Как сделать плавный переход в Фотошопе между цветами
Мы рады приветствовать вас на очередном нашем уроке посвященном работе в в Adobe Photoshop. В этой статье речь пойдет о том, как создавать плавные переходы в программе на границе между изображениями/цветами. Это очень полезный навык, который вам наверняка пригодится, так что приступим!
Делаем плавный переход между цветами
Т.к. Фотошоп является профессиональной программой обработки изображений, очень часто одного и того же результата можно добиться несколькими способами. Так и с переходами.
Через инструмент “Градиент”
Вы, наверняка, знакомы с данным инструментом. Поэтому переходим в к панели инструментов слева и выбираем “Градиент”.

После того, как инструмент выбран, под главным меню появится панель настроек Градиента, где вы сможете выбрать шаблон градиента и установить дополнительные параметры по своему желанию.

К сожалению, стандартный набор градиентов включает в себя не так много шаблонов, поэтому вы можете воспользоваться поиском и расширить свою коллекцию, или же создать свой вариант.
- Давайте сперва откроем настройки градиента в панели настроек:

- Перед нами откроется новое окно с настройками, где мы можем настраивать градиент, так, как нам захочется. Для начала мы выберем пресет “От основного к прозрачному” в наборах. Затем опускаемся до пункта “Контрольные точки” и кликаем по одной из контрольных точек дважды, если хотим сменить цвет.

- Теперь необходимо подобрать цвет в палитре цветов. Мы выбрали фирменны цвет нашего сайта – MyPhotoshop.ru. После, жмем “ОК”.

- Затем переходим, ко второй контрольной точке и повторяем действия с заменой цвета. Если вы хотите оставить переход на прозрачный цвет, оставляем все, как есть.


Чтобы переход был именно цветовым, а не прозрачным, нужно задать настройки еще и для контрольной точки непрозрачности (см. скриншот ниже):

После того, как все готово, остается применить изменения, нажатием “ОК”, и залить градиентом холст. Для этого образуем выделенную область, которую хотим залить, или применяем градиент на весь холст. Просто кликаем ЛКМ (левой кнопкой мыши) в нужном месте и тянем столько, сколько необходимо.

Важно! Обратите внимание на то, какой вид заливки выбран:

В нашем случае “Линейный градиент”.
Через “Слой-маску”
К этому способу прибегают уже опытные пользователи. Все действия будут происходить уже через палитру слоев. Приступим:
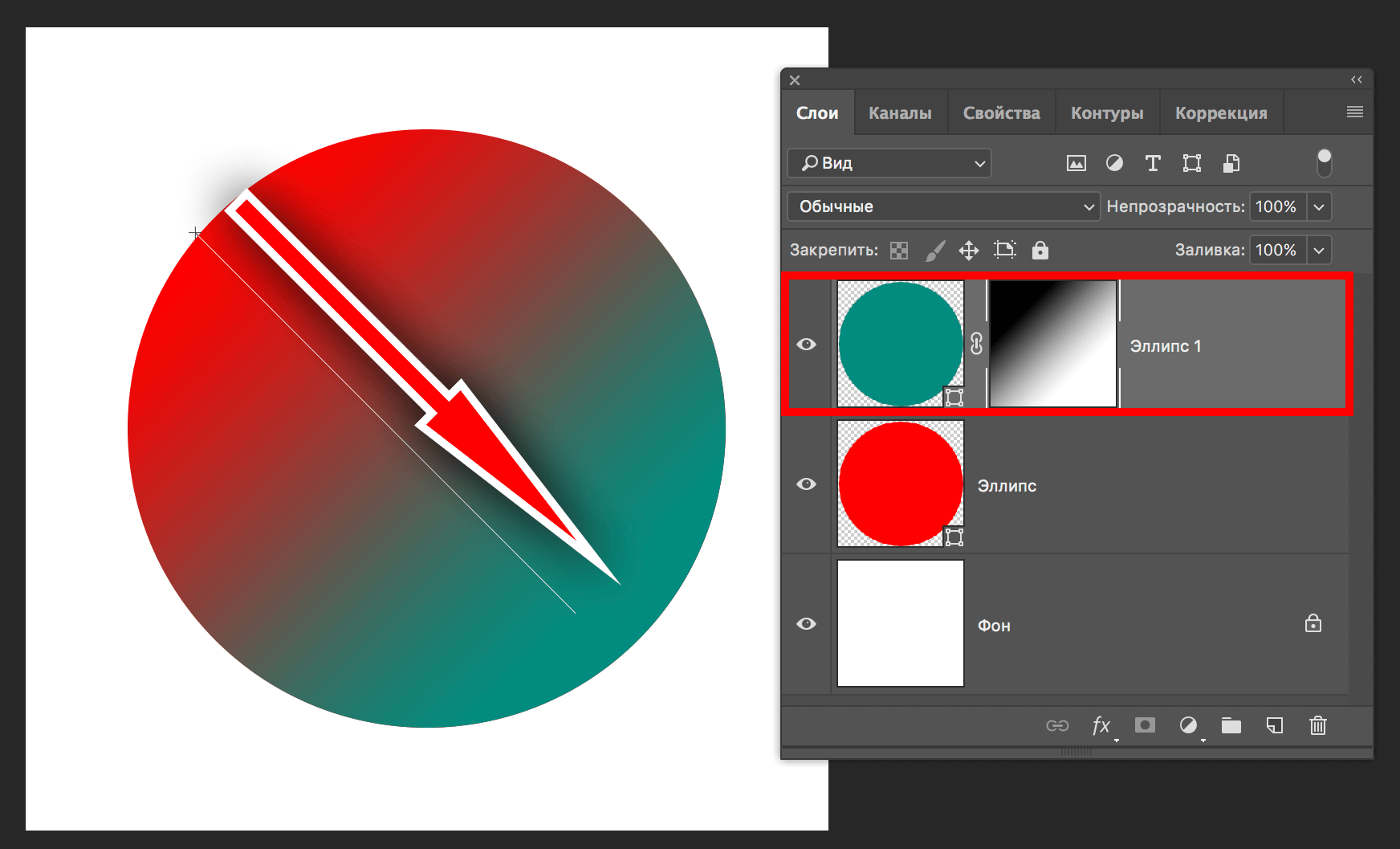
- Первым делом необходимо создать маску слоя, который будем редактировать. Для этого выбираем необходимый слой и кликаем на “Добавить маску”. У нас 3 слоя. Мы выберем самый верхний (с кругом в нашем фирменном цвете):

- Теперь необходимо снова взять “Градиент”. Выбираем любой из тех, что в стандартном наборе:

- После того, как выбрали градиент, делаем все то же самое, как и в первом примере. Для разнообразия поменяем направление:

Через растушевку выделения
Суть данного метода в том, чтобы создать плавный переход на границе залитого объекта/картинки и фона. Приступим!
- Нам понадобится инструмент “Прямоугольная область”.

- Теперь нужно создать выделение:

- Когда выделение уже готово, с помощью горячих клавиш SHIFT+F6 вызываем окно, где необходимо ввести значение в пункте “Радиус растушевки”.

- После, нужно залить образованное выделение. Для этого снова воспользуемся горячими клавишами SHIFT+F5 и выбираем цвет заливки.

- После применения изменений получаем такой результат плавного перехода:

- Остается снять выделение с помощью CTRL+D и готово:

Как видите, нет ничего сложно в том, чтобы сделать плавные переходы в Фотошопе между цветами. Мы представили целых 3 способа, как это сделать, каждый из которых подходит в определенной ситуации.
На этом все! До встречи в наших следующих уроках!
Делаем плавный переход между картинками в коллаже с помощью Layer Mask | DesigNonstop
Делаем плавный переход между картинками в коллаже с помощью Layer Mask
13
 Хочу предложить вам урок, в котором просто и понятно рассказывается о том, как можно сделать плавный переход между фотографиями при создании коллажа. Дизайнеры с сайта Photoshop Garden достигли этой цели при помощи использования маски-слоя и нескольких режимов наложения. В результате получился весьма оригинальный коллаж. Давайте посмотрим, как это получилось.
Хочу предложить вам урок, в котором просто и понятно рассказывается о том, как можно сделать плавный переход между фотографиями при создании коллажа. Дизайнеры с сайта Photoshop Garden достигли этой цели при помощи использования маски-слоя и нескольких режимов наложения. В результате получился весьма оригинальный коллаж. Давайте посмотрим, как это получилось.
Шаг 1.
Создаем новый документ размером 1024х768. Берем три фотографии, кладем каждую на отдельный слой.
Шаг 2.
Создаем маску-слой для фотографии посередине. Для этого щелкаем по соответствующей иконке. Обведена красным на рисунке.
Шаг 3.
Выбираем инструмент «Кисть» (Brush Tool) на панели инструментов. Устанавливаем цвет — черный. Выбираем любую подходящую гранжевую кисть, как на рисунке ниже, с соответствующими установками.
Шаг 4.
Возвращаемся на слой-маску для центральной фотографии (убедились, что слой-маска активна). Применяем нашу кисть на стыке двух фотографий.
Шаг 5.
Используя кисточку, добиваемся плавного перехода между снимками.
Шаг 6.
Теперь переходим на слой с правой фотографией. Создаем для нее слой-маску как в Шаге 2. Используем ту же самую кисть.
Шаг 7.
На этом шаге слои должны располагаться так.
Шаг 8.
После этого выбираем на панели инструментов «Ластик» (Eraser Tool). Выбираем любую подходящую кисть. Приблизительно такую, как на рисунке.
Шаг 9.
Переходим на слой с нижней картинкой. Используя ластик, обрабатываем край фотографии.
Шаг 10.
Потом также обрабатываем верх и низ фотографии.
Шаг 11.
После этого переходим к картинке на центральном слое. Щелкаем по значку картинки. Обведено красным на рисунке ниже.
Шаг 12.
Обрабатываем ластиком верх и низ центральной фотографии.
Шаг 13.
В итоге это должно выглядеть вот так.
Шаг 14.
Повторяем Шаг 11, 12 и 13 для картинки справа. Результат должен быть таким, как на кртинке ниже.
Шаг 15.
После этого объединяем все три слоя. Назовем получившийся слой «Main» (Главный). Обесцвечиваем изображение, нажав клавиши Ctrl+Shift+U. После этого идем в «Слой» (Layer) -> «Новый корректирующий слой…» (Adjustment) -> «Уровни…» (Level) и устанавливаем значения, как на рисунке ниже.
Шаг 16.
После этого изображение должно выглядеть вот так.
Шаг 17.
Берем какую-нибудь текстуру с цветными световыми вихрями и вставляем в наш документ поверх всех слоев. Задаем «Режим наложения» — «Экран» (Screen mode)
Шаг 18.
Выбираем инструмент «Овальная область» (Elliptical marquee tool) и задаем параметры, как на рисунке ниже.
Шаг 19.
Выделяем область, как на рисунке ниже, и кнопочкой Del удаляем область внутри овала.
Шаг 20.
Делаем дубликат нашего слоя с текстурой, произвольно передвигаем его, выделяем овал и удаляем область внутри.
Шаг 21.
Еще раз выделяем овал и удаляем область внутри него.
Шаг 22.
Еще раз делаем дубликат слоя с текстурой, передвигаем его к правой картинке, выделяем овал и удаляем область внутри.
Шаг 23.
Теперь слегка декорируем наш коллаж, используя кисти и текст. В итоге получился вот такой вот результат. Щелкните по картинке, чтобы посмотреть увеличенное изображение.
Как сделать плавный переход между двумя изображениями
152
30.06.2011 | Автор: Трофименко Владимир | Просмотров: 9414
Видеоурок по фотошоп в котором я расскажу вам как сделать плавный переход между двумя разными изображениями
Видеоурок:
Источник: https://psdmaster.ru
Узнайте как скачать видеоурок с сайта
Что еще посмотреть:

23.02.2012 | Просмотров: 4182
В этом видеоуроке Евгений Карташов расскажет, как избежать этого эффекта и вернуть изображению первоначальную резкость.

02.07.2011 | Просмотров: 8568 | видео + текст
Сегодня расскажу вам как работать с инструментом фотошопа — Пипетка (Eyedropper Tool).

02.07.2011 | Просмотров: 4580
В этом видео уроке я научу вас повышать резкость ваших фотографий

20.02.2019 | Просмотров: 622
Сегодня рассмотрим несколько вариантов повышения резкости в Фотошоп
23.02.2012 | Просмотров: 4405
По многочисленным заявкам Евгений Карташов открывает цикл видеоуроков, посвященных ретуши портретных фотографий.
В первой части урока Вы узнаете, как проводить базовую ретушь и удалять блики с лица.
Урок №1. Плавный переход с одной картинки в другую
Давайте приступим к уроку. Первое что нужно сделать, это открыть Photoshop и создать новый файл нужного Вам размера.
В моем случаи, это будет квадрат 500 на 500 пикселей.
Далее нужно вставить две нужный Вам картинки в этот файл, между которыми будет осуществлен плавный переход. Я выбрал абстрактный фон, просто для примера. Справа в слоях у Вас появится два новых слоя.
Теперь нужно добавить слой-маску верхнему слою. Для этого выберите пункт меню — Слои — Слой-маска — Показать все.
После добавления маски, она должна быть выделена, именно маска не картинка слоя!
Далее нужно выбрать в панели инструментов, инструмент — Градиент.
Потом нужно в поле редактирования градиента вверху окна под меню, выбрать первый по счету стиль градиента. Это должен быть строгий черно-белый. только с ним можно добиться правильного перехода, с остальными результат может отличаться.
Теперь наведите курсор на правую границу изображения или на левую, нажмите левой кнопкой мыши и ведите в противоположную сторону к второму концу и бросайте. У Вас совершиться плавный переход.
Можно не именно от края, можно немного отступить. Также можно по диагонали и тд. В общем как угодно, в зависимости от того, как Вам нужно совершить плавный переход.
Результат до плавного перехода:
После:
Вот так, не очень сложно, можно сделать плавный переход между изображениями. Пробуйте и у Вас все получится.
На этом все, спасибо за внимание. 🙂