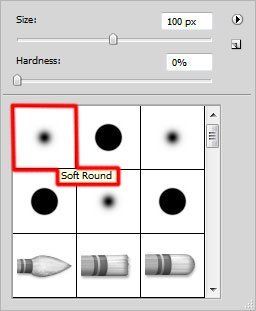
Фигура и слой-фигура в Photoshop / Фотошоп-мастер
В этом уроке мы рассмотрим азы работы с фигурами и слоями фигур в программе Photoshop. Мы начнем наш урок с изучения пяти основных инструментов, позволяющих нарисовать геометрические фигуры, — «Прямоугольник», «Прямоугольник со скругленными углами», «Эллипс», «Многоугольник» и «Линия».
Затем, в следующем уроке, мы рассмотрим, как рисовать фигуры более сложной формы с помощью инструмента «Произвольная Фигура». Большинство людей считают, что программа Photoshop используется только для обработки изображений, и если бы вы попросили их порекомендовать вам хороший графический редактор, то в большинстве случаев ответ был бы «Adobe Illustrator».
Действительно, возможности редактора Adobe Illustrator в области векторной графики намного шире, чем программы Photoshop, но, тем не менее, и программа Photoshop в этой сфере может больше, чем следует ожидать от редактора растровых изображений. Различные инструменты группы «Фигуры» и слои фигур программы Photoshop позволяют легко добавлять простые векторные изображения на рисунки и чертежи.
В программе Photoshop представлено шесть инструментов, позволяющих нарисовать фигуры, — «Прямоугольник» (Rectangle Tool), «Прямоугольник со скругленными углами» (Rounded Rectangle Tool), «Эллипс» (Ellipse Tool), «Многоугольник» (Polygon Tool), «Линия» (Line Tool) и «Произвольная фигура» (Custom Shape Tool). Они расположены в одном месте на панели инструментов.
По умолчанию, видимым на панели является инструмент «Прямоугольник», но если мы нажмем на значок инструмента и удержим нажатой кнопку мыши в течение нескольких секунд, то появится всплывающее меню со списком остальных инструментов группы «Фигуры», из которых мы можем выбрать нужный:
Все шесть инструментов группы «Фигуры» расположены в одном месте на панели инструментов
Если вы сначала выбрали один инструмент группы «Фигуры», а затем захотели переключиться на другой, то нет необходимости повторно обращаться к панели инструментов (хотя и это вы можете сделать при желании). Программа Photoshop позволяет нам выбрать нужный инструмент на панели настроек в верхней части экрана, где представлены все шесть инструментов. Например, на панели инструментов я выберу инструмент «Прямоугольник»:
Выбираем инструмент «Прямоугольник»
После выбора инструмента «Прямоугольник» на панели настроек появляются шесть значков, представляющих различные инструменты группы «Фигуры». Инструменты размещены слева направо в том же порядке, в каком они представлены на панели инструментов, поэтому мы опять видим инструменты «Прямоугольник», «Прямоугольник со скругленными углами», «Эллипс», «Многоугольник», «Линия» и «Произвольная фигура». Чтобы выбрать нужный инструмент, просто нажмите на один из значков:
Все шесть инструментов группы «Фигуры» можно выбирать прямо на панели настроек (после того, как один из них выбран на панели инструментов)
Выбор параметра «Слой-фигура»
Прежде чем мы начнем рисовать фигуры, нам необходимо указать программе Photoshop, какой тип фигуры мы хотим нарисовать, и в данном случае я не подразумеваю под типом фигуры «прямоугольник» или «круг». В действительности, программа Photoshop позволяет нам рисовать фигуры трех разных типов – векторные фигуры, контуры и пиксельные формы.
В другом уроке мы подробно рассмотрим, чем отличаются эти три типа фигур и в каком случае какой тип использовать, но в большинстве случаев, вы будете рисовать векторные фигуры. Именно их рисуют в такой программе, как Illustrator. В отличие от пиксельных форм, векторные фигуры не зависят от разрешения и совершенно масштабируемы. Это означает, что мы можем изменять их размеры, как пожелаем, и при этом качество изображения не потеряется. Края векторных фигур остаются четкими и заостренными и на экране, и при дальнейшей печати.
Для того чтобы нарисовать векторные фигуры, выберите параметр «Слой-фигура» (Shape Layers) на панели настроек. Это первый из трех значков, расположенных ближе к левому краю (средний значок — параметр «Контур» (Paths) и правый – параметр «Заливка пикселями» Fill Pixels):
Для рисования векторных фигур выбираем параметр «Слой-фигура»
Выбор цвета для фигуры
После выбора параметра «Слой-фигура» нам нужно выбрать цвет для нашей фигуры. Мы сделаем это, нажав на значок образца цвета, расположенный справа от слова «Цвет»(Color) на панели настроек:
Нажимаем на значок образца цвета, чтобы выбрать для фигуры нужный цвет
Это действие приведет к открытию цветовой палитры, где мы сможем выбрать нужный цвет. В моем случае, я выберу красный. Как только вы выберите цвет, нажмите ОК для закрытия цветовой палитры:
В цветовой палитре выбираем цвет для фигуры
Если вы не уверены, что выбрали нужный цвет для вашей фигуры, не беспокойтесь об этом. Далее мы рассмотрим, как с помощью слоев фигур легко вернуться к предыдущим шагам и изменить цвет фигуры в любой момент после того, как мы ее нарисовали.
Инструмент «Прямоугольник»
Как вы уже, возможно, догадались, исходя из названия, инструмент «Прямоугольник» (Rectangle Tool) позволяет нам рисовать четырехсторонние прямоугольные фигуры. Просто кликните кнопкой мыши в окне документа для определения начальной точки фигуры и затем, удерживая кнопку мыши нажатой, протяните курсор мыши по диагонали, чтобы закончить рисовать фигуру. По мере перемещения курсора вы будете видеть тонкие очертания будущей фигуры:
Протяните курсор, чтобы нарисовать прямоугольную фигуру. По мере перемещения курсора появятся очертания фигуры
Когда вы будете довольны результатом, отпустите кнопку мыши, и программа тотчас заполнит фигуру тем цветом, который вы выбрали на панели настроек:
Программа заполнит фигуру цветом, как только вы отпустите кнопку мыши
Рисование фигуры от центра
Если вам нужно нарисовать прямоугольник (или другую фигуру) от центра, а не от угла, установите курсор в окне документа для определения центра будущего прямоугольника и, удерживая кнопку мыши, начните протягивать курсор и рисовать фигуру, как обычно. При этом нажмите клавишу Alt (Win) / Option (Mac) и продолжайте ее удерживать нажатой по мере перемещения курсора. Нажатие этой клавиши указывает программе на то, что фигуру требуется рисовать от центра. Этот прием работает со всеми инструментами группы «Фигура», а не только с инструментом «Прямоугольник»:
Для того чтобы нарисовать фигуру от центра, по мере перемещения курсора удерживайте нажатой клавишу Alt (Win) / Option (Mac)
Рисование квадратов
Также с помощью инструмента «Прямоугольник» мы можем рисовать квадраты. Для того чтобы нарисовать квадрат, установите курсор в окне документа и начните его протягивать, рисуя прямоугольную фигуру. Как только вы начали это делать, нажмите клавишу Shift и продолжайте ее удерживать нажатой по мере перемещения курсора. Нажатие клавиши Shift преобразует фигуру в квадрат, независимо от того, в каком направлении вы перемещаете курсор. Вы можете также добавить нажатие клавиши Alt (Win) / Option (Mac) для того, чтобы квадрат рисовался от центра (таким образом, вы нажимаете и удерживаете нажатым сочетание клавиш Shift+Alt (Win) / Shift+Option (Mac)):
Для того чтобы нарисовать квадрат, при работе инструмента «Прямоугольник» нажмите и удержите клавишу Shift
И снова, программа Photoshop отобразит только тонкий контур квадрата по мере перемещения курсора, когда же вы отпустите кнопку мыши, программа заполнит квадрат цветом:
Программа всегда ожидает, когда вы отпустите кнопку мыши, и только тогда заполняет фигуру цветом
Параметры инструментов группы «Фигуры»
Если вы посмотрите на панель настроек, то справа от шести значков инструментов группы «Фигуры» увидите маленькую, указывающую вниз стрелку. Нажатие этой стрелки приведет к открытию перечня дополнительных параметров для выбранного вами инструмента группы «Фигуры». Например, при выборе инструмента «Прямоугольник», нажатие стрелки приведет к открытию меню с параметрами для инструмента «Прямоугольник». За исключением работы с инструментами «Многоугольник» и «Линия», которые мы рассмотрим в дальнейшем, вы не будете часто использовать данное меню, потому что мы с вами уже изучили, как выбирать основные параметры с помощью клавишных комбинаций и отдельных клавиш.
Например, параметр «Произвольно» (Unconstrained) выбран по умолчанию, и он отвечает за обычный режим работы инструмента «Прямоугольник», позволяя нам рисовать прямоугольные фигуры любого размера и с любым соотношением сторон. Параметр «Квадрат» (Square) позволяет нам рисовать квадраты, но мы это можем сделать, просто нажав и удержав клавишу Shift по мере перемещения курсора. Параметр «От центра» (From Center) отвечает за рисование фигуры от центра, но опять, мы это можем сделать, нажав и удержав клавишу Alt (Win) / Option (Mac):
Нажмите на маленькую стрелку, чтобы просмотреть дополнительные параметры для инструмента «Прямоугольник»
Слой-фигура
Прежде чем мы перейдем к остальным инструментам группы «Фигуры», давайте посмотрим на панель слоев. Как вы помните, в начале урока мы изучили, что для рисования векторных форм в программе Photoshop необходимо выбрать параметр «Слой-фигура» на панели настроек. И теперь после того как я нарисовал фигуру, мы можем увидеть, что на панели слоев появился слой фигуры (слой типа Shape), который программа назвала «Фигура 1» (Shape 1). Каждая новая векторная фигура, которую мы нарисуем, будет размещена на отдельном слое, который выглядит иначе, чем обычный слой, состоящий из пикселей. С левой стороны слоя находится иконка образца цвета, которая отображает текущий цвет заливки нашей фигуры, а справа от иконки цвета – миниатюра векторной маски:
Слои фигур имеют иконку образца цвета с левой стороны, а справа от нее – миниатюру векторной маски
Как я уже упоминал ранее, не следует беспокоиться о выборе нужного цвета для фигуры, потому что мы с легкостью можем изменить цвет заливки фигуры после ее создания. Для этого надо дважды щелкнуть кнопкой мыши по иконке образца цвета слоя фигуры:
Для того чтобы изменить текущий цвет фигуры, дважды щелкните по иконке образца цвета
Программа Photoshop повторно откроет цветовую палитру, где мы сможем выбрать другой цвет для нашей фигуры. Я выберу, на этот раз, голубой цвет:
Из цветовой палитры выбираем другой цвет
Далее я нажму кнопку ОК для закрытия цветовой палитры, и цвет моего квадрата изменится с красного на голубой:
Достаточно просто в любой момент вернуться назад и изменить цвет фигуры
Справа от иконки образца цвета на слое фигуры находится миниатюра векторной маски. Белая область на миниатюре отображает нашу фигуру. Векторные маски похожи на обычные маски слоя тем, что они частично закрывают слой, оставляя видимыми отдельные участки. Иными словами, когда мы рисуем векторную фигуру, программа в действительности заполняет весь слой выбранным цветом, но маска отображает цвет только внутри области фигуры, в то время как цвет на остальной области слоя скрыт. При работе с инструментами группы «Фигуры» знать принцип работы векторной маски, конечно, совсем не обязательно, но понимать, как работают инструменты, — всегда приятно. Серая область вокруг фигуры на миниатюре векторной маски представляет область на слое, где цвет не видно, в то время как белая область на миниатюре представляет область слоя с цветом:
Белая область на векторной маске представляет область на слое, где цвет виден
Чтобы нам было легче увидеть, как программа Photoshop отображает векторную фигуру, мы можем временно отключить векторные маски, нажав и удержав клавишу Shift и при этом кликнув по миниатюре векторной маски:
Удержите нажатой клавишу Shift и кликните по векторной маске для ее отключения
После выключения векторной маски слой становится открытым, и мы можем видеть, что он весь заполнен голубым цветом, который я выбрал для заливки фигуры. Если мы посмотрим внимательнее, то увидим тонкий контур места расположения фигуры на слое:
После выключения векторной маски видно, что весь слой заполнен цветом
Для того чтобы включить векторную маску обратно, просто удержите нажатой клавишу Shift, и при этом снова кликните по миниатюре маски на панели слоев. После включения маски останется цвет только внутри области фигуры, в то время как на остальных участках слоя цвет скроется из вида. Белые области вокруг фигуры в окне документа принадлежат слою заднего фона, расположенному ниже:
Документ после повторного включения векторной маски
Теперь, после того как мы познакомились со слоями фигур, давайте рассмотрим другие фигуры, которые можно нарисовать в программе Photoshop с помощью инструментов группы «Фигуры».
Инструмент «Прямоугольник со скругленными углами»
Инструмент «Прямоугольник со скругленными углами» (Rounded Rectangle Tool) очень похож на инструмент «Прямоугольник» за исключением того, что он позволяет нам рисовать прямоугольники с закругленными углами. Мы регулируем степень закругления углов, используя параметр «Радиус» (Radius) на панели настроек. Чем большее значение радиуса мы вводим, тем круглее становятся углы. В моем случае, я введу значение параметра «Радиус», равное 50 пикселям:
Используйте параметр «Радиус» для определения степени закругления углов
Для того чтобы нарисовать прямоугольник со скругленными углами, после того как вы ввели значение радиуса, кликните кнопкой мыши в окне документа для определения начальной точки фигуры и затем, удерживая кнопку мыши нажатой, протяните курсор мыши, чтобы закончить рисовать фигуру. Также как и в случае с фигурой «Прямоугольник», по мере перемещения курсора программа будет отображать тонкий контур фигуры:
Протяните курсор, чтобы нарисовать прямоугольник со скругленными углами после того, как вы ввели значение радиуса на панели настроек
Когда вы отпустите кнопку мыши, программа Photoshop закончит рисовать фигуру и заполнит ее цветом:
Когда вы отпустите кнопку мыши, фигура заполнится цветом
Ниже нарисован еще один прямоугольник с установленным значением радиуса 150 пикселей. Данное значение настолько велико (для этой фигуры, во всяком случае), что левая и правая стороны прямоугольника имеют форму кривой:
Чем больше значение радиуса, тем более круглыми получаются углы
А вот прямоугольник с небольшим значением радиуса – 10 пикселей, которое лишь немного скругляет углы фигуры:
Маленькое значение радиуса меньше скругляет углы
К сожалению, предварительного просмотра степени закругления углов нет. Посмотреть, насколько круглые получаются углы, мы можем только после того, как нарисуем прямоугольник. Также, мы не можем изменять значение радиуса в процессе рисования фигуры, как это доступно в программе Illustrator. Еще программа Photoshop не позволяет нам вернуться назад и хотя бы слегка подкорректировать закругление углов, после того как мы нарисовали фигуру.
Все вышесказанное означает, что рисование прямоугольников со скругленными углами, по сути, является методом проб и ошибок. Если вам не нравится закругление углов фигуры, после того как вы ее нарисовали, нажмите сочетание клавиш Ctrl+Z (Win) / Command+Z (Mac) для быстрой отмены действия, затем введите новое значение радиуса на панели настроек и начните заново рисовать прямоугольник.
Так же как и в случае с инструментом «Прямоугольник», с помощью инструмента «Прямоугольник со скругленными углами» можно рисовать закругленные квадраты. Просто нажмите и удержите нажатой клавишу Shift после того как вы начали рисовать фигуру, и ваш закругленный прямоугольник примет форму закругленного квадрата. Нажмите и удержите в нажатом состоянии клавишу Alt (Win) / Option (Mac), чтобы нарисовать фигуру от центра.
Если мы нажмем на маленькую стрелку на панели настроек для открытия меню дополнительных параметров для инструмента «Прямоугольник со скругленными углами», то увидим, что параметры «Произвольно», «Квадрат» и «От центра» совпадают с параметрами инструмента «Прямоугольник». И снова, мы уже знаем, как выбирать эти параметры с помощью клавишных комбинаций и отдельных клавиш:
Инструменты «Прямоугольник» и «Прямоугольник со скругленными углами» имеют одинаковые дополнительные параметры
Инструмент «Эллипс»
Инструмент «Эллипс» (Ellipse Tool) позволяет нам рисовать эллипсы и круги. Так же как и при работе с инструментами «Прямоугольник» и ««Прямоугольник со скругленными углами», кликните кнопкой мыши в окне документа для определения начальной точки фигуры и затем, удерживая кнопку мыши нажатой, протяните курсор мыши, чтобы закончить рисовать фигуру:
Рисуем эллипс с помощью инструмента «Эллипс»
Отпустите кнопку мыши, чтобы закончить рисовать фигуру и заполнить ее цветом:
Эллис заполнился цветом
Нажмите и удержите нажатой клавишу Shift, после того как вы начали работать с инструментом «Эллипс», чтобы нарисовать идеально ровный круг. Нажатие клавиши Alt (Win) / Option (Mac) позволит вам нарисовать фигуру от центра:
Начните рисовать, а затем добавьте нажатие клавиши Shift, чтобы получился идеально ровный круг
Нажатие маленькой стрелки на панели настроек приведет к открытию параметров инструмента «Эллипс», которые схожи с параметрами инструментов «Прямоугольник» и «Прямоугольник со скругленными краями». Единственное отличие состоит в том, что с помощью параметра инструмента «Эллипс» можно рисовать круги, а не квадраты:
Инструмент «Эллипс» имеет практически те же самые параметры, что и инструменты «Прямоугольник» и «Прямоугольник со скругленными краями»
Инструмент «Многоугольник»
Инструмент «Многоугольник» (Polygon Tool) более интересен для нас с точки зрения возможностей рисования фигур. Если с помощью инструмента «Прямоугольник» мы можем рисовать только четырехугольные прямоугольники, то инструмент «Многоугольник» позволяет нам рисовать многоугольники с таким числом сторон, какое мы пожелаем. Далее мы рассмотрим, как с помощью это инструмента можно нарисовать даже звезды.
Укажите число сторон, которое вам требуется для многоугольника, в окошке параметра «Стороны» (Sides) на панели настроек. По умолчанию значение параметра «Стороны» равно 5, но вы можете ввести любое число от 3 до 100:
Воспользуйтесь параметром «Стороны», чтобы указать программе Photoshop, сколько сторон будет иметь ваша многоугольная фигура
Как только вы укажете число сторон, установите курсор в окне документа и начните его протягивать для рисования многоугольной фигуры. Программа Photoshop всегда рисует многоугольные фигуры от центра, поэтому вам не нужно удерживать нажатой клавишу Alt (Win) / Option (Mac). Нажатие и удержание клавиши Shift после того, как вы начали рисовать многоугольник, позволит вам ограничить число углов для вашей фигуры и поместить ее на экране именно так, как требуется:
Инструмент «Многоугольник» незаменим тогда, когда нам нужно нарисовать другую фигуру, а не четырехугольник
Указав число сторон равное 3, мы можем с легкостью нарисовать треугольник:
Простой треугольник, нарисованный с помощью инструмента «Многоугольник»
А вот представлен многоугольник с числом сторон равным 12:
Многоугольник с двенадцатью сторонами
Рисование звезд с помощью инструмента «Многоугольник»
Для того чтобы нарисовать с помощью инструмента «Многоугольник» звезду, нажмите на маленькую стрелку на панели настроек для открытия перечня параметров инструмента «Многоугольник» и выберете параметр «Звезда» (Star):
Из списка параметров инструмента «Многоугольник» выбираем «Звезда»
После выбора параметра «Звезда» кликните мышкой в окне документа и протяните курсор для того, чтобы нарисовать звезду. Параметр «Стороны» на панели настроек определяет число вершин звезды. Так, если по умолчанию значение параметра равно пяти, у нас получится пятиконечная звезда:
Пятиконечная звезда, нарисованная с помощью инструмента «Многоугольник»
Изменив значение параметра «Стороны» на 8, мы получим восьмиконечную звезду:
Определите число вершин звезды с помощью параметра «Стороны»
Мы можем нарисовать фигуру, похожую на взорвавшуюся звезду, увеличив остроту лучей звезды с помощью параметра «Глубина лучей» (Indent Sides By). По умолчанию, значение этого параметра равно 50%, я увеличу значение до 90%:
Увеличим значение параметра «Глубина лучей» до 90%
И вот какая у меня получилась звезда со значением параметра «Глубина лучей», равным 90%. Я также увеличил число вершин звезды до 16:
Увеличьте число вершин звезды и глубину лучей для создания фигуры, похожей на взорвавшуюся звезду
По умолчанию, вершины звезд имеют острые углы, но мы можем их скруглить, выбрав параметр «Сгладить внешние углы» (Smooth Corners):
Выбираем параметр «Сгладить внешние углы»
Ниже представлена пятиконечная звезда с выбранным параметром «Сгладить внешние углы»:
Параметр «Сгладить внешние углы» смягчает угловатость звезд
Мы можем также скруглить углы у оснований лучей звезды, выбрав параметр «Сгладить внутренние углы» (Smooth Indents):
Выбираем параметр «Сгладить внутренние углы»
И снова, наша звезда выглядит совершенно по-другому:
Нарисованная звезда с выбранным параметром «Сгладить внутренние углы»
Инструмент «Линия»
И, наконец, мы рассмотрим инструмент «Линия» (Line Tool), который является последним инструментом группы «Геометрические фигуры». Он позволяет нам рисовать прямые линии и стрелки. Установите нужную толщину линии в пикселях, введя значение в окошко параметра «Толщина» (Weight) на панели настроек. В моем случае, я введу значение, равное 16 пикселям:
Воспользуйтесь параметром «Толщина» для определения толщины линии
Затем кликните в окне документа и протяните курсор, чтобы нарисовать линию. После того как вы начали рисовать линию, нажмите и удержите клавишу Shift для ограничения направления перемещения курсора. Это позволит вам с легкостью нарисовать горизонтальную или вертикальную линии:
Удерживайте нажатой клавишу Shift для рисования горизонтальных или вертикальных линий
Для того чтобы на концах линии задать стрелки, нажмите на значок маленькой стрелки на панели настроек для выбора параметров «Стрелки» (Arrowheads). Программа Photoshop позволяет нам добавлять стрелки в начале линии, в конце или одновременно на обоих концах. Если вы хотите, чтобы у вас появилась стрелка в том направлении, в котором вы рисуете линию, что более логично, выберите параметр «Конец» (End). Убедитесь, что вы выбрали этот параметр прежде, чем начали рисовать линию, поскольку программа не позволит нам вернуться назад и задать стрелку после того, как линия будет нарисована:
Для того чтобы добавить стрелку в том направлении, в котором линия рисовалась, выберите параметр «Конец»
Ниже представлена линия, похожая на нарисованную мной предыдущую линию, но со стрелкой на конце:
С помощью инструмента «Линия» легко рисовать стрелки
Если установленный по умолчанию размер стрелки вас не устраивает, вы можете изменить его, используя параметры «Ширина» (Width) и «Длина» (Length). Мы можем также добавить стрелке изгиб, воспользовавшись параметром «Кривизна» (Concavity). По умолчанию, значение данного параметра равно 0%. Я увеличу его до 50%:
Увеличьте значение параметра «Кривизна», чтобы изменить форму стрелки
В результате форма стрелки изменится. И снова, удостоверьтесь, что вы выбрали значение параметра «Кривизна» прежде, чем начали рисовать линию, в противном случае вам придется удалить фигуру и нарисовать ее заново:
Стрелка со значением параметра «Кривизна», равным 50%
Скрытие контура вокруг фигуры
Если вы внимательно посмотрите на нарисованную вами фигуру (независимо от того, какой инструмент группы «Фигуры» вы использовали), то, скорее всего, увидите вокруг нее тонкий контур, который иногда может вызвать раздражение. Контур вокруг фигуры появляется всякий раз, когда выделена векторная маска фигуры, а она выделяется по умолчанию всегда после того, как мы нарисуем новую фигуру.
Если вы посмотрите на слой фигуры на панели слоев, то увидите, что миниатюра векторной маски имеет вокруг себя белую подсвеченную границу, которая и говорит нам о том, что маска в действительности выделена. Вы можете спрятать контур вокруг фигуры, сняв выделение с векторной маски. Для того чтобы это сделать, просто нажмите на миниатюру векторной маски. Подсвеченная граница вокруг миниатюры исчезнет, и соответственно исчезнет и контур вокруг фигуры в документе:
Нажмите на миниатюру векторной маски, чтобы снять с нее выделение и спрятать контур вокруг фигуры
И вот мы закончили! Мы рассмотрели основы работы со слоями фигур и пятью инструментами группы «Фигуры» в программе Photoshop! В следующем уроке мы изучим, как создавать фигуры более сложной формы с помощью инструмента «Произвольная фигура» (Custom Shape Tool).
Автор: Steve Patterson
Перевод: Ксения Руденко
Абстрактный фон из геометрических фигур в Фотошоп / Фотошоп-мастер
В этом уроке автор покажет вам, как создать абстрактную композицию из цветных геометрических фигур. Техника довольно проста и весь урок может быть выполнен менее чем за один час, хотя не стесняйтесь экспериментировать, создавайте и реализуйте свои собственные идеи. И так, начнём!
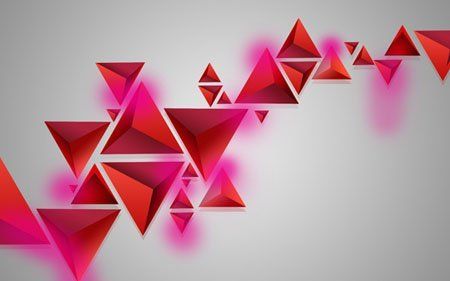
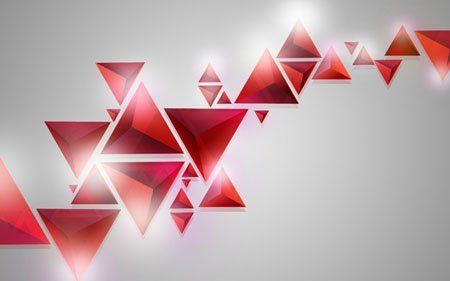
Финальное изображение

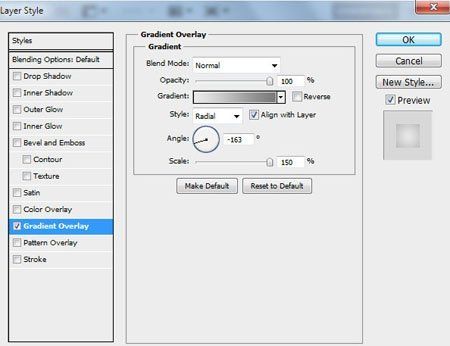
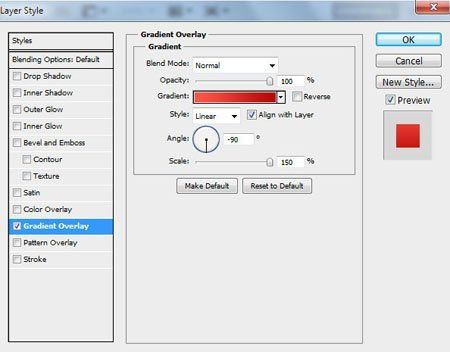
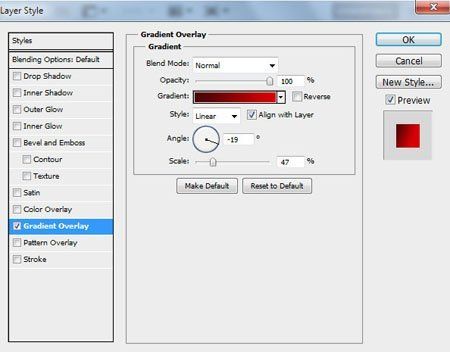
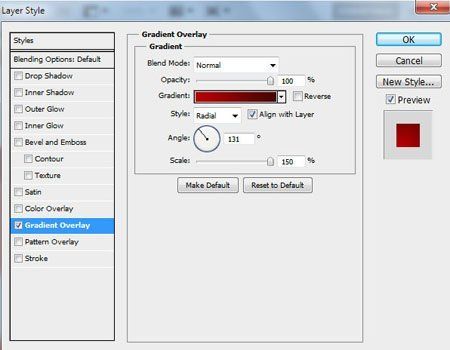
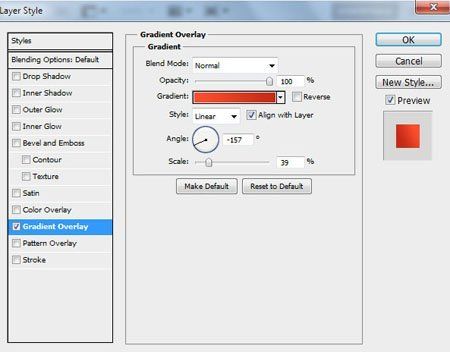
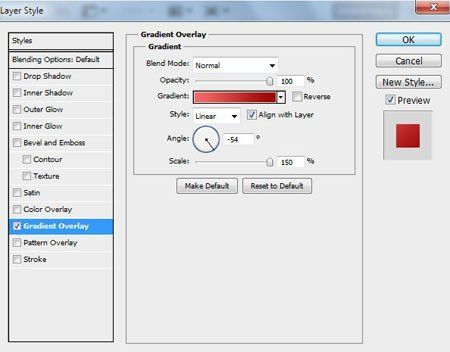
Создайте новый документ (Ctrl + N) размером 1920пикс на 1200пикс (цветовой режим RGB) с разрешением 72 точек / дюйм. Чтобы добавить стили слоя, нажмите иконку в нижней части панели слоев и выберите Наложение градиента (Gradient Overlay).

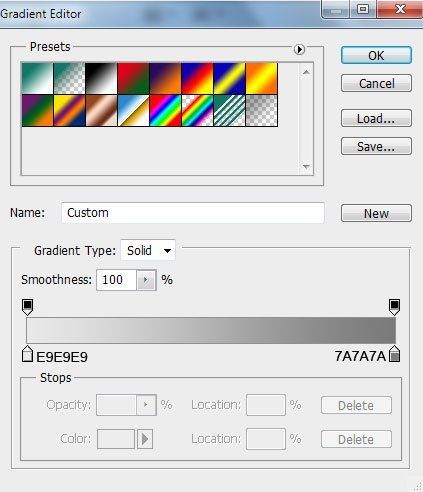
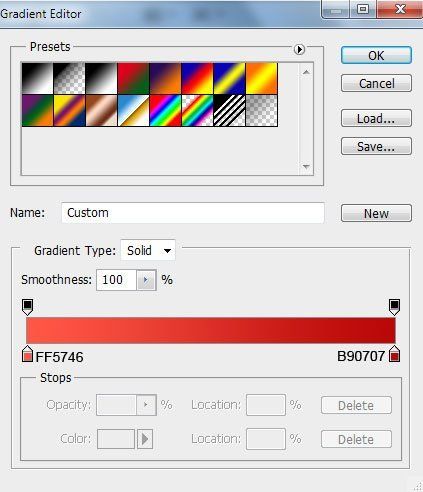
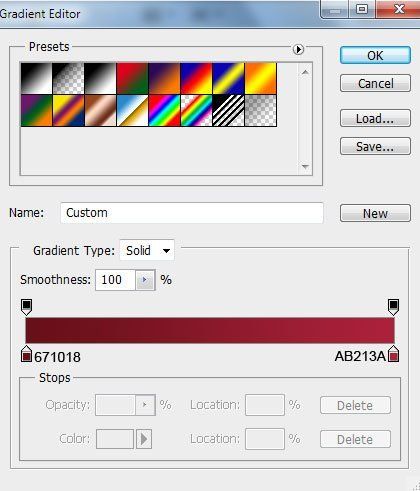
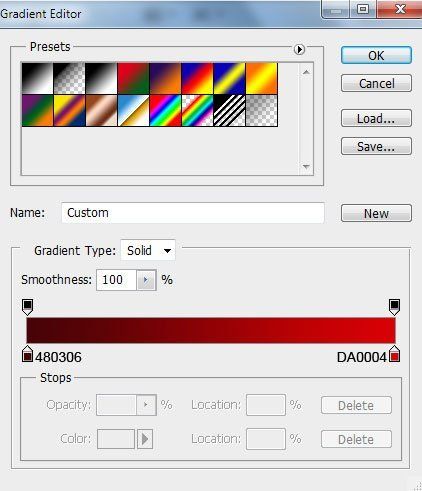
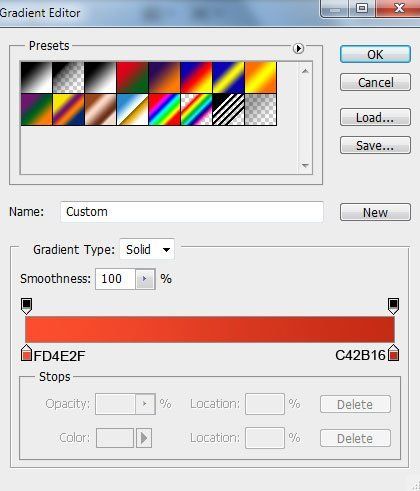
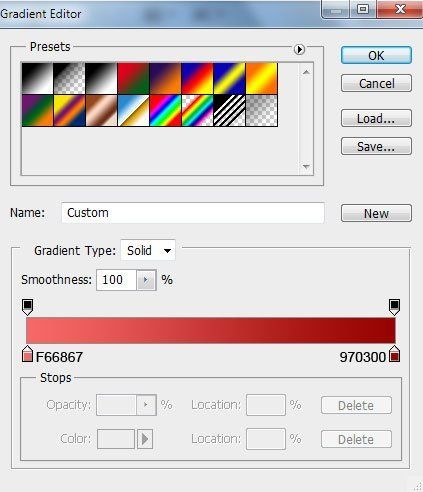
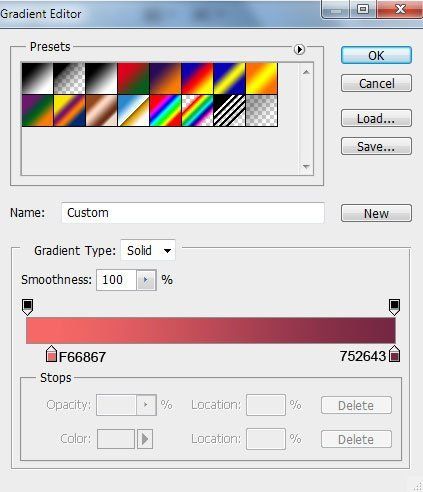
Щёлкните по цветному бару для того чтобы открыть редактор градиента и установите цвета как на скриншоте. Нажмите OK, чтобы закрыть диалоговое окно редактора.

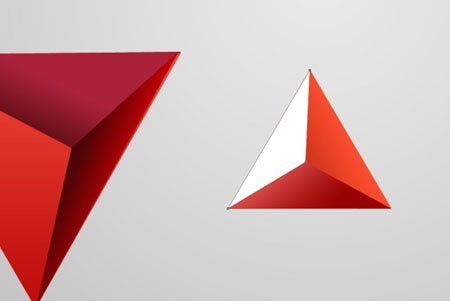
Получаем такой результат.

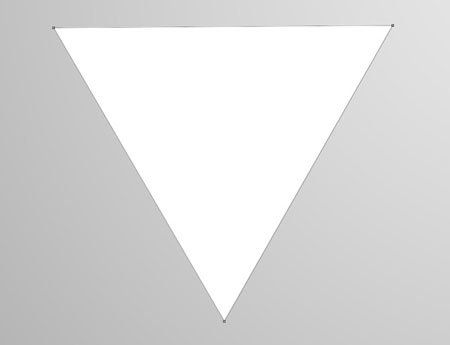
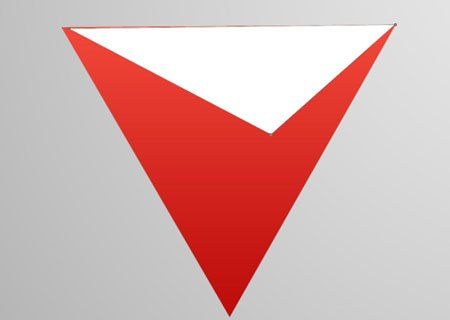
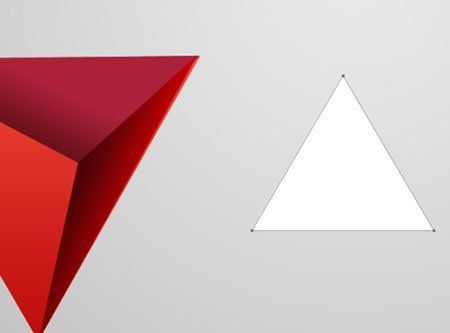
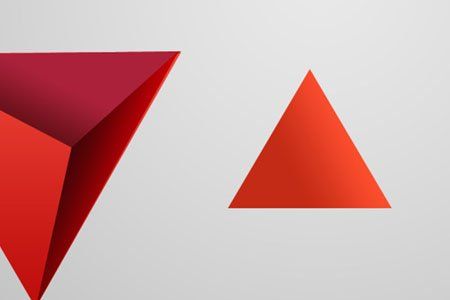
Теперь будем создавать тетраэдр и начнём с треугольника. Активируйте инструмент Перо (Pen Tool) в режиме фигура и нарисуйте треугольник как на скриншоте ниже.
(Pen Tool) в режиме фигура и нарисуйте треугольник как на скриншоте ниже.

Мы получили следующий результат.

Откройте окно стилей слоя и выберите Наложение градиента (Gradient Overlay).

В настройках откройте редактор градиента и настройте градиент как на скриншоте.

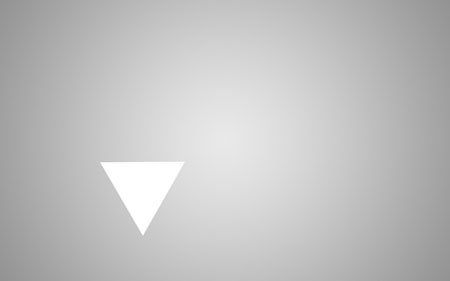
Результат на данный момент.

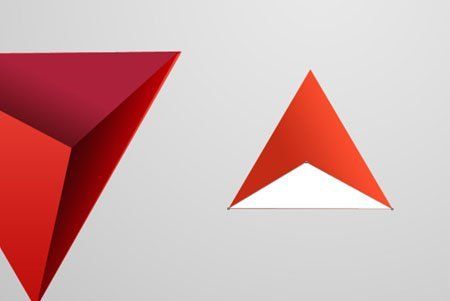
Снова используйте инструмент Перо (Pen Tool) в режиме фигура и нарисуйте следующий треугольник.
(Pen Tool) в режиме фигура и нарисуйте следующий треугольник.

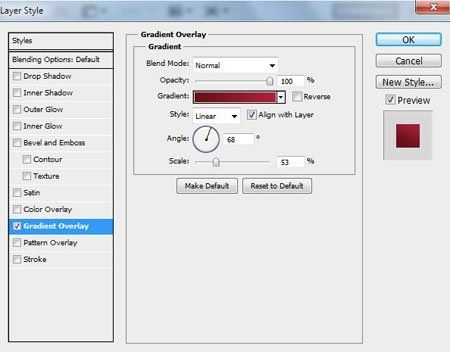
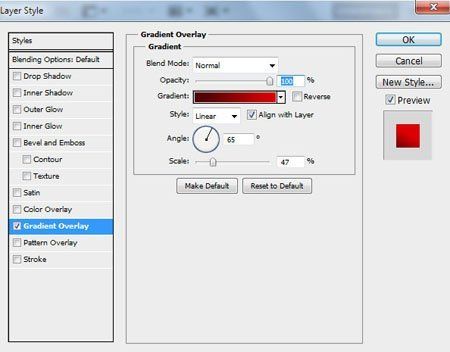
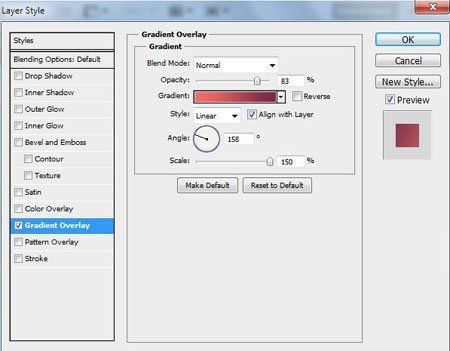
Откройте окно стилей слоя и выберите стиль Наложение градиента (Gradient Overlay).

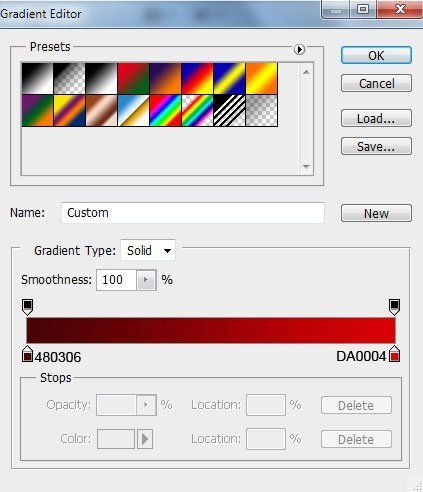
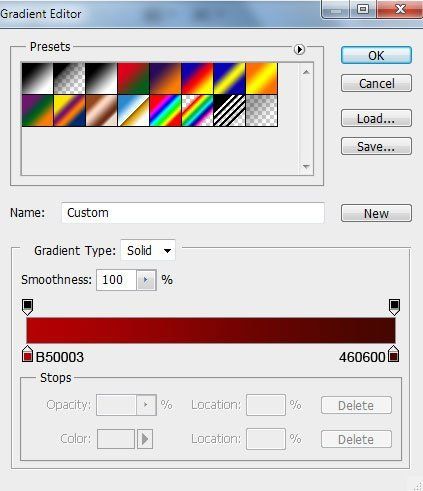
В редакторе градиента настройте указанный градиент, используя значения на скриншоте.

Имеем такой результат.

Нарисуйте следующий треугольник тем же инструментом.

Откройте окно стилей слоя и выберите стиль Наложение градиента (Gradient Overlay).

В редакторе градиента настройте указанный градиент, смотрите значения на скриншоте.

Вот что у нас получилось.


Далее, используя инструмент Перо  (Pen Tool), мы будем создавать другие тетраэдры.
(Pen Tool), мы будем создавать другие тетраэдры.

Открываем окно стилей слоя и выбираем стиль Наложение градиента (Gradient Overlay).

Настраиваем градиент в редакторе, значение на скриншоте.

Получаем такой результат.

Рисуем переднюю грань треугольника.

Так же добавляем в стилях слоя Наложение градиента (Gradient Overlay).

Настройте градиент, используя значения на скриншоте.

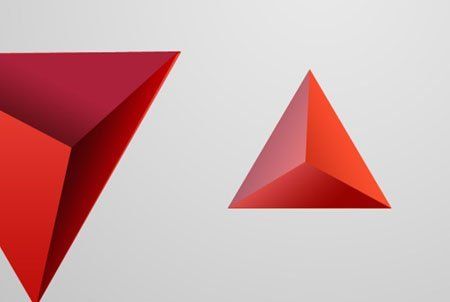
Вот получаем такой тетраэдр.

Используя инструмент Перо (Pen Tool), создаём следующий тетраэдр.
(Pen Tool), создаём следующий тетраэдр.

Откройте окно стилей слоя и выберите стиль Наложение градиента (Gradient Overlay).

В редакторе градиента настройте указанный градиент, смотрите значения на скриншоте.

Мы получили следующий результат.

Рисуем лицевую часть, используя инструмент Перо  (Pen Tool).
(Pen Tool).

Так же добавляем в стилях слоя Наложение градиента (Gradient Overlay).

Настройте градиент в редакторе, используя значения на скриншоте ниже.

Результат.

Рисуем ещё один треугольник на данном тетраэдре.

Откройте окно стилей слоя и выберите стиль Наложение градиента (Gradient Overlay).

В редакторе градиента настройте указанный градиент, смотрите значения на скриншоте.

Вот что у нас получилось.


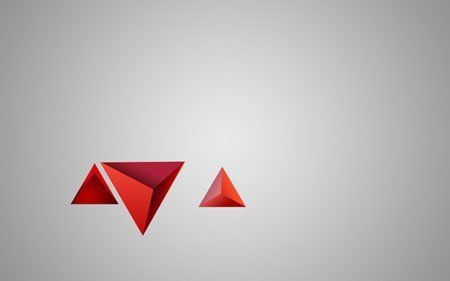
Сгруппируйте все слои каждого тетраэдра, зажав клавишу Ctrl, выделяя их и, удерживая левую кнопку мыши, перетаскивайте выделенные слои на значок группы внизу палитры слоёв. Теперь нужно сделать много копий подготовленных групп с тетраэдрами. Некоторые из них трансформируйте с помощью Свободной трансформации (Free Transform (Ctrl+T)). При необходимости меняйте направления градиента на лицевых треугольниках чтобы изменить тени. Для этого в стилях слоя меняйте направление градиента на противоположный.

Теперь все созданные группы тетраэдров сгруппируем в одну, так же выделив все группы в палитре слоёв и перетащив их на значок группы внизу или просто можно нажать комбинацию клавиш Ctrl+G.
Сделайте копию созданной группы и растрируйте её. Выделите все слои в группе и объедините их, нажав Ctrl + E. Этот растрированный слой должен находиться ниже оригинальной группы с тетраэдрами в палитре слоёв. Сделайте копию растрированного слоя и сместите её немного вниз с помощью Свободной трансформации (Free Transform (Ctrl+T)).

Уменьшите Заливку (Fill) этого слоя до 20%.

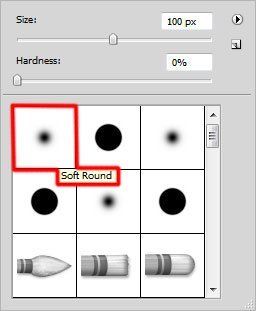
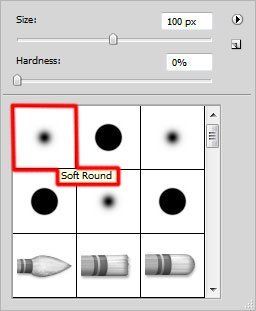
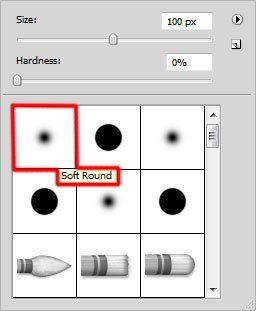
Внизу палитры слоёв добавьте маску к этому слою. Выберите мягкую круглую Кисть  (Brush) чёрного цвета с Непрозрачностью (Opacity) 40%.
(Brush) чёрного цвета с Непрозрачностью (Opacity) 40%.

Скройте на маске с помощью этой кисти элементы нескольких тетраэдров, как показано на скриншоте.

Создайте новый слой и активируйте инструмент Кисть (Brush) с круглыми мягкими краями.
(Brush) с круглыми мягкими краями.

Используя эту кисточку с Непрозрачностью (Opacity) 30%, нарисуйте несколько цветовых пятен цветом #EF008D. Этот слой должен быть расположен над первой группой с тетраэдрами.

Уменьшите Заливку (Fill) этого слоя до 40% и измените режим наложения на Линейный осветлитель (Linear Dodge).

Выделите в панели слоёв слой с тетраэдрами, тот который без смещения и расположен под самой первой группой, зажмите клавишу Ctrl, кликните по миниатюре слоя чтобы загрузить выделение.

Теперь сделайте активным слой с цветовыми пятнами и внизу палитры слоёв нажмите иконку добавления маски. Таким образом, мы отсечём области пятен, выходящие за пределы фигур.

Сделайте копию растрированного слоя с тетраэдрами, переверните его с помощью Свободной трансформации (Free Transform (Ctrl+T)) и обесцветьте комбинацией клавиш CTRL + SHIFT + U.

Уменьшите Заливку (Fill) этого слоя до 14% и измените режим наложения на Вычитание (Subtract).

Удалите созданные тени четырехгранников выходящие за их пределы, используя тот же метод, что выше, загружая выделение слоя и добавляя маску, тем самым отсекая лишнее.

Создайте новый слой и активируйте инструмент Кисть  (Brush) с круглыми мягкими краями. Используя эту кисточку с Непрозрачностью (Opacity) 30%, нарисуйте много цветовых пятен цветом # EF008D.
(Brush) с круглыми мягкими краями. Используя эту кисточку с Непрозрачностью (Opacity) 30%, нарисуйте много цветовых пятен цветом # EF008D.

Уменьшите Заливку (Fill) этого слоя до 20% и измените режим наложения на Точечный свет (Pin Light).

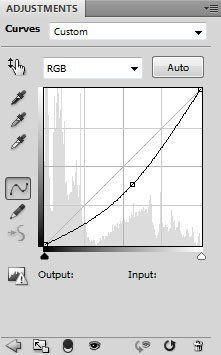
Внизу палитры слоёв нажмите иконку добавления корректирующих слоёв и выберите Кривые (Curves). Настройте кривую как на скриншоте.

Мы получили следующий результат.

Уменьшите Заливку (Fill) этого корректирующего слоя до 45%.

Добавьте маску слоя, нажмите Ctrl + I, чтобы инвертировать цвет маски, выберите мягкую круглую Кисть  (Brush) белого цвета и установите Непрозрачность (Opacity) 65%.
(Brush) белого цвета и установите Непрозрачность (Opacity) 65%.

Рисуйте по маске, используя эту кисточку, чтобы скрыть эффект только там, где мы будем представлять гладкие пятна на тетраэдрах.

Создайте новый слой и активируйте инструмент Кисть  (Brush) с круглыми мягкими краями. Используя эту кисточку с Непрозрачностью (Opacity) 20%, нарисуйте жёлтые пятна.
(Brush) с круглыми мягкими краями. Используя эту кисточку с Непрозрачностью (Opacity) 20%, нарисуйте жёлтые пятна.

Уменьшите Заливку (Fill) этого слоя до 40% и измените режим наложения на Экран (Screen).

Теперь добавим изюминку. Создайте новый слой, выберите мягкую круглую Кисть (Brush) белого цвета и установите Непрозрачность (Opacity) 30%. Нарисуйте белые пятнышки.
(Brush) белого цвета и установите Непрозрачность (Opacity) 30%. Нарисуйте белые пятнышки.

Получаем результат.

Уменьшите Заливку (Fill) этого слоя до 50% и измените режим наложения на Жёсткое смешение (Hard Mix).

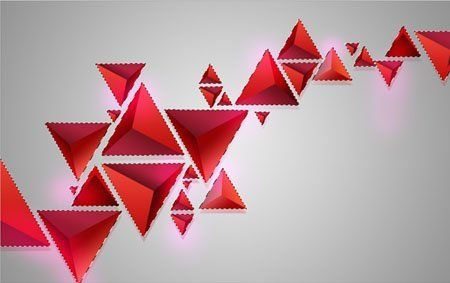
Сделайте активными слой с белыми пятнами, загрузите выделение растрового слоя с тетраэдрами и добавьте маску активному слою. Лишние белые области обрежутся.

Добавим свечение. Для этого создайте новый слой, используйте мягкую круглую Кисть  (Brush) белого цвета, о которой упоминалось в предыдущем примере, установите Непрозрачность (Opacity) 15% и дорисуйте свечение.
(Brush) белого цвета, о которой упоминалось в предыдущем примере, установите Непрозрачность (Opacity) 15% и дорисуйте свечение.

На последнем этапе создаём новый слой и мягкой круглой кисточкой белого цвета добавляем много точек разного диаметра.

Получаем итоговый результат.

Скачать Psd файл.
Автор урока: adobetutorialz.com
Перевод: Рыбка
Кисть для фотошопа — Геометрия / Фотошоп-мастер

Все мы сталкиваемся с критикой в жизни. И все мы критикуем кого-то. Но как понять, пишет ли тебе «эксперт» с целью помочь или он решил выплеснуть негатив на тебя?
298 24

Размещаем подборку с работами пользователей. Напишите, в комментариях чья работа из представленных, по вашему мнению, лучшая.
277 23

Смотрите запись трансляции с иллюстратором Инной Гревцевой. Инна расскажет про лица, затронет тему стилизации, покажет, как начинает работу над персонажем.
324 0

Мы подготовили исходные фотографии с локации Москва гостиница «Украина». Попробуйте создать свою единую композицию. Интерактив состоит из двух этапов.
907 5

15 марта на сайте прошла трансляция с иллюстратором Ульяной Бабенко. Смотрите запись и делитесь своими впечатлениями.
451 0
Кисти для фотошопа — Геометрия / Фотошоп-мастер

Все мы сталкиваемся с критикой в жизни. И все мы критикуем кого-то. Но как понять, пишет ли тебе «эксперт» с целью помочь или он решил выплеснуть негатив на тебя?
298 24

Размещаем подборку с работами пользователей. Напишите, в комментариях чья работа из представленных, по вашему мнению, лучшая.
277 23

Смотрите запись трансляции с иллюстратором Инной Гревцевой. Инна расскажет про лица, затронет тему стилизации, покажет, как начинает работу над персонажем.
324 0

Мы подготовили исходные фотографии с локации Москва гостиница «Украина». Попробуйте создать свою единую композицию. Интерактив состоит из двух этапов.
907 5

15 марта на сайте прошла трансляция с иллюстратором Ульяной Бабенко. Смотрите запись и делитесь своими впечатлениями.
452 0
Абстрактный коллаж из геометрических фигур в Фотошоп / Фотошоп-мастер
С тех пор, как в 2014 году я увидел вдохновляющие работы, в которых совмещены геометрия и фотография, я хотел попробовать себя в этом необычном направлении искусства.
Наконец, нашел время, и, используя Photoshop и Illustrator, придумал способ преображения фотографии в абстрактный коллаж из геометрических фигур. Мы начнем работу в Adobe Illustrator — там мы создадим наши фигуры — а затем переместимся в Photoshop и составим интересную композицию. Применение ряда текстур и корректирующих слоев может придать изображению ретро-эффект.

Изображение, которое я создавал в данном уроке, напоминает старый ретро-коллаж, в котором кусочки фотографии были вырезаны и переставлены местами.
Примечание переводчика: все те же действия вы можете повторить в Adobe Photoshop. Используйте инструменты Ellipse  (Эллипс) для создания кругов, и Polygon
(Эллипс) для создания кругов, и Polygon  (Многоугольник) для создания треугольника. Если у вас Photoshop CС, то используйте данные инструменты в режиме «Фигура», без заливки и с включенным параметром «Штрих», Обводка. Если у вас ранние версии Photoshop, то и спользуйте эти инструменты в режиме «Контур», далее примените к ним Редактирование — Выполнить обводку. Для наибольшего удобства при размещении фигур вы можете включить Rulers (Линейки) в меню View (Просмотр), а также Grid (Сетку), нажав View – Show – Grid (Просмотр – Показать – Сетку).
(Многоугольник) для создания треугольника. Если у вас Photoshop CС, то используйте данные инструменты в режиме «Фигура», без заливки и с включенным параметром «Штрих», Обводка. Если у вас ранние версии Photoshop, то и спользуйте эти инструменты в режиме «Контур», далее примените к ним Редактирование — Выполнить обводку. Для наибольшего удобства при размещении фигур вы можете включить Rulers (Линейки) в меню View (Просмотр), а также Grid (Сетку), нажав View – Show – Grid (Просмотр – Показать – Сетку).
Вы можете пропустить этап создания геометрических фигур и скачать psd-файл с фигурами.
Скачать архив с материалами к уроку
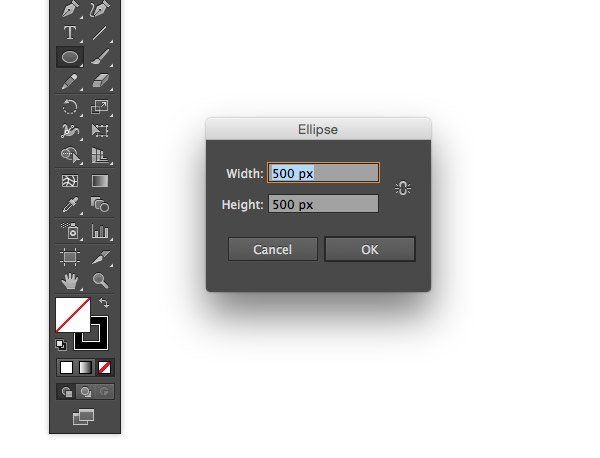
Мы начнем работу в Illustrator — здесь мы должны создать шаблон геометрических фигур. Создайте новый документ и выберите инструмент Ellipse  (Эллипс). Уберите заливку, но оставьте черный контур. Затем в монтажной области установите размер 500 пикселей в поле Width (Ширина) и Height (Высота).
(Эллипс). Уберите заливку, но оставьте черный контур. Затем в монтажной области установите размер 500 пикселей в поле Width (Ширина) и Height (Высота).

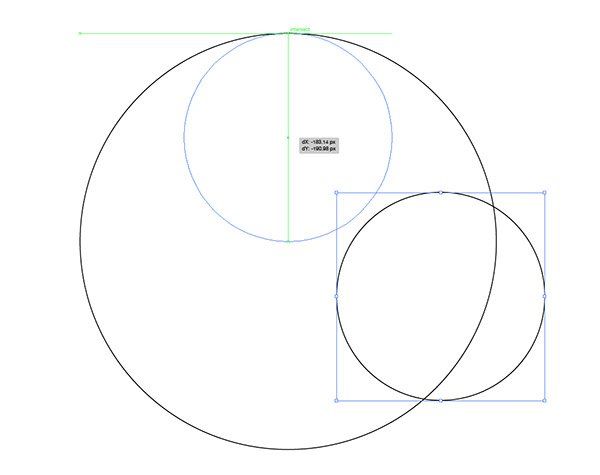
Создайте еще один эллипс, но на этот раз в обоих полях установите размер 250 пикселей. Используйте Smart Guides («Умные» направляющие) (Ctrl/Cmd + U), чтобы ровно расположить второй круг, как показано на изображении ниже.

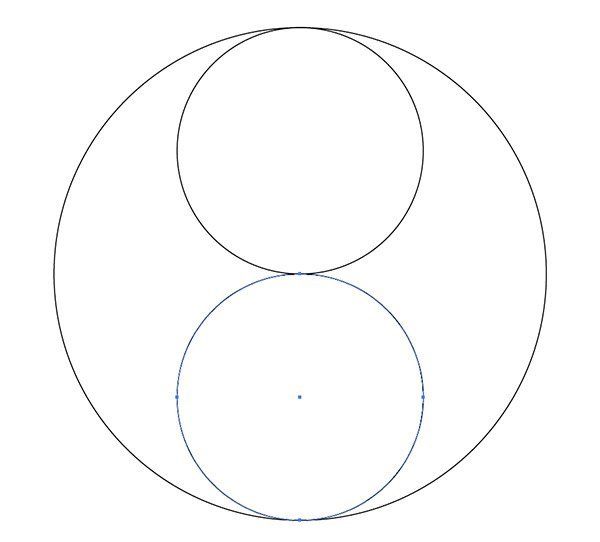
Чтобы создать дубликат маленького эллипса, зажмите Alt и перетащите эллипс в сторону. Затем расположите его так, чтобы он идеально входил в большой эллипс, как показано на изображении ниже.

Примечание: чтобы создать дубликат фигуры в Photoshop используйте сочетание клавиш Ctrl+J либо переключитесь на инструмент Перемещение (Move) и зажмите клавишу ALT. Программа создаст дубликат. Не отпуская кнопку Alt, перетащите полученный дубликат в нужное вам место.
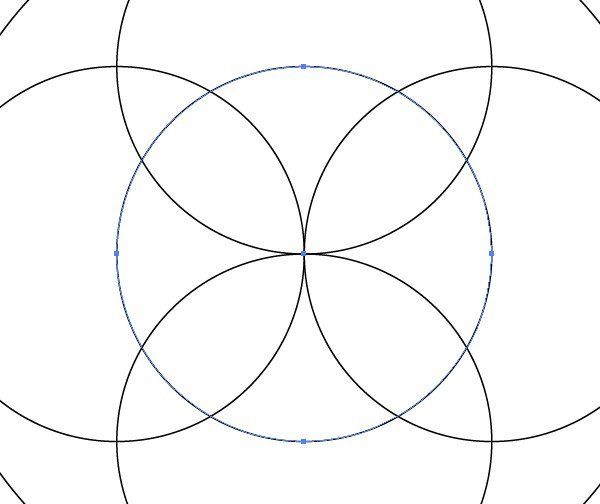
Выберите два маленьких эллипса, нажмите Ctrl/Cmd + C, чтобы их скопировать, а затем Ctrl/Cmd + F, чтобы вставить на передний план. Зажмите Shift и поверните эти фигуры на 90 градусов.

Примечание: чтобы повернуть фигуры на 90 градусов, используйте Свободное трансформирование.
Скопируйте и вставьте маленький эллипс, и, используя Smart Guides («Умные» направляющие), затем расположите его по центру, как показано ниже.

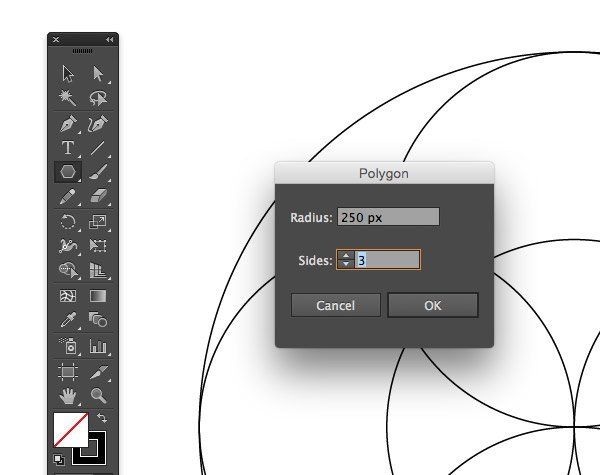
Выберите инструмент Polygon  (Многоугольник) и кликните по монтажной области, чтобы вызвать окно опций. В графе Radius (Радиус) введите 250 пикселей и измените количество сторон на 3, чтобы получить треугольник.
(Многоугольник) и кликните по монтажной области, чтобы вызвать окно опций. В графе Radius (Радиус) введите 250 пикселей и измените количество сторон на 3, чтобы получить треугольник.

Примечание: в photoshop вы также можете использовать инструмент Polygon (Многоугольник).
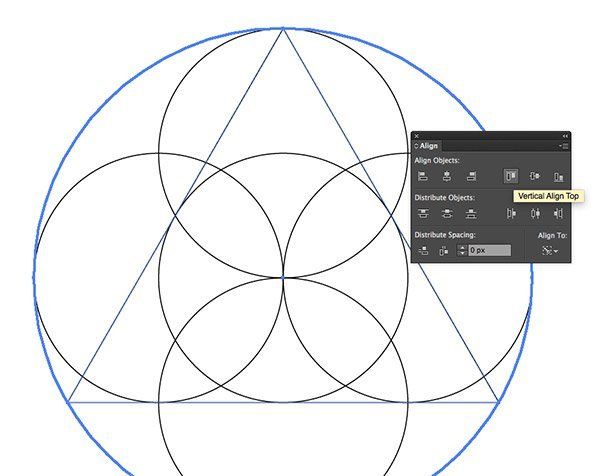
Треугольник с таким размером идеально поместится внутри большого круга. Зажмите Shift, чтобы одновременно выбрать большой круг и треугольник, затем отпустите Shift и кликните по большому кругу, чтобы сделать его ключевым объектом.

Используйте панель Align (Выравнивание), чтобы выровнять расположение треугольника. Получиться должно, как на изображении выше.
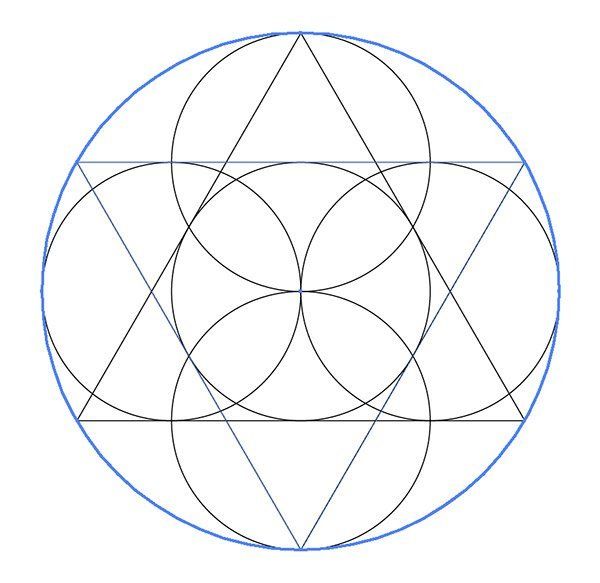
Скопируйте и вставьте треугольник, затем разверните дубликат на 180 градусов. Вновь используйте панель Align (Выравнивание), чтобы расположить вершину треугольника у нижней части круга, и у вас получится шестиконечная звезда.

Примечание: вы можете скать Psd-файл с геометрическими фигурами здесь.
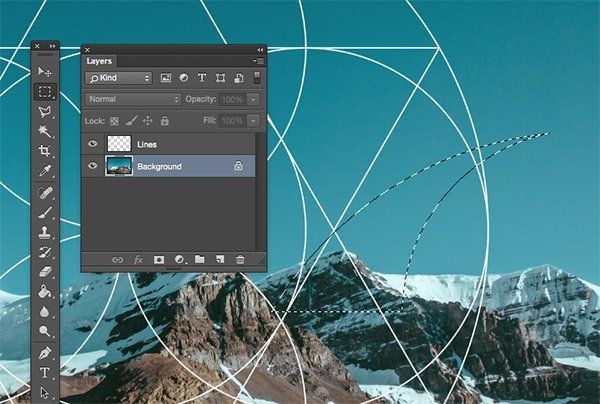
Нажмите Ctrl/Cmd + A, чтобы выбрать все фигуры, создающие геометрический узор. Вставьте ваш узор в Photoshop поверх красивой фотографии. Нажмите Ctrl/Cmd + I для выполнения инверсии, чтобы линии стали белыми.

Выделив слой с фигурами в списке слоев, выберите инструмент Magic Wand  (Волшебная Палочка) и выделите первый кусочек геометрического узора.
(Волшебная Палочка) и выделите первый кусочек геометрического узора.

Перейдите на слой с фотографией в списке слоев, затем выберите инструмент Rectangular Marquee  (Прямоугольная область), чтобы у вас появилась возможность перемещать выбранный элемент по изображению.
(Прямоугольная область), чтобы у вас появилась возможность перемещать выбранный элемент по изображению.

В любом месте изображения скопируйте и вставьте выбранную область, а затем поместите полученный элемент обратно, на место в геометрическом узоре, как показано ниже.

Снова выберите слой с линиями и выделите другой кусок при помощи Magic Wand  (Волшебная Палочка), затем переключитесь на Прямоугольную область
(Волшебная Палочка), затем переключитесь на Прямоугольную область  (Rectangular Marquee) и переместите выбранный фрагмент в любое случайное место. Скопируйте и вставьте этот фрагмент, а затем переместите его обратно на свое место в узоре.
(Rectangular Marquee) и переместите выбранный фрагмент в любое случайное место. Скопируйте и вставьте этот фрагмент, а затем переместите его обратно на свое место в узоре.

Продолжайте работать по той же схеме, выбирая новые кусочки узора, и перемещая на их место части изображения. Ускорьте процесс, используя горячие клавиши — W для Волшебной палочки  , М для Прямоугольной области,
, М для Прямоугольной области,  Cmd/Ctrl + C и Cmd/Ctrl + V, чтобы скопировать и вставить, а так же включите Snapping (Привязка) в меню View (Просмотр) чтобы легко сложить нашу картинку.
Cmd/Ctrl + C и Cmd/Ctrl + V, чтобы скопировать и вставить, а так же включите Snapping (Привязка) в меню View (Просмотр) чтобы легко сложить нашу картинку.

Вскоре мы получим эффект необычного коллажа: несмотря на то, что кусочки фотографии теперь находятся в самых разных местах, четкая геометрическая структура сохраняет баланс в изображении.

Давайте добавим последние штрихи и придадим нашему коллажу ретро-эффект. Вставьте одну из моих гранжевых текстур и измените режим наложения на Screen (Экран), чтобы черные области стали прозрачными.

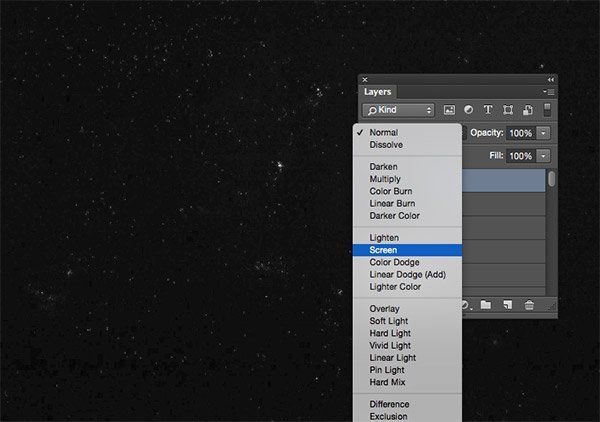
Мои текстуры пыли также добавят изображению особую атмосферу. Вновь вставьте текстуру в изображение и измените режим наложения на Screen (Экран), чтобы выстроить текстурирование.

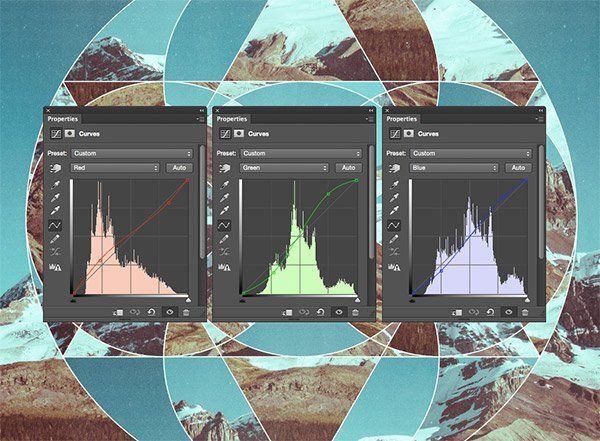
Поверх всех слоев добавьте новый корректирующий слой Curves (Кривые). Мы можем подергать кривые, чтобы создать эффект ретро-пленки. В выпадающем меню выберите Красный канал (Red) и подергайте кривые, добавляя больше красного в тенях и меньше в световых бликах. Кривые Зеленого (Green) и Синего (Blue) каналов расположите в противоположном направлении, используя при этом предпросмотр, чтобы достичь красивого оттенка.

У нас получился красивый абстрактный коллаж в ретро-стиле: линии сохраняют структуру и баланс в изображении, а цвет и текстура придают ему красивый эффект старой фотографии.

Почему бы не поэкспериментировать в этой технике и не создать целую галерею необычных коллажей, используя разные фотографии и геометрические узоры? 🙂
Автор: Chris Spooner
