Изображения и пиксели | РОБОТОША
Что такое изображение? Что бы мы не исследовали: изображение глубины, полученное с сенсора Kinect, кадр со встроенной веб-камеры компьютера, или фото с высоким разрешением с новейшей цифровой зеркальной фотокамеры — любые цифровые изображения являются просто набором точек, или, если выражаться компьютерной терминологией — пикселями.
Пиксель является минимальной единицей изображения. Каждый пиксель является одноцветным и, поместив много пикселей рядом друг с другом в цифровых изображениях, можно создать иллюзии, например, гладких цветовых переходов (градиентов) или тонкой штриховки. При достаточном количестве пикселей изображение будет гладким, и мы получим реалистичные цифровые изображения, встречающиеся в повседневной жизни.
В зависимости от типа изображения, диапазон возможных цветов пикселя может изменяться. В полутоновом изображении, каждый пиксель будет либо черный, либо белый, или же иметь некоторый оттенок серого цвета. В цветном изображении, каждый пиксель имеет красный (R, Red) , зеленый (G, Green) и синий (B, Blue) компоненты, которые, соединяясь вместе в различных пропорциях, образуют любой другой цвет. Каждый компонент цвета это как один черно-белый пиксель, но вместо того, чтобы изменяться от черного до белого через сотни оттенков серого, каждый компонент цвета варьируется от черного до полной интенсивности его цвета через спектр вариантов различной «темноты». Так, красный компонент пикселя, например, может быть любого оттенка от черного через глубокий темно-бордовый до ярко-красного. При этом, красный компонент в сочетании с аналогичными зеленой и синей составляющими пикселя, в конкретных оттенках их собственных спектров, может представлять любой пиксель в большом разнообразии цветов.
В цветном изображении, каждый пиксель имеет красный (R, Red) , зеленый (G, Green) и синий (B, Blue) компоненты, которые, соединяясь вместе в различных пропорциях, образуют любой другой цвет. Каждый компонент цвета это как один черно-белый пиксель, но вместо того, чтобы изменяться от черного до белого через сотни оттенков серого, каждый компонент цвета варьируется от черного до полной интенсивности его цвета через спектр вариантов различной «темноты». Так, красный компонент пикселя, например, может быть любого оттенка от черного через глубокий темно-бордовый до ярко-красного. При этом, красный компонент в сочетании с аналогичными зеленой и синей составляющими пикселя, в конкретных оттенках их собственных спектров, может представлять любой пиксель в большом разнообразии цветов.
Трехкомпонентная цветовая модель RGB
Каждый пиксель в компьютерном представлении является просто числом. Числовое значение пикселя представляет его интенсивность.![]() В полутоновом черно-белом изображении, числовое значение выражает, насколько темным является пиксель и это значение равно 0 для черного пикселя и 255 — для белого. В цветном изображении, каждый компонент пикселя (красный, зеленый и синий) может изменяться в диапазоне от нуля до 255. Ноль представляет черный цвет, значение 255 представляет максимально насыщенный цвет.
В полутоновом черно-белом изображении, числовое значение выражает, насколько темным является пиксель и это значение равно 0 для черного пикселя и 255 — для белого. В цветном изображении, каждый компонент пикселя (красный, зеленый и синий) может изменяться в диапазоне от нуля до 255. Ноль представляет черный цвет, значение 255 представляет максимально насыщенный цвет.
Откуда берется число 255? Цветовой диапазон пикселя определяет, насколько большое число мы готовы использовать для хранения наибольшего значения интенсивности. Чем больше число, которое мы готовы использовать для записи интенсивности каждого пикселя, тем больше памяти будет занимать каждое изображение. Изображения, которые используют большие числа для хранения каждого пикселя будут занимать большой объем памяти и становятся очень медленными при обработке. Для многих практических применений достаточным является величина равная 255. Это значение известно как «байтовая глубина» изображения (при помощи 8 бит в двоичной системе счисления мы можем закодировать значения в диапазоне от 0 до 255).
В зависимости от своего разрешения, каждое цифровое изображение состоит из тысяч, или даже миллионов пикселей, расположенных в узлах координатной сетки. Эта сетка состоит из столбцов и строк. Число столбцов равно ширине изображения и число строк равна его высоте, выраженных в пикселях. Глубина изображения для Kinect составляет 640 пикселей в ширину и 480 пикселей в высоту. Это означает, что каждый кадр, поступающий с камеры глубины Kinect будет иметь в общей сложности 307 200 пикселей. И, в отличие от полутоновых и цветных изображений, каждая из этих точек выполняет двойную работу. Числовое значение каждого пикселя в диапазоне между нулем и 255, будет представлять собой оттенок серого и расстояние в пространстве. Мы можем использовать одно и то же число и для просмотра данных в виде изображения и для вычисления расстояния до объекта, чьей частью является тот или иной пиксель. Мы можем рассматривать ноль как черный и 255 как белый цвет, или же мы можем принять ноль как действительно что-то расположенное далеко и 255 — в непосредственной близости. Это магия изображения глубины: мы имеем и картину сцены перед Kinect и серию измерений.
Это магия изображения глубины: мы имеем и картину сцены перед Kinect и серию измерений.
Что такое видео? До этого момента мы только говорили об изображениях и пикселях. Видео — это просто серия изображений (или кадров) в течении времени. Цифровое видео (или видеопоток) состоит из последовательности отдельных кадров. Kinect захватывает изображения по одному и отправляет их, например, в наш скетч, написанный на Processing, который затем отображает их на экране так быстро, что мы видим результат в виде непрерывного видео.
А так как цифровое видео — это просто серия изображений с течением времени, то нашим подходом для работы с ним будет обработка каждого поступающего кадра, а затем использование результатов обработки для обновления некоторой информации которую мы отслеживали.
Еще по этой теме
Вы можете пропустить чтение записи и оставить комментарий. Размещение ссылок запрещено.
RGB-пиксели объединят в один
Ученые вывели слово «HI» на дисплей, созданный по новой технологии
Daniel Franklin et al. / Nature Communications, 2017
/ Nature Communications, 2017
Исследователи из Университета Центральной Флориды создали технологию, позволяющую заменить в дисплеях субпиксели разных цветов (RGB) на один пиксель, меняющий свой цвет в зависимости от приложенного напряжения. Исследование опубликовано в журнале Nature Communications.
Современные цветные дисплеи используют RGB-схему, в которой каждый пиксель состоит из трех субпикселей красного, зеленого и синего цвета. За счет изменения интенсивности субпикселей можно смешивать три основных цвета и получать миллионы различных оттенков. Однако такая схема увеличивает сложность устройства и расходует на каждый пиксель в три раза больше площади.
Исследователи решили создать технологию для дисплеев, которые смогут обойтись без субпикселей. Их работа основана на предыдущей, в которой для
покрытия пикселем всего видимого спектра ученым приходилось использовать несколько
наноструктур. В новом исследовании ученым удалось создать универсальную структуру,
которая меняет цвет в диапазоне видимого света только в зависимости от
напряжения.
Их работа основана на предыдущей, в которой для
покрытия пикселем всего видимого спектра ученым приходилось использовать несколько
наноструктур. В новом исследовании ученым удалось создать универсальную структуру,
которая меняет цвет в диапазоне видимого света только в зависимости от
напряжения.
Основу пикселя составляет подложка, по форме напоминающая картонную упаковку для яиц, которая была покрыта слоем алюминия. Над ней находятся поляризатор и прозрачный электрод. Между подложкой и верхним слоем расположены жидкие кристаллы, ориентацию которых можно менять с помощью электрода. Верхний слой жидких кристаллов всегда направлен параллельно поляризатору из-за взаимодействия с ним.
Структура пикселя
Цветовой охват представленного дисплея.
Daniel Franklin et al. / Nature Communications, 2017
В 2016 году была представлена технология, основанная на плазмонном резонансе, позволяющая создавать изображения, которые меняют свои цвета в зависимости от поляризации падающего на них света.Григорий Копиев
Что такое пиксель? Какой размер и цвет пикселя?
Название «пиксель» (или пиксел) — сокращение от piсture element, элемент изображения. В русскоязычной литературе лет 20 назад можно было увидеть сокращение элиз, но оно не прижилось.
Также пикселем называют элементы матрицы дисплеев и цифровых датчиков изображения (хотя для датчиков лучше подходит сенсель — сенсорный элемент).
Что такое растровое изображение
Пиксели объединяют в растровые изображения. Это матрицы (двумерные таблицы), которые состоят из клеток-пикселей.
В каждом растровом изображении определенное количество точек по горизонтали и по вертикали. Все столбцы включают одинаковое количество пикселей. Как и все строки.
Важно, что пиксель неделимый. Если в атоме можно выделить ядро и электроны, то с пикселем такой номер не пройдет. Сделать из одного пикселя несколько (например, при увеличении картинки) может только специальный алгоритм. Но тогда, по сути, это будут уже элементы нового изображения — и также неделимые.
Разве бывают не растровые изображения? Да, векторные. Это скорее набор формул, по которым рисуются линии и заполняются пространства между ними. Векторное изображения можно уменьшить или увеличить без потери качества. Когда же вы растягиваете растровое изображение, появляется зернистость и дефекты — как если бы вы, к примеру, составили свой портрет из крупных кубиков вместо мелких деталей Lego.
Когда же вы растягиваете растровое изображение, появляется зернистость и дефекты — как если бы вы, к примеру, составили свой портрет из крупных кубиков вместо мелких деталей Lego.
Что такое разрешение изображения
Разрешение изображения определяют в пикселях. Вы могли встречать два варианта:
ширина и высота картинки, например, 1920х1080 пикселей;
плотность пикселей — например, 300 пикселей на дюйм (ppi — pixels per inch).
В первом случае всё понятно: цифры показывают, сколько пикселей в строке, а сколько — в столбце. Если же говорят о плотности, то представляют квадрат со стороной в один дюйм (2,54 см) и считают, сколько пикселей в нем поместится (на площади, а не по одной стороне).
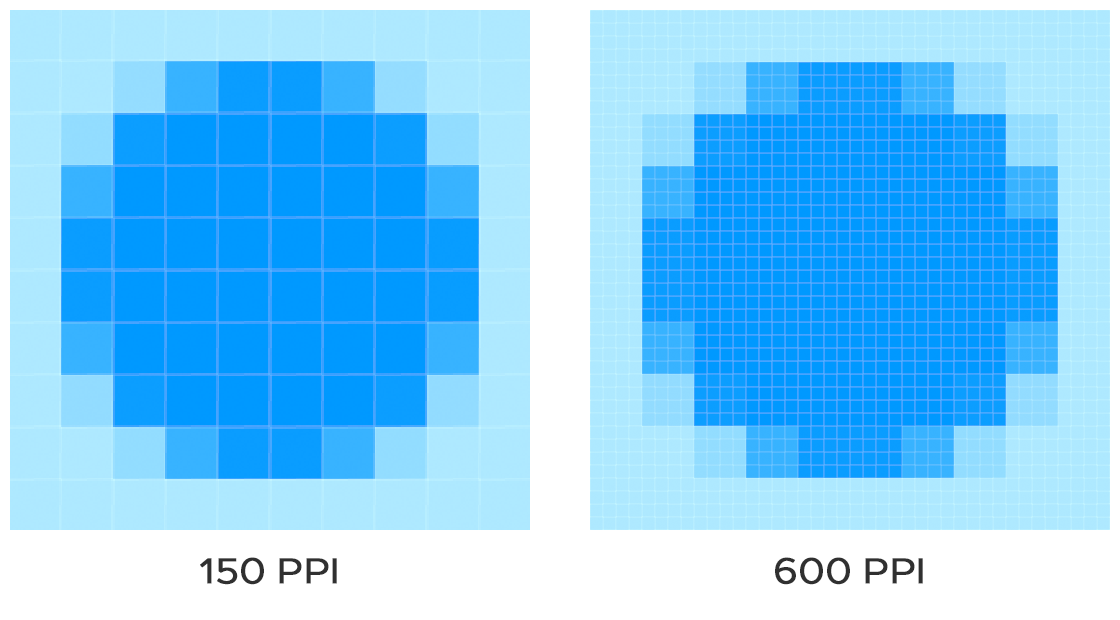
Чем выше разрешение, тем лучше детализировано изображения, тем больше деталей можно рассмотреть. Тем мельче физический размер самого пикселя, а значит, можно передать тончайшие линии и мягкие переходы цвета.
Именно поэтому производители смартфонов, телевизоров и другой техники делают такой акцент на больших цифрах. Но дело в том, что человеческий глаз не способен воспринять больше 300 пикселей на дюйм. Изображение такого разрешения и выше он видит цельным и не разделяет на отдельные точки. Но если повышать разрешение, мы этого не увидим — только переплатим.
Какой формы пиксель
Из уроков математики мы знаем, что у точки нет ни формы, ни размера. Это лишь абстракция. Круглые точки потому, что такой след оставляет грифель карандаша или стержень ручки.
В цифровом растровом изображении пиксели считаются квадратными. Ведь это ячейки таблицы, которые расположены в вертикальных столбцах и горизонтальных строках строго друг за другом.
Пиксели на экранах устройств могут иметь разную форму — всё зависит от технологии производства экрана. Обычно один пиксель отображается с помощью трех цветных элементов (красного, зеленого и синего), которые могут светиться с разной интенсивностью. Форма и расположение этих элементов бывают разными. Также порой для корректной цветопередачи используется два элемента красного цвета, один зеленый и один синий; комбинации могут быть и другими.
Форма и расположение этих элементов бывают разными. Также порой для корректной цветопередачи используется два элемента красного цвета, один зеленый и один синий; комбинации могут быть и другими.
Но логически пиксели всё равно представляют в виде квадратов. Так проще и понятнее.
Разрядность
Разрядность, или глубина цветности, определяет, сколько уникальных оттенков цвета доступны в палитре изображения в терминах количества двоичных 0 и 1, или «бит», используемых для определения каждого цвета. Это не означает, что изображение обязательно использует все эти цвета, а скорее говорит о том, что цвета могут быть описаны с определённым уровнем точности. Для чёрно-белого изображения разрядность определяет количество доступных оттенков серого. Изображения с высокой разрядностью могут использовать больше градаций серого или оттенков цвета, поскольку возможно большее число комбинаций 0 и 1.
Терминология
Каждый цветной пиксель цифрового изображения создаётся посредством комбинации трёх первичных цветов: красного, зелёного и синего. Каждый первичный цвет часто называют «каналом цветности», и он может иметь любые значения интенсивности в пределах заданной разрядности. Разрядность для каждого канала цветности задаётся в «битах на канал». Термин «бит на пиксель» (bpp) означает сумму числа бит во всех трёх каналах и представляет общее количество цветов, доступное для каждого пикселя. Для цветных изображений зачастую неясно, какая из цифр указана. Использование «bpp» в качестве суффикса позволяет внести ясность в этом вопросе.
Каждый первичный цвет часто называют «каналом цветности», и он может иметь любые значения интенсивности в пределах заданной разрядности. Разрядность для каждого канала цветности задаётся в «битах на канал». Термин «бит на пиксель» (bpp) означает сумму числа бит во всех трёх каналах и представляет общее количество цветов, доступное для каждого пикселя. Для цветных изображений зачастую неясно, какая из цифр указана. Использование «bpp» в качестве суффикса позволяет внести ясность в этом вопросе.
Пример
Большинство цветных изображений с цифровых камер имеют 8 бит на канал, то есть могут использовать вплоть до восьми 0 и 1. Это позволяет использовать 28 или 256 различных комбинаций, транслируемых в 256 различных значений интенсивности для каждого первичного цвета. Когда все три первичных цвета объединяются в одном пикселе, это позволяет создавать 2 Число оттенков цвета, доступное для любого X-битного изображения, составляет 2X, если X означает количество бит на пиксель, и 23X, если X означает количество бит на канал.
Число оттенков цвета, доступное для любого X-битного изображения, составляет 2X, если X означает количество бит на пиксель, и 23X, если X означает количество бит на канал.
Сравнение
Следующая таблица иллюстрирует различные типы изображений в терминах их разрядности, числа возможных цветов и общеупотребительных названий.
| bpp | Число цветов | Название |
|---|---|---|
| 1 | 2 | Монохром |
| 2 | 4 | CGA |
| 4 | 16 | EGA |
| 8 | 256 | VGA |
| 16 | 65536 | XGA, High Color |
| 24 | 16777216 | SVGA, True Color |
| 32 | 16777216 + прозрачность | |
| 48 | 281 триллион |
Визуализация глубины цветности
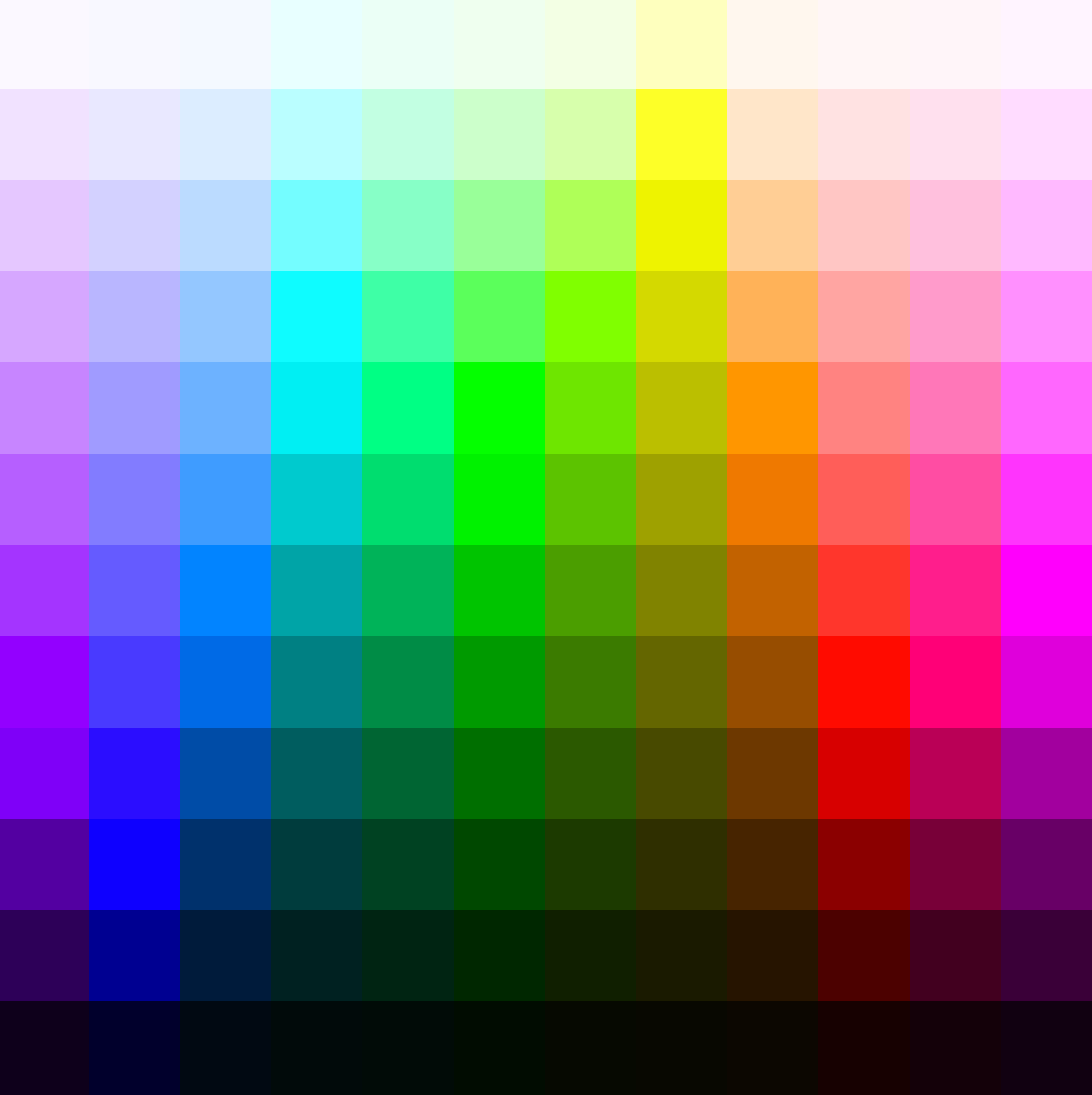
Наведя курсор на метки внизу, вы увидите изображение в выбранном числе цветов. Разница между 24 bpp и 16 bpp незначительна, однако чётко видна, если ваш дисплей настроен на полный цвет или более (24 или 32 bpp).
Полезные советы
- Человеческий глаз может различить порядка 10 миллионов цветов, посему сохранять изображение с большей разрядностью, чем 24 bpp, избыточно, если оно предназначено только для просмотра. С другой стороны, изображения с разрядностью выше 24 bpp полезны, поскольку они лучше выдерживают пост-обработку (см. «Постеризация изображений»).
- Градации цвета в изображениях менее 8 бит на канал цветности могут быть чётко заметны на гистограмме изображения.
- Доступная глубина цветности зависит от типа файла. Стандартные файлы JPEG и TIFF могут использовать только 8 и 16 бит на канал, соответственно.
Определение цвета пикселя. Пипетка программы Adobe Photoshop
При работе с изображениями часто требуется точно определить цвет пиксела. Это нужно для коррекции изображения или в дизайнерских работах для настройки цветовой гаммы фона, панелей или кнопок своей страницы в интернете или сайта.
Этот сервис позволит вам узнать цвет точки онлайн без скачивания и установки дополнительных программ. Работая в нашем сервисе онлайн пипетка, вы быстро и легко сможете узнать цвет любого фрагмента изображения.
Работая в нашем сервисе онлайн пипетка, вы быстро и легко сможете узнать цвет любого фрагмента изображения.
Для этого необходимо загрузить картинку на сайт. Для загрузки файла, нажмите кнопку «Обзор». Выберите нужный файл с изображением и нажмите «Загрузить». Как только картинка загрузится, вы увидите её на экране. Затем нужно навести курсор на тот пиксель, цвет которого вы хотите определить. В отдельном окне вы сможете увидеть цвет пикселя, а в поле «Текущее значение» отобразится соответствующий номер пикселя в HTML и RGB цвета пикселя.
Сервис предусматривает сохранение кода цвета в формате HTML и RGB цвета. Для этого нужно навести курсор на нужный пиксель и щелкнуть левой кнопкой мыши. В поле «Сохраненные значения» в отдельном окне вы сможете увидеть цвет пикселя, а так же сохраненные значения кода пикселя в формате HTML и RGB цвета.
Отзывы
| Да вроде неплохо, спасибо |
| Норм |
| щедеврь |
| наес. |
| Помогли оч сильно лойс вам |
Такой вопрос наверняка ни раз возникал у веб-дизайнера, разработчика или простого пользователя компьютера. Часто возникает необходимость подобрать цвет используемый на каком-либо объекте, например сайте или просто точки на экране монитора.
Часто возникает необходимость подобрать цвет используемый на каком-либо объекте, например сайте или просто точки на экране монитора.
Существуют несколько основных способов представления цветов, например когда каждый цвет или оттенок, обозначается HTML кодом и цветовой палитрой RGB в виде #FF7700. Это представление в виде трёх пар шестнадцатеричных цифр, в которых каждая пара отвечает за свой цвет:
первые две цифры — красный цвет, т.е. — R (red)
две в середине — зелёный — G (green)
последние две цифры — синий — B (blue)
Довольно часто используют крадкое представление цвета в виде трех символов #F70, что будет равносильно #FF7700.
Кстати, на веб-ресурсах цвета обычно указываются в стилях CSS.
Давайте перейдем к ответу на главный вопрос — Как узнать цвет пикселя на экране монитора или картинке?
Способов большое множество…
Способ 1. Узнаем цвет в photoshop
Итак, сделаем «снимок экрана» нажатием на клавиатуре клавиши — Print Screen (PrtSc), в том месте, где хотим узнать код нашего цвета. Во время нажатия клавиши система сохранит снимок в буфере обмена. Можно просто скопировать изображение, например из браузера, без PrtSc. Теперь остается только вставить изображение из буфера в фотошоп.
Во время нажатия клавиши система сохранит снимок в буфере обмена. Можно просто скопировать изображение, например из браузера, без PrtSc. Теперь остается только вставить изображение из буфера в фотошоп.
Открываем фотошоп и вставляем изображение (Файл — Создать, Редактирование — Вставить). Ищем на панели инструментов «Пипетка» (Клавиша I), далее щелкаем левой кнопкой мыши в ту область, в котрой хотим «снять» цвет. Все готово! Теперь остается перейти в палитру и узнать код цвета.
Способ 2. Узнаем цвет в Paint
Заходим в Paint — вставляем картинку — используем инструмент «палитра» — переходим в «изменение цветов»:
В нашем случае красный — 252, зеленый — 168, синий — 10, т.е. RGB(252,168,10) или в HEX формате #FCA80A.
Способ 3. Просмотреть код элемента в браузере
Опишу способ для браузера Opera. Выделяем мышкой элемент на сайте и щелкаем по нему правой кнопкой мыши — «Просмотреть код элемента» (Ctrl + Shift + C). Откроется панель с html и css кодом, нужно будет найти что-то подобное «color».
Способ 4. Использование специальных средств или программ.
Существует большое количество специальных программ для снятия цвета, мне нравится очень простая прога под названием «Pixie» с весом около 10-11 Кб. Управление очень простое. Достаточно просто навести мышь в нужную точку на экране монитора и нажать следующие клавиши — Ctrl + Alt + C, в результате чего цветовой код скопируется в буфер обмена.
Однажды человек научил компьютер определять цвет по коду. Все просто — код равен цвету и цвет равен коду. #FFFFFF = «белый», «черный» = #000000. И вот компьютер на мониторе отображает цвет и нужно узнать код цвета, чтобы использовать такой же цвет в другой программе. Как узнать код цвета? Для этого нужен «определитель цвета пикселей» или по-другому «программа пипетка». Программа ColorPic это мгновенный определитель кода цвета в любой точке экрана монитора. Утилита распознает цвет и показывает его кодовое обозначение в шестнадцатеричном и десятичном формате. Утилита ColorPic пригодиться и хорошо послужит дизайнеру и разработчику.
Определить цвет пикселя
Определяемые программой цвета можно хранить в отдельной палитре размером в 16 цветов для запоминания. Пользователь всегда может вернуться к составленной карте найденных цветов, палитра доступна и после перезапуска программы. ColorPic захватывает фрагмент экрана вокруг указателя мыши и отображает его увеличенное изображение в своем окне, при этом множитель масштабирования захваченной картинки можно изменять от 2 до 36. После запуска программа определяет цвет и его кодовое обозначение пикселя, находящегося под курсором мыши в любом месте экрана. Для добавления цвета в палитру в ColorPic реализована комбинация клавиш Ctrl+G.
Очень часто во время работы с сайтами и картинками требуется определить цвет какой-либо точки Вашего экрана монитора .
Например, Вы хотите сделать цвет фона на сайте точно таким же, как цвет голубого неба на фотографии. Или шрифт заголовков сделать такой, как цвет морской волны. Или наоборот, цвет шрифта использовать как фон для создания баннера. Словом, вариантов много. Тщательный подбор цветов очень много значит как в вебдизайне, так и в работе вебмастера.
Или шрифт заголовков сделать такой, как цвет морской волны. Или наоборот, цвет шрифта использовать как фон для создания баннера. Словом, вариантов много. Тщательный подбор цветов очень много значит как в вебдизайне, так и в работе вебмастера.
Определение цвета означает нахождение его кода. Затем код, в зависимости от Ваших целей, можно использовать как в различных графических редакторах, так и непосредственно в коде html.
Чаще всего при этом используется , в котором код можно представить в десятичной и шестнадцатиричной системе.
Очень удобно для определения цвета использовать пипетку . Но, кроме этой программы, есть и другие, с помощью которых можно это делать.
Пипетка программы Adobe Photoshop
Думаю, немногие пользователи этой программы знают, что с помощью нее можно определить цвет не только любой точки на картинке, открытой в редакторе, но и любой точки на экране Вашего монитора.
Делается это очень просто. Открываете , создаете в ней изображение, и, не отпуская левую клавишу мыши, переводите курсор пипетки туда, где находится выбранная Вами точка. Это может быть любая точка за пределами окна программы. По мере движения курсора Вы будете видеть, как изменяется цвет рисования на палитре цветов. После выбора нужной точки отпускаете клавишу мыши. Кликаете по окошку цвета рисования на палитре цветов, и смотрите код Вашего цвета.
Это может быть любая точка за пределами окна программы. По мере движения курсора Вы будете видеть, как изменяется цвет рисования на палитре цветов. После выбора нужной точки отпускаете клавишу мыши. Кликаете по окошку цвета рисования на палитре цветов, и смотрите код Вашего цвета.
Такой способ определения цвета удобен тем, что не требует установки никаких дополнительных программ, кроме фотошопа, который у большинства пользователей и так уже установлен.
Инструменты веб-мастера: как определить цвет
Друзья рад приветствовать Вас! Сегодня я хочу рассказать Вам об инструментах веб-мастера при помощи, которых можно определить цвет любого пикселя на экране монитора. Зачастую у нас возникает необходимость узнать о цвете в том или ином месте сайта, программы, картинки, экрана, но как определить цвет мы не знаем. На помощь в таком случае нам могут прийти две программы, одна из которых называется pixie, а вторая небезызвестная нам adobe photoshop. Но давайте обо всем по порядку.
Но давайте обо всем по порядку.
Для чего нам может потребоваться узнавать цвет пикселя?
- использовать в html верстке;
- использовать при правке шаблона страницы;
- использовать в работе над дизайном;
- и так далее…
Итак, первый помощник программка pixie
Рixie – это небольшая программка для веб-мастеров и дизайнеров которая позволяет узнать цвет пикселя в любой точке экрана.
Для того чтобы определить цвет необходимо запустить программу и навести курсор на нужное нам место, и программа нам покажет цвет, а также предоставит нам информацию по этому цвету в виде HEX, HTML, RGB, CMYK и HSV значений. Благодаря этим параметрам Вы сможете использовать полученный результат по цвету в нужных Вам целях.
Для более точного получения цвета в программе предусмотрена лупа. Вызвать лупу можно нажатием клавиш Ctrl+Alt+Z. Если Вы сразу отпустите клавиши после нажатия, то у вас появится небольшой скриншот с которого можно снять цвет, но можно удерживать клавиши и двигать курсором мыши, при этом мы будем все видеть увеличено через лупу и сможем более точно произвести выбор цвета.
Если Вы сразу отпустите клавиши после нажатия, то у вас появится небольшой скриншот с которого можно снять цвет, но можно удерживать клавиши и двигать курсором мыши, при этом мы будем все видеть увеличено через лупу и сможем более точно произвести выбор цвета.
После наведения и получения данных, чтобы их скопировать в виде HTML цвета необходимо нажать горячие клавиши Ctrl+Alt+С, а в том месте где вставить нажать Ctrl+V.
А если произвести нажатие горячих клавиш Ctrl+Alt+X на экран появится color mixer, из которого также можно скопировать атрибуты цвета, по RGB, HTML.
Чтобы не забыть эти комбинации клавиш у программы pixie предусмотрена подсказка, которую можно получить, наведя курсор на окно программы.
Теперь давайте перейдем ко второму инструменту веб-мастера, фотошопу
При помощи фотошопа также можно определить любой цвет на экране даже вне поля самой программы. Для этого, выберите инструмент «пипетка», кликните им в любой области холста, и не отпуская кнопки мыши перетащите на то место откуда необходимо считать цвет. В результате пипетка считает необходимый Вам цвет, и он появится в программе.
Для этого, выберите инструмент «пипетка», кликните им в любой области холста, и не отпуская кнопки мыши перетащите на то место откуда необходимо считать цвет. В результате пипетка считает необходимый Вам цвет, и он появится в программе.
Ну что же на сегодня у меня все, надеюсь, Вы возьмете эти инструменты веб-мастера на вооружение и без проблем сможете определять цвет. Чем из этих инструментов пользоваться, выбирать безусловно Вам, я пользуюсь обоими.
Как узнать цвет пикселя на экране монитора или картинке
Такой вопрос наверняка ни раз возникал у веб-дизайнера, разработчика или простого пользователя компьютера. Часто возникает необходимость подобрать цвет используемый на каком-либо объекте, например сайте или просто точки на экране монитора.
Такой вопрос наверняка ни раз возникал у веб-дизайнера, разработчика или простого пользователя компьютера. Часто возникает необходимость подобрать цвет используемый на каком-либо объекте, например сайте или просто точки на экране монитора.
Существуют несколько основных способов представления цветов, например когда каждый цвет или оттенок, обозначается HTML кодом и цветовой палитрой RGB в виде #FF7700. Это представление в виде трёх пар шестнадцатеричных цифр, в которых каждая пара отвечает за свой цвет:
первые две цифры — красный цвет, т.е. — R (red)
две в середине — зелёный — G (green)
последние две цифры — синий — B (blue)
Довольно часто используют крадкое представление цвета в виде трех символов #F70, что будет равносильно #FF7700.
Кстати, на веб-ресурсах цвета обычно указываются в стилях CSS.
Давайте перейдем к ответу на главный вопрос — Как узнать цвет пикселя на экране монитора или картинке?
Способов большое множество…
Способ 1. Узнаем цвет в photoshop
Итак, сделаем «снимок экрана» нажатием на клавиатуре клавиши — Print Screen (PrtSc), в том месте, где хотим узнать код нашего цвета. Во время нажатия клавиши система сохранит снимок в буфере обмена. Можно просто скопировать изображение, например из браузера, без PrtSc. Теперь остается только вставить изображение из буфера в фотошоп.
Во время нажатия клавиши система сохранит снимок в буфере обмена. Можно просто скопировать изображение, например из браузера, без PrtSc. Теперь остается только вставить изображение из буфера в фотошоп.
Открываем фотошоп и вставляем изображение (Файл — Создать, Редактирование — Вставить). Ищем на панели инструментов «Пипетка» (Клавиша I), далее щелкаем левой кнопкой мыши в ту область, в котрой хотим «снять» цвет. Все готово! Теперь остается перейти в палитру и узнать код цвета.
Способ 2. Узнаем цвет в Paint
Заходим в Paint — вставляем картинку — используем инструмент «палитра» — переходим в «изменение цветов»:
В нашем случае красный — 252, зеленый — 168, синий — 10, т.е. RGB(252,168,10) или в HEX формате #FCA80A.
Способ 3. Просмотреть код элемента в браузере
Опишу способ для браузера Opera. Выделяем мышкой элемент на сайте и щелкаем по нему правой кнопкой мыши — «Просмотреть код элемента» (Ctrl + Shift + C). Откроется панель с html и css кодом, нужно будет найти что-то подобное «color».![]()
Способ 4. Использование специальных средств или программ.
Существует большое количество специальных программ для снятия цвета, мне нравится очень простая прога под названием «Pixie» с весом около 10-11 Кб. Управление очень простое. Достаточно просто навести мышь в нужную точку на экране монитора и нажать следующие клавиши — Ctrl + Alt + C, в результате чего цветовой код скопируется в буфер обмена.
Какого цвета должен быть следующий пиксель Google? [Опрос]
На этой неделе мы попрощались с оригинальным Pixel от Google в ходе вскрытия, и это заставило нас задуматься о том, что будет дальше. После того, как твит от Google вызвал на нашем канале Slack обсуждение цветов для телефонов Google Pixel, мы задаемся вопросом, какой цвет вы хотите, чтобы следующий Pixel добавил в коллекцию.
До сих пор в смартфонах Google Pixel каждое устройство было трех цветов. Оригинал был Just Black, Very Silver и Really Blue.Год спустя серия Pixel 2 продолжилась Just Black, Clearly White и Kinda Blue. Затем Pixel 3 предлагал только черный, чисто белый и не розовый. Несколько месяцев спустя появился Pixel 3a в тех же черно-белых тонах, но в новом фиолетовом цвете. В этом году Pixel 4 предлагается в цветах Just Black, Clearly White и потрясающего Oh So Orange.
Затем Pixel 3 предлагал только черный, чисто белый и не розовый. Несколько месяцев спустя появился Pixel 3a в тех же черно-белых тонах, но в новом фиолетовом цвете. В этом году Pixel 4 предлагается в цветах Just Black, Clearly White и потрясающего Oh So Orange.
Цвета Google не всегда полностью уникальны, но оттенки, которые выбирает компания, явно принадлежат Google, особенно если учесть названия.То же самое относится и к случаям, которые изначально спровоцировали эту дискуссию между нашей командой. Разве вы не хотите, чтобы этот синий чехол с оранжевой кнопкой был настоящим ?!
В линейке Google определенно есть некоторые явные фавориты, и если шаблон сохранится, мы получим еще две новые расцветки в 2020 году. Итак, вопрос в том, какие цвета вам нужны для на следующем пикселе, будь то Pixel 4a или Pixel 5? Я бы убил ради «действительно красного» Pixel 5, но мы также обсуждали цвет «васаби» или «изумруд», если Google, наконец, решит перейти на зеленый.
Проголосуйте в опросе ниже и в комментариях, дайте нам наиболее «Google-y» имя для этого цвета!
Какого цвета вы хотите, чтобы ваш следующий пиксель был?Подробнее о Google Pixel:
FTC: Мы используем автоматические партнерские ссылки для получения дохода. Подробнее.
Подробнее.
Посетите 9to5Google на YouTube, чтобы узнать больше:
сумасшедших цветов Google — половина удовольствия от обладания Pixel
Источник: Google
Компания Google недавно провела осеннее мероприятие Launch Night In 2020, на котором анонсировала несколько интересных новых продуктов, в том числе два долгожданных телефона Pixel в новых цветах.Телефоны Google Pixel, возможно, и не очень продаваемые, но они занимают особое место в наших сердцах благодаря тому, как они воплощают видение Google в отношении Android, тому факту, что они получают частые и постоянные отказы от функций, обновления ОС и безопасности, а также их качественную конструкцию.
Это здорово, но одна из моих любимых частей любого запуска Pixel — это забавные варианты цвета, которые Google делает доступными с каждой новой версией. Мало того, что Google (как правило) придумывает забавные и уникальные цвета, он также бросает интересные изгибы, такие как двухцветная отделка на задней панели или выделенные цветные кнопки по бокам телефонов.И не будем забывать об умных схемах именования, которые получают эти цвета!
VPN-предложения: пожизненная лицензия за 16 долларов, ежемесячные планы за 1 доллар и более
Google Pixel Colours
краткая историяОдин из способов, которым Google пытался дифференцировать свою новую линейку собственных телефонов еще в 2016 году, заключался в том, чтобы дать им умные (хотя и базовые) имена и добавить забавный, ограниченный цвет выпуска в микс. К Quite Black присоединились Very Silver и Really Blue (на фото выше), и они начали спешить, чтобы получить один из горячих новых оттенков.
Pixel 2 и 2 XL представили очень популярную черно-белую версию, которую многие люди называли телефоном Panda или Stormtrooper, Just Black и более приглушенным Kinda Blue.
Особый цвет 3 и 3 XL назывался Not Pink (лучшее название, на мой взгляд), и это была серия, которая стандартизировала названия черного и белого цветов как Just Black и Clearly White. В середине цикла после серии Pixel 3 появились Pixel 3a и 3a XL, которые продолжили расцветки Just Black и Clearly White, но заменили Not Pink другим замечательным именем Purplish.
Источник: Хариш Йонналагадда / Android Central и GoogleНа раскритикованных Pixel 4 и 4 XL были варианты Just Black и Clearly White, а также была представлена печально известная версия Oh So Orange. Я имею в виду насмешку, потому что, хотя я думал, что цвет был ужасным, он был очень востребован практически всеми, кого я знаю, кто купил телефон.
Недавно анонсированный Pixel 4a и грядущий 4a 5G пока доступны только в Just Black.В то время как Pixel 5 также будет в этом цвете, он представляет то, что наверняка станет новым фаворитом поклонников в Sorta Sage, прохладный светло-зеленый цвет, который вызывает успокаивающее ощущение каждый раз, когда я смотрю на него.
Получите ли вы новый Pixel 5?
Источник: GoogleТеперь, когда вы ознакомились со спецификациями и новыми цветовыми решениями, собираетесь ли вы предварительно заказать Pixel 5? Если да, то какой вариант цвета вы выберете? Не знаю, как вы, но мне будет довольно сложно удержаться от нажатия кнопки покупки на телефоне Sorta Sage!
Google Pixel 5
Верхняя часть линейки Pixel 5 возвращает излюбленный датчик отпечатков пальцев на задней панели и алюминиевую подложку, а также добавляет широкоугольную заднюю камеру и видео 4K 60 FPS для улучшения качества фотографии.
Мы можем получать комиссию за покупки, используя наши ссылки. Учить больше.
Хочу вернуть деньгиFossil не будет обновлять текущие часы Wear OS на новой платформе
С тех пор, как на Google I / O было объявлено о новом партнерстве с Samsung и Google по обновлению платформы Wear, мы ждали, чтобы услышать, какие из десятков текущих часов Wear OS увидят новую версию. Что ж, мы можем вычеркнуть около трети списка прямо сейчас: текущие часы Fossil не планируются для обновления.
Что ж, мы можем вычеркнуть около трети списка прямо сейчас: текущие часы Fossil не планируются для обновления.
Какой цвет Google Pixel 5 купить?
Естественно сказочный
Sorta Sage Google Pixel 5
Матовая магия
Просто черный Google Pixel 5
Sorta Sage — это последний цвет, появившийся в Google после Not Pink и Sky Blue, и я очень надеюсь, что он распространился с Pixel 5 на другие устройства Google, потому что это самый идеальный оттенок зеленого, который я видел на телефоне. в течение пяти лет. Он не такой яркий, чтобы вызвать неоново-зеленый цвет конфет, и не слишком темный, чтобы не перепутать его с бирюзовым или серым.Это как раз тот зеленый цвет, который создает практичный вид.
700 долларов на Amazon
Плюсы
- Красивый землистый вид
- Более яркое и веселое
- Можно поднять еще больше с помощью прозрачных / акцентных футляров
Минусы
- Будет конфликтовать с некоторыми цветами корпуса
Если Sorta Sage не заставит вас всех позеленеть от зависти, всегда есть проверенный и надежный Just Black, который придаст вам неподвластный времени вид. Черный — универсальный цвет телефона не зря — он сочетается со всем и, как правило, со временем изнашивается лучше, чем белый и другие цвета, — а матовый вид Pixel 5 означает, что он не будет показывать масла, жир и отпечатки пальцев во второй раз. вы достаете его из коробки.
Черный — универсальный цвет телефона не зря — он сочетается со всем и, как правило, со временем изнашивается лучше, чем белый и другие цвета, — а матовый вид Pixel 5 означает, что он не будет показывать масла, жир и отпечатки пальцев во второй раз. вы достаете его из коробки.
700 долларов на Amazon
Плюсы
- Все идет с черным
- Матовая текстура без подтеков
- Сдержанный и профессиональный
Минусы
- Черный скучный
- Серьезно, раскрасьте свою жизнь
Google Pixel 5 собирается стать одним из лучших телефонов Android, но прежде чем вы сможете заказать свой, вам нужно ответить на последний вопрос: какой цвет Pixel 5 лучше всего подходит вам и вашему гардеробу? В этом году на выбор предлагается только два цвета, которые создают приятный контраст между двумя разными стилями: практичным Sorta Sage и тщательно продуманным матовым черным цветом.
Best Pixel 5 color
Sorta Sage полон мудрости и мира Источник: Google Google всегда предлагал необычный и необычайно красивый цветовой вариант для флагмана Pixel каждый год. Для первого Pixel это был Really Blue, Pixel 3 был «Not Pink», а прошлогодний Pixel 4 участвовал в соревнованиях с Oh So Orange. В этом году цветовой круг остановился на зеленом, и Google дал нам самый спокойный оттенок морского зеленого для Google Pixel 5, и это заставляет меня прямо сейчас прогуляться с ним на природе.
Для первого Pixel это был Really Blue, Pixel 3 был «Not Pink», а прошлогодний Pixel 4 участвовал в соревнованиях с Oh So Orange. В этом году цветовой круг остановился на зеленом, и Google дал нам самый спокойный оттенок морского зеленого для Google Pixel 5, и это заставляет меня прямо сейчас прогуляться с ним на природе.
Хотя вы всегда можете использовать классный чехол, чтобы оживить цвет вашего телефона, начав с телефона с отличным цветом, вы можете вместо этого насладиться прозрачными чехлами, демонстрирующими естественную красоту Pixel 5, или перейти на au naturale , если вы чувствуете себя особо смелым. Я большой сторонник философии, согласно которой жизнь слишком коротка для скучных технологий, а для большинства гаджетов нет ничего скучнее простого черного.
Конечно, Just Black на Pixel 5 непросто для любого воображения.В отличие от прошлогодней глянцевой, не оставляющей пятен, черной, покрытой стеклом задней панели, окрашенная задняя часть алюминиевого корпуса Pixel 5 имеет матово-черный цвет с текстурой и разнообразием.![]() Это больше похоже на свежую черную классную доску с угольно-серым, смешанным с чистым листом, с только серебряной буквой Google G на обратной стороне. Если вы все о матово-черной жизни, Just Black Pixel 5 — самый красивый телефон, который вы видели за три года, и я не виню вас за то, что вы попались на него, особенно если зеленый — не ваш цвет.
Это больше похоже на свежую черную классную доску с угольно-серым, смешанным с чистым листом, с только серебряной буквой Google G на обратной стороне. Если вы все о матово-черной жизни, Just Black Pixel 5 — самый красивый телефон, который вы видели за три года, и я не виню вас за то, что вы попались на него, особенно если зеленый — не ваш цвет.
Какой бы цвет Google Pixel 5 вы ни выбрали, вы получите превосходно продуманный телефон, который обеспечивает производительность и отличную камеру, позволяя держать в кармане больше денег, чем Samsung или OnePlus взяли бы за свои флагманы.
Естественно сказочный
Sorta Sage Google Pixel 5
Совершенно правильный зеленый цвет для практичного образа.
Sorta Sage — это последний цвет, появившийся в Google после Not Pink и Sky Blue, и я очень надеюсь, что он распространился с Pixel 5 на другие устройства Google, потому что это самый идеальный оттенок зеленого, который я видел на телефоне. в течение пяти лет. Он не такой яркий, чтобы вызвать неоново-зеленый цвет конфет, и не слишком темный, чтобы не перепутать его с бирюзовым или серым.
Он не такой яркий, чтобы вызвать неоново-зеленый цвет конфет, и не слишком темный, чтобы не перепутать его с бирюзовым или серым.
Матовая магия
Просто черный Google Pixel 5
В этой черной красавице нет ничего «просто».
Если Sorta Sage не заставит вас всех позеленеть от зависти, всегда есть проверенный и надежный Just Black, который придаст вам неподвластный времени вид. Черный — универсальный цвет телефона не зря — он сочетается со всем и, как правило, со временем изнашивается лучше, чем белый и другие цвета, — а матовый вид Pixel 5 означает, что он не будет показывать масла, жир и отпечатки пальцев во второй раз. вы достаете его из коробки.
Мы можем получать комиссию за покупки, используя наши ссылки. Учить больше.
Снова в путиКупите одно из этих автомобильных зарядных устройств, чтобы ваш Pixel 5 не умер в дороге
Вождение с телефоном не обязательно потребляет больше энергии, чем когда он находится на вашем столе, но при потоковой передаче музыки в автомобиль и использовании его для навигации это необходимо. Вот почему важно убедиться, что у вас есть подходящее автомобильное зарядное устройство для Pixel 5, чтобы заряжать его максимально эффективно.Вот одни из лучших автомобильных зарядных устройств для Pixel 5.
Вот почему важно убедиться, что у вас есть подходящее автомобильное зарядное устройство для Pixel 5, чтобы заряжать его максимально эффективно.Вот одни из лучших автомобильных зарядных устройств для Pixel 5.
пикселей, 4 цвета: просто черный, чисто белый и оранжевый
Google планирует представить Pixel 4 и 4 XL на мероприятии в следующем месяце, но вы, вероятно, уже знали об этом. На данный момент почти все об этом просочилось, но есть еще некоторые незначительные детали. Теперь пара источников рассказала нам, чего ожидать от трех цветовых вариантов Pixel 4. Это будут Just Black, Clearly White и… барабанная дробь, пожалуйста… «Oh So Orange.”
Говоря о цветах Pixel 4, источник также сообщает нам, что годовая линейка корпусов Pixel также возвращается в этом году, и они будут доступны в четырех цветах: синий, мел, черный и оранжевый.
Если вы не следили за этим, знайте, что Pixel 4 и Pixel 4 XL будут иметь 5,7-дюймовые и 6,3-дюймовые OLED-дисплеи соответственно — оба из которых могут работать с частотой 90 Гц. В них будут отличные камеры, одна из которых — 12-мегапиксельная камера, а другая — телеобъектив на 16 мегапикселей.Телефоны будут оснащены процессором Snapdragon 855, иметь 6 ГБ оперативной памяти и будут доступны в вариантах с 64 и 128 ГБ в США.
В них будут отличные камеры, одна из которых — 12-мегапиксельная камера, а другая — телеобъектив на 16 мегапикселей.Телефоны будут оснащены процессором Snapdragon 855, иметь 6 ГБ оперативной памяти и будут доступны в вариантах с 64 и 128 ГБ в США.
Pixel 4 и Pixel 4 XL будут иметь стереодинамики, модуль безопасности Titan M, некоторую форму чипа Pixel Visual Core и Android 10 с 3-летней поддержкой. И, конечно же, они будут трех цветов, как уже упоминалось.
Но Pixel 4 и 4 XL — не единственные устройства, которые Google анонсирует на своем мероприятии 10/15 в Нью-Йорке. Мы также ожидаем, что компания продемонстрирует второе поколение своей умной колонки Nest Mini, новый Nest Wifi и, возможно, Pixelbook 2-го поколения.Обязательно ознакомьтесь с нашим полным обзором ожиданий, чтобы узнать все подробности.
FTC: Мы используем автоматические партнерские ссылки для получения дохода. Подробнее.
Посетите 9to5Google на YouTube, чтобы узнать больше:
youtube.com/embed/TKi2NqyG58A?version=3&rel=0&showsearch=0&showinfo=1&iv_load_policy=1&fs=1&hl=en-US&autohide=2&wmode=transparent» allowfullscreen=»true» sandbox=»allow-scripts allow-same-origin allow-popups allow-presentation»/>
Список палитр
Список палитр ИксПредупреждение: для использования этого веб-сайта требуется современный веб-браузер.
Мы обнаружили, что у вас может быть устаревший или неподдерживаемый веб-браузер.Этот инструмент, как и многие другие на этом сайте и в Интернете, использует функции, доступные только в новых веб-браузерах. Мы рекомендуем обновить ваш текущий браузер или загрузить Firefox или Chrome.
Магазин Учебники Список палитр Ресурсы Статьи Редактор пикселей Загрузчик Pixel Art Список пользователей Ежедневные газеты Список палитр Lospec — это база данных палитр для пиксельной графики. Мы включаем как палитры, созданные на старом оборудовании, которое могло отображать только несколько цветов, так и палитры, созданные художниками по пикселям специально для создания произведений искусства. Все палитры можно загрузить и импортировать в любое программное обеспечение для пиксельной обработки (узнайте, как это сделать). Вы также можете попробовать нашу палитру дня или случайную палитру.
Все палитры можно загрузить и импортировать в любое программное обеспечение для пиксельной обработки (узнайте, как это сделать). Вы также можете попробовать нашу палитру дня или случайную палитру.
Параметры фильтрации:
1361 Результатов:
Создано полифорд
увеличенная версия палитры Quested-Valley.
- # questedmountain12
- цветов
- 34 загрузки
Теги: ретро, полифорд
Создано Художник
- #origamiclouds
- цветов
- 136 загрузок
Создано PixelDud
Палитра предназначена для тех неоновых огней, которые тонут в тумане, но вы можете использовать ее для чего угодно. Это моя первая палитра, поэтому она не самая лучшая.
Это моя первая палитра, поэтому она не самая лучшая.
- #hazyglowpalette
- цветов
- 183 загрузки
Создано Jibs Jerky
- # mroning
- цветов
- 41 загрузки
Метки: 2bit, зеленый, желтый, синий
Создано Шидоэнги
SHIDO50X Преемник shido 50.Палитра, созданная с использованием приятных для глаз цветов и имеющая максимальное количество вариантов с ограничением в 50 цветов, сохраняя при этом баланс оттенков для палитры специально для вас, и вам также лучше быть готовым стать свидетелем совершенно нового мира цвета.
- # шидо50x
- цветов
- 578 загрузок
Создано скедл
Вдохновленный искусством Адама Руфино.Возможно, можно было бы расширить.
- # нарисованный пергамент 9
- цветов
- 139 загрузок
Создано скедл
Создано путем выборки этого изображения карты мира LoZ: LttP с перекрестными чертами (затем сильно доработано) с некоторой помощью от Poltergasm.
- #overpast
- цветов
- 338 загрузок
Создано сукинапан
своего рода ледяная палитра, вариация снов леопольда
- #cyberpingpong
- цветов
- 155 загрузок
Создано интернет-человек
Универсальная монохромная палитра.
- #genericmonochrome
- цветов
- 77 загрузок
Теги: монохромный, gameboy, оттенки серого
Создано А.Дж. Отеро
Итак, это я в основном пробую те же палитры со сдвигом оттенка, которые делали все остальные на lospec, это еще одна моя 16-цветная палитра.
- # Shiftty16
- цветов
- 50 загрузок
Для текущего выбора больше нет палитр.
Что вы думаете об этой странице?
Список палитр
Список палитр Икс Предупреждение: для использования этого веб-сайта требуется современный веб-браузер.
Мы обнаружили, что у вас может быть устаревший или неподдерживаемый веб-браузер. Этот инструмент, как и многие другие на этом сайте и в Интернете, использует функции, доступные только в новых веб-браузерах. Мы рекомендуем обновить ваш текущий браузер или загрузить Firefox или Chrome.
Магазин Учебники Список палитр Ресурсы Статьи Редактор пикселей Загрузчик Pixel Art Список пользователей Ежедневные газетыСписок палитр Lospec — это база данных палитр для пиксельной графики.Мы включаем как палитры, созданные на старом оборудовании, которое могло отображать только несколько цветов, так и палитры, созданные художниками по пикселям специально для создания произведений искусства. Все палитры можно загрузить и импортировать в любое программное обеспечение для пиксельной обработки (узнайте, как это сделать). Вы также можете попробовать нашу палитру дня или случайную палитру.
Параметры фильтрации:
350 Результаты:
Создано скедл
Вдохновленный искусством Адама Руфино. Возможно, можно было бы расширить.
Возможно, можно было бы расширить.
- # нарисованный пергамент 9
- цветов
- 139 загрузок
Создано скедл
Создано путем выборки этого изображения карты мира LoZ: LttP с перекрестными чертами (затем сильно доработано) с некоторой помощью от Poltergasm.
- #overpast
- цветов
- 338 загрузок
Создано Луис Мигель Мальдонадо
- # slso8
- 8 цветов
- 15,704 загрузки
Создано Виник
Разработан как мягкий пастельный подход к стандартной палитре supergameboy, расширенный до набора соединенных рамп из четырех оттенков, имеющих одну и ту же тень и один и тот же свет.
- # vinik24
- 24 цвета
- 20,416 загрузок
Создано ЭНДЕСГА
Изначально создан для NYKRA.
- # edg32
- 32 цвета
- 53,612 загрузок
Создано 🍍PineappleOnPizza🍍 (Открытые комиссии)
- # pear36
- 36 цветов
- 26,994 загрузки
Создано GrafxKid.
- # масло6
- 6 цветов
- 12,327 загрузок
Палитра создана GrafxKid.
- # sweetie16
- 16 цветов
- 20,275 загрузок
Создано Габриэлем С.
- # fnt24
- 24 цвета
- 19,117 загрузок
Создано ま る き
существительное. Божье благоволение и защита.
Эта палитра состоит только из светлых участков и никаких теневых цветов, потому что на небе нет места тьме. Преодолев испытание его использования, вы будете вознаграждены (надеюсь) ощущением, что стали более просветленным существом.
Палитра создана Maruki.
Божье благоволение и защита.
Эта палитра состоит только из светлых участков и никаких теневых цветов, потому что на небе нет места тьме. Преодолев испытание его использования, вы будете вознаграждены (надеюсь) ощущением, что стали более просветленным существом.
Палитра создана Maruki.
- # благословение
- 5 цветов
- 7,090 загрузок
Для текущего выбора больше нет палитр.
Что вы думаете об этой странице?
Как импортировать палитру
Как импортировать палитру ИксПредупреждение: для использования этого веб-сайта требуется современный веб-браузер.
Мы обнаружили, что у вас может быть устаревший или неподдерживаемый веб-браузер. Этот инструмент, как и многие другие на этом сайте и в Интернете, использует функции, доступные только в новых веб-браузерах. Мы рекомендуем обновить ваш текущий браузер или загрузить Firefox или Chrome.
Мы рекомендуем обновить ваш текущий браузер или загрузить Firefox или Chrome.
Открыть в приложении
Эта новая функция позволяет открывать поддоны непосредственно в любом поддерживающем программном обеспечении без необходимости загружать что-либо! Все, что вам нужно сделать, это установить приложение, которое интегрируется с Lospec, и выбрать новую опцию Открыть в приложении … под палитрой загрузок. Он спросит вас, какое программное обеспечение использовать, а затем запустит его в желаемом приложении.Поддерживаемое в настоящее время программное обеспечение:
Типы загрузки
Файлы PNG
Это самый простой способ импортировать палитру в большинство программ. Вы импортируете палитру в виде пикселей на свой холст, а затем можете использовать инструмент «Пипетка» для выбора цветов.
Вставка файла в
- Загрузите файл PNG выбранной палитры.
- Щелкните изображение правой кнопкой мыши
- Выберите Копировать изображение из меню (или что-то подобное)
- Откройте нужный редактор пикселей
- Создать новый документ
- Вставьте в палитру либо через меню файла, либо с помощью Ctrl + V
Импорт файла
- Загрузите файл PNG выбранной палитры.
- Щелкните изображение правой кнопкой мыши
- Выберите Сохранить изображение как … в меню и сохраните его где-нибудь на своем компьютере
- Откройте нужный редактор пикселей
- Откройте файл палитры как документ (обычно в меню «Файл»> «Открыть»).
- Измените размер документа, чтобы оставить место для пикселей.
Photoshop
- Загрузите вашу палитру в формате ASE и сохраните ее на свой компьютер
- Убедитесь, что панель Swatches открыта, щелкнув Window в меню файла и нажав Swatches
- Нажмите кнопку параметров Swatches
- Выберите Заменить образцы.
 ..
.. - Найдите загруженный файл палитры и щелкните Открыть
Pyxel Edit
- Загрузите вашу палитру в формате .PNG и сохраните ее на свой компьютер
- Создать новый документ
- Нажмите Цвет в верхнем меню
- Выбрать Импортировать из изображения …
- Найдите загруженный файл палитры и щелкните Открыть
Асепрайт
- Загрузите свою палитру в .PAL , .GPL , .PNG формат и сохраните его на свой компьютер
- Создать новый документ
- Нажмите Цвет в верхнем меню
- Выбрать Импортировать из изображения …
- Найдите загруженный файл палитры и щелкните Открыть
GrafX2
- Загрузите вашу палитру в формате .
 PAL и сохраните ее на свой компьютер
PAL и сохраните ее на свой компьютер - Щелкните L на кнопке «Сохранить / Загрузить» () в нижнем меню.
- Найдите файл палитры, который вы скачали
- Нажмите Загрузить
MS Paint
MS Paint не позволяет импортировать палитру, используйте файлы PNG.
Графика
- Загрузите палитру в формате .PAL или .PNG и сохраните ее на свой компьютер
- Создайте новый документ. Убедитесь, что битовая глубина цвета (раскрывающийся справа) настроена так, чтобы соответствовать достаточному количеству цветов для выбранной вами палитры.
- В окне Цветовая палитра нажмите кнопку
- Нажмите на Файл ▼ кнопку
- Выбрать Импорт из файла …
- Найдите загруженный файл палитры и щелкните Открыть
- В поле слева щелкните и перетащите от первого цвета в палитре к последнему
- Щелкните один раз в верхнем левом углу поля справа
- Нажмите ОК
Cosmigo Pro Motion
- Загрузите палитру, как в .
 PNG и сохраните его на свой компьютер. (Примечание: файлы .PAL, загруженные с этого сайта, не будут работать)
PNG и сохраните его на свой компьютер. (Примечание: файлы .PAL, загруженные с этого сайта, не будут работать) - Создайте новый документ.
- Открыть меню Цвета вверху
- Выбрать Загрузить палитру …
- Найдите загруженный файл палитры и щелкните Открыть
Paint.net
- Загрузите вашу палитру в формате .TXT
- Сохраните файл в папке Paint.net Palettes (обычно C: \ Users \ USERNAME \ Documents \ paint.net User Files \ Palettes)
- Создать новый документ
- В окне Цветовая палитра нажмите кнопку
- Выберите свою палитру из списка
GIMP
- Загрузите свою палитру в формате .GPL , .PAL или .ACO
- Создать новый документ
- Убедитесь, что диалоговое окно палитр отображается, выбрав Windows> Dockable Dialogs> Palettes
- Щелкните правой кнопкой мыши список палитр
- Выберите Импорт палитры.


 ..
..  PAL и сохраните ее на свой компьютер
PAL и сохраните ее на свой компьютер PNG и сохраните его на свой компьютер. (Примечание: файлы .PAL, загруженные с этого сайта, не будут работать)
PNG и сохраните его на свой компьютер. (Примечание: файлы .PAL, загруженные с этого сайта, не будут работать)