Где брать (действительно) модные шрифты для диджитала — Дизайн на vc.ru
{«id»:74196,»url»:»https:\/\/vc.ru\/design\/74196-gde-brat-deystvitelno-modnye-shrifty-dlya-didzhitala»,»title»:»\u0413\u0434\u0435 \u0431\u0440\u0430\u0442\u044c (\u0434\u0435\u0439\u0441\u0442\u0432\u0438\u0442\u0435\u043b\u044c\u043d\u043e) \u043c\u043e\u0434\u043d\u044b\u0435 \u0448\u0440\u0438\u0444\u0442\u044b \u0434\u043b\u044f \u0434\u0438\u0434\u0436\u0438\u0442\u0430\u043b\u0430″,»services»:{«facebook»:{«url»:»https:\/\/www.facebook.com\/sharer\/sharer.php?u=https:\/\/vc.ru\/design\/74196-gde-brat-deystvitelno-modnye-shrifty-dlya-didzhitala»,»short_name»:»FB»,»title»:»Facebook»,»width»:600,»height»:450},»vkontakte»:{«url»:»https:\/\/vk.com\/share.php?url=https:\/\/vc.ru\/design\/74196-gde-brat-deystvitelno-modnye-shrifty-dlya-didzhitala&title=\u0413\u0434\u0435 \u0431\u0440\u0430\u0442\u044c (\u0434\u0435\u0439\u0441\u0442\u0432\u0438\u0442\u0435\u043b\u044c\u043d\u043e) \u043c\u043e\u0434\u043d\u044b\u0435 \u0448\u0440\u0438\u0444\u0442\u044b \u0434\u043b\u044f \u0434\u0438\u0434\u0436\u0438\u0442\u0430\u043b\u0430″,»short_name»:»VK»,»title»:»\u0412\u041a\u043e\u043d\u0442\u0430\u043a\u0442\u0435″,»width»:600,»height»:450},»twitter»:{«url»:»https:\/\/twitter.

32 187 просмотров
шрифт — shikarno.net
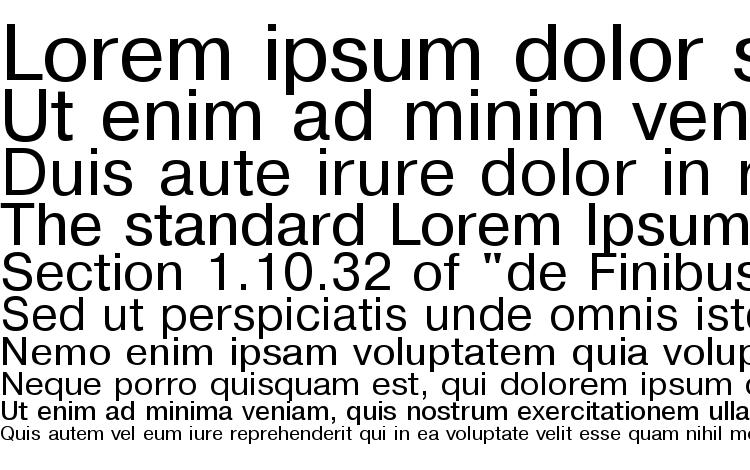
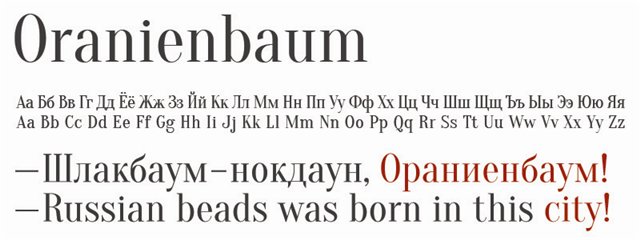
Российская компания «Paratype» выпустила большое семейство шрифтов без засечек с 8 начертаниями: обычный, курсив, полужирный, полужирный курсив, Caption Regular, Caption Bold, Narrow Regular and Narrow Bold (700+ символов в каждом). Шрифты могут быть использованы для юридических документов на экране и в печати. Шрифты содержат символы кириллицы на различных языках, а также латинские символы, знаки, дроби и т.д. Лицензия: бесплатно для личных и коммерческих проектов.
Шрифты могут быть использованы для юридических документов на экране и в печати. Шрифты содержат символы кириллицы на различных языках, а также латинские символы, знаки, дроби и т.д. Лицензия: бесплатно для личных и коммерческих проектов.
Читать далее PT Sans
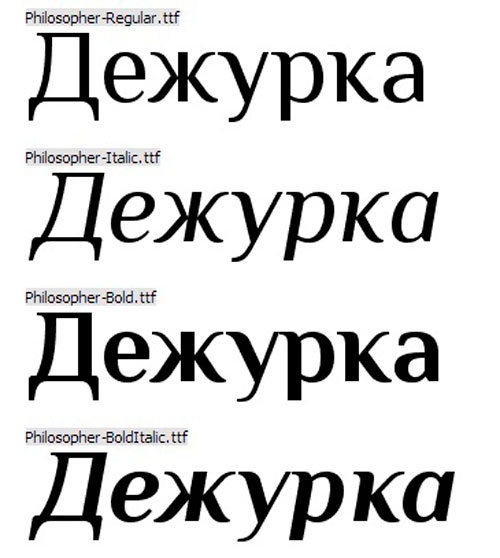
По словам автора этого шрифта, Джованни Лемонад: Philosopher (рус. Мыслитель) создан на хрупкой основе шрифта Yellow Magician (рус. Жёлтый Волшебник), бразильского дизайнера Эрико Лебеденко.
Мы с Эрико выкинули из его шрифта всё, оставив только идею и латинские прописные. Новый шрифт был разработан с акцентом на русскоговорящую аудиторию дизайнеров-фрилансеров. Philosopher имеет кодировки 1251, 1252, 1254. В данный шрифт впервые внедрен знак Амеро, для этого используется ячейка даггера (+). Формат шрифта Opentype, работает на платформах PC и Mac. По традиции данный шрифт распространяется бесплатно.
Однако, на странице Google Web Fonts дано несколько другое описание.
Читать далее Philosopher
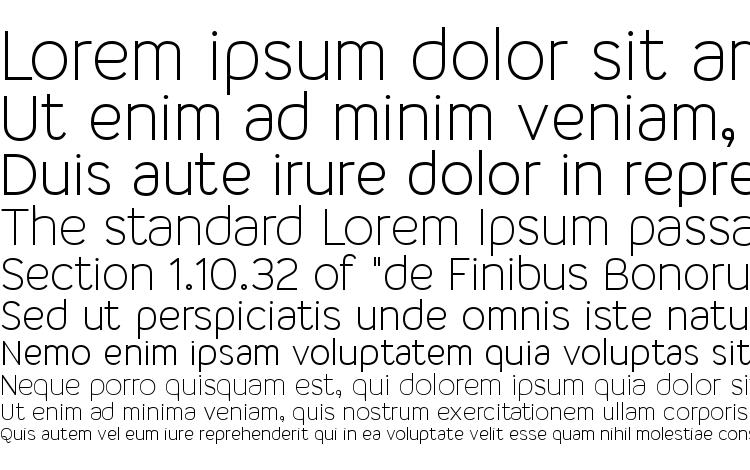
Один из моих любимых, Museo — современный шрифт с полу-засечками (semi-slab serif). Это семейство шрифтов OpenType поставляется в 10 начертаниях (три из них являются бесплатными) и поддерживает почти все языки и даже эсперанто, к сожалению не поддерживает кириллицу 🙁 Кроме лигатур, контекстных альтернатив, стилистических вариантов, дробей и пропорциональных/табулярных форм Museo обладает возможностью использования «регистра».
Это семейство шрифтов OpenType поставляется в 10 начертаниях (три из них являются бесплатными) и поддерживает почти все языки и даже эсперанто, к сожалению не поддерживает кириллицу 🙁 Кроме лигатур, контекстных альтернатив, стилистических вариантов, дробей и пропорциональных/табулярных форм Museo обладает возможностью использования «регистра».
Читать далее Museo
Шрифт CuprumFFU был создан в 2006 году на основе работ Miles Newlyn. Cuprum является узким гротеском (narrow grotesque). Это делает его очень универсальным. Интересна история появления его имени: Cuprum это медь (copper), а не золото или серебро. Медь такой же благородный метал, но он намного дешевле и медь не используется для медалей — а только кубков 🙂
Читать далее Cuprum
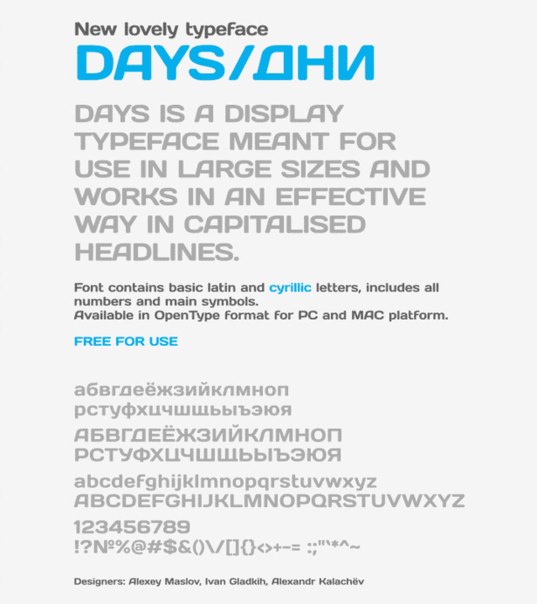
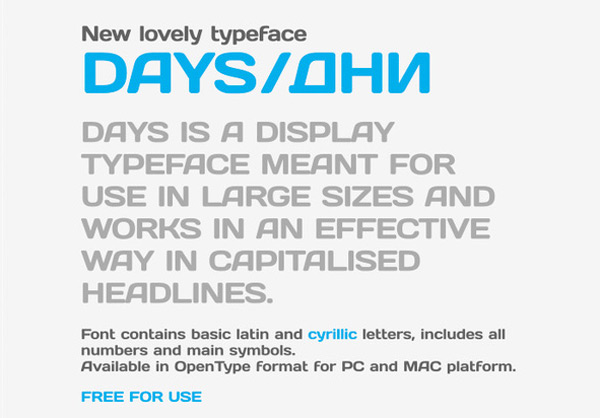
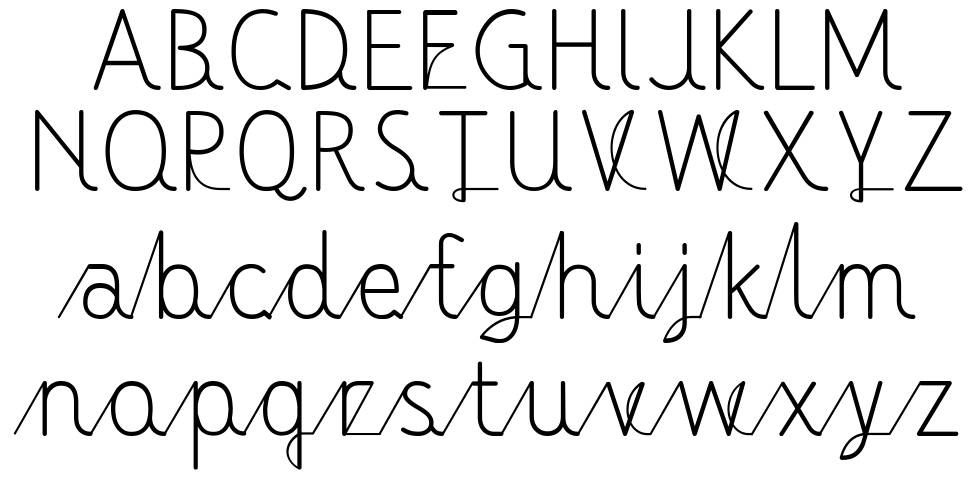
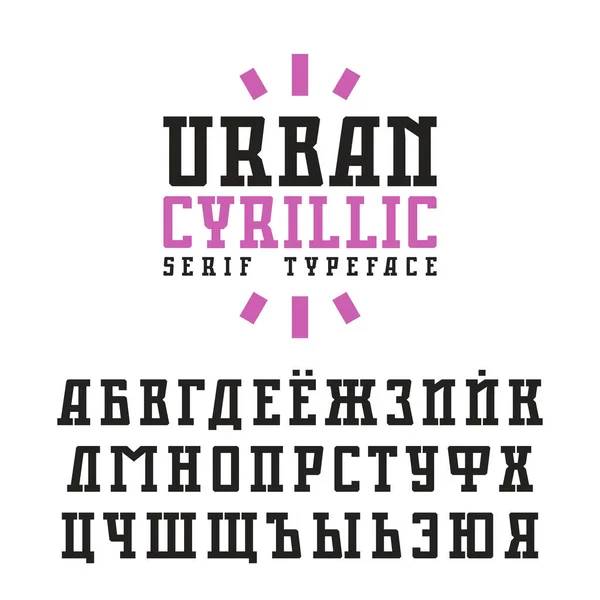
Оригинальный шрифт предназначен для использования при больших размерах, он эффективно работает в заголовках прописными буквами. Шрифт содержит базовую латиницу и кириллицу и включает в себя номера и все основные символы.
Его авторы Aleksey Maslov, Ivan Gladkikh, Alexandr Kalachëv.
Входит в проект бесплатных шрифтов
В шрифте «Days» буква «щ» похожа на «ш», а буква «ц» похожа на «u», оттого что правые хвостики их не имеют вертикальной составляющей © mithgol
Читать далее Days
Я очень люблю всякие новые и интересные шрифты. Планирую собрать коллекцию в своем блоге.
Читать далее Maven Pro
Необычные — Машинные шрифты — Fontzzz.com
Страницы: >> 1 2 3 4 5 6 7 8 Шрифт 1942 Report Автор: Добавлен: 2013-08-30 Просмотров:Кириллические рукописные шрифты в дизайне сайта
Нравятся рукописные шрифты, но считаете что они не впишутся в дизайн вашего сайта? Несмотря на все свои витиеватости и завитушки, рукописные шрифты могут отлично смотреться в заглавии, в тексте или в дизайне логотипа. Они отлично сочетаются с другими шрифтами и притягивают к себе внимание даже если выступают в роли второго, дополнительного шрифта.
Они отлично сочетаются с другими шрифтами и притягивают к себе внимание даже если выступают в роли второго, дополнительного шрифта.
А для того, чтобы вы в этом удостоверились, мы сделали подборку дизайнов, в которых кириллические рукописные шрифты очень органично смотрятся в дизайне.
Рукописные шрифты в дизайне
Посмотрите, как можно использовать рукописные шрифты в оформлении страниц сайтов или логотипах.
Меню на сайте кондитерскойНадпись на Главной странице и буквенный логотип сайта пекарни
Буквенный логотип магазина органической еды
Второй шрифт в дизайне сайта ресторана
Рукописный шрифт в дизайне гастрономического интернет-магазина
Заглавный шрифт в Keynote презентации
Бесплатные кириллические рукописные шрифты
Вдохновившись идеями для использования рукописных шрифтов, предлагаем вам выбрать один из предложенных ниже и смело использовать в своём проекте. Рукописный шрифт обязательно добавит уникальности вашему сайту и понравится пользователям. Он сразу привлечет внимание среди шрифтов семейства Sans Serif.
Рукописный шрифт обязательно добавит уникальности вашему сайту и понравится пользователям. Он сразу привлечет внимание среди шрифтов семейства Sans Serif.
Кириллический шрифт Arabella Medium
Кириллический шрифт FK Aladdin
Кириллический шрифт LifeIsStrangeRU
Кириллический шрифт Brush Flair Cyr
Кириллический шрифт Intro Script R h3 Base
Кириллический шрифт LainyDay
Кириллический шрифт Angelface [Rus by me]
Кириллический шрифт Poetica Chancery
Кириллический шрифт BetterTogether-Script
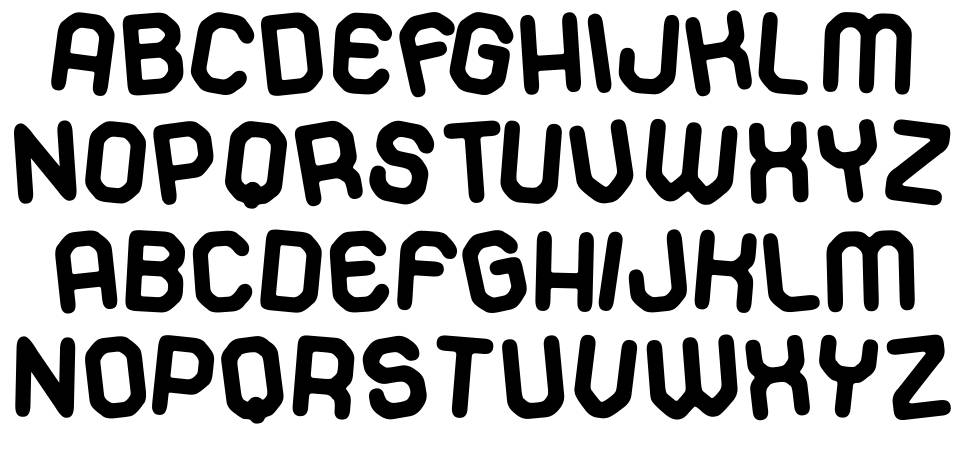
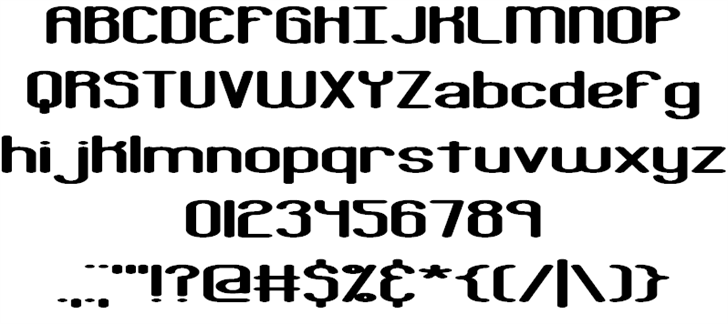
Days
Select a sample texthamburgerfontstiv
abcdefghijklmnopqrstuvwxyz
ABCDEFGHIJKLMNOPQRSTUVWXYZ
ff fi fl fj ffi ffl ffj
1 2 3 4 5 6 7 8 9 0
1/2 2/5 3/4 5/8 7/8 10/12
АБВГДЕЖЗИЙКЛМНОПРСТУФХЦЧШЩЪЬЮЯЍ
абвгдежзийклмнопрстуфхцчшщъьюяѝ
АБВГДЕЁЖЗИЙКЛМНОПРСТУФХЦЧШЩЪЫЬЭЮЯ
абвгдеёжзийклмнопрстуфхцчшщъыьэюя
АБВГДЂЕЖЗИЈКЛЉМНЊОПРСТЋУФХЦЧЏШ
абвгдђежзијклљмнњопрстћуфхцчџш
ΑΒΓΔΕΖΗΘΙΚΛΜΝΞΟΠΡΣΤΥΦΧΨΩ
αβγδεζηθικλμνξοπρστυφχψω
άΆέΈέΉίϊΐΊόΌύΰϋΎΫΏ
(NL) Op brute wijze ving de schooljuf de quasi-kalme lynx. Het Nederlands is een West-Germaanse taal en de moedertaal van de meeste inwoners van Nederland, België en Suriname. In de Europese Unie spreken ongeveer 23 miljoen mensen Nederlands als eerste taal, en een bijkomende vijf miljoen als tweede taal. Verder is het Nederlands ook een officiële taal van de Caraïbische (ei)landen Aruba, Curaçao en Sint-Maarten, terwijl de Franse Westhoek en de regio rondom de Duitse stad Kleef van oudsher Nederlandstalige gebieden zijn, en daar Nederlandse dialecten mogelijk nog gesproken worden door de oudste generaties. Ook in de voormalige kolonie Indonesië kunnen in sommige gebieden de oudste generaties nog Nederlands spreken. Het aantal sprekers van het Nederlands in Verenigde Staten, Canada en Australië wordt geschat op ruim een half miljoen. De Kaap-Hollandse dialecten van Zuid-Afrika en Namibië werden gestandaardiseerd tot Afrikaans, een dochtertaal van het Nederlands. Check for local features. Select the appropriate language: • f i j > fij • f í j > fíj.
Het Nederlands is een West-Germaanse taal en de moedertaal van de meeste inwoners van Nederland, België en Suriname. In de Europese Unie spreken ongeveer 23 miljoen mensen Nederlands als eerste taal, en een bijkomende vijf miljoen als tweede taal. Verder is het Nederlands ook een officiële taal van de Caraïbische (ei)landen Aruba, Curaçao en Sint-Maarten, terwijl de Franse Westhoek en de regio rondom de Duitse stad Kleef van oudsher Nederlandstalige gebieden zijn, en daar Nederlandse dialecten mogelijk nog gesproken worden door de oudste generaties. Ook in de voormalige kolonie Indonesië kunnen in sommige gebieden de oudste generaties nog Nederlands spreken. Het aantal sprekers van het Nederlands in Verenigde Staten, Canada en Australië wordt geschat op ruim een half miljoen. De Kaap-Hollandse dialecten van Zuid-Afrika en Namibië werden gestandaardiseerd tot Afrikaans, een dochtertaal van het Nederlands. Check for local features. Select the appropriate language: • f i j > fij • f í j > fíj. Test the font with your own texts.
(RO) Înjurând pițigăiat, zoofobul comandă vexat whisky și tequila. Limba română este o limbă indo-europeană, din grupul italic și din subgrupul oriental al limbilor romanice. Printre limbile romanice, româna este a cincea după numărul de vorbitori, în urma spaniolei, portughezei, francezei și italienei. Din motive de diferențiere tipologică, limba română mai este numită în lingvistica comparată limba dacoromână sau dialectul dacoromân. De asemenea, este înregistrată ca limbă de stat atât în România cât și în Republica Moldova, unde circa 75% din populație o consideră limbă maternă (inclusiv sub denumirea de „limba moldovenească”). Check for local features. Select the appropriate language: • ş > ș • ţ > ț. Test the font with your own texts.
(TR) Pijamalı hasta, yağız şoföre çabucak güvendi. Türkçe ya da Türk dili, batıda Balkanlar’dan başlayıp doğuda Hazar Denizi sahasına kadar konuşulan Altay dillerinden biridir. Yaşı, en eski hesaplara göre 8500 olan Türkçe, bugün yaşayan Dünya dilleri arasında en eski yazılı belgelere sahip olan dildir.
Test the font with your own texts.
(RO) Înjurând pițigăiat, zoofobul comandă vexat whisky și tequila. Limba română este o limbă indo-europeană, din grupul italic și din subgrupul oriental al limbilor romanice. Printre limbile romanice, româna este a cincea după numărul de vorbitori, în urma spaniolei, portughezei, francezei și italienei. Din motive de diferențiere tipologică, limba română mai este numită în lingvistica comparată limba dacoromână sau dialectul dacoromân. De asemenea, este înregistrată ca limbă de stat atât în România cât și în Republica Moldova, unde circa 75% din populație o consideră limbă maternă (inclusiv sub denumirea de „limba moldovenească”). Check for local features. Select the appropriate language: • ş > ș • ţ > ț. Test the font with your own texts.
(TR) Pijamalı hasta, yağız şoföre çabucak güvendi. Türkçe ya da Türk dili, batıda Balkanlar’dan başlayıp doğuda Hazar Denizi sahasına kadar konuşulan Altay dillerinden biridir. Yaşı, en eski hesaplara göre 8500 olan Türkçe, bugün yaşayan Dünya dilleri arasında en eski yazılı belgelere sahip olan dildir. Bu belgeler, çivi yazılı Sümerce tabletlerdeki alıntı kelimelerdir. Türk yazı dilleri içinde Oğuz sahası yazı dillerinden Osmanlı Türkçesinin devamını oluşturur. Başta Türkiye olmak üzere eski Osmanlı İmparatorluğu coğrafyasında konuşulan Türkçe, dünyada en fazla konuşulan 5. dildir. Türkçe sondan eklemeli bir dildir. Bundan ötürü kullanılan herhangi bir eylem üzerinden istenildiği kadar sözcük türetilebilir. Türkiye Türkçesi bu yönünden dolayı diğer Türk dilleriyle ortak ya da ayrık bulunan onlarca eke sahiptir. Türkçe çok geniş kullanımıyla birlikte zengin bir dil olmasının yanı sıra, genel itibarıyla “özne-nesne-yüklem” biçimindeki cümle kuruluşuna sahiptir. Check for local features. Select the appropriate language. Test the font with your own texts.
(BG) Българският език е индоевропейски език от групата на южнославянските езици. Той е официалният език на Република България и един от 23-те официални езика на Европейския съюз. Българският език е плурицентричен език – има няколко книжовни норми.
Bu belgeler, çivi yazılı Sümerce tabletlerdeki alıntı kelimelerdir. Türk yazı dilleri içinde Oğuz sahası yazı dillerinden Osmanlı Türkçesinin devamını oluşturur. Başta Türkiye olmak üzere eski Osmanlı İmparatorluğu coğrafyasında konuşulan Türkçe, dünyada en fazla konuşulan 5. dildir. Türkçe sondan eklemeli bir dildir. Bundan ötürü kullanılan herhangi bir eylem üzerinden istenildiği kadar sözcük türetilebilir. Türkiye Türkçesi bu yönünden dolayı diğer Türk dilleriyle ortak ya da ayrık bulunan onlarca eke sahiptir. Türkçe çok geniş kullanımıyla birlikte zengin bir dil olmasının yanı sıra, genel itibarıyla “özne-nesne-yüklem” biçimindeki cümle kuruluşuna sahiptir. Check for local features. Select the appropriate language. Test the font with your own texts.
(BG) Българският език е индоевропейски език от групата на южнославянските езици. Той е официалният език на Република България и един от 23-те официални езика на Европейския съюз. Българският език е плурицентричен език – има няколко книжовни норми. Наред с основната, използвана в България, съществуват още македонска норма, която също използва кирилица, и банатска норма, която използва латиница.
(SR) Српски језик је један од словенских језика из породице индоевропских језика. Први писани споменици у српској редакцији старословенског језика потичу из 11. и 12. века. Српски језик је стандардни језик у службеној употреби у Србији и Босни и Херцеговини, а у употреби је и у другим земљама где живе Срби, међу осталима и у Црној Гори, Хрватској и Македонији. По пореклу, граматици и по речничком фонду српском језику су слични хрватски, црногорски и бошњачки језик, тако да се говорници ових језика могу још увек без проблема споразумевати. У другој половини 19. и у 20. веку (југословенски период) ови језици су сматрани јединственим српскохрватским језиком. Српски као стандардни језик се 1991. године поново издвојио из српскохрватског језичког стандарда и наставио да се развија самостално. Српска језичка норма је дефинисана пре стварања српскохрватског стандарда.
Наред с основната, използвана в България, съществуват още македонска норма, която също използва кирилица, и банатска норма, която използва латиница.
(SR) Српски језик је један од словенских језика из породице индоевропских језика. Први писани споменици у српској редакцији старословенског језика потичу из 11. и 12. века. Српски језик је стандардни језик у службеној употреби у Србији и Босни и Херцеговини, а у употреби је и у другим земљама где живе Срби, међу осталима и у Црној Гори, Хрватској и Македонији. По пореклу, граматици и по речничком фонду српском језику су слични хрватски, црногорски и бошњачки језик, тако да се говорници ових језика могу још увек без проблема споразумевати. У другој половини 19. и у 20. веку (југословенски период) ови језици су сматрани јединственим српскохрватским језиком. Српски као стандардни језик се 1991. године поново издвојио из српскохрватског језичког стандарда и наставио да се развија самостално. Српска језичка норма је дефинисана пре стварања српскохрватског стандарда.
Select languageBulgarian languageSerbian LanguageMacedonian languageDutch languageHungarian languageRomanian languageTurkish language
(EN) The quick brown fox jumps over the lazy dog. (NL) Op brute wijze ving de schooljuf de quasi-kalme lynx. (CS) Nechť již hříšné saxofony ďáblů rozezvučí síň úděsnými tóny waltzu, tanga a quickstepu. (HU) Jó foxim és don Quijote húszwattos lámpánál ülve egy pár bűvös cipőt készít. (RO) Înjurând pițigăiat, zoofobul comandă vexat whisky și tequila. (RU) Разъяренный чтец эгоистично бьёт пятью жердями шустрого фехтовальщика. (BG) Огньове изгаряха с блуждаещи пламъци любовта човешка на Орфей. (SR) Фијуче ветар у шибљу, леди пасаже и куће иза њих и гунђа у оџацима. (EL) Ταχίστη αλώπηξ βαφής ψημένη γη, δρασκελίζει υπέρ νωθρού κυνός. Type your own text to test the font!
20 бесплатных рукописных шрифтов / Полезное / Сайты и биржи фриланса. Обзоры фриланс бирж. Новости. Советы. Фриланс для начинающих. FREELANCE.TODAY
Автор: Диана Сиддикви Рейтинг топика: +1 IT-копирайтер, переводчик, контент-менеджер.
Как известно, хорошего много не бывает. Это касается и шрифтов. Красивый сбалансированный шрифт может стать украшением любого проекта. Но поиск подходящего начертания порой может занять очень много времени, особенно, если дизайнеру нужен рукописный шрифт. Такие шрифты отличаются от серифов и сан-серифов тем, что зачастую имитируют почерк дизайнера или его видение того, как должен выглядеть рукописный шрифт. Нельзя сказать, что таких шрифтов мало, напротив, их явный переизбыток. Но действительно хороших рукописных шрифтов, особенно бесплатных, не так уж много, поэтому дизайнерам приходится прочесывать множество сайтов в поисках настоящего алмаза. FreelanceToday предлагает вашему вниманию 20 бесплатных рукописных шрифтов, которые можно использовать как в личных, так и коммерческих проектах.
KING BASIL
Рукописный шрифт King Basil, созданный дизайнером Мисси Мейер, отличается плотными штрихами, но при этом он очень мягкий и немного женственный. Шрифт бесплатный, его можно задействовать в самых разных проектах, как цифровых, так и печатных. King Basil отлично подходит для создания логотипов, им можно набирать заголовки, делать анонсы различных мероприятий.
Шрифт бесплатный, его можно задействовать в самых разных проектах, как цифровых, так и печатных. King Basil отлично подходит для создания логотипов, им можно набирать заголовки, делать анонсы различных мероприятий.
MILKSHAKE
Создательница Milkshake Лаура Уортнигтон стремилась сделать универсальный, дружественный и удобный для чтения рукописный шрифт. И ей это удалось на 100%. Шрифт получился очень удачным, в меру массивным, но не грубым. Символы гармонично перетекают, все буквы хорошо сочетаются друг с другом. Milkshake получился немного винтажным, глядя на него, почему-то вспоминается логотип Coca-Cola. Шрифт отлично подойдет для ретро-проектов, его смело можно использовать в рекламе продуктов питания или товаров для детей.
VARIANE SCRIPT
Шрифт Variane разработал арт-директор агентства Work Ins Studio Вой Моч Томи. Этот потрясающий рукописный шрифт напоминается о старом добром классическом дизайне и даже удивительно, насколько удачным он получился – ведь для создателя это дебют. Шрифт плотный, символы несколько вытянуты по вертикали, но смотрится очень легко. Отлично подойдет для заголовков, логотипов, его можно использовать в самых разных проектах, ведь он выглядит очень элегантно.
Шрифт плотный, символы несколько вытянуты по вертикали, но смотрится очень легко. Отлично подойдет для заголовков, логотипов, его можно использовать в самых разных проектах, ведь он выглядит очень элегантно.
LAVANDERIA
Созданный дизайнером Джеймсом Эдмондсоном рукописный шрифт Lavanderia выглядит очень романтично. Интересно, что источником вдохновения для разработчика послужила надпись, сделанная на окне прачечной, расположенной в одном из районов Сан-Франциско. Lavanderia отличается изящными штрихами и плавными закруглениями. Если нужен шрифт, который должен хорошо вписываться в легкий элегантный дизайн, то это то, что нужно. Шрифт имеет три начертания, самое легкое из которых выглядит так, как будто символы были выведены очень тонким пером.
FABFELT SCRIPT
Шрифт Fabfelt был создан французским графическим дизайнером Фабьеном Деспино. «Я стремился создать рукописный шрифт без зернистости, естественный и немного старомодный», — рассказывает создатель. Шрифт действительно отлично подойдет для различных ретро-проектов, но им также можно набирать заголовки и использовать его в сочетании с легкими шрифтами без засечек. Отдельно стоит отметить начертание строчных символов – буквы получились настолько удачно, что этим шрифтом можно набирать достаточно большие массивы текста без потери читаемости.
Шрифт действительно отлично подойдет для различных ретро-проектов, но им также можно набирать заголовки и использовать его в сочетании с легкими шрифтами без засечек. Отдельно стоит отметить начертание строчных символов – буквы получились настолько удачно, что этим шрифтом можно набирать достаточно большие массивы текста без потери читаемости.
DEBBY
Рукописный шрифт Debby не отличается особым изяществом, тем не менее, выглядит он очень симпатично. Штрихи неровные, немного резкие, что придают шрифту естественность, кажется, что буквы выведены широкой кистью. Он идеально подходит для плакатов, листовок, свадебных приглашений и тому подобных проектов. Там, где нужно добавить естественности и уйти от излишнего формализма, использование Debby будет хорошим решением.
BLACK JACK
Очень интересный шрифт Black Jack был создан дизайнером Ронной Пеннер из студии Tipadelic. Шрифт немного колючий, напоминающий о не очень хорошем почерке. Однако прописные буквы выглядят очень хорошо, они легкие и хорошо сбалансированные. Несмотря на то, что данный рукописный шрифт доступен только в одном начертании, в нем насчитывается 177 символов, в том числе символы в верхнем и нижнем регистре и все цифры.
Шрифт немного колючий, напоминающий о не очень хорошем почерке. Однако прописные буквы выглядят очень хорошо, они легкие и хорошо сбалансированные. Несмотря на то, что данный рукописный шрифт доступен только в одном начертании, в нем насчитывается 177 символов, в том числе символы в верхнем и нижнем регистре и все цифры.
ALLURA
Шрифт Allura отличается тонкими размашистыми штрихами, он в меру стильный и романтичный. Однако буквы получились хорошо разборчивыми, так что данный шрифт можно использовать в самых разных проектах. Он отлично подойдет для оформления свадебных приглашений и других проектов подобного рода. Пользователи, скачавшие этот шрифт, отмечают, что он отлично подходит для татуировок. Довольно странное использование рукописного шрифта, но и такое бывает. Да, шрифт совершенно бесплатный, его можно использовать как в личных, так и коммерческих проектах.
DANCING SCRIPT
Среди рукописных шрифтов порой попадаются настоящие шедевры и Dancing Script как раз такой случай. Очень красивый, округлый и тщательно выверенный шрифт. В нем прекрасно все: и штрихи, и наплывы и полуовалы. От него буквально веет романтикой. Данный шрифт задумывался как винтажный, но выглядит он очень современно. Строчные символы немного «прыгают», что придает набранному тексту дружественный и неформальный вид.
Очень красивый, округлый и тщательно выверенный шрифт. В нем прекрасно все: и штрихи, и наплывы и полуовалы. От него буквально веет романтикой. Данный шрифт задумывался как винтажный, но выглядит он очень современно. Строчные символы немного «прыгают», что придает набранному тексту дружественный и неформальный вид.
ANKE CALLIGRAPHIC FG REGULAR
Anke, один из лучших рукописных шрифтов с открытым исходным кодом, первоначально был разработан дизайнером Анке Арнольдом. Впоследствии к работе подключились другие разработчики и в шрифт были добавлены международные символы Fontgrube Media Design. Шрифт доступен только в формате True Type. Несмотря на то, что Anke выглядит немного неряшливым, это действительно хороший шрифт, который отлично выглядит, если набрать текст строчными символами.
OLEO SCRIPT
Для рукописного шрифта очень важна разборчивость, особенно, когда речь идет о дизайне логотипов или наборе заголовков. Шрифт Oleo как раз такой: он достаточно плотный, в нем нет ненужных завитушек, поэтому текст, набранный им, будет хорошо считываться. Шрифт универсальный – его можно использовать в самых разных проектах. Он подойдет для оформления упаковок, свадебных приглашений, им можно набирать заголовки плакатов и листовок. Oleo отличается массивными штрихами, он плотный и уравновешенный. В настоящее время шрифт доступен в начертаниях Regular и Bold.
Шрифт Oleo как раз такой: он достаточно плотный, в нем нет ненужных завитушек, поэтому текст, набранный им, будет хорошо считываться. Шрифт универсальный – его можно использовать в самых разных проектах. Он подойдет для оформления упаковок, свадебных приглашений, им можно набирать заголовки плакатов и листовок. Oleo отличается массивными штрихами, он плотный и уравновешенный. В настоящее время шрифт доступен в начертаниях Regular и Bold.
HONEY SCRIPT
Этот красивый и немного легкомысленный шрифт был создан Дитером Стеффманом, который решил из наборщиков переквалифицироваться в дизайнера шрифтов. Данный шрифт распространяется совершенно бесплатно, это часть философии его создателя – шрифты являются частью культурного наследия и поэтому должны быть доступны. Honey, размашистый, немного нервный шрифт. Он отлично будет смотреться в различных неформальных проектах.
MARKETING SCRIPT
Marketing Script – это еще одна работа Дитера Стеффмана, которая показывает универсальность этого дизайнера.![]() Шрифт определенно винтажный, такие широко использовались в 60-70 годах прошлого века. Шрифт отличается текучими, связанными символами, которые хорошо смотрятся на большом расстоянии друг от друга. Marketing подойдет для ретро-проектов, особенно связанных с автомобильной тематикой.
Шрифт определенно винтажный, такие широко использовались в 60-70 годах прошлого века. Шрифт отличается текучими, связанными символами, которые хорошо смотрятся на большом расстоянии друг от друга. Marketing подойдет для ретро-проектов, особенно связанных с автомобильной тематикой.
PACIFICO REGULAR
Этот красивый и разборчивый рукописный шрифт был разработан дизайнером Верноной Адамс. Pacifico шрифт достаточно плотный, однако он не выглядит слишком грубым или массивным. Его можно использовать как в печатных, так и цифровых проектах, так как он находится в коллекции Google Web Fonts.
LITTLE DAYS
Немного наивный рукописный шрифт Little Days разработан дизайнерами West Wind Fonts. Данный шрифт не предназначен для серьезного использования, он слишком «детской», однако наверняка найдутся проекты, где данный ширфт сможет найти себе применение.
AQUAFINA
Созданный в студии Sudtipos рукописный шрифт Aquafina выглядит очень элегантно и привлекательно. Он немного «колючий» и очень динамичный, дизайнеры решили сделать его максимально плотным, сократив расстояние между основными штрихами. Шрифт вытянут по вертикали, что позволяет вместить больше символов в строке. Aquafina отлично подойдет для оформления упаковки товаров, для глянцевых журналов и книжных обложек.
Он немного «колючий» и очень динамичный, дизайнеры решили сделать его максимально плотным, сократив расстояние между основными штрихами. Шрифт вытянут по вертикали, что позволяет вместить больше символов в строке. Aquafina отлично подойдет для оформления упаковки товаров, для глянцевых журналов и книжных обложек.
FREEBOOTER
Шрифт Freebooter Script был создан канадским дизайнером Грэхемом Мидом. Это довольно экстравагантный рукописный шрифт со множеством интересных деталей. Штрихи в меру плотные и плавные. Если нужно что-то действительно необычное, то можно обратить свое внимание на шрифт Freebooter.
WISDOM SCRIPT
Этот очень интересный ретро-шрифт был создан дизайнером Джеймсом Эдмондсоном (еще один его шрифт есть в нашем списке) в то время, когда он был студентом Калифорнийского колледжа искусств в Сан-Франциско. Шрифт красивый, сбалансированный, очень разборчивый. Если присмотреться к заглавной букве S, можно заметить отсылку к скрипичному ключу – неплохая задумка дизайнера. Шрифт бесплатный, но только для личного пользования. Для использования в коммерческих проектах придется заплатить $30.
Если присмотреться к заглавной букве S, можно заметить отсылку к скрипичному ключу – неплохая задумка дизайнера. Шрифт бесплатный, но только для личного пользования. Для использования в коммерческих проектах придется заплатить $30.
5TH GRADE CURSIVE
Шрифт 5th Grade Cursive – это один из многих рукописных шрифтов, созданных дизайнером Ли Бэтчелором. Этот причудливый шрифт выглядит чуточку старомодным, но так и задумывалось. Он отличается плотными штрихами и отлично подходит для набора больших массивов текста.
CHRISTOPHER HAND
Christopher Hand не самый красивый рукописный шрифт, поэтому его популярность стала неожиданной для его создателя Эла Стингера. Многим понравилось, как выглядят неровные и слегка забавные символы. Шрифт можно использовать в различных неформальных проектах, он смешной и даже чуточку брутальный. Chrisopher Hand можно скачать бесплатно, коммерческое использование нужно обговорить с создателем. Эл Стингер не никогда не планировал делать деньги на этом шрифте, так что разрешение можно получить в обмен на футболку с принтом или бутылку текилы.
Эл Стингер не никогда не планировал делать деньги на этом шрифте, так что разрешение можно получить в обмен на футболку с принтом или бутылку текилы.
На этом все, спасибо за внимание!
Источник
Веб-шрифты — Изучение веб-разработки | MDN
В первой статье модуля, мы изучали основные функции CSS доступные для стилизации шрифтов и текста. В этой статье мы продвинемся дальше изучая веб-шрифты в деталях — они позволяют вам загружать пользовательские шрифты вместе с вашей веб-страницей, чтобы обеспечить более разнообразный, индивидуальный стиль текста.
| Предварительные требования: | Основная компьютерная грамотность, основы HTML (изучите Введение в HTML), основы CSS (изучите Введение в CSS), Основы CSS текста и шрифта. |
|---|---|
| Задача: | Изучить как применять веб-шрифты к веб-странице, использовать сторонний сервис или писать код самостоятельно. |
Как мы рассматривали в Фундаментальной стилизации текста и шрифта, шрифты примененные к вашему HTML могут контролироваться при помощи свойства font-family. Оно принимает одно и более имен семейств шрифтов и браузер следует по списку пока не найдет тот шрифт, который является доступным в системе, под управлением которой он работает:
p {
font-family: Helvetica, "Trebuchet MS", Verdana, sans-serif;
}Эта система работает хорошо, но традиционно выбор шрифтов веб-разработчиков была ограниченной. Существует только горсть шрифтов которые вы можете гарантировать, что они являются доступными во всех распространенных системах — так называемые Безопасные веб-шрифты. Вы можете использовать стек шрифта для указания предпочтительных шрифтов, за которыми следует веб-безопасные альтернативы, за которыми следует системный шрифт по умолчанию, но это добавляет дополнительной работы с точки зрения тестирования, чтобы убедиться, что ваш дизайн выглядит хорошо с каждым из шрифтов и т. д.
д.
Но есть альтернатива, которая работает очень хорошо начиная с 6-ой версии IE. Веб-шрифты — это функция CSS позволяющая вам указывать файлы шрифтов, загружаемые вместе с вашим веб-сайтом по мере доступа к нему, это означает, что любой браузер, поддерживающий веб-шрифты, может иметь в своем распоряжении именно те шрифты, которые вы укажете. Замечательно! Требуемый синтаксис выглядит примерно так:
Во-первых, у вас есть блок @font-face в начале CSS, который указывает файл(-ы) шрифтов для загрузки:
@font-face {
font-family: "myFont";
src: url("myFont.woff");
}Ниже вы можете использовать имя семейства шрифтов, указанное внутри @font-face, чтобы применить свой собственный шрифт ко всему, что вам нравится, как обычно:
html {
font-family: "myFont", "Bitstream Vera Serif", serif;
}Синтаксис становится немного сложнее, чем этот; мы вдадимся в подробности ниже.
Есть две важные вещи, которые нужно иметь в виду о веб-шрифтах:
- Браузеры поддерживают разные форматы шрифтов, поэтому вам будут нужны несколько форматов шрифтов для приличной кросс-браузерной поддержки.
 Например, большинство современных браузеров поддерживают WOFF/WOFF2 (Web Open Font Format versions 1 and 2), наиболее эффективный формат, но старые версии IE поддерживают только шрифты EOT (Embedded Open Type) и вам возможно понадобиться включать версию SVG шрифта для поддержки старых версий браузеров iPhone и Android. Ниже мы покажем вам как генерировать требуемый код.
Например, большинство современных браузеров поддерживают WOFF/WOFF2 (Web Open Font Format versions 1 and 2), наиболее эффективный формат, но старые версии IE поддерживают только шрифты EOT (Embedded Open Type) и вам возможно понадобиться включать версию SVG шрифта для поддержки старых версий браузеров iPhone и Android. Ниже мы покажем вам как генерировать требуемый код. - В основном шрифты не бесплатны для использования. Вы должны платить за них и/или соблюдать другие условия лицензии такие как указание создателя шрифта в коде (или на вашем сайте). Вы не должны красть шрифты и использовать их без должного указания авторства.
Обратите внимание: Веб-шрифты как технология поддерживается в Internet Explorer начиная с 4 версии!
Имея это в виду, давайте создадим базовый пример веб-шрифта из первых принципов. Сложно продемонстрировать это на встроенном живом примере, поэтому вместо, мы бы хотели, чтобы следовали детальным шагам в секциях ниже, чтобы понять идею процесса
Вы должны использовать файлы web-font-start. html и web-font-start.css как отправную точку добавляя в них ваш код (см. живой пример). Сейчас сделайте копию этих файлов в новой директории на вашем компьютере. В файле
html и web-font-start.css как отправную точку добавляя в них ваш код (см. живой пример). Сейчас сделайте копию этих файлов в новой директории на вашем компьютере. В файле web-font-start.css вы найдете некоторый минимальный CSS для работы с базовым макетом и версткой примера.
Поиск шрифтов
В этом примере мы будем использовать два веб-шрифта, один для заголовков, и другой для основного текста. Для того чтобы начать нам необходимо найти файлы шрифтов, которые содержат эти шрифты. Шрифты созданы шрифтовыми «цехами» и хранятся в разных форматах фалов. Как правило существует три типа сайтов, где вы можете получить шрифты:
- Бесплатный дистрибьютер шрифтов: это сайт, который предоставляет бесплатные шрифты для скачивания (могут существовать некоторые условия лицензии, например, указание создателя шрифта). Примеры включают Font Squirrel, dafont, и Everything Fonts.
- Платный дистрибьютер шрифтов: это сайт, который предоставляет шрифты за плату, например fonts.
 com или myfonts.com. Также вы можете купить шрифты напрямую у производителя шрифтов, например Linotype, Monotype, или Exljbris.
com или myfonts.com. Также вы можете купить шрифты напрямую у производителя шрифтов, например Linotype, Monotype, или Exljbris. - Сервис онлайн шрифтов: это сайт, который предоставляет вам шрифты, делая весь процесс проще. Смотрите раздел Использование онлайн-сервиса шрифтов для более подробной информации.
Давайте найдем какие-нибудь шрифты! Отправляйтесь на Font Squirrel и выберите два шрифта — симпатичный интересный шрифт для заголовков (может быть симпатично выглядящий или шрифт с засечками) и немного менее кричащий и более читабельный шрифт для параграфов. Когда вы найдете каждый шрифт, нажмите на кнопку загрузки и сохраните файлы в той же директории, где ранее вы сохранили файлы HTML и CSS. Не имеет значения являются ли они TTF (True Type Fonts) или OTF (Open Type Fonts).
В любом случае распакуйте архив со шрифтом (веб-шрифты обычно распространяются в ZIP файлах, содержащих файл(-ы) шрифта и лицензионную информацию). Вы можете обнаружить несколько файлов шрифтов в упаковке (архиве) — некоторые шрифты распространяются как семейство с различными доступными вариантами, например тонкий, средний, жирный, курсив, тонкий курсив и т. д. В этом примере мы просто хотим, чтобы вы позаботились о едином файле шрифта для каждого варианта.
д. В этом примере мы просто хотим, чтобы вы позаботились о едином файле шрифта для каждого варианта.
Обратите внимание: В разделе «Find fonts» в колонке справа, вы можете кликать по различным тегам и классификациям чтобы отфильтровать отображаемые варианты для выбора.
Генерация требуемого кода
Теперь вам надо будет сгенерировать требуемый код (и форматы шрифтов). Для каждого шрифта проделайте следующие шаги.
- Убедитесь, что вы выполнили все лицензионные требования если вы собираетесь использовать это в коммерческих и/или веб проектах.
- Перейдите на Fontsquirrel Webfont Generator.
- Выгрузите два ваших файла шрифтов используя кнопку Upload Fonts.
- Поставьте галочку отмеченную «Yes, the fonts I’m uploading are legally eligible for web embedding».
- Кликните по Download your kit.
После того как генератор закончит обработку, вы должны получить ZIP файл к загрузке — сохраните его в той же директории что и ваши HTML и CSS.
Реализация кода в вашем демо
Теперь распакуйте набор веб-шрифта, который вы только что сгенерировали. Внутри распакованной папки вы увидите три полезных элемента:
- несколько версий каждого шрифта (например
.ttf,.woff,.woff2и т.д.; предоставленные шрифты будут обновляться со временем по мере изменения требований поддержки браузера). Как упомянуто выше, несколько шрифтов нужны для кросс-браузерной поддержки — это метод Fontsquirrel быть уверенными что вы получили все что вам надо. - Демо файл HTML для каждого шрифта — загрузите их в ваш браузер чтобы посмотреть, как будет выглядеть шрифт в разных контекстах использования.
- Файл
stylesheet.css, который содержит сгенерированный @font-face код который вам нужен.
Для внедрения их в ваше демо следуйте следующим шагам:
- Переименуйте распакованную папку на что-нибудь легкое и простое, например
fonts. - Откройте файл
stylesheet.и скопируйте содержимое обоих css
css@font-faceблоков в ваш файлweb-font-start.css— вам надо вставить их в самый верх, до любого вашего CSS, так как шрифты должны быть импортированы до того, как вы сможете использовать их на вашем сайте. - Каждый из функций
url()указывает на файл шрифта который мы хотим импортировать в наш CSS — мы должны убедиться в том, что пути к файлам верные, поэтому добавьтеfonts/в начало каждого пути (настройте так как необходимо). - Теперь вы можете использовать эти шрифты в ваших стеках шрифтов, как и любой веб-безопасный или по умолчанию системный шрифт. Например:
font-family: 'zantrokeregular', serif;Вы должны получить демо-страницу с какими-то реализованными симпатичными шрифтами. Поскольку различные шрифты создаются в разных размерах, вам может понадобиться настроить размер, интервалы и т.д., чтобы отладить внешний вид.
Онлайн-сервисы шрифтов обычно хранят и обслуживают шрифты для вас, поэтому вам не надо переживать о написании @font-face кода и обычно необходимо просто вставить строчку или две простого кода в ваш сайт для того чтобы все работало. Примеры включают Adobe Fonts и Cloud.typography. Большинство из этих услуг на основе подписки, за исключением Google Fonts, полезный бесплатный сервис, особенно для быстрого тестирования работы и написания демо.
Примеры включают Adobe Fonts и Cloud.typography. Большинство из этих услуг на основе подписки, за исключением Google Fonts, полезный бесплатный сервис, особенно для быстрого тестирования работы и написания демо.
Большинство из этих сервисов легки в использовании, поэтому мы не будем освещать их в деталях. Давайте кратко рассмотрим Google fonts, чтобы вы понимали идею. И снова, используйте копии web-font-start.html и web-font-start.css в качестве отправной точки.
- Отправляйтесь на Google Fonts.
- Используйте фильтры с правой стороны чтобы отобразить типы шрифтов, которые вы хотите выбрать и выберите пару шрифтов, которые вам понравятся.
- Для выбора семейства шрифтов нажмите на кнопку ⊕ рядом с ним.
- Когда вы выбрали семейства шрифтов, нажмите на панель [Number] Families Selected в низу страницы.
- На полученном экране, сначала вам надо скопировать строку показанного HTML кода и вставить ее в head вашего HTML файла.
 Вставьте его выше существующего
Вставьте его выше существующего <link>элемента для того, чтоб шрифт импортировался до того, как вы начнете пользоваться им в вашем CSS. - Далее вам надо скопировать CSS-объявления, перечисленные в вашем CSS, чтобы применить пользовательские шрифты к вашему HTML.
Обратите внимание: Вы можете найти законченные версии google-font.html и google-font.css, если вам необходимо сверить вашу работу с нашей (см. live).
Давайте исследуем тот @font-face синтаксис, который fontsquirrel сгенерировал для вас. Это то, как выглядит один из этих блоков:
@font-face {
font-family: 'ciclefina';
src: url('fonts/cicle_fina-webfont.eot');
src: url('fonts/cicle_fina-webfont.eot?#iefix') format('embedded-opentype'),
url('fonts/cicle_fina-webfont.woff2') format('woff2'),
url('fonts/cicle_fina-webfont.woff') format('woff'),
url('fonts/cicle_fina-webfont.ttf') format('truetype'),
url('fonts/cicle_fina-webfont. svg#ciclefina') format('svg');
font-weight: normal;
font-style: normal;
}
svg#ciclefina') format('svg');
font-weight: normal;
font-style: normal;
}Это называется «пуленепробиваемым @font-face синтаксисом», после публикации Пола Айриша (Paul Irish), с самого начала, когда @font-face начал получать популярность (Bulletproof @font-face Syntax). Давайте пройдемся по нему, чтобы посмотреть, что он делает:
font-family: В этой строке указывается имя, которое вы хотите использовать для обозначения шрифта. Вы можете указать его как угодно, если вы используете его последовательно в вашем CSS.src: В этой строке указывается путь к файлам шрифтов которые будут импортированы в ваш CSS (urlпуть) и формат каждого файла шрифта (formatчасть). Последняя часть в каждом случае опциональна, но полезно объявлять его, потому что это позволяет браузерам быстрее находить шрифт, который они могут использовать. Могут быть перечислены несколько объявлений, разделенных запятыми — браузер будет искать среди них и использовать первый который найдет и тот который он понимает — поэтому лучше всего ставить новые, лучшие форматы такие как WOFF2 в начало, а старые, не такие хорошие форматы как TTF в конец. Единственное исключение это EOT шрифты — они размещены первыми чтобы исправить пару багов в старых версиях IE который постарается использовать первую вещь, которую найдет, даже если он не умеет использовать этот шрифт.
Единственное исключение это EOT шрифты — они размещены первыми чтобы исправить пару багов в старых версиях IE который постарается использовать первую вещь, которую найдет, даже если он не умеет использовать этот шрифт.font-weight/font-style: В этих строках указывается какую толщину имеет шрифт и является ли он курсивом или нет. Если вы импортируете несколько значений толщины одного и того же шрифта вы можете указать какая у них толщина/стиль и затем использовать разные значенияfont-weight/font-styleдля выбора между ними, вместо того, чтобы называть всех разных членов семейства шрифтов разными именами. @font-face совет: установите font-weight и font-style так чтобы ваш CSS был простым от Роджера Джонсона (Roger Johansson) покажет, что делать более детально.
Обратите внимание: Вы также можете указать определенные значения font-variant и font-stretch для ваших веб-шрифтов. В новых браузерах вы также можете указать значение
В новых браузерах вы также можете указать значение unicode-range, который является конкретным диапазоном символов, которые вы хотите использовать из веб-шрифта — в поддерживающих браузерах, будут загружены только указанные символы, сохраняя от ненужной загрузки. Creating Custom Font Stacks with Unicode-Range от Drew McLellan предоставляет некоторые полезные идеи того как это использовать
В браузерах доступна новая технология, называемая переменными шрифтами — это шрифты, которые позволяют включить в единственный файл много разных вариантов дизайнов шрифтов, вместо того чтобы иметь отдельные файлы шрифтов для каждой ширины, толщины или стиля. Они несколько продвинуты для нашего курса для начинающих, но если вы хотите расширить свои знания и посмотреть на них, прочитайте наше Руководство по переменным шрифтам.
Вы достигли конца этой статьи и уже испытали некоторые навыки в наших разделах активного изучения, но сможете ли вы вспомнить самую важную информацию продвигаясь дальше? Вы можете найти задание для проверки того что вы усвоили информацию к конце модуля — см. Задание: стилизация школьного сайта.
Задание: стилизация школьного сайта.
Теперь, когда вы ознакомились с нашими статьями об основах стилизации текста, пришло время проверить ваше понимание нашей оценкой модуля «Задание: стилизация школьного сайта».
скачать бесплатно шрифт на AllFont.ru
20
Lorem ipsum dolor sit amet, conctetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud упражнение ullamco labouris nisi ut aliquip ex ea Commodo Conquat. Duis aute irure dolor в репрехендерит в сладострастном velit esse cillum dolore eu fugiat nulla pariatur.
Lorem ipsum dolor sit amet, conctetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.Ut enim ad minim veniam, quis nostrud упражнение ullamco labouris nisi ut aliquip ex ea Commodo Conquat. Duis aute irure dolor в репрехендерит в сладострастном velit esse cillum dolore eu fugiat nulla pariatur.
16
Lorem ipsum dolor sit amet, conctetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud упражнение ullamco labouris nisi ut aliquip ex ea Commodo Conquat. Duis aute irure dolor в репрехендерит в сладострастном velit esse cillum dolore eu fugiat nulla pariatur.
Ut enim ad minim veniam, quis nostrud упражнение ullamco labouris nisi ut aliquip ex ea Commodo Conquat. Duis aute irure dolor в репрехендерит в сладострастном velit esse cillum dolore eu fugiat nulla pariatur.
Lorem ipsum dolor sit amet, conctetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud упражнение ullamco labouris nisi ut aliquip ex ea Commodo Conquat. Duis aute irure dolor в репрехендерит в сладострастном velit esse cillum dolore eu fugiat nulla pariatur.
12
Lorem ipsum dolor sit amet, conctetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.Ut enim ad minim veniam, quis nostrud упражнение ullamco labouris nisi ut aliquip ex ea Commodo Conquat. Duis aute irure dolor в репрехендерит в сладострастном velit esse cillum dolore eu fugiat nulla pariatur.
Lorem ipsum dolor sit amet, conctetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud упражнение ullamco labouris nisi ut aliquip ex ea Commodo Conquat. Duis aute irure dolor в репрехендерит в сладострастном velit esse cillum dolore eu fugiat nulla pariatur.
Ut enim ad minim veniam, quis nostrud упражнение ullamco labouris nisi ut aliquip ex ea Commodo Conquat. Duis aute irure dolor в репрехендерит в сладострастном velit esse cillum dolore eu fugiat nulla pariatur.
Топ-9 тенденций дизайна шрифтов для дизайнеров в 2019 году
Как дизайнер, вы должны идти в ногу с последними тенденциями в типографике. Красивая, привлекающая внимание типографика — один из важнейших каналов коммуникации между вашим брендом и клиентом. Современные красивые шрифты могут не только передать сообщение, но также вызвать эмоции и произвести сильное впечатление на ваших зрителей.
Благодаря бесплатному доступу к мощным инструментам для редактирования фотографий, таким как Fotor , и неограниченному количеству шрифтов, доступных в наши дни в Интернете, вы можете создавать все, что душе угодно.Давайте подробнее рассмотрим тенденции дизайна шрифтов в 2019 году, чтобы вы могли использовать их в своих будущих проектах.
Тенденции дизайна шрифтов постоянно меняются. Придайте своему дизайну свежий вид с помощью модных жирных шрифтов или контурных шрифтов.
1. Вариативные шрифты
В этом году нужно обратить особое внимание на вариативные шрифты, у которых есть разные версии. Это означает, что ваше устройство будет использовать только один файл шрифта с миллионами стилей: жирным или тонким, черным или контурным, курсивом или другими.
opensource.googleblog.com/ Варианты типов
Это сократит время загрузки веб-страницы и улучшит SEO. Вы можете изменить атрибуты одного шрифта, чтобы получить совершенно новый вид, который дает много возможностей в отношении современной типографики и дизайна UX.
Extenda — это шрифт с разной шириной и разнообразными функциями. Это было сделано, чтобы дать дизайнерам большую гибкость при выборе шрифта. Он был разработан Франческо Кановаро с Андреа Тартарелли и Козимо Лоренцо Панчини.
dafont. com/Extenda
com/Extenda
Extenda лучше всего подходит для небольших зазоров и в то же время обеспечивает максимальное покрытие пространства. Независимо от того, как вы масштабируете шрифт, Extenda обеспечивает постоянную читаемость. Шрифт поддерживает более 200 языков, включая греческий и кириллицу. Вы можете бесплатно скачать демо-версию этого шрифта или купить все семейство шрифтов в Интернете.
2. Высококонтрастные шрифты
Следующая большая тенденция графического дизайна — использование высококонтрастных шрифтов.Эти тенденции побуждают вас экспериментировать с типами больше, чем когда-либо прежде. Высококонтрастные шрифты позволяют быстро привлечь внимание пользователей и произвести впечатление.
Behance.com/ deRonnes
Позвольте вашему макету выпрыгивать со страницы с высококонтрастными шрифтами. Используя перекрытия и интервалы, вы сможете закрыть мертвое пространство на странице. Предлагаем вам попробовать несколько высококонтрастных шрифтов, таких как Lust Display и Akagi.
Высококонтрастные шрифты можно легко распознать, поскольку верхний штрих буквы обычно тоньше, чем нижний.Это создает драматический эффект.
Lust Display — это высококонтрастный шрифт с очень толстыми и тонкими линиями, которые вливаются в формы букв. Это позволяет тексту течь легко и плавно. Шрифт был создан Нилом Саммерором. Благодаря четкому и чистому виду вы можете использовать этот шрифт для заголовков. Кроме того, он дает идеальное сочетание с простыми шрифтами без засечек.
typecache.com/Lust Display
Canvas — универсальный контрастный шрифт, созданный Grapbox.Canvas можно использовать для веб-сайтов, логотипов, брендов и любого типа коммерческих проектов. Есть три толщины: светлая, обычная и черная. Это также шрифт с засечками, который будет отличной парой практически с любым шрифтом без засечек или шрифтом.
dribbbl.com/Canvas
3. Жирный шрифт
Чтобы произвести неизгладимое впечатление, используйте жирные крупные шрифты, которые могут стать основным элементом дизайна в 2019 году. Все больше и больше веб-сайтов используют большие шрифты без засечек с толстой шириной.
Все больше и больше веб-сайтов используют большие шрифты без засечек с толстой шириной.
5scontent.com
Причина использования полужирного шрифта проста. Они помогают создать сильный контраст на фоне и хорошо читаются. Это идеальное решение, если вы хотите, чтобы ваше сообщение было громким.
Mosk — это чистый линейный шрифт без засечек с девятью мощными стилями и различными начертаниями, созданный Юлианом Мафтеи из Румынии. Это может быть единственное решение для ваших проектов. Он идеально подходит для основного текста и заголовков благодаря простому расположению букв под углом.
befonts.com/Mosk
Wanderlust — жирный шрифт с засечками, который станет идеальным вариантом для заголовка или заголовка. Благодаря закругленным краям его легко комбинировать с любым простым шрифтом с засечками. В нем дух свободы, поэтому вы можете выбрать его для дизайна путешествий, такого как плакатов, , листовок, веб-сайтов и контента в социальных сетях.
pinspiry.com/Wanderlust
Peace Sans — это стильный жирный шрифт с гладким плоским дизайном.Это легко и понятно. Шрифт имеет привлекательный дизайн. Используйте его для роскошных макетов премиум-класса. Peace Sans поддерживает глифы. Вы можете скачать его совершенно бесплатно на Behance.
beence.com/Peace Sans
Aleo — это современный шрифт с засечками, вдохновленный Лато. Шрифт имеет гладкую структуру и округлые детали, которые придают ему яркую индивидуальность. Семейство шрифтов состоит из шести стилей, таких как светлый, обычный и полужирный. Вы можете использовать его в коммерческих и личных целях.
freetypography.com/Aleo
4. Контурные шрифты
Контурные шрифты могут сделать ваш дизайн более воздушным и оживить текст. Они могут добавить современный индустриальный вид любому дизайну, будь то баннер или заголовок веб-сайта. Этот шрифт можно комбинировать с его семейством шрифтов, выделив его жирным или правильным шрифтом для создания контраста.
ходов.basicagency.com
Щелкните фото для редактирования
Elephant — красивый элегантный шрифт с контурным стилем.Он был разработан, чтобы идеально подходить для фотографии или другой творческой графики. Он отличается чистыми и четкими линиями с правильными углами. Не сомневайтесь, скачайте его на Behance бесплатно.
creativemarket.com/Elephant
Ostrich Sans — это встроенный шрифт, состоящий только из заглавных букв, различных стилей и толщины. У него также длинная шея. Этот шрифт, который скачали более 1 миллиона раз, определенно является одним из самых популярных решений. Выберите один из стилей, таких как Пунктирный (тонкий), Закругленный (средний), Сверхлегкий, Нормальный, Полужирный (двойные линии в стиле гоночной трассы), Черный и Встроенный (с курсивом).Или комбинируйте эти стили, чтобы получить идеальное сочетание.
theleagueofmoveabletype.com/Ostrich Sans
5.
 Ностальгические ретро-шрифты
Ностальгические ретро-шрифтыВсе новое — старое. Это утверждение верно не только для моды или интерьеров, но и для типографики. Поэтому неудивительно, что в 2019 году будет много шрифтов, пытающихся воспроизвести старый, ретро-стиль .
Щелкните фото для редактирования
Некоторые дизайнеры используют шрифты из старых пакетов или газет, которые были популярны до того, как Интернет стал мейнстримом.Добавьте нотку ностальгии в современный дизайн, используя винтажные шрифты.
Monkstead — это блочный шрифт с засечками, который станет отличным решением для логотипов и заголовков. Вдохновленный ретро-этикетками, вы также можете использовать его для плакатов и знаков. Он имеет множество стилей, включая контурные и текстурированные шрифты. Вы можете получить бесплатную версию этого типа на Dribbble или купить премиум-версию на Creative Market со всеми доступными стилями.
creativemarket.com/Monkstead
Добавьте немного веселья к своим винтажным дизайнам с нарисованным вручную Circus Display. У него красивые длинные хвосты и росчерки, которые делают этот тип уникальным. Обладает сильной харизмой и запоминающимся дизайном. Используйте один из двух стилей: обычный или полосатый.
У него красивые длинные хвосты и росчерки, которые делают этот тип уникальным. Обладает сильной харизмой и запоминающимся дизайном. Используйте один из двух стилей: обычный или полосатый.
pixelbunddha.net/Circus Display
6. Минималистичные шрифты без засечек
Шрифты без засечекостанутся фаворитом многих дизайнеров в 2019 году. Благодаря простому минималистичному дизайну шрифты без засечек универсальны и универсальны. Вы можете комбинировать их с любыми другими стилями шрифтов и каждый раз получать современные решения для типографики.Минималистичные шрифты без засечек обычно имеют геометрический стиль и округлые детали.
Щелкните фото для редактирования
Coves — это минималистичный шрифт без засечек с закругленными формами. Он имеет полный набор символов нижнего и верхнего регистра, что позволяет сделать текст читаемым и видимым даже в самом маленьком размере. Он имеет два веса, поэтому вы можете использовать один шрифт для создания разных знаков.
beence.com/Coves
Lato — это простой базовый шрифт, который можно использовать как для заголовков, так и для основного текста.Это один из тех шрифтов, которые никогда не выходят из моды. Строгие линии и полукруглые детали делают этот шрифт серьезным, но в то же время дружелюбным.
1001fonts.com/Lato
Quicksand — элегантный тонкий шрифт без засечек. Это может произвести впечатляющее впечатление при использовании на дисплее или в большом размере. Полный набор символов позволяет писать любой тип текста. Кроме того, он имеет многоязычную поддержку, что дает свободу. Используйте его для сайтов с несколькими языками.
bypeople.com/Quicksand
Разработанный Swiss Typefaces Design Team, Евклид определен как геометрический конечный шрифт. Он сочетает в себе базовые округлые формы и монолинейные линии и чрезвычайно универсален, минималистичен, но элегантен.
swisstypefaces. com/Euclid
com/Euclid
7. Наслоение шрифтов
Обычно типографика размещалась отдельно от других элементов дизайна. Но дизайнеры продолжают находить новые творческие комбинации и допускать наложение текста и других элементов.
Щелкните фото для редактирования
Теперь текст может перекрывать изображения, кнопки, фигуры и другой текст, давая простор для творчества. Такие необычные комбинации помогают привлечь внимание зрителя к тексту. Но не забудьте выбрать правильный элемент дизайна и оставить немного отрицательного пространства, чтобы текст оставался читабельным.
Bebas Neue — это чрезвычайно чистый современный шрифт без засечек с высоким характером и простым дизайном. Его можно использовать буквально для любого проекта.Используйте Bebas для плакатов, заголовков, визиток и всего, что нужно для привлечения внимания.
dribbble.com/Bebas Neue
Разработанный Рёити Цунекава, этот шрифт набирает популярность и становится чем-то вроде Helvetica. Он имеет 5 стилей от тонкого до толстого.
Он имеет 5 стилей от тонкого до толстого.
8. Рукописные шрифты
Рукописные шрифты никогда не устаревают. С помощью надписей от руки можно добиться любой формы и размера. Ваши возможности практически безграничны.Но самое лучшее в рукописных шрифтах — это то, что они могут добавить индивидуальности вашим проектам.
Щелкните фото для редактирования
Puzzled — стильный рукописный шрифт с четкими линиями и длинными хвостами. Возьмите лучшее от этого женского шрифта, объединив его с минималистичным шрифтом без засечек. Puzzled может помочь вам добавить немного индивидуальности в ваш дизайн, чтобы вы могли использовать его для подписей или фирменного стиля.
излишек пикселей.com / Puzzled
Playlist — это жирный шрифт, который можно комбинировать с шрифтами без засечек. Используйте его для приглашений, , визиток, одежды, упаковки и всего остального. Похоже, шрифт был разработан сухой кистью, потому что он имеет определенную текстуру.
befonts.com/Playlist
9. Пользовательские шрифтыБренды изо всех сил стараются выделиться среди других. Один из проверенных способов — создать нестандартную типографику.Простые корректировки с использованием обычных шрифтов, такие как добавление штрихов или вырезов, могут дать отличные результаты.
Redredefined.preciosacomponents.com
Или вы можете создать собственный шрифт с нуля. Звучит весело, но на самом деле создание нового шрифта — довольно дорогой вариант.
Bobby Jones — один из тех нестандартных уникальных шрифтов, которые помогут вашему бренду выделиться из толпы. Это необычный креативный шрифт с мягкими краями и красивой текстурой.У него классный винтажный вид, поэтому вы можете использовать его для проектов в стиле ретро, чтобы добавить ностальгические нотки в свой дизайн.
creativemarket.com/Bobby Jones
Лучше всего работает в белом или черном цвете на ярком фоне. Вы можете сочетать его с простыми шрифтами без засечек.
Вы можете сочетать его с простыми шрифтами без засечек.
Tradesmith — новый шрифт в винтажном стиле. Этот тип отличается идеальным балансом промышленных прямоугольных символов и скошенных углов. Его можно легко сочетать с другими шрифтами для создания визитных карточек, плакатов, брошюр, баннеров, веб-сайтов и многого другого.
beence.com/Tradesmith
Существует четыре стиля этого шрифта: обычный, круглый, грубый и штамп. Вот еще стилей шрифта . Вы можете комбинировать эти стили друг с другом для идеального сочетания. Смело используйте его как для личных, так и для коммерческих проектов.
К вам Мы надеемся, что вам понравилось это краткое руководство о тенденциях в дизайне шрифтов, и вы будете использовать их в своих проектах в этом году. Сочетая тенденции шрифтов и тенденции графического дизайна , — это волшебная палочка в ваших руках.Тенденции — это тенденции, но не бойтесь раздвигать границы и мыслить нестандартно. Если вам понравилась эта статья, не пропустите наше предыдущее руководство по стилю шрифтов о том, как выбрать правильный шрифт для вашего проекта.
Если вам понравилась эта статья, не пропустите наше предыдущее руководство по стилю шрифтов о том, как выбрать правильный шрифт для вашего проекта.
Rosetta — Ручной реактивный
Осенью 2018 года у меня была возможность обучать шрифтовому дизайну группе талантливых студентов графического дизайна на факультете изящных искусств в Брно. Их первым упражнением было создание простого шрифта на основе элементов, который можно было бы адаптировать для работы с ручными принтерами.32-пиксельная вертикальная матрица ручного двигателя определяла ограничения, единственным контуром, который нужно было нарисовать, была форма элемента, а остальная часть проектной работы заключалась «только» в размещении элементов на сетке для образования букв. Часы тикали, и студенты были жестокими. У большинства из них к концу дня был готов шрифт с базовым английским и чешским алфавитами!
Осознав, что задача может быть продвинута еще дальше, я решил разработать свой собственный шрифт. В тот уик-энд я не выходил из дома и закончил с полной панъевропейской латынью.Через пару дней у меня тоже были греческий и кириллица. Остановиться было тяжело. И как только я начал интерполировать формы элементов, это вышло из-под контроля!
В тот уик-энд я не выходил из дома и закончил с полной панъевропейской латынью.Через пару дней у меня тоже были греческий и кириллица. Остановиться было тяжело. И как только я начал интерполировать формы элементов, это вышло из-под контроля!
В своей текущей версии система типов Handjet содержит 23 формы элементов. Плавные переходы между ними создают различные эффекты: треугольник появляется из воздуха и расширяется в квадрат, квадрат вращается, образуя ромб, а затем масштабируется в тонкий прямоугольник, скругленный квадрат плавно превращается в круг, а круг — в овал. клевер становится вращающейся звездой, веретеном и сердцем.Размер элементов также можно изменять, создавая различный вес шрифта. Кроме того, вместо одного элемента можно использовать группы меньших элементов размером 2×2. Все эти компоненты работают вместе в рамках одного переменного шрифта, что позволяет пользователям создавать свои собственные вариации и анимацию.
Прочитайте больше В 2019 году Google спонсировал расширение и открытый исходный код Handjet. Все вариации и формы элементов были тщательно переработаны и расширены.Работая с консультантами Борной Изадпанах, Хаджагом Апеляном и Меиром Саданом, я также добавил поддержку арабского, армянского и иврита (соответственно). Выбранные символы, представляющие диких и домашних животных, были включены вместе с различными сезонными символами и узорами. Шрифты предоставляются бесплатно без каких-либо художественных устремлений, предположений об оригинальности или кернинга. Я надеюсь, что вы получите от них столько же удовольствия, сколько я при их проектировании.
Все вариации и формы элементов были тщательно переработаны и расширены.Работая с консультантами Борной Изадпанах, Хаджагом Апеляном и Меиром Саданом, я также добавил поддержку арабского, армянского и иврита (соответственно). Выбранные символы, представляющие диких и домашних животных, были включены вместе с различными сезонными символами и узорами. Шрифты предоставляются бесплатно без каких-либо художественных устремлений, предположений об оригинальности или кернинга. Я надеюсь, что вы получите от них столько же удовольствия, сколько я при их проектировании.
— Давид Бржезина, сентябрь 2020 г.
П.S. Предупреждение: вариативные шрифты относительно новы, и Handjet иногда бросает вызов ограничениям. Вы можете получить непредсказуемые, но красивые и несколько забавные ошибки рендеринга в программном обеспечении Adobe. Насколько нам известно, он хорошо работает в браузерах.
P.P.S. Если вы хотите проделать это упражнение со своими учениками, ознакомьтесь с этим учебным пособием по глифам.
P.P.P.S. Чтобы быть совершенно ясным, я пошел дальше того, что позволяют сетки ручного принтера, поэтому только некоторые шрифты подходят для использования с этими принтерами.
Fontspring Лицензия на шрифт
Постоянная ссылка в формате TXT PDF Лицензионное соглашение с конечным пользователем шрифтов Fontspring Desktop
Версия 1.7.0 — 26 февраля 2017 г. Загружая и / или устанавливая программное обеспечение шрифтов («Шрифт»), предлагаемое Fontspring или его дистрибьюторами, вы («Лицензиат») соглашаетесь соблюдать следующие положения и условия настоящего Лицензионного соглашения с конечным пользователем («EULA»): 1. Предоставляемые права
Fontspring предоставляет Лицензиату бессрочную всемирную, неисключительную и не подлежащую передаче лицензию на: а.Используйте шрифт для создания и распространения графики, логотипов и иллюстраций для отображения на любой поверхности, включая экраны компьютеров, телевизионные экраны, бумагу, физические продукты или любую другую поверхность. Созданная графика может иметь фиксированный размер (например, JPG, PNG и т. Д.) Или статический вектор (например, SVG, EPS и т. Д., Созданный с помощью инструмента «создать контуры»). б. Встраивайте или связывайте Шрифт в соответствии с правилами, описанными в Разделе 2d «Встраивание документа» настоящего Лицензионного соглашения. 2. Требования и ограничения а.Товары
Лицензиат не может использовать Шрифт для создания продуктов с алфавитом или буквами для перепродажи, если продукт состоит из отдельных букв, включая резиновые штампы, изделия с высечкой, трафареты или клейкие наклейки с алфавитом, на которых можно воспроизвести сходство шрифта и конечный пользователь указанных продуктов может создавать собственные наборы. Расширенная лицензия может быть доступна за дополнительную плату. Лицензиат может создавать типографские продукты с использованием шрифта, если продукт состоит из общеизвестных слов или фраз, например, штамп со словами «Отлично!» или наклейка с надписью «Спасибо.
Созданная графика может иметь фиксированный размер (например, JPG, PNG и т. Д.) Или статический вектор (например, SVG, EPS и т. Д., Созданный с помощью инструмента «создать контуры»). б. Встраивайте или связывайте Шрифт в соответствии с правилами, описанными в Разделе 2d «Встраивание документа» настоящего Лицензионного соглашения. 2. Требования и ограничения а.Товары
Лицензиат не может использовать Шрифт для создания продуктов с алфавитом или буквами для перепродажи, если продукт состоит из отдельных букв, включая резиновые штампы, изделия с высечкой, трафареты или клейкие наклейки с алфавитом, на которых можно воспроизвести сходство шрифта и конечный пользователь указанных продуктов может создавать собственные наборы. Расширенная лицензия может быть доступна за дополнительную плату. Лицензиат может создавать типографские продукты с использованием шрифта, если продукт состоит из общеизвестных слов или фраз, например, штамп со словами «Отлично!» или наклейка с надписью «Спасибо. ” б. Дингбаты и иллюстрации
Лицензиат ЗАПРЕЩАЕТСЯ использовать в Шрифте иллюстрации или изображения, ЗА ИСКЛЮЧЕНИЕМ букв, цифр, знаков препинания, диакритических знаков и т. Д. Таким образом, чтобы иллюстрация или изображение становились основным аспектом продукта для перепродажи. Например, изображение дингбата в шрифте не может быть единственным элементом дизайна на чашке кофе, футболке, открытке и т. Д., Предназначенных для перепродажи. Расширенная лицензия может быть доступна за дополнительную плату. c. Пользователи и развертывание
Шрифт может одновременно использовать не более того количества пользователей, которое указано в Счете.«Пользователь» — это отдельное лицо или отдельная машина по усмотрению Лицензиата. Все пользователи должны принадлежать к одной и той же компании или семье, покупающей шрифт, за исключением временного использования третьими сторонами, как описано в Разделе 3 «Предоставление третьим сторонам» настоящего Лицензионного соглашения с конечным пользователем.
” б. Дингбаты и иллюстрации
Лицензиат ЗАПРЕЩАЕТСЯ использовать в Шрифте иллюстрации или изображения, ЗА ИСКЛЮЧЕНИЕМ букв, цифр, знаков препинания, диакритических знаков и т. Д. Таким образом, чтобы иллюстрация или изображение становились основным аспектом продукта для перепродажи. Например, изображение дингбата в шрифте не может быть единственным элементом дизайна на чашке кофе, футболке, открытке и т. Д., Предназначенных для перепродажи. Расширенная лицензия может быть доступна за дополнительную плату. c. Пользователи и развертывание
Шрифт может одновременно использовать не более того количества пользователей, которое указано в Счете.«Пользователь» — это отдельное лицо или отдельная машина по усмотрению Лицензиата. Все пользователи должны принадлежать к одной и той же компании или семье, покупающей шрифт, за исключением временного использования третьими сторонами, как описано в Разделе 3 «Предоставление третьим сторонам» настоящего Лицензионного соглашения с конечным пользователем. Шрифт может быть установлен на сервере с целью развертывания для лицензированных пользователей, при этом все пользовательские ограничения, перечисленные выше, все еще применяются. d. Встраивание документов (включая PDF, Microsoft Word® и Microsoft Powerpoint®)
Документы, в которые встроен шрифт и отправленные третьим лицам, должны быть доступны только для чтения этим получателям.Документы со встроенным шрифтом, созданные для внутреннего использования или отправленные третьим лицам, работающим от имени Лицензиата, как описано в Разделе 3 «Предоставление третьим лицам», могут редактироваться. 3. Предоставление третьим лицам
Лицензиат может временно предоставить Шрифт графическому дизайнеру, типографии, агенту или независимому подрядчику, который работает от имени Лицензиата. Агенты, временно использующие шрифт, рассматриваются как лицензированные пользователи и учитываются при подсчете количества пользователей, указанных в счете-фактуре.В случае однопользовательской лицензии Лицензиат может временно предоставить Шрифт одной третьей стороне без нарушения настоящего Лицензионного соглашения.
Шрифт может быть установлен на сервере с целью развертывания для лицензированных пользователей, при этом все пользовательские ограничения, перечисленные выше, все еще применяются. d. Встраивание документов (включая PDF, Microsoft Word® и Microsoft Powerpoint®)
Документы, в которые встроен шрифт и отправленные третьим лицам, должны быть доступны только для чтения этим получателям.Документы со встроенным шрифтом, созданные для внутреннего использования или отправленные третьим лицам, работающим от имени Лицензиата, как описано в Разделе 3 «Предоставление третьим лицам», могут редактироваться. 3. Предоставление третьим лицам
Лицензиат может временно предоставить Шрифт графическому дизайнеру, типографии, агенту или независимому подрядчику, который работает от имени Лицензиата. Агенты, временно использующие шрифт, рассматриваются как лицензированные пользователи и учитываются при подсчете количества пользователей, указанных в счете-фактуре.В случае однопользовательской лицензии Лицензиат может временно предоставить Шрифт одной третьей стороне без нарушения настоящего Лицензионного соглашения. Сторонний дизайнер, разработчик, агент или независимый подрядчик должен:
а. Согласитесь в письменной форме на использование шрифта исключительно для работы Лицензиата в соответствии с условиями настоящего ЛСКП.
б. По завершении работы не сохраняйте копии шрифта. 4. Срок
Настоящее EULA предоставляет бессрочную лицензию на права, изложенные в Разделе 1 «Предоставляемые права», до тех пор, пока действие EULA не будет прекращено в соответствии с Разделом 8 «Прекращение действия».”Fontspring не будет взимать дополнительную плату после покупки, ежегодно или иным образом. 5. Другое использование
Лицензии на встраивание @ font-face, компьютерные приложения и игры, устанавливаемые интерактивные книги, программное обеспечение, мобильные приложения и игры, электронные книги, веб-сайты для создания продуктов, распространение шаблонов веб-сайтов, шаблоны веб-сайтов и другие виды использования, не разрешенные данным лицензионным соглашением, могут быть доступны для дополнительная плата.
Сторонний дизайнер, разработчик, агент или независимый подрядчик должен:
а. Согласитесь в письменной форме на использование шрифта исключительно для работы Лицензиата в соответствии с условиями настоящего ЛСКП.
б. По завершении работы не сохраняйте копии шрифта. 4. Срок
Настоящее EULA предоставляет бессрочную лицензию на права, изложенные в Разделе 1 «Предоставляемые права», до тех пор, пока действие EULA не будет прекращено в соответствии с Разделом 8 «Прекращение действия».”Fontspring не будет взимать дополнительную плату после покупки, ежегодно или иным образом. 5. Другое использование
Лицензии на встраивание @ font-face, компьютерные приложения и игры, устанавливаемые интерактивные книги, программное обеспечение, мобильные приложения и игры, электронные книги, веб-сайты для создания продуктов, распространение шаблонов веб-сайтов, шаблоны веб-сайтов и другие виды использования, не разрешенные данным лицензионным соглашением, могут быть доступны для дополнительная плата. Свяжитесь с Fontspring по адресу [email protected] для получения дополнительной информации. 6. Модификации
Лицензиат не может изменять файлы шрифтов или создавать производные шрифты на основе шрифта без предварительного письменного согласия Fontspring или компании-владельца, ЗА ИСКЛЮЧЕНИЕМ ЧТО Лицензиат может создавать файлы, необходимые для встраивания или связывания в соответствии с настоящим Лицензионным соглашением.7. Авторские права
Шрифт защищен законом об авторских правах. The Foundry является единственным эксклюзивным владельцем всех прав интеллектуальной собственности, включая права в соответствии с законом об авторском праве и товарных знаках. Лицензиат соглашается не использовать Шрифт каким-либо образом, который нарушает права интеллектуальной собственности Foundry или условия этого EULA. Лицензиат будет нести юридическую ответственность и освобождает Fontspring от любых нарушений прав Foundry, вызванных несоблюдением условий настоящего EULA.8. Прекращение действия
Это лицензионное соглашение действует до прекращения его действия.
Свяжитесь с Fontspring по адресу [email protected] для получения дополнительной информации. 6. Модификации
Лицензиат не может изменять файлы шрифтов или создавать производные шрифты на основе шрифта без предварительного письменного согласия Fontspring или компании-владельца, ЗА ИСКЛЮЧЕНИЕМ ЧТО Лицензиат может создавать файлы, необходимые для встраивания или связывания в соответствии с настоящим Лицензионным соглашением.7. Авторские права
Шрифт защищен законом об авторских правах. The Foundry является единственным эксклюзивным владельцем всех прав интеллектуальной собственности, включая права в соответствии с законом об авторском праве и товарных знаках. Лицензиат соглашается не использовать Шрифт каким-либо образом, который нарушает права интеллектуальной собственности Foundry или условия этого EULA. Лицензиат будет нести юридическую ответственность и освобождает Fontspring от любых нарушений прав Foundry, вызванных несоблюдением условий настоящего EULA.8. Прекращение действия
Это лицензионное соглашение действует до прекращения его действия. Если Лицензиат не соблюдает какие-либо условия настоящего ЛСКП, Fontspring может расторгнуть ЛСКП с уведомлением за 30 дней. Действие настоящего ЛСКП автоматически прекращается через 30 дней после отправки такого уведомления. 9. Возврат и отказ от ответственности
Fontspring обязуется по запросу Лицензиата вернуть деньги за Шрифт, если:
а. Шрифт не использовался ни в одной опубликованной или выпущенной работе.
б. Прошло не более 30 дней с даты покупки, указанной в Счете.c. Шрифт был удален со всех компьютеров Лицензиата. Продукт предоставляется «как есть». Fontspring не дает никаких гарантий, явных или подразумеваемых, включая, но не ограничиваясь, подразумеваемые гарантии товарной пригодности и пригодности для определенной цели. Fontspring не несет ответственности за любые прямые, косвенные, опосредованные или случайные убытки (включая убытки от потери коммерческой прибыли, прерывания бизнеса, потери деловой информации и т. Д.), Возникшие в результате использования или невозможности использования продукта даже если Fontspring или Foundry были уведомлены о возможности таких повреждений.
Если Лицензиат не соблюдает какие-либо условия настоящего ЛСКП, Fontspring может расторгнуть ЛСКП с уведомлением за 30 дней. Действие настоящего ЛСКП автоматически прекращается через 30 дней после отправки такого уведомления. 9. Возврат и отказ от ответственности
Fontspring обязуется по запросу Лицензиата вернуть деньги за Шрифт, если:
а. Шрифт не использовался ни в одной опубликованной или выпущенной работе.
б. Прошло не более 30 дней с даты покупки, указанной в Счете.c. Шрифт был удален со всех компьютеров Лицензиата. Продукт предоставляется «как есть». Fontspring не дает никаких гарантий, явных или подразумеваемых, включая, но не ограничиваясь, подразумеваемые гарантии товарной пригодности и пригодности для определенной цели. Fontspring не несет ответственности за любые прямые, косвенные, опосредованные или случайные убытки (включая убытки от потери коммерческой прибыли, прерывания бизнеса, потери деловой информации и т. Д.), Возникшие в результате использования или невозможности использования продукта даже если Fontspring или Foundry были уведомлены о возможности таких повреждений. Поскольку в некоторых штатах не допускается исключение или ограничение ответственности за косвенный или случайный ущерб, указанное выше ограничение может не применяться к Лицензиату. 10. Применимое право
Это лицензионное соглашение регулируется законами Соединенных Штатов Америки и штата Делавэр. 11. Полнота соглашения
Это лицензионное соглашение вместе со счетом-фактурой, прилагаемым к каждому шрифту, лицензированному у Fontspring или его дистрибьюторов, составляет полное соглашение между Fontspring и Лицензиатом.12. Модификация
Стороны могут изменить или дополнить настоящее ЛСКП в письменной форме. 13. Отказ от прав. Отказ от одного нарушения или невыполнения обязательств по настоящему Соглашению не означает отказ от любого последующего нарушения или невыполнения обязательств.
Поскольку в некоторых штатах не допускается исключение или ограничение ответственности за косвенный или случайный ущерб, указанное выше ограничение может не применяться к Лицензиату. 10. Применимое право
Это лицензионное соглашение регулируется законами Соединенных Штатов Америки и штата Делавэр. 11. Полнота соглашения
Это лицензионное соглашение вместе со счетом-фактурой, прилагаемым к каждому шрифту, лицензированному у Fontspring или его дистрибьюторов, составляет полное соглашение между Fontspring и Лицензиатом.12. Модификация
Стороны могут изменить или дополнить настоящее ЛСКП в письменной форме. 13. Отказ от прав. Отказ от одного нарушения или невыполнения обязательств по настоящему Соглашению не означает отказ от любого последующего нарушения или невыполнения обязательств.
Fontspring Лицензия на шрифт
Постоянная ссылка в формате TXT PDF Лицензионное соглашение с конечным пользователем веб-шрифтов Fontspring
Версия 1.7.1 — 24 февраля 2020 г. Загружая, устанавливая и / или встраивая программное обеспечение шрифтов («Веб-шрифт»), разработанное литейной компанией («Foundry») и предлагаемое Fontspring, вы («Лицензиат») соглашаетесь соблюдать следующие положения и условия данного Конца. Лицензионное соглашение с пользователем («EULA»): 1.Правильно предоставлено
Fontspring предоставляет Лицензиату бессрочную, всемирную, неисключительную и не подлежащую передаче лицензию на связывание веб-шрифта с веб-сайтами с помощью селектора @ font-face в файлах CSS. 2. Требования и ограничения
Лицензиат соглашается соблюдать следующие требования и ограничения:
а. Лицензиат должен использовать веб-шрифт, предоставленный Fontspring в соответствии с настоящим лицензионным соглашением. Лицензиат не может ссылаться на полный шрифт CFF OpenType или TrueType, предназначенный для настольной установки.
б. Общий трафик Веб-сайта (ов), измеряемый в количествах просмотров страниц в месяц, не может превышать количество просмотров страниц, указанное в Квитанции.
Загружая, устанавливая и / или встраивая программное обеспечение шрифтов («Веб-шрифт»), разработанное литейной компанией («Foundry») и предлагаемое Fontspring, вы («Лицензиат») соглашаетесь соблюдать следующие положения и условия данного Конца. Лицензионное соглашение с пользователем («EULA»): 1.Правильно предоставлено
Fontspring предоставляет Лицензиату бессрочную, всемирную, неисключительную и не подлежащую передаче лицензию на связывание веб-шрифта с веб-сайтами с помощью селектора @ font-face в файлах CSS. 2. Требования и ограничения
Лицензиат соглашается соблюдать следующие требования и ограничения:
а. Лицензиат должен использовать веб-шрифт, предоставленный Fontspring в соответствии с настоящим лицензионным соглашением. Лицензиат не может ссылаться на полный шрифт CFF OpenType или TrueType, предназначенный для настольной установки.
б. Общий трафик Веб-сайта (ов), измеряемый в количествах просмотров страниц в месяц, не может превышать количество просмотров страниц, указанное в Квитанции. c. Лицензиат может устанавливать веб-шрифт только на принадлежащие ему веб-сайты или контролируемые им.
d. Лицензиат может встраивать веб-шрифт в отчеты, создаваемые веб-сайтами, при условии, что Лицензиат не продает отчеты для получения прибыли. 3. Предоставление третьим лицам
Лицензиат может временно предоставить веб-шрифт производителю, издателю или другому агенту, который работает от имени Лицензиата. Сторонний дизайнер, разработчик, агент или независимый подрядчик должен:
а. Согласитесь в письменной форме использовать веб-шрифт исключительно для работы Лицензиата в соответствии с условиями настоящего Лицензионного соглашения.б. По завершении работы не сохраняйте копии веб-шрифта.
c. Используйте и встраивайте веб-шрифт только на веб-сайты, принадлежащие Лицензиату или контролируемые им. 4. Срок
Это лицензионное соглашение предоставляет бессрочную лицензию на права, изложенные в параграфе 1, если и до тех пор, пока лицензионное соглашение не будет прекращено в соответствии с параграфом 7.
c. Лицензиат может устанавливать веб-шрифт только на принадлежащие ему веб-сайты или контролируемые им.
d. Лицензиат может встраивать веб-шрифт в отчеты, создаваемые веб-сайтами, при условии, что Лицензиат не продает отчеты для получения прибыли. 3. Предоставление третьим лицам
Лицензиат может временно предоставить веб-шрифт производителю, издателю или другому агенту, который работает от имени Лицензиата. Сторонний дизайнер, разработчик, агент или независимый подрядчик должен:
а. Согласитесь в письменной форме использовать веб-шрифт исключительно для работы Лицензиата в соответствии с условиями настоящего Лицензионного соглашения.б. По завершении работы не сохраняйте копии веб-шрифта.
c. Используйте и встраивайте веб-шрифт только на веб-сайты, принадлежащие Лицензиату или контролируемые им. 4. Срок
Это лицензионное соглашение предоставляет бессрочную лицензию на права, изложенные в параграфе 1, если и до тех пор, пока лицензионное соглашение не будет прекращено в соответствии с параграфом 7. Fontspring не будет взимать дополнительную плату после покупки, ежегодно или иным образом. 5. Модификации
Лицензиат не может изменять веб-шрифт или создавать производные шрифты на основе веб-шрифта без предварительного письменного согласия Fontspring или Foundry, ЗА ИСКЛЮЧЕНИЕМ того, что Лицензиат может создавать файлы, необходимые для встраивания или связывания в соответствии с настоящим лицензионным соглашением.6. Авторские права
Веб-шрифт защищен законом об авторских правах. The Foundry является единственным эксклюзивным владельцем всех прав интеллектуальной собственности, включая права в соответствии с законом об авторском праве и товарных знаках. Лицензиат соглашается не использовать веб-шрифт любым способом, который нарушает права интеллектуальной собственности Foundry или условия этого EULA. Лицензиат будет нести юридическую ответственность и освобождает Fontspring от любых нарушений прав Foundry, вызванных несоблюдением условий настоящего EULA.7. Прекращение действия
Это лицензионное соглашение действует до прекращения его действия.
Fontspring не будет взимать дополнительную плату после покупки, ежегодно или иным образом. 5. Модификации
Лицензиат не может изменять веб-шрифт или создавать производные шрифты на основе веб-шрифта без предварительного письменного согласия Fontspring или Foundry, ЗА ИСКЛЮЧЕНИЕМ того, что Лицензиат может создавать файлы, необходимые для встраивания или связывания в соответствии с настоящим лицензионным соглашением.6. Авторские права
Веб-шрифт защищен законом об авторских правах. The Foundry является единственным эксклюзивным владельцем всех прав интеллектуальной собственности, включая права в соответствии с законом об авторском праве и товарных знаках. Лицензиат соглашается не использовать веб-шрифт любым способом, который нарушает права интеллектуальной собственности Foundry или условия этого EULA. Лицензиат будет нести юридическую ответственность и освобождает Fontspring от любых нарушений прав Foundry, вызванных несоблюдением условий настоящего EULA.7. Прекращение действия
Это лицензионное соглашение действует до прекращения его действия. Если Лицензиат не соблюдает какие-либо условия настоящего ЛСКП, Fontspring может расторгнуть ЛСКП с уведомлением за 30 дней. Действие настоящего ЛСКП автоматически прекращается через 30 дней после отправки такого уведомления. 8. Возврат и отказ от ответственности
Fontspring обязуется по запросу Лицензиата вернуть деньги за веб-шрифт, если:
а. Веб-шрифт не использовался ни на каких общедоступных веб-сайтах.
б. Прошло не более 30 дней с момента покупки, указанной в Квитанции.c. Шрифт был удален со всех компьютеров Лицензиата. Веб-шрифт предоставляется «как есть». Fontspring не дает никаких гарантий, явных или подразумеваемых, включая, но не ограничиваясь, подразумеваемые гарантии товарной пригодности и пригодности для определенной цели. Fontspring не несет ответственности за любые прямые, косвенные, косвенные или случайные убытки (включая убытки от потери прибыли, прерывания бизнеса, потери деловой информации и т. Д.), Возникшие в результате использования или невозможности использования продукта даже если Fontspring или литейный завод были уведомлены о возможности таких повреждений.
Если Лицензиат не соблюдает какие-либо условия настоящего ЛСКП, Fontspring может расторгнуть ЛСКП с уведомлением за 30 дней. Действие настоящего ЛСКП автоматически прекращается через 30 дней после отправки такого уведомления. 8. Возврат и отказ от ответственности
Fontspring обязуется по запросу Лицензиата вернуть деньги за веб-шрифт, если:
а. Веб-шрифт не использовался ни на каких общедоступных веб-сайтах.
б. Прошло не более 30 дней с момента покупки, указанной в Квитанции.c. Шрифт был удален со всех компьютеров Лицензиата. Веб-шрифт предоставляется «как есть». Fontspring не дает никаких гарантий, явных или подразумеваемых, включая, но не ограничиваясь, подразумеваемые гарантии товарной пригодности и пригодности для определенной цели. Fontspring не несет ответственности за любые прямые, косвенные, косвенные или случайные убытки (включая убытки от потери прибыли, прерывания бизнеса, потери деловой информации и т. Д.), Возникшие в результате использования или невозможности использования продукта даже если Fontspring или литейный завод были уведомлены о возможности таких повреждений. Поскольку в некоторых штатах не допускается исключение или ограничение ответственности за косвенный или случайный ущерб, указанное выше ограничение может не применяться к Лицензиату. 9. Применимое право
Это лицензионное соглашение регулируется законами Соединенных Штатов Америки и штата Делавэр. 10. Полнота соглашения
Это лицензионное соглашение вместе с квитанцией, прилагаемой к каждому веб-шрифту, лицензированному у Fontspring, составляет полное соглашение между Fontspring и Лицензиатом.11. Модификация
Fontspring и Лицензиат могут изменять или дополнять настоящее Лицензионное соглашение в письменной форме. 12. Отказ от прав.
Отказ от одного нарушения или невыполнения обязательств по настоящему Соглашению не означает отказ от любого последующего нарушения или невыполнения обязательств.
Поскольку в некоторых штатах не допускается исключение или ограничение ответственности за косвенный или случайный ущерб, указанное выше ограничение может не применяться к Лицензиату. 9. Применимое право
Это лицензионное соглашение регулируется законами Соединенных Штатов Америки и штата Делавэр. 10. Полнота соглашения
Это лицензионное соглашение вместе с квитанцией, прилагаемой к каждому веб-шрифту, лицензированному у Fontspring, составляет полное соглашение между Fontspring и Лицензиатом.11. Модификация
Fontspring и Лицензиат могут изменять или дополнять настоящее Лицензионное соглашение в письменной форме. 12. Отказ от прав.
Отказ от одного нарушения или невыполнения обязательств по настоящему Соглашению не означает отказ от любого последующего нарушения или невыполнения обязательств.
Fontspring Лицензия на шрифт
Постоянная ссылка в формате TXT PDF Лицензионное соглашение с конечным пользователем шрифтов Fontspring Ebook
Версия 1.7.0 — 26 февраля 2017 г. Загружая, устанавливая и / или встраивая программное обеспечение шрифтов («Шрифт»), предлагаемое Fontspring или его дистрибьюторами, вы («Лицензиат») соглашаетесь соблюдать следующие положения и условия настоящего Лицензионного соглашения с конечным пользователем («EULA»): 1.Правильно предоставлено
Fontspring предоставляет Лицензиату бессрочную всемирную, неисключительную и не подлежащую передаче лицензию на:
а. Встраивайте шрифт в неограниченное количество копий, типов форматов и последующих версий электронных книг.
б. Измените или преобразуйте шрифт, чтобы улучшить внешний вид или производительность шрифта в электронной книге. 2. Требования и ограничения
Лицензиат соглашается соблюдать следующие требования и ограничения:
а. Лицензии могут включать шрифт ТОЛЬКО в количество названий электронных книг, указанное в счете-фактуре.б. Когда Лицензиат использует Шрифт, предоставленный Fontspring в соответствии с настоящим Лицензионным соглашением, и файл шрифта распространяется как часть электронной книги, Шрифт должен быть встроен в формат файла архива, который скрывает исходные данные с помощью сжатия, шифрования или обфускации.
Загружая, устанавливая и / или встраивая программное обеспечение шрифтов («Шрифт»), предлагаемое Fontspring или его дистрибьюторами, вы («Лицензиат») соглашаетесь соблюдать следующие положения и условия настоящего Лицензионного соглашения с конечным пользователем («EULA»): 1.Правильно предоставлено
Fontspring предоставляет Лицензиату бессрочную всемирную, неисключительную и не подлежащую передаче лицензию на:
а. Встраивайте шрифт в неограниченное количество копий, типов форматов и последующих версий электронных книг.
б. Измените или преобразуйте шрифт, чтобы улучшить внешний вид или производительность шрифта в электронной книге. 2. Требования и ограничения
Лицензиат соглашается соблюдать следующие требования и ограничения:
а. Лицензии могут включать шрифт ТОЛЬКО в количество названий электронных книг, указанное в счете-фактуре.б. Когда Лицензиат использует Шрифт, предоставленный Fontspring в соответствии с настоящим Лицензионным соглашением, и файл шрифта распространяется как часть электронной книги, Шрифт должен быть встроен в формат файла архива, который скрывает исходные данные с помощью сжатия, шифрования или обфускации. Допустимые форматы архивов, отвечающие этим критериям, включают, помимо прочего, PDF, EPUB 2.01, EPUB 3 и KF8.
c. Шрифт должен иметь форму неисполняемого файла, который интерпретируется программным обеспечением для чтения электронных книг или устройствами для чтения электронных книг.d. Шрифт может не быть установлен в операционной системе, в которой работает электронная книга. 3. Предоставление третьим лицам
Лицензиат может временно предоставить Шрифт производителю, издателю или другому агенту, который работает от имени Лицензиата. Сторонний дизайнер, разработчик, агент или независимый подрядчик должен:
(1) Согласитесь в письменной форме использовать Шрифт исключительно для работы Лицензиата в соответствии с условиями настоящего Лицензионного соглашения.
(2) Не сохраняйте копии шрифта после завершения работы.4. Срок
Это лицензионное соглашение предоставляет бессрочную лицензию на права, изложенные в параграфе 1, до тех пор, пока лицензионное соглашение не будет прекращено в соответствии с параграфом 8.
Допустимые форматы архивов, отвечающие этим критериям, включают, помимо прочего, PDF, EPUB 2.01, EPUB 3 и KF8.
c. Шрифт должен иметь форму неисполняемого файла, который интерпретируется программным обеспечением для чтения электронных книг или устройствами для чтения электронных книг.d. Шрифт может не быть установлен в операционной системе, в которой работает электронная книга. 3. Предоставление третьим лицам
Лицензиат может временно предоставить Шрифт производителю, издателю или другому агенту, который работает от имени Лицензиата. Сторонний дизайнер, разработчик, агент или независимый подрядчик должен:
(1) Согласитесь в письменной форме использовать Шрифт исключительно для работы Лицензиата в соответствии с условиями настоящего Лицензионного соглашения.
(2) Не сохраняйте копии шрифта после завершения работы.4. Срок
Это лицензионное соглашение предоставляет бессрочную лицензию на права, изложенные в параграфе 1, до тех пор, пока лицензионное соглашение не будет прекращено в соответствии с параграфом 8. Fontspring не будет взимать дополнительную плату после покупки, ежегодно или иным образом. 5. Другое использование
Лицензии на использование настольных компьютеров, внедрение @ font-face, компьютерные приложения и игры, устанавливаемые интерактивные книги, программное обеспечение, мобильные приложения и игры, веб-сайты для создания продуктов, распространение шаблонов веб-сайтов, шаблоны веб-сайтов и другие виды использования, не разрешенные настоящим Соглашением, могут быть доступны для дополнительная плата.Свяжитесь с Fontspring по адресу [email protected] для получения дополнительной информации. 6. Модификации
Лицензиат не может изменять файлы шрифтов или создавать производные шрифты на основе шрифта без предварительного письменного согласия Fontspring или компании-владельца, ЗА ИСКЛЮЧЕНИЕМ ЧТО Лицензиат может создавать файлы, необходимые для встраивания или связывания в соответствии с настоящим Лицензионным соглашением. 7. Авторские права
Шрифт защищен законом об авторских правах.
Fontspring не будет взимать дополнительную плату после покупки, ежегодно или иным образом. 5. Другое использование
Лицензии на использование настольных компьютеров, внедрение @ font-face, компьютерные приложения и игры, устанавливаемые интерактивные книги, программное обеспечение, мобильные приложения и игры, веб-сайты для создания продуктов, распространение шаблонов веб-сайтов, шаблоны веб-сайтов и другие виды использования, не разрешенные настоящим Соглашением, могут быть доступны для дополнительная плата.Свяжитесь с Fontspring по адресу [email protected] для получения дополнительной информации. 6. Модификации
Лицензиат не может изменять файлы шрифтов или создавать производные шрифты на основе шрифта без предварительного письменного согласия Fontspring или компании-владельца, ЗА ИСКЛЮЧЕНИЕМ ЧТО Лицензиат может создавать файлы, необходимые для встраивания или связывания в соответствии с настоящим Лицензионным соглашением. 7. Авторские права
Шрифт защищен законом об авторских правах. The Foundry является единственным эксклюзивным владельцем всех прав интеллектуальной собственности, включая права в соответствии с законом об авторском праве и товарных знаках.Лицензиат соглашается не использовать Шрифт каким-либо образом, который нарушает права интеллектуальной собственности Foundry или условия этого EULA. Лицензиат будет нести юридическую ответственность и освобождает Fontspring от любых нарушений прав литейного предприятия, вызванных несоблюдением условий настоящего Лицензионного соглашения. 8. Прекращение действия
Это лицензионное соглашение действует до прекращения его действия. Если Лицензиат не соблюдает какие-либо условия настоящего ЛСКП, Fontspring может расторгнуть ЛСКП с уведомлением за 30 дней.Действие настоящего ЛСКП автоматически прекращается через 30 дней после отправки такого уведомления. 9. Возврат и отказ от ответственности
Fontspring по запросу Пользователя возместит стоимость шрифта, если:
а. Шрифт не использовался ни в одной опубликованной или выпущенной работе.
The Foundry является единственным эксклюзивным владельцем всех прав интеллектуальной собственности, включая права в соответствии с законом об авторском праве и товарных знаках.Лицензиат соглашается не использовать Шрифт каким-либо образом, который нарушает права интеллектуальной собственности Foundry или условия этого EULA. Лицензиат будет нести юридическую ответственность и освобождает Fontspring от любых нарушений прав литейного предприятия, вызванных несоблюдением условий настоящего Лицензионного соглашения. 8. Прекращение действия
Это лицензионное соглашение действует до прекращения его действия. Если Лицензиат не соблюдает какие-либо условия настоящего ЛСКП, Fontspring может расторгнуть ЛСКП с уведомлением за 30 дней.Действие настоящего ЛСКП автоматически прекращается через 30 дней после отправки такого уведомления. 9. Возврат и отказ от ответственности
Fontspring по запросу Пользователя возместит стоимость шрифта, если:
а. Шрифт не использовался ни в одной опубликованной или выпущенной работе. б. Прошло не более 30 дней с даты покупки, указанной в Счете.
c. Шрифт был удален со всех компьютеров Лицензиата. Продукт предоставляется «как есть». Fontspring не дает никаких гарантий, явных или подразумеваемых, включая, но не ограничиваясь, подразумеваемые гарантии товарной пригодности и пригодности для определенной цели.Fontspring не несет ответственности за любые прямые, косвенные, косвенные или случайные убытки (включая убытки от потери прибыли, прерывания бизнеса, потери деловой информации и т. Д.), Возникшие в результате использования или невозможности использования продукта даже если Fontspring или литейный завод были уведомлены о возможности таких повреждений. Поскольку в некоторых штатах не допускается исключение или ограничение ответственности за косвенный или случайный ущерб, указанное выше ограничение может не применяться к Лицензиату.10. Применимое право
Это лицензионное соглашение регулируется законами Соединенных Штатов Америки и штата Делавэр. 11. Полнота соглашения
Это лицензионное соглашение вместе со счетом-фактурой («Счет-фактура»), который сопровождает каждый шрифт, лицензированный у Fontspring или его дистрибьюторов, составляет полное соглашение между Fontspring и Лицензиатом.
б. Прошло не более 30 дней с даты покупки, указанной в Счете.
c. Шрифт был удален со всех компьютеров Лицензиата. Продукт предоставляется «как есть». Fontspring не дает никаких гарантий, явных или подразумеваемых, включая, но не ограничиваясь, подразумеваемые гарантии товарной пригодности и пригодности для определенной цели.Fontspring не несет ответственности за любые прямые, косвенные, косвенные или случайные убытки (включая убытки от потери прибыли, прерывания бизнеса, потери деловой информации и т. Д.), Возникшие в результате использования или невозможности использования продукта даже если Fontspring или литейный завод были уведомлены о возможности таких повреждений. Поскольку в некоторых штатах не допускается исключение или ограничение ответственности за косвенный или случайный ущерб, указанное выше ограничение может не применяться к Лицензиату.10. Применимое право
Это лицензионное соглашение регулируется законами Соединенных Штатов Америки и штата Делавэр. 11. Полнота соглашения
Это лицензионное соглашение вместе со счетом-фактурой («Счет-фактура»), который сопровождает каждый шрифт, лицензированный у Fontspring или его дистрибьюторов, составляет полное соглашение между Fontspring и Лицензиатом. 12. Модификация
Стороны могут изменить или дополнить настоящее ЛСКП в письменной форме. 13. Отказ от прав. Отказ от одного нарушения или невыполнения обязательств по настоящему Соглашению не означает отказ от любого последующего нарушения или невыполнения обязательств.
12. Модификация
Стороны могут изменить или дополнить настоящее ЛСКП в письменной форме. 13. Отказ от прав. Отказ от одного нарушения или невыполнения обязательств по настоящему Соглашению не означает отказ от любого последующего нарушения или невыполнения обязательств.
Fontspring Лицензия на шрифт
Постоянная ссылка в формате TXT PDF Лицензионное соглашение с конечным пользователем шрифтов приложения Fontspring
Версия 1.7.2 — 14 мая 2018 г. Загружая, устанавливая и / или встраивая программное обеспечение шрифтов («Шрифт»), предлагаемое Fontspring или его дистрибьюторами, вы («Лицензиат») соглашаетесь соблюдать следующие положения и условия настоящего Лицензионного соглашения с конечным пользователем («EULA»): 1. Предоставляемые права
Fontspring предоставляет Лицензиату бессрочную всемирную, неисключительную и не подлежащую передаче лицензию на:
а.Встраивать лицензионный шрифт в неограниченное количество копий и последующих версий Приложения (приложений) («Приложение» или «Приложения»). б. Портируйте приложение на любую другую платформу или консоль (iOS, Windows, Android, Linux, Playstation, Xbox и т. Д.).
c. Подберите или преобразуйте формат шрифта, чтобы улучшить его работу в приложении. 2. Требования и ограничения
Лицензиат соглашается соблюдать следующие требования и ограничения:
а. Количество активных пользователей за месяц («MAU») Приложения не может превышать количество, указанное в счете-фактуре.MAU — это количество уникальных пользователей, которые вошли в систему или иным образом использовали приложение за последние 30 дней. Если у Приложения нет возможности отслеживать использование, Лицензиат может вместо этого использовать в качестве показателя «общее количество загрузок».
б. Лицензиат не может распространять Шрифт вместе с исходным кодом Приложения.
c. Лицензиат не может устанавливать Шрифт в операционной системе, в которой работает Приложение.
d. Лицензиат не может встраивать Шрифт в Приложение, которое позволяет конечному пользователю создавать настраиваемый набор шрифтов (например, Photoshop Express для iOS и т.
б. Портируйте приложение на любую другую платформу или консоль (iOS, Windows, Android, Linux, Playstation, Xbox и т. Д.).
c. Подберите или преобразуйте формат шрифта, чтобы улучшить его работу в приложении. 2. Требования и ограничения
Лицензиат соглашается соблюдать следующие требования и ограничения:
а. Количество активных пользователей за месяц («MAU») Приложения не может превышать количество, указанное в счете-фактуре.MAU — это количество уникальных пользователей, которые вошли в систему или иным образом использовали приложение за последние 30 дней. Если у Приложения нет возможности отслеживать использование, Лицензиат может вместо этого использовать в качестве показателя «общее количество загрузок».
б. Лицензиат не может распространять Шрифт вместе с исходным кодом Приложения.
c. Лицензиат не может устанавливать Шрифт в операционной системе, в которой работает Приложение.
d. Лицензиат не может встраивать Шрифт в Приложение, которое позволяет конечному пользователю создавать настраиваемый набор шрифтов (например, Photoshop Express для iOS и т. Д.).).
е. Лицензиат может встраивать Шрифт в отчеты, которые Приложение сохраняет или экспортирует, при условии, что отчеты не продаются для получения прибыли.
f. Лицензиат может встраивать Шрифт только в Приложения, которые ему принадлежат или которыми он управляет. 3. Предоставление третьим лицам
Лицензиат может временно предоставить Шрифт третьей стороне, помогающей в разработке или дизайне Приложения, которая работает от имени Лицензиата. Третье лицо обязано:
(1) Согласитесь в письменной форме на использование шрифта исключительно для работы Лицензиата в соответствии с условиями настоящего Лицензионного соглашения.(2) Не сохраняйте копии шрифта после завершения работы. 4. Срок
Это лицензионное соглашение предоставляет бессрочную лицензию на права, изложенные в параграфе 1, до тех пор, пока лицензионное соглашение не будет прекращено в соответствии с параграфом 8. Fontspring не будет взимать дополнительную плату после покупки, ежегодно или иным образом. 5. Другое использование
Лицензии на использование настольных компьютеров, встраивание @ font-face, электронные книги и Epub, веб-сайты для создания продуктов, распространение шаблонов веб-сайтов, шаблоны веб-сайтов и другие виды использования, не разрешенные настоящим Соглашением, могут быть доступны за дополнительную плату.
Д.).).
е. Лицензиат может встраивать Шрифт в отчеты, которые Приложение сохраняет или экспортирует, при условии, что отчеты не продаются для получения прибыли.
f. Лицензиат может встраивать Шрифт только в Приложения, которые ему принадлежат или которыми он управляет. 3. Предоставление третьим лицам
Лицензиат может временно предоставить Шрифт третьей стороне, помогающей в разработке или дизайне Приложения, которая работает от имени Лицензиата. Третье лицо обязано:
(1) Согласитесь в письменной форме на использование шрифта исключительно для работы Лицензиата в соответствии с условиями настоящего Лицензионного соглашения.(2) Не сохраняйте копии шрифта после завершения работы. 4. Срок
Это лицензионное соглашение предоставляет бессрочную лицензию на права, изложенные в параграфе 1, до тех пор, пока лицензионное соглашение не будет прекращено в соответствии с параграфом 8. Fontspring не будет взимать дополнительную плату после покупки, ежегодно или иным образом. 5. Другое использование
Лицензии на использование настольных компьютеров, встраивание @ font-face, электронные книги и Epub, веб-сайты для создания продуктов, распространение шаблонов веб-сайтов, шаблоны веб-сайтов и другие виды использования, не разрешенные настоящим Соглашением, могут быть доступны за дополнительную плату. Свяжитесь с Fontspring по адресу [email protected] для получения дополнительной информации. 6. Модификации
Лицензиат не может изменять Шрифт или создавать производные работы на его основе без предварительного письменного согласия Fontspring или владеющей компанией Foundry («Foundry»), ЗА ИСКЛЮЧЕНИЕМ того, что Лицензиат может создавать файлы, необходимые для встраивания или связывания в соответствии с настоящим Лицензионным соглашением. 7. Авторские права
Шрифт защищен законом об авторских правах. The Foundry является единственным эксклюзивным владельцем всех прав интеллектуальной собственности, включая права в соответствии с законом об авторском праве и товарных знаках.Лицензиат соглашается не использовать Шрифт каким-либо образом, который нарушает права интеллектуальной собственности Foundry или условия этого EULA. Лицензиат будет нести юридическую ответственность и освобождает Fontspring от любых нарушений прав Foundry, вызванных несоблюдением условий настоящего EULA. 8.
Свяжитесь с Fontspring по адресу [email protected] для получения дополнительной информации. 6. Модификации
Лицензиат не может изменять Шрифт или создавать производные работы на его основе без предварительного письменного согласия Fontspring или владеющей компанией Foundry («Foundry»), ЗА ИСКЛЮЧЕНИЕМ того, что Лицензиат может создавать файлы, необходимые для встраивания или связывания в соответствии с настоящим Лицензионным соглашением. 7. Авторские права
Шрифт защищен законом об авторских правах. The Foundry является единственным эксклюзивным владельцем всех прав интеллектуальной собственности, включая права в соответствии с законом об авторском праве и товарных знаках.Лицензиат соглашается не использовать Шрифт каким-либо образом, который нарушает права интеллектуальной собственности Foundry или условия этого EULA. Лицензиат будет нести юридическую ответственность и освобождает Fontspring от любых нарушений прав Foundry, вызванных несоблюдением условий настоящего EULA. 8. Прекращение действия
Это лицензионное соглашение действует до прекращения его действия. Если Лицензиат не соблюдает какие-либо условия настоящего ЛСКП, Fontspring может расторгнуть ЛСКП с уведомлением за 30 дней.Действие настоящего ЛСКП автоматически прекращается через 30 дней после отправки такого уведомления. 9. Возврат и отказ от ответственности
Fontspring, по запросу пользователя, вернет деньги за шрифт, если:
а. Шрифт не использовался ни в одной опубликованной или выпущенной работе.
б. Прошло не более 30 дней с даты покупки, указанной в Счете.
c. Шрифт был удален со всех компьютеров Лицензиата. Продукт предоставляется «как есть». Fontspring не дает никаких гарантий, явных или подразумеваемых, включая, но не ограничиваясь, подразумеваемые гарантии товарной пригодности и пригодности для определенной цели.Fontspring не несет ответственности за любые прямые, косвенные, косвенные или случайные убытки (включая убытки от потери прибыли, прерывания бизнеса, потери деловой информации и т.
Прекращение действия
Это лицензионное соглашение действует до прекращения его действия. Если Лицензиат не соблюдает какие-либо условия настоящего ЛСКП, Fontspring может расторгнуть ЛСКП с уведомлением за 30 дней.Действие настоящего ЛСКП автоматически прекращается через 30 дней после отправки такого уведомления. 9. Возврат и отказ от ответственности
Fontspring, по запросу пользователя, вернет деньги за шрифт, если:
а. Шрифт не использовался ни в одной опубликованной или выпущенной работе.
б. Прошло не более 30 дней с даты покупки, указанной в Счете.
c. Шрифт был удален со всех компьютеров Лицензиата. Продукт предоставляется «как есть». Fontspring не дает никаких гарантий, явных или подразумеваемых, включая, но не ограничиваясь, подразумеваемые гарантии товарной пригодности и пригодности для определенной цели.Fontspring не несет ответственности за любые прямые, косвенные, косвенные или случайные убытки (включая убытки от потери прибыли, прерывания бизнеса, потери деловой информации и т. Д.), Возникшие в результате использования или невозможности использования продукта даже если Fontspring или литейный завод были уведомлены о возможности таких повреждений. Поскольку в некоторых штатах не допускается исключение или ограничение ответственности за косвенный или случайный ущерб, указанное выше ограничение может не применяться к Лицензиату.10. Применимое право
Это лицензионное соглашение регулируется законами Соединенных Штатов Америки и штата Делавэр. 11. Полнота соглашения
Это лицензионное соглашение вместе со счетом-фактурой («Счет-фактура»), который сопровождает каждый шрифт, лицензированный у Fontspring или его дистрибьюторов, составляет полное соглашение между Fontspring и Лицензиатом. 12. Модификация
Стороны могут изменить или дополнить настоящее ЛСКП в письменной форме. 13. Отказ от прав. Отказ от одного нарушения или невыполнения обязательств по настоящему Соглашению не означает отказ от любого последующего нарушения или невыполнения обязательств.
Д.), Возникшие в результате использования или невозможности использования продукта даже если Fontspring или литейный завод были уведомлены о возможности таких повреждений. Поскольку в некоторых штатах не допускается исключение или ограничение ответственности за косвенный или случайный ущерб, указанное выше ограничение может не применяться к Лицензиату.10. Применимое право
Это лицензионное соглашение регулируется законами Соединенных Штатов Америки и штата Делавэр. 11. Полнота соглашения
Это лицензионное соглашение вместе со счетом-фактурой («Счет-фактура»), который сопровождает каждый шрифт, лицензированный у Fontspring или его дистрибьюторов, составляет полное соглашение между Fontspring и Лицензиатом. 12. Модификация
Стороны могут изменить или дополнить настоящее ЛСКП в письменной форме. 13. Отказ от прав. Отказ от одного нарушения или невыполнения обязательств по настоящему Соглашению не означает отказ от любого последующего нарушения или невыполнения обязательств.
.



 Например, большинство современных браузеров поддерживают WOFF/WOFF2 (Web Open Font Format versions 1 and 2), наиболее эффективный формат, но старые версии IE поддерживают только шрифты EOT (Embedded Open Type) и вам возможно понадобиться включать версию SVG шрифта для поддержки старых версий браузеров iPhone и Android. Ниже мы покажем вам как генерировать требуемый код.
Например, большинство современных браузеров поддерживают WOFF/WOFF2 (Web Open Font Format versions 1 and 2), наиболее эффективный формат, но старые версии IE поддерживают только шрифты EOT (Embedded Open Type) и вам возможно понадобиться включать версию SVG шрифта для поддержки старых версий браузеров iPhone и Android. Ниже мы покажем вам как генерировать требуемый код. com или myfonts.com. Также вы можете купить шрифты напрямую у производителя шрифтов, например Linotype, Monotype, или Exljbris.
com или myfonts.com. Также вы можете купить шрифты напрямую у производителя шрифтов, например Linotype, Monotype, или Exljbris. css
css Вставьте его выше существующего
Вставьте его выше существующего  svg#ciclefina') format('svg');
font-weight: normal;
font-style: normal;
}
svg#ciclefina') format('svg');
font-weight: normal;
font-style: normal;
} Единственное исключение это EOT шрифты — они размещены первыми чтобы исправить пару багов в старых версиях IE который постарается использовать первую вещь, которую найдет, даже если он не умеет использовать этот шрифт.
Единственное исключение это EOT шрифты — они размещены первыми чтобы исправить пару багов в старых версиях IE который постарается использовать первую вещь, которую найдет, даже если он не умеет использовать этот шрифт.