20 примеров веб-дизайна, которые задают тон 2020 году – Сей-Хай
Кажется, что 2020 год только наступил – а уже прошел целый месяц, который для многих стал очень продуктивным. Январь всегда самый интересный месяц с точки зрения реализации трендов и тенденций, которые прогнозировали в декабре.
Пока 2020 год в веб-дизайне продолжает традиции 2019-го: сайты с большим количество анимации и смелых цветов. Мы собрали 20 свежих примеров отличного веб-дизайна. Все картинки кликабельны и ведут на сайты.
Вдохновляйтесь!
Plink
Чтобы конкурировать с гигантами вроде PayPal, вам нужен убедительный бренд и простое сообщение. А еще можно удивить первым впечатлением — как сделал Plink со своей #D-анимацией.
Madame Turfu
Интересно, что принесет вам год грядущий? Тогда прыгайте на сайт Madame Turfu – здесь вам предскажут будущее с помощью классных диджитал-карт таро.
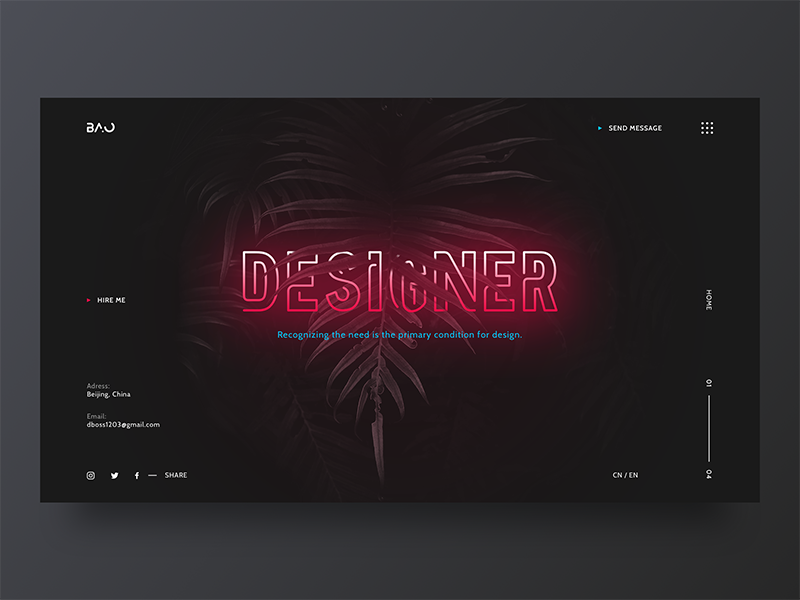
Nathan Taylor
Как может не нравиться этот сайт? Вы точно найдете здесь что-то для себя; наша любимая часть – разные режимы освещения.
Meatable
Meatable – сложная франшиза: это настоящее мясо, но для его получения не убивают животных – мясо выращивают в лаборатории. Простой сайт отлично объясняет процесс по этапам.
Sussex Royal
Гарри и Меган попали даже в подборку классных сайтов. Персональный сайт принца и его жены просто пышет королевским классом. Для промо-сайта, который ничего не продает, это великолепная работа.
Emotive Feels
Этот фантастический манифест от дизайн-агентства Emotive Brand иллюстрирует все потенциальные эмоции с помощью простых анимаций. «Пожалуйста, скрольте» – давно эту просьбу вы не выполняли с таким удовольствием.
UN\REAL
Сайт швейцарского дизайн-агентства UN\REAL – это история хаотичной любви к веб-анимации. А еще там можно создать собственное лого в безумном стиле агентства, от которого зарябит в глазах.
Kate Jackling
Иногда хороший дизайн просто отступает назад и позволяет насладиться сутью. Сайт фотографа Кейт Джеклинг делает именно это: позволяет вам насладиться прекрасными работами.
Helias
Helias отлично поработал с трендом повторения цветов продукта. Цветовая схема сайта поддерживает продукт, создавая ощущение единства. Это уместно, привлекательно и убирает примитивность строгой сетки.
Klokki
Очень часто самые трудные для разработки сайты – страницы продуктов, о которых мало что можно сказать. Klokki – один из таких примеров, но его сайт получился смелым, уверенным и убедительным.
Jonnie Hallman
Простой сайт-резюме Джонни Холлмана выигрывает от имен, с которыми он работал. Но главная прелесть, которую может перенять любой – переход деталей при прокрутке.
eaast
eaast – парижский дуэт дизайнера и девелопера. Их простой сайт доказывает, что вам не нужно много лет работы, чтобы продать себя.
Pantheone Audio
Pantheone Audio доказывает, что элегантная прокрутка все еще очень важна в 2020 году, и использует ее для плавной навигации по сайту со сложной сеткой.
Leaf
Последние годы производители пытаются переосмыслить процесс бриться.
Mociun
Большинство сайтов, которые продают ювелирные изделия, забивают на эмоциональную составляющую и отображают только статусность. Mocuin возвращает правильный подход, используя современную цветовую палитру и потрясающие фото продукта.
Jon Way
В портфолио показаны работы больше чем за 10 лет творчества. Чтобы пользователи не заскучали при скроллинге, авторы добавили анимаций и классный эффект «статики» – он выдержан по всему сайту.
Kota Yamaji
Robb Owen
За последние пару лет мы видели много анимированных векторных аватаров, но редко встречаемся с такими проработанными. Робб Оуэн постарался на славу: движение курсора делает его аватара реальным.
Glasgow International Festival 2020
Что нужно для международного фестиваля в Глазго? Конечно же, кельтская типография и яркие цвета!
Megababe
Megababe – дикий бренд, который борется с индустрией красоты не по правилам. Сайт выглядит достаточно просто, но он полностью отражает выбранную линию: такой же сумасшедший.
Сайт выглядит достаточно просто, но он полностью отражает выбранную линию: такой же сумасшедший.
Источник
Фото на главной: Lee Campbell
Читайте также:
Свежая порция вдохновения: самые инновационные сайты 2019 года
Тренды веб-дизайна 2020: девяностые возвращаются!
Кейс: как NGN Agency создавали дизайн сайта к 100-летию Citroën
Подборка невероятных сайтов веб-дизайн студий — Look At Me
В последнее время появилось невероятное количество удивительных сайтов дизайн-агентств. Интернет сильно влияет на наше создание и восприятие мира. Дизайнеры лидируют во влиянии на современный мир веб-дизайна и задают новые модные тенденции. Но даже новички веб-дизайна должны начинать с чего-то. В этой коллекции собраны 25 крутых сайтов веб-дизайн студий. Любому творческому человеку нужно иметь свое портфолио и тут вы можете почерпнуть несколько идей для своего собственного дизайна.
1. http://www.fabriziomichels.com.au/
Очень крутой одностраничный сайт с оригинальным дизайном.
2. http://www.adv.ru/
Необычный русскоязычный сайт веб-разработки. Порадовали необыкновенные заголовки и иллюстрации к ним, дизайнер постарался на славу.
3. http://liechtenecker.at/
Голубо-оранжевая цветовая гамма, стильный и современный немецкий сайт.
4. http://notamedia.ru/
Слайдер в виде ленты на главной странице является самым удивительным элементом сайта.
5. http://www.emotionslive.co.uk
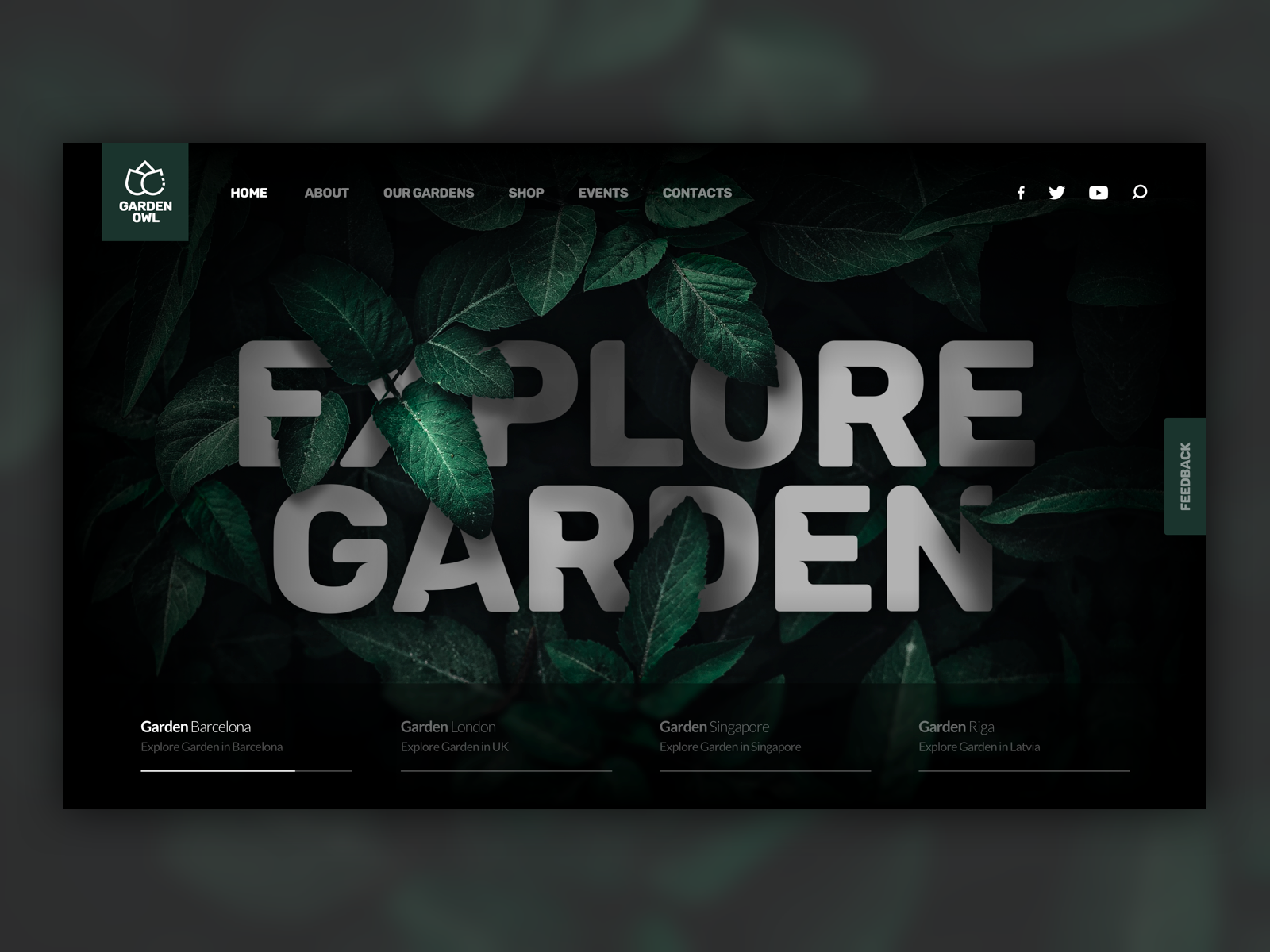
Яркий сайт, эмоции просто зашкаливают от такого глубокого зеленого цвета.
6. http://webdesignerwall.com/
Все цвета радуги есть на этом сайте, в то же время, он не выглядит навязчивым и броским, приятная бежевая текстура и полет фантазии.
7. http://astronim.com/
Анимация в бирюзовом цвете на главной странице и забавные названия пунктов меню.
8. http://www. agima.ru/
agima.ru/
Очень клевая анимированная панорама Петровки в формате flash при входе на сайт.
9. http://www.aic.ru/
Одностраничный русскоязычный сайт с горизонтальным перелистыванием страниц, интересные названия пунктов меню.
10. http://www.rzmota.com/
Красивый вид сверху на рабочее место дизайнера, приятная цветовая гамма и красивая галерея работ.
11. http://www.sitesoft.ru/
Этот сайт нельзя просмотреть полностью в окне браузера, нужно мышью перемещаться в какую-нибудь сторону, очень оригинальное решение.
12. http://www.tse-webdesign.be/
Доска и надписи мелом в шапке, пожалуй, изюминка этого стильного сайта. Нестандартные шрифты добавляют шарма.
13. http://www.nimax.ru/
Невероятно модный тренд в веб-дизайне — эскизы страниц с яркими дизайнерскими элементами.
14. http://www. lozoodivenere.it
lozoodivenere.it
При наведении мыши, слайдер просто взрывается яркими красками. Попробуйте!
15. http://www.lawebshop.ca/
Рисованные от руки красные элементы органично смотрятся на бежевом фоне.
16. http://icelab.com.au/
Голубой цвет и рисованные черно-белые объекты достаточно распространенная тенденция.
17. http://www.the-neighbourhood.com
В шапке сайта — последний веб-проект креативной студии дизайна.
18. http://smallstudio.com.au/
Действительно космический дизайн веб-студии.
19. http://www.studiobreakfast.be/
Ярко и креативно. Истинная любовь к дизайну.
20. http://www.creativespark.co.uk/
На этом сайте есть персонажи, их несколько, они меняются в слайдере и сопровождают вас на каждой странице сайта, куда бы вы не пошли.
Ниже мы представляем шаблоны для сайтов из категории «Веб-дизайн». Вы сможете найти уже готовое решение для своей студии.
Вы сможете найти уже готовое решение для своей студии.
21. http://www.motocms.ru/
Шаблон сайта наполнен яркими элементами, которые выдают его специализацию.
22. http://www.motocms.ru/
Изображение растянуто на весь экран готового сайта, такая опция будет очень полезна для цифрового художника или иллюстратора.
23. http://www.motocms.ru/
На белом фоне уютно разместились круглые пункты меню, готовый сайт можно полностью наполнить своим контентом и кастомизировать.
24. http://www.motocms.ru/
Приятная бумажная текстура и яркие оранжевые ленты, как элемент креативного дизайна.
25. http://www.motocms.ru/
Главная страница данного шаблона состоит из миниатюр работ из вашего портфолио.
Ваше мнение о представленных дизайнах или свои пример оставляйте в комментариях ниже.
Добро пожаловать в МотоДизайнБлог.
Как разработать дизайн сайта | SendPulse Blog
В этой статье — все о дизайне сайтов. Поговорим, почему дизайн — это не просто красивая картинка, как его разработать и какие примеры дизайна сайтов можно считать хорошими.
Дизайн сайта: подготовка
Давайте сразу договоримся — мы будем рассматривать дизайн сайта в первую очередь как функциональный инструмент, и только потом как внешний вид. При разработке дизайна сайта вы должны отталкиваться именно от задач ресурса и того, как людям будет удобнее его использовать. Тогда вы не накрутите лишнего и сделаете юзер-френдли сайт, который будет приносить трафик и конверсии.
Прежде чем разрабатывать дизайн сайта, нужно подготовиться: поставить цели, выбрать его тип и платформу для создания. Разберем каждый шаг подробно.
Постановка целей для будущего сайта
Определяемся с целью, например:
- Цель сайта-портфолио — заявки на сотрудничество. Он должен демонстрировать, как специалист умеет решать задачи бизнеса.

- Цель сайта-магазина — максимальное количество продаж. Ему нужно показывать товары с выгодной стороны и побуждать к покупке.
- Цель сайта-блога — постоянный трафик. С его помощью мы стимулируем читателя потреблять больше контента и делать это регулярно.
Чтобы дизайн сайта эффективно работал на эти цели, надо в первую очередь подумать о пользователях. Например, покупатель на сайте интернет-магазина хочет выгодно потратить деньги. Прежде чем решиться на покупку, он собирает всю информацию: смотрит характеристики, фото и видео, читает отзывы, выбирает размер и комплектацию, изучает гарантии, сравнивает товары и откладывает в избранное. Значит, в дизайне карточек товара вы должны учесть все эти действия.
Карточка на «Леруа Мерлен» позволяет удобно изучить, сравнить и купить товарЕще пример — потенциальный заказчик пришел посмотреть ваше портфолио. Он хочет видеть решение конкретных задач: небольшое количество лучших работ и их результативность для бизнеса, отзывы клиентов.
При создании дизайна сайта думайте о людях, которые будут им пользоваться. Они должны плавно и удобно идти по сайту до обозначенной вами цели. Не забывайте, что ваша цель должна совпадать с потребностями ЦА. Наша статья поможет разработать функциональный дизайн сайта — сохраняйте в закладки.
Выбор типа сайта
Когда вы установили для себя цели, можно выбирать тип сайта, для которого нужно создать дизайн. Выбор небольшой: лендинг или многостраничник.
Лендинг, или посадочная страница — это такой моносайт, который посвящен одному предмету и имеет всего один CTA. Например, страница конференции с кнопкой «Зарегистрироваться». Скорее всего, в содержании будет описание конференции, список спикеров и докладов и основные тезисы, почему стоит прийти.
Пример дизайна сайта-лендинга конференции SendPulse и eLamaЛендингом можно обойтись, если у вас один продукт. Такая страница подойдет для продажи вебинаров, консультаций, курсов, одного типа товара. Лендинг также спасет, если есть потребность в сайте, а денег нет — это будет дешевле и быстрее, чем верстать многостраничник. На лендинге можно кратко описать, чем занимается компания, дать контакты или встроить заказ обратного звонка.
Такая страница подойдет для продажи вебинаров, консультаций, курсов, одного типа товара. Лендинг также спасет, если есть потребность в сайте, а денег нет — это будет дешевле и быстрее, чем верстать многостраничник. На лендинге можно кратко описать, чем занимается компания, дать контакты или встроить заказ обратного звонка.
Мы составили полную инструкцию, как создать лендинг своими руками с нуля. Забирайте в закладки и создавайте свои лендинги с крутым дизайном.
Многостраничник — это сайт в классическом понимании, с иерархической структурой. Есть главная страница, разделы, подразделы и так далее. Многостраничник пригодится во всех остальных случаях: корпоративный сайт, интернет-магазин, сайт компании, блог, портфолио, новостной портал.
Автоматизация email рассылок
Отправляйте цепочки триггерных сообщений приветствия, брошенной корзины, реактивации, совмещая внутри одной цепочки email, SMS и web push.
Настроить триггерные рассылки
Выбор платформы для создания сайта
Теперь предстоит выбрать платформу для создания сайта. Конечно, можно заказать разработку сайта под ключ или найти программиста, скооперировать его с дизайнером, заказать самописную платформу и арендовать хостинг для размещения сайта. Тогда ресурс будет полностью управляемым — сможете воплощать любые дизайнерские идеи и делать сайт любой структуры, чего иногда нельзя сделать на готовых CMS. Но вам придется решать все проблемы самостоятельно — закончилась аренда хостинга, полег сервер, поломался код. Этот способ подходит крупным компаниям, у которых есть хорошие бюджеты на создание и поддержку сайта.
Конечно, можно заказать разработку сайта под ключ или найти программиста, скооперировать его с дизайнером, заказать самописную платформу и арендовать хостинг для размещения сайта. Тогда ресурс будет полностью управляемым — сможете воплощать любые дизайнерские идеи и делать сайт любой структуры, чего иногда нельзя сделать на готовых CMS. Но вам придется решать все проблемы самостоятельно — закончилась аренда хостинга, полег сервер, поломался код. Этот способ подходит крупным компаниям, у которых есть хорошие бюджеты на создание и поддержку сайта.
Скорее всего, вы предпочтете потратить деньги на продвижение, а не на дизайн и разработку сайта, и это нормально. Есть куча конструкторов, в которых можно создать сайт с любым дизайном, и не надо быть программистом. При этом сайт будет лежать на хостинге сервиса, а это снимает головную боль по поводу аренды и технических проблем.
Мы собрали 12 известных конструкторов, которые подойдут для создания лендингов и многостраничных сайтов. Изучили плюсы и минусы каждого и спросили читателей, каким пользуются они сами.
Изучили плюсы и минусы каждого и спросили читателей, каким пользуются они сами.
Как сделать дизайн сайта
Расскажу, как пошагово разработать дизайн сайта и каким правилам следовать в работе.
Как сделать макет сайта
Соберите референсы — примеры дизайна сайтов, которые вам понравились. Представьте, что делаете дизайн-проект квартиры. Наверняка вы найдете фото нужного диванчика, симпатичную вам кухню, примеры сочетания обоев и паркета и приложите к проекту, чтобы не держать все в голове. Так и с сайтом: собирайте понравившиеся примеры шрифтов, цветов и их сочетаний, элементов, интересных кнопок, форм подписки — все, за что зацепится глаз.
Референсы — это необязательно что-то привлекательное на вид. Вы можете собирать идеи функционала: структуру сайта, подсказки для пользователей, переходы между страницами, попап-формы и так далее.
Создайте карту сайта (это касается многостраничников). Карта сайта — это схема того, как связаны между собой его страницы. Например, есть главная страница, это первый уровень. Она ведет на второй уровень — к разделам, те — на третий, к подразделам, и так далее.
Например, есть главная страница, это первый уровень. Она ведет на второй уровень — к разделам, те — на третий, к подразделам, и так далее.
В основном карту сайта делают в целях SEO: продумать URL для страниц, распределить перелинковку, ключевые слова и так далее. Но для задач дизайна тоже пригодится. Во-первых, с картой легче моделировать пользовательский опыт — откуда и куда пойдет пользователь, а это первая задача любого дизайна. Во-вторых, вы увидите, какие страницы находятся на одном уровне или тесно связаны между собой, и сможете продумать для них перекликающийся дизайн.
Если от руки рисовать сложно, найдите сервис для создания структуры сайта. Можете использовать один из этого списка:
- Octopus — бесплатно для одного проекта, далее от 8 долларов в месяц.
- Gloomaps — простой и бесплатный, но нужно каждые 2 недели заходить в проект, иначе он заархивируется. Проекты только публичные.
- Flowmapp — бесплатно для одного проекта на максимум 100 Мб.
 Здесь можно не просто создать структуру из блоков, а для каждого блока сразу выбрать и подредактировать примерное содержимое.
Здесь можно не просто создать структуру из блоков, а для каждого блока сразу выбрать и подредактировать примерное содержимое. - Writemaps — простой и лаконичный сервис чисто для быстрого создания карты. Бесплатно на три проекта, далее от 15 долларов в месяц.
Создайте макеты страниц. Это черновики, которые помогут определиться с взаимным расположением элементов, цветовыми сочетаниями, структурой страниц в целом. Макеты можно рисовать от руки на бумаге — подойдет для первых набросков. Если умеете работать в Photoshop или Illustrator — прекрасно, используйте их.
Откройте для себя чат-бота
Выстраивайте автоворонки продаж и отвечайте на вопросы пользователей с помощью чат-бота в Facebook, VK и Telegram.
Создать чат-бота
Те, кто не умеет рисовать или работать в редакторах, могут найти онлайн-конструктор интерфейсов. Большинство из них построено по принципу drag-and-drop. Пользоваться такими просто: находите шаблон нужного элемента, перетаскиваете его на макет и редактируете под себя.
Вот несколько таких редакторов (все на английском, но интуитивно понятны):
- Mockflow — онлайн, бесплатно для одного пользователя и одного проекта на три страницы, далее от 14 долларов.
- Ninjamock — онлайн, бесплатно для одного проекта на максимум 200 элементов на странице. Далее от 6 долларов.
- Balsamiq — приложение для Windows или Mac, есть онлайн-версия. Бесплатный триал на 30 дней, далее от 9 долларов в месяц.
- wireframe|cc — онлайн-сервис. Бесплатный триал на 7 дней, далее от 16 долларов в месяц.
- Moqups — есть минимальный бесплатный аккаунт, которого хватит для создания простого лендинга. Если нужно больше — от 13 долларов в месяц.
Тут можно представить себя художником, который сначала набрасывает контуры, а затем прорисовывает детали — от общего к частному. Для начала распределите по странице крупные блоки: например, где будут хедер и футер, элементы основного содержимого, какого размера будет пустое пространство между ними. Затем начинайте работать с более мелкими блоками.
Затем начинайте работать с более мелкими блоками.
Чтобы продумать все мелкие детали и их расположение, думайте в первую очередь о том, как люди будут использовать страницу. Постарайтесь разработать дизайн сайта так, чтобы пользовательский путь был комфортным и стимулировал клиента вернуться снова. Аналогично поступайте со всеми прочими страницами: продумайте, как люди будут их использовать, и соответственно разрабатывайте дизайн.
Полезный и красивый дизайн сайта: советы
Собрала для вас восемь правил, которые помогут разработать дизайн сайта.
Задавайте ожидания. От строителей ждут точности и аккуратности, от юристов — строгости и пробивного характера, от ветеринаров — любви к животным. Дизайн сайта должен соответствовать ожиданиям клиентов.
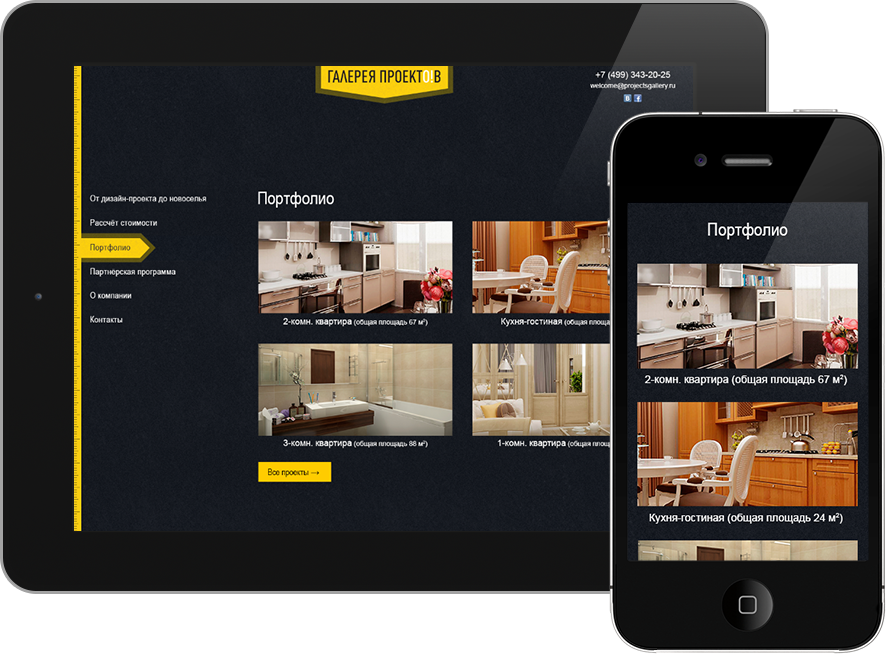
Строгое оформление страницы на сайте юридической фирмыИспользуйте модульную сетку в дизайне сайта. Для этого нужно разбить область страницы на прямоугольники. Каждый из них будет либо элементом, либо пространством между ними.
Нашла для вас реальный сайт и расчертила его модульной сеткой. Обратите внимание, как сохраняется геометрия: элементы отцентрованы, поля между ними примерно одинаковой ширины, и в целом видно, что композиция ритмичная.
Пример использования модульной сетки в дизайне сайтаНе переборщите. Избегайте обилия шрифтов, цвета, множества геометрических форм. Всегда проверяйте — а нужна ли здесь эта кнопка, линия, фон? Если элемент не несет никакого смысла, смело убирайте. Мы давно переросли нулевые годы и стиль «дорого-богато», пусть дизайн сайта будет в первую очередь функциональным.
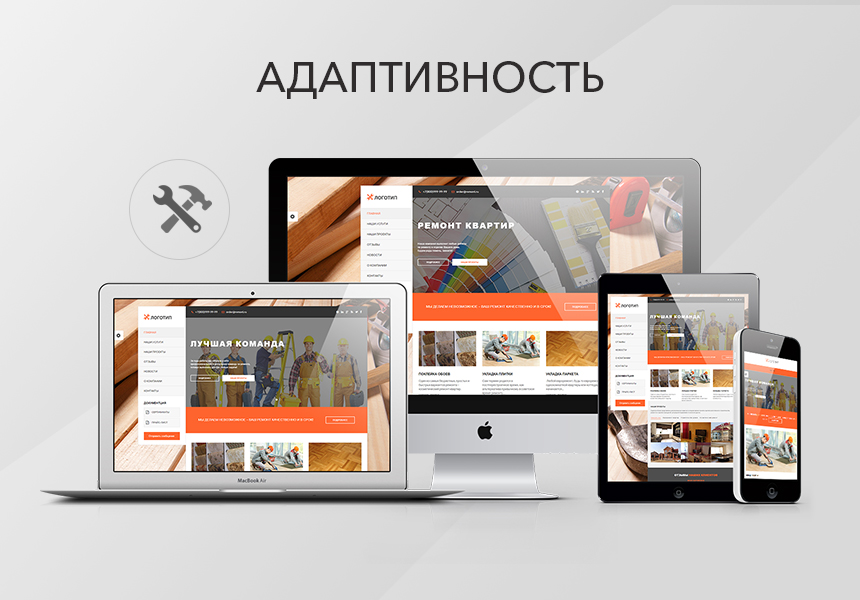
Учитывайте адаптивность. Сайт будут смотреть на разных устройствах — компьютерах и ноутбуках, телефонах и планшетах. Важно, чтобы пользоваться сайтом было удобно на любом из этих устройств. Следите за тем, чтобы не было маленьких нечитаемых элементов, все кнопки удобно нажимались, а важные части не уезжали за края экрана.
Помните о правиле близости. Элементы, стоящие рядом, воспринимаются как связанные. Если вы будете следовать правилу близости, читателю будет проще — сравните два примера ниже. В примере справа подзаголовок легко считывается. В примере слева сложно понять, относится ли он к одному из блоков текста или вообще находится там сам по себе
Элементы, стоящие рядом, воспринимаются как связанные. Если вы будете следовать правилу близости, читателю будет проще — сравните два примера ниже. В примере справа подзаголовок легко считывается. В примере слева сложно понять, относится ли он к одному из блоков текста или вообще находится там сам по себе
Оставляйте достаточно воздуха. Это правило работает в паре с правилом близости. Соблюдайте пространство между элементами, не лепите блоки друг на друга, иначе страницу будет сложно читать.
Выделяйте CTA. Почти каждая страница на сайте ведет посетителя к определенному действию — купить товар, оставить заявку, посмотреть работу в портфолио, почитать статью на блоге. Все содержимое страницы должно подводить читателя именно к этой кнопке.
CTA кнопка призывает пользователя оставить заявкуИзбегайте фотостоков. Когда делаешь сайт, всегда есть соблазн пойти на фотосток и найти нейтральных изображений под главную страницу. Это опасно, потому что самые удачные картинки с первых страниц уже много раз использованы до вас, и посетители сайта наверняка увидят их не в первый раз. Стоковые иллюстрации создадут ощущение «подержанного» сайта, ненастоящего. Лучше сделайте свои фотографии — пусть будет не глянцево, зато по-настоящему.
Это опасно, потому что самые удачные картинки с первых страниц уже много раз использованы до вас, и посетители сайта наверняка увидят их не в первый раз. Стоковые иллюстрации создадут ощущение «подержанного» сайта, ненастоящего. Лучше сделайте свои фотографии — пусть будет не глянцево, зато по-настоящему.
Совет! Многие правила в дизайне можно применить к разным форматам — не только сайтам, но и к письмам, баннерам, иллюстрациям. Сохраните себе наш гайд по оформлению email рассылок и заглядывайте в него, когда нужна будет подсказка.
Примеры красивого дизайна сайтов
Подобрала десятку сайтов с хорошим дизайном из разных сфер. Смотрите, вдохновляйтесь, делайте свои.
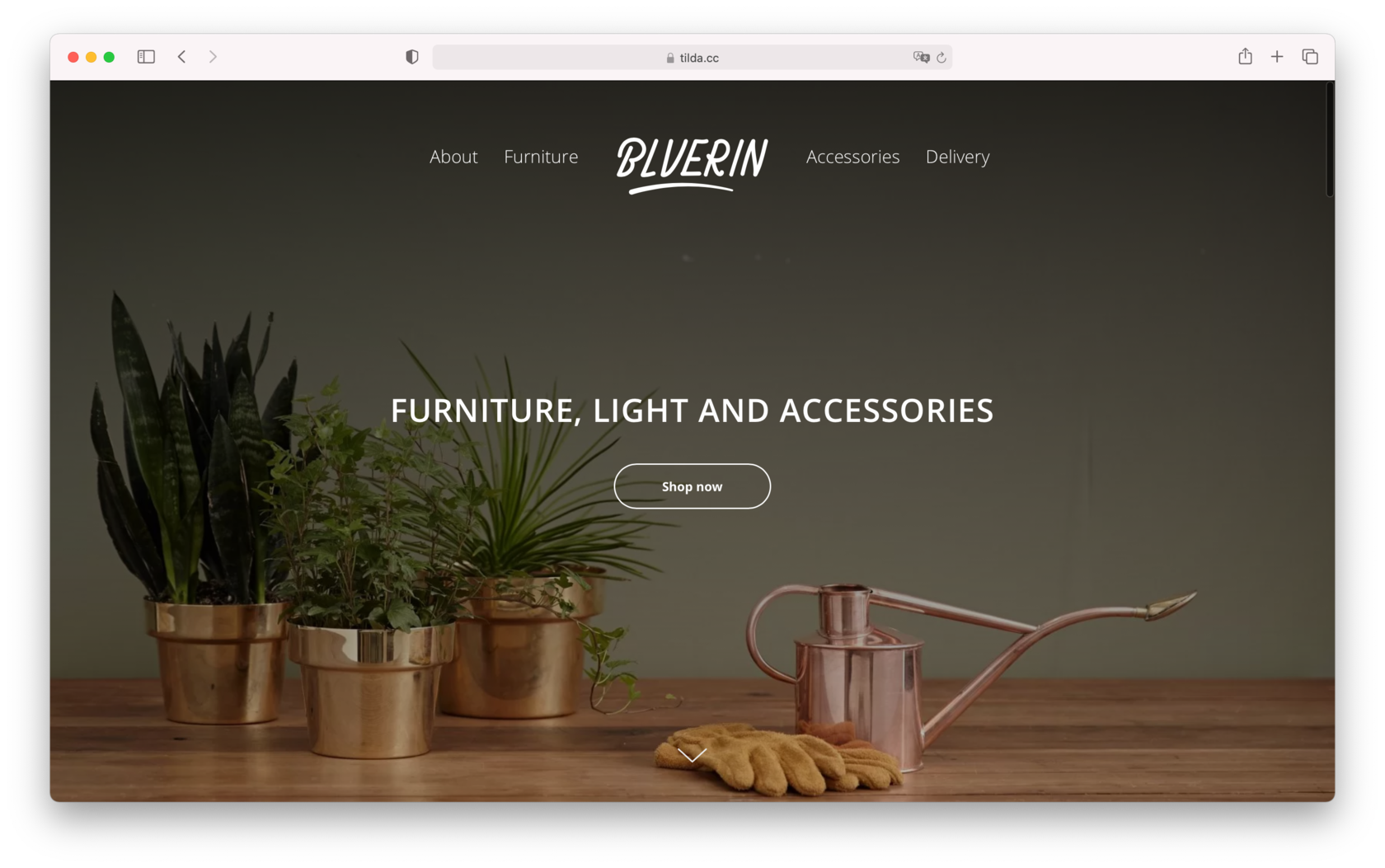
Начнем с простого — дизайн сайта для небольшого магазина одежды. Главная страница лаконичная: слева меню с разными предметами гардероба, основные разделы дублируются в виде карточек. Карточки разбиты по несимметричной модульной сетке, смотрится интересно.
Дизайн сайта по продаже одеждыА такой дизайн сайта для себя создал дизайнер интерьеров. Простой лендинг, где можно узнать об опыте, методике работы, расценках, посмотреть портфолио. Хорошо, что специалист добавил сюда свое фото — это внушает доверие.
Простой лендинг, где можно узнать об опыте, методике работы, расценках, посмотреть портфолио. Хорошо, что специалист добавил сюда свое фото — это внушает доверие.
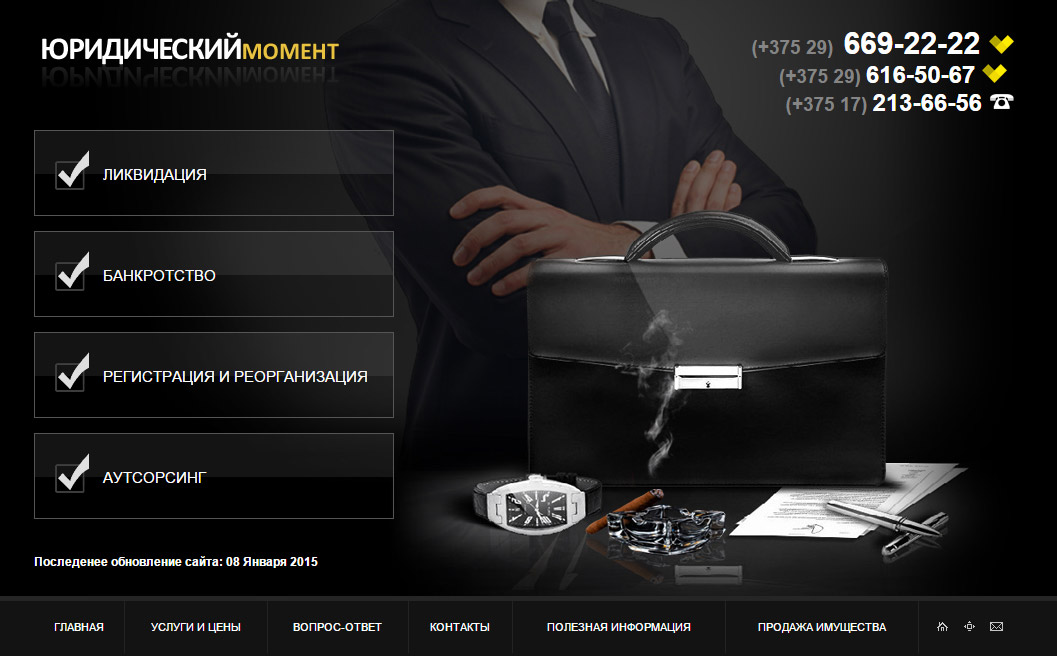
Номер три в подборке — дизайн сайта юридического сервиса. Хорошо подобрана цветовая гамма: черно-белая основа с темными малиновыми акцентами. Присмотритесь к форме кнопок — ровно срезанные углы вписываются в строгий дизайн сайта, но оживляют его. Хорошо продуман момент с CTA кнопками, они есть в каждом блоке с информацией и дублируют основной посыл блока.
Дизайн сайта юридического сервисаСледующий дизайн — сайт косметической компании. Цвета подобраны в яркой фруктовой гамме в цвет упаковок товара и логотипа, прямоугольные блоки перемежаются с абстрактными цветовыми фигурами.
Дизайн сайта косметической компанииСледующий дизайн сайта не совсем обычный — это сайт инновационного города Иннополис в Республике Татарстан. Главная страница представлена в виде майндкарт, элементы которых оживают при наведении курсора. В подразделах — аккуратная блочная верстка с яркими фотографиями.
В подразделах — аккуратная блочная верстка с яркими фотографиями.
Застройщик в Санкт-Петербурге выбрал для продажи ЖК нестандартный сайт с горизонтальным скроллом. При создании дизайна явно вдохновлялись темой природы и сказок: яркая, но спокойная цветовая гамма, много фотографий парков и зеленых дворов. Отметьте, как здесь работает шрифт заголовков: это классическая жирная антиква, похожая на заглавные буквы книг со сказками.
Дизайн сайта для продажи квартир в ЖК Санкт-ПетербургаМагазин чая и чайных напитков подобрал яркие, летние, неоновые цвета для дизайна своего сайта. Движение элементов при скролле и покадровая анимация продуктов добавляют динамики.
Дизайн интернет-магазина по продаже чая и чайных напитковЭто сайт известного американского издания Time. В дизайне этого сайта нет ничего необычного, но он выглядит отлично. Возьмите на заметку, как можно оформить новостную ленту — прямоугольные блоки разного размера чередуются с круглыми элементами, красными и черными линиями отбивки. Благодаря такой верстке читатель не устает от долгого скролла.
Благодаря такой верстке читатель не устает от долгого скролла.
Это сайт башни Space Needle — главной достопримечательности американского города Сиэтла. Здесь круто поработали с фото: большое изображение в шапке сайта погружает в атмосферу вечернего города. Градиентный фон имитирует цвет неба на закате.
Дизайн сайта американской достопримечательности — башни Space NeedleПоследний дизайн сайта в этой подборке больше похож на искусство, чем на коммерческий инструмент. Стильные анимации, плавный скролл, крутое чувство композиции, воздух, цвет — здесь все прекрасно.
Дизайн сайта креативного маркетингового агентстваКогда смотрите на такие невероятные сайты, помните две вещи. Во-первых, они очень требовательны к скорости интернета и устройства просмотра. Если со скоростью плохо — эффект теряется. Во-вторых, вы можете достичь своих KPI и без миллионных трат на сайт, просто работайте под свою ЦА и постоянно анализируйте результаты.
Дизайн сайта: где искать вдохновение
Брать чужие идеи — не стыдно, но нужно брать их с умом. Просто копаться в интернете в поисках сайтов с красивым дизайном — задача на несколько дней. Но вы можете зайти на дизайнерские сайты с подборками работ и найти примеры гораздо быстрее.
Просто копаться в интернете в поисках сайтов с красивым дизайном — задача на несколько дней. Но вы можете зайти на дизайнерские сайты с подборками работ и найти примеры гораздо быстрее.
Вот сайты, на которые можно заглянуть:
Дизайн сайта: что стоит запомнить
Дизайн сайта — это не просто красивые шрифты и странички. Это создание удобного ресурса, который параллельно решает задачи и пользователей, и своего владельца.
Начните создание дизайна сайта с подготовки, она состоит из трех шагов:
- поставьте цели;
- выберите тип сайта — лендинг или многостраничник;
- выберите платформу, на которой будете создавать сайт.
Непосредственно при разработке дизайна сайта следуйте этим трем шагам:
- соберите референсы — примеры, которые вам понравились;
- отрисуйте карту сайта, если у вас многостраничник;
- создайте шаблоны страниц.
Помните о восьми правилах в дизайне сайта:
- Задавайте ожидания.
 Пусть дизайн производит такое же впечатление, которое вы хотите произвести на людей.
Пусть дизайн производит такое же впечатление, которое вы хотите произвести на людей. - Используйте модульную сетку при верстке страницы.
- Используйте минимально необходимое количество цветов, шрифтов, элементов.
- Делайте дизайн, который можно адаптировать под разные размеры экрана.
- Сближайте элементы, которые связаны по смыслу.
- Оставляйте достаточно свободного пространства.
- Выделяйте CTA.
- Избегайте картинок в фотостоков.
Начните с малого — сделайте простой лендинг по нашей инструкции. Он поможет собрать базу email адресов, пригласить людей на мероприятие, собрать заявки на ваши услуги и не только. И обязательно регистрируйтесь в сервисе рассылок SendPulse — сайт в комплексе с рассылками и чат-ботами работает гораздо эффективнее.
[Всего: 8 Средний: 5/5]14 Лучших Бизнес-Сайтов 2021 Года Для Вдохновения
Все бизнес-сайты разные. От невероятных и действенных, до скучных и ненадёжных. Что насчёт вашего?
Если вы — предприниматель, то дизайн вашего сайта не менее важен, чем бухгалтерия или отдел продаж.
Итак, вы готовы удивить потенциальных клиентов?
Мы подобрали 21 выдающийся пример бизнес-сайтов с макетами, которые помогут вас понять, как сделать дизайн сайта на миллион.
Найдите элементы дизайна, которые вам нравятся, а затем приготовьтесь создать свой собственный сайт.
Стройте, брендируйте и развивайте
свой бизнес вместе с Zyro
eCommerce
Запускаете интернет-магазин? Посмотрите, какие дизайнерские идеи вы можете почерпнуть из этих примеров сайтов электронной коммерции:
Surf Happy
Яркая цветовая палитра, улыбающиеся модели и фотографии солнечного неба — сайт Surf Happy в точности отражает суть бренда: позитив.
Дизайн домашней страницы прост, с чётким призывом к действию (CTA), минималистичной панелью навигации и понятными ценностями бренда. По мере того, как посетители прокручивают страницу, все больше призывов к действию направляют их на страницы продуктов.
Обратите внимание на эффект наведения изображения, используемый на миниатюрах продукта, который даёт пользователю больше деталей, не делая макет неуклюжим или запутанным.
Главный совет: используйте пустое пространство вместе с большими жирными фотографиями, которые отражают индивидуальность вашего малого бизнеса.
Millaw Kids
Многие малые eCommerce бизнесы имеют лишь небольшой ассортимент — как в этом магазине милой детской одежды. Если ваш бренд такой же, используйте домашнюю страницу в своих интересах.
На этом сайте товары отображаются чуть ниже изображения главного героя, поэтому потенциальные клиенты сразу же вовлекаются в покупки.
Каждая страница имеет минималистичный дизайн, отражающий ценности этого малого бизнеса. Если у вашей компании простая цель, не бойтесь создавать простой сайт.
Главный совет: заполните сайт своего малого бизнеса качественными снимками, так как картинка всегда важна.
Forrest
Некоторые из самых крутых сайтов для малого бизнеса имеют определенные ниши, как и этот шикарный интернет-магазин.
Продавая кофе, свечи и мёд, Forrest — про образ жизни.
Нам нравится эффект прокрутки на целевой странице продукта, который включает в себя тонкую анимацию над призывами к действию, чтобы привлечь внимание посетителя.
Этот бренд отлично справляется с объединением трех очень разных категорий, используя приглушенные цвета, чёткую фотографию и продуманный дизайн сайта.
Главный совет: если они уникальны для вашей компании, пусть ваша продуктовая линейка вдохновит цветовую палитру на вашем веб-сайте малого бизнеса.
Больше вдохновения на эту тему
7 Лучших Примеров Свадебных Сайтов
5 Вдохновляющих Сайтов, Посвящённых Фотографии
11 Минималистичных Сайтов для Вдохновения
15 Лучших Сайтов с Профессиональным Резюме
Лучшие Персональные Сайты для Вдохновения
The Daily Doodle
Если вы начали бизнес из-за личного увлечения, почему бы не разместить себя на главной странице? Это именно то, что сделала Челси в The Daily Doodle.
Используя минималистский дизайн и монохромную цветовую палитру, этот сайт электронной коммерции даёт потенциальным клиентам возможность лучше понять корни бизнеса.
На панели навигации рядом со ссылками на магазин и контактными данными есть ссылка «Doodle Mail». Что это? Вам нужно будет нажать, чтобы узнать.
Главный совет: если вы предлагаете уникальные услуги, не бойтесь выделять их на главной странице. Пусть пользователи проявят любопытство.
Nalen Ayurveda
Приверженность Nalen Ayurveda нетоксичным ингредиентам очевидна – визуальный язык их сайта источает естественность.
Лаконичная анимация и простые шрифты также хорошо сочетаются с минималистичным стилем.
Благодаря тому, что профиль компании, описания товаров и магазин находятся в одном месте, процесс совершения покупок становится намного удобнее.
Отличный пример бизнес-сайта, который серьёзно относится к пользовательскому опыту.
Если вы продаёте товары, выбор минималистичного дизайна и сочетание его с великолепной фотографией – беспроигрышный способ увеличения продаж.
Главный совет: заменяйте фотографии иллюстрациями, чтобы добавить индивидуальности сайту вашего малого бизнеса.
Stounson
Если вы серьёзно настроены создать минималистичный сайт и у вас есть продукт, черпайте вдохновение из этого простого сайта электронной коммерции.
Поскольку на главной странице находится раздел рекомендуемых товаров, всё внимание приковано к ярким цветам работ этого артиста.
Это отличная идея для бренда, у которого уже есть клиенты или подписчики в соцсетях: если люди уже знают, кто вы, ваш сайт может быть настолько простым, насколько вы хотите.
Главный совет: компаниям всегда сложно выделиться, поэтому переходите к супер-минимализму только в том случае, если вы знаете, что ваша целевая аудитория готова к изменениям.
Услуги
Хотите впечатлить потенциальных клиентов своими профессиональными услугами? Вдохновляйтесь этими примерами сайтов разных отраслей:
Entrance
Этот шведский бизнес в сфере недвижимости берёт визуалом: в центре всего — фотография.
С горизонтально скользящей колодой изображений, занимающих весь экран, имеет смысл использовать ненавязчивую белую типографику на сайте.
Кто сказал, что все компании, занимающиеся недвижимостью, в конце концов, должны выглядеть одинаково?
Главный совет: если вы используете фотографию на всю страницу, чтобы выделить свой бизнес, убедитесь, что скорость загрузки страницы при этом не страдает.
Zenefits
Невозможно говорить о примерах бизнес-сайтов и не вспомнить Zenefits с их блистательной типографикой.
Контрастные цвета не только помогают привлечь внимание к тому, что действительно важно на их домашней странице, но также дают очень чёткое представление о том, чем занимается компания.
Для упрощения навигации этот бизнес-сайт использует фиксированное верхнее меню. Посетители могут найти важную информацию, не отвлекаясь.
И хотя на главной странице Zenefits довольно много текста, он приятен глазу благодаря минималистичному дизайну и светлой пастельной цветовой гамме.
Главный совет: создайте детальную блок-схему, чтобы наглядно представить, как будет выглядеть прокручиваемая демонстрация продукта вашего бренда.
Let’s Hair
Этот сайт для малого бизнеса имеет много целей: он предлагает услуги, продаёт продукты, а также ведёт блог. Но в макете сайта всё просто.
Используя сложную палитру с красивыми изображениями, наложенными жирным шрифтом, сайт направляет потенциальных клиентов к основным услугам бренда с целевой страницы.
Тем временем пользователи могут найти магазин и блог через панель навигации. Это отличный пример того, как организовать свой сайт, когда у вас много контента, которым можно поделиться.
Главный совет: используйте различные элементы дизайна сайта на каждой странице, включая такие функции, как блог, страница контактов и интернет-магазин.
White & Case
Юридические сайты — скучные, правда?
Не всегда, и этот сайт может это доказать. Взгляните на впечатляющие фотографии на всю страницу, которые заполняют главную страницу.
Взгляните на впечатляющие фотографии на всю страницу, которые заполняют главную страницу.
Если вы хотите, чтобы к вашей компании относились серьёзно, не нужно упрощать главное сообщение, — просто упростите дизайн.
Этот бизнес-сайт использует яркий белый текст, минималистичную навигацию и библиотеку высококонтрастных пейзажных изображений. Результат серьёзный, но элегантный.
Главный совет: добавьте авторитета сайту малого бизнеса, используя высококачественные, уникальные фотографии.
Upkey
Предоставляя студентам инструменты для карьерного роста, компания использует свою домашнюю страницу и ряд настраиваемых иллюстраций для описания пути пользователя.
Таким образом, пользователи попадают на крючок с самого начала.
Чистые и яркие контрастные цвета делают сайт суперпрофессиональным и достаточно надежным, чтобы посетители покупали предлагаемые цифровые продукты.
Главный совет: учитывайте психологию цвета, когда дело касается дизайна вашего сайта. Что ваш выбор расцветок скажет о вашем бизнесе?
Рестораны
Может ли ваша домашняя страница вызвать у людей чувство голода? Если вы гурман, эти примеры сайтов помогут вам найти рецепт успеха:
Как только вы заходите на этот сайт, становится очевидно, что это барбекю ресторан.
Благодаря заманчивым фотографиям на каждой веб-странице, они позволяют фуд фотографам делать всю тяжелую работу. Это отличная стратегия для сайта ресторана или кафе.
Цветовая палитра в деревенском стиле дополняет ретро-тему сайта и придаёт ему уютную и гостеприимную атмосферу.
В целом, 4 Rivers Smokehouse демонстрирует, как бизнес-сайты ресторанов могут делать больше, чем просто демонстрировать своё меню для привлечения потенциальных клиентов.
Главный совет: лаконичный макет, CTA кнопки выделенные ярким цветом.
The People Vs Coffee
Дизайн бизнес-сайта People Vs Coffee отличается игривой и дружелюбной атмосферой, которая приветствует всех клиентов.
Это также соответствует ценностям вашей компании? Тогда вам следует брать пример.
Вместо того, чтобы полагаться на красочную палитру, сайт включает в себя натюрморты с изображением этого кофейного вагончика в действии, чтобы подчеркнуть его мобильность.
У него также есть привлекательная панель социальных сетей с левой стороны, побуждающая людей обращаться к ним через эти каналы.
На сайте вы можете найти несколько кнопок с призывом к действию, благодаря которым клиентам очень легко забронировать мобильное кафе.
Главный совет: стратегически размещённые призывы к действию, игривая анимация.
Ribalta
Кто сказал, что сайт пиццерии не может быть красивым?
При перемещении вниз по домашней странице есть несколько классных адаптивных функций, таких как горизонтальная прокрутка текста и движущиеся изображения, но общий дизайн кажется легким.
Все фотографии, используемые на сайте, идеально сочетаются с цветами фона и типографикой, что делает пользовательский интерфейс более приятным.
Главный совет: если у вашего малого бизнеса есть физическое местоположение, используйте похожие тона для внутреннего декора на своем сайте, чтобы привязать любую фотографию местоположения к дизайну сайта.
Seaworthy
Конечно, ни один бизнес-сайт не может по-настоящему передать суть физического местоположения, особенно если вы управляете красиво оформленным местом. Но этот пример отлично справляется.
На сайте, демонстрирующем ресторан в Новом Орлеане, используется специальный шрифт, фотографии крупным планом и милые иллюстрации.
Если вы бываете в этом районе и любите морепродукты, вам будет сложно покинуть этот красивый одностраничный сайт, не заказав заранее столик.
Главный совет: используйте сайт своего малого бизнеса для продвижения другого малого бизнеса. Знаете хорошего местного иллюстратора? Попросите их создать нестандартную графику для вашего сайта.
Forma
Проголодались? На главной странице сайта этого ресторана пасты размещены яркие фотографии аппетитных макарон и 2 кнопки, ведущие на страницы каждого места.
После того, как вы нажмёте на желаемое место, замедленное видео готовящейся еды займет весь экран.
Хотя остальная часть сайта хорошо продумана, с нейтральной палитрой и простой навигационной панелью, настоящая находка — изображения еды.
Главный совет: если вы создаёте сайт для малого бизнеса, на котором представлены такие продукты, как еда или парфюмерия, встраивайте звуки и видео, чтобы люди могли лучше их понять.
Агенции
Создайте красивый и креативный сайт , используя в качестве руководства эти потрясающие примеры дизайна:
Cult
Креативным компаниям нужно прилагать дополнительные усилия, чтобы выделиться в Интернете, и этот сайт вас не разочарует. Яркий видеоролик на главной странице выглядит как художественная выставка.
Нам нравится текстовая анимация в стиле игрового автомата, которая происходит, когда посетители просматривают сайт, в сочетании с постоянно меняющимися цветами фона.
Также была продумана навигация: значки социальных сетей слева и боковая ссылка на контактную форму справа.
Главный совет: сайт вашей компании — это шанс продемонстрировать достижения бренда.
Deux Huit Huit
На этом бизнес-сайте брендового агентства можно найти много интересного: от меняющегося цвета фона до огромного текста с горизонтальной прокруткой.
Домашняя страница Deux Huit Huit действует как инфо рассылка для бренда, где прямо под сгибом размещены статьи о вакансиях и последних деловых мероприятиях.
Это интересный способ повысить посещаемость сайта, показывая посетителям некоторые интересные функции, как только они приходят.
Главный совет: не можете выбрать цвета для своего малого бизнеса? Используйте этот сайт как источник вдохновения и выберите постоянно меняющийся разноцветный фон.
Impression
Еще один сайт, который использует видео для привлечения посетителей, это агентство диджитал маркетинга ставит свою команду в центр дизайна сайта.
Если вы создаете сайт для малого бизнеса для обслуживания клиентов, попробуйте включить такие функции, как видео, ролики с изображениями и блог, чтобы продемонстрировать, чего вы можете достичь.
При всём внимании к тому, чем занимается ваша команда, сам сайт не должен быть слишком суетливым: используйте много белого пространства и несколько цветов выделения.
Главный совет: просто разбейте то, что вы можете предложить потенциальным клиентам. Используйте значки, чтобы проиллюстрировать им ваши бизнес-функции.
Urban Influence
Видео на главной странице? Есть. Гладкие текстовые наложения? Есть. Вот ещё один интересный пример небольшого бизнес-сайта для креативного агентства.
Хотя лучше всего использовать на своём веб-сайте только пару гарнитур, этот каким-то образом использует несколько: и выглядит потрясающе.
Если ваш бренд является уверенным и смелым, часто стоит рискнуть со своим веб-дизайном, чтобы выделиться. Какие правила дизайна вы могли бы нарушить?
Главный совет: найдите сильный слоган или главное утверждение для своего бизнеса и с гордостью разместите его в разделе героев на главной странице вашего сайта.
Blast
Этот сайт мгновенно привлекает внимание, используя свой раздел героев для каталогизации последних достижений компании. Посетители могут управлять тем, что они видят, с помощью кнопок «Назад/Далее».
Помимо впечатляющего раздела над сгибом, остальная часть этого сайта проста, но красочна, с использованием белого фона, чтобы выделить его избранные страницы.
Это отличный пример сайта для малого бизнеса, который производит хорошее первое впечатление, даже если это единственная функция на сайте.
Главный совет: напишите короткие, но впечатляющие заявления о своём бизнесе на всех ключевых страницах, чтобы посетители могли отправиться в путешествие вместе с вами.
Из чего состоит хороший бизнес-сайт
Бизнес-сайт – это главное онлайн-представительство вашей компании. Он даёт понимание вашего бизнес-профиля и товаров или услуг, которые вы продаёте.
Хотя функции сайта могут отличаться, его конечная цель – всегда влиять на решения клиентов о покупке.
Сайт также является экономичным инструментом для расширения вашего присутствия на рынке. Сделав информацию доступной 24/7, потенциальные клиенты смогут найти вашу компанию независимо от того, когда они заходят на сайт или где находятся.
При создании профессионального бизнес-сайта вам, как правило, необходимо включить определённые страницы:
- Про нас. Эта страница состоит из профиля компании, истории бренда и другой информации, которую вы хотите, чтобы все знали о бизнесе.
- Страница продукта. Эта страница содержит описания продуктов или услуг и информацию о том, как они могут принести пользу покупателям.
- Блог. Информируйте посетителей о ваших знаниях о продуктах и новостях компании.
- Часто задаваемые вопросы. Страница содержит ответы на вопросы, которые чаще всего задают ваши клиенты.
- Контакты. На этой странице представлена информация о том, как клиенты могут связаться с вами. Лучшее место для отображения ваших контактных данных – это домашняя страница.
Стройте, брендируйте и развивайте
свой бизнес вместе с Zyro
Крутой дизайн сайта, какой он? Как его можно сделать? | Интернет маркетинг
С каждым днем количество сайтов растет. конкуренция увеличивается, и чтобы сделать сайт посещаемым, нужно искать креативные решения. Среди множества сайтов, которые мы просматриваем ежедневно, запоминаются единицы. Это сайты с ярким крутым дизайном, который привлекает внимание к содержимому сайта.
И дело тут не только в картинках. Нужно учитывать, что некоторые пользователи в настройках браузера отключают просмотр изображений, в таком случае посетитель не увидит красоту сайта. Поэтому логично делать дизайн, выполненный с помощью графики и таблиц стилей.
выполненный профессионально и нестандартно, говорит о высоком уровне компании и разработчика сайта. Сайт должен быть не только ярким и запоминающимся, но и удобным в пользовании. Расположение кнопок-ссылок в нужных местах, удобная навигация, отсутствие лишней информации и перегруженности картинками делают сайт популярным и многофункциональным (разумеется. При наличии достоверной и ценной информации).
Каждый веб — дизайнер в чем-то художник и творит по-своему, не стоит вписывать этот творческий процесс в какие-то рамки. Всегда есть месту эксперименту и новизне. Но есть базовые вещи. Знания которых помогут начинающему специалисту сделать свой первый крутой дизайн сайта помогут избежать распространенных ошибок.
Основные шаги по выполнению дизайна сайтов:
Изучайте сайты конкурентов
Зачем изобретать велосипед. когда кругом полным-полно примеров, и неплохих. В большинстве случаев берется за основу понравившийся сайт и вносятся свои коррективы с учетом направленности сайта.
Нужно найти свою фишку, то, чего нет у конкурентов, и чем Ваш сайт будет выгодно выделяться на фоне миллиона других.
Выполнения макета в карандаше
Когда Вы уже решили, какой сайт Вам нужен, можно приступать к изготовлению макета в карандаше. Это базовый черновик, на котором можно делать правки, добавлять и удалять блоки для последующей работы в графическом редакторе.
Карандашный макет делается быстро от пару часов до максимум одного дня, это необходимый этап выполнения дизайна сайта.
Графика.
Можно приступать к отрисовке страниц сайта. Работа выполняется в графическом редакторе, чаще этоPhotoshop, так как это удобный и самый распространенный инструмент для работы с графикой.
Это серьезная работа может занимать до нескольких недель в зависимости от количества страниц и поставленных задач. Дополнительные страницы и сервисы увеличивают время работы над сайтом, так как это отдельные объекты. После просмотра готовой работы на мониторе могут появиться дополнительные правки и исправления. Учитывайте, что это должны быть небольшие по объему исправления, так как это длительная работа. Все кардинальные расположения нужно планировать до выполнения верстки.
Последний этап- верстка в html для получения готового шаблона.
Советы. которые Вам пригодятся:
-никогда не прекращайте учиться, тренды меняются очень быстро, и если Вы не в курсе новых тенденций в веб-дизайне, не ждите большого потока заказчиков;
— все гениальное просто. Перегрузка сайта баннерами. всплывающими кнопками и иконками может раздражать, ведь в нашей жизни и так много лишнего и пустого.
Иногда плоский дизайн и минимализм выглядят гораздо эффектнее;
-используйте визуальную иерархию. Выполняя дизайн по движению взгляда: сверху вниз и слева направо, Вы добьетесь больших успехов у посетителей сайта;
— самый важный контент располагайте в левом верхнем углу:
— внимательно отнеситесь к сочетанию цветов. Почитайте информацию в интернете, если собственных знаний недостаточно. Не используйте агрессивные цвета.
— используйте шрифты одного стиля, не стоит применять слишком мелкие буквы, вряд ли кто-то будет напрягать зрение, ведь проще уйти на сайт конкурентов;
— очень важно, чтобы информация легко читалась, избегайте перегрузки сложными или
растянутыми текстами.
Больше советов и статей о красивых сайтах здесь
лучшие сайты последних лет — CMS Magazine
Веб-дизайнеры и менеджеры проектов часто задаются вопросами: Что интересного происходит на рынке? Какие решения достойны подражания? Как запомниться интернет-пользователю? Что именно делает эффективные сайты эффективными? Как компактно упаковать обширный функционал в удобный для пользователя интерфейс? Какие визуальные фишки находят отклик в сердцах широкой аудитории?
Чтобы ответить хотя бы на часть из них, мы попросили представителей нескольких агентств (AGIMA, Notamedia, Red Collar, R52.RU, Oneway и fuse8) привести примеры наиболее удачных сайтов разных типов и аргументировать свой выбор. Основными критериями оценки выступили качество дизайна и удобство пользователя.
Больше не нужно искать и обзванивать каждое диджитал-агентствоСоздайте конкурс на workspace.ru – получите предложения от участников CMS Magazine по цене и срокам. Это бесплатно и займет 5 минут. В каталоге 15 617 диджитал-агентств, готовых вам помочь – выберите и сэкономьте до 30%.
Создать конкурс →Интернет-магазины Корпоративные сайты Промо-сайты Порталы и сервисы Скриншот с сайта ivi.ru. Сайты-визитки Скриншот с сайта plan8.se.
Приведенные выше примеры лишний раз доказывают, что качественный веб-дизайн позволяет не только решать конкретные проблемы пользователя и работать на узнаваемость бренда, но и обеспечивает актуальность проекта на несколько лет вперед.
Большинство из сайтов, упомянутых спикерами соответствуют следующим дизайн-трендам:
-
дикий, безбашенный креатив уступает место сдержанным концепциям, главной задачей которых является скорость «считывания» информации пользователем и удобство совершения целевого действия. Исключение — промо-сайты;
-
умеренная динамика (реакция сайта на курсор, анимация фона или заголовков) пойдет на пользу практически любому проекту;
-
чем сложнее устроен сайт, тем минималистичнее визуалы;
-
необходимо структурированно и сжато ознакомить посетителя с возможностями сайта или особенностями предложения? Инфо- и видеографика по-прежнему рулят!
-
фан, мемы и юмор — отличные помощники в ситуациях, когда необходимо привлечь внимание к новому бренду или повысить лояльность клиентов к излишне официозному/строгому проекту;
-
минимализм имеет право быть ярким и разноцветным.
Среди трендов, имеющих отношение к выполнению бизнес-задач заказчиков сайтов, особо можно выделить три:
-
чем больше своих проблем пользователь сможет решать на одной площадке — тем чаще он будет на нее заходить;
-
вне зависимости от того, каким образом пользователь попал на сайт, буквально в течение 30 секунд он должен понять, что полезного для себя он может получить на нем и что нужно для этого предпринять;
-
все переходы на другие сайты или сервисы должны происходить максимально незаметно и комфортно для пользователя.
40+ примеров блестящего дизайна домашних страниц
Вы никогда не получите второй шанс произвести первое впечатление. Вот почему домашняя страница, несомненно, является одним из самых важных элементов — именно с нее начинается знакомство с вами. А с учетом того, что средняя продолжительность концентрации внимания составляет менее 8 секунд, новые посетители сайта нуждаются в простой и убедительной причине, чтобы задержаться на нем. Если ваш сайт не вступает с ними в контакт незамедлительно, или они знают, что делать на вашей странице, их рефлекторной реакцией будет нажать кнопку «назад» и просто уйти.
Не позволяйте этому случиться. Если вы планируете перестройку вашего сайта — или просто хотите увидеть отличный дизайн — ознакомьтесь с примерами домашних страниц, чтобы вдохновиться на собственный редизайн, поскольку каждый из приведенных кейсов достоин изучения.
Продавцы: примеры домашних страниц сайтов eCommerce
NoBull
Чему мы можем научиться: простая навигация и красивый дизайн могут (и должны) работать вместе. Хорошо организованный набор интерактивных «плиток» делает этот сайт удобным для «сёрфинга».
Lega-Lega
Чему мы можем научиться: это нормально, если вы не показываете посетителям все ваши товары сразу! В то время как большинство интернет-магазинов предлагают одновременно множество товаров (просто посмотрите на Amazon), этот сайт фокусирует внимание пользователя на лучших продуктах, подобранных, возможно, на основе их популярности у клиентов.
Urban Originals
Чему мы можем научиться: перед нами образец простого и эффектного дизайна главной страницы. Чистый фон и простая навигация безошибочно приводят посетителя к продуктовым лендингам.
Uncrate
Чему мы можем научиться: сайт Uncrate, несмотря на многочисленные уровни навигации, следует строгому эстетическому единству. Даже при использовании нескольких путей конверсии он фокусируется на одном ключевом продукте.
Scotch and Soda
Чему мы можем научиться: «плиточный» дизайн этой домашней страницы подчеркивает границы между различными областями веб-сайта, в то время как «фирменные» иконки социальных сетей позволяют легко делиться ссылками на контент. Вкладка «Последние публикации» предлагает посетителям больше контента, если они заинтересованы углубиться в пользовательский опыт, предоставляемый сайтом Scotch and Soda.
Подсказка 1: упростите ваш язык
Не тратьте впустую драгоценное онлайн-пространство, пытаясь выглядеть умнее. Вместо этого используйте на сайтах/лендингах тексты и изображения, передающие в ясной и лаконичной форме оффер вашей компании.
Читайте также: 25 примеров великолепного дизайна интернет-магазиновПрофессионалы: примеры домашних страниц графических дизайнеров
Jib
Чему мы можем научиться: великолепное использование простой иллюстрации, отличное, очень уместное чувство цвета, кристально ясный текст и единственный призыв к действию — всё это, взятое вместе, делает этот сайт одним из лучших в списке.
Hello Monday
Чему мы можем научиться: этот дизайн, удостоенный приза «Сайт Года» (Site Of The Year) на конкурсе профессиональных веб-дизайнеров и разработчиков AWWWards, фокусируется на общем виде страницы. Минимальный текст хорошо работает в случае этой дизайнерской фирмы, потому что ее конкурентные преимущества лучше всего передаются визуально, но компаниям из других отраслей может потребоваться размещение на главной странице более четко сформулированного ценностного предложения.
Ride for the Brand
Чему мы можем научиться: этот сайт выбирает единую эстетику и применяет ее к каждому элементу страницы. Следует также отметить функцию непрерывной боковой прокрутки, обеспечивающую посетителям интересный пользовательский опыт.
Andy Patrick Design
Чему мы можем научиться: этот монохромный сайт использует единственный цветовой акцент. На странице также имеются отличная типографика, способствующие созданию простого, но приятного веб-дизайна.
This is the Brigade
Чему мы можем научиться: эта домашняя страница добивается успеха за счет большого баннера, точно передающего информацию о специализации компании, и сегментирования секций для «чанкинга» контента.
Galpin
Чему мы можем научиться: чтобы показать характер своей деятельности, дизайнер Тайлер Галпин (Tyler Galpin) на домашней странице применяет изысканную типографику. Обратите внимание, что страница в совсем малой степени ориентируется на изображения — для передачи маркетинговых сообщений в основном используется текст.
Made by Vadim
Чему мы можем научиться: высокоинтерактивный сайт общается с пользователем лаконично и в точности по существу дела. Навигация и CTA выделены четко, поэтому посетитель точно знает, куда идти дальше.
Art & Code
Чему мы можем научиться: иногда «меньше» значит «лучше». Использование нетрадиционных «всплывающих» иконок, чередующихся «сентенций» и сбалансированной компоновки придает сайту Art & Code ясный и привлекательный внешний вид.
Riley Cran
Чему мы можем научиться: здесь мы видим еще один пример привлекательного дизайна, базирующегося на применении «плиток».
Подсказка 2: упростите ваш дизайн
Чистый дизайн столь же важен как понятный текст. Грамотная компоновка может улучшить пользовательский опыт, не создавая противоречий маркетингу. Элементы сайта, будучи даже визуально привлекательными, могут вводить в заблуждение, что в конечном счете снизит эффективность страницы.
Избегайте общих ошибок, таких как непонятная иерархия, отсутствующая навигация или что-либо еще, что может создать конверсионное трение на сайте/лендинге.
Читайте также: Дизайн лендингов: преимущества минимализма с точки зрения психологии восприятияБренды: примеры главных страниц компаний-ритейлеров
REI
Чему мы можем научиться: эта домашняя страница сайта компании REI привлекает внимание пользователей контентом, демонстрируя фотографии, скомпонованные по принципу «плиточного дизайна».
Austeen Beerworks
Чему мы можем научиться: этот сайт четко передает основные цели страницы — рассказать посетителю, что это за компания и что она делает. Чистый светло-голубой фон в сочетании с изображениями высокого разрешения выделяет наиболее важный элемент: пиво!
Jaquet Droz
Чему мы можем научиться: страница швейцарского часового дома Jaquet Droz основана на визуализации главной «рабочей лошадки» компании — часах The Bird Repeater. Роскошное изображение в высоком разрешении также привлекает внимание посетителей к продукту — очевидно, самому важному элементу этой страницы.
Grey Goose
Чему мы можем научиться: домашняя страница должна продемонстрировать индивидуальность и эстетику бренда. В случае Gray Goose речь идет об элегантных изображениях с высоким разрешением и «отполированной» композиции страницы. Миссия выполнена.
Toyota
Чему мы можем научиться: Toyota создала веб-страницу по принципу «плиточного дизайна», посвященную новому представителю модельного ряда Camry. Минималистичная и точная визуальная презентация уникально нацелена на широкий круг потенциальных покупателей автомобиля.
Jacqui Co
Чему мы можем научиться: эта страница является одной из лучших в списке. Дизайн придает сайту блестящий внешний вид и вызывает чувство восторга, а интерактивные элементы страницы действительно поднимают ее на другой уровень.
Buffalo Wild Wings
Чему мы можем научиться: перед нами отличный пример веб-страницы, созданной для продвижения имиджа бренда. Цвета, стили дизайна и шрифты совпадают с аналогичными у спортивного клуба Buffalo Wild Wings.
Подсказка 3: создайте пользовательский опыт бренда
Сайт должен выражать индивидуальность вашей компании. Каков лучший способ усилить брендинг? Создайте единую унифицированную эстетику и убедитесь, что каждый элемент страницы поддерживает этот опыт.
Читайте также: 13 идеальных, с точки зрения дизайна, посадочных страниц известных брендовИндустрия развлечений: домашние страницы знаменитостей и средств массовой информации
Clouds over Cuba
Чему мы можем научиться: простая и приятная, эта страница выполняет единственную цель — подтолкнуть посетителя к просмотру документального фильма.
Pottermore
Чему мы можем научиться: здесь Sony передает впечатления и ощущения франшизы о Гарри Поттере, для чего используются знакомые образы, а также интерактивные элементы сайта. Все это в совокупности работает на дальнейшее вовлечение посетителя.
Heath Life
Чему мы можем научиться: на этом сайте без лишней навязчивости представлены несколько интерактивных и визуальных элементов (например, иконки и интеграция с Google Maps). Сайт не только выглядит великолепно, но еще и полезен.
Magic Leap
Чему мы можем научиться: несмотря на кажущуюся простоту Magic Leap, эта страница располагает к себе яркими изображениями и хорошо продуманной типографикой, привлекающими посетителей.
Life and Times
Чему мы можем научиться: если кто-то знает, как развлекать, так это Jay Z. Эклектичный характер персонального сайта воплощает реальный бренд его владельца на этой домашней странице, состоящей из интерактивных «плиток».
TV Safety
Чему мы можем научиться: визуализации в мультипликационном стиле на этой странице работают как противовес серьезному характеру сообщения, представляя серьезную информацию от TV safety в доступной манере.
Подсказка 4: проявляйте креативность
Хороший дизайн и ничего больше — это плохой способ выделить вашу компанию на фоне остальных 633 миллиардов сайтов в мире. Экспериментируйте с творческими способами представления стандартной информации без причинения ущерба функциональности и юзабилити сайта. С помощью нетрадиционного дизайна можно возвысить над конкурентами домашние страницы своей компании.
Читайте также: 39 примеров оригинального дизайна лендингов«Технари»: примеры домашних страниц
Rezdy
Чему мы можем научиться: Rezdy активно использует визуальные элементы — такие, как иконки и стрелки, — что позволяет компании объяснить предназначение ее продукта, не прибегая к сложным объяснениям.
Prezi
Чему мы можем научиться: эта страница устанавливает четкую иерархию информации и логическую последовательность действий. Все, что вам нужно знать, предоставляется в нескольких пикселях через видео, слоган компании и понятный призыв к действию. Также видео является разумным дополнением на тот случай, если целевая аудитория Prezi захочет получить более глубокую информацию.
Function Point
Чему мы можем научиться: сайт Function Point последовательно поддерживает единый стиль на протяжении всей страницы. Иллюстрации, стиль и выбор цветов сайта помогают улучшить дизайн и построить визуальную иерархию.
CSS Riffle
Чему мы можем научиться: единственный CTA на этой странице (плавающая красная кнопка) привлекает внимание посетителей и заставляет их кликнуть по иконке. Хотя мнения экспертов по оптимизации насчет использования красного цвета для кнопок призыва к действию различаются, здесь он хорошо работает в сочетании с общим цветовым решением фона страницы.
Urban Bound
Чему мы можем научиться: расположение CTA почти по центру на переднем плане, как это делает Urban Bound на своем сайте, является еще одним великолепным примером веб-дизайна, ориентированного на размещение самой важной информации в середине страницы.
Подсказка 5: оптимизируйте для пользователей
Каждый элемент вашего сайта должен разрабатываться для человека, находящегося по другую сторону монитора — посетителя. Существует множество дизайнерских инструментов, которые вы можете использовать для решения этой задачи, включая верстальную сетку (взгляните на страницу Scotch and Soda), иконки и стрелки, указывающие путь взгляду посетителя (это хорошо сделано на сайте Rezdy), и интерактивные элементы для вовлечения читателя (как у Rei).
Читайте также: 15 образцовых примеров мобильного веб-дизайнаПоставщики услуг: главные страницы профессиональных сервисов
Who Is Wildlife
Чему мы можем научиться: этот сайт почти полностью сфокусирован на брендинге. Оба главных элемента — эмоционально мощное, визуально уникальное изображение и нетрадиционный текст CTA — соответствуют общей эстетике сайта. Можно лишь предложить маленькое улучшение: уточнить для посетителей, желающих «уйти в отрыв», что они на самом деле получат обещанное.
Silktricky
Чему мы можем научиться: еще одним убедительным примером организации контента в интерактивные визуальные плитки может служить сайт Silktricky.
Sagmeister & Walsh
Чему мы можем научиться: эта страница предлагает поистине уникальный способ для навигации по сайту. Симулируется дополненная реальность — по каждому элементу на окне можно кликнуть, чтобы переместить пользователей по разделам сайта, визуализация которого определенно отличает его от всех прочих.
Madwell NYC
Чему мы можем научиться: используя превосходные графические и дизайнерские работы, Madwell представляет чистую домашнюю страницу, которая просто, но эффективно демонстрирует качественное портфолио компании.
Woodwork
Чему мы можем научиться: превосходное минималистическое решение сайта, осуществленное за счет великолепной типографики. Пользователь не будет перегружен информацией, но и не ощущит ее недостатка: за счет интерактивности заголовков, возможности интерфейса заметно расширены.
Ryan Edy
Чему мы можем научиться: поскольку перед нами сайт профессионального фотографа, дизайн хорошо играет именно ту роль, что ожидают от него посетители: показывает потрясающие изображения. Сайт также предлагает простую навигацию и демонстрирует серию фотографий, чтобы посетители могли видеть больше работ.
New Breed
Чему мы можем научиться: сайт New Breed эффективно уравновешивает различные сегменты контента и представляет их на хорошо организованной, легко воспринимаемой странице.
Oliver Russell
Чему мы можем научиться: комбинация простого понятного меню и интерактивных изображений-плиток, служащих фоном, делают эту страницу прекрасным примером того, как можно использовать привлекательные визуальные эффекты, не отвлекая посетителя от навигации.
Fancy Rhino
Чему мы можем научиться: еще один веб-сайт, демонстрирующий оффер при помощи видео, встроенного на главную страницу. Навигация достаточно проста, чтобы выделяться, не отвлекая посетителя от четко обозначенной главной цели.
Blind Barber
Чему мы можем научиться: этот веб-сайт отлично справляется с тем, чтобы сосредоточить посетителя на самом важном аспекте сайта — кнопке в центре страницы. Данная комбинация заголовка и CTA привлекает внимание и вдохновляет узнать больше об этом загадочном «Слепом парикмахере» (Blind Barber).
Подсказка 6: отойдите на шаг назад
Как только вы закончите дизайн сайта/лендинга, сделайте шаг назад. Спросите себя: пройдет ли ваш сайт блинк-тест? Может ли кто-то, посмотрев на ваш сайт в течение 3–5 секунд, узнать: что у вас за компания, что вы делаете и что вы хотите, чтобы посетитель сделал на вашей странице? Если ответ был «нет», пересмотрите ваши текст и дизайн для того, чтобы с их помощью выделить самое важное.
Вместо заключения: что дальше?
Мы надеемся, что эти примеры помогут вам найти стиль, достойно представляющий ваш бренд. Эффективный веб-сайт хорошо делает 3 вещи: он объясняет, что вы за компания, что вы делаетн, и предлагает ясное указание — при помощи единственного CTA или четко определенных опций, — которое сообщает посетителям, что они должны делать на вашем сайте. Наконец рассмотрите поведения пользователя на каждом этапе дизайна. Удовлетворите их потребности самым очевидным образом, и у вас будет действительно великолепная домашняя страница.
Высоких вам конверсий!
По материалам: hubspot.com
12-08-2017
20 лучших примеров дизайна товарных страниц, которые мы когда-либо видели
Если вы сравните, как формируются страницы продуктов в разных компаниях, становится ясно, что они охватывают весь спектр. Некоторые используют прямой подход, отображая изображение продукта и объясняя, почему кто-то должен его купить. Другие компании создают сложные страницы с движущимися частями и причудливыми интерактивными элементами.
Тем не менее, другие компании создают восхитительные страницы продуктов, которые дают пользователям аутентичный опыт, когда они просматривают то, что предлагает компания.
Вы не поверите, но самые интересные страницы продуктов не всегда связаны с программированием корпоративного уровня. Чтобы дать вам представление о том, что возможно — от малого бизнеса до известных имен — мы рассмотрели 20 примеров, которые мы находим поистине достойными восхищения.
На страницах, представленных ниже, адаптированы их сообщения, ценностные предложения и общие описания продуктов, так что эти сайты перекликаются с их уникальной личностью покупателя.
(И, заглянув на эти страницы, вы тоже можете захотеть купить их продукцию.)
Что такое страница продукта?
Страница продукта — это страница на веб-сайте компании, на которой представлен перечень продуктов, которые покупатель может купить. Это страница, которая помогает клиентам решить, что они хотят купить, в зависимости от различных характеристик, таких как цена, характеристики, отзывы и сравнение продуктов.
20 лучших дизайнов посадочных страниц продукта
1. Bellroy
Bellroy продает кошельки тоньше обычных.В этом есть ценность, но что это такое и как заставить потребителя это понять?
Чтобы ответить на эти вопросы, Bellroy разделил свою страницу продукта на три этапа пути покупателя: понимание проблемы, как решить проблему и как Bellroy может решить проблему.
Есть даже интерактивный раздел, который показывает, насколько тонкий кошелек заполнится по сравнению со стандартными кошельками. Когда пользователи перемещают ползунок вперед и назад по линии, оба кошелька заполняются картами и наличными, визуально отображая ту самую проблему, которую решает тощий кошелек Беллроя.
Источник изображения
2. Wistia
Wistia — это видеохостинг и аналитическая компания, которая предоставляет пользователям подробные показатели производительности видео. Это может показаться праздником, но давайте погрузимся в то, что действительно отличает эту страницу продукта от других.
Во-первых, нам представлены пять красочных графиков, иллюстрирующих ценностные предложения инструментов. И в случае, если это все, что действительно нужно видеть пользователю, за этими рисунками следуют два призыва к действию.
Но, если вы продолжите прокрутку, вы увидите видео с информацией о возможностях Wistia для этого видео — призывы к действию, сборщики писем, тепловые карты видео и тенденции просмотра.
Один из лучших способов объяснить особенности визуальной платформы — продемонстрировать их на странице продукта. Он показывает пользователям все функции Wistia и то, как они работают изо дня в день.
Источник изображения
3. Площадь
Square — это компания, занимающаяся мобильными транзакциями, которую продавцы используют для сбора платежей от клиентов в любом месте и в любое время, если у них есть совместимый телефон или планшет.
Задача товарного маркетинга состоит в том, чтобы показать, почему Square является более простой альтернативой, чем обычный кассовый аппарат, и на его странице продукта эти причины визуально увлекательны.
Остальная часть страницы представляет собой четко организованные заголовки — которые читаются как ответы на часто задаваемые вопросы — много белого пространства, сжатый текст и соответствующие изображения. Любой, кто заглянет в каждый раздел, может понять, как именно Square работает на каждом этапе транзакции.
Источник изображения
4.Аренда взлетно-посадочной полосы
Некоторые компании, особенно в сфере электронной коммерции, имеют до тысяч страниц с товарами. Rent the Runway, компания по аренде одежды онлайн, является одним из них.
Rent the Runway имеет отдельную страницу продукта для каждого платья, которое он несет, со всей информацией, которую может пожелать покупатель — изображениями, размерами, тканью, ценой и отзывами. Так что же их отличает? Исключительная детализация разделов «Заметки стилиста» и «Размер и посадка».
Эти детали четко и тщательно продуманы стилистами и рецензентами.Они не просто объясняют, из чего сделано платье и как оно выглядит — они объясняют, как оно сидит на каждой части тела, какое нижнее белье следует носить с ним и для каких типов телосложения оно лучше всего подходит. Такая информация не только радует клиентов и вызывает их доверие, но также способствует более уверенному решению о покупке.
Также обратите внимание на большое количество белого пространства вокруг изображений и описания продуктов. Согласно исследованию ConversionXL, это пустое пространство создает более высокую воспринимаемую ценность — в данном случае цену — продукта в сознании пользователя.
Источник изображения
5. Ежедневный урожай
Daily Harvest разрабатывает суперпродукты в виде смузи, супов и др. И доставляет их к вашему порогу. Что делает страницы с описанием продуктов такими выдающимися? Они точно покажут вам, что делает эти продукты такими превосходными, в понятном и легко усваиваемом формате — это не каламбур.
Посетите одну из страниц смузи Daily Harvest ниже. Вы можете не только увидеть, как выглядит смузи, но и навести курсор на значок предварительного просмотра слева под основным изображением, чтобы увидеть продукты, использованные для создания этого напитка.Прокрутите вниз, и вы увидите каждый ингредиент и простое описание каждого из них.
Источник изображения
6. Oreo
Если вы видели какие-либо маркетинговые материалы Oreo, не удивляйтесь, что они есть в этом списке. Но иногда известность может затруднить создание страницы продукта. Так как же Oreo это удалось?
На странице продукта Oreo основное внимание уделяется тому, как эти простые классические файлы cookie могут помочь людям дать волю своему воображению, осмелиться удивиться и стать в целом счастливее.Он включает серию видеороликов, одно за другим. Один сопровождается словами: «Так легко дать волю своему воображению, когда вы играете с Oreo», — дань уважения давней дискуссии о «лучшем» способе их есть. Эта страница демонстрирует творческий и смелый подход к маркетингу, предлагая то, что в противном случае можно было бы рассматривать как обычную закуску.
Oreo также использовал уникальный дизайн для этой страницы. Несмотря на то, что сами файлы cookie монохромные, страница удивительно красочная, от видео до фонов и графики.
Источник изображения
7. Fitbit Charge
Когда я занялся этим сообщением в блоге, я попросил нескольких человек предложить свои любимые страницы продуктов. Я был поражен тем, сколько людей сразу же порекомендовали Fitbit — и, заглянув на сайт, я понял, почему.
Страница ниже помогла представить оригинальную Fitbit Charge — теперь на смену Fitbit 3 — и начинается с ценностного предложения, а не списка функций. Это геройский образ людей, идущих в гору, которые, как мы можем представить, носят Fitbits, с надписью «Зарядите свой день энергией».«
По мере прокрутки страницы вниз выполняется четыре быстрых шага, объясняющих, как работает продукт. Более того, многие из них интерактивны — раздел «Все, что вам нужно, все в одном месте» позволяет пользователям наводить курсор на различные функции, чтобы увидеть, как они отображаются в мобильном приложении Fitbit.
Но на странице также объясняется, почему эти функции так важны. Например, можно отслеживать все, что вы делаете, от ходьбы, бега и сна. Почему это имеет значение? Что ж, вы можете иметь под рукой свои текущие рекорды и пытаться их побить.
Зная, что пользователи могут не запомнить все особенности, когда они покидают страницу, Fitbit был уверен, что сосредоточился на том, как эти функции на самом деле повлияют на жизнь посетителей. Отлично сработано.
Источник изображения
8. Volkswagen
Volkswagen применяет интерактивный подход к маркетингу своей продукции. Вместо того, чтобы перечислять все функции, которыми вы можете обладать в автомобиле, компания проводит вас через процесс сборки вашего автомобиля.По мере прохождения этого процесса Volkswagen выделяет различные функции, которые вы можете выбрать, а затем дает вам предварительный просмотр того, как будет выглядеть автомобиль и как это повлияет на цену.
Несмотря на то, что в настоящее время я не собираюсь покупать новую машину, мне лично было весело возиться с различными функциями настройки на странице. Какого цвета я хочу? Я хочу аудио премиум-класса? (Да.) Это интересный способ для бренда избавиться от пресловутой коннотации «продавцов автомобилей», позволяя пользователям узнавать и выбирать функции самостоятельно.
Кроме того, есть отличная функция подбора игроков, которая позволяет вам видеть, в каких ближайших дилерских центрах есть автомобиль, со всеми вашими предпочтениями в его инвентаре.
Источник изображения
9. Сиэтл Сидр
Люди из Seattle Cider утверждают, что их сидр «не является вашим стандартным сидром». Ну, и страница продукта тоже. Он читается как рассказ, начинающийся с привлекательных изображений с высоким разрешением выбора сидра, на этикетках которых действительно классный дизайн.При наведении курсора появляется объяснение того, что отличает продукцию Seattle Cider от других, и что делает каждую вариацию особенной.
Но больше всего мне нравится то, что будет дальше: крутая интерактивная демонстрация того, как делается сидр от начала до конца, которая играет для пользователей, когда они прокручивают страницу. Это удивительный и восхитительный пользовательский интерфейс, который выходит за рамки типичной страницы продукта, потому что он не просто отображает продукты. Он показывает, откуда они и как.
Источник изображения
10.Программное обеспечение OfficeSpace
OfficeSpace продает программное обеспечение для управления помещениями, чтобы помочь людям хорошо управлять офисными помещениями. Как и название, страница продукта очень четкая и прямая.
Каждый раздел на этой странице продукта посвящен отдельной функции программного обеспечения. Заголовок объясняет эту функцию, а подзаголовок объясняет, почему эта функция важна при оценке различного программного обеспечения.
Это позволяет потенциальным клиентам быстро усвоить то, что предлагает продукт, а также прочитать более подробную информацию о его ценностном предложении — если они захотят.А если кто-то хочет узнать еще больше об определенной функции, есть четкие призывы к действию.
Источник изображения
11. Орангина
Этот газированный цитрусовый напиток существует с 1935 года, и в него входит ровно четыре продукта — оригинальный, красно-оранжевый, светлый и тропический. Итак, как Orangina сохраняет свою страницу продукта одновременно актуальной и особенной?
Во-первых, исследовать это интересно. Когда вы наводите указатель мыши на любой из блоков, изображение или значок оживают — бутылки танцуют, апельсиновые дольки пополам, а градусник опускается.Анимированные изображения и яркие цвета идеально сочетаются с индивидуальностью бренда Orangina.
Кроме того, вы можете заметить, что некоторые из блоков представляют собой настоящие продукты, а другие — просто советы и подробности о своих продуктах. Если у вас не так много товаров для продажи, подумайте о том, чтобы перемежать их советами и информацией о товарах, которые у вас есть.
Источник изображения
12. Языки манго
Mango Languages создает «приятные» языковые возможности для библиотек, школ, корпораций, государственных учреждений и частных лиц.На его домашней странице иллюстрированы призывы к действию для каждого из этих покупателей — от публичных библиотек до государственных учреждений и до тех, кто обучает своих детей на дому. Каждый из этих призывов к действию ведет к отдельной странице продукта, которая красочна, четко написана и очень подробна.
Взгляните на приведенный ниже пример для учителей домашнего обучения. Как и любая другая часть веб-сайта, он излучает дружелюбный, доступный и отзывчивый характер бренда Mango. Видео не могло быть более восхитительным.Я имею в виду, манго, играющий на гитаре в цилиндре? Да, пожалуйста.
По мере прокрутки вы встречаетесь с четкими ценностными предложениями, в которых используется шутливый язык, который соответствует бренду. На странице написано «просто в использовании», «весело» и «эффективно».
Источник изображения
13. Матрасы Helix
Одно дело — продать матрас — другое дело — продать крепкий ночной сон. Компания Helix Mattresses уделяет особое внимание последнему, разработав страницу продукта, на которой каждый матрас упорядочен по уровню мягкости и поддержки.
Глядя на линейку продуктов Helix в виде диаграммы, посетителям веб-сайта не нужно изучать каждый матрас индивидуально, чтобы найти атрибуты, которые они ищут. Просто найдите строку и столбец, которые соответствуют вашим потребностям в постельных принадлежностях, и перейдите на страницу продукта выбранного матраса, чтобы узнать больше.
Еще одна причина, по которой страница продукта Helix Mattresses настолько эффективна, — это то, как она описывает свои продукты. Может быть трудно понять, что на самом деле означает «плюшевый», «твердый» или «поддерживающий» в матрасе — все они кажутся такими субъективными.По этой причине Helix делает все возможное в своих описаниях продуктов, используя запоминающиеся объяснения каждой категории, к которой может принадлежать матрас.
«Plush Feel: мягкий верх вашего матраса, позволяющий погрузиться в него как облако».
«Сбалансированная поддержка: не слишком много и не слишком мало. Лучше всего подходит для тех, кто спит на боку с тонким и средним типом телосложения».
«Твердое ощущение: твёрдый верх матраса без утолщения и деформации».
Источник изображения
14. Minwax
Minwax производит продукты, помогающие людям ухаживать за деревянной мебелью и поверхностями.Клепки, правда? Но бренду удалось создать страницу продукта, которая не только актуальна, но и помогает пользователям быстро и легко находить то, что они ищут.
Это отчасти благодаря модулю Minwax Product Finder. Он работает как викторина, в нем задается серия вопросов с несколькими вариантами ответов, например «Что это за проект?» и «Что вы собираетесь делать?»
После того, как вы ответите на вопросы, викторина будет генерировать рекомендованные продукты, в том числе удобный список «Не забывайте» с инструментами, которые вам понадобятся для выполнения работы, такими как защитные очки, перчатки и наждачная бумага.Подобные полезные советы выходят за рамки обычной страницы продукта электронной коммерции.
Источник изображения
15. Министерство снабжения
Министерство снабжения специализируется на удобной формальной одежде и на целевых страницах показывает, насколько удобна любая из его вещей.
Взгляните на страницу продукта, посвященную блузке Juno, ниже. Под фотогалереей женщины, моделирующей продукт, Министерство снабжения предоставляет посетителям «доказательства», показывая количество нитей блузки, материалы и другие ключевые качества, делающие продукт уникальным.
Лучшей особенностью страницы продукта может быть анимированная графика с использованием простых зацикленных видеороликов, демонстрирующих устойчивость и гибкость одежды.
Источник изображения
16. Люлишуо
Liulishuo — это китайский стартап, который создает инструменты для изучения английского языка для личного развития и подготовки к экзаменам. Страница продукта мобильного приложения компании предлагает чистый, но богатый мультимедиа обзор ее учебной программы.
Как вы можете видеть ниже, внизу страницы воспроизводится четкий видеоролик учебного курса в действии на смартфоне.По сути, это демонстрация приложения до того, как пользователи его загрузят.
В верхней части страницы Liulishuo здорово использует QR-коды, позволяя пользователям загружать приложение, просто сканируя код на своем мобильном устройстве. Такое представление программного продукта — это разумная попытка привлечь больше клиентов, просто упростив доступ к продукту.
Источник изображения
17. Двигатель Metavrse
Metavrse, консультант по виртуальной реальности (VR) и разработчик продуктов, имеет едва ли не самую захватывающую страницу продукта, которую мы когда-либо видели.Компания продает не только VR Insight, но также инструменты VR и 3D, чтобы помочь современным компаниям лучше привлекать клиентов своими товарами и услугами.
Не знаю, как вы, но я не могу не восхищаться этой целевой страницей.
Страница продуктаMetavrse VR на самом деле позволяет пользователям сканировать QR-коды на мобильных устройствах, чтобы погрузиться в виртуальный опыт в соответствии с имеющимся продуктом. Так что, если вы хотите держать Солнечную систему в своих руках и создавать или перемещать планеты — вы можете сделать это за секунды.
Возможности этой компании демонстрируются организованным и захватывающим образом, что делает ее целевую страницу не чем иным, как превосходным.
Источник изображения
18. Ниппель Nfant®
Nfant®, продукт для грудного вскармливания, серьезно относится к переходу от грудного вскармливания к пероральному вскармливанию, что видно на странице продукта компании Nfant®Nipple.
Что отличает этот малый бизнес от других услуг по уходу и уходу за детьми, так это использование данных для привлечения клиентов.
На странице продукта ниже рекламируются несколько типов сосков в форме верхушек для бутылочек, и каждый из них предлагает различный уровень потока, когда ребенок пьёт. Тем не менее, каковы бы ни были условия каждого продукта, на странице продукта информация доставляется изящно с использованием цветовой координации, демонстрации видео и даже графика, сравнивающего диапазон расхода каждого продукта, к которому кормящие матери могут вернуться.
Кормящие мамы всегда узнают, какие ресурсы у них есть для сохранения здоровья своих детей.Имея это в виду, подробная, но понятная страница продукта Nfant хорошо знает личность своего покупателя.
Источник изображения
19. Тонкие леггинсы
Thinx — это бренд одежды и нижнего белья, который производит абсорбирующие безотходные продукты для людей с менструацией. Он хорошо известен своей линейкой продуктов для менструального цикла длительного действия, которые более рентабельны и менее загрязняют окружающую среду, чем альтернативные прокладки и тампоны.
На странице продукта Thinx вы найдете широкий спектр форм и размеров тела, отображающих инвентарь.Это помогает клиентам определить, что лучше всего будет смотреться на разных лицах. Кроме того, он дает аудитории четкую информацию о том, какая одежда лучше всего подходит для них в зависимости от потока и уровня активности.
Что действительно делает страницу продукта популярной, так это интерактивная функция 360-градусного обзора всех продуктов. Вы можете вращать модели разных размеров, чтобы увидеть, чего именно следует ожидать покупателю — функция, которая делает покупки в Интернете более надежными, чем у конкурентов.
Источник изображения
20. Джекбокс Игры
Jackbox — это студия, создающая игры для вечеринок, позволяющая группам играть в игры под одной крышей или из любой точки мира через Интернет. Эта студия объединила множество людей и выросла за последние пару лет, а страница продукта способствует ее успеху.
С визуальной точки зрения, вся целевая страница продукта Jackbox яркая и интересная. Плавающие персонажи помогут вам узнать больше о каждом игровом пакете, обо всех забавных функциях, которые есть в каждом из них, и укажут, с каких игровых платформ вы можете получить к ним доступ.
The Jackbox Party Pack выделяется среди других страниц игровых продуктов своим забавным и причудливым внешним видом, предоставляя покупателям радостное представление о развлечениях, которые предлагают игры.
Источник изображения
Вы почерпнули какие-либо идеи на страницах этих продуктов? Мы надеемся, что вы это сделали, но прежде чем вы начнете работать самостоятельно, давайте рассмотрим несколько передовых методов.
Страница продукта Лучшие Лрактики
Итак, чему эти бренды научили нас о страницах продуктов? Все сводится к нескольким обязательным вещам:
1.Сделайте это интересным и веселым, особенно если у вас нет ничего интересного.
Независимо от типа продукта, ваш веб-сайт должен быть привлекательным, интересным для просмотра и изучения. Ваш UX / UI дизайнер или разработчик должен сделать страницу продукта интерактивной или, как минимум, визуально привлекательной.
Эта практика может быть такой маленькой, как изменение цветов страницы, или такой большой, как переформатирование каждого раздела и внедрение большего количества виджетов, чтобы обеспечить лучшее обслуживание клиентов.
2. Помогите посетителям найти то, что они ищут.
Убедитесь, что страница не загромождена, а спецификации продукта максимально ясны, чтобы покупатели могли понять его ценность. Клиенты обратятся к вашим конкурентам, если они не смогут найти нужную информацию своевременно и организованно.
Чтобы помочь в этой практике, вы можете получить выгоду, предоставив текущим клиентам анкету по удобству использования, чтобы напрямую узнать их мнение.
3. Персонализируйте взаимодействие с пользователем.
Разрешить пользователям «создавать свои собственные» продукты, чтобы показать им, что вы можете удовлетворить их предпочтения. Вы можете даже пойти дальше и сравнить возможности продуктов друг с другом или с другими продуктами на рынке, если знаете, что они представляют большую ценность для вашей аудитории. Все это сводится к пониманию товарного маркетинга и того, как вы можете лучше обслуживать свой конкретный рынок.
4. Описание товаров должно быть информативным.
Не вдаваясь в подробности, обязательно включите нужную информацию, которая покажет пользователям, что отличает ваши продукты.
Скорее всего, ваш клиент уже перешел на вашу страницу с общим представлением о том, что ваш продукт может для них сделать, теперь ваша задача — глубоко погрузиться в то, каковы цель и ценность вашего продукта — вы также должны подкрепить это доказательствами, такими как другие отзывы покупателей тоже.
5. Сделайте изображения четкими и качественными.
Это должно быть понятно, но вы удивитесь, насколько размытая или устаревшая графика может отпугнуть покупателя. Но не беспокойтесь, это одна из самых простых проблем, которую можно решить, и она может сделать вашу страницу продукта более профессиональным за считанные минуты.
6. Воспользуйтесь живым чатом.
Вы хотите, чтобы страница вашего продукта помогала клиентам находить то, что они ищут, а добавление функции чата в режиме реального времени поможет им в их изучении.
Онлайн-чат позволяет торговым представителям решать вопросы клиентов за считанные минуты. Добавление этой функции может повысить эффективность общения на вашем веб-сайте, а также помочь вам улучшить его.
7. Перечислите не только особенности, но и преимущества.
В описаниях продуктов общие знания должны быть подробными, но сделайте дополнительный шаг и опишите, как эти функции могут принести пользу покупателю.
Например, вы можете продавать технический гаджет с удивительными характеристиками в описании, но не все покупатели поймут смысл всех этих функций. Обязательно обсудите ценность этих функций для лучшего понимания.
8. Включите отзывы клиентов.
72% клиентов не совершат никаких покупок, пока не прочитают отзывы.
При совершении покупок в Интернете отзывы покупателей чрезвычайно важны для потенциальных клиентов. Если они смогут прочитать честный обзор продукта, они будут больше доверять качеству бренда.
9. Сравните цены.
Если вы проводите специальные предложения или скидки на свои продукты, сообщите об этом клиентам на веб-странице. Укажите первоначальную цену рядом с текущим предложением, и клиенты почувствуют необходимость срочности и с большей готовностью совершат покупку быстрее для заключения сделки.
10. Сделайте убедительным.
В целом, вы должны знать свой продукт как свои пять пальцев. Сделайте страницу продукта настолько убедительной, насколько вы думаете, что это может быть — решение, которое устранит болевые точки ваших клиентов.
Создайте свою страницу продукта, чтобы произвести впечатление
То, как вы показываете свой продукт, может стать отправной точкой для принятия решения потенциальным покупателем. Из-за этого вы должны сделать так, чтобы ваши продукты сияли и правильно передавали свою ценность.
Теперь, когда вы ознакомились с нашим списком эффективных целевых страниц продуктов, мы надеемся, что у вас появилось новое вдохновение, и вы примените его на своем веб-сайте.
Примечание редактора: этот пост был первоначально опубликован в октябре 2018 года и был обновлен для полноты.
21 из лучших примеров дизайна мобильных веб-сайтов
Сегодня более чем когда-либо предприятия сосредоточены на создании восхитительных мобильных веб-сайтов.
Google в значительной степени отдает предпочтение веб-сайтам, оптимизированным для мобильных устройств, с 2015 года, когда он обновил свой алгоритм ранжирования, затем начал индексировать мобильные сайты в марте 2018 года и проводил индексацию сначала для мобильных устройств с 2019 года. Это очень важно, поскольку на мобильные устройства, чем настольные, вот уже несколько лет.
В дальнейшем Google будет продолжать поднимать планку только того, что он считает оптимизированным для мобильных устройств (включая время загрузки страницы), в обновлениях своих алгоритмов. Итак, если вы не фокусировались на улучшении своего мобильного опыта, вам следует начать сейчас, иначе ваш поисковый рейтинг упадет.
Чтобы вдохновить вас на любые изменения дизайна мобильного веб-сайта, которые вы будете вносить, вот список из 21 компании, которая действительно добилась успеха в мобильной сети.
Лучшие мобильные сайты
- Шаттл
- Карты Google
- Типовая форма
- Etsy
- Адриан Зумбруннен
- Эльф на полке
- BuzzFeed
- Evernote
- пикселей
- Huffington Post
- Экспресс
- Национальное страхование
- Квадрат
- Zappos
- ABC
- Lean Labs
- SAP
- KISSmetrics
- idig Marketing
- Индия МАРТ
- Пипснеки
1.Shutterfly
Почему это работает: Мобильный веб-сайт Shutterfly отличается простотой навигации, визуализацией и интуитивно понятным интерфейсом для новых посетителей и опытных клиентов.
Shutterfly — это онлайн-сервис, который позволяет пользователям создавать фотоальбомы, персонализированные открытки, канцелярские товары и другие подобные продукты. Поскольку все больше и больше людей делают фотографии, а затем получают к ним доступ с помощью своих смартфонов, Shutterfly осознает необходимость создания для своих клиентов удобных мобильных устройств.
Shutterfly достигает двух ключевых целей на своем мобильном веб-сайте. Во-первых, пользователям легко найти информацию о своих предложениях. Во-вторых, эта информация дополнена красивыми изображениями.
Когда вы перейдете на мобильный сайт, вы увидите последнюю рекламную акцию Shutterfly на передней панели и в центре, а также верхнее навигационное меню размером с палец, ни одно из которых не превосходит пользовательский опыт.
Прокрутите вниз, и вы увидите большие кнопки, которые позволяют пользователям быстро выбрать, какой тип продукта им интересен.Как только пользователи нажимают на один из этих вариантов, их встречают большие фотографии, демонстрирующие возможности Shutterfly для удобного просмотра.
2. Карты Google
Почему это работает: Мобильный веб-сайт Google Maps обеспечивает те же функциональные возможности, визуальные эффекты и производительность, что и его мобильное приложение.
У каждого есть любимое приложение для карт или маршрутов. Я использую Google Maps, гуляю ли я, еду за рулем, еду на велосипеде или еду на общественном транспорте.Что особенного в его мобильном веб-сайте, так это то, что он практически неотличим от их загружаемого мобильного приложения.
Эти снимки экрана ниже взяты с их мобильного веб-сайта, но если вы хоть немного знакомы с приложением, вы заметите, что выглядят точно так же. Мобильный веб-сайт не только внешне идентичен, но и обладает скоростью и функциональностью приложения.
3. Типовая форма
Почему это работает: Типовая форма упрощает их мобильный веб-сайт, сокращая время загрузки и упрощая взаимодействие с пользователем.
Typeform — это технологическая компания, базирующаяся в Барселоне, с одной простой миссией: «создавать потрясающие формы». Их настольный веб-сайт красиво оформлен, приветствуя посетителей сжатым текстом, соответствующей анимацией и другими сложными элементами дизайна.
Но для мобильных пользователей Typeform осознал, что этот сложный дизайн может значительно повлиять на время загрузки страницы, помимо других трудностей. Вот почему они фактически удалили многие из них, разгрузив сайт и упростив общий опыт работы с мобильными устройствами.Мобильный сайт — это более простая версия веб-сайта для настольных ПК, и он по-прежнему красиво оформлен.
Обратите внимание на большие кнопки на странице их меню — они идеально подходят для нажатия пальцем на экране мобильного устройства.
4. Etsy
Почему это работает: Этот мобильный сайт продвигает свои самые важные функции — поиск по сайту, категории товаров и популярные товары — на главную, избегая при этом беспорядка.
Etsy — это веб-сайт электронной коммерции, где люди могут покупать и продавать винтажные или сделанные вручную предметы.Большинство покупателей, посещающих веб-сайт Etsy, делают одно из двух: либо они ищут конкретный товар, либо просматривают товары в категориях, которые их интересуют.
Мобильный веб-сайт с самого начала обслуживает оба типа посетителей. Когда вы впервые заходите на их мобильный веб-сайт, вас приветствует возможность поиска определенных товаров, магазинов или категорий.
Сразу ниже представлены миниатюры популярных товаров, которые демонстрируют некоторые из самых популярных вещей, которые вы можете купить на Etsy.Мобильные пользователи могут просматривать эти популярные элементы в формате коллажа, а изображения достаточно большие, чтобы их можно было легко коснуться пальцем.
5. Адриан Зумбруннен
Почему это работает: Адриан Зумбруннен использует уникальный подход к личному веб-сайту, создавая опыт, полностью адаптированный для мобильных пользователей.
Это личный сайт Адриана Зумбруннена, UX-дизайнера, писателя и спикера. Когда вы посетите его веб-сайт, вы сразу заметите что-то очень уникальное: это разговорный веб-сайт .
Это почти похоже на текстовую беседу, которую вы обычно ведете на своем телефоне, включая многоточие, чтобы показать, что он «печатает». В конце каждого обмена пользователям предоставляется два варианта ответа, так что это похоже на «выбери свое собственное приключение».
Хотя возможности мобильных устройств и настольных компьютеров схожи, веб-сайт для настольных ПК выглядит так, как будто он был создан в первую очередь для мобильных устройств — это может быть направлением, в котором сайты будут развиваться в будущем.
А если вы предпочитаете не участвовать в разговоре, вы можете просто прокрутить вниз, чтобы узнать подробности.
6. Эльф на полке
Почему это работает: Мобильный сайт «Эльф на полке» делает широкий выбор продуктов видимым с самого начала и использует эмоциональную, визуально визуальную демонстрацию продуктов, чтобы привлечь внимание посетителей.
Эльф на полке — относительно новая рождественская традиция, основанная на детской книге. Если вы не знакомы, основная предпосылка такова: в книге рассказывается история эльфов-разведчиков Санты, которых Санта посылает присматривать за детьми в их домах по всему миру и сообщать об этом Санте.
Родители могут купить фигурку эльфа, которую они аккуратно поместят где-нибудь в своем доме, чтобы ее дети могли видеть ее. Каждую ночь перед Рождеством родители перемещают эльфа в другое место вокруг своего дома, чтобы «доказать», что эльфы-разведчики реальны и всегда наблюдают за ними.
Когда вы перейдете на сайт Elf on the Shelf, вы увидите, что на самом деле вы можете приобрести множество продуктов. Но вместо того, чтобы заставлять пользователей прокручивать каждый продукт по отдельности, веб-дизайнеры упаковывают каждый продукт в большую заманчивую плитку, описывающую цель пути каждого покупателя, с рекомендуемым элементом, отображаемым на лицевой стороне.
Вы не покупаете собственного эльфа или щенка, вы принимаете его. На таком маленьком экране это действительно воодушевляет.
7. BuzzFeed
Почему это работает: BuzzFeed обслуживает своих мобильных пользователей с помощью веб-сайта, который направляет их на интересующие их темы.
BuzzFeed известен своим вирусным контентом и популярными викторинами. Кроме того, это один из моих любимых источников развлечения во время поездок на работу и с работы.
И как вы думаете, где я проверяю BuzzFeed во время поездки на работу? Вы догадались: мой телефон.BuzzFeed знает, что многие их посетители заходят на их сайт с мобильных устройств, поэтому они приложили все усилия, чтобы обеспечить удобство работы для своих читателей, находящихся в пути.
Когда вы зайдете на мобильный веб-сайт BuzzFeed, первое, что вы увидите, — это некоторые из самых популярных фрагментов контента, отображаемые в простом, похожем на коллаж, формате с использованием больших изображений, которые легко нажимать.
Для пользователей, интересующихся конкретными категориями, в верхней части экрана есть меню, в котором перечислены все категории сообщений.У каждой категории есть собственная страница каталога с интерактивными фильтрами вверху.
8. Evernote
Почему это работает: Благодаря четкому пути конверсии и чистому дизайну, перенесенному с настольных компьютеров, мобильный сайт Evernote ясно дает понять, что он делает и как вы можете присоединиться.
Evernote — это приложение, которое позволяет хранить заметки, изображения и веб-статьи, а затем получать к ним доступ на всех ваших устройствах. Поскольку пользователи, как правило, загружают приложение или заходят на веб-сайт с нескольких устройств, включая настольные компьютеры, смартфоны и планшеты, очень важно, чтобы Evernote правильно работал с мобильными устройствами.
Если вы посмотрите на домашнюю страницу Evernote на своем настольном компьютере, вы заметите, насколько чистый дизайн. Заявления о ценностях краткие и по существу, а графика усиливает позиционирование бренда, но не загромождает страницу.
Если вы посмотрите на мобильный веб-сайт Evernote, вы увидите, что они полностью сохранили свою цветовую палитру и общий стиль бренда. Мобильный веб-сайт компании чистый, простой и нисколько не умаляет ценности приложения. Путь конверсии Evernote очевиден из центрального призыва к действию: «Зарегистрируйтесь бесплатно.«
9. Pixelgrade
Почему это работает: темы WordPress от Pixelgrade удобны для мобильных устройств, минимальны и элегантны. В частности, тема Pile идеально подходит для сайтов-портфолио WordPress.
Тема Pile отPixelgrade позволяет правильно продемонстрировать свои услуги и предыдущие работы и не жертвует мобильным дизайном. Тема оптимизирована для мобильных устройств и одновременно передает намеченное сообщение и эстетику вашего контента.
10.Хаффингтон Пост
Почему это работает: Известное издание сокращает свое содержание, чтобы лучше соответствовать размерам экрана мобильного телефона и обслуживать читателей в дороге.
The Huffington Post — это новостное издание, которое сообщает обо всем, от политики и текущих событий до развлечений и технологий. Что делает их мобильный веб-сайт уникальным, так это то, что они на самом деле немного меняют заголовки для мобильных пользователей, чтобы их контент было легче сканировать.
Если вы сравните веб-сайты для настольных ПК и веб-сайты для мобильных устройств, вы заметите, что на домашней странице веб-сайта для мобильных устройств меньше слов.Заголовки короче и намного удобоваримее — идеально подходят для беглого просмотра или чтения на маленьком экране.
Также есть интерактивное меню в верхнем левом углу экрана, в котором перечислены все категории сообщений.
11. Экспресс
Почему это работает: Express грамотно использует изображения для создания более реалистичного впечатления от просмотра продукта — пользователи просто проводят пальцем по экрану, чтобы просмотреть продукты под разными углами, прежде чем совершить покупку.
Express — это магазин одежды для молодых мужчин и женщин. Поскольку их аудитория часто приходит на их веб-сайт, чтобы просмотреть одежду, важно, чтобы на их веб-сайте были большие и четкие изображения их одежды — особенно на мобильных устройствах, когда пользователям нужно будет нажимать на элементы на экране пальцами, чтобы перейти к покупке. Информация.
Express делает шаг вперед в мобильной торговле по сравнению с большинством интернет-магазинов. Если вы проведете пальцем слева направо по изображению, показывающему предмет одежды, изображение изменится, и вы сможете увидеть одежду в другом ракурсе.Другими словами, пользователям не нужно загружать другую страницу, чтобы увидеть несколько изображений одного и того же предмета одежды.
Посмотрите на изображение в правом верхнем углу следующих двух изображений, чтобы увидеть, как оно меняется при смахивании в одну сторону:
12. Национальное страхование
Почему это работает: Этот мобильный сайт обслуживает два разных типа клиентов и соответственно делит свой мобильный сайт. Независимо от того, являетесь ли вы физическим лицом или клиентом, ясно, куда вам следует идти.
Nationwide Insurance предоставляет страховые и финансовые услуги. Вы можете подумать, что у финансовой компании будет сложный веб-сайт, но на мобильных устройствах Nationwide Insurance обеспечивает простой пользовательский интерфейс.
Когда вы перейдете на мобильный сайт Nationwide, вы увидите две вкладки вверху, позволяющие сразу идентифицировать пользователей как один из двух типов, чтобы настроить ваш опыт: личный или деловой. Или, в качестве альтернативы, вы можете «Найти агента» или «Найти финансового консультанта», чтобы узнать больше об их услугах.
Хотя ограничение опыта этими двумя параметрами исключает более подробные функции Nationwide, это значительно упрощает взаимодействие с посетителями, использующими небольшие экраны. Это отличный способ вести потенциальных клиентов в правильном направлении, если они еще не имеют учетной записи и впервые посещают веб-сайт.
13. Squaredot
Почему это работает: Этот мобильный сайт содержит цветовую палитру, выбор шрифтов и интерактивные элементы на главной странице.Это просто, увлекательно и весело.
Squaredot — агентство, базирующееся в Дублине, Ирландия, которое помогает маркетологам разрабатывать свои стратегии входящего маркетинга. Их мобильный веб-сайт красочный, простой и упрощает навигацию.
Что меня больше всего привлекает, так это визуально приятные цветовые комбинации, а также большое интерактивное меню, которое расширяется, чтобы раскрыть каждую из услуг организации.
Далее по странице есть полностью перелистываемые области.На изображении ниже представлены истории успеха клиентов и добавлено еще одно измерение к мобильному сайту.
14. Zappos
Почему это работает: Мобильный веб-сайт Zappos очень легко доступен для поиска, что очень важно, учитывая его огромный ассортимент. Последние предложения также становятся понятны при загрузке первой страницы.
Zappos — это онлайн-продавец обуви и одежды, известный своим безупречным обслуживанием клиентов. Их главный приоритет на мобильных устройствах — помочь пользователям легко искать элементы, которые они ищут на своем веб-сайте, поэтому они разместили большую панель поиска как вверху, так и внизу своего мобильного веб-сайта, чтобы упростить им задачу.
Так выглядит верхняя часть их мобильного сайта:
15. ABC
Почему это работает: Темная тема этого мобильного сайта контрастирует со многими другими популярными мобильными сайтами, создавая ощущение театра. Страницы с удобной навигацией помогают зрителям найти контент по своему выбору или просто просмотреть.
ABC — телекомпания, известная такими популярными шоу, как The Bachelorette , The Rookie и General Hospital .Пользователи, посещающие веб-сайт ABC для настольных ПК, получают эти и другие возможности. Просматривайте телепрограмму сети, узнавайте о последних победителях премии «Эмми», смотрите некоторые из ваших любимых телешоу или даже просматривайте развлекательные новости, связанные с этими шоу.
Но поскольку сегодня почти каждое домашнее хозяйство представляет собой дом с несколькими экранами, ABC знает, что использование мобильного устройства должно быть простым и готовым к просмотру.
Когда вы посещаете веб-сайт ABC на мобильном устройстве, вы увидите темный фон для кинотеатрального опыта с плитками для каждой программы, которую вы, возможно, захотите транслировать.Пользователи могут просмотреть эти параметры и щелкнуть любое шоу, которое они хотят, в зависимости от жанра, алфавитного порядка, популярных и аналогичных категорий, которые вы также найдете на платформе потоковой передачи вашего телевизора.
16. Бережливые лаборатории
Почему это работает: Lean Labs использует всплывающую анимацию и отдельные разделы контента, чтобы рассказать историю, когда пользователи прокручивают страницу вниз.
Lean Labs — это маркетинговое агентство, которое создает привлекательные, гибкие и высококонверсионные веб-решения. (Они также были показаны в популярном сериале Shark Tank .Ребята, работающие там, проделывают огромную работу по обеспечению беспрепятственного взаимодействия с мобильными пользователями, особенно в том, что касается их методов проектирования.
Обратите внимание, как мобильный веб-сайт Lean Labs использует масштаб, контраст и шрифт, чтобы различать определенные элементы своей страницы. Он даже включает в себя анимацию прилета для своих изображений, чтобы улучшить качество прокрутки.
17. SAP
Почему это работает: Несмотря на обилие предложений, SAP господствует над этим на своем мобильном веб-сайте и упрощает призывы к действию и меню.
SAP — это компания-разработчик корпоративного программного обеспечения, которая управляет бизнес-операциями и отношениями с клиентами. Бизнес расширяет возможности мобильных устройств за счет сжатия информации и объединения некоторых призывов к действию в слайдеры, тогда как на их настольных веб-сайтах эти призывы к действию расположены горизонтально.
Это помогает упростить работу, так что мобильные пользователи не перегружены большим объемом информации одновременно, а также гарантирует, что ни один из CTA не будет слишком маленьким для чтения.
18.KISSmetrics
Почему это работает: KISSmetrics использует цвет, чтобы отделять разделы контента друг от друга и создавать заметные призывы к действию, которые выделяются даже на небольших мобильных экранах.
KISSmetrics предоставляет аналитическое программное обеспечение для бизнеса. На их домашней странице есть много информации, объясняющей, что делает программа, а также отзывы.
Но их мобильный сайт отображается немного иначе: на мобильном устройстве информация на их сайте отображается в списке с альтернативными темными и светлыми модулями.Это позволяет пользователям легко бегать по странице, не теряясь в тексте.
Они также сделали текст и поля в своих формах большими и удобными для чтения:
19. idig Marketing
Почему это работает: idig отдает приоритет доступности на своем веб-сайте, представляя липкое меню специальных возможностей, в котором пользователи могут настраивать различные параметры отображения.
idig Marketing — провайдер средств разработки и коммуникаций. Их мобильный веб-сайт устроен так же, как и веб-сайт для настольных компьютеров, но мне особенно понравилось легко доступное меню специальных возможностей в правой части экрана.
При нажатии на этот синий значок открывается меню, в котором пользователи могут настраивать параметры, например улучшенные визуальные эффекты.
20. IndiaMART
Почему это работает: Мобильный веб-сайт этой компании удобен для просмотра и поиска, в зависимости от того, что посетители хотят делать на сайте. Он также отображает популярные элементы на видном месте.
IndiaMART — крупнейший онлайн-рынок B2B в Индии, а его простой магазин мобильных устройств на основе категорий делает его одним из лучших мобильных веб-сайтов, которые мы когда-либо видели в индустрии электронной коммерции.
На мобильной домашней странице компании панель поиска расположена прямо вверху, поэтому вы всегда можете вернуться к настраиваемому поиску, если просмотра уже недостаточно, чтобы найти нужный элемент.
Но, IndiaMART упрощает просмотр своих цифровых проходов, сортируя каждый элемент по типу элемента, а затем подтипов внутри каждого типа элемента — умный дизайнерский шаг, побуждающий пользователей к дальнейшему изучению вашего сайта. Например, в разделе «Одежда и одежда» у вас есть легко нажимаемые плитки, чтобы просмотреть более конкретные категории одежды, такие как мужская одежда, женские платья и даже костюмы, сари и аналогичная индийская одежда.
Под плитками просмотра IndiaMART компания имеет свой собственный раздел трендов специально для товаров, на которые люди обращают наибольшее внимание — аналогично списку трендов новостей на платформе социальных сетей. В каждой категории трендов есть удобная для мобильных устройств кнопка призыва к действию, позволяющая пользователям получать расценки на интересующий их продукт.
21. Пипснеки
Почему это работает: Наконец, мобильный веб-сайт Pipsnacks не жертвует визуальными эффектами в пользу небольших экранов.Даже на своем смартфоне вы погружаетесь в беззаботный брендинг компании, производящей закуски.
Завершая наш список, Pipsnacks переносит яркие цвета и текстуры своего настольного сайта на мобильный экран. Продукты перечислены в виде больших интерактивных изображений, которые переносят вас на соответствующие страницы продуктов, а мобильный сайт дополнен минимальными, но эффективными анимациями, которые добавляют впечатлений, не снижая времени загрузки.
Мобильные сайты, которые вдохновят вас
В наши дни эффективный мобильный веб-сайт — это не просто приятное преимущество — это необходимость, по крайней мере, если вы хотите занимать место в результатах поиска и быть найденным.Если вы пренебрегаете своим мобильным сайтом, это может отпугнуть половину вашей аудитории.
К счастью, современные конструкторы и платформы веб-сайтов позволяют любому создать сайт, подходящий как для настольных компьютеров, так и для мобильных устройств. Но именно маленькие детали, которые вы добавляете сверху, сделают ваш по-настоящему исключительным.
Хотите больше информации о том, как оптимизировать свой бизнес с помощью креативного мобильного веб-дизайна? Загрузите бесплатный комплект по мобильному маркетингу ниже.
Примечание редактора: этот пост был первоначально опубликован в октябре 2018 года и был обновлен для полноты.
21 уникальное место, где можно найти вдохновение для веб-дизайна
Наличие банка лучших идей для веб-дизайна оказалось огромным преимуществом для моего рабочего процесса. Имея список вдохновляющих ресурсов, я могу быстрее и эффективнее переходить к проектам с избытком дизайнерских идей и лучше соответствовать требованиям любого творческого задания.
Независимо от того, являетесь ли вы опытным веб-дизайнером или только начинаете, объем проекта веб-дизайна может быстро сузить количество доступных ресурсов, что затрудняет поиск подходящих веб-дизайнов для вдохновения для вашей задачи.Но наличие нескольких надежных отправных точек может помочь вам удовлетворить потребности клиентов, побуждая вас исследовать новые дизайнерские решения, идти в ногу с тенденциями дизайна и развивать свой творческий потенциал.
21 источник вдохновения для веб-дизайна
Вот 21 источник, который я использую для вдохновения в дизайне веб-сайтов:
1. Галерея лучшего веб-сайта
Тщательно отобранная галерея вдохновляющих материалов премиум-класса, созданная одним человеком, Дэвидом Хеллманном. Он начал этот побочный проект еще в 2008 году, и до сих пор остается сильным, возможно, потому, что он также служит личной галереей вдохновения Дэвида.
(Если подумать, это отличная идея. Возможно, к концу этого поста вы будете вдохновлены и вооружены, чтобы начать создавать свою собственную галерею вдохновения!)
Best Галерея веб-сайтов, или BWG, использует систему тегов, чтобы вы могли быстро находить сайты в зависимости от их стиля, подхода к дизайну, функциональности и многого другого. Это очень удобно, поскольку для просмотра доступно более 2000 качественных веб-сайтов.
Почему вам следует обратиться к BWG за вдохновением для дизайна веб-сайтов
Потому что BWG может похвастаться обширной, высококачественной, тщательно отобранной галереей с поиском и надежной системой тегов.Это особенно хорошо для:
1. Веб-сайты портфолио
Если вы из тех, кто любит принимать участие в перезагрузке 1 мая каждый год, удобно иметь онлайн-портфолио многих других дизайнеров под рукой, чтобы украсть — я имею в виду , вдохновляйтесь.
2. Веб-сайты агентств
Агентства, как правило, привлекают креативщиков самого высокого уровня, поэтому их веб-сайты часто занимают высокие позиции среди лучших из лучших в Интернете. Они могут вдохновить не только на сайт вашего агентства, но и на сайт любого клиента, компании или портфолио.
3. Цветовое вдохновение
BWG дает вам возможность фильтровать сайты по цвету, чтобы вы могли легко найти красивую цветовую палитру, которая включает цвета бренда вашего клиента!
2. Behance — Откройте для себя
На странице веб-дизайна Behance действительно легко найти огромное количество идей для веб-дизайна от их огромного, разнообразного творческого сообщества. Переключите настройки поиска, чтобы указать временные рамки, популярность и / или местоположение. Например, вы можете выполнить поиск по запросу «самые популярные веб-дизайны за последнюю неделю в Торонто, Канада» и найти эти результаты.По крайней мере, это даст вам возможность по-новому оценить размер и талант мирового творческого сообщества!
Почему вам следует пойти на Behance за вдохновением в области веб-дизайна
Учитывая, что Behance является частью семейства компаний Adobe, это, вероятно, самое большое и самое активное творческое сообщество в мире. А его чрезвычайно подробные параметры фильтрации могут помочь вам найти примерно всего, что вы ищете, от последней популярной типографики из Японии до наиболее обсуждаемых дизайнов пользовательского интерфейса, созданных в Мексике, до лучших копирайтинговых материалов из вашего родного города. .
Вдохновение, созданное сообществом
Такие фильтры, как «наиболее ценимый», дают вам возможность заглянуть в творческое коллективное бессознательное и гарантируют, что вы увидите лучших из лучших — с точки зрения лучших.
Фильтр «Используемые инструменты»
Большинство сайтов для вдохновения не знают, какие инструменты используются в творческом процессе. Не то Behance, который дает вам удобный способ увидеть, что люди делают с данной платформой или инструментом, с помощью фильтра «Используемые инструменты» (в разделе «Дополнительные фильтры»).Вот, например, самые популярные в мире проекты, созданные с помощью Webflow.
3. Awwwards
Уважаемая система наград Awwwards привлекает заявки высочайшего качества, то есть те, которые постоянно раздвигают границы между искусством и веб-дизайном.
Качество вдохновения отражает качество жюри. (В том числе мастер Webflow, Тимоти Ноа и наш собственный Райан Моррисон.) Компания Awwwards заручилась помощью некоторых из лучших специалистов современного веб-дизайна, чтобы оценить качество каждой заявки.
Почему вам следует обратиться к Awwwards за вдохновением в веб-дизайне
Если вы оставите Webbys (которые немного шире по своему охвату) вне уравнения, Awwwards в значительной степени станет золотым стандартом, когда дело доходит до признания веб-сайтов высочайшего качества дизайн выпускается сегодня. И тому есть несколько причин.
Голосование экспертного жюри
В то время как большинство вдохновляющих сайтов являются личными или побочными проектами, Awwwards тщательно отобрала жюри из веб-экспертов, чтобы взвесить каждый представленный сайт.И они не просто оценивают сайт на основании того, насколько он «красивый»: вместо этого они рассматривают дизайн, удобство использования, креативность и содержание каждого сайта, присваивают каждому параметру оценку, а затем подсчитывают общую оценку. Они даже объясняют систему подсчета очков.
Разбивка в деталях, страницы
Но прозрачность не ограничивается тем, что делится своей системой подсчета очков. Они фактически отображают оценки каждого члена жюри по всем четырем параметрам прямо на странице с подробными сведениями о сайте — вместе с оценками постоянных членов сообщества (которыми вы можете стать, присоединившись).
Обширная маркировка
Наконец, Awwwards помечает каждый сайт множеством терминов, подробно описывающих различные элементы, такие как используемые фреймворки и платформы, доминирующие цвета и отраслевые / вертикальные детали.
Примечание редактора : Я хочу, чтобы Awwwards давал контенту более 10% окончательной общей оценки. Похоже на несправедливость по отношению ко всем этим трудолюбивым копирайтерам и сайтам с богатым контентом.
4. CSS Nectar
Вдохновляющие веб-сайты CSSnectar проходят тройную проверку.Во-первых, за отправку веб-сайта на проверку взимается плата, и я думаю, можно с уверенностью предположить, что люди не будут платить за отправку, если они не уверены в своей работе и не гордятся ею. Во-вторых, команда креативщиков просматривает каждую заявку до того, как она будет опубликована.
Почему вам следует обратиться к CSSNectar за вдохновением в дизайне
Три слова: Triple. Проверено. Содержание.
В то время как вы можете найти контент, созданный людьми, и вдохновение для дизайна повсюду в сети, трехэтапный процесс курирования, в котором участвуют тщательно отобранные эксперты, действительно выводит лучших из лучших.
Подробные параметры фильтрации
CSS Nectar упрощает поиск источников вдохновения для определенных типов сайтов с их тегами и фильтрами, которые включают теги категорий, функций, стран и цветов.
5. Abduzeedo
Abduzeedo ежедневно предлагает множество дизайнерских идей, позволяя вам идти в ногу с сегодняшними тенденциями веб-дизайна. А поскольку персонал не ограничивается веб-дизайном, вы обнаружите, что это помогает расширить вашу личную парадигму дизайна до новых измерений.В конце концов, нельзя сказать, что ваш следующий веб-сайт не может быть вдохновлен великолепным графическим дизайном в печатной рекламе, верно?
Почему вам следует пойти в Абдузидо за вдохновением в дизайне
Они подчеркивают весь спектр дизайнерских дисциплин
Абдузидо — это не , а просто для вдохновения в цифровом дизайне. Вместо этого они выделяют все, от фотографии до архитектуры. И, как известно любому творцу, широта и разнообразие вдохновения может стимулировать совершенно новые подходы к решению любой проблемы.
Широкий выбор форматов
Abduzeedo также привносит разнообразие в свою вдохновляющую игру с помощью широкого разнообразия средств массовой информации, в которых они работают. Помимо своих ежедневных демонстраций, они также привносят творческий потенциал в длинные истории, обои и даже (ах) События IRL.
6. siteInspire
Управляемый Дэниелом Хауэллсом из Howells Studio, siteInspire может похвастаться огромной библиотекой вдохновляющих веб-сайтов, которые вы можете легко фильтровать с помощью обширной системы тегов. Использование нескольких тегов одновременно может действительно улучшить тип веб-вдохновения, которое вы получите, а различные комбинации могут дать некоторые интересные результаты.
Почему вам следует пойти на сайт Вдохновляйтесь в поисках вдохновения для веб-дизайна
Элегантная система тегов поможет вам найти нужное вдохновение.
Предметное вдохновение
Как вы, фрилансеры и дизайнеры агентств, хорошо знаете, иногда вам нужно вдохновение для конкретной отрасли или бизнес-вертикали. В какой бы отрасли вы ни нуждались, тематические теги siteInspire направят вас в нужное место.
Навигация на основе стилей
Иногда вас интересует не столько предмет или отрасль, сколько общий макет или даже конкретный шаблон дизайна.
К сожалению, когда вы ищете такие вещи, как «необычная навигация» на других вдохновляющих сайтах, результаты обычно не то, что вы ищете. К счастью, на сайте siteInspire есть фильтры / теги только для этого, и они отлично подходят для поиска гипер-ориентированного вдохновения.
7. Страницы продуктов
Хотя многие из лучших сайтов, на которых можно найти вдохновение в дизайне, предоставляют массу детализированных инструментов для поиска именно того, что вы ищете, есть также большая радость от «случайных» открытий.
Pages обеспечивает этот опыт с ориентированным на каналы дизайном, который вы можете просматривать в формате списка или сетки, а также простым инструментом поиска, который может ускорить процесс, если вам нужно что-то конкретное. Но у меня сложилось впечатление, что дизайнеры Pages предпочли бы, чтобы вы сразу погрузились в ленту, чтобы найти что-то немного неожиданное. Если вы ищете вдохновение для веб-сайта, посвященного продуктовому маркетингу, то это так.
Почему вам следует перейти на страницы продуктов для вдохновения в веб-дизайне
Если вы в настоящее время находитесь на ранних этапах разработки веб-сайта, посвященного продуктовому маркетингу, это именно тот веб-сайт, который вы искали.
Маркетинговый веб-сайт для вдохновения
В то время как многие другие вдохновляющие сайты сосредоточены на более «ослепляющих» страницах, Pages — это то место, где можно использовать (несколько более) простое искусство дизайна, чтобы убедить. Сайты, представленные здесь, предлагают множество отличных идей веб-дизайна о различных способах представления скриншотов продуктов, о том, как справиться с трудным процессом написания заголовков и как создать надежные навигационные системы, которые не слишком отвлекают от Святого Грааля: конверсия.
Вдохновение для оптимизации страниц
Как дизайнеры, все мы знаем, как это может раздражать, когда маркетолог просит помочь оптимизировать страницу с ценами или оформлением заказа. Обычно его зовут что-то вроде Тим, и он постоянно пытается засорять ярко раскрашенные кнопки по всему сайту. К счастью, в Pages есть категории страниц с ценами, кассами и магазинами с концепциями дизайна, которые помогут вам дать это уродливое предложение, которое Тим предложил некоторый стиль.
8. Land-book
Land-book позиционирует себя как «лучших создателей сайтов, отобранных вручную», и на это есть веские причины.Land-book предлагает широкую витрину лучших лендингов из различных отраслей. В Land-book вы найдете широкий спектр дизайнерских идей: от целевых страниц SaaS, веб-сайта агентства, портфолио и до магазинов электронной коммерции.
Вы даже можете создать учетную запись на их веб-сайте и сохранить коллекцию дизайнов веб-сайтов, на которые вы захотите ссылаться позже. Ищете ли вы ретро-дизайн, вдохновение для социальных сетей, хотите изменить дизайн или работаете над пользовательскими интерфейсами, Land-book — хорошее место для вдохновения.
9. Commerce Cream
Commerce Cream курирует одни из самых красивых дизайнов веб-сайтов электронной коммерции, представленные дизайнерскими агентствами. Если вы ищете вдохновение для электронной коммерции, Commerce Cream — отличный ресурс, где можно найти самые разные стили дизайна, включая оригинальные, смелые, современные и минималистичные.
Почему вам следует пойти в Commerce Cream за вдохновением для веб-дизайна
Commerce Cream — отличное место, чтобы найти вдохновение в дизайне электронной коммерции, потому что в них представлены только самые красивые интернет-магазины.Они также показывают вам агентства, стоящие за дизайном, позволяя вам открыть для себя впечатляющие портфолио от некоторых из лучших агентств веб-дизайна.
Только качественный дизайн
Веб-сайты, представленные на Commerce Cream, проходят проверку до того, как они появятся на сайте. Любой может представить магазин, но только избранные магазины выбираются для включения в список. Это гарантирует, что все отображаемые веб-сайты поддерживаются качественными дизайнерскими агентствами.
Найдите агентства, создающие дизайн
Найти дизайнерское агентство, которое разработало ваш любимый веб-сайт, похоже на открытие кондитерской.Это открывает дверь к открытию еще большего дизайнерского вдохновения в конкретном стиле, который вам нравится. Это может дать вам возможность просмотреть другие портфолио от агентств, которые создают ваши любимые дизайны.
10. Dribbble
В зависимости от того, как часто вы ищете вдохновение для веб-дизайна, вы наверняка встречали Dribbble. Dribbble — это сообщество дизайнеров, которые делятся своими знаниями, развивают свои навыки и находят дизайнерские работы — и все это на одной торговой площадке. Это отличный ресурс для любого дизайнера, но он особенно полезен как источник вдохновения для дизайна.
Почему вам следует пойти в Dribbble за вдохновением в области веб-дизайна
Dribbble предлагает большой набор дизайнов — от печати до веб-дизайна. Это отличный ресурс для поиска вдохновения не только в веб-дизайне.
Источники вдохновения за пределами веб-дизайна
Иногда лучшие идеи дизайна веб-сайтов приходят тогда, когда вы делаете что-то совершенно новое. Попробуйте найти вдохновение для веб-дизайна в графическом или анимационном дизайне. У Dribbble есть множество разнообразных дизайнов для разных сфер деятельности, которые помогут проявить творческий подход.Если вы ищете вдохновение для UX-дизайна или даже для веб-разработки, Dribbble — отличное место для вдохновения.
11. Великое недовольство
Иногда вдохновение приходит не из визуального источника — и не ограничивается конкретным проектом. Вместо этого вы можете найти мотивационную историю, которая подтолкнет вас к дальнейшему продвижению в работе и карьере, чтобы вы могли проложить свой путь к новым направлениям.
В такие моменты интервью The Great Discontent могут разжечь ваш творческий огонь.Пообщайтесь с успешными дизайнерами, арт-директорами, иллюстраторами и другими и узнайте, что движет ими и их карьерой.
Почему вам следует пойти на The Great Discontent за вдохновением в области веб-дизайна
Интимные интервью с лидерами индустрии дизайна
Иногда индустрия дизайна может чувствовать себя чрезмерно сфокусированной на конкретных вещах, таких как результаты, рабочие процессы, инструменты и лучшие практики.
Все это мощно и очень необходимо, но это также может привести к тому, что мы потеряем из виду реальных людей, стоящих за пикселями, и часто впечатляющие истории, которые привели их к карьере своей мечты.«Великое недовольство» дает нам редкую возможность заглянуть за экраны в личную жизнь, чтобы исследовать более туманные, но в конечном итоге более эмоциональные темы, такие как связь между творчеством и уязвимостью, сила историй и зачастую трудное искусство сказать «нет».
Это мощный инструмент, и он может вдохновить вас больше, чем все прелести Dribbble.
12. A List Apart
Изначально как скромный список рассылки, A List Apart превратился в ключевое место назначения для дизайнерского сообщества, став надежным источником качественных статей, выходящих за рамки нормы.
Я имею в виду, как вы, , а не , читаете журнал, в котором опубликован «Отзывчивый веб-дизайн» Итана Маркотта? (Что, если вы недавно побывали на Марсе, по сути, положило начало «целому делу адаптивного дизайна».)
Почему вам стоит перейти на A List Apart для вдохновения в веб-дизайне
Подробный письменный контент
Если вы ‘ Ищете 25 лучших тем WordPress 2020 года, A List Apart не для вас. Но если вы ищете продуманные, новаторские подходы к тонкостям проектирования для нашего цифрового мира от лучших дизайнеров в Интернете — это лучший чертов дизайнерский журнал в Интернете.
13. Веб-сайты бруталистов
Это немного горячо, но: в мире дизайна, где доминируют веб-сайты, которым нужно, прежде всего, привлекать новых пользователей и зарабатывать больше денег, грубый средний палец, поднятый к UX, Брутализм представляет собой глоток свежего воздуха.
На веб-сайтах бруталистов вы не увидите много изысканных взаимодействий, любовно заданных шрифтов или строго гармоничных сеток. Вместо этого вы увидите сетку, разорванную 16 способами до воскресенья, массивных заголовков, установленных старыми «веб-безопасными» шрифтами, причудливые эффекты на основе курсора, которые, кажется, предназначены для уничтожения, а не для навигации по веб-сайту, и эффекты прокрутки, которые, кажется, предназначены для атаковать чувства.
В целом, собранные здесь сайты предлагают интригующее представление о том, чем может быть Интернет, когда творчество не заботится о конверсиях. И хотя брутализм — это, конечно, не , а только способ исследовать эту тему, он до странности интересен.
Почему вам следует пойти на сайты бруталистов за вдохновением для веб-дизайна
Истинно художественное вдохновение
Большая часть Интернета не посвящена самовыражению. Вместо этого речь идет о росте: новых читателях, новых подписчиках, новых клиентах.Это всплывающие окна, реклама, поглощения и спонсорский контент.
Брутализм, напротив, открывает пространство, где дизайнеры могут делать то, что они хотят , а не то, что они должны . Созданные здесь работы избегают всех советов по оптимизации и списков передовых методов в пользу внешнего вида и эффектов, которые живут в неприятных ощущениях, а иногда и граничат с оскорблением (во всяком случае, к ожиданиям).
Если вы хотите, чтобы креативные дизайнеры расслаблялись и не беспокоились о продажах, веб-сайты Brutalist могут быть вашей чашкой чая.
Вдохновение для создания забавного дизайна
Еще одна замечательная особенность веб-сайтов Brutalist — это то, насколько странным может быть этот «неотшлифованный» дизайн. Легко заблудиться на сайтах, которые он курирует, удивляясь тому, насколько 90-е — Myspace NO, SHE DOESN’T LABEL, или даже насколько откровенно хорош такой сайт, как Internet Warriors.
Brutalist Websites — это сайт, на который вы заходите за сюрприз . И один из этих сюрпризов заключается в том, насколько бруталистские веб-сайты могут быть близки к остальным интернет-сайтам — вы знаете, частям, которые не были оптимизированы до смерти.
14. Восхищайтесь Интернетом
Восхищайтесь Интернетом — еще один мощный ресурс благодаря высококачественному тщательно отобранному контенту. Поиск по веб-сайту оказывается более обременительным, чем другие, но награда заключается в обильном содержании.
Почему вам следует пойти в Admire The Web за вдохновением для веб-дизайна
Вдохновение для конкретной категории
Admire The Web может и не выигрывать какие-либо дизайнерские награды, но его контент широко помечен , поэтому, если вы этого не сделаете немного напрягая глаза, вы мгновенно откроете для себя богатую жилу тематического вдохновения.
Связанный контент
Я думаю, что в наши дни многим сайтам нужен классический «Подобный контент» в стиле Amazon. В то время как легко отмахнуться, когда совпадение не так точно, когда вы найдете тот пост, который действительно вас вдохновляет, похожий контент позволяет легко продолжать туннель в этой кроличьей норе вдохновения.
15. Template Monster
Магазин тем может быть не первым местом, о котором вы думаете, когда ищете творческого вдохновения. В конце концов, дизайн имеет тенденцию к более общей стороне визуального спектра.
Тем не менее, Template Monster может быть действительно эффективным местом, с которого можно спрыгнуть, поскольку качественные темы, как правило, имеют действительно хорошую архитектуру и часто уделяют пристальное внимание передовым методам.
Используйте темы в качестве вдохновения, проанализировав их структуру контента и шаблоны визуального дизайна, а затем примените собственные творческие идеи в соответствии с потребностями проекта.
Почему вам следует пойти в Template Monster для вдохновения в веб-дизайне
Качество вдохновения для лучших практик
Хотя «лучшие практики» дизайна могут различаться в разных отраслях и часто основываются больше на предположениях и традициях, чем на анализе, они хорошо — заслуживает изучения — особенно когда вы разрабатываете что-то для незнакомой отрасли.С более чем 25 тысячами шаблонов практически во всех сферах деятельности вы обязательно найдете что-то, что вам поможет.
Примечание редактора: другие популярные тематические магазины, от таких гигантов, как Themeforest, до бутиков, таких как Pixel Union, также могут быть отличным местом для поиска вдохновения.
16. Pttrns
Я знаю, о чем вы думаете: почему сайт, посвященный дизайну мобильных приложений, включен в список источников вдохновения для веб-дизайна ?!
Ну, для начала, здесь, в Webflow, мы все о гибком дизайне.Таким образом, любое мобильное приложение может служить отличным источником вдохновения для ваших проектов с меньшими точками останова. Кроме того, если вы немного абстрагируетесь от среды, совсем несложно представить, как шаблон мобильного дизайна может повлиять на дизайн вашего большого экрана.
Plus, Pttrns имеет больше экранов из каждого курируемого приложения, поэтому вы можете легко получить более широкое представление о том, как шаблоны проектирования воспроизводятся в нескольких средах, и обеспечить согласованность (или внести различия) в ходе потока.
Почему вам следует пойти на Pttrns для вдохновения в веб-дизайне
Шаблонно-ориентированный
В отличие от многих других сайтов, Pttrns фокусируется (что удивительно) на шаблонах проектирования, разделяя избранные приложения на такие категории, как «подтверждение», «спросить разрешения» и «Лента активности». Так что, если вы ищете вдохновение в небольшом подмножестве взаимодействия или потока, Pttrns предоставит вам лучший набор результатов.
Ориентация на мобильный Интернет
Хотя многие из дизайнов и сбоев в Pttrns являются нативными приложениями, все мы знаем, что в наши дни мобильный Интернет в значительной степени не уступает нативному, поэтому черпать вдохновение в макете мобильного веб отсюда — это здорово.
17. Designspiration
Designspiration похоже на Pinterest в мире дизайна в том смысле, что это просто массивный канал, созданный сообществом, в который можно погружаться часами. Он не фокусируется на какой-либо конкретной форме вдохновения для дизайна, но дает вам инструменты, чтобы сосредоточиться на определенных темах, если хотите.
Почему вам следует перейти на Designspiration для вдохновения в веб-дизайне
Сохранение контента
Некоторые курирующие сайты добавляют личный элемент, который позволяет вам сохранять то, что вас вдохновляет.Вместо того, чтобы сосредотачиваться на эфемерном, основанном на проектах вдохновении, Designspiration позволяет вам создать личный кеш вдохновляющих веб-сайтов и настроить его подачу в соответствии с вашими вкусами. Конечно, в этом есть свои плюсы и минусы, но иногда нет ничего лучше, чем специально настроенный для вас поток.
18. Calltoidea
Это определенно один из моих любимых — отчасти потому, что вы можете использовать его как больше полезность, чем инструмент пассивного вдохновения. Calltoidea предлагает вдохновение для веб-дизайна в категориях почти для каждой страницы, с которой дизайнер может столкнуться в своей карьере.Calltoidea, в которой есть все, от 404 страниц до административных панелей, может помочь вам найти отличные дизайны, которые вы можете создать или от которых можно отказаться, когда они вам понадобятся.
Почему вам следует обратиться в Calltoidea за вдохновением для веб-дизайна
Широкий ассортимент категорий страниц
Как дизайнеры, мы иногда увлекаемся действительно интересной работой, которую делаем, например дизайном домашней страницы, что заставляет нас меньше сосредотачиваться на жизненно важные, но «скучные» страницы, которые привлекают посетителей в критические / эмоциональные моменты (например, логин, 404, цены и т. д.)).
Многие вдохновляющие сайты экономят на таких страницах, но Calltoidea фокусируется именно на них, поэтому вы можете быть уверены, что размещаете на этих важных страницах часть своих лучших работ.
19. Pinterest
Может быть, вы слышали об этом не таком маленьком веб-сайте под названием Pinterest? Pinterest — это центр распространения контента в Интернете. От кулинарных рецептов до дизайнерских идей — в Pinterest есть все. Если вы выполните поиск по запросу «вдохновение для веб-дизайна» в Pinterest, вы увидите всех пользователей, которые «прикрепили» свои любимые материалы для веб-дизайна, чтобы их могли увидеть другие.
Почему вам следует пойти в Pinterest для вдохновения в веб-дизайне
Pinterest не только позволяет вам находить вдохновляющие дизайны для вашей собственной работы, но также может помочь вам найти контент, который вдохновит, изменит или изменит всю траекторию вашей карьеры дизайнера. Поскольку каждый может публиковать сообщения в Pinterest, вы найдете широкий спектр контента, от демонстраций веб-сайтов до ценных сообщений в блогах.
20. Выберите портфолио агентства / дизайнера
Веб-сайт-портфолио от вдохновляющего агентства или креативщика также может помочь вам найти искру, которая может понадобиться вашему проекту, будь то для вас самих, малого бизнеса или всего, что связано с веб-дизайном.Какие портфолио и дизайны вы предпочитаете, может быть немного более личным, поэтому вам потребуется немного поработать, чтобы собрать ваш запас. Создайте список портфолио, чтобы сэкономить время в будущем, и пополняйте его по мере того, как будете открывать новые. Вот несколько примеров, которые помогут запустить вашу коллекцию:
- BigDrop
- Pentagram
- Immersive Garden
- Ryan Gittings
- Meagan Fisher
21. Страницы веб-дизайна Instagram
Как и Pinterest, Instagram — скрытая жемчужина для поиска Вдохновение не только для дизайна веб-сайтов, но и для всего, что связано с дизайном и Интернетом.В Instagram есть множество тематических страниц, на которых демонстрируются работы других дизайнеров. Несколько страниц дизайна, за которыми вы можете следить, чтобы вдохновиться дизайном веб-сайта и пользовательского интерфейса, включают:
Бонус: Webflow Showcase
Хорошо, так что, возможно, мы немного предвзяты. Но мы определенно считаем, что в нашем собственном разделе «Витрины» достаточно вдохновения, чтобы держать вас в запасе на несколько месяцев. Кроме того, это отличный способ увидеть, что вы можете делать с Webflow — без написания кода.
Почему вам следует перейти на Webflow для вдохновения в веб-дизайне
Потому что это, естественно, лучший способ увидеть все замечательные вещи, которые люди делают с Webflow.
Где черпаете вдохновение?
Какие источники вдохновения подталкивают вас к творчеству? У вас есть любимый блог или портфолио о веб-дизайне? Поделитесь своими любимыми источниками вдохновения и идеями в комментариях ниже, и мы добавим лучшие в список.
Что делает хороший веб-сайт: краткое руководство по дизайну веб-сайтов
Интересный факт: сегодня в мире существует почти 2 миллиарда веб-сайтов.
При таком большом количестве веб-сайтов может быть трудно — даже невозможно — выделиться.
Получить трафик на ваш сайт само по себе достаточно сложно, а заставить этих людей остаться и на самом деле сделать что-то еще сложнее.
Фон разработан Freepik
Что вообще отличает хороший веб-сайт?Короче говоря, хороший веб-сайт должен отличаться как по форме, так и по функциям. У него должна быть четкая цель. Он должен быть приятным визуально и с ним легко ориентироваться. Он должен хорошо работать для широкого круга посетителей, быть технически стабильным и безопасным.Хорошие сайты привлекательны, функциональны и полезны.
Иногда ваши клиенты видят только ваш веб-сайт. Вы хотите, чтобы этот бездельник был настолько потрясающе крутым, чтобы привлекать обратные ссылки, тематические исследования, подобные этим, внимание средств массовой информации и клиентов.
И вам повезло. Потому что в этом посте, , я научу вас всему, что мы знаем о том, что делает веб-сайт отличным.
И вам даже не нужно быть дизайнером. Ура!
Индекс превосходного веб-дизайна (нажмите для навигации)
Раздел 1: Визуальный дизайн веб-сайтов (также известный как «Красивость»)
Раздел 2: Технический дизайн веб-сайтов (также известный как «Geeky Stuff»)
Раздел 3: Инструменты веб-сайта (также известные как «Полезные материалы для улучшения вашего веб-сайта»)
Хватит разговоров, давайте погрузимся в веб-дизайн 101.
Что делает хороший веб-сайт?
Хорошо, это довольно сложная задача. По веб-дизайну написаны тысячи книг и курсов.
Прежде чем я начну выкладывать уроки, я хочу убедиться, что вы можете что-то унести и реализовать это сегодня .
Итак, вот четыре основных принципа, о которых следует помнить перед редизайном / запуском хорошего веб-сайта:
- Назначение. Отличный дизайн начинается с поставленной цели.Спросите себя: «Чего я хочу достичь с помощью этой страницы?» Если у страницы нет четкой цели, подумайте о том, чтобы избавиться от нее.
- Эстетично. Я подробнее расскажу об этом в первом разделе, посвященном визуальному дизайну, но ваш сайт должен хорошо выглядеть. Если ваш сайт выглядит так, как будто он был создан в 90-х годах, пора обновить.
- Актуальное и оригинальное содержание. Ваш сайт должен показывать содержание, релевантное вашему целевому рынку и оригинальное. Плагиат является незаконным и карается Google.Кроме того, лучше быть первоклассной версией себя, чем второсортной версией кого-то другого.
- Понятная навигация по сайту. Я расскажу об этом подробнее во втором разделе, посвященном техническим аспектам, но знаю, что навигация имеет значение. Любая страница вашего сайта должна находиться в пределах трех кликов от любой другой страницы вашего сайта. Ваша навигация должна быть интуитивно понятной и простой. Это помогает как Google для SEO, так и вашим посетителям в навигации.
Теперь, когда у вас есть основные принципы, давайте углубимся немного глубже.
1. Визуальный дизайн веб-сайтов (также известный как «Симпатичность»)
Представьте на мгновение сценарий.
Вы ищете подарок сестре на день рождения. Вы замечаете, что кто-то, на кого вы подписаны, поделился новым магазином одежды своего друга. Вы щелкаете.
Тогда вы видите это.
Ха-ха, нет. Ты ушел.
Это крайний пример? да.
Дизайн веб-сайтов все еще имеет огромное значение? Ага.
Я скажу вам, что вам нужно сделать, чтобы ваш сайт выглядел великолепно? Еще бы.
Видите ли, визуальные эффекты влияют на все, от коэффициента конверсии до времени на странице, надежности и органических обратных ссылок (которые помогают вам ранжировать ваш сайт в Google).
Итак, уравнение выглядит так:
Отличный дизайн сайта = больше доверия = больше конверсий
Отличный дизайн сайта = Больше доверия = Больше конверсий. Нажмите, чтобы твитнуть
Как сделать так, чтобы ваш сайт выглядел великолепно? Начните со своего бренда.
Брендинг через дизайн сайта
Ваш бренд — это ваш имидж. Все, от цветов, которые вы используете, до шрифтов, которые вы выбираете, влияет на восприятие людьми вас самих.
В своем руководстве по брендингу Соня Грегори говорит, что «как малый бизнес вы можете конкурировать с крупными брендами с преданными клиентами. Вот почему вам нужно найти способы выделиться — с помощью собственного надежного процесса построения бренда ».
Что вы хотите, чтобы люди думали, когда видят ваш сайт?
Острый, современный, сатирический, профессиональный, что-то еще?
Вы можете передать это с помощью своего дизайна.Взгляните на психологию цвета — разные цвета передают разные эмоции.
Фактически, исследование под названием «Влияние цвета на маркетинг» показало, что до 90% мгновенных суждений о продуктах могут быть основаны только на цвете , в зависимости от продукта.
Помимо цвета, у вас также есть выбор шрифта. И да, за выбором шрифта также стоит психология. Тед Хант из Crazy Egg сделал об этом классную инфографику:
Независимо от шрифта, который вы выберете для своего логотипа и усилий по брендингу, всегда следует отдавать предпочтение удобочитаемости, а не эмоциональному ощущению для основного основного шрифта .Обычно это шрифты без засечек, так как они лучше всего читаются в Интернете.
Последний совет по выбору шрифта: не используйте в своем дизайне более двух шрифтов. Выберите два, которые дополняют друг друга, и придерживайтесь тех, которые подходят для всего вашего бренда.
Ключевой вывод: Выберите не более трех цветов и двух шрифтов для представления своего бренда. Запишите шрифты и цветовые коды и последовательно используйте их на всем сайте и в маркетинговых мероприятиях.
Поиск, создание и использование изображений
Изображения — основная часть дизайна веб-сайтов.И все же так много людей делают это неправильно.
Отличные изображения повышают ценность для посетителя. Они помогают объяснить ключевой момент и дают глазам отдохнуть. Они даже помогают продавать ваши товары и услуги.
Например, если вы работаете на сайте электронной коммерции, вам нужно, чтобы фотографии ваших товаров были качественными и отображались под разными углами.
Какие из этих цветов вы бы предпочли купить?
(Источник)
Если бы вы даже увидели изображение справа, вы бы, вероятно, ушли и больше не вернулись.Среднее изображение лучше, но все равно не очень. Тот, что слева, заставляет вас доверять сайту.
Просто будьте осторожны, потому что плохие изображения на самом деле сокращают читательскую аудиторию.
Помните принцип дизайна №1: Хороший дизайн имеет цель.
Любое изображение, не имеющее цели, считается плохим. Период.
Если вам нужно больше стимулов, скорость загрузки страницы (которую я обсуждаю во втором разделе) чрезвычайно важна для SEO и удобства использования. Слишком много больших изображений замедляет работу вашего сайта.
Итак, как вы находите, разрабатываете и используете изображения на своем веб-сайте?
В этом посте мы писали о некоторых инструментах для создания отличных изображений. Пойдите, проверьте это.
Но чтобы дать вам вдохновение, вот несколько примеров хороших изображений, которые вы можете использовать:
- Диаграммы и графики точек данных
- Скриншоты
- Качественная стоковая фотография (выбирайте с умом)
- Индивидуальный дизайн и векторная графика
- Профессиональная (или, по крайней мере, хорошо сделанная) фотография
Ключевой вывод: Используйте изображения, но делайте это с определенной целью.
3 примера красивых сайтов
Понять, что делает хороший веб-сайт, легче, когда вы видите примеры из реальной жизни.
Вот несколько, которые мне нравятся:
KlientBoost полностью посвящен великолепному дизайну веб-сайтов. Их сайт источает красивые визуальные эффекты.
CoSchedule — это сайт, на который я тоже смотрю. Весь их сайт основан на отличном форматировании и последовательном брендинге.
Expedia: Visit Britain получила награду разработчика за свой дизайн.
Вы также можете увидеть больше примеров, которые действительно получили награды за отличный дизайн на конкурсах Awwwards и Webby Awards.
(Примечание: я также даю список шаблонов веб-сайтов с отличными визуальными эффектами в следующем разделе, посвященном адаптивному дизайну, на случай, если вы похожи на меня и не умеете писать код.)
Довольно о визуальных эффектах. Давай станем немного помешаннее.
2. Технический дизайн веб-сайта (также известный как «Geeky Stuff»)
Технический веб-дизайн включает в себя такие вещи, как:
- Адаптивный дизайн и мобильность
- Высокая скорость загрузки
- Поисковая оптимизация (SEO)
- шифрование SSL
- Архитектура и навигация сайта
Не волнуйтесь, если что-то из вышеперечисленного заставило вас спросить: «Что?».Я объясню их все обычным языком.
Адаптивный дизайн и мобильность
Согласно сообщению журнала Smashing Magazine Адаптивный веб-дизайн: что это такое и как его использовать :
«Адаптивный веб-дизайн — это подход, который предполагает, что дизайн и разработка должны реагировать на поведение и среду пользователя в зависимости от размера экрана, платформы и ориентации».
Другими словами, адаптивный сайт — это сайт, который хорошо работает на всех экранах и устройствах.Он удобен для мобильных устройств и подходит для устройств, на которых вы его просматриваете.
Если вам кажется, что это звучит сложно… это так.
Но это важно. Фактически, смартфоны сейчас составляют более 51% всего онлайн-трафика, а планшеты — чуть более 12%. И это число растет.
Кроме того, Google очень заботится об удобстве использования мобильных устройств. Фактически, теперь они уделяют приоритетное внимание ранжированию сайтов, оптимизированных для мобильных устройств (обновление под названием «Mobilegeddon»).
Наконец, мобильное приложение делает его удобнее.И в конечном итоге все дело в пользователе. Именно они открывают свои кошельки, чтобы ваш бизнес оставался на плаву.
Так что же делать неспециалисту?
Во-первых, проверьте, считает ли ваш сайт оптимизированным для мобильных устройств Google с помощью их теста на удобство для мобильных устройств. Также рекомендуется проверить это самостоятельно, зайдя на свой сайт с телефона. Если он не набирает очков или выглядит хорошо, у вас есть над чем поработать.
Ура, мы оптимизированы для мобильных устройств!
Помимо найма дизайнера, лучше всего изменить шаблон своего сайта.Это самый простой и доступный способ сделать ваш сайт мобильным и адаптивным.
Вот несколько оптимизированных для мобильных устройств шаблонов для популярных конструкторов сайтов:
Быстрая скорость загрузки веб-сайта
Согласно опросам, проведенным Akamai и Gomez.com, почти половина веб-пользователей ожидают, что сайт загрузится за 2 секунды или меньше, и они, как правило, покидают сайт, который не загружается в течение 3 секунд!
Это не дает вам много места для маневра. Но если вы все еще не уверены, получите это:
Примерно 79% интернет-покупателей, испытывающих проблемы с производительностью веб-сайта, говорят, что они не вернутся на сайт, чтобы совершить новую покупку, и около 44% из них рассказали бы другу, если бы у них был плохой опыт совершения покупок в Интернете.
Другими словами, если у вашего сайта отстой, вы проиграете. Долгое время.
Так как же обеспечить высокую скорость загрузки? Попробуйте это:
Как и тест для мобильных устройств, в Google есть тест скорости страницы. Однако некоторые считают, что это не очень точно, поэтому не помешает также попробовать Pingdom и GT Metrix.
Все три дадут вам представление о том, что влияет на вашу скорость загрузки, с предложениями по улучшению.
Как видите, есть много способов улучшить скорость загрузки вашего сайта, например, кеширование браузера и загрузка в первую очередь содержимого верхней части страницы (содержимого, которое вы видите, не прокручивая страницу вниз).
Однако один из самых простых способов — это оптимизировать и сжать изображения . Как я уже сказал в визуальном разделе, изображения занимают большую часть полосы пропускания. Вот почему так важно использовать только очень ценные изображения.
Вы можете использовать такой инструмент, как GIMP, для бесплатного сжатия изображений. (Вот как это сделать.)
Поисковая оптимизация (SEO)
SEO означает оптимизацию вашего сайта для отображения в поисковых системах, таких как Google.Это основа того, что делает хороший веб-сайт.
Если все сделано правильно, он может привлекать тысячи посетителей на ваш сайт каждый месяц без каких-либо дополнительных усилий.
Сделано плохо, ни одна душа не найдет тебя в гугле.
По словам Джона Рогнеруда, есть четыре шага к SEO. Вот несколько важных выводов Джона:
- Узнайте, на кого вы ориентируетесь, и проведите исследование ключевых слов.
- Оптимизируйте страницы своего сайта с помощью локального SEO с таргетингом на эти ключевые слова.
- Создайте надежную карту сайта для Google и Bing, чтобы проиндексировать ваш сайт.
Это очень упрощено, и есть много других факторов SEO, но эти три тактики помогут вам на вашем пути к появлению в результатах поиска.
Этот следующий совет по веб-дизайну поможет как с поисковой оптимизацией, так и с укреплением доверия у посетителей.
Защита вашего сайта с помощью SSL-шифрования
Вы, наверное, видели маленький зеленый замок в адресной строке рядом с веб-сайтом.
Это называется шифрованием SSL.
Google дает зашифрованным сайтам небольшое повышение SEO. Но, возможно, более важным является фактор доверия, который он дает вашим посетителям.
Это особенно актуально, если вы продаете что-либо на своем сайте. Люди хотят знать, что их информация в безопасности, прежде чем они откроют свой кошелек.
Переход на SSL — деликатный процесс. Вот руководство по переходу вашего сайта на SSL без ущерба для вашего рейтинга в поиске.
Архитектура сайта и навигация
Помните принцип дизайна №4: имейте четкую навигацию по сайту.
Навигация важна по двум основным причинам:
- Лучшее SEO (потому что это облегчает Google индексирование вашего сайта).
- Лучшее удобство использования (потому что посетителям легче ориентироваться).
Не забудьте использовать «правило трех кликов». : Каждая страница вашего сайта должна находиться в пределах трех кликов от любой другой страницы вашего сайта.
Чтобы помочь вам в этом, подумайте о создании карты вашего веб-сайта. Вы можете сделать это с помощью такого инструмента, как Slickplan, или просто использовать ручку и бумагу.Выглядят они так:
Создание физической карты поможет вам увидеть, где вы упускаете возможность связывать страницы вместе, и упорядочит вещи.
Вам также следует держать ваши самые важные призывы к действию вверху страницы. Это то место, где видят большинство людей, так что это отличное место для кнопки «купить сейчас», вкладки «свяжитесь с нами» или кнопки «узнать больше».
3. Инструменты веб-сайта (также известные как «Полезные материалы для улучшения вашего веб-сайта»)
Инструменты для веб-сайтов упоминаются последними, потому что они не могут исправить неисправный веб-сайт, но они могут улучшить и без того хороший веб-сайт.
Вот несколько наших любимых инструментов:
Formilla Live Chat
Онлайн-чат — важная часть бизнес-сайта. По крайней мере, нам нравится думать, что это так. В конце концов, мы предлагаем это как услугу. 😊
Но если серьезно, онлайн-чат может помочь вам обеспечить отличное обслуживание клиентов, закрыть клиентов, которые находятся на грани, и узнать больше о вашем целевом рынке.
Фактически, в этом посте мы подробно рассказываем, как использовать чат в режиме реального времени для опроса ваших клиентов, чтобы вы могли улучшить свой маркетинг.Вы также можете получать уведомления, когда посетители приходят на ваш сайт, еще до разговора в чате!
Восстановление после отказа тележки Conversio
Если бы мы написали «Что делает хороший веб-сайт eCommerce », Conversio заняла бы первое место в нашем списке. Он автоматически отправляет электронные письма, подобные приведенному выше, чтобы попытаться восстановить брошенные тележки.
(Примечание: совет в этой статье применим и к и к сайтам электронной коммерции. Так что, если у вас есть интернет-магазин, будьте уверены, что вы не зря тратите время, читая это.)
В любом случае, поскольку в среднем 69% людей бросают свои тележки, вы в полной мере воспользуетесь этим инструментом.
Они также предлагают такие услуги, как рассылка информационных бюллетеней, рекомендации по продуктам и усиленная панель поиска по сайту.
Формы подписки на электронную почту MailChimp
Вы когда-нибудь видели встроенную форму подписки, подобную приведенной ниже, и задавались вопросом, как ее разместить на своем сайте?
Что ж, для этого мы используем MailChimp и премиальный плагин MailChimp WordPress.
Вот 60-секундное поясняющее видео:
Кнопки общего доступа AddThis в соцсетях
Видите кнопки обмена слева от экрана? Они взяты из плагина AddThis.
AddThis также имеет несколько других функций, таких как кнопка подписки и виджет связанных сообщений.
Yoast SEO
Мы говорили о том, насколько важна SEO для современного сайта. Yoast SEO упрощает поисковую оптимизацию на странице.
Он дает вам контрольный список, чтобы показать вам, что вам нужно добавить / отредактировать, чтобы оптимизировать вашу страницу для выбранного вами ключевого слова:
W3 Общий кэш
Скорость загрузки критически важна для SEO и удобства использования. Один из способов увеличить скорость загрузки сайта — это кеширование браузера.W3 Total Cache упрощает кеширование.
Вот руководство, которое поможет вам его настроить.
Google Analytics
Что бесплатно, легко установить и очень выгодно? Гугл Аналитика.
Google Analytics может дать вам ТАКОЕ понимание того, откуда ваш трафик приходит, идет и останавливается. А поскольку это бесплатно, нет никаких оправданий, чтобы не использовать его.
Вот руководство по установке и использованию Google Analytics.
Мониторинг посетителей в реальном времени: часто задаваемые вопросы
Заключение
Мы подошли к концу нашего пути.Похлопайте себя по спине.
Итак, что мы узнали?
По сути, ваш сайт — это ваша визитная карточка. Это то, что видят все — ваши клиенты, акционеры, друзья, семья и кошка, когда думают о сотрудничестве с вами.
Поддерживая привлекательный внешний вид своего веб-сайта, вы гарантируете, что каждый, кто его посещает, будет считать вас достойным доверия, профессиональным и достойным ведения бизнеса.
Plus, сильный веб-сайт привлекает трафик через Google, получает ссылки с авторитетных сайтов и чаще публикуется.
Мы находимся в 2020 году. Хороший веб-сайт больше не значит «иметь что-то хорошее». Это абсолютно необходимо.
Вы изменили дизайн или запустили свой сайт после прочтения этого руководства? Пожалуйста, поделитесь этим с нами в комментариях ниже! И, как всегда, не стесняйтесь задавать вопросы.
Вот 8 веб-сайтов с действительно потрясающим дизайном пользовательского интерфейса [2022]
Мы все сталкивались с веб-сайтами и приложениями, которые заставляли нас хотеть разбрасывать наши устройства по комнате в отчаянии.По крайней мере, я надеюсь, что это не только я. По сути, хороший пользовательский интерфейс позволяет пользователям выполнять задачу, которую они пришли на веб-сайт, легко и без путаницы.
Поистине великие дизайнеры пользовательского интерфейса достигают этого и многого другого. По-настоящему исключительные пользовательские интерфейсы не только порадуют пользователя, облегчая беспрепятственное выполнение поставленной задачи, но и порадуют его эстетически и экспериментально.
И это может означать любое количество вещей: гладкое, оригинальное анимированное взаимодействие, которое интуитивно привлекает внимание пользователя к определенному элементу, или лаконичный, чистый дизайн и умное использование белого пространства, которое наполняет пользователя чувством спокойствия, Например.
В этой статье я отвечу на вопрос о том, что делает хороший пользовательский интерфейс — с небольшой помощью Nielsen Norman Group — прежде чем погрузиться в восемь примеров отличного дизайна пользовательского интерфейса и обоснование моего выбора. Выберите пример ниже, чтобы сразу перейти к нему, или читайте дальше и дайте мне знать, согласны вы — или нет — в комментариях.
- Средний
- Virgin America
- Airbnb
- Boosted Boards
- Dropbox
- Шаг
- Frank and Oak
- Semplice Labs
Итак, если вам интересно, как оценить интерфейс? или даже отлично — как решить? Я имею в виду, вы можете определить, нравится ли вам визуально пользовательский интерфейс, и, конечно, вы можете использовать интерфейс, чтобы убедиться, является ли он интуитивно понятным и простым. Но есть ли что-нибудь более объективное? Более формализованный?
Как узнать, хорош ли дизайн пользовательского интерфейса веб-сайта?
Лично я всегда обращаюсь к характеристикам удобства использования, определенным исследовательской компанией Nielsen Norman Group.
Nielsen определяет удобство использования с помощью следующих пяти характеристик; обучаемость, эффективность, запоминаемость, ошибки и удовлетворение.
- Обучаемость: Может ли пользователь выполнять свои задачи с небольшими трудностями?
- Эффективность: Позволяет ли интерфейс пользователю выполнять задачи своевременно?
- Запоминаемость: Какова вероятность того, что после ухода с веб-сайта пользователь вспомнит, как им пользоваться при следующем посещении?
- Ошибки: Какие шаги предпринимает интерфейс, чтобы уменьшить вероятность ошибки пользователя, и как они позволяют пользователям исправить ошибку?
- Удовлетворенность: Нравится ли пользователю взаимодействовать с дизайном?
Помимо этих стандартов, отличный пользовательский интерфейс должен также отражать индивидуальность бренда, чтобы выделяться среди конкурентов и обеспечивать пользователям приятные впечатления.Итак, давайте рассмотрим несколько примеров того, как, на мой взгляд, компании нашли свое место в пользовательском интерфейсе.
1. Medium
Medium, онлайн-платформа для чтения и публикации, столь же великолепна, как и функциональна. С минимальным использованием цвета, щедрым межстрочным интервалом и хорошо подобранной комбинацией типографики этот веб-сайт все делает правильно.
На Medium главное — контент. После того, как пользователь вошел в систему, вверху списка статей появляется поле с текстом «Напишите здесь», позволяющее и поощряющее всех быстро приступить к написанию.Когда пользователи нажимают на ссылку «Написать рассказ», они видят почти пустую белую страницу, убирающую беспорядок и просто предоставляющую чистое пространство, чтобы сосредоточиться на письме.
Статьи размещаются в формате одной колонки, что упрощает усвоение контента. Благодаря небольшим особенностям, таким как примерное время чтения и возможность выделять определенные статьи и отвечать на них, Medium действительно предоставляет пользователям удивительный и легкий редакторский опыт.
2. Virgin America
Потерпите меня на этом.Лишь на мгновение.
Когда дело доходит до помощи пользователям в завершении процесса бронирования рейса, Virgin America была одной из первых, если не , то первой, которая поставила интересы пользователя во главу угла. Для большинства бронирование авиабилетов — это рутинная работа. Подобно тому, как посудомоечная машина избавляет нас от необходимости мыть посуду, сайт Virgin America лишил их интерфейса, чтобы привлечь внимание к самому важному вопросу: «Куда вы хотите пойти?» Удалив весь окружающий контент, пользователь мог немедленно начать процесс бронирования.
И да, сайт сейчас может выглядеть немного устаревшим, но он заслуживает своего места в этом списке как своего рода новатор в дизайне интерфейса, ориентированного на пользователя. К сожалению, после слияния с Alaska Air их подход к пользовательскому интерфейсу стал значительно более загроможденным.
Но вернемся к тому, что сделало сайт Virgin America отличным: На протяжении всего процесса бронирования пользователю напоминала о своем выборе полоса в верхней части экрана, показывающая их текущий выбор.Сохраняя эту информацию видимой, Virgin упростила для пользователей возможность постоянно видеть и редактировать свой выбор, вместо того, чтобы полагаться на то, что они сами будут вспоминать информацию. Пользовательский интерфейс здесь был четко разработан, чтобы пользователь мог сосредоточиться на достижении своей цели как можно быстрее и эффективнее.
Источник: Work & Co
Virgin также постаралась визуально выделиться среди конкурентов. Использование ярких цветов, градиентов и забавных иллюстраций создало уникальную индивидуальность и впечатления бренда, которые отличают его от веб-сайтов других конкурентов.
3. Airbnb
Пользовательский интерфейс Airbnb отлично справляется с двумя задачами: бронированием места для проживания и установлением доверия между двумя совершенно незнакомыми людьми.
Airbnb, как и Virgin America, уделяет приоритетное внимание тому, чтобы было легко начать бронирование проживания прямо с главного экрана. В сочетании с характерным использованием разговорных текстов, таких как «Что мы можем помочь тебе найти, Эдвард?» ниже и полезный текст подсказки, пользователь одновременно и вежливо приглашен и направлен , чтобы он начал планировать свое пребывание.
Это диалоговое приглашение начать поиск — восхитительный способ выразить голос бренда, а также упростить процесс поиска места, где можно остановиться. Единственные поля, которые вам нужно указать во время этого начального поиска, это: выбор пункта назначения, который пользователи хотели бы посетить, а также продолжительность их пребывания и количество гостей. Если исключить дополнительные фильтры до следующего шага, процесс станет оптимизированным, дружелюбным и доступным.
Страницы объявлений содержат описание любых дополнительных сборов, которые могут быть включены.Это очень простой и легкий процесс практически для любого пользователя. Кнопка «Запрос на бронирование» находится прямо под ней и, будучи одной из самых ярких кнопок на странице, предлагает пользователям нажать на нее, чтобы завершить свое пребывание.
После того, как пользователь запросил бронирование места, он попадает на новую страницу оформления заказа. Информация о листинге, ценах и бронировании находится справа от страницы, чтобы гостю не нужно было сохранять информацию с предыдущей страницы.
Слева, вместо того, чтобы сразу перейти к оплате, страница предлагает вам «поздороваться с хозяином и рассказать, зачем вы приходите».Помещая это до информации о платеже, он запускает диалог и соединение между гостем и хостом и дополнительно инвестирует в опыт пользователя. Airbnb гордится тем, что объединяет людей, и придает важность разговору над транзакцией — пользовательский интерфейс прекрасно это отражает.
Airbnb продуманно продумал свою копию и использовал привлекательные фотографии и видео, чтобы интерфейс передавал эмоциональный тон, который помогает создать чувство доверия между незнакомцами.
4. Boosted Boards
Теперь это сайт с индивидуальностью. По прибытии пользователей сразу же встречает взрывное, веселое и динамичное видео об используемом продукте. Вы восхищаетесь характерным скейтбордом в его собственном путешествии, скрученном и вращающемся, умножающемся, прежде чем распадаться на составные части — это настоящая поездка. Затем вы замечаете призыв к действию «Купите сейчас», терпеливо сидящий прямо в центре экрана.
Вы достаточно впечатлены, любознательны, и теперь пора посмотреть, что стоит за всей этой бравадой.Щелкнув на «Купить сейчас», вы перейдете к делу — интерфейс лишен цвета, за исключением светящихся оранжевых колесиков доски, и вам будет предоставлена только самая важная информация: изображение, максимальная скорость, ассортимент, цена, время доставки и, конечно же, «Купить сейчас». Что тебя останавливает? Очень мало.
Еще не убедили? Щелкнув на «Узнать больше», вы получите всю необходимую информацию, чтобы перейти от размышлений к осознанию: ключевые функции продукта грамотно разбиты на изображения, текст и графические компоненты, которые поддерживают друг друга.По мере прокрутки вниз положительные обзоры продуктов и финансовые предложения уменьшают беспокойство, уменьшая чувство риска. В общем, это отличный урок того, как комбинировать различные графические и текстовые элементы, чтобы создать убедительное целое.
5. Dropbox
Dropbox имеет один из самых простых для понимания интерфейсов на сегодняшний день. Организационная структура папок и файлов легко узнаваема, как вы знаете, любому, кто раньше когда-либо пользовался компьютером. С точки зрения обучаемости, не так много всего, что обычный пользователь не знал бы с самого начала.Для большинства пользователей естественно пытаться перетаскивать файлы со своих компьютеров на страницу, даже не зная, возможно ли это или нет, просто потому, что это так знакомо.
Дружелюбный характер Dropbox, созданный с помощью беззаботных иллюстраций, помогает пользователю чувствовать себя комфортно при использовании продукта. Благодаря этому дополнению к интерфейсу продукт ощущается как старый друг, готовый помочь пользователям выполнить свои задачи по обмену файлами.
И у них — возможно — лучший дизайн блога в мире прямо сейчас.Я знаю, я знаю, что в таком комментарии есть здоровая доза субъективности, но я редко видел такое успешное сочетание экспериментального пользовательского интерфейса, удобства использования и мультимедийного контента в одном месте.
Столько внимания к деталям, с последовательными цветовыми палитрами и анимированными значками, а также прекрасная иллюстрация, которая сочетается со всеми другими замечательными иллюстрациями — она выглядит экспериментальной, творческой и последовательной. Это настоящее достижение! Проверить это!
Если вам нужна помощь в создании удивительной цветовой палитры, вы можете попробовать множество онлайн-генераторов цветовой гаммы! Просто постарайтесь избежать некоторых из этих распространенных ошибок, которые делают дизайнеры пользовательского интерфейса с цветовыми палитрами.
6. Pitch
Pitch, мобильное и веб-приложение, которое помогает создавать красивые презентации и управлять ими, во многом является технологической компанией, ориентированной на дизайн. Они хотят убедить вас, что они могут сделать для презентаций то же, что Slack сделал для коммуникации. И они неплохо с этим справляются.
Прощай, PowerPoint, привет, Питч.
Как только вы попадаете на их домашнюю страницу, вы можете сказать, что огромное количество мыслей было вложено в каждый отдельный элемент. Вы только посмотрите на слоган.«Все руки на колоду» играют по-разному; Это не только мгновенно узнаваемая идиома, но и пробуждает дух сотрудничества — центральную черту Pitch — и техно-болтовню о «встречах всех рук». Наконец, «колода» — это умная ссылка на презентационную колоду. Золотая звезда тому, кто это придумал!
Дизайнеры пользовательского интерфейса на сайте Pitch проделывают большую работу, показывая пользователю пример того, каким было бы его путешествие, если бы он на самом деле использовал приложение.Они достигли хорошего баланса между чистотой и полнотой, избегая беспорядка, но обеспечивая охват основных функций продукта, так что сам сайт действительно не мешает.
Их сайт отсылает к последним тенденциям в дизайне с их всесторонним использованием иллюстраций, но он не соответствует тому плоскому, мультяшному дизайну персонажей, который вы сейчас видите на многих сайтах. Подобное Pixar использование 3D-дизайна персонажей необычно для этого пространства и поэтому мгновенно идентифицируемо — если я покажу вам руку Pitch завтра, вы гарантированно вспомните компанию.
И на этом достоинства их дизайна не заканчиваются. Они также добавили некоторые умные, тонкие динамические элементы и анимацию, которые оживляют сайт и подталкивают пользователя от одного прокрутки к другому. Они мягко привлекают ваше внимание справа налево, а отсроченное начало каждой анимации побуждает вас делать паузу на каждой функции продукта и преимуществе. Вы остаетесь с чувством нежного знакомства, игривости и профессионализма — проведение презентаций больше никогда не будет утомительным!
Cleo, мобильное приложение на основе чата, которое помогает вам организовывать и управлять своими финансами, также использует интригующий подход к своему пользовательскому интерфейсу, который может быть интересен тем из вас, кто хочет показать реальных пользователей в своих изображениях.Очевидно, что их внимание сосредоточено на загрузке, но вместо того, чтобы объединять дизайн персонажей и анимацию для отображения функций продукта, Клео зацикливает видео продукта в действии, а также его довольных пользователей.
Мне нравится это прикосновение, но, к сожалению, опыт в целом вызывает беспокойство, с большим контрастом между дешевым Ryanair-blue и белым, стремительным динамизмом анимации и повторением призыва к действию кнопки при каждой возможности.
Старая поговорка о том, что меньше, да лучше , очень часто применима к пользовательскому интерфейсу. Другие приложения, которые создали фантастические возможности для целевой страницы, включают Blinkist и Slack. Приложение для чтения Blinkist получило награды за дизайн своей продукции. А хороший дизайн, очевидно, заложена в ДНК компании. Просто посмотрите на великолепную цветовую палитру ниже, как они направляют внимание пользователя к главному призыву к действию из своего императивного слогана и как они помещают свой продукт в центр экосистемы основных продуктов для чтения типичного миллениала — книги по самосовершенствованию, Kindle и хипстерские очки.Так много общения, так эффективно.
7. Frank and Oak
Frank and Oak, розничный торговец одеждой, специализирующийся на средствах массовой информации и образе жизни, использует свой пользовательский интерфейс, чтобы привлечь внимание пользователей и их вкус стиля. Хотя с точки зрения UX это довольно простой процесс покупок в Интернете, компания использует смелые фотографии и чистую типографику без засечек, чтобы передать индивидуальность бренда и его целевую аудиторию. Несмотря на некоторые смелые маркетинговые сообщения, ориентированные на продажи — 20% скидка по всему сайту — имидж их бренда прочно отпечатывается с самого первого контакта с компанией.Классный, чистый, близкий и личный.
После нажатия на элемент страница продукта фокусируется на двух вещах: фотографии продукта и кнопке с призывом к действию, поскольку они, по сути, являются единственными цветными элементами на странице. Приятно прикосновение: кнопка «Добавить в корзину» не будет работать, пока не будет выбран размер. Когда пользователь пытается сначала нажать кнопку, цвет становится менее насыщенным, а текст меняется на «Выберите свой размер».
Заполнение личной информации во время процесса оформления заказа в первый раз никогда не является идеальным опытом.Это неизбежно неуклюжий процесс — или, по крайней мере, никто не придумал, как облегчить его для новых покупателей. Тем не менее, Фрэнк и Оук хорошо справляются со своей задачей — они помогают пользователям, разбивая форму на более мелкие части полей ввода, чтобы снизить когнитивную нагрузку на пользователей. И да, он чистый и лаконичный.
К настоящему времени вы уже знаете, что это одни из самых важных моих критериев для хорошего дизайна пользовательского интерфейса!
В целом, большую часть базового пользовательского интерфейса — и, конечно же, пользовательского интерфейса — Фрэнка и Ока можно увидеть на многих других веб-сайтах, но именно так они вплетены в очень логичное, интуитивно понятное путешествие пользователя, смелое, впечатляющее и чистый пользовательский интерфейс, а также четкое, вдохновляющее изображение бренда и сообщения, которые действительно выделяют его.
Думаю, это урок седьмого сайта в списке: хороший пользовательский интерфейс может быть отличным, только если он идет рука об руку с хорошим UX и хорошо проработанными и уверенными сообщениями.
О, и я уже упоминал, что у них еще есть отличный блог — или журнал , ? Они явно хорошо и по-настоящему сведущи в искусстве создания медиа и образа жизни в компании, зашли так далеко, что создали журнал в газетном стиле, который напоминает газетные форматы газетных киосков, но при этом сопоставляется с современными, смелыми, вырезать и вставить изображения.Любить это!
8. Semplice Labs
Один из моих любимых примеров великолепного и функционального пользовательского интерфейса можно найти в Semplice Labs, портфолио WordPress, созданном суперзвездой дизайнером Тобиасом Ван Шнайдером, который разработан для Spotify, BMW, Google и даже НАСА. Достаточно сказать, что он знает, что делает.
Текст, представленный здесь, действительно обращается к аудитории, давая им смелые и уверенные инструкции узнать больше о Семплице. Остальная часть пользовательского интерфейса веб-сайта на самом деле является примером того, чего пользователи продукта могут достичь с помощью своих собственных веб-сайтов.Плавная анимация и плавные переходы между страницами делают этот интерфейс запоминающимся и желанным для пользователей.
Заключение
Это лишь некоторые из моих любимых примеров хорошего дизайна интерфейса. Создание удобного пользовательского интерфейса без трения — важная часть создания положительной связи с пользователем, не говоря уже о том, чтобы его дизайн был ориентирован на пользователя. При разработке или оценке интерфейса лучше всего обратиться к руководящим принципам юзабилити, изложенным Nielsen, чтобы создать продукт, обеспечивающий наилучшее взаимодействие с пользователем.
Если вы хотите стать квалифицированным дизайнером пользовательского интерфейса, я рекомендую пройти курс структурированного дизайна пользовательского интерфейса. Выступая в качестве бывшего студента CareerFoundry, я могу не только поручиться за качество и эффективность их программы дизайна пользовательского интерфейса в обучении и поиске работы — они предлагают гарантию работы вместе с курсом — но также и за то, что в целом опыт был полностью приятным.
Хотите узнать больше о дизайне пользовательского интерфейса? Ознакомьтесь с этими замечательными статьями:
Дизайн заголовков веб-сайтов в 2020 году: передовой опыт и примеры | Автор: Шакуро
Кейт Шокурова, копирайтер по тел. Шакуро
Иллюстрация Элени ДебоЗаголовок играет ключевую роль в дизайне веб-сайта и задает тон всем остальным его аспектам.Особенно сейчас, в эпоху торжествующего минимализма, когда разные леденцы для глаз часто безжалостно, но справедливо выгоняют. Иногда больше ничего не остается, что бросить в глаза, поэтому роль дизайна заголовка веб-сайта значительно возросла.
Веб-дизайнеры приложили много усилий, чтобы создать эту часть веб-сайта с учетом креативности и продуктивности. Согласно Google, для формирования мнения о веб-сайте требуется всего 50 мс, а некоторые мнения развиваются за невероятные 17 мс.Здесь начинается знакомство потребителя с брендом.
Чтобы узнать, как разработать заголовок веб-сайта, который работает, и какие элементы он должен включать, прочтите, здесь будут примеры.
Концепция веб-сайта производителя чая«Жизнь — первое впечатление. У вас есть один шанс.
Сделайте это вечным ».
— J.R. Rim
Заголовок веб-сайта — это верхний раздел веб-страницы. Раньше люди понимали заголовки как узкие полосы в верхней части веб-сайтов, содержащие логотип, призыв к действию и контактную информацию.Но в современном дизайне все пространство над сгибом домашней страницы считается заголовком.
Являясь стратегической частью страницы, которую люди видят в первые секунды загрузки веб-сайта, заголовок действует как своего рода приглашение. Он должен предоставлять основную информацию о сайте, чтобы пользователи могли понять, что он предлагает, за считанные секунды.
Некоторые дизайнеры делают отдельных заголовков для разных разделов сайта. Например, вы можете сделать большой заголовок для домашней страницы и оставить небольшую полосу для других страниц.Но будьте последовательны. Дизайн заголовка на внутренней странице должен быть сокращенной версией заголовка на главной странице. Это хорошая практика веб-дизайна.
Architectural Platform HomeЗадача шапки — дать пользователям ответы на основные вопросы: какой бренд представлен, какие товары и услуги предлагаются, как связаться с сотрудниками компании, есть ли текущие сделки и т. Д. на.
Кроме того, он также представляет качество и даже идентичность веб-сайта.Если заголовок вызывает хороший эмоциональный отклик и зритель чувствует, что в нем есть что-то ценное, значит, вы прошли первоначальный тест.
Основными элементами заголовка веб-сайта обычно являются:
- логотип или идентификатор бренда
- призыв к действию
- текст или заголовок
- элементы навигации
- поиск.
Нет необходимости добавлять их все сразу. Необходимо найти баланс между обилием информации и ее гармоничным расположением.Используйте только те данные, которые вам нужны, перегрузка заголовка не принесет пользы, какими бы важными ни казались все ссылки.
Не рекомендуется оставлять заголовок слишком пустым. Пользователь, который не может разобраться в вашем интерфейсе за несколько секунд, скорее всего, уйдет и не вернется. Плохой заголовок может оттолкнуть посетителей на другой сайт с некачественным контентом.
В минималистичных заголовках представлены только ссылки на основные разделы сайта и логотип компании. Этот прием особенно полезен при разработке целевых страниц.
Домашняя страница Design FreelancingНичто не ограничивает ваше творчество, когда дело доходит до разработки раздела заголовка. Заголовок сайта — это область, открытая для широкого поля творческих дизайнерских решений, которые должны быть запоминающимися, краткими и полезными.
Перейдем к основным моментам.
Однозначного ответа на вопрос, какого размера должно быть изображение заголовка сайта, нет. Некоторые ресурсы пытаются предоставить наборы точных цифр, но сегодня одним из самых сложных аспектов создания веб-сайтов является обеспечение эффективности экрана любого размера.И даже если два экрана имеют одинаковый размер, разрешение может быть разным, поэтому пользователи не увидят одно и то же.
Так что не зацикливайтесь на точной концепции пикселей, лучше следуйте простым правилам здравого смысла.
Заголовок должен быть такой высоты, чтобы не мешать восприятию контента. Для информационных ресурсов небольшой заголовок был бы отличным выбором, тогда как для посадок заголовок может быть больше.
В случае объемных заголовков лучше оставить немного места под сгибом, чтобы пользователь мог видеть, что будет дальше на странице, и начать прокрутку.
Концепция сайта веб-дизайнераNielsen Norman Group впервые сформулировала свою теорию о F-образном паттерне чтения в Интернете в 2006 году, и она не потеряла своей актуальности и по сей день.
Человек, оказавшийся на новом незнакомом месте, всегда начинает свое визуальное путешествие с левого верхнего угла экрана. И если они не найдут там ожидаемой информации, то страница автоматически будет восприниматься как сложная и нестандартная, требующая слишком больших усилий для понимания.
Логотип. Другое исследование, проведенное NN / g, показало, что пользователям гораздо легче запомнить те бренды, чьи логотипы расположены слева, чем в центре или справа.
Если у вас логотип круглой формы, то его можно разместить в центре экрана, хотя его эффективность все равно будет ниже по сравнению с логотипами, расположенными слева.
Навигация. Обратите особое внимание, чтобы не загромождать этот раздел веб-сайта. Слишком много ссылок подавляют посетителей.Иногда необходимо полностью изменить структуру веб-сайта, чтобы освободить место для наиболее важных категорий.
Сделайте так, чтобы посетители легко понимали, где они находятся и как найти свой путь дальше. Используйте эффекты наведения, чтобы направлять пользователей при навигации.
Призыв к действию. Реализуйте принципы визуальной иерархии, чтобы естественным образом выделить CTA.
Страница продукта Street FashionПостоянные панели навигации или, другими словами, «липкие заголовки» означают, что навигация следует за вами по странице во время прокрутки.Теперь это стандарт веб-дизайна.
Исправьте заголовок, если он не нарушает общую концепцию дизайна. Это хорошая идея как для настольных компьютеров, так и для мобильных устройств:
- веб-сайтов электронной коммерции — тележка всегда находится перед пользователем.
- Сайты услуг — номер телефона или CTA постоянно отображаются.
Фиксированные заголовки улучшают качество обслуживания клиентов, ориентируя пользователей и давая им больше контроля.
Веб-сайт производителя чаяПрежде чем создавать заголовок, рассмотрите общий стиль веб-сайта и его основное предназначение.
Если это промо-сайт , предназначенный для презентации продукта, дизайн заголовка может содержать ссылки на основные разделы в сочетании с большим изображением главного героя на первом экране, поскольку основная цель такого веб-сайта — эффективно представить продукт. В случае веб-сайтов электронной коммерции или бизнеса, ситуация может быть иной. Пользователь должен легко ориентироваться, знать о последних сделках, как быстро связаться с менеджером и где увидеть заказы, которые он уже сделал, поэтому в этом случае заголовок может быть более кратким, уступая место другим категориям.
Есть несколько возможных сообщений, которые может передать заголовок:
- побуждать потребителя что-то сделать
- работать над укреплением доверия
- побуждать посетителя узнать больше
- быть забавным и т. Д.
Выбор зависит от цель конкретного веб-сайта.
Концепция магазина 3D-моделейИзображение в заголовке должно напрямую передавать информацию о бизнесе. Например, если он представляет собой службу доставки еды, то на изображении может быть изображен аккуратный курьер с эстетически привлекательной едой.Вообще говоря, посетитель, увидев ваш сайт, должен захотеть что-то у вас купить.
Качественные фото. Фотография — мощный инструмент для веб-дизайнеров. Он может рассказать историю, вызвать эмоции и побудить посетителей прокрутить дальше. Для сайтов с яркими изображениями попробуйте сделать прозрачный заголовок. Он лучше отображает изображения, сохраняя основные ссылки.
Скользящие изображения. Если у вас есть несколько отличных фотографий, представляющих бизнес сайта, вперед! Пользователи могут просматривать набор изысканных изображений с высоким разрешением.
Иллюстрации. Заголовочные изображения для веб-сайтов должны находить нужный отклик и устанавливать личную связь. Лучше, если изображение будет четким и легко узнаваемым, даже если оно вырезано из шапки сайта. Вы можете добиться этого, воспользовавшись сегодняшней тенденцией к созданию иллюстраций.
Builddie Website HomepageНе сосредотачивайте свое внимание только на статичных изображениях.
Добавление видео — одна из самых эффективных идей для заголовков веб-сайтов. По возможности постарайтесь добавить в шапку тематический видеоматериал.Многие веб-сайты используют его, чтобы увлечь аудиторию, представляя свою компанию или продукт наилучшим образом.
Еще один способ сделать ваш дизайн еще более привлекательным, ярким и запоминающимся — добавить анимацию . Это может сделать действительно крутые заголовки для веб-сайтов. Если вы ищете интерактивную веб-страницу, которая привлекает зрителей, анимация — отличная альтернатива.
Triumph Motorcycle ShopПри разработке веб-заголовка дизайнер добавляет туда некоторые элементы призыва к действию, такие как «вход в систему», «вход в систему», «выход на связь» и т. Д.Чтобы привлечь внимание пользователя и привести к нужному действию, кнопка должна содержать надпись, понятную покупателю и выделяющуюся среди прочего контента.
Размещение призыва к действию в стратегически важном месте — прекрасная возможность побудить пользователей к действию с самого начала, что повысит ваш коэффициент конверсии. Некоторые призывы к действию можно использовать в течение определенного периода времени для продвижения специальных предложений, другие имеют долгосрочное присутствие.
Концепция редизайна Drone Racing LeagueВ первую очередь клиент воспринимает названия разделов и информацию, предоставляемую компанией: контактные данные, интересные предложения.Поэтому вам нужно выбирать четкие, читаемые шрифты, не ухудшающие восприятие и понятные с первого взгляда.
Для больших заголовков домашней страницы вы можете использовать жирную типографику и оригинальные элементы, чтобы привлечь внимание пользователей. В противном случае лучше не выбирать причудливые шрифты, которые могут оказаться трудными для чтения.
Веб-страница безопасности связиЕсли заголовок будет четко определен и аккуратен, ваши посетители будут чувствовать, что вы не пытаетесь обременять их своими предложениями. Креативный заголовок веб-сайта может иметь очень простой вид.
Meal Service Home PageЭто решение все чаще используется для дизайна веб-сайтов. Гамбургер-меню представляет собой небольшой значок из трех полосок, при нажатии на который отображается полное меню. Этот прием используют дизайнеры, когда им нужно сосредоточиться на главном экране.
С точки зрения юзабилити сайта это хороший вариант. Такое меню пришло из мобильного дизайна и уже знакомо пользователям. Гамбургер подходит для рекламных сайтов, где основной упор делается на качественную презентацию продукта с помощью фото или видео.Для интернет-магазинов этот вариант может быть менее подходящим, поскольку для покупателя важно, чтобы корзина, выбранные продукты и поле поиска находились в режиме быстрого доступа.
Skate Store Versatility CaseЗаголовок должен корректно отображаться не только на настольной версии сайта, но и на мобильной. Поэтому он должен быть отзывчивым и хорошо адаптироваться к любому мобильному устройству.
Повседневное использование мобильных устройств привело к созданию веб-сайтов, которые выглядят как мобильные даже в настольных версиях.Например, реализация больших изображений героев и гамбургер-меню берет свое начало в мобильном дизайне.
Мебельный магазин Адаптивный дизайнСайт представлен своей шапкой. Это как уникальная визитка. Поэтому при разработке сайта уделяйте максимум внимания шапке.
И еще один совет по дизайну заголовка веб-сайта: регулярно вносите изменения, чтобы ваш веб-сайт оставался свежим и актуальным. Воспользуйтесь некоторыми идеями из этой статьи.
17 восхитительно интерактивных веб-сайтов, которые помогут вам развлечься
Поднимите свой UX на новый уровень с помощью небольшого взаимодействия.Вот наш обзор 17 лучших интерактивных веб-сайтов — номер 3 — наш любимый!
Как UI / UX дизайнер, ваша работа — создавать приятные впечатления для пользователей. Но, несмотря на регулярные напоминания о важности удобочитаемости и доступности пользовательского интерфейса, простоты использования недостаточно для создания незабываемого впечатления. Так что же делать дизайнеру?
Создавайте интерактивные веб-сайты за считанные минуты с Justinmind
Скачать бесплатноПришло время создать интерактивный веб-сайт.Сайты, которые реагируют на взаимодействие пользователя или дополняют его функциональным и увлекательным взаимодействием, не просто вызывают у пользователей улыбку. Они действительно способствуют тому, чтобы пользователи были вовлечены и возвращались снова и снова.
Вот 17 отличных примеров интерактивных веб-сайтов, которые выходят за рамки возможностей своих пользователей. Мы также включили некоторые методы создания прототипов, чтобы узнать, как использовать их интерактивные функции в процессе проектирования с помощью инструмента создания прототипов Justinmind. Итак, если вы готовы приступить к разработке интерактивных сайтов, не жертвуя удобством использования, приступим!
# 1 Интерактивный веб-сайт: Handsome
Handsome — это агентство комплексного дизайна, специализирующееся на создании тесно связанных между собой брендов, услуг и продуктов.
Веб-сайтHandsome выполнен в черно-белой ретро-винтажной тематике, которая сопровождается множеством очаровательных микровзаимодействий, которые восхищают посетителей, когда они исследуют его. Каждый проект отображается в горизонтальном прокручиваемом меню, которое является обязательной функцией этого сайта.
Как создать его с помощью Justinmind: Создайте прототип веб-сайта, выбрав шаблон веб-устройства при открытии Justinmind. Перетащите виджеты на холст и настройте элементы пользовательского интерфейса. Попробуйте использовать контрастные оттенки, чтобы воспроизвести минимальную цветовую схему Handsome.Затем создайте горизонтальные полосы прокрутки, следуя инструкциям в этом руководстве.
# 2 Интерактивный веб-сайт: Daesk
Daesk — проект веб-сайта, разработанный студией веб-дизайна 17Grad.
Daesk имеет сайт параллакс-прокрутки с яркими кислотными цветами и великолепными смешанными фоновыми векторами. Нам нравится кнопка с призывом к действию, которая реагирует на вашу мышь, и плавающие отзывы, которые привлекают ваше внимание при прокрутке.
Как создать его с помощью Justinmind : Вы можете легко создать эффект параллаксной прокрутки в своих прототипах с помощью Justinmind, используя нашу функцию булавки.Узнайте больше здесь.
# 3 Интерактивный веб-сайт: закуски для соуса тилламук
Закуски для соуса тилламук — это веб-сайт, созданный Hello Design. На веб-сайте есть функция прокрутки для создания, которая отправляет посетителей в интерактивное путешествие по приготовлению пасты с помощью Tillamook. Смешайте, растопите, наслаждайтесь.
Нам нравится чистота визуальных эффектов и плавность каждого движения прокрутки. Сырный соус еще никогда не выглядел так хорошо!
Как создать дизайн с помощью Justinmind: вам нужно создать веб-сайт с параллакс-прокруткой.Закрепите элементы пользовательского интерфейса на холсте и адаптируйте их положение к разрешению экрана или размеру контейнера.
# 4 Интерактивный веб-сайт: Ono
Ono — это безотходная, полезная и персонализированная служба доставки еды, которая использует данные ДНК, биома кишечника и данные об образе жизни для персонализации вашего заказа.
На сайтеOno используется разделенный экран и контрастные землистые тона для разделения потрясающих визуальных элементов и текста. Использование крупных шрифтов делает ссылки доступными. Ono использует большие данные в процессе адаптации, направляя пользователей через личную оценку здоровья, чтобы они могли предложить наилучшие возможные рекомендации по питанию.
Как создать дизайн с помощью Justinmind : Используйте динамические панели для создания макета с разделенным экраном в Justinmind. Динамические панели — это виджеты-контейнеры, которые позволяют отображать различные элементы содержимого в одной и той же области экрана.
# 5 Интерактивный веб-сайт: Nike Reactor
Nike Reactor позволяет создать индивидуальную обувь Nike React и примерить ее на интерактивном веб-сайте.
Когда вы попадаете на главную страницу Nike React, вас встречает анимированная фигура, бегущая по экрану в кроссовках Nike React, меняющая форму тела из перьев и пузырей.Оттуда вы можете создать свой собственный опыт Nike React, выбрав форму подушки (такая же легкая, как фламинго или мыльные пузыри, или такая же отзывчивая, как мячи в корзине или космические хопперы), стиль бега (воскресное специальное мероприятие, искатель серотонина, мастер дзен и т. Д.) , и цвет кроссовок (розовый матча, красная лава, черный фьюжн). Нажмите, чтобы увидеть на экране анимированную фигуру, изображающую ваш индивидуальный опыт Nike React.
Как создать дизайн с помощью Justinmind : ознакомьтесь с нашей системой событий, чтобы разрабатывать многофункциональные веб-взаимодействия для анимации ваших прототипов.
# 6 Интерактивный веб-сайт: Портфолио Тима Руссиля
# 7 Интерактивный веб-сайт: Интересный день
Изображение предоставлено: One Page Love
«Интересный день» — это одностраничный веб-сайт, анонсирующий конференцию цифровой студии Bakken & Bck 2018 «Интересный день».
На одной пейджере есть забавный слайдер с интерактивной цветовой схемой со ссылками на веб-сайт организатора, предыдущие конференции и контактную информацию.Вы можете получить доступ ко всей информации сайта без необходимости прокрутки.
Как создать дизайн с помощью Justinmind : вы можете создать прототип одностраничного веб-сайта в Justinmind. Если вы хотите, чтобы ваш сайт прокручивался, начните с создания макета параллакса и маркеров страниц. Если вам нужен пейджер без прокрутки, просто поместите весь свой контент на холст Justinmind, чтобы его можно было просматривать во время симуляции.
# 8 Интерактивный веб-сайт: Портфолио Франсуа Ризуда
Это веб-сайт портфолио внештатного разработчика полного цикла Франсуа Ризуда.Его сайт посвящен квантовой физике, и эта тема продолжается повсюду. Нажмите на каплю, чтобы узнать больше о Франсуа, его навыках и прошлых проектах. Очень оригинальное резюме!
# 9 Интерактивный веб-сайт: приложения
Приложения настолько же интерактивны, насколько и появляются. Веб-сайт предназначен для создания впечатления с помощью визуальных эффектов и движения, помогая пользователям в процессе приготовления яблочного сидра. На сайте также есть рассказчик, который проведет нас через все это!
Нам нравится, что приложения дают возможность пользователю, который должен нажимать определенные клавиши на своей клавиатуре, чтобы перемещаться по сюжету.Фактически это означает, что пользователи сами определяют темп истории! Это по существу и не растягивает, делая историю и анимацию приятными, а не ошеломляющими!
# 10 Интерактивный сайт: Этика дизайна
Изображение предоставлено: One Page Love
На сайтеEthics for Design размещается интерактивный документальный фильм, в котором обсуждается влияние дизайна на общество. На сайте используется макет со 100% шириной браузера, что позволяет оживить документальный фильм.
Как создать его с помощью Justinmind : в последней версии Justinmind вы можете изменить свойства экрана на «Полная ширина браузера», чтобы при увеличении или уменьшении страницы содержимое вашего заголовка адаптировалось для заполнения страницы.
# 11 Интерактивный веб-сайт: язык жестов Uber
Изображение предоставлено: One Page Love
Этот сайт на языке жестов Uber учит пользователей, как подписывать, чтобы иметь возможность общаться с американскими водителями с нарушениями слуха.
Это отличный пример доступности в веб-дизайне, плюс интерактивные качества сайта делают процесс обучения еще более интересным. Использование крутых градиентов придает сайту характер, не отрывая от самого важного контента.
# 12 Интерактивный веб-сайт: mediaBOOM
Агентство цифрового маркетинга и рекламы mediaBOOM применило уникальный подход к созданию своего бренда.
На его интерактивном веб-сайте есть фоновое видео, которое дает посетителям представление о культуре и повседневной жизни агентства.
Как создать его с помощью Justinmind : если вы хотите включить видео в свой прототип, просто используйте функцию встраивания HTML. Вы можете встроить любой URL-адрес, который вам нравится.
# 13 Интерактивный веб-сайт: Zwift
Zwift — это тренировочное приложение для велосипедистов. В нем есть домашняя обучающая игра, которая объединяет велосипедистов со всего мира.
Веб-сайт, на котором пользователи могут загружать приложения, включает интерактивные предварительные просмотры моделирования приложения, чтобы дать пользователям представление о типах тренировок, которых они могут надеяться достичь с помощью Zwift.
# 14 Интерактивный веб-сайт: Draggable by Shopify
Draggable by Shopify — это микросайт, размещенный на GitHub, с легкой, гибкой библиотекой виджетов перетаскивания.
На сайте представлена функция перетаскивания для создания элементов пользовательского интерфейса сайта. Посетителям предлагается принять участие и поиграть с элементами на экране.
Как создать дизайн с помощью Justinmind : создайте прототип адаптивного веб-сайта, используя масштабируемые и закрепляемые элементы пользовательского интерфейса Justinmind.Кроме того, начните свой адаптивный веб-дизайн с помощью нашего адаптивного шаблона веб-дизайна с масштабируемыми изображениями, приоритетными блоками контента и элементами пользовательского интерфейса с фиксированной позицией.
# 15 Интерактивный веб-сайт: Toggl
Toggl — это приложение для отслеживания рабочего времени, которое предлагает услуги онлайн-отслеживания времени и отчетности через веб-браузер, а также мобильное приложение.
Почему учет времени должен быть утомительным? На главной странице Toggle представлены причудливые взаимодействия и визуальные эффекты, которые также можно найти в других частях сайта, таких как страницы функций, обучения, цен и регистрации.
Как создать дизайн с помощью Justinmind : создавайте забавные визуальные эффекты и анимацию в своих прототипах с помощью настраиваемых векторов SVG. Измените их цвет и отмасштабируйте их до нужного вам размера.
# 16 Интерактивный веб-сайт: Salt & Pepper
Salt & Pepper предлагает консультации, разработку и техническую поддержку веб-программирования Ruby on Rails.
Главная страница веб-сайта отличается адаптивным дисплеем. Черно-белая цветовая гамма является основной темой всего сайта.Это наряду с крупными блочными шрифтами помогает посетителям ознакомиться с функциями и получить необходимую поддержку как можно более эффективно.
Как создать его с помощью Justinmind : знаете ли вы, что вы можете использовать все свои любимые шрифты Google в Justinmind?
# 17 Интерактивный веб-сайт: Hungry Book
Hungry Book — арт-проект, вдохновленный минимализмом в еде.


 Здесь можно не просто создать структуру из блоков, а для каждого блока сразу выбрать и подредактировать примерное содержимое.
Здесь можно не просто создать структуру из блоков, а для каждого блока сразу выбрать и подредактировать примерное содержимое. Пусть дизайн производит такое же впечатление, которое вы хотите произвести на людей.
Пусть дизайн производит такое же впечатление, которое вы хотите произвести на людей.