Растровые форматы — Форматы графических и звуковых файлов
Растровые форматы используются для хранения растровых данных. Файлы этого типа особенно хорошо подходят для хранения реальных изображений, например фотографий и видеоизображений. Растровые файлы, по сути дела, содержат точную попиксельную карту изображения. Программа визуализации реконструирует это изображение на отображающей поверхности устройства вывода.Наиболее распространенные растровые форматы — это Microsoft BMP, PCX, TIFF и TGA.
.TIF. При сохранении иллюстрации в этом формате не используется ни один из видов компрессии (сжатия). В этом формате получают максимально возможную степень качества и соответствия, сохраненной в файле копии изображения. Это единственный формат, используемый в профессиональном дизайне для хранения изображений высокого качества. Качественные TIF-изображения могут занимать несколько сотен мегабайт. TIF-формат является лучшим выбором при передаче изображений и растровой графики в векторные программы и издательские системы.
.JPG. Этот формат используется для сжатия изображения в десятки раз. Формат позволяет использовать различные степени сжатия, делая тем самым выбор либо в сторону увеличения качества, либо в сторону уменьшения файла. В профессиональной полиграфии этот формат не используется из-за существенных потерь качества изображения. Для просмотра изображения на экране монитора или для распечатки на принтере качества JPG-формата достаточно. В формате JPG используется метод сжатия jpeg. Этим методом лучше сжимаются растровые изображения фотографического качества и плохо сжимаются логотипы или схемы. В этом формате хорошо и с меньшими потерями сжимаются большие изображения с высоким разрешением 200-300 ppi и плохо сжимаются с низким разрешением 72-150 ppi. Нежелательно сохранять изображения в JPG-формате, где важны все тонкости цветопередачи, так как во время сжатия происходит отбрасывание некоторой цветовой информации. В этом формате следует сохранять только конечный вариант работы, потому что любое пересохранение приводит к новым потерям данных и превращениям изображения в кашу.
.GIF. Это формат растровой графики, созданный специально для КС. Этот формат имеет метод сжатия, который обозначается LZW. Этот формат имеет ограниченную палитру цветов. Основное ограничение GIF состоит в том, что цветное изображение может иметь не больше 256 цветов, поэтому цвета в этом формате становятся грубыми, а само изображение зернистым. Не используется в полиграфии и не рекомендуется для изображений, предназначенных для монитора или принтера. В GIF-формате пиксели изображения записываются через строку. По этой технологии, получив только часть файла уже можно увидеть изображение целиком, но с низким качеством. В случае с контрастностью изображения с четкими границами между цветами или в случае с однотонным изображением при использовании этого формата большая степень сжатия, чем JPG, причем качество не изменяется. В GIF можно оставить один-два цвета прозрачными, и они станут невидимыми в программах-браузерах просматриваемых web-страниц. Прозрачность обеспечивается за счет дополнительного альфа-канала в изображении, которое сохраняется вместе с файлом. Кроме того этот файловый формат может содержать не одну, а несколько растровых картинок, которые Интернет-браузеры могут подгружать одну за другой с указанной в файле частотой. С помощью нескольких картинок создается иллюзия движения, называемая GIF-анимацией. GIF-формат используется для создания web-страниц: баннеров (рекламных заставок), элементов фона.
Кроме того этот файловый формат может содержать не одну, а несколько растровых картинок, которые Интернет-браузеры могут подгружать одну за другой с указанной в файле частотой. С помощью нескольких картинок создается иллюзия движения, называемая GIF-анимацией. GIF-формат используется для создания web-страниц: баннеров (рекламных заставок), элементов фона.
PNG. Это формат, разработанный относительно недавно, предназначенный для того, чтобы заменить GIF-формат. В нем используется метод сжатия без потерь качества, который обозначается deflate. Сжатые индексированные файлы (с небольшим количеством цветов) имеют меньший размер по сравнению с аналогичными GIF-файлами. Глубина цвета в файлах может быть любой до 48 бит. В отличие от GIF-формата PNG поддерживает не только прозрачность, но и полупрозрачность. В файловом формате PNG записана информация о гаммах коррекции. Гамма представляет собой некоторое число, характеризующее зависимость яркости свечения экрана монитора от напряжения на электродах ? (ЭЛТ). Это число считывается из файла, позволяющего ввести поправку яркости при отображении. Требуется оно для того, чтобы картинки, созданные в ОС Macintosh выглядели одинаково в других ОС. Эта особенность позволяет добиться одинакового отображения информации независимо от аппаратуры пользователя.
Это число считывается из файла, позволяющего ввести поправку яркости при отображении. Требуется оно для того, чтобы картинки, созданные в ОС Macintosh выглядели одинаково в других ОС. Эта особенность позволяет добиться одинакового отображения информации независимо от аппаратуры пользователя.
EPS. Это самый удобный и универсальный способ хранения графических данных. Предназначен для передачи векторных и растровых изображений в издательские системы. Создается всеми программами, работающими с графикой. Этот формат используется только тогда, когда печать осуществляется на устройстве, поддерживающем язык PostScript. В формате EPS сохраняются данные в буфере обмена у всех графических программ фирмы Adobe. Вместе с EPS-файлами можно сохранять эскизы изображений. Эскиз – это копия с низким разрешением, которая сохраняется вместе с файлом EPS и позволяет увидеть, что находится внутри изображения. Открыть EPS-файл для редактирования могут только программы фирмы Adobe – Photoshop, Illustrator. Остальные графические программы могут открывать только в режиме просмотра.
Остальные графические программы могут открывать только в режиме просмотра.
PDF. Это независящий от графических программ формат для создания электронной документации, презентаций, а также для передачи графики через сети. PDF-файла создаются путем конвертирования из PostScript-файла или функцией экспорта. Программы Photoshop, Illustrator могут создавать только одностраничный файл PDF. Все данные в формате PDF могут сжиматься. Причем к разного типа информации применяются разные типы сжатия. Файл PDF может быть оптимизирован – из него удаляются повторяющиеся элементы, устанавливается постраничный порядок загрузки страниц с приоритетом сначала для текста, потом для графики. Формат PDF используется для передачи по сетям в компактном виде графики и текста. Особенностью многостраничных файлов является то, что они могут сдержать элементы, обеспечивающих поиск и просмотр электронных документов, а также могут содержать гипертекстовые ссылки и электронное оглавление. Наиболее удобным средством для работы с PDF-файлами является программа Acrobat. Причем есть 2 варианта этой программы: Acrobat Professional (для создания многостраничных файлов) и Acrobat Reader (для просмотра PDF-файлов).
Причем есть 2 варианта этой программы: Acrobat Professional (для создания многостраничных файлов) и Acrobat Reader (для просмотра PDF-файлов).
PSD. Это внутренний формат программы Photoshop. Стал поддерживаться все большим количеством графических программ. Этот формат позволяет записывать изображение с многими слоями и дополнительными альфа-каналами, а также с каналами простых цветов и контурами и другой специфической информацией.
BMP. Растровый формат, который является родным графическим форматом Windows. Поддерживается всеми редакторами. В этом формате хранятся небольшие растровые изображения, предназначенные для использования в системе Windows. Это формат невысокого качества и с низкой степенью сжатия. Его не рекомендуется использовать не для web-дизайна, не для передачи.
PCX. Этот формат является самым известным. Практически любая программа, работающая с графикой, поддерживает этот формат. Формат PCX поддерживает метод сжатия, который обозначается RLE. Этот формат используется для штрихованных изображений и для изображений с небольшой глубиной цвета.
Форматы графических файлов
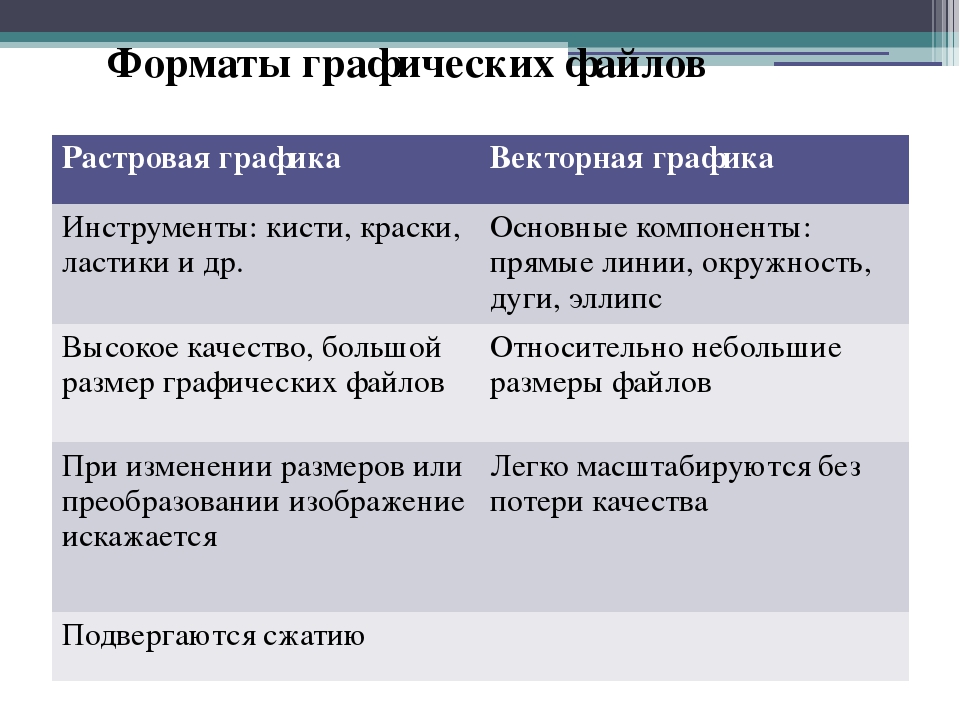
Существуют два типа графических файлов, это растровый и векторный, которые имеют различные форматы.
- растровому графическому файлу соответствуют форматы *.bmp, *.tif, *psd, *.gif, *.png, *.jpg;
- векторному графическому файлу соответствуют форматы *.wmf, *.eps, *.cdr, *.ai
Знание форматов файлов – являются основой работы с цифровыми фотографиями т.к. они определяют способ хранения информации в файле (растровый или векторный), а также форму хранения информации (используемый алгоритм сжатия). Сжатие применяется для растровых графических файлов, так как они имеют обычно достаточно большой объем. Сжатие графических файлов отличается от их архивации с помощью программ-архиваторов (гаг, zip, arj и пр.) тем, что алгоритм сжатия включается в формат графического файла.
Основные
форматы графических файловRAW
В переводе с английского — сырой. Формат использующийся в процессе обработки фотографий, содержит необработанную информацию, поступающую напрямую с матрицы фотокамеры и не имеющий чёткой спецификации.
Другими словами, под форматом RAW понимаются данные, полученные напрямую с матрицы без обработки.
Разные производители фототехники используют разные алгоритмы для создания RAW в своих камерах. Каждый производитель придумывает собственное разрешение для своего RAW-файла – NEF, NRW – Nikon; CRW, CR2 – Canon.
JPEG (или JPG)
Это самый распространенный формат графических файлов. Свою популярность JPEG заслужил гибкой возможностью сжатия данных. При необходимости изображение можно сохранить с максимальным качеством. Либо сжать его до минимального размера файла для передачи по сети. При сохранении JPEG-файла можно указать степень качества, а значит и степень сжатия, которую обычно задают в некоторых условных единицах, например, от 1 до 100 или от 1 до 10. Большее число соответствует лучшему качеству, но при этом увеличивается размер файла. Обыкновенно, разница в качестве между 90 и 100 на глаз уже практически не воспринимается.
Большее число соответствует лучшему качеству, но при этом увеличивается размер файла. Обыкновенно, разница в качестве между 90 и 100 на глаз уже практически не воспринимается.
В JPEG применяется алгоритм сжатия с потерей качества. Что это нам дает? Явный минус такой системы – потеря качества изображения при каждом сохранении файла. С другой сжатие изображения в 10 раз упрощает передачу данных. На практике, сохранение фотографии с минимальной степенью сжатия не дает видимого ухудшение качества изображения. Именно поэтому JPG – самый распространенный и популярный формат хранения графических файлов.
TIFF (Tagged Image File Format)
Формат TIFF — формат хранения растровых графических изображений. Изначально был разработан компанией Aldus в сотрудничестве с Microsoft для использования с PostScript. Он позволяет сохранять фотографии в различных цветовых пространствах (RBG, CMYK, YCbCr, CIE Lab и пр.) и с большой глубиной цвета (8, 16, 32 и 64 бит). TIFF используется при сканировании, отправке факсов, распознавании текста, в полиграфии, широко поддерживается графическими приложениями.
PSD (Photoshop Document)
Photoshop Document (PSD) — оригинальный растровый формат хранения графической информации, использующий сжатие без потерь, созданный специально для программы Adobe Photoshop и поддерживающий все его возможности. Он позволяет сохранять растровое изображение со многими слоями, любой глубиной цвета и в любом цветовом пространстве. Чаще всего формат используется для сохранения промежуточных или итоговых результатов сложной обработки с возможностью изменения отдельных элементов. Так же PSD поддерживает сжатие без потери качества. Но обилие информации, которое может содержать PSD файл, сильно увеличивает его вес.
BMP (Bit MaP image)
Bit MaP image (BMP) — универсальный формат растровых графических файлов, используется в операционной системе Windows. Этот формат поддерживается многими графическими редакторами, в том числе редактором Paint. Рекомендуется для хранения и обмена данными с другими приложениями. Формат BMP один из первых графических форматов. Его распознает любая программа работающая с графикой. BMP хранит данные с глубиной цвета в данном формате от 1 до 48 бит на пиксель, максимальные размеры изображения 65535×65535 пикселей. На данный момент формат BMP практически не используеться ни в интернете (JPG весит в разы меньше), ни в полиграфии (TIFF справляеться с этой задачей лучше).
GIF (Graphics Interchange Format)
формат хранения растровых графических изображений. Формат GIF способен хранить сжатые данные без потери качества в формате до 256 цветов. Включает алгоритм сжатия без потерь информации, позволяющий уменьшить объем файла в несколько раз. Изображение в формате GIF хранится построчно, поддерживается только формат с индексированной палитрой цветов.
PNG (Portable network graphics)
Растровый формат хранения графической информации, использующий сжатие без потерь. PNG был создан как для улучшения, так и для замены формата GIF графическим форматом, не требующим лицензии для использования. В отличии от GIF, у PNG есть поддержка альфа-канала и возможность хранить неограниченное количество цветов. PNG сжимает данные без потерь, что делает его очень удобным для хранения промежуточных версий обработки изображений. Используется для размещения графических изображений на Web-страницах в Интернете.
JPEG 2000 (или jp2)
Графический формат, который вместо дискретного косинусного преобразования, характерного для JPEG, использует технологию вейвлет-преобразования, основывающуюся на представлении сигнала в виде суперпозиции некоторых базовых функций — волновых пакетов.
WMF (Windows MetaFile)
Универсальный формат векторных графических файлов для Windows-приложений. Используется для хранения коллекции графических изображений Microsoft Clip Gallery.
CDR (CorelDRaw files)
Оригинальный формат векторных графических файлов, используемый в системе обработки векторной графики CorelDraw.
AI (AdobeIllustrator files)
Оригинальный формат векторных графических файлов, используемый в системе обработки векторной графики AdobeIllustrator.
EPS (Encapsulated PostScript)
Формат векторных графических файлов, поддерживается программами для различных операционных систем.
Вот практически и все самые распространенные форматы графических файлов, которые должен знать уважающий себя фотограф и дизайнер.
когда и для чего использовать каждый тип
Все дело в том, что для каждой цели нужно использовать свой графический формат. В статье рассказываю:
- какие файлы подходят для печати, а какие – для веба;
- какой формат лучше, если нужно изображение на прозрачном фоне;
- какой файл отдавать в типографию, а какой – отправить клиенту для быстрого просмотра.
Без базовых знаний про файлы изображений можно получить много неприятностей, а в некоторых случаях – даже попасть на деньги.
Деление форматов на растровые и векторные – условное. Некоторые файлы могут содержать как векторные, так и растровые элементы. И все же каждая категория имеет свою сферу использования. Это отправная точка для того, чтобы понять, какой формат файла подойдет для ваших целей.
Растровые форматы файлов
Растровые изображения состоят из набора точек (пикселей), каждая из которых имеет свой цвет. Растровая графика зависит от разрешения: мы не можем значительно увеличить размер такого изображения без потери качества. Если скачать картинку с размером 10х10 см и разрешением 72 dpi, а потом увеличить ее до размера 100х100 см, изображение станет плохо выглядеть.
Запомните: если вы существенно увеличите растровое изображение, это приведет к нечеткой, «пиксельной» картинке.
Растровые изображения обычно используются для фотографий, цифровых иллюстраций и веб-графики (например, баннерной рекламы, контента в социальных сетях и графики электронной почты). Редактор Adobe Photoshop чаще всего используется для создания и редактирования растровых изображений, а также для добавления эффектов, теней и текстур к существующему дизайну.
Редактор Adobe Photoshop чаще всего используется для создания и редактирования растровых изображений, а также для добавления эффектов, теней и текстур к существующему дизайну.
CMYK и RGB
Допустим, вы поняли, что вам нужен именно растровый файл. Далее надо учесть, что все растровые файлы могут быть сохранены в одной из двух основных цветовых моделей: CMYK и RGB. Выбор зависит от того, для чего предназначен файл с изображением:
- CMYK – четырехцветная схема, включающая голубой (Cyan), пурпурный (Magenta), желтый (Yellow) и черный (Black). Эти цвета представляют четыре вида чернил, которые будут комбинироваться в процессе печати. Если ваше изображение нужно печатать, то оно должно быть в цветовой модели CMYK.
- RGB – это модель, включающая красный (Red), зеленый (Green) и синий (Blue). Это три основных цвета светового излучения, которые объединяются в другие. Если ваш файл для веба, то он должен быть в цветовой модели RGB.

Вывод: для печати используйте CMYK, для интернета – RGB. Перепутав модели цветов, на выходе – в типографии или на экране монитора – не удивляйтесь абсолютно другой цветовой гамме. Будьте внимательны!
300 dpi и 72 dpi
Кроме цветовой модели, каждый растровый файл имеет свое разрешение. Обычному пользователю не обязательно разбираться глубоко во всем этом, достаточно запомнить два числа: 72 и 300. Разрешение 72 dpi– это золотой стандарт для веб-дизайна. 300 dpi – идеальное разрешение для растрового файла, если вы собираетесь его печатать.
JPEG/JPG
JPEG – это растровый формат, наиболее широко используемый в онлайне. Обычно он используется для сохранения фотографий, email-графики и больших изображений, таких как рекламные баннеры.
Используйте JPEG, когда:
- Вы имеете дело с коллажами, артами, фотографиями для их публикации в онлайне. JPEG идеален для веб-изображений, которые необходимо быстро загрузить.

- Вы хотите распечатать фотографии, коллажи или графику. Файлы JPEG с высоким разрешением и низкой степенью сжатия идеально подходят для редактирования, а затем – печати.
- Вам необходимо отправить изображение для быстрого предварительного просмотра клиенту. Изображения JPEG могут быть уменьшены до очень маленьких размеров, что делает их отличными для отправки по электронной почте.
Не используйте JPEG, когда:
- Вам нужна веб-графика с прозрачностью. Если вам нужно изображение на прозрачном фоне, GIF и PNG – лучшие варианты для этого.
- Вам нужно редактируемое изображение со слоями. JPEG – это плоский формат изображения, означающий, что все изменения сохраняются в один слой. Присмотритесь к PSD-формату (Photoshop), если вам нужен многослойный документ.
GIF
GIF (Graphics Interchange Format) – это тоже растровый формат. Он широко используется для веб-изображений, анимированной графики (рекламные баннеры,email-изображения, мемы в социальных сетях).
Используйте GIF, когда:
- Вы хотите создать веб-анимацию. Изображения GIF содержат все кадры и информацию о времени в одном файле.
- Вам нужна прозрачность. Изображения GIF имеют «альфа-канал», который может быть прозрачным.
- Вам нужен маленький файл. Методы сжатия в формате GIF позволяют значительно уменьшить файлы изображений. Для очень простых иконок и мелкой веб-графики GIF –лучший формат.
Не используйте GIF, когда:
- Вам нужно фотографическое качество изображения. Хотя GIF-файлы могут иметь высокое разрешение, они имеют ограничение в 256 цветов (если вы не знаете несколько трюков). Фотографии, как правило, имеют тысячи цветов и будут выглядеть плоскими и менее яркими (а иногда – странными из-за цветовых полос) при преобразовании в GIF.
- Вам нужно напечатать изображение. Из-за цветового ограничения большинству напечатанных фотографий не хватает глубины. Если вам нужно распечатать фотографии, используйте лучше TIFF, PSD или JPG.
- Вам нужно многослойное редактируемое изображение. GIF – это плоский формат изображения, означающий, что все изменения сохраняются в один слой.
PNG
PNG – это растровый формат, который расшифровывается как Portable Network Graphics. PNG схож с GIF. Это словно GIF следующего поколения – формат имеет возможность использовать прозрачность, но также может отображать более высокую глубину цвета и передавать миллион оттенков. PNG давно является веб-стандартом и одним из самых распространенных форматов изображений, используемых в интернете.
Используйте PNG, когда:
- Вам нужна качественная веб-графика с прозрачностью. Причем вы можете задавать степень прозрачности (в отличие от GIF-файлов, которые имеют только вариант прозрачности:вкл/выкл). Кроме того, с большей глубиной цвета у вас будет более яркое изображение, чем GIF.
- У вас есть иллюстрации с ограниченным количеством цветов. Хотя в формате PNG может быть любое изображение, но небольшая цветовая палитра особенно хорошо выглядит в формате PNG.
- Вам нужен маленький файл. Файлы PNG можно уменьшать до невероятно маленьких размеров, особенно c изображениями простых цветов, форм или текстов. Это делает их идеальным вариантом для веб-графики.
Не используйте PNG, когда:
- Вы работаете с фотографиями или художественной полноцветной графикой. Финальные файлы могут получиться очень тяжелыми, что ухудшит скорость загрузки страницы сайта. Если вы работаете с фотографиями в интернете, используйте лучше JPEG.
- Вы имеете дело с печатным проектом. PNG-графика оптимизирована для экрана.
TIFF
TIFF (Tagged Image File Format) – это высококачественный растровый формат. В основном используется при сканировании и печати фото.
Используйте TIFF, когда:
- Вам нужна сверхкачественная печатная графика. Наряду с RAW, файлы TIFF относятся к числу графических форматов самого высокого качества. Если вы печатаете фотографии (особенно крупного формата), используйте TIFF. Но учтите, что размер файла будет большим.
- Вы делаете высококачественное сканирование. Использование TIFF для сканирования ваших документов, фотографий и иллюстраций обеспечит файл наилучшего качества для дальнейшей работы.
Не используйте TIFF, когда:
- Вы работаете с веб-графикой. Хотя многие браузеры поддерживают его, файлы TIFF оптимизированы для печати. Для онлайна используйте JPEG или PNG.
PSD
PSD –запатентованный формат изображений, который расшифровывается как Photoshop Document. Это оригинальный формат файлов, созданных в программе Adobe, который поддерживает многослойность документа.
PSD в основном используется для создания и редактирования растровых изображений, но этот уникальный формат также может содержать векторные слои, что делает его чрезвычайно гибким для самых разных проектов. PSD может быть экспортирован в большое количество форматов файлов, включая все растровые, перечисленные выше.
Используйте PSD, когда:
- Вам нужно ретушировать фотографии, внести некоторые изменения в макет или сделать коллаж. Нужно поменять цвета на фото? Удалить красные глаза? Или добавить текст? PSD создан для этих работ.
- Вам необходимо указать нужный цветовой профиль для файла, изменить его размеры и разрешение (это можно сделать в «Фотошопе»).
- Вам нужно оптимизировать файл для интернета или печати.
- Вы должны создать макет веб-сайта или приложения. Слои позволяют легко перемещать элементы пользовательского интерфейса.
- Вы хотите сделать простенькую анимацию или видео. «Фотошоп» позволяет легко нарезать простые видеоклипы и добавлять графику, фильтры, текст, анимацию и многое другое.
Не используйте PSD, когда:
- Вам необходимо опубликовать фотографию в интернете или отправить файл для предварительного просмотра клиенту. Есть шанс, что заказчик просто не сможет открыть файл PSD – большинство программ поддерживают формат JPEG. Кроме того, PSD-файл достаточно много весит.
- Вы хотите распечатать свои ретушированные фотографии или созданную графику. Многие принтеры не понимают формат PSD, поэтому сначала преобразуйте ваши файлы в JPEG или TIFF.
RAW
RAW – «сырой» формат изображения.Он содержит необработанные данные, полученные цифровой камерой. Обычно они обрабатываются, а затем сжимаются и сохраняются в JPEG или TIFF.
Профессиональные фотографы работают с RAW, чтобы редактировать изображения (работать с тенями, экспозицией, балансом белого, искривлениями объектива и др.)без потери качества.
Используйте RAW, когда:
- Вы сами снимаете и редактируете фотографии. Убедитесь, что вы выбрали формат RAW на вашем фотоаппарате, а потом используйте наиболее удобное вам ПО для редактирования (это можно сделать в Lightroom, Photoshop, GIMP).
Не используйте RAW, когда:
- Вы работаете с веб-графикой. RAW достаточно «тяжелый». Перед загрузкой в интернет нужно сконвертировать отредактированные фото, например, в JPEG.
- Вы хотите распечатать свои фотографии. Многие принтеры не принимают необработанные форматы. Поэтому сначала преобразуйте их в JPEG или TIFF.
WebP
WebP– это современный растровый формат изображений для веба, предложенный Google в 2010 году. WebP обеспечивает то же качество изображений при меньшем размере, если сравнивать с PNG и JPG. Разница составляет 25–30%.
ИспользуйтеWebP, когда:
Не используйте WebP, когда:
- Вы боитесь, что ваша аудитория будет пользоваться теми 20 % браузеров, которые не поддерживают формат WebP.
BMP
BMP – это старейший растровый формат от Microsoft, сейчас применяется редко.Такие файлы много весят и не имеют реальных преимуществ перед TIFF и др.
Используйте BMP, когда:
- Сложно даже назвать ситуации, когда сейчас целесообразно использовать BMP. Из плюсов можно выделить разве что то, что он поддерживается большинством графических программ.
Не используйте BMP, когда:
- Вы используете изображение для размещения в сети. BMP-файлы довольно тяжелые и увеличат скорость загрузки страницы.
- Собираетесь напечатать файл. Качество файла в формате BMP не самое лучшее несмотря на его достаточно большой вес.
Векторные форматы файлов
Векторными называют цифровые изображения, в которых точки, линии и кривые рассчитываются компьютером. В отличие от растровых, векторные изображения не зависят от разрешения – когда вы уменьшаете или увеличиваете их, фигуры становятся больше, при этом качество и четкость сохраняются.
Векторные изображения обычно используются для создания логотипов, иконок, набора текста и цифровых иллюстраций. Для создания и редактирования векторных изображений часто используется программа Adobe Illustrator.
PDF расшифровывается как Portable Document Format и представляет собой универсальный формат, который помогает правильно изображать как векторную, так и растровую графику. Он хорошо поддерживается различными графическими программами. PDF-файлы корректно отображаются вне зависимости от приложения, операционной системы или браузера.
PDF поддерживает многостраничные документы, поэтому этот формат часто используют для печати. Вам никогда не откажут в типографии, если вы принесете правильно подготовленный PDF-файл. Любое изображение, которое вы создавали в программах Adobe Photoshop или Illustrator, может быть экспортировано напрямую в PDF.
Используйте PDF, когда:
- Вы готовите файлы к печати. Многие типографии с удовольствием принимают PDFи работают с ним в качестве основного формата.
- Вы хотите использовать многостраничные документы в интернете. Нелогично использовать PDF для одной иконки или логотипа, но этот формат отлично подойдет для электронных книг, журналов и буклетов. Этот файл удобно просматривать, загружать и печатать.
Не используйте PDF, когда:
- Вам нужно менять свой дизайн. Вы можете редактировать растровые изображения в Photoshop, а векторную графику – в Illustrator. Когда закончите, уже можете объединить их в PDF.
EPS
EPS расшифровывается как Encapsulated PostScript. Этот формат используется в основном как векторный, однако может включать в себя и растровые данные.
Используйте EPS, когда:
- Вам необходимо отправить векторный логотип или другое векторное изображение клиенту, дизайнеру или сотруднику типографии. С файлом EPS не приходится беспокоиться о качестве изображения: независимо от размера, оно всегда будет отображаться четко и качественно.
Не используйте EPS, когда:
- Вы имеете дело с фотографиями или художественной графикой. EPS может содержать растровые изображения, но этот тип файла предназначен в основном для векторных изображений. Работайте с форматами PSD, TIF или JPEG, если у вас фотопроект.
- Вам нужно разместить файл в онлайне. Легче сохранить сделанный вами макет Photoshop сразу в JPEG, PNG или GIF.
AI
AI – это векторный формат изображений, который расшифровывается как Adobe Illustrator. Формат основан на стандартах EPS и PDF, разработанных Adobe. Как и эти форматы, AI-файлы в основном являются векторными, хотя могут также включать встроенные или связанные растровые изображения.
AI-файлы можно экспортировать как в формат PDF, так и в EPS (для удобства просмотра и печати), а также в JPEG, PNG, GIF, TIFF и PSD (для использования в интернете и дальнейшего редактирования).
Используйте AI, когда:
- Вам нужно отредактировать векторный дизайн. AI-файлы позволяют перемещать и изменять каждый элемент в вашем дизайне парой кликов.
- Вам необходимо создать логотип, значок или фирменный знак. Любая векторная графика, созданная в Illustrator, может быть увеличена до любого размера без потери качества.
- Вы создаете одностраничный печатный документ: буклет, постер, визитку, листовку или заметку.
Не используйте AI, когда:
- Вам нужно отредактировать растровое изображение. Если в композиции используется растровая графика (фотография или рисунок), Illustrator менее удобен, так как имеет ограниченное количество инструментов для такого редактирования. В Photoshop доступны более сложные настройки, например: изменение цвета, контрастности и яркости.
CDR
Файл CDR – это формат проектов CorelDRAW. Может содержать как векторную, так и растровую графику. Файлы CDR используются для создания различных типов документов: писем, буклетов, таблоидов, открыток, веб-страниц и баннеров. Не все графические программы поддерживают этот формат. Однако вы можете легко экспортировать/конвертировать CDR в PDF, JPG, PNG, BMP или AI.
Используйте CDR, когда:
- Вам необходимо создать логотип, значок или фирменный знак. Любая векторная графика, созданная в CorelDRAW,может быть увеличена до любого размера без потери качества.
- Вы создаете одностраничный печатный документ: буклет, постер, визитку или листовку.
- Вам нужно создать векторную графику и вы предпочитаете работать в CorelDRAW, а не в Adobe Illustrator.
Не используйте CDR, когда:
- Вам нужно отредактировать растровое изображение (фотографию или рисунок). CorelDRAW имеет ограниченное количество инструментов для редактирования растровых элементов. Кроме того, я бы рекомендовала конвертировать CDR в более популярные векторные форматы – например, в AI или EPS, так как сейчас формат CDRиспользуется все реже.
SVG
Файл SVG – векторный … как Scalable Vector Graphics. Идеальный формат иконок для веб-сайтов. Изображения в формате SVG масштабируются без потери качества изображения. Кроме того, эти файлы могут быть открыты практически любым браузером, а еще обычным текстовым редактором, так как SVG – это язык разметки, созданный W3C и входящий в подмножество XML.
Используйте SVG, когда:
- Вам необходимо создать иконки, значки, мелкую векторную графику для сайта. SVG занимают меньше места, чем JPEG или GIF.
- Вам необходимо создать векторную графику для веба и быть уверенным, что она будет корректно и качественно отображаться во всех браузерах и устройствах.
Не используйте SVG, когда:
- Вам нужно создать графику большого размера или с большим количеством мелких деталей.
P. S. Шпаргалка
Я очень надеюсь, что эта статья поможет вам лучше разобраться в многообразии и назначении различных видов графических файлов. С ней вам легче будет общаться с дизайнерами и увереннее себя чувствовать в типографии.
Бонус: шпаргалка по вышеперечисленным растровым и векторным форматам.
Моушн-дизайн в маркетинге: примеры и особенностиФорматы графических файлов. Photoshop CS4
Читайте также
Форматы файлов и форматы кодирования
Форматы файлов и форматы кодирования Форматов мультимедийных файлов существует не меньше, чем форматов файлов графических. Как и в случае с интернет-графикой, Web-обозреватели поддерживают далеко не все мультимедийные форматы, а только немногие. (Хотелось бы автору
Просмотр графических файлов
Просмотр графических файлов Если вам требуется удобный редактор графических файлов, воспользуйтесь программой XnView (рис. 8.12). Интерфейс этой программы очень прост и удобен. В верхней части окна программы находится строка заголовка с названием программы и именем
Форматы файлов и форматы кодирования
Форматы файлов и форматы кодирования Форматов мультимедийных файлов существует не меньше, чем форматов файлов графических. Как и в случае с интернет-графикой, Web-обозреватели поддерживают далеко не все мультимедийные форматы, а только немногие. (Хотелось бы автору
Форматы графических файлов
Форматы графических файлов Adobe InDesign может импортировать графические файлы различных форматов – как наиболее распространенные AI, BMP, EPS, GIF, JPEG, PDF, PSD, TIFF, так и более редкие DCS, EMF, PCX, PICT, PNG, SCT (ScitexCT), WMF.Все графические форматы и файлы разделяются по типу информации, которую они
5.1.3. Учебный пример: PNG — формат графических файлов
5.1.3. Учебный пример: PNG — формат графических файлов PNG (Portable Network Graphics — переносимая сетевая графика) представляет собой формат для хранения растровых изображений. Он подобен GIF, и, в отличие от JPEG, в данном формате используется алгоритм сжатия без потерь. Формат PNG
3.1.6. Двоичные форматы файлов
3.1.6. Двоичные форматы файлов Если в операционной системе применяются двоичные форматы для важных данных (таких как учетные записи пользователей), вполне вероятно, что традиции использования читабельных текстовых форматов для приложений не сформируются. Более подробно о
5.1.3. Учебный пример: PNG — формат графических файлов
5.1.3. Учебный пример: PNG — формат графических файлов PNG (Portable Network Graphics — переносимая сетевая графика) представляет собой формат для хранения растровых изображений. Он подобен GIF, и, в отличие от JPEG, в данном формате используется алгоритм сжатия без потерь. Формат PNG
Глава 4 Форматы графических файлов
Глава 4 Форматы графических файлов Для хранения растровой графики существует большое количество различных форматов файлов. Среди них есть как универсальные форматы, не привязанные к какой-либо конкретной программе, так и специфические «персональные» форматы растровых
Добавление графических файлов
Добавление графических файлов При всем разнообразии клипов в коллекции Office вы можете не найти подходящего рисунка. Программа Excel дает вам возможность добавить на лист какой-либо графический файл, расположенный на любом носителе.Редактор Excel поддерживает огромное
Форматы графических файлов
Форматы графических файлов Формат – это способ записи изображения в виде файла. Существует довольно много форматов графических файлов, однако в большинстве случаев используется всего несколько. Каждый из них имеет характерные особенности, поэтому мы рекомендуем
Редактирование графических файлов Nero PhotoSnap
Редактирование графических файлов Nero PhotoSnap Редактирование, которое можно выполнять в Nero PhotoSnap, основано на применении набора фильтров. Для большинства фильтров предусмотрена возможность индивидуальной настройки (всего в программе около 30 фильтров). В редакторе можно
Форматы графических файлов. Сжатие изображения
Форматы графических файлов. Сжатие изображения Работая с изображениями в Photoshop, можно хранить файл в одном из нескольких графических форматов. Наиболее популярными из них являются JPEG, TIFF и PSD.JPEG – это формат, позволяющий создать минимальный по размерам файл с наименьшей
Конверторы графических файлов
Конверторы графических файлов Среди разнообразия программ для изменения форматов файлов, кроме упомянутых в предыдущих главах конверторов документов и мультимедиафайлов, существуют и специализированные программы для конвертирования графических документов.Вручную
Форматы файлов
Форматы файлов Существует множество способов сохранить информацию об изображении и, следовательно, множество форматов файлов. Внимание! Чтобы избежать потерь данных, при работе с изображениями сохраняйте их в формате TIFF или в «родном» формате программы-редактора. JPEGВ
Растровая и векторная графика. Форматы графических файлов
Вопросы занятия:
· растровые изображения;
· векторным изображением;
· фрактальная графика;
· формат графического файла.
На прошлом уроке мы с вами выяснили, что особое место в работе с изображениями занимает компьютерная графика, т.е. графика, которая обрабатывается и отображается средствами вычислительной техники.
Компьютеры уже достаточно давно вошли в нашу жизнь. Они изменили мир и возможности человека, и с каждым днём стремящихся рисовать все больше и больше привлекает компьютер.
Изображения, которые создаются на компьютере можно представлять в движении или в покое. Главным достоинство компьютерной графики является то, что можно видеть, как формируется изображение на всех этапах, и неограниченно вносить исправления.
Настоящий дизайнер немыслим без художественного образования, он должен прекрасно владеть техникой рисунка, то есть материалами и инструментами (например, карандаш, уголь) и способами их использования для изображения и художественного выражения. Также должен владеть техниками графики (уметь использовать акварель, гуашь, карандаш, тушь), техниками живописи (гуашь, акварель, темпера, акрил, масло).
А как вы думаете, можно ли в современном мире используя компьютер, знания и умения работы с компьютером стать художником или дизайнером, не обладая особым талантом?
Любой, самый обычный человек, может превратить компьютер в исполнительный механизм воплощения своей художественной мысли — той самой, которую он не может воплотить на бумаге.
Представьте, какие чудесные возможности предоставляет нам современный компьютер.
Как вы помните компьютерная графика — это изображения, подготовленные при помощи компьютера. Компьютер может обрабатывать информацию, представленную только в цифровой форме. Значит, изображение надо представить в цифровой форме. Наиболее распространены два способа представления изображений: растровый и векторный. Существует ещё фрактальный способ представления графических изображений.
На прошлом уроке мы с вами рассмотрели один из способов получения графических изображений. С помощью сканера. Давайте немного вспомним. Итак, сканер сначала делит всю картинку на квадратики. Каждый такой квадратик станет пикселем цифрового изображения. Затем сканер освещает каждую строчку изображения специальной лампой и оценивает цвет каждого квадратика. Получает по три числа на каждый пиксель, то есть оценивает сколько в каждом квадратике красного, зелёного и синего цветов, и передаёт полученную информацию в память компьютера. В памяти компьютера образуется цифровое изображение. Затем эти числа переписываются из основной памяти в видеопамять и на мониторе появляется картинка.
Разные сканеры разбивают картинку на разное число пикселей. Размеры пикселя зависят от разрешающей способности сканера, которая обычно выражается в dpi (что означает — точек на дюйм) и задаётся парой чисел (например, 600 х 1200 dpi). Первое число — это количество пикселей, которые могут быть выделены сканером в строке изображения длиной в 1 дюйм. Второе число — количество строк, на которые может быть разбита полоска изображения высотой в 1 дюйм.
Такой способ хранения изображений в компьютере, то есть когда изображение хранится по точкам, которые называются пикселями, точно, как мозаика, называется растровым.
Слово растровый происходит от латинского Раструм – решётка.
Рассмотрим второй способ хранения изображений.
Давайте вместе рассмотрим рисунок. На нем изображено яблоко. Как вы думаете, много ли нужно места в памяти компьютера чтобы хранить этот рисунок? Если посчитать пиксели, из которых он состоит, то получится огромное число. Соответственно и места в памяти компьютера понадобилось бы очень много. Давайте посмотрим, как художник рисовал эту картинку. Пока создавалось яблоко, компьютер запоминал как нужно рисовать это яблоко.
То есть в памяти компьютера можно сохранить не только картинку, которую нарисовал художник, но и последовательность команд, на специальном компьютерном языке. Для простого рисунка список команд будет не большой, следовательно, и места в памяти компьютера понадобится не много.
Когда мы захотим посмотреть полученную картинку, компьютер мгновенно её нарисует. Это произойдёт настолько быстро, что мы этого даже не заметим.
Изображения, которые хранятся в памяти компьютера в виде последовательности команд называются векторными.
То есть каждая из этих фигур в векторной графике может быть описана математически: отрезки и прямоугольники — координатами своих вершин, окружности — координатами центров и радиусами. Кроме того, можно задать толщину и цвет линий, цвет заполнения и другие свойства геометрических фигур. В векторной графике изображения формируются на основе таких наборов данных (векторов), описывающих графические объекты, и формул их построения. При сохранении векторного изображения в память компьютера заносится информация о простейших геометрических объектах, его составляющих.
Как вы думаете, какие изображения лучше?
Точно ответить на данный вопрос нельзя. Так как у каждого из них есть свои достоинства и недостатки.
Растровое представление графики обычно используются для изображений фотографического типа с большим количеством деталей и оттенков. Однако при увеличении таких картинок ухудшает их качество.
Векторная графика удобна для рисунков, которые не нуждаются в фотореализме. Масштабирование векторной графики происходит без потери качества. В векторном виде хранят многие шрифты, логотипы, карты, которые часто приходится увеличивать и уменьшать.
В векторном виде хранятся только небольшие картинки. Если мы сохраним растровую фотографию в векторном виде, то получим уже не фотографию. Да и количество команд, для этого изображения будет огромным и займёт места в памяти компьютера гораздо больше чем растровое.
Теперь разберёмся с вопросом какая графика называется фрактальной.
Фрактальная графика, как и векторная, основана на математических вычислениях. Но, в отличие от векторной графики, в памяти компьютера хранятся не описания геометрических фигур, составляющих изображение, а сама математическая формула (уравнение), по которой строится изображение. Фрактальные изображения разнообразны и причудливы.
Итак, мы уже знаем, что в компьютере изображения можно хранить в растровой и векторной форме. Давайте выясним, какие форматы графических файлов определяют способ хранения информации в файле.
Как мы уже выяснили различают растровые и векторные форматы графических файлов, среди которых есть универсальные графические форматы и собственные форматы графических приложений.
Рассмотрим некоторые форматы графических файлов более подробно.
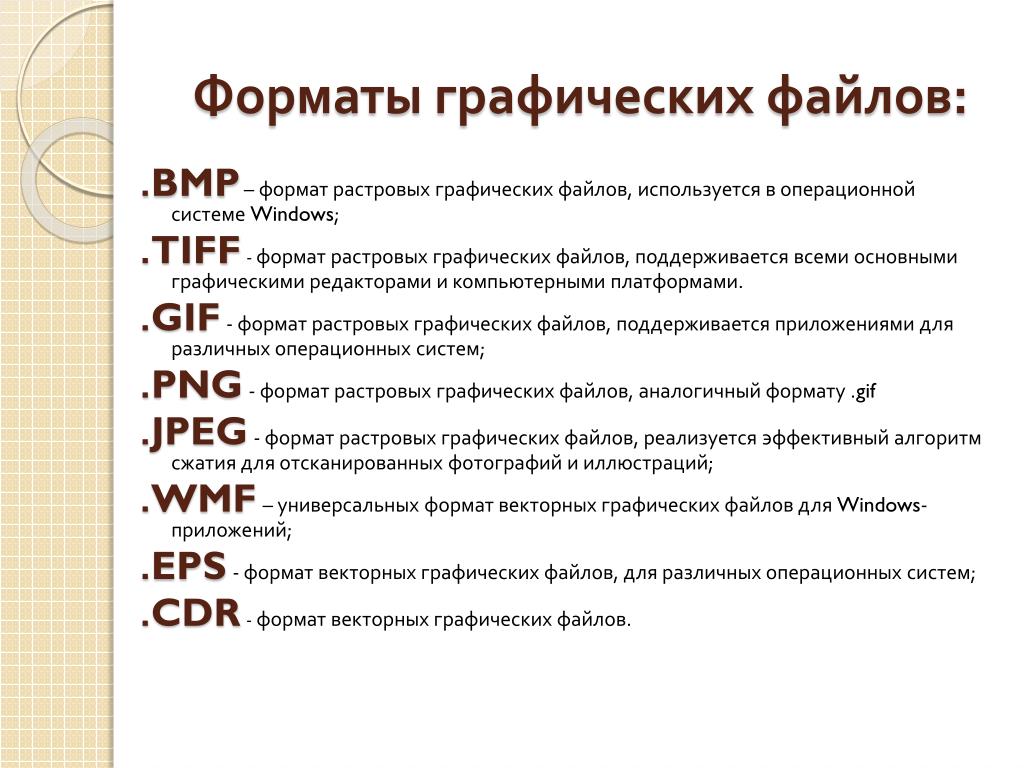
BMP — универсальный формат растровых графических файлов, используется в операционной системе Windows. Этот формат поддерживается многими графическими редакторами, в том числе редактором Paint. Рекомендуется для хранения и обмена данными с другими приложениями. Изображения сохранённые в этом формате занимают большой объём памяти, так как в них на хранение информации о увете каждого пикселя отводится 24 бита.
GIF — универсальный формат растровых графических файлов, поддерживается приложениями для различных операционных систем. Рекомендуется для хранения изображений, создаваемых программным путём (диаграмм, графиков и так далее) и рисунков (типа аппликации) с ограниченным количеством цветов (до 256) то есть занимают небольшой информационный объем. Что очень важно для размещения графических изображений на Web-страницах в Интернете.
JPEG — универсальный формат растровых графических файлов. Поддерживается приложениями для различных операционных систем. Используется для размещения графических изображений на Web-страницах в Интернете.
WMF — универсальный формат векторных графических файлов для Windows-приложений. Используется для хранения коллекции графических изображений Microsoft Clip Gallery.
EPS — универсальный формат, который позволяет хранить информацию как в растровой, так и в векторной форме. Он поддерживается программами для различных операционных систем. Рекомендуется для печати и создания иллюстраций в настольных издательских системах.
С собственными форматами мы с вами познакомимся в процессе работы с графическими изображениями.
Перейдём к практической части урока.
Рассмотрим следующую задачу. Растровое изображение занимает в памяти компьютера 8 килобайт. Размер данного изображения 256 на 256 пикселей. Нужно определить максимально возможное число цветов в палитре изображения.
Пришло время подвести итоги нашего урока.
Растровые изображения — это картинки, состоящие из большого количества цветных точек (пикселей).
Векторным изображением в компьютерной графике принято называть совокупность более сложных и разнообразных геометрических объектов.
Фрактальная графика – это совокупность геометрических фигур, обладающих свойством самоподобия, то есть составленная из нескольких частей, каждая из которых подобна всей фигуре целиком.
Формат графического файла — это способ представления графических данных на внешнем носителе. Различают растровые и векторные форматы графических файлов, среди которых, выделяют универсальные графические форматы и собственные (оригинальные) форматы графических приложений.
Page not found — Аккаунт deleted
Unfortunately the page you’re looking doesn’t exist (anymore) or there was an error in the link you followed or typed. This way to the home page.
- Главная
- История
- Программирование
- Выч.мат (1 семестр)
- Экономика
- 1. Понятие экономики. Фундаментальные вопросы экономики. Предмет экономической науки. Экономические
- 2. Методы экономической теории. Микроэкономика. Макроэкономика.
- 3. Основная цель экономики. Потребности и их виды. Закон возвышающихся потребностей. Экономические р
- 4. Экономические блага. Основные факторы общественного производства, их взаимосвязь. Понятие воспрои
- 5. Экономический рост и его типы. Факторы экономического роста.
- 6. Экономические системы. Типы и модели экономических систем.
- 7. Основные этапы развития экономической теории. Зарождение экономической мысли. Первые экономическ
- 8. Трудовая теория стоимости. Классическая политическая экономия. Экономические взгляды К.Маркса.
- 9. Маржинализм. Смена объекта исследования, превращение в науку о проблемах эффективного использован
- 10.Собственность как экономическая категория. Субъекты и объекты собственности. Формы собственности
- 11.Частная собственность и ее значение. Реализация собственности: экономическая и правовая. Право со
- 12.Приватизация: необходимость и пути приватизации государственной собственности. Этапы приватизации
- 13.Предпринимательство и его организационно-правовые формы. Факторы, влияющие на выбор организационн
- 14.Сущность рынка и условия его возникновения. Рынок и его функции. Виды рынков. Теневая экономика
- 15.Индивидуальный и рыночный спрос. Факторы спроса. Закон спроса.
- 16.Предложение и его факторы. Закон предложения.
- 17.Равновесная цена и механизм ее установления. Проблемы неравновесия рынка.
- 18.Эластичность спроса и предложения. Виды эластичности (по цене, доходу и т.д.) Значение понятия эл
- 19.Конкуренция – необходимое условие функционирования рынка. Эффективность конкурентных рынков. Кон
- 20.Виды конкуренции и монополии. Монополистическая конкуренция. Олигополия. Монополия. Рыночная вл
- 21.Особенности поведения фирмы в условиях конкуренции и монополии. Правовые аспекты защиты конкуренц
- 22.Потребительские предпочтения и их особенности. Понятие полезности. Общая и предельная полезность.
- 23.Кривые безразличия. Карта кривых безразличия.
- 24.Бюджетные ограничения. Графическое изображение бюджетных ограничений. Бюджетная линия: изменение
- 25.Понятие издержек производства и прибыли: бухгалтерский и экономический подходы. Виды экономически
- 26.Выручка и прибыль. Понятие и виды прибыли (бухгалтерская, нормальная, экономическая прибыль).
- 27.Издержки производства в краткосрочном и долгосрочном периоде деятельности фирмы.
- 28.Эффект масштаба производства. Значение эффекта масштаба производства.
- 29.Понятие государственного регулирования экономики и роль государства. Объекты и цели государствен
- 30.Внешние эффекты: отрицательные и положительные. Общественные блага.
- 31.Методы регулирования: административные, экономические. Государственное экономическое программиров
- 32.Макроэкономика: предмет изучения, функции. Национальная экономика как целое. Кругооборот доходов
- 33.Понятие системы национальных счетов. Основные макроэкономические показатели: валовой национальный
- 34.Способы измерения ВВП: по отраслям, по доходам, по расходам. Что не включается в счет валового пр
- 35.Номинальный и реальный валовой продукт. Дефлятор ВНП. Индекс цен. Национальное богатство страны.
- 36.Экономический цикл и его фазы. Причины экономических циклов и их материальная основа. Продолжител
- 37.Виды экономических циклов. Концепция «длинных волн» — «циклов Н.Д.Кондратьева». Современный эконо
- 38.Рынок труда и его особенности. Механизм функционирования: спрос и предложение труда. Понятие рабо
- 39.Безработица: сущность, причины. Формы безработицы. Понятие естественной безработицы и ее значение
- 40.Следствия безработицы. Закон Оукена. Государственное регулирование рынка рабочей силы и занятост
- 41.Определение и причины инфляции. Инфляция и её виды. Измерение и показатели инфляции.
- 42.Экономические следствия инфляции. Регулирование инфляции. Антиинфляционная политика.
- 43.Понятие государственного бюджета. Его структура. Бюджет и внебюджетные фонды. Бюджетно-налоговая
- 44.Проблема сбалансированности государственного бюджета. Понятие дефицита и профицита бюджета.
- 45.Государственный долг: внутренний, внешний. Управление государственным долгом и проблема его погаш
- 46.Распределение и доходы. Понятие дохода. Доходы и их виды. Понятие доходов в теории факторов.
- 47.Номинальные и реальные доходы. Государственная политика доходов. Политика доходов в условиях инфл
- 48.Проблема дифференциации доходов. Неравенство населения по доходам. Кривая Лоренца.
- 49. Принципы и механизм налогообложения. Налоговая база, налоговые льготы, налоговая ставка и её в
- 50.Функции налогов: фискальная, социальная, налоги как средство государственного регулирования. Крив
- 51.Проблемы налогообложения и собираемости налогов в России. Необходимость и сущность реформы систе
- 52.Деньги и их функции. Теории денег: металлистическая, номиналистическая, количественная. Теория де
- 53.Виды денег и структура современного денежного обращения. Денежные агрегаты и проблема ликвидности
- 54.Спрос на деньги и предложение денег. Равновесие на денежном рынке. Денежный мультипликатор.
- 55.Количество денег, необходимых для обращения. Уравнение И.Фишера. Регулирование денежного обращени
- 56.Кредит: необходимость, природа, функции. Принципы кредитования. Формы кредита. Денежно-кредитная
- 57.Сущность двухуровневой банковской системы. Центральный банк и его регулирующее воздействие на фин
- 58.Коммерческие банки и их функции. Банковские операции: активные, пассивные. Взаимосвязь
- 59.Рынок ценных бумаг. Виды ценных бумаг. Доходы на различные виды ценных бумаг.
- 60.Международные экономические отношения. Формы участия страны в международных экономических отношен
- 61.Внешняя торговля и торговая политика. Природа свободной торговли и протекционизма. Формирование
- 62.Валютные отношения. Валюты и их виды. Проблема конвертируемости национальных валют.
- 63. Валютные курсы и их динамика. Паритет покупательной способности валют. Валютная политика.
- 64.Платежный баланс: сущность, содержание. Регулирование платежного баланса.
- Петухин
- JS
- Адресация в Интернет: ip-адреса и URL
- Язык HTML. Символы, теги, элементы, атрибуты.
- Структура html-документа. Структурные элементы страницы. Типы элементов.
- Каскадные таблицы стилей. Назначение CSS. Селекторы, свойства, значения свойств. Псевдоклассы
- Язык JavaScript. Синтаксис. Функции, объекты.
- Средства отладки программ на JavaScript. FireBug.
- Язык JavaScript. Объектная модель документа.
- Управление видимостью и позиционированием элементов на html-страницах.
- Обработка событий. События, связанные с действиями мышкой и клавиатурой.
- Технология AJAX.
- Порядок работы WWW-сервиса. Обмен данными между сервером и клиентом. Формы.
- Апплеты и другие объекты на html-страницах.
- XML и HTML. Синтаксис XML. Отличие XML от HTML. DTD.
- Способы визуализации XML-документа.
- HTTP-протокол, запрос, ответ. Заголовки запроса и ответа. Коды завершения. CGI. Переменные окружения
- Программирование на стороне сервера. Языки, используемые для программирования на стороне сервера. SS
- Язык PHP. Синтаксис, типы данных. Шаблоны в PHP.
- Язык Java. Сервлеты. Скриптлеты.
- JSP. Сервер TomCat.
- Пользовательские действия в JSP. JSTL.
- История развития Web-сервиса. Web 2.0. Вики-разметка
- Уязвимость веб-сайтов, виды сетевых атак и защита от них.
- Полезные ссылки для серверной части
- Компьютерная графика
- Комп Графика
- Моделирование
- Моделирование2
- Всячина
- Новопашин
- 1. Понятия суперкомпьютера и супервычислений. Способы и средства оценки производительности вычислительных систем. Реальная и пиковая производительность. Рейтинги ТОП-500 и ТОП-50.
- 2. Классификации вычислительных систем. Систематика Флинна и ее детализация. Мультипроцессоры, их преимущества и недостатки. Проблемы когерентности кэш-памяти и синхронизации взаимодействия потоков команд в системах с общей памятью.
- 3. Классификации вычислительных систем. Систематика Флинна и ее детализация. Мультикомпьютеры, их преимущества и недостатки. Проблема организации взаимодействия параллельных процессов в системах с распределенной памятью.
- 4. Тестирование вычислительных систем. Классификация тестов. Тест High Performance Linpack: решаемая задача, назначение конфигурационных параметров файла HPL.dat.
- 5. Тестирование вычислительных систем. Классификация тестов. Тест Graph500: основное назначение, классы задач, задача BFS как пример ядра.
- 6. Тестирование вычислительных систем. Классификация тестов. Тест NAS Parallel Bemchmark: основное назначение и состав, классы задач, примеры ядер и псевдоприложений.
- 7. Понятие кластера и кластерной архитектуры. Классификация кластерных систем. Состав сетевой инфраструктуры кластера. Коммуникационная сеть (MPI-сеть): критерии эффективности, наиболее часто реализуемые на практике топологии, примеры реализаций.
- 8. Понятие кластера и кластерной архитектуры. Основные критерии оценки кластерных систем. Типовой состав программно-аппаратного обеспечения кластеров.
- 9. Особенности запуска задач на кластерах. Системы управления заданиями. Базовый набор команд системы управления заданиями.
- 10. Определение параллелизма. Возможные пути достижения параллелизма. Условие, отражающее возможность параллельного исполнения отдельных операторов и фрагментов программы. Виды информационных зависимостей внутри программы. Основные виды параллелизма.
- 11. Обобщенная схема разработки параллельных алгоритмов.
- 12. Представление алгоритма в виде графа.
- 13. Ярусно-параллельная форма алгоритма. Концепция неограниченного параллелизма.
- 14. Крупноблочный параллелизм как способ распределения работы между процессорами. Основные способы распараллеливания циклов.
- 15. Способы распараллеливания многомерных циклов.
- 16. Эквивалентные преобразования алгоритма с целью распараллеливания. Эквивалентные преобразования циклов.
- 17. Ускорение, эффективность и стоимость параллельного алгоритма. Закон Амдаля. Следствия из закона Амдаля. Возможные причины сверхлинейного ускорения.
- 18. Стандарт MPI. Преимущества и недостатки использования. Основополагающие понятия MPI: параллельная программа, процесс, ранг, сообщение, коммуникатор, виртуальная топология, виды операций, базовые типы данных.
- 19. MPI: минимально необходимый для разработки параллельных программ набор функций.
- 20. MPI: операции передачи данных и возможные режимы их исполнения, организация неблокирующих обменов данными между процессами, совмещение операций передачи/приема.
- 21. MPI: коллективные операции передачи данных, функции редукции, синхронизация вычислений.
- 22. Стандарт OpenMP: общие сведения, структура стандарта. Достоинства технологии OpenMP. Модель параллелизма и модель памяти OpenMP.
- 23. OpenMP: типы директив, формат записи директив, объявление параллельной области.
- 24. OpenMP: типы директив, распределение вычислений между потоками.
- 25. OpenMP: директивы синхронизации, параметры управления областью видимости данных.
- 26. Технология GPGPU. Принципиальные архитектурные различия GPU и CPU. Обобщенная архитектура GPU NVidia Tesla.
- 27. Программно-аппаратная архитектура CUDA. Состав CUDA Toolkit. Модель программирования CUDA.
- 28. Модель памяти CUDA. Типы памяти.
- 29. Шаблон программирования CUDA. Оптимизация CUDA-приложений.
- 30. Модель исполнения CUDA. Компиляция CUDA-приложений. CUDA-расширение языка С.
- Правоведение
- 1. Понятие и признаки государства. Органы государственной власти.
- 2. Государственная власть и государственное управление.
- 3. Формы правления (монархия и республика).
- 4. Формы государственного устройства (федерация и унитарное государство).
- 5. Тоталитарный и авторитарный политические режимы.
- 6. Либеральный и демократический политический режим.
- 7. Понятие и признаки позитивного права.
- 8. Система права: понятие и структурные элементы.
- 9. Нормативно-правовой акт как источник права.
- 10. Правоотношения: понятие и структура.
- 11. Юридические факты и фактические (юридические) составы.
- 12. Реализация права.
- 13. Правовое регулирование.
- 14. Государственное принуждение и юридическая ответственность.
- 15. Конституция как основной закон государства.
- 16. Конституционные права и свободы человека и гражданина. Гражданство.
- 17. Отношения, регулируемые гражданским правом.
- 18. Дееспособность физических лиц. ИП (ПБОЮЛ).
- 19. Понятие и признаки юридического лица. Филиалы и представительства.
- 20. Коммерческие и некоммерческие организации.
- 21. Обязательства в гражданском праве. Гражданско-правовые сделки (понятие, виды, форма).
- 22. Гражданско-правовая ответственность.
- 23. Задачи семейного права, отношения, регулируемые семейным правом.
- 24. Заключение и расторжение брака.
- 25. Личные и имущественные права и обязанности супругов.
- 26. Права и обязанности родителей, права несовершеннолетних детей.
- 27. Лишение родительских прав, последствия лишения родительских прав.
- 28. Трудовой договор (понятие, виды, форма). Документы, необходимые при заключении трудового договора лицом, поступающим на работу.
- 29. Прием работника на работу. Основания изменения и прекращения трудового договора.
- 30. Рабочее время и время отдыха.
- 31. Заработная плата в трудовых отношениях.
- 32. Поощрение за труд и дисциплинарные взыскания.
Форматами растровых графических файлов являются. Виды компьютерной графики. Растровая графика. Форматы графических файлов
Пример, показывающий разницу между растровой и векторной графикой при увеличении.
Растровые изображения плохо масштабируются, тогда как векторные изображения могут быть неограниченно увеличены без потери качества (изображения были сконвертированы в SVG для показа на этой странице).
Растровое изображение — изображение, представляющее собой сетку пикселей — цветных точек (обычно прямоугольных) на мониторе , бумаге и других отображающих устройствах.
Важными характеристиками изображения являются:
Растровую графику редактируют с помощью растровых графических редакторов . Создаётся растровая графика фотоаппаратами, сканерами, непосредственно в растровом редакторе, а также путём экспорта из векторного редактора или в виде снимков экрана .
Энциклопедичный YouTube
1 / 3
✪ Что такое растровая и векторная графика?
✪ Урок 2. Различия между растровой и векторной графикой.
✪ Фотошоп и Иллюстратор разница. Отличие между векторной и растровой графикой.Photoshop и Illustrator.
Субтитры
Преимущества
- Растровая графика позволяет создать практически любой рисунок, вне зависимости от сложности, в отличие, например, от векторной , где невозможно точно передать эффект перехода от одного цвета к другому без потерь в размере файла;
- Распространённость — растровая графика используется сейчас практически везде: от маленьких значков до плакатов;
- Высокая скорость обработки сложных изображений, если не нужно масштабирование;
- Растровое представление изображения естественно для большинства устройств ввода-вывода графической информации, таких как мониторы (за исключением векторных устройств вывода), матричные и струйные принтеры , цифровые фотоаппараты , сканеры, а также сотовые телефоны.
Недостатки
- Большой размер файлов у простых изображений;
- Невозможность идеального масштабирования;
- Невозможность вывода на печать на векторный графопостроитель .
Из‑за этих недостатков для хранения простых рисунков рекомендуют вместо даже сжатой растровой графики использовать векторную графику .
Форматы
Растровые изображения обычно хранятся в сжатом виде. В зависимости от типа сжатия может быть возможно или невозможно восстановить изображение в точности таким, каким оно было до сжатия (сжатие без потерь или сжатие с потерями соответственно). Также в графическом файле могут храниться дополнительные данные: об авторе файла, фотокамере и её настройках, количестве точек на дюйм при печати и др.
Сжатие без потерь
Использует алгоритмы сжатия, основанные на уменьшении избыточности информации .
- BMP или Windows Bitmap — обычно используется без сжатия, хотя возможно использование алгоритма RLE .
- GIF (Graphics Interchange Format) — устаревающий формат, поддерживающий не более 256 цветов одновременно. Всё ещё популярен из-за поддержки анимации, которая отсутствует в чистом PNG , хотя ПО начинает поддерживать APNG .
- PCX — устаревший формат, позволявший хорошо сжимать простые рисованные изображения (при сжатии группы подряд идущих пикселов одинакового цвета заменяются на запись о количестве таких пикселов и их цвете).
- PNG (Portable Network Graphics) — растровый формат, в основе которого алгоритм сжатия Deflate .
- JPEG-LS в режиме сжатия без потерь — алгоритм использует адаптивное предсказание значения текущего пиксела по окружению, включающему уже закодированные пикселы.
- Lossless JPEG — быстрый, но малоэффективный алгоритм сжатия, использующий (при обходе изображения попиксельно слева направо, сверху вниз) простое неадаптивное предсказание значения текущего пиксела по значениям верхнего, левого и верхнего левого пикселов.
Сжатие с потерями
Основано на отбрасывании части информации, как правило, наименее воспринимаемой глазом.
- JPEG — очень широко используемый формат изображений. Сжатие использует разбиение изображения на блоки, квантование пространственных спектральных компонент в каждом блоке изображения с последующим их энтропийным кодированием. При детальном рассмотрении сильно сжатого изображения заметно размытие резких границ и характерный муар вблизи них. При невысоких степенях сжатия восстановленное изображение визуально неотличимо от исходного.
Разное
- TIFF поддерживает большой диапазон изменения глубины цвета, разные цветовые пространства, разные настройки сжатия (как с потерями, так и без) и др.
- Raw хранит информацию, непосредственно получаемую с матрицы цифрового фотоаппарата или аналогичного устройства без применения к ней каких-либо преобразований, а также хранит настройки фотокамеры. Позволяет избежать потери информации при применении к изображению различных преобразований (потеря информации происходит в результате округления и выхода цвета пиксела за пределы допустимых значений). Используется при съёмке в сложных условиях (недостаточная освещённость, невозможность выставить баланс белого и т. п.) для последующей обработки на компьютере (обычно в ручном режиме). Практически все полупрофессиональные и профессиональные цифровые фотоаппараты позволяют сохранять RAW изображения. Формат файла зависит от модели фотоаппарата, единого стандарта не существует.
История
Первые вычислительные машины не имели отдельных средств для работы с графикой, однако уже использовались для получения и обработки изображений. Программируя память первых электронных машин, построенную на основе матрицы ламп, можно было получать узористые картины.
В 1961 году программист С. Рассел возглавил проект по созданию первой компьютерной игры с графикой. Создание игры «Spacewar » («Космические войны») заняло около 200 человеко-часов. Игра была создана на машине PDP-1.
В 1963 году американский учёный Айвен Сазерленд создал программно-аппаратный комплекс Sketchpad, который позволял рисовать точки, линии и окружности на трубке цифровым пером. Поддерживались базовые действия с примитивами: перемещение, копирование и др. По сути, это был первый растровый редактор, реализованный на компьютере. Также программу можно назвать первым графическим интерфейсом, причём она являлась таковой ещё до появления самого термина.
В середине 1960-х гг. появились разработки в промышленных приложениях компьютерной графики. Так, под руководством Т. Мофетта и Н. Тейлора фирма Itek разработала цифровую электронную чертёжную машину. В 1964 году General Motors представила систему автоматизированного проектирования DAC-1, разработанную совместно с IBM.
В 1968 году группой под руководством Константинова Н. Н. была создана компьютерная математическая модель движения кошки. Машина БЭСМ-4, выполняя написанную программу решения дифференциальных уравнений, рисовала мультфильм «Кошечка», который для своего времени являлся прорывом. Для визуализации использовался алфавитно-цифровой принтер. Существенный прогресс компьютерная графика испытала с появлением возможности запоминать изображения и выводить их на компьютерном дисплее.
Часто так или иначе коснувшись вопроса веб или полиграфического дизайна мы встречаем понятия растровая и векторная графика. В этом посте я постараюсь максимально подробно и доходчиво объяснить что это такое, где применяется и зачем нужно.
Растровая графика
С примерами растровой графики мы постоянно сталкиваемся в жизни: картинка в телевизоре, мониторе ноута, дисплеи планшета или смартфона — все это примеры растровой графики. Но что же такое растровая графика с технической стороны? Представьте шахматную доску, каждая клетка это минимальная, не делимая единица. В растровой графики принято называть такую минимальную единицу “пиксель”. Любое растровые изображение состоит из множества таких пикселей, которые создают своеобразную мозаику. Т.к. пиксели очень маленькие и их много, наш глаз воспринимает эту мозаику как цельное изображение.
По расширению файлов часто можно сразу понять, что они содержат в себе растровые изображение.
Форматы растровой графики
BMP, GIF, JPG и JPEG, PNG, PICT, PCX, TIFF, PSD (с некоторыми исключениями см. ниже)
Редакторы растровой графики
Их достаточно много, но основные это Photoshop и Paint brush (программа по умолчанию установленная на Windows), так же специализированные редакторы растровой графики для цифрового рисунка (например Сorel Painter).
Недостатки и ограничения растровой графики
Самым главным недостатком растровой графики является потеря качества при увеличении изображения. Что происходит когда вы растягиваете растровые изображение: между существующими пикселями графический редактор растровой графики создает дополнительные, а цвет применяет средний с сопряженными пикселями. В итоге мы получаем “размытое”, не четкое изображение. Кроме того файлы с растровой графикой имеют больший размер по сравнению с файлами векторной графики.
Если говорить о фотографиях или изображениях в которых надо передать фотографическое качество с полутонами — альтернативы раствором формату нет.
Векторная графика
Если вы не дизайнер, то с примерами векторной графики вы сталкиваетесь гораздо реже. Чаще всего векторная графика используется для создания макетов, наиболее распространена в полиграфическом дизайне. Векторная графика не может передать тона и полутона, но гораздо более удобна если речь идет о простых формах, текстах, контурных фигур. Принцип векторной графики: любой контур задается с помощью опорных точек, а все пространство рабочей области представляет собой систему координат. Любая фигура в таком пространстве описывается координатами опорных точек, соединяющими отрезками между ними и характеристиками заливки (цвет, градиент, паттерн) поверхности внутри. Т.е. любое векторное изображение это прежде всего математическая формула.
Форматы векторной графики
CDR, EPS, Ai, CMX, SVG, PSD (в некоторых случаях)
Редакторы векторной графики
Самые распространенные редакторы векторной графики это CorelDraw и Illustrator. Но есть еще одно важное исключение, которое появилось всего несколько лет назад. В Photoshop (исконно растровый редактор), есть теперь возможность использовать вектор. Поэтому Photoshop можно одновременно отнести и к редакторам растровой графики и к редактору векторной графики. Об этом рекомендую почитать отдельный пост , где я подробно рассказываю о векторных инструментах.
Недостатки и ограничения векторной графики
Повторюсь, что векторная графика достаточно специализированная. Речи не может идти, что она сможет заменить растровый формат. Векторная графика не способна передавать тона и полутона как фотографическое изображение и служит для иных целей.
Преимущества векторного формата
Любое изображение в векторном формате можно легко масштабировать как в меньшую так и в большую сторону без потери качества. Что происходит при масштабирование векторного изображения: т.к. векторное изображение представляет собой математическое выражение, при увеличении или уменьшении программа пересчитывает координаты опорных точек и “перерисовывает” изображение по новой. Поэтому именно векторный формат обычно используется дизайнерами при разработке логотипа. Векторный логотип заказчик всегда сможет изменить в размене без потери в качестве (хоть увеличить до состояния баннера и обернуть свой офис 10 раз). Не маловажным преимуществом векторного формата так же является возможность быстрой коррекции цвета всего за пару кликов (т.к. цвет так же задается цифровым значением) и совсем небольшой размер файлов (математическая формула описывает только опорные точки, а не каждый пиксель рабочего пространства).
Новые перспективы открываются для векторных изображений с появлением формата SVG который начинает широко использоваться в веб дизайне. Современные браузеры уже поддерживают этот графический формат, который позволяет масштабировать изображения в SVG без потери качества, что актуально например при адаптивности сайта.
Растровая графика
Схема хранения растровой графики.
Ра́стровое изображе́ние — представляет собой сетку пикселей или цветных точек (обычно прямоугольную) на компьютерном мониторе , бумаге и других отображающих устройствах и материалах (растр).
Важными характеристиками изображения являются:
Растровую графику редактируют с помощью растровых графических редакторов . Создается растровая графика фотоаппаратами, сканерами, непосредственно в растровом редакторе, также путем экспорта из векторного редактора или в виде Снимок экрана .
Достоинства
- Растровая графика позволяет создать (воспроизвести) практически любой рисунок, вне зависимости от сложности, в отличие, например, от векторной, где невозможно точно передать эффект перехода от одного цвета к другому без потерь в размере файла.
- Распространённость — растровая графика используется сейчас практически везде: от маленьких значков до плакатов.
- Высокая скорость обработки сложных изображений, если не нужно масштабирование.
- Растровое представление изображения естественно для большинства устройств ввода-вывода графической информации, таких как мониторы (за исключением векторных), матричные и струйные принтеры , цифровые фотоаппараты , сканеры, а также сотовые телефоны.
Недостатки
- Большой размер файлов у простых изображений.
- Невозможность идеального масштабирования.
- Невозможность вывода на печать на плоттер .
Из‑за этих недостатков для хранения простых рисунков рекомендуют вместо даже сжатой растровой графики использовать векторную графику .
Форматы
Растровые изображения обычно хранятся в сжатом виде. В зависимости от типа сжатия может быть возможно или невозможно восстановить изображение в точности таким, каким оно было до сжатия (сжатие без потерь или сжатие с потерями соответственно). Так же в графическом файле может храниться дополнительная информация: об авторе файла, фотокамере и её настройках, количестве точек на дюйм при печати и др.
Сжатие без потерь
Использует алгоритмы сжатия, основанные на уменьшении избыточности информации .
- BMP или Windows Bitmap — обычно используется без сжатия, хотя возможно использование алгоритма RLE .
- GIF (Graphics Interchange Format) — устаревающий формат, поддерживающий не более 256 цветов одновременно. Всё ещё популярен из‑за поддержки анимации, которая отсутствует в чистом PNG , хотя ПО начинает поддерживать APNG .
- PCX устаревший формат, позволявший хорошо сжимать простые рисованые изображения (при сжатии группы подряд идущих пикселов одинакового цвета заменяются на запись о количестве таких пикселов и их цвете).
- PNG (Portable Network Graphics)
Сжатие с потерями
Основано на отбрасывании части информации (как правило наименее воспринимаемой глазом).
- JPEG очень широко используемый формат изображений. Сжатие основано на усреднении цвета соседних пикселей(информация о яркости при этом не усредняется) и отбрасывании высокочастотных составляющих в пространственном спектре фрагмента изображения. При детальном рассмотрении сильно сжатого изображения заметно размытие резких границ и характерный муар вблизи них.
Разное
- TIFF поддерживает большой диапазон изменения глубины цвета, разные цветовые пространства, разные настройки сжатия (как с потерями, так и без) и др.
- RAW хранит информацию, непосредственно получаемую с матрицы цифрового фотоаппарата или аналогичного устройства без применения к ней каких-либо преобразований, а также хранит настройки фотокамеры. Позволяет избежать потери информации при применении к изображению различных преобразований (потеря информации происходит в результате округления и выхода цвета пиксела за пределы допустимых значений). Используется при съёмке в сложных условиях (недостаточная освещённость, невозможность выставить баланс белого и т. п.) для последующей обработки на компьютере (обычно в ручном режиме). Практически все полупрофессиональные и профессиональные цифровые фотоаппараты позволяют сохранять RAW изображения. Формат файла зависит от модели фотоаппарата, единого стандарта не существует.
История
Первые вычислительные машины не имели отдельных средств для работы с графикой, однако уже использовались для получения и обработки изображений. Программируя память первых электронных машин, построенную на основе матрицы ламп, можно было получать узоры.
В 1961 году программист С. Рассел возглавил проект по созданию первой компьютерной игры с графикой. Создание игры «Spacewar» («Космические войны») заняло около 200 человеко-часов. Игра была создана на машине PDP-1.
В 1963 году американский учёный Айвен Сазерленд создал программно-аппаратный комплекс Sketchpad, который позволял рисовать точки, линии и окружности на трубке цифровым пером. Поддерживались базовые действия с примитивами: перемещение, копирование и др. По сути, это был первый векторный редактор, реализованный на компьютере. Также программу можно назвать первым графическим интерфейсом, причём она являлась таковой ещё до появления самого термина.
В середине 1960-х гг. появились разработки в промышленных приложениях компьютерной графики. Так, под руководством Т. Мофетта и Н. Тейлора фирма Itek разработала цифровую электронную чертёжную машину. В 1964 году General Motors представила систему автоматизированного проектирования DAC-1, разработанную совместно с IBM.
В 1968 году группой под руководством Константинова Н. Н. была создана компьютерная математическая модель движения кошки. Машина БЭСМ-4, выполняя написанную программу решения дифференциальных уравнений, рисовала мультфильм «Кошечка», который для своего времени являлся прорывом. Для визуализации использовался алфавитно-цифровой принтер. Существенный прогресс компьютерная графика испытала с появлением возможности запоминать изображения и выводить их на компьютерном дисплее.
См. также
Wikimedia Foundation . 2010 .
- Свидригайло Ольгердович
- Рука
Книги
- Программирование для Microsoft Windows 8 , Петцольд Чарльз. Шестое издание этой легендарной книги пришлось ждать почти 15 лет! В своем новом труде Чарльз Петцольд, известный автор и один из пионеров Windows-программирования, рассказывает о разработке…
Была прошлая пятница, однако Пятничного поста под N3 написать не удалось. Причина банальна — отсутствие свободного времени в связи с квартирным вопросом и рядом других проблем. Но, в эту пятницу фото будет точно. Оно уже есть и было готово вчера к публикации, но все же решил свободное вечернее время потратить на ремонтные работы в квартире. Поэтому, если не смотрели, то обязательно посмотрите и — поднимите себе настроение .
Вернемся к теме поста, а точнее к вопросу, какие форматы картинок бывают? Вообще слово «картинка» применительно к фотографии мне не нравится. Но именно так очень часто звучит этот вопрос, поэтому решил оставить все без изменений. Только внесу одно уточнение. Так, как фотография — это растровое изображение, то и в посте речь пойдет только о растровых форматах графических изображений .
Вообще графические форматы — совокупность правил обработки полученных графических данных, с целью их дальнейшего хранения или редактирования. Как говорится в строчках В. Маяковского «Все профессии нужны, все профессии важны»… Тоже самое можно отнести и форматам изображений.
Разработчики предлагают немало растровых форматов , предназначенных для хранения файлов. Среди наиболее часто используемых стоит назвать следующие: BMP, TIFF, GIF, JPEG, PNG, PSD, ICO . Итак, рассмотрим некоторые плюсы и минусы, а также область применения перечисленных растровых форматов изображений .
Форматы растровых изображений
- BMP — (аббревиатура от Bit Map image) представляет собой стандартный растровый формат и имеет универсальное назначение. Он поддерживается большинством графических редакторов, включая довольно распространенный Paint . Изначально кодирование в нем выполнялось самым простым способом, по . Но это оказалось неэкономно, поскольку каждый пиксел был представлен лишь одним байтом. Следовательно, становились доступными всего 256 цветов, что существенно ограничивало возможности передачи изображений. В дальнейшем он несколько совершенствовался. Bit Map image почти оптимально подходит для хранения данных и обмена ими с другими подобными приложениями. Но, вместе с тем, занимает слишком много места в памяти, так как необходимо сберегать кодирование всех точек изображения. Файл BMP не поддерживает анимацию и черезстрочное отображение.
- TIFF — (от Taged Image File Format) – универсальный для издательских систем и топографической графики. Такие форматы растровых изображений обеспечивают высокое качество печати. Они создавались для поддержки практически всех программ, предназначенных для работы с файлами точечной графики, поэтому совмещаются со всеми платформами. Широко используют TIFF в полиграфии и издательском деле. Файлы (отсканированные изображения, иллюстрации, факсы и тому подобное) с расширением .tif в этом мощном формате хранят для дальнейшей цветной печати, хотя доступна и монохромная распечатка – в представлениях CMYK и RGB . Не применяется для публикации картинок в компьютерной сети или при создании веб-сайтов, ведь имеет довольно значительные размеры. Непригоден он также для анимации.
- GIF — (по первым буквам от Graphic Interchamge Format) служит для хранения растровых изображений в графике и для обмена ими. Он один из самых «старых» в Интернете, имеет хождение уже длительное время, несмотря на то, что в нем применяются индексированные цвета (в ограниченном наборе). Файлы с расширением .gif широко используют при конструировании Web-сайтов. Среди основных плюсов Graphic Interchamge Format стоит назвать то, что вид картинки не зависит от базовой платформы или от типа браузера, а сжатие происходит без потерь информации. Высококачественно в этом формате отображаются рисунки с незначительным количеством однородных цветов, чертежи, прозрачные картинки и анимация. GIF небольшой по размеру, поэтому быстро загружается, что немаловажно при создании HTML-страниц. Но все же формат имеет существенный недостаток – у него незначительный набор цветов, что ограничивает его возможности при хранении изображений, у которых плавные переходы.
- JPEG — (аббревиатура от Joint Photographic Expert Group) помогает избавиться от изъянов, которые возникают при создании и сбережении изображений в GIF. Здесь используется метод сжатия фотографий или прочих картинок. Эти форматы растровых графических файлов являются наиболее распространенными при хранении многоцветных картинок. Сжатие изображений (они хранятся в файлах с пометкой .jpg ).выполняется в плавном режиме, что обеспечивает высокую его степень и снижает потери данных. На жестком диске в JPEG удобно сберегать значительное число картинок, в частности – большие фотоснимки с плавными переходами. Это позволяет существенно сэкономить место на диске. Также с помощью JPEG доступно публиковать вполне приемлемого качества фото в компьютерной сети. Но следует учитывать, что при сжатии часть данных теряется, а при повторном сохранении того же изображения шансы необратимой утери информации возрастают. В этом плане намного улучшает положение усовершенствованная версия формата – JPEG 2000 . Правда, поддерживается он не всеми браузерами, что тормозит его распространение.
- PNG — (portable network graphics) позволяет хранить растровую графику в сжатом виде без потерь, причем файлы получаются меньше по объему, чем в GIF. В формате PNG доступно применение практически любого цвета, а также прозрачность. Это обстоятельство раскрывает широкие возможности в веб-конструировании. Сейчас пользуется постоянной популярностью, поскольку состыкуется со всеми платформами, поддерживает черезстрочное отображение, отличается значительной цветовой гаммой, поддерживает анимацию.
- Внутренние форматы растровой графики PSD (сокращение от PhotoShop Document) предназначены для пакетов программы . Они поддерживают все типы изображений, а также их слои в ходе обработки. Сохраняются в файлах с пометкой расширения .psd .
Существуют и другие форматы растровой графики , про которые речь в статье не шла, но Вы можете написать про них в комментариях, при этом не забывая про конкурс!
Растровая графика — это изображения, составленные из пикселов — маленьких цветных квадратиков, размещенных в прямоугольной сетке. Пиксел — это самая маленькая единица цифрового изображения. Качество растрового изображения напрямую зависит от количества пикселов, из которых оно состоит — чем больше пикселов тем больше деталей можно отобразить. Увеличить растровое изображение путем тупого увеличения масштаба не получится — число пикселов увеличить невозможно, в этом, я думаю, многие убеждались, когда старались разглядеть мелкие детали на маленькой цифровой фотографии, приближая ее на экране; в результате этого действия разглядеть что‑то кроме увеличивающихся квадратиков (это как раз они — пикселы) не удавалось. Такой фокус удается только агентам ЦРУ в голливудских фильмах, когда они с помощью увеличения картинки с камеры внешнего наблюдения распознают номера машины. Если вы не являетесь сотрудником этой структуры и не владеете такой волшебной аппаратурой — ничего у вас не выйдет.
У растрового изображения есть несколько характеристик. Для фотостокера самыми важными являются: разрешение, размер и цветовая модель. Иногда размер также называют разрешением и поэтому происходит путаница, чтобы этого не происходило, нужно четко представлять о чем идет речь и «смотреть по контексту» — размер измеряется в Мп (мегапиксехах), а разрешение — dpi или ppi.
Разрешение — это количество пикселей на дюйм (ppi — pixel per inch) для описания отображения на экране или количество точек на дюйм (dpi — dot per inch) для печати изображений. Существует несколько устоявшихся правил: для публикации изображения в сети Интернет используют разрешение 72ppi, а для печати — 300dpi(ppi). Требования микростоков к изображениям — 300dpi, так как многие работы покупаются именно для печати.
Размер — общее количество пикселов в изображении, обычно измеряется в Мп (мегапикселах), это всего лишь результат умножения количества пикселов по высоте на количество пикселов по ширине изображения. То есть, если величина фотографии 2000х1500, то ее размером будет 2000*1500=3 000 000 пикселов или 3Мп. Для отправки на фотобанки размер изображения не должен быть меньше 4Мп, а в случае иллюстрации — не более 25Мп.
Цветовая модель — характеристика изображения, описывающая его представление на основе цветовых каналов. Мне известно 4 цветовые модели — RGB (красный, зеленый и синий каналы), CMYK (голубой, пурпурный, желтый и черный), LAB («светлота», красно-зеленый и сине-желтый) и Grayscale(оттенки серого). Все микростоки принимают растровую графику в цветовой модели RGB.
Достоинства растровой графики:
- Возможность воспроизведения изображений любого уровня сложности. Количество деталей, воспроизводимых на изображении во многом зависит от количества пикселов.
- Точная передача цветовых переходов.
- Наличие множества программ для отображения и редактирования растровой графики. Абсолютное большинство программ поддерживают одинаковые форматы файлов растровой графики. Растровое представление, пожалуй, самый «старый» способ хранения цифровых изображений.
Недостатки растровой графики
- Большой размер файла. Фактически для каждого пиксела приходится хранить информацию о его координатах и цвете.
- Невозможность масштабирования (в часности, увеличения) изображения без потери качества.
Форматы растровой графики
Не смотря на кажущуюся простоту представления растровой графики, ее форматов существует «вагон и маленькая тележка»! И их количество продолжает меняться — какие‑то форматы устаревают, какие‑то только начинают разрабатываться. Описывать все — долго и не интересно, я опишу только те, которые, на мой взгляд, могут быть интересны дизайнерам и фотостокерам.
PNG (Portable Network Graphics) — еще один формат растровой графики, поддерживающий прозрачность, причем не только обычную прозрачность, как GIF, но и полупрозрачность — плавный переход цвета в прозрачную область. Целью создания PNG как раз и была замена GIF, так как компания CompuServe — разработчик формата GIF в 1995 году на 10 лет запатентовала алгоритм сжатия, использованный при создании gif-картинок, что делало невозможным бесплатное использование данного формата в коммерческих проектах.
Преимущества PNG:
- Возможность создания полноцветного изображения с цветовыми переходами и полутонами.
- Сохранение графической информации при помощи алгоритма сжатия без потерь.
- Возможность использования альфа-каналов, то есть, попросту говоря, прозрачности и, более того — полупрозрачности, что позволяет создавать плавные переходы цвета в прозрачную область.
Недостатка у PNG, на мой взгляд, всего 2:
- Невозможность создания анимированного изображения
- Неоднозначное «понимание» прозрачности формата PNG интернет-браузерами. Некоторые браузеры, в основном устаревшие версии, отказываются отображать прозрачные области изображения формата PNG и закрашивают их серым цветом. Но этот недостаток, я думаю, скоро перестанет быть актуальным.
TIFF (Tagged Image File Format) — формат для хранения изображений высокого качества, поддерживает любые из существующих цветовые модели, обеспечивает широкий диапазон изменения глубины цвета, поддерживает работу со слоями. Хранение информации в формате TIFF возможно как с потерями, так и без потерь. Фотокамеры, не поддерживающие RAW-формат иногда могут делать снимки в формате TIFF.
На фотобанки, у которых есть возможность загружать дополнительные форматы к основному изображению в формате JPEG (Dreamstime.com, iStock.com) в качестве дополнительного можно загружать TIFF.
Недостатком формата является большой вес файла, гораздо бОльший, нежели файл RAW-формата такого же качества — каждый снимок в TIFF весит от 8 до 20Мб.
RAW (в переводе с английского «raw» — сырой)
Формат RAW появился благодаря цифровым фотоаппаратам. RAW — это по‑сути «отпечаток», который остается на матрице фотоаппарата в момент съемки, а точнее целых 3 отпечатка — в красном, зеленом и синем цветах. Кроме этих отпечатком в RAW-файле хранятся и некоторые другие данные, которые в подобном случае носят скорее справочный характер, диктующие RAW-конвертеру с какой интерсивностью отразить на экране каждый из цветных каналов для разных пикселов — это балланс белого, цветовое пространство и т.д. Изменение этих параметров никак не отразится на исходной информации, вы можете их безболезненно изменить и в любой момент вернуться к первоначальному виду. С полученным в результате экспорта другим растровым форматом работать будет уже гораздо проблематичнее. Расширения у файлов в формате RAW могут быть разные (.cr2,.crw,.nef и т.д.) в зависимости от марки фотоаппарата — у каждого производителя камер свой способ хранения информации. Для редактирования RAW-файлов и преобразования их в другие растровые форматы производители камер поставляют свой собственный софт и при этом RAW-конвертер фирмы Canon будет читать только RAW-файлы снятые фотоаппаратами Canon (.cr2,.crw) и не сможет прочитать RAW-файл снятый фотоаппаратом Nikon (.nef). Существуют RAW-конвертеры сторонних производителей, которые работают с большинством RAW-файлов. В общем, отсутствие единого стандарта создает определенные неудобства при работе с этим форматом.
Недостатками формата являются большой размер файла (хотя и не такой большой, как TIFF) и отсутствие единого стандарта формирования RAW-файлов для всех производителе й фототехники.
RAW как и TIFF можно отправлять на фотобанки в качестве «дополнительного» формата изображения — наличие исходникаможет повлиять на решение дизайнера о покупке изображния.
JPEG (Joint Photographic Experts Group — название разработчика) — самый распространенный формат растровой графики (по крайней мере — в Интернете). JPEG — пример использования алгоритмов сжатия «с потерями» или, по‑другому, «искажающего сжатия», он наиболее подходит для хранения картин, фотографий и других реалистичных изображений с плавными цветовыми переходами, но зато практически не пригоден для чертежей и схем, то есть для изображений с резкими переходами — алгоритм сжатия будет образовывать заметные артефакты в местах резкого контраста.
Не рекомендуется хранить в этом формате промежуточные варианты работы — каждое «пересохранение» будет вести к необратимой потере части информации. Алгоритм сжатия, используемый в этом формате (lossy compress) основан на «усреднении» цвета рядом стоящих пикселов.
JPEG не поддерживает работу с альфа-каналами, то есть не может содержать прозрачные пикселы, но позволяет сохранить в файле обтравочный контур, что в случае работы с фотобанками нужно обязательно отметить в описании, наличие обтравочного контура (если вы его, конечно, сделали и знаете что это такое) — это важная информация для покупателя изображения.
Формат JPEG — так же основной формат, в котором фотобанки принимают растровые изображения(фотографии и иллюстрации) для продажи. Сохранять конечный вариант файла, отправляемый на микросток, нужно в цветовой модели RGB, разрешением 300dpi и, конечно, в 100%-м качестве. Так же можно вписать в файл IPTC-информацию (название, описание, ключевые слова) — формат JPEG позволяет это сделать и это значительно сэкономит вам время при отправке изображений на несколько фотобанков.
Кроме общих форматов растровой графики (GIF, JPEG, TIFF и др.), которые «читаются» всеми графическими редакторами и просмотровщиками изображений, существуют «родные» форматы почти каждого редактора, которые можно открыть только программой, в которой они были сделаны, например, формат.PSD программы Adobe Photoshop. При обработке фотографий, растровых иллюстраций и разработке дизайна, промежуточные варианты следует сохранять в таких форматах и только финальные версии переводить JPEG. Это нужно для того, чтобы можно было сохранять результаты работы без потери информации и в любой момент внести изменения в изображение или проект.
| .AFPHOTO | Affinity Photo Document | 4.4 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .SPRITE2 | Scratch 2.0 Sprite File | 4.4 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .ICON | Файл изображения значка | 4.3 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .LRPREVIEW | Файл предварительного просмотра Adobe Lightroom | 4.3 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .GIF | Графический файл в формате обмена | 4,2 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .PSD | Документ Adobe Photoshop | 4,2 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .YSP | BYOB Sprite File | 4,2 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| . | 4,2 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .JPS | Стерео изображение JPEG | 4,2 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .PNG | Портативная сетевая графика | 4,2 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .XPM | X11 Pixmap Graphic | 4,2 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .BPG | Изображение BPG | 4.1 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .AVATAR | Файл аватара Google Talk | 4.1 | 000 Sprite 4.1 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .SPR | Файл спрайтов Half-Life | 4.1 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .TGA | Targa Graphic | 4.1 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .DIB | Device Independent Bitmap File | 1 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .SPRITE3 | Scratch 3.0 Sprite File | 4.1 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .LIP | Clip Studio Paint File | 4.1 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .TPF | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .TPF | TexMod104 | Файл пакета TexMod104 HDRФайл изображения с расширенным динамическим диапазоном | 4.1 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .DDS | DirectDraw Surface Image | 4.1 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .JPEG | JPEG Image | 4.0 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .WEBP | WebP Image | 4.0 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .JPG | JPEG Image | 4.0 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .CT | Scitex Continuous Tone File | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 000 Piskel Sprite | 4.0 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .SAI | PaintTool SAI Image | 4.0 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .TBN | Kodi Thumbnail Image | 4.0 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .USERTILE-MS | Файл пользовательской плитки Windows 8 | 4.0 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .ACCOUNTPICTURE-MS | Файл изображения учетной записи Windows 8 | 4.0 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .VICAR | VICAR Image File | . SKITCH | Skitch Image | 4.0 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .DRP | DrawPad Image Project | 4.0 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .IPV | ibis Paint Artwork | 4.0 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .OTA | Растровое изображение OTA | 4,0 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .PIXELA | Pixela Project | 4.0 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .ASE | Aseprite Sprite File | 4.0 | 4.0 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .OC4 | Файл событий openCanvas 4 | 4.0 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .FF | Farbfeld Image | 4.0 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .TN3 | Tiny High-Resolution Image | .0 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .WBC | Файл коллекции Webshots | 4.0 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .SLD | Слайд-файл AutoCAD | 4.0 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .PPP | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .PPP | 0003104 iPick Football Image4.0 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .SUMO | Sumo Paint Image | 4.0 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .ITC2 | iTunes Cover Flow Data File 2 | 4.0 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .CLIP | Файл формата Clip Studio | 3.9 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .KRA | Krita Image Document | 3.9 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .PCX | Paintbrush | Файл изображения TFCКэш файлов текстур Unreal Engine 3 | 3,9 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .APM | Aldus Placeable Metafile Image | 3,9 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .XCF | Файл изображения GIMP | 3.9 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .FLIF | Файл в формате Free Lossless Image | 3.9 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .SPP | Файл изображения Serif PhotoPlus | 3.9 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .WBZ | Файл изображения | Webshots | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .WBZ | Webshots | .PAT | Файл шаблона | 3.9 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .NOL | Файл логотипа оператора Nokia | 3.9 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .DJVU | DjVu Image | 3.9 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .PPF | Файл изображения Picture Publisher | 3.9 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .PSDX | Photoshop Touch Document | 3.9 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .FITS | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .FITS | Flexible Image Transport System File .PM | Графический файл Unix XV | 3,9 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .EXR | Образ OpenEXR | 3,8 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .BMP | Растровое изображение | 3.8 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .CPC | Файл сжатого изображения CPC | 3.8 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .HEIF | Высокопроизводительный формат изображения | 3.8 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .CDC | CAD | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .OZJ | MU Файл онлайн-изображения | 3,8 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .PWP | Файл изображения PhotoWorks | 3,8 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .MSP | Растровое изображение Microsoft Paint | 3.8 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .MPF | Файл пакета Microsoft Media | 3.8 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .2BP | Файл растрового изображения для карманного компьютера | 3.8 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .TIFF | 000 9000 9000 9000 9000.ASEPRITE | Aseprite Sprite File | 3.8 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .PDN | paint.net Файл изображения | 3.8 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .TM2 | PlayStation 2 Graphic | 3.8 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .ECW | Изображение вейвлета с расширенным сжатием | 3.8 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .JPC | JPEG 2000 Code Stream File | 3.8 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .JPF | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .JPF | 9000 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 9000 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 9000 .PI2 | Новинки портретной фотографии Фото | 3,7 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .PDD | Изображение Adobe PhotoDeluxe | 3,7 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .JNG | Сетевая графика JPEG | 3.7 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .ARR | Янтарный графический файл | 3,7 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .ICN | Файл значков Windows | 3,7 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .PFI | PhotoFiltre Studio Image | . | Растровое изображение Houdini | 3,7 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .DGT | Файл эскизов DST | 3,7 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .PSP | Файл образа PaintShop Pro | 3,7 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .FIL | Файл логотипа приложения Symbian | 3,7 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .KFX | Файл изображения Kofax | 3,7 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .GRO | Графический объект Bitmap | 3,7 | 3,7 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .VRIMG | Файл образа V-Ray | 3,7 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .PNI | Файл образа Popnoggin | 3,7 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .PTEX | Файл текстуры Ptex | 3,7 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .BLZ | Сжатое растровое изображение | 3,7 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .DRZ | Файл Draz Paint | 3,7 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| . | 3,7 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .NLM | Файл логотипа Nokia | 3,7 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .PX | Файл пиксельного изображения | 3.6 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .RGF | LEGO MINDST5 Графический файл | LEGO MINDST56 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .STEX | Godot Engine StreamTexture File | 3.6 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .I3D | Houdini Image 3D File | 3.6 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .TN | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .TN | LG104 Телефон Image | TG4Файл растрового изображения мозаичной группы 4 | 3,6 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .FPX | Файл растрового изображения FlashPix | 3,6 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .RSR | Файл предварительного просмотра модели Poser | 3.6 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .FAC | Файл изображения FACE | 3,6 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .RPF | Файл расширенного формата пикселей | 3,6 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .VPE | Photoshop 9000 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Compact Disc Plus Graphics Image | 3.6 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .PSPIMAGE | PaintShop Pro Image | 3.6 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .MNG | Сетевая графика с несколькими изображениями | 3.6 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .IWI | Файл текстуры Infinity Ward | 3,6 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .MDP | FireAlpaca Image | 3,6 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .PGF | 000||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| MediBang Paint Pro Image | 3,6 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .PSB | Формат больших документов Photoshop | 3,6 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .J2K | JPEG 2000 Image | 3.6 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .BMQ | Файл Mipmap Re-Volt | 3,6 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .AWD | Microsoft Fax Document | 3.6 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .PMG | Adobe Photoshop10 Photomerge | Panoramic Composition|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .HEIC | High Efficiency Image Format | 3.6 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .JPE | JPEG Image | 3.6 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .CPT | Corel PHOTO-PAINT Image | 3.5 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .ABM | Фотоальбом | 3.5 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .THM | Файл эскизов видео | 3.5 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .PPM | Portable Pixmap Image File | . | Стерео изображение PNG | 3,5 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .PSE | Photoshop Elements Photo Project | 3,5 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .JBIG2 | JBIG2 | 3,5 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .GGR | GIMP Gradient File | 3.5 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .VRPHOTO | VR Photo Image | 3.5 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .CMR | US Sectional Chart Image | 3.5 | 900U Файл3,5 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .PP5 | Файл изображения Picture Publisher 5 | 3,5 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .CPD | Файл сжатого изображения PhotoDefiner | 3,5 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .WB0 | Файл изображения Webshots | 3.5 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .8CI | TI-84 Plus C Pic Vars Format | 3.5 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .OTB | Nokia Over The Air Bitmap Image | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Файл фонового изображения Game Maker | 3.5 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .BMZ | Сжатое растровое изображение | 3.5 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .KTX2 | Khronos Texture 2.0 | 3.4 .PXD | Pixelmator Pro Image | 3.5 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .LJP | Изображение JPEG без потерь | 3.5 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .APS | Файл проекта Greeting Card Studio | 3.5 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .WBM | Беспроводное растровое изображение | 3.5 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .SPH | MikuMikuDance Sphere Mapping File | 3.5 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .JXL | 000JPEG | Файл объекта Multi Picture | 3.5 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .WB2 | Файл изображения Webshots | 3.5 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .CAN | Факс-документ Canon Navigator | 3.5 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .APD | ACDSee Photo Document | 3.5 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .APNG | Анимированная переносная сетевая графика | 3.5 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .PGM | Portable Gray Map Image | . JXR | JPEG XR Изображение | 3.5 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .SIG | Знаковый файл Broderbund | 3.5 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .TIF | Теговый файл изображения | 3.5 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .001 | Факс | 3.5 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .INFO | Индексный файл изображения ZoomBrowser | 3.4 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .LBM | 000 PaintMC | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Mathcad Image | 3,4 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .PIC | Файл общего изображения | 3,4 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .HDP | Файл фотографии HD | 3,4 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .SID | MrSID Image | 3.4 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .PE4 | Архив миниатюр в Photo Explorer | 3.4 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .PICTCLIPPING | Файл обрезки изображений | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .PNC | Изображение сетевой камеры Panasonic | 3,4 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .CE | Изображение ComputerEyes | 3,4 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .VNA | JVC JLIP Image | 3,4 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .WDP | Файл фотографий Windows Media | 3,4 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .JPG-LARGE | Большое изображение JPEG | 3,4 | 0||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 3,4 | 0||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 3.4 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .DJV | DjVu Image | 3.4 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .PZS | PhotoSuite Slide Show File | 3.3 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .KDI | Player Image Image 30004 .KDI.3||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .PNT | Файл MacPaint | 3,3 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .WBMP | Файл растрового изображения беспроводной сети | 3.3 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .AGP | ArtGem10 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| WinSpec CCD Capture File | 3.3 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .QTIF | QuickTime Image File | 3.3 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .JBF | Paint Shop Pro Browser Cache File | 3.3 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .LIF | Файл изображения Leica | 3,3 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .ILBM | Растровое изображение с чередованием | 3,3 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .SR | 3,3004 Sun Raster Image File | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| ColoRIX Image | 3.3 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .RIF | Файл растрового изображения Painter | 3.3 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .OTI | Шаблон изображения OpenDocument | 3.3 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .VDA | Файл растрового изображения Targa | 3,3 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .MBM | Файл текстуры программы Kerbal Space | 3,3 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .RCL | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Файл событий openCanvas 3 | 3,3 | |||||||
| .ALBM | Файл альбома программного обеспечения для печати фотографий HP | 3,3 | ||||||
| .TEX | Файл текстуры | 3.3 | ||||||
| .UFO | Объект файла Ulead | 3,3 | ||||||
| .SIG | Файл QuickTac SIG | 3,3 | ||||||
| .JP2 | JPEG 2000 | Панорамное изображение Insta360 | 3,3 | |||||
| .HF | HF изображение | 3,3 | ||||||
| .PBM | Portable Bitmap Image | 3.3 | ||||||
| .NCD | Nero CoverDesigner File | 3.3 | ||||||
| .SPA | MikuMikuDance Sphere Mapping File | 3.3 | ||||||
| .PTG | ArtRage Painting | |||||||
| 3.3 | ||||||||
| .GIM | PlayStation Portable Image File | 3.3 | ||||||
| .SUP | Растровый файл субтитров | 3.3 | ||||||
| .JPX | Файл изображения JPEG 2000 | 3,3 | ||||||
| .PVR | Файл текстуры POWERVR | 3,3 | ||||||
| .AWD | Artweaver Document | 3.3 | ||||||
| 3.3 | ||||||||
| .DTW | Обои для рабочего стола | 3.3 | ||||||
| .S2MV | Файл предварительного просмотра карты StarCraft 2 | 3.3 | ||||||
| .GP4 | Факс-файл группы 4 CCITT | 3,3 | ||||||
| .WI | Изображение вейвлета | 3,3 | ||||||
| .WB1 | Файл изображения Webshots | 3.3 | Layered Image | 9World Layered 9000WR3,3 | ||||
| .JIA | Альбом цифрового фото-навигатора | 3,3 | ||||||
| .TIF | GeoTIFF Image | 3,2 | ||||||
| .XBM | X11 Bitmap Graphic | 3.2 | ||||||
| .QMG | Файл графики темы Samsung | 3.2 | ||||||
| .BTI | Файл текстуры Nintendo | 3.2 | ||||||
| . | 3,2 | |||||||
| .APX | Ability Photopaint Studio Image | 3,2 | ||||||
| .DCM | DICOM Image | 3,2 | ||||||
| .V | Субдискретизированное необработанное изображение YUV | 3,2 | ||||||
| .OCI | openCanvas Image | 3,2 | ||||||
| .NEO | Растровое изображение NeoChrome | 3,2 | 000000000 | |||||
| .CUT | Файл растрового изображения Dr.Halo | 3,2 | ||||||
| .THUMB | Файл эскизов JAlbum | 3,2 | ||||||
| .BMX | Файл мобильной анимации Siemens | 3.2 | ||||||
| .INT | SGI Integer Image | 3.2 | ||||||
| .BMC | Bitmap Cache File | 3.2 | ||||||
| . C Image Var Format | 3,2 | |||||||
| .ICA | Файл архитектуры содержимого объекта изображения | 3,1 | ||||||
| .JIF | JPEG Interchange Format Image | 3.1 | ||||||
| .PCD | Файл образа компакт-диска Kodak Photo | 3,1 | ||||||
| .PSF | Файл PhotoStudio | 3.1 | ||||||
| .KODAK | Kodak 9000 | Файл описания изображения диаграммы навигатора | 3,1 | |||||
| .VSS | Файл шаблона Visio | 3,1 | ||||||
| .JPG2 | JPEG 2000 Изображение | 3.1 | ||||||
| .TEXTURE | Файл игровой текстуры дизельного двигателя | 3,1 | ||||||
| .PXD | Многослойное изображение пикселей | 3,1 | ||||||
| .SDR | 9104.Файл фотографий Windows Media | 3,1 | ||||||
| .TARGA | Targa Graphic | 3,1 | ||||||
| .ITHMB | Файл эскизов фотографий iPod и iPhone | 3.1 | ||||||
| .MAX | Отсканированный документ PaperPort | 3,1 | ||||||
| .RGB | Растровое изображение RGB | 3.0 | ||||||
| .PC2 | Degas Elite | |||||||
| . PZP | Файл проекта PhotoSuite | 3,0 | ||||||
| .GBR | Файл кисти GIMP | 3,0 | ||||||
| .GIH | Файл изображения GIMP | 3.0 | ||||||
| .SFC | Motic Microscope Image | 3.0 | ||||||
| .DPX | Файл обмена цифровыми изображениями | 3.0 | ||||||
| .TAAC | Sun TAAC Image File | . KIC | Сжатый файл изображения Kodak | 3.0 | ||||
| .GCDP | Greeting Card Studio Design Project | 3.0 | ||||||
| .PICT | Файл изображения | 3.0 | ||||||
| .GPD | Графический файл изображения PhotoDefiner | 3,0 | ||||||
| .MNR | Файл ресурсов меню AutoCAD | 3,0 | ||||||
| .ART | сжатый файл изображения AOL .OC5 | Файл событий openCanvas 5 | 3.0 | |||||
| .FPPX | Microsoft Fresh Paint Painting File | 3.0 | ||||||
| .RIFF | Painter Raster Image | 3.0 | ||||||
| .WPB | openCanvas 1.1 Изображение | 3,0 | ||||||
| .SPJ | Microsoft ICE Panorama Project | 3.0 | ||||||
| .SKM | ||||||||
| Файл спрайтов Game Maker | 3.0 | |||||||
| .PIXADEX | Pixadex Icon | 3.0 | ||||||
| .MYL | MyLogo Maker Image | 3.0 | ||||||
| .PC1 | Файл изображения Degas Elite в низком разрешении | 3.0 | ||||||
| .AFX | Auto FX PhotoGraphic Edges Image | 3.0 | ||||||
| .T2B | ||||||||
| .CIMG | Файл изображения CImg | 3.0 | ||||||
| .FPOS | Изображение Photo Pos Pro | 3.0 | ||||||
| .BM2 | Растровый файл подпространства | 3.0 | ||||||
| .SVSLIDE | Sakura VisionTek Slide Image | 3.0 | ||||||
| .HDRP | HDRtist Pro Document | 3.0 | ||||||
| .OPLC | ||||||||
| .OPLC | 000 Operator WIC | J Wavelet Image | 3.0 | |||||
| .WBP | Webshots Collection File | 3.0 | ||||||
| .QTI | Файл изображения QuickTime | 3.0 | ||||||
| .PYXEL | Pyxel Image Document | 3.0 | ||||||
| .BLKRT | Файл изображения блочного художника | 3.0 | ||||||
| .VIFF | 9000 9000. PROCREATE | Файл Procreate Artwork | 3,0 | |||||
| .SRF | Изображение автомобиля Garmin | 3,0 | ||||||
| .SFF | Файл структурированного факса | 3.0 | ||||||
| .NWM | Файл экрана дисплея Sony NWM | 3,0 | ||||||
| .SVS | Aperio ScanScope Slide Image | 3,0 | ||||||
| .URT | 000 Raster Tool | 000 | .SPIFF | Формат файла обмена неподвижными изображениями | 3.0 | |||
| .MBM | Многострочный файл растрового изображения | 3.0 | ||||||
| .JBIG | Объединенный двухуровневый файл группы изображений | 3.0 | ||||||
| .TJP | Мозаичный файл JPEG | 3,0 | ||||||
| .HRF | Файл растрового формата Hitachi | 3.0 | ||||||
| .MIX | Microsoft Image Exchange | TNYAtari Tiny Image | 3.0 | |||||
| .DIC | DICOM Image | 3.0 | ||||||
| .PICNC | Houdini 3D Compositing Image | 3.0 | ||||||
| .J2C | Кодовый поток JPEG 2000 | 3,0 | ||||||
| .HR | Изображение TRS-80 | 3,0 | ||||||
| .LB | Lens Blur10 | Файл проекта .OZB | MU Файл онлайн-изображения | 3.0 | ||||
| .CD5 | Файл изображения Chasys Draw | 3.0 | ||||||
| .PZA | Файл альбома PhotoSuite | 000 3,0 | 9004000 3,0 | Microsoft Comic Chat Character | 3.0 | |||
| .AGIF | Active GIF Creator Project | 3.0 | ||||||
| .THM | Файл миниатюрного изображения | 3.0 | ||||||
| . Файл | 2,9 | |||||||
| .PXR | Файл изображения Pixar | 2,9 | ||||||
| .ARW | ArtStudio Image | 2,9 | ||||||
| .ZIF | Файл в формате масштабирования изображения | 2,9 | ||||||
| .ZVI | Zeiss Vision Image | 2,9 | ||||||
| .SUN | Sun Raster Graphic File | 2.9 | 0. Изображение2.9 | |||||
| .9.PNG | NinePatchDrawable Image | 2.9 | ||||||
| .DMI | BYOND Dream Maker Icon File | 2.9 | ||||||
| .ORA | Файл образа OpenRaster | 2,9 | ||||||
| .PSPBRUSH | Файл кистей PaintShop Pro | 2,8 | ||||||
| .SGD | Файл образа GeneSnap | |||||||
| Windows | Файл изображения2,8 | |||||||
| .SVA | Файл комиксов в браузере манги | 2,8 | ||||||
| .DCX | Многостраничный файл кисти Zsoft | 2.8 | ||||||
| .PANO | Панорамное изображение камеры | 2.8 | ||||||
| .XWD | X Windows Dump Image | 2.8 | ||||||
| .ACORN | Acorn Image | . | Файл текстур Age of Mythology | 2,8 | ||||
| .HPI | Файл изображения фотообъектов Hemera | 2.8 | ||||||
| .NCR | Изображение NCR | 2.8 | ||||||
| .GFIE | Greenfish Icon Editor Pro Graphic | 2.8 | ||||||
| .DICOM | Файл изображения DICOM | 2.7 | ||||||
| .BSS | Resident Evil 9000 2,7 Файл фоновых изображений | .SIM | Aurora Image | 2.7 | ||||
| .U | Субдискретизированное необработанное изображение YUV | 2.7 | ||||||
| .CPG | Файл подкачки Manga Studio | 2.7 | ||||||
| .SCP | Файл растровой графики ColoRIX | 2,7 | ||||||
| .RCU | Многослойное изображение курсора RealWorld | 2,7 | ||||||
| .FAL | 2,7 Графический заголовок Информация о графическом изображении .ODIOpenDocument Image | 2.7 | ||||||
| .JTF | Тегированный формат обмена JPEG | 2,7 | ||||||
| .JFI | Образ обмена файлами JPEG | 2.7 | ||||||
| .SHG | Сегментированная гиперграфика | 2,7 | ||||||
| .JB2 | Изображение JBIG2 | 2,7 | ||||||
| .CIT | 9005. | CALS Raster Graphic | 2.7 | |||||
| .AIS | Файл последовательности изображений ACDSee | 2.7 | ||||||
| .PAP | Файл проекта PanoramaStudio | 2.7 | ||||||
| .JPD | Joint PhotoDefiner Image | 2,7 | ||||||
| .CAM | Файл изображений цифровой камеры CASIO | 2,6 | ||||||
| .SFW | Файл изображения TI-83/84 Plus | 2,6 | ||||||
| .QIF | Файл изображения QuickTime | 2,6 | ||||||
| .AIC | Файл расширенного кодирования изображения | 2.6 | ||||||
| .PJP | Progressive JPEG Image | 2.6 | ||||||
| .MET | Presentation Manager Metafile | 2.6 | ||||||
| .MAC | MacPaint Image | 000 Файл панорамы 360desktop | 2,6 | |||||
| .AVIF | Изображение AV1 | 2,5 | ||||||
| .PAC | Графический файл STAD | 2,5 | ||||||
| .JFIF | Формат обмена файлами JPEG | 2,5 | ||||||
| .MXI | Maxwell Image | 2.5 | ||||||
| .BS | Printfox Bitmap Image | 9000 Spr4 2.5|||||||
| . | 2,5 | |||||||
| .TUB | PaintShop Pro Picture Tube | 2,5 | ||||||
| .MSK | Paint Shop Pro Mask File | 2,5 | ||||||
| .PJPEG | Изображение прогрессивного JPEG | 2,5 | ||||||
| .EPP | Файл изображения Canon Easy-PhotoPrint | 2,5 | ||||||
| .SBP | Sketchbook Express iCloud Image | 000R | Длина закодированного растрового изображения | 2,5 | ||||
| .JBR | Файл кистей Paint Shop Pro | 2,5 | ||||||
| .SOB | Файл стилей растровых изображений OpenOffice.org Impress | 2.5 | ||||||
| .WVL | Изображение вейвлета | 2,5 | ||||||
| .UGA | Файл аниматора Ulead GIF | 2,5 | ||||||
| .FPG | Fenix Graphics Collection File | |||||||
| Файл событий openCanvas 6 | 2,5 | |||||||
| .IPX | Изображение IPIX | 2,5 | ||||||
| .JIFF | Формат файла изображения JPEG | 2,5 | ||||||
| .INK | Справочный файл Pantone | 2.5 | ||||||
| .JWL | Roxio Jewel Case File | 2.4 | ||||||
| .SEP | Файл отдельного изображения | 2.4 | 0||||||
| 2,4 | ||||||||
| .UGOIRA | Файл анимированного изображения Угойры | 2,4 | ||||||
| .MRB | Растровый файл с несколькими разрешениями | 2,4 | ||||||
| .VFF | Графический файл Sun TAAC | 2,4 | ||||||
| .PNTG | Графический файл MacPaint | 2,3 | ||||||
| .PTX | Файл изображения Pentax RAW | 2.3 | 0. Файл2.3 | |||||
| .SMP | Xionics SMP Image | 2.3 | ||||||
| .MIFF | Magick Image File | 2.3 | ||||||
| .PTK | Файл дизайна вышивки Puntotek | 2.3 | ||||||
| .TN1 | Крошечное изображение с низким разрешением | 2.3 | ||||||
| .RSB | Растровый файл Red Storm | 2.3 | ||||||
| 2.3 | ||||||||
| .MRXS | Виртуальный файл слайдов MIRAX | 2.3 | ||||||
| .JBG | Объединенный двухуровневый файл группы изображений | 2.3 | ||||||
| .OMF | Файл образа обмена OMF | 2.3 | ||||||
| .SKYPEEMOTICONSET | Файл набора смайлов Skype | 2.3 | ||||||
| .RRI | RealWorld Image | 000 | 2.1 | |||||
| .RAS | Sun Raster Graphic | 2.1 | ||||||
| .CSF | Content Sealed Format | 2.1 | ||||||
| .MIC | Файл компоновщика изображений | 2,1 | ||||||
| .SGI | Файл изображения Silicon Graphics | 2,1 | ||||||
| .RVG | RVG X-ray Image | 2.1 | 0||||||
| 2.0 | ||||||||
| .JAS | Paint Shop Pro Сжатая графика | 2.0 | ||||||
| .TN2 | Крошечное изображение среднего разрешения | 2.0 | ||||||
| .SID | ScanIt Document | 2.0 | ||||||
| .DM3 | Изображение DigitalMicrograph | 2.0 | ||||||
| .FSTHUMB | Filmora Thumbnail | 2.0 | 0||||||
| .SCG | Файл изображения ColoRIX | 2.0 | ||||||
| .SUNIFF | Изображение Sun TAAC | 2.0 | ||||||
| .RS | Sun Raster Graphic | 2.0 | ||||||
| .PE4 | PhotoImpact Image Archive | 2.0 | ||||||
| .ARTWORK | ArtStudio Image | 2.0 | ||||||
| .PIC | ||||||||
| 000 | 000 | 000 | 000 | Zetafax Fax Image2.0 | ||||
| .PBS | PixBuilder Studio Image | 2.0 | ||||||
| .SCN | Bio-Rad Gel Image | 2.0 | ||||||
| .PC3 | Файл изображения высокого разрешения Degas Elite | 2.0 | ||||||
| .PSDB | PixelStyle Image | 2.0 | ||||||
| .NDPI | Hamamatsu TIFF-like Slide Image | 000 | 000 NPS Image Editor Document | 2.0 | ||||
| .VMU | NanoZoomer Несжатый образец виртуального микроскопа | 2.0 | ||||||
| .UPF | Panono Unstitched Panorama Format | 2.0 | ||||||
| .FAX | Факс-документ | 2.0 | ||||||
| .1SC | Bio-Rad Quantity One Gel Image | 2.0 | ||||||
| .VDOC | VinylMaster Document | TSRTIFF Простой редкий файл | 2.0 | |||||
| .PFR | Файл фоторамки Paint Shop Pro | 2.0 | ||||||
| .RIC | Файл изображения NXT | 2.0 | ||||||
| .WBD | Файл изображения Webshots | 2.0 | ||||||
| .PP4 | Файл растрового изображения Picture Publisher | 2.0 | ||||||
| .PTS | ||||||||
| 104 2.0 Project File | Сжатый файл Corel CMX | 2.0 | ||||||
| .NCT | Nero CoverDesigner Template | 2.0 | ||||||
| .DC2 | Kodak Photo-Enhancer File | 2.0 | ||||||
| .ICPR | Файл проекта IconUtils | 2.0 | ||||||
| .PXICON | CandyBar Icon | 2.0 | ||||||
| .SCN | TreePaint Image | |||||||
| 2.0 | ||||||||
| .C4 | Файл изображения JEDMICS | 2.0 | ||||||
| .MIPMAPS | Файл текстуры Mipmap | 2.0 | ||||||
| .SAI2 | PaintTool SAI Версия 2 Изображение | 2.0 | ||||||
| .T2K | Файл изображения Canfield | 2.0 | ||||||
| .VIC | VICAR Image | 2.0 | 0||||||
| 2.0 | 0||||||||
| 2.0 | ||||||||
| .G3F | Zetafax Fax Image | 2.0 | ||||||
| .XFACE | X-Face Image | 2.0 | ||||||
| .ACR | Файл | Американского колледжа радиологии0 | ||||||
| .PAM | Портативное изображение произвольной карты | 2.0 | ||||||
| .DC6 | Файл графики Diablo II | 2.0 | ||||||
| .SCN | Leica5 9104 2.0 .YUV | Файл закодированного изображения YUV | 1,9 | |||||
| .FRM | Файл стека кадров Painter | 1,9 | ||||||
| .DVL | Файл виртуальной библиотеки Dalim | 1.9 | ||||||
| .BRK | Brooktrout Fax Document | 1.8 | ||||||
| .SCT | Scitex Continuous Tone File | 1.8 | ||||||
| .CPS | ||||||||
| Corel Photo House File House4. BW | Черно-белый файл изображения SGI | 1,7 | ||||||
| .VST | Растровое изображение Targa | 1,7 | ||||||
| .PI6 | Файл растрового изображения DEGAS | 1.7 | ||||||
| .CPBITMAP | Изображение обоев iOS | 1,7 | ||||||
| .PNM | Portable Any Map Image | 1.6 | ||||||
| .POP | Samsung Popcon10 1.6 | 9000 BMFФайл двоичных материалов | 1,5 | |||||
| .PTX | Файл текстур Paint Shop Pro | 1,5 | ||||||
| .BRT | Файл текстур Bryce | 1.5 | ||||||
| .WPE | openCanvas 1.1 Файл событий | 1.5 | ||||||
| .KPG | Kai’s Power Goo Graphic | 1.5 | ||||||
| .PIX | Raw Image 9005||||||||
| .IVR | Файл изображений | 1,3 | ||||||
| .RGB | Q0 Файл изображения | 1,3 | ||||||
| .RGBA | Растровое изображение RGB | 1,3 | 0||||||
| Файл цветовой палитры Dr. Halo | 1.0 | |||||||
| .IPHOTOPROJECT | iPhoto Print Project | 1.0 | ||||||
| .PI5 | DEGAS Bitmap Image | 1.0 | ||||||
| .DDB | Device Dependent Bitmap | 1.0 | ||||||
| .IVUE | Live Picture IVUE Image | 1.0 | ||||||
| .JBMP | Растровое изображение ОС JAmes | 1.0 | ||||||
| .PIX | Псевдоним PIX Image | 1.0 | ||||||
| .POV | ||||||||
| .POV | 00040003||||||||
| TrueVision Bitmap Image | 1.0 | |||||||
| .SCI | ColoRIX Graphics Image | 1.0 | ||||||
| .IC3 | Графический файл высокого разрешения Imagic | 1.0 | ||||||
| .IC1 | Графический файл Imagic с низким разрешением | 1.0 | ||||||
| .IC2 | Графический файл Imagic среднего разрешения | 1.0 | ||||||
| .IMJ | ||||||||


