Как нарисовать цифровой портрет? | Журнал Ярмарки Мастеров
В сегодняшнем мастер-классе хотелось бы показать вам, как в несколько простых шагов можно нарисовать цифровой портрет.
Такая работа может стать хорошим подарком для друзей и родных. Готоввую работу можно распечатать практически на любом материале. Буть то холст, текстиль или чехол для мобильного телефона.
Данный мастер-класс подойдет тем людям, у которых уже есть какой-то навык в рисовании, но, возможно, и новочкам будет интересно узнать, как все происходит 🙂
Итак, начнем.
Нам понадобится компьютер, графический редактор PhotoShop и (в идеале) графический планшет. Но можно обойтись помощью мышки, но это займет немного больше времени.
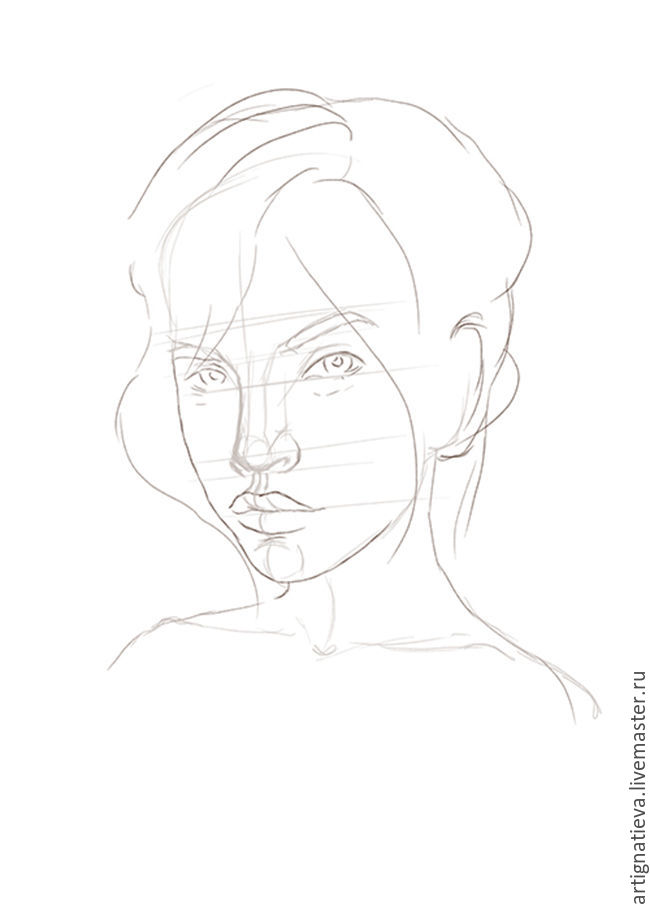
1 шаг.
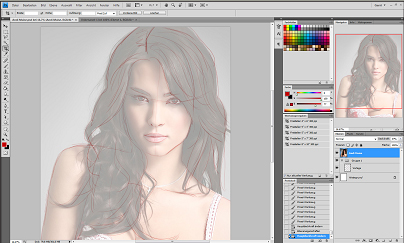
Сделаю уточнение я делала портрет из головы, вы будете рисовать на основе фотографии, так же если возникнут сложности можно небольшим контуром обвести черты лица. Главное правильно простроить все черты лица, чтобы портрет получился максимально похожим. Все должно быть простроено в перспективе.

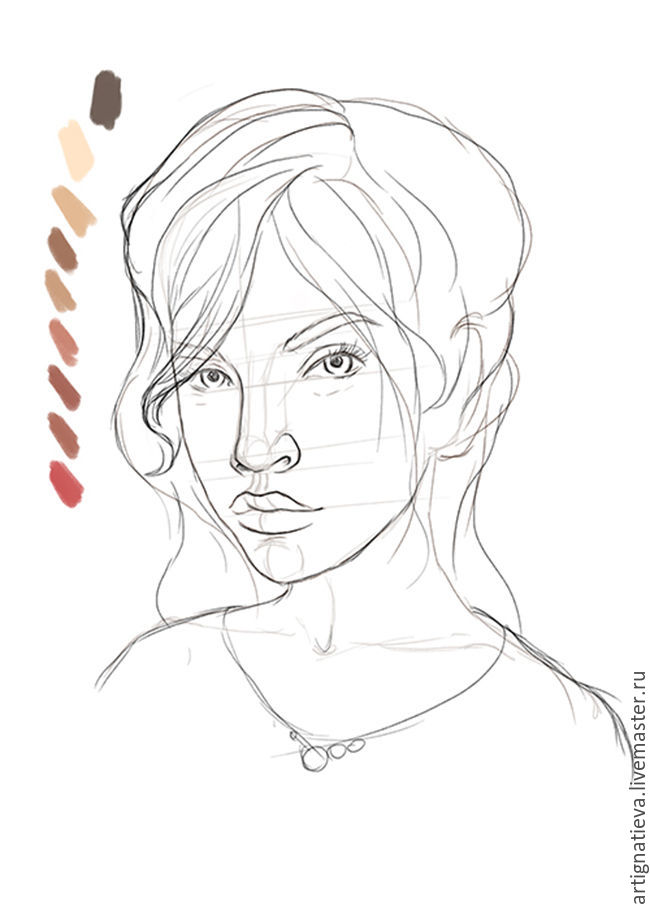
2 шаг.
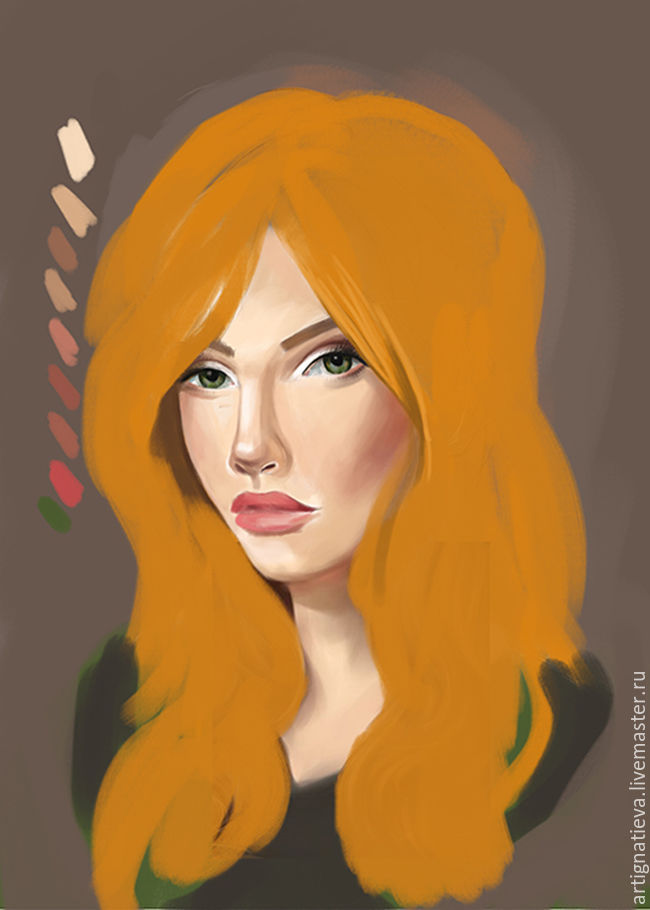
После того как вы сделали набросок и считаете, что получается похоже обводим все еще раз более темным цветом, чтобы было лучше видно и добавляем еще деталей, усложняем набросок. И на этом этапе сделаем себе политру сбоку, выбираем цвета кожи и основные цвета одежды и фона, чтобы постоянно не возвращаться к инструментам.

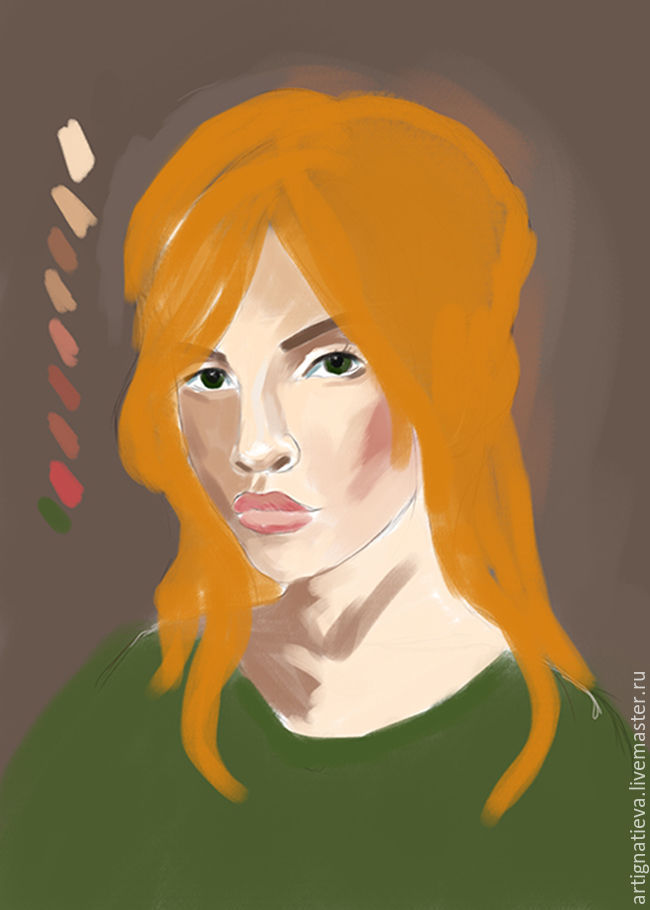
3 шаг.
На этам этапе начинаем добавлять цвета, кладем относительно света и теней, прорабатываем блики и все тени. Тут главное —разложить все цвета правильно.

4 шаг.
Далее начинаем тщательно прорабатывать все дитали, и улучшаем построение, делаем плавные переходы между тенью и светом. Чтобы получался реалестичный портрет.

5 шаг.
Теперь начинаем рисовать глаза, нос, рот, все маленькие детали, реснички и еле заметные рефлексы.

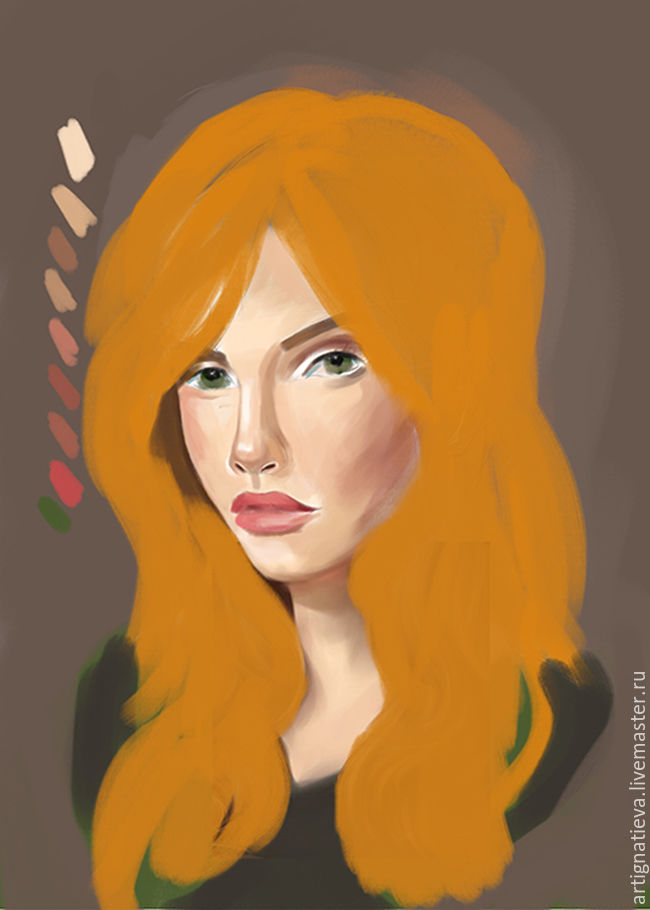
6 шаг.
Самое сложное — это завершить работу 🙂 Тут придется повозиться, постоянно сравниваем с оригиналом, и дорабатываем все детали. В фотошопе можно сделать цветокоррекцию отдельных элементов, Как видете, я решила изменить цвет волос и сделать более подходящий оттенок.

7 шаг.
Ставим все блики, тщательно прорисовываем волосы, чтобы не было ощущения сена. И вот, портрет готов. Самое главное сделать на начальных этапах похожий набросок и правильно разложить цвета и у вас все получится. ну и конечно повозиться с деталями.

три способа создания иллюстраций на компьютере
Наверняка многие художники не раз задавались вопросом, как создавать цифровые иллюстрации, причём не просто удовлетворительного уровня, а качественные работы, от которых захватит дух у любого искушённого зрителя. Это, как и любое ремесло, требует постоянного внимания и времени.
Для начала же необходимо разобраться в самом процессе создания цифровой живописи, который может развиваться в нескольких направлениях. Статья расскажет вам об этих вариантах, среди которых вы можете выбрать подходящий для себя.

Создание иллюстрации по фотографии
Главное достоинство этого метода в том, что он подойдёт всем без исключения, даря возможность тем, кто не может похвастаться умением хорошо рисовать. Принцип такой обрисовки следующий: исходная фотография служит основой для рисунка до тех пор, пока художник не почувствует себя комфортно продолжать работу без неё.
Если, к примеру, работаете в Adobe Photoshop, то, уменьшив прозрачность фотографии и создав новый слой, можете смело, мазок за мазками создавать иллюстрацию, повторяя все линии и сгибы объектов. Это можно сделать как мышкой, так и при помощи специального планшета со стилусом – аксессуаром в виде маленького тонкого пера для управления устройством с сенсорным интерфейсом.


Ниже представлены видео, где показан данный метод создания таких иллюстраций:
https://www.youtube.com/watch?v=YznfWwuaeeA
Создание иллюстрации по отсканированному рисунку
Этот метод уже для людей, активно практикующих создание качественных иллюстраций, то бишь умеющих рисовать.
Так, готовую (или частично готовую) работу сканируют и открывают в соответствующей программе на компьютере для дальнейшего наложения штрихов поверх рисунка.
Следующие видео продемонстрируют данный метод на практике:
https://youtu.be/UVGxAJL7dSQ
Создание иллюстрации сразу на компьютере
Как видно по названию, это самый сложный уровень, который активно применяется профессионалами в этой сфере.
Соответствующие видео прилагаются:
Читайте также:
Цифровая живопись: текстурные кисти в Adobe Photoshop
11 самых распространенных ошибок в цифровом рисунке
22 лучших художественных приложений на iPad для живописи и эскизов
6 советов для реалистичной цифровой живописи в Фотошоп / Фотошоп-мастер
Умение рисовать реалистично заключается в том, чтобы рисунки получались максимально приближенными к фотографиям. Знаю, это звучит не очень поэтично, но для многих новичков путешествие в мир реализма полно замешательств и разочарований.
Реализм — это кислород для цифровой живописи. Он помогает вдохнуть жизнь в ваши работы, ассоциируя их с знакомыми нам вещами. Мы привязываемся к реализму, потому что видим себя в нем. Поэтому, не удивительно, что многие художники всю жизнь пытаются овладеть реализмом и его прекрасным величием.
В сегодняшней статье мы пройдемся по нескольким полезным советам, которые помогут включить различные элементы реализма в ваши цифровые художества. Не важно, новичок вы или более опытный художник, прочитайте эти техники для получения более реалистичных рисунков.
1. Используйте фототекстуры в своей работе
Отличный способ сразу добавить реализма цифровому рисунку — применить к нему текстуру. Это можно легко сделать, включая фото текстуры в свою работу.
Фотографические текстуры представляют собой части фотографий, которые вы деформируете и манипулируете ими, чтобы смешать с рисунком. Эта техника особенно хорошо подходит для достижения идеальной текстуры одежды, кожи, деталей природы, общих деталей песка и грязи.
В этом невероятном примере Джонсона Тинга (Johnson Ting), он создает великолепное изображение астронавта. Обратите внимание, как он использует небольшие части фотографий, чтобы добавить реалистичные текстуры для своего рисунка.

2. Рисуйте с текстурными кистями
Помните Боба Росса (Bob Ross)? Короля гигантских причесок в стиле «афро» и «счастливых деревьев»? Более десяти лет он здорово рисовал прекрасные масляные пейзажи в своей ТВ программе The Joy of Painting. Он достигал невероятно реалистичных деталей при помощи простых материалов, включая широкую кисть для рисования, которую он использовал при создании своих фирменных деревьев.
Вы также можете получить реалистичный результат, используя большое количество текстурированных кистей в Photoshop. Их можно найти в интернете или создать самому. В этом вам поможет серия уроков Custom Brushes in Photoshop.
Хотите увидеть, как это делается? Узнайте, как использовать разные кисти в этих уроках:
- Рисуем текстурной кистью в Photoshop
- Рисуем реалистичный огонь в Фотошоп
- Рисуем реалистичную воду в Фотошоп
- Рисуем реалистичные снежные эффекты в Фотошоп

3. Используйте Ambient Occlusion для освещения
Изучение техники Ambient Occlusion — это как случайно наткнуться на святой Грааль техник рисования. Если вы уже знакомы с рисованием в оттенках серого, то, пожалуй, знаете такое распространенное уравнение:
Одна черно-белая основа + цвета с разными режимами наложения = почти законченный рисунок.
Что может быть более полезным, чем понимание того, как работает свет и тень? Конечно, есть множество других техник, но магия всегда заключается в свете.
Мы уже были впечатлены возможностями Photoshop превращать черно-белые оттенки в динамический цветной рисунок. Но с Ambient Occlusion достаточно просто применить универсальный сценарий освещения, который на половину уменьшает требуемое для выполнения работы время. Может даже больше. После того, как вы завершите превращение оттенков серого в цветные оттенки, рисунок будет почти закончен. Никаких больше безустанных «допиливаний» изображения после применения цвета или устранения ошибок в оригинальной заготовке.
Многие авторы уроков успешно применяют эту технику. Посмотрите, как автор этого урока использовал Ambient Occlusion для создания Китайской лапши в Photoshop . Просто освойте эту технику, и она значительно изменит процесс рисования и позволит создавать более реалистичные рисунки.

4. Рисуйте с натуральными цветовыми палитрами
Если вы не уверены в своих навыках рисования, не волнуйтесь, со временем вы их усовершенствуете. Но есть одна отличная альтернатива для достижения реализма, которая заключается в том, что необходимо сфокусироваться на цвете.
Даже если вам кажется заманчивым рисовать в светлых, ярких тонах, ограничьте свою цветовую палитру цветами, имеющимися в природе. Берите образцы цвета из фотографий и тестируйте эти значения в ваших рисунках. Скоро вы увидите, что не нужно быть лучшим художником в мире, чтобы сделать свои работы намного реалистичнее.
Вы также можете изучать натуральные цветовые палитры, чтобы понять, как рисовать людей. Из-за состава человеческого тела, рисовать кожу, например, будет сложнее, чем просто использовать разные оттенки коричневого цвета.
В этой иллюстрации Alice Catrinel Ciobotaru можно заметить, как даже крошечные оттенки пурпурного цвета используются для ее простого урока по рисованию реалистичных губ. Узнайте больше о человеческом теле, чтобы научиться замечать эти крошечные изменения цвета и затем попробуйте самостоятельно использовать натуральные цветовые палитры.

5. Добавьте быстрый фильтр Шум
Если вы забыли о рисовании разными кистями или вам надоело собирать кусочки фотографий для своего творения, можно воспользоваться одним простым решением. Используйте быстрый фильтр Шум (Noise).
Чтобы добавить шум, создайте новый слой (New Layer), нажав Ctrl + Shift + N. Заполните его светло-серым цветом. Перейдите в меню Фильтр > Шум > Добавить шум… (Filter > Noise > Add Noise) и установите значения поля Эффект (Amount) на 15%.
Установите режим наложения (Blending Mode) на Перекрытие (Overlay) и сократите Непрозрачность (Opacity) до 30%.
Этот эффект позволит добавить зернистости за считанные секунды. Просто убедитесь, что не перестарались с шумом, ведь вы не хотите испортить все свои старания.

6. Создавайте дополнительные источники освещения
Каждый художник за свою жизнь рисует хотя бы пару портретов. Для работы над этой техникой не обязательно использовать только портреты, но при помощи них вы можете поэкспериментировать с разными цветовыми настройками.
Лучший способ изучать свет — изучать фотографии. Поищите в интернете немного информации, чтобы узнать о разных типах освещения, включая:
- Rim Lighting
- Back Lighting
- Ambient Light
- Different Combinations of Light
В уроке по рисованию викторианского кота, автор экспериментировал с тем, как другой источник света может отражаться на рисунке. Дополнительный оранжевый источник света стал магической деталью, которая придала рисунку большей реалистичности и оживила его.
Попробуйте применить свои наработки, исследуя, как эта техника освещения делает работу более живой. Экспериментируйте с разными цветами и будете приятно удивлены результатом.

Выводы
Как и во многих вещах в жизни, если понять простые формулы, можно значительно улучшить свою работу. Поэтому, когда в следующий раз будете просматривать работы своего любимого художника, не просто сидите и восхищайтесь. Изучайте ее. Представьте, как она рисовалась. Мысленно разделите ее на части — не для критики, а для улучшения своих техник. Одинаковые ли техники использует этот художник? Очень скоро вы увидите, как каждый художник нашел свой процесс рисования, который ему нравятся и использует его.
Они нашли свою формулу. Вы найдите свою.
Желаю успехов в вашем путешествии по миру цифровой живописи. Оставайтесь на связи с серией Цифровая живопись от А до Я для новых советов и трюков. Удачи!
Автор: Melody Nieves
Цифровой портрет в Фотошоп, Уроки
Сегодня мы продемонстрируем, как создать цифровой портрет девушки. Нам понадобятся навыки в работе инструментами Кисть (Brush Tool), Палец (Smudge tool), Размытие (Blur) и Перо (Pen Tool). Используя настройки кисти и оттенки цветовой палитры, мы создадим интересный образ. Начинаем.Предварительный просмотр финального результата:
Шаг 1.
Создаем новый документ в Фотошоп (Ctrl+N) размером примерно 600х800 рх с белым фоном.
Перед началом работы было бы правильным создать эскиз пропорционального лица. Создаем новый слой (Ctrl+Shift+N) и жесткой (100% hardness) Кистью (Brush) темного цвета рисуем произвольно эскиз лица. На примере ниже я показал, как нужно расположить части лица (рот, нос, глаза, лоб, подбородок), исходя из канонов пропорций по Штратцу. Горизонтальная линия, пересекающая лицо на уровне зрачков, делит его пополам; кончик носа находится на середине расстояния от зрачков до подбородка; рот с подбородком занимают 1/5 часть головы; ширина лица равна пяти значениям ширины глаз. Ваш слой с эскизом должен всегда находиться поверх всех слоев в работе, чтобы в любой момент можно было воспользоваться им.
Шаг 2.
Создаем новый слой (Ctrl+Shift+N) под слоем с эскизом и заполняем его (Edit-Fill) цветом кожи #f2c5b3. Используя Перо (Pen Tool) в режиме контуров (в верхнем меню иконка пера в рамке), обведите лицо и создайте выделение контура (Ctrl+Enter), затем скройте лишнее на маске (Layer Mask), нажав на ее иконку (круг в квадрате) внизу панели слоев.
Начнем рисование с глаз. Выберите жесткую Кисть (Brush) черного цвета и на маске слоя (Layer Mask) с заливкой лица удалите внутреннюю часть глаз (склеры, радужку и зрачок).
Шаг 3.
Для работы с глазами я создал три отдельных слоя. Сначала создаем новый слой (Ctrl+Shift+N) под слоем с лицом и заливаем его светло-серым цветом #e6ecf1. Это будет слой склер (белков глаз). Далее, создаем новый слой (Ctrl+Shift+N) выше предыдущего для радужки глаз и выбираем инструмент Овальное выделение (Elliptical Marquee Tool). Образуем круглое выделение радужки глаз, удерживая Shift, и заливаем его (Shift+F5) синим цветом (#024986). Снова создаем новый слой (Ctrl+Shift+N) выше слоя с радужкой и инструментом Овальное выделение (Elliptical Marquee Tool) создаем зрачок. Заливаем его темно-синим (почти черным) цветом.
Далее, выбираем инструмент Размытие (Blur Tool) и растушевываем границы составляющих глаза (радужки, зрачков, склер). Эти зоны обозначены красным цветом на примере ниже. Для растушевки радужки и зрачка используйте инструмент с интенсивностью (Strenght) около 50-70%, для границы склер 30%.
Cоздаем новый слой (Ctrl+Shift+N) выше слоя со склерами, и рисуем слезные протоки внутри и снаружи глаза. Используем жесткую Кисть (Brush) цветом #c79492, непрозрачностью (Opacity) 20% и нажимом (Flow) 60%.
Далее, начинаем «оживлять» глаза, придавая им более правдоподобный вид, используя инструменты Затемнитель (Burn Tool) и Осветлитель (Dodge Tool). На слое с радужкой сначала выбираем Затемнитель (Burn Tool) с кистью «Мел» размером 25рх в режиме средних тонов (Midtones) и с экспозицией (Exposure) 11%. Затемняем края и верхнюю часть радужки. Затем, кистью более мелкого размера добавляем темные полоски по диаметру радужки.
Переключаемся на Осветлитель (Dodge Tool) с теми же настройками, что и прежде (кисть мел и 11% экспозиции), и осветляем область радужки ближе к зрачку.
Cоздаем новый слой (Ctrl+Shift+N) выше слоя со зрачком, и рисуем отражение на нем в виде светлого блика. Для рисования используем либо Перо (Pen Tool), создав контур, а затем заполнив (клик пр.кн.мыши по контуру и выбираем из меню – Fill Path) его белым цветом (#ffffff); либо делаем блик жесткой Кистью (Brush) маленького размера белого цвета. После того, как вы нарисуете блик, смягчите его края инструментом Размытие (Blur Tool).
Создаем новый слой (Ctrl+Shift+N) ниже слоя с лицом (выше блика на зрачке). Устанавливаем режим смешивания (Blending Mode) этого слоя на Умножение (Multiply). Затем, мягкой круглой Кистью (Brush) черного цвета с непрозрачностью (Opacity) 15-20% создаем тень по верху и сторонам склер, как на примере ниже.
Шаг 4.
Теперь приступаем к созданию реалистичной кожи лица. Я использовал функцию аэрографа в настройках Кисти (Brush) для рисования бровей, волос и ресниц. Это очень удобно в данном случае. Для создания кожи мы будем использовать слои с Обтравочными масками (Clipping Mask) к слою с лицом. Для этого, создаем новый слой (Ctrl+Shift+N) и в диалоговом окне активируем флажок «использовать предыдущий слой для создания обтравочной маски» (Use Previous Layer to Create Clipping Mask). Я создавал все тени и осветления кожи на одном слое, вы же можете выполнять данные манипуляции на отдельных слоях. Также, ниже я представил палитру используемых оттенков кожи.
Выбираем инструмент Кисть (Brush Tool) и открываем панель настроек инструмента (Window-Brush или F5). Выбираем жесткую (hardness 100%) круглую Кисть (Brush) из набора программы. Активируем опцию Динамика формы (Shape Dynamics), затем в разделе Другая динамика (Others Dynamics) в параметре Колебание непрозрачности (Opacity Jitter) устанавливаем управление (Control) на Переход (Fade) со значением 40. Не забудьте активировать функцию Аэрограф (Airbrush). Установите непрозрачность (Opacity) кисти на 15%. Я использовал данную кисть для рисования теней и освещенных областей лица. Используя инструмент Пипетка (Eyedropper), смешивайте темные и светлые оттенки палитры, объединяя их вместе, чтобы получить естественный результат.
Далее, рисуем нос. Сделаем это в четыре этапа. Ниже я представил скриншоты моих действий. Сначала создайте контур носа на отдельном слое при помощи Пера (Pen Tool) или жесткой кисти (Brush) маленького размера. В примере 2 я показал красными линиями области возвышения (осветления) на носу, а зелеными линиями показаны очертания носа и направление движения кистью при рисовании. Для создания носа используем жесткую круглую Кисть (Brush) с аэрографом, которую мы использовали на предыдущем этапе.
Выбираем цвет, указанный в палитре ниже и закрашиваем центральную часть носа. Далее, выберите цвет немного темнее предыдущего, и по сторонам носа сделайте несколько штрихов. Обозначьте темным цветом ноздри, места над ноздрями и углубление под носом. Ниже на скриншоте они помечены красным цветом. Эти тени добавят естественности форме носа.
Шаг 5.
Для губ создаем три новых слоя (Ctrl+Shift+N): один, как базовый цвет губ, второй – для тени, третий – для осветления выпуклых областей. Используя перо (Pen Tool) создаем форму губ ниже слоя с эскизом. Закрашиваем область губ обычной круглой Кистью (Brush) розового цвета, темнее тона кожи лица.
Далее, добавляем тень на верхнюю губу. Для этого используем следующий пустой слой с обтравочной маской ((Clipping Mask) Alt+Ctrl+G) к слою с базовым цветом губ. Выбираем более темный оттенок кисти с аэрографом (см. предыдущий шаг) и короткими штрихами закрашиваем нижнюю часть верхней губы.
Поскольку источник света в нашем случае находится слева, то правую часть губ сделаем немного темнее, чем левую. Кистью светлого оттенка осветлите выпуклые области губ особенно с левой стороны изображения. Добавляем темные штрихи по краям нижней губы, особенно справа.
На новом слое подчеркните края губ и возвышения под носом очень светлым оттенком, которым мы рисовали центр носа. Инструментом Размытие (Blur Tool) растушуйте края губ, делая плавный переход к коже лица.
Важно! Слои с губами должны быть выше всех слоев в панели, слои с затемнением и осветлением кожи и носом должны иметь обтравочные маски (Clipping Mask) к основному слою с лицом. Слои с глазами у вас должны быть под слоем с лицом. Порядок в расположении слоев поможет вам в любой момент изменить цвет, оттенок кожи.
Шаг 6.
Теперь, будем добавлять тени и свет на лицо. Начнем с теней. Создаем новый слой (Ctrl+Shift+N) под слоями с губами и создаем на нем Обтравочную маску (Clipping Mask) к основному слою с лицом. Используем жесткую круглую Кисть (Brush) с настройками аэрографа, как прежде, с непрозрачностью (opacity) 10-15%. Цвет выбираем красноватого оттенка и начинаем с областей скул.
Затем, создайте новый слой (Ctrl+Shift+N) с обтравочной маской (Clipping Mask) выше предыдущего слоя и заполните (Edit-Fill) его цветом #fcc1b3. Измените режим смешивания (Blend Mode) этого слоя на Умножение (Multiply) и снизьте непрозрачность (opacity), пока не получите правдоподобный оттенок кожи.
Шаг 7.
Для создания бровей и ресниц мы будем использовать другие настройки Кисти (Brush Tool). Откройте палитру настроек инструмента (F5) и установите в разделе Динамика формы (Shape Dynamics) управление колебанием размера (Size Jitter) на Переход (Fade) со значением 25, а минимальный диаметр (Minimum Diameter) на 43%.
В опции Другая динамика (Other Dynamics) управление колебанием непрозрачности (Opacity Jitter) поставьте на переход (Fade) со значением 50.
Рисуем данной Кистью (Brush) верхние ресницы. Для нижних ресниц я использовал эту же кисть, но с непрозрачностью (opacity) 20-30%.
Далее, приступаем к бровям. Создаем новый слой (Ctrl+Shift+N) и начинаем рисовать волоски кистью с предыдущими настройками. Красным я обозначил направление штрихов кисти при рисовании. Нарисовав еще больше волосков, создаем новый слой (Ctrl+Shift+N) под предыдущим слоем и темным цветом (светлее, чем волоски бровей) круглой жесткой Кистью (Brush) 5% непрозрачности (opacity) создаем окантовку линии бровей. Инструментом Размытие (Blur tool) немного размойте края окантовки.
Создайте тень между верхними веками внутренней части глаза и бровями Кистью (Brush) темного цвета.
Шаг 8.
Мы подошли к самой трудной части урока – рисованию волос. Этот процесс достаточно трудоемкий, если вы используете мышь, а не планшет, но, постаравшись, можно получить качественный результат. Для создания шевелюры используем также инструменты Палец (Smudge tool) и Деформацию (Warp Tool). Вот список моих инструментов для создания волос:
Жесткая Кисть (Brush) и Кисть с аэрографом (airbrush) для создания линий волосков;
Палец (Smudge tool) для сглаживания границ;
Слои (Layers) с режимами смешивания (Blending Mode) Перекрытие (overlay) и Умножение (Multiply) для создания света и тени на волосах.
Создаем новый слой (Ctrl+Shift+N) выше всех слоев и рисуем основу для создания прядей волос. Используем жесткую Кисть (brush) темно-коричневого цвета с непрозрачностью (opacity) 90%. Вы можете для создания основы волос использовать Перо (Pen Tool).
Слой со скулами должен в этот момент находиться ниже всех слоев. Создайте новый слой (Ctrl+Shift+N) ниже слоя со скулами и добавьте несколько волос позади головы.
Для удобства выбора оттенков при рисовании волос, я создал образец градиента. Вы тоже можете это сделать, активировав инструмент Градиент (Gradient). В верхнем меню настроек установите свои цвета для градиента, сохранив его.
Активируем инструмент Кисть (Brush) и открываем панель настроек (F5). В разделе Форма отпечатка кисти (Brush Tip shape) устанавливаем размер на 15 рх с 100% жесткостью (hardness) и интервалом (spacing) 22%. В разделе Динамика формы (Shape Dynamics) ставим колебание размера (size Jitter) на 0% с управлением (Control) Переход (Fade) 25; минимальный диаметр (Minimum Diameter) устанавливаем на 92%. Выполнив настройки, создаем новый слой (Ctrl+Shift+N) и выбираем цвет с образца градиента чуть светлее основы волос с непрозрачностью кисти (opacity) 20-30% и рисуем базовые линии для будущих волосков.
Снижаем непрозрачность (opacity) Кисти (brush) до 10-20% и уменьшаем ее размер. Выбираем более яркий цвет градиентного образца и на новом слое (Ctrl+Shift+N) рисуем линии тоньше предыдущих.
Создаем новый слой (Ctrl+Shift+N) и изменяем его режим смешивания на Перекрытие (Overlay). Выбираем Кисть (Brush) белого цвета размером 5-10 рх и непрозрачностью (opacity) 10-15%. Осветляем пряди на макушке головы, придавая волосам в этом месте объем. Используем Палец (Smudge Tool) с кистью 100% жесткости (hardness) и интенсивностью (Strength) 30-40% для сглаживания линий волос.
Кистью (Brush) темного цвета создаем тень в области пробора волос по центру головы.
Используя предыдущую технику, я создал яркие пряди волос внизу. В завершении работы над волосами, возвращаемся на слой с основой волос и дублируем его (Ctrl+J). Изменяем режим смешивания дубликата на Умножение (Multiply) и получаем более темный оттенок. Волосы, обведенные зеленым, я создал на отдельном слое ниже слоя со скулами. Рисуем их с помощью Кисти (Brush), активируя функцию Аэрографа (Airbrush).
Чтобы лицо не выглядело плоским, я затемнил правый край щеки, добавив ей объем.
Шаг 9.
Переходим к рисованию тела девушки. Мы будем использовать ту же технику, как при рисовании лица. Я использовал два отдельных слоя для ее правой руки: первый будет основой цвета, второй – для осветления и затемнения участков руки. Остальную часть тела я расположил также на двух отдельных слоях.
Сначала рисуем фигуру тела девушки инструментом Перо (Pen Tool) на новом слое (Ctrl+Shift+N), затем заливаем (клик пр.кн.мыши по контуру и выбираем – Fill Path) контур фигуры основным цветом кожи.
Cоздаем новый слой (Ctrl+Shift+N) выше предыдущего слоя, и разными телесными оттенками Кисти (Brush) рисуем свет и тень на плече.
Создаем новый слой (Ctrl+Shift+N) для детализации оттенков света и тени. Выбираем круглую Кисть (Brush) с жесткостью (hardness) 60% и непрозрачностью (Opacity) 20%. Используя промежуточные оттенки цвета кожи, смешиваем область тени и света между собой.
Ниже слоя с рукой создаем новый слой (Ctrl+Shift+N) и добавляем тень на область тела.
Шаг 10.
В финальном шаге я использовал слой для подкрашивания губ. Еще в конце я добавил фон для портрета и свет, падающий на левую сторону волос.
Создаем новый обтравочный слой (Ctrl+Shift+N с активацией флажка обтравки) выше слоя с губами и заполняем (Shift+F5) его cветло-красным цветом. Изменяем режим смешивания этого слоя на Цвет (Color) и регулируем непрозрачность (opacity), чтобы получить удовлетворительный результат.
Создаем новый слой (Ctrl+Shift+N) выше фонового слоя и заполняем его (Edit-Fill) серым цветом. Выбираем Кисть (Brush) «Мел» №23 (Chalk) cветлого цвета и создаем гранжевую текстуру позади девушки. Затемните правую часть фона и сделайте ярче левую.
Теперь соединим с фоном образ девушки, добавляя на портрет яркие светлые линии поверх ее волос.
Создаем новый слой (Ctrl+Shift+N) с режимом смешивания Перекрытие (Overlay) и выбираем жесткую круглую Кисть (Brush) белого цвета с низкой непрозрачностью (Opacity). Рисуем светлые линии поверх левого края волос.
Добавляем тень на правую часть волос. Для этого, создаем новый слой (Ctrl+Shift+N) с режимом смешивания Умножение (Multiply) и затемняем волосы.
И вот наш финальный портрет! Получилось очень оригинально и красиво.
Благодарю за прочитанный урок. Надеюсь, такая техника цифрового рисования вам пригодится.
Цифровой портрет. Реалистичная прорисовка оттенков кожи при помощи Photoshop и Painter.
Цифровой портрет: реалистичная прорисовка оттенков кожи при помощи Photoshop и Painter.
Как достичь в цифровом портрете реалистичности оттенков кожи традиционными методами.
Знаете, очень не люблю длинные и скучные учебные пособия. Так что я попытался сделать что-то повеселее. Надеюсь, у меня получилось. Если у вас появятся вопросы, присылайте их на [email protected] — с удовольствием отвечу.
В этом уроке я использовал цифровую панель Wacom, Photoshop и Painter.
Техника, использованная мной, основана на традиционной живописи акриловыми красками и маркерами. Они сохнут очень быстро, поэтому наносятся тонкими слоями. Я в основном пользовался для рисования прозрачными кисточками. Та же техника дает хорошие результаты и с цифровым изображением, особенно если у вас есть качественно нарисованное изображение и вы хотите добавить ему цвет.
|
|
Ну что ж, начнем. Сначала я набросал эскиз будущего рисунка. Я еще не был уверен, как в конце концов будет выглядеть мой персонаж, но точно знал, что у него будет лицо римского типа. Поэтому и сделал такую прическу.
Рисунок не претендовал на фотореалистичность, поэтому я рисовал по памяти. Это не конкретный человек, а скорее типаж. Изображение отсканировано с разрешением 300 dpi в режиме оттенков серого (чтобы можно было потом его распечатать). Я слегка подправил его — добавил яркости и контраста в Photoshop — и установил размер приблизительно 8 на 10 дюймов.
|
|
Я начал работу в Photoshop, большой (60-100) круглой кистью. Не волнуйтесь, что смажете изображение. Обычно я ставлю непрозрачность на 50-80% и рисую, особо не задумываясь — просто пытаюсь придать изображению некоторую объемность.
На этом этапе количество слоев сведено до минимума. Я также не использовал «ластик» или отмену действия. Все так, словно рисуешь настоящей кисточкой.
|
|
Я выбрал для работы оттеняющие друг друга цвета — более теплый красный для переднего плана, и более холодный зеленый — для заднего. На этом этапе определяется цвет кожи и я начал добавлять подсветку и тени. Фактически от первоначального изображения остаются только контуры. Меня часто спрашивают, как я смешиваю цвета. На самом деле я не смешиваю их, а накладываю один на другой, как в маркерном рисовании. Иногда я делаю цвет более темным — использую оттенок исходного цвета (например, накладываю темно-зеленый на зеленый). Поскольку непрозрачность кисти установлена на 50%, смешивание цветов происходит само собой.
|
|
Чтобы цвет кожи не был одинаковым на всем лице, я сделал нос, щеки и губы более красными, лоб имеет желтоватый оттенок, борода и шея — синеватый. При изображении человека нужно придерживаться определенных правил.
ПОЛЕЗНЫЙ СОВЕТ: чтобы обнаружить дефекты изображения, отобразите его зеркально. Как и фотография, рисунок должен выглядеть хорошо и в обычном ракурсе, и в зеркальном отображении. Иногда я даже переворачиваю изображение. Вы привыкаете к рисунку, если работаете с ним длительное время и не замечаете огрехов. Когда смотришь на перевернутый рисунок, то оцениваешь цвет и форму, а не то, что на нем изображено.
ВНИМАНИЕ: не потеряйте первоначальный источник света — это один из самых важных элементов вашей работы. Нужно добавлять освещение и тени, принимая во внимание его расположение. На нашем рисунке источник света — в левом верхнем углу.
|
|
Теперь начинается работа в Painter, здесь точнее можно работать с кистью. Выбираем тонкую кисть и продолжаем работу с подсветкой и смешивать некоторые цвета на заднем плане. Я приблизительно прикинул расположение теней и добавил тени под носом, подбородком и бровями. Положите руку под лампу и посмотрите, как тени становятся размытыми или темными в зависимости от расстояния до источника света.
СОВЕТ ХУДОЖНИКУ: Если хотите изменить размер кисти, нажмите ALT+CTRL и установите размер на экране.
Я не уделял много внимания одежде, потому что еще точно не определился, какой она должна быть. Но это не проблема. Чтобы ничего не испортить, дайте рисунку «отстояться» ночь, а потом доработайте его.
|
|
Все еще работаем в Painter. Когда работа уже подходит к концу, испытываешь сильное желание избавиться от резких граней. Но как правило, если все очень гладко, то изображение становится безжизненным и выглядит непрофессионально. Так что не увлекайтесь «аэрографом». Чтобы убрать резкие грани, стоит уменьшить размер кисти и увеличить масштаб, а затем обработать детали, например, глаза:
|
|
Возвращаемся в Photoshop. Вот теперь я начал вставлять слои — один слой для бороды, еще один для красной тоги. Прорисовываем отдельные волоски, в том и числе и в бороде. Важно, чтобы волосы были всклоченными и неровными. Понаблюдайте за людьми с бородой, посмотрите на их фотографии. Вот детали бороды.
|
|
Одна из вещей, за которые мне нравится быть художником свободного стиля — отсутствие ограничений. Так что не ограничивайте себя, нарисуйте что-нибудь оригинальное и повеселитесь от души. Не останавливайтесь на достигнутом, прислушивайтесь к мнению других людей.
Майкл Язижан — www.yazstudios.com
Галерея Майкла Язижана
