маской:
Дескрипторы Free Transform появляются вокруг всего изображения, включая скрытые области.
Чтобы изменить его размер, я буду нажимать и удерживать клавишу Shift, нажимая на угловые ручки и перетаскивая их внутрь. Удерживание клавиши Shift блокирует соотношение сторон изображения, поэтому я не искажаю его:
Изменение размера фотографии внутри обтравочной маски.
Чтобы принять его, я нажму Enter (Win) / Return (Mac) на моей клавиатуре, чтобы закрыть Free Transform. И теперь, благодаря силе обтравочных масок, фотография прекрасно вписывается в рамку:
Окончательный результат обтравочной маски.
И там у нас это есть! Вот как работают обтравочные маски в Photoshop и как использовать обтравочную маску для отображения и скрытия различных частей слоя! Посетите наш раздел « Основы Photoshop», чтобы узнать больше о Photoshop!
Что такое обтравочная маска и как ее использовать
Обтравочная маска (clipping mask) в программе Photoshop нужна, чтобы скрывать из вида отдельные нежелательные области слоя. Ее очень удобно использовать во многих ситуациях. Давайте научимся это делать.
Обтравочные маски немного похожи на маски слоя (слой-маски) (layer masks), но принцип работы обтравочных масок иной.
При работе с обычными масками слоя нам требуется сначала добавить на слой маску, а затем закрасить скрываемые участки черным цветом, оставить белый там, где нужно показать область, или, при желании, поработать с серым цветом, чтобы скрыть область частично.
Обтравочные маски попросту используют содержимое и прозрачность нижнего слоя, чтобы определить, какие области верхнего слоя оставить видимыми. Т.е. обтравочная маска состоит, как минимум, из двух слоев.
Обтравочная маска может применяться к большой группе слоев. Самый нижний слой определяет границы видимости всей группы.
Для создания обтравочной маски в фотошопе можно использовать разные методы:
- На панели «Слои» выделите верхний из двух слоев, которые необходимо сгруппировать, и выберите «Слой» > «Создать обтравочную маску». Или кликните по слою ПКМ > «Создать обтравочную маску»
При создании обтравочной маски на основе существующего слоя и создаваемого слоя, сначала выделите существующий слой на панели «Слои». Затем выберите команду «Новый слой» в меню «Слой» или в меню «Дополнительно» на панели «Слои». В диалоговом окне «Новый слой» выберите «Использовать предыдущий слой для создания обтравочной маски», затем нажмите кнопку «ОК».

Применение обтравочных масок
Обтравочные маски используются в паре со смарт-объектами для создания визуализаций — Mockup. При разработке фирменного стиля, наружной рекламы, печатной продукции, в веб-дизайне часто требуется показать визуализацию дизайна. Создается, по сути, коллаж, в который встраивается смарт-объект с нужной трансформацией, масштабом, фильтрами. Содержимое можно заменить, и показать заказчику несколько вариантов привлекательной визуализации, не предоставляя исходник.
Что такое смарт-объект, зачем он нужен и как его редактировать
Самоучители по компьютерной графике:
Обтравочная маска в фотошопе | Как создать обтравочную маску в фотошопе?
Введение в обтравочную маску в фотошопе
Обтравочные маски в Photoshop — это мощный способ контроля видимости слоя. Экран обрезки представляет собой набор частей, которые покрыты маской. Нижний или базовый слой устройства описывает заметные пределы. Предположим, например, что у вас есть форма слоя, многоуровневое изображение сверху и текст верхнего слоя. Непрозрачность для базового слоя также применяется, когда фотография и сообщение появляются только в базовом слое через эскиз формы.
Нижний или базовый слой устройства описывает заметные пределы. Предположим, например, что у вас есть форма слоя, многоуровневое изображение сверху и текст верхнего слоя. Непрозрачность для базового слоя также применяется, когда фотография и сообщение появляются только в базовом слое через эскиз формы.
Только следующие уровни могут быть сгруппированы. Обозначение основного слоя группы выделено, и рисунки помечены для окружающих частей. Кроме того, значок маски отображается на вышележащих нитях.
Элемент, форма которого покрывает другие произведения искусства, так что при воздействии можно увидеть только области внутри формы — произведение искусства врезается в форму маски. Режущая маска и скрытые предметы называются режущей решеткой. Выбор из двух или более объектов или всех объектов в группе или слое может использоваться для создания набора отсечения.
Как создать обтравочную маску в фотошопе
Чтобы регулировать доступность верхнего покрытия, рамки отсечения используют содержимое и прозрачность слоев ниже. Давайте используем наши две части, чтобы построить экран отсечения и посмотрим.
Давайте используем наши две части, чтобы построить экран отсечения и посмотрим.
Шаг 1: При изготовлении обтравочной маски сначала необходимо выбрать деталь, которая будет прикреплена к покрытию под ним. Верхняя часть («Слой 0») будет затем разрезана на нижнюю («Слой 1») и обеспечит выбор верхней ступени.
Шаг 2: Чтобы выбрать «Создать обтравочную маску», перейдите в папку «Слой» в строке меню и выберите «Создать маску обрезки», чтобы сгенерировать обтравочный тег.
И в этом есть все! Маска слоя создана, чтобы показать верхний слой («Слой 0») справа, а маленькая стрелка к «Слою 1» находится под ним. Таким образом, Photoshop сообщает нам, что нижнее покрытие теперь разрезано на следующее покрытие.
Но это потому, что мы скрыли изображение с точки зрения, и это потому, что наш экран («Слой 1») не содержит информации. Таким образом, проблема заключается в том, что мы уже сделали создание маски для подрезки. Это абсолютно прозрачно. Любые области на верхней поверхности, которые находятся непосредственно над прозрачными областями в основной ткани, закрываются обтравочной маской. Поскольку в верхнем покрытии нет ничего, кроме прозрачности, на изображении выше нет компонента.
Любые области на верхней поверхности, которые находятся непосредственно над прозрачными областями в основной ткани, закрываются обтравочной маской. Поскольку в верхнем покрытии нет ничего, кроме прозрачности, на изображении выше нет компонента.
Шаг 3: Это было не очень интересно, поэтому отпустите обтравочную маску, зайдя в меню Layer и выбрав Release Clipping Mask.
Шаг 4: Давайте прикрепим некоторый материал верхнего слоя, чтобы посмотреть, что мы делаем, нажмите на значок конфиденциальности верхнего слоя, чтобы скрыть изображение.
Мы создадим простую форму для предоставления информации. Чтобы прикрепить информацию, выберите Elliptical Marquee Tool на инструментальной панели Win / Mac и нажмите Elliptical Marquee Tools на инструменте Win / Mac Control-click на прямоугольной панели инструментов Marquee.
Шаг 5: В середине листа щелкните и поверните эллиптический контур выбора.
Шаг 6: Примените эллиптическое выделение внутри документа.
Шаг 7: Подойди к меню Edit в строке меню и выбери Fill .
Шаг 8: Установите для параметра «Содержимое» значение «Черный» в диалоговом окне «Заливка» и нажмите кнопку «ОК».
Шаг 9: Photoshop завершает черный выбор. Чтобы удалить контур выбора формы, перейдите на панель «Выбор» и нажмите «Отменить выбор».
Шаг 10: Теперь у нас есть среда с определенным материалом посередине вместо полностью прозрачного покрытия. Обратите внимание, однако, информационная область остается открытой.
Шаг 11: Миниатюра для нижнего покрытия на доске слоев теперь отображается синей формой. Здесь следует отметить, что при сравнении миниатюр для каждого слоя изображение на верхних слоях (форма) располагается непосредственно над содержимым в нижней части. И некоторые из фотографий находятся на подстилающей поверхности над прозрачными областями.
Шаг 12: Теперь мы добавляем материал к верхнему покрытию, позволяем создать еще одну обтравочную маску. Опять же, часть, которая врезается в нижнее покрытие, должна быть выбрана первой, и, чтобы ее выбрать, нажмите на нижнее покрытие. Нажмите на значок доступности верхнего покрытия, чтобы показать изображение на поверхности.
Опять же, часть, которая врезается в нижнее покрытие, должна быть выбрана первой, и, чтобы ее выбрать, нажмите на нижнее покрытие. Нажмите на значок доступности верхнего покрытия, чтобы показать изображение на поверхности.
Шаг 13: Но мы видим очень отчетливый результат в газете сейчас. В этот момент та часть изображения, которая находится непосредственно над формой, все еще заметна ниже. Области, содержащие форму, являются единственными компонентами скрытого изображения, так как эти участки все еще находятся выше открытости.
Шаг 14: Очевидно, что если бы наша тема была сфокусирована внутри формы, результат мог бы казаться более легким. Это просто, чтобы передать содержимое и переместить их с помощью резки очков. Просто выберите панель инструментов для перемещения.
Шаг 15: Теперь попробуйте добавить фон к слою 1, как показано ниже.
В то время как цветные рисунки лучше всего подходят для смешивания изображений с плавными движениями, режущие линзы Photoshop идеальны, если ваше изображение хочет соответствовать в четко определенной форме. Вы можете нарисовать форму с помощью инструмента выбора, как мы видели. Но вы также можете использовать обтравочную маску, чтобы заполнить векторную форму изображением или поместить изображение в письменном виде.
Вы можете нарисовать форму с помощью инструмента выбора, как мы видели. Но вы также можете использовать обтравочную маску, чтобы заполнить векторную форму изображением или поместить изображение в письменном виде.
Шаг 16: Затем нажмите на изображение и потяните его вверх. При переносе изображения остается заметной только область поверх формы на нижележащем покрытии. И это основные элементы работы обтравочных масок.
Вывод
Обтравочная маска является сильным инструментом и значительно облегчает вашу жизнь в Photoshop. Это хорошо для выбора, наклона или когда крошечные предметы должны быть спрятаны. Вы можете регулировать прозрачность и различные уровни с помощью инструмента Clipping Mask. Обтравочная маска — это простой способ создать действительно инновационные эффекты для ваших изображений и особенно для сообщений в социальных сетях. Вы можете использовать этот метод со слоями растрового изображения, вектора, текста, группы и смарт-объекта.
Рекомендуемые статьи
Это было руководство по обтравочной маске в Photoshop. Здесь мы обсуждаем концепцию и как использовать обтравочную маску в Photoshop. Вы также можете просмотреть наши другие предлагаемые статьи, чтобы узнать больше —
Здесь мы обсуждаем концепцию и как использовать обтравочную маску в Photoshop. Вы также можете просмотреть наши другие предлагаемые статьи, чтобы узнать больше —
- Инструмент Губка в фотошопе
- Инструменты Adobe Photoshop
- Волшебная палочка в фотошопе
- Инструменты тестирования автоматизации
Применение обтравочной маски в Photoshop / Creativo.one
Использование обтравочной маски – это простой, но эффективный способ преобразить ваши фотографии, добавив интересные эффекты. Нужно лишь немного фантазии и ваша страничка в Instagram пополнится красивыми фотография достойными всеобщего внимания.
Данный урок выполнен в Photoshop CC. Однако, его можно выполнить и ранних версиях.
Скачать архив с материалами к уроку
Шаг 1
Начнём с того, что откроем фотошоп и создадим новый документ. Нам понадобится документ с конкретными размерами. Для этого в диалоговом окне создания нового файла выберите Набор — Заказная.
Нам понадобится документ с конкретными размерами. Для этого в диалоговом окне создания нового файла выберите Набор — Заказная.
Установите высоту и ширину 1080х1080 пикс. Это стандартный размер сообщений для Instagram. Убедитесь, что цвет фона белый.
Шаг 2
Сначала мы создадим простую рамку для фотографии. Выберите инструмент Прямоугольник (Rectangle Tool (U)) и , удерживая клавишу Shift , нарисуйте черный квадрат размером 980 х 980 пикселей.
Примечание переводчика: Используйте для инструмента Прямоугольник режим Фигура. Размеры для квадрата можно выставить на верхнем сайдбаре в настройках инструмента.
Теперь мы выровняем по центру слой с квадратом относительно фонового слоя. Выделите на панели слоёв фоновый слой и слой с квадратом. Далее переходим в меню Layer > Align > Vertical Centers (Слой — Выровнять — Центры по вертикали) и Layer > Align > Horizontal Centers (Слой — Выровнять — Центры по горизонтали).
Далее переходим в меню Layer > Align > Vertical Centers (Слой — Выровнять — Центры по вертикали) и Layer > Align > Horizontal Centers (Слой — Выровнять — Центры по горизонтали).
Поместите слой с квадратом в Группу. Назовите группу Маска.
Шаг 3
Убедитесь, что активен слой с квадратом. Выберите инструмент Прямоугольник (Rectangle Tool (U)). Установите режим для фигуры Вычесть перекрывающиеся фигуры (Subtract front shape). Удерживая клавишу Shift , нарисуйте черный квадрат размером 954 х 954 пикселей.
Примечание переводчика: На панели Свойства (Propeties) вы можете выставить ширину и высоту фигуры и расположение по оси Х и Y (для центровки).
Шаг 4
Скачайте файл с маской mask-15. png. Поместите файл с маской в наш документ, используя Файл — Поместить (File — Place). Трансформируйте размер и поверните на свой вкус. Желательно, чтобы были видны края пятна. Поместите слой в группу Маска.
png. Поместите файл с маской в наш документ, используя Файл — Поместить (File — Place). Трансформируйте размер и поверните на свой вкус. Желательно, чтобы были видны края пятна. Поместите слой в группу Маска.
Шаг 5
Выберите фотографию для обработки и поместите её в наш документ, используя Файл — Поместить (File — Place). Нажмите Enter. Убедитесь, что фотография расположена над группой Маска. Далее, кликните правой кнопкой мыши по слою с фотографией и в появившемся меню выберите Создать обтравочную маску (Create Clipping Mask).
Шаг 6
В завершение вы можете добавить слой с текстом поверх изображения, используя цвет фона (в данном случае это белый цвет). Это создаст иллюзию использования обтравочной маски.
Завершение
Используя всего несколько простых шагов, мы создали интересное изображение, которое наверняка найдёт своё применение в социальных сетях, например вы сможете сделать себе красивую аватарку.
Примечание переводчика: В качестве формы для обтравочной маски вы можете использовать различные фигуры и кисти. Просто нарисуйте чёрным цветом на новом слое фигуру интересной формы или сделайте отпечаток кистью большого размера и используйте этот слой для обтравочной маски.
Удачи в творчестве!
Автор: Tony Thomas
Обтравочная маска в разных программах
Что такое обтравочная маска?
Обтравочная маска — это группа слоев, к которой применяется маска. Базовый слой, чаще всего это самый нижний или самый верхний, определяет границы видимости всей группы. Например, на базовом слое может располагаться фигура, на следующем сверху слое — фотография, а на самом верхнем слое — текст. При определенных условиях фотография и текст появляются только на области, ограниченной контуром фигуры, они также принимают непрозрачность базового слоя.
Группировать можно только последовательно расположенные слои. Имя базового слоя в группе отображается подчеркнутым шрифтом, миниатюры верхних слоев подписываются курсивом. Кроме того, на вышележащих слоях отображается значок обтравочной маски.
Обтравочная маска в Adobe Photoshop
Создание обтравочной маски. Разгруппировка базового слоя и вышележащего слоя приведет к разгруппировке всех слоев в обтравочной маске.
Слои в обтравочной маске обладают непрозрачностью и атрибутами режима самого нижнего базового слоя в группе. Разгруппировка базового слоя и вышележащего слоя приведет к разгруппировке всех слоев в обтравочной маске.
Удаление слоя из обтравочной маски
- На панели «Слои» выделите слой обтравочной маски и выберите меню «Слой» > «Отменить обтравочную маску». Данная команда осуществляет удаление из обтравочной маски выделенного слоя, а также всех располагающихся поверх него слоев.
- На панели «Слои» выберите любой слой в группе, кроме базового.
 Перетащите слой под базовый или поместите его между двумя несгруппированными слоями изображения.
Перетащите слой под базовый или поместите его между двумя несгруппированными слоями изображения.
Обтравочная маска в Adobe Illustrator
- Создайте объект, который будет использоваться в качестве маски.
- Этот объект называется обтравочным контуром. В качестве обтравочных контуров могут использоваться только векторные объекты.
- Если хотите замаскировать группу объектов, то перенесите контур и объекты, которые следует маскировать, в слой или группу.
- Переместите обтравочный контур поверх объектов или групп, которые предстоит маскировать, в порядке наложения.
- Выберите обтравочный контур и объекты, которые следует маскировать.
- Выберите команду «Объект» > «Обтравочная маска» > «Образовать».
Редактирование обтравочной маски
- В палитре «Слои» выберите обтравочный контур. Или выделите обтравочный набор и щелкните «Объект» > «Обтравочная маска» > «Редактировать маску».

- Переместите обтравочный контур, перетаскивая центральную контрольную точку объекта с помощью инструмента «Частичное выделение».
- Измените форму обтравочного контура с помощью инструмента «Частичное выделение».
- Примените к обтравочному контуру заливку и штриховку.
Редактирование контуров, расположенных внутри обтравочного набора
Чтобы отредактировать части контура, расположенные вне обтравочной маски, необходимо сначала выбрать контур внутри границы обтравочной маски и затем отредактировать его.
- Выберите контур на палитре «Слои».
- Наведите инструмент «Частичное выделение» на участок контура, находящийся в пределах маски. Щелкните появившуюся рамку контура.
- Для добавления и удаления объектов в палитре «Слои» перетащите объекты в группу или слой, содержащий обтравочный контур, или из группы/слоя.
Освобождение объектов обтравочной маски
- Выберите группу, которая содержит обтравочную маску, и выберите команду «Объект» > «Обтравочная маска» > «Отменить» или Alt+Ctrl+7.

- В палитре «Слои» щелкните имя группы или слоя с обтравочной маской. Нажмите кнопку «Создать/Отменить обтравочную маску» в нижней части палитры или выберите команду «Отменить обтравочную маску» в меню палитры «Слои».
Поскольку обтравочной маске назначается значение заливки и штриховки «Нет», она будет невидимой, пока вы не выделите ее и не назначите новое значение атрибута заливки.
Обтравочная маска в Corel Draw
- Выделите эллипс и выберите Объект > PowerClip > Поместить во фрейм, или ПКМ > Поместить в контейнер Курсор превратится в стрелку. Выделите контейнер (прямоугольник) с помощью стрелки.
- Чтобы отредактировать содержимое PowerClip, нажмите клавишу Ctrl и щелкните кнопкой мыши. PowerClip работает как отдельный слой внутри текущего слоя, что позволяет как просматривать содержимое PowerClip, так и вносить в него необходимые изменения.
 При работе с содержимым внутри PowerClip в режиме редактирования в строке состояния вместо названия текущего слоя отображается название объекта, расположенного на содержимом PowerClip.
При работе с содержимым внутри PowerClip в режиме редактирования в строке состояния вместо названия текущего слоя отображается название объекта, расположенного на содержимом PowerClip. - Для выхода из PowerClip нажмите Ctrl и щелкните снаружи любого объекта. Как вариант, это можно сделать щелчком правой кнопки мыши или с помощью панели значков в нижней части PowerClip.
- Чтобы выделить содержимое PowerClip, нажмите Alt и щелкните кнопкой мыши. Затем можно будет выполнять задачи перемещения, поворота, изменения размера и пр. Разница здесь только в том, что скрытая часть изображения не будет просматриваться.
- Чтобы извлечь содержимое можно кликнуть ПКМ> Извлечь содержимое
- Можно отключить X, обозначающий PowerClip (Инструменты > Параметры > Рабочее пространство > Контейнер Powerclip).
- В этом окне также можно управлять поведением объекта при перетаскивании его в рамку PowerClip.

- Для того, чтобы преобразовать PowerClip в обычный объект, щелкните ПКМ > Тип фрейма > Нет.
- Объект PowerClip может быть размещен внутри другого PowerClip и содержать несколько последовательных уровней PowerClip.
Обтравочная маска в Adobe InDesign
- Вставьте или импортируйте изображение или векторный объект в InDesign. Затем создайте контур, который будет являться обтравочной маской.
- Скопируйте или вырежете ваш импортируемый объект. Выделите контур, нажмите ПКМ и выберите пункт «Вставить в»
Кадрирование с использованием контура или альфа-канала графического объекта
InDesign позволяет кадрировать импортированное изображение в формате EPS, TIFF или Photoshop (При размещении файла Photoshop диалоговое окно «Параметры импорта изображения» позволяет определить, следует ли использовать обтравочный контур по умолчанию, либо выбрать для обтравки альфа-канал. ), используя обтравочные контуры или альфа-каналы, сохраненные вместе с файлом. Если импортированное изображение содержит более одного контура или альфа-канала, то можно выбрать, какой из них будет применяться для обтравочного контура.
), используя обтравочные контуры или альфа-каналы, сохраненные вместе с файлом. Если импортированное изображение содержит более одного контура или альфа-канала, то можно выбрать, какой из них будет применяться для обтравочного контура.
Альфа-канал – это невидимый канал, который определяет прозрачные области изображения. Он хранится внутри изображения с каналами RGB и CMYK. Альфа-каналы обычно используются в приложениях для работы с видеоэффектами. InDesign автоматически определяет прозрачность Photoshop по умолчанию (фон в шахматную клетку) в качестве альфа-канала. Если изображение имеет непрозрачный фон, то необходимо в программе Photoshop удалить фон или создать и повторно сохранить вместе с изображением один или несколько альфа-каналов. Создание альфа-каналов производится при помощи функций удаления фона в Adobe Photoshop: слой-маска, палитра «Каналы», «Фоновый ластик» и «Волшебный ластик».
- Выделите импортированное изображение и выберите меню «Объект» > «Обтравочный контур».

- В диалоговом окне «Обтравочный контур» выберите в меню «Текст» пункт «Контур программы Photoshop» или «Альфа-канал».
- Выберите необходимый контур или альфа-канал в меню «Контур» или «Альфа».
- Чтобы сократить обтравочный контур, укажите значение в поле «Сжать контур на».
- Чтобы поменять местами отображаемые и скрытые области, выберите параметр «Инверсия».
- Если выбран альфа-канал, задайте все остальные необходимые параметры обтравочных контуров и нажмите кнопку «ОК».
- Чтобы отключить обтравочный контур, выделите импортированное изображение и выберите меню «Объект» > «Обтравочный контур». Выберите в меню «Тип» пункт «Нет» и нажмите кнопку «ОК».
- Чтобы преобразовать обтравочный контур в графический фрейм выберите меню «Объект» > «Обтравочный контур» > «Преобразовать обтравочный контур во фрейм».
Автоматическое создание обтравочного контура
Чтобы удалить фон изображения, сохраненного без обтравочного контура, в диалоговом окне «Обтравочный контур» выберите параметр «Определить края». Этот параметр скрывает либо самые светлые, либо самые темные области изображения, поэтому наилучший результат достигается в том случае, если объект находится на сплошном белом или сплошном черном фоне.
Этот параметр скрывает либо самые светлые, либо самые темные области изображения, поэтому наилучший результат достигается в том случае, если объект находится на сплошном белом или сплошном черном фоне.
- Выделите импортированное изображение и выберите меню «Объект» > «Обтравочный контур».
- В диалоговом окне «Обтравочный контур» в меню «Текст» выберите «Определить края». По умолчанию исключаются самые светлые тона. Чтобы исключить самые темные, выберите также параметр «Инверсия».
- Задайте параметры обтравочного контура и нажмите кнопку «ОК».
Параметры обтравочного контура
Порог – Задает значение наиболее темного пиксела, который будет определять результирующий обтравочный контур. Увеличение этого значения делает прозрачным большее число пикселов, расширяя диапазон значений яркости, добавляемых в скрытую область, начиная с нуля (белый). Например, если необходимо с помощью параметра «Определить края» удалить очень светлую тень, увеличивайте значение «Порог» до тех пор, пока она не исчезнет. Если не видны светлые пикселы, которые должны быть видны, то значение параметра «Порог» слишком велико.
Если не видны светлые пикселы, которые должны быть видны, то значение параметра «Порог» слишком велико.
Допуск – Указывает, насколько близким значение яркости пиксела должно быть к значению «Порог», чтобы пиксел был скрыт обтравочным контуром. Увеличение значения этого параметра может оказаться полезным при удалении ненужных фрагментов, вызванных случайными пикселами темнее значения «Порог», которые обладают близкой к нему яркостью. Большие значения допуска обычно создают гладкий свободный обтравочный контур, увеличивая диапазон значений, близких к значению параметра «Допуск», в пределах которого включаются более темные случайные пикселы. Уменьшение значения параметра «Допуск» подобно сужению обтравочного контура в рамках меньшей вариативности значений. Меньшие значения допуска создают более грубый обтравочный контур, добавляя узловые точки, что может усложнить печать изображения.
Сжать контур на – Сжимает результирующий обтравочный контур относительно обтравочного контура, задаваемого значениями «Порог» и «Допуск». В отличие от параметров «Порог» и «Допуск», в параметре «Сжать контур на» значение яркости не учитывается. Вместо этого обтравочный контур равномерно сжимается по всей своей форме. Небольшое изменение значения «Сжать контур на» помогает скрыть случайные пикселы, которые невозможно устранить настройкой параметров «Порог» и «Допуск». Чтобы увеличить результирующий обтравочный контур, определенный параметрами «Порог» и «Допуск», введите отрицательное значение.
В отличие от параметров «Порог» и «Допуск», в параметре «Сжать контур на» значение яркости не учитывается. Вместо этого обтравочный контур равномерно сжимается по всей своей форме. Небольшое изменение значения «Сжать контур на» помогает скрыть случайные пикселы, которые невозможно устранить настройкой параметров «Порог» и «Допуск». Чтобы увеличить результирующий обтравочный контур, определенный параметрами «Порог» и «Допуск», введите отрицательное значение.
Как использовать обтравочные маски (а не маски слоев) в Photoshop
Автор Архипов Егор На чтение 3 мин. Просмотров 41 Опубликовано
Слои-маски, как и многие части Photoshop, используются редко, потому что они не интуитивны или их легко понять. Узнайте о них в этом How-To, с нашим видео-уроком, и прочитайте, как и почему «Layer Masks» такие разные.
Они предоставляют интересный способ динамического преобразования текста, мазков кистью, векторов или любого вида слоя с легкостью, и на самом деле не очень сложны в использовании или понимании. Просто прочитайте дальше, чтобы увидеть, как вы можете начать использовать обтравочные маски в своей технике Photoshop.
Просто прочитайте дальше, чтобы увидеть, как вы можете начать использовать обтравочные маски в своей технике Photoshop.
Демонстрация использования обтравочных масок (видео)
Начальное изображение было сделано с использованием обтравочной маски на текстовом слое, и это видео об использованном методе может помочь рассеять путаницу в том, как это работает. В дополнение к этому, ознакомьтесь с дополнительным описанием их работы в разделе ниже.
Что такое обтравочная маска?
Обтравочные маски не очень сложны, но если вы не понимаете, что они собираются делать, вы можете очень запутаться, когда примените их.
В качестве демонстрации начните с пустого пустого документа, затем создайте текстовый объект. Мы собираемся создать обтравочную маску для непрозрачных пикселей текстового объекта.
Создайте новый слой поверх вашего текстового слоя и заполните его чем-нибудь. В демонстрационных целях вы можете перейти в меню «Правка»> «Заливка» и использовать заливку узором в верхнем слое.
Щелкните правой кнопкой мыши слой, который вы положили поверх текста, и выберите «Создать обтравочную маску».
Обтравочные маски, как вы можете видеть, маскируют изображение к непрозрачным пикселям самых нижних слоев. В то время как многие типографские баффы могут возражать, вы можете использовать это, чтобы заполнить ваш текст всевозможными интересными вещами, сохраняя его полностью редактируемым.
Чем отличается слой-маска?
Если вы раньше работали с Layer Mask или Vector Mask (о которых читатели HTG могут помнить, читая о них), вы можете не понять, почему вы хотите использовать Clipping Mask, когда Layer Mask работает отлично. Во многих случаях это действительно так, но каждый из них является инструментом, и у любого инструмента есть определенные применения.
Маски слоя – это дополнительные каналы, которые скрывают информацию для прикрепленного слоя. Другими словами, они похожи на изображение в градациях серого, которое делает части его слоя непрозрачными, а другие части прозрачными.
Поскольку маска прикреплена к слою, отдельному от чего-либо еще, она может перемещаться независимо и не будет динамически изменяться, как это может делать обтравочная маска. Это не хорошо и не плохо – это просто отдельные инструменты друг от друга, и стоит отметить различия. Хотя оба они могут быть использованы для сходных функций, они полностью разделены и могут выполнять совершенно разные задачи.
Есть вопросы или комментарии, касающиеся графики, фотографий, типов файлов или Photoshop? Присылайте свои вопросы на [email protected], и они могут быть представлены в будущей статье TutoryBird Graphics.
Кредиты изображений: Большой костер от Fir0002 , выпущенный в Creative Commons . LightingFL от Крейга О’Нила , выпущен в рамках Creative Commons.
Обтравочная маска в программе Photoshop / Фотошоп-мастер
- Анимированный баннер Анимация 3D обложка Картинка Коллаж Слои Маски Инструменты выделения Надпись и Текст CSS-спрайты Видеокурсы Photoshop
Рассмотрим использование масок в Photoshop на примерах. Маски позволяют редактировать выделенную область, при этом невыделенная часть изображения защищена от каких-либо изменений. Это могут быть фильтры, эффекты или изменение цвета, также без маски не обойтись при монтаже изображений.
Маски позволяют редактировать выделенную область, при этом невыделенная часть изображения защищена от каких-либо изменений. Это могут быть фильтры, эффекты или изменение цвета, также без маски не обойтись при монтаже изображений.
Виды масок в Photoshop различны, их мы разберём ниже. А сначала нужно уяснить механизм работы маски схематически:
Здесь мы можем редактировать белую область (фон), а закрашенная в чёрный цвет пчёлка-труженица защищена от изменений — её пикселы скрыты. Маску можно инвертировать, тогда мы сможем редактировать пчёлку, а фон, соответственно, будет защищён.
Однако маска может быть и полупрозрачной. Тогда инструменты рисования или фильтры смогут оказывать воздействие на защищённые области, но частично. Градации серого цвета — это частичная прозрачность. Чем светлее оттенок серого, тем сильнее воздействуют на этот участок инструменты редактирования.
Это означает, что чёрный цвет соответствует 100% прозрачности, а белый — полной видимости. Это схема работы масок, а назначение — управлять пикселами: скрывать их, защищая от изменений.
Это схема работы масок, а назначение — управлять пикселами: скрывать их, защищая от изменений.
Если подвергнуть нашу картинку редактированию, к примеру, изменить цвет — то чёрная часть пчёлки останется неизменной:
Проще всего проиллюстрировать работу с масками на следующем примере. Для выделения объекта — нашей пчёлки, используем инструмент «Быстрое выделение» (Рис.1-2). Для выделения мелких деталей пчёлки выбираем кисть поменьше, или увеличиваем масштаб документа, пока не получим контур (бегущие муравьи) всего объекта.
Затем включаем режим «Быстрая маска» кликнув по пиктограмме (Рис.1-1) или нажав клавишу (Q):
Рис.1. Быстрая маска: 1 — Включение-отключение режима «Быстрая маска»; 2 — Инструмент «Быстрое выделение».
Если нам понадобится инвертировать маску, делаем двойной клик
по пиктограмме (Рис.1-1). В появившемся окошке «Параметры» меняем местами выделенную и защищённую (маскированную) область, которая по умолчанию отображается красным цветом с непрозрачностью 50%. И цвет и прозрачность можно изменять для визуального удобства:
И цвет и прозрачность можно изменять для визуального удобства:
А теперь можно спокойно редактировать объект, не опасаясь нанести вред остальной части изображения. Можно использовать любые инструменты рисования, а мы, для примера, воспользуемся фильтром «Размытие по Гауссу» (Фильтры — Размытие) для смягчения контура пчёлки:
Чем хороша «Быстрая маска»? Результаты воздействия фильтра будут сразу же отражаться в самом документе. Двигаем бегунок, увеличивая радиус размытия, и одновременно видим наступившие изменения выделенного нами объекта непосредственно в документе.
А это готовый результат и изначальный объект, сравните (для наглядности — с белым фоном). Если требуется удалить фон, то сначала инвертируем выделение, для чего нажимаем комбинацию Shift+Ctrl+I (Выделение — Инверсия), а за тем клавишу Delete и заливаем белым цветом:
Т.к. выделение некоторых объектов может отнимать немало времени, в Photoshop предусмотрено сохранение масок (можно понимать: выделенных областей) в панели «Каналы». Там они хранятся в виде альфа-каналов.
Там они хранятся в виде альфа-каналов.
Пиктограмма (Рис.2-2) позволит создать альфа-канал, а «кружочек» слева (Рис.2-3) — загрузить его на панель при следующем открытии этого документа:
Рис.2. Сохранение маски в панели «Каналы»: 1 — Альфа-канал; 2 — Сохранить маску; 3 — Открытие сохранённой маски.
Но эту маску (альфа-канал) можно будет применять и для других изображений в качестве трафарета.
Тот, кто уже имеет опыт работы с Photoshop, знает, что выделять некоторые области изображений бывает довольно затруднительно и трудоёмко. Для этого приходится перебирать разнообразные инструменты выделения. Но для различных ситуаций в Photoshop предусмотрены и разные виды масок. Их мы и рассмотрим дальше.
Что такое слой маска в фотошопе?
Маска накладывается на слой и имеет возможность скрывать изображение или его отдельные части. Редактируя маску в фотошопе, мы можем указать какая область изображения доступна для видимости, а какая нет — невидима. Для чего это нужно ? Например, для того чтобы скрыть не нужные части изображения. Маска примечательна тем, что её можно редактировать и в любой момент вернуть часть изображения которая скрывалась.
Маска примечательна тем, что её можно редактировать и в любой момент вернуть часть изображения которая скрывалась.
Пример: представьте, вы вырезаете яблоко на фотографии. Выделили яблоко и удалили все остальное не нужное. А что если вы решили подкорректировать яблоко, например не правильно вырезали или забыли вырезать вместе листочком. Так как вы уже удалили остальную часть изображения, то уже не вернетесь к нему. Конечно можно отменить удаление и вырезать яблоко заново. Но гораздо эффективнее и быстрее использовать маску в фотошопе — вы всегда сможете быстро подредактировать скрываемую область.
Не нужно бояться маску и пренебрегать её использование. Ко всему прочему маска просто незаменима для выполнения некоторых задач. При ретуши фотографий обойтись без неё вы просто не сможете.
Пример 1. Текстовой слой.
Здесь базовым слоем является Текст. Изображение, которое расположено выше текстового слоя, находится только в пределах букв слова. Очень удобно то, что даже, являясь маской, данный текст можно редактировать. То есть, в панели этого инструмента (Window- Character) позволительно вносить изменения для слова, как то: смена шрифта, межбуквенного пространства, цвета, стиля написания и т.д.
То есть, в панели этого инструмента (Window- Character) позволительно вносить изменения для слова, как то: смена шрифта, межбуквенного пространства, цвета, стиля написания и т.д.
В первом примере урока мы уже видели векторную фигуру (прямоугольник со скругленными углами), использованную в качестве обтравочной маски. Теперь из палитры инструментов векторной группы выберем инструмент «Произвольная фигура» (Custom Shape) и используем ее в виде маски обтравки.
Очень удобно использовать прозрачность любого растрового (RGB) слоя в качестве обтравочной маски. В примере ниже базовым слоем является черное пятно, сделанное Кистью (Brush) с мягкими краями большого размера. Внутри такой маски прекрасно смотрится фотография.
Как создать маску в фотошопе
Устройство маски довольно простое — она накладывается на слой. Для этого выберите необходимый слой и нажмите на определенный значок маски на панели слоя. Так мы создадим маску для слоя.
Так мы создадим маску для слоя.
Маска создалась.
Редактируется маска очень просто, двумя цветами — черный и белый. Рисуя черным цветом на маске — вы скрываете нужную область, белым открываете.
Можно для слоя быстро создать маску которая скроет всё изображения. Для этого есть меню — Слой — Слой-Маска — Вскрыть всё (Layer — Layer Make — Hide All). А Показать (Reveal All) наоборот откроет изображение.
Пример использования маски
С помощью маски я вырезал яблоко и скрыл не нужный фон. Это можно делать разными способами — например мягкой черной кистью на маске аккуратно закрашивать область вокруг яблока. Можно пользоваться лассо для точного выделения детальных и сложных мест. Главная фишка в том, что при такой работе вы всегда можете корректировать маску слоя.
Вот как с помощью маски используя кисть я быстро скрыл фон вокруг яблока:
Вот какое изображение было изначально:
Вот как выглядит сама маска:
А вот что будет если инвертировать маску:
Я думаю, что вы поняли всю идею маски и как ею пользоваться. Помните, что редактировать маску можно не только с помощью кистей, но и другими инструментами.
Помните, что редактировать маску можно не только с помощью кистей, но и другими инструментами.
Например можно использовать плавный градиент от белого к черному. С помощью такой техники можно сделать плавный переход между двумя изображениями или фотографиям. Другими словами склеить две фотографии в одну. От того как вы тщательно подойдете к этой работе зависит конечный результат и плавность перехода.
Рассмотрим на примере.
Возьмем два изображения — на одном лето, на другом зима.
Каждое должно быть на разные слоях и на одинаковых координатах местоположения. То есть одно над другим пиксель в пиксель.
На том слое который находится выше другого создаем маску для слоя и рисуем на ней черно-белый градиент. Получится плавный переход и склейка двух изображений:
Палитра слоёв
Палитра слоёв (Layers) обычно располагается внизу слева. Если вы её не видите, нажмите F7.
Рассмотрим основные элементы палитры слоёв.
Каждому слою соответствует маленькая цветная иконка. Справа от неё написано название слоя. По умолчанию новые слои получают стандартные названия (Layer 1, Layer 2 и т.д.), но вы всегда можете переименовать их по своему вкусу, дважды кликнув по названию слоя.
Справа от неё написано название слоя. По умолчанию новые слои получают стандартные названия (Layer 1, Layer 2 и т.д.), но вы всегда можете переименовать их по своему вкусу, дважды кликнув по названию слоя.
Рядом с цветной иконкой слоя может располагаться чёрно-белая иконка маски слоя, отвечающая за то, какие участки данного слоя должны быть показаны, а какие скрыты. Если маска слоя отсутствует, то слой виден полностью. Маска слоя – самый важный инструмент при работе со слоями, в связи с чем мы ещё вернёмся к этому вопросу позже и поговорим о масках подробнее.
Слева от иконки слоя расположен значок в виде глаза, символизирующий видимость слоя. Щёлкните по нему – глаз исчезнет, а слой сделается невидимым.
Чтобы сделать слой активным, достаточно щёлкнуть по нему мышью. Чтобы выбрать несколько слоёв, следует воспользоваться клавишами Ctrl/Cmd или Shift.
Чтобы создать копию активного слоя, нажмите Ctrl/Cmd+J. Чтобы объединить выделенные слои, следует нажать Ctrl/Cmd+E. Если при этом выбран только один слой, то он будет слит с нижележащим слоем. Ctrl/Cmd+Shift+E объединяет все видимые на данный момент слои. Чтобы слить воедино вообще все слои документа, следует зайти в меню Layers и выбрать Flatten Image.
Если при этом выбран только один слой, то он будет слит с нижележащим слоем. Ctrl/Cmd+Shift+E объединяет все видимые на данный момент слои. Чтобы слить воедино вообще все слои документа, следует зайти в меню Layers и выбрать Flatten Image.
Слои можно перетаскивать при помощи мыши и, таким образом, менять их взаимное расположение. Сочетания клавиш Ctrl/Cmd+] и Ctrl/Cmd+[ перемещают активный слой на одну позицию вверх или вниз соответственно.
В верхней части палитры слоёв расположены следующие настройки:
Фильтрация слоёв (Layer filtering) позволяет отобразить в палитре только те слои, которые соответствуют определённым критериям, и скрыть все остальные. Можно фильтровать слои по типу, по имени, по стилям и т.д.
Ниже расположен безымянный выпадающий список режимов наложения слоёв (Blending mode). Под режимом наложения или смешивания подразумевается математический алгоритм, определяющий то, каким образом данный слой воздействует на слои, лежащие под ним. Режимом наложения по умолчанию является Normal. В этом случае пиксели верхнего слоя просто замещают собой пиксели нижнего. Подробнее в статье «Режимы наложения слоёв в Adobe Photoshop».
Режимом наложения по умолчанию является Normal. В этом случае пиксели верхнего слоя просто замещают собой пиксели нижнего. Подробнее в статье «Режимы наложения слоёв в Adobe Photoshop».
С помощью блокировки слоя (Lock layer) можно частично или полностью запретить редактирование конкретного слоя.
Правее располагаются окошки настроек Opacity (Плотность) и Fill (Заливка), отвечающие за степень непрозрачности слоя. Значения по умолчанию – 100%, т.е. слой полностью непрозрачен и виден во всей красе. 50% будут означать, что слой прозрачен наполовину и через него просвечивают нижние слои. При 0% слой становится абсолютно прозрачным и невидимым. Между Opacity и Fill только одно отличие: Opacity регулирует непрозрачность слоя вместе со всеми применёнными к нему стилями и спецэффектами, в то время как Fill действует только на пиксели самого слоя, не затрагивая при этом стили.
Слой Background отличается от прочих слоёв тем, что его непрозрачность всегда составляет 100% и не регулируется. Кроме того, Background перманентно защищён от перемещения. Режим наложения для Background всегда Normal, поскольку под ним нет других слоёв и ему попросту не на что накладываться.
Кроме того, Background перманентно защищён от перемещения. Режим наложения для Background всегда Normal, поскольку под ним нет других слоёв и ему попросту не на что накладываться.
В нижней части палитры слоёв имеются семь кнопок:
Связать слои (Link layers). Связывает (но не объединяет) выделенные слои. Связанные слои остаются самостоятельными слоями, но при попытке переместить их двигаются как единое целое.
Добавить стиль слоя (Add a layer style). Позволяет применять к слою различные спецэффекты, как то: тень, свечение, контур и т.д. При обработке фотографий стили используются редко и в основном находят себе применение в графическом дизайне.
Добавить маску слоя (Add layer mask). Добавляет к выбранному слою маску. По умолчанию маска белого цвета, т.е. содержимое слоя видно полностью. Подробнее о масках см. ниже.
Создать новый корректирующий слой (Create new fill or adjustment layer). Создаёт корректирующий слой или слой-заливку для неразрушающего редактирования. Подробнее о корректирующих слоях см. ниже.
Подробнее о корректирующих слоях см. ниже.
Создать новую группу (Create a new group). Создаёт новую пустую группу. Чтобы объединить в группу уже имеющиеся слои, следует выделить их и нажать Ctrl/Cmd+G. Чтобы расформировать группу, нажмите Ctrl/Cmd+Shift+G. Группы полезны, когда документ содержит множество слоёв и возникает потребность их несколько упорядочить. Кроме того, маски и стили, применённые к группе, автоматически воздействуют и на все слои, входящие в группу. В остальном группы подобны связыванию слоёв.
Создать новый слой (Create a new layer). Создаёт новый слой. Можно также использовать сочетание клавиш Ctrl/Cmd+Shift+N. Новый слой не содержит никакого изображения и потому невидим.
Удалить слой (Delete layer). Удаляет активный слой. Можно воспользоваться кнопкой Del.
Обтравочная маска
В английском фотошопе это Clipping Mask. Это важная маска которая взаимодействует с конкретным слоем или с группой слоев. По другому — накладывается одно изображение на другое в границах второго.
Покажу на примере. Я создаю две надписи в фотошопе на отдельных слоях и помещаю их в одну группу (папку). Сверху над этой группой я помещаю на отдельном слое какое-либо изображение. В данном случае это фотография с осенними листьями. Кликаю правой кнопкой на этот слой и выбираю Обтравочная маска — Clipping Mask. Маска создается и изображение накладывается на надписи.
Полезная возможность этой маски — изображение которое накладывается всегда можно перемещать находя нужный ракурс. Также маску можно накладывать в разных режимах наложения и менять прозрачность, что тоже немаловажно и помогает достичь фантастических результатов.
Непрозрачность (Opacity) и режимы смешивания (Blending Mode) .
Вы можете регулировать уровень непрозрачности базового слоя Обтравочной маски, изменяя значения непрозрачности для всех слоев внутри нее. Если сказать иначе, обтравленные слои принимают не только форму маски, но и подчиняются ее уровню непрозрачности. Это также относится и к режимам смешивания базового слоя. Например, если вы установите режим наложения для базового слоя на Мягкий свет (Soft Light) , то все слои, находящиеся внутри маски также будут иметь данный режим смешивания.
Кроме этого, для каждого обтравленного слоя возможна настройка режима смешивания сугубо индивидуально. Такой способ хорош для создания интересного, детального изображения.
В приведенном ниже примере, базовым слоем является форма сердца. Слой «Мох», расположенный выше, служит для текстуры, установленной на 28% непрозрачности. Верхний слой со спутниковой тарелкой имеет режим смешивания Жесткий свет (Hard Light) , и захватывает текстуру «Мох».
Векторная маска
И еще одна возможность — это вектор. С помощью вектора делать выделение кому-то проще, поэтому вектор можно применить на маску. Плюсом является то, что вы можете в каких-то моментах более точно выделить изображение.
Как создать векторную маску. Для этого достаточно нарисовать Путь (Path) с помощью Пера (Pen Tool) на слое который будет использовать маску. Далее зайти в меню Слой — Векторная Маска — Использовать Путь (Layer — Vector Mask — Current Path). Маска создастся в границах вектора который вы рисовали.
Отключение или удаление маски
В некоторых случаях пользователю необходимо отключить слой-маску. Тогда, следует кликнуть по ее миниатюре. При этом нужно зажать клавишу «Shift».
Чтобы полностью удалить маску, необходимо выбрать ее на соответствующей панели. После этого, нужно нажать правой клавишей мыши для перехода в контекстное меню. Из списка следует выбрать пункт «Удалить слой-маску».
Выделение слонов
Как я уже говорил, мне не нужно, чтобы градиент накладывался на слонов. Как видите, из-за применённого градиента, на слонах появился синий оттенок. В этом шаге мы их выделим при помощи инструмента «Быстрое выделение», чтобы начать процесс удаления синего оттенка.
Для начала выберите слой со слонами на панели слоёв, затем перейдите на панель инструментов, выберите инструмент «Быстрое выделение» и выделите слонов.
Вот как получилось у меня:
Хорошо, на первый взгляд моё выделение получилось не таким уж плохим. Но, если тщательно изучить выделяемые объекты, то можно увидеть, что мною были пропущены некоторые труднодоступные края и случайно включены лишние области, которых не должно быть в выделении. Инструмент «Быстрое выделение» не всегда идеален, особенно при работе в узких областях, поэтому теперь я бы хотел воспользоваться именно инструментом «Быстрая маска», чтобы подкорректировать выделение.
Фрагменты
Незаменимая помощь обтравочной маски ярко видна при использовании инструментов, создающих выделение.
В «Фотошопе» откройте снимок, из которого требуется вырезать произвольный объект. Создайте копию фона (Ctrl+J), добавьте ниже чистый слой и залейте его произвольным цветом. Примените к верхнему изображению режим обтравочной маски (Alt+Ctrl+G). Возьмите «Лассо» (L) и выделите область фотографии. Инвертируйте с помощью клавиатурного сокращения Shift+Ctrl+I. Заключительным этапом удалите выделенный фрагмент, используя клавишу Delete.
Удаление цвета
Теперь, когда нам удалось улучшить края выделения, то мы с лёгкостью сможем удалить любой градиент, накладывающийся на нежелательные объекты, в данном случае слонов. Чтобы сделать это, сначала кликните по миниатюре маски слоя с градиентом для её активации.
Далее перейдите в меню Edit > Fill (Редактирование – Выполнить заливку).
В открывшемся диалоговом окне «Заполнить» в раскрывающемся списке Contents (Использовать) выберите Black (Чёрный) и нажмите OK, чтобы применить заливку.
Как только мы это сделаем, то увидим, что цвета градиента исчезли из выделенных объектов. Мы их не удалили, а скрыли, так как использовали чёрную заливку на маске слоя с градиентом. Это можно было сделать и вручную, но использование инструмента «Быстрое выделение» и режима быстрой маски, безусловно, ускорили нам процесс. Эти инструменты также дали нам гораздо лучший и более точный результат.
Чтобы отменить выделение, перейдите в меню Select > Deselect (Выделение – Отменить выделение) или нажмите комбинацию клавиш Ctrl + D. Вот конечный результат:
Теперь у нас есть градиент, который покрывает фон изображения, но не затрагивает объекты на переднем плане. Если вам интересно, как выглядит маска слоя с градиентом, то посмотрите на её миниатюру на панели слоёв.
Помимо этого, изображение полностью редактируется, если вы всё ещё находитесь на миниатюре маски, то можете рисовать белой или чёрной кистью, чтобы продолжать корректировать градиент, если в этом есть необходимость.
Я надеюсь, что в доступной форме объяснил и обозначил ценность использования режима быстрой маски в Adobe Photoshop для повышения эффективности работы и уточнения выделения. Спасибо за внимание!
Маска с помощью кисти
Для создания обтравочной маски применяются различные инструменты «Фотошопа», описание которых пользователь без труда найдет в специальной литературе. Для примера, рассмотрим использование кисти:
- Откройте изображение и переименуйте фон.
- Ниже создайте новый пустой слой.
- Активизируйте инструмент «Кисть» (В) и нарисуйте произвольную фигуру. Цвет кисти значения не играет — обтравочная маска проявляется над любой закрашенной областью.
- Перейдите к изображению, нажмите Alt и кликните левой кнопкой мыши на горизонтальной границе слоев для включения режима маски. Закрашенная область станет видимой. С помощью инструмента «Перемещение» (V) двигайте нижний объект — поместите его на нужную вам область фотографии.
- Нажмите Ctrl и кликните на графическую иконку нижнего слоя. В рабочем окне программы появятся границы выделения. Не снимая его, перейдите на изображение и скопируйте выделенный участок (Ctrl+J). Передвигая закрашенную область внизу, вырезайте различные фрагменты изображения.
Создание маски через слои заливок Fill Layers
Создавать подобные маски ещё проще чем обычные. Выберите подходящий вам векторный инструмент и нарисуйте контуры. Не забудьте, контуры должны быть выделены. Я создал два таких контура, крест и ряд сгруппированных окружностей.
Выделяем нужный контур и открываем Layer > New Fill Layer > Gradient Для второй фигуры я создал заливку из паттерна Layer > New Fill Layer > Pattern
Обтравочных масок в Photoshop — Основы Photoshop
Автор Стив Паттерсон.
В этом уроке я покажу вам, как использовать обтравочные маски в Photoshop, чтобы отображать и скрывать различные части слоя и помещать изображения в формы! Мы изучим основы создания обтравочных масок и рассмотрим их идею более подробно, чтобы к концу этого урока у вас было четкое представление о том, как работают обтравочные маски. Я буду использовать Photoshop CC, но все полностью совместимо с Photoshop CS6 и более ранними версиями.Давайте начнем!
Что такое обтравочные маски?
Обтравочные маски в Photoshop — мощный способ управления видимостью слоя. В этом смысле обтравочные маски похожи на маски слоев. Но в то время как конечный результат может выглядеть как , маски отсечения и маски слоев сильно отличаются. Маска слоя использует черный и белый цвета, чтобы показать и скрыть различные части слоя. Но обтравочная маска использует содержимое и прозрачность одного слоя для управления видимостью другого.
Чтобы создать обтравочную маску, нам понадобятся два слоя. Слой внизу управляет видимостью слоя над ним. Другими словами, нижний слой — это маска , а слой над ним — это слой , обрезанный к маске.
Если нижний слой содержит фактического содержимого (пиксели, формы или текст), содержимое верхнего слоя является видимым. Но если какая-либо часть нижнего слоя имеет значение transparent , то та же самая область на слое выше будет скрыта.Это может показаться более запутанным, чем то, как работает маска слоя, но обтравочные маски так же просты в использовании. Давайте сами создадим обтравочную маску, чтобы лучше понять, как они работают.
Загрузите это руководство в формате PDF для печати!
Как работает обтравочная маска
Чтобы понять смысл обтравочных масок, нам сначала нужно понять разницу между содержимым и прозрачностью на слое. Чтобы следовать за мной, вы можете открыть любое изображение.Я воспользуюсь этой фотографией моей маленькой подруги, которая тоже пытается по-своему понять, что это за вырезка (фото из Adobe Stock):
Исходное изображение. Фото: Adobe Stock.
Маска
Слой и Обрезанный слойЕсли мы посмотрим на панель «Слои», мы увидим фотографию на фоновом слое, который в настоящее время является единственным слоем в документе:
Панель «Слои», отображающая фотографию на фоновом слое.
Нам нужно , два слоя , чтобы создать обтравочную маску, один будет служить маской, а другой будет обрезан к маске, поэтому давайте добавим второй слой. Мы добавим новый слой под изображением. Сначала разблокируйте фоновый слой. В Photoshop CC щелкните значок замка , чтобы разблокировать его. В Photoshop CS6 или более ранней версии нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре и дважды щелкните фоновый слой:
Разблокировка фонового слоя.
Это разблокирует фоновый слой и переименовывает его в «Слой 0»:
Разблокировка фонового слоя позволяет нам добавить под ним новый слой.
Затем, чтобы добавить новый слой под изображением, нажмите и удерживайте клавишу Ctrl (Win) / Command (Mac) на клавиатуре и щелкните значок Добавить новый слой :
Добавление нового слоя под изображением.
Новый слой под названием «Слой 1» появляется под фотографией, и теперь у нас есть два слоя в документе.Мы превратим нижний слой в маску, а изображение над ним будет обрезано по маске:
Добавлен второй слой, необходимый для обтравочной маски.
Общие сведения об обтравочных масках: контент и прозрачность
Скройте на данный момент исходное изображение, щелкнув значок видимости верхнего слоя :
Щелкните значок видимости, чтобы скрыть фотографию.
Когда верхний слой выключен, мы видим только что добавленный слой. По умолчанию новые слои в Photoshop пустые, то есть в них вообще нет содержимого.Слой без содержимого — прозрачный , и мы видим сквозь него. Когда под прозрачным слоем нет других слоев, Photoshop отображает прозрачность в виде шахматного узора, как мы видим здесь:
Рисунок шахматной доски означает, что нижний слой прозрачный.
Включите верхний слой, снова щелкнув его значок видимости:
Щелкнув тот же значок видимости.
Верхний уровень содержит фактических данных . В данном случае это контент на основе пикселей, потому что мы смотрим на цифровую фотографию, но в Photoshop контент также может быть векторной формой или даже текстом.На самом деле, все, что не является прозрачным, считается содержанием:
Верхний уровень содержит фактическое содержимое.
Как создать обтравочную маску в Photoshop
Обтравочные маски используют содержимое и прозрачность нижележащего слоя для управления видимостью верхнего слоя. Давайте создадим обтравочную маску, используя наши два слоя, и посмотрим, что получится.
Шаг 1. Выберите слой, который будет обрезан
При создании обтравочной маски нам сначала нужно выбрать слой, который будет обрезан на слой под ним.В этом случае верхний слой («Слой 0») будет обрезан до нижнего слоя («Слой 1»), поэтому убедитесь, что выбран верхний слой:
Выбор верхнего слоя.
Шаг 2. Выберите «Создать обтравочную маску»
Чтобы создать обтравочную маску, перейдите в меню Layer в строке меню и выберите Create Clipping Mask :
Перейдите в Layer> Create Clipping Mask.
Вот и все! После создания маски слоя на панели «Слои» теперь отображается верхний слой («Слой 0») с отступом вправо и маленькой стрелкой, указывающей вниз на «Слой 1» под ним.Вот как Photoshop сообщает нам, что верхний слой теперь обрезан ниже слоя:
Панель «Слои», показывающая верхний слой, обрезанный до нижнего слоя.
Но проблема в том, что все, что мы до сих пор достигли, создав обтравочную маску, — это то, что мы скрыли изображение от просмотра, и это потому, что наш слой маски («Layer 1») не содержит содержимого. Это полностью прозрачно. С помощью обтравочной маски любые области верхнего слоя, которые находятся непосредственно над прозрачными областями нижнего слоя, скрываются.Поскольку нижний слой не содержит ничего, кроме прозрачности, никакая часть изображения над ним не видна:
Если на маскирующем слое нет содержимого, изображение на обрезанном слое скрыто.
Как снять обтравочную маску
Это было не очень интересно, поэтому отпустите обтравочную маску, перейдя в меню Layer и выбрав Release Clipping Mask :
Переход к слою> Освободить обтравочную маску.
На панели «Слои» верхний слой больше не имеет отступа вправо, что означает, что он больше не привязан к нижнему слою:
Маска слоя освобождена.
И в документе мы снова видим наше изображение:
После снятия обтравочной маски изображение возвращается.
Добавление содержимого к обтравочной маске
Давайте добавим контент на нижний слой. Щелкните значок видимости верхнего слоя , чтобы скрыть изображение, чтобы мы могли видеть, что мы делаем:
Щелкнув значок видимости верхнего слоя.
Затем щелкните нижний слой, чтобы сделать его активным:
Выбор нижнего слоя.
Для добавления содержимого нарисуем простую фигуру. Выберите инструмент Elliptical Marquee Tool на панели инструментов, щелкнув правой кнопкой мыши (Win) / Control, щелкнув (Mac) на инструменте Rectangular Marquee Tool и выбрав инструмент Elliptical Marquee Tool из всплывающего меню:
Выбор инструмента Elliptical Marquee Tool.
Щелкните и растяните эллиптический контур выделения в центре документа:
Рисование выделения с помощью инструмента Elliptical Marquee Tool.
Перейдите в меню Edit в строке меню и выберите Fill :
Идем в Edit> Fill.
В диалоговом окне «Заливка» установите для параметра « Содержимое » значение черный , а затем нажмите «ОК»:
Диалоговое окно «Заливка».
Photoshop заполняет выделение черным. Чтобы удалить контур выделения вокруг формы, перейдите в меню Select и выберите Deselect :
Собираюсь Выбрать> Отменить выбор.
И теперь вместо полностью прозрачного слоя у нас есть область с некоторым содержимым в центре. Обратите внимание, что область вокруг содержимого остается прозрачной:
Нижний слой теперь содержит и содержимое, и прозрачность.
Вернувшись на панель «Слои», эскиз предварительного просмотра для нижнего слоя теперь показывает черную форму. Здесь важно отметить, что если вы сравните миниатюры предварительного просмотра для обоих слоев, вы увидите, что часть изображения на верхнем слое находится прямо над содержимым (формой) на нижнем слое.И часть фотографии находится над прозрачными областями на нижнем слое:
Миниатюра предварительного просмотра, показывающая содержимое и прозрачность нижнего слоя.
Создание другой обтравочной маски
Теперь, когда мы добавили некоторый контент к нижнему слою, давайте создадим еще одну обтравочную маску. Опять же, нам сначала нужно выбрать слой, который будет обрезан к слою ниже, поэтому щелкните верхний слой, чтобы выбрать его. Затем щелкните значок видимости верхнего слоя , чтобы сделать изображение на слое видимым:
Выбор и включение слоя, который будет обрезан.
Вернитесь в меню Layer и еще раз выберите Create Clipping Mask :
Снова перейдите к Layer> Create Clipping Mask.
На панели «Слои» мы видим верхний слой, обрезанный до слоя под ним, как в прошлый раз:
Панель слоев снова показывает обтравочную маску.
Но в документе мы видим совсем другой результат. На этот раз часть фотографии, которая находится прямо над фигурой на слое под ней, остается видимой! Единственные скрытые части фотографии — это области, окружающие фигуру, поскольку эти области все еще находятся над прозрачностью:
Содержимое нижнего слоя сохраняет часть верхнего слоя видимой.
Перемещение содержимого внутри обтравочной маски
Конечно, результат мог бы выглядеть лучше, если бы наш объект находился в центре фигуры. С помощью обтравочных масок легко перемещать и перемещать содержимое в них. Просто выберите инструмент перемещения на панели инструментов:
Выбор инструмента «Перемещение».
Затем щелкните фотографию и перетащите ее на место. По мере перемещения изображения остается видимой только область, которая перемещается над фигурой на слое ниже. И это основы работы обтравочных масок:
Обтравочная маска после центрирования фотографии внутри формы.
Загрузите это руководство в формате PDF для печати!
Когда использовать обтравочную маску
В то время как маски слоев лучше всего подходят для смешивания слоев с плавными переходами, обтравочные маски в Photoshop идеально подходят, когда ваше изображение должно соответствовать четко определенной форме. Форма может быть такой, которую вы нарисовали с помощью инструмента выделения, как мы видели. Но обтравочную маску также можно использовать для заливки векторной фигуры изображением или для размещения изображения внутри текста. В качестве еще одного примера того, что мы можем сделать с обтравочными масками, давайте быстро посмотрим, как с помощью обтравочной маски можно разместить фотографию внутри рамки.
Размещение фотографии в рамке с помощью обтравочных масок
Здесь у меня есть документ, содержащий два изображения, каждое на отдельном слое. Фотография на нижнем слое содержит рамку:
Изображение на нижнем слое. Фото: Adobe Stock.
И если я включу верхний слой, щелкнув его значок видимости:
Включаем верхний слой.
Мы видим фото, которое я хочу поместить в рамку:
Изображение на верхнем слое. Фото: Adobe Stock.
На данный момент я скрою верхний слой, еще раз щелкнув его значок видимости, а затем щелкну фоновый слой, чтобы выбрать его:
Скрытие верхнего слоя и выбор нижнего слоя.
Рисование или выбор формы
Я упоминал, что обтравочные маски работают лучше всего, когда ваше изображение должно вписаться в форму. В данном случае форма — это область внутри рамки. Поскольку область залита сплошным черным цветом, я выделю ее с помощью инструмента Photoshop Magic Wand Tool:
.Выбор инструмента «Волшебная палочка» на панели инструментов.
Я щелкну инструментом Magic Wand Tool внутри рамки, и теперь выделена область:
Выбор области, которая будет использоваться для обтравочной маски.
Затем я скопирую выделенную область на новый слой, перейдя в меню Layer в строке меню, выбрав New , а затем выбрав Layer через Copy :
Переход к слою> Новый> Слой через копирование.
Photoshop копирует мое выделение на новый слой между фоновым слоем и фотографией, которую я помещаю в рамку.Теперь у меня есть форма, необходимая для создания обтравочной маски:
.Область внутри рамки появляется на отдельном слое.
Более быстрый способ создания обтравочной маски
Чтобы создать обтравочную маску, я выберу верхний слой и снова включу слой, щелкнув его значок видимости:
Выбор и включение верхнего слоя.
Мы видели, что можем создать обтравочную маску, выбрав «Создать обтравочную маску» в меню «Слой». Но более быстрый способ — нажать и удерживать клавишу Alt (Win) / Option (Mac) на клавиатуре при наведении курсора мыши между двумя слоями.Курсор изменится на значок обтравочной маски :
Появится значок обтравочной маски.
Щелкните разделительную линию между двумя слоями, чтобы создать обтравочную маску:
Изображение теперь обрезано до «Слоя 1» под ним.
После создания обтравочной маски фотография теперь появляется только внутри кадра, поскольку это единственная часть изображения, которая находится над фактическим содержимым на слое ниже. Остальная часть фотографии скрыта, потому что она находится над прозрачностью:
Фотография теперь обрезается внутри рамки благодаря обтравочной маске.
Изменение размера содержимого в обтравочной маске
Наконец, мы увидели, что можем перемещать контент внутри обтравочной маски с помощью инструмента «Перемещение». Но мы также можем изменить размер содержимого в обтравочной маске так же легко, используя команду Photoshop Free Transform. На данный момент моя фотография слишком велика для рамки, поэтому я изменю ее размер, перейдя в меню Edit и выбрав Free Transform :
Идем в Edit> Free Transform.
Photoshop помещает блок «Свободное преобразование» и обрабатывает его вокруг изображения, включая область за пределами кадра, которая в настоящее время скрыта обтравочной маской:
Маркеры свободного преобразования появляются вокруг всего изображения, включая скрытые области.
Чтобы изменить его размер, я нажимаю и удерживаю клавишу Shift , нажимаю на угловые ручки и перетаскиваю их внутрь. Удерживание клавиши Shift блокирует соотношение сторон изображения, поэтому я не искажаю его:
Изменение размера фотографии внутри обтравочной маски.
Чтобы принять его, я нажимаю Enter (Win) / Return (Mac) на моей клавиатуре, чтобы выйти из Free Transform. И теперь, благодаря силе обтравочных масок, фотография отлично вписывается в рамку:
Окончательный результат обтравочной маски.
И вот оно! Вот как работают обтравочные маски в Photoshop и как использовать обтравочную маску для отображения и скрытия различных частей слоя! Посетите наш раздел «Основы Photoshop», чтобы получить больше уроков по Photoshop!
Создайте обтравочную маску в Photoshop (отлично подходит для блоггеров!)
Сегодня я делюсь учебным пособием по Photoshop, с которым, я думаю, должны быть знакомы все блоггеры. Из этого урока по обтравочной маске вы узнаете, как создавать собственные макеты фотографий , а также некоторые довольно классные типографики .Обе эти вещи могут быть полезны при создании сообщений и дизайнов в блогах, которые выглядят профессионально, связно и уникально. Это руководство так же просто, как и , так что я думаю, вам понравится! Если у вас нет Photoshop, вы можете загрузить бесплатную пробную версию на их веб-сайте, которая фактически позволяет вам опробовать ВСЕ программное обеспечение Adobe. Довольно мило!
Поскольку сегодня я расскажу о двух способах использования обтравочных масок (макеты фотографий и типографика), это руководство будет разделено на две части.А теперь давайте поработаем.
Шаг первый: Создайте новый документ в Photoshop. Если ваш документ будет использоваться в Интернете, я рекомендую установить разрешение «72». Затем введите свое слово (а). Я выбрал «HELLO», чтобы не усложнять задачу, но вы также можете использовать это руководство для заголовков блогов, в качестве текста для размещения поверх фотографий в сообщениях и т. Д.!
Шаг второй: Создайте новый слой ПОВЕРХ вашего текстового слоя. Вы можете создать новый слой, перейдя в Слой >> Новый >> Слой (в верхнем меню) ЛИБО щелкнув предмет, похожий на лист бумаги, рядом с мусорным баком в правом нижнем углу панели слоев.Ваш новый слой будет пустым (белым). Затем вы можете нарисовать все, что захотите, на этом новом слое. Я решил нарисовать несколько разноцветных каракулей с помощью кисти.
Шаг третий: Убедитесь, что ваш новый слой выделен на панели слоев (как мой). Затем перейдите в Layer >> Create Clipping Mask. Ярлык — это навести курсор между двумя слоями (на панели слоев), удерживая нажатой клавишу выбора (на Mac). Вы увидите всплывающую маленькую стрелку, и при нажатии она создаст обтравочную маску.
Шаг четвертый: Полюбуйтесь своей крутой работой.
В качестве альтернативы, вместо создания нового слоя на втором шаге , вы можете перетащить фотографию или другой рисунок поверх текста (просто убедитесь, что он находится поверх текста на панели слоев). В приведенном ниже примере я перетащил в свой документ блестящее золотое изображение. Затем, когда вы создадите обтравочную маску, ваши слова будут иметь эффект изображения, которое вы используете, что делает мои слова золотыми!
В этом руководстве вы узнаете, как создать собственный макет фотографии.Я покажу вам, как создать сетку из четырех квадратных изображений, но вы можете легко использовать этот урок для создания круглых изображений, сеток с большим количеством изображений и т. Д.
Шаг первый: Используйте инструмент «Прямоугольник» (на панели инструментов слева), чтобы создать квадрат. Неважно, какого это цвета.
Шаг второй: Создайте еще три квадрата. Простой способ сделать это? Щелкните правой кнопкой мыши первый слой с прямоугольником и выберите «Дублировать слой». Это создаст точную копию вашего квадрата, которую вы затем можете перетащить рядом с исходным квадратом.Затем вы можете выделить первые два (на панели слоев справа) и снова щелкнуть «Дублировать слой» и перетащить эти две новые копии вниз, так что теперь у вас есть четыре квадрата равной пропорции и с одинаковым выравниванием.
Шаг третий: Перетащите фотографию или изображение в документ. Эта фотография примет форму квадрата, который находится НАД на панели слоев. Изображение ниже важно, потому что вы заметите, что мое изображение находится над верхним левым квадратом на панели слоев И оно находится над этим квадратом в реальном документе.
Затем, как и в первом уроке, перейдите в Layer >> Create Clipping Mask. Вы должны выбрать ВЕРХНИЙ слой (то есть фотографию, которую хотите обрезать) при создании обтравочной маски. Как упоминалось выше, ярлык заключается в наведении курсора между двумя слоями (на панели слоев), удерживая нажатой клавишу выбора (на Mac). Вы увидите всплывающую маленькую стрелку, и при нажатии она создаст обтравочную маску. Затем изображение следует обрезать до размеров квадрата. Хотите переместить свое изображение? Просто перетащите слой с фотографией, пока не установите его в нужное положение.
Шаг четвертый: Проделайте то же самое со всеми остальными квадратами, пока не создадите макет. Я часто создаю такие макеты, а затем сохраняю их как шаблоны на моем компьютере, чтобы я мог повторно использовать их для будущих сообщений в блогах. Вы можете увидеть пример сообщения в блоге, которое я недавно написал, где я использовал обтравочную маску, чтобы легко создать 20 макетов фотографий.
Имеет смысл? Я очень на это надеюсь! Дайте мне знать, если у вас возникнут вопросы ниже. 🙂 Если вы в конечном итоге что-то сделаете с помощью этого урока, мне очень понравилось бы это увидеть! И если вы сочтете это полезным, я буду любить вас, если вы его приколите.🙂
шт. Как создать заголовок блога с написанием от руки (сканер не нужен!)
Как создать обтравочную маску в Photoshop?
Научившись создавать обтравочную маску в Photoshop, вы можете создавать новые рамки для изображений, красивую типографику или настраиваемые макеты фотографий.
Этот прием может оказаться полезным для изучения. Новички могут извлечь из этого особую пользу, и даже эксперты могут использовать это руководство, чтобы узнать что-то новое.
В этом уроке вы узнаете, как создавать несколько слоев, скрывать их и использовать инструменты выделения Photoshop для создания обтравочных масок в Photoshop CC.
Следуя инструкциям, изложенным в этом руководстве, вы сможете создавать обтравочные маски как профессионал!
Мы собираемся узнать, что такое маски обрезки, как их можно создать с помощью Photoshop, как можно использовать маски обрезки, чтобы добавить художественный штрих вашим изображениям и дизайнам.
В этом руководстве будут рассмотрены все основные аспекты создания и использования обтравочных масок .
Итак, приступим к нашему руководству. Сначала давайте посмотрим, что такое обтравочные маски.
Что такое обтравочная маска в Photoshop?
Обтравочные маски формируются из группы слоев…. К этим слоям применяется маска.
Обтравочная маска сродни вырезанию фигур и узоров с одного листа и наклеиванию их на другой.
Это точно, как если бы вы вырезали изображения и наклеивали их на другую бумагу.
Для создания обтравочной маски требуется минимум два слоя. Изображение размещается в самом нижнем слое.
На верхние слои можно добавить текст или фигуры для создания обтравочной маски в Photoshop.
Можно добавить несколько слоев, и вы можете иметь более одной маски отсечения в файле. Нет предела тому, чего вы можете достичь с помощью нескольких удобных функций Photoshop. Обтравочная маска — одна из таких полезных функций.
Как создать обтравочную маску в Photoshop?
Теперь, когда мы знаем, что такое обтравочная маска, давайте посмотрим, как создать обтравочную маску в Photoshop.
Это довольно простой процесс. Даже новички могут в кратчайшие сроки создать обтравочную маску в стиле Photoshop.
Photoshop предоставляет функцию «Создать обтравочную маску» на панели слоев. Щелчок по этой опции преобразует любой слой в обтравочную маску для слоя, помещенного под ним.
Однако сначала вам нужно выбрать область на слое под слоем изображения.
Посмотрите этот ВИДЕО-учебник —
Давайте рассмотрим процесс более подробно. Следуйте инструкциям ниже, если вы хотите узнать, как создать обтравочную маску в Photoshop.
Шаг 1. Откройте изображение.
Откройте изображение, которое вы хотите использовать в качестве обтравочной маски. Это изображение будет автоматически помещено на фоновый слой .
Фоновый слой по умолчанию заблокирован. Чтобы разблокировать его, щелкните значок замка на имени слоя.
Затем он будет преобразован в Layer 0 . Теперь вы можете внести изменения в этот слой, что нам и нужно сделать, чтобы создать обтравочную маску.
Шаг 2: Создайте новый слой
Чтобы создать обтравочную маску в Photoshop, необходимо иметь несколько слоев.Как только изображение окажется на слое 0, создайте новый слой Layer 1 .
Вы можете использовать значок «Новый слой» в нижней части панели слоев. Перетащите этот новый слой ниже слоя 0. Изображение должно быть на самом верхнем слое.
Шаг 3. Сделайте выбор:
Выбрав слой 1 на панели слоев, используйте доступные инструменты выделения, чтобы выбрать область на изображении. Для этого можно использовать любой из инструментов выделения.
Ваш выбор определяет размер и форму обтравочной маски.Здесь мы собираемся использовать инструмент Rectangular Marquee Tool.
Шаг 4: Заполните выделение:
Скройте видимость слоя 0, чтобы вы могли видеть свой выбор.
Чтобы использовать выбранную область для обтравочной маски, мы должны сохранить выделение даже после того, как оно снято. Для этого мы можем залить область каким-нибудь цветом или узором.
Перейдите в меню редактирования . Выберите Заливка. И залейте слой любым цветом или рисунком на ваш выбор.
Мы собираемся залить выделение черным цветом.Это поможет вам четко увидеть ваш выбор даже после того, как вы отмените его выбор. Выбранный вами регион теперь будет выглядеть примерно так.
Шаг 5: Отмените выбор
После того, как вы заполнили выбранную область, вы можете отменить выбор слоя. Щелкните Меню выбора и выберите Отменить выбор.
Шаг 6: Обтравочная маска
Вернувшись к слою 0, выберите слой и сделайте его видимым. Мы собираемся создать обтравочную маску, используя слой с изображением.
Щелкните меню «Слой» и выберите «Создать обтравочную маску». Это автоматически преобразует слой 0 в обтравочную маску для слоя под ним.
Как только вы это сделаете, у вас будет созданная основная обтравочная маска в Photoshop. Это так просто.
На этом этапе ваша обтравочная маска будет выглядеть примерно так.
Вы можете добавить другие слои в качестве фона. Самый нижний слой должен содержать изображение для вашего фона.
Шаг 7. Перемещение
Если вас не устраивает то, как ваше изображение появляется внутри обтравочной маски, вы можете перемещать его.
Выбрав Layer 0 , используйте инструмент «Перемещение», чтобы изменить положение изображения внутри маски.
Вы можете многое сделать с помощью обтравочных масок. Продолжайте испытывать и практиковать!
Как использовать обтравочную маску в Photoshop?
Обтравочные маски могут пригодиться во многих случаях при графическом дизайне.
Если вы хотите создать рамки для изображений или типографику, изучение того, как создать обтравочную маску в Photoshop, может значительно упростить вам процесс.
Давайте рассмотрим все способы использования обтравочных масок в графике.
Макеты изображений:
В Photoshop вы можете использовать обтравочные маски, чтобы эффективно размещать изображения поверх любого слоя. Здесь мы используем изображение модели, чтобы интегрировать его в обстановку пляжа.
Процесс аналогичен описанному выше. Вот как это можно сделать;
- 1-й шаг: откройте изображение в Photoshop.
- 2-й шаг: Создайте новый слой Layer 1 под слоем изображения.
- 3-й шаг: Выберите область на слое 1 и залейте ее любым цветом.
- 4-й шаг: Поместите фоновое изображение на слой 2 под двумя слоями.
- 5-й шаг: выберите слой 0, перейдите в меню «Слой» и нажмите «Создать обтравочную маску».
- 6-й шаг: перемещайте изображение внутри выделения, пока не будете удовлетворены результатами.
Ниже приведены некоторые способы сделать ваши обтравочные маски еще дальше.
1. Выделение с помощью инструмента «Магнитное лассо»
Чтобы выделить границы изображения вплотную, можно использовать инструмент «Лассо» или «Магнитное лассо». Вот как это сделать. Выберите в меню инструмент Magnetic Lasso Tool.
Перейдите к Layer 1 на панели Layer, пока видимость Layer 0 включена, чтобы вы могли видеть свое изображение.
Используйте инструмент «Магнитное лассо», чтобы точно выделить границу фигуры.Это требует некоторой практики и хорошего контроля над мышью.
После того, как вы выбрали регион, выполните те же шаги, что и раньше. Заполните выделение, снимите выделение и преобразуйте слой 0 в обтравочную маску.
Вы также можете изменить фоновое изображение в самом нижнем слое и создать красивый дизайн, как показано ниже.
Чтобы получить более точный результат, вы можете использовать инструмент «Перо» Photoshop для создания обтравочного контура.
2. Создание масок с помощью инструментов фигуры
Для создания маски можно также использовать инструмент фигуры вместо инструментов выделения.Photoshop предоставляет множество пользовательских форм, или вы можете создавать свои проекты с помощью Pen Tool.
Убедитесь, что обводка вашей фигуры отключена, иначе она будет присутствовать в окончательном изображении.
Вы можете еще больше улучшить свою обтравочную маску Photoshop, настроив стили обводки в меню «Правка» и выбрав Обводка .
Это может помочь вам добавить эффект растушевки к вашему изображению. Если вы хотите создать рамку для фигур вашего изображения, и эти эффекты могут подчеркнуть ваш дизайн.
3. Типографика с обтравочной маской Photoshop
Одним из многих применений обтравочных масок Photoshop является типографика. Вы можете использовать любое изображение для создания стилей шрифтов для своих дизайнов. Добавляйте изображения, используйте привлекательные шрифты, и вы можете мгновенно создать модный дизайн с обтравочной маской.
Вот как можно использовать обтравочные маски для типографики в Photoshop;
- 1-й шаг: откройте изображение в Photoshop.
- 2-й шаг: напишите текст и поместите текстовый слой под слоем изображения.
- 3-й шаг: Преобразуйте слой изображения в обтравочную маску, выбрав Слой-> Создать обтравочную маску.
- 4-й шаг: Настройте свой дизайн, добавьте фоновый слой и используйте его по своему усмотрению.
Типографику можно использовать в Photoshop в разных местах. Вы можете добавить его на плакаты, брошюры или другие дизайны, где вам нужно добавить шрифт. Так что поднимите свой дизайн на ступеньку выше и используйте обтравочную маску для своих шрифтов.
Заключение
Обтравочные маски Photoshop — захватывающая особенность.Это руководство было разработано, чтобы помочь вам научиться создавать обтравочные маски в Photoshop, научиться их использовать и создавать интересные дизайны с помощью масок.
Вы можете многое сделать с помощью обтравочных масок. Photoshop полон удивительных функций. Все, что вам нужно сделать, это продолжать практиковаться и изучать способы использования обтравочных масок в своих проектах.
Руководство по обтравочной маске Photoshop + 5 основных советов
Если вы немного знаете о слоях в Photoshop, вы, вероятно, знаете, что вы можете использовать маски слоев для управления видимостью.
Однако вы можете не знать, что обтравочные маски могут быть мощной альтернативой, которая может ускорить ваш рабочий процесс и дать вам больше контроля при попытке создать определенные эффекты.
Отличный пример того, когда использовать обтравочную маску в Photoshop, — это когда вы хотите создать какую-то композицию — например, поместить фотографию в фоторамку.
Если это просто прямоугольник, не так сложно изменить размер фотографии и расположить ее сверху.
Однако обтравочная маска в Photoshop дает нам гораздо больше контроля, что полезно, если форма более сложная, чем просто прямоугольник, или если вы хотите сохранить больший контроль над фотографией, которую вы добавляете в рамку изображения.
Давайте подробнее рассмотрим обтравочную маску в Photoshop.
Что такое обтравочная маска в Photoshop?
Короче говоря, обтравочная маска используется в Photoshop для того, чтобы один слой «применялся» к нижнему слою, позволяя вам управлять видимостью верхнего слоя в соответствии с пикселями, присутствующими на нижнем слое.
Поначалу обтравочные маски могут показаться запутанными, но представьте, что нижний слой состоит из пикселей, а не пикселей.
Верхний слой отображается только там, где у нижнего слоя есть пиксели, тогда как он становится невидимым в тех областях, где нижний слой не имеет пикселей.
Рассмотрим изображение «ПЕРЕД», взятое из Photoshop. Изображение состоит из одного слоя, часть которого представляет собой текст, а остальная часть не содержит содержимого — поэтому прозрачна.
(В качестве наглядного пособия Photoshop показывает прозрачность, отображая бело-серую шахматную доску, как при использовании карты смещения в Photoshop.)
В Photoshop теперь мы можем добавить слой поверх него и превратить его в обтравочная маска.
Комбинация содержимого и прозрачности, содержащихся в нижнем слое, определяет, что будет видно в новом слое, расположенном выше.
Вот почему мы можем сказать, что верхний слой «применяется» к нижнему. Верхний слой будет невидимым, если на нижнем слое нет пикселей, к которым его можно «применить».
В приведенном выше примере вы видите два слоя. Нижний слой представляет собой простой черный текст, а остальная часть этого слоя прозрачна. Верхний слой — фотография пламени.
Без обтравочной маски фотография огня полностью видна, закрывая половину текста ниже из-за того, как она расположена.
Когда добавляется обтравочная маска, т. Е. Когда верхний слой «применяется» к нижнему слою, изображение пламени исчезает, за исключением того места, где есть содержимое, т. Е. Текста «ПЛАМЯ» — в нижнем слое. — см. AFTER image.x
Обратите внимание на то, что на верхнем слое на панели слоев слева есть маленькая стрелка. Вот как Photoshop показывает, что была создана обтравочная маска и что этот слой применяется к слою ниже.
Вот панель слоев до того, как была добавлена обтравочная маска:
А вот панель слоев после была добавлена обтравочная маска:
Мне нравится думать об этом как о верхнем слое. раздавлен на слой ниже.Что здесь полезно, так это то, что я могу редактировать текст на нижнем слое или добавлять фигуры.
Кроме того, я могу изменить размер пламени на верхнем слое или полностью заменить его на другое изображение.
В чем разница между маской слоя и обтравочной маской?
Обтравочную маску полезно сравнить с маской слоя.
С помощью маски слоя вы создаете слой, а затем помещаете маску слоя поверх него. Затем вы добавляете черный цвет к маске, чтобы скрыть нижний слой, или белый, чтобы позволить ему просвечивать.
Фактически у вас есть два слоя: нижний слой, который является вашим контентом, и маска наверху, которая управляет тем, что можно увидеть.
В отличие от этого, обтравочные маски в Photoshop — это другое средство управления тем, что видно в паре слоев, с использованием нижнего слоя для определения того, что можно увидеть на верхнем слое.
Один из способов понять это — подумать о масках слоя, работающих так, что черный и белый слой выше определяет то, что можно увидеть из слоя ниже, в то время как маски обрезки работают так, что пиксели нижнего слоя определяют, что может быть видно из слоя выше
Как создать обтравочную маску в Photoshop
Создать обтравочную маску в Photoshop очень просто, если у вас есть слои в правильном порядке.
Photoshop также предоставляет полезный визуальный индикатор, показывающий, как и где была применена обтравочная маска.
В этом примере показано, как использовать обтравочную маску, и показано, как поместить изображение в рамку.
Шаг 1. Настройте документВ этом примере я открыл изображение пустой рамки для фотографий, висящей в офисе в Photoshop.
Шаг 2: Создайте новый слой и добавьте формуЗатем я создал новый слой, нажав Shift + Command + N (macOS) или Shift + Control + N (Windows).Вы также можете щелкнуть значок «Создать новый слой» на вкладке «Слои».
На моем новом слое я нарисовал нужную форму с помощью инструмента «Прямоугольник» и убедился, что она залита цветом.
Цвет здесь не имеет значения, так как обтравочная маска скоро будет означать, что слой выше заменяет его. Это слой, к которому будет применен слой выше.
Если вам не удается найти инструмент «Прямоугольник», обычно он находится на панели инструментов внизу.Убедитесь, что для параметра Заливка выбран цвет.
Шаг 3: Создайте третий слой и добавьте свое изображениеЗатем я создал еще один новый слой (не забудьте этот шаг!), Прежде чем перетащить на него одну из моих фотографий из Finder (macOS) или Проводник (Windows). Вам нужно нажать Enter, чтобы поставить его на место. Это слой, который будет обрезан.
Теперь у нас есть три слоя: внизу у нас есть изображение, которое мы впервые открыли в Photoshop в офисе с пустой рамкой для изображения.
Над ним есть фигура, которую я нарисовал: «Прямоугольник 1».
И, наконец, фотография прыгающего бородача. Вы обнаружите, что этот слой назван по имени файла.
Из-за того, что слои наложены один на другой, изображение прыгающего человека означает, что мой прямоугольник не виден. Однако это скоро изменится.
Шаг 4: Создайте свою обтравочную маскуЯ выбрал верхний слой на панели слоев и в меню выбрал «Слой» и «Создать обтравочную маску».«В качестве альтернативы мы могли бы использовать сочетание клавиш: Command + Option + G (macOS) или Control + Alt + G (Windows).
Есть еще способ. Убедитесь, что выбран самый верхний слой, затем, удерживая Option (macOS) или Alt (Windows), наведите указатель мыши на разделение между активным слоем и слоем ниже. Мышь превратится в маленькую белую рамку со стрелкой рядом с ней.
При щелчке будет создана обтравочная маска.
Как только это будет сделано, ваш верхний слой будет преобразован в обтравочную маску, и затем он будет применен к слою ниже.Фотография прыгающего человека имеет форму прямоугольника.
5 основных советов по обтравочной маске
Прелесть обтравочных масок Photoshop заключается в том, что вы сохраняете так много контроля, чтобы иметь возможность настраивать то, что вы создали.
Вот несколько советов, чтобы начать вносить некоторые изменения.
1. Как переместить контент в обтравочной маскеПереместить контент внутри обтравочной маски очень просто. Выделив самый верхний слой, выберите инструмент «Перемещение» на панели инструментов или просто нажмите V.Затем мы можем щелкнуть и перетащить фотографию, которую мы поместили в рамку изображения.
2. Как изменить размер содержимого в обтравочной маскеЕсли мы хотим изменить размер фотографии, которую мы добавили в рамку изображения с помощью обтравочной маски, мы можем использовать инструмент «Свободное преобразование». Щелкните «Редактировать», а затем «Преобразовать».
Или нажмите Command + T (macOS) или Control + T (Windows).
Вы увидите, что вокруг фотографии появилась синяя рамка, и вы можете перетащить ее, чтобы изменить ее размер в пределах «рамки», созданной для нее нашим красным прямоугольником.
Фотография сохранит свои пропорции при изменении размера.
(Связано: как изменить размер изображения без потери качества)
3. Как преобразовать контент в рамках обтравочной маскиВ меню «Преобразовать» в Photoshop вы найдете множество других инструменты, которые могут быть полезны для настройки вашей обтравочной маски, чтобы изменить ее пропорции и подогнать под нужное пространство.
В этом примере фоторамка на стене снята под углом.Чтобы сделать фотографию прыгающего человека лучше, я использовал инструмент Skew (Наклон), чтобы он соответствовал перспективе самой рамки.
4. Как добавить больше обтравочных масокВы можете продолжать добавлять обтравочные маски к слою, что неоценимо, если вы хотите внести изменения, которые влияют только на обтравочную маску, созданную вами ранее.
В нашем примере, допустим, мы хотим сделать изображение в рамке черно-белым.
Для этого создайте новый корректирующий слой и выберите «Черно-белый…».
Вы заметите, что при этом цвет удаляется со всего изображения.
Однако мы можем применить этот корректирующий слой к слою «Прямоугольник» ниже. Просто повторите шаги, описанные ранее: удерживайте Option (macOS) или Alt (Windows) и щелкните между нашим черно-белым корректирующим слоем и слоем ниже.
Появится значок обтравочной маски, щелчок по которому применит его к слою «Прямоугольник» выше.
Обратите внимание, что наш офис снова стал красочным, а изображение в рамке осталось черно-белым.Вы заметите, что теперь рядом с корректирующим слоем «Черно-белый» на панели слоев есть символ обтравочной маски.
Этот трюк полезно запомнить и по другим причинам. Например, если вы вырезаете снимок в голову и вставляете его на новый фон, вы можете затем применить корректировку кривых к снимку в голову, а не к новому фону.
Вы можете создать свою настройку и затем применить ее только к снимку в голову, превратив этот корректирующий слой в обтравочную маску.
5. Как удалить обтравочную маскуЕсли в какой-то момент вам понадобится отменить созданную вами обтравочную маску — возможно, вы обрезали не тот слой — процесс очень прост. Просто нажмите «Слой» и «Освободить обтравочную маску».
Или вы можете удерживать Option (macOS) или Alt (Windows) и навести курсор между обрезанным слоем и слоем выше:
Final Words
Обтравочные маски в Photoshop могут быть полезны для понимания, когда вы приступаете к созданию композиции ваших изображений, такие как создание фотографии, которая выглядит так, как если бы она была в рамке для изображения, или, возможно, улучшение текста, поджигая его.
Обтравочные маски Photoshop также могут быть полезным способом управления изменениями в изображении, позволяя выполнять точную настройку и нацеливать определенные области.
Как только вы поймете, как они работают, понимание обтравочных масок станет удобным дополнением к вашему арсеналу техник Photoshop, и вы можете внезапно обнаружить, что используете их чаще, чем вы ожидаете.
Если у вас есть комментарии или вопросы, обязательно оставьте комментарий ниже!
5 простых шагов по использованию обтравочной маски с текстом в Adobe Photoshop
Вы когда-нибудь задумывались, как люди подбирают изображения, которые соответствуют форме объекта или слова? В сегодняшнем уроке мы собираемся использовать текст в качестве обтравочной маски, чтобы изображение отображалось сквозь буквы с помощью Adobe Photoshop.
Обтравочная маска создается в Photoshop, когда вы используете содержимое одного слоя для маскировки слоев над ним.
Вкратце, вы в основном обрезаете иллюстрацию, чтобы «подогнать» форму объекта.
5 простых шагов по использованию обтравочной маски с текстом в Adobe Photoshop
Вот мои 5 простых шагов по использованию обтравочной маски с текстом в Adobe Photoshop…
Шаг 1. В Photoshop выберите ФАЙЛ> ОТКРЫТЬ фотографию, которую вы хотите использовать, чтобы она отображалась сквозь буквы. Я выбрала весенний тюльпан.
Шаг 2. Дублируйте фото. СЛОЙ> ДВОЙНОЙ СЛОЙ. Затем удалите заблокированное «фоновое» изображение из области «Слои окна», щелкнув / удерживая / перетащив заблокированное фоновое изображение на значок корзины (нижний правый угол)
Шаг 3. Используя инструмент «Текст», добавьте нужный текст и поместите его поверх фотографии. Я выбрал слово ПРИВЕТ.
Шаг 4. Поместите фоновую фотографию на передний план. СЛОЙ> УСТАНОВИТЬ> ОТПРАВИТЬ НАЗАД. Теперь слой с фотографией находится поверх текста.
Шаг 5: Щелкните фотографию в области слоев окна, чтобы она была выделена, затем СЛОЙ> СОЗДАТЬ МАСКУ ОБРЕЗКИ. Теперь вы увидите, что фотография «вписывается» только в форму текста.
Вуаля!
Совет. Сохраните новое изображение в формате файла .png, чтобы его можно было разместить на любом цветном фоне.
Вот наша недавно созданная обтравочная маска с текстом… размещенным на черном фоне.
Надеюсь, вам понравились мои 5 простых шагов по использованию обтравочной маски с текстом в Adobe Photoshop. Подумайте обо всех забавных вещах, которые вы можете создать для своего блога и / или сообщений в блоге!
А перед отъездом…
Вот графический учебник, который я создал, чтобы легко закрепить и поделиться с другими! xo
* Основное изображение через Haute Chocolate
Как использовать обтравочные маски в Photoshop
Что такое обтравочные маски
Инструмент «Обтравочная маска»Photoshop позволяет легко создавать сложные изображения.Обтравочные маски могут помочь вам искусно объединить слои, чтобы получившаяся графика выглядела профессионально и гладко.
Что делает обтравочная маска
Самый простой способ использования обтравочной маски — объединить два слоя в один. Верхний слой будет иметь четкую форму, отличную от нижнего изображения, с которым вы хотите его объединить. Выбрав часть нижнего слоя для использования в качестве маски, вы сможете сделать так, будто одно изображение находится внутри другого.
Вы также можете вырезать несколько слоев в одну маску.Когда у вас есть несколько объектов, обрезанных до нужной формы, вы можете перемещать эти объекты по отдельности, выбирая их слои. Возможность видеть, как перемещаются разные слои внутри вашей обтравочной формы, — лишь одно из преимуществ использования обтравочной маски. Это сильно отличается от щелчка правой кнопкой мыши по слою и нажатия «Объединить вниз».
Что делает обтравочная маска, чего не могут аналогичные инструменты?
Давайте возьмем обычную задачу преобразования одного изображения в изображение другого базового слоя.Вы можете использовать инструмент «Ластик» в Photoshop и начать стирать верхнее изображение, пока оно не будет соответствовать вашему базовому слою. Проблема с выбором инструмента «Ластик» заключается в том, что это постоянное изменение. Если вы удалите слишком большую часть верхнего изображения, вы не сможете вернуть то, что стерли, позже.
Некоторые пользователи Photoshop могут вместо этого выбрать маску слоя. Это повлечет за собой быстрый выбор и обрезку верхнего изображения по нижнему. Проблема со слоем-маской в том, что для правильной работы требуется довольно много работы кистью и растушевки.Это не только отнимает много времени, но также требует невероятного внимания к деталям и среднего уровня художественных способностей. Это не проблема, когда вы используете обтравочные маски. Photoshop делает большую часть работы за вас, поэтому вы можете просто сосредоточиться на объединении элементов.
Каковы некоторые реальные сценарии использования обтравочных масок?
Обтравочная маска создает приятную иллюзию появления одного изображения внутри другого. Фактический процесс создания обтравочной маски включает создание формы, которую вы будете использовать для обрезки верхнего слоя.Например, представьте, что ваша верхняя фигура — это модель, а нижняя фигура — это телевизор, на который вы хотите наложить модель. С обтравочной маской процесс становится проще.
Обтравочную маску лучше всего использовать вместе с другими инструментами и фильтрами Photoshop. Обязательно посмотрите обучающие видеоролики на нашем сайте, чтобы узнать больше о том, как использовать обтравочные маски в полной мере.
Как легко создать обтравочную маску в Photoshop
Как легко создать обтравочную маску в Photoshop Вопросы по фотографии Обработка Photoshop Габор ХольцерПодпишитесь ниже, чтобы сразу загрузить статью
Вы также можете выбрать свои интересы для бесплатного доступа к нашему премиальному обучению:
Обтравочные маски — важная функция Photoshop.Вы можете использовать обтравочную маску для выборочной настройки слоя изображения, сохраняя при этом неразрушающий рабочий процесс.
В этом руководстве мы покажем вам, как создать обтравочную маску в Photoshop.
Что такое обтравочная маска?
Обтравочная маска в Photoshop работает аналогично маскам слоев. Это пара слоев. Один слой показывает содержимое; другой контролирует его видимость. Вы можете использовать их для выборочного редактирования частей ваших слоев.
Обтравочные маски Photoshop, в отличие от масок слоев, управляются прозрачностью. Если слой управления прозрачен, обрезанный слой будет невидимым. Обрезанный слой будет виден там, где он заполнен содержимым.
Этот метод Photoshop также работает с частичной прозрачностью. Если ваш контрольный слой прозрачен на 50%, обрезанный слой будет виден на 50%.
Как использовать обтравочные маски
Вам понадобится как минимум два слоя, чтобы использовать обтравочную маску в Photoshop.
Выберите слой, который вы хотите замаскировать. Я буду использовать пятно оранжевой краски, чтобы раскрасить части нашего логотипа. Этот патч будет обрезанным слоем.
Затем выберите свой контрольный слой. В этом примере наш логотип будет слоем управления.
На данном этапе краска частично покрывает логотип. Как только я включу маскировку в фотошопе, обрезанный слой будет виден только там, где находится логотип.
Чтобы включить обтравочную маску в Photoshop, перетащите слой управления ниже слоя содержимого .Затем щелкните линию между ними на панели слоев, удерживая , удерживая Alt или Option .
Появится маленькая стрелка, указывающая вниз. Выбор верхнего слоя и нажатие Alt + Ctrl + G сделает то же самое.
Обратите внимание, что уровень управления должен быть частично прозрачным . Логотип начинался как файл PNG с прозрачным фоном. Если фон белый, этот прием не сработает.
Практическое применение обтравочных масок
Обтравочные маски идеально подходят для корректирующих слоев.
Обычно добавление корректирующего слоя поверх других слоев Photoshop влияет на все они. С помощью обтравочных масок вы можете выборочно применять корректирующие слои к одному слою .
В этом примере я сделаю снимок и помещу на него нового человека. Но для того, чтобы хорошо сочетаться, мне нужно будет выборочно вносить коррективы в человека.
Начиная с этой фотографии Кристофера Чермака на Unsplash Наш источник для человека. Автор: Данка и Питер на UnsplashСначала мне нужно вырезать человека из второго изображения.Здесь я использую стандартную маску слоя Photoshop, чтобы видеть только человека.
Теперь пора поместить его на пейзажное изображение. Я делаю это, хватая слой с изображением человека и перетаскивая его на другой документ.
Человек теперь в новом кадре, но есть проблема. Тона пейзажа ему совершенно не подходят. Мне нужно настроить цвета и яркость. Я делаю это, создавая слой настройки цветового баланса и устанавливая правильные значения.
Удерживая Alt и щелкая по линии, корректирующий слой обрезается только до слоя под ним.
Совпадение цветов Мои настройки цветовой балансировкиОбтравочные маски можно складывать в стопку . Итак, чтобы еще больше смешать фигуру с пейзажной фотографией, я немного затемнил ее. Нижние части тела все еще слишком яркие, поэтому я также добавляю дополнительное постепенное затемнение.
Наборные клипсирующие маскиЗаключение
Обтравочная маска Photoshop — универсальный инструмент.Знание того, как использовать обтравочную маску в Photoshop, позволит вам улучшить и уточнить свое изображение.
Об авторе
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1 ‘, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.


 Перетащите слой под базовый или поместите его между двумя несгруппированными слоями изображения.
Перетащите слой под базовый или поместите его между двумя несгруппированными слоями изображения.

 При работе с содержимым внутри PowerClip в режиме редактирования в строке состояния вместо названия текущего слоя отображается название объекта, расположенного на содержимом PowerClip.
При работе с содержимым внутри PowerClip в режиме редактирования в строке состояния вместо названия текущего слоя отображается название объекта, расположенного на содержимом PowerClip.