Как создать золотой текст в фотошопе
Как не крути, а золото всегда смотрится роскошно. Золотой текст дизайнеры часто используют в свои проектах. Основная сложность при самостоятельном создании золотого текста состоит в том, что добиться правдоподобного изображения металла не так просто, как получение самого цвета. В этом уроке мы рассмотрим создание текста из золота и стекла.
Для работы нам понадобятся текстура металла и шрифт akaDora (при желании можно использовать и свой шрифт, а также обрамить надпись растительными мотивами, к которым можно применить такие же эффекты).
ШАГ 1
Создаем новый документ, который заливаем любым цветом, рекомендую черным, но я выбрал такой цвет — #c5d9c3. Мой размер холста 1024 на 600 пикселей.
ШАГ 2
Открываем заранее подготовленную текстуру металла и копируем ее на наше изображение, изменив прозрачность текстуры до 30%.
ШАГ 3
Откройте окно стили слоя (для этого нужно просто дважды кликнуть по слою с текстурой металла). Выберите в меню слева Наложение цвета, режим наложения Цветность, а цвет укажите #f9ebdc.
ШАГ 4
Создаем еще один слой и выделяем его при помощи инструмента Прямоугольное выделение (M). Делаем растушевку (Feather) со значением 150 пикселей. Инвертируем выделение при помощи сочетания клавиш Ctrl+Shift+I и заливаем получившееся выделение черным цветом. Виньетка готова.
Снять выделение Ctrl+D.
Примечание
Сделайте выделение немного меньше, чем размер холста, иначе растушевка будет недоступна. Наибольшая окружность растушевки равна четверти холста.
ШАГ 5
Выбираем инструмент Текст и набираем будущую золотую надпись шрифтом akaDora. Чем больший размер шрифта вы будете использовать, тем более заметными получится эффекты в свойствах слоя, которые необходим для того, чтобы надпись была похожа на стекло. В уроке был использован размер шрифта 200 пикселей.
В уроке был использован размер шрифта 200 пикселей.
ШАГ 6
С этого момента начинается самая интересная часть урока. Для слоя со шрифтом вам нужно ввести все настройки, указанные на картинках ниже. Будьте внимательны, проверяйте каждую строчку! Данные эффекты позволят превратить текст в стекло.
ШАГ 7
Перейдем к следующей части урока по созданию золотого текста. Продублируем слой с текстом и удалим текущий стиль. Снова открываем свойства стиля и применяем следующие параметры:
ШАГ 8
Окончательный этап. Открываем новый слой, который заливаем черным и используем на нем фильтр: Фильтры – Рендеринг — Облака с наложением. Меняем его режим наложения на Перекрытие.
Примечание
Если вы хотите использовать не черный, а более светлый цвет фона, то от последнего шага лучше отказаться, так как создаваемый им эффект не будет выглядеть так красиво, как на темном фоне.
В результате у вас должно получиться такое изображение:
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Спасибо!
Пишем золотыми буквами в Фотошоп
В этом уроке показано, как можно использовать стили слоя и несколько фильтров для создания золотых букв с глянцевой поверхностью.
Конечный результат:
Ресурсы урока:
Узор
Шрифт «Creampuff»
Шаг 1
Откройте изображение узора в Фотошопе. Мы будем использовать его в качестве фона для текста. Перейдите в меню
Создайте новый документ (Ctrl + N) размером 1152х900 пикселей. Установите основной цвет – #8a5240, а фоновый – #310901. Выберите инструмент Градиент (Gradient Tool) (G): Стиль (Style) – Радиальный (Radial), Градиент – От основного к фоновому (Foreground to Transparent). Сделайте заливку из центра холста к любому краю.
Выберите инструмент Заливка (Paint Bucket Tool) (G) и в настройках на верхней панели установите заливку Узором (Pattern).
Установите Режим наложения (Blending Mode) слоя с узором на Перекрытие (Overlay) и понизьте Непрозрачность (Opacity) до 60%.
Шаг 2
Выберите инструмент Горизонтальный текст (Horizontal Type Tool) (T), перейдите в меню Окно > Символ (Window > Character) и настройте, как показано ниже. В настройках инструмента на верхней панели включите Сглаживание (Anti-aliasing) и установите Метод сглаживания (Anti-aliasing method) на Резкое (Sharp). Напишите что-нибудь на холсте. Я, например, написал «A Heart of Gold».
Кликните дважды на текстовом слое, чтобы открыть окно стилей. Примените следующие стили:
Тиснение (Bevel & Emboss):
Контур (Contour):
Внутреннее свечение (Inner Glow):
Глянец (Satin):
Наложение градиента (Gradient Overlay):
Отбрасывание тени (Drop Shadow):
Результат:
Шаг 3
Создайте новый слой поверх остальных и назовите его «Texture». Установите основной цвет на #ffef48, а фоновый на #593809.
Установите основной цвет на #ffef48, а фоновый на #593809.
Сделайте выделение текстового слоя (удерживая Ctrl, кликните на миниатюре слоя).
Примените фильтр Облака, Фильтр > Рендеринг > Облака (Filter > Render > Clouds). Чтобы убрать выделение с холста, нажмите Ctrl + D.
Шаг 4
Перейдите галерею фильтров Фильтр > Галерея фильтров (Filter > Filter Gallery). В категории Эскиз (Sketch) выберите фильтр Волшебный карандаш (Conte` Crayon) и настройте его, как показывает следующий скриншот.
Результат:
Далее примените ещё один фильтр – Тушь (Graphic Pen). Он находится в той же категории.
Результат:
Затем примените фильтр Масляная живопись (Paint Daubs) из категории Имитация художественных эффектов (Artistic).
Результат:
Установите Режим наложения (Blending Mode) слоя «Texture» на Мягкий свет (Soft Light) и понизьте Непрозрачность (Opacity) слоя до 30%. На тексте появится красивый эффект отражения, как на настоящем золоте.
Шаг 5
Установите основной цвет на #9e0039, выберите инструмент Кисть (Brush Tool) (B) и перейдите в палитру кистей (F5).
Настройте кисть, как показано ниже:
Форма отпечатка кисти (Brush Tip Shape):
Динамика формы (Shape Dynamics):
Шаг 6
Кликните правой кнопкой мыши на текстовом слое и выберите пункт Создать рабочий контур (Create Work Path).
Создайте новый слой под текстовым и назовите его «Stroke». Выберите инструмент Стрелка (Direct Selection Tool) (A).
Выберите инструмент Стрелка (Direct Selection Tool) (A).
Кликните правой кнопкой на контуре и выберите пункт Выполнить обводку контура (Stroke Path).
В появившемся окне выберите
Контур будет обведён кистью, которую мы настраивали в пятом шаге.
Шаг 7
Перейдите к стилям слоя «Stroke» и настройте их так:
Тиснение (Bevel & Emboss):
Контур (Contour):
Отбрасывание тени (Drop Shadow):
Текст станет толще и объёмнее.
Той же кистью нарисуйте точки на краях красной обводки.
Поверх всех слоёв нужно создать корректирующий слой Карта градиента (Gradient Map). Это можно сделать через иконку чёрно-белого круга в нижней части палитры слоёв.
Это можно сделать через иконку чёрно-белого круга в нижней части палитры слоёв.
Установите Режим наложения (Blending Mode) корректирующего слоя – Мягкий свет (Soft Light) и понизьте Непрозрачность (Opacity) до 50%.
Настройте градиент так:
Цвета станут ярче и светлее.
На этом мы заканчиваем урок. Можете скачать PSD файл, пройдя по этой ссылке.
Как в фотошопе сделать объемные золотые буквы. Пишем золотыми буквами в фотошоп
Стили слоя фотошопа имеют практически безграничный потенциал в использовании. Они так же позволяют существенно экономить время, а так же имеют значительную гибкость при их применении и настройке. Особенно популярны стили слоя имитирующие хром, стекло и золото. Данный урок по фотошопу, как раз, описывает достаточно простой процесс создания текста с реалистичным золотым покрытием.
Выполнив этот урок, вы сможете с легкостью использовать созданный здесь стиль слоя в других своих проектах просто копируя его. Итак, приступаем в выполнению урока.
Законченное изображение
Описание урока
Использованное ПО: Adobe Photoshop CS5 и выше
Примерное время выполнения: 40 минут
Сложность: для начинающих/средняя
Шаг 1
Создайте новый документ: Файл > Создать (File > New) и примените к нему параметры, приведенные ниже. Сохраните этот документ под названием as “Gold Text Effect.psd”. В процессе выполнения урока не забывайте периодически сохранять работу нажатием Ctrl + S.
Шаг 2
Наберите слово “Gold” или любое другое, на свое усмотрение, задав какой-нибудь строгий жирный шрифт. В данном случае использован шрифт: Adobe Caslon, жирный, размером 205 pt.
Шаг 3
Приступаем к созданию стиля слоя, имитирующего золотое покрытие. Сначала в качестве основы применим Наложение градиента (Gradient Overlay):
Шаг 4
Теперь, чтобы придать объем, применим Тиснение (Bevel and Emboss):
Шаг 5
Стиль слоя Глянец (Satin), который добавит переливы:
Шаг 6
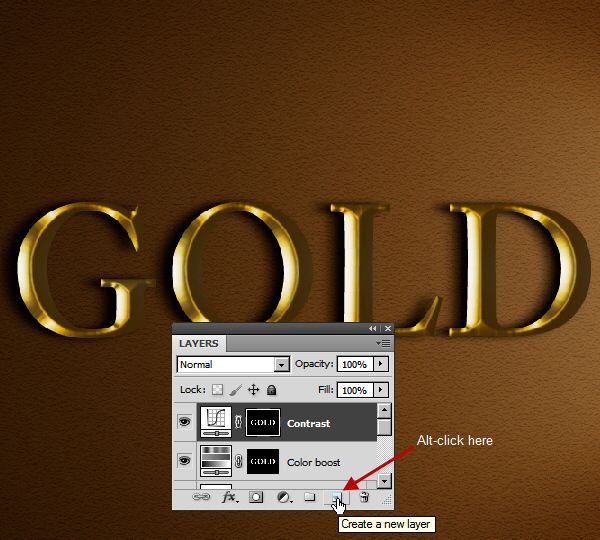
Наш золотой стиль слоя готов. Можно заняться фоном. Залейте фоновый слой коричневым цетом (RGB 88, 59, 28). Далее, дважды кликните по названию этого слоя, и в активировавшемся текстовом поле введите новое название слоя: “ Brown bg ”.
Можно заняться фоном. Залейте фоновый слой коричневым цетом (RGB 88, 59, 28). Далее, дважды кликните по названию этого слоя, и в активировавшемся текстовом поле введите новое название слоя: “ Brown bg ”.
Шаг 7
Теперь создайте над фоновым слоем еще один новый слой и назовите его “ Notepaper ”. Залейте этот слой белым цветом. Далее отройте Галерею фильтров, разверните раздел Эскиз (Sketch) и примените фильтр Почтовая бумага (Note Paper). Превратит белый слой в бумажную текстуру.
Шаг 8
Установите слой с текстурой почтовой бумаги в Режим наложения (Blend mode) – Перекрытие (Overlay), и уменьшите его Непрозрачность (Opacity) до 30%. Белая бумажная текстура смешается с коричневым фоном, находящимся под ней.
Шаг 9
Создайте еще один залитый белым слой и назовите его “ Right light ”. Расположите этот слой над слоем с текстурой бумаги и пройдите в меню Фильтр > Рендринг > Эффекты освещения (Filter > Render > Lighting Effect). Примените показанные ниже установки:
Примените показанные ниже установки:
Шаг 10
Установите последний созданный слой с эффектами освещения в Режим наложения (Blend mode) – Мягкий свет (Soft Light), уменьшив его Непрозрачность (Opacity) до 60%. Данный слой будет выступать в качестве источника света с правой стороны.
Шаг 11
Нажатием D установите стандартные Основной и Фоновый цвета. Затем создайте под слоем с эффектами освещения еще один новый слой, и назовите его “ Left shadow ” (Тень слева).
Выберите инструмент Градиент (Gradient tool). Раскройте на панели опций в верхней части окна программы выпадающий список со стандартными градиентами, и выберите вариант “От основного к прозрачному” (Foreground to Transparent). Затем задайте Линейный (Linear) режим градиента. Наложите на этот слой градиент, протаскивая указатель мыши от его левого края к правому. Мы используем этот градиент в качестве тени слева от текста.
Шаг 12
Установите слой с левой тенью в Режим наложения (Blend mode) – Умножение (Multiply), и уменьшите Непрозрачность (Opacity) до 40%.
Шаг 13
Создайте между слоями с золотом и светом справа новый слой. Назовите его “Gold shadow”. Затем, удерживая Ctrl, кликните по иконке слоя с надписью “Gold”, чтобы образовать выделенную область:
Шаг 14
Залейте выделенную область черным цветом, и сместите этот слой влево, нажимая для этого клавишу со стрелкой влево.
Шаг 15
Установите этот слой в Режим наложения (Blend mode) – Умножение (Multiply). Затем пройдите в меню Фильтр > Размытие > Размытие в движении (Then Filter > Blur > Motion Blur), задав величину размытия: 10 пикселей. Затем пройдите в меню: Фильтр > Размытие > Размытие по Гауссу (Filter > Blur > Gaussian blur), и задайте значение 3 пикселя. В результате будет создана вполне реалистичная тень, образовавшаяся за счет находящегося справа источника света.
Шаг 16
Еще раз кликните, удерживая CTRL, по иконке слоя с золотым текстом. После того, как будет создана выделенная область, кликните по кнопке Создания нового корректирующего слоя или слоя-заливки (Create new fill or adjustment layer) в нижней части палитры слоев и выберите пункт Цветовой тон/Насыщенность (Hue/Saturation).
Шаг 17
Переименуйте созданный корректирующий слой в “Color boost” (Усиление цвета). Выделенная область, созданная на основе слоя с текстом послужит маской для слоя коррекции. Настройте слой коррекции как показано на изображении ниже:
Шаг 20
В открывшемся диалоговом окне введите имя слоя (Смягчение отсветов), задайте Режим наложения (Blend mode) – Перекрытие (Overlay), и поставьте галочку на пункте Залить нейтральным серым цветом (Fill with Overlay-neutral color (50% gray)).
Шаг 21
Удерживая Ctrl, еще раз кликните по иконке слоя с золотым текстом, чтобы создать выделенную область. Выберите инструмент Осветлитель (Dodge Tool), и убедитесь, что на панели опций в верхней части окна программы задан диапазон Света (Highlight) и Экспозиция (Exposure) = 100%. Теперь, кликая по освещенным поверхностям, создайте яркие отсветы. Не перестарайтесь, так как этот процесс будет продолжен на отдельном слое. Обратите внимание на то, что созданная выделенная область страхует вас от редактирования поверхностей вне ее. После того, как закончите с этим, снимите выделение нажатием Ctrl + D. Затем уменьшите Непрозрачность (Opacity) этого слоя до 70%.
Обратите внимание на то, что созданная выделенная область страхует вас от редактирования поверхностей вне ее. После того, как закончите с этим, снимите выделение нажатием Ctrl + D. Затем уменьшите Непрозрачность (Opacity) этого слоя до 70%.
Шаг 22
Повторите процесс, создав еще один слой, залитый 50%-серым цветом, и назвав его “ Highlight bright ” (Яркие отсветы). Установите этот слой в Режим наложения (Blend mode) – Яркий свет (Vivid Light), и так же уменьшите Непрозрачность (Opacity) до 70%. Данный режим наложения создает более интенсивный эффект. Здесь мы создадим совсем небольшие, но более яркие точки на отсвечивающих поверхностях. Однако, даже сквозь эти наиболее яркие блики должен просматриваться золотистый оттенок. Поэтому выберите мягкую круглую кисть и, зажав клавишу Alt, переведите ее в режим Пипетки (Eye Dropper Tool). Возьмите, с ее помощью, образец светло желтого цвета с отсвечивающей поверхности. Затем уменьшите размер кисти до размера, меньшего, чем был использован ранее, при смягчении света. Кликая этой кистью прямо по обработанным ранее участкам, создайте несколько тонированных бликов. Ориентируйтесь на скриншот ниже:
Кликая этой кистью прямо по обработанным ранее участкам, создайте несколько тонированных бликов. Ориентируйтесь на скриншот ниже:
Шаг 23
Создаваемое нами золотое покрытие должно быть по-настоящему блестящим и сверкающим. Поэтому нам нужно воспроизвести отражение источников свет от поверхности нашего текста. Итак, создадим несколько пятен света на плоскости основания (Brown bg). Создайте для этой цели новый слой, расположите его над слоем со светом справа и назовите его “Surface light” (Поверхностный свет). Установите этот слой в Режим наложения (Blend mode) – Перекрытие (Overlay).
Шаг 24
Кликните, удерживая Ctrl, по иконке слоя с золотым текстом, загружая его выделенную область. Затем пройдите в меню Выделение > Инвертировать (Select > Inverse), чтобы инвертировать выделенную область. В результате выделенной окажется вся холста область вне текста. Теперь все тем же светло-желтым цветом, взятым с поверхности слоя смягчения отсветов, используя мягкую круглую кисть, нанесите пятна света на поверхности слоя с Поверхностным светом. Постарайтесь наложить эти светлые пятна в области ранее созданных отсветов на тексте. Закончив с этим, снимите выделение.
Постарайтесь наложить эти светлые пятна в области ранее созданных отсветов на тексте. Закончив с этим, снимите выделение.
Шаг 25
Установите этот слой в Режим наложения (Blend mode) – Перекрытие (Overlay) и уменьшите его Непрозрачность (Opacity) до 80%. В результате светлые пятна будут смешаны с находящейся под ними поверхностью.
Шаг 26
Теперь мы добавим несколько бликов поверх наиболее ярких отсветов на тексте. Пройдите в меню Фильтр > Рендринг > Блик (Filter > Render > Lens Flare). Однако, если мы наложим блики непосредственно поверх отсветов на тексте, мы лишимся возможности из последующего редактирования. Поэтому мы используем для бликов отдельный слой. Создайте над слоем с отсветами новый слой и назовите его “ Lens flares ” блики. Залейте его черным цветом. Теперь нам нужно скрыть этот черный цвет. Кроме того, наши блики должны получиться максимально яркими. Чтобы достичь этих целей, мы воспользуемся Режимом наложения – Линейный осветлитель (Linear Dodge).![]() Задайте его для слоя с бликами.
Задайте его для слоя с бликами.
Шаг 27
Теперь нам нужно подобрать очень точную позицию для блика. Откройте панель Инфо: Окно > Инфо (Window > Info), кликните по значку (+) рядом с координатами X и Y, и выберите пункт Пикели. Оставьте эту панель открытой.
Теперь наведите курсор на один из отсветов, и зафиксируйте координаты по осям X и Y на палитре Инфо. Можете записать их на бумаге или сохранить в текстовом файле.
Пройдите в меню: Фильтр > Рендринг > Блик (Filter > Render > Lens Flare). Далее кликните, удерживая Alt в окне предпросмотра блика. В результате откроется небольшое окно, куда можно будет ввести точные координаты блика. Задайте сохраненные ранее координаты в поле для центра блика (Set flare center), и нажимайте OK, чтобы закрыть окно.
Возвращаемся в основное диалоговое окно настройки блика и выбираем тип объектива: 105 mm Prime. Нажатием OK, закрываем и это окно. В результате наш блик будет расположен точно в заданных координатах.
Недостаток фильтра с бликами заключается в том, что он создает несколько дополнительных световых артефактов (в виде колец, пятен и т.д.). В подобных случаях можно воспользоваться мягкой кистью черного цвета, и закрасить появившиеся проблемные участки.
Шаг 28
Повторите описанный выше процесс создавая еще несколько бликов. Затем пройдите в меню Изображение > Коррекция > Обесцветить (Image > Adjustment > Desaturate). В результате излишняя интенсивность бликов будет уменьшена. На скриншоте ниже показан пример расположения бликов.
Шаг 29
Наконец, уменьшите Непрозрачность (Opacity) слоя с бликами до 50%.
Вот мы и закончили!
Поздравляю! Текст с реалистичным золотым покрытием готов.
Written By Steve Patterson
В этом уроке мы научимся создавать золотые буквы, работая со стилями в Adobe Photoshop.
В результате нашей работы получим такой золотой сверкающий текст:
Шаг1. Создаем новый документ в Фотошопе: File menu / New , или Ctrl+N, задаем размер 640×480 пикселов и OK . Цвет фона – черный.
Создаем новый документ в Фотошопе: File menu / New , или Ctrl+N, задаем размер 640×480 пикселов и OK . Цвет фона – черный.
Шаг2. Выбираем Type tool на панели инструментов и вставляем нужный текст. Автор выбрал слово GOLD. Шрифт «Times New Roman Bold». Если размер текста вас не устраивает – редактируйте с помощью меню Free Transform или Ctrl+T.
Шаг3. Создайте дубликат текстового слоя GOLD с помощью контекстного меню или комбинации Ctrl+J . Дальше будем работать с копией слоя GOLD copy .
Шаг4. Задаем золотой градиент для текста. В окне Слои (Layers palette ) в Фотошопе есть полезная кнопка Layer Styles (Стиль слоя):
Выбираем наложение градиента.
Шаг5. Создаваемый градиент должен имитировать переливы золота, поэтому должен быть переход от светло золотого к насыщенному золотому. В окне редактора градиентов задаем цвет левого маркера так, как на рисунке — R:247, G:238, B:173, что соответствует светло-золотому цвету (# f7eead).
Для правого маркера аналогично задайте R:193, G:172, B:81 (# c1ac51). Затем нажмите ОК, закройте окно редактора.
Результат должен выглядеть примерно так:
Вот результат:
Окно редактора стилей не закрывайте, оно еще пригодится.
Шаг6. Текст должен быть объемным, для чего используем другие эффекты слоя. В окне редактора стилей устанавливаем следующие параметры для Bevel and Emboss (Тиснение)
вот таким образом: меняем Technique (Метод) на Chisel Hard (Жесткая огранка),
Gloss Contour (Контур глянца) на «Ring Double»
и выберите опцию Anti-Aliased (Сглаживание).
Установите размер 16 pixels и Depth (Глубина) 171%:
Теперь буквы стали золотыми.
Для усиления эффекта можно добавить Contour (Контур).
Шаг7. Продолжим работу с диалоговым окном редактора стилей. Выбираем Inner Glow (Внутреннее свечение)
и устанавливаем такие параметры: меняем цвет на оранжевый (R:232, G:128, B:31),
На этом закончим работу с дубликатом текстового слоя.
Шаг8. Продолжим работу с оригинальным текстовым слоем. Щелкните не этом слое в палитре слоев чтобы сделать его активным.
Щелкните на Layer Styles чтобы начать работу со стилями этого слоя.
Выбираем Stroke (Обводка) и задаем для нее такие параметры
Настроим градиент для обводки. Для этого откройте редактор градиентов и для левого маркера задайте цвет R:247, G:238, B:173 для правого — R:193, G:172, B:81. OK.
Шаг9. Теперь нужно настроить Bevel and Emboss (Тиснение) для Stroke (Обводки).
Для этого в диалоговом окне настройки стиля нужно выбрать Stroke Emboss и другие параметры настроить так, как на рисунке:
Результат должен быть такой.
Шаг10. Теперь можно добавить в диалоговом окне настройки стиля Outer Glow (Внешнее свечение), цвет R:183, G:145, G:79 .
Шаг11. А сейчас сделаем текст сверкающим и сияющим. Для этого добавим новый слой Sparkles. Этот слой должен быть над всеми слоями. Используем кисть похожую на Х, которую выберем из Assorted Brushes Adobe Photoshop.
Цвет для рисования выберем самый светлый из всех, что есть в изображении.
В некоторых местах добавляем несколько блесток, сверкающих бликов в слое Sparkles. Делаем слой полупрозрачным и наслаждаемся результатом.
Пересказала с английского Tortila
Графический редактор располагает широкими возможностями для дизайна текста, можно сделать надписи с различными эффектами. Сейчас будем учиться делать золотые буквы в Фотошопе. Приготовьтесь к кропотливой работе, нужно делать все пошагово и не пренебрегать мелкими нюансами, тогда все получится.
Шаг 1: подготовка к работе
1. Создайте новый рисунок размером 1200х800 px и откройте окно «Слои».
2. Сделайте фон черным, воспользовавшись инструментом «Заливка».
3. Выберите белый цвет в палитре и напишите что-нибудь, используя инструмент «Текст». Мы выбрали шрифт Times New Roman Bold размером 230 пт, рис.2.
4. Расположите текст посередине с помощью инструмента «Перемещение». Чтобы изменить размер надписи используйте «Свободную трансформацию» в меню «Редактирование».
Шаг 2: делаем золото
1. Нажмите внизу окна слоев кнопку fx и выберите в списке «Наложение градиента». Кликните один раз по его цвету для редактирования. Появится окошко с цветовой школой. Если на панели инструментов у вас стояли стандартные цвета (черный и белый), то градиент будет черно-белым.
На шкале вы увидите ползунки, это контрольные точки цвета. Кликните два раза мышкой на нижний левый ползунок и выберите на палитре желтый (#ffff00), рис.3, точно так же измените конечный цвет градиента, кликнув на второй нижний ползунок справа. Оттенок поставьте ближе к золотому (мы взяли #cc9900), рис.4. Нажмите «Ок». В окошке со стилями градиента измените стиль на «Зеркальный», непрозрачность и масштаб поставьте 100%, рис.5, снова кликните «Ок». Должно получиться примерно как на здесь, рис.6.
2. Снова нажмите fx и «Тиснение». Измените метод на «Жесткая огранка», глубина 195%, размер 90, рис.7, выберите «Двойное кольцо» для контура глянца и поставьте галочку напротив «Сглаживание» рядом с контуром, рис. 8. Уже похоже назолото. Можно еще увеличить глубину по вкусу.
8. Уже похоже назолото. Можно еще увеличить глубину по вкусу.
3. Но не спешите закрывать окно стилей, слева под «Тиснением» поставьте галочку напротив «Контур».
4. Там же, в окне стилей, поставьте галку перед «Глянец» и выделите его мышкой, перейдя в настройки. Выберите режим«Осветление основы», непрозрачность поставьте примерно 50%, а цвет ярко-желтый (#ffff00), рис.9.
5. Теперь выберите «Тень», режим наложения «Нормальный», непрозрачность 100%, цвет #999900, смещение и размах = 0, размер = 6, контур «Двойное кольцо» плюс «Сглаживание», рис.10. Вот что получилось, рис.11.
1. Создайте новый пустой слой (вторая кнопка справа от корзины в окне слоев).
2. Активируйте инструмент «Пипетка» и возьмите пробу цвета с самого светлого участка букв.
3. Переключитесь на «Кисть» с непрозрачностью 100% и отрегулируйте размер инструмента.
4. В настройках кисти в верхнем меню загрузите категорию «Разные кисти» и выберите кисточку №25 или №48, рис.12.
5. Нарисуйте блеск на буквах, там, где это будет уместно. Примерно как на образце, рис.13.
Нарисуйте блеск на буквах, там, где это будет уместно. Примерно как на образце, рис.13.
Теперь вы знаете, как в сделать золотые буквы. Возможно, ваш вариант будет лучше нашего. Оттенки желтого можно использовать другие, значения параметров в настройках стилей не возбраняется менять, ориентируясь на то, как при этом меняется вид букв.
В этом уроке рассказывается о том, как сделать gif-анимацию (гифку) из фотографий в Photoshop. Операции расписаны пошагово, почти каждый шаг сопровождается скриншотом. Урок рассчитан на пользователей, которые знакомы с азами работы с редактором,…
Для начала мы создадим подходящий фон для нашего золотого текста.
Открываем Photoshop и создаём новый документ размером 1000 на 600 пикселей.
Залейте фоновый слой темно-коричневым цветом #211901.
Теперь установите основной цвет цветовой палитры как жёлтый #fee86a.
Переключитесь на инструмент «Кисть» (Brush Tool). Задайте кисти диаметр примерно 500 пикселей и жесткость 0 процентов.
1. Наложение градиента (Gradient Overlay)
Первый стиль слоя. который мы зададим тексту — Наложение градиента (Gradient Overlay). Этот стиль задаст цвет телу букв. В панели слоёв кликните по значку «Добавить стиль слоя», выберите «Наложение градиента» и задайте следующие параметры:
Вот что у меня получилось:
2. Наложение цвета (Color Overlay)
Сделаем цвет текста немного более естественным, для этого применим стиль слоя
«Наложение цвета» (Color Overlay). Параметры указаны на рисунке ниже:
Вот как теперь выглядит изображение:
3. Тиснение (Bevel and Emboss)
Чтобы придать нашему золотому тексту некоторую глубину, используем стиль слоя
Тиснение (Bevel and Emboss). Ниже показаны параметры этого стиля:
Вот как выглядит изображение после применения «Тиснения»:
4.
 Внутренняя тень (Inner Shadow)
Внутренняя тень (Inner Shadow)Теперь создадим небольшую глубину буквам при помощи «Внутренней тени» (Inner Shadow). Введите для этого стиля следующие настройки:
Вот что получилось:
5. Обводка (Stroke)
Чтобы придать нашему тексту некоторую резкость, мы применим стиль Обводка (Stroke) со следующими параметрами:
Результат:
6. Тень (Drop Shadow)
Чтобы придать буквам эффект трёхмерности, иными словами, некоторый объём, используем стиль слоя Тень (Drop Shadow), параметры указаны ниже:
Результат:
7. Внешнее свечение (Outer Glow)
И завершающий эффект тексту мы придадим с помощью Внешнего свечения (Outer Glow).
Параметры:
И вот каков готовый результат:
Текстовый эффект готов. Но если Вы хотите использовать его вновь в других работах, Вам необходимо сохранить созданный стиль слоя. Подробно о сохранении стилей слоя для дальнейшего использования рассказывается .
Создание золотого текстового эффекта в Photoshop CC и CS6
Превратите текст в золото с помощью этого пошагового руководства, которое покажет вам, как создавать блестящие золотые буквы и текст в Photoshop! Теперь полностью обновлено для Photoshop CC 2019!
Автор Стив Паттерсон.
В этом уроке я покажу вам, как легко создать золотой текстовый эффект с помощью Photoshop, используя простые эффекты слоя и градиенты. И чтобы золотые буквы действительно сияли, мы закончим, добавив блестки к тексту, используя одну из кистей Photoshop!
Я обновил этот учебник, чтобы включить в него последние изменения в Photoshop, такие как новая панель «Кисти» в Photoshop CC 2018 и новые ярлыки Free Transform в CC 2019. Так что для достижения наилучших результатов вы захотите использовать последнюю версию Photoshop CC. Но там, где это необходимо, я также включаю оригинальные шаги, чтобы пользователи Photoshop CS6 все еще могли выполнять их.
Вот как будет выглядеть золотой текстовый эффект, когда мы закончим:
Конечный эффект.
Давайте начнем!
Как создать золотой текст в фотошопе
Я начну с шагов по настройке документа и добавлению исходного текста. Но если вы уже добавили свой текст, вы можете перейти к шагу 8, где мы начинаем превращать текст в золото.
Шаг 1. Создайте новый документ Photoshop
Создайте новый документ, зайдя в меню « Файл» в строке меню и выбрав « Новый» :
Идем в Файл> Новый.
А в диалоговом окне «Новый документ» установите для ширины документа 1600 пикселей, для высоты 800 пикселей и для разрешения 72 пикселя / дюйм .
Затем в Photoshop CC нажмите кнопку «Создать» или в CS6 нажмите «ОК»:
Настройка ширины, высоты и разрешения нового документа.
Новый документ появляется:
Новый документ Photoshop.
Шаг 2: Заполните документ черным
Чтобы помочь выделить золотые буквы, измените цвет фона документа с белого на черный.
Подойди к меню Edit в строке меню и выбери Fill :
Собираюсь Правка> Заполнить.
Затем в диалоговом окне «Заливка» установите « Содержание» на « Черный» и нажмите «ОК»:
Изменение содержимого на черный.
Фотошоп заполняет фон черным:
Документ после заливки фона черным.
Шаг 3: выберите инструмент Type Tool
Чтобы добавить текст, выберите инструмент « Текст» на панели инструментов:
Выбор инструмента «Текст».
Шаг 4: выберите свой шрифт
Затем на панели параметров выберите свой шрифт. В этом уроке я сделаю все просто и использую Times New Roman Bold, но вы можете использовать любой шрифт, который вам нравится.
Установите размер шрифта на 72 пункта . Мы изменим тип, как только добавим его, но это даст нам самый большой заданный размер:
Выбор шрифта и установка размера до 72 пт.
Шаг 5: Установите цвет шрифта на белый
Чтобы увидеть текст на черном фоне, установите начальный цвет шрифта на белый . Мы добавим золотые цвета позже, используя эффекты слоя.
Нажмите на образец цвета на панели параметров:
Нажав на образец цвета.
А в палитре цветов выберите белый, установив для каждого значения R, G и B (красный, зеленый и синий) по 255 . Затем закройте палитру цветов, нажав «ОК»:
Изменение цвета шрифта на белый.
Шаг 6: Добавьте свой текст в документ
Нажмите внутри документа и добавьте свой текст. Я наберу слово «ЗОЛОТО».
Не беспокойтесь, что текст слишком маленький. Мы изменим его размер на следующем шаге:
Добавляем текст.
Чтобы принять текст, нажмите галочку на панели параметров:
Нажмите на галочку, чтобы принять текст.
Шаг 7: измените размер и переместите текст с помощью Free Transform
Чтобы изменить размер текста и переместить его в центр холста, перейдите в меню « Правка» и выберите « Свободное преобразование» :
Собираемся Правка> Свободное Преобразование.
Затем измените размер текста, нажав и перетащив любой из угловых маркеров, которые появляются вокруг него.
Но здесь мы сталкиваемся с различием между Photoshop CC и CS6.
Как изменить размер текста в Photoshop CC
Начиная с Photoshop CC 2019, Free Transform теперь автоматически блокирует соотношение сторон при перетаскивании маркеров, поэтому вы не искажаете формы букв при изменении размера текста. Это именно то поведение, которое нам нужно, поэтому, если вы используете Photoshop CC, вы можете просто перетаскивать маркеры без добавления клавиш-модификаторов.
Как изменить размер текста в Photoshop CS6
Но в CS6 вам нужно нажать и удерживать клавишу Shift при перетаскивании ручек, чтобы зафиксировать соотношение сторон на месте. И когда вы закончите изменение размера текста, убедитесь, что вы отпустите кнопку мыши, прежде чем отпустить клавишу Shift.
Как переместить текст в центр документа
Как только вы изменили размер текста, переместите его в центр холста, щелкнув внутри поля «Свободное преобразование» и перетащив текст на место.
Когда вы закончите, нажмите Enter (Win) / Return (Mac) на клавиатуре, чтобы закрыть Free Transform:
Изменение размера текста путем перетаскивания угловых маркеров.
Шаг 8: Сделайте копию слоя Type
Теперь, когда мы добавили текст, мы готовы начать превращать буквы в золото.
На панели «Слои» сделайте копию слоя «Тип», перетащив его вниз на значок « Добавить новый слой» внизу:
Перетащите слой «Тип» на значок «Добавить новый слой».
Копия слоя Type появится над оригиналом:
Появится слой «GOLD copy».
Очистите панель Layers в Photoshop с помощью этих важных советов!
Шаг 9: Цвет текста с эффектом слоя Gradient Overlay
Чтобы превратить текст в золото, мы будем использовать эффекты слоя Photoshop. И первый эффект, который нам нужен, это Gradient Overlay. Мы будем использовать его для добавления золотых цветов к буквам.
Находясь на панели «Слои», убедитесь, что выбран слой «GOLD copy». Затем щелкните значок « Стили слоя» (значок «fx») внизу:
Затем щелкните значок « Стили слоя» (значок «fx») внизу:
Нажав на значок Стили слоя.
И в меню эффектов слоя выберите Gradient Overlay :
Выбор эффекта слоя Gradient Overlay.
Шаг 10: Создайте собственный градиент золота
Photoshop открывает диалоговое окно «Стиль слоя» с параметрами наложения градиента.
Сначала удалите все предыдущие настройки, которые вы могли использовать, нажав кнопку « Сбросить по умолчанию» :
Сброс параметров наложения градиента.
А затем отредактируйте цвета градиента, щелкнув образец градиента :
Нажав на образец цвета градиента.
В редакторе градиентов дважды щелкните на цветовом ограничителе под левой стороной градиента:
Двойной щелчок левой цветовой остановки.
Добавление золотых градиентных цветов
Мы собираемся создать собственный градиент золота для текста. И чтобы выручить нас, я выбрал цвета из фотографии золотой монеты.
И чтобы выручить нас, я выбрал цвета из фотографии золотой монеты.
В палитре цветов установите значение R на 247, значение G на 238 и значение B на 173 . Затем нажмите OK, чтобы закрыть палитру цветов:
Изменение цвета для левой стороны градиента золота.
Вернувшись в Редактор градиентов, дважды щелкните на цветовом ограничителе под правой стороной градиента:
Двойной щелчок правой цветовой остановки.
А в палитре цветов установите R на 193, G на 172 и B на 81 . Затем нажмите ОК:
Изменение цвета для правой стороны градиента золота.
Узнайте, как образцы цветов текста из ваших изображений!
Шаг 11: Сохранить градиент золота в качестве предустановки
Вам снова понадобится этот градиент, поэтому сохраните его в качестве предустановки.
В редакторе градиентов назовите градиент «Золото» и нажмите кнопку « Создать», чтобы сохранить его:
Сохранение пользовательского градиента в качестве предустановки.
Миниатюра для градиента золота появляется в области Presets :
Photoshop добавляет миниатюру для нашей новой предустановки градиента золота.
Нажмите кнопку «ОК», чтобы закрыть редактор градиентов, но оставьте диалоговое окно «Стиль слоя» открытым.
Вот текст с примененным золотым градиентом:
Текст раскрашен золотым градиентом.
Шаг 12: измени стиль градиента на отраженный
Вернувшись в диалоговое окно Стиль слоя, измените Стиль градиента на Отраженный :
Изменение параметра «Стиль» на «Отраженный».
Это перемещает более темный золотой цвет в верх и низ текста, а более светлый цвет проходит через середину:
Эффект с градиентным стилем, установленным на Отраженный.
Шаг 13: добавь эффект слоя Bevel & Emboss
В левой части диалогового окна «Стиль слоя» находится список всех эффектов слоя, которые мы можем выбрать.
Выберите Bevel & Emboss, нажав непосредственно на название эффекта:
Добавление эффекта слоя Bevel & Emboss.
Затем удалите все предыдущие пользовательские настройки, нажав кнопку « Восстановить настройки по умолчанию» :
Сброс настроек Bevel & Emboss по умолчанию.
Шаг 14: поменяй технику на жесткое долото
В разделе Структура убедитесь, что стиль установлен на Внутренний скос .
Затем измените Технику на Chisel Hard :
Меняем технику на Зубило Хард.
Шаг 15: поменяй контур блеска на кольцо — двойное
В разделе «Затенение» нажмите на маленькую стрелку справа от миниатюры « Блеск контура» . Убедитесь, что вы нажимаете стрелку, а не эскиз.
Затем дважды щелкните по кольцу — двойной контур, чтобы выбрать его (третий эскиз слева, нижний ряд):
Изменение параметра «Контур блеска» на «Кольцевой двойной».
Шаг 16: измените угол и включите сглаживание
Тем не менее в разделе «Затенение» установите угол на 120 ° .
Затем включите параметр « Сглаживание», чтобы сгладить неровные края:
Установка угла на 120 ° и включение сглаживания.
Шаг 17: установите непрозрачность подсветки и тени на 75%
Чтобы добавить больше контраста к эффекту, увеличьте непрозрачность подсветки и непрозрачность тени до 75% :
Варианты непрозрачности Highlight Mode и Shadow Mode.
И вот эффект пока:
Текст после наложения Bevel и Emboss.
Шаг 18: Увеличьте значение размера, чтобы заполнить буквы
Чтобы текст больше походил на чистое золото, увеличьте пространство внутри букв, увеличив эффект « Размер скоса» и «Тиснение».
Самый простой способ сделать это — сначала щелкнуть внутри поля Значение размера, чтобы сделать его активным. Затем используйте клавишу со стрелкой вверх на клавиатуре, чтобы медленно увеличить значение. При этом вы увидите, как буквы заполняются от внешних краев к центрам.
Требуемое значение размера будет зависеть от размера вашего текста. Для меня значение в 41 пиксель делает работу:
Увеличение значения размера.
А вот золотой эффект с заполненными буквами:
Золотой текстовый эффект после увеличения значения размера.
Шаг 19: Увеличьте значение глубины
Затем увеличьте значение глубины, перетащив его ползунок вправо. Это улучшит освещение и добавит больше контраста к отражению в письмах. Я установлю значение глубины на 170% :
Увеличение значения глубины.
И теперь буквы действительно начинают выглядеть как золото:
Эффект после увеличения значения глубины.
Шаг 20: добавь эффект слоя Inner Glow
Добавьте эффект слоя Inner Glow, щелкнув его имя в левой части диалогового окна «Стиль слоя»:
Добавление эффекта слоя Inner Glow.
Затем удалите все предыдущие настройки, нажав Сбросить по умолчанию :
Сброс настроек Inner Glow к настройкам по умолчанию.
Измените режим смешивания внутреннего свечения с экрана на умножение .
И установите непрозрачность до 50% :
Настройка режима наложения и непрозрачности эффекта Inner Glow.
Затем измените цвет свечения, щелкнув образец цвета :
Нажав на образец цвета.
А в палитре цветов выберите оттенок апельсина, установив для R значение 232, G — 128 и B — 31 (я выбрал этот цвет на фотографии из золотого кирпича). Затем нажмите кнопку ОК в палитре цветов:
Затем нажмите кнопку ОК в палитре цветов:
Выбор оранжевого цвета для Inner Glow.
Наконец, увеличивайте размер свечения, пока он полностью не заполнит буквы. В моем случае я установлю значение размера 75 px:
Увеличьте значение размера.
Когда вы закончите, нажмите OK, чтобы закрыть диалоговое окно Layer Style.
Ваш золотой эффект теперь должен выглядеть примерно так:
Эффект золотой буквы после применения Inner Glow.
Шаг 21: выберите оригинальный тип слоя
Вернувшись на панель «Слои», щелкните оригинальный слой «Тип», чтобы выбрать его:
Выбор исходного слоя типа.
Шаг 22: Добавьте обводку вокруг букв
Затем щелкните значок « Стили слоя» внизу:
Нажав на значок Стили слоя.
И на этот раз выберите Stroke :
Выбор стиля слоя Stroke.
В диалоговом окне «Стиль слоя» нажмите кнопку « Восстановить по умолчанию», чтобы очистить все предыдущие параметры обводки:
Сброс параметров обводки до значений по умолчанию.
Шаг 23: Заполните обводку с предустановкой градиента золота
Измените Тип заливки обводки с Цвета на Градиент .
Затем нажмите на маленькую стрелку справа от образца градиента и выберите «Золотой» градиент, который мы сохранили ранее, дважды щелкнув по его миниатюре:
Изменение типа заливки на градиент и выбор пользовательского градиента золота.
Шаг 24: Установите стиль, положение и размер обводки.
Измените стиль градиента с линейного на отраженный .
Затем установите Положение обводки на Снаружи и увеличьте Размер примерно до 8 пикселей :
Изменение параметров стиля, положения и размера.
И теперь у нас есть обводка вокруг текста, цвета которого совпадают с цветом самого текста:
Эффект после применения золотого градиента к обводке.
Шаг 25: нанесите Bevel & Emboss на обводку
Мы собираемся применить другой эффект Bevel & Emboss, не к буквам, а к обводке.
Нажмите на слова Bevel & Emboss слева от диалогового окна Layer Style:
Нажав на Bevel & Emboss.
На этот раз не нажимайте «Сбросить по умолчанию», так как мы собираемся использовать большинство тех же настроек, что и раньше.
Вместо этого просто измените стиль с Inner Bevel на Stroke Emboss . Техника должна быть установлена на Chisel Hard .
Установите значение « Размер» на тот же размер, который вы выбрали для обводки, который в моем случае составлял 8 пикселей :
Изменение параметров стиля, техники и размера.
Двойная проверка других настроек Bevel & Emboss
Убедитесь, что все остальные параметры Bevel & Emboss такие же, как и раньше. Если по какой-то причине это не так, вам нужно изменить их:
Глубина: 170%
Угол: 120 °
Блеск Контур: Кольцо- Двойной
Сглаженный: проверено
Непрозрачность выделения: 75%
Непрозрачность тени: 75%
Настройки скоса и тиснения для обводки.
Включение опции Контур
Ниже Bevel & Emboss слева от диалогового окна Layer Style находится эффект с именем Contour . Нажмите внутри флажка, чтобы включить его.
Это еще больше усилит освещение вокруг штриха:
Выбор контура для обводки.
А вот как теперь выглядит золотой текст с Bevel & Emboss, примененным к обводке:
Штрих теперь имеет те же эффекты освещения и отражения, что и тип.
Шаг 26: примени эффект Outer Glow.
Давайте закончим стили нашего слоя, добавив слабый свет вокруг текста, как будто свет отражается от золотых букв.
Нажмите непосредственно на слова Outer Glow слева от диалогового окна Layer Style:
Выбор Outer Glow.
Установите непрозрачность свечения до 40%, а затем щелкните образец цвета :
Установка непрозрачности и изменение цвета Outer Glow.
В палитре цветов установите значение R на 232, G на 128 и B на 31, а затем нажмите кнопку «ОК»:
Выбор нового цвета для Outer Glow.
И, наконец, увеличьте размер свечения примерно до 60 пикселей :
Увеличение размера внешнего свечения.
Узнайте, как копировать эффекты слоя между слоями в Photoshop!
Мы закончили с нашими эффектами слоя, поэтому нажмите OK, чтобы закрыть диалоговое окно Layer Style.
А вот золотой текстовый эффект со всеми примененными эффектами слоя, включая новый Outer Glow:
Эффект почти завершен.
Шаг 27: Выберите слой «GOLD copy»
Мы закончим эффект золотого текста, добавив блеск к буквам. И для этого нам нужно добавить блестки на отдельный слой.
На панели «Слои» щелкните слой «GOLD copy» (верхний слой), чтобы выбрать его:
Выбор верхнего слоя типа.
Шаг 28: Добавьте новый слой над текстом
Затем нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре и щелкните значок « Добавить новый слой» :
Нажмите на значок «Добавить новый слой», удерживая Alt (Победа) / Option (Mac).
В диалоговом окне «Новый слой» назовите слой «Sparkles» и нажмите «ОК»:
Называя новый слой.
Photoshop добавляет новый пустой слой с именем «Sparkles» над текстом:
Новый слой добавлен над остальными.
Шаг 29: выбери инструмент Brush Tool
Мы создадим блестки, используя одну из кистей Photoshop.
Выберите инструмент Brush Tool на панели инструментов:
Выбор инструмента «Кисть».
Шаг 30: выберите кисть «Crosshatch 4» в наборе «Assorted Brushes»
Кисть, в которой мы нуждаемся для наших блесток, «Crosshatch 4», входит в состав Photoshop как часть набора Assorted Brushes. Но Ассорти Кисти не загружаются автоматически, поэтому нам нужно загрузить набор самостоятельно. И это подводит нас к еще одной разнице между Photoshop CC и CS6.
В Photoshop CC 2018 Adobe переработала панели кистей. Так что используйте шаги ниже, чтобы загрузить кисть на основе вашей версии Photoshop.
Как загрузить разные кисти в Photoshop CC
В Photoshop CC, выбрав инструмент «Кисть», щелкните правой кнопкой мыши (Win) или удерживая нажатой клавишу « Control» (Mac) внутри документа, чтобы открыть средство выбора пресетов кисти .
Затем нажмите значок меню в правом верхнем углу:
Нажав на значок меню Brush Preset Picker в Photoshop CC.
И выберите Legacy Brushes из меню:
Выбираем «Наследие Кисти».
Нажмите OK, чтобы загрузить набор Legacy Brushes:
Восстановление Legacy Brushes set.
Вернувшись в инструмент выбора кистей, прокрутите вниз до новой папки Legacy Brushes и откройте ее:
Открытие папки Legacy Brushes.
И внутри папки откройте папку Assorted Brushes :
Открытие набора Ассорти кистей.
Затем прокрутите вниз список различных кистей, пока не найдете кисть Crosshatch 4 .
Дважды щелкните по ее миниатюре, чтобы выбрать кисть и закрыть инструмент выбора кистей:
Дважды щелкните миниатюру кисти Crosshatch 4.
Как загрузить разные кисти в Photoshop CS6
В Photoshop CS6, выбрав инструмент «Кисть», щелкните правой кнопкой мыши (Win) или удерживая нажатой клавишу « Control» (Mac) внутри документа, чтобы открыть средство выбора пресетов кисти .
Затем нажмите значок меню в правом верхнем углу:
Нажмите на значок меню Brush Preset Picker.
И выберите набор Ассорти кистей из меню:
Выбирая «Ассорти Кисти» из меню.
Фотошоп спросит, хотите ли вы заменить ваши текущие кисти новыми кистями. Выберите Добавить, чтобы добавить их к существующим кистям:
Добавление ассорти кистей с текущими кистями.
Вернувшись в палитру «Наборы кистей», прокрутите кисти до тех пор, пока не найдете 48-пиксельную кисть Crosshatch 4 . Найдите кисть, которая выглядит как «X» с номером 48 под ней (48 означает, что размер кисти по умолчанию равен 48 пикселям).
Дважды щелкните по ее миниатюре, чтобы выбрать кисть и закрыть инструмент выбора кистей:
Дважды щелкните миниатюру кисти «Crosshatch 4».
Шаг 31: Образец золотого цвета для блесток
Выберите цвет для блесток, выбрав цвет из текста.
Нажмите и удерживайте клавишу Alt (Победа) / Option (Mac) на клавиатуре, чтобы временно переключиться с инструмента «Кисть» на инструмент « Пипетка», а затем нажмите на светло-золотой цвет, чтобы попробовать его.
Я выберу светлую область из буквы «О»:
Удерживая Alt (Win) / Option (Mac) и выбирая цвет из текста.
Шаг 32: Нажмите на буквы, чтобы добавить случайные блестки
Отпустите клавишу Alt (Win) / Option (Mac), чтобы вернуться к инструменту Brush Tool . А затем щелкните несколько случайных мест вокруг текста, чтобы добавить свои блестки.
Для дополнительного разнообразия изменяйте размер кисти перед каждым щелчком, нажимая левую или правую клавишу скобки на клавиатуре. Клавиша левой скобки уменьшает размер кисти, а клавиша правой скобки — больше.
Не добавляйте слишком много блесток, иначе вы переусердствуете. Несколько больших и меньших — все, что вам действительно нужно. Если вам не нравится последний добавленный вами блеск, нажмите Ctrl + Z (Win) / Command + Z (Mac) на клавиатуре, чтобы отменить его, а затем повторите попытку.
Если вам не нравится последний добавленный вами блеск, нажмите Ctrl + Z (Win) / Command + Z (Mac) на клавиатуре, чтобы отменить его, а затем повторите попытку.
Здесь я добавил пару блесток к букве «G», третий, меньший блеск в нижней части буквы «L», и четвертый в левом верхнем углу буквы «D»:
Эффект после добавления нескольких блесток.
Шаг 33: Уменьшите непрозрачность блесток (необязательно)
И, наконец, если искры выглядят слишком яркими, просто уменьшите непрозрачность слоя «Sparkles».
Вы найдете опцию непрозрачности в правом верхнем углу панели слоев. Я опущу мой до 80% :
Уменьшите яркость искр, уменьшив непрозрачность слоя.
И с этим мы закончили! Здесь, после снижения непрозрачности моего слоя «Sparkles», мой последний эффект текста золота:
Конечный результат.
И там у нас это есть! Вот как создать золотой текст в фотошопе!
Теперь, когда вы создали золотой текст, ознакомьтесь с частью 2, где я покажу вам, как легко заменить фон эффекта!
Или посетите разделы «Текстовые эффекты» или «Фотоэффекты» для получения дополнительных руководств!
Пишем золотыми буквами в фотошоп.
 Как сделать золотой цвет в фотошопе
Как сделать золотой цвет в фотошопеДля начала мы создадим подходящий фон для нашего золотого текста.
Открываем Photoshop и создаём новый документ размером 1000 на 600 пикселей.
Залейте фоновый слой темно-коричневым цветом #211901.
Теперь установите основной цвет цветовой палитры как жёлтый #fee86a.
Переключитесь на инструмент «Кисть» (Brush Tool). Задайте кисти диаметр примерно 500 пикселей и жесткость 0 процентов.
1. Наложение градиента (Gradient Overlay)
Первый стиль слоя. который мы зададим тексту — Наложение градиента (Gradient Overlay). Этот стиль задаст цвет телу букв. В панели слоёв кликните по значку «Добавить стиль слоя», выберите «Наложение градиента» и задайте следующие параметры:
Вот что у меня получилось:
2. Наложение цвета (Color Overlay)
Сделаем цвет текста немного более естественным, для этого применим стиль слоя
«Наложение цвета» (Color Overlay). Параметры указаны на рисунке ниже:
Вот как теперь выглядит изображение:
3.
 Тиснение (Bevel and Emboss)
Тиснение (Bevel and Emboss)Чтобы придать нашему золотому тексту некоторую глубину, используем стиль слоя
Тиснение (Bevel and Emboss). Ниже показаны параметры этого стиля:
Вот как выглядит изображение после применения «Тиснения»:
4. Внутренняя тень (Inner Shadow)
Теперь создадим небольшую глубину буквам при помощи «Внутренней тени» (Inner Shadow). Введите для этого стиля следующие настройки:
Вот что получилось:
5. Обводка (Stroke)
Чтобы придать нашему тексту некоторую резкость, мы применим стиль Обводка (Stroke) со следующими параметрами:
Результат:
6. Тень (Drop Shadow)
Чтобы придать буквам эффект трёхмерности, иными словами, некоторый объём, используем стиль слоя Тень (Drop Shadow), параметры указаны ниже:
Результат:
7. Внешнее свечение (Outer Glow)
И завершающий эффект тексту мы придадим с помощью Внешнего свечения (Outer Glow).
Параметры:
И вот каков готовый результат:
Текстовый эффект готов. Но если Вы хотите использовать его вновь в других работах, Вам необходимо сохранить созданный стиль слоя. Подробно о сохранении стилей слоя для дальнейшего использования рассказывается .
Фотошоп включает в себя инструменты, позволяющие оформлять изображения и отдельные их элементы в различных цветовых оттенках. В числе востребованных в современном дизайне – золотые. Каковы основные возможности Photoshop в части применения данных оттенков? Как сделать золотой цвет в фотошопе?
Существует огромное количество вариантов применения соответствующих оттенков в рассматриваемом графическом редакторе. Но если изучить основные принципы задействования подобных возможностей фотошопа, то можно будет впоследствии успешно использовать большинство из спектра «золотых» инструментов программы.
Изучим данные принципы в контексте обработки двух основных мультимедийных элементов, которые редактируются в фотошопе:
- изображений;
- текстов.

Начнем с первого пункта.
Как делать в фотошопе золотой цвет для изображений?
Цифровые изображения на большинстве современных компьютеров выстраиваются посредством комбинирования трех основных цветов: красного, зеленого и синего. Таким образом, меняя их интенсивность и взаиморасположение в структуре картинки, можно «перекрасить» изображение из одного цвета практически в любой другой. В частности – в золотой. Программа фотошоп включает в себя инструменты, позволяющие сделать это.
Рассмотрим то, каким образом можно «перекрасить» серебристую монету – например, 2 российских рубля – в золотой цвет.
Запускаем фотошоп – условимся, что это будет версия CS6, одна из самых популярных в России и в мире, с английским интерфейсом. Далее – открываем файл с изображением монеты. Можно, к примеру, скачать один из тех, что доступны на сайте ЦБ РФ – перейдите по ссылке . На этой страничке изображение 2-рублевой монеты, вероятно, представлено в наиболее естественном виде, без каких-либо лишних включений.
Следует отметить, что картинка с сайта ЦБ РФ особенно удобна в обработке тем, что представлена она в формате GIF с прозрачным фоновым слоем. Это позволяет фотошопу – в частности, версии CS6 – легко распознать собственно контуры монеты. При «перекрашивании», таким образом, изменится только ее изображение – фон корректироваться не будет.
Сразу же можно перейти к процессу придания 2-рублевой монете золотого цвета. Это делается с помощью инструмента Curves («кривые цвета»), позволяющего регулировать как раз таки сочетание красного, зеленого, синего оттенков, а также спектра RGB – с целью регулирования яркости изображения. Чтобы открыть данную опцию, нужно выбрать пункт меню Image, затем – Adjustments, после – Curves.
Для начала можно слегка затемнить монету, отведя черную кривую RGB немного назад – примерно так, как на скриншоте.
После – переходим на корректировку красного, зеленого и синего цветов. Для того чтобы «перекрасить» монету в золотой или близкий к нему цвет, кривые должны выглядеть примерно так:
Меняя тем или иным образом их положение, можно корректировать золотой оттенок исходя из его оптимальной адаптации к специфике проекта.
Вместо монеты может быть любой другой графический объект. В частности – текст. Для того чтобы сделать его золотым, необходимо будет задействовать некоторые дополнительные эффекты, предусмотренные фотошопом.
Как сделать золотой цвет в Photoshop для текста?
Создадим новый проект в фотошопе и разместим на нем какой-либо текст. Можно сделать его серым – впоследствии мы его, так или иначе, «перекрасим».
Следующий необходимый шаг – растрирование текста. Данная процедура предполагает переформатирование его из «буквенного» формата в графический. Это позволит применять к соответствующему элементу картинки любые эффекты фотошопа. Растрировать текст просто – нужно выбрать инструмент Rectangular Marquee Tool, затем кликнуть правой кнопкой мыши по тексту и выбрать пункт Rasterize Layer.
Важный нюанс – после растрирования текст нельзя будет корректировать. Поэтому перед проведением данной процедуры нужно убедиться в том, что он в окончательной редакции. Либо сохранить копию проекта в формате PSD, в которой текст не растрирован, – для того, чтобы при необходимости откорректировать его позже.
Либо сохранить копию проекта в формате PSD, в которой текст не растрирован, – для того, чтобы при необходимости откорректировать его позже.
Далее полезно будет придать буквам, превратившимся в изображение посредством растрирования, эффект градиента. Для этого нужно кликнуть правой кнопкой на соответствующем слое, затем – выбрать Blending Options и отредактировать параметры на вкладке Bevel & Emboss (примерно так, как на скриншоте).
В результате текст приобретет серый градиент – в некоторой степени схожий с тем, что присутствует на изображении серебристой 2-рублевой монеты.
После этого можно задействовать уже знакомый нам инструмент Curves – для того, чтобы посредством регулирования красного, зеленого и синего спектров придать тексту золотой оттенок.
С помощью исследованных нами опций фотошопа можно «озолотить», таким образом, практически любое изображение.
Графический редактор располагает широкими возможностями для дизайна текста, можно сделать надписи с различными эффектами. Сейчас будем учиться делать золотые буквы в Фотошопе. Приготовьтесь к кропотливой работе, нужно делать все пошагово и не пренебрегать мелкими нюансами, тогда все получится.
Сейчас будем учиться делать золотые буквы в Фотошопе. Приготовьтесь к кропотливой работе, нужно делать все пошагово и не пренебрегать мелкими нюансами, тогда все получится.
Шаг 1: подготовка к работе
1. Создайте новый рисунок размером 1200х800 px и откройте окно «Слои».
2. Сделайте фон черным, воспользовавшись инструментом «Заливка».
3. Выберите белый цвет в палитре и напишите что-нибудь, используя инструмент «Текст». Мы выбрали шрифт Times New Roman Bold размером 230 пт, рис.2.
4. Расположите текст посередине с помощью инструмента «Перемещение». Чтобы изменить размер надписи используйте «Свободную трансформацию» в меню «Редактирование».
Шаг 2: делаем золото
1. Нажмите внизу окна слоев кнопку fx и выберите в списке «Наложение градиента». Кликните один раз по его цвету для редактирования. Появится окошко с цветовой школой. Если на панели инструментов у вас стояли стандартные цвета (черный и белый), то градиент будет черно-белым.
На шкале вы увидите ползунки, это контрольные точки цвета. Кликните два раза мышкой на нижний левый ползунок и выберите на палитре желтый (#ffff00), рис.3, точно так же измените конечный цвет градиента, кликнув на второй нижний ползунок справа. Оттенок поставьте ближе к золотому (мы взяли #cc9900), рис.4. Нажмите «Ок». В окошке со стилями градиента измените стиль на «Зеркальный», непрозрачность и масштаб поставьте 100%, рис.5, снова кликните «Ок». Должно получиться примерно как на здесь, рис.6.
Кликните два раза мышкой на нижний левый ползунок и выберите на палитре желтый (#ffff00), рис.3, точно так же измените конечный цвет градиента, кликнув на второй нижний ползунок справа. Оттенок поставьте ближе к золотому (мы взяли #cc9900), рис.4. Нажмите «Ок». В окошке со стилями градиента измените стиль на «Зеркальный», непрозрачность и масштаб поставьте 100%, рис.5, снова кликните «Ок». Должно получиться примерно как на здесь, рис.6.
2. Снова нажмите fx и «Тиснение». Измените метод на «Жесткая огранка», глубина 195%, размер 90, рис.7, выберите «Двойное кольцо» для контура глянца и поставьте галочку напротив «Сглаживание» рядом с контуром, рис.8. Уже похоже назолото. Можно еще увеличить глубину по вкусу.
3. Но не спешите закрывать окно стилей, слева под «Тиснением» поставьте галочку напротив «Контур».
4. Там же, в окне стилей, поставьте галку перед «Глянец» и выделите его мышкой, перейдя в настройки. Выберите режим«Осветление основы», непрозрачность поставьте примерно 50%, а цвет ярко-желтый (#ffff00), рис. 9.
9.
5. Теперь выберите «Тень», режим наложения «Нормальный», непрозрачность 100%, цвет #999900, смещение и размах = 0, размер = 6, контур «Двойное кольцо» плюс «Сглаживание», рис.10. Вот что получилось, рис.11.
1. Создайте новый пустой слой (вторая кнопка справа от корзины в окне слоев).
2. Активируйте инструмент «Пипетка» и возьмите пробу цвета с самого светлого участка букв.
3. Переключитесь на «Кисть» с непрозрачностью 100% и отрегулируйте размер инструмента.
4. В настройках кисти в верхнем меню загрузите категорию «Разные кисти» и выберите кисточку №25 или №48, рис.12.
5. Нарисуйте блеск на буквах, там, где это будет уместно. Примерно как на образце, рис.13.
Теперь вы знаете, как в сделать золотые буквы. Возможно, ваш вариант будет лучше нашего. Оттенки желтого можно использовать другие, значения параметров в настройках стилей не возбраняется менять, ориентируясь на то, как при этом меняется вид букв.
В этом уроке рассказывается о том, как сделать gif-анимацию (гифку) из фотографий в Photoshop. Операции расписаны пошагово, почти каждый шаг сопровождается скриншотом. Урок рассчитан на пользователей, которые знакомы с азами работы с редактором,…
В этом фотошоп уроке, мы будем придавать тексту золотой эффект.
Вот что у нас должно получится в результате:
Шаг 1. Создайте новый документ (Ctrl+ N ), размерами 640х480 пикс. и разрешением 72 пикс/дюйм.
Шаг 2. Залейте ваш документ Черным цветом (D, Alt+Backspace ).
Шаг 3. Выберите цвет переднего плана (Основной цвет) — Белый (клавиша Х ), возьмите инструмент Текст (Type tool (Т )), шрифт — «Times New Roman Bold» и напишите слово — «GOLD»:
Шаг 4. При помощи Свободной трансформации (Free Transform (Ctrl+ T )), увеличьте размер текста (зажав клавиши Shift+Alt, для того, чтобы увеличение его равномерно, относительно середины текста).
Шаг 5 . Дублируйте слой с текстом (Ctrl+ J ), у вас должно теперь быть три слоя в палитре слоев.
В последующих нескольких шагах, мы будем работать с копией слоя с текстом.
Шаг 6. Находясь на копии слоя с текстом, нажмите на значок Стилей слоя (Layer Styles ), у основания палитры слоев (или просто кликните по слою два раза).
Выберите — Наложение градиента (Layer Styles ).
Нам нужно изменить цвета градиента. Кликните на область предварительного просмотра градиента, чтобы открыть диалоговое окно Редактор градиента (Gradient Editor ).
Шаг 7. В окне Редактор градиента , кликните по левому ползунку (контрольная точка цвета), чтобы выбрать его, а затем нажмите на — Цвет, чтобы изменить цвет выбранного ограничителя.
Откроется диалоговое окно Выбор цвета (Color Picker ). Вы можете использовать любые цвета золота, но если хотите именно повторить этот урок, то автор установил вот такой цвет: # F7 EEAD. Нажмите Да, чтобы применить цвет и выйти из диалогового окна Выбор цвета.
Нажмите Да, чтобы применить цвет и выйти из диалогового окна Выбор цвета.
В Редакторе градиента, кликните по правому ползунку (контрольная точка цвета), а затем нажмите на — Цвет, чтобы изменить цвет выбранного ограничителя.
В появившемся окне Выбор цвета установите цвет: # C1 AC51.
Нажмите Да, чтобы выйти из диалогового окна Выбор цвета, затем Да, чтобы выйти из диалогового окна Редактор градиента.
Не выходите, пока, из диалогового окна Стиль слоя , так мы дальше еще продолжим преобразование нашего текста.
Вот, что должно у вас получится, на данном этапе.
*если у вас цвета расположились, не так как на картинке (снизу светлое, а сверху темное), то это не страшно, на данном этапе работы, это не так важно*
Шаг 8. Измените в окне Наложение градиента, Стиль (Style ) на Зеркальный (Reflected ).
Вот что у вас должно получится:
Шаг 9 . В окне Стиль слоя, перейдите во вкладку Тиснение (Bevel and Emboss ).
Шаг 10 . В окне тиснение, измените Метод (Technique ) на Жесткая огранка (Chisel Hard ).
*не закрывайте окно Стиль слоя*
Шаг 11 . Спуститесь в самый низ, во вкладке Тиснение, кликните по стрелочке, которая находится справа от миниатюры Контура глянца (Gloss Contour), в выпавшем меню, выберите Двойное кольцо (Ring — Double ), так же поставьте галочку напротив Сглаживание (Anti-Aliased ), чтобы на тексте не было сильно резких границ.
Вот что у вас должно получится.
Шаг 12. В этой же вкладке (Тиснение), подымитесь вверх и измените Размер (Size ), тяните ползунок вправо, пока края букв, не сомкнуться в середине (автор остановился на 16пикс. (для своей работы я увеличила до 18 пикс.)).
Шаг 13. Теперь измените Глубину (Depth ), чтобы увеличить эффект освещения на буквах (автор остановился на 171%).
Теперь наш текст, стал смотреться намного лучше.
Шаг 14. Затем поставьте галочку во вкладке Контуры , это придаст тексту еще более металлический вид (в параметрах контуры ни чего не нужно менять).
Вот что получится.
Шаг 15. Последнее, что мы сделаем, перед тем как выйдем из диалогового окна Стиль слоя. Это добавим Внутреннее свечение (Inner Glow ).
Установите такие параметры во вкладке Внутреннее свечение (Inner Glow ):
*Непрозрачность структуры, во Внутреннем свечении, можете подрегулировать по своему вкусу*
После этого, можно выйти из диалогового окна Стиль слоя , нажав Да , чтобы применить все настройки. Вот так теперь будет выглядеть ваш текст.
Шаг 16 . Мы закончили со слоем копии текста, теперь перейдем на оригинальный слой с текстом.
Находясь на первом слое с текстом, вызовите диалоговое окно Стиль слоя, нажав на значок Стилей слоя внизу палитры слоев.
Выберите — Обводку (Stroke ) и установите там такие параметры:
Шаг 17. Щелкните на область предварительного просмотра градиента.
В появившемся окне Редактор градиента, установите те же цвета, которые мы ставили на дубликате слоя с текстом (# F7 EEAD и # C1 AC51 ).
В итоге вот что у вас должно получится:
Шаг 18. Теперь перейдите во вкладку Тиснение (Bevel and Emboss ) и установите такие настройки (не забудьте поставить галочку — Контуры (ниже Тиснения)):
Вы должны получить вот такой результат.
Шаг 19. Последнее, что мы сделаем в диалоговом окне Стиль слоя , это добавим Внешнего свечения (Outer Glow ).
Перейдите во вкладку Внешнее свечение (Outer Glow ) и установите там вот такие параметры:
*Выйдите из диологового окна Стиль слоя, нажав Да, чтобы сохранить все изменения*
Вокруг вашего текста, появится легкое свечение.
Шаг 20. Выше всех слоев, создайте новый слой Ctrl+Shift+N и назовите его, например, «Блеск».
Теперь у нас в палитре появился новый слой, на котором мы будем рисовать блеск на нашем тексте.
Шаг 21. Для того чтобы нарисовать блеск. Нам понадобятся специальные кисти, которые есть в стандартом наборе Photoshop.
Выберите инструмент Кисть (Brush tool (B )). Кликните правой кнопкой мыши где-нибудь на вашем документе, чтобы открыть окно выбор набора кистей, нажмите на меленькую стрелочку, справа вверху окна. В выпавшем меню, выберите набор Разные кисти (Assorted Brushes ).
После того как нажмете на выбранный набор, Photoshop спросит у вас: Заменить текущие кисти? Нажмите Добавить , чтобы у вас не пропали все ранее загруженные кисти, заменившись набором Разные кисти.
Шаг 22 . Возьмите инструмент Пипетка (Eyedropper (I )) и кликните по самому светлому участку на тексте, чтобы выбрать цвет для нашего блеска (так же, при активном инструменте Кисть, можно зажать клавишу Alt , и кликнуть по тому месту, цвет которого вы хотите использовать).
Шаг 23. В настройках инструмента кисть, выберите, из ранее загруженного набора Кисть — Перекрестные штрихи4 (Crosshatch).
Шаг 24. После того как вы выбрали кисть и установили нужный цвет, находясь на новом слое, кликните в нескольких местах кистью. После каждого клика, меняйте размер кисти используя клавиши Ctrl+ [ или ] , чтобы добавить больше хаотичности.
Получается интересный эффект, но не стоит сильно увлекаться, так как, перегрузив изображение блестками, можно испортить картинку в целом.
Если вам покажется, что Блеск сильно яркий, то вы можете снизить непрозрачность слою, как это сделал автор, понизив его до 50% .
Вот что у нас получилось в итоге:
Надеюсь, урок вам понравился, желаю удачи в выполнении.
В этом уроке показано, как можно использовать стили слоя и несколько фильтров для создания золотых букв с глянцевой поверхностью.
Конечный результат:
Шаг 1
Откройте изображение узора в Фотошопе. Мы будем использовать его в качестве фона для текста. Перейдите в меню Редактирование > Определить узор (Edit > Define Pattern) и сохраните изображение как узор.
Создайте новый документ (Ctrl + N) размером 1152х900 пикселей. Установите основной цвет — #8a5240, а фоновый — #310901. Выберите инструмент Градиент (Gradient Tool) (G): Стиль (Style) — Радиальный (Radial), Градиент — От основного к фоновому (Foreground to Transparent). Сделайте заливку из центра холста к любому краю.
Выберите инструмент Заливка (Paint Bucket Tool) (G) и в настройках на верхней панели установите заливку Узором (Pattern). В списке выберите узор, сохранённый в начале урока. Создайте новый слой (Ctrl + Shift + N) и залейте его узором.
Установите Режим наложения (Blending Mode) слоя с узором на Перекрытие (Overlay) и понизьте Непрозрачность (Opacity) до 60%.
Шаг 2
Выберите инструмент Горизонтальный текст (Horizontal Type Tool) (T), перейдите в меню Окно > Символ (Window > Character) и настройте, как показано ниже. В настройках инструмента на верхней панели включите Сглаживание (Anti-aliasing) и установите Метод сглаживания (Anti-aliasing method) на Резкое (Sharp). Напишите что-нибудь на холсте. Я, например, написал «A Heart of Gold».
Кликните дважды на текстовом слое, чтобы открыть окно стилей. Примените следующие стили:
Тиснение (Bevel & Emboss):
Контур (Contour):
Внутреннее свечение (Inner Glow):
Глянец (Satin):
Наложение градиента (Gradient Overlay):
Отбрасывание тени (Drop Shadow):
Результат:
Шаг 3
Создайте новый слой поверх остальных и назовите его «Texture». Установите основной цвет на #ffef48 , а фоновый на #593809 .
Сделайте выделение текстового слоя (удерживая Ctrl, кликните на миниатюре слоя).
Примените фильтр Облака, Фильтр > Рендеринг > Облака (Filter > Render > Clouds). Чтобы убрать выделение с холста, нажмите Ctrl + D.
Шаг 4
Перейдите галерею фильтров Фильтр > Галерея фильтров (Filter > Filter Gallery). В категории Эскиз (Sketch) выберите фильтр Волшебный карандаш (Conte` Crayon) и настройте его, как показывает следующий скриншот.
Результат:
Результат:
Затем примените фильтр Масляная живопись (Paint Daubs) из категории Имитация художественных эффектов (Artistic).
Результат:
Установите Режим наложения (Blending Mode) слоя «Texture» на Мягкий свет (Soft Light) и понизьте Непрозрачность (Opacity) слоя до 30%. На тексте появится красивый эффект отражения, как на настоящем золоте.
Шаг 5
Установите основной цвет на #9e0039 , выберите инструмент Кисть (Brush Tool) (B) и перейдите в палитру кистей (F5).
Настройте кисть, как показано ниже:
Форма отпечатка кисти (Brush Tip Shape):
Динамика формы (Shape Dynamics):
Шаг 6
Кликните правой кнопкой мыши на текстовом слое и выберите пункт Создать рабочий контур (Create Work Path).
Создайте новый слой под текстовым и назовите его «Stroke». Выберите инструмент Стрелка
(Direct Selection Tool) (A).
Кликните правой кнопкой на контуре и выберите пункт Выполнить обводку контура (Stroke Path).
В появившемся окне выберите Кисть (Brush) и установите галочку на функции Имитировать нажим (Simulate Pressure).
Контур будет обведён кистью, которую мы настраивали в пятом шаге.
Шаг 7
Перейдите к стилям слоя «Stroke» и настройте их так:
Тиснение (Bevel & Emboss):
Контур (Contour):
Отбрасывание тени (Drop Shadow):
Текст станет толще и объёмнее.
Той же кистью нарисуйте точки на краях красной обводки.
Шаг 8
Поверх всех слоёв нужно создать корректирующий слой Карта градиента (Gradient Map). Это можно сделать через иконку чёрно-белого круга в нижней части палитры слоёв.
Установите Режим наложения (Blending Mode) корректирующего слоя — Мягкий свет (Soft Light) и понизьте Непрозрачность (Opacity) до 50%.
Настройте градиент так:
Цвета станут ярче и светлее.
На этом мы заканчиваем урок. Можете скачать PSD файл, пройдя по
Позолота объекта в фотошопе. Изящный золотой текст в Adobe Photoshop
В средние века учёные мужи искали философский камень-начало всех начал, который даёт знания и бессмертие.
Но самое главное, что привлекало всех алхимиков, это свойство философского камня превращать любые металлы в золото.
Многие алхимики потратили всю свою жизнь на бесконечные опыты в поисках «философского камня», так и не добившись желаемого.
Многие мудрецы и поэты воспевали и проклинали золото:
«Одно из свойств золота есть то, что его лицезрение даёт свет глазам и радость сердцу, другое — то, что оно делает человека смелым и укрепляет ум, третье — то, что оно увеличивает красоту лица, освещает молодость и отдаляет старость, четвёртое — то, что оно увеличивает удовольствие и делает его более ценным в глазах людей». Омар Хайям
А у нас в роли «философского камня» выступит программа Фотошоп, с помощью которой можно превратить в золото все — и металл, и глину, и стекло.
«Всё моё»,- сказало злато;
«Всё моё»,- сказал булат.
«Всё куплю»,- сказало злато;
«Всё возьму»,- сказал булат.
Александр Пушкин
Итак, давайте же возьмём всё золото мы сами, будем создавать золото в фотошопе .
Имитация золота – не самая лёгкая из задач при работе в Фотошопе. Приходится применять множество фильтров и стилей, дорисовывать блики и тени. На нашем сайте уже есть статья о том, как создать золотой текст , но приёмы, описанные в ней, подойдут не для всех ситуаций.
Сегодня научимся придавать цвет золота предметам, которые золотыми не являются. Причём, попробуем использовать совершенно разные материалы и фактуры.
В Фотошопе есть несколько способов решить нашу задачу.
Способ 1 .
Вполне естественно предположить, что металлический золотой блеск проще всего придать металлической же блестящей поверхности, поскольку на ней уже присутствуют естественные блики.
Давайте превратим этот серебряный Грааль в золотой.
Прежде всего, нам необходимо отделить предмет от фона и поместить его на новом слое, если он находится на каком-либо фоне. Для этого вырезаем его любым удобным для Вас способом (например, «Волшебная палочка», «Быстрое выделение» или «Волшебный ластик», если предмет на однородном фоне).
Как это сделать смотрите .
Затем, при активном инструменте выделения, жмём ПКМ и выбираем «Скопировать на новый слой».
Кстати, чтобы увидеть предмет на прозрачном слое, не забудьте отключить видимость нижнего слоя.
Создаём новый корректирующий слой «Кривые» (значок чёрно-белого кружочка внизу панели слоёв).
В открывшейся палитре настроек переходим в красный канал. Для того чтобы «Кривые» применились только к верхнему слою, активируем кнопку привязки (внизу крайняя левая). Ставим точку в центре на кривой, и тянем её вверх и вправо, до достижения оттенка, как на скриншоте:
Далее, в том же окне, выбираем зелёный канал и повторяем действия. Настройка канала зависит от начального оттенка и контраста предмета. Старайтесь добиться примерно того же цвета, что и на скриншоте ниже. Возможно, придётся подкорректировать кривую не одной точкой. Попытайтесь, чтобы было меньше зелёных и красных оттенков.
Затем идём в синий канал, и тянем кривую вправо и вниз, тем самым снижая количество синего цвета на изображении. Важно добиться практически полного «растворения» розового оттенка и минимум зелёного.
Добавим контраста нашему Граалю с помощью кривой – в этом же окне придадим кривой RGB S-образную форму, как на скриншоте ниже:
Последний штрих – подложите под наш кубок какой-нибудь контрастный фон.
Способ 2.
В принципе это не отдельный способ, а дополнение к способу 1. Заключается он в том, что к изображению добавляется ещё один корректирующий слой «Кривые», причём добавить его надо самым первым. Кривая довольно сложная и описывать её действие подробно здесь не вижу смысла, т.к. это не тема урока (кому очень интересно, поищите в Интернете). Просто повторите форму кривой по скриншоту (я его приложил отдельным файлом JPEG в папке «Золото»). Скажу только, что такая форма кривой добавляет очень интересный эффект контраста, похожий на металлический отблеск на материалах, к металлу отношения не имеющего. Правда не со всеми материалами этот эффект работает хорошо. Попробуйте снизить непрозрачность или вовсе удалите, если где-то не подойдёт. Пробуйте!
Для этого эффекта, после вырезания объекта на новый слой и его обесцвечивания, добавьте новый корректирующий слой «Кривые», как показано ниже. Постарайтесь повторить форму кривой (но опять же, эта форма — не догма, пробуйте!). Получится примерно так:
Кстати, иногда совсем другого эффекта можно достичь, если не обесцвечивать объект. Пробуйте!
Способ 3.
В наличии вот такой узор, но мы хотим его сделать золотым.
В первую очередь, вырезаем объект на новый слой. Маленький совет – если фон абсолютно однородный, то используйте инструмент «Волшебный ластик» (в группе «Ластик»). Установите в качестве основного цвета – цвет фона картинки. Для этого инструментом «Пипетка» щёлкните по фону картинки, установится основной цвет, и щёлкните волшебным ластиком по фону, он исчезнет (здесь я специально добавил цветной фон для наглядности).
Следующим шагом обесцветьте изображение. Это можно сделать разными способами. Самое простое – переходите в меню «Изображение > Коррекция > Обесцветить (Shift + Ctrl + U)», либо – корректирующий слой «Цветовой тон/Насыщенность» и убрать насыщенность до нуля (не забудьте включить связку со слоем внизу панели слоёв слева).
Поработаем с корректирующими слоями.
Выбираем ещё раз корректирующий слой «Цветовой слой/Насыщенность» и выставляем значения, как на скриншоте.
Цветовой тон – 42 -45; — Насыщенность – 45-48; — Яркость — -12.
Не нравятся мне уроки, где дают голые цифры «… поставьте такие …», и я Вам не предлагаю ставить такие же – это ориентир, дальше пробуйте!
Ну и, конечно же, красивый фон.
Способ 4.
Самый простой. Примените стиль слоя к выделенному объекту. Если предмет не на прозрачном слое, вырежьте его на отдельный слой (удобным для Вас инструментом выделения) — и, не снимая выделения (либо щёлкните по иконке слоя с зажатой клавишей Ctrl), выберите какой-либо стиль из списка установленных. Для этого перейдите в меню «Окно > Стили» и выберите нужный стиль.
Правомерный вопрос – где взять золотые стили? Исчерпывающий ответ – в Интернете. Их там, на множестве различных сайтах, превеликое множество, есть они и на нашем сайте .
И от меня бонусом несколько штук (скачайте по ссылке в конце урока).
Как устанавливать? Проще простого: два раза щёлкните по файлу стиля (.asl), запустится Фотошоп (если он ещё не был запущен), откройте палитру «Стили» и в конце списка Вы увидите скачанные стили, а дальше применяйте их как Вам угодно. Если не очень понятно объяснил, спрашивайте в комментариях или введите поисковый запрос в Яндекс или Гугл – уроков очень много подробных и не очень.
Я надеюсь, Вам понравились способы превращения серости в блеск. Хотя и говорят, что не всё золото, что блестит. Но, фотошоп – это действительно золото среди всех подобных программ.
Вот ещё несколько примеров
На этом урок по как сделать золото в фотошопе закончен. Пишите в комментариях, присылайте ссылки на свои работы, делитесь своим опытом – нам очень интересно.
Удачных Вам творческих работ.
Скачать урок в формате PDF и материалы к нему:
Чтобы получить интересные уроки на свой адрес, введите свои данные в форму подписки ниже:
Графический редактор располагает широкими возможностями для дизайна текста, можно сделать надписи с различными эффектами. Сейчас будем учиться делать золотые буквы в Фотошопе. Приготовьтесь к кропотливой работе, нужно делать все пошагово и не пренебрегать мелкими нюансами, тогда все получится.
Шаг 1: подготовка к работе
1. Создайте новый рисунок размером 1200х800 px и откройте окно «Слои».
2. Сделайте фон черным, воспользовавшись инструментом «Заливка».
3. Выберите белый цвет в палитре и напишите что-нибудь, используя инструмент «Текст». Мы выбрали шрифт Times New Roman Bold размером 230 пт, рис.2.
4. Расположите текст посередине с помощью инструмента «Перемещение». Чтобы изменить размер надписи используйте «Свободную трансформацию» в меню «Редактирование».
Шаг 2: делаем золото
1. Нажмите внизу окна слоев кнопку fx и выберите в списке «Наложение градиента». Кликните один раз по его цвету для редактирования. Появится окошко с цветовой школой. Если на панели инструментов у вас стояли стандартные цвета (черный и белый), то градиент будет черно-белым.
На шкале вы увидите ползунки, это контрольные точки цвета. Кликните два раза мышкой на нижний левый ползунок и выберите на палитре желтый (#ffff00), рис.3, точно так же измените конечный цвет градиента, кликнув на второй нижний ползунок справа. Оттенок поставьте ближе к золотому (мы взяли #cc9900), рис.4. Нажмите «Ок». В окошке со стилями градиента измените стиль на «Зеркальный», непрозрачность и масштаб поставьте 100%, рис.5, снова кликните «Ок». Должно получиться примерно как на здесь, рис.6.
2. Снова нажмите fx и «Тиснение». Измените метод на «Жесткая огранка», глубина 195%, размер 90, рис.7, выберите «Двойное кольцо» для контура глянца и поставьте галочку напротив «Сглаживание» рядом с контуром, рис.8. Уже похоже назолото. Можно еще увеличить глубину по вкусу.
3. Но не спешите закрывать окно стилей, слева под «Тиснением» поставьте галочку напротив «Контур».
4. Там же, в окне стилей, поставьте галку перед «Глянец» и выделите его мышкой, перейдя в настройки. Выберите режим«Осветление основы», непрозрачность поставьте примерно 50%, а цвет ярко-желтый (#ffff00), рис.9.
5. Теперь выберите «Тень», режим наложения «Нормальный», непрозрачность 100%, цвет #999900, смещение и размах = 0, размер = 6, контур «Двойное кольцо» плюс «Сглаживание», рис.10. Вот что получилось, рис.11.
1. Создайте новый пустой слой (вторая кнопка справа от корзины в окне слоев).
2. Активируйте инструмент «Пипетка» и возьмите пробу цвета с самого светлого участка букв.
3. Переключитесь на «Кисть» с непрозрачностью 100% и отрегулируйте размер инструмента.
4. В настройках кисти в верхнем меню загрузите категорию «Разные кисти» и выберите кисточку №25 или №48, рис.12.
5. Нарисуйте блеск на буквах, там, где это будет уместно. Примерно как на образце, рис.13.
Теперь вы знаете, как в сделать золотые буквы. Возможно, ваш вариант будет лучше нашего. Оттенки желтого можно использовать другие, значения параметров в настройках стилей не возбраняется менять, ориентируясь на то, как при этом меняется вид букв.
В этом уроке рассказывается о том, как сделать gif-анимацию (гифку) из фотографий в Photoshop. Операции расписаны пошагово, почти каждый шаг сопровождается скриншотом. Урок рассчитан на пользователей, которые знакомы с азами работы с редактором,…
В данном уроке будет рассмотрен способ создания золотого покрытия практически любого объекта в программе фотошоп. Если накладывать на объект просто золотистый цвет, то эффект будет не на столько реалистичен, потому что просто золотой цвет не передаст структуру золота. Объект из золота должен выглядеть как литой, то есть вылитый из золота, а не просто иметь золотистый цвет. Поэтому мы сначала подготовим объект, придав ему необходимую структуру, а потом уже покрасим его.
Для примера я взял изображение наушников, которые и буду покрывать позолотой.
Данную картинку в полном размере и формате png, а так же исходники и другие материалы к уроку вы можете сказать здесь в блоке «Материалы» справа. В видео-уроке, кроме наушников я покрываю золотом автомобиль, исходники и изображения так же имеются в указанном разделе.
И так, я взял изображение наушников в формате png, которое предварительно вырезано и не имеет заднего фона. Если вы хотите использовать какой-то свой объект, то его необходимо предварительно вырезать с заднего фона, если вы не знаете, как это сделать, ознакомьтесь с одним из способов в уроке » «.
1. Первым делом создаем новый холст, на котором будем работать, в верхнем меню выбираем «Файл» — «Создать» и задаем необходимые размеры, я установил размер 1024px на 1024px.
Поскольку золото хорошо смотрится на темном фоне, выполним заливку холста темно-серым цветов, близком к черному. Теперь откроем программой фотошоп изображение наушников, перетащим его на наш холст и настроем его размер, выбрав в верхнем меню «Редактирование» — «Свободное трансформирование» или нажав комбинацию клавиш «Ctrl + T». При изменении размера удерживаем клавишу «Shift», чтобы изображение оставалось в своих пропорциях.
2. Далее, необходимо скопировать слой с наушниками, для этого удерживая клавишу «Alt», кликнув по слою с наушниками в панели слове левой клавишей мыши и удерживая обе клавиши перетаскиваем данный слой вверх. Таким образом получится копия слоя с изображением наушников. Далее сделаем этот новый слой с изображением наушников черно-белым. Для этого выделяем его, кликнув левой кнопкой мыши в панели слоев и в верхней панели меню выбираем «Изображение» — «Коррекция» — «Черно-белое», либо нажимаем комбинацию клавиш «Alt + Shift + Ctrl + B». В появившемся окне настроек ничего не меняем, просто нажимаем «Ок».
Снова копируем слой с черно-белым изображением наушников и делаем инверсию для данного слоя, выбрав в верхнем меню «Изображение» — «Коррекция» — «Инверсия», либо нажав комбинацию клавиш «Ctrl + I». В результате получим вот такой эффект.
Теперь этому слою установим наложение «Разница», выбираем его в панели слоев, вместо наложения «Обычные».
3. Теперь проделываем еще раз все тоже самое с получившимся слоем, а именно, копируем его, делаем инверсию, устанавливаем наложение «Разница» и объединяем с предыдущим. В результате должно получиться вот такое изображение.
4. Далее на получившееся изображение (слой) будем накладывать корректирующий слой с цветом. Для этого выделяем этот слой и в панели слоев снизу кликаем по иконке создания корректирующего слоя и открывшемся списке меню выбираем «Цветовой баланс».
И в открывшейся панели настроек подключаем корректирующий слой к слою с изображением наушников, кликнув в нижней части на иконку со стрелкой. После этого настраиваем цветовую гамму ползунками до нужного эффекта. Прибавляем желтый цвет и немного красного, чтобы получить цвет золота.
Настройки цвета необходимо производить во всех тонах, т.е. настроив цвет в тоне «Средние тона», необходимо перейти и настроить так же цвет в «Тени» и в «Света». В результате должно получиться что-то типа такого.
Теперь наложим еще один корректирующий слой «Сочность», для этого выделяем слой с наушниками в панели слоев снова кликаем по иконке создания слоя и выбираем «Сочность». Далее в появившейся панели настроек так же подключаем этот корректирующий слой и выставляем ползунок параметра «Сочность» на 100%.
И точно так же подключаем еще один корректирующий слой «Уровни» и настраиваем уровни на свое усмотрение. В результате всех этих действий получается вот такое изображение.
5. Последним действием мы удалим ненужные элементы позолоты, а именно с самих накладок для ушей, ведь нам нужен только золотой корпус, а сами накладки не должны иметь золотой цвет.
Для этого в панели слоев выбираем слой с наушниками, на который мы накладывали эффекты и подключаем к нему маску, кликнув по значку в нижней части панели.
Теперь выбираем жесткую кисть, устанавливаем черный цвет и данной кистью просто закрашиваем не нужные фрагменты.
В результате получаются наушники с золотым корпусом.
Вот таким не сложным способом в программе фотошоп можно практически любой объект покрыть позолотой.
Written By Steve Patterson
В этом уроке мы научимся создавать золотые буквы, работая со стилями в Adobe Photoshop.
В результате нашей работы получим такой золотой сверкающий текст:
Шаг1. Создаем новый документ в Фотошопе: File menu / New , или Ctrl+N, задаем размер 640×480 пикселов и OK . Цвет фона – черный.
Шаг2. Выбираем Type tool на панели инструментов и вставляем нужный текст. Автор выбрал слово GOLD. Шрифт «Times New Roman Bold». Если размер текста вас не устраивает – редактируйте с помощью меню Free Transform или Ctrl+T.
Шаг3. Создайте дубликат текстового слоя GOLD с помощью контекстного меню или комбинации Ctrl+J . Дальше будем работать с копией слоя GOLD copy .
Шаг4. Задаем золотой градиент для текста. В окне Слои (Layers palette ) в Фотошопе есть полезная кнопка Layer Styles (Стиль слоя):
Выбираем наложение градиента.
Шаг5. Создаваемый градиент должен имитировать переливы золота, поэтому должен быть переход от светло золотого к насыщенному золотому. В окне редактора градиентов задаем цвет левого маркера так, как на рисунке — R:247, G:238, B:173, что соответствует светло-золотому цвету (# f7eead).
Для правого маркера аналогично задайте R:193, G:172, B:81 (# c1ac51). Затем нажмите ОК, закройте окно редактора.
Результат должен выглядеть примерно так:
Вот результат:
Окно редактора стилей не закрывайте, оно еще пригодится.
Шаг6. Текст должен быть объемным, для чего используем другие эффекты слоя. В окне редактора стилей устанавливаем следующие параметры для Bevel and Emboss (Тиснение)
вот таким образом: меняем Technique (Метод) на Chisel Hard (Жесткая огранка),
Gloss Contour (Контур глянца) на «Ring Double»
и выберите опцию Anti-Aliased (Сглаживание).
Установите размер 16 pixels и Depth (Глубина) 171%:
Теперь буквы стали золотыми.
Для усиления эффекта можно добавить Contour (Контур).
Шаг7. Продолжим работу с диалоговым окном редактора стилей. Выбираем Inner Glow (Внутреннее свечение)
и устанавливаем такие параметры: меняем цвет на оранжевый (R:232, G:128, B:31),
На этом закончим работу с дубликатом текстового слоя.
Шаг8. Продолжим работу с оригинальным текстовым слоем. Щелкните не этом слое в палитре слоев чтобы сделать его активным.
Щелкните на Layer Styles чтобы начать работу со стилями этого слоя.
Выбираем Stroke (Обводка) и задаем для нее такие параметры
Настроим градиент для обводки. Для этого откройте редактор градиентов и для левого маркера задайте цвет R:247, G:238, B:173 для правого — R:193, G:172, B:81. OK.
Шаг9. Теперь нужно настроить Bevel and Emboss (Тиснение) для Stroke (Обводки).
Для этого в диалоговом окне настройки стиля нужно выбрать Stroke Emboss и другие параметры настроить так, как на рисунке:
Результат должен быть такой.
Шаг10. Теперь можно добавить в диалоговом окне настройки стиля Outer Glow (Внешнее свечение), цвет R:183, G:145, G:79 .
Шаг11. А сейчас сделаем текст сверкающим и сияющим. Для этого добавим новый слой Sparkles. Этот слой должен быть над всеми слоями. Используем кисть похожую на Х, которую выберем из Assorted Brushes Adobe Photoshop.
Цвет для рисования выберем самый светлый из всех, что есть в изображении.
В некоторых местах добавляем несколько блесток, сверкающих бликов в слое Sparkles. Делаем слой полупрозрачным и наслаждаемся результатом.
Пересказала с английского Tortila
Как сделать золотым цветок, рамку, предмет, элемент декора, человека, да что угодно!
Сделайте этот урок, и вам будет доступно все золото Фотошопа! Смотрим видео, читаем текстовый вариант. Внизу — ссылка на скачивание нескольких золотых стилей и картинки-схемки. Если вы не знаете, как добавить стили в Фотошоп, посмотрите Там речь идет о кистях, но со стилями все то же самое.
1. Открываем нужную фотографию в Фотошопе. Делаем копию: изображение – создать дубликат. Оригинал закрываем и дальше работаем с копией.
2. Выделяем нужную область (предмет, цветок и т. д.) любым удобным для вас способом, например, инструментом Быстрое выделение. Копируем выделение на новый слой – Ctrl + j. Инструмент находится там же, где Волшебная палочка и присутствует только в последних версиях Фотошопа. Если у вас его нет, воспользуйтесь пером или быстрой маской, или чем вам дольше нравится.
3 .Работаем на новом созданном слое(он должен быть активным). Нижний слой можно пока отключить – нажать глазик. Внизу палитры слоев находим черно-белый кружок – добавить новый корректирующий слой, кликаем по нему и выбираем Цветовой тон – насыщенность. Ползунок Насыщенность переводим до конца влево. Изображение становится черно-белым. Подводим курсор между верхним слоем (корректирующий слой) и слоем с изображением и зажимаем Alt. Появляется стрелочка. Кликаем между слоями. Теперь наш корректирующий слой будет применяться только к нижележащему слою.
4 . Открываем изображение со схемой кривых. (Она есть в архиве со стилями, или сохраните ее к себе на компьютер с данного изображения: правой к.м. – сохранить как). Инструментом Перемещение стаскиваем картинку на рабочий стол, чтобы было удобнее работать. Делаем активным файл с цветком (или с чем там у вас) – кликаем по нужной картинке. Выбираем Новый корректирующий1 слой – кривые. Применяем его к слою с картинкой-копией – см. пункт 3. Настраиваем кривые как на схеме – просто берем в нужном месте мышкой и тащим на новое место, после чего мышку отпускаем.
5. Заходим в Новый корректирующий слой – цветовой тон – насыщенность. Опять применяем его к слою с предметом на прозрачном фоне с помощью Alt – см. пункт 3. Ставим галочку Тонирование. Ставим настройки: цветовой тон 43, насыщенность 45, яркость примерно -13. Настройки можно менять по своему вкусу. Это примерные цифры.
6. В конце можно немного размыть изображение. Стоя на слое с золотым цветком, заходим в Фильтры – размытие – размытие по Гауссу. Сдвигаем ползунок до нужного значения (как вам понравится).
Вот, собственно, и все. Можно пользоваться полученным золотым предметом на прозрачном фоне – вставить его куда-нибудь в другое фото, украсить им рамочку и т. д. Можно включить самый нижний слой, и тогда ваш золотой предмет будет красоваться на старом фоне!
Желаю всем творческих успехов! Ваша
Микс-кисть 3d. Рисуем змею и не только.
Микс-кисть 3d. Рисуем змею и не только. Всем привет! Есть такой интересный инструмент в Фотошопе — микс- кисть. У нее множество разных возможностей…
Открытка к празднику.
Открытка к празднику. Здравствуйте, дорогие подписчики и гости сайта Мой любимый Фотошоп! Сегодня у нас разговор о том, как самому сделать открытку…
Как покрыть золотом объект в фотошопе, золотой цвет.
В данном уроке будет рассмотрен способ создания золотого покрытия практически любого объекта в программе фотошоп. Если накладывать на объект просто золотистый цвет, то эффект будет не на столько реалистичен, потому что просто золотой цвет не передаст структуру золота. Объект из золота должен выглядеть как литой, то есть вылитый из золота, а не просто иметь золотистый цвет. Поэтому мы сначала подготовим объект, придав ему необходимую структуру, а потом уже покрасим его.
Для примера я взял изображение наушников, которые и буду покрывать позолотой.
Данную картинку в полном размере и формате png, а так же исходники и другие материалы к уроку вы можете сказать здесь в блоке «Материалы» справа. В видео-уроке, кроме наушников я покрываю золотом автомобиль, исходники и изображения так же имеются в указанном разделе.
И так, я взял изображение наушников в формате png, которое предварительно вырезано и не имеет заднего фона. Если вы хотите использовать какой-то свой объект, то его необходимо предварительно вырезать с заднего фона, если вы не знаете, как это сделать, ознакомьтесь с одним из способов в уроке «Как вырезать сложный объект в фотошоп».
1. Первым делом создаем новый холст, на котором будем работать, в верхнем меню выбираем «Файл» — «Создать» и задаем необходимые размеры, я установил размер 1024px на 1024px.
Поскольку золото хорошо смотрится на темном фоне, выполним заливку холста темно-серым цветов, близком к черному. Теперь откроем программой фотошоп изображение наушников, перетащим его на наш холст и настроем его размер, выбрав в верхнем меню «Редактирование» — «Свободное трансформирование» или нажав комбинацию клавиш «Ctrl + T». При изменении размера удерживаем клавишу «Shift», чтобы изображение оставалось в своих пропорциях.
2. Далее, необходимо скопировать слой с наушниками, для этого удерживая клавишу «Alt», кликнув по слою с наушниками в панели слове левой клавишей мыши и удерживая обе клавиши перетаскиваем данный слой вверх. Таким образом получится копия слоя с изображением наушников. Далее сделаем этот новый слой с изображением наушников черно-белым. Для этого выделяем его, кликнув левой кнопкой мыши в панели слоев и в верхней панели меню выбираем «Изображение» — «Коррекция» — «Черно-белое», либо нажимаем комбинацию клавиш «Alt + Shift + Ctrl + B». В появившемся окне настроек ничего не меняем, просто нажимаем «Ок».
Снова копируем слой с черно-белым изображением наушников и делаем инверсию для данного слоя, выбрав в верхнем меню «Изображение» — «Коррекция» — «Инверсия», либо нажав комбинацию клавиш «Ctrl + I». В результате получим вот такой эффект.
Теперь этому слою установим наложение «Разница», выбираем его в панели слоев, вместо наложения «Обычные».
И далее, необходимо объединить данный слой со слоем ниже, для этого кликаем по верхнему слою правой кнопкой мыши и появившемся списке меню выбираем «Объединить с предыдущим».
3. Теперь проделываем еще раз все тоже самое с получившимся слоем, а именно, копируем его, делаем инверсию, устанавливаем наложение «Разница» и объединяем с предыдущим. В результате должно получиться вот такое изображение.
4. Далее на получившееся изображение (слой) будем накладывать корректирующий слой с цветом. Для этого выделяем этот слой и в панели слоев снизу кликаем по иконке создания корректирующего слоя и открывшемся списке меню выбираем «Цветовой баланс».
И в открывшейся панели настроек подключаем корректирующий слой к слою с изображением наушников, кликнув в нижней части на иконку со стрелкой. После этого настраиваем цветовую гамму ползунками до нужного эффекта. Прибавляем желтый цвет и немного красного, чтобы получить цвет золота.
Настройки цвета необходимо производить во всех тонах, т.е. настроив цвет в тоне «Средние тона», необходимо перейти и настроить так же цвет в «Тени» и в «Света». В результате должно получиться что-то типа такого.
Теперь наложим еще один корректирующий слой «Сочность», для этого выделяем слой с наушниками в панели слоев снова кликаем по иконке создания слоя и выбираем «Сочность». Далее в появившейся панели настроек так же подключаем этот корректирующий слой и выставляем ползунок параметра «Сочность» на 100%.
И точно так же подключаем еще один корректирующий слой «Уровни» и настраиваем уровни на свое усмотрение. В результате всех этих действий получается вот такое изображение.
5. Последним действием мы удалим ненужные элементы позолоты, а именно с самих накладок для ушей, ведь нам нужен только золотой корпус, а сами накладки не должны иметь золотой цвет.
Для этого в панели слоев выбираем слой с наушниками, на который мы накладывали эффекты и подключаем к нему маску, кликнув по значку в нижней части панели.
Теперь выбираем жесткую кисть, устанавливаем черный цвет и данной кистью просто закрашиваем не нужные фрагменты.
В результате получаются наушники с золотым корпусом.
Вот таким не сложным способом в программе фотошоп можно практически любой объект покрыть позолотой.
Как сделать золотой текст в Photoshop: полное руководство
В этом уроке я покажу вам, как создать золотой текст в Photoshop, используя стили слоя. Вы можете следовать этим рекомендациям при работе в различных версиях Photoshop. Узнайте, как превратить стандартный текст в яркий элемент дизайна для вашего баннера, публикации в социальных сетях или брошюры.
13 шагов для создания золотого текста в Photoshop
Прочтите этот пост, чтобы узнать, как создать золотой текст в Photoshop, используя набор основных инструментов для начинающих ретушеров фотографий.Прочитав это руководство по Photoshop, вы сможете добавить к своему изображению сверкающий текст и сделать его более уникальным.
Шаг 1. Создайте новый файл
Откройте новый документ в Пс. Для этого перейдите в меню « File » и выберите « New ». Выберите размер файла, например, 960×640. Затем нажмите « Создать ». Новый документ готов.
Шаг 2. Заполните документ черным цветом и добавьте текст
Золотой текст лучше смотрится на черном фоне, поэтому вам нужно заменить белый.Сначала нажмите клавишу G. Если вы пользователь Windows, удерживайте Alt + Backspace , чтобы залить фоновый слой черным. Для устройств Mac используйте комбинацию Option + Delete .
Выберите белый в качестве основного цвета и щелкните инструмент «Текст» или нажмите клавишу T . Вы можете выбрать шрифт на панели или загрузить один из бесплатных шрифтов Adobe. Затем щелкните внутри окна документа и введите свой текст.
Используйте команду Free Transform , чтобы изменить размер текста.Нажмите Ctrl + J , чтобы быстро продублировать текстовый слой. У вас должно получиться 2 текстовых слоя.
Шаг 3. Добавьте градиент к тексту
Теперь давайте узнаем, как сделать золотые буквы в Photoshop, используя эффекты слоя. Я начну с Gradient Overlay.
Вы можете сделать градиент в фотошопе самостоятельно. Сначала выберите слой с скопированным текстом, щелкните значок Layer Styles и выберите Gradient Overlay .Вы можете настроить параметры эффекта в диалоговом окне. Чтобы установить необходимые значения, откройте редактор градиента, щелкнув область предварительного просмотра.
Шаг 4. Отрегулируйте цвет градиента
Выберите левый цветной рынок, когда появится окно. Вы должны использовать эти значения, чтобы получить золотой градиент: Красный — 247, Зеленый — 238, Синий — 173 .
Затем откройте рынок нужных цветов и установите для Красный значение 193, Зеленый — 172, Синий — 81 .
Вернитесь на вкладку Layer Style и выберите Reflected .
Шаг 5. Экспериментируйте с эффектами
Перейдите в меню Layer Style и выберите опцию Bevel and Emboss . Затем найдите его параметры структуры в середине диалогового окна, щелкните стрелку вниз справа от слова « Smooth » и измените технику на Chisel Hard.
На вкладке «Затенение» щелкните стрелку вниз справа от слова « Gloss Contour » и выберите « Ring — Double ».«Вы можете применить параметр« Сглаживание », чтобы избавиться от шероховатостей.
Увеличьте размер контура, чтобы заполнить пространство внутри букв. Вернитесь к параметрам структуры и перетащите ползунок размера вправо, пока не закроете пустые места внутри букв.В моем случае этот параметр составляет 27 пикселей.
Для усиления эффекта освещения установите значение глубины на 180%. Затем найдите эффект Контур и активируйте его, щелкнув внутри флажка.
Шаг 6.Добавить Inner Glow
Откройте меню «Стиль слоя» и щелкните соответствующий эффект. Используйте следующие параметры умножения:
Непрозрачность — 50% ;
Шум — 0% ;
Размер — 15 пикселей .
Затем установите следующие значения цвета: Красный — 232, Зеленый — 128, Синий — 31 .
Шаг 7. Добавьте обводку букв
.Затем выберите следующие параметры:
Размер — 5 пикселей ;
Тип заливки — градиент ;
Стиль — отражение .
Используйте одинаковые цвета для обводки градиента и золотого текстового эффекта Photoshop. Значения левого цвета: Красный: 247, Зеленый: 238, Синий: 173 , а правые — Красный: 193, Зеленый: 172, Синий: 81 .
Шаг 8. Установите стиль, положение и размер штриха
.Примените стиль Stroke Emboss. Выберите технику Chisel Hard . Значение размера должно быть таким же, как вы установили для обводки.Для своего дизайна я выбрал 5 пикселей.
В меню Contour найти и выбрать Ring — Double . Откройте окно Layer Style и найдите эффект контура . Примените его, установив флажок. Таким образом можно сделать освещение вокруг штриха более заметным.
Шаг 9. Добавьте внешнее свечение к тексту
.Найдите опцию Outer Glow и установите следующие значения:
Opacity — 50% ;
Размер — 29 пикселей ;
Установить Красный на 183, Зеленый на 145, Синий на 79 ;
Пресс ОК .
Шаг 10. Создайте новый слой
.Перейти на панель Layers . Выделите слой с копией текста. Создайте новый слой.
Шаг 11. Выберите образец светлого золота
.Используйте инструмент Пипетка , чтобы выбрать желаемый цвет. Нажмите клавишу I, чтобы активировать его.
Шаг 12. Загрузите дополнительные кисти
.Нажмите клавишу B и щелкните правой кнопкой мыши область, чтобы получить дополнительные кисти.Когда появится диалоговое окно, выберите Legacy Brushes → Assorted Brushes . Нанесите кисть 48.
Шаг 13. Добавьте случайные блестки
Вы можете добавить блестки, чтобы сделать золотой текст Photoshop более привлекательным. Щелкните в любом месте вокруг букв. Вы можете использовать клавиши левой и правой скобок, чтобы изменить размер кисти. Сожмите кисть левой скобкой и увеличьте ее правой.
Будьте осторожны, не используйте слишком много блесток.Отлично будут смотреться всего несколько мазков маленькой и большой кистью. Вы всегда можете отменить последнее действие, используя специальные сочетания клавиш. Нажмите Command + Z для устройств Mac и Ctrl + Z для Windows.
Кроме того, вы можете регулировать яркость слоя «Sparkles», изменяя его значения непрозрачности.
Бонусные инструменты
Когда вы научитесь делать золото в Photoshop, вам понадобится отличная коллекция шрифтов для ваших дизайнов.С их помощью вы можете сделать ваши баннеры или изображения для социальных сетей более привлекательными. Все инструменты подходят для разных жанров фотографии.
Как создать текст с металлическим блеском и золотой фольгой (без Photoshop!)
Хотите создать свой собственный блестящий, блестящий металлический текст без Photoshop? Мы тебя поймали! В этом кратком пошаговом руководстве показано, как взять любой шрифт — ваш или наш — и превратить его в сияющий текстовый восторг, добавив к нему изображение после того, как вы наберете его в своем дизайне Easil.
Вы узнаете, как:
- Создать текстовую маску из фольги
- Как найти золотое или блестящее изображение для добавления к текстовой маске
- Как настроить цвет примененной текстуры
- Как настроить положение вашей текстуры и
- Как изменить назначение текста с эффектом фольги.
И что лучше всего в этом текстовом эффекте? Вы все еще можете редактировать текст после того, как вы добавили свой эффект. Это означает, что, когда вы будете довольны им, вы можете просто скопировать и вставить его в другой дизайн или даже применить новый шрифт! Мы расскажем, как это сделать, в последнем пункте ниже!
КАК СОЗДАТЬ ТЕКСТ-МАСКУ ИЗ ФОЛЬГИ
Функция текстовой маски доступна для пользователей Plus и Edge, в том числе доступна в бесплатной пробной версии!
Чтобы создать собственный замаскированный текст:
- Щелкните текстовое поле, которое вы хотите замаскировать.
- Затем нажмите кнопку «Текстовая маска» на верхней панели действий.
- После этого вам будет предложено выбрать изображение на правой боковой панели.
- Найдите изображение в библиотеке или в загруженных изображениях и нажмите кнопку +, которая появляется над изображением, которое вы хотите замаскировать.
- Ваше изображение будет применено к выбранному текстовому полю.
Это действительно , что просто!
ПОИСК ЗОЛОТОЙ ФОЛЬГИ ИЛИ ЯРКОСТИ ДЛЯ ДОБАВЛЕНИЯ К ТЕКСТУ
Ключевой частью потрясающего эффекта фольги или блестящего текста является поиск текстурированного изображения, которое соответствует вашему видению.
Щелкните вкладку изображений справа и найдите в поле изображения стиль текстуры, который вы ищете, например: «золото», «блеск» или «фольга». Кроме того, вы также можете загрузить свою собственную текстуру или изображение в Easil — поиграйте с фотографиями смятой фольги, чтобы создать свои собственные уникальные изображения!
Некоторые (бесплатные) изображения желтого золота, доступные в Easil для создания металлического эффекта:
КАК НАСТРОИТЬ ЦВЕТ ТЕКСТОВОЙ МАСКИ
Если вы использовали базовый золотой или серебряный цвет в своем тексте Эффект маски, вы можете использовать опцию фильтра изображения Easil для дальнейшего улучшения вашего блеска или фольги или даже изменить его на совершенно другой оттенок, используя предустановленные параметры и регулируя ползунки:
Используя ползунки настройки фильтра, мы поместили те же самые 4 изображения в Easil и придумал эти великолепные вариации из розового золота для использования! (используйте код фильтра: 657D5664646464197 для соответствия)
КАК НАСТРОИТЬ ПОЛОЖЕНИЕ ТЕКСТУРЫ В ТЕКСТЕ ФОЛЬГИ
В той же подгруппе инструментов, где вы нашли эффект фильтра, вы также найдете кроп орудие труда.Это используется для изменения положения вашего изображения путем его увеличения, и вы также можете щелкнуть и перетащить положение изображения в видимой текстовой области.
Это удобно, если у размещенного вами изображения много вариаций тонов, и вы хотите переместить положение, чтобы текст был более разборчивым.
ИЗМЕНИТЬ ИЛИ ИЗМЕНИТЬ ТЕКСТ
Когда вы будете довольны тем, как вы применили эффект фольги или блеска в своем тексте, вы можете сохранить и повторно использовать его в других дизайнах.Вот как это сделать:
Сохраните свой дизайн как шаблонВ рабочей области найдите дизайн, нажмите стрелку в правом нижнем углу карточки дизайна и нажмите «Преобразовать в шаблон». Затем этот файл будет преобразован в шаблон команды, и каждый раз, когда вы выберете его, он будет создавать новую черновую копию, над которой вы будете работать, всегда сохраняя неизменным основной дизайн.
Используйте сочетания клавиш «Копировать и вставить»
Вы можете Скопировать свое текстовое поле из одного документа и Вставить его в любой другой дизайн.Для этого просто откройте свой дизайн из рабочего пространства в любое время. Щелкните текст и нажмите Command + C (Mac) или Control + C (ПК), чтобы скопировать текст, а затем откройте новый дизайн на той же вкладке браузера и Command + V (Mac) или Control + V (ПК). ), чтобы вставить текст. Не забывайте, что вы можете выбрать несколько слоев для копирования и вставки, нажав Shift + щелкнув, чтобы захватить более одного!
И, конечно же, вы можете обновить текст в вашем текущем дизайне, дважды щелкнув текстовое поле или выбрав новый шрифт в раскрывающемся списке выбора шрифта.
НАД ВАМ
Вам нравится золотая фольга и эффекты блеска так же сильно, как и нам? Вы найдете множество наших дизайнов с уже нанесенной фольгой, но мы будем рады видеть все, что вы создаете сами! Пометьте свои дизайны тегом #madeineasil, чтобы мы могли их проверить!
Эффект золотого текста Учебное пособие по Photoshop
исходный код
Как создать золотой текст в Photoshop! Превратите буквы в золото с помощью этого простого в создании текстового эффекта в Photoshop CC и CS6. Чтобы создать золотой текст, мы будем использовать стили слоя Photoshop и создадим собственный градиент золотого цвета! Мы даже добавим к тексту несколько блесток с помощью одной из кистей Photoshop, чтобы наши золотые буквы действительно сияли.Я буду использовать Photoshop CC, но каждый шаг полностью совместим с Photoshop CS6 и более ранними версиями Photoshop.
- Шаг 1. Создайте новый документ Photoshop (0:38)
- Шаг 2. Залейте новый документ черным цветом (1:24)
- Шаг 3. Выберите инструмент «Текст» (1:55)
- Шаг 4 : Установите параметры шрифта (2:00)
- Шаг 5: Установите цвет шрифта на белый (2:21)
- Шаг 6: Добавьте текст (2:47)
- Шаг 7: Измените размер текста с помощью Free Transform (2:57)
- Шаг 8: Дублируйте слой Type (3:41)
- Шаг 9: Добавьте стиль слоя Gradient Overlay (4:08)
- Шаг 10: Отредактируйте градиент (4:27)
- Шаг 11: Сохраните градиент как новую предустановку (5:39)
- Шаг 12: Измените стиль градиента на «Отраженный» (6:03)
- Шаг 13: Добавьте стиль слоя Bevel and Emboss (6:17)
- Шаг 14: Измените технику на «Жесткое долото» (6:28)
- Шаг 15: Измените Контур глянца на «Двойное кольцо» (6:35)
- Шаг 16: Измените угол и включите Сглаживание ( 6:49)
- Шаг 17: Установите режим выделения и d Непрозрачность режима тени до 75% (7:02)
- Шаг 18: Увеличьте размер для заполнения букв (7:10)
- Шаг 19: Увеличьте глубину до 170% (7:39)
- Шаг 20 : Добавьте стиль слоя Inner Glow (7:47)
- Шаг 21: Выберите исходный слой Type (8:37)
- Шаг 22: Добавьте обводку (8:42)
- Шаг 23: Измените тип заливки и выберите «Золотой» градиент (8:51)
- Шаг 24: Установите стиль, положение и размер обводки (8:53)
- Шаг 25: примените скос и тиснение к обводке (9:28)
- Шаг 26: Примените стиль слоя Outer Glow (10:27)
- Шаг 27: Выберите копию слоя Type (10:15)
- Шаг 28: Добавьте новый пустой слой (10:24)
- Шаг 29 : Выберите инструмент «Кисть» (11:56)
- Шаг 30: Загрузите разные кисти (12:03)
- Шаг 31: Выберите кисть «Заштриховка 4» (12:42)
- Шаг 32: Образец цвета кисти из золотых букв (13:12)
- Шаг 33: Раскрасьте рандо m искрится вокруг букв (13:38)
- Шаг 34: Уменьшите непрозрачность слоя «Sparkles» (14:07)
Gold Effect Photoshop.Меня вдохновило это потрясающее золото… | автор: John Negoita
Я был вдохновлен этой потрясающей коллекцией Gold Effect Photoshop от PSDDude и попытался создать свой собственный золотой эффект с помощью Photoshop.
Что мы будем создавать
Чтобы создать этот реалистичный золотой эффект в Photoshop, я создам стиль слоя Photoshop и применю его к простому тексту.
Начните с создания нового документа в Photoshop размером 800 на 600 пикселей.Залейте фоновый слой пурпурно-фиолетовым цветом (я использовал # 9b008e).
Давайте напишем слово «ЗОЛОТО» в центре документа белым цветом. Вы можете использовать любой шрифт, какой захотите, но я использовал шрифт Raleway, который вы можете скачать бесплатно. У вас должно получиться что-то вроде этого:
Чтобы начать создавать наш стиль слоя Photoshop с золотым эффектом, мы начнем с золотого градиента.
Дважды щелкните текстовый слой, чтобы открыть окно стиля слоя, и установите флажок Gradient Overlay .Это добавит градиент к нашему тексту. Мы будем использовать настройки по умолчанию (линейный градиент, 90 градусов и т. Д.) И изменим настройки градиента только для создания золотого градиента.
Щелкните полосу цвета градиента на экране настроек Gradient Overlay и сделайте градиент, подобный этому:
Золотой градиент состоит из 6 точек цвета и шестнадцатеричных кодов золотых цветов, которые я использовал слева направо. справа:
- # FFFFD6
- # FFD700
- # FFFFD6
- # FFD700
- # FFE86A
- # BEA000
И вот уже примененный эффект золотого градиента
: уже выглядит с эффектом золотого градиента. неплохо, как эффект золотого текста, но давайте добавим несколько штрихов, чтобы он выглядел еще лучше.Давайте изменим наш золотой стиль Photoshop и сделаем буквы похожими на золотые металлические буквы.
Сначала включим Stroke . Я использовал размер 3 пикселя, положение внутри, режим наложения Нормальный, непрозрачность 100% и в качестве типа заливки цвет с шестнадцатеричным кодом # d7c002 .
А вот как будут выглядеть золотые металлические буквы:
Чтобы завершить наш эффект золотого текста, мы добавим тень, чтобы придать дизайну немного большей глубины.
Вот настройки тени:
В сети доступно множество готовых золотых стилей для Photoshop.
Я уже упоминал лучший и наиболее полный список стилей Photoshop с золотыми эффектами от PSDDude, и я также рекомендую вам ознакомиться с этим бесплатным пакетом стилей слоя Photoshop с золотыми эффектами от PhotoshopSupply.
Совет. Что делать, если вы не хотите использовать Photoshop?
Если вы не хотите использовать Photoshop для создания эффекта золотого текста, вам следует попробовать MockoFun, отличный инструмент, с помощью которого вы можете создавать золотой текст онлайн.
Create Gold Text OnlineКак создать типографику из розового золота без использования Photoshop
Этот пост может содержать партнерские ссылки.Это означает, что без дополнительных затрат с вашей стороны я могу получить небольшую комиссию, если вы перейдете по предоставленной ссылке. Пожалуйста, прочтите мою политику полного раскрытия информации для получения более подробной информации.
Текст из розового золота… кому он не понравится! Он может добавить такой красивый и изысканный вид любому дизайну. Я люблю создавать розовое золото (или любой золотой текст!), Чтобы использовать его в моей детской художественной мастерской и графике, однако создание этих эффектов было возможно только в Photoshop долгое время. Теперь есть способ получить ТОЧНЫЙ тот же эффект, не жертвуя деньгами и компьютерным пространством, чтобы иметь Photoshop.🙂 Эффект этих текстов можно использовать даже в Canva, где теперь появилась возможность использовать золотые тексты.
Итак, я пробудил ваш интерес? Если да, продолжайте читать мой простой урок о том, как вы можете создать свой собственный текст из розового золота без использования Photoshop!
В прошлом я создал учебник, в котором прямо здесь использовалась другая программа для создания текстовых эффектов фольги. Я все еще люблю использовать эту программу, однако есть некоторые особенности, связанные с тем, чтобы делать это таким образом, например, наличие текстуры меньшего размера, чтобы она действительно работала.С помощью этого процесса вы можете получить шаги, похожие на Photoshop, которые намного быстрее и проще сделать!
Как только вы привыкнете к процессу, создание, сохранение и загрузка текста с золотой фольгой в нужное вам место, например в Canva, может занять буквально две минуты!
Текстура розового золота, которую я использую в уроке, — одна из моих любимых на все времена. Вы можете найти его в этом замечательном пакете здесь. Мало того, что у вас много текстур розового золота, вы также получаете золото, серебро, пурпур, розовый и многое другое! Я использую этот набор примерно в 95% своих продуктов и графики, и я не могу сказать достаточно о том, насколько он мне нравится! Итак, если у вас еще нет текстуры для использования, отправляйтесь туда и возьмите комплект.Позже ты меня поблагодаришь. 😉
Понравился этот учебник? Также ознакомьтесь с этими руководствами в блоге!
Итак, вы готовы к тому, чтобы быть? 🙂 Вот мой список вещей, которые вам понадобятся для начала!
— Доступ в Интернет — Ваш выбор (я использую медовое масло) . Это мой любимый шрифт!Супер просто! 🙂 И поехали!
Шаг первый: откройте PhotopeaСегодня мы собираемся использовать БЕСПЛАТНУЮ программу под названием Photopea.Это онлайн-редактор фотографий, который имеет некоторые возможности, аналогичные Photoshop. Мы пытаемся «обрезать» текстуру розового золота по форме нашего текста, и эта программа сделает именно это! Итак, откройте Photopea в новом окне. Возможно, вам потребуется прокрутить вниз, чтобы увидеть всю программу.
Шаг 2. Щелкните «Новый проект».Щелкните «Новый проект» в центре области дизайна для программы. Вы можете создать холст любого размера, если он достаточно велик, чтобы уместить ваш текст.Мне нравится оставлять себе много места, поэтому я просто выбираю опцию «Изображение события FB». Вы также можете создать свои собственные параметры над этим разделом. Когда будете готовы, нажмите «Создать».
Шаг 3. Загрузите шрифт. Как и в Canva Pro, чтобы использовать нужный шрифт, вам необходимо его загрузить. Самое замечательное в Photopea заключается в том, что использование ваших собственных шрифтов не требует затрат (ура!), Поэтому загрузите любой из тех, которые вам понадобятся. 🙂 После того, как вы загрузите их, вам не придется делать это снова при повторном использовании программы, если вы ответите ОК на приглашение, когда оно появится.Или вы также можете использовать любой из шрифтов, доступных в программе.
Чтобы загрузить шрифт, просто нажмите кнопку «T», означающую «Текст», которая находится на левой ленте. Под верхней лентой появится вторая лента с используемым шрифтом DejaVu Sans. Щелкните стрелку вниз рядом с названием шрифта. В этом разделе вы должны увидеть кнопку с надписью «Загрузить шрифт». Это позволит вам загрузить файл OTF / TTF с вашего компьютера. Нажмите кнопку, а затем перейдите к своему файлу шрифта и выберите его.Шрифт загрузится довольно быстро. В этом уроке я использую Honey Butter, мой любимый шрифт! Вы можете найти его здесь, в этом замечательном наборе!
Шаг четвертый: выберите текст, введите и измените размерПосле загрузки шрифта вы можете приступить к созданию текста. Если вы еще не в нем, нажмите «T», чтобы вернуться к текстовой подсказке. Затем вы можете использовать раздел поиска, чтобы легко найти свой шрифт. Кроме того, не забудьте изменить размер шрифта до приличного размера. Выбираю 600 пикселей. Этого размера достаточно для графики Pinterest, хотя вам может понадобиться что-то побольше или меньше в зависимости от того, что вы пытаетесь создать.
Шаг четвертый: выберите текст, тип и измените размерВ это время вы также можете перетащить текст в центр, чтобы он находился посередине холста. Это поможет убедиться, что текст будет покрыт текстурой розового золота, когда вы поместите его на холст, поскольку текстура также будет находиться в центре при открытии.
Шаг пятый: добавьте текстуру из розового золотаПосле того, как вы подберете нужное слово, перейдите в «Файл», затем «Открыть и разместить». Вы хотите выбрать «Открыть и разместить», а не просто «Открыть», поскольку вы хотите добавить текстуру в качестве нового слоя поверх наших текущих слоев.Выбор просто «Открыть» откроет текстуру на другом холсте.
Шаг пятый: добавление текстуры розового золотаПосле того, как вы выберете «Открыть и разместить», перейдите в папку с текстурой розового золота и выберите ту, которую вы хотите использовать. Я выбрал текстуру с блестками розового золота «Богиня» из набора текстур здесь. 🙂
Текстура будет располагаться по центру наверху вашего текстового слоя, который вы создали. Вам, вероятно, придется расширить текстуру розового золота в зависимости от размера вашего текста.Просто нажмите «Shift», чтобы сохранить правильный размер текстуры, возьмите любой угол и потяните, пока весь текст не будет покрыт текстурой.
Шаг пятый: добавьте текстуру розового золота Шаг шестой: закрепите текстуру акварелиЧтобы «закрепить» текстуру розового золота на тексте, вам нужно будет выбрать слой золота с правой стороны (если это еще не сделано). В этом примере слой называется «Богиня». Выбрав этот слой, вы удерживаете нажатой клавишу «ALT», щелкая слой текстуры розового золота.Это закрепит текстуру на тексте.
Шаг седьмой: Удаление белого фонаТеперь, когда ваш текст из розового золота создан, вам нужно удалить белый фон, с которого мы начали в начале проекта. Чтобы текст можно было разместить на любом фоне, под ним должен быть прозрачный фон. Для этого просто щелкните значок «замок» на слое «Фон», чтобы разблокировать его, и, не снимая выделения с фонового слоя, выберите значок корзины в правом нижнем углу.Удалив фон, вы должны получить желаемый клетчатый бело-серый прозрачный фон.
Шаг восьмой: Обрежьте лишний холстТеперь у нас есть блестящий текст из розового золота! Ура! Но у нас также есть большой холст, и если мы сохраним холст таким образом, у вас будет много лишнего места в файле, когда вы перемещаете текст в Canva. Чтобы это исправить, нам нужно «обрезать» лишнее пространство. Вы можете легко сделать это, перейдя в «Изображение» на верхней ленте и выбрав самый последний вариант под названием «Обрезать».»Или, чтобы сэкономить время на нажатие, вы можете просто набрать« Ctrl + ». обрезать лишнее одним махом. Не забудьте об этом шаге, так как он сэкономит массу времени и значительно упростит перемещение вашего нового текста!
Шаг девятый: переименуйте текстовый файлЯ знаю, что вы очень рады начать использовать свой текст, однако, если вы планируете произносить несколько высказываний, ваши файлы начнут называться на вашем компьютере одинаково, когда вы их загрузите, такие как Новый проект, Новый проект (1), Новый проект (2) и т. д.Мне нравится делать предположения о том, что это за файл, просто переименовывая файл, как написано в тексте. Вверху, где написано «Новый проект», дважды щелкните. У вас появится новое всплывающее окно, в котором вы можете переименовать файл. Когда закончите, нажмите ОК.
Шаг десятый: сохраните файлТеперь давайте сохраним ваш файл! Просто наведите указатель мыши на вкладку «Файл» в верхнем левом углу и перейдите к «Экспортировать как» в раскрывающемся раскрывающемся списке. В раскрывающемся меню «Экспортировать как» мы хотим выбрать «PNG.«Сохранение в формате PNG позволяет нам сохранить прозрачный фон, который нам нужен, поэтому вы можете добавить текст поверх любого фона, который вы хотите. Если вы выберете «JPG», ваш фон снова станет белым.
Шаг десятый: Сохраните файлПосле выбора «PNG» появится всплывающее окно «Сохранить для Интернета». Здесь ничего менять не нужно. Просто выберите «Сохранить». Скорее всего, программа для просмотра вашего текста не все это покажет, и это нормально. Это все еще есть, поэтому вам не нужно возвращаться и проверять.Теперь файл загрузится на ваш компьютер.
Шаг одиннадцатый: перейдите к Canva. Вы можете закрыть Photopea, если хотите, или оставить его открытым, чтобы продолжить создание золотых текстов. В любом случае перейдите на Canva, войдите в систему и выберите свой дизайн, над которым вам нужно поработать. В своем дизайне выберите опцию «Загрузки» на левой ленте. Оттуда выберите значок «Загрузить изображение» (ярко-синий) вверху нового всплывающего меню. Перейдите к только что загруженному текстовому файлу и выберите его.Начнется загрузка.
Шаг одиннадцатый: загрузите текст из розового золота Шаг двенадцатый: добавьте текст и позицию из розового золотаПосле того, как текст загружен, просто щелкните по нему, чтобы добавить его в пространство дизайна. Он будет сгенерирован в середине вашего холста. Оттуда, размер и положение по мере необходимости!
Готовый продукт!Как я сказал ранее, как только вы освоите процесс, эти шаги займут буквально две минуты, а результаты стоят того времени, которое потребовалось для создания этого прекрасного эффекта.И я уже упоминал, что это БЕСПЛАТНО, не требует установки каких-либо программ и может давать такие же результаты, как Photoshop ??? Как это круто! 🙂
Если вам понравился этот урок и вы получили потрясающие результаты, оставьте, пожалуйста, комментарий ниже! И прикрепите этот пост, чтобы вы могли легко вернуться к нему в любое время!
Как создать эффект золотого текста в Photoshop
Как создать золотой текст БЕСПЛАТНО (альтернатива Photoshop). В этом бесплатном альтернативном уроке Photoshop вы узнаете, как создавать золотой текст, как превращать буквы в золотые, как создавать текстовые эффекты, как создавать градиент золотого цвета и как создавать золотые буквы, чтобы вы могли ваша собственная золотая текстовая графика в Photoshop.
Первое, что нам нужно сделать, это найти бесплатное изображение золотого фона. Мы будем использовать The Stocks , чтобы найти нашу бесплатную стоковую фотографию. Если вы хотите узнать еще больше о том, как найти бесплатные стоковые изображения в Интернете, обязательно посмотрите это видео на , как найти высококачественные бесплатные стоковые изображения, используя лучший сайт бесплатных стоковых фотографий .
Итак, как только вы перейдете к The Stocks , нажмите на один из бесплатных веб-сайтов с фотографиями слева, например Pixabay, и выполните поиск золотого фона.Нажмите на один из фонов по вашему выбору, затем нажмите на бесплатную загрузку и следуйте инструкциям, чтобы сохранить его на свой компьютер.
Как только ваша бесплатная стоковая фотография с золотым фоном будет сохранена, откройте Pixlr Editor , бесплатную альтернативу Photoshop в браузере. Щелкните «Создать новое изображение», а затем нажмите ОК.
Итак, первое, что мы сделаем, это добавим наш текст. Для этого нажмите на инструмент набора текста, который представляет собой букву А на левой боковой панели, щелкните в любом месте экрана и вставьте текст в отведенное место («сделайте мой текст золотым»).На отдельной панели инструментов инструмента «Текст» вы также можете изменить шрифт, размер и стиль текста по своему усмотрению. Я собираюсь изменить шрифт на Arial Black и увеличить размер до 75. Когда вы будете довольны своими изменениями, нажмите ОК.
Теперь нам нужно преобразовать этот текстовый слой в обычный слой, состоящий из пикселей. Для этого нажмите на слой вверху, а затем на растеризовать слой. Это так просто.
Теперь мы собираемся добавить наш золотой фон в качестве нового слоя. Для этого нажмите «слой» вверху, а затем выберите «открыть изображение как слой».Найдите золотой фон в своих документах и нажмите «открыть». Вы увидите, что золотой фон закроет наш текст.
Чтобы изменить текст, который мы написали, с черного на золотой, мы сделаем очень небольшую и быструю настройку. На панели инструментов слоев справа нажмите на переключатель настроек слоя, это первая опция слева, и измените «режим» с «нормального» на «светлее». И бац! Как по волшебству, наш текст из черного становится золотым. Самое приятное то, что вы можете повторить тот же процесс с любым другим видом фона изображения, то есть вы можете заполнить ваш текст розовым золотым фоном, волнами или даже звездами.
Как вы, возможно, заметили, мы сделали этот эффект золотого текста на белом фоне, чтобы гарантировать, что только текст был покрыт золотом, а не какая-либо другая часть нашего изображения. Чтобы сделать наш фон прозрачным, чтобы вы могли вставить этот золотой текст на любой цветной фон, выберите текстовый слой под панелью инструментов слоев, затем нажмите на инструмент палочки на левой боковой панели, снимите галочку там, где написано «смежные» вверху, а затем щелкните текст.
Теперь выберите слой с золотым фоном под панелью инструментов слоев, нажмите ctrl или команду c на клавиатуре, чтобы скопировать его, а затем нажмите «файл», «новое изображение» вверху.В появившемся всплывающем окне установите флажки рядом с тем, где «создать изображение из буфера обмена и прозрачное», а затем нажмите «ОК».
Вот и все. Теперь вы знаете, как создать золотой текст бесплатно с помощью Pixlr , бесплатной альтернативы Photoshop, чтобы вы могли создавать свою собственную золотую текстовую графику при продвижении своего бизнеса. Чтобы перейти на новый уровень, посмотрите это видео на о том, как найти высококачественные бесплатные стоковые изображения с помощью лучшего веб-сайта с фотографиями без лицензионных отчислений .
Теперь я хочу получить известие от вас. Сообщите мне в комментариях ниже, какой фон вы добавили в свой текст. Было ли это золото, розовое золото, волны, звезды или другое изображение? Оставьте свой ответ в комментариях ниже.
Если вы хотите узнать о еще более совершенных инструментах, которые можно использовать для ведения своего бизнеса в Интернете, обязательно загрузите БЕСПЛАТНУЮ шпаргалку с 9 лучшими инструментами для ведения бизнеса в Интернете .
Получите БЕСПЛАТНЫЙ ЧИТАЙТЕ с 9 лучшими инструментами для мгновенного ведения вашего онлайн-бизнеса:
Получите БЕСПЛАТНЫЙ ЧИТАЙНЫЙ ЛИСТ с 9 лучшими инструментами для мгновенного ведения вашего онлайн-бизнеса:
ПОПРОБОВАТЬ СТАВКИ: http: // thestocks.im /
ПОПРОБОВАТЬ РЕДАКТОР PIXLR: https://pixlr.com/editor/
ВИДЕО КАК НАЙТИ БЕСПЛАТНЫЕ ИЗОБРАЖЕНИЯ ВЫСОКОГО КАЧЕСТВА: https://youtu.be/rH0gbyj-iL4 9000SC3 ДЛЯ БОЛЬШЕ ВИДЕО: https://www.youtube.com/channel/UCyrYdK6oMwI-gJ0Z5hOUHiw?sub_confirmation=1
МОИ ЛЮБИМЫЕ ТЕХНИЧЕСКИЕ ХАРАКТЕРИСТИКИ, ИНСТРУМЕНТЫ И РЕСУРСЫ: https://www.yestotech.com
ПРИСОЕДИНЯЙТЕСЬ К РАЗГОВОРУ!
Веб-сайт: https: // www.yestotech.com
Facebook: https://www.facebook.com/yestotech
Pinterest: https://www.pinterest.com/yestotech
Instagram: https: //www.instagram .com / yestotech
Twitter: https://twitter.com/MarinaLotaif
Добро пожаловать на наш канал на YouTube! Наша миссия в Yes To Tech — дать возможность онлайн-предпринимателям, блоггерам и владельцам малого бизнеса, таким как вы, максимизировать свое присутствие в Интернете, даже если вы не разбираетесь в технологиях! Подпишитесь на наш канал, чтобы получать советы и рекомендации по созданию веб-сайтов своими руками, маркетингу в социальных сетях, маркетингу по электронной почте, брендингу, ведению блогов, веб-семинарам и созданию видео, для получения технической информации, необходимой, когда вы только начинаете свой онлайн-бизнес, и для пошаговые видеоуроки, созданные специально с точки зрения нетехнического интернет-предпринимателя.
ОТКАЗ ОТ ОТВЕТСТВЕННОСТИ. Это видео и описание могут содержать партнерские ссылки. Это означает, что если вы нажмете на одну из ссылок на продукт, я получу небольшую комиссию. Это помогает поддерживать канал и позволяет мне продолжать снимать подобные видео. Я рекомендую только те продукты, которые я использую и которые люблю. Спасибо за поддержку!
Теги: да, технологии, фотошоп (программное обеспечение), учебник, учебник Pixlr, золото, текст, эффект, золотой текст, учебник по фотошопу, золотой текстовый эффект фотошопа, золотой текстовый эффект, золотой текст в фотошопе, золотой текст, эффект фотошопа, как сделать золотой текст в фотошопе, золотой текст фотошоп, золотой текстовый эффект фотошоп, золотой текст фотошоп, золотой текстовый эффект в фотошопе, учебник по золотому тексту в фотошопе, фотошоп с золотыми буквами, фотошоп с золотым шрифтом, золотые текстовые эффекты в фотошопе CS6, фотошоп с золотым эффектом, фотошоп текстовые эффекты, фотошоп, учебник по фотошопу, эффекты фотошопа, как создать фотошоп с золотым текстом, как создать текст из розового золота в фотошопе, текстовые эффекты, учебник по фотошопу с золотым текстом, Adobe Photoshop, золотой текст, золотой текстовый эффект, учебник по эффекту золотого текста в фотошопе , фотошоп с золотым эффектом, уроки по фотошопу, золотой текст в фотошопе, золотой текст в фотошопе, текстовый эффект фотошопа, фотошоп с золотыми буквами, фотошоп с золотым текстом, фотошоп с золотым текстом, фотошоп с золотым шрифтом
90 002 #branding #brand #brandidentityЭффект похож на инкрустированное стекло или драгоценные камни кабошон в литом золоте.Это также хорошо сойдет за леденцы. 🙂 Создавая этот украшенный драгоценными камнями золотой текст, вы будете изучать или практиковать следующие техники:
Это руководство немного длинное и несколько запутанное, но вот мой совет для вас. Перед тем, как начать, прочтите основные заголовки. Это даст вам представление о том, куда вы собираетесь. Если вы видите общую картину, здесь вы сможете лучше понять смысл урока. | Хотя новичок сможет делать драгоценности, это потребует терпения, настойчивости и, возможно, взгляда или двух на руководство по пути.И когда вы закончите с этим, вы больше не будете чувствовать себя новичком! Это руководство написано со скриншотами из версии 5.5. Однако инструкции и скриншоты для версий 6 и 7 практически не отличаются. Этот учебник не может быть выполнен, как он написан, с элементами, хотя, используя стили слоя, вы можете сделать проект! | |
1. Сначала создайте букву в альфа-канале:
| ||
| 2. Проделайте в письме несколько отверстий там, где вы хотите разместить «драгоценности». Раскрасьте их черным или сотрите. Используйте кисть с жесткими краями. 3. Далее текстурируем письмо:
| ||
4.Обрежьте текстурированную букву.
5. Хватит черного и белого! Давайте отлинем это в золото!
| ||
6. Обрезка золота:
| ||
| 7.Далее сделать драгоценности. Для этого мы начнем с выбора мест, где должны быть драгоценности, то есть отверстий, которые мы проделали: | ||
| ||
| ||
9. Время рисования!
|
| |
10.Дублируйте слой с драгоценным камнем. Мы будем использовать этот дублированный слой позже для теней от драгоценностей. Перетащите этот слой вниз под другими слоями в палитре слоев. (не ниже фона, правда Необязательно: На этом этапе вы можете добавить к драгоценностям блеск (шум), если хотите. (Я не использовал глиттер в своем окончательном результате, хотя он выглядит довольно круто.) Ctrl-D, чтобы отменить выбор. Ctrl-S для сохранения. | ||
11. Добавьте рельеф подушки к слою с драгоценностями, чтобы добавить глубины. (Слой -> Эффекты слоя или используйте маленький значок f на палитре слоев, если у вас версия 6 или новее.) Необязательные вещи: (В моем примере ниже я использовал тиснение подушкой, а затем сделал Слои -> Эффекты -> Создать слои. Затем каждый компонент тиснения подушки помещается на свой собственный слой.Затем я решил оставить светлые участки и выключил видимость теней для драгоценностей.) Затем я сделал тонировку аэрографом вручную на отдельном слое. Это только усилило выделение. Вы также можете усилить эффект выделения в палитре стилей слоя. (Дважды щелкните маленькую букву f на палитре слоев.) Уменьшение непрозрачности драгоценных камней до 75% сделало их привлекательными для меня. Ctrl-S для сохранения. | ||
| 12.Для слоя с основной буквой добавьте тень на большем расстоянии, чем вы обычно используете, чтобы вы могли видеть дыры в своей тени. 13. Теперь создайте тень / свечение драгоценного камня.
16. |

