Про PNG. Часть первая
Общаясь со своими коллегами на различных семинарах и в студии, я пришел к выводу, что для многих единственным преимуществом формата PNG является наличие честной полупрозрачности. Если поискать в интернете информацию об этом формате, несложно заметить, что веб-разработчики разделились на два лагеря. Первые пишут о том, какой этот формат замечательный, оперируя чисто техническими данными, непонятными обычным кодерам и дизайнерам (к примеру, о превосходстве deflate-алгоритмов сжатия над LZW), другие же оставляют комментарии разной степени глупости о бесполезности PNG, не потрудившись даже вникнуть в суть вещей, описанных в спецификации.
Попробуем разобраться, какие преимущества дает этот формат, чтобы научиться ими пользоваться при подготовке иллюстраций для веба.
Начнем с терминологии. Предполагаю, что большинство читателей пользуются фотошопом и встречали там названия PNG-8 и PNG-24. Это не два разных формата, а всего лишь вариации одного и того же PNG. Формат позволяет хранить три типа изображений: greyscale (для описания изображения используется один канал — белый), indexed-colour (используется палитра цветов, как в GIF) и truecolor (используется три канала — RGB).
Самое главное преимущество формата PNG — это, конечно же, новые алгоритмы сжатия. Все помнят, что GIF эффективно сжимает только горизонтальные одноцветные области? Про это ограничение теперь можно забыть:
| GIF, 2568 байт | PNG-24, 372 байта |
Вторым важным преимуществом является фильтрация строк (scanline filtering, или delta filters), благодаря которой PNG-упаковщик может получить гораздо более удобные данные для сжатия.
Рассмотрим на примере, как они работают. Возьмем изображение 5×5 пикселей с горизонтальным градиентом и схематично отобразим, как оно может быть сохранено в файле (каждое число — уникальный цвет).
Хозяйке на заметку | Считаю своим долгом отметить, что цвет в формате RGB хранится в виде одного числа, а не трех (на каждый канал). Например, цвет R: 253, G: 93, B: 69 хранится как число 16604485 в десятичной системе счисления или как #fd5d45 — в шестнадцатеричной. |
Как видно из примера, GIF-кодировщик отдал бы на сжатие строки, которые плохо упаковываются по горизонтали (потому что одинаковые цвета распространяются по вертикали). А вот как может преобразовать эти данные PNG-кодировщик:
Перед каждой строкой появилась цифра 2. Это — фильтр, который был применен к строке. В данном случае это фильтр Up, который говорит декодеру: «Для текущего пикселя возьми значение пикселя выше и прибавь к нему текущее значение». В нашем случае это 0, потому что цвета текущего и верхнего пикселей не отличаются. А эти данные можно эффективней упаковать, если у нас достаточно большое изображение.
Почему я написал может? Потому что в нашем идеализированном случае более эффективной была бы такая схема:
Тут применен фильтр 1 под названием Sub, который говорит декодеру: «Возьми значение пикселя левее текущего и прибавь ему текущее значение». В данном случае 1.
После фильтрации все строки (вместе со значениями фильтров) объединяются в одну последовательность, которая затем сжимается deflate-алгоритмами (их обсуждение выходит за рамки этой статьи).
Хозяйке на заметку | Всего существует 5 фильтров: None (никакой фильтрации), Sub (от текущего значения отнять значение левого пикселя), Up (отнять верхний пиксель), Average (отнять среднее значение левого и верхнего пикселей) и Paeth (подставить значение верхнего, левого или верхнего левого пикселя, назван в честь Алана Паэта). |
Проверим работу фильтров:
| PNG-24, фильтр None 56084 байта | PNG-24, фильтр Up 23585 байт |
Внимательный читатель может заметить, что фильтры применяются не ко всему файлу целиком, а к строкам. Это значит, что каждая строка может иметь свой фильтр. Получается, что способов фильтрации одного изображения может быть 5высота картинки. В общем-то, задача хорошего кодировщика как раз заключается в том, чтобы подобрать такие значения фильтров, при которых объем файла будет минимальным. К сожалению, фотошоп не всегда хорошо справляется со своей работой, поэтому на помощь приходят различные утилиты вроде OptiPNG и PNGCrush, которые в большое количество проходов подбирают разные способы фильтрации и стратегии сжатия данных, значительно сокращая тем самым объем некоторых сложных изображений. Однако стоит помнить, что эти программы не гарантируют уменьшение объема для каждого файла, они всего лишь пытаются найти оптимальный способ кодирования данных.
Еще один больной укол фотошопу за то, что он не умеет сохранять изображения в greyscale-режиме, то есть не умеет понижать глубину цвета. Тут нас опять спасут вышеозначенные утилиты, которые по возможности снижают глубину цвета, не ухудшая при этом качества картинки.
| PNG-24 (фотошоп → truecolor), 8167 байт | PNG-24 (фотошоп + OptiPNG → greyscale), 6132 байта |
Преимущества greyscale над truecolor очевидны: к примеру, белый цвет в первом случае записывается (в десятичной системе счисления) числом 255, а во втором — 16777215.
Теперь, вооружившись знаниями о хранении данных в формате PNG, мы можем применять их в подготовке изображений для веба. Об этом — в следующих статьях.
Формат PNG-8 и PNG-24. В чем различия, какой формат лучше выбрать?
Программа фотошоп позволяет выбирать при сохранении файлов между расширениями PNG-8 или PNG-24. В чём же различие этих двух типов?
Само расширение PNG – это способ более продуктивного сохранения графического изображения в сжатом виде, в отличие от похожего формата GIF. Формат PNG-8 сохраняет прозрачный фон изображения, если таковой есть, но имеет ограничение цветовой палитры в 256 цветов. То есть, при сжатии графического изображения, имеющего более 256-и оттенков, эти оттенки будут индексированы (то есть преобразованы) в цвета, входящие в список разрешённых 256-и цветов.
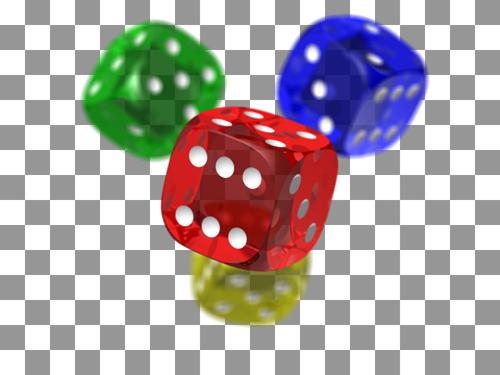
PNG-24, в отличие от PNG-8, не имеет ограничения по количеству цветов, вы можете оперировать более чем пятью миллионами оттенков. Формат может обрабатывать различные уровни прозрачности участков рисунка. Но, к сожалению, у формата существует минус — графический файл в таковом расширении может занимать больше места,чем тот же самый файл в формате jpg при идентичной наружности изображения. А из-за особенностей формата нельзя установить уровень силы сжатия файла.
Какой же формат лучше использовать?
Это зависит от того, в какой области применяется графический файл. Формат PNG-8 необходимо применять на изображениях с несложной цветовой раскраской, там, где на первом месте стоит требование к маленькому размеру файла. Например:
- При вёрстке сайтов. Чем меньше объём веса изображения, тем быстрее оно будет загружаться. Следовательно, для сжатия изображения для web-страницы лучше применять PNG-8 для быстрой прогрузки графики.
- При передаче информации графическим путём (например, скриншоты или таблицы). В передаче файлов также важна скорость, и можно пожертвовать красотой изображения. Кроме того, PNG отлично справляется с обработкой больших изображений, как скриншоты.
- В остальных случаях, если необходимо сильно сжать размер изображения. В таком случае наиболее сильный эффект достигается при ограниченной палитре изображения.
Формат PNG-24 отлично подойдёт в том случае, если сохранение красоты изображения стоит на первом месте. Это плохо получается в JPG, который имеет привычку забивать изображение бурыми пикселями и в результате портить внешний облик картинки. PNG-24 отлично ладит с абстрактными изображениями наподобие вихря цвета.
Такой формат предпочтительней использоваться во всех остальных случаях, когда не гонитесь за размером файла и требуется передать максимальное качество изображения.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Чем открыть PNG-файл

Формат изображений PNG является одним из самых популярных и предлагает пользователям хранить сжатые картинки, не потеряв при этом их качества. Больше всего PNG применяется для редактирования графики или в интернете. Далее мы рассмотрим несколько простых способов, благодаря которым вы сможете открыть файл данного формата у себя на компьютере.
Чем открыть изображение формата PNG
Существует несколько различных методов, позволяющих открывать файлы формата PNG для просмотра и редактирования. Вам достаточно просто следовать инструкциями, предоставленным ниже, и открыть изображение не составит труда.
Читайте также:
Программы для обрезки фотографий
Как отредактировать PNG онлайн
Способ 1: Программы для просмотра изображений
На просторах интернета существует множество графических редакторов и специального софта для просмотра и редактирования изображений. Они предоставляют пользователям большое количество функций и инструментов, что делает процесс работы с картинками максимально комфортным. Рассмотрим процесс открытия PNG-изображения на примере программы GIMP:
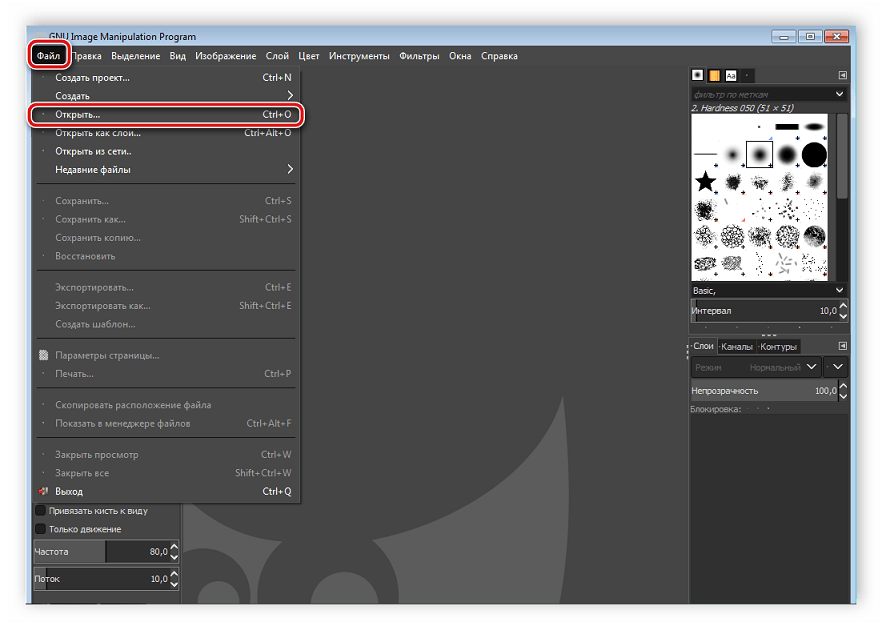
- Скачайте GIMP с официального сайта, установите и запустите программу. Перейдите во всплывающее меню «Файл» и выберите пункт «Открыть». Кроме этого можно воспользоваться горячей клавишей Ctrl + O, после чего сразу же откроется новое окно для выбора файла.
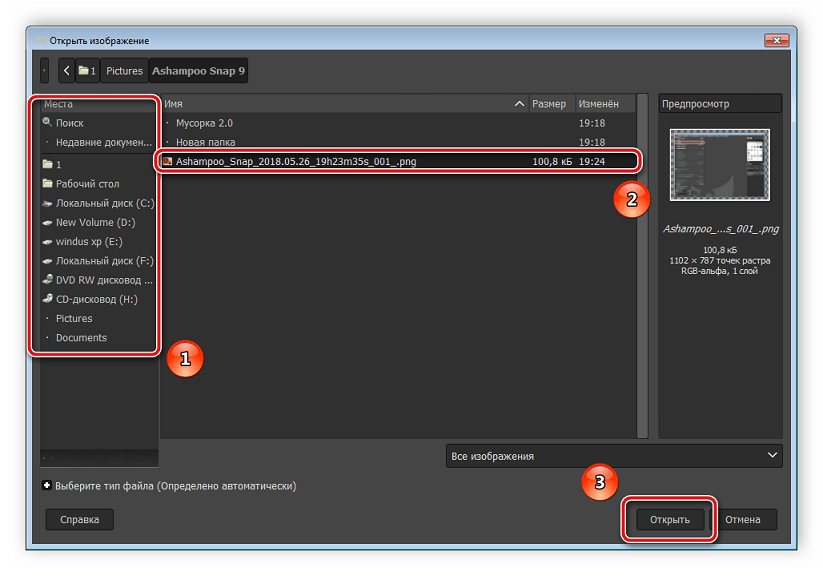
- Далее откроется окно, где потребуется выбрать необходимое изображение. Здесь есть удобный поиск по всему компьютеру или недавним местам. Тут вы также увидите форматы изображений, что поможет не запутаться. Справа находится окно предпросмотра. Когда найдете требуемую картинку, просто нажмите «Открыть».
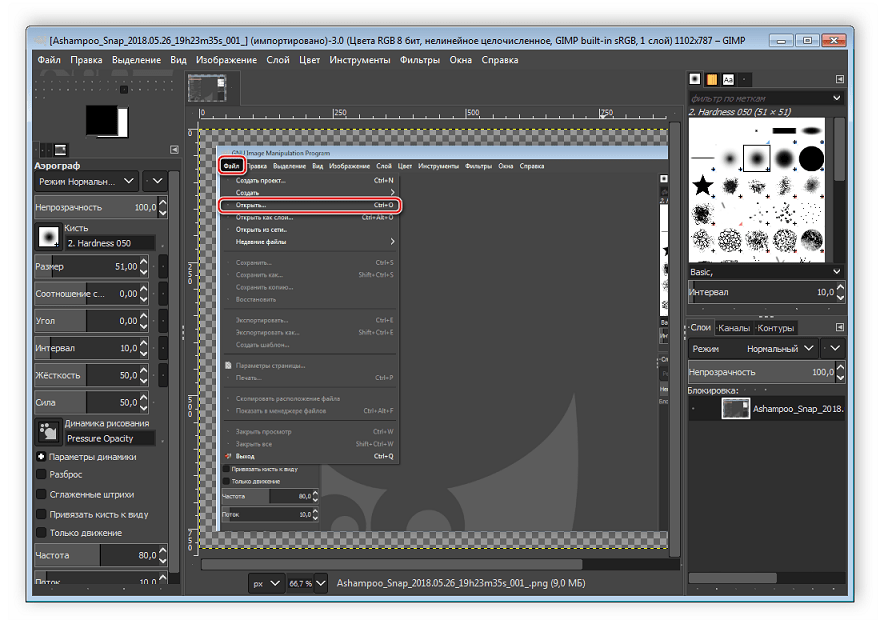
- Вы сразу будете перенаправлены в окно редактора. Здесь вы можете не только просматривать изображение, но и совершать с ним различные манипуляции. Если нужно открыть еще одну картинку в этом проекте, то выполните точно такие же действия.



Если GIMP по каким-либо причинам не устраивает вас, предлагаем ознакомиться с полным списком программ для просмотра изображений в нашей статье по ссылке ниже. Там вы точно найдете что-то подходящее.
Подробнее: Выбор программы для просмотра фотографий
В случае, когда требуется совершить различные манипуляции с открытым изображением, воспользуйтесь специальными графическими редакторами с расширенной функциональностью и наличием большого количества различных инструментов. Подробнее с ними вы можете ознакомиться в нашей статье по ссылке ниже.
Читайте также: Сравнение программ для редактирования фотографий
Способ 2: Стандартное средство Windows
Во всех версиях операционной системы Windows есть встроенная программа для просмотра изображений. С ее помощью осуществляется и открытие файлов формата PNG. Давайте подробнее рассмотрим данный процесс:
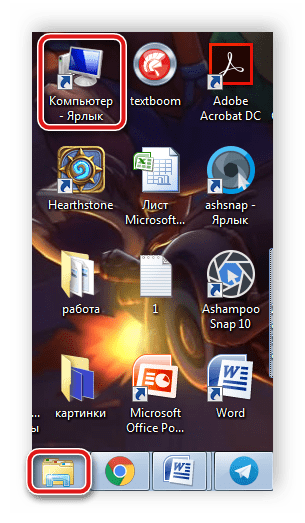
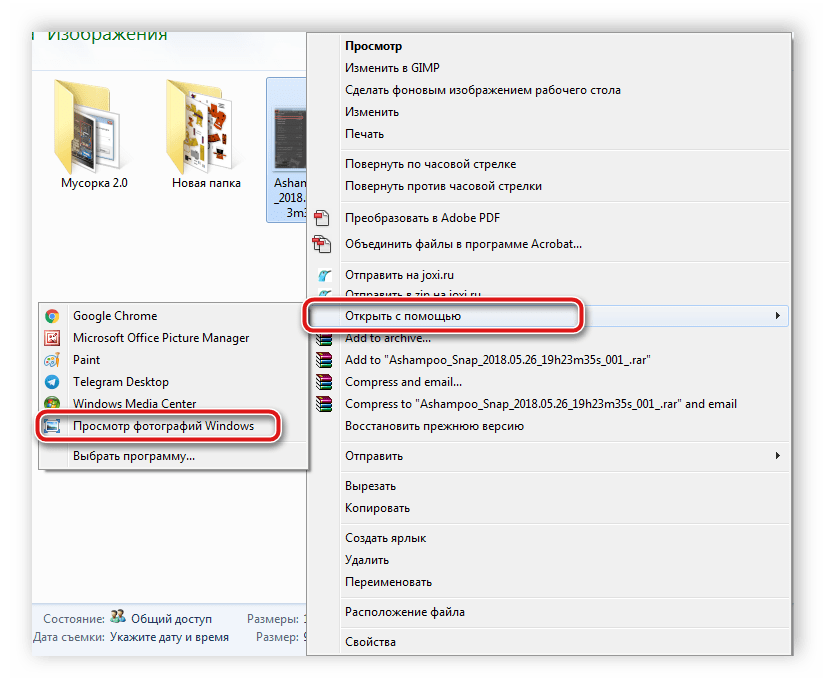
- Запустите «Проводник» или перейдите в «Мой компьютер».
- Найдите необходимый файл на компьютере, нажмите на него правой кнопкой мыши, выберите «Открыть с помощью» и запустите изображение через «Просмотр фотографий Windows».
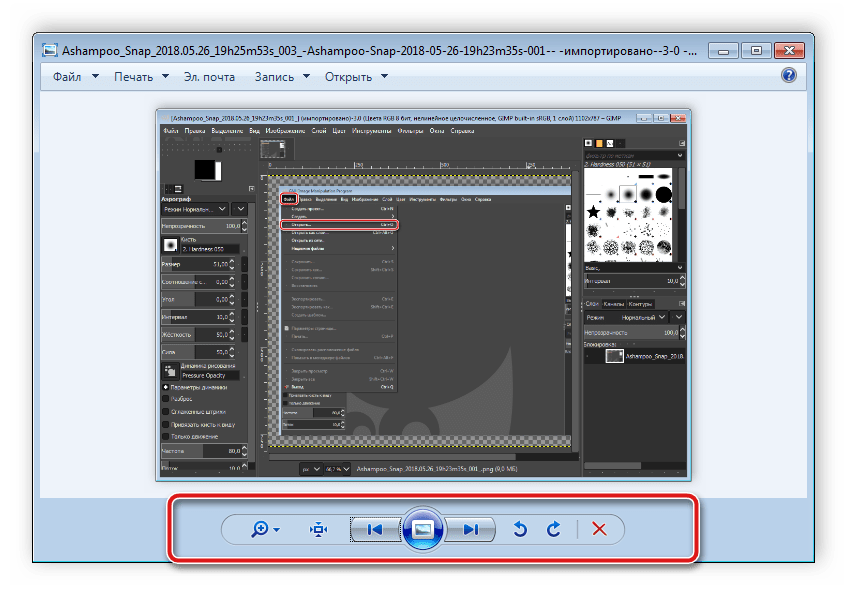
- С помощью инструментов управления вы можете переключать изображения, находящиеся в этой папке, переворачивать их или запустить слайд-шоу.



Если вам необходимо, чтобы все PNG-изображения открывались через стандартное средство просмотра фотографий Windows, выполните следующие действия:
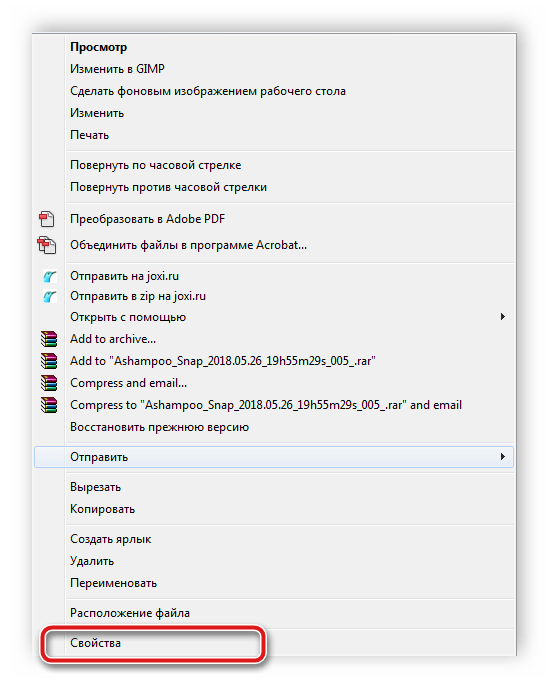
- Нажмите на любую картинку формата PNG правой кнопкой мыши и перейдите в «Свойства».
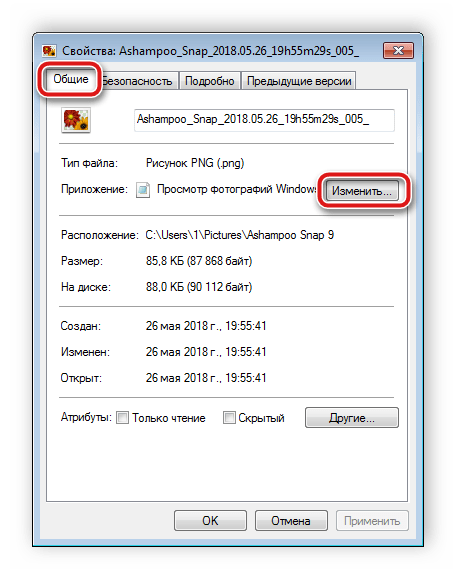
- Во вкладке «Общие» напротив строки «Приложение» нажмите на «Изменить».
- В списке выберите «Просмотр фотографий Windows» и нажмите «ОК».
- Перед выходом не забудьте применить изменения.



Теперь по умолчанию все файлы формата PNG будут открываться с помощью стандартного средства просмотра фотографий. Чтобы изменить программу для открытия, просто выполните те же самые действия, выбрав другой софт.
В этой статье мы подробно рассмотрели простые способы открытия картинок формата PNG. Как видите, в данном процессе нет ничего сложного, и все выполняется буквально за несколько действий.
 Мы рады, что смогли помочь Вам в решении проблемы.
Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.Помогла ли вам эта статья?
ДА НЕТособенности, применение и причины популярности
Одной из главных задач, которые стоят перед верстальщиками новых сайтов, является быстрая загрузка страниц браузерами. А поскольку минималистичный дизайн нравится далеко не всем пользователям, приходится искать компромисс между красивым оформлением с изящными графическими элементами и скоростью работы веб-ресурса. Раньше для того, чтобы уменьшить вес картинок, разработчики сайтов использовали либо GIF, либо JPG. Сейчас же все чаще верстальщики применяют картинки в формате PNG. Давайте вместе попробуем разобраться, почему так происходит.
Зачем был придуман PNG-формат
 Аббревиатура, которая является названием этого типа графики, образована из первых букв следующих английских слов: portable network graphics, что можно перевести как «перемещаемая графика для использования в сети». PNG-формат был специально изобретен для того, чтобы устранить недостатки сжатия с использованием более простого алгоритма GIF, который потихоньку начал уже устаревать. Кроме этого, он в некоторой степени может использоваться для замены намного громоздкого TIFF, используемого в основном для редактирования.
Аббревиатура, которая является названием этого типа графики, образована из первых букв следующих английских слов: portable network graphics, что можно перевести как «перемещаемая графика для использования в сети». PNG-формат был специально изобретен для того, чтобы устранить недостатки сжатия с использованием более простого алгоритма GIF, который потихоньку начал уже устаревать. Кроме этого, он в некоторой степени может использоваться для замены намного громоздкого TIFF, используемого в основном для редактирования.Каким бывает PNG-формат
На сегодняшний день широко используются две версии данного алгоритма. В первом случае применяется 8-битная палитра цветов, а во втором — 24-битная. Фото в формате PNG-8, по сравнению с GIF-версией, отличается несколько лучшей степенью сжатия и отсутствием возможности создания анимации. Несмотря на то что такое изображение может содержать максимум 256 цветов, данный алгоритм широко применяется для создания графического текста, логотипов, иллюстраций с четкими краями и картинок с градиентной прозрачностью. В тех случаях, когда этого явно недостаточно, разработчики используют 24-битный PNG-формат, который обладает массой дополнительных преимуществ, таких, как:
- Улучшенный алгоритм сжатия, сводящий на нет любые потери качества.
- Возможность использования альфа-прозрачности обеспечивает 256 разных уровней прозрачности.
- Наличие гамма-коррекции, позволяющей автоматически корректировать яркость снимка при воспроизведения в разных программах.
- Возможность использования около 16,7 млн цветовых оттенков.
Все это вместе способствует применению PNG24 для сжатия любых изображений, содержащих прозрачные участки, рисунков с большим количеством цветов и четкими границами изображения.

Тенденция развития
Несмотря на то что распространение PNG-формата все еще сдерживается старыми браузерами, а также недостаточную и неполную поддержку возможностей этого алгоритма в новых версиях, для веб-графики PNG является весьма перспективным. По сравнению с GIF он обладает тремя главными преимуществами: альфа-каналами, гамма-коррекцией и двухмерной чересстрочностью (метод прогрессивного показа картинки). А по сравнению с JPEG у него нет потерь качества. Отметим, что PNG-формат был изобретен 4 января 1995 года. С того времени прошло 18 лет, и он стал лидировать по использованию в веб-сайтах, оттеснив GIF на второе место.
 Большинство пользовательских графических программ (например MS Paint) на сегодняшний день приняло его как стандарт для сохранения файлов «по умолчанию». Наверное, если бы не анимация и причуды старых версий Internet Explorer, GIF уступил бы дорогу своему конкуренту еще раньше.
Большинство пользовательских графических программ (например MS Paint) на сегодняшний день приняло его как стандарт для сохранения файлов «по умолчанию». Наверное, если бы не анимация и причуды старых версий Internet Explorer, GIF уступил бы дорогу своему конкуренту еще раньше.Имеет ли смысл конвертировать все изображения на сайте в PNG? — Хабр Q&A
1. Принцип сжатия JPEG основан на разбиении изображения на квадраты 8×8 пикселов и заливке этих квадратов градиентами. Подходит для фотографий (где по определению много градиентов и мало чётких объектов) и не подходит для штриховых изображений типа схем (для наглядности следует попытаться представить, что становится, скажем, с однопиксельной линией при попытке представить её как градиент 8×8; полезно также рассмотреть такое JPEG-изображение при сильном увеличении).2. Принцип сжатия GIF и PNG-8 (не путать с PNG-24) основан на сужении цветовой палитры до минимума, достаточного для более-менее корректного отображения изображения. За счёт сужения палитры каждый вариант цвета можно закодировать меньшим количеством байт, этим (помимо алгоритмов архивации) и достигается сжатие. Максимальное количество оттенков — 256. Соответственно, GIF и PNG-8 хорошо подходят для субъективно беспотерьного (кодируется каждый пиксел) сжатия штриховых изображений с однотонными областями и небольшим количеством оттенков (логотипов, графиков, схем и проч.) и НЕ подходит для подавляющего большинства фотографических изображений (в фотографиях количество оттенков обычно сильно больше, чем 256, а если и не больше, то объём файла получается неоправданно большим, поскольку GIF/PNG-8 честно кодируют каждый пиксел изображения).
3. PNG-24 (не путать с PNG-8) — сжатие вообще без потерь. По сути специализированный архиватор для изображений. Соответственно, объём выходного файла наибольший и обычно значительно больше, чем у GIF/PNG-8, равно как и JPEG. Обычно применяется либо при необходимости сжатия без потерь, либо при необходимости использовать полупрозрачность, либо при сохранении протяженных однотонных областей и/или однонаправленных градиентов (такие градиенты сжимает эффективнее, чем GIF/PNG-8).
Чем открыть файл формата png
png — графический формат для интернета
Из всех применяемых сегодня графических форматов для веб-изображений чаще всего используются три — gif, jpeg и молодой, но очень перспективный формат png. Разработанный в 1995 году, как альтернатива не удовлетворявшему все пользовательские запросы GIF, он предназначен для изображений, использовать которые планируется в интернете. В отличие от gif, формат png поддерживает 24-битные изображения и прозрачность фона без зубчатых краев.
Основные преимущества формата png —поддержка любых цветов, работа с прозрачными пикселями, эффективный алгоритм сжатия без потери качества изображения. В отличие от gif, который поддерживает только полную прозрачность, png сохраняет также полупрозрачные пиксели (1—99%) за счет Альфа-канала с 256 градациями серого. Встроенная гамма-коррекция позволяет без искажений отображать цвета на любом компьютере, независимо от платформы. Данный формат имеет возможность загружаться с чересстрочной разверткой, причем двойной — по горизонтали и вертикали.
Формат png поддерживает цветовые модели RGB, Grayskale, Indexed Color и Bitmap без альфа-каналов. Он не предназначен для использования с профессиональной графикой и не обеспечивает поддержку цвета CMYK.
Как посмотреть файл с расширением png
Самый простой способ открыть такой файл — два раза щелкнуть по нему левой кнопкой мышки. Даже если на компьютере не установлено никаких дополнительных программ, запустится «Средство просмотра фотографий Windows» и картинка будет открыта. Кроме того, этот формат без проблем открывает графический редактор Paint (в котором можно еще и отредактировать изображение, а также создать новое) и браузер Internet Explorer, входящие в пакет стандартных программ.
Для более комфортной работы с изображениями лучше установить на компьютере специальные программы, предназначенные для их сортировки, просмотра и обработки. Формат png — это графический файл, поэтому с ним без труда может работать любая из подобных программ. Существует немало бесплатных приложений, функциональность которых вполне достаточна для решения большинства возникающих задач.
Если система не может открыть файл с расширением png, необходимо переустановить стандартные приложения и проверить реестр windows на наличие ошибок.
Программы для просмотра и редактирования изображений
Picasa — программа предназначена для просмотра и редактирования изображений. Имеет встроенные фильтры, которые помогут быстро и качественно обработать изображение. К тому же в Picasa можно создать презентацию из снимков, подобрав к ним переходы и наложив звук.
FastStone Image Viewer — удобное приложение для домашнего пользования. Включает в себя все основные функции обработки изображений. Главное достоинство этой программы — просмотр изображения, открытого на весь экран с увеличением отдельных деталей. Это позволит подробно рассмотреть любую область. Слайд-шоу, сделанное при помощи FastStone, будет иметь расширение exe, поэтому легко запустится даже на самом старом компьютере.
XnView — очень функциональная программа с понятным интерфейсом. Фотографии можно не только посмотреть, но и отредактировать. Такие часто применяемые операции, как поворот фото, выравнивание цветов или удаление красных глаз, доступны сразу в окне просмотра. К тому же в этой программе можно создать эффект размытия или улучшить четкость. XnView имеет много полезных опций. Например, поиск одинаковых файлов, групповую обработку, и создание слайд-шоу.
Ashampoo Photo Commander FREE — качественная утилита для просмотра и обработки графики. Имеет такие встроенные эффекты, как сепия, тень и резкость, позволяет кадрировать и вращать изображение. Помимо основных функций, обладает возможностью делать снимки рабочего стола, записывать фотографии на диск CD или DVD, конвертировать изображения и отправлять их по электронному адресу. Кроме того, в ней можно создавать панорамы и коллажи.
Помимо графических редакторов и просмотрщиков изображений, файлы с расширением png открываются в любом современном браузере, а также в Microsoft Office Word.
Все рассмотренные программы полностью бесплатны. Существует и много других подобных приложений. Среди них можно отметить, например, Honeyview, который позволяет просматривать фотографии прямо из архива zip, 7z или rar, не распаковывая их. Также заслуживает внимания просмотрщик изображений Irfan View. Его функциональность можно значительно увеличить при помощи плагинов, выбор которых будет зависеть от задач, стоящих перед конкретным пользователем.
Простое введение в особенности формата
Greg Roelofs, <[email protected]> http://pobox.com/~newt
Иван Зенков, <[email protected]>
Dimok Busheff, <[email protected]>
Данный документ предназначен для разъяснения некоторых особенностей формата PNG обычным пользователям, по этому здесь вы не увидите акцентирования внимания на таких вещах как свобода PNG от патентов, поскольку они в первую очередь касаются лишь программистов. Встречающаяся техническая информация призвана объяснить пользователю почему различные приложения не работают так как он от них этого ожидает. В случае тестов с производительностью (особенно в сравнении с другими графическими форматами) предполагается, что используемая реализация находится PNG на уровне лучших реализации freeware-кодеров. Обратите внимание, что в настоящие время возможны проблемы даже при использовании некоторых популярных (и дорогих) графических редакторов.
Вот ещё несколько страниц сторонних авторов, с различными взглядами на PNG:
Примечание:
Прошу вас особенно обратить внимание на то, что весь нижеприведённый текст это по сути перевод A Basic Introduction to PNG Features (ни о каком GFDL здесь и речи быть не может). По ходу дела я буду высказывать своё скромное мнение на счёт PNG в частности и графики вообще (и вот это мнение уже может распространяться под GFDL).
Если найдёте какие-то неточности, устаревшие фрагменты в данном документе или новые особенности и недостатки PNG не описанные здесь, то Greg ждёт от вас писем. Ну, а я в свою очередь жду исправлений, дополнений и так далее, к самому переводу.
Область применения
Формат PNG (Portable Network Graphics) спроектирован для замены устаревшего и более простого формата GIF, а также в некоторой степени для замены значительно более комплексного формата TIFF (см. официальный сайт PNG или хронологическую страницу для дополнительной информации). В данном документе мы сосредоточимся на двух основных направлениях в использовании формата. Первое, использование во всемирной паутине (WWW) и второе, графическое редактирование.
Для вэб PNG действительно имеет три основных преимущества перед GIF: альфа-каналы (переходная прозрачность), гамма-коррекция (межплатформенное управление яркостью изображения), двумерная чересстрочность (метод прогрессивной развёртики). Он обладает превосходным уровнем сжатия по сравнению с GIF, но различия колеблются около 5-25%, что не так уж и много для того, чтобы подвигнуть людей использовать только этот формат. Существует одна особенность GIF которую PNG не пытается воспроизвести, это поддержка множественного изображения, особенно мультипликации, PNG был предназначен лишь для одного изображения. Существует очень схожий с PNG расширенный формат называемый MNG, завершён в середине 1999 года и уже поддерживается в различных приложениях, но MNG и PNG имеют различные расширения и различные цели.
Для редактирования изображения, как профессионального так и не очень, PNG предоставляет отличный формат, даже для хранения промежуточных стадий редактирования. Поскольку сжатие происходит полностью без потерь и поскольку формат поддерживает 48-битный «truecolor» или 16-битный «grayscale«, сохранение, восстановление и пересохранение изображения проходят без потерь в качестве в отличии например от стандартного JPEG (даже с максимально высоким уровнем качества). В отличие от TIFF PNG спецификация не позволяет авторам реализаций привередничать выбирая какие возможности они собираются реализовать; как результат, любое сохранённое PNG изображение в одном приложении, может быть прочитано в любом другом приложении поддерживающим PNG.
За перечислением плюсов PNG, прошу обратить ваше внимание, что часто для обмена целостными «truecolor» изображениями (особенно фотографическими) JPEG — почти всегда лучший выбор. Хотя сжатие JPEG производиться с потерями при которых могут появляться артефакты, их всё же можно минимизировать, а вот размер файла даже на высококачественном уровне значительно меньше, чем в случае с форматами сжатия без потерь, вроде того же PNG. Также например для чёрно-белого изображения, особенно текста или рисунков, сжатие TIFF Group 4 или формат JBIG часто значительно лучше подходит, чем 1-битный «greyscale» PNG.
Примечание:
В последнем случае я с автором всё таки не согласен. Да действительно часто предпочтительней использовать JPEG, особенно для фотографий. Но это лишь в том случае, когда изображение не имеет для вас первичного приоритета, то есть второстепенно. Отправляя же например свою фотографию девушке, я бы не рискнул сохранить её в JPEG. Не говоря уже о таких случаях, когда я девушке отправляю не свою фотографию, а изображение своего рабочего стола. В последнем случае все эти артефакты всё равно проявятся и испортят общее впечатление от моих огромных SVG иконок. В случае же с чёрно-белыми изображениями из выше перечисленного я бы вообще ничего использовать не стал. По мне дак, для таких задач (а подразумевались отсканированная документация) я бы вообще использовал замечательный формат DjVu, о котором уже как-то писал.
Сжатие
PNG обладает лучшим уровнем сжатия без потери информации и без патентных отчислений, но к сожалению далеко не все реализации полностью используют доступные возможности и даже те которые таковые возможности используют, могут быть неправильно применены.
PNG поддерживает три основных типа изображения, это: «truecolor«, «grayscale» и индексированное на основе палитры (8-битный). JPEG поддерживает только два первых, а GIF лишь третий (хотя при использовании серой палитры может фальсифицироваться и «grayscale«). Плотность сжатия происходит из способности смешивать различные типы изображения в одном PNG файле. Заставляя приложение сохранить 8-битное изображение как 24-битный «truecolor» (или RGB), в результате вы не получите маленького файла. Это может быть неизбежно в случае когда оригинал был изменён с добавлением более 256 цветов (например если в качестве фона был добавлен сплошной градиент), но многие изображения преднозначеные для сети, состоят из 256 цветов, а иногда и всего из нескольких (например из десяти).
Основная ошибка, это включение слишком большого количества данных палитры в PNG изображение. Эта ошибка наиболее заметна при конвертировании небольших GIF изображений (маркеров, кнопок и др.) в формат PNG. Эти изображения занимают в среднем 1000 байт и содержат 256 вводных в палитру данных из которых необходимы лишь 50, что приводит более чем к 600 байтам потраченного впустую пространства.
Примечание:
Имеется введу сохранение индексированного изображения в RGB, RGBA или просто с лишними данными в палитре, то есть лишними цветами.
Другая ошибка, использовать один тип фильтра сжатия или его неправильную подборку. Фильтры сжатия будут описаны ниже, с их помощью можно добиться поразительного различия в уровне сжатия изображения. Хотя на самом деле это не та особенность с которой должен экспериментировать пользователь.
Под конец ещё несколько слов о сжатии. Механизм сжатия может быть установлен на быстрый или качественный уровень. Часто «качественное сжатие» предпочтительнее, но иногда может быть выбран промежуточный уровень, например для повышения интерактивной производительности. Обычно (независимо от настроек) различия в размере файлов минимальны, но порой они бывают просто огромны.
Примечание:
Обратите внимание, что какой бы уровень сжатия вы не выбрали, качество изображения абсолютно не изменится измениться лишь время его загрузки.
Для дополнительной информации относительно механизма сжатия PNG и алгоритма CRC-32 посетите официальный сайт zlib. Для альтернативной реализации алгоритма сжатия посетите официальный сайт 7-Zip и почитайте «Введение в компрессию» для описания сжатия вообще. Для инструментария оптимизации и сжатия PNG изображений, посетите страницу со списком конвертеров (особое внимание обратите на pngcrush и SmartSaver).
Примечание:
Автор не упомянул наверное одну из лучших программ в своём роде, называется она OptiPNG (542KB) и доступна «as-is» под несколько операционных систем (существует ещё версия OptiPNG Plus, но у неё с «public-domain» проблемы).
Лучшей OptiPNG я посчитал из-за простоты использования хотя бы по сравнению с тем же pngcrush, о котором упоминалось выше.
Итак, за собственно сам уровень сжатия в OptiPNG отвечают следующие ключики:
- -i: тип чересстрочности (0-1)
- -zc: уровни сжатия zlib (1-9), по умолчанию 9
- -zm: уровни памяти zlib (1-9), по умолчанию 8
- -zs: стратегии сжатия zlib (0-2)
- -f: дельта-фильтры PNG (0-5)
Справку по остальным ключам программы можно получить набрав optipng —help, впрочем нам они всё равно не понадобиться, как не понадобятся и выше перечисленные ключики. Разработчик OptiPNG позаботился о пользователях, снабдив программу специальным ключом оптимизации -o (0-7), по умолчанию 2. По сути ключ -o это определённая комбинация из вышеперечисленных ключей. Так -o2 будет -zc9 -zm8 -zs0-2 -f0,5, а -o3 будет -zc9 -zm8-9 -zs0-2 -f0,5, самым же эффективным является -o7 тест с которым я и покажу.
Для теста было выбрано олигархическое полотно замечательного художника Владимира Куша, предварительно обработанное GIMP’ом (стабильная версия 1.2) и сохранённое в RGBA как PNG с отключёнными параметрами и степенью сжатия 9. В результате было получено изображение в 135168 байт, если верить моему кривому du. Сжатие производилось OptiPNG версии 0.4.3, осуществлялось командой optipng -k -o7, ключ -k нужен, чтобы при оптимизации не был удалён оригинальный файл. В результате файл с оптимизированным изображением весил 118784 байт полагаясь на тот же du.
Как видите, оптимизация налицо, и всё это без каких-нибудь потерь в качестве (да в случае с PNG их и не могло быть). Так первое изображение (слева) это оригинал сохранённый в GIMP‘е (помните максимальный уровень сжатия?), второе — оптимизированный вариант.
«Чудо» — скажете вы и будете в корне неправы, ведь чудеса если и бывают, то явно не в данном случае. Нет это действительно было не чудо, это была ещё одна распространённая ошибка. Некоторые люди создавая новое изображение в GIMP‘е (да и других редакторах) выбирают прозрачный фон в качестве заливки (в диалоге «Новое изображение» GIMP‘а даже раздел «Тип заливки» имеется), и, почему-то, им кажется, что раз прозрачный, то и на размере это не отразиться. Разумеется, на размере это отражается, и отражается в большую сторону, поскольку добавляется альфа-канал (помните, что изображение я сохранил в RGBA?). OptiPNG, как программа умная, всё это замечает и удаляет, предоставляя нашему вниманию нормальное изображение. GIMP за сим же процессом ещё при сохранении не следит полагаясь на благоразумность пользователя. Бороться с ошибкой можно выбирая в качестве заливки какой-нибудь цвет ещё при создании изображения (в GIMP‘е начиная с версии 1.3, можно вообще на задавать заливку, получив весьма странный нулевой фон). А OptiPNG действительно замечательная программка, она позволяет избавить PNG файл не только от программных ошибок, но и от людских тоже. Советую, особенно для оптимизации больших коллекций, Бог знает кем и как созданных изображений.
Фильтры сжатия
Фильтры сжатия — способ преобразования графических данных (разумеется без потерь) для улучшения уровня сжатия. Каждая горизонтальная линия в изображении может иметь один из пяти типов фильтров. Выбор какой именно фильтр из пяти использовать для каждой строки, это скорей больше чёрная магия, чем наука. Однако, по крайней мере один действительно хороший алгоритм не только известен, но даже описан в спецификации PNG и реализован в свободно доступном программном обеспечении. Вероятно найдутся алгоритмы которые будут работать ещё лучше, но пока это не было центральной областью исследований.
Посредством примера (по общему признанию критический и нереалистичный случай), 512 x 32,768 изображение содержит все 16,777,216 возможные в 24-бита цвета, сжимается более чем в 300 раз лучше с фильтрацией, чем без. Несжатое изображение весило 48MB, сжатое, но без фильтров 36MB, а версия с фильтрами всего 115,989 байт (0.1 MB). Более того, Paul Schmidt создал 4096 x 4096 версию размером 59,852 байт, с общим коэффициентом сжатия 841:1, что более чем в 600 раз лучше версии без фильтров. Ted Samuels пропустил всё это через утилиту Ken‘а Silverman‘а PNGOUT (ссылки на другие конвертеры ищите на специальной странице) и урезал до 57,549 байт, добившись тем самым коэффициента в 875:1 (см. эту страницу для загрузочной версии и дополнительной информации).
Более реалистичный пример с океанографическими данными NASA на сайте Ocean ESIP. Цифровые карты отображающие различные физические измерения, могут быть динамически сгенерированы в GIF или PNG. PNG версии неизменно равны одной-пятой версии GIF, благодаря фильтрам сжатия. Для примера, карта показывающая высоту поверхности северо-восточного Тихого океана 1 Августа 1997 года (во время El Niño) занимает 70,090 байт в GIF, и всего 13,880 байт в PNG (см. главу Алгоритмы фильтров из PNG спецификации).
Как измерение, всё это просто кажется нереалистичным, однако заметьте, что эти, с виду гиперсжатые, PNG могут самостоятельно быть сжаты с дополнительным коэффициентом где-нибудь приблизительно от 21 до 97 (в зависимости от изображения) простым применением gzip. Конечно, gzip PNG не так ужасно полезны в большинстве случаев, а вот MNG хорош для всего, сокращая размер на 456 байт.
Альфа-каналы
Также известный как маска-канал, альфа-канал это просто способ объединить переходную прозрачность с изображением. Принимая во внимание, что GIF поддерживает простую бинарную прозрачность (это когда любой пиксель может быть либо полностью прозрачным, либо абсолютно непрозрачным), PNG позволяет 254 уровня частичной прозрачности между нормальным изображением (или 65,534 уровня прозрачности для специальных «очень безумных» форматов, но здесь мы больше концентрируемся на изображениях, используемых в интернете).
Все три типа PNG изображений («truecolor«, «grayscale» и индексированная палитра) могут содержать альфа-информацию, хотя обычно она применяется лишь с «truecolor» изображениями. Вместо того, чтобы сохранять три байта для каждого пикселя (красный, зелёный и синий), сохраняются четыре: красный, зелёный, синий и альфа, таким образом получается RGBA. Вся эта переходная прозрачность позволяет вам создавать замечательные «спецэффекты», хорошо выглядящие на любом фоне. Например эффекта фотовиньетки, для портрета, можно добиться путём установки полностью непрозрачной центральной области (то есть для лица и плеч), прозрачной остальной обстановки и с созданием плавного перехода между двумя этими различными областями. Рассматривая изображение в браузере типа Arena, портрет будет плавно осветляться на белом фоне, и затемняться на чёрном. Ещё один идеальный спецэффект с альфа-прозрачностью, это отбрасывание тени. Так на изображениях ниже показан тукан, в первом случае отбрасывающий тень на красочный фон, во втором на свою копию.
Эта особенность с прозрачность наиболее важна для маленьких изображений, обычно используемых на вэб-страницах, вроде цветных (круглых) маркеров или причудливого текста.
Альфа-смешивание позволяет использовать другой эффект, а именно сглаживание (anti-aliasing) создавая иллюзию гладких кривых на сетке прямоугольных пикселей плавно изменяя их цвета, что позволяет добиться округлых и кривых изображений, хорошо отображаемых как на белом (к примеру), так и на любом другом фоне. Таким образом одно и тоже изображение может быть многократно использовано в нескольких местах без «призрачного» эффекта, свойственного GIF изображениям.
Примечание:
Я не очень-то понял, в чём заключается этот «призрачный эффект». Было несколько вариантов, среди которых наибольшую проблему в GIF у меня вызывали изображения созданные для одного фона, но наложенные на другой, приблизительно так же, как я сделал со знаменитым зверьком O’Reilly Network, только ещё хуже.
Конечно эффективная замена GIF-кнопкам и иконкам должна быть сравнима по размеру, и часто приходится исключать «truecolor» RGBA изображения. Впрочем точно также PNG поддерживает альфа-информацию и в случае с индексированными изображениями, просто это намного труднее осуществить. Изображение в PNG с альфа-индексацией — это изображение, чья палитра обладает альфа-информацией, связанной с ней, а не индексированное изображение с полной альфа-маской. Другими словами каждый пиксель соответствует данным из палитры с красными, зелёными, синими и альфа компонентами. Так, если вы хотите получить яркие красные пиксели с четырьмя различными уровнями прозрачности, вам потребуется использовать четыре отдельных ячейки в палитре, чтобы их индексировать (все четыре ячейки обладают идентичными RGB компонентами, но альфа значения различаются). Если вы хотите чтобы все ваши цвета имели четыре уровня прозрачности, вам проще сократить общее количество доступных цветов с 256, до 64. В основном только некоторые цвета нуждаются более чем в одном уровне прозрачности, и выяснение какие именно, процесс требующий определённой мудрости. Можно взглянуть на программу pngquant, которая конвертирует 32-битные RGBA PNG в 8-битные изображения с RGBA-палитрой. Для программистов доступен исходный код программы.
Для более лучшего объяснения с красивыми примерами, смотрите главу «Прозрачность и сглаживание» замечательной WWW4 статьи Chris‘а Lilley‘я Не просто декорация: Качественная графика для вэб.
Примечание:
К стати, поразительная вещь, но GIMP, кажется, об этом не в курсе. Сколько раз я не пытался сохранить в нём прозрачное индексированное PNG изображение, мои попытки оканчивались неудачей. То есть RGBA пожалуйста, «grayscale» на здоровье, а вот чтоб индексированное с прозрачностью, ни в какую. Что же всё таки делать, если понадобилось небольшое прозрачное изображение? Ну, выход, как всегда, есть, и о нём уже говорилось выше, нужно просто использовать pngquant (24KB).
В начале я создал обычное RGBA изображение, взяв за основу уже индексированную когда-то картинку (не очень сильно) с персонажем замечательной игры DROD. Затем командой pngquant 64 rgba.png получил нужное мне индексированное изображение с прозрачностью. Там где 64, я установил количество необходимых мне цветов, а rgba.png это файл первого изображения. Думаю несложно догадаться, что первое изображение это и есть мой первоначальный вариант (весил он 12288 байт), а второе это индексированный вариант с прозрачностью (занимал всего 8192 байт).
Индексированное подобным образом изображение, успешно отобразили GQview (не создав иконки в предварительном просмотре), Opera и Mozilla. Проблемы были разумеется с GIMP‘ом (версии 1.2, 1.3) и Konqueror’ом (версии 3.1.4).
Впрочем, несмотря на все минусы, единственным способом уменьшить размер PNG файла, помимо сжатия, остаётся индексирование. А в случае когда с индексированием необходим ещё и альфа-канал, pngquant становиться практические незаменимым инструментом. И очень жаль, что свободное ПО таких масштабов как GIMP не знает всех возможностей формата PNG, да ещё и при том, что исходники того же pngquant доступны «as-is«.
Гамма-коррекция
Гамма-коррекция существует для исправления различий того, как компьютеры (а особенно мониторы) интерпретируют цветовые значения. Вэб-дизайнеры, вероятно, знают случаи, когда созданные на Macintosh изображения выглядят слишком тёмными на PC, или созданные на PС выглядят слишком светлыми на Mac‘ах. Изображение, которое хорошо смотрится на SGI Workstation, не хочет отображаться на Macintosh или PC. Изображение созданное на одном PC неверно отображается на всех остальных.
Гамма-информация — частичное решение. Это способ связи некоего числа с компьютерной системой отображения, в попытке характеризовать хитрую физику, скрывающуюся в пределах цифро-аналогового конвертера графической карты (RAMDAC) и в высоковольтной электронной пушке монитора.
Параметр гамма — это только приближение к действительности. Лучшей аппроксимацией является использование так называемых значений цветности (chromaticity values — также поддерживаемых в PNG), в качестве той же гаммы, но даже это лишь приближение. Самое лучше решение, доступное на данный момент, это использование системы управления цветом (которая опять же поддерживается PNG через расширение фрагментом sRGB). Стоит, однако, сказать, что для большинства людей достаточно лишь установить гамму изображения и настроить гамму системного монитора.
Для дополнительной информации смотрите руководства Chris‘а Lilley: гамма, цветность и управление цветом, или почитайте «Гамма-руководство» в дополнении к спецификации PNG. Для более детальной технической информации смотрите «FAQ: Гамма и цвет» Charles‘а Poynton‘а, официальный сайт Интернационального Цветового Консорциума, домашнюю страницу sRGB или главу «Гамма-коррекция» в статье Chris‘а Lilley Не просто декорация: Качественная графика для вэб.
Чересстрочность
Чересстрочность или прогрессивная развёртка, была известна на протяжении долгого времени. GIF стал поддерживать её с 1989-го, TIFF приблизительно в тоже время (хотя не стандартизированным путём), JPEG с начала 90-ых (хотя это не было широко распространено до 1996-го). Метод чересстрочности PNG концептуально схож с GIF и визуально подобен прогрессивному JPEG (то есть, двухмерен).
Вот GIF анимация (автор Willem van Schaik), показывающая преимущества двухмерной чересстрочной схемы PNG, по сравнению с одномерной версией GIF.
Первое, на что следует обратить внимание, так это на то, что пока видна приблизительно одна восьмая изображения в GIF, PNG изображение уже становиться видимым сразу же после выполнения первого прохода. Первый проход PNG это только 1/64-ая часть данных изображения. Первый проход GIF 1/8-ая. К тому времени, когда первый проход GIF завершился, уже были отображены четыре прохода PNG, и в отличие от GIF-пикселей, растянутых с коэффициентом 8:1, пиксели PNG были растянуты лишь на 2:1. Более того, на самом деле в нечётных проходах никакого растяжения нет вообще и только чётные растягиваются вертикально на 2:1. Это означает, что, например, внедрённый в изображение текст будет доступен для чтения в два раза быстрее, в PNG изображении.
Смотрите чересстрочную демонстрацию PNG для «увеличенного» взгляда на то, как PNG отображает чересстрочные пиксели, или читайте главу «Представление данных» из PNG спецификации для деталей относительно чересстрочной схемы формата PNG.
Проверка целостности файла
PNG поддерживает три основных типа проверки целостности, для помощи программам в работе с файлами. Первый и самый простой — 8-байтная магическая сигнатура в начале любого PNG изображения. Позволяет обнаружить наиболее основное повреждение файла — передачу бинарного файла в текстовом (или ASCII) режиме. На большинстве систем, окончание строки в текстовых файлах отмечается символом возврата каретки (CR), символом перевода строки (LF), либо и тем и другим сразу. Macintosh используют CR, UNIX системы используют LF, все остальные не UNIX системы на PC (DOS, Windows 3.x/95/NT, OS/2) используют CR/LF. Магическая сигнатура PNG грамотно включает как CR/LF, так и LF. Так, для теста передадим в текстовом режиме изображение, на DOS-машину, к LF будет добавлен CR. На UNIX-системах, CR/LF будут преобразованы в обычный LF. На Macintosh и CR/LF, и LF будут преобразованы в CR. Для того, чтобы узнать произошло ли текстовое искажение, достаточно взглянуть на первые восемь, девять байт файла (команда file в UNIX спроектирована специально для таких вещей). Имейте введу, что проблема не в испорченной сигнатуре, реальная проблема состоит в том, что символы CR и LF в данных изображения могут быть опознаны не как конец строки или текст, а как значения пикселей или более абстрактные лексемы компрессора, и все эти символы будут также преобразованы, таким образом разрушая изображение.
Второй тип проверки целостности известен как 32-разрядный циклический контроль избыточности или CRC-32. PNG изображение делится на логические кусочки данных и с каждым кусочком связываются CRC-данные. Если хотя бы один бит в кусочке будет изменён, значение повреждённых данных перестанет соответствовать сохранённым CRC-данным оригинального кусочка. Подобные вещи легко можно проверить не декодируя изображение, фактически это может быть проверено на лету во время загрузки, если программное обеспечение достаточно грамотно для подобных действий.
Третий тип проверки целостности применим лишь к кусочку/кусочкам данных изображения и схож с CRC-значениями. Так где CRC-значения кусочков изображения обращается к фильтрованным, сжатым данным в кусочке, контрольная сумма Adler-32 обращается к завершённому потоку распакованных данных (независимо от того, сколько кусочков изображения могли быть охвачены). В действительности это используется лишь в библиотеках сжатия самого нижнего уровня как средство проверки плохо кодирующего/декодирующего программного обеспечения.
Для более подробной информации смотрите главу «Структура файла» из спецификации PNG.
Произношение
Нет второстепенных вопросов для авторов почти совершенного формата! Да, действительно, даже акроним и произношение были главными темами обсуждения. Причина этому конечно GIF. Кто-то произносит с мягким «G», как «джемпер», кто-то с жёстким, как «гараж» и никто в действительности не знает почему. Но, чтоб вы знали в данном случае правильным будет мягкое «G», поскольку так говорят сами авторы.
PNG всегда пишется по буквам «PNG» (или Portable Network Graphics) и произносится как «пинг», а не «пинджи» или «пэ эн гэ» (впрочем вполне нормально, что люди не говорящие на английском произносят PNG по буквам).
Для более чётких инструкций относительно данного вопроса, смотрите введение в PNG спецификации.
Примечание:
Под конец пара слов относительно использования данного формата в вэб, а точнее относительно связанных с этим проблем. Первая из них, и о ней уже много говорили, это патент на LZW (замечательный алгоритм сжатия применяющийся в GIF, не хочу сказать лишнего, но мне кажется, что он сжимает лучше, чем все эти zlib, используемые в PNG) принадлежащий Unisys. Хорошая новость в том, что патент на территории США истёк 20 Июня, 2003 года. Плохая в том, что он всё ещё действует на территории таких стран как Италия, Франция, Канада, Германия, Англия и Япония. Понятно, что Россия всегда в стороне от подобных вопросов, и каждый что-то решает для себя.
Удивительно то, что альтернатива-то в лице PNG, да и не альтернатива даже, а нечто большее, уже существует давно. То есть действительно PNG большее, ведь он используется во всех современных desktop-системах, его альфа-прозрачность это просто праздник какой-то и для рабочих столов, и для интернета. Здесь другая проблема, Internet Explorer его не поддерживает, точней не поддерживает прозрачность. С этим есть несколько способов борьбы, в определённой мере они действенны. Вообще в подобные вопросы я бы даже вникать не стал. То, что Microsoft не поддерживает формат, проблемы Microsoft, а не формата.
Огорчает не только Microsoft (и я об этом уже говорил), огорчает свободное программное обеспечение. Все эти странные проблемы с тем же Konqueror‘ом… Я уже не говорю о GIMP‘е. Не говорю хотя бы потому, что не использовал все эти новые версии 2.0. Просто надеюсь, там всё исправили.
Copyright 2004, Иван Зенков
Данный документ (кроме отдельно указанных частей, переводного текста и др.) распространяется в соответствии с GNU Free Documentation License опубликованной Free Software Foundation и изготовлен в полном соответствии со стандартами w3 консорциума.
Все торговые марки, названия и логотипы использованные или упомянутые в этом документе, принадлежат своим владельцам.
Остальные мои статьи можно найти на моей страничке на сайте Rus-Linux.net
