Как рисовать 2D графику красиво. Основы крутого гейм арта – CoreMission
Из этой статьи вы получите общие представления, как рисовать крутую 2D графику для игр. Это не пошаговый туториал, это что-то в разы более крутое!
Статья предназначена для тех, кто имеет некоторое знакомство с игровой 2D графикой. В первую очередь это относится к людям, занятым программированием, и желающим создавать качественные игровые ресурсы. Далее – просто ко всем, кто хочет создавать игровую графику. Под 2D ресурсами в тексте подразумеваются любые 2-мерные изображения для игр: от спрайтов персонажей до больших фонов. Статья кратко ознакомит с добротными традиционными концепциями дизайна и тем, как они могут улучшить вашу игру. Предполагается, что она позволит вам сэкономить время и не развить дурной вкус.
Здесь не будут освещаться такие вещи, как форматы файлов, сравнение растровой и векторной графики или использованное в примерах к статье программное обеспечение.
Список тем:
- Формы
- Анатомия и пропорции
- Перспектива
- Наука о цвете
- Освещение и затенение
- Оттачивание навыков
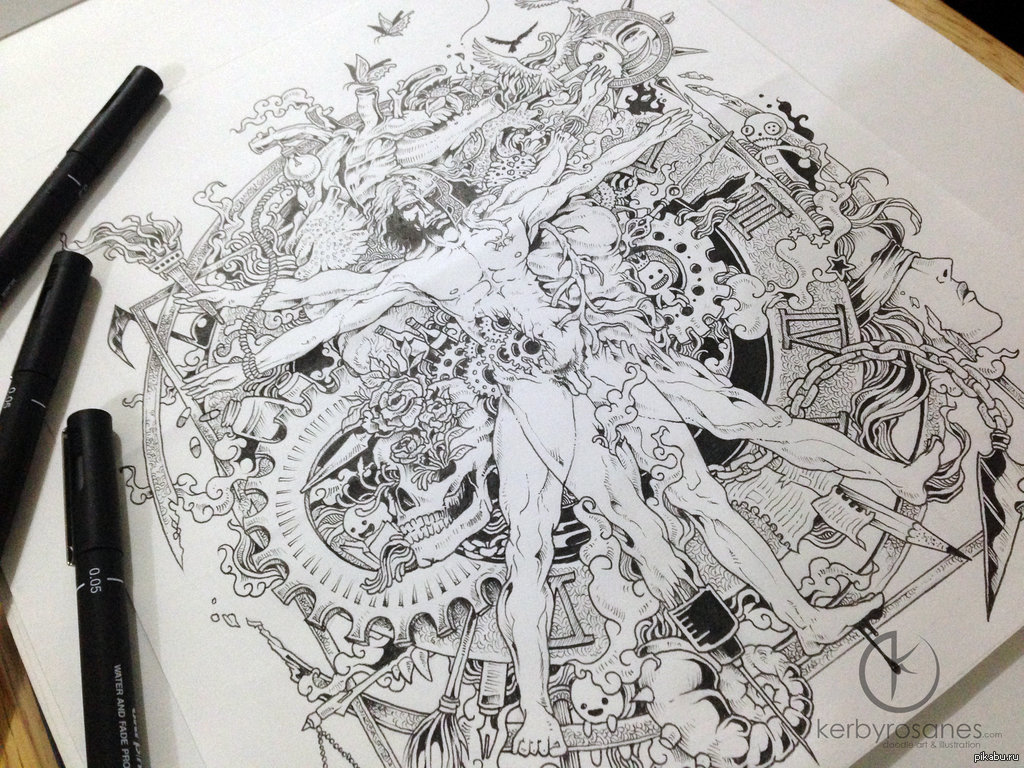
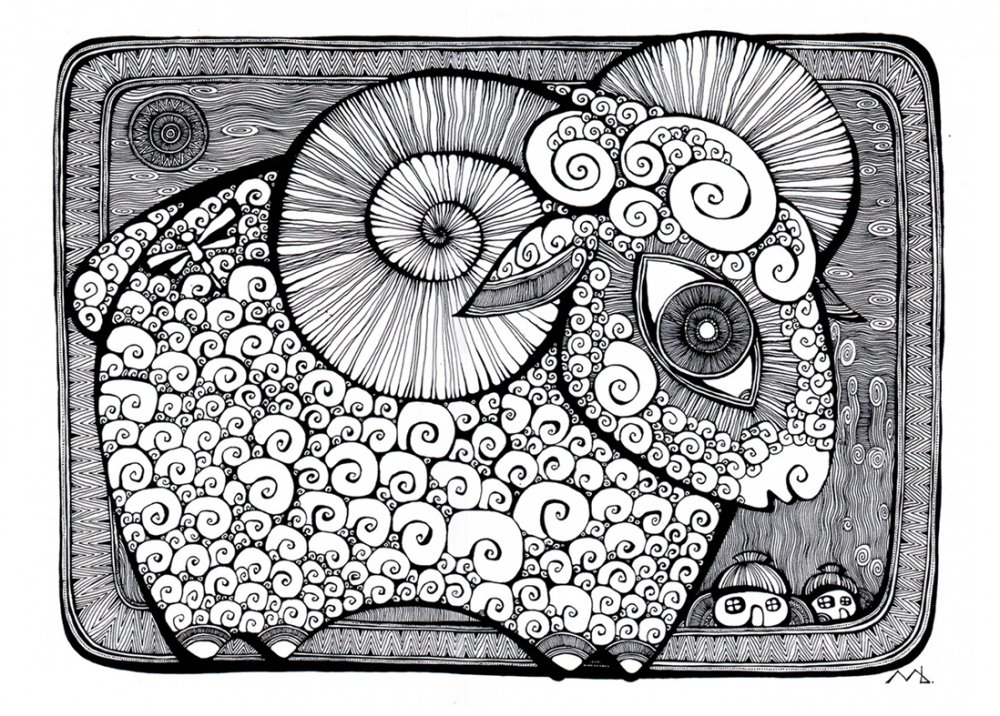
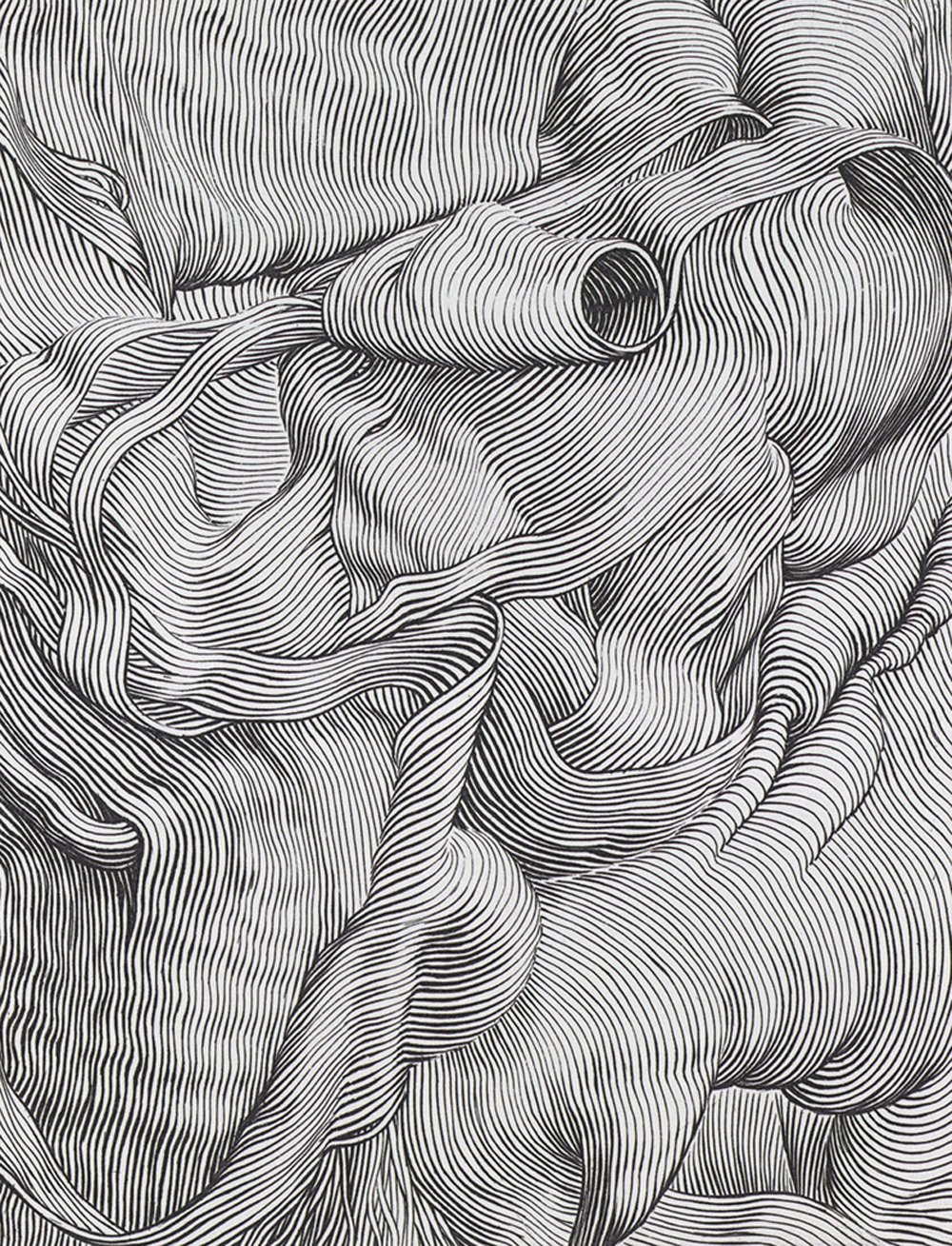
Если эти пункты не схватили вас за живое, наглядная демонстрация ваших способностей «до» и «после» идет ниже:
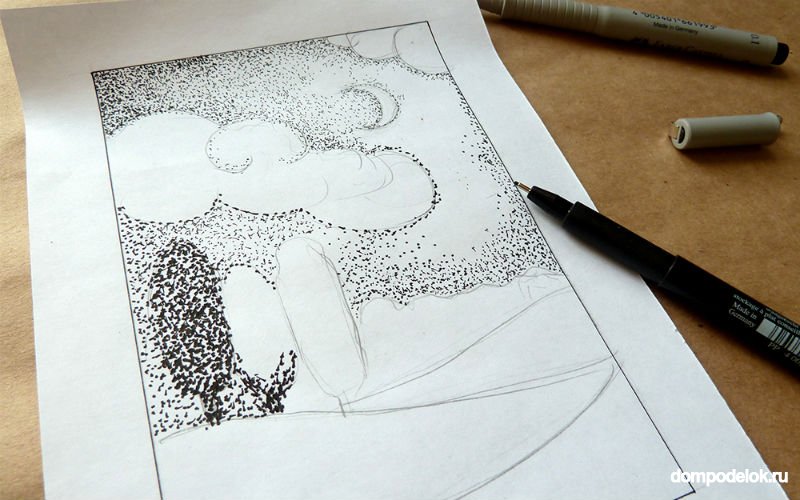
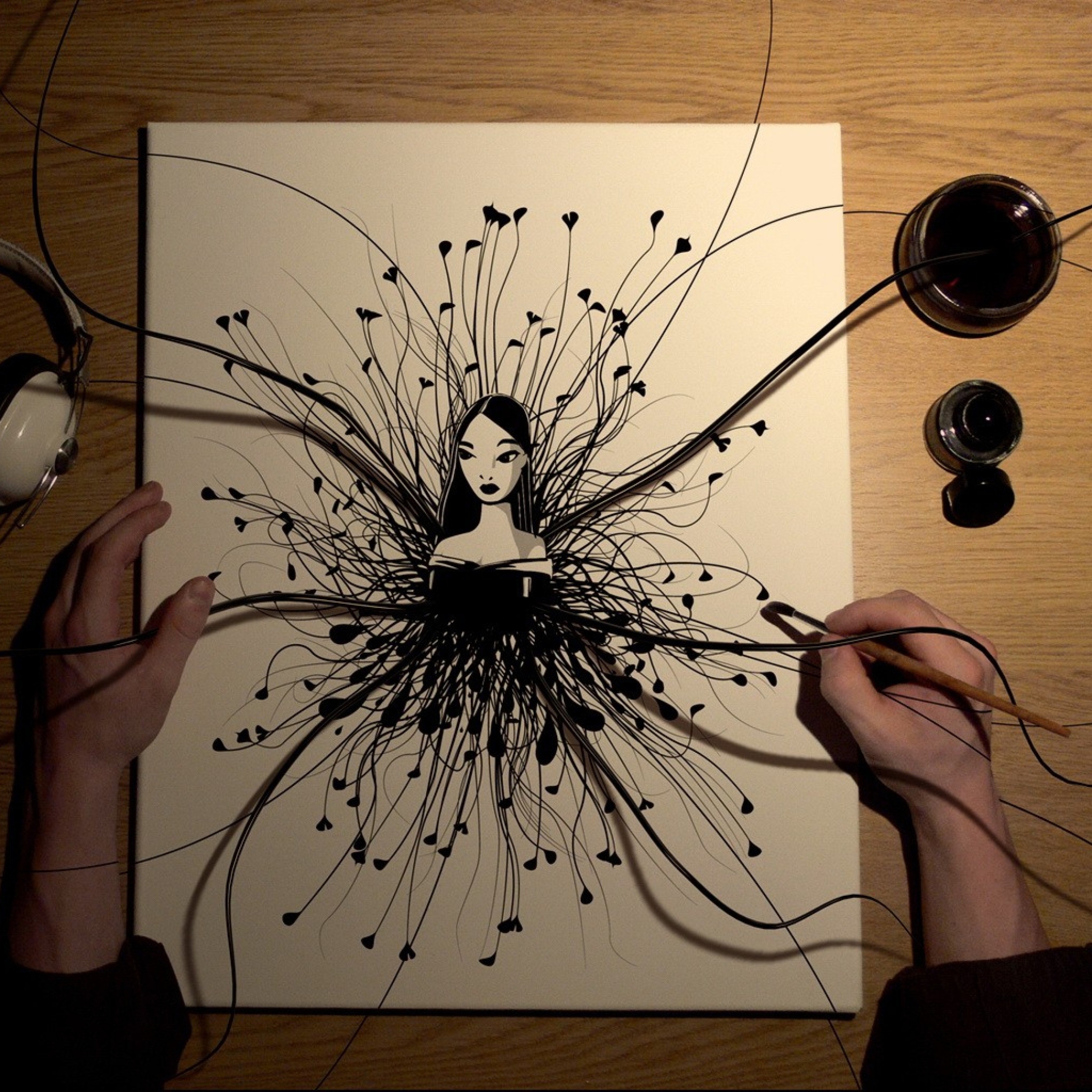
Факт из интернета!
Это реальные картинки. Верхнюю самостоятельно нарисовал и хотел использовать в своей игре программист, а нижняя – это то, что получилось после небольшой доработки его друга-дизайнера.
Верхнюю самостоятельно нарисовал и хотел использовать в своей игре программист, а нижняя – это то, что получилось после небольшой доработки его друга-дизайнера.
В повседневной жизни мы привыкли часто видеть 2D изображения. Но понимать, что вещь выглядит красиво, не то же самое, что знать, почему это так. Любое двумерное изображение можно разбить на базовые элементы, поэтому вы можете представлять себе создание двумерной графики как объединение этих элементов, чтобы: 1) Получилось похоже на то, что вы имели ввиду; и 2) Не было супер уродливо. Например, мы все знаем, как выглядят квадрат и сфера, но какое отношение это имеет к созданию понятного на вид персонажа?
Чтобы ответить на это, мы приступаем к первой части:
Формы
Зная о том, какую роль на самом деле играют формы, вы можете применять их для создания приветливой или неприветливой на вид игровой среды, а также делать, чтобы персонажи и объекты соответствовали (или намеренно не соответствовали) этой среде.
Начинайте с самых простых форм: кругов, квадратов и прямоугольников. Попробуйте нарисовать персонаж, состоящий только из квадратов или только из треугольников, а затем посмотрите, кто из них будет больше похож на героя, а кто – на злодея. Сохраняя свои первоначальные задумки в виде зарисовок с простыми фигурами, вы сможете генерировать много идей, преждевременно не отвлекаясь на проработку деталей (об этом много говорится в части «Оттачивание навыков»).
Как правило, заостренные формы содержат намек на искусственность или зло, а извилистые и округлые – на органическое происхождение и добро. Таков традиционный спектр характеров. Круг и треугольник находятся на его концах, а квадрат где-то посередине.
Сравните, например, пейзаж Мордора во «Властелине колец» и холмы Шира. Когда круглый и дружелюбный на вид персонаж бродит по остроугольным окрестностям, он выглядит более тревожным, нежели тот же персонаж, первоначально показанный рядом с округлыми формами. В том же духе вы можете совершать свои стилистические выборы и тем самым влиять на впечатление, которое местность производит на игрока.
Вот еще очень хороший пример. Давайте разберем два персонажа, которые имеют одновременно очень много и очень мало общего друг с другом. Это Годзилла и динозавр Барни. Какие геометрические фигуры заставляют одного из них выглядеть как бездушное орудие убийства, а другого как милого обаяшку?
А еще у Годзиллы по четыре пальца на лапах
Только задумайтесь: оба персонажа – это монстры, срисованные с тираннозавра таким образом, чтобы внутри мог поместиться человек. Но они находятся на противоположных концах спектра привлекательности. Почему? Это связано с тем, что один имеет плавные округлые линии, а другой – более резкие, и местами даже острые (есть и другие причины, мы поговорим о них ниже).
Округлые природные линии на базовом уровне восприятия кажутся более комфортными, чем острые и уловатые. Не случайно, что «плохие парни» носят шипы в самых немыслимых местах (как Боузер из Super Mario), в то время как «хорошие парни» наподобие самого Марио стараются иметь мягкие очертания.
Злобность персонажа зависит от того, насколько больно наступать на его фигурку
Силуэт объекта тесно связан с его формой, поэтому небрежность при выборе силуэта способна разрушить форму. Если по силуэту персонажа трудно отличить от других, то его дизайн недостаточно хорош, даже если вы уже поработали со смыслом геометрических форм. Некоторые художники даже начинают отрисовку с силуэта, а затем двигаются вовнутрь. Упрощение объекта до его силуэта поможет еще раз убедиться, что он выглядит правильно. Короче говоря: при разработке графики для своих игр не забудьте убедиться, что вы учитываете формы и очертания объектов – и смысл, общепринято с ними связанный. Одного этого порой бывает достаточно, чтобы графика выражала ваш замысел.
Также помните, что предметы часто распознаются по их форме, поэтому объекты в вашей игре должны иметь различную форму, чтобы игрок с легкостью их различал.
Короче говоря: Все предметы имеют форму, и разные формы подсознательно создают разное впечатление.
Анатомия и пропорции
Рисунок человеческой фигуры зачастую считается самым сложным, потому что хрящи, мышцы, кости и кожа в человеческом теле соединены сложным образом. Но не будем вдаваться в подробности.
Основная идея заключается в том, что для длины, размера и положения различных частей тела существуют определенные правила и отношения. Это важно потому, что анатомические ошибки бросаются в глаза. Более стилизованный персонаж, такой как Микки Маус, может менее строго придерживаться правил анатомии. Но начинать обучение лучше с реалистичных фигур. Чтобы нарушать правила, их надо хорошо знать. Берите за основу человеческие пропорции и двигайтесь к идеалу путем сравнения размеров разных частей тела.
Существуют конкретные пропорции для измерения почти каждой части человеческого тела, но обычно отправной точкой является голова. В реальной жизни люди имеют высоту около 7,5 голов, но часто это значение округляется до 8, чтобы получить чуть более идеализированную фигуру:
В реальной жизни люди имеют высоту около 7,5 голов, но часто это значение округляется до 8, чтобы получить чуть более идеализированную фигуру:
Существуют сотни подобных диаграмм. Google в помощь!
Изменение размера головы персонажа по сравнению с его телом может достаточно сильно влиять на то, как воспринимается этот персонаж. Большая голова делает существо похожим на ребенка, поэтому ее чаще рисуют дружелюбным персонажам, а персонажи с маленькими головами кажутся более взрослыми и относительно крупными. Годзилла и Барни снова помогут нам:
Годзилла кажется более зрелым, а Барни ну явный подхалим
Короче говоря: Чтобы ваши персонажи выглядели правильно, их необходимо рисовать с соблюдением определенных пропорций. Путаница в пропорциях может нарушить впечатление от персонажа.
Рекомендуем изучить (на английском):
Перспектива
Перспектива – это создание иллюзии глубины на 2D-поверхности, она получается путем изменения форм и очертаний предметов, и это довольно обширная тема, поэтому вы увидите здесь несколько подзаголовков.
Геометрическая перспектива
В большинстве 2D игр создатели просто не желают связываться с геометрической перспективой, потому что ее реалистичная реализация в графике будет безумно трудоемкой. Чтобы пойти легким путем, разработчики пользуются нереалистичным предположением, что сбоку все видно одинаково хорошо (как в классическом платформере Super Mario), или разворачивают графику в более реальной на вид, но все же далекой от реальности изометрической проекции.
Мы детально изучим тему геометрической перспективы, потому что это наиболее сложный для понимания общий принцип, но даже очень простое его понимание также позволит значительно улучшить графику. В основе наиболее формальной теории перспективы лежит идея о точке схода. Параллельные линии, похоже, сходятся в одну точку на далеком расстоянии от наблюдателя. Это выглядит примерно так:
Еще больше впечатления внушил бы несущийся навстречу поезд
Вы обратили внимание как сходятся параллельные линии (реальные и воображаемые)?
Можно добавить еще больше красных линий, но и так все понятно
Красные линии пересекаются в точке схода. Вам также должна быть знакома линия, которая разделяет небо и землю. Это линия горизонта, которая получается при пересечении бесконечных (с точки зрения наблюдателя) плоскостей.
Вам также должна быть знакома линия, которая разделяет небо и землю. Это линия горизонта, которая получается при пересечении бесконечных (с точки зрения наблюдателя) плоскостей.
Точка схода и линия горизонта по своей сути воплощают простую идею: предметы, которые находятся вдали, выглядят меньше предметов, которые ближе к нам. А приближенная к нам сторона предмета кажется больше, чем удаленная. В приведенном выше примере использована только одна точка схода, но на самом деле на картине будет столько точек схода, сколько присутствует наборов параллельных линий – для каждого своя. Звучит слишком сложно? Так и есть, поэтому в рисунках перспектива обычно упрощается до одно-, двух- и трехточечной. В одно- и двухточечной перспективе предполагается, что один или несколько наборов параллельных линий остаются параллельными навсегда и никогда не сходятся. Вот пример куба и параллелепипеда в одноточечной перспективе:
Карандаш и бумага… А вы на что надеялись?
Обратите внимание, что горизонтальные и вертикальные грани остаются строго параллельными. Теперь посмотрим на двухточечную перспективу:
Теперь посмотрим на двухточечную перспективу:
Изображая объекты в перспективе, часто принято прорисовывать их обратную сторону, чтобы лучше почувствовать трехмерность
Здесь прежде параллельные горизонтальные линии обрели свою точку схода. Вертикальные грани остаются параллельными. Наконец, трехточечная перспектива:
В трехточечной перспективе объект выглядит эпично, по крайней мере, с точки зрения высоты
Теперь все ребра обрели свою собственную точку схода. С чем их и поздравим. Надо сказать, что точки схода проще всего рисовать для параллельных линий. Но прорисовывая направляющие линии или даже целые параллелепипеды для сложных объектов, вы сможете лучше представить их глубину. Одно-, двух- и трехточечная перспектива используется наиболее часто, но есть по крайней мере один художник, который при создании сумасшедших сферических сцен использовал шеститочечную перспективу.
Для рисования трубок и других круглых предметов в правильной перспективе существует важная хитрость, потому что в перспективе круг деформируется особым образом. Когда на них смотрят наклонно, круги выглядят как эллипсы. Чем больше наклон, тем сильнее сжат эллипс:
Когда на них смотрят наклонно, круги выглядят как эллипсы. Чем больше наклон, тем сильнее сжат эллипс:
Круг превращается в эллипс
Вот простое правило. Когда вы смотрите на край цилиндра (например, крышу круглого здания), кривая выгибается вверх. Когда вы смотрите вниз, например, на основание ствола дерева, кривая выгибается вниз. Через середину этого изображения проходит линия горизонта.
Чтобы показать объем фигур, их следовало бы заштриховать, но мы оставим так
Все же надо помнить, что в большинстве игр с 2D графикой стараются избежать трудностей при изображении геометрической перспективы. Выбирают точку обзора сбоку или прямо сверху, что сводит к минимуму необходимость в ней.
Ракурс
Когда с соблюдением перспективы рисуют фигуру персонажа, это называется ракурсом. Направленный на зрителя кулак будет выглядеть не просто больше чем тот, который держат сбоку, он также закроет собой значительную часть руки. Пример:
Пример:
Грубо, но понятно
Часто художники рисуют ракурсы на глаз, просто потому что вычисление всех точек схода отнимает много времени. Но чтобы вы знали, как это должно быть в идеале, ниже показан ракурс с точками схода и цилиндрами. В этом виде делают наброски для конечностей:
Цилиндры рисовать проще, чем людей
Помните, что персонажи, в особенности человеческие, могут быть представлены как ряд более простых объектов, которые легче скомпоновать. Это нормально, когда набросок фигуры делают в виде соединенных суставами цилиндров, а внутри них потом рисуют человека.
Перекрытие и параллакс
С перекрытием все просто: ближайшие к нам объекты будут накладываться на отдаленные и скрывать их. Весьма необходимая вещь для 2D игр, поскольку это самый простой способ показать игроку его позицию по отношению к объектам. Давайте рассмотрим чрезвычайно простой пример:
Картинка вошла в историю как странные холмы на фоне всех игр серии Super Mario
Этот набор линий создает у вас впечатление, что маленькая круглая штучка справа (куст?) находится перед остальными, а самая большая – позади. Эффект иногда называют «T-правилом», поскольку пересечение линий объектов впереди и позади образует нечто наподобие буквы T. Это просто, но довольно мощно. В приведенном примере все Т перевернуты вверх ногами:
Эффект иногда называют «T-правилом», поскольку пересечение линий объектов впереди и позади образует нечто наподобие буквы T. Это просто, но довольно мощно. В приведенном примере все Т перевернуты вверх ногами:
Ветераны программирования могут вспомнить про ASCII 193
Параллакс – еще один важный эффект перспективы, связанный с отношениями перекрывающихся объектов. Его суть в том, что при движении зрителя далекие объекты смещаются меньше по сравнению с более близкими. Параллакс отлично подходит для 2D игр, потому что его довольно легко реализовать, и вы, несомненно, сталкивались с ним. Достаточно информации для начала можно почерпнуть из вот этой статьи в Википедии.
Воздушная перспектива
Поскольку 2D игры часто преднамеренно нарушают обычные правила перспективы по той простой причине, что их легче нарисовать без них, приходится полагаться на другие способы получить представление о глубине. Еще один из простых способов – делать объекты, предположительно удаленные от зрителя, более размытыми и менее подробными на вид. Вот пример из реальной жизни, на фотографии городского пейзажа промышленного Китая:
Вот пример из реальной жизни, на фотографии городского пейзажа промышленного Китая:
Городской смог во всей красе
Вы также можете заметить эффект геометрической перспективы, хотя в данном случае основная точка схода будет слева от кадра. Почти каждый 2D-платформер, когда-либо созданный, использует воздушную перспективу. Например (снова Super Mario World):
А также перекрытие и параллакс
Обратите внимание, что чем дальше на фоне находится объект, тем более размытым он выглядит. О близости объекта к игроку можно сказать даже только по цвету контуров. Это непосредственно сводится к идее контраста. Контраст расскажет игроку, что важно, а что нет.
Посмотрите снова на скриншот из Super Mario World. Слегка затененные голубые холмы? Не важно. Труба с белым бликом и черными контурами? Важно. Единственный ярко-красный предмет на экране? Супер важно. Помните, что интерактивные объекты в игре должны всегда выделяться по отношению к не интерактивным, если нет конкретной причины скрывать что-то от игрока.
Рекомендуем изучить (на английском): Линейная и воздушная перспектива на ArtyFactory.com, Тьюториал от perspective-book.com
Наука о цвете
Цвет – это хитрая тема, и одна из наиболее субъективных в искусстве в целом. На цвет товарища нет, а цветовые сочетания и их значения различаются в разных культурах. Белый цвет может быть цветом чистоты на Западе, но в Японии он часто означает смерть. Тем не менее, есть несколько основных идей относительно цвета, которые помогут вам понять, что происходит с вашей графикой. Давайте для начала подумаем о том, из чего состоит определенный цвет.
Оттенок, насыщенность, яркость
Существует много способов разбивки по цветам, но тот, который обсуждается здесь, наиболее прост и удобен для начинающих цифровых художников.
Начнем со сравнения двух цветов:
Красный и синий
Красный и синий. Понятно, что это разные цвета, не так ли? Но на самом деле есть более точный термин Оттенок (Hue). Левый квадрат имеет красный оттенок, а правый имеет синий оттенок. Другие оттенки включают зеленый, оранжевый, фиолетовый и т. д. Хотя оттенок может показаться избыточным термином для определения цвета, это не так, потому что количество любого оттенка в цвете может измениться:
Левый квадрат имеет красный оттенок, а правый имеет синий оттенок. Другие оттенки включают зеленый, оранжевый, фиолетовый и т. д. Хотя оттенок может показаться избыточным термином для определения цвета, это не так, потому что количество любого оттенка в цвете может измениться:
Красный и бледно-красный
Итак, перед вами два красных цвета, но чем они отличаются? Тот, что справа, как бы слегка… выцвел. У него меньшая Насыщенность (Saturation).
Насыщенность обозначает, насколько много цвета в цвете, или какой у него оттенок. О насыщенности можно думать, как о количестве серого в данном цвете. Нет серого – насыщенный цвет. Много серого – ненасыщенный. Так что в данном случае квадрат слева является полностью насыщенным, а справа – менее насыщенным. Чистый серый цвет – это просто цвет без насыщения. Насыщенность самое хитрое из свойств цвета, на котором может подскользнуться новичок. Просто имейте в виду, что насыщение оказывает большое влияние на атмосферу вашей графики. Высоко насыщенные цвета при использовании в больших количествах имеют тенденцию выглядеть более дружелюбно, а ненасыщенные цвета связаны с серьезным стилем.
Высоко насыщенные цвета при использовании в больших количествах имеют тенденцию выглядеть более дружелюбно, а ненасыщенные цвета связаны с серьезным стилем.
Последнее свойство – Яркость (Brightness). Иногда вместо него используют Значение (Value). Яркость намного проще в понимании: показывает, насколько цвет ярче. Вот такой же красный, как выше, и его менее яркая (т.е. темная) версия:
Красный и темно-красный (менее яркий)
В связи между яркостью и насыщенностью надо немного разобраться:
Эти свойства можно изменять одновременно
Вот пример как цвет может влиять на атмосферу игры. Сравниваются New Super Mario (если вам уже надоели примеры из старого) и Castlevania: Lords of Shadow.
Также обратите внимание, что от Марио не полетели кровавые ошметки, когда он наступил на гриб
Ничего особенного, просто хотелось показать, как красиво на общем фоне выделяются яркие статусбары
Говоря о цвете, мы можем снова вспомнить про… Барни и Годзиллу! Подумайте, как цвет делает их такими разными с точки зрения оттенка, яркости и насыщенности, и что произойдет, если одно или несколько из этих свойств изменить. Что произойдет, если вы возьмете только одно свойство, и наделите им обоих персонажей? По-прежнему ли вам хочется обнять серого Барни?
Что произойдет, если вы возьмете только одно свойство, и наделите им обоих персонажей? По-прежнему ли вам хочется обнять серого Барни?
Вкратце про RGB
Примите поздравления! Теперь вы разбираетесь в цветовой модели HSB (Hue Saturation Brightness/Тон Насыщенность Яркость) или HSV (Значение = Яркость). Практически любая программа для обработки изображений пользуется этим термином наряду с RGB (цветовая модель Красный Зеленый Синий) и CMYK (Голубой Пурпурный Желтый Черный). Но HSB, по всей видимости, проще всего объясняет, что происходит с цветами. Особенно в отношении того, насколько ярким или насыщенным является нужный вам цвет когда вы работаете над шейдингом. Однако в разных приложениях вам придется иметь дело с цветовой моделью RGB , поэтому кратко рассмотрим и ее. RGB попросту описывает все цвета с точки зрения красного, зеленого и синего, так как все цвета можно описать как комбинацию этих трех. Аналогичным образом информацию о цвете обрабатывает человеческий глаз. Потратьте немного времени, чтобы поиграть с цветовыми значениями и увидеть, как изменяются значения HSB и RGB, и как они связаны друг с другом. Вот стандартная диаграмма RGB (обратите внимание, что происходит, когда цвета перекрываются):
Потратьте немного времени, чтобы поиграть с цветовыми значениями и увидеть, как изменяются значения HSB и RGB, и как они связаны друг с другом. Вот стандартная диаграмма RGB (обратите внимание, что происходит, когда цвета перекрываются):
Также известна как аддитивная цветовая модель, поскольку цвета создаются путем добавления света, а не его поглощения (как в субтрактивной модели)
Смотрите, как комбинация всех трех цветов дает белый. Можно представить, будто цвета играют в перетягивание каната, потому что когда они имеют одинаковую яркость, оттенки гасят друг друга и остается белый или серый цвет. Но если смешивать цвета в разных пропорциях, вы можете запутаться в логике получения результата, поэтому при работе над графикой мы и советуем HSB.
Цветовое колесо
Теперь, когда мы разобрались, что такое цвет, давайте начнем рассматривать цветовые комбинации. Теория цвета сложна и достаточно субъективна, поэтому нижеследующее должно рассматриваться не как железное правило, а как направление для дальнейшего развития.
Основу самой теории цвета составляет цветовое колесо (цветовой круг). Если упростить объяснение, то колесо – это субъективное расположение оттенков цвета по отношению к красному, желтому и синему, которые делят колесо на три части (так называемые основные цвета) и зеленому, оранжевому, фиолетовому (вторичные цвета) между ними.
Типичное цветовое колесо
Оттенки также обычно подразделяются на теплые и холодные, в терминах цветовой температуры. Причем красно-желтые цвета считают теплыми, а синие цвета прохладными, как показано ниже:
Занимательный факт. Чтобы показать жару в кадре, в фильм «Делай как надо» (1989) режиссер добавил больше оранжевого тона
Здесь добавлена зона неопределенности, поскольку включенные в нее цвета являются своего рода пограничными. Но желто-зеленый часто относят к холодным, а пурпурный к теплым цветам. Важно помнить, что холодные цвета ассоциируются с темными оттенками, поэтому тень холодного цвета будет восприниматься как более темная, нежели выполненная в теплом цвете той же яркости.
Другие отношения между цветами также можно объяснить при помощи цветового колеса. Аналогичные цвета – это просто оттенки рядом друг с другом, такие как зеленый, желтый и цвета между ними. Контрастные цвета – это цвета (оттенки) на 180 градусов отстоящие друг от друга, которые кажутся более яркими при использовании вместе. Вероятно, вы видели их в действии, даже если не знали почему. Синий и оранжевый даже стали тропом (стандартным стилистическим приемом).
Если вы используете Firefox, посмотрите на иконку. Снова синий и оранжевый!
При работе над игровой графикой попробуйте связать цвета с определенными расами или врагами, средами или уровнями. Обозначение цветом не является обязательным, однако вы можете использовать его как способ влияния на восприятие игроков. Подумайте о наборе цветов для плохих парней, но используйте, например, уникальные оттенки этих цветов для конкретных врагов. Не бойтесь экспериментировать и старайтесь использовать более редкие цвета. В любой достаточно продвинутой программе для обработки изображений (например, в GIMP) цвет изменить проще, чем любое другое свойство. Это одна из немногих вещей, которые можно легко изменить в готовом рисунке.
В любой достаточно продвинутой программе для обработки изображений (например, в GIMP) цвет изменить проще, чем любое другое свойство. Это одна из немногих вещей, которые можно легко изменить в готовом рисунке.
Короче говоря: Цвета можно разделять и сравнивать друг с другом различными способами, а в различных комбинациях пары цветов могут выглядеть лучше или хуже.
Рекомендуем изучить (на английском): Теория цвета для дизайнеров
Освещение и затенение
В этой части вы увидите много примеров пиксель арта, но в них говорится о базовых концепциях, которые применимы к любому типу 2D графики.
Источники света
Начинающие художники часто не понимают, зачем на самом деле рисуют свет и тень. Затенение (или шейдинг) рисунка обычно означает применение разных оттенков, чтобы создать иллюзию света на чертеже, точно так же, как перспектива – это иллюзия глубины. И точно так же как с перспективой, вам необходимо создать какие-то 2D аналоги видимых в реальности эффектов. Тут есть только одно правило: свет должен откуда-то исходить. Он не может быть везде, поэтому если вы просто раскрасите рисунок, это будет выглядеть неправильно. Когда новички пытаются нарисовать тень, но не понимают как, это приводит к объектам, которые выглядят вот так:
Тут есть только одно правило: свет должен откуда-то исходить. Он не может быть везде, поэтому если вы просто раскрасите рисунок, это будет выглядеть неправильно. Когда новички пытаются нарисовать тень, но не понимают как, это приводит к объектам, которые выглядят вот так:
Серьезно, так делать не надо
Сравните с вариантом без теней:
Лучше оставить так, чем как было выше
Это называется подушечным затенением, и его очень просто нарисовать не задумываясь. Кажется естественным оттенить предметы по внешним контурам… но это выглядит абсолютно ненатурально. Чтобы освещение выглядело правильно, оно должно иметь направление, и освещение/затенение поверхности нужно выстраивать в зависимости от того, с какой стороны на объект направлен источник света. Источником света может выступать солнце, лампа, озеро с кипящей лавой и т.д., или его можно оставить абстрактным.
Например, вы можете просто предположить, что почти весь свет падает от бесконечно удаленного источника под углом 45 градусов. Этого достаточно, чтобы красиво оттенить объекты в большинстве случаев. Анимированным спрайтам, которые будут использоваться на различных фонах, небольшая неопределенность помогает сохранить везде уместный вид.
Этого достаточно, чтобы красиво оттенить объекты в большинстве случаев. Анимированным спрайтам, которые будут использоваться на различных фонах, небольшая неопределенность помогает сохранить везде уместный вид.
Вот пример с источником света в верхнем левом углу:
Вам также надо подумать, не может ли одна из частей объекта отбрасывать тень на другие
Обращенные к источнику света части будут светлее, а противоположные им – темнее. Что может быть проще? Но это не всегда именно так…
Плоские и изогнутые поверхности
Плоские поверхности обычно имеют везде почти одинаковый оттенок, а на изогнутых мы увидим градиент. Изящные примеры из реального мира:
Американский бомбардировщик F-117. Плоские поверхности
Более привычный на вид F-15. Изогнутые поверхности
Снова вернемся к параграфу о формах. Кто из этих плохих ребят покажется вам хорошим, а кто насторожит вас одним внешним видом?
Вы можете видеть реальный градиент между светом и тенью. Обратите внимание на левое крыло, на нем градиент просто идеален. Теперь вернемся к ранее упомянутому убожеству с подушечным затенением:
Обратите внимание на левое крыло, на нем градиент просто идеален. Теперь вернемся к ранее упомянутому убожеству с подушечным затенением:
Источник света для куба и сферы не совсем одинаков. В чем разница?
И тут для каждой грани кубу нужен только один оттенок, а сфере их надо гораздо больше – для имитации градиентной природы теней на изогнутых поверхностях.
Отраженный свет
Выше мы рассмотрели упрощенный шейдинг, так как свет может далее отражаться от поверхностей и подсвечивать затененные участки. Это часто означает, что часть тени, которая находится дальше всего от основного источника света, на самом деле светлее, чем в других местах. Эффект наиболее заметен, когда объект большой или находится очень близко к отражающей поверхности. Ниже показан классический пример:
Такой шейдинг позволяет лучше почувствовать объем
Еще пара цифровых примеров на ту же тему.
Если бы сферы находились на голубой поверхности, отраженный свет имел бы голубой оттенок
На левом примере вы видите отражение света, расположенного за пределами края рисунка, так бывает с сильно отражающими поверхностями. Чем сильнее падающий свет, тем отчетливее виден и отраженный.
Чем сильнее падающий свет, тем отчетливее виден и отраженный.
Изменение цветового тона
Изменение тона связано с отражением света и очень хорошо может быть показано на примере пиксель арта. Основная суть этого явления в том, что тон тени или отраженного света не всегда бывает только лишь более темной или светлой версией основного цвета объекта.
Наиболее часто с изменением тона можно встретиться у объектов, которые освещаются солнцем. Прямой солнечный свет имеет желтый тон, но голубое небо отражает на тени свой цвет, поэтому мы получаем желтые блики и тени голубого тона.
Вспомним про теплые и холодные цвета. Блики имеют теплый оттенок, а тени – холодный
Это понятие приобретает важность, когда у вас есть дополнительные источники света и они по цвету отличаются от основных (например, раскаленная лава). Помните, что окрашенный свет изменит цвет освещаемого объекта. Однако изменение тона может быть и просто стилистическим решением. Преувеличивая эффект или подставляя дополнительные цвета вы можете добиться очень интересной картины:
Если использовать оттенки слишком много, игра будет напоминать Instagram
Стоит знать еще, что тени быть менее насыщенными, и что менее насыщенные цвета могут казаться более темными, чем они есть на самом деле.
Среди художников нет единого мнения относительно изменения тона. Найдите свое решение, но помните, что чем сильнее вы измените тон, тем более сюрреалистическим станет ваш рисунок.
Шейдинг и текстурирование
Шейдинг может подсказать не только форму объекта, но и его текстуру. Текстура объекта влияет на то, как от него отражается свет. Поэтому изменяя шейдинг вы иногда можете изменить впечатление от текстуры. Чтобы различать некоторые типы текстур существуют свои термины:
Это когда-нибудь пригодится вам при покупке краски для ремонта
От поверхности с глянцевой текстурой свет отражается хорошо и с очень небольшим рассеянием. Это означает, что освещенная часть предмета будет очень яркой (из-за хорошего отражения), а неосвещенная – очень темной (потому что дополнительная подсветка идет от рассеянного света, а его нет). Хорошим примером глянцевой текстуры является только что отполированный кузов автомобиля.
Матовая текстура отражает не очень хорошо и рассеивает свет при отражении. Это означает, что она кажется более ровно освещенной. Хорошим примером поверхности с матовой текстурой служит старая автомобильная шина.
Это означает, что она кажется более ровно освещенной. Хорошим примером поверхности с матовой текстурой служит старая автомобильная шина.
Гладкая текстура стоит где-то посередине. Она хорошо отражает, но сильно рассеивает свет при отражении. Гладкую текстуру часто имеет пластик, например, большинство компьютерных клавиатур.
Итак, не забывайте о свойствах изображаемых вами материалов. Это глянцевый металл или матовая ткань? Одежда средневековых персонажей не должна отражать свет будто пластмасса, а космические доспехи не должны казаться мягкими на ощупь.
Короче говоря: Чтобы 2D графика смотрелась достоверной, свет должен иметь направление.
Рекомендуем изучить (на английском): Курс по рисованию от Никласа Янсона
Оттачивание навыков
Что делать теперь, когда изложены все основы? Вперед! Начинайте пробовать! Это правда: рисовать может любой. Конечно, у некоторых людей есть больше навыков, но самая большая разница между плохим художником и хорошим – это то, насколько много они практиковались. Чем больше практики, тем лучше вы владеете навыком. Но практикуйтесь с умом. Отличную возможность для этого дают игровые проекты. Если вы мечтали о своей игре, начинайте делать наброски для нее параллельно читая эту статью.
Чем больше практики, тем лучше вы владеете навыком. Но практикуйтесь с умом. Отличную возможность для этого дают игровые проекты. Если вы мечтали о своей игре, начинайте делать наброски для нее параллельно читая эту статью.
Если нет своего, присоединяйтесь к чужим игровым проектам! Даже в самой маленькой игре достаточно графики, чтобы вы отлично попрактиковались и в следующий раз рисовали заметно лучше. И еще: чтобы быть игровым художником, вам необязательно рисовать как художники эпохи Возрождения.
Карандаш и бумага
Единственный способ лучше рисовать – это практиковаться, а самый дешевый и простой способ – делать это с помощью карандаша и бумаги. Использовать только цифровые инструменты заманчиво, так как вы сразу бы получали готовый результат. Но не поддавайтесь соблазну! Когда вы рисуете вручную, вы активнее участвуете в процессе. Вдобавок, вы сможете избежать некоторых дурных привычек, которые возникают когда вы полностью полагаетесь на компьютер. Конечно, инструменты в программе могут выглядеть очень мощными. Но если вы попытаетесь сначала рисовать спрайты при помощи авто фигур, поверьте, у вас получатся смешные и уродливые вещи, которые невозможно было бы сделать с помощью карандашного наброска.
Конечно, инструменты в программе могут выглядеть очень мощными. Но если вы попытаетесь сначала рисовать спрайты при помощи авто фигур, поверьте, у вас получатся смешные и уродливые вещи, которые невозможно было бы сделать с помощью карандашного наброска.
После того, как вы наработаете хорошие базовые привычки, будет еще куча времени, чтобы безжалостно исследовать все инструменты и приемы. Вам кажется странным рисовать карандашом на бумаге, если вы уже привыкли работать в программе? Но не просто так же это стало отправной точкой для художников во всем мире.
Приобретите блокнот для зарисовок (на обложке написано sketchbook), карандаши и хорошую стирательную резинку. Резинкой вам придется пользоваться очень часто. А вот блокнот для зарисовок необязателен. Ключевая идея в том, что вам нужна практика, поэтому можете рисовать хоть на полях своей школьной тетрадки. Но в блокноте все работы будут в одном месте, поэтому не придется впоследствии жалеть, что самый удачный рисунок злодея оказался на листке с домашней работой.
Наброски (они же скетчи)
В карандашных набросках лучше считать, что все линии – лишь временные предположения, а не окончательный вариант. Не попадайте в зависимость от своих линий. Рисуйте поверх, стирайте и рисуйте снова без оглядки на то, что уже есть. Конечно, для этого надо делать линии достаточно легкими. Начинайте с основной формы вашего объекта и постепенно добавляйте детали. Большинство объектов можно аппроксимировать основными формами, то есть сферой, цилиндром и «коробкой», что особенно полезно для рисования в перспективе.
Например, не рисуйте более или менее законченную голову, а переключайтесь на грудную клетку, затем руки, ноги и т. д. Преждевременно вдаваясь в детали, вы можете упустить из виду, как все они соответствуют друг другу. Нарисуйте все вместе на большом грубом наброске и добавляйте детали поверх. Не бойтесь продолжать набросок поверх первых линий, пока не добьетесь идеала общей формы, и не бойтесь начинать заново.
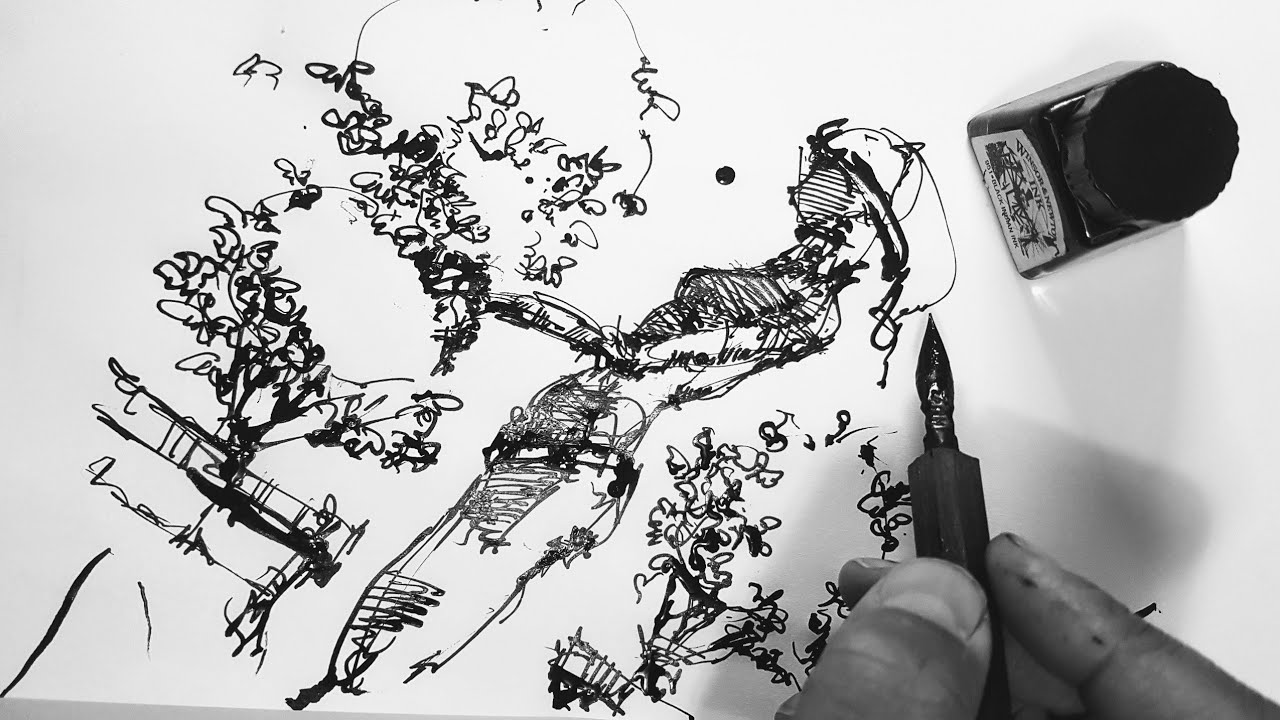
На этом видео отлично показано, как художник строит базовую структуру персонажа, накладывает грубые фигуры поверх, при этом все больше добавляет новые детали, а также стирает и снова рисует детали, которые выглядят плохо. А вот картинка из блокнота начинающего художника:
А вот картинка из блокнота начинающего художника:
Типичный скетч
Черновик, черновик, опять черновик
Сначала это может казаться безумным, но вы должны набросать карандашом на бумаге хотя бы три версии любого персонажа/объекта/элемента меню. Только после этого можно переносить их для доработки на компьютер. Крупные студии часто создают буквально десятки концепций одного персонажа, прежде чем даже подумают о выборе. Набросок трех версий даже для неинтерактивных фоновых ресурсов, таких как деревья или кусты, – обычное дело. Вы сильно рискуете, если полагаетесь на первый вариант как на единственный и окончательный. Придумав три разных варианта, вы можете взять лучшее от каждого и объединить их в финале. Вот простой пример, где каждый из крутых космических шлемов отличается от окончательного варианта ниже (тот основан на еще более грубых ранних набросках):
Повторите раздел про анатомию и пропорции. Не зная строения черепа трудно придумать годный шлем
Верхняя штучка вообще-то должна отбрасывать тень на забрало
Если кажется, что следовать такому совету очень трудно, продолжайте помнить: вы рисуете грубые, очень грубые, грубейшие наброски. Не тратьте на них время. На самом деле в большинстве случаев чем меньше, тем лучше. Чем дольше вы работаете над вариантом, тем сложнее вам согласиться на его переделку или на создание другого варианта. Оставляйте в стороне детали, просто передайте общую идею и идите дальше. Вы всегда можете вернуться назад и проработать эскиз, если он вам понравился.
Не тратьте на них время. На самом деле в большинстве случаев чем меньше, тем лучше. Чем дольше вы работаете над вариантом, тем сложнее вам согласиться на его переделку или на создание другого варианта. Оставляйте в стороне детали, просто передайте общую идею и идите дальше. Вы всегда можете вернуться назад и проработать эскиз, если он вам понравился.
Приготовьтесь к тому, что вам придется рисовать, и рисовать много, и что вам придется временами расстраиваться. Если ваши рисунки кажутся вам непонятными, это лишь означает, что ничто человеческое вам ни чуждо. В следующий раз получится лучше, а потом еще лучше. Помните, что быть недовольным нормально. Если бы рисование было простым занятием, не появилась бы эта статья. По сути, если вы на 100% довольны своим рисунком, вы не стараетесь, вы начинаете терять друзей и убеждаете себя, что это размытое месиво вы изначально и хотели нарисовать.
Короче говоря: Всегда сначала делайте несколько карандашных версий своего гейм арта, и не пытайтесь сразу достичь совершенства.
Также прочтите (на английском): Скетчинг: орудие визуализации
Заключение и дальнейшее чтение
Теперь вы знаете основы и полностью готовы к созданию приличной графики для 2D игр. Если вам интересно узнать больше по теме, то на протяжении статьи вы можете заметить ссылки на дополнительные источники. Сама же статья во многом основывается на книге Криса Соларски «Drawing Basics and Video Game Art». Вы можете прочитать некоторые из его сочинений здесь. Дерзайте!
Оригинал статьи на английском языке: Total beginner guide for better 2d game art
P.S.
Если Вас интересует пиксель-арт, очень рекомендую прочитать перевод статьи Как рисовать пиксельарт? от создателя знаменитой игры Spelunky.
И, ознакомтесь с Полезными ресурсами для художников.- сайты с референсами, видео школы и много других полезностей.
Уроки рисования, графики для детей и взрослых
Посещая уроки рисования карандашом, графики ученики художественной студии в Химках научаться таким навыкам:
- Правильно держать карандаш, штриховать, прорабатывать тон.

- Правильно рисовать в поэтапной технике.
- Правильно изображать предметы в пространстве.
- Изучат многочисленные техники рисования.
- Научатся выполнять работы с натуры, пейзажи, натюрморты, портреты людей и прочее.
- Научатся правильно подбирать и сочетать цвета.
- Узнают как рисовать различных животных, изучат основы их анатомического строения.
Вам понадобится набор карандашей. Они различные по твердости ( мягкости) и
обозначаются буквами Т, МТ, М ( зарубежные производители Н, НВ, В) со степенью
мягкости в виде цифрового показателя перед буквой. Которые в свою очередь разделяются на
15 групп.
Выбор типа карандашей будет зависеть от качества рисовальной
бумаги и Вашей творческой задачи. Быстрые
наброски удобнее рисовать мягкими карандашами, в рисовании карандашом на плотной бумаге, типа ватман можно начать рисовать легкими
штрихами Т или ТМ. При рисовании карандашом на гладкой бумаге, будет
лучше ложится слоями мягкий карандаш, при рисовании карандашом на более
шероховатой будет удобнее вести рисование средней мягкости — 2М.
При рисовании карандашом на гладкой бумаге, будет
лучше ложится слоями мягкий карандаш, при рисовании карандашом на более
шероховатой будет удобнее вести рисование средней мягкости — 2М.
В интернете много различных интересных видео по рисованию, по которым можно самостоятельно учиться — это увлекательно и познавательно. Но только в художественной школе под руководством профессиональных художников, можно усвоить все тонкости и нюансы различных техник рисования, которые в видео будут скрыты или просто не рассказаны.
Вы можете записаться на этот курс в этой форме
Как нарисовать глаз карандашом
Теги:
#урокирисованияхимки #урокиживописихимки #живописьдлядетейхимки
#художественнаяшколахимки #школаживописивхимках
#товарыдляхудожниковхимки #рисованиедляшкольниковхимки
#живописьдляподростковхимки #мастерклассыпоживописи
#маслянаяживописьдляподростковхимки #картинамасломдлявзрослыххимки
#акварельдлявзрослыххимки #пастельнаяживописьхимки #урокиаквареливхимках
#рисованиедлядошкольниковхимки #академическийрисуноквхимках
#архитектурныйклассхимки #архитектурныекурсыдлядетейхимкикуркино
#архитектурныезанятиядлядетей #3dкурсыдлядетей
#компьютерноерисованиехимки #кмпьютернаяграфикахимки
#3dмоделированиехимкикуркино #домхудожников
#художественныекурсыдлявзрослыххимки
Графика на стенах
Графика на стенах – это одно из самых наимоднейших направлений настенной живописи. Художники нашей студии с удовольствием украсят Ваш дом внешне скромными, но потрясающими в своей элегантности графическими изображениями.
Художники нашей студии с удовольствием украсят Ваш дом внешне скромными, но потрясающими в своей элегантности графическими изображениями.
Термин графика произошел от древнегреческого слова «графо» — пишу, рисую, черчу. В целом, графика (не путать с граффити) – это вид искусства, где изображения наносятся линиями и штрихами с помощью, угля, карандаша, мелков, кисти или других инструментов. Человечество, на протяжении всей своей эволюции, начиная с первых наскальных рисунков, постоянно выполняет графические рисунки. Рисуют не только художники, рисуют все, просто так или для дела, в задумчивости или на память.
Графика основана на искусстве рисунка, но обладает собственными выразительными возможностями и изобразительными средствами. К выразительным средствам графики относятся штрих, контурная линия, пятно (иногда цветное), фон (чаще всего белый), с которым рисунок образует нюансное или контрастное соотношение. Изобразительные средства самые разнообразные – от непосредственных, беглых, быстро выполненных набросков до тщательно продуманных и разработанных композиций – декоративных, изобразительных, штриховых. Цвет в графике также может использоваться, но, в отличие от живописи, в графике он играет всего лишь вспомогательную роль, поскольку графический рисунок подразумевает использование одного, максимум двух цветов.
Цвет в графике также может использоваться, но, в отличие от живописи, в графике он играет всего лишь вспомогательную роль, поскольку графический рисунок подразумевает использование одного, максимум двух цветов.
Области применения графики настолько многочисленны и многогранны, что перечислить их практически невозможно. Эта область начинается от простых чертежей и рисунков на школьных уроках и заканчивается вполне реалистичными изображениями профессиональных художников.
Как самостоятельный вид искусства графику стали рассматривать только в 18 веке. До этого ее считали только подсобным материалом для создания фресок, картин, гравюр и мозаик. Сегодня же графика выдающихся мастеров, будь то наброски, детально проработанные рисунки или эскизы будущих картин и фресок ценятся и бережно хранятся не хуже произведений живописи и архитектуры.
Когда смотришь на графические рисунки, иногда просто поражаешься технике и мастерству художника. Создать из простых линий захватывающие картины дано не каждому. Естественно, большую часть оригинальности работы определяет талант мастера, но без систематической работы над развитием техники не получится раскрыть его в полной мере.
Создать из простых линий захватывающие картины дано не каждому. Естественно, большую часть оригинальности работы определяет талант мастера, но без систематической работы над развитием техники не получится раскрыть его в полной мере.
Создание графики на стенах начинается с подготовки поверхности. Стена должна быть идеально ровной, без малейших трещин, впадин или выпуклостей. Затем на стену наносится фон, чаще всего это белый цвет, но допускаются и другие цвета. Главное, чтобы цвет фона был контрастным с цветом будущего рисунка. Теперь можно приступать к рисованию. Именно к рисованию, поскольку если живописцы «пишут» картины, то графику только рисуют.
Художественная графика на стенах требует от графиста знания самых разных техник росписи, умения работать с различными материалам и красками, знания живописи и архитектуры. Графика вообще отличается высоким уровнем подготовки и выполнения работ
Рисовать графику можно как вручную, так и с помощью трафарета. Трафаретную графику может осилить практически каждый, нужно только подобрать подходящий шаблон. А вот авторская графика под силу только талантливому человеку, поскольку передать таким малым количеством штрихов характер и настроение рисунка не всем под силу.
Трафаретную графику может осилить практически каждый, нужно только подобрать подходящий шаблон. А вот авторская графика под силу только талантливому человеку, поскольку передать таким малым количеством штрихов характер и настроение рисунка не всем под силу.
Подробнее узнать о рисунках на стенах можно в разделе Рисунки на стенах.
Графике доступны многие жанры рисунка – это и портрет, и натюрморт, и пейзаж, и исторический жанр. Однако наиболее популярными жанрами графики являются портрет и пейзаж. В основной графика имеет иллюстративный характер, поэтому она более декоративна.
Очень оригинально на стенах смотрится масштабный портрет. Это может быть как Ваш портрет, так и изображение любимого актера или музыканта. Причем вся прелесть графики в том, что без достижения полной точности, можно передать энергетику человека, его настроение. Графика предоставляет художнику больше свободы для самовыражения, чем живопись, благодаря доступности и простоте техники, возможности быстро работать, отображая сиюминутные эмоциональные переживания.
Графика на стенах идеально подойдет людям, предпочитающим минимализм во всех его проявлениях. Никакой другой вид монументального изобразительного искусства лучше, чем графика, не выразит стремление владельца помещения к минимализму и индивидуализму одновременно. Однотонные стены и контрастный графический рисунок лучше любой живописи способны подчеркнуть элегантность и утонченность интерьера. А заодно и продемонстрировать несомненный эстетический вкус хозяина.
Посмотреть на примеры работ выполненных в технике графика можно в разделе Последние работы студии.
Графика на стенах – это вызов таланту и креативности любого художника. Мастера нашей студии не раз принимали этот вызов, и всегда выходили победителями. Такие победы стали возможны благодаря несомненному таланту художников и дизайнеров, их креативному мышлению и высокому профессионализму. Мы никогда не стоим на одном месте, и постоянно находимся в поисках интересных решений для Вас.
Если говорить о цене, то она Вас приятно удивит, и заставит задуматься о возможности нанесения графики не только у Вас, но и у Ваших близких друзей или родственников. Более детальную информацию о наших ценах можно узнать в разделе Роспись стен цены.
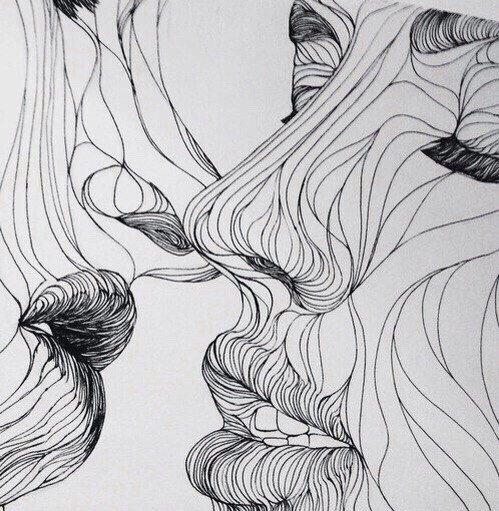
Графика: о чем расскажет линия?
Фев 16, 2016
in Полезные статьи по рисованию by Марина ТрушниковаГрафика: о чем расскажет линия?
Знаете ли вы, как вас можно “прочитать” по рисунку? Если нет, прочтите внимательно это статью!
Перефразируя известное высказывание, хочется спросить – любите ли вы графику так, как люблю её я?
Зачаровывает ли вас утонченная изысканность линий? Восхищает ли игра черных и белых пятен? А сеточка тончайших штрихов? А чудо возникновения образа двумя-тремя касаниями карандаша?
Надеюсь, что да. Ведь черно-белое изображение – это действительно волшебство, к которому мы настолько привыкли, что не ценим его по достоинству!
Ведь черно-белое изображение – это действительно волшебство, к которому мы настолько привыкли, что не ценим его по достоинству!
“Листопад”, Марина Трушникова
А ведь если задуматься, что есть графика?
Это совершенно особый мир, созданный художником на листе бумаги, который имеет мало общего с реальной жизнью.
Он берет у реальности только часть. Но тем не менее, мы воспринимаем этот мир как понятный и существующий!
Насколько было бы забавно, если бы вокруг нас действительно ходили только черно-белые люди!
Да еще и без плоти – только с проволочным каркасом линий! Как в графических листах. Представляете? 🙂
Графика – это чудо совершенно иного мира, который мы воспринимаем реальным!
Мы свободно домысливаем недостающие качества цвета, формы, объема. И художник, и зритель в этом случае являются Творцами!
Графика – это не фотография, где посмотрел и узнал то, что увидел.
Графика – это условность, которая заставляет работать наше воображение.
Это картинка, которая вновь создает новый мир!
Конечно, степень отхода от реальности в может быть разной.
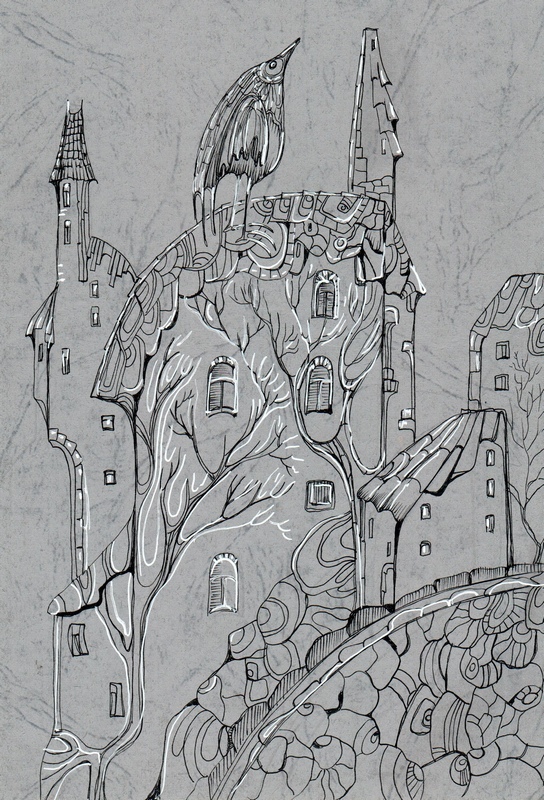
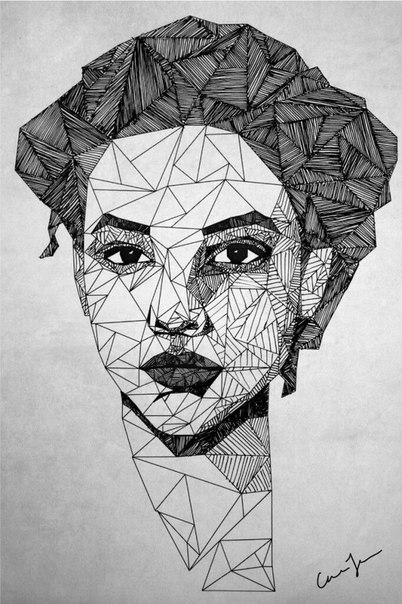
Смотрите, я покажу вам это на примере еще нескольких своих работ.
Изображение упрощается, теряет сначала объем, затем глубину, а в конце концов и реалистичность силуэта.
Но тем не менее, вы ведь понимаете, о чем рассказывает та или иная картинка?
Эта серия лаконичных изображений называется “Возрождение”. Узнаете ли вы в этих незамысловатых линиях людей? Можете ли понять мой замысел, о чем эта история? 🙂
Правда удивительно, как много может выразить одна, всего лишь одна линия?
Галерея графики Марины Трушниковой: Черно-белые сказки о жизни и любви
Это свойство человека домысливать зрительный образ просто поразительно! И именно на нем зиждется изобразительное искусство.
Каждая линия — отпечаток нашей личности!
Линия сама по себе может рассказать внимательному зрителю о многом. О характере, настроении, состоянии человека, который ее нарисовал.
О характере, настроении, состоянии человека, который ее нарисовал.
Каждая линия – отпечаток нашей личности! Знаете ведь, что по нашему почерку графолог может достоверно описать человека. Так же и любая другая линия.
Вот смотрите. Я провела три линии одним карандашом с разной скоростью и силой нажима.
Определите, какая линия медленная, какая быстрая, какая проведена легко, а какая — с нажимом?
Думаю, вопрос не поставил вас в тупик?
- Первая линия проведена быстро. Видите, какой у нее тонкий летящий хвостик? Кроме того, она очень ровная – рука на скорости не успевает дрогнуть.
- Вторая линия светлее остальных. Это значит, что сила нажима на нее была меньше.
- Ну а третья – самая медленная, с нажимом. Это видно по неровности линии, и по ее неоднородности – если карандаш очень мягкий, то по краям такой линии видны крошки грифеля.
Таким образом, лишь по одной линии можно судить о настроении художника или его темпераменте, не так ли?
Давайте посмотрим несколько работ разных художников!
Это Рембрандт.
Какая динамичная линия! Какое множество штрихов! Уверенно и быстро они “лепят” объемную форму.
А это портрет матери работы Альбрехта Дюрера. Он прославился своими гравюрами.
Не правда ли, очень спокойная, отточенная линия?
Работа гравера и требует усидчивости – линию, нанесенную резцом на металл, не исправишь.
Здесь нужно быть уверенным в каждом движении!
И хоть этот портрет выполнен углем, но характер линий отражает привычно внимательное отношение художника к изображению.
Еще один портрет.
Это Николай Фешин, великолепный живописец, портретист начала 20 века.
Его линия какая-то невесомая, утонченная, очень романтичная.
Встречи в Periscope: Как создавать эскиз для картины. Трюк, подсмотренный на выставке Фешина
И еще один художник, которого не могу обойти своим вниманием. Потому что линия у него просто виртуозная!
Динамичная, одним движением формирующая силуэт и образ.
Это рисунок Валентина Серова.
Сравнивая работы разных авторов, мы хорошо видим различия в стиле их рисунка, темперамент автора и характер.
Думаю, теперь вы иначе взглянете не только на графические работы художников, но и на те рисунки и “почеркушки”, которые делаете сами, которые видите у своих близких.
Итак, линия может нам рассказать о силе нажима на карандаш и скорости движения руки. А это значит – о темпераменте и мастерстве художника, его настроении и внутреннем состоянии души.
Просто нужно быть внимательным зрителем…
Если мои размышления были вам интересны, поделитесь этой статьей в своих соцсетях!
Любите карандашные рисунки и графику?
Познакомьтесь с моей авторской техникой создания удивительных рисунков
в курсе “КАРАНДАШНЫЕ ФАНТАЗИИ”
Если вы считаете, что у вас бедное воображение, попробуйте эту методику рисования и результат вас приятно удивит!
ПОДРОБНЕЕ О КУРСЕ
Персональный сайт — графика
Эта статья откроет перед ребенком удивительный мир
одного из видов изобразительного искусства — графики.
Он познакомится с ее основами, работая такими
художественными материалами, как карандаши, кисть,
перо, уголь, мел, сангина. Научится традиционным
методикам рисования, разовьет воображение,
а значит, сделает шаг вперед в раскрытии своего
внутреннего мира и творческих способностей.
Статья очень проста в изложении и позволяет заниматься
с детьми любому взрослому, не имеющему
предварительной художественной подготовки.
Графика это вид изобразительного искусства.С помощью художественных материалов и инструментов художники изображают на бумаге всё то, что они видят в окружающей жизни.Художественных материалов в графике много — это мягкий карандаш одного цвета, цветные карандаши, тушь, сангина, уголь, мел…
У каждого графического материала есть свои выразительныесредства. Например, уголь и сангина за счёт того, что они очень мягкие, создают эффект воздушности, дымки. Карандашом и тушью можно рисовать красивые пятна, состоящие из сеточек, точек, линий и других элементов.
Инструменты,используемые в графике, также дают большие возможности в создании рисунка. Например, если на перо и кисть по-разному нажимать, линии получатся различной толщины, длины и направления.
Можно сказать, что художник с помощью графического изображения говорит со зрителем о своих чувствах и настроениях, о красоте природы и о том, что его окружает.
Художник не просто рисует картины — он создаёт образы: добрые и злые, весёлые и грустные,простые и загадочные, используя для этого выразительныевозможности графики.
Рисуем карандашом
Рисовать можно мягким про стым карандашом или карандашом чёрного цвета из набора цветных карандашей, а также фломастером, шариковой или гелевой ручкой чёрного цвета.
В рисунках художники используют линию и небольшие тёмные пятна, которые помогают подчеркнуть форму предмета.
Задание:Нарисуй карандашом рисунок на тему «У нас во дворе».
Помни:Карандаш должен быть мягким и хорошо заточенньыи.
Рисуем пером
Кроме карандаша художники любят рисовать тушью и тонким пёрышком, которое вставляется в специальную ручку.
Некоторые художники умеют рисовать птичьим пером, для этого оно на конце подрезается.
Линии в этих рисунках получаются не такие длинные, как при работе с карандашом, но зато изящные и тонкие.
Короткие линии-чёрточки называются штрихами.Штрихи образуют пятно. Оно может состоять не только из штрихов, но и из штрихов сеточек и других элементов.
Задание:Нарисуй пёрышком волатебную птицу с красивым оперением.
Помни: Рисуй не торопясь, чаще опускай перо в тушь.
Рисуем кистью
Рисовать можно и кистью — мягкой беличьей или с жёсткой щетиной.
Графические следы при работе кистью — линии и пятна — могут быть разными.
Если кисть мягкая, то линии пластичные, а пятно густое.
Если кисть жёсткая — линии получаются с просветами, немного прерывающимися.
Иногда художники работают и мягкой и жёсткой кистью одновременно.
Задание: Сделай рисунок на тему «На дне океана», используя мягкую и жёсткую кисть.
Помни: Работая мягкой кистью, держи её вертикально, чтобы рисовать одним кончиком.
Рисуем палочкой
Оказывается, можно рисовать обыкновенной палочкой, которую легко сделать из палочки от мороженого.
Опуская палочку в тушь, рисуй быстро, ведь она сделана из дерева и поэтому впитывает в себя тушь.
Интересно выполнять наклонные штрихи палочкой, когда на ней заканчивается тушь.
Пятно из штрихов постепенно светлеет, это придаёт ему выразительность.
Делая штрихи снизу вверх, можно нарисовать траву.
А если провести по бумаге снизу вверх всем нижним краем палочки, получатся могучие деревья, словно освещённые солнцем.
Ещё можно рисовать сломанным карандашом — тогда линия будет двойной или даже тройной.
Задание:Нарисуй лес с деревьями, ёлками, кустами.
Помни:При создании рисунка используй разнообразные
приёмы работы с палочкой.
Не отрывая руки
Больше всего художники любят рисовать, не отрывая руки от листа бумаги и не прерывал линию.
Например, художник ведёт линию и заканчивает её пятном, которое затем плавно переходит в другую линию и опять превращается в пятно. Так художник скользит карандашом по всей поверхности листа, не отрывал от него руки
и не останавливаясь.
Дети тоже умеют так рисовать. Рисунки у них получаются выразительными, их интересно рассматривать.
Задание: Не отрывал руки от бумаги, изобрази любимую игрушку.
Помни: При работе линия может «кружиться» по всему рисунку,
возвращаясь к уже нарисованным частям, переплетаясь
с другой линией и превращаясь в пятно.
Точка Линия Пятно
Ты уже знаешь, что графика — это вид изобразительного искусства.
А любое искусство умеет говорить со зрителем на своём языке.
Этот язык есть и у графики.
И с некоторыми его элементами ты уже познакомился — линией, пятном, точкой.
Линии на рисунке могут быть разными: лёгкими, весёлыми, колючими, нежными.
И это значит, что с их помощью можно передать различные настроения.
Для этого художник по-разному нажимает на кисть, перо, карандаш.
Задание: Нарисуй сначала линии: игривые, нежные, загадочные,
а потом нарисуй весёлого зверька.
Помни: При изображении линий и пятна используй разный нажим.
Создание пятна в графике
Пятна также могут иметь разный харак
тер: разные плотность, размер и переход от светлого к тёмному. Пятно в рисунке передаёт освещённость предмета — свет и тень.
Пятно в рисунке передаёт освещённость предмета — свет и тень.
Тёмное или светлое пятно называют тоновым.
Оно создаётся разными способами: различным нажимом на материал или инструмент, наслоением ровных штрихов друг на друга — сеточкой, непрерывной линией, множеством точек, а также другими мелкими элементами. Пятно из мелких элементов
часто украшает форму предмета.
Задание:Создай образ старого пня с помощью тоновых пятен.
Помни: Рисовать можно любыми материалами.
Уголь. Мел. Сангина
Графических материалов много, о некоторых тебе уже известно.
А сейчас познакомимся с новыми.
Это уголь, мел, сангина — мягкие, хрупкие мелки, которыми рисуют
не только на белой бумаге,но и на бумаге, имеющей лёгкий цветной оттенок.
Рисунок, выполненный чёрньим углём, часто подсвечивают белым мелом.
Так передают свет, падающий на предмет, его освещённую сторону.
При работе сангиной также используют мел и уголь.
Углём можно изобразить затемнённую часть предмета тень.
Уголь и сангина имеют круглую форму, поэтому рисовать можно как ребром, так и всей поверхностью этих материалов.
Иногда, для придания наибольшей выразительности и образности рисунку, линии и пятна, выполненные углём, сангиной и мелом, слегка растирают.
Задание: Нарисуй сангиной женский или мужской портрет.
Помни: Освещённые части лица можно подчеркнуть мелом,
затемнённые — углём.
Под ногами целый мир
Приходилось ли тебе рассматривать
землю, по которой ты ходишь?
Тропинку в лесу, дорожку на даче, газон во дворе, лужу или берег реки, уходящий в воду?
Если повнимательней приглядеться к этим частичкам земли, в них можно увидеть целый мир!
Маленькая травинка превратится в дерево, крошечная ёлочная иголка — в бревно, камушек станет горой, а капелька росы — озером, отражающим небо.
Если же вдруг в этом волшебном пространстве появится муравей,он, скорее, будет напоминать гигантское существо, а не крошечное насекомое.
В лесной луже ты увидишь морское дно с затонувшими кораблями, песчинки превратятся
в морских рыб.
Но если, рассматривая землю, траву, песок, взять увеличительную лупу, тогда…
Задание:Рассмотри кусочек земли, а потом нарисуй «Пейзаж земли».
Помни:для рисунка используй круглый лист бумаги, как будто бы это лупа.
Цветные карандаши
Наверное,самым любимым предметом для рисования можно считать цветные карандаши.
А знаешь ли ты, что они относятся к графическим материалам?
С помощью многочисленных оттенков каждого цвета можно создавать яркие, радостные рисунки.
Но настоящим художественным произведением можно считать такое изображение,в создании которого используется несколько цветов и их сочетания.
Рисунки, на которых один цвет переходит в другой, а потом сливается с третьим, радуют глаз и поднимают настроение.
Цветовое пятно создаётся известными тебе приёмами.
Задание: Нарисуй «Принцессу ягод» и «Яблочную королеву.
Помни: Каждый цвет должен плавно переходить в другой.
Пушистые пятна
Обратимся снова к такому графическому материалу, как чёрная тушь.
Но если раньше мы рисовали на сухой бумаге, то сейчас немного поиграем и сделаем обычное рисование волшебным!
Для этого нужно смочить бумагу водой и, пока она мокрая, рисовать на ней.
При этом тушь будет расплываться, образуя волшебные формы.
Характер «пушистого» пятна может зависеть от инструмента, которым ты исуешь.
Задание: Прикоснись к мокрой бумаге или кистью с тушью, или пером, или палочкой.
Рассмотри движение пятна.
Помни: «Пушистые» пятна нужно дорисовать, когда бумага немного высохнет.
Цветные пушистые пятна
Ещё более красивые «пушистые» пятна можно получить, если использовать цветную тушь.
На влажную поверхность капни тушь нескольких цветов, полюбуйся их движением, а потом найди образ и дорисуй его.
Можно нарисовать сразу то, что ты задумал — дерево, цветущую ветку, раскидистый куст, лес, небо.
Изображение дополняется разнообразными графическими элементами.
Задание: Нарисуй клумбу с разноцветными и яркими цветами.
Помни: Можно пользоваться чёрной тушью, но аккуратно.
Рисуем нитками
В графике много интересных техник и приёмов.
Вот ещё один — рисование нитками.
В изображениях, выполненных с помощью ниток, можно увидеть все элементы языка графики — и линию, и точку, и пятно!
Однако при использовании этого приёма графические элементы получаются случайно, независимо от нас.
Задача же художника состоит в том, чтобы в получившемся изображении найти интересный образ и, главное, дорисовать его с использованием известных графических средств (линии, точки, пятна).
Задание:Сделай графические изображения с помощью ниток, туши и сложенного листа бумаги.
Помни: Полученные рисунки нужно завершить и дать им интересные названия.
Образ дерева
Ты уже умеешь находить образы в графических пятнах и линиях и, наверное, догадываетлься о том, что образами наполнена вся природа.

Их можно увидеть в цветах, небе, ветках и, конечно же, деревьях!
Встречаются деревья, которые стволами, листвой, ветками напоминают волшебников, мудрых старцев или даже колдунов. У других деревьев изящные тонкие ветки кажутся воздушными покрывалами добрых фей.
А ещё есть деревья с ровными тёмньими стволами, похожими на стройные мужские фигуры в чёрных фраках.
Вспомни, может быть, ты видел в деревьях другие образы?
Задание: Присмотрись к деревьям в лесу, парке, сквере. Подумай, кого или что они напоминают. Нарисуй дерево: «грустное», «игриное», «загадочное».
Помни: В работе можно использовать одновременно несколько графических материалов и инструментон.
Как легко рисовать графики в WPF?
Свободный
http://research.microsoft.com/en-us/ проекты/msagl/
GitHub
https://github. com/Microsoft/automatic-graph-layout.git
com/Microsoft/automatic-graph-layout.git
Winforms >> WPF
Это WinForms, но его можно импортировать в WPF с помощью нескольких строк кода.
Визуализация узлов и ребер с помощью Microsoft Automatic Graph Layout
http://www.codeguru.com/csharp/.net/net_wpf/article.php/c16963/Visualizing-Nodes-and-Edges-with-Microsoft-Automatic-Graph-Layout.htm
Примеры
http://research.microsoft.com/en-us/ projects/msagl/#Layouts
FAQ
http://research.microsoft.com/en-us/projects/msagl/faq.aspx
Свободный
http://quickgraph.codeplex.com/
Эта библиотека 100% C#. не вводите себя в заблуждение строкой «Graphviz Support», это означает, что она использует код C# для импорта выходных данных из Graphviz. Никакого кода C++ в поле зрения.
http://www.codeproject.com/статьи/5603/QuickGraph-A-C-graph-library-with-Graphviz-Sup
Имеет пакет NuGet.
Разрабатывался с 2003 по 2011 год (8 лет!!).
Свободный
http://graphsharp.codeplex.com/
- Зависит от QuickGraph (то есть 100% C#).
- Поддерживает асинхронность/ожидание (приятно!).
Демонстрация
Pretty Cool Graphs In WPF
Записи
Этот работал очень хорошо, был готов к работе через пару часов. Он также поддерживает DataTemplates , поэтому каждый узел может иметь любой внешний вид, который вы хотите.
Свободный
http://graphviz4net.codeplex.com/
$$$
http://www.nwoods.com/продукты/godiagram/index.html
Свободный
http://www.codeproject.com/статьи/29518/A-Graph-Tree-Drawing-Control-for-WPF
Не подходит. Это макет дерева.
Свободный
http://www.codeproject.com/статьи/43776/Using-WPF-to-Visualize-a-Graph-with-Circular-Depen
Свободный
http://www.graphviz.org/скачать..php
Это не C#, и использует неуправляемый код. Однако для него есть C# обертки.
Однако для него есть C# обертки.
Opensourced по AT&T, см. «AT&T исследователей изобретать Наука за Service», и «research > дома портфель программного обеспечения > tools»: http://www.research.att.com/software_tools?fbid=NEk8_gxLLEc
Источник
http://www.graphviz.org/Download_source.php
Они также открывают исходный код Rserve!
Свободный
Обертка для GraphViz.
https://github.com/timothy-shields/graphviz
Свободный
http://www.codeproject.com/статьи/182683/NetworkView-A-WPF-custom-control-for-visualizing-a
Эта библиотека позволяет пользователю создавать соединения между узлами, что, вероятно, немного излишне.
Пример
https://channel9.msdn.com/coding4fun/blog/Noodling-Network-Nodes-Diagraming-with-the-NetworkView-custom-WPF-control
Это все MVVM.
Свободный
См . http://gephi.github.io/
Это не библиотека WPF graphing, но она дает отличные примеры того, как могут выглядеть действительно красивые графики. Учебник превосходен.
Учебник превосходен.
$$$
http://www.telerik.com/продукты/wpf/диаграммы.aspx
$$$
http://www.infragistics.com/образцы/wpf/сети-node/overview http://www.infragistics.com/образцы/wpf/сети-node/relationship-between-узлы http://www.infragistics.com/образцы/wpf/сети-node/custom-node стиле
Свободный
Не так много инструмента graphing, но он показывает вам, как перемещать, изменять размер и поворачивать объекты любого типа на холсте.
http://www.codeproject.com/статьи/22952/WPF-Diagram-Designer-Part-1
Свободный
И кто-то переосмыслил это в инструменте MVVM: не так много graphing, но он действительно показывает вам, как перемещать, изменять размер и поворачивать объекты любого типа на холсте.
http://www.codeproject.com/статьи/484616/MVVM-Diagram-Designer
$$$
https://www.yworks.com/ванной/products_yfiles_practicalinfo_gallery.html
https://www.yworks.com/ванной/products_yfileswpf_about. html
html
$$$
http://www.mindfusion.eu/особенности-wpfdiagram.html http://www.mindfusion.eu/
Свободный
Элемент управления WPF для просмотра графиков DOT.
http://www.codeproject.com/статьи/18870/Dot-WPF-a-WPF-control-for-viewing-Dot-graphs
$$$
https://www.syncfusion.com/продукты/wpf/диаграмма
$$$
https://www.componentsource.com/продукт/addflow-wpf-standard
$$$
http://www.lassalle.com/
http://dynamicdatadisplay.codeplex.com/
$$$
https://www.nevron.com/
Только для WinForms, но может быть импортирован в WPF. Однако каждый отдельный элемент не может быть шаблонизирован, что является большим преимуществом решений WPF.
- «workflow wpf graphing»
- «wpf graphing library»
- «wpf государственная машина library»
01. Основы графики. От начинающего к профессионалу.
[eng below} Привет,
Всё, что вы хотели рисовать — города, портреты, фэшн, скетчи и тд — всё начинается с рисунка. С правильного построения.
С правильного построения.
Поэтому на первых курсах художественных ВУЗов акцент именно на этом предмете — на академическом рисунке.
Рисунок — это залог ваших крутых рисунков в любых стилях и направлениях.
Начинать учиться рисовать надо всегда именно с рисунка.
Все курсы я прошу проходить по очереди — по номерам в названиях курсов
1. Основы рисунка
2. Перспектива от А до Я
3. Освещение в архитектуре
Меня зовут Дарья Остапенко, я художник с двумя художественными образованиями,
(Казанская академия им. Н. Фешина и МГХПА им. С.Г.Строганова)
Я рисую с самого детства и просто обожаю графику.
Моя любовь к академическому рисунку вылилась в то, что я сейчас преподаватель самого большого государственного художественного ВУЗа — Строгановской Академии,
преподаю анатомию для художников в самой огромной школе рисования в России — Kalachevaschool, и у меня сейчас несколько тысяч учеников по всему миру.
А еще я работаю в самом любимом музее страны — Третьяковской галерее, и именно она каждый день служит мне сильным вдохновением, которым я обязательно поделюсь с вами в своих рисунках.
PS. 10% от всех продаж курсов уходит подопечным детского хосписа «Дом с маяком»
_______________
Hello,
Everything you wanted to draw — cities, portraits, fashion, sketches etc — all of this starts from drawing. From right drafting.
This is the reason why art universities pay a special attention exactly to this disciple — to academics drawing. Russian drawing schools is one of the strongest one in the world.
Drawing — is the guarantee of your cool drawings in any style and genres.
The drawing studyings you should always start with a drawing.
I advise you to study all the courses one after another — following the numbers listed in courses’ name
Drawing basics
Perspective from A to Z
Lighting in architecture
About myself: I studied and worked at the largest Russian art university, I have two high art education!
I have been drawing since my childhood and really in love with graphics.
I also teach anatomy for artists at the largest art school in Russia — Kalachevaschool, and currently I have several thousands of students all over the world.
I have been working in the major country’s museum — Tretyakovskaya gallery, the museum which has become to be a daily inspiration I will definitely share with on my drawings
.
PS. 10% of the course profit receives a children hospice “The house with light”.
Как создать собственную графику, нарисованную вручную
Ранее мы рассмотрели основное руководство по визуальному мышлению, в котором обсуждали, как общаться визуально. Вместе с этим постом мы изучили практические способы применения навыков визуального мышления при разработке электронного курса.
Одно из преимуществ визуального мышления — научиться видеть концепции и как выражать их другим. Еще одним преимуществом является то, что вы приобретаете навыки для создания реальных активов, которые можно использовать на курсах электронного обучения.
Сегодня мы рассмотрим способы создания собственной рисованной графики. И, конечно же, вы всегда можете скачать бесплатную рисованную графику в сообществе:
Как практиковаться в рисовании рисованной графики
Рисованные вручную объекты могут создать индивидуальный и органичный вид. Они резко контрастируют со стерильным корпоративным стилем, который так характерен для многих курсов. Этот контраст и органичный вид можно использовать для создания увлекательного образа трассы. Необязательно быть художником, чтобы создавать и использовать изображения, нарисованные от руки.Это просто требует некоторой практики.
Пару недель назад Блэр Рорани организовал Twitter Draw-a-Thon. Каждый день несколько человек присылали свои эскизы предмета того дня. Это было хорошее упражнение, чтобы подумать об объектах и о том, как их рисовать. Я научился упрощать рисунки и использовать меньше, чтобы больше общаться. Я также пробовала практиковать разные стили лица. Как видите, я не собираюсь делать карьеру в графическом дизайне, но, попрактиковавшись, я могу создать несколько полезных объектов.
Как видите, я не собираюсь делать карьеру в графическом дизайне, но, попрактиковавшись, я могу создать несколько полезных объектов.
Начните с основных форм
Большинство объектов имеют базовые формы, поэтому вам нужно научиться видеть в них основные формы. Затем потренируйтесь их рисовать. Чем больше вы практикуетесь, тем лучше у вас получается.
Как только вы распознаете основные формы, вы научитесь совершенствовать свои рисунки. Я считаю, что чем меньше деталей, тем лучше.
Практика рисования объектов общего курса
Есть несколько предметов, которые являются общими для многих курсов электронного обучения.Начните с практики рисования их набросков. Разбейте их на основные формы и посмотрите, что вы сможете нарисовать. Вот несколько общих объектов, с которых можно начать. Не стесняйтесь добавлять в список в разделе комментариев.
- Папка с файлом открыта и папка закрыта
- Кусок бумаги и пачка бумаги
- Настольные и портативные компьютеры
- Конверт
- Скрепка
- Телефоны: мобильные и стационарные
- Стол и накладной стол
- Картотека
- Доска
- Пробковая доска
Мой опыт
Как я уже упоминал в этом сообщении в блоге о преодолении проблем с учебным дизайном, Блэр Рорани вживую сделал набросок моей презентации.
Мне понравилось то, что он делал, поэтому я попробовал свои силы в рисовании вживую в мастерской в Денвере. Вы можете увидеть результаты ниже.
Что я узнал:
Найдите вдохновение в том, что вам нравится, и скопируйте его . Мне понравился стиль Блэра, поэтому первым делом я подражал тому, что он делал. Теперь, когда я чувствую себя более комфортно, я могу начать создавать свой собственный стиль.
Мои первоначальные наброски заняли слишком много времени между захватом большой идеи и попыткой заставить ее работать с технологией (я использовал iPad и Adobe Ideas).Однако, как только я завершил несколько набросков, я разработал некоторые базовые процедуры, которые помогли сделать это быстрее.
Потратьте некоторое время на практику, прежде чем делать это вживую или делать наброски для своих курсов электронного обучения.
 Одна из идей — запечатлеть что-то, что происходит дома. Это тоже, вероятно, вызвало бы много смеха. Или просто включите новости и набросайте то, что обсуждается. Главное — практиковаться и применять основные концепции, обсужденные выше: использовать базовые формы для создания объектов, а затем практиковаться в создании эскизов.
Одна из идей — запечатлеть что-то, что происходит дома. Это тоже, вероятно, вызвало бы много смеха. Или просто включите новости и набросайте то, что обсуждается. Главное — практиковаться и применять основные концепции, обсужденные выше: использовать базовые формы для создания объектов, а затем практиковаться в создании эскизов.Не беспокойтесь о том, что все будет идеально . Просто сделай это. Они красиво выглядят сами по себе, и в их органичном виде есть что-то привлекательное. Однако я рекомендую вам попрактиковаться в написании текста, особенно если вы используете iPad. Для iPad я использую стилус Cosmonaut, потому что более толстое перо помогает мне держать его больше, как если бы я держал его на доске, чем на листе бумаги. Я чувствую, что когда рисую, у меня больше контроля. Новые планшеты для ПК имеют перьевой ввод, а некоторые поставляются со стилусом.
Не все из нас будут художниками, способными создавать лучшую графику. Однако с некоторой практикой мы можем научиться общаться визуально и оптимизировать нашу графику, чтобы она работала в наших курсах (при условии правильного контекста).
Однако с некоторой практикой мы можем научиться общаться визуально и оптимизировать нашу графику, чтобы она работала в наших курсах (при условии правильного контекста).
Мне понравилось, как Джефф Кортенбош преобразовал свои рисунки в презентацию. Еще один пример того, как их можно включить в курс электронного обучения.
Вы рисуете свои собственные объекты? Не стесняйтесь поделиться некоторыми примерами в разделе комментариев.
Бесплатные ресурсы для электронного обучения
планшетов и блокнотов для рисования. Развивайте свои навыки рисования.
Что нужно для рисования?
Никогда не поздно начать учиться рисовать. Лист бумаги, ручка и терпение — все, что вам нужно. Конечно, вы также можете использовать цифровые инструменты, такие как планшеты для рисования или перьевые дисплеи, которые воспроизводят знакомое ощущение пера на бумаге.
Несколько советов и приемов для начала рисования
Лучший способ — изучить основные принципы рисования простых предметов или животных, используя геометрические формы для получения основного контура, а затем добавляя пропорции и перспективы. Вы можете использовать книги и фотографии, чтобы найти животных и растения для рисования, а просмотр видеоуроков также может облегчить процесс и сделать его очень увлекательным. А если вы будете заниматься регулярно, вы увидите быстрый прогресс и улучшения.
Вы можете использовать книги и фотографии, чтобы найти животных и растения для рисования, а просмотр видеоуроков также может облегчить процесс и сделать его очень увлекательным. А если вы будете заниматься регулярно, вы увидите быстрый прогресс и улучшения.
Преимущества использования планшета для рисования
Использование планшета для рисования полезно, если вы хотите создавать в цифровом формате естественным образом и хотите улучшить свое цифровое выражение. На планшетах с помощью программного обеспечения можно сделать перо любым инструментом: кистью, маркером, карандашом, мелом или ластиком.Наличие цифровых версий всех этих инструментов и цветов означает, что вам не придется покупать физические предметы. Создание в цифровом виде также означает, что вы можете мгновенно делиться своими новыми творениями с друзьями и подписчиками в социальных сетях, не сканируя их.
Зачем переходить с пера и бумаги на цифровой планшет для рисования?
Если вы привыкли работать с ручкой и бумагой, вас ждет новый цифровой мир. Цифровое перо Wacom выглядит и удобно лежит в руке. Он работает без батареек и очень точен, поэтому вы рисуете именно то, что видите на экране.Цифровое перо действует как разные карандаши и кисти во всем диапазоне цветов, благодаря программному обеспечению, которое позволяет легко изменять цвет или размер кисти и даже стирать — и все это одним пером.
Цифровое перо Wacom выглядит и удобно лежит в руке. Он работает без батареек и очень точен, поэтому вы рисуете именно то, что видите на экране.Цифровое перо действует как разные карандаши и кисти во всем диапазоне цветов, благодаря программному обеспечению, которое позволяет легко изменять цвет или размер кисти и даже стирать — и все это одним пером.
Какой инструмент цифрового рисования использовать?
Вы можете выбирать между планшетом для рисования и перьевым дисплеем. Используя планшет для рисования, вы делаете наброски или рисуете на адаптивном планшете и видите, как ваши творения появляются на экране. С перьевым дисплеем вы творите прямо на экране точным пером. И планшеты для рисования, и перьевые дисплеи доступны в разных размерах.Маленькие планшеты для рисования легко переносить без ущерба для качества. Вариант среднего размера компактен с большей активной площадью. Самые большие планшеты для рисования предлагают свободу в самой обширной области рисования. Перьевые дисплеи варьируются от компактных 13,3-дюймовых размеров, позволяющих экономить место на столе, до практичных, но мощных 15,6-дюймовых дисплеев, вплоть до нашего самого большого профессионального экрана 31,5 дюйма, идеально подходящего для 3D-моделирования и иллюстраций для разработки игр и анимации.
Использование цифрового пера требует практики, но оно того стоит
Цифровое перо может выполнять те же функции, что и компьютерная мышь, и многое другое, включая рисование с естественным ощущением.Вы можете перемещаться по экрану, наведя перо на планшет для рисования или перьевой дисплей. Курсор показывает положение пера на экране. Прикосновение пера к поверхности планшета или дисплея позволяет выбрать место на экране, с которого вы хотите начать или продолжить работу над рисунком. Во время рисования вы сможете определить толщину штрихов, сильнее или слабее нажимая пером на поверхность, как если бы вы держали ручку на бумаге. Вам понадобится один или два рисунка, чтобы познакомиться с вашим новым творческим инструментом.Чтобы раскрыть все возможности цифрового пера, вам понадобится программа для рисования. На рынке есть множество простых в использовании программных приложений для начинающих, некоторые из которых бесплатны, например Bamboo Paper от Wacom.
turtle — графика черепахи — документация Python 3.
 9.1
9.1Введение
Графика с черепахой — популярный способ познакомить детей с программированием. Это было часть оригинального языка программирования Logo, разработанного Wally Feurzeig, Сеймур Паперт и Синтия Соломон в 1967 году.
Представьте роботизированную черепаху, начинающуюся в точке (0, 0) в плоскости x-y. После импортной черепахи дайте ей
команда turtle.forward (15) , и она перемещается (на экране!) на 15 пикселей в
направление, куда он смотрит, рисуя линию по мере движения. Дайте ему команду turtle.right (25) , и он поворачивается на месте на 25 градусов по часовой стрелке.
Комбинируя вместе эти и подобные команды, замысловатые формы и изображения легко нарисовать.
Модуль turtle является расширенной реализацией одноименного
модуль из стандартного дистрибутива Python до версии Python 2.5.
Он пытается сохранить достоинства старого модуля черепахи и быть (почти) 100%
совместим с ним. Это означает, в первую очередь, чтобы обучение
программист для интерактивного использования всех команд, классов и методов при использовании
модуль изнутри IDLE работает с переключателем
Это означает, в первую очередь, чтобы обучение
программист для интерактивного использования всех команд, классов и методов при использовании
модуль изнутри IDLE работает с переключателем -n .
Модуль черепахи предоставляет графические примитивы черепахи как в объектно-ориентированной
и процедурно-ориентированные способы. Поскольку он использует tkinter для базового
графика, ему нужна версия Python, установленная с поддержкой Tk.
Объектно-ориентированный интерфейс использует по существу два + два класса:
Класс
TurtleScreenопределяет графические окна как площадку для рисунок черепах. Его конструктору требуетсяtkinter.CanvasилиScrolledCanvasв качестве аргумента. Его следует использовать, когдачерепахаиспользуется как часть некоторого приложения.Функция
Screen ()возвращает одноэлементный объектTurtleScreenподкласс. Эту функцию следует использовать, когда
Эту функцию следует использовать, когда turtleиспользуется как отдельный инструмент для создания графики. Как одноэлементный объект, наследование от его класса невозможно.Все методы TurtleScreen / Screen также существуют как функции, т.е. как часть процедурно-ориентированный интерфейс.
RawTurtle(псевдоним:RawPen) определяет объекты Turtle, которые рисуют наTurtleScreen. Его конструктору нужен Canvas ScrolledCanvas или TurtleScreen в качестве аргумента, чтобы объекты RawTurtle знали, где рисовать.Производный от RawTurtle — это подкласс
Turtle(псевдоним:Pen), который использует экземплярScreen, который автоматически создан, если еще не создан.Все методы RawTurtle / Turtle также существуют как функции, т.е. являются частью процедурно-ориентированный интерфейс.
Процедурный интерфейс предоставляет функции, производные от методов
классов Screen и Turtle . У них такие же имена, как и у
соответствующие методы.Экранный объект автоматически создается всякий раз, когда
вызывается функция, производная от метода Screen. (Безымянный) объект черепаха
автоматически создается всякий раз, когда любая из функций, производных от метода Turtle
называется.
У них такие же имена, как и у
соответствующие методы.Экранный объект автоматически создается всякий раз, когда
вызывается функция, производная от метода Screen. (Безымянный) объект черепаха
автоматически создается всякий раз, когда любая из функций, производных от метода Turtle
называется.
Чтобы использовать несколько черепах на экране, необходимо использовать объектно-ориентированный интерфейс.
Примечание
В следующей документации приводится список аргументов для функций. У методов, конечно же, есть дополнительный первый аргумент self , который здесь опущено.
Справка и настройка
Как пользоваться справкой
Общедоступные методы классов Screen и Turtle подробно документированы. через строки документации. Так что их можно использовать в качестве онлайн-справки через справку Python. объектов:
При использовании IDLE всплывающие подсказки показывают подписи и первые строки docstrings введенных в вызовы функций / методов.

При вызове
help ()для методов или функций отображаются строки документации:>>> help (Screen.bgcolor) Справка по методу bgcolor в модуле turtle: bgcolor (self, * args) несвязанный метод turtle.Screen Установить или вернуть цвет фона TurtleScreen. Аргументы (если указаны): цветная строка или три числа. в диапазоне 0..colormode или кортеж из 3 таких чисел. >>> screen.bgcolor ("оранжевый") >>> screen.bgcolor () "апельсин" >>> screen.bgcolor (0.5,0,0.5) >>> screen.bgcolor () «# 800080» >>> help (Turtle.penup) Справка по методу penup в модуле turtle: penup (self) несвязанная черепаха.Черепаший метод Потяните ручку вверх - при движении нет рисования. Псевдонимы: penup | пу | вверх Нет аргументов >>> turtle.penup ()Строки документации функций, производных от методов, имеют измененный форма:
>>> справка (bgcolor) Справка по функции bgcolor в модуле turtle: bgcolor (* аргументы) Установить или вернуть цвет фона TurtleScreen. Аргументы (если указаны): цветная строка или три числа.
в диапазоне 0..colormode или кортеж из 3 таких чисел.Пример::
>>> bgcolor ("оранжевый")
>>> bgcolor ()
"апельсин"
>>> bgcolor (0,5,0,0,5)
>>> bgcolor ()
«# 800080»
>>> помощь (penup)
Справка по функции penup в модуле turtle:
penup ()
Потяните ручку вверх - при движении нет рисования.
Псевдонимы: penup | пу | вверх
Нет аргументов
Пример:
>>> penup ()
Аргументы (если указаны): цветная строка или три числа.
в диапазоне 0..colormode или кортеж из 3 таких чисел.Пример::
>>> bgcolor ("оранжевый")
>>> bgcolor ()
"апельсин"
>>> bgcolor (0,5,0,0,5)
>>> bgcolor ()
«# 800080»
>>> помощь (penup)
Справка по функции penup в модуле turtle:
penup ()
Потяните ручку вверх - при движении нет рисования.
Псевдонимы: penup | пу | вверх
Нет аргументов
Пример:
>>> penup ()
Эти измененные строки документации создаются автоматически вместе с функцией определения, полученные из методов во время импорта.
Перевод строк документации на разные языки
Есть утилита для создания словаря, ключами которого являются названия методов. и значениями которых являются строки документации общедоступных методов классов Экран и черепаха.
-
черепаха.write_docstringdict( filename = «turtle_docstringdict» ) - Параметры
filename — строка, используемая как имя файла
Создать и записать docstring-словарь в скрипт Python с заданным имя файла.
 Эта функция должна вызываться явно (она не используется
классы графики черепахи). Словарь строк документации будет записан в
Скрипт Python
Эта функция должна вызываться явно (она не используется
классы графики черепахи). Словарь строк документации будет записан в
Скрипт Python имя файла .py. Он предназначен для использования в качестве шаблона для перевода строк документации на разные языки.
Если вы (или ваши ученики) хотите использовать turtle с онлайн-справкой в своем
на родном языке, вам необходимо перевести строки документации и сохранить полученные
файл как например turtle_docstringdict_german.py .
Если у вас есть соответствующая запись в файле turtle.cfg , этот словарь
будет прочитан во время импорта и заменит исходные строки документации на английском языке.
На момент написания этой статьи существуют словари на немецком и Итальянский. (Запросы на [email protected].)
Как настроить экран и черепах
Встроенная конфигурация по умолчанию имитирует внешний вид и поведение
старый модуль черепахи, чтобы сохранить максимально возможную совместимость с ним.
Если вы хотите использовать другую конфигурацию, которая лучше отражает функции
этого модуля или какой лучше подходит для ваших нужд, например для использования в классе,
вы можете подготовить файл конфигурации turtle.cfg , который будет прочитан при импорте
время и измените конфигурацию в соответствии с ее настройками.
Встроенная конфигурация будет соответствовать следующему turtle.cfg:
ширина = 0,5 высота = 0,75 leftright = Нет topbottom = Нет canvwidth = 400 canvheight = 300 режим = стандартный colormode = 1.0 задержка = 10 undobuffersize = 1000 shape = classic pencolor = черный fillcolor = черный resizemode = noresize visible = True language = english exampleturtle = черепаха examplescreen = экран title = Графика с черепахой Python using_IDLE = Ложь
Краткое описание выбранных записей:
Первые четыре строки соответствуют аргументам
Screen.setup ()метод.Строки 5 и 6 соответствуют аргументам метода
Экран.. screenize ()
screenize () Форма может быть любой встроенной формы, например, стрела, черепаха и т. Д. info try
help (shape).Если вы не хотите использовать цвет заливки (т.е. сделать черепаху прозрачной), у вас есть для записи
fillcolor = ""(но все непустые строки не должны иметь кавычек в cfg-файл).Если вы хотите отразить черепаху ее состояние, вы должны использовать
resizemode = авто.Если вы установите, например,
language = итальянскийthe docstringdictturtle_docstringdict_italian.pyбудет загружен во время импорта (если присутствует на пути импорта, например в том же каталоге, что ичерепаха.Записи exampleturtle и examplescreen определяют имена этих объекты, как они встречаются в строках документации. Преобразование строки документации метода в строки документации функции удаляют эти имена из строки документации.

using_IDLE : Установите значение
True, если вы регулярно работаете с IDLE и его -n переключатель («нет подпроцесса»). Это предотвратит входexitonclick ()в mainloop.
Может быть файл turtle.cfg в каталоге, где находится turtle хранится и дополнительный в текущем рабочем каталоге. Последний будет
переопределить настройки первого.
Каталог Lib / turtledemo содержит черепаху .cfg файл. Вы можете
изучить его как пример и увидеть его эффекты при запуске демонстраций (желательно
не из демо-просмотрщика).
Пакет turtledemo включает набор демонстрационных скриптов. Эти
скрипты можно запускать и просматривать с помощью прилагаемой демонстрационной программы просмотра следующим образом:
Кроме того, вы можете запускать демонстрационные сценарии по отдельности. Например,
питон -m turtledemo.bytedesign
Каталог пакетов turtledemo содержит:
Программа просмотра демо-версии
__main__., который можно использовать для просмотра исходного кода скриптов и запускать их одновременно. py
py Несколько скриптов, демонстрирующих различные функции
turtleмодуль. Доступ к примерам можно получить через меню «Примеры». Они также могут работать автономно.Файл
turtle.cfg, который служит примером того, как писать и использовать такие файлы.
Демонстрационные скрипты:
Имя | Описание | Характеристики |
|---|---|---|
bytedesign | сложный классический черепаха графический узор | |
хаос | графики динамики Verhulst, показывает, что компьютер вычисления могут генерировать результаты иногда против ожидания здравого смысла | мировые координаты |
часы | аналоговые часы, показывающие время вашего компьютера | черепахи как часы руки, онтаймер |
смеситель цветов | эксперимент с r, g, b | |
лес | 3 дерева в ширину | рандомизация |
фрактальные кривые | Кривые Гильберта и Коха | рекурсия |
линденмайер | этноматематика (индийские коламы) | L-система |
minimal_hanoi | Башни Ханоя | Прямоугольные черепахи как диски Ханоя (форма, размер) |
ним | играть в классическую игру ним
с тремя кучками палочек
против компьютера. | черепахи как нимбики, управляемый событиями (мышь, клавиатура) |
краска | супер минималистичный программа для рисования | |
мир | элементарный | черепаха: внешний вид и анимация |
пенроуз | апериодическая мозаика с воздушные змеи и дротики | |
planet_and_moon | моделирование гравитационная система | сложных форм, |
round_dance | танцующие черепахи вращаются попарно в противоположном направление | сложные формы, клон размер, наклон, get_shapepoly, обновление |
sorting_animate | наглядная демонстрация разные методы сортировки | простое выравнивание, рандомизация |
дерево | a (графический) ширина первое дерево (с использованием генераторов) | |
два холста | простой дизайн | черепахи на двоих холсты |
Википедия | паттерн из википедии статья о графике черепах | |
иньян | Другой элементарный пример | |
Удачи!
Как преобразовать нарисованную от руки иллюстрацию в цифровую графику
Ниже приведено руководство по использованию Adobe Illustrator для преобразования рисованной иллюстрации в цифровую графику. В частности, мы будем использовать функцию Illustrator Image Trace для преобразования рисунка в векторное изображение. Векторное изображение состоит из большого набора точек, которые можно бесконечно масштабировать (увеличивать или уменьшать) без потери разрешения.
В частности, мы будем использовать функцию Illustrator Image Trace для преобразования рисунка в векторное изображение. Векторное изображение состоит из большого набора точек, которые можно бесконечно масштабировать (увеличивать или уменьшать) без потери разрешения.
Чтобы начать процесс подготовки иллюстрации для Интернета, сделайте снимок с высоким разрешением (8,3 мегабайта) на iPhone 6. У нас не было под рукой сканера.
Настройка холста
Откройте в Adobe Illustrator новый файл с профилем Web , размером 1280 x 800 пикселей и альбомной ориентацией.Это достаточно большой холст, чтобы создать изображение, достаточно большое, чтобы его можно было установить как изображение функции в Storybench.
Загрузите фотографию, щелкнув Поместить… в меню Файл .
Обрезка фото
Мы хотим использовать функцию Clipping Mask для кадрирования фотографии и удаления всей лишней информации, которую нет смысла отслеживать или даже включать. В меню Object щелкните Clipping Mask , а затем Make .
В меню Object щелкните Clipping Mask , а затем Make .
Затем перетащите границы, чтобы обрезать фотографию.
Преобразовать в оттенки серого и растрировать
Затем мы конвертируем рисунок в оттенки серого, что, как мне сказали, упрощает отслеживание с помощью Adobe Illustrator. В меню Edit выберите Edit Colors , а затем Convert to Grayscale .
Затем растрируйте изображение, чтобы можно было его проследить.Щелкните Растрировать… в меню Объект . Выберите Grayscale в цветовой модели .
Трассировка изображения
А теперь самое интересное. Выбрав иллюстрацию, щелкните Image Trace в меню Window .
Затем установите флажок рядом с Предварительный просмотр . Перемещая кнопку «Порог», вы можете сделать линии толще или светлее.
Перемещая кнопку «Порог», вы можете сделать линии толще или светлее.
Далее мы хотим преобразовать изображение трассировки в вектор, то есть в набор точек. Перейдите в меню Object , выберите Image Trace и нажмите Expand .
При более внимательном рассмотрении можно увидеть точки, составляющие каждую часть иллюстрации.
Разгруппировать точки
Затем мы хотим разгруппировать точки.Это позволит нам перемещать отдельные элементы или меньшие подмножества точек, например, если мы хотим отодвинуть судью подальше от игрока. Выберите Разгруппировать в меню Объект . Иногда может потребоваться разгруппировать несколько раз.
Мы также можем выбрать подмножества точек и перегруппировать их. После того, как вы выбрали эту подгруппу (с помощью клавиши Shift для помощи), щелкните Группа в меню Объект . Здесь мы переместили игрока подальше от судьи.
Здесь мы переместили игрока подальше от судьи.
Добавление цвета
Так как футболист был смоделирован по образцу игрока Сиэтл Сихокс, мы решили сделать его синим. Чтобы скопировать цвет из изображения, Файл > Поместите… снимок экрана с цветом на свой холст. (Я сделал снимок экрана с логотипом Seattle Seahawks).
Чтобы создать образец с этим конкретным оттенком синего, мы хотим открыть поле Swatches из меню Window .Затем щелкните инструмент «Пипетка» в левом меню и щелкните снимок экрана с цветом.
Он будет отображаться как основной цвет в вашем окне образцов. Щелкните значок New Swatch , который находится в правом нижнем углу, слева от значка корзины. Вам будет предложено сохранить новый образец. Нажмите ОК . Теперь он будет сохранен в вашем списке образцов цвета.
Выберите футболиста, перетащив инструмент «Выделение» (или черный указатель в левом верхнем углу) по всем точкам футболиста. Когда проигрыватель выбран, нажмите на новый образец, который вы только что создали. Вуаля.
Когда проигрыватель выбран, нажмите на новый образец, который вы только что создали. Вуаля.
Удалите цветной снимок экрана и экспортируйте изображение, используя Файл > Экспорт…
Здесь есть несколько важных опций. Убедитесь, что Use Artboards выбран, чтобы включить весь холст, над которым вы работали. Если этот флажок не установлен, экспортируемое изображение будет иметь высоту и ширину ровно столько, сколько вы проследили, то есть игрок и ссылка. Щелкните Экспорт .В следующем окне Параметры PNG у вас есть возможность выбрать Белый , Черный , Прозрачный или Другой из раскрывающегося меню Цвет фона . Прозрачный отлично подходит для наложения PNG на другие изображения.
Мы выбрали белый цвет и получили:
Все изображения благодаря Luna Bajak.
Редактором Storybench является Алешу Баяк, научный журналист и бывший научный сотрудник Knight Science Journalism в Массачусетском технологическом институте. Он выпускник Science Friday, основатель LatinAmericanScience.org и страстно желает преодолеть разрыв между журналистами, разработчиками и дизайнерами.
Он выпускник Science Friday, основатель LatinAmericanScience.org и страстно желает преодолеть разрыв между журналистами, разработчиками и дизайнерами.
Графика | Qt 5.15
Графика в Qt 5 в основном создается либо через императивный QPainter API, либо через декларативный язык пользовательского интерфейса Qt, Qt Quick, и его серверную часть графа сцены. Графические возможности Qt 5 также включают поддержку печати, а также загрузку и сохранение различных форматов изображений.
2D-графика с QPainter
QPainter предоставляет API для рисования векторной графики, текста и изображений на различных поверхностях или экземплярах QPaintDevice, таких как QImage, QOpenGLPaintDevice, QWidget и QPrinter. Фактическое рисование происходит в QPaintEngine QPaintDevice. Программный растеризатор и серверная часть OpenGL (ES) 2.0 — две наиболее важные реализации QPaintEngine. Механизм рисования растра — это программный растеризатор Qt, который используется при рисовании в QImage или QWidget. Его сильной стороной по сравнению с движком рисования OpenGL является высокое качество при включенном сглаживании и полный набор функций.
Его сильной стороной по сравнению с движком рисования OpenGL является высокое качество при включенном сглаживании и полный набор функций.
Наиболее важные цели рендеринга для QPainter:
QPainter и связанные классы являются частью модуля Qt GUI.
OpenGL и 3D
OpenGL — это наиболее широко применяемый графический API для аппаратного ускорения и трехмерной графики, реализованный на всех настольных платформах и почти на всех мобильных и встроенных платформах. Библиотека Qt содержит ряд классов, которые помогают пользователям интегрировать графику, управляемую OpenGL или другими вызовами графического API, в свои приложения, а также дополнительные модули для отображения 3D-контента.
- OpenGL в Qt GUI — Обзор того, как OpenGL интегрируется с модулем Qt GUI.
- QOpenGLWidget — это виджет, который позволяет добавлять сцены OpenGL в пользовательские интерфейсы на основе QWidget.
- OpenGL и Qt Quick 2.0 — Как интегрировать графические команды, предоставляемые приложением (OpenGL, Vulkan, Direct3D и т.
 Д.), В граф сцены Qt Quick.
Д.), В граф сцены Qt Quick. - www.khronos.org/opengl — Официальные страницы OpenGL.
- Qt Quick 3D — дополнительный модуль, который предоставляет высокоуровневый API для создания 3D-контента или пользовательского интерфейса на основе Qt Quick.
- Qt 3D — дополнительный модуль, который обеспечивает функциональность для систем моделирования в режиме, близком к реальному времени, с поддержкой 2D и 3D рендеринга как в приложениях Qt C ++, так и в Qt Quick.
До Qt 5.0 поддержка OpenGL в Qt обрабатывалась модулем Qt OpenGL. Этот модуль все еще присутствует, но новый код должен быть нацелен на использование новых классов в модуле Qt GUI. Классы легко различимы по их именам: классы с префиксом QGL использовать не следует.Вместо этого предпочтите те, которые начинаются с QOpenGL .
Qt График быстрых сцен
Qt Quick 2 представляет граф сцены OpenGL (ES) 2.0 для рендеринга. Обычно это значительно улучшает производительность Qt Quick 2 по сравнению с подходом на основе QGraphicsView / QPainter, который использовался в более ранних версиях.
Граф сцены — это графическое представление сцены объекта. Его можно рассматривать как глубокую графическую копию, независимую структуру, содержащую достаточно информации для визуализации всех элементов.После того, как он был настроен, им можно управлять и визуализировать независимо от состояния элементов. На многих платформах граф сцены будет даже визуализироваться в выделенном потоке визуализации, в то время как поток графического интерфейса пользователя подготавливает состояние следующего кадра.
Граф сцены используется, когда вы импортируете QtQuick 2.x в файл QML и используете QQuickView для его запуска.
Qt Quick можно смешивать с необработанным рендерингом OpenGL, подключившись к сигналам QQuickWindow :: beforeRendering () или QQuickWindow :: afterRendering (), которые генерируются до и после рендеринга графа сцены Qt Quick, соответственно.Сигналы испускаются из потока рендеринга (если применимо), и соединения должны быть прямыми.
Qt Quick также можно визуализировать с помощью Qt Quick 2D Renderer. Этот механизм рисования растра позволяет отображать приложения Qt Quick на платформах, не имеющих OpenGL.
Этот механизм рисования растра позволяет отображать приложения Qt Quick на платформах, не имеющих OpenGL.
Печать
Qt поддерживает печать как непосредственно на фактических принтерах, локально или в сети, так и вывод в формате PDF. Как выполнять печать с помощью Qt подробно описано на странице поддержки печати Qt.
Изображения
Qt поддерживает удобное чтение, запись и управление изображениями через класс QImage. Кроме того, для более детального управления загрузкой или сохранением изображений вы можете использовать классы QImageReader и QImageWriter соответственно. Чтобы добавить поддержку дополнительных форматов изображений, помимо предоставляемых Qt, вы можете создавать плагины для форматов изображений с помощью QImageIOHandler и QImageIOPlugin.
Дополнительные сведения см. На странице «Чтение и запись файлов изображений».
RMagick 2.12.0: Учебное пособие по RVG
RMagick 2.12.0: Учебное пособие по RVGУчебник
Введение
RVG (Ruby Vector Graphics) — это фасад для RMagick
Класс рисования, который предоставляет рисунок
API на основе масштабируемого вектора
Графика Рекомендация W3C.
RVG — это масштабируемый вектор векторный рисунок библиотека. Scalable означает, что чертежи не фиксируются до единого размера в пикселях.Тот же рисунок можно отрисовать для экрана или для печати. Вектор изображений нарисованы с использованием геометрических объектов, таких как линии и круги. В отличие от растровых изображений, векторные изображения не «пикселируются». когда вы их увеличиваете.
Как введение в RVG библиотека, давайте посмотрим, как нарисовать эту маленькую утку слева. Вот полная программа.1 требуется 'rvg / rvg' 2 включают Магию 3 4 RVG :: dpi = 72 5 6 рвг = РВГ.новый (2.5.in, 2.5.in) .viewbox (0,0,250,250) do | canvas | 7 холст.background_fill = 'белый' 8 9 canvas.g.translate (100, 150) .rotate (-30) do | body | 10 body.styles (: fill => 'yellow',: stroke => 'black',: stroke_width => 2) 11 корпус. Эллипс (50, 30) 12 body.rect (45, 20, -20, -10) .skewX (-35) 13 конец 14 15 canvas.g.translate (130, 83) do | head | 16 head.styles (: stroke => 'black',: stroke_width => 2) 17 head.circle (30) .styles (: fill => 'желтый') 18 голов.круг (5, 10, -5) .styles (: fill => 'черный') 19 head.polygon (30,0, 70,5, 30,10, 62,25, 23,20) .styles (: fill => 'orange') 20 конец 21 год 22 фут = RVG :: Group.new do | _foot | 23 _foot.path ('m0,0 v30 l30,10 l5, -10, l-5, -10 l-30,10z'). 24 стиля (: stroke_width => 2,: fill => 'orange',: stroke => 'black') 25 конец 26 холст. Использование (стопа). Перевод (75, 188). Поворот (15) 27 canvas.use (фут) .translate (100, 185) .rotate (-15) 28 29 canvas.text (125, 30) do | title | 30 титул.tspan ("утка |"). styles (: text_anchor => 'end',: font_size => 20, 31: font_family => 'helvetica',: fill => 'черный') 32 title.tspan ("тип"). Styles (: font_size => 22, 33: font_family => 'раз',: font_style => 'курсив',: fill => 'красный') 34 конец 35 canvas.rect (249,249) .styles (: stroke => 'blue',: fill => 'none'). 36 конец 37 38 rvg.
draw.write ('duck.gif')
Резюме
Все чертежи выполняются в три шага:
- Создайте объект RVG.Укажите ширину и высоту
финальное изображение. Метод
RVG.newуступает блокировать. - Внутри блока вызвать методы объекта RVG, чтобы указать фон, добавьте фигуры, текст или растровые изображения или добавьте группы фигур, текста или растровых изображений.
- Вызовите метод
draw, чтобы нарисовать фигуры, текст, или растровые изображения на фон.
Я буду рассматривать пример построчно.
Строки 1-3
1 требуется 'rvg / rvg' 2 включают Магию
Это обычный код Ruby для загрузки расширения RVG.Чтобы сэкономить время на вводе текста, я включил модуль Magick в Пространство имен объекта.
Строки 4-6
4 RVG :: dpi = 72 5 6 rvg = RVG.new (2.5.in, 2.5.in) .viewbox (0,0,250,250) do | canvas |
RVG :: dpi позволяет использовать методы единиц в РВГ. Когда вы устанавливаете
Когда вы устанавливаете RVG :: dpi на ненулевое значение,
RVG добавляет ряд методов преобразования в Fixnum и Float.
классы. Эти методы позволяют указать измерения в
такие единицы, как дюймы, миллиметры и сантиметры. DPI означает «точек на дюйм», разрешение изображения. Здесь я установил RVG :: dpi От до 72, стандартное значение для дисплеев.
Метод RVG.new принимает 2 параметра. Эти
параметры определяют ширину и высоту конечного изображения в
пикселей. Поскольку я определил RVG :: dpi , я могу указать
эти значения в дюймах с использованием преобразования в метод. При 72dpi конечное изображение будет 2,5 * 72 = 180 пикселей на
сторона.
По умолчанию RVG использует пиксели в качестве единицы измерения, но
поскольку я рисую масштабируемую картинку, я не хочу ограничиваться
я в пиксели.Окно просмотра Метод определяет
система координат с логической единицей.
Viewbox дубля
4 параметра, min_x , min_y , ширина и высота . В строке 6 я определяю
моя система координат должна иметь начало в (0,0), ширину и
высота 250 шт. Используя мою собственную систему координат, я могу
позже измените размер изображения на 5 квадратных дюймов или 1 дюйм
квадрат просто изменив аргументы на новый .
Система координат по умолчанию
По умолчанию система координат RVG имеет начало в левый верхний угол.Ось абсцисс идет вправо. В Ось Y идет вниз. На изображении слева показан оси этой системы координат. Я добавил голубой «миллиметровый» фон к примерам изображений в помощь связать аргументы координат с фактическими местоположениями в изображение. Просто помните, что оси и миллиметровка фон на самом деле не является частью изображения. производство.
Класс RVG является одним из определенных классов контейнера . пользователя RVG.Объекты-контейнеры могут содержать графические объекты, такие как
круги и линии, текст, растровые изображения и другой контейнер
объекты. Самый внешний контейнер всегда является объектом RVG. я буду
добавьте к этому все графические объекты, которые образуют утку
контейнер.
пользователя RVG.Объекты-контейнеры могут содержать графические объекты, такие как
круги и линии, текст, растровые изображения и другой контейнер
объекты. Самый внешний контейнер всегда является объектом RVG. я буду
добавьте к этому все графические объекты, которые образуют утку
контейнер.
Конструкторы контейнеров обычно уступают место блоку. Тем не мение,
здесь я приковал viewbox к new , поэтому viewbox берет на себя ответственность за уступки и передачи
новый экземпляр RVG к аргументу canvas .
Строка 7
7 холст.background_fill = 'белый'
По умолчанию графика RVG рисуется на прозрачном
фон. Это удобно, если вы хотите отобразить свой
изображение поверх другого изображения. Вы можете переопределить фон по умолчанию
цвет, присвоив цвет background_fill = атрибут. Здесь я установил цвет фона «белый».
Строки 9-13
9 canvas.g.translate (100, 150) .rotate (-30) do | body | 10 корпус.стили (: fill => 'yellow',: stroke => 'black',: stroke_width => 2) 11 корпус. Эллипс (50, 30) 12 body.rect (45, 20, -20, -10) .skewX (-35) 13 конец
В этих нескольких строках много чего происходит — семь вызовов методов — так что давайте воспользуемся одним методом за раз.
Группы
Группа — второй контейнерный класс в РВГ. В
Цель группы — связать набор систем координат
трансформации и набор стилей с графическими объектами
внутри группы.Чтобы создать объект группы внутри другого
контейнера, вызовите метод г для контейнера. В г метод уступает, если присутствует блок. В этом
Например, нет блока, связанного с g , поэтому г возвращает новую группу. Метод г добавляет группу в содержимое своего контейнера. В этом примере
контейнер группы — это холст, созданный в строке 6.
графические объекты в группе отрисовываются как часть отрисовки
контейнер.
переводят и вращают прикован к г изменить группу, добавив
Система координат преобразует .
(Хорошо, — это блок, но есть 2 вызова метода
между г и блоком. Я объясню больше
позже.)
Преобразования
Я собираюсь использовать эту группу, чтобы содержать эллипс, который образует
тело утки и прямоугольник, образующий крыло. Я мог бы
просто укажите координаты x и y, чтобы расположить эти фигуры
относительно начала координат, но легче переместить начало координат в
где я хочу нарисовать фигуры.Это цель перевод метод. Этот метод перемещает начало координат в
позиция (x, y), указанная его аргументами. Я звоню переводит на объект группы, а поскольку содержимое
группы получает указанные преобразования системы координат
для группы эллипс и прямоугольник будут нарисованы на
система координат с началом в (100, 150) относительно
старая система координат.
Также я хочу, чтобы тело утки было наклонено вверх, поэтому я использую rotate method to поворота осей.Аргумент к поворот — количество градусов вращения. А
отрицательное число означает вращение против часовой стрелки.
После перемещения и поворота системы координат оси выглядят так:
Методы преобразования
Существует шесть методов преобразования. В добавление к перевести и повернуть , есть масштаб , skewX , skewY ,
и матрица .Когда группы вложены, любые
преобразования, определенные во внутренней группе (ах), добавляются к
внешние трансформации.
Стили
Напомним, что метод styles изменяет
стили группы по умолчанию. Метод стилей принимает хеш
как аргумент. Хеш-ключи — это имена стилей, а хеш-ключи
Ценности — это, в общем, ценности стиля. В этом примере есть три
имена стилей. Стиль: fill устанавливает «желтый» цвет заливки. В
: стиль обводки устанавливает цвет контура на «черный».В
Стиль: stroke_width устанавливает ширину контура равной 2. Я хочу
стили, применяемые ко всем объектам в группе, поэтому в строке 10
Я называю
В этом примере есть три
имена стилей. Стиль: fill устанавливает «желтый» цвет заливки. В
: стиль обводки устанавливает цвет контура на «черный».В
Стиль: stroke_width устанавливает ширину контура равной 2. Я хочу
стили, применяемые ко всем объектам в группе, поэтому в строке 10
Я называю стилями для нового объекта группы.
Метод styles — настоящая рабочая лошадка. Это
определены почти в каждом классе RVG, и есть много других
имена стилей в дополнение к этим трем ..
Основные формы
Группа состоит из двух основных фигур, эллипса и
прямоугольник. Я добавляю эллипс к группе с эллипс метод. Эллипс имеет четыре
параметры. Первые два, радиус по оси x и
радиус по оси Y обязательны. Последние два — это (x, y)
координата центра. Когда они опущены, как здесь, они
по умолчанию (0,0). Я добавляю прямоугольник с прямоугольником метод, который также имеет четыре параметра. Первые два — это
ширина и высота прямоугольника. Последние два — это (x, y)
координата левого верхнего угла. Оба эти метода возвращают
Первые два — это
ширина и высота прямоугольника. Последние два — это (x, y)
координата левого верхнего угла. Оба эти метода возвращают self , так что вы можете связать с ними другие методы.
Вот как выглядит группа при рендеринге. Эллипс с центром в начале координат. Левый верхний угол прямоугольника немного выше и левее начала координат.
Методы формы
Есть 7 методов формы. В добавление к эллипс и прямоугольник , есть круг , линия , путь , полигон и полилиния .Вы также можете
думайте о тексте как о форме. Фигуры обводятся и заполняются, и
могут быть изменены методами преобразования и стилей метод.
SkewX
Всем известно, что крыло не похоже на прямоугольник! А
крыло имеет вид наклонного параллелограмма. (Ну, в этом
пример!) К счастью, я могу использовать методы преобразования для фигур
а также контейнеры. Метод
(Ну, в этом
пример!) К счастью, я могу использовать методы преобразования для фигур
а также контейнеры. Метод skewX делает его
нам легко придать прямоугольнику наклон.Модель skewX метод — еще одно преобразование. Требуется единственный аргумент,
количество градусов для наклона оси x. Поскольку все формы
конструкторы, включая rect , return self , я могу прикрепить skewX прямо к rect и ограничьте эффект преобразования только
прямоугольник. Результат выглядит так. (Я нарисовал
оси для системы координат крыла.)
Вот и все по кузову. Давайте свяжем один свободный конец перед
двигаться дальше.Ранее я говорил, что конструкторы контейнеров (такие как г ) уступают место блоку, если он присутствует. В этом случае,
хотя переводят и вращают методы вмешиваются между г и блоком. Все
методы преобразования дают результат, когда есть связанный блок, поэтому я
можно легко связать их с конструктором контейнера и по-прежнему использовать
аргумент блока для определения графических объектов в группе. Метод
цепочка — это обычная идиома RVG. Вы часто увидите это в
Примеры.
Метод
цепочка — это обычная идиома RVG. Вы часто увидите это в
Примеры.
Следующая группа рисует голову.
Строки 15-20
15 canvas.g.translate (130, 83) do | head | 16 head.styles (: stroke => 'black',: stroke_width => 2) 17 head.circle (30) .styles (: fill => 'желтый') 18 head.circle (5, 10, -5) .styles (: fill => 'черный') 19 head.polygon (30,0, 70,5, 30,10, 62,25, 23,20) .styles (: fill => 'orange') 20 конец
Этот раздел очень похож на предыдущий. Я определяю группа, содержащая графические объекты, рисующие голову утки, глаз и клюв.Сначала я использую метод translate, чтобы переместить происхождение в (130,83):
В строке 16 я определяю ход , и stroke_width стиля в группе. Стили, определенные на
группа распространяется на фигуры внутри группы, если вы
переопределить их. Для этого позвоните по номеру стилей на
формы. В этой группе каждая фигура имеет свой цвет заливки. В
желтый круг образует голову.
В
желтый круг образует голову. круг метод
принимает 3 параметра. Первый параметр — это радиус
круг.Два других параметра — координаты (x, y)
центр. Если опущено, как здесь, они по умолчанию равны (0,0). Я использую небольшой
черный круг для глаз.
Наконец, я использую метод polygon , чтобы нарисовать клюв.
Этот метод рисует многоугольник из ряда координат (x, y).
Если последняя координата не совпадает с первой,
Полигон неявно добавляет его, чтобы закрыть многоугольник.
Опять же, я использую стили , чтобы установить цвет заливки на
апельсин.
Строки 22-25
22 фута = РВГ :: Группа.новый делать | _foot |
23 _foot.path ('m0,0 v30 l30,10 l5, -10, l-5, -10 l-30,10z').
24 стиля (: stroke_width => 2,: fill => 'orange',: stroke => 'black')
25 конец
Здесь я создаю группу, напрямую вызывая новый вместо вызова метода g для контейнера. Этот
создает групповой объект, не содержащийся на холсте.
Вы можете думать, что ступня ни к чему не прикреплена,
как это:
Этот
создает групповой объект, не содержащийся на холсте.
Вы можете думать, что ступня ни к чему не прикреплена,
как это:
Строки 26-27
26 холст.используйте (стопа) .translate (75, 188) .rotate (15) 27 canvas.use (фут) .translate (100, 185) .rotate (-15)
Чтобы добавить группу на холст, я использую , используйте метод. Метод использования может принимать любой контейнер или графический объект.
как аргумент. При желании вы можете указать координату (x, y)
который указывает, где разместить объекты. В этом примере
однако я позволяю этим аргументам по умолчанию (0,0) и использую переведите в положение стопы. Вот как слева
лапка для утки:
Конечно, утка идет, так что я должен
небольшой наклон с поворотом на :
Установить правую ногу очень просто.Позвоните по номеру и снова используйте но дайте разные аргументы , переводите и повернуть :
Строки 29-34
29 canvas.text (125, 30) do | title | 30 title.tspan ("duck |"). Styles (: text_anchor => 'end',: font_size => 20, 31: font_family => 'helvetica',: fill => 'черный') 32 title.tspan ("тип"). Styles (: font_size => 22, 33: font_family => 'раз',: font_style => 'курсив',: fill => 'красный') 34 конец
Все, что мне сейчас нужно, это название для картинки.Текст в RVG — это
задание для метода текст . Как и методы формы, текст может использоваться с любым контейнерным объектом. Текст сам по себе является контейнером, за исключением того, что он может только
содержат связанные с текстом объекты. Метод text принимает
2 или 3 аргумента, пара (x, y) и, возможно, строка. В
Пара (x, y) определяет текущую позицию текста , в которой
рендеринг начинается. Если есть строковый аргумент, он будет
отображается, начиная с текущей позиции текста.Отображение текста
изменяет текущую позицию текста на конец текста.
В этом примере текст используется как контейнер. Текстовые объекты могут
содержат объекты Tspan. Каждый tspan может указывать свои собственные стили. К
по умолчанию каждый tspan отображается, начиная с текущего текста
позиция.
Текстовые объекты могут
содержат объекты Tspan. Каждый tspan может указывать свои собственные стили. К
по умолчанию каждый tspan отображается, начиная с текущего текста
позиция.
Как обычно, я могу изменить внешний вид текста с помощью стиля . Здесь я выбираю шрифт, стиль шрифта (
по умолчанию «нормальный»), его размер в пунктах и цвет.
Строка 35
35 холст.rect (249,249) .styles (: stroke => 'blue',: fill => 'none')
Я почти закончил. Все, что мне нужно сделать, это добавить синюю рамку. (Я собираюсь удалить фон миллиметровой бумаги, потому что нам не нужно его больше нет.)
Строка 38
38 rvg.draw.write ('duck.gif')
Вызов метода draw не занимает много
пробел — всего 4 буквы — но делает много работы. В draw метод перебирает все графические объекты
которые я добавил в самый внешний контейнер RVG и нарисовал их на
фон. Когда рисунок будет готов,
Когда рисунок будет готов, рисуют возвращает рисунок в виде объекта RMagick Image. Ты
может использовать любые методы класса Image на чертеже. Здесь я просто
записать изображение в файл GIF.
Масштабируемая графика
Действительно ли изображения RVG масштабируются? Давай попробуем. Меняем RVG.new вызов, чтобы сделать изображение в 4 раза больше. Это 5 дюймов на сторона:
6 rvg = RVG.new (5.in, 5.in) .viewbox (0,0,250,250) do | canvas |
Больше ничего не менять.Запустите программу еще раз и посмотрите, что вы получать.
Лучшие планшеты для рисования для начинающих в 2021 году
Фото: Майкл ХессионТакже великолепно
Huion 1060Plus
Более крупный Huion 1060Plus дает вам больше места для работы, но он не такой настраиваемый или точный, как наш лучший выбор.
Если вам нужно больше места для рисования или рисования, возьмите Huion 1060Plus большего размера. 1060Plus имеет большую активную область 10 на 6,25 дюйма (по сравнению с 6 на 3.7-дюймовая активная область у Intuos S), 12 настраиваемых клавиш (по сравнению с четырьмя у Intuos S) и 8 192 уровня чувствительности к нажатию (в то время как Intuos S имеет 4096 уровней). Теоретически большая чувствительность к давлению упрощает рисование различных штрихов и контроль непрозрачности линий, но, как мы обнаружили в ходе тестирования, большинство людей не заметят разницы, превышающей 2048 уровней — что более важно, так это то, действительно ли работает чувствительность к давлению планшета и 1060Plus’s делает. Huion 1060Plus не так настраиваемый, как Intuos, и он не поставляется с каким-либо художественным программным обеспечением, но он предлагает большую активную область, больше клавиш и отличное перо примерно по той же цене, что и наш лучший выбор — планшеты Wacom большего размера стоят в 2,5–4 раза дороже.
1060Plus имеет большую активную область 10 на 6,25 дюйма (по сравнению с 6 на 3.7-дюймовая активная область у Intuos S), 12 настраиваемых клавиш (по сравнению с четырьмя у Intuos S) и 8 192 уровня чувствительности к нажатию (в то время как Intuos S имеет 4096 уровней). Теоретически большая чувствительность к давлению упрощает рисование различных штрихов и контроль непрозрачности линий, но, как мы обнаружили в ходе тестирования, большинство людей не заметят разницы, превышающей 2048 уровней — что более важно, так это то, действительно ли работает чувствительность к давлению планшета и 1060Plus’s делает. Huion 1060Plus не так настраиваемый, как Intuos, и он не поставляется с каким-либо художественным программным обеспечением, но он предлагает большую активную область, больше клавиш и отличное перо примерно по той же цене, что и наш лучший выбор — планшеты Wacom большего размера стоят в 2,5–4 раза дороже.
 Фото: Майкл Хессион
Фото: Майкл Хессион1060Plus показал хорошие результаты в наших тестах, без задержек и только с одним сбоем: чувствительность к давлению перестала работать в Photoshop, но переустановка драйвера устранила это. Рисование на этом планшете казалось естественным, и мы могли плавно изменять толщину линий и непрозрачность во всех тестируемых нами программах для рисования.В наших тестах планшеты Wacom показали лучшую чувствительность к давлению и контроль, что позволило нам последовательно рисовать одну и ту же линию и постепенно сужать линии в Photoshop. Но 1060Plus был на втором месте и должен работать для большинства новичков.
1060Plus отличается высоким качеством сборки, но имеет гладкую поверхность, к которой нужно привыкнуть. Фото: Майкл Хессион Модель Huion имеет гораздо более гладкую поверхность планшета, чем Intuos; перо скользит так, словно рисует на глянцевом экране iPad, а не на бумаге.Поскольку трение меньше, вам не нужно менять перья так часто. Но если вы предпочитаете традиционное ощущение карандаша на бумаге, а не приятное рисование на экране, вам нужно к этому привыкнуть.
Перо 1060Plus — второе по качеству, которое мы тестировали, сразу после Wacom Intuos Pro. Он размером с маркер Sharpie, с гладким корпусом вверху и резиновой ручкой внизу. Эта перезаряжаемая ручка тяжелее тех, для которых не требуются батарейки, и весит немного меньше, чем батарея AAA.Однако он не слишком тяжелый, и некоторые люди могут даже предпочесть его. По оценкам Huion, время автономной работы пера составляет 800 часов непрерывного использования после одного часа зарядки. Мы не смогли проверить это утверждение, но зарядка пера с помощью прилагаемого USB-кабеля должна быть лишь случайным неудобством. Huion включает в себя колпачок для пера и подставку, на которой размещаются четыре сменных пера.
Сочетания клавиш Huion, которые расположены вдоль левой стороны планшета, легче использовать, когда вы рисуете, чем клавиши на Wacom Intuos S.Фото: Майкл Хессион Ни одна компания пока не сравнится с Wacom в поддержке и настраиваемости; Однако с 1060Plus Huion предлагает лучшую настройку среди альтернатив Wacom.



 Рассмотри движение пятна.
Рассмотри движение пятна.

 Одна из идей — запечатлеть что-то, что происходит дома. Это тоже, вероятно, вызвало бы много смеха. Или просто включите новости и набросайте то, что обсуждается. Главное — практиковаться и применять основные концепции, обсужденные выше: использовать базовые формы для создания объектов, а затем практиковаться в создании эскизов.
Одна из идей — запечатлеть что-то, что происходит дома. Это тоже, вероятно, вызвало бы много смеха. Или просто включите новости и набросайте то, что обсуждается. Главное — практиковаться и применять основные концепции, обсужденные выше: использовать базовые формы для создания объектов, а затем практиковаться в создании эскизов. Эту функцию следует использовать, когда
Эту функцию следует использовать, когда 
 Аргументы (если указаны): цветная строка или три числа.
в диапазоне 0..colormode или кортеж из 3 таких чисел.Пример::
>>> bgcolor ("оранжевый")
>>> bgcolor ()
"апельсин"
>>> bgcolor (0,5,0,0,5)
>>> bgcolor ()
«# 800080»
>>> помощь (penup)
Справка по функции penup в модуле turtle:
penup ()
Потяните ручку вверх - при движении нет рисования.
Псевдонимы: penup | пу | вверх
Нет аргументов
Пример:
>>> penup ()
Аргументы (если указаны): цветная строка или три числа.
в диапазоне 0..colormode или кортеж из 3 таких чисел.Пример::
>>> bgcolor ("оранжевый")
>>> bgcolor ()
"апельсин"
>>> bgcolor (0,5,0,0,5)
>>> bgcolor ()
«# 800080»
>>> помощь (penup)
Справка по функции penup в модуле turtle:
penup ()
Потяните ручку вверх - при движении нет рисования.
Псевдонимы: penup | пу | вверх
Нет аргументов
Пример:
>>> penup ()
 Эта функция должна вызываться явно (она не используется
классы графики черепахи). Словарь строк документации будет записан в
Скрипт Python
Эта функция должна вызываться явно (она не используется
классы графики черепахи). Словарь строк документации будет записан в
Скрипт Python  screenize ()
screenize () 
 py
py 
 Д.), В граф сцены Qt Quick.
Д.), В граф сцены Qt Quick. skewX (-35)
13 конец
14
15 canvas.g.translate (130, 83) do | head |
16 head.styles (: stroke => 'black',: stroke_width => 2)
17 head.circle (30) .styles (: fill => 'желтый')
18 голов.круг (5, 10, -5) .styles (: fill => 'черный')
19 head.polygon (30,0, 70,5, 30,10, 62,25, 23,20) .styles (: fill => 'orange')
20 конец
21 год
22 фут = RVG :: Group.new do | _foot |
23 _foot.path ('m0,0 v30 l30,10 l5, -10, l-5, -10 l-30,10z').
24 стиля (: stroke_width => 2,: fill => 'orange',: stroke => 'black')
25 конец
26 холст. Использование (стопа). Перевод (75, 188). Поворот (15)
27 canvas.use (фут) .translate (100, 185) .rotate (-15)
28
29 canvas.text (125, 30) do | title |
30 титул.tspan ("утка |"). styles (: text_anchor => 'end',: font_size => 20,
31: font_family => 'helvetica',: fill => 'черный')
32 title.tspan ("тип"). Styles (: font_size => 22,
33: font_family => 'раз',: font_style => 'курсив',: fill => 'красный')
34 конец
35 canvas.rect (249,249) .styles (: stroke => 'blue',: fill => 'none').
36 конец
37
38 rvg.
skewX (-35)
13 конец
14
15 canvas.g.translate (130, 83) do | head |
16 head.styles (: stroke => 'black',: stroke_width => 2)
17 head.circle (30) .styles (: fill => 'желтый')
18 голов.круг (5, 10, -5) .styles (: fill => 'черный')
19 head.polygon (30,0, 70,5, 30,10, 62,25, 23,20) .styles (: fill => 'orange')
20 конец
21 год
22 фут = RVG :: Group.new do | _foot |
23 _foot.path ('m0,0 v30 l30,10 l5, -10, l-5, -10 l-30,10z').
24 стиля (: stroke_width => 2,: fill => 'orange',: stroke => 'black')
25 конец
26 холст. Использование (стопа). Перевод (75, 188). Поворот (15)
27 canvas.use (фут) .translate (100, 185) .rotate (-15)
28
29 canvas.text (125, 30) do | title |
30 титул.tspan ("утка |"). styles (: text_anchor => 'end',: font_size => 20,
31: font_family => 'helvetica',: fill => 'черный')
32 title.tspan ("тип"). Styles (: font_size => 22,
33: font_family => 'раз',: font_style => 'курсив',: fill => 'красный')
34 конец
35 canvas.rect (249,249) .styles (: stroke => 'blue',: fill => 'none').
36 конец
37
38 rvg. draw.write ('duck.gif')
draw.write ('duck.gif')
 g.translate (100, 150) .rotate (-30) do | body |
10 корпус.стили (: fill => 'yellow',: stroke => 'black',: stroke_width => 2)
11 корпус. Эллипс (50, 30)
12 body.rect (45, 20, -20, -10) .skewX (-35)
13 конец
g.translate (100, 150) .rotate (-30) do | body |
10 корпус.стили (: fill => 'yellow',: stroke => 'black',: stroke_width => 2)
11 корпус. Эллипс (50, 30)
12 body.rect (45, 20, -20, -10) .skewX (-35)
13 конец
 text (125, 30) do | title |
30 title.tspan ("duck |"). Styles (: text_anchor => 'end',: font_size => 20,
31: font_family => 'helvetica',: fill => 'черный')
32 title.tspan ("тип"). Styles (: font_size => 22,
33: font_family => 'раз',: font_style => 'курсив',: fill => 'красный')
34 конец
text (125, 30) do | title |
30 title.tspan ("duck |"). Styles (: text_anchor => 'end',: font_size => 20,
31: font_family => 'helvetica',: fill => 'черный')
32 title.tspan ("тип"). Styles (: font_size => 22,
33: font_family => 'раз',: font_style => 'курсив',: fill => 'красный')
34 конец