Уроки веб-дизайна в Фотошопе, Photoshop для web-дизайна
От автора: на прошлых занятиях мы рассмотрели теоретические основы веб-дизайна. Пора переходить к практическим занятиям, поэтому сегодня Вы получите базовые уроки веб-дизайна в Фотошопе и научитесь создавать стильные кнопки для сайта.
Рекомендую Вам, в первую очередь, изучить именно эту программу. Новички, любители и профессионалы — все работают в Фотошопе. Без него не представляют своей жизни тысячи дизайнеров, художников, полиграфистов и веб-мастеров.
Если работа веб-дизайнера придется Вам по душе, с помощью Фотошопа Вы сможете не только обрабатывать фотографии, но и делать сайты, обложки книг, баннеры и многое другое! Огромный арсенал средств ретуширования, обработки и монтажа изображений, точная цветовая калибровка, «ювелирная» работа с цветом делают Adobe Photoshop самым популярным, да что там говорить — самым лучшим графическим редактором.
Данная статья будет Вам полезна в том случае, если Вы только учитесь использовать Photoshop в своей работе. Сразу приготовьтесь к тому, что будете постоянно изучать эту программу, совершенствовать свои навыки и вырабатывать свой собственный стиль.
Сразу приготовьтесь к тому, что будете постоянно изучать эту программу, совершенствовать свои навыки и вырабатывать свой собственный стиль.
Как начать изучение Фотошопа?
Чтобы понять, как пользоваться Фотошопом, начните с теоретических основ. В первую очередь, скачайте и установите программу. Если у вас современный компьютер на базе процессоров FX или i5–i7, с минимум 8 гигабайтами оперативки, можете смело устанавливать Photoshop СS6, если характеристики ниже — придется довольствоваться PhotoshopCS5.
Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнееУстановили? Молодцы, теперь пришло время познакомиться с всевозможными инструментами и элементами интерфейса. Если будете регулярно заниматься уроками Photoshop для web-дизайна, то постепенно изучите все эти инструменты в процессе практических занятий.
Не пугайтесь этой программы, даже если начинаете ее изучение с нуля. В Вашем распоряжении тысячи книг, журналов, комплексных обучающих видеокурсов и уроков дизайна сайта в Фотошопе, которые структурированы таким образом, чтобы донести до новичка максимум полезной информации в кратчайшие сроки.
Дополнительно я бы посоветовал Вам полазить по разным профессиональным сайтам и изучить их оформление и структуру, чтобы найти сведения о модных тенденциях в сфере веб-дизайна, сформировать свое личное видение и развить художественный вкус.
Как настроить Photoshop для веб-дизайна?
Нажимаем Окно – Рабочая среда – Типография. Справа у Вас появятся панели работы со слоями и шрифтами.
Далее, советую перейти в настройки Ctrl+K и в разделе «Единицы измерения и линейки» выбрать Пиксели, т. к. мы работаем для веба, где используются именно пиксели, а не сантиметры.
Создаем новый файл: Файл — Новый, в каждом новом проекте проверяем, чтобы в настройках Ширины и Высоты стояли Пиксели. Разрешение — 72 точки на дюйм. Цветовая модель должна быть указана RGB цвет 8 бит.
Вообще, к параметрам создания нового документа относятся:
Имя будущего документа. Его обычно назначают при сохранении файла;
Ширина и Высота изображения. В нашем случае задается в пикселах, которые представляют собой единицу изображения в растровой графике;
В нашем случае задается в пикселах, которые представляют собой единицу изображения в растровой графике;
Разрешение — количество точек на дюйм. Стандартным разрешением считается 72 пиксела на дюйм;
Режим. Самым распространенным является RGB цвет, глубина которого задается в битах. Обычно хватает 8 бит;
Содержимое фона, определяющее фон изображения.
Следующая настройка, о которой хотелось бы упомянуть, и о которой часто незаслуженно забывают, — это настройка обычной стрелки. Ставим галочку в Автовыборе, выбираем Слой и «Показывать управление трансформацией». Благодаря этому параметру вокруг выделенных областей будет появляться пунктирный прямоугольник с манипуляторами в серединах и углах сторон.
Ну и последняя настройка, которую нужно сделать, — это настройка на позитив . Без нее у вас не будет достаточной мотивации, чтобы эффективно и последовательно проходить уроки веб-дизайна в Фотошопе.
Создаем прямоугольник в Photoshop
Расскажу Вам, как сделать простенький объект в Фотошопе. С помощью инструмента «Прямоугольник» создаем одноименную фигуру, задаем ей нужный цвет заливки и границы. Здесь же можно создать прямоугольник с закругленными углами.
С помощью инструмента «Прямоугольник» создаем одноименную фигуру, задаем ей нужный цвет заливки и границы. Здесь же можно создать прямоугольник с закругленными углами.
Небольшой лайфхак: если вы выделяете какой-либо объект (в данном случае, прямоугольник), то вы сможете изменить его размеры пропорционально, выделив его и зажав клавишу Shift. Таким образом, вы не деформируете изображение.
Это очень удобно, когда вы работаете с иконками. Зажав клавишу Alt, вы сможете скопировать объект при перетаскивании левой кнопкой мыши.
Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнееДелаем кнопку для сайта в стиле flat design
Направление «плоский дизайн» в последнее время чрезвычайно популярно в создании сайтов. При этом отрисовка его элементов не требует экстраординарных художественных навыков.
Чтобы вы не отставали от современных тенденций, в сегодняшнем уроке веб-дизайна в Фотошопе я научу Вас, как быстро и легко сделать кнопку для сайта, даже не обладая глубокими знаниями этой программы.
Создаем новый документ Файл — Новый и выбираем инструмент «Прямоугольник со скругленными углами».
Выбираем цвет, например, оранжевый #ff8b00, и радиус углов — 4 пикселя.
Рисуем кнопку нужного размера:
Чтобы сделать небольшой объем в стиле «плоского дизайна», выполните следующий прием. Создайте копию слоя с нашей кнопкой Ctrl + J, затем нижний слой с прямоугольником на 2–3 пикселя передвиньте вниз. Сделайте его цвет более темным, например, оттенка #bf6800.
Получится примерно такой результат:
На верхний прямоугольник можно добавить стиль «Градиент». С помощью двойного клика нажмите на слой с фигурой, выберите стиль «Наложение градиента» и поставьте угол наклона 90 градусов.
Цвета градиента — #ff8c00 и #ffcc3f.
Теперь наша кнопка выглядит так:
Для подписи можно применить шрифт Myriad Pro белого цвета.
Чтобы надпись была более удобочитаемой, создадим небольшую тень. Для этого выполним те же действия, что и с прямоугольниками. Скопируем слой с надписью, а нижний слой передвинем вниз на 1 пиксель и зададим цвет #be6d00.
Для этого выполним те же действия, что и с прямоугольниками. Скопируем слой с надписью, а нижний слой передвинем вниз на 1 пиксель и зададим цвет #be6d00.
Результат:
Как видите, нарисовать стильную кнопку в Фотошопе — это не проблема. Теперь Вы можете создавать собственные кнопки. Главное, чтобы они вписывались в дизайн сайта, где Вы их будете использовать.
На этом наш урок веб-дизайна в Фотошопе подошел к концу. Надеемся, у Вас все получилось, и Вы извлекли максимум пользы из вышеизложенной информации.
Подписывайтесь на наш блог и получайте на почту все новые публикации по веб-дизайну. Рекомендуйте нас своим друзьям в социальных сетях. Новые знания и идеи еще никому не помешали . До новых встреч!
Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнееВеб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma!
Смотреть видеоПочему Photoshop Считается Лучшим Продуктом Adobe Для Веб-Дизайна / WAYUP
Веб-дизайн многогранен и включает в себя не только работу над макетом по принципу «что где будет располагаться», но и создание необходимых изображений, обработку фотографий, различных элементов пользовательского интерфейса, иконок, клипартов, продумывание типографики и сочетания шрифтов и многое-многое иное. Поскольку веб-дизайнеры создают визуальный макет, то использование Photoshop более чем удобно и понятно. Но между тем, различные мастера в мире стараются пользоваться огромным набором приложений компании Adobe и при создании одного только макета задействуют и Illustrator, и Fireworks, и InDesign, даже новейший Experience Design (XD).
Поскольку веб-дизайнеры создают визуальный макет, то использование Photoshop более чем удобно и понятно. Но между тем, различные мастера в мире стараются пользоваться огромным набором приложений компании Adobe и при создании одного только макета задействуют и Illustrator, и Fireworks, и InDesign, даже новейший Experience Design (XD).
«Но зачем так много?» — спросите вы. «Какой от них может быть толк и есть ли он вообще?». Ответ и прост и сложен. Дело в том, что с одной стороны, все продукты Adobe предназначены для разных целей, с другой – кто к чему привык, а с третьей – они имеют интеграцию друг с другом. Впрочем, отличительные и особенные нюансы у каждого приложения все же есть и мы ниже постараемся их рассмотреть. Если грамотно использовать возможности каждого отдельного продукта, то создание дизайна сайтов станет проще, а может, и быстрее в некоторых моментах.
Наша цель не рассказать о конкретной работе в каждом приложении, но обратить внимание на их особенности, цели, задачи, решаемые ими. Если вы уже выбрали в чем работать, а это 99,9% Photoshop, то продолжайте совершенствоваться именно в этом, а прочее оставляйте для дополнительных возможней и расширения навыков.
Если вы уже выбрали в чем работать, а это 99,9% Photoshop, то продолжайте совершенствоваться именно в этом, а прочее оставляйте для дополнительных возможней и расширения навыков.
Изначально приложение было создано для редактирования и ретуши растровых изображений и работе с фотографиями. Спустя 25 лет приложение позволяет создавать и редактировать 3D-объекты, работать с освещением в изображениях, цветностью, слоями, создавать анимацию и прочее.
В течении многих лет во всем мире Photoshop подходит и для создания веб-сайтов и макетов в формате PSD, благодаря, как раз таки, возможности работы со слоями. Они позволяют менять положение пользовательских элементов, отдельно редактировать их. Более того, макеты в Photoshop способствует тому, что сайты всегда будут в веб-браузере выглядеть так, как вы их изначально задумали при любом разрешении экрана. Стоит отметить набор фильтров, инструментов, плагинов для приложения.
Illustrator в веб-дизайне
Приложение для векторной графики. При этом можно создавать как отличные клипарты, так и иконки, крошечные favicon без потери качества и появления пикселей, как в случае с растровой графикой. Разумеется, что при необходимости обработки логотипа, так же подойдет данное приложение.
При этом можно создавать как отличные клипарты, так и иконки, крошечные favicon без потери качества и появления пикселей, как в случае с растровой графикой. Разумеется, что при необходимости обработки логотипа, так же подойдет данное приложение.
Но если рассматривать Illustrator с точки зрения веб-дизайна и макета сайта, то он не подходит как таковой. Как минимум, откорректировать фотографию вы не сможете и со шрифтами «поиграться» тоже. Что уж говорить о разметке и вёрстке, анимации. Впрочем, последнее обновление Illustrator CC (2017.1) от 5 апреля 2017 года позволяет обрезать растровое изображение без сторонних программ. В результате, обрезанные части не сохраняются, а размер общего файла уменьшается. Тем не менее, полноценно работать с изображениями в Иллюстраторе все же невозможно, но некоторые веб-мастера умудряются создавать макеты сайтов в формате AI и отсылать их заказчикам.
Приложение, которое до сих пор поддерживается Adobe и предназначено для макетов печатной продукции (брошюр, плакатов, журналов, листовок). Но между тем, работать с сайтом тоже можно, хотя сложнее и сохранить в PSD не получится, а импорт этого формата бывает корявым частенько. Зато можно обрабатывать большие объемы текста. Настраивать колонки, поля, стиль. Назначить нумерацию для страниц, перемещать макеты, упорядочивать и многое другое.
Но между тем, работать с сайтом тоже можно, хотя сложнее и сохранить в PSD не получится, а импорт этого формата бывает корявым частенько. Зато можно обрабатывать большие объемы текста. Настраивать колонки, поля, стиль. Назначить нумерацию для страниц, перемещать макеты, упорядочивать и многое другое.
Приложение обладает готовыми модульными сетками, есть панелька для просмотра готовых страниц, даже, например, можно создать шаблон footer и закрепить его один раз на все страницы. Можно даже редактировать AI и PSD. Но для работы Landing Page, с промо-станицами все равно потребуется Photoshop. Если же ваш сайт предназначается для большого количества текста или заказчик заказал макет множества страниц (более3-4) и готов их увидеть даже в PDF формате, то создать его в InDesign реально и удобно.
Мысль о том, что логотипы и иконки проще создавать в Photoshop – не самая лучшая, ибо векторная графика в приложении превращается в растр. Для того чтобы искажения и пиксели были не видны, такой растр должен иметь очень высокое разрешение, что будет являться, по сути, уже вексельной графикой. Если готовую векторную картинку вставить из Illustrator – она будет пиксельной. Именно поэтому удобнее иметь или наборы готовых изображений в векторе или Illustrator на компьютере, дабы была возможность работы с вектором.
Для того чтобы искажения и пиксели были не видны, такой растр должен иметь очень высокое разрешение, что будет являться, по сути, уже вексельной графикой. Если готовую векторную картинку вставить из Illustrator – она будет пиксельной. Именно поэтому удобнее иметь или наборы готовых изображений в векторе или Illustrator на компьютере, дабы была возможность работы с вектором.
InDesign, несмотря на то, что предназначен для верстки печатной продукции может предложить минимальный набор для создания элементов веб-дизайна. Настолько минимальный, что все равно придется использовать сторонние программы. Нет даже подобающего функционала для работы с фотографиями и логотипами, фильтров.
Но вот в чем проблема. InDesign создает макеты страницы на основе готовых и имеющихся у него шаблонов. Даже сверстать их может и сгенерировать CSS и HTML. НО! Этот код не будет оптимизирован для различных браузеров. Как говорится: «код будет грязным». Очистка его превратиться в сложную рутину, которая у веб-разработчика отнимет колоссальное количество времени, а автоматический вариант не справится и вовсе.
Почему не подойдет Photoshop? Потому что придется создавать отдельные PSD для каждой страницы и прорисовывать отдельно (InDesign есть шаблоны), а настроить между ними (страницами) связь и активные ссылки не получится. Более того, создать все страницы в одном PSD тоже не вариант – размер файла будет большим и затем уже верстальщикам будет неудобно разбираться, что и где.
Если говорить о Illustrator и InDesign, то они похожи, с той разницей, что Иллюстратор не имеет возможности создания нумерации страниц и шаблонов книг. Но зато AI поддерживает монтажные области для создания брошюр или перевода макетов в формат PDF. В дальнейшем такой макет удобно представлять заказчикам/клиентам/партнерам. То есть Illustrator держится некоторым особняком от прочих приложений и выполняет особую роль в веб-дизайне.
В дальнейшем такой макет удобно представлять заказчикам/клиентам/партнерам. То есть Illustrator держится некоторым особняком от прочих приложений и выполняет особую роль в веб-дизайне.
Существует и такое приложение у Adobe, как Fireworks. Точнее существовал, но об этом чуть позже. Задача приложения – обработка растровых и векторных изображений для сайтов. Особенность в том, что в нем удобно делать элементы пользовательского интерфейса. Даже есть возможность проверить их работоспособность, добавить анимацию и прочее. В Photoshop это делать кропотливее. Поэтому многие известные веб-мастера имеют это приложение тоже на компьютере и сочетают в создании макета сайтов и PS, и Fw. Плюсом является то, что объекты, созданные в Fw можно переводить в CSS и HTML и затем уже вставлять непосредственно на страницы сайта. Да и код создается чистым.
Но сейчас программа более не поддерживается и на смену ей уже приходит Adobe Experience Design или XD. Доступна она в бета-версии для Windows и Mac бесплатно на официальном сайте. Что это за зверь? Adobe XD создаётся для макетов интерфейсов мобильных приложений, сайтов. То есть, если InDesign создан все же для полиграфии и печатной продукции, а возможность создания документов для Web как бонус, то Adobe XD создается, наоборот, для разработки «цифровой продукции», мобильных интерфейсов, десктопных. Существует совместимость с Illustrator, Photoshop, можно создавать кнопочки, макеты, элементы, работать с ссылками, переходами, анимацией, видео. И еще много всего. Можно создавать макет и видеть его в действии.
Доступна она в бета-версии для Windows и Mac бесплатно на официальном сайте. Что это за зверь? Adobe XD создаётся для макетов интерфейсов мобильных приложений, сайтов. То есть, если InDesign создан все же для полиграфии и печатной продукции, а возможность создания документов для Web как бонус, то Adobe XD создается, наоборот, для разработки «цифровой продукции», мобильных интерфейсов, десктопных. Существует совместимость с Illustrator, Photoshop, можно создавать кнопочки, макеты, элементы, работать с ссылками, переходами, анимацией, видео. И еще много всего. Можно создавать макет и видеть его в действии.
Между тем, некоторые веб-дизайнеры не стремятся на него переходить. Выглядит приложение уж больно «сырым» и многих возможностей, к которым люди уже привыкли и в Fireworks, и в Photoshop попросту нет. Да, шаблоны и принципы создания макетов разрабатывались Adobe при поддержке многих именитых специалистов, но реализовано все это еще не слишком успешно. При получении заказа на создание дизайна сайта гораздо быстрее открыть PS и нарисовать в нем, что-то создать и перенести из Fw или AI.
Итак, Adobe для веб-дизайнеров предлагает большой ассортимент приложений, каждое из которых удобно по-своему и выполняет разные задачи. Но при этом нужно понимать, что главное при создании дизайна сайтов – сделать быстро и качественно. Соответственно, выбор падает на привычный и удобный Photoshop и Illustrator для работы с вектором. Но не стоит забывать и о Fireworks, даже не смотря на то, что он не поддерживается уже, им продолжают пользоваться во всем мире. Свои непосредственные функции и задачи он выполняет. А стремиться заменять его на Adobe Experience Design тоже вопрос спорный, ибо до сих пор в версии для Mac функционала больше, чем в версии для Windows.
Цель нашего материала была не рассказать вам: «О, смотрите, это же уникальная вещь, пользуйтесь только ею!». Нет! Мы хотели просто напомнить, какие продукты у Adobe существуют для упрощения и ускорения работы веб-дизайнера и верстальщика. Рассмотреть заблуждения и нюансы этих программ, которые обычно становятся явными только после нескольких часов кропотливой работы в них.
Рассмотреть заблуждения и нюансы этих программ, которые обычно становятся явными только после нескольких часов кропотливой работы в них.
Photoshop действительно самая удобная программа для дизайна-сайта, InDesign подойдет для макета, Illustrator – для векторных картинок, Fireworks/ Adobe Experience Design – совокупное приложение для веб-дизайна, растровых и векторных изображений. Здесь же отметим, что некоторые веб-мастера вообще стараются в своей работе не использовать Photoshop вообще и все делать только в Fireworks, даже в нынешнее время. Или не пользуются продуктами Adobe, но это же внутрикорпоративные особенности. Так или иначе, это отдельная тема, тем более что с каждым годом Photoshop продолжает улучшаться, а Fireworks переходит в формат XD.
Figma VS Photoshop: что лучше для работы веб-дизайнера?
Несмотря на то, что в распоряжении веб-дизайнеров есть как минимум 5 важных инструментов (Sketch, Illustrator, Adobe XD, Presentator, WebFlow, другое), постоянные споры крутятся последнее время крутятся только возле двух — Photoshop и Figma.
 Кто-то считает Фотошоп основой основ и тем, без чего дизайнеру не обойтись. Другим достаточно знать Фигму для качественного выполнения работы. Но кто же из них прав?
Кто-то считает Фотошоп основой основ и тем, без чего дизайнеру не обойтись. Другим достаточно знать Фигму для качественного выполнения работы. Но кто же из них прав?В этом материале мы собрали основные аргументы за и против двух программ, чтобы вы сами смогли решить, какую из них выбрать.
В чем плюсы программы Photoshop?
Идеальна для работы с растровой графики
Фотошоп изначально разрабатывали для ретуши фотографий. В нем удобно реставрировать старые фото, превращать черно-белые картинки в цветные и наоборот, обрабатывать изображения. И если в дизайне предполагается использовать большое количество фотографий или мелких предметов, то без Фотошопа не обойтись.
Позволяет создавать сложные, креативные макеты
Фотошоп позволяет веб-дизайнеру использовать не только готовые файлы из фотостоков, но и дорабатывать их до нужного вида. Например, вырезать людей, полностью менять фон, изменять цветовую гамму, создавать креативные и сложные коллажи.
 Зная лишь базовый инструментарий Photoshop, можно простенькую картинку превратить в настоящий шедевр.
Зная лишь базовый инструментарий Photoshop, можно простенькую картинку превратить в настоящий шедевр.Более привычная и для заказчиков, и для разработчиков
Согласитесь, что чаще всего вас просят прислать макет в формате *.psd? Потому что Фотошоп для большинства людей, отдаленных от веб-дизайна — это что-то привычное, понятное и точно работающее. А вот находить разработчиков, которые верстают сайты не из макетов в *.psd, сложнее.
В чем минусы Photoshop?
Сложность в изучение
Да, Фотошоп — это действительно сложная программа с сотней функций и изучать ее можно годами. Но представьте, что если вы хорошо освоите такой инструмент, то насколько легче будет изучать другие, включая Фигму?
Неудобно работать с векторной графикой
Конечно, в Photoshop можно отрисовать иконки, геометрические фигуры, формы, кнопки и другие подобные элементы. Но сделать это сложнее и дольше, чем в аналогичных программах. С другой стороны, такие детали можно создать с помощью другого инструмента, а потом загрузить в Фотошоп и завершить макет там.

Большой размер программы и отсутствие десктопной версии
Действительно, нормально работать в Photoshop на старом ноутбуке вряд ли выйдет. Он занимает много оперативной памяти, из-за чего ПК может сильно тормозить и виснуть. Но, с другой стороны, это отличный повод задуматься о смене техники. Чем не мотивация работать лучше и стараться повысить свой доход?
В чем плюсы программы Figma?
Есть возможность работать над макетом коллективно
Удобно, если вы работаете над макетом с другим дизайнером. Устроена эта функция почти так же, как и в Google Диск — все пользователи-редакторы подписаны, у них разные цвета курсоров. А если нужно что-то уточнить друг у друга, это реально сделать прямо в Фигме, без мессенджеров, с помощью комментариев.
Но если вы работаете сами, без партнеров, то эта функция, скорее всего, окажется бесполезной.
Можно обойтись без установки на ПК
Это отлично, если у вас пока старая, медленная техника и нет возможность в ближайшее время купить новую.
 Хотя программа все равно немного тормозит работу ноутбука даже с десктопной версии. А если вам такой вариант покажется неудобным, всегда есть возможность установить приложение на ПК. Это дает чуть больше возможностей для дизайна.
Хотя программа все равно немного тормозит работу ноутбука даже с десктопной версии. А если вам такой вариант покажется неудобным, всегда есть возможность установить приложение на ПК. Это дает чуть больше возможностей для дизайна.Функция «Компоненты»
Это одно из главных преимуществ Figma перед Photoshop. В чем суть? В том, что если нужно изменить какие-то повторяющиеся элементы, то не нужно редактировать каждый. Например, вы сделали какой-то значок, который будет на каждой странице макета и вдруг вам надо изменить в нем цвет. В Фигме достаточно подключить функцию «Компоненты», соответственно, первый элемент назначить компонентом и уже от него создавать копии. И тогда, когда вы захотите что-то изменить, достаточно внести правки в этот первый значок, и остальные изменятся автоматически. Согласитесь, что это удобно?
Конечно, в Photoshop тоже есть подобная функция — «Смарт-объекты», но имеет меньше свойств, из-за чего является не такой удобной, чем тот же инструмент в Фигме.
Удобно работать с векторной графикой
Иконки, мелкие детали, геометрические фигуры, отрисованные в Figma, будут качественнее, чем в Фотошопе. Никакой пикселизации и порчи качества картинки при приближении.
Еще есть векторная сеть, благодаря которой можно передвигать не отдельные векторные точки, а целые линии без «ломания» геометрии. В других программах для веб-дизайнеров с этим проблемы.
В чем минусы Figma?
Без версии на ПК и без интернета нельзя ничего делать
Если вы решили пока не загружать приложение на ПК, то будьте готовы к тому, что любые прерывания интернет-соединения будут блокировать доступ к программе. А если вдруг у вас получится что-то делать в этот момент, то изменения не будут сохранены.
Подходит только для сайтов с простым дизайном
Без знания Фотошопа у вас вряд ли получится создавать креативные и необычные макеты, потому что не будет возможности экспериментировать с растровой графикой. Если же заказчик просит сайт в стиле минимализм, без редактирования фото и с большим количеством геометрических фигур, то функционала Фигмы может быть достаточно.

Если вас интересует наше мнение, то мы считаем, что обе программы важны. Главное — перед началом работы над проектом определиться, какие у вас по нему цели и что именно надо сделать. А вообще лучше знать возможности не только Photoshop и Figma, но и других программ — Illustrator, Adobe After Effects. Именно это позволит вам вырасти как специалисту и стать тем веб-дизайнером, которому заказчики сами будут хотеть платить больше!
Настройка программы Photoshop для работы над веб-дизайном
Программное обеспечение Adobe Photoshop очень часто используют как для создания печатного дизайна, так и для веб-дизайна различных сайтов. Эта программа даст вам возможность работать, используя разные разрешения и цветовые настройки.
Настроив Photoshop так, как вам будет удобно, вы сможете создавать бесподобный дизайн и удивлять своих клиентов вашими работами.
Настраиваем цвета
Цветовые настройки, которые используются дизайнерами в разработке их проектов, довольно просты. Итак, существуют две самых популярных цветовых схемы: RGB (Red, Blue, Green) и CMYK (Cyan, Magenta, Yellow, Black). Цветовую схему RGB используют в целом для всей графики, отображаемой на экране, а CMYK используют при разработке печатного дизайна.
Итак, существуют две самых популярных цветовых схемы: RGB (Red, Blue, Green) и CMYK (Cyan, Magenta, Yellow, Black). Цветовую схему RGB используют в целом для всей графики, отображаемой на экране, а CMYK используют при разработке печатного дизайна.
Создавая дизайн для веб-сайтов, вы будете пользоваться цветовой схемой RGB. Вроде бы кажется все элементарно просто, но на самом деле это все не так. Существует очень много цветовых схем, которые взаимодействуют с палитрой цветов RGB. Их главная задача состоит в том, чтобы подобрать именно те цвета, которые вы будите наблюдать на вашем мониторе или на каких-либо других экранах с RGB дисплеем. Многие дизайнеры рекомендуют использовать именно эту цветовую палитру, потому как в ней присутствует большее количество цветов. Но на самом деле веб-дизайнерам лучше ее не использовать.
Для дизайна веб-сайта более приемлемой считается цветовая схема sRGB, которая была разработана HP и корпорацией Microsoft. Вы можете спросить, почему стоит применять именно эту схему, а не какую-либо другую. Все просто. Пользуясь данной схемой, вы можете быть уверенны в том, что люди увидят в браузере очень близкие цвета к тем, которые вы будите использовать, создавая ваш дизайн веб-сайта в Adobe Photoshop. Зачастую именно цветовая палитра sRGB используется на большинстве компьютерных мониторов. Применение вами этой стандартной схемы в проектах будет говорить о вашем профессионализме.
Все просто. Пользуясь данной схемой, вы можете быть уверенны в том, что люди увидят в браузере очень близкие цвета к тем, которые вы будите использовать, создавая ваш дизайн веб-сайта в Adobe Photoshop. Зачастую именно цветовая палитра sRGB используется на большинстве компьютерных мониторов. Применение вами этой стандартной схемы в проектах будет говорить о вашем профессионализме.
Владея всей этой информацией, рассмотрим, как могут выглядеть настройки цветовой палитры в Adobe Photoshop.
Для этого перейдите сначала в Edit—Color Settings. После, выберите цветовую палитру North America General Purpose 2 (это надо сделать, если она не установлена по умолчанию). Изменив все настройки, нажмите на кнопку OK. Теперь вам необходимо удостовериться в том, что выбран цветовой профиль sRGB IEC61966-2.1. Этот файл всегда по умолчанию вставляется в ваши PSD файлы.
Устанавливаем размер файлов проекта
После того, как вы закончите заниматься настройкой цветовой палитры, можно перейти к размерам и разрешением вашего проекта. Размеры холста, на котором вы будете создавать дизайн вашего проекта, напрямую будет зависеть от самого проекта. Обычно стандартным размером веб-сайта принято считать ширину в 1140 пикселей, но не помешает добавить еще по 150 пикселей с двух сторон. Это позволит вам увидеть задний фон страницы, дизайн которой вы создаете.
Размеры холста, на котором вы будете создавать дизайн вашего проекта, напрямую будет зависеть от самого проекта. Обычно стандартным размером веб-сайта принято считать ширину в 1140 пикселей, но не помешает добавить еще по 150 пикселей с двух сторон. Это позволит вам увидеть задний фон страницы, дизайн которой вы создаете.
Занимаясь созданием дизайна для веб-сайта, вы можете особо не переживать о размерах изображения. Потому что значение DPI/PPI вашего изображения не будет играть никакой роли. В браузере он всегда имеет один и тот же вид. DPI/PPI могут отличаться только в том случае, если дизайн, который вы создаете, должен пойти на печать. Еще один не маловажный момент, который вам следует запомнить это то, что форматы изображений PNG и GIF никогда не имеют настроек DPI/PPI. Главное в дизайне, что имеет значение для веба, — это размер в пикселях.
Двойной размер изображения
Оказывается все не так просто, как нам казалось. То ли на счастье, то ли на беду компания Apple создала высокочастотные экраны Retina. Вы должны знать, что все изображения, которые создаются для таких типов экранов, должны иметь двойной размер. Это позволяет в дальнейшем избежать так называемого «замыливания» картинки. Поэтому следует сделать вывод, что создавая любой дизайн, вам придется делать два вида изображений. Одним из таких должно быть двойного размера специально для экранов Retina. Оно будет более четко отображаться в браузере.
Вы должны знать, что все изображения, которые создаются для таких типов экранов, должны иметь двойной размер. Это позволяет в дальнейшем избежать так называемого «замыливания» картинки. Поэтому следует сделать вывод, что создавая любой дизайн, вам придется делать два вида изображений. Одним из таких должно быть двойного размера специально для экранов Retina. Оно будет более четко отображаться в браузере.
Конечно, процесс создания двух изображений усложняет вашу работу и вам для того, чтобы успевать сдать проект в срок, придется заранее подготавливать файлы дизайна, как для обычных экранов, так и высокочастотных.
Два способа создания графики для дисплеев Retina
Существует несколько способов создания дизайна в Photoshop, которые позволяют веб-дизайнеру быть уверенным в том, что его графика будет четко отображаться на дисплеях Retina. Первым таким способом является создание первоначального дизайна в 1х. В этом случае размер пикселей на холсте будет точно такой же, как и в браузере. Для этого вам необходимо использовать только векторные фигуры и изображения, которые должны с легкостью приобретать размеры, необходимые для экранов Ретина, и не терять при этом свои графические качества.
Для этого вам необходимо использовать только векторные фигуры и изображения, которые должны с легкостью приобретать размеры, необходимые для экранов Ретина, и не терять при этом свои графические качества.
Второй способ — это создание начального дизайна 2х. В данном случае размер пикселей должен быть в два раза больше, чем он будет отображаться в браузере. Вам следует обратить свое внимание на то, что все в дизайне должно быть в два раза больше. Используйте векторные фигуры и растровые изображения. Растровые изображения не поменяют своего качества после того, как они уменьшаться в размере. Если у вас дисплей Retina, то работая в Photoshop, все будет четким, иметь резкость. А вот если работать за обычным монитором, то следует весь дизайн уменьшить до 50%.
Попробуйте использовать оба способа создания дизайна. Это позволит вам определить, какой из них будет удобен именно для вас.
Настройка рабочего пространства в Photoshop
Для того, чтобы оптимизировать свой рабочий процесс вам необходимо правильно расположить инструменты в приложении. Было бы не плохо самому вручную настроить панели, меню и установить горячие клавиши. Все эти настройки можно назвать рабочим пространством. Программное обеспечение Adobe Photoshop позволяет создавать достаточно большое количество рабочих пространств и дает возможность вам переключатся на одно из них в любой нужный для вас момент. Эта программа имеет очень много различных инструментов, половина которых вам как дизайнеру вряд ли понадобится и поэтому открывать много панелей на экране вам не нужно. Чем меньше вы будете использовать окон, тем больше вы сможете сконцентрироваться на дизайне.
Было бы не плохо самому вручную настроить панели, меню и установить горячие клавиши. Все эти настройки можно назвать рабочим пространством. Программное обеспечение Adobe Photoshop позволяет создавать достаточно большое количество рабочих пространств и дает возможность вам переключатся на одно из них в любой нужный для вас момент. Эта программа имеет очень много различных инструментов, половина которых вам как дизайнеру вряд ли понадобится и поэтому открывать много панелей на экране вам не нужно. Чем меньше вы будете использовать окон, тем больше вы сможете сконцентрироваться на дизайне.
Давайте рассмотрим именно те окна, которые действительно нужны дизайнеру для работы. Но прежде перейдите в меню Window и уберите все галочки, которые там присутствуют. Таким образом, вы начнете все с чистого листа и настроите данное приложение конкретно под себя.
Итак, рассмотрим необходимые окна.
Layers
Этой панелью вы будете пользоваться намного чаще, чем другими, поэтому она должна быть крупных размеров и легкодоступна. Отдельные части дизайна сохраняются в виде отдельных слоев. Благодаря этому вы сможете корректировать каждый из них в отдельности.
Отдельные части дизайна сохраняются в виде отдельных слоев. Благодаря этому вы сможете корректировать каждый из них в отдельности.
Paragraph
С помощью этой панели вы сможете отредактировать весь параграф, задав ему нужную ширину текста и количество пробелов.
Info
Данное окно позволяет узнать любую информацию о палитре цветов и размерах.
Character
Здесь можно выбрать шрифт, задать его размер и т.д.
History
Ваше любое движение записывается в историю. Это позволит вам в случае какой-либо ошибки отменить предыдущее действие или создать копию текущего состояния работы.
Это окно обычно используют, чтобы быстро просмотреть дизайн.
Paragraph Styles
Здесь вы сможете создать типографические стили в виде заголовков и параграфов, что будет способствовать их повторному использованию.
Character Styles
Эта панель поможет определить стили для ссылок и определенных слов.
Активизировать все эти окна можно в меню Window, кликая по ним. Также вы можете распределить все панели так, как вам будет удобно и сохранить их в качестве личного рабочего пространства, которым в дальнейшем вы будите пользоваться. Воспользоваться своим рабочим местом можно будет когда угодно. Если одного места вам окажется мало, вы можете создать еще несколько. Это будет зависеть от размеров экрана, которым вы пользуетесь. Ниже изображен пример того, как может выглядеть рабочие место на широкоформатном мониторе и на экране, размер которого составляет 15.6 дюймов.
Курсы Photoshop в Москве – обучение Фотошопу у Максима Солдаткина
Если вы хотите освоить Adobe Photoshop, то я рекомендую вам не тратить время на самостоятельно изучение, а найти хорошие курсы Фотошопа.
Вообще, стоит сказать, что изучение Фотошопа с нуля может занять у вас несколько месяцев, а может быть и лет, если вы не знаете одного простого секрета. А секрет в том, что в Фотошопе есть определенный набор функций, изучив которые вы уже сможете сделать свой первый сайт, даже абсолютно с нуля. И сегодня я о них расскажу и покажу, как сделать дизайн сайта в Фотошопе пошагово. На самом-то деле, секрет в том, что сайт состоит из фигур, текста и картинок. Дальше вы делаете с этими объектами какие-то манипуляции. В принципе, все базовые вещи необходимые для быстрого старта работы в Фотошопе с нуля, которые мы сегодня и обсудим.
Во-первых, поговорим про настройку фотошопа для веб-дизайна, про простые фигуры, текст, картинки, простые манипуляции с объектами, про разметку, про экспорт, про горячие клавиши и еще несколько фишек (рис.1). Также вы можете записаться на мой видео-курс по веб-дизайну
Рис.1 Быстрый старт в Фотошоп
Поехали!
Дизайн сайта в Фотошопе: с нуля за 60 минут!
Для начала, это настройка рабочей области. Прежде всего, стоит зайти во вкладку “Window” в верхней панели и отключить все лишнее и включить все нужное. Во-первых — это “Character” — символы, цвета, слои, “Options” — опции и “Tools”- инструменты. Просто поставьте эти галочки, дальше мы чуть подробнее про каждый инструмент поговорим. Просто бывает частая ошибка — очень много всего включено, на рабочей области бардак и совет такой — отключите все лишнее, включите вот только это, действительно необходимые инструменты (рис.2).
Прежде всего, стоит зайти во вкладку “Window” в верхней панели и отключить все лишнее и включить все нужное. Во-первых — это “Character” — символы, цвета, слои, “Options” — опции и “Tools”- инструменты. Просто поставьте эти галочки, дальше мы чуть подробнее про каждый инструмент поговорим. Просто бывает частая ошибка — очень много всего включено, на рабочей области бардак и совет такой — отключите все лишнее, включите вот только это, действительно необходимые инструменты (рис.2).
Рис.2 Настройка рабочей области
В фотошопе при создании дизайна сайта мы создаем макет (рис.3), где горячая клавиша ⌘N (Command N), вот таким образом я буду обозначать горячую клавишу в презентации — ⌘N на Mac-е, если вы пользуетесь Windows — то это CTRL+N (Control N). То есть вот этот вот “цветочек”- это CTRL на Windows. Стоит установить единицу измерения пиксели, разрешение — 72 пикселя на дюйм, режим цвета (цветовая палитра) — RGB 8 bit.
Рис.3 Настройка макета
Обязательно посмотрите мой видеоуроки, где я подробно рассказываю о настройках Фотошоп.
Фигуры. Горячая клавиша “U”. Фигуры — это прямоугольник, прямоугольник с округленными углами, эллипс, многоугольник, прямая и фигура произвольной формы (рис.4).
Рис.4 Фигуры
Этот инструмент часто применяется в photoshop при создании дизайна сайта, и находится он на панели инструментов, да, вот он выделен, горячая клавиша “U”. С формами, с фигурами можно производить трансформации, мы сейчас это рассмотрим на примере фигур, то же самое можно делать и с картинками. Горячая клавиша ⌘Т — свободная трансформация (рис.5), т.е. мы двигаем объект, он у нас свободно изменяет свои размеры. Если мы нажимаем тоже ⌘Т и берем за краешек и двигаем с SHIFT-ом (вот такой вот стрелочкой я буду обозначать нажатую клавишу SHIFT), мы видим, что размер, точнее пропорция объекта сохраняется.
Рис. 5 Трансформация
5 Трансформация
У нас был квадрат, он остается квадратом. Прямоугольник с округленными углами (рис.6,7) так ресайтить нельзя, нельзя так трансформировать, потому что радиусы округления, мы видим, что при трансформации они нарушаются.
Рис.6 Прямоугольник с округленными углами (неправильно)
Рис.7 Прямоугольник с округленными углами (правильно)
При дизайне сайта в фотошопе прямоугольник с округленными углами правильно трансформировать по точкам. Это горячая клавиша “А”. Мы выделяем точки и дальше уже начинаем их двигать стрелочками SHIFT-ом. В общем, стоит запомнить, что прямоугольник с округленными углами нельзя просто так взять и трансформировать, его нужно трансформировать по точкам.
Выделение, перемещение. Вообще, для выделения объекта — горячая клавиша “V” для выделения и перемещения она называется move to и есть клавиша “А” для точечного перемещения (рис.8). В предыдущем примере мы видели, когда я выделял точки в прямоугольнике с округленными углами, вот я как раз нажимал эту горячую клавишу “А”, выделял точки и с ним уже дальше работал.
Рис.8 Выделение, перемещение
Копирование. Вот этот значок “⌥” — это на Mac-е “option” , если вы работаете на Windows, то это клавиша Alt (рис.9).
Рис.9 Копирование
Там нажимаете Alt и начинаете перетаскивать объект. Видим, как курсор изменяется, становится два курсорчика, сейчас будет видно, анимация пройдет… вот, я наживаю Alt, начинаю двигать и мы видим, что курсор меняется, если курсор поменялся, значит, объект будет копироваться. Для того, чтобы понять, как правильно проводится создание сайта в Фотошоп, нужно понять все эти фигуры.
Прозрачность. Клавишами от 1 до 0 мы можем изменять прозрачность объекта, “opacity” , так называемая. Вот я сейчас просто нажимаю сейчас будет 1 — это 10, 2 — 20, 30 и так далее и так до 100, т.е. 0 — это 100% прозрачности (рис.10).
Рис.10 Прозрачность
Дизайн сайта в photoshop: текст, выравнивание и цветТекст. Работа с текстом — горячая клавиша “Т”. Вот так в панели инструментов выглядит сам инструмент работы с текстом — шрифт, размер там и так далее. Вообще есть два варианта работы с текстом в фотошопе при создании дизайна сайта — текстовой блок и текстовая строка. Текстовой блок — это когда мы задаем размер этого блока и текст автоматически в этом блоке переносится, перемещается, заполняет все это пространство. В строку, в бесконечно длинную строку придется вот эти переносы на следующую строку делать вручную, т.е. ставить курсор, нажимать Enter и переносить. В тексте можем просто потянуть и изменить размер и текст сам подстроится под размер блока. Вообще удобнее для параграфов, т.е. для набора использовать текстовой блок. Текстовую строку удобно использовать для (давайте еще раз ее включу) каких-то очень коротких слов — либо одно слово, либо два слова, либо три слова и так далее, т.е. для каких-то коротких вещей. Та же самая горячая клавиша “Т” (рис.11,12).
Работа с текстом — горячая клавиша “Т”. Вот так в панели инструментов выглядит сам инструмент работы с текстом — шрифт, размер там и так далее. Вообще есть два варианта работы с текстом в фотошопе при создании дизайна сайта — текстовой блок и текстовая строка. Текстовой блок — это когда мы задаем размер этого блока и текст автоматически в этом блоке переносится, перемещается, заполняет все это пространство. В строку, в бесконечно длинную строку придется вот эти переносы на следующую строку делать вручную, т.е. ставить курсор, нажимать Enter и переносить. В тексте можем просто потянуть и изменить размер и текст сам подстроится под размер блока. Вообще удобнее для параграфов, т.е. для набора использовать текстовой блок. Текстовую строку удобно использовать для (давайте еще раз ее включу) каких-то очень коротких слов — либо одно слово, либо два слова, либо три слова и так далее, т.е. для каких-то коротких вещей. Та же самая горячая клавиша “Т” (рис.11,12).
Рис. 11 Текст
11 Текст
Рис.12 Текст
При создании сайтов в Photoshop большую роль имеет выравнивание. Если у вас есть несколько объектов хаотичных, мы можем их выделить и выровнять. Сейчас я еще раз покажу, как это делается. Т.е. я выделяю все объекты, нажимаю “выровнять по верхнему краю” и равномерно распределить, беря за размер, за точку отсчета центр изображения. Т.е. по верхнему краю, посередине, по нижнему, то же самое по вертикали и так далее — это чтобы равномерно распределить объекты по, ну то есть равномерно распределить от первого к последнему (рис.13).
Рис.13 Выравнивание
Дальше группы слоев еще есть (рис.14). “ ⌘G” — сгруппировать, “ ⌘ SHIFT G” — разгруппировать.
Рис.14 Группа слоев
Давайте продолжим создание сайта в фотошопе с нуля. Есть несколько эллипсов, несколько объектов, я их выделяю и группирую, они у меня находятся в папочке все. Можно группы в группы заносить, можно создавать папку из нескольких папок и так далее. Горячая клавиша “⌘ G”.
Горячая клавиша “⌘ G”.
Цвет. Палитра с цветами, стоит установить цветовые координаты Hue, Saturation, Brightness , т.е. тон, насыщенность и яркость в палитре, в инструменте вот эта маленькая кнопочка, маленькая иконочка, нажмите на нее и установите HSB Sliders (рис.15).
Рис.15 Цвет
Вот эти цветовые координаты HSB, просто удобнее с ними обращаться, т.е. в чем здесь прелесть? Вы сначала устанавливаете тон, сначала определяете цвет, который вам нужен, а потом этот цвет подстраиваете по насыщенности и по яркости. С остальными работать гораздо сложнее, потому что там все-таки перемещение цветов идет. Попереключайте, посмотрите, как они работают. В общем, рекомендую установить цветовые координаты — тон, насыщенность и яркость.
Как сделать дизайн сайта в фотошопе: картинки, смарт-объекты и маскиКартинки и смарт-объекты. Что важно сказать про это — смарт-объект не теряет в качестве при изменении размера, растровая картинка превращается в пятно (рис.16,17).
Рис.16 Картинки и смарт-объекты
Рис.17 Картинки и смарт-объекты
Давайте еще раз закрепим важные пункты о дизайне сайта в Фотошопе из прошедшей части урока. Я просто изменяю размер, смарт-объект, растровая картинка, увеличиваю, видим цветовое пятно. Смарт-объекты не теряют в качестве после уменьшения размера и последующего увеличения, т.е. можно спокойно их трансформировать и ресайдить. Картинки в дизайне сайта автоматически импортируются в Фотошоп как смарт-объекты, т.е. если вы добавляете картинку в Фотошоп, она превращается в смарт-объект. Особенность в том, что смарт-объекты нельзя редактировать. Имею ввиду, кисточкой что-то подтереть, подретушировать смарт-объекты не получится. Нужно либо заходить внутрь смарт-объекта, т.е. двойным кликом, либо просто, самый простой варинт — это кликнуть “растризовать”, кликнуть по изображению правой кнопкой мыши в слоях “Rastrize” и “Convert to smart oject”. Видим, когда “Растр” — это у нас просто изображение, когда “Smart object”, здесь появляется такая маленькая икононочка, надеюсь, вам видно. Нет иконочки, смарт-объект — есть иконочка.
Маски. Alt click между слоями, т.е. мы наживаем Alt и кликаем между слоями(рис.18).
Рис.18 Маски
Рис.19 Маски
И просто поймите сейчас, как это работает, на следующем слайде я покажу в чем суть. Т.е. у нас есть два слоя, есть эллипс, есть картинка. Мы наводим курсор, нажимаем Alt, появляется вот такая вот стрелочка и просто кликаем. Вот как это работает.
Давайте далее рассмотрим дизайн сайта в photoshop по шагам. Опять же эллипс, картинка, давайте я на паузу поставлю, когда мы превращаем эллипс в маску, у нас верхняя картинка заполняет форму этого эллипса. Соответственно, когда вы хотите сделать что-то похожее, внизу у вас должен быть, как бы, родительский объект, тот объект, формы которого вы хотите заимствовать, а сверху уже накладываете картинку, которая будет его перекрывать. Это очень распространено в фотографиях, т.е. как сделать фотографию в круге? Очень просто! Нужно сделать несколько кружочков, наложить на них фотографии и включить маску.
Настройка фотошопа для веб-дизайна: направляющиеНаправляющие. Горячая клавиша “⌘R”, чтобы скрыть и показать линейки (рис.20).
Рис.20 Направляющие
При создании сайта в фотошопе используйте линейку — это черные штучки с цифрами, это они и есть. И горячая клавиша “ ⌘;” , чтобы скрыть и показать направляющие. Т.е. давайте на скриншоте на примере, я открываю линейки и просто перетаскиваю из углов направляющие, опять же направляющие нужны, чтобы ваш макет выглядел ровно, чтобы вы могли по этим направляющим ваши текстовые блоки, картинки и фигуры уметь выровнять. И стоит еще здесь проверить, чтобы единица измерения была “пиксели”. Нужно просто нажать правой кнопкой мыши на линейке и установить пиксели(рис.21). У нас везде все в пикселях должно быть.
Рис.21 Направляющие
Для экспорта мы заходим — “Файл”, “save for web”(сохранить для веб) и сохраняйте ваш макет, если вы делаете сайты, проще всего, самый простой формат, который не требует настроек дополнительных — это “PNG 24” (рис.22).
Рис.22 Экспорт файла
В чем его прелесть? Т.е. в чем минус GPEG-а , все знаем, что картинки принято хранить в GPEG-е. GPEG — ломает шрифты, т.е. если у вас макет сайта, где много шрифтов, много текста, в GPEG-е шрифты будут размываться, шрифты будут, так называемыми артефактами. Если мы сохраняем в PNG 24, то картинка выглядит гораздо чище. Она может занимать чуть больше места, но на первых порах, на первых этапах , чтобы не перегрузить себя какими-то настройками , ставьте PNG 24 и смело сохраняйте ваши макеты в этом формате.
И я напомню про горячие клавиши (рис.23).
Горячие клавиши в photoshop значительно ускорят работу при создании дизайна сайта.
“U” — прямоугольник, эллипс, фигуры.
“Т” — это текст.
“В” — выделение, перемещение объекта.
Клавиша “А” — для точечного выделения, помним про прямоугольник с округленными углами.
Alt с перемещением, т.е. мы копируем объект, зажимаем Alt и начинаем его двигать, он начинает копироваться.
Alt clic между слоями — мы превращаем слои в маску, нижний слой становится маской, верхний слой на него накладывается.
“⌘Т” — трансформация, изменение размера.
“ ⌘G”, “ ⌘ SHIFT G” — группировка, разгруппировка в папки.
“ ⌘R” — скрыть и показать линейки.
“ ⌘;” — скрыть и показать направляющие.
И, думаю, всем известная клавиша “ ⌘Z” — отменить предыдущее действие и если мы зажимаем “Option” или “Alt” на Windows , ALT+Z — мы можем шагать назад по нашей истории изменений, а если мы зажимаем ⌘SHIFT и нажимаем Z, то мы делаем шаг вперед. Т.е. с ALT-ом мы двигаемся назад, с SHIFT-ом мы можем сделать вперед, потом снова назад, вперед. Нажимаем ⌘Z, откатываемся на предыдущее изменение.
Итак, мы рассмотрели дизайн сайта в фотошопе пошагово. И давайте на примере реального макета посмотрим вместе, как это работает.
Освойте топовые дизайн-тренды (с уроками Photoshop) | GeekBrains
Статья Миклоша Филипса о том, что сейчас в тренде и как это реализовать.
https://d2xzmw6cctk25h.cloudfront.net/post/1746/og_cover_image/77813dfdd66fff945aea4d4a89447f00
Это перевод статьи «Master Hot Design Trends (with Photoshop Tutorials)». Автор оригинала — Миклош Филипс (Miklos Philips) — UX-дизайнер с опытом более 16 лет.
Повседневная жизнь полна ярких визуальных образов. Из экспериментов в области графического дизайна рождаются горячие тренды и — внезапно — проникают всюду. Мы видим броские дизайнерские решения на автобусах, билбордах, в телерекламе, журналах и, конечно, в цифровом контенте. Приемов много: двойная экспозиция, глитч (glitch — цифровые помехи, сбой, ошибка), цветовые каналы, фотомаски, смазанность, ультраяркие цвета или «ошибки печати» (misprint).
Трендовый эффект «глитч» на рекламе в метро Нью-Йорка
Как и в мире моды, в дизайне тренды — это переосмысленный опыт прошлых десятилетий: русский конструктивизм, Баухаус, шелкография, стиль 1970-х. Почти целый век художники используют простую геометрию, и она работает так же хорошо, как и 100 лет назад.
Для создания трендовых эффектов сегодня как никогда много цифровых инструментов. Но давайте помнить, что при всей доступности этих средств действительно притягательные работы не появляются без творческой смелости и новаторского подхода.
Стоит ли следовать трендам
Некоторые дизайнеры и креативные директора избегают трендовых решений, потому что не хотят выглядеть подражателями. Но следование тенденциям может привнести в ваши работы современные штрихи. У решения быть не таким, как все, тоже есть преимущества. Поэтому лучшие дизайнеры заимствуют идеи из трендов прошлого и настоящего, комбинируют и подчас получают нечто принципиально новое и поразительное.
Небольшое предостережение: прежде чем использовать тренд, убедитесь, что он не противоречит вашему брендингу. Банки, страховые и инвестиционные компании людям хочется ассоциировать с надежностью и доверием. В этом контексте едва ли уместны эффекты, связанные с подрывом устоев и контркультурой — глитч, например.
Прием двойной экспозиции украсил вступительную заставку сериала «True Detective» от HBO.
Ниже мы рассмотрим несколько модных дизайнерских приемов и поделимся уроками по созданию эффектов в Photoshop.
Горячий тренд №1: двойная экспозиция
Этот прием позволяет создавать эффектные визуальные сочетания. Название пришло из пленочной фотографии, где можно сделать два или три снимка без прокрутки пленки — и кадры накладываются друг на друга. Эффект часто используют на киноафишах и в рекламных роликах на ТВ. Выше вы видели кадр из заставки сериала “True Detective”: сочетание двойной экспозиции с анимацией усиливает впечатление.
Главное условие успеха здесь — удачный подбор изображений. Когда вы берете за основу картинку с высокой контрастностью, следующий слой лучше разместить поверх самых темных ее участков. Часто портрет смешивают с более детализированной картинкой, вроде городского пейзажа.
А вот несколько хороших уроков, как сделать подобное в Photoshop:
Двойная экспозиция. Урок #1
Двойная экспозиция. Урок #2
Двойная экспозиция. Урок #3
Эффекты «глитч», «ошибка печати» и «визуальные помехи»
Это приемы одного ряда. С ними изображение притягивает взгляд, потому что выбивается из потока «идеальных картинок». В основе — цифровые искажения, или глитч. Когда все вокруг отфотошоплено до безупречности (кто-то назовет это фальшивым или «эстетически загрязненным»), хочется взглянуть на что-то более реалистичное, естественное и неприлизанное.
Эффекты, основанные на ошибках или сбоях, обычно нравятся молодому поколению. Стремление разоблачить притворство — контркультурная составляющая, которая выделяет произведение из общего ряда. Но и эти эффекты уместны не в любой ситуации.
То, что дизайнеры называют глитчем, еще может встречаться как VHS, RGB-сдвиг, искажение при сканировании, визуальные помехи и «ошибка печати». Дизайнеры-новаторы иногда совмещают несколько таких эффектов, чтобы получить оригинальный результат.
На постере к сериалу «Мистер Робот» несколько разновидностей глитч-эффекта подчеркивают контркультурный антураж.
Цветовой сдвиг + «ошибка печати» + цифровые помехи.
Чересполосное сканирование со смещением изображения создает необычный, притягательный для глаза эффект.
Добиться подобных результатов можно разными способами — осмотритесь на YouTube и выберите, что вам понравится. Есть даже готовые Photoshop Actions, которые можно купить, чтоб накладывать глитч в один клик.
Парочка крутых Photoshop-уроков по этому тренду:
Глитч. Урок #1
Глитч. Урок #2
Вы даже можете создавать glitch-эффект средствами CSS. Вот примеры слайдшоу и лендинга.
Двухтоновые эффекты
Прием «дуплекс» (duotone) давно в моде и не устаревает. Сотни лет назад с помощью сангины — красного мелового карандаша — однотонные рисунки создавал Леонардо да Винчи. Манера разбивать изображение на простые тона укоренилась, и современная двухтональная техника развивает идеи мастеров прошлого.
Рисунки сангиной, созданные да Винчи и мадемуазель де Мондран (de Mondran), а также современное фото в двухтоновой технике.
Дуплекс сегодня используют всюду: от постеров к голливудским блокбастерам до рекламы Apple и Spotify. Смысл — выделиться, выглядеть иначе. И здесь на помощь приходят Photoshop Actions и мобильные приложения.
Несколько хороших уроков Photoshop, из которых вы узнаете, как получить этот модный эффект:
Дуплекс. Урок Photoshop #1
Дуплекс. Урок Photoshop #2
Дуплекс. Урок Photoshop #3
Разделение RGB-каналов, цветовые каналы, двухцветная двойная экспозиция
Еще один примечательный эффект, который работает на фотографиях, тексте и контурах. Иногда, чтобы получилось интересно, берут три разных изображения в трех различных цветовых каналах и все это совмещают. Другая разновидность — смесь глитча и разделения RGB-каналов. Некоторые дизайнеры идут дальше — добавляют еще и двойную экспозицию.
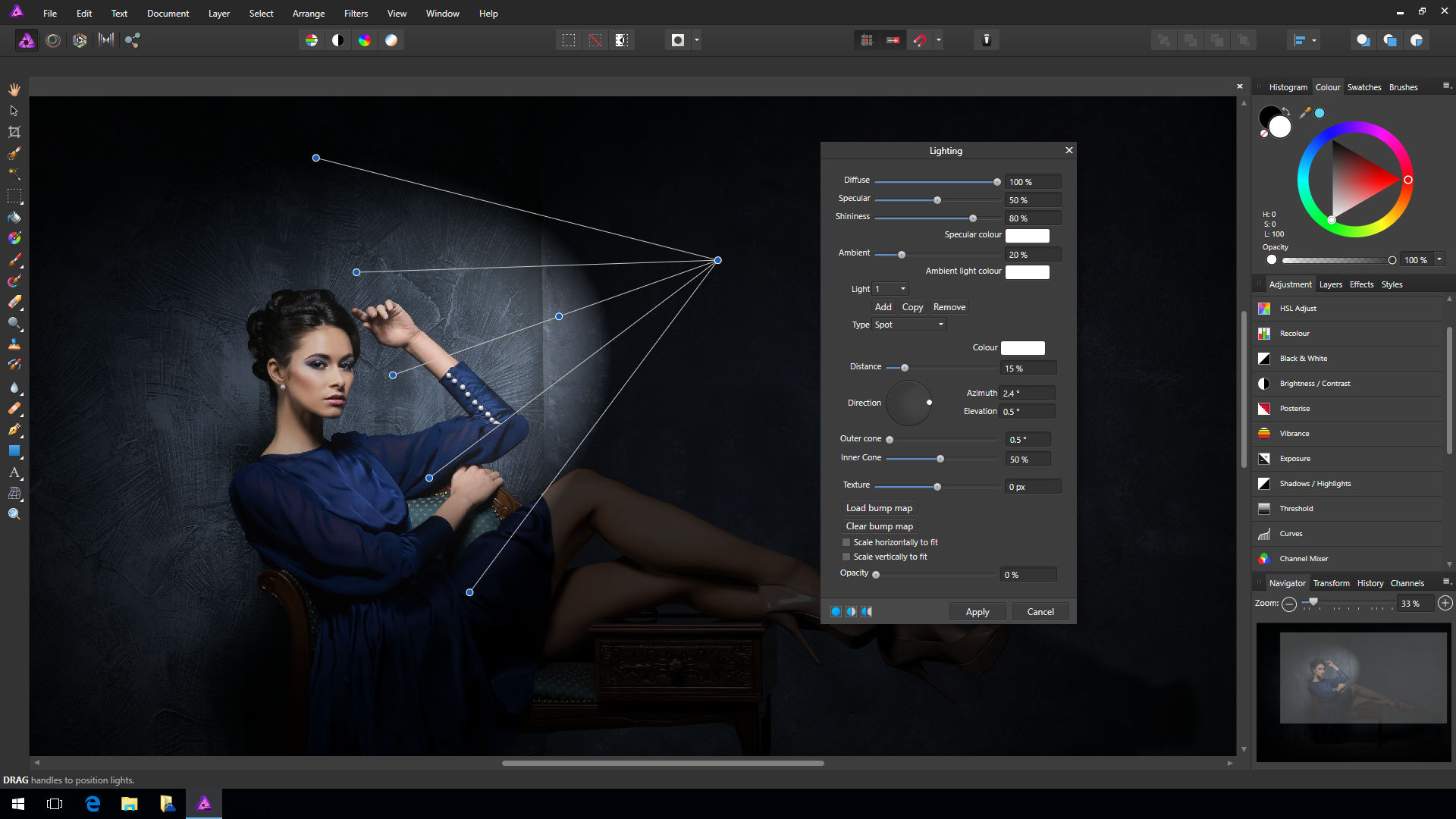
Вот несколько крутых уроков по работе с цветовыми эффектами в Photoshop и Affinity Photo. Не обращайте внимания, как эти приемы там называют — каждый волен именовать их по-своему.
Двухцветная двойная экспозиция в Photoshop
Двухцветная двойная экспозиция в Affinity Photo
Яркие, кричащие цвета и флуоресцентный дуплекс
И снова задача — обратить на себя внимание. Чтобы следовать тренду, щедро используем в дизайне сочные и сияющие оттенки.
Флуоресцентный дуплекс в дизайне сайта компании New Deal Design.
Тот же веб-дизайнерский тренд использовали при создании календаря для AfriSam 2018 Corporate Stationery.
По моде — в ярких насыщенных цветах — оформлен и сайт дизайнерского агентства ELJE Group.
Сайт Hackernoon использует сочные флуоресцентные тона, чтобы стать заметнее.
Главное в этом деле — уместная смелость, готовность рискнуть и попробовать кричащие цвета в дизайне сайта, на обложке альбома или на постере.
Маски, вырезки, абстракционизм, кубизм
Бесконечно возвращающийся тренд, который прочно закрепился в графическом дизайне. Это может быть сочетание жирного шрифта, плоских цветных поверхностей, монтажа и маскирования. Этой технике почти 100 лет, как и выполненным ее средствами советским пропагандистским плакатам 1920-х годов. (На самом деле нам показывают афиши к раннесоветскому кино — прим. пер.)
Чтобы создавать работы со сложной структурой и цветовым разнообразием, Анри Матисс в последнее десятилетие жизни использовал всего два материала: белую бумагу и гуашь. Так появились его знаменитые аппликации. Обычными ножницами художник превращал краску и бумагу в мир растений, животных, форм и фигур.
Цифровой кубизм, абстрактное искусство и коллажи сегодня — растиражированные техники, которые доказали свою способность привлекать внимание.
Иногда современные эффекты визуального наслоения напоминают коллажи Матисса.
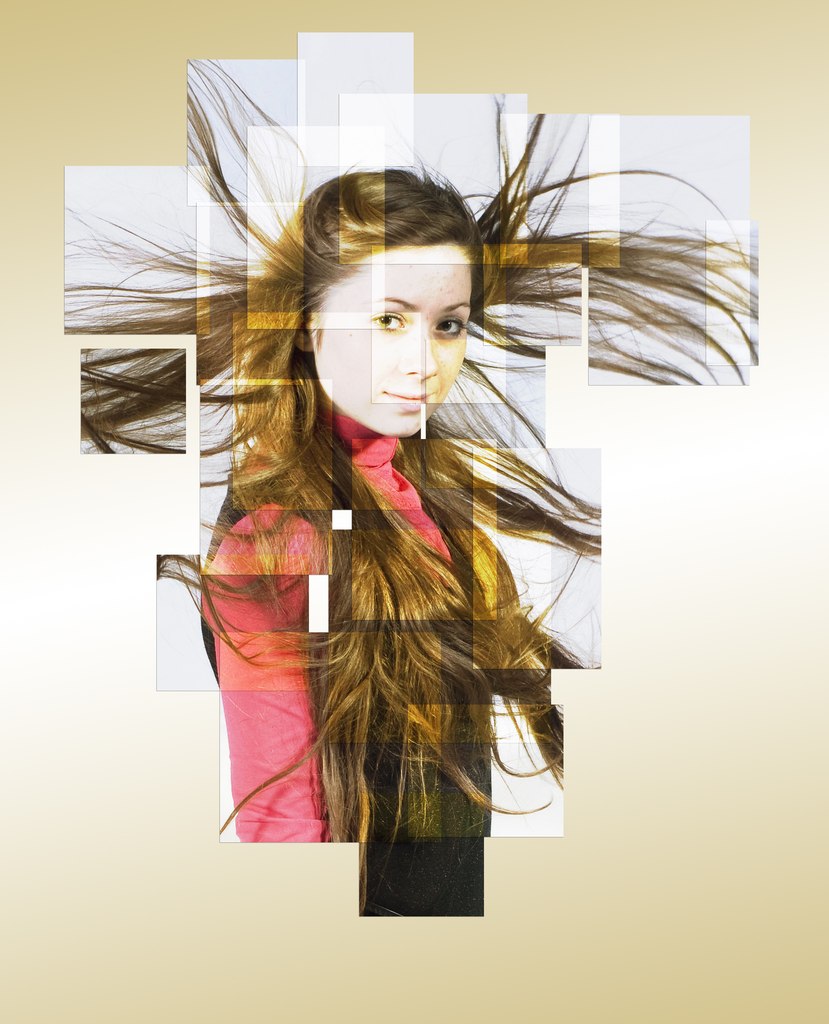
Интересный эффект фотомаски можно получить за счет игры со шрифтами и простыми геометрическими фигурами.
Не существует четких и жестких правил, как получить такой эффект. Все зависит от ваших исходных материалов и изобретательности. Вдохновляйтесь искусством советского плаката, абстрактным кубизмом Пикассо и коллажами Матисса. Большинство приемов фотомаски и аппликации можно воссоздать с помощью маски слоя в Photoshop. Дело не столько в технических навыках, сколько в вашем творческом воображении и умении сочетать визуальные образы.
Тем не менее есть пара классных уроков Photoshop, которые на примере показывают, как создать подобные эффекты:
Как создать портрет из текста в Photoshop
Как создать букву-портрет в Photoshop
А вот еще один интересный урок — как с помощью слой-масок в Photoshop получить такой результат:
Из урока вы узнаете, как несколько простых приемов позволяют делать замысловатые иллюстрации с несколькими слоями, маскированием, инструментом «Перо», базовым освещением и одной простой текстурой.
Анализируйте, будьте смелыми и прокладывайте свою колею
Сегодня творческая смелость — не выбор, а обязательное качество дизайнера. Ожидания публики растут, а ее внимание становится все труднее удерживать. Не стесняйтесь следовать трендам дизайна — берите и перерабатывайте их во что-то свое! Переверните привычное положение дел, исследуйте свои фантазии и совершите дерзкий творческий скачок!
| |||||
| |||||
дизайнеров Photoshop | Фрилансер
- Всем привет! Мы квалифицированные профессиональные дизайнеры графики и логотипов AttariBros с более 9 лет опыта работы в индустрии дизайна.Мы прилагаем все усилия, чтобы создавать высококачественные, эффективные, инновационные и неподвластные времени дизайны. что наши клиенты полюбят, и мы будем рады работать с вами !! 🙂 Мы выполнили более … подробнее Всем привет! Мы квалифицированные профессиональные дизайнеры графики и логотипов AttariBros с более 9 лет опыта работы в индустрии дизайна. Мы прилагаем все усилия, чтобы создавать высококачественные, эффективные, инновационные и неподвластные времени дизайны. что наши клиенты полюбят, и мы будем рады работать с вами !! 🙂 Благодаря нашему профессионализму мы реализовали здесь более 5000 проектов в очень сжатые сроки.- * — Четкое общение на протяжении всего проекта — * — 100% удовлетворение гарантировано — * — Несколько вариантов для выбора лучшего дизайна — * — Редактируемые и печатаемые файлы в конце Наши специализированные услуги включают следующее, однако мы не ограничиваемся этим! *** Графический дизайн *** Инновационный дизайн логотипа *** Качественная иллюстрация *** Дизайн этикеток и упаковки *** Привлекающий внимание баннер *** Дизайн иконок для веб-сайтов и приложений *** Уникальная брошюра / флаер *** Дизайн футболки *** Фирменный стиль *** Печатные СМИ и канцелярские товары *** Рекламные материалы *** Фирменный стиль *** Визитки и фирменные бланки меньше Нанять АттариБрос
- Добро пожаловать в DREAM DEZINE.Мы специализируемся на графическом дизайне, логотипах, брошюрах, флаерах, плакатах, визитных карточках, инфографике, привлекательном дизайне Power Point, баннерах, стационарном дизайне, фирменном стиле, иллюстрациях, редактировании изображений, дизайне каталогов, дизайне журналов, 2D-анимации и многом другом. . Если вы ищете … больше Добро пожаловать в DREAM DEZINE. Мы специализируемся на графическом дизайне, логотипах, брошюрах, флаерах, плакатах, визитных карточках, инфографике, привлекательном дизайне Power Point, баннерах, стационарном дизайне, фирменном стиле, иллюстрациях, редактировании изображений, дизайне каталогов, дизайне журналов, 2D-анимации и многом другом. .Если вы ищете высококачественный дизайн, который расширит ваш бизнес и облегчит вам жизнь, то вы пришли в нужное место. -100% удовлетворение — наша гарантия. -Оказать помощь даже после того, как проект был отмечен как завершенный. -Понимание проектов для обеспечения доставки в желаемые сроки. меньше Нанять dreamdezine
- Инструменты проектирования Я разбираюсь в —- Adobe Photoshop | Adobe Illustrator | Adobe InDesign.✅ Я гарантирую выполнение проекта в соответствии с высочайшими стандартами и в установленные сроки, так как мы знаем, что все ожидают лучшего обслуживания и поддержки. Мои рабочие навыки: ***** Дизайн логотипа ***** Дизайн канцелярских товаров ***** Business … еще Инструменты проектирования Я разбираюсь в —- Adobe Photoshop | Adobe Illustrator | Adobe InDesign. ✅ Я гарантирую выполнение проекта в соответствии с высочайшими стандартами и в установленные сроки, так как мы знаем, что все ожидают лучшего обслуживания и поддержки. Мои рабочие навыки: ***** Дизайн логотипа ***** Дизайн канцелярских товаров ***** Дизайн визитной карточки ***** Дизайн брошюры ***** Дизайн баннера ***** Дизайн упаковки ***** Иллюстрация ***** Редактирование фотографий ***** Дизайн футболок ***** Дизайн плаката ***** Дизайн стикеров ***** Дизайн флаера ***** Дизайн этикетки ***** Фон Удалить Надеемся на построение здоровых и долгосрочных деловых отношений с вами.С уважением меньше Нанять imranislamanik
- ОБЕСПЕЧИВАЙТЕ КАЧЕСТВЕННУЮ РАБОТУ ПРИ НАИМЕНЕЕ ВОЗМОЖНЫХ ЗАТРАТ Если вы ищете первоклассную работу по графическому дизайну с полным спектром услуг, вы обратились по адресу. Моя профессиональная команда и я усердно и скрупулезно проработали более 400 успешных проектов, включающих в себя набор различных дизайнерских требований (логотипы, флаеры ,… более ОБЕСПЕЧИВАЙТЕ КАЧЕСТВЕННУЮ РАБОТУ ПРИ НАИМЕНЕЕ ВОЗМОЖНЫХ ЗАТРАТ Если вы ищете первоклассную работу по графическому дизайну с полным спектром услуг, вы обратились по адресу. Моя профессиональная команда и я усердно и скрупулезно проработали более 400 успешных проектов, включающих в себя различные дизайнерские потребности (логотипы, флаеры, баннеры, векторы, иллюстрации, элементы веб-сайтов и т. Д.). Члены моей команды обладают разнообразным академическим и практическим опытом в области графического дизайна и английской литературы, поэтому мы готовы и можем взять ваши дизайнерские материалы от начала до конца.Моя команда доступна 24/7 и всегда оперативно реагирует. Динамика нашей команды дает нам возможность постоянного редактирования и второго глаза, чтобы гарантировать качество наших результатов на каждом этапе процесса. Я сам являюсь экспертом как в Adobe Photoshop, так и в Illustrator, поэтому, когда нужно внести правки, я быстро и последовательно нахожу продукт в нужном месте. Если вы хотите поговорить с нами о своих потребностях в графическом дизайне, но вам интересно узнать о нашей прошлой работе, не стесняйтесь просматривать наше портфолио на досуге.Я знаю, что вы будете впечатлены, и я и моя команда будем ждать, чтобы добавить вас в наше другое портфолио — портфолио довольных клиентов. Спасибо и хорошего дня! меньше Нанять талхаахсан
- Я квалифицированный профессиональный графический дизайнер. Дизайн логотипов, редактирование фотографий — огромная часть моей жизни, и я упорно работаю над созданием высококачественных, эффективных, инновационных, вневременных дизайнов, которые понравятся моим клиентам, и я буду рад работать с вами! Эксперт в- # ПРОФЕССИОНАЛЬНЫЙ ДИЗАЙН ЛОГОТИПА … более Я квалифицированный профессиональный графический дизайнер. Дизайн логотипов, редактирование фотографий — огромная часть моей жизни, и я упорно работаю над созданием высококачественных, эффективных, инновационных, вневременных дизайнов, которые понравятся моим клиентам, и я буду рад работать с вами! Эксперт в- # ПРОФЕССИОНАЛЬНЫЙ ДИЗАЙН ЛОГОТИПА # (Ebay / Amazon / ваши личные требования к редактированию продукта электронной коммерции) # Удаление фона продукта # изображение белый фон # улучшение цвета изображения / цветокоррекция # Изображение глубокого травления # Модификация изображения или фигуры модели # Ретушь лица # Восстановление / ретушь старых изображений # Ретушь продукции # коррекция цвета # Улучшение цвета # Удаление водяных знаков # Изменение размера фото # Вырезание изображения и маскировка.# Ненужный объект убирать меньше Нанять amin585147
- Привет! Мы квалифицированные профессиональные дизайнеры графики и логотипов AhsanCreations с более 10 лет опыта работы в индустрии дизайна. Мы прилагаем все усилия, чтобы создавать дизайн высочайшего качества, который понравится нашим клиентам, и мы будем рады работать с вами !!! Мы реализовали здесь более 2000 проектов за один год… более Привет! Мы квалифицированные профессиональные дизайнеры графики и логотипов AhsanCreations с более 10 лет опыта работы в индустрии дизайна. Мы прилагаем все усилия, чтобы создавать дизайн высочайшего качества, который понравится нашим клиентам, и мы будем рады работать с вами !!! Мы реализовали здесь более 2000 проектов в очень сжатые сроки. Наши специалисты по этому виду работ -*-Дизайн логотипа — * — Дизайн брошюры — * — Дизайн флаера — * — Дизайн плаката — * — Дизайн визитной карточки — * — Дизайн баннера — * — Дизайн упаковки — * — Дизайн обложки книги — * — Дизайн информационного бюллетеня — * — Дизайн футболки И больше.Моя мечта — клиент удовлетворит мою работу и получит именно тот дизайн, который хотел Я всегда здесь 24/7, чтобы помогать работодателям и показывать ему высококачественный дизайн с собственными и профессиональными идеями. Если кому-то понадобится что-нибудь, не стесняйтесь поболтать со мной, я всегда здесь, чтобы помочь … Спасибо Ахсан меньше Нанять AhsanCreations
- Это Салина.Я профессиональный логотип и графический дизайнер с опытом работы более 6 лет. Качественный дизайн, быстрая доставка, вовремя, в рамках бюджета и обеспечение удовлетворенности клиентов — мои главные приоритеты. Мой опыт: — -Дизайн логотипа -Графический дизайн -Визитные карточки -Письмо -Recreate -… подробнее Это Салина. Я профессиональный логотип и графический дизайнер с опытом работы более 6 лет. Качественный дизайн, быстрая доставка, вовремя, в рамках бюджета и обеспечение удовлетворенности клиентов — мои главные приоритеты.Мой опыт: — -Дизайн логотипа -Графический дизайн -Визитные карточки -Письмо -Recreate — Уточнить -Векторизация -иллюстратор -Фотошоп -Дизайн баннера -Дизайн флаера -Футболки -Типография -Иконный дизайн -Дизайн брошюры -Корпоративная идентичность -Книжная обложка -Удаление фона -Размер фото и многое другое … Не стесняйтесь писать мне в любое время через чат Freelancer. (Отвечает в течение 5 минут) С уважением, Салина меньше Нанять soniasony280318
- Я дизайнер-фрилансер с 7-летним опытом.Последние 5 лет мне выпала честь помогать клиентам Freelancer.com в достижении их бизнес-целей с помощью смелого и впечатляющего графического дизайна. Кто я такой Меня зовут Стефан Проданович. Я основал Design Stockers с целью открыть небольшую студию для больших … еще Я дизайнер-фрилансер с 7-летним опытом. Последние 5 лет мне выпала честь помогать клиентам Freelancer.com в достижении их бизнес-целей с помощью смелого и впечатляющего графического дизайна. Кто я такой Меня зовут Стефан Проданович.Я основал Design Stockers с целью открыть небольшую студию для больших идей. Я ем, сплю и дышу графическим дизайном, а также занимаюсь проектами в широком спектре отраслей. Что я предлагаю Я использую 7 лет в развитии того, как люди взаимодействуют с дизайном. Я создаю логотипы, визитки, брошюры, листовки, иллюстрации, векторизации и многое, многое другое. Зачем работать с нами? ✓ Лицензионное ПО и шрифт ✓ Страсть к дизайну ✓ Первоклассное обслуживание клиентов 24/7 ✓ Пост-проектная поддержка Давайте воплотим ваше видение в жизнь Готовы превратить свои идеи в смелые и яркие графические элементы, которые помогут вам в развитии вашего бизнеса? Нажмите НАЙТИ МЕНЯ, чтобы узнать, что я могу для вас сделать! меньше Нанять Стефанпроданович
- ************* САМЫЙ САМЫЙ ФРИЛАНСЕР С 1400+ ОТЗЫВОВ ************* Всем привет! Я квалифицированный профессиональный графический дизайнер и дизайнер логотипов с более чем 6-летним опытом работы в индустрии дизайна.Я обещаю вам быстрое выполнение работ, неограниченное количество изменений, отличное обслуживание клиентов и 100% оригинальный дизайн! Наши 110% … больше ************* САМЫЙ САМЫЙ ФРИЛАНСЕР С 1400+ ОТЗЫВОВ ************* Всем привет! Я квалифицированный профессиональный графический дизайнер и дизайнер логотипов с более чем 6-летним опытом работы в индустрии дизайна. Я обещаю вам быстрое выполнение работ, неограниченное количество доработок, отличное обслуживание клиентов и 100% оригинальные дизайны! Наша политика гарантированного удовлетворения на 110% убеждает вас, что ваш успех — это наш успех.NO UPFRONT || НЕСКОЛЬКО РЕДАКЦИЙ || РАБОТАЕТ 24 * 7 ЧАСОВ || 100% УДОВЛЕТВОРЕНИЕ РАБОТОЙ Программная экспертиза: * ADOBE PHOTOSHOP * ADOBE ILLUSTRATOR * 3DS-MAX * ПОСЛЕДСТВИЯ Высококвалифицированный специалист в следующих областях: ✔️ Дизайн логотипов ✔️ Иллюстрации ✔️ Дизайн флаеров ✔️ Этикетка и упаковка ✔️ Дизайн футболок ✔️ Дизайн брошюр ✔️ Карикатура и мультяшный дизайн ✔️ Дизайн канцелярских товаров и фирменный стиль ✔️ Обложка книги / Дизайн обложки компакт-диска ✔️ Дизайн баннеров / плакатов ✔️ Портреты ✔️ Дизайн визиток ✔️ Дизайн презентаций ✔️ Ретушь фотографий ✔️ Инфо-графические дизайны ✔️ Дизайн стикеров ✔️ Дизайн иконок ✔️ Дизайн 2D-3D логотипов ✔️ Дизайн 3D-модели ✔️ Анимация / GIF-дизайн Не стесняйтесь обращаться ко мне в любое время через чат Freelancer.меньше Нанять гиритех
- Всем привет, Это Акрам. Я быстрый и прогрессивный графический дизайнер. Я стараюсь предоставлять свои услуги максимально быстро и с наилучшим качеством. Я всегда верил в качество и удовлетворенность клиентов. И я доступен 24 часа 7 дней! У меня есть опыт работы с Adobe Photoshop, Adobe Illustrator, Adobe InDesign ,… более Всем привет, Это Акрам. Я быстрый и прогрессивный графический дизайнер. Я стараюсь предоставлять свои услуги максимально быстро и с наилучшим качеством. Я всегда верил в качество и удовлетворенность клиентов. И я доступен 24 часа 7 дней! У меня есть опыт работы с Adobe Photoshop, Adobe Illustrator, Adobe InDesign, Powerpoint и т. Д. МОЯ УСЛУГА: > Флаер > Реклама в социальных сетях > Баннер Rull-up / Pull-up > Подпись электронной почты в формате HTML > Дизайн вывесок / Рекламный щит > Брошюра > Визитная карточка > Открытка > Баннер > Листовка > Дизайн канцелярских товаров > Упаковка продукта > Дизайн упаковки Большое спасибо.. меньше Аренда alakram420
Привет, вот несколько фрилансеров офлайн
Привет, вот несколько офлайн-фрилансеров, соответствующих «»
Спонсировано:Показывайтесь вверху страницы для этого навыка на 7 дней! Только 10 из вас могут спонсировать себя, и одновременно показываются 3.
Выделите:
Сделайте свой профиль выделяющимся этим навыком, выделите его и привлеките внимание большего числа работодателей!
(цены без НДС)
Поиск фрилансеров по местоположению
Лучшее программное обеспечение для графического дизайна на 2021 год
Профессиональный пользователь или любитель, программное обеспечение для персональных компьютеров и графики навсегда изменило стиль работы дизайнеров и художников.В этом обзоре мы оцениваем несколько графических приложений, которые были на рынке с самого начала. Хотя многие подражатели исчезли, эти программы все еще действуют. Adobe представила Illustrator в 1987 году. В 1989 году она выпустила Photoshop, в том же году Corel представила CorelDRAW.
Выбор охватывает множество потребностей, от редактирования растровых и векторных изображений до типографики и макета страницы (причем InDesign является основным показателем последнего). Мы добавим к этому еще большее количество дополнительных специализированных графических программ, утилит и приложений.
Программные функции в стороне, одно из ваших первых решений при выборе графического программного обеспечения — это то, как вы хотите платить: два продукта Adobe, включенные здесь, доступны только как часть огромного пакета подписки Creative Cloud, в то время как вы можете получить продукты Corel за один -временной заряд. (Вот почему цены в таблице выше выглядят странно.) Inkscape полностью бесплатен и имеет открытый исходный код, но он заставляет вас обходиться без некоторых серьезных удобств, таких как простая установка на macOS.
Куда бы вы ни посмотрели, вы увидите всевозможную графику.Названия должностей людей, которые их создают, также обширны: визуальный дизайнер, дизайнер пользовательского интерфейса (UX), дизайнер пользовательского интерфейса (UI), информационный архитектор, веб-дизайнер, иллюстратор, дизайнер взаимодействия, дизайнер приложений, ретушер фотографий, аниматор, поверхностный и дизайнер шаблонов, дизайнер шрифтов и так далее.
К счастью, в нашем распоряжении есть великолепные инструменты, каждому из которых отведено свое место в ящике для инструментов. Однако по мере того, как разработчики расширяют функциональность программного обеспечения и мы развиваемся как дизайнеры, эти исходные границы становится все труднее различить.
Например, хотя Photoshop является популярным инструментом для редактирования фотографий, он также создает потрясающие фотореалистичные текстовые эффекты. В 1989 году никто бы, вероятно, не догадался, что Photoshop станет излюбленным инструментом для веб-дизайна (с отсылкой к Sketch и другим способным новичкам). В то время как сильная сторона CorelDRAW находится в сфере производства и обслуживания бюро, вы можете создавать потрясающие фотореалистичные векторные изображения и иллюстрации, используя наложения, градиенты и прозрачности. Хотя Illustrator может быть не таким доступным, как Corel, он остается профессиональным чемпионом по векторной графике, и изучение программы — хорошее вложение для профессионалов, активно использующих его.
Продолжайте экспериментировать с любым приложением или комбинацией инструментов, которые вы выберете. Чем более креативны и любопытны вы, тем мощнее становится инструмент и тем ярче и оригинальнее ваш дизайн.
Как мы обошлись без них?
В темные века до нашей эры (до появления компьютеров) создание цветного информационного бюллетеня, например, было колоссальным делом, требовавшим группы специалистов с дорогостоящим оборудованием. Я оглядываюсь назад и не представляю, как мы справились.
Перед использованием программного обеспечения, как только клиент утвердил дизайн (представленный в виде отдельных эскизов и сжатых композиций), мы воссоздали его, нарисовав основу макета на доске для иллюстраций (с использованием параллельной линейки, Т-образного квадрата, синего карандаша без репродукции). , и треугольник).Затем нам пришлось отправить утвержденный экземпляр и письменные спецификации типа для набора (через курьера наборщику, у которого был фотонабор). К нам вернулась полоса фотобумаги, которую мы обрезали, скатали с обратной стороны липким горячим воском и разместили на досках в колоннах, которые мы набросали. Для любого штрихового рисунка (созданного с помощью постоянно забивающегося пером, чернил и Pro-White) нам приходилось отправлять фотостат, который возвращался на той же бумаге, что и камбуз.
Если вы хотели, чтобы рисунок был окрашен, вам нужно было указать значение строки экрана для оператора stat.Мы назначили разные плашечные цвета, наклеив физический рисунок на разные слои ацетатных листов, которые мы приклеили к верхней части доски — с идеальным совмещением. Вдобавок к этому мы должны были приклеить к ацетату красную пленку, называемую рубилитом, и вырезать формы, требующие маскировки. Затем мы отправили фотопленки в разделитель цветов, который доставил четыре части полутоновых пленочных негативов (CMYK). Конечно, пленку нужно было снимать по всем составленным на плате слоям. После того, как мы аннотировали наши инструкции офсетному литографу, мы отнесли механические доски и большие листы пленки к съемщику в типографии, который вырезал и интегрировал пленку для передачи изготовителю печатных форм.(Не , а вид стриппера .)
Процесс звучит безумно по сравнению с процессом и инструментами, которые мы используем сейчас, и тем, как мы сегодня создаем проекты с использованием программного обеспечения из этого обзора. Теперь один человек может разработать проект, отправить свои файлы в офсетную типографию, где они распечатают файлы прямо на пластину, загрузят их в печатную машину и распечатают. Цифровая печать еще проще (хотя я предпочитаю качество офсетной печати).
Выбор праздника
Похож на набор приложений Creative Cloud от Adobe, это CorelDRAW 2018 Suite, состоящий из восьми компонентов.Хотя наш обзор относится к самому приложению CorelDRAW, приятно иметь доступ к группе интегрированных инструментов, между которыми вы можете наслаждаться производительностью, обеспечивающей беспрепятственный обмен активами и совместимость. Adobe Creative Cloud по-прежнему является отраслевым стандартом, но экспортировать файлы CorelDRAW в форматы Illustrator (или Photoshop) совсем несложно, и так же просто открыть файл Illustrator в CorelDRAW.
У каждого пользователя разные цели, психология и способности, и с помощью этого трио приложений вы обязательно откроете для себя инструменты и процессы, которые соответствуют вашим потребностям.В конечном итоге вам следует выбрать инструменты, с которыми вы чувствуете себя наиболее опытными, и оставаться с теми, которые выпускают своевременные и целенаправленные обновления. Важно, чтобы ваше программное обеспечение стимулировало ваш технический рост и побуждало вас развивать навыки, необходимые для поддержания актуальности во время сегодняшних изменений визуального дизайна и интерфейса.
Куда нас направят?
В нашей все более цифровой экосистеме графические дизайнеры могут повысить ценность своей работы, если они диверсифицируют свои навыки и расширяют свои таланты.Интерфейс и дизайн интерфейса доминируют на рынке труда, и с ростом популярности интеллектуальных динамиков и цифровых помощников, таких как Amazon Alexa, Microsoft Cortana, Google Assistant и Apple Siri, мы также должны увидеть переход к дизайну слухового восприятия.
Хорошо, что каждое из этих приложений предлагает инструменты для проектирования для экранов разных размеров. CorelDRAW позволяет загружать файлы непосредственно в WordPress, а многослойные файлы Photoshop являются наиболее востребованной функцией разработчиков.Даже Illustrator CC 2018 имеет оптимизированное рабочее пространство для веб-дизайна и мобильного дизайна с относительно новым режимом предварительного просмотра пикселей. Он также может похвастаться рабочим процессом «Экспорт для экранов», который генерирует ваши ресурсы разных размеров и форматов — и все это за одно действие.
Чего здесь еще нет
Воды изобилуют спектром другого программного обеспечения для создания графики — от эзотерических нишевых сценариев, которые делают только одну вещь, и гибридов, требующих светового кодирования, до более распространенных программ рисования, редактирования фотографий, эскизов, САПР и векторных программ.Добавьте к этому волну приложений, разработанных специально для сенсорных планшетов или мобильных устройств. На горизонте появилось так много новых инструментов дизайна, и мы с нетерпением ждем возможности изучить их еще больше. Оставайтесь в курсе!
20 лучших инструментов графического дизайна, рекомендованных лучшими цифровыми художниками
Гарри Поттер без оружия — великий волшебник. Но вооруженный палочкой из дерева падуба с перьями феникса, он — G.O.A.T.! Вы тоже можете быть очень талантливым графическим дизайнером или цифровым художником, но с помощью правильных инструментов сила вашего таланта может быть увеличена в геометрической прогрессии.
Вот список лучших программных и аппаратных средств на сегодняшний день, которые настоятельно рекомендуют первоклассные графические дизайнеры, знающие свое дело. Эти инструменты испытаны и испытаны и могут помочь вам поразить клиентов, наложив свои лучшие заклинания графического дизайна. Пристегнитесь и будьте готовы создавать цифровое искусство со скоростью мысли!
Программное обеспечение
—
1. Размножение
Дизайн Fe Melo создан в Procreate.Это приложение для иллюстраций, созданное специально для iPad, является прекрасным инструментом, поскольку оно упрощает работу графического дизайнера при иллюстрации чего-либо.Он супер-интуитивно понятен и предлагает отличный выбор кистей.
Приложение хорошо взаимодействует с Apple Pencil, и вы можете сохранить его в формате .psd или .pdf, который полностью интегрируется с Adobe.— Фе Мело, дизайнер 99designs
Потомок:
- Позволяет дизайнерам использовать Apple Pencil для рисования прямо на экране для получения потрясающих результатов
- Сохранения работают как .psd или .pdf, которые полностью интегрируются с Adobe
- Записывает весь процесс рисования
- Позволяет дизайнерам рисовать на разных слоях, облегчая редактирование работы после
Подготовьте свой Apple Pencil, а затем ознакомьтесь с этим уроком на YouTube:
Найдите Procreate в магазине приложений для iPad.
Поскольку Procreate стоит 9,99 доллара США и не требует подписки, он доступен для графических дизайнеров и цифровых художников всех уровней.
2. Myfonts.com
Дизайн YaseenArt для Technique Inc. с использованием Myfonts.com.Myfonts.com — это не только веб-сайт с изобилием шрифтов, но и функция WhatTheFont, решающая важнейшую проблему для художников-графиков.
Так много клиентов приходят к нам с логотипами и старыми маркетинговыми материалами, которые они хотят имитировать, но одна из больших проблем — узнать названия странных шрифтов, которые они используют.С этим инструментом все просто. Просто загрузите скриншот с текстом и вуаля!— Ясин Арт, дизайнер 99designs
Myfont.com может:
- Добавьте в свой архив очень большую коллекцию шрифтов (многие из них бесплатны, некоторые можно приобрести)
- Отслеживайте происхождение определенного шрифта, загрузив его в инструмент WhatTheFont
Посетите myfonts.com и следите за их навигацией или загрузите бесплатное приложение WhatTheFont на свой смартфон.Выберите из их ассортимента бесплатные шрифты, веб-шрифты или станьте подписчиком.
Нажмите кнопку WhatTheFont в навигации, затем загрузите снимок экрана с текстом, чтобы определить шрифт. Или просто сделайте снимок или загрузите его со своего телефона, коснитесь шрифта, который хотите определить, и стрелка — все готово. (Совет: используйте как можно более чистый снимок экрана, чтобы программа могла его прочитать. Желательно черный текст на белом фоне).
С бесплатными шрифтами или эксклюзивными шрифтами по подписке эта программа отлично подходит для графических дизайнеров и цифровых художников всех уровней.
3. Зажим Studio Paint
Дизайн HeyEksa! с помощью Clip Studio Paint.Цифровые художники ценят простую коллекцию приложений для иллюстраций Clip Studio Paint из-за ее простоты, зеркальной функции и доступности.
Мне нравится это программное обеспечение, потому что оно использует растровые изображения / пиксели, поэтому, когда мы хотим нарисовать подробный рисунок с помощью компьютера со стандартными характеристиками, Clip Studio легче, чем программное обеспечение на основе векторных изображений.— ЭйЭкса !, дизайнер 99designs
Clip Studio это:
- Более дешевая альтернатива Adobe Suite — отлично подходит для графических дизайнеров с ограниченным бюджетом
- Доступно для Mac или ПК
- Доступно для iPad с 6-месячной бесплатной пробной версией
Посетить клип-студию.net, чтобы купить, получить бесплатную пробную версию или купить на amazon.com. Потратьте на это несколько часов, а затем посмотрите этот урок на YouTube:
Если у вас есть iPad и вы не знаете, как использовать его для проектирования, то это ваше подключение.
4. Кисти Рона
Дизайн GFX с использованием кистей Рона.Великолепная коллекция цифровых эффектов для цифровых картин и иллюстраций, Ron’s Brushes продолжает оставаться необходимой частью расширенных наборов инструментов для графического дизайна.
Кисти высокого разрешения «Steam», «Smoke», «Vector Grunge» и «Cracks» Рона чрезвычайно просты в использовании — просто перетащите и отпустите.— GFX, дизайнер 99designs
Кисти Рона банка:
- Создание высококачественных эффектов для цифрового искусства
- Предлагает большой выбор цифровой среды и атмосферы
Будь то летающая цифровая энергия, световой синтез, пучки, частицы или какой-либо другой вид, о котором вы, возможно, даже не задумывались, графические дизайнеры и цифровые художники, создающие нюансированные атмосферы, будут привлечены кистями Рона.Не верите нам? Спросите друзей в сообществе дизайнеров или в группах поддержки графического дизайна и цифрового искусства. Кистями Рона клянутся многие великие художники. Посмотрите их и, как сказал GFX, «просто перетащите, отпустите и вперед».
Найдите кисти Рона на daz3d.com.
Инструменты Adobe Creative Cloud
–
Дизайн tomcept в Adobe Creative.Это программное обеспечение для графического дизайна, редактирования видео и веб-разработки стало стандартом в индустрии графического дизайна. Ни один список инструментов дизайна не будет полным без упоминания Adobe Creative Cloud.Дизайнерам, использующим Adobe, намного проще делиться файлами с другими творческими профессионалами.
Результат отличный, будь то веб-оптимизация, формат PDF для печати или изображение, вы получите наилучшее качество при минимальном размере файла.— томсепт, дизайнер 99designs
Среди прочего, Adobe Ceative Cloud предлагает три известных инструмента дизайна:
- Photoshop (растровый графический редактор)
- Illustrator (редактор векторной графики)
- InDesign (программа верстки)
Посетите Adobe.com, чтобы приобрести Adobe, воспользоваться бесплатной пробной версией или купить на amazon.com. Потратьте время на то, чтобы поработать с ним, и загляните на страницу Adobe Creative Cloud.
Это надлежит графическим дизайнерам, которые хотят использовать стандартные отраслевые приложения, чтобы присоединиться к вселенной Adobe.
5. Adobe Photoshop
Дизайн упаковки от Andrewzz создан с помощью Photoshop.Есть программы для редактирования растровой графики, есть Photoshop. Это отраслевой стандарт обработки цифровых фотографий и фотореалистичного компьютерного искусства.Это даже вошло в современный лексикон дизайнеров, не занимающихся графическим оформлением: «Ни в коем случае это изображение не настоящее! Это полностью фотошоп ».
Я использую эту программу более 10 лет, поэтому я знаю все функции и ярлыки, которые мне нужны. Мой совет: запомните сочетания клавиш для инструментов, которые вы всегда используете, это упростит работу.— Эндрюзз, дизайнер 99designs
Photoshop предлагает:
- Обработка 2D-изображений
- Обработка трехмерных изображений
- Композит
- Монтаж видео
- Анализ изображений
Посетите Adobe.com, чтобы купить Photoshop или начать бесплатную пробную версию, либо купите его на amazon.com.
Photoshop — это часть духа времени графического дизайна. Цифровые художники, которые не знают Photoshop, но хотят создавать пиксельные рисунки, должны спланировать изучение этого или оставить позади.
6. Adobe Illustrator
Дизайн HeyEksa! В Adobe Illustrator.Illustrator создает все виды изображений, от рисунков до логотипов и реальных фотографий. Цифровым художникам нравится простота настройки слоев и артбордов в этой программе редактирования векторной графики.
Мне нравится легкость настройки слоев и монтажной области. И результат Adobe Illustrator замечательный.— ЭйЭкса !, дизайнер 99designs
Adobe Illustrator может создать:
- Графика
- Логотипы
- Мультфильмы
- Шрифты
Воспользуйтесь бесплатной пробной версией или купите Illustrator на amazon.com. Потратьте немного времени на то, чтобы поработать с ним, а затем посмотрите это руководство на YouTube.
Illustrator — это краеугольный камень для графических дизайнеров и цифровых художников, создающих векторную графику. Те, кто готов пройти через кривую обучения, сочтут, что это того стоит.
7. Проницательный фантазм для Adobe Illustrator
Дизайн GFX ™ с использованием Astute Phantasm Adobe Illustrator.Astute Phantasm для Adobe Illustrator — это плагин со встроенным конструктором узоров. Хотите сузить и добавить градиент к своим полутонам? Это ваша программа.
Phantasm имеет множество интересных функций, но Halftone творит чудеса с моими дизайнами.Halftone создает 100% масштабируемый эффект полутонов на основе любого основного изображения, я чаще всего использую градиенты оттенков серого.— GFX, дизайнер 99designs
с Astute Phantasm Adobe Illustrator:
- Эффекты можно сохранять и загружать
- Эффекты можно полностью редактировать позже через панель «Внешний вид»
Сделайте покупку на astutegraphics.com, опробуйте его и посмотрите учебное пособие по каналу Adobe на YouTube.
Любые графические дизайнеры или цифровые художники, создающие трехмерные эффекты и сложные настройки цвета, будут на седьмом небе от счастья с этим инструментом.
Оборудование
—
8. Macbook Pro с сенсорной панелью и Touch ID
Macbook pro 13 дюймов с Touch Bar и Touch ID, через Apple.com.Ваш портативный офис прибыл! Положите этот высококачественный ноутбук в рюкзак и возьмите его с собой. Это в равной степени элегантное произведение искусства и функциональный инструмент.
Сенсорная панель очень полезна, и с помощью BetterTouchTool я могу настроить сенсорную панель для своих уникальных целей и работать более эффективно.— Эндрюзз, дизайнер 99designs
Особенности Macbook Pro 13 ″:
- Процессор 3,1 ГГц
- 256 ГБ памяти
- Минимальный ущерб окружающей среде
Более мощным собратом Macbook pro 13 дюймов является 15-дюймовый, с сенсорной панелью и функцией Touch ID, а также большим дисплеем. А система SSD с молниеносной скоростью загружается в считанные секунды, поэтому эти эфемерные снежинки вдохновения можно запечатлеть до того, как они растают.
Мой совет по продлению срока службы батареи: отключайте ее, когда она на 100%. Кроме того, носите его в чемодане, он спасает жизнь. Алюминий легкий, но склонен к деформациям.— Сатори, дизайнер 99designs
Особенности MacBook Pro 15 ″:
- Процессор 3,9 ГГц
- Хранилище 512 ГБ
- Минимальный ущерб окружающей среде
Посетите apple.com, amazon.com или Google, чтобы получить лучшее предложение на отремонтированную модель.Потратьте несколько часов на изучение его возможностей. Mac имеет тенденцию быть довольно интуитивно понятным, но вы можете посмотреть учебник YouTube о Touch Bar, чтобы узнать больше.
Это серьезное вложение для графических дизайнеров и художников, желающих улучшить свою игру.
9. iPad Pro + Apple Pencil
12,9-дюймовый iPad Pro + Apple Pencil, через bgr.in.Будучи еще одним продуктом Apple, этот iPad Pro в сочетании с Apple Pencil не самый дешевый, но большой дисплей в этом сочетании стилуса и планшета меняет правила игры.Вы можете настроить цветовые тона дисплея, цветов больше, чем у непрофессиональных моделей, прокрутка более плавная, а для детализированных художественных штрихов стилус чрезвычайно точен из-за более плотного соединения между дисплеем и стеклом.
Размер 12,9 дюйма отлично подходит для рисования крупных штрихов. Он такой легкий и тонкий, что я могу рисовать в постели, как только просыпаюсь.— Эндрюзз, дизайнер 99designs
12.9 iPad Pro предлагает:
- Стереозвук и четыре динамика, которые заметно превосходят iPad для обычных пользователей
- Процессор 3,9 ГГц
- Объем памяти 512 ГБ
- На пару часов больше времени автономной работы
- Модернизированный с iPad начального уровня, камеры, снимающие видео 4K
- Smart Connector, который позволяет подключаться к крышке Smart Keyboard от Apple, Bluetooth не требуется!
Посетите apple.com, но лучшие предложения можно найти на Costco, Best Buy или amazon.com.Или введите в Google «12,9-дюймовый Ipad Pro + Apple Pencil», чтобы узнать о бывших в употреблении моделях. Уделите время экспериментам с ним и посмотрите этот урок на YouTube:
Графическим дизайнерам, которые хотят что-то настолько тонкое, что они едва почувствуют это в сумке, также понравится более высокая частота обновления, которая еще больше повысит производительность Apple Pencil.
Инструменты Wacom
–
Дизайн «Звездных войн» от Венамиса (Эли Хайдер) с использованием Wacom.Я видел еще несколько подделок, но все остальное у меня не работает.Кажется, что Wacom создан художниками, а не только для художников.— @Venamis (Эли Хайдер), цифровой художник [email protected]
Wacom — это слово, означающее волшебство на устах и в сердцах профессиональных цифровых художников. Это компания, которая специализируется на производстве стандартных графических планшетов и стилусов.
10. Стилус с бамбуковым наконечником Wacom
Дизайн обложки книги Сатори. создано с помощью стилуса Wacom Bamboo Tip.Представьте себе перо, которое рисует на компьютерах, планшетах или смартфонах.Это реально. Никаких приложений или Bluetooth не требуется, поэтому он работает практически на всех устройствах. По сути, это волшебная палочка, ребята.
Прекрасная цифровая альтернатива рисованию на бумаге. Так много инструментов и возможностей.— Сатори, дизайнер 99designs
Этот щуп:
- Превратит ваш телефон, планшет или компьютер с сенсорным экраном в цифровое полотно
- Рисует на экране так, как будто вы рисуете на листе бумаги
- Легко перезаряжаемый
Магазин wacom.com, но проверьте Costco, Best Buy или amazon.com, чтобы найти более выгодные предложения. Проверьте это, а затем посмотрите это руководство на YouTube:
Любой, кто переносит тонкие линии (письмо или искусство) на компьютер, планшет или смартфон, будет впечатлен универсальностью и чувствительностью этого стилуса к давлению.
11. Бамбуковый шифер Wacom
Дизайн netralica с использованием Wacom Bamboo.Wacom Bamboo — это грифельная доска, которую можно закрепить под настоящим листом бумаги. Штрихи на бумаге отображаются на экране компьютера дизайнера.По сути, это волшебная доска.
Мне нравится каждая царапина, созданная этим инструментом. Особенно лайн-арт. Wacom Bamboo подходит для использования в Adobe Photoshop, им легко пользоваться, а процесс установки не слишком сложен.— netralica, дизайнер 99designs
Бамбуковый сланец:
- Экономит время при перепечатке заметок
- Мгновенно добавляет заметки в облако или делится ими
Магазин бамбук.wacom.com, но проверьте Costco, Best Buy или amazon.com, чтобы найти более выгодные предложения. Найдите время, чтобы подурачиться, а затем посмотрите этот урок на YouTube:
Любой, кто любит тактильные ощущения от настоящей ручки к настоящей бумаге, но желает избавиться от посредников при копировании заметок и иллюстраций, должен попробовать это элегантное решение.
12. Wacom Cintiq
Дизайн Милы Катагаровой с использованием Wacom Cintiq 13HD.Откройте экран планшета, на котором можно рисовать пером.Его перо легкое, не требует батареи, а текстура экрана идеальна. Наконец-то у вас не будет проблем с рисованием по телевизору!
Для меня это идеальный инструмент. Я просто сажусь, открываю Photoshop или Illustrator и рисую. Он не занимает много места в моей маленькой комнате и помогает мне создавать множество интересных проектов.— Мила Катагарова, дизайнер 99designs
Модель Cintiq:
- С ЖК-дисплеем 1080p
- Работает стилусом прямо на экране
- Имеет встроенный дисплей
- Похоже на рисунок на настоящей бумаге
- Настраивается с помощью четырех экспресс-кнопок
Магазин wacom.com, но посетите Costco, Best Buy или amazon.com, чтобы найти более выгодные предложения.
Это устройство мечты для профессиональных графических дизайнеров и цифровых художников, которые хотят повысить эффективность своего рабочего процесса. Иногда такой настраиваемый инструмент подталкивает вас к следующей главе вашего таланта.
13. Wacom Intuos Pen & Touch
Дизайн Mad pepper с помощью Wacom Intuos Pen & Touch Small.Проиллюстрируйте это на настольном планшете, и результаты отобразятся на экране компьютера. Если вы беспокоитесь о том, что у вас недостаточно поверхности для рисования, просто увеличьте масштаб!
Это отличный планшет для начала.На данный момент мне не нужно переходить на планшет большего размера. Этот практичный, легкий и имеет все функции, необходимые для создания очень детализированного вектора.— Безумный перец, дизайнер 99designs
Intuos Pen & Touch:
- Рисует, рисует или редактирует фотографии с помощью стилуса
- Имеет стилус, который реагирует на разную степень давления и может ощущаться как набор инструментов для письма или рисования.
- Можно комбинировать Photoshop и Illustrator
- Помогает сделать процесс проектирования гладким и организованным
Мой лучший и самый надежный друг, когда дело касается дизайна. Я использую его на протяжении всего процесса — от эскиза в фотошопе до готового продукта в иллюстраторе.— Оселттл, дизайнер 99designs
Графический дизайнер Оселттл любит работать с планшетом Intuos, потому что он «очень отзывчивый, имеет отличную чувствительность к нажатию плюс функцию мультисенсорного ввода, которая дает вам возможность проводить пальцем или пальцем для увеличения, поворота или прокрутки, а также четыре дополнительных экспресс-клавиш, которые могут быть запрограммирован на выполнение любой функции.”
Сделайте покупки на wacom.com, но проверьте Costco, Best Buy или amazon.com, чтобы найти более выгодные предложения. Потратьте несколько часов, чтобы поэкспериментировать с ним, затем посмотрите это руководство на YouTube:
Intuos Pen & Touch отлично подходит для графических дизайнеров и художников, которым не нужно видеть, что они визуализируют на экране, на котором они рисуют, и которые не хотят тратить деньги на экран планшета.
14. Wacom Intuos Art
Wacom Intuos Art имеет большую активную область, чем Wacom Intuos Pen & Touch, а также функция мультитач, позволяющая использовать как пальцы, так и стилус.
Его настраиваемость делает его более интуитивно понятным! Это помогает мне быстрее рисовать — мне не нужно возвращаться к клавиатуре. Кроме того, в нем есть место для дополнительных наконечников стилуса на случай, если вам понадобится заменить наконечник в любое время.— YaseenArt, дизайнер 99designs
Вот руководство YouTube для Intuos Art:
Хотите холст большего размера, чем Intuos Pen & Touch Small? Хотите использовать стилус и пальцы? Предпочитаете не рисовать на экране? Вот твой настольный планшет!
Прочие инструменты
–
15.Товары для творчества
Идея коллажа через Happiness is Homemade.Инструменты, которые вы используете для разработки своих лучших работ, не обязательно должны быть дорогими или сложными. Они могут быть такими простыми, как карандаш, бумага или любые художественные принадлежности, которые вам понравятся.
Если слишком много полагаться на новейшие технологии, то можно легко увязнуть в творческой колее. Возвращение к основам с помощью того, чему мы научились в детстве, возвращает нас к нашим творческим корням и оригинальному художественному голосу. Выключите экраны и раскрасьте цветную бумагу для коллажей, пластилин и краски, чтобы мгновенно получить вдохновение.
Бесконечная радость игры с моими племянницами приносит мне лучшее вдохновение.— Сатори, дизайнер 99designs
Игра с любыми предметами искусства дает бесчисленные преимущества:
- Помогает развивать и проверять идеи
- Предлагает творческий выход
- Помогает очистить творческий барьер и вдохновить на новую работу
16. Правильная среда
Фото предоставлено каталогом мыслей, через Unsplash.Возможно, это не настоящий инструмент, но выслушайте меня. Святилище для работы успокаивает дух. Когда дух спокоен, внешний мир следует его примеру, и вы готовы творить свои лучшие работы. «Правильная» среда для всех немного разная. Узнайте, что это значит для HeyEksa!
Я более продуктивен и сосредоточен, когда работаю дома, а не в общественном месте, таком как кафе или кофейня. Что мне больше всего нравится в рисовании, так это мое окружение. Я живу в деревне с очень успокаивающей атмосферой.Кроме того, присутствие отца, матери, жены и красивой маленькой дочери наполняет меня духом. Они — моя главная причина всегда быть счастливой каждый день.— ЭйЭкса !, дизайнер 99designs
Спокойная обстановка помогает:
- Избегайте нежелательных отвлекающих факторов
- Максимальная производительность
- Поднимите себе настроение и настроение для оптимального творчества
17. Установка с несколькими дисплеями
Настройка двух мониторов через YouTube.Наличие двух (или более) отдельных экранов позволяет более эффективно выполнять многозадачность. Конечно, можно работать на одном экране, но это становится немного сложно, особенно при использовании приложения в полноэкранном режиме.
Один предназначен для инструмента дизайна, а другой — для электронной почты, браузера, календаря и т. Д. Один рабочий, другой — дизайн.— Идан Арбесман, дизайнер UX / UI в Signavio
Несколько дисплеев:
- Помогите вам избежать беспорядка значков на вашем высококачественном экране
- Увеличить площадь экрана
- Помогите вам работать быстрее и эффективнее
Профессиональные графические дизайнеры и цифровые художники, которые привлекают к себе клиентов и проводят много времени над проектами, выиграют от организации, предоставляемой двумя экранами.
19. Кресло удобное
Игровое кресло ST Racing, через ST Racing.Графическим дизайнерам часто приходится часами сидеть за своими столами, поэтому не стоит недооценивать важность хорошего стула. Есть масса отличных стульев, вам просто нужно найти тот, который подходит вам лучше всего. Дизайнер Эндрюзз рекомендует кресло ST Racing Gaming Chair, очень удобное кресло с высокой спинкой, стилизованное под гоночное сиденье.
Когда я часами занимаюсь дизайном на других стульях, у меня возникают судороги.Я могу часами чувствовать себя комфортно в этом кресле.— Эндрюзз, дизайнер 99designs
Сделайте одолжение своей спине и найдите себе хороший стул.
20. Хорошая клавиатура и мышка
Клавиатура Obins Anne Pro, через Obins.Отличная клавиатура и мышь могут сделать работу намного приятнее. Если вы ищете высококачественный вариант, дизайнер Эндрюзз рекомендует Obins Anne Pro, беспроводную механическую клавиатуру на 60%, которую вы можете разместить где угодно.Он настолько хорошо спроектирован, что просто смотреть на него, не говоря уже о нажатии клавиш, приносит удовольствие.
Благодаря своей небольшой и компактной форме это самая эргономичная механическая клавиатура на 60%, которую я когда-либо использовал.Мышь MX Master S2 от Logitech.— Эндрюзз, дизайнер 99designs
Что касается мыши, выберите ту, которая удобно лежит в руке и функционально подходит именно вам. Например, взгляните на Mouse MX Master 2S, лучшего друга человеческой руки (и еще одну рекомендацию Andrewzz).
Его эргономичный дизайн адаптируется к форме моей руки. Все кнопки можно настроить с помощью различных программ. Прокрутка большого пальца хорошо повторяет мой большой палец. Это идеальная мышь для дизайнеров.— Эндрюзз, дизайнер 99designs
Если вы готовы потратиться на мышь и клавиатуру, они помогут упростить рабочий процесс и предотвратить долговременный износ запястий и рук.
Твоя волшебная палочка
–
Вот и все, самые популярные инструменты графического дизайна на сегодняшний день, рекомендованные дизайнерами, которые используют их каждый день! Вам нужно самое дорогое оборудование, чтобы делать хорошие произведения искусства? Точно нет.Если вы готовы потратить время и силы, вы можете использовать базовые (даже обновленные) инструменты графического дизайна и при этом создавать произведения искусства на конкурентном уровне. Помните, Гарри Поттер мог использовать некоторые заклинания без палочки. Но, точно так же, как волшебная палочка Гарри из дерева падуба с перьями феникса позволила ему увеличить свой магический потенциал, сбережения и инвестиции в правильные инструменты укрепят вашу магию продуктивности.
Без каких дизайнерских инструментов вы бы не хотели жить? Дайте нам знать в комментариях ниже.
Хотите начать карьеру графического дизайнера?
Зарегистрируйтесь как дизайнер на 99designs и станьте частью замечательного сообщества.
Обучение графического дизайнера, работа, зарплата, сертификаты и требования
Графические дизайнеры объединяют творческий потенциал и технологии для создания визуально привлекательной графики, передающей сообщение.Если вы креативны, хорошо разбираетесь в цвете и композиции и любите технологии, то карьера графического дизайнера для вас.Обязанности графических дизайнеров сильно различаются и включают в себя разработку веб-страниц, создание каталогов и информационных бюллетеней, разработку логотипов, маркетинговых материалов и любых других веб-материалов, печати и интерактивных материалов, необходимых вашей компании или клиентам.
Спрос на хорошо продуманную графику и квалифицированных графических дизайнеров постоянно высок. От веб-дизайна и мультимедийных рекламных кампаний до печатных изданий и дизайна упаковки клиенты ожидают, что современные инициативы в области брендинга увеличат продажи и поднимут их статус.Возможности самозанятости открыты для талантливых дизайнеров с предпринимательским духом. Росту вакансий графического дизайнера способствует повсеместная потребность в инновационном веб-дизайне и мультимедийном дизайне, поскольку почти у каждого бизнеса есть веб-сайт и присутствие в социальных сетях, требующие привлекательной графики.
Хотя графический дизайн может быть увлекательной работой, к карьере графического дизайнера нельзя относиться легкомысленно. Чтобы стать успешным дизайнером, важно тщательно составить план обучения, постоянно совершенствовать свои навыки, чтобы идти в ногу с новейшими технологиями цифрового дизайна, и опираться на свое портфолио работ.Молва и отзывы прошлых работодателей обычно влияют на решение нанять графических дизайнеров, поэтому репутация и качество обслуживания имеют важное значение для долгосрочного успеха.
Курсы графического дизайна помогут вам раскрыть свой природный талант и подготовить вас к работе, которая вам понравится. Существуют многочисленные программы обучения графического дизайнера и специализированные колледжи с курсовыми работами по передовым технологиям печати и цифрового дизайна. Сравните лучшие курсы и степени по графическому дизайну в США.С. и онлайн.
a.k.a. Художник-график | Дизайнер цифровых медиа | Веб-дизайнер | Adobe Graphic Designer | Interactive Media Designer
Обучение графическому дизайну
Навыки и обязанности графического дизайнера
Типичные повседневные действия и востребованные навыки графических дизайнеров включают следующее. Графические дизайнеры:
- Создавайте веб-сайты, шаблоны электронной почты и информационных бюллетеней, а также сообщения в социальных сетях.
- Планировочные макеты журналов, брошюр и других печатных изданий.
- Дизайн корпоративных логотипов, визиток и фирменных бланков.
- Изготовление рекламных стендов, тизеров и вывесок для публичных выставок.
- Создавайте рекламные баннеры и мультимедийные маркетинговые кампании для веб-страниц.
- Тесно сотрудничайте с копирайтерами, креативными директорами и менеджерами по маркетингу.
- Имеет опыт работы с цифровыми мультимедийными и дизайнерскими продуктами Adobe, например Photoshop, Dreamweaver, Premiere Pro, InDesign, Illustrator и Acrobat.
[Вверх]
Заработная плата графического дизайнера
- Средняя зарплата графического дизайнера: 57 000 долларов США
Зарплата графического дизайнера 57 000 долларов США |
должности:
- Заработная плата дизайнера упаковки: 57000 долларов
- Заработная плата графического дизайнера: 57000 долларов
- Заработная плата копирайтера: 59000 долларов
- Заработная плата дизайнера мультимедиа: 64000 долларов
- Заработная плата дизайнера веб-графики: 65000 долларов
- Заработная плата дизайнера интерактивной графики:
- долларов
- Заработная плата дизайнера каталогов: 77 000 долларов
- Заработная плата дизайнера графического интерфейса: 83 000 долларов
- Заработная плата старшего арт-директора: 98 000 долларов
Некоторые должности графического дизайнера оплачиваются почасово; в этих ролях дизайнеры зарабатывают в среднем 25 долларов в час.Почасовая оплата для графических дизайнеров будет широко варьироваться в зависимости от местоположения, опыта и портфеля работ.
Источники: Indeed.com | Бюро статистики труда США[Вверх]
Требования к образованию для графического дизайнера
Для большинства графических образований требуется степень бакалавра или магистра в области графического дизайна, изобразительного искусства, мультимедийного производства или аналогичной области изобразительного искусства. дизайнерские позиции. Практический опыт графического дизайна не менее важен — или даже важнее, в зависимости от того, кого вы спрашиваете — поэтому, независимо от того, как вы учитесь или где тренируетесь, обязательно храните полное портфолио своих лучших дизайнерских проектов, поскольку именно так профессиональная графика дизайнеры демонстрируют свои работы потенциальным клиентам и работодателям.Поскольку ваше дизайнерское портфолио является решающим фактором при приеме на работу, все наши дипломы по графическому дизайну включают специальные курсы и / или помощь в составлении портфолио графического дизайнера и составлении резюме.
Поскольку спрос на графических дизайнеров продолжает расти, колледжи и частные школы дизайна расширяют свои программы получения дипломов и сертификатов курсовыми работами по темам современного цифрового дизайна, таким как компьютерная 3D-анимация, интерактивные медиа, дизайн веб-приложений и мобильных приложений, а также цифровая фотография. & манипулирование изображениями.Также жизненно важен опыт работы с новейшими программами для графического дизайна, особенно с Adobe Creative Suite, наиболее уважаемой и широко используемой коллекцией программ для графического дизайна. Потенциальные дизайнеры печати должны изучить Adobe Illustrator, InDesign, Photoshop и Acrobat Pro, а веб-дизайнеры должны сосредоточиться на Adobe Photoshop, Dreamweaver, XD и Spark.
Изучите и сравните лучшие программы обучения графическому дизайну в США и в Интернете ниже.
[Вверх]
Обучение графическому дизайну и степени
Просмотрите самые популярные аккредитованные степени бакалавра и магистра, профессиональные сертификаты, программы онлайн-обучения и курсы для самостоятельного изучения, соответствующие требованиям к образованию графического дизайнера и карьерному пути.
Курсы и дипломы по графическому дизайну начинаются круглый год. Консультанты по приему могут предоставить дополнительную информацию об учебной программе и датах начала, о трудоустройстве, стоимости обучения и вариантах индивидуальной финансовой помощи.
Есть целевые учебные цели? Многие школы предлагают индивидуальные курсы на территории кампуса и онлайн-программы на получение степени.
[Вверх]
Сертификаты графического дизайнера
Рыночные сертификаты для графических дизайнеров включают следующее:
[Вверх]
Работа графического дизайнера
Ваши навыки и подготовка в области графического дизайна позволяют вам выполнять различные должности :
Поиск вакансий
[Вверх]
Работа графического дизайнера Outlook
Ожидается, что занятость графического дизайнера вырастет на 3% с 2018 по 2028 год, что ниже, чем средний темп роста 5% для всех профессий, но эта статистика очень зависит от отрасли; графические дизайнеры в печатных СМИ (газеты, журналы, каталоги и т. д.), как ожидается, сократится на 22%, в то время как рынок вакансий для цифровых дизайнеров (веб-сайты, компьютерные системы и приложения и т. д.) вырастет на 24% за то же десятилетие.
Графические дизайнеры с опытом веб-дизайна и анимации будут особенно востребованы в связи с ростом спроса на дизайнерские проекты, использующие интерактивные медиа для веб-сайтов, мобильных приложений, центров социальных сетей и других развивающихся платформ. В частности, ожидается, что рост интернет-рекламы увеличит количество рабочих мест для цифровых дизайнеров.Менеджер по найму рекламного агентства, с которым мы консультировались при написании этой статьи, подтверждает выводы Министерства труда, советуя новым графическим дизайнерам сосредоточить свое образование на навыках работы с цифровыми медиа, «особенно на курсах веб-дизайна, мультимедиа и флэш-анимации», а не на печати. .
Источник: Справочник по профессиональным перспективам Бюро статистики труда США
[Вверх]
Связанные направления карьеры
[Вверх]
Эксперт по предметным вопросам
Дэниел Гринспен — специалист в области ИТ-образования и основатель ITCareerFinder.Тесное сотрудничество с ИТ-специалистами, тренерами мирового уровня и руководителями технических подразделений с 2005 года дало ему уникальную возможность взглянуть на рынок труда в сфере информационных технологий, а также приобрести навыки и знания, необходимые ИТ-специалистам для достижения успеха.[Вверх]
Шаблон описания вакансии графического дизайнера 2019 (Готовый к использованию)
Обязанности графического дизайнера:
- Создание концептуальных образов на основе требований
- Создание изображений и макетов вручную или с помощью программного обеспечения для дизайна
- Тестирование графики на различных носителях
Нанять графического дизайнера? Подпишитесь на 15-дневную бесплатную пробную версию Workable, чтобы опубликовать эту вакансию и нанимать лучше и быстрее.
Краткое описание вакансии
Мы ищем графического дизайнера для создания привлекательной фирменной графики для различных медиа.
Какова роль графического дизайнера?
Описание работы графического дизайнера включает в себя весь процесс определения требований, визуализации и создания графики, включая иллюстрации, логотипы, макеты и фотографии. Вы будете тем, кто будет формировать визуальные аспекты веб-сайтов, книг, журналов, упаковки продуктов, выставок и многого другого.
Ваша графика должна привлекать внимание тех, кто ее видит, и передавать правильное сообщение. Для этого вам нужно обладать творческим чутьем и сильной способностью воплощать требования в дизайн. Если вы умеете хорошо общаться и методично работать в команде, мы будем рады познакомиться с вами.
Цель — вдохновить и привлечь целевую аудиторию.
Обязанности
- Краткие описания исследования и определение требований
- Планирование проектов и определение бюджетных ограничений
- Концептуализировать визуальные эффекты на основе требований
- Подготовить черновики и представить идеи
- Разработка иллюстраций, логотипов и других дизайнов с помощью программного обеспечения или вручную
- Используйте соответствующие цвета и макеты для каждого рисунка
- Работа с копирайтерами и креативным директором над окончательным дизайном
- Тестирование графики на различных носителях
- Изменить дизайн после отзыва
- Убедитесь, что окончательная графика и макеты выглядят привлекательно и соответствуют бренду
Требования
- Подтвержденный опыт графического дизайна
- Сильное портфолио иллюстраций или другой графики
- Знакомство с программным обеспечением и технологиями для дизайна (такими как InDesign, Illustrator, Dreamweaver, Photoshop)
- Зоркий взгляд на эстетику и детали
- Отличные коммуникативные навыки
- Способность работать методично и в срок
- Диплом в области дизайна, изобразительного искусства или смежной области — плюс
Графический дизайнер: описание работы | TARGETjobs
Получите соответствующий опыт, создайте портфолио и ознакомьтесь с соответствующим отраслевым программным обеспечением.
Чем занимается графический дизайнер? Типичные работодатели | Квалификация и обучение | Ключевые навыки
Графические дизайнеры / художники создают графику для использования в медийных продуктах, таких как журналы, этикетки, реклама и вывески. Типичные виды деятельности включают:
- Связь с клиентами для определения их требований и бюджета
- Управление предложениями клиентов от набора до дизайна, печати и производства
- работа с клиентами, инструктаж и консультирование в отношении стиля дизайна, формата, печатной продукции и сроков
- разработка концепций, графики и макетов для иллюстраций продуктов, логотипов компаний и веб-сайтов
- определение размера и расположения копий и иллюстративного материала, а также стиля и размера шрифта
- подготовка черновиков материалов на основе согласованного брифа
- Рассмотрение окончательных макетов и предложение улучшений, если необходимо
- поддерживает постоянную связь с внешними принтерами, чтобы гарантировать соблюдение сроков и качество печати материалов.
Графические дизайнеры работают в основном с девяти до пяти, но сроки могут потребовать дополнительных рабочих часов. Возможности для графических дизайнеров существуют в городах по всей стране, хотя дизайнеры-фрилансеры могут работать из дома.
Развитие карьеры, скорее всего, потребует частой смены работы, чтобы расширить ваш опыт и расширить свое портфолио.
Типичные работодатели графических дизайнеров
- Рекламные агентства
- Крупные типографии
- Бренд-агентства
- Вывески компаний
- Издательства книг, журналов и газет
- Мультимедийные компании
- Телерадиокомпании
- Упаковочная промышленность
- Внутренние услуги по графическому дизайну крупных национальных и международных организаций и компаний
Требуемая квалификация и обучение
В то время как прием открыт для студентов, не имеющих высшего образования, предпочтение отдается тем, кто имеет соответствующие ученые степени.Получение степени в области графического дизайна является предпочтительным, хотя другие предметы искусства и дизайна будут приняты. Ряд соответствующих программ последипломного образования также доступен во многих высших учебных заведениях.
Вам понадобится опыт работы и портфолио работ, которые нужно показать работодателям. Это можно получить, пройдя стажировку или работая на каникулах. Работодатели также ожидают хорошего знания программного обеспечения для дизайна, такого как Quark Xpress, InDesign или Illustrator, а также программного обеспечения для редактирования фотографий, такого как PhotoShop.
Вакансии для графических дизайнеров привлекают сильную конкуренцию, поэтому рекомендуется подавать заявки на спекулятивные заявки.
Чтобы узнать, как сделать карьеру в этой области с помощью маршрута для выпускников школ, посетите раздел СМИ на нашем веб-сайте TARGETcareers, предназначенном для выпускников школ.
Ключевые навыки для графических дизайнеров
- Отличные ИТ-навыки, особенно с программным обеспечением для дизайна и редактирования фотографий
- Исключительное творчество и инновации
- Отличный тайм-менеджмент и организаторские способности
- Точность и внимание к деталям
- Понимание последних тенденций и их роли в коммерческой среде
- Профессиональный подход к срокам, затратам и срокам
Далее: поиск стажировки и работы в аспирантуре
Что такое графический дизайн? | Фонд дизайна взаимодействия (IxDF)
Если есть профессия, которая на 100% связана с представлением общественности о том, что такое дизайн, то это графический дизайн.От знакомых золотых арок бренда McDonald’s до типографики и цветов афиш к фильмам — графические дизайнеры создают вокруг нас одни из самых знаковых и вездесущих дизайнов. Так зачем графическому дизайнеру, как вы, менять свою карьеру на UX-дизайн? Ну, во-первых, многое можно сказать о чувстве удовлетворения и удовлетворенности, возникающем из-за того, что вы «под капотом» продуктов, над которыми вы работаете, вместо того, чтобы работать над внешним видом. Кроме того, согласно PayScale, средняя зарплата графического дизайнера в США составляет 41 000 долларов (1), а у UX-дизайнера — колоссальные 74 000 долларов (2).Какой бы ни была причина переезда, ясно, что он может оказаться очень полезным. Но как перейти от графического дизайна к UX-дизайну? Давайте выясним.
Пользовательский опыт (UX) — это то, что испытывает пользователь определенного продукта при использовании этого продукта. Таким образом, работа UX-дизайнера состоит в том, чтобы создать продукт, обеспечивающий наилучшее взаимодействие с пользователем. Как это случилось?
Ну, это начинается с большого исследования. Вы не сможете создать что-либо ценное для пользователя, если не поймете, какие проблемы они хотят решить и как вы можете решить эти проблемы, чтобы пользователь захотел — или, что еще лучше, нуждался — в вашем решении.Вы можете получить это понимание, только взаимодействуя с пользователями.
UX-дизайнеров обычно заботят, как видно из изображения ниже, 3 основных фактора: внешний вид продукта, ощущение от этого продукта и удобство использования этого продукта.
Внешний вид продукта — это создание продукта, который имеет визуальную привлекательность и, в частности, гармонирует с ценностями пользователя и отражает дух того, чего они ожидают от этого продукта. Другими словами, он должен не только красиво выглядеть, но и хорошо выглядеть.Тем самым он устанавливает доверительные отношения между продуктом и пользователем.
Далее — чувство, которое на самом деле связано с разработкой продуктов, которые «приятно использовать». То есть, взаимодействуете ли вы с ними или реагируете на них, продукты должны приносить удовольствие, а не только функционально.
Наконец, удобство использования является краеугольным камнем пользовательского опыта. Если продукт непригоден для использования, опыт его использования никогда не может быть хорошим. Дизайнеры UX хотят создавать продукты, которые в идеале могут быть адаптированы к конкретным потребностям пользователя, но которые обеспечивают предсказуемую функциональность.
Если вы все еще не знаете, что такое UX-дизайн, не волнуйтесь! У нас есть серия статей, которые могут помочь вам определиться — в них более подробно рассматриваются некоторые высокоуровневые ключевые концепции UX-дизайна, чем мы можем здесь:
Введение в юзабилити
Юзабилити vs Желанность
Что такое интерактивный дизайн?
Что общего между графическим дизайном и UX-дизайном?
Эмоциональный дизайн
Графический дизайн — это эмоциональная коммуникация через типографику, цвет и изображения; шрифты с засечками и темные, более тусклые цвета вызывают серьезность, в то время как шрифты с засечками и яркие цвета, как правило, вызывают чувство радости или волнения.Следовательно, графические дизайнеры очень часто оказываются эмоциональными дизайнерами, вызывающими у пользователя определенные реакции. UX-дизайн также связан с формированием эмоций пользователя, хотя он, как правило, дает более широкое представление о том, как пользователь взаимодействует с продуктом. Помимо правильной типографики и цветов, UX-дизайнеры также заботятся о моушн-дизайне, тоне контента и информационной архитектуре, среди прочего.
Креативное мышление
Графические дизайнеры и дизайнеры UX в равной степени обладают творческим мышлением.Для графических дизайнеров создание визуальных элементов, которые придерживаются соглашений (и, следовательно, эффективно взаимодействуют), при сохранении чувства оригинальности (чтобы выделиться среди конкурентов), требует серьезного творческого и критического мышления. Точно так же UX-дизайнеры должны создавать продукты, которые решают проблемы пользователей, и иногда традиционные решения не всегда являются лучшими или наиболее подходящими.
Прототипирование
Графические дизайнеры часто создают макеты и каркасы своих проектов до того, как предоставить готовый дизайн.Это дает клиентам возможность высказывать отзывы о своих проектах и улучшать их, не начиная с нуля. UX-дизайнеры тоже создают макеты и прототипы, но они, как правило, меньше фокусируются на «внешнем виде» продукта, а больше на его «ощущении». Полезен ли прототип? Это можно использовать? Это желательно? Это вопросы, на которые UX-дизайнер хочет получить ответы.
Различия между графическим дизайном и UX-дизайном
Ориентация на пользователя и на пиксель
Графические дизайнеры стремятся к совершенству пикселей в своих проектах.Обеспечение идеального кернинга текста и соответствия цветов рекомендациям бренда часто занимает значительную часть работы графических дизайнеров — и не зря. Однако UX-дизайнеры в первую очередь ориентированы на пользователей. Они изучают интерфейс между пользователями и продуктом, находя способы гарантировать, что продукт отвечает основным потребностям пользователя. И они делают это, проводя множество исследований — разговаривая с пользователями и наблюдая за ними, создавая образы и истории пользователей, проводя юзабилити-тестирование продуктов и многое другое.Графическим дизайнерам, желающим сменить карьеру, потребуется проделать значительный объем работы, чтобы выяснить, как проводить исследования пользователей (подробнее об этом чуть позже в статье).
Итеративное решение проблем
UX-дизайн — это итеративный процесс решения проблем, который может сильно отличаться от того, что вы привыкли делать как графический дизайнер. Он начинается с выявления проблемы; это часто обнаруживается в ходе пользовательских исследований, а если нет, то они будут подтверждены в ходе пользовательских исследований.Нет смысла решать проблемы, которые не волнуют пользователей; они не будут платить за решение этих проблем, а это значит, что ваша компания не будет зарабатывать деньги.
Начиная с этапа выявления проблемы, проводится дополнительное исследование того, как лучше всего решить проблему таким образом, чтобы пользователь был доволен — обычно посредством наблюдений, опросов, этнографических исследований и т. Д.
Это исследование затем информирует дизайн продукта. Затем проекты тестируются с пользователями, чтобы увидеть, привели ли исследования к правильным решениям.Дизайн постоянно совершенствуется, пока исследования не подтвердят, что они достаточно хороши.
Как только это происходит, продукт запускается, но процесс проектирования еще не закончен. Дизайн будет постоянно тестироваться, и отзывы пользователей будут приниматься во внимание, таким образом начнется новый раунд пользовательских исследований. На основе этих отзывов будут внесены дальнейшие улучшения в дизайн.
Междисциплинарный и специализированный
Графический дизайн — это специализированная дисциплина, и для создания великолепных визуальных эффектов требуется определенный уровень мастерства и набор специализированных навыков (таких как типографика и теория цвета).С другой стороны, UX-дизайн является гораздо более междисциплинарным и включает в себя множество школ знаний. UX-дизайнеры должны постоянно изучать человеческую психологию, дизайн взаимодействия, информационную архитектуру и методы исследования пользователей, и это лишь некоторые из них, чтобы находить правильные решения проблем пользователей. Дон Норман, человек, придумавший термин «пользовательский опыт», объясняет, что пользовательский опыт охватывает «все аспекты взаимодействия человека с системой, включая графику промышленного дизайна, интерфейс, физическое взаимодействие и руководство.»
Большое преимущество опыта графического дизайна при переходе на UX-дизайн
Эстетика
Самым большим преимуществом для графических дизайнеров, переходящих на UX-дизайн, является то, что они могут делать вещи привлекательными. Очень распространенное заблуждение о UX-дизайне заключается в том, что хорошее юзабилити важнее эстетики. Напротив, было обнаружено, что хорошая эстетика улучшает общее впечатление пользователя о продукте, делая пользователей более расслабленными, создавая положительное первое впечатление и, как правило, просто показывая, что вам не все равно (3).
Эстетика также помогает дизайнерам общаться с внутренними заинтересованными сторонами в своих компаниях. Бывшие графические дизайнеры могут представить результаты исследований таким образом, чтобы заинтересованные стороны действительно обратили на них внимание. Навыки графического дизайна часто считаются необязательными в исследованиях UX, но было бы трудно отрицать влияние хорошо представленных красивых результатов. Если вы все же внесете изменения, вам нужно будет сбалансировать свою тенденцию делать вещи великолепными с необходимостью продвигать вперед свои дизайнерские проекты.В UX-дизайне бывают моменты, когда нескольких каракулей на тыльной стороне салфетки более чем достаточно, чтобы все заработало; в таком случае не тратьте 3 дня на изготовление плаката.
Условные обозначения и тенденции
Опыт работы в области дизайна означает не только хорошее владение терминологией дизайна, но и то, что вы, вероятно, знакомы с условностями и тенденциями в дизайне веб-сайтов или приложений. В большинстве случаев дизайнеры UX используют стандартизированные соглашения (например, тумблер для включения / выключения состояний, раскрывающийся список для нескольких параметров и т. Д.), потому что пользователи ожидают такого взаимодействия на веб-сайте. Графические дизайнеры, особенно если вы в прошлом создавали прототипы, также знакомы с такими условностями. Это означает, что вы быстрее приспособитесь к роли UX-дизайнера, чем тот, кто не занимается дизайном. Может показаться, что это не так уж много, но общение — это ядро любого проекта UX-дизайна, и возможность поговорить с вами — большое преимущество.
Есть ли разрыв между навыками графического дизайна и навыками UX-дизайна? Да, но это не непреодолимая проблема.Графические дизайнеры уже говорят на языке дизайна; им просто нужно освежить свои навыки, чтобы включить в них те, которые уникальны для UX-дизайна.
Как только у вас появятся эти навыки, вы можете начать использовать их в своей работе графического дизайна (потому что дизайн пользовательского опыта может информировать графический дизайн так же, как он может информировать дизайн продукта) и начать адаптировать свое резюме, чтобы подчеркнуть свои навыки UX как а также ваши навыки графического дизайна.
Как мы упоминали выше, настоящий ключ для графических дизайнеров — это понимать исследования пользователей во всех их формах.Все перечисленные ниже курсы должны в большей степени удовлетворять эту потребность.
Онлайн-курсы
Interaction Design Foundation
Мы хотели бы скромно представить наши собственные предложения по этому вопросу, поскольку Interaction Design Foundation является крупнейшим в мире сообществом специалистов по дизайну. Дон Норман, тот же человек, который ввел термин «пользовательский опыт» и который является одним из самых известных дизайнеров в мире, говорит, что мы «золотая жила информации о дизайне взаимодействия»; Журнал Forbes сообщает, что мы обеспечиваем образование в области UX-дизайна на уровне Лиги плюща!
Есть три курса, которые мы составили специально для смены карьеры или первой работы в UX-дизайне.В программе «Стать дизайнером UX с нуля» вы познакомитесь со всеми областями работы с UX, получите базовые практические навыки для выполнения работы с UX и обретете уверенность в работе с клиентами UX в качестве консультанта. В разделе «Получите свою первую работу в качестве дизайнера UX (или взаимодействия)» вы узнаете, как получить опыт в UX, который ищут потенциальные работодатели, научитесь составлять выигрышное сопроводительное письмо, резюме и портфолио, чтобы пройти собеседование по UX, и обсудить предложение о работе. А в разделе «Исследование пользователей — методы и передовой опыт» вы узнаете о различных методах проведения исследований пользователей, а затем примените их результаты на практике.
Мы также предлагаем ряд других курсов (32, и они постоянно растут!), Чтобы помочь вам в дальнейшем развивать свои навыки в UX-дизайне. Хорошая новость заключается в том, что за небольшую годовую плату вы получаете доступ ко всем нашим курсам в течение года без дополнительной оплаты, а также получаете доступ к нашему сообществу.
Здесь вы можете узнать о других наших курсах.
Coursera
Возможно, вы также захотите попробовать людей на Coursera.org, который является недорогим, но высококачественным образовательным центром, предлагающим курсы по широкому кругу предметов, включая UX.Он действительно сотрудничает с университетами и компаниями, предлагая курсы, профессиональные сертификаты и степени, а курсы в целом очень хорошие. Весь контент на платформе, за исключением степеней, доступен по запросу. Также стоит отметить, что их программы на получение степени доступны только для новых приложений во время установленных окон. Они также недавно выпустили сертификат Google UX Design Professional Certificate, чтобы помочь учащимся приобрести готовые к работе навыки менее чем за шесть месяцев.
Udemy
Udemy — крупнейший в мире брокер по обучению.Они не разрабатывают собственное обучение; скорее, они позволяют создателям курсов продавать свои курсы на своей платформе. Они предлагают буквально тысячи курсов практически по любому мыслимому предмету. Проблема в том, что Udemy не обеспечивает контроль качества, и хотя вы можете найти там несколько отличных курсов, есть также много не очень хороших курсов.
Аудиторные курсы
Nielsen Norman Group
Если у вас более глубокие карманы и вы предпочитаете учиться в классе, а не в Интернете, то вы можете ознакомиться с очными курсами, предлагаемыми Nielsen Norman Group.Группа имеет отличную репутацию и является одной из самых уважаемых в мире консалтинговых компаний по UX. Они предлагают свои курсы в разных местах, но мы не можем гарантировать, что вы найдете их прямо у себя на пороге, и вам, возможно, придется проехать некоторое расстояние, чтобы принять в них участие.
General Assembly
Мы также думаем, что General Assembly имеет отличную репутацию в области предоставления иммерсивных учебных курсов по UX-дизайну. Опять же, это недешево, но это всегда будет справедливо для профессионального обучения в классе.Вы можете выбирать между курсами с частичной или полной занятостью. Поскольку они короткие, они повторяются каждые несколько месяцев. Однако они доступны только в определенных местах, и вам нужно будет включить командировочные расходы и расходы на проживание в общую стоимость, если вы не живете поблизости.
Университетские курсы
Мы не уверены, что университет — лучший вариант для тех, кто хочет сменить направление карьеры; дело не только в деньгах, но и во времени. Вы можете зарабатывать и учиться другим методом, вместо того, чтобы тратить 3 или 4 года на получение степени бакалавра или 2 года на программу магистра.Однако, если вы все же решите пойти по пути университета, вам нужно будет потратить много времени на поиск именно той программы, которая вам подходит. У нас есть для вас несколько примеров, но во всем мире существуют буквально сотни программ, и мы не могли надеяться охватить их все.
Карнеги-Меллон — программы HCI
Йоркский университет — магистр в области технологий HCI
Мы настоятельно рекомендуем вам сесть с калькулятором и подумать о расходах, связанных с поступлением в университет, прежде чем бронировать место.HSBC, по данным Top Universities, обнаружил, что средний университетский курс в США будет стоить вам 36 564 доллара в год (включая аренду, обучение, книги и т. Д.). (4) За 4 года обучения это означает, что вы выложите крутые 146 256 долларов — и это без затрат на ссуду для покрытия этих расходов.
Но и это еще не все — вам также придется отказаться от работы полный рабочий день. По данным Бюро переписи населения США, неуниверситет зарабатывает в среднем 27 351 доллар в год (5). Это дает нам 4-летние альтернативные издержки (то есть доход, который вы упустили во время учебы в университете) в размере 109 404 доллара.Это означает, что 4 года в университете обойдутся вам в 255 660 долларов!
Если вы не знаете, в какое обучение лучше инвестировать, ничего страшного. Мы знаем, что может сбить с толку попытка понять, что принесет больше пользы вашей карьере. Имея это в виду, мы составили часть, которая проведет вас через расчет рентабельности инвестиций в обучение. Надеюсь, это поможет вам решить, что подходит именно вам.
Сеть
После того, как вы обновите свой набор навыков и почувствуете, что готовы к этой первой роли UX, вам может быть удобно заняться сетевым взаимодействием.Наилучшие возможности почти всегда можно найти, когда кто-то, уже работающий в этой области, порекомендует вам должность. LinkedIn — одно из лучших мест для начала работы в сети. Присоединяйтесь к некоторым группам UX, начните вносить свой вклад и создайте важную сеть со своими коллегами. Но не торопитесь; не приходи просто приходить и просить о работе. Вам нужны отношения с людьми, прежде чем они помогут.
Мы также предлагаем отличные возможности для нетворкинга как для наших членов, так и для тех, кто не является членами.Участники могут присоединиться к нашему глобальному сообществу профессионалов UX в многочисленных дискуссионных группах и форумах, которые мы предоставляем; у нас самое большое сообщество дизайнеров-специалистов в мире, поэтому у нас есть много возможностей для раскрытия информации. Для членов и нечленов мы также проводим собрания местных групп во многих местах по всей планете. Эти встречи абсолютно бесплатны для посещения и являются отличным способом познакомиться с людьми, занимающимися UX в вашем родном городе или городе. Узнайте больше на нашей странице сообщества.
Еще один полезный способ начать нетворкинг — следить за известными членами сообщества дизайнеров UX в Twitter.Вы не только многому у них научитесь, но и сможете взаимодействовать с их подписчиками (которые, скорее всего, будут такими же дизайнерами, как и вы). Мы составили список из двадцати человек, на которых вы должны подписаться в Twitter в сфере UX, чтобы начать работу.
Наставничество и обратная связь
Еще один отличный способ развития вашей карьеры — это работа с наставником в области UX, который «был там, сделал это и купил футболку», по крайней мере, так сказать. Вы можете найти наставника через свою собственную сеть, и это отличный способ связаться с наставником, но если вы не можете, то наши члены IxDF Design League могут получить доступ к нашей сети наставников дизайна в рамках своих ежегодных членских взносов.
The Take Away
Если вы хотите перейти от графического дизайна к UX-дизайну в качестве карьеры, это здорово. Это будет не так сложно, как вы думаете. Вам просто нужно пройти небольшую подготовку за плечами, чтобы вы знали, чем занимается UX-дизайнер, а затем вы можете применить некоторые из этих методов в своей текущей должности. Затем, когда вы подумаете, что настало время, вы можете начать нетворкинг и назначать несколько собеседований для вашей новой работы!
Ссылки и где узнать больше
Исследование Payscale о зарплатах в графическом дизайне — http: // www.
