Превращаем текст в пушистое облако в Photoshop

Скачать архив с материалами к уроку
1. Добавляем фон с облаками
Шаг 1
Создаем новый документ (Ctrl+N) размером 1000 х 600 пикселей. Добавляем новый слой и вставляем на него картинку Blue Sky with Clouds из дополнительных материалов.
На стоковом сайте скачиваем максимально большой размер и центрируем фото так, чтобы в середине полотна было как можно меньше облаков. Называем этот слой «Фоновые облака».

Шаг 2
Применяем к этому слою стиль Layer – Layer Style – Color Overlay (Слой – Стиль слоя – Наложение цвета). В настройках выбираем цвет #3dacfa.

Шаг 3
Выше облаков добавляем корректирующий слой Layer – New Adjustment Layer – Levels (Слой – Новый корректирующий слой – Уровни). Настраиваем уровни, чтобы сделать фон светлее.

2. Создаем кисть в форме облаков
Шаг 1
Для создания эффекта облаков нам понадобится специальная кисть. Мы создадим ее на основе стандартной круглой кисточки.
Активируем Brush Tool  (B) (Кисть) и в списке кистей выбираем мягкую круглую кисть. Открываем панель
(B) (Кисть) и в списке кистей выбираем мягкую круглую кисть. Открываем панель
Затем переходим на вкладку Shape Dynamics (Динамика формы). Настраиваем Size Jitter (Колебание размера), Angle Jitter (Колебание угла), Roundness Jitter (Колебание формы) и Minimum Roundness (Минимальная форма).

Шаг 2
Далее переходим на вкладку Scattering (Рассеивание). Ставим галочку напротив Both Axes (Обе оси) и устанавливаем Count Jitter (Колебание счетчика) на 40%. Если у вас большой диметр кисти, то эти настройки нужно увеличить.

Шаг 3
Чтобы сохранить кисть, жмем на кнопку меню в правом верхнем углу и выбираем New Brush Preset (Новый набор параметров кисти).

Называем кисть «Облака».

3. Создаем текстовый эффект
Текстовый эффект в виде облаков – один из моих любимых. И, на самом деле, его проще создать, чем это кажется на первый взгляд.
Шаг 1
На новом слое пишем любой текст. Используем цвет #000000.

Шаг 2
Кликаем правой кнопкой по текстовому слою и выбираем Rasterize Type

Шаг 3
Переходим Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу) и устанавливаем Radius (Радиус) на 3,6 пикселей.

Шаг 4
Далее применяем Filter – Distort – Ripple (Фильтр – Искажение – Рябь) и устанавливаем Amount (Количество) на 55%. После этого можно еще раз применить фильтр Gaussian

Шаг 5
Создаем новый слой (Shift+Ctrl+N). Называем его «Эффект облаков».
Активируем Brush Tool  (B) (Кисть) и выбираем кисть, которую мы создали выше. Выбираем черный цвет (#000000).
(B) (Кисть) и выбираем кисть, которую мы создали выше. Выбираем черный цвет (#000000).
Несколько раз проводим по текстовому слою, регулируя непрозрачность кисти во время работы (примерно 30%).

Не беспокойтесь о результате. Позже у вас будет возможность его настроить.
Шаг 6
С зажатой клавишей Ctrl выбираем текстовый слой и слой «Эффект облаков». Затем жмем по ним правой кнопкой мышки и выбираем Convert to Smart Object (Преобразовать в смарт-объект).

Шаг 7
Переключаем режим наложения слоя «Эффект облаков» на Overlay (Перекрытие) и уменьшаем непрозрачность до 90%.
Также применяем к нему стили слоя: Drop Shadow






Стили слоя можно изменить по вашему вкусу. Также все значения зависят от размера вашего текста.
Так как для создания этого эффекта нужно вручную рисовать кисточкой, то практически невозможно получить два идентичных результата при повторном прохождении урока.

4. Создаем текстуру облаков
Шаг 1
Переключаем цвет переднего плана на белый (#ffffff), а заднего – на черный (#000000). Затем применяем Filter – Render – Clouds (Фильтр – Рендеринг – Облака).

Шаг 2
Дублируем (Ctrl+J) слой «Текстура облаков» и называем копию «Наложение облаков».

Шаг 3
Пока что скрываем слой «Наложение облаков», нажав на значок глаза рядом с названием слоя. Кликаем правой кнопкой по слою «Текстура облаков» и выбираем
Переключаем режим наложения слоя «Текстура облаков» на Lighten Color (Светлее).

Шаг 4
Переходим Image – Adjustments – Levels (Изображение – Коррекция – Уровни) и настраиваем цвета картинки.

Шаг 5
Включаем видимость слоя «Наложение облаков» и переключаем его режим наложения на

Шаг 6
Чтобы настроить контрастность текстуры, применяем в виде обтравочной маски корректирующий слой Levels (Уровни) для слоя «Наложение облаков».

Также можете по своему усмотрению подкорректировать размер и положение слоя «Наложение облаков».
5. Добавляем летящих птиц
Создаем новый слой и вставляем на него изображение Flying Birds из дополнительных материалов. Жмем Ctrl+I, чтобы инвертировать цвета птиц. Переключаем режим наложения слоя на
Затем ластиком (Е) удаляем лишних птиц, оставив только несколько штук.

6. Корректируем цвет, контрастность и резкость эффекта
Шаг 1
Добавляем заливку цветом Layer – New Fill Layer – Solid Color (Слой – Новый слой-заливка – Цвет) и выбираем для него цвет #0096ec. Переключаем режим наложения на Color (Цветность) и уменьшаем непрозрачность до 48%.

Шаг 2
С помощью корректирующего слоя Hue/Saturation (Цветовой тон/Насыщенность) можно настроить тонировку облаков, уменьшить насыщенность и яркость.

Шаг 3
Чтобы увеличить контрастность эффекта, применяем корректирующий слой Levels (Уровни).

Шаг 4
Для завершения эффекта мы увеличим резкость результата. Жмем сочетание клавиш Shift+Ctrl+Alt+E, чтобы создать объединенную копию всех видимых слоев. Называем этот слой «Цветовой контраст».
Применяем к нему Filter – Other – High Pass (Фильтр – Другое – Цветовой контраст) и устанавливаем радиус на 2 пикселя.

Шаг 5
Переключаем режим наложения слоя «Цветовой контраст» на Overlay (Перекрытие).

7. Создаем фигуру из облаков
Шаг 1
Чтобы создать фигуру из облаков, сперва выбираем смарт-объект «Эффект облаков». Дважды кликаем по его миниатюре на панели слоев, чтобы открыть содержимое смарт-объекта.

Шаг 2
Внутри смарт-объекта скрываем текстовый слой и вставляем картинку с силуэтом колибри.

Шаг 3
Для птицы повторяем ту же процедуру обработки, что и для текста. Сначала применяем Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу) с радиусом 3,6 пикселя.
Затем добавляем фильтр Ripple (Рябь). Для этого переходим Filter – Distort – Ripple (Фильтр – Искажение – Облака) и устанавливаем Amount (Количество) на 55%. Это значение может быть другим в зависимости от размера объекта.
В конце проходимся по контуру кистью в виде облаков.

Шаг 4
Чтобы увидеть результат, сохраняем (Ctrl+S) смарт-объект и закрываем его.

Шаг 5
Обратите внимание, что при замене объекта внутри смарт-объекта каждый раз нужно заново создавать слой «Цветовой контраст».
Поэтому удаляем слой «Цветовой контраст» и добавляем новый пустой. Жмем Shift+Ctrl+Alt+E, чтобы создать объединенную копию всех видимых слоев. Называем ее «Цветовой контраст».
Затем применяем Filter – Other – High Pass (Фильтр – Другое – Цветовой контраст) и устанавливаем радиус на 2 пикселя. Чтобы увеличить резкость эффекта, переключаем режим наложения на Overlay (Перекрытие).

Поздравляю, мы закончили!
В этом уроке вы узнали, как превратить текст или любую фигуру в облака. Надеюсь, вам понравился урок.

С помощью экшена Cloud Shapes можно в автоматическом режиме создать эффект облаков для текста, фигур и кисточек. Экшен можно применить к любым картинкам, чтобы создать эффект пушистых облаков.

Автор: John Negoita
Эффект облачного текста
Для выделения букв зажмите клавишу Ctrl и кликните по иконке текста в панели слоёв:

Отключаем видимость текстового слоя. Вот как теперь выглядит документ:

Возьмите инструмент «Кисть» (Brush Tool), установите цвет переднего плана на белый (для этого нажмите клавишу D, а затем X(икс)), создайте новый слой поверх слоя с текстом, у меня это «Слой 1».
Выберите кисть из набора Cloud_brushes.abr, скачать который Вы можете по ссылкам внизу страницы, сделайте диаметр кисти примерно 200 — 300 px:

И закрасьте выделение кистью.
Примечание. Не таскайте кисть по холсту, а добавляйте облака отдельными кликами по выделению.
У Вас должно получиться примерно так:

После того, как Ваши закрасили буквы, нажмите Ctrl+ D, чтобы избавиться от выделения.
Итак, текст у нас состоит из облаков, но края облаков получились слишком резко очерченными, что совершенно не смотрится. Давайте попробуем это исправить.
Кликните правой клавишей мыши по слою с текстом и выберите «Создать рабочий контур» (Create Work Path). Вокруг букв появятся очертания контура:

Возьмите инструмент «Ластик» (Eraser Tool).
Выберите кисть «Различие в яркости для каждого мазка» (Per Stroke Brightness Variance). Как настраивать вид панели кистей, подробно рассказывается здесь.

Нажмите клавишу F5 для отображения панели менеджера настроек кисти. Введите следующие параметры:

Убедитесь что вверху, на панели параметров, «Непрозрачность» и «Нажим» уставлены на 100%.
В панели слоёв кликните по верхнему слою с облаками, убедитесь, что он подсвечен синим!
Возьмите любой контурный инструмент, например, «Перо» (Pen Tool). Кликните правой клавишей мыши в любом месте на контуре букв. В открывшемся контекстном меню выберите пункт «Выполнить обводку контура» (Stroke Path). Откроется всплывающее окно, где выберите инструмент «Ластик» (Eraser):

Нажмите ОК и, затем, клавишу Enter, чтобы избавиться от контура. Результат:

Теперь немного оживим фон. Создайте новый слой под текстовым слоем? уменьшите его непрозрачность до 30%, возьмите какую-либо кисть из набора Cloud_brushes.abr и нарисуйте облака. Готовый результат:

Скачать набор кистей с облаками Cloud_brushes.abr:
Как сделать надпись из облаков в Фотошопе

В этом уроке, я покажу как сделать надпись из облаков в несколько простых шагов в Adobe Photoshop. В основном мы будем использовать дополнительные наборы кистей, а также разберемся в настройках Кисти, чтобы добиться нужного эффекта. Это довольно легкий урок, который должен получиться даже у новичков.
Шаг 1. Создание нового документа
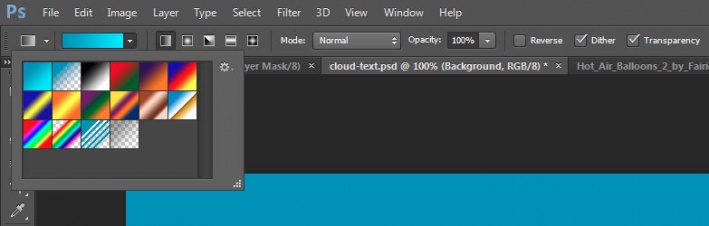
Создайте новый документ размером 1400 х 700 px. Далее используйте инструмент Градиент (Gradient Tool) и залейте с его помощью фоновый слой переходом от светло-синего до голубого.


Шаг 2. Создание фона
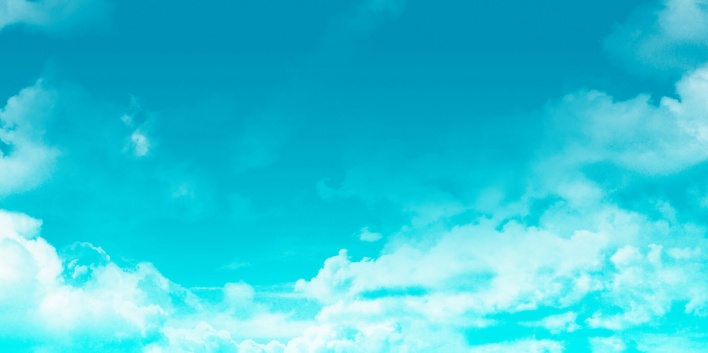
Теперь используйте набор «облаков кистей», которые расположены в материалах к данному уроку. Используйте белый цвет и на новом слое нарисуйте композицию из облаков по вашему усмотрению. Это 2 слоя будут служить нашим фоном.

Шаг 3. Добавление текста
Теперь мы добавим текст на наш макет.

Шаг 4. Рисуем надпись из облаков
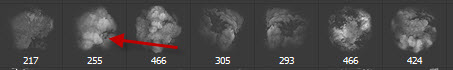
Загрузим кисти «Дыма» в Фотошоп и используем следующую кисть:

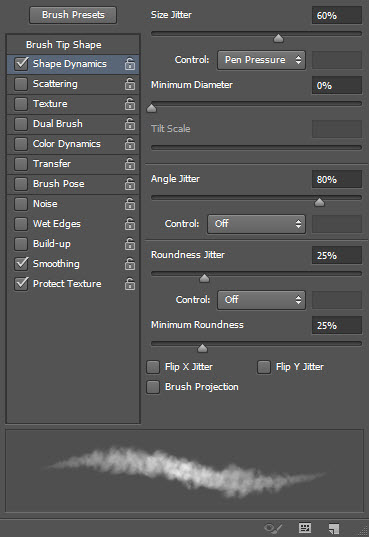
Далее нажмем «F5» для того чтобы активировать окно настройки Кистей.
После этого применим следующие настройки:

Также убедитесь, что поставлены галочки напротив Сглаживание (Smoothing) и Защита Текстуры (Protect Texture).
Аккуратно используя инструмент Кисть (Brush Tool (B), рисуем поверх текста, используя соответствующий размер кисти.


Шаг 5. Промежуточный результат
Если выключить исходный текстовый слой, то у нас должно получиться вот такой вот нарисованный слой:

Шаг 6. Добавление эффектов
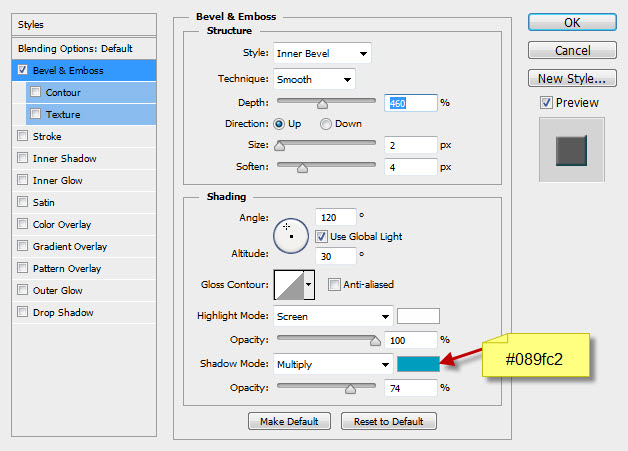
Затем на этом нарисованном слое, активируем Стиль Слоя (Layer Style) и там эффект «Тиснения» (Bevel and Emboss), со следующими настройками:

У нас должно получиться следующие:

Шаг 7. Добавление эффектов
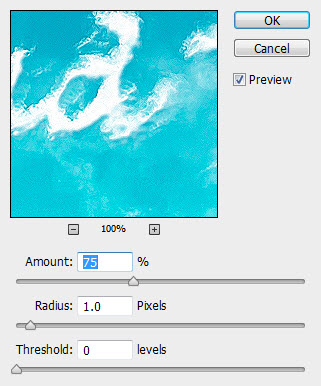
Затем добавим немного ретуши на наш слой. Увеличим резкость с помощью фильтра Контурная резкость (Unsharpen Mask) со следующими настройками:

Также мы можем дорисовать еще немного облаков под текстом, чтобы он выглядел более парящее.


Затем для усиления эффекта, я добавлю несколько воздушных шаров к нашему дизайну.
Шаг 8. Финальный результат
Мы разобрали с вами один из способов рисования текста из облаков, надеюсь этот урок был вам полезен и вы сможете использовать эти знания в ваших дальнейших проектах.
Ссылка на источник

Интересный облачный эффект для текста в Photoshop
Интересный эффект для текста Облако в 3 простых шага в Photoshop. Мы в основном будем использовать пользовательские кисти и использовать параметры кисти для достижения этого текстового эффекта.
Примечание: Этот урок делается в Photoshop CS6 — поэтому некоторые скриншоты, возможно, отличаются от сделанных в более ранних версиях. Некоторые кисти являются исключительными для Photoshop CS6.
Чтобы выполнить этот урок, вам необходимы следующие ресурсы:
Шаг 1
Создайте новый документ размером 1400px * 700px, возьмите Gradient Tool и залейте фоновый слой голубым градиентом с цветами #0895bc #0aebff:
Используйте кисти облако, которые вы загрузили, нарисуйте белое облако на новом слое, и мы будем использовать это как наш фон:
Шаг 2
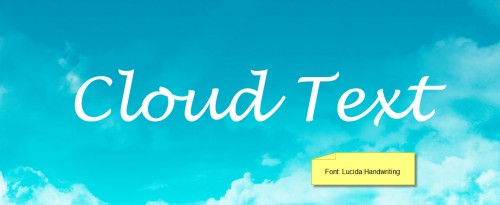
Напишем текст на нашем холсте, я использовала шрифт » Lucida Handwriting», который поставляется с Photoshop:
Загрузите дым кисти в Photoshop и использовать следующий набор:
Нажмите кнопку «F5», чтобы открыть окно параметров кисти, примените следующие настройки:
Shape Dynamics
Убедитесь, что вы поставили галочку “Smoothing” and “Protect Texture”.
Используйте кисть, мягко закрасьте текст, как показано ниже, установите размер кисти соответственно:
Выключите оригинальный текстовый слой, и вы получите следующий эффект:
Затем на этом свежепокрашенном облачном слое, примените следующие настройки «Bevel and Emboss »:
а вот эффект:
Шаг 3
Мы добавим немного ретуши. Чтобы сделать текст более резким, мы сгладим изображение и применим следующий фильтр «Unsharpen Mask » (Filter> Sharpen> Unsharpen Mask)a
Нарисуем облака под текстом, чтобы сделать текст плавающим над облаком:
Загрузите воздушный шар в Photoshop и добавьте несколько воздушных шаров в образ:
Наконец, мы можем использовать ту же кисть в шаге 2, чтобы добавить некоторые дополнительные текстуры облаков вокруг текста:
и вот мой окончательный эффект:
23.06.2019 19:28 Как легко добавить облачко с текстом к фото?
Облачко с текстом – популярная в социальных сетях и рекламе форма графического дизайна. С помощью таких элементов акцентируют внимание на деталях, отражают процесс мышления. Применений у такого элемента может быть масса – свободное пространство дает большие возможности для реализации ваших идей.Добавить такое облачко к фотографии достаточно просто. Для этого не нужно разбираться в сложных графических программах. Используйте онлайн-сервисы, позволяющие в несколько кликов добавлять нужное количество элементов на ваше фото. Такую возможность, например, предлагает и онлайн-редактор Canva.
Загрузка изображения
Вы можете использовать свое изображение или выбрать одно из коллекций сервиса. Для добавления своего фото на рабочей странице кликните на вкладку Загрузки и выберите на устройстве нужное изображение. Аналогичный функционал доступен не только в браузерной версии, но и в приложении Canva для смартфона.
Если хотите выбрать изображение из коллекций редактора, перейдите в раздел Фото или Фон. На последней вкладке размещены минималистичные и абстрактные рисунки, на вкладке Фото – изображения самых разных тематик.
Предварительно изображение можно обработать. Кликните по нему левой кнопкой мышки и выберите на верхней панели фильтр, настройки контраста, яркости, прозрачности и другие, чтобы изображение соответствовало вашим требованиям.
Добавление облачка
Выберите графику на вкладке Элементы – здесь в поисковой строке впишите по-русски «облачко» или по-английски «speech-bubble» — сервис распознает запросы на обоих языках. Затем выберите из области просмотра понравившееся облачко и кликните по нему, чтобы добавить к своему фото.
Изменить цвет и прозрачность элемента можно на верхней панели над макетом. Размер и положение на фото меняются мышкой непосредственно на самом макете.
Добавление текста
Чтобы добавить надпись к облачку, перейдите в раздел Текст и кликните на кнопку добавления поля. На макете появится поле для ввода текста. Переместите его мышкой на область облачка и впишите нужное содержимое.
После ввода можно изменить шрифт, размер, цвет, интервалы и другие параметры текста так, чтобы он органично смотрелся на фоне выбранного облачка. Для этого используйте кнопки над макетом во время редактирования надписи.
Сохранить работу можно кнопкой Опубликовать вверху. Чтобы изображение было хорошего качества, загрузите его в формате PNG. Если в будущем вам понадобится изменить или удалить текст с облачка, вы можете найти свою работу на главной странице в разделе Ваши дизайны и внести любые изменения, заново сохранив картинку.
Облачный текст. Уроки Фотошоп
В сегодняшнем уроке будем учиться создавать популярный эффект облачного текста.
Для начала нарисуем облачное небо.
Создаём новое изображение (Ctrl+N) и заливаем его линейным градиентом от синего к голубому:
Создаём новый слой (Shift+Ctrl+N) и сбрасываем цвета (D). Применяем фильтр «Облака» (Filter=> Render=> Сlouds):
Меняем режим наложения «Screen» и уменьшаем прозрачность слоя:
Вот, что должно было получиться:
Теперь можем переходить к тексту:
Растеризуем слой с текстом для дальнейших действий с ним – Layer=> Rasterize=> Type. Затем Ctrl+клик по слою чтобы выделить текст и переходим во вкладку Paths. Здесь преобразовываем выделенную область в контур:
И жмём «Сохранить»:
Затем переходим к настройкам кисти (F5), устанавливаем следующие значения:
Теперь правой кнопкой мыши кликаем по созданному контуру и выбираем «Обвести контур»:
Можно повторить последнее действие для усиления эффекта. Теперь можно удалить созданный контур путем перетаскивания его на значок корзины:
Я бы еще добавила немного теней в облака. Идем в стили слоя и выбираем такие настройки пункта «Внутренняя тень»:
Наш облачный текст готов:
С уважением, MsGadfly.
Текст из облаков » Фотошоп – графический редактор для начинающих и профи
Креативный урок, который поможет вам научиться создавать замечательные надписи из облаков
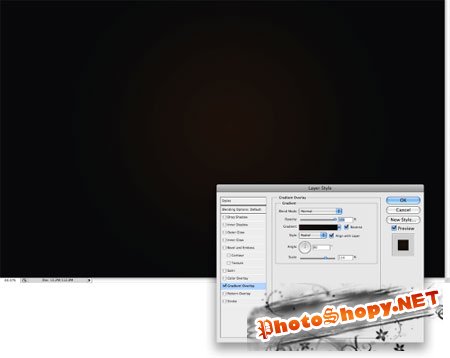
Шаг первый: Для начала нам нужно создать новый документ с размерами 1920×1200 пикселей. После чего мы будем использовать стиль слоя: Gradient Overlay (Наложение градиента): устанавливаем цвета #07090b и #27160a. И тип заливки – Radial (Радиальный). Далее для удобства работы увеличиваем изображение на 115%

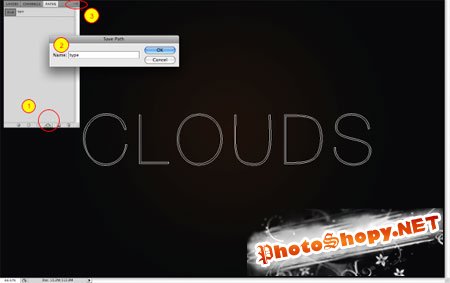
Шаг второй: Далее с помощью инструмента Horizontal Type Tool (Горизонтальный текст) пишем какой либо текст в центре нашего изображения. Теперь мы будем растрировать наш слой с текстом для того чтобы можно было приступить к работе с текстом, для этого нажимаем на слой с текстом на выбираем Rasterize Type (Растрировать текст). Теперь с зажатой клавишей Ctrl скликаем по слою с текстом для того чтобы вокруг данного текста появилась выделение.

Шаг третий: Далее заходим в закладку Path (Контур) в окне Layers (Слои), после чего настройте всё как на рисунке ниже.

Шаг четвёртый: После чего мы будем работать с инструментом Direct Selection Tool (Редактор выделения), мы будем делать контур наших букв немного меньше

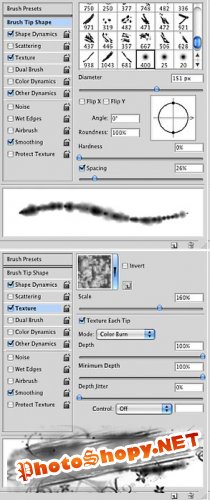
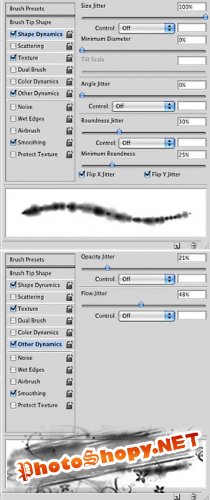
Шаг пятый: Теперь заходим в менюшку Window – Brushes (Окно – Кисти) и после этого у вас должно появиться окно Brushes (Кисти). Далее настраиваем кисточку примерно таким образом:


Шаг шестой: Теперь производил клик правой кнопкой мыши по изображению и в выпадающем меню выбираем Stroke Path (Обвести контур. Можно так же примерить 2 и 3 операцию для достижения более интересного эффекта, но в таком случае надо выбрать другие оттенки, лучше всего подойдут серые оттенки, лучше всего делать это на новом слое.


Шаг седьмой: Далее создаём новый слой под слоем с облачным текстом, после чего выполняем операцию (применяем фильтр) Filter – Render – Clouds (Фильтр – Рендеринг – Облака). И устанавливаем данному слою режим наложения Color Dodge (Осветление основы. Затем с помощью кисти рисуем облака, так же выбирая разные оттенки.

Шаг восьмой: Теперь мы будем устанавливать звёзды на наше изображение. Создаём новый слой и заливаем его чёрным цветом, и применяем фильтр Filter – Noise – Add Noise (Фильтр – Шум – Добавить шум). И устанавливаем значение равным 10, и режим Gaussian (по Гауссу). Теперь будем работать с уровнями, заходим в меню: Image – Adjustments – Levels (Изображение – Коррекция – Уровни). Перемещайте ползунки так, чтобы из нашит точек полученных с помощью шума, получились неравномерно разбросанные белые точки. После этого устанавливаем режим наложения: Color Dodge (Осветление основы)

Шаг девятый: Далее заходим в меню Layer – Merge Layers (Слой – Объединить слои). Теперь нажимаем Ctrl+J для того чтобы продублировать объединенные слои. И далее применяем фильтр к нашему изображению: Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу) – там устанавливаем значение равным 12. После чего устанавливаем режим наложения Screen (Осветление)

Вот в целом и всё, надеюсь, у вас всё получилось! Удачи!

Автор перевода: Ревтов Игорь
Изучить живой испанский язык за короткие сроки и с минимальными вложениями вам помогут профессиональные репетиторы — репетитор испанского.
