Формат rgb что это – 4apple – взгляд на Apple глазами Гика
Файлы формата RGB открываются специальными программами. Существует 2 типа форматов RGB, каждый из которых открывается разными программами. Чтобы открыть нужный тип формата, изучите описания файлов и скачайте одну из предложенных программ.
Чем открыть файл в формате RGB
Формат 24-битового цветного изображения, используемого японской программой. Часто хранится в виде формата .FAL, включающего в себя заглавную информацию, описывающую файл изображения RGB.
Чем открыть файл в формате RGB (Q0 Image File)
Формат цветного побитового изображения, создаваемого в Silicon Graphics (SGI). Является групповым форматом, применяемым для хранения цветных изображений RGB на рабочих станциях SGI. Распознается различными программами просмотра изображений.
Чем открыть файл в формате RGB (RGB Bitmap)
Создание изображения в неправильном цветовом режиме может стать проблемой. Рассмотрим основные различия между двумя цветовыми моделями RGB и CMYK .




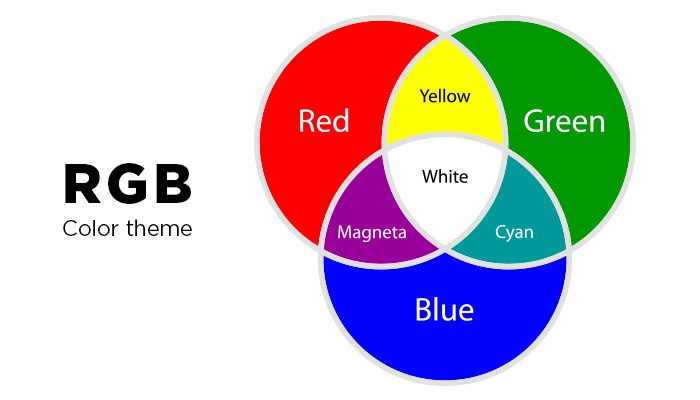
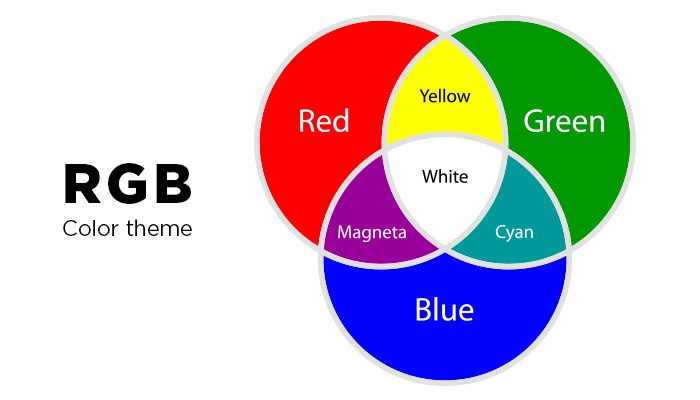
RGB состоит из значений красного, зеленого и синего цветов. Эта схема более известна как аддитивная модель. Когда свет от экрана проецируется на цвета, он смешивает их вместе на сетчатке глаза, создавая нужные оттенки.
Аддитивная модель
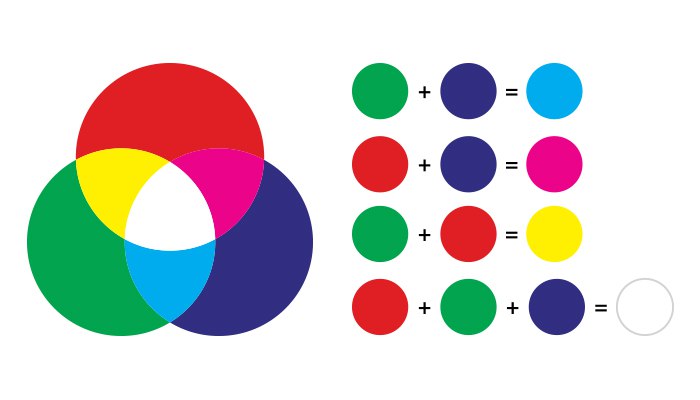
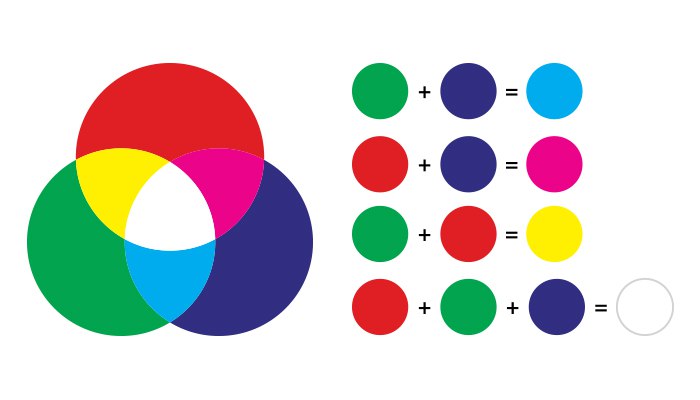
Аддитивные цвета создаются с помощью метода, который сочетает в себе множество разных оттенков. Красный, зеленый и синий – главные цвета, которые используются в аддитивной модели. Комбинации двух из этих цветов создают дополнительный цвет: голубой, пурпурный или желтый.


Изображения в RGB вы часто видите на экранах телевизоров и мониторах компьютеров. Этот режим может использоваться только устройствами, генерирующими свет. Изображение, выполненное в RGB , подходит для печати только на цифровом принтере.
Если вы хотите, чтобы макет был напечатан профессионально, придется изменить цветовой режим на CMYK .


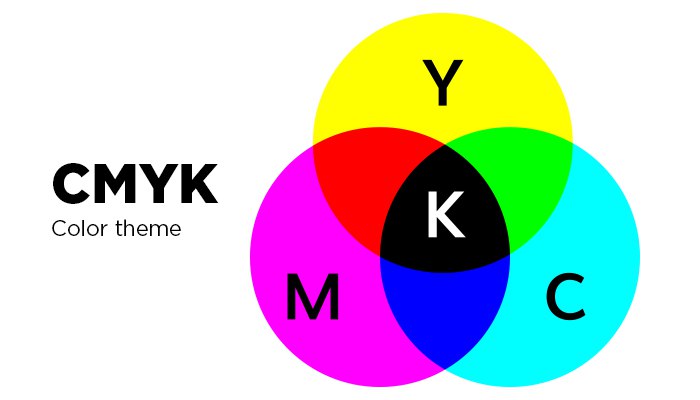
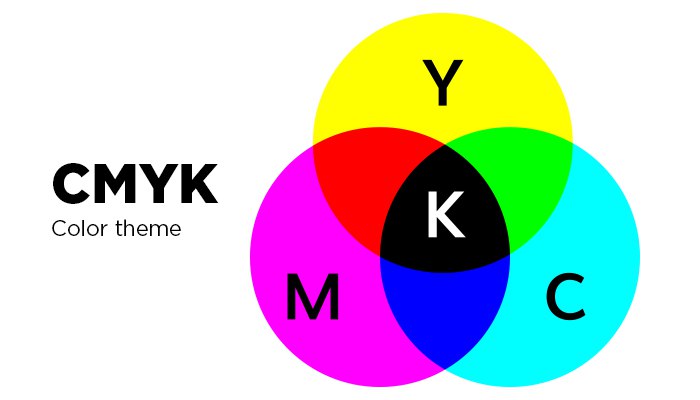
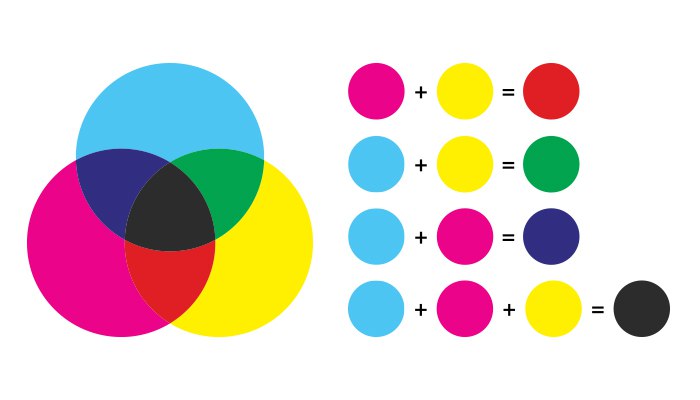
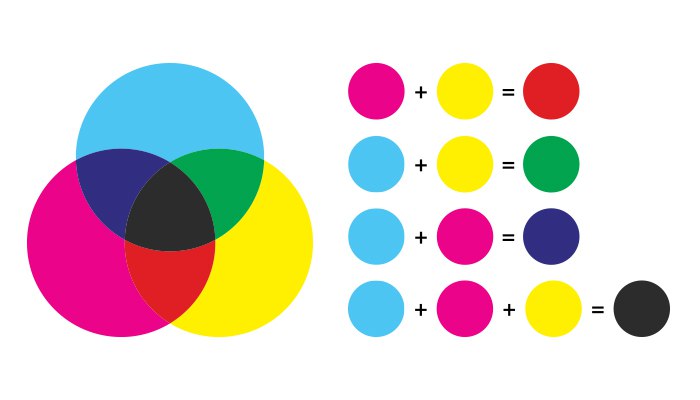
CMYK расшифровывается как голубой, пурпурный, желтый и черный. Это субтрактивная модель, противоположная RGB . В ней цвета вычитаются из естественного белого света в пигменты, которые затем печатаются на бумаге крошечными точками. Например, вычитание пурпурного цвета из желтого даст красный цвет.
Субтрактивная цветовая модель
Субтрактивные цвета начинаются с белого. Поэтому, чем больше цветов добавляется, тем темнее они будут. Причина этого заключается в том, что свет поглощается или удаляется для создания различных цветов.
Основной цвет для цветовой модели CMYK – черный ( K ). Добавление этого цвета помогает нейтрализовать изображения и увеличить плотность тени.


Чернила CMYK не всегда будут иметь тот же цвет, что и исходное изображение. Но существует много комбинаций CMYK , при использовании которых изображение на бумаге выглядит так, как на компьютере в режиме RGB .
Такие программы, как Photoshop , Illustrator и InDesign , предоставляют пресеты CMYK , которые помогают подобрать лучшую комбинацию настроек печати.
Почему эти два режима отображаются по-разному?
Любое изображение уникально, поэтому величина использованного в нем белого и смешение других цветов в каждой модели будет разным. В результате как RGB , так и CMYK отображаются по-разному.
Например, RGB предлагает более широкий диапазон цветов. Поэтому созданный в этой модели файл позволяет использовать яркие, живые цвета. Когда он преобразуется в CMYK , многие из ярких оттенков выглядят тусклыми или мутными.


При печати, независимо от используемой модели, цвета становятся темнее. Проверьте, в каких форматах может печатать принтер, и соберите сведения о конверсиях файлов. Все принтеры разные, поэтому и DPI будет отличаться.
Какой режим нужно использовать?


Многие дизайнеры по-прежнему предпочитают создавать свои проекты сначала в RGB , а затем конвертировать их в CMYK перед отправкой на печать. Это связано с тем, что RGB поддерживает более широкий диапазон цветов.
Еще одним преимуществом является то, что RGB позволяет работать с файлами меньшего размера. А также, что Photoshop , InDesign и Illustrator базируются на RGB и эта модель поддерживается в web .
Но если в отпечатанной продукции важна точность цвета, то лучше использовать CMYK . Проектирование в этом цветовом режиме позволит получить более четкое представление о готовом продукте.
Если используете цифровой принтер, сохраните файл в формате RGB . Это лучший вариант при печати фотографий. Ели у вас есть файл, который нужно распечатать на офсетном полноцветном принтере, то проведите преобразование в CMYK .
Инструменты для конвертирования
Перед конвертированием сохраните резервную копию своего файла. Вы можете выполнить сведение слоев перед конвертированием, но это не обязательно.
Adobe Photoshop , I llustrator и InDesign являются наиболее распространенными программами, используемыми для создания графических проектов. Они ориентированы на работу в режиме RGB .
Поэтому данные редакторы упрощают преобразование в CMYK и установку конкретной схемы цветопередачи для печати. Это выполняется следующим образом:
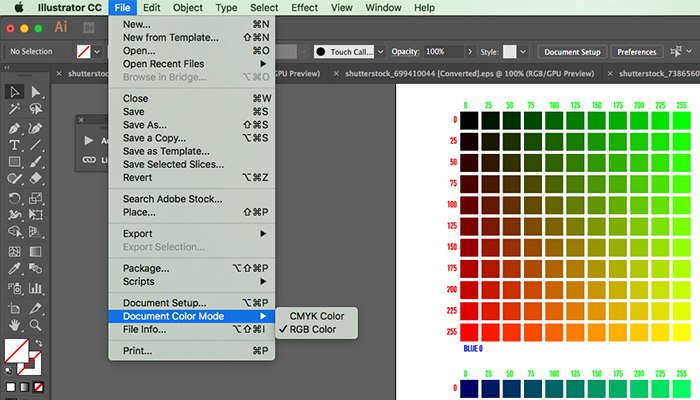
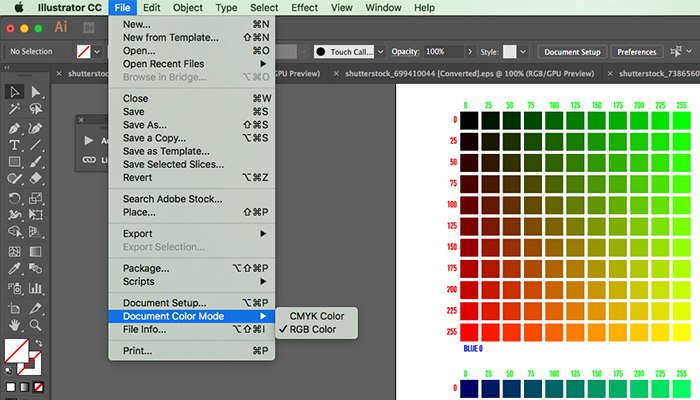
Illustrator: Файл > Цветовой режим документа > CMYK или RGB .


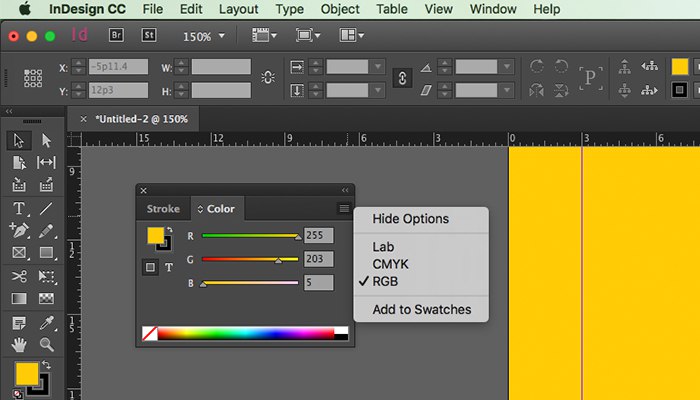
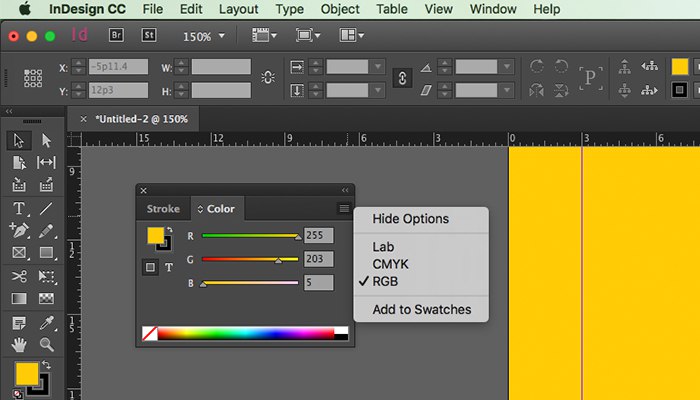
InDesign: Окно> Цвет > CMYK или RGB .


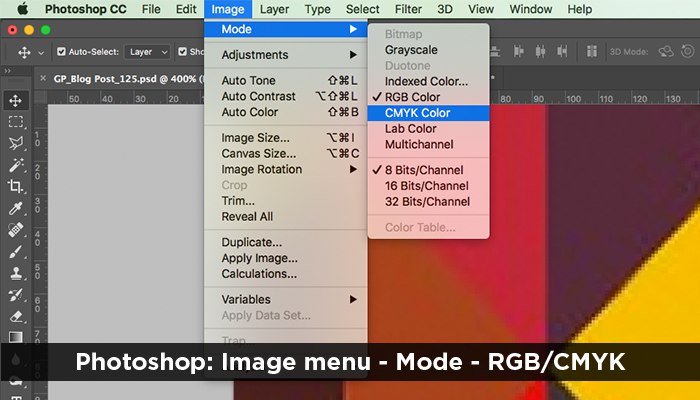
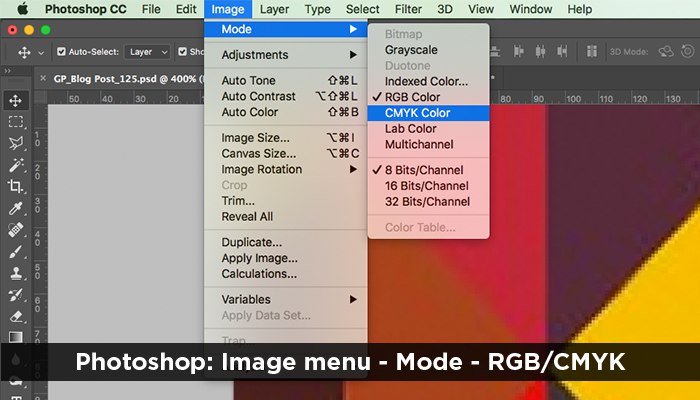
Пошаговая инструкция по настройке цветовых режимов для печати в Photoshop :
Шаг 1 . Выберите меню « Редактирование » ( Edit ), затем пункт « Настройка цветов » ( Color Setting ).
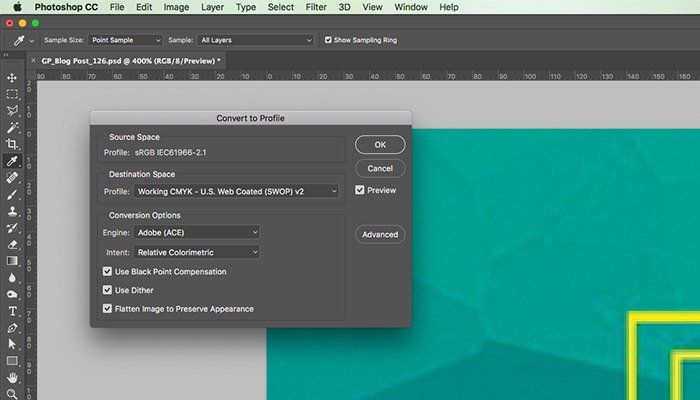
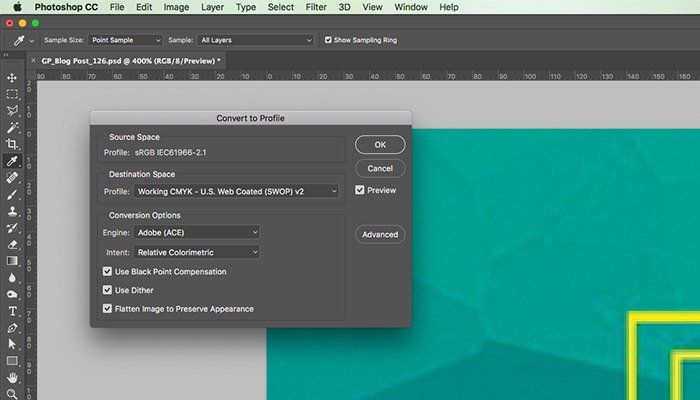
Шаг 2 . Выберите профиль CMYK , наиболее подходящий для печати.
Шаг 3 . Вы можете выбрать опцию « Больше параметров », чтобы установить схему цветопередачи при преобразовании значений RGB в CMYK . « Перцепционный » метод лучше всего подходит для фотографий, поскольку сохраняет визуальное соответствие с исходным изображением.


Шаг 4 . Откройте изображение RGB , которое нужно преобразовать.
Шаг 5 . Внесите изменения, пока изображение еще находится в режиме RGB .
Шаг 6 . Выберите меню «Просмотр» > «Предупредить при выходе за пределы цветового охвата , чтобы увидеть какие цвета стали серыми. Это означает, что их невозможно воспроизвести в режиме CMYK . Вместо этих цветов Photoshop будет подбирать ближайшие оттенки для замены в зависимости от схемы цветопередачи, которую вы задали заранее.
Шаг 7 . Выберите меню «Изображение» > «Режим» >«Цвет CMYK» . Помните, что после преобразования некоторые яркие цвета могут стать тусклыми.


Теперь вы знаете, как перевести rgb в cmyk в фотошопе.
Вот некоторые бесплатные онлайн-сервисы для преобразования цветовых схем:
А какую цветовую схему используете вы? Поделитесь своим опытом в комментариях!
Данная публикация представляет собой перевод статьи « RGB vs CMYK Color Modes – A Stress-Free Guide » , подготовленной дружной командой проекта Интернет-технологии.ру
У вас есть проблема с открытием .RGB-файлов? Мы собираем информацию о файловых форматах и можем рассказать для чего нужны файлы RGB. Дополнительно мы рекомендуем программы, которые больше всего подходят для открытия или конвертирования таких файлов.
Для чего нужен файловый формат .RGB?
Производное от стандартного обозначения аддитивной цветовой модели RGB (красный, зеленый, синий), расширение .rgb связано с типом файлов «Цветное растровое изображение RGB SGI» – частью более широкого формата файлов изображений SGI (SGI Image File Format). Ныне прекратившая свою деятельность, компания SGI (первоначально Silicon Graphics) была пионером в области высокопроизводительных графических станций на базе Unix и разработала собственный общий растровый формат. Была опубликована полная спецификация растрового формата SGI.
Файл .rgb представляет собой цветное растровое изображение RGB (24-битный цвет) в формате SGI. Помимо несжатого режима формат SGI также предусматривает возможность RLE-сжатия (Run Length Encoding – Групповое кодирование). В одном файле .rgb может находиться одно растровое изображение.
RGB-файлы SGI распознаются и поддерживаются большинством основных графических редакторов и программ для просмотра в большей части пользовательских сред. Помимо .rgb растровые изображения SGI могут иметь другие расширения, а именно .rgba (32-битные RGBA-изображения) и .sgi (общее расширение).
В аналогичном качестве расширение .rgb может иногда встречаться применительно к редкому типовому формату цветных растровых изображений Q0 (RGB, 24-битный цвет). Этот формат также распознается и поддерживается большинством основных графических просмотрщиков/редакторов.
Оцените статью: Поделитесь с друзьями!Функция rgb()

Функция rgb() используется для задания цвета за счет комбинации красного (R), зеленого (G) и синего (B) цветов. Цветовая модель RGB генерирует цвета мониторов компьютеров и телевизоров, сканеров и других электронных устройств. Модель RGB является аддитивной цветовой моделью, т.е. цвета генерируются суммированием световых потоков.
Для каждого пикселя изображения на экране монитора создается набор из трех цветов с определенным уровнем яркости. За счет комбинации этих цветов различной яркости создается весь спектр цветов, которые мы видим на экране.
Вторичные цвета всегда более яркие, чем основные цвета. Сумма красного, зеленого и синего цветов максимальной интенсивности (255, 255, 255) дает белый цвет. Сумма равных значений красного, зеленого и синего дает нейтральные оттенки серого цвета, причем малые значения основных цветов дают более темные серые тона, а большие — более светлые.
В CSS RGB-значения для каждой позиции задаются числами от 0 до 255, указанными через запятую. 0 означает отсутствие света, 255 — максимальная яркость.
| RED | GREEN | BLUE |
|---|---|---|
| rgb(255,0,0) | rgb(0,255,0) | rgb(0,0,255) |
| rgb(248,0,0) | rgb(0,248,0) | rgb(0,0,248) |
| rgb(240,0,0) | rgb(0,240,0) | rgb(0,0,240) |
| rgb(232,0,0) | rgb(0,232,0) | rgb(0,0,232) |
| rgb(224,0,0) | rgb(0,224,0) | rgb(0,0,224) |
| rgb(216,0,0) | rgb(0,216,0) | rgb(0,0,216) |
| rgb(208,0,0) | rgb(0,208,0) | rgb(0,0,208) |
| rgb(200,0,0) | rgb(0,200,0) | rgb(0,0,200) |
| rgb(192,0,0) | rgb(0,192,0) | rgb(0,0,192) |
| rgb(184,0,0) | rgb(0,184,0) | rgb(0,0,184) |
| rgb(176,0,0) | rgb(0,176,0) | rgb(0,0,176) |
| rgb(168,0,0) | rgb(0,168,0) | rgb(0,0,168) |
| rgb(160,0,0) | rgb(0,160,0) | rgb(0,0,160) |
| rgb(152,0,0) | rgb(0,152,0) | rgb(0,0,152) |
| rgb(144,0,0) | rgb(0,144,0) | rgb(0,0,144) |
| rgb(136,0,0) | rgb(0,136,0) | rgb(0,0,136) |
| rgb(128,0,0) | rgb(0,128,0) | rgb(0,0,128) |
| rgb(120,0,0) | rgb(0,120,0) | rgb(0,0,120) |
| rgb(112,0,0) | rgb(0,112,0) | rgb(0,0,112) |
| rgb(104,0,0) | rgb(0,104,0) | rgb(0,0,104) |
| rgb(96,0,0) | rgb(0,96,0) | rgb(0,0,96) |
| rgb(88,0,0) | rgb(0,88,0) | rgb(0,0,88) |
| rgb(80,0,0) | rgb(0,80,0) | rgb(0,0,80) |
| rgb(72,0,0) | rgb(0,72,0) | rgb(0,0,72) |
| rgb(64,0,0) | rgb(0,64,0) | rgb(0,0,64) |
| rgb(56,0,0) | rgb(0,56,0) | rgb(0,0,56) |
| rgb(48,0,0) | rgb(0,48,0) | rgb(0,0,48) |
| rgb(40,0,0) | rgb(0,40,0) | rgb(0,0,40) |
| rgb(32,0,0) | rgb(0,32,0) | rgb(0,0,32) |
| rgb(24,0,0) | rgb(0,24,0) | rgb(0,0,24) |
| rgb(16,0,0) | rgb(0,16,0) | rgb(0,0,16) |
| rgb(8,0,0) | rgb(0,8,0) | rgb(0,0,8) |
| rgb(0,0,0) | rgb(0,0,0) | rgb(0,0,0) |
Перевод RGB-формата в HEX
Чтобы перевести rgb-запись цвета в hex-формат, нужно взять каждое значение из трех цветов и разделить его на
Например, переведем цвет rgb(174,175,12) в hex-формат:
174 ÷ 16 = 10 (.875*16) = AE (A=10, E=14)
175 ÷ 16 = 10 (.9375*16) = AF (A=10, F=15)
12 ÷ 16 = 0 (.75*16) = 0C (C=12)
Таким образом, rgb(174,175,12) эквивалентно #aeaf0c.
SRGB или Adobe RGB. Чем отличается Adobe RGB от SRGB
Adobe RGB — это цветовое пространство, созданное для того, чтобы лучше отображать цвета в процессе печати. В этой статье вы можете узнать несколько интересных вещей о цвете и цветовых пространствах, а для ленивых в конце статьи имеется краткое резюме.
Что такое цветовое пространство?
Цветовое пространство, вообще, это диапазон цветов, который может быть отображен на мониторе компьютера, при печати или ином процесс отображения. Пространства цветов часто отличаются своим масштабом (спектром) — иными словами, количеством указанных в них цветов.
Это можно проиллюстрировать на примере перехода между зеленым и голубым цветом, то есть там, где чаще всего возникают различия между отдельными цветовыми пространствами.
Меньшее цветовое пространство пытается воспроизвести все цвета в своей области — это зеленый и синий цвет, но зеленый является менее четким и интенсивным, чем в более широком цветовом пространстве. Существует целая гамма оттенков зеленого и синего, которых вообще нет в малом цветовом пространстве.
Что такое RGB, SRGB и Adobe RGB?
Основой является обычный RGB, то есть все возможные цвета, которые способен отобразить ваш монитор или телевизор. Пространство RGB является наиболее простым из этих трех. В его состав входят все комбинации цветов, которые можно отобразить на профессиональных мониторах. Одно и то же изображение в формате RGB на разных устройствах будет несколько отличаться друг от друга, но большинство людей не замечают этого.
Пространство SRGB описывает общий диапазон цветов между компьютерными мониторами и принтерами, работает также как цветовое пространство RGB, которое является одинаковым для всех мониторов, поэтому является лучшим выбором для фотографий и графических изображений, опубликованных в интернете. Формат SRGB был создан при совместном сотрудничестве Microsoft с Hewlett-Packard за два года до релиза Adobe. Формат SRGB описывает меньший цветовой диапазон, чем Adobe RGB.
Adobe RGB — это одно из трех цветовых пространств, которые на слуху у каждого фотографа. Цветовое пространство Adobe RGB было разработано создателями Photoshop, для того чтобы иметь возможность воспроизвести на мониторе компьютера цветовую гамму близкую к той, которая выводится при печати изображения на принтер. Результат печати создается в цветовом пространстве CMYK (голубой, пурпурный, желтый, черный). Adobe RGB описывает более широкий диапазон цветов, чем SRGB и RGB.
Сравнение Adobe RGB с SRGB
Диаграмма выше описывает восприятие цвета человеческим глазом. Закрашенная область – это те цвета, которые мы можем видеть, а отмеченные треугольники — это диапазон цветов, который можно воспроизвести с помощью цветовых форматов SRGB и Adobe RGB. В закрашенной области пропорции основных цветов не равны, потому что человеческий глаз имеет минимум рецепторов чувствительных к синему цвету, и максимум рецепторов реагирующих на зеленый цвет. График представляет собой цветовую модель CIE 1931 при яркости 50%.
Пространство Adobe RGB дает наибольшее преимущество в светлых тонах, где (чего не видно на двухмерной графике), кроме зеленого и циано (сине-зеленый) есть дополнения оттенками желтого и красного, например, давая больший диапазон цветов на фотографиях с рассветом. При более темных тонах преобладают практически уже только оттенки зеленого. Синий цвет остается без изменений по отношению к SRGB при любой яркости. В среднем пространство SRGB отражает около 35% цветов, которые видит человеческий глаз, у Adobe RGB этот показатель составляет около 50%.
Отличия SRGB и Adobe RGB
- Цветовое пространство Adobe RGB, содержит большее количество цветов, в том числе часть тех цветов, которые невозможно отобразить в SRGB.
- Самое большое преимущество пространства Adobe RGB проявляется в области зеленого цвета, способствуя воспроизведению более глубоких цветов.
- Отличия в цвете между Adobe RGB и SRGB отображаются при печати фотографий. Примечание: в приложениях без управления цветовыми профилями, например, предварительный просмотр фотографий в Windows XP, Internet Explorer версии 7 и старше или Firefox версии 3.0 и старше будут проблемы с отображением цвета изображений.
- Пространство SRGB является общим стандартом, и практически все дисплеи и приложения покажут сохраненные фотографии в правильном виде (однако это не означает, что не откалиброванный монитор вдруг начнет правильно представлять цвета – чудес не бывает 😉 ). Фотографии сохранены в Adobe RGB менее адаптированы, и их следует избегать, особенно при публикациях материалов в интернет.
- RAW файл не содержат цветового пространства. Это такой формат, при котором цветовое пространство установлено в видеокамере. Поэтому при экспорте RAW файлов в JPG формат вы можете выбрать любое цветовое пространство. Это не вызовет никаких побочных эффектов.
Применение Adobe RGB
Однако, для того, чтобы получить какое-либо реальное преимущество из Adobe RGB необходимо иметь принтер, совместимый с этим цветовым пространством. Большинство недорогих принтеров, даже те которые специально разработаны для печати фотографий, не подходит для покрытия всего цветового диапазона SRGB и только очень маленькая часть покрывает пространство Adobe RGB. Принтеры в более высоком ценовом диапазоне в какой-то мере могут использовать возможности Adobe RGB, но нужно помнить об использовании оригинальных чернил, подходящей бумаги и использования профиля ICC (профиль Adobe RGB)
Конечно, если вы хотите использовать Adobe RGB для лучшей цветопередачи, то вы должны правильно откалибровать монитора компьютера, что в свою очередь может изменить цвета Adobe RGB.
Стоит ли использовать Adobe RGB?
Ответ будет коротким – нет. Конечно же, Adobe RGB может при соответствующей калибровки монитора и печати дать лучшие результаты, чем SRGB, но это практически всегда сводится лишь к теории. Очень мало фотографов, которые использует Adobe RGB, и различия между эффектами на любом цветовом пространстве несравненно менее важны, чем правильная калибровка монитора или зеркального фотоаппарата для печати. Различия в результатах при использовании таких инструментов, как ColorChecker Passport, Spyder 3 Pro или ColorMunki будут гораздо важнее, чем выбор одного или другого цветового пространства.
Как работает видеокодек. Часть 1. Основы / Edison corporate blog / Habr
Вторая часть: Принципы работы видеокодека
Любое растровое изображение можно представить в виде двумерной матрицы. Когда речь заходит о цветах, идею можно развить, рассматривая изображение в виде трехмерной матрицы, в которой дополнительные измерения используются для хранения данных по каждому из цветов.
Если рассматривать итоговый цвет как комбинацию т.н. основных цветов (красного, зеленого и синего), в нашей трёхмерной матрице определяем три плоскости: первая для красного цвета, вторая для зеленого и последняя для синего.
Будем называть каждую точку в этой матрице пикселем (элементом изображения). Каждый пиксель содержит информацию об интенсивности (обычно в виде числового значение) каждого цвета. Например, красный пиксель означает, что в нём 0 зеленого цвета, 0 синего и максимум красного. Пиксель розового цвета может быть сформирован с помощью комбинации трех цветов. Используя числовой диапазон от 0 до 255, розовый пиксель определяется как Красный = 255, Зелёный = 192 и Синий = 203.
Статья опубликована при поддержке компании EDISON.Разрабатываем приложения для видеонаблюдения, потокового видео, а также занимаемся видеозаписью в хирургической комнате.
Альтернативные способы кодирования цветного изображения
Для представления цветов, из которых состоит изображение, есть немало и других моделей. Например, можно использовать индексированную палитру, в которой потребуется только один байт для представления каждого пикселя, вместо трёх, необходимых при использовании модели RGB. В такой модели можно использовать 2D-матрицу вместо 3D-матрицы для представления каждого цвета. Это экономит память, но даёт меньшую цветовую гамму.
RGB
Например, взгляните на эту картинку ниже. Первое лицо полностью окрашено. Другие — это красная, зеленая и синяя плоскости (интенсивность соответствующих цветов показана в градации серого).
Видим, что оттенки красного в оригинале будут в тех же местах, в которых наблюдаются самые яркие части второго лица. В то время как вклад синего цвета в основном можно увидеть только в глазах Марио (последнее лицо) и элементах его одежды. Обратите внимание, куда все три цветовые плоскости вносят наименьший вклад (самые темные части изображений) — это в усы Марио.
Для хранения интенсивности каждого цвета требуется определенного количества битов — эта величина называется битовой глубиной. Допустим, тратится 8 бит (исходя из значения от 0 до 255) на одну цветовую плоскость. Тогда имеем глубину цвета в 24 бита (8 бит * 3 плоскости R/G/B).
Другое свойство изображения — это разрешение, представляющее из себя количество пикселей в одном измерении. Частенько обозначается как ширина × высота, как ниже на изображение-примере 4 на 4.
Ещё одно свойство, с которым имеем дело при работе с изображениями/видео — это соотношение сторон, описывающее обычную пропорциональную взаимосвязь между шириной и высотой изображения или пикселя.
Когда говорят, что некий фильм или картинка имеют размер 16 на 9, обычно имеется в виду соотношение сторон дисплея (DAR — от Display Aspect Ratio). Однако иногда могут быть различные формы отдельных пикселей — в этом случае речь идёт о соотношении пикселей (PAR — от Pixel Aspect Ratio).
Хозяюшке на заметку: DVD соответствует DAR 4 на 3Хотя реальное разрешение DVD составляет 704×480, тем не менее оно сохраняет соотношение сторон 4:3, поскольку PAR имеет значение 10:11 (704×10 / 480×11).
Ну и, наконец, можем определить видео как последовательность из n кадров за период времени, которое можно считать дополнительным измерением. А n тогда — это частота кадров или количество кадров в секунду (FPS — от Frames per Second).
Количество бит в секунду, необходимое для показа видео, является его скоростью передачи — битрейтом.
битрейт = ширина * высота * бит глубина * кадров в секунду
Например, для видео с 30 кадрами в секунду, 24 битами на пиксель, разрешением 480×240 потребуется 82,944,000 бит в секунду или 82,944 Мбит/с (30x480x240x24) — но это если не используется какой-либо из методов сжатия.
Если скорость передачи почти постоянна, то она называется постоянной скоростью передачи (CBR — от constant bit rate). Но она также может и варьироваться, в этом случае называется переменной скоростью передачи (VBR — от variable bit rate).
Этот график демонстрирует ограниченный VBR, когда тратится не слишком много битов в случае полностью тёмного кадра.
Изначально инженеры разработали метод удвоения воспринимаемой частоты кадров видеодисплея без использования дополнительной полосы пропускания. Этот способ известен как чересстрочное видео; в основном, он отправляет половину экрана в первом «кадре», а другую половину — в следующем «кадре».
В настоящее время визуализация сцен, в основном, происходит с использованием технологии прогрессивного сканирования. Это способ отображения, хранения или передачи движущихся изображений, в котором все линии каждого кадра прорисовываются последовательно.
Ну что ж! Теперь мы в курсе, как изображение представляется в цифровом виде, как устроены его цвета, сколько бит в секунду мы тратим, чтобы показать видео, если скорость передачи постоянная (CBR) или переменная (VBR). Знаем про заданное разрешение с использованием заданной частоты кадров, ознакомились со многими другими терминами, такие как чересстрочное видео, PAR и некоторыми другими.
Удаление избыточности
Известно, что видео без сжатия нормально использовать невозможно. Часовое видео с разрешением 720p и частотой 30 кадров в секунду занимало бы 278 Гб. К такому значению приходим, перемножив 1280 x 720 x 24 x 30 x 3600 (ширина, высота, биты на пиксель, FPS и время в секундах).
Использование алгоритмов сжатия без потерь, вроде DEFLATE (используется в PKZIP, Gzip и PNG), не даст достаточного уменьшению необходимой полосы пропускания. Приходится искать другие способы сжатия видео.
Для этого можно использовать особенности нашего зрения. Мы лучше различаем яркость, чем цвета. Видео это набор последовательных изображений, повторяющихся со временем. Между соседними кадрами одной сцены различия небольшие. Кроме того, каждый кадр содержит много областей, использующих один и тот же (или похожий) цвет.
Цвет, яркость и наши глаза
Наши глаза более чувствительны к яркости, чем к цвету. Вы можете убедиться в этом сами, посмотрев на эту картинку.
Если вы не видите, что в левой половине изображения цвета квадратов A и B на самом деле одинаковы, то это нормально. Наш мозг заставляет нас уделять больше внимания светотени, а не цвету. С правой стороны между означенными квадратами есть перемычка того же цвета — поэтому мы (т.е. наш мозг) легко определяем, что, на самом деле, там один и тот же цвет.
Давайте разберём (упрощенно) как работают наши глаза. Глаз — сложный орган, состоящий из многих частей. Однако нас больше всего интересуют колбочки и палочки. Глаз содержит около 120 миллионов палочек и 6 миллионов колбочек.Раз известно, что мы более чувствительны к яркости изображения, можно попытаться использовать этот факт.Рассмотрим восприятие цвета и яркости как отдельные функции определённых частей глаза (на самом деле, всё обстоит несколько сложнее, но мы упростим). Палочковые клетки, в основном, отвечают за яркость, в то время как колбочковые клетки отвечают за цвет. Колбочки подразделяются на три типа, в зависимости от содержащегося пигмента: S-колбочки (синий цвет), M-колбочки (зеленый цвет) и L-колбочки (красный цвет).
Поскольку у нас гораздо больше палочек (яркость), чем колбочек (цвет), можно сделать вывод, что мы более способны различать переходы между темнотой и светом, чем цвета.
Функции контрастной чувствительности
Исследователи экспериментальной психологии и многих других областей разработали множество теорий человеческого зрения. И одна из них называется функциями контрастной чувствительности. Они связаны с пространственным и временны́м освещением. Если кратко, то речь о том, сколько требуется изменений, прежде чем наблюдатель их заметит. Обратите внимание на множественное число слова «функция». Это связано с тем, что мы можем измерять функции чувствительности к контрасту не только к черно-белому изображению, но и цветному. Результаты этих экспериментов показывают, что в большинстве случаев наши глаза более чувствительны к яркости, чем к цвету.
Цветовая модель
Мы немножко разобрались, как работать с цветными изображениями, используя RGB-схему. Есть и другие модели. Существует модель, которая отделяет яркость от цветности и она известна как YCbCr. Кстати, есть и другие модели, которые делают аналогичное разделение, но мы рассмотрим только эту.
В этой цветовой модели Y — это представление яркости, а также используются два цветовых канала: Cb (насыщенный синий) и Cr (насыщенный красный). YCbCr может быть получен из RGB, равно как возможно и обратное преобразование. Используя эту модель, мы можем создавать полноцветные изображения, как видим ниже:
Преобразование между YCbCr и RGB
Кто-то возразит: как возможно получить все цвета, если не используется зеленый?
Чтобы ответить на этот вопрос, преобразуем RGB в YCbCr. Воспользуемся коэффициентами, принятыми в стандарте BT.601, который был рекомендован подразделением МСЭ-Р. Это подразделение определяет стандарты цифровом видео. Например: что такое 4K? Каковы должны быть частота кадров, разрешающая способность, цветовая модель?
Сначала вычислим яркость. Воспользуемся константами, предложенные МСЭ, и заменим значения RGB.
Y = 0.299R + 0.587G + 0.114B
После того, как мы получили яркость, отделим синий и красный цвет:
Cb = 0.564(B — Y)
Cr = 0.713(R — Y)
И мы также можем преобразовать обратно и даже получить зеленый с помощью YCbCr:
R = Y + 1.402Cr
B = Y + 1.772Cb
G = Y — 0.344Cb — 0.714Cr
Как правило, дисплеи (мониторы, телевизоры, экраны и т. д.) используют только модель RGB. Но эта модель может быть организована по-разному:
Цветовая субдискретизация
С изображением, представленным в виде комбинации яркости и цветности, мы можем использовать более высокую чувствительность человеческой зрительной системы к яркости, чем к цветности, если будем выборочно удалять информацию. Цветовая субдискретизация — это метод кодирования изображений, с использованием меньшего разрешения для цветности, чем для яркости.
Насколько допустимо уменьшать разрешение цветности?! Оказывается, уже есть некоторые схемы, которые описывают, как обрабатывать разрешение и слияние (Итоговый цвет = Y + Cb + Cr ).
Эти схемы известны как системы субдискретизации и выражаются в виде 3-кратного соотношения — a:x:y, которое определяет число выборок яркостных и цветоразностных сигналов.
a — эталон горизонтальной выборки (как правило, равен 4)
x — количество выборок цветности в первой строке пикселей (горизонтальное разрешение по отношению к a)
y — количество изменений выборок цветности между первой и второй строками пикселей.
Исключение составляет 4:1:0, обеспечивающее одну выборку цветности в каждом блоке разрешения яркости 4 на 4.Общие схемы, используемые в современных кодеках:
- 4:4:4 (без субдискретизации)
- 4:2:2
- 4:1:1
- 4:2:0
- 4:1:0
- 3:1:1
Вот так выглядит одно и то же изображение, закодированное основными типами цветовой субдискретизации. Первый ряд — это окончательный YCbCr, нижний ряд показывает разрешение цветности. Весьма достойные результаты, учитывая небольшие потери в качестве.YCbCr 4: 2: 0 — пример слияния
Вот объединенный фрагмент изображения с использованием YCbCr 4:2:0. Обратите внимание, что мы тратим только 12 бит на пиксель.
Помните, мы насчитали 278 Гб дискового пространства для хранения часового видеофайла с разрешением 720p и 30 кадрами в секунду? Если воспользуемся YCbCr 4:2:0, то этот размер сократится наполовину — 139 Гб. Пока что всё равно далеко до приемлемого результата.
Вы можете сами получить гистограмму YCbCr с помощью FFmpeg. В этом изображении синее превалирует над красным, что хорошо видно на самой гистограмме.
Цветность, яркость, цветовая гамма — видеообзор
Рекомендуется к просмотру вот это обалденное видео. Тут объясняется, что такое яркость, да и вообще расставлены все точки над ё о яркости и цвете.
Типы кадров
Двигаемся дальше. Попробуем устранить избыточность по времени. Но сначала давайте определим некоторую базовую терминологию. Предположим, у нас есть фильм с 30 кадрами в секунду, вот его первые 4 кадра:
Мы можем видеть много повторений в кадрах: например, синий фон, не изменяющийся от кадра к кадру. Чтобы решить эту проблему, мы можем абстрактно классифицировать их как три типа кадров.
I-кадр (Intro Frame)
I-кадр (кадр-ссылка, ключевой кадр, внутренний кадр) является автономным. Вне зависимости от того, что нужно визуализировать, I-кадр является, по сути, статичной фотографией. Первый кадр обычно является I-кадром, однако будем регулярно наблюдать I-кадры и среди далеко не первых кадров.
P-кадр (Predicted Frame)
P-кадр (прогнозируемый кадр) использует преимущество того факта, что почти всегда текущее изображение может быть воспроизведено с использованием предыдущего кадра. Например, во втором кадре единственным изменением является движущийся вперёд мяч. Мы можем получить кадр 2 просто немного видоизменив кадр 1, только используя разницу между этими кадрами. Для построения кадра 2 ссылаемся на предшествующий ему кадр 1.
←
B-кадр (Bi-predictive Frame)
А как насчет ссылок не только на прошлые, а заодно и на будущие кадры, чтобы обеспечить еще лучшее сжатие?! Это, в основном и есть B-кадр (двунаправленный кадр).
← →
Промежуточный вывод
Эти типы кадров используются для обеспечения наилучшего сжатия. Мы разберём, как это происходит, в следующем разделе. А пока отметим, что наиболее «дорогим» по затраченной памяти является I-кадр, P-кадр обходится заметно дешевле, а вот самым выгодным вариантом для видео является B-кадр.
Временна́я избыточность (межкадровое прогнозирование)
Давайте рассмотрим какие у нас есть возможности для минимизации повторений по времени. Этот тип избыточности решим с помощью методов взаимного прогнозирования.
Постараемся потратить как можно меньше битов для кодирования последовательности кадров 0 и 1.
Мы можем произвести вычитание, просто вычитаем кадр 1 из кадра 0. Получаем кадр 1, только используем разницу между ним и предыдущим кадром, фактически кодируем только получающийся остаток.
Но что, если я вам скажу, что есть ещё более лучший метод, который использует еще меньше битов?! Сначала давайте разобьём frame 0 на чёткую сетку, состоящую из блоков. А затем попробуем сопоставить блоки из кадра 0 с кадром 1. Иными словами, оценим движение между кадрами.
Из Википедии — блочная компенсации движенияБлочная компенсация движения делит текущий кадр на непересекающиеся блоки и вектор компенсации движения сообщает, происхождение блоков (распространенное заблуждение состоит в том, что предыдущий кадр делится на непересекающиеся блоки, а векторы компенсации движения сообщают, куда переходят эти блоки. А фактически наоборот — анализируется не предыдущий кадр, а последующий, выясняется не куда перемещаются блоки, а откуда они появились). Обычно исходные блоки перекрываются в исходном кадре. Некоторые алгоритмы сжатия видео собирают текущий кадр из частей даже не одного, а сразу нескольких ранее переданных кадров.
В процессе оценивания видим, что шар переместился с (x=0, y=25) на (x=6, y=26), значения x и y определяют вектор движения. Еще один шаг, который мы можем сделать, чтобы сохранить биты, — это кодировать только разность векторов движения между последней позицией блока и прогнозируемой, поэтому конечный вектор движения будет (x=6-0=6, y=26-25=1).
В реальной ситуации этот шарик был бы разделен на n блоков, но сути дела это не меняет.
Объекты в кадре перемещаются в трёх измерениях, поэтому при движении шарика он может стать визуально меньше (или больше, если движется в сторону зрителя). Это нормально, что не будет идеального соответствия между блоками. Вот совмещенный вид нашей оценки и реальной картины.
Но видим, что когда применяем оценку движения, данных для кодирования заметно меньше, чем при использовании более простого метода высчитывания дельты между кадрами.
Как будет выглядеть реальная компенсация движения
Эта методика применяется сразу ко всем блокам. Зачастую наш условный движущийся мячик будет разбит сразу на несколько блоков.
Вы можете сами пощупать эти концепции, используя Jupyter.
Чтобы увидеть векторы движения можно создать видео с внешним предсказанием с помощью ffmpeg.
Ещё можно воспользоваться Intel Video Pro Analyzer (он платный, но есть бесплатная пробная версия, которая ограничена только первыми десятью кадрами).
Пространственная избыточность (внутренний прогноз)
Если проанализировать каждый кадр в видео, то обнаружим множество взаимосвязанных областей.
Пройдемся по этому примеру. Эта сцена в основном состоит из синего и белого цветов.
Это I-кадр. Предыдущие кадры для прогнозирования взять не можем, но получится его сжать. Закодируем выделение красного блока. Если мы посмотрим на его соседей, то замечаем, что вокруг него есть кое-какие цветовые тенденции.
Предполагаем, что в кадре цвета распространяются по вертикали. Что означает, что цвет неизвестных пикселей будут содержать значения его соседей.
Такой прогноз может оказаться и неверным. Именно по этой причине нужно применить этот метод ( внутренний прогноз), а затем ещё вычесть реальные значения. Это даст нам остаточный блок, что приведёт к гораздо более сжатой матрице по сравнению с оригиналом.
Если хотите попрактиковаться с внутренними предсказаниями, то можете создать видео с макроблоками и их предсказаниями с помощью ffmpeg. Чтобы понять значение каждого цвета блока придётся ознакомиться с документацией ffmpeg.
Или же можно использовать Intel Video Pro Analyzer (как я уже упоминал выше, в пробной бесплатной версии ограничение на первые 10 кадров, но вам этого на первых порах хватит).
Вторая часть: Принципы работы видеокодека
Читайте также в блоге
компании EDISON:
20 библиотек для
эффектного iOS-приложения
