Как сделать тонирование фотографии в Фотошопе через карту градиента
Приветствуем вас на нашем очередном уроке по Фотошопу. На этот раз он посвящен тонированию фотографии в программе. Благодаря этому эффекту вы сможете создать даже в самой обычной фотографии невероятную атмосферу.
В этой небольшой статье мы рассмотрим лишь один метод тонирования – через «Карту градиента». Приступим!
Делаем тонирование
Вы знаете, что мы любим для своих примеров брать фотографии известных актрис и моделей. Сегодня это будет Анджелина Джоли.

Важно! Если вы не хотите использовать предустановленные шаблонные градиенты, то необходимо сперва поискать интересные варианты в интернете. Для этого просто зайдите в поисковую систему и введите запрос “градиенты для photoshop”. Как только найдете нужный вам набор, сохраните его себе на компьютер. Что ж, продолжим.
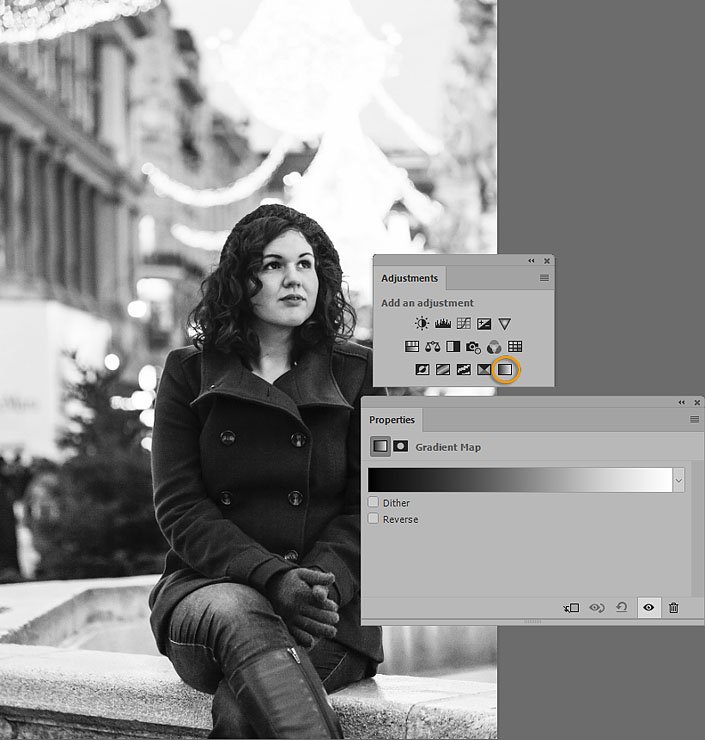
Чтобы применить тонирование через “Карту градиента”, необходимо создать “Корректирующий слой” на панели слоев, как показано на скриншоте.

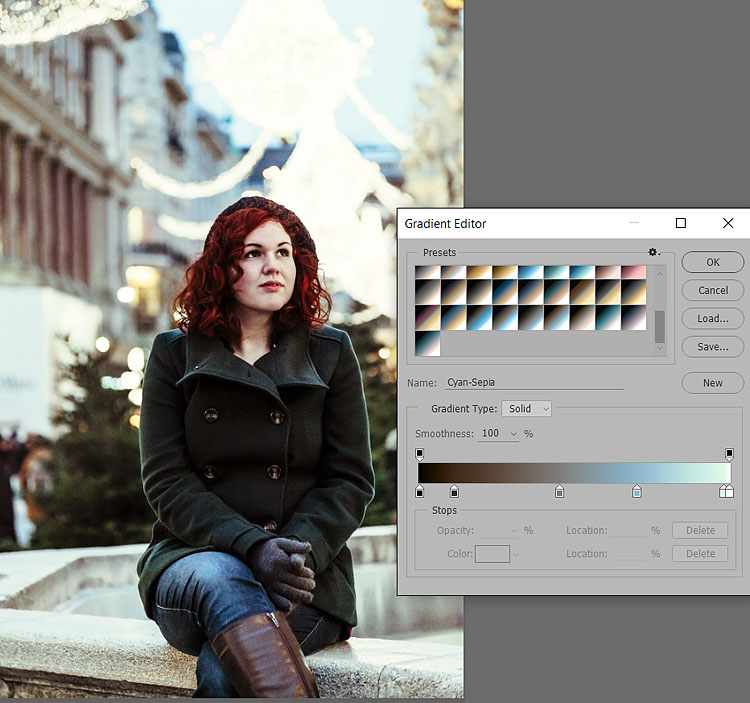
После, откроется новое окно с настройками карты градиента:

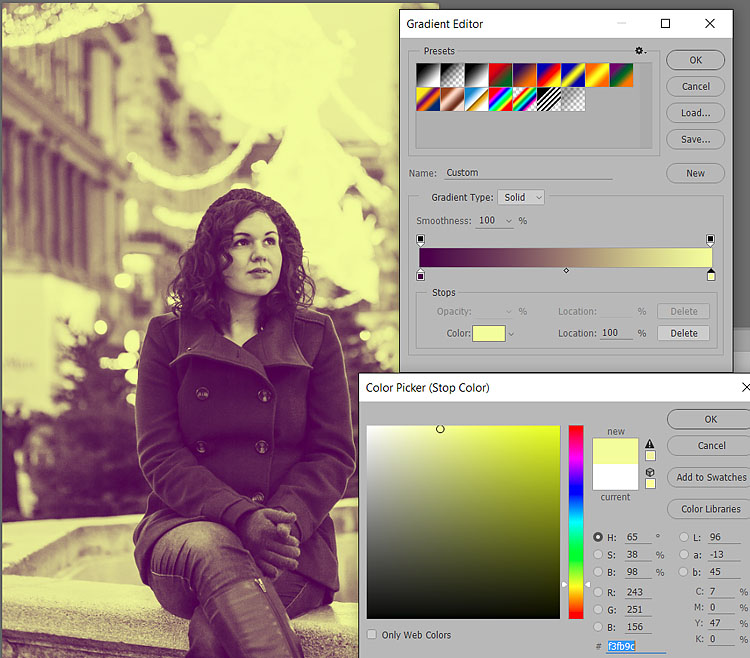
Вы можете заметить, что наше фото будто покрылось бирюзовой пленкой. Иногда результат может быть и черно-белым. Все зависит от того, какой цвет в программе установлен основным в этот момент. У нас получился такой цвет из-за того, что мы его часто используем в работе, т.к. это фирменный цвет дизайна нашего сайта.
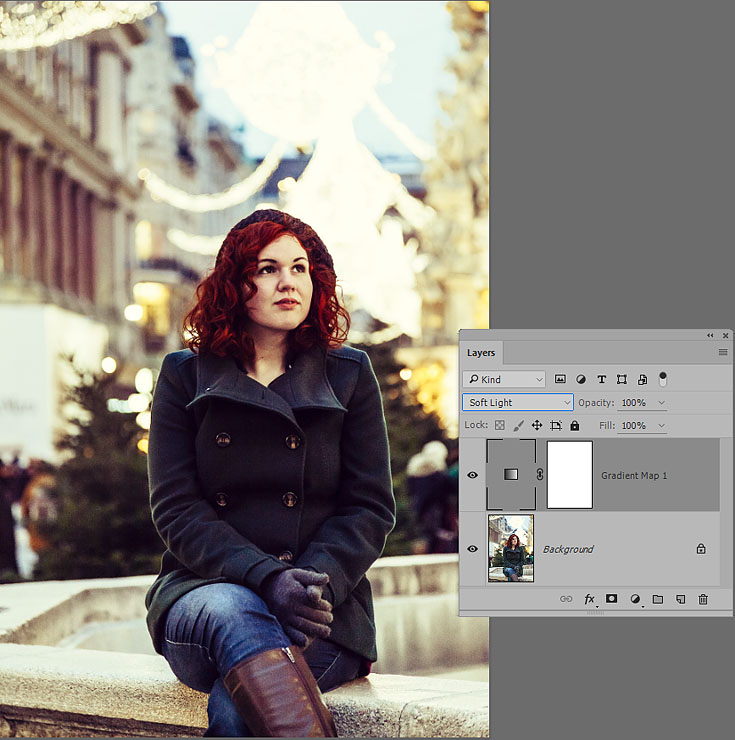
Едем дальше. Необходимо вернуться в палитру слоев и, оставаясь на вновь созданном слое, поменять режим наложения с “Обычный” на “Мягкий свет”. Это не обязательная рекомендация. Вы, в свою очередь можете выбрать любой другой режим.

Готово. Теперь нужно дважды щелкнуть по миниатюре корректирующего слоя “Карта градиента”, или просто переходим во вкладку свойства.

Это нас вернет к настройкам градиента. Теперь нам необходимо загрузить в Фотошоп те градиенты, которые мы нашли и скачали. Если же вы решили не заморачиваться, то можете для теста использовать предустановленные пресеты.
Для того, чтобы загрузить файл градиента в формате GRD (другого формата нет, будьте внимательны). Щелкните на небольшую стрелку вниз, как показано на скриншоте ниже, чтобы открыть палитру градиентов.

Всплывет еще одно небольшое окошко, в котором нужно будет кликнуть на шестеренку и выбрать в выпадающем списке “загрузить градиенты”.
 Находим нужный градиент и кликаем “открыть”.
Находим нужный градиент и кликаем “открыть”.

После загрузки градиентов в программу, они моментально появятся в “палитре градиентов”:

Остается только выбрать тот, который больше по душе и наше исходное фото изменится.
Результат

Вот так, благодаря простому приему, можно создавать из обычных кадров очень эффектные работы.
До встречи в наших следующих уроках!
Как использовать карту градиента для тонирования фото
Есть большое количество способов и приемов изменения цвета картинок в фотошопе, различные способы тонирования и стилизации к вашим услугам некоторые описаны на этом блоге, к примеру, двухцветное тонирование и инстаграмм эффект.
Техника тонирования о которой пойдет речь сегодня основана на применении корректирующего слоя «Карта градиента» в английской версии «Gradient Map» техники этой я немного касался в этом тосте, однако думаю нужно поговорить о ней подробнее.
Эта техника обработки дает больше возможности по работе с цветом, ограниченные, пожалуй, только вашей фантазией. И так приступаем тестовое фото перед вами, если у вас под рукой нет изображения для работы скачать его можно по этой ссылке.

Создам корр. слой «Карта градиента» используя палитру «Коррекция» или через меню «Слои» подробно об этом читайте тут.

После создания как всегда у корр. слоев откроется панель параметров (Properties). Сама же картинка, если цвета переднего и заднего плана на панели инструментов установлены «По умолчанию», передний – черный, задний – белый, станет полутоновой. Так происходит потому что фотошоп назначает пикселам изображения новые цвета строя градиент из установленных.
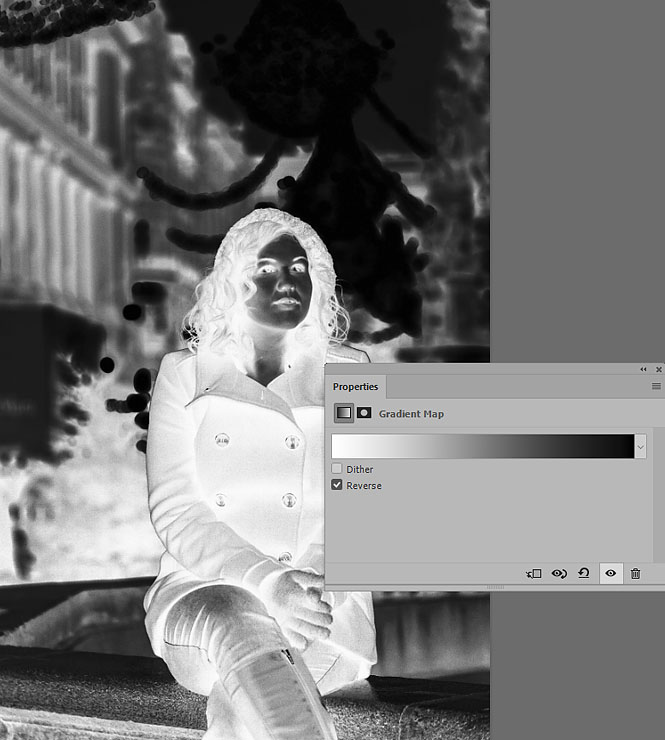
Изменить их по своему вкусу очень легко – чтобы развернуть градиент достаточно установить галку на пункте Revers на панели параметров, картинка станет похожа на негатив так как теперь светлые пиксели окрасились в темные тона, а темные наоборот.

Использование редактора градиента для тонирования фото
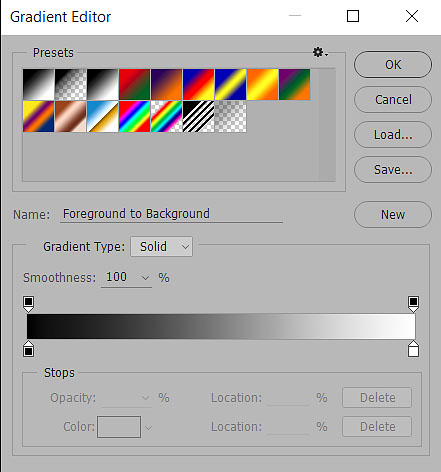
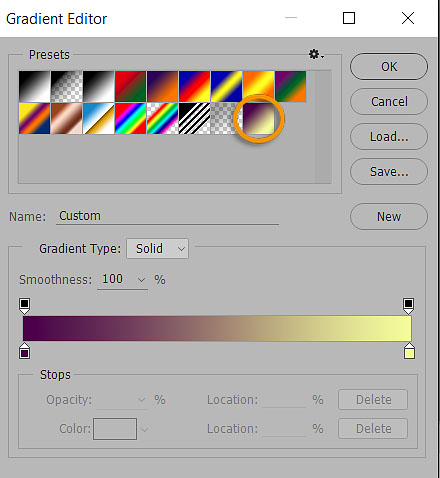
Конечно это далеко не все возможности, если дважды кликнуть по полосе градиента откроется диалог его редактирования «Gradient Editor»

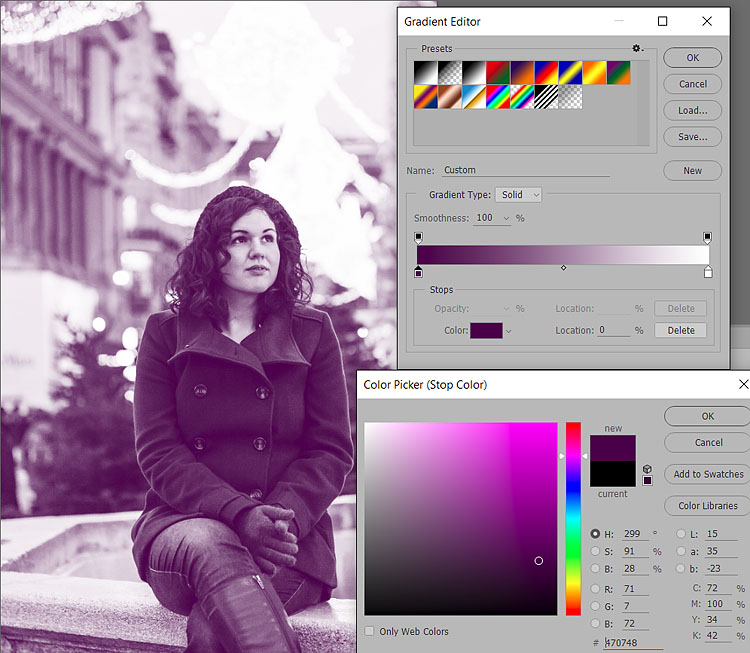
Для начала займемся «ручным» редактированием этой цели служит полоса градиента, снабженная по углам четырьмя ползунками – сверху ползунке отвечающие за непрозрачность составляющих градиент цветов. Внизу ползунки отвечают за выбор цвета. Кликом по темному ползунку вызову палитру выбора цвета установлю для темных пикселей довольно тёмный оттенок цвета между маджента (он же пурпурный) и синим.

Изменения, сделанные в градиенте, сразу становятся видимыми на изображении что удобно для точного подбора цветов. Такую же операцию проделаю со светлым ползунком. На этот раз в качестве цвета укажу противоположный ему на цветовом круге что то между зеленым и синим светлым ненасыщенным.

Теперь изменю режим наложения этого слоя на «Мягкий Свет» (Soft Light) результат перед вами

Эффект можно усилить или ослабить, продублировав этот слой или уменьшив непрозрачность (Opacity). Можно усилить воздействие подконтрастив фоновый слой, я это сделал, используя корр. слой Brightness/Contrast.
Так же никто не мешает заменить цвета, составляющие градиент, изменить их непрозрачность (ползунки сверху полосы в редакторе) ослабить или усилить их насыщенность.
Когда все настойки градиента будут закончены есть смысл сохранить его для будущего использования воспользовавшись кнопкой New редактора градиента. По её на нажатии градиент станет доступен в окошке Presets.

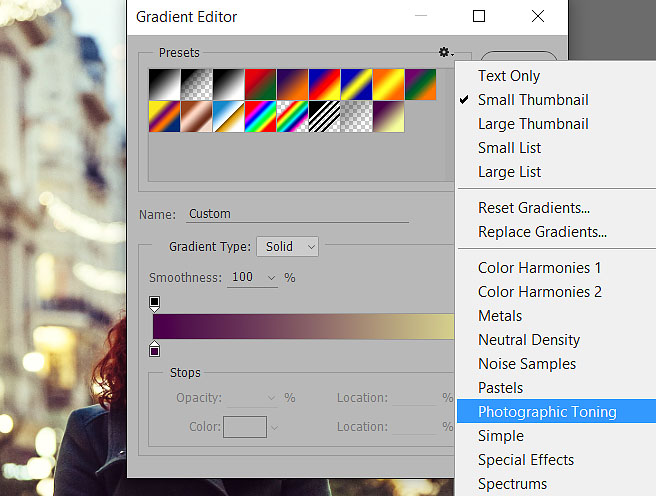
Кроме этого в фотошопе есть специальные градиенты, предназначенные для тонирования фото не использовать которые преступно. Загрузить их можно по нажатию на значок шестерёнки в блоке Presets и выбрав пункт «Photographic Toning».

Если при загрузке в диалоге предупреждения вы кликнули по кнопке добавить градиенты загрузятся в существующий набор с станут доступны для использования

Разумеется из так же легко можно отредактировать, как видите вариантов тонирования фото используя карту градиента великое множество, используйте фантазию и ваши работы станут неповторимыми на этом сегодня всё успехов в творчестве.
14 серия видеоблога. 3 метода работы с инструментом gradient map (карта градиента)
Текстовая версия видео и полезные ссылки под катом
Здравствуйте, дорогие подписчики! С вами снова я, Иван Кочергин, и сегодня мы поговорим про замечательный инструмент фотошопа по имени gradient map (карта градиента). Рассмотрим 3 варианта его использования. Итак, поехали!
1. Инструмент gradient map в первую очередь используется для получения черно-белых фотографий. Для этого нам всего лишь необходимо выбрать черно-белый градиент (3-ий в списке градиентов установленных по умолчанию). Вот и всё, мы получили ч/б карточку — причем тут же повысили контраст изображения. Этот метод используется не часто из-за невозможности точной настройки, но если нужен быстрый результат и исходник имеет достаточно узкую гистограмму (низкий контраст), то можно использовать карту градиента.
2. Увеличение контраста изображения без влияния на цвет. Возможно вы замечали, что при повышении контраста, например кривыми, так же увеличивается насыщенность. Чтобы избежать этого (если цвет карточки вас устраивает и вы не хотите, чтобы он менялся), достаточно использовать уже знакомый нам черно-белый градиент в режиме наложения luminosity (свечение). В таком случае мы получим достаточно контрастную карточку, без изменения насыщенности. Силу эффекта можно регулировать бегунком opacity (непрозрачность слоя).
3. Тонирование с помощью gradient map довольно интересный и творческий процесс. Для этого нам понадобятся цветные градиенты. Можно выбрать как предустановленные, так и свои собственные градиенты. Чтобы создать свой градиент достаточно кликнуть по любому существующему, и двойным щелчком по нижнему маркеру открыть палитру выбора цвета. Осталось лишь подобрать нужный оттенок и нажать «Ок». То же самое проделываем со вторым маркером. Цвет находящийся слева будет тонировать теневые участки изображения, а цвет справа будет влиять на светлые участки. На самом деле, в градиент можно добавить сколько угодно промежуточных цветов и каждый из них будет влиять на определенный диапазон яркостей изображения, но для начала я советую использовать лишь 2 цвета. Чтобы сохранить свой вариант градиента в строке name пишем название градиента и нажимаем кнопку new. Итак, после выбора градиента нам осталось лишь изменить режим наложения этого корректирующего слоя на overlay (перекрытие) или soft light (мягкий свет). А также снизить непрозрачность до достаточно низких значений, чтобы тонировка не бросалась в глаза, а была мягкой и приятной. В данном случае я бы остановился на режиме soft light с примерно такой непрозрачностью. Посмотрите насколько более интересной стала наша карточка, хотя был использован всего один инструмент!
На сегодня всё, надеюсь моё видео оказалось полезным для вас, и вы нашли что-то интересное для себя! Как всегда ставьте лайки, подписывайтесь на канал, комментируйте! С вами был Иван Кочергин, до новых встреч, пока!
Мой сайт, группа ВК и Youtube канал:
Градиенты В Веб-Дизайне И Вариации Создания В Photoshop / WAYUP

Тенденции веб-дизайна быстро изменяются за последние годы. Некоторые вещи исчезают на некоторое время, чтобы затем вернуться. Так случилось с градиентами, которые остаются востребованными и актуальными, хотя в эпоху flat design они исчезли полностью, и смогли вернуться к жизни только благодаря стараниям Google и их стилю material design. У многотонального эффекта существуют различные вариации и применения, и практически все они успешно используются в веб-дизайне.
Мы немного затрагивали тему градиентов в наших прошлых материалах, когда говорили о тенях и создании деформированной сложной тени, когда рассматривали мягкие (soft) линии и формы. Но все эти беседы были общими. Теперь же мы посмотрим на градиенты, что называется, «под лупой».
Градиент, как эффект, невероятен по своим возможностям. Являясь постепенным смешиванием от одного цвета к другому, он позволяет веб-дизайнерам создать практически новый цвет и тон. Это приводит к тому, что объекты выделяются, обретают реализм и новое измерение в дизайне. Проще говоря, градиенты добавляют глубины в визуальную композицию дизайна.
С другой стороны, постепенное смешивание с белым или черным цветом (а также игра с непрозрачностью) может имитировать собой расстояние от источника света. Градиенты – часть реального мира, поскольку наш с вами мир не состоит из плоских и однотонных цветов. Посмотрите вокруг, везде можно увидеть переходы одного цвета к другому.

Важность градиентов для дизайнера
Как уже упоминалось, градиенты возвращаются, и мы видим их все чаще и чаще. Касается это брендинга, иллюстрации, типографики, UI. Обратите внимание, что речь идет о цифровом пространстве, поскольку в полиграфии градиенты не так комфортно себя чувствуют и не так уж и популярны. Градиенты делают доступным большее количество цветов для дизайнера и пользователя, поскольку за счет смешивания создаются новые цветовые тона. Передать всю полноту цветового охвата при переходе из одного цвета в другой с помощью принтерной печати практически нереально. Увы.
Но в «виртуальном» мире градиенты привлекательные и запоминающиеся, красочные и игривые, они создают совершенно новую композицию, которую люди не привыкли видеть. Наверное, даже сложно подобрать правильные слова, чтобы определить невероятность и сказочность градиентов. Поскольку в 2018 году градиенты набирают свою популярность как никогда, веб-дизайнеры будут их использовать, создавая удивительные цифровые и графические рисунки.
Если говорить о правилах работы с градиентами, то выделим:
- Не переусердствовать. Лучшие и приятные для восприятия глаза градиенты создаются из двух или трех цветов, но не более.
- Избегать противоречивых оттенков. Множественные ресурсы по подбору цветов могут помочь вам подобрать аналогичные, монохромные, цветовые схемы, триадические, дополняемые, сложные, теневые.
- Помнить об источнике света. Градиенты всегда переходят от темного цвета к светлому, но если расположение их не будет совпадать с источником цвета всей композиции, на холсте получится «белиберда».
- Вдохновение. Чтобы найти и подобрать подходящие цвета, нужно не только иметь круг цветов, но и представлять, что же хочется получить на выходе. Ресурс uigradients поможет увидеть многообразие готовых градиентов и поможет подобрать нужный к вашему цвету.

- Линейный градиент подходит для квадратных объектов или многоугольных.
- Радиальный градиент – для круглых объектов.
- Используйте разные формы/слои для заливки и для градиентов. Затем играя с прозрачностью этих объектов/слоев можно добиться потрясающих эффектов.
Примеры градиентов со всего мира
Сайтов, где используются градиенты много. И найти их на том же Awwwards или Cssdesignawards несложно. Но мы отобрали самые, по нашему скромному мнению, красивые и интересные. Это stripe, madebysource, owltastic, onejohnst (градиент дополнительно анимируется во время прокрутки станицы), lewislopez (анимация градиента, и на каждой станицы разные сочетания), comment, viens-la, Julie Bonnemoy — Portfolio, seeanoli, KIKK Festival 2017 (сказочно красиво с анимацией), HEEDS.






Как можно видеть, градиенты используются и в качестве тонирующего слоя, в качестве фона, в качестве части композиции, в качестве разделителя между секциями и разделами на странице.
Ресурсы подбора градиентов
Смотря на все это, волей-неволей захочется самому буквально броситься рисовать что-нибудь эдакое-разэдакое. И тут, зачастую, возникает вопрос, где найти готовые градиенты, чтобы их можно было загрузить в Photoshop и затем использовать.
Freepik – представляет огромную базу по градиентам, причем, как наборам, так и отдельным изображениям-фонам.

Набор Apple Gradients – подборка основных цветовых переходов, что используются в iOS и OS X.

Ocean Breeze Ps Gradients – набор океанских цветовых схем. А архиве найдутся фалы png с предпросмотром всех градиентов и grd, в составе которого 140 цветовых переходов.
JJ’s Gradients-1 Skin Tones – подборка из 126 градиентов телесных оттенков. Достаточно занятная подборка, поскольку, с одной стороны – пастельные тона, с другой – необходимые для тех, кто создает «мягкие» композиции.
Coolhue – ресурс с набором готовых градиентов, которые используются достаточно часто в цифровом пространстве и легко узнаваемы.

Grabient – ресурс не только с набором готовых градиентов, но и с возможностью их изменить: выбрать угол направления перехода, расстояние между цветами, добавить новый цвет. Причем данные градиенты копируются в CSS код, благодаря которому можно увидеть шестнадцатеричные кода цветов и их процентовку. Затем достаточно вручную выставить данные параметры в Photoshop и градиент готов.


Возможности Photoshop
Определившись с темой композиции, подобрав градиент и цвета, хочется что-то нарисовать. Логично, что появляются вопросы о том, как создать некоторые эффекты. Возможно, кто-то скажет, что все легко и просто: выбрал рисунок, наложил градиент, выбрал режим наложения и готово. В обычных случаях так и есть, но мы рассмотрим необычные.
Вариант 1
Выбираем нужное нам изображение, например, горные пики и с помощью выделения удаляем небо. То есть, выделяем сами горы, инвертируем и нажимаем Del.

После этого мы не стали увеличивать сам холст и переносить горы, как объект, на отдельный слой, а уменьшили исходное изображение. Для нашего варианта сейчас это особо важной роли не играет. Обратили выделение (ПКМ по нему), Свободное трансформирование (Ctrl+T) и с зажатой клавишей Shift уменьшили и расположили чуть выше от нижнего края, но посередине.

Теперь создадим белый слой под нашим изображением и добавляем к нему корректирующий слой Градиент.

Мы решили использовать мягкие пастельные тона, но если у вас есть свои градиенты, то кликаем по шестеренке вверху окошечка и загружаем нужные. В данном случае, мы взяли зеркальный тип, при нулевом градусе из трех цветов.


Четкие края, например, убираем с помощью маски и мягкой кисточки с черным цветом. Дополнительно само изображение можно откорректировать с помощью Уровней и Яркости.

Если у слоя с горами уменьшить показатели Непрозрачности и Заливки, то получится эффект прохода градиента сквозь рисунок. Таким образом, он будет органично вписан в фон. Но у каждого варианта свои будут показатели, или вы решите их совсем не использовать.

К слою Горы применяем тоже слой Градиент, но теперь выбираем коричнево-зеленые оттенки (в нашем случае) и линейный тип. Обратите внимание, что если нижние ползунки регулируют расстояние между цветами, то верхние интенсивность. Также снизьте параметры Непрозрачности и Заливки у градиента, иначе рисунок виден не будет. С помощью него мы подчеркнули зелень холмов, падение света и игру света-тени в целом.

Создадим текстовой слой с текстом. Если его просто расположить над слоем Горы (с градиентом), то он будет скучным и неказистым. Если над фоновым градиентом, то текст окрасится в градиент Гор. Ни одно, ни другое нам категорически не подходит.
Поэтому мы просто перемещаем слой с текстом поверх всего изображения, растрируем его (ПКМ по слою на панели слоев и пункт меню Растрировать слой). Затем применяет самый обычный линейный градиент от черного к прозрачному. Разумеется, что шрифт может быть другой, размер его и начертание тоже. Мы выбрали такой вот обычный только для примера. Не забывайте экспериментировать с непрозрачностью слоев и Заливкой. Поскольку мы играем со светотенью и пастелью, четкости и явности лучше избегать.


Теперь на новых слоях нарисуем птичек кисточками и можно дополнительно добавить солнечные лучи, чтобы оживить немного наше изображение. Помните, что добавляя любой источник света или создавая светлое пятно, смотрите на исходное изображение. Если у вас объект единичный (дерево, например) и свет падает прямо на него, то тут уже вы вольны будете сами выбрать направление света. Но в данном случае у нас хорошо виден он (сбоку он немного, не сверху).


Сюда можно добавить анимацию, изменить градиенты, добавить Насыщения или Яркости, уменьшить их и прочее, и прочее.
Таким нехитрым образом градиенты позволяют создавать невообразимые и красивые изображения, которые используются дизайнерами для оформления страниц сайтов. Вместо текста вполне подходит и логотип.

Иными словами, вариантов использования градиентов велико и лучше, если в одной композиции их будет не слишком много.
Вариант 2
Но поскольку градиенты способны не только 2D-изображение изменить, но и 3D, то возникает резонный вопрос: «Как?». Мы ранее рассказывали о том, как Photoshop способен превращать обычное плоское изображение в трехмерное. Но давайте на секунду представим, что нужно сделать так, чтобы цвет однотонный переливался (то есть, наложить градиент), а объект должен собой представлять нечто … странное. Более того, как известно, для работы в режиме 3D нужен неслабый компьютер, но, что если и нет? Если не нужен? Представьте, что трехмерный объект мы создадим с помощью одной только кисточки.
Создадим новый документ, применим к нему корректирующий слой Цвет и выберем какой-нибудь темненький оттенок для заливки. Фон может быть и светлым, но должен очень сильно контрастировать с цветом объекта. Мы выбрали темно-синий. Фоновый слой удаляем и оставляет только Заливку.


Создадим новый слой, выберем инструмент Овальное выделение и с помощью зажатой клавиши Shift нарисуем правильную окружность. Помните, что сначала вы отпускаете кнопку мышки, а только потом кнопку Shift.

Выделение не снимаем! Переходим к инкременту Заливка — > Градиент и на верхней панели дважды кликаем по нему. Выбираем обычный градиент или создаем из яркого насыщенного цвета и светлого (монохромные). У нас ярко розовый и темно-розовый. И проводим сверху вниз по нашему кругу. Тип – линейный.



Снимаем выделение Ctrl+D и добавляем новый слой.
Теперь подготовим кисточку. Выбираем инструмент Кисть -> Микс-кисть и смотрим на панель управления вверху. Выбираем «Сухая, много краски», влажность 0, Нажим 100%. И обязательно снимаем галочку со Всех слоев, в противном случае кисточка будет синей, а не розовой.

В качестве кисти выбираем самую обычную твердую и открываем панель кистей, где интервал ставим на 1%. Если не поставить, то будут видны границы мазков и красоты нужной нам не добиться.

Устанавливаем размер кисти приблизительно как наш круг (+- небольшой), зажимаем Alt и кликаем по кружочку. Мы увидим на панели, что кисточка считала наш круг на прозрачном фоне.

Добавляем новый чистый слой и… рисуем этой кистью. Поскольку рисовать с плавными изгибами не все могут, то можно использовать Перо, а затем обвести контур с Имитацией нажима и выбрав в качестве источника Микс-кисть.


Затем можно изменить цвет готовых элементов, добавив корректирующие слои.

Таким нехитрым вариантом мы создали объемные фигурки, которые можно выложить самым замысловатым образом. Аналогично можно использовать готовые фигуры (инструмент Произвольная фигура), но на панели вверху выбрать рисование не самой фигуры, а только контура с тем, чтобы его можно было обвести.


Выводы
Что главное в изменениях веб-дизайна? Человеческое восприятие цвета, его сочетания с другими цветами и оттенками. И таковое положение дел приводит к тому, что цвет является одним из мощных элементов дизайна. Причем любого: реального или виртуального. И понимание этого требует от веб-дизайнера всегда наблюдать за тем, как дизайн, в целом, эволюционирует, как меняются тенденции, что нравится людям, а что нет, к чему они тяготеют и кто задает новые веяния в использовании цветов.
В свою очередь, градиенты позволяют человеку воспринимать цвет, как нечто объемное в плоскости экрана. Они добавляют самым обычным фотографиям немного жизни, а простые изображения приобретают реалистичность. Мы привыкли видеть, как на склонах гор играет свет солнечных лучей и прекрасно осознаем, что фотография запечатлела только один момент из бесконечного множества. Но если добавить градиенты света-тени, лучей и оттенков общей гаммы, то на минуту покажется, что картинка чуть-чуть ожила. На плоском экране монитора это выглядит волшебно.
Придайте градиент обычному однотонному фону и получите объем, а пользователю захочется иногда заглянуть за край монитора: «вдруг там еще что-то есть».
Роль градиентов огромна и их использование в Photoshop также почти безгранично. А значит, создавать уникальные проекты веб-дизайнерам чуть проще, ибо каждый градиент в отдельности уже представляет собой что-то новое.
Градиенты для фотошопа. Варианты применения
Автор: Сергей Бунин. Дата публикации: . Категория: Обработка фотографий в фотошопе.
Градиенты для фотошопа
Варианты применения
В первой части материала мы с Вами познакомились с инструментом «Градиент», разобрали его виды, настройки, научились создавать свои заливки и редактировать готовые наборы.
Теперь пора поговорить о вариантах применения.
Градиент – это инструмент позволяющий создать постепенно изменяющееся наложение нескольких цветов на Ваше изображение.
Из этого определения легко догадаться, где и для чего можно использовать градиентные заливки, а вот как правильно и какие есть варианты применения, мы и рассмотрим в этой части.
Итак, градиенты для фотошопа, и их варианты применения.

Если создать новый документ с любой фоновой заливкой (равнозначно, как и взять любую цветную картинку),

то с помощью ИНСТРУМЕНТА «Градиент» мы можем перекрасить его в цвет соответствующий цветам, применяемым в градиенте.

Причем цвет левой часть градиента (левая контрольная точка) всегда будет определять цвет начала линии протяжки.

Если в панели управления инструментом установить галочку «Инверсия», цвета в градиенте поменяются местами и ситуация с заливкой документа естественно поменяется на противоположную.

Такое применение инструмента «Градиент» редко встречается при ретуши фотографий, но имеет место быть в дизайнерских работах.
Чаще используется КОРРЕКТИРУЮЩИЙ СЛОЙ «Карта градиента». Его основное назначение это привязка эквивалентного диапазона оттенков серого на изображении к цветам определенной градиентной заливки. Если сказать проще, градиент предназначен для заливки изображения с учетом своего содержимого и с привязкой к яркости на этом изображении.

Обратимся снова к нашему изображению. В нем я специально для наглядности не стал располагать градации серого цвета последовательно.

Если, к примеру, взять градиент с двухцветной заливкой и наложить его на это изображение, то увидим, что по умолчанию темным участкам картинки будет соответствовать левая контрольная точка градиента, а правая контрольная точка – светлым. Средние по яркости участки будут окрашены в смешанный цвет, определяющий переход между двумя цветами используемой заливки.

Чтобы отредактировать градиентную заливку, дважды щелкните левой кнопкой мышки по миниатюре слоя «Карта градиента» или просто перейдите на панель свойств данного корректирующего слоя.

Далее щелкаете ЛКМ по изображению градиента и попадаете в редактор градиентов.

И как описано в первой части материала создаете необходимую Вам градиентную заливку или модифицируете уже имеющуюся.
В реальности метод применения градиента с учетом его содержимого может использоваться в сплит тонировании, когда тени на изображении заполняются одним цветом, а света другим.

Если поменять режимы наложения корректирующего слоя «Карта градиента», то можно добиться различных и весьма интересных результатов.

Контролировать воздействие степени градиентной заливки можно с помощью непрозрачности слоя.

Или с помощью параметров наложения слоя.
Если дважды щелкнуть ЛКМ по корректирующему слою, попадем в диалоговое окно «Стиль слоя». Здесь нам понадобится поле «Наложение если». Работаем в градациях серого и со шкалой подлежащего слоя.

Сдвинув белый регулятор влево, можно ограничить диапазон яркости, на которую будет воздействовать корректирующий слой «Карта градиента», тем самым светлые участки изображения находящиеся с правой стороны белого регулятора останутся нетронутыми, а расположенные слева перекрасятся в соответствии с применяемой заливкой в градиенте.

Чтобы избежать жестких и рваных границ между темными и светлыми областями, удерживая клавишу «Alt», наводим курсор мышки на белый регулятор и переместим его немного вправо. Бегунок расщепляется, область между его частями определяет ширину и плавность перехода между отсеченной зоной яркости.

Кроме заливки цветом (тонирования) с помощью градиентов можно повысить контрастность изображения.
Для этого существует простой способ: в свойствах корректирующего слоя «Карта градиента» щелкаем ЛКМ по шкале градиентной заливки, после чего перед нами открывается редактор градиентов. В списке наборов выбираем заливку «Черный, белый».

Нажав «Ок» в редакторе, изображение сразу заливается градиентом и становится более контрастным. Подобрав непрозрачность корректирующего слоя, можно добиться приемлемых для Вас результатов.

С помощью того же черно-белого градиента можно легко создать виньетку на фотографии.
Создадим для нашего изображения новый корректирующий слой «Кривые».

Переходим к свойствам корректирующего слоя и изгибаем кривую к низу, затеняя тем самым изображение.

Возвращаемся на панель слоев и щелкаем ЛКМ по маске слоя, она активируется, о чем свидетельствует ее выделение пунктирной линией.

На панели инструментов выбираем «Градиент», задаем ему радиальный вид и в его редакторе обращаемся к черно-белой заливке.

Устанавливаем перекрестие курсора приблизительно на центр изображения, зажимаем ЛКМ и протягиваем линию градиента к боковой стороне картинки, отпускаем ЛКМ.

Маска заполняется черно-белой заливкой и в соответствии со свойствами прозрачности через черный цвет воздействие корректирующего слоя не проходит на центр изображения, а края затеняются.

Нажмем комбинацию клавиш «Ctrl+T», появляется рамка свободного трансформирования. Исходя из размерности и ориентации фотографии, сформируем область заливки градиентом. Нажимаем «Enter» (Ввод).

Получим следующее изображение с наложенной на него виньеткой. Плотность маски (ее непрозрачность) а, следовательно, степень затенения и растушевку краев можно отрегулировать на панели свойств самой маски.

Интересны примеры использования градиентов в коллажах, когда надо совместить два различных изображения. Делается это аналогично, с использованием заливки градиентом маски слоя одного из изображения, размещенным над другим.

Мы с Вами рассмотрели одни из основных способов как можно применить Градиенты для фотошопа. Дальше все зависит от Вашего воображения и находчивости.
Приятных творческих успехов!
Если Вы не хотите пропустить интересные уроки по обработке фотографий — подпишитесь на рассылку.
Форма для подписки находится ниже.
