Градиент (компьютерная графика) — Википедия
Материал из Википедии — свободной энциклопедии
Текущая версия страницы пока не проверялась опытными участниками и может значительно отличаться от версии, проверенной 2 июля 2018; проверки требует 1 правка. Текущая версия страницы пока не проверялась опытными участниками и может значительно отличаться от версии, проверенной 2 июля 2018; проверки требует 1 правка. Эта статья о виде заливки в компьютерной графике; о векторе см. Градиент. Логотип, созданный с применением градиента.
Логотип, созданный с применением градиента.Градие́нт (англ. Gradient) — вид заливки в компьютерной графике, которая по заданным параметрам цвета в ключевых точках рассчитывает промежуточные цвета остальных точек. При этом создаются плавные переходы из одного цвета в другой. Обычно в градиенте можно использовать более двух цветов и дополнительно указывать настройки прозрачности и смещения границы цветов.
Кроме того, для удобства обозначения, градиентом часто называют сами цвета отправных точек, относительно которых происходит расчет заливки. При этом слово градиент имеет смысловую окраску «максимальная градация цвета» или «максимальный уклон, отклонение» достигнутое цветом в этой точке.
Основные виды градиентов:
- Линейный — ключевые точки располагаются на одной прямой.
- Круговой — относительно первой ключевой точки строятся концентрические окружности, цвет которых зависит от расположения остальных ключевых точек.
- Угловой (конусный) — ключевые точки располагаются по кругу.
- Отражённый — похож на линейный, составляется из двух частей: линейного градиента и его воображаемого отражения в зеркале.
- Ромбовидный (алмазный) — напоминает собой алмаз.
Градиенты используются как в растровой, так и в векторной графике. Широкое применение они нашли в дизайне (в частности, в веб-дизайне).
Понятие чистый градиент в фотошопе
Доброго всем дня! Увидев тему статьи, наверное, задались вопросом, что это за такой чистый градиент, разве они бывают чистые или грязные. По сути, чистый градиент это градиент, который смотрится более естественно и натурально, а значит, учитывает законы света.
В фотошопе, градиент довольно широко используемый и важный инструмент. Во многих работах используются именно линейные градиенты одного цвета (с переходом от светлого к более темному), и одна из самых главных ошибок при их использование заключается именно в том что в итоге получается грязный неестественный градиент.
Поясню, что такое градиент.
Градиент – это плавный переход от одного цвета в другой (может иметь несколько цветов).
Что значит чистый градиент?
Чистый градиент – это градиент, который построен с учетом светотени. По виду имитирующий, градиент, который находился бы в естественной среде и на него падал бы естественный свет.
Как обычно многие создают градиент одного цвета?
Да, все верно один ползунок утягивают в более темную сторону, а второй в светлую. При этом, не меняя самого цвета. В итоге получается грязный градиент.
Как желательно создавать градиент!
Для того чтобы создать чистый, красивый и естественный градиент необходимо знать несколько простых вещей. Зная их, вы сможете придать градиентам более живые и красивые оттенки.
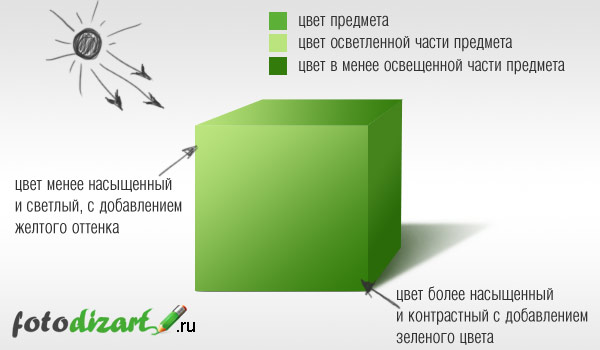
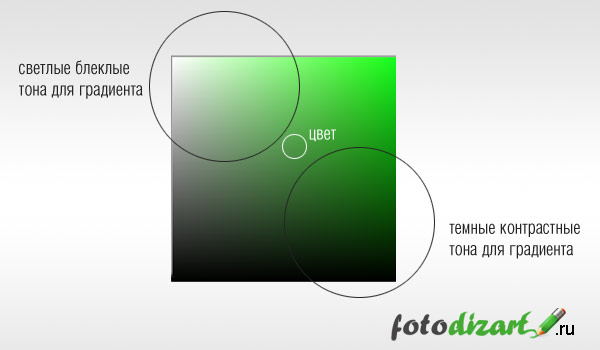
Рассмотрим на примере объекта имеющего один цвет, на который падает освещение. Та часть объекта, которая находится ближе к свету, будет иметь меньшую насыщенность и более блеклые оттенки цвета. А та, что находится дальше от света, ближе к тени, будет иметь большую насыщенность и более контрастные цвета. Также предмет из-за освещения может приобретать дополнительные оттенки, что делает цвет более живым.

На скриншоте ниже я показал, где находятся более насыщенные оттенки, а где более блеклые.

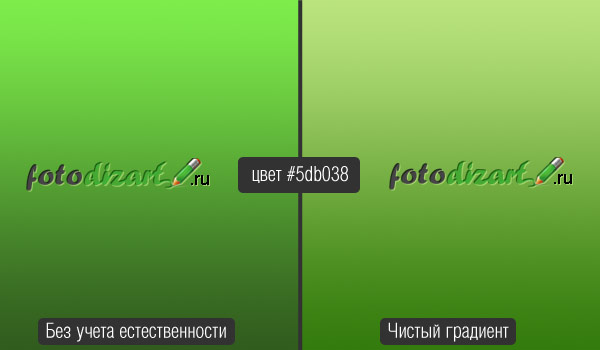
Ниже на примере вы можете видеть, как выглядит чистый градиент, с дополнительными оттенками. Светлую часть, я увел в блеклые оттенки и немного изменил цвет на более желтоватый. Для темной стороны я добавил более зеленого цвета, и увел его в более насыщенные цвета. В результате, можете видеть разницу между обычно создаваемым градиентом и так называемым чистым. Я думаю, разница на лицо, градиент стал более живым, естественным и красивым.

Использовать или нет такие чистые градиенты в своих работах, конечно решать вам, я лишь поделился с вами интересным материалом. На этом на сегодня все, надеюсь, что пользоваться инструментов градиент в фотошопе вы умеете. Подписывайтесь на обновления сайта о дизайне, и узнавайте о новых статьях первыми.
Модные градиенты в веб-дизайне / Все о дизайне / Pollskill
— Полина Королевская · · 31.2KПроанализируем одну из тенденций цифрового дизайна, которая сейчас так популярна — градиент.

Градиенты были модны некоторое время назад. Сайт Spotify снова сделал их популярными, использовав градиенты duotone на фотографиях как характерный элемент бренда. Небольшой урок, как создавать градиенты duotone в Photoshop.

Градиенты duotone на фотографиях
В этом году мы везде наблюдали различные градиенты с яркими цветовыми палитрами, неправильной формы, с эффектами размытия и искажения. Но если раньше были распространены крупные градиентные фоны или фотографии, то теперь появился тренд использовать их в дополнительных элементах дизайна, например при наведении на ссылку (hover эффект), в заголовках, 3D-элементах, иконках и многих других местах.

Градиент hover эффект
Тег video не поддерживается вашим браузером.Ruya Digital Gradients in Hover and Transitions In Transitions
IPhone X задал парадигму тенденций на 2018. На главной странице, в текстах и многих элементах рекламной кампании используются градиенты. Однако они не похожи на традиционные линейные или радиальные градиенты, они многоцветны и цвета их смешаны неравномерно.


Многоцветные градиенты на странице IPhone X
Градиенты в 3D? Цвета вершин и палитра цветов.
Нельзя не упоминуть про градиенты в 3D, поскольку освещение сцены генерирует градацию света на поверхности объекта. Для этого тренда характерно использование градиентов как текстуры объекта, когда имитируется методы вершиннный цвет (vertex color) и палитра цветов (colormap gradient). Оба метода служат для чисто декоративной цели, поскольку они используются для представления данных или отображения трехмерных объектов.

3D палитра цветов
Типы градиентов
Смешивать цвета можно несколькими способами. Наиболее распространенными являются линейные или радиальные градиенты с различными параметрами, такими как радиус, ориентация, непрозрачность или цветовые вспышки. В случае с модным эффектом iphone мы видим неравномерное смешивание, в котором используются градиентные сетки или другие методы. С помощью градиентной сетки искажается плоскость градиента. Появляется возможность создать множество различных видов естественных, неоднородных одноцветных, двухцветных и многоцветных градиентов.

Слева-направа: Градиентная сетка, радиальные уровни, размытие, пейзаж, нерегулярное смешивание, градиент с перепадами, 3d-палитра, двухцветный, триколор, ретро стиль, многоцветный, силуэт.
Полезные инструменты для CSS-градиентов
Существую множество доступных инструментов с помощью которых можно создать градиенты в визуальных редакторах и затем воссоздать эти эффекты в CSS: Webgradients https://webgradients.com , Khroma AI http://khroma.co , Color Space https://mycolor.space, UI Gradients https://uigradients.com , Grabient https://www.grabient.com , Coolhue https://webkul.github.io/coolhue/ , Easing Gradients CSS https://larsenwork.com/easing-gradients/ .

Коллекция градиентов Awwwards








 Тег video не поддерживается вашим браузером.
перевод статьи
Тег video не поддерживается вашим браузером.
перевод статьи7
Поблагодарить автора:
Отправить деньги
Платежная система
Сайт pllsll.com в социальных сетях и мессенджерах:
Канал в Telegram @pllsll
Страница в vk.com
Страница в instagram.com
Страница на facebook.com
Чтоб оставить комментарий нужно войти или зарегистрироваться
фото-идеи, советы и секреты, обучающие фото и видео
2 ноября 2016 г. в 23:00
В этом году очень популярна стала тема градиентного маникюра, как среди мастеров ногтевого сервиса, так и среди простых любителей маникюра. Многие мастера преподают различные технологии и варианты его выполнения, придумывают свои методы «быстрого градиента», пытаются использовать все новые материалы и жидкости для получения идеального плавного перехода. Так что же такое градиент на ногтях, чем он отличается от маникюра омбре? Попробуем разобраться!Что такое маникюрный градиент. Виды дизайна и их отличия.
Нам встречаются на страницах журналов и в интернете разные названия и виды этого дизайна – градиент, омбре, Dip Dye и даже маникюр полосками. Что же собой представляет данный дизайн?
Градиентный маникюр – это особая техника покрытия ногтей, при которой один цвет плавно переходит в другой. Часто такой маникюр называют модный маникюр омбре. Отчасти это стало синонимом слова градиент, однако дизайн омбре на ногтях подразумевает постепенное осветление кончиков на несколько тонов, цвет при этом остается в той же цветовой гамме. Существует термин Dip Dye, он также является синонимом и имеет схожий смысл, но уже больше отражает суть градиента как такового. Dip Dye означает окрашивание в совершенно другой яркий цвет.

Существует несколько видов градиента, среди них выделяют горизонтальный, вертикальный градиент и градиент с переходом. Конечно, с каждым годом появляется все больше вариаций этого модного покрытия для ногтей, но классика все также остается в моде. Техника градиентного маникюра не сложная, но потребует много терпения и усидчивости для выполнения.
Градиент с переходом: как быстро создать модный дизайн.
Самый простой в исполнении градиент с переходом. Какие цвета для этого необходимы? Мы берем 5 лаков одного цвета, но разные по оттенкам и покрываем каждый ноготок от мизинца до большого пальца по очереди, переход получается от одного пальца к другому. Если у Вас не оказалось 5 оттенков одного цвета, их легко создать самостоятельно. Для этого нам понадобится основной цвет — например синий, и добавочный – например белый.
Первый ноготь мы покрываем синим оттенком, на второй ноготок в отдельной емкости или просто на пластиковой/стеклянной палитре мы вмешиваем в каплю синего лака и небольшое количество белого, получая таким образом оттенок на тон светлее. Покрываем полученным цветом второй ноготок. Далее снова вмешиваем еще немного белого, получая еще более светло-голубой оттенок, и покрываем следующий ноготь. Далее мы просто продолжаем смешивать лаки по данной схеме, пока не дойдем до последнего ноготка. При этом мы также можем проявить оригинальность и креатив, покрыть все 10 пальцев в градиенте от синего к абсолютно белому, или покрыть 1 руку от синего до самого светло-голубого, а вторую руку покрыть также, или зеркально.

Горизонтальный и вертикальный градиент: особенности техники.
Что представляет собой горизонтальный градиент? В данном случае создается плавный переход цветов на ногте, начиная от области кутикулы и продвигаясь к кончикам ногтей. Цветовая гамма может быть абсолютно любой, от близких оттенков – тогда маникюр получится более нежным и «плавным», до совершенно разных, контрастных цветов. В этом случае маникюр получится ярким и экстравагантным.
В таком маникюре можно сочетать два, три или даже больше цветов. Следует учесть, чем больше цветов используется, тем более резким будет переход цветов в контрастном градиенте ногтей и тем плавнее будет градиент с близкими оттенками лаков.

Вертикальный градиент выполняется на ноготке также с плавным переходом одного оттенка в другой. Однако технология отличается тем, что цвет сменяется от одного бокового валика к другому, вертикально. Можно также создавать различные вариации такого покрытия ногтей. Например, очень оригинально смотрится маникюр, при котором мизинец окрашен целиком в один цвет, на безымянном делается градиентный переход в другой цвет, средний пальчик покрывается цветом, в который мы перешли на безымянном, а на указательном пальце снова делается переход. Так в градиенте будет задействовано 3-4 или даже 5 цветов, а маникюр станет еще оригинальнее.
Еще одной интересной фишкой маникюра с омбре является использование термо-лаков для ногтей. Вы также делаете маникюр с переходами цветов, но вместо просто лака или гель-лака используете оттенки термо, при малейшей смене температуры лаки будут менять оттенки и градиент заиграет новыми цветами!


Как сделать градиентный маникюр в домашних условиях.
Здесь очень важно учитывать материалы, которые Вы хотите использовать для маникюра: лаковое или гель-лаковое покрытие. В зависимости от Вашего выбора будет изменяться технология нанесения покрытия.
Рассмотрим материалы, необходимые для градиента.
При использовании быстросохнущего лака Вам понадобится:
— несколько оттенков лакового покрытия (гель-лаки или лаки для ногтей),
— мягкая губка или специальный спонж для градиентного маникюра,
— несколько зубочисток или апельсиновая палочка,
— корректор или ватные палочки с жидкостью для снятия лака,
— топовое покрытие.

Многие задаются вопросом: какой лак для градиентного маникюра подойдет?
Мы рекомендуем использовать лаки с плотной текстурой и хорошей пигментацией – они оптимально подходят для выполнения дизайна и требуют минимум слоев покрытия. Далее Вам необходимо выбрать один из методов выполнения градиента, удобного именно Вам:
Градиент — это быстро и просто. Два самых популярных способа выполнения.
Первый метод – это нанесение нескольких оттенков лака полосками непосредственно на губку (спонж). Сразу после нанесения нужно перевести лак на ноготок легкими похлопывающими движениями – за счет них лаки на границе смешаются и дадут мягкий переход. Однако, будьте внимательны! Если Вы будете возиться с губкой слишком долго – лаки на границе перехода могут вмешаться друг в друга и дать грязный оттенок. Чтобы такого не произошло, для этого метода лучше использовать разные оттенки одного цвета. Также велика вероятность того, что лаки начнут высыхать, так как слой лака на губке очень тонкий, и начнут скатываться на губке и ногте, оставляя пятна и пробелы. В этом случае лучше сделать тонкий первый слой, подсушить его, а далее добавить на губку новый лак и продублировать слой еще раз – так он будет яркий, а губка не создаст Вам неудобств 🙂

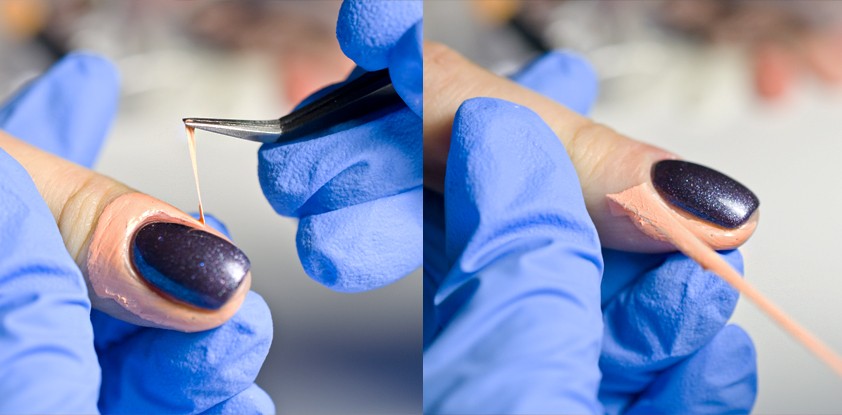
Для того, чтобы после выполнения эффекта омбре на ногтях легко и быстро очистить кожу от лишней краски, можно воспользоваться жидкой лентой (она называется Skin Defender).Также в народе это средство для водного и французского градиентного маникюра называют розовая лента или розовая штучка. Она позволит убрать излишки с пальчиков быстро и без применения очищающих жидкостей, не пересушивая кожу рук и пальцев.



Второй метод нанесения градиентного маникюра лаком для ногтей – использование любой твердой поверхности, пластиковой или стеклянной. Также можно смешивать лаки и делать переходы при помощи использования специального силиконового коврика для ногтей.

Мы наносим на ноготь самый светлый оттенок, используемый в градиенте и даем ему высохнуть. Далее немного смочим губку для лака, так лак не будет впитываться в нее слишком быстро и позволит нам сделать маникюр. На нашу стеклянную поверхность нужно нанести темный оттенок, используемый для градиента, а рядом тот же самый светлый оттенок, который мы наносили на ноготок. Оттенки должны немного соприкасаться. Для того, чтобы граница стала еще более плавной мы смешиваем лаки на стыке зубочисткой или апельсиновой палочкой, теперь у нас на глазах наш градиент. Эту процедуру необходимо делать достаточно быстро, чтобы лак не успел высохнуть окончательно.
Далее мы отпечатываем похлопывающими движениями наш градиент на губку, слегка размазывая, чтобы границы цветов немного смешались и дали плавный переход, и наносим такими же движениями лак с губки на ноготок. Для каждого последующего ногтя нужно обновлять лаки, однако при должной сноровке можно успеть сделать покрытие на несколько ногтей сразу.
После высыхания градиента нужно убрать излишки с кожи вокруг ногтя и области кутикулы корректором или ватной палочкой с жидкостью для снятия лака. Далее покрыть все ногти топовым покрытием.

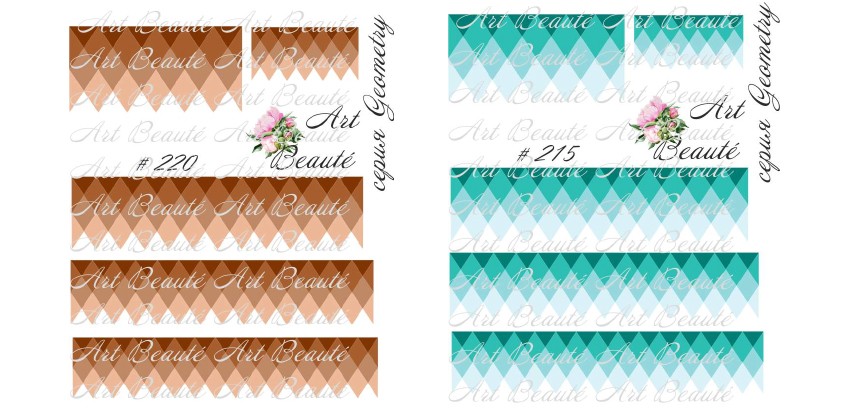
Геометрический градиент: особенности дизайна и способ выполнения.
В последнем сезоне огромную популярность набрал геометрический градиент (графический) на ногтях. Дизайн геометрический градиент гель-лаком выполняется тонкой кисточкой. Для него Вам понадобятся 2 гель-лака: насыщенный цветной и белый. Постепенно разбавляя цветной шеллак белым мы получаем все более светлый оттенок и рисуем геометрический градиент пошагово тонкой кистью от самого светлого оттенка, постепенно переходя к самому темному, нанося тонкий слой, чтобы гель-лак не растекался. Просушивать каждый шаг при этом не нужно. Только закончив весь рисунок, мы отправляем дизайн сушиться в лампу. Самым частым и популярным в 2016 году стал геометрический градиент ромбики (ромбами, ромбиками).

Источник: cайт manikyr.ru
Как же сделать геометрический градиент на ногтях обычным лаком, ведь он очень быстро высыхает?
Для этого лучше использовать трафареты для ногтей. Также трафареты можно использовать и в гель-лаковом маникюре. Но гель-лаки имеют свойство затекать под трафарет, поэтому с ним нужно приноровиться. Для лака же — это отличный вариант, лак быстро сохнет на воздухе и не растекается, его излишки можно легко убрать ватной палочкой, смоченной в жидкости для снятия лака. К тому же, сейчас производители предлагают большое количество трафаретов и слайдер-дизайна с разнообразными геометрическими узорами, которые подходят для создания невероятного геометрического маникюра.

Красивый маникюр градиент:

Омбрэ-дизайн гель-лаком и гель-краской: тонкости нанесения и методики выполнения.
Технология нанесения градиентного маникюра гель-лаком или гель-краской значительно отличается. Для такого маникюра мы должны провести полную подготовку ногтей к покрытию, нанести базовое покрытие и снять с него липкий слой. Желательно, чтобы базовое покрытие было проведено с выравниванием, особенно при использовании гель-краски. Иначе все неровности будут сильно видны на поверхности ногтя, а гель-краска только выделит их еще сильнее, так как это очень тонкое покрытие.
Для первого способа нам понадобиться 2 оттенка гель-лака и тонкая кисть. Самый простой и самый распространенный метод получения горизонтального градиента именно при помощи тонкой кисти. Необходимо нанести 1 слой цветного гель-лака на весь ноготь и просушить его в лампе. Далее нанести второй слой и, не просушивая его, нанести на область возле кутикулы небольшую каплю второго слоя. Будьте внимательны, не залейте кутикулу гель-лаком! Так как гель-лаки жиже гель-краски, они легче затекают, поэтому гель-лак нужно наносить средней каплей и немного с отступом от кутикулы. Зону около кутикулы мы предварительно прокрасили кистью в 1 слой, чтобы в ней не было пробелов.

Далее мы распределяем нашу каплю тонкой кистью постепенно «смазывая» ее вниз, к торцу ногтя, но не доходя до него. В зависимости от того, как хорошо Вы растушуете Ваш второй оттенок – будет зависеть и плавность перехода градиента. Существуют также специальные кисти для градиентов, они шире и делают процедуру создания градиента гораздо приятнее, ускоряя ее в разы.


Второй метод схож с методом нанесения лакового градиента – губкой. Однако он хорош больше для гель-красок, так как они не растекаются и имеют хорошую пигментацию. Мы также наносим градиент губкой на ноготок, не просушивая убираем излишки с боковых валиков и зоны кутикулы, отправляем дизайн сушиться в лампу. При необходимости повторяем процедуру 1-2 раза и покрываем готовый маникюр топовым покрытием для гель-лака.
Для технологии вертикального градиента можно использовать кисть из самого флакона шеллака. Лучше использовать кисть более темного оттенка, но под рукой постоянно необходимо иметь сухую салфетку и часто протирать ею кисть, что не занести другой цвет во флакон с гель-лаком. Также можно использовать плоскую кисть квадрат или овал. Обычно их используют для геля, но они очень удобны в создании градиента. В этой технологии на половинку ногтя наноситься светлый оттенок гель-лака или гель-краски. Далее на вторую половину немного с заступом на светлую часть наносится темный цвет краски. После этого вытираем кисть и уже сухой кистью проходимся по границе цветов. Это наш первый базовый слой, отправляем его в лампу на 2 минуты. После этого мы берем кистью половинку темной, а другую половинку светлой краски одновременно, как бы образуя градиент сразу на кисти. Наносим кистью с гель-красками второй слой кистью с
Как работать с Редактором градиентов / Фотошоп-мастер
В прошлом уроке мы научились рисовать градиенты с помощью инструмента «Градиент». Также мы рассмотрели, как использовать палитру градиентов и выбирать необходимый градиент из множества предложенных градиентов. Однако независимо от того, как много градиентов включено в программу Photoshop, полезнее (и всегда веселее) уметь создавать собственный градиент!
В этом уроке мы научимся создавать, редактировать и сохранять наши собственные градиенты с помощью Редактора градиентов. Далее вы увидите, что Редактор градиентов позволяет не только выбирать необходимый градиент из готовых образцов (как и Палитра градиентов), но и редактировать градиенты, выбирая другие цвета, добавляя новые, изменяя их порядок и удаляя лишние цвета. Мы можем добавлять градиенту прозрачность и даже регулировать переход цветов! И, наконец, мы можем сохранять наш градиент как готовый образец, что позволит нам быстро выбирать его в дальнейшей работе в случае необходимости!
В прошлом уроке мы рассмотрели основы рисования градиентов, поэтому сегодняшний урок мы посвятим изучению Редактора градиентов. Если вы еще не знаете, как использовать инструмент «Градиент» (Gradient Tool) или как рисовать градиенты, я советую вам изучить прошлый урок по рисованию градиентов. В данном уроке я буду работать в версии программы Photoshop CC, но и версия Photoshop CS6 также подойдет. Итак, приступим!
Создаем новый документ
Давайте начнем урок с создания нового документа. Для этого, я перейду в раздел «Файл» (File) в строке меню в верхней части экрана и выберу пункт «Новый» (New):

Выбираем Файл > Новый (File > New)
В результате, откроется диалоговое окно «Новый» (New). Поскольку мы будем изучать сам Редактор градиентов, размер файла для нас не важен. Но если вы работаете вместе со мной, давайте создадим файл того же размера, что и в прошлый раз: Ширина (Width) 1200 пикселей, Высота (Height) 800 пикселей. Параметр «Разрешение» (Resolution) я оставлю без изменения по умолчанию – 72 пикселя на дюйм (pixels/inch), а параметр «Содержимое заднего фона» (Background Contents) — «Белый» (White). Я нажму ОК, когда закончу вводить данные, чтобы закрыть диалоговое окно, и на экране появится новый документ с белым фоном:

Создаем новый файл размером 1200х800 px
Выбираем инструмент «Градиент»
После создания нового документа я выберу инструмент «Градиент» (Gradient Tool) на панели инструментов:

Выбираем инструмент «Градиент»
Открываем Редактор градиентов
Как мы с вами узнали из прошлого урока, после активации инструмента «Градиент» существует два способа выбрать градиент. Мы можем выбрать его из образцов готовых градиентов в Палитре градиентов или создать и отредактировать собственный градиент при помощи Редактора градиентов. Для того чтобы открыть Редактор градиентов, кликните прямо по окошку предварительного просмотра градиентов на панели настроек. Если вы кликните по маленькой стрелке с правой стороны окошка просмотра, то откроете Палитру градиентов, которую мы изучали ранее. Однако на этот раз нам нужен Редактор градиентов, поэтому кликните по самому окошку:

Кликаем по окошку предварительного просмотра градиентов на панели настроек
В результате этого действия откроется Редактор градиентов (Gradient Editor). Вначале он может выглядеть для вас несколько пугающе, но вскоре мы убедимся, что в действительности в нем работать очень легко:

Редактор градиентов
Область готовых образцов градиентов
В процессе использования Редактора градиентов можно выделить два этапа. В действительности, мы не создаем градиент с нуля. Вместо этого, мы сначала выбираем образец готового градиента, который будет служить для нас отправной точкой. Затем мы редактируем цвета образца, чтобы создать собственный градиент.
Редактор градиентов разделен на две основных секции: вверху расположена область готовых образцов градиентов (Наборы), внизу – секция редактирования градиентов. Область готовых образцов работает в Редакторе градиентов так же, как и в Палитре градиентов, отображая миниатюры всех готовых образцов градиентов. Для того чтобы выбрать нужный градиент, просто кликните по его миниатюре. Название градиента, по которому вы кликнули, появится под областью готовых образцов:

Кликаем по миниатюре, чтобы выбрать нужный градиент из готовых образцов.
Первоначально, нам предоставлено ограниченное количество готовых образцов градиентов, однако в программу Photoshop включены и другие наборы образцов, которые мы можем загрузить в Редактор градиентов, так же как и в палитру градиентов. Для того чтобы увидеть перечень дополнительных наборов, кликните по маленькой иконке шестерни:

Кликаем по иконке шестерни
В конце списка появившегося на экране меню вы увидите другие наборы градиентов, каждый из которых имеет определенную тематику, например, «Гармонизированные цвета» (Color Harmonies), «Металлик» (Metals), «Пастель» (Pastels) и т.д. Для выбора какого-либо набора кликните по его названию. В моем случае, я выберу набор Гармонизированные цвета 1 (Color Harmonies 1):

Выбираем набор «Гармонизированные цвета 1»
Программа спросит вас, необходимо ли заменить текущие градиенты новыми из набора. Если вы нажмете кнопку «Добавить» (Append), вместо замены градиентов программа добавит новые градиенты к уже существующим. Мне нравится, когда на экране у меня порядок и нет нагромождения иконок, поэтому я нажму ОК, чтобы заменить градиенты, тем более восстановить исходные будет очень просто (как мы с вами узнаем позже):

Нажимаем ОК, чтобы заменить текущие градиенты по умолчанию новыми из набора
И теперь нам видно, что вместо исходных градиентов появились новые градиенты из набора:

Градиенты из набора «Гармонизированные цвета 1»
Для восстановления исходных градиентов по умолчанию, опять кликните по иконке шестерни:

Кликаем по иконке шестерни
Затем из появившегося меню выбираем команду «Восстановить градиенты» (Reset Gradients):

Выбираем команду «Восстановить градиенты»
Программа Photoshop спросит вас о необходимости замены текущих градиентов градиентами по умолчанию. Нажмите ОК:

Нажимаем ОК, чтобы восстановить градиенты по умолчанию
И теперь мы снова можем видеть исходные градиенты:

Исходные градиенты были восстановлены
Область редактирования
Если назначение Редактора градиентов в том, чтобы создавать собственные градиенты, то зачем же тогда ему множество готовых образцов градиентов, которые мы с таким же успехом можем выбрать и в Палитре градиентов? Как я уже упоминал ранее, в действительности, мы не создаем градиенты с нуля, вместо этого мы выбираем один из готовых образцов градиентов и затем начинаем редактировать его цвета.
Причина, по которой нам предоставляется доступ к образцам градиентов в Редакторе, заключается в том, что из готовых образцов мы можем выбрать похожий на тот, который нам требуется создать. Таким образом, понадобится затратить меньше усилий. Например, если мне нужно создать градиент с переходом между тремя цветами, то я могу выбрать готовый образец, который уже включает в себя три цвета. Возможно, цвета будут не те, но, по крайней мере, их уже будет три.
Так же, если мы будем создавать градиент с переходом от сплошного цвета к прозрачному, мы можем сэкономить себе время, выбрав для начала готовый образец градиента с переходом к прозрачному цвету.
Или если градиент будет использовать, например, пастельные тона, то, возможно, будет проще сначала загрузить набор «Пастель» (Pastels) и выбрать оттуда готовый образец с подходящими цветами.
По крайней мере, это один из вариантов. Однако на самом деле создавать любой градиент с помощью Редактора градиентов так легко, что часто вы будете для начала просто выбирать один из основных градиентов «Черный, белый» (Black, White). Я выберу его, кликнув по соответствующей миниатюре (третья слева в верхнем ряду):

Выбираем градиент «Черный, белый»
Все параметры и средства редактирования градиентов расположены в нижней части Редактора градиентов. Как только вы выбрали нужный образец градиента, он появится у вас на шкале градиента, которая является для нас рабочей областью. Это то место, где мы будем «строить» наш градиент. В моем случае, поскольку я выбрал черно-белый градиент, шкала стала отражать переход от черного цвета слева до белого цвета справа:

Выбранный градиент появился на шкале предварительного просмотра градиента
Тип градиента
Если вместо градиента с плавным переходом, вы увидите на шкале градиента ряд разноцветных линий, то это значит, что параметр «Тип градиента» (Gradient Type) установлен не на «Непрерывный» (Solid), а на «Шум» (Noise). Мы рассмотрим такие градиенты в отдельном уроке, поскольку они не только выглядят по-другому, но и этапы их создания также другие. В общем говоря, всякий раз, как вы захотите создать обычный градиент с плавным переходом между двумя цветами, вам нужно установить тип градиента «Непрерывный» (Solid).

Убедитесь, что в качестве типа градиента выбран «Непрерывный»
Замена цветов в градиенте
Если вы посмотрите под шкалу градиента, то увидите контрольные точки цвета (образцы цвета в виде маленьких квадратиков со стрелками, указывающими на градиент над ними). На каждый цвет в градиенте приходится по одной точке цвета. Поскольку я выбрал черно-белый градиент, то у него имеется две точки цвета: одна, заполненная черным цветом, слева и другая, заполненная белым цветом, справа. Эти точки цвета указывают программе Photoshop на два важных момента – какие цвета использовать в градиенте и как их разместить:

Контрольные точки цвета под каждым из краев градиента
Для того чтобы изменить текущий цвет, сначала кликните по соответствующей контрольной точке для ее выбора. Далее, кликните по образцу цвета в секции «Контрольные точки» (Stops) в нижней части Редактора градиентов, чтобы выбрать другой цвет. Например, допустим, я хочу изменить цвет в моем градиенте с черного на красный. Для этого, я кликну по черной точке цвета:

Щелкаем по точке того цвета, который вы хотите изменить
Выбрав точку, я кликну по образцу цвета

Щелкаем по образцу, чтобы изменить цвет
В результате, откроется Палитра цветов (Color Picker). Я выберу темно-красный в качестве нового цвета, а затем нажму ОК для выхода из Палитры:

Выбираем в Палитре цветов красный цвет
После этого, мой исходный черно-белый градиент превратится в красно-белый градиент:

Черный цвет в моем градиенте изменился на красный
То же самое я проделаю и с другим цветом, изменив его с белого на желтый. Но на этот раз, я воспользуюсь более быстрым способом замены цвета. Вместо того чтобы кликнуть по точке и выбрать ее, а потом щелкнуть по образцу цвета, все, что мне потребуется – это дважды кликнуть кнопкой мыши по точке:

Дважды кликаем кнопкой мыши по белой контрольной точке цвета
В результате двойного щелчка кнопки мыши произойдет мгновенное открытие Палитры цветов. Я выберу желтый цвет и затем нажму ОК, чтобы закрыть Палитру:

Изменяем белый цвет в градиенте на желтый
Таким образом, после нескольких кликов, наш исходный черно-белый градиент превратился в новый красно-желтый градиент:

Новые цвета градиента
Настройка средней точки цвета
Если вы посмотрите на шкалу между двумя контрольными точками цвета, то увидите маленький значок в форме ромба. Это значок средней точки цвета, которая отмечает середину перехода между цветами (то место, где два цвета смешиваются между собой). Если вы не видите значок средней точки, кликните по любой из контрольных точек цвета, и он появится.

Значок средней точки цвета
Мы можем изменить положение средней точки, переместив значок поближе к одному или другому цвету. Например, я перемещу среднюю точку по направлению к левому краю, чтобы она стала ближе к красной точке цвета. Обратите внимание, что тогда произойдет с градиентом. Сместив среднюю точку влево, я укоротил область перехода между красной точкой цвета и средней точкой и удлинил переход между средней точкой и желтой точкой цвета:

Настраиваем область перехода с помощью перемещения средней точки цвета
Параметр «Позиция»
По мере перемещения иконки средней точки цвета параметр «Позиция» (Location) под шкалой градиента меняется, отражая в процентах точное место, где средняя точка расположена между двумя цветами. По умолчанию, значение местоположения средней точки равно 50% (точно посередине между цветами), но после перемещения средней точки влево значение местоположения изменяется до 25%. Другими словами, переход между цветом градиента слева и средней точкой занимает теперь четвертую часть от всей длины градиента, а переход между средней точкой и цветом градиента справа — три четверти от всей длины:

Текущая позиция средней точки цвета
Мы с вами уже рассмотрели, как можно изменить позицию средней точки цвета при помощи перемещения ее значка, однако также мы можем изменить ее месторасположение, введя конкретные значения в окошко ввода данных параметра «Позиция» (Location). Если я захочу, например, переместить среднюю точку с отметки «1/4» до отметки «3/4», то я смогу сделать это, изменив значение параметра «Позиция» с 25% до 75%:

Вручную вводим новое значение параметра «Позиция»
И теперь нам видно, что средняя точка переместилась на отметку 75%, одновременно удлинив расстояние между красной точкой цвета и средней точкой и сократив расстояние между средней точкой и желтой точкой цвета:

Новая позиция средней точки цвета
Я верну среднюю точку обратно на ее исходную позицию по молчанию, установив значение параметра «Позиция» (Location) на 50%:

Средняя точка вернулась обратно на середину градиента
Добавление к градиенту цветов
Для того чтобы добавить к градиенту новых цветов, все, что нужно – кликнуть под градиентом по тому месту, где следует добавить новый цвет. Программа Photoshop добавит на данную позицию новую контрольную точку цвета. Например, для добавления третьего цвета между двумя исходными цветами, я кликну в нужном месте под градиентом (обратите внимание, что я кликаю под значком средней точки, а не по нему):

Кликаем кнопкой мыши в соответствующем месте, чтобы добавить третий цвет
В результате, в этом месте появится новая контрольная точка цвета. Для того чтобы изменить ее цвет, дважды кликните по ней кнопкой мыши:

Дважды кликаем кнопкой мыши по новому образцу цвета
Затем в появившейся Палитре цветов выберите нужный цвет. В моем случае, я выберу голубой:

Выбираем для градиента третий цвет
Далее я нажму ОК, чтобы закрыть Палитру цветов, и мой двухцветный градиент преобразовался в трехцветный. Не так уж и плохо, особенно учитывая, что мы изначально выбрали черно-белый градиент:

Третий цвет был добавлен
Перемещение цветов в градиенте
Мы можем не только добавлять к градиенту цвета, но и перемещать их и даже менять порядок, в котором они появляются. Существует несколько способов переместить цвета. Первый заключается в том, чтобы просто кликнуть по контрольной точке цвета и переместить ее влево или вправо. В моем случае, я кликнул по голубой точке цвета в центре и переместил ее поближе к желтой точке цвета. Так же, как и в случае с перемещением средней точки, значение параметра «Позиция» (Location) при этом изменится и отобразит точное местоположение точки в процентах:

Передвигаем цвет с помощью перемещения его контрольной точки вдоль градиента
Второй способ перемещения цвета – это кликнуть по его контрольной точке для выбора цвета, а затем ввести в окошко ввода данных параметра «Позиция» конкретные значения. Я кликну по желтой точке цвета, чтобы ее выбрать. Обратите внимание, что ее текущая позиция равна 100%:

Выбираем желтую точку цвета
Я изменю местоположение точки, введя значение, равное 50%, что приведет к перемещению желтой точки на середину градиента:

Перемещаем цвет с помощью ввода новых значений параметра «Позиция»
Далее я кликну по голубой точке цвета, чтобы выбрать ее:

Выбираем голубую точку цвета
Я перемещу ее до конца правого края, туда, где раньше находилась желтая точка цвета, и таким образом эффективно поменяю местами два цвета градиента:

Перемещаем голубую точку цвета до конца правого края градиента
Удаление цвета
Для того чтобы удалить из градиента какой-либо цвет, кликните по его контрольной точке для выбора, затем начните перемещать точку вниз за шкалу градиента до тех пор, пока она не исчезнет. Я удалю голубой цвет, кликнув по его контрольной точке для выбора:

Выбираем голубую контрольную точку цвета
Я перемещу ее вниз за шкалу градиента, и нам станет видно, что голубой цвет из градиента исчез, в то время как красный и желтый цвета остались. Программа Photoshop при редактировании градиентов дает нам возможность отменить одно действие, поэтому если вы по ошибке удалили нужный цвет, просто нажмите сочетание клавиш Ctrl+Z (Win) / Command+Z (Mac), чтобы отменить последнее действие и восстановить цвет:

Перемещаем контрольную точку цвета вниз для ее удаления
Копирование существующего цвета
Еще один способ добавления цвета к градиенту заключается в создании копии существующего цвета. Для этого, необходимо нажать и удержать клавишу Alt (Win) / Option (Mac) по мере выделения контрольной точки цвета и перемещения ее вправо или влево. Таким образом, вместо передвижения исходной точки вы переместите копию точки, которую впоследствии можно разместить на вашем градиенте в нужном месте.
Предположим, что я в действительности хочу создать градиент с переходом от красного к желтому цвету и опять к красному. У меня уже есть красный цвет с левой стороны градиента. Вместо того чтобы добавить еще один цвет к градиенту и вручную подобрать в Палитре цветов тот же оттенок красного, я просто нажму и удержу клавишу Alt (Win) / Option (Mac), затем кликну по красной точке цвета и перемещу ее вправо, создав точную копию:

Кликните по точке цвета и переместите ее при нажатой клавише Alt (Win) / Option (Mac), чтобы создать копию
Далее я перемещу точку до правого края градиента и таким образом создам градиент с переходом от красного к желтому цвету и обратно к красному:

Создание копий точек цвета позволяет с легкостью добавлять те же самые цвета к различным частям градиента
Добавление прозрачности
Если вы посмотрите выше шкалы градиента, то увидите значки, похожие на дополнительные точки цвета. В действительности, это контрольные точки непрозрачности. Они позволяют нам регулировать непрозрачность различных частей градиента. На скриншоте ниже можно увидеть по одной контрольной точке непрозрачности с каждого конца градиента:

Контрольные точки непрозрачности
Некоторые из готовых образцов градиентов уже содержат прозрачность, некоторые – нет, но мы с легкостью можем добавить ее к градиенту по мере необходимости. Например, если я хочу, чтобы мой градиент имел переход от сплошного цвета слева до полностью прозрачного справа, то я могу достичь этого, кликнув по точке непрозрачности, расположенной над шкалой градиента с правой стороны. В результате, станут активными опции прозрачности в секции «Контрольные точки» (Stops) под градиентом. Обратите внимание, что текущее значение параметра «Непрозрачность» (Opacity) 100%, и это означает, что на данном участке градиента прозрачности нет совсем:

Выбираем контрольную точку непрозрачности с правой стороны
Для того чтобы добавить прозрачность, я кликну по стрелке с правой стороны от текущего значения непрозрачности и уменьшу значение параметра, переместив бегунок влево. Я снижу значение до 0%, чтобы сделать правую сторону градиента полностью прозрачной. Вы также можете создать частичную прозрачность градиента, выбрав значение в пределах от 0% до 100%.
Обратите внимание, что цвет контрольной точки непрозрачности изменился с черного на белый. Черный цвет означает, что значение непрозрачности равно 100%, белый – что значение непрозрачности равно 0% (полностью прозрачный цвет). Частичная непрозрачность представлена различными оттенками серого. Заметьте также, что шкала градиента теперь имеет переход от сплошного цвета слева до узора шахматной доски справа. Узор шахматной доски отвечает в программе Photoshop за изображение прозрачности:

Уменьшаем значение непрозрачности контрольной точки справа до 0%
Перемещение контрольных точек непрозрачности
Помимо перемещения контрольных точек цвета по шкале градиента, мы можем также перемещать контрольные точки непрозрачности. Например, что делать, если я хочу нарисовать переход к прозрачному цвету от желтого цвета в середине градиента, а не от красного цвета с левой стороны? Я могу сделать это несколькими способами. Во-первых, я могу просто кликнуть по контрольной точке непрозрачности с левой стороны и перетащить ее на середину градиента, чтобы она расположилась над желтым цветом. Таким образом, градиент останется полностью непрозрачным до середины шкалы (до желтого цвета), и лишь затем начнется переход к прозрачному цвета в правой стороне:

Перемещаем контрольную точку непрозрачности от левого края до центра градиента
Добавление контрольных точек непрозрачности
Во-вторых, я могу оставить две исходных точки непрозрачности на их исходных позициях и просто добавить третью точку над серединой шкалы градиента. Для начала я верну контрольную точку непрозрачности обратно на ее исходную позицию в левой части градиента, изменив значение параметра «Позиция» (Location) с 50% на 0%:

Так же, как и контрольные точки цвета, контрольные точки непрозрачности можно перемещать с помощью изменения значения параметра «Позиция»
Далее я кликну над шкалой градиента в том месте, где я хочу добавить новую точку, в моем случае — в середине:

Кликаем кнопкой мыши в середине градиента, чтобы добавить третью точку непрозрачности
Программа Photoshop добавит новую точку непрозрачности. Обратите внимание, что значение параметра «Непрозрачность» (Opacity) для данной точки уже равно 100%, поэтому нам его менять не нужно. Однако я мог бы при необходимости ввести любое значение непрозрачности от 0% до 100%. Также заметьте, что значение параметра «Позиция» (Location) равно 50%, но снова, при необходимости я мог бы изменить данное значение либо с помощью перемещения самой точки, либо ввода нового значения в окошко параметра «Позиция». Вы можете добавлять к градиенту столько контрольных точек непрозрачности, сколько вам требуется для лучшего контроля перехода цвета:

Каждая точка непрозрачности полностью независима от других
Вы можете копировать существующие контрольные точки непрозрачности, так же как вы это делали с контрольными точками цвета. Просто нажмите и удержите клавишу Alt (Win) / Option (Mac) при перемещении точки непрозрачности влево или вправо, чтобы создать копию и поместить ее в нужном месте. Так же, как и в случае с контрольными точками цвета, вы можете увидеть значок средней точки непрозрачности для каждого набора точек непрозрачности. Кликните по данному значку и переместите его поближе к одной или к другой точки непрозрачности, чтобы настроить нужным образом переход между цветами:

Смещаем среднюю точку непрозрачности вправо
Удаление контрольных точек непрозрачности
Чтобы удалить контрольную точку непрозрачности, кликните по ней для выбора и далее переместите вверх за пределы градиента до тех пор, пока она не исчезнет. Я удалю точку непрозрачности с правого края, кликнув по ней и переместив вверх. Поскольку только у этой точки из трех существующих степень непрозрачности (Opacity) отличалась от 100%, при ее удалении наш градиент опять стал полностью непрозрачным:

Удаляем контрольную точку непрозрачности справа
И наконец, чтобы вернуть градиент к исходному состоянию (хотя это не требуется, поскольку у градиента больше нет прозрачных участков), я кликну по контрольной точке непрозрачности в середине градиента и перемещу ее вправо:

Перемещаем контрольную точку непрозрачности из середины градиента в правую часть
Параметр «Гладкость»
Последний параметр, который нам надо рассмотреть в сегодняшнем уроке – параметр «Гладкость» (Smoothness), который отвечает за плавность и постепенность перехода между основными цветами. По умолчанию, его значение равно 100%, и все переходы распределены как можно более равномерно. По мере уменьшения его значения, при переходе между цветами появятся дополнительные тени, что приведет к появлению в градиенте нежелательных полос. В большинстве случаев, лучше оставлять параметр «Гладкость» равным 100%:

Параметр «Гладкость»
Сохранение градиента в качестве нового образца
Когда вы будете довольны видом получившегося градиента, вы можете сохранить его как новый образец. Для этого, сначала введите название градиента в поле «Имя» (Name). Я назову свой градиент «Красно-желто-красный»:

Даем название новому градиенту
Затем, кликните по кнопке «Новый» (New):

Щелкаем по кнопке «Новый»
В результате, программа Photoshop добавит новый градиент к остальным образцам, присвоив ему собственную миниатюру, кликнув по который вы можете в следующий раз выбрать при необходимости новый градиент:

Новый градиент появится в области готовых образцов градиентов
Когда вы закончите, нажмите ОК, чтобы закрыть Редактор градиентов:

Щелкните по кнопке ОК
И вот мы закончили! Мы научились создавать, редактировать и сохранять собственные градиенты с помощью Редактора градиентов!
Автор: Стив Паттерсон (Steve Patterson)
Почему градиенты лучше плоских цветов
Цвет — один самых важных и действенных элементов в дизайне. Наши представления о цвете постоянно меняются, так как дизайн развивается. Изменяются и способы использования цвета. Сегодня в тренде использование градиентов в дизайне интерфейсов, брендинге, иллюстрации, типографике и пр. Создается впечатление что мы устали от всех существующих в мире оттенков, и чтобы не заскучать нашли новый способ их применения.
Градиент в логотипе и UI (от Gleb Kuznetsov) Чтобы создать градиент нужно два или больше цветов, которые плавно перетекают один в другой. Градиенты позволяют дизайнером создавать нечто, что выглядит как новый цвет. Получается новый, не существовавший до этого оттенок. Это выглядит уникально, современно и свежо.
Новый логотип Instagram
Станут ли логотипы новой формой использования цвета? Потеряет ли популярность сплошной цвет? На эти вопросы ответит время. Все новое в дизайне становится трендом. Но все мы видим как некоторые тренды остаются с нами надолго и становятся классикой, а иные быстро забываются и становятся признаком безвкусицы. Возможно Instagram снова изменят свой лого.
Почему градиенты так популярны?
1. Градиенты запоминаются
Мы не так часто видим градиенты, наш глаз воспринимает их как нечто новое. Благодаря этому они запоминаются, что и требуется от элементов фирменного стиля. Мы запоминаем эти необычные графические единицы, потому что не привыкли к ним. Нас окружают оттенки сплошного цвета. Но их количество ограничено, мы видим их с детства и распознаем мгновенно.
Наш язык также ограничивает нас в том что касается цветов. Таким образом, когда мы видим что-то, что не можем с уверенностью назвать синим или фиолетовым, мы запоминаем это. Точно так же мы запоминаем первую поездку в новое место, или блюдо, которое пробуем впервые.
Логотип Asana
2. Градиенты уникальны
Давайте посмотрим правде в глаза: существует недостаточно цветов для того, чтобы хватило на все бренды мира. Навскидку можно насчитать примерно 20 цветов, которые обычный человек может распознать и назвать. Брендов же тысячи. Вы не может выбрать синий, потому что его уже использует Facebook. Вы пробудете другой оттенок синего и понимаете, что его уже использует Twitter. На всех оттенков не хватит.
Градиенты меняют правила игры. Дизайнеры могут смешивать самые различные оттенки, получая в свое распоряжение совершенно новые «тона». Не так много брендов используют градиент между синим и фиолетовым. Это позволяет большому количеству компаний найти свой уникальный фирменный цвет.
3. Градиенты реалистичнее
Обратите внимание на цвета в природе. Сплошной цвет встречается очень и очень редко. Лимон всегда местами чуть более зеленый или коричневый. Цветы, небо, камни, древесная кора и многое другое раскрашено градиентами. Возможно видеть градиенты и на экране более естественно и логично для нашего восприятия.
Градиенты в UI (от Alper Tornaci)
4. Градиенты ярче и веселее
Люди любят цвета. Они привлекают нас еще с тех пор когда человеку необходимо было находить фрукты и цветы чтобы выжить. Сама природа раскрасила съедобные и полезные растения максимально ярко, чтобы привлечь к ним внимание людей и животных. Это еще одна причина в пользу градиентов. У переходов цветов значительно больше потенциала в яркости и привлекательности чем у сплошного цвета.
А что думаете вы по поводу градиентов в дизайне?
Автор статьи Gal Shir
Перевод — Дежурка
Смотрите также:
Маникюр градиент — 6 техник выполнения, что нужно, идеи
Его называют дизайн омбре, деграде, градиент. Он удлиняет ногтевые пластины, смотрится ярко и нарядно. Выполнить маникюр градиент можно вручную или прибором аэрографом. Материалы – лаки, краски, гели, акриловая пудра. В арсенале современного мастера может быть несколько способов и техник выполнения.
Мы рассмотрим, что необходимо для выполнения градиента на ногтях, самые популярные техники в пошаговых инструкциях, а также поделимся яркими и вдохновляющими идеями. Приступим!
Что такое градиент в маникюре, особенности в подготовке дизайна и выборе цветов
Омбре или градиент – это маникюр, построенный на плавных горизонтальных, вертикальных, диагональных переходах нескольких оттенков лака или краски на ногтевой пластине.

 Градиент с зеркальной втиркой
Градиент с зеркальной втиркойНаиболее популярный вариант – это сочетание двух или трех цветов. В наборе всегда «работает» самый темный или самый плотный цвет. Его потребуется меньше всего, и именно он влияет на насыщенность и окрашивание других цветов.
Так, при создании маникюра градиент из красного и розового цвета – более темный красный необходимо вводить кистью в розовый, плавно закрашивая промежуточную зону и создавая третий, коралловый цвет на стыке.
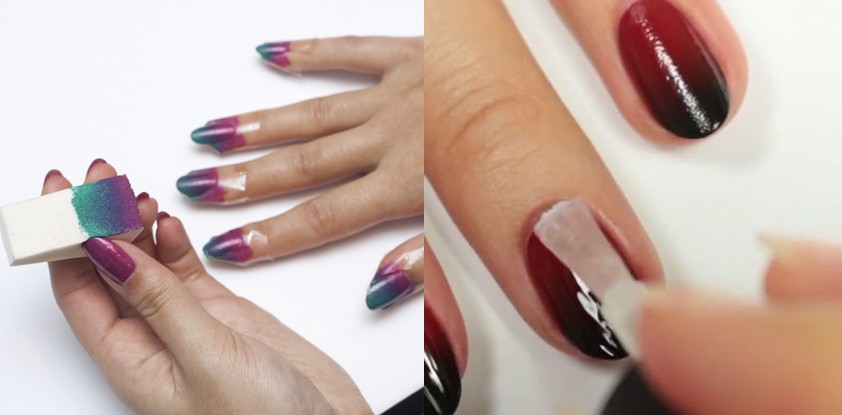
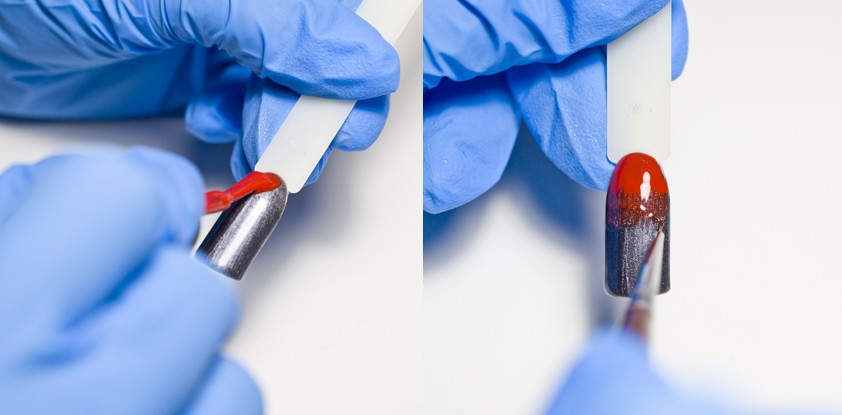
Самое сложное сочетание оттенков – это черно-красный градиент. Мастера утверждают, что когда ты освоишь черно-красный омбре, все остальные сочетания покажутся легкими в выполнении. Это связано с тем, что черный цвет самый «грязный» в палитре. Даже мельчайшие неровные штрихи или лишняя капелька черного цвета способны испортить весь переход. Особенно если ты работаешь кистью.

 Нюдовый омбре с зеркальной втиркой
Нюдовый омбре с зеркальной втиркойВыбирать оттенки для градиента лучше ориентируясь на цветовой круг. Хорошо сочетаются соседние цвета одной группы, холодные с холодными, а теплые с теплыми. Оригинально смотрятся контрастные тона.
Самый простой способ для новичков – работать с неоновыми гель-лаками при прорисовке градиента в маникюре. Неоновые цвета идеально сочетаются на линии смешивания, и омбре всегда получается с практически незаметным переходом.
- Для подложки рекомендуется использовать белый цвет лака. Это более актуально, если ты используешь неплотные, неяркие оттенки для градиента. Белый делает светлые и пастельные цвета ярче, выразительнее.
- Второй вариант – для подложки использовать самый светлый оттенок лака из выбранных для композиции. Если цвета хорошо пигментированы, можно работать без подложки, нанося оттенки сразу на базу под лак.
Рекомендуется наносить два и больше слоев градиента, будь то лак или краска. Новичкам можно использовать самовыравнивающийся гель-лак, чтобы получить идеально ровное покрытие даже на этапе освоения техники.
Материалы, которые потребуются для выполнения градиента


В зависимости от выбранного способа нанесения градиента, тебе могут потребоваться разные материалы и инструменты. Приведем список всего необходимого, а тебе останется выбрать то, что понадобится под каждый конкретный дизайн из перечисленных далее способов.
- Гель-лак в 2-х, 3-х оттенках или шеллак
- Акриловая краска при работе с аэрографом или губкой (по желанию)
- Гель-краска
- Белый гель-лак или шеллак для основы/подложки
- База, топ для гель-лака
- Обезжириватель, дегидратор
- Кисть: плоская, гребешок, веерная
- Акриловая пудра разных оттенков (для дизайна градиент пудрой)
- Пигменты (для маникюра омбре пигментами)
- Средство для защиты кутикулы: крем, скотч, жидкую ленту для кутикулы, наклейки для кутикулы
- Масло для кутикулы на завершающем этапе
В интернете можно найти множество инструкций и лайфхаков как сделать гребешковую кисть самостоятельно. Можно взять любую плоскую кисточку для акварельных или акриловых красок, и подстричь её ножничками.

 Гребешковая кисть для омбре маникюра
Гребешковая кисть для омбре маникюраЧтобы не вымывать краску или лак с кутикулы всеми подручными средствами, лучше защитить её до начала работы. Можно аккуратно нанести питательный крем, но если он попадет в гель лак, при работе с губкой, то лак вздуется пузырями.
Дома часто в ход идет обычный скотч или клей ПВА для кутикулы. В салонах мастера пользуются Skin Defender – это жидкое средство, напоминающее по действию клей ПВА. Наносим на кутикулу, оно застывает, образуя тонкую эластичную пленку. После нанесения градиента просто снимаем пленку, и кожа остается чистой.
6 способов выполнения градиента с пошаговыми инструкциями

 Розово персиковый градиент
Розово персиковый градиентПопулярность этой техники заставляет мастеров и поклонниц маникюра придумывать всё новые и новые способы его нанесения. Они просты в выполнении и подойдут на разных этапах освоения омбре. Самый простой – работа с губкой. Профессиональный уровень – работа с кистью и аэрографом.
Настоящим прорывом стало появление инструмента аэрографа. Он экономит мастерам время, материалы, и позволяет добиться идеальных нежных переходов.
Итак, 6 способов выполнения:
- Губкой
- Плоской или гребешковой кистью
- Веерной кистью
- Пигментом
- Акриловой пудрой
- Аэрографом
Рассмотрим каждый из способов пошагово. В инструкциях мы не используем обычный лак, только гель-лаки, краски и другие материалы из списка выше. Работа с обычным лаком будет отличаться большими затратами времени на просушивание слоев основы, лака и топа для закрепления омбре.
Предварительно ногти необходимо подготовить, сделать обрезной или необрезной маникюр, забафить поверхность, обезжирить, убрать пыль и защитить кутикулу.


Градиент губкой: как сделать гель-лаком
Популярный, простой и проверенный способ создания градиента. Можно работать как специальной губкой для омбре, так и взять обычную, кухонную, с мелкими порами. Альтернатива – губка для мытья машины. Обычно это мелкопористые большие губки, такого запаса хватит надолго.
Новую губку можно вымыть и высушить, или пройтись по рабочей поверхности скотчем, чтобы убрать мелкую пыль и частички. Они обязательно застрянут в слое лака и могут стать причиной появления пузырей.
- Наносим базу или белую подложку.
- На кусочке фольги ставим 2 капли оттенков лака, смешиваем их палочкой, чтобы получился переход оттенков.
- Промакиваем губку в цвета и прикладываем к ногтю таким образом, чтобы расположить полоски горизонтально. По желанию можно сделать это вертикально или по диагонали. Чтобы не было «пузырей», можно один или два раза прижать губку к фольге, убрав воздух, а затем переходить к ногтю.
- Похлопывающими движениями переносим рисунок на ноготь. Нельзя тянуть оттенки, чтобы не смазать переход. Делаем 2-3 слоя.
- Сушим в лампе и покрываем топом.
- Снимаем дисперсионный слой и обрабатываем кутикулу.


Второй способ с губкой:
- Покрываем ногти базой или подложкой белого цвета.
- Прокрашиваем ноготь полосками выбранного для градиента лака.
- Губкой похлопывающими движениями смешиваем слои на ногте, не тянем.
- Повторяем в 2 или три слоя. Между ними рекомендуется делать по несколько минут перерыва, чтобы лак «улегся». Снимаем излишки кисточкой, ждем, пока осядут пузыри.
- Только потом сушим в лампе.
- Покрываем топом, сушим, снимаем липкий слой.
- Обрабатываем кутикулу.
Градиент плоской или гребешковой кистью гель-лаком


- Покрываем ногти базовым слоем гель лака. Это может быть белый или розовый оттенок, так как он более светлый в выбранном сочетании розового и голубого.
- На базовый слой наносим выбранные для градиента оттенки – розовый в верхней части и голубой – в нижней. Лаки можно наносить в стык или оставлять небольшой промежуток, если это темные, контрастные тона, чтобы не вымазать кисть.
- Кисточку смачиваем в клинсере, чтобы добиться эффекта легкой влажности. Потом её удобно вытирать о ватный диск, также смоченный в клинсере. Некоторые мастера используют для работы влажные детские салфетки. Кисть изначально промакивается салфеткой, а затем все остатки лака также снимаются с кисти влажной салфеткой в процессе работы.
- Держа кисточку практически параллельно ногтю, начинаем от кутикулы «стягивать» розовый цвет вниз легкими касаниями, двигаясь из стороны в сторону. Важно сразу наметить, до какого участка ты будешь «стягивать» верхний цвет, и более интенсивно снимать цвет с кисти в финальной зоне перехода.
- Светлый омбре делаем в два или три слоя. Каждый сушим в лампе.
- Новый слой начинаем с нанесения оттенков по старым линиям перехода, затем снова стягиваем кисточкой.
- Важно постоянно убирать излишки лака с кисти. В зоне свободного края слой должен быть тонким и аккуратным.
- Запечатываем полученные слои омбре топом, просушиваем в лампе.
- Снимаем липкий слой, удаляем защиту с кутикулы и обрабатываем её маслом.
Градиент веерной кистью


Получаем не такой ровный и плавный переход, как другими способами, но техника позволяет работать быстро и получать хороший результат даже новичкам.
- Наносим базовый розовый цвет в два слоя.
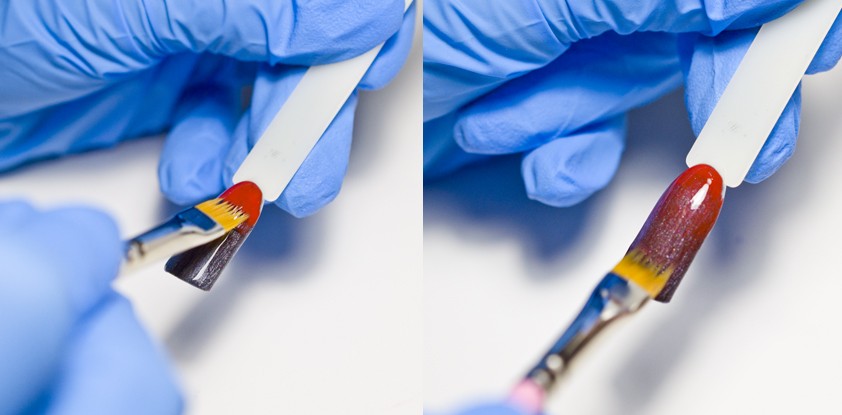
- На фольге смешиваем розовый и красный 1:1, и полученный цвет наносим на зону перехода на ногте кисточкой.
- На кончик ногтя наносим красный цвет.
- Смачиваем веерную кисть, прижав к салфетке, смоченной в клинсере.
- Устанавливаем кисть перпендикулярно ногтю и «метем» слои лака слева-направо снова и снова, пока не получим нужную интенсивность перехода.
- Сушим в лампе.
- Повторяем всё со вторым слоем, сушим в лампе.
- Закрепляем результат топом и обрабатываем кутикулу.
Градиент пигментами


Для подложки используется белый гель-лак или просто база. Если пигментами выполняется весь градиент в двух оттенках, а не половина ногтя, то достаточно будет серебристого слоя лака или просто базы. Липкий слой не снимается.
- Покрываем ноготь двумя слоями цветного голубого или бирюзового лака.
- Плоской или круглой кисточкой подбираем пигмент и выкладываем на липкий слой мелкими штрихами, слегка похлопывающими движениями.
- Двигаемся от зоны максимальной интенсивности цвета к зоне перехода в зависимости от того, как ты расположишь оттенки.
- Делаем слой пигмента тонким, но плотным.
- Если сочетаешь два пигмента, то таким же способом начинай наносить его от края к середине ногтя. На середине, где встретятся два пигмента, аккуратно смешиваем их кистью, втягивая один в другой. Добираем пигмент и кладем туда, где образуются проплешины.
- Запечатываем результат топом.
- Обрабатываем кутикулу.
Деграде акриловой пудрой


Простой способ, который подойдет для новичков. Мелкая сыпучая текстура дает эффект перехода с минимальным количеством штрихов.
- Красим ногти белым лаком, сушим в лампе.
- Покрываем ногти топом, оставляем дисперсионный слой.
- Набираем один оттенок пудры на веерную кисть и мелкими движениями осыпаем её на половину ногтя. Начинаем из зоны самого интенсивного расположения цвета и продвигаемся к зоне перехода по мере убывания количества пудры на кисти. Чем выше кисть над рабочей поверхностью ногтя, тем шире, тоньше и размытее ложится слой, поэтому ближе к зоне смешивания оттенков поднимаем кисточку выше.
- Периодически стряхиваем лишний порошок, чтобы обеспечить равномерное покрытие.
- Проделываем то же со вторым оттенком пудры.
- Сушим в лампе.
- Смахиваем остатки пудры кистью.
- Мягким бафом снимаем шероховатые бугорки, чтобы добиться однородного покрытия.
- Обрабатываем кутикулу.
Градиент шеллаком: как делать аэрографом


Экономичный по времени и усилиям градиент. Потребуется прибор аэрограф и краска для него. С помощью аэрографии получается очень плавный и нежный переход, особенно в случае бело-бежевых оттенков. Аэрография популярна для создания френча и свадебного маникюра. Подробнее о возможностях и технике аэрографии в нейл-дизайне.
- Покрываем ногти шеллаком, используя базовый цвет.
- Сушим.
- Закрепляем шеллак топом.
- Удаляем дисперсионный слой.
- Наполняем аэрограф белым пигментом.
- Распыляем краску тонким слоем, ждем 2 минуты, пока высохнет.
- Закрепляем результат топом.
- Снимаем дисперсионный слой.
- Обрабатываем кутикулу.
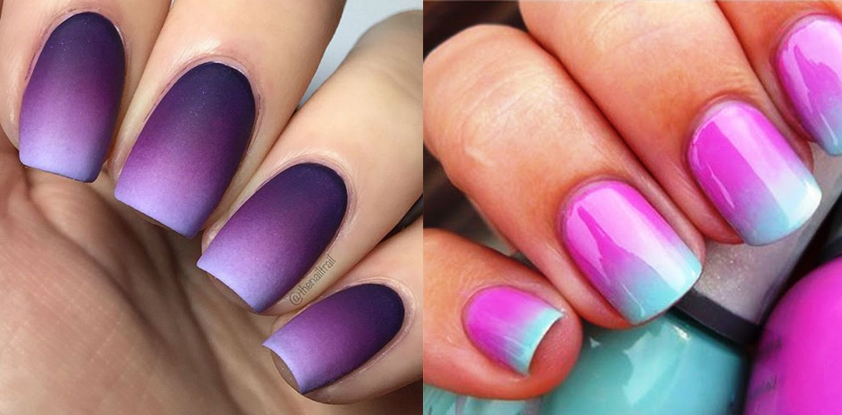
Идеи для градиента


Кроме вышеперечисленных способов нанесения градиента разными текстурами, можно расширить количество дизайнов еще рядом идей:
- Рисунки на фоне омбре
- Украшение стразами
- Декор блестками
- Художественная роспись
- Френч-градиент, где эффект омбре присутствует только на полоске френча
- Омбре с зеркальной втиркой


Освой несколько способов нанесения, чтобы выбрать для себя самый удобный, экономичный по времени и материалам, если ты работаешь с клиентами. Какой попробуешь первым? Поделись с нами своими лайфхаками в нанесении градиента.
Маникюр градиент: подготовка, идеи, материалы, 6 способов выполнения для профи и новичков
3 (59.17%) 24 votes