Что такое дизайн-система
Построить дизайн-систему для вашего продукта не получится, если эту идею не поддержат все в вашей организации. Это не так-то просто. К сожалению, чем крупнее компания, тем медленнее в ней принимают подобные решения.
Следует учесть всё, что участвует в дизайне продукта. Это значит, что шрифты, значки, цвета, макеты, компоненты, карточки и другие элементы дизайна нужно собрать и организовать.
Разместив ваши ресурсы в одном месте, вы лучше поймёте, что для чего нужно и что с ними делать. Позаботьтесь, чтобы у всех сотрудников был лёгкий доступ к ним.
Для чего нужен ваш продукт? Как спроектировать каждую его часть? Каково предназначение каждого элемента?
Вашей команде нужно договориться о принципах: они имеют решающее значение, это основа дизайн-системы. Их можно понимать как желаемые качества продукта, на которые должен поработать ваш дизайн.
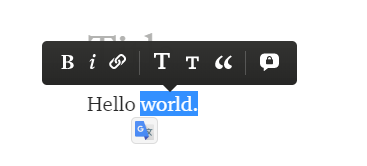
Например, в системе управления контентом Medium есть текстовый редактор. Принцип его работы — сделать публикацию простой и быстрой. Что этому мешает? Долгое оформление готового текста «под себя».
 Скриншот текстового редактора Medium
Скриншот текстового редактора MediumПоэтому вместо уймы оформительских возможностей Medium выбрал 7 ключевых. Это продуманное дизайнерское решение, которое помогает авторам быстрее завершать работу с контентом, а не перебирать цвета и размеры шрифта бесконечно.
Говорить с пользователем можно не только словами. Всё, что мы видим помимо них, тоже о чём-то сообщает: несёт посыл или создаёт настроение. И у белой страницы с чёрным текстом, и у лендинга, и у интерфейса веб-приложения будет свой визуальный язык. В нём нет слов, зато есть визуальные средства.
Взгляните на картинки:
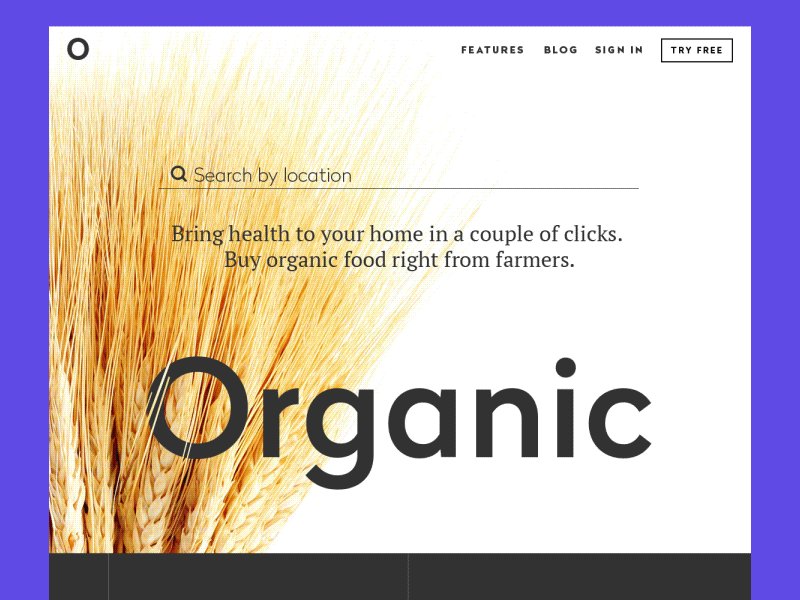
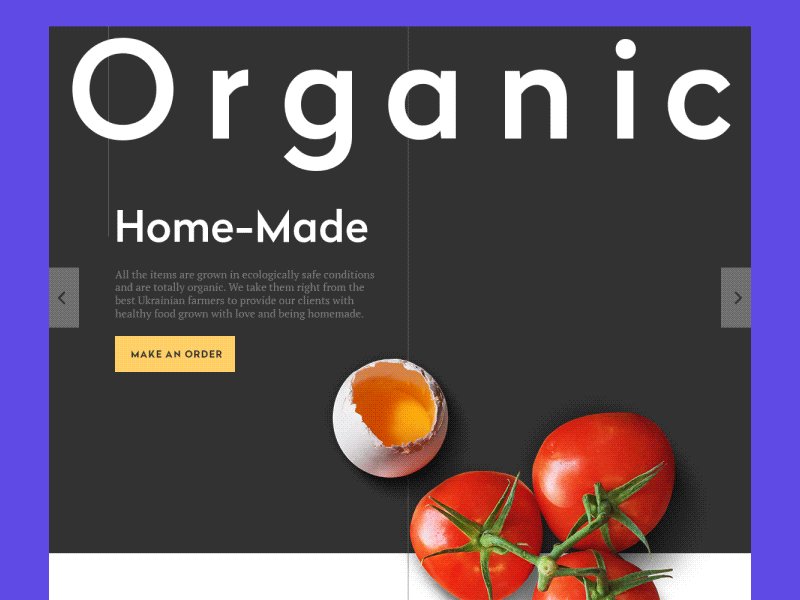
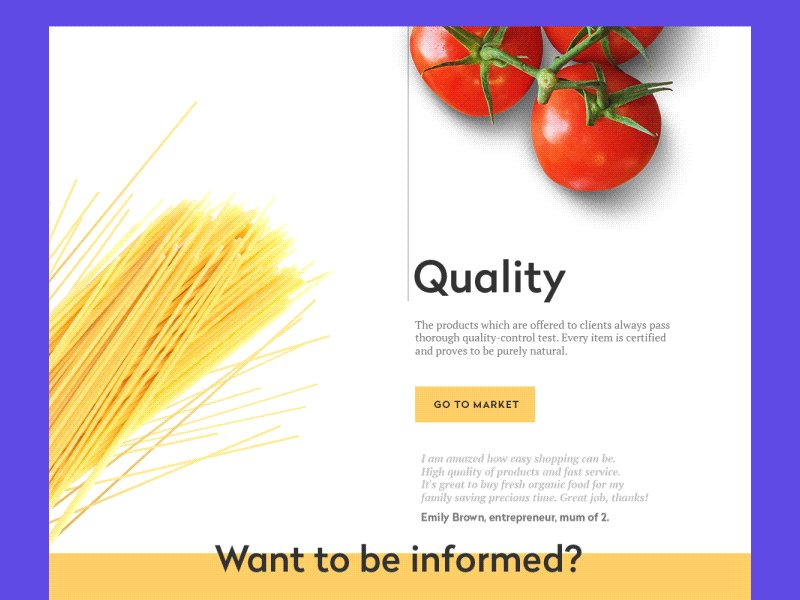
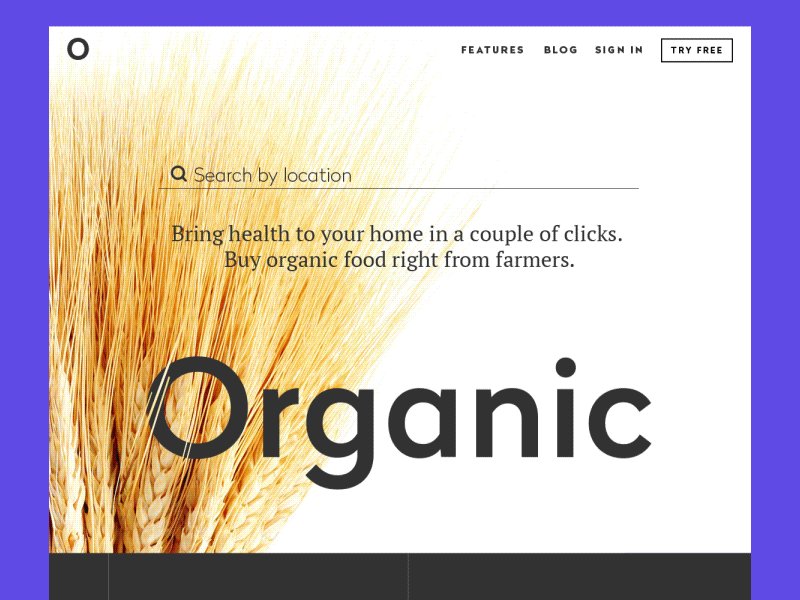
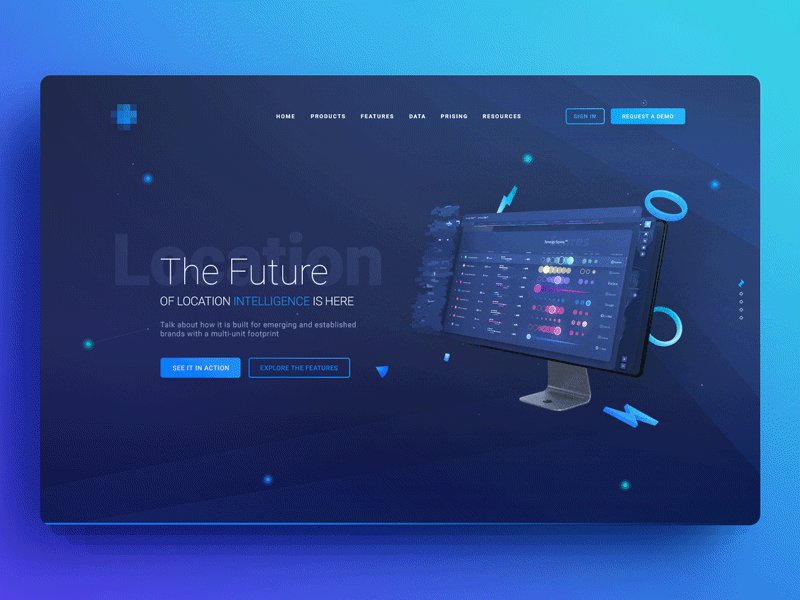
Сравнивая лендинги для Dinosaur.Design и iPhone XS, можно заметить, какой настрой пытается создать каждая компания, какой посыл за этим стоит.
Яркие цвета, весёлые рисунки и непринуждённые шрифты Dinosaur.Design создают беззаботную атмосферу, будто говорят: «Обращайся — и работа пройдёт неформально и расслабленно».
Целевая страница iPhone XS тёмная, с фото высокого разрешения, практичным и сдержанным шрифтом. Apple задаёт более серьёзный тон. Здесь говорят о статусности.
Об этом предстоит позаботиться вашим разработчикам. Они должны внести в дизайн-систему повторно используемые компоненты и шаблоны, чтобы применять их во всём приложении. Все более ранние шаги ведут как раз к этому.
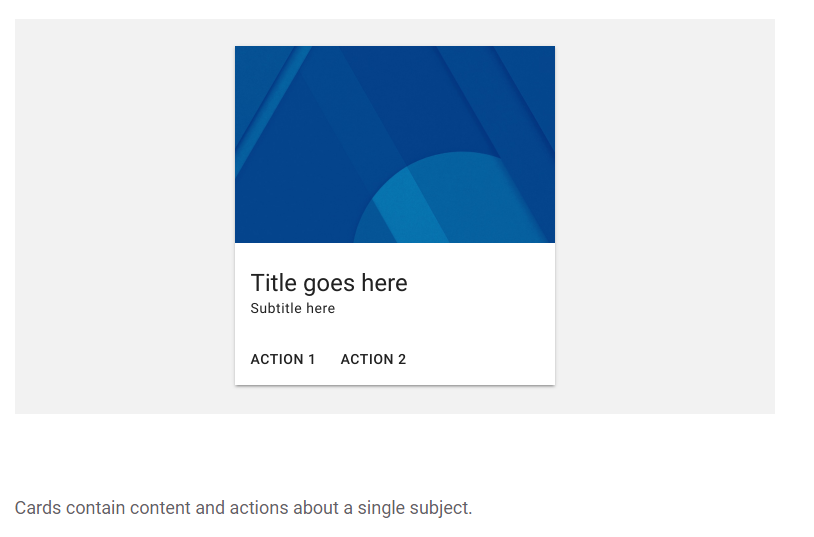
Так выглядит карточка в дизайн-системе Google (Material Design):
 Карточка включает в себя содержимое объекта и возможные действия с ним
Карточка включает в себя содержимое объекта и возможные действия с нимШаблоны — это инструкции по исполнению компонентов. Например, если у вас есть карточка для поста в блоге, её шаблон подскажет, как структурировать и написать заголовок, подзаголовок, где должно быть изображение и так далее до полной реализации. И это уже тот дизайн, который увидят конечные пользователи.
Чем занимается веб-дизайнер на самом деле — статьи на Skillbox
Учитывает их пожелания и проектирует сайт так, чтобы помочь посетителям сделать то, чего они хотят — например, купить товар, узнать новости или пообщаться с друзьями.
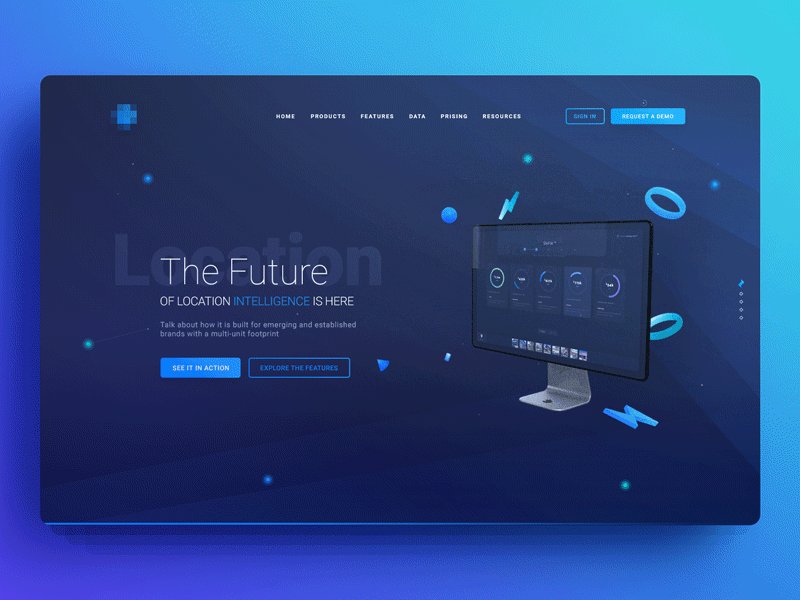
 Landing Page Animation by Sergey Valiukh on dribbble
Landing Page Animation by Sergey Valiukh on dribbbleМногие считают, что веб-дизайнер рисует сайты как художник, добавляя украшения и картинки. Это не совсем верно: веб-дизайнер должен уметь сделать сайт красивым, но это только одна из его задач.
На самом деле веб-дизайнер — это в первую очередь проектировщик и аналитик, который создает простые и понятные сайты на основе анализа поведения пользователей. Дизайнер работает с данными, изучает пользователей и их интересы и только потом располагает блоки на сайте, продумывает цветовую схему, расставляя визуальные акценты.
Под словом «дизайн» сейчас подразумевается скорее не то, как сайт выглядит, а то, как он работает и насколько легко пользователям достичь своей цели. Творчество и искусство в оформлении отошли на второй план.
Веб-дизайнер создает сайты так, чтобы привлечь внимание посетителя, заинтересовать и донести нужную информацию.
 promo page by uixNinja
promo page by uixNinjaЧтобы этого добиться, дизайнер должен развиваться в смежных с веб-дизайном областях:
- Интернет-маркетинге и аналитике, чтобы анализировать данные о потребностях и желаниях пользователей, знать, как работает реклама и зачем вообще создавать сайт.
- Переговорах, чтобы общаться с заказчиками и коллегами.
- Написании текста и редактуре, потому что текст и дизайн неразрывно связаны друг с другом.
- Психологии, чтобы быть способным поставить себя на место посетителя сайта и понять, что для него важно.
- Верстке и frontend-разработке, чтобы знать, как нарисованный в программе макет превращают в рабочий сайт, который выкладывают в интернете.
- Других сферах дизайна: иллюстрации, графическом дизайне, анимации и создании интерактивных баннеров.
Веб-дизайнер рисует макеты лендингов, сайтов для компаний, интернет-магазинов, а также проектирует интерфейсы для интернет-сервисов. Чем он еще может заниматься: создавать шаблоны для email-рассылок, придумывать и рисовать интернет-баннеры.
Что из себя представляет рабочий процесс дизайнера?
- Дизайнер получает данные от заказчика — зачем нужен сайт, как он будет работать, какие пользователи будут на него заходить. Хороший вариант, если заказчик точно знает, что нужно. Но так бывает не всегда, поэтому дизайнер должен сам задавать вопросы и получить нужные данные. Задачу, требования к сайту и ответы на вопросы дизайнер записывает в бриф.
- Веб-дизайнер создает наброски или прототипы будущего сайта: на бумаге или в специальных программах. Прототипы больше похожи на схемы, где указывается расположение основных элементов на страницах сайта.
Создание сайта начинают с прототипов, чтобы посмотреть все варианты расположения элементов и согласовать с заказчиком.
Важно!
Прототип легче изменить, чем нарисованный макет, поэтому вопросы по структуре и расположению решают на стадии прототипирования.
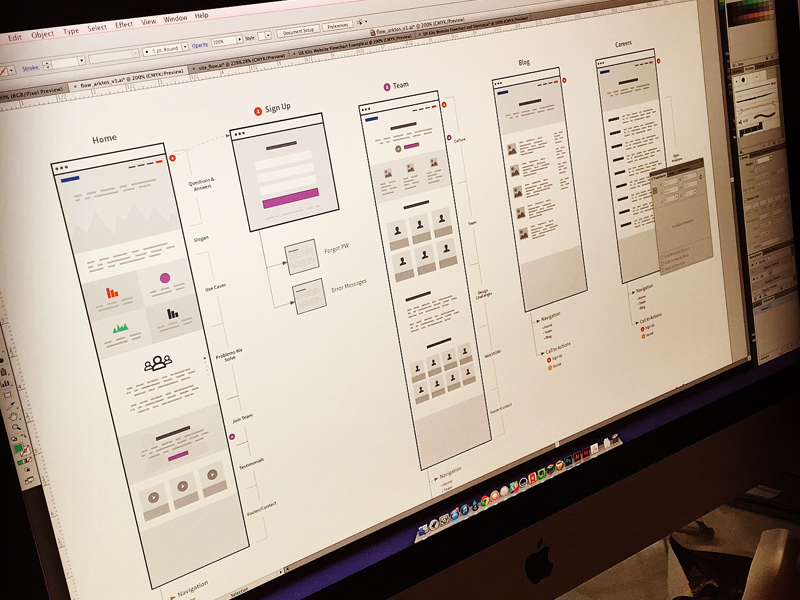
 Wires by Charlie Waite
Wires by Charlie Waite- На основе прототипов дизайнер рисует цветной макет. Тут уже можно работать над сочетаниями цветов, добавлять анимацию.
- Готовый макет дизайнер передает заказчику или разработчикам, которые перенесут его на сайт.
По мере развития дизайнер или углубляется в одно из направлений веб-дизайна или учится работать над всем продуктом, применяя знания из разных сфер.
Вот на чем может специализироваться веб-дизайнер:
- UX/UI-дизайн — проектирование внешнего вида сайтов и приложений с учетом удобства для разных пользователей.
- UX, сокращение от английского выражения user experience, дословно означает «опыт пользователя». Здесь внимание уделяется пользователю и тому, какое впечатление он получает от работы с интерфейсом, как переходит по страницам, достигает ли он своей цели и насколько ему сложно это сделать.
Под UI — user interface — подразумевается внешний вид интерфейса, его характеристики и оформление. Здесь важно и расположение, и размер элементов, и цветовые акценты. Потому что в первую очередь нужно сделать дизайн удобным для пользователя.
Например, в мобильном приложении-навигаторе элементы управления делают крупными, чтобы водитель мог управлять картами и прокладывать маршрут по время движения.
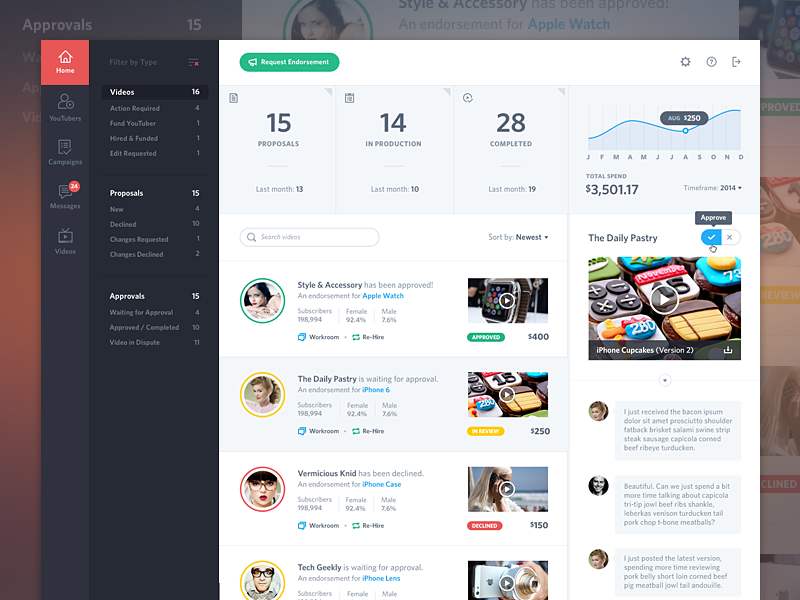
 Product Dashboard by Mason Yarnell
Product Dashboard by Mason YarnellДизайнеры по интерфейсам проектируют не только обычные сайты; они работают над внешним видом разных интернет-сервисов, мобильных приложений, компьютерных программ.
Создание микровзаимодействий и моушн-дизайн. Микровзаимодействия — это короткие анимации на сайте или в приложениях, которые возникают в виде реакции на действия пользователей.
 Pull Down To Refresh — UI Animations by Ramotion
Pull Down To Refresh — UI Animations by RamotionДизайнер айдентики стоит в стороне от других специализаций в веб-дизайне, но это не мешает дизайнеру в digital развивать в себе такие навыки.
 Pixty App Branding by Ramotion
Pixty App Branding by RamotionНекоторые дизайнеры становятся аналитиками, проводят A/B-тесты на готовых продуктах, устраивают интервью с пользователями, задают вопросы клиентам, чтобы сделать продукт лучше.
Продуктовые дизайнеры не специализируются на определенной области, а стараются узнать обо всем. Они работают над продуктом в целом, тестируют идеи и гипотезы, составляют прототипы, создают дизайн и собирают мнения.
Веб-дизайн постоянно меняется, каждый год появляются новые направления и технологии.
Дизайнеру необходимо постоянно актуализировать свои знания — смотреть на то, что сейчас модно, какие технологии появились, а еще разбираться в нескольких смежных областях, чтобы создавать современные продукты. Поэтому дизайнер — это не только художник, а еще и аналитик, проектировщик и тонкий психолог.
Курс «Веб-дизайн с 0 до PRO»
Годовой практический курс для тех, кто хочет освоить веб-дизайн с самого начала с индивидуальным наставником, сделать отличное портфолио и получить первые заказы или стажировку в студии.
- 32 часа теории и 16 практических заданий
- Живая обратная связь с преподавателями
- Неограниченный доступ к материалам курса
- Стажировка в компаниях-партнёрах
- Дипломный проект от реального заказчика
- Гарантия трудоустройства в компании-партнёры для выпускников, защитивших дипломные работы
что это такое? — статьи на Skillbox
UX (англ. user experience) — дословно означает «опыт пользователя». В более широком смысле это понятие включает в себя весь опыт, который получает пользователь при взаимодействии с вашим сайтом или приложением.
UX-дизайн отвечает за функциональность, адаптивность продукта и то, какие эмоции он вызывает у пользователей. Чем проще ваш интерфейс, тем проще пользователю получить результат и совершить целевое действие.
UX-дизайн — это проектирование интерфейса на основе исследования пользовательского опыта и поведения.
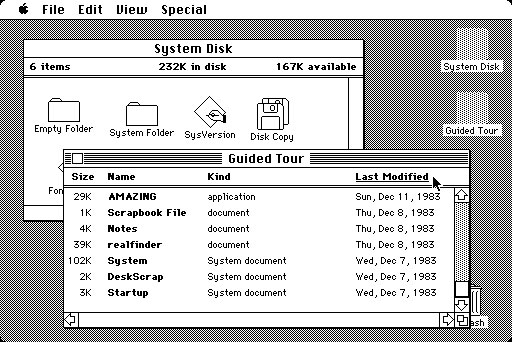
Одним из ярких примеров работы UX-дизайнеров можно назвать первый персональный компьютер компании Apple — Macintosh. Идея использовать окна вместо командной строки существовала и до1984 года, но именно инженеры и проектировщики Apple сделали графический интерфейс массово доступным.

Некоторые дизайнеры считают, что UX — это только про посещение сайта или работу с приложением. На деле же опыт пользователя этим не ограничивается. Например, если клиент оставил заявку, но не получил смс с подтверждением или звонок от менеджера, — это симптомы плохого UX. Если же пользователь легко и без преград сделал заказ, оплатил сервис или купил товар, — это положительный UX.
UX не заканчивается на красивой и понятной форме на сайте. UX — это путь пользователя от точки входа до точки выхода, из пункта А в пункт Б.

Сергей Попков
шеф-дизайнер AIC
Другими словами, UX — это впечатления, которые клиент получает от работы с интерфейсом. Опыт пользователя зависит от различных компонентов: архитектуры сайта, графического дизайна, понятного текста и отзывчивости интерфейса на конкретные действия пользователя.
Так как впечатления пользователей абстрактны, в UX-дизайне нужно изучать их привычки, разрабатывать прототипы поведения и проводить тестирования. Всей этой работой занимается UX-дизайнер.
UX-дизайнер (англ. user experience designer) — это проектировщик, который изучает потребности пользователей, строит логические схемы работы интерфейса, тестирует прототипы на целевой аудитории и составляет техническое задание для UI-дизайнера.
По сути, это инженер-маркетолог, который исследует опыт пользователей: изучает аналитику, продумывает логические связи между элементами интерфейса и их расположение, составляет техническое задания для редакторов. И на основе исследования разрабатывает наиболее эффективный прототип.
UI (англ. user interface) переводится как «пользовательский интерфейс». Он может быть не только графическим, но и тактильным, голосовым, аудио-. Мы рассмотрим только графический интерфейс, так как дизайнеры в основном работают с ним.
UI-дизайн — процесс визуализации прототипа, который разработали на основании пользовательского опыта и исследования целевой аудитории.
UI-дизайн включает в себя работу над графической частью интерфейса: анимацией, иллюстрациями, кнопками, меню, слайдерами, фотографиями и шрифтами.
UI-дизайнер определяет цветовую палитру и расположение объектов в интерфейсе: удобно ли попасть пальцем по кнопке «Заказать», правильно ли работает выпадающее меню, удобно ли заполнять форму, хорошо ли читается текст со смартфона, какое сообщение выдает сайт при том или ином действии.
UI-дизайнер (англ. user interface designer) — дизайнер интерфейсов, который визуализирует рабочий прототип, отрисовывает кнопки, иконки, формы и другие его компоненты и собирает их в гармоничный работающий макет.
UI-дизайнер отвечает за то, как выглядит интерфейс продукта и как пользователь взаимодействует с его элементами. Для этого необходимо грамотно организовать элементы интерфейса и выдержать единые стиль и логику их взаимодействия.
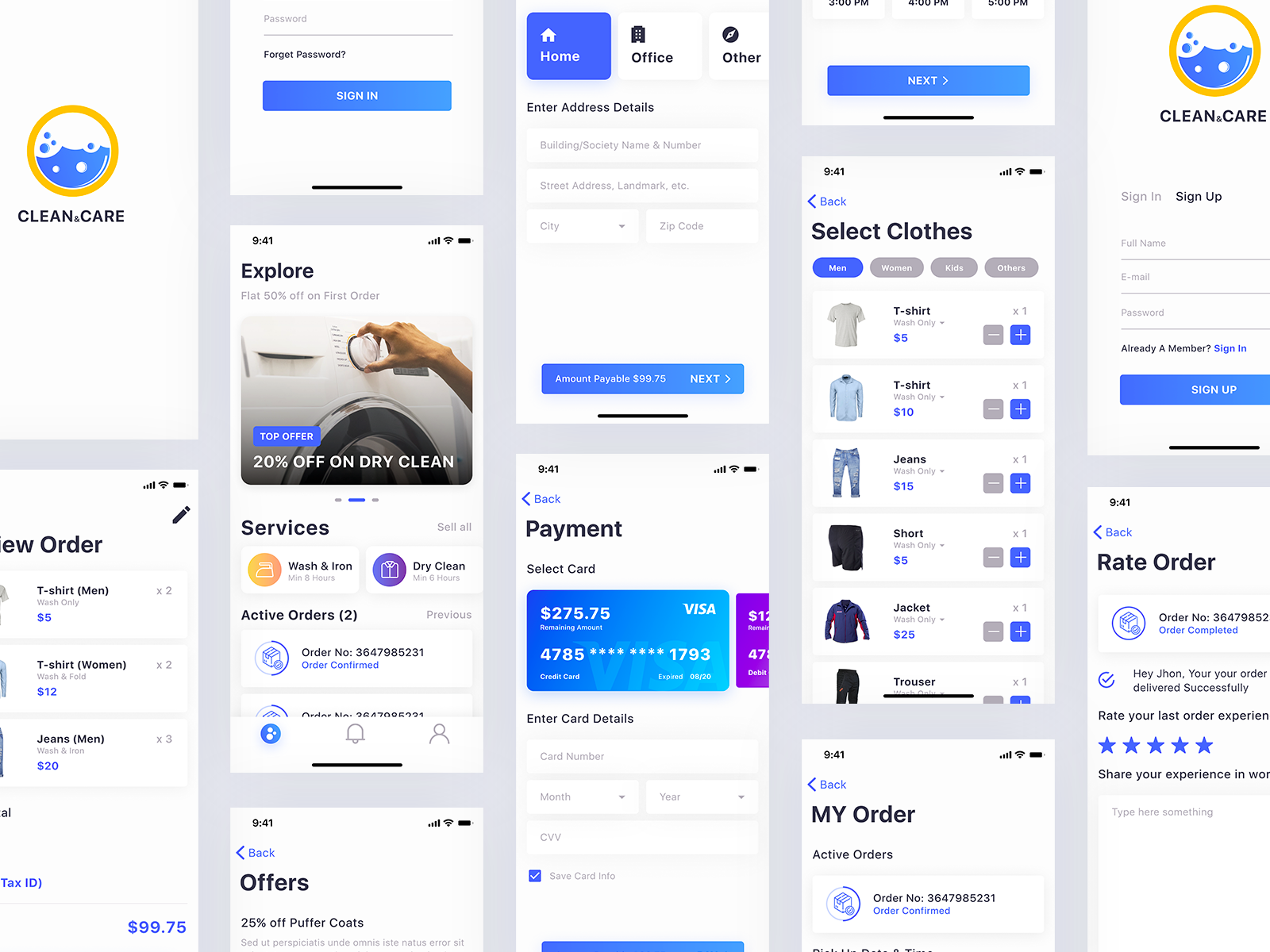
 Концепция интерфейса для мобильного приложения Clean & Clear. Автор Абир Махмуд.
Концепция интерфейса для мобильного приложения Clean & Clear. Автор Абир Махмуд.Главная задача UI-дизайнера — помочь пользователю быстро и без стресса понять, как пользоваться вашим продуктом: сайтом, приложением, программой, платежным терминалом, микроволновкой или пультом от телевизора. Для этого дизайнер следит, чтобы интерфейс соответствовал восьми требованиям.
В интерфейсе нет двусмысленности, а текст и структура направляют пользователя к цели.
Важно не перегружать интерфейс подсказками, всплывающими окнами и анимацией. Задавайте себе вопросы: «А нужно ли это здесь? Для чего?» Это поможет не перегрузить страницу и сфокусировать внимание пользователя на конкретном элементе.
Элементы должны быть узнаваемыми, даже если пользователь видит ваш сайт впервые. Для этого делайте интерфейс интуитивно понятным. Например, не нужно делать оранжевой кнопку подтверждения, если на большинстве сайтов она зеленая. Или не стоит использовать горизонтальную прокрутку, если ваши клиенты привыкли скроллить сверху вниз.
Хороший интерфейс реагирует на действия пользователя мгновенно. Человек должен понимать, что происходит на экране прямо сейчас: прошла ли оплата, получил ли менеджер заявку, отправилось ли сообщение? За это отвечают понятный текст, иконки и анимация.
Соблюдайте постоянство для всех разделов сайта и приложения. Элементы интерфейса — меню и слайдеры — должны вести себя одинаково на любой странице.
Визуально интерфейс должен быть привлекательным. Хороший интерфейс тот, где пользователю приятно работать, ничто не раздражает и не отвлекает его от решения задачи.
Эффективность
Помимо внешней привлекательности, хороший интерфейс экономит время пользователя и доставляет его в нужную точку с минимальными усилиями.
Снисходительность
Даже при самом продуманном интерфейсе ни один пользователь не застрахован от ошибки. Продумайте заботливые сообщения на случай, если что-то пошло не так. Это поможет сохранить деньги, время и лояльность клиентов в случае сбоя.
Разница между UX и UI — в том, что UX-дизайнер планирует, как пользователь будет взаимодействовать с интерфейсом, какие шаги ему нужно предпринять, чтобы достичь цели. А UI-дизайнер продумывает, как будут выглядеть эти шаги и путь к цели в целом.
На деле UX и UI так тесно связаны, что иногда грань между понятиями размывается. Поэтому обычно проектированием интерфейсов занимается один дизайнер и его профессия пишется через слеш.
Пользовательский опыт — это впечатления пользователя от взаимодействия с интерфейсом. UX-дизайнер работает с абстрактной информацией: схемами, таблицами, данными — на их основе проектируется интерфейс сайта, приложения или программы.
Пользовательский интерфейс — это конечный результат работы дизайнера, то, что увидит пользователь. UI-дизайнер визуализирует пользовательский опыт и «оживляет» интерфейс продукта. Интерфейс создается на основе пользовательского опыта — UX.
Для начала нужно понять, кем вы хотите быть: UX- или UI-дизайнером. Сати Тачиба, старший дизайнер в Wargaming, советует, как легко и быстро выбрать между UX и UI.
Если вам нравится работать над визуальной частью дизайна, — занимайтесь UI или визуальным дизайном. Если вам больше нравится продумывать логику взаимодействия пользователя с продуктом, анализировать, тестировать и делать интерфейс удобным, — вам в дизайнеры пользовательского опыта или UX.
На курсе «UX-дизайн» вы научитесь проектировать удобные и функциональные интерфейсы сайтов, приложений и программ. Вы узнаете не только, как разрабатывать визуально привлекательные проекты, но и создавать новый положительный опыт пользователей и менять мышление бизнеса об интерфейсах.
После прохождения курса по UX-/UI-дизайну вы получите диплом, пополните портфолио сильными работами и сможете пройти стажировку в одном из топовых дизайн-агентств России.
Курс «UX-дизайн»
Создавайте эффективные и полезные решения при помощи нового уникального подхода в дизайне. В течение курса вы узнаете, как сделать не просто визуально привлекательные проекты, но и кардинально изменить мышление бизнеса в диджитал, оцифровать любой продукт и сделать его максимально конкурентоспособным.
- Живая обратная связь с преподавателями
- Неограниченный доступ к материалам курса
- Стажировка в компаниях-партнёрах
- Дипломный проект от реального заказчика
- Гарантия трудоустройства в компании-партнёры для выпускников, защитивших дипломные работы
Что такое UX и UI — бесплатный вебинар Skillbox+AIC.
Что такое UX-дизайн в блоге Tilda.
Что такое UX и UI на примере средневековых профессий.
Чем отличается UX-дизайнер и UI-дизайнер в блоге ADN.
Зачем учить UX, или почему простые дизайнеры скоро станут не нужны.
Как стать UX/UI-дизайнером без образования и опыта.
Карта талантов UX-дизайнера: что стоит развивать.
Прошлое, настоящее и будущее UX: что ждет дизайн интерфейсов в 2018 году.
52 термина из области UX-исследований.
Бесплатный курс «Дизайн интерфейсов для нормальных людей» Антона Жиянова.
Что такое дизайн сайта: как сделать красивый сайт
Если вы только начали учиться дизайну, познакомитесь с основными понятиями дизайна сайта, узнаете разницу между адаптивной и мобильной версиями, а также зачем придумывать дизайн-концепцию каждого проекта.
Дизайн сайта — это оформление контента, совокупность всех графических элементов на веб-странице. Раньше под веб-дизайном понимали исключительно визуальное оформление, но теперь на первый план вышло удобство пользователя, поэтому к задачам веб-дизайнера прибавились аналитика и грамотное структурирование информации на сайте.
Основная задача дизайна — познакомить пользователя со страницей. Он облегчает взаимодействие пользователя с веб-страницей, а значит положительно влияет на конверсию и поведенческие факторы. Продуманный дизайн создает нужное впечатление о компании.
Сайт — маркетинговый инструмент и представительство компании в интернете. Клиент, попавший на страницу, должен легко и быстро находить нужную информацию, в противном случае он просто уйдет к конкурентам.
На первый взгляд, все просто — оформить контент и основные элементы и блоки на сайте. Однако многое зависит от типа сайта, количества контента и задач клиента. Например, лендинг для продажи велосипедов будет сильно отличаться от крупного интернет-магазина с тысячами товаров, личным кабинетом, каталогом и другими элементами.
Чтобы создать хороший дизайн, нужно обязательно пообщаться с клиентом. Приступая к созданию макетов, вы должны четко понимать, какая у сайта будет структура, какой контент будет размещен и что в результате хочет увидеть клиент. Если он сам не до конца понимает специфику задачи, посмотрите с ним сайты конкурентов и сайты смежных ниш — это прояснит, какой дизайн и какие элементы оформления нравятся вашему клиенту.
Адаптивный веб-дизайн обеспечивает корректное отображение веб-страниц на большинстве устройств. Пользователь может просматривать страницу с экрана компьютера, планшета или телефона вне зависимости от их разрешения.
У адаптивного дизайна есть плюсы и минусы, главные из которых — медленная загрузка страниц и невозможность перейти на полную версию сайта.
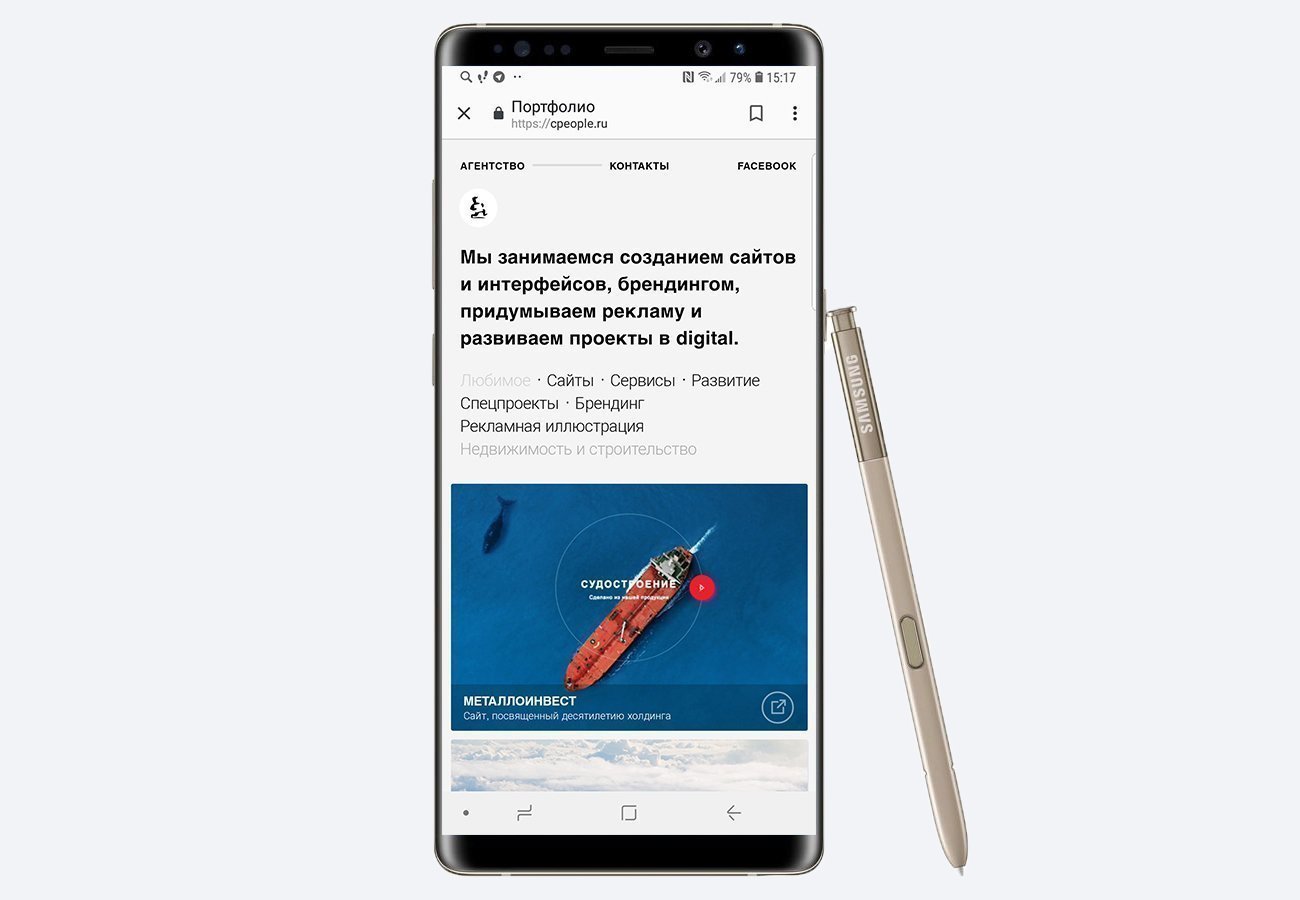
 Сайт CreativePeople отлично смотрится на любом устройстве
Сайт CreativePeople отлично смотрится на любом устройствеМобильная версия — это отдельная версия, полностью или частично дублирующая информацию основной версии сайта, но предназначенная для просмотра с мобильных устройств. Она имеет отдельный адрес, как правило, это приставка к основному домену m. или mobile.
Чаще всего в мобильную версию включены те функции, которые нужны пользователям смартфонов. Благодаря такому подходу мобильные версии быстро грузятся и не вызывают у пользователя негативных эмоций. С мобильной версии можно перейти на основную версию сайта.

Выбрать мобильную версию сайта или адаптивный дизайн — лучше решить еще до старта работ по дизайну, иначе придется переделывать одну и ту же работу.
Концепция сайта — первый шаг в создании веб-дизайна. На этом этапе мы определяем, каким будет сайт, чем он будет отличаться от конкурентов, в чем его цель.
Новички часто пропускают этот этап, но нужно четко понимать, как должен выглядеть идеальный сайт в нише клиента, кто является целевой аудиторией и какие задачи стоят перед сайтом. Если вы об этом не подумаете, есть риск, что на выходе сайт не понравится ни заказчику, ни его клиентам.
Создать красивый дизайн, который понравится всем пользователям, — невозможно. Дизайн сайта должен понравиться целевой аудитории. Как правило, ЦА для компании подбирают маркетологи, поэтому вы получите к ТЗ определенный портрет пользователя. Если же клиент не предоставляет таких данных, стоит потратить время на беседу с ним и изучение сайтов конкурентов.
Для поиска вдохновения и удачных решений заглядывайте на Pinterest, Behance и Awwwards. Лучше всего создать подборку как минимум из 20–30 примеров сайтов для каждого проекта. Их можно обсудить с клиентом, чтобы понять, какой дизайн он от вас ждет.
 Сайт Awwwards — отличное место для поиска вдохновения
Сайт Awwwards — отличное место для поиска вдохновенияРабота над дизайном сайта — увлекательный процесс. Новичкам нужно приобретать массу знаний и нарабатывать опыт. Но как только вы почувствуете уверенность в собственных силах и получите первые деньги за свой проект, то поймете, насколько здорово быть дизайнером. А с трудностями, знаниями и вопросами мы поможем разобраться на курсе «Веб-дизайн с 0 до PRO».
Курс «Веб-дизайн с 0 до PRO»
Годовой практический курс для тех, кто хочет освоить веб-дизайн с самого начала с индивидуальным наставником, сделать отличное портфолио и получить первые заказы или стажировку в студии.
- Живая обратная связь с преподавателями
- Неограниченный доступ к материалам курса
- Стажировка в компаниях-партнёрах
- Дипломный проект от реального заказчика
- Гарантия трудоустройства в компании-партнёры для выпускников, защитивших дипломные работы
Кто такие дизайнеры интерьера и зачем они нужны?
Дизайнер интерьера — это многогранная профессия, в которой творческие и технические решения применяются в совокупности для достижения общей задачи – комфорт и уют вашего дома.Эти решения функциональны, повышают качество жизни и культуры жильцов, и эстетически привлекательны. Специалисты этой области развивают понимание и чувствительность к истории, будущим технологиям, окружающей среде, экономике, архитектуре и общественным потребностям. Дизайн интерьера — это творческая интеграция формы, материалов, функции и эстетики внутреннего пространства.

Творческие аспекты дизайна интерьера могут быть захватывающими и веселыми, но не стоит забывать, что вам придется жить в таком интерьере, а значит он должен быть и функциональным. Дизайн-проект включает в себя создание концепта будущего помещения, инженерные и технические решения. Ваше удовлетворение проектом интерьера во многом зависит от выбранного Вами дизайнера и от того, насколько хорошо вы с ним друг друга поймете.
Следуя приведенным ниже рекомендациям, вы можете обеспечить хорошие рабочие отношения и успешный результат.
Достаточно много факторов влияют на дизайнерское решение.
• Само пространство, его размеры и конструкция, с его потенциалом и его ограничениями.
• Как будет использовано это пространство — для работы или отдыха, развлечений или отдыха.
• Концепция пространства – с какими эмоциями ассоциируется интерьер, будет ли он выражать характер своего владельца.
• Практические аспекты — легкость доступа к чему либо, количество света, акустика, места отдыха и места для того чтобы хранить вещи.
• Есть вопросы охраны и безопасности, внимание к особым потребностям и многое другое.
Элементы дизайна варьируются от визуальных (цвет, освещение, форма) до тактильных (поверхность, форма, текстура) до слуховых (шум, Эхо). Дизайнер должен иметь эстетическую, практическую и техническую оценку этих элементов. Он или она должны понимать, как люди используют и реагируют на эти элементы, не только индивидуально, но и как элементы взаимодействуют друг с другом.
Дизайнеры также должны быть осведомлены о многих типах и характеристиках мебели, аксессуаров и украшений, используемых при создании интерьеров. Мебель, освещение, ковры и напольное покрытие, краска и настенное покрытие, стекло, кованый металл, светильники, искусство — это лишь некоторые из многих предметов и материалов, которые дизайнеры выбирают. Кроме того, они должны быть знакомы с различными стилями и историей дизайна, искусства и архитектуры.
Интерьеры сейчас расцениваются как продолжение своей индивидуальности, поэтому дизайнер интерьера должен уметь слушать, быть способным читать личность заказчика и выражать его мысли в своих проектах. В последнее время понятие дома просто как жилища было предано забвению. Люди больше не хотят жить в зданиях невзрачной природы, оснащенных основными коммуникациями. Сегодня все хотят, чтобы их резиденция была удобной и хорошо выглядела. Из-за роста населения, жилые квартиры становятся все меньше и меньше. Следовательно, они должен быть спроектирован так, чтобы можно было выполнять максимум функций из ограниченного пространства.
Что входит в обязанности дизайнера интерьера?
Дизайнер планирует и контролирует проектирование и организация внутреннего пространства с использованием специализированных знаний внутренних работ, строительных норм и правил, оборудования, материалов и мебелью. Внутренние помещения могут быть совершенно разными: офисы, больницы, библиотеки, музеи, рестораны, театры и частные дома. Дизайнер интерьера заказывает мебель, контролирует работу строителей, и гарантирует, что мебель установлена и организована в соответствии с планом.
Дизайнер интерьера – это высококвалифицированный профессионал, который создает функциональную и качественную интерьерную среду. Опытный дизайнер интерьера может определить, исследовать и творчески разрешить вопросы для того чтобы конструировать здоровую, безопасную и физически удобную окружающую среду. Дизайнеры интерьера предоставляют различные услуги, в этом числе:
• Консультации, помогающие определить цели и задачи проекта, Генерация идей для функциональных и эстетических возможностей пространства создание иллюстраций и визуализаций.
• Разработка документов и спецификаций относительно внутренних пространств в соответствии со строительством и правилами безопасности
• Организация пространства в соответствии с его функцией
• Мониторинг и управление строительством и монтажом элементов интерьера выбор мебели, осветительных приборов, приобретение материалов.
Дизайнеры должны проектировать пространство в соответствии с федеральными, государственными и местными законами, включая строительные кодексы. Проекты для общественных мест также должны соответствовать стандартам доступности для инвалидов и пожилых людей.
Типы профессионального дизайна интерьера.
Профессиональный дизайн интерьера можно разделить на две специальности: дизайн жилых и нежилых помещений. Жилой дизайн касается интерьеров квартир и частных домов. Нежилой дизайн касается общественных мест как концертные залы, банки, офисы, театры, рестораны, гостиницы, и религиозные здания. Многие дизайнеры специализируются в одной или нескольких из этих областей.
Иногда архитектор и дизайнер один и тот же человек или же архитектор и дизайнер интерьера могут сотрудничать, чтобы создать единое целое. Чаще всего, однако, дизайнер работает независимо в существующем пространстве, делая косметические изменения в структуре по мере необходимости.
Профессиональные дизайнеры обычно работают с существующим пространством, которое нельзя перестроить, хотя небольшие архитектурные изменения (положение дверей, стен, электрических выходов, и приспособлений освещения) могут быть.
Все серьезные дизайнеры стремятся достичь совершенства в своей работе. Они могут представлять различные подходы, разделяют понимание на некотором базовом уровне того, что такое совершенство, ведь у всех людей разный вкус. Но все же превосходный дизайн должен удовлетворять 3 необходимым критериям:
• он выполнен надежно, из качественных материалов
• удовлетворяет потребности своих потребителей
• он эстетически успешен.
Стадии создания дизайн-проекта.
• Анализ потребностей, целей и требований клиентов.
• Интеграция выводов со знанием дизайна интерьера.
• Формулирование предварительных проектных концепций, которые являются эстетическими, функциональными и соответствуют нормам.
• Подготовка рабочих чертежей и спецификаций для несущей внутренней конструкции, отраженных потолочных планов, освещения, внутренней детализации, материалов, отделки, планирования пространства, мебели, светильников и оборудования.
• Рассматривает и оценивает проектные решения во время реализации и после завершения
Если вы хотите этим заниматься, то ответьте себе на три вопроса:
«Я Творческий?»
Креативность-это тонкое, но важное качество при рассмотрении дизайна интерьера как профессии. Большая часть вашего продвижения будет зависеть от вашей способности быть оригинальным в ваших творческих усилиях по проектированию любого пространства. Клиенты всегда будут хотеть сотрудничать с дизайнером, который может предложить им что-то оригинальное. Вы также должны быть в состоянии превратить все предметы, которые они уже имеют в произведения искусства. Иногда клиенты не хотят изменить все, или покупать новую мебель; они просто хотят добавить «красок» в свое пространство. Творческое мышление — это единственное, что здесь поможет.
«Я Организован?»
Верите или нет, дизайнер должен быть очень хорошо организован, чтобы быть в состоянии обрабатывать все мелкие детали, которые могут иметь большое значение. Это не легкое дело — пытаться отслеживать все дела, которые должны быть сделаны; особенно, когда у вас есть сотрудники, постоянно окружающие вас. Не забывайте, что вы также должны казаться спокойными, потому что ваши клиенты, вероятно, будут задавать вам много вопросов. Если вы разбежались и запаниковали, будет трудно ответить на все вопросы и выглядеть круто одновременно. Способность знать, где все купить и где найти нужного специалиста — это еще один аспект организации. Вы должны быть очень хорошо организованы, если ваши дизайн-проекты приводят вас к тому, чтобы добавить или удалить комнату и/или стену. Этот вид работ требует использования чертежей. Вы должны уметь читать их, а также составлять их, что является очень ответственным делом.
«Насколько я хорошо справляюсь с проблемами?»
Способность решать проблемы является необходимость для дизайнера. Организация ремонта – это вообще очень проблемная деятельность. Вам много раз придется сталкиваться с трудностями, справляться с которыми обычно нужно очень оперативно.
Портал:Дизайн — Википедия
Дизайн — это деятельность, синтез проектного мышления и творчества, целью которой является определение формальных качеств промышленных изделий (промышленный дизайн). Эти качества включают и внешние черты изделия, но главным образом те структурные и функциональные взаимосвязи, которые превращают изделие в единое целое как с точки зрение потребителя, так и с точки зрения изготовителя. Дизайн — синтез наук, технологий, эстетики. Искусствоведы выделяют средовой дизайн, графический, ландшафтный, промышленный. Глазычев В. в своих очерках по теории и практике дизайна пишет: Хотя частных историй-определений дизайна можно сопоставить не меньше десятка, мы остановимся лишь на трех наиболее популярных описаниях рождения дизайна, тем более, что остальные являются промежуточными по отношению к этим основным.
В первом случае (при расширительной трактовке дизайна) утверждается, что дизайн — явление, имеющее длительную историю, измеряемую тысячелетиями, а «современный дизайн» — это не более чем количественный скачок. Он выражается в резком увеличении количества вещей, в создании которых участвует художник, и соответственно в самоопределении дизайна как самостоятельной деятельности за счет его выделения из искусства и инженерии. Сущность деятельности дизайнера при этом существенно не меняется.
Началом истории дизайна считается 1907 год, когда художник, архитектор, дизайнер Петер Беренс начал работу в компании «Allgemeine Elektrizitat Gesellschaft». При такой постановке вопроса предыдущие десятилетия (Рескин, Моррис) являются всего лишь только временем теоретической подготовки будущего практического дизайна.
Наконец, началом дизайна считают годы кризиса 1929 года, когда Раймонд Лоуи, Уолтер Дорвин Тииг, Генри Дрейфус и ряд других художников начали работу в американской промышленности и на американских промышленников, испытывающих трудности со сбытом продукции.
 Эскиз Studebaker Avanti, 1963
Эскиз Studebaker Avanti, 1963Раймонд Лоуи (англ. Raymond Loewy, полное имя: фр. Raymond Fernand Loewy, 5 ноября 1893, Париж — 14 июля 1986, Монте Карло) — мастер промышленного дизайна, автор логотипов, промышленных образцов и почтовых марок. Уроженец Франции, в 1919 Лоуи эмигрировал в США и принял гражданство этой страны в 1938.
Раймонд Фернан Лоуи получил во Франции инженерное образование, в студенческие году занимался авиамоделизмом. Участник Первой мировой войны, достигший капитанского звания, после войны Лоуи оказался без работы и без денег и эмигрировал в США с пятьюдесятью долларами в кармане. Он нашёл работу художника-иллюстратора в модных журналах (Vogue, Harper’s Bazaar), рисовал рекламу для нью-йоркских магазинов. Во второй половине 1920-х годов Лоуи имел постоянную работу главного дизайнера General Electric, но в самом начале Великой депрессии 1929 года ушёл в самостоятельный бизнес, основав Raymond Loewy Design. Первый заказ пришёл от производителя типографского оборудования, пожелавшего «упаковать» свои машины в современную по тем временам оболочку. В 1932 году пришёл настоящий успех — заказ Sears на дизайн холодильника Coldspot. Холодильник, спроектированный Лоуи и Германом Прайсом, разошёлся по стране тиражом в 210 000 штук. В нём, по идее Лоуи, были впервые применены нержавеющие полки из алюминия.
(далее…)
 Многофункциональная детская мебель, дизайнер — Kristian Solmer Vedel, 1951, промышленно произведено в 1956.
Многофункциональная детская мебель, дизайнер — Kristian Solmer Vedel, 1951, промышленно произведено в 1956.- Музыкальная подвеска — связка мелких предметов, издающих приятный перезвон при дуновении ветра, широко используемая в ландшафтном дизайне, особенно при украшении крылец, веранд, террасс, навесов. Существуют разнообразные виды подвесок, среди них наиболее выделяются традиционные японские фурины.
- Определение «индустриальный дизайн» появилось в 1919 году благодаря архитектору из Германии Вальтеру Гропиусу, основавшему революционную школу индустриального дизайна «Баухаус» в Веймаре (Германия).
- Дизайн как компоновочная деятельность, берёт отсчёт от орудий первобытного человека, впервые столкнувшегося с понятиями удобства орудий труда, вопросами повышения производительности, компоновки предметов, первых намеков на эргономику предметов.

- Классический юзербар имеет размер 350*19 пикселей, имеет чёрную рамку толщиной 1 пиксель по всему периметру изображения .
Алвар Хуго Хенрик Аа́лто — финский архитектор и дизайнер, «отец модернизма» в скандинавских странах, один из основоположников современного дизайна.
В 1916 поступил в Политехнический институт города Гельсингфорса, где учился у А. Линдгрена. В 1918 году его учёба была прервана войной за независимость Финляндии.
В поисках новых конструктивных форм отдавал предпочтение природным материалам (эксперименты с гнутой древесиной: мебель, беспредметные композиции). В 1933 году он переезжает в Хельсинки, где открывает собственную фирму «Артек», которая по его моделям с 1935 года начала выпуск предметов интерьера, становившихся образцами современного стиля и финского дизайна.
От строго геометрических форм ранних построек пришёл к самобытному сочетанию национальных традиций, принципов функционализма и органической архитектуры, к свободе и гибкости объёмно-пространственной композиции, умело вписанной в природную среду. В постройках Аалто богато используется дерево. Некоторые из его градостроительных замыслов, отличавшиеся свободной композицией объемов и живописной ландшафтной планировкой, были реализованы посмертно (в Рованиеми и в Сейняиоки).
(далее…)
В этом разделе Вы можете оставлять запросы на статьи о дизайне
Недостающие статьи
Статьи, находящиеся в процессе разработки
Статьи, нуждающиеся в переводе
Веб-дизайн — Википедия
Материал из Википедии — свободной энциклопедии
Текущая версия страницы пока не проверялась опытными участниками и может значительно отличаться от версии, проверенной 20 января 2020; проверки требует 1 правка. Текущая версия страницы пока не проверялась опытными участниками и может значительно отличаться от версии, проверенной 20 января 2020; проверки требует 1 правка.Веб-дизайн (от англ. web design) — отрасль веб-разработки и разновидность дизайна, в задачи которой входит проектирование пользовательских веб-интерфейсов для сайтов или веб-приложений.
Веб-дизайнеры
В результате пересечения двух отраслей человеческой деятельности грамотный веб-дизайнер должен быть знаком с новейшими веб-технологиями и обладать соответствующими художественными качествами. Большая часть специалистов, работающих в области дизайна, обычно концентрирует в себе такое творческое образование, как студия дизайна.
Веб-дизайнер — сравнительно молодая профессия, и профессиональное образование в области веб-дизайна в России пока не распространено. В связи с увеличением спроса на представительство в Сети растёт и спрос на дизайн сайтов, увеличивается количество веб-дизайнеров. В настоящее время услуги веб-дизайна предоставляют как веб-студии, так и частные лица (веб-дизайнеры, являющиеся фрилансерами).
Веб-дизайн — вид графического дизайна, направленный на разработку и оформление объектов информационной среды Интернета, призванный обеспечить им высокие потребительские свойства и эстетические качества. Подобная трактовка отделяет веб-дизайн от веб-программирования, подчеркивает специфику предметной деятельности веб-дизайнера, позиционирует веб-дизайн как вид графического дизайна[1].
В настоящее время под термином веб-дизайн понимают именно проектирование структуры веб-ресурса, обеспечение удобства пользования ресурсом для пользователей.
Немаловажной частью проектирования ресурса в последнее время стало приведение ресурса в соответствие стандартам W3C, что обеспечивает доступность содержания для инвалидов и пользователей портативных устройств (смотри юзабилити — «удобство использования»), а также кроссплатформенность (в данном случае — так называемая кросс-браузерность) вёрстки ресурса. Также непосредственно с дизайном сайтов смежны маркетинг в Интернете (интернет-маркетинг), то есть продвижение и реклама созданного ресурса, поисковая оптимизация.
Уникальный дизайн стоит дороже, но и предполагает отрисовку с нуля, полностью уникальную разработку под конкретный заказ. В зависимости от профессионализма и/или политики компании веб-дизайнер либо разрабатывает идею и концепцию дизайна полностью самостоятельно, либо получает ряд требований (цвет, стиль и тому подобное), ожиданий и идей от заказчика или творческого директора (арт-директора) и старается держаться этого направления при разработке макета. Большинство заказчиков ошибочно отождествляют веб-дизайнера и веб-мастера, поручая ему и публикацию сайта.
Иногда дизайнер может предложить дизайн-решение на основе шаблонов (своих или даже чужих), это ускоряет работу и обойдется заказчику дешевле. Некоторые дизайнеры даже специализируются на изготовлении дизайн-макетов для продажи в качестве готовых шаблонов, которые затем могут быть куплены и использоваться менее опытными дизайнерами или веб-мастерами для изготовления типовых сайтов (по сути, без уникального дизайна). Иной раз разработкой веб-дизайна называют небольшую перекомпоновку и адаптацию такого шаблона под конкретный заказ.
Конечным продуктом работы веб-дизайнера является дизайн-макет: картинка, представляющая предполагаемый будущий внешний вид страниц сайта. Картинка эта является многослойной, где, на усмотрение дизайнера, почти каждая деталь — отдельный слой, приложенный к другим слоям-картинкам, за счёт чего может легко выполняться доработка, замена, перекомпоновка и другие задачи. В зависимости от идеи и целей макет может включать фотографии, сложные коллажи, иллюстрации, текстовые слои, уникальные иконки. Для главной страницы и внутренних иногда рисуются отдельные макеты с дополнениями или изменениями в соответствии с тематикой страницы.
Изображение первоначально может быть векторным или растровым, выполненным в Adobe Illustrator, Adobe Photoshop, GIMP или другом визуальном редакторе (например, Scribus или Inkscape), но для верстальщика изображение, как правило, переводится в растровый формат.
Для демонстрации клиенту изображение обычно переводится в простой однослойный и привычный формат изображений.
- ↑ Бородаев Д. В. Веб-сайт как объект графического дизайна. Монография. — Х.: «Септима ЛТД», 2006. — 288 с. — Библиогр.: с. 262—286
- П. Макнейл. Веб-дизайн. Идеи, секреты, советы = The Web Designer’s Idea Book, Vol. 2: More of the Best Themes, Trends and Styles in Website Design. — П.: «Питер», 2011. — С. 272. — ISBN 978-5-459-00650-6.
- Дж. Берд. Веб-дизайн. Руководство разработчика = The Principles of Beautiful Web Design, 2nd Edition. — П.: «Питер», 2012. — С. 224. — ISBN 978-5-459-00901-9.
- Якоб Нильсен, Кара Перниче. Веб-дизайн: анализ удобства использования веб-сайтов по движению глаз = Eyetracking Web Usability. — М.: «Вильямс», 2010. — С. 480. — ISBN 978-5-8459-1652-5.
- Якоб Нильсен. Веб-дизайн. — СПб.: Символ-Плюс, 2003. — 512 с. — ISBN 5-93286-004-9.
- Якоб Нильсен, Хоа Лоранжер. Web-дизайн: удобство использования Web-сайтов = Prioritizing Web Usability. — М.: «Вильямс», 2007. — С. 368. — ISBN 0-321-35031-6.
- Роббинс Д. Web-дизайн. Справочник. — «КУДИЦ-ПРЕСС», 2008. — С. 816. — ISBN 978-5-91136-039-9.
- Гончаров А. Ю. Web-дизайн: HTML, JavaScript и CSS. Карманный справочник. — «КУДИЦ-ПРЕСС», 2007. — С. 320. — ISBN 978-5-91136-024-5.
- Бородаев Д. В. Веб-сайт как объект графического дизайна. Монография. — Х.: «Септима ЛТД», 2006. — С. 288. — ISBN 996-674-026-5.
