Создаем в Фотошоп забавный коллаж с котом и рыбками / Фотошоп-мастер

В этом уроке я покажу вам, как создать коллаж с котом, наблюдающим за плавающими в воздухе рыбками.
Для начала мы создадим основу композиции, используя небо и стену. После этого добавим кота, рыбок и деревья, затем объединим их в одну картинку, используя корректирующие слои, маски и кисти. В конце мы нарисуем сказочное освещение и добавим еще несколько корректирующих слоев.
Скачать архив с материалами к уроку
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
1. Создаем фон
Шаг 1
Создаем новый документ размером 2000 х 1700 пикселей со следующими настройками:

Шаг 2
Открываем картинку с небом. Берем Rectangle Marquee Tool (M) (Прямоугольное выделение) и выделяем только небо, затем с помощью Move Tool (V) (Перемещение) перетаскиваем выделенную область на рабочий документ.

Шаг 3
Применяем к слою с небом фильтр Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу) и устанавливаем Radius (Радиус) на 8 пикселей:

Шаг 4
Дублируем (Ctrl+J) слой с небом и перемещаем его выше и правее. Наша задача – переместить источник света на небе в самую верхнюю левую точку документа.

В нижней части панели слоев нажимаем на кнопку Add layer mask (Добавить слой-маску), чтобы добавить маску на копию слоя. Мягкой черной кисточкой (В) удаляем правую часть неба, так как нам нужна только левая.

Шаг 5
Выбираем оба слоя с небом и нажимаем Ctrl+G, чтобы сгруппировать их. Меняем режим смешивания группы на

Шаг 6
Добавляем корректирующий слой Curves (Кривые) и слегка уменьшаем яркость. Мягкой черной кистью (В) редактируем маску слоя и удаляем эффект корректирующего слоя в нижней левой части картинки, чтобы верхняя правая часть неба была темнее и соответствовала источнику света.

Шаг 7
Открываем картинку со стеной. С помощью Polygonal Lasso Tool (L) (Прямоугольное лассо) вырезаем только стену и переносим ее в нижнюю часть основного документа.

Шаг 8
Выше создаем новый слой и трансформируем его в обтравочную маску. Активируем Clone Stamp Tool

Шаг 9
Добавляем корректирующий слой Curves (Кривые), чтобы осветлить стену. Мягкой черной кистью (В) c низкой непрозрачностью (20-25%) редактируем маску слоя и удаляем эффект в нижней части стены, чтобы эта область не была слишком яркой.

Шаг 10
Создаем новый слой, меняем его режим смешивания на Overlay (Перекрытие) с непрозрачностью 100% и заливаем 50%-ым серым цветом:

Активируем Dodge Tool (O) (Осветлитель), на верхней панели устанавливаем Range (Диапазон) на Midtones (Средние тона), Exposure (Воздействие) – на 10-15%. Проводим инструментом по левой верхней границе стены, чтобы осветлить ее, так как она ближе всего находится к источнику света. Ниже на скриншоте вы можете увидеть результат работы в режиме смешивания Normal (Нормальный) и Overlay (Перекрытие).

Шаг 11
Добавляем корректирующий слой Color


Шаг 12
Добавляем корректирующий слой Photo Filter (Фото-фильтр), чтобы добавить больше теплых оттенков на стене. Выбираем цвет #a4640a.

Шаг 13
Чтобы создать падающую тень от верхней части стены, берем Rectangle Marquee Tool (M) (Прямоугольное выделение) и создаем выделение сразу под верхней частью. Заливаем выделенную область цветом #171516.

Уменьшаем непрозрачность слоя до 60% и применяем фильтр Gaussian Blur (Размытие по Гауссу) с радиусом 4 пикселя, чтобы слегка размыть тень.

С помощью маски корректируем непрозрачность в нижней части тени.

2. Ретушируем кота
Шаг 1
Вырезаем кота и вставляем его в правой части композиции на стене.

Шаг 2
Давайте нарисуем тень от кота. Для этого создаем новый слой под слоем с котом. Затем зажимаем клавишу Ctrl и кликаем по миниатюре слоя с котом на панели слоев, чтобы загрузить его выделение. Заливаем выделенную область цветом #171516.

Отражаем тень по вертикали Edit – Transform – Flip Vertical (Редактирование – Трансформирование – Отразить по вертикали). Затем с помощью свободной трансформации (Ctrl+T) сжимаем тень по вертикали и растягиваем ее в длину.

Уменьшаем Opacity (непрозрачность) слоя до 70% и применяем Gaussian Blur (Размытие по Гауссу) с радиусом 5 пикселей.

Добавляем маску на слой с тенью и удаляем лишнее на нижней половине стены и хвост (тень от хвоста мы будем рисовать на отдельном слое).

Шаг 3
Создаем новый слой и загружаем выделение кота, как мы делали это в предыдущем шаге. Нажимаем Ctrl+I, чтобы инвертировать выделение.

С помощью Lasso Tool (L) добавляем к выделению тело кота, оставив невыделенным только хвост.

Снова нажимаем Ctrl+I и получаем готовое выделение хвоста. Повторяем предыдущий шаг и создаем тень от хвоста.

Шаг 4
Добавляем корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность), чтобы изменить цвет повязки на шее кота. Настраиваем значения Cyans (Голубые):

Шаг 5
Добавляем корректирующий слой Curves (Кривые), чтобы увеличить яркость кота. Удаляем эффект от корректирующего слоя в затененных участках и на голове.


Шаг 6
Создаем новый слой, мягкой белой кисточкой (В) проводим по границе кота и в затененных участках, чтобы увеличить яркость деталей. Меняем режим смешивания слоя на Linear Dodge (Линейный осветлитель) с непрозрачностью 100%. Чтобы получить более качественный результат, во время работы регулируем диаметр кисти в зависимости от размера деталей кота.

Шаг 7
Создаем новый слой, меняем его режим смешивания на Overlay (Перекрытие) с непрозрачностью 100% и заливаем 50%-ым серым цветом. С помощью Dodge (Осветлитель) и Burn Tool (O) (Затемнитель) дорабатываем светотеневые участки кота.

Шаг 8
Добавляем корректирующий слой Color Balance (Цветовой баланс). Настраиваем значения Midtones (Средние тона) и Highlights (Яркие тона):


Шаг 9
Создаем новый слой и НЕ трансформируем его в обтравочную маску. Маленькой кисточкой средней жесткости и ярко-желтого цвета (#fef5dc) рисуем усы кота.

3. Добавляем рыбок
Шаг 1
Вырезаем рыбу 1 и вставляем над котом. Дублируем (Ctrl+J) слой с рыбкой и слегка увеличиваем (Ctrl+T) копию. Перемещаем ее в правую часть рабочего полотна.

Шаг 2
Вырезаем остальных рыбок и размещаем их группой слева направо. Дублируем некоторых рыбок и регулируем размер копий, чтобы они отличались от оригинала. Старайтесь, чтобы копии не были слишком большими или слишком маленькими по сравнению с оригиналами. Рыбку 7 размещаем так, чтобы она соответствовала направлению взгляда кота. Вот так выглядит мой результат, но вы можете проявить фантазию и сделать по-своему.

Шаг 3
Как видите, все рыбки практически одного цвета и незначительно отличаются оттенками. Я кратко опишу процесс ретуширования рыбок, чтобы многократно не описывать одни и те же действия. На некоторых рыбках мы добавим оранжевый цвет, а остальные будут иметь пурпурный/розоватый оттенок.
Для начала создаем слой в режиме обтравочной маски и с помощью Clone Stamp Tool (S) (Штамп) дорабатываем скопированных рыбок, чтобы они отличались от оригиналов. Вы можете изменить глаз, плавники и другие детали тела.

Шаг 4
Добавляем корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность), чтобы обесцветить некоторых рыбок. Настройки ниже использованы для рыбки 1, но их можно применить и к остальным рыбам. Вы можете подкорректировать значения в зависимости от насыщенности цвета рыбки.

Вот такой результат получаем после применения слоя Hue/Saturation (Цветовой тон/Насыщенность).

Шаг 5
Добавляем корректирующий слой Color Balance (Цветовой баланс), чтобы изменить цвет рыбок. Настройки ниже я использовала для рыбок, которым хочу добавить оранжевый оттенок. Увеличиваем Blue (Синий) для Midtones (Средние тона) и Yellow (Желтый) для Highlights (Яркие тона).


Ниже настройки для остальных рыбок (увеличиваем значение Cyan (Голубой)). Не забывайте корректировать настройки для каждой отдельной рыбки, если в этом есть необходимость.


Шаг 6
Объединяем всех рыбок в группу (Ctrl+G). На данный момент рыбки слишком темные, поэтому применяем к ним корректирующий слой Curves (Кривые), чтобы увеличить яркость и контрастность.

Мягкой черной кистью редактируем маску и уменьшаем яркость на передней части тел рыбок и в затененных участках.

Шаг 7
С помощью Dodge (Осветлитель) и Burn Tool (O) (Затемнитель) дорабатываем светотени. На рыбках, которые ближе к левому краю или темнее других, добавляем больше света.

Шаг 8
Создаем новый слой и мягкой белой кистью размером 2 пикселя добавляем блики внутри глаза рыбы 7. Это подчеркнет внешний вид этой рыбки и создаст связь с котом.

4. Добавляем деревья
Шаг 1
Вставляем дерево 1 в левом нижнем углу полотна и применяем к нему Gaussian Blur (Размытие по Гауссу) с радиусом 8 пикселей.

Шаг 2
Добавляем корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность) и настраиваем значение Hue (Цветовой тон) в режиме Master (Мастер):

Шаг 3
Добавляем Color Balance (Цветовой баланс) и настраиваем Midtones (Средние тона):

Шаг 4
Добавляем еще один слой Hue/Saturation (Цветовой тон/Насыщенность) и настраиваем Yellows (Желтые):

Шаг 5
С помощью корректирующего слоя Curves (Кривые) увеличиваем яркость и добавляем голубоватую тонировку на деревьях.

Шаг 6
Справа от стены добавляем дерево 2 и применяем к нему Gaussian Blur (Размытие по Гауссу) с радиусом 8 пикселей.

Шаг 7
Добавляем еще один слой Hue/Saturation (Цветовой тон/Насыщенность) и настраиваем параметры Master (Мастер):

Шаг 8
Продолжаем настраивать цвет дерева с помощью слоя Color Balance (Цветовой баланс).

Шаг 9
С помощью Curves (Кривые) осветляем дерево.

5. Добавляем финальные штрихи
Шаг 1
Для создания сказочного освещения мы сперва добавим новый слой в самом верху панели слоев. Мягкой светлой кисточкой (#e9cfbd) закрашиваем рабочее полотно, а затем меняем режим смешивания этого слоя на Screen (Осветление) с непрозрачностью 20%.


Шаг 2
Используем маску, чтобы удалить эффект в нижней и верхней правой частях полотна, чтобы сказочное освещение находилось вокруг источника света.

Шаг 3
Добавляем корректирующий слой Gradient Map (Карта градиента) и выбираем цвета #48517d и #b68760. Меняем режим смешивания этого слоя на Soft Light (Мягкий свет) с непрозрачностью 100%.

Шаг 4
Добавляем корректирующий слой Color Balance (Цветовой баланс), затем настраиваем Midtones (Средние тона) и Highlights (Яркие тона):


Шаг 5
Добавляем последний корректирующий слой Vibrance (Сочность). Мягкой черной кистью редактируем его маску и уменьшаем количество синего цвета в нижней части стены, так как здесь цвет слишком насыщенный.

Поздравляю, мы закончили!
Надеюсь, вам понравился мой урок и вы узнали для себя что-то новое. Не стесняйтесь делиться своими результатами и оставляйте комментарии ниже.

Автор: Jenny Le
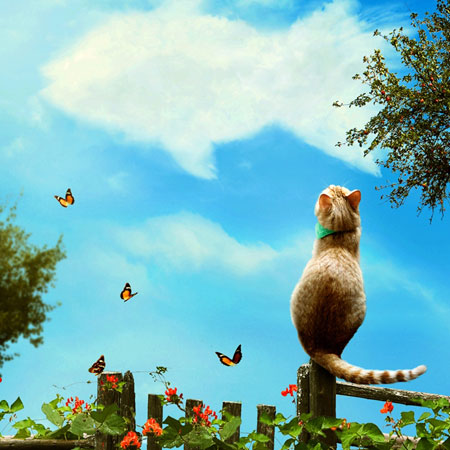
Мечтающий кот в Фотошоп / Фотошоп-мастер
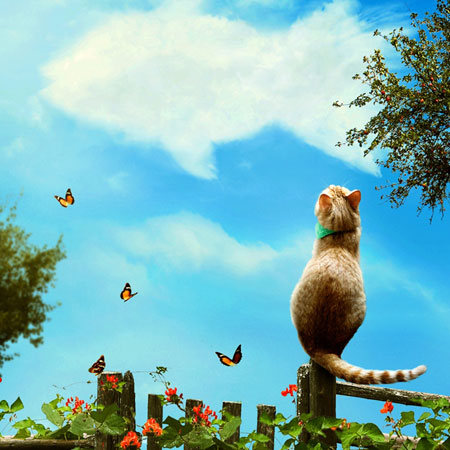
В этом уроке я покажу вам, как создать сцену с котом в саду, который наблюдает за облаком-рыбкой. Я покажу вам технику обработки изображений, ретуши, совмещения, работу с группой и многое другое.
Итоговый результат

Исходные материалы:
Архив
Шаг 1
Создайте новый документ 1000 x1000 px, но вы можете установить размеры документа на своё усмотрение. Для содержимого заднего фона, я установил белый цвет. Откройте стоковое изображение ‘Небо’. Я выделил часть изображения неба и далее, с помощью инструмента Перемещение  (Move Tool (V), переместил выделенную часть неба на наш рабочий документ. Примените масштабирование, как показано на скриншоте ниже.
(Move Tool (V), переместил выделенную часть неба на наш рабочий документ. Примените масштабирование, как показано на скриншоте ниже.

Шаг 2
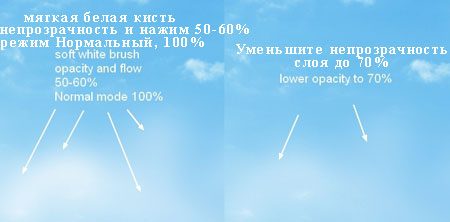
Создайте новый слой (Ctrl+Shift+N). С помощью мягкой белой кисти (размер кисти примерно 500 px), непрозрачность и нажим кисти примерно 50-60%, прокрасьте в нижней части поверх изображения неба, чтобы осветлить эту часть изображения. Уменьшите непрозрачность этого слоя до 70%:

Шаг 3
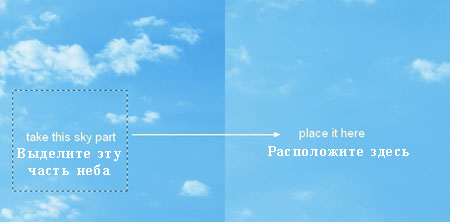
Откройте стоковое изображение ‘Облака’. Выделите часть облаков, как показано на скриншоте ниже. Переместите выделенную часть облаков на наш рабочий документ. Примените масштабирование к выделенной части облаков в соответствии с размерами документа.

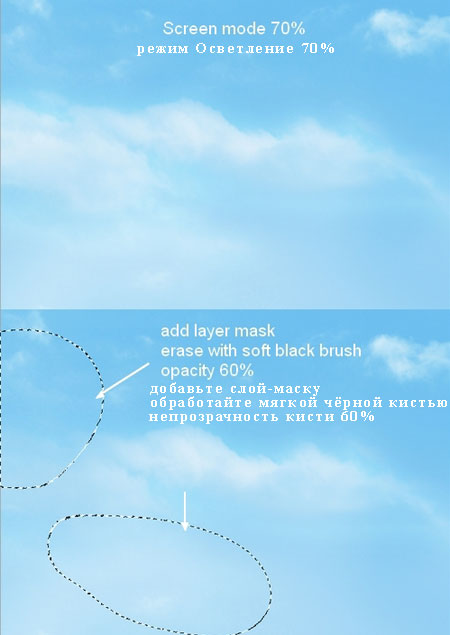
Поменяйте режим наложения для слоя с выделенной частью облаков на Осветление (Screen), непрозрачность 70%. В нижней панели инструментов, нажмите кнопку Добавить слой-маску  (add layer mask), таким образом, мы добавим слой-маску к слою с облаками. С помощью мягкой чёрной кисти с непрозрачностью примерно 60%, размойте левую сторону и немного нижнюю часть.
(add layer mask), таким образом, мы добавим слой-маску к слою с облаками. С помощью мягкой чёрной кисти с непрозрачностью примерно 60%, размойте левую сторону и немного нижнюю часть.

Шаг 4
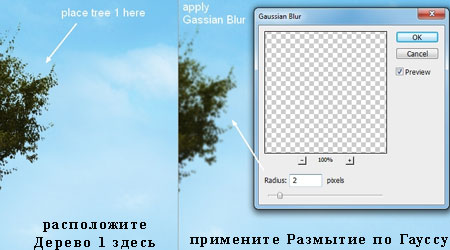
С помощью инструментов выделения, отделите изображение Дерева 1 от заднего фона, расположив в левом углу нашей композиции. Далее, идём Фильтр – Размытие – Размытие по Гауссу (Filter-Blur-Gassian Blur) и выбираем радиус размытия 2 px. В этом шаге, мы добавляем некоторые детали и придаём глубину резкости нашей сцене.

Шаг 5
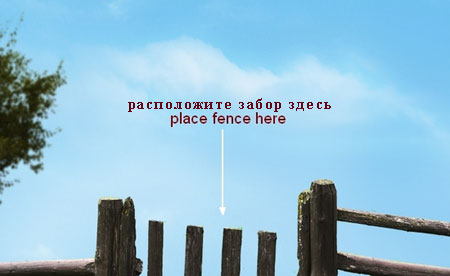
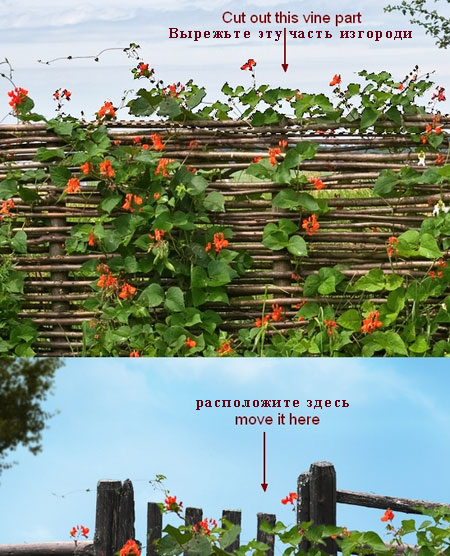
Далее, откройте стоковое изображение ‘Забора’. Вырежьте изображение забора, переместив данное изображение на передний план нашей композиции. Я расположил изображение таким образом, чтобы была видна только верхняя часть забора.

Шаг 6
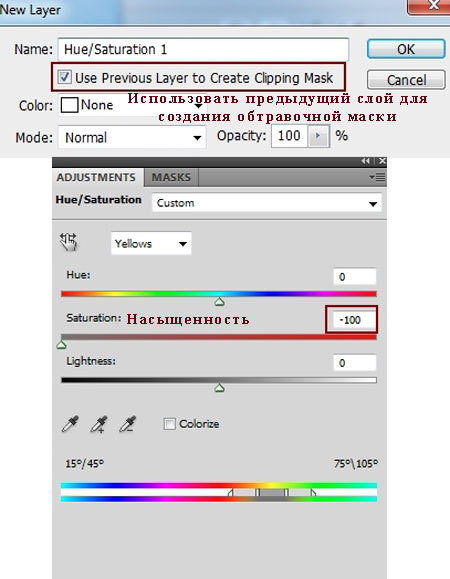
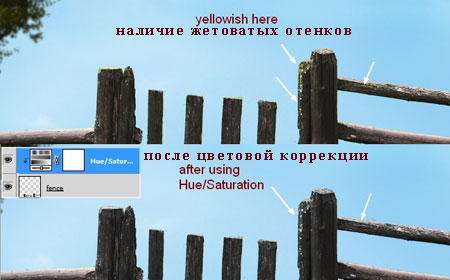
Чтобы удалить желтоватые оттенки, присутствующие на изображении забора, я использовал корректирующий слой Цветовой тон / Насыщенность (Hue/Saturation) в качестве обтравочной маски к слою с забором. Идём Слой- Новый корректирующий слой – Цветовой тон / Насыщенность (Layer-New Adjustment Layer-Hue/Saturation).


Шаг 7
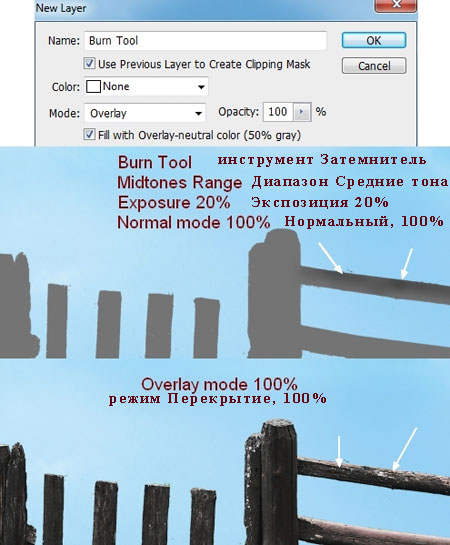
Создайте новый слой (в качестве обтравочной маски к слою с забором), поменяйте режим наложения для данного слоя на Перекрытие (Overlay), непрозрачность слоя 100%, а затем залейте этот слой 50% серым (50% gray). Выберите инструмент Затемнитель  (Burn Tool (O), установите Диапазон (Range) на Средние тона (Midtones), Экспозиция (Exposure) примерно 20%, а затем с помощью данного инструмента, немного затемните правую часть забора. На скриншоте ниже, вы можете увидеть, где я применил данный инструмент при режиме наложения Нормальный (Normal) и Перекрытие (Overlay(результат).
(Burn Tool (O), установите Диапазон (Range) на Средние тона (Midtones), Экспозиция (Exposure) примерно 20%, а затем с помощью данного инструмента, немного затемните правую часть забора. На скриншоте ниже, вы можете увидеть, где я применил данный инструмент при режиме наложения Нормальный (Normal) и Перекрытие (Overlay(результат).

Шаг 8
Откройте стоковое изображение ‘Живая изгородь’. Я выделил часть изгороди, скопировал, а затем вклеил скопированное изображение изгороди на наш рабочий документ, расположив в правой части забора.

Я назвал этот слой «Живая изгородь 1».
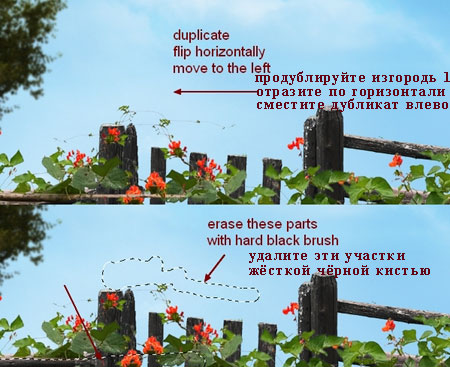
Продублируйте слой с живой изгородью, сместив дубликат слоя влево. Отразите изображение дубликата по горизонтали, для этого идём Редактировать – Трансформация – Отразить по горизонтали (Edit-Transform-Flip Horizontal), далее, к дубликату слоя, добавьте слой-маску и с помощью жёсткой круглой кисти (не используйте мягкую кисть), удалите оставшуюся часть изгороди, обработав верхнюю часть.
Примечание переводчика: соответственно назовите дубликат слоя «Живая изгородь 2».

Шаг 9
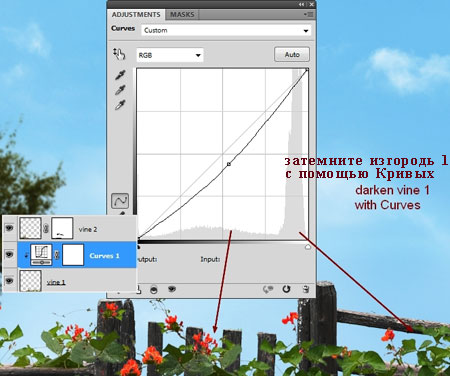
Я использовал корректирующий слой Кривые (Curves) в качестве обтравочной маски к слою «Живая изгородь 1», чтобы затемнить изгородь.

Шаг 10
Далее, откройте стоковое изображение ‘Кот’. Вырежьте изображение кота, переместив данное изображение на наш рабочий документ, расположив кота на заборе в правой части композиции.

Создайте новый слой ниже слоя с котом. С помощью мягкой чёрной кисти непрозрачностью примерно 60%, нарисуйте тень на заборе ниже изображения кота.

Шаг 11
Создайте новый слой (в качестве обтравочной маски к слою с котом). Выберите мягкую белую кисть. С помощью данной кисти, прокрасьте по контуру кота, чтобы осветлить и удалить тёмные участки, оставшиеся после процесса вырезания изображения. Поменяйте режим для данного слоя на Линейный осветлитель (Linear Dodge), непрозрачность слоя 100%.

Шаг 12
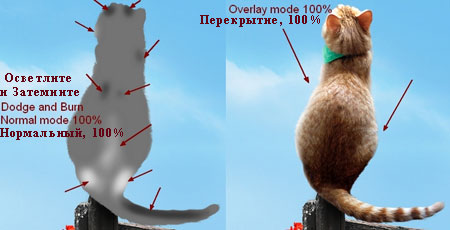
Создайте новый слой с теми же настройками, которые указаны в Шаге 7, далее, с помощью инструментов Осветлитель и Затемнитель
и Затемнитель  (Dodge and Burn Tool), создайте светотени на изображении кота.
(Dodge and Burn Tool), создайте светотени на изображении кота.
Примечание переводчика: не забудьте поменять режим наложения для данного слоя на Перекрытие (Overlay).

Шаг 13
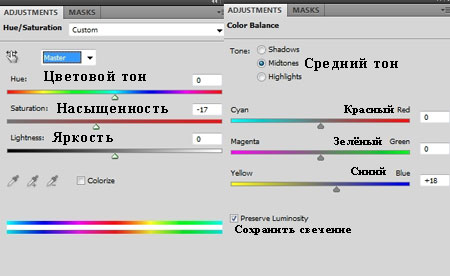
Я использовал корректирующие слои в качестве обтравочных масок к слою с котом, чтобы изменить цветовых оттенки нашего кота.


Шаг 14
Создайте новый слой (но не в качестве обтравочной маски), с помощью кисти 2-3 px, цвет кисти #f7f2ed, воссоздайте усы коту.

Шаг 15
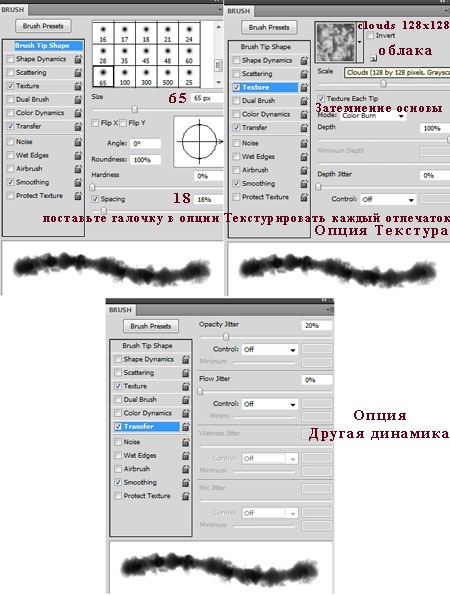
Итак, мы подошли к самой интересной части нашего урока. Создайте новый слой поверх всех слоёв. Установите цвет переднего плана на белый оттенок. Нажмите клавишу F5, чтобы настроить кисть.

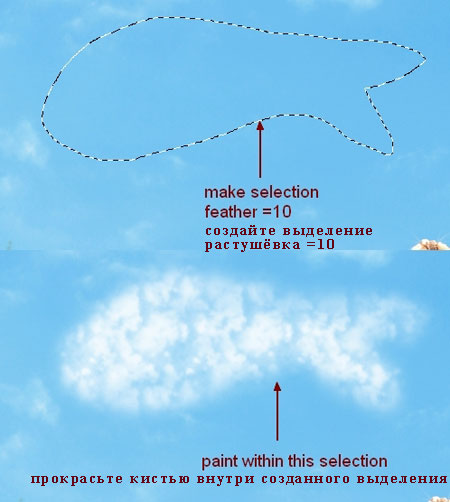
С помощью инструмента Лассо  (Lasso Tool), создайте выделение виде формы рыбки, значение растушёвки установите =10, а затем прокрасьте настроенной ранее кистью внутри созданного выделения.
(Lasso Tool), создайте выделение виде формы рыбки, значение растушёвки установите =10, а затем прокрасьте настроенной ранее кистью внутри созданного выделения.

Назовите этот слой «основа рыбки».
Шаг 16
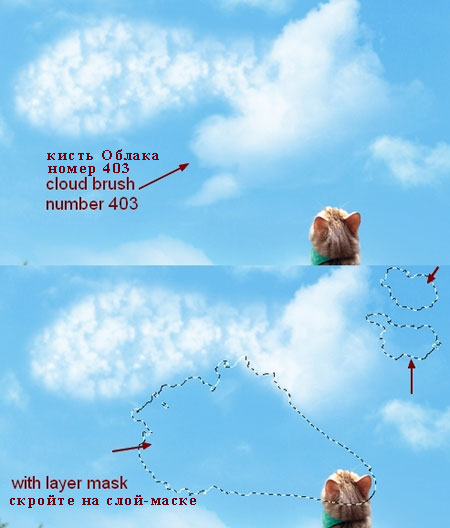
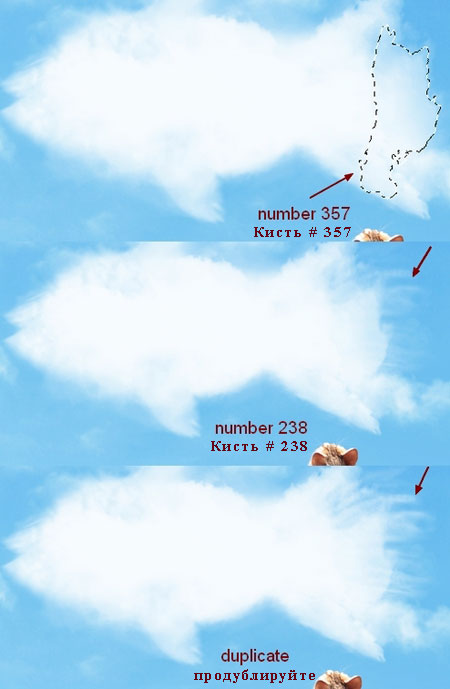
Создайте новый слой, выберите кисть Облака # 403. С помощью данной кисти, прокрасьте нижнюю часть основы рыбки, а затем к данному слою, добавьте слой-маску и на слой-маске, удалите лишние участки.

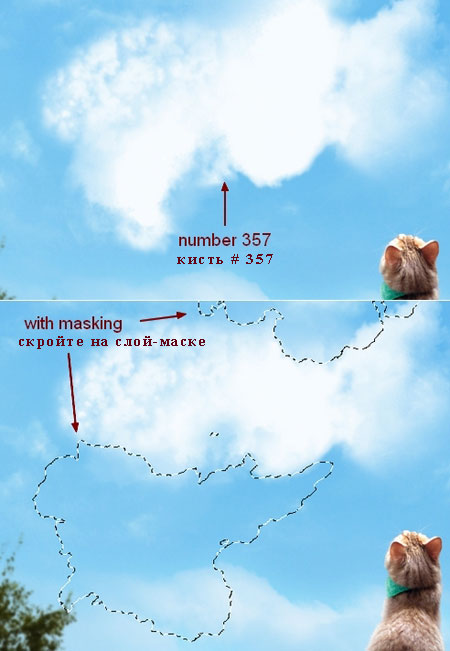
Создайте новый слой, с помощью кисти # 357, прокрасьте по основе рыбки и также скройте лишние участки.

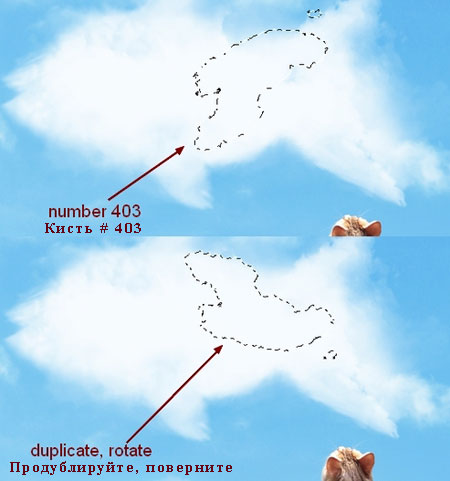
Ещё раз создайте новый слой, выберите кисть # 442. Прокрасьте кистью, примените трансформацию к нарисованным облакам (Ctrl+T), примените слой-маску, чтобы скрыть лишние участки. Далее, продублируйте слой и отразите по вертикали, для этого идём Редактировать – Трансформация – Отразить по вертикали (Edit-Transform-Flip Vertical), а также обработайте ластиком или размойте участки, которые вам не нравятся.
Примечание переводчика: на скриншоте указана кисть # 403, скорее всего это опечатка.

Шаг 17
Создайте новый слой, выберите кисть 403 и 357 (непрозрачность кисти примерно 50%). Прокрасьте поверх туловища и хвоста рыбки-облака и как обычно, скройте лишние участки на слой-маске.

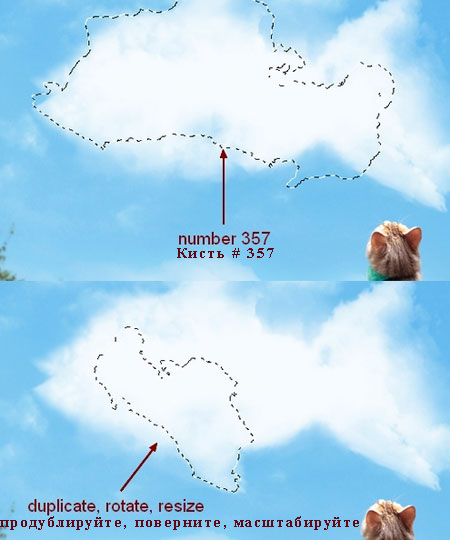
Создайте новый слой, выберите кисть 357 большого диаметра с непрозрачностью 100%. Прокрасьте поверх головы рыбки, затем, продублируйте слой, сместите дубликат вниз, поверните дубликат и с помощью слой-маски, создайте очертание нижнего плавника:

Шаг 18
Создайте новый слой, используйте кисть # 271, чтобы завершить «рот» рыбки.

Ещё раз примените кисть # 403, чтобы заполнить “туловище” рыбки.

Шаг 19
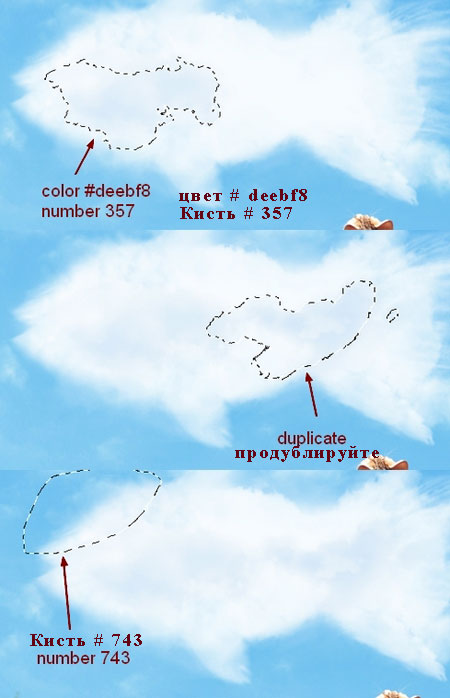
Используйте кисти # 357 и # 238 в хвостовой части рыбки.

Используйте кисть # 743 и 238, чтобы завершить хвост.

Шаг 20
Создайте несколько слоёв поверх всех слоёв. Поменяйте цвет переднего плана на # deebf8 и с помощью кистей Облака, ещё добавьте текстуры облаков к нашей рыбке-облаку.

Шаг 21
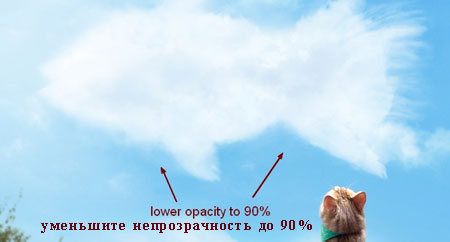
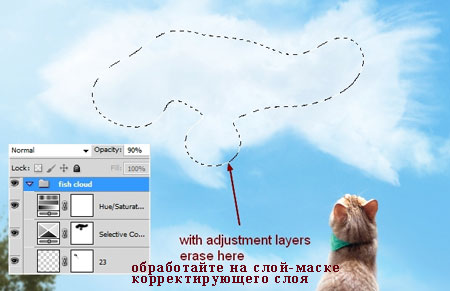
Я назвал слои с облаками от 1 до 23, а затем объединил их в одну группу (Ctrl+G). Назовите группу «облако-рыбка». Поменяйте режим наложения для данной группы с Пропустить (Pass Through) (режим группы по умолчанию) на Нормальный (Normal), непрозрачность 90%:

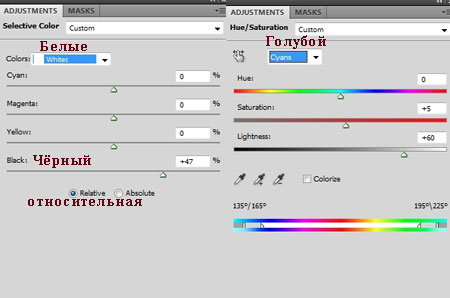
Создайте два корректирующих слоя внутри данной группы, чтобы немного изменить цвет созданного эффекта (Выборочная коррекция цвета (Selective Color) и Цветовой тон / Насыщенность (Hue/Saturation).

На слой-маске корректирующего слоя Выборочная коррекция цвета (Selective Color), я использовал мягкую чёрную кисть, чтобы обработать среднюю часть.

Шаг 22
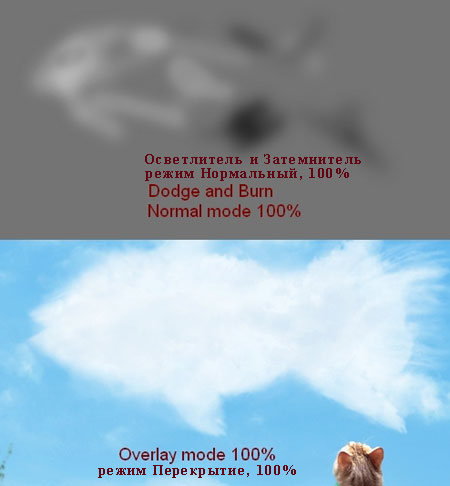
Создайте новый слой. Примените инструменты Осветлитель  и Затемнитель
и Затемнитель  (Dodge and Burn Tool) для создания светотеней на облаке-рыбке.
(Dodge and Burn Tool) для создания светотеней на облаке-рыбке.
Примечание переводчика: используйте ту же самую технику, которую вы использовали в Шаге 7 и 12.

Шаг 23
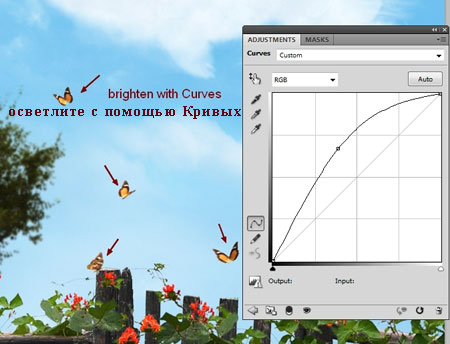
Откройте стоковое изображение “Бабочек”. Добавьте четыре бабочки вокруг ограждения, чтобы украсить нашу сцену.

Сгруппируйте слои с бабочками в одну группу, точно также как вы проделывали с облаками. С помощью корректирующего слоя Кривые (Curves), осветлите бабочек.
Примечание переводчика: не забудьте преобразовать корректирующий слой в обтравочную маску к слою с бабочками.

Шаг 24
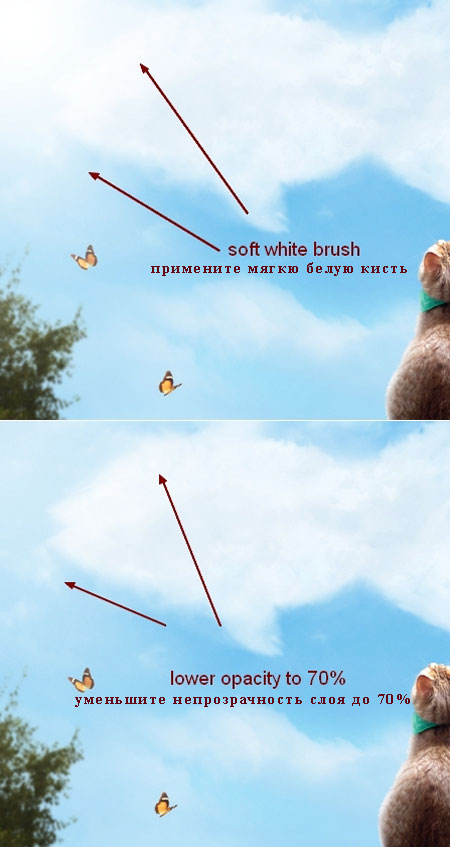
Создайте новый слой поверх всех слоёв и с помощью мягкой белой кисти, прокрасьте по верхней левой части композиции, а затем уменьшите непрозрачность слоя до 70%.

Шаг 25
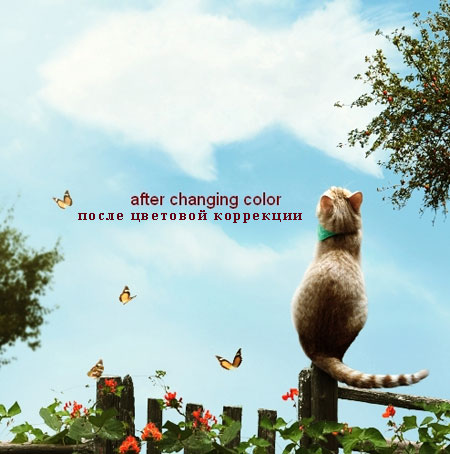
Выделите изображение ‘Дерева 2’, далее, переместите выделенное изображение на наш рабочий документ, расположив в правой части композиции.

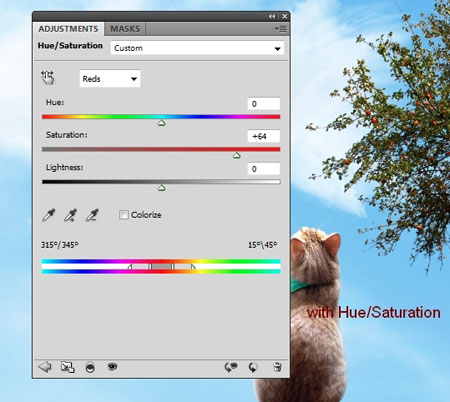
Я использовал корректирующий слой Цветовой тон / Насыщенность (Hue/Saturation), чтобы усилить красные оттенки.
Примечание переводчика: автор использует корректирующий слой в качестве обтравочной маски к слою с Деревом 2.

Шаг 26
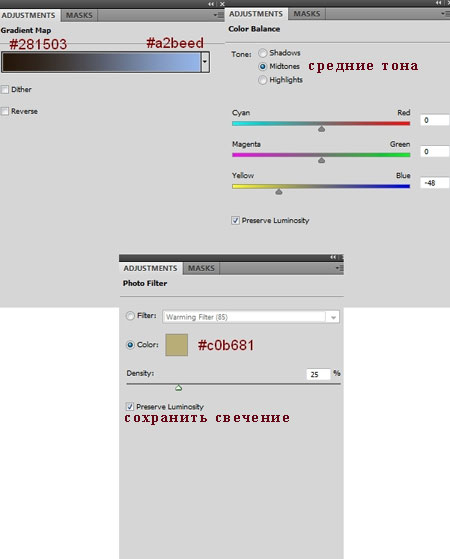
Создайте несколько корректирующих слоёв поверх всех слоёв Карта Градиента (Gradient Map), Цветовой Баланс (Color Balance) и Фото Фильтр (Photo Filter).
Примечание переводчика: автор проводит заключительную цветовую коррекцию, поэтому, корректирующие слои НЕ будут использоваться в качестве обтравочных масок.

Поменяйте режим наложения для корректирующего слоя Карта Градиента (Gradient Map) на Мягкий свет (Soft Light), непрозрачность слоя 100%.

Шаг 27
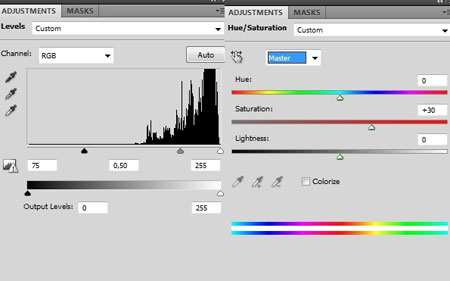
Я использовал корректирующие слои Уровни (Levels) и Цветовой тон / Насыщенность (Hue/Saturation), чтобы затемнить и усилить контраст всего изображения. Я использовал мягкую чёрную кисть на слой-маске корректирующего слоя Уровни (Levels), чтобы скрыть и ослабить эффект коррекции на некоторых участках изображения, как показано на скриншоте ниже.


Итоговый результат

Автор: Jenny Le
Создаём сюрреалистическую сцену с котёнком в Фотошоп / Фотошоп-мастер
В этом уроке я покажу вам, как создать сюрреалистическую подводную сцену с милым котиком, сидящим в ботинке. Вы узнаете, как создать подводную сцену, используя несколько исходных изображений, а также как расположить прелестного котёнка в ботинке и создать атмосферу его первого приключения! В этом уроке вы также узнаете, как работать с группами, с освещением, как применять кисти Пузырьки для создания подводной атмосферы и усиления глубины резкости и многое другое.
Скачать архив с материалами к уроку
Итоговый результат
1. Добавляем подводную сцену
Шаг 1
Создайте новый документ 1500 x 1263 px в программе Photoshop со следующими настройками:
Шаг 2
Откройте исходное изображение с Подводной сценой. С помощью инструмента Перемещение (Move Tool (V)), переместите данное изображение на наш рабочий документ, расположив в нижней половине холста, как показано на скриншоте ниже:
Шаг 3
К слою с Подводной сценой, добавьте корректирующий слой Цветовой тон / Насыщенность (Hue/Saturation) в качестве обтравочной маски, чтобы уменьшить насыщенность изображения подводной сцены. Идём Слой – Новый корректирующий слой – Цветовой тон / Насыщенность (Layer > New Adjustment Layer > Hue/Saturation). Уменьшите значение Насыщенности (Saturation) до — 79:
Шаг 4
Добавьте корректирующий слой Цветовой Баланс (Color Balance). Поменяйте настройки для Средних тонов (Midtones), чтобы добавить немного вибрации к подводной сцене.
Примечание переводчика: здесь и далее, не забывайте преобразовывать корректирующие слои в обтравочные маски.
Шаг 5
Далее, добавьте слой-заливку, чтобы снизить видимость подводной сцены и добавить немного глубины. Для этого идём Слой — Новый слой-заливка – Цвет (Layer > New Fill Layer > Solid Color). Выберите тёмно-голубой оттенок средних тонов (я выбрал цветовой оттенок #2e595c). Уменьшите Непрозрачность (Opacity) данного слоя до 50%.
Шаг 6
Добавьте корректирующий слой Кривые (Curves), чтобы затемнить подводную сцену. Установите кривую, как показано на скриншоте ниже. Основной источник света у нас будет расположен в левой верхней части сцены. Поэтому перейдите на маску данного корректирующего слоя и с помощью мягкой чёрной кисти скройте эффект кривых в левой верхней части, чтобы эта часть изображения оставалась светлее, чем вся сцена. Таким образом, мы также усилим глубину подводной части.
2. Добавляем морскую поверхность
Шаг 1
Откройте исходное изображение с морем. С помощью инструмента Прямоугольная область (Rectangular Marquee Tool (M)), выделите среднюю часть изображения моря:
Переместите выделенную часть моря на наш рабочий документ, расположив в средней части изображения поверх подводной сцены:
Шаг 2
К слою с морской поверхностью, добавьте слой-маску и с помощью мягкой чёрной кисти смягчите жёсткие края, чтобы совместить морскую поверхность с подводной сценой и горизонтом, соблюдая движение морских волн.
Шаг 3
К слою с морской поверхностью, добавьте корректирующий слой Цветовой тон / Насыщенность (Hue/Saturation) в качестве обтравочной маски, чтобы цветовые оттенки морской поверхности соответствовали цветовым оттенкам подводной сцены:
Шаг 4
Далее, добавьте корректирующий слой Кривые (Curves) для усиления яркости.
Перейдите на маску данного корректирующего слоя Кривые (Curves) и с помощью мягкой чёрной кисти скройте эффект кривых в нижней, а также в правой части морской поверхности, т.к. эти участки должны быть темнее, чем в левой части сцены:
3. Добавляем небо
Шаг 1
Откройте исходное изображение с небом. Выделите верхнюю часть изображения с помощью инструмента Прямоугольная область (Rectangular Marquee Tool):
Переместите выделенное изображение на наш рабочий документ, расположив небо в верхней части рабочей сцены. Отразите небо по горизонтали, для этого идём Редактирование – Трансформация – Отразить по горизонтали (Edit > Transform > Flip Horizontal). Не забудьте расположить слой с небом ниже слоя с подводной сценой.
Шаг 2
К слою с небом, добавьте корректирующий слой Цветовой Баланс (Color Balance), чтобы цветовые оттенки неба и моря подходили друг к другу:
4. Добавляем ботинок
Шаг 1
Откройте исходное изображение с ботинком, отделите изображение ботинка от заднего фона с помощью инструмента Волшебная палочка (Magic Wand Tool (W)):
Шаг 2
Переместите выделенное изображение ботинка на наш рабочий документ, расположив его в средней части нашей сцены, а затем отразите по горизонтали:
К слою с ботинком, добавьте слой-маску и с помощью чёрной кисти средней жёсткости скройте среднюю часть обуви, создав ощущение, как будто обувь погружена в воду.
Шаг 3
Далее, к слою с ботинком, добавьте корректирующий слой Цветовой тон / Насыщенность (Hue/Saturation) в качестве обтравочной маски. Уменьшите значение Насыщенности (Saturation) до — 88:
Шаг 4
Далее, добавьте корректирующий слой Фото Фильтр (Photo Filter). Выберите тёмно-голубой оттенок средних тонов (#607a85), чтобы цветовые оттенки ботинка и заднего фона подходили друг к другу:
Шаг 5
Добавьте корректирующий слой Кривые (Curves), чтобы уменьшить яркость изображения.
Перейдите на маску корректирующего слоя Кривые (Curves) и с помощью мягкой чёрной кисти, скройте эффект кривых в верхней части ботинка, которая расположена над морской поверхностью:
Шаг 6
Добавьте ещё один корректирующий слой Кривые (Curves), чтобы усилить яркость
Теперь, перейдите на маску корректирующего слоя Кривые (Curves) и с помощью мягкой чёрной кисти скройте эффект кривых в нижней части ботинка, а также на участках затенения.
Шаг 7
Чтобы наилучшим образом совместить нижнюю часть ботинка с морской водой, добавьте слой-заливку. Установите тёмно-голубой оттенок (#2d4b54). Уменьшите Непрозрачность (Opacity) данного слоя до 50%.
Теперь, перейдите на маску данного слоя и с помощью мягкой чёрной кисти скройте эффект заливки в верхней части изображения ботинка.
Шаг 8
Создайте новый слой в качестве обтравочной маски, поменяйте режим наложения для данного слоя на Перекрытие (Overlay), непрозрачность (Opacity) слоя 100%, а затем выполните заливку 50% серым (50% gray):
Примечание переводчика: создайте новый слой поверх слоя с ботинком.
Выберите инструмент Осветлитель (Dodge Tool (O)) и в настройках данного инструмента установите Диапазон (Range) на Средние тона (Midtones), а значение Экспозиции (Exposure) примерно 10%. Добавьте больше света на переднюю часть ботинка, которая направлена к источнику света. Вы можете увидеть мою обработку кистью при режиме наложения Нормальный (Normal), а также результат при режиме наложения Перекрытие (Overlay) на скриншотах ниже:
Шаг 9
Создайте новый слой и с помощью мягкой кисти, цвет кисти #9ed5da, добавьте светлый оттенок на нижнюю часть подошвы ботинка, чтобы лучше совместить эту часть с подводной частью. Поменяйте режим наложения для данного слоя на Мягкий свет (Soft Light), непрозрачность (Opacity) слоя 100%:
5. Добавляем котёнка
Шаг 1
Откройте исходное изображение с котёнком. Вначале, удалите задний фон, используя свою технику выделения объектов:
Шаг 2
Создайте новый слой между слоем с выделенным изображением котёнка и слоем с задним фоном, залейте этот слой цветовым оттенком #80604e. Далее, перейдите на маску слоя с выделенным изображением котёнка и с помощью жёсткой кисти, размер кисти 3–6 px, проведите коррекцию шерсти, удалив оставшиеся тёмные участки:
Шаг 3
Создайте новый слой и с помощью жёсткой кисти, цвет кисти #eff3f6, дорисуйте шёрстку вдоль контура тела и головы котёнка.
Шаг 4
Отключите видимость слоя задним фоном и слоя с заливкой. Нажмите клавиши (Ctrl+Shift+Alt+E), чтобы объединить все видимые слои в один. Переместите объединённый слой на наш рабочий документ с помощью инструмента Перемещение (Move Tool). Добавьте котёнка прямо на ботинок, а затем отразите данное изображение по горизонтали.
К слою с котёнком, добавьте слой-маску, чтобы скрыть нижние участки лап, создав ощущение, как будто котёнок сидит внутри ботинка:
Шаг 5
Далее, к слою с котёнком, добавьте корректирующий слой Цветовой тон / Насыщенность (Hue/Saturation) в качестве обтравочной маски, чтобы немного обесцветить изображение котёнка:
Шаг 6
Добавьте корректирующий слой Цветовой Баланс (Color Balance). Поменяйте настройки для Средних тонов (Midtones):
Шаг 7
Теперь добавьте корректирующий слой Кривые (Curves), чтобы уменьшить яркость изображения. Перейдите на маску данного корректирующего слоя и с помощью мягкой чёрной кисти скройте эффект кривых на верхушках ушей, а также вдоль правой стороны тела и головы котёнка.
Шаг 8
Создайте новый слой, поменяйте режим наложения для данного слоя на Перекрытие (Overlay), выполните заливку 50% серым (50% gray). С помощью инструмента Осветлитель (Dodge Tool), добавьте световые блики на верхние участки ушей, головы и лап, а с помощью инструмента Затемнитель (Burn Tool), добавьте затенение, уменьшив световые блики в области шеи.
Шаг 9
Чтобы добавить тень от лап котёнка на ботинке, создайте новый слой ниже слоя с котёнком и с помощью мягкой чёрной кисти c непрозрачностью (Opacity) примерно 20–25%, нарисуйте тени под лапами котёнка:
6. Добавляем птиц
Шаг 1
Откройте исходное изображение с птицами 1. Отделите птиц от заднего фона с помощью инструмента Волшебная палочка (Magic Wand Tool).
Переместите выделенное изображение птиц на наш рабочий документ, расположив их в небе за котёнком. Не забудьте варьировать размер птиц, чтобы создать глубину резкости:
Шаг 2
Добавьте две птицы на самый дальний план, они должны быть меньше тех, которые расположены ближе к наблюдателю. К каждому слою с птицей на самом дальнем плане, примените фильтр Размытие по Гауссу (Gaussian Blur), для этого идём Фильтр – Размытие – Размытие по Гауссу (Filter > Blur > Gaussian Blur). Установите Радиус (Radius) размытия 2 px:
Шаг 3
Добавьте птицу большого размера к нашей сцене, расположив её в нижнем правом углу изображения над поверхностью воды. Примените фильтр Размытие по Гауссу (Gaussian Blur). Установите радиус размытия 4 px:
Шаг 4
Выделите все слои с птицами, а затем нажмите клавиши (Ctrl+G), чтобы сгруппировать их в одну группу. Поменяйте режим наложения для данного слоя с группой с режима Пропустить (Pass Through) (режим группы по умолчанию) на Нормальный (Normal), непрозрачность слоя 100%. Добавьте корректирующий слой Цветовой тон / Насыщенность (Hue/Saturation). Уменьшите значение Насыщенности (Saturation) до -64:
Шаг 5
Далее, добавьте корректирующий слой Кривые (Curves), чтобы усилить яркость.
Перейдите на маску корректирующего слоя Кривые (Curves) и с помощью мягкой чёрной кисти, скройте эффект кривых, уменьшив яркость на отдельных участках птиц, в частности в правой, а также в нижней части изображений птиц.
Шаг 6
Откройте исходное изображение с морской птицей 2, выделите изображение птицы с помощью инструмента Волшебная палочка (Magic Wand Tool). Переместите выделенное изображение птицы на наш рабочий документ, расположив в левой верхней части нашей сцены, увеличьте масштаб изображение, сделав птицу больше, чем те, которых мы добавили ранее (т.к. она ближе находится к наблюдателю). Главное, чтобы птица была в том же направлении, что и взгляд котёнка:
Шаг 7
К данному слою с птицей 2, примените фильтр Размытие по Гауссу (Gaussian Blur). Увеличьте Радиус (Radius) размытия до 8 px, чтобы усилить глубину резкости:
Шаг 8
Далее, к этому же слою с птицей, добавьте корректирующий слой Цветовой Баланс (Color Balance) в качестве обтравочной маски, чтобы добавить немного красновато-жёлтых оттенков:
7. Добавляем пузырьки
Поменяйте кисть на кисть Пузырьки, цвет кисти #c2cfd5. Выберите кисть, которая вам нравится, а затем нажмите клавишу (F5), чтобы поменять настройки для данной кисти:
Произвольно нарисуйте пузырьки вдоль нижней части обуви, не забудьте уменьшить непрозрачность и размер кисти таким образом, чтобы пузырьки не бросались явно в глаза и не выглядели слишком очевидными.
8. Проводим заключительную коррекцию
Шаг 1
Создайте новый корректирующий слой Карта Градиента (Gradient Map) поверх всех остальных слоёв. Установите цвета градиента #1b243f и #f8b884. Поменяйте режим наложения для данного корректирующего слоя на Мягкий свет (Soft Light), непрозрачность (Opacity) 100%.
Примечание переводчика: автор проводит общую коррекцию цвета всего изображения, поэтому, корректирующие слои НЕ будут использоваться в качестве обтравочных масок.
Шаг 2
Далее, добавьте корректирующий слой Цветовой Баланс (Color Balance). Поменяйте настройки для Средних тонов (Midtones) и Световых бликов (Highlights):
Шаг 3
Добавьте корректирующий слой Фото фильтр (Photo Filter). Установите цветовой оттенок #c5ae5d:
Шаг 4
Пришло время добавить источник света к нашей сцене. Создайте новый слой. С помощью мягкой кисти, цвет кисти #1f0b01, прокрасьте левую часть изображения:
Поменяйте режим наложения для данного слоя на Линейный осветлитель (Linear Dodge), непрозрачность (Opacity) 100%. Далее, к созданному слою добавьте слой-маску и с помощью мягкой чёрной кисти, скройте эффект освещения на самой большой птице, на правой стороне головы котёнка, на ботинке и в подводной части сцены, куда меньше всего попадает свет.
Шаг 5
Создайте новый слой, поменяйте цвет кисти на #efa67e. Прокрасьте левый угол, чтобы создать световой блик. Поменяйте режим наложения для данного слоя на Перекрытие (Overlay), непрозрачность (Opacity) 100%:
Шаг 6
Добавьте корректирующий слой Кривые (Curves), чтобы осветлить левую верхнюю часть сцены. Перейдите на маску данного корректирующего слоя и с помощью мягкой чёрной кисти, скройте эффект кривых в левой нижней части, а также в правой части сцены, чтобы сохранить там затенение:
Шаг 7
В заключение, добавьте корректирующий слой Вибрация (Vibrance) для усиления всего эффекта:
Поздравляю! Мы завершили урок!
Надеюсь, вам понравился этот урок, и вы узнали сегодня что-то новое. Спасибо и удачи в будущих проектах!
Итоговый результат
Автор: Jenny Le
Рамки для фото с кошками, фотоэффекты с котятами
Рамки для фото с кошками, фотоэффекты с котятами

![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
.Ваши фотографии приобретут качественно новый вид, если вы воспользуетесь доступными на нашем сайте услугами. Используете фоторамки с кошками, котятами. Мягкость и нежность котят подарят вашим снимкам новое самовыражение. Кошки удивят грациозностью и гибкостью. Все окружающие просто замрут от восторга!Но это еще не все, с помощью нашего ресурса вы можете удивлять всех друзей и знакомых каждый день. Выбирайте фотоэффекты с котятами и внимание окружающих вам гарантировано. Кошки и котята разных пород и расцветок украсят ваши фотографии и обязательно обратят на себя внимание. А может, вы хотите быть на снимке рядом с непосредственными комками радости? Котята могут придти к вам на фото с помощью функции фотомонтаж с кошками, котятами. Вы приобретете незабываемые фотографии, которые принесут вам много радости и приятных эмоций. Добавить любимую вами кошку, котенка на лучшую вашу фотографию – не проблема!Лучшие снимки в вашем фотоархиве будут радовать и приятно удивлять еще долгое время. Выбирайте фото рамки, фотоэффекты, фотомонтаж с кошками и котятами и приятные ощущения вам гарантированны!.
онлайн фоторедактор и конструктор коллажей
День рождения, свадьба, Новый год – все это отличные поводы подарить близким людям уникальные открытки в виде тематических фотоколлажей. Но как их сделать по-настоящему праздничными и яркими, не имея нужного опыта?
––––– РЕКЛАМА –––––
Ранее мы рассматривали уже несколько удобных сервисов для создания коллажей онлайн . Давайте остановимся подробнее на одном из них – PhotoCat .
ФотоКэт: как научиться делать красивые коллажи
Для создания коллажей предусмотрены три функции:
- «Сделай сам»;
- шаблоны;
- лента изображений.
В первом разделе ФотоКэт предлагает несколько оригинальных фонов, поверх которых можно располагать свои фото. Многие из них действительно выглядят очень интересно, поэтому жаль, что на сайте их всего 28. Особенно уместны такие изображения будут на детских праздниках, но есть в архиве и более нейтральные варианты. Кстати, для картинки можно загрузить и свои фоны с компьютера.
Согласитесь, такой коллаж смотрится гораздо интереснее обычных сеток для фотографийПредложенные макеты негибкие и менять в них элементы нельзя, зато сами фотографии легко двигаются, поворачиваются и масштабируются. Размер изображения меняется, при этом фон отображается корректно – ничего не сжимается и не растягивается. Также Вы можете указать индивидуальные параметры картинки.
ФотоКэт: дополнительные возможности для ваших фотоколлажей
Если хотите расположить снимки в произвольном порядке, то для этого в ФотоКэте есть специальная функция «Перемешивание» – с ее помощью картинки будут размещены рандомно. А если зажать кнопку «Выбрать все», то передвигать можно все фотографии сразу.
Что касается второго раздела ФотоКэта, то здесь все намного проще. Ваша задача – всего лишь выбрать подходящую сетку для коллажа и при необходимости ее настроить: отрегулировать толщину, радиус и цвет границ.
––––– РЕКЛАМА –––––
Такие же настройки вас ждут и в разделе «Лента изображений», только там можно еще задавать размер макета и его ориентацию: горизонтальную или вертикальную.
Готовая картинка сохраняется на компьютер в формате jpg / png или публикуется в Фэйсбуке, Твиттере и Пинтересте. Удобно, что вы самостоятельно можете выбирать качество скачиваемой иллюстрации.
Несмотря на простоту сервиса, PhotoCat дает возможность пользоваться всеми самыми необходимыми функциями для создания коллажа онлайн. Если вам нужно быстро сделать красивое изображение без особых изысков, то этот вариант отлично подойдет!
Фигуры — Коты / Фотошоп-мастер

Все мы сталкиваемся с критикой в жизни. И все мы критикуем кого-то. Но как понять, пишет ли тебе «эксперт» с целью помочь или он решил выплеснуть негатив на тебя?
299 24

Размещаем подборку с работами пользователей. Напишите, в комментариях чья работа из представленных, по вашему мнению, лучшая.
277 23

Смотрите запись трансляции с иллюстратором Инной Гревцевой. Инна расскажет про лица, затронет тему стилизации, покажет, как начинает работу над персонажем.
324 0

Мы подготовили исходные фотографии с локации Москва гостиница «Украина». Попробуйте создать свою единую композицию. Интерактив состоит из двух этапов.
907 5

15 марта на сайте прошла трансляция с иллюстратором Ульяной Бабенко. Смотрите запись и делитесь своими впечатлениями.
452 0
Официант, у меня в еде котик!
Автор:19 апреля 2018 09:51
«Официант, у меня в еде котик!» — так и хочется сказать, глядя на эти фото. И нет, это не шутка. Художница Ксения Змановская выбрала для себя необычное хобби: в свободное время она добавляет котов в еду. Не волнуйтесь, всего лишь при помощи фотошопа, так что ни один кот не пострадал. Свои работы Ксения публикует в Инстаграм-аккаунте, который становится всё популярнее. Выглядит оно, конечно, странно, но очень забавно.

Источник:

Источник:

Источник:

Источник:

Источник:

Источник:

Источник:

Источник:

Источник:

Источник:

Источник:

Источник:
