Где находится сетка в фотошопе. Модульная сетка в Photoshop. Чтобы переместить направляющую
Сетка — комфортный инструмент, разрешающий легко и стремительно отслеживать перемены, протекающие в изображении, с которым вы трудитесь в графическом редакторе. В этой статье вы обучитесь создавать сетку в Фотошопе для всякого изображения, дабы она показывала даже самые малейшие искажения в вашей работе.
Вам понадобится
Инструкция
1. Для создания сетки зайдите в раздел View Options и в настройках вида выберите отображение сетки (Show Mesh). Укажите требуемый размер, а также цвет. Позже подтверждения команды на вашем открытом изображении появится сетка с указанными параметрами.
2. Сетку, при необходимости, дозволено сберечь. Для этого нажмите «Сберечь сетку» либо «Загрузить сетку», если необходимо открыть теснее имеющуюся.
3. Сетка может оказать значительную подмога в реконструкции изображения позже того, как с ним были проведены какие-то операции, и оно оказалось искаженным.
4. Сетка станет вашим необходимым помощником, если вы трудитесь с нечеткими изображениями, в которых трудно уловить определенные границы. Она дозволит больше верно подмечать зоны тех либо иных изменений. Помимо того, если в настройках сетки снять галочку у пункта «Показывать изображение», вы сумеете увидеть искажения на сетке в чистом виде.
Данный урок даст вам представление о том, как дозволено сделать по-своему оформленный календарь в программе Photoshop. В подробности выполнения коллажей мы углубляться не будем, а только распишем основные этапы работы. Выходит, приступим.
В подробности выполнения коллажей мы углубляться не будем, а только распишем основные этапы работы. Выходит, приступим.
Вам понадобится
- компьютер;
- фотошоп всякий версии;
- фантазия.
Инструкция
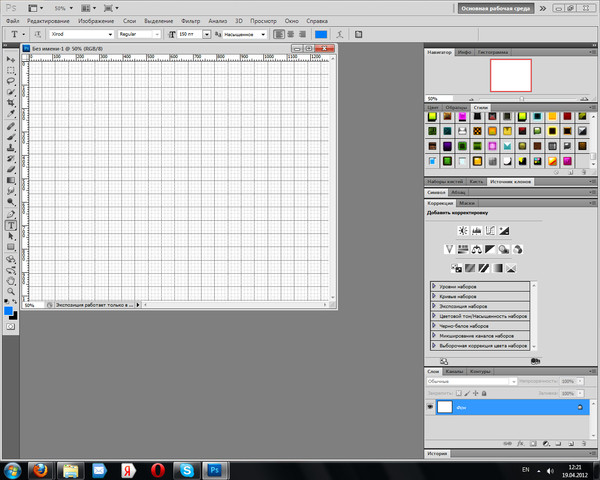
1. Для календаря нам потребуется сетка, которую дозволено скачать в интернете по соответствующему запросу. Дальше открываем нажатием Ctrl+N новейший документ. В разделе «Комплект» предпочтем формат бумаги А4 с белым цветом фона.
2. На документе вызываем «Линейку» (Ctrl+R) и обозначаем линии. По ним мы будем ориентироваться, размещая изображения, а в конце нашей работы по этим линиям нам легко будет согнуть лист бумаги, дабы получился календарь. Проходим в «Просмотр» –> «Новая направляющая» и выбираем в новом окне опцию «Ориентация» –> «Горизонтальная». Вписываем в «Расположение» 50% и подтверждаем.
 Тащим линию вниз от направляющей, выравниваем ее, избавляясь от изломов. Дальше зажимаем Ctrl и вытягиваем до края растянутой линии с поддержкой инструмента «Линейка». То же самое делаем в противоположную от центральной линии сторону.
Тащим линию вниз от направляющей, выравниваем ее, избавляясь от изломов. Дальше зажимаем Ctrl и вытягиваем до края растянутой линии с поддержкой инструмента «Линейка». То же самое делаем в противоположную от центральной линии сторону.4. Сделаем две картинки, по одной на всякую сторону нашего календаря. При помощи «Свободной трансформации», нажав Ctrl+T, размещаем на документе узор, после этого применяем «Прямоугольная область» и выделяем место для рисунка. Инвертируем выделение (Ctrl+I) и жмем Del. Слой дозволено немножко подправить, применив к нему размытие.
5. Берем вторую картинку, размещаем на иной стороне документа. Если необходимо, используем «Свободную трансформацию», дабы отразить либо уменьшить изображение.
6. Сейчас дозволено расположить календарную сетку. Дабы было не слишком мелко для чтения, расположим полгода на одной стороне, а вторую половину – на 2-й. С подмогой инструмента «Текст» набираем год. Тут же дозволено шрифт увеличить, поменять непрозрачность либо цвет, изменить расположение. По краям делаем рамочку для красоты.
По краям делаем рамочку для красоты.
7. Переходим на вторую сторону, поворачиваем холст на 90о по часовой стрелке 2 раза. Только не отразите его по вертикали, напротив получим зеркальное отражение. С сеткой проделываем то же самое: размещаем вторую картинку, текст и сетку, оформляем прекрасно.
8. В конце концов, дозволено спрятать направляющие и приступить к печати. Для печати выбираем формат А4 и ставим галочку на флажке «Настоящий размер». Это дюже главно. Если мы галочку не поставим, у нас может не вместиться календарь на лист А4. Это все.
Видео по теме
Обратите внимание!
Усердствуйте не трудиться на слое Background, потому что некоторые метаморфозы на нем могут оказаться необратимыми. Неизменно отменнее подстраховать себя новым слоем.
Полезный совет
Если Вы допустили ошибку, неизменно дозволено воспользоваться функцией “History”.
Существует уйма приемов художественной фотосъемки, разрешающих получить странные визуальные эффекты . Один из них – «рыбий глаз ». Он достигается применением широкоугольного объектива при коротких фокусных расстояниях. Следственно его невозможно воспроизвести на любительских камерах. Впрочем сделать результат «рыбий глаз » дозволено в редакторе Adobe Photoshop из обыкновенной фотографии.
Один из них – «рыбий глаз ». Он достигается применением широкоугольного объектива при коротких фокусных расстояниях. Следственно его невозможно воспроизвести на любительских камерах. Впрочем сделать результат «рыбий глаз » дозволено в редакторе Adobe Photoshop из обыкновенной фотографии.
Вам понадобится
Инструкция
1. Откройте начальное изображение в Adobe Photoshop, предпочтя пункт “Open…” в меню File. При помощи текстового поля, расположенного в нижней части окна документа, либо инструмента Zoom Tool установите подходящий масштаб просмотра. Он должен разрешать изготавливать манипуляции со каждой областью изображения, предуготовленной для обработки.
2. Сделайте стержневой слой из фонового. В основном меню выберите пункты Layer, New, “Layer From Background…”. Нажмите на кнопку OK в появившемся диалоге Layer.
3. Выделите область изображения, к которой необходимо применить результат «рыбий глаз
 Используйте инструменты Rectangular Marquee Tool либо Elliptical Marquee Tool. Если должно быть обработано все изображение целиком, пропустите данный шаг.
Используйте инструменты Rectangular Marquee Tool либо Elliptical Marquee Tool. Если должно быть обработано все изображение целиком, пропустите данный шаг.4. Активируйте режим обработки изображения при помощи внесения искажений. В меню ступенчато выберите пункты Edit, Transform и Warp. Позже этого в окне документа отобразится сетка для управления параметрами результата.
5. Измените тип применяемого искажения на «рыбий глаз ». Кликните по выпадающему списку Warp, расположенному в верхней панели инструментов. Выберите элемент Fisheye. Сетка управления в окне документа изменит свой вид (останется только один маркер).
6. Примените результат «рыбий глаз » к обрабатываемому изображению. Перемещайте мышью маркер сетки управления до момента достижения нужного яруса искажения.
7. При необходимости внести добавочные метаморфозы в изображение, скажем, придать области искажения округлую форму, выберите в списке Warp пункт Custom. Перемещайте узлы сетки для приобретения нужного результата. Примените внесенные метаморфозы, кликнув на всякую кнопку инструментальной панели и нажав OK в появившемся диалоге.
Перемещайте узлы сетки для приобретения нужного результата. Примените внесенные метаморфозы, кликнув на всякую кнопку инструментальной панели и нажав OK в появившемся диалоге.
8. Если это нужно, доработайте изображение с внесенным результатом «рыбьего
9. Сбережете итог работы в файл. Воспользуйтесь пунктом “Save As…” либо “Save for Web & Devices…” раздела File основного меню. При сохранении специальное внимание уделите выбору формата и степени сжатия данных. Если с изображением предполагается последующая работа, сбережете его копию в формате PSD.
Высокопрофессиональные редакторы растровой графики, такие как Adobe Photoshop, предоставляют сегодня мощнейшие средства для метаморфозы фотографий. Создаваемые результаты выходят за рамки привычной действительности.
Вам понадобится
- – Adobe Photoshop;
- – файл с фотографией для обработки.
Инструкция
1. Откройте фотографию, на которой надобно сделать клыки , в Adobe Photoshop. Выберите “Open…” в разделе File основного меню либо осуществите совместное нажатие клавиш Ctrl+O. Укажите файл в появившемся диалоге. Нажмите «Открыть».
2. Выберите один из зубов, на основе которого будет сформирован клык. Активируйте инструмент Zoom Tool. Установите комфортный для работы масштаб просмотра данного фрагмента изображения.
3. Сделайте область выделения вокруг зуба. Это комфортно делать при помощи Magnetic Lasso Tool либо Polygonal Lasso Tool. Если нужно, скорректируйте выделение в режиме стремительной маски либо с подмогой пунктов раздела Modify меню Select.
4. Скопируйте изображение зуба на новейший слой (параллельно с его созданием). Ступенчато выберите пункты меню Edit, Copy и Edit, Paste. Дозволено также воспользоваться комбинациями клавиш Ctrl+C и Ctrl+V.
Скопируйте изображение зуба на новейший слой (параллельно с его созданием). Ступенчато выберите пункты меню Edit, Copy и Edit, Paste. Дозволено также воспользоваться комбинациями клавиш Ctrl+C и Ctrl+V.
5. Активируйте режим деформации изображения. Нажмите клавиши Ctrl+Shift+D либо воспользуйтесь пунктом Reselect меню Selection, дабы восстановить предыдущую область выделения. Ступенчато выберите пункты Edit, Transform и Warp основного меню. Вокруг изображения зуба появится сетка.
6. Сделайте клык из зуба. Перемещайте узлы сетки для достижения требуемой формы. Позже окончания реформирования двукратно кликните мышью в центр сетки либо выберите всякий инструмент на панели и нажмите Apply в диалоге запроса.
7. Осуществите сопряжение изображений трансформированного и начального зубов, находящихся в различных слоях. Активируйте инструмент Eraser Tool. Кликнув по элементу управления Brush в верхней панели, выберите кисть подходящего типа, диаметра и жесткости. Параметр Opacity установите в значение 10-20%. Обрабатывайте инструментом Eraser Tool краевые области изображения верхнего слоя до тех пор, пока между ним и фоновым изображением не исчезнут видимые границы.
Параметр Opacity установите в значение 10-20%. Обрабатывайте инструментом Eraser Tool краевые области изображения верхнего слоя до тех пор, пока между ним и фоновым изображением не исчезнут видимые границы.
9. Сбережете измененное изображение. Нажмите Shift+Ctrl+S либо кликните по пункту “Save As…” в меню File. В диалоге выберите формат и имя файла. Нажмите кнопку «Сберечь».
Фильтр Liquify является одним из удобнейших для свободной деформации изображения инструментов Photoshop. При помощи этого фильтра дозволено не только получить детали для создания сюрреалистического коллажа, но и сделать фигуру на снимке больше стройной.
Вам понадобится
Инструкция
1. При помощи опции Open меню File откройте фотографию в графическом редакторе. Снимок, сделанный на одноцветном фоне без фактуры, шума и затененных участков, находящихся неподалеку от фигуры, которую вы собираетесь исправлять, разблокируйте опцией Layer from Background группы New меню Layer.
2. Картинке с больше трудным фоном понадобится иная подготовка. При помощи инструмента Lasso выделите фигуру с небольшим числом фона. Воспользуйтесь опцией Layer via Copy группы New для копирования выделенной области на новейший слой. При деформации изображения при помощи инструментов фильтра Liquify участки фона, расположенные неподалеку от тех, с которыми вы трудитесь, могут оказаться измененными. Позже окончания работы вы восстановите их из начальной картинки.
3. Опцией Liquify меню Filter откройте окно фильтра и поставьте галочку в чекбоксе Show Mesh. Появившаяся сетка даст вам вероятность отслеживать ход трансформации.
4. Включите инструмент Pucker Tool и обработайте с его поддержкой детали фигуры, которые необходимо уменьшить. Для этого настройте размер кисти инструмента так, дабы он совпадал с шириной изменяемой части тела. Пиксели, попавшие под действие кисти, будут перемещаться к ее центру, помеченному крестиком.
5. От величины параметра Brush Density зависит степень смещения деталей картинки, находящихся на различном расстоянии от центра кисти. При максимальной величине этого параметра инструмент будет идентично делать на все пиксели, попавшие под кисть. Выставив малое значение Brush Density, вы ослабите метаморфоза изображения в районе краев кисти.
При максимальной величине этого параметра инструмент будет идентично делать на все пиксели, попавшие под кисть. Выставив малое значение Brush Density, вы ослабите метаморфоза изображения в районе краев кисти.
6. Параметр Brush Pressure управляет скоростью метаморфозы картинки. Присвойте этому параметру малое значение, дабы иметь вероятность следить за процессом трансформации. Разместите центр кисти на выбранную деталь фигуры, зажмите левую кнопку мыши и дождитесь надобной степени метаморфозы снимка.
7. Для сужения фигуры вам может понадобиться инструмент Forward Warp Tool, тот, что смещает пиксели, попавшие под влияние кисти, в сторону ее движения. Настройки этого инструмента сходны с параметрами Pucker Tool. Подгоните размер Forward Warp Tool под длину отрезка, тот, что хотите сдвинуть, установите центр кисти на край фигуры и сместите изображение.
8. Отключите видимость сетки. Если на одном из участков фотографии коррекция оказалась непомерной, восстановите начальный вид этого фрагмента при помощи Reconstruct Tool.
9. Для поправления фона, окружающего фигуру, сделайте маску на слое, к которому был применен фильтр, нажатием на кнопку Add layer mask. Уберите поврежденный фон, закрасив его черным цветом по маске с подмогой инструмента Brush Tool.
10. Продублируйте слой с начальным снимком опцией Duplicate Layer меню Layer и замаскируйте на нем фрагменты фигуры, которые показались из-под слоя с «похудевшим» изображением. Это дозволено сделать инструментом Clone Stamp Tool.
11. Опцией Save As меню File сбережете отредактированное фото в файл jpg.
Видео по теме
Рассмотрим вспомогательные инструменты, которые применяются для создания и редактирования изображений в программе Adobe Photoshop CS5. Это линейки, направляющие и сетка.
Линейки в фотошопе
Линейки можно увидеть слева и сверху за границами изображения. Включаются и выключаются линейки с помощью меню Просмотр — Линейки.
Единицы измерения линейки можно изменять в настройках. Для изменения заходите в Редактор — Установки — Единицы измерения и линейки, и выбираете то, что Вам нужно, в верхнем пункте.
Для изменения заходите в Редактор — Установки — Единицы измерения и линейки, и выбираете то, что Вам нужно, в верхнем пункте.
Точка отсчета линеек по умолчанию — верхний угол. Вы можете изменить точку отсчета, если нажмете на месте пересечения линеек левой клавишей мыши, и перетащите на рисунок. в то место, где планируете начало координат. Затем отпускаете клавишу мыши.
Чтобы вернуть точку отсчета на место, делаете двойной клик по месту пересечения линеек.
Направляющие в фотошопе
Направляющие — это линии, к которым можно привязывать некоторые объекты и выделения. Для создания направляющих нажимаете левой клавишей мыши на линейку и, не отпуская, тянете нажатой на рисунок. Появляется направляющая, которая будет параллельна данной линейке. С помощью линеек можно точно расположить направляющие на рисунке, на заранее определенном расстоянии от края.
К примеру, Вы хотите выделить какой-либо круглый, или овальный объект. Для этого делаете четыре направляющие: две горизонтальные и две вертикальные, для того, чтобы нужный объект ими ограничить. После этого выбираете инструмент Овальная область, и по диагонали от первого пересечения направляющих до второго пересечения делаете выделение. Выделение точно прилипнет к направляющим.
После этого выбираете инструмент Овальная область, и по диагонали от первого пересечения направляющих до второго пересечения делаете выделение. Выделение точно прилипнет к направляющим.
После выделения можно делать с выделенной областью то, что требуется, например, сделать более контрастным, или ярким, или изменить цвет.
Чтобы переместить уже имеющуюся направляющую, нажмите и удерживайте клавишу Ctrl, и переместите направляющую на новое место. Также можете воспользоваться инструментом Перемещение.
При установке направляющих в фотошопе, чтобы поставить их поточнее, используйте увеличение масштаба.
Прилипание объектов и выделений к направляющим можно отключить, или включить с помощью меню Просмотр — Привязка. Также можно выбрать различные элементы привязки с помощью выбора Просмотр — Привязать к. В этом пункте можно привязать к направляющим, линиям сетки, слоям, границам документа.
Чтобы удалить направляющие, заходите в меню Просмотр — Удалить направляющие. Также можно удалить направляющие перетаскиванием за пределы изображения.
Также можно удалить направляющие перетаскиванием за пределы изображения.
Кроме того, новую направляющую в фотошопе можно создать с помощью меню Просмотр — Новая направляющая. При создании появляется диалоговое окно, в котором Вы выбираете ориентацию направляющей и положение. Этот способ хорош, когда Вы точно знаете, в каком месте направляющая должна находиться.
Можно также изменить ориентацию направляющей, с вертикальной на горизонтальную, или наоборот. Для этого нажимаете и удерживаете клавишу Alt, затем щелкаете по направляющей в том месте, где предполагаете ее поворот на 90 градусов.
Сетка в фотошопе
Сетка — еще один полезный инструмент в фотошопе для создания коллажа, монтажа, и для других случаев, когда нужно точное расположение объектов.
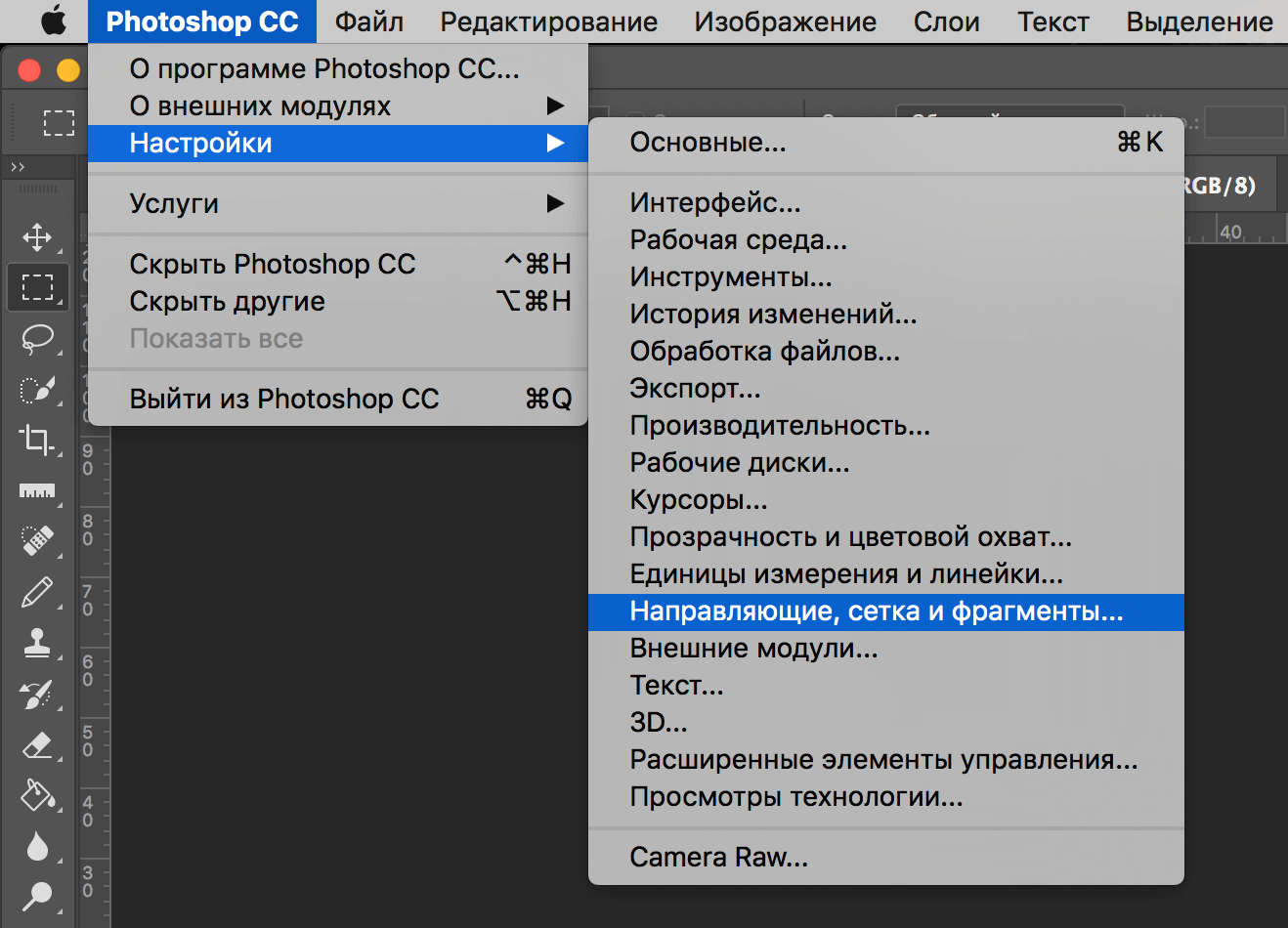
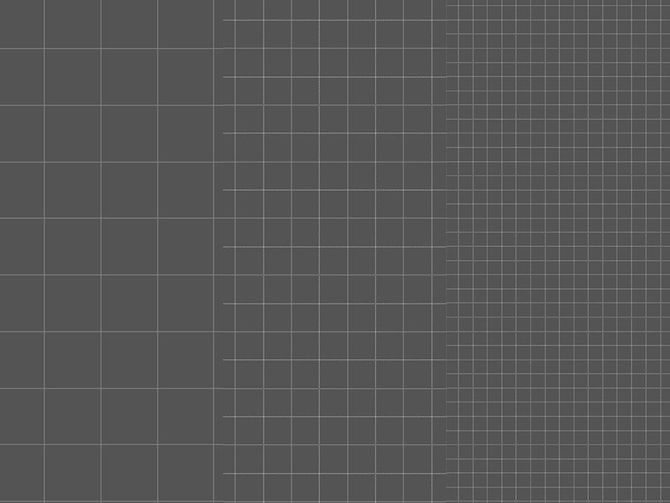
Для того, чтобы появилась сетка, выбираете в меню Просмотр — Показать — Сетку. Размер сетки регулируется в настройках программы Adobe Photoshop CS5. Чтобы зайти в настройки. выбираете в меню Редактирование — Установки — Направляющие, сетка и фрагменты. В настройках Вы можете указать. как часто будут размещены линии сетки, с помощью пунктов Линия через каждые, и Внутреннее деление на, которые регулируют частоту основных и вспомогательных линий сетки.
В настройках Вы можете указать. как часто будут размещены линии сетки, с помощью пунктов Линия через каждые, и Внутреннее деление на, которые регулируют частоту основных и вспомогательных линий сетки.
Теперь, если Вы будете вытягивать направляющую из линейки, она будет автоматически прилипать к линиям сетки. Если Вы создаете выделение, оно будет тоже прилипать к линиям и узлам сетки. Привязку можно отключить с помощью меню Просмотр — Привязать к — Линиям сетки.
Чтобы убрать сетку, заходите в Просмотр — Показать, и убираете галочку с пункта Сетка.
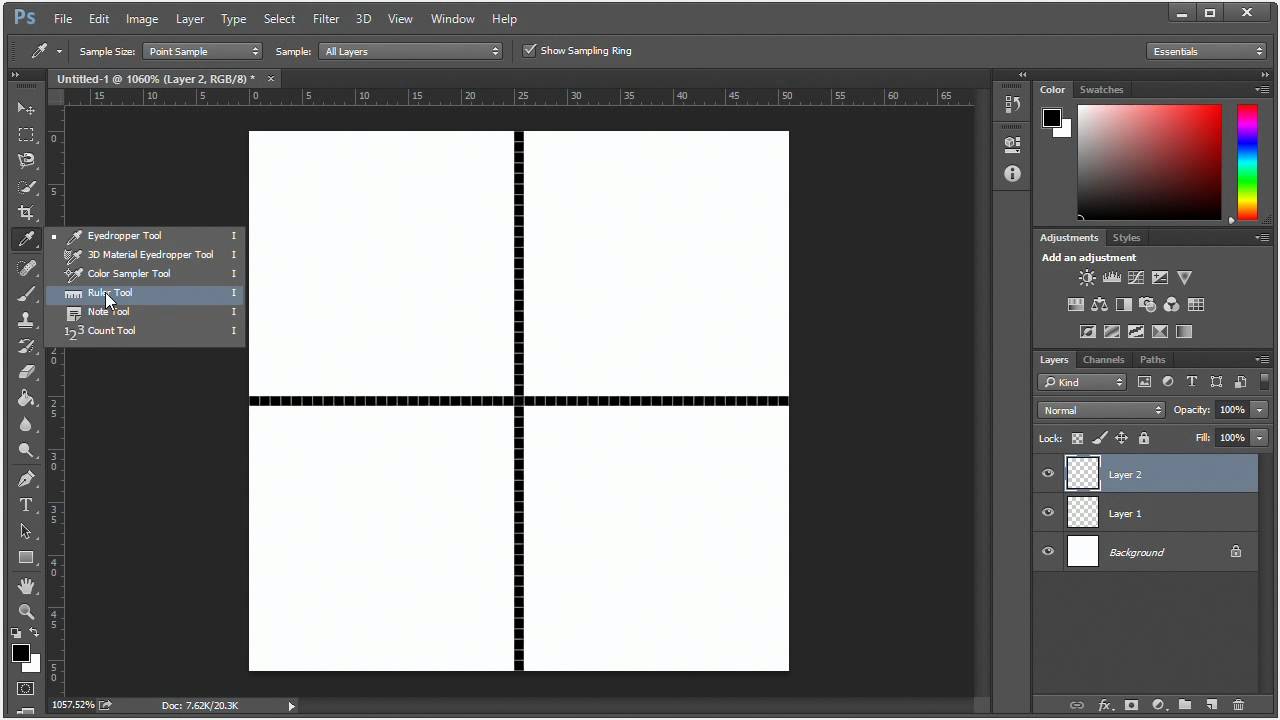
Шелдон Пинкман
Как быстро и легко создать сетку с помощью Adobe Photoshop?
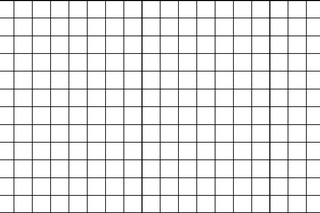
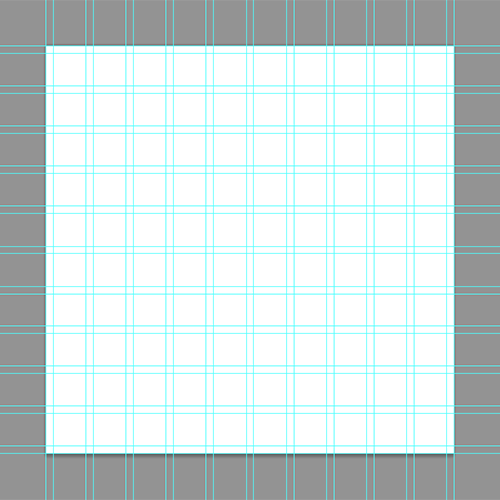
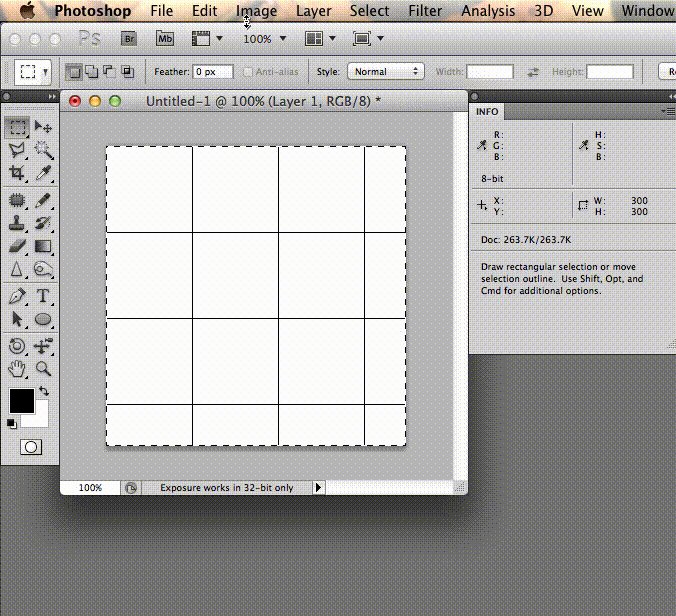
Предположим, мне нужно нарисовать сетку в Photoshop, каждый квадрат имеет одинаковый размер, определенное количество пикселей в высоту и ширину, а линии сетки имеют определенную ширину в пикселях. Как это:
В настоящее время я делаю это, рисуя один квадрат, копируя + вставляя + двигая + объединяя его несколько раз, чтобы создать одну строку, копируя / вставляя это несколько раз, чтобы создать больше строк друг над другом.
Это работает, но кажется очень неуклюжим, я уверен, что должен быть более эффективный способ сделать это?
Каковы некоторые эффективные методы для создания сетки квадратов одинакового размера?
Ответы
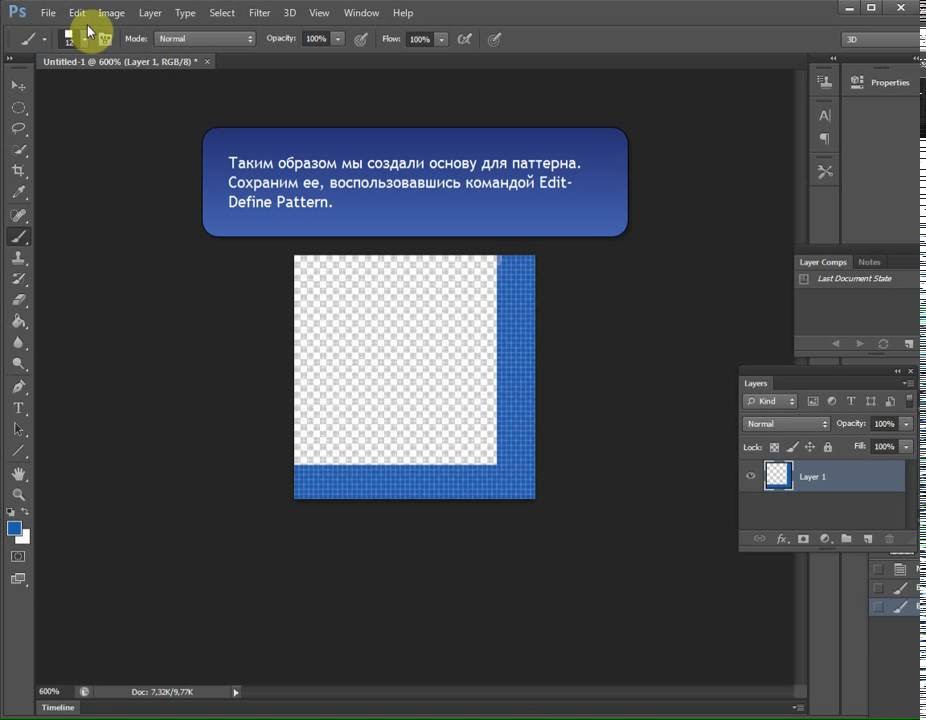
Алекс БлэквудПопробуйте использовать шаблоны. Для вашего примера квадрата:
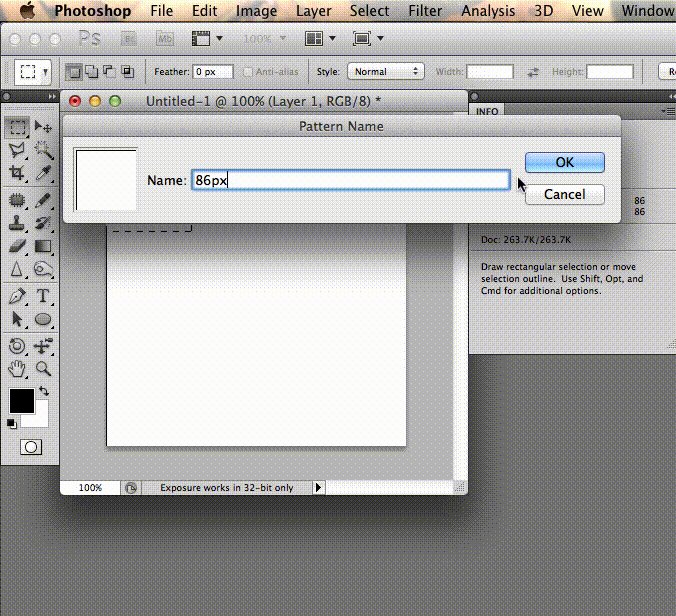
Нарисуйте свой начальный квадрат и выделите выделение меньшего квадрата, который включает только верхнюю и левую стороны. Затем выберите « Edit > Define Pattern… и сохраните шаблон с именем.
маленький крошечный человек
как сделать так, чтобы не было полуклеток, чтобы они идеально подходили?
Алекс Блэквуд
В приведенном выше примере я использовал информационную палитру для измерения размера сетки. В этом случае это было 86px. Если вы хотите создать мозаику холста без «полуклеток», используйте значение, которое равномерно умножается на размеры холста.
Дейв Мангер
Ну, у меня есть слой, в котором я нарисовал выбранный квадрат и выделил область выделения, но Edit> Define Pattern для меня — отключенный выбор меню. Озадачивает.
Озадачивает.
Если вы пытаетесь создать сетку только для вашей выгоды при разработке, есть расширение под названием GuideGuide , которое сделает это эффективно.
Если вам нужно, чтобы сетка была частью дизайна, я бы порекомендовал создать линию, используя инструмент выделения, а затем дублировать ее столько раз, сколько вам нужно, а затем использовать параметры Layer >> Distribute , чтобы сделать их идеально ровными.
Дэвид ПаркерЯ нашел быстрый способ решить мою проблему (у меня PS CS4): я использовал «Показать сетку», отрегулировал размер и т. Д. В настройках, получил именно так, как я хотел, а затем сделал скриншот изображения, вставил его в мой файл как новый слой, и обрезать его до размера и масштаба. Для некоторых пользователей этого будет недостаточно, но он был очень быстрым и работал для моих нужд.
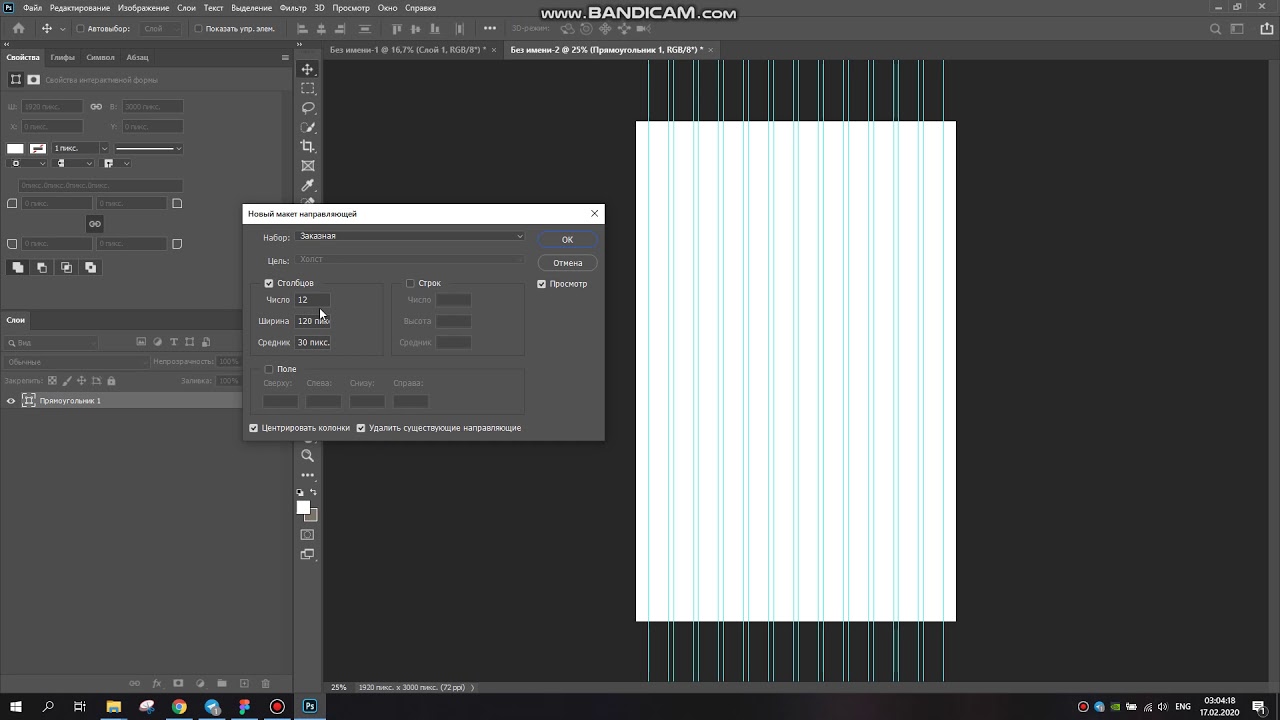
ClerricПод вкладкой «Просмотр» макет нового руководства
это откроет новое окно Preset — вы можете сохранять, загружать и создавать макет направляющих, чтобы использовать его снова и снова, проверять или снимать отметки со столбцов или строк в зависимости от ваших потребностей. Я рекомендую установить флажок «Предварительный просмотр». = Расстояние между сгенерированными направляющими Gutter = расстояние между направляющими Margin = устанавливает желаемые поля для ваших дизайнов, вы можете ввести значение для top, left, bottom и right
Я рекомендую установить флажок «Предварительный просмотр». = Расстояние между сгенерированными направляющими Gutter = расстояние между направляющими Margin = устанавливает желаемые поля для ваших дизайнов, вы можете ввести значение для top, left, bottom и right
также можно выбрать центральные столбцы и очистить существующие направляющие
Это для Photoshop CC 2015.5
ДэвидВыберите фотошоп → настройки → направляющие, сетки и фрагменты.
Определите сетку по желанию
Выберите вид → показать → сетка; затем проверьте дополнения.
Проверьте вид → привязка к сетке; затем проверьте оснастку.
Включите окно Paths, если оно еще не видно. Создайте новый путь под названием Горизонтальный.
Используйте инструмент пера (P). Определите горизонтальный отрезок в верхней части сетки. Один клик сначала слева, затем справа.
Используйте инструмент выбора пути
Создайте еще один новый путь, который называется вертикальным.
Используйте инструмент пера (P). Определите вертикальный отрезок сетки на левой стороне. Один клик сначала сверху, потом снизу.
Используйте инструмент выбора пути (A , черная стрелка). Нажмите на путь, удерживая нажатой клавишу «Alt», чтобы сделать копии объекта.
Создайте новый слой для сетки (необязательно). В противном случае сетка будет нарисована на любом активном слое.
Окно палитры → Выберите горизонтальный путь, затем выберите путь обводки (используя цвет переднего плана) в подменю параметров (щелкните маленький треугольник с тремя линиями в правом верхнем углу окна палитры), выберите кисть или карандаш.
Повторите предыдущий шаг, чтобы обвести вертикальный путь.
Эван Карслэйк
Это огромная работа, чтобы сделать это так.
Инструкция
Сетка может оказать существенную помощь в реконструкции изображения после того, как с ним были проведены какие-то операции, и оно оказалось искаженным. Откройте инструмент «Reconstruct», он позволит по желанию отменить изменения, восстановить первоначальный вид изображения или наоборот применить искажение на другие объекты. Кроме того, искажать объект может раздел Liquify. Сетка позволит вам отслеживать изменения и искажения в любом созданном объекте, а также вы можете в любой момент сохранить сетку с формой преобразованного объекта, чтобы впоследствии можно было применить ее на него. Точно так же вы можете сохранить сетку для нормального неискаженного объекта, чтобы восстановить его параметры после неудачных действий.
Откройте инструмент «Reconstruct», он позволит по желанию отменить изменения, восстановить первоначальный вид изображения или наоборот применить искажение на другие объекты. Кроме того, искажать объект может раздел Liquify. Сетка позволит вам отслеживать изменения и искажения в любом созданном объекте, а также вы можете в любой момент сохранить сетку с формой преобразованного объекта, чтобы впоследствии можно было применить ее на него. Точно так же вы можете сохранить сетку для нормального неискаженного объекта, чтобы восстановить его параметры после неудачных действий.
Если Вы допустили ошибку, всегда можно воспользоваться функцией «History».
Источники:
- Как сделать календарь в фотошопе
Существует множество приемов художественной фотосъемки, позволяющих получить необычные визуальные эффекты . Один из них — «рыбий глаз ». Он достигается использованием широкоугольного объектива при коротких фокусных расстояниях. Поэтому его нельзя воспроизвести на любительских камерах. Однако сделать эффект «рыбий глаз » можно в редакторе Adobe Photoshop из обычной фотографии.
Однако сделать эффект «рыбий глаз » можно в редакторе Adobe Photoshop из обычной фотографии.
Все линии исчезнут, но если нужно отобразить их вновь, то там же верните галочку обратно, и тогда все направляющие вновь окажутся на своих местах и можно продолжить работу с ними.
Сетка разметки в фотошопе
Вспомните-ка как выглядит тетрадный лист в клеточку. Такую же сетку можно поместить поверх документа в фотошопе. Для этого выполните команду:
Просмотр — Показать — Сетку
Настройка сетки осуществляется в установках фотошопа: Редактирование — Установки — Направляющие, сетка и фрагменты .
Можно указать какой ширины будут основные (большие) ячейки и из какого количества дополнительных внутренних делений они будут состоять. Например, у меня основные ячейки по 2 сантиметра и делятся дополнительно на 4 поменьше. Таким образом, каждая маленькая клетка составляет 0.5 сантиметра.
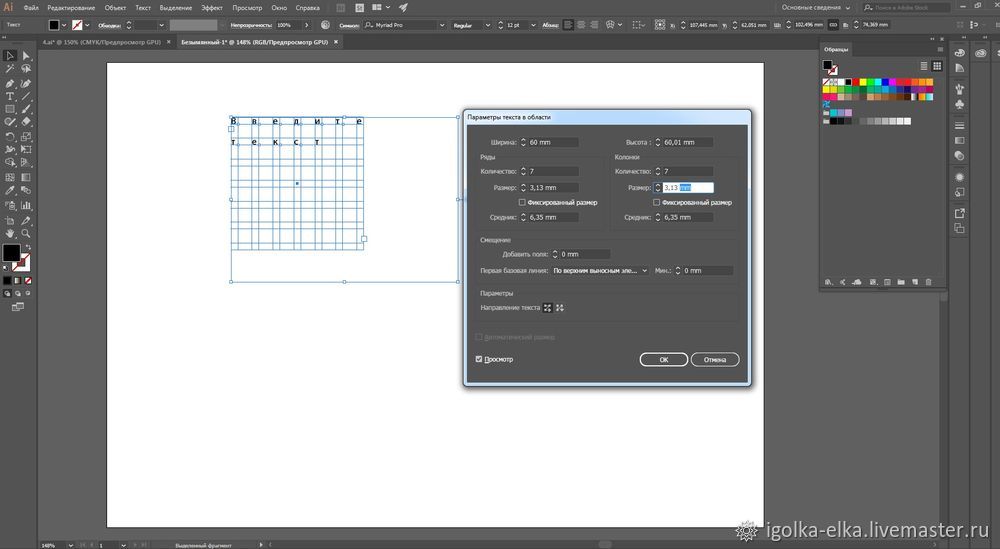
Данная сетка удобна в случае, когда вам необходимо выровнять множество различных элементов, например, текст.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
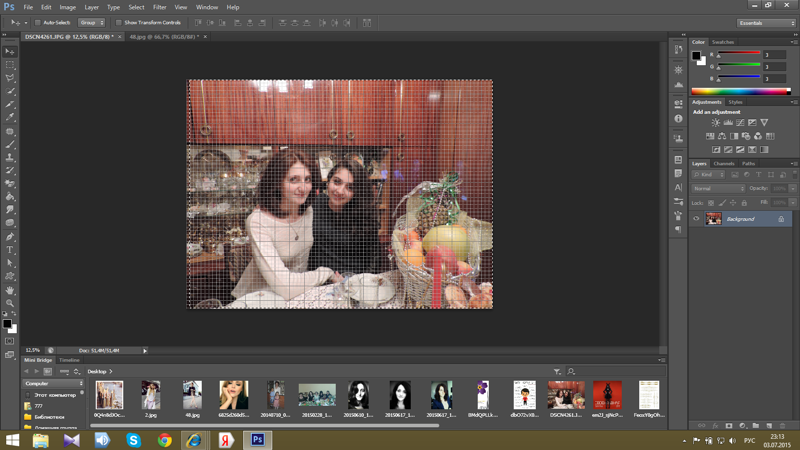
В графическом редакторе Photoshop есть отличное средство называемое сеткой. Сетка помогает точно расположить какой-либо объект при его перемещении или создании. Более всего в этой функции нуждаются веб-дизайнеры. Для того чтобы включить (отобразить) сетку в выпадающем меню выберите Просмотр -> Показать -> Сетку (View-> Show -> Grid) . Либо сочетание клавиш Ctrl+Э . Точно таким же образом можно ее моментально отключить сетку.
По умолчанию сетка строится из линий, расстояние между которыми 2 см (шаг сетки) и, в то же время, это расстояние делится еще на 4 части точечными линиями. Эти настройки, конечно же, можно поменять. В меню выберите Редактирование -> Установки -> Направляющие, сетка и фрагменты (Edit -> Preferences -> Guides, Grid & Slices) . Либо сочетание клавиш Ctrl+K и Ctrl+8 .
В третьем блоке Сетка (Grid) измените значения полей на необходимые. А веб-дизайнерам стоит еще напомнить, что лучше всего использовать пиксели в качестве единиц измерения.
А веб-дизайнерам стоит еще напомнить, что лучше всего использовать пиксели в качестве единиц измерения.
Чтобы включить автоматическую привязку объектов к линиям сетки поставьте галочку Просмотр -> Привязать -> Линиям сетки (View -> Snap to -> Grid) .
Как сделать защитную сетку в фотошопе. Как наложить сетку на изображение
Сетка — комфортный инструмент, разрешающий легко и стремительно отслеживать перемены, протекающие в изображении, с которым вы трудитесь в графическом редакторе. В этой статье вы обучитесь создавать сетку в Фотошопе для всякого изображения, дабы она показывала даже самые малейшие искажения в вашей работе.
Вам понадобится
Инструкция
1. Для создания сетки зайдите в раздел View Options и в настройках вида выберите отображение сетки (Show Mesh). Укажите требуемый размер, а также цвет. Позже подтверждения команды на вашем открытом изображении появится сетка с указанными параметрами.
2. Сетку, при необходимости, дозволено сберечь. Для этого нажмите «Сберечь сетку» либо «Загрузить сетку», если необходимо открыть теснее имеющуюся.
3. Сетка может оказать значительную подмога в реконструкции изображения позже того, как с ним были проведены какие-то операции, и оно оказалось искаженным. Откройте инструмент «Reconstruct», он дозволит по желанию отменить метаморфозы, восстановить первичный вид изображения либо напротив применить искажение на другие объекты. Помимо того, искажать объект может раздел Liquify. Сетка дозволит вам отслеживать метаморфозы и искажения в любом сделанном объекте, а также вы можете в всякий момент сберечь сетку с формой преобразованного объекта, дабы позднее дозволено было применить ее на него. Верно так же вы можете сберечь сетку для типичного неискаженного объекта, дабы восстановить его параметры позже неудачных действий.
4. Сетка станет вашим необходимым помощником, если вы трудитесь с нечеткими изображениями, в которых трудно уловить определенные границы. Она дозволит больше верно подмечать зоны тех либо иных изменений. Помимо того, если в настройках сетки снять галочку у пункта «Показывать изображение», вы сумеете увидеть искажения на сетке в чистом виде.
Она дозволит больше верно подмечать зоны тех либо иных изменений. Помимо того, если в настройках сетки снять галочку у пункта «Показывать изображение», вы сумеете увидеть искажения на сетке в чистом виде.
Данный урок даст вам представление о том, как дозволено сделать по-своему оформленный календарь в программе Photoshop. В подробности выполнения коллажей мы углубляться не будем, а только распишем основные этапы работы. Выходит, приступим.
Вам понадобится
- компьютер;
- фотошоп всякий версии;
- фантазия.
Инструкция
1. Для календаря нам потребуется сетка, которую дозволено скачать в интернете по соответствующему запросу. Дальше открываем нажатием Ctrl+N новейший документ. В разделе «Комплект» предпочтем формат бумаги А4 с белым цветом фона.
2. На документе вызываем «Линейку» (Ctrl+R) и обозначаем линии. По ним мы будем ориентироваться, размещая изображения, а в конце нашей работы по этим линиям нам легко будет согнуть лист бумаги, дабы получился календарь. Проходим в «Просмотр» –> «Новая направляющая» и выбираем в новом окне опцию «Ориентация» –> «Горизонтальная». Вписываем в «Расположение» 50% и подтверждаем.
Проходим в «Просмотр» –> «Новая направляющая» и выбираем в новом окне опцию «Ориентация» –> «Горизонтальная». Вписываем в «Расположение» 50% и подтверждаем.
3. Сейчас сделаем новую направляющую в 9 см от первой. Берем инструмент «Линейка» и снимаем галочку с «Применять шкалу измерений». Тащим линию вниз от направляющей, выравниваем ее, избавляясь от изломов. Дальше зажимаем Ctrl и вытягиваем до края растянутой линии с поддержкой инструмента «Линейка». То же самое делаем в противоположную от центральной линии сторону.
4. Сделаем две картинки, по одной на всякую сторону нашего календаря. При помощи «Свободной трансформации», нажав Ctrl+T, размещаем на документе узор, после этого применяем «Прямоугольная область» и выделяем место для рисунка. Инвертируем выделение (Ctrl+I) и жмем Del. Слой дозволено немножко подправить, применив к нему размытие.
5. Берем вторую картинку, размещаем на иной стороне документа. Если необходимо, используем «Свободную трансформацию», дабы отразить либо уменьшить изображение.
6. Сейчас дозволено расположить календарную сетку. Дабы было не слишком мелко для чтения, расположим полгода на одной стороне, а вторую половину – на 2-й. С подмогой инструмента «Текст» набираем год. Тут же дозволено шрифт увеличить, поменять непрозрачность либо цвет, изменить расположение. По краям делаем рамочку для красоты.
7. Переходим на вторую сторону, поворачиваем холст на 90о по часовой стрелке 2 раза. Только не отразите его по вертикали, напротив получим зеркальное отражение. С сеткой проделываем то же самое: размещаем вторую картинку, текст и сетку, оформляем прекрасно.
8. В конце концов, дозволено спрятать направляющие и приступить к печати. Для печати выбираем формат А4 и ставим галочку на флажке «Настоящий размер». Это дюже главно. Если мы галочку не поставим, у нас может не вместиться календарь на лист А4. Это все.
Видео по теме
Обратите внимание!
Усердствуйте не трудиться на слое Background, потому что некоторые метаморфозы на нем могут оказаться необратимыми. Неизменно отменнее подстраховать себя новым слоем.
Неизменно отменнее подстраховать себя новым слоем.
Полезный совет
Если Вы допустили ошибку, неизменно дозволено воспользоваться функцией “History”.
Существует уйма приемов художественной фотосъемки, разрешающих получить странные визуальные эффекты . Один из них – «рыбий глаз ». Он достигается применением широкоугольного объектива при коротких фокусных расстояниях. Следственно его невозможно воспроизвести на любительских камерах. Впрочем сделать результат «рыбий глаз » дозволено в редакторе Adobe Photoshop из обыкновенной фотографии.
Вам понадобится
- – установленный Adobe Photoshop;
- – файл изображения.
Инструкция
1. Откройте начальное изображение в Adobe Photoshop, предпочтя пункт “Open…” в меню File. При помощи текстового поля, расположенного в нижней части окна документа, либо инструмента Zoom Tool установите подходящий масштаб просмотра. Он должен разрешать изготавливать манипуляции со каждой областью изображения, предуготовленной для обработки.
2. Сделайте стержневой слой из фонового. В основном меню выберите пункты Layer, New, “Layer From Background…”. Нажмите на кнопку OK в появившемся диалоге Layer.
3. Выделите область изображения, к которой необходимо применить результат «рыбий глаз ». Используйте инструменты Rectangular Marquee Tool либо Elliptical Marquee Tool. Если должно быть обработано все изображение целиком, пропустите данный шаг.
4. Активируйте режим обработки изображения при помощи внесения искажений. В меню ступенчато выберите пункты Edit, Transform и Warp. Позже этого в окне документа отобразится сетка для управления параметрами результата.
5. Измените тип применяемого искажения на «рыбий глаз ». Кликните по выпадающему списку Warp, расположенному в верхней панели инструментов. Выберите элемент Fisheye. Сетка управления в окне документа изменит свой вид (останется только один маркер).
6. Примените результат «рыбий глаз » к обрабатываемому изображению. Перемещайте мышью маркер сетки управления до момента достижения нужного яруса искажения.
Перемещайте мышью маркер сетки управления до момента достижения нужного яруса искажения.
7. При необходимости внести добавочные метаморфозы в изображение, скажем, придать области искажения округлую форму, выберите в списке Warp пункт Custom. Перемещайте узлы сетки для приобретения нужного результата. Примените внесенные метаморфозы, кликнув на всякую кнопку инструментальной панели и нажав OK в появившемся диалоге.
8. Если это нужно, доработайте изображение с внесенным результатом «рыбьего глаз а». Скажем, инвертируйте нынешнее выделение, нажав Ctrl+I, очистите фон, нажав Del, а после этого залейте его надобным цветом при помощи инструмента Paint Bucket Tool. Произведите кадрирование инструментом Crop Tool.
9. Сбережете итог работы в файл. Воспользуйтесь пунктом “Save As…” либо “Save for Web & Devices…” раздела File основного меню. При сохранении специальное внимание уделите выбору формата и степени сжатия данных.![]() Если с изображением предполагается последующая работа, сбережете его копию в формате PSD.
Если с изображением предполагается последующая работа, сбережете его копию в формате PSD.
Высокопрофессиональные редакторы растровой графики, такие как Adobe Photoshop, предоставляют сегодня мощнейшие средства для метаморфозы фотографий. Создаваемые результаты выходят за рамки привычной действительности. Скажем, в фотошопе дозволено сделать клыки , представив персонажа фотографической композиции в образе вампира.
Вам понадобится
- – Adobe Photoshop;
- – файл с фотографией для обработки.
Инструкция
1. Откройте фотографию, на которой надобно сделать клыки , в Adobe Photoshop. Выберите “Open…” в разделе File основного меню либо осуществите совместное нажатие клавиш Ctrl+O. Укажите файл в появившемся диалоге. Нажмите «Открыть».
2. Выберите один из зубов, на основе которого будет сформирован клык. Активируйте инструмент Zoom Tool. Установите комфортный для работы масштаб просмотра данного фрагмента изображения.
3. Сделайте область выделения вокруг зуба. Это комфортно делать при помощи Magnetic Lasso Tool либо Polygonal Lasso Tool. Если нужно, скорректируйте выделение в режиме стремительной маски либо с подмогой пунктов раздела Modify меню Select.
4. Скопируйте изображение зуба на новейший слой (параллельно с его созданием). Ступенчато выберите пункты меню Edit, Copy и Edit, Paste. Дозволено также воспользоваться комбинациями клавиш Ctrl+C и Ctrl+V.
5. Активируйте режим деформации изображения. Нажмите клавиши Ctrl+Shift+D либо воспользуйтесь пунктом Reselect меню Selection, дабы восстановить предыдущую область выделения. Ступенчато выберите пункты Edit, Transform и Warp основного меню. Вокруг изображения зуба появится сетка.
6. Сделайте клык из зуба. Перемещайте узлы сетки для достижения требуемой формы. Позже окончания реформирования двукратно кликните мышью в центр сетки либо выберите всякий инструмент на панели и нажмите Apply в диалоге запроса.
7. Осуществите сопряжение изображений трансформированного и начального зубов, находящихся в различных слоях. Активируйте инструмент Eraser Tool. Кликнув по элементу управления Brush в верхней панели, выберите кисть подходящего типа, диаметра и жесткости. Параметр Opacity установите в значение 10-20%. Обрабатывайте инструментом Eraser Tool краевые области изображения верхнего слоя до тех пор, пока между ним и фоновым изображением не исчезнут видимые границы.
9. Сбережете измененное изображение. Нажмите Shift+Ctrl+S либо кликните по пункту “Save As…” в меню File. В диалоге выберите формат и имя файла. Нажмите кнопку «Сберечь».
Фильтр Liquify является одним из удобнейших для свободной деформации изображения инструментов Photoshop. При помощи этого фильтра дозволено не только получить детали для создания сюрреалистического коллажа, но и сделать фигуру на снимке больше стройной.
Вам понадобится
- – программа Photoshop;
- – фотография.

Инструкция
1. При помощи опции Open меню File откройте фотографию в графическом редакторе. Снимок, сделанный на одноцветном фоне без фактуры, шума и затененных участков, находящихся неподалеку от фигуры, которую вы собираетесь исправлять, разблокируйте опцией Layer from Background группы New меню Layer.
2. Картинке с больше трудным фоном понадобится иная подготовка. При помощи инструмента Lasso выделите фигуру с небольшим числом фона. Воспользуйтесь опцией Layer via Copy группы New для копирования выделенной области на новейший слой. При деформации изображения при помощи инструментов фильтра Liquify участки фона, расположенные неподалеку от тех, с которыми вы трудитесь, могут оказаться измененными. Позже окончания работы вы восстановите их из начальной картинки.
3. Опцией Liquify меню Filter откройте окно фильтра и поставьте галочку в чекбоксе Show Mesh. Появившаяся сетка даст вам вероятность отслеживать ход трансформации.
4. Включите инструмент Pucker Tool и обработайте с его поддержкой детали фигуры, которые необходимо уменьшить. Для этого настройте размер кисти инструмента так, дабы он совпадал с шириной изменяемой части тела. Пиксели, попавшие под действие кисти, будут перемещаться к ее центру, помеченному крестиком.
Включите инструмент Pucker Tool и обработайте с его поддержкой детали фигуры, которые необходимо уменьшить. Для этого настройте размер кисти инструмента так, дабы он совпадал с шириной изменяемой части тела. Пиксели, попавшие под действие кисти, будут перемещаться к ее центру, помеченному крестиком.
5. От величины параметра Brush Density зависит степень смещения деталей картинки, находящихся на различном расстоянии от центра кисти. При максимальной величине этого параметра инструмент будет идентично делать на все пиксели, попавшие под кисть. Выставив малое значение Brush Density, вы ослабите метаморфоза изображения в районе краев кисти.
6. Параметр Brush Pressure управляет скоростью метаморфозы картинки. Присвойте этому параметру малое значение, дабы иметь вероятность следить за процессом трансформации. Разместите центр кисти на выбранную деталь фигуры, зажмите левую кнопку мыши и дождитесь надобной степени метаморфозы снимка.
7. Для сужения фигуры вам может понадобиться инструмент Forward Warp Tool, тот, что смещает пиксели, попавшие под влияние кисти, в сторону ее движения. Настройки этого инструмента сходны с параметрами Pucker Tool. Подгоните размер Forward Warp Tool под длину отрезка, тот, что хотите сдвинуть, установите центр кисти на край фигуры и сместите изображение.
Настройки этого инструмента сходны с параметрами Pucker Tool. Подгоните размер Forward Warp Tool под длину отрезка, тот, что хотите сдвинуть, установите центр кисти на край фигуры и сместите изображение.
8. Отключите видимость сетки. Если на одном из участков фотографии коррекция оказалась непомерной, восстановите начальный вид этого фрагмента при помощи Reconstruct Tool.
9. Для поправления фона, окружающего фигуру, сделайте маску на слое, к которому был применен фильтр, нажатием на кнопку Add layer mask. Уберите поврежденный фон, закрасив его черным цветом по маске с подмогой инструмента Brush Tool.
10. Продублируйте слой с начальным снимком опцией Duplicate Layer меню Layer и замаскируйте на нем фрагменты фигуры, которые показались из-под слоя с «похудевшим» изображением. Это дозволено сделать инструментом Clone Stamp Tool.
11. Опцией Save As меню File сбережете отредактированное фото в файл jpg.
Видео по теме
В Photoshop для удобство встроена сетка, которая помогает проводить более точную прорисовку элементов с учётом этой сетки. Также функционал предлагает пользователю и возможность изменять саму сетку.
Также функционал предлагает пользователю и возможность изменять саму сетку.
Работать с сеткой в Фотошопе очень просто. Ниже рассмотрим, как её можно включить.
Как включить сетку в Adobe Photoshop
Перед началом работы вам нужно будет создать новый документ в программе или запустить уже существующий. Включение же стандартной сетки программы происходит по следующей инструкции:
Однако, если вас по каким-то причинам не устраивает стандартный вид сетки, его можно немного настроить под свои потребности. Делается это следующим образом:
Вы также можете делать произвольную сетку из направляющих. В этом случае холст будет разлиновываться только вам, а не самой программой. Данная функция часто оказывается более удобной. Создание сетки в Photoshop из направляющих происходит по следующей инструкции:
Более подробная настройка направляющих происходит по аналогии с обычной сеткой, что было рассмотрено в одной из инструкций выше. Единственное отличие – вам нужно будет работать в блоках «Направляющие» и «Быстрые направляющие». Здесь можно выбрать цвет направляющих линий, а также их стиль.
Здесь можно выбрать цвет направляющих линий, а также их стиль.
Как видите, установка и настройка сетки в Фотошопе – это очень простое дело. Используйте эту информацию, чтобы получить максимально точное расположение объектов на ваших изображениях.
Рассмотрим вспомогательные инструменты, которые применяются для создания и редактирования изображений в программе Adobe Photoshop CS5. Это линейки, направляющие и сетка.
Линейки в фотошопе
Линейки можно увидеть слева и сверху за границами изображения. Включаются и выключаются линейки с помощью меню Просмотр — Линейки.
Единицы измерения линейки можно изменять в настройках. Для изменения заходите в Редактор — Установки — Единицы измерения и линейки, и выбираете то, что Вам нужно, в верхнем пункте.
Точка отсчета линеек по умолчанию — верхний угол. Вы можете изменить точку отсчета, если нажмете на месте пересечения линеек левой клавишей мыши, и перетащите на рисунок. в то место, где планируете начало координат.![]() Затем отпускаете клавишу мыши.
Затем отпускаете клавишу мыши.
Чтобы вернуть точку отсчета на место, делаете двойной клик по месту пересечения линеек.
Направляющие в фотошопе
Направляющие — это линии, к которым можно привязывать некоторые объекты и выделения. Для создания направляющих нажимаете левой клавишей мыши на линейку и, не отпуская, тянете нажатой на рисунок. Появляется направляющая, которая будет параллельна данной линейке. С помощью линеек можно точно расположить направляющие на рисунке, на заранее определенном расстоянии от края.
К примеру, Вы хотите выделить какой-либо круглый, или овальный объект. Для этого делаете четыре направляющие: две горизонтальные и две вертикальные, для того, чтобы нужный объект ими ограничить. После этого выбираете инструмент Овальная область, и по диагонали от первого пересечения направляющих до второго пересечения делаете выделение. Выделение точно прилипнет к направляющим.
После выделения можно делать с выделенной областью то, что требуется, например, сделать более контрастным, или ярким, или изменить цвет.
Чтобы переместить уже имеющуюся направляющую, нажмите и удерживайте клавишу Ctrl, и переместите направляющую на новое место. Также можете воспользоваться инструментом Перемещение.
При установке направляющих в фотошопе, чтобы поставить их поточнее, используйте увеличение масштаба.
Прилипание объектов и выделений к направляющим можно отключить, или включить с помощью меню Просмотр — Привязка. Также можно выбрать различные элементы привязки с помощью выбора Просмотр — Привязать к. В этом пункте можно привязать к направляющим, линиям сетки, слоям, границам документа.
Чтобы удалить направляющие, заходите в меню Просмотр — Удалить направляющие. Также можно удалить направляющие перетаскиванием за пределы изображения.
Кроме того, новую направляющую в фотошопе можно создать с помощью меню Просмотр — Новая направляющая. При создании появляется диалоговое окно, в котором Вы выбираете ориентацию направляющей и положение. Этот способ хорош, когда Вы точно знаете, в каком месте направляющая должна находиться.
Этот способ хорош, когда Вы точно знаете, в каком месте направляющая должна находиться.
Можно также изменить ориентацию направляющей, с вертикальной на горизонтальную, или наоборот. Для этого нажимаете и удерживаете клавишу Alt, затем щелкаете по направляющей в том месте, где предполагаете ее поворот на 90 градусов.
Сетка в фотошопе
Сетка — еще один полезный инструмент в фотошопе для создания коллажа, монтажа, и для других случаев, когда нужно точное расположение объектов.
Для того, чтобы появилась сетка, выбираете в меню Просмотр — Показать — Сетку. Размер сетки регулируется в настройках программы Adobe Photoshop CS5. Чтобы зайти в настройки. выбираете в меню Редактирование — Установки — Направляющие, сетка и фрагменты. В настройках Вы можете указать. как часто будут размещены линии сетки, с помощью пунктов Линия через каждые, и Внутреннее деление на, которые регулируют частоту основных и вспомогательных линий сетки.
Теперь, если Вы будете вытягивать направляющую из линейки, она будет автоматически прилипать к линиям сетки. Если Вы создаете выделение, оно будет тоже прилипать к линиям и узлам сетки. Привязку можно отключить с помощью меню Просмотр — Привязать к — Линиям сетки.
Если Вы создаете выделение, оно будет тоже прилипать к линиям и узлам сетки. Привязку можно отключить с помощью меню Просмотр — Привязать к — Линиям сетки.
Чтобы убрать сетку, заходите в Просмотр — Показать, и убираете галочку с пункта Сетка.
Для того, чтобы сделать сетку (Grid ) видимой, необходимо её включить. Сначала перейдите View > Extras , затем View > Show > Grid .
Вы увидите сетку на холсте Вашего документа. Линии сетки не являются частью документа, это всего лишь вспомогательный инструмент для работы, т.е. когда Вы сохраните документ, сетки не будет видно на изображении.
Сама сетка – это сплошные темные линии. Пунктирные же линии – это всего-навсего вспомогательные элементы (Subdivisions ).
Настройка сетки (Grid)
Возможно, у Вас возникнет необходимость настроить сетку под себя. Это сделать очень просто. Для этого прейдите в меню Edit > Preferences > Guides, Grid & Slices…
Здесь Вы сможете настроить цвет сетки, стиль (линий, пунктирные линии), расстояние между основными линиями сетки (в миллиметрах, дюймах, пикселях), количество вспомогательных линий (Subdivisions ).
Привязать (Snap) к сетке (Grid)
Функция Snap (Привязать к сетке) является очень полезной для пользователя. Она позволяет пользователям очень просто выравнивать слои, фигуры, текст и т.п. относительно сетки. При активности данной функции элементы автоматически выравниваются относительно ближайших элементов сетки (Grid ). Для того, чтобы включить данную функцию, необходимо сначала выбрать View > Snap , а затем View > Snap To > Grid .
Upd: Также включать и выключать режим привязки во время перетаскивания элемента изображения, Вы можете, нажимая и отпуская клавишу Ctrl .
В программе Photoshop сетка используется для решения различных задач. Основное же назначение сетки в правильном расположении объектов. Сетка просто необходима, когда требуется соблюдение высокой точности в расположении различных элементов на холсте.
В этом небольшом уроке мы рассмотрим принципы вызова и редактирования сетки в программе Photoshop.
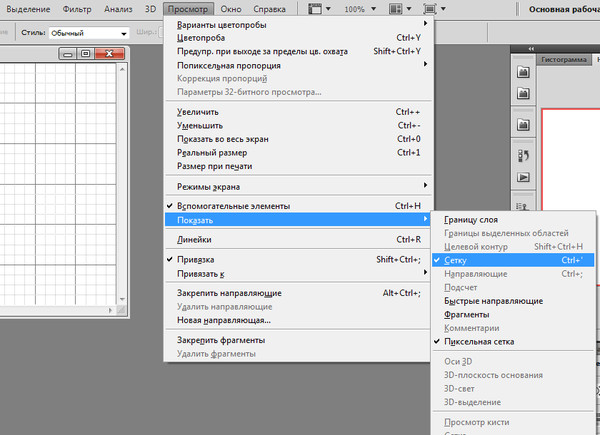
Вызвать сетку довольно легко. Для этого необходимо кликнуть в главном меню на «Просмотр», затем в открывшемся списке навести мышкой на параметр «Показать» и из предложенного списка выбрать нужный нам пункт — «Сетку».
В результате холст приобретет соответствующий вид и будет разлинован на квадратики.
Также для вызова сетки можно применить комбинацию клавиш — CTRL+’ . Эффект будет тем же, что и в первом варианте.
Полученную сетку можно настроить под требуемые вам параметры. Для этого требуется перейти в раздел «Редактирование», выбрать там «Установки» и затем нажать на пункт «Направляющие, сетка и фрагменты». – Данный метод подходит для Фотошопов версии CS5, CS6.
Мы для этого урока используем Photoshop CC 2018 года, поэтому наши действия будут немного отличаться. Нам нужно перейти в меню “Photoshop CC”, там выбрать “Настройки” и уже потом «Направляющие, сетка и фрагменты».
В результате откроется окно с настройками, где можно изменить параметры сетки. Например, изменить цвет линий и их стиль отображение (пунктир, сплошные линии или точки). А также настроить требуемый размер ячеек и расстояние между линиями.
Например, изменить цвет линий и их стиль отображение (пунктир, сплошные линии или точки). А также настроить требуемый размер ячеек и расстояние между линиями.
Где найти сетку в фотошопе. Модульная сетка в Photoshop
Шелдон Пинкман
Как быстро и легко создать сетку с помощью Adobe Photoshop?
Предположим, мне нужно нарисовать сетку в Photoshop, каждый квадрат имеет одинаковый размер, определенное количество пикселей в высоту и ширину, а линии сетки имеют определенную ширину в пикселях. Как это:
В настоящее время я делаю это, рисуя один квадрат, копируя + вставляя + двигая + объединяя его несколько раз, чтобы создать одну строку, копируя / вставляя это несколько раз, чтобы создать больше строк друг над другом.
Это работает, но кажется очень неуклюжим, я уверен, что должен быть более эффективный способ сделать это?
Каковы некоторые эффективные методы для создания сетки квадратов одинакового размера?
Ответы
Алекс БлэквудПопробуйте использовать шаблоны. Для вашего примера квадрата:
Для вашего примера квадрата:
Нарисуйте свой начальный квадрат и выделите выделение меньшего квадрата, который включает только верхнюю и левую стороны. Затем выберите « Edit > Define Pattern… и сохраните шаблон с именем.
маленький крошечный человек
как сделать так, чтобы не было полуклеток, чтобы они идеально подходили?
Алекс Блэквуд
В приведенном выше примере я использовал информационную палитру для измерения размера сетки. В этом случае это было 86px. Если вы хотите создать мозаику холста без «полуклеток», используйте значение, которое равномерно умножается на размеры холста.
Дейв Мангер
Ну, у меня есть слой, в котором я нарисовал выбранный квадрат и выделил область выделения, но Edit> Define Pattern для меня — отключенный выбор меню. Озадачивает.
ХеленЕсли вы пытаетесь создать сетку только для вашей выгоды при разработке, есть расширение под названием GuideGuide , которое сделает это эффективно.
Если вам нужно, чтобы сетка была частью дизайна, я бы порекомендовал создать линию, используя инструмент выделения, а затем дублировать ее столько раз, сколько вам нужно, а затем использовать параметры Layer >> Distribute , чтобы сделать их идеально ровными.
Я нашел быстрый способ решить мою проблему (у меня PS CS4): я использовал «Показать сетку», отрегулировал размер и т. Д. В настройках, получил именно так, как я хотел, а затем сделал скриншот изображения, вставил его в мой файл как новый слой, и обрезать его до размера и масштаба. Для некоторых пользователей этого будет недостаточно, но он был очень быстрым и работал для моих нужд.
ClerricПод вкладкой «Просмотр» макет нового руководства
это откроет новое окно Preset — вы можете сохранять, загружать и создавать макет направляющих, чтобы использовать его снова и снова, проверять или снимать отметки со столбцов или строк в зависимости от ваших потребностей. Я рекомендую установить флажок «Предварительный просмотр». = Расстояние между сгенерированными направляющими Gutter = расстояние между направляющими Margin = устанавливает желаемые поля для ваших дизайнов, вы можете ввести значение для top, left, bottom и right
также можно выбрать центральные столбцы и очистить существующие направляющие
Это для Photoshop CC 2015. 5
5
Выберите фотошоп → настройки → направляющие, сетки и фрагменты.
Определите сетку по желанию
Выберите вид → показать → сетка; затем проверьте дополнения.
Проверьте вид → привязка к сетке; затем проверьте оснастку.
Включите окно Paths, если оно еще не видно. Создайте новый путь под названием Горизонтальный.
Используйте инструмент пера (P). Определите горизонтальный отрезок в верхней части сетки. Один клик сначала слева, затем справа.
Используйте инструмент выбора пути
Создайте еще один новый путь, который называется вертикальным.
Используйте инструмент пера (P). Определите вертикальный отрезок сетки на левой стороне. Один клик сначала сверху, потом снизу.
Используйте инструмент выбора пути (A , черная стрелка). Нажмите на путь, удерживая нажатой клавишу «Alt», чтобы сделать копии объекта.
Создайте новый слой для сетки (необязательно). В противном случае сетка будет нарисована на любом активном слое.
В противном случае сетка будет нарисована на любом активном слое.
Окно палитры → Выберите горизонтальный путь, затем выберите путь обводки (используя цвет переднего плана) в подменю параметров (щелкните маленький треугольник с тремя линиями в правом верхнем углу окна палитры), выберите кисть или карандаш.
Повторите предыдущий шаг, чтобы обвести вертикальный путь.
Эван Карслэйк
Это огромная работа, чтобы сделать это так.
В графическом редакторе Photoshop есть отличное средство называемое сеткой. Сетка помогает точно расположить какой-либо объект при его перемещении или создании. Более всего в этой функции нуждаются веб-дизайнеры. Для того чтобы включить (отобразить) сетку в выпадающем меню выберите Просмотр -> Показать -> Сетку (View-> Show -> Grid) . Либо сочетание клавиш Ctrl+Э . Точно таким же образом можно ее моментально отключить сетку.
По умолчанию сетка строится из линий, расстояние между которыми 2 см (шаг сетки) и, в то же время, это расстояние делится еще на 4 части точечными линиями. Эти настройки, конечно же, можно поменять. В меню выберите Редактирование -> Установки -> Направляющие, сетка и фрагменты (Edit -> Preferences -> Guides, Grid & Slices) . Либо сочетание клавиш Ctrl+K и Ctrl+8 .
Эти настройки, конечно же, можно поменять. В меню выберите Редактирование -> Установки -> Направляющие, сетка и фрагменты (Edit -> Preferences -> Guides, Grid & Slices) . Либо сочетание клавиш Ctrl+K и Ctrl+8 .
В третьем блоке Сетка (Grid) измените значения полей на необходимые. А веб-дизайнерам стоит еще напомнить, что лучше всего использовать пиксели в качестве единиц измерения.
Чтобы включить автоматическую привязку объектов к линиям сетки поставьте галочку Просмотр -> Привязать -> Линиям сетки (View -> Snap to -> Grid) .
Есть инструмент, с которым редактировать графику будет гораздо проще. Это сетка. Она помогает при создании изображений и складывании коллажей. По ней можно оценить размер и расстояние, прикинуть, как будут располагаться объекты относительно друг друга, сделать разметку. Сориентироваться, куда поместить ту или иную часть рисунка. Это полезное средство, если уметь им пользоваться. Узнайте, как включить сетку в Фотошопе, как настроить её атрибуты и как её убрать.
Узнайте, как включить сетку в Фотошопе, как настроить её атрибуты и как её убрать.
Сетка помогает вам более точно и симметрично расставить элементы в композиции
По сути, это направляющие линии. Ровная таблица. Она накладывается поверх изображения, но не перекрывает его. С ней легче рассчитать пропорции, увидеть симметрию, правильно поставить отдельные элементы.
В качестве аналогии приведём школьную тетрадь в клетку. В ней строили графики и рисовали геометрические фигуры. На таком листе можно было начертить прямой отрезок без линейки, задать угол в 45 или 90 градусов, не используя транспортира. По ней на глаз определяли, какая длина у стороны прямоугольника, и сколько клеток составляют его площадь. В Фотошопе у таблицы примерно те же функции.
Её можно увидеть только в программе. Она не отобразится при печати. В цифровой версии рисунка клеток тоже не будет. Это не часть изображения, а инструмент для редактирования.
Не стоит путать его и пиксельную сетку. Последнее — это разбиение картинки на точки. Пригодится для детального редактирования. Её также можно включить и настроить.
Пригодится для детального редактирования. Её также можно включить и настроить.
Даже если вам не нужны эти опции, всё равно будет полезно о них узнать. Например, чтобы убрать таблицу, если случайно её активировали.
Как включить?
- Откройте любой графический файл или создайте новый.
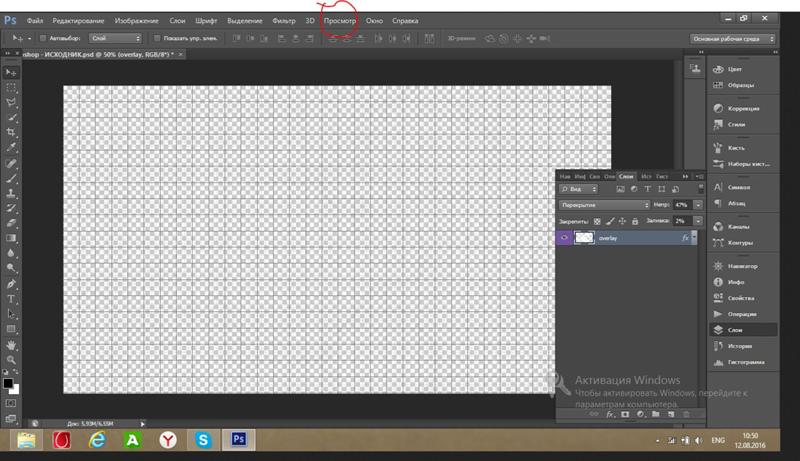
- В строке меню нажмите на кнопку «Просмотр» («View»). Обычно она находится между «3D» и «Окно».
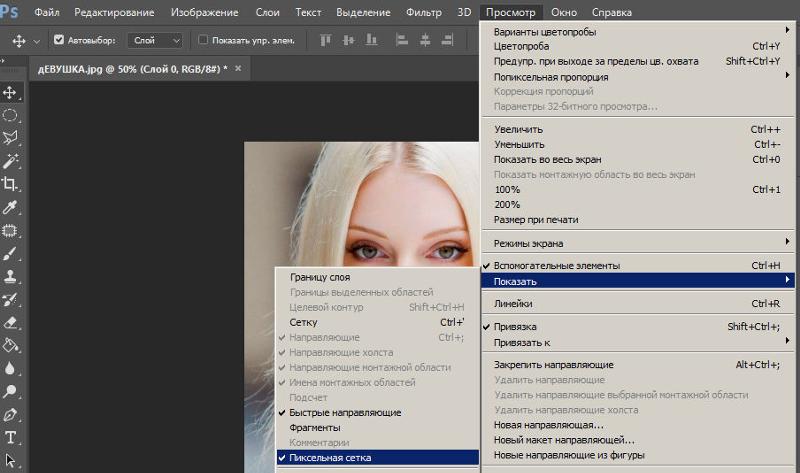
- Наведите курсор на пункт «Показать» («Show»).
- В выпавшем меню кликните на «Сетку» («Grid»). Она появится на слое.
- Также можно нажать клавиши Ctrl+’ (в русской раскладке Ctrl+Э).
Как настроить?
Можно сделать другой размер клеток (например, чтобы они визуально обозначали отрезки длиной 1 сантиметр), выбрать тип или цвет линий.
- Откройте меню «Редактирование» на верхней панели.
- Наведите мышь на пункт «Установки». Он в самом низу списка.
- Нажмите на «Направляющие, сетка и фрагменты».
- В открывшемся окне задайте нужный размер ячеек.
 Это можно сделать в поле «Линия через каждые…». Доступны разные единицы измерений: дюймы, миллиметры, пункты и так далее.
Это можно сделать в поле «Линия через каждые…». Доступны разные единицы измерений: дюймы, миллиметры, пункты и так далее. - В разделе «Стиль» укажите, как должна отображаться сетка: сплошной полосой, пунктирной или точками. Это не столь важно, так как разметка будет видна только при редактировании рисунка.
- В пункте «Цвет» выберите заливку. Настройку можно использовать, когда таблица сливается с фоном.
Как убрать?
Избавиться от клеток можно в том же меню, через которое их добавляли. Вот как убрать сетку в Фотошопе:
- Перейдите в Просмотр — Показать.
- Уберите галочку с соответствующего пункта.
- Или используйте сочетание клавиш Ctrl+Э.
Пиксельная сетка
Пиксельная сетка заметна только вблизи. Чтоб её увидеть, надо увеличить картинку и изменить масштаб. Но при работе с графикой она может мешать. Вот как её вставить или убрать:
- Откройте меню Просмотр — Показать.
- Кликните на «Пиксельная сетка».

Линейки
Ещё один метод измерения в Фотошопе — линейки. Они находятся снаружи рисунка. С этим инструментом можно оценить длину и ширину объектов и изображения в целом. Активировать линейки можно в меню «Просмотр». Чтобы выбрать их параметры, перейдите в Редактирование — Установки — Единицы измерения и линейки.
Таблица полезна при черчении схем. Или для любой другой работы, в которой требуется точность. Но этот инструмент пригодится и вне профессиональной сферы. Ведь во время рисования многое «прикидывается на глаз». Если включить разметку, можно будет ориентироваться на неё. И в итоге получится выверенный, проработанный и красивый рисунок.
Сегодня поговорим о том что такое линейка, направляющие и сетка в фотошопе . Все эти инструменты помогают нам выравнивать объектов относительно друг друга на холсте.
Для того, чтобы нам начать создавать направляющие в фотошопе , необходимо включить линейку . Заходим в пункт меню «Просмотр -> Линейки» или нажимаем сочетание клавиш «Ctrl+R».
Сверху и слева у нас появляются линейки с делениями. Разметка на линейках настраивается. Для этого достаточно просто щелкнуть правой клавишей мыши по линейке.
Теперь давайте рассмотрим как создавать направляющие линии . Они бывают двух видов: вертикальные и горизонтальные. Для того, чтобы создать направляющую достаточно просто, при включенном инструменте «Перемещение», потянуть линейку левой клавишей мыши вниз или вправо. Направляющие можно создавать без ограничения.
Также, направляющие можно создавать через меню «Просмотр -> Новая направляющая».
Появляется новое окно, в котором нам достаточно указать ориентацию линии и положение относительно верхней или нижней границы изображения. После нажатия «Ок» на фотографии появляется новая направляющая.
Также, направляющей можно поменять ориентацию с горизонтальной на вертикальную и наоборот. Для этого достаточно просто щелкнуть по ней с зажатой клавишей Alt на клавиатуре.
Теперь давайте рассмотрим как убирать направляющие. Убрать их можно или на время или полностью. Чтобы временно отключить их показ или обратно включить нажимаем сочетание клавиш «Ctrl+;». Чтобы убрать их полностью заходим в пункт меню «Просмотр -> Удалить направляющие».
Рассмотрим еще два момента, которые могут нам понадобиться. Первый — «Просмотр -> Закрепить направляющие» или сочетание клавиш «Alt+Ctrl+;». Этот пункт позволяет запретить перемещение линий. Второй — «Привязка». Чтобы ее включить нужно зайти в меню «Просмотр -> Привязка». Данный пункт отвечает за прилипание изображения к направляющим или направляющих к изображению. К примеру, вы ведете слой к направляющей и как только он приблизится к ней максимально близко, произойдет прилипание края изображения. Точно также, когда вы ведете направляющую, она прилипнет к краю снимка как только приблизится максимально близко.
Теперь давайте пройдемся немного по настройкам. Зайти в них можно если выбрать пункт меню «Редактирование -> Установки -> Направляющие, сетка и фрагменты» или щелкнуть два раза левой клавишей мыши по самой направляющей. Открывается окно, в котором мы можем настроить цвет и стиль наших линий.
Открывается окно, в котором мы можем настроить цвет и стиль наших линий.
Идем дальше и на очереди у нас быстрые направляющие — это временные линии, которые служат для выравнивания объектов. Они помогаю разместить объект относительно уже существующих объектов или всего холста. Включить их можно через пункт меню «Просмотр -> Показать -> Быстрые направляющие».
Если мы начнем приближать какой-то слой и позиционировать его относительно чего либо, то у нас будут появляться специальные линии, которые помогут нам разместить слои относительно друг друга.
Дальше давайте рассмотрим инструмент «Сетка». Включить его можно в меню «Просмотр -> Показать -> Сетка» или сочетание клавиш » Ctrl+» «. Настроить ее можно также в разделе «Редактирование -> Установки -> Направляющие, сетка и фрагменты». Можно настроить промежуток, через который будут идти основные линии, а также как будут делиться эти промежутки.
Этот инструмент позволяет нам выровнять объекты относительно друг друга и особенно актуален когда их много.
Если у вас остались вопросы, то ниже вы можете посмотреть видеоурок на эту тему.
Видеоурок:
Рассмотрим вспомогательные инструменты, которые применяются для создания и редактирования изображений в программе Adobe Photoshop CS5. Это линейки, направляющие и сетка.
Линейки в фотошопе
Линейки можно увидеть слева и сверху за границами изображения. Включаются и выключаются линейки с помощью меню Просмотр — Линейки.
Единицы измерения линейки можно изменять в настройках. Для изменения заходите в Редактор — Установки — Единицы измерения и линейки, и выбираете то, что Вам нужно, в верхнем пункте.
Точка отсчета линеек по умолчанию — верхний угол. Вы можете изменить точку отсчета, если нажмете на месте пересечения линеек левой клавишей мыши, и перетащите на рисунок. в то место, где планируете начало координат. Затем отпускаете клавишу мыши.
Чтобы вернуть точку отсчета на место, делаете двойной клик по месту пересечения линеек.
Направляющие в фотошопе
Направляющие — это линии, к которым можно привязывать некоторые объекты и выделения. Для создания направляющих нажимаете левой клавишей мыши на линейку и, не отпуская, тянете нажатой на рисунок. Появляется направляющая, которая будет параллельна данной линейке. С помощью линеек можно точно расположить направляющие на рисунке, на заранее определенном расстоянии от края.
К примеру, Вы хотите выделить какой-либо круглый, или овальный объект. Для этого делаете четыре направляющие: две горизонтальные и две вертикальные, для того, чтобы нужный объект ими ограничить. После этого выбираете инструмент Овальная область, и по диагонали от первого пересечения направляющих до второго пересечения делаете выделение. Выделение точно прилипнет к направляющим.
После выделения можно делать с выделенной областью то, что требуется, например, сделать более контрастным, или ярким, или изменить цвет.
Чтобы переместить уже имеющуюся направляющую, нажмите и удерживайте клавишу Ctrl, и переместите направляющую на новое место. Также можете воспользоваться инструментом Перемещение.
Также можете воспользоваться инструментом Перемещение.
При установке направляющих в фотошопе, чтобы поставить их поточнее, используйте увеличение масштаба.
Прилипание объектов и выделений к направляющим можно отключить, или включить с помощью меню Просмотр — Привязка. Также можно выбрать различные элементы привязки с помощью выбора Просмотр — Привязать к. В этом пункте можно привязать к направляющим, линиям сетки, слоям, границам документа.
Чтобы удалить направляющие, заходите в меню Просмотр — Удалить направляющие. Также можно удалить направляющие перетаскиванием за пределы изображения.
Кроме того, новую направляющую в фотошопе можно создать с помощью меню Просмотр — Новая направляющая. При создании появляется диалоговое окно, в котором Вы выбираете ориентацию направляющей и положение. Этот способ хорош, когда Вы точно знаете, в каком месте направляющая должна находиться.
Можно также изменить ориентацию направляющей, с вертикальной на горизонтальную, или наоборот. Для этого нажимаете и удерживаете клавишу Alt, затем щелкаете по направляющей в том месте, где предполагаете ее поворот на 90 градусов.
Для этого нажимаете и удерживаете клавишу Alt, затем щелкаете по направляющей в том месте, где предполагаете ее поворот на 90 градусов.
Сетка в фотошопе
Сетка — еще один полезный инструмент в фотошопе для создания коллажа, монтажа, и для других случаев, когда нужно точное расположение объектов.
Для того, чтобы появилась сетка, выбираете в меню Просмотр — Показать — Сетку. Размер сетки регулируется в настройках программы Adobe Photoshop CS5. Чтобы зайти в настройки. выбираете в меню Редактирование — Установки — Направляющие, сетка и фрагменты. В настройках Вы можете указать. как часто будут размещены линии сетки, с помощью пунктов Линия через каждые, и Внутреннее деление на, которые регулируют частоту основных и вспомогательных линий сетки.
Теперь, если Вы будете вытягивать направляющую из линейки, она будет автоматически прилипать к линиям сетки. Если Вы создаете выделение, оно будет тоже прилипать к линиям и узлам сетки. Привязку можно отключить с помощью меню Просмотр — Привязать к — Линиям сетки.
Привязку можно отключить с помощью меню Просмотр — Привязать к — Линиям сетки.
Чтобы убрать сетку, заходите в Просмотр — Показать, и убираете галочку с пункта Сетка.
Как убрать модульную сетку в фотошопе. Установка и удаление сетки в Adobe Photoshop
05.02.2017 28.01.2018
Привет всем посетителям сайта сайт
В программе фотошоп присутствует прекрасный инструмент, помогающий с точностью до пикселя расположить объекты, нарисовать объекты заданного размера и т.п. Называется этот инструмент Сетка. Зачастую его используют веб дизайнеры, но этот инструмент настолько полезен, что о нем должен знать каждый. Если до сих пор вы не знали, что такое Сетка в фотошопе, как ее включить и как пользоваться — вам этот урок будет весьма кстати.
Стоит отметить, что Сетку не видно при сохранении изображения в форматах jpg, png, gif. Так же Сетка «невидима» при печати. Сетка видна только в самой программе фотошоп или если сохранить изображение в формате PSD или TIFF. Если сохранить изображение в формате PSD или TIFF и передать файл другому человеку, он, открыв файл на своем компьютере, сможет увидеть созданную вами Сетку.
Если сохранить изображение в формате PSD или TIFF и передать файл другому человеку, он, открыв файл на своем компьютере, сможет увидеть созданную вами Сетку.
Как включить/выключить Сетку (Grid)
Для начала, как всегда, создаем новый документ в фотошоп (Ctrl + N) с произвольным размером, у меня это 800х600 пикселей:
По умолчанию вкладка с новым документом будет выглядеть так:
Для того, чтобы включить Сетку , нужно перейти в меню Просмотр — Показать — Сетку (View — Show — Grid ) либо же нажать сочетание клавиш Ctrl + “ («Э» в русской раскладке клавиатуры):
Сетка появилась:
К слову, для того, чтобы выключить Сетку, необходимо проделать те же действия — перейти в меню Просмотр и снять галочку у «Сетки» или же повторно зажать Ctrl + “.
Как настроить Сетку
По умолчанию, Сетка разделена жирными линиями, расстояние между которыми 2 см, в свою очередь эти блоки разделены пунктирными линиями еще на 4 части.
Изменить эти настройки под свои нужды возможно, перейдя в меню Редактирование — Установки — Направляющие , сетка и фрагменты (Edit — Preferences — Guides, Grid & Slices ) либо же нажав сочетание клавиш Ctrl+K и Ctrl+8 .
Откроется следующее окно, в котором можно изменить настройки цвета, единицы измерения Сетки и т.п.
Как использовать Сетку
Предположим, нам нужно вырезать прямоугольник на слое, чтобы сделать рамку, оставив по краям 50 пикселей.
Изменим сантиметры на пиксели и выставим шаг в 50 пикселей:
Активируем инструмент Прямоугольное выделение (Rectangular marquee ), горячая клавиша вызова инструмента — M .
Небольшой совет по использованию сетки в фотошопе:
При работе с Сеткой, а также с Направляющими и слоями, желательно включить функцию Привязка . Когда эта функция активна, создаваемые объекты как бы «прилипают» к линиям Сетки (в нашем случае). Чтобы убедиться, что функция включена, перейдите в меню Просмотр — Показать (View — Show ). Если галочка у «Привязка» не включена, щелкните по этому пункту, чтобы ее поставить.
Чтобы убедиться, что функция включена, перейдите в меню Просмотр — Показать (View — Show ). Если галочка у «Привязка» не включена, щелкните по этому пункту, чтобы ее поставить.
Если же они имеют иной вид, активируйте нужный пункт щелчком по нему либо же нажмите на пункт «Все», во втором случае привязка включится сразу по всем имеющимся пунктам:
Возвращаемся к уроку
Создаем выделение при помощи инструмента Прямоугольное выделение , отступая на 50 пикселей от краев изображения. Стороны создаваемого прямоугольника «прилипают» к линиям Сетки и не позволяют нам залезть за границы.
Есть инструмент, с которым редактировать графику будет гораздо проще. Это сетка. Она помогает при создании изображений и складывании коллажей. По ней можно оценить размер и расстояние, прикинуть, как будут располагаться объекты относительно друг друга, сделать разметку. Сориентироваться, куда поместить ту или иную часть рисунка. Это полезное средство, если уметь им пользоваться. Узнайте, как включить сетку в Фотошопе, как настроить её атрибуты и как её убрать.
Это полезное средство, если уметь им пользоваться. Узнайте, как включить сетку в Фотошопе, как настроить её атрибуты и как её убрать.
Сетка помогает вам более точно и симметрично расставить элементы в композиции
По сути, это направляющие линии. Ровная таблица. Она накладывается поверх изображения, но не перекрывает его. С ней легче рассчитать пропорции, увидеть симметрию, правильно поставить отдельные элементы.
В качестве аналогии приведём школьную тетрадь в клетку. В ней строили графики и рисовали геометрические фигуры. На таком листе можно было начертить прямой отрезок без линейки, задать угол в 45 или 90 градусов, не используя транспортира. По ней на глаз определяли, какая длина у стороны прямоугольника, и сколько клеток составляют его площадь. В Фотошопе у таблицы примерно те же функции.
Её можно увидеть только в программе. Она не отобразится при печати. В цифровой версии рисунка клеток тоже не будет. Это не часть изображения, а инструмент для редактирования.
Не стоит путать его и пиксельную сетку. Последнее — это разбиение картинки на точки. Пригодится для детального редактирования. Её также можно включить и настроить.
Даже если вам не нужны эти опции, всё равно будет полезно о них узнать. Например, чтобы убрать таблицу, если случайно её активировали.
Как включить?
- Откройте любой графический файл или создайте новый.
- В строке меню нажмите на кнопку «Просмотр» («View»). Обычно она находится между «3D» и «Окно».
- Наведите курсор на пункт «Показать» («Show»).
- В выпавшем меню кликните на «Сетку» («Grid»). Она появится на слое.
- Также можно нажать клавиши Ctrl+’ (в русской раскладке Ctrl+Э).
Как настроить?
Можно сделать другой размер клеток (например, чтобы они визуально обозначали отрезки длиной 1 сантиметр), выбрать тип или цвет линий.
- Откройте меню «Редактирование» на верхней панели.
- Наведите мышь на пункт «Установки». Он в самом низу списка.

- Нажмите на «Направляющие, сетка и фрагменты».
- В открывшемся окне задайте нужный размер ячеек. Это можно сделать в поле «Линия через каждые…». Доступны разные единицы измерений: дюймы, миллиметры, пункты и так далее.
- В разделе «Стиль» укажите, как должна отображаться сетка: сплошной полосой, пунктирной или точками. Это не столь важно, так как разметка будет видна только при редактировании рисунка.
- В пункте «Цвет» выберите заливку. Настройку можно использовать, когда таблица сливается с фоном.
Как убрать?
Избавиться от клеток можно в том же меню, через которое их добавляли. Вот как убрать сетку в Фотошопе:
- Перейдите в Просмотр — Показать.
- Уберите галочку с соответствующего пункта.
- Или используйте сочетание клавиш Ctrl+Э.
Пиксельная сетка
Пиксельная сетка заметна только вблизи. Чтоб её увидеть, надо увеличить картинку и изменить масштаб. Но при работе с графикой она может мешать. Вот как её вставить или убрать:
- Откройте меню Просмотр — Показать.

- Кликните на «Пиксельная сетка».
Линейки
Ещё один метод измерения в Фотошопе — линейки. Они находятся снаружи рисунка. С этим инструментом можно оценить длину и ширину объектов и изображения в целом. Активировать линейки можно в меню «Просмотр». Чтобы выбрать их параметры, перейдите в Редактирование — Установки — Единицы измерения и линейки.
Таблица полезна при черчении схем. Или для любой другой работы, в которой требуется точность. Но этот инструмент пригодится и вне профессиональной сферы. Ведь во время рисования многое «прикидывается на глаз». Если включить разметку, можно будет ориентироваться на неё. И в итоге получится выверенный, проработанный и красивый рисунок.
AutoCAD является передовой программой моделирования систем. В ней работают специалисты различных уровней: от студентов до проектировщиков мирового масштаба. На самом деле функции и возможности этой среды практически безграничны. Это удобная программа, которая обеспечивает 2D и 3D моделирование объектов. Для начинающих пользователей может оказаться сложным самостоятельное изучение данного продукта, так как функций много и разбираться во всех непросто.
Для начинающих пользователей может оказаться сложным самостоятельное изучение данного продукта, так как функций много и разбираться во всех непросто.
Один из вопросов, который часто задают начинающие пользователи: как убрать сетку в «Автокаде» с экрана? Ее изображение может порой мешать визуальному восприятию проектировщика. Поэтому данная статья будет полезна начинающим.
Программа AutoCAD
Это приложение для двухмерного и трехмерного проектирования. Программа была разработана компанией Autodesk. Самым первым продуктом компании стал AutoCAD — 86, выпущенный в 1982 году. Программа моментально стала популярной и уникальной в своем роде. Сейчас компания ежегодно выпускает обновленную версию своего продукта.
В перечень функций программы входит составление проектной документации. В арсенале этого приложения имеются различные инструменты для создания 2D и 3D моделей. Библиотека «Автокада» насчитывает огромное число элементов, которые могут помочь при работе с программой.
Как убрать сетку в «Автокаде»
При запуске программы все замечали сетку, которая состоит из вертикальных и горизонтальных полос. Через каждые пять линий образуется линия в два раза толще предыдущих — таким образом, происходит разбивка на квадратные секторы. Перед тем как убрать сетку в «Автокаде», необходимо разобраться, для чего она здесь. Для многих светящиеся линии — по которому можно определить относительный масштаб и расстояние между предметами.
Сетка обладает некоторыми свойствами: она имеет бесконечную размерность (то есть масштаб можно менять сколько угодно, но размерное поле сетки никогда не прервется), при переносе с модельной вкладки в листовую, сетка не сохраняется и не печатается вместе с изображением. Можно сказать, что сетка — это некий вспомогательный инструмент, который снимает визуальную нагрузку с изображения.
Итак, знание того, как убрать сетку в «Автокаде», позволит пользователю активировать и дезактивировать эту функцию.
Настройка визуального инструмента находится на панели быстрого доступа внизу экрана. Это самая первая пиктограмма, нажав на которую, можно выключить параметр сетки. Повторное нажатие вернет сетку обратно. Можно прибегнуть к горячей клавише F7 для более комфортного переключения элемента.
Это самая первая пиктограмма, нажав на которую, можно выключить параметр сетки. Повторное нажатие вернет сетку обратно. Можно прибегнуть к горячей клавише F7 для более комфортного переключения элемента.
Сетка на экране листа
Если при переключении на вкладку «Лист» в видовом экране пользователь наблюдает пересекающиеся линии (даже если он выключил их раннее в рабочей среде «Модель»), то можно их убрать при необходимости точно так же, как и во вкладке раньше. Стоит разобраться с тем, как убрать сетку с листа в «Автокаде»:
- Нажимаем дважды на видовой экран, чтобы сделать его активным.
- Затем с помощью клавиши F7 либо на панели быстрого доступа отключаем сетку.
- Чтобы изменения сохранились, необходимо нажать дважды за пределы видового экрана.
Как сделать и убрать сетку в Photoshop
Приветствуем вас, дорогие читатели и ученики. Сегодня мы хотим поговорить о таком инструменте фотошопа, как пиксельная сетка. Мы постараемся рассказать вам, что это такое, для чего она применяется, а также как ее можно включить и выключить.![]()
Пиксельная сетка – это особая функция фотошопа, которая предназначается профессиональным дизайнерам, чтобы создавать максимально точные эскизы. Собственно говоря, основная задача этого инструмента – помогать редактору сохранять пропорции части картинки на большом увеличении. Т.е., вы сможете с точностью до пикселя располагать различные объекты, на фото, рисовать их правильно, в нужных размерах и пропорциях и т.д.
Также – вы должны знать, что сетка не будет отображаться, если вы сохраните картинки в форматах jpg, png, gif, а также при печати. Ну а если вы пользуетесь форматами PSD или TIFF – то при передаче файла – получающий сможет обнаружить эту сетку. Поэтому мы и расскажем вам, как ее включать и выключать.
Как создать и удалить сетку в фотошопеДля примера – мы возьмем обычную картинку в нужном формате. Как видите – ничего не видно и никакой сетки нет. Все дело в том, что она появляется после того, как вы воспользуетесь увеличением, не менее х500.
Чтобы вы нагляднее поняли, о чем идет речь – давайте мы приблизим нашу бабочку из примера в 500 раз. Как видите – сетка появилась.
Если она мешает вам работать, если она вам не нужна – просто найдите в верхнем меню пункт «просмотр». Он откроет вам еще одно меню. Там – выбирайте «показать», откроется еще одна табличка с командами. И там – вы должны найти пункт «пиксельная сетка».
Если при увеличении у вас появилась сетка, и вам ее нужно убрать – то просто уберите галочку, стоящую возле этой команды. Если же наоборот, вам нужна пиксельная сетка для работы – то откройте этот пункт и поставьте галочку. Все – просто.
На этом наш урок подходит к концу. Спасибо, что воспользовались им именно у нас, всем удачи и до новых встреч.
Установка и удаление сетки в Adobe Photoshop. Линейки, направляющие и сетка в фотошопе Как открыть сетку в фотошопе
Рассмотрим вспомогательные инструменты, которые применяются для создания и редактирования изображений в . Это линейки, направляющие и сетка.
Это линейки, направляющие и сетка.
Линейки в фотошопе
Линейки можно увидеть слева и сверху за границами изображения. Включаются и выключаются линейки с помощью меню Просмотр — Линейки .
Единицы измерения линейки можно изменять в настройках. Для изменения заходите в Редактор — Установки — Единицы измерения и линейки , и выбираете то, что Вам нужно, в верхнем пункте.
Точка отсчета линеек по умолчанию — верхний угол. Вы можете изменить точку отсчета, если нажмете на месте пересечения линеек левой клавишей мыши, и перетащите на рисунок. в то место, где планируете начало координат. Затем отпускаете клавишу мыши.
Чтобы вернуть точку отсчета на место, делаете двойной клик по месту пересечения линеек.
Направляющие в фотошопе
Направляющие — это линии, к которым можно привязывать некоторые объекты и выделения. Для создания направляющих нажимаете левой клавишей мыши на линейку и, не отпуская, тянете нажатой на рисунок. Появляется направляющая, которая будет параллельна данной линейке. С помощью линеек можно точно расположить направляющие на рисунке, на заранее определенном расстоянии от края.
С помощью линеек можно точно расположить направляющие на рисунке, на заранее определенном расстоянии от края.
К примеру, Вы хотите выделить какой-либо круглый, или овальный объект. Для этого делаете четыре направляющие: две горизонтальные и две вертикальные, для того, чтобы нужный объект ими ограничить. После этого выбираете инструмент Овальная область , и по диагонали от первого пересечения направляющих до второго пересечения делаете выделение. Выделение точно прилипнет к направляющим.
После выделения можно делать с выделенной областью то, что требуется, например, сделать более контрастным, или ярким, или изменить цвет.
Чтобы переместить уже имеющуюся направляющую, нажмите и удерживайте клавишу Ctrl , и переместите направляющую на новое место. Также можете воспользоваться инструментом Перемещение .
При установке направляющих в фотошопе, чтобы поставить их поточнее, используйте увеличение масштаба.
Прилипание объектов и выделений к направляющим можно отключить, или включить с помощью меню Просмотр — Привязка . Также можно выбрать различные элементы привязки с помощью выбора Просмотр — Привязать к . В этом пункте можно привязать к направляющим, линиям сетки, слоям, границам документа.
Также можно выбрать различные элементы привязки с помощью выбора Просмотр — Привязать к . В этом пункте можно привязать к направляющим, линиям сетки, слоям, границам документа.
Чтобы удалить направляющие, заходите в меню Просмотр — Удалить направляющие . Также можно удалить направляющие перетаскиванием за пределы изображения.
Кроме того, новую направляющую в фотошопе можно создать с помощью меню Просмотр — Новая направляющая . При создании появляется диалоговое окно, в котором Вы выбираете ориентацию направляющей и положение. Этот способ хорош, когда Вы точно знаете, в каком месте направляющая должна находиться.
Можно также изменить ориентацию направляющей, с вертикальной на горизонтальную, или наоборот. Для этого нажимаете и удерживаете клавишу Alt , затем щелкаете по направляющей в том месте, где предполагаете ее поворот на 90 градусов.
Сетка в фотошопе
Сетка — еще один полезный инструмент в фотошопе для создания коллажа, монтажа, и для других случаев, когда нужно точное расположение объектов.
Для того, чтобы появилась сетка, выбираете в меню Просмотр — Показать — Сетку . Размер сетки регулируется в настройках программы Adobe Photoshop CS5. Чтобы зайти в настройки. выбираете в меню Редактирование — Установки — Направляющие , сетка и фрагменты . В настройках Вы можете указать. как часто будут размещены линии сетки, с помощью пунктов Линия через каждые , и Внутреннее деление на , которые регулируют частоту основных и вспомогательных линий сетки.
Теперь, если Вы будете вытягивать направляющую из линейки, она будет автоматически прилипать к линиям сетки. Если Вы создаете выделение, оно будет тоже прилипать к линиям и узлам сетки. Привязку можно отключить с помощью меню Просмотр — Привязать к — Линиям сетки .
Чтобы убрать сетку, заходите в Просмотр — Показать , и убираете галочку с пункта Сетка .
Более подробные сведения Вы можете получить в разделах «Все курсы» и «Полезности», в которые можно перейти через верхнее меню сайта. В этих разделах статьи сгруппированы по тематикам в блоки, содержащие максимально развернутую (насколько это было возможно) информацию по различным темам.
В этих разделах статьи сгруппированы по тематикам в блоки, содержащие максимально развернутую (насколько это было возможно) информацию по различным темам.
Также Вы можете подписаться на блог, и узнавать о всех новых статьях.
Это не займет много времени. Просто нажмите на ссылку ниже:
Фотошоп обладает рядом инструментов, служащие для точного позиционирования элементов изображения в документе. Например, для того чтобы разместить какой-либо элемент точно по середине, используется и .
Но как быть, когда, допустим, нужно сделать отступ от верхнего края 50 пикселей? Или, что делать, когда вы размещаете 10 элементов по документу и каждый из них нужно позиционировать относительно друг друга на точно заданных расстояниях? Для решения таких вопросов нужно обратиться к инструментам позиционирования: линейки, сетка и направляющие.
Линейки представляют из себя две шкалы: одна вверху , другая с левой от нее стороны. На линейки нанесены деления выбранной единицы измерения. Да, проще говоря, это как школьная линейка, которую все мы прикладывали к листу бумаги.
Да, проще говоря, это как школьная линейка, которую все мы прикладывали к листу бумаги.
Чтобы включить отображение линеек в фотошопе , выполните команду:
Просмотр — Линейки или горячая клавиша Ctrl+R .
По умолчанию единица измерения — пиксели . Но это можно изменить. Возможны следующие способы как это сделать:
Способ 1
Кликните правой кнопкой мыши по шкале линейки. появится контекстное меню со всеми имеющимися в фотошопе единицами измерения: пиксели, дюймы, сантиметры, миллиметры, пункты, пики и проценты.
Способ 2
Для того, чтобы изменить единицы измерения по умолчанию, то следует перейти в следующие настройки фотошопа: Редактирование — Установки — Единицы измерения и линейки . В открывшемся окне, в самом верху, есть пункт Единицы измерения , а в нем Линейки .
Выберите из выпадающего списка нужный пункт и сохраните. Теперь фотошоп будет использовать по умолчанию именно эту единицу измерения.
Линейка имеет начало отсчета — 0. По умолчанию это верхний левый угол документа. Но и это можно изменить, установив начало шкалы в любом другом месте. Для этого сделайте клик в точке пересечения двух линеек, затем, не отпуская кнопку мыши, потяните в сторону. Вы увидите перекрестие. Разместите его центр в том месте, где должно быть начало отсчета у линейки.
Примечание
Чтобы вернуть линейку в исходное положение, сделайте двойной клик там же в пересечении двух линеек.
Направляющие в фотошопе
Теперь, когда появились линейки, можно создать направляющие.
Направляющие — это голубые вертикальные и горизонтальные линии, помогающие создать разметку в документе фотошопа.
Направляющие относятся к вспомогательным элементам, поэтому их будет не видно, когда вы сохраните изображение. Но зато они остаются в PSD-формате.
Направляющие обладают эффектом прилипания, то есть, когда вы перемещаете какой-либо элемент изображения ближе к направляющей, вы почувствуете как этот элемент вдруг прилип к линии. Это очень полезно при позиционировании. В этом случае вы точно уверены, что разместили элемент пиксель в пиксель с направляющей.
Это очень полезно при позиционировании. В этом случае вы точно уверены, что разместили элемент пиксель в пиксель с направляющей.
Примечание
Эффект прилипания в фотошопе называется Привязкой . Она включается и отключается в меню Просмотр — Привязка . Проследите, чтобы галочка стояла.
Отсюда вытекает и вся тактика использования: сначала нужно точно установить направляющую на своем месте. Для этого используется шкала линеек, если нужно отмерить нужное расстояние. Затем, когда все на месте, перетащите к направляющей элемент изображения, и он прилипнет к этой линии. Все, он позиционирован!
Как создать направляющие в фотошопе
Сперва нужно удостовериться, что отображение направляющих включено. Для этого проследите, чтобы в меню стояла галочка. А также должны быть активированы линейки.
Теперь нужно их создать. Есть два способа для разных случаев жизни:
Способ 1 Произвольные направляющие
Этот способ подходит, когда нужно быстро создать линию и установить ее в произвольном месте.
Для этого сделайте клик мыши в области шкалы линейки:
- для горизонтальной линии — на верхней линейке;
- для вертикальной линии — не левой линейке.
Затем, не отпуская кнопку мыши, потяните руку в сторону документа. Тогда вместе с вашим движением потянется, пока еще темная, линия направляющей. Далее установите ее в нужном месте и она станет голубого цвета.
Как видите, она пересекает шкалу линейки, а значит не составит труда посчитать расстояние и разместить направляющую на нужном месте.
Способ 2 С указанием, где должна появится направляющая
Через меню Просмотр — Новая направляющая откроется диалоговое окно. В котором нужно указать в какой плоскости ее создать (горизонтальная или вертикальная), а также поле, в которое нужно ввести значение нужного положения. Например, нужна горизонтальная направляющая, которая появиться в 100 пикселях от верхнего края изображения.
Как изменить положение направляющей
Чтобы передвинуть линию в новое место, выберите , затем наведите курсор на линию. Курсор изменится на две параллельные полоски. Значит можно кликнуть по направляющей и потянуть в новое место.
Курсор изменится на две параллельные полоски. Значит можно кликнуть по направляющей и потянуть в новое место.
Кстати, направляющие можно закрепить, то есть защитить от случайного сдвига. Для этого поставьте галочку в меню Просмотр — Закрепить направляющие .
Как убрать/удалить направляющие
Способ 1 Переместить на шкалу линейки
Этот способ повторяет процесс создания направляющей. Только, чтобы она исчезла, нужно перетащить ее обратно в область шкалы линейки.
Этот способ идеально подходит для случаев, когда из множества направляющих нужно удалить не все, а только некоторые.
Способ 2 Команда меню
Через меню программы: Просмотр — Удалить направляющие . В этом случае пропадут сразу все созданные линии.
Способ 3 Отключить отображение
Если нужно временно убрать направляющие, чтобы они не мешали, то уберите галочку в команде Просмотр — Вспомогательные элементы или используйте горячую комбинацию Ctrl+H .
Все линии исчезнут, но если нужно отобразить их вновь, то там же верните галочку обратно, и тогда все направляющие вновь окажутся на своих местах и можно продолжить работу с ними.
Сетка разметки в фотошопе
Вспомните-ка как выглядит тетрадный лист в клеточку. Такую же сетку можно поместить поверх документа в фотошопе. Для этого выполните команду:
Просмотр — Показать — Сетку
Настройка сетки осуществляется в установках фотошопа: Редактирование — Установки — Направляющие, сетка и фрагменты .
Можно указать какой ширины будут основные (большие) ячейки и из какого количества дополнительных внутренних делений они будут состоять. Например , у меня основные ячейки по 2 сантиметра и делятся дополнительно на 4 поменьше. Таким образом, каждая маленькая клетка составляет 0.5 сантиметра.
Данная сетка удобна в случае, когда вам необходимо выровнять множество различных элементов, например, текст.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Шелдон Пинкман
Как быстро и легко создать сетку с помощью Adobe Photoshop?
Предположим, мне нужно нарисовать сетку в Photoshop, каждый квадрат имеет одинаковый размер, определенное количество пикселей в высоту и ширину, а линии сетки имеют определенную ширину в пикселях. Как это:
Как это:
В настоящее время я делаю это, рисуя один квадрат, копируя + вставляя + двигая + объединяя его несколько раз, чтобы создать одну строку, копируя / вставляя это несколько раз, чтобы создать больше строк друг над другом.
Это работает, но кажется очень неуклюжим, я уверен, что должен быть более эффективный способ сделать это?
Каковы некоторые эффективные методы для создания сетки квадратов одинакового размера?
Ответы
Алекс БлэквудПопробуйте использовать шаблоны. Для вашего примера квадрата:
Нарисуйте свой начальный квадрат и выделите выделение меньшего квадрата, который включает только верхнюю и левую стороны. Затем выберите « Edit > Define Pattern… и сохраните шаблон с именем.
маленький крошечный человек
как сделать так, чтобы не было полуклеток, чтобы они идеально подходили?
Алекс Блэквуд
В приведенном выше примере я использовал информационную палитру для измерения размера сетки. В этом случае это было 86px. Если вы хотите создать мозаику холста без «полуклеток», используйте значение, которое равномерно умножается на размеры холста.
Если вы хотите создать мозаику холста без «полуклеток», используйте значение, которое равномерно умножается на размеры холста.
Дейв Мангер
Ну, у меня есть слой, в котором я нарисовал выбранный квадрат и выделил область выделения, но Edit> Define Pattern для меня — отключенный выбор меню. Озадачивает.
ХеленЕсли вы пытаетесь создать сетку только для вашей выгоды при разработке, есть расширение под названием GuideGuide , которое сделает это эффективно.
Если вам нужно, чтобы сетка была частью дизайна, я бы порекомендовал создать линию, используя инструмент выделения, а затем дублировать ее столько раз, сколько вам нужно, а затем использовать параметры Layer >> Distribute , чтобы сделать их идеально ровными.
Дэвид ПаркерЯ нашел быстрый способ решить мою проблему (у меня PS CS4): я использовал «Показать сетку», отрегулировал размер и т. Д. В настройках, получил именно так, как я хотел, а затем сделал скриншот изображения, вставил его в мой файл как новый слой, и обрезать его до размера и масштаба. Для некоторых пользователей этого будет недостаточно, но он был очень быстрым и работал для моих нужд.
Для некоторых пользователей этого будет недостаточно, но он был очень быстрым и работал для моих нужд.
Под вкладкой «Просмотр» макет нового руководства
это откроет новое окно Preset — вы можете сохранять, загружать и создавать макет направляющих, чтобы использовать его снова и снова, проверять или снимать отметки со столбцов или строк в зависимости от ваших потребностей. Я рекомендую установить флажок «Предварительный просмотр». = Расстояние между сгенерированными направляющими Gutter = расстояние между направляющими Margin = устанавливает желаемые поля для ваших дизайнов, вы можете ввести значение для top, left, bottom и right
также можно выбрать центральные столбцы и очистить существующие направляющие
Это для Photoshop CC 2015.5
ДэвидВыберите фотошоп → настройки → направляющие, сетки и фрагменты.
Определите сетку по желанию
Выберите вид → показать → сетка; затем проверьте дополнения.![]()
Проверьте вид → привязка к сетке; затем проверьте оснастку.
Включите окно Paths, если оно еще не видно. Создайте новый путь под названием Горизонтальный.
Используйте инструмент пера (P). Определите горизонтальный отрезок в верхней части сетки. Один клик сначала слева, затем справа.
Используйте инструмент выбора пути
Создайте еще один новый путь, который называется вертикальным.
Используйте инструмент пера (P). Определите вертикальный отрезок сетки на левой стороне. Один клик сначала сверху, потом снизу.
Используйте инструмент выбора пути (A , черная стрелка). Нажмите на путь, удерживая нажатой клавишу «Alt», чтобы сделать копии объекта.
Создайте новый слой для сетки (необязательно). В противном случае сетка будет нарисована на любом активном слое.
Окно палитры → Выберите горизонтальный путь, затем выберите путь обводки (используя цвет переднего плана) в подменю параметров (щелкните маленький треугольник с тремя линиями в правом верхнем углу окна палитры), выберите кисть или карандаш.
Повторите предыдущий шаг, чтобы обвести вертикальный путь.
Эван Карслэйк
Это огромная работа, чтобы сделать это так.
Есть инструмент, с которым редактировать графику будет гораздо проще. Это сетка. Она помогает при создании изображений и складывании коллажей. По ней можно оценить размер и расстояние, прикинуть, как будут располагаться объекты относительно друг друга, сделать разметку. Сориентироваться, куда поместить ту или иную часть рисунка. Это полезное средство, если уметь им пользоваться. Узнайте, как включить сетку в Фотошопе, как настроить её атрибуты и как её убрать.
Сетка помогает вам более точно и симметрично расставить элементы в композиции
По сути, это направляющие линии. Ровная таблица. Она накладывается поверх изображения, но не перекрывает его. С ней легче рассчитать пропорции, увидеть симметрию, правильно поставить отдельные элементы.
В качестве аналогии приведём школьную тетрадь в клетку. В ней строили графики и рисовали геометрические фигуры. На таком листе можно было начертить прямой отрезок без линейки, задать угол в 45 или 90 градусов, не используя транспортира. По ней на глаз определяли, какая длина у стороны прямоугольника, и сколько клеток составляют его площадь. В Фотошопе у таблицы примерно те же функции.
На таком листе можно было начертить прямой отрезок без линейки, задать угол в 45 или 90 градусов, не используя транспортира. По ней на глаз определяли, какая длина у стороны прямоугольника, и сколько клеток составляют его площадь. В Фотошопе у таблицы примерно те же функции.
Её можно увидеть только в программе. Она не отобразится при печати. В цифровой версии рисунка клеток тоже не будет. Это не часть изображения, а инструмент для редактирования.
Не стоит путать его и пиксельную сетку. Последнее — это разбиение картинки на точки. Пригодится для детального редактирования. Её также можно включить и настроить.
Даже если вам не нужны эти опции, всё равно будет полезно о них узнать. Например, чтобы убрать таблицу, если случайно её активировали.
Как включить?
- Откройте любой графический файл или создайте новый.
- В строке меню нажмите на кнопку «Просмотр» («View»). Обычно она находится между «3D» и «Окно».
- Наведите курсор на пункт «Показать» («Show»).

- В выпавшем меню кликните на «Сетку» («Grid»). Она появится на слое.
- Также можно нажать клавиши Ctrl+’ (в русской раскладке Ctrl+Э).
Как настроить?
Можно сделать другой размер клеток (например, чтобы они визуально обозначали отрезки длиной 1 сантиметр), выбрать тип или цвет линий.
- Откройте меню «Редактирование» на верхней панели.
- Наведите мышь на пункт «Установки». Он в самом низу списка.
- Нажмите на «Направляющие, сетка и фрагменты».
- В открывшемся окне задайте нужный размер ячеек. Это можно сделать в поле «Линия через каждые…». Доступны разные единицы измерений: дюймы, миллиметры, пункты и так далее.
- В разделе «Стиль» укажите, как должна отображаться сетка: сплошной полосой, пунктирной или точками. Это не столь важно, так как разметка будет видна только при редактировании рисунка.
- В пункте «Цвет» выберите заливку. Настройку можно использовать, когда таблица сливается с фоном.
Как убрать?
Избавиться от клеток можно в том же меню, через которое их добавляли. Вот как убрать сетку в Фотошопе:
Вот как убрать сетку в Фотошопе:
- Перейдите в Просмотр — Показать.
- Уберите галочку с соответствующего пункта.
- Или используйте сочетание клавиш Ctrl+Э.
Пиксельная сетка
Пиксельная сетка заметна только вблизи. Чтоб её увидеть, надо увеличить картинку и изменить масштаб. Но при работе с графикой она может мешать. Вот как её вставить или убрать:
- Откройте меню Просмотр — Показать.
- Кликните на «Пиксельная сетка».
Линейки
Ещё один метод измерения в Фотошопе — линейки. Они находятся снаружи рисунка. С этим инструментом можно оценить длину и ширину объектов и изображения в целом. Активировать линейки можно в меню «Просмотр». Чтобы выбрать их параметры, перейдите в Редактирование — Установки — Единицы измерения и линейки.
Таблица полезна при черчении схем. Или для любой другой работы, в которой требуется точность. Но этот инструмент пригодится и вне профессиональной сферы. Ведь во время рисования многое «прикидывается на глаз». Если включить разметку, можно будет ориентироваться на неё. И в итоге получится выверенный, проработанный и красивый рисунок.
Если включить разметку, можно будет ориентироваться на неё. И в итоге получится выверенный, проработанный и красивый рисунок.
⚙УДАЛИТЬ ИЛИ ИЗМЕНИТЬ ЦВЕТНУЮ СЕТКУ ПРОЗРАЧНОСТИ ФОТОШОПА
Когда мы работаем с изображениями в Adobe Photoshop, у нас не всегда есть фон или цвет, поскольку мы можем использовать прозрачный фон. Также существует вероятность того, что мы хотим ликвидировать фонд, поэтому нам нужно руководство, которое позволит нам работать над этой прозрачностью.
Вот почему у нас есть сетка прозрачности в Photoshop, сетка, которая по умолчанию заполняет серые и белые квадраты тем прозрачным пространством изображения или когда слой не содержит пикселей. Хотя это внешний вид по умолчанию, мы можем изменить его цвет и размер квадратов в дополнение к его устранению.
1. Изменить размер сетки прозрачности в Photoshop CS6 и CC 2017Как мы уже видели, эта сетка состоит из разных квадратов на основе двух предопределенных цветов.
 Мы увидим, как легко изменить его размер и цвет.
Мы увидим, как легко изменить его размер и цвет.Шаг 1
Мы получаем доступ к меню «Предпочтения» с помощью следующей комбинации клавиш.
Ctrl + K
Шаг 2
Выберите параметр прозрачности и диапазона.
Шаг 3
Мы увидим, что у нас есть возможность изменить как размер сетки, так и цвета в «Настройках прозрачности». По цвету мы можем выбрать комбинации, которые уже сделаны по умолчанию.
Шаг 4
Когда у нас будет новый слой или фоновое изображение, появится новая сетка, и мы сможем оценить сделанные изменения.
примечание
Эти изменения применяются глобально ко всем проектам, поэтому они не будут специально изменены для одного проекта. Чтобы изменить видимость прозрачности на определенном изображении, создайте фоновый слой, который можно заливать разными цветами.
2. Удалите или деактивируйте сетку прозрачности в Photoshop CS6 и CC 2017Возможно, эта сетка не дает вам никакой грации, поэтому вы можете отключить ее следующим образом.

Шаг 1
Нажмите следующие клавиши в комбинации, чтобы получить доступ к меню настроек.
Ctrl + K
Шаг 2
В этом окне перейдите к опции Прозрачность и диапазон.
Шаг 3
В размере сетки выберите опцию None, чтобы отключить ее
Шаг 4
Теперь прозрачная зона будет представлена белым цветом. Мы видим разницу между активацией и деактивацией.
Этими двумя способами мы можем адаптировать эту сетку прозрачности к нашим потребностям или просто деактивировать ее и больше не отображать.
Страница не найдена »ExpertPhotography
404 — Страница не найдена» ExpertPhotography404
Извини! Страница, которую вы искали, не найдена.
 ..
..Он был перемещен, удален, переименован или, возможно, никогда не существовал. Пожалуйста, свяжитесь с нами, если вам понадобится помощь.
Мне нужна помощь с…
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1 ‘, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, «RealPlayer»]
Эффект отображения фотографий с цветной сеткой в Photoshop
Как создать фотоэффект с цветной сеткой
Шаг 1. Создайте новый документ Photoshop
Начнем с создания нового документа для сетки.Подойдите к меню File в строке меню в верхней части экрана и выберите New :
Переход к файлу> Создать.
Откроется диалоговое окно Photoshop New . Этот эффект лучше всего работает с квадратным документом, поэтому для этого урока я установлю значения Width и Height на 1000 пикселей . Конечно, не стесняйтесь заменять мои значения любыми размерами, которые вам нужны, но, опять же, для достижения наилучших результатов вам понадобится квадратный документ.Я не планирую печатать это (это будет строго для просмотра на экране), поэтому не нужно беспокоиться о значении разрешения (я оставлю его по умолчанию 72 пикселя / дюйм), но если вы Если создает этот эффект для печати, вы, скорее всего, захотите создать документ размером более 1000 x 1000 пикселей, и вам нужно будет установить разрешение около 240 пикселей / дюйм или выше. По завершении нажмите ОК, чтобы закрыть диалоговое окно. На вашем экране появится новый документ:
Создание нового документа Photoshop с помощью диалогового окна New.
Шаг 2. Включите сетку Photoshop
Затем мы включим встроенную сетку Photoshop, чтобы мы могли использовать ее в качестве руководства для создания нашей пиксельной сетки. Чтобы включить сетку, перейдите в меню View в верхней части экрана, выберите Show , затем выберите Grid :
Переход к View> Show> Grid.
Сетка появится в виде наложения поверх документа. Мы внесем некоторые изменения во внешний вид сетки:
Документ после включения сетки Photoshop.
Шаг 3. Настройте количество линий сетки
Мы можем настроить количество линий и секций в сетке с помощью настроек Photoshop. Если вы используете Photoshop на ПК с Windows, перейдите в меню Edit в верхней части экрана, выберите Preferences , затем выберите Guides, Grid & Slices . На Mac откройте меню Photoshop , выберите Preferences , затем выберите Guides, Grid & Slices :
Выбор настроек направляющих, сетки и фрагментов.
Откроется диалоговое окно «Настройки» с настройками «Направляющие», «Сетка» и «Срезы». В разделе Grid измените параметр Gridline Every на 10 Percent , что даст нам сетку 10×10, и измените значение Subdivisions на 1 , чтобы предотвратить разделение сетки на более мелкие части. Следите за сеткой в документе, и вы увидите предварительный просмотр изменений по мере их внесения:
Установка каждой линии сетки на 10 процентов и деления на 1.
Нажмите ОК, когда закончите, чтобы закрыть диалоговое окно «Настройки». Теперь вы должны увидеть сетку в 10 секций в ширину и 10 секций в высоту. Важно отметить, что эта сетка на самом деле не является частью документа. Это просто визуальное руководство, которое мы будем использовать, чтобы помочь нам создать нашу собственную пиксельную сетку, как мы сейчас и сделаем:
Сетка после изменения параметров в настройках.
Шаг 4. Добавьте новый пустой слой и назовите его «Сетка»
Давайте добавим новый пустой слой для размещения пиксельной сетки, которую мы собираемся создать.Нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре и щелкните значок New Layer в нижней части панели слоев:
Щелкните значок «Новый слой», удерживая нажатой клавишу «Alt» (Win) / «Option» (Mac).
Откроется диалоговое окно New Layer , дающее нам возможность назвать новый слой перед его добавлением. Назовите слой «Сетка», затем нажмите OK, чтобы закрыть диалоговое окно:
.Именование нового слоя.
В самом документе ничего не произойдет, но мы видим на панели «Слои», что Photoshop добавил новый слой «Сетка» над фоновым слоем:
Слой сетки появится на панели «Слои».
Шаг 5. Выберите инструмент Single Row Marquee Tool
.Чтобы создать нашу сетку, мы будем использовать два очень простых и редко используемых инструмента выделения Photoshop — инструмент Single Row Marquee Tool и Single Column Marquee Tool. Начнем с инструмента Single Row Marquee Tool. По умолчанию оба этих инструмента вложены за инструментом Rectangular Marquee Tool , поэтому щелкните и удерживайте на инструменте Rectangular Marquee Tool в верхней части панели инструментов, пока не появится всплывающее меню с другими инструментами, доступными в этой области. в том же месте, затем выберите инструмент Single Row Marquee Tool из меню:
Щелкните и удерживайте инструмент Rectangular Marquee Tool, затем выберите инструмент Single Row Marquee Tool.
Шаг 6: Щелкните каждую горизонтальную линию сетки
Как следует из названия, инструмент Single Row Marquee Tool выберет одну горизонтальную строку пикселей в документе. Вот и все, что он делает. Чтобы использовать его, нам просто нужно щелкнуть в любом месте документа, и Photoshop автоматически выберет пиксель, на который мы щелкнули, а также все остальные пиксели в этой строке слева направо. Мы собираемся использовать этот инструмент, чтобы преобразовать горизонтальные линии сетки в серию контуров выделения. Сначала наведите курсор на верхнюю горизонтальную линию сетки , затем щелкните мышью.Вы увидите контур выделения толщиной в 1 пиксель вдоль линии сетки. Я обвел место, где щелкнул, но щелкнув в любом месте линии, вы получите точно такой же результат. Если вы заметили, что ваш щелчок не находился прямо над линией сетки, просто нажмите Ctrl + Z (Win) / Command + Z (Mac) на клавиатуре, чтобы отменить его и повторите попытку:
Щелкните в любом месте первой горизонтальной линии сетки вверху, чтобы выделить весь ряд пикселей.
Затем мы добавим остальные горизонтальные линии сетки к нашему выделению.Нажмите и удерживайте клавишу Shift на клавиатуре и щелкните следующую линию сетки под ней. Это выберет второй горизонтальный ряд пикселей, и поскольку у нас была зажата клавиша Shift, Photoshop добавит это второе выделение к первому. Продолжайте удерживать нажатой клавишу Shift, нажимая на остальные горизонтальные линии сетки, пока не появится контур выделения вдоль каждой из них. Когда вы закончите, вы должны увидеть всего девять строк выбора. Обязательно удерживайте нажатой клавишу Shift при нажатии на каждую из них, иначе вы просто замените предыдущее выделение новым:
Нажмите и удерживайте Shift и щелкните каждую горизонтальную линию сетки, чтобы добавить ее к выделению.
Шаг 7. Переключитесь на инструмент выделения в одну колонку
Теперь нам нужно сделать то же самое с вертикальными линиями сетки, а это значит, что нам нужно переключиться на инструмент Single Column Marquee Tool. Щелкните и удерживайте на инструменте Single Row Marquee Tool на панели инструментов (он появится там, где значок Rectangular Marquee Tool появился ранее), пока не появится всплывающее меню, затем выберите Single Column Marquee Tool из меню :
Щелкните и удерживайте инструмент Single Row Marquee Tool, затем выберите инструмент Single Column Marquee Tool.
Шаг 8: Щелкните каждую вертикальную линию сетки
Инструмент «Область в один столбец» действует так же, как инструмент «Область в одну строку», с той лишь разницей, что он выбирает столбец, пикселей (сверху вниз), а не строки, причем каждый столбец имеет ширину 1 пиксель. Нажмите и удерживайте клавишу Shift и щелкните каждую из вертикальных линий сетки слева направо, пока все они не будут выделены. Когда вы закончите, вы должны увидеть контуры выделения вдоль каждой линии сетки, как горизонтальной, так и вертикальной:
К выделению добавлены все горизонтальные и вертикальные линии сетки.
Шаг 9: Залейте выделение черным
Мы создадим нашу сетку, закрасив горизонтальные и вертикальные выделения черным цветом. Поднимитесь в меню Edit вверху экрана и выберите Fill :
Идем в Edit> Fill.
Откроется диалоговое окно Photoshop Fill . Установите для параметра Use вверху значение Black , затем нажмите OK:
Установка для параметра «Использование» значения «Черный».
Photoshop заполняет выделение черным, хотя это может быть трудно увидеть из-за контуров выделения и собственной сетки Photoshop.Чтобы удалить контуры выделения (поскольку они нам больше не нужны), перейдите в меню Select в верхней части экрана и выберите Deselect :
Собираюсь Выбрать> Отменить выбор.
Затем, чтобы выключить сетку Photoshop, перейдите в меню View , выберите Show , затем еще раз выберите Grid . Галочка слева от слова Grid означает, что в данный момент он включен. Повторный выбор снимет галочку и отключит сетку:
Переход к View> Show> Grid.
После удаления контуров выделения и сетки Photoshop мы видим нашу черную сетку в документе:
Документ, показывающий вновь созданную сетку.
Шаг 10. Откройте фотографию, которую хотите отобразить в сетке.
Откройте фотографию, которая будет отображаться внутри сетки. Фотография откроется в отдельном документе с вкладками. Вот фото, которое я использую:
Ваша фотография откроется в отдельном документе с вкладками.
Шаг 11: выберите и скопируйте фотографию
На данный момент наша сетка находится в одном документе, а наша фотография — в другом.Нам нужно переместить фотографию в тот же документ, что и сетка. Для этого сначала выберите фотографию, перейдя в меню Выбрать вверху экрана и выбрав Все :
Выбираю> Все.
По краям фотографии появится выделенная рамка. Затем перейдите в меню Edit вверху экрана и выберите Copy :
Идем в Edit> Copy.
Шаг 12. Переход на сетку Документ
Переключитесь на документ сетки, щелкнув вкладку чуть ниже панели параметров вверху.В моем случае документ называется просто «Без названия-1»:
Переход от документа фотографии к документу сетки.
Шаг 13: выберите фоновый слой
Открыв документ сетки, щелкните фоновый слой на панели «Слои», чтобы выбрать его. Таким образом, когда мы вставим фотографию в документ, Photoshop поместит ее на новый слой непосредственно между фоновым слоем и слоем сетки:
Выбор фонового слоя.
Шаг 14: Вставьте фото
Перейдите в меню Edit , выберите Paste Special , затем выберите Paste in Place :
Идем в меню «Правка»> «Специальная вставка»> «Вставить на место».
Photoshop вставляет фотографию в сетку и центрирует ее. В моем случае (и, скорее всего, в вашем тоже) размер фотографии нужно будет изменить, но мы исправим это дальше:
Фотография вставлена в сетку.
Если мы посмотрим на панель Layers, мы увидим, что Photoshop добавил фотографию на свой собственный слой между слоями Background и Grid, как мы и планировали:
Фотография появится между слоями Background и Grid.
К сожалению, Photoshop дал новому слою общее имя («Слой 1»), поэтому, прежде чем мы продолжим, давайте переименуем его. Дважды щелкните прямо на его имени, чтобы выделить его, затем введите «Фото» в качестве нового имени. Нажмите Введите (Win) / Верните (Mac) на клавиатуре, когда закончите, чтобы принять изменение имени:
Имя слоя изменено с «Слой 1» на «Фото».
Шаг 15: Преобразование фото слоя в смарт-объект
Через мгновение мы изменим размер фотографии, чтобы она лучше вписывалась в сетку, но прежде чем мы это сделаем, давайте быстро конвертируем его слой в Smart Object .Таким образом, если мы решим изменить его размер позже, мы не потеряем качество изображения фотографии. Выбрав слой «Фото», щелкните маленький значок меню в правом верхнем углу панели «Слои»:
Щелкните значок меню.
Выберите Преобразовать в смарт-объект в появившемся меню:
Выбор «Преобразовать в смарт-объект» в меню панели «Слои».
Кажется, что в документе ничего не произошло, но маленький значок смарт-объекта появится в правом нижнем углу миниатюры предварительного просмотра слоя на панели «Слои».Это говорит нам, что слой теперь является смарт-объектом:
.Миниатюра предварительного просмотра слоя со значком смарт-объекта.
Шаг 16. Измените размер фотографии с помощью свободного преобразования
Чтобы изменить размер фотографии, мы воспользуемся командой Photoshop Free Transform. Поднимитесь в меню Edit вверху экрана и выберите Free Transform :
Идем в Edit> Free Transform.
Это помещает ограничивающую рамку «Свободное преобразование» и обрабатывает изображение.Если маркеры не видны из-за того, что края фотографии выходят за пределы видимой области документа, перейдите в меню View и выберите Fit on Screen :
Перехожу в «Просмотр»> «По размеру экрана».
Photoshop мгновенно уменьшит изображение настолько, чтобы все, включая маркеры Free Transform, поместилось в видимой области документа. Чтобы изменить размер фотографии, нажмите и удерживайте клавишу Shift , затем щелкните любой из четырех угловых маркеров и перетащите их.Удерживая нажатой клавишу Shift при перетаскивании, вы сохраните исходное соотношение сторон изображения, чтобы случайно не исказить его внешний вид. Если вы хотите изменить размер фотографии от центра, а не от угла, нажмите и удерживайте Shift + Alt (Win) / Shift + Option (Mac) при перетаскивании любого из угловых маркеров. Если вам нужно переместить изображение внутри документа, щелкните в любом месте внутри ограничительной рамки «Свободное преобразование» и перетащите его на место. Когда вы закончите, нажмите Enter (Win) / Return (Mac), чтобы принять преобразование и выйти из команды Free Transform:
Перетаскивание углового маркера для изменения размера изображения внутри сетки.
Если вы увеличили изображение мгновенно назад с помощью команды «По размеру экрана» и хотите снова увеличить масштаб, когда вы закончили изменять размер изображения, вернитесь в меню View и выберите 100% :
Переход к просмотру> 100%.
Связанное чтение: Масштабирование и панорамирование в Photoshop
Шаг 17: Выберите слой сетки
На этом тяжелая работа сделана. Мы создали сетку, скопировали и вставили нашу фотографию в документ сетки, а также изменили размер и переместили фотографию на место.Мы готовы повеселиться, раскрашивая сетку! Сначала щелкните слой Grid на панели слоев, чтобы выбрать его:
Выбор слоя сетки.
Шаг 18: Выберите инструмент Magic Wand Tool
Чтобы раскрасить сетку, нам нужен способ выделения отдельных квадратов, и мы можем легко сделать это с помощью Photoshop Magic Wand Tool . По умолчанию инструмент «Волшебная палочка» находится за инструментом быстрого выбора на панели «Инструменты», поэтому нажмите и удерживайте инструмент быстрого выбора, пока не появится всплывающее меню, затем выберите в меню инструмент «Волшебная палочка»:
Щелкните и удерживайте инструмент быстрого выбора, затем выберите инструмент «Волшебная палочка».
Шаг 19: Выберите квадраты внешних краев
Чтобы выбрать квадрат в сетке, убедитесь, что у вас есть слой Grid, выбранный на панели Layers (очень важно!), Затем просто щелкните внутри квадрата с помощью Magic Wand Tool. Контур выделения появится вокруг внешних краев квадрата. Чтобы затем добавить дополнительные квадраты к выделению, нажмите и удерживайте клавишу Shift и щелкните внутри других квадратов. Вы будете выбирать каждый новый квадрат, внутри которого щелкаете мышью, и выделение будет добавлено к ранее выбранным квадратам.Начнем с выделения всех квадратов по внешнему краю сетки. Сначала щелкните внутри квадрата в верхнем левом углу сетки. Вокруг него появится рамка выделения. Чтобы было легче увидеть, какой квадрат я выделил, я закрасил его желтым цветом на скриншоте. Это не часть эффекта; просто чтобы было легче увидеть, какой квадрат выбран:
Выбран квадрат в верхнем левом углу сетки.
Затем нажмите и удерживайте клавишу Shift и продолжайте щелкать инструментом Magic Wand Tool внутри каждого квадрата вокруг внешних краев сетки, чтобы добавить их все в выделение.Опять же, я закрасил выбранные квадраты желтым цветом, чтобы упростить просмотр на скриншоте. Желтый цвет не является частью фактического эффекта, поэтому не беспокойтесь, что вы не видите его в своем документе:
Теперь выделены все квадраты по внешним краям сетки.
Я собираюсь добавить еще несколько квадратов к своему выделению, снова нажав и удерживая клавишу Shift и щелкнув внутри них, чтобы добавить их к ранее выбранным квадратам:
Мои изначально выбранные квадраты.
Шаг 20. Добавьте новый слой ниже слоя сетки
Залейте эти исходные квадраты белым цветом, который создаст границу для эффекта. Нажмите и удерживайте Ctrl + Alt (Win) / Command + Option (Mac) на клавиатуре и щелкните значок New Layer в нижней части панели слоев:
Щелкнув значок «Новый слой», удерживая Ctrl (Win) / Command (Mac).
Откроется диалоговое окно «Новый слой». Назовите этот новый слой «Белый», затем нажмите OK:
.Назовите новый слой «Белый».
Photoshop добавляет новый пустой слой с именем «Белый» между слоями «Сетка» и «Фото»:
Панель слоев, показывающая новый белый слой.
Шаг 21: Залейте выделение белым цветом
Перейдите в меню Edit вверху экрана и еще раз выберите команду Fill . На этот раз, когда появится диалоговое окно «Заливка», измените параметр Use на White , затем нажмите OK:
Установка белого цвета для параметра использования.
Photoshop заполняет выбранные квадраты белым цветом. Чтобы удалить контур выделения вокруг квадратов, перейдите в меню Select и выберите Deselect или просто нажмите Ctrl + D (Win) / Command + D (Mac) на клавиатуре:
Теперь вокруг изображения появляется рамка из белых квадратов.
Шаг 22: еще раз выберите слой сетки
Давайте выберем несколько разных квадратов для раскрашивания. Во-первых, нам нужно, чтобы слой Grid был активен на панели Layers, поэтому щелкните по нему, чтобы выбрать его.Помните, что вам всегда нужно выбрать слой Grid, прежде чем вы сможете выбрать любые квадраты:
Убедитесь, что вы выбрали слой Grid, прежде чем пытаться выделить какие-либо квадраты.
Шаг 23: Выберите разные квадраты
Когда слой сетки снова активен, нажмите и удерживайте клавишу Shift и щелкните внутри других случайных квадратов с помощью инструмента Magic Wand Tool, чтобы выбрать их. Если вы передумали и хотите удалить квадрат из выделения, отпустите клавишу Shift и нажмите и удерживайте клавишу Alt (Win) / Option (Mac), затем щелкните внутри квадрата, чтобы снять выделение.Здесь я выбрал еще несколько квадратов (и покрасил их в желтый цвет, чтобы мы могли видеть, какие из них я выбрал):
Нажмите и удерживайте Shift и щелкните внутри нескольких разных квадратов, чтобы выбрать их.
Шаг 24: Выберите слой фото
Выделив квадраты, щелкните слой Photo (смарт-объект) на панели слоев, чтобы выбрать его:
Выбор слоя «Фото».
Шаг 25: Раскрасьте квадраты с помощью оттенка / корректирующего слоя
Мы раскрасим эти квадраты с помощью корректирующего слоя Hue / Saturation.Щелкните значок New Adjustment Layer в нижней части панели слоев:
Щелкните значок «Новый корректирующий слой».
Выберите Hue / Saturation из появившегося списка:
Выбор корректирующего слоя оттенка / насыщенности.
Элементы управления и параметры для корректирующего слоя «Цветовой тон / насыщенность» появятся на панели «Свойства » в Photoshop . Сначала выберите опцию Colorize , установив соответствующий флажок. Затем выберите цвет, которым хотите раскрасить выбранные квадраты, перетащив ползунок Hue .Для этих квадратов я на самом деле собираюсь оставить ползунок оттенка полностью влево (его положение по умолчанию), что дает мне красный . Конечно, вы можете выбрать любой понравившийся вам цвет. После того, как вы выбрали цвет с помощью ползунка «Оттенок», вы можете настроить его насыщенность по своему вкусу, перетащив ползунок Saturation влево или вправо. Для моего красного цвета я собираюсь установить значение насыщенности около 50 . Следите за своим документом, перетаскивая ползунки для предварительного просмотра результатов:
Щелкните параметр «Раскрасить», затем выберите цвет с помощью ползунков «Оттенок» и «Насыщенность».
Шаг 26: Измените режим наложения корректирующего слоя на Color
Если мы посмотрим на панель Layers, мы увидим корректирующий слой, расположенный прямо над слоем Photo. Убедитесь, что он выбран (выделен синим), затем перейдите к параметру Blend Mode в верхней части панели Layers и измените его режим наложения с Normal (режим по умолчанию) на Color . Это позволяет нам изменять только цвета изображения, но не значения яркости:
Изменение режима наложения корректирующего слоя на Цвет.
Вот мой документ после раскрашивания квадратов красным:
Первый из раскрашенных квадратов.
Шаг 27: переименуйте корректирующий слой
Поскольку мы будем использовать несколько корректирующих слоев оттенка / насыщенности для раскрашивания сетки, давайте отслеживать, какой из них используется для какого цвета, переименовывая их. Так как я использовал этот первый слой Hue / Saturation для красного, я дважды щелкну на его имени на панели Layers и изменю его имя с обычного «Hue / Saturation 1» на «Red».Нажмите Введите (Win) / Верните (Mac) на клавиатуре, чтобы принять изменение имени:
Переименование корректирующего слоя «Цветовой тон / насыщенность» в зависимости от цвета.
Шаг 28: выберите и раскрасьте больше квадратов
Повторите шаги 22-27 , чтобы выбрать и раскрасить больше квадратов. Сначала выберите слой Grid на панели Layers, затем нажмите и удерживайте клавишу Shift и щелкните внутри нескольких квадратов с помощью инструмента Magic Wand Tool, чтобы выбрать их.Щелкните слой Photo на панели слоев, чтобы выбрать его, затем щелкните значок New Adjustment Layer и выберите Hue / Saturation . На панели «Свойства» установите флажок « Colorize », затем выберите цвет с помощью ползунка Hue, и уровень насыщенности с помощью ползунка Saturation . Измените режим наложения нового корректирующего слоя на Color , затем переименуйте корректирующий слой на основе выбранного вами цвета.
Вы также можете использовать корректирующий слой Hue / Saturation, чтобы полностью обесцветить некоторые квадраты, оставив их черно-белыми. Для этого выберите несколько квадратов, затем добавьте корректирующий слой Hue / Saturation, как обычно, но вместо того, чтобы выбирать цвет с помощью ползунка Hue, просто перетащите ползунок Saturation полностью влево (до значения -100), который удалит весь цвет:
Перетаскивание ползунка «Насыщенность» до упора влево сделает выбранные квадраты черно-белыми.
Вот мой результат после выделения и раскрашивания большего количества квадратов. Всего я использовал шесть корректирующих слоев оттенка / насыщенности — один для красный (оттенок: 0, насыщенность: 50), желтый (оттенок: 40, насыщенность: 50), зеленый (оттенок: 120, насыщенность : 20), синий (оттенок: 200, насыщенность: 20) и фиолетовый (оттенок: 300, насыщенность: 20), плюс один для черно-белого (насыщенность: -100):
Эффект после раскрашивания большего количества квадратов.
Здесь мы видим все шесть моих корректирующих слоев оттенка / насыщенности на панели слоев, каждый из которых назван в соответствии со своим цветом:
Панель «Слои», показывающая корректирующие слои.
Шаг 29: Измените цвет линий сетки на белый
Теперь, когда мы раскрасили наши квадраты, давайте изменим внешний вид самих линий сетки, сначала изменив их цвет с черного на белый. Щелкните слой Grid на панели слоев, чтобы выбрать его:
Щелкните слой сетки, чтобы выбрать его.
Затем щелкните значок Lock Transparent Pixels сразу под параметром Blend Mode в верхней части панели Layers:
Щелкните значок «Заблокировать прозрачные пиксели».
Если включен параметр «Заблокировать прозрачные пиксели», все, что мы делаем со слоем, будет влиять только на сами линии сетки. Это не повлияет на прозрачные области слоя. Таким образом, если мы заполним слой, скажем, белым цветом (как мы собираемся сделать), только линии сетки будут заполнены белым.Прозрачные области останутся прозрачными.
Перейдите в меню Edit и еще раз выберите Fill . Когда появится диалоговое окно «Заливка», для параметра Use уже должно быть установлено значение White , так как это то, что мы установили в последний раз, поэтому просто нажмите OK, чтобы закрыть диалоговое окно:
Оставьте для параметра «Использование» значение «Белый» и нажмите «ОК».
Photoshop заполняет линии сетки белым цветом:
Эффект после изменения цвета линий сетки на белый.
Шаг 30: Добавьте стиль слоя «Обводка»
Если вы хотите увеличить толщину линий сетки, щелкните значок Layer Styles (значок «fx») в нижней части панели «Слои»:
Щелкните значок «Стили слоя».
Выберите Stroke из появившегося списка:
Выбор стиля слоя «Обводка».
Откроется диалоговое окно Photoshop Layer Style , в котором в среднем столбце указаны параметры обводки. Во-первых, давайте изменим цвет обводки на белый.Щелкните образец цвета справа от слова Цвет :
Щелкните образец цвета в параметрах обводки.
Откроется палитра цветов . Выберите белый в качестве нового цвета обводки, затем нажмите OK, чтобы закрыть его:
Выбор белого цвета в палитре цветов.
Теперь, когда в качестве цвета обводки используется белый цвет, установите для параметра Положение значение Снаружи , затем отрегулируйте ширину обводки, перетащив ползунок «Размер».Вероятно, вы не захотите сильно увеличивать размер. Я собираюсь установить свой на 2 пикселей :
Устанавливаем положение «Снаружи» и размер 2 пикселя.
По завершении нажмите «ОК», чтобы закрыть диалоговое окно «Стиль слоя». Вот мой эффект с белыми и немного более широкими линиями сетки:
Изображение после применения стиля слоя «Обводка».
Шаг 31: снова переместите и измените размер фотографии, если необходимо
На этом этапе, когда создание сетки завершено, вы можете решить, что вам нужно изменить размер и / или положение фотографии.В моем случае, я думаю, что я очень доволен тем, как все выглядит, но если вам действительно нужно переместить или изменить размер фотографии, нажмите на слой Photo на панели слоев, чтобы выбрать его:
Повторный выбор слоя «Фото».
Затем просто используйте те же шаги, которые мы рассмотрели на шаге 16, чтобы изменить размер и / или переместить изображение. Сначала перейдите в меню Edit и выберите Free Transform (или нажмите Ctrl + T (Win) / Command + T (Mac) на клавиатуре), чтобы открыть поле Free Transform и управлять фотография.Если вы не видите маркеры, потому что ваша фотография выходит за пределы видимой области документа, перейдите в меню View и выберите Fit on Screen (или нажмите Ctrl + 0 (Win) / Command + 0 (Mac) на клавиатуре). Нажмите и удерживайте Shift , одновременно щелкая и перетаскивая любой из угловых маркеров , чтобы изменить размер фотографии, или нажмите и удерживайте Shift + Alt (Win) / Shift + Option (Mac), чтобы изменить размер фотографии от ее центра. а не из-за угла.Чтобы переместить фотографию, просто щелкните и перетащите в любое место внутри поля Free Transform. Я собираюсь немного перетащить свою фотографию вниз, но оставлю размер прежним:
Измените размер и положение фотографии (при необходимости) с помощью Free Transform.
Обратите внимание, что, поскольку мы преобразовали фотографию в смарт-объект еще на шаге 15, мы можем безопасно изменить ее размер без потери качества изображения. Когда вы будете довольны окончательным размером и положением вашего изображения, нажмите Enter (Win) / Return (Mac), чтобы принять его и закрыть команду Free Transform.Затем, чтобы снова увеличить изображение, перейдите в меню View и выберите 100% (или нажмите Ctrl + 1 (Win) / Command + 1 (Mac) на клавиатуре):
Окончательный размер и положение фотографии.
Шаг 32: Обрежьте изображение (необязательно)
Этот последний шаг является необязательным, но если вы хотите обрезать часть белой границы вокруг сетки, выберите инструмент Photoshop Crop Tool на панели инструментов:
Выбор инструмента кадрирования.
Выбрав инструмент «Кадрирование», установите для параметра «Соотношение сторон » слева от панели параметров значение «». Исходное соотношение :
.Установка для параметра «Соотношение сторон» значения «Исходное соотношение».
По краям документа появится рамка обрезки с метками обрезки на всех четырех сторонах и по углам. Нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре, когда вы щелкните и перетащите любую из четырех угловых меток обрезки внутрь, чтобы обрезать часть белой границы:
Нажатие клавиши Alt (Win) / Option (Mac) и перетаскивание угловой метки обрезки.
Нажмите Введите (Win) / Верните (Mac) на клавиатуре, чтобы обрезать изображение, и готово! Вот мой окончательный результат после обрезки части границы:
Окончательный эффект.
Макет сеткикак элемент дизайна в Photoshop
Выдержка из Photoshop Down & Dirty Tricks для дизайнеров, Том 1, Кори Баркер
Я действительно видел этот эффект на постере фильма, но он определенно имеет ряд применений. Как только базовая сетка создана, вы можете добавить практически любое изображение для любых целей.Пока мы создаем этот эффект, постарайтесь непредвзято относиться к различным способам использования этой техники для разных типов сценариев дизайна.
ШАГ ПЕРВЫЙ:
Перейдите в меню «Файл», выберите « Новый » и создайте новый документ шириной 9 дюймов и высотой 12 дюймов при 125 ppi и убедитесь, что во всплывающем меню «Содержание фона» установлено значение Белый .
ШАГ ВТОРОЙ:
Войдите в меню Photoshop (ПК: Правка), в разделе «Настройки» и выберите Направляющие, сетка и фрагменты .Поскольку мы хотим создать четыре квадрата в поперечнике, в разделе «Сетка» введите 2,25 в поле «Линия сетки каждые» и оставьте для всплывающего меню значение дюймов . Затем введите 1 в поле «Подразделения» ниже. Серый цвет справа по умолчанию подойдет, но я предпочитаю что-то более заметное. Итак, нажмите на образец цвета и выберите другой цвет. Здесь я выбрала оттенок зеленого. По завершении нажмите ОК.
ШАГ ТРЕТИЙ:
Перейдите в меню «Вид», в разделе «Показать» и выберите Сетка .В окне изображения вы должны увидеть сетку из 4 столбцов, пересекающую холст.
ШАГ ЧЕТВЕРТЫЙ:
На панели инструментов нажмите и удерживайте инструмент «Прямоугольная область» и выберите инструмент «Однорядная область». Щелкните первую горизонтальную линию сетки в верхней части документа, и она добавит выделение высотой 1 пиксель и шириной документа, привязавшись к линии сетки. Затем нажмите и удерживайте клавишу Shift (чтобы добавить к существующему выделению) и щелкните другие горизонтальные линии сетки, чтобы добавить к ним выделения.
ШАГ ПЯТЫЙ:
Затем перейдите на панель инструментов и возьмите инструмент «Область в одну колонку» (также вложенный под инструментом «Прямоугольная область») и используйте тот же процесс, чтобы добавить выделение к вертикальным линиям сетки (не забудьте нажать и -удерживайте клавишу Shift, чтобы добавить к существующему выделению). После того, как выбор сделан, щелкните значок «Создать новый слой» в нижней части панели «Слои», чтобы создать новый пустой слой. Нажмите D , чтобы установить для цветов переднего плана и фона значения по умолчанию — черный и белый, а затем нажмите Command-Delete (ПК: Ctrl-Backspace) , чтобы залить выделенные области белым цветом.Нажмите Command-D (ПК: Ctrl-D) , чтобы отменить выбор, а затем нажмите Command- ’(апостроф; ПК: Ctrl-’) , чтобы отключить сетку.
ШАГ ШЕСТОЙ:
Откройте снимок модели, который мы собираемся использовать в дизайне (или любое другое изображение, которое вы, возможно, захотите использовать). Мне понравилось это изображение из-за освещения и расположения модели в композиции. Переключитесь на инструмент «Перемещение» (V) и перетащите (или скопируйте и вставьте) это изображение в файл макета сетки.
ШАГ СЕДЬМОЙ:
Перетащите этот слой изображения под слоем сетки на панели «Слои». Затем разместите изображение у верхнего края холста, как вы видите здесь.
ШАГ ВОСЬМОЙ:
Щелкните значок «Добавить маску слоя» в нижней части панели «Слои», чтобы добавить маску слоя к слою модели, а затем выберите инструмент «Градиент» (G) на панели инструментов. На панели параметров щелкните стрелку вниз справа от миниатюры градиента и выберите градиент от переднего плана к прозрачному (второй градиент слева в верхней строке), а затем щелкните значок линейного градиента справа. эскиза градиента.Нажмите X , чтобы установить черный цвет переднего плана, а затем нажмите и перетащите градиент немного вверх, начиная с нижнего края фотографии, чтобы изображение стало белым фоном.
ШАГ ДЕВЯТОЙ:
Теперь, чтобы сделать линии сетки немного толще, мы будем использовать простой стиль слоя. Щелкните слой с сеткой (слой 1), чтобы сделать его активным, затем щелкните значок «Добавить стиль слоя» в нижней части панели «Слои» и выберите «Обводка , ». Щелкните образец цвета и установите белый цвет.Затем установите Размер на 2 пикселя и убедитесь, что во всплывающем меню «Положение» установлено значение Снаружи . Щелкните ОК.
ШАГ 10:
Теперь снова щелкните слой модели, чтобы сделать его активным, и нажмите Command-J (ПК: Ctrl-J) , чтобы сделать его копию. Затем нажмите Command-Shift-U (ПК: Ctrl-Shift-U) , чтобы удалить цвет с этого дублированного слоя. В меню «Фильтр» выберите «Искажение» и выберите « Diffuse Glow» . Установите зернистость на 3, степень свечения на 5 и прозрачность на 10.Это немного выделит блики и даст нам стильную текстуру по всему изображению. Щелкните ОК. (Примечание : Эти настройки будут различаться для разных изображений, поэтому обязательно поэкспериментируйте с другими настройками, чтобы получить желаемый вид.)
ШАГ 11:
В результате применения фильтра Diffuse Glow изображение становится оставили небольшую квартиру. Однако вы можете немного увеличить контраст, нажав Command-L (ПК: Ctrl-L) и выполнив простую настройку уровней. Здесь вы можете видеть, что я настроил ползунки «Входные уровни тени» (черный) и средних тонов (серый), чтобы затемнить тени.Затем измените режим наложения слоя на Soft Light , что добавит изображению стильного контраста.
ШАГ 12:
Теперь вернемся к слою сетки. Щелкните по нему, чтобы активировать его снова, затем выберите инструмент «Волшебная палочка» на панели инструментов (или нажмите Shift-W , пока он у вас не появится) и щелкните внутри одного из квадратов. Нажмите —
и, удерживая клавишу Shift, выберите два других квадрата (как вы видите здесь или сколько угодно). После того, как выбор сделан, создайте новый пустой слой, залейте квадратные выделения белым цветом, а затем снимите выделение.
ШАГ 13:
Щелкните снова на слое сетки и снова используйте инструмент Magic Wand, чтобы выбрать еще три квадрата. Затем, установив для цветов переднего плана и фона значения по умолчанию — черный и белый, щелкните значок «Создать новый корректирующий слой» в нижней части панели «Слои» и выберите Gradient Map . Это сделает выбранные квадраты сетки черно-белыми, как вы видите здесь, давая нам очень крутой законченный эффект. Не стесняйтесь экспериментировать с другими настройками или цветами, чтобы получить другие результаты.
ШАГ 14:
Наконец, просто добавьте немного текста (здесь я использовал разные стили шрифта Futura), и у вас есть готовый макет. Здесь вы можете увидеть, как я использовал белые квадраты в качестве рамки для текста.
Чтобы узнать много других интересных приемов дизайна от Кори Баркера, ознакомьтесь с Photoshop Down & Dirty Tricks для дизайнеров, том 1 и Photoshop Down & Dirty Tricks для дизайнеров, том 2
Как создать сетку быстро и легко с помощью Photoshop
Вот быстрый способ создания сетки.Это было написано для цифровой живописи, но его можно использовать для чего угодно.
Примечание: Это руководство предназначено как дополнение к моему руководству по цифровой живописи.
Что вам понадобится
- Adobe Photoshop.
- Справочная фотография.
Почему бы не использовать инструмент сетки?
Photoshop в настоящее время не может создавать пропорциональные сетки с помощью инструмента сетки, это глобальная настройка, которая применяется к каждому документу.Так что, хотя это может быть хорошо для руководств, но не для создания справочной сетки.
Вот пример:
В приведенной ниже сетке я создал квадрат 2 × 2 дюйма и нарисовал линию сетки через каждые 1 дюйм, обратите внимание на четыре квадрата.
Я хочу создать изображение, которое в два раза больше этого размера, но при этом будет иметь четыре квадрата (линия сетки каждые 2 дюйма). Если я просто создам квадратный холст размером 4 × 4 дюйма, я получу следующее.
Обратите внимание, что у него 16 квадратов, тогда как у другого только 4!
В настоящее время нет возможности установить отдельную сетку для каждого документа.Поэтому, пока Adobe не изменит это, вам нужно будет использовать технику, показанную ниже, для создания ваших пропорциональных сеток.
Часть первая: Подготовка сетки для вашей эталонной фотографии.
Найдите ширину эталонного изображения
Первое, что вам нужно сделать, это определить ширину вашего эталонного изображения. В моем случае это 1024 пикселя.
Найдите ширину каждого квадрата в вашей сетке
Так как я хотел, чтобы в моей сетке было 10 квадратов, я разделил это число на 10. Найдите количество квадратов, которое вам подходит.Обычно хороший диапазон составляет от 8 до 12.
1024 пикс. / 10 = 102,4 пикс.
Поскольку у вас не может быть 0,4 пикселя, я округлил это число до 102.
Создайте квадратный узор.
Откройте новый документ и установите ширину и высоту 102 пикселей.
Разблокируйте фоновый слой, дважды щелкнув по нему. Щелкните маленький Fx внизу палитры слоев, чтобы открыть окно стиля слоя. Примените эти настройки.
Затем перейдите в меню Edit> Define Pattern .Дайте ему имя Grid и нажмите OK
Создайте канал сетки.
Перейти к эталонному изображению.
Щелкните Окно > Каналы , чтобы открыть вкладку каналов. Создайте новый канал и назовите его Grid.
Введите Shift — F5 , чтобы открыть диалоговое окно заливки.
Выберите Pattern из выпадающего меню, а затем выберите Grid (тот, который вы только что создали).
Нажмите Хорошо
Это должно выглядеть примерно так.
Залейте линии сетки черным
Вернитесь к палитре слоев и создайте новый слой поверх вашей эталонной фотографии, назовите этот слой Grid .
Перейдите к Select> Load Selection . Выберите Grid из раскрывающегося меню и нажмите ОК.
Вы должны увидеть маску выделения.
Перейдите к Select> Inverse , чтобы инвертировать выделение.
Нажмите Shift — F5 и выберите Черный из раскрывающегося списка.
Presto! У вас есть сетка!
Часть вторая: Подготовка сетки для холста.
Создайте новый холст того же размера, что и ваша эталонная фотография. В моем случае это было 1024 x 768 пикселей.
Создайте новый слой над фоновым слоем, назовите его Сетка
Как и раньше, перейдите в палитру каналов и создайте новый канал и назовите его Сетка , выделив новый канал
, нажмите Shift — F5 и выберите свой паттерн.
Вернитесь к палитре слоев, выберите слой сетки и перейдите к Select> Load Selection . Выберите
Grid из раскрывающегося меню и нажмите Ok .
Инвертируйте маску выделения и залейте ее черным цветом.
Это должно выглядеть так.
Сделайте холст больше эталона
Если вы делаете эту сетку для портрета, неплохо сделать холст больше исходного изображения.
Перейдите к Изображение> Размер изображения и примените эти настройки.
8-шаговое руководство по сетке Instagram (с шаблонами)
Пошаговое руководство по созданию сетки Instagram для вашего канала
Вы когда-нибудь замечали, что полное изображение занимает несколько квадратов канала Instagram, и задавались вопросом, как это сделать? это для себя? У нас есть очень простое руководство по макету сетки Instagram, которое вы можете использовать, чтобы создать свою собственную — , ДАЖЕ ЕСЛИ ВЫ НЕ ДИЗАЙНЕР! Контент Instagram живет и умирает в зависимости от качества изображения, а при размещении больших изображений в нескольких сообщениях ключевым моментом является разрешение, поэтому мы будем использовать Adobe Photoshop для создания изображений с высоким разрешением для получения наилучшего результата.Вот что вам нужно для начала:
- Аккаунт в Instagram
- Adobe Photoshop
- 1 изображение с высоким разрешением (минимум 1500 пикселей в ширину)
- Для сетки из 3 используйте фотографию в альбомной ориентации
- Сетки из 6 должны быть выше, альбомные фотографии
- Сетки из 9 должны быть квадратными
- Сетки больше 9 должны быть в книжной ориентации
Загрузите и установите Adobe Photoshop, если у вас его еще нет.Если вы не готовы платить за полную лицензию, выберите бесплатную пробную версию (и не забудьте установить напоминание в календаре об отмене, прежде чем вам будет автоматически выставлен счет!)
ШАГ 2:Загрузите одну из следующих Шаблоны макетов сетки Instagram, которые мы создали для вас, просто щелкнув ссылку ниже для нужного расположения. После загрузки откройте его в Photoshop. 1 ряд — 1 x 3 2 ряда — 2 x 3 3 ряда — 3 x 3 После того, как вы откроете его в Photoshop, он должен выглядеть примерно так (2×3 для справки):
ШАГ 3:Вытяните изображение в Photoshop.Мы уже создали для вас слой, все, что вам нужно сделать, это убедиться, что вы выбрали слой под названием «Поместить фото сюда» справа (см. Ниже), и просто перетащите свою фотографию со своего рабочего стола или из папки в документ.
Сначала вы должны увидеть что-то вроде этого:
ШАГ 4: Масштабируйте изображение на , удерживая опцию + сдвигайте и , перетаскивая угол , чтобы масштабировать изображение до нужного размера. Убедитесь, что вы покрываете всю сетку. Конечный результат должен выглядеть так:
ШАГ 5:Выберите разделы и сохраните их по отдельности.Нажмите «M» на клавиатуре или выберите «Rectangular Marquee Tool» (прямоугольник с пунктирной линией, второй элемент сверху на левой панели инструментов «Essentials»). Убедитесь, что у вас активирована «привязка к направляющим». (ВИД> ПРИВЯЗКА К> НАПРАВЛЯЮЩИЕ). Переместите курсор к нижнему правому квадрату и выберите этот полный квадрат в синей сетке. Скопируйте этот выбор. Теперь у вас должен появиться белый пунктирный прямоугольник вокруг области.
ШАГ 6:Сохраните элемент сетки по отдельности.Откройте новый проект и разместите свой выбор. Перейдите в ФАЙЛ> НОВОЕ и вставьте выделенную сетку. Наконец, перейдите в ФАЙЛ> СОХРАНИТЬ КАК> выберите JPEG> и сохраните первый раздел сетки как нечто легко узнаваемое, например «insta_grid_1». Вы успешно создали первое изображение для своей сетки.
ШАГ 7:Повторите шаги с 1 по 6 для каждого элемента сетки. В зависимости от того, сколько элементов находится в вашей сетке, повторите шаги в порядке номеров, которые мы разместили в наших шаблонах сетки, сохраняя каждый элемент с соответствующим номером, чтобы запомнить порядок его публикации.Вот визуальное представление следующего заказа:
ШАГ 8 (ЗАВЕРШЕНИЕ):Загрузите в Instagram! Загружайте фотографии в порядке возрастания. Мы рекомендуем добавлять короткое и приятное описание для каждого изображения на тот случай, если пользователь прокручивает его в своем фактическом фиде в реальном времени, и это кажется сбивающим с толку (например, начинайте подпись с места, в котором это конкретное изображение попадает в сетку , например «(3/6)», и попросите пользователей просмотреть ваш канал для получения полного изображения.Удачной публикации!
Связанные чтения
Маркетинг в Instagram: использование историй из Instagram для развития вашего бренда
Почему основные моменты Instagram — это рекламные щиты вашего бренда
Создайте безупречную сетку в Photoshop с помощью GuideGuide
За каждым красиво оформленным веб-сайтом стоит прочная сетка. Настройка структуры сетки для вашего дизайн-проекта полезна для дизайнеров, так как позволяет быстро добавлять элементы в макет и создавать определенную структуру на вашем сайте.Кроме того, сайты с большим объемом контента легче усваиваются при создании в сетке, потому что это помогает вам ориентироваться в контенте.
Одним из проверенных временем инструментов является расширение GuideGuide для Photoshop. Этот небольшой инструмент очень удобен для создания сетчатых структур. Ниже вы узнаете, как создать сетку и как сохранить ее для использования в будущем:
1. Загрузите и установите расширение GuideGuide для Photoshop здесь:
2. Создайте новый документ в Photoshop. Мы рекомендуем начинать с 1280 пикселей в ширину на 2000 пикселей в высоту при 144 точек на дюйм.
3. Откройте панель GuideGuide, щелкнув «Window», перейдя в «Extensions» и отметив «GuideGuide».
4. На панели есть входы для различных линий, которые вы можете использовать для создания вашей сетки:
-Первые две строки — это ваши поля, они создают одну линию, начинающуюся слева, сверху, справа или снизу.
— В средней строке указано, сколько строк или столбцов вы хотите.
— Следующая строка устанавливает ширину и высоту ваших столбцов и строк.
-Последняя строка устанавливает размер желобов ваших столбцов и строк.
-Значки внизу панели создают предустановленные линии: левая граница, правая граница, средняя точка как по вертикали, так и по горизонтали. В центре также есть кнопка для очистки файла от всех руководств.
Если вы наведете курсор на ввод, он выделит связанные вводы (средний снимок экрана ниже). Если вы наведете курсор на значки внизу, он расскажет вам, что создает этот значок (правый снимок экрана ниже).
5. Чтобы создать сетку, мне нравится задавать левое и правое поля, количество столбцов и размер желоба. Мне также нравится устанавливать горизонтальную среднюю точку для быстрой справки. Вам не нужно заполнять каждый ввод, чтобы создать сетку, это полностью зависит от вас! Это просто мое предпочтение. Вот пример сетки: А вот как она выглядит, когда вы нажимаете «Добавить направляющие».
6. Сверхурочная работа Я обнаружил, что обычно использую одни и те же две или три структуры сетки. Мне очень нравится, что вы можете сохранять свои сетки в GuideGuide для использования в будущем.Чтобы сохранить сетку, после того, как вы настроили все свои входы, щелкните переключатель со стрелкой рядом с «Добавить направляющие» и нажмите «Сохранить сетку». На следующем экране вы можете добавить имя для своей сетки и внести какие-либо окончательные настройки, прежде чем нажать « Сохранить сетку »в последний раз. Чтобы просмотреть и использовать сохраненные сетки, щелкните вкладку« Сохранено »в верхней части панели. Вот и все! Есть много других полезных способов использования расширения GuideGuide, но это основное применение. Это определенно любимый дополнительный инструмент для Photoshop.
Как создать сетку в Photoshop — Smashing Magazine
Создание сетки обычно является одним из самых первых дел, которые вы делаете при запуске дизайнерской композиции.В конце концов, он обеспечивает базовую структуру, на которой будет лежать остальная часть вашего дизайна. В этой статье мы расскажем о двух различных методах эффективного построения сетки. Эти методы позволяют быстро и эффективно формировать сетку, чтобы вы могли уделять больше времени проектированию.
Метод 1
Первый метод использует GuideGuide от Cameron McEfee для настройки вертикальных столбцов. Инструкции по его установке можно найти на странице GuideGuide. Также есть видеоурок по его использованию, подготовленный Расселом Брауном из Adobe.
Настройте сетку за 5 секунд
- Определите поля, количество столбцов и ширину желоба. Затем нажмите «Создать направляющие».
- Если холст для вашей дизайнерской композиции широк, выполните быстрые математические вычисления, чтобы длина полей позволяла ограничить сетку вашими 960 пикселями. Например, если ширина холста составляет 1200 пикселей, то левое и правое поля будут составлять по 120 пикселей каждое.
Пример 12 столбцов с 20-пиксельными промежутками и полями, установленными на 120 пикселей.
Таким же образом можно установить базовую сетку, но в итоге у вас будет много направляющих. Лучшим вариантом может быть метод, представленный в видеоролике Method & Craft Майком Прешеусом…
Расширяемая базовая сетка Method & Craft
Вот краткое изложение шагов по настройке расширяемой базовой сетки.
- Установите значение базовой линии сетки, затем создайте шаблон шаблона. Базовая сетка определяется интерлиньяжем (или высотой строки) основного текста.Например, если основная копия вашего дизайна установлена в 13-пунктах Helvetica, с интерлиньяжем в 18 пунктов, то вы должны установить сетку базовой линии из 18 пикселей.
- Создайте файл Photoshop, равный высоте вашей базовой сетки, заполните нижний пиксель и оставьте оставшиеся пиксели прозрачными. В этом случае размеры вашего холста будут составлять 1 пиксель в ширину и 18 пикселей в высоту.
- «Выбрать все», а затем сохраните это как новый узор. Вы можете сделать это, перейдя в Edit → Define Pattern…
- Перейдите в Adjustment Layer → Pattern и выберите только что созданный шаблон сетки.
- Отрегулируйте непрозрачность по желанию.
Пример метода 1 со столбцами и базовой сеткой вместе.
Преимущества
- Вы получаете дополнительную базовую сетку, которую можно использовать независимо от сетки вертикальных столбцов. Базовая сетка может создавать визуальный беспорядок, когда накладывается поверх дизайнерской композиции. С помощью этого метода его можно просто включить при необходимости.
- Если вы предпочитаете использовать направляющие для своей сетки, это лучшее решение.
- Вы можете скрыть и показать сетку с помощью простого ярлыка.
Недостатки
- Использование вертикальных направляющих для отметки других элементов документа может быть затруднено, поскольку вы можете спутать их с сеткой.
- По сравнению со способом 2, ваши параметры сетки не такие конкретные или исчерпывающие (например, установка высоты горизонтального модуля).
- Линии сетки определяются математически и не обязательно совпадают с пиксельной сеткой. Это означает, что в некоторых случаях ваши направляющие могут падать неравномерно и в конечном итоге располагаться посередине реальных пикселей.
- Этот метод требует двух отдельных процессов для создания вертикальной и базовой сетки по сравнению с одним подходящим методом.
Method 2
Modular Grid Pattern — это универсальное сеточное решение. Инструмент создает вертикальную столбчатую сетку и базовую сетку как один узор. Есть два способа использовать модульную сетку:
Application Panel Помимо Photoshop, это также работает с Fireworks, GIMP и Microsoft Expression Design.Обратите внимание, что у вас должна быть последняя версия программного обеспечения (Adobe CS5 или эквивалент одного из других приложений) и подключение к Интернету, чтобы эта панель работала. При этом, если вы уже создали шаблон и сохранили его в своей библиотеке, вы сможете получить к нему доступ, не нуждаясь ни в чем другом.
Веб-приложение Это работает в Chrome, Firefox, Safari и Opera. Веб-приложение позволяет создавать сетку и загружать ее прямо из браузера во всех форматах.
Какой бы способ вы ни выбрали, просто выберите ширину модуля, ширину желоба и номер базовой линии, а Modular Grid Pattern сделает все остальное. Вы также можете указать высоту для горизонтального модуля.
Преимущества
- Это быстрый способ получить все; универсальный слой.
- У вас есть возможность загрузить файл шаблона Photoshop, PNG или маску прозрачности.
- Вы можете пометить шаблоны и поместить их в папку, чтобы можно было вернуться к сетке практически без необходимости настройки.
- Освобождает ваше руководство для использования в других целях.
- Вы можете указать высоту вертикального модуля, чтобы установить общий вертикальный ритм.
- На сетку можно наложить разную степень непрозрачности, чтобы сделать ее менее отвлекающей при проектировании.
- Поддерживает приложения, отличные от Photoshop.
Недостатки
- Если ваш холст широкий, то создание сетки в виде узора заставит ее растягиваться на всю страницу, что может раздражать и затруднять просмотр границ содержимого.Это можно исправить двумя способами:
- Примените маску слоя, чтобы ограничить сетку только основной областью содержимого.
- Нарисуйте прямоугольник размером с область основного содержимого (например, 960 × 1200 пикселей) и примените сетку в качестве стиля слоя с заливкой, установленной в этом случае на 0%.


 Это можно сделать в поле «Линия через каждые…». Доступны разные единицы измерений: дюймы, миллиметры, пункты и так далее.
Это можно сделать в поле «Линия через каждые…». Доступны разные единицы измерений: дюймы, миллиметры, пункты и так далее.