На этой странице Вы найдете таблицу размеров бумаги А0, А1, А2, А3, А4, А5, А6, А7, А8 в сантиметрах, миллиметрах и дюймах, а также В0, В1, В2, В3, В4, В5, В6 и серии С. Теперь будете знать, какой формат бумаги какую длину и ширину имеет.
Содержание статьи:
ISO 216
Этот всемирный стандарт имеет прямое отношение к метрической системе величин и серии А, где А0 можно считать основой, от которой отталкиваются при вычислении других размеров (это правило аналогично применимо для В и С). А0 это лист габаритами один квадратный метр. Его половина — это А1, четверть — А2. Половина А2 — А3. Соответственно из его можно получить два А4 листа. Прекрасно все это видно на рисунке в начале публикации. Соотношение сторон каждого формата равно как 1 к 1,4. Этот стандарт используется практически во всех странах мира, кроме Соединенных Штатов, Канады и Японии.
Стандарт включаем три серии, которые обозначаются разными буквами. В этом случае это A, B и C. Первая основана на нулевом формате, где основа — это лист 1м2, во второй короткий край самого большого листа не превышает 1 метр. Серия С создана для конвертов.
Самой популярной на данный момент является бумага размером А4. Она используется для большого перечня заданий. Вторым по популярности идет А3 для широкоформатной печати. Замыкает тройку лидеров А2.
Более подробно с точными размерами в разных системах измерения Вы можете ознакомиться в таблицах ниже. Обратите внимание на колонку с пикселями, если часто печатаете фотографии или рисунки. Это поможет производить процесс правильно, а в некоторых случаях значительно сэкономить на бумаге.
СТАТЬЯ БЫЛА ПОЛЕЗНОЙ?
Отлично!
В знак благодарности расскажите о статье своим друзьям и знакомым в социальных сетях. Используйте кнопки для слева или внизу страницы. Это не занимает более 15 секунд. Спасибо!
Play Again!
Таблицы
А
| СЕРИЯ А | мм | см | дюймы | пиксели |
| А0 | 841 х 1189 | 84,1 х 118,9 | 33,11 х 46,82 | 9933 x 14043 px |
| А1 | 594 х 841 | 59,4 х 84,1 | 23,39 х 33,11 | 7016 x 9933 px |
| А2 | 420 х 594 | 42,0 х 59,4 | 16,54 х 23,39 | 4961 x 7016 px |
| А3 | 297 х 420 | 29,7 х 42,0 | 11,69 х 16,54 | 3508 x 4961 px |
| А4 | 210 х 297 | 21,0 х 29,7 | 8,27 х 11,69 | 2480 x 3508 px |
| А5 | 148 х 210 | 14,8 х 21,0 | 5,83 х 8,27 | 1748 x 2480 px |
| А6 | 105 х 148 | 10,5 х 14,8 | 4,13 х 5,83 | 1240 x 1748 px |
| А7 | 74 х 105 | 7,4 х 10,5 | 2,91 х 4,13 | 874 x 1240 px |
| А8 | 52 х 74 | 5,2 х 7,4 | 2,05 х 2,91 | 614 x 874 px |
| А9 | 37 х 52 | 3,7 х 5,2 | 1,46 х 2,05 | 437 x 614 px |
| А10 | 26 х 37 | 2,6 х 3,7 | 1,02 х 1,46 | 307 x 437 px |
В
| СЕРИЯ В | мм | дюймы |
| В0 | 1000 х 1414 | 39,37 х 55,67 |
| В1 | 707 х 1000 | 27,83 х 39,37 |
| В2 | 500 х 707 | 19,69 х 27,83 |
| В3 | 353 х 500 | 13,90 х 19,69 |
| В4 | 250 х 353 | 9,84 х 13,90 |
| В5 | 176 х 250 | 6,93 х 9,84 |
| В6 | 125 х 176 | 4,92 х 6,93 |
| В7 | 88 х 125 | 3,46 х 4,92 |
| В8 | 62 х 88 | 2,44 х 3,46 |
| В9 | 44 х 62 | 1,73 х 2,44 |
| В10 | 31 х 44 | 1,22 х 1,73 |
С
| СЕРИЯ С | мм | дюймы |
| С0 | 917 х 1297 | 36,10 х 51,06 |
| С1 | 648 х 917 | 25,51 х 36,10 |
| С2 | 458 х 648 | 18,03 х 25,51 |
| С3 | 324 х 458 | 12,76 х 18,03 |
| С4 | 229 х 324 | 9,02 х 12,76 |
| С5 | 162 х 229 | 6,38 х 9,02 |
| С6 |
A0, A1, A2, A3, A4, A5, A6, A7, A8, A9, A10 в мм и дюймах
Размеры бумаги формата A по стандарту ISO 216 приведены в таблице ниже, в миллиметрах и дюймах (значения можно перевести в см делением значения в мм на 10). Картинка с размерами бумаги серии A , которая находится справа дает наглядное объяснение того, как размеры соотносятся друг с другом — например A5 составляет половину формата А4 и А2 составляет половину от листа бумаги A1.
Размеры листов формата A
| Формат | Высота x Длина (мм) | Высота x Длина (» дюймы) | Пиксели * |
| 4A0 | 2378 x 1682 мм | 93.6 x 66.2 » дюймов | 28087 x 19866 px |
| 2A0 | 1682 x 1189 мм | 66.2 x 46.8 » дюймов | 19866 x 14043 px |
| A0 | 1189 x 841 мм | 46.8 x 33.1 » дюймов | 14043 x 9933 px |
| A1 | 841 x 594 мм | 33.1 x 23.4 » дюймов | 9933 x 7016 px |
| A2 | 594 x 420 мм | 23.4 x 16.5 » дюймов | 7016 x 4961 px |
| A3 | 420 x 297 мм | 16.5 x 11.7 » дюймов | 4961 x 3508 px |
| A4 | 297 x 210 мм | 11.7 x 8.3 » дюймов | 3508 x 2480 px |
| A5 | 210 x 148 мм | 8.3 x 5.8 » дюймов | 2480 x 1748 px |
| A6 | 148 x 105 мм | 5.8 x 4.1 » дюймов | 1748 x 1240 px |
| A7 | 105 x 74 мм | 4.1 x. 2.9 » дюймов | 1240 x 874 px |
| A8 | 74 x 52 мм | 2.9 x 2.0 » дюймов | 874 x 614 px |
| A9 | 52 x 37 мм | 2.0 x 1.5 » дюймов | 614 x 437 px |
| A10 | 37 x 26 мм | 1.5 x 1.0 » дюймов | 437 x 307 px |
* — разрешение формата А дано для плотности изображения 300 dpi (пискелей на дюйм).
Для получения размеров бумаги в сантиметрах, конвертируйте значений из мм в см путем деления их на 10, чтобы перевести значения из дюймов в футы поделите дюймовые значения на 12.
Существуют также форматы бумаги больше чем A0 -это 4A0 и 2A0. Эти форматы не описывают в стандарте ISO 216, но обычно используют для бумаги большого формата. Происхождение этих форматов идет от немецкого стандарта DIN 476, на основе которого был создан ISO 216.
- ISO 216 допускает погрешности при производстве бумаги формата A до следующих значений:
- ± 1,5 мм (0,06 дюйма) для размеров до 150 мм (5,9 дюйма)
- ± 2 мм (0,08 дюйма) для размеров в диапазоне от 150 до 600 мм (от 5,9 до 23,6 дюйма)
- ± 3 мм (0,12 дюйма) для любой размерности выше 600 мм (23,6 дюйма)
- ISO 216 характеризует данный размер бумаги следующими параметрами:
- Длина деленная на ширину листа равна значению 1,4142
- Каждый последующий размер A(N) определяется как A(N-1) разрезанный пополам параллельно ее короткой стороне.
- Формат A0 имеет площадь в 1 квадратный метр.
- Стандартная длина и ширина каждого размера округляется с точностью до миллиметра.
Примечание: последний пункт есть, потому что число квадратный корень от 2 в соотношении сторон не всегда даёт целые числа.
Размеры бумаги формата A в настоящее время используются широко по всему миру, кроме США, Канады и части Мексики. Формат A4 стал стандартным размером делового письма в странах говорящих на английском языке, таких как Австралия, Новая Зеландия и Великобритания, привыкших использовать повсеместно имперскую систему исчисления. В Европе размеры бумаги были приняты как формальный стандарт в середине 20-го века, и оттуда они распространились по всему миру.
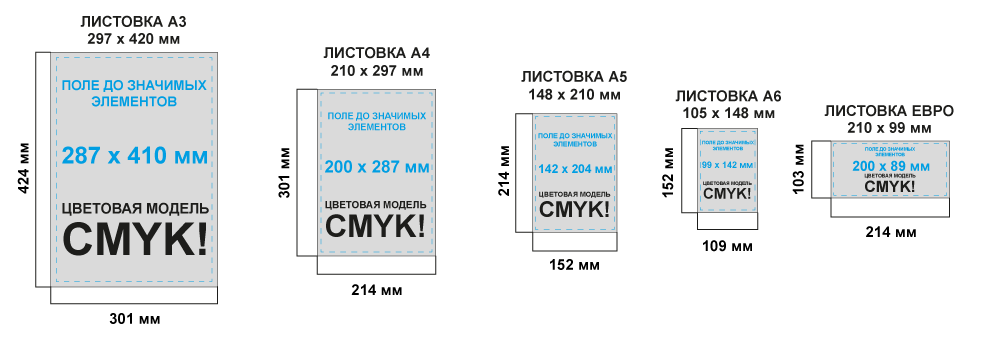
Требования к макетам листовок и флаеров

Требования к файлам:
- Форматы файлов: Tiff, Pdf
- Размеры макета: см. таблицу
- Цветовая модель: CMYK
- Цветовой профиль: Coated Fogra 39
- Название файлов для двухсторонних макетов: лицевая сторона с цифрой 1 в конце имени, оборотная – с цифрой 2. Название должно быть одинаковым и отличаться только цифрой в конце.
Правила верстки макета:
Все важные элементы (текст, логотип) рекомендуется размещать не ближе, чем 5 мм от края макета. Для растровых файлов (Tiff): все слои сведены. При конвертации в Pdf весь текст следует перевести в кривые.
Формула глубокого черного цвета (для плашек и заливок): С: 30, M: 30, Y: 30, K: 100. Черный цвет для текста: C:0, M:0, Y:0, K:100. Макеты принимаются в форматах: Tiff, Pdf.
Размеры макета для разных форматов листовок
| Формат | Размер готового изделия | Размер макета |
| А3 | 297 x 420 мм | 301 х 424 мм |
| А4 | 297 х 210 мм | 301 х 214 мм |
| А5 | 148 х 210 мм | 152 х 214 мм |
| А6 | 105 х 148 мм | 109 х 152 мм |
| Еврофлаеры | 210 х 99 мм | 103 х 214 мм |
Скачать шаблон для листовки А3: AI CDR PSD
Скачать шаблон для листовки А4: AI CDR PSD
Скачать шаблон для листовки А5: AI CDR PSD
Скачать шаблон для листовки А6: AI CDR PSD
Скачать шаблон для еврофлаера 210 х 99 мм: AI CDR PSD
«Какие размеры у форматов А3 и А4?» – Яндекс.Кью
Мы знаем форматы jpg, png, psd, а самые популярные — итд, итп )))
Если серьёзно, то 4:3 и 16:9 правильнее называть соотношением сторон, оно фактически может быть любым — сейчас на заказ можно сделать экран чуть ли не любой формы. Более-менее распространёнными можно считать:
1:1
1,25:1 (5:4)
1,33:1 (4:3)
1,34:1
1,375:1
1,5:1 (3:2)
1,56:1 (14:9)
1,6:1 (16:10)
1,66:1; 1,85:1 (Flat)
1,78:1 (16:9)
2:1 (18:9)
(18,5:9)
2,17:1(19,5:9)
19:9
2,2:1
2,3:1 (21:9)
2,35:1
2,39:1; 2,4:1 (Scope)
2,55:1
2,6:1
2,75:1 (11:4)
А разрешение экрана имеет более точную классификацию:
LDPI 23 × 33 759 пикс
MDPI 32 × 44 8:11 1,408 пикс
TVDPI 42,6 × 58,5 2,492 пикс
HDPI 48 × 66 8:11 3,168 пикс
XHDPI 64 × 88 8:11 5,632 пикс
XXHDPI 96 × 132 8:11 12,672 пикс
QVGA 320 × 240 4:3 76,8 кпикс
SIF (MPEG1 SIF) 352 × 240 22:15 84,48 кпикс
CIF (NTSC) (MPEG1 VideoCD) 352 × 240 11:9 84,48 кпикс
CIF (PAL) (MPEG1 VideoCD) 352 × 288 11:9 101,37 кпикс
WQVGA 400 × 240 5:3 96 кпикс
[MPEG2 SV-CD] 480 × 576 5:6 276,48 кпикс
HVGA 640 × 240 или 320 × 480 8:3 или 2:3 153,6 кпикс
nHD 640 × 360 16:9 230,4 кпикс
VGA 640 × 480 4:3 307,2 кпикс
2CIF (NTSC) (Half D1) 704 × 240 44:15 168,96 кпикс
2CIF (PAL) (Half D1) 704 × 288 22:9 202,7 кпикс
SATRip 720 × 400 9:5 288 кпикс
4CIF (NTSC) (D1) 704 × 480 44:30 (22:15) 337,92 кпикс
4CIF (PAL) (D1) 704 × 576 22:18 (11:9) 405,5 кпикс
WVGA 800 × 480 5:3 384 кпикс
SVGA 800 × 600 4:3 480 кпикс
FWVGA 854 × 480 16:9 409,92 кпикс
qHD 960 × 540 16:9 518,4 кпикс
WSVGA 1024 × 600 128:75 614,4 кпикс
XGA 1024 × 768 4:3 786,432 кпикс
XGA+ 1152 × 864 4:3 995,3 кпикс
WXVGA 1200 × 600 2:1 720 кпикс
HDV 720p (HD 720p) 1280 × 720 16:9 921,6 кпикс
WXGA 1280 × 768 5:3 983,04 кпикс
SXGA 1280 × 1024 5:4 1,31 Мпикс
16CIF 1408 × 1152 11:9 1,62 Мпикс
WXGA+ 1440 × 900 16:10 1,296 Мпикс
SXGA+ 1400 × 1050 4:3 1,47 Мпикс
HDV 1080i 1440 × 1080 4:3 1,55 Мпикс
XJXGA 1536 × 960 16:10 1,475 Мпикс
WSXGA ? 1536 × 1024 3:2 1,57 Мпикс
WXGA++ (HD+) 1600 × 900 16:9 1,44 Мпикс
WSXGA 1600 × 1024 25:16 1,64 Мпикс
UXGA 1600 × 1200 4:3 1,92 Мпикс
WSXGA+ 1680 × 1050 16:10 1,76 Мпикс
HDTV (Full HD) (FHD) 1080p 1920 × 1080 16:9 2,07 Мпикс
WUXGA 1920 × 1200 16:10 2,3 Мпикс
2K DCI (Cinema 2K) 2048 × 1080 19:10 2,2 Мпикс
QWXGA 2048 × 1152 16:9 2,36 Мпикс
QXGA 2048 × 1536 4:3 3,15 Мпикс
2560 × 1080 64:27 2,76 Мпикс
WQXGA (WQHD) (QHD) 2560 × 1440 16:9 3,68 Мпикс
WQXGA 2560 × 1600 16:10 4,09 Мпикс
QSXGA 2560 × 2048 5:4 5,24 Мпикс
WQXGA+ 3200 × 1800 16:9 5,76 Мпикс
WQSXGA 3200 × 2048 25:16 6,55 Мпикс
QUXGA 3200 × 2400 4:3 7,68 Мпикс
Ultra WQHD 3440 × 1440 21:9 4,95 Мпикс
4K UHD (Ultra HD)[1] (UHDTV-1) 3840 × 2160 16:9 8,29 Мпикс
WQUXGA 3840 × 2400 16:10 9,2 Мпикс
4K DCI (Cinema 4K) 4096 × 2160 19:10 8,8 Мпикс
5K / UHD + 5120 × 2880 16:9 14,7 Мпикс
HSXGA 5120 × 4096 5:4 20,97 Мпикс
WHSXGA 6400 × 4096 25:16 26,2 Мпикс
HUXGA 6400 × 4800 4:3 30,72 Мпикс
8K UHD (UHDTV-2) (Super Hi-Vision) 7680 × 4320 16:9 33,17 Мпикс
WHUXGA 7680 × 4800 16:10 36,86 Мпикс
Но вся эта информация имеет смысл именно при выборе формата: что будет демонстрироваться и с какой целью.
Формат А6 размеры в сантиметрах
Практически ежедневно мы используем бумагу в различных целях: при устройстве на работу, заполняя анкету или просто подписывая открытку родным. Но далеко не каждый из нас знает или даже просто задумывается, о том какие же размеры формата А6 в сантиметрах, байтах или дюймах.
Существует несколько систем вычисления европейских стандартов ISO:
А. Площадь основного листа составляет практически 1м2.
В. Основная страница отличается от А0 тем, что ширина бумаги В0 равна 1м2.
С. Площадь страницы С0 выводится как среднее арифметическое из параметров А0 и В0.
Составляя листовку в электронном или бумажном виде, необходимо не только знать, какой размер формата А6, а и то, сколько нужно отступить от краев страницы, чтобы при печати не испортить открытку.
Практически все текстовые редакторы задают границы листа в автоматическом режиме, но если вам нужно изменить исходные параметры документа или изображения, то перед началом печати в настройках принтера укажите желаемые значения.
В последних версиях Microsoft Office используются североамериканские стандарты, которые практически полностью соответствуют европейским параметрам ISO.
Для того, чтобы просчитать какому размеру листа А6 соответствует американская версия, можно воспользоваться следующей таблицей:
Популярное название | Классификация ANSI | мм | дюймы | Соотношение сторон | Соответствующий европейский формат |
Letter | ANSI A | 216×279 | 8,5×11 | 1:1,2941 | A4 |
Legal | 216×356 | 8,5×14 | 1:1,6471 | ||
Ledger | ANSI B | 432×279 | 17×11 | 1,5455:1 | A3 |
Tabloid | ANSI B | 279×432 | 11×17 | 1:1,5455 | A3 |
ANSI C | 432×559 | 17×22 | 1:1,2941 | A2 | |
ANSI D | 559×864 | 22×34 | 1:5455 | A1 | |
ANSI E | 864×1118 | 34×44 | 1:1,2941 | A0 |
Существуют еще японские стандарты. Для вычисления размера используется специальная система для расчетов, которая называется JIS. Чтобы узнать формат А6 и какой это размер японского стандарта, рекомендуем вам ознакомиться со следующей таблицей:
Европейский формат | Японский формат |
А0 | 841 × 1189 |
А1 | 594 × 841 |
А2 | 420 × 594 |
А3 | 297 × 420 |
А4 | 210 × 297 |
А5 | 148 × 210 |
А6 | 105 × 148 |
А7 | 74 × 105 |
А8 | 52 × 74 |
Из данной таблицы можно узнать, какими габаритами обладает лист А6 в мм в японской системе стандартов.
Японские стандарты листов серии А единичны европейским размерам. Что касается серии В, то они будут немного больше, в 1.5 раза.
Как вычисляется формат А3
В основе вычисления лежит деление основного формата А0 на несколько меньших частей. Таким образом, можно рассчитать следующие габариты страниц (все данные указаны в миллиметрах):
А0 обладает параметрами 841×1189.
А1. Длина/ширина сторон — 594×841.
А2. Длина/ширина сторон — 420×594.
А3. Длина/ширина сторон — 297×420.
А4. Длина/ширина сторон — 210×297.
А5. Длина/ширина сторон — 148×210.
А6. Длина/ширина сторон — 105×148.
А7. Длина/ширина сторон — 74×105.
А8. Длина/ширина сторон — 52×74.
А9. Длина/ширина сторон 37×52.
Страница А6 получается в результате безотходного деления листа А5 на две части без остатков. Такая методика позволяет сохранять соотношения сторон документа или изображения на разных форматах без искажения.
Размер бумаги А6 используют в полиграфии для создания флаеров, визиток, книжек, блокнотов и органайзеров и т.д. Программисты также использую данные параметры, только для них не так важен размер страницы, как ее размер в байтах, мегабайтах или терабайтах.
Для определения размера бумаги А6 в электронном формате можно воспользоваться данной таблицей:
Название формата |
| CMYK 300dpi | RGB, Lab 300dpi | Grayscale 300dpi |
A0 | 841 x 1189 | 531.1 мб | 398.3 мб | 132.8 мб |
A1 | 594 x 841 | 265.5 мб | 199.2 мб | 66.4 мб |
A2 | 420 x 594 | 132.8 мб | 99.6 мб | 33.2 мб |
A3 | 297 x 420 | 66.4 мб | 49.8 мб | 16.6 мб |
A4 | 210 x 297 | 33.2 мб | 24.9 мб | 8.3 мб |
A5 | 148 x 210 | 16.6 мб | 12.4 мб | 4.1 мб |
A6 | 105 x 148 | 8.2 мб | 6.2 мб | 2.07 мб |
A6/2 | 74 x 105 | 4.1 мб | 3.1 мб | 1.03 мб |
При работе с изображением важную роль играет количество пикселей, которые соответствуют необходимым параметрам, и каким обладает размером А6 в см при печати. Таблица размерности для А4, А5,А6 и А9:
|
Международные стандарты
Размеры рамки для черчения А6 по ГОСТу определяются по габаритам внешнего контура А0. За основу для расчетов используют бумагу с параметрами 1189х841, площадь которой равна приблизительно 1м2. Согласно нормам, эти данные соответствуют стандартам А0.
Гост 2.301-68 устанавливает все допустимые стандарты для всевозможных чертежей и документов в бумажной/электронной форме, которые разрешены нормами составления и ведения документации в международных форматах. Например, формат А6 размеры в см всегда будет иметь размерность 10,5×14,8.формат А3 в пикселях
то можно сказать, что при разрешении 300dpi лист А3 будет размером 4961х3508 пикселей .
Векторизация чертежей любой сложности здесь – перечерчивание с картинки в Автокад с нуля – недорого, оперативно, качественно. Оптом – скидки.
При подготовке изображений к печати у многих пользователей возникает вопрос о размерах и соотношении сторон. И, если с общепринятыми бумажными форматами и их размерами народ знаком (А4 – это лист 297×210 мм), то с переводом их в пиксели возникают сложности. Сегодня я расскажу какой размер в пикселях имеют листы формата А3 и А4 при разном качестве изображения.
Количество пикселей для листа А4 зависит от параметра DPI, который вы применяете:
- при dpi=75, А4 имеет 877×620 px
- при dpi=150, А4 имеет 1754×1240 px
- при dpi=300, А4 имеет 3508×2480 px
Аналогичным образом устанавливается соответствие точек размеру листа А3:
- при dpi=75, А4 имеет 877×1240 px
- при dpi=150, А4 имеет 1754×2480 px
- при dpi=300, А4 имеет 3508×4961 px
Как определяется количество точек соответствующее формату?
Давайте подробно рассмотрим, откуда эти цифры берутся и как считаются.
Для начала важно понять одну простую вещь – перевести линейные размеры бумажного листа в пиксели без дополнительных данных невозможно вот по какой причине:
В линейных размерах (мм, см) не учитывается такая характеристика, как качество изображения. Качество картинки определяется количеством точек на единицу площади. Можно сделать пиксель размером в 1 кв.мм, тогда лист А4 будет равен 297×210 пикселей (это пример не соответствующий стандартам, в реальности же существуют общепринятые нормы).
Качество изображений принято измерять в количестве точек на квадратный дюйм (dots per inch) – DPI. 1 дюйм равен 25,4 мм.
Стандартные размеры DPI используемые в печати:
- 75 подойдет для документов с текстом;
- 150 – минимальное для печати фотографий;
- 300 – оптимальное качество для печати снимков;
Давайте посмотрим на примерах, как все это рассчитывается. Когда данные о качестве есть, можем свести все воедино и вычислить, сколько пикселей уложится в наш А4 (297×210 мм).
Расчет размера A4 в пикселях при 150 dpi
- высота – 297*150/25,4=1754 px
- ширина – 210*150/25,4=1240 px
Расчет размера A4 в пикселях при 300 dpi
- высота – 297*300/25,4=3508 px
- ширина – 210*300/25,4=2480 px
Если исходное изображение изначально имеет меньшее количество пикселей, его все равно можно распечатать на лист А4, но надо понимать, что четкость пострадает. Чтобы максимально снизить негативный эффект при печати в таких ситуациях старайтесь применять кратные изменения размеров (в 2, 4, 8 и т.д. раз).
Для того, чтобы избежать различных искажений (вытянутые или сплюснутые объекты) следует соблюдать пропорции сторон (уменьшать или увеличивать нужно одновременно высоту и ширину на одинаковый множитель)
Международный стандарт на бумажные форматы — ISO 216
- Отношение длиной стороны листа к короткой равняется значению 1,4142
- Площадь формата A0 равна 1 квадратному метру…
| ФОРМАТ БУМАГИ СЕРИИ А | мм | см | дюймы | * пиксели |
|---|---|---|---|---|
| А0 | 841 × 1189 | 84,1 × 118,9 | 33,11 × 46,82 | 9933 x 14043 px |
| А1 | 594 × 841 | 59,4 × 84,1 | 23,39 × 33,11 | 7016 x 9933 px |
| А2 | 420 × 594 | 42,0 × 59,4 | 16,54 × 23,39 | 4961 x 7016 px |
| А3 | 297 × 420 | 29,7 × 42,0 | 11,69 × 16,54 | 3508 x 4961 px |
| А4 | 210 × 297 | 21,0 × 29,7 | 8,27 × 11,69 | 2480 x 3508 px |
| А5 | 148 × 210 | 14,8 × 21,0 | 5,83 × 8,27 | 1748 x 2480 px |
| А6 | 105 × 148 | 10,5 × 14,8 | 4,13 × 5,83 | 1240 x 1748 px |
| А7 | 74 × 105 | 7,4 × 10,5 | 2,91 × 4,13 | 874 x 1240 px |
| А8 | 52 × 74 | 5,2 × 7,4 | 2,05 × 2,91 | 614 x 874 px |
| А9 | 37 × 52 | 3,7 × 5,2 | 1,46 × 2,05 | 437 x 614 px |
| А10 | 26 × 37 | 2,6 × 3,7 | 1,02 × 1,46 | 307 x 437 px |
* Следует помнить, что измерение в пикселях, вовсе не является стандартизированной нормой и приведено автором исключительно для условного индивидуального применения. Особенно удобно использование данных единиц для настройки корректного отображения изображений при печати на принтере.
- В — за основу взято то, что длина короткой стороны листка В0 = 1 метру.
- 17 минут, чтобы прочитать
В этой статье
В этом разделе описываются форматы пикселей, предоставляемые компонентом обработки изображений Windows (WIC).
Формат пикселей описывает структуру памяти каждого пикселя в растровом изображении. Этот макет памяти описывает, как данные изображения растрового изображения кодируются путем указания числового формата и организации цветового канала. WIC поддерживает несколько числовых форматов для нескольких схем организации цветовых каналов, обеспечивая широкий диапазон форматов пикселей.
Битовая Глубина
Глубина бит — это количество бит, используемых для кодирования каждого цветового канала. Сегодня большинство цифровых изображений используют битовую глубину 8, что означает, что каждый цветовой канал в пикселе представлен 8 битами, обеспечивая 2 providing (256) уникальных значений на канал.Изображение с битовой глубиной 8 и тремя цветными каналами (например, красным, зеленым и синим) использует 24 бита на пиксель (bpp), что обеспечивает 2 ⁴ (16 777 216) разных цветов на пиксель.
Для лучшего цветового разрешения можно использовать битовую глубину 16 или 32. Это обеспечивает каждому цветовому каналу уникальные значения 2¹⁶ (65,536) или 2³², при этом требуется больше памяти на пиксель.
В некоторых форматах битовая глубина не кратна 8. Эти форматы называются упакованными форматами , потому что цветовые каналы в пикселе не выровнены по границам байтов.Например, если битовая глубина 5, три цветовых канала могут быть сохранены в 16 битах (включая 1 бит заполнения, чтобы выровнять пиксели по байту). Упакованные форматы полезны, когда память или вычислительная мощность ограничены.
Числовое Кодирование
Для большинства современных цифровых изображений байты без знака и короткие целые числа без знака используются для описания числового диапазона каждого цветового канала. Минимальное значение (0) представляет нулевую интенсивность в одном цветовом канале, а черный цвет достигается, когда все цветовые каналы равны нулю.Точно так же максимальное значение представляет полную интенсивность, и белый цвет достигается, когда все цветовые каналы имеют полную интенсивность. На битовой глубине 8 UINT предоставляет 256 уникальных значений для цветового канала (0 — 255). 16-битный UINT обеспечивает 65 536 уникальных значений на цветовой канал (0 — 65 535).
Кроме того, WIC поддерживает форматы с фиксированной и плавающей точкой. Эти форматы поддерживают большие динамические диапазоны, потому что весь числовой диапазон каждого цветового канала больше, чем видимый диапазон.В результате цвета можно регулировать выше или ниже видимого диапазона, на промежуточных этапах обработки изображения, без потери информации изображения.
Числовое кодирование с фиксированной точкой
16-битные значения с фиксированной точкой интерпретируются как s2.13: знаковый бит, два целых бита и тринадцать дробных бит. Используя эту интерпретацию, можно представить числовой диапазон от -4,0 до +3,999 … со значением 1,0, представленным целочисленным значением со знаком 8192 (0x2000).
32-битные значения с фиксированной точкой интерпретируются как s7.24: знаковый бит, семь целочисленных битов и двадцать четыре дробных бита. Используя эту интерпретацию, можно представить числовой диапазон от -128,0 до +127,999 … со значением 1,0, представленным целочисленным значением со знаком 16777216 (0x01000000).
Цветные каналы
Цветовые каналы формата пикселей определяют схему памяти каждого цвета в данных изображения растрового изображения. В современных цифровых изображениях существует множество различных структур цветовых каналов, и WIC поддерживает многие из них.
RGB / BGR Color Model
ФорматыRGB и BGR описывают цвета в аддитивной цветовой модели. Наиболее распространенный метод описания изображения — три отдельных цветовых канала, представляющих красный (R), зеленый (G) и синий (B) цвета. WIC обеспечивает поддержку этих трех каналов в красно-зелено-синем (RGB) или сине-зелено-красном (BGR) порядке. Это порядок, в котором каждый цветной канал появляется в последовательном потоке битов. Например, в формате GUID_WICPixelFormat32bppRGB каждый пиксель имеет ширину 32 бита.Красный канал — это первый (наименее значимый) байт в памяти, за которым следует зеленый, а затем синий. И наоборот, в формате GUID_WICPixelFormat32bppBGR цветовые каналы расположены в обратном порядке. WIC поддерживает ряд форматов RGB / BGR, включая специальные упакованные битовые форматы, такие как GUID_WICPixelFormat16bppBGR555.
Примечание
Цветовые каналы специальных битовых форматов BGR не кратны 8, как цветные каналы в типичных пиксельных форматах. Это означает, что значения канала не выровнены в байтах.При чтении упакованных битовых цветовых каналов необходимо соблюдать осторожность.
В дополнение к форматам RGB и BGR WIC также предоставляет пиксельные форматы RGB и BGR, которые поддерживают альфа-канал (A). Альфа-канал предоставляет данные непрозрачности для пикселя. Для форматов с добавленным альфа-каналом альфа-канал обычно идет последним в порядке цветовых каналов. Например, в пиксельном формате GUID_WICPixelFormat32bppBGRA порядок байтов — синий, зеленый и красный, за которым следует альфа-канал.
WICтакже поддерживает предварительно умноженные (P) альфа-RGB пиксельные форматы. В типичном формате пикселей RGBA значения красного, зеленого и синего цветов являются фактическими значениями цвета для изображения. Чтобы создать составное изображение в стандартном формате RGBA, альфа-значение изображения переднего плана необходимо умножить на каждый из красного, зеленого и синего каналов, прежде чем добавлять его к цвету фонового изображения. В предварительно умноженном формате пикселей RGB альфа каждый цветовой канал уже умножен на значение альфа.Это обеспечивает более эффективный метод компоновки изображения с данными альфа-канала. Чтобы получить истинные значения цвета каждого канала в пиксельном формате PRGBA / PBGRA, умножение альфа-канала необходимо обратить вспять путем деления значений цвета на значение альфа.
CMYK Color Model
CMYK — это вычитающая цветовая модель, которая используется в печати. Цвета, создаваемые моделью CMYK, генерируются светом, который не поглощается, а отражается. CMYK — это четырехканальная модель голубого (C), пурпурного (M), желтого (Y) и черного (K).Когда все четыре цветовых канала имеют максимальное значение, результат будет черным. Как и в цветовых моделях RGB / BGR, порядок байтов в последовательном битовом потоке задается именем формата пикселя. Например, в формате пикселей GUID_WICPixelFormat32bppCMYK каждый пиксель состоит из 32 бит. Первый байт содержит значение голубого цвета, за которым следуют пурпурный, желтый и черный. WIC предоставляет форматы пикселей для CMYK с 32 и 64 битами на пиксель (бит / с).
В дополнение к стандартной цветовой модели CMYK, WIC также предоставляет CMYK альфа.Это позволяет изображениям CMYK иметь данные альфа-смешения, аналогичные цветовой модели RGB / BGR. Альфа-канал расположен сразу после черного в последовательном битовом потоке битовой карты.
n-канальная цветная модель
Для гибкости WIC также предоставляет пиксельные форматы, которые не имеют предопределенного порядка каналов. WIC предоставляет форматы пикселей, которые поддерживают от трех до восьми каналов данных непрерывного изображения с битовой глубиной 8 и 16. В отличие от форматов пикселей RGB / BGR и CMYK, n-канальные форматы не определяют порядок каналов, а скорее количество цветов каналы доступны.Например, в формате пикселей GUID_WICPixelFormat32bpp4Channels каждый пиксель состоит из 32 битов, причем каждый из 4 каналов занимает один байт.
WICтакже предоставляет пиксельные форматы для n-канала с альфа-каналом. Это позволяет n-канальным изображениям иметь данные альфа-смешения, аналогичные цветовым моделям RGB / BGR и CMYK. Альфа-канал расположен сразу после последнего цветового канала в последовательном битовом потоке битовой карты.
индексированных и полутоновых цветовых моделей
Индексированные форматы используют таблицу цветов, которая называется палитра .Палитра сохраняется снаружи для данных пикселей или иначе определяется неявно. Значение каждого пикселя в изображении является указателем в палитре. В индексированном формате число бит на пиксель напрямую связано с количеством записей в палитре. Это значительно уменьшает объем данных, необходимых для представления изображения, но также ограничивает количество цветов, доступных для изображения. WIC поддерживает индексированные форматы с 1, 2, 4 или 8 бит / с.
Для монохромных (в градациях серого) форматов WIC поддерживает 1, 2, 4, 8, 16 и 32 бита на пиксель.Для битовых глубин 1, 8, 16 и 32 данные о цвете хранятся в одном канале. Для бит глубиной 2 или 4 пиксели являются индексами в палитре градаций серого.
Y’CbCr Color Model
В WICдобавлена поддержка цветовой модели JPEG JFIF Y’CbCr. Y’CbCr разделяет цвета на компонент яркости (Y ’) и два компонента цветности (Cb и Cr). Многие файлы JPEG изначально хранят данные изображений с использованием цветовой модели Y’CbCr.
Зрительная система человека менее чувствительна к изменениям цветности, чем к яркости, и форматы Y’CbCr могут воспользоваться преимуществами этой сниженной чувствительности, уменьшая количество данных цветности, которые сохраняются относительно яркости.Они достигают этого, сохраняя цветность и яркость в отдельных плоскостях и масштабируя каждую компонентную плоскость с различным разрешением. Эта практика известна как подвыбор цветности.
Поскольку данные цветности и яркости хранятся отдельно и могут иметь разные разрешения, WIC определяет отдельные форматы яркости и пикселя цветности. WIC поддерживает данные размером 8 бит на канал.
Пиксельный формат WICФорматы пикселей в WIC определяются с использованием идентификаторов GUID, чтобы избежать конфликтов с IHV. WIC предоставляет понятное имя для ссылки на GUID собственного формата пикселей.Соглашение об именах для форматов пикселей WIC следующее:
[GUID_WICPixelFormat] [бит на пиксель] [порядок каналов] [тип хранения]
| Компонент формата | Описание |
|---|---|
| GUID_WICPixelFormat | Описательная идентификация для всех форматов пикселей WIC. Дружественное имя для всех пикселей WIC начинается с этой строки. |
| бит на пиксель | Количество бит на пиксель (bpp), используемое для формата пикселя. |
| Канал Заказать | Модель цветового канала и порядок каждого канала для формата. |
| Тип хранения | Числовое кодирование, используемое для формата пикселей. Кодировка по умолчанию — целое число без знака. Если за информацией о цветовой модели ничего не следует, подразумевается целое число без знака (UINT). FixedPoint и Float используются для определения форматов пикселей, которые используют кодирование с фиксированной и плавающей точкой соответственно. |
Примечание
Для n-канальных форматов [Порядок каналов] определяет не порядок цветов, а количество доступных каналов. Например, GUID_WICPixelFormat24bpp3Channels предоставляет 3 цветовых канала, где «3Channels» — это запись [Порядок каналов], но указывает только количество каналов, а не порядок.
Например, понятное имя GUID_WICPixelFormat24bppRGB означает, что формат пикселей использует 24 бита на пиксель и цветовую модель RGB.Поскольку имя явно не идентифицирует тип хранилища, подразумевается целое число без знака.
WICподдерживает несколько форматов пикселей. В следующих таблицах группируются похожие форматы пикселей по структуре цвета, при этом предоставляется дополнительная информация, такая как глубина в битах, биты на пиксель и числовое кодирование. Каждая таблица содержит следующую информацию:
- Friendly Name . Дружественное название формата пикселей.
- Количество каналов . Количество цветовых каналов.
- бит на канал . Количество бит на канал (битовая глубина).
- бит на пиксель . Количество бит на пиксель, включая биты заполнения.
- Тип хранения . Числовое кодирование данных изображения. Это значение может быть целым числом без знака (UINT), числом с фиксированной точкой (FixedPoint) или числом с плавающей точкой (Float).
Примечание
Для ясности этот документ относится к форматам пикселей только по их понятным именам.Фактическое шестнадцатеричное значение для форматов пикселей можно найти в файлах wincodec.h / idl.
неопределенных форматов пикселей
В следующем списке показаны общие форматы пикселей, которые используются, когда формат пикселей не определен или не важен для операции с изображением.
- GUID_WICPixelFormatUndefined
- GUID_WICPixelFormatDontCare
индексированных форматов пикселей
В следующей таблице перечислены форматы индексированных пикселей, предоставляемые WIC.В этих форматах значение для каждого пикселя является индексом в цветовой палитре.
| Дружественное имя | Количество каналов | бит на пиксель | Тип хранения |
|---|---|---|---|
| GUID_WICPixelFormat1bppIndexed | 1 | 1 | UINT |
| GUID_WICPixelFormat2bppIndexed | 1 | 2 | UINT |
| GUID_WICPixelFormat4bppIndexed | 1 | 4 | UINT |
| GUID_WICPixelFormat8bppIndexed | 1 | 8 | UINT |
упакованных битовых пиксельных форматов
В следующей таблице перечислены форматы упакованных битов, предоставляемые WIC.В этих форматах данные цветового канала не выровнены по байту.
| Дружественное имя | Количество каналов | бит на канал | бит на пиксель | Тип хранения |
|---|---|---|---|---|
| GUID_WICPixelFormat16bppBGR555 | 3 | 5 | 16 | UINT |
| GUID_WICPixelFormat16bppBGR565 | 3 | 5 (B) / 6 (G) / 5 (R) | 16 | UINT |
| GUID_WICPixelFormat16bppBGRA555 | 4 | 5 (B) / 5 (G) / 5 (R) / 1 (A) | 16 | UINT |
| GUID_WICPixelFormat32bppBGR101010 | 3 | 10 | 32 | UINT |
| GUID_WICPixelFormat32bppRGBA1010102 | 4 | 10 (R) / 10 (G) / 10 (B) / 2 (A) | 32 | UINT |
| GUID_WICPixelFormat32bppRGBA1010102XR | 4 | 10 (R) / 10 (G) / 10 (B) / 2 (A) | 32 | UINT |
| GUID_WICPixelFormat32bppR10G10B10A2 | 4 | 10 (R) / 10 (G) / 10 (B) / 2 (A) | 32 | UINT |
| GUID_WICPixelFormat32bppR10G10B10A2HDR10 | 4 | 10 (R) / 10 (G) / 10 (B) / 2 (A) | 32 | UINT |
Для форматов GUID_WICPixelFormat32bppBGR101010 и GUID_WICPixelFormat32bppRGBA1010102 красный канал сохраняется в младших значащих битах.Для форматов GUID_WICPixelFormat32bppR10G10B10A2 и GUID_WICPixelFormat32bppR10G10B10A2HDR10 красный канал определен в старших разрядах, то же, что и DXGI_FORMAT_R10G10B10A2_UNORM.
Формат GUID_WICPixelFormat32bppR10G10B10A2HDR10 — это 10-битный пиксельный формат для HDR10 (цветовое пространство BT.2020 и SMPTE ST.2084 EOTF).
Пиксельные форматы в оттенках серого
В следующей таблице перечислены форматы градаций серого, предоставляемые WIC. В этих форматах данные о цвете представляют оттенки серого.
| Дружественное имя | Количество каналов | бит на канал | бит на пиксель | Тип хранения |
|---|---|---|---|---|
| GUID_WICPixelFormatBlackWhite | 1 | 1 | 1 | UINT |
| GUID_WICPixelFormat2bppGray | 1 | 2 | 2 | UINT |
| GUID_WICPixelFormat4bppGray | 1 | 4 | 4 | UINT |
| GUID_WICPixelFormat8bppGray | 1 | 8 | 8 | UINT |
| GUID_WICPixelFormat16bppGray | 1 | 16 | 16 | UINT |
| GUID_WICPixelFormat16bppGrayFixedPoint | 1 | 16 | 16 | FixedPoint |
| GUID_WICPixelFormat16bppGrayHalf | 1 | 16 | 16 | Поплавок |
| GUID_WICPixelFormat32bppGrayFloat | 1 | 32 | 32 | Поплавок |
| GUID_WICPixelFormat32bppGrayFixedPoint | 1 | 32 | 32 | FixedPoint |
RGB / BGR Пиксельные форматы
В следующей таблице перечислены форматы RGB / BGR, предоставляемые WIC.Эти форматы разделяют данные основного цвета на красный (R), зеленый (G) и синий (B) каналы. Дополнительный альфа-канал (A) предоставляется для информации о непрозрачности в некоторых форматах.
| Дружественное имя | Количество каналов | бит на канал | бит на пиксель | Тип хранения |
|---|---|---|---|---|
| GUID_WICPixelFormat24bppRGB | 3 | 8 | 24 | UINT |
| GUID_WICPixelFormat24bppBGR | 3 | 8 | 24 | UINT |
| GUID_WICPixelFormat32bppBGR | 3 | 8 | 32 | UINT |
| GUID_WICPixelFormat32bppRGBA | 4 | 8 | 32 | UINT |
| GUID_WICPixelFormat32bppBGRA | 4 | 8 | 32 | UINT |
| GUID_WICPixelFormat32bppRGBE * | 4 | 8 | 32 | Поплавок |
| GUID_WICPixelFormat32bppPRGBA | 4 | 8 | 32 | UINT |
| GUID_WICPixelFormat32bppPBGRA | 4 | 8 | 32 | UINT |
| GUID_WICPixelFormat48bppRGB | 3 | 16 | 48 | UINT |
| GUID_WICPixelFormat48bppBGR | 3 | 16 | 48 | UINT |
| GUID_WICPixelFormat48bppRGBFixedPoint | 3 | 16 | 48 | Исправлено |
| GUID_WICPixelFormat48bppBGRFixedPoint | 3 | 16 | 48 | Исправлено |
| GUID_WICPixelFormat48bppRGBHalf | 3 | 16 | 48 | Поплавок |
| GUID_WICPixelFormat64bppRGBA | 4 | 16 | 64 | UINT |
| GUID_WICPixelFormat64bppBGRA | 4 | 16 | 64 | UINT |
| GUID_WICPixelFormat64bppPRGBA | 4 | 16 | 64 | UINT |
| GUID_WICPixelFormat64bppPBGRA | 4 | 16 | 64 | UINT |
| GUID_WICPixelFormat64bppRGBFixedPoint | 3 | 16 | 64 | Исправлено |
| GUID_WICPixelFormat64bppRGBAFixedPoint | 4 | 16 | 64 | Исправлено |
| GUID_WICPixelFormat64bppBGRAFixedPoint | 4 | 16 | 64 | Исправлено |
| GUID_WICPixelFormat64bppRGBHalf | 3 | 16 | 64 | Поплавок |
| GUID_WICPixelFormat64bppRGBAHalf | 4 | 16 | 64 | Поплавок |
| GUID_WICPixelFormat96bppRGBFixedPoint | 3 | 32 | 96 | Исправлено |
| GUID_WICPixelFormat128bppRGBFloat | 3 | 32 | 128 | Поплавок |
| GUID_WICPixelFormat128bppRGBAFloat | 4 | 32 | 128 | Поплавок |
| GUID_WICPixelFormat128bppPRGBAFloat | 4 | 32 | 128 | Поплавок |
| GUID_WICPixelFormat128bppRGBFixedPoint | 3 | 32 | 128 | Исправлено |
| GUID_WICPixelFormat128bppRGBAFixedPoint | 4 | 32 | 128 | Исправлено |
Примечание
* Формат GUID_WICPixelFormat32bppRGBE кодирует три 16-разрядных значения с плавающей запятой в 4 байта следующим образом: три 8-разрядных мантиссы без знака для каналов R, G и B плюс общая 8-разрядная экспонента.Этот формат обеспечивает 16-битную точность с плавающей точкой в меньшем пиксельном представлении.
Начиная с Windows 8 и Обновления платформы для Windows 7, WIC предоставляет дополнительные форматы, показанные в таблице здесь.
| Дружественное имя | Количество каналов | бит на канал | бит на пиксель | Тип хранения |
|---|---|---|---|---|
| GUID_WICPixelFormat32bppRGB | 3 | 8 | 32 | UINT |
| GUID_WICPixelFormat64bppRGB | 3 | 16 | 64 | UINT |
| GUID_WICPixelFormat96bppRGBFloat | 3 | 32 | 96 | FLOAT |
| GUID_WICPixelFormat64bppPRGBAHalf | 4 | 16 | 64 | FLOAT |
CMYK пиксельных форматов
В следующей таблице перечислены форматы CMYK, предоставляемые WIC.Эти форматы разделяют данные основного цвета на голубой (C), пурпурный (M), желтый (Y) и черный (K) каналы.
| Дружественное имя | Количество каналов | бит на канал | бит на пиксель | Тип хранения |
|---|---|---|---|---|
| GUID_WICPixelFormat32bppCMYK | 4 | 8 | 32 | UINT |
| GUID_WICPixelFormat64bppCMYK | 4 | 16 | 64 | UINT |
| GUID_WICPixelFormat40bppCMYKAlpha | 5 | 8 | 40 | UINT |
| GUID_WICPixelFormat80bppCMYKAlpha | 5 | 16 | 80 | UINT |
n-канальных форматов пикселей
В следующей таблице перечислены n-канальные форматы, предоставляемые WIC.Эти форматы предоставляют несколько неопределенных цветовых каналов для хранения данных изображения.
| Дружественное имя | Количество каналов | бит на канал | бит на пиксель | Тип хранения |
|---|---|---|---|---|
| GUID_WICPixelFormat24bpp3Каналы | 3 | 8 | 24 | UINT |
| GUID_WICPixelFormat48bpp3Каналы | 3 | 16 | 48 | UINT |
| GUID_WICPixelFormat32bpp3КаналыAlpha | 4 | 8 | 32 | UINT |
| GUID_WICPixelFormat64bpp3КаналыAlpha | 4 | 16 | 64 | UINT |
| GUID_WICPixelFormat32bpp4Каналы | 4 | 8 | 32 | UINT |
| GUID_WICPixelFormat64bpp4Каналы | 4 | 16 | 64 | UINT |
| GUID_WICPixelFormat40bpp4КаналыAlpha | 5 | 8 | 40 | UINT |
| GUID_WICPixelFormat80bpp4КаналыAlpha | 5 | 16 | 80 | UINT |
| GUID_WICPixelFormat40bpp5Каналы | 5 | 8 | 40 | UINT |
| GUID_WICPixelFormat80bpp5Каналы | 5 | 16 | 80 | UINT |
| GUID_WICPixelFormat48bpp5КаналыAlpha | 6 | 8 | 48 | UINT |
| GUID_WICPixelFormat96bpp5КаналыAlpha | 6 | 16 | 96 | UINT |
| GUID_WICPixelFormat48bpp6Каналы | 6 | 8 | 48 | UINT |
| GUID_WICPixelFormat96bpp6Каналы | 6 | 16 | 96 | UINT |
| GUID_WICPixelFormat56bpp6КаналыAlpha | 7 | 8 | 56 | UINT |
| GUID_WICPixelFormat112bpp6КаналыAlpha | 7 | 16 | 112 | UINT |
| GUID_WICPixelFormat56bpp7Каналы | 7 | 8 | 56 | UINT |
| GUID_WICPixelFormat112bpp7Каналы | 7 | 16 | 112 | UINT |
| GUID_WICPixelFormat64bpp7КаналыAlpha | 8 | 8 | 64 | UINT |
| GUID_WICPixelFormat128bpp7КаналыAlpha | 8 | 16 | 128 | UINT |
| GUID_WICPixelFormat64bpp8Каналы | 8 | 8 | 64 | UINT |
| GUID_WICPixelFormat128bpp8Каналы | 8 | 16 | 128 | UINT |
| GUID_WICPixelFormat72bpp8КаналыAlpha | 9 | 8 | 72 | UINT |
| GUID_WICPixelFormat144bpp8КаналыAlpha | 9 | 16 | 144 | UINT |
альфа-пиксельных форматов
В следующей таблице перечислены форматы Alpha Only, предоставляемые WIC.Этот формат содержит только альфа-информацию.
| Дружественное имя | Количество каналов | бит на канал | бит на пиксель | Тип хранения |
|---|---|---|---|---|
| GUID_WICPixelFormat8bppAlpha | 1 | 8 | 32 | UINT |
Y’CbCr Пиксельные форматы
В следующей таблице перечислены форматы Y’CbCr, предоставляемые WIC.Эти форматы разделяют данные основного цвета на яркость (Y), разность синего цвета (Cb) и разность красного цвета (Cr). Обратите внимание, что эти форматы предназначены для хранения данных пикселей JPEG JFIF Y’CbCr.
| Дружественное имя | Количество каналов | бит на пиксель | Тип хранения |
|---|---|---|---|
| GUID_WICPixelFormat8bppY | 1 | 8 | UINT |
| GUID_WICPixelFormat8bppCb | 1 | 8 | UINT |
| GUID_WICPixelFormat8bppCr | 1 | 8 | UINT |
| GUID_WICPixelFormat16bppCbCr | 2 | 16 | UINT |
Цветовое пространство
Пиксельные форматысами по себе не имеют цветового пространства.Как правило, цветовое пространство — это семантическая интерпретация значений пикселей, которая зависит от контекста битовой карты. Некоторые изображения идентифицируют цветовой контекст, который определяет цветовое пространство изображения. Цветовое пространство должно быть выведено только в отсутствие цветового контекста.
Информация о цветовом контексте определяется интерфейсом IWICColorContext для WIC. Чтобы получить информацию о цветовом контексте для рамки изображения, используйте метод GetColorContext .
В отсутствие информации о цветовом пространстве для изображения, общее правило для вывода цветового пространства состоит в том, что форматы UINT RGB и оттенки серого используют стандартное цветовое пространство RGB (sRGB), в то время как форматы RGB и оттенки серого с фиксированной и плавающей точкой используют расширенное цветовое пространство RGB (scRGB).Цветовая модель CMYK использует цветовое пространство RWOP.
Форматы родных изображений
Каждый из предоставленных Windows кодеков WIC поддерживает подмножество форматов пикселей WIC. Для каждого кодека поддерживаемые форматы декодирования могут отличаться от поддерживаемых форматов кодирования.
При декодировании изображения, если данные изначально сохранены в формате пикселей, который не поддерживается декодером, тогда оно будет преобразовано в поддерживаемый формат. Чтобы определить формат выходного пикселя, вызовите IWICBitmapFrameDecode :: GetPixelFormat .
При кодировании изображения используйте IWICBitmapFrameEncode :: SetPixelFormat , чтобы запросить кодировщик использовать определенный формат пикселей. Кодер вернет ближайший поддерживаемый формат пикселей, который может отличаться от запрошенного.
В следующих таблицах показаны форматы пикселей, поддерживаемые каждым из предоставляемых Windows кодеков WIC.
BMP Native Codec
| Пиксельные форматы декодера | Пиксельные форматы кодировщика |
|---|---|
| GUID_WICPixelFormat1bppIndexed | GUID_WICPixelFormat1bppIndexed |
| GUID_WICPixelFormat4bppIndexed | GUID_WICPixelFormat4bppIndexed |
| GUID_WICPixelFormat8bppIndexed | GUID_WICPixelFormat8bppIndexed |
| GUID_WICPixelFormat16bppBGR555 | GUID_WICPixelFormat16bppBGR555 |
| GUID_WICPixelFormat16bppBGR565 | GUID_WICPixelFormat16bppBGR565 |
| GUID_WICPixelFormat24bppBGR | GUID_WICPixelFormat24bppBGR |
| GUID_WICPixelFormat32bppBGR | GUID_WICPixelFormat32bppBGR |
| GUID_WICPixelFormat32bppBGRA * | GUID_WICPixelFormat32bppBGRA * |
| GUID_WICPixelFormat64bppRGBAFixedPoint | GUID_WICPixelFormat32bppPBGRA |
| GUID_WICPixelFormat64bppRGBAFixedPoint | |
| GUID_WICPixelFormat64bppBGRAFixedPoint |
Примечание
GUID_WICPixelFormat32bppBGRA поддерживается только в Windows 8, обновлении платформы для Windows 7 и выше.
- Для кодирования в этот формат используйте опцию кодера EnableV5Header32bppBGRA . BMP будет записан с заголовком BITMAPV5HEADER.
- Если файл имеет BITMAPV5HEADER, он декодируется как GUID_WICPixelFormat32bppBGRA.
GIF родной кодек
| Пиксельные форматы декодера | Пиксельные форматы кодировщика |
|---|---|
| GUID_WICPixelFormat8bppIndexed | GUID_WICPixelFormat8bppIndexed |
родной кодек ICO
| Пиксельные форматы декодера | Пиксельные форматы кодировщика |
|---|---|
| GUID_WICPixelFormat32bppBGRA |
JPEG Нативный кодек
| Пиксельные форматы декодера | Пиксельные форматы кодировщика |
|---|---|
| GUID_WICPixelFormat8bppGray | GUID_WICPixelFormat8bppGray |
| GUID_WICPixelFormat24bppBGR | GUID_WICPixelFormat24bppBGR |
| GUID_WICPixelFormat32bppCMYK | GUID_WICPixelFormat32bppCMYK |
PNG Native Codec
| Пиксельные форматы декодера | Пиксельные форматы кодировщика |
|---|---|
| GUID_WICPixelFormat1bppIndexed | GUID_WICPixelFormat1bppIndexed |
| GUID_WICPixelFormat2bppIndexed | GUID_WICPixelFormat2bppIndexed |
| GUID_WICPixelFormat4bppIndexed | GUID_WICPixelFormat4bppIndexed |
| GUID_WICPixelFormat8bppIndexed | GUID_WICPixelFormat8bppIndexed |
| GUID_WICPixelFormatBlackWhite | GUID_WICPixelFormatBlackWhite |
| GUID_WICPixelFormat2bppGray | GUID_WICPixelFormat2bppGray |
| GUID_WICPixelFormat4bppGray | GUID_WICPixelFormat4bppGray |
| GUID_WICPixelFormat8bppGray | GUID_WICPixelFormat8bppGray |
| GUID_WICPixelFormat16bppGray | GUID_WICPixelFormat16bppGray |
| GUID_WICPixelFormat24bppBGR | GUID_WICPixelFormat24bppBGR |
| GUID_WICPixelFormat32bppBGRA | GUID_WICPixelFormat32bppBGRA |
| GUID_WICPixelFormat48bppRGB | GUID_WICPixelFormat48bppRGB |
| GUID_WICPixelFormat64bppRGBA | GUID_WICPixelFormat48bppBGR |
| GUID_WICPixelFormat64bppRGBA | |
| GUID_WICPixelFormat64bppBGRA |
TIFF Native Codec
| Пиксельные форматы декодера | Пиксельные форматы кодировщика |
|---|---|
| GUID_WICPixelFormat1bppIndexed | GUID_WICPixelFormat1bppIndexed |
| GUID_WICPixelFormat4bppIndexed | GUID_WICPixelFormat4bppIndexed |
| GUID_WICPixelFormat8bppIndexed | GUID_WICPixelFormat8bppIndexed |
| GUID_WICPixelFormatBlackWhite | GUID_WICPixelFormatBlackWhite |
| GUID_WICPixelFormat4bppGray | GUID_WICPixelFormat4bppGray |
| GUID_WICPixelFormat8bppGray | GUID_WICPixelFormat8bppGray |
| GUID_WICPixelFormat16bppGray | GUID_WICPixelFormat16bppGray |
| GUID_WICPixelFormat32bppGrayFloat | GUID_WICPixelFormat24bppBGR |
| GUID_WICPixelFormat24bppBGR | GUID_WICPixelFormat32bppBGRA |
| GUID_WICPixelFormat32bppBGRA | GUID_WICPixelFormat32bppCMYK |
| GUID_WICPixelFormat32bppPBGRA | GUID_WICPixelFormat48bppRGB |
| GUID_WICPixelFormat48bppRGB | GUID_WICPixelFormat64bppRGBA |
| GUID_WICPixelFormat32bppCMYK | |
| GUID_WICPixelFormat40bppCMYKAlpha | |
| GUID_WICPixelFormat64bppRGBA | |
| GUID_WICPixelFormat64bppPRGBA | |
| GUID_WICPixelFormat64bppCMYK | |
| GUID_WICPixelFormat80bppCMYKAlpha | |
| GUID_WICPixelFormat96bppRGBFloat * | |
| GUID_WICPixelFormat128bppRGBAFloat | |
| GUID_WICPixelFormat128bppPRGBAFloat |
родной кодек JPEG-XR
| Пиксельные форматы декодера | Пиксельные форматы кодировщика |
|---|---|
| GUID_WICPixelFormatBlackWhite | GUID_WICPixelFormatBlackWhite |
| GUID_WICPixelFormat8bppGray | GUID_WICPixelFormat8bppGray |
| GUID_WICPixelFormat16bppBGR555 | GUID_WICPixelFormat16bppBGR555 |
| GUID_WICPixelFormat16bppGray | GUID_WICPixelFormat16bppGray |
| GUID_WICPixelFormat24bppBGR | GUID_WICPixelFormat24bppBGR |
| GUID_WICPixelFormat24bppRGB | GUID_WICPixelFormat24bppRGB |
| GUID_WICPixelFormat32bppBGR | GUID_WICPixelFormat32bppBGR |
| GUID_WICPixelFormat32bppBGRA | GUID_WICPixelFormat32bppBGRA |
| GUID_WICPixelFormat48bppRGBFixedPoint | GUID_WICPixelFormat48bppRGBFixedPoint |
| GUID_WICPixelFormat16bppGrayFixedPoint | GUID_WICPixelFormat16bppGrayFixedPoint |
| GUID_WICPixelFormat32bppBGR101010 | GUID_WICPixelFormat32bppBGR101010 |
| GUID_WICPixelFormat48bppRGB | GUID_WICPixelFormat48bppRGB |
| GUID_WICPixelFormat64bppRGBA | GUID_WICPixelFormat64bppRGBA |
| GUID_WICPixelFormat96bppRGBFixedPoint | GUID_WICPixelFormat96bppRGBFixedPoint |
| GUID_WICPixelFormat96bppRGBFixedPoint | GUID_WICPixelFormat128bppRGBAFloat |
| GUID_WICPixelFormat128bppRGBFloat | GUID_WICPixelFormat128bppRGBFloat |
| GUID_WICPixelFormat32bppCMYK | GUID_WICPixelFormat32bppCMYK |
| GUID_WICPixelFormat64bppRGBAFixedPoint | GUID_WICPixelFormat64bppRGBAFixedPoint |
| GUID_WICPixelFormat128bppRGBAFixedPoint | GUID_WICPixelFormat128bppRGBAFixedPoint |
| GUID_WICPixelFormat64bppCMYK | GUID_WICPixelFormat64bppCMYK |
| GUID_WICPixelFormat24bpp3Каналы | GUID_WICPixelFormat24bpp3Каналы |
| GUID_WICPixelFormat32bpp4Каналы | GUID_WICPixelFormat32bpp4Каналы |
| GUID_WICPixelFormat40bpp5Каналы | GUID_WICPixelFormat40bpp5Каналы |
| GUID_WICPixelFormat48bpp6Каналы | GUID_WICPixelFormat48bpp6Каналы |
| GUID_WICPixelFormat56bpp7Каналы | GUID_WICPixelFormat56bpp7Каналы |
| GUID_WICPixelFormat64bpp8Каналы | GUID_WICPixelFormat64bpp8Каналы |
| GUID_WICPixelFormat48bpp3Каналы | GUID_WICPixelFormat48bpp3Каналы |
| GUID_WICPixelFormat64bpp4Каналы | GUID_WICPixelFormat64bpp4Каналы |
| GUID_WICPixelFormat80bpp5Каналы | GUID_WICPixelFormat80bpp5Каналы |
| GUID_WICPixelFormat96bpp6Каналы | GUID_WICPixelFormat96bpp6Каналы |
| GUID_WICPixelFormat112bpp7Каналы | GUID_WICPixelFormat112bpp7Каналы |
| GUID_WICPixelFormat128bpp8Каналы | GUID_WICPixelFormat128bpp8Каналы |
| GUID_WICPixelFormat40bppCMYKAlpha | GUID_WICPixelFormat40bppCMYKAlpha |
| GUID_WICPixelFormat80bppCMYKAlpha | GUID_WICPixelFormat80bppCMYKAlpha |
| GUID_WICPixelFormat32bpp3КаналыAlpha | GUID_WICPixelFormat32bpp3КаналыAlpha |
| GUID_WICPixelFormat64bpp7КаналыAlpha | GUID_WICPixelFormat40bpp4КаналыAlpha |
| GUID_WICPixelFormat72bpp8КаналыAlpha | GUID_WICPixelFormat48bpp5КаналыAlpha |
| GUID_WICPixelFormat64bpp3КаналыAlpha | GUID_WICPixelFormat56bpp6КаналыAlpha |
| GUID_WICPixelFormat80bpp4КаналыAlpha | GUID_WICPixelFormat64bpp7КаналыAlpha |
| GUID_WICPixelFormat96bpp5КаналыAlpha | GUID_WICPixelFormat72bpp8КаналыAlpha |
| GUID_WICPixelFormat112bpp6КаналыAlpha | GUID_WICPixelFormat64bpp3КаналыAlpha |
| GUID_WICPixelFormat128bpp7КаналыAlpha | GUID_WICPixelFormat80bpp4КаналыAlpha |
| GUID_WICPixelFormat144bpp8КаналыAlpha | GUID_WICPixelFormat96bpp5КаналыAlpha |
| GUID_WICPixelFormat64bppRGBAHalf | GUID_WICPixelFormat112bpp6КаналыAlpha |
| GUID_WICPixelFormat48bppRGBHalf | GUID_WICPixelFormat128bpp7КаналыAlpha |
| GUID_WICPixelFormat32bppRGBE | GUID_WICPixelFormat144bpp8КаналыAlpha |
| GUID_WICPixelFormat16bppGrayHalf | GUID_WICPixelFormat64bppRGBAHalf |
| GUID_WICPixelFormat32bppGrayFixedPoint | GUID_WICPixelFormat48bppRGBHalf |
| GUID_WICPixelFormat64bppRGBFixedPoint | GUID_WICPixelFormat32bppRGBE |
| GUID_WICPixelFormat128bppRGBFixedPoint | GUID_WICPixelFormat16bppGrayHalf |
| GUID_WICPixelFormat64bppRGBHalf | GUID_WICPixelFormatBlackWhite |
DDS Родной кодек
| Пиксельные форматы декодера | Пиксельные форматы кодировщика |
|---|---|
| GUID_WICPixelFormat32bppBGRA | GUID_WICPixelFormat32bppBGRA |
| GUID_WICPixelFormat32bppPBGRA | GUID_WICPixelFormat32bppPBGRA |
Примечание
Кодек DDS, предоставляемый Windows, поддерживает файлы DDS, закодированные с использованием следующих значений DXGI_FORMAT:
- DXGI_FORMAT_BC1_UNORM
- DXGI_FORMAT_BC2_UNORM
- DXGI_FORMAT_BC3_UNORM
Они декодируются и кодируются как GUID_WICPixelFormat32bppBGRA или GUID_WICPixelFormat32bppPBGRA.Для получения дополнительной информации см. Обзор формата DDS.
Расширение формата пикселя
Пользовательские форматы изображений могут использовать пиксельные форматы, которые изначально не предоставляются WIC, такие как YCbCr (YUV) и YCCK (Y / Cb / Cr / K). WIC предоставляет модель расширяемости, которая позволяет как встроенным, так и дополнительным форматам пикселей работать в одном конвейере обработки изображений. Чтобы интегрировать эти форматы пикселей с конвейером обработки изображений WIC, необходимо создать конвертеры форматов пикселей для преобразования дополнительных форматов пикселей в один или несколько собственных форматов пикселей.Основным интерфейсом для создания конвертеров форматов является I95 IWICFormatConverter .
Концептуальная
Обзор компонентов Windows Imaging
WIC GUID и CLSID
Прочие ресурсы
Как написать кодек с поддержкой WIC
HD Photo Specification 1.0
- 2 минуты, чтобы прочитать
В этой статье
Следующие константы, определенные в Gdipluspixelformats.h, укажите различные форматы пикселей, используемые в растровых изображениях.
| Константа | Описание |
|---|---|
| Указывает, что формат индекса составляет 1 бит на пиксель. |
| Указывает, что формат индекса составляет 4 бита на пиксель. |
| Указывает, что формат индекса составляет 8 бит на пиксель. |
| Указывает, что формат составляет 16 бит на пиксель; 1 бит используется для альфа-компонента, а 5 битов используются для красного, зеленого и синего компонентов. |
| Указывает, что формат составляет 16 бит на пиксель в оттенках серого. |
| Указывает, что формат составляет 16 бит на пиксель; 5 бит каждый используются для красного, зеленого и синего компонентов.Оставшийся бит не используется. |
| Указывает, что формат составляет 16 бит на пиксель; 5 бит используются для красного компонента, 6 бит используются для зеленого компонента, а 5 бит используются для синего компонента. |
| Указывает, что формат составляет 24 бита на пиксель; 8 бит каждый используются для красного, зеленого и синего компонентов. |
| Указывает, что формат составляет 32 бита на пиксель; 8 бит каждый используются для альфа, красного, зеленого и синего компонентов. |
| Указывает, что формат составляет 32 бита на пиксель; 8 бит каждый используются для альфа, красного, зеленого и синего компонентов. Красный, зеленый и синий компоненты предварительно умножаются в соответствии с альфа-компонентом. |
| Указывает, что формат составляет 32 бита на пиксель; 8 бит каждый используются для красного, зеленого и синего компонентов. Остальные 8 бит не используются. |
| Указывает, что формат составляет 48 бит на пиксель; 16 бит каждый используется для красного, зеленого и синего компонентов. |
| Указывает, что формат составляет 64 бита на пиксель; 16 битов используются для альфа, красного, зеленого и синего компонентов. |
| Указывает, что формат составляет 64 бита на пиксель; 16 битов используются для альфа, красного, зеленого и синего компонентов. Красный, зеленый и синий компоненты предварительно умножаются в соответствии с альфа-компонентом. |
Замечания
PixelFormat48bppRGB , PixelFormat64bppARGB и PixelFormat64bppPARGB используют 16 бит на компонент цвета (канал).Windows GDI + версии 1.0 может считывать изображения по 16 бит на канал, но такие изображения преобразуются в формат 8 бит на канал для обработки, отображения и сохранения.
Требования
| Заголовок |
|
Узнайте, как изменить размер изображений без потери качества с помощью Shutterstock Editor. Также узнайте, как быстро конвертировать изображения в пиксели.
Изображение на обложке через Романа Самборского.
Каждое изображение имеет три основные функции, о которых вам необходимо знать при загрузке в Интернет.
- Размер файла , который измеряется в байтах (килобайтах, мегабайтах и т. Д.)
- Размер , который представляет собой ширину х высоту в любых единицах измерения (пиксели для цифровых, дюймы или сантиметры для печати)
- Разрешение , которое измеряется в точках на дюйм для печати (DPI) или в пикселях на дюйм для цифровых (PPI)
предъявляют различные требования и ограничения в отношении этих трех функций изображения.В идеале вы хотите внести изменения в свои изображения в соответствии с этими требованиями перед их загрузкой. Хотя многие веб-сайты изменяют размеры изображений автоматически, этот автоматизированный процесс может ухудшить качество изображения как в разрешении, так и в цвете. Загрузка с точным размером гарантирует, что ваши изображения будут минимально затронуты и, следовательно, не искажены.
«Изменить размер» может означать одно из двух: уменьшение размера файла изображения и изменение размеров изображения. Они идут рука об руку, но для целей этой статьи мы обсудим , как изменить размеров изображения .
При изменении размера изображения вы меняете размеры и плотность пикселей, которые определяют его качество. Связь между разрешением и измерением напрямую связана. Если вы уменьшите количество пикселей на квадратный дюйм (PPI) в изображении, вы эффективно увеличите размеры. Размеры определяют размер изображения на экране.
Если это сбивает с толку, просто помните:
- Больше пикселей на дюйм = лучшее разрешение
- Меньше пикселей на дюйм = меньшее разрешение
Преобразовать дюймы в пиксели
пикселей являются стандартной единицей измерения для экранов.На веб-сайтах и цифровых платформах требования к размерам будут перечислены в пикселях, поскольку размеры монитора и телефона измеряются в пикселях. Итак, если вы готовите изображения для использования в Интернете, вы хотите установить единицы измерения в пикселях. С другой стороны, требования к печати будут в дюймах или сантиметрах, в зависимости от системы или страны происхождения.
Поскольку размеры и разрешение все относительно, мы можем использовать калькулятор, чтобы найти значения, когда мы знаем два из трех измерений.
Чтобы преобразовать пиксели в дюймы, разделите размеры в пикселях на разрешение.Например, изображение размером 1000 x 500 пикселей с разрешением 72 DPI имеет высоту 13,89 x 6,95 дюйма.
Чтобы найти разрешение или DPI изображения, вам нужно знать ширину в пикселях и дюймах. Разделите размеры в пикселях на размеры в дюймах. Например, изображение шириной 1000 пикселей и шириной 13,89 дюйма имеет разрешение 72 DPI.
Чтобы преобразовать дюймы в пиксели, умножьте ширину изображения в дюймах на разрешение или DPI. Например, 13,89 дюйма при 72 пикселях на дюйм имеют ширину 1000 пикселей.
Используйте эту таблицу для преобразования обычных дюймов в пиксели и наоборот.
![]()
Можете ли вы изменить размер изображения на что хотите?
Вы всегда можете уменьшить изображение без потери качества, но вы не можете сделать изображение намного больше, не заметив резкого снижения качества.
В цифровом изображении количество пикселей представлено DPI (или PPI) и размерами ширина х высота. Например, изображение размером 2000 x 2000 пикселей с разрешением 72 DPI имеет общее количество пикселей 4 000 000.Чтобы уменьшить изображение, скажем, 1000 x 1000 пикселей, я могу просто уменьшить его по размеру, и оно сохранит тот же уровень детализации, только в уменьшенном изображении.
Если я хочу, чтобы это изображение было больше исходного размера, нужно было бы создать пиксели. Это означает, что компьютер умножает количество пикселей, чтобы соответствовать новым измерениям, создавая искажения и другие эффекты, используя информацию на изображении, чтобы угадать, что следует использовать для увеличения. Это происходит из-за искусственного создания пикселей из других пикселей, а не захвата их из исходной информации.
Есть, однако, еще несколько способов увеличить изображение, не теряя всех деталей.
1. Сохранить детали 2.0
Это относительно новая функция в Photoshop. Вы можете включить его, нажав Command + K , чтобы открыть окно настроек, а затем нажать кнопку «Предварительный просмотр технологии». Или нажмите «Фотошоп» в верхней части экрана, наведите курсор на «Настройки» и выберите «Предварительный просмотр технологий».
Проверьте, включен ли параметр «Включить сохранение деталей 2.0», прежде чем переходить к следующему шагу.
2. Используйте Resample
Resampling позволяет вам отдельно изменять разрешение и размеры, и позволяет Photoshop смешивать пиксели вместе в увеличенном изображении, чтобы изображение было гладким.
Вы найдете опцию Resample обратно во всплывающем окне «Размер изображения». Установите флажок, чтобы включить Resample, и изучите параметры увеличения в верхней половине раскрывающегося меню рядом с ним. Для Photoshop установлено значение «Автоматически», но для нашей цели вам нужно выбрать « Preserve Details 2».0.
Изображение цветочного поля от NumbernineRecord.
3. Шумоподавление
После того, как вы выберете Preserve Details 2.0, вы увидите слайдер Noise Reduction. Используйте предварительный просмотр в левой части окна, чтобы увидеть, как перемещение ползунка меняет изображение. Слишком низкое перемещение делает изображение зернистым и пиксельным, а слишком высокое — размытым. Регулируйте ползунок, пока не найдете значение, которое уменьшает шум, не размывая детали.
Как изменить размер изображения в Photoshop
Вы не можете добавлять пиксели к изображению, но изменение размеров изображений по-прежнему проще, чем вы думаете.Фотошоп может показаться сложным, но мы собираемся разбить его на самые основные шаги здесь. Или, если вы хотите более детально взглянуть на изменение размеров и разрешения изображения, следуйте этому подробному руководству, чтобы узнать, как изменить размер изображения в Photoshop.
1. Открыть изображение Размер
Нажмите Изображение в левом верхнем углу окна Photoshop или удерживайте Command + Open и нажмите I . Эти шаги откроют окно Размер изображения. Оказавшись там, вы найдете варианты для изменения размеров и разрешения вашего изображения.
Носорог изображение от Stasinho12.
2. Изменить размеры изображения
На данный момент вам понадобятся только поля Ширина и Высота . Не забудьте оставить значок ссылки на , чтобы предотвратить искажение изображения при изменении его размера. Ширина и высота автоматически синхронизируются друг с другом, когда вы изменяете значение одного из них.
Вставьте нужные размеры в поля Ширина и Высота. В выпадающих меню рядом с полями измерений вы найдете следующие варианты единиц измерения.
- процентов — позволяет быстро математика в процентах
- пикселей — установить конкретные размеры в пикселях
- дюймов — устанавливает PPI (пикселей на дюйм)
- Другие единицы линейного измерения
Выберите единицу измерения, которая лучше всего подходит для вашего проекта. Если вы планируете поделиться изображением в цифровом виде, измените размер изображения, используя размеры в пикселях, в которых вы будете публиковать (например, заголовок Facebook или профиль Twitter).Или, если вы печатаете свое изображение, подгоните его под размер поля изображения в вашей программе верстки, чтобы получить наилучшее разрешение.
3. Сохраните копию
После того, как вы установили свои размеры, нажмите OK . Фотошоп вернет вас в окно изображения, где вы можете либо сразу сохранить, либо завершить любую другую работу по редактированию, которую вы хотите сделать.
Когда вы будете готовы к сохранению, нажмите Command + Shift + Plus , чтобы открыть окно Сохранить как , или щелкните меню Файл в левом верхнем углу и выберите Сохранить как .Рекомендуется сохранить отредактированное изображение в виде отдельной копии на тот случай, если вам потребуется оригинал для внесения изменений. Переименуйте свою копию с измененным размером и сохраните ее в новом месте. Возможно, вы даже захотите создать новую папку для ваших правок, если вы изменяете размер нескольких изображений.
Как изменить размер изображения без Photoshop
1. Найдите или загрузите изображение в редактор
Перейдите в редактор Shutterstock и нажмите Начало работы .
Загрузите изображение в онлайн-редактор фотографий, используя раскрывающееся меню Файл.Или вы можете выполнить поиск изображения в коллекции Shutterstock, щелкнув значок увеличительного стекла на левой панели инструментов. Введите ключевые термины и нажмите Enter / Return, чтобы увидеть результаты поиска.
Нажмите на изображение, чтобы просмотреть его, затем нажмите Заменить фон , чтобы добавить его на свой холст.
![]()
2. Измените разрешение для вашей среды
В правой части экрана найдите Размер холста. Справа от вас будет меню выбора единиц измерения.
- Для изображений, которые вы планируете использовать в сети , выберите пикселей .
- Для изображений, которые вы собираетесь печатать , , выберите дюймов, или сантиметров, .
Справа находится меню выбора разрешения.
- Для веб-изображений выберите 72 DPI .
- Для изображений с более низким разрешением выберите 150 DPI .
- Для печати изображений с высоким разрешением выберите 300 DPI .
3. Измените размер холста для вашей платформы
Помните, что загрузка изображения с правильными размерами не гарантирует потери качества, поэтому важно выбрать правильные размеры для конечного использования изображения.
В редакторе Shutterstock вы можете легко изменять размеры изображений до популярных размеров в Интернете, включая
.- Размер изображения Facebook: 1200 x 1200 пикселей
- Размер обложки Facebook: 1702 x 630 пикселей
- Instagram post размер: 1080 x 1080 пикселей
- Instagram story size: 1080 x 1920 пикселей
- Размер поста в Твиттере: 1024 x 512 пикселей
- Размер поста Pinterest: 736 x 1128 пикселей
Вы также можете создавать собственные размеры холста, вводя измерения в поле ширины и высоты.Используйте кнопку блокировки, чтобы ограничить пропорции, это означает, что ширина и высота будут меняться относительно друг друга.
![]()
Редактор Shutterstock позволяет легко изменить размер изображения в пикселях или изменить размер изображения в дюймах. Если вы хотите переключить единицы измерения, просто выберите новую единицу измерения в раскрывающемся списке и посмотрите, как редактор преобразует единицы измерения в одну — совсем не нужно!
4. Отрегулируйте размер изображения
Нажмите и перетащите одну из синих точек по углам изображения, чтобы изменить его размер, чтобы он соответствовал холсту.Пропорции остаются заблокированными, поэтому вам не нужно беспокоиться о искажении изображения. Размер холста составляет 1200 x 700 пикселей, поэтому я уменьшаю изображение до исходного размера.
![]()
5. Загрузите и сохраните
Когда вы довольны своим изображением, дважды проверьте разрешение и размер, а затем нажмите красную кнопку Download в правом верхнем углу экрана.
Вам будет предложено проверить имя файла, размер и выбрать лицензию. Хит лицензии и продолжить .Затем выберите формат файла и разрешение. Это делается для вас, когда вы выбираете разрешение в главном окне редактора. Нажмите «Загрузить», выберите место для сохранения файла, и все готово.
![]()
Применить код купона PICK10FREE при оформлении заказа. Онлайн, только стандартные лицензии.
Получить изображения
Заинтересованы в улучшении своих знаний о фотографии и фотографии? Посмотрите на эти основные статьи:
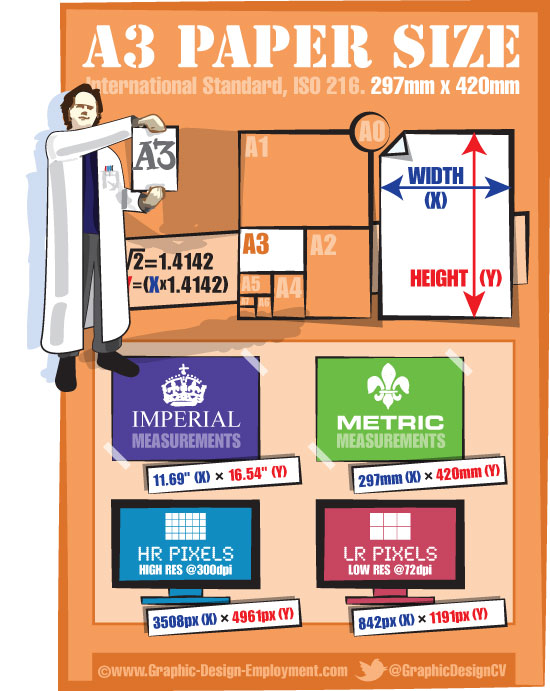
,Стандартные размеры бумаги ISO A3:
- 297 мм х 420 мм
- 11,69 x 16,54 «
Эквивалентные размеры бумаги формата A3 в пикселях при 300 DPI и 72 DPI соответственно:
- 3508 пикселей x 4961 пикселей (разрешение печати)
- 842 пикселей x 1191 пикселей (разрешение экрана)


Загрузить бесплатный плакат с листами размеров ISO 216 (PDF)
Если вы хотите скачать вышеприведенный постер и одновременно распространять информацию, мы будем вам очень благодарны!
Мы создали эту инфографику / шпаргалку по размеру страницы, чтобы дизайнер или клиент могли мгновенно получить визуальное представление о том, насколько велик (или мал) определенный размер по отношению к человеку…. а также расширить обычную информацию об измерениях, включив в нее размеры в пикселях как с высоким (300DPI), так и с низким (72DPI) разрешением.
Ресурсы и дополнительная информация
,
