Как сделать коллаж говорящего яблока в Фотошопе
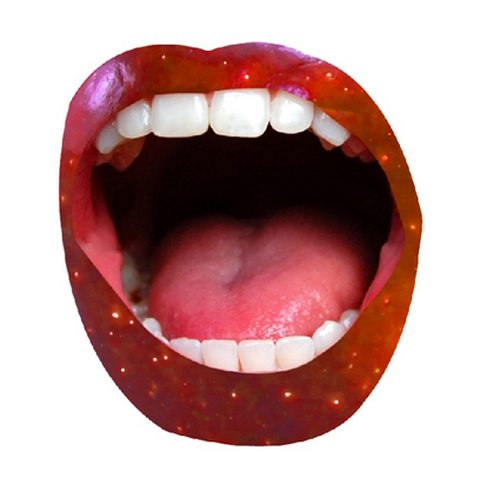
В этом уроке мы сделаем коллаж говорящего яблока в Фотошопе из нескольких фото. Другими словами, пересадим яблоку человеческий рот.
Этот прием довольно популярен в рекламе. Для того чтобы привлечь внимание зрителя нужно не живому объекту придать свойства или части живого. Получается довольно яркий и запоминающийся образ.
Шаг 1.
Подготовка документаСоздадим новый документ, зальем фон в нем зеленым цветом (я использовал цвет #C9DF7A).
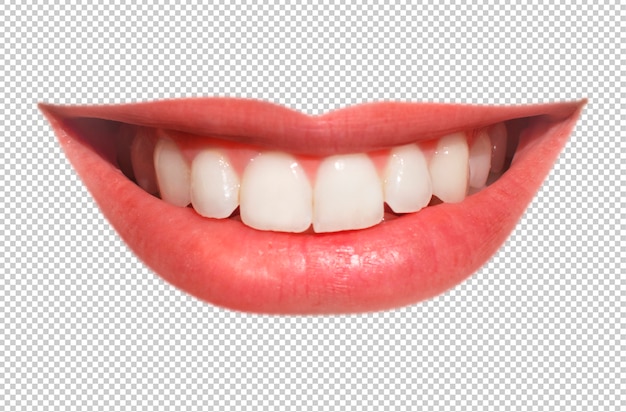
Затем надо перенести в этот документ, предварительно вырезанное яблоко.
Преобразуем слой с яблоком в Смарт-объект.
Шаг 2.
Подготовка фотоПеренесем в рабочий документ фото лица с ртом и также конвертируем его в Смарт-объект.
Установим Непрозрачность (Opacity) слоя на 50%, чтобы было удобнее подогнать размер рта под контур яблока.
И теперь масштабируем лицо так, чтобы рот совпадал по размеру с яблоком.
Шаг 3.
Выделение ртаТеперь вернем Непрозрачность (Opacity) слоя с ртом к 100%.
Далее используя любой инструмент выделения с которым вам удобнее работать, делаем по примеру того как показано у меня.
Шаг 4.
Уточнение краевПосле этого выбираем пункт в меню Выделение > Уточнить края (Selection > Refine Edge) и устанавливаем значения параметров как на картинке:
Шаг 5.
Работа с маскойЗатем создадим маску из выделения для этого нажмем
Шаг 6.
Работа с масками
Теперь выберем слой с яблоком и добавим ему маску, нажав Слои > Слой-маска > Показать Все (Layer > Layer Mask > Reveal All).
После этого используя инструмент Кисть – Brush (B) рисуем черным цветом в тех областях яблока которые хотим скрыть. Это область рта.
Шаг 7.
Работа с маскамиТеперь переходим опять к слою с ртом. Нам необходимо подтереть место стыка губ с яблоком, точнее необходимо сделать плавный переход.
Для этого выбираем кисть с мягкими краями и в маске аккуратно рисуем черным цветом в месте стыка.
Шаг 8.
Добавление корректирующего слояДобавляем корректирующий слой Цветовой тон/насыщенность (Hue/Saturation) над слоем с ртом и группируем его вместе с этим слоем так чтобы он действовал только на него.
Поставим значения: Цветовой тон (Hue): +20, Насыщенность (Saturation): +40, Яркость (Lightness): -15.
Шаг 9.
Добавление корректирующего слоя
Теперь переходим к маске корректирующего слоя и используя кисть с черным цветом, убираем воздействие этого корректирующего слоя на зубы.
Шаг 10.
Добавление корректирующего слояТеперь добавим еще один Корректирующий Слой (Adjustment Layer) – Яркость/Контрастность (Brightness/Contrast) и также сгруппируем его со слоем в котором у нас расположен рот.
Установим Яркость (Brightness): +35, Контрастность (Contrast): +10.
Так рот должен лучше подходить к яблоку.
Шаг 11.
Финальное изображениеТеперь мы можем сгруппировать все слои и при желании добавить дополнительные элементы или надписи.
С помощью этой техники вы можете комбинировать различные объекты и получать разные результаты. Например можно соединить ананас и рот лошади).
Ссылка на источник
%d1%80%d0%be%d1%82 PNG, векторы, PSD и пнг для бесплатной загрузки
Мемфис дизайн геометрические фигуры узоры мода 80 90 х годов
4167*4167
поп арт 80 х патч стикер
3508*2480
поп арт 80 х патч стикер
3508*2480
аудиокассета изолированные вектор старая музыка ретро плеер ретро музыка аудиокассета 80 х пустой микс
5000*5000
Мемфис шаблон 80 х 90 х годов стилей фона векторные иллюстрации
4167*4167
Мемфис бесшовные модели 80 х 90 х стилей
4167*4167
милая ретро девушка 80 х 90 х годов
800*800
поп арт 80 х патч стикер
2292*2293
поп арт 80 х патч стикер
3508*2480
green environmental protection pattern garbage can be recycled green clean
2000*2000
80 основных форм силуэта
5000*5000
диско дизайн в стиле ретро 80 х неон
5556*5556
80 летний юбилей дизайн шаблона векторные иллюстрации
4083*4083
be careful to slip fall warning sign carefully
2500*2775
поп арт 80 х патч стикер
3508*2480
поп арт 80 х патч стикер
3508*2480
поп арт 80 х патч стикер
3508*2480
поп арт 80 х патч стикер
3508*2480
рисованной радио 80 х
1200*1200
мемфис бесшовной схеме 80s 90 все стили
4167*4167
80 летняя лента годовщина
5000*3000
80 х годов ретро пиксель иллюстрация детства игровой автомат тетрис
4724*2657
поп арт 80 х патч стикер
3508*2480
80 летний юбилей дизайн шаблона векторные иллюстрации
4083*4083
ТВ игра 80 х в стиле ретро
1200*1200
Мода стерео ретро эффект 80 х годов тема искусства слово
1200*1200
Ретро мода 80 х градиент цвета художественного слова
1200*1200
80 х годов ретро слово градиент цвета искусства
1200*1200
поп арт 80 х патч стикер
3508*2480
Ретро мода неоновый эффект 80 х тема художественное слово
1200*1200
поп арт 80 х патч стикер
3508*2480
Рождество 80 х годов ретро пиксель
9449*5315
Персонаж из партии 80 х годов
1200*1200
Ретро ТВ игра 80 х годов в стиле арт дизайн
1200*1200
ТВ игра 80 х неоновый эффект слово дизайн
1200*1200
Ретро вечеринка 80 х годов цвет градиент искусства слово
1200*1200
скейтборд в неоновых цветах 80 х
1200*1200
Ретро стиль 80 х вечеринка тема слово дизайн
1200*1200
80 3d текст
2480*2480
в эти выходные только мега продажи баннер скидки до 80 с
10418*10418
мемфис образца 80 s 90 стилейвектор иллюстрация
4167*4167
80 е в стиле ретро мода цвет градиент арт дизайн
1200*1200
Тенденция персонажа мультфильма 80 х годов
2000*2000
ретро 80 х годов стиль текста эффект макет
3000*3000
be careful warning signs warning signs be
2000*2000
скачать букву т серебро 80 х
1200*1200
мега распродажа 80
1200*1200
ретро винтаж 80 е 90 е
1654*1654
Ретро стиль 80 х годов вечеринка арт дизайн
1200*1200
вектор скорости 80 значок
1024*1024
Создаем коллаж из яблока и улыбки в фотошопе — уроки фотошоп
Как сделать коллаж говорящего яблока в Фотошопе
В этом уроке мы сделаем коллаж говорящего яблока в Фотошопе из нескольких фото. Другими словами, пересадим яблоку человеческий рот.
Другими словами, пересадим яблоку человеческий рот.
Этот прием довольно популярен в рекламе. Для того чтобы привлечь внимание зрителя нужно не живому объекту придать свойства или части живого. Получается довольно яркий и запоминающийся образ.
Создадим новый документ, зальем фон в нем зеленым цветом (я использовал цвет #C9DF7A).
Затем надо перенести в этот документ, предварительно вырезанное яблоко.
Преобразуем слой с яблоком в Смарт-объект.
Шаг 2.
Подготовка фотоПеренесем в рабочий документ фото лица с ртом и также конвертируем его в Смарт-объект.
Установим Непрозрачность (Opacity) слоя на 50%, чтобы было удобнее подогнать размер рта под контур яблока.
И теперь масштабируем лицо так, чтобы рот совпадал по размеру с яблоком.
Шаг 3.
Выделение ртаТеперь вернем Непрозрачность (Opacity) слоя с ртом к 100%.
Далее используя любой инструмент выделения с которым вам удобнее работать, делаем по примеру того как показано у меня.
Шаг 4.
Уточнение краевПосле этого выбираем пункт в меню Выделение > Уточнить края (Selection > Refine Edge) и устанавливаем значения параметров как на картинке:
Шаг 5.
Работа с маскойЗатем создадим маску из выделения для этого нажмем Слои > Слой-маска > Показать выделенную область (Layer > Layer Mask > Reveal Selection).
Шаг 6.
Работа с маскамиТеперь выберем слой с яблоком и добавим ему маску, нажав Слои > Слой-маска > Показать Все (Layer > Layer Mask > Reveal All).
После этого используя инструмент
Шаг 7.
Работа с маскамиТеперь переходим опять к слою с ртом. Нам необходимо подтереть место стыка губ с яблоком, точнее необходимо сделать плавный переход.
Для этого выбираем кисть с мягкими краями и в маске аккуратно рисуем черным цветом в месте стыка.
Шаг 8.
Добавление корректирующего слояДобавляем корректирующий слой Цветовой тон/насыщенность (Hue/Saturation) над слоем с ртом и группируем его вместе с этим слоем так чтобы он действовал только на него.
Поставим значения: Цветовой тон (Hue): +20, Насыщенность (Saturation): +40, Яркость (Lightness): -15.
Шаг 9.
Добавление корректирующего слояТеперь переходим к маске корректирующего слоя и используя кисть с черным цветом, убираем воздействие этого корректирующего слоя на зубы. Оставляем так, чтобы корректирующий слой действовал только на губы.
Шаг 10.
Добавление корректирующего слояТеперь добавим еще один Корректирующий Слой (Adjustment Layer) – Яркость/Контрастность (Brightness/Contrast) и также сгруппируем его со слоем в котором у нас расположен рот.
Установим Яркость (Brightness): +35, Контрастность (Contrast): +10.
Так рот должен лучше подходить к яблоку.
Шаг 11.
 Финальное изображение
Финальное изображениеТеперь мы можем сгруппировать все слои и при желании добавить дополнительные элементы или надписи.
С помощью этой техники вы можете комбинировать различные объекты и получать разные результаты. Например можно соединить ананас и рот лошади).
Ссылка на источник
Источник: https://sveres.ru/lessons/foto/kak-sozdat-kollazh-govoryashchego-yabloka-v-adobe-photoshop.html
Как сделать Металлическое яблоко в уроке Photoshop
Необходимые для урока Photoshop материалы: Хромированный шар / Яблоки / Гусеница / Пейзаж / Кисти
Вы также можете скачать готовый PDS, сделанный автором урока: Download the PSD «Metallic Apple.zip» (44.99 MB)
Шаг 1
Откройте файл “Metal Ball”. Выберите инструмент
После того как вы выделили шар скопируйте его Ctrl + C и нажмите комбинацию Ctrl + N для создания нового документа, размеры которого фотошоп рассчитает исходя из размеров скопированного объекта, вам останется только нажать ок.
В новый документ вставьте шар (Ctrl + V).
Шаг 2
Теперь наш шар открыт в новом документе, единственное что его портит это отверстие посредине. Нам нужен гладкий шар, а это единственное изображение хромированного шара, которое автор смог найти.
Отверстие находится в правой части изображения, а левая выглядит вполне прилично. Автор принял решение использовать “хорошую” левую часть для исправления правой.
Технология, которой дальше воспользуется автор хорошо работает про исправлении симметричных изображений объектов и портретов.
Начнем с того, что воспользовавшись инструментом Rectangular Marquee Tool выделим левую половину шара.
Шаг 3
Скопируйте выделенную часть и поместите на новый слой (Ctrl + J ).![]() Автор временно отключил видимость слоя с шаром, так что на картинке внизу вы можете видеть его половину, которую мы только что поместили на новый слой.
Автор временно отключил видимость слоя с шаром, так что на картинке внизу вы можете видеть его половину, которую мы только что поместили на новый слой.
Шаг 4
Находясь на этом слое нажмите комбинацию Ctrl + T для входа в режим свободной трансформации, щелкните правой кнопкой мыши и выберите пункт Flip Horizontally. Зажмите Shift и перетащите изображение вправо поверх “испорченной” половины.
Шаг 5
Добавьте маску к этому слою Layer > Layer Mask > Reveal All и наведя курсор на полоску между слоем с половиной и целым шаром нажмите Alt-click. Это для того,чтобы сделать слой с половиной видимым только в пределах видимых пикселей нижнего слоя, так что даже если вам не удалось расположить половину точно над испорченной теперь это не имеет значения.
Шаг 6
Выберите мягкую кисть Brush Tool размером 100 пикселей и закрасьте на маске черным цветом области отмеченные на рисунке внизу
Шаг 7
Чтобы избавиться от пятна в центре и сделать землю “правильной” мы воспользуемся приемом из второго шага. Выделим область земли в правой части и скопируем ее, при этом нужно убедиться что слой бэкграунд отключен и вы находитесь на слое с изображением шара. Создайте новый слой над всеми остальными и вставьте туда скопированную часть земли.
Выделим область земли в правой части и скопируем ее, при этом нужно убедиться что слой бэкграунд отключен и вы находитесь на слое с изображением шара. Создайте новый слой над всеми остальными и вставьте туда скопированную часть земли.
Шаг 8
Теперь дело только за тем чтобы правильно расположить этот слой там, где мы хотим поправить изображение, воспользоваться свободной трансформацией Ctrl+T, щелчок правой кнопкой мыши и выберите Wrap, поправьте форму плитки на земле до приемлемого результата.Добавьте к этому слою маску Layer > Layer Mask > Reveal All и используйте кисть как уже было описано чтобы убрать резкие края. Должно получится что-то вроде картинки внизу.
Шаг 9
Теперь все начинает выглядеть подобающе, но еще несколько элементов нужно подправить. Для начала посмотрим на элементы, которые повторяются на левой и правой части (как человек в белой рубашке, например).
Создаем новый слой и используем инструмент Clone Stamp чтобы убрать отмеченные на картинке внизу элементы.
Можно было бы еще поправить некоторые линии на земле, но по мнению автора шар уже выглядит достаточно хорошо и он решил не тратить дополнительное время на исправление этих линий.
Убедитесь, что находитесь на слое с оригинальным изображением шара и Ctrl-click на иконке слоя, чтобы загрузить выделение. Нажмите комбинацию Ctrl + Shift + C (это позволит вам скопировать все выделенные пиксели из всех видимых слоев, а не только из активного слоя)
Шаг 10
Откройте изображение яблок, вставьте только что скопированное изображение шара в новый слой названый “Metal Apple”. Автор советует сохраняться в процессе работы, что позволит не потерять прогресс при внезапной ошибке программы.
Шаг 11
Используйте свободную трансформацию (Ctrl + T) с функцией warp, как было описано выше, чтобы подогнать изображение шара под форму среднего яблока. Ничего страшного если изображение шара закроет черенок, это пока не важно.
Ничего страшного если изображение шара закроет черенок, это пока не важно.
Шаг 12
Чтобы сделать наше металлическое яблоко более реалистичным, нужно взять текстуру обычного. Отключите видимость слоя с шаром и используя инструмент Pen Tool создайте выделение яблока.
Шаг 13
Нажмите Ctrl + Shift + C, а затем Ctrl + V чтобы вставить изображение в новый слой. Так как нам нужна только текстура, обесцветим яблоко при помощи комбинации Ctrl + Shift + U.
Изменим режим смешения слоя blend mode на Overlay и снизим его прозрачность opacity до 40%.
Передвигаем этот слой наверх над слоем металлического яблока и жмем Alt-click между этими слоями.
Шаг 14
Создаем новый слой над всеми остальными и Alt-click между ним и нижним слоем с текстурой яблока.
Выбираем инструмент brush tool берем круглую мягкую кисть снижаем Opacity до 40%. Аккуратно обрисовываем края шара.
Изменяем режимсмешения слоя на Multiply и прозрачность до 60%. Таким образом мы добавим немного тени на металлическое яблоко.
Шаг 15
Еще нмного теней добавим при помощи добавления слоя Curves Adjustment Layer над всеми слоями и прикрепим его Alt-click к нижнему слою. Значение кривых нужно установить как на рисунке внизу.
Шаг 16
Шелкаем на слое с кривыми и нажимаем Ctrl + I чтобы инвертировать цвета и заполнить маску черным цветом. Теперь выбираем инструмент brush и мягкую круглую кисть, затем снова обрисовываем края металлического яблока как на рисунке внизу, чтобы усилить ощущение его объемности.
Шаг 17
Делаем активным слой с тремя яблоками и дублируем его Ctrl + J. Переносим этот дубликат наверх над всеми слоями и обесцвечиваем его (Ctrl + Shift + U).
Переносим этот дубликат наверх над всеми слоями и обесцвечиваем его (Ctrl + Shift + U).
Шаг 18
Изменяем режим смешения этого слоя на Multiply и добавляем к нему маску Layer > Layer Mask > Reveal All, заливаем ее черным цветом. Берем инструмент brush круглую мягкую кисть, прозрачность ставим 100%, рисуем белым цветом, чтобы проявить наш обесцвеченный слой.
Шаг 19
Нам нужен черенок для яблока, так что автор решил использовать черенок от левого яблока. Возьмите инструмент Pen Tool и создайте выделение черенка.
Шаг 20
Нажмите комбинацию Ctrl + Shift + C и затем Ctrl + V. Переместите слой с черенком наверх , используйте Free Transform Ctrl+T чтобы приделать его к металлическому яблоку. Используйте режим Warp чтобы сделать черенок немного отличным от других.
Шаг 21
Так как металлическая поверхность должна отражать соседние яблоки, выберем инструмент Pen Tool и сделаем выделение на правом яблоке как на рисунке внизу.
Шаг 22
Нажмите Ctrl + Shift + C и Ctrl + V, затем Ctrl+T и режим warp чтобы сделать отражение на металлическом яблоке.
Шаг 23
Добавьте к этому слою маску Layer > Layer Mask > Reveal All и залейте ее черным. Ctrl-click на иконке слоя металлического яблока чтобы загрузить выделение, залейте его белым цветом, теперь видны только пиксели внутри металлического яблока. Возьмите круглую мягкую кисть черного цвета и поправьте нижний край как показано на рисунке.
Шаг 24
Так как это отражение оно должно быть менее ярким и светлым.
Добавим Curves Adjustment Layer mask и потяните кривую вниз. Добавтьте также Hue/Saturation Adjustment layer и Alt+click с нижним слоем кривых. Значение Saturation поставьте -50.
Добавтьте также Hue/Saturation Adjustment layer и Alt+click с нижним слоем кривых. Значение Saturation поставьте -50.
Шаг 25
Добавьте еще Curves Adjustment layer и потяните кривую вниз. Залейте маску черным а затем кистью белого цвета пройдитесь по краям яблока. После этого у вас должно получиться изображение похожее на картинку внизу.
Шаг 26
Повторите шаги с 21 по 25 для создания отражения левого яблока.
Шаг 27
Выглядит отлично, но не хватает деталей. Добавим городской пейзаж за нашими яблоками. Открываем изображение города и вставляем в наш документ.
Шаг 28
Ctrl + T и зажимем Shift чтобы растянуть изображение на весь холст.
Шаг 29
Применяем к этому слою фильтр Filter > Blur > Gaussian Blur со значением 25 пикселей, чтобы он не отвлекал от переднего плана с яблоками.
Шаг 30
Временно отключаем его видимость и при помощи инструмента pen tool делаем выделение как на рисунке внизу. Затем используя Select > Modify > Feather со значением 2 пикселя размываем края выделения.
Шаг 31
Включаем видимость слоя с фоном и делаем маску Layer > Layer Mask > Reveal All. Заливаем ее черным цветом. Инвертируем ее при помощи комбинации Ctrl + I. Должно получиться как на картинке внизу.
Шаг 32
Добавим немного реализма при помощи червячка в металлическом яблоке. Нарисуем отверстие при помощи Elliptical Marquee Tool с зажатой клавишей shift. Создадим новый слой и зальем выделение цветом на ваше усмотрение.
Шаг 33
Двойной щелчок по слою и примените фильтры как показано на картинках внизу.
Шаг 34
Откройте изображение червяка и используя инструмент Quick Selection tool выделите червя.
Ctrl + C и Ctrl + V в нашем документе чтобы вставить. Ctrl + T чтобы изменить размер и поместить червяка в нужное место как на картинке внизу.
Шаг 35
Добавьте маску Layer > Layer Mask > Reveal All. Выберите инструмент brush мягкую круглую кисть и закрасьте ненужную часть червяка, так словно она исчезает в яблоке.
Шаг 36
Создадим тень под червяком. Создаем новый слой под слоем с червяком. Выбираем инструмент brush круглую мягкую кисть и аккуратно рисуем тень. Изменяем режим смешения слоя на Multiply и прозрачность на 80%.
Шаг 37
Добавим отражение червяка. Дублируем слой с червяком, переносим его под слой с тенью и снижаем прозрачность до 64%. Перемещаем его немного влево и вниз, как на картинке.
Шаг 38
Последние штрихи.
Автор счел картинку слишком красной и поправил это как описано в следующем шаге.
Шаг 39
Добавим Color Balance Adjustment и поставим значения как на картинке внизу.
Шаг 40
Теперь посмотрим на тень от металлического яблока, она должна быть более холодной. Добавим Color Balance Adjustment layer и перетащим ползунок Cyan-Red влево на -34. Зальем маску черным цветом, возьмем кисть и белым цветом выделим тень. Должно получиться как на картинке.
Шаг 41
Добавим немного света в середине яблока. Создаем Curves Adjustment layer и тянем кривую вверх. Заливаем маску черным цветом, а затем выделяем кистью белого цвета нужную область.
Шаг 42
Помните шаг 17? Нужно поднять контрастность слоя с бесцветными яблоками. Добавим Curves Adjustment layer и потянем кривую вниз. Зальем черным цветом, а белой кистью выделим области указанные на рисунке внизу.
Шаг 43
Добавим блик. Создаем новый слой и используем Preset Manager чтобы загрузить “Sun Brushes”. Создаем маленькое солнце в верхней части яблока, затем выбиваем круглую мягкую кисть и рисуем белым цветом прямо над солнцем.
Шаг 44
Добавляем lens flare. Создаем новый слой и заливаем его черным цветом. Затем идем Filter > Render > Lens Flare и ставим 105mm Prime.
Шаг 45
Изменяем режим смешения на screen и снижаем прозрачность до 73%.
Шаг 46
Добавляем маску Layer > Layer Mask > Reveal All и выбираем мягкую круглую кисть. Закрашиваем наше солнце черным цветом, чтобы его не было видно.
Шаг 47
Последний шаг — применим Vignette. Создаем единый слой из всех видимых Ctrl + Shift + Alt + E и применяем Filter > Lens Correction.
Выберите Settings-Custom Перемещаем ползунок Vignette до -50.
Конечный результат
Источник: http://BraveDefender.ru/uroki-photoshop-metallicheskoe-yabloko/
Создаем в фотошопе коллаж Волшебная осень
В этом уроке я покажу вам, как создать эмоциональную сцену осени с мечтающей девушкой. Мы рассмотрим технику совмещения различных изображений, используя корректирующие слои, маски и кисти. Вы также узнаете, как провести ретушь модели с помощью стандартных инструментов программы Adobe Photoshop, как усиливать цвета и контраст, как создать освещение и глубину резкости.
Скачать архив с материалами к уроку
Итоговый результат
1. Добавляем Лес
Шаг 1
Создайте новый документ 1172 x 1106 px в программе Photoshop со следующими настройками:
Шаг 2
Откройте исходное изображение с лесом. С помощью инструмента Перемещение(Move Tool (V)), переместите данное изображение на наш рабочий документ, а затем преобразуйте в смарт-объект (Smart Object). С помощью инструмента Свободная трансформация (Free Transform Tool (Ctrl+T)), увеличьте масштаб изображения, как показано на скриншоте ниже:
С помощью инструмента Свободная трансформация (Free Transform Tool (Ctrl+T)), увеличьте масштаб изображения, как показано на скриншоте ниже:
Шаг 3
Идём Фильтр – Размытие – Размытие по Гауссу (Filter > Blur > Gaussian Blur). Установите Радиус размытия (Radius) 4 px:
Данный шаг добавит немного глубины резкости к нашей сцене.
Шаг 4
Нам нужно создать мягкий туманный задний фон с основным источником света, расположенным слева. Добавьте корректирующий слойКривые (Curves) для усиления яркости, для этого идём Слой – Новый корректирующий слой – Кривые (Layer > New Adjustment Layer > Curves):
Далее, перейдите на маску корректирующего слоя Кривые (Curves) и с помощью мягкой круглой кисти чёрного цвета с Непрозрачностью(Opacity) кисти примерно 30%, ослабьте эффект коррекции в правой части сцены, которая находится дальше от источника света.
Шаг 5
Добавьте слой-заливку (fill color), чтобы снизить видимость леса. Идём Слой – Новый слой-заливка – Цвет (Layer > New Fill Layer > Solid Color). Установите цвет заливки #8898af:
Уменьшите степень Непрозрачности (Opacity) данного слоя с заливкой до 30%:
Шаг 6
Чтобы создать основной источник света, создайте новый слой и с помощью большой мягкой кисти белого цвета прокрасьте левую верхнюю часть сцены.
К созданному слою, добавьте слой-маску и с помощью мягкой чёрной кисти, ослабьте насыщенность света, чтобы свет не был слишком насыщенным и ярко-выраженным.
Шаг 7
Далее, добавьте корректирующий слой Цветовой Баланс (Color Balance). В окне настроек поменяйте значения для Средних тонов(Midtones):
2.
 Добавляем Изображение Модели и Рисуем Волосы
Добавляем Изображение Модели и Рисуем ВолосыШаг 1
Откройте исходное изображение с моделью. Отделите изображение девушки, включая изображение колонны от заднего фона. Скопируйте выделенное изображение на новый слой.
Далее, создайте новый слой между оригинальным слоем и слоем с выделенным изображением девушки, залейте этот слой тёмным цветом средних тонов для того, чтобы вы могли лучше увидеть результат прокрашивания волос в следующих шагах.
Шаг 2
Мы дорисуем волосы, улучшив изображение модели. Создайте новый слой, измените цвет переднего плана на #3e281a (отберите образец цветового оттенка с головы модели). Выберите жёсткую кисть, а затем нажмите клавишу (F5), чтобы выставить настройки для данной кисти:
С помощью настроенной кисти, дорисуйте волосы, используя шоколадный оттенок:
Шаг 3
Поменяйте цвет кисти на #735539. Добавьте светлые прядки волос, а также прокрасьте поверх тёмных прядок волос.
Шаг 4
Создайте новый слой и с помощью кисти ярко-жёлтого цвета (я использовал цветовой оттенок #a87e56), добавьте мелкие волоски на голову и вьющиеся локоны.
3. Проводим Ретушь Модели
Шаг 1
Далее, отключите видимость оригинального слоя с девушкой, а также слой с заливкой. Нажмите клавиши (Ctrl+Shift+Alt+E), чтобы объединить все видимые слои (выделенное изображение модели, включая нарисованные волосы). Переместите объединённый слой с моделью на наш рабочий документ с лесом, расположив модель в правой части нашей сцены:
Шаг 2
Далее, мы проведём небольшую ретушь модели с помощью фильтра Пластика (Liquify filter). Идём Фильтр – Пластика (Filter > Liquify). Выберите инструмент Деформация (Forward Warp Tool (W)):
С помощью данного инструмента, сделайте шею немного тоньше, а лицо стройнее, далее, рот сделайте немного тоньше, а подбородок вытянутее. Не переусердствуйте, иначе результат получится неестественным.
Шаг 3
Также на изображении присутствуют лишние детали: на колонне и на складках платья
Чтобы скрыть их, создайте новый слой в качестве обтравочной маски к слою с моделью. Выберите инструмент Штамп(Clone Tool (S)). Используйте данный инструмент, чтобы скрыть указанные детали.
Выберите инструмент Штамп(Clone Tool (S)). Используйте данный инструмент, чтобы скрыть указанные детали.
Шаг 4
Создайте новый слой и с помощью мягкой кисти, цвет кисти #b497a0, Непрозрачность (Opacity) и Нажим (Flow) кисти примерно 22–30%, смягчите, а также осветлите некоторые участки кожи, в частности на руках и на лице:
Шаг 5
Создайте новый слой и с помощью мягкой кисти, цвет кисти #cec7c9, добавьте яркости и мягкости к рукам, пальцам и к лицу. Вы, возможно, заметили, что скрылись отдельные черты лица, и лицо стало выглядеть как-то неестественно. Не переживайте, с помощью других инструментов мы исправим это позже.
Шаг 6
Создайте новый слой и с помощью мягкой кисти, цвет кисти #826b72, создайте затенение на лице девушки, а также на участках тела, которые скрыты от прямого попадания света. Поменяйте режим наложения для данного слоя на Умножение (Multiply), непрозрачностьслоя (Opacity) 100%:
Шаг 7
Создайте новый слой в качестве обтравочной маски к слою с девушкой, поменяйте режим наложения для данного слоя на Перекрытие(Overlay), Непрозрачность (Opacity) слоя 100%, Заливка (fill) 50% серым.
Выберите инструмент Осветлитель(Dodge Tool) и Затемнитель(Burn Tool (O)), установите Диапазон (Range) на Средние тона(Midtones), Экспозиция (Exposure) примерно 20–30%, для создания светотеней на изображении модели, а также на колонне. Вы можете увидеть результат моей обработки кистью при режиме наложения Нормальный (Normal), а также итоговый результат при режиме наложения Перекрытие (Overlay):
4. Добавляем Тень Модели
Шаг 1
В этом шаге мы добавим тень к модели. На оригинальном изображении с моделью свет очень мягкий, а контраст низкий, поэтому тень почти невидна. Однако, в нашей сцене, мы усилим свет и контраст, поэтому тень должна быть более видимой.
Создайте новый слой и с помощью инструмента Прямолинейное лассо(Polygonal Lasso Tool (L)), выделите изображение модели (нет необходимости создавать точное выделение). Залейте выделенную область чёрным цветом (Shift+F5):
Залейте выделенную область чёрным цветом (Shift+F5):
Преобразуйте слой с тенью в смарт-объект, а затем отразите по горизонтали, идём Редактирование – Трансформация – Отразить по горизонтали (Edit > Transform > Flip Horizontal). Сместите тень вправо:
Шаг 2
Уменьшите Непрозрачность (Opacity) слоя с тенью до 50%, а затем добавьте слой-маску. С помощью мягкой чёрной кисти скройте участки тени, которые накладываются на изображение модели. Также уменьшите непрозрачность тени по мере удаления тени от изображения модели:
Шаг 3
Далее, идём Фильтр – Размытие – Размытие по Гауссу (Filter > Blur > Gaussian Blur). Установите радиус размытия 4 px:
Перейдите на маску фильтра и с помощью мягкой чёрной кисти скройте эффект размытия в области рядом с моделью, т.к. здесь должна быть более насыщенная и чёткая тень:
Шаг 4
Создайте новый слой и с помощью полумягкой кисти чёрного цвета дорисуйте недостающие тени под пальцами рук модели, расположенные под наклоном к колонне:
5.
 Проводим Цветовую Коррекцию Модели
Проводим Цветовую Коррекцию МоделиШаг 1
Выделите слой с моделью и все слои, относящиеся к модели (включая слои с тенью), чтобы сгруппировать их в одну группу (Ctrl+G).
Поменяйте режим наложения для слоя с группой с режима Пропустить (Pass Through (режим для группы по умолчанию) на режимНормальный (Normal), непрозрачность 100%. Добавьте корректирующий слой Цветовой тон / Насыщенность (Hue/Saturation).
Поменяйте значения для Всех (Master), Красных (Reds), Жёлтых (Yellows), Синих (Blues) и Пурпурных (Magentas):
Примечание переводчика: не забудьте преобразовать корректирующий слой Цветовой тон / Насыщенность (Hue/Saturation) в обтравочную маску к созданной группе с моделью.
Шаг 2
Добавьте корректирующий слой Фото Фильтр (Photo Filter). Установите цвет #e8b279, чтобы добавить немного тёплых тонов к модели:
Примечание переводчика: не забудьте преобразовать корректирующий слой Фото Фильтр (Photo Filter) в обтравочную маску
6.
 Добавляем Листья
Добавляем ЛистьяШаг 1
Откройте исходное изображение с листьями. Выделите разные листья, чтобы добавить их на наш рабочий документ. Расположите листья вокруг модели. Используйте свободную трансформацию (Ctrl+T) для масштабирования и искажения листьев, чтобы они не выглядели однообразно:
Шаг 2
Добавьте ещё листьев к нашей сцене. Примените фильтр Размытие по Гауссу (Gaussian Blur), радиус размытия 4px. Размытые листья добавят глубины резкости к сцене.
Примечание переводчика: автор применяет размытие по Гауссу к листьям на переднем и заднем плане.
Шаг 3
Сгруппируйте слои с листьями в одну группу (Ctrl+G). Листья выглядят тёмными по сравнению с задним фоном, поэтому добавьте корректирующий слой Кривые (Curves) для усиления яркости:
Примечание переводчика: не забудьте преобразовать корректирующий слой Кривые (Curves) в обтравочную маску к созданной группе с листьями.
Далее, перейдите на маску корректирующего слоя Кривые (Curves) и с помощью мягкой чёрной кисти скройте эффект кривых на листочке, который расположен за книгой, а также на небольшом участке листочка на переднем плане, т.к. на эти листочки меньше всего попадает света:
Шаг 4
Добавьте корректирующий слой Цветовой тон / Насыщенность (Hue/Saturation). Уменьшите значение Насыщенности (Saturation) до -54:
Шаг 5
Некоторые листья все еще выглядят неестественно на туманном заднем фоне. Чтобы исправить это, добавьте маску к слою с группой с листьями и с помощью мягкой кисти чёрного цвета и непрозрачностью 20–25% прокрасьте по листикам, чтобы уменьшить их видимость и наилучшим образом совместить с задним фоном:
7. Добавляем Текстуру Боке и Эффекты Освещения
Шаг 1
Откройте текстуру Боре. Переместите данную текстуру на наш рабочий документ, расположив поверх верхней части сцены. Поменяйте режим наложения для слоя с текстурой Боке на Осветление (Screen), непрозрачность (Opacity) слоя 100%:
Шаг 2
К слою с текстурой Боке добавьте слой-маску и с помощью мягкой чёрной кисти скройте текстуру поверх изображения модели, оставив текстуру видимой, в основном, на заднем фоне леса.
Шаг 3
Для совмещения мягкости эффекта Боке с лесом, идём Фильтр – Размытие – Размытие по Гауссу (Filter > Blur > Gaussian Blur). Установите радиус размытия 8 px:
Шаг 4
Добавьте корректирующий слой Цветовой тон / Насыщенность (Hue/Saturation) (в качестве обтравочной маски). Примените настройки для Всех (Master), как показано на скриншоте ниже:
Примечание переводчика: автор применяет корректирующий слой Цветовой тон / Насыщенность (Hue/Saturation) в качестве обтравочной маски к слою с текстурой Боке.
Шаг 5
Чтобы добавить свет в левой части сцены, создайте новый слой, а затем выберите большую мягкую кисть, цвет кисти #ff9976. С помощью кисти прокрасьте левую верхнюю часть изображения. Поменяйте режим наложения для данного слоя на Жёсткий свет (Hard Light), непрозрачность слоя 100%:
С помощью слой-маски уменьшите насыщенность света в правой части сцены, куда меньше всего попадает света.
8. Заключительная Коррекция
Шаг 1
Создайте новый корректирующий слой Фото Фильтр (Photo Filter) поверх всех слоёв. Установите цвет #f1e795:
Шаг 2
Далее, добавьте новый корректирующий слой Карта Градиента (Gradient Map). Установите цвета градиента #66a1c3 и #7790f9. Поменяйте режим наложения для данного корректирующего слоя на Мягкий свет (Soft Light), непрозрачность (Opacity) слоя 100%:
Шаг 3
Добавьте ещё один корректирующий слой Карта Градиента (Gradient Map). Установите цвета градиента #3a3469 и #ffcd75. Поменяйте режим наложения для данного корректирующего слоя на Мягкий свет (Soft Light), непрозрачность (Opacity) 50%:
Шаг 4
Добавьте корректирующий слой Цветовой Баланс (Color Balance). Поменяйте настройки для Средних тонов (Midtones), а также для тонового баланса Света (Highlights):
Шаг 5
Добавьте корректирующий слой Кривые (Curves) для усиления яркости:
Далее, перейдите на маску корректирующего слоя Кривые (Curves) и с помощью мягкой чёрной кисти обработайте область вокруг центральной части изображения для снижения яркости, чтобы не потерять детали.
Шаг 6
Добавьте еще один корректирующий слой Кривые (Curves) для снижения яркости:
Далее, перейдите на маску корректирующего слоя Кривые (Curves) и с помощью мягкой чёрной кисти, скройте эффект кривых в левой части изображения, а также в центре изображения, чтобы сохранить яркость на указанных участках сцены:
Шаг 7
Добавьте корректирующий слой Выборочная коррекция цвета (Selective Color). Поменяйте значения для цвета Красные (Reds):
Шаг 8
Добавьте корректирующий слой Вибрация (Vibrance) для усиления цвета:
Шаг 9
Создайте новый слой и с помощью кисти средней жёсткости, цвет кисти #ffe5c1, нарисуйте отдельные светлые прядки вьющихся волос там, где на ваш взгляд попадает свет на голову.
Шаг 10
Поменяйте цвет кисти на более светлый оттенок (#fffdcc). Нарисуйте более светлые прядки волос:
Шаг 11
Создайте новый слой и с помощью мягкой кисти, цвет кисти #ffdfbf, прокрасьте отдельные участки платья, чтобы выделить отдельные детали, сделав их ярче. Поменяйте режим наложения для данного слоя на Перекрытие (Overlay), непрозрачность (Opacity) слоя 50%:
Поменяйте режим наложения для данного слоя на Перекрытие (Overlay), непрозрачность (Opacity) слоя 50%:
Шаг 12
В заключительном шаге мы добавим тень от волос, которые мы дорисовали в предыдущих шагах. Создайте новый слой внутри группы с моделью (поверх слоя с тенью и ниже корректирующих слоёв), и с помощью мягкой чёрной кисти непрозрачностью, примерно, 20–30%, нарисуйте тени на колонне, куда должна падать тень.
Поздравляю! Мы завершили урок!
Надеюсь, вам понравился этот урок так же, как и мне. Спасибо и удачи в будущих проектах!
Итоговый результат
Источник: http://xn—-8sbxhfpamkmin.xn--p1ai/?p=3464
Создаем магический коллаж в Photoshop
В этом уроке Вы узнаете, как при помощи Photoshop можно из нескольких изображений создать потрясающий коллаж.
Создаем новый документ размером 900 на 900px. Открываем фото Облачное небо. Вставляем небо в верхней части холста. Изменяем размеры таким образом, чтобы внижней части еще отсавалось немного свободного места.
Применяем настройки цветового баланса adjustment (коррекция) — Color Balance (Ctrl+B) (цветовой баланс)
Настройки Color Balance
Highlights (света): -21 / +4 / -6 Midtones(средние тона): -39 / +16 / -18
Shadows(тени): -21 / +15 / +5
Шаг 2
Открываем изображение «травянистом поле». Вставляем в оригинальный документ и помещаем его в нижней части холста.
Используйте инструмент архивная кисть History Brush и мягкую кисть, чтобы стереть верхнюю часть изображение травянистого поля.
Применяем настройки уровней Levels (Изображение — коррекция — уровни (Ctrl+L)) и цветового баланса (Ctrl+B) для слоя с полем:
Levels (уровни):
19 / 1.00 / 236
Color Balance:
Highlights: -16 / -8 / -26 Midtones: -22 / +4 / -4
Shadows: -4 / +26 / -25
Шаг 3
Откройте изображение «Старый сапог» из раздела ресурсов для этого урока. Вырежьте один из сапогов, используя предпочитаемый метод, и вставьте его в свой оригинал документа, расположив его так:
Вырежьте один из сапогов, используя предпочитаемый метод, и вставьте его в свой оригинал документа, расположив его так:
Теперь нужно избавиться от шнурка, а также от светлой области в левом нижнем углу ботинка. Это делаем с помощью инструментов History Brush и Clone Stamp ( штамп).
Применяем настройки уровней Levels (Изображение — коррекция — уровни (Ctrl+L)) и цветового баланса (Ctrl+B) для слоя:
Levels (уровни):
9 / 0,95 / 244
Color Balance:
Highlights: -5 / +6 / +2 Midtones: +16 / +11 / +16
Shadows: -11 / +1 / -9
Шаг 4
Создайте новый слой под слоем с сапогом и назовите «тень под сапогом».
Используйте мягкую черную кисть средних размеров (около 20% непрозрачности), чтобы создать тень между сапогом и землей.
Шаг 5
Откройте изображение «дверь» изображения из раздела ресурсов для этого урока. Используя свой метод выделение, выберете дверь и вставьте ее в исходный документ.
Используя свой метод выделение, выберете дверь и вставьте ее в исходный документ.
Переходим к Edit> Transform> Distort (Редактирование — трансформирование — искажение) и измените форму двери так, чтобы она совпадала с краем сапога.
Для слоя с дверью применяем levels (Ctrl+L) (уровни) , hue/saturation (Ctrl+U) -(цветовой тон/насыщенность) и color balance (Ctrl+B) (цветовой баланс).
Настройки
Layer:
23 / 0,93 / 241
Hue / Saturation Adjustment Layer:
0 / -20 / 0
Color Balance:
Highlights: -56 / -29 / -11
Midtones: -30 / -9 / +12
Shadows: -32 / -6 / +5
Шаг 6
Сейчас наша дверь выглядит немного плоской и ее текстура не совпадает с текстурой ботинка. Чтобы это исправить, создайте новый документ под названием «Тень от двери». Используйте мягкую черную кисть, чтобы нарисовать по краям Вашей двери тень, создавая эффект двери, вогнутой в ботинок:
Скачать картинку ‘колокол». Вырежьте его и вставьте его в исходный документ. Измените размер колокола и разместите рядом с дверью. Цвета довольно хорошо сочетаются с остальными обьектами, так что никаких корректировок делать не нужно.
Вырежьте его и вставьте его в исходный документ. Измените размер колокола и разместите рядом с дверью. Цвета довольно хорошо сочетаются с остальными обьектами, так что никаких корректировок делать не нужно.
Шаг 7
Откройте изображение «крыша». Теперь нужно вырезать необходимую часть крыши и вставить в исходный документ. Крыша размещена под прямым углом, поэтому необходимо использовать основные инструменты трансформирования.
Для слоя с крышей применить levels (Ctrl+L) (уровни) и цветовой баланс color balance (Ctrl+B).
Настройки levels:
22 / 0,81 / 247
Color Balance:
Highlights: +12 / +2 / -2
Midtones: -25 / +6 / -1
Shadows: +12 / -6 / -8
Шаг 8
Создайте новый слой и назовите его «тень под крышей». Используйте мягкую черную кисть для создания теней между нижней частью вашей крыши и верхней частью сапога. Это должно помочь совместить их вместе.
Это должно помочь совместить их вместе.
Шаг 9
Откройте изображение «деревянные балки». Выберите одну из балок и вставьте ее в исходный документ. Цвета балки достаточно хорошо совпадают с нашим исходным изображением , поэтому никаких изменений делать не будем.
Дублируйте балку три раза. Измените размеры балки и разместите так, чтобы они были поддержкой крыши.
Добавить еще балку, которая будет размещена горизонтально под крышей.
Затем создайте новый слой и назовите его «тень от балок». Используйте мягкую черную кисть, чтобы добавить тени на верхних частях балок. Затем и с помощью инструмента «архивная кисть» скрываем нижнюю часть балок, создавая этим плавный переход в ботинок.
Шаг 10
Создайте новый слой под балками с называнием «тень от балок».
Используйте инструменты лассо и заливка (paintbucket) для создания грубых черных теней, которые будут падать от балок.
Уменьшите непрозрачность этого слоя до 55%, а затем перейдите на filters>convert for smart filters (фильтры> конвертировать в смарт-фильтры). Это позволит вам применять фильтры не деструктивно. Теперь идите в Filter> Blur> Gaussian Blur и введите 3,5 пикселей в поле радиус.
Это позволит вам применять фильтры не деструктивно. Теперь идите в Filter> Blur> Gaussian Blur и введите 3,5 пикселей в поле радиус.
Шаг 11
Открываем изображение с часами. Вырезаем из изображения область с часами и квадратной рамкой вокруг них. Вставляем область в исходный документ.
Вы заметили, что часы размещены не под прямым углом и не соответствуют вашему изображению. Это очень легко исправить. Просто зайдите в Edit> Transform> Distort и измените форму, пока они не будут выглядеть, как на изображении ниже.
К слою с часами нужно применить настройки цветового баланса:
Color Balance:
Highlights: +11 / +4 / -11
Midtones: +25 / +6 / -16
Shadows: +6 / 0 / -18
Также мы создали новый слой «тень от часов» и использовали мягкую черную кисть с низкой прозрачностью, чтобы создать тень вокруг часов.
Шаг 12
Время, чтобы добавить дымоход к крыше. Начните с открытия изображения «труба». Вырежьте изображение с дымоходом и разместите над крышей. Используйте инструмент History Brush, чтобы скрыть нижнюю часть дымохода и сделать плавный переход.
Применяем настройки Levels и цветового баланса для слоя с дымоходом.
Уровни:
20 / 0,79 / 240
Color Balance:
Highlights: +16 / +11 / -9
Midtones: -13 / -6 / -9
Shadows: +4 / 0 / -8
Шаг 13
Скачайте набор кистей «Brush Set: Clouds». Создайте новый слой под названием «дым». Выберите одну из кистей облаков и используйте белую кисть, чтобы создать дым, который поднимается из трубы дымохода.
Для того, чтобы эффект был более реалистичным, нужно маскировать области вашего дыма.
Шаг 14
Теперь вставьте изображение с круглым окном «окно». Удалите лишнюю часть изображения и с помощью инструмента History Brush сделайте плавный переход в ботинок.
Применить настройки Color Balance:
Highlights: +2 / -4 / -2
Midtones: +29 / +12 / -4
Shadows: +21 / +9 / -15
Шаг 15
Добавим немного теней вокруг левой части окна окна. Для этого используем мягкую прозрачную черную кисть. Затем с помощью мягкой желтой / оранжевой кисти с низкой прозрачностью добавляем немного света, идущего из окна.
Шаг 16
Вырежьте и вставьте коврик. Используйте Edit> Transform> Distort, чтобы его красиво разместить возле двери.
Применить настройки levels, hue/saturation and color balance (в таком порядке).
Уровни:
23 / 0,89 / 224
Hue / Saturation::
Hue: 0
Saturation: -55
Lightness: -25
Color Balance::
Highlights: +1 / +4 / -9
Midtones: -2 / -4 / -11
Shadows: -5 / +1 / -6
Чтобы коврик выглядел лучше, создайте новый слой под названием «Тень от коврика». Используйте мягкую черную кисть, чтобы нарисовать тень между коврик и дверью, а также снизу и по бокам.
Скачайте бесплатно кисти травы. Создайте новый слой под названием «трава». Используйте пипетку, чтобы скопировать оттенок зеленого с травянистой области. Используйте нескольких кистей травы для создания травы возле коврика.
Скопируйте и вставьте девушку, сидящую на ботинке.
Немного отрегулируйте цвета девушки, чтобы изображение лучше смотрелось в композиции.
Затем создайте новый слой и назовите его «тень под сидящей девочкой». Используйте мягкую черную кисть, чтобы создать тень с правой стороны.
Вставьте изображение девочек. Дублируйте слой с девочками и разместите копию поверх всех слоев.
Нужного применить настройки цветового баланса так, чтобы трава в изображении с девочками была максимально близкой к траве нашей картинки.
Color Balance::
Highlights: +8 / +35 / -16
Midtones: +13 / +40 / -23
Shadows: +9 / +13 / -26
Вы заметите, что пока ваш баланс цвета слоя изменился, дети тоже стали неестественно зеленого цвета.![]() Поэтому берем инструмент History Brush ( архивная кисть) и закрашиваем детей. Обьединяем слои с детьми.
Поэтому берем инструмент History Brush ( архивная кисть) и закрашиваем детей. Обьединяем слои с детьми.
Дальше продолжаем работу с инструментом History Brush ( архивная кисть) и закрашиваем траву вокруг детей.
Скопируйте изображение «красный шар» в исходный документ.
Создайте новый слой «воздушный шар тень». Используйте мягкую, черную кисть с низкой прозрачностью, чтобы нарисовать тень на левой / нижней стороне вашего воздушного шара. Это сделает его более округлым:
Создайте новый слой под названием ‘нить’. Выберите инструмент кисть — размер 1px, белую кисть и 55% непрозрачности. Используйте инструмент для создания ленты, свисающей вниз.
Шаг 21
Пришло время, чтобы добавить окончательного коррективы в изображение. Создайте новый слой под названием «голубая подсветка». Используйте большую мягкую кисть ( цвет — 69cbe1), чтобы создать мягкие синие пятна по краям травы и ботинка.
Уменьшите непрозрачность этого слоя до 10%.
Повторите те же шаги на новом слое под названием «зеленое освещение». На этот раз, используя зеленый цвет (456300), создайте светлые пятна в нижней части ботинка, как будто зеленая трава немного отражается в них.
Чтобы сделать эффект более тонким изменените режим смешивания этого слоя на «Overlay» и уменьшите непрозрачность до 20%:
Если посмотреть на изображение, то можно увидеть, что указатель имеет странный цвет. Переходим к слою «Травяное поле». Создаем корректирующую маску Hue / Saturation. Мы всегда можем замаскировать эту область нашего оригинального слоя регулируя баланс цветов.
Примените настройки как показано ниже:
Настройки Hue/Saturation:
Hue: 0
Saturation: -55
Lightness: +10
Наш знак стал нужного цвета, но это повлияло на насыщенность остальной части вашего коллажа. Чтобы исправить это, выберите маску этого корректирующего слоя. Заполните весь холст черным (таким образом маскируя весь корректирующий слой). Затем выберите белую кисть и закрасьте знак. Это позволит внести коррективы в этой конкретной области.
Чтобы исправить это, выберите маску этого корректирующего слоя. Заполните весь холст черным (таким образом маскируя весь корректирующий слой). Затем выберите белую кисть и закрасьте знак. Это позволит внести коррективы в этой конкретной области.
Чтобы добавить больше фантастического эффекта, создадим новый слой под названием «Осветление / Затемнение». Измените режим смешивания blend mode этого слоя на Overlay (Перекрытие) .
Затем с помощью мягкой черной и белой кисти с создаем эффект единого источника света. Можно использовать в случае необходимости инструмент Shadows / Highlights (Изображение — коррекция — тени и света).
Шаг 24
В окончательной корректировки применить настройки Gradient Overlay. Создайте корректирующий слой поверх всех слоев и выберите градиент «оранжевого, желтого, оранжевого», наложение градиента по умолчанию. Уменьшите непрозрачность этого слоя до 2%.
Мы это сделали!
Вы можете просмотреть окончательный результат ниже.![]()
Возможно, вас также заинтересуют уроки:
Источник: http://www.dejurka.ru/tutorial/magical_shoe_house_scene/
Как в «Фотошопе» сделать коллаж? Уроки мастерства создания красивых коллажей в «Фотошопе» :
Случалось ли вам спросить в Интернете, например, как потушить картофель, чтобы уточнить некоторые детали, а в ответ «выслушивать» биографию легендарного овоща со времен испанских конкистадоров и внимать убеждениям в необыкновенной пользе продукта? Ничего страшного в этом, конечно, нет, но иногда проще перейти на другую ссылку (благо, их миллионы), чем прокручивать «разговорчивую» страницу до ответа на конкретный вопрос, тем более когда все уже подготовлено и нашинковано.
Эта преамбула, во-первых, может быть полезна будущим веб-мастерам, а во-вторых, призвана оправдать отсутствие в этой статье стандартных определений и пространных рассуждений о художественных достоинствах техники фотомонтажа, потому что пользователь, желающий узнать, как в «Фотошопе» сделать коллаж, знает, что это такое.
Тем не менее кому-нибудь могут быть полезны несколько общих рекомендаций по созданию коллажей.
Напутствие
Как при сотворении мира «сначала было Слово», так и созданию коллажа должен предшествовать четкий замысел, который лучше всего сначала воплотить в рисунке, эскизе, наброске — у кого что получится.
Важно определиться с конкретной темой своей работы, чтобы недвусмысленно донести до зрителя свой замысел и заложенную в него идею. Картинки — это те же слова, только безмолвные, а их содержание, колорит и сочетания в композиции могут поведать целую историю, только зритель должен понять, что вы хотите ему сказать.
И в каком бы стиле ни был выполнен ваш коллаж из фотографий в «Фотошопе» (в пейзажном, вегетативном, декоративном или линейно-графическом), главное, чтобы он произвел впечатление, на которое вы рассчитывали.
Этого можно достичь только при условии целостности композиции и гармоничности сочетаний ее элементов, хотя сюжет, конечно, тоже не на последнем месте, и само собой разумеется, что качество исходных изображений, составляющих коллаж, должно быть высоким.
Если, глядя на вашу работу, зрителю захочется выразить свое ощущение словами известной песенки: «Я тебе, конечно, верю, я и сам все это видел…», значит, композиция удалась.
На тему о фотоманипуляциях можно теоретизировать бесконечно, но лучше проследить за действиями мастеров, просмотрев фрагменты их творческого процесса, сжатые в единый обзорный урок коллажа в «Фотошопе».
От наброска к «живой» картине
Автор концептуального эскиза на рисунке вверху использовал для своей будущей картины 18 изображений.
В состав композиции вошли фотографии женщины-пирата, башни-колокольни церкви, пальмы, листьев пальмы, двух растения бонсай, дерева с шаровидной кроной, скалы-башни, текстуры скалистой горы, песчаного пляжа, замка, маяка, темного облачного неба, флага, обрывистого берега моря и три снимка гор. Кроме того, использовались дополнительные (нестандартные) кисти (волны, лучи света, дождь, туман и др.).
Если теперь представить себе, что это подробный урок на тему «Как делать коллаж в «Фотошопе»», каким мог бы быть первый шаг в данной ситуации?
Вот с чего автор начал выстраивать композицию своей будущей картины.
Так выглядел коллаж на середине пути:
А это финальный результат:
А теперь попробуйте разыскать все составляющие картину элементы, перечисленные выше, в списке изображений.
Несмотря на фантастический сюжет, а также разнообразие и неоднородность компонентов коллажа, пейзаж выглядит, как «живой», и нельзя не отметить гармоничность и целостность композиции в целом.
В умении достичь такого эффекта и заключается мастерство создания коллажа в «Фотошопе», а какие инструменты, приемы и техники фотоманипуляций используются при создании коллажей, рассмотрим на другом примере, и более подробно.
Снежная принцесса
Так назвал автор свой фантастический ночной пейзаж с очаровательной девушкой и «волшебной» лампой на рисунке ниже.
В композиции приняли участие следующие изображения: принцесса Аурелия-Изабелла, край обрыва, заснеженный скалистый гребень, каменные глыбы, снежная вершина, горная цепь, три разных дракона, парфюмерный флакон, фонарь, замок, заколка для волос, темное ночное небо, горная сосна, дерево в снегу и два разных блика. Посильную лепту внесли кисти падающего снега, тумана/дыма и волос.
Посильную лепту внесли кисти падающего снега, тумана/дыма и волос.
По видимому, воображение позволило художнику обойтись без эскиза, поскольку он начал с центральной фигуры, а затем стал постепенно погружать ее в сказочный мир, создавая соответствующий антураж.
Если напрячь свое воображение и, следуя за автором, мысленно повторять основные шаги, пытаясь осмысливать его творческие решения, можно получить приближенное представление о том, как в «Фотошопе» сделать коллаж.
Компоновка коллажа
Вырезав принцессу, автор «подложил» по нее ночное небо, поместив его в палитре слоев ниже слоя фигуры и закрыв им примерно три четверти холста сверху.
Затем художник «породнил» с темным небом светлую фигуру героини, применив к ней корректирующие слои Brightness/Contrast (Яркость/Контраст), Hue/Saturation (Цветовой тон/Насыщенность) и Exposure (Экспозиция), при этом в каждом случае включалась обтравочная маска (clipping mask), как будет и впредь.
«Ложе» для принцессы
Далее автор стал усаживать принцессу на заснеженную скалистую площадку, вырезая, вставляя и «вживляя» фрагменты соответствующих изображений скал и каменных глыб.
Снег «навален» обычной кистью соответствующего цвета и перекрыт слоем с текстурой снежного покрова из снега, созданного с помощью сухой кисти.
Покрывая им площадку, автор позаботился о щелях и закоулках на стыке с каменистым обрамлением.
Затем все слои заснеженной площадки были «склеены» (Ctrl+E) и гармонично вписаны в окружение с помощью корректирующих слоев Hue/Saturation (Цветовой тон/Насыщенность) и Exposure (Экспозиция).
Создание антуража
Размышляя о том, как в «Фотошопе» сделать коллаж, мы, по сути, решаем, какой антураж придумать для главного объекта композиции.
Автор поместил на передний план фона фрагменты фотографий снежной вершины (справа от принцессы) и горной цепи справа, а в палитре слоев они расположились под слоем неба.
Объединив слои гор (Ctrl+E) и вписав их в окружение с помощью корректирующих слоев Selective Color (Выборочная коррекция цвета), Brightness/Contrast (Яркость/Контраст), Curves (Кривые) и Exposure (Экспозиция), автор создал новый слой выше объединенного слоя гор, затем выделил их контур, кликнув на миниатюре изображения с нажатой клавишей Ctrl, и залил выделение усредняющим, густым темно-синим цветом (#091323). Затем непрозрачность цветного слоя была снижена до 80%, после чего горы просто идеально вросли в композицию.
Затем непрозрачность цветного слоя была снижена до 80%, после чего горы просто идеально вросли в композицию.
На следующем шаге, создав новый слой между слоями гор и снежной площадки, автор кистью «напустил туман», затем снизил непрозрачность этого слоя до 45-55%.
Далее художник поместил предварительно вырезанный замок на заднем плане за гребнем гор слева, расположив этот слой ниже слоя гор, и снова по аналогии с предыдущим шагом добавил цветной слой, немного размыв его фильтром Gaussian Blur (Размытие по Гауссу) и превратив замок в мрачный, темный силуэт на фоне угрюмого ночного неба.
Перспектива в композиции
Создание коллажей в «Фотошопе» требует не только определенных навыков работы с арсеналом инструментов программы, но и базовых понятий законов перспективы, света и теней, гармонии цвета и прочих «высоких материй».
Поэтому, добавляя отдаленную цепь гор позади замка, автор не забыл чуть «подсветить» ее, помня о принципе глубины пространства, согласно которому дальние горы должны быть светлее объектов среднего и переднего плана.
Кстати, эту осветленную гряду гор автор просто нарисовал, создав с помощью Lasso Tool (Лассо) выделение с зубчатым профилем и залив его подходящим цветом, затем сверху «пустил» туман, чем как раз и осветлил цепь, отдалив ее от ближних гор.
Создание переднего плана
Передний план в композиции представили фрагменты горной сосны слева и заснеженного дерева справа (на прозрачной основе, естественно).
Чтобы приблизить объекты к зрителю и создать иллюзию глубины пространства, автор немного размыл их, применив фильтр Gaussian Blur, затем внес коррекцию в уровни яркости и с помощью корректирующего слоя Exposure (Экспозиция) затемнил деревья, поскольку на дворе была ночь.
Тени у принцессы сзади и на выступах скального обрамления художник нарисовал мягкой черной кистью.
Украсив голову принцессы заколкой, автор позаботился не только о гармоничном сочетании красок, тонов и теней с помощью корректирующих слоев, но и для пущей реалистичности прикрыл украшение прядью волос, используя специальную кисть.
«Поколдовав» над парфюмерным флаконом, художник смастерил волшебную лампу, подвесил ее в воздухе над распростёртыми ладонями принцессы и «зажег».
Для этого контур лампы был выделен (Ctrl+клик на миниатюре) и на новом слое сверху залит радиальным градиентом «от белого к ярко-голубому» с центром в середине колбы. Затем к этому слою автор добавил маску (layer mask) и черной мягкой кистью убрал градиент с ажурного каркаса лампы.
Яркий горизонтальный луч получился простым наложением на лампу одной из исходных картинок бликов с заменой режима наложения на Screen (Экран).
Свет и тени
Бледный желтый отблеск света справа внизу автор создал, щелкнув крупной мягкой кистью за пределами, но вблизи края рисунка, а горизонтальные отблески принадлежат второму изображению бликов, для которого тоже применен режим наложения Screen. Голубые блики пожелтели после применения корректирующего слоя Hue/Saturation в режиме Colorize option (Тонирование).
Не упустил автор и такую, казалось бы, несущественную деталь, как отблески на лампе справа и внизу от света из правого нижнего угла. Нужный эффект был достигнут с помощью мягкой кисти желтого цвета с заменой на цветном слое режима наложения на Hard Ligh (Жесткий свет) и снижением непрозрачности, примерно до 50%.
Нужный эффект был достигнут с помощью мягкой кисти желтого цвета с заменой на цветном слое режима наложения на Hard Ligh (Жесткий свет) и снижением непрозрачности, примерно до 50%.
На следующем шаге автор выровнял цветовую гамму композиции в целом, применив несколько корректирующих слоев без обтравочной маски ко всем элементам картины ниже слоев лампы и отблесков огня.
Выше бликов и лампы в палитре слоев художник создал новый слой и мягкой черной кистью затемнил края картины по периферии, уменьшив затем непрозрачность этого слоя и таким образом создав эффект виньетирования.
Затем художник сделал принцессе «макияж» и осветил волшебной лампой ее лицо, волосы, плечи и ладони. Свет наносился мягкой желтой кистью на новом слое с последующей заменой для него режима наложения на Overlay (Перекрытие).
Для решения такого творческого вопроса о том, как в «Фотошопе» сделать коллаж, необходимо еще на стадии проектирования определиться с характером составляющих компонентов. Автор использовал в своей композиции либо изолированные объекты на прозрачном фоне, либо фрагменты изображений.
Автор использовал в своей композиции либо изолированные объекты на прозрачном фоне, либо фрагменты изображений.
В первом случае элементы легко вписывать в окружение, поскольку нет никаких «швов», а вот стыки фрагментов с фоновой основой автор просто прятал друг за друга, чтобы избежать хлопот с плавными переходами и гармоничностью сочетаний.
Поэтому здесь редко использовался тандем слой-маски и черной кисти, который обычно применятся для гармоничной компоновки и стыковки элементов при создании коллажей.
Детализация переднего плана
Далее автор усадил на сухую ветку воробья рядом с принцессой, нарисовал снег, прикрыв им подол платья, устроил специальной кистью за спиной принцессы небольшой снегопад, к слою которого добавил фильтр Motion Blur (Размытие в движении), затем с помощью слой-маски и черной кисти немного разрядил снег.
Чтобы отдельные снежинки «кружили у глаз» зрителя, поверх слоя снегопада добавлен еще один слой с крупным снегом, созданный кистью большего размера.
Завершают композицию зловещие фигуры драконов вдали, вызывая тревогу и наполняя сцену таинственным мистическим смыслом. Перекрасив летающих ящеров с помощью корректирующего слоя Exposure, автор залил их полупрозрачным темно-синим цветом, превратив в слегка размытые фильтром Gaussian Blur силуэты.
Источник: https://www.syl.ru/article/154460/new_kak-v-fotoshope-sdelat-kollaj-uroki-masterstva-sozdaniya-krasivyih-kollajey-v-fotoshope
«Можешь сделать так, чтобы вода попадала прямо мне в рот?» и другие задания для гуру фотошопа
“Привет Джеймс, можешь убрать парня на заднем фоне? Кажется, он портит всю фотку”
“Можешь как-нибудь переместить мои руки и сделать так, чтобы я держала в руках магический шар?”
“Да пожалуйста!”“Сможешь сделать так, чтобы мы с друзьями были снаружи? Спасибо!”
“Приветики. На фото я лежу с подставкой для мяча во рту. Можешь сделать так, будто мой друг уже ударил по мячу?”
Привет Джеймс, можешь сделать медведя более реалистичным?”“Можешь сделать так, чтобы вода попадала прямо мне в рот?”
“Мне нравится это фото, но моя жена на нем одета как гондольер.
 Можешь сделать с этим что-то?” “Всегда пожалуйста”
Можешь сделать с этим что-то?” “Всегда пожалуйста”“Джеймс, сделай так, будто я в очень холодном месте”
“Вуаля”“Джеймс, мои руки странно выглядят на фотке. Сделаешь так, чтобы я держалась ими за поручень?”
“Можешь сделать так, будто я в дереве?” “Обязательно”
“Привет Джеймс, твои работы круты! Можешь сделать так, чтобы на фотке я не выглядела так, будто вылезаю из дыры в полу?”
“Исправил”“Джеймс, мне нравится фото, но не нравится мое отражение в зеркале. Помоги, пожалуйста”
“Не благодари”“Здравствуй, Джеймс! У моего сына кривая бабочка на фото, и это мне не нравится. Можешь её выровнять?”
“Да пожалуйста”“Мы пытались сделать фото, чтобы утки попали в кадр, но так и не получилось. Добавь, пожалуйста, несколько уток на наше фото!”
“Нет проблем” “Привет! Можешь сделать фото более романтичным?” “Конечно, лови”“Привет, Джеймс.
 Я фанат твоих работ, и я надеюсь, ты сможешь мне помочь. С этим родимым пятном я живу уже 20 лет. Можешь сделать, чтобы моё лицо было одного цвета или чтобы оно выглядело лучше?” “Наши отличия и недостатки и делают нас индивидуальностями. Не прячь то, что делает тебя уникальным, что является частью тебя с рождения. Прими это, и другие тоже примут. А если честно, твоё родимое пятно выглядит круто!”
Я фанат твоих работ, и я надеюсь, ты сможешь мне помочь. С этим родимым пятном я живу уже 20 лет. Можешь сделать, чтобы моё лицо было одного цвета или чтобы оно выглядело лучше?” “Наши отличия и недостатки и делают нас индивидуальностями. Не прячь то, что делает тебя уникальным, что является частью тебя с рождения. Прими это, и другие тоже примут. А если честно, твоё родимое пятно выглядит круто!”“На фото с выпускного кажется, как будто друзья несут меня пьяного. Исправишь это?”
“Норм?”“Хотели сделать фото с женой, но в кадр попал какой-то парень. Можешь убрать его?”
“Конечно”“Джеймс, можешь сделать так, чтобы моё лицо отражалось в скульптуре?”
“Вот, держи” “Привет, убери пожалуйста всех людей на заднем плане” “Окей”“Можешь сделать так, чтобы мы с друзьями были в музее, а не на природе?”
“Сделано”“Не мог бы ты убрать деревянную штуку с птичьими фекалиями, которая лежит прямо передо мной?”
“Теперь у тебя ужин с прекрасным видом” “Джеймс, привет! Можешь как-нибудь выделить мою пряжку на ремне?” “Пожалуйста”“Привет, ты же делаешь это в фотошопе, да? Я правильно понимаю, что ты сможешь сделать меня выше этого азиатского ублюдка? Алексей из России”
“Ты все правильно понял” “Джеймс, добавь на дерево больше листьев!” “Без проблем!”“Можешь сделать так, будто я со своей девушкой?”
Надпись на правой руке – “Моя девушка”. “Можешь подправить стул? Он не очень эстетичный” “Как пожелаешь”
“Можешь подправить стул? Он не очень эстетичный” “Как пожелаешь”“Привет Джеймс. Можешь сделать моё лицо менее круглым? Я тот, что слева”
“Выбирай любую форму” “Сделаешь так, чтобы я трогала верхушку Эйфелевой башни?” “Окей!”Еще больше мудрой и полезной информации
Модель Алена Омович без макияжа и фотошопа показала настоящее лицо после пластики: «А рот не закрывается?»
Популярна модель Алена Омович, которую называют украинской Ким Кардашьян, поделилась кадрами, на которых позировала без макияжа
Несколько лет назад вызывающие кадры без цензуры на странице в социальной сети Инстаграм стали причиной блокировки профиля модели. Тем не менее, девушка не стала долго расстраиваться и создала новую, быстро вернув всех своих фанатов и даже умножила их количество. Теперь Омович может похвастаться целой армией фанатов.
Чтобы поддерживать свою привлекательность и популярность, Алена старается делиться кадрами в сети как можно чаще. Сейчас звезда улетела на отдых в Египет, поэтому решила рассказать в разделе Стори о своем уходе в жаркий период и как избегает пересушивания кожи.
Как известно, Алена частый гость в салонах красоты и постоянно пользуется различными косметическими средствами, чтобы выглядеть моложе. В этот же раз девушка удивила кадрами без фотошопа и макияжа, показав свои недостатки и пожаловавшись на пятна на лице.
Популярные статьи сейчас Показать ещеВ Египте, впрочем, модель не скучает. И хотя она не показывает своего мужа, желая скрывать свою личную жизнь от внимания поклонников, однако можно все же заметить, что Омович хорошо проводит время.
Модель любит посещать солярий особенно часто зимой, поэтому даже на зимних фото ее кожа всегда загоревшая и довольно смуглая. В этот раз на фото в Инстаграм Омович показала образ из одного прозрачного белья черного цвета с тонкими веревочками. Не обошлось и без шуток.
Не обошлось и без шуток.
«Идеальный наряд для -18 градусов мороза😂👌🏻❄️», — шутливо подметила девушка под фото.
Фанаты отреагировали по-своему:
«Ты такая красивая принцесса; А что не разделась!??? Уж разделась бы. Инстаграмм все выдержит; Рот всё? Не закрывается ?; Да вот так хорошо, но хоть рот прикройте; Идеально, если оставаться дома 🤪; So great post !! 😍; Скоро за качеством я обращусь к тебе дорогая; Как много пышного и так мало одежды; Вы очень красивая; ну с такой одеждой можно и не одеваться уже».
Напомним, что украинская Кардашьян с подружкой не удержали юбки на ветру, эффектные кадры
А еще Politeka сообщала, что украинская Кардашьян забыла про стыд, вывалив напоказ аппетитные «дыньки»
Также Politeka сообщала, что украинская Кардашьян без одежды соблазнительно выгнулась и поразила достоинствами фигуры
Ви из BTS красиво закрыл рот фанатке — POPCAKE
10 и 11 февраля BTS наконец-то поделились с поклонниками двумя сетами фотографий к их новому альбому «Map of the Soul: 7». На первой порции снимков мемеберы в белых костюмах сидели на деревянном полу возле огромной черной дыры. Вторая порция фотографий была своего рода иллюстрацией трека «Black Swan»: черный фон, черные костюмы, напряженные выражения лиц.
На первой порции снимков мемеберы в белых костюмах сидели на деревянном полу возле огромной черной дыры. Вторая порция фотографий была своего рода иллюстрацией трека «Black Swan»: черный фон, черные костюмы, напряженные выражения лиц.
Несколько часов подряд фанаты засыпали Instagram, Twitter и Weverse словами восхищения. Среди тысячи комментариев один показался Ви (V) особенно интересным, и музыкант решил ответить на него. Одна из поклонниц группы, которая неплохо разбирается в Photoshop, отредактировала фотографию Тэхёна, изобразив его в виде забрызганного кровью священника, который постепенно превращается в Черного Лебедя или Темного Ангела.
«Вау! Неужели что-то такое можно сделать? – Восторженно прокомментировал музыкант. – Мне тогда вообще не придется носить одежду на фотосессии».
Но вот следующий комментарий поклонницы оказался совсем неуместным. Конечно, многие АРМИ тут же представили, как Тэхён позирует для следующего сета без одежды, но совсем не обязательно было так открыто писать об этом в соцсетях.
«Если ты будешь без одежды, я буду только рада…. Но разве не лучше все-таки надеть одежду?» – прокомментировала ответ Ви фанатка.
Такое неуважение очень разозлило айдола. Тэхён предложил девушке подумать о его личных границах, но все же объяснил, что он имел в виду сценические костюмы, а не одежду вообще.
А когда поклонница продолжила заигрывать с музыкантом и написала, что «она думала, что оппа появится совсем без одежды», то Ви ответил ей грубой игрой слов. Он предложил девушке удалить часть букв из ее никнейма: в таком случае вместо «Nangwangja» получилось бы слово «gwang», которое означает «сумасшедший».
Подпишись на нас в Яндекс Новостях
Описание инструмента «Точечная восстанавливающая кисть» в фотошопе
С помощью инструмента «Точечная восстанавливающая кисть» в фотошопе происходит настоящая магия над фотографией. Инструмент входит в группу волшебных действий, без которого просто не обойтись, чтобы сделать, например, ретушь кожи!
Инструмент входит в группу волшебных действий, без которого просто не обойтись, чтобы сделать, например, ретушь кожи!
Вспомните-ка глянцевые журналы с моделями, у которых идеальная кожа, без единого дефекта. Думаете они так следят за ней? — «Ага, щас!» На самом деле эти, так называемые, модели особо не блещут своей кожей в реальной жизни. У них также имеются прыщи, угри, родинки, рубцы, морщинки, мешки с синяками под глазами и тому подобное. Вот только прежде чем их фото разместят в журнал, кожа проходит процесс обработки в фотошопе, где все эти дефекты убираются. И именно Точечная восстанавливающая кисть лежит в основе этого обмана!
Засучите рукава повыше и откройте свой фотошоп. Дочитав статью до конца, и вы сможете править свои фотографии так, что будет не стыдно показать их в инстаграмме!
Местоположение инструмента
Точечная восстанавливающая кисть (Spot Healing Brush) расположена в группе однотипных инструментов, которую условно можно назвать «Восстановители».
Чтобы воспользоваться инструментом, выберите его на панели инструментов (иконка выглядит как нарисованный пластырь поверх круга), либо нажмите клавишу J.
Принцип действия инструмента
Указатель мыши при выборе данного инструмента принимает вид круглой кисти, Наведите этот круг на нежелательный элемент фотографии, например, на прыщик или красное пятнышко или царапину на коже и сделайте клик по этому месту.
Совет
Желательно размер кисти подогнать под размер дефекта так, чтобы, например, прыщик убирался полностью в круг кисти, но еще оставалось немного свободного пространства до ее границ.
Чтобы изменить размер, кликните правой кнопкой мыши, появится контекстное меню параметров кисти, в котором вам нужен самый верхний ползунок Размер.
Когда вы щелкаете мышью по участку изображения, программа фотошоп анализирует пиксели сразу за границей указателя мыши и смешивает их с пикселями внутри указателя. Результатом анализа является имитация близлежащих пикселей в той зоне, что перекрывал указатель кисти.
Результатом анализа является имитация близлежащих пикселей в той зоне, что перекрывал указатель кисти.
Другими словами поверх дефекта накладывается текстура близкая по структуре с той, что находится рядом. Таким образом происходит исчезновение дефекта, а на этом месте появляется, в нашем примере, чистая кожа.
Как пользоваться Точечной восстанавливающей кистью
Рассмотрим такой жесткий пример:
Всем хочется быть красивыми, ну хотя бы на фотографии. Поэтому, вот вам способ как убрать прыщики.
Наведите Точечную восстанавливающую кисть на прыщ, скорректируйте ее размер и сделайте клик мышью.
Один клик мыши и посмотрите какой волшебный результат:
Продолжим работать инструментом по остальным проблемным участкам кожи. Я потратил, наверное, 2-3 минуты и вот, что получил:
Как видите, текстура кожи не меняется она сохранила свой цвет, рельефность, свет и тени.
Панель параметров инструмента
Управлять работой инструмента можно с помощью следующих элементов управления на панели параметров:
(Нажмите, чтобы увеличить)
Элемент 1 — Режим (Mode)
Раскрывающийся список режим содержит некоторые из режимов наложения, описанных в этой статье: Заменить, Умножение, Осветление, Затемнение, Замена светлым, Цветность, Яркость.
Режим Заменить уникален для инструментов Точечная восстанавливающая кисть и Восстанавливающая кисть и очень удобен при использовании мягких кистей, так как он частично сохраняет текстуру и детали по краям кисти.
Элемент 2 — Тип (Type)
Этот переключатель определяет, какие пиксели фотошоп будет учитывать при восстановлении:
- Соответствия приближения (Proximity Match) — для устранения изъянов используются пиксели, находящиеся сразу за границей указателя мыши. Данный тип установлен по умолчанию и пример выше был разобран именно в этом типе.
- Создание текстуры (Create Texture) — используйте этот тип, если область с дефектом окружена большим количеством деталей. В этом случае фотошоп не анализирует пиксели за границей указателя, а заново создает текстуру на основе пикселей, находящихся внутри указателя мыши.
- С учетом содержимого (Content-Aware Fill) — используйте этот тип, если вам нужно убрать какой-либо объект с фотографии, например, электрические провода на фоне неба, рот с лица на фотографии 🙂 При этом можно как щелкать мышью, так и перемещать указатель мыши, удерживая левую кнопку мыши.
 В результате фотошоп уберет закрашенный объект и заполнит освободившуюся область окружающими ее пикселями. С таким режимом вы уже сталкивались в этом уроке.
В результате фотошоп уберет закрашенный объект и заполнит освободившуюся область окружающими ее пикселями. С таким режимом вы уже сталкивались в этом уроке.
Элемент 3 — Образец со всех слоев (Sample All Layers)
Если установить этот флажок, фотошоп будет учитывать пиксели всех слоев, а не только выделенного в данный момент.
Еще, установив данный флажок, можно выполнить восстановление на новом слое, а не на исходном изображении. Для этого создайте новый слой, расположите его над исходным слоем, выделит его. Теперь, когда вы щелкаете мышью по изображению, коррекция выполняется на новом слое.
Элемент 4 — Нажим управляет размером (Tablet Pressure Controls Size)
Эта кнопка нужна тем, кто пользуется графическими планшетами.
Нажав на кнопку, вы сможете задавать размер кисти инструмента Точечная восстанавливающая кисть нажатием стилуса. Нажимая сильнее, вы увеличите размер кисти, а нажимая слабее — уменьшите его.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Спасибо!
бесплатных наборов форм рта для Adobe Character Animator от GraphicMama
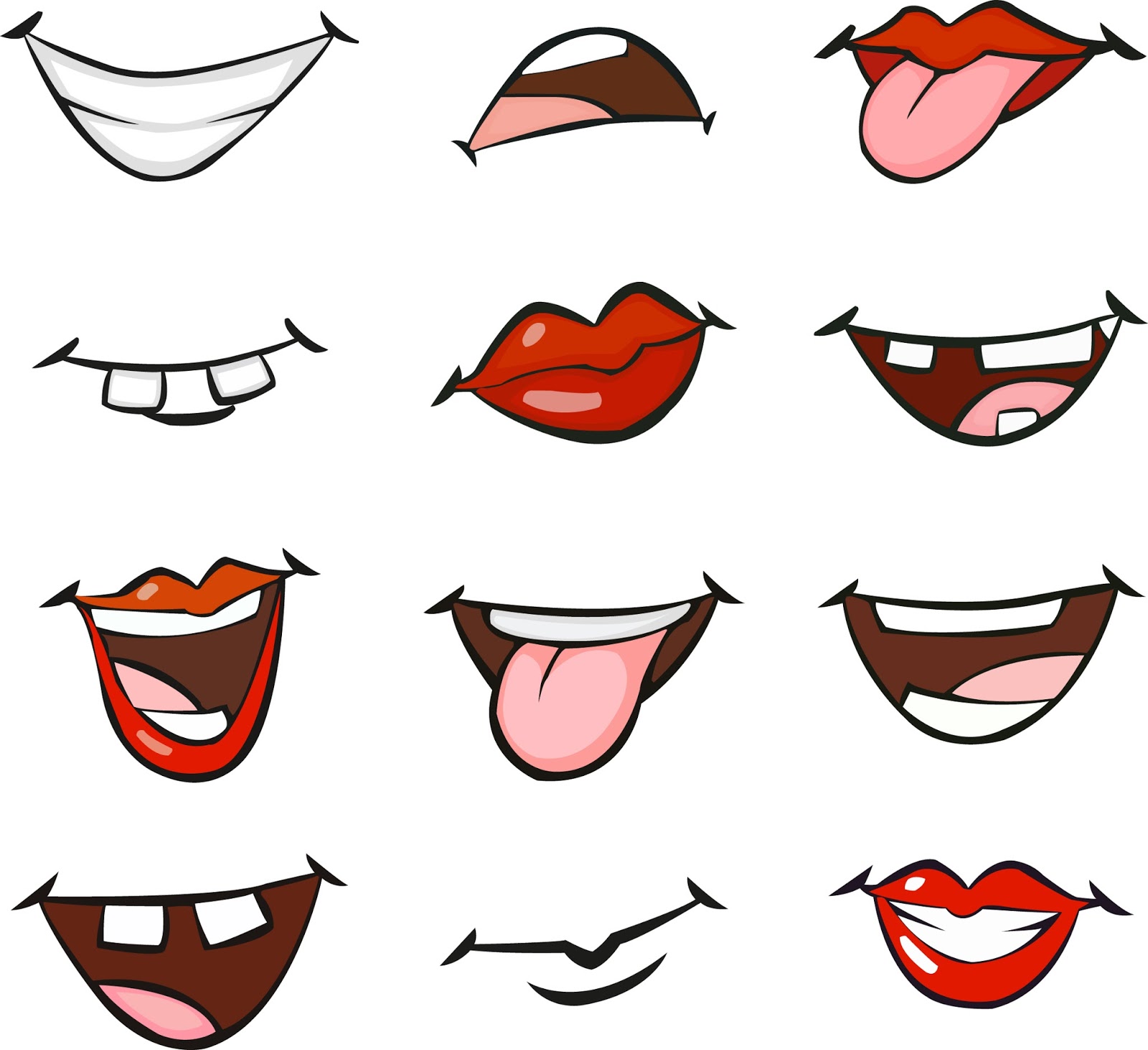
Озвучивание персонажей оживляет их. Область рта играет очень важную роль в передаче эмоций. Все согласны с тем, насколько важно, чтобы персонажи были выразительными. Однако, если вы в процессе создания собственного анимированного персонажа или редактирования существующего, это, безусловно, может оказаться сложной задачей. Вашей марионетке понадобятся все эти формы рта, называемые виземами, для выражения своих эмоций и функции плавной синхронизации губ.
В сегодняшнем посте мы познакомим вас с бесплатными наборами форм рта для Adobe Character Animator , созданными GraphicMama , чтобы добиться хорошо анимированной функции синхронизации губ ваших персонажей и добавить им эмоций.
В этой статье:
1. Наборы роторов, вид спереди
1.1. Стандартные формы рта
1.2. Дополнительные фронтальные формы рта
2. Наборы ротовой полости 3/4
Наборы ротовой полости 3/4
2.1. Стандартные формы рта с обзором 3/4
2.2. Дополнительные формы рта 3/4
3. Как импортировать формы рта в марионетку?
Бонус: бесплатный набор мультяшных глаз
Бонус: бесплатный набор мультяшных рук
1. Формы рта, вид спереди
Создание вашего персонажа в виде спереди — наиболее распространенный вариант, и в этом разделе мы познакомим вас с нашими бесплатными пакетами формы рта спереди для Character Animator.
1.1. Free Standard Фронтальная форма рта
Фронтальные стандартные губки с синхронизацией губ — бесплатный набор форм для Adobe Character Animator
В этот набор входят 14 стандартных форм рта для функции синхронизации губ вашей марионетки и основных нейтральных, удивленных и улыбающихся выражений лица при виде спереди.
Включенные файлы: Ai, Png | Работает в Adobe Illustrator и Adobe Photoshop
СКАЧАТЬ БЕСПЛАТНО1.
 2. Бесплатные дополнительные фронтальные формы рта
2. Бесплатные дополнительные фронтальные формы ртаFrontal Additional Lip Sync Mouths — бесплатный набор форм рта для Adobe Character Animator
Если вы хотите, чтобы ваш персонаж был более выразительным, этот пакет подойдет вам, так как он включает 12 дополнительных форм рта , таких как злой , кричащий , плачущий , смеющийся и другие .
Включенные файлы: Ai, Png | Работает в Adobe Illustrator и Adobe Photoshop
СКАЧАТЬ БЕСПЛАТНО2. 3/4 формы формы рта
Если вы предпочитаете создавать персонажей под другим углом, почему бы не сделать их основную позу слегка повернутой в 3/4 ракурса ? Мы позаботились о и 14 горловинах стандартной формы для этого варианта!
2.1. Бесплатные стандартные формы рта с обзором 3/4
Стандартные губки с синхронизацией губ, вид сбоку — бесплатный набор форм для Adobe Character Animator
Подобно фронтальному пакету, этот включает в себя все 14 стандартных форм рта в представлении 3/4 для большинства эмоций комментариев и состояний рта. И это доступно для , бесплатно скачать .
И это доступно для , бесплатно скачать .
Включенные файлы: Ai, Png | Работает в Adobe Illustrator и Adobe Photoshop
СКАЧАТЬ БЕСПЛАТНО2.2. Бесплатные дополнительные формы рта с обзором 3/4
Вид сбоку Дополнительные губки для синхронизации губ — бесплатные формы губ для Adobe Character Animator
Сделайте своего персонажа особенным, добавив 12 дополнительных форм рта 3/4 , включенных в этот бесплатный набор .Некоторые из них идут разными шагами, делая эмоции еще более реалистичными.
Включенные файлы: Ai, Png | Работает в Adobe Illustrator и Adobe Photoshop
СКАЧАТЬ БЕСПЛАТНО3. Как импортировать формы рта в марионетку?
Шаг 1: Загрузите архив и распакуйте его.
Просто загрузите архив рта и распакуйте его в нужную папку на вашем компьютере.
Шаг 2: Импорт в исходный файл марионетки
Затем вам нужно будет импортировать рты в проектный файл марионетки и при необходимости скорректировать их
Вариант 1: Adobe Illustrator
— Откройте файл. ai, выберите нужные рты и скопируйте их (Ctrl + C).
ai, выберите нужные рты и скопируйте их (Ctrl + C).
— Откройте исходный векторный файл марионетки.
— Вставьте рты (Ctrl + V) в группу рта марионетки.
— Изменить размер / повернуть / расположить по размеру лица марионетки.
— Сохраните .ai и вернитесь в Adobe Character Animator.
Вариант 2: Adobe Photoshop
— Откройте исходный файл .psd марионетки.
— Импортируйте файлы .png ртов в группе рта марионетки.
— Изменить размер / повернуть / расположить по размеру лица марионетки.
— Переименуйте каждый рот в соответствии с требованиями Adobe Character Animator.
— Сохраните .psd и вернитесь в Adobe Character Animator.
Бонус: бесплатный набор глаз для Adobe Character Animator
Глаза важны, так как они являются зеркалом в душу персонажа, поэтому мы подготовили дополнительный бесплатный набор наглаз , включая 18 различных наборов глаз .
СКАЧАТЬ БЕСПЛАТНОБонус: бесплатный набор мультяшных рук
Бесплатная коллекция из 20 ручных иллюстраций в разных состояниях и под разными углами. Просто добавьте их к кукле-аниматору своего персонажа, и он сможет набрать балла, , , подняв палец вверх, , , поздоровавшись, и многое другое.
Просто добавьте их к кукле-аниматору своего персонажа, и он сможет набрать балла, , , подняв палец вверх, , , поздоровавшись, и многое другое.
Заключительные слова
Нам было очень приятно создавать эти бесплатные наборы, и мы надеемся, что они будут полезны независимо от того, создаете ли вы нового персонажа с нуля или просто обновляете существующий. Дайте нам знать, что вы думаете, ваше мнение важно для нас!
Вас также могут заинтересовать некоторые из этих статей по теме:
After Effects и проект Photoshop: Рот марионетки |
ЦЕЛЬ: Создать анимированный рот марионетки из изображения и звукового файла.
Проезд
Найдите картинку
Попробуйте найти изображение большого, но не огромного размера. Должен быть хорошо виден рот. Также будет проще, если голова будет обращена в камеру. Я использую эту стоковую фотографию. Он был очень большим, поэтому я изменил его размер. Все, что ниже 2000 пикселей, должно подойти.
Он был очень большим, поэтому я изменил его размер. Все, что ниже 2000 пикселей, должно подойти.
Вырезать подбородок
С помощью инструмента «Многоугольное лассо» обведите контур между губами и подбородком.сделайте выделение немного шире по бокам, чем сверху.
Нажмите command-c (на машине Windows ctrl-c), чтобы скопировать chihin.
В текстовом меню выберите File> New. Photoshop предложит файл размером с рот. Измените имя вверху на «рот» и выберите «Создать».
Помните: ваша ширина и высота, вероятно, будут другими. Это нормально.Вы получите пустое изображение. нажмите command-v (на Windows-машине, ctrl-v), чтобы вставить в рот и подбородок как новый слой.
Обратите внимание на сплошной белый фон.На палитре слоев выберите фоновый слой.
Нажмите удалить, чтобы удалить фоновый слой. Вы увидите, что рот и подбородок теперь окружены узором в виде шахматной доски. Вот так Photoshop показывает, что фон невидим.
Вот так Photoshop показывает, что фон невидим.
Сохраните рот и закройте изображение рта. как mouth.png.
При сохранении в формате PNG сохраняется прозрачный фон.Настроить остальную часть лица
Вернуться к изображению лица.Убедитесь, что у вас все еще выбран инструмент «Многоугольное лассо». опцию удержания (на машине Windows, удерживайте нажатой клавишу alt). при перемещении курсора по изображению рядом с ним появляется небольшой знак минуса. Все, что вы выберете сейчас, будет удалено из выбора.
Оставьте верхнюю часть в покое, но обрежьте стороны выделения так, чтобы они были прямо вверх и вниз, а нижнюю часть — немного меньше исходного выделения.
Я обрезал нижний квадрат, но вам это не нужно.Залейте выделение черным.
ДОПОЛНИТЕЛЬНО: Добавить зубы
Вы можете добавлять зубы как хотите. Вы можете их нарисовать. Вы можете вставить найденные зубы. Для зубов здесь я отредактировал выделение и заполнил его белым.
Как бы вы ни добавляли зубы, убедитесь, что они находятся в исходной черной области, иначе они будут видны, когда рот закрыт.
Сохраните файл. Я использовал формат jpg, потому что он меньше, чем PNG, и это изображение не требует прозрачности, но вы можете использовать файл PNG, если хотите.
Образ лица готов для рта!Когда вы сохранили лицо, вы можете закрыть Photoshop.
Получите звук
Когда мы закончим, рот будет двигаться при любом шуме в звуковом файле, поэтому важно иметь файл, в котором есть только голос. Я записал короткий файл на свой телефон и загрузил его на свой компьютер, но вы можете использовать звук, записанный на вашем компьютере, или найденный голос.
Сложите детали в новую композицию
Откройте After Effects и выберите «Новый проект.”
Убедитесь, что вы находитесь в режиме просмотра по умолчанию (в правом верхнем углу экрана).
Перетащите три файла — лицо, подбородок и звук — в окно проекта в верхнем левом углу экрана. Теперь это актив, — материалы, которые вы можете использовать в своей композиции.
Теперь это актив, — материалы, которые вы можете использовать в своей композиции.
Перетащите три актива на шкалу времени.Убедитесь, что у вас есть все три сразу!
Откроется окно «Новая композиция». Большинство настроек в порядке, но убедитесь, что вы настроили его на использование размеров лица, иначе ваше изображение будет слишком маленьким.
Ваша композиция должна выглядеть примерно так:
Фиксировать длину слоев
На временной шкале вы увидите слой для каждого актива. Слои изображения, вероятно, будут короче звукового. Наведите указатель мыши на край слоев, и появится двунаправленная стрелка.Щелкните и перетащите слои, чтобы сделать их такой же длины, как и звук.
Когда вы перетащите их, вы, вероятно, не сможете заставить их точно выровняться. Отлично. Подбери их как можно ближе.
Отлично. Подбери их как можно ближе.
Исправить положение рта
Теперь нам нужно исправить рот. Щелкните пустое место в окне имен слоев, чтобы отменить выбор всех файлов. Затем щелкните название слоя со ртом.
Убедитесь, что инструмент перемещения выбран (вверху справа на экране).
Поставьте рот на место. Черная часть должна быть полностью закрыта.
Выберите звуковой слой. Щелкните правой кнопкой мыши (или щелкните, удерживая клавишу Control, если правая кнопка мыши не включена) звуковой слой. Появится меню. Выберите «Помощник по ключевым кадрам»> «Преобразовать аудио в ключевые кадры».
Появится новый нулевой слой , называемый «Амплитуда звука». «Нулевой слой» содержит информацию, которую вы можете использовать с другими слоями, но не имеет собственного изображения или звука.
Слева от имени слоя Audio Amplitude будет стрелка, указывающая вправо. Щелкните его, чтобы повернуть вниз. Сделайте то же самое рядом с эффектами и обоими каналами. Вы увидите переменную под названием «Ползунок» с секундомером рядом с ней.
Щелкните его, чтобы повернуть вниз. Сделайте то же самое рядом с эффектами и обоими каналами. Вы увидите переменную под названием «Ползунок» с секундомером рядом с ней.
Щелкните слой со ртом.
Нажмите букву P на клавиатуре, чтобы открыть переменную Position. Ваши числа будут другими, потому что ваш рот будет в другом месте, чем в примере.
Удерживайте опцию (пользователи Windows, удерживайте нажатой клавишу Alt) и щелкните секундомер рядом с положением.Появятся некоторые новые элементы управления.
Элемент управления, о котором мы заботимся, называется кнутом. Это тот, который выглядит как водоворот. Нажмите и удерживайте его, затем перетащите на секундомер рядом с ползунком.
Рот временно взлетит в верхний левый угол, но мы это исправим.
На шкале времени рядом с позицией появится новая строка текста. Вы, вероятно, сможете увидеть только [temp, temp], но вы можете прокрутить, чтобы увидеть остальной текст, или сделать то же самое, что и я, и растянуть слой слоя рта на временной шкале, чтобы сделать его выше.
Последнее, что вам нужно сделать, это изменить код в этой строке, чтобы он соответствовал этому:
Положение [0] и положение [1] — это позиции рта по осям x и y. Этот код говорит: «Посмотрите на информацию ползунка и добавьте ее к значению y», чем громче звук, тем больше становится переменная ползунка и тем дальше движется рот.Готово! Вот как у меня получилось:
Я использовал этот эффект, чтобы заставить говорить долларовую купюру:
Я первым составил композицию говорящего Георгия.Затем я импортировал его в другую композицию, в которой были части доллара. Затем я импортировал ЭТУ композицию в финальную с фоном, звуками и текстом.
Как исправить чью-то улыбку с помощью инструмента «Марионеточная деформация» в Photoshop
Иногда мы делаем снимок прямо тогда, когда улыбка объекта тускнеет, и в итоге получаем «почти идеальный» снимок. Если бы только мы были на долю секунды быстрее …
Если бы только мы были на долю секунды быстрее …
К счастью, мы можем использовать Photoshop, чтобы повернуть время вспять на несколько миллисекунд, чтобы сохранить то, что могло быть потеряно навсегда.
Из этого туториала Вы узнаете, как исправить или настроить чью-то улыбку с помощью инструмента «Марионеточная деформация» в Photoshop.
Исходное изображение
Очевидно, что в нашем исходном изображении нет ничего «неправильного», но для целей этого урока давайте посмотрим, как мы можем сделать ее улыбку более эмоциональной.
Шаг 1
Сначала щелкните изображение правой кнопкой мыши на панели «Слои» и выберите «Преобразовать в смарт-объект». Это позволит нам вернуться позже и настроить окончательные настройки без необходимости начинать с нуля.
Затем нажмите Edit> Pupper Warp. Это вызывает сетку на экране, которая позволяет нам размещать булавки на нашем изображении, а затем перетаскивать эти булавки, чтобы искажать все, что мы хотим.
Шаг 2
На верхней панели инструментов измените Плотность с Нормальной на Больше точек. Это создаст более плотную сетку, что позволит нам работать более подробно.
Шаг 3
Щелкните по краям лица, чтобы создать приблизительно 10 точек.Здесь не обязательно быть точным, просто нарисуйте основной контур лица.
Это предотвратит искажение формы лица, когда мы начнем манипулировать ртом.
Шаг 4
Щелкните, чтобы добавить булавки в уголках рта, а также вдоль верхней и нижней губы. Обычно лучше использовать больше булавок, но слишком большое их количество может вызвать нереалистичные искажения, поэтому вам придется экспериментировать с каждой фотографией.
Щелкните и перетащите булавки в уголках рта наружу и немного вверх, чтобы расширить улыбку.
До и после
Часто после использования инструмента «Марионеточная деформация» образуется небольшая граница по краям изображения, поэтому при необходимости обрежьте его.
Нетрудно зайти слишком далеко и подарить кому-то нереалистичную улыбку, но если вы используете его тонко, он хорошо работает, чтобы исправить почти идеальное изображение.
Конечно, вы можете использовать тот же метод, чтобы целенаправленно преувеличивать черты лица и создавать карикатуры на людей и тому подобное.
Окончательное изображение
Щелкните изображение ниже, чтобы просмотреть его в полном размере.
Как вы думаете? Удалось ли вам применить некоторые из этих советов к своим собственным изображениям? Поделитесь своими мыслями в комментариях.
Move Mouth Photoshop «Чудо, как сделать»
Как к
: Правильно перемещайте фрагменты Photoshop в Dreamweaver Photoshop — отличная программа для работы с изображениями, а Dreamweaver — отличная программа для создания веб-сайтов. Хотите объединить их возможности для создания еще более крутого веб-сайта? Это видео покажет вам, как правильно переносить дизайны из Photoshop в Dreamweaver, позволяя … подробнее
Хотите объединить их возможности для создания еще более крутого веб-сайта? Это видео покажет вам, как правильно переносить дизайны из Photoshop в Dreamweaver, позволяя … подробнее
Как к
: Сделать движение ртом марионетки В этом видеоуроке зрители узнают, как заставить куклу двигаться.Начните с того, что вставьте руку внутрь марионетки и поместите ее в рамку. Четыре пальца будут управлять верхней частью рта, а большой палец — нижней частью. При движении рта марионетки … еще
При движении рта марионетки … еще
Как к
: Нарисуйте реалистичный рот в PhotoshopВас интересует рисование в 3D-режиме? Давайте сначала попробуем человеческий рот.Во-первых, получить основной оттенок губ одним цветом. Затем, затемните верхнюю часть верхней губы и сделайте ее менее острой. Затем нарисуйте глубину над губами. Вырежьте верхнюю губу … еще
Как к
: Перемещение маски слоя в Photoshop Это короткий видеоурок от Стюарта Литтла, в котором показано, как перемещать маску слоя между разными слоями. Вы можете сделать это, просто удерживая нажатой клавишу Command (для Mac) или клавишу Control (для ПК), когда вы щелкаете и перемещаете слой маски на требуемые слои. Посмотреть видео … больше
Вы можете сделать это, просто удерживая нажатой клавишу Command (для Mac) или клавишу Control (для ПК), когда вы щелкаете и перемещаете слой маски на требуемые слои. Посмотреть видео … больше
Как к
: Перемещение слоя к новому изображению в Adobe Photoshop CS4 Photoshop — одна из самых мощных и широко используемых программ на рынке.Люди могут использовать его не только для улучшения внешнего вида своих фотографий, но и делать другие снимки и изображения и улучшать их так, как они хотят. Это можно рассматривать как плохие … еще
Это можно рассматривать как плохие … еще
Как к
: Нарисуйте Йоши из книги братьев Марио в MS Paint В этом обучающем видео вы узнаете, как нарисовать Йоши из вселенной братьев Марио с помощью MSPaint.Во-первых, подготовьте эталонное фото. Откройте программу и используйте инструменты линии, кривой линии и от руки, чтобы нарисовать контур. Начните с лица. Обведите контуром тело, и . .. подробнее
.. подробнее
Как к
: Выполните экзамен HEENT (голова, уши, глаза, нос и горло)Большинство не знает, что означает аббревиатура HEENT, но если вы студент-медик, врач или медсестра, вы знаете, что оно означает голова, уши, глаза, нос и горло.Чтобы правильно провести обследование HEENT, вы должны знать все шаги и методы диагностики вашего пациента. Это … еще
Как к
: Создайте кричащее лицо с широким ртом в Photoshop «Крик» Мунка — одна из самых известных картин в мире, и, по крайней мере, с тех пор, как она была написана, люди были очарованы изображениями кричащих ртов больше, чем они есть. Это видео покажет вам, как использовать Photoshop для создания классных эффектов кричащих лиц, таких как маки … подробнее
Это видео покажет вам, как использовать Photoshop для создания классных эффектов кричащих лиц, таких как маки … подробнее
Как к
: Объединение изображений в Photoshop В этом видеоуроке от photoshopuniverse вы узнаете, как легко смешать два изображения с помощью Photoshop.Для этого вам понадобятся два или более изображения, которые нужно смешать вместе. Используя инструмент перемещения в Photoshop, переместите одно изображение на другое. Откройте окно слоев и м … подробнее
Откройте окно слоев и м … подробнее
Как к
: Создайте и зажгите неоновые трубки в Photoshop Переходите от дня к ночи с помощью этой художественной техники, которая демонстрирует, как в цифровом виде изгибать неоновые трубки, а затем зажигать их с помощью Adobe Photoshop CS3.Узнайте, как создавать и затем зажигать неоновые вывески в этом руководстве по программе Photoshop.![]()
Как к
: Работа со слоями в PhotoshopPixel Perfect — это «идеальное» шоу, которое поможет вам в ваших навыках Photoshop.Будьте удивлены и учитесь как мастер цифрового художника Берт Монрой берет стилус и цифровой блокнот и обращается с ними, как Моне и Пикассо с маслом и холстом. Изучите советы и хитрости, которые вам понадобятся, чтобы взбить копыта … больше
Как к
: Позвоните в службу 911, используя Ford SYNC Если это чрезвычайная ситуация, иногда у вас просто не хватает времени или энергии, чтобы взять мобильный телефон и позвонить по номеру 9-1-1. Иногда вы просто не можете двигаться, и единственное, что все еще работает, — это ваш рот. Новая система SYNC от Ford позволяет использовать службу 911 Assist без помощи рук. В аварии в … еще
Иногда вы просто не можете двигаться, и единственное, что все еще работает, — это ваш рот. Новая система SYNC от Ford позволяет использовать службу 911 Assist без помощи рук. В аварии в … еще
Как к
: Использование смарт-объектов с масками слоев в Photoshop CS3Если вы изучали работу со смарт-объектами в Photoshop CS3, возможно, вы заметили, что некоторые забавные вещи начинают происходить, когда вы пытаетесь использовать маски слоя со смарт-объектами.Чаще всего маска слоя не перемещается вместе со смарт-объектом. Этот урок Photoshop будет … больше
Как к
: Смягчение портрета без выделения в Photoshop CS3В этом уроке Photoshop CS3 вы узнаете простой способ смягчить портрет.Создайте шелковистую мягкость мечтательной фотографии за несколько секунд с помощью Photoshop. Выбор не требуется, но хитрый ход канала поможет быстро исправить. Удалите поверхностные дефекты, такие как прыщи, на … подробнее
Как к
: Сдвиг наклона для эффекта имитации миниатюры Photoshop CS4Легко превратите свои фотографии в миниатюры в стиле столешницы с помощью этого простого в создании эффекта.Это позволяет делать панорамные фотографии издалека и затемнять определенные области, создавая эффект игрушечной сцены. Это волшебно. Превратите города в модели, похожие на изображения, которые больше напоминают фантастику, чем реальную жизнь. Чтобы … больше
Как к
: Выявить монстров с помощью нокаута в Photoshop CS3В этом уроке Photoshop CS3 вы узнаете, как использовать функцию нокаута.Эта продвинутая техника маскирования позволяет вам перемещать целевой слой, открывая слой под ним. Это видео покажет вам, как обнаружить жуткий скелет под чудовищным оборотнем прямо в … еще
Как к
: Откройте дыхательные пути при подозрении на травму шеиЕсли есть подозрение на травму шеи и пострадавший лежит на спине, вы можете использовать технику выталкивания челюсти, чтобы открыть дыхательные пути.Поместите пальцы за угол нижней челюсти и переместите ее вверх. В то же время большими пальцами руки слегка приоткройте рот. Откройте дыхательные пути, когда … больше
Как к
: Размещение и обрезка изображений с помощью Adobe IllustratorЕсли вы используете Adobe Illustrator CS4, вы знаете, что обрезка изображения может оказаться непростой задачей.Это руководство проведет вас по шагам, не только покажет, как разместить и переместить изображение, но и как обрезать его до желаемого размера. В отличие от Photoshop, который позволяет … больше
Как к
: Создайте свою птицу в Твиттере с помощью PhotoshopПтица Twitter, наряду с Tux the Linux Penguin, является одним из самых популярных онлайн-логотипов животных.Вам не нравится версия, которую использует Twitter? Создайте свою собственную птичку! Это видео из двух частей покажет вам, как нарисовать птицу Twitter в Adobe Photoshop CS4. Теперь вы c … ещё
Как к
: Используйте инструменты отмены, истории и возврата в PhotoshopТрио подстраховки: Undo, History и Revert — защищает бесстрашный редактор изображений от неожиданных катастроф.Но они также позволяют переключать операции, сравнивать изображения до и после и перемещаться вперед и назад во времени. Если вы новичок в популярной растровой графике Adobe, е … больше
Как к
: Соберите комплект для выживанияЯ пишу этот быстрый пост в ответ на недавние землетрясения и цунами, поразившие Японию.Как только появилась новость и мы начали слышать о предупреждении о цунами в нашем районе, я сразу понял, насколько я недостаточно подготовлен к стихийному бедствию. The thing that dro … ещё
Как к
: Произнесите мягкое «i» и жесткое «e» в английском языкеМногие из моих учеников не умеют произносить мягкое i.В этом видео-уроке ESL объясняется, как ваш рот должен двигаться для мягкого i и жесткого e. Ты никогда не скажешь пляж, когда снова имеешь в виду суку. Посмотрите это видео, и вы сразу же заговорите на правильном английском языке.
Как к
: Создание плохих зубов с помощью Photoshop CS4Никому в мире не нравится видеть кого-то с действительно плохими зубами.Или любит их целовать, если на то пошло. Так что это видео идеально подходит для шутников, которые хотят отомстить члену семьи, другу или даже врагу. Узнайте, как вылечить гнилые зубы с помощью P … подробнее
Как к
: Нарисуйте рендеринг Гомера СимпсонаВ этом обучающем видео вы узнаете, как нарисовать Гомера из телешоу Симпсоны.Вам понадобится лист бумаги и что-нибудь для рисования, например ручка или карандаш. Сначала нарисуйте два круга для его глаз. Затем перейдите к его носу и рту. Отсюда вы можете рисовать … больше
Как к
: Есть неочищенные семечкиСемечки подсолнечника так же вкусны, как и твердая оболочка, окружающая их.Но как только вы освоите эту технику взлома, съесть их будет проще простого. Шаг 1 Поместите в рот одно неочищенное семя. Выровняйте его горизонтально языком так, чтобы два длинных конца касались …
Как к
: Сделайте обычные теневые куклыВ этом видеоуроке зрители узнают, как делать теневых марионеток.Пользователям потребуется хороший, сильный свет и хорошее расположение источника света. Рекомендуется использовать стены белого или любых ярких цветов. В этом видео пользователи узнают, как сделать 2 типа теневых марионеток. Первый тип я … подробнее
Как к
: Увеличение и уменьшение масштаба в Photoshop CS4Возможность увеличивать и уменьшать изображение в Photoshop может сэкономить ваше драгоценное время и может быть более эффективным.Если вы не знаете, как это сделать, это может быть сложно. Есть разные способы сделать это, и этот видеоурок покажет вам их. Итак, узнайте, как увеличивать масштаб и … еще
Как к
: Играйте на гармоникеНаучитесь играть на губной гармошке и джемовать с друзьями.Шаг 1. Держите губную гармошку правильно. Будьте готовы к игре, держа губную гармошку в одной руке, сеткой к лицу, зажатой в изгибе указательного и большого пальцев. Шаг 2: Возьмите другую руку Держите ее так, чтобы числа были … подробнее
Как к
: Масштабирование и панорамирование в Photoshop CS4Photoshop CS4 с помощью графического процессора делает вещи, которых никогда раньше не было.Колин Смит показывает новые возможности просмотра, доступные в Photoshop CS4. Плавно увеличивайте, панорамируйте и перемещайте изображение с полной свободой. Узнайте, как использовать в Photoshop инструменты Flick-Pan и пиксельная сетка … больше
Как к
: Нарисуйте мультяшную голову лисыВот простой способ нарисовать мультяшную лису.Сначала нарисуйте несовершенный круг, похожий на лицо. Затем нарисуйте уши изогнутой формы с острыми краями. Затем нарисуйте его часть рта. Верхняя челюсть должна быть больше нижней. Теперь перейдем к стыковке глазной части от mou … подробнее
Как к
: Использование функции автоматического выбора слоя в Photoshop CS2Вы когда-нибудь расстраивались из-за того, что не можете двигать нужный слой? Функция автоматического выбора слоя в Photoshop пригодится, когда у вас много слоев.В этом видеоуроке Photoshop вы узнаете, как использовать автоматический выбор, чтобы упростить выбор. Обязательно … еще
Как к
: Как быстро нарисовать застенчивого парня из Mario BrothersВ этом обучающем видео вы узнаете, как быстро нарисовать застенчивого парня из игры Mario Brothers.Вам понадобится лист бумаги и карандаш или ручка. Сначала начните с лица застенчивого парня. Нарисуйте овал и два очень длинных овала вместо его глаз. А теперь нарисуйте его рот, это просто … еще
Как к
: Импорт и редактирование 3D-слоев в Photoshop CS3Это руководство по программному обеспечению научит вас использовать функцию 3D-слоя в Adobe Photoshop CS3.Вы узнаете, как использовать 3D-инструменты для перемещения и управления импортированными 3D-объектами. Так что найдите несколько 3D-объектов и научитесь импортировать и использовать их в Photoshop CS3 с помощью этого руководства.
Как к
: Выполните неразрушающее прожигание и осветление в PhotoshopНиколь Янг демонстрирует, как использовать неразрушающее затемнение и затемнение, используя слои в Photoshop.Ваш первый шаг — создать новый слой, а затем нажать Shift + Delete, чтобы выбрать уровень непрозрачности. Вы хотите, чтобы слой был на пятьдесят процентов серым. Теперь выберите оверлей из мужчин … подробнее
Как к
: Поверните изображение и добавьте рамку в PhotoshopДжордан объясняет, как повернуть изображение и даже добавить простую рамку вокруг повернутого изображения в Photoshop.Этот урок Photoshop для начинающих отлично подходит для создания фотоальбома или чего-нибудь креативного, где вам нужно переместить изображение и придать ему рамку или границу.
Как к
: Draw Мадара УчияВ этом видео с практическими рекомендациями вы узнаете, как нарисовать Мадару Учию.Во-первых, начните с овала лица. Затем нарисуйте несколько шипов для волос и челки. Теперь переходим к броне персонажа. Отсюда нарисуйте круг позади тела. Теперь вы можете заполнить … подробнее
Нейро-Мода
: Шевелящиеся кошачьи уши с мозговыми волнамиВ то время как большинство людей делают все возможное, чтобы скрыть свои эмоции, японская компания Neurowear предлагает продукт, который выявляет состояния напряжения, возбуждения и расслабления — и все это с помощью движений пары мультяшных кошачьих ушей вверх и вниз.Necomimi — это «новый инструмент коммуникации … подробнее
Как к
: Сделайте лягушку своими рукамиВ этом коротком видео показано, как можно сделать форму лягушки своими руками.Чтобы сделать лягушку руками, начните с раскрытия ладоней перед собой ладонями вниз. Затем вам придется скрестить мизинцы друг с другом. Повторите то же скрещивание следующего пальца … подробнее
Как к
: Снимите ремешок бюстгальтера с помощью Adobe PhotoshopБюстгальтеры — такое замечательное изобретение.Без них наши близнецы сбивались и бродили прямо из нашей одежды, а холодная погода была бы довольно неудобной — не говоря уже о неловкости — каждый раз, когда мы снимаем свитер (если вы уловите нашу ошибку). Одна неприятная вещь в бюстгальтерах … еще
Первый взгляд на Call of Juarez
: КартельКоманда разработчиков Techland получает бесплатный пропуск.Получив полное удовольствие от их предыдущего названия, Call of Juarez: Bound in Blood, это продолжение было куплено слепой верой старой доброй моды. Сыграв большую часть сегодняшнего дня, еще слишком рано говорить, что игра беспорядочная … подробнее
Как к
: Маска для волос в Photoshop CS3Маскировка волос — одна из самых сложных задач, с которыми приходится сталкиваться, когда вы хотите переместить объект с одного фона на другой.Вот два метода, как это сделать. Маска для волос в Photoshop CS3. Нажмите, чтобы посмотреть это видео на Layersmagazine.com
Как к
: Поцелуй творчески разными способамиХотите более смелых альтернатив французскому поцелую? Этот урок научит вас многим другим страстным способам целовать партнера.Изучите поцелуй бабочки, обратный или перевернутый поцелуй, поцелуй на лице и доминирующий поцелуй. Вы будете восхищать своего партнера … подробнее
Как к
: Нарисуйте Неда Фландерса из СимпсоновВ этом видео с практическими рекомендациями вы узнаете, как нарисовать Неда Фландерса из Симпсонов.Во-первых, начните с основного контура тела. Используйте для этого простые формы. Затем заполните глаза, волосы, нос, усы, уши и рот фигуры. Оттуда вы можете перейти к дет … подробнее
Как к
: Играйте на дизи, китайской бамбуковой флейтеВ этом видео мы узнаем, как играть на дизи, китайской бамбуковой флейте.Во-первых, прорежьте отверстие для рта, в которое вы помещаете рот. После этого обратите внимание на отверстия для пальцев на боковой стороне флейты. В конце вы увидите вентиляционные отверстия, которые не надо путать с … подробнее
Как к
: Организация палитры действий в PhotoshopЭтот урок из трех частей поможет вам организовать ваши действия в Photoshop.В части 1 вы узнаете, как перемещать и сохранять наборы действий и организовывать палитру действий. Не забудьте сделать резервную копию! В части 2 показано, как создать свой собственный набор мини-действий и как организовать действие … подробнее
Как к
: Практика чревовещанияВы стоите прямо перед нами, но ваш голос звучит так, как будто он исходит оттуда! Раскрасьте своих друзей, впечатленных изучением изящного искусства чревовещания.Шаг 1 Убедитесь, что у вас есть тихое, уединенное место для занятий с зеркалом. Шаг 2 Не шевелите губами. В большей степени
Как к
: Свисток с травинкойВ следующий раз, когда вы выйдете на улицу, вырвите травинку, чтобы было легче развлечься и рассердить друзей.Шаг 1. Возьмите травинку. Возьмите плоскую травинку длиной с ваши пальцы. Вы услышите больше звука от широкой, немного грубой травы, чем от тонкой, плавниковой … подробнее
Как к
: Избавьтесь от пухлых щек с помощью упражнений для лицаВ этом видео рассказывается, как избавиться от жира на щеках с помощью упражнений для лица.Упражнения в видео ориентированы на мышцы orbicularis oris на щеках, мышцу скуловой дуги над скулой и обе мышцы modiolus с обеих сторон рта. Для начала закройте y … подробнее
Как к
: Сделайте простой рисунок ЙошиВ этом обучающем видео вы узнаете, как быстро нарисовать Йоши из книги Mario Brothers.Сначала начните с очертания глаз. Заполните веки, а затем перейдите ко рту. Заполните зрачки и ноздри. Затем перейдите к рукам и телу фигуры. Do the sa … больше
Как к
: Как следует разогрейте свой голос перед пениемНе знаете, как правильно согреть свой голос перед тем, как сыграть мелодию? Узнайте, как согреть свой голос, чтобы удивить друзей, не отпугивая соседских собак.Вам понадобятся: • Дисциплина • Здоровое питание • Дыхательные упражнения • Много воды Шаг 1: … больше
Новости
: Работа языкаЯ изучал это несколько раз, потому что мне интересно подумать о том, как работает язык при приготовлении рецепта.Я говорю «изучил», потому что я бы не стал называть это исследованием. То, как будут восприниматься ароматы, может повлиять на то, как вы хотите … подробнее
Как к
: Получите естественные, блестящие белые зубы по дешевкеВы хотите белые зубы без дорогих безрецептурных товаров? Вот недорогое эффективное решение.Куда бы вы ни посмотрели, везде есть средства для отбеливания зубов. Вы можете потратить целое состояние на продукты, которыми будете пользоваться каждый день. Этот урок покажет вам естественный, естественный … больше
Комикс в фотошопе — научимся красить рот
Взгляните на то, как ваша картина в конечном итоге будет выглядеть на этой комической картине в серии Photoshop
На предыдущем уроке, посвященном рисованию комиксов в Photoshop, вы узнали, как добавлять тени и добиваться тонких переходов с ухом.Теперь вы готовы закончить лицо, добавив еще одну важную деталь — рот.
Хмурый или улыбающийся, открытый или закрытый рот — одна из тех областей на вашей картине, к которым люди будут сразу же привлечены.
Итак, правильное использование этой функции может иметь огромное значение для вашей картины и выделить вашу работу среди остальных.
Улыбнись! Пора работать над ртом
После небольшой корректировки носа Сикра переходит к рисованию рта Алисы.
В этом уроке по рисованию комиксов в Photoshop первым этапом работы над ртом является создание нового слоя и удерживание клавиши Alt, чтобы превратить его в отсекающий слой.
Тогда не бойтесь возвращаться и переделывать любые участки рисунка по своему усмотрению. Иногда вы замечаете только ту область, которая требует немного дополнительной работы, когда вы увеличиваете масштаб, чтобы поработать над другой, поэтому просто продолжайте исправлять что-то по ходу, и все будет в порядке.
Здесь Sycra добавляет немного больше теней на нос и смягчает желобную ямку — углубление на коже между носом и ртом.
Когда вы будете готовы приступить к работе с губами, процесс аналогичен другим функциям.
Вам нужно избавиться от исходных темных линий, добавив к ним цвета и смешав их с окружающими их цветами.
Начиная с линии, где встречаются губы, возьмите темно-красный цвет и растушуйте линию под ним.
Создайте форму губ, используя более светлый красноватый оттенок, а затем добавьте несколько бликов на такие области, как верхняя часть верхней губы.
В уголках рта вы должны сделать линии более мягкими, чтобы они выглядели как едва заметные складки.
Просто продолжайте смешивать, смешивать, смешивать! Если вам нужно, восстановите некоторую темную линию между губами, взяв более темный красный оттенок и применив его. Перейдя к нижней губе, вы можете взять форму из своего исходного штрихового рисунка и расширить ее, добавив немного определенные области формы, затенения и выделения, используя цвета, взятые из других частей вашей картины.
Как и глаза, это одна из частей вашей картины, где можно использовать более яркие цвета.
В этом уроке рисования комиксов в Photoshop обратите внимание, как Sycra берет насыщенный розовато-красный цвет и добавляет его к верхней части нижней губы, чтобы привлечь внимание к этой особенности.
Добавление текстуры губ
Добавьте текстуру нижней губе Алисы, нарисовав несколько более светлых линий, которые изгибаются и повторяют форму этой особенности.
Затем начните смешивать эти линии с получением более темного цвета в зависимости от источника света.
Обратите внимание, как Sycra использует более жесткую линию для определения нижней губы с правой стороны, потому что эта часть находится в тени.
Затем добавьте углубление в центре нижней губы, выбрав более темный, более насыщенный цвет и проведя тонкую линию.
Заглянув в окно навигатора, Сикра видит, что губы теперь начинают выглядеть слишком розовыми — как будто наша маленькая девочка Алиса накрашена помадой!
Поскольку Алисе всего семь с половиной лет, это не тот образ, к которому мы стремимся. Итак, чтобы сделать цвет губ более тонким, возьмите несколько более светлых тонов кожи и смешайте их, чтобы немного отбросить более яркие розовые цвета.
Как только вы это сделаете, смягчите другой угол рта, используя ту же технику, что и раньше.Возьмите кисть побольше, чтобы добавить тонкие участки цвета, и продолжайте уменьшать масштаб изображения, чтобы лучше понять, как все выглядит.
Перейдя к нижней губе, добавьте небольшую область светлых тонов, чтобы создать впечатление, что она выступает за пределы лица.
Снизьте рабочую нагрузку с помощью инструмента Liquify
На этом этапе нашего урока рисования комиксов в Photoshop у вас должен получиться действительно милый рот, который хорошо сочетается с вашей цифровой живописью.
Глядя на левый угол рта, Сикра решает, что он хочет немного приподнять его, чтобы создать впечатление, что Алиса улыбается. Вы можете сделать это быстро и легко с помощью Liquify Tool. Обведите область, которую хотите изменить, а затем перейдите в меню «Фильтр»> «Пластика», чтобы применить изменения.
Когда вы выберете эту опцию, вы увидите новое окно, в котором вы можете слегка потянуть за область, которую хотите изменить, и установить ее в нужное положение.
Как только вы закончите, нажмите OK, и угол рта Алисы будет в новом положении.
Раскрась щеки Алисы
Затем придайте щеке еще немного формы, делая мазки кистью, повторяющие форму лица. Через некоторое время у вас получится круглая щека, которая выглядит потрясающе трехмерно.
Сделав красноватый оттенок, добавим немного цвета щекам Алисы. Помните, что у маленьких детей щеки обычно больше, поэтому если сделать щеки Алисы довольно большими, зритель сможет понять, сколько ей лет.
Тонкая настройка носа
Покончив со щеками, Сикра оглядывается вокруг своей картины и решает немного разгладить переносицу.
Как мы упоминали ранее, вы часто будете замечать части своей картины, которые требуют дополнительной доработки, когда вы занимаетесь другими областями.
Не волнуйтесь — это нормальная часть творческого процесса!
Продолжайте вносить коррективы там, где считаете нужным. Главное, чтобы в итоге у вас получилась хорошая цельная картина.
Далее вы узнаете, как редактировать фон своей картины, и получите еще несколько профессиональных советов от Сикры Ясин.
Мы надеемся, что вам понравился этот урок по рисованию комиксов в Photoshop, и что он вселил в вас уверенность, попробовав некоторые из этих техник в других своих картинах!
Вернуться к урокам стилизованного рисования
Удивительный набор кистей для губ бесплатно
Photoshop может быть одним из самых популярных (если не самым) программным обеспечением для графических дизайнеров при создании дизайн-проектов из-за его очень универсальных функций и полезных инструментов. Один из этих инструментов — кистей Photoshop , которые могут создавать впечатляющие эффекты и дизайн при творческом использовании.Они очень помогают графическим дизайнерам, и было бы очень удобно иметь широкий набор кистей в вашем дизайнерском арсенале. Эй, мы здесь, чтобы помочь вам получить одни из лучших кистей, которые вам нужны.
Сегодня мы собрали еще одну коллекцию кистей для удобного просмотра. Ниже представлены кистей для губ для Photoshop , их можно скачать бесплатно . Прокрутите вниз и проверьте их все ниже. Приходите, посмотрите и выберите свой выбор.
Набор кистей Lips Kisses
Эти кисти были созданы в Photoshop CS2.
Скачать
Губы — Кисти для Photoshop для губ
В этот набор входят 23 кисти для губ в различных эмоциях.
Скачать
Кисть для губ
Этот набор бесплатных кистей для губ был сделан из Photoshop 7.
Скачать
Кисти для губ и ресниц
Эти кисти были созданы в Photoshop CS3.
Скачать
Кисти для губ
Набор из 11 губ, созданных с помощью Photoshop CS2.
Скачать
Кисти для губ
Это набор из 15 губ, созданных с помощью Photoshop CS3.
Скачать
Кисти Kisses
Это огромный набор из 100 кистей, созданных с помощью Photoshop CS.
Скачать
Набор кистей Lipstick Kisses
6 кистей Создано в Photoshop Elements 2.
Скачать
Кисти для губ для улыбки
Набор из 5 кистей для губ для улыбки PS7.
Скачать
кисти для губ
В этот набор входит 12 различных кистей для губ.
Скачать
Кисти для губ 01
Этот набор содержит 5 кистей для губ с высоким разрешением, подходящих для Photoshop CS.
Скачать
Кисти для губ
В этот набор входят полуоткрытые губы и губы для поцелуев.
Скачать
Кисти для губ
Набор кистей для губ разных форм.
Скачать
Кисти для губ
Всего в этом наборе 9 губ.
Скачать
35 кистей Cool Lip Real Brushes
Это набор из 35 кистей для Photoshop Real Lip, созданных на PS7.
Скачать
14 классных кистей для губ
Вот набор из 14 кистей для губ, созданных в Photoshop 7.
Скачать
Кисти для губ и поцелуев
Набор из 8 кистей в форме губ для Photoshop.
Скачать
Seductive Lips
Набор из 15 кистей в Photoshop 7.
Скачать
Kisses Brushes PS6
Хороший набор кистей Photoshop для губ в форме поцелуев.
Скачать
Kissable Lips
Прикольная кисть поцелуев губ для Фотошопа.
Скачать
Kissed Brush
Еще одна кисть, которую вы можете скачать бесплатно.
Скачать
Кисти для поцелуев и губ
Хороший набор кистей для губ и поцелуев, совместимый с Photoshop CS и выше.
Скачать
007_people
27 кистей для губ, совместимых с Photoshop 7 и более поздними версиями.
Скачать
Кисти для поцелуев с помадой
16 кистей с разными поцелуями для губ, созданных в Photoshop CS.
Скачать
Примечание: Авторские права на все приведенные выше визуальные материалы принадлежат его уважаемому владельцу.Пожалуйста, прочтите Условия использования этих ресурсов перед использованием, чтобы предотвратить нежелательные события. NaldzGraphics не претендует на права и не несет ответственности за какие-либо изображения / видео, размещенные на этом сайте, если не указано иное.
Есть что-нибудь, связанное с веб-дизайном, фрилансом и другими интересными вещами? Дайте нам знать, и, возможно, мы расскажем об этом в следующей публикации. Все ваши комментарии и мнения приветствуются. Давайте услышим их в поле для комментариев. Спасибо и увидимся снова дружище!
Об авторе: Основатель осмивы.com. Несмотря на свой плотный график, в свободное время она всегда находит время для чтения книг, фотографии и написания статей.
реалистичных ртов Цифровая живопись: как рисовать губы с помощью Photoshop или Procreate | ФМБ Артист
Выписки
1. Как нарисовать глянцевые губы с помощью Photoshop или Procreate: Привет, ребята, сегодня я FNB. Я научу вас, как создать красивую цифровую картину на стеклянном эллипсе.Этот урок посвящен рисованию цифрами. Так что вы все равно сможете применить теорию, если дойдете до конца. Но лучше, если вы используете цифровое программное обеспечение для смертей, в основном, на женских губах. Позже я смогу применить те же принципы к мужским губам. Итак, сначала я покажу вам теорию губ. Примерно за 10 минут вы узнаете, как рисовать губы от начала до конца, с хорошими контурами, хорошими формами, правильным оттенком, и вы увидите, что действительно легко создать цифровой рисунок компании всего за 10 минут.Затем мы вместе сделаем пошаговый проект, в котором я покажу вам, как реализовать полную и детальную реалистичную картину губ. Примерно через час мы сбудемся. На каждом этапе я буду показывать вам все мелкие детали и все тактики, которые я использую без принуждения. Для тех, кто хочет улучшить свою скорость, они поделятся моими советами, чтобы вы могли получить очень эффективный рисунок. Сначала я предложу вам нарисовать губы за одну минуту, просто для удобства. А затем я покажу вам, как сократить время от часа до 20 минут, чтобы сделать полный цифровой рисунок.В конце концов, в другой раз вы ускользнете от врагов. Последние примеры, если вы хотите получить больше вдохновения для собственных рисунков, поэтому, прежде чем мы начнем, убедитесь, что у вас есть все материалы. Если вы не знаете, как вы должны быть экипированы, обязательно посмотрите мой курс «Начало работы с цифровыми барабанами», который вам все объяснит. Наконец, проследите, пожалуйста, за моими навыками, возрастом, а также взгляните на другие мои социальные сети. Итак, приступим. 2. Теория губ — Часть 1: Формы и оттенки: Хорошо, вот и мы.Начнем с теории губ. Вы увидите, что менее чем за 10 минут вы сможете создать наши мясистые блестящие губы. Хм, первая часть этого омара действительно о формах и основной структуре губ для далекого Ориоля. Я использую обычную скорость рисования, потому что я действительно хочу, чтобы вы делали это так же, как и я, чтобы вы действительно поняли, что это не должно быть слишком длинным. Хорошо, в первый раз у вас уйдет немного времени, но вы увидите, просто попрактиковавшись. И вы сможете завершить полный рот за 10 минут, и тогда вы будете делать его все лучше, лучше и лучше.Это может занять до часа. Я хочу начать с большого прямоугольника и разделить его на аневризму, буксирную линию и вертикальную линию. Это действительно просто для того, чтобы вы наложили вспомогательные линии, которые будут опускать вас, чтобы создать реалистичный рот. Гм, вы видите, что я плохо себя чувствую для этого. Вы можете сделать это для магазина. Можно даже сделать это на бумаге. Поскольку мы просто тренируем базовые корабли. Как только вы закончите со строительными линиями, вы начнете с рисования маленьких треугольников на пересечении с этой стороны прямоугольников и допустимой линии.Затем посередине, вне креста, я создаю небольшое пространство, которое будет представлять расстояние между тюльпанами. Сушить ее не обязательно, но мне нравится это делать, потому что это делает губы очень женственными. На верхней части губы есть маленькая буква V, которую нужно знать. Я рисую его, а затем перехожу к средней линии. Итак, я просто пытаюсь связать первые два треугольника, которые мы рисуем, и центр креста, чтобы эти линии были плавными. Вы можете убедиться, что они немного кругленькие, а затем, когда ваша центральная линия будет завершена, вы собираетесь завершить форму, просто нарисовав линию.Джем для верхней губы и нижней губы, потому что это будет сильно отличаться от губы к другой. Так что просто отпустите свое творчество, и вы можете выбрать форму, которая вам нравится, и это то, что отлично подходит для губ. Там. Так много разных видов сальто после одной и той же структуры. Но можно сделать так много вариаций. Вот почему я люблю рисовать губы. Есо просто поэкспериментируйте. Я предлагаю добавить базовую структуру. Я лежу под прямым углом ты. Можно попробовать нарисовать разные губы.И просто изменяя, например, ИКТ, часто среднюю линию. Например, у вас может быть меньшая верхняя губа и большая нижняя губа. Вы увидите, что это совсем другой вид. Вы также можете выбрать, например, более вытянутый прямоугольник, чтобы губы более тонкие во рту были шире. И вы видите, просто играя с разными размерами, разными пропорциями. У вас точно будет совсем другой вид. Когда мы создаем губы для женщин, они больше, понимаете, как будто они действительно очень круглые.В этом уроке мы действительно сосредоточились на женских жизнях, так что вы это увидите. Но что касается мужчины, вам просто нужно сделать Беатрис похожей, более тонкой. Итак, как только ваша линия будет готова, давайте просто посмотрим на тени. Потому что даже если восторг от лжи может быть другим, если он сверху сбоку. Ну, между губами и под губой всегда есть тени. Немного вы видите, что я использую круглую кисть, которая действительно мягкая, и она намного больше, чем мои базовые линии, просто для создания на тех участках теней, которые есть у всех нас.Если у вас ах, молния, то есть скажем прямо над вами. Вот такая штриховка. Вы увидите варианты своей лаборатории, если у вас другой свет, но снаружи или только в комнате. Обычно дневной свет исходит сверху. Вот почему у вас всегда одинаковые оттенки. После того, как вы закончите с этим базовым затенением, вы можете попробовать сдержать, но немного, используя только инструмент, чтобы он выглядел более гладким. Он исправит это позже, и вы также можете начать думать о том, где будут отражения, которые засудят смерть.В данном случае я выбираю просто другого вызывающего абонента, просто белый, потому что я работаю в черно-белом цвете, и вы видите, что круглая часть губы, нижняя губа, будет иметь это большое белое отражение. потому что свет идет сверху, и эта часть губы направлена в этом направлении. Вот почему мы ясно видим, эм, откровение там также для верхней губы на стыке, просто между кожей и губой, скорее всего, будет какое-то отражение. Этой осенью я нарисовал там небольшую белую линию, чтобы мы приблизились к концу нашей основной формы рождения.Далее мы научимся преобразовывать это в более подробные изображения и добавлять цвета, так что будьте готовы. 3. Теория губ — Часть 2: Цвета и рендеринг: потрясающе. Итак, следующая часть этого рисунка — добавить некоторые детали и цвета. Прямо сейчас мы делаем после правильных форм, и мы делаем после правильных основных теней и света. Наша цель сейчас — добавить некоторые детали, чтобы он стал более реалистичным, более изысканным. Вы хотите получить более четкую визуализацию для этой части. Итак, вы все заметили, что на губах действительно есть те небольшие складки или складки, которые вызваны тем, что они могут растягиваться и возвращаться к своей первоначальной форме.Поэтому я использую карандаш и размножаюсь, чтобы рисовать линии идолов. Я использую отличную оценку, не относящуюся к искусству. И еще я использую щетку для подушек, чтобы кончики были более тонкими. Это не похоже на большую жирную линию. Это действительно похоже на карандаш в начале и в конце, на линию, которую я прослеживаю, и на эти маленькие риффы. Просто нужно их везде по чуть-чуть нарисовать. Они как бы начинают с центра, от расстояния между губами и с внешней стороны, и у них есть немного откровенности, чтобы показать, насколько губы округлые.Итак, как только вы нарисуете свои первые выравнивания повсюду, вы воспользуетесь умным табуретом, чтобы сделать эти линии более плавными, потому что в противном случае будет очень очевидно, что мы просто рисуем их поверх половины остальных попыток, а также я , отлично подходит, потому что он может просто взять немного грязного темного цвета от середины и расширить его цвет по направлению к внешней стороне губы. Так что это здорово. А затем я снова использую более крупный инструмент размазывания, чтобы немного объединить все вместе. Очень скоро вы увидите, что ваши губы более детализированы и выглядят немного более реалистично.10 раньше, и это не должно быть долго. Действительно. Вы просто рисуете эти маленькие запястья, используйте это, вы должны здесь и там и исправлять глобальный вид вещей. Я мог бы также немного поработать тени вокруг рта на восьмом и углах, чтобы быть готовым к следующему шагу, который на самом деле является раскрашиванием. Это очень интересно, потому что наш рисунок собирался вдохнуть жизнь в жизнь. Ну, я здесь не оригинальный. Я выберу красивый малиново-красный. И для этого я использую кисть, которая может быть лучше.А я просто делаю контур по своим линиям. В данный момент я рисую на другом слое, который находится поверх структуры моих губ. Но в конце концов я просто положил его туда, и ваша цель — просто заполнить эту область. Есть ли сплошной красный цвет или любой другой цвет помады, который вам нравится? Гм, и вы просто должны убедиться, что это как раз тот самый красный мундир Завери, который мы помещаем под наш контур и слой гадости. Итак, вы уже видите, я думаю, что эффект поразительный. Мы просто добавим больше теней, используя мягкую кисть.Итак, я добавляю тени вокруг средних губ, чтобы усилить тени и убедиться, что здесь довольно темно. И я также, я просто пытаюсь Тео сделать акцент на риффах, которые мы создали раньше. Итак, в другом направлении я рисую немного больше теней здесь и там, от центра к внешней части губ, и я делаю это для нижней губы и верхних частей, как это хорошо, и единственное, что остается последним, — это используйте очень большую кисть розового цвета, который намного светлее красного. Так что я просто улучшаю немного более дорогую светлую часть, которую мы добавляли раньше.Итак, моя последняя попытка, цвет — это просто использовать столько инструмента, чтобы сгладить противоположные виллы. Как вы помните, я использовал для этого твердую кисть. И мы все еще видим линию перехода, которой я хочу избежать. Так ты это видишь? Здорово, что сейчас у нас есть губы. Я хотел бы сделать последний штрих, который внезапно принесет немного волшебства. Хорошо, потому что он все еще выглядит немного плоским. Итак, что касается данных, мы собираемся добавить ваше отражение, и вы увидите, что отражение очень просто. Совершенство — это просто широкие клубы тут и там.Чтобы сделать это, я буду использовать кисть, которая есть в procreate, и она называется светлая кисть. Итак, я возвращаюсь к своему слою с контуром, чтобы добавить этот элемент света и эту мою кисть. Я собираюсь использовать его на моем первом слое со всей линией Contras, на самом деле это просто свободные формы. Я просто делаю зигзаги и круги, вы ставите маленькие точки, особенно в уголках рта, и ощущаю прикосновение тюльпанов, потому что иногда здесь сразу немного что-то не так, и это отражает восторг. Какие? Так что на самом деле это простой последний штрих.И вы видите, менее чем за 10 минут мы добавляем эти губы, эти чудесные, блестящие губы, это очень просто. И эта история будет применима к нашему следующему реалистичному рисунку, который мы собираемся спроектировать. 4. Полный обзор процесса: прежде чем мы начнем это пошаговая демонстрация проекта. Я хотел показать вам замедленную съемку всего процесса. Итак, вы знаете, что вас ждет в следующем? Примерно через час вы увидите все этапы этого видео. Итак, это видео длится шесть минут. Фактически он ускорен в 10 раз.Таким образом, старый процесс обычно занимал около часа. Ты видишь это? Я создаю формы губ, используя структуру, которой я научил вас в прошлом видео. А потом я начинаю работать с Тео с До отъезда. Это далеко. Так что я иду с соской, потому что они далеко. Вот почему я делаю это в первую очередь. Так почему ты смотришь? Мне нравится Тео. Предлагаю вашему вниманию некоторые вещи. Если вы хотите научиться играть на цифровых барабанах, первое, что нужно сделать — это наблюдение. Очень важно следить за старыми юридическими деталями и избегать их.Так что если вы едете на автобусе или иногда находитесь в каком-то месте, вас ждут. Гм, я предлагаю решения, в которых вы смотрите вокруг и пытаетесь понять, гм, весь восторг работает там, где вы находитесь, поэтому вы просто смотрите на отражения. Вы смотрите на людей вокруг и пытаетесь увидеть более широкую дверь. Так выглядит физически. Откуда свет отражается? Какие формы у них во рту? Носовой лед просто поможет вам понять все черты лица, расположенные вместе. Другое дело — осознанная практика.Это нормально, но если вы практикуете без концентрации или без цели, вы будете делать что угодно. И это нехорошо. Когда вы практикуетесь, важно, чтобы вы были действительно внимательны и пытались достичь чего-то в том виде рисунка, который мы делаем сегодня. Мы пытаемся достичь реализма, но ограничиваем себя, так что это не займет много времени. Не более часа, например, вы можете предотвратить слишком большое увеличение. В противном случае вы потратите примерно один час на один из зубов, что не очень хорошо.Так что вам действительно нужно решить работать глобально. Все впечатления на Бена вы доводите до определенного уровня точности. Так что для этих жизней, например, я начну с основных цветов, затем с теней и света, а затем добавлю отражения. И я просто внимательно смотрю на рисунок, чтобы отметить. Что мне нужно рисовать самое главное? Так выглядит рисунок. Также очень важно, чтобы добиться успеха в этом, вы должны немного практиковаться каждый день, или лучше делать это на разных занятиях, потому что если вы рисуете восемь часов подряд, вы устанете. , и это важно.Вы больше не учитесь. И все как в автоматическом режиме. И с тех пор это не лучший способ учиться. Лучше делать понемногу каждый день, потому что это время, которое вы тратите на то, чтобы по-настоящему сконцентрироваться и обнаружить, что ваш поток — это на самом деле ваш мозг, который учится быть эффективным, рисует и собирает вещи вместе, чтобы вы могли начинать все быстрее и быстрее каждый раз, когда вы снова начать барабанить. Еще один совет, который я могу вам дать, — это делать одно и то же много раз. Посмотрим на ваш рисунок рот и губы.Не делайте только один проект и уходите. Я рекомендовал сделать, может быть, 456, чтобы ваш мозг действительно научился это делать, и повторять это достаточно, пока вы не добьетесь успеха. Может Турция и не нужна, но точно как минимум пятерка. Хорошо, повторение. Очень важно учиться и хорошо разбираться в вещах. Еще вы можете изолировать свою работу. Допустим, вы рисуете портреты. Что ж, можно сказать, что однажды вы будете просто губами. И в один прекрасный день вы просто выбежите, а в другой день — просто глаза, чтобы вы хорошо разбирались в каждой части.Если это так, и когда вы вернетесь к глобальным портретам, у вас все будет лучше. Изолируя индивидуально, оставьте части, которые вам нужно было изучить. Вы можете сделать то же самое со своими инструментами. Иногда вы спешите рисовать и делаете что-то, что я знаю, но важно, чтобы вы потратили время на изучение своих инструментов, прежде чем использовать инструменты, то есть такие как интерфейс магазина фотографий или создание интерфейса кистей. Так что это то, что вы можете сделать перед тем, как начать, и, возможно, не в тот же день, когда вы хотите рисовать, потому что простое изучение инструмента не так удовлетворяет нас, как закончить и рисовать, и я понимаю, что вы можете просто остаться, можете ли вы задокументировать и просто поиграйте с кистью.Посмотрите на их жадность, их формы, и вы сделаете выбор из четырех, ммм, кистей, которые вы хотите использовать во время своего проекта, и время в то время, когда вы будете готовы начать свой проект. Что ж, они у вас будут готовы, и вам не придется его искать. Инструменты, потому что они действительно могут сократить ваши перспективы. Итак, мы подошли к концу этого полного замедленного процесса. Вы видели, что были добавлены другие цвета, оттенки, восхитительные отражения, и последней частью действительно было поиграться с жидким инструментом, чтобы исправить формы и внешний вид этого рисунка.5. Поиск ссылок: мы собираемся начать наш проект. И, как и в любом другом проекте, перед запуском необходимо подготовить ссылки. Вам очень повезло, потому что я создал для вас фотовыставку с огнем. Это файл в формате PSD, поэтому вы можете использовать его в фотоателье или фотоателье. Гм, и вы видите, это слои деревьев из очень разных жизней, которые вы можете использовать в моделях Holy F 18, которые вы можете использовать для некоторого вдохновения и выбрать для каждой губы ссылку. Я только что оставил пустое место, где вы сможете нарисовать свою собственную модель.Если вам не нравится мой, вы можете зайти на Pinterest и найти свой. Это очень просто просто найти губы, которые можно использовать для губ от взгляда губ. У меня вы, ну, просто модель макияжа, и я почти уверен, что вы найдете что-то интересное, чтобы бросить 6. Шаг 1 проекта: Основные формы: Хорошо. Итак, начнем с этого примера. Я предлагаю вам сделать это, пока я тоже. Вы после этого файла с фото-шоу, где у вас могут быть все референсы, если вы хотите нарисовать такие же губы. Если вы не хотите рисовать одни и те же губы, вы можете просто выучить шаги, а затем повторить их со своими собственными ссылками.Это то, что мы называем рисованием по наблюдениям. Итак, я беру хорошие модели губ, которые, в отличие от eso, намного проще рисовать то, что вам нравится и что вы находите красивым. Вот почему я предлагаю вам провести свое исследование, прежде чем рисовать мои наблюдения — отличный способ научиться, потому что вы действительно понимаете, почему вы на что-то смотрите. Итак, вы смотрите на картинку, которую видите, например, какие формы? Наши акварели, Какие оттенки тоже есть, и вы узнаете, как и вы.Так что ты видишь, что я делаю прямо сейчас? Я использую фотошоп, и у меня есть очень обычная кисть, которая представляет собой просто круглую кисть с жесткостью нажатия, о которой также говорят IHS. И я копирую формы, которые я вижу. Неужели вы так обильно, что все губы могут уместиться в какой-то квадрат с крестом посередине? Так что я, очевидно, следую той же структуре губ. Гм, но знаешь, как будто все бедра такие разные. Так что это здорово, когда у моделей есть много разных форм рта и губ.Я начал с углов. Очень важно просто определить важную особенность рта. А потом у меня фасоль, начиная с центра s. Я нарисовал небольшое пространство между двумя губами, а затем вы можете просто создать центральную линию и следовать ей. И, как видите, первый розыгрыш не идеален, и это нормально. Гм, я действительно рассматриваю этот шаг как скульптуру, похожую на то, что вы угадываете, где должны быть вещи, но иногда в зависимости от того, что вам нужно, или вы не слишком хороши в обслуживании наших серферов, падение не пропитывает их путь, как вы ожидаете, и это OK.Вот почему я называю это скульптингом. Вы можете просто переставить строки, которые он поднял. Сделайте их снова, пока не будете удовлетворены формой 7. Проект Шаг 2: Базовые цвета: Итак, когда все ваши контуры готовы, вы можете создать новый слой в фотоателье и расположить его прямо под вашим контурным слоем. Будем делать базовые цвета? Итак, для смерти мы будем использовать сплошные цвета и просто никогда не достичь тона, который представляет кожу, а также еще один вечно гневный тон Ford Ellipse. Это инструмент «пипетка», поэтому я просто говорю о разных цветах кожи.Наш второй создает мое небо сбоку. Вы не хотите, чтобы что-то более темное было слишком ярким. Это действительно похоже на средний тон, который вы ищете. Я использую кисть на 100 человек. Это действительно похоже на обычную круглую кисть. Вы видите, что он слишком большой и свисает с вашей кисти, указанной в фотоателье, и поскольку рисунок действительно похож на часть ее лица. Ну, я не особо забочусь о контуре цветов. Просто нам все равно. Эм, прямо сейчас вы видите, что, ммм, я использую инструмент размазывания, потому что я просто хочу сделать переход между кожей и губами немного более плавным, поэтому речь не идет о деталях.Но на самом деле это просто создание не слишком твердых контуров. Так что это больше. Это больше гладко, и я закончил, подняв свои строительные линии, которые мне не понадобились. 8. Шаг 3 проекта: Глобальные тени и свет: Хорошо, теперь самое интересное. Я собираюсь применить оттенки и детали, и, как вы видите, я согласен. Лечебные туры — это глаза I D Teoh на каждом шагу приближают ваш рисунок к реальности. Но с первого раза действительно сложно угадать, например, правильное количество затенения и точный цвет.Вот почему мы идем в процесс интерпретации. Итак, первое, что я делаю, я начинаю с теней. Я смотрю на свой образец, и вы видите, что рядом с уголком рта, прямо под ним, есть темные места. Гм, одна сторона лица темнее другой. И прямо под носом, ну, там немного темного места. Итак, как вы видите, тени теперь очень светлые. Так что нам придется подкрепить их позже. Хм, я использую свой старый слой счетчика, и я просто меняю режим на умножение, и он не очень хорошо сочетается с новым слоем, который мы создали для цветов.Причина, по которой я это делаю, заключается в том, что когда вы применяете базовые цвета, вы хотите сделать это на другом слое, но было бы здорово сохранить наоборот. Итак, вы знаете, где отслеживать. Кстати, страна была сделана с коричневой линией вместо черной, вам будет проще объединить цвета и конечно. Если бы вы рисовали губы не коричневого цвета, вы бы просто выбрали другой цвет для стеганого одеяла. Как только вы закончите с этой штриховкой, вы начнете немного работать с огнями. Вот почему вы выбрали средний том для основных цветов в сплошных цветах, потому что вы добавляете тени и свет.С другой стороны, съемки снова освещают в любой терапевтической манере, как я только что сказал, и если вы добьетесь правильных пропорций оттенков и светлой области на вашем одеянии, вашем рисунке, я так что мы приближаемся к концу ситуации на следующем начнем добавлять детали 9. Шаг проекта 4: Раунд деталировки: на этом этапе внешний вид рта очень похож на эталонный eso. Я расскажу о деталях. Если вы заметили, что рисунок действительно далек от эталона, я бы посоветовал вам просто сделать небольшой перерыв и сразу исправить свои ошибки.В противном случае, если вы станете пастухом, исправить ошибки позже будет намного сложнее. Так что, если вы сейчас появляетесь со своими формами, контурами, давайте перейдем к добавлению там деталей. Первое, что я делаю, я действительно использую меньшие кончики кистей, чтобы создать лучшую четкость, я использую более темные места. Во-первых, потому что это то, что мы видим издалека, вы тоже можете сделать это, наблюдая за рисованием глаз. Просто отойдите от компьютера, и каждый взгляд на общий аспект рисунка будет. Вы также можете просто прокрутить вниз, чтобы уменьшить размер и сделать его действительно маленьким на экране.Итак, после общих впечатлений, когда мы закончим с этим, средняя линия рта, которая действительно темная. В этом случае я собираюсь начать с вас, просто мне нравятся контуры для этой конкретной модели. Мне очень нравятся твои губы. Вы видите, что на нем есть какие-то блестящие элементы, и это делает предстоящий тур действительно особенным. И вы действительно легко бросаете, эм, чтобы так хорошо делать, я, как видите, я все еще использую ту же кисть. Я не слишком много думаю о том, чтобы попробовать причудливые кисти, придумывая разные инструменты.Здесь я просто использую основы, и я просто рисую контур кистью. Это не полностью, но поскольку не полная мощность на dat контролируется давлением в зависимости от вашего инструмента, у вас будет более или менее реактивность. Гм, с твоей кисти, это действительно твоя попытка. Andi — это то, чему вы можете просто научиться, пытаясь. Так что я не знаю, кто на самом деле не был в основе Тики. Если вы об этом, вам просто нужно попробовать. Итак, мы уже подошли к первому этапу детализации. Это намного более реалистично.Мы видим, что ингредиенты становятся намного интереснее. Вы видите очень, очень темное место, очень светлые места, и вы начинаете очень четко видеть детали губ, мы начинаем еще один этап детализации. Хм, есть кое-что, что я хотел бы упомянуть, пока мы это делаем. На самом деле, я стараюсь, чтобы количество вспышек было очень маленьким. Вы видите, что весь этот проект сделан на одном слое. Гм, и это важно, потому что это заставляет вас не усложнять свой рисунок.Просто в какой-то момент это должно быть просто. Так что оставьте только один слой, чтобы все на нем разместить. Эээ, это конструкция, но она научит вас, как быть эффективным и как рисовать прямое место. В общем, тоже. Ну, прямо сейчас, я думаю, что интервал времени ускорен в два раза, а это означает, что в общей сложности, чтобы нарисовать один перевыбор реалистичного рта, требуется около часа. Я мог бы сделать это быстрее, если бы больше практиковался. И когда вы действительно научитесь делать то же самое, вы сможете делать это и быстрее. Но когда я ношу, это хорошее время.Это не так уж и долго. Достаточно хорошо. Но представьте, что вы хотите нарисовать лицо. Если вы возьмете по одному, Говард, для каждой функции, это будет очень долго. Гм, вот почему это важно, вам нужно очень быстро стать действительно хорошим и просто понять, где идут цвета, где тени, где свет, и один хороший способ сделать это — уменьшить количество слоев на слоях. Я думаю, что это действительно будет иметь значение в обучении. Итак, на этом этапе детализации вы видите, что я начинаю рисовать немного декстера на губах.Вы видите, что всегда есть маленькие линии, пересекающие губы, и я использовал меньшие кончики и меньшие кисти, чтобы нарисовать их. И затем я начинаю добавлять текстуру вокруг рта. Эсо Это для кожи. Для этого я использую другую кисть. Потому что эта кисть — мычание для меня, чтобы создать декстера. Я думаю, это кожа. Кисть для пор в основном состоит из маленьких черных точек. И чтобы создать хорошую текстуру кожи, я рекомендую вам использовать кисть этой штуки, а также просто снежную щетку или что-нибудь, что имеет много мелких частиц пыли.Вы получите один раунд с очень темными маленькими частицами и все с очень яркими частицами. Таким образом, он показывает вид пор и вид небольших волос, которые покрывают наше лицо и которые отражаются в свете. 10. Этап проекта 5: этап детализации 2: когда вы видите, что я иду на этот этап, я дам вам несколько советов по этому итерационному процессу. Хм, просто действительно начинаешь хорошо обслуживать и быстрее добиваться результатов. Видите ли, как в первый раз, когда вы смотрите на рисунок, вы замечаете некоторые вещи, затем пытаетесь воспроизвести их, а затем вы сравниваете и понимаете, что это не то же самое.Так что вам нужно наблюдать дальше. Я заметил некоторые вещи и тоже внес некоторые изменения. На самом деле нет никакого способа поправиться. И это, если вы просто не работаете с ним много времени, и поэтому он конкретно рисует, я думаю, в целом, у меня должно быть что-то вроде 456 раундов добавления большего количества оттенков, добавления большего количества источников света, добавления большего количества деталей, чем немного больше в другое время . Хорошо, так что это действительно просто ты должен делать это, пока не удовлетворишься сдачей. Если ты рисуешь, я, и со временем это становится быстрее.Но не так ли? Я считаю, что вам следует отказаться от рисования на первом этапе, потому что это то, что делает большинство начинающих художников. Они на самом деле делают первый набросок, смотрят на него и, конечно же, это далеко не эталон, что нормально, потому что есть в его проекте. Так что вам просто нужно подойти к новым деталям, и все будет улучшено само по себе. Идут одно за другим, в основном просто снимают некое количество переделок. И по мере того, как вы набираетесь опыта, вы более решительно выбираете цвета.Вы выбираете более смелые, наши цвета смешиваются в линиях и фишках, и это действительно похоже на то, когда вы знаете, что делаете. Все идет быстрее, но вначале можно не торопиться. Итак, чтобы завершить этот раунд, видите ли, я добавил немного розового на губы, и на этот раз я использую другой слой, потому что я думаю, что в конечном итоге я захочу использовать этот слой в другом режиме наложения. Поэтому на данном этапе рисования я работаю над двумя слоями. Я считаю, что формы и базовые оттенки хороши, поэтому я не буду их слишком сильно изменять.У меня будет несколько более легких магазинов, чтобы сделать NT-конец, но я действительно готов вдаваться в детали. Вот почему я немного увеличил масштаб, чтобы лучше рассмотреть свой рисунок. А теперь я использую кисть, чтобы нарисовать маленькие линии, которые видны на губах. Гм, вот впервые я использую кисть, которую вы видите, линии довольно жесткие, и как только я закончу, прослеживая их, и я использую столько трубки, чтобы сделать их более гладкими, Эм, и поскольку я работаю над слоя, я смогу изменить мощность этих маленьких линий и объединить тупики на основном воротнике, которые находятся под слоем чуть ниже.Вы видите, как я это делаю. Так что я использую умножение, потому что это действительно покажет те места губ, куда не доходит восторг. Это похоже на небольшие трещины на губах и у всех, и их рисование делает ваш рисунок более реалистичным. Поэтому важно спросить их, и вы должны найти правильный баланс, потому что, если вы рисуете слишком много из них, это будет слишком очевидно, и похоже, что это рисунок. Но если вы их не рисуете, это просто не так. Что я здесь сделал, так это то, что я продублировал этот слой, а затем я фактически использую Gaussian Blur Teoh um blurred layer Issa Go.Так что это создаст тени вокруг тех маленьких линий трещин, которые я только что ударил, а затем я переупорядочиваю слой и немного меняю. Емкость только делает, как будто переход от светлых мест на губах к темным местам намного плавнее. Итак, последний шаг — это просто добавить немного больше темных линий здесь и там, эти маленькие линии будут очень вам полезны, чтобы показать более четко договорный аспект глазных губ, который также поможет вам в их визуализации. Я просто для того, чтобы показать, что губы как бы пузырящиеся или вокруг S O.Вот почему это также помогает их добавлять. Это помогает структуре. Если вы рисуете 11. Шаг 6 проекта: Сенсорные элементы света и тени: по мере приближения к концу нашего рисунка. Что ж, вы сказали, что я добавляю Маурина больше слоев и разумную причину, потому что все ток-шопы и все последние молнии должны появляться по-другому. Вот почему я делаю их на другом, позже я бы подумал, что сейчас детализация — это Дэн, а то, что осталось, — это в основном ретуши, которые будут реалистично отображать финальное вождение.Вот и бьются, решают перейти к очередному округлению пор кожи. Итак, я использую эту кисть. Видите ли, это очень большая кисть, которая тут и там выглядит как маленькие точки, и это добавляет здесь немного полета. Там. Я использую ваше видение, например, ваш серый или бледно-серый, и это просто показывает эту кожу, как некоторое отражение, которое вы должны. Отражения всегда светлее, но не всегда белые или желтые. В данном случае это голубоватый оттенок, большой бледно-серый. Я, и вы тоже можете просто поиграть с этим, чтобы увидеть другой эффект на рендеринг вашего рисунка, используя разные источники света и тени.Это просто черный или белый США очень интересно. Мы также должны добавить немного больше света, отражающего руки, здесь и там, потому что мы много работали над контурами, но и с оттенками, но с огнями. Как правило, я оставляю их до конца по двум причинам, и первая 1 заключается в том, что гм, легче увидеть, куда идти в дн. Гм, а не делать свою работу, добавляя их. Так вот почему. И вторая причина заключается в том, что это действительно приятно, потому что как только они появляются внезапно, вы рисуете готово, реалистично.Это очень неожиданно, для этих источников света, ну, я использовал кисть, которая создавала довольно плоскую линию, а затем я использую другой вид бритвы, чтобы замаскировать эти отражения. Потому что, поскольку губы текстурированные, это не идеально гладкое и плоское отражение. Это отражение, которое иногда бывает более интенсивным, иногда менее видимым, так что я как бы воспринимаю мое отражение и заставляю меня создавать этот эффект. А, как только я закончу, я изменю их возможности. Конечно, в этом слое это действительно один из двух, с которыми вы можете играть, когда находитесь на сцене, вы просто накладываете все слои и играете с режимом наложения, играя с емкостью, пока не найдете правильная комбинация, которая вас удовлетворяет и дает.Я отрицаю, Скажите, Final Dutch вы ищете. Ранее мы сделали более легкие подкраски. Прямо сейчас мы делаем более мрачные штрихи. Я просто добавляю на губах веснушки, если можно так их назвать, потому что ты видишь, что цвет губ тоже не становится твердым. Вот почему я добавляю это. Я делаю это снова на другом слое, и тогда я смогу изменить его наложение Teoh или другую форму для смешивания, пока я не буду доволен этим. Иногда, когда вы не можете найти форму, ведущую к поездке, вы можете использовать контроль, чтобы изменить ее.Собственно, Д. Ус. Так что он немного изменит цвет до насыщенности, и вы сможете найти нужные настройки. И, конечно же, емкость cnd. Так что это в основном инструменты из дерева, которые смешивают с вами заплесневелый потенциал. Вот мы можем поиграться с этим для того, чтобы получить тот результат, который вы? Я бы сказал, что разочаровал рисунок. Мы действительно близки к концу, поэтому иногда я пробую что-то, но не сдерживаю их, потому что чувствую, что не приближаюсь к цели или лучше, чем раньше.Так что это действительно похоже на эксперимент, который вы только что опробовали. Понимаете, если вам это нравится, если не управлять Z, и вы забываете об этом. Хм, я решил добавить сюда еще немного ошейников, потому что я чувствую, что отсылка к нам немного розовее на ее губах. Так что я немного добавляю его, поэтому сейчас я делаю какую-то коррекцию цвета. Другое дело, что это нормально — отойти от ссылки на ссылки там, в основном, чтобы убедиться, что у вас есть человеческий рот. Ладно, это не должно быть похоже на пришельца или что-то еще.Так что, пока вы придерживаетесь форм, это хорошо, тогда вы также используете эталон, чтобы иметь представление о том, куда направляется свет. Очень сложно понять самому и вспомнить, куда он попадет, просто зная формы наизусть. Это действительно сложно, поэтому я думаю, что они друзья, и заставляю вас это делать. Я иду быстрее и просто применил хорошую молнию с первого кадра, но вы можете сделать это немного по-другому. Я и решил, что это не совсем как ссылка. Это цель рисования, даже если это реалистичный рисунок, вы можете взять дистанцию, и, кстати, как вы видите, если вы посмотрите издалека, это похоже на риэль, наш рот в настоящих губах.Но если вы посмотрите поближе, вы увидите карандашные линии и линии, а также извлеченные кисти, и это нормально. И я хочу, чтобы они остались там, на самом деле, потому что если вы удалите все это, у вас будет рисунок, который выглядит слишком компьютеризированным, и людям он не нравится. Не весело смотреть, просто слишком плоско. Это слишком идеально или слишком гладко. Так что просто пусть несовершенства любят причесываться и профессии. Это дает вам приятный индивидуальный подход, и без этого было бы действительно скучно. Я так до конца так и есть.Что ж, вы видите, что добавлял немного больше света. В частности, между темными риффами, которые мы нарисовали раньше, просто для того, чтобы имитировать молнию. Мы видим ссылку? И я играю с депланом. Мо в другой раз. Это действительно повторяющийся процесс, который вы повторяете снова и снова, пока не станете счастливым. 12. Шаг проекта 7: Final Magic Touch: это последний раунд, который можно найти. Я считал, что рисунок сделан или закончен, и что осталось. По сути, это чистое удовольствие или просто усиление света, усиление цвета, добавление немного текстуры.Это действительно похоже на последний штрих. Эм собираюсь улучшить рисунок, не изменить полностью, но улучшить его. Гм, если вы можете на этом этапе немного очистить ваши объединенные слои, они могут объединиться. Гм, просто организуйте их, если хотите. Вы можете назвать их, когда будете работать. Я не делаю этого, потому что я оригинален. Эээ, это твой путь, но просто убедись, что Тео очистит все, что ты можешь на этом этапе. Это также уменьшит размер ваших финалов. Почему, если вы хотите экспортировать это, гм, так что, как вы видите, я делаю прямо сейчас, на самом деле просто сравниваю, э, эталон и просто делаю переход более плавным, чтобы иметь красивый окончательный вид.И то, что вам осталось, — это уловка. Мне так нравится эта штука, которая выглядит как увеличение, но на самом деле это инструмент осветления, и вам просто нужно выбрать кисть, и кисть будет осветлять ваши воротники на любом слое, в котором вы находитесь, и это всегда обратимый, так что это не похоже на наложенное позже, вы делаете это прямо на слое, и вы просто делаете небольшие пятна на цветах. Зажигалка — это просто срезанный горящий палец в сторону более светлого цвета, и это действительно очень приятно. Для этого я обычно выбираю кисти с очень текстурой, потому что вы этого не хотите, например, большое белое пятно на отражении.Вам нужны маленькие капельки здесь и там. После того, как я использовал инструмент «Осветление», я также перейду к другому независимому голландскому слою. И для этого я использую эту кисть, которая выглядит как капля от боли, потому что я хочу видеть текстуру губ. Гм, и у меня проблемы с тем, чтобы понять это. Итак, вы видите, как я играю с парметрами, пока не получу то, что мне нужно. Гм, это безопасно для вас исследовать свои кисти и свои драгоценности. Энди, этот на самом деле выглядел как выплата.Так что вы просто разбрызгиваете их тут и там, эм, там, где вы хотели бы иметь свои отражения, я исправляю места, где их не должно быть. И как только я закончу с этим, я перейду к линейному уклонению или просто прикоснусь, и вы увидите, что он превратился в арктический розовый цвет губ и внезапно дал всю эту яркость и сияние, сказанное сегодня разрушающим. Так что мы действительно получаем финальный вид, который бросается в глаза. 13. Скорость разогрева: 1 минута. Губы: а эта модель о живописи.Что такое скоростная покраска? На самом деле это не промежуток времени, это просто хорошая скорость. Когда вы рисуете, это становится все быстрее и быстрее, когда вы делаете свои картины. И это действительно важно в долгосрочной перспективе. Если вы хотите улучшить своего художника, потому что вы не придумываете вещи, требующие усилий, это нормально — получать удовольствие и реализовываться, когда вы работаете. Но нужно действовать эффективнее. Если вы хотите быть более профессиональным, примите вызов, который я вам ставлю. Сегодня просто чтобы разогреться, попробовав за одну минуту нарисовать контуры губ, так что я сделаю шесть с вами и вот это.Кстати, это видео не ускоряется, так что скорость нормальная, и вы должны постараться ее уважать. У Спитцера будет одна минута, чтобы нарисовать разные губы. Перед запуском разные модели. Просто убедитесь, что вы выбрали обычную кисть. Я использую круглую кисть со средней непрозрачностью, и я использую коричневый цвет, потому что это цвет кожи, который легко сливается, если мы хотим работать. И после этого с вашими базовыми моделями, которые вы просто бросаете и так далее. Эти губы уже были у сигнальных губ.Так что это из вида после губ. Видите ли, я начинаю со средних форм до основных форм, которые находятся в середине губ на этом виде спереди довольно симметрично, так что это довольно легко сделать. И вы видите, мои строки — нет. Если это не то, о чем я вас просил. Просто хотите найти базовую форму, и вы изучаете свой рисунок. Итак, вы пытаетесь … вы просто пытаетесь найти формы и воспроизвести их. Гм, а иногда сложно сделать это одним движением карандаша.Вот почему я делаю маленьких, эм, пока я не приобрету форму, которую хочу, а вы просто пытаетесь воспроизвести то, что видите. Так что не слишком много деталей, только основные формы. Так что для этих губ, например, вы должны сидеть, вы не хотите рисовать их все точно так же, как, скажем, разделение между верхней и нижней губами, уже их губы. Хорошо, одна минута началась. Теперь, когда губы не совсем выровнены. Мне нравится просто рисовать центральную линию, которая мне об этом расскажет.Угол D от губ. Тогда я снова использую это пространство. Между. Если нужно, очень важно. Вы можете нарисовать больше строительной линии, прежде чем начинать рисовать контуры. Это поможет вам убедиться, что вы действительно копируетесь. Получились ли геометрические формы в нужном месте? Затем снова повторяете контуры. Гм, и ты немного поправишь. И я настоятельно рекомендую, если вы сможете снимать себя, пока хорошо рисуете, вы увидите свои ошибки позже. Прямо сейчас я одобряю это видео и вижу все, что сделал неправильно.Eso предназначена для того, чтобы вы потом позаботились о том, что у вас осталось. Привет тебе, чтобы выявить ошибки, а потом быть бэттером. В принципе, в следующий раз. Начнем с четвертой модели. Это интересно, потому что вы видите, что средняя линия очень темная и прямая, и вы видите все изменения на губах. Очень интересно работать с разными моделями. Вы видите, что у этого рта очень тонкая верхняя губа и нижняя губа, которая намного более мясистая и намного больше. Вроде, возможно, нравится.Нижняя губа вдвое толще верхней. Очень интересно отметить это, и я не знаю, это молния. Но пространство между губами супер, супер темное. Мы не видим ленту модели, так что это уже просто очень темные пятые губы, гм, это было специально. Я выбрал жизни, которые не совсем или не все, потому что иногда работа с ракурсом может испортить ваш мозг, но на самом деле это тот же процесс, если вы хотите, чтобы вы могли просто быть картиной. Так что это в горизонтальной ориентации.Но я думаю, что хорошо научиться рисовать под другими углами, потому что вы понимаете, что вам нужно адаптировать, мм, вашу систему ориентации к системе рисования, которая, ммм, это, я не знаю, делаете ли вы это пару раз вы увидите, что все работает одинаково, даже если они не похожи или не похожи, ммм, И что интересно, если губы не расположены горизонтально, ну на этот раз будет свет и отражение на в разных местах, потому что обычная молния всегда исходит сверху, но в данном случае она идет с самой светлой стороны месяца.Хорошо, последняя модель. Еще одна минута началась. Это интересно, потому что это действительно похоже на просмотр профиля. И на мой взгляд, это много пылкости, опасностей с виду, потому что это не симметрично и это своего рода ловушка, а с пропорциями легко запутаться. Вы видите, что для этого я снова начал с какой-то центральной линии. Я решила полностью отказаться от верхней губы. Нижняя губа на. Я их складываю. Азаз Мой рисунок. Это прогрессирует, вы также видите ступни во рту.Ну, поскольку мы находимся в профиле, как и на средней линии между ними, Дитц не совсем выровнен со средней линией от губ, и это нормально, потому что это эффект перспективы, потому что наши губы находятся в профиле или в твите. квартал деревьев несколько. Так что это нужно учитывать, когда тебя бросают, так что времени почти нет. Надеюсь, ты сделал свои шесть губ. Очень хорошо разогреть глаза, чтобы подготовиться к следующему шагу 14. Пример из практики «Скоростное рисование»: 20-минутные полные губы: Давайте действительно будем рисовать на скорости, понимаете? Я делаю повторение того же рисунка для района Ориоль.Я хотел показать вам, что вам нужно повторить, если вы хотите добиться хорошего результата, поэтому я использую те же шаги, что и раньше. Вы знаете это в изобилии, просто тренировавшись рисовать минутные губы, что очень хорошо согревает пальцы ног и просто для того, чтобы уйти оттуда, заставляет ваш мозг бодрствовать. Готовы рисовать? И что важно в этом скоростном рисовании, так это то, что вы не уделяете слишком много внимания деталям. Вы просто сосредотачиваетесь на основных впечатлениях. Вы знаете, что раньше для другой модели губ мне требовалось около часа, чтобы создать реалистичные губы.А теперь я все на 20 минут. Так что это большое падение. Ладно, это больше, чем не вовремя, так что это большое улучшение, если я смогу это сделать. Eso Вы видите, что я начал с контуров, затем основал цвета. Вы видите, что основной цвет этих губ — бледно-розовый и индивидуальный. Это очень, эм, почти флуоресцентный розовый цвет, поэтому я использовал его для создания союзников по спросу. Я использовал Teoh Smudge Tool, чтобы немного их объединить, и теперь я усиливаю центральную линию черным цветом, и я немного откладываю отражение здесь и там, потому что у меня не хватает времени.Я не могу выбрать кисти, и они работают правильно, поэтому эту ошибку можно исправить, просто подготовив кисти. Перед тем, как приступить к быстрому рисованию, убедитесь, что кисти, которые вам нужны, готовы, чтобы вы выиграли » Я ищу подходящую кисть. Он у вас уже есть. И я знал, что если бы я создал кисти, я бы потерял меньше времени и получил лучший результат. Итак, этот первый рисунок почти готов. Я завершаю просто текстуру вокруг мыши, чтобы создать финальный аспект, который больше похож на картинку и сразу после нее.Итак, я просто веду чтение и снова начинаю, тот же рисунок, и очень важно повторить это два раза, потому что ваш мозг учится и делает то же самое. В основном, чтобы не повторять ошибок, которые могли иметь. Может быть, сделайте небольшой перерыв, просто чтобы проанализировать свой результат, прежде чем приступить к следующему рисунку и медиа. Шаги, которые я выполняю, снова те же, но я ожидаю, что теперь, когда я сделал это один раз, смогу ли я воспроизвести шаги лучше? И было бы интересно делать одни и те же губы три или четыре дня подряд, чтобы увидеть улучшение со временем.Что интересно для этой итерации Sigona, так это то, что я не использую ту же кисть, что и раньше, поэтому я, вероятно, понял, что мой выбор в первой итерации был не лучшим. Так что вы можете просто заставить его работать по-другому, если не согласны со значением. Атион низкий. Мне также было интересно, что я не замечаю лучшей, лучшей эффективности для этой характерной аэрации. Не сейчас, вероятно, потому что мне нужно время, чтобы осмыслить то, что я узнал, и стать лучше. Вы сможете сравнить два рисунка в конце, и вы увидите это, и вы увидите, что вторая попытка немного лучше, но, вероятно, испытание Риттера, не будучи намного лучше, особенно если это сделано.А на следующий день у вас просто появляется время для обработки необходимой информации. Последнее, что я хочу сказать, это то, что хотя я использую одну и ту же модель, вы увидите, что оба метания в конечном итоге немного отличаются. И это действительно интересно, потому что вы видите, что даже если вы начинаете с одного и того же, вы получаете разные результаты. Таким образом, ваша интерпретация или ваш способ распознать форму и представить ее всегда немного отличаются время от времени. Время сравнить.Итак, видите ли, это первое испытание Сайгона, и у вас здесь есть друзья. Так что я просто рекомендую вам взять маленькие шарики и наблюдать разницу и посмотреть, чего вы можете ожидать от различных испытаний и в зависимости от конфигурации, чтобы улучшить скорость рисования. 15. Заключительное примечание: поздравляем, ребята. Вы сделали это. Пожалуйста. Предполагается к проекту. Мне будет интересно посмотреть, как для вас близнец. Перед отъездом, пожалуйста, убедитесь, что вы знаете мой возраст корабля. Я просматриваю свою другую учетную запись в социальных сетях и также хочу пригласить вас пройти другие мои курсы по обмену навыками.Так что смотрите и телефон ждет Все, что вам доступно. До скорой встречи. 16. Рекомендуемый класс: акварельные портреты: Всем привет. Если это будет сегодня, я научу тебя рисовать красивые симпатичные лица, подобные тем, что были в первой части урока. Вы узнаете, как набросать лицо, расположить черты лица в хорошем Leinart. На втором лице вы увидите, как раскрасить свои портреты акварелью, которая на самом деле не понадобится для обсуждения — это путь акварельной бумаги. Убедитесь, что ваша бумага действительно помечена галочкой, чтобы она не стала волнистой, когда вы намочите ее.Одни мужские беды наверняка сделают черновиком любой бритвой, потом любители маркерами займутся. Лейнарт позаботился о разной толщине верха. Вам также понадобятся маркеры большего размера из-за затенения. Разница в том, что у этих маркеров действительно есть кисти. Убедитесь, что у вас есть вариант вашего тона, чтобы облегчить растушевку. Для следующей части вы соврали набор для акварели с разными тем, что у вас могут быть красивые гранулы, чтобы позволить себе слишком много смешивать. Не забудьте также попросить несколько кистей разного размера. Поэтому, прежде чем мы начнем, обязательно подписывайтесь на все мои страницы в социальных сетях, а затем
.
 В новый документ вставьте шар (Ctrl + V).
В новый документ вставьте шар (Ctrl + V).

 Ctrl + C и Ctrl + V в нашем документе чтобы вставить. Ctrl + T чтобы изменить размер и поместить червяка в нужное место как на картинке внизу.
Ctrl + C и Ctrl + V в нашем документе чтобы вставить. Ctrl + T чтобы изменить размер и поместить червяка в нужное место как на картинке внизу. Автор счел картинку слишком красной и поправил это как описано в следующем шаге.
Автор счел картинку слишком красной и поправил это как описано в следующем шаге.