Создаем эффект рисунка акварелью в Фотошоп CS6 / Фотошоп-мастер
В этом уроке мы научимся превращать фото в акварельный рисунок всего за несколько шагов. Этот урок создавался специально под Фотошоп CS6, если у вас более ранняя версия фш, то некоторые шаги могут отличаться.
Для создания эффекта рисунка акварелью мы будем использовать слои, фильтры, режимы наложения, смарт-объекты и смарт-фильтры. При использовании смарт-фильтров вы будете иметь возможность редактировать нужные вам эффекты в любой момент, экспериментировать с различными настройками фильтров и получать разнообразные результаты их применения. Этот эффект лучше всего смотрится на фотографиях ярких, с насыщенными цветами, на изображениях где не очень много мелких деталей.
Приступим к работе!
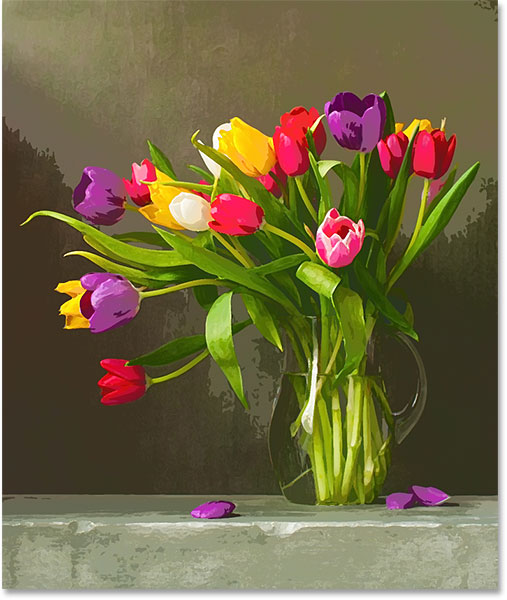
Фото, которое я использую в уроке still life photo (от Shutterstock), вы можете взять любое другое, понравившееся вам фото.

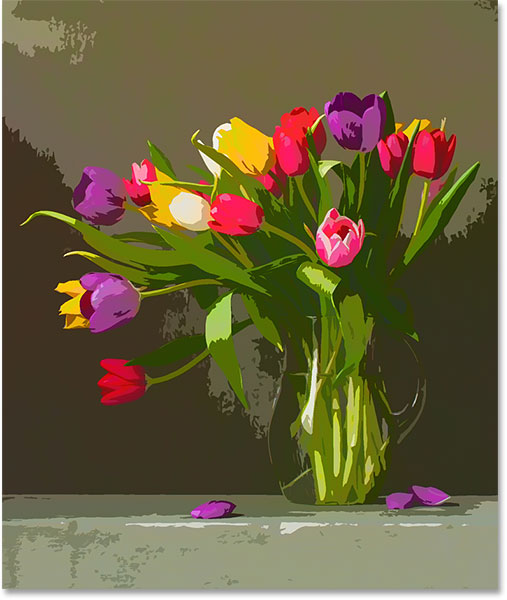
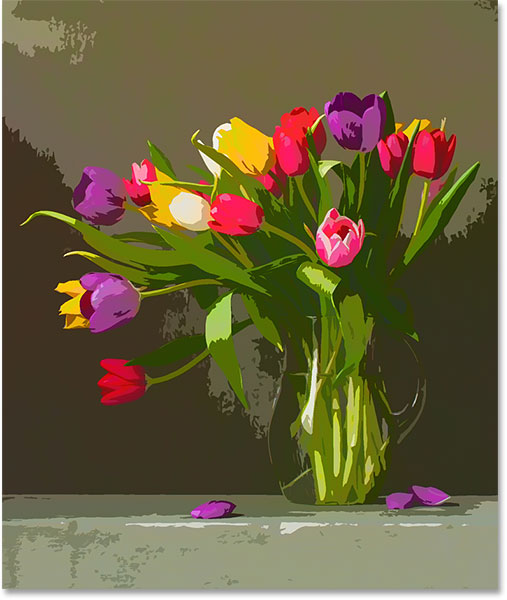
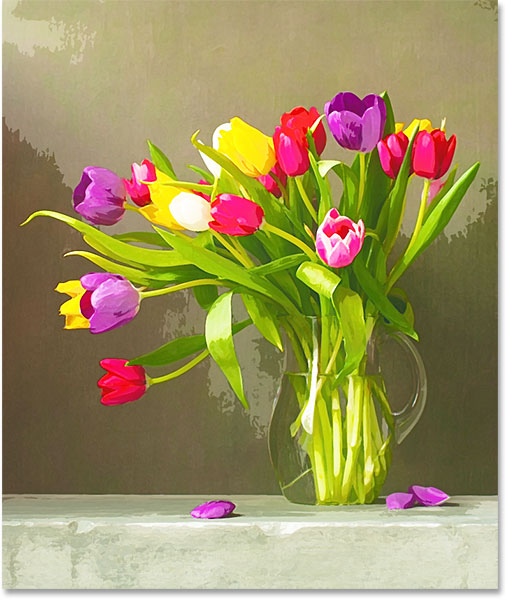
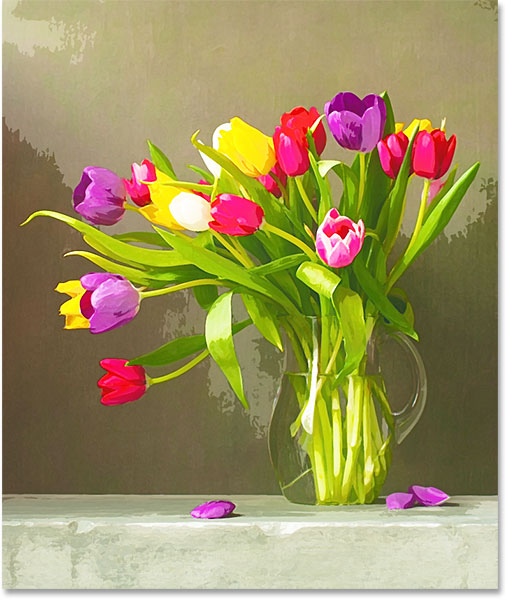
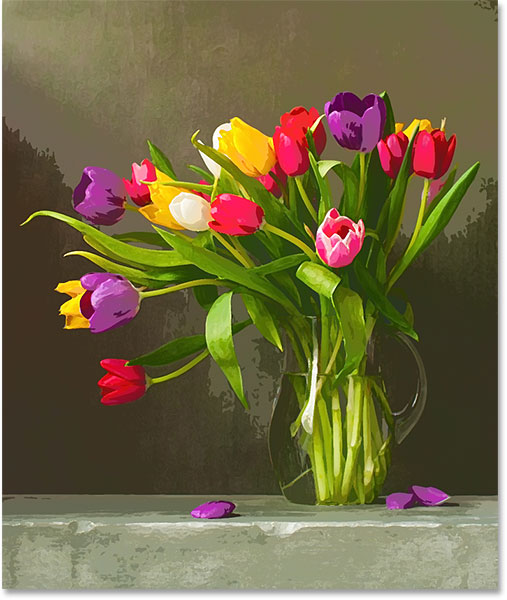
А вот так будет выглядеть наш конечный результат после применения всех фильтров:

Шаг 1
Откроем фото в Фотошоп. Наша работа начинается со слоя Задний план (Background).

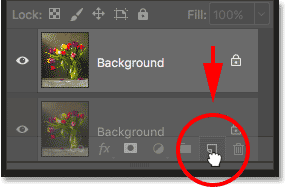
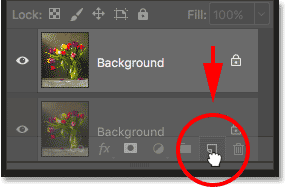
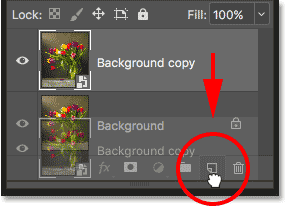
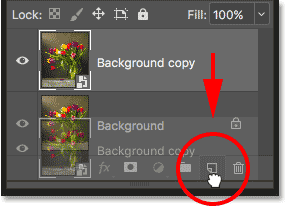
Создадим копию слоя Задний план (Background). Для этого идем в меню Слои (Layer) – Новый (New) – Скопировать на новый слой (Layer Via Copy) либо воспользуемся сочетанием клавиш Ctrl+J (Win) / Command+J (Mac).

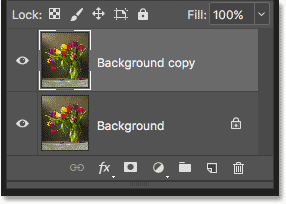
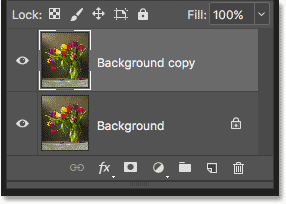
У нас на панели слоёв появится копия фонового слоя с именем Слой 1 (Layer 1), которая будет располагаться выше слоя Задний план (Background).

Шаг 2
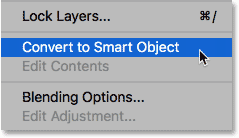
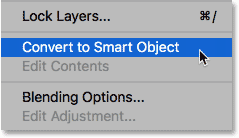
Давайте преобразуем копию нашего слоя в смарт-объект для того, чтобы при дальнейшем применении фильтров он оставался полностью редактируемым. Для этого находясь на копии слоя идём в меню Слои (Layer) – Смарт-объект (Smart Objects) – Преобразовать в смарт-объект (Convert to Smart Object).

Вы можете увидеть, что в панели слоев на нашем слое появилась маленькая иконка смарт-объекта.

Шаг 3

Шаг 4
Переименуем слои, так как те имена, что даются слоям по умолчанию, не очень удобны при просмотре. Чтобы переименовать слой достаточно двойного щелчка мышкой по названию слоя в палитре слоёв. Далее напишите удобное для вас название и нажмите клавишу Enter (Win) / Return (Mac). Я использовал следующие названия в своей работе – Аппликация

Шаг 5
Скроем два верхних слоя нажав на значок видимости слоя (значок «глаз» слева от каждого слоя в палитре слоев):

Шаг 6
Щёлкните по слою Аппликация (Cutout), чтобы активировать его для дальнейшей работы.

Шаг 7
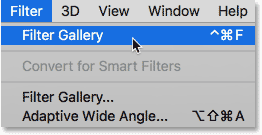
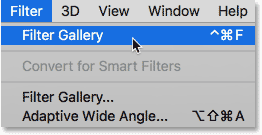
Теперь мы применим первый из трёх фильтров, необходимых для создания эффекта акварельного рисунка. Идём в меню

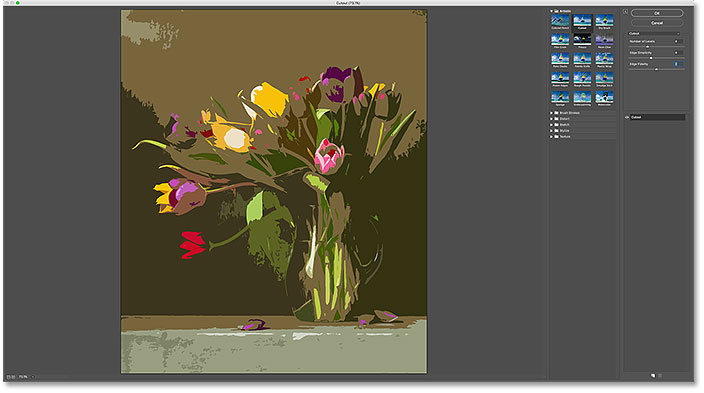
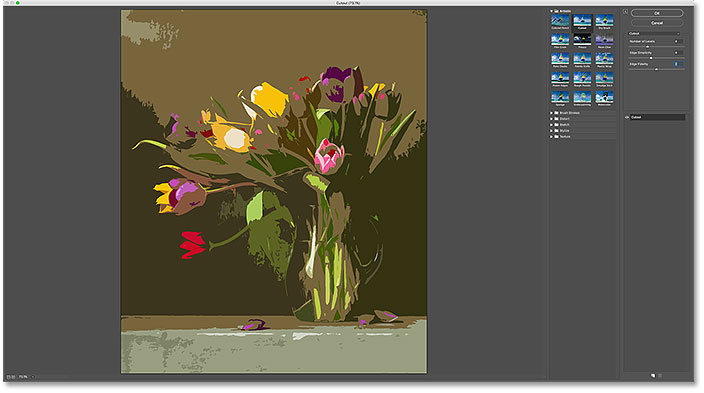
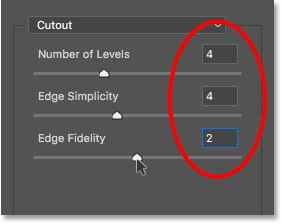
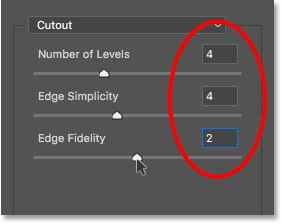
Выбираем вкладку Имитация (Artistic), Аппликация (Cutout):

Используем следующие настройки фильтра: Количество уровней (Number of Levels) и Простота краёв (Edge Simplicity) 4, Четкость краёв (Edge Fidelity) 2.

Нажимаем ОК для применения фильтра.
Шаг 8
Теперь нам надо изменить

Вот как наша картинка будет выглядеть после применения фильтра и изменения режима наложения:

Шаг 9
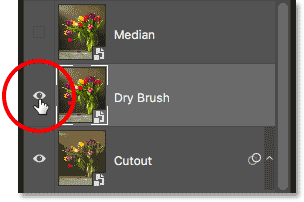
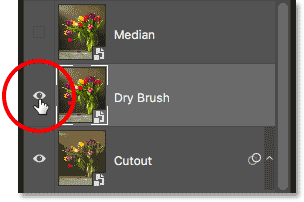
Перейдём на слой Сухая кисть (Dry Brush) – нажмите сначала на слой, чтобы перейти на него, а потом щёлкните мышкой на иконку рядом со слоем, чтобы включить его видимость:

Шаг 10
Применим к слою Сухая кисть (Dry Brush) фильтр. Для этого снова воспользуемся Галереей фильтров (Filter Gallery) в меню Фильтр (Filter):

Там выбираем фильтр Имитация (Artistic), Сухая кисть (Dry Brush)со следующими настройками:
Размер кисти (Brush Size) и Детализация (Brush Detail) 10, Текстура (Texture) 3. Нажмите ОК, чтобы закрыть диалоговое окно и применить фильтр.

Изменим Режим наложения (Blend Mode) на Осветление/Экран (Screen).

Вот так выглядит наша картинка после применения двух фильтров:

Шаг 12
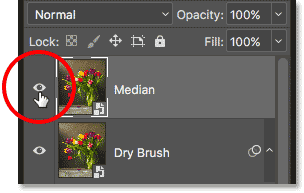
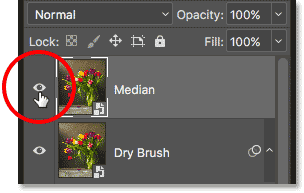
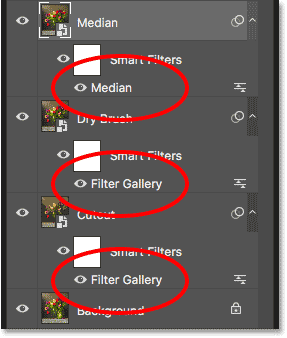
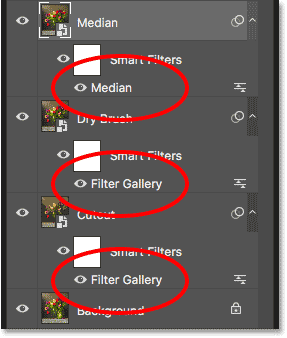
Перейдём на слой Медиана (Median) –также активируем его щелчком мыши по слою и включаем видимость:

Шаг 13
Применим к слою следующий фильтр: идём в меню

Устанавливаем следующее значение для Радиуса (Radius) равное 12 пикс.

Шаг 14
Меняем слою Медиана (Median) режим наложения на Мягкий свет (Soft Light):

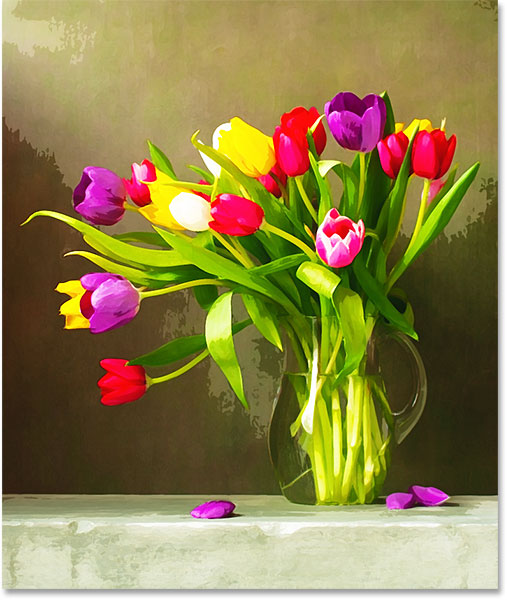
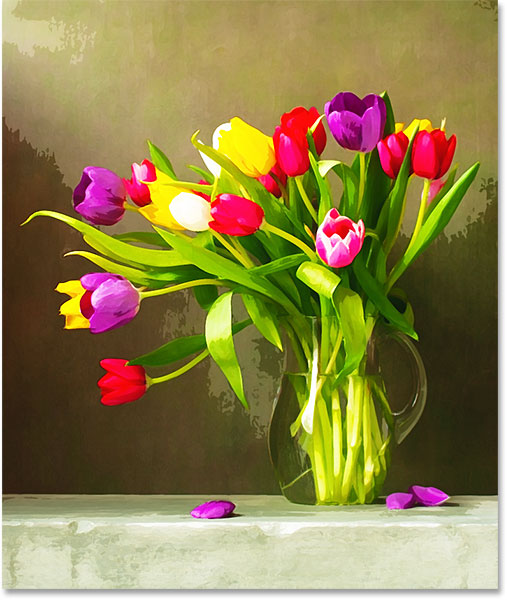
Давайте сравним наше исходное изображение и результат после применения фильтров.
Вот, что у нас было:

Вот, что получилось в результате выполнения урока:

Редактирование смарт-фильтров
Использование смарт-фильтров даёт широкие возможности для редактирования вашей работы на любом этапе её создания. Так к примеру, если вам не очень понравился результат, вы всегда можете изменить любой из смарт-фильтров – отредактировать какие-то его значения или заменить сам фильтр.
Для изменения настроек смарт-фильтра необходимо дважды щёлкнуть по названию фильтра. В открывшемся диалоговом окне фильтра вы можете менять значения его параметров. Для применения фильтра и просмотра результата нажимаем ОК.

Итак, мы это сделали! Мы научились превращать фото в акварельный рисунок всего за несколько шагов!
Автор урока: Steve Patterson
Превращаем фото в акварельный рисунок (урок) / Хабр
В этом уроке я покажу, как из обыкновенной фотографии сделать акварельный рисунок – быстро и просто. Я буду использовать: Adobe Photoshop, плагин Filter Forge и фото. В результате получится вот такая картинка:Шаг 1. Открываем исходное изображение
Запускаем Photoshop. Затем жмем Ctrl+O и открываем картинку, которую будем модифицировать. Я использовала фотографию, сделанную в Венеции с помощью недорогой камеры Canon.
Шаг 2. Добавляем насыщенности цветам
Добавим насыщенности: Image > Adjustments> Hue/Saturation (Ctrl+U). Этот шаг является необязательным. Если Ваше изображение не требует коррекции, можете пропустить этот шаг.
Шаг 3. Применяем фильтр “Watercolor Painting”
Теперь будем применять к нашему изображению фильтр Watercolor Painting. Запускаем плагин Filter Forge (Filter > Filter Forge).
Если у Вас нет плагина Filter Forge, скачайте его на официальном сайте разработчика http://www.filterforge.com/download/ и установите программу на компьютер.
Затем идем на страницу фильтра http://www.filterforge.com/filters/7227.html и жмем кнопку “Open in Filter Forge”. Он запустится и начнется закачка фильтра (26,3 KB).
Шаг 4. Подбор параметров фильтра
Итак, мы скачали нужный фильтр. Попробуем подобрать наиболее подходящие к нашей картинке параметры. Для начала, пробую применить пресеты, сделанные автором фильтра (закладка Presets) – двойной клик на превьюшку применяет эффект к нашему изображению. Я нашла нечто подходящее, но хочу еще покрутить параметры. Перехожу на закладку Settings и начинаю двигать слайдеры.
Жмем кнопку Apply и наша картинка превращается в некое подобие акварельного рисунка.
Шаг 5. Смотрим промежуточный результат
Теперь внимательно смотрим на результат. Могу сказать, что мне не нравятся «грязные» разводы на воде в районе отражений лодок. Полагаю, тут потребуется некоторая коррекция нашего изображения.
Шаг 6. Делаем маску
Отменяем последнее действие (применение фильтра) — Ctrl+Z. И приступаем к цветокоррекции нашего изображения. Переключаемся в режим Quick Mask Mode (Q) и закрашиваем мягкой кистью области, которые останутся без изменения. В нашем случае – это все, кроме воды.
Шаг 7. Добавим контрастности
Переключаемся в нормальный режим редактирования Edit in Standard Mode (Q). И инвертируем выделение Select > Inverse (Ctrl+Shift+I). Затем открываем диалог Image>Adjustments>Level (Ctrl+L) и двигаем ползунки таким образом, чтобы получить более контрастное изображение. Обычно это достигается путем смещения крайних ползунков к середине.
Шаг 8. Добавим резкости
Ну и чтобы совсем было хорошо, пройдемся по воде Sharpen Tool ® большого диаметра и с мягкими краями.
Шаг 9. Результат
Теперь запустим Filter Forge плагин. И снова применим фильтр Watercolor Painting.
И вот результат:
Объединяем акварель с фотографией в Фотошоп / Фотошоп-мастер
Введение
Смешение художественных материалов можно, пожалуй, назвать особым видом искусства. Бразильский иллюстратор Мурильо Масиэл демонстрирует его в двух экспериментальных сериях работ – Разрушенная Красота и Луна. Эти изображения представляют собой смешение фотографий с акварелью и различными текстурами.
В этом уроке вы узнаете не только как объединять акварель с фотографией, эффективно используя режимы наложения, но и как добиться гармоничного сочетания.
Необходимый софт:
Adobe Photoshop CS или более поздние версии
Примечание переводчика: Так как мы будем экспериментировать с акварелью, вам понадобится сканер, дабы перевести ваше творчество в электронный формат. В качестве альтернативы, вы можете использовать исходные файлы, предложенные автором урока.
Скачать архив с материалами к уроку

Шаг 1
Для начала, нарисуйте акварелью несколько черных пятен и размойте их водой. Старайтесь сделать как можно больше вариантов, чтобы нам было из чего выбирать. Возможно, это самая важная часть нашего проекта, так как изображение будет наложено на эти пятна. Следовательно, вам непременно стоит поэкспериментировать с различными материалами (например, разная бумага, кисти и т.д.), дабы получить красивые формы и текстуры.

Шаг 2
Теперь, давайте поработаем с цветными пятнами. Ключевой момент этого этапа состоит в том, что вам необходимо постоянно экспериментировать, не только с красками, бумагой и кистями, но и с некоторыми другими материалами. Обыкновенная йодированная соль и изопропиловый спирт, например, создают очень красивую текстуру. Используйте их в различных количествах, смешивайте, делайте все, что придет вам в голову.

Шаг 3
А сейчас самое время нарисовать декоративные элементы, различные узоры и украшения. Как только вы закончите с рисованием, дождитесь, когда рисунок высохнет, и отсканируйте его.
Конечно, если вы не хотите марать руки, вы можете использовать уже готовые текстуры акварели, но лично я рекомендую вам создать их самим, так как, во-первых, это намного интереснее, а во-вторых, вы сможете создать финальное изображение именно таким, каким вы себе его представляете.

Шаг 4
Откройте canvas.psd и отрегулируйте уровни, дабы увеличить контраст фото. Выберите слой с моделью, а затем Image – Adjusments – Levels (Изображение – Коррекция – Уровни) (Ctrl/Cmd + L). Ползунок слева переместите до цифры 14, а ползунок справа до 199.
Выберите слой с моделью зажав Ctrl/Cmd и кликнув по нему на панели слоев.

Шаг 5
Создайте группу слоев под слоем с моделью. Используя наш предыдущий выбор, создайте маску, кликнув по кнопке Векторной Маски  в нижней части панели со слоями.
в нижней части панели со слоями.
Снова выберите фото и измените режим наложения на Screen (Экран). Вы заметите, что фото исчезнет.

Шаг 6
Откройте изображения ваших черных пятен или blackwashes.jpg, выделите каждое при помощи Lasso tool  (Лассо) (L), затем скопируйте их и вставьте в наше изображение. Для каждого пятна, зажмите Ctrl/Cmd + L и измените значения уровней на 74, 1 и 209 соответственно, дабы повысить контрастность каждого пятна.
(Лассо) (L), затем скопируйте их и вставьте в наше изображение. Для каждого пятна, зажмите Ctrl/Cmd + L и измените значения уровней на 74, 1 и 209 соответственно, дабы повысить контрастность каждого пятна.

Шаг 7
Выберите одну из ваших клякс и превратите ее в черно-белое изображение вот так: Image — Adjustments — Desaturate (Изображение – Коррекция – Обесцветить) (Cmd/Ctrl + Shift + U).
Далее, для создания более интересной текстуры мы используем резкость. Кликните Filter — Sharpen — Unsharp Mask (Фильтр – Усиление резкости – Контурная резкость), установите количество на 106%, а радиус на 0,8; проделайте то же самое для каждого пятна.

Шаг 8
Переместите пятно в группу слоев, и вы увидите, как наше фото проявляется в том месте, где мы расположили нашу кляксу. Это главный концепт этого стиля, поэтому очень важно то, как вы справились с первой творческой частью задания. Сделайте этот слой меньше на 60% и поместите его, где вам хочется.

Шаг 9
Конечно, идея заключается не только в том, чтобы размещать исключительно большие пятна. Чтобы наше изображение выглядело более интересно, стоит поэкспериментировать и с их размерами. Скопируйте несколько клякс в нашу папку, но измените режим наложения каждого слоя на Multiply (Умножение).

Шаг 10
Тут можно добавить blackwashes2.jpg. Продолжайте создавать изображение, располагая кляксы различных размеров до тех пор, пока вы не будете довольны результатом. Старайтесь также оставить много свободного места на изображении. Вы можете включить нарисованные вами ранее узоры, дабы сделать изображение еще более интересным.

Шаг 11
Помните, мы создавали красочные текстуры? Пришло время добавить и их. Откройте coloredpaint.jpg, скопируйте и вставьте его в группу слоев. Уменьшите размер до 50% и измените режим наложения на Multiply (Умножение). Поместите слой с текстурой и цветом в левой части изображения, затем скопируйте его и поместите на этот раз в части верхней.

Шаг 12
Откройте документ oldwallpaper.jpg. Кликните Image — Adjustments — Desaturate (Изображение – Коррекция – Обесцветить) (Cmd/Ctrl + Shift + U), а затем Image — Adjustments – Threshold (Изображение – Коррекция – Порог) и установите значение на 144. Это создаст эффект трафаретной печати.
Скопируйте получившуюся текстуру в группу слоев, установите режим наложения на Multiply (Умножение), и скопируйте получившийся слой. Расположите одну текстуру в правой части изображения, а вторую – в нижней, как показано на картинке.

Шаг 13
Наше изображение почти готово, и пришло время поработать над деталями!
Откройте wc_circle.jpg и выделите его инструментом Elliptical marquee tool  (Овальная область). Скопируйте слой и поместите его над слоем с фото, затем, переместите его к правому плечу модели.
(Овальная область). Скопируйте слой и поместите его над слоем с фото, затем, переместите его к правому плечу модели.
Откройте стиль этого слоя дважды кликнув по нему на панели слоев. Поставьте флажок в графе Stroke (Обводка), цвет установите на белый а размер на 4.

Шаг 14
Добавим некоторые декоративные элементы. Откройте файл branch.jpg. Скопируйте его на слой над фото, режим наложения установите на Multiply (Умножение). Скопируйте этот слой несколько раз и разместите в разных местах изображение. Расположите некоторые из них возле глаз и волос модели. У каждого слоя с ветвями создайте маску. Смягчите края, используя мягкую круглую кисть с 40% непрозрачностью, чтобы наши веточки лучше вписались в композицию.

Шаг 15
Работайте над деталями. Вы можете добавить больше элементов с акварелью на фоне и по периметру изображения, чтобы создать наиболее привлекательную композицию. Это также поможет объединить элементы изображения.

Шаг 16
Создайте новый слой над слоем фото. Нарисуйте круг при помощи Elliptical marquee tool  (Овальная область). Используя Gradient tool
(Овальная область). Используя Gradient tool  (Градиент) заполните его цветом со значениями c45 m90 y50 k40, и c15 m0 y60 k0 для краев градиента.
(Градиент) заполните его цветом со значениями c45 m90 y50 k40, и c15 m0 y60 k0 для краев градиента.
Примечание: значение для настройки цвета градиента указано в % для CMYK.
Установите режим наложения на Hard Light (Жесткий свет).
Чтобы добавить абстрактности, при помощи инструмента Lasso ( Лассо) (L) удалите части вашего круга. Добавьте дополнительный световой эффект скопировав слой с кругом, повернув его примерно на 45 градусов, и установив режим наложения на Screen (Экран).
Лассо) (L) удалите части вашего круга. Добавьте дополнительный световой эффект скопировав слой с кругом, повернув его примерно на 45 градусов, и установив режим наложения на Screen (Экран).
Вот мы и закончили!

И вот наш результат!

Скачать архив с материалами к уроку
Автор: Мурильо Масиэл
Рисунок под акварель / Фотошоп-мастер

Перед тем как приступить, маленькое вступление: урок создавался при дефиците свободного времени, поэтому работа самая наипростейшая, чтобы показать принцип создания такого рисунка. Также, так как опыта написания подобных уроков у меня нет никакого, прошу заранее простить все возможные неточности и неправильности
Также урок будет по возможности кратким и рассчитанным на людей, изначально имеющих какой-то художественный вкус, чутье, знание анатомии тела и какой-то опыт в рисовании и в Adobe Photoshop.
Можно поизучать предварительно акварельные работы Cate_Parr, понимание классической техники акварели нам только поможет.
Рисунок создавался в Adobe Photoshop CS3
Материалы для урока:
Реф
Архив
Итак, создаем новый документ в ФШ, (У меня он 2480х3508рх, 300 пикс/дюйм. Хотя это не так и важно), фон белый.
1) Сюжет картины у нас уже задуман, приступаем к предварительному наброску, не буду пояснять все этапы построения, это есть в учебниках.

2) Вычищаем наш набросок от всего лишнего, я еще прошелся слегка ластиком, дабы убрать слишком яркие места.
3) Создаем под нашим вычищенным наброском прозрачный слой (назовем его «основной»).
На этом слое у нас будет непосредственно сам рисунок, его основа, каким мы его хотим видеть окончательно. Но исполнять мы его будем только черным цветом.
Кисть самая простая:


От вас сейчас требуются простые, смелые линии, контур лица, основные черты лица, набросок волос. Вот здесь понадобится весь ваш опыт и чутье. Мазки должны ложиться мягко и уверенно. Если получился ломанный, не беда, отменяем, и снова по этому месту!


Закрасим нужные нам участки, наметим места, где должны ложиться основные тени (закрашивать лучше по направлению основных линий), если будут какие пробелы, не беда.
Итак, рисунок почти готов. Дублируем слой столько раз, чтобы прозрачность осталась лишь кое-где, а в основном, чтобы это был плотный черный цвет. Объединяем все дубликаты в один.

4) Далее можно создать еще один прозрачный слой, назовем его основной2, положить его под основной, убавить прозрачность кисточки до 20% и еще кое-где наложить дополнительных теней, желательно не отрывая кисти что бы прозрачность была по возможности везде на одном уровне.


Подчищаем где это нужно (важно – не боитесь каких-то неровностей, недочетов, нам идеальность здесь противопоказана).
5) Включаем «сохранять прозрачность пикселов» на обоих слоях.

После этого заливаем оба слоя белым цветом.
Берем кисть, такого вида:


Она у меня в стандартном наборе по умолчанию, и настраиваем
прозрачность 20-25%, выбираем слой «основной», и вот тут уже все зависит от вашей фантазии.
Этот этап мне нравится больше всего!
Смело и размашисто, накладывая цвета друг на друга и постоянно меняя цвет кисточки (остерегайтесь грязи, лучше отменить и попробовать сменить цвет) красим наш трафарет. Слишком насыщенные цвета лучше не брать.
Естественно ближе к губкам покраснее, ближе к глазкам потемнее, но и тут могут быть варианты.
Можно пробовать и другие кисточки, например я постоянно менял рядом стоящие №№ 19, 27, 39, с такими же настройками.
С прозрачностью кисти тоже можно играть, то добавляя ее, то убавляя. Как вам заблагорассудится!



На слое «основной 2» проделываем то же самое, прозрачность кисти 80-90%

Дальше нам нужна кисть такого вида, она так же в наборе по умолчанию

С настройками не паримся, прозрачность 50%.
Вначале не отключая, а потом и отключив ограничения на слое, добавляем местами эффект растекающейся акварели.
Далее чуть-чуть отрегулируем прозрачность слоя «набросок», сделаем его видимым, но ненавязчивым.
Ну и все готово!

Увеличить изображение.
P.S. Можно дополнительно воспользоваться фильтром акварель, выставив параметры небольшой степени, и текстурой бумага, но это уже на любителя.
Мои подобные работы: Акварелька (Watercolor), Акварелька 2 (Watercolor 2). Надеюсь, урок оказался вам полезным и понятным, творческих успехов!
Автор урока: e.volos
Сделай акварельный фотоэффект в Фотошоп / Фотошоп-мастер
Финальный результат

Материалы для урока:
Архив
Шаг 1. Создайте новый документ и новый слой. Переименуйте слой к “texture” и заполните его белым цветом. Удостоверьтесь, что цвет переднего плана — белый, а цвет заднего — черным. Тогда пойдите, чтобы Filter>Texture>Texturizer (Фильтр>Текстура>текстуризатор), Текстура: Холст, Масштаб: 80 %, Рельеф: 2.

Шаг 2. Перенесите изображение в свой документ. Используемое изображение в этом уроке, можете взять в архиве. Удалите фон. Вы можете использовать Инструмент Перо  (P) или Инструмент Лассо
(P) или Инструмент Лассо  или Прямолинейное Лассо
или Прямолинейное Лассо  (L). Выделение может быть не идеальным, так как при последующих действиях мы избавимся от изъянов.
(L). Выделение может быть не идеальным, так как при последующих действиях мы избавимся от изъянов.

Шаг 3. Выберите слой с девушкой. Изображение>Коррекция>Уровни. Мы хотим осветлить изображение. Изображение>Коррекция>Цветовой тон/Насыщенность, и измените Насыщенность на -65.

Шаг 4. Фильтр>Имитация>Акварель (Filter>Artistic>Watercolor). Используйте следующие параметры: Детализация (Brush Detail ): 9, Глубина теней (Shadow Intensity): 0, и Текстура (Texture): 1.
Шаг 5. С активным слоем с девушкой, пройдите Слой>Слой-маска>Показать всё. Выберите Инструмент Кисть  (B), с черного цвета, и закрасьте тело девочки.
(B), с черного цвета, и закрасьте тело девочки.

Шаг 6. Нам нужны Акварельные кисти Bittbox 2,
Создадим новый слой, выберем седьмую кисть из набора загруженных. Будем использовать черный цвет. Чтобы всё было пропорционально, уменьшим размер. Для этого можно повернуть и изменить размер слоя. Идея состоит в том, чтобы создать волосы акварельного стиля для девушки, используя наши кисти.

Шаг 7. Слой>Стиль Слоя>Параметры наложения (Layer>Layer Style>Blending Options). Измените Непрозрачность заливки (Fill Opacity) на 0. Наложение цвета. Используйте красный цвет, Режим: Умножение (Multiply). Непрозрачность (Opacity) 70 %. Глянец (Satin). Используйте Жёсткий Свет, Цвет фиолетовый (#5d085c), Угол 20º, Смещение 4px, и Размер 12px.

Шаг 8. Создайте новый слой. Выберите другую кисть  (B). Автор использовал 17-ую кисть из набора. Выбор каждого, дело строго индивидуальное. Давайте продолжим. На новом слое сделайте несколько мазков. Изменяйте размеры и вращайте слои, пока не добьётесь желаемого результата. У Вас должно получиться нечто похожее на то, что изображено ниже.
(B). Автор использовал 17-ую кисть из набора. Выбор каждого, дело строго индивидуальное. Давайте продолжим. На новом слое сделайте несколько мазков. Изменяйте размеры и вращайте слои, пока не добьётесь желаемого результата. У Вас должно получиться нечто похожее на то, что изображено ниже.

Шаг 9. Слой>Стиль Слоя>Параметры наложения (Layer>Layer Style>Blending Options). Измените Непрозрачность заливки (Fill Opacity) на 0.Наложение цвета. Используйте Режим Перекрытие, синий цвет (#002cec), и установите прозрачность в 50%. Тогда выберите Глянец (Satin). Используйте следующие параметры: цвет (#065795), Режим: Линейный свет, Непрозрачность: 100%, Угол: 19º, Смещение: 11рх, Размер: 14px.

Шаг 10. Добавим ещё несколько мазков. На сей раз будем использовать зеленый цвет. Создайте новый слой, выберите Инструмент Кисть (B). Выберите ещё какую-нибудь кисть из набора (на Ваш вкус). Нарисуйте больше волос. Выполняйте только один щелчок кистью. После чего Вы изменяйте размеры и вращайте слои.
Слой>Стиль Слоя>Параметры наложения (Layer>Layer Style>Blending Options). Измените Непрозрачность заливки (Fill Opacity) на 0. Наложение цвета, Режим: Умножение (Multiply), цвет зеленый (#18ff00), Непрозрачность (Opacity) 100 %. Глянец (Satin). Используйте следующие параметры настройки: Цвет (#0b9600), Режим: Замена темным, Непрозрачность:100%, Угол: 19º, Смещение:4px, Размер 7px.

Шаг 11. Повторим выполненные действия ещё раз. Создайте новый слой. Добавим ещё несколько мазков. На сей раз будем использовать зеленый цвет. Создайте новый слой, выберите Инструмент Кисть  (B). Выберите ещё какую-нибудь кисть из набора. Нарисуйте больше волос. После чего Вы изменяйте размеры и вращайте слои.
(B). Выберите ещё какую-нибудь кисть из набора. Нарисуйте больше волос. После чего Вы изменяйте размеры и вращайте слои.
Слой>Стиль Слоя>Параметры наложения (Layer>Layer Style>Blending Options). Измените Непрозрачность заливки (Fill Opacity) на 0. Наложение цвета, Режим: Жёсткий свет, цвет: желтый (#ffe400), Непрозрачность (Opacity) 100 %. Глянец (Satin). Используйте следующие параметры настройки: Цвет (#a2a406), Режим: затемнение основы, Непрозрачность:100%, Угол: 19º, Смещение: 17px, Размер: 73px.

Шаг 12. Теперь выберите слой с лицом девушки. Измените Режимы наложения слоев на Screen (Осветление). Проделайте некоторые действия кистью белого цвета, как показано на изображении ниже.

Шаг 13. Напечатайте текст, который Вы хотите: автор напечатал PSDTUTS. Слой>Стиль Слоя>Наложение Градиента. Создайте градиент, используя Красный, Желтый, Зеленый, и Синий цвета. Используйте Угол в 180º, Режим: Нормальный.
Создайте новый слой, удостоверьтесь, что слой с текстом находится выше нового слоя. Используя Инструмент Прямоугольная область  , создайте выделение, заполните его белым цветом. Затем объедините эти два слоя (текст с белым прямоугольником). Это необходимо, чтобы Стиль слоя, применённый к тексту, выглядел так, как нам нужно.
, создайте выделение, заполните его белым цветом. Затем объедините эти два слоя (текст с белым прямоугольником). Это необходимо, чтобы Стиль слоя, применённый к тексту, выглядел так, как нам нужно.

Шаг 14. Теперь мы применяем некоторые фильтры к тексту. Фильтр>Штрихи>Аэрограф (Filter>Brush Strokes>Sprayed Strokes). Длина штриха 17, Радиус разбрызгивания 0, и Направление штрихов Вертикально.
После этого выберите Фильтр>Имитация>Акварель. Используйте следующие параметры: Детализация 11, Глубина теней 0,Текстура 1. Можете поэкспериментировать, пока не добьётесь того, что устроит Вас.

Заключение.
Этот урок показывает, как легко и быстро создать акварельный эффект. Мы использовали акварельные кисти и играли с режимами наложения. Если Вы захотите нарисовать более реалистичное изображение, то у Вас получится оригинальное и неповторимое художественное произведение.

Автор: Fabio
Как создать эффект акварельной живописи в Photoshop
Акварельные картины — чрезвычайно популярный художественный стиль, который можно включить в ваши дизайнерские проекты, но вам не нужно быть мастером, чтобы создавать такие изображения, когда Adobe Photoshop может создавать реалистичные эффекты акварели с помощью коктейля из встроенных фильтров. В сегодняшнем уроке я проведу вас через ряд настроек, которые превратят любую фотографию в ручную картину в стиле акварели.
Неограниченное количество загрузок: 1,200,000+ Экшенов Photoshop, кистей, мокапов, стоковых фотографий и материалов для дизайна Объявление

Эффект, который мы создадим в этом уроке, имитирует эстетику нарисованной вручную картины акварельными красками.Набор фильтров Photoshop создаст основу эффекта, а затем добавление текстуры бумаги и деформации с помощью акварельных кистей Photoshop добавит дополнительный уровень реализма для создания убедительного эффекта.

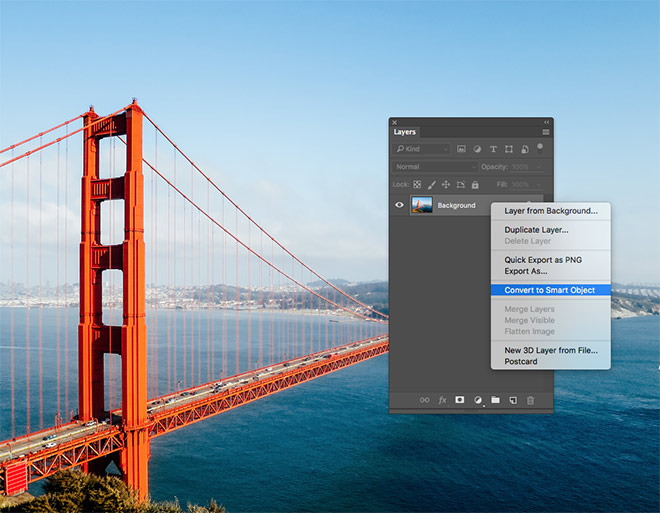
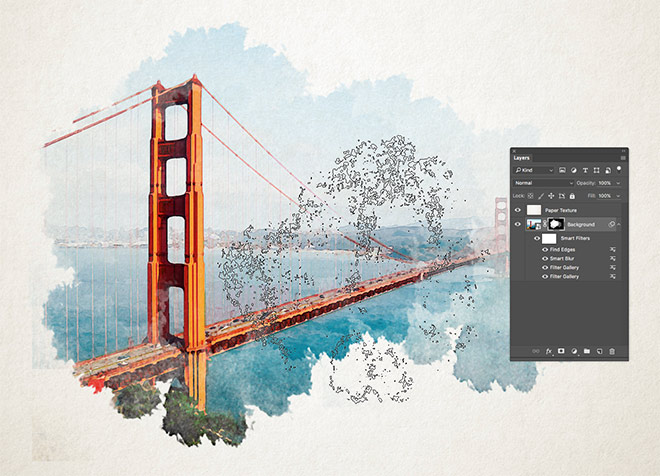
Откройте выбранное изображение в Adobe Photoshop. Я использую эту фотографию моста Золотые Ворота, сделанную Патриком Томассо с сайта Unsplash.com. Щелкните правой кнопкой мыши слой фонового изображения и выберите «Преобразовать в смарт-объект».

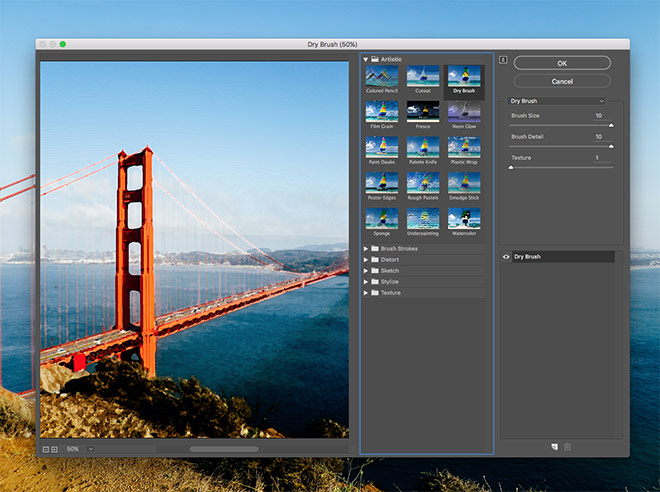
Откройте меню «Фильтр» и выберите «Галерея фильтров».Перейдите в категорию Artistic и выберите Dry Brush, затем измените настройки на 10 Brush Size, 10 Brush Detail и 1 Texture. Нажмите ОК, чтобы применить эффект.

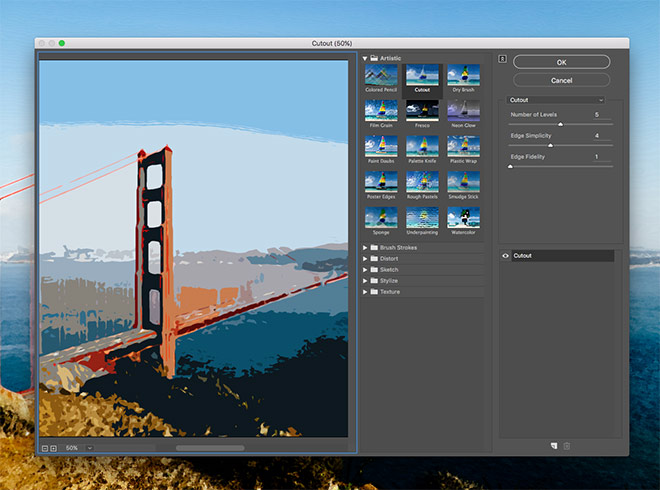
Снова выберите опцию меню «Галерея фильтров», не выбирая опцию вверху, которая приведет к повторному применению того же эффекта. На этот раз выберите фильтр Cutout и настройте параметры на 5 уровней, 4 Edge Simplicity и 1 Edge Fidelity.

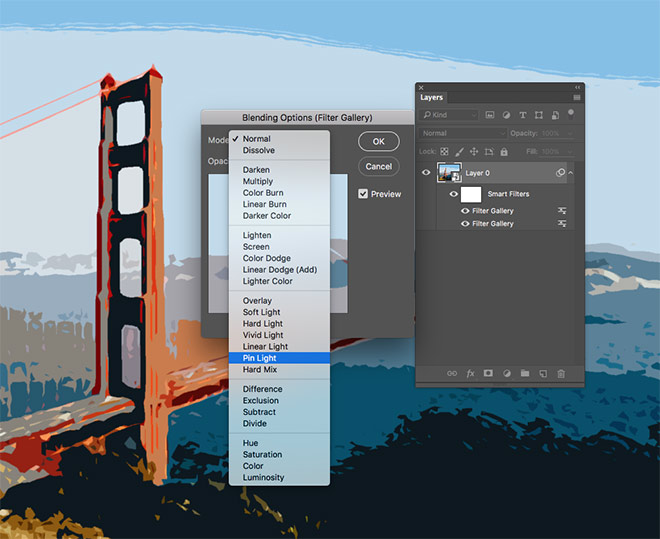
На панели «Слои» дважды щелкните крошечный значок настроек рядом с верхней записью «Галерея фильтров».Измените режим наложения на Pin Light.

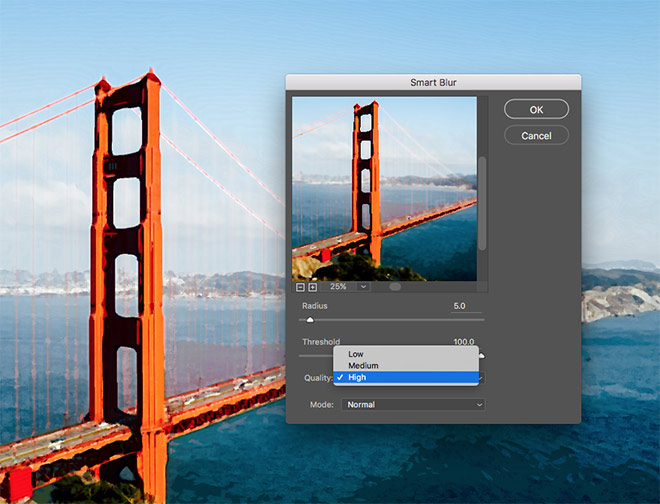
Снова щелкните меню «Фильтр», на этот раз выберите «Размытие»> «Умное размытие». Введите настройки радиуса 5, порога 100 и измените качество на высокое.

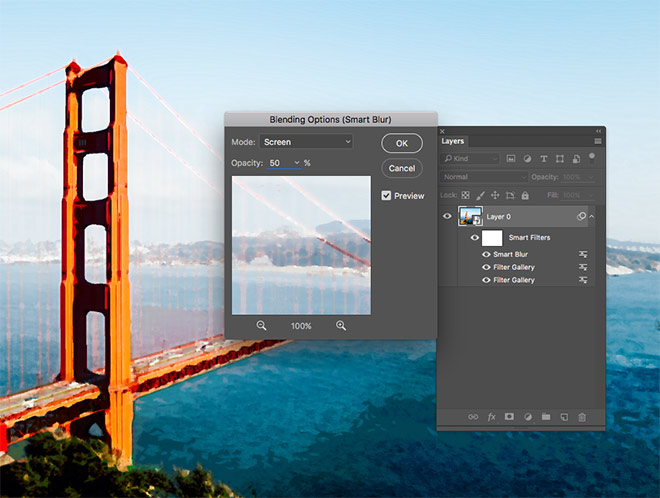
Дважды щелкните значок настроек и измените режим наложения эффекта «Умное размытие» на «Экран» и уменьшите непрозрачность до 50%.

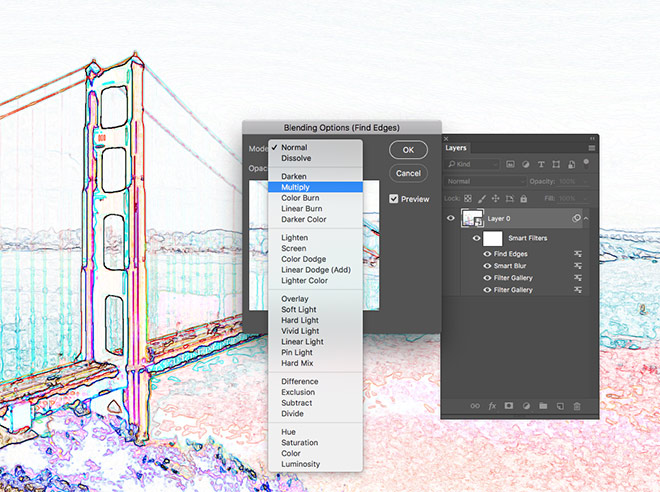
Выберите «Фильтр»> «Стилизация»> «Найти края». Отредактируйте параметры наложения и измените режим наложения на «Умножение», чтобы сделать фон этого слоя прозрачным, при этом останутся только детали эффекта поиска краев, представляющие линии карандашного эскиза.

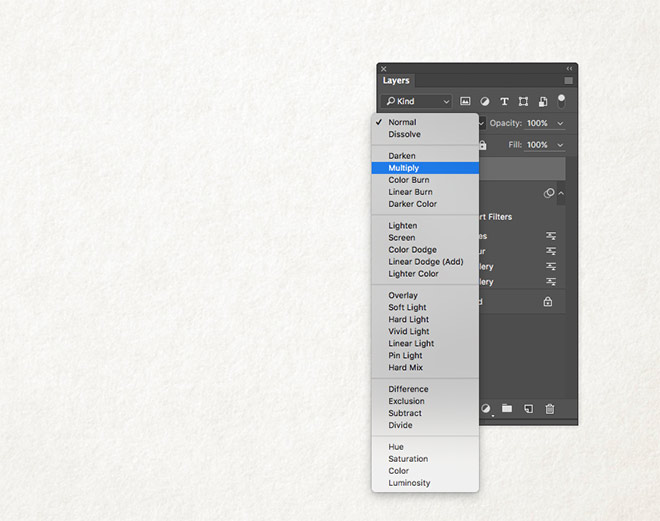
Найдите бесплатную текстуру бумаги, например, текстуру Ivory Off White Paper Texture. Скопируйте и вставьте текстуру в документ Photoshop и отмасштабируйте ее, чтобы она поместилась на холсте. Измените режим наложения на Умножение.

Загрузите и установите этот бесплатный набор кистей для акварели Photoshop. Добавьте маску слоя к фоновому слою, затем используйте сочетание клавиш ALT + Backspace, чтобы залить маску черным цветом, что эффективно сотрет всю фотографию.Выберите инструмент «Кисть» и выберите одну из акварельных кистей.

Измените цвет переднего плана на белый на панели инструментов, затем с помощью клавиш с квадратными скобками отрегулируйте размер кисти. Щелкните вокруг холста, чтобы восстановить фотографию с акварельным стилем, растекающимся по краям.

После нескольких щелчков мыши измените кисть на альтернативный вариант акварели и продолжите восстановление изображения с помощью ряда акварельных тонов, чтобы избежать повторения.

Поскольку все эффекты были настроены как часть смарт-объекта, то эффект акварельной живописи можно применить к альтернативной фотографии, отредактировав содержимое слоя смарт-объекта. Дважды щелкните миниатюру слоя смарт-объекта, чтобы открыть файл .PSB. Вставьте другое изображение, затем сохраните и закройте файл. Вернитесь к основному документу, чтобы увидеть, что все эффекты были мгновенно применены к новому изображению.
Доступ к этой загрузке
,Как превратить любую фотографию в акварельную картину в Photoshop
Людям просто нравится делать свои любимые фотографии и делать их похожими на традиционные акварельные картины. Единственное предостережение: фильтр акварели по умолчанию в Photoshop выглядит так, как будто фильтр был наложен на фотографию. Я просмотрел несколько настоящих акварельных картин и довольно много экспериментировал. Через некоторое время в «лаборатории» я появился с зельем! Я придумал красивый простой способ получить акварельный эффект, который обязательно произведет впечатление.Теперь я поделюсь этим с вами. Посмотрите видео, а затем прочтите инструкции и добавьте их в закладки, чтобы вернуться к тем, кому нужен этот волшебный эффект акварели. Спойлер, это весело и затягивает!
Создание акварельной картины из фотографии в Photoshop
Начнем с этой фотографии, которую я взял из Adobe Stock.
Вы можете найти это здесь изображение женщины с зонтиком | Как использовать фотографии из Adobe Stock в Photoshop
► Станьте автором Adobe Stock:
► 10 бесплатных изображений из Adobe Stock

Шаг 1
Дублируйте фоновый слой (Ctrl / Cmd + J)

Шаг 2: Применение основного акварельного фильтра
Применим основной эффект.Фильтр> FilterGallery

Выберите высшую категорию Artistic.
Нажмите Акварель
- Деталь кисти = 3
- Интенсивность тени = 0
- Текстура = 1
Нажмите ОК

Теперь у вас есть основной эффект акварели (как показано на превью выше) , Мы можем сделать гораздо больше, чтобы добавить реализма с помощью базового фильтра, и это то, что выделит вашу работу среди остальных, пошли!
Шаг 3: Добавление контура
Снова продублируйте фон и перетащите его в верхнюю часть стопки слоев.Назовите его OL (контур).

Выберите «Фильтр»> «Стилизация»> «Найти края» (старомодное, но полезное).

Теперь вы увидите цветной контур.

Шаг 4.
Сделаем его черно-белым. Нажмите Cmd / Ctrl + Shift + U (обесцветить)

Шаг 5
Давайте воспользуемся режимами наложения слоев, чтобы скрыть весь белый цвет и просто показать черный цвет. На панели слоя измените режим с Нормального на Умножение.(Подробнее о режимах наложения слоев см. Здесь)

и вот результат.

Давайте пока спрячем контур, щелкните глаз слева от слоя, чтобы скрыть этот слой.

Шаг 6: добавление водяного цветового эффекта
Этот шаг добавит к общему живописному эффекту. Создайте новый слой, щелкнув значок нового слоя в нижней части панели слоев.
Переместите слой между фоновой копией и слоями OL, как показано.

Выберите инструмент «Пипетка»
Щелкните по красивому ярко-желтому цвету на изображении. Это установит цвет переднего плана.

Теперь мы хотим установить на фотографии другой цвет фона, который будет дополнять желтый. Давайте выберем оранжево-коричневый, но подождите!
Мы хотим установить цвет фона, поэтому удерживайте нажатой клавишу alt / option при нажатии, и цвет фона будет установлен.

Выберите «Фильтр»> «Рендеринг»> «Облака».

Давайте смешаем новые цвета.
Измените режим наложения слоя на Soft Light

Видите, какой красивый эффект мы начинаем получать?

Иногда вы все еще можете видеть узор облаков, поэтому давайте смягчим этот эффект. Выберите «Фильтр»> «Размытие»> «Размытие по Гауссу». Я установил его примерно на 8.

Шаг 7.
Снова включите слой Outline (OL). Если он кажется слишком темным, измените режим наложения на Darken, как я сделал здесь (необязательно).

Шаг 8.Придавая акварельный вид нанесенной кистью
Это самая лучшая часть урока и кое-что еще, чего вы больше нигде не найдете (разве вам не нравятся оригинальные уроки здесь, в PhotoshopCAFE)? Мы собираемся сделать так, чтобы все выглядело так, будто все это было тщательно нарисовано кистями и губками.
Разблокируйте этот фоновый слой, нажав на замок. (Превращает в обычный слой).

Создайте новый слой внизу стопки.(Выберите нижний слой и, удерживая Cmd / Ctrl, щелкните значок нового слоя, это создаст слой под существующим слоем)

Залейте его белым или блеклым цветом. Это будет новый цвет холста. (скоро увидишь).

Шаг 9: Создание кисти
Давайте создадим новый документ. Установите 1920X1080 с белым фоном.
Файл> Новый
Использовать устаревшее диалоговое окно

Или более новое, не имеет значения.

Щелкните ОК, чтобы создать новый документ.
Нажмите клавишу D, чтобы сбросить образцы цвета.

Выберите Filter> Render> Clouds

Давайте создадим форму нашей кисти.
Выберите инструмент «Эллиптическая область».

Нарисуйте овал. Совет: начните с центра и удерживайте нажатой клавишу Alt / Option при перетаскивании для рисования из центра.

Давайте смягчим край выделения.
Выберите «Выделение»> «Изменить выделение»> «Растушевка»
Установите красивое большое число, например 100

Теперь пора превратить его в кисть!
Выберите «Правка»> «Определить набор настроек кисти».
Назовите его «Мягкая акварель» или как вам нравится.

Когда вы заполняете страницу белым цветом и нажимаете один раз черным, кисть должна выглядеть так.
Теперь вы можете закрыть этот новый документ, он больше не нужен, у нас есть кисть.

Шаг 10: Используйте кисть для получения потрясающих результатов!
Хорошо, вернемся к нашему акварельному изображению (слава богу, нам нужно создать эту кисть только один раз, и она всегда будет у нас в будущем).
Выберите все слои, кроме фона: щелкните верхний слой, удерживайте нажатой клавишу Shift и щелкните слой 0, все слои между ними теперь выбраны, как показано.

Давайте поместим все слои в группу слоев. Нажмите клавишу G, и вы увидите, что все они красиво спрятаны в папке.

Мы хотим добавить маску слоя, но маску, которая скроет все слои. Удерживая нажатой клавишу Alt / Option, щелкните значок маски нового слоя, и вы увидите, что черная маска была создана. Это все скрывает. Узнайте о масках слоя здесь.

Нажмите клавишу B, чтобы выбрать инструмент кисти. Наша кисть с облаками все еще должна быть выбрана(Если нет, выберите его на панели «Кисти»).
Вверху уменьшите непрозрачность до 30%. Мы хотим постепенно раскрашивать и наращивать эффект.

Выберите белый цвет в качестве цвета переднего плана.

Нанесите кистью один раз на холст (маска слоя выбрана). Вы можете видеть, что это выглядит так, будто мы слегка рисовали на странице настоящими кистями и губками.

Продолжайте наносить эффект, сделайте его светлее по краям.Вы можете использовать [и], чтобы увеличить или уменьшить кисть.

И вот результат. Довольно аккуратно, да? Не забудьте посмотреть видео вверху, чтобы получить пошаговое руководство и несколько дополнительных советов.

Вот еще один пример с другой фотографии.

Мне очень хотелось бы посмотреть, что вы делаете с этим эффектом. Пожалуйста, отметьте меня @photoshopCAFE, когда вы публикуете сообщения в Instagram, Facebook или Twitter.
Если вам нравится этот урок, расскажите всем своим друзьям о PhotoshopCAFE и поделитесь им в социальных сетях!
Спасибо за просмотр, до следующего вторника!
Рад видеть вас здесь, в КАФЕ
Ознакомьтесь со всеми другими бесплатными уроками | Присоединяйтесь к нашему списку рассылки для получения бесплатных tuts и goodies
Colin
.
Как создать эффект акварельной живописи в Photoshop
Автор Стив Паттерсон.
В этом уроке мы узнаем, как легко превратить фотографию в красивую акварельную картину с помощью Photoshop! Чтобы создать эффект акварельной живописи, мы будем использовать несколько слоев, фильтров и режимов наложения, и мы сохраним эффект полностью редактируемым с помощью смарт-объектов и смарт-фильтров Photoshop. Таким образом, вы сможете вернуться и попробовать различные настройки фильтра, когда вы закончите, чтобы точно настроить результаты для вашего конкретного изображения.
Я буду использовать Photoshop CC, но этот урок полностью совместим с Photoshop CS6. Если вы используете Photoshop CS5 или более раннюю версию, вы захотите проверить оригинальную версию нашего урока акварельной живописи.
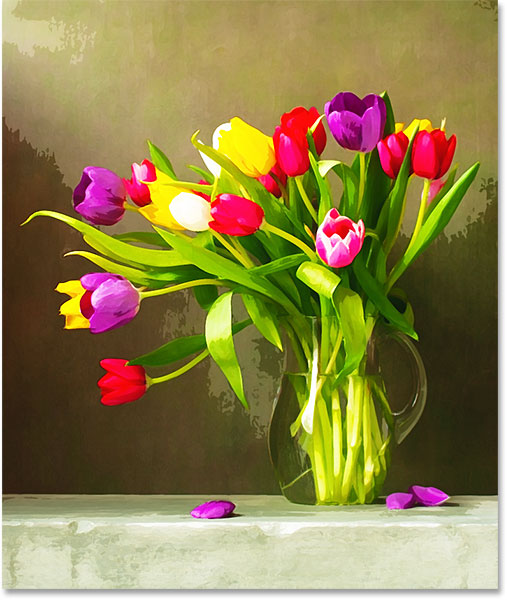
Этот эффект лучше всего работает с изображениями, где насыщенные цвета и сильный контраст важнее мелких деталей. Вот фотография, которую я буду использовать (натюрморт из Adobe Stock):

Исходное изображение. Фото: Adobe Stock.
А вот как будет выглядеть окончательный эффект акварельной живописи, когда мы закончим:

Окончательный результат.
Приступим!
Как превратить фотографию в акварельную картину
Шаг 1. Дублируйте фоновый слой
Если мы посмотрим на панель «Слои», то увидим, что наше изображение находится на фоновом слое, который в настоящее время является единственным слоем в документе:


Панель «Слои», отображающая фотографию на фоновом слое.
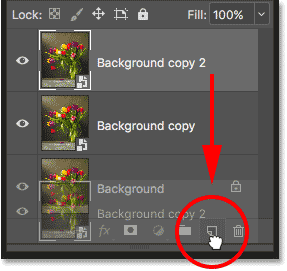
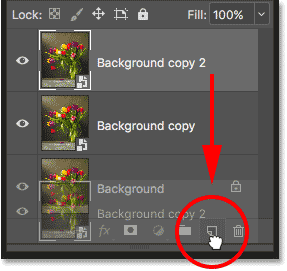
Давайте продублируем фоновый слой, щелкнув по нему и перетащив его на значок New Layer в нижней части панели слоев:


Перетаскивание фонового слоя на значок нового слоя.
Отпустите кнопку мыши, и Photoshop добавит копию фонового слоя с именем «Фоновая копия» поверх оригинала:


Панель «Слои», показывающая копию фонового слоя.
Смотрите видео и оставляйте комментарии на нашем канале YouTube!
Шаг 2. Преобразование слоя в смарт-объект
Давайте преобразуем наш новый слой в смарт-объект . Таким образом, когда мы применим к нему фильтр, он будет применяться как Smart Filter .В отличие от обычных фильтров Photoshop, которые вносят постоянные изменения в изображение, смарт-фильтры являются неразрушающими и полностью редактируемыми, что означает, что мы сможем вернуться и внести изменения в настройки фильтра, если нам потребуется.
Выбрав слой «Фоновая копия», щелкните значок меню в правом верхнем углу панели «Слои». :
Щелкните значок меню панели «Слои».
Затем выберите Преобразовать в смарт-объект из меню:


Выбор «Преобразовать в смарт-объект».
Не похоже, что с изображением что-то случилось. Но если мы посмотрим на миниатюру предварительного просмотра слоя «Фоновая копия», мы теперь видим значок смарт-объекта в правом нижнем углу, говорящий нам, что слой теперь является смарт-объектом:
Значок смарт-объекта отображается на эскизе предварительного просмотра.
Шаг 3. Сделайте две копии смарт-объекта
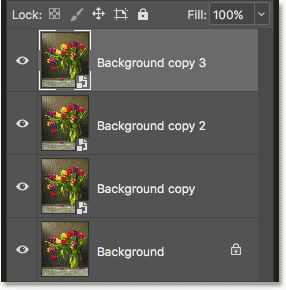
Нам нужно сделать две копии нашего смарт-объекта, чтобы в итоге получилось три.Чтобы сделать первую копию, щелкните смарт-объект «Копия фона» и перетащите его на значок New Layer внизу панели «Слои»:


Создание копии смарт-объекта.
Затем, чтобы сделать вторую копию, щелкните появившийся смарт-объект «Фоновая копия 2» и перетащите его вниз на значок нового слоя :


Создание второй копии смарт-объекта.
Теперь у нас есть три смарт-объекта вместе с исходным фоновым слоем внизу:


Панель «Слои», на которой показаны три смарт-объекта плюс фоновый слой.
Шаг 4: переименуйте смарт-объекты
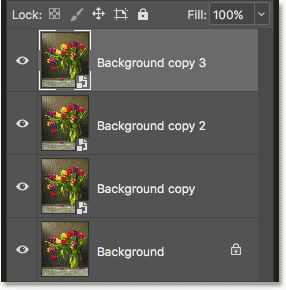
Вместо того, чтобы работать с общими именами, такими как «Фоновая копия 2» и «Фоновая копия 3», давайте переименуем наши смарт-объекты. Мы назовем их на основе фильтра, который мы собираемся применить к каждому из них. Начните с переименования верхнего смарт-объекта. Дважды щелкните имя «Фоновая копия 3», чтобы выделить его, а затем введите Median в качестве нового имени.
Пока не нажимайте Enter (Win) / Return (Mac). Вместо этого нажмите клавишу Tab на клавиатуре, чтобы спрыгнуть вниз и выделить имя следующего смарт-объекта.Измените его с «Background copy 2» на Dry Brush . Затем снова нажмите клавишу Tab , чтобы перейти к исходному имени смарт-объекта и изменить его с «Background copy» на Cutout . Когда вы переименовали все три смарт-объекта, нажмите Enter (Win) / Return (Mac) на клавиатуре:


Три смарт-объекта были переименованы.
Шаг 5. Скройте два верхних смарт-объекта
Скройте два смарт-объекта наверху («Медиана» и «Сухая кисть»), щелкнув их значки видимости .Мы вернемся к ним через несколько минут:
Отключение двух верхних смарт-объектов.
Шаг 6. Применение фильтра-вырезки
Убедитесь, что смарт-объект «Вырез» выбран на панели «Слои». Как вы уже догадались по названию, первым применимым фильтром будет Cutout. Фильтр «Вырез» находится в галерее фильтров Photoshop. Подойдите к меню Filter в строке меню в верхней части экрана и выберите Filter Gallery :


Идем в Фильтр> Галерея фильтров.
Откроется Галерея фильтров с большой областью предварительного просмотра изображения слева, столбцом выбора фильтра в середине, а также элементами управления и параметрами для выбранного фильтра справа. Если вы не видите все изображение в области предварительного просмотра, нажмите Ctrl + 0 (Win) / Command + 0 (Mac) на клавиатуре, чтобы выбрать Fit on Screen view:


Галерея фильтров в Photoshop.
Фильтры в среднем столбце сгруппированы по разным папкам или категориям.Выберите категорию Artistic вверху, а затем выберите фильтр Cutout , щелкнув его миниатюру:


Выбор фильтра «Вырез» из категории «Художественный» в галерее фильтров.
После того, как вы выбрали фильтр «Вырез», его параметры появятся справа. Установите количество уровней и Edge Simplicity на 4 , а затем установите Edge Fidelity на 2 .Когда вы закончите, нажмите OK, чтобы закрыть галерею фильтров:
.

Параметры фильтра «Вырез».
Шаг 7. Измените режим наложения на яркость
Вернувшись на панель «Слой», измените режим наложения смарт-объекта «Вырез» с Нормального на Яркость :


Изменение режима наложения на «Яркость».
Режим яркости смешивает только значений яркости из эффекта фильтра Cutout, позволяя просвечивать цвета исходного изображения на фоновом слое:


Первая часть эффекта акварельной живописи завершена.
Шаг 8. Выберите и включите смарт-объект «Сухая кисть»
На панели «Слои» щелкните смарт-объект «Сухая кисть », чтобы выбрать его, а затем щелкните значок его видимости , чтобы снова включить его:


Выбор и включение смарт-объекта «Сухая кисть».
Шаг 9: Нанесите фильтр сухой кисти
Чтобы добавить больше деталей к акварельному эффекту, мы воспользуемся фильтром Photoshop Dry Brush. Как и фильтр Cutout, Dry Brush находится в галерее фильтров.Вернитесь в меню Filter в строке меню и еще раз выберите Filter Gallery . Поскольку Галерея фильтров была последним элементом, который мы выбрали в меню «Фильтр», вы найдете его вверху списка:


Выбор «Галерея фильтров» в верхней части меню «Фильтр».
Когда снова откроется Галерея фильтров, выберите Dry Brush из категории Artistic . Вы найдете его прямо рядом с фильтром Cutout. Затем в параметрах фильтра «Сухая кисть» установите размер кисти и Деталь кисти на 10 и установите Текстура на 3 .По завершении нажмите OK, чтобы закрыть галерею фильтров:
.

Выбор фильтра «Сухая кисть» и настройка его параметров.
Шаг 10: Измените режим наложения на Screen или Lighten
Не снимая выделения со смарт-объекта «Сухая кисть» на панели «Слои», измените его режим наложения с Нормальный на Экран :


Изменение режима наложения смарт-объекта «Сухая кисть» на Экран.
Режим наложения Screen позволяет осветлить общий эффект:


Эффект со смарт-объектом «Сухая кисть», установленным на Экран.
Если вы обнаружите, что экран делает ваше изображение слишком ярким, попробуйте вместо него режим наложения Lighten :


Переключение с экрана на режим наложения «Светлее».
В режиме наложения «Осветление» вы потеряете большую часть эффекта осветления, но получите детализацию. Выберите режим наложения, который лучше всего подходит для вашего изображения. В моем случае я предпочитаю режим наложения Screen, но вот как выглядит эффект при использовании Lighten:


Эффект с использованием режима наложения «Осветлить».
Шаг 11: Выберите и включите «Медианный» слой
Два фильтра вниз, еще один остался. Щелкните смарт-объект «Медиана » на панели «Слои», чтобы выбрать его, а затем щелкните значок его видимости , чтобы включить его:


Выбор и включение среднего смарт-объекта.
Шаг 12: Применение медианного фильтра
Третий фильтр, который мы будем использовать, — это Median, который удалит больше деталей в изображении, сохраняя при этом края объектов четко очерченными.Медиана не найдена в галерее фильтров. Вместо этого мы получаем доступ к нему, перейдя в меню Filter , выбрав Noise , а затем выбрав Median :


Идем в Фильтр> Шум> Медиана.
Откроется диалоговое окно Медианный фильтр. Установите значение Radius на 12 пикселей , а затем нажмите OK:


Установка значения радиуса на 12 пикселей.
Шаг 13: Измените режим наложения на Мягкий свет
Наконец, измените режим наложения смарт-объекта «Медиана» с Нормального на Мягкий свет :


Изменение режима наложения на Мягкий свет.
На этом мы закончили! Вот мое исходное изображение еще раз для сравнения:


Еще раз исходное фото.
И вот, после применения фильтра Медиана и изменения режима наложения на Мягкий свет, мой последний эффект акварельной живописи:


Окончательный результат акварельной живописи.
Редактирование эффекта акварельной живописи
Несмотря на то, что мы завершили создание эффекта акварельной живописи, вы все равно можете вернуться к этому моменту и поэкспериментировать с любыми настройками смарт-фильтра, чтобы увидеть, сможете ли вы точно настроить результаты для вашего конкретного изображения.Если вы посмотрите под каждым смарт-объектом на панели «Слои», вы увидите имя смарт-фильтра, который мы применили к нему. Чтобы повторно открыть диалоговое окно фильтра и изменить любые его настройки, дважды щелкните имя фильтра. Двойной щелчок по «Галерее фильтров» под смарт-объектами «Вырез» или «Сухая кисть» повторно откроет галерею фильтров для фильтров «Вырез» или «Сухая кисть». После внесения изменений нажмите ОК, чтобы закрыть диалоговое окно фильтра. Поскольку смарт-фильтры в Photoshop не разрушают, вы можете вносить столько изменений, сколько захотите, без потери качества изображения:


Дважды щелкните любой из интеллектуальных фильтров, чтобы поэкспериментировать с настройками.
И вот оно! Посетите наш раздел «Фотоэффекты» для получения дополнительных уроков по эффектам Photoshop!
,30 уроков по акварели и наборов кистей для Photoshop
Благодаря использованию кистей и различных комбинаций пастельных и нейтральных цветов создание этого стиля цифровой акварели в Photoshop может быть увлекательным и полезным занятием. Если вы заинтересованы в создании этой техники, попробуйте следовать одному из многих руководств, перечисленных ниже.
Уроки Photoshop по акварели
Большинство этих руководств потребуют использования кистей Photoshop для выполнения этой техники и предлагают ссылки на используемые.Если вы хотите немного изменить ситуацию и использовать другую кисть, обязательно ознакомьтесь с обзором наборов кистей Photoshop под этой коллекцией руководств.
Супер крутой акварельный эффект за 10 шагов
«В прошлом году я написал руководство по Photoshop для PSDTUTS, показывающее, как создать очень красивый дизайн с помощью акварельных кистей. Он был вдохновлен работой таких парней, как Бруно Фуджи, Марго Мейс, Рафаэль из My Dead Pony и Stina Person. На этот раз я создам еще один эффект, но с использованием масок и акварельных кистей; он вдохновлен другим великим цифровым художником, мастером Скоттом Хансеном, создателем ISO 50, а также некоторыми изображениями из повседневного вдохновения.” — Фабио Сассо
Создание гранжевого полупрозрачного дизайна веб-портфолио
Мазки акварельной кисти стали не только популярной тенденцией в современном веб-дизайне, но и улучшенные уровни прозрачности (или, что называется, полупрозрачность). Новый дизайн Envato получил множество похвал за использование этого эффекта, и в этом уроке вы узнаете, как создать аналогичный эффект, комбинируя его с другими популярными веб-тенденциями.
Превратите фотографию в китайскую живопись
Следуйте инструкциям из этого урока, используя кисти и изображения Photoshop, чтобы создать акварельную китайскую картину с изображением тигра.Всего 8 шагов от начала до конца, и все ссылки на изображения и кисти включены.
Создание абстрактных акварельных обоев
Есть много способов создать эффект акварели в Photoshop. Некоторые из них очень дрянные, и вы легко можете сказать, что использовался простой фильтр. В этом уроке мы будем использовать маскировку слоя. Это один из самых увлекательных и мощных методов Photoshop, позволяющий использовать маски слоев в ваших проектах.
Создайте нарисованный фон в стиле природы
«Когда я впервые увидел блог Viget Inspire, я был очень впечатлен.Фон просто захватывает и притягивает читателя. После того, как я изучил его некоторое время, я все еще не мог определить, был ли он сделан из реальной картины или все это было создано с нуля в Photoshop. Независимо от того, как он был создан, он отлично смотрится. В этом уроке я покажу вам мою собственную технику создания этого типа фона ».
Блестящая матовая дисперсия с эффектом
В этом уроке вы шаг за шагом познакомитесь с созданием некоторых пользовательских кистей и применением их к стандартному изображению для создания эффекта матовой дисперсии.Вы узнаете, как создавать и сохранять кисти, использовать дополнительные цвета и управлять стандартными изображениями для получения визуально потрясающего конечного результата.
Создание дизайна веб-сайта с акварельной тематикой
Акварель в графическом дизайне стала очень модной за последние пару лет, многие веб-сайты и невероятные дизайнеры используют этот стиль и выводят его на новый уровень. Даже знание техники важно в этом виде дизайна, это больше связано с творчеством и экспериментированием. Вы узнаете, как использовать Историческую кисть и комбинировать ее с акварельными кистями, чтобы создать красивое фоновое изображение заголовка и многое другое.Посмотрите также скринкаст для учебника.
Акварельный текст
Следуйте инструкциям в этом уроке Photoshop, когда вы узнаете, как создать эффект акварельного текста на фоне акварельной бумаги. Вы узнаете о некоторых вариантах палитры «Кисти» и о том, как с их помощью можно добиться реалистичного акварельного результата.
Создание крутых акварельных эффектов в Photoshop
«Некоторое время назад я написал в своем блоге статью, в которой перечислял некоторые модные иллюстрации от действительно замечательных дизайнеров, таких как Бруно Фуджи, Марго Мейс, Рафаэль из My Dead Pony, Stina Person и других.Самое крутое в их дизайнерской работе — это использование акварельных эффектов. В этом уроке я покажу быстрый способ имитации этого эффекта, используя только Photoshop и несколько кистей ». — Фабио Сассо
Создайте красивый яркий акварельный веб-макет
Использование акварели на веб-сайте действительно может осветлить ваш дизайн. В этом уроке вы узнаете, как комбинировать текстуры в макете, чтобы создать красивый акварельный макет. Вы увидите, как интеграция элемента рисования в вашу веб-страницу может сделать ваш макет очень художественным и творческим.
Дизайн шероховатого плавучего острова
В этом уроке вы узнаете, как создать шероховатый плавучий остров с акварельным текстурированным фоном. В этом руководстве основное внимание уделяется тому, как можно эффективно комбинировать режимы наложения слоев.
Динамическая утопленная акварельная типографика
Из этого урока вы узнаете, как смешивать векторные элементы и эффекты акварели с текстом для создания потрясающего дизайна. Это быстрый процесс, который во многом зависит от правильного выбора изображений и цветов.
Эффект простой акварельной живописи
В этом уроке Photoshop вы узнаете, как легко сделать фотографию похожей на акварельную картину. Этот фотоэффект лучше всего работает с изображениями, где сохранение насыщенных цветов и сильного контраста важнее, чем сохранение мелких деталей, поскольку с этим эффектом вы потеряете много деталей.
Меню «Эффект акварели»
Это руководство из двух частей о том, как создать художественное и нетипичное меню списка CSS, которое можно увидеть на стене Web Designer Wall.В первой части (в этой статье) вы узнаете, как создать меню эффектов акварели в Photoshop. Затем в следующем уроке вы узнаете, как нарезать меню и код на CSS.
Очаровательный эффект акварели в Photoshop
Акварель — один из тех эффектов, которые сложно воспроизвести в цифровом виде, но после небольшой практики и экспериментов вы обнаружите, что это довольно весело. Этот урок будет основан на создании действительно крутого акварельного эффекта, но эта техника также хорошо работает при создании картин в Photoshop.
Акварельные кисти для Photoshop
Итак, вы ознакомились с обучающими материалами и, возможно, прошли одно или два. Пришло время создать свои собственные цифровые акварельные творения. Чтобы помочь вам начать работу с некоторыми ресурсами, вот коллекция из 15 наборов акварельных кистей Photoshop.
Акварельные кисти Vol. 1
Пакет из 20 акварельных кистей с разрешением 1000 пикселей в ширину. Вы не можете использовать эти кисти в коммерческих целях без разрешения авторов.
Набор акварельных кистей 1
Коллекция из 26 акварельных кистей с высоким разрешением и разрешением от 1480 до 2500 пикселей.Вы можете найти набор 2 здесь.
Кисти для акварели высокого разрешения для Photoshop
Коллекция из 20 акварельных кистей Photoshop с высоким разрешением и разрешением 2500 пикселей. Это набор 2 из коллекции. Набор 1 можно найти здесь.
WaterColor Reloaded
Огромный пакет из 83 акварельных кистей с разрешением от 700 до 1200 пикселей. Совместимость с PS7 и выше.
Художественные кисти для Photoshop
18 акварельных кистей Photoshop для имитации акварельных капель и мазков, шариков краски, чернильных капель, акриловых мазков и различных других художественных средств.
Набор кистей для акварели, 2
Комбинация из 25 акварельных кистей Photoshop, совместимых с PS 7 и новее.
Акварель II
Эта коллекция включает 9 акварельных кистей Photoshop, созданных в CS3. Файл PSD включен для тех, у кого более ранние версии.
Брызги акварели
Полный набор из 32 кистей для брызг Photoshop высокого разрешения. Создана акварельными красками художественного качества на акварельной бумаге холодного отжима.
Кисти для акварели высокого разрешения
Большая коллекция акварельных кистей с высоким разрешением от 900 до 2000 пикселей.
Акварельные кисти
Реалистичная коллекция из 10 акварельных кистей Photoshop.
Акварельные кисти 2
Большая коллекция из 40 акварельных кистей Photoshop готова к загрузке.
Кисти для акварели Starwalt
5 акварельных кистей для Photoshop, созданных в CS4.
Кисти для акварели HQ
Кисти имеют размер от 400 до 1000 пикселей и изначально были нарисованы на бумаге с помощью плакатной краски.
Бесплатные мазки акварельной кистью
Коллекция из 14 кистей в чрезвычайно высоком разрешении от 1597px до 2500px. Исходные файлы PSD включены.
Акварельные пятна и капли
Набор из 4 наборов акварельных кистей с высоким разрешением (22 для премиум-пользователей), каждый из которых отличается множеством красивых деталей, включая оттенки, контрасты и улучшенные края.
В заключение
Эффекты акварели относятся к тому, что я называю «вневременной дизайн».Когда все сделано правильно, они всегда будут радовать глаз. Я лично написал руководство по созданию эффекта акварельного текста в Photoshop, которое также может вас заинтересовать.
