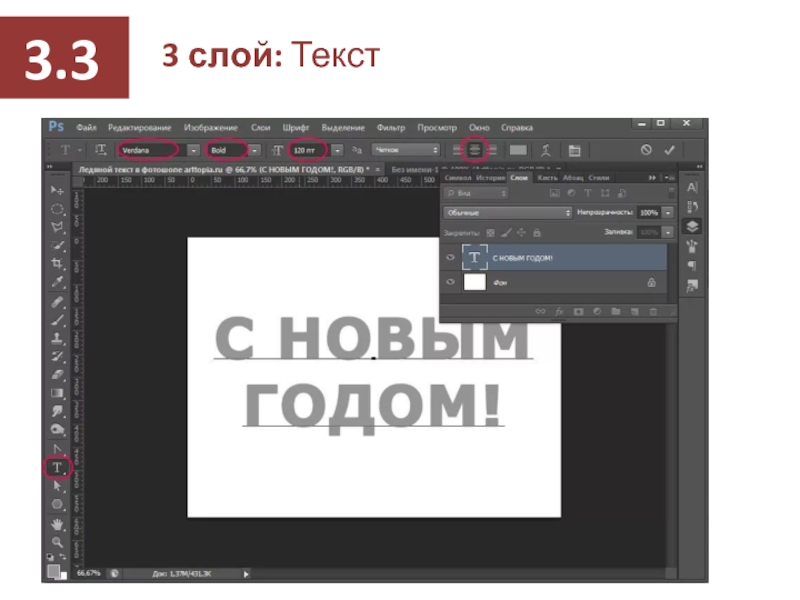
Работа с текстом в Adobe Photoshop
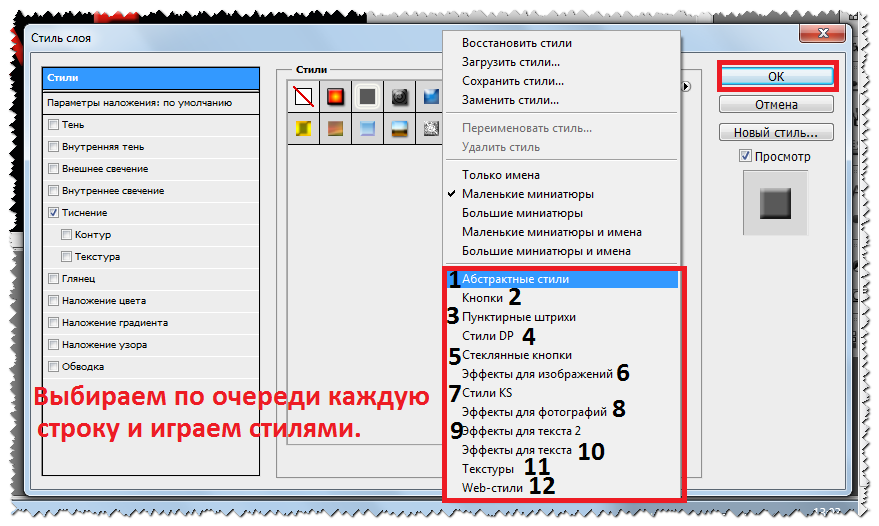
Работа с текстомНам предстоит — это
познакомиться с
совершенно новым типом
слоёв: текстовыми слоями
Работа с текстом
Основы работы с
текстом
исправить или изменить,
созданную инструментом
Горизонтальный текст-маска,
надпись в дальнейшем —
невозможно
два основных типа
инструментов: создающие
текстовый слой, и создающие
выделение в форме текста
Работа с текстом
Два вида текста
Артистик текст
В Adobe Photoshop
текст может быть
двух видов
Параграф текст
Работа с текстом
Текстовый слой
Текстовый слой в Adobe Photoshop —
это просто набор инструкций: как
текст нужно разместить в данном
месте, и как его оформить.
Преимущества текстового
слоя:
— Редактируемость
— Качество
— Конвертируемость
Недостатки текстового
слоя:
— Поддерживает не все
эффекты
— Привязан к шрифтам
Работа с текстом
Настройки текста
Настройки текста
Работа с текстом
Настройки на уровне
символов
Настройки на уровне символов
можно применить к одному или
нескольким символам; настройки
на уровне абзацев нельзя
применить к одному или двум
символам — их можно применить
только к большому фрагменту
текста.

Работа с текстом
Настройки на уровне
символов
Настройки на уровне символов
можно применить к одному или
нескольким символам; настройки
на уровне абзацев нельзя
применить к одному или двум
символам — их можно применить
текста.
Работа с текстом
Анти-алиасинг
(пиксельное сглаживание)
Работа с текстом
Настройки на уровне абзацев
настройки абзацев применяются
не к отдельным символам,
а к целым абзацам текста
Работа с текстом
Два способа автоматической
вёрстки
Adobe Photoshop предлагает два
метода вёрстки текста, между
которыми можно переключаться
с помощью меню палитры Абзац
Работа с текстом
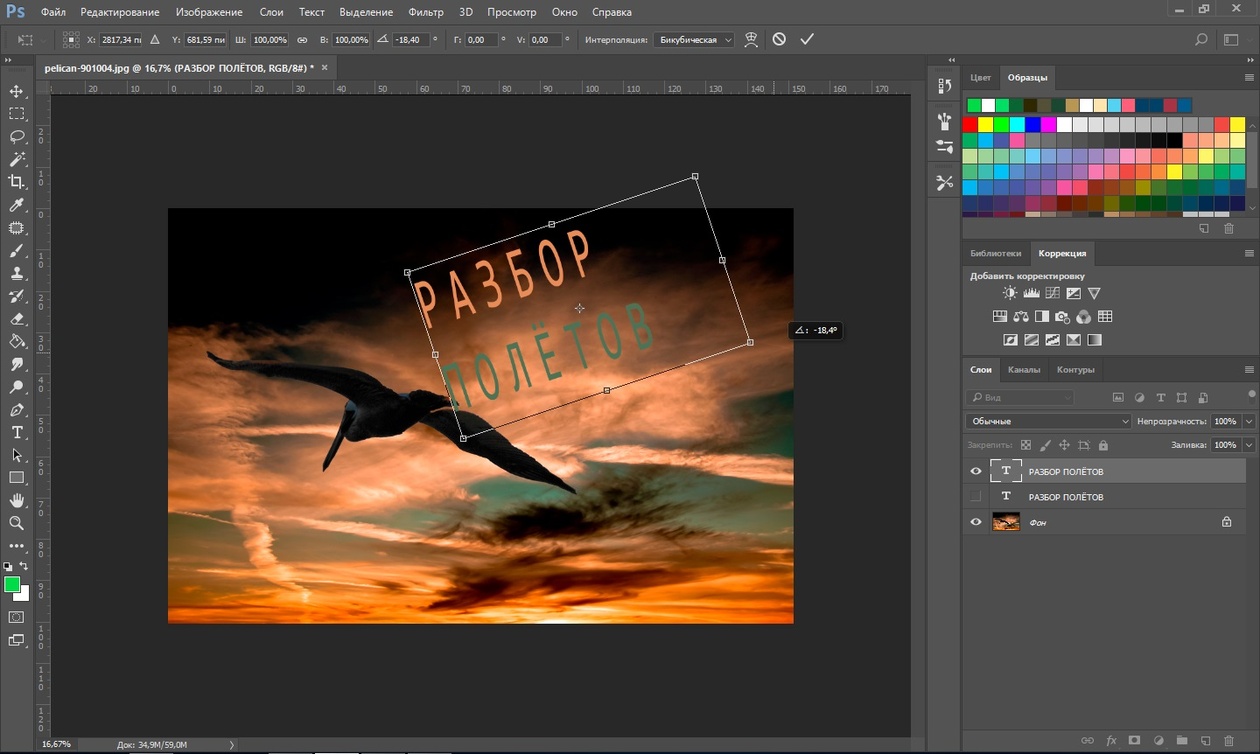
Искажения текста
позволяет взять целый
текстовый слой и исказить его
особым образом — выгнуть
дугой, или скрутить в спираль
Звездный текст
Практика
Работа с текстом в photoshop | Создание каменного текста | Soohar
В этом уроке вы научитесь работать с текстом в фотошопе на примере создания каменного текста.
Для работы можете скачать архив с используемыми изображениями и шрифтами, однако вам ничего не мешает найти свои материалы.
Скачать архив с материалами
Шаг 1 Работа с фоном
Открывайте текстуру мятой бумаги в Photoshop:
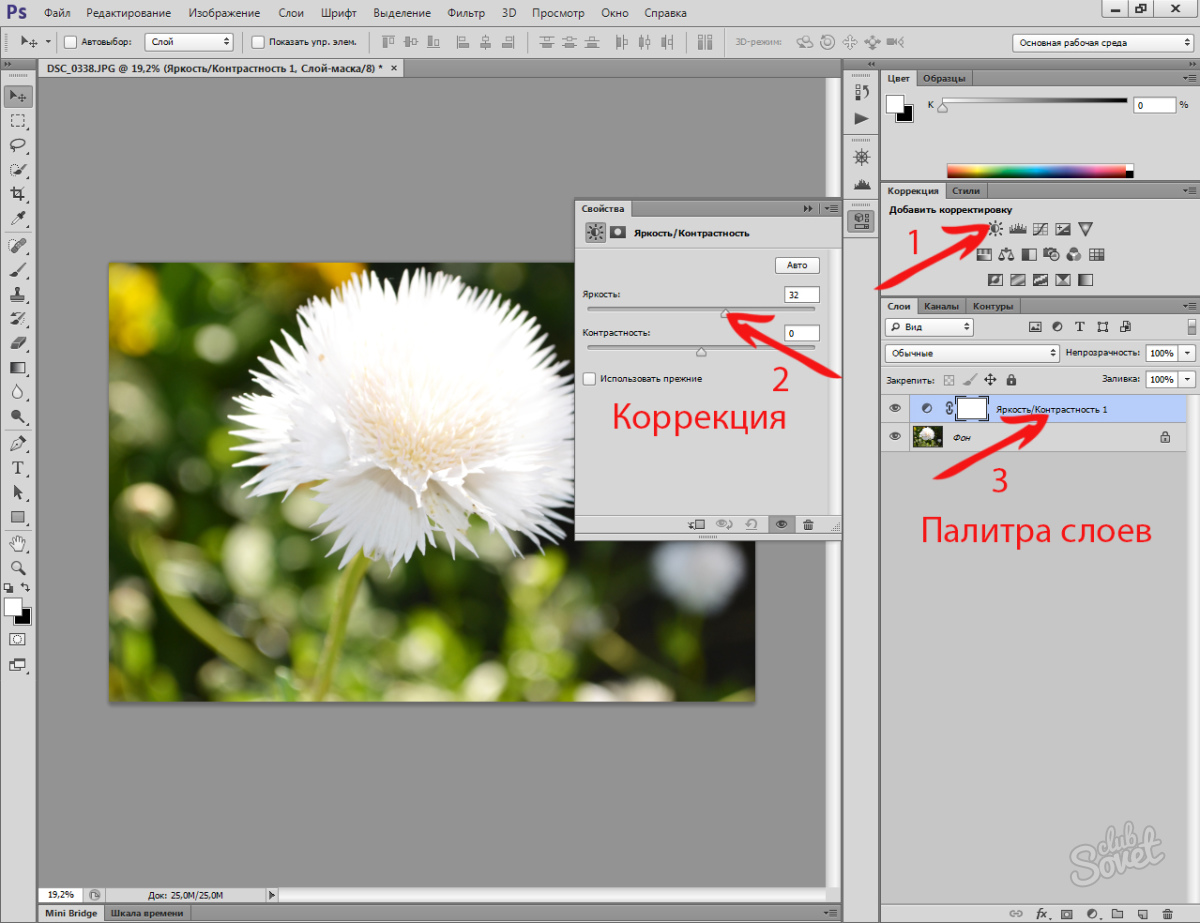
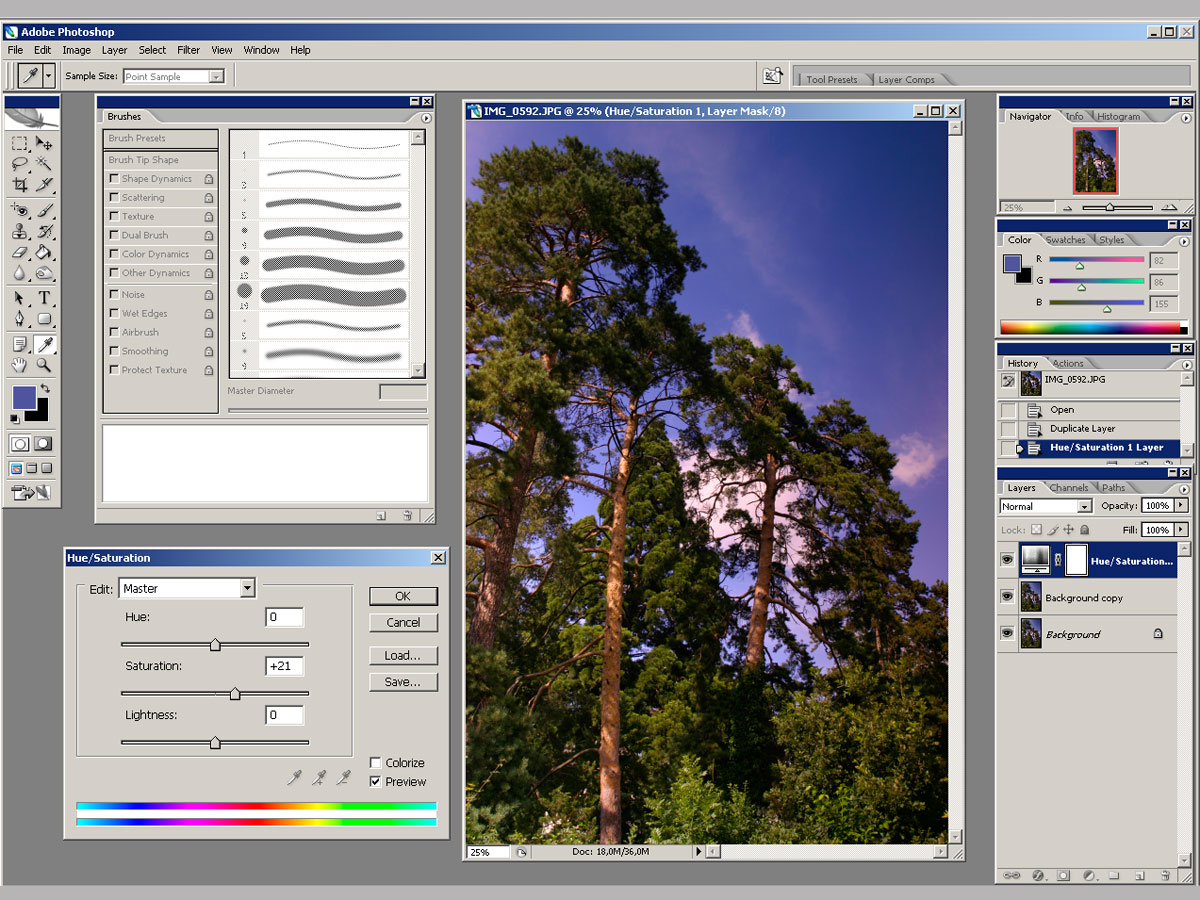
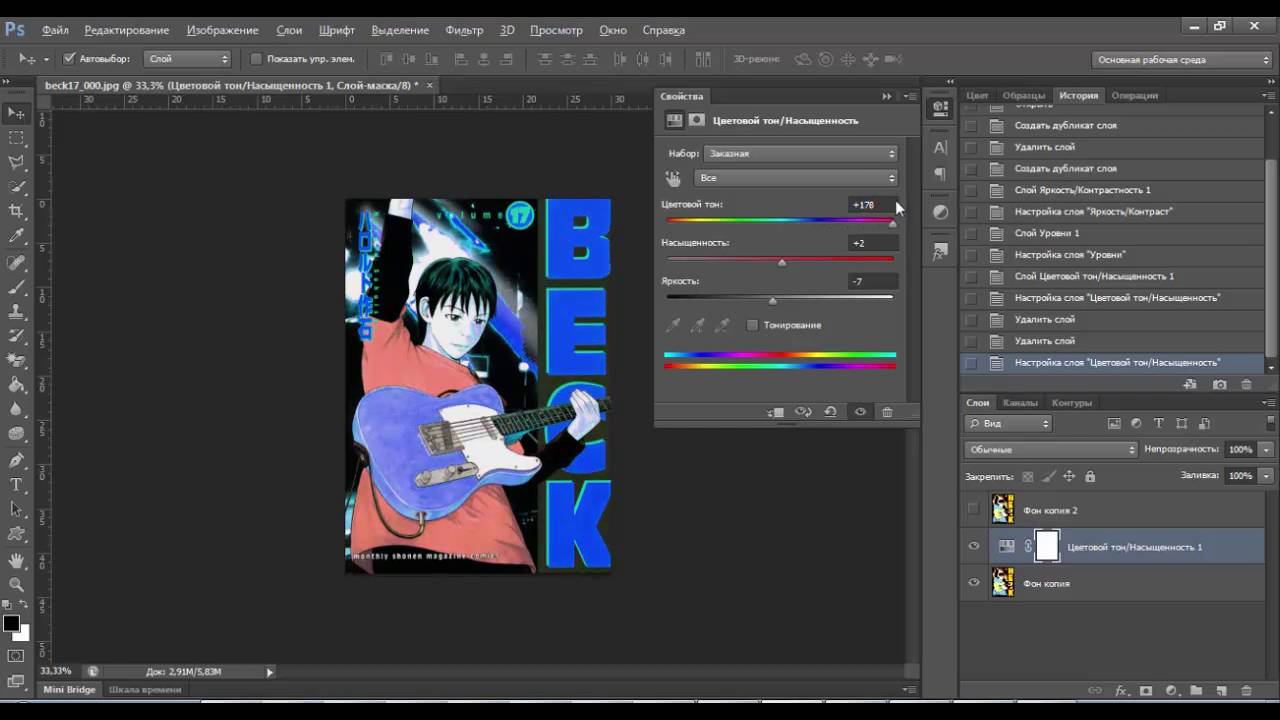
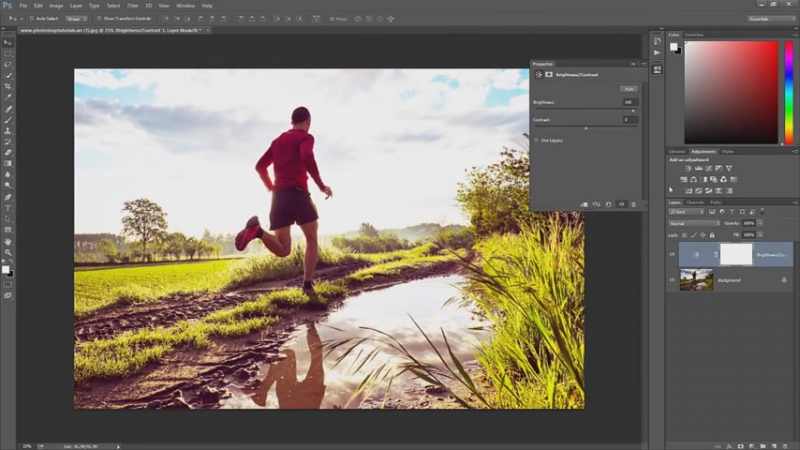
На этом этапе немного измените контраст, сделав фон немного темнее. Для этого создайте корректирующий слой Hue Saturation:
Настройте параметры:
После этого создайте еще один корректирующий слой, на этот раз Levels:
И настройте его параметры как показано ниже:
Изображение станет более контрастнее.
Шаг 2 Работа с текстом
Для начала установите скачанные шрифты. Затем разместите текст в центре документа и настройте его свойства:
Далее нужно настраивать эффекты текста. Кликните по пиктограмме Add a Layer Style и в открывшемся списке выберите Blending Options:
Кликните по пиктограмме Add a Layer Style и в открывшемся списке выберите Blending Options:
Теперь настройте параметры каждого отдельного эффекта:
Drop Shadow:
Inner Shadow:
Bevel and Emboss:
Gradient Overlay:
Stroke:
После настроек нажмите OK. У вас должно получиться что то на подобие этого:
Шаг 3 Создание тени
Пришло время создать тень для текста. Для начала нужно создать выделение из теста. Для этого с зажатой клавишей Ctrl кликаните по пиктограмме в окне Layer:
Вы увидите как контур текста будет выделен. Теперь нам нужно создать новый слой:
Созданный слой расположите под слоем с текстом:
Далее залейте это выделение черным цветом. Убедитесь в том, что выбран созданный слой. Нажмите Shift + F5. Появится окно заливки цветом. Настройте параметры и жмите ОК.
Уберите выделение. Для этого нажмите Ctrl+D. Сейчас не видно результата, так как залитое выделение находится за слоем с текстом, которое перекрывает его.
Далее примените фильтр Gaussian Blur для размытия тени:
В окне настроек фильтра устанавливите такие значения:
Результат:
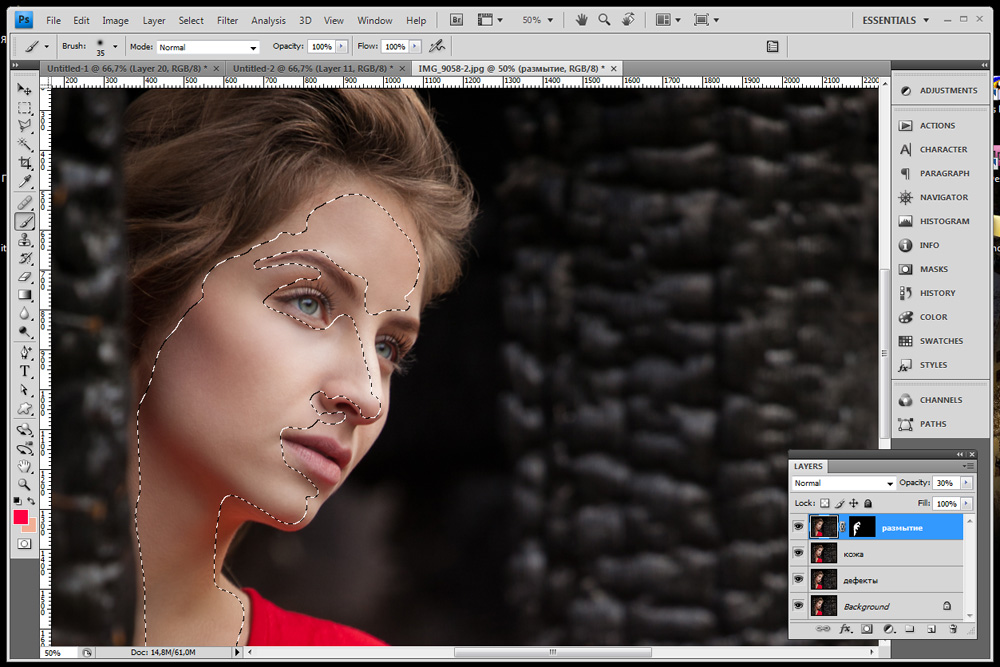
Обратите внимание на то, что сейчас источник света находится в середине текста. И было бы неправильно оставить там тени. Давайте в середине текста удалим тень. Для этого к слою с тенью примените маску:
Теперь перейдите к созданной маске. (Располагается слева от основного слоя см выше.) Выбирайте кисть с мягкими краями и черным цветом рисуйте в той области, где хотите избавиться от тени:
Шаг 4 Делаем текст каменным
Пришло время сделать текст каменным. Текстуру камня разместите поверх всех слоев примерно так же как показано ниже:
Затем кликните с зажатой клавишей Ctrl по слою с текстом, что бы вновь создать выделение:
Теперь нажмите Ctrl +J. Тот участок который был выделен «отпечатается» на новый слой. Теперь текстуру с камнем можно смело удалять:
После удаления старого слоя результат будет таким:
В целом неплохо, однако из-за перекрывающей текстуры текст получился плохочитаемым.
Сделайте копию этого слоя, нажав сочетание клавиш Ctrl+J и настройте его контрастность с помощью кривых:
Постарайтесь настроить так же, как показано ниже:
Теперь повысьте четкость и детализацию текста используя фильтр Hight Pass. Сделайте копию слоя (Ctrl+J). Прозрачность установите на 100%. Затем перейдите к Filter>Other> Hight Pass:
Настраивать параметры фильтра следует так, что бы контуры были небольшими. Примерно так:
Вы сразу же заметите, как текстура на тексте стала четче. Соедините два верхних слоя (Ctrl+J) Инструментом Burn Tool (O) сделайте некоторые участки на тексте темнее:
Просто рисуйте этим инструментом по тем участкам, которые хотите сделать темнее:
Шаг 5 Создание виньетки
Виньетка используется как прием для направления внимания смотрящего человека на определенный фрагмент (в данном случае это текст). Затемните края изображения для того, что бы взгляд зрителя был направлен на тест. Объедините все слои. Перейдите на самый верхний и нажмите Ctrl + Shift+E:
Затемните края изображения для того, что бы взгляд зрителя был направлен на тест. Объедините все слои. Перейдите на самый верхний и нажмите Ctrl + Shift+E:
Далее примените Filter>Lens Correction:
В настройках фильтра перейдите на вкладку Custom и установите параметры, так как показано ниже:
После этого нажимайте ОК.
Вот и все. Надеюсь вы нашли для себя что то интересное.
Похожая по теме статья: Вдавленная надпись на гранжевом фоне
Практическая работа в Adobe Photoshop «Работа с текстом»
Практическая работа
Работа с текстом
Цель:
научиться редактировать текст в текстовых слоях;
создать и редактировать текст, а также применять эффекты слоя;
сохранять документ в файл.
Создание текстового слоя
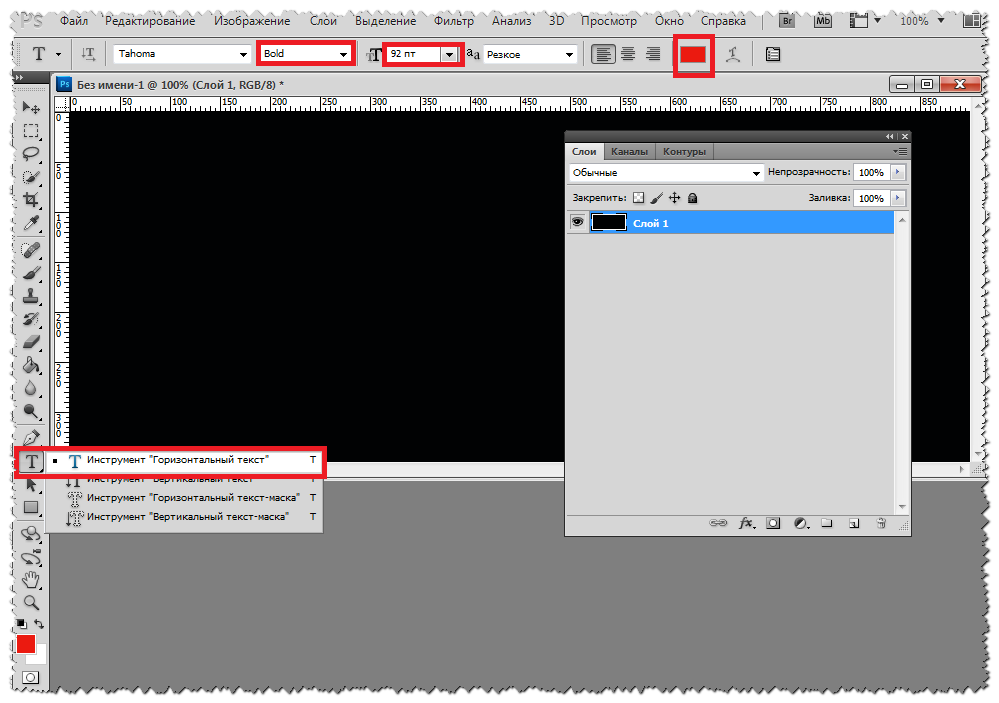
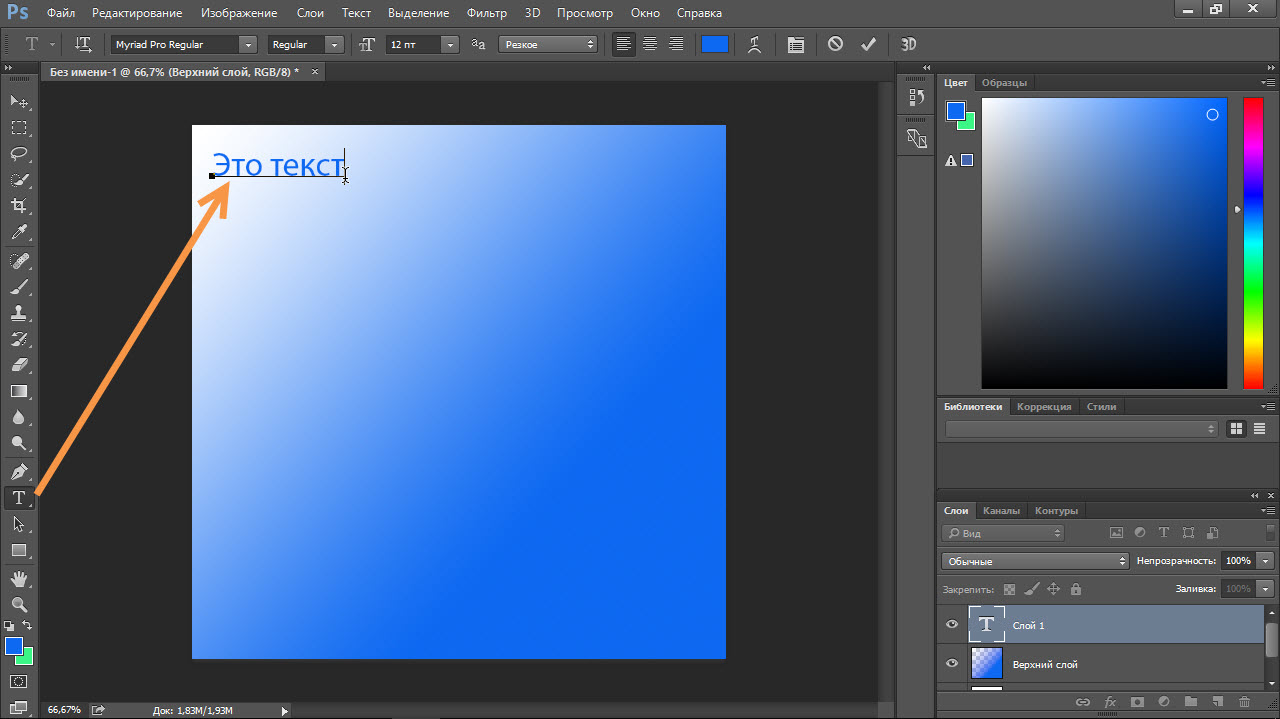
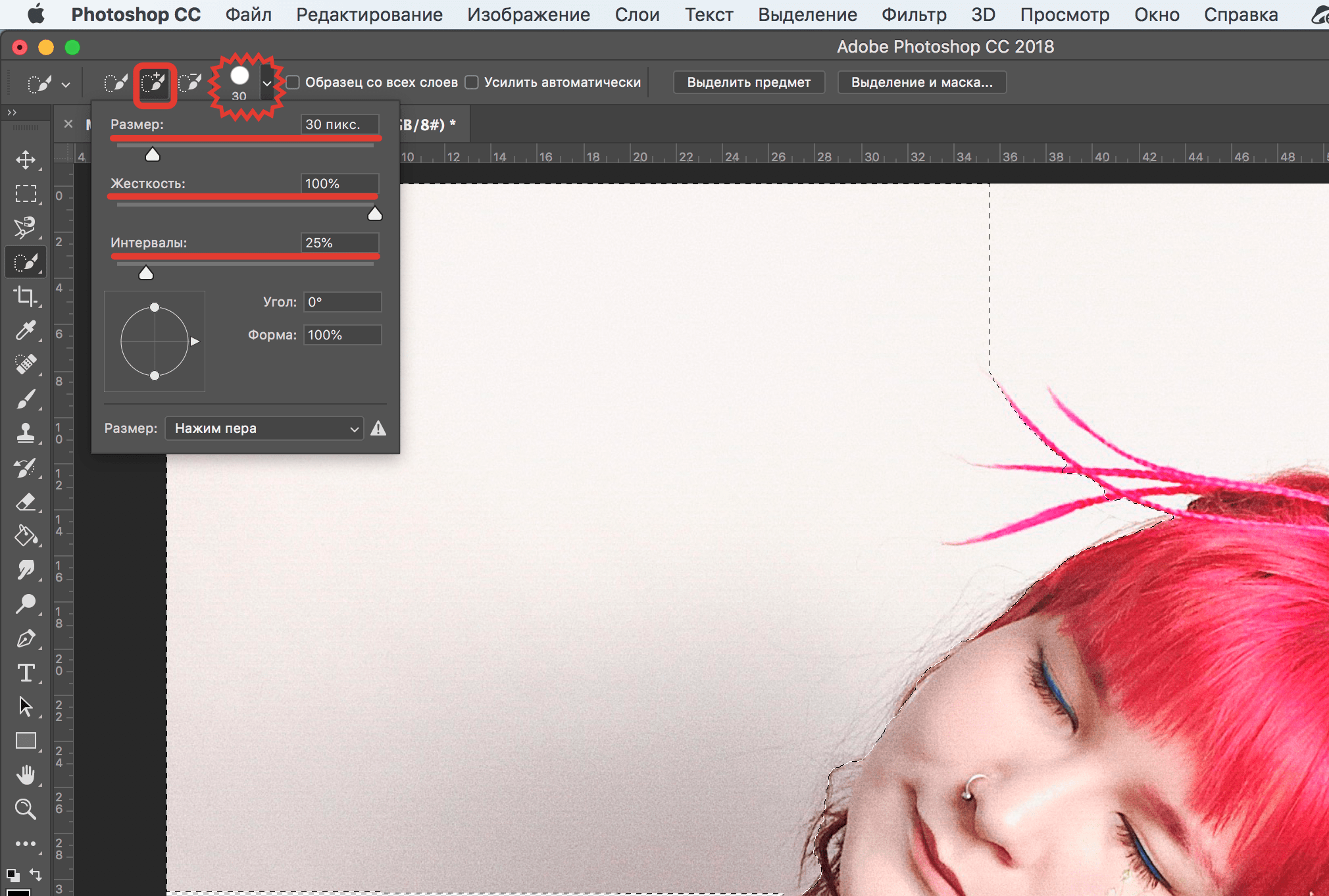
Текст создается и редактируется на особых текстовых слоях. Чтобы создать новый текстовый слой, выберите стандартный инструмент для работы с текстом (рис. 1), после чего щелкните мышью по изображению в том месте, где должен располагаться текст.
Чтобы создать новый текстовый слой, выберите стандартный инструмент для работы с текстом (рис. 1), после чего щелкните мышью по изображению в том месте, где должен располагаться текст.
Рис. 1.. Инструмент Текст
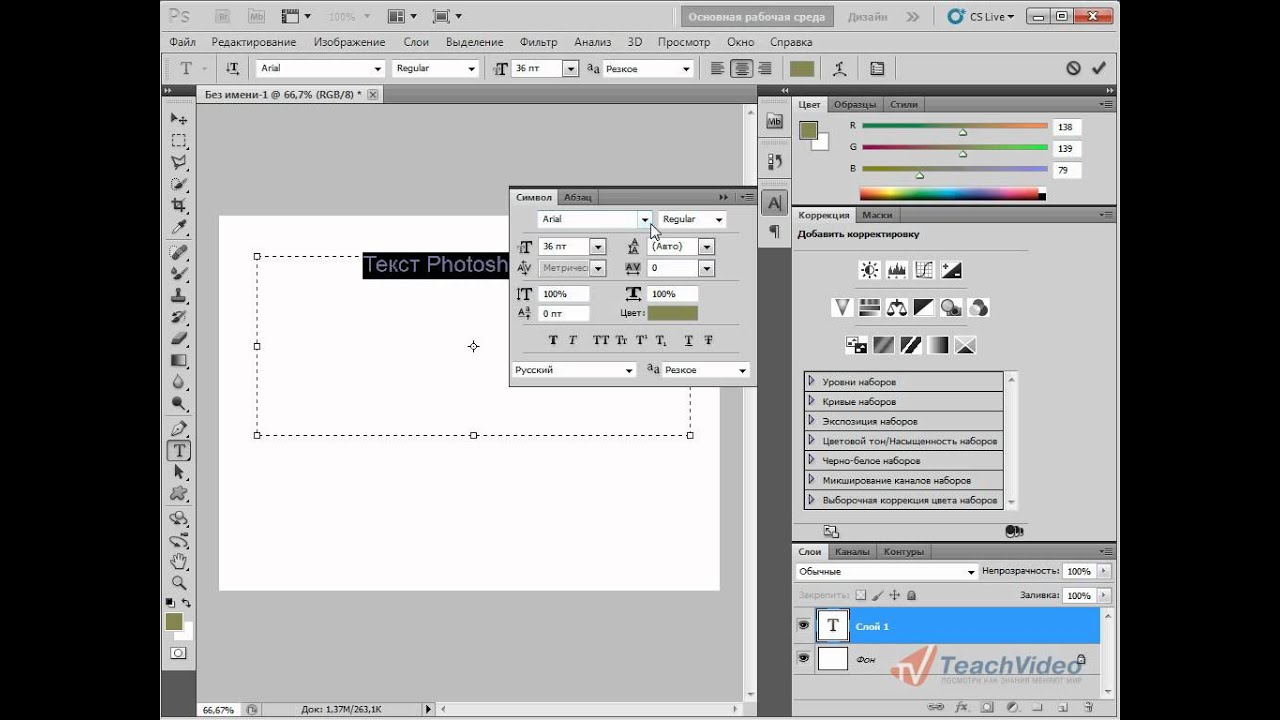
Выбрав инструмент Текст и щелкнув мышью в любом месте страницы, вы можете приступать непосредственно к вводу текста. В этом случае настройка вводимого текста осуществляется при помощи панели управления (рис.2.73)
Помните, если вы в дальнейшем будете редактировать введенный текст, то изображение необходимо сохранять в форматах, поддерживающих слои: PSD, TIFF, PDF. Если же вы сохраняете изображение для Web, выбрав формат JPG или GIF, то стоит сохранить копию изображения в формате PSD, чтобы не терять возможность редактировать введенный текст.
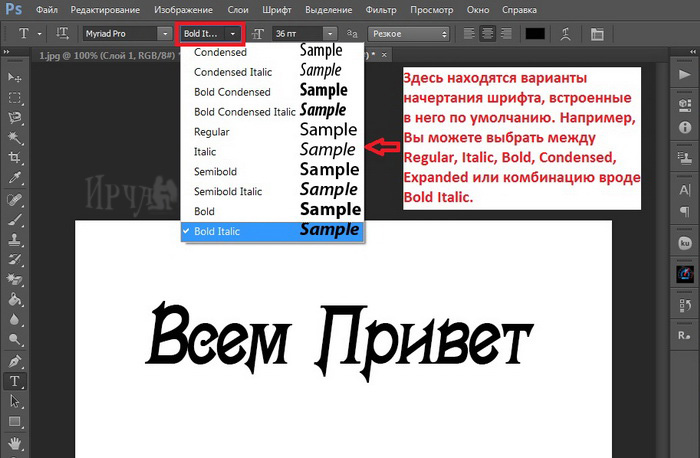
Начертания шрифта:
Regular — нормальный; Italic — курсив; Bold — жирный; Bold
Редактирование текста
Чтобы перейти к редактированию текста, щелкните по значку «Т» в соответствующем слое в палитре слоев. При этом будет автоматически выбран инструмент Текст, и вам будут доступны стандартные приемы редактирования, использующиеся во всех редакторах, работающих с текстом: выделение, копирование, вставка, удаление, форматирование и др.
Управлять процессом редактирования вы будете при помощи панели управления (см. рис. 2.73).
К текстовым слоям вы можете применять различные эффекты, такие как тень, рельефность и пр.
Кроме того, можно видоизменять текст с помощью функции Искажение текста, которую можно вызвать с панели управления, нажав на ней на кнопку с изображение «Т».
Задание 1. Создание визитной карточки. Применение к тексту эффектов слоя.
Рис. 2. Визитная карточка
I Создайте свою визитную карточку, подобную той, которая изображена на рисунке, размер изображения – 500х300. Для этого:
Нарисуйте визитную карточку прямоугольной формы, задайте цвет фона вашей будущей визитной карточки.
Создайте три отдельных слоя с вашими фамилией, именем и отчеством. Подберите параметры шрифта по своему усмотрению.
Создайте новый слой. Назовите его Оформление. Придумайте и нарисуйте декоративные элементы визитной карточки.
Добавьте информацию о себе (телефон, электронный адрес, место учебы, увлечения и т. п.). Каждую строчку делайте в отдельном текстовом слое.
Нарисуйте в верхнем левом углу окружность, написав на нем номер группы. Вы можете использовать эффекты слоя применительно как к элементам оформления (круги, линии и пр.
 ), так и к текстовым слоям.
), так и к текстовым слоям.Под окружностью напишите название учреждения латинскими буквами «ПКТиМ», используя функции Искажение текста.
II. Созданные изображения сохраните в формате, поддерживающем слои на вашем рабочем диске под именем Визитка.
Вакансия UX/UI дизайнер/веб-дизайнер в Москве, работа в компании Ключ
Мы — Ключ, сеть гибких офисов и делаем proptech продукты.
Ищем своего универсального лида дизайнера на фул тайм, Москва.
✔️ Задачи, которые предстоит решать:
Проектирование UX/UI мобильного приложения, сайта, личного кабинета и маркетплейса.
Разработка UI-китов, гайдлайнов и паттернов.
Проработка решений, сборка прототипов, тестирование.
Разработка маркетинговых материалов (разработка и адаптация креативных идей, визуализация).
Работа над визуальным стилем продукта в offline-коммуникациях: презентации, вывески, полиграфия (работа с отделом маркетинга).

✔️ Для нас важно:
Профессиональное владение Figma, Illustrator.
Опыт в дизайне от 3 лет, делал цифровые продукты в B2B или B2C.
Умение проектировать и рисовать понятные и красивые веб- и мобильные интерфейсы.
Знание тенденций и правил в современном дизайне интерфейса приложений.
Опыт создания дизайн-систем, guidelines.
Умение работать с модульными сетками, цветами и шрифтами, умение строить композицию.
Понимание типографики, модульной сетки и мудборда.
Получая ТЗ ты задаёшь вопросы, уточняешь, вносишь предложения и улучшаешь задачу по ходу, если это требуется.
Чувство стиля и хороший вкус.
Бодрость, ответственность, многозадачность и оперативность.
✔️ Плюсом будет:
Графический дизайн, умение рисовать.

Цветокоррекция, работа с текстом, векторная графика.
Будет классно, если умеешь верстать в Tilda/Readymag.
Следите за лучшими проектами в своей отрасли. Применяете это в работе и не стесняетесь задавать вопросы.
✔️ Что мы можем предложить:
Платим до 150 тыс.руб на руки всё, зависит от ваших навыков.
Гибкий график присутствия (2-3 раза в неделю в офисе).
Продуктивная рабочая среда без бюрократии и токсичных коллег.
Вы будете напрямую влиять на продукт.
Эффект ореола: что это и как его используют, примеры
Привлекательных преступников часто оправдывают, а детям с популярными именами ставят высокие оценки. Разбираемся, что такое эффект ореола, как он работает и насколько сильно влияет на нашу жизнь
Что такое эффект ореола
Эффект ореола, или гало-эффект, — это когнитивное искажение, из-за которого общее впечатление о человеке влияет на оценку его отдельных характеристик. Впервые его описал Эдвард Ли Торндайк в 1920 году. Исследуя, как начальники воспринимают подчиненных, он попросил офицеров оценить своих солдат по ряду параметров: уму, физическим данным и лидерским способностям. Оказалось, что привлекательные внешне солдаты получали более высокие баллы, чем их менее красивые сослуживцы.
Впервые его описал Эдвард Ли Торндайк в 1920 году. Исследуя, как начальники воспринимают подчиненных, он попросил офицеров оценить своих солдат по ряду параметров: уму, физическим данным и лидерским способностям. Оказалось, что привлекательные внешне солдаты получали более высокие баллы, чем их менее красивые сослуживцы.
После Торндайка исследованием эффекта ореола занялись и другие ученые. В результате экспериментов американские психологи Д. Лэнди и Г. Сигал пришли к выводу, что если человек нам понравился, мы будем оценивать его как умного, здорового и достойного доверия. И наоборот: группа специалистов в лице Ф. Кардеса, А. Сундара и Т. Носуорси выяснили, что если новый знакомый произвел плохое первое впечатление, мы можем не заметить его хороших черт.
Американский психолог М. Г. Эфран в своей научной работе определил, что присяжные чаще выносят оправдательные приговоры физически привлекательным обвиняемым, нежели обладателям отталкивающей внешности. Яркий пример подобного влияния — история серийного убийцы Теодора Банди. Несмотря на доказанную вину, многие не верили, что «такой красивый мужчина» мог совершить преступление. И даже его обвинитель в зале суда призналась, что «не отказалась бы от него».
Несмотря на доказанную вину, многие не верили, что «такой красивый мужчина» мог совершить преступление. И даже его обвинитель в зале суда призналась, что «не отказалась бы от него».
Ученые П. Поутваара, Х. Йордаль и Н. Берггрен выяснили, что внешность политика влияет на результаты выборов. Деятелей с серьезными и строгими чертами лица избиратели считали более компетентными и надежными, чем их коллег с «детской наружностью».
При этом на первое впечатление влияет не только внешность, но и социальный и профессиональный статус, одежда, фото в социальных сетях и даже интонация голоса.
Ева Егорова, клинический психолог, член Ассоциации когнитивно-поведенческой терапии:
«Феномен эффекта ореола заключается в искажающем влиянии эмоционально заряженной информации. И случается так, что мы делаем выводы о человеке, опираясь на его образ. Например, испытываем симпатию к актеру, герой которого всегда показан как смелый, благородный человек с близкими нам моральными принципами. Хотя в реальной жизни киноартист может совершать абсолютно противоположные поступки. Механизм этого явления чрезвычайно прост: доминирующие качества воспринимаются как полноценный образ и наш разум попадает в своеобразную ловушку сверхобобщения.
Хотя в реальной жизни киноартист может совершать абсолютно противоположные поступки. Механизм этого явления чрезвычайно прост: доминирующие качества воспринимаются как полноценный образ и наш разум попадает в своеобразную ловушку сверхобобщения.
Эта тема успешно эксплуатируется в художественных и визуальных произведениях, особенно тех, чей главный зритель — дети. Возьмите, к примеру, мультфильмы и сказки. В них отрицательные герои часто имеют отталкивающие черты лица, носят непривлекательную одежду и пребывают в негативном настроении, а положительные герои опрятны и вежливы. Дети, в силу своего развития, не обладают достаточно развитым эмоциональным интеллектом, поэтому такие образы им доступны и понятны.
Но почему взрослые так легко попадаются на удочку эффекта гало? До того как наш мозг развился настолько, чтобы можно было говорить о когнитивном мышлении, этот эффект играл важную роль в выживании. Вероятно, для первобытных людей единственным критерием, на который приходилось ориентироваться при встрече с неизвестным, было именно первое впечатление. Когда каждый встреченный объект может стать потенциальным врагом, а человеческий мир мало чем отличается от животного, эффект гало становится полностью оправдан».
Когда каждый встреченный объект может стать потенциальным врагом, а человеческий мир мало чем отличается от животного, эффект гало становится полностью оправдан».
Эффекту ореола, как и любому другому искажению, подвержены почти все. Даниэль Канеман, лауреат Нобелевской премии по поведенческой экономике, объясняет это наличием у нас двух систем мышления. Первая необходима, чтобы быстро принимать решения на основе ранее полученного опыта. Она облегчает жизнь, но сильно упрощает действительность, поэтому выводы, которые мы делаем с ее помощью, не всегда являются верными. Вторая помогает в решении сложных задач, тщательно перерабатывает информацию и поэтому редко ошибается. Но для ее работы требуется больше энергии, поэтому вторая система «включается» только в исключительных случаях, когда мы сталкиваемся с необычными ситуациями.
Эффект ореола в повседневной жизни
Эффект ореола проявляется там, где есть взаимодействие между людьми. Результат его влияния может пойти на пользу или серьезно навредить.
В медицине
Группа психологов из Сент-Эндрюсского университета провела исследование и выяснила, что врачи часто предвзято относятся к красивым людям. Принимая во внимание привлекательный внешний вид пациента, они могут посчитать его здоровым. Это приводит к тому, что доктора не задают обследуемому вопросы, которые могут дать важную информацию о состоянии его здоровья. Таким образом медицинский работник может не заметить заболевание, которое не видно невооруженным глазом.
На работе
Под влиянием эффекта ореола руководитель может нанять некомпетентных сотрудников. Если перед собеседованием он узнает, что у одного соискателя диплом престижного учебного заведения, а у другого — обычного, то будет предвзят. Скорее всего, работодатель выберет человека из авторитетного вуза, несмотря на то что другой кандидат подходит лучше.
Еще одно проявление эффекта ореола касается уже действующих сотрудников. Под впечатлением от самого успешного специалиста руководитель может не заметить старания другие работников, не поощрить их вовремя и в итоге потерять хорошие кадры.
Если говорить о компании в целом, первое впечатление о ней складывается по ее финансовым показателям. Пока Cisco держала высокий курс собственных акций и получала большую прибыль, экономисты, юристы и аналитики говорили, что она умеет прислушиваться к потребителям и придерживается продуманной стратегии. А когда в компании случился кризис, мнения экспертов поменялись на противоположные.
В личных отношениях
Люди сталкиваются с эффектом ореола в разных ситуациях, в том числе и во время общения. Нейробиологи из Массачусетского технологического института выяснили, что мозгу нужно 13 миллисекунд, чтобы изучить внешность человека и сделать по ней вывод.
Влияние внешнего вида на первое впечатление подтверждает исследование психолога С.-М. Хюттнер и профессора психиатрии М. Линдена. Они провели эксперимент, в рамках которого группе испытуемых дали две фотографии одной девушки: на первой ее волосы были собраны в хвост, на второй — распущены и завиты. После изучения изображения участники проходили тест, который показал интересные результаты. Девушку с собранными волосами оценивали как закрытую и подозрительную, а с распущенными — как открытую, стильную и добрую.
Девушку с собранными волосами оценивали как закрытую и подозрительную, а с распущенными — как открытую, стильную и добрую.
При формировании первого впечатления важную роль играет и одежда. Результаты опроса, приведенные в исследовании доктора психологии Е. Д. Обинним, показали, что по надетым на человека вещам респонденты делают вывод о социальном и экономическом положении. Например, если на девушке дорогое платье, ее считают порядочной, состоятельной и ухоженной.
Даже имя имеет значение. В рамках исследования учителям дали проверить сочинения учеников пятого класса. Оказалось, что эссе, написанные детьми с распространенными именами, оценивались выше, чем те, что были написаны школьниками с редкими и непопулярными именами.
Как бороться с эффектом ореола
Даниэль Канеман считает, что бороться с эффектом ореола и другими когнитивными искажениями можно, только научившись их распознавать. Поэтому он советует обращать внимание на то, в каких обстоятельствах возникают ошибки.
Социолог Ульяна Мызникова объясняет, что эффект ореола может сам разрушиться под воздействием следующих факторов:
- Время, по прошествии которого можно увидеть реальные факты и истинные черты личности.
- Экстремальная ситуация. Во время кризисов, чрезвычайных и непредвиденных ситуаций можно увидеть, обладает ли человек качествами, которые мы ему приписываем.
- Информационная осведомленность. Изучение новых источников информации помогает увидеть то, что мы могли упустить.
- Критическая оценка. Чтобы сформировать близкое к реальности впечатление, нужно подвергать сомнению каждый известный факт о человеке.
Ева Егорова:
«Чтобы эффект ореола не мешал строить отношения и формировать реалистичные ожидания, достаточно научиться отслеживать не только свое эмоциональное состояние, но и мысли, предшествующие эмоциям. После первого впечатления о человеке выпишите все, что думаете о новом знакомом. Затем каждую мысль подвергните проверке фактами, буквально задавая себе вопросы, начинающиеся со слов: «Какие факты подтверждают, что…?»
Затем каждую мысль подвергните проверке фактами, буквально задавая себе вопросы, начинающиеся со слов: «Какие факты подтверждают, что…?»
Если фактов недостаточно, это говорит о том, что окончательные выводы о человеке делать рано. А если реальные факты расходятся с вашими мыслями, стоит задуматься, не попали ли вы в ловушку эффекта ореола. Не торопитесь с выводами, увидев то, что сразу бросается в глаза. Хотя иногда заметен лишь самый яркий цвет, каждый человек — это палитра с множеством красок».
Эффект ореола в маркетинге и рекламе
Производители товаров и услуг используют эффект ореола, чтобы повысить узнаваемость бренда, увеличить продажи и улучшить отношение покупателей к продукту. Для этого они привлекают знаменитостей и моделей, а также создают яркие упаковки для товаров.
Знаменитости
Компании часто привлекают к рекламе товаров знаменитостей и даже делают их лицом всей торговой марки. Например, Натали Портман стала лицом Dior, Анастасия Ивлеева — амбассадором «Макдоналдса» в России, а Бейонсе представляет Pepsi. Чтобы повысить продажи и привлечь внимание покупателей, бренды печатают на книгах рецензии известных личностей, бесплатно отправляют продукты популярным блогерам и приглашают звезд на свои шоу.
Чтобы повысить продажи и привлечь внимание покупателей, бренды печатают на книгах рецензии известных личностей, бесплатно отправляют продукты популярным блогерам и приглашают звезд на свои шоу.
Привлекая знаменитостей, компании «пользуются» их ореолом и одновременно создают свой. Покупатели думают, что если продукт одобрила известная личность, которой они доверяют, значит, он точно достоин внимания. Результаты от таких рекламных кампаний действительно есть: согласно исследованию маркетологов Л. Кузи и Х. А. Домфе, в результате взаимодействия со знаменитостями бренды увеличивали продажи на 100%, то есть вдвое.
Но у эффекта ореола есть и обратная сторона, которая может привести к неприятным последствиям. Если знаменитость, с которой ассоциируется бренд, попадает в скандал или неприятность, то компания тоже страдает. Например, продажи сети быстрого питания Subway упали на 3,5% после сексуального скандала с их амбассадором Джаредом Фоглом.
Джаред Фогл, амбассадор сети ресторанов быстрого питания SubWay в 2000–2015 годах
(Фото: wikipedia. org)
org)
Репутационный ущерб — не единственное возможное последствие. Иногда привлеченная знаменитость настолько хороша, что люди забывают о товаре, который она представляла. Так случилось с брендом одежды St. John, который сотрудничал с Анджелиной Джоли. По мере того как популярность актрисы росла, продажи торговой марки снижались. Спустя несколько лет затраты компании на рекламу с Джоли перестали окупаться. В итоге сотрудничество было расторгнуто, а исполнительный директор St. John признался, что Джоли «затмила бренд».
Красивые люди
До недавнего времени для рекламы своих продуктов бренды привлекали девушек и мужчин модельной внешности. Чтобы убедиться в этом, достаточно посмотреть, кто участвует в промороликах крупных зарубежных и российских компаний.
Бренды снимают такую рекламу не случайно. Согласно исследованию группы американских психологов, покупатели больше доверяют симпатичным им людям, чем тем, кто их внешне отталкивает.
Но у рекламы с идеальными моделями есть минусы. Группа психологов из Университета Флиндерса провела исследование и доказала, что такие проморолики могут провоцировать возникновение комплексов и расстройств пищевого поведения. По этой причине видео и постеры с сильно ретушированными моделями запрещают, а власти обязуют компании и знаменитостей указывать, что на рекламных материалах использован фотошоп.
Поэтому все больше брендов начало уходить от привычных стандартов. Одним из первых ретейлеров, отказавшихся от сильной обработки фото, стал магазин одежды ModCloth, затем к нему присоединились такие компании, как H&M, Adidas, Nike и другие.
Юлия Тулеева, кандидат экономических наук, доцент кафедры маркетинга и рекламы факультета рыночных технологий Института отраслевого менеджмента РАНХиГС:
«Основное отличие в восприятии аудиторией образа просто красивого человека от селебрити заключается в том, что знаменитость в рекламе, помимо чисто визуальной составляющей, несет заранее сформированный имидж. У знаменитости есть набор атрибутов личности, которые могут быть не связаны с внешней привлекательностью и базируются на прошлом опыте коммуникации потребителя и «звезды» — чтении интервью, просмотре сюжета в СМИ, посещении видеоканала знаменитости.
У знаменитости есть набор атрибутов личности, которые могут быть не связаны с внешней привлекательностью и базируются на прошлом опыте коммуникации потребителя и «звезды» — чтении интервью, просмотре сюжета в СМИ, посещении видеоканала знаменитости.
При этом знаменитость может не быть «красивой» с точки зрения принятых в данный момент в обществе критериев красоты. Но обладать другими значимыми признаками, позволяющими сделать образ узнаваемым и запоминающимся, — харизма, великодушие, эксцентричность и так далее.
Иными словами, образ красивого человека чист от какого-либо «информационного наследства», предыстории и трактуется каждым потребителем по-своему, что способствует «додумыванию» образа. Имидж знаменитости в этом плане более однозначен и содержит в себе четкую смысловую нагрузку, поэтому способствует быстрому считыванию коммуникации, делает ее более прозрачной и ускоряет процесс усвоения рекламной информации представителями целевой аудитории».
Красивая упаковка
Согласно исследованию, проведенному группой пакистанских маркетологов, людям необходимо всего несколько секунд, чтобы понять, нужен им конкретный товар или нет. И большую роль в принятии решения играет упаковка. Если она с дефектом, то покупателя это может оттолкнуть. Наоборот, качественный внешний вид говорит об оригинальности продукта и нередко становится решающим фактором в принятии положительного решения.
И большую роль в принятии решения играет упаковка. Если она с дефектом, то покупателя это может оттолкнуть. Наоборот, качественный внешний вид говорит об оригинальности продукта и нередко становится решающим фактором в принятии положительного решения.
Важность упаковки наглядно показывает пример бренда Tropicana. В 2009 году компания изменила дизайн коробки апельсинового сока до неузнаваемости. В итоге ее выручка упала на 20%, потому что покупатели просто не узнавали марку на продуктовой полке и проходили мимо. Через месяц Tropicana вернула прежний дизайн упаковки.
Новые тенденции в рекламных кампаниях
Под влиянием общества и государства в современной рекламе происходят изменения, которые показывают, что некоторые бренды уходят от эффекта ореола. Например, все больше компаний отказывается от ретуши. Бренды ASOS, Boohoo, Missguided, H&M и Dove не убирают в промоматериалах особенности лица и тела моделей, благодаря чему последние выглядят естественно.
instagram.com/p/B-PCKs-BhJF/?utm_source=ig_embed&utm_medium=loading» data-instgrm-version=»12″>Изменения коснулись и идеальной фигуры моделей. Теперь в рекламе и на показах многих брендов можно увидеть людей разного телосложения. Например, бренд Dove запустил промокампанию «New Dove Firming. Проверено на настоящих формах», в которой участвовали модели с обычным телосложением. Как заявил менеджер Dove Firming, целью этой кампании было показать обычных женщин, так как они понимают, что мир устал от армии одинаковых моделей.
Юлия Тулеева:
«В области креатива в рекламе можно отметить наметившийся тренд к большей нативности брендовых коммуникаций. Компании активно строят экосистемы, стремятся вовлечь аудиторию в цифровую вселенную, общаются с потребителями на языке сторителлинга. Но покупатель устал от вымышленной жизни в социальных сетях и навязанных стереотипов, которые негативно сказываются на самооценке.
Но покупатель устал от вымышленной жизни в социальных сетях и навязанных стереотипов, которые негативно сказываются на самооценке.
С одной стороны, использование традиционных образов в рекламе способствует их быстрому считыванию, что важно в эпоху быстрого потребления информации и глобального засорения медиаполя. С другой — использование инструментов фоторедактирования изображений препятствует установлению доверительных отношений между потребителем и брендом и формированию лояльности, что в конечном счете негативно сказывается и на бизнес-показателях компаний. Уже сейчас есть ряд успешных кейсов, доказывающих положительное влияние использования в рекламе оригинальных, неотредактированных фото. Конечно, пока эта тенденция не носит всеобщий характер, однако является перспективным направлением развития имиджевых коммуникаций брендов в ближайшие годы».
Вышла Windows 11. Главные отличия от «десятки» и удобные функции
Сегодня стала доступна Windows 11 — новая версия самой популярной в мире операционной системы для ПК. В Microsoft говорят, что она призвана сделать взаимодействие с компьютером более простым, приятным и быстрым, а также по максимуму учитывает изменения, произошедшие в нашей жизни вследствие пандемии коронавируса. При этом кардинальных отличий от «десятки» нет — перед нами обновление скорее косметическое. В этом материале попробуем разобраться, в чем 11-я Windows превосходит предшественниц, а какие нововведения, наоборот, могут заставить отложить апдейт.
В Microsoft говорят, что она призвана сделать взаимодействие с компьютером более простым, приятным и быстрым, а также по максимуму учитывает изменения, произошедшие в нашей жизни вследствие пандемии коронавируса. При этом кардинальных отличий от «десятки» нет — перед нами обновление скорее косметическое. В этом материале попробуем разобраться, в чем 11-я Windows превосходит предшественниц, а какие нововведения, наоборот, могут заставить отложить апдейт.
Внешний вид
Разработчикам Windows 11 пришлось совмещать две задачи. С одной стороны, осовременить дизайн интерфейса операционной системы, чтобы она казалась не старше конкурентов и стала удобнее, с другой — не оттолкнуть лояльных пользователей чрезмерным новаторством, как это в свое время случилось с Windows 8.
В целом затея удалась. У окон скруглили углы (даже у тех, что не используют стандартный дизайн Windows), меню «Пуск» полностью переработали, а значки на панели задач теперь группируются в центре, прямо как в «доке» macOS (хотя их можно в пару кликов вернуть на историческую родину). Но никакое из этих обновлений не кажется отталкивающим, не ставит в тупик — наоборот, с первых секунд понятно, как новым интерфейсом пользоваться.
Но никакое из этих обновлений не кажется отталкивающим, не ставит в тупик — наоборот, с первых секунд понятно, как новым интерфейсом пользоваться.
Создается впечатление, что Windows 11 в сравнении со своей предшественницей стала… приятнее, что ли? Все нововведения в дизайне призваны сгладить острые углы, порадовать (но не отвлекать) мини-анимациями, короче, сделать так, чтобы пользователь испытывал от взаимодействия с ОС меньше стресса и когнитивной нагрузки. И чтобы, соответственно, больше ресурсов мозга оставалось непосредственно для работы.
Например, в меню «Пуск» теперь главные элементы — это поисковая строка и блок с закрепленными значками приложений. Минимум три ряда по шесть иконок в каждом: у большинства пользователей сюда точно должны поместиться программы, которые они используют 99% времени. Ниже — блок с последними редактировавшимися документами, а для перехода к полному алфавитному списку установленных программ нужно нажать «Все приложения». Добавлять в меню «Пуск» папки, как раньше, больше не разрешается.
Обновленная панель задач группирует значки посередине, как в Chrome OS и некоторых современных вариантах Linux. По умолчанию там, кроме кнопки «Пуск», выводится значки поиска, панели виджетов, меню многозадачности, и чатов в Teams. Четыре последних при желании можно отключить. Teams в Windows 11 интегрирован «из коробки» и может использоваться как для корпоративных коммуникаций, так и, бесплатно, для личного общения.
В правом нижнем углу экрана по-прежнему можно вызвать одним кликом меню настроек и панель уведомлений, но их дизайн обновился, избавившись от угловатого наследия Windows 8. К сожалению, в официальных материалах Microsoft для прессы изображения этих панелей нет. Если у вас на компьютере что-то воспроизводится — музыка или фильм — вместе с панелью настроек будет выводиться панель для управления воспроизведением. Так можно, например, быстро заглушить звук, внезапно заигравший непонятно в какой из многочисленных открытых вкладок браузера.
Удобство
Практически все, уже попробовавшие предварительную версию Windows 11, отмечают возросшую быстроту и плавность работы интерфейса. Особенно заметно, например, что по мере ввода запроса в окно поиска найденное содержимое обновляется без малейших задержек. То же относится и к запуску встроенных приложений — например, «Проводника.
Особенно заметно, например, что по мере ввода запроса в окно поиска найденное содержимое обновляется без малейших задержек. То же относится и к запуску встроенных приложений — например, «Проводника.
Еще удобней стала работа с окнами. Теперь можно просто подвести курсор к значку «развернуть» на одном из них и выбрать один из возможных вариантов заполнения экрана приложениями. Сколько вариантов будет доступно и какие именно — зависит от разрешения дисплея и выбранного масштаба интерфейса.
Порадует Windows 11 и владельцев систем с несколькими дисплеями, либо регулярно подключающих к монитору ноутбук. Теперь они смогут создать на постоянной основе несколько рабочих столов, система запомнит, какие приложения использовались на каждом из них, и восстановит их при необходимости. Более того, каждому экрану можно назначить индивидуальный фон.
А вот поменять браузер по умолчанию на свой любимый стало сложнее: найдя его в разделе «Приложения по умолчанию» придется вручную менять настройку для каждого типа ссылок и файлов в отдельности. Причем сначала система попробует убедить пользователя передумать. Возможно, в Microsoft рассчитывают, что это подтолкнет наименее упорных все-таки попробовать собственный браузер компании, Edge.
Причем сначала система попробует убедить пользователя передумать. Возможно, в Microsoft рассчитывают, что это подтолкнет наименее упорных все-таки попробовать собственный браузер компании, Edge.
Контекстное меню, открывающееся в «десятке» при клике по панели задач, теперь содержит лишь один элемент — вызов настроек этой панели. Возможно, дизайнеры Microsoft таким образом берегут пользователей от лишней когнитивной нагрузки.
Та же забота прослеживается и в контекстных меню в «Проводнике»: теперь при первом клике правой кнопкой в них отображается меньше пунктов, расстояние между строчками больше, а сами пункты сопровождаются наглядными значками. При этом, если вы используете встроенные в контекстное меню команды сторонних приложений (например, архиваторов), придется делать пару лишних кликов, чтобы до них докопаться.
Не вполне очевидна (по крайней мере, на данный момент) польза от новой панели с виджетами (см. скриншот выше). Она открывается по команде с клавиатуры (Win+W) или из значка на панели задач и содержит виджеты погоды, новостей MSN, поиска Bing, календаря Outlook, котировок, фото (в OneDrive) и списка задач (Microsoft To Do, бывший Wunderlist). Проблема в том, что альтернативы используемым тут сервисам Microsoft нет — так что, например, о виджете с «Входящими» в Gmail или последними сообщениями в Telegram остается пока только мечтать.
Проблема в том, что альтернативы используемым тут сервисам Microsoft нет — так что, например, о виджете с «Входящими» в Gmail или последними сообщениями в Telegram остается пока только мечтать.
А вот что действительно удобно — это встроенная диктовка, то есть голосовой ввод на русском работает в любом приложении, достаточно нажать Win+H. Сервис, правда, на данный нуждается в некоторой доработке. Например, в отличие от диктовки в устройствах Apple, он не разбирает иностранные вкрапления в русском тексте и слово Windows упорно расшифровывает как «индус».
Новый Microsoft Store
Windows 11 включает крупнейшее за несколько лет обновление магазина Microsoft Store. У него не только новый интерфейс, но и новые возможности: например, там будут (но не 5 октября, функция запустится позже) Android-приложения и даже магазины конкурентов Microsoft, включая Amazon и Epic Games. Помимо Android, в магазин Microsoft начнут допускать и приложения на других технологиях, включая Win32, PWA и UWP.
В результате Microsoft Store превратится в витрину с очень широким выбором программ. В ассортименте магазина для Windows 11 появятся Android-приложения вроде TikTok, Ring, Yahoo и Uber, «творческий» софт из комплекта Adobe Creative Suite, Zoom и Disney Plus. В свою очередь, сама Microsoft предложит Visual Studio, а также Notepad и Paint, которые раньше предустанавливались в Windows.
Видеоигры
Windows — не только самая популярная в мире платформа для офисной работы, но главный способ для сотен миллионов, если не миллиардов, человек запускать компьютерные игры. Новая приставка, которую к тому же в магазинах днем с огнем не сыщешь, интересует не всех, а вот на домашнем ноутбуке или стареньком ПК что-нибудь из игр да запустится — пусть это и будет хит 15-летней давности.
И конечно, Microsoft не могла не использовать новую операционку для продвижения свой игровой экосистемы Xbox. Одноименное приложение тут вшито в систему, благодаря чему владельцы подписки Game Pass могут сразу устанавливать доступные им игры или (пока — не в России) запускать их из «облака». Такая интеграция, разумеется, важна в первую очередь для активных «кроссплатформенных» геймеров, которые играют и на Xbox, и на ПК и на смартфоне.
Такая интеграция, разумеется, важна в первую очередь для активных «кроссплатформенных» геймеров, которые играют и на Xbox, и на ПК и на смартфоне.
С Xbox на Windows 11 перекочевала одна из ключевых особенностей Xbox последнего поколения — API DirectStorage, позволяющий при использовании высокопроизводительных твердотельных жестких дисков серьезно ускорять загрузку игр и уровней в них. Отметим, что это заработает далеко не на любом железе.
Наконец, об оптимизации картинки тоже позаботились. Функция Auto HDR в играх сделает изображение более насыщенным на мониторах с поддержкой HDR, причем даже в старых играх, создатели которых даже не задумывались о поддержке этой технологии.
Обновление
Установить Windows 11 можно будет, начиная с 5 октября. Для всех владельцев компьютеров с Windows 10 обновление будет бесплатным. Правда, стоит учесть, что совместимы с новой версией операционки (по крайней мере, без ухищрений, при установке через Windows Update), только относительно новые компьютеры с процессорами Intel 8-го и более поздних поколений, а также на процессорах AMD с архитектурой Zen 2 или более поздних.
Как центрировать текст и слои в Photoshop (одним щелчком мыши!)
Не очень очевидно научиться центрировать текст в Photoshop. В отличие от специализированных текстовых программ или дизайнерских приложений, таких как Canva, Photoshop предлагает более окольный способ центрирования текста и слоев. К счастью, процесс становится очень простым, если вы понимаете все этапы.
Чтобы центрировать что-либо в Photoshop, сначала выберите нужный слой на панели слоев, затем нажмите Command или Control + A, чтобы выделить весь холст.При активном выделении выберите инструмент «Перемещение», нажав V, и нажмите кнопку «Выровнять по горизонтали и выровнять по вертикали», расположенную на верхней панели настроек. Наконец, нажмите Command или Control + D, чтобы отменить выделение активного выделения.
А теперь поговорим о вещах более подробно. В этой публикации я расскажу, как центрировать слои текста и изображений в Photoshop, но те же шаги применимы и к любому другому типу слоя (формы, смарт-объекты и т. Д.)!
Д.)!
Как центрировать текст и изображения в Photoshop (видеоурок)
Как центрировать текст и слои одним щелчком мыши
Самый простой метод центрирования объекта — это разместить его посередине холста.Для этого все, что вам нужно, — это сочетание клавиш и один щелчок мыши!
Этот метод идеально подходит для правильного выравнивания вашего слоя по всему холсту . Подробнее о том, как центрировать текст по определенной области, я расскажу позже в этом посте.
Вот как выровнять текст по центру холста:
Выделив слой, который вы хотите центрировать, на панели слоев, возьмите инструмент перемещения или нажмите V на клавиатуре.
Затем используйте ярлык Command + A (Mac) или Control + A (ПК), чтобы выбрать весь холст. Теперь вы заметите марширующих по холсту муравьев, обозначающих выделение.
На верхней панели настроек вы увидите серию значков с прямоугольниками и линиями. Щелкните значок для параметра « выровнять центры по горизонтали» , чтобы центрировать слой в выбранной области.
Если вы хотите центрировать текст по вертикали относительно холста, нажмите «выровнять по центру по вертикали» .
Вы можете использовать обе эти кнопки вместе, чтобы центрировать текст на холсте. По общему признанию, это требует двух щелчков мышью, но это только в том случае, если вы хотите центрировать как по горизонтали, так и по вертикали!
В любом случае, это один из самых быстрых и эффективных способов центрировать слой в Photoshop! Нажмите Command + D (Mac) или Control + D (ПК), чтобы отменить выбор.
Объяснение значков выравнивания в Photoshop
Прежде чем мы зайдем слишком далеко, важно понять значение каждого значка выравнивания.Если вы их запомните, вам будет намного проще понять, как выровнять текст.
Варианты горизонтального выравнивания:
— Выровнять по левому краю
Выровняет левый край или ваш слой по левому краю или вашему выделению.
— Выровнять центры по горизонтали
Выравнивает горизонтальный центр вашего слоя по горизонтальному центру вашего выделения.
— Выровнять по правому краю
Выравнивает правый край вашего слоя по правому краю вашего выделения.
Варианты вертикального выравнивания:
— Выровнять верхние края
Совместит верхний край вашего слоя с верхним краем вашего выделения.
— Выровнять по центру по вертикали
Совместит вертикальный центр вашего слоя с вертикальным центром вашего выделения.
— Выровнять нижние края
Выравнивает нижний край вашего слоя по нижнему краю вашего выделения.
Используя эти параметры, вы можете расположить текст практически так, как вам хочется.Это просто зависит от того, где находится ваш выбор.
Как центрировать текст по выделению в Photoshop
Бывают случаи, когда вам нужно центрировать текст в определенном месте в Photoshop. В этом случае выбор всего холста не будет очень полезным. К счастью, вы можете создавать собственные выделения для центрирования текста в Photoshop.
Вот как это сделать:
Выберите инструмент Rectangular Marquee Tool, нажав M или щелкнув значок Marquee на панели инструментов.
Затем щелкните и растяните выделение вокруг того места, где вы хотите центрировать текст. В этом примере я нарисую выделение так, чтобы оно поместилось в правом верхнем углу.
Теперь у вас будет активный выбор, представленный марширующими муравьями (черно-белая линия) вокруг вашего выбора.
Выберите слой, который вы хотите центрировать, щелкнув по нему на панели слоев.
Возьмите инструмент «Перемещение», нажав V , или найдите его на панели инструментов.
Выберите значки выравнивания в зависимости от того, как вы хотите выровнять текст.В этом случае я хочу выровнять горизонтальный и вертикальный центры.
Теперь мой текст будет автоматически выравниваться по внутренней части моего выделения! Если вы хотите выровнять текст по краю, вы можете сделать это, выбрав другой вариант выравнивания. По завершении нажмите Command + D (Mac) или Control + D (ПК).
Как центрировать текст по форме в Photoshop
Другая ситуация, в которой вы можете оказаться, — это необходимость центрировать текст по форме в Photoshop.Параметры кажутся неясными, особенно когда форма сложна и слишком сложна для выбора с помощью инструмента Marquee Tool. К счастью, вы можете преобразовать любую фигуру в выделение с помощью простого ярлыка!
Вот как это сделать:
После того, как вы нарисовали фигуру ( U ), на панели слоев появится новый слой-фигура. В этом примере мой слой-фигура называется «Эллипс 1».
В этом примере мой слой-фигура называется «Эллипс 1».
Чтобы превратить эту форму в выделение, удерживайте Command Key (Mac) или Control Key (PC) и щелкните по миниатюре слоя .Это превратит контур вашей фигуры в выделение.
При активном новом выделении щелкните текстовый слой, который нужно центрировать.
Возьмите инструмент «Перемещение», нажав V , или откройте его на панели инструментов.
Щелкните значки выравнивания в зависимости от того, как вы хотите расположить текстовый слой. В этом случае я выберу выравнивание горизонтального и вертикального центров, чтобы центрировать текст в круге.
Поскольку вы создали выделение фигуры, текст автоматически разместится внутри.По завершении нажмите Command + D (Mac) или Control + D (ПК), чтобы отменить выбор.
Это, безусловно, самый простой способ центрировать текст по форме в Photoshop без сложного ручного выделения.
Как выровнять текст без выделения
Как и в базовых текстовых программах, таких как Pages или Word, вы можете выровнять текст по левому краю, центру или правому краю в Photoshop. Это может быть полезно для дальнейшего уточнения выравнивания текста для получения идеального положения.
Вот как это сделать:
Возьмите текстовый инструмент, нажав T или открыв его на панели инструментов. Щелкните текстовый слой, выравнивание которого вы хотите настроить.
На верхней панели настроек вы найдете три различных варианта выравнивания.
Параметр «Выровнять текст по левому краю» выравнивает правый край текста по центру, перемещая текст влево.
Параметр «центральный текст» выравнивает центр текста по середине текстового поля.
Наконец, опция «Выровнять текст по правому краю» выровняет левый край текста по центру, перемещая текст вправо.
Выберите тот вариант, который лучше всего подходит для вашего документа.
Это простой способ выровнять текст по самому себе без какого-либо выделения. Этот метод не центрирует текст на холсте, но перемещает текст в соответствии с текстовым полем. Это еще один отличный метод, который нужно знать при изучении центрирования текста в Photoshop!
Использование направляющих привязки для центрирования текста и фигур
Все методы, которые вы изучили до сих пор, требуют ряда шагов для центрирования текста или объектов.Что, если вы просто хотите перетащить слой в идеальное положение без каких-либо дополнительных усилий? Вот тут-то и пригодятся направляющие для оснастки.
Направляющие привязки — это опция в Photoshop, которая помогает выровнять любой слой по разным частям холста. При перемещении по слою будут появляться фиолетовые направляющие привязки, которые помогут вам найти правильное положение. Он даже автоматически сместит ваш слой в правильное положение для ближайшего выравнивания!
Если вы еще не используете их, направляющие привязки — удобный инструмент для выравнивания слоев в Photoshop.
Как включить направляющие с защелками
Перейдите к «Вид»> «Привязать к»> «Все».
Для общего использования и наилучшей функциональности «Все» — лучший вариант.
Теперь, когда вы вручную перетаскиваете слой с помощью инструмента «Перемещение», в помощь вам появляются фиолетовые линии.
В приведенном ниже примере вы можете увидеть, как направляющие привязки используются для центрирования моего слоя по горизонтали и вертикали. Никаких дополнительных щелчков или шагов не требуется! Направляющие привязки — идеальное решение, если вы предпочитаете перетаскивать слои на нужное место.
Дополнительные уроки Photoshop для вас:
Заключение
Хотя сначала это не совсем очевидно, научиться центрировать текст в Photoshop очень просто. Существует множество различных методов, которые можно использовать для центрирования текста в различных ситуациях. Будь то выравнивание текста по центру холста или фигуры, это займет всего несколько щелчков мышью. Используя описанные здесь методы, вы с легкостью сможете центрировать текст в Photoshop!
Используя описанные здесь методы, вы с легкостью сможете центрировать текст в Photoshop!
Хотите больше подобных уроков? Подпишитесь на нашу еженедельную рассылку, чтобы получать больше советов по фотографии и редактированию фотографий!
— Брендан
Photoshop vs.Illustrator против InDesign. Какой продукт Adobe следует использовать?
От редактирования фотографий до инструментов типографики и звукового дизайна — стандартный в отрасли Adobe Creative Suite предоставляет создателям всех видов все необходимое для быстрого создания профессиональной работы — буквально для любого типа дизайн-проекта.
А пока займемся графикой. Будь то создание логотипа, графики для социальных сетей или составление брошюры, Adobe создала идеальные решения для приложений с Photoshop , Illustrator и InDesign .
Эта коллекция приложений безумно мощная, и каждое из них содержит множество функций, оптимизированных для конкретных типов проектов. Использование правильного приложения для правильного проекта делает процесс проектирования лучше. Период.
Использование правильного приложения для правильного проекта делает процесс проектирования лучше. Период.
Дизайн становится более эффективным , потому что дизайнеры могут работать быстрее, создавая больше возможностей для своих клиентов за меньшее время. А дизайнеры могут производить работу более высокого качества с помощью инструментов, адаптированных к проекту (вы могли бы красить стену с помощью садовой лопаты, , но вы этого не сделаете).Использование правильного инструмента также делает вас более гибким и дает возможность редактировать или изменять проекты в зависимости от меняющихся потребностей.
Итак, как узнать, какое приложение использовать? Большинство работ в графическом дизайне можно оценить по этим трем критериям:
1. Печатный или цифровой
Печатный проект будет физически напечатан на каком-либо носителе (например, визитках, флаерах, футболках, упаковке, наклейках и т. Д.). Цифровые проекты будут просматриваться на экране (например, графика в социальных сетях, баннерная реклама, веб-сайты, электронные книги, презентации и т. Д.).
2. Изображение или текст
автор: Pecas для The Narrative LoftГрафические проекты включают в себя визуальные элементы, такие как фотографии, иллюстрации, формы и узоры. Текстовые проекты фокусируются на словах, будь то несколько (визитки) или связка (брошюры и буклеты). Часто проекты используют и то, и другое.
3. Вектор или растр
пользователя bo_rad для The Burger StateВекторный проект — это изображение, состоящее из линий и кривых, которые можно увеличивать или уменьшать до любого размера (например,грамм. логотипы). Растровый проект — это изображение, построенное из заданного количества пикселей, качество которых будет меняться при изменении размера (например, фотографии).
Итак, выберите приложение, любое приложение. Давайте посмотрим, когда следует использовать каждый из них.
Когда мне следует использовать Photoshop?
–
Для чего нужен Photoshop? Это довольно просто (подсказка: это в названии). Ага, фото. Приложение изначально разрабатывалось как комплексное решение для создания, редактирования и ретуши любого типа растрового изображения.С тех пор Photoshop разработал полный набор инструментов, которые позволяют пользователям делать гораздо больше. Художники используют его для рисования, набросков и даже рисования в цифровом виде. Фотографы используют его для настройки и преобразования своих фотографий с помощью цвета и освещения. Дизайнеры-постановщики используют его для создания цифровых изображений, готовых к работе в Интернете.
Давай сделаем классную обложку альбома. Во-первых: потрясающая фоновая фотография, отредактированная в Photoshop.Когда большинство людей думают о графическом дизайне, они думают о Photoshop. И это правда: Photoshop — самое мощное приложение как для создания, так и для улучшения изображений.Слои упрощают разработку шаблонов, которые можно редактировать и переставлять одним щелчком мыши. Инструменты настройки намного мощнее, чем любые другие приложения, и позволяют вносить небольшие изменения в цвет, контраст, яркость и многое другое.
Но Photoshop — не всегда лучшее решение. Вот посмотрите, когда Photoshop работает лучше всего, а в некоторых случаях имеет смысл перейти на Illustrator или InDesign.
Используйте Photoshop, когда…
- Пришло время отретушировать фотографий. Необходимо исправить цвет фотографии? Или приручить распущенные волосы? Или удалить прыщик цифровым способом? Фотошоп = фотографии. И лучшего инструмента нет.
- Вам необходимо отредактировать обложку для цифровой или печатной печати. Это может быть фотография, картина, рисунок или что-нибудь еще. Photoshop — правильный инструмент, чтобы убедиться, что каждая линия, тень и текстура находятся на своих местах. Затем вы можете использовать это произведение где угодно, отдельно или в проекте Illustrator или InDesign.
- Вам нужно цифровых изображений для Интернета , таких как изображения в социальных сетях, рекламные баннеры, заголовки электронной почты, видео и т. Д.Создание этих изображений в Photoshop обеспечит их нужный размер и позволит оптимизировать их для работы в Интернете.
- Вы должны создать веб-сайт или макет приложения . Слои позволяют легко перемещать элементы пользовательского интерфейса, а поскольку Photoshop — это программа для редактирования на основе пикселей, вы будете знать, что размер вашего дизайна соответствует размеру экрана любого размера.
- Вы хотите проявить фантазию с анимацией и видео . Сегодня камеры могут не только снимать фантастические фотографии, но и снимать довольно милые видео.Photoshop позволяет легко вырезать простые видеоклипы и добавлять графику, фильтры, текст, анимацию и многое другое.
Используйте другое приложение, когда…
- Вам нужно создать логотип. Поскольку они используются в очень разных местах, размер логотипов должен быть изменяемым. Photoshop не оптимизирован для создания векторных изображений, поэтому, если вы не хотите наткнуться на кучу сложных обходных решений, ваши изображения будут существовать только одного размера. Если вам нужно увеличить их, они, скорее всего, станут пиксельными и «размытыми», что сделает их неприемлемыми для печати.
- Вам нужно разметить много текста. Будь то печатный или цифровой, Photoshop не очень хорошо обрабатывает большие объемы текста. Заголовки и короткие строки текста для изображений, таких как баннерная реклама и графика в социальных сетях, подходят, но если вы имеете дело с абзацами текста, попробуйте Illustrator или InDesign.
Когда мне следует использовать Illustrator?
–
Illustrator — это волшебная машина Adobe для создания векторных изображений. Это означает, что все, что создано в Illustrator, можно масштабировать до крошечных миниатюр значков или огромных рекламных щитов на Таймс-сквер — и все это без потери качества или добавления какой-либо странной пикселизации.Дизайн, созданный в Illustrator, будет выглядеть одинаково на визитной карточке или на упаковке автобуса. И это делает его лучшим другом для логотипа.
Бандитской группе нужен крутой логотип и потрясающая векторная графика, созданная в Illustrator.Когда вы думаете о печати, думайте об Illustrator. Используя инструменты этого приложения, вы можете легко разрабатывать макеты, устанавливать шрифт, создавать элементы дизайна и даже размещать растровые изображения, созданные в Photoshop. Это действительно лучшее из обоих миров. Кроме того, гибкая рабочая область артборда произвольной формы позволяет легко придумывать и экспериментировать с идеями, прежде чем вы их окончательно воплотите в жизнь — и все это в одном месте.
Illustrator — мощный инструмент, но, как и Photoshop, он имеет свой набор ограничений. Посмотрите, когда Illustrator станет вашим лучшим другом, а когда вам может понадобиться найти другого друга, с которым можно пообщаться.
Используйте Illustrator, когда…
- Вам необходимо создать логотип , значок или талисман бренда . Каждую векторную фигуру и линию, созданную в Illustrator, можно увеличивать до любого размера, что делает его идеальным для изображений, которые нужно использовать по-разному.
- Вам нужен образец для печати на одной странице .Illustrator идеально подходит для плакатов, визиток, листовок и заметок. Мощные векторные инструменты приложения для создания ярких заголовков, которые можно комбинировать с другими растровыми изображениями.
- Вам необходимо установить шрифт для логотипа . Возможности набора в Illustrator невероятно мощные, они позволяют преобразовать любой текст в полностью редактируемую форму, которую можно растягивать, наклонять и преобразовывать любым возможным способом. Ищете идеальный логотип? Начните здесь.
Используйте другое приложение, когда…
- Вам нужно отредактировать изображения.Если в композиции используется растровое изображение (фотография или иллюстрация), в Illustrator есть несколько инструментов для непосредственного редактирования этого изображения. Photoshop может выполнять более обширные настройки, такие как цвет, контраст и яркость.
- Вам необходимо создавать многостраничные документы. Illustrator может обрабатывать одностраничные программы как шарм, но для чего-то еще InDesign — это лучший выбор благодаря таким функциям, как нумерация страниц, шаблоны мастер-страниц и улучшенная функциональность макета текста.
Когда мне следует использовать InDesign?
–
Adobe разработала InDesign для рынка настольных издательских систем и в основном используется для макетов газет, журналов, книг, плакатов и листовок.Практически все, что связано с большими объемами текста, должно идти прямо в InDesign.
Пора собрать все воедино. Обратите внимание на эти милые заметки на цифровом лайнере, выложенные с помощью InDesign.Но Illustrator тоже умеет раскладывать текст, верно? Да, но InDesign поднимает это на ступеньку выше — и кое-что еще. InDesign позволяет настраивать шаблоны главных страниц, чтобы дизайн страниц мгновенно унифицировался по всему документу. Страницы нумеруются автоматически, их можно легко переупорядочивать, дублировать и менять местами. Стили текста, столбцы, поля и другие функции, характерные для публикации, также стали более надежными.Проще говоря, если есть текст, InDesign справится с этим.
InDesign создавался с учетом некоторых очень специфических задач. Вот когда вам следует использовать это решение.
Используйте InDesign, когда…
- Вам необходимо разметить многостраничный фрагмент с большим количеством текста . Печатный или цифровой, InDesign был создан для макета текста, точка. Если вы создаете журнал, брошюру или буклет, вам нужно сделать это в первую очередь. Из трех приложений InDesign обладает наиболее надежными функциями набора и интегрируется с Adobe Digital Publishing Solution, позволяя создавать полностью интерактивные электронные книги, журналы и другие цифровые публикации.
Используйте другое приложение, когда…
- Вам нужно создавать дизайн для небольших работ (например, визиток и листовок). Illustrator тоже может работать.
- Вам нужно отредактировать изображения. В InDesign практически отсутствуют возможности редактирования изображений. Photoshop может выполнять более обширные настройки, такие как цвет, контраст и яркость.
- Вам необходимо разработать логотип. InDesign может создавать ограниченные формы, но если вам нужен логотип для документа, сначала создайте его в Illustrator, а затем импортируйте.
Правильный инструмент для правильной работы
—
Хотите отличной работы? Используйте правильный инструмент. Хотите потрясающую, потрясающую, умопомрачительную работу? Узнайте, как объединить все функции Photoshop, Illustrator и InDesign. Эти приложения могут работать вместе, создавая дизайн, который поразит всех.
Как только вы найдете приложение, необходимое для проекта, станьте экспертом во всем, что оно делает, чтобы вы могли начать работать более эффективно и создавать более гибкие и качественные дизайны.Одно место для начала: Lynda.com. Замечательный онлайн-ресурс, наполненный классами для начинающих и экспертов по каждой функции Adobe Creative Suite.
И не забудьте ознакомиться с руководствами по дизайну в нашем блоге. Вот несколько статей, которые помогут вам глубже погрузиться в Photoshop, Illustrator и InDesign:
Уроки и инструменты Photoshop
Учебные пособия и инструменты для Illustrator
Учебные пособия и инструменты InDesign
Какие инструменты вы хотите изучить? Делитесь в комментариях!
Создайте простой текстурированный типографский плакат в Photoshop
Предварительный просмотр
Щелкните изображение ниже, чтобы увидеть окончательный результат в полном масштабе.
Учебные ресурсы
Шаг 1. Создайте документ Photoshop
Начнем с создания нового документа. Нажмите Ctrl / Cmd + N и установите размер документа 800×1100 пикселей с белым фоном.
Примечание: Если ваша работа будет напечатана, вам потребуется высокое разрешение (не менее 300 точек на дюйм) и вы должны использовать цветовой режим CMYK.
Шаг 2: Создайте синий градиентный фон
Дважды щелкните фоновый слой, чтобы разблокировать его.Выберите инструмент «Градиент» (G) и установите цвета градиента на # 229EB7 и # 186978.
Теперь создайте градиент от верхнего левого угла к нижнему правому углу холста.
Щелкните слой правой кнопкой мыши и выберите Параметры наложения из появившегося контекстного меню; это один из способов доступа к диалоговому окну «Стили слоя». Примените эффект слоя Inner Shadow, используя настройки, показанные ниже.
Создайте новый слой (Shift + Ctrl / Cmd + N) и назовите его «Синий».После этого снова выберите Gradient Tool (G) и установите цвета градиента на # 2F5E9E и # 5792D1.
Залейте слой «Синий» градиентом, начиная с верхнего левого угла и заканчивая нижним правым углом холста.
Установите режим наложения слоя «Синий» на Soft Light , чтобы получить более яркий и интересный цвет фона.
Шаг 3: добавляем текстуру к синему фону
Теперь перейдите на страницу загрузки текстур шероховатой бумаги высокого разрешения в разделе «Шесть редакций» и загрузите первую текстуру под названием Grungy Paper 01 .Откройте его в Photoshop и с помощью инструмента «Перемещение» (V) перетащите в наш основной документ. Переименуйте слой в «Текстура» и убедитесь, что он расположен прямо над слоем «Синий».
Затем нажмите Ctrl / Cmd + T, чтобы активировать Free Transform, а затем уменьшите ширину и высоту примерно до 31%, чтобы они идеально вписывались в наш холст.
Затем загрузите библиотеку шаблонов 20 Repeatable Pixel Patterns и установите ее.
Совет: Если вы не знакомы с узорами Photoshop, узнайте о них все, прочитав следующее: Узоры Photoshop: полное руководство.
После установки библиотеки узоров Photoshop выберите инструмент Paint Bucket Tool (G) и на панели параметров выберите Pattern в качестве типа заливки и выберите pixelpattern2 из установленной библиотеки узоров.
Создайте новый слой (Shift + Ctrl / Cmd + N) под названием «Узор» и используйте инструмент «Заливка», чтобы заполнить его выбранным пиксельным узором.
Затем уменьшите непрозрачность слоя «Узор» до 10%.
На панели «Слои» выберите все 4 слоя и перейдите в «Слой»> «Создать»> «Сгруппировать из слоев», чтобы создать группу слоев для фона нашего плаката.Назовите группу слоев «Фон».
Шаг 4. Добавление направляющих в Photoshop
При работе с макетами дизайна, особенно с теми, которые включают текстовые блоки, руководства Photoshop помогут вам, упростив выравнивание компонентов дизайна.
Добавим 4 направляющих. Чтобы добавить руководство, вы можете перейти в меню «Просмотр»> «Новое руководство».
Добавьте 2 вертикальные направляющие 70 пикселей и 730 пикселей. Затем добавьте 2 горизонтальных направляющих размером 70 пикселей и 1030 пикселей.
Шаг 5. Добавьте текст на плакат
Во-первых, чтобы наша работа была организована, мы создадим новую группу (Слой> Создать> Группа) под названием «Типографика» для всего нашего текста.См. Список шрифтов, используемых в этом руководстве, в разделе «Ресурсы учебника» вверху.
Совет: Не стесняйтесь использовать предпочитаемые шрифты.
После создания группы слоев «Типографика» мы готовы начать добавлять текст.
Сначала установите белый цвет переднего плана (#FFFFFF). Переключитесь на инструмент Horizontal Type Tool (T), выберите Cicle (Fina) в качестве шрифта и установите размер шрифта примерно на 160pt (сделайте это на панели параметров), а затем напишите слово «DOING».Затем перейдите в меню «Окно»> «Символ», чтобы открыть панель символов (если она еще не открыта) и установите для параметра «Отслеживание» значение -25, что уменьшит пробелы между символами.
Теперь выберите Bebas Neue (Обычный) с размером шрифта 160pt и напишите слово «НЕКОТОРЫЕ». На панели символов также установите для параметра отслеживания значение -25.
Возьмите инструмент «Прямоугольник» (U) и нарисуйте прямоугольник на высоте 15 пикселей под нашим текстом; используйте наши вертикальные направляющие как ориентир для ширины прямоугольника.Поместите его примерно на 30 пикселей ниже нашего текста. Этот прямоугольник служит подчеркиванием нашего текста.
Дублируйте слой подчеркивания, нажав Ctrl / Cmd + J, и переместите его примерно на 10 пикселей ниже первого подчеркивания.
Вернитесь к инструменту Horizontal Type Tool (T), установите шрифт Franchise с размером 142pt и напишите «ИНСТРУКЦИЯ ПО ДИЗАЙНУ» под двумя подчеркиванием. На панели символов установите для параметра «Отслеживание» значение -10.
Поместите текст примерно на 30 пикселей ниже второй горизонтальной линии, сохраняя до сих пор одинаковую высоту линий.
Мы добавим больше текста позже, но до этого давайте перейдем к другому компоненту нашего плаката.
Шаг 6. Создайте элемент дизайна «Круги»
Чтобы оживить наш плакат, мы добавим несколько кругов в качестве элемента дизайна в нашу композицию.
Сначала измените цвет переднего плана на черный (# 000000), затем выберите инструмент «Эллипс» (U). После этого, удерживая нажатой клавишу Shift (это гарантирует, что вы рисуете идеальный круг), нарисуйте круг размером 165×165 пикселей. Выровняйте круг по центру по горизонтали и примерно на 35 пикселей ниже текста «ИНСТРУКЦИЯ ПО ДИЗАЙНУ».
Нажмите Ctrl / Cmd + J 4 раза, чтобы продублировать слой с кругом. На этом этапе у вас должно получиться 5 кругов.
После этого нажмите Ctrl / Cmd + T, чтобы активировать свободное преобразование и изменить размер 4 черных кружков примерно до 70% от исходного размера. Затем выберите 2 из 4 кругов с измененным размером и снова уменьшите их размер до 70%. Расположите их рядом.
После этого уменьшите непрозрачность слоя кругов до 30%, чтобы фоновая текстура просвечивала.
Измените цвет переднего плана на белый (#FFFFFF), а затем переключитесь на инструмент Custom Shape Tool (U). На панели параметров в раскрывающемся меню Форма выберите фигуру с именем 5-точечная звезда , а затем нарисуйте звезду размером 30×30 пикселей над крайним левым кружком.
После этого нарисуйте большую звезду в центре следующего круга.
Скопируйте обе звезды и поместите копии в центре двух других кругов справа.
Шаг 7. Добавление текста
Давайте продолжим добавлять текст.
Используйте инструмент «Горизонтальный текст» (T) с Aller (полужирный курсив) с размером 72pt и отслеживанием 0, чтобы написать «DI». Поместите текст в центр самого большого круга.
Выберите Aller (Дисплей) с размером 134 пунктов и отслеживанием -10, а затем напишите «Учебники». Поместите его на 30 пикселей ниже самого большого круга.
Измените шрифт на Cicle (Fina Italic) с размером 134 пунктов и напишите «ДЕЙСТВИТЕЛЬНО», затем установите для параметра «Отслеживание» значение -10 и поместите его на 30 пикселей ниже слова «ОБУЧЕНИЯ».
Теперь найдите один из слоев подчеркивания, которые мы создали ранее, продублируйте его (Ctrl / Cmd + J), а затем переместите дубликат подчеркивания на 30 пикселей ниже текста. После этого снова продублируйте слой подчеркивания и поместите дубликат так, чтобы он находился чуть выше горизонтальной направляющей в нижней части холста.
Выберите шрифт ChunkFive с размером 160pt и напишите «FUN», затем установите Tracking на 900 и поместите его примерно на 12 пикселей выше подчеркивания внизу.
Найдите один из больших слоев в форме звезды, который мы создали ранее для элемента дизайна кругов, продублируйте его дважды, а затем переместите дубликаты в промежутки между буквами.
Шаг 8: Добавление падающих теней
На последнем этапе мы добавим часть текста и форм плаката к падающим теням, используя стили слоя.
Сначала придайте звездам, которые находятся в промежутках между словом «Fun», эффект слоя Drop Shadow.
Затем на панели слоев щелкните правой кнопкой мыши один из звездных слоев с падающей тенью и затем выберите Копировать стиль слоя из появившегося контекстного меню.Выделите все слои внутри группы слоев «Типографика», кроме кругов, щелкните правой кнопкой мыши один из выбранных слоев и затем выберите Вставить стиль слоя . Это скопирует эффект слоя Drop Shadow на все выделенные слои с текстом и фигурами.
Краткое содержание руководства
Поздравляем, мы закончили дизайн типографского плаката! Мы рассмотрели несколько полезных и модных техник, например, как создать подробный и текстурированный фон, как настроить шрифты на панели символов, как использовать инструмент Custom Shape Tool для простого добавления интересных элементов дизайна и многое другое.Я надеюсь, что вы нашли это руководство полезным и обнаружили некоторые приемы, которые помогут вам в будущих проектах.
Ниже вы можете увидеть окончательный результат, который я поместил на деревянный фон.
Скачать исходные файлы
2 способа маски с текстом в Photoshop — от начального до продвинутого уровня
Мы знаем, что Photoshop может показаться немного сложным, когда вы только начинаете, и иногда якобы «полезные» видеоуроки проходят через этапы слишком быстро.
Вот почему мы решили предоставить вам оба варианта! В этом блоге объясняется наше видео с пошаговыми письменными инструкциями.
Поскольку существует множество способов создания текстовых масок в Photoshop, мы разбили его на части, чтобы любой, от новичка до продвинутого, мог научиться этому. Ниже приведены некоторые способы неразрушающего маскирования текста, сохраняя при этом редактируемый текст.
Маска 1 —
Прорезайте группы с помощью маски и обновляйте маску при изменении текста.
Проблема: у нас есть две группы с несколькими слоями внутри. Мы хотим прорезать группу с текстом, чтобы показать группу ниже. Это также будет работать для вырезания текста через слой-фигуру, но мы хотим иметь возможность редактировать текст и шрифт без необходимости каждый раз переделывать маску.
Решение:
1. У нас есть две группы с различными слоями внутри двух групп.
2. Добавьте текст в начало первой группы.
3.После ввода текста дважды щелкните пустое место справа от текстового слоя, чтобы открыть Параметры наложения.
4. Откроется панель стилей слоя. В разделе «Расширенное наложение» установите для параметра «Непрозрачность заливки» значение 0%.
5. Под Knockout Group — выпадающий список до Shallow. Щелкните ОК.
6. Теперь текст прорезан через верхнюю группу и показывает нижнюю группу.
7. В отличие от масок слоя, текст по-прежнему доступен для редактирования, и маска будет обновляться вместе с текстом.
Маска 2 —
Маска изображения внутри текста с помощью маски и маска обновления при изменении текста.
Проблема: мы хотим замаскировать изображение внутри текста. Мы хотим, чтобы маска обновлялась при изменении текста.
Решение:
1. У нас есть изображение и текстовый слой. Переместите текстовый слой ниже слоя с изображением.
2. Удерживая alt (опция), наведите указатель мыши на значок изображения на панели слоев. Щелкните, когда появится стрелка вниз.
3. В отличие от масок слоя, текст по-прежнему доступен для редактирования, и маска будет обновляться вместе с текстом. Простой!
И вуаля! Готово! Мы надеемся, что это пошаговое руководство поможет разобраться в процессе маскирования текста в Photoshop.
Вы всегда можете связаться с нами по любому из наших социальных каналов, если у вас есть вопросы или запросить дополнительные обучающие материалы, которые вы хотите увидеть!
Как создать текст с фото-заливкой в Photoshop
Фото: Шри Путри Хулио
Дизайн для Интернета всегда был быстро развивающейся областью, где профессионал должен умело сочетать визуальный информационный дизайн, эстетику и принципы композиции с наиболее актуальными современными идеями и тенденциями, чтобы удовлетворить ожидания своего клиента.
Хороший веб-дизайнер имеет четкое видение основной цели создаваемого веб-сайта и конкретного сообщения, которое он пытается передать.
С появлением Bootstrap, Foundation и подобных фреймворков становится ясно, что макеты могут стать более «одинаковыми», чем когда-либо прежде. Мы все хорошо знакомы с этим «Bootstrap Look», верно?
В этом контексте потребность в небольшой дифференциации дизайна является как никогда острой. Я думаю, что одна из самых сложных задач для веб-дизайнера — найти творческий подход, чтобы сделать работу, которую можно было бы рассматривать как уникальную и уникальную.
Другими словами, в идеале мы все хотели бы создавать макеты и возможности сайта, которые было бы нелегко воспроизвести в массах.
Правило, которому нужно следовать для выполнения этой первой задачи, — использовать воображение и избегать наиболее часто используемых изображений, трюков, композиций или эффектов.
Все больше и больше профессионалов пытаются создать довольно классную графику и анимацию с помощью чистого CSS, используя весь его скрытый потенциал, как в этом случае.
Ладно, может, это уже перебор.
Попробуем эту конструкцию от Романа Кортеса. Несмотря на то, что он может быть недоступен не для всех, это прекрасное напоминание о том, что CSS3 может позволить нам делать.
Но что, если я не эксперт по CSS и не обладаю такими продвинутыми компетенциями? Или, возможно, у меня нет времени (или желания) рисовать изображения с помощью CSS, и вместо этого я предпочитаю использовать то, что я узнал о Photoshop или Illustrator?
К счастью, Photoshop может помочь нам добиться хороших результатов и создать визуально менее традиционные методы лечения.
В этом уроке вы увидите, как создать текст с фотографиями за несколько простых шагов, которые можно использовать для украшения вашего следующего проекта.
Photoshop в действии
Этот урок поможет нам понять, насколько просто вставить фотографию в текст с помощью Adobe Photoshop CS6. Мы собираемся использовать очень мало и очень хорошо известные команды программы, и я уверяю вас, что результат, которого вы добьетесь, будет потрясающим.
Мы можем использовать наши личные фотографии или изображения, найденные в Интернете.Нет никаких ограничений, и все, что нам нужно делать, это следовать своей фантазии.
Давайте начнем наш проект с выбора фотографии, которую мы особенно любим, любим или мы хотели бы поработать и подумать о шрифте, который мы собираемся использовать для этого.
Я выбираю прекрасный вид на Тауэрский мост, чудесный комбинированный подъемно-подвесной мост, пересекающий Темзу. Он находится недалеко от Лондонского Тауэра, от которого он получил свое название и стал культовым символом этого города.
Разумеется, не стесняйтесь работать над темой по своему выбору.
Посмотрим, как дальше.
1). Настройте свой текст
Откройте фотографию, которая будет нашей основой, и нажмите «Текст» на панели инструментов слева.
На этом этапе выберите шрифт, размер, цвет и выравнивание текста в параметрах выше. Блочный шрифт без засечек часто работает лучше всего, но не стесняйтесь экспериментировать. В итоге я выбрал Dock11 в качестве шрифта из-за его простоты (доступен в категории Sans, вы можете скачать его здесь).
Что касается цвета, я выбрал тот, который сильно контрастировал бы с темным фоном, выровнял текст по левому краю, а затем я установил его размер (обратите внимание, что размер будет снова установлен на следующем шаге).
После этого введите свое сообщение и скомпонуйте его в своем документе. Поскольку я выбираю фотографию Лондона, для меня очевидным текстом является название города. Поместите свой текст, где хотите. Я предпочел переместить его внизу фотографии.
2). Размер текста до
Затем на клавиатуре нажмите Ctrl + T, чтобы выделить пространство текста, и перетащите курсором точки привязки, чтобы растянуть текст и затем увеличить его размер.
3). Создайте обтравочную маску
Теперь поместите курсор на фоновый слой, щелкните правой кнопкой мыши> Duplicate Layer .Мы создадим новый уровень под названием Background copy . Перетащите слой Background, копию над текстом London.
(обратите внимание, что после этого шага наш текст «временно исчезнет»).
После создания обтравочной маски уровень с названием «Фоновая копия» на панели уровней будет иметь отступ с небольшой стрелкой вниз, но изображение не изменится.
Выберите текстовый уровень и, удерживая Ctrl, нажмите кнопку New Layer (второй последний значок, начиная слева) внизу на панели уровней, чтобы создать новый уровень, который должен быть расположен под текстовым уровнем.
Затем сбросьте цвет переднего плана и второй цвет, нажав «D». Используйте цвет переднего плана (черный), чтобы заполнить уровень 1, который мы создали ранее. Если вы предпочитаете что-то другое, кроме черного, в качестве цвета фона, вы можете изменить его.
Наконец, нажмите на инструмент перемещения и сдвиньте изображение ниже, пока не получите желаемый результат.
Вот фоновое изображение в нашем тексте!
Вы можете использовать эффект слоя Bevel и Emboss , чтобы улучшить внешний вид вашего нового заголовка и выделить буквы.
Выводы
Эффекты, которые мы можем применить к тексту, почти бесконечны. Вы можете использовать большое количество разнообразных изображений для наполнения сообщения и настройки эффекта для ваших целей.
Не тормозите воображение!
Создание изображений с текстом: учебник по Photoshop CC
В социальных конкурсах все вращается вокруг высококачественных изображений — изображения говорят громче, чем текст. Но как быстро создать качественное изображение с текстом? Хорошим ресурсом для работы с изображениями для конкурсов является Photoshop; но Photoshop может стать чудовищем, если вы смотрите на него впервые.Так что ты можешь сделать?
Что ж, у нас есть список альтернатив Photoshop и бесплатных фоторедакторов, но если у вас есть доступ к Photoshop, это лучший инструмент для работы. В этом уроке я расскажу о некоторых основных инструментах для новичков в Photoshop и о том, как использовать их при создании изображений для вашего следующего конкурса.
Учебное пособие по Photoshop: профессиональные инструменты
Примечание: В этом уроке Photoshop рассматриваются некоторые основные инструменты и методы создания изображений, которые можно использовать для конкурсов.Если вы хотите более подробно изучить создание выдающегося визуального контента, ознакомьтесь с руководством Брукса здесь.
Прежде чем мы начнем, если вы выбираете изображения из онлайн-источников, не просто захватите изображение из Google Image Search. Эти изображения часто имеют авторские права, и могут вызвать проблемы, если владелец найдет их изображение на вашем конкурсе. Если вам абсолютно необходимо получить изображение из онлайн-источника, воспользуйтесь поиском Creative Commons или сайтом вроде pixabay.org. Эти сайты могут указать вам на изображения, не требующие лицензионных отчислений.
Когда у вас будет готовое изображение (или набор изображений), создайте на рабочем столе файл, содержащий все, что вам нужно для этого изображения. Каждый элемент должен находиться в одном и том же месте на вашем компьютере. В этом уроке я буду использовать изображение и файл Adobe Illustrator на Macbook Pro.
Вот сетап, с которым я буду работать.
Далее мы взглянем на левую панель инструментов и меню слоев. Вы можете увидеть панель инструментов слева.Инструменты, которые вам, скорее всего, понадобятся регулярно, отмечены красным.
Примечание: Если я имею в виду инструмент, который вы не видите, попробуйте нажать на инструмент и удерживать в течение секунды. Должно появиться раскрывающееся меню с указанным инструментом.
Наиболее часто используемым инструментом выделения, помимо инструмента выделения прямоугольника, является Quick Selection — инструмент, похожий на кисть. Следующим идет инструмент лассо. Лучшее лассо для использования — это магнитное лассо, которое можно найти в меню инструмента лассо.
Инструменты «Кадрирование», «Кисть», «Ластик» и «Текст» имеют аналогичные аналоги в большинстве программ для редактирования фотографий и функционируют так, как и следовало ожидать. Однако обратите внимание, что если у вас выделена область фотографии, инструмент «Кисть и ластик» будет влиять только на выбранную область. Это означает, что если вам нужно удалить или ретушировать что-то на заднем плане, вам нужно сначала выбрать эту область, чтобы по ошибке не повлиять на другую часть изображения.
Внизу этой панели инструментов находится инструмент выбора цвета.В правой части экрана есть более крупный, но он контролирует передний план и цвет фона для всех инструментов. Это будет особенно важно для текста — сейчас мой текст белый с белым фоном.
Меню «Слой» также важно понимать — когда вы вносите изменения, Photoshop переносит это изменение на новый слой. Это означает, что вам нужно выбрать слой, на котором выполняется редактирование. Например, если вы добавляете текст, вам нужно будет щелкнуть текстовый слой, чтобы отредактировать текст.
Если слой заблокирован, вы не можете вносить в него серьезные изменения. Чтобы изменить фон, щелкните фоновый слой правой кнопкой мыши и выберите «Дублировать слой».
Глаз слева определяет, виден этот слой или нет. Вы можете создать новый слой, удалить слой или создать папку слоев, используя значки в нижней части раздела слоев.
Учебное пособие по Photoshop: редактирование изображения
Первое, что мы собираемся сделать, это изменить размер изображения в соответствии с шаблонами Heyo — строгое требование — 2.0 МБ для размера вашего изображения. У меня образ 16 МБ; Чтобы изменить размер, нажмите вкладку «Изображение» в главном меню и нажмите «Размер изображения». Это откроет меню изменения размера. Первое, что я сделал, это ограничил изображение меньшим размером пикселей и dpi (точек на дюйм). Идеальное dpi для Интернета — 72 dpi, поэтому после того, как я ограничу размер изображения, я хочу изменить dpi на 72.
Теперь, держу пари, вы думаете — если 300 dpi — это более высокое разрешение, почему бы нам просто не сохранить его такого размера? Ответ заключается в том, что изображение с разрешением 300 dpi больше и замедляет загрузку вашей страницы.Я использовал пользовательскую настройку, чтобы уменьшить размер, и изменил dpi ниже — размер файла был уменьшен до 444,4 К. Это означает, что изображение будет соответствовать моему шаблону и не замедлит время загрузки кампании.
Примечание. Не снимайте флажок «Resample» — это связывает ширину и высоту друг с другом, поэтому вам не нужно беспокоиться о переводе пикселей в дюймы.
После того, как вы нажмете «Хорошо», рабочее пространство может быть уменьшено — если изображение выглядит невероятно маленьким, попробуйте увеличить масштаб, прежде чем вернуться в меню «Размер изображения».
Далее мы добавим текст к изображению. Помните, что при добавлении текста к файлу добавляется новый слой. Чтобы добавить текст, щелкните инструмент «Текст» на панели инструментов и щелкните область изображения, в которую вы хотите добавить текст.
Изменение текста очень похоже на изменение текста в Microsoft Word — параметры шрифта открываются в верхней части экрана при нажатии на инструмент текста. Выберите текст, который легко читать поверх фона — например, для более темного фона требуются более светлые шрифты.
Теперь я добавлю свой логотип к этому изображению. У меня есть файл Adobe Illustrator с логотипом Heyo в моей папке руководств с прозрачным фоном ; любые изображения, которые вы добавляете в фото в Photoshop, должны иметь прозрачный фон. Если вам нужно знать, как делать прозрачные изображения или как создавать логотипы в Adobe Illustrator, щелкните здесь, чтобы получить руководство по прозрачности Udemy, и здесь, чтобы пройти через Illustrator.
Чтобы добавить изображение, откройте меню «Файл» и нажмите «Поместить ссылку».’Откроется диалоговое окно, в котором вы можете выбрать свой логотип или другое изображение.
Выберите файл и установите параметры ограничения на те, которые указаны в приведенном ниже примере.
Это создаст новый слой для логотипа — вы можете изменить размер и положение логотипа, используя стрелку выбора в верхней части панели инструментов (если она еще не выбрана).
Примечание: Убедитесь, что слой с логотипом выбран, как в примере выше.
Когда ваш текст и логотип расположены так, как вы хотите, самое время сохранить изображение! У вас есть несколько вариантов сохранения — я рекомендую сначала сохранить изображение в формате.psd (Photoshop) на тот случай, если вы захотите внести изменения в это изображение в будущем.
Чтобы сохранить изображение для использования в кампании или конкурсе, нажмите кнопку «Сохранить как» в меню «Файл», а затем измените тип файла с Photoshop на PNG. Примечание , что вы также можете сохранять изображения в файлах JPG, но если вы сделали изображение прозрачным, вам нужно будет сохранить его как PNG для сохранения прозрачности.
Вот и все! Теперь ваше изображение готово для кампании.
Твоя очередь
Я что-то пропустил? Если у вас есть вопросы или комментарии по поводу Photoshop, оставьте их в комментариях ниже!
Знакомьтесь, Эмили Гудрич
Эмили Гудрич — технический писатель в Heyo.Она изучает творческое и профессиональное письмо в Технологическом институте Вирджинии.
tutorial.org — уроки Photoshop для начинающих
Цвет и управление цветом в Photoshop Когда вы работаете в Photoshop, вы почти сразу замечаете, что у вас есть выбор в отношении цвета. Выбор… Подробнее
Это поможет вам приступить к созданию собственных обложек книг в Photoshop.Я рекомендую создать несколько практических дизайнов и получить отзывы от ваших коллег-авторов в писательских группах и других … Подробнее
Создайте мечтательный эффект Подробнее
Преобразование цветной фотографии в оттенки серого В этом уроке вы узнаете, как преобразовать цветную фотографию в оттенки серого за несколько простых шагов! … Подробнее
Текст с эффектами Chrome.Эффекты Chrome придают вашему тексту стильный металлический тисненый вид и могут использоваться для многих вещей, например, автомобилей (например, модели автомобиля … Подробнее
Разрешение просто означает детализацию изображения. Он количественно определяет, насколько близки линии могут быть друг к другу и при этом быть видимыми, следовательно, разрешение. Но хватит технических разговоров! Есть много типов разрешения, но я буду говорить о разрешении пикселей. Подробнее
Узнайте, как создать анимацию сверкающего меча.Подробнее
Узнайте, как создать эффект пылающей руки. Подробнее
Создайте свой собственный фон для Twitter Подробнее
Узнайте, как легко удалить фон изображения в Photoshop с помощью этого урока! Подробнее
Узнайте, как создать текст с эффектом фольги.Подробнее
Узнайте, как добавить эффект «Раскрашенные края». Подробнее
Да ладно, девочки, я знаю, что вы все хотите круто выглядеть с цветными глазами. Что ж, вам больше не нужно покупать тонированные контактные линзы. Просто немного Photoshop может оживить ваши фотографии в Facebook! В этом уроке мы научимся изменять цвет глаз с помощью фигур! Подробнее
Сколько раз вы делали хороший снимок, и вы прекрасно выглядите, и все на нем, за исключением небольшого факта, что ваши глаза красные, возникающего, когда свет вспышки слишком быстр, чтобы зрачок мог закрыться? Не волнуйтесь, вы можете легко исправить свою фотографию за 5 минут, не делая еще одну фотографию и не теряя текущую! В этом уроке мы узнаем, как удалить эффект красных глаз, чтобы быстро улучшить фотографию.

 ), так и к текстовым слоям.
), так и к текстовым слоям.