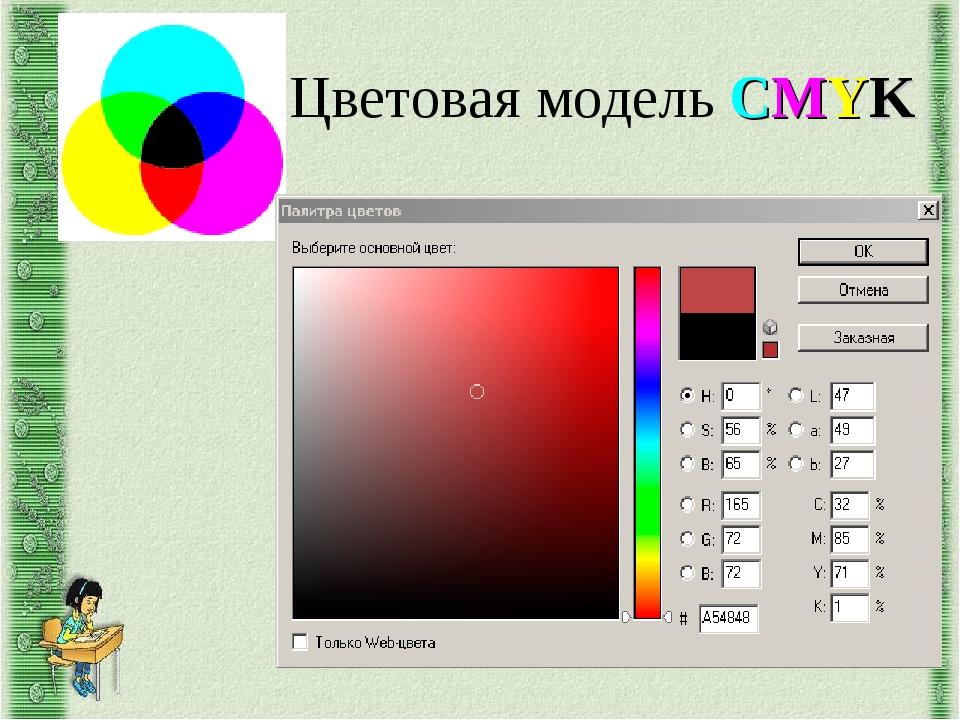
CMYK в PDF экспорте — Fast Reports
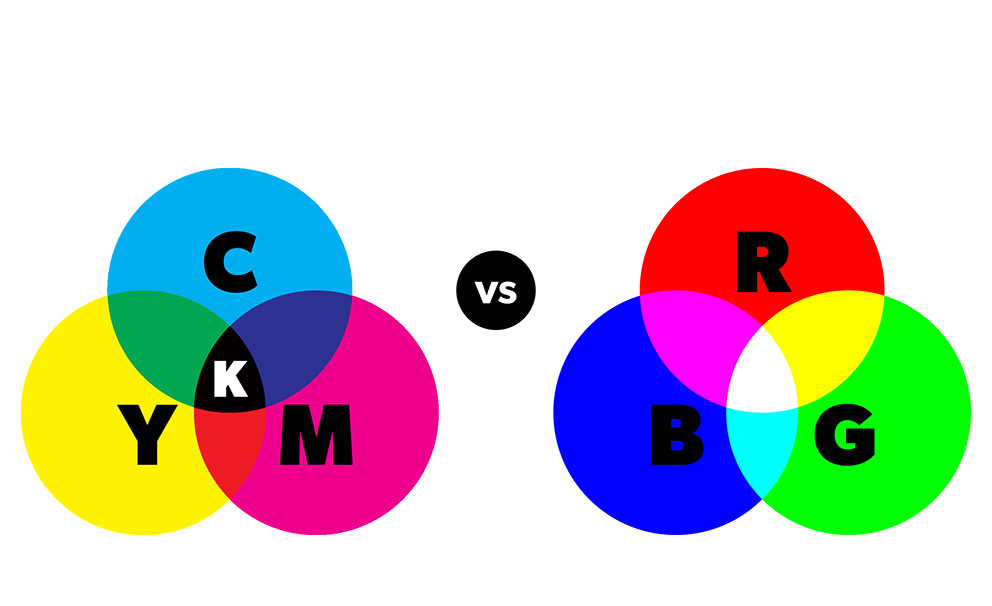
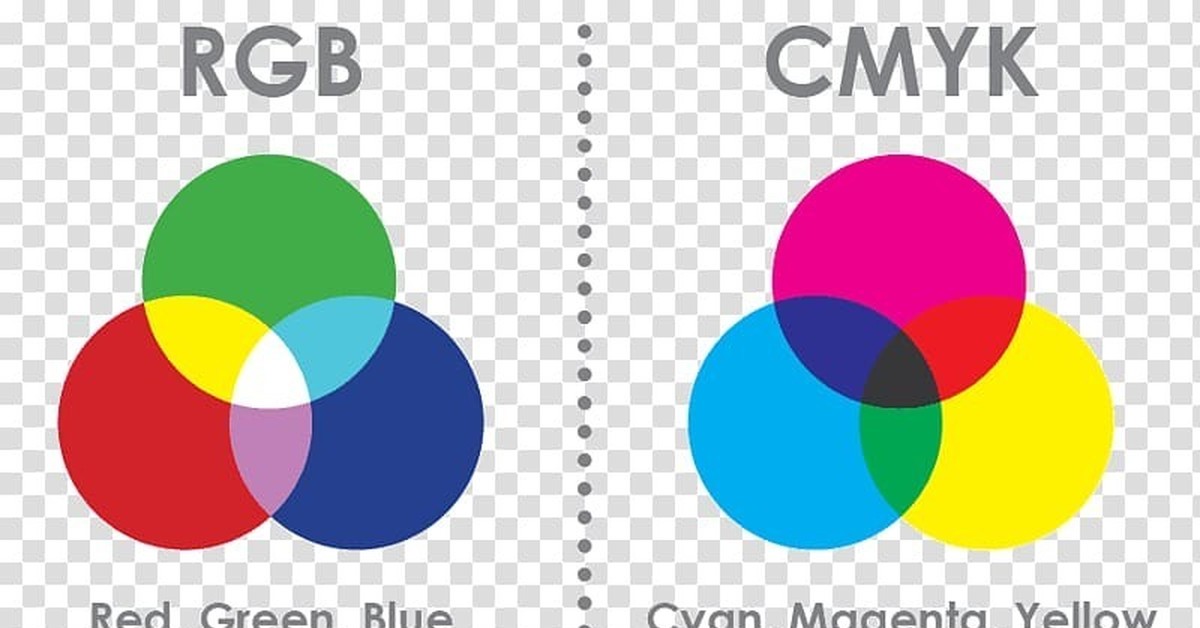
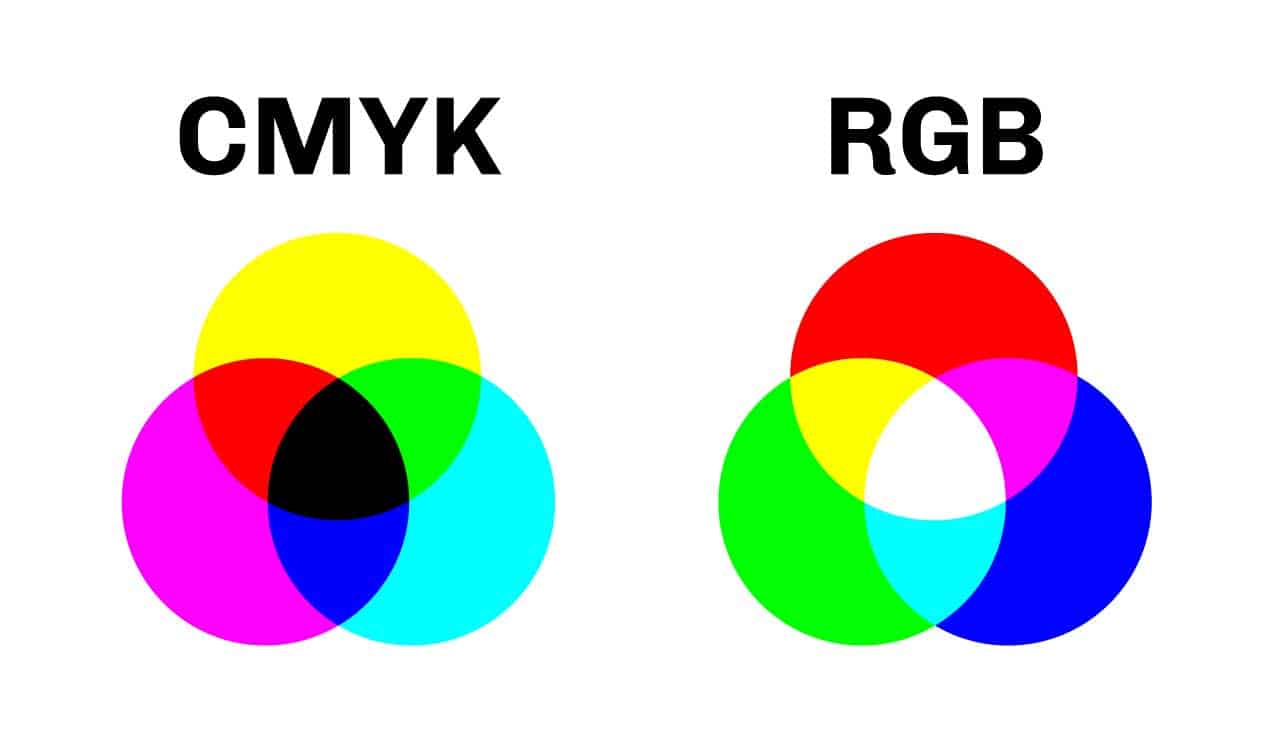
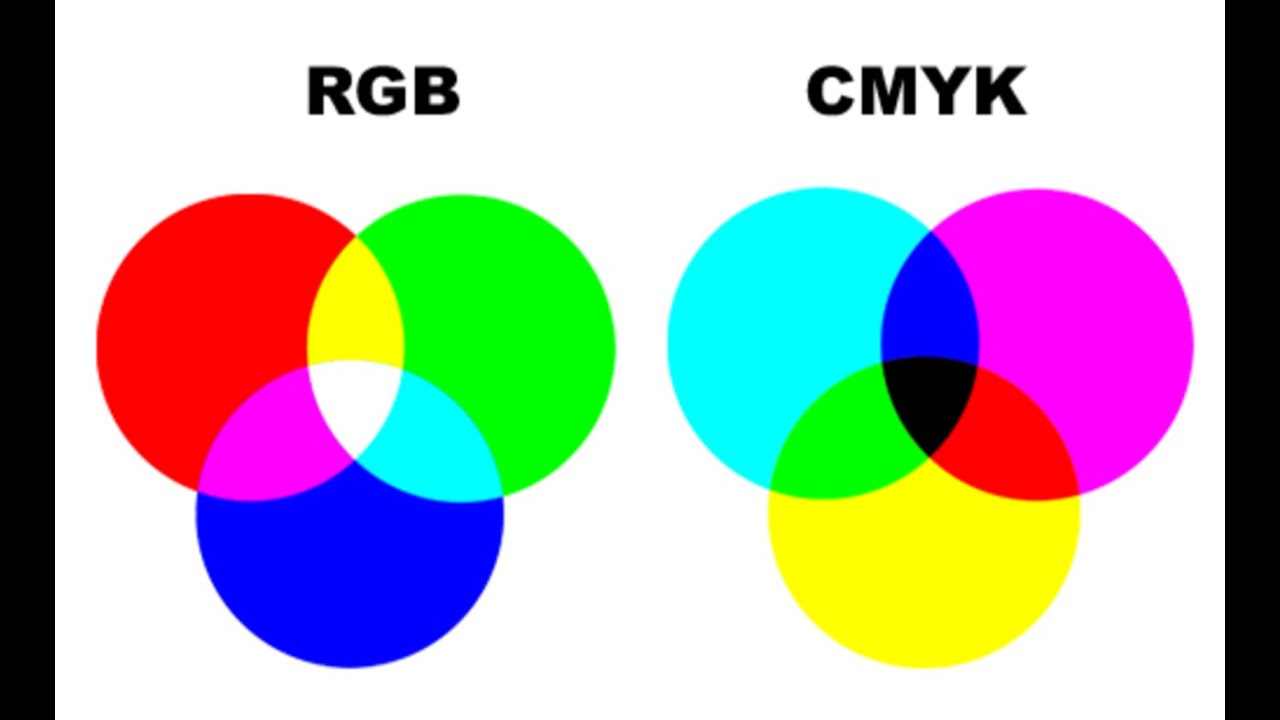
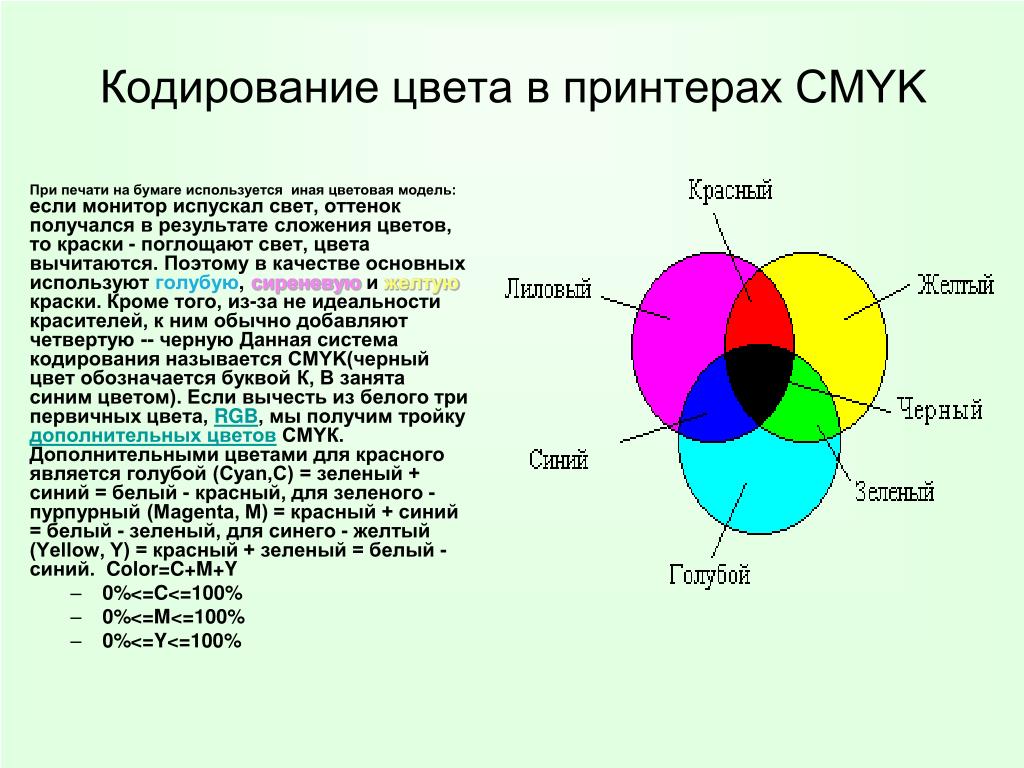
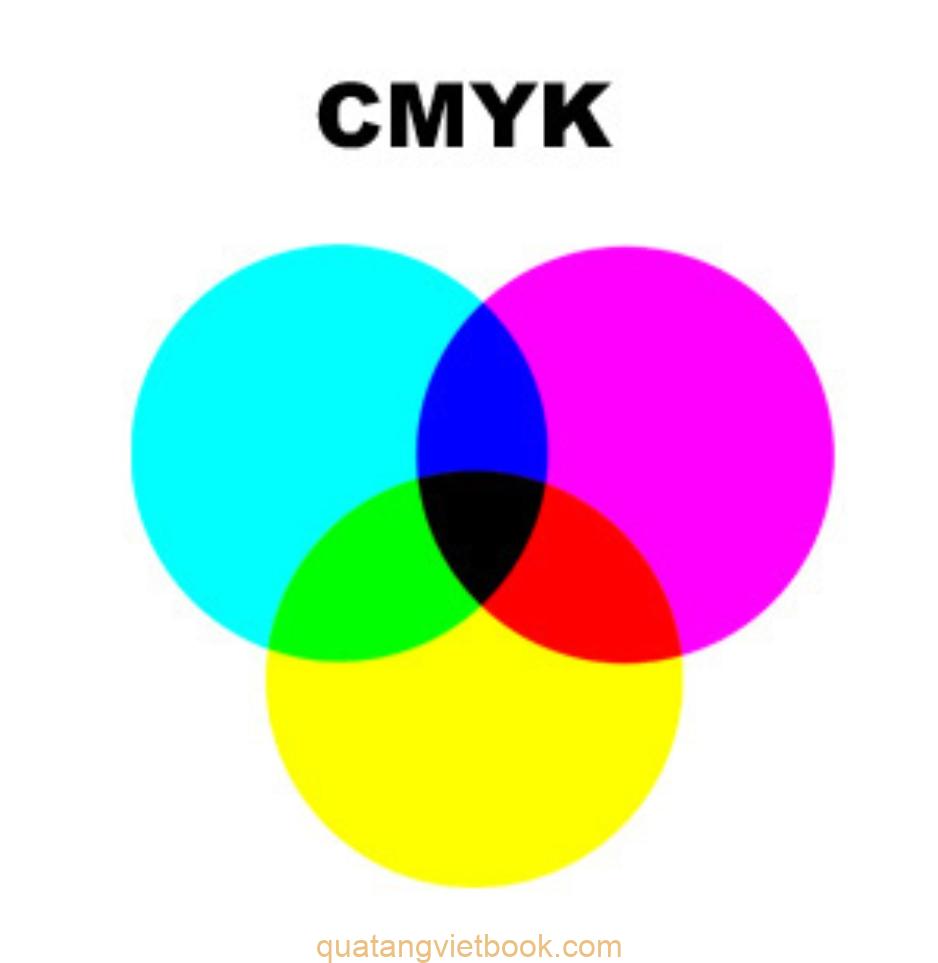
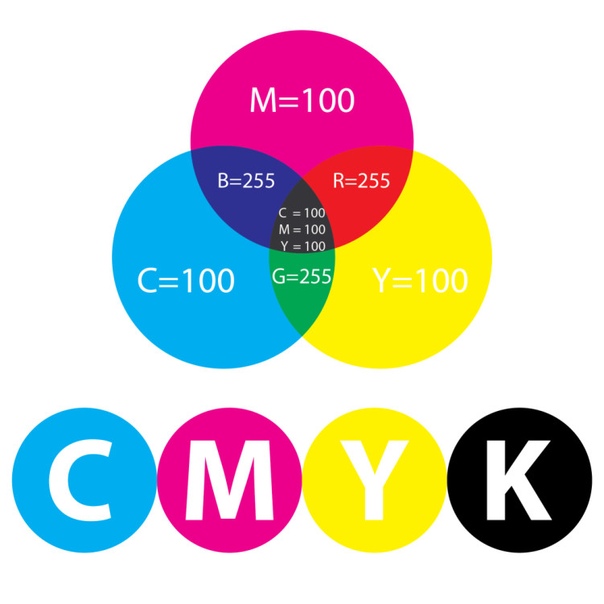
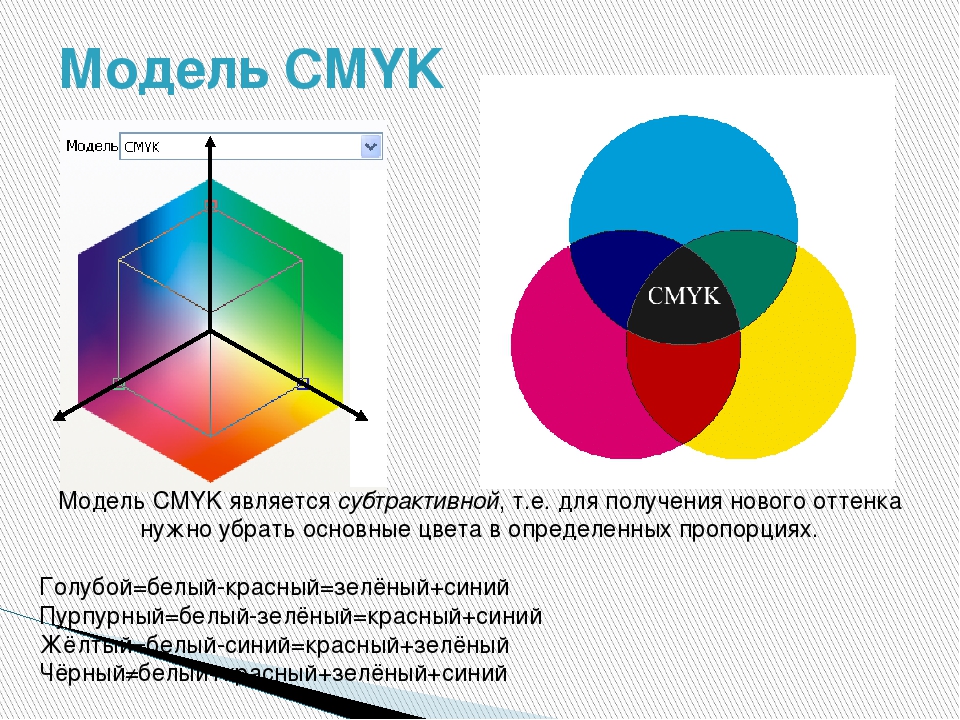
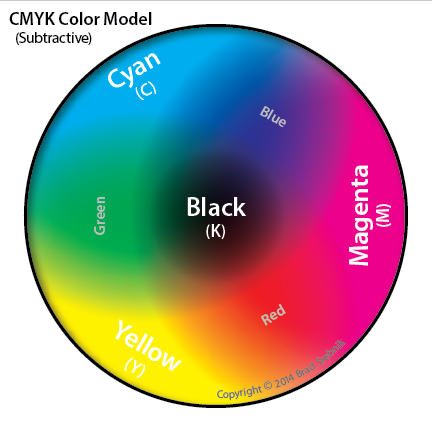
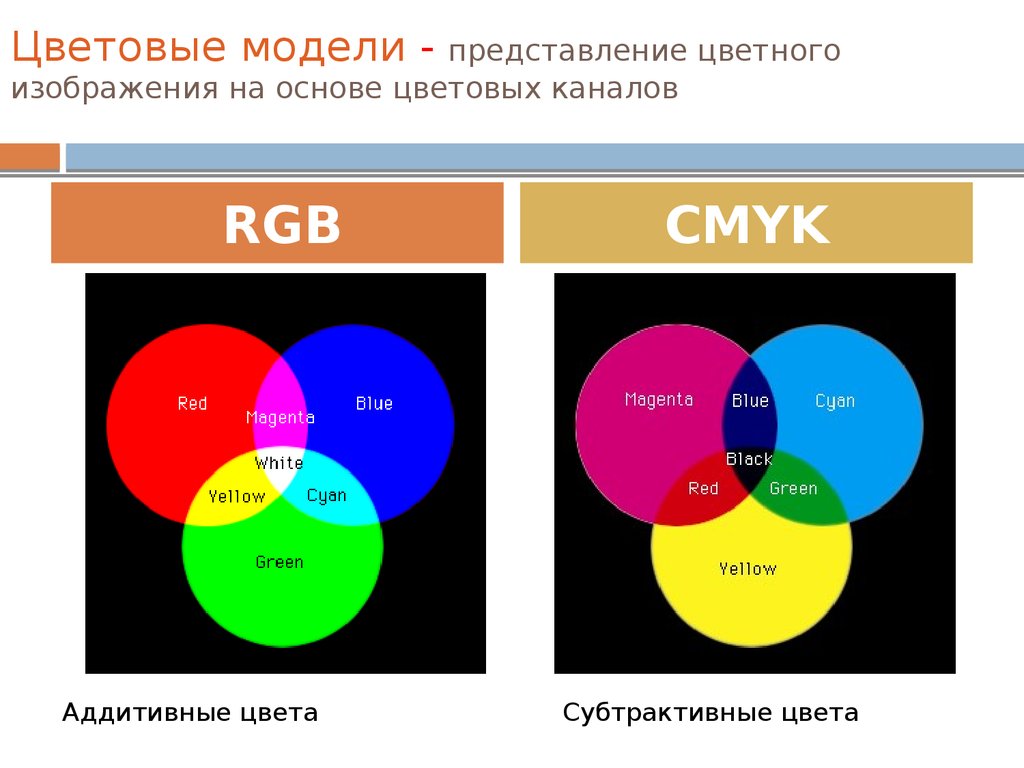
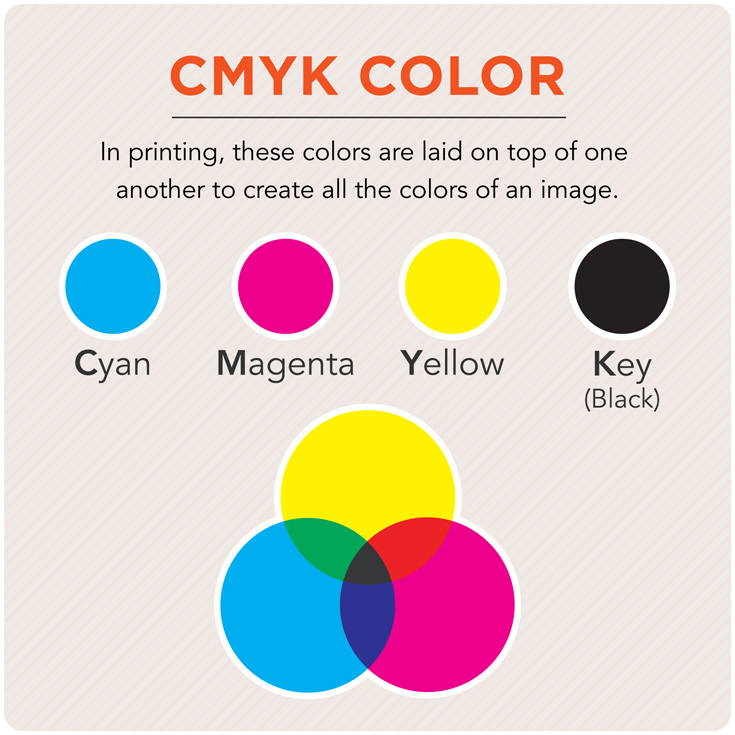
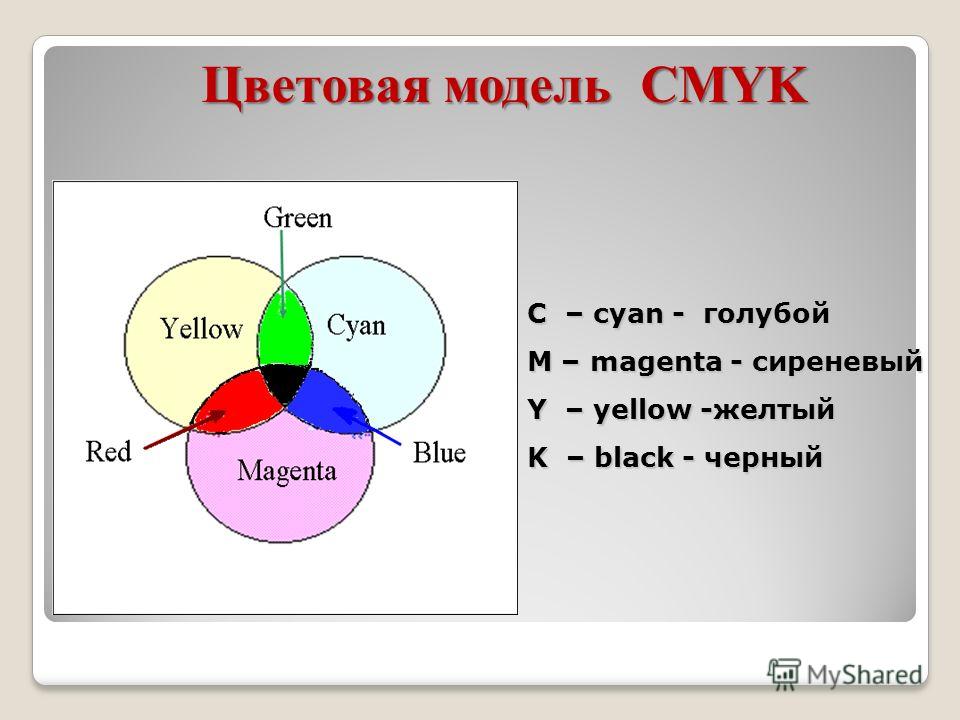
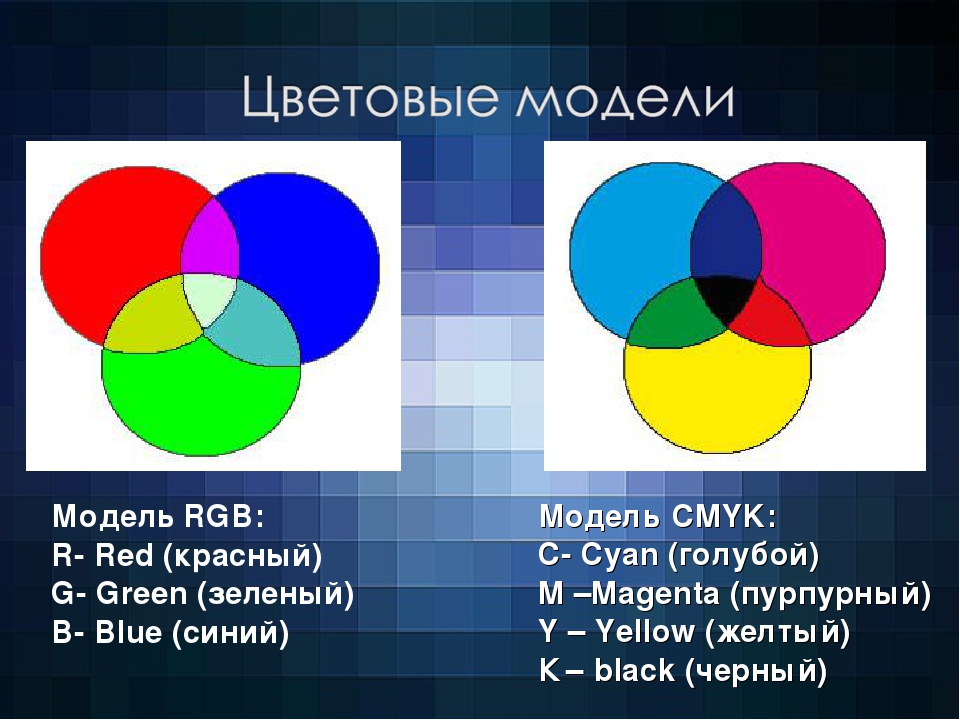
CMYK – это цветовая модель, основанная на синтезе любого цвета на основе четырех базовых цветов: голубого (Cyan), пурпурного (Magenta), желтого (Yellow), черного (Keycolor). Эта модель применяется в основном в полиграфии.
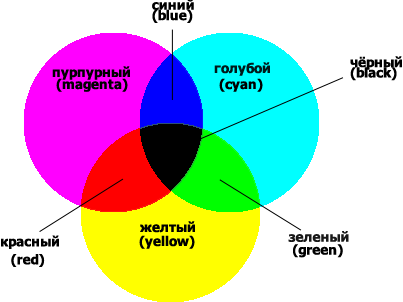
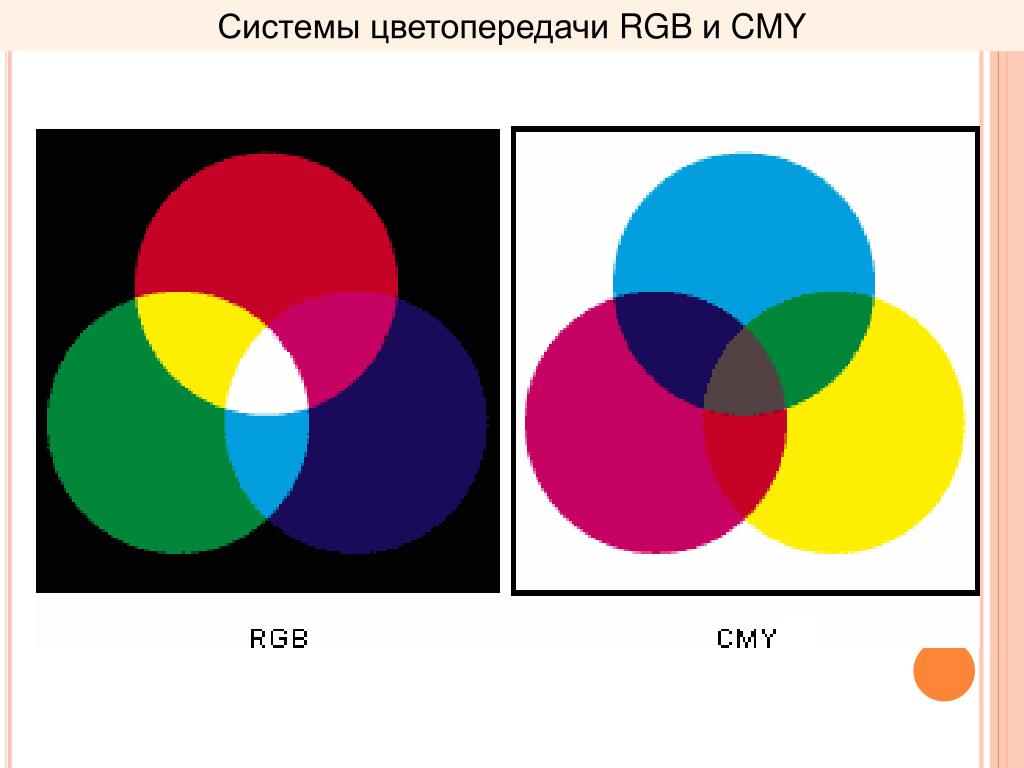
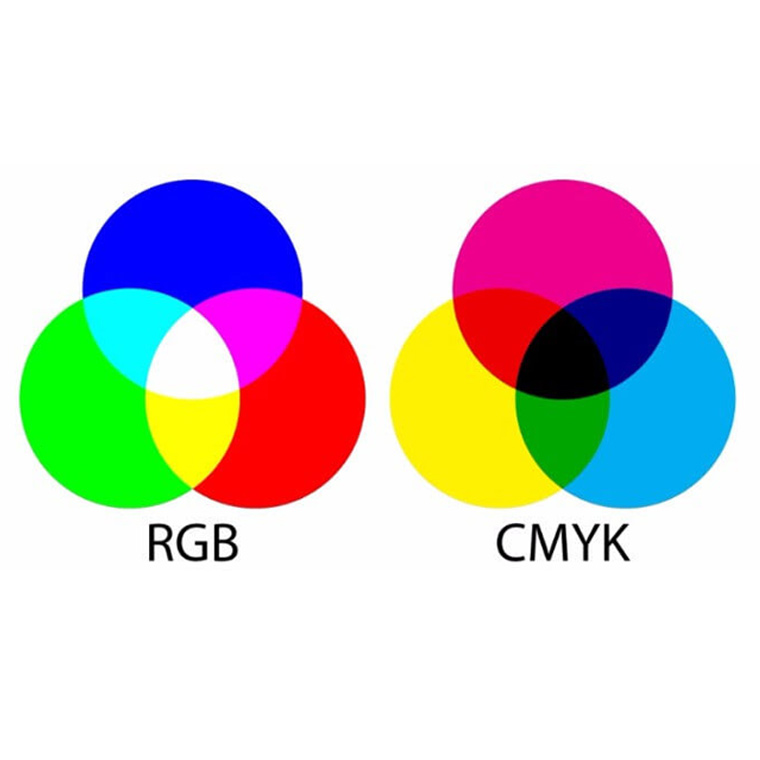
Рассматривая CMYK необходимо упомянуть другую, не менее известную цветовую модель RGB–Red (Красный), Green (Зеленый), Blue (Синий). Эти три цвета являются базовыми для создания других цветов. Эта модель синтеза цвета применяется в телевидении и компьютерах.
Когда использовать CMYK? Необходимо, чтобы все документы, которые будут печататься на принтере, основывались на CMYK, а документы, которые будут размещаться в Интернете — на RGB.
Рассмотрим принцип печати цветных документов в полиграфии. Сначала, на бумагу наносится один цвет.
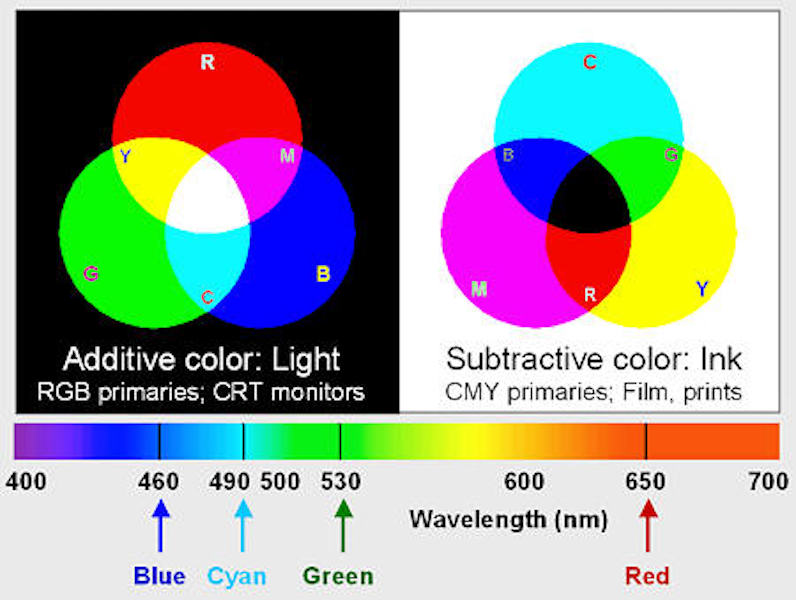
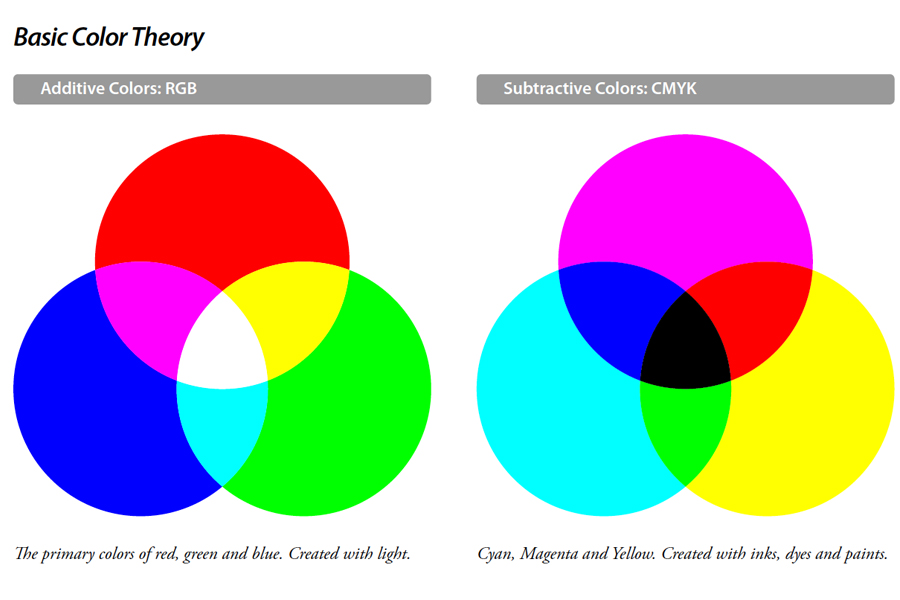
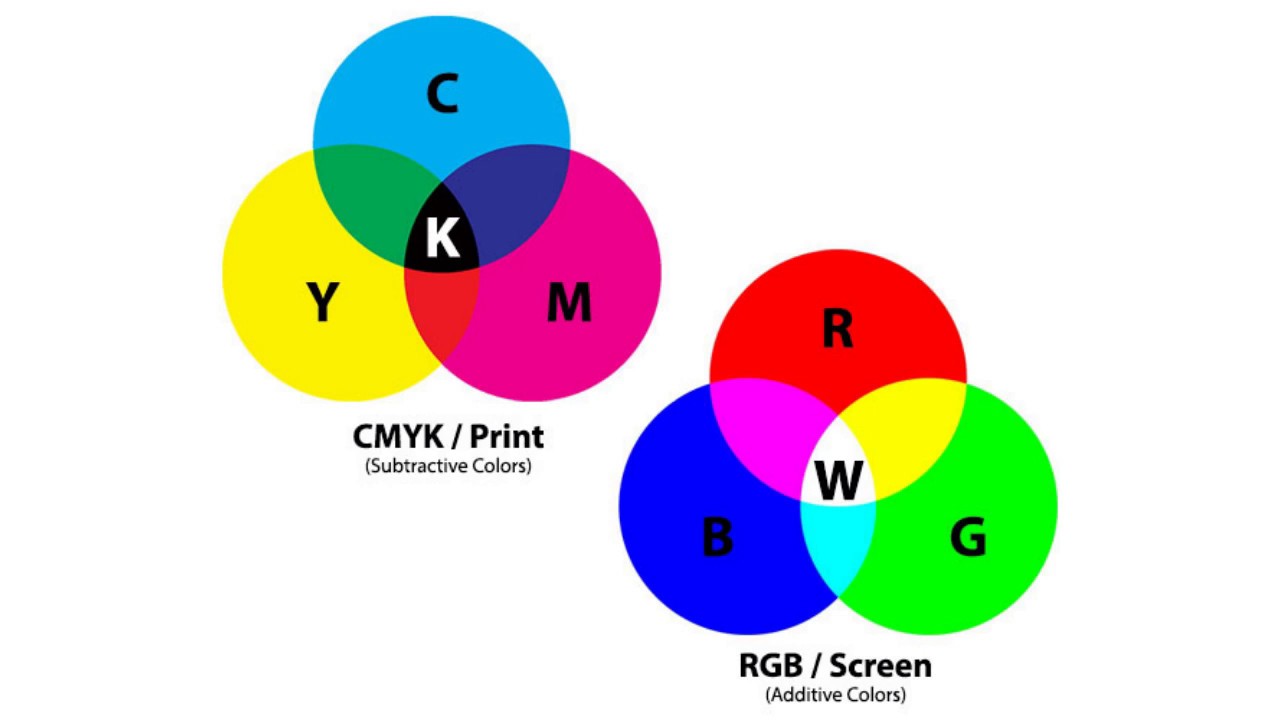
В противопоставление субтрактивному синтезу цвета существует аддитивный синтез. Из названия понятно, что вместо вычитания цвета, здесь происходит сложение. На этом принципе основана схема RGB. В отличии от полиграфии, где свет отражается от бумаги, в компьютерных мониторах и телевизорах свет излучается. Поверхность, которая не излучает свет воспринимается глазом как черная. Белый цвет мы получим путем соединения всех трех цветов.
Из названия понятно, что вместо вычитания цвета, здесь происходит сложение. На этом принципе основана схема RGB. В отличии от полиграфии, где свет отражается от бумаги, в компьютерных мониторах и телевизорах свет излучается. Поверхность, которая не излучает свет воспринимается глазом как черная. Белый цвет мы получим путем соединения всех трех цветов.
Изображение с аддитивным синтезом может отличаться на мониторах разных производителей. Это обусловлено различием цветовой температуры белого цвета, различием гамма-коррекции. К тому же, базовые цвета RGB могут быть получены из большего количества цветов.
PDFдокументы поддерживают обе цветовые модели. То есть вы можете создавать документы «заточенные» под полиграфию или веб-документы. Это возможно благодаря технологии цветовых профилей ICC. Цветовые профили определяют устройства цветного ввода или вывода, а также требования к внешнему виду.
Генератор отчетов FastReport.Net позволяет экспортировать отчеты в формате PDF с возможностью выбора цветовой схемы RGB или CMYK:
По умолчанию выбрана цветовая схема RGB. Из появляющегося сверху списка можно выбрать CMYK. Нажмите «ОK» и получите документ, который могут открыть в типографии и без дополнительной обработкиотправить в печать.
Из появляющегося сверху списка можно выбрать CMYK. Нажмите «ОK» и получите документ, который могут открыть в типографии и без дополнительной обработкиотправить в печать.
Необходимо уточнить, что появилась возможность добавлять к экспорту отчета в PDF свой файл цветового профиля. Сделать это можно из кода пользовательского приложения. Например, типичный метод экспорта отчета в PDF:
1 2 3 4 5 6 7 |
stringcurdir = Environment.CurrentDirectory.ToString(); Reportreport = newReport(); report.Load(curdir + @"\Lines.frx"); report.Prepare(); PDFExport export = newPDFExport(); export.ColorProfile = File.ReadAllBytes(curdir + @"\G1400_CWPM190_CW490_D50_PM.icm"); export.Export(report); |
В данном случае нам интересна следующая строка:
1 |
export. |
Файл цветового профиля должен быть представлен в виде массива байтов.
Использовать свои файлы цветовых профилей нужно при выбранном формате PDF/X-4, так как именно в нем они поддерживаются.
Цветовые модели RGB и CMYK: в чем различия
Зачем нужны разные цветовые модели и почему один и тот же цвет может выглядеть по-разному
Предоставляя услуги дизайна как в области веб, так и в сфере полиграфии, мы нередко сталкиваемся с вопросом Клиента: почему одни и те же фирменные цвета в дизайн-макете сайта и в дизайн-макете полиграфической продукции выглядят по-разному? Ответ на этот вопрос заключается в различиях цветовых моделей: цифровой и полиграфической.
Цвет компьютерного экрана изменяется от черного (отсутствие цвета) до белого (максимальная яркость всех составляющих цвета: красного, зеленого и синего). На бумаге, напротив, отсутствию цвета соответствует белый, а смешению максимального количества красок — темно-бурый, который воспринимается как черный.
На бумаге, напротив, отсутствию цвета соответствует белый, а смешению максимального количества красок — темно-бурый, который воспринимается как черный.
Поэтому при подготовке к печати изображение должно быть переведено из аддитивной («складывающей»)
Цифровая цветовая модель RGB
Что такое RGB?
Аббревиатура RGB означает названия трех цветов, использующихся для вывода на экран цветного изображения: Red (красный), Green (зеленый), Blue (синий).
Как формируется цвет RGB?
Цвет на экране монитора формируется при объединении лучей трех основных цветов — красного, зеленого и синего. Если интенсивность каждого из них достигает 100%, то получается белый цвет.
Таким образом, любой цвет, который мы видим на экране, можно описать тремя числами, обозначающими яркость красной, зеленой и синей цветовых составляющих в цифровом диапазоне от 0 до 255. Графические программы позволяют комбинировать требуемый RGB-цвет из 256 оттенков красного, 256 оттенков зеленого и 256 оттенков синего. Итого получается 256 х 256 х 256 = 16,7 миллионов цветов.
Где используются изображения в режиме RGB?
Изображения в RGB используются для показа на экране монитора. При создании цветов, предназначенных для просмотра в браузерах, как основа используется та же цветовая модель RGB.
Полиграфическая цветовая модель CMYK
Что такое CMYK?
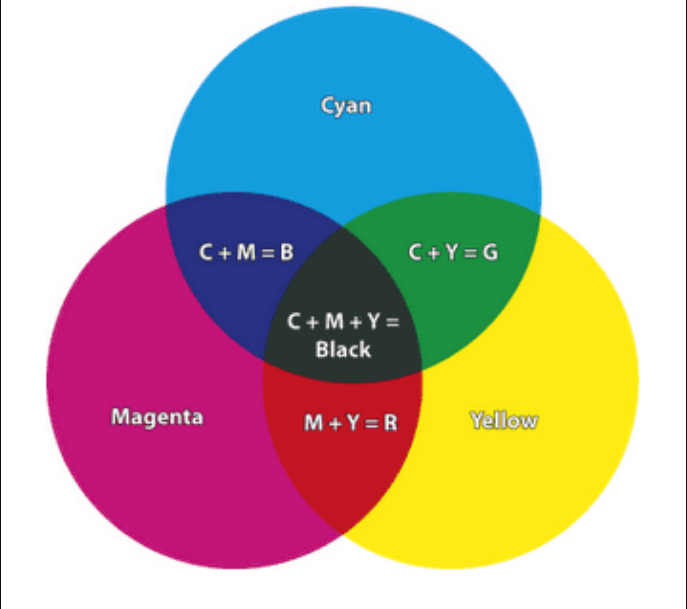
Система CMYK создана и используется для типографической печати. Аббревиатура CMYK означает названия основных красок, использующихся для четырехцветной печати: голубой (Сyan), пурпурный (Мagenta) и желтый (Yellow). Буквой К обозначают черную краску (BlacK), позволяющую добиться насыщенного черного цвета при печати. Используется последняя, а не первая буква слова, чтобы не путать Black и Blue.
Используется последняя, а не первая буква слова, чтобы не путать Black и Blue.
Как формируется цвет CMYK?
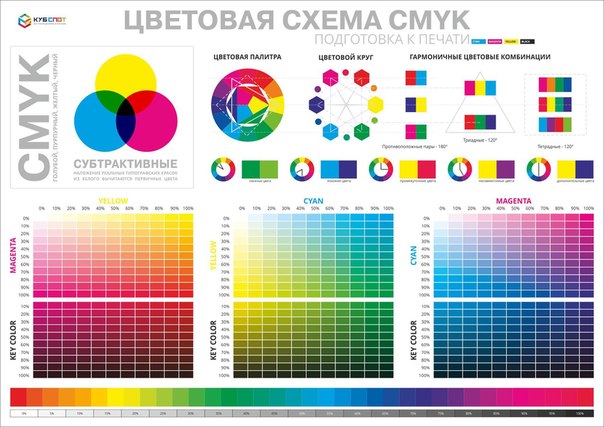
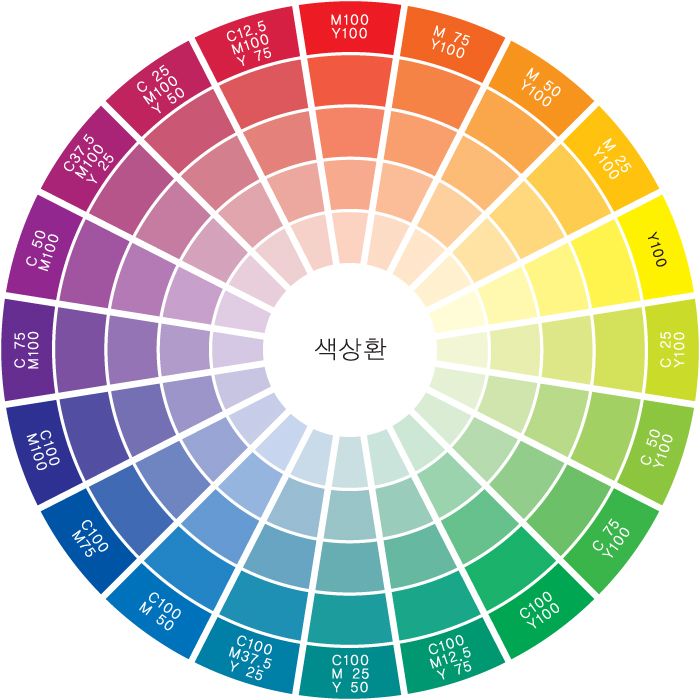
Каждое из чисел, определяющее цвет в CMYK, представляет собой процент краски данного цвета, составляющей цветовую комбинацию. Например, для получения тёмно-оранжевого цвета следует смешать 30 % голубой краски, 45 % пурпурной краски, 80 % жёлтой краски и 5 % чёрной. Это можно обозначить следующим образом: (30/45/80/5).
Где используются изображения в режиме CMYK?
Область применения цветовой модели CMYK — полноцветная печать. Именно с этой моделью работает большинство устройств печати. Из-за несоответствия цветовых моделей часто возникает ситуация, когда цвет, который нужно напечатать, не может быть воспроизведен с помощью модели CMYK (например, золотой или серебряный).
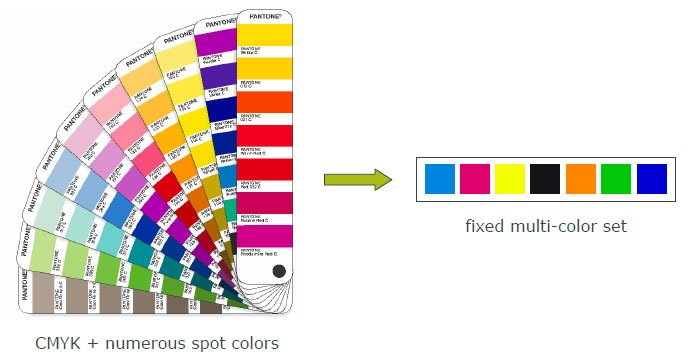
В этом случае применяются краски Pantone (готовые смешанные краски множества цветов и оттенков), их также называют плашечными (поскольку эти краски не смешиваются при печати, а являются кроющими).
Все файлы, предназначенные для вывода в типографии, должны быть конвертированы в CMYK. Этот процесс называется цветоделением. RGB охватывает больший цветовой диапазон, чем CMYK, и это необходимо учитывать при создании изображений, которые впоследствии планируется печатать на принтере или в типографии.
При просмотре CMYK-изображения на экране монитора одни и те же цвета могут восприниматься немного иначе, чем при просмотре RGB-изображения. В модели CMYK невозможно отобразить очень яркие цвета модели RGB, модель RGB, в свою очередь, не способна передать темные густые оттенки модели CMYK, поскольку природа цвета разная.
Отображение цвета на экране монитора часто меняется и зависит от особенностей освещения, температуры монитора и цвета окружающих предметов. Кроме того, многие цвета, видимые в реальной жизни, не могут быть выведены при печати, не все цвета, отображаемые на экране, могут быть напечатаны, а некоторые цвета печати не видны на экране монитора.
Так, подготавливая логотип компании для публикации на сайте, мы используем RGB-модель. Подготавливая тот же логотип для печати в типографии (например, на визитках или фирменных бланках), мы используем CMYK-модель, и цвета этой модели на экране визуально могут немного отличаться от тех, которые мы видим в RGB. Не стоит этого опасаться: ведь на бумаге цвета логотипа будут максимально соответствовать тем цветам, которые мы видим на экране.
Подготавливая тот же логотип для печати в типографии (например, на визитках или фирменных бланках), мы используем CMYK-модель, и цвета этой модели на экране визуально могут немного отличаться от тех, которые мы видим в RGB. Не стоит этого опасаться: ведь на бумаге цвета логотипа будут максимально соответствовать тем цветам, которые мы видим на экране.
Цветовые схемы—ArcGIS Pro | Документация
Цветовая схема является диапазоном связанных цветов, который может быть применен к коллекции пространственных объектов, растрам, графическим элементам или компонентам символов. Цветовые схемы содержат по меньшей мере два цвета; переход между парами цветов может быть либо непрерывным градиентом, либо дискретной границей, без смешения от одного цвета к другому.
ArcGIS Pro различает пять типов цветовых схем. В дополнение к непрерывным и дискретным цветовым схемам также есть случайные, в которых множество цветов, находящихся между двумя определенными цветами в цветовом пространстве HSV, составляют схему в случайном порядке. Различные типы цветовых схем могут быть объединены для создания сложных коллекций цветов, называемых составными цветовыми схемами. Вы также можете хранить цветовые схемы в стилях для повторного использования или совместного использования. ArcGIS Pro включает в себя цветовые схемы по умолчанию как в цветовых моделях RGB, так и в цветовых моделях CMYK.
Различные типы цветовых схем могут быть объединены для создания сложных коллекций цветов, называемых составными цветовыми схемами. Вы также можете хранить цветовые схемы в стилях для повторного использования или совместного использования. ArcGIS Pro включает в себя цветовые схемы по умолчанию как в цветовых моделях RGB, так и в цветовых моделях CMYK.
Более подробно о стилях
Вы можете изменять или создавать пользовательские цветовые схемы в Редакторе цветовых схем, расположенном на панели Символы. Более подробно см. Работа с цветовыми схемами.
Прежние версии:
Цветовые схемы называются цветовыми шкалами в ArcMap, ArcScene и в ArcGlobe.
Непрерывные цветовые схемы
Непрерывные цветовые схемы показывают плавные градации между двумя или более цветовыми остановками. Каждая остановка цвета определяется цветом, его прозрачностью и положением на схеме, которое определяется в процентах от общей длины схемы слева направо. Остановка всегда находится в каждой конечной точке, на позициях 0 процентов и 100 процентов; цвет и прозрачность этих двух остановок может быть изменена, но их позиции не могут быть изменены. Остановка является специфичной точкой, в которой заканчивается смешение двух соседних цветов в градиенте. Вы можете перемещать остановки в непрерывной цветовой схеме, щелкая и перетаскивая их относительные положения.
Остановка является специфичной точкой, в которой заканчивается смешение двух соседних цветов в градиенте. Вы можете перемещать остановки в непрерывной цветовой схеме, щелкая и перетаскивая их относительные положения.
Сегменты между цветовыми остановками также определяют отображение цветовой схемы. Сегменты цветовой схемы имеют два свойства: Алгоритм, который определяет путь прохождения через цветовое пространство между двумя остановками цвета (HSV или CIE Lab), и Полярное направление, которое определяет направление, которое будет пройдено вокруг цветового круга для вариантов оттенка (кратчайший путь или самый длинный путь).
Алгоритмы цветового пространства
Внешний вид сегментов в непрерывной цветовой схеме определяется параметром Алгоритм, который вычисляет промежуточные цвета между двумя окружающими цветовыми остановками.
HSV алгоритм (оттенок, насыщенность и значение) – это линейный переход через цветовое пространство между парами значений: линейный путь от оттенка цвета 1 к оттенку цвета 2, линейный путь от насыщенности цвета 1 к насыщенности цвета 2 и линейный путь от значения цвета 1 к значению цвета 2.
 Все промежуточные цвета показаны, поэтому это не всегда самый подходящий алгоритм для количественной визуализации.
Все промежуточные цвета показаны, поэтому это не всегда самый подходящий алгоритм для количественной визуализации.Когда сегмент использует алгоритм HSV, свойство Полярного направления определяет, следует ли путь от оттенка цвета 1 до оттенка цвета 2 по кратчайшему направлению вокруг цветового круга (по умолчанию) или по самому длинному. Используйте ниспадающее меню Полярное направление, чтобы сделать свой выбор. Когда одна или обе цветовые остановки на обоих концах сегмента не имеют компонента оттенка (белый, серый и черный), настройка Полярного направления не имеет никакого эффекта, потому что нет никаких оттенков для смешивания. Когда присутствует малое значение оттенка, можно заметить некоторую дифференциацию в прогрессии цвета при изменении полярного направления. По этой причине цветовые схемы HSV, которые пересекают цвета слабых оттенков, могут выглядеть отлично от цветовых палитр предыдущих версий ArcGIS.
Алгоритм CIELab смешивает два цвета без пересечения промежуточного пространства тона, что приводит к более сглаженной прогрессии от Цвета 1 к Цвету 2, по сравнению с алгоритмом HSV.
 Во многих случаях это создает гладкую схему между двумя цветами, но промежуточные значения цвета могут быть серыми (низкая насыщенность), если есть большая разница между двумя цветами. Полярное направление не доступно для сегментов CIELab, так как данный алгоритм следует прямому пути через цветовое пространство.
Во многих случаях это создает гладкую схему между двумя цветами, но промежуточные значения цвета могут быть серыми (низкая насыщенность), если есть большая разница между двумя цветами. Полярное направление не доступно для сегментов CIELab, так как данный алгоритм следует прямому пути через цветовое пространство.Линейный алгоритм смешивает два цвета и линейно проходит значения цветового канала цвета 1 и цвета 2. Не подразумевая прохождения цветового пространства, этот алгоритм работает непосредственно со значениями канала указанных цветов. Используйте линейные схемы для интерполяции между плавными переходами значений необработанного цвета для остановок, которые должны восприниматься как эквивалентные шаги. Полярное направление недоступно для линейных сегментов, так как алгоритм всегда следует прямому пути через цветовое пространство.
Дискретные цветовые схемы
Дискретные цветовые схемы состоят из двух или более цельных блоков цветов без каких-либо градаций между ними. Дискретные цветовые схемы могут использоваться для создания последовательных или расходящихся цветовых схем. Блоки являются синонимами остановок цвета в непрерывных цветовых схемах, но они обладают только свойствами цвета и прозрачности. В дискретных цветовых схемах нет понятия сегмента цветовой схемы, равно как и ограничения на количество блоков. Однако, как показывает практика, наиболее распространенным диапазоном является диапазон от трех до девяти цветов, особенно при использовании монохроматических цветовых схем.
Дискретные цветовые схемы могут использоваться для создания последовательных или расходящихся цветовых схем. Блоки являются синонимами остановок цвета в непрерывных цветовых схемах, но они обладают только свойствами цвета и прозрачности. В дискретных цветовых схемах нет понятия сегмента цветовой схемы, равно как и ограничения на количество блоков. Однако, как показывает практика, наиболее распространенным диапазоном является диапазон от трех до девяти цветов, особенно при использовании монохроматических цветовых схем.
Произвольные цветовые схемы
Произвольные цветовые схемы не содержат цветовых остановок, сегментов или блоков. Они определяются исключительно минимальным и максимальным цветом HSV. Схема составлена из дискретных оттенков, которые генерируются случайным образом, так что настройки их H (оттенка), S (насыщенности) и V (значения) находятся между значениями H, S и V минимального и максимального цвета соответственно. Единственное значение прозрачности применяется ко всей схеме.
Произвольные цветовые схемы не включают никаких выбираемых по предварительному просмотру схемы компонентов. Внешний вид цветовой схемы диктуется значениями HSV, заданными как минимумы и максимумы от двух цветовых палитр. Эти значения можно изменить в Редакторе цветовых схем.
Хотя ArcGIS Pro рассматривает каждое значение HSV как случайное, два или более цветов могут выглядеть очень похожими. Как правило, нетренированный человеческий глаз может различить до 8 различных оттенков одного и того же цвета. При обозначении символами больших наборов данных случайными цветовыми схемами вполне вероятно, что цвета с одинаковыми значениями HSV будут неразличимы. Эффект может быть преувеличен, если цвета напечатаны или минимальные или максимальные значения цвета изменены в Редакторе цветовой схемы.
Составные цветовые схемы
Составные цветовые схемы состоят из любой комбинации двух или более непрерывных или дискретных подсхем. Подсхемы идентичны своим автономным вариантам, за исключением того, что непрерывные цветовые схемы в пределах составной цветовой схемы содержат только две остановки. Составная цветовая схема может содержать до 20 подсхем, но не может включать другую составную цветовую схему.
Составная цветовая схема может содержать до 20 подсхем, но не может включать другую составную цветовую схему.
Бивариантные цветовые схемы
Двумерные цветовые схемы предназначены только для использования с символами двумерных цветов. Они объединяют значения цветов двух отдельных схем для получения многоклассовой сетки цветов. Размер сетки всегда равен 2 на 2, 3 на 3 или 4 на 4. В отличие от дискретных цветовых схем, бивариантные цветовые схемы можно поворачивать, но их последовательность не может быть изменена динамически. Отдельные цвета можно редактировать, форматируя цветовую схему.
Связанные разделы
Отзыв по этому разделу?
Что такое Pantone, CMYK и RGB?
При заказе рекламных листовок, буклетов, корпоративной полиграфии в типографии вам, скорее всего, приходилось сталкиваться с аббревиатурами Pantone, CMYK и RGB. Что это такое? Почему они стоят в одном ряду? Где они применяются и на что влияют? Давайте разбираться!
Цветовая модель RGB
RGB – это цветовая схема, в которой зашифрованы первые буквы базовых цветов. R – красный (red), G – зелёный (green), B – синий (blue). Эти три базовые цвета используются для выведения картинки на монитор телевизора, компьютера, телефона и других электронных устройств. Передача изображения осуществляется при помощи микроскопических точек – пикселей.
R – красный (red), G – зелёный (green), B – синий (blue). Эти три базовые цвета используются для выведения картинки на монитор телевизора, компьютера, телефона и других электронных устройств. Передача изображения осуществляется при помощи микроскопических точек – пикселей.
Особенности цветовой модели CMYK
CMYK – это цветовая модель, которая состоит из четырёх базовых цветов. В основе этой схемы: голубой, пурпурный, жёлтый и чёрный. Под буквой К зашифрован именно чёрный цвет. В этом случае название взяли по последней букве.
Сочетание базовых цветов позволяет получать множество оттенков, которые способен различать глаз человека. Цветовая модель позволяет передавать изображения на бумагу, поэтому используется непосредственно при печати.
Что такое Pantone?
А вот Pantone – это не модель, это уже целая система, разработанная для определения цветов. Каждый тон, образовавшийся в результате смешивания в разных пропорциях цветов из цветовой модели CMYK, получает свой классификационный номер и место в системе. Все цвета и оттенки размещаются на понтонных веерах. Наличие таких инструментов позволяет клиенту и дизайнеру эффективнее и быстрее найти общий язык. Заказчику не нужно объяснять, какой цвет он желает получить в итоге, достаточно выбрать необходимые оттенки из системы Pantone.
Все цвета и оттенки размещаются на понтонных веерах. Наличие таких инструментов позволяет клиенту и дизайнеру эффективнее и быстрее найти общий язык. Заказчику не нужно объяснять, какой цвет он желает получить в итоге, достаточно выбрать необходимые оттенки из системы Pantone.
Применение разных цветовых моделей
Перед тем как подать заказ в типографию, не лишним будет ознакомиться, как работают и где применяются разные цветовые модели. Зная все нюансы, уже непосредственно при диалоге с исполнителем вы сможете максимально точно и понятно объяснить свои требования, а также оценить квалификацию специалиста, который принимает у вас заказ.
- Цветовая модель RGB предназначена для выведения картинки на экран монитора. При помощи этой схемы мы видим цветы на дисплее. А вот печать осуществляется по модели CMYK. Базовые цвета из этой схемы при смешивании дают нужные оттенки и цветовые акценты.
- Есть оттенки, которые нельзя воспроизвести на печатном экземпляре.
 Это объясняется тем, что в цветовой модели RGB они есть, а в CMYK нет.
Это объясняется тем, что в цветовой модели RGB они есть, а в CMYK нет. - Используя классификационную систему Pantone можно создать оттенки, которые отличаются глубиной, насыщенностью и яркостью. А вот перенести их на бумагу не получится даже на 50%.
- RGB – это цветовая палитра, состоящая из светящихся точек, CMYK – это реальные цвета, которые мы видим на бумаге или картоне.
- При разработке макетов на цифровых устройствах дизайнеры должны учитывать соответствие двух цветовых моделей, использовать те цвета и оттенки, которые одинаково будут смотреться и в электронном, и в печатном варианте.
- Для разработки фирменных логотипов целесообразно использовать тона и оттенки из системы Pantone. Здесь важна точная передача цвета, поэтому используется не смешанные краски, а чистые нужного оттенка.
При выборе цветов для своей рекламы или корпоративной полиграфии учитывайте, что такой нюанс: чем сложнее рисунок, чем больше редкостных цветов и оттенков, тем дороже обойдётся заказ. При помощи цветовой палитры CMYK можно воспроизвести ограниченное количество оттенков. Если вас интересуют эксклюзивные тона, вы хотите выделиться и произвести впечатление, выбирайте оттенки из классификационной системы Pantone. Краски из этой палитры можно заказать в компаниях, которые специализируются на производстве расходных материалов для печати.
При помощи цветовой палитры CMYK можно воспроизвести ограниченное количество оттенков. Если вас интересуют эксклюзивные тона, вы хотите выделиться и произвести впечатление, выбирайте оттенки из классификационной системы Pantone. Краски из этой палитры можно заказать в компаниях, которые специализируются на производстве расходных материалов для печати.
Выбор цветовой схемы для печати той или другой полиграфической продукции – задача сложная, требует от исполнителя ответственности, профессионализма. Важно не только разработать на компьютере макет, проработать дизайн до мелочей. Нужно ещё и подобрать такие оттенки, чтобы они гармонично перенеслись на бумагу. Сделать это под силу только профессиональным исполнителям, у которых есть не только знания, но практический опыт.
CMYK цвета
В полиграфии используются разные цветовые схемы для формирования и передачи тонов. Одна из них — CMYK цвета, используемая для печати на бумажных носителях. Эта схема обладает меньшим спектром цветов по сравнению с некоторыми другими схемами (например, RGB), но его вполне достаточно для печати на бумаге. Например, если нужно распечатать документ, на котором присутствует логотип, CMYK является оптимальным вариантом. Это касается любой графической и текстовой информации.
Эта схема обладает меньшим спектром цветов по сравнению с некоторыми другими схемами (например, RGB), но его вполне достаточно для печати на бумаге. Например, если нужно распечатать документ, на котором присутствует логотип, CMYK является оптимальным вариантом. Это касается любой графической и текстовой информации.
Более того, при печати все изображения должны быть в CMYK, поскольку именно эта схема способна максимально точно передавать цвета, переносимые на бумагу. В связи с этим рекомендуется изначально создавать макет для печати с ее применением. Если использовались другие схемы, перед печатью необходимо перевести их в эту. Цветовое пространство CMYK в фотошопеЦветовое пространство CMYK в иллюстраторе
CMYK цвета – это…
Это схема для формирования цветов, применяемых в полиграфии для классической триадной печати. Ее еще называют полноцветной печатью, а эту систему – полноцвет. Состоит она из нескольких цветов, которые и расшифровывают данную аббревиатуру, где:
Ее еще называют полноцветной печатью, а эту систему – полноцвет. Состоит она из нескольких цветов, которые и расшифровывают данную аббревиатуру, где:
- C — Cyan — голубой, циан;
- M — Magenta — розовый, маджента;
- Y — Yellow — желтый, еллоу; 16″ data-hcwo-lh-relative=»1.15″ data-hcwo-line-rule=»auto» data-hcwo-org-style=»line-height: 1.334; text-align: justify; padding-left: 48px;» data-hcwo-li-lv=»0″>K — BlacK — черный, блэк.
CMYK-расшифровка показывает, что каждая буква обозначает свой цвет. Некоторые специалисты склоняются к тому, что буква «K» означает «контур» или «ключевой» от слова «Key». Но большинство специалистов склоняются к мнению, что это последняя буква слова «Black», и в данной аббревиатуре используется именно она, чтобы не произошло путаницы с голубым – «Blue».
черную краску банку с буквой к Банка с черной краской, буква «K» означает «контур»
16″ data-hcwo-lh-relative=»1.15″ data-hcwo-line-rule=»auto» data-hcwo-org-style=»line-height: 1.334; text-align: justify;»>Эта цветовая модель называется триадными красками, основываясь на том, что сочетание цветов основных образует новые тона. Формируются они не путем смешивания, а посредством наслоения оттисков разных цветов друг на друга. Для получения нужного оттенка при подготовке макета изначально задается, какой процент должен составлять каждый из этих цветов. В соответствие с этим при печати и подается нужное количество чернил.Черный цвет является основным при печати в типографии. По его качеству можно и проверять качество всей цветовой гаммы будущей продукции – если оно высокое, то и остальные тона будут качественными. Белый же цвет, в отличие от некоторых других схем, этот вариант не формирует, что позволяет экономить на краске, если производится печать на белой поверхности. Цветная печать четырьмя красками CMYK по белой бумаге
Цветная печать четырьмя красками CMYK по белой бумаге
Различный угол растра каждого цвета в CMYK позволяет избежать такого явления как муар. Оно появляется, если точки изображения, нанесенные параллельно, располагаются под одним углом. Визуально такая картинка будет рябить. Угол растра цветов для вывода на формы
Особенности печати
При осуществлении печати машины используют 4 картриджа, в каждом из которых свой цвет – голубой, розовый, желтый и черный. На лист последовательно поступают краски, наслаиваясь друг на друга, благодаря чему и создаются новые оттенки, которые должны быть отображены на печатном материале. Этот процесс выполняется по параметрам, которые заранее заданы макетом.
На лист последовательно поступают краски, наслаиваясь друг на друга, благодаря чему и создаются новые оттенки, которые должны быть отображены на печатном материале. Этот процесс выполняется по параметрам, которые заранее заданы макетом.
Чтобы он происходил корректно, макет будущей продукции подготавливается к цветоделению на каналы. При этом черный шрифт при печати должен быть одноканальным с назначенным на него оверпринтом – наложением одного цвета на другой без формирования выворотки. Выполняются такие настройки в рамках допечатной подготовки макета. Чтобы правильно использовать рабочее пространство CMYK, нужно установить европейский цветовой профиль. Пример печати с оверпринтом по черному и без, без оверпринта приводит к браку, при печати выходит белый цвет из под плашки.
16″ data-hcwo-lh-relative=»1.15″ data-hcwo-line-rule=»auto» data-hcwo-org-style=»line-height: 1.334; text-align: justify;»>Для этого в фотошопе в пункте «Редактирование» нужно выбрать опцию «Настройка цветов», а в ней – «Europe Prepress 3», а затем в меню «Изображения» — «Режим CMYK». Выбирать эту схему нужно независимо от используемого редактора – есть CMYK в кореле, CMYK в программе Illustrator. Это делается перед тем, как осуществляется вывод форм на печать. Выполнение этой процедуры может производиться и в случае, если осуществляется обработка фото в цветовом пространстве CMYK.Но лучше всего в типографию отправлять файлы в формате pdf, в препресс отделе сами назначат нужный профиль по необходимости.
В чем разница между CMYK и RGB?
24″ data-hcwo-lh-relative=»1.15″ data-hcwo-line-rule=»auto» data-hcwo-org-style=»line-height: 1.426; text-align: justify;»>Это две популярные цветовые модели, но CMYK используется для создания макетов для печати на бумаге, картоне, а RGB – это система, формирующая цвета на экране. Расшифровывается эта аббревиатура как R – красный (red), G – зеленый (green), B – синий (blue). При смешивании этих цветов мы видим на экране все остальные тона. При соединении трех ярких лучей (красного, синего и зеленого) мы видим белый, а при их отсутствии – черный.Отобразить на бумаге свет, который передает система RGB, невозможно, а ее палитра шире, чем палитра CMYK. Этим и объясняется, что печатные цвета могут разительно отличаться от тех, которые мы видим на мониторе компьютера, когда создается макет.
Этим и объясняется, что печатные цвета могут разительно отличаться от тех, которые мы видим на мониторе компьютера, когда создается макет.
Поэтому и нужно, если планируется печать визиток или любой другой продукции, создавать шаблон в CMYK. Но, если сразу вы этого не сделали, то необходимо RGB перевести в CMYK. Но нужно быть готовыми к тому, что идеально передать цвет, возможно, не удастся – не исключены некоторые потери цветности. Это может стать проблемой, если нужно досконально точно передать все тона. Например, если производится печать рекламной продукции, для которой используется фирменный цвет, такие потери могут значительно исказить восприятие бренда. Сравнения передаци цвета на ярком фото в RGB и CMYK цветах, обратите внимание как изменяется цвет при переводе в CMYK, хорошо видно на плашках внизу фото
16″ data-hcwo-lh-relative=»1.15″ data-hcwo-line-rule=»auto» data-hcwo-org-style=»line-height: 1.334; text-align: justify;»>Когда вы произведете эту процедуру, то увидите, что цвета вашего макета стали тусклее. За счет того, что система CMYK не обладает такими яркими красками, как RGB, графический редактор подбирает и присваивает цветам другие (похожие, но более «скромные») оттенки. Кроме того, когда на бумагу будут нанесены чернила посредством печати, они тоже могут выглядеть несколько тусклее по сравнению с цветами, которые были на макете.Объясняется это тем, что мы смотрим на шаблон на экране монитора, а он отображается посредством RGB. Поэтому, прежде чем выполнить печать тиража, необходимо выполнить пробную печать, чтобы оценить качество цветопередачи. Проблемы с цветопередачей могут возникнуть и в случае, если изображение содержит серые оттенки или градиенты в сером диапазоне. В печатном изделии они могут иметь резкие переходы, включать цветные элементы.
В печатном изделии они могут иметь резкие переходы, включать цветные элементы.
Преобразование в Photoshop
CMYK в фотошопе получить из RGB можно по такому алгоритму:
- В главном меню откройте вкладку «Редактирование». 334; text-align: justify; padding-left: 48px;» data-hcwo-li-lv=»0″>Выберите опцию «Преобразовать в профиль».
- Откроется диалоговое окно, в котором нужно поставить галочку возле пункта «Использовать компенсацию точки черного».
- Выберите пункт «Заказной CMYK» в «Профиле».
- Снова откроется диалоговое окно, в котором нужно выбрать опцию «SWOP» в поле под названием «Цвет красок».

- Выберите стандартное значение для растискивания. В этом случае оно будет составлять 12%. К слову, чрезмерное растискивание тиража приводит к браку. Под ним понимают увеличение площади печатных элементов при печати. Чтобы не произошло брака, оно должно составлять максимум 20%.
- В этом же окне обратите внимание и на параметры черного цвета. Обычно выставляется средний уровень его содержания. Указывается здесь и процентное его содержание. Черный цвет в CMYK обычно равен 100%, но иногда его делают составным. Это значит, что он может быть «подтянут» другими тонами, и при печати получит темно-серый, графитовый или другой похожий оттенок.
 Этого лучше не допускать, если изображение не строится на его контрасте с другими тонами. В целом при настройке этого цвета нужно учитывать, что насыщенный, глубокий черный цвет CMYK = 50-50-50-100, где 100 – это процент содержания черного.
Этого лучше не допускать, если изображение не строится на его контрасте с другими тонами. В целом при настройке этого цвета нужно учитывать, что насыщенный, глубокий черный цвет CMYK = 50-50-50-100, где 100 – это процент содержания черного. - Для сохранения изменений нажмите «Ок».
Pantone Vs CMYK
Pantone – стандартизированная система цветов, признанная одним из международных эталонов. Каждый цвет пантона имеет свой номер, занесенный в каталог. Чтобы перевести Pantone в CMYK, нужно использовать список цветов этой системы, найдя номер нужного цвета. Существует и таблица цветов CMYK, и на основе этих каталогов можно выполнить преобразование тонов, внеся их в настройки графического редактора. Существует уже готовый справочник цветов, в котором четко прописано соответствие тонов этих двух систем.
Пантонный веер и плашечные цвета
Чтобы перевести Pantone в CMYK, нужно использовать список цветов этой системы, найдя номер нужного цвета. Существует и таблица цветов CMYK, и на основе этих каталогов можно выполнить преобразование тонов, внеся их в настройки графического редактора. Существует уже готовый справочник цветов, в котором четко прописано соответствие тонов этих двух систем.
Пантонный веер и плашечные цвета
Несмотря на то что палитра CMYK не содержит такого количества оттенков, как схема RGB или Pantone, лучшего варианта для печати на сегодняшний день нет. Чтобы избежать проблем с цветопередачей логотипа или фирменного цвета из брендбука, следует сразу готовить макеты будущей печатной продукции с использованием этой схемы. Так будет проще максимально корректно передать цвета.
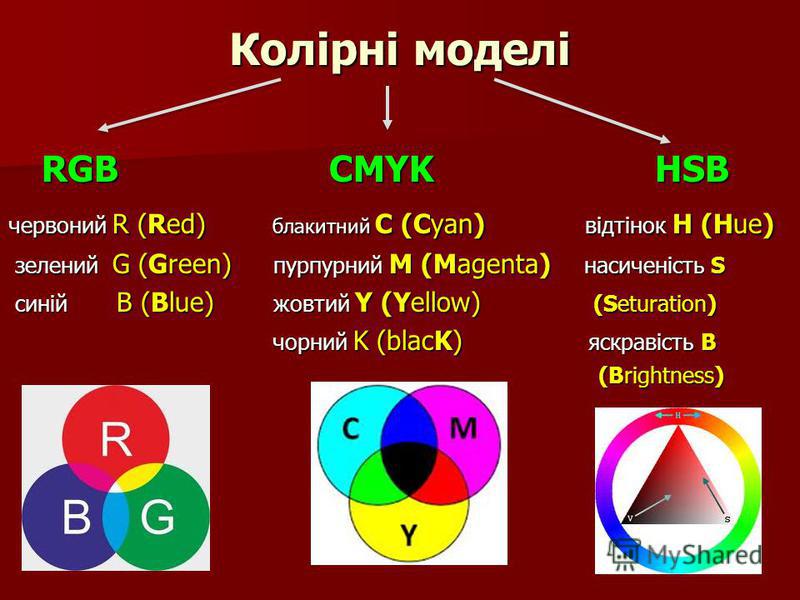
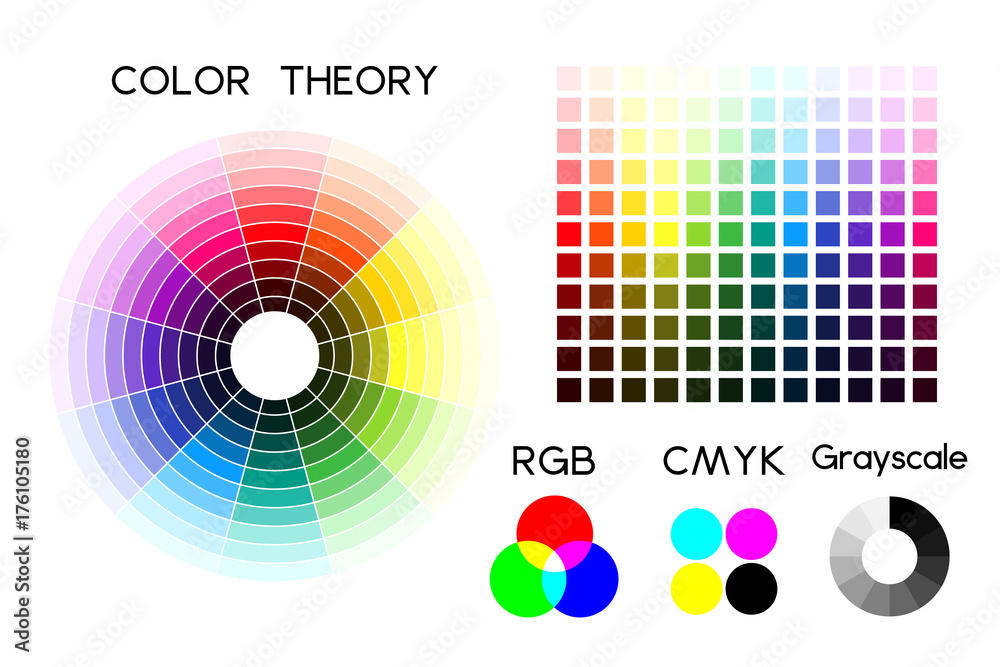
Что такое RGB, CMYK, HSV+HSL, Lab — цветовые модели и параметры
Доброго времени суток, дорогие читатели, знакомые, посетители, мимопроходящие личности и прочие странные существа! Сегодня мы поговорим о немного специфической, но несомненно важной вещи для любого пользователя, а именно о такой штуке: представление цвета в компьютере.
Как ни крути, но рано или поздно все столкнутся с практической необходимостью понимания, что такое цветовая модель, да и просто сие знание полезно с точки зрения расширения кругозора и осознания — что и как работает в компьютере и из чего он состоит как с программной, так и с физической точки зрения.
Поехали.
Что такое цветовая модель
В общем виде цветовая модель — это некоторая абстрактная вещь, в которой цвет представляется в виде совокупности чисел. И каждая такая модель имеет свои особенности и недостатки. По сути, это как с языком, например, если цвет — это слово «дом», то на разных языках оно будет писаться и звучать по-разному, но при этом смысл слова везде будет одинаковый. Так же и с цветом.
Мы рассмотрим самые основные модели. Их 5. Как правило, используется одновременно несколько различных моделей, т.к. некоторые удобнее всего использовать в визуальном виде, а другие в численном.
к содержанию ↑RGB
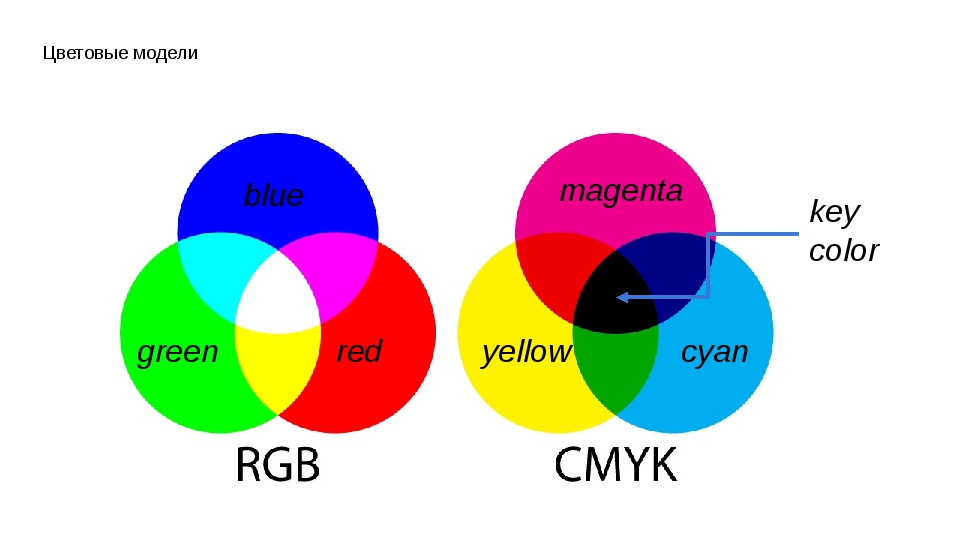
Это самая распространенная модель представления цвета. В ней любой цвет рассматривается как оттенки трех основных (или базовых) цветов: красный (Red), зеленый (Green) и синий (Blue). При этом существует два вида этой модели: восьмибитное представление, где цвет задается числами от 0 до 255 (например, цвет [0,0,255] будет соответствовать синему, а [255, 255, 0] — желтому), и шестнадцатибитное, которое чаще всего используется в графических редакторах и html, где цвет задается числами от 0 до ff ( зеленый — #00ff00, синий — #0000ff, желтый — #ffff00).
В ней любой цвет рассматривается как оттенки трех основных (или базовых) цветов: красный (Red), зеленый (Green) и синий (Blue). При этом существует два вида этой модели: восьмибитное представление, где цвет задается числами от 0 до 255 (например, цвет [0,0,255] будет соответствовать синему, а [255, 255, 0] — желтому), и шестнадцатибитное, которое чаще всего используется в графических редакторах и html, где цвет задается числами от 0 до ff ( зеленый — #00ff00, синий — #0000ff, желтый — #ffff00).
Разница представлений в том, что в восьмибитном виде для каждого базового цвета используется отдельная шкала, а в шестнадцатибитном уже сразу вводится цвет. Иными словами, восьмибитное представление — три шкалы с каждым основным цветов, шестнадцатибитное — одна шкала с тремя цветами.
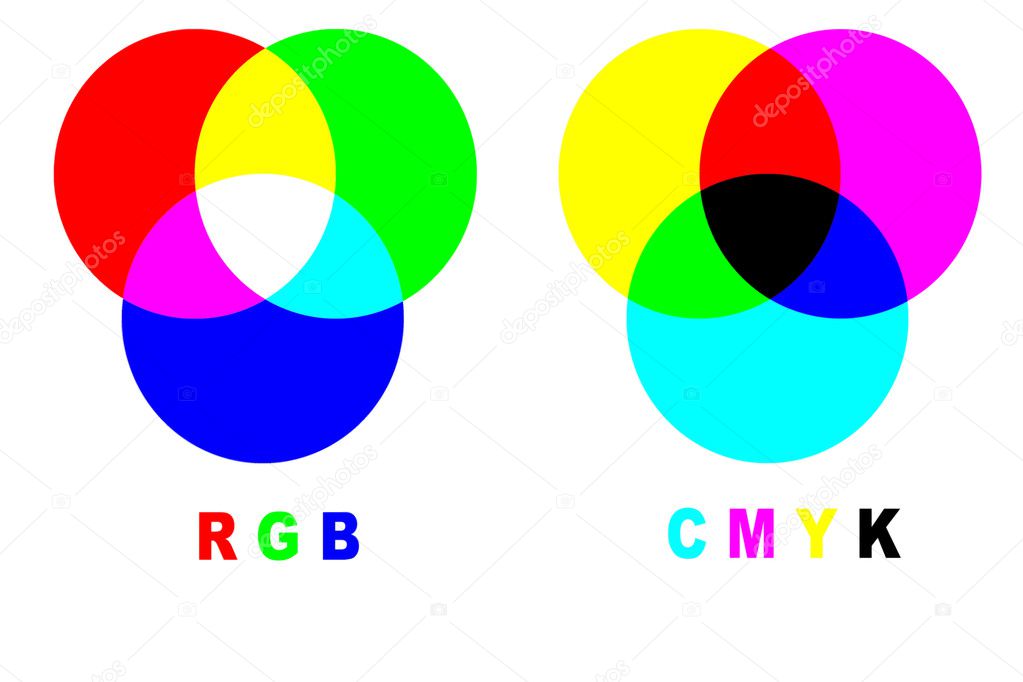
Особенность этой модели в том, что здесь новый цвет получается путем добавления оттенков основных цветов, т.е. «смешивания».
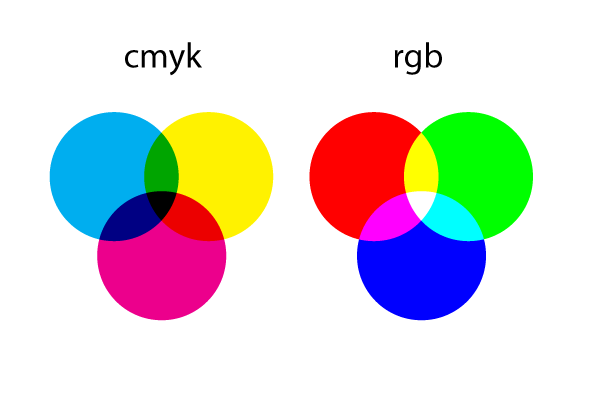
На картинке выше видно, как цвета смешиваются друг с другом, образуя новые цвета (желтый — [255,255,0], пурпурный — [255,0,255], голубой — [0,255,255] и белый [255,255,255]).
При этом эта модель чаще всего используется именно в численном виде, а не в визуальном (когда цвет задается вводом его значения в соотв. поля, а не выбирается мышкой). Для визуальной настройки цвета используются другие модели. Потому что визуально модель RGB представляет собой трехмерный кубик, который, как Вы видите на картинке выше, не очень удобно использовать 🙂
Так что это самая распространенная модель у веб-дизайнеров (передаем пламенный привет css) и программистов.
Недостаток этой модели в том, что она зависит от аппаратной части, иными словами, одна и та же картинка будет неодинаково выглядеть на разных мониторах (ибо в мониторах используется так называемый люминофор — вещество, которое преобразовывает поглощаемую им энергию в световое излучение, а посему в зависимости от качества этого вещества будут определяться базовые цвета) .
к содержанию ↑CMYK
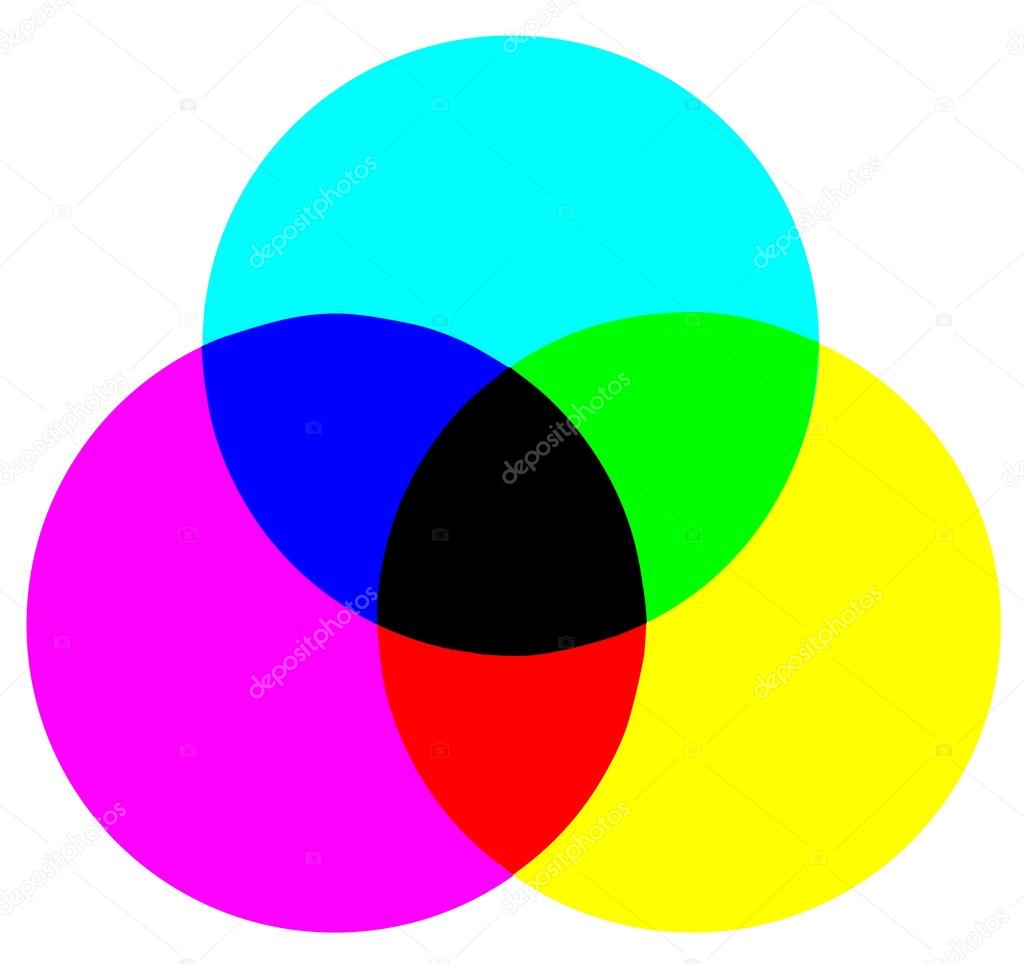
Это тоже очень распространенная модель, но многие о ней могли вообще ничего не слышать 🙂
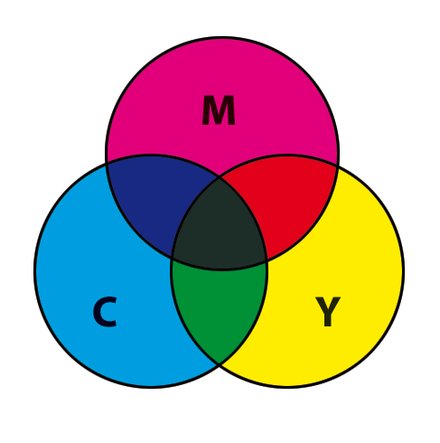
А всё из-за того, что она используется исключительно для печати.![]() Она расшифровывается как Cyan, Magenta, Yellow, Black (или Key Color), т.е. Голубой, Пурпурный, Желтый и Черный (или ключевой цвет).
Она расшифровывается как Cyan, Magenta, Yellow, Black (или Key Color), т.е. Голубой, Пурпурный, Желтый и Черный (или ключевой цвет).
Использование этой модели на печати обусловлено тем, что смешивать по три оттенка для каждого нового цвета слишком затратно и грязно, т.к. когда на бумагу сначала наносится один цвет, потом поверх него другой и затем поверх них третий цвет, во-первых, бумага сильно намокает (если струйная печать), во-вторых, совсем не факт, что получится именно тот оттенок, что Вы хотели. Да, физика она такая 🙂
Наиболее внимательные могли заметить, что на картинке присутствуют три цвета, а черный получается путем смешивания этих трех. Так, стало быть, зачем его вынесли отдельно? Опять же причина в том, что, во-первых, смешивать три цвета это затратно с точки зрения использования тонера (спец. порошок для картриджа от принтера, который используется вместо чернил в лазерных принтерах), во-вторых, бумага сильно мокнет, что увеличивает время просушки, в-третьих, цвета в действительности могут не смешаться должным образом, а быть более блеклыми, например. Картинка ниже показывает эту модель в реальности
Картинка ниже показывает эту модель в реальности
Таким образом, получится скорее не черный, а грязно-серый или грязно-коричневый.
Поэтому (и не только) ввели еще черный цвет, чтобы не пачкать бумагу, не тратиться на тонеры и вообще жить было проще 🙂
Очень наглядно иллюстрирует всю суть следующая анимация (открывается по клику, вес около 14 Mb):
Цвет в этой модели задается числами от 0 до 100, где эти числа часто называют «частями» или «порциями» выбранного цвета. Например, цвет «хаки» получается путем смешивания 30 частей голубой краски, 45 — пурпурной, 80 — желтой и 5 — черной, т.е. цвет хаки будет [30,45,80,5].
Трудности этой модели заключаются в том, что в суровых реалиях (или в реальных суровиях) цвет зависит не столько от числовых данных, сколько от характеристики бумаги, краски в тонере, способе нанесения этой краски и т.п. Так что числовые значения будут однозначно определять цвет на мониторе, но они не покажут реальной картины на бумаге.
HSV (HSB) и HSL
Эти две цветовые модели я объединил, т.к. они схожи по своему принципу.
Трехмерная реализация HSL (слева) и HSV (справа) моделей представлена в виде цилиндра ниже, но на практике в ПО (программном обеспечении) не используется, ибо.. ибо трехмерная 🙂
HSV (или HSB) означает Hue, Saturation, Value (еще может именоваться Brightness), где:
- Hue — цветовой тон, т.е. оттенок цвета.
- Saturation — насыщенность. Чем выше этот параметр, тем «чище» будет цвет, а чем ниже, тем ближе он будет к серому.
- Value (Brightness) — значение (яркость) цвета. Чем выше значение, тем ярче будет цвет (но не белее). А чем ниже, тем темнее (0% — черный)
HSL — Hue, Saturation, Lightness
- Hue — Вы уже знаете
- Saturation — аналогично
- Lightness — это светлота цвета (не путать с яркостью). Чем выше параметр, тем светлее цвет (100% — белый), а чем ниже, тем темнее (0% — черный).
Более распространенная модель — HSV, она часто используется вместе с моделью RGB, где HSV показана в визуальном виде, а числовые значения задаются в RGB. Например в Paint.NET:
Например в Paint.NET:
Здесь RGB-модель обведена красным и значения оттенков задаются числами от 0 до 255, либо сразу можно указать цвет в шестнадцатеричном виде. А синим обведена HSV модель (визуальная часть в левом прямоугольнике, числовая — в правом). Также часто можно указать непрозрачность (так называемый альфа-канал).
Такая модель чаще всего используется в простой (или непрофессиональной) обработке изображений, т.к. при помощи неё удобно регулировать основные параметры фотографий, не прибегая к куче различных фильтров или отдельных настроек.
Например во всеми любимом (или проклинаемом) фотошопе присутствуют обе модели, только одна из них находится в редакторе выбора цвета, а другая — в окне настроек Hue/Saturation
Здесь красным показа RGB-модель, синим — HSB, зеленым — CMYK и голубым Lab (о ней чуть позже), что видно на картинке 🙂
А HSL-модель находится в таком вот окошке:
Недостаток HSB-модели в том, что она также зависит от аппаратной части. Она просто не соответствуют восприятию человеческого глаза, т.к. оный воспринимает цвета с разной яркостью (например, синий воспринимается нами более темным, чем красный), а в этой модели у всех цветов одинаковая яркость. У HSL аналогичные проблемы 🙂
Она просто не соответствуют восприятию человеческого глаза, т.к. оный воспринимает цвета с разной яркостью (например, синий воспринимается нами более темным, чем красный), а в этой модели у всех цветов одинаковая яркость. У HSL аналогичные проблемы 🙂
Таких недостатков хотели избежать, поэтому одна небезызвестная компания CIE (Международная комиссия по освещению — Commission Internationale de l’Eclairage) придумала новую модель, призванную не зависеть от аппаратной части. И назвали её Lab (нет, это не сокращение от Laboratory).
к содержанию ↑Lab или L,a,b
Эта модель является одной из стандартных, хотя и малоизвестна рядовому пользователю.
Расшифровывается она следующим образом:
- L — Luminance — освещенность (это совокупность яркости и интенсивности)
- a — один из компонентов цвета, меняется от зеленого до красного
- b — второй из компонентов цвета, меняется от синего до желтого
На рисунке показаны диапазоны компонент a и b для освещенности 25% (слева) и 75% (справа)
Яркость в этой модели отделяется от цветов, поэтому при помощи неё удобно регулировать контраст, резкость и другие светопоказатели, не трогая при этом цвета 🙂
Однако эта модель совсем неочевидная для использования и ею довольно трудно пользоваться на практике. Поэтому её используют в основном в обработке изображений и для конвертации оных из одной цветовой модели в другую без потерь (да, это единственная модель, которая делает это без потерь), обычным же смертным страждущим пользователям достаточно, как правило, HSL и HSV плюс фильтры.
Поэтому её используют в основном в обработке изображений и для конвертации оных из одной цветовой модели в другую без потерь (да, это единственная модель, которая делает это без потерь), обычным же смертным страждущим пользователям достаточно, как правило, HSL и HSV плюс фильтры.
Ну и в качестве примера работы модели HSV, HSL и Lab вот картинка из Википедии (кликабельно)
| Оригинальная картинка | Lab модель (значение L) |
| HSV модель (значение V) | HSL модель (значение L) |
На сим всё 😉
к содержанию ↑Послесловие
Такие вот пироги. Надеюсь, Вам понравилось и Вы этим когда-нибудь воспользуетесь, ну или хотя бы примете к сведению и будете знать, что к чему и почему.
Как и всегда будем рады Вашим дополнениям, вопросам, благодарностям, критике и всему такому прочему. Пишите комментарии 😉
Пишите комментарии 😉
P.S. За существование оной статьи отдельное спасибо другу проекта и члену нашей команды под ником “barn4k“.
Палитра CMYK. Полиграфический словарь от ООО Фактория
CMYK – это цветовая схема, которая применяется в печати полиграфии. Палитра CMYK – самая распространенная на сегодня. Кроме нее используется в некоторых случаях цветовая схема RGB.
Название CMYK представляет собой сокращение, состоящее из начальных букв английских названий цветов. Так, первая буква «C» обозначает «Cyan» — голубой. Хотя, строго говоря, это цвет скорее имеет сине-зеленый оттенок. Следующая буква «M» с английского «Magenta» — пурпурный или малиновый цвет. «Y» – первая буква слова «Yellow» — желтый.
Последняя буква в аббревиатуре – «K». Интересно, что этой буквой обозначают черный цвет. Есть три версии того, почему палитра CMYK содержит именно такое сокращение. Ведь по логике, черный цвет должен обозначаться буквой «B» от английского «Black». По одной версии считают, что такое обозначение дали для того, чтобы не путать с синим цветом в схеме RGB. Там буква «B» обозначает «Blue» — голубой, синий. Поэтому для обозначения черного цвета стали применять последнюю букву слова «black».
По одной версии считают, что такое обозначение дали для того, чтобы не путать с синим цветом в схеме RGB. Там буква «B» обозначает «Blue» — голубой, синий. Поэтому для обозначения черного цвета стали применять последнюю букву слова «black».
Согласно другой версии, буква «K» — сокращение от английского слова «Key». Печатную форму для черного цвета англичане называют «Key plate». Третья версия утверждает, что буква «K» в палитре CMYK пришла из немецкого языка от слова «Kontur». Даже сейчас, некоторые полиграфисты называют черную краску – контурной. Какая версия является правильной точно не известно.
Почему палитра CMYK использует четыре цветаЕще с начальной школы всем известно, что черный цвет можно получить смешением других красок. В цветовой схеме RGB так и происходит. Черный цвет получается смешением красного, зеленого и синего. Почему же палитра CMYK использует отдельную черную краску? Есть несколько причин:
- В изготовлении полиграфии очень важна глубина и насыщенность цвета.
 Смешивание трех красок глубокого черного не дает. Оттенок может получаться грязным и не соответствовать макету;
Смешивание трех красок глубокого черного не дает. Оттенок может получаться грязным и не соответствовать макету; - В офсетной печати, например при изготовлении этикеток, используются мелкие шрифты. Технически сложно совместить три разные краски настолько точно, чтобы получить четкий и читаемый шрифт;
- В цифровой струйной печати, когда нужны большие по площади черные изображения, принтер льет три краски одновременно, что приводит к промоканию бумаги, она теряет форму;
- Не последним фактором является и цена самих красок. Значительно дешевле использовать одну черную, чем три краски сразу, для получения черного цвета
Палитра CMYK используется типографиями уже много лет. Но в некоторых случаях, для осуществления более точной цветопередачи применяют печать пантонами.
Различия между цветовыми схемами RGB и CMYK
И RGB, и CMYK — это цветовые схемы, используемые для смешивания цветов в графическом дизайне. Цвета CMYK и RGB отображаются по-разному в зависимости от того, для какой среды они используются, в основном электронная или печатная.
1. Цветовая схема RGB:
RGB означает красный зеленый синий. Это цветовая схема для цифровых изображений. Цветовой режим RGB используется, если проект должен отображаться на любом экране.Цветовая схема RGB используется в электронных дисплеях, таких как ЖК-дисплеи, ЭЛТ, камеры, сканеры и т. Д.
Эта цветовая схема представляет собой режим аддитивного типа, в котором сочетаются цвета: — красный, зеленый и синий в различной степени, что создает множество различных цветов. Когда все три цвета объединены и отображаются в максимальной степени, комбинация дает нам белый цвет, например, для белой комбинации будет RGB (255, 255, 255). Когда все три цвета объединены до их самой низкой степени или значения, результат будет черным, например, для комбинации черного будет RGB (0, 0, 0).
Цветовая схемаRGB предлагает самый широкий диапазон цветов и, следовательно, предпочтительна во многих компьютерных программах.
Использование цветовой схемы RGB —
- Используется, когда в проекте используются цифровые экраны, такие как компьютеры, мобильные устройства, телевизор и т.
 Д.
Д. - Используется в веб-дизайне и разработке приложений.
- Используется в онлайн-брендинге.
- Используется в социальных сетях.
2. Цветовая схема CMYK:
CMYK означает голубой пурпурный желтый ключ (черный).Это цветовая схема, используемая для проектов, включая печатные материалы. В этом цветовом режиме в качестве основных цветов используются голубой, пурпурный, желтый и черный цвета, которые комбинируются в разной степени для получения разных цветов.
Эта цветовая схема представляет собой режим субтрактивного типа, в котором сочетаются цвета: — голубой, пурпурный, желтый и черный в различной степени, что создает множество разных цветов. Печатная машина создает изображения, комбинируя эти цвета с физическими чернилами. когда все цвета смешиваются с 0% -ной степенью белого создается цвет, exp CMYK (0%, 0%, 0%, 0%) для белого, когда все цвета смешиваются, мы получаем черный цвет.
Использование цветовой схемы CMYK —
- Используется, когда проект включает в себя физически напечатанные дизайны и т.
 Д.
Д. - Используется для физического брендинга, например визиток и т. Д.
- Используется в рекламе, такой как плакаты, рекламные щиты, листовки и т. Д.
- Используется для брендинга тканей, таких как футболки и т. Д.
Какую цветовую схему использовать?
- Если проект предполагает печать чего-либо, например визиток, плакатов или информационных бюллетеней, используйте схему CMYK.
- Если в проекте есть что-то, что можно увидеть только в цифровом виде, используйте схему RGB.
Различия между цветовыми схемами RGB и CMYK:
| Цветовая схема RGB | Цветовая схема CMYK |
|---|---|
| Используется для цифровых работ. | Используется для печатных работ. |
| Основные цвета: красный, зеленый, синий | Основные цвета: голубой, пурпурный, желтый, черный |
| Тип добавки для смешивания | Смешение субтрактивного типа. |
| Цвета изображения более яркие | Яркие цвета девушки. |
| Схема RGB имеет более широкий диапазон цветов, чем CMYK | CMYK имеет меньший диапазон цветов, чем RGB. |
| Форматы файлов: — JPEG, PNG, GIF и т. Д. | форматы файлов: — PDF, EPS и т. Д. |
В чем разница между цветами CMYK и RGB?
Использует ли ваше рекламное агентство или типография странные сокращения, которых вы не понимаете? Такие сокращения, как CMYK и RGB? Если они не объяснили это должным образом, вы, вероятно, просто кивнули и сделали вид, что поняли.Что ж, мы здесь, чтобы разобрать это для вас!
Что означают эти аббревиатуры?
CMYK: голубой-пурпурный-желтый-черный
RGB: красный-зеленый-синий
ОБНОВЛЕНИЕ 2019 ГОДА: ПРОЧИТАЙТЕ ПОСЛЕДНЮЮ СТАТЬЮ О ПОНИМАНИИ ЦВЕТОВЫХ РЕЖИМОВ И ИХ ПРИМЕНЕНИЯХ В ПРОГРАММАХ ADOBE DESIGN
В чем разница между CMYK и RGB?
Цвета CMYK и RGB отображаются по-разному в зависимости от того, на каком носителе они используются, будь то в Интернете или в печати. Давайте более подробно остановимся на этом вопросе.
Давайте более подробно остановимся на этом вопросе.
Цветовой режим CMYK
Если принтеры используют метод цифровой печати, они будут печатать цвет на бумаге с использованием цветов CMYK. Это четырехцветный режим, в котором используются различные цвета голубой, пурпурный, желтый и черный цвета для создания всех необходимых цветов при печати изображений. Это процесс вычитания, что означает, что каждый дополнительный уникальный цвет означает, что больше света удаляется или поглощается для создания цветов.Когда первые три цвета складываются вместе, получается не чисто черный, а очень темно-коричневый. Цвет K, или черный, используется для полного удаления света с отпечатанного изображения, поэтому глаз воспринимает цвет как черный. [1]
Цветовой режим RGB
RGB — это цветовая схема, связанная с электронными дисплеями, такими как ЭЛТ, ЖК-мониторы, цифровые камеры и сканеры. Это аддитивный тип цветового режима, в котором основные цвета, красный, зеленый и синий, комбинируются в различной степени для создания множества различных цветов. Когда все три цвета комбинируются и отображаются в полной мере, получается чистый белый цвет. Когда все три цвета комбинируются до самой низкой степени или значения, получается черный цвет. Программное обеспечение, такое как программы для редактирования фотографий, используют цветовой режим RGB, поскольку он предлагает самый широкий диапазон цветов. [1]
Когда все три цвета комбинируются и отображаются в полной мере, получается чистый белый цвет. Когда все три цвета комбинируются до самой низкой степени или значения, получается черный цвет. Программное обеспечение, такое как программы для редактирования фотографий, используют цветовой режим RGB, поскольку он предлагает самый широкий диапазон цветов. [1]
Как мне узнать, когда использовать какой?
Короче говоря, если вы собираетесь что-то печатать, например визитки, канцелярские товары или информационный бюллетень, используйте CMYK.CMYK не включает белый цвет, поскольку предполагается, что он будет напечатан на белой бумаге, и в зависимости от процентного содержания каждого цвета, который используется, белый цвет с бумаги будет использоваться для заполнения пространства, поэтому появляются оттенки более легкий.
Если это что-то, что можно увидеть только в цифровом формате, используйте RGB. Интернет настроен для работы исключительно с цветами RGB, и этому есть простое объяснение. Цифровой монитор состоит из крошечных элементов, называемых пикселями. Эти пиксели состоят из трех световых единиц: красного, зеленого и синего.К этим пикселям применяются значения RGB, тем самым устанавливая яркость для каждой световой единицы в каждом пикселе.
Цифровой монитор состоит из крошечных элементов, называемых пикселями. Эти пиксели состоят из трех световых единиц: красного, зеленого и синего.К этим пикселям применяются значения RGB, тем самым устанавливая яркость для каждой световой единицы в каждом пикселе.
Следует знать, что нет идеальной корреляции между двумя типами цветов, но при преобразовании может быть достигнуто очень точное соответствие.
Как по-разному отрисовываются CMYK и RGB?
Эти цвета отображаются по-разному в зависимости от количества уже предоставленного белого пространства и того, сколько необходимо «смешивания» цветов. Чтобы получить правильный цвет на всех носителях, необходимо преобразовать цвета.Highland Marketing проделал большую работу, объяснив , почему цветов RGB необходимо преобразовывать, когда вы создаете что-то для печати: «Схема RGB имеет более широкий диапазон цветов, чем CMYK, и может создавать более яркие и живые цвета. . Эти цвета выходят за пределы диапазона CMYK для воспроизведения и будут выглядеть более темными и тусклыми на отпечатке, чем то, что видно на мониторе или дисплее. Поскольку цветовой режим RGB имеет полный диапазон цветов, документы, показанные в режиме CMYK, всегда будут точно отображаться на экране.Однако цвета RGB не обязательно будут отображаться на печати, как на экране. Для точной печати документа или изображения его необходимо преобразовать из исходного формата RGB в CMYK. Это можно сделать с помощью такого программного обеспечения, как Adobe Photoshop или Adobe Illustrator ». [1] Следовательно, изображения, отображаемые на мониторе компьютера, могут не совпадать с изображениями, напечатанными в публикации.
Поскольку цветовой режим RGB имеет полный диапазон цветов, документы, показанные в режиме CMYK, всегда будут точно отображаться на экране.Однако цвета RGB не обязательно будут отображаться на печати, как на экране. Для точной печати документа или изображения его необходимо преобразовать из исходного формата RGB в CMYK. Это можно сделать с помощью такого программного обеспечения, как Adobe Photoshop или Adobe Illustrator ». [1] Следовательно, изображения, отображаемые на мониторе компьютера, могут не совпадать с изображениями, напечатанными в публикации.
Примеры
Ниже приведен пример фотографии, изначально созданной в цветах RGB, преобразованных в цвета CMYK для отображения на мониторе компьютера.Обратите внимание на то, что цвета на изображении RGB намного ярче.
ПРОЧИТАЙТЕ ПОСЛЕДНИЙ ЗАПИСЬ О ЦВЕТОВЫХ РЕЖИМАХ И ИХ ПРИМЕНЕНИИ В ПРОГРАММАХ ADOBE DESIGN
44 Инструменты для выбора идеальной палитры для печати
Цветовые схемы контролируют вашу жизнь.
Это может показаться драматичным, но задумайтесь на секунду — вы бы пошли на важное собеседование в несоответствующем костюме? Или сильно противоречивый цвет волос или макияжа? Скорее всего, ваша гостиная, ваша свадебная тема и даже цвета вашей средней школы состояли из тонов, основанных на какой-то традиционной цветовой схеме.
Люди предпочитают жить в мире, где цвета сочетаются друг с другом, поэтому наш мозг превращается в кашу, когда мы видим столкновение цветов. Для полиграфистов крайне важно выбрать цветовые схемы, которые заставят аудиторию откликнуться, а не отшатнуться от ужаса.
Поскольку выбор цвета — это такой важный аспект дизайна, нет ничего постыдного в том, чтобы обратиться за внешней помощью. Мы выбрали одни из лучших инструментов для создания цветовых схем в Интернете, которые помогут вам делать все, от создания палитр до выборки цвета из изображения или веб-сайта.Как всегда, мы подобрали наш выбор для печатных СМИ, но независимо от того, какой носитель вы используете, эти инструменты цветовой схемы могут быть большим подспорьем.
Генераторы цветовых схем | Палитры цветов | Преобразование цвета | Вдохновение | Программное обеспечение, виджеты и приложения
Инструменты для создания цветовых схем
Эти генераторы цветовых схем избавят вас от догадок при поиске гармоничных цветовых палитр для вашего дизайна. Следуя принципам теории цвета, следующие инструменты могут создать для вас цветовую схему или помочь вам на этапах создания своей собственной с нуля.
Adobe Kuler
Adobe Kuler — одно из самых громких имен в игре, когда речь идет об инструментах цветовой схемы. Kuler существует в различных формах — вы можете использовать его как виджет для рабочего стола, мобильное приложение или непосредственно внутри пакета Adobe Creative Cloud, — но наиболее доступная версия находится в Интернете. Kuler также может похвастаться большим сообществом дизайнеров, где вы можете поделиться своими цветовыми схемами и посмотреть, что готовят другие дизайнеры.
Цвет Munki
Color Munki — это онлайн-инструмент для работы с цветом, который использует только цвета Pantone, что означает, что любую цветовую схему, которую вы создаете, можно преобразовать для печати без потери качества цвета. Выбирайте из огромной коллекции цветов Pantone и создавайте цветовые схемы с дополнительными, аналогичными или монохромными тонами. Вы также можете просматривать палитры на основе фотографий или представленных пользователями.
Выбирайте из огромной коллекции цветов Pantone и создавайте цветовые схемы с дополнительными, аналогичными или монохромными тонами. Вы также можете просматривать палитры на основе фотографий или представленных пользователями.
Colorotate
Colorotate — это действительно уникальный инструмент для создания цветовой схемы, который дает вам трехмерное представление цветового спектра, позволяя вам мыслить нестандартно, когда дело доходит до теории цвета. Используйте его в Интернете или загрузите приложение для iPad и выведите свою цветовую палитру на новый уровень.Также имеется ряд полезных инструментов, таких как инструмент для удобства чтения, который гарантирует, что вы выберете правильный цветовой шрифт для своего фона.
Калькулятор цвета
Этот интерактивный обучающий инструмент претендует на звание самого быстрого цветного инструмента в Интернете, но даже если бы это было не так, он все равно был бы невероятно полезным веб-сайтом. Создавайте цветовые схемы, используя цвета CMYK, RGB или шестнадцатеричные, а также различные настройки цветовой гармонии. Вы даже можете получить лучшее представление о том, как ваши цвета будут сочетаться с рядом образцов дизайна.
Вы даже можете получить лучшее представление о том, как ваши цвета будут сочетаться с рядом образцов дизайна.
Copaso: программное обеспечение цветовой палитры
Copaso — официальный инструмент сообщества дизайнеров ColourLovers, и, как и ожидалось, он обладает отличной мощностью. Существует не только большое количество инструментов теории цвета, которые помогут вам получить точную цветовую палитру, но вы также можете добавлять заметки в свою палитру, сохранять все свои «возможные» в блокноте, создавать цвета CMYK и извлекать цветовые схемы. из уже существующих изображений.
Mudcube Color Sphere
Mudcube Color Sphere имеет отличный интерфейс, которым легко пользоваться независимо от того, проектируете ли вы технически или интуитивно.Есть много отличных настроек, с которыми можно поиграть — вы можете увидеть, как цвета работают как в светлых, так и в темных темах, работать с ограниченным спектром, основанным на различных уровнях цветовой слепоты, и построить свою схему, выбрав из ряда цветовых гармоний.
Pourpre
Pourpre содержит массу информации о цвете — ищите цвет по названию или выбирайте его с помощью цветового круга, и Pourpre расскажет о выбранном тоне. Вы можете получить значения RGB, CMYK или даже PMS, если применимо, а также десять различных цветовых схем, основанных на различных цветовых гармониях, полную цветовую карту и восемнадцать цветовых вариаций.
Цвет
Простое название подходит для этого простого инструмента. Перемещайте указатель мыши, чтобы найти нужный цвет, используйте колесо прокрутки, чтобы установить насыщенность, и щелкните страницу, когда найдете нужный цвет. Затем повторяйте процесс, пока не добьетесь идеальной цветовой схемы.
Color Explorer
Color Explorer предоставляет в ваше распоряжение ряд полезных цветовых инструментов, от приложения для подбора цветовой схемы фотографии или веб-сайта до библиотеки дизайна, наполненной вдохновляющими цветовыми комбинациями.Если вы хотите создать свою цветовую схему с нуля, в вашем распоряжении восемь различных алгоритмов теории цвета.
Дизайнер цветовых схем
Color Scheme Designer позволяет любому легко выбрать цветовую схему с помощью ряда различных настроек, таких как моно, тетрада и триада. Но что отличает эту программу, так это возможность настраивать тон и контраст вашей схемы. Экспорт из Color Scheme Designer прост, и вы даже можете сохранить свою палитру в виде гиперссылки, чтобы иметь к ней доступ где угодно.
Мастер цвета
Хотя этот инструмент немного больше ориентирован на веб-дизайнеров, он тоже может полюбить полиграфистов. Как только вы выберете свой цвет, программа предложит несколько подходящих оттенков, насыщенности и оттенков. Вы также можете создавать цветовые схемы, используя шесть различных настроек гармонии. Больше всего нам понравилась функция рандомизации: она помогает мыслить творчески и пробовать цветовые схемы, о которых вы, возможно, никогда не думали раньше.
Редактировать: больше не доступно
На этом всеобъемлющем веб-сайте есть почти все инструменты, необходимые для выбора цветовой схемы печати. Ознакомьтесь с теорией цвета из их библиотеки исследовательских материалов, используйте инструменты выбора цвета, чтобы создать палитру, или проверьте свои цветовые схемы на четкость и видимость с помощью анализатора контрастности.
Ознакомьтесь с теорией цвета из их библиотеки исследовательских материалов, используйте инструменты выбора цвета, чтобы создать палитру, или проверьте свои цветовые схемы на четкость и видимость с помощью анализатора контрастности.
Редактировать: больше не доступно
ColourCode очень похож на Color — оба используют движения мыши для определения цвета и колесо прокрутки для определения качества тона.Однако, в отличие от цвета, этот инструмент позволяет использовать настройки теории цвета для создания автоматической цветовой схемы на основе выбранного цвета. Вы можете включить эти настройки до того, как начнете перемещать указатель мыши, чтобы сразу выбрать всю схему, или создать ее с нуля для каждого цвета.
Контраст-A
В Contrast-A есть что полюбить, особенно уникальный инструмент трехмерной палитры цветов, который позволяет по-новому взглянуть на свои цветовые комбинации. Этот инструмент уделяет большое внимание выбору доступных цветов. Вы можете настроить программу так, чтобы она отображала пороги нормального цветового зрения прямо в палитре цветов. Он также автоматически показывает, как ваши цветовые комбинации будут выглядеть как цвета шрифта и фона.
Этот инструмент уделяет большое внимание выбору доступных цветов. Вы можете настроить программу так, чтобы она отображала пороги нормального цветового зрения прямо в палитре цветов. Он также автоматически показывает, как ваши цветовые комбинации будут выглядеть как цвета шрифта и фона.
Мгновенные цветовые схемы
Может показаться, что это немного, но этот полезный веб-гаджет отлично подходит для дизайнеров, которые работают интуитивно. Найдите такое ключевое слово, как «конфетное яблоко» или «осень», и этот инструмент цветовой схемы покажет вам самые популярные цвета, связанные со словом или фразой.
Изменить: Больше не доступно.
Выберите два любых цвета RGB или шестиугольника, которые вам нравятся, и этот удобный инструмент даст вам идеальную середину между двумя тонами. Вы можете выбрать от одной до десяти средних точек, что даст вам больше контроля над цветами, которые вы получите.
ColorBlender
Не путать с предыдущим инструментом цвета в нашем списке — ColorBlender (в отличие от Color Blender) дает вам до шести дополнительных тонов для цвета по вашему выбору.Благодаря простому экспорту в Adobe Suite и даже функции поиска наиболее подходящих цветов Pantone, этот онлайн-инструмент может многое предложить дизайнерам печати.
Цветовой круг
Думайте об этом инструменте как о «Цветовом колесе фортуны» — нажмите кнопку и вращайте колесо, чтобы получить три случайных выбора цвета. Затем вы можете поиграть с комбинацией, установив их в качестве цвета шрифта, фона или вторичного фона. Удерживайте понравившиеся цвета и снова вращайте, чтобы найти новые комбинации.
Генератор шестнадцатеричных цветовых схем
Этот цветной инструмент делает только одно, но делает это идеально. Выберите цвет, и генератор создаст для вас цветовую схему. На сайте используются шестнадцатеричные цветовые коды, и он больше предназначен для веб-дизайнеров, но все же полезен для дизайнеров печати, которым нужен быстрый и простой способ создания палитры.
Программа цветов Infohound
Этот удобный онлайн-инструмент для работы с цветом разработан как для веб-дизайнеров, так и для полиграфистов. Он отличается скромным интерфейсом, который прост в использовании.Выберите оттенок, установите насыщенность и яркость, а затем позвольте Color Schemer сделать все остальное, выбрав набор подходящих цветов.
Инструменты выбора цвета
Если вы видите понравившийся вам цвет на фотографии, изображении или на веб-сайте, легко узнать, какой это цвет, чтобы вы могли использовать его в своих собственных проектах (хотя вы должны помнить, что цвет и товарные знаки являются чем-то вроде легальная серая зона). Эти инструменты выбора цвета могут находить цвета, которые вы ищете, и мгновенно создавать на их основе цветовую схему.
Colorzilla
Хотя изначально Colorzilla создавалась как надстройка Firefox, теперь она совместима с несколькими веб-браузерами. Это полезное приложение позволяет использовать инструмент выбора цвета при просмотре веб-страниц, поэтому, если вы найдете цвет, который вам нравится, вы можете сразу же узнать, что это за цвет.
Colr.org
Со стороны это может показаться простым, но Colr.org совсем не так. Основная функция сайта — помочь вам извлечь идеи цветовой схемы из изображений или веб-сайтов, но если у вас нет изображения для работы, сайт найдет для вас случайное изображение с Flickr.Вы также можете искать цветовые палитры по цвету или даже по ключевым словам.
Генератор палитры изображений в цвета
Этот генератор цветовой палитры с диска CSS идет действительно глубоко. Вы можете загрузить изображение или ввести его URL-адрес, и сайт сгенерирует цветовые палитры со светлыми, средними и темными значениями. Мало того, инструмент также даст вам возможность создать свою собственную цветовую схему, выбирая любой из оттенков, которые он генерирует.
Pictaculous
Pictaculous невероятно полезен для поиска цветовой схемы, которая соответствует изображению или фотографии.Программа учитывает предложения как Adobe Kuler, так и онлайн-сообщества Color Lovers, чтобы найти наилучшее соответствие. Лучше всего то, что он работает с вашим мобильным телефоном, даже без необходимости загружать отдельное приложение — просто сделайте снимок и отправьте его по электронной почте на Pictaculous.
Лучше всего то, что он работает с вашим мобильным телефоном, даже без необходимости загружать отдельное приложение — просто сделайте снимок и отправьте его по электронной почте на Pictaculous.
Color Hunter
Этот скромный инструмент может извлекать цвета из любой загруженной фотографии и предоставлять вам индивидуальную цветовую схему. Если вы не хотите идти по индивидуальному маршруту, вы можете просмотреть галерею веб-сайта с ранее созданными цветовыми схемами в сопровождении изображения, которое вдохновило вас.
Генератор цветовой палитры
Введите URL-адрес изображения в Интернете, и этот генератор цветовой палитры выберет пять цветов из этого изображения для создания цветовой схемы. Что отличает этот инструмент от других, так это то, что он дважды генерирует одну и ту же цветовую схему: один раз с тусклыми тонами, а другой — с яркими.
ColourGrab
Существует бесчисленное множество инструментов для захвата цвета, которые могут помочь вам найти наиболее яркие цвета на фотографии или изображении, но этот выходит за рамки возможностей, предоставляя вам аналитические данные о самом изображении. Это позволяет не только находить цветовые схемы на основе изображений, но и просматривать цветовые схемы готовых дизайнов, чтобы увидеть, какие цвета оказывают наибольшее влияние.
Это позволяет не только находить цветовые схемы на основе изображений, но и просматривать цветовые схемы готовых дизайнов, чтобы увидеть, какие цвета оказывают наибольшее влияние.
Инструменты преобразования цвета
Некоторые инструменты цветовой схемы могут выводить палитру в цветовой модели, которую вы не хотите, как цвета RGB, когда вам действительно нужен CMYK для вашего проекта печати. К счастью, эти преобразователи цвета позволяют легко преобразовать эти значения в нужные вам цвета. Вы даже можете взять шестнадцатеричные цвета из Интернета и превратить их в цвета CMYK или Pantone, идеально готовые к печати.
CMYK в Pantone
Как будто битвы между безопасными для Интернета цветами RGB и безопасными для печати цветами CMYK было недостаточно, дизайнеры печати также должны беспокоиться о потере качества цвета при печати цвета Pantone в CMYK или наоборот. Этот инструмент преобразования обеспечивает наилучшее соответствие между тонами CMYK и их аналогами Pantone.
Цвет RGB в цвета PMS
Именно то, что написано на коробке, выберите любой цвет RGB из спектра, и этот веб-инструмент найдет все цвета PMS, наиболее близкие к этому тону.В зависимости от выбранного цвета у вас может получиться до двадцати разных совпадений.
SpyColor
Думайте о SpyColor как о энциклопедии цветов — вы можете найти любой цвет, от тонов PMS до мелков Crayola — и преобразовать цвета в подходящую палитру для вашего дизайна. SpyColor даже предоставляет дополнительную информацию, такую как предложения по цветовой гармонии и наиболее близкое соответствие в любом другом спектре дизайна, например, в веб-цветах или образцах Pantone.
Таблица соответствия цветовых кодов (преобразование CMYK, RGB Hex)
Самая большая проблема, с которой сталкиваются дизайнеры печати при использовании онлайн-инструмента для создания цветовых схем, заключается в том, что большинство веб-сайтов имеют пристрастие к веб-безопасным цветам, что означает, что тона CMYK обычно не рассматриваются. Эта удобная таблица позволяет легко преобразовывать шестнадцатеричные коды в настройки CMYK, чтобы максимально приблизить их к вашему дизайну печати.
Эта удобная таблица позволяет легко преобразовывать шестнадцатеричные коды в настройки CMYK, чтобы максимально приблизить их к вашему дизайну печати.
Цветовая схема Inspiration
Когда иссякает кладезь творчества, всегда полезно иметь под рукой вдохновение. Эти ресурсы для вдохновения цветовых схем включают галереи, посвященные творческим цветовым схемам и палитрам, а также сообщества цветовых схем, где дизайнеры могут делиться своими палитрами и помогать друг другу вдохновлять.
ColRD
ColRD — это ресурсный центр, сообщество разработчиков деталей, в котором регулярно обновляется коллекция готовых цветовых схем, градиентов и узоров. Вдохновляйтесь или поделитесь своими палитрами со всем миром.
ColourLovers
ColourLovers — одно из крупнейших и наиболее активных онлайн-сообществ, посвященных цветовым схемам. Вы можете просматривать палитры и делиться ими, общаться с другими дизайнерами и узнавать, какие сочетания цветов пользуются популярностью.
Shutterstock Spectrum
В отличие от других инструментов выбора цвета, которые предоставляют цветовую схему на основе фотографии, Shutterstock Spectrum предоставляет вам коллекцию фотографий, основанных на определенном цвете. Это полезный инструмент для вдохновения в дизайне или для поиска стоковых фотографий, соответствующих вашей цветовой схеме.
Лаборатории TinEye
Выберите до пяти различных цветов, и TinEye Labs предоставит вам первые 100 изображений Creative Commons, соответствующих этим цветам, с Flickr.Это делает его отличным инструментом «два в одном», он не только предоставляет вам бесплатные ресурсы изображений, которые соответствуют цветовой палитре вашего дизайна, но и дает вам возможность увидеть вдохновляющие идеи и примеры вашей цветовой палитры в действии.
ColorCombos
ColorCombos — это не только отличное сообщество для обмена цветовыми палитрами и поиска цветового вдохновения, но и на сайте есть несколько уникальных функций, которых вы больше нигде не найдете. Например, секция комбо-мейкера позволяет вам делиться своей палитрой как графическими изображениями (такими как леденцы и кисти) вместо традиционных цветных полос или образцов.
Например, секция комбо-мейкера позволяет вам делиться своей палитрой как графическими изображениями (такими как леденцы и кисти) вместо традиционных цветных полос или образцов.
Колур
Не путать с Adobe Kuler, в этой веб-галерее есть скромный выбор интересных цветовых палитр. Основное внимание на сайте уделяется тому, чтобы показать дизайнерам различные творческие способы применения цветовых схем к изображениям, чтобы они могли найти вдохновение для своего собственного дизайна.
Программное обеспечение цветовой схемы, виджеты и приложения
Не всегда удобно запускать браузер для доступа к инструментам цветовой схемы.Соблазн открыть новую вкладку и просматривать социальные сети или читать блоги может отнять у вас много времени и испортить вашу продуктивность. Вот почему мы включили эти загружаемые программы, виджеты и приложения, чтобы вы могли иметь мощные инструменты для создания цветовых схем прямо на своем компьютере или мобильном устройстве.
Edit: больше не доступен.
Платформа: Windows / Mac
Стоимость: 49,99 долларов США (доступна бесплатная пробная версия)
Если вы ищете программу, которая может соответствовать возможностям дизайна онлайн-инструментов цветовых схем, но может запускаться прямо с вашего рабочего стола, тогда ColorSchemer Studio — один из лучших вариантов.В нем есть все инструменты цветовой гармонии, выбора цвета и анализа фотографий, которые есть во многих веб-инструментах, но все вместе они представлены в одной простой в использовании настольной программе.
Цветовое колесо Pro
Платформа: Windows
Стоимость: 39,95 долларов США (доступна бесплатная пробная версия)
Это учебное программное обеспечение, которое помогает вам создавать гармоничные цветовые схемы, позволяя вам освежить свои знания в области теории цвета, снова в школе дизайна. Программное обеспечение включает готовые цветовые схемы, ресурсы по теории цвета, цветовые круги RYB и RGB, а также возможность экспортировать вашу палитру в любую программу дизайна.
Программное обеспечение включает готовые цветовые схемы, ресурсы по теории цвета, цветовые круги RYB и RGB, а также возможность экспортировать вашу палитру в любую программу дизайна.
myPantone
Платформа: iPhone или iPad
Стоимость: 9,99 долларов США
С помощью этого удобного мобильного приложения для устройств Apple носите весь каталог цветов Pantone в заднем кармане. Хотя он не может заменить распечатанную цветовую таблицу PMS, это отличный справочный инструмент для предварительного просмотра цветов PMS на лету.
Мандарин
Платформа: Mac
Стоимость: 39,95 долларов США
Благодаря Tangerine вам больше не придется беспокоиться о согласованности цвета при переключении между различными программами дизайна.Создайте свою палитру в Tangerine, и программа будет переносить ваши цвета из программы в программу, сохраняя согласованность цветов на протяжении всего процесса проектирования.
Capsure
Платформа: USB-адаптер, совместимый с пакетами Adobe и Quark
Стоимость: 649 долларов
Не будем лгать — это удобное устройство от Pantone обойдется вам в копеечку, но стоит каждого цента. Capsure позволяет сканировать цвета любого объекта и находить точное соответствие Pantone, чтобы воспроизвести его в печати.Capsure имеет библиотеку из более чем 10 000 цветов Pantone, чтобы обеспечить наиболее точное соответствие.
Пикси
Платформа: Windows
Стоимость: Бесплатно
Pixie — это простая палитра цветов, которая может предоставить вам значения RGB, CMYK, HTML, HSV и шестнадцатеричные для любого цвета, на который вы нажимаете. Включение значений CMYK делает Pixie отличным выбором для дизайнеров полиграфии, поскольку вы сможете найти безопасные для печати цвета. Лучше всего то, что программа совместима со всеми программами проектирования, потому что она предоставляет результаты в виде базовых числовых значений, которые вы можете вставить в любой редактор изображений.
Виджет панели управления ColourMod
Платформа: Mac
Стоимость: Бесплатно
Этот виджет панели управления представляет собой инструмент для захвата цвета, который позволяет узнать шестнадцатеричное значение любого цвета, на который вы нажимаете. Это компактная программа, которая легко интегрируется в ваш рабочий процесс, так что вы всегда будете в нескольких щелчках мыши от поиска идеального цвета для своего дизайна.
Заключение
При выборе цветовой схемы для проекта печати мы настоятельно рекомендуем выяснить, какой тип процесса печати будет использоваться, прежде чем окончательно выбирать цвета.Если проект будет напечатан с использованием цветов PMS, лучше всего начать создавать схему с использованием цветов Pantone — вы всегда можете преобразовать их позже, если потребуется. То же самое и с 4-цветной обработкой; вам нужно быть уверенным, что выбранные вами цвета могут быть точно воспроизведены в CMYK.
Теперь ваша очередь поделиться. Какие ваши любимые инструменты цветовой схемы? Есть ли инструмент, который, по вашему мнению, заслуживает быть в нашем списке? Оставьте комментарий и поделитесь своими предложениями!
Color Palette Explorer: 30 лучших цветовых схем для вашего дизайна
Цвета добавляют жизни, эмоций и смысла всему, что мы видим.Добавление правильной цветовой комбинации к вашим дизайнам — идеальный способ создать желаемый тон для ваших сообщений, будь то логотипы, шрифты, плакаты или значки.
Если вы ищете вдохновение и идеальную палитру для своего следующего проекта, мы собрали 30 лучших доступных комбинаций. Просматривая коллекцию ниже, вы обязательно найдете то, что вам нужно!
01. Ностальгическая мягкость
Эта пастельная цветовая палитра олицетворяет женственность и нежность.Мягкое сочетание цветов от бледно-лавандового до зеленого создает плавное и дополняющее сочетание. Эта палитра идеально подходит для беззаботного контента, не загромождая его яркими цветами. Его можно найти на цветных любовниках.
Его можно найти на цветных любовниках.
02. Потертый шик, нейтральный
В этой нейтральной палитре используются вариации коричневых и кремовых оттенков для создания нежных и дополнительных оттенков. Такое цветовое сочетание — безопасный вариант и придаст теплоту любому дизайну. Эта палитра идеальна для представления сложных образов и содержания, ее можно найти на канве.
03. Пастельная экстремистская цветовая палитра
В этой мягкой палитре используются очень бледные цвета, чтобы добавить элегантности и женственности вашему дизайну. Сочетание этих нежных цветов создает успокаивающее и изысканное ощущение образа. Эта цветовая палитра идеально подходит для добавления оттенка цвета к вашему контенту, и ее можно найти на color-hex.
04. Весенний отпуск
В этой теплой цветовой палитре, как следует из названия, используются мягкие бледные цвета для создания нежных весенних тонов.Благодаря использованию розового и светло-коричневого цветов вишни, эта комбинация представляет полные цвета вишневого дерева, символизирующие хрупкость и красоту жизни. Эта цветовая палитра идеально подходит для добавления естественной красоты вашему контенту, и ее можно найти на color-hex.
Эта цветовая палитра идеально подходит для добавления естественной красоты вашему контенту, и ее можно найти на color-hex.
05. Типичная галактика
.
Фиолетовый — цвет, признанный символом королевской власти, власти и благородства. Яркие оттенки этой палитры добавляют веселый и игривый оттенок сочетанию и подчеркивают зрелость фиолетового.Эта цветовая палитра идеальна для сочетания изысканности и юности и ее можно найти на color-hex.
06. Звездный фейерверк
Эта палитра ламп накаливания, как следует из названия, вдохновлена яркими цветами, исходящими от горячей звезды. В совокупности эти блестящие цвета скрасят образ и создают очень теплые тона. Эта цветовая палитра идеально подходит для привлечения внимания зрителя и может быть найдена в цветовых композициях.
07. Туманность Киля
В этой землистой цветовой палитре используются вариации коричневого и тускло-зеленого цветов для создания зрелой цветовой комбинации. Контраст тускло-зеленого оттенка подчеркивает естественный коричневый цвет и предотвращает появление скучных оттенков палитры. Эта коллекция идеально подходит для контента, основанного на природе, или для зрелых и старинных образов. Его можно найти на цветных любовниках.
Контраст тускло-зеленого оттенка подчеркивает естественный коричневый цвет и предотвращает появление скучных оттенков палитры. Эта коллекция идеально подходит для контента, основанного на природе, или для зрелых и старинных образов. Его можно найти на цветных любовниках.
08. Цветовая палитра Forma Silvestris
В этой изысканной палитре используются контрастирующие светлый и темный синий и белый цвета, чтобы создать мягкое ощущение серебра в этой комбинации. Серебро придает образу роскошный оттенок женственности. Эта цветовая палитра идеально подходит для модных мероприятий и контента, такого как приглашения на свадьбу, и ее можно найти на цветном шестиграннике.
09. Цветовая палитра зеленого логотипа
Зеленый — цвет природы, символизирующий рост, гармонию и свежесть. Постепенное увеличение оттенка бледно-зеленого градиента создает плавность палитры, создавая мягкий и нежный тон. Эта цветовая палитра идеально подходит для контента, основанного на природе, и ее можно найти на color-hex.
10. Часы сиесты
В этой теплой цветовой палитре используются фруктовые цвета, такие как печень, кафе и сангрия, чтобы создать летнюю и ароматную комбинацию.Это приятное для глаз цветовое сочетание идеально подходит для еды и напитков, и его можно найти на сайте pinterest.
11. CMYK и палитра белого цвета
Эта флуоресцентная палитра сочетает в себе основные яркие цвета для создания детской игривой композиции. Контраст с включением черного и белого уравновешивает яркость этой комбинации и усиливает каждый цвет. Эта цветовая палитра идеально подходит для веселых и веселых дизайнов и может быть найдена на color-hex.
12.День и ночь
В этой контрастной палитре используются темно-синий и ярко-желтый цвета для создания яркой и яркой комбинации. Желтый символизирует счастье и энергию, а его сопоставление с темно-синим цветом создает энергетический эффект. Эта цветовая палитра идеально подходит для современного прикосновения радости и ее можно найти на канве.
13. Финальная палитра цветов Crowdwish
Эта яркая и яркая палитра использует ту же степень яркости пяти основных цветов для создания яркой комбинации.Благодаря разнообразию цветов эта палитра создает веселые и энергичные образы, идеально подходящие для привлечения внимания и повышения настроения контента. Эту цветовую палитру можно найти на color-hex.
14. Аква Блюз
В этой цветовой палитре используются тонкие темные цвета для создания таинственного и слегка мрачного ощущения. Постепенное изменение тона от светлого тумана до павлиньего синего создает удобную и дополняющую комбинацию. Аква ассоциируется с эмоциональным исцелением и защитой и делает эту цветовую палитру идеальной для изысканного и успокаивающего контента.Его можно найти на канве.
15. Прищурившись ночью Цветовая палитра
В этой тенистой цветовой палитре, как следует из названия, используются темные цвета для создания сумеречной комбинации. Темные цвета не вызывают мрачного тона, а, наоборот, дополняют друг друга своими ровными оттенками и создают тон тонкой изысканности. Эта палитра идеальна для создания темных образов и может быть найдена на цветном шестиграннике.
Эта палитра идеальна для создания темных образов и может быть найдена на цветном шестиграннике.
16. Цветовая палитра Торбьорна
В этой матовой цветовой палитре используются неясные оттенки для создания дымчатой комбинации.Оттенки красного и желтого с тусклым контрастом синего и серого отражают цвета, разлетающиеся в дыму. Эта палитра идеальна для создания теплых тонов и создания землистых образов. Его можно найти на цветном шестиграннике.
17. Оттенки сладкого зуба
Эта палитра черпает вдохновение в цветах неба и океана в солнечный день, чтобы создать спокойные, полные жизни образы. Эту цветовую палитру можно использовать, чтобы добавить чистоту и искренность в ваш дизайн. Его можно найти на сайте pinterest.
18. Apt спальня
В этой красочной палитре используются контрастные цвета для любого вашего дизайна. Использование цветов с противоположных сторон цветового круга создает большее впечатление, когда они комбинируются и смещаются друг относительно друга. Эта цветовая палитра идеальна для оживления образов и может быть найдена на color-hex.
Эта цветовая палитра идеальна для оживления образов и может быть найдена на color-hex.
19. Веселье и тропики
В этой веселой цветовой палитре используются теплые тона для создания хорошо согласованной комбинации. Несмотря на контраст синего с желтым, теплые тона дополняют друг друга и вызывают приятное ощущение контента.Эта палитра идеально подходит для добавления летнего и весеннего тона, ее можно найти на канве.
20. Цветовая палитра Always Sunset
Эта яркая палитра вдохновлена яркими цветами солнца, которое садится за горизонт. Эти мягкие огненные цвета дополняют друг друга и вместе со значительным количеством желтого создают веселый и живой тон. Эта цветовая палитра идеально подходит для добавления ярких радостных красок в ваш дизайн, и ее можно найти на color-hex.
21. Естественно элегантный
В этой изысканной цветовой палитре используются теплые оттенки желтого и зеленого. Эти немного более темные оттенки убирают яркую радость, присущую желтому, и представляют золотые и зеленые цвета с большим престижем. Эта цветовая палитра идеально подходит для авторитетного контента, чтобы добавить тон элегантности, и ее можно найти на канве.
Эта цветовая палитра идеально подходит для авторитетного контента, чтобы добавить тон элегантности, и ее можно найти на канве.
22. Греческий праздник
Эта пастельная палитра вдохновлена цветами кикладских домов, связанных с холмами Санторини и другими местами Греции.Использование пастельных тонов добавляет тон изысканности в комбинацию и дополняет теплый коралловый и греческий синий. Эту палитру можно найти на канве.
23. Палитра цветов Microsoft
Эта яркая и чистая палитра представляет собой забавное сочетание цветов, которое часто ассоциируется с логотипом Microsoft. Этот цифровой фьюжн представляет собой яркий и энергичный тон, в котором каждый цвет эффективно дополняет друг друга и создает впечатление. Эта палитра идеально подходит для добавления живого и веселого ощущения к контенту, ее можно найти на color-hex.
24. Cosmopolitan
В этой теплой палитре используются безопасные и однородные цвета для придания изысканности вашим дизайнам. Эта комбинация дополнит текст и добавит оттенка цвета, не отвлекая зрителя. Эта палитра идеально подходит для контента, основанного на профессиональном бизнесе, и ее можно найти на canva.
Эта комбинация дополнит текст и добавит оттенка цвета, не отвлекая зрителя. Эта палитра идеально подходит для контента, основанного на профессиональном бизнесе, и ее можно найти на canva.
25. Ночная жизнь
В этой яркой цветовой палитре используются четыре основных цвета печати (CMYK): голубой, пурпурный, желтый и черный, чтобы добавить четкости и живости любому дизайну.Это яркое сочетание представляет собой яркие цвета, которые привлекают внимание на рекламных щитах, разбросанных по всему городу. Это делает палитру идеальной для яркого контента и ее можно найти на канве.
26. Цветовая палитра Trickling
Красный символизирует силу, страсть и отвагу. Он также часто используется для привлечения внимания и предоставления срочной информации. Благодаря этой насыщенной красной цветовой палитре изображения и контент переходят со страницы и привлекают внимание зрителя. Эта цветовая палитра идеальна для продвижения мощных посланий как предупреждения, так и любви, и ее можно найти на цветном шестиграннике.
27. На открытом воздухе и на природе
Эта естественная цветовая палитра с оттенками зеленого и коричневого создает спокойное сочетание. Ярко-зеленый лайм добавляет энергии этому сочетанию цветов. Как следует из названия, эта цветовая палитра идеально подходит для экологичных и «зеленых» идей, и ее можно найти на канве.
28. Жирные ягоды
Эта теплая цветовая палитра вдохновлена естественными цветами плодоносящего дерева с использованием богатых оттенков красного, коричневого и зеленого.Несмотря на то, что цвета взяты с противоположных концов цветового круга, однородный оттенок цветов дополняет друг друга. Эта цветовая палитра идеально подходит для создания теплых и приятных тонов в содержании, и ее можно найти на канве.
29. Гарден Фреш
Оранжевый олицетворяет энтузиазм и креативность и является эффективным нейтральным с гендерной точки зрения цветом, добавляющим размер любому дизайну. Сочетание зеленого и белого цветов груши помогает оранжевому цвету и усиливает его привлекательность. Эта палитра идеально подходит для пищевых продуктов, поскольку апельсин часто ассоциируется с полезными продуктами и стимулирует аппетит.Эту цветовую палитру можно найти на канве.
Эта палитра идеально подходит для пищевых продуктов, поскольку апельсин часто ассоциируется с полезными продуктами и стимулирует аппетит.Эту цветовую палитру можно найти на канве.
30. Элегантный и современный
В этой сложной цветовой палитре используется черно-белый монохромный цвет с примесью синего кобальта, чтобы придать современный вид вашим дизайнам. Беглость этой цветовой комбинации добавляет стиля и элегантности к ряду контекста, но эта палитра оптимальна для современного контекста. Эту цветовую палитру можно найти на канве.
Хотите создать уникальное сочетание цветов?
Отличное сочетание цветов в дизайне может изменить тон ваших сообщений для ваших читателей.Пытаетесь найти отличное сочетание цветов? Почему бы не создать его для вас!
Процесс очень простой! Просто опубликуйте конкурс, и вы получите разные дизайны от экспертов со всего мира. Вы можете оставить отзыв и поговорить с фрилансерами об их дизайне и любых изменениях, которые вы собирались внести.
Затем, когда конкурс закончится, присудите приз конкурса дизайнеру вашей любимой цветовой комбинации, и интеллектуальная собственность этого дизайна перейдет к вам.
Так чего же вы ждете? Опубликуйте конкурс на Freelancer сегодня!
Цветовой процессCMYK — печать О’Нил
В начальной школе вам сказали, что основные цвета, из которых происходят все остальные цвета, — это красный, зеленый и синий (RGB). Так почему же в принтерах используются голубые, пурпурные, желтые и черные чернила (CMYK)?
CMYK — это наиболее часто используемый процесс офсетной и цифровой цветной печати. Это называется 4-цветным процессом печати, и с его помощью можно получить более 16 000 различных цветовых комбинаций.Из-за освещения на экранах компьютеров используемая на них модель RGB плохо конвертируется в печатный материал. Более светлые цвета CMY на печатном материале будут более точно отображать цвета RGB на экране компьютера, а ключевой цвет (черный) может создавать более темные оттенки.
Добавление большего количества чернил сделает ваш отпечаток более ярким и гладким. Для проектов печати более высокого качества принтеры будут использовать процесс с числами 6, 8 или больше с дополнительными цветами, такими как оранжевый и зеленый.Это помогает точно воспроизводить фирменные цвета для таких вещей, как логотипы компаний. Если у вас есть проект печати, который требует максимальной точности цвета, процесс с большим количеством вариантов чернил даст наилучшие результаты, чтобы гарантировать точное соответствие цвета.
Лучший способ получить проект печати с заданной точностью цветопередачи — это посвятить время подготовке . Большинство принтеров будут преобразовывать цвета из модели RGB на компьютере в модель CMYK для вас, но если вы предпримете дополнительные шаги для связи и работы с вашим принтером, у вас будет более точное соответствие цветов.Это сэкономит вам время на импровизацию и, возможно, на выполнение многочисленных раундов проверки. Исследуйте, планируйте и общайтесь с вашим принтером для достижения наилучших результатов с первого раза.
Исследуйте, планируйте и общайтесь с вашим принтером для достижения наилучших результатов с первого раза.
Нет лучшего ощущения при завершении печатного проекта, чем когда он выглядит именно так, как вы планировали, и цвета подобраны правильно. Если вы сочтете полезным получить информацию о нашем процессе печати до начала вашего следующего проекта, мы будем рады помочь! Наша цель — предоставить вам все необходимые знания, чтобы вы гордились своим печатным проектом и впечатляли вашу аудиторию.
Цветовая палитра| MICA
В нашей цветовой палитре используется как монохромная палитра, так и полный набор ярких цветов.
pms: 2728 с покрытием pms: 2132 без покрытия cmyk: 100.70.0.0 RGB: 0.71.187 шестнадцатеричный: # 0047bb | pms: синий 072 с покрытием pms: синий 072 без покрытия cmyk: 100. RGB: 16.6.159 шестнадцатеричный: # 10069f | pms: средне-желтое покрытие pms: 012 без покрытия cmyk: 0.7.100.0 RGB: 254.219.0 шестнадцатеричный: # fedb00 | пмс: род. красное покрытие pms: 813 без покрытия (неон) cmyk: 5.93.0.0 RGB: 225.0.152 шестнадцатеричный: # e10098 | pms: 2270 с покрытием pms: 802 без покрытия (неон) cmyk: 75.0,72,0 RGB: 45.200.77 шестнадцатеричный: # 2dc84d | pms: оранжевый 021 с покрытием pms: оранжевый 021 без покрытия cmyk: 0.70.100.0 RGB: 254.80.0 шестнадцатеричный: # fe5000 |
pms: черный 6 с покрытием pms: черный 6 без покрытия cmyk: 40. RGB: 0.0.0 шестнадцатеричный: # 000000 | pms: холодный серый 6 с покрытием pms: холодный серый 6 без покрытия cmyk: 0.0.0.55 RGB: 167.168.170 шестнадцатеричный: # a7a8aa | пмс: нет cmyk: 0.0.0.0 RGB: 255.255.255 шестнадцатеричный: #ffffff | |||
Использование цветовой палитры:Хотя большинство цветов прекрасно смотрятся вместе, убедитесь, что они сохраняют четкость. | |||||
Деконструируя цветовые палитры 7 известных брендов
Пабло Пикассо однажды сказал: «Почему два цвета, поставленные рядом друг с другом, поют? Можно ли это объяснить? Нет. Так же, как нельзя научиться рисовать.«
Так же, как нельзя научиться рисовать.«
Дамы и господа, Пикассо ошибался.
Вы на самом деле можете выяснить, почему «два цвета, поставьте один рядом с другим, пойте». Или, более точно, вы можете выяснить, почему одни цветовые комбинации работают (то есть хорошо выглядят) и почему другие цветовые комбинации не работают (то есть выглядят ужасно).
Я понимаю, что Пикассо, вероятно, имел в виду «никогда не научиться рисовать» менее буквальным, более философским способом. Например, вы не можете научить кого-то иметь чувство стиля или развивать художественное чутье; что есть какая-то врожденная непонятная черта, которая есть у некоторых людей, а у других — нет.
По словам Пикассо, может показаться, что способность определять, какие цвета хорошо смотрятся рядом друг с другом, — это талант, с которым вы родились, а не то, чему вы можете научиться.
Опять же, я бы не согласился.
С научной точки зрения вполне вероятно, что некоторые люди генетически предрасположены к хорошему искусству и дизайну. Но я бы сказал, что «теория 10000 часов» делает это понятие неуместным. Для тех, кто не знаком с теорией 10000 часов, она утверждает, что любой может стать мастером определенного навыка при условии, что он практикует этот навык примерно в течение 10 000 часов. при жизни.
Но я бы сказал, что «теория 10000 часов» делает это понятие неуместным. Для тех, кто не знаком с теорией 10000 часов, она утверждает, что любой может стать мастером определенного навыка при условии, что он практикует этот навык примерно в течение 10 000 часов. при жизни.
Итак, хотя Пикассо, возможно, родился с некоторым уровнем предрасположенности к хорошему рисованию, основная причина, по которой он был таким хорошим, довольно проста: он много рисовал. А если вы много практикуетесь, вы также сможете лучше научиться выбирать правильные цветовые палитры.
Практика создает идеальную палитру
Теперь, когда мы тщательно разобрали цитату одного из самых известных художников в истории, давайте приступим к практике!
В оставшейся части этой статьи я расскажу вам о семи реальных примерах цветовых палитр в Интернете.Для каждого примера мы посмотрим, сможете ли вы угадать, от какой компании или бренда принадлежит палитра цветов. Затем мы погрузимся в теорию цвета, лежащую в основе того, почему определенная цветовая палитра работает (или не работает, если это так).
Примечание: Обязательно прокручивайте медленно и медленно, чтобы у вас была возможность угадать, прежде чем раскрывать ответ!
Пример №1: Знакомство с разными цветовыми моделями
Хорошо, начнем: с какого веб-сайта взята цветовая схема ниже?
Прокрутите вниз, чтобы убедиться, что вы правы!
.
.
.
.
.
Конечно, эта синяя, зеленая, желтая и красная цветовая палитра принадлежит никому иному, как великому Google.
Даже не имея предыдущего образования в области теории цвета, мы можем извлечь из этой палитры несколько основных уроков о том, как работают разные цветовые модели.
Для начала вы могли заметить, что красный, синий и желтый в палитре Google являются основными цветами — цветами, которые вы можете смешивать вместе, чтобы сформировать все остальные цвета.Итак, чтобы создать зеленый — единственный вторичный цвет в цветовой палитре Google — нужно просто смешать синий и желтый вместе.
Теперь, если бы мы смешивали синюю и желтую краски, эта идея «смешивания» была бы верной. Но это потому, что мир живописи (и печати) придерживается модели CMYK — голубой (голубой), пурпурный (красноватый), желтый и ключевой (черный) — цветовой модели. По сути, эта цветовая модель состоит из трех основных цветов и черного, последний из которых используется для создания более темных версий цветов.
Здесь все может немного запутаться: CMYK — это субтрактивная цветовая модель, что означает, что цвета создаются путем поглощения или вычитания определенных длин волн видимого света. Волны света, которые не поглощаются, отражаются, и этот отраженный свет становится цветом, который мы видим.
Итак, используя эту модель, вы можете утверждать, что зеленый объект на самом деле вовсе не зеленый: это просто объект, который отражает длину волны зеленого и поглощает длины волн всех остальных цветов.
Со мной так далеко? Большой! Потому что цвета, которые вы видели в приведенном выше примере, были созданы не с использованием цветовой модели CMYK: они были созданы с использованием цветовой модели RGB (красный, зеленый, синий), которая используется в компьютерах, телевизорах и других электронных устройствах. В отличие от CMYK, RGB — это аддитивная модель. Красные, зеленые и синие световые волны складываются вместе в определенных комбинациях, чтобы получить цвета.
В отличие от CMYK, RGB — это аддитивная модель. Красные, зеленые и синие световые волны складываются вместе в определенных комбинациях, чтобы получить цвета.
Итак, хотя зеленый цвет в цветовой палитре Google является вторичным цветом в системе CMYK, на самом деле это основной цвет в системе RGB.И в целом цветовая схема Google кажется очень важной; или базовый. Как дошкольное учреждение или детский сад. (Я всегда думаю о тех деревянных блоках с нарисованными на них буквами, когда вижу цвета Google.)
Хорошо, хватит CMKY / RGB — это просто, чтобы дать вам ориентир для дальнейшего в этой публикации. Перейдем к следующему примеру.
Пример № 2: оттенок, оттенок, оттенок, тон и насыщенность
Веб-сайту какой компании принадлежит представленная ниже цветовая палитра?
Прокрутите вниз, чтобы убедиться, что вы правы !.
.
.
.
.
Цветовая палитра Twitter дает нам превосходный пример монохроматической цветовой схемы. Вместо того чтобы думать о сером, темно-синем и голубом в палитре Twitter как о разных цветах, думайте о них как о разных ароматах одного цвета. Точнее, разные ароматы одного оттенка.
Вместо того чтобы думать о сером, темно-синем и голубом в палитре Twitter как о разных цветах, думайте о них как о разных ароматах одного цвета. Точнее, разные ароматы одного оттенка.
Давайте быстро пробежимся по терминологии, и все это станет более понятным:
Оттенок: Что мы обычно имеем в виду, когда говорим о цвете.Оттенок — это всеобъемлющее, различимое качество цвета (например, «красный» или «синий»).
Оттенок: Что вы получаете, когда добавляете черный к определенному оттенку (например, темно-синий — это оттенок синего).
Оттенок: Что вы получаете, когда добавляете белый к определенному оттенку (например, голубой — это оттенок синего).
Тон: Что вы получаете, когда добавляете и черный, и белый — также известный как серый — к определенному оттенку (например, пастельный синий — это оттенок синего).
Насыщенность: Хотя «тон» является популярным термином в живописи, в мире графического дизайна вы чаще встретите термин «насыщенность», когда имеете дело с добавлением серого к цвету. В частности, насыщенность определяет диапазон цвета, начиная с серого (насыщенность 0%) и заканчивая чистой формой цвета без серого (100% насыщенность). Ненасыщенные цвета мягче и потенциально тусклее по сравнению с их насыщенными аналогами, которые более яркими.
В частности, насыщенность определяет диапазон цвета, начиная с серого (насыщенность 0%) и заканчивая чистой формой цвета без серого (100% насыщенность). Ненасыщенные цвета мягче и потенциально тусклее по сравнению с их насыщенными аналогами, которые более яркими.
А теперь вернемся к Twitter. Давайте использовать синий цвет логотипа, более светлый синий, в качестве ориентира. Это наш оттенок. Это «синий Твиттер». Более темный синий — это просто оттенок синего цвета Twitter, но у него более высокая насыщенность, что делает его немного более ярким и привлекательным (что имеет большой смысл, учитывая, что Twitter использует этот синий цвет, чтобы привлечь внимание к их основному призыву к действию. : «Твитнуть»).
Серый цвет, используемый для значков, также является оттенком синего цвета Twitter, но его насыщенность значительно ниже (около 20%).
Итак, мы можем описать цветовую схему Twitter как монохроматическую. Все цвета хорошо смотрятся рядом друг с другом, потому что все они имеют один и тот же основной цвет: их отличает только оттенок, оттенок и насыщенность.
Это резко контрастирует с полихроматической цветовой схемой Google, где есть четыре различных оттенка и никакой основной цвет не связывает их все вместе.Итак, почему цвета Google все еще кажутся смешанными и хорошо смотрятся рядом друг с другом? Основная причина в том, что все они имеют одинаковый высокий уровень насыщения.
Пример № 3: Определение цветовой схемы
Хорошо, перейдем к следующему примеру. С чьего сайта создана эта цветовая палитра?
Прокрутите вниз, чтобы убедиться, что вы правы!
.
.
.
.
.
Этот был немного сложнее.Хотя большинство из нас знакомы со знаменитым коричневым (и зарегистрированным товарным знаком) UPS, этот синий может — на первый взгляд — показаться необычным. Но независимо от того, нравится ли вам этот синий цвет, UPS выбрала его по понятной причине: он дополняет коричневый.
В мире теории цвета дополнительные цвета — это пары цветов, которые расположены прямо напротив друг друга на цветовом круге. Когда вы размещаете дополнительные цвета рядом друг с другом в дизайне, они создают высокую степень контраста (т.е., действительно выделяются оба цвета) и результат обычно бывает достаточно гармоничным.
Когда вы размещаете дополнительные цвета рядом друг с другом в дизайне, они создают высокую степень контраста (т.е., действительно выделяются оба цвета) и результат обычно бывает достаточно гармоничным.
А теперь есть еще один фрагмент этой дополнительной цветовой головоломки ИБП: где, черт возьми, вы найдете коричневый на цветовом круге?
Ответ: коричневый — это просто оттенок или более темная версия красновато-оранжевого. Итак, чтобы найти дополнение коричневого, вам сначала нужно найти красновато-оранжевый цвет на цветовом круге. И когда вы это сделаете, вы увидите, что прямо напротив него появляется синий цвет.
Конечно, дополнительные цвета — не единственная комбинация цветов, которая может создать приятную палитру.Также есть …
- Аналогичные цвета — цвета, которые появляются рядом друг с другом на цветовом круге.
- Триадные цвета — три цвета, равномерно распределенные по цветовому кругу.
- Разделяемые дополнительные цвета , которые состоят из основного цвета и двух цветов, смежных с дополнительным базовым цветом на цветовом круге.

Вот небольшая диаграмма, которая поможет вам лучше понять это:
По правде говоря, существует несколько других типов цветовых комбинаций, основанных на цветовом круге — это только самые основные.(Если вы хотите более глубокого погружения, посетите веб-сайт Tiger Color.)
Главный вывод здесь состоит в том, что наблюдаемые качества цветов (например, оттенок, оттенок, оттенок и т. Д.) — не единственные факторы, влияющие на взаимодействие цветов. Понимая, как разные цвета ориентированы на цветовом круге, вы сможете сделать более гармоничный выбор цвета.
Пример № 4: Цвет и брендинг
С веб-сайта какой компании представлена представленная ниже цветовая палитра?
Прокрутите вниз, чтобы убедиться, что вы правы!
.
.
.
.
.
В то время как UPS добавила новый цвет (синий) к своей типичной коричнево-желтой цветовой палитре при разработке своего веб-сайта, конкурент FedEx сделал обратное: FedEx удалила оранжевый, который мы обычно видим на их грузовиках, и вместо этого удвоила фиолетовый.
В результате цветовые палитры веб-сайтов UPS и FedEx не могли быть более разными. В то время как UPS имеет всю эту земную атмосферу, используя цвета, которые могут появиться в природе, FedEx имеет скорее «строго деловой» вид.В их монохроматической схеме фиолетовый используется в качестве единственного акцентного цвета, который также добавляет этой палитре неорганический корпоративный вид, поскольку фиолетовый цвет редко встречается в природе (некоторые люди даже утверждают, что фиолетовый — искусственный цвет).
Вывод: помните, что цветовая палитра вашего веб-сайта может повлиять на то, как люди воспринимают вас и ваш бизнес. Разные цвета соответствуют разным эмоциям. Коричневый цвет, например, обычно ассоциируется с прочностью и надежностью. А вот фиолетовый ассоциируется с авторитетом и изысканностью.
В следующих примерах мы еще немного рассмотрим взаимосвязь между цветом и психологией.
Пример 5: Сопряжение дополнительных цветов
На каком популярном новостном веб-сайте представлена представленная ниже цветовая палитра?
Прокрутите вниз, чтобы убедиться, что вы правы!
.
.
.
.
.
Ах да, зеленый HuffPost. С психологической точки зрения зеленый цвет ассоциируется с балансом, гармонией и уверенностью (что, несомненно, делает его хорошим выбором для новостного сайта).
Однако зеленый цвет HuffPost особенно темный и ненасыщенный, как сосновый зеленый, что означает, что он также ассоциируется с богатством и амбициями.
А как насчет этого красного? Красный — наиболее эмоционально заряженный цвет, связанный со страстью, любовью, ненавистью и всем прочим. Итак, когда мы смотрим на домашнюю страницу HuffPost, неудивительно, что наши глаза сразу же привлекают эти две красные выноски: «Смотрите в прямом эфире» слева и «HuffPost Live» справа.
Еще одна причина, по которой красный цвет действительно появляется в этой ситуации? Он дополняет зеленый цвет.
Интересно, что в дизайне есть общее правило: избегать сочетания красного с зеленым, несмотря на их взаимодополняющие отношения на цветовом круге. Во-первых, это связано с тем, что красный цвет рядом с зеленым создает ощущение Рождества, которого большинство дизайнеров стараются избежать. Если, знаете, они не разрабатывают рождественские вещи.
Во-первых, это связано с тем, что красный цвет рядом с зеленым создает ощущение Рождества, которого большинство дизайнеров стараются избежать. Если, знаете, они не разрабатывают рождественские вещи.
Вторая причина, по которой вам следует избегать сочетания красного с зеленым: люди, страдающие дальтонизмом, особенно дейтеранопией, которая является наиболее распространенной формой дальтонизма, могут иметь проблемы с различением двух цветов.
Третья причина: красный и зеленый часто «соревнуются» друг с другом за визуальное внимание, когда они соединены вместе, в результате чего оба цвета выглядят ярче, чем обычно (см. Слева).
Дизайнеры цветовой палитры HuffPost, безусловно, знали об этих явлениях, поэтому A) они очень экономно используют красный в дизайне, и B) они выбрали темный, ненасыщенный зеленый, который лучше сочетается с красным (см. Справа) .
Пример № 6: Глубокая насыщенность и основные цвета
С какого популярного веб-сайта взята палитра цветов ниже?
Прокрутите вниз, чтобы убедиться, что вы правы!
.
.
.
.
.
Первые несколько слов, которые приходят на ум при просмотре цветовой палитры BuzzFeed, включают «яркий», «яркий», «бросающийся в глаза» и «стоп-то-что-дела-прямо-сейчас-и- прочти это-OMG-OMG-OMG !!! »
Очевидно, что цель BuzzFeed в этой цветовой палитре — привлечь наше внимание. Но что здесь происходит с точки зрения теории цвета?
Во-первых, BuzzFeed, как и Google, использует основные цвета: красный, желтый и синий.Но красный, желтый и синий цвета BuzzFeed ярче и насыщеннее, и поэтому привлекают больше внимания.
Кроме того, если мы проигнорируем этот черный (который на самом деле не является цветом сам по себе, а скорее является результатом полного отсутствия — или полного поглощения — видимых световых волн), мы можем сказать, что BuzzFeed использует триадный цветовая схема, поскольку красный, желтый и синий равномерно распределены по цветовому кругу.
С точки зрения психологии цвета красный (как я уже упоминал в предыдущем примере) является наиболее эмоционально заряженным цветом, поэтому неудивительно, что BuzzFeed использует его в своем логотипе: они хотят, чтобы вы чувствовали себя энергичными и взволнованными.
Желтый, еще один важный цвет в палитре BuzzFeed, ассоциируется с энергией и счастьем. Кстати, о счастье … разве этот ряд желтых кружков с черным текстом в верхней части домашней страницы BuzzFeed не напоминает вам ряд смайликов?
Синий цвет в цветовой палитре BuzzFeed зарезервирован исключительно для ссылок и кнопок с призывом к действию, что является разумным шагом. Понимаете, синий цвет ассоциируется со спокойствием и надежностью. Итак, среди всего эмоционального хаоса красно-желтого BuzzFeed синие ссылки кажутся привлекательными, как бы говоря: «Не волнуйтесь, мы знаем, что здесь безумие, но вы можете нам доверять! Давайте, дайте нам щелчок! »
Урок № 7: Ненасыщенные палитры
Хорошо, пришло время для нашего последнего примера: с какого популярного веб-сайта взята палитра цветов ниже?
Прокрутите вниз, чтобы убедиться, что вы правы!
.
.
.
.
.
Если у вас возникли проблемы с определением, что палитра, указанная выше, была взята из Facebook, не расстраивайтесь: я намеренно сделал ее немного сложной, включив красный и желтый.
По правде говоря, если вы прокрутите Facebook, вы увидите, что они используют разные цвета, особенно когда дело доходит до значков боковой панели. (В наших целях я сосредоточился на значках в верхней части страницы, чтобы выделить желтый и красный.)
Вот где сводится мой генеральный план: взгляните на цветовую палитру Facebook, затем прокрутите назад до BuzzFeed. Оба сайта используют желтый, красный и синий цвета в своих цветовых схемах … и все же схемы совершенно разные!
К настоящему моменту вы, вероятно, сможете объяснить, почему это так. Но давайте вместе пробежимся по нему ради забавы.
Для начала, Facebook использует несколько различных оттенков синего цвета (как и Twitter). Это простой способ добавить контраста дизайну, не отклоняясь в совершенно ином стилистическом направлении.
Однако главный виновник здесь — насыщенность: желтый, красный и синий цвета Facebook обесцвечены в одинаковой степени. И в результате все они чувствуют себя спокойными и расслабленными. В то время как цветовая палитра BuzzFeed похожа на рюмку эспрессо, видя палитру Facebook, вы чувствуете себя завернутым в уютное одеяло.
Конечно, два сайта используют цвета по-разному. В BuzzFeed синий цвет, внушающий доверие и спокойствие, появляется только в ссылках.В Facebook есть фиксированная синяя полоса, проходящая прямо в верхней части сайта, поэтому чувство доверия и спокойствия присутствует всегда.
В общем, приглушенная цветовая палитра Facebook с акцентом на синий заставляет нас сбросить обувь и немного расслабиться. А учитывая, что средний американец тратит около 40 минут каждый день на проверку Facebook, этот выбор цвета кажется удачным.
У вас есть мудрые идеи из теории цвета, которыми вы хотели бы поделиться? Отключите звук в разделе комментариев ниже!
.

 Во многих случаях это создает гладкую схему между двумя цветами, но промежуточные значения цвета могут быть серыми (низкая насыщенность), если есть большая разница между двумя цветами. Полярное направление не доступно для сегментов CIELab, так как данный алгоритм следует прямому пути через цветовое пространство.
Во многих случаях это создает гладкую схему между двумя цветами, но промежуточные значения цвета могут быть серыми (низкая насыщенность), если есть большая разница между двумя цветами. Полярное направление не доступно для сегментов CIELab, так как данный алгоритм следует прямому пути через цветовое пространство. Это объясняется тем, что в цветовой модели RGB они есть, а в CMYK нет.
Это объясняется тем, что в цветовой модели RGB они есть, а в CMYK нет.
 Этого лучше не допускать, если изображение не строится на его контрасте с другими тонами. В целом при настройке этого цвета нужно учитывать, что насыщенный, глубокий черный цвет CMYK = 50-50-50-100, где 100 – это процент содержания черного.
Этого лучше не допускать, если изображение не строится на его контрасте с другими тонами. В целом при настройке этого цвета нужно учитывать, что насыщенный, глубокий черный цвет CMYK = 50-50-50-100, где 100 – это процент содержания черного. Смешивание трех красок глубокого черного не дает. Оттенок может получаться грязным и не соответствовать макету;
Смешивание трех красок глубокого черного не дает. Оттенок может получаться грязным и не соответствовать макету; Д.
Д. Д.
Д. 95.0.0
95.0.0 20.20.100
20.20.100