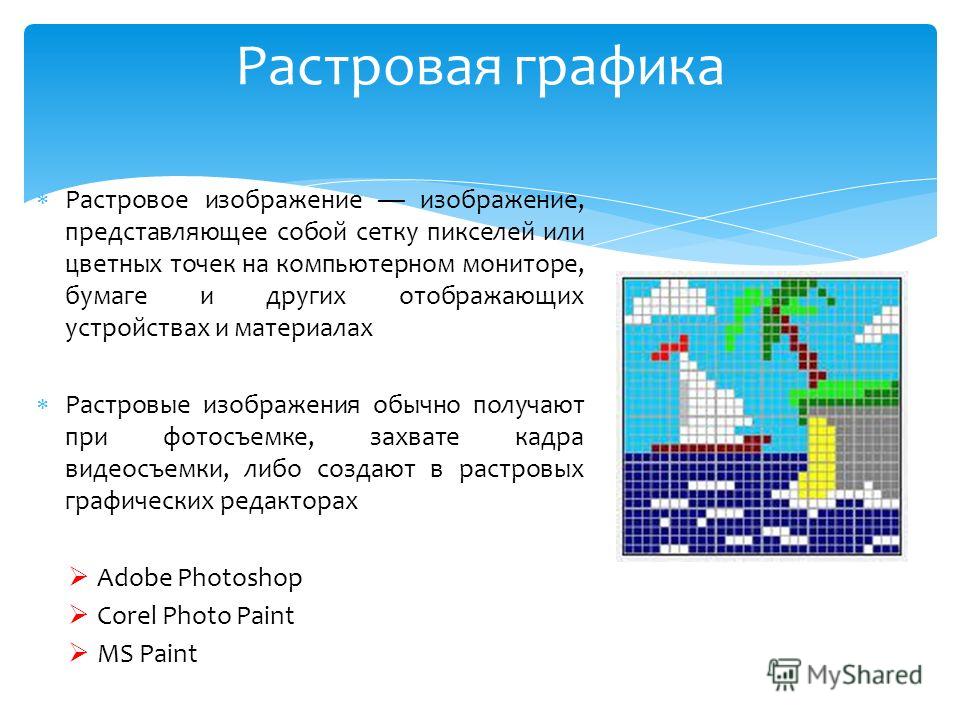
Что такое пиксель, его размеры и свойства. Понятие плотности пикселей в размерах картинки
Пиксель, размеры, плотность, свойства.
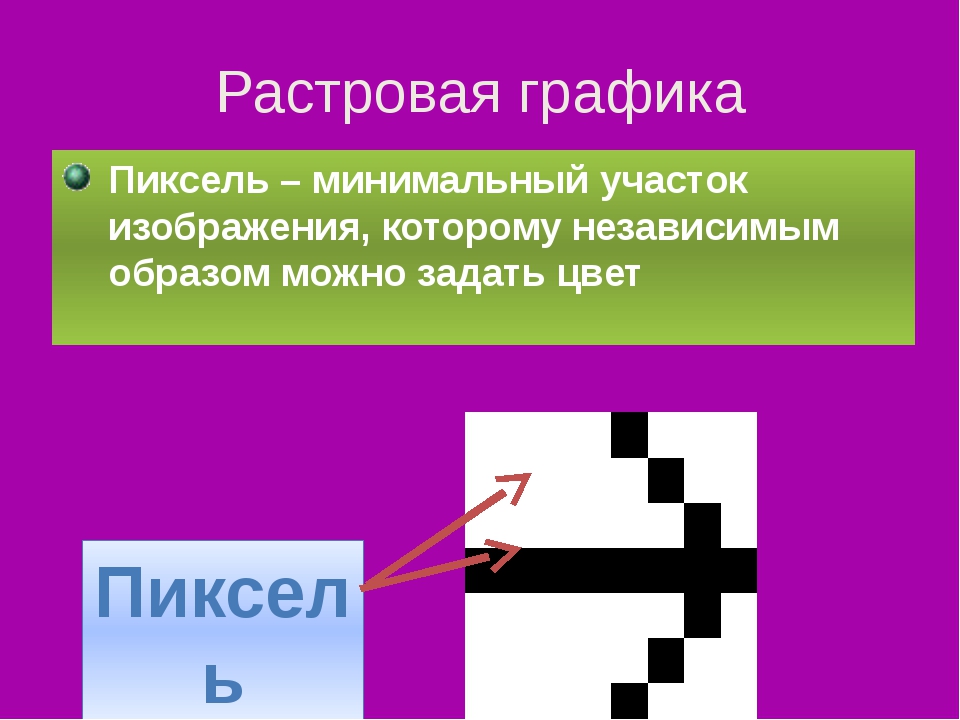
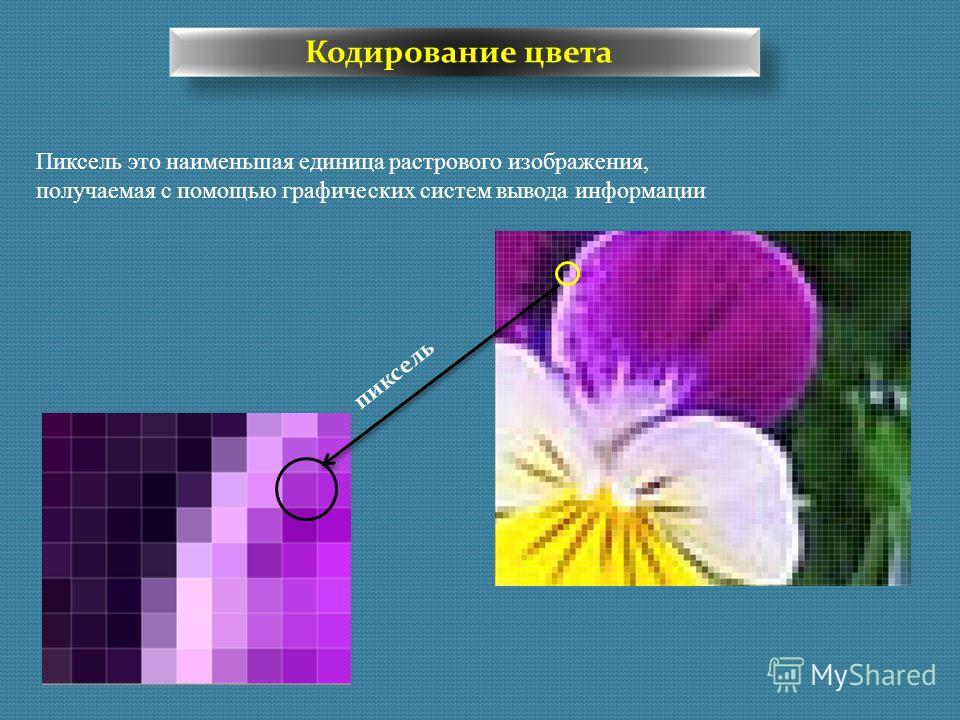
Пикселем называется наименьшая единица измерения двумерного цифрового изображения. Также пиксель является наименьшим элементом измерения матрицы дисплеев. Пиксель представляет собой неделимый объект прямоугольной или круглой формы. Если говорить о двумерном изображении, то пиксель является только количественной характеристикой, говорящей о размере изображения и его четкости. В матрицах дисплеев, пиксель является величиной, говорящей о ее размерах, а также о цветовой характеристике.
Вывод: пиксель – единица измерения, имеет определенный размер и цвет (в некоторых случаях).
Пиксельная характеристика двумерных ратовых изображений. Размер пикселя.
В компьютерной терминологии любое изображение принято измерять в пикселях. Кроме термина «пиксель» можно встретить сленговое определение «точка».
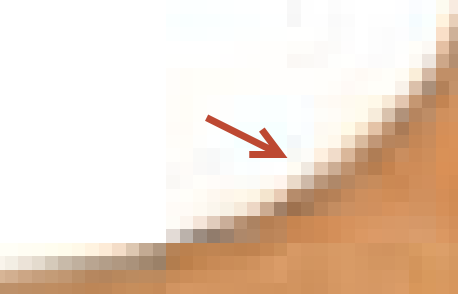
Например, это изображение имеет размеры 200?100 пикселей, или точек. Это значит, что каждый квадратный дюйм этого изображения состоит из 200 точек по горизонтали, и 100 точек по вертикали. Такая характеристика имеет свой термин – DPI (плотность пикселей). Одной из важнейших характеристик двумерного изображения является плотность пикселей, чем она выше, тем четче будет изображение. Данный пример демонстрирует 1-дюймовую картинку с разной плотностью пикселей, если провести косую линию толщиной в 1 дюйм, по точкам (пикселям) в левом изображении с (DPI 72), то мы увидим что-то вроде лесенки. Если же провести косую линию по правому изображению с (DPI 300), мы увидим более сглаженную линию, где лесенку не будет видно, за счет более мелких пикселей. Если данное изображение увеличить, будут видны крупные квадраты различного цвета, формирующие общую картинку, и в правом случае, изображение будет более четки, потому что имеет больший запас пикселей.
Теперь рассмотрим цветовую характеристику пикселя. Каждый пиксель может передавать только один цвет в единицу времени, это может быть цвет, яркость или вообще прозрачность. Если рассматривать пиксели матрицы дисплеев, то следует учитывать, что они обычно состоят из трех субпикселей, некоторые технологии используют четвертый субпиксель.
Каждый пиксель может передавать только один цвет в единицу времени, это может быть цвет, яркость или вообще прозрачность. Если рассматривать пиксели матрицы дисплеев, то следует учитывать, что они обычно состоят из трех субпикселей, некоторые технологии используют четвертый субпиксель.
Что такое пиксели. Что такое пиксель, его размеры и свойства
Сколько пикселей содержится в одном сантиметре — казалось бы, вопрос очевидный, подвохов тут быть не должно. Но все не так просто, как кажется на первый взгляд. Дело в том, что пиксель не является какой-то фиксированной величиной — это наименьший логический элемент двумерного растрового изображения, имеющий свой размер, прозрачность, координаты, цвет. Потому, рассмотрим подробнее данные свойства пикселей и для решения проблемы познакомимся с такими понятиями, как разрешение печатающего устройства (DPI) и разрешение экрана монитора (PPI).
Так выглядит изображение под большим увеличением. Маленькие квадратики, которые вы можете наблюдать на данном фото и есть те самые пиксели.
Количество пикселей, наряду с разрядностью палитры, являются одной из важнейших характеристик, влияющих на качество изображения. Всё это нужно знать, чтобы определить количество пикселей в 1 сантиметре. Чем меньше пиксель, тем более детализированным выйдет конечное изображение. Это происходит вследствие того, что при меньшем размере пикселей увеличивается их количество на единицу площади. Давайте введем величину, характеризующую число пикселей на единицу площади и назовем ее Разрешением. Данная характеристика имеет четыре разновидности, в зависимости вида преобразования изображения — DPI, PPI, LTI и SPI. Основными тут являются величины DPI и PPI, рассмотрим их подробнее.
- DPI — количество точек на дюйм, тип разрешения, применяемый к принтерам при печати изображений. Чем больше данный параметр, тем более детализированным выйдет изображение при печати.
- PPI — количество пикселей на дюйм, применяется для указания разрешающей способности монитора. Данная величина, чаще всего, подсчитывает количество пикселей, которые поместятся на экране вашего монитора.

Таким образом, если говорить об изображениях напрямую, то следует отметить, что оно не имеет собственной разрешающей способности. Данный параметр формируется устройством, на котором изображение было создано. К примеру, если фото A сделано на 3-мегапиксельную камеру, то разрешающая способность его будет равна 2048 пикселей по ширине на 1536 по высоте. Если для снимка B использовалась 4-мегапиксельная камера, то, соответственно, разрешение такого изображения будет составлять 2464 пикселя по ширине и 1632 по высоте.
Логично далее подчеркнуть взаимосвязь разрешения экрана с размером изображения. Возьмем описанные выше примеры. Если вывести изображение A на печать с разрешением 300 DPI, то на выходе мы получим фотографию с размерами 17×13 сантиметров. Если же напечатать фото B, то оно будет иметь размеры 19×14 сантиметров. Та же тенденция будет наблюдаться и при выводе данных изображений на экран монитора. Фото B займет на дисплее большие размеры, чем фото A.
Здесь вы можете наблюдать разность в количестве пикселей на единицу площади.

Отсюда следует любопытный вывод — разрешение в чистом виде не является мерой точности и качества изображения, оно лишь формирует конечные размеры, при которых картинка будет иметь наивысшую детализацию. Но, учитывая тот факт, что людям удобней разглядывать более крупные изображения, условно мы можем отнести значение данной характеристики к основному при описании степени детализации.
Настала пора познакомиться с принципом определения размера пикселя в 1 см.
Определение количества пикселей в 1 сантиметре
Перед тем, как познакомиться с вышеописанными терминами и закономерностями, вы, наверняка, были озабочены лишь одним вопросом — количества пикселей в 1 см. Теперь же вы понимаете, что количество пикселей на единицу площади, то есть разрешение — это не фиксированная величина. А зависит она от размеров самого пикселя, более того, она является переменной, если говорить о выводе картинки на плоский носитель.
А зависит она от размеров самого пикселя, более того, она является переменной, если говорить о выводе картинки на плоский носитель.
Ну а как определить размеры пикселя? На самом деле, данный вопрос является очень каверзным. Ведь такого понятия как «размер пикселя» не существует. Пиксель не является какой-то независимой величиной — это часть связи между разрешением экрана, физическим и пиксельным размером данного дисплея. Любые свойства пикселя задаются устройством, в котором происходит обработка изображения. Но, именно отсюда, из данного определения вытекает формула, которая позволяет определить количество пикселей на единицу площади, то есть разрешение PPI:
P/U=R, где P — пиксельный размер экрана, U — физический размер экрана и R — количество пикселей, приходящихся на один дюйм.
К примеру, один из экранов Mac Cinema Display 27 от компании Apple обладает физической шириной в 23.5 дюйма, пиксельная ширина его равна 2560. Исходя из этих данных мы можем вычислить плотность пикселей на дюйм:
2560/23. 2]/27=109 PPI, то есть те же 42 пикселя на сантиметр.
2]/27=109 PPI, то есть те же 42 пикселя на сантиметр.
Используя эти формулы, можно рассчитать, сколько пикселей в одном сантиметре при условии, что фото сделано с помощью цифрового устройства, например, камеры. При печати используется совершенно другое разрешение, которое называется DPI. Используя его, можно рассчитать конечный размер изображения при выводе его на плоский носитель, что может пригодится на практике, к примеру, если вы увлекаетесь фотографией.
Как определить размер фото при печати
Итак, для начала предлагаю рассчитать, сколько пикселей приходится на один сантиметр при выводе изображения на плоский носитель. Как правило, печатающие устройства имеют разрешение 300 DPI. Это означает, что на один дюйм изображения придется 300 точек. Точки и пиксели — это не всегда одно и тоже, потому как некоторые принтеры печатают точки без смешения красок, что требует большего числа точек для того, чтобы отобразить пиксель. Тем не менее знание этого параметра помогает определить размер изображения, выводимого на печать.
X=(2.54*p)/dpi, где x — длина стороны фото, 2.54 — количество сантиметров в одном дюйме, p — пиксельный размер стороны.
К примеру, нам требуется распечатать фотографию с разрешением 2560 x 1440. Разрешение печатающего устройства — 300 dpi. Воспользуемся формулой, чтобы определить размеры плоского носителя, на который будет распечатано данное изображение.
- X = (2.54*2560)/300=21 сантиметр в ширину;
- X = (2.54*1440)/300=12 сантиметров в длину.
Таким образом, размер фотобумаги, требующейся для распечатки данного изображения, должен иметь размеры 21 x 12 см.
3 на 4 см сколько в пикселях?
При распечатке фото используются разные размеры, 3 x 4 см — один из них. Давайте попробуем определить разрешение такого фото в пикселях при его распечатке (разрешение принтера — 300 dpi). Для этого воспользуемся приведенной выше формулой:
Давайте попробуем определить разрешение такого фото в пикселях при его распечатке (разрешение принтера — 300 dpi). Для этого воспользуемся приведенной выше формулой:
x=(2.54*p)/300, отсюда
p1 = (300*2.3)/2.54 = 271 — пиксельная ширина фото;
p2 = (300*4)/2.54 = 472 — пиксельная длина;
Таким образом, в данной фотографии будет содержаться 271*472=127912 пикселей.
Еще одна таблица соотношения пиксельного разрешения, формата листа и физического размера изображения на выходе.
Заключение
С появлением разновидности разрешений, точек, капель и так далее стала возникать путаница в определении плотности пикселей, размере фото и др. Но, приведенные в статье формулы являются актуальными.
Если вы хотите узнать больше информации о DPI и PPI, предлагаю взглянуть вам на видеоролики, раскрывающие содержание данных понятий:
Вконтакте
Работа с компьютерами и многими другими современными гаджетами напрямую связана с устройствами отображения цифровой информации — мониторами и дисплеями. Кроме этого, широкое распространение получили приборы фиксации образов предметов окружающего мира с последующей оцифровкой изображений — фотоаппараты и сканеры. Сложно, обращаясь с подобной техникой, не услышать и не увидеть слово пиксель. Многие пользователи имеют поверхностное представление об этом понятии, однако знать, что такое пиксель, важно по той уже причине, что сохранить остроту зрения можно, правильно подобрав монитор и режим отображения информации на нём — одним из определяющих параметров в этом является количество пикселей на единицу длины.
Кроме этого, широкое распространение получили приборы фиксации образов предметов окружающего мира с последующей оцифровкой изображений — фотоаппараты и сканеры. Сложно, обращаясь с подобной техникой, не услышать и не увидеть слово пиксель. Многие пользователи имеют поверхностное представление об этом понятии, однако знать, что такое пиксель, важно по той уже причине, что сохранить остроту зрения можно, правильно подобрав монитор и режим отображения информации на нём — одним из определяющих параметров в этом является количество пикселей на единицу длины.
Определение понятия
Минимальный физический элемент матрицы устройства формирования изображения называется пикселем (пикселом или точкой). Также этим понятием обозначают минимальный составной элемент растровой графики.
Точки в устройствах вывода
Для отображения цветных изображений используются сочетания точек с разным соотношением насыщенности красного, зелёного и синего цветов. Эти три цвета появляются в результате работы соответствующих субпикселей в матрице дисплея. Три разноцветных субпикселя в пикселе образуют триаду. ЖК-мониторы характеризуются отображением одной триады в одной точке. Чем меньше размеры пикселей, тем больше их расположено на единице длины, тем точнее можно передать детали изображений, разрешение таких мониторов выше.
Три разноцветных субпикселя в пикселе образуют триаду. ЖК-мониторы характеризуются отображением одной триады в одной точке. Чем меньше размеры пикселей, тем больше их расположено на единице длины, тем точнее можно передать детали изображений, разрешение таких мониторов выше.
Точки в изображениях
Минимальная структурная единица картинки заполнена цветом полностью, а не является результатом совокупного действия трёх субпикселей. Так же, как и в случае с дисплеями, относительно большое количество пикселов на единицу длины даёт лучшую детализацию графики, её разрешение выше.
Комфорт при просмотре
Глубокая детализация изображений обеспечивает человеку приятные ощущения при просмотре, поскольку отпадает необходимость напрягать зрение для выявления мельчайших элементов графики. Качественная прорисовка есть результат действия двух факторов: высокого разрешения монитора и картинки. Если разрешение того и другого совпадает, качество изображения наилучшее. При уменьшении масштаба картинки её детализация ухудшается по причине реструктуризации (не в лучшую сторону) элементов для вывода на экран. При увеличении масштаба может происходить дорисовка промежуточных пикселов — так называемая интерполяция, которая не может гарантировать точное воспроизводство деталей изображения.
При увеличении масштаба может происходить дорисовка промежуточных пикселов — так называемая интерполяция, которая не может гарантировать точное воспроизводство деталей изображения.
Таким образом, знание того, что такое пиксель, какими свойствами он обладает и какую роль играет в построении изображения, даёт возможность создавать наиболее комфортную и безопасную для зрения графическую обстановку.
Непрерывное развитие технологии цифровых камер может смущать умы, поскольку постоянно вводятся новые термины. Эта глава призвана прояснить некоторые моменты касательно цифровых пикселей — в частности, для тех, кто ещё только задумывается или только что купил свою первую цифровую камеру. Здесь рассматриваются такие концепции, как размер сенсора, мегапиксели, дизеринг (цветозамес) и печатный размер.
Пиксель: фундаментальная единица всех цифровых изображений
Любое цифровое изображение состоит из фундаментальных единиц: пикселей. Термин «пиксель» (PIXEL ) произошёл от сочетания двух английских слов: «изображение» (PIC ture) и «элемент» (EL ement). В русском языке существовало аналогичное слияние («элиз»), но оно оказалось неудачным и не прижилось. Так же, как работы пуантилиста состоят из серии нарисованных пятен, так и миллионы пикселей могут быть объединены в подробное и кажущееся сплошным изображение.
В русском языке существовало аналогичное слияние («элиз»), но оно оказалось неудачным и не прижилось. Так же, как работы пуантилиста состоят из серии нарисованных пятен, так и миллионы пикселей могут быть объединены в подробное и кажущееся сплошным изображение.
Каждый пиксель содержит серию чисел, которые описывают его цвет или интенсивность. Точность, с которой пиксель может описать цвет, называется его разрядностью или глубиной цветности . Чем больше пикселей содержит ваше изображение, тем больше деталей оно способно передать. Заметьте, что я написал «способно», поскольку простое наличие большого числа пикселей ещё не означает полного их использования. Эта концепция важна и будет далее раскрыта более подробно.
Печатный размер: пиксели на дюйм (PPI) и точки на дюйм (DPI)
Поскольку пиксель является всего лишь логической единицей информации, он бесполезен для описания печатных оттисков — если не указать при этом их размер. Термины «пиксели на дюйм » (PPI) и «точки на дюйм » (DPI) появились, чтобы соотнести теоретическую единицу с визуальным разрешением материального мира. Эти термины зачастую ошибочно взаимозаменяют (в частности, для струйных принтеров), — дезориентируя пользователя относительно максимального печатного разрешения устройства.
Эти термины зачастую ошибочно взаимозаменяют (в частности, для струйных принтеров), — дезориентируя пользователя относительно максимального печатного разрешения устройства.
«Пиксели на дюйм» является более чётким из двух терминов. Он означает количество пикселей на 1 дюйм изображения по горизонтали и вертикали. «Точки на дюйм» на первый взгляд выглядят обманчиво просто. Сложность в том, что устройству может понадобиться сделать несколько точек, чтобы создать один пиксель; тем самым указанное количество точек на дюйм не всегда означает аналогичное разрешение. Использование множества точек для создания одного пикселя означает процесс, называемый «дизерингом».
Устройство с ограниченным набором цветных чернил может обмануть глаз, собирая их в миниатюрные сочетания, создавая таким образом восприятие разных цветов, — если «суб-пиксель» достаточно мал. Вышеприведенный пример использует 128 цветов, тогда как вариант с цветозамесом создаёт практически идентично выглядящую картину, задействовав всего 24 цвета. Есть одна критическая разница: каждая цветная точка в изображении с замешиванием цвета обязана быть намного меньше отдельно взятого пикселя. Как следствие, изображения практически всегда требуют существенно больше DPI, чем PPI, чтобы достичь подобного уровня детализации
. Кроме того, PPI намного более универсально, поскольку не требует знания устройства для понимания того, насколько детальным будет отпечаток.
Есть одна критическая разница: каждая цветная точка в изображении с замешиванием цвета обязана быть намного меньше отдельно взятого пикселя. Как следствие, изображения практически всегда требуют существенно больше DPI, чем PPI, чтобы достичь подобного уровня детализации
. Кроме того, PPI намного более универсально, поскольку не требует знания устройства для понимания того, насколько детальным будет отпечаток.
Стандарт, принятый в фотолабораториях для отпечатков, равен 300 PPI, однако струйные принтеры для получения фотографического качества требуют в несколько раз больше DPI (в зависимости от числа чернил). Кроме того, это зависит от применения; журнальные и газетные отпечатки могут использовать намного меньшее качество. Чем больше вы пытаетесь увеличить отдельно взятое изображение, тем меньшим станет его PPI (для одинакового количества пикселей).
Мегапиксели и максимальный печатный размер
«Мегапиксель» означает просто миллион пикселей. Если вам нужна определённая детальность и соответствующее разрешение (PPI), она непосредственно влияет на предельный печатный размер для заданного числа мегапикселей. Следующая таблица приводит максимальные печатные размеры в разрешениях 200 и 300 PPI для некоторых наиболее распространённых в камерах чисел мегапикселей.
Следующая таблица приводит максимальные печатные размеры в разрешениях 200 и 300 PPI для некоторых наиболее распространённых в камерах чисел мегапикселей.
| Мп | Максимальный отпечаток 3:2 | |
|---|---|---|
| для 300 PPI, см: | для 200 PPI, см: | |
| 2 | 14.7 x 9.7 | 22.1 x 14.7 |
| 3 | 18 x 11.9 | 26.9 x 18 |
| 4 | 20.8 x 13.7 | 31 x 20.8 |
| 5 | 23.1 x 15.5 | 34.8 x 23.1 |
| 6 | 25.4 x 17 | 38.1 x 25.4 |
| 8 | 29.2 x 19.6 | 44 x 29.2 |
| 12 | 35.8 x 23.9 | 53.9 x 35.8 |
| 16 | 41.4 x 27.7 | 62.2 x 41.4 |
| 22 | 48.5 x 32.5 | 72.9 x 48.5 |
Заметьте, что 2Мп камера неспособна даже обеспечить стандартный отпечаток 10×15 см в разрешении 300 PPI, а для 40×25 потребуется целых 16 Мп. Это может обескуражить, но не отчаивайтесь! Многим будет вполне достаточно разрешения 200 PPI, а при большой дистанции обзора его можно даже ещё уменьшить (см. «Увеличение цифровых фотографий »). Многие настенные постеры предполагают, что вы не станете их разглядывать с 15 см, а потому их разрешение зачастую меньше 200 PPI.
Это может обескуражить, но не отчаивайтесь! Многим будет вполне достаточно разрешения 200 PPI, а при большой дистанции обзора его можно даже ещё уменьшить (см. «Увеличение цифровых фотографий »). Многие настенные постеры предполагают, что вы не станете их разглядывать с 15 см, а потому их разрешение зачастую меньше 200 PPI.
Камера и соотношение сторон изображения
Вышеприведенный расчёт печатного размера подразумевает, что соотношение сторон, то есть соотношение длинной и короткой сторон кадра , составляет стандартные 3:2, используемые в камерах 35 мм. На самом деле, большинство компактных камер, мониторов и телеэкранов имеют соотношение сторон 4:3, а у большинства цифровых зеркальных камер оно равно 3:2. Существует множество других вариантов: некоторое плёночное оборудование высшего класса использует даже квадратный кадр 1:1, а в фильмах на DVD применяется расширенный кадр 16:9.
Это означает, что если вы используете камеру с кадром 4:3, но хотите получить отпечаток 10×15 см (3:2), заметная часть ваших мегапикселей будет потрачена впустую (11%). Нужно принимать это во внимание, если соотношение сторон кадра вашей камеры отличается от требуемых размеров отпечатка.
Нужно принимать это во внимание, если соотношение сторон кадра вашей камеры отличается от требуемых размеров отпечатка.
Пиксели как таковые могут иметь своё собственное соотношение сторон, хотя это менее распространено. В некоторых видеостандартах и ранних камерах Nikon существовали асимметричные пиксели.
Размер цифрового сенсора: не все пиксели одинаковы
Даже если у двух камер одинаковое число пикселей, это необязательно означает, что размеры их пикселей также совпадают. Основной фактор отличия более дорогих цифровых зеркальных камер от своих компактных собратьев в том, что у первых цифровой сенсор занимает заметно большую площадь. Это означает, что если компактная и зеркальная камеры имеют одинаковое число пикселей, размер пикселя в зеркальной камере будет намного больше.
Сенсор компактной камеры
Сенсор зеркальной камеры
Какая разница, какого размера пиксели? Пиксель большего размера имеет большую площадь светосборника, что означает, что светосигнал на равных промежутках времени будет сильнее.
Обычно это приводит к гораздо лучшему соотношению сигнал-шум (SNR), что обеспечивает более гладкое и детальное изображение. Более того, динамический диапазон изображений (градация света и тени между абсолютно чёрным и засветкой , которую камера способна передать) тоже нарастает с увеличением размера пикселя. Это происходит потому, что каждый пиксель способен накопить больше фотонов, прежде чем наполнится и станет полностью белым.
Диаграмма внизу иллюстрирует относительный размер нескольких стандартных размеров сенсоров на современном рынке. В большинстве цифровых зеркальных камер используется кроп-фактор 1.5 или 1.6 (по сравнению с плёнкой 35 мм), хотя у некоторых моделей высшего класса цифровой сенсор имеет ту же площадь, что и кадр 35 мм. Размеры сенсоров, указанные в дюймах, не отражают настоящего диагонального размера, но вместо того описывают приблизительный диаметр «изображаемого круга» (используемого не полностью). Тем не менее, это число входит в характеристики большинства компактных камер.
Почему бы просто не использовать сенсор максимально возможного размера? Прежде всего потому, что большие сенсоры стоят существенно дороже, так что они не всегда выгодны.
Значит ли всё вышесказанное, что втискивать побольше пикселей в ту же площадь сенсора плохо? Обычно это увеличивает шумы, но разглядеть их можно только при 100% увеличении на мониторе вашего компьютера. В отпечатке шум модели с большим числом мегапикселей будет намного менее заметен, даже если на экране снимок кажется более шумным (см. «Шум в изображении: частота и амплитуда »). Это преимущество обычно превосходит любой прирост шумов при переходе к модели с большим числом мегапикселей (с некоторыми исключениями).
Термин «пиксель», как и множество других слов на околокомпьютерную тематику, пришел к нам из английского языка. О том, что такое пиксель, дословно расскажет перевод этого слова на русский. Дословное значение — элемент изображения. Реже в русском языке употребляется слово «элиз», которое является синонимом пикселя.
Что такое пиксель. Определение
Вся компьютерная техника нашего времени формирует изображение на дисплее при помощи крохотных элементов. Такой наименьший элемент любой картинки, наблюдаемой на дисплее планшета или мониторе компьютера, и дает ответ на вопрос, что такое пиксель. Этот неделимый объект растровой графики может иметь круглые, прямоугольные или сотовые (восьмигранные) очертания. В структуре изображения пиксели расположены по строкам и столбцам, как значения в стандартной таблице.
Характеристики пикселей
Количество пикселей на мониторе вашего девайса напрямую влияет на качество и четкость изображения. Максимальное разрешение рисунка задано техническими характеристиками дисплея, и изменить его невозможно. При многократном увеличении изображения отчетливо видна структура картинки — крупные зерна «атомов» изображения. Каждое «зерно» характеризуется прозрачностью, цветом и яркостью. Пиксели цветных мониторов сложены из частиц, называемых триады. Триада состоит из субпикселей красного, синего и зеленого цвета.
Количество триад для одного пикселя может быть различным — в основном эта характеристика зависит от типа дисплея. Расстояние между двумя одинаковыми цветами называется шагом точки. Кроме триады, существуют еще два элемента информации, которые отвечают за расположение пикселя по горизонтали и вертикали. Все пять элементов дают понятие о том, что такое пиксель, и определяют правильный цвет и размещение этого «зернышка» на экране. Совокупность пикселей на мониторе образует один кадр. Если кадр увеличить в несколько раз, можно увидеть, что каждая часть изображения сложена их небольших цветных зернышек, то есть из пикселей.
Пиксели и типы мониторов
В жидкокристаллических мониторах при правильной установке программного обеспечения один пиксель имеет только одну триаду. Мониторы ЭЛТ не ограничивают количество триад — для одного пикселя число таких трехцветных составляющих может превышать десятки.
Неисправный пиксель
Теперь можно ответить на вопрос, что такое битый пиксель.![]() Это «зернышко», цвет которого остается неизменным, вне зависимости от изображения на мониторе. Следует различать пиксели битые, зависшие и горячие.
Это «зернышко», цвет которого остается неизменным, вне зависимости от изображения на мониторе. Следует различать пиксели битые, зависшие и горячие.
Битый пиксель — это «зернышко», к которому не поступает питание. На экране он всегда отображается черным цветом.
Зависший пиксель не меняет цвет и постоянно светится красной, зеленой или синей точкой на любой картинке, которую показывает монитор. О том, что такое битый пиксель и чем он отличается от зависшего, лучше всего может сказать тот факт, что битый пиксель — это безвариантный брак. При большом количестве битых «зерен» устройство подлежит замене. Зависший пиксель можно попробовать восстановить, используя для этого специальные программы. Иногда для того чтобы зависший пиксель стал функционировать в нормальном режиме, требуется немного времени.
Горячий пиксель отображается на экране белым или насыщенно-розовым цветом. В нем нарушен процесс подачи электрического сигнала. «Вылечить» его можно теми же средствами, что и зависший пиксель.
Фотоаппарат
В цифровом современном фотоаппарате или кинокамере пиксели расположены на матрице. Именно она является преобразователем входящего светового потока в электронные импульсы. Процессор фотоаппарата обрабатывает электронные сигналы в цифровой код, который записывается на карту памяти. Ответ на вопрос, что такое пиксели в фотоаппарате, находится в структуре матрицы устройства. Количество пикселей на матрице влияет на качество изображения — чем их больше, тем детальнее получается картинка.
Однако здесь есть небольшое но..
Разрешение человеческого глаза около 2,5 мегапикселей. Самые современные телевизоры и мониторы имеют разрешение около 2 мегапикселей. Спрашивается, зачем тогда выпускаются фотоаппараты с матрицей в 16 или 14 мегапикселей?
С одной стороны — это маркетинговый ход. Простой покупатель уверен, что знает, что такое пиксель и убежден, что чем больше пикселей в фотоаппарате, тем лучше картинка. Размер матрицы у фотоаппарата с 2 мегапикселями и с 14 отличается не очень сильно.![]() Спрашивается, как на площади стандартного размера разместить в семь раз больше пикселей? Только за счет уменьшения их размеров. Пикселей больше, но по своим размерам они значительно меньше стандартных. А значит светоотдача такого пикселя хуже, чем у стандартного. Поэтому сложные кадры со слабым или ночным освещением будут обрабатываться гораздо хуже, чем в матрицах с меньшим количеством пикселей. Поэтому присматривая новую фотокамеру, нелишним будет обратить внимание не только на количество пикселей, но и на размер матрицы.
Спрашивается, как на площади стандартного размера разместить в семь раз больше пикселей? Только за счет уменьшения их размеров. Пикселей больше, но по своим размерам они значительно меньше стандартных. А значит светоотдача такого пикселя хуже, чем у стандартного. Поэтому сложные кадры со слабым или ночным освещением будут обрабатываться гораздо хуже, чем в матрицах с меньшим количеством пикселей. Поэтому присматривая новую фотокамеру, нелишним будет обратить внимание не только на количество пикселей, но и на размер матрицы.
Что такое пиксели на фотографии
С другой стороны, большее количество пикселей позволяет качественней обрабатывать фотографии. Структурность и четкость самого снимка напрямую зависит от того, сколько мельчайших частиц принимало участие в его создании. Профессиональные фотографы рекомендуют для повседневных снимков «золотую середину» — камеру с 6-8 мегапикселями и хорошую матрицу нужных размеров.
Любого пользователя, впервые столкнувшегося с вопросом цифровых фотографий, обязательно заинтересует соотношение пикселей и сантиметров. А особенно если учесть, что сейчас цифровые фотографии прочно вошли в наш мир, то этот вопрос заинтересует даже человека, не имеющего компьютера. Ведь можно сделать фотографию хорошей цифровой зеркалкой, простенькой мыльницей или даже мобильным телефоном. У всех кадры разных размеров, но все снимают в точках или, по-научному, в пикселях, а не в сантиметрах. Итак, сколько же пикселей в 1 см? И хоть вопрос покажется на первый взгляд странным — любой пользователь компьютера эту задачу решает каждый день, и при этом не один раз.
А особенно если учесть, что сейчас цифровые фотографии прочно вошли в наш мир, то этот вопрос заинтересует даже человека, не имеющего компьютера. Ведь можно сделать фотографию хорошей цифровой зеркалкой, простенькой мыльницей или даже мобильным телефоном. У всех кадры разных размеров, но все снимают в точках или, по-научному, в пикселях, а не в сантиметрах. Итак, сколько же пикселей в 1 см? И хоть вопрос покажется на первый взгляд странным — любой пользователь компьютера эту задачу решает каждый день, и при этом не один раз.
Например, монитор, за которым работает пользователь. Пару лет назад 1024х768 — это было очень даже хорошо. Но при этом никто не задумывался, как это расшифровывается. Некоторые скажут — разрешение, и будут правы. В действительности же этот экран можно было выставлять и 800х600, и даже меньше. Сейчас, в век широкоформатников, цифры другие, и разрешения мониторов тоже другие. Но опять же у одного монитора можно настроить и 1400х900, и 1680х1050 — размеры разные, а монитор-то остается один.
Итак, сложно ли перевести пиксели в сантиметры?
Без разрешения никуда
Однозначный ответ на этот вопрос дать сложно. Допустим, взять вышеприведенный широкоформатник — 1400х900. В одном случае так, но у таких мониторов множество поддерживаемых форматов.
С другой стороны, обычная открытка — 10х15 см. Если мы ее снимем с разрешением 150 точек, то получим одно количество точек. А если снять с разрешением 300 (обычное качество для полиграфических работ) — точек/пикселей будет в два раза больше (вообще-то больше, чем в два, но не будем углубляться). То есть без разрешения все равно посчитать не получится.
Что же такое разрешение? Возьмем обычную функцию «Фотошопа» — размер изображения.
В верхней части он нам дает размер в пикселях. В нижней части — в дюймах (дюйм ~2,54 см). Обратим внимание на поле, где написано 72. Теперь попробуем вместо 72 написать, например, 300. Пиксели поменялись, но размеры в дюймах не меняются. Если вы выберете сантиметры — эффект не изменится. Это физика. То есть чем больше разрешение, тем меньше сантиметров будет наш конечный отпечаток. Звучит немного непонятно, но взгляните на картинку ещё раз. Ставим 72, получаем одно количество пикселей, ставим 300 — совершенно другое, при этом размеры конечного отпечатка… Правильно, не меняются.
Пиксель или точка
Но это далеко не один камень на пути. Чтобы считать более точно, давайте определимся для начала, что такое пиксель (или точка, так проще). Точка для монитора — это светящая единица измерения. То есть, 1400х900 можно принять так — по горизонтали у нас светится 1400 точек, по вертикали — 900. Точка на фотографии — тоже единица изменения, но другая. Если бесконечно увеличивать фотографию на мониторе, то мы увидим множество разноцветных точек вместо снимка любимого хомячка. Для того чтобы более или менее однозначно понять, чему равен пиксель в сантиметрах, нужно ответить на вопрос о том, для чего нам это надо. Если говорить о фотографиях — что вы собираетесь снимать? Если вы собираетесь снять чистый, только выпавший снег — вам не нужно большое разрешение. Если же мы снимаем тот же пейзаж, но без снега — чем меньше разрешение мы выставим, тем хуже будет качество. При малом разрешении кадр может потерять какие-то мелкие детали. В полиграфии это звучит иначе, но там используется другая техника.
Есть ли простое решение?
Так есть ли простое решение — как пересчитать размер пикселей в сантиметрах? Для дизайнера однозначного ответа не существует, но для обычного пользователя, который просто фотографирует, такое решение можно вывести. Но для этого вернемся к разрешению. На самой первой картинке у нас указано 72 пикселя на дюйм. Это разрешение обычной цифровой мыльницы. Это же является и стандартом для экранного просмотра. Сам размер кадров может быть различным и зависит от модели аппарата. Тут и 2048х1536, тут и 640х480 (были и такие размеры у первых цифровых фотиков). Но какой бы размер у нас ни был — разрешение у нас будет обычное, 100 точек.
Разница в 28 точек идет от различия так называемых «русских» и «английских» точек. Русская отсчитывается от метра, а точнее, миллиметра, тогда как английская отсчитывается от дюйма. Величина точки по-русски 0,25 мм или четверть миллиметра. Та же величина по-английски равна 0,328 мм или 1/72 дюйма. В то же время дюйм равен 2,54 см. Вся техника отсчитывает 72 «английские» точки. Именно поэтому «Фотошоп» или любая цифровая мыльница будет писать 72 точки. Если переводить пиксели в сантиметры, точнее, сначала в дюймы, а потом в сантиметры, мы и получим 100 «русских» точек.
Число (примерное)
Если мы в «Фотошопе» изменим не 72, а поле справа от него. Выставим сантиметры, иными словами, разделим 72 на 2,54? У нас 72 поменяется на 28,346. Итак, чему равен 1 пиксель в сантиметрах, если разрешение 28,346 пикселей на сантиметр? Простой арифметический пример на деление выдает результат — 0,04 см или 0,4 мм. Результат, конечно, очень приблизителен, но для среднего пользователя он подойдет. А теперь несколько примеров на соотношение пикселей и сантиметров
Несколько примеров. Сначала в 72 точки
Теперь, зная примерные размеры, вернемся к примеру с открыткой 10х15 см (некоторые фотостудии дают меньше, но это связано с размерами фотобумаги, стандарт — А4). Хватит ли нам такой открытки, чтобы напечатать квадрат 1000х1000, указанный на картинке из «Фотошопа»? Разрещение 72 точки. Переводим пиксели в сантиметры. 28,346х10, а потом на 15, округляя до целого, получаем — 283 на 425, это опять же очень приблизительный расчет.
Те, кто пробовал печатать снимки в домашних условиях, согласятся, что для печати, снятого даже мобильником, кадра на открытке, его нужно сильно масштабировать. В конце статьи будет приведена таблица, в которой отражен примерный перевод различных форматов в 150 точек. Кого заинтересует — могут при помощи калькулятора пересчитать в 100 или 72 точки.
Теперь возьмем стандартный форматный лист А4 и попробуем на нем разместить квадрат, который мы взяли для примера. Как известно — форматный лист равен 210 мм на 297. 21 на 29,7 см. Опять используем 72 точки и пробуем перевести пиксели в сантиметры.
Цифр называть не станем, но можно убедиться, что нашего листа не хватит для размещения 1000 точек. При этом в примере у нас отображен квадрат 1000х1000, что уж говорить о формате кадра среднего 2 мг пиксельного фотика с кадрами 2048х1536?
Те же примеры, но в 300 точек
Теперь мы вернемся к «Фотошопу» и вместо 72 выставим 300 (хорошее полиграфическое качество). Форматы все теже. Открытка 10х15 см и лист бумаги 21х29.7см. Сначала открытка. Как видим, при другом разрешении у нас еще и запас есть.
Теперь таже операция с листом.
А лист и того лучше. Тут не только один квадрат можно положить.
В заключение
Вот и получается: чем выше наше разрешение, тем больше информации можно вместить. Мы переставили разрешение примерно в 4 раза. А количество возможных пикселей выросло во сколько? Во много. Впрочем, соответствие пикселей и сантиметров приведено в двух таблицах выше. Напоминаем — для бумаги принято разрешение в 150 точек. Для экранного разрешения делим эти величины на два.
Что такое пиксели?
Пиксели — это точки, используемые для отображения изображения на экране или печатной продукции. Слово представляет собой смесь слов изображения и элемента. Обычно термин относится к пикселям в цифровом контексте, но он может быть более обобщенным, чтобы ссылаться на любую наименьшую единицу изображения.
Важно понимать, что пиксели не являются мерой размера, хотя часто этот термин используется, как если бы он был. Например, многие цифровые камеры дают меру пикселей на дюйм (PPI), которую они встраивают в созданные файлы изображений. Затем пользователи видят это измерение и предполагают, что единицы имеют реальный размер, который равномерно сохраняется.
Видеомонитор состоит из множества миллионов пикселей, расположенных в виде сетки. Мониторы также имеют небольшую глубину, которая контролирует, сколько серого или цвета может отображать каждый пиксель. Например, на 8-битном дисплее каждый блок может отображать 8-битный цвет, равный 2 8 или 256 цветов. Благодаря 24-битным дисплеям каждый из пикселей может отображать более 16 миллионов цветов.
В то время как пиксели являются наименьшим полным элементом изображения, они состоят из еще более мелких элементов. Например, в стандартном мониторе RGB каждый пиксель содержит три точки: красную, синюю и зеленую точку. Теоретически, все эти точки сходятся в одной точке, делая их визуально бесшовными, но на практике некоторая нечеткость часто очевидна. Мера общего количества пикселей в изображении называется его разрешением, и чем выше разрешение в небольшой области, тем сложнее различить отдельные единицы.
Хотя пиксели часто считаются квадратными, как это обычно бывает в случае компьютерных мониторов, это не всегда точно. Многие стандарты цифрового видео, такие как NTSC и PAL, используют прямоугольные пиксели с соотношением сторон, отличным от 1: 1.
Термин мегапиксели используется производителями цифровых камер для описания разрешения, при котором камеры способны делать снимки. В большинстве компьютерных контекстов разрешение дается в двух измерениях, например, в разрешении экрана компьютера 1600 x 1200, которое представляет ширину 1600 и высоту 1200 пикселей. Производители цифровых фотоаппаратов берут общее количество пикселей, сгенерированных путем умножения двух измерений, так что камера, способная генерировать изображения с разрешением 1600 x 1200, в общей сложности будет производить 1 920 000 пикселей или 1,9 мегапикселя.
ДРУГИЕ ЯЗЫКИ
Почему пиксель. Что такое пиксель, его размеры и свойства
Пиксель (Pixel) – понятие, возникшее на поприще развития цифровой техники. Является оно сокращением из двух слов picture и cell и определяет минимальный элемент, из которого состоит растровое изображение. Данное понятие широко используется в технике и программировании.
Изображение на мониторе и в распечатанном виде представляется именно в виде отдельных точек – пикселей. Размер растрового изображения выражается в количестве пикселей, приходящихся на высоту и ширину изображения, например 1680х1050, и называется разрешением.
Пиксели на матрице монитора
Если присмотреться с близкого расстояния к матрице монитора, то можно увидеть мелкие разноцветные точки. Изображение формируется именно из них. Отдельный пиксель на мониторе формирует группа субпикселей трех основных цветов: красный, зеленый, синий. Аппаратная часть монитора получает от ПК информацию о цвете пикселя, яркости и интенсивности, на основании чего определяет, какими параметрами должны обладать и субпиксели. После этого на матрицу подаются управляющие сигналы, и в определенной точке уже виден нужный цвет. То же самое касается и плазменных телевизоров.
У с электронно-лучевой трубкой также картинка создается путем формирования пикселя на основе группы субпикселей трех основных цветов. Только в этом варианте в составе пикселя может быть не по одному, а по много субпикселей красного, зеленного и синего цветов.
Высокое качество ЖК-мониторов определяется тем, что для каждого выводимого пикселя выделяется отдельный пиксель на матрице монитора. Это устраняет неприятный для зрения эффект муара, различий в размере каждого пикселя.
Пиксели в цифровой фотографии
Любая фотография, сохраненная в цифровом виде, представляет собой матрицу, состоящую из пикселей и значений цвета, насыщенности и яркости для каждого из них. Если при просмотре фотографии попробовать ее увеличить на мониторе ПК как можно больше, можно увидеть эти пиксели, которые представляют собой квадратики с определенным цветом. Внутри квадратика никаких переходов цвета нет, и лишь при удалении, когда в поле зрения появляются тысячи соседних пикселей с отличными оттенками, глаз человека видит переходы цветов и различает объекты, которые были сфотографированы, не обращая внимания уже на каждый пиксель в отдельности.
Чем меньше по размеру пиксели, тем более качественным изображение, построенное из них, будет казаться человеку. Количество пикселей на квадратный дюйм является характеристикой качества фотографии, или смартфона.
Обработка растрового изображения подразумевает работу с отдельными пикселями или их группами. Изменяя их цвет и яркость, можно сформировать новый рисунок или отредактировать уже имеющийся.
Термин «пиксель», как и множество других слов на околокомпьютерную тематику, пришел к нам из английского языка. О том, что такое пиксель, дословно расскажет перевод этого слова на русский. Дословное значение — элемент изображения. Реже в русском языке употребляется слово «элиз», которое является синонимом пикселя.
Что такое пиксель. Определение
Вся компьютерная техника нашего времени формирует изображение на дисплее при помощи крохотных элементов. Такой наименьший элемент любой картинки, наблюдаемой на дисплее планшета или мониторе компьютера, и дает ответ на вопрос, что такое пиксель. Этот неделимый объект растровой графики может иметь круглые, прямоугольные или сотовые (восьмигранные) очертания. В структуре изображения пиксели расположены по строкам и столбцам, как значения в стандартной таблице.
Характеристики пикселей
Количество пикселей на мониторе вашего девайса напрямую влияет на качество и четкость изображения. Максимальное разрешение рисунка задано техническими характеристиками дисплея, и изменить его невозможно. При многократном увеличении изображения отчетливо видна структура картинки — крупные зерна «атомов» изображения. Каждое «зерно» характеризуется прозрачностью, цветом и яркостью. Пиксели цветных мониторов сложены из частиц, называемых триады. Триада состоит из субпикселей красного, синего и зеленого цвета.
Количество триад для одного пикселя может быть различным — в основном эта характеристика зависит от типа дисплея. Расстояние между двумя одинаковыми цветами называется шагом точки. Кроме триады, существуют еще два элемента информации, которые отвечают за расположение пикселя по горизонтали и вертикали. Все пять элементов дают понятие о том, что такое пиксель, и определяют правильный цвет и размещение этого «зернышка» на экране. Совокупность пикселей на мониторе образует один кадр. Если кадр увеличить в несколько раз, можно увидеть, что каждая часть изображения сложена их небольших цветных зернышек, то есть из пикселей.
Пиксели и типы мониторов
В жидкокристаллических мониторах при правильной установке программного обеспечения один пиксель имеет только одну триаду. Мониторы ЭЛТ не ограничивают количество триад — для одного пикселя число таких трехцветных составляющих может превышать десятки.
Неисправный пиксель
Теперь можно ответить на вопрос, что такое битый пиксель. Это «зернышко», цвет которого остается неизменным, вне зависимости от изображения на мониторе. Следует различать пиксели битые, зависшие и горячие.
Битый пиксель — это «зернышко», к которому не поступает питание. На экране он всегда отображается черным цветом.
Зависший пиксель не меняет цвет и постоянно светится красной, зеленой или синей точкой на любой картинке, которую показывает монитор. О том, что такое битый пиксель и чем он отличается от зависшего, лучше всего может сказать тот факт, что битый пиксель — это безвариантный брак. При большом количестве битых «зерен» устройство подлежит замене. Зависший пиксель можно попробовать восстановить, используя для этого специальные программы. Иногда для того чтобы зависший пиксель стал функционировать в нормальном режиме, требуется немного времени.
Горячий пиксель отображается на экране белым или насыщенно-розовым цветом. В нем нарушен процесс подачи электрического сигнала. «Вылечить» его можно теми же средствами, что и зависший пиксель.
Фотоаппарат
В цифровом современном фотоаппарате или кинокамере пиксели расположены на матрице. Именно она является преобразователем входящего светового потока в электронные импульсы. Процессор фотоаппарата обрабатывает электронные сигналы в цифровой код, который записывается на карту памяти. Ответ на вопрос, что такое пиксели в фотоаппарате, находится в структуре матрицы устройства. Количество пикселей на матрице влияет на качество изображения — чем их больше, тем детальнее получается картинка.
Однако здесь есть небольшое но..
Разрешение человеческого глаза около 2,5 мегапикселей. Самые современные телевизоры и мониторы имеют разрешение около 2 мегапикселей. Спрашивается, зачем тогда выпускаются фотоаппараты с матрицей в 16 или 14 мегапикселей?
С одной стороны — это маркетинговый ход. Простой покупатель уверен, что знает, что такое пиксель и убежден, что чем больше пикселей в фотоаппарате, тем лучше картинка. Размер матрицы у фотоаппарата с 2 мегапикселями и с 14 отличается не очень сильно. Спрашивается, как на площади стандартного размера разместить в семь раз больше пикселей? Только за счет уменьшения их размеров. Пикселей больше, но по своим размерам они значительно меньше стандартных. А значит светоотдача такого пикселя хуже, чем у стандартного. Поэтому сложные кадры со слабым или ночным освещением будут обрабатываться гораздо хуже, чем в матрицах с меньшим количеством пикселей. Поэтому присматривая новую фотокамеру, нелишним будет обратить внимание не только на количество пикселей, но и на размер матрицы.
Что такое пиксели на фотографии
С другой стороны, большее количество пикселей позволяет качественней обрабатывать фотографии. Структурность и четкость самого снимка напрямую зависит от того, сколько мельчайших частиц принимало участие в его создании. Профессиональные фотографы рекомендуют для повседневных снимков «золотую середину» — камеру с 6-8 мегапикселями и хорошую матрицу нужных размеров.
Пиксель (Pixel) – наименьший элемент двумерного изображения в растровой графике.
Каждый наименьший элемент обладает своим цветом, яркостью и, возможно, прозрачностью.
Посмотрим под увеличением, как выглядит «пиксельная сетка ».
Для примера используется изображение, которое доступно .
Количество пикселей определяет уровень точности, детальности изображения (фотографии) и значение разрешения.
Количество пикселей связано с объемом мегапикселей в параметрах фотоаппарата.
Если фотоаппарат обладает 18.7 -мегапиксельной камерой, то максимальный размер будет 5184 х3436 , это означает, что фотография будет иметь 5184 пикселя по ширине и 3436 по высоте.
Разрешение
Размер изображения в пикселях измеряет общее число пикселей по ширине и высоте.
Разрешение (Resolution) – величина, определяющая четкость деталей растрового изображения. Чаще всего она устанавливается в количестве пикселей на дюйм (Pixels Per Inch / PPI).
Чем больше пикселей на меру измерения, тем выше разрешение.
Чем выше разрешение, тем лучше качество печати.
Примечание
В Фотошопе можно посмотреть на соотношение размера и разрешения открытого изображения, перейдя через меню « » ( / Сочетание клавиш «Atl+Ctrl+i »).
Рассмотрим на примере разницу разрешений.
Ниже представлено 2 варианта фотографии с разным разрешением.
При создании документа в Фотошопе (Файл – Создать | / Сочетание клавиш «Ctrl+N ») можно установить параметр «Разрешение » (Resolution).
Мы рассмотрели понятия «пиксель» и «разрешение» относительно растровых изображений и программы Фотошоп.
⇐ . (предыдущая страница учебника)
. (следующая страница учебника) ⇒
Пикселем называется наименьшая единица измерения двумерного цифрового изображения. Также пиксель является наименьшим элементом измерения матрицы дисплеев. Пиксель представляет собой неделимый объект прямоугольной или круглой формы. Если говорить о двумерном изображении, то пиксель является только количественной характеристикой, говорящей о размере изображения и его четкости. В матрицах дисплеев, пиксель является величиной, говорящей о ее размерах, а также о цветовой характеристике.
Вывод: пиксель – единица измерения, имеет определенный размер и цвет (в некоторых случаях).
Пиксельная характеристика двумерных ратовых изображений. Размер пикселя.
В компьютерной терминологии любое изображение принято измерять в пикселях. Кроме термина «пиксель» можно встретить сленговое определение «точка».
Например, это изображение имеет размеры 200?100 пикселей, или точек. Это значит, что каждый квадратный дюйм этого изображения состоит из 200 точек по горизонтали, и 100 точек по вертикали. Такая характеристика имеет свой термин – DPI (плотность пикселей). Одной из важнейших характеристик двумерного изображения является плотность пикселей, чем она выше, тем четче будет изображение. Данный пример демонстрирует 1-дюймовую картинку с разной плотностью пикселей, если провести косую линию толщиной в 1 дюйм, по точкам (пикселям) в левом изображении с (DPI 72), то мы увидим что-то вроде лесенки. Если же провести косую линию по правому изображению с (DPI 300), мы увидим более сглаженную линию, где лесенку не будет видно, за счет более мелких пикселей. Если данное изображение увеличить, будут видны крупные квадраты различного цвета, формирующие общую картинку, и в правом случае, изображение будет более четки, потому что имеет больший запас пикселей.
Теперь рассмотрим цветовую характеристику пикселя. Каждый пиксель может передавать только один цвет в единицу времени, это может быть цвет, яркость или вообще прозрачность. Если рассматривать пиксели матрицы дисплеев, то следует учитывать, что они обычно состоят из трех субпикселей, некоторые технологии используют четвертый субпиксель.
Работа с компьютерами и многими другими современными гаджетами напрямую связана с устройствами отображения цифровой информации — мониторами и дисплеями. Кроме этого, широкое распространение получили приборы фиксации образов предметов окружающего мира с последующей оцифровкой изображений — фотоаппараты и сканеры. Сложно, обращаясь с подобной техникой, не услышать и не увидеть слово пиксель. Многие пользователи имеют поверхностное представление об этом понятии, однако знать, что такое пиксель, важно по той уже причине, что сохранить остроту зрения можно, правильно подобрав монитор и режим отображения информации на нём — одним из определяющих параметров в этом является количество пикселей на единицу длины.
Определение понятия
Минимальный физический элемент матрицы устройства формирования изображения называется пикселем (пикселом или точкой). Также этим понятием обозначают минимальный составной элемент растровой графики.
Точки в устройствах вывода
Для отображения цветных изображений используются сочетания точек с разным соотношением насыщенности красного, зелёного и синего цветов. Эти три цвета появляются в результате работы соответствующих субпикселей в матрице дисплея. Три разноцветных субпикселя в пикселе образуют триаду. ЖК-мониторы характеризуются отображением одной триады в одной точке. Чем меньше размеры пикселей, тем больше их расположено на единице длины, тем точнее можно передать детали изображений, разрешение таких мониторов выше.
Точки в изображениях
Минимальная структурная единица картинки заполнена цветом полностью, а не является результатом совокупного действия трёх субпикселей. Так же, как и в случае с дисплеями, относительно большое количество пикселов на единицу длины даёт лучшую детализацию графики, её разрешение выше.
Комфорт при просмотре
Глубокая детализация изображений обеспечивает человеку приятные ощущения при просмотре, поскольку отпадает необходимость напрягать зрение для выявления мельчайших элементов графики. Качественная прорисовка есть результат действия двух факторов: высокого разрешения монитора и картинки. Если разрешение того и другого совпадает, качество изображения наилучшее. При уменьшении масштаба картинки её детализация ухудшается по причине реструктуризации (не в лучшую сторону) элементов для вывода на экран. При увеличении масштаба может происходить дорисовка промежуточных пикселов — так называемая интерполяция, которая не может гарантировать точное воспроизводство деталей изображения.
Таким образом, знание того, что такое пиксель, какими свойствами он обладает и какую роль играет в построении изображения, даёт возможность создавать наиболее комфортную и безопасную для зрения графическую обстановку.
Рекомендуем также
Что такое ПИКСЕЛИ? — Есть ответ! Вопросы и советы по World of Tanks
Что такое ПИКСЕЛИ? — Есть ответ! Вопросы и советы по World of Tanks Добрый день ребята! все говорят о каких то пискелях, так просветите что это такое, а то я древний никак не вкурю что это и где их взять да и за какие такие достижения их дают или зарабатывают! Может это Боны, а вы их так называете пискелями, если нет то подскажите тогда!?
На этот вопрос дано ответов: 5
За лучший ответ пользователь получил бонус 10 золота!
Ну смотрите, что такое пиксели в принципе я думаю вы знаете, а вот если этот термин применить к танкам, то спомните фразу «попадает в пиксель», тобишь выцеливает крайне малую точку танка доступну для попадания, скажем край ком башенки за холмом, вот тогда и говорят «попал в пиксель».
sanyok084, на счет каких ты пикселей говоришь я не знаю, может какой-то термин новый появился который я тоже не знаю. Знаю только что есть пиксельный камуфляж, который можно получить участвуя в ивентах на Глобальной карте.
Да это детские словечки-высказывания. Это тоже самое,что рак,олень и т.д. Ведь должны же дети какими-то игровыми словечками пользоваться в игре,вот и напридумывали этих слов.
доброго времени суток!!! пиксели это точки на экране))) вот все мои познания в этом нелёгком мире)))а другое это так баловство)) сленг так называемый))
Ндя… надо начать заниматься просветительской работой… или я стал слишком старым и начал брюзжать… 🙂
Пиксель это транслитерация от английского pixel. А pixel – составное слово от pictures element. То есть пиксель – это минимальный элемент картинки для компьютера. А на экране он или в файле – это уже не важно.
Ну и фраза «попасть в пиксель» – в данном случае означает просто «попасть в самый край танка, выглядывающий из-за укрытия». То есть еще меньше «выглядывающая» часть танка уже не могла быть.
И в финале ссылка на Wiki.
Реклама
Этот сайт использует cookie для хранения данных. Продолжая использовать сайт, Вы даете свое согласие на работу с этими файлами. OK
Что такое пиксель? Виды пикселей. Что такое пиксели, разрешение и как правильно изменять размер в Photoshop
Материал из Википедии — свободной энциклопедии
Пи́ксель , пи́ксел (иногда пэл , англ. pixel, pel — сокращение от piс ture′s el ement, которое в свою очередь сокращается до pix el ement, в некоторых источниках piс ture cel l — букв. элемент изображений) или элиз (редко используемый русский вариант термина) — наименьший логический элемент двумерного цифрового изображения в растровой графике , или [физический] элемент матрицы дисплеев, формирующих изображение. Пиксель представляет собой неделимый объект прямоугольной или круглой формы, характеризуемый определённым цветом (применительно к плазменным панелям , газоплазменная ячейка может быть восьмиугольной). Растровое компьютерное изображение состоит из пикселей, расположенных по строкам и столбцам. Также пикселем ошибочно называют элемент светочувствительной матрицы (сенсель — от sens or el ement )
Чем больше пикселей на единицу площади содержит изображение, тем более оно детально. Максимальная детализация растрового изображения задаётся при его создании и не может быть увеличена. Если увеличивается масштаб изображения, пиксели превращаются в крупные зёрна. Посредством интерполяции ступенчатость можно сгладить. Степень детализации при этом не возрастает, так как для обеспечения плавного перехода между исходными пикселями просто добавляются новые, значение которых вычисляется на основании значений соседних пикселей исходного изображения.
Каждый пиксель растрового изображения — объект, характеризуемый определённым цветом , яркостью и, возможно, прозрачностью. Один пиксель может хранить информацию только об одном цвете, который и ассоциируется с ним (в некоторых компьютерных системах цвет и пиксели представлены в виде двух раздельных объектов, например, в видеосистеме ZX Spectrum).
Пиксель — это также наименьшая единица растрового изображения, получаемого с помощью графических систем вывода информации (компьютерные мониторы, принтеры и т. д.). Разрешение такого устройства определяется горизонтальным и вертикальным размерами выводимого изображения в пикселях (например, режим VGA — 640 × 480 пикселей). Пиксели, отображаемые на цветных мониторах, состоят из триад (субпикселей красного, зелёного и синего цветов, расположенных рядом в определённой последовательности). Для ЭЛТ-монитора число триад на один пиксель не фиксировано и может составлять единицы или десятки; для ЖК-монитора (при правильной настройке ОС) на один пиксель приходится ровно одна триада, что исключает муар . Для видеопроекторов и печатающих устройств применяется наложение цветов, где каждая составляющая (RGB для проектора или CMYK для принтера) целиком заполняет данный пиксель.
Кратные и дольные единицы
| Кратные | Дольные | ||||||
|---|---|---|---|---|---|---|---|
| величина | название | обозначение | величина | название | обозначение | ||
| 10 1 пикс | декапиксель | дапикс | dapel | 10 −1 пикс | деципиксель | дпикс | dpel |
| 10 2 пикс | гектопиксель | гпикс | hpel | 10 −2 пикс | сантипиксель | спикс | cpel |
| 10 3 пикс | килопиксель | кпикс | kpel | 10 −3 пикс | миллипиксель | мпикс | mpel |
| 10 6 пикс | мегапиксель | Мпикс | Mpel | 10 −6 пикс | микропиксель | мкпикс | µpel |
| 10 9 пикс | гигапиксель | Гпикс | Gpel | 10 −9 пикс | нанопиксель | нпикс | npel |
| 10 12 пикс | терапиксель | Тпикс | Tpel | 10 −12 пикс | пикопиксель | ппикс | ppel |
| 10 15 пикс | петапиксель | Ппикс | Ppel | 10 −15 пикс | фемтопиксель | фпикс | fpel |
| 10 18 пикс | эксапиксель | Эпикс | Epel | 10 −18 пикс | аттопиксель | апикс | apel |
| 10 21 пикс | зеттапиксель | Зпикс | Zpel | 10 −21 пикс | зептопиксель | зпикс | zpel |
| 10 24 пикс | иоттапиксель | Ипикс | Ypel | 10 −24 пикс | иоктопиксель | ипикс | ypel |
| применять не рекомендуется | |||||||
Этимология
Слово «пиксель» был впервые опубликован в 1965 году Фредериком С. Биллингсли из лаборатории реактивного движения, для описания графических элементов видеоизображений от космических аппаратов к Луне и Марсу. Однако Биллингсли не писал термин сам. Вместо этого он получил слово «пиксель» от Keith E. McFarland, по Link Division of General Precision in Palo Alto, который не знал, где слово возникло. Макфарлэнд просто сказал, что это «используется в то время» (около 1963).
Слово представляет собой сочетание пикс, для изображения и элемента. Слово пикс появилось в заголовках журнала Variety в 1932 году, как аббревиатура для текстовых изображений, по отношению к фильмам. К 1938 году «пикс» в настоящее время используется в отношении неподвижных изображений.
Понятие «элемент изображения» относится к самым ранним дням телевидения, например, как «Bildpunkt» (немецкое слово для пиксела, буквально «точка изображения») в 1888 году немецкий патент Пола Нипкова. Согласно различным этимологии, самая ранняя публикация самого термина элемента изображения был в журнале Wireless World в 1927 году, хотя он использовался ранее в различных патентах США, поданных еще в 1911 году.
Некоторые авторы объясняют пиксель как изображение клетки, а уже в 1972 г. в графике и обработки изображений и видео, PEL часто используется вместо пикселя. Например, IBM использовали его в своем Technical Reference для original PC.
Варианты произношения и написания
Относительно нормативности использовании термина в форме «пиксел» либо «пиксель» имеются различные мнения. Так «Русский орфографический словарь РАН » квалифицирует форму «пиксел» как общеупотребительную, а форму «пиксель» как характерную разговорной профессиональной или разговорной и профессиональной речи (в сокращениях словаря нет расшифровки для разг. проф. речи , но есть отдельно разг. — разговорное, проф. — профессиональное ; однозначной расшифровки этого определения не даёт и справочная служба русского языка на портале Грамота.ру ). С другой стороны, действующий ГОСТ 27459-87 предусматривает термин «пиксель» как единственно возможный для использования в области применения указанного стандарта (компьютерная графика) и который «является обязательным для применения в документации и литературе всех видов, входящих в сферу действия стандартизации или использующих результаты этой деятельности ». При этом ГОСТ 27459-87 под термином «пиксель» понимает «наименьший элемент поверхности визуализации, которому может быть независимым образом заданы цвет, интенсивность и другие характеристики изображения ».
Разрешение компьютерных мониторов
Компьютеры могут использовать пиксели для отображения изображения, часто абстрактное изображение, которое представляет собой графический интерфейс пользователя. Разрешение этого изображения называется разрешение дисплея и определяется видеокартой компьютера. ЖК-мониторы также используют пиксели для отображения изображения, и имеют родное разрешение. Каждый пиксель состоит из триад, причем число этих триад, определяется родным разрешением. На некоторых ЭЛТ-мониторы, скорость развертки луча может быть фиксированной, в результате чего фиксируется родное разрешение. Большинство ЭЛТ-мониторы не имеют фиксированную скорость развертки луча, то есть они не имеют родное разрешение вообще — вместо этого они имеют ряд резрешений, которые одинаково хорошо поддерживаются. Для получения чёткого изображения на ЖК-дисплее, пользователь должен обеспечить разрешение дисплея компьютера соответствущее родному разрешению монитора.
Разрешение телескопов
Шкала пикселей использует в астрономии угловое расстояние между двумя объектами на небе, которые попадают в один пиксель друг от друга на детекторе (CCD или инфракрасного чипа). Шкала s измеряется в радианах отношением пиксельного р и фокусного расстоянич F из предыдущих оптики, S = P / F. (Фокусное расстояние является произведением фокусного соотношения по диаметру соответствующей линзы или зеркала). Поскольку р обычно выражается в единицах угловых секунд на пиксель, потому что 1 радиан равен 180/π*3600≈206,265 секунды дуги, из-за диаметра часто даются в миллиметрах и размеров пикселей в микрометре, что дает еще один фактор 1000, формула часто используется как s=206p/f.
Субпиксели
Многие дисплеи и изображения систем по разным причинам не способны отображать или воспринимать различные цветовые каналы в одном и том же месте. Таким образом, пиксельная сетка делится на одноцветные области, которые способствуют отображению или восприятию цвета при просмотре на расстоянии. В некоторых дисплеях, таких как LCD, LED и плазменных дисплеях, эти одноцветные области являются отдельно адресуемыми элементами, которые стали известны как субпиксели. Например, ЖК-дисплеи, как правило, делят каждый пиксель по горизонтали на три субпикселя. Когда квадратный пиксель делится на три субпикселя, каждый субпиксель обязательно является прямоугольным. В терминологии дисплейной промышленности, субпиксели часто называют пикселями, так как они являются основными адресуемыми элементами в точке видимых аппаратных средств, а следовательно, используются пиксельные схемы, а не подпиксельные.
Мегапиксель
Мегапиксель (MPx) составляет миллион пикселей; этот термин используется не только для количества пикселов в изображении, но и выражает количество сенсорных элементов изображения цифровых камер или числа дисплейных элементов цифровых дисплеев. Например, камера, которая выдает 2048 × 1536 пикселей изображения (3,145,728 готовых изображений пикселей) обычно использует несколько дополнительных строк и столбцов элементов датчика и обычно говорят, «3,2 мегапикселя» или «3.4 мегапикселя», в зависимости от того, содержит ли «эффективные» или «общее» количество пикселей.
См. также
Напишите отзыв о статье «Пиксель»
Примечания
| ||||||||||||||||||||||
Отрывок, характеризующий Пиксель
– Да где же это?– А вон, в Ечкине, – сказал казачий офицер, указывая на далекий помещичий дом.
– Да как же там, за цепью?
– Выслали два полка наших в цепь, там нынче такой кутеж идет, беда! Две музыки, три хора песенников.
Офицер поехал за цепь к Ечкину. Издалека еще, подъезжая к дому, он услыхал дружные, веселые звуки плясовой солдатской песни.
«Во олузя а ах… во олузях!..» – с присвистом и с торбаном слышалось ему, изредка заглушаемое криком голосов. Офицеру и весело стало на душе от этих звуков, но вместе с тем и страшно за то, что он виноват, так долго не передав важного, порученного ему приказания. Был уже девятый час. Он слез с лошади и вошел на крыльцо и в переднюю большого, сохранившегося в целости помещичьего дома, находившегося между русских и французов. В буфетной и в передней суетились лакеи с винами и яствами. Под окнами стояли песенники. Офицера ввели в дверь, и он увидал вдруг всех вместе важнейших генералов армии, в том числе и большую, заметную фигуру Ермолова. Все генералы были в расстегнутых сюртуках, с красными, оживленными лицами и громко смеялись, стоя полукругом. В середине залы красивый невысокий генерал с красным лицом бойко и ловко выделывал трепака.
– Ха, ха, ха! Ай да Николай Иванович! ха, ха, ха!..
Офицер чувствовал, что, входя в эту минуту с важным приказанием, он делается вдвойне виноват, и он хотел подождать; но один из генералов увидал его и, узнав, зачем он, сказал Ермолову. Ермолов с нахмуренным лицом вышел к офицеру и, выслушав, взял от него бумагу, ничего не сказав ему.
– Ты думаешь, это нечаянно он уехал? – сказал в этот вечер штабный товарищ кавалергардскому офицеру про Ермолова. – Это штуки, это все нарочно. Коновницына подкатить. Посмотри, завтра каша какая будет!
На другой день, рано утром, дряхлый Кутузов встал, помолился богу, оделся и с неприятным сознанием того, что он должен руководить сражением, которого он не одобрял, сел в коляску и выехал из Леташевки, в пяти верстах позади Тарутина, к тому месту, где должны были быть собраны наступающие колонны. Кутузов ехал, засыпая и просыпаясь и прислушиваясь, нет ли справа выстрелов, не начиналось ли дело? Но все еще было тихо. Только начинался рассвет сырого и пасмурного осеннего дня. Подъезжая к Тарутину, Кутузов заметил кавалеристов, ведших на водопой лошадей через дорогу, по которой ехала коляска. Кутузов присмотрелся к ним, остановил коляску и спросил, какого полка? Кавалеристы были из той колонны, которая должна была быть уже далеко впереди в засаде. «Ошибка, может быть», – подумал старый главнокомандующий. Но, проехав еще дальше, Кутузов увидал пехотные полки, ружья в козлах, солдат за кашей и с дровами, в подштанниках. Позвали офицера. Офицер доложил, что никакого приказания о выступлении не было.
– Как не бы… – начал Кутузов, но тотчас же замолчал и приказал позвать к себе старшего офицера. Вылезши из коляски, опустив голову и тяжело дыша, молча ожидая, ходил он взад и вперед. Когда явился потребованный офицер генерального штаба Эйхен, Кутузов побагровел не оттого, что этот офицер был виною ошибки, но оттого, что он был достойный предмет для выражения гнева. И, трясясь, задыхаясь, старый человек, придя в то состояние бешенства, в которое он в состоянии был приходить, когда валялся по земле от гнева, он напустился на Эйхена, угрожая руками, крича и ругаясь площадными словами. Другой подвернувшийся, капитан Брозин, ни в чем не виноватый, потерпел ту же участь.
– Это что за каналья еще? Расстрелять мерзавцев! – хрипло кричал он, махая руками и шатаясь. Он испытывал физическое страдание. Он, главнокомандующий, светлейший, которого все уверяют, что никто никогда не имел в России такой власти, как он, он поставлен в это положение – поднят на смех перед всей армией. «Напрасно так хлопотал молиться об нынешнем дне, напрасно не спал ночь и все обдумывал! – думал он о самом себе. – Когда был мальчишкой офицером, никто бы не смел так надсмеяться надо мной… А теперь!» Он испытывал физическое страдание, как от телесного наказания, и не мог не выражать его гневными и страдальческими криками; но скоро силы его ослабели, и он, оглядываясь, чувствуя, что он много наговорил нехорошего, сел в коляску и молча уехал назад.
Излившийся гнев уже не возвращался более, и Кутузов, слабо мигая глазами, выслушивал оправдания и слова защиты (Ермолов сам не являлся к нему до другого дня) и настояния Бенигсена, Коновницына и Толя о том, чтобы то же неудавшееся движение сделать на другой день. И Кутузов должен был опять согласиться.
На другой день войска с вечера собрались в назначенных местах и ночью выступили. Была осенняя ночь с черно лиловатыми тучами, но без дождя. Земля была влажна, но грязи не было, и войска шли без шума, только слабо слышно было изредка бренчанье артиллерии. Запретили разговаривать громко, курить трубки, высекать огонь; лошадей удерживали от ржания. Таинственность предприятия увеличивала его привлекательность. Люди шли весело. Некоторые колонны остановились, поставили ружья в козлы и улеглись на холодной земле, полагая, что они пришли туда, куда надо было; некоторые (большинство) колонны шли целую ночь и, очевидно, зашли не туда, куда им надо было.
Граф Орлов Денисов с казаками (самый незначительный отряд из всех других) один попал на свое место и в свое время. Отряд этот остановился у крайней опушки леса, на тропинке из деревни Стромиловой в Дмитровское.
Перед зарею задремавшего графа Орлова разбудили. Привели перебежчика из французского лагеря. Это был польский унтер офицер корпуса Понятовского. Унтер офицер этот по польски объяснил, что он перебежал потому, что его обидели по службе, что ему давно бы пора быть офицером, что он храбрее всех и потому бросил их и хочет их наказать. Он говорил, что Мюрат ночует в версте от них и что, ежели ему дадут сто человек конвою, он живьем возьмет его. Граф Орлов Денисов посоветовался с своими товарищами. Предложение было слишком лестно, чтобы отказаться. Все вызывались ехать, все советовали попытаться. После многих споров и соображений генерал майор Греков с двумя казачьими полками решился ехать с унтер офицером.
– Ну помни же, – сказал граф Орлов Денисов унтер офицеру, отпуская его, – в случае ты соврал, я тебя велю повесить, как собаку, а правда – сто червонцев.
Унтер офицер с решительным видом не отвечал на эти слова, сел верхом и поехал с быстро собравшимся Грековым. Они скрылись в лесу. Граф Орлов, пожимаясь от свежести начинавшего брезжить утра, взволнованный тем, что им затеяно на свою ответственность, проводив Грекова, вышел из леса и стал оглядывать неприятельский лагерь, видневшийся теперь обманчиво в свете начинавшегося утра и догоравших костров. Справа от графа Орлова Денисова, по открытому склону, должны были показаться наши колонны. Граф Орлов глядел туда; но несмотря на то, что издалека они были бы заметны, колонн этих не было видно. Во французском лагере, как показалось графу Орлову Денисову, и в особенности по словам его очень зоркого адъютанта, начинали шевелиться.
– Ах, право, поздно, – сказал граф Орлов, поглядев на лагерь. Ему вдруг, как это часто бывает, после того как человека, которому мы поверим, нет больше перед глазами, ему вдруг совершенно ясно и очевидно стало, что унтер офицер этот обманщик, что он наврал и только испортит все дело атаки отсутствием этих двух полков, которых он заведет бог знает куда. Можно ли из такой массы войск выхватить главнокомандующего?
– Право, он врет, этот шельма, – сказал граф.
– Можно воротить, – сказал один из свиты, который почувствовал так же, как и граф Орлов Денисов, недоверие к предприятию, когда посмотрел на лагерь.
– А? Право?.. как вы думаете, или оставить? Или нет?
– Прикажете воротить?
– Воротить, воротить! – вдруг решительно сказал граф Орлов, глядя на часы, – поздно будет, совсем светло.
И адъютант поскакал лесом за Грековым. Когда Греков вернулся, граф Орлов Денисов, взволнованный и этой отмененной попыткой, и тщетным ожиданием пехотных колонн, которые все не показывались, и близостью неприятеля (все люди его отряда испытывали то же), решил наступать.
Шепотом прокомандовал он: «Садись!» Распределились, перекрестились…
– С богом!
«Урааааа!» – зашумело по лесу, и, одна сотня за другой, как из мешка высыпаясь, полетели весело казаки с своими дротиками наперевес, через ручей к лагерю.
Один отчаянный, испуганный крик первого увидавшего казаков француза – и все, что было в лагере, неодетое, спросонков бросило пушки, ружья, лошадей и побежало куда попало.
Ежели бы казаки преследовали французов, не обращая внимания на то, что было позади и вокруг них, они взяли бы и Мюрата, и все, что тут было. Начальники и хотели этого. Но нельзя было сдвинуть с места казаков, когда они добрались до добычи и пленных. Команды никто не слушал. Взято было тут же тысяча пятьсот человек пленных, тридцать восемь орудий, знамена и, что важнее всего для казаков, лошади, седла, одеяла и различные предметы. Со всем этим надо было обойтись, прибрать к рукам пленных, пушки, поделить добычу, покричать, даже подраться между собой: всем этим занялись казаки.
Французы, не преследуемые более, стали понемногу опоминаться, собрались командами и принялись стрелять. Орлов Денисов ожидал все колонны и не наступал дальше.
Что такое пиксель?
Представьте себе, что экран монитора поделен на много тысяч маленьких клеточек, как тетрадный лист, только много-много мельче. Каждая такая клеточка на экране называется пиксель.
Если клеточки совсем мелкие, на экран монитора помещается их больше. Значит, они лучше передают оттенки цвета и мелкие детали рисунка. Чем больше пикселей помещается на экране, тем выше разрешение. При низком разрешении — пикселей меньше, соответственно, размер их больше, а качество изображения хуже. Переходы цвета получаются сделанными как бы из мозаики, рисунки состоят из маленьких квадратиков. Итак, чем больше пикселей и чем они мельче — тем больше разрешение, тем выше качество рисунков.
Битый пиксель:
Вам случалось слышать выражение «битый пиксель»? Наверняка. Что же это значит? А это значит, что одна из клеточек на мониторе (экране ЖК телевизора, мониторе компьютера или ноутбука, матрице цифрового фотоаппарата) перестала проводить свет. Выключилась. Сломалась. Если разрешение экрана высокое, то среди сотен тысяч других клеточек ее видно почти не будет. При низком разрешении экрана она видна, как черная точечка на экране.
Горячий пиксель:
Еще пиксели бывают «горячими». На однотонном фоне они выглядят как разноцветные точки, красные, оранжевые, зеленые — любые. Значит, пиксель не потерял работоспособности, с ним все в порядке, просто он «завис» на каком-то определенном цвете, и не может переключиться на другой. Иногда это «вылечивается» само по себе, при перезагрузке, если нет — советуют помассировать экран монитора на месте «горячего» пикселя пальцем или ватной палочкой. Только осторожно, чтобы не повредить соседние клеточки-пиксели. Это не относится к фотоаппаратам, на дисплее фотоаппарата отражаются пиксели матрицы, и просто ватной палочкой до нее не доберешься.
Пиксель представляет собой единицу измерения экрана любого современного монитора, будь то компьютер, ноутбук, мобильный телефон, навигатор и так далее. Другими словами, отвечая на вопрос о том, что такое пиксель, можно ответить, что это просто точка. То есть, если говорят, что размер картинки составляет 100*30 пикселей, значит, что эта картинка состоит из 100*30 точек. Таким образом, размер пикселя составляет одну точку на мониторе вашего компьютера или другого устройства. Пиксели могут быть черно-белыми или цветными. Благодаря им, управляя яркостью свечения, можно чертить, рисовать, строить различные графики, редактировать изображение, просматривать любимые фильмы.
Пиксели используются для оценки разрешения монитора. Чем большее количество пикселей способен отражать монитор вашего устройства, тем четче и лучше будет выглядеть изображение. В веб-дизайне они используются для того, чтобы обозначить размер изображения, фотографии, какого-либо отдельного объекта, ячейки таблицы. Для этого применяются такие параметры, как высота и ширина изображение.
Теперь вы имеете самое общее представление, что такое пиксель. Но сейчас мы постараемся разобрать данное понятие более подробно.
Элементы информации пикселя
Каждый пиксель включает пять элементов информации. Два из них отвечают за координаты пикселя, то есть его расположение по вертикали и горизонтали. Остальные три отвечают за цвет. Они определяют яркость красного, синего и зеленого цветов. Эти пять элементов в совокупности дают возможность считывающему устройству поместить точку в необходимом месте на экране и определить ее правильный цвет. Вместе пиксели на экране образуют кадр.
Мегапиксель — это один миллион точек, которые создают цельное изображение. Как правило, мегапиксели используются для измерения изображения, видеоматериала.
Что такое пиксель «битый» и «застрявший»?
Наверняка, вам приходилось слышать понятие «битый» пиксель. Постараемся разобраться, что это означает. Для начала разберемся, что собой представляют жидкокристаллические мониторы. Матрица такого монитора имеет огромное количество кристаллов, каждым из которых управляет тонкопленочный транзистор. В том случае, если тонкопленочный транзистор перестает правильно функционировать, то есть выходит из строя, на данном участке изображение отображаться не будет. Именно так появляются «битые» пиксели на телефоне, мониторе фотоаппарата, ноутбука или компьютера. Такой тип пикселя является наиболее сложным для ремонта и опасным для техники.
Следует сказать, что далеко не всегда нерабочий пиксель бывает черного цвета, поскольку пиксель — это набор их 3-х субпикселей — синего, зеленого и красного. Изменение цвета достигается путем поворота кристалла. Если же этот кристалл застревает, то при смене изображения он будет отображать только тот цвет, на котором он «застрял». Часто «застрявшие» пиксели попросту не замечают. Устранить такую проблему можно при помощи специальной программы и определенного воздействия даже в домашних условиях.
Также существуют и другие типы пикселей, например, «зависящие» и «горячие». По сути, это вариации битого пикселя, которые будут проявляться при определенных условиях. В фильмах, играх, работе с изображениями подобные моменты, скорее всего, останутся неуловимы для глаза.
Теперь вы знаете, что такое пиксель и как он функционирует. И помните, что при возникновении поломки, то есть «битого» или «застрявшего» пикселя, лучше всего сразу обратиться в специализированную фирму по ремонту, чтобы при возможности вашему устройству продлили жизнь. Ведь никому не понравится смотреть на черные точки вместо красивых фотографий.
Пикселем называется наименьшая единица измерения двумерного цифрового изображения. Также пиксель является наименьшим элементом измерения матрицы дисплеев. Пиксель представляет собой неделимый объект прямоугольной или круглой формы. Если говорить о двумерном изображении, то пиксель является только количественной характеристикой, говорящей о размере изображения и его четкости. В матрицах дисплеев, пиксель является величиной, говорящей о ее размерах, а также о цветовой характеристике.
Вывод: пиксель – единица измерения, имеет определенный размер и цвет (в некоторых случаях).
Пиксельная характеристика двумерных ратовых изображений. Размер пикселя.
В компьютерной терминологии любое изображение принято измерять в пикселях. Кроме термина «пиксель» можно встретить сленговое определение «точка».
Например, это изображение имеет размеры 200?100 пикселей, или точек. Это значит, что каждый квадратный дюйм этого изображения состоит из 200 точек по горизонтали, и 100 точек по вертикали. Такая характеристика имеет свой термин – DPI (плотность пикселей). Одной из важнейших характеристик двумерного изображения является плотность пикселей, чем она выше, тем четче будет изображение. Данный пример демонстрирует 1-дюймовую картинку с разной плотностью пикселей, если провести косую линию толщиной в 1 дюйм, по точкам (пикселям) в левом изображении с (DPI 72), то мы увидим что-то вроде лесенки. Если же провести косую линию по правому изображению с (DPI 300), мы увидим более сглаженную линию, где лесенку не будет видно, за счет более мелких пикселей. Если данное изображение увеличить, будут видны крупные квадраты различного цвета, формирующие общую картинку, и в правом случае, изображение будет более четки, потому что имеет больший запас пикселей.
Теперь рассмотрим цветовую характеристику пикселя. Каждый пиксель может передавать только один цвет в единицу времени, это может быть цвет, яркость или вообще прозрачность. Если рассматривать пиксели матрицы дисплеев, то следует учитывать, что они обычно состоят из трех субпикселей, некоторые технологии используют четвертый субпиксель.
Пикселем называется наименьшая единица измерения двумерного цифрового изображения. Также пиксель является наименьшим элементом измерения матрицы дисплеев. Пиксель представляет собой неделимый объект прямоугольной или круглой формы. Если говорить о двумерном изображении, то пиксель является только количественной характеристикой, говорящей о размере изображения и его четкости. В матрицах дисплеев, пиксель является величиной, говорящей о ее размерах, а также о цветовой характеристике.
Вывод: пиксель – единица измерения, имеет определенный размер и цвет (в некоторых случаях).
Пиксельная характеристика двумерных ратовых изображений. Размер пикселя.
В компьютерной терминологии любое изображение принято измерять в пикселях. Кроме термина «пиксель» можно встретить сленговое определение «точка».
Например, это изображение имеет размеры 200?100 пикселей, или точек. Это значит, что каждый квадратный дюйм этого изображения состоит из 200 точек по горизонтали, и 100 точек по вертикали. Такая характеристика имеет свой термин – DPI (плотность пикселей). Одной из важнейших характеристик двумерного изображения является плотность пикселей, чем она выше, тем четче будет изображение. Данный пример демонстрирует 1-дюймовую картинку с разной плотностью пикселей, если провести косую линию толщиной в 1 дюйм, по точкам (пикселям) в левом изображении с (DPI 72), то мы увидим что-то вроде лесенки. Если же провести косую линию по правому изображению с (DPI 300), мы увидим более сглаженную линию, где лесенку не будет видно, за счет более мелких пикселей. Если данное изображение увеличить, будут видны крупные квадраты различного цвета, формирующие общую картинку, и в правом случае, изображение будет более четки, потому что имеет больший запас пикселей.
Теперь рассмотрим цветовую характеристику пикселя. Каждый пиксель может передавать только один цвет в единицу времени, это может быть цвет, яркость или вообще прозрачность. Если рассматривать пиксели матрицы дисплеев, то следует учитывать, что они обычно состоят из трех субпикселей, некоторые технологии используют четвертый субпиксель.
Что такое пиксель, а также что такое битые и горячие пиксели
Пикселем называется наименьшая единица измерения двумерного цифрового изображения. Также пиксель является наименьшим элементом измерения матрицы дисплеев. Пиксель представляет собой неделимый объект прямоугольной или круглой формы. Если говорить о двумерном изображении, то пиксель является только количественной характеристикой, говорящей о размере изображения и его четкости. В матрицах дисплеев, пиксель является величиной, говорящей о ее размерах, а также о цветовой характеристике.
Вывод: пиксель – единица измерения, имеет определенный размер и цвет (в некоторых случаях).
Пиксельная характеристика двумерных ратовых изображений. Размер пикселя.
В компьютерной терминологии любое изображение принято измерять в пикселях. Кроме термина «пиксель» можно встретить сленговое определение «точка».
Например, это изображение имеет размеры 200?100 пикселей, или точек. Это значит, что каждый квадратный дюйм этого изображения состоит из 200 точек по горизонтали, и 100 точек по вертикали. Такая характеристика имеет свой термин – DPI (плотность пикселей). Одной из важнейших характеристик двумерного изображения является плотность пикселей, чем она выше, тем четче будет изображение. Данный пример демонстрирует 1-дюймовую картинку с разной плотностью пикселей, если провести косую линию толщиной в 1 дюйм, по точкам (пикселям) в левом изображении с (DPI 72), то мы увидим что-то вроде лесенки. Если же провести косую линию по правому изображению с (DPI 300), мы увидим более сглаженную линию, где лесенку не будет видно, за счет более мелких пикселей. Если данное изображение увеличить, будут видны крупные квадраты различного цвета, формирующие общую картинку, и в правом случае, изображение будет более четки, потому что имеет больший запас пикселей.
Теперь рассмотрим цветовую характеристику пикселя. Каждый пиксель может передавать только один цвет в единицу времени, это может быть цвет, яркость или вообще прозрачность. Если рассматривать пиксели матрицы дисплеев, то следует учитывать, что они обычно состоят из трех субпикселей, некоторые технологии используют четвертый субпиксель.
Современные экраны электронных устройств состоят из множества мельчайших элементов — пикселей. Рассмотрим, что такое пиксель.
Пиксель (пиксел) — это особая единица растрового изображения, применимая для экранов компьютеров, а также смартфонов, планшетов, видеорегистраторов и некоторых других устройств.
Пиксель представляет собой точку. Чем большее число точек отражает монитор, тем качественнее выглядит любая отображаемая на нем картинка. В веб-дизайне понятие пикселя применяется для обозначения размера фотографии, картинки или ячейки электронной таблицы.
Свойства пикселя
Пиксели принято выражать в миллиметрах. Величина, которой равен пиксель, зависит от следующих показателей:
- диагональ дисплея;
- разрешение дисплея;
- число пикселей на сантиметр.
Величина dpi выражается в пикселях на дюйм. Она дает возможность определить разрешающую способность дисплея.
Битые пиксели
Каждый из участков матрицы монитора управляется транзистором. Если последний выходит из строя, изображение прекращает выводиться на этот участок. Так и возникает битый пиксель. Он не всегда поддается ремонту и является опасным.
Неисправный пиксель не всегда принимает черный цвет. Так как каждая единица изображения состоит из нескольких субпикселей — синего, зеленого и красного, — застрявший пиксель может принимать один из этих цветов. Зачастую подобные нарушения незаметны пользователю. Исправить их можно самостоятельно в домашних условиях, используя специальные программы. Можете почитать статью на эту тему — . Мертвые пикселы принимают черный, серый или белый оттенок. Они возникают вследствие отсутствия питания в определенной части матрицы экрана. В отличие от застрявших, устранить мертвые пиксели практически невозможно.
Термин «пиксель», как и множество других слов на околокомпьютерную тематику, пришел к нам из английского языка. О том, что такое пиксель, дословно расскажет перевод этого слова на русский. Дословное значение — элемент изображения. Реже в русском языке употребляется слово «элиз», которое является синонимом пикселя.
Что такое пиксель. Определение
Вся компьютерная техника нашего времени формирует изображение на дисплее при помощи крохотных элементов. Такой наименьший элемент любой картинки, наблюдаемой на дисплее планшета или мониторе компьютера, и дает ответ на вопрос, что такое пиксель. Этот неделимый объект растровой графики может иметь круглые, прямоугольные или сотовые (восьмигранные) очертания. В структуре изображения пиксели расположены по строкам и столбцам, как значения в стандартной таблице.
Характеристики пикселей
Количество пикселей на мониторе вашего девайса напрямую влияет на качество и четкость изображения. Максимальное разрешение рисунка задано техническими характеристиками дисплея, и изменить его невозможно. При многократном увеличении изображения отчетливо видна структура картинки — крупные зерна «атомов» изображения. Каждое «зерно» характеризуется прозрачностью, цветом и яркостью. Пиксели цветных мониторов сложены из частиц, называемых триады. Триада состоит из субпикселей красного, синего и зеленого цвета.
Количество триад для одного пикселя может быть различным — в основном эта характеристика зависит от типа дисплея. Расстояние между двумя одинаковыми цветами называется шагом точки. Кроме триады, существуют еще два элемента информации, которые отвечают за расположение пикселя по горизонтали и вертикали. Все пять элементов дают понятие о том, что такое пиксель, и определяют правильный цвет и размещение этого «зернышка» на экране. Совокупность пикселей на мониторе образует один кадр. Если кадр увеличить в несколько раз, можно увидеть, что каждая часть изображения сложена их небольших цветных зернышек, то есть из пикселей.
Пиксели и типы мониторов
В жидкокристаллических мониторах при правильной установке программного обеспечения один пиксель имеет только одну триаду. Мониторы ЭЛТ не ограничивают количество триад — для одного пикселя число таких трехцветных составляющих может превышать десятки.
Неисправный пиксель
Теперь можно ответить на вопрос, что такое битый пиксель. Это «зернышко», цвет которого остается неизменным, вне зависимости от изображения на мониторе. Следует различать пиксели битые, зависшие и горячие.
Битый пиксель — это «зернышко», к которому не поступает питание. На экране он всегда отображается черным цветом.
Зависший пиксель не меняет цвет и постоянно светится красной, зеленой или синей точкой на любой картинке, которую показывает монитор. О том, что такое битый пиксель и чем он отличается от зависшего, лучше всего может сказать тот факт, что битый пиксель — это безвариантный брак. При большом количестве битых «зерен» устройство подлежит замене. Зависший пиксель можно попробовать восстановить, используя для этого специальные программы. Иногда для того чтобы зависший пиксель стал функционировать в нормальном режиме, требуется немного времени.
Горячий пиксель отображается на экране белым или насыщенно-розовым цветом. В нем нарушен процесс подачи электрического сигнала. «Вылечить» его можно теми же средствами, что и зависший пиксель.
Фотоаппарат
В цифровом современном фотоаппарате или кинокамере пиксели расположены на матрице. Именно она является преобразователем входящего светового потока в электронные импульсы. Процессор фотоаппарата обрабатывает электронные сигналы в цифровой код, который записывается на карту памяти. Ответ на вопрос, что такое пиксели в фотоаппарате, находится в структуре матрицы устройства. Количество пикселей на матрице влияет на качество изображения — чем их больше, тем детальнее получается картинка.
Однако здесь есть небольшое но..
Разрешение человеческого глаза около 2,5 мегапикселей. Самые современные телевизоры и мониторы имеют разрешение около 2 мегапикселей. Спрашивается, зачем тогда выпускаются фотоаппараты с матрицей в 16 или 14 мегапикселей?
С одной стороны — это маркетинговый ход. Простой покупатель уверен, что знает, что такое пиксель и убежден, что чем больше пикселей в фотоаппарате, тем лучше картинка. Размер матрицы у фотоаппарата с 2 мегапикселями и с 14 отличается не очень сильно. Спрашивается, как на площади стандартного размера разместить в семь раз больше пикселей? Только за счет уменьшения их размеров. Пикселей больше, но по своим размерам они значительно меньше стандартных. А значит светоотдача такого пикселя хуже, чем у стандартного. Поэтому сложные кадры со слабым или ночным освещением будут обрабатываться гораздо хуже, чем в матрицах с меньшим количеством пикселей. Поэтому присматривая новую фотокамеру, нелишним будет обратить внимание не только на количество пикселей, но и на размер матрицы.
Что такое пиксели на фотографии
С другой стороны, большее количество пикселей позволяет качественней обрабатывать фотографии. Структурность и четкость самого снимка напрямую зависит от того, сколько мельчайших частиц принимало участие в его создании. Профессиональные фотографы рекомендуют для повседневных снимков «золотую середину» — камеру с 6-8 мегапикселями и хорошую матрицу нужных размеров.
Пиксель представляет собой единицу измерения экрана любого современного монитора, будь то компьютер, ноутбук, мобильный телефон, навигатор и так далее. Другими словами, отвечая на вопрос о том, что такое пиксель, можно ответить, что это просто точка. То есть, если говорят, что размер картинки составляет 100*30 пикселей, значит, что эта картинка состоит из 100*30 точек. Таким образом, размер пикселя составляет одну точку на мониторе вашего компьютера или другого устройства. Пиксели могут быть черно-белыми или цветными. Благодаря им, управляя яркостью свечения, можно чертить, рисовать, строить различные графики, редактировать изображение, просматривать любимые фильмы.
Пиксели используются для оценки разрешения монитора. Чем большее количество пикселей способен отражать монитор вашего устройства, тем четче и лучше будет выглядеть изображение. В веб-дизайне они используются для того, чтобы обозначить размер изображения, фотографии, какого-либо отдельного объекта, ячейки таблицы. Для этого применяются такие параметры, как высота и ширина изображение.
Теперь вы имеете самое общее представление, что такое пиксель. Но сейчас мы постараемся разобрать данное понятие более подробно.
Элементы информации пикселя
Каждый пиксель включает пять элементов информации. Два из них отвечают за координаты пикселя, то есть его расположение по вертикали и горизонтали. Остальные три отвечают за цвет. Они определяют яркость красного, синего и зеленого цветов. Эти пять элементов в совокупности дают возможность считывающему устройству поместить точку в необходимом месте на экране и определить ее правильный цвет. Вместе пиксели на экране образуют кадр.
Мегапиксель — это один миллион точек, которые создают цельное изображение. Как правило, мегапиксели используются для измерения изображения, видеоматериала.
Что такое пиксель «битый» и «застрявший»?
Наверняка, вам приходилось слышать понятие «битый» пиксель. Постараемся разобраться, что это означает. Для начала разберемся, что собой представляют жидкокристаллические мониторы. Матрица такого монитора имеет огромное количество кристаллов, каждым из которых управляет тонкопленочный транзистор. В том случае, если тонкопленочный транзистор перестает правильно функционировать, то есть выходит из строя, на данном участке изображение отображаться не будет. Именно так появляются «битые» пиксели на телефоне, мониторе фотоаппарата, ноутбука или компьютера. Такой тип пикселя является наиболее сложным для ремонта и опасным для техники.
Следует сказать, что далеко не всегда нерабочий пиксель бывает черного цвета, поскольку пиксель — это набор их 3-х субпикселей — синего, зеленого и красного. Изменение цвета достигается путем поворота кристалла. Если же этот кристалл застревает, то при смене изображения он будет отображать только тот цвет, на котором он «застрял». Часто «застрявшие» пиксели попросту не замечают. Устранить такую проблему можно при помощи специальной программы и определенного воздействия даже в домашних условиях.
Также существуют и другие типы пикселей, например, «зависящие» и «горячие». По сути, это вариации битого пикселя, которые будут проявляться при определенных условиях. В фильмах, играх, работе с изображениями подобные моменты, скорее всего, останутся неуловимы для глаза.
Теперь вы знаете, что такое пиксель и как он функционирует. И помните, что при возникновении поломки, то есть «битого» или «застрявшего» пикселя, лучше всего сразу обратиться в специализированную фирму по ремонту, чтобы при возможности вашему устройству продлили жизнь. Ведь никому не понравится смотреть на черные точки вместо красивых фотографий.
Конвертер длины и расстояния Конвертер массы Конвертер мер объема сыпучих продуктов и продуктов питания Конвертер площади Конвертер объема и единиц измерения в кулинарных рецептах Конвертер температуры Конвертер давления, механического напряжения, модуля Юнга Конвертер энергии и работы Конвертер мощности Конвертер силы Конвертер времени Конвертер линейной скорости Плоский угол Конвертер тепловой эффективности и топливной экономичности Конвертер чисел в различных системах счисления Конвертер единиц измерения количества информации Курсы валют Размеры женской одежды и обуви Размеры мужской одежды и обуви Конвертер угловой скорости и частоты вращения Конвертер ускорения Конвертер углового ускорения Конвертер плотности Конвертер удельного объема Конвертер момента инерции Конвертер момента силы Конвертер вращающего момента Конвертер удельной теплоты сгорания (по массе) Конвертер плотности энергии и удельной теплоты сгорания топлива (по объему) Конвертер разности температур Конвертер коэффициента теплового расширения Конвертер термического сопротивления Конвертер удельной теплопроводности Конвертер удельной теплоёмкости Конвертер энергетической экспозиции и мощности теплового излучения Конвертер плотности теплового потока Конвертер коэффициента теплоотдачи Конвертер объёмного расхода Конвертер массового расхода Конвертер молярного расхода Конвертер плотности потока массы Конвертер молярной концентрации Конвертер массовой концентрации в растворе Конвертер динамической (абсолютной) вязкости Конвертер кинематической вязкости Конвертер поверхностного натяжения Конвертер паропроницаемости Конвертер паропроницаемости и скорости переноса пара Конвертер уровня звука Конвертер чувствительности микрофонов Конвертер уровня звукового давления (SPL) Конвертер уровня звукового давления с возможностью выбора опорного давления Конвертер яркости Конвертер силы света Конвертер освещённости Конвертер разрешения в компьютерной графике Конвертер частоты и длины волны Оптическая сила в диоптриях и фокусное расстояние Оптическая сила в диоптриях и увеличение линзы (×) Конвертер электрического заряда Конвертер линейной плотности заряда Конвертер поверхностной плотности заряда Конвертер объемной плотности заряда Конвертер электрического тока Конвертер линейной плотности тока Конвертер поверхностной плотности тока Конвертер напряжённости электрического поля Конвертер электростатического потенциала и напряжения Конвертер электрического сопротивления Конвертер удельного электрического сопротивления Конвертер электрической проводимости Конвертер удельной электрической проводимости Электрическая емкость Конвертер индуктивности Конвертер Американского калибра проводов Уровни в dBm (дБм или дБмВт), dBV (дБВ), ваттах и др. единицах Конвертер магнитодвижущей силы Конвертер напряженности магнитного поля Конвертер магнитного потока Конвертер магнитной индукции Радиация. Конвертер мощности поглощенной дозы ионизирующего излучения Радиоактивность. Конвертер радиоактивного распада Радиация. Конвертер экспозиционной дозы Радиация. Конвертер поглощённой дозы Конвертер десятичных приставок Передача данных Конвертер единиц типографики и обработки изображений Конвертер единиц измерения объема лесоматериалов Вычисление молярной массы Периодическая система химических элементов Д. И. Менделеева
1 сантиметр [см] = 37,7952755905511 пиксель (X)
Исходная величина
Преобразованная величина
твип метр сантиметр миллиметр символ (X) символ (Y) пиксель (X) пиксель (Y) дюйм пайка (компьютер) пайка (типографская) пункт НИС/PostScript пункт (компьютерный) пункт (типографский) среднее тире цицеро длинное тире пункт Дидо
Общие сведения
Типографика изучает воспроизведение текста на странице и использование его размера, гарнитуры, цвета и других внешних признаков для того, чтобы текст лучше читался и красиво выглядел. Типографика появилась в середине 15-го века, с появлением печатных станков. Расположение текста на странице влияет на наше восприятие — чем лучше его расположить, тем больше вероятность, что читатель поймет и запомнит то, что написано в тексте. Некачественная типографика, наоборот, делает текст плохо читаемым.
Гарнитуры подразделяют на разные виды, например на шрифты с засечками и без. Засечки — декоративный элемент шрифта, но в некоторых случаях они облегчают чтение текста, хотя иногда происходит и наоборот. Первая буква (голубого цвета) на изображении набрана шрифтом с засечками Бодони. Одна из четырех засечек обведена красным цветом. Вторая буква (желтая) — набрана шрифтом Футура без засечек.
Существует множество классификаций шрифтов, например, согласно времени их создания, или стилю, популярному в определенное время. Так, есть шрифты старого стиля — группа, которая включает самые старые шрифты; более новые шрифты переходного стиля ; современные шрифты , созданные после переходных шрифтов и до 1820-х годов; и, наконец, шрифты нового стиля или модернизированные старые шрифты , то есть, шрифты, выполненные по старому образцу в более позднее время. Эта классификация в основном используется для шрифтов с засечками. Существуют и другие классификации, основанные на внешнем виде шрифтов, например на толщине линий, контрасте между тонкими и толстыми линиями, и форме засечек. В отечественной печати существуют свои классификации. Например, классификация по ГОСТу группирует шрифты по наличию и отсутствию засечек, утолщению в засечках, плавному переходу от основной линии к засечке, закруглению засечки, и так далее. В классификациях русских, а также других кириллических шрифтов часто бывает категория для старославянских шрифтов.
Главная задача типографики — регулируя размер букв и выбирая подходящие шрифты, разместить текст на странице так, чтобы он хорошо читался и красиво выглядел. Существует ряд систем для определения размера шрифта. В некоторых случаях, одинаковый размер букв в типографских единицах, если они отпечатаны в разных гарнитурах, не означает одинаковый размер самих букв в сантиметрах или дюймах. Эта ситуация более подробно описана ниже. Несмотря на вызванные этим неудобства, применяемый на данный момент размер шрифта помогает дизайнерам аккуратно и красиво скомпоновать текст на странице. Это особенно важно в верстке.
В верстке необходимо знать не только размер текста, но и высоту и ширину цифровых изображений, чтобы разместить их на странице. Размер можно выразить в сантиметрах или дюймах, но существует также специально предназначенная для измерения размера изображений единица — пиксели. Пиксель — это элемент изображения в виде точки (или квадрата), из которых оно состоит.
Определение единиц
Размер букв в типографике обозначается словом «кегль». Существует несколько систем измерения кегля, но большинство из них основано на единице «пайка» в американской и английской системе измерения (англ. pica), или «цицеро» в европейской системе измерения. Название «пайка» иногда пишут как «пика». Существуют несколько видов пайки, которые слегка отличаются по величине, поэтому, используя пайку, стоит помнить, какая именно пайка имеется в виду. Изначально в отечественной печати использовали цицеро, но сейчас часто встречается и пайка. Цицеро и компьютерная пайка похожи по величине, но не равны. Иногда цицеро или пайку напрямую используют для измерения, например, чтобы определить размер полей или колонок. Чаще, особенно для измерения текста, используют производные единицы, полученные от пайки, такие как типографские пункты. Размер пайки определяется в разных системах по-разному, как описано ниже.
Буквы измеряют так, как показано на иллюстрации:
Другие единицы
Хотя компьютерная пайка постепенно вытесняет другие единицы, и возможно заменит более привычные цицеро, наряду с ней также используются другие единицы. Одна из таких единиц — американская пайка Она равна 0,166 дюйма или 2.9 миллиметра. Существует еще и типографская пайка . Она равна американской.
В некоторых отечественных типографиях и в литературе о печати до сих пор используют цицеро — единицу, которая широко применялась в Европе (за исключением Англии) до появления компьютерной пайки. Один цицеро равен 1/6 французского дюйма. Французский дюйм немного отличается от современного дюйма. В современных единицах один цицеро равен 4,512 миллиметра или 0,177 дюйма. Эта величина почти равна компьютерным пайкам. Один цицеро — это 1,06 компьютерных пайки.
Круглая шпация (em) и полукруглая шпация (en)
Описанные выше единицы определяют высоту букв, но существуют также единицы, обозначающие ширину букв и символов. Круглая и полукруглая шпации — как раз такие единицы. Первая также известна как кегельная шпация или em, от английского, обозначающего букву M. Ее ширина исторически равнялась ширине этой английской буквы. Аналогично, полукруглая шпация, равная половине круглой — известна под названием en. Сейчас эти величины не определяют с помощью буквы M, так как эта буква может иметь разный размер у разных шрифтов, даже если кегль одинаков.
В русском языке используются короткое и длинное тире. Для обозначения диапазонов и интервалов (например, во фразе: «возьмите 3–4 ложки сахара») используется короткое тире, называемее также тире-en (англ. en dash). Длинное тире используется в русском языке во всех остальных случаях (например, во фразе: «лето было коротким, а зима — длинной»). Оно называется также тире-em (англ. em dash).
Проблемы с современными системами единиц
Многим дизайнерам не нравится нынешняя система типографских единиц, основанная на пайках или цицеро, а также на типографских пунктах. Главная проблема в том, что эти единицы не привязаны к метрической или имперской системе мер, и в то же время их приходится использовать вместе с сантиметрами или дюймами, в которых измеряется размер иллюстраций.
Кроме этого, буквы, выполненные в двух разных гарнитурах, могут сильно отличаться размером, даже если они одинакового размера в типографских пунктах. Это вызвано тем, что высота буквы измеряется как высота литерной площадки, которая не связана напрямую с высотой знака. Это затрудняет задачу дизайнеров, особенно если они работают с несколькими шрифтами в одном документе. На иллюстрации — пример этой проблемы. Размер всех трех шрифтов в типографских пунктах одинаков, но высота знака везде разная. Некоторые дизайнеры для решения этой проблемы предлагают измерять кегль как высоту знака.
Определение пикселя | PCMag
(1) (пиксель) См. Chromebook Pixel, Pixel phone и Pixel C.(2) ( PIX [изображение] EL ement) Основной элемент отображения электронного экрана или растрового изображения. Разрешение экрана оценивается количеством пикселей по горизонтали и вертикали; например, 1024×768 означает, что в каждой строке отображается 1024 пикселя, и имеется 768 строк (строк). Аналогичным образом, растровые изображения имеют размер в пикселях: изображение размером 350×250 имеет размер 350 пикселей по ширине и 250 пикселей по вертикали.
Пиксели и субпиксели
В монохромных системах пиксель является наименьшей адресуемой единицей. В цветовых системах каждый пиксель содержит красный, зеленый и синий субпиксели, а субпиксель является наименьшей адресуемой единицей для электронных схем экрана. Программное обеспечение адресует пиксель, а оборудование — субпиксели, составляющие пиксель. Подробнее о концепции красного, зеленого и синего см. В разделе RGB.
Пиксельные структуры
При хранении пиксели состоят из одного или нескольких битов.Чем больше эта «глубина цвета» или «битовая глубина», тем больше оттенков или цветов может быть представлено. Самая экономичная система — монохромная, в которой используется один бит на пиксель (вкл. / Выкл.). Серая шкала и цвет обычно используют от четырех до 24 бит на пиксель, обеспечивая от 16 до 16 миллионов цветов. Смотрите глубину цвета.
Отображение пикселя
На экране дисплея пиксели являются либо люминофорными, либо жидкокристаллическими элементами. В монохромном режиме элемент либо полностью запитан, либо нет. Для шкалы серого пиксель получает энергию с разной интенсивностью, создавая диапазон от светлого до темного.Для цветных дисплеев красный, зеленый и синий субпиксели получают энергию с определенной интенсивностью, а комбинация трех цветов создает цвет, воспринимаемый глазом. Подробные сведения о субпикселях на ЖК-экране см. В разделе «Субпиксели ЖК-дисплея». См. Разрешение экрана, вершинный шейдер и плохой пиксель.
Монохромное растровое изображение
Простейшим представлением пикселей является черно-белое монохромное изображение, в котором один бит представляет один пиксель. Монохромные ЭЛТ используют белый, зеленый или янтарный люминофор в качестве одного цвета на сером / черном фоне экрана.
Цвет всегда RGB
Красный, зеленый и синий составляют белый. При внимательном рассмотрении можно увидеть, что красный, зеленый и синий субпиксели на этом ЖК-экране горят, создавая белые пиксели для цифры девять.
Что такое пиксель и почему он важен для моего телевизора?
Когда мы говорим о телевизорах, все эти 720p, 1080p и 4K могут показаться немного запутанными, особенно если вы просто хотите посмотреть фильм или телешоу, не выходя из дома, и чтобы все выглядело как можно лучше.Но для того, чтобы изображение выглядело как можно лучше, все сводится к небольшому строительному блоку, называемому пикселем, это слово, о котором многие слышали, но не то, которое многие полностью понимают.
«Пиксель» — это термин, производный от слов «изображение» и «элемент», и это наименьшая репрезентативная единица цифрового изображения. Пиксели обычно расположены в двумерной сетке (например, на экране вашего телевизора), и количество пикселей в этой сетке определяет ее общее разрешение.
Эти блоки преимущественно квадратной или прямоугольной формы были впервые обозначены в 1965 году американским инженером Фредериком К.Биллингсли, который, работая в Лаборатории реактивного движения Калифорнийского технологического института, описал маленькие пиксели на изображениях, отправленных на Землю космическими зондами НАСА, исследующими Луну и Марс. Пиксели как концепция фотографии имеют долгую и сложную историю, но их происхождение можно проследить до идеи немецкого изобретателя Пола Нипкова о «билдпункте», или расчлененном изображении «точки изображения». Нипков использовал эту концепцию, когда еще в 1884 году запатентовал первую в мире механизированную телевизионную систему.
Современные телевизоры высокой четкости расположены в двух общих фиксированных расположениях для разрешения пикселей, минимум 720p или максимум 1080p (в этом случае «p» не означает «пиксель», но мы вернемся к этому позже. момент).720 относится к 1280 x 720, или количеству пикселей по горизонтали и вертикали на данном экране. Точно так же 1080 относится к стандартному горизонтальному отсчету 1920 x 1080 пикселей по вертикали в сетке. Умноженные вместе, это количество пикселей показывает максимальное количество деталей изображения на вашем экране, что важно для резкости и уровня ярких деталей, которые можно увидеть на современных HD-телевизорах. В отличие от более 2 миллионов пикселей на экране 1080p, старые экраны стандартной четкости имели около 300 000 пикселей, что отображало менее детализированное и гораздо более размытое изображение.
Хотя это может немного сбивать с толку, «p» в 720p или 1080p обозначает «прогрессивную развертку» и указывает на то, как полное изображение высокой четкости передается на пиксели, составляющие ваш экран, одновременно. . Противоположностью прогрессивной развертке является устаревшая «развертка интерфейса», обозначенная буквой «i», которая проецирует изображение на два отдельных поля на экране телевизора в разное время, вызывая таким образом эффект легкого мерцания, наблюдаемый на старых телевизорах.
Разрешение бытовой электроники, такой как телевизоры, будет только выше, и с появлением разрешения 4K — экранов с не менее 4000 пикселей в горизонтальной сетке, которая в четыре раза превышает размер экрана 1080p — цифровые изображения будут продолжать улучшаться и становятся более реалистичными по цвету и четкости.Но помните, все сводится к одному небольшому, но важному компоненту — пикселю.
Что такое маркетинговый пиксель — блог Eventbrite, США
Вы когда-нибудь посещали веб-сайт компании только для того, чтобы реклама компании волшебным образом следовала за вами, когда вы просматриваете другие сайты и платформы социальных сетей? Если вам интересно узнать, как именно это делается, вам нужно познакомиться с маркетинговыми пикселями (также известными как пиксели отслеживания).При правильном использовании эти крошечные фрагменты кода могут преобразовать ваши цифровые рекламные кампании, оптимизировать ваш веб-сайт и даже увеличить количество онлайн-конверсий.
Что такое маркетинговый пиксель?Пиксели — это фрагменты кода, которые позволяют собирать ценную информацию о посетителях веб-сайта и о том, какие действия они предпринимали, чтобы вы могли отправлять им наиболее релевантную для них рекламу. Пиксели жизненно важны для измерения эффективности кампании, отслеживания конверсий и автоматического создания аудитории на основе поведения.
Как выглядит пиксель?Пиксель — это небольшой фрагмент кода, который позволяет третьей стороне отслеживать поведение пользователя.
Какие типы пикселей наиболее распространены? Пиксели ретаргетинга
Пиксели ретаргетинга отслеживают посетителей вашего веб-сайта и позволяют отправлять им рекламные кампании, если они уходят, не выполнив необходимых действий, например, совершив покупку. Вы когда-нибудь видели, как те кроссовки, которые вы проверяли, появляются на веб-сайтах и в социальных сетях, которые вы просматриваете? Это ретаргетинг!
Пиксели конверсии
Пиксели конверсии отслеживают продажи (или любой другой определенный показатель конверсии) из вашей рекламной кампании, что поможет вам оценить ее успех.
пикселей конверсии и ремаркетинга важны, потому что собранная информация позволяет вам больше узнать о посетителях вашего веб-сайта и использовать эту информацию для повторения и улучшения маркетинговых усилий. Пиксели также используются для продолжения разговора с помощью платных объявлений после того, как они покинули ваш сайт, особенно если они не выполнили желаемое или ожидаемое действие, например совершили покупку.
Пиксели — это фрагменты кода, которые позволяют собирать ценную информацию о посетителях вашего веб-сайта.Нажмите, чтобы твитнуть
Какие рекламные платформы чаще всего используют пиксели? Существует множество платформ, использующих пиксель, но вот некоторые из наиболее известных игроков:
Рекламные платформы позволяют отслеживать и анализировать эффективность ваших платных рекламных объявлений. Эти отчеты покажут вам, насколько эффективны ваши платные рекламные объявления, чтобы вы могли определить: 1) правильно ли вы ориентируетесь на аудиторию; 2) правильно ли вы распределяете рекламные расходы на каждую рекламу, которую вы показываете.
Для пикселей конверсии вы сможете видеть все данные о покупках, представленные на панели управления рекламной платформы, которую вы используете, включая пост-клик и пост-просмотр.
Пост-клик относится к пользователям, которые нажали на ваши объявления и совершили покупку либо в том же сеансе, что и клик, либо в течение некоторого периода времени после клика.
Пост-просмотр относится к пользователям, которые просмотрели рекламу и не нажали на нее, но впоследствии совершили покупку.
С помощью пикселя ретаргетинга также важно оценить размер сегментов ретаргетинга, чтобы понять, сколько потенциальных пользователей вы можете привлечь с помощью ретаргетинговой рекламы, чтобы вернуть их на свой сайт.
Теперь, когда вы знаете, почему эти крошечные фрагменты кода важны, вы готовы использовать пиксели, чтобы лучше понимать посетителей вашего веб-сайта, делать более разумный выбор в своих маркетинговых усилиях и видеть рост продаж.
Готовы к большему количеству способов получить максимальную отдачу от своих усилий в области цифрового маркетинга? Ознакомьтесь с электронной книгой «Работайте умнее, а не усерднее: как превратить больше посетителей веб-сайта в посетителей».
- Была ли эта статья полезной?
- да нет
Что такое DPI и пиксели и чем они отличаются от Vivid Image Inc
Мы любим пиксели!
Обсуждая изображения для вашего веб-сайта, мы обычно называем размер пикселя. Пиксели — стандартное измерение, используемое для цифровых изображений. Это маленькие цветные квадраты, которые делают нас цифровым изображением. Если вы увеличите фотографию, вы начнете видеть эти маленькие квадраты.
При просмотре этих изображений на рабочем столе левая фотография будет уменьшена, а правая — увеличена, показывая пиксели, создающие изображение.PPI (пикселей на дюйм) против DPI (точек на дюйм) и кто их использует?
Чтобы фотография выглядела красиво и четко в цифровом мире — и отображалась на экране как можно быстрее, ведь никто не любит ждать! — он сохраняется при стандартном веб-разрешении 72 PPI (пикселей на дюйм) .Мы также можем сообщить вам общий размер фотографии в пикселях. Фотография большого размера для вашего веб-сайта может иметь ширину 1500 пикселей и высоту 1000 пикселей при разрешении 72 PPI. Он будет достаточно большим для любых областей вашего веб-сайта и может быть уменьшен, чтобы соответствовать любым потребностям цифрового маркетинга.
Забегая вперед, вам действительно нравится, как это изображение выглядит на вашем веб-сайте, и вы хотите использовать его в брошюре. Можете ли вы сохранить это большое фото со своего веб-сайта для печати? Не совсем! Эта фотография уже не очень большая в мире печати (примерно в 4 раза меньше), и 72 PPI не будет достаточно высоким качеством.Эта фотография должна быть скорректирована для принтера, использующего DPI (точек на дюйм) .
Например, если вы можете представить эти пиксели, снятые с экрана — преобразованные в точки размером с иглу цветными чернилами и напечатанные на листе бумаги — 72 DPI на бумаге будет иметь большую площадь без чернил, поскольку она намного меньше цифровой пиксель. Вместо 72 DPI он приближается к 300 DPI, которые принтеры используют в качестве отраслевого стандарта . Теперь мы по-прежнему будем использовать цифровое измерение пикселей для корректировки фотографии на нашем компьютере, но вместо этого будем использовать разрешение 300 PPI с размером, который будет на печатном материале в дюймах.
Легкое право! Просто измените разрешение с 72 на 300 и вперед…. Что ж, не все так просто. Помните, мы не хотим, чтобы компьютер угадывал, какие цвета добавить в эти дополнительные пиксели, которые мы только что добавили. Это будет размыто!
(слева: показывает, насколько четко это веб-изображение будет выглядеть на вашем экране, по сравнению с справа: как та же фотография будет выглядеть при печати с тем же размером и разрешением, если принтер пытается заполнить белые промежутки.)
Вместо этого вам нужно будет найти изображение с высоким разрешением, снятое вашей камерой, которое использовалось до того, как оно было преобразовано в изображение веб-размера.Мы можем сделать это фото, настроить общий размер изображения в дюймах в соответствии с размером вашего проекта печати и убедиться, что разрешение составляет 300 пикселей на дюйм. Это позволит создать чистую, четкую фотографию, которую принтер будет рад использовать.
Нужна дополнительная помощь?
Если вы работаете над проектом с нами в Vivid Image и ищете несколько фотографий для использования, мы будем рады предоставить вам фотографии, необходимые для проекта, чтобы ваша компания и бренд всегда выглядели ОТЛИЧНО!
Вас также может заинтересовать «Что такое векторное изображение?» или наше удобное руководство по пониманию всех форматов файлов изображений.
Ищете, как найти новых клиентов и увеличить продажи, особенно в вашем районе? Запросите бесплатный Playbook, адаптированный для вашего бизнеса, и узнайте, какой ваш следующий ЛУЧШИЙ шаг!
Как они работают и почему используются?
По данным SmarterHQ, 72% потребителей говорят, что они не будут взаимодействовать с электронными письмами, не имеющими персонализированного содержания.
Пиксели отслеживания электронной почты — это безопасный и надежный инструмент, который вы можете использовать для усиления ваших маркетинговых кампаний, давая вашим получателям именно то, что они хотят.
Хотя критики, ориентированные на конфиденциальность, иногда называют их «шпионскими пикселями», правда о том, что делают пиксели отслеживания электронной почты и как они работают, может вас удивить.
Вот все, что вам нужно знать о том, как пиксели отслеживания электронной почты приносят пользу маркетинговым командам и их подписчикам, с множеством реальных выводов.
Что такое пиксель отслеживания электронной почты и для чего он нужен?
Пиксель отслеживания электронной почты — это квадратное изображение размером 1 на 1 пиксель, созданное строкой кода, вставляемой в сообщение электронной почты.Для получателя не очевидно, что пиксели отслеживания электронной почты присутствуют, потому что они часто прозрачны и размещаются где-то незаметно в верхнем или нижнем колонтитуле электронного письма.
В наши дни пиксели отслеживания используются почти в каждом сложном бизнесе (любой малый бизнес, использующий программное обеспечение для автоматизации электронной почты, такое как Constant Contact или Mailchimp, имеет к ним доступ), чтобы помочь маркетологам измерять их открытость и рейтинг кликов, обнаруживать источники трафика, отслеживать конверсии. и собирать другие полезные данные.Некоторые пиксели отслеживания электронной почты имеют более продвинутые стратегические функции, такие как пиксели ремаркетинга, которые доставляют пользователю персонализированную рекламу в Интернете.
Каковы преимущества пикселей отслеживания для отделов продаж и маркетинга?
Преимущества пикселей отслеживания для отделов продаж и маркетинга включают получение доступа к полезной аналитике, такой как:
- Сколько людей открывают ваши электронные письма, сколько людей переходят по ссылкам и общий уровень успеха каждой кампании.
- Какие заголовки, текст предварительного просмотра и даже время / дни отправки, которые увеличивают количество открытий и кликов.
- Какой процент вашей аудитории читает электронную почту на своих телефонах, настольных компьютерах или планшетах.
- Какие провайдеры электронной почты используют получатели.
- В каком регионе находится их аудитория.
Обладая этой информацией, отделы продаж и маркетинга могут сосредоточиться на сужении своей аудитории (с помощью фильтров, которые определяют вовлеченных подписчиков, прогнозируемые демографические данные и общую информацию о местоположении), делая свой контент более релевантным , и улучшая общее впечатление для их получателей.
Кроме того, пиксели отслеживания электронной почты помогают гарантировать, что ваши объявления повышают как рейтинг кликов, так и продажи. Эти два числа работают вместе, чтобы нарисовать картину ожиданий вашей аудитории и того, оправдываются ли они вашими электронными письмами.
Например, если контент был достаточно заманчивым для просмотра, но не привел к продаже, вам может потребоваться настроить рекламу, чтобы лучше оформить продукт, чтобы вы не тратили их время на нерелевантное предложение. .Или, если у объявления низкий рейтинг кликов, но высокий процент прямых продаж, вы можете настроить объявление, чтобы продвигать продукт таким образом, чтобы получатель лучше понимал его преимущества.
Вот почему пиксели отслеживания электронной почты важны для определения того, какие заголовки, предложения и призывы к действию лучше всего подходят вашей аудитории. По словам Лиз Уиллитц, эксперта по электронной почте и менеджера по маркетингу в AWeber:
«Один из лучших способов оптимизации будущих кампаний — это использование пикселей отслеживания электронной почты для измерения результатов A / B-тестов (или сплит-тестов).
«A / B-тестирование — это метод, с помощью которого вы можете с научной точки зрения проверить эффективность вашего электронного маркетинга. При A / B-тестировании вы создаете две версии (называемые вариантами) электронного письма, чтобы определить, какое электронное письмо статистически работает лучше. . Как только вы найдете, какой вариант электронной почты работает лучше всего, вы можете обновить свою стратегию электронной почты, включив в нее выигравшее письмо.
«Ключ: тестируйте только одно отличие или вариант за раз.
«Например, вы создали два одинаковых письма с одним отличием: одно содержит синюю кнопку с призывом к действию, а другое — оранжевую кнопку с призывом к действию.Вы отправляете каждое электронное письмо на 50% из вашего списка рассылки. Вы обнаруживаете, что письмо с синей кнопкой заработало на 26% больше кликов, чем оранжевая кнопка. С этого момента вы решаете использовать синие кнопки в своих письмах.
«Без пикселей отслеживания электронной почты A / B-тестирование невозможно».
Как работает пиксель отслеживания?
Пиксель отслеживания работает, когда он запускается посетителем веб-страницы или просмотром электронной почты. Браузер обработает эту информацию и перейдет по ссылке кода на любое программное обеспечение для анализа данных, к которому подключено невидимый пиксель.
Как работает отслеживание открытых сообщений электронной почты?
Отслеживание открытых сообщений электронной почты работает так же, как аналитика веб-сайтов или платная реклама в социальных сетях. Фактически, все эти тактики цифрового маркетинга зависят от пикселей для регистрации и отслеживания поведения.
Пиксель отслеживания электронной почты срабатывает при просмотре страницы, на которой он находится. Отделы маркетинга и продаж могут вручную вставить строку кода, чтобы добавить в сообщение пиксель отслеживания электронной почты. Кроме того, они могут использовать стороннее программное обеспечение для создания и вставки пикселей в отдельные сообщения или целые кампании, а затем анализировать результаты.
(Статистика постоянных контактов из недавнего информационного бюллетеня Nutshell.)Что собирают пиксели отслеживания, а что нет?
Пиксели отслеживания собирают информацию о…
- , какое устройство вы использовали для открытия электронной почты
- при открытии электронной почты
- сколько времени открывалось сообщение для
- сколько раз сообщение открывалось повторно
- независимо от того, было ли или Вы не нажимали ссылки в сообщении
Пиксели отслеживания не собирают конфиденциальную информацию, такую как точное местоположение получателя, банковские реквизиты или личную историю просмотров.Для этого код должен получить доступ к файлам cookie получателя (текстовые файлы, которые сохраняются на вашем компьютере, когда вы посещаете определенный веб-сайт и собираете информацию о вашем поведении в Интернете). Пиксели отслеживания не сохраняются на вашем компьютере и не собирают никакой информации, кроме вашего взаимодействия с электронной почтой, в которую они были встроены.
Честно говоря, пиксели отслеживания любого типа теоретически могут получить доступ к этой информации с помощью передовых методов взлома . Однако основные поставщики электронной почты (включая Gmail) автоматически запускают входящие сообщения через прокси-сервер изображений, который блокирует трояны, связанные с пикселями отслеживания электронной почты, которые выходят за рамки того, что делает обычный пиксель отслеживания маркетинга или продаж.
Итак, если получатель вашего информационного бюллетеня или капельной кампании изначально имеет безопасный почтовый хост, ваш пиксель отслеживания электронной почты не подвергнет его информацию опасности.
Подводя итог: Пиксели отслеживания не собирают личную информацию. Если вы в списке адресов электронной почты, у компании уже есть ваше имя и адрес электронной почты. Пиксель отслеживания просто помогает компании увидеть, с какими электронными письмами вы взаимодействуете и как вы взаимодействуете с ними.
Как узнать, есть ли в моем электронном письме пиксель отслеживания?
Вы узнаете, есть ли в вашем письме пиксель отслеживания, если воспользуетесь таким инструментом, как Boxy Suite или Ugly Email.Вы также можете предположить, что практически любое сообщение, которое вы получаете от бренда, будет иметь пиксель отслеживания, который будет привязан к его веб-сайту, когда вы решите перейти по ссылке. И если ваш провайдер электронной почты показывает всплывающее сообщение о внешних изображениях внутри электронного письма, вы можете просто отклонить запрос на блокировку пикселя отслеживания электронной почты.
Как добавить пиксель отслеживания к моему электронному письму?
Вы можете добавить пиксель отслеживания к своему электронному письму одним из двух способов. Либо используйте инструмент электронной почты для продаж и маркетинга, который позволяет просматривать процент открытий, ответы и переходы по ссылкам.Или добавьте его вручную, вставив код пикселя отслеживания непосредственно перед тегом

