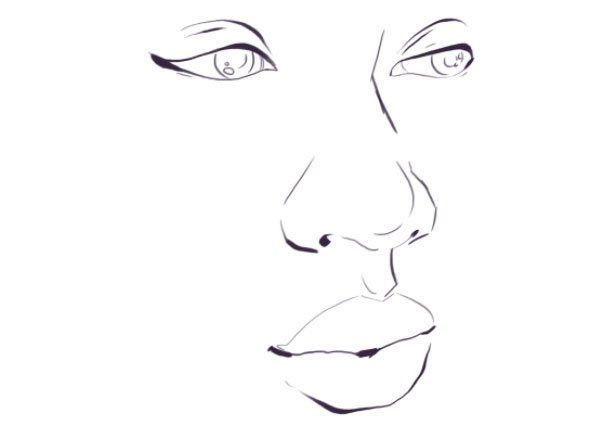
Рисуем в Фотошоп портрет в стиле Line Art / Фотошоп-мастер
В этом уроке вы узнаете, как создать красивый цветной карандашный рисунок из фотографии, используя художественные линии, градиенты, эффекты шума для имитации техники аэрографа, а также используя стандартные инструменты для создания простого дизайна рисунка. Достаньте свой планшет, откройте программу Adobe Photoshop, и давайте приступим.
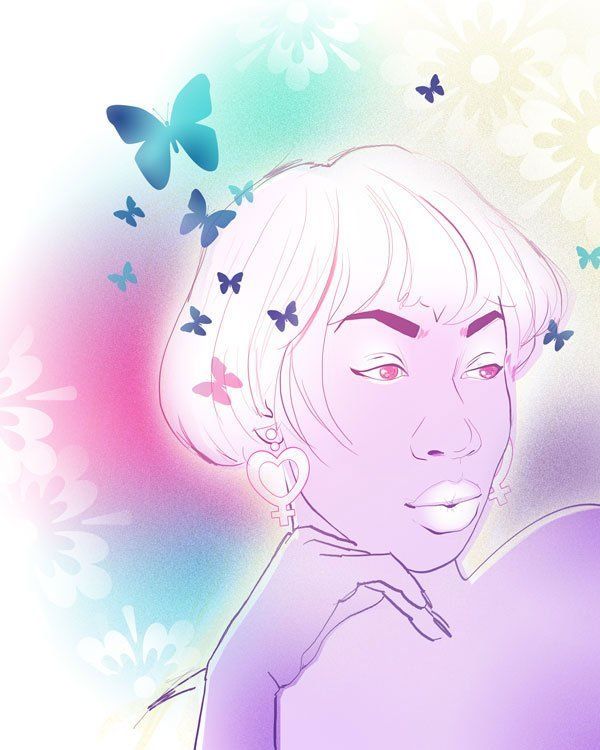
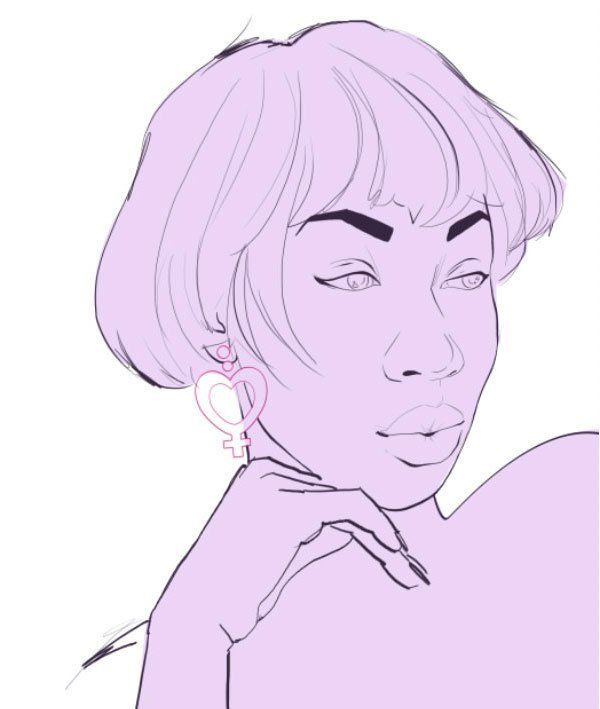
Итоговый результат

1. Создайте новый документ
Шаг 1
Создайте новый документ в программе Adobe Photoshop (я использую версию CC 2014), установите примерно следующие размеры 8 дюймов х 10 дюймов при разрешении 300 пик/дюйм. Размеры данного документа произвольные, поэтому, вы можете использовать свои размеры рабочего документа, которые подойдут для вашей исходной фотографии или для вашего дизайна.
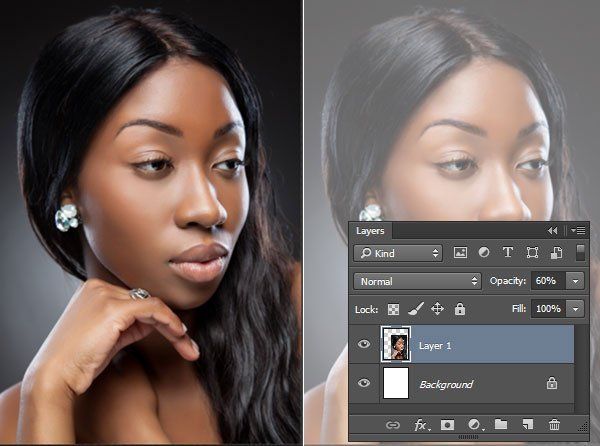
Откройте своё исходное изображение. В этом уроке, я использую фотографию, которая указана на скриншоте ниже, её можно приобрести на сайте PhotoDune. Выделите всё изображение (Ctrl+A), Скопируйте (Ctrl+C), а затем Вклейте (Ctrl+V) скопированное изображение на наш рабочий документ. Уменьшите

Шаг 2
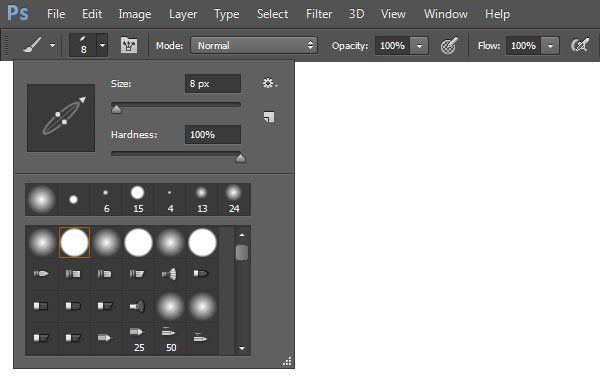
Кисть, которую мы используем для создания художественных линий, это изменённая стандартная кисть. Перейдите в закладку Кисти  (Brush), в настройках выберите жёсткую круглую кисть, задайте угол и форму кисти, придав заострённый вид эллипса и угол 39° или примерно такой же. С помощью этой кисти, мы придадим нашим линиям отточенный каллиграфический вид. В настройках
(Brush), в настройках выберите жёсткую круглую кисть, задайте угол и форму кисти, придав заострённый вид эллипса и угол 39° или примерно такой же. С помощью этой кисти, мы придадим нашим линиям отточенный каллиграфический вид. В настройках

2. Проведите обводку черт лица
Шаг 1
Создайте новый слой и с помощью кисти, которую вы только что создали, начните обводить глаза модели. Используйте тёмный оттенок, только не чёрный цвет. Я выбрал тёмно-фиолетовый оттенок (#362641). Я решил начать с обводки века, включая обводку внешних уголков ресниц. Я аккуратно обводил линию, делая её тоньше по направлению к центру лица.
Ещё раз пару раз пройдитесь по нарисованным линиям, чтобы выровнять их, сделать их более утолщёнными и более равномерными. Не переживайте относительно множества деталей. Мы аккуратно обведём черты лица, поэтому, детали лица не будут перегружать весь дизайн рисунка.

Шаг 2
Продолжайте обводить черты лица модели. Нарисуйте тонкую линию, представляющую переносицу, ноздри (крылья носа и ноздри), а также кончик носа. Для обводки губ, я использовал тонкую линию на верхней губе и более утолщённую линию у кончиков губ, а также в центре губ. Для имитации тени, используйте более утолщённую линию под нижней губой.
Используйте инструмент Ластик  (Eraser Tool (E) для обработки линий, чтобы линии были чёткими и равномерными. Вот почему я работаю с документом с разрешением 300 пикс/дюйм: я могу увеличить масштаб и до мельчайших деталей работать над художественной линией.
(Eraser Tool (E) для обработки линий, чтобы линии были чёткими и равномерными. Вот почему я работаю с документом с разрешением 300 пикс/дюйм: я могу увеличить масштаб и до мельчайших деталей работать над художественной линией.

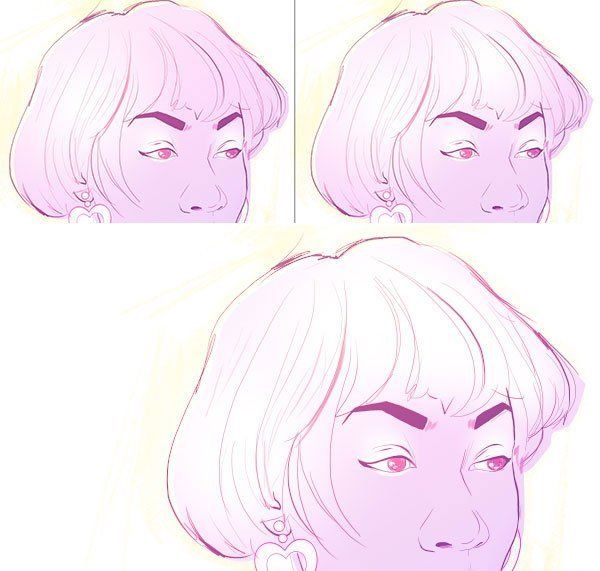
Шаг 3
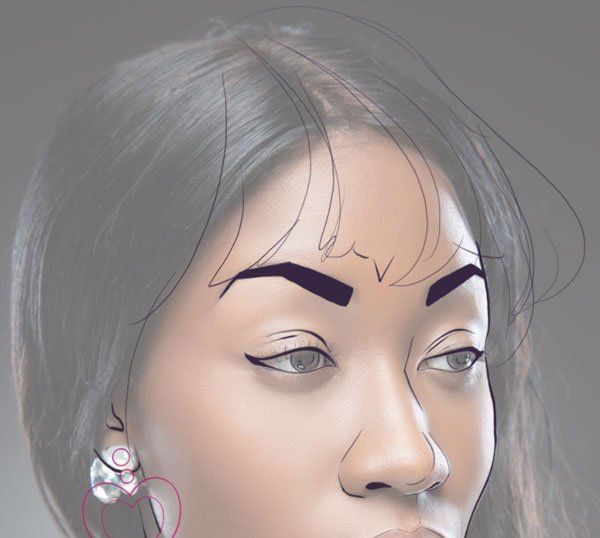
Для обрисовки бровей, я увеличил диаметр кисти в настройках кисти Другая динамика (Shape Dynamics) в закладке Кисти (Brush), а также установил Управление (Control): Нажим пера (Pen Pressure) из выпадающего меню ниже опции Колебание размера (Size Jitter). Начните прорисовывать брови от центра лица в сторону за счёт двух проходов кистью. Воспользуйтесь ластиком, уменьшив диаметр всё той же кисти, которую мы использовали.
Не забывайте про то, как выглядят брови на оригинальной фотографии. Пожалуй, вы могли бы аккуратно обвести их, но, на мой взгляд, лучше нарисовать брови кистью, что сделает ваши линии динамичными и интересными.

3. Нарисуйте серёжки
Шаг 1
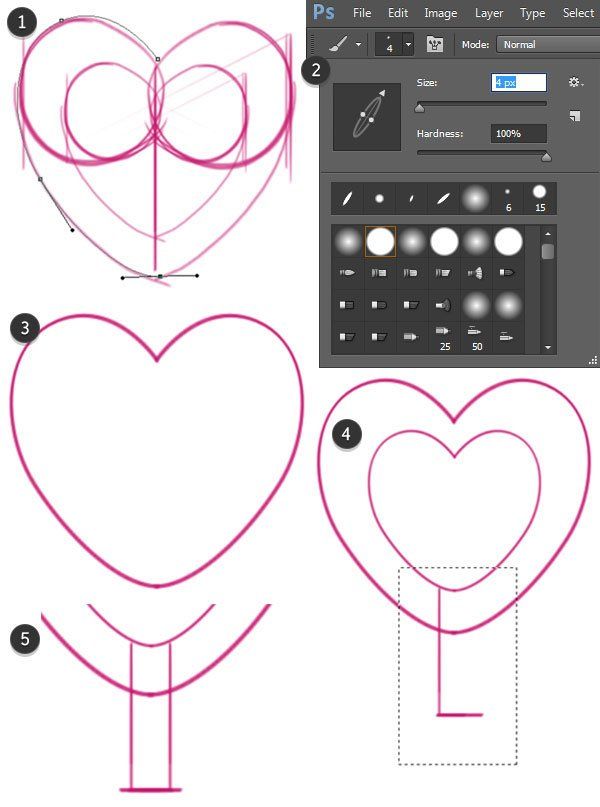
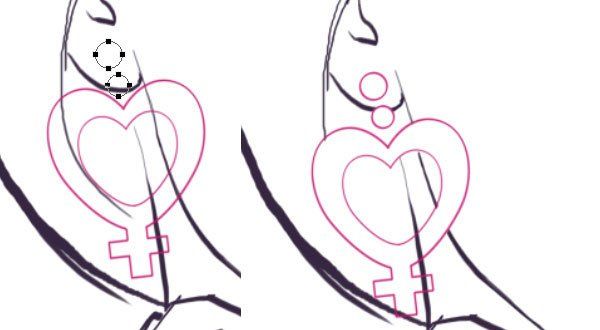
Серёжки, которые представлены в данном уроке, нарисованы с помощью простых фигур и без подручной исходной фотографии сережёк. Давайте возьмём кисть и нарисуем их сейчас:
1. Нарисуйте простой круг. Вы также можете использовать инструмент Эллипс (Ellipse Tool (U), т.к. я знаю, насколько неидеальным может быть круг.
2. Скопируйте нарисованный круг, а затем вклейте на новый слой. Далее, отразите дубликат слоя по горизонтали, идём Редактирование – Трансформация – Отразить по горизонтали (Edit > Transform > Flip Horizontal). С помощью инструмента  (Move Tool (V), переместите дубликат слоя с кругом вправо. Объедините оба слоя с кругами (Ctrl+E). Далее, нарисуйте прямую линию между кругами, удерживайте клавишу (Shift), чтобы линия была прямой.
(Move Tool (V), переместите дубликат слоя с кругом вправо. Объедините оба слоя с кругами (Ctrl+E). Далее, нарисуйте прямую линию между кругами, удерживайте клавишу (Shift), чтобы линия была прямой.
3. Нарисуйте короткие прямые линии с каждой боковой стороны круга, а затем с помощью кисти, нарисуйте кривую с левой боковой точки круга к центральной линии.
4. Нарисуйте такую же кривую справой стороны.

Шаг 2
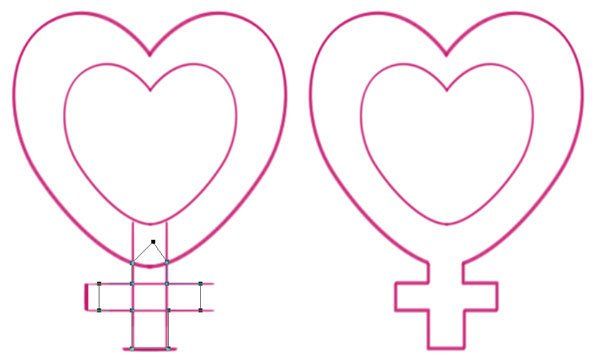
Продолжайте рисовать серёжки в виде сердца, используйте цвет #ce3681 в качестве заключительного цвета для обводки линий:
1. Скопируйте / вклейте фигуру, которую вы нарисовали в предыдущем шаге, уменьшите масштаб дубликата слоя на 50% или примерно. Поместите дубликат фигуры в центре большой фигуры сердца. Объедините оба слоя. С помощью инструмента Перо  (Pen Tool), обведите контур сердца от верхней центральной точки к нижней центральной точке.
(Pen Tool), обведите контур сердца от верхней центральной точки к нижней центральной точке.
2. Создайте новый слой. Выберите кисть, убедитесь, чтобы кисть была та же самая, с заострённым концом, которую мы настроили ранее в этом уроке. Установите размер кисти 4 px. Далее, Выполните обводку контура (Stroke Path), выбрав кисть в качестве инструмента обводки (
3. Скопируйте, Вклейте, Отразите по Горизонтали дубликат половинки контура сердца. Отключите видимость слоя с базовым наброском серёжки. Далее, объедините оба слоя с половинками контура сердца, чтобы получить целое сердце на отдельном слое. Подкорректируйте контур сердца с помощью инструмента Ластик  (Eraser Tool) или Кисть
(Eraser Tool) или Кисть  (Brush Tool).
(Brush Tool).
4. Скопируйте, Вклейте контур сердца на новый слой. Уменьшите масштаб дубликата слоя, чтобы получить внутреннюю центральную часть сердца. Используйте оригинальный слой с нарисованной базовой фигурой сердца, чтобы выровнять центральную часть сердца. Создайте новый слой и с помощью кисти, нарисуйте прямую линию от нижней точки внутренней фигуры сердца. Нарисуйте ещё одну линию перпендикулярно первой линии, направив её в правую сторону, как показано на скриншоте ниже.
5. Завершите фигуру, нарисовав третью линию.

Шаг 3
Создайте новый слой в палитре слоёв. Далее, с помощью инструмента Перо 

4. Завершите обводку портрета модели
Шаг 1
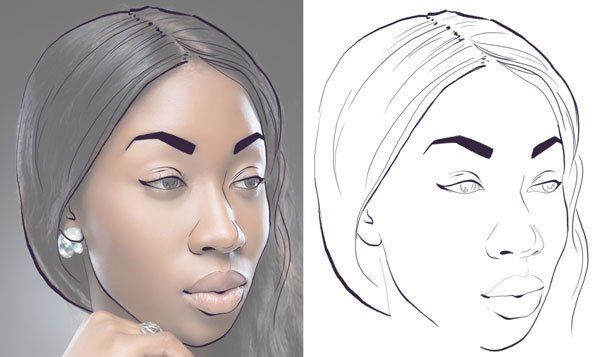
Продолжайте обводку исходного портрета модели. В данном случае, я с самого начала решил использовать ту же самую причёску, что и на оригинальной фотографии модели. На данном этапе урока, вы можете решить, какие детали исходной фотографии вы будете использовать в своём заключительном дизайне. Не забывайте рисовать фрагменты изображения модели, например, волосы, руки и т.д. на отдельных слоях, чтобы эти фрагменты можно было легко отредактировать, в случае, если вы решили изменить дизайн.

Шаг 2
Переместите изображение серёжки на наш рабочий документ, расположив серёжку, как показано на скриншоте ниже. С помощью инструмента Эллипс  (Ellipse Tool), нарисуйте маленькие кружки над серёжкой. Далее, выполните Обводку контура (Stroke Path).
(Ellipse Tool), нарисуйте маленькие кружки над серёжкой. Далее, выполните Обводку контура (Stroke Path).

Шаг 3
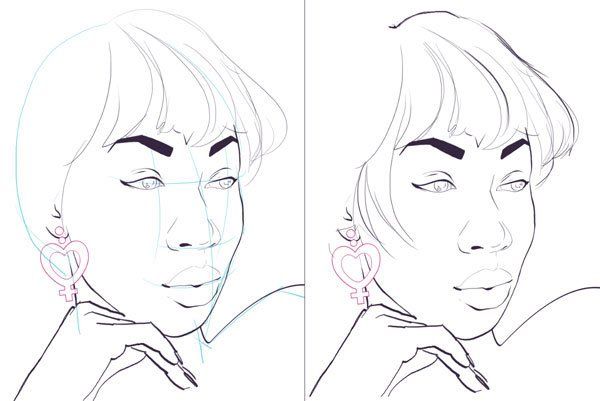
Если вы решили изменить причёску модели, которая отличалась бы от оригинального изображения, то следующие шаги будут полезными для вас. Создайте новый слой и с помощью кисти маленького диаметра (та же самая кисть с заострённым концом, которую мы использовали в предыдущих шагах), начните рисовать локоны волос. Я начал с верхней части головы, нарисовав локоны волос до бровей модели. При желании, вы можете использовать другую фотографию, чтобы срисовать стиль причёски.

Шаг 4
Чтобы вам легче было нарисовать волосы, отключите видимость оригинального слоя с моделью. Далее, создайте новый слой, а затем нарисуйте линии, определяющие форму головы модели, учитывая черты лица модели. Это позволило мне получить правильный угол уложенной причёски. Далее, я удалил вспомогательный слой с набросками контурных линий, т.к. он мне больше не нужен.

Шаг 5
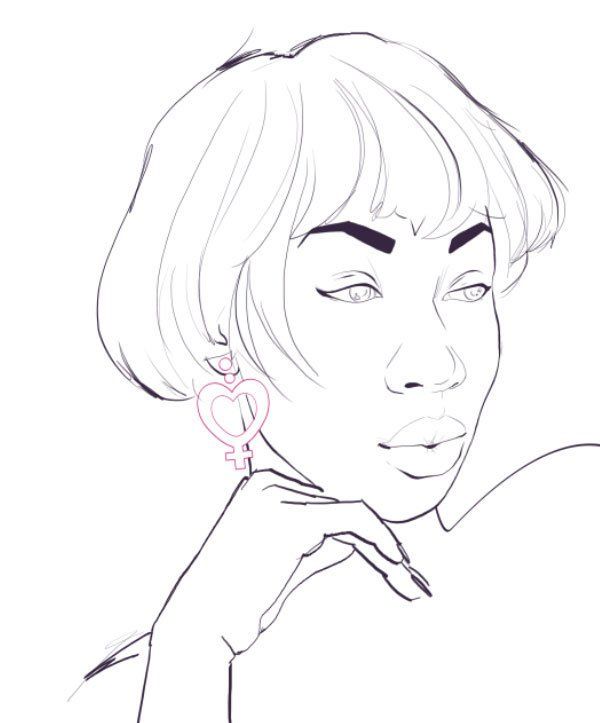
Я полностью завершил обводить контуры изображения модели. Обратите внимание, как линии утолщаются ближе к внешнему контуру изображения и становятся более произвольными нежели те линии, которые нарисованы в пределах контура изображения (в частности, это касается линии волос). Как только вы завершили обводку контурных линий, далее, объедините все слои, удалите любые вспомогательные слои с набросками контурных линий, и будьте готовы к следующему шагу, к созданию эффекта аэрографа.

5. Раскрасьте портрет модели
Шаг 1
Мой основной цвет для данного дизайна – бледно-розовый #ecd4f6. Создайте новый слой. С помощью инструмента Перо  (Pen Tool), обведите контур изображения модели. Как только вы замкнули контур, залейте выделенную фигуру указанным цветом.
(Pen Tool), обведите контур изображения модели. Как только вы замкнули контур, залейте выделенную фигуру указанным цветом.

Шаг 2
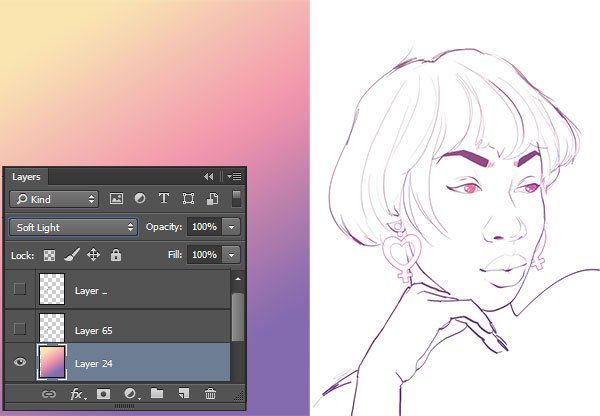
Создайте новый слой поверх всех остальных слоёв, а затем с помощью инструмента Градиент  (Gradient Tool (G), типа градиента Линейный (Linear), потяните градиент по диагонали. Цвета градиента, которые я выбрал: жёлтый, розовый, фиолетовый.
(Gradient Tool (G), типа градиента Линейный (Linear), потяните градиент по диагонали. Цвета градиента, которые я выбрал: жёлтый, розовый, фиолетовый.
Поменяйте режим наложения для слоя с градиентом на Мягкий свет (Soft Light). Я отключил видимость слоя с розовой заливкой, чтобы вы могли увидеть эффект слоя с градиентом на скриншоте ниже. Данный эффект будет более очевидным в следующем шаге.

Шаг 3
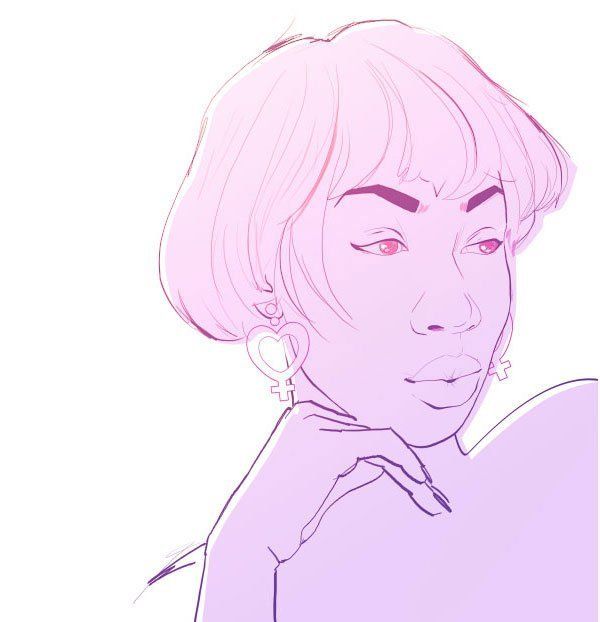
Я настоятельно рекомендую использовать цвета градиента, которые бы дополняли основной цвет заливки, который вы выбрали для цвета кожи вашей модели. В данном случае, речь идёт о пастельных тонах. С помощью инструмента Перемещение  (Move Tool), сместите слой с розовой заливкой вниз, а затем немного вправо, чтобы создать сдвиг от контурной линии.
(Move Tool), сместите слой с розовой заливкой вниз, а затем немного вправо, чтобы создать сдвиг от контурной линии.
Примечание переводчика: сместите цветную заливку, используя клавиши направления, т.е. сместите заливку стрелками.

Шаг 4
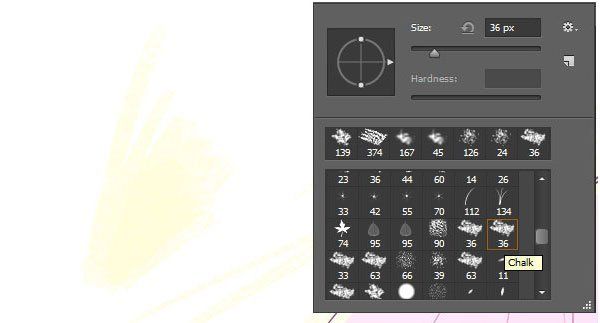
Создайте новый слой ниже слоёв с цветной раскраской. Выберите инструмент Кисть  (Brush Tool), в настройках кисти выберите стандартную кисть Мел (Chalk), также уменьшите Непрозрачность (Opacity) кисти до 60%, а также уменьшите Нажим (Flow) кисти до 75%.
(Brush Tool), в настройках кисти выберите стандартную кисть Мел (Chalk), также уменьшите Непрозрачность (Opacity) кисти до 60%, а также уменьшите Нажим (Flow) кисти до 75%.

Шаг 5
Используя светлый оттенок, например жёлтый (#fffdda), прокрасьте мазками вокруг контура изображения модели. Я использую этот шаг, чтобы добавить новый цветовой оттенок к наброску, добавив текстуру к картине.

6. Добавьте мягкие цвета
Шаг 1
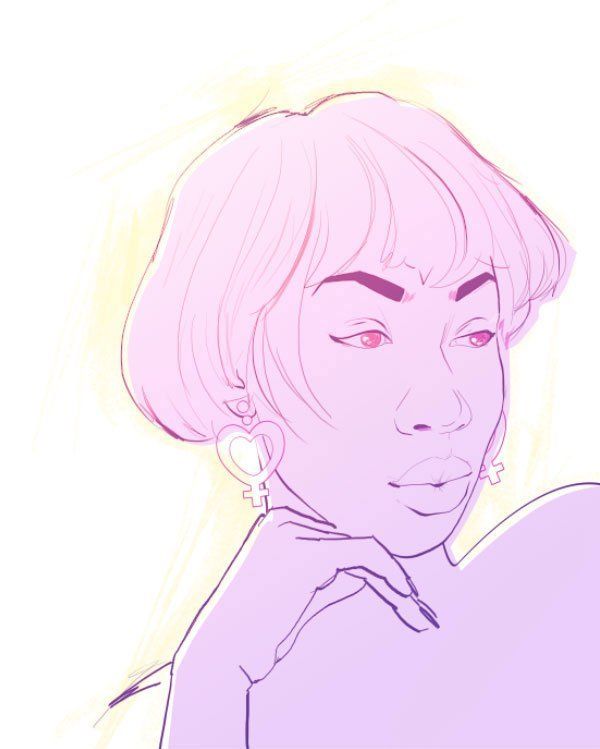
Создайте новый слой выше слоя с розовой заливкой контура изображения модели и ниже слоя с контурными линиями. С помощью кисти, выберите кисть мел, прокрасьте серёжки, а также аккуратно прокрасьте контур глаз модели. Далее, идём Фильтр – Шум – Добавить шум (Filter > Noise > Add Noise). Примените настройки для данного фильтра на своё усмотрение.
В настройках фильтра, я установил количество шума 10%, выбрал тип распределение шума Равномерное (Uniform), а также поставил галочку в окошке Монохромный (Monochromatic).

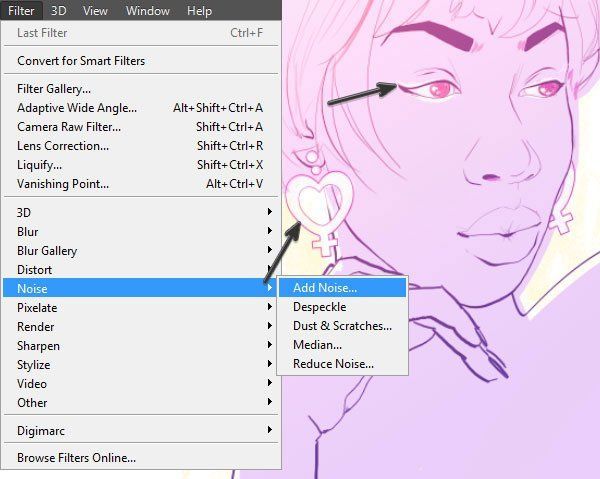
Шаг 2
Создайте новый слой поверх слоя, который вы создали в предыдущем шаге. Выберите инструмент Градиент  (Gradient Tool), установите Радиальный градиент (Radial Gradient), цвета градиента от цвета переднего плана к прозрачному, где цвет переднего плана белый.
(Gradient Tool), установите Радиальный градиент (Radial Gradient), цвета градиента от цвета переднего плана к прозрачному, где цвет переднего плана белый.
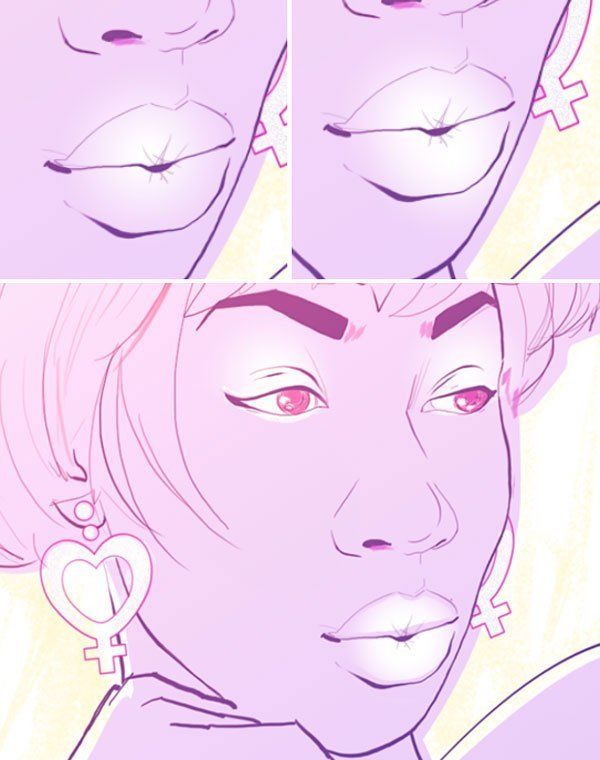
Добавьте небольшой радиальный градиент на губы модели. Проделайте то же самое на глазах модели, осветляя тени на глазах. С помощью ластика, скройте эффект белого градиента за контуром глаз и губ.

Шаг 3
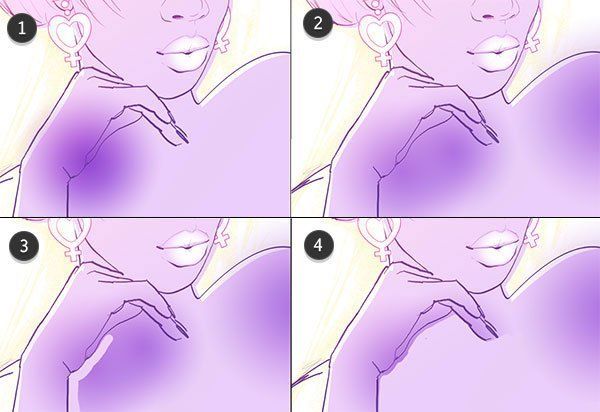
Давайте, используем мягкие градиенты, чтобы имитировать распыление краски на теле модели.
1. Создайте ещё один новый слой. С помощью инструмента Градиент  (Gradient Tool), добавьте небольшие мягкие радиальные градиенты фиолетового цвета (#9e57d7) на плече и руках модели.
(Gradient Tool), добавьте небольшие мягкие радиальные градиенты фиолетового цвета (#9e57d7) на плече и руках модели.
2. Уменьшите степень непрозрачности инструмента или слоя, если на ваш взгляд цвет градиента слишком насыщенный.
3. Ослабьте градиент на грудной клетке, в том месте, где соприкасается рука.
4. С помощью инструмента Перемещение (Move Tool), сместите фиолетовый градиент вниз и немного вправо, точно так же, как мы это проделывали в Пункте 5, Шаг 3.

Шаг 4
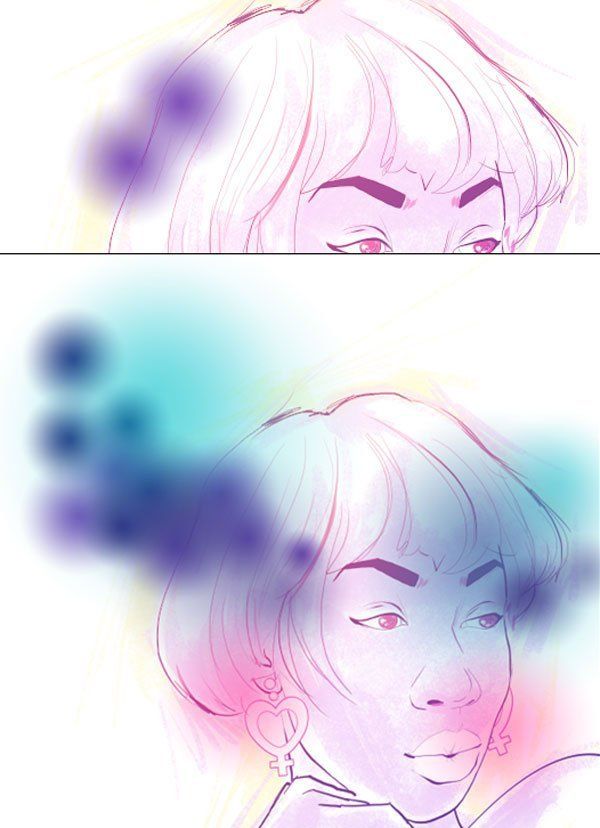
Точно так же, как вы добавляли белый градиент на лицо модели, мы также добавим этот же эффект на волосы. Создайте новый слой поверх остальных слоёв с градиентами. С помощью радиального градиента, цвет градиента от белого цвета к прозрачному, нарисуйте мягкие градиенты на волосах модели. Скройте участки градиентов, цвет которых попал на лицо.

7. Нарисуйте бабочек
Шаг 1
Создайте новый слой, далее с помощью радиального градиента, цвет градиента от цвета переднего плана к прозрачному. Я использовал различные оттенки фиолетового, синего, бирюзового и розового цвета, добавив эффект распыления вокруг головы модели.

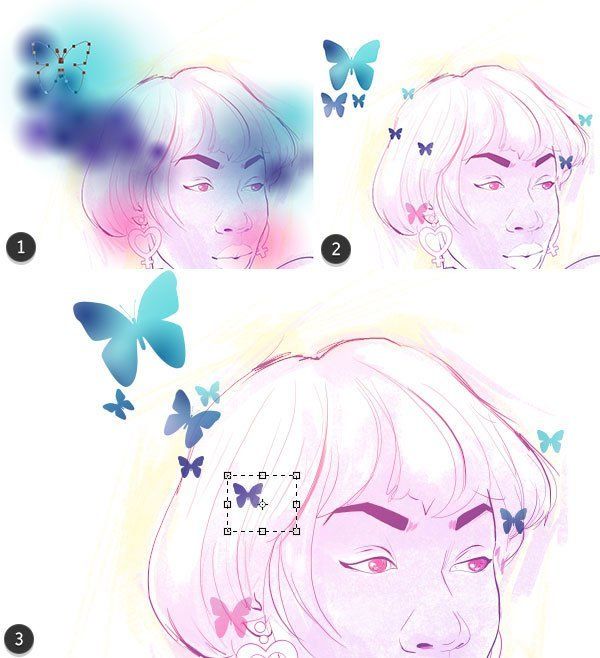
Шаг 2
Далее, мы используем инструмент Произвольная фигура  (Custom Shape Tool), выберите фигуру Бабочки из набора фигур с природой.
(Custom Shape Tool), выберите фигуру Бабочки из набора фигур с природой.
1. С помощью инструмента Произвольная фигура  (Custom Shape Tool), нарисуйте бабочку. Далее, перейдите в закладку Контуры (Paths) и в нижней панели, нажмите кнопку Загрузить контур как выделенную область (Load Path as Selection). Скопируйте / вклейте скопированную фигуру бабочки вместе со цветным градиентом.
(Custom Shape Tool), нарисуйте бабочку. Далее, перейдите в закладку Контуры (Paths) и в нижней панели, нажмите кнопку Загрузить контур как выделенную область (Load Path as Selection). Скопируйте / вклейте скопированную фигуру бабочки вместе со цветным градиентом.
2. Находясь на залитом градиентом цветном слое, нарисуйте ещё бабочек. Загрузите активное выделение нарисованных бабочек, скопируйте/ вклейте на новый слой. Варьируйте размер бабочек, а также их расположение, как вы считаете нужным.
3. Используйте инструмент Перемещение  (Move Tool), чтобы перемещать бабочек по всей сцене. Поверните бабочек, для этого идём Редактирование – Трансформация — Поворот (Edit > Transform > Rotate). Как только вас устроит расположение бабочек, объедините все слои с бабочками, а затем, отключите видимость цветного слоя, который мы создали в предыдущем шаге.
(Move Tool), чтобы перемещать бабочек по всей сцене. Поверните бабочек, для этого идём Редактирование – Трансформация — Поворот (Edit > Transform > Rotate). Как только вас устроит расположение бабочек, объедините все слои с бабочками, а затем, отключите видимость цветного слоя, который мы создали в предыдущем шаге.

8. Добавьте эффект распыление краски
Шаг 1
Ещё раз создайте новый слой. Добавьте цветные радиальные градиенты вокруг фигуры модели. Также добавьте белый радиальный градиент в центре изображения, чтобы рассеять сами градиенты. На данный момент, картина выглядит так, как будто на неё несколько раз распылили краску аэрографом.

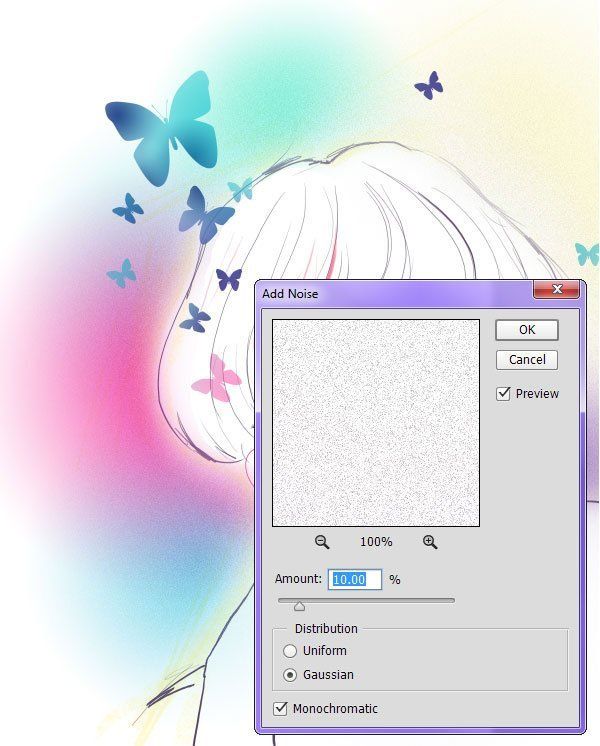
Шаг 2
Добавьте шум к новому слою с распылённой краской. Установите количество шума 10–15%, а также выберите тип распределения по Гауссу (Gaussian). Не забудьте поставить галочку в окошке Монохромный (Monochromatic). Нажмите кнопку OK, чтобы применить изменения.

Шаг 3
Расположите данный слой ниже слоя с розовой заливкой контура изображения модели. Обратите внимание, что после добавления шума, картина стала выглядеть, как будто она окрашена путём распыления, а не просто нанесли краску аэрографом на поверхность картины.

9. Добавьте дополнительные узоры
Шаг 1
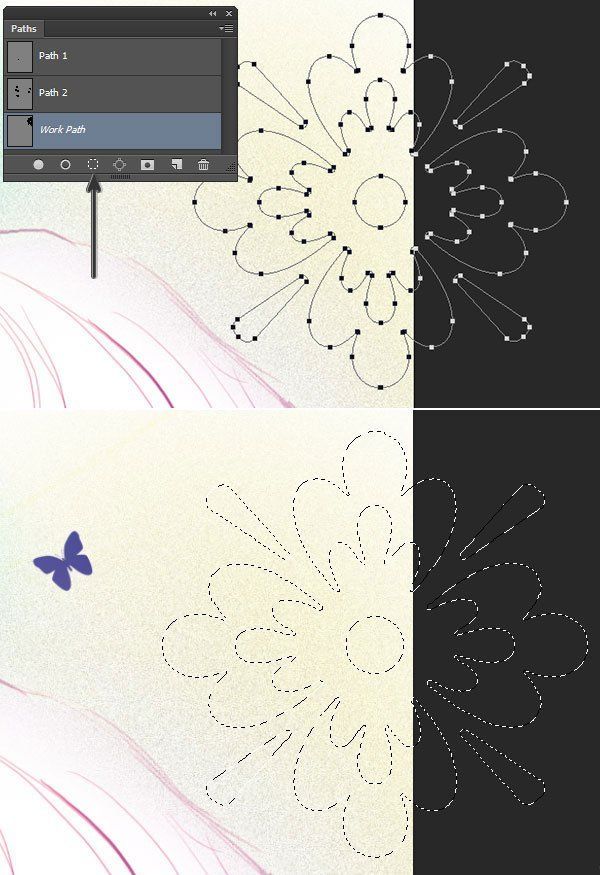
Создайте новый слой поверх слоя, который вы создали в Пункте 8. С помощью инструмента Произвольная фигура  (Custom Shape Tool), нарисуйте ещё одну фигуру, выбранную из стандартного набора фигур. Я выбрал фигуру Узор Цветка 2 (Floral Ornament 2) в узорах.
(Custom Shape Tool), нарисуйте ещё одну фигуру, выбранную из стандартного набора фигур. Я выбрал фигуру Узор Цветка 2 (Floral Ornament 2) в узорах.
Нарисуйте узор цветка в верхнем правом углу вашей картины с нахлёстом на края вашего рабочего документа.
Далее, перейдите в закладку Контуры (Paths) и в нижней панели, нажмите кнопку Загрузить контур как выделенную область (Load Path as Selection).

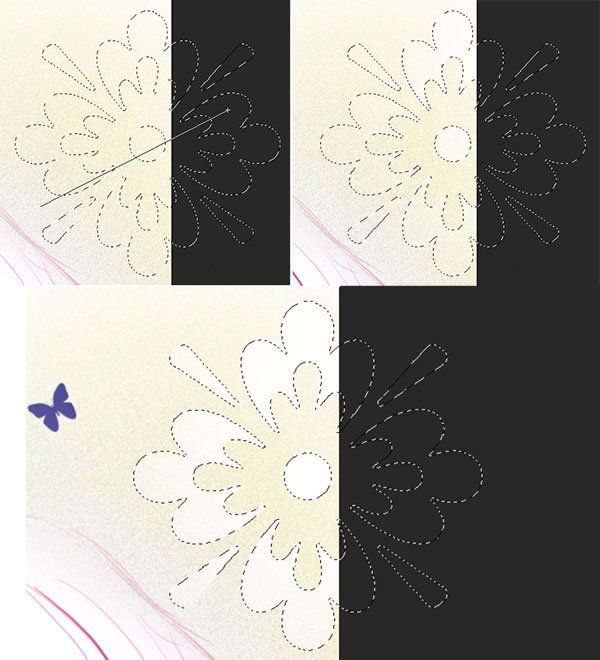
Шаг 2
Ещё раз выберите инструмент Градиент  (Gradient Tool), цвет градиента от белого к прозрачному, тип градиента Радиальный (Radial). Аккуратно потяните градиент через всю выделенную область. Узор едва виден, поэтому, он не такой яркий, а также не полностью белый.
(Gradient Tool), цвет градиента от белого к прозрачному, тип градиента Радиальный (Radial). Аккуратно потяните градиент через всю выделенную область. Узор едва виден, поэтому, он не такой яркий, а также не полностью белый.

Шаг 3
Повторите шаги 1–2 данного Пункта. Добавьте ещё цветочных узоров на угол вашей картины. Если есть желание, то вы можете добавить цветочные узоры на противоположный угол картины, для этого, скопируйте, вклейте, поверните цветочные узоры.

Поздравляю вас! Мы завершили урок!
Итоговый результат

Автор: Mary Winkler
Как сделать портрет в стиле поп-арт в Фотошопе
Программа Photoshop – не просто редактор, который позволяет выполнять такие простые действия, как обрезка, поворот, отражение, изменение размеров изображения и т.д. Это мощный графический инструмент, с помощью которого, обладая достаточным уровнем знаний, можно из исходной фотографии сделать настоящий шедевр искусства. И в этой статье мы попробуем превратить фото знаменитой певицы Тейлор Свифт в портрет в стиле поп-арт.

Так как данная работа предполагает использование различных фильтров, слоев и прочих инструментов программы, заранее сложно предугадать, какая именно фотография наилучшим образом подойдет для реализации поставленной задачи. В целом, лучше выбрать изображение с белым фоном, хотя это вовсе не обязательно.
Этап 1: постеризация
- Для начала нам нужно отделить певицу от белого фона. Для этого создаем копию исходного слоя нажатием клавиш CTRL+J.

- Затем убираем видимость первого слоя, нажав на значок в виде глаза рядом с миниатюрой слоя. После этого переходим к дубликату слоя.

- Убрать белый фон можно с помощью инструмента “Волшебный ластик”, который находится на боковой панели инструментов программы. После того, как ластик выбран, щелкаем на фотографии по всем отдельным участкам белого фона, чтобы его убрать.

- В итоге вместо белого цвета в качестве фона мы должны видеть шахматную доску – верный признак того, что мы все сделали правильно.

- Теперь нужно обесцветить скопированный слой. Для этого нажимаем комбинацию Ctrl+Shift+U.

- Получаем черно-белую фотографию.

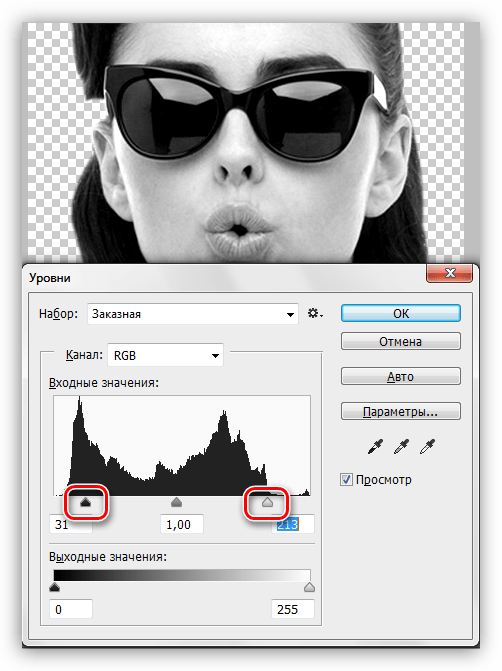
- Если требуется (в зависимости от ситуации), можно настроить уровни изображения, чтобы сделать тени и свет более выразительными. Для нужно воспользоваться инструментом “Уровни”, который находится во вкладке “Изображение”, группа “Коррекция”. Или же можно воспользоваться комбинацией клавиш Ctrl+L.

- После того, как настройки выполнены, сохраняем их нажатием кнопки OK. В нашем случае потребовались минимальные корректировки начальных значений хотя, можно было бы обойтись и этих изменений.

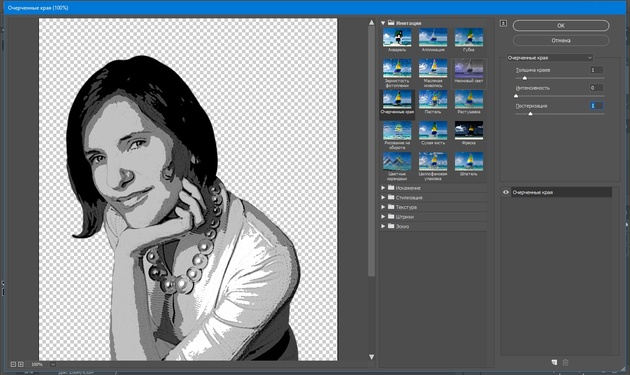
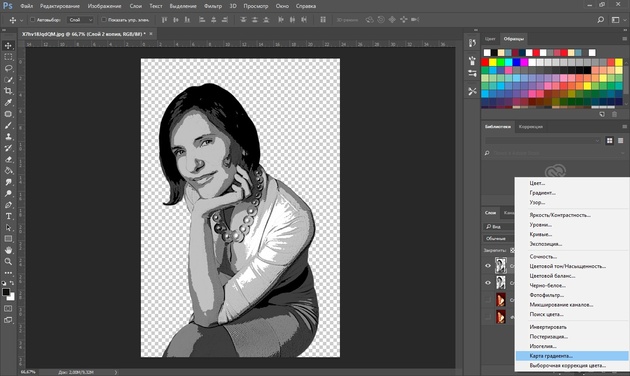
- Открываем галерею фильтров, расположенную во вкладке “Фильтр”.

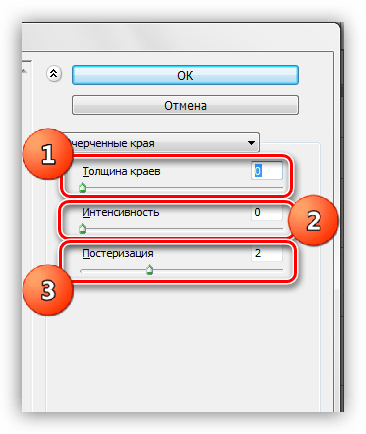
- Раскрываем группу “Имитация”, выбираем из предложенного списка “Очерченные края”. Значения параметров “Толщина краев” и “Интенсивность” ставим на нуле, а для “Постеризации” оставляем 2. По готовности жмем кнопку OK.

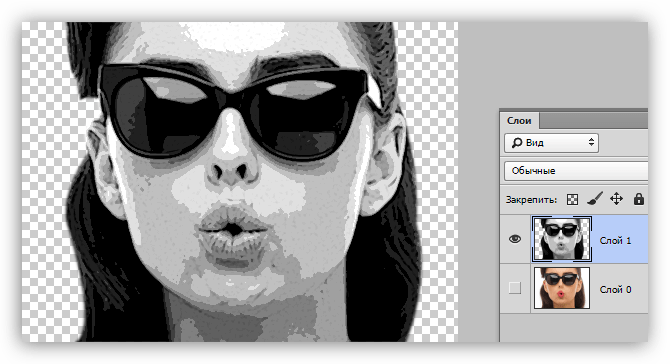
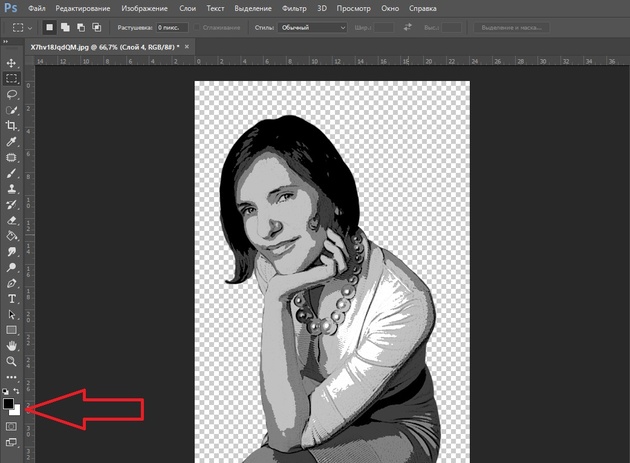
- Должен получиться примерно такой результат.

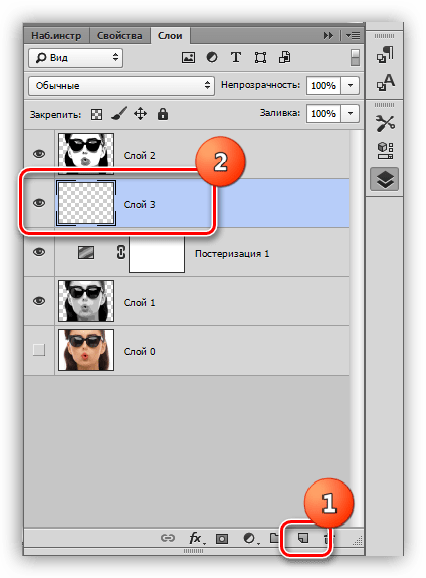
- Переходим к постеризации. Для этого в палитре слоев кликаем по кнопке создания корректирующего слоя и выбираем в списке соответствующий пункт.

- В свойствах постеризации устанавливаем значение 3 (в зависимости от исходного изображения это значение может варьироваться, но, чаще всего, цифра 3 – оптимальный вариант).

- Нажимаем комбинацию клавиш Ctrl+Alt+Shift+E, чтобы создать объединенную копию всех слоев.

- На боковой панели инструментов выбираем “Кисть”.

- Теперь нужно закрасить лишние участи на фотографии:
- если требуется удалить черные или серые точки с белых областей, зажимаем клавишу ALT на клавиатуре (курсор превращается в инструмент “Пипетка”), щелкаем по белому цвету, который хотим взять в качестве образца, затем отпускаем клавишу ALT и закрашиваем требуемые участки с помощью кисти.

- аналогичные действия выполняются по отношению к черным и серым участками с выбором соответствующих образцов цвета.
- если требуется удалить черные или серые точки с белых областей, зажимаем клавишу ALT на клавиатуре (курсор превращается в инструмент “Пипетка”), щелкаем по белому цвету, который хотим взять в качестве образца, затем отпускаем клавишу ALT и закрашиваем требуемые участки с помощью кисти.
- Создаем новый слой и размещаем его под слоем с обработанным портретом.

- Выполняем заливку созданного слоя таким же слоем, что и в портрете. Для этого воспользуемся сначала инструментом “Пипетка”, затем – “Заливка”.
- На этом с постеризацией фотографии мы закончили, и можно переходить к его раскраске.
Этап 2: применение градиента
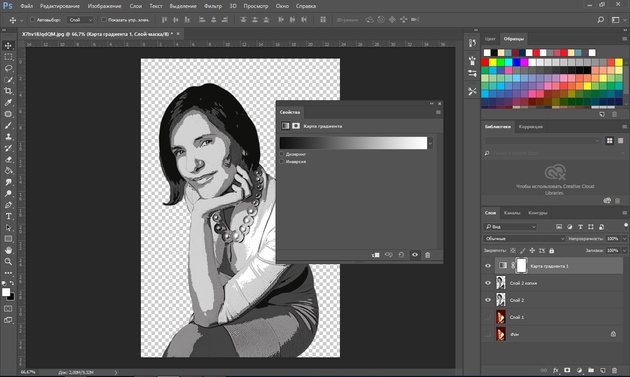
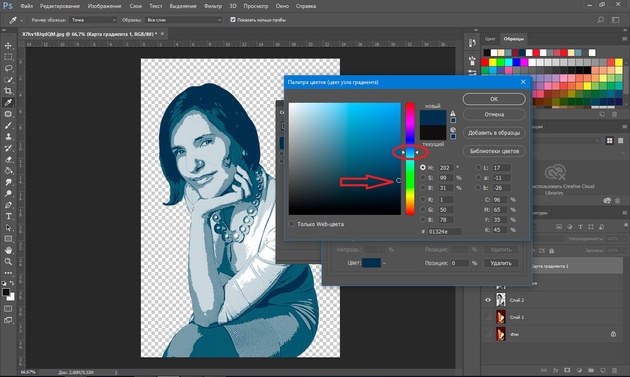
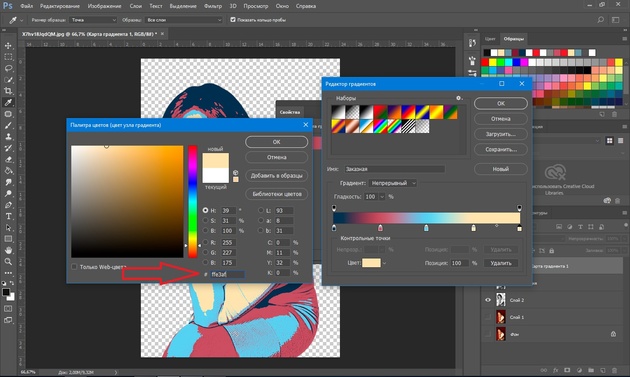
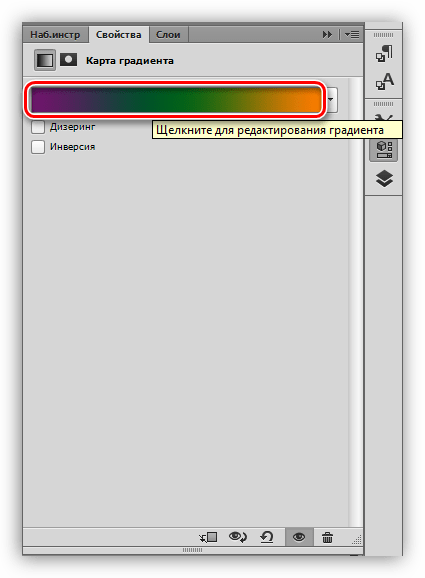
- Чтобы сделать портрет цветным, создаем корректирующий слой “Карта Градиента”, который должен располагаться в самом верху палитры слоев.

- Чтобы раскрасить портрет, нам нужен будет трехмерный градиент.

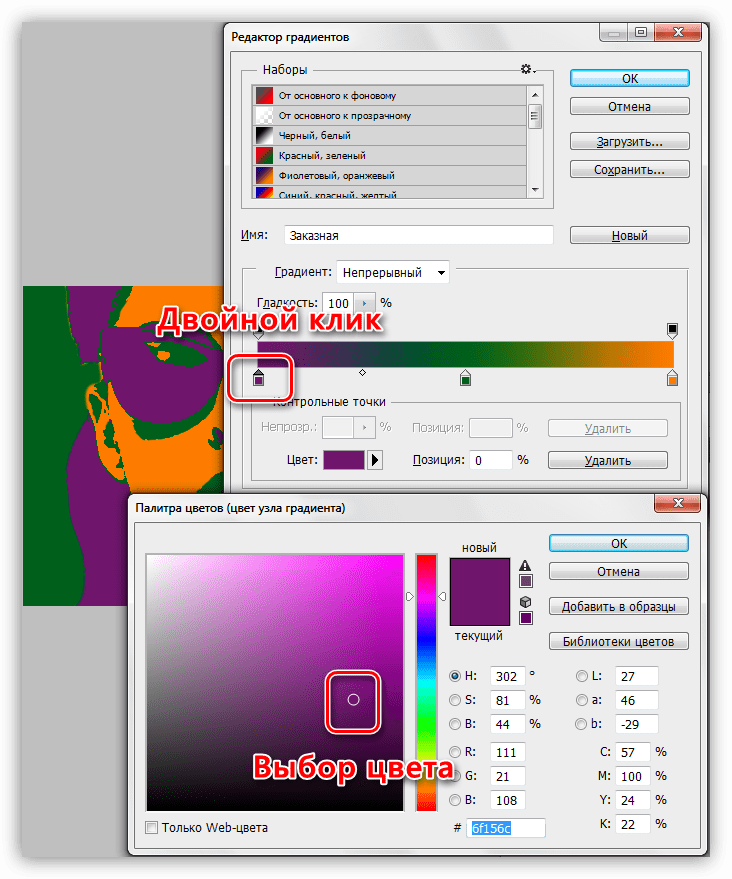
- Когда градиент выбран, кликаем по полю с образцом для редактирования.

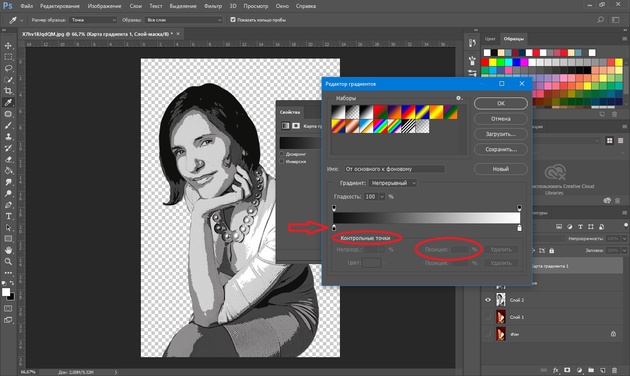
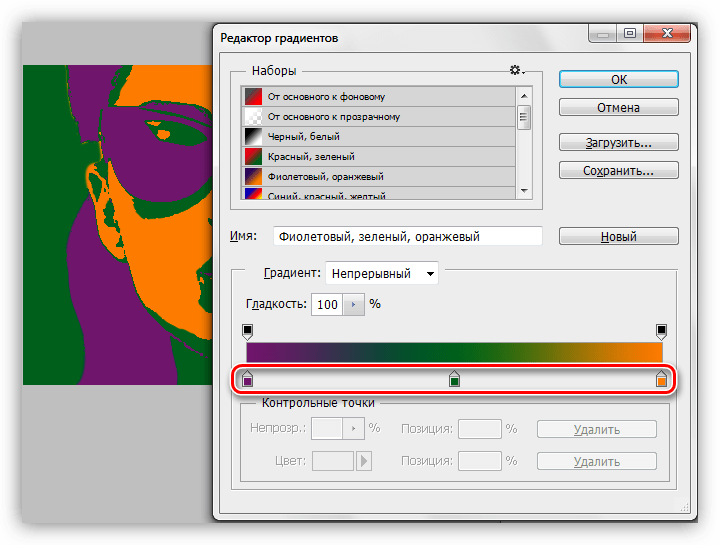
- На экране появится окно, где мы можем настроить параметры градиента путем сдвига контрольных точек цвета.
- точка слева окрашивает черные участки
- средняя точка отвечает за серый цвет
- точка справа окрашивает белые области.

- Для того, чтобы изменить цвет контрольной точки, сначала щелкаем по ней, затем – по прямоугольнику с образцом цвета. Откроется палитра, где мы выбираем нужный оттенок и жмем кнопку OK.

- Когда все параметры градиента настроены (на своем усмотрение), жмем кнопку OK.

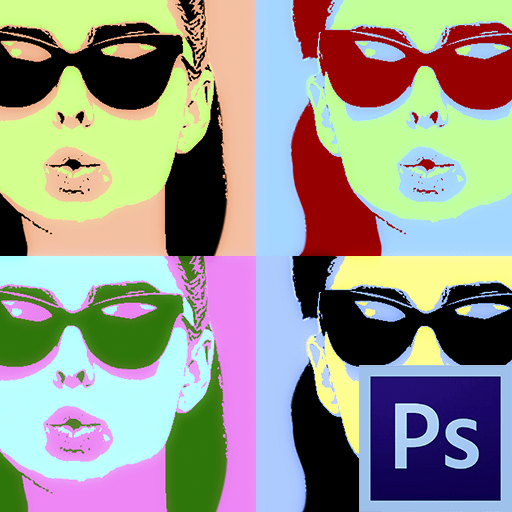
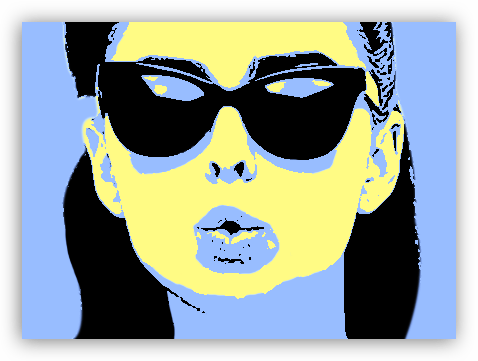
- Таким образом мы получили портрет в стиле поп-арт.

- Разумеется вариантов расцветки и настроек градиента может быть множество.

Заключение
Таким образом, потратив немного времени и сил можно превратить обычную фотографию в эффектный поп-арт портрет, используя инструменты графического редактора Фотошоп. Разумеется, конечный результат может отличаться от того, что мы получили выше, так как все зависит от исходной фотографии и цветовых решений, примененных во время ее обработки.
 Загрузка…
Загрузка…делаем арты фотографии в Фотошопе (Photoshop) / Фотообработка в Photoshop / Уроки фотографии

Стиль обработки поп-арт не теряет своей популярности. Его применяют для рекламных постеров, в дизайне журналов и просто в соцсетях, в качестве привлекательных аватарок и агитационных баннеров.
В этой статье мы расскажем, как сделать арт в Photoshop. А точнее, мы будем делать из фото арт картинку. И несомненно, лучшая программа для создания артов из фотографий — это Photoshop. Создать арт можно несколькими способами. Мы рассмотрим наименее трудозатратный и наиболее быстрый.
Для работы нам понадобится портрет. Открываем изображение в Photoshop. Делаем дубликат слоя изображения (Ctrl+J).

Фон на изображении нужно удалить. Как отделить объект от фона мы писали ранее в статье «Как обработать фон в Photoshop».
Если у вас однородный фон на фото, воспользуйтесь инструментом «Волшебная палочка»/Magic Wand Tool либо «Быстрое выделение»/Quick selection tool. Если фон сложный, то вам нужен инструмент «Быстрая маска»/Quick mask mode.
В нашем случае отделить девушку от фона можно инструментом «Быстрое выделение»/Quick selection tool. Работаем с дубликатом изображения.

Выделите фон, не задевая модель. После этого инвертируйте выделение (Ctrl+I). Теперь выделен не фон, а объект на фоне, в нашем случае — девушка.

После этого достаточно нажать сочетание клавиш Ctrl+C, Ctrl+V, чтобы отделённое от фона изображение девушки было перенесено на прозрачный слой.

Далее делаем нашу картинку чёрно-белой, нажав клавиши Shift+Ctrl+U. Видимость нижних слоёв пока отключаем (нажать на пиктограмму «Глаз»).

Теперь нам нужно выбрать в «Галерее фильтров»/Filter Gallery тот, с помощью которого можно сделать обводку контуров на нашем чёрно-белом фото и постеризацию теней и светов. Постеризация разобьёт оттенки на уровни, переход между которыми будет очень резкий. На этом этапе создания арта к каждому фото стоит подобрать свой фильтр или даже два, если есть необходимость. Вероятнее всего подойдут следующие фильтры: «Штрихи»/Brush Strokes/«Обводка»/Ink Outlines и «Акцент на краях»/Accented Edges; «Эскиз»/Sketch/«Ксерокопия»/Photocopy; «Имитация»/Artistic/«Очерченные края»/Poster Edges. Галерея фильтров находится в пункте «Фильтр»/Filter главного меню программы. Важно! Когда подбираем фильтр, основные рабочие цвета должны быть чёрный и белый.

В нашем случае идеально подошел фильтр «Имитация»/Artistic/«Очерченные края»/Poster Edges. Фильтр настраиваемый. Слева в диалоговом окне нужно перемещать ползунки, пока не добьётесь желаемого результата. «Толщину краев»/Edge thickness задаем 1, «Интенсивность»/Edge Intensity — 0, «Постеризацию»/Posterization — 1. Обратите внимание на то, как света и тени разбились на уровни. Завершив подбор параметров, нажмите Ok.

Остаётся раскрасить изображение. В этом нам поможет корректирующий слой «Карта градиента»/Gradient Map. Вызвать можно в списке корректирующих слоёв, в нижней части палитры слоёв.


Откроется диалоговое окно. Двойным щелчком по градиенту вызываем настройки.

В них нам предстоит задать четыре точки цветов для градиента. Двигаться будем слева направо.

Еще больше о Photoshop — на курсах «Fotoshkola.net».

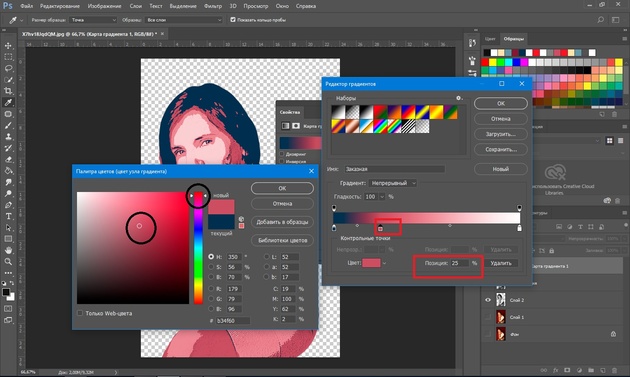
Внизу градиента есть ползунки. Они являются контрольными точками(stops). Слева точка — на Позиции/Location 0%, справа — на 100%. Одним кликом мышки внизу, под градиентом, можно создать новую точку. Ухватив, её можно перемещать влево и вправо. Лишние точки можно удалить, выделив и нажав на «Удалить»/Delete. Нам предстоит поставить точки на позиции 25%, 50%, 75%. Каждой точке зададим цвет. Две последние точки будут одинакового цвета, приблизительно похожего на тон кожи человека.
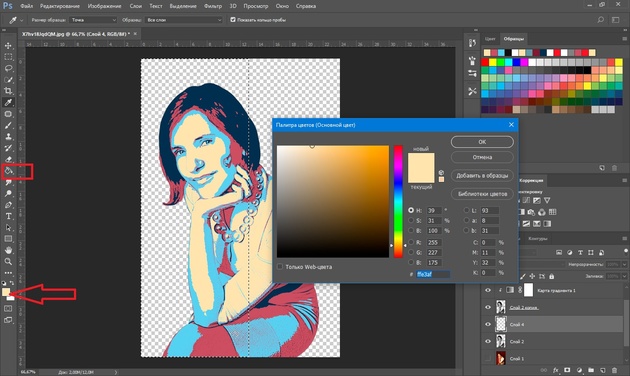
Задать цвет в контрольной точке можно, сделав по ней двойной щелчок (по ползунку). Откроется палитра. На градиенте всех цветов ползунок смещаем в нужный цвет и в большом окне градиента оттенка выбираем подходящий тон. Закрываем окно.
А теперь точки по очереди.

С добавление каждой новой точки уровни теней будут окрашиваться.
Установим точку на позиции 25%, цвет зададим красный.

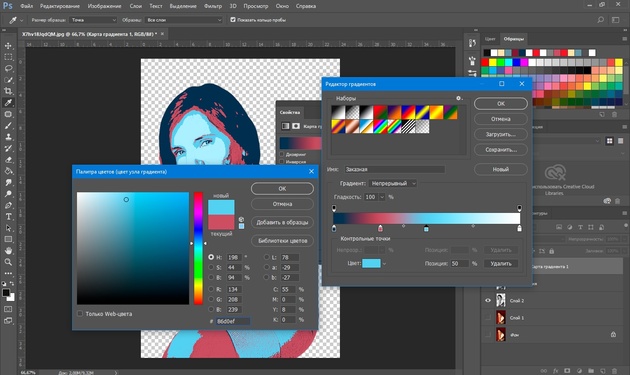
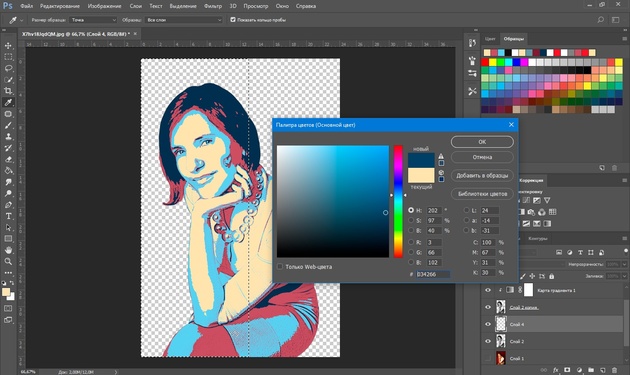
Следующая точка будет голубого цвета, позиция 50%.

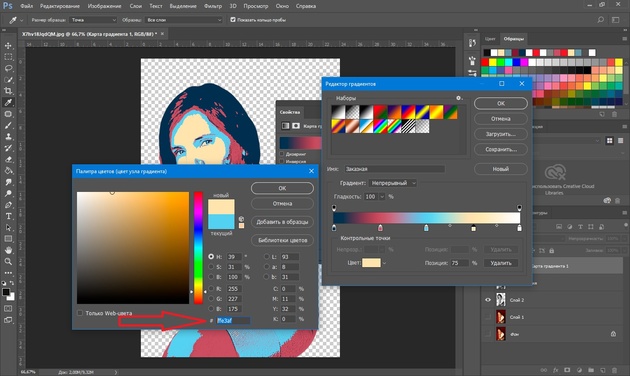
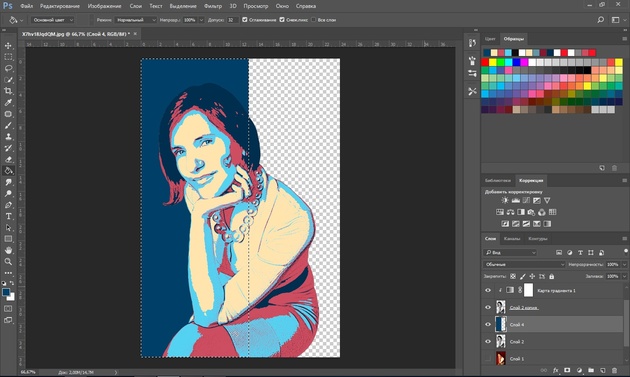
Предпоследняя точка 75%. Её цвет подбираем близким к цвету кожи. Внизу есть окошко с пометкой #. Скопируйте из этого окошка код цвета (выделяем и жмём Ctrl+C).

Самая последняя точка у нас уже есть. Позиция 100%. Щёлкаем по ней дважды, открываем палитру, в окошке с пометкой # выделяем надпись и вставляем наш скопированный код, нажав Ctrl+V. Закрываем окно. Карту градиента тоже закрываем, нажав Ok.

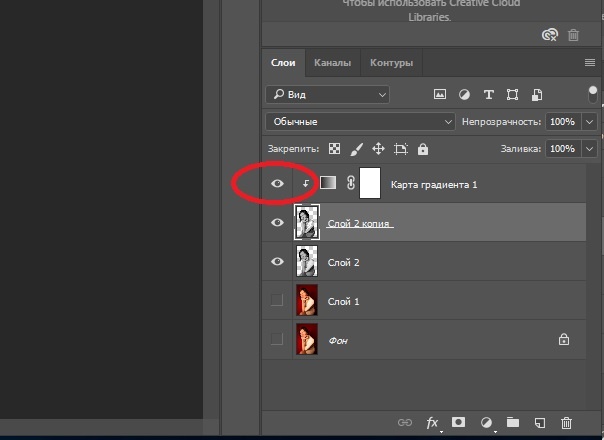
Корректирующий слой карты градиента нужно прикрепить к слою с изображением девушки, так как мы будем рисовать задний фон. Чтобы закрепить корректирующий слой, подведите курсор мыши между ним и тем, к которому его применяли. Удерживая зажатым Alt, щёлкните между корректирующим слоем и слоем с изображением. У корректирующего слоя появится стрелка, указывающая на прикрепление к слою ниже.

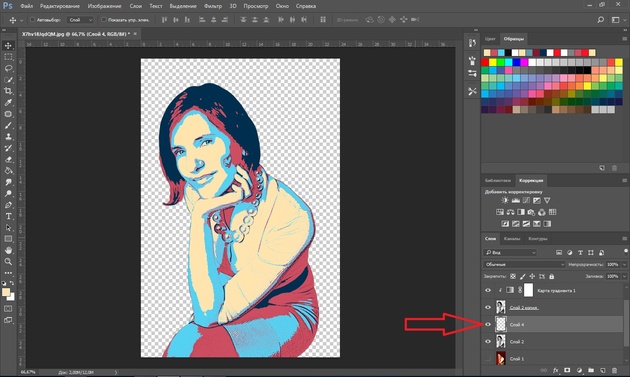
Создаём новый слой (Shift+Ctrl+N) и перетаскиваем его под слой с изображением девушки.

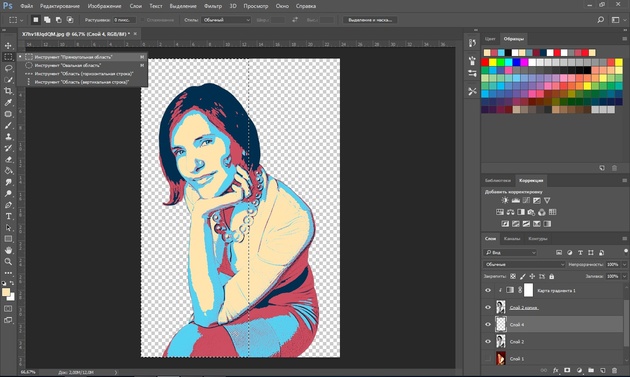
Оставаясь на новом слое, берём инструмент «Прямоугольная область»/Rectangular Marquee Tool.

Ставим курсор в верхнем левом углу изображения и, зажав левую клавишу мыши, тянем вниз, справа придерживаемся середины изображения. Появится область, обведённая пунктиром. Затем выбираем инструмент «Заливка» (клавиша G). Цвет можно подобрать, кликнув двойным щелчком по образцам основных цветов, который находится в самом низу панели инструментов.

Теперь подведите курсор к самому тёмному оттенку нашего арта и, удерживая Alt, сделайте один клик левой клавишей мыши. На градиенте оттенка передвиньте чекер в оттенок чуть светлее. Закройте окно.

Инструментом «Заливка» щёлкните внутри прямоугольной области на изображении, которую мы до этого обвели. Получите первую часть фона.

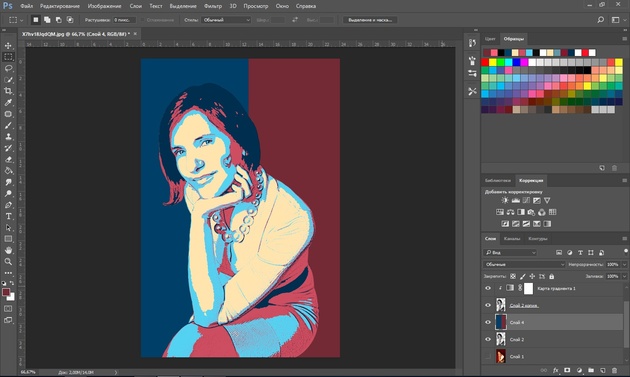
Проделываем эти же шаги для второй половинки фона. Цвет возьмём красный, более тёмного оттенка, чтобы модель не сливалась с фоном.

Сохраняем изображение (Shift+Ctrl+S) в привычном формате, например, в JPG. И пользуемся!


Можно подобрать другие цвета для вашего арта. Как вы убедились, делать арты в Photoshop легко и интересно. Желаем вам творческого настроения и отличных результатов!
Еще больше о Photoshop — на курсах «Fotoshkola.net».

Как сделать поп-арт портрет в Фотошопе

Фотошоп – поистине замечательный инструмент в руках знающего человека. С его помощью можно настолько сильно изменить исходное изображение, что оно превратится в самостоятельное произведение.
Если Вам не дает покоя слава Энди Уорхола, то этот урок для Вас. Сегодня сделаем из обычного фото портрет в стиле поп-арт, используя фильтры и корректирующие слои.
Портрет в стиле поп-арт
Для обработки нам подойдут почти любые снимки. Трудно заранее представить, как сработают фильтры, поэтому подбор подходящего фото может занять довольно продолжительное время.

Первым шагом (подготовительным) будет отделение модели от белого фона. Как это сделать, читайте в статье по ссылке ниже.
Урок: Как вырезать объект в Фотошопе
Постеризация
- Снимаем видимость с фонового слоя и обесцвечиваем вырезанную модель сочетанием клавиш CTRL+SHIFT+U. Не забываем перейти на соответствующий слой.

- В нашем случае на изображении не очень хорошо выражены тени и света, поэтому нажимаем сочетание клавиш CTRL+L, вызывая «Уровни». Сдвигаем крайние ползунки к центру, усиливая контраст, и нажимаем ОК.

- Переходим в меню «Фильтр – Имитация – Очерченные края».

- «Толщину краев» и «Интенсивность» убираем в ноль, а «Постеризации» придаем значение 2.

Результат должен оказаться примерно таким же, как и в примере:

- Следующий шаг – постеризация. Создаем соответствующий корректирующий слой.

- Ползунок перетаскиваем на значение 3. Данная настройка может быть индивидуальной для каждого изображения, но в большинстве случаев, подходит именно тройка. Смотрите на результат.

- Создаем объединенную копию слоев сочетанием горячих клавиш CTRL+ALT+SHIFT+E.
- Далее берем инструмент «Кисть».

- Нам необходимо закрасить лишние участки на изображении. Алгоритм следующий: если хотим удалить черные или серые точки с белых участков, то зажимаем ALT, взяв образец цвета (белого) и красим; если хотим почистить серый цвет, делаем то же самое на сером участке; с черными участками все то же самое.

- Создаем новый слой в палитре и перетягиваем его под слой с портретом.

- Заливаем слой таким же серым цветом, что и на портрете.

Постеризация завершена, переходим к тонированию.
Тонирование
Для придания цвета портрету будем использовать корректирующий слой «Карта градиента». Не забываем, что корректирующий слой должен находиться в самом верху палитры.

Для раскрашивания портрета нам потребуется трехцветный градиент.

После выбора градиента щелкаем по окошку с образцом.

Откроется окно редактирования. Далее важно понять, какая контрольная точка за что отвечает. На самом деле все просто: крайняя левая тонирует черные участки, средняя – серые, крайняя правая – белые.

Цвет настраивается следующим образом: кликаем дважды по точке и выбираем цвет.

Таким образом, настраивая цвета для контрольных точек, добиваемся нужного результата.

На этом завершим урок по созданию портрета в стиле поп-арт в Фотошопе. Данным способом можно создать огромное количество вариантов расцветки и разместить их на плакате.
 Мы рады, что смогли помочь Вам в решении проблемы.
Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.Помогла ли вам эта статья?
ДА НЕТРисуем портреты с невероятной реалистичностью в Фотошоп / Фотошоп-мастер
Финальный результат:

Рисование в Photoshop ничем не похоже на работу с альбомом или холстом. И поскольку вам не нужно волноваться о трате бумаги, есть множество крутых трюков, которые можно использовать для рисования лучших портретов даже без обводки контуров оригинальной фотографии.
В этом уроке я покажу вам, как нарисовать два портрета в Adobe Photoshop, используя графический планшет Wacom Intuos и исходники с PhotoDune.
Скачать архив с материалами к уроку
1. Что же означает сходство?
Сходство — довольно простое понятие. Оно означает, насколько рисунок похож на оригинальный предмет. Если вы художник, вас миллионы раз будут просить нарисовать портреты, персонажей или дизайны, основанные на реальных людях. Понимание схожести — невероятно полезный навык, который поможет сделать клиентов счастливыми.

Чем больше вы практикуетесь, тем ближе ваш рисунок к настоящей фотографии!
Даже если нет желания полностью копировать чье-либо лицо, изучение схожести станет отличной практикой в области общей анатомии лица.
2. Для начала отбросим некоторые правила
Правило 5 глаз
В любой художественной школе изучают довольно много материалов о портретах. Некоторые из этих правил отлично работают, но многие могут просто сбить с толку.
Вы наверняка слышали или видели классическое правило: «Голова должна быть шириной в 5 глаз.»
Почему это не работает
Не каждое лицо одинаково, поэтому нельзя использовать шаблонный подход. У субъекта могут быть большие глаза или вы просто захотите нарисовать портрет в карикатурном стиле. Так или иначе, нужно сверять рисунок с исходным изображением.

Квадратные головы
Еще одно правило или техника, которой обычно учат, — изображать голову, начав с рисования ее как куба. Куб представляет собой направление, в котором повернута голова и помогает разобраться с различными углами.
Почему это не работает
Оба правила не так плохи, но они не помогут при реалистичном рисовании. Кубичные головы, например, лучше подойдут для понимания общего положения и разных плоскостей лица. Позже это можно использовать при затенении. Но иногда, если мы ограничиваем себя определенными правилами, то в итоге фокусируемся на самом правиле, а не на субъекте.

Что-то «простое» вроде того, как нарисовать куб, в итоге может само стать задачей!
Оставьте замешательство при себе! Я покажу, как сделать все просто, ведь нам понадобится лишь пара линий.
3. Достигаем сходства при помощи сеток и направляющих
Если вы действительно хотите научиться рисовать любое лицо, стоит привыкнуть к использованию сеток и направляющих.
Сетка позволяет увидеть исходное изображение, разделенное на части. Благодаря этому при рисовании можно сконцентрироваться на отдельном участке. Это помогает сделать процесс более простым, также позволяя увидеть фотографию в другом свете. Не волнуйтесь о том, что «не можете рисовать лица» — просто сфокусируйте усилия на схожести каждой клетки.

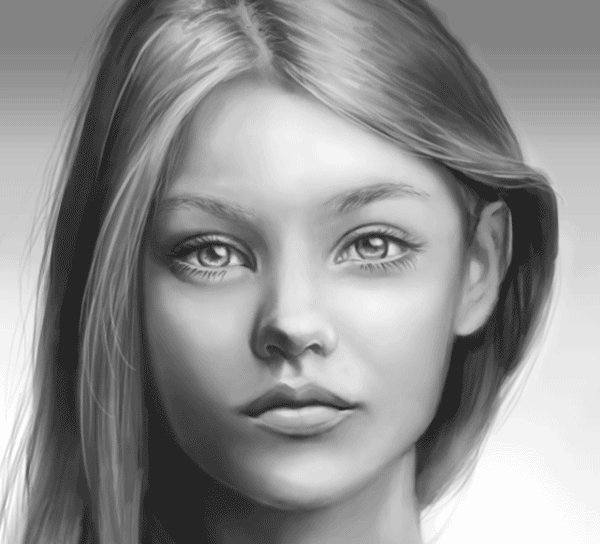
Фотография молодой девушки с PhotoDune.
Направляющие также отлично подходят для понимания того, где разместить каждую деталь.
Базовые направляющие обозначат позиции глаз, носа, рта и центра лица. После того, как эти линии созданы, их можно использовать для лучшего понимания отношений между каждой деталью и в итоге получить отличный результат.

Фотография молодого парня с PhotoDune.
4. Зачем рисовать в черно-белых тонах?
Я знаю, вам хочется начать рисовать невероятно реалистичные портреты как можно раньше, но перед тем, как ходить, нужно научиться ползать. Не берите на себя слишком много за раз. Изучите схожесть, а потом переходите к цвету.
Чтобы полностью сфокусироваться на концепте схожести, мы будем рисовать оба портрета в черно-белых тонах. Многие цифровые художники также называют это рисованием в «оттенках серого». Однако неважно как вы это назовете, цель рисования в такой технике — получить уверенность в создании освещения, теней, а также общих тонов.
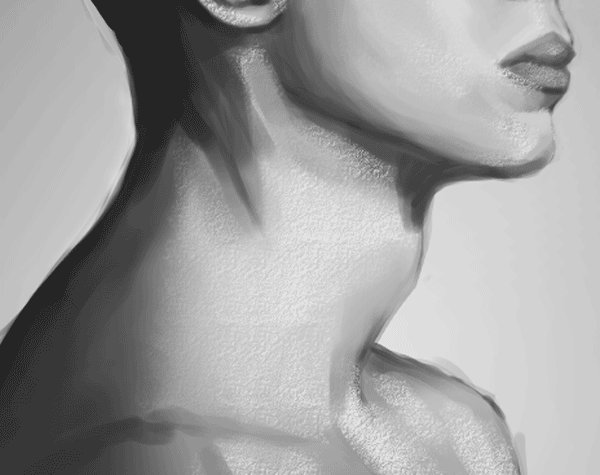
5. Как рисовать лица в цифровой живописи: легкие углы
Давайте начнем с классической позы. Если рисование людей пугает вас, начните с женских портретов и центрированных позиций головы. Женщин, особенно молодых девушек, рисовать проще, так как их черты лица мягче и вам не нужно волноваться о таких деталях, как морщины или волосы на лице.
Шаг 1
Откройте портрет девушки в Photoshop. Обесцветьте фотографию, перейдя в меню Изображение > Коррекции > Цветовой тон/Насыщенность (Image > Adjustments > Hue & Saturation) и сократив параметр Насыщенность (Saturation) до -100.
Чтобы сохранить разрешение, близкое к оригинальной фотографии (590 х 886 пикселей), я создам новый документ размером 600 х 900 пикселей. Разместим оба окна рядом. Это сильно упростит работу.

Открепите оба окна и разместите их рядом.
Шаг 2
Давайте добавим направляющие. Есть два вида, которые нам помогут. Первый — сетка, все ее секции одинаковы, как в светокопии. Второй тип – направляющие. Они фокусируются на основных формах исходной фотографии.
Я больше предпочитаю второй вариант.

Сравнение сетки и направляющих: слева сетка с одинаковыми секциями, а справа — направляющие, которые фокусируются на основных деталях.
Нажмите Ctrl + R, чтобы открыть панель Линеек (Rulers) для каждого документа. Затем перетяните курсор от вертикальных и горизонтальных линеек, разместив направляющие. Повторите те же линии для пустого документа, чтобы они соответствовали друг другу.

Шаг 3
Теперь начнем перерисовывать нашу фотографию при помощи базовых форм. Используйте большую круглую Кисть  (Brush Tool). Пока не волнуйтесь о деталях или чистом наброске. Видите, благодаря простым направляющим сейчас у вас есть лучшее понимание того, как должна располагаться голова.
(Brush Tool). Пока не волнуйтесь о деталях или чистом наброске. Видите, благодаря простым направляющим сейчас у вас есть лучшее понимание того, как должна располагаться голова.

Шаг 4
Перейдем к основным чертам лица. Используя направляющие, я ставлю маленькие точки, помечая, где начинается и заканчивается каждая черта. Ориентируясь на точки, я начинаю рисовать нос, рот и правый глаз на отдельных слоях.

Глаза могут быть трудной частью. Поэтому, давайте немного схитрим и создадим второй глаз из уже нарисованного. Просто Дублируйте (Duplicate) слой с первым глазом, а затем отразите его, перейдя в меню Редактирование > Трансформирование > Отразить по горизонтали (Edit > Transform > Flip Horizontal). Теперь используйте инструмент Перемещение (Move Tool) и разместите левый глаз в нужном месте.

Завершите последние детали этого грубого наброска. Направляющие можно спрятать в любой момент, перейдя в меню Вид > Показать > Направляющие (View > Show > Guides).
Шаг 5
Я знаю, о чем вы думаете… Не слишком похоже, правда? Мы же еще не закончили с наброском.

Используйте грубый набросок в качестве основы, подчистите его и добавьте детали перед переходом к затенению.
Постарайтесь не лениться. Вам может понадобиться перерисовать лицо два, три или даже больше раз перед тем, как рисунок станет похож на фотографию. Сократите Непрозрачность (Opacity) грубого наброска до 30%, затем создайте Новый слой (New Layer) над ним и используйте этот базовый слой как подсказку. Чтобы рисовать как можно чище, используйте маленькую круглую Кисть  (Brush Tool) радиусом 5 px и потратьте достаточно времени.
(Brush Tool) радиусом 5 px и потратьте достаточно времени.

Не волнуйтесь, если сейчас набросок не полностью похож на фото. У вас еще будет возможность улучшить его.
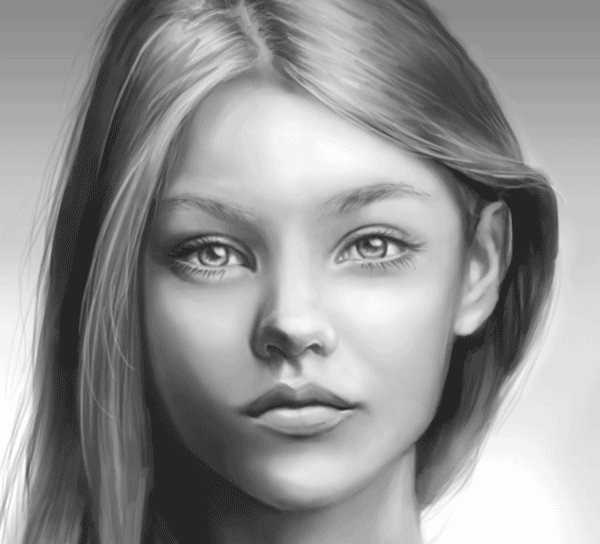
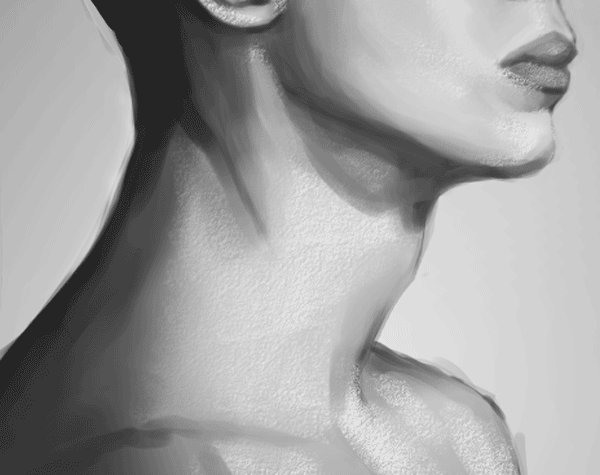
Вот мой финальный результат. Теперь можно переходить к затенению.
Шаг 6
Наложите основные тона портрета при помощи мягкой круглой Кисти  (Brush Tool). На этом этапе нужно постоянно проверять сходство рисунка с фотографией. Если что-то выглядит неправильно, доверьтесь чутью и внесите необходимые правки.
(Brush Tool). На этом этапе нужно постоянно проверять сходство рисунка с фотографией. Если что-то выглядит неправильно, доверьтесь чутью и внесите необходимые правки.

Заметили, как сильно помогло затенение? Мы можем еще больше улучшить вид, подкорректировав несколько проблемных зон.
Возвращаясь к оригинальному фото, ее лицо не идеально симметрично, как мы его изобразили. На деле, ее голова немного наклонена влево, а это влияет на положение глаз и лица. Чтобы все исправить, я использую инструмент Прямоугольная область  (Rectangular Marquee Tool) и выделю зону вокруг головы.
(Rectangular Marquee Tool) и выделю зону вокруг головы.
На всякий случай я создам копию головы, кликнув правой кнопкой мыши и выбрав Скопировать на новый слой (Layer via Copy). Теперь слегка поверните голову, нажав Ctrl + T для активации инструмента Свободное трансформирование (Free Transform).

Шаг 7
Продолжайте рисовать и хорошо изучите оригинальную фотографию. Нужно понять ее свет и тень. Поскольку я нарисовал слишком большие глаза, я исправлю лицо при помощи фильтра Пластика (http://design.tutsplus.com/articles/paint-better-portraits-with-the-liquify-tool-in-adobe-photoshop—cms-23625). Объедините все слои, затем нажмите Ctrl + J, чтобы создать копию своего рисунка. Перейдите в меню Фильтр > Пластика (Filter > Liquify). Выберите инструмент Сморщивание (Pucker Tool) и сделайте глаза меньше. Будьте осторожны — нам не нужен слишком резкий эффект.

Вот быстрая анимация изменений, полученных в фильтре Пластика (Liquify).
Также можно заметить, что я подправил челюсть. Просто передвиньте ее на нужное место при помощи инструмента Деформация (Forward Wrap Tool).
Шаг 8
Теперь, когда мы выполнили большую часть работы, остается только завершить рисунок. Последние детали очень помогают изменить портрет, поэтому продолжайте корректировать все, пока не будете довольны результатом.

Неплохо, правда? Давайте посмотрим, что можно сделать в нашем следующем портрете.
6. Как рисовать лица в цифровой живописи: сложные углы
Ах, ужасные портреты в профиль. Если вы ненавидите рисовать лица, повернутые в сторону, начните с простого профиля, чтобы сделать все проще.
Шаг 1
Так же, как и в прошлый раз, мы начнем с фотографии молодого человека, которую разместим рядом с пустым документом. Этот рисунок будет намного больше, размером 1250 х 1667 пикселей с разрешением 150 пикселей/дюйм.

Шаг 2
Снова создайте направляющие и конвертируйте портрет в черно-белый формат. На этот раз я собираюсь навести их при помощи инструмента Перо (Pen Tool). Так нам будет легче работать. Рисуйте при помощи маленькой круглой Кисти  (Brush Tool).
(Brush Tool).

Направляющие Photoshop могут повлиять на поведение кисти при рисовании, поэтому лучше нарисуйте их Пером  (Pen Tool).
(Pen Tool).
Теперь скройте оригинальные направляющие. Я также использую Перо  (Pen Tool), чтобы определить различные углы, пометив их яркими красными линиями на Новом слое (New Layer). Поскольку эти углы сложнее, чем у первого портрета, дополнительные направляющие помогут убедиться, что мы рисуем в правильном направлении.
(Pen Tool), чтобы определить различные углы, пометив их яркими красными линиями на Новом слое (New Layer). Поскольку эти углы сложнее, чем у первого портрета, дополнительные направляющие помогут убедиться, что мы рисуем в правильном направлении.

Направляющие для положения, черт лица и углов. Работа с различными видами направляющих поможет вам рисовать еще лучше.
Шаг 3
Скопируйте и вставьте эти линии на пустой документ и начните рисовать большой круглой Кистью  (Brush Tool). Переключайтесь между разными типами направляющих, чтобы сравнивать прогресс при переходе к следующим шагам наброска.
(Brush Tool). Переключайтесь между разными типами направляющих, чтобы сравнивать прогресс при переходе к следующим шагам наброска.

Окна, расположенные рядом, отлично помогают убедиться, что рисунок соответствует фотографии.
Выделите слой с грубым наброском и сократите его Непрозрачность (Opacity) до 25%. Снова создайте новый слой и нарисуйте более чистый набросок при помощи маленькой круглой Кисти (Brush Tool).

Важная вещь при рисовании людей — понять структуру скелета, не бойтесь создания очень детальных набросков.
Шаг 4
Теперь начнем рисовать. Лица мужчин более угловатые, поэтому уделите достаточно времени изучению направляющих, чтобы не выйти за линии. И поскольку их лица не такие плавные, я также добавил немного текстуры при помощи гранжевой кисти. Это легкое изменение придаст рисунку более мужественный вид.

Используйте комбинацию мягких и гранжевых кистей, эффективно симулируя текстуру кожи.
Шаг 5
На этот раз я у меня лучше получились черты лица, поэтому не нужно делать много коррекций. Угол шеи выглядит немного неправильно, снова используйте Пластику (Liquify) и ее инструмент Деформация (Forward Wrap Tool), чтобы ее выпрямить.

При помощи Пластики можно подкорректировать анатомию за секунды.
Шаг 6
Часто приходится приближать изображения, чтобы уловить едва заметные отличия в тенях, текстурах и освещении. Поскольку мы работаем с оттенками серого, свободно используйте инструмент Пипетка  (Eyedropper Tool) и рисуйте цветами исходной фотографии.
(Eyedropper Tool) и рисуйте цветами исходной фотографии.

По мере продвижения к финальному этапу заставляйте себя рисовать как можно больше. Вот мой результат при использовании этих техник. Уже во второй раз мне удалось достичь потрясающей схожести без обводки контуров самой фотографии.

Теперь ваша очередь!
Выводы
Никогда не знаешь, какие двери откроются, если просто научиться рисовать лучше. Продолжайте практиковаться с портретами в оттенках серого, а когда получите достаточно уверенности, переходите к работе с цветом.
Экспериментируйте с различных углов, чтобы стать лучшим художником. Я действительно надеюсь, что мои советы вам помогли. Если есть какие-либо вопросы, не стесняйтесь задавать их в комментариях!
А если хотите узнать больше о рисовании портретов, посмотрите эти уроки:
Автор: Melody Nieves
Как сделать арт из фото в Фотошопе
Развитие современных технологий облегчило редактирование фотографий. Если раньше для этого нужен был оригинал плёнки, применялись специальные реактивы и ретушёр рисковал безвозвратно испортить кадр, то теперь необходим только компьютер, графический редактор и оцифрованная фотография.
Самым популярным фоторедактором по праву считается Фотошоп (Photoshop) производства компании Adobe. С его помощью можно творить настоящие чудеса ретуширования картинок и фотографий.
В сегодняшнем уроке представлено очередное расширенное руководство, благодаря которому вы научитесь делать изображение в стиле поп-арт из обычной фотографии.
Первое, что необходимо сделать – скачать и установить Фотошоп на свой компьютер.
Содержание: как сделать арт из фото в Фотошопе
Подготовка изображения
Открываем Фотошоп и загружаем в него желаемую фотографию. Это можно сделать с помощью контекстного меню «Файл» и выбрать подпункт «Открыть…». В появившемся окне указываем место, где находится фото и подтверждаем действие. Также, можно просто перетащить файл с изображением в рабочую область программы.
Мы выбрали портретную фотографию всеми любимой Эмилии Кларк.

Теперь удалим фон. Для этого создаём дубликат слоя. Нажимаем правой кнопкой мыши на слой и выбираем пункт «Дублировать слой». Либо выбираем необходимый слой и нажимаем комбинацию клавиш Ctrl+J.
 После того как дубликат слоя создан, заливаем фоновый слой белым цветом, используя инструмент «Заливка».
После того как дубликат слоя создан, заливаем фоновый слой белым цветом, используя инструмент «Заливка».
Создаём маскирующий слой. Чтобы это сделать выделяем необходимый слой и нажимаем кнопку «Добавить векторную маску», как показано на скриншоте ниже: После добавления маски, аккуратно затираем фон инструментом «Ластик», либо используем выделение, если объект на фотографии достаточно контрастный.
После добавления маски, аккуратно затираем фон инструментом «Ластик», либо используем выделение, если объект на фотографии достаточно контрастный. Так выглядит портрет после удаления фона с помощью мягкого ластика:
Так выглядит портрет после удаления фона с помощью мягкого ластика: Когда изображение подготовлено, нажимаем правой кнопкой мыши на маскируемый слой и выбираем пункт «Применить слой-маску».
Когда изображение подготовлено, нажимаем правой кнопкой мыши на маскируемый слой и выбираем пункт «Применить слой-маску».

Коррекция
После очищения фото от ненужных деталей и фона самое время заняться коррекцией изображения. Для начала создаём дубликат слоя, кликнув правой кнопкой мыши на слой и выбрав соответствующий пункт, либо нажимаем сочетание клавиш Ctrl+J на клавиатуре. Мы уже делали это в самом начале этого урока. Поэтому если не помните, просто поднимитесь выше и посмотрите на скриншот №2.
После чего скрываем только что созданный слой, нажав на пиктограмму с изображением глаза.
 Делаем активным видимый слой, нажав на него левой кнопкой мыши. Переходим в меню «Изображение» – «Коррекция» – «Порог».
Делаем активным видимый слой, нажав на него левой кнопкой мыши. Переходим в меню «Изображение» – «Коррекция» – «Порог».
Подстраиваем баланс белого для получения контрастного контура. Мы выставили значение 160. Снимаем невидимость со второго слоя, выставляем непрозрачность на 70% (в нашем случае).
Снимаем невидимость со второго слоя, выставляем непрозрачность на 70% (в нашем случае). Повторяем предыдущий шаг и корректируем баланс белого и чёрного на верхнем слое.
Повторяем предыдущий шаг и корректируем баланс белого и чёрного на верхнем слое. Теперь нам нужно объединить выбранные 2 слоя с портретом в один. Чтобы это сделать просто выделите их и нажмите на клавиши «Ctrl+E».
Теперь нам нужно объединить выбранные 2 слоя с портретом в один. Чтобы это сделать просто выделите их и нажмите на клавиши «Ctrl+E».
Можно приступить к заливке фона каким-нибудь серым цветом. Теперь объединяем оставшиеся 2 слоя, выделив их и нажав Ctrl+E на клавиатуре.
Добавим нашему арту цвет. Для этого нажимаем на кнопку «Корректирующий слой» и выбираем в появившемся окне пункт «Карта градиента…».
 Нажатие на цветную полосу в “карте градиентов” откроет окно выбора цвета. Выставляем двухцветный набор (в нашем случае) и подбираем цвета с помощью трёх прямоугольных ползунков под цветовой полосой. Когда достигнут желаемый результат, нажимаем кнопку «ОК» для сохранения результата.
Нажатие на цветную полосу в “карте градиентов” откроет окно выбора цвета. Выставляем двухцветный набор (в нашем случае) и подбираем цвета с помощью трёх прямоугольных ползунков под цветовой полосой. Когда достигнут желаемый результат, нажимаем кнопку «ОК» для сохранения результата.
Поздравляем, портрет в стиле поп-арт готов. Используя сочетание клавиш Ctrl+Shift+S, сохраняем готовую картинку на компьютер в нужном формате.
 Как видите, сделать портрет в стиле поп-арт с помощью Фотошопа совсем не сложно. Потратив дополнительное время, можно доработать картинку, сгладить неровности и добавить деталей. Поможет в этом деле инструмент «Карандаш». Лучше всего дорисовывать детали перед добавлением цвета. До встречи в наших следующих уроках по Фотошопу.
Как видите, сделать портрет в стиле поп-арт с помощью Фотошопа совсем не сложно. Потратив дополнительное время, можно доработать картинку, сгладить неровности и добавить деталей. Поможет в этом деле инструмент «Карандаш». Лучше всего дорисовывать детали перед добавлением цвета. До встречи в наших следующих уроках по Фотошопу.
Делаем художественную ретушь портрета «INSOMNIA»
Не так давно в Блоге мы опубликовали интервью с Максом Твэйном – одним из самых крутых спецов в сфере Арт-ретушь. Помните мы обещали вам урок? Обещали – выполняем!
Макс Твейн — автор, который задаёт тренды в арт обработке портретов и является ведущим специалистом в диджитал индустрии.
В этом уроке Макс даёт много ценной информации, применяет понятные методики для художественной ретуши, арт обработки и научит вас создавать классные арты из портретных снимков.
Данная методика идеально подходит для фото с похожими параметрами как у исходника и может сделать крутую арт обработку даже для фотографий с неважным качеством. В любом случае, не бойтесь экспериментировать с другими фото, так как предложенные эффекты тонирования в экшене от автора поддаются редактированию.


Двигайте ползунок, чтобы увидеть разницу
При использовании своей фотографии вместо предложенной, учитывайте важный момент – настройки тонировки будут сугубо индивидуальными. Для более глубокого понимания работы экшенов пройдите уроки из учебника на нашем сайте
Изучив этот урок, вы научитесь:
- Делать тонировку фото, используя экшен;
- Применять метод Dodge&Burn с помощью инструментов и спец слоёв Photoshop;
- Пользоваться корректирующими слоями для выравнивания оттенков и создания бликов;
- Создавать цвет загара на коже модели;
- Использовать методы Частотного разложения;
- Применять плагин Imagenomic Portraiture для выравнивания текстуры кожи;
- Придавать арт эффект работе с помощью инструмента Микс кисть (Mixer Brush) с разными настройками;
- Как делать виньетку, используя корректирующие слои и маски;
- Правильно добавлять резкость художественным мазкам;
- Как избавляться от ненужных цветов в арте;
- Как сделать цвет глаз нужного оттенка с интенсивной яркостью;
- Как выровнять цвет кожи к одному оттенку и разладить её;
- Добавлять и трансформировать креативные элементы в работу: рисунки, тату и другие объекты;
- Как применять текстуры и контраст в работе, используя плагинColor efex pro.
Изучайте способы арт обработки из этого урока, оттачивайте свои умения и становитесь специалистами в диджитал арт обработке. А это в свою очередь приведёт вас к заработку на коммерческих заказах.