Как сохранить видео или анимацию из After Effects в Gif формат
Посмотреть видео-урок
В данном уроке мы разберём тему экспорта анимации или видео-ролика из After Effect в gif формат. В After Effect, помимо наложения различных эффектов на видео можно делать красивую, плавную анимацию, которая по качеству исполнения превосходит анимацию созданную в фотошопе или других программах. Многие новички сталкиваются с проблемой сохранения получившейся анимации в гифку, поскольку в After Effects стандартный экспорт не предусматривает возможности сохранения проекта напрямую в gif формат.
Мы разберём три самых распространённых способа сохранения проекта в гифку, каждый из них имеет свои преимущества и недостатки, ну а каким из них удобнее пользоваться — это уже выбирать вам. В качестве объекта для будущей гифки я взял короткий фрагмент видео-ролика, с любой созданной анимацией в After Effects — это будет работать точно так же, поэтому вы можете взять либо этот же фрагмент ролика, либо какую-то свою анимацию.
1. Сохранение в GIF с помощью плагина
Первый способ, который мы рассмотрим, является самым простым, речь идёт о популярном плагине GifGun, с помощью которого буквально за один клик можно экспортировать проект After Effects в gif формат. Поскольку плагин является платным, думаю желающих использовать данный способ будет не много, особенно среди новичков. Использование GifGun будет актуальным для профессиональной деятельности на платной основе, т.е. для пользователей, которые часто выполняют коммерческие проекты и сумма в 30 долларов, а именно столько стоит плагин на данный момент, будет для них не значительной, в сравнении с удобством использования плагина.
GifGun достаточно просто устанавливается, как и большинство плагинов After Effects. Для начала работы с ним нужно скаченный архив плагина распаковать в папку «Scripst», которая расположена в корневой директории папки «Support Files». После распаковки плагина запускаем After Effects, переходим в верхнем меню в пункт «File» — «Scripts» и запускаем скрипт GifGun. Далее в появившемся окне вводим лицензионный код, нажимаем «Ок» и у нас появляется окошко плагина.
Далее в появившемся окне вводим лицензионный код, нажимаем «Ок» и у нас появляется окошко плагина.
Тут можно выставить нужные настройки для будущей гифки, такие как размер, количество кадров в секунду, выбрать место сохранения и другие мелочи, после чего просто нажимаем на кнопку «Make GIF» и плагин сохраняет проект в гиф файл.
Главный недостаток GifGun — это платная лицензия. Конечно, если вы не совсем чайник и термины типа «кряк»,»торрент» вам знакомы, то вы знаете где взять этот плагин бесплатно. Я же не собираюсь нарушать авторские права разработчика, тем более у нас ещё имеется целых два способа, которые абсолютно легальны и бесплатные.
2. Экспорт кадров в Photoshop и сохранение в GIF
Переходим ко второй способу, он пожалуй, самый распространённый, на него есть уже куча видео на Ютуб и заключается данный способ в экспорте из After Effects через Photoshop.
Первым делом, как и при обычном экспорте мы выбираем в верхнем меню «Composition» — «Add to Render Queue» и в настройках рендеринга вместо формата AVI, который стоит по умолчанию, выставляем «Photoshop Sequence» и указываем путь сохранения.
Лучше создать отдельную папку для сохранения, потому что файлов будет много. Нажимаем «Render» и ждём. По окончанию рендеринга переходим в нашу папку и видим тут кучу файлов в формате PSD, каждый файл представляет собой отдельный кадр из нашего видео-ролика. Т.е. After Effects разобрал наш ролик на кадры и каждый кадр сохранил в PSD файл. Теперь нам нужно с помощью Photoshop собрать все эти кадры в единый ролик или анимацию и сохранить уже всё это в гифку.
Открываем фотошоп, выбираем в верхнем меню «Файл» — «Открыть как» и в директории с нашими кадрами выбираем самый последний файл, ставим галочку «Последовательность изображений» и нажимаем открыть.
В появившемся окне устанавливаем нужную частоту кадров, можно оставить как и в проекте After Effects, а можно немного уменьшить. Тут важно иметь в виду, что чем больше частота кадров, тем плавнее и качественнее будет выглядеть Gif анимация, но тем и больше она будет весить, а соответственно, дольше грузиться браузером.
Теперь нажимаем «ок» и фотошоп преобразует все выбранные файлы в один видео-слой. Переключаем рабочую среду на «Движение», чтобы проиграть видео, как видим, оно работает.
Теперь стандартным способом сохраняем это видео в гифку. В верхнем меню выбираем «Файл» — «Экспортировать» — «Сохранить для Web», выбираем gif формат и сохраняем анимацию.
Видите, анимация будет весить слишком много, потому что у нас большой формат FullHD, можно перед сохранением просто его уменьшить раза в три. Выберем «Изображение» — «Размер изображения» и установим ширину, допустим на 400 пикселей. Снова сохраняем стандартным способом в гифку и увидим, что теперь она будет весить приемлемо.
Главные два минусам данного способа — это конечно же временные затраты, а так же наличие фотошоп и хотя бы не большой навык работы в нём. Хотя, оба минуса, кому-то будут вовсе и не минусами, а наоборот.
3. Экспорт видео в Photoshop и сохранение в GIF
Ну и наконец вишенка на торте — третий способ, который лично мне нравится больше, чем два предыдущих, но тут уже всё зависит конечно от ваших задач. Работает этот способ следующим образом: из After Effects мы рендерим нашу анимацию или видео в формат AVI и с помощью фотошопа просто сохраняем это видео в гифку. Фотошоп работает с AVI форматом, поэтому никаких танцев с бубном производить не нужно.
Работает этот способ следующим образом: из After Effects мы рендерим нашу анимацию или видео в формат AVI и с помощью фотошопа просто сохраняем это видео в гифку. Фотошоп работает с AVI форматом, поэтому никаких танцев с бубном производить не нужно.
Просто открываем отрендеренное видео и стандартным способом сохраняем его в gif анимацию.
Единственный момент, который нужно учесть — это частоту кадров, потому что в отличии от второго способа здесь у нас нет возможности в фотошопе задать частоту кадров, поэтому это нужно делать непосредственно в самом After Effects перед рендерингом.
Вот такие три способа экспорта gif анимации из After Effects мы сегодня разобрали, а какой из них удобнее и эффективнее, думаю каждый уже из вас выберет для себя сам.
Как сделать гифку из видео за 30 секунд?
Быстрые способы создания гиф анимации:
01.
giphy.com — лидер среди бесплатных библиотек gif анимации. Крупные сервисы, такие как Skype, пользуются именно ним. Хотел создать определенную гифку из видео? 99% что кто-то уже сделал это до тебя. Полную инструкцию “Как пользоваться этим сервисом?” смотрите в нашем видео.
Хотел создать определенную гифку из видео? 99% что кто-то уже сделал это до тебя. Полную инструкцию “Как пользоваться этим сервисом?” смотрите в нашем видео.
02.
gifs.com — создан специально, чтобы создавать гифки из видео. Среди дополнительных возможностей: многослойность, обрезка, стикеры, отступы, блур, фото фильтры, возможность ускорять и замедлять. Сервис ставит вотермарку, которую можно убрать, только за деньги.
Два сервиса для быстрого создания ваших мемасиков достаточно. Ниже я опишу способы, как делать гифки ручками.
03.
Adobe Photoshop
Photoshop есть практически у всех. Он открывает самые широкие возможности. Позволяет сделать гифку из видео бесплатно (без вотермарок) и за секунды. Смотрите инструкцию ниже.
Смотрите инструкцию ниже.
04.
Adobe After Effects + Photoshop
Этот способ для тех, кто разрабатывает анимационный баннер в After Effects и хотел бы сохранить его в GIF.
05.
Adobe After Effects + Adobe Media Encoder
Этот способ еще быстрей и удобней чем предыдущий, но необходимо наличие Adobe Media Encoder. Инструкция на анг. языке.
Для мемасиков, думаю, достаточно сервисов, для более профессиональной работы используй графические редакторы.
Процесс сохранения проекта в готовое видео — Adobe After Effects
В данной статье, речь пойдёт о процессе рендеринга (сохранения готового видео, в программе Adobe after Effects.
Adobe After Effects – это мощная программа, для создания сложных и зрелищных видеоэффектов, анимации, титров.
А сейчас давайте перейдем непосредственно к процессу сохранения готового видео в вышеуказанной программе:
1–ый этап. После того как вы создали свой проект и композицию В главном меню программы переходим во вкладку «Composition», и нажимаем «Add to Render Queue» (рис.1).
Рис. 1
В левом нижнем углу экрана у вас должно появиться окно изображенное на (рис.2).
Рис. 2
В данном окне мы видим 3 активные строчки:
- Render Settings (Best Settings)
- Output Module (Lossless)
- Output To
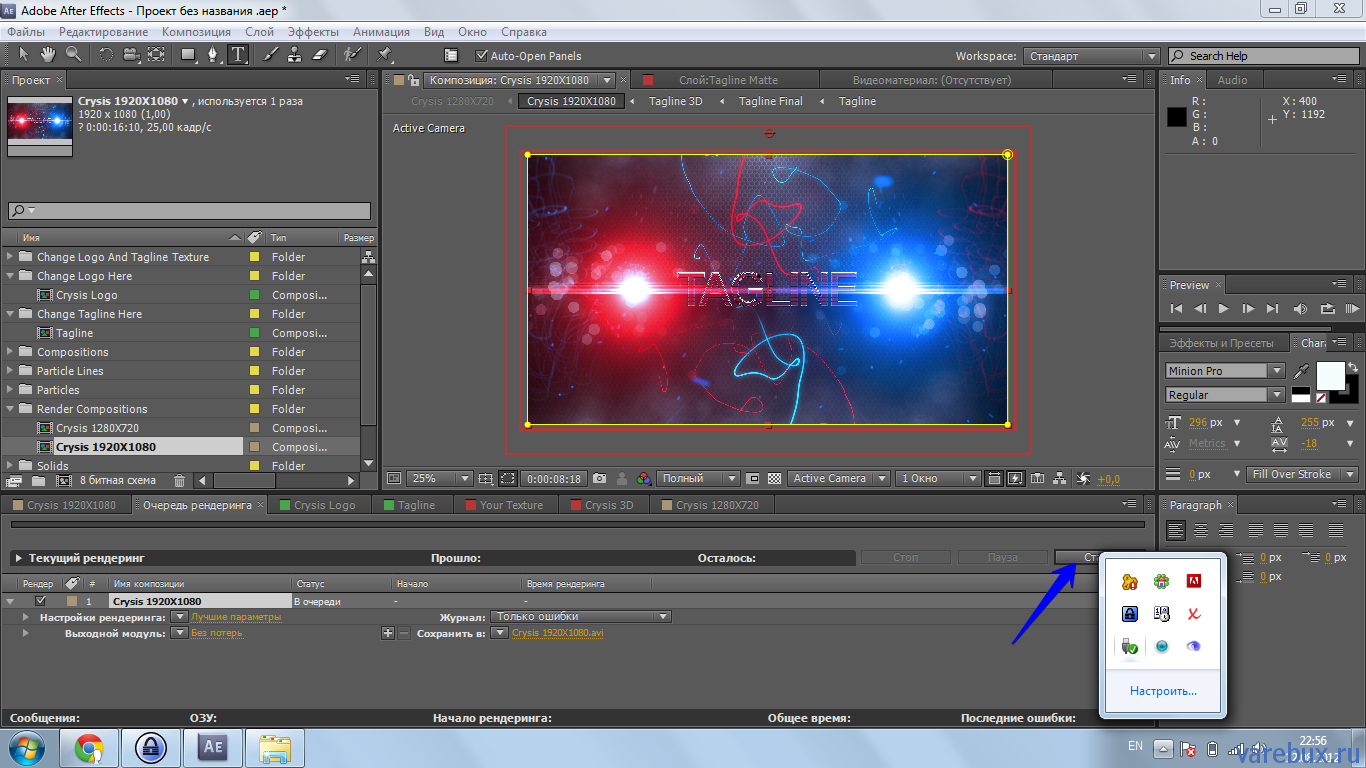
2–ой этап. Нажав на текст возле «Output To», в данном случае это «Comp 1_5. avi», в открывшемся окне (рис.3), вы сможете выбрать папку в которую собираетесь сохранить готовое видео, а также задать имя файла.
avi», в открывшемся окне (рис.3), вы сможете выбрать папку в которую собираетесь сохранить готовое видео, а также задать имя файла.
Рис.3
На данном этапе можно было бы закончить статью, ведь если указать путь сохранения файла и нажать кнопку «Render», то видео успешно сохранится, но есть одно «но». Сохраняя видео со стандартным кодеком, вы получаете 20 –ти секундное видео размером 1 Гбайт, многовато не так ли:)? Правда, если вас не беспокоит размер файла, то можете нажимать вышеуказанную кнопку.Но если же вам нужен более экономный файл, то идём дальше.
3–ый этап. Если у вас в системе не установлен пакет «quick time», то вам нужно скачать кодеки «Quick time» (ссылку не дам я думаю «гуглить» все умеют), а затем перезапустить After Effects и проделать предыдущие два пункта. Если же у вас установлен данный пакет, то переходим к следующему этапу.
4–ый этап. Нажимаем на «Lossless» в окне «Render queue», у вас должно появиться окно как на (рис. 4).
4).
Рис.4
В этом окне кликаем по вкладке «Format». В выпадающем меню, как видим, по умолчанию выбран кодек «Video for Windows», нам же нужно выбрать «Quick Time Movie». После этого вы можете увидеть на рис. 4, кнопку «Format Options». Жмём эту кнопку, и в открывшемся окне раскрываем вкладку Тип сжатия и выбираем там «H.264». Если уж совсем невмоготу и необходимо отрендерить огромное по длине и по размеру видео, то в этом же окне параметров сжатия, имеется ползунок «Компрессии», с помощью которого вы можете уменьшить качество видео, для того чтобы, соответственно, уменьшить размер видео на выходе. Но я этого делать не рекомендовал бы.
Для того чтобы сохранить видео со звуком, необходимо также поставить галочку в пункте «Audio Output».
Далее нажимаем «ОК». Перед нами опять окно как на (рис.2), но теперь нам интересна его левая часть (рис. 5), в которой находится ранее упомянутая кнопка «Render», нажимаем на эту кнопку.
Рис.5
Далее пойдет сам процесс сохранения видео, который завершится через несколько минут (все зависит от того насколько мощный у вас компьютер).
Хотелось бы отметить одну особенность данных параметров рендеринга, эти параметры предназначены для не очень продолжительных композиций, где-то до 3 минут(а в основном больше и не надо). Конечно же видео на выходе уменьшается в размерах в несколько раз по сравнению со стандартными кодеками, но увы не до разумных пределов. Почему всёравно на выходе у нас получается видео 100, 200, 300 Мб, учитывая то, что композиции очень короткие? Всё очень просто — мы пытаемся сохранить качество, ведь если мы будем сильно сжимать видео и в After Effects, и в Sony Vegas, а потом ещё ютуб «дожмёт», то от нашего хорошего качества останется лишь мокрое место, поэтому создавайте короткие объёмные композиции в After Effects, а потом уже совмещайте их в Sony Vegas и выводите (сохраняйте) оттуда, и будет вам счастье 🙂 Спасибо за внимание.
P.S. Если у вас возникли проблемы с рендерингом, или же если есть вопросы по некоторым нюансам оного, то можете смело задать их в комментариях 🙂
Можете ли вы записать анимацию ключевого кадра css и сохранить ее в формате gif?
Кто-нибудь когда-нибудь успешно записывал анимацию в браузере?
Моя цель-каким-то образом сохранить или экспортировать анимацию ключевых кадров в формате gif, чтобы продемонстрировать забавные проекты в онлайн-портфолио, где поддерживаются только изображения и текст.
Я проверил RecordIt, но он не совсем соответствует номиналу.
Помните, что анимированные макеты могут быть встроены в After Effects или даже Photoshop… но довольно утомительно сопоставлять их с живыми ключевыми кадрами. ( Однако, если у кого-то есть хороший учебник для этого… давайте его! )
Сумасшедший или возможный?
css user-experience css-animations after-effectsПоделиться Источник Sara Mote 27 января 2015 в 05:18
3 ответа
1
Поскольку вы просите записать анимацию, я предполагаю, что вы уже знаете, что пока не можете просто сохранить их из браузера.
Тем не менее, в зависимости от OS, на котором вы находитесь, вы можете использовать LICEcap (MS Windows или Apple OSX), GifCam или ScreenToGif (только MS Windows), Byzanz или Peek (только Linux).
Процесс довольно прост, с очень небольшим количеством простых шагов. Для примера LICEcap см. Ответ VividD на аналогичный другой вопрос здесь на StackOverflow; принцип тот же для всех других упомянутых программ.
Наконец, я думаю, что вы также можете найти это интересным (пример, связанный с использованием GifCam + Photoshop).
Поделиться danicotra 16 октября 2016 в 14:51
0
Вы можете установить Camtasia и записать gif. Затем вы можете непосредственно создать его в виде gif (что я никогда не пробовал) или создать его в виде видео, а затем преобразовать его в gif с помощью Photoshop
Поделиться Moltres 27 января 2015 в 12:02
-1
Вы можете попробовать экспортировать свою композицию с помощью github.
AfterEffects CSS Экспортер анимации
Этот сценарий After Effects экспортирует композиции в анимацию CSS ключевых кадров.
Пределы & известные проблемы
Вложенные композиции не поддерживаются.
— Выражения не поддерживаются и должны быть преобразованы в ключевые кадры перед экспортом.
— Поддерживаются только анимации преобразования положения, масштаба, непрозрачности и поворота.
— Опорные точки преобразуются в начало преобразования, но не могут быть анимированы.— Линейные послабления преобразуются в линейные, другие послабления преобразуются в легкость по умолчанию. Кубические кривые bezier на данный момент не поддерживаются. Ключевые кадры удержания моделируются и должны работать должным образом.
— Анимация положения используйте свойства сверху/слева, где транляции обеспечат лучшую производительность.
Поделиться fabianmoronzirfas 28 января 2015 в 05:49
Похожие вопросы:
Как вы меняете анимацию ключевого кадра css на webkit?
У меня есть элемент управления, который я хочу переключить между двумя местоположениями после анимации ключевого кадра. Есть ли способ использовать тот же ключевой кадр, но в обратном порядке? Кроме…
Есть ли способ использовать тот же ключевой кадр, но в обратном порядке? Кроме…
С помощью PHP можно ли объединить анимированный gif с jpg и сохранить анимацию GIF?
Использование PHP (GD или ImageMagick) Я хочу объединить анимированный gif с jpg и сохранить анимацию gif, так как продукт является анимированным gif. Другими словами, у меня есть анимированный gif…
CSS анимация: загрузка второго ключевого кадра после первого
Я изучаю анимацию CSS, и у меня есть вопрос. Вот мой пример: http://jsfiddle.net/MBJbB / Примечание: работает только в WebKit браузерах. У меня есть 2 ключевых кадра. Я поставил first на повторение…
Как приостановить анимацию ключевого кадра CSS, когда она завершает первый цикл?
Я работаю над своей первой анимацией ключевого кадра CSS и хотел бы знать, как можно приостановить анимацию после того, как она завершит свой первый прогон. Вы можете проверить мой сайт здесь: http:.. .
.
Можно ли использовать анимацию ключевого кадра CSS в директиве ng-animate Angular?
Вот простой Планкр , который анимирует вставку элементов в список. При этом используется-webkit-преобразование для масштабирования вставок от масштаба (0) до масштаба(1). Переключение ng-animate=…
Почему я не могу повторно использовать анимацию ключевого кадра CSS?
Я хочу иметь анимацию ключевого кадра CSS при отправке каждый раз, но в настоящее время она работает только в первый раз. Ты видишь, что я делаю не так? CSS: @keyframes enlarge { 0%…
Как сбросить анимацию ключевого кадра css без перемещения элемента html
Я пытаюсь управлять навигацией по сайту с помощью ключевых кадров анимации css (мне нравится эффект, которого я достиг, я знаю, что это не самый эффективный способ). Я перемещаю содержимое своей…
Точки CesiumJS и анимация ключевого кадра CSS
Я играл с цезием и смог построить точки на глобусе. В примере кода массив pdata содержит данные широты и долготы. Пример Кода: for ( var i = 0; i < pdata.length; i++ ) { viewer.entities.add({…
В примере кода массив pdata содержит данные широты и долготы. Пример Кода: for ( var i = 0; i < pdata.length; i++ ) { viewer.entities.add({…
CSS завершите циклическую анимацию ключевого кадра и верните ее к началу
У меня есть циклическая анимация, которая вращает квадрат. Когда я удаляю класс, который включает анимацию, квадрат мгновенно возвращается в исходное положение. Мне нужно иметь возможность…
Отключите существующую анимацию ключевого кадра CSS с помощью дополнительных правил CSS
Я работаю над добавлением поддержки prefers-reduced-motion на очень тяжелом анимационном сайте. Поскольку эта функция включена и не очень хорошо поддерживается прямо сейчас, мне нужно, чтобы мои…
Как сохранить видео в Adobe After Effects
Основная задача, выполняемая в Adobe After Effects, заключается в создании анимационных видео, которые в дальнейшем будут добавляться в другие проекты. Однако некоторые пользователи здесь занимаются и редактированием уже готовых работ. В рамках данной статьи мы бы хотели продемонстрировать три доступных метода сохранения ролика в Adobe After Effects. Каждый из приведенных вариантов будет наиболее подходящим в определенных ситуациях, потому рекомендуется сначала ознакомиться со всеми ними, а потом уже можно переходить к выполнению поставленной задачи.
В рамках данной статьи мы бы хотели продемонстрировать три доступных метода сохранения ролика в Adobe After Effects. Каждый из приведенных вариантов будет наиболее подходящим в определенных ситуациях, потому рекомендуется сначала ознакомиться со всеми ними, а потом уже можно переходить к выполнению поставленной задачи.
Выводим видео Adobe After Effects
Процедура рендеринга — заключительная часть любого творческого проекта, осуществляемого в рассматриваемом программном обеспечении. Юзер может создать анимацию с прозрачным фоном, чтобы в будущем наложить ее на другое видео, или поработать над дополнительными эффектами основной картины. Все алгоритмы действий разные, однако вывод остается неизменным. Различаются лишь доступные способы, которые детально мы и рассмотрим далее.
Способ 1: Стандартное сохранение проекта
В After Effects существует стандартный формат файлов, в котором и сохраняются работы для их последующего редактирования в этой же или другой программе. Такой тип сохранения не включает в себя вывод ролика, однако используется достаточно часто. Хоть он и является самым простым, давайте подробно разберем каждый шаг, чтобы у начинающих не осталось вопросов по этой теме.
Такой тип сохранения не включает в себя вывод ролика, однако используется достаточно часто. Хоть он и является самым простым, давайте подробно разберем каждый шаг, чтобы у начинающих не осталось вопросов по этой теме.
- Перед началом сохранения внимательно убедитесь в том, что все действия были успешно завершены, если, конечно, вы не хотите просто отложить редактирование на потом.
- Затем через меню «Файл» перейдите в раздел «Сохранить». Сделать это быстро можно путем нажатия стандартной горячей клавиши Ctrl + S.
- Откроется Проводник, в котором следует выбрать место расположения и указать имя файла. Как видите, он будет сохранен в формате AEP (фирменном типе данных от компании Adobe). После выбора кликните на «Сохранить».
- Давайте вкратце поговорим о том, как импортировать такой тип файлов в другие программы от Adobe. Разберем на примере Premiere Pro. Запустите софт и через меню «Файл» зайдите в раздел «Импорт».

- Выберите сохраненный проект.
- Дождитесь завершения компоновки. Она может занять много времени, что зависит от сложности проекта и мощности компьютера.
- Теперь файл будет доступен для редактирования и отобразится в точно таком же виде, как был в Adobe After Effects.
- Если вы сохранили прозрачный анимированный объект, он добавится поверх других дорожек без фона. Учтите это, если цель вывода видео заключается как раз в организации подобного.
В случае необходимости дальнейшей обработки в Premiere Pro рекомендуем изучить другой наш материал, перейдя по указанной ниже ссылке. Там вы найдете уроки по основным аспектам работы в данном программном обеспечении.
Подробнее: Как пользоваться Adobe Premiere Pro
Способ 2: Стандартный вывод готового видео
Иногда пользователь загружает в After Effects видео для того, чтобы доделать последние штрихи и наконец закончить работу над ним. В такой ситуации вывод действительно является заключительным этапом. Здесь важно сохранить максимальное качество, применив подходящие кодеки, задав формат и обеспечив корректный конечный размер файла. В этом случае нет единых рекомендаций по этой теме, однако часто популярным решением выступает использование кодека QuickTime, что популярно у контентмейкеров. Поэтому давайте поговорим именно о таком методе.
Здесь важно сохранить максимальное качество, применив подходящие кодеки, задав формат и обеспечив корректный конечный размер файла. В этом случае нет единых рекомендаций по этой теме, однако часто популярным решением выступает использование кодека QuickTime, что популярно у контентмейкеров. Поэтому давайте поговорим именно о таком методе.
Скачать QuickTime с официального сайта
- Откройте официальный сайт QuickTime, воспользовавшись указанной выше ссылкой, где нажмите на кнопку «Загрузить».
- Ожидайте завершения скачивания исполняемого файла.
- Запустите его и следуйте инструкциям в стандартном Мастере установки.
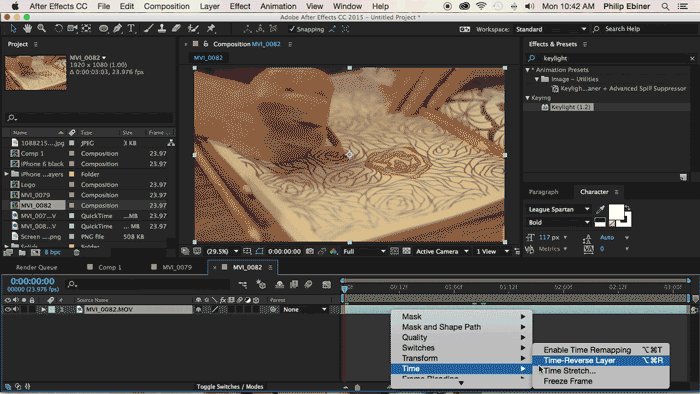
- Только после этого откройте рассматриваемый софт со своим проектом. Откройте раздел «Добавить в очередь рендеринга» через контекстное меню «Композиция».
- Первая конфигурация в модуле рендеринга осуществляется через меню «Настройки рендеринга».
- Здесь можно ничего не менять, поскольку применяются базовые настройки композиции.
 Единственное, на что следует обратить внимание — настройка продолжительности.
Единственное, на что следует обратить внимание — настройка продолжительности. - Пользовательский режим позволяет задать оптимальную точку входа и выхода, указав время. Так регулируется длительность ролика.
- Далее переместитесь в «Модуль вывода».
- В окне разверните всплывающее меню «Формат» и выберите установленный ранее коде «QuickTime». Если же вы желаете использовать другие кодеки, форматы и прочее, конфигурируйте параметры этого меню под свои нужды.
- Теперь перейдите в «Вывод в».
- Укажите место сохранения и название готового файла.
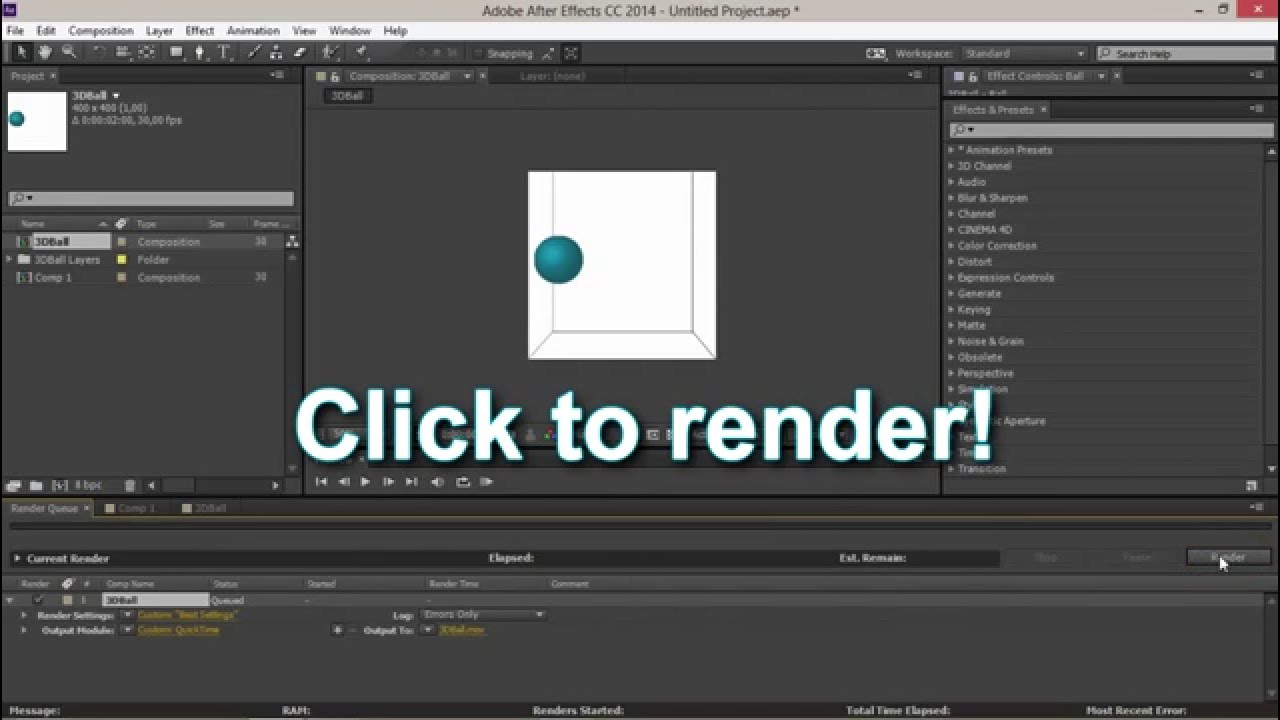
- Все готово для рендеринга. Нажмите на соответствующую кнопку, чтобы начать его.
- Ожидайте окончания операции. Прогресс будет отображаться в виде полоски.
Вывод может занять долгое время, что зависит от сложности проекта и характеристик компьютера. Во время этой операции процессор будет сильно нагружен, поэтому не рекомендуется выполнять других действий. После окончания видео будет доступно к просмотру через любой удобный плеер, имеющийся в операционной системе.
После окончания видео будет доступно к просмотру через любой удобный плеер, имеющийся в операционной системе.
Способ 3: Сохранение со слоем хромакей или альфа-каналом
В большинстве случаев при создании анимации или прозрачных видео в Adobe After Effects идет расчет на то, что оно в дальнейшем будет накладываться поверх других роликов, образуя дополнительные детали или элементы. Тогда вывод должен происходить либо с применением хромакея (сплошного заднего фона одного цвета, зачастую зеленого), либо с альфа-каналом (прозрачностью). При использовании разного софта для монтажа требования отличаются, потому давайте рассмотрим оба варианта.
Вывод с хромакеем
Изначально анимация создается на прозрачном фоне, однако при обычном сохранении фон остается черным, если залить ролик в другое ПО. Потому рекомендуется использовать хромакей, чтобы в будущем быстро избавляться от такого фона. Делается это следующим образом:
- Сначала завершите редактирование проекта, затем на таймлайне кликните правой кнопкой мыши и выберите «Создать» -> «Сплошная заливка».

- В окне «Настройки сплошной заливки» сразу приступайте к выбору цвета, а остальные параметры оставьте по умолчанию.
- На палитре выберите любой понравившийся оттенок и примените изменения.
- Убедитесь в том, что слой фона находится под основной дорожкой, чтобы в будущем не произошло непредвиденного наложения.
Далее остается только запустить рендеринг точно так же, как это было показано в предыдущем методе. Здесь все параметры остаются такими же, поскольку никаких изменений в кодировке или формате не совершалось.
Вывод с альфа-каналом
Присутствие альфа-канала в конечном варианте видео свидетельствует о том, что оно было сохранено с фоном. Это позволяет добиться эффекта прозрачности благодаря встроенным настройкам различного обеспечения. Поскольку хромакей не весь софт удаляет качественно, иногда может потребоваться рендеринг именно с альфа-каналом, что делается так:
- Для начала обязательно удалите все фоновые дорожки, если они присутствуют.

- Убедиться, что фон стал прозрачным, можно, включив соответствующий режим в окне предпросмотра.
- Что касается фона самой композиции (по умолчанию он черный), то в итоге его видно не будет. Если вы хотите на время работы изменить его, перейдите в «Настройки композиции».
- Здесь кликните по пункту «Цвет фона».
- Задайте любой удобный цвет на ваше усмотрение.
- После этого добавьте анимацию в очередь рендеринга.
- Настройте все параметры точно так же, как это было показано в Способе 2, выбрав QuickTime.
- Однако дополнительно в строке «Каналы» укажите «Альфа-канал».
- Запустите процедуру обработки видео.
- Ожидайте завершения выполнения операции.
По окончании можно смело переходить к добавлению анимации в другой софт. Сейчас мы не будем показывать, как удалять хромакей или активировать прозрачность альфа-канала, поскольку это займет много времени и никак не относится к тематике данного материала. Если вас интересуют эти вопросы, найдите официальные или пользовательские уроки по используемому ПО. Там все наглядно объясняется, поэтому поймет выполнение операций даже начинающий юзер.
На этом наша статья подходит к своему логическому завершению. Теперь вы знаете о трех доступных методах вывода видео в Adobe After Effects и без проблем сможете подобрать оптимальный вариант лично для себя.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТСоздание анимированных GIF-файлов из After Effects Comps
- 1. Photoshop CC
- Шаг 1: Экспортируйте ваш комп из After Effects
- Шаг 2. Импортируйте видеофайл в Photoshop
- Шаг 3: измените размер видео
- Шаг 4. Настройка параметров экспорта в GIF
- Шаг 5: Экспортируйте свой GIF
- 2. GifGun!
- 3. gifmaker.me
Независимо от того, создаете ли вы анимированные элементы для веб-дизайна или пользовательского интерфейса, делаете простые циклические изображения или учебные пособия, или делаете следующий сумасшедший мем реакции, знание того, как экспортировать создание After Effects в анимированные GIF-файлы, может оказаться чрезвычайно полезным. Вот три инструмента, которые вы можете использовать, чтобы сделать идеальный GIF из ваших AE Comps!
1. Photoshop CC
Если у вас есть After Effects , возможно, у вас есть и Photoshop (он поставляется с полной подпиской на Adobe Creative Cloud). Вы можете использовать Photoshop вместе с After Effects, чтобы превратить ваши отрисованные композиции в GIF-файлы. Этот метод является наиболее сложным, но он дает вам максимальный контроль над качеством и размером файла конечного продукта GIF.
Шаг 1: Экспортируйте ваш комп из After EffectsКак только ваш анимированный шедевр закончен в After Effects , выведите его в видеофайл. Я на Mac, поэтому я рендеринг в файл ProRes .mov. Если вы делали анимацию с большим разрешением, вы можете сохранить себе шаг и уменьшить масштаб в After Effects , но это не является абсолютно необходимым; Вы можете сделать это в Photoshop так же легко.
Шаг 2. Импортируйте видеофайл в PhotoshopЗнаете ли вы, Photoshop может импортировать видео файлы? Довольно круто, а? Это открывает всевозможные варианты для матовой живописи, ротоскопирования и т. Д., Но это темы для другого урока. В этом случае просто откройте видео, как любой другой файл в Photoshop. Это займет немного больше времени, чем обычно, чтобы открыть, но как только вы это сделаете, у вас будет дополнительная палитра «временной шкалы» вдоль нижней части, которую вы можете использовать для просмотра файла.
Шаг 3: измените размер видеоЕсли вы еще этого не сделали в After Effects , уменьшите масштаб видео в Photoshop. Это действительно легко сделать — просто перейдите к пункту «Изображение> Размер изображения…», как если бы вы изменили размер любого обычного файла изображения (в некоторых версиях Photoshop вам может потребоваться преобразовать видео в смарт-объект — иди вперед и сделай это).
Шаг 4. Настройка параметров экспорта в GIFЧтобы получить максимальный контроль над экспортом GIF, вы собираетесь использовать устаревшую опцию Сохранить для Web.
В этом диалоговом окне экспорта вы получите доступ к нескольким пресетам, в том числе для анимированных GIF-файлов, и сможете точно настроить параметры для каждого из них.
Различные пресеты GIF связаны с тем, сколько информации о цвете хранится. С GIF -файлами , чем больше информации о цвете, тем больше размер файла , и GIF-файлы быстро увеличиваются , поэтому используйте самый низкий параметр, который все еще выглядит приемлемым.
Дизеринг должен помочь сгладить градиенты / затенение. В этом примере моя анимация состоит из нескольких сплошных цветов, поэтому я могу смело использовать предустановку 64 цвета, но это будет зависеть от GIF.
Один важный параметр, на который следует обратить внимание — внизу вы увидите «Параметры зацикливания». По умолчанию зацикливание отключено в Photoshop , поэтому не забудьте выбрать его, если хотите, чтобы ваш GIF зацикливался (вероятно, так и есть).
Шаг 5: Экспортируйте свой GIFКогда вы наберете свои настройки, нажмите «Сохранить…» и скажите, куда идти. Чтобы посмотреть анимированный GIF, лучше всего открыть его в веб-браузере (Safari, Chrome и т. Д.).
2. GifGun!
Еще более простой способ экспортировать свой GIF из After Effects — использовать недавно выпущенный плагин под названием GifGun , После установки вам предоставляется простая панель пользовательского интерфейса с кнопкой « Make GIF» и кнопкой «шестеренка» для определения ваших настроек. Для этого примера я зашел в настройки и сказал, чтобы он менял размер до максимальной ширины 320 пикселей (как я делал в Photoshop).
Нажмите « Сделать Gif», дождитесь его обработки, и ваш GIF появится в самое короткое время! Если вы часто делаете GIF-изображения, метод с одним щелчком легко оправдывает свою цену.
Для быстрого сравнения GIF, экспортированный из Photoshop, составляет 446 КБ , а версия GifGun — 800 КБ. Ваш пробег будет широко варьироваться в зависимости от вашего GIF, но то, что вы получаете в простоте использования с GifGun, вы теряете в возможности специально просматривать и контролировать конечное качество вывода по сравнению с размером файла (хотя GifGun действительно хорошо оптимизирует) ,
3. gifmaker.me
Не хотите связываться с фотошопом и не хотите тратить деньги на GifGun? Там есть сайт под названием GifMaker.me он возьмет последовательность JPEG / PNG, созданную из After Effects, и создаст для вас GIF.
Несмотря на то, что он может изменить размер вывода для вас, чтобы сэкономить время загрузки, вам лучше изменить размер в After Effects перед экспортом последовательности изображений.
После завершения экспорта загрузите изображения в GifMaker.me :
После загрузки кадров у вас есть несколько настроек, которые вы можете настроить справа. Наиболее важным из них является « Скорость анимации» — поскольку вы загружаете последовательность изображений, которая не содержит временных данных, вы должны установить продолжительность анимации.
Этот пример длится четыре секунды с 95 кадрами, поэтому быстрый математический анализ (4000 миллисекунд в общей сложности, разделенный на 95 кадров) равен примерно 42 миллисекундам на кадр (что запрашивает сайт).
Нажмите « Создать GIF-анимацию» , затем подождите несколько секунд, пока все не будет сшито.
Выходные данные, вероятно, будут довольно большими (у меня было 1,2 МБ), но на сайте есть встроенный оптимизатор.
Просто нажмите « Уменьшить размер файла GIF» , задайте для него настройку (я уменьшил размер до 32 цветов) и нажмите « Оптимизировать сейчас». «Он сообщает вам, насколько он уменьшил размер файла (до 780 КБ в моем случае), и позволяет загрузить новый GIF.
Итак, поехали: три способа сделать свои собственные GIF-файлы из After Effects. Что нужно иметь в виду: GIF большие, и они занимают много файлового пространства для того, что они есть. Сложная анимация может быстро увеличиваться в размере файла. Если вы размещаете GIF в сети, вы хотите, чтобы размер файла был как можно меньшим, чтобы они быстро загружались. Вот несколько вещей, которые помогут вам контролировать размер GIF:
- Ограничение цветов. Один из самых простых способов сохранить размер ваших GIF-файлов — ограничить себя только однотонными цветами, и только несколькими из них.
- Дизеринг — если вы используете сложные цвета, градиенты или затенение, это ваш друг . Это упростит цвета, используемые в затенении, чтобы уменьшить размер файла.
- Держите это коротким — чем больше кадров в анимации, тем больше конечный размер файла.
- Держите его маленьким — сделайте размеры как можно меньше.
- Сохраняйте заикание — если вы можете делать это с более низкой частотой кадров (возможно, 12 кадров в секунду, может быть, даже 8 кадров в секунду!), Это очень поможет контролировать размер.
Какой твой любимый способ делать гифки из композиций After Effects? Поделиться в комментариях ниже.
Похожие
Конвертер AVI в GIF | Как конвертировать AVI видео в GIF анимацию бесплатно… шага. Он поддерживает практически все популярные форматы видео, включая AVI, MP4, FLV, MKV, RMVB, MOV и т. Д. Если у вас длинное видео, его можно обрезать и преобразовать сегмент видео в GIF. И вы можете установить ширину и высоту выходного GIF, чтобы получить правильное изображение и установить частоту кадров, чтобы изменить скорость анимации GIF. Одним из основных моментов является то, что он позволяет объединять различные видеоклипы в GIF. Это действительно профессиональный редактор GIF. Как создать свой блог | Здесь растут юные информатики
сначала необходимо создать электронный ящик , которая заканчивалась 5 простых способов скачать видео и GIF из Twitter
Twitter является одной из самых популярных социальных сетей с более чем 300 миллионами пользователей в месяц. Пользователи могут отправлять и читать короткие сообщения, известные как твиты, такие как короткие тексты, изображения, короткие видео и GIF-файлы. Вы можете свободно смотреть короткие видео и GIF-файлы, просматривая твиты. Однако, если вы встретите удивительные видео или GIF-файлы и захотите их скачать, вы будете разочарованы, так как в официальном приложении Twitter отсутствует Съемка 4K видео: 9,7 «iPad (2018) против 9,7» iPad Pro (2016)
… gif» alt=»С недавно представила iPad шестого поколения в руках клиентов мы опробуем новый планшет Apple и сравним его мастерство обработки видео с 9,7-дюймовым iPad Pro»> С недавно представила iPad шестого поколения в руках клиентов мы опробуем новый планшет Apple и сравним его мастерство обработки видео с 9,7-дюймовым iPad Pro. Столкнув два планшета друг против друга, мы взяли пару Карта сайта Советы и шаги для эффективных сайтов
Если бы вам пришлось угадывать, какая часть веб-сайта была недооценена, что бы вы сказали? Если ваш ответ был «карта сайта», то вы заслуживаете похлопывания по спине — и, возможно, места в нашей команде. Карта сайта или структура страницы, как правило, упускаются из виду, почти никогда не планируются и продолжают игнорироваться, когда дело доходит до Веб-сайт а также Как легко поместить видео с iPhone в Windows Movie Maker
… шаг. После того, как вы сняли все, вы, вероятно, захотите отредактировать его, прежде чем делиться с другими. Если вы попытались поместить видео, снятые с iPhone, в Windows Movie Maker для редактирования, вы обнаружите, что видеоролики не будут отображаться. Тем не менее, есть простой способ сделать видео с iPhone совместимым с Windows Movie Maker. Вам просто нужно использовать стороннюю программу, чтобы это произошло. Как известно, iPhone (включая iPhone 6, iPhone 6 Plus, Как установить и настроить Zabbix агентов в удаленных системах Linux
Продолжая серию Zabbix , это руководство поможет вам установить и настроить агенты Zabbix в Linux (системы на основе Debian и CentOS ) для активного мониторинга локальных ресурсов в удаленных системах. Перенос фотографий с iPhone / iPad на флэш-накопитель USB [3 простых способа]
Как перенести фотографии с iPhone на флешку? Прочтите это руководство, чтобы получить 3 самых простых способа быстрой передачи фотографий с iPhone на флэш-накопитель. Эти методы также применимы к iPad. От Белла Миллер | Опубликовано: 25 октября 2018, Последнее обновление: 16 апреля 2019 Я хочу снять свои фотографии с iPhone XS и поместить их на съемный носитель, флешку. Я не хочу, чтобы единственная резервная копия была Создание сборочного и исполнительного чертежа
… gif» alt=»Обратите внимание, что на экране есть пустой прямоугольник, символизирующий вставленную проекцию — рисунок ниже»> Обратите внимание, что на экране есть пустой прямоугольник, символизирующий вставленную проекцию — рисунок ниже. Что мы знаем о нем? Известно, что он будет представлять вид спереди в масштабе 1: 1 . Однако мы не знаем самого важного — как будет выглядеть этот вид спереди . Для предварительного просмотра перейдите в файл модели. Настройка групповых политик Outlook
Находясь в сетевой среде Active Directory, вы можете настроить политики Outlook для принудительного применения настроек для определенного пользователя или группы пользователей или компьютеров. Это в основном используется Потоковое видео с iPhone, iPad, iPod touch в Windows Media Center через AirPlay
Новый плагин Windows Media Center обеспечивает гибкость потоковой передачи видео и аудио от Apple AirPlay в мир, в котором Microsoft принимает приставку.
Комментарии
Итак, вы хотите сделать GIF из видео AVI и применить его на своем сайте?Итак, вы хотите сделать GIF из видео AVI и применить его на своем сайте? Вы хотите создать фантастические GIF-файлы для совместного использования с другими? Если вы хотите, вы можете следить за этим постом, чтобы узнать, как конвертировать AVI в изображение GIF с помощью лучшего бесплатного конвертера видео в GIF. Рекомендую: лучший конвертер AVI в GIF VideoSolo Бесплатный конвертер видео в GIF это бесплатная «Если [версия Facebook всегда будет бесплатной], как вы поддерживаете бизнес-модель, при которой пользователи не платят за ваш сервис?
«Если [версия Facebook всегда будет бесплатной], как вы поддерживаете бизнес-модель, при которой пользователи не платят за ваш сервис?» Сенатор Оррин Хэтч, 84-летний республиканец из Юты, спросил рано на пятичасовом слушании. Цукерберг остановился на мгновение, Хотите получать новости и советы от TekRevue прямо на Ваш почтовый ящик?
Хотите получать новости и советы от TekRevue прямо на Ваш почтовый ящик? Зарегистрируйтесь на TekRevue Weekly Digest, используя поле ниже. Получайте советы, обзоры, новости и подарки, предназначенные исключительно для подписчиков. Если вы начинаете блог в Blogspot, а затем создаете что-то ценное для своей аудитории, что вы собираетесь делать, если хотите монетизировать свой сайт или начать продавать товары или услуги?
Если вы начинаете блог в Blogspot, а затем создаете что-то ценное для своей аудитории, что вы собираетесь делать, если хотите монетизировать свой сайт или начать продавать товары или услуги? Отсутствие поддержки и руководства С любой бесплатной платформой или услугой вы, скорее всего, будете ограничены в количестве услуг или поддержки, которые вы получаете. То же самое относится и к Blogspot. Да, в Интернете есть учебники и руководства, но связаться с кем-то, кто Итак, как вы можете запрыгнуть на подножку и сделать свои собственные GIF для своего аккаунта в Twitter?
Итак, как вы можете запрыгнуть на подножку и сделать свои собственные GIF для своего аккаунта в Twitter? Twitter объединился с компанией Freshout и предоставил им доступ к их API. Используя их Запиши это Теперь пользователи Интернета могут записывать свои собственные GIF-файлы. Это просто случай, когда вы нажимаете «запись» и используете мышь, чтобы нарисовать контент, который вы хотите захватить. Вы устали от темы по умолчанию для iOS и поиска, можете ли вы сделать ваш iPhone или iPad похожим на Windows Phone?
Вы устали от темы по умолчанию для iOS и поиска, можете ли вы сделать ваш iPhone или iPad похожим на Windows Phone? Тогда вы находитесь в правильном месте, потому что здесь вы получите определенное решение. Вы получите список Top 5 лучших тем Windows для приложения Dreamboard для iPhone (iPhone / iPad / iPod touch). Да, пользовательский интерфейс iOS / iOS 7 в разы лучше, чем у Windows Phone, но из-за сложной человеческой натуры мы не можем долго придерживаться определенной
Довольно круто, а?
Какой твой любимый способ делать гифки из композиций After Effects?
Что мы знаем о нем?
Итак, вы хотите сделать GIF из видео AVI и применить его на своем сайте?
Вы хотите создать фантастические GIF-файлы для совместного использования с другими?
«Если [версия Facebook всегда будет бесплатной], как вы поддерживаете бизнес-модель, при которой пользователи не платят за ваш сервис?
Хотите получать новости и советы от TekRevue прямо на Ваш почтовый ящик?
Если вы начинаете блог в Blogspot, а затем создаете что-то ценное для своей аудитории, что вы собираетесь делать, если хотите монетизировать свой сайт или начать продавать товары или услуги?
Если вы начинаете блог в Blogspot, а затем создаете что-то ценное для своей аудитории, что вы собираетесь делать, если хотите монетизировать свой сайт или начать продавать товары или услуги?
Итак, как вы можете запрыгнуть на подножку и сделать свои собственные GIF для своего аккаунта в Twitter?
Рендер в After Effects
Расскажу самые базовые вещи о рендере в Adobe After Effects. Будет как небольшая подсказка для новичков.
Рендерить можно двумя способами. Через Render Queue внутри After Effects и через стороннюю программу Adobe Media Encoder.
Для слабых компьютеров или тяжёлых проектов советую Render Queue. А для всего остального — Media Encoder.
Две заметки перед началом
1) Если АЕ 2017 года или ниже — скачайте кодеки Quicktime. На macOS не нужно.
2) Если рендерите через Media Encoder проверьте, чтобы он был того же года, что и After Effects.
К настройкам рендера
Рендерим видео с оптимальным соотношением веса и качества через Media Encoder
Сейчас самый распространённый стандарт сжатия видео — H.264. Мало весит, не убивает качество и везде поддерживается.
— Открываем композицию, которую хотим отрендерить.
— Заходим в Composition → Add to Adobe Media Encoder Queue. Немного ждём, открывается Media Encoder.
— Нажимаем на стрелочку в Format и выбираем H.264.
— В Preset выбираем Match Source High Bitrate.
— Output File выбираем куда сохранить. Нажимаем Enter или на зелёный треугольничек справа. Рендер пошёл.
В итоге, минутное видео больше не будет весит несколько гигабайт, а останется где-то в пределах сотни мегабайт.
Рендерим видео с оптимальным соотношением веса и качества через Render Queue
— Открываем композицию, которую хотим отрендерить.
— Заходим в Composition → Add to Render Queue.
— Нажимаем на синий текст рядом с Output Module.
— В Format выбираем Quicktime.
— Нажимаем Format Options.
— В Video Codec выбираем H.264.
Если АЕ 2018 или старше, то H.264 в списке не будет. Выбирайте Animation.
Файл получится тяжеловатый, но легче, чем совсем без сжатия. Поэтому для последних версий АЕ лучше использовать Media Encoder, где есть H.264.
— Кликаем ОК в двух окошках.
— Справа от Output To нажимаем на синий текст и выбираем куда сохранить.
— Нажимаем Enter или кнопку «Render» справа.
Готово! Рендер начался.
Рендерим видео на альфа-канале через Media Encoder
А сейчас рассмотрим как отрендерить анимацию с прозрачным фоном. Это уже чуть-чуть посложнее.
— Открываем нужную композицию.
— Composition → Add To Adobe Media Encoder Queue
— В Format выбираем Quicktime
— В Preset ничего не выбираем, просто нажимаем на синий текст
— Теперь выбираем Video Codec в зависимости от версии AE:
AE 2017 и ниже — PNG.
АЕ 2018 — Animation.
AE 2019 или любая версия на macOS — ProRes 4444.
— Нажимаем кнопку Match Source.
— Проматываем чуть-чуть вниз, в Depth выбираем параметр у которого написано +alpha или 32 bit.
— Нажимаем ОК, в Output выбираем место куда сохранится файл и запускаем рендер.
Всё, теперь ролик отрендерится с прозрачностью, будет потяжелее. Зато на фон можно подставить всё, что угодно.
Рендерим видео на альфа-канале через Render Queue
— Открываем нужную композицию.
— Composition → Add To Adobe Media Encoder Queue
— Кликаем на синий текст рядом с Output Module.
— В Format выбираем Quicktime.
— Нажимаем «Format Options».
— Теперь выбираем Video Codec в зависимости от версии AE:
AE 2017 и ниже — PNG.
АЕ 2018 — Animation.
AE 2019 или любая версия на macOS — ProRes 4444.
— Нажимаем ОК.
— В Channels выбираем RGB+Alpha.
— Нажимаем ОК.
— В Output To выбираем куда сохранить файл.
— Нажимаем Enter или кнопку «Render».
Есть!
Создаём шаблоны для рендера в Media Encoder
Как в Media Encoder, так и в Render Queue можно создавать шаблоны на все случаи жизни: для H.264, альфа-канала, MP3, PNG-секвенций. Один раз настраиваете рендер, сохраняете в темплейт и в нужный момент переключаетесь между ними.
— Чтобы сохранить шаблон достаточно настроить рендер под себя и нажать на эту кнопку
— После этого, созданный темплейт будет доступен в выборе пресетов
Создаём шаблоны для рендера в Render Queue
— Настраиваем рендер, нажимаем справа от Output Module на стрелочку и выбираем Make Template
— Задаём имя шаблону — готово, можно рендерить
— Чтобы сделать шаблон рендером по умолчанию просто выбираем его в Movie Default
Рендерим один кадр из видео
Сохранить текущий кадр можно двумя способами. Одной кнопкой в плагине FX Console.
Или штатными средствами After Effects. Единственное, по умолчанию картинка сохраняется в PSD, но это быстро исправить.
— Создаём любую композицию
— Нажимаем Composition → Add To Render Queue
— Справа от Output Module нажимаем на маленькую стрелочку и выбираем Make Template
— В появившемся меню нажимаем Edit
— Format ставим PNG Sequence
— Channels — RGB + Alpha
— Нажимаем ОК
— Переименовываем шаблон
— Ставим его во Frame Default. Нажимаем ОК
— Возвращаемся обратно в нашу композицию
— Выбираем Composition → Save Frame As → File и сохраняем кадр куда нужно. Если будет прозрачность, сохранит с прозрачностью.
Теперь в любом проекте можно нажать Save Frame As или Ctrl+Alt+S и кадр сохранится. Настраивать темплейт снова больше не нужно.
Думаю на этом всё.
Надеюсь, что эта заметка поможет кому-нибудь с рендером. Если что-то непонятно — пишите в комментарии, разберёмся.
анимации — Как экспортировать GIF из After Effects?
анимация — Как экспортировать GIF из After Effects? — Обмен стеками графического дизайнаСеть обмена стеков
Сеть Stack Exchange состоит из 178 сообществ вопросов и ответов, включая Stack Overflow, крупнейшее и пользующееся наибольшим доверием онлайн-сообщество, где разработчики могут учиться, делиться своими знаниями и строить свою карьеру.
Посетить Stack Exchange- 0
- +0
- Авторизоваться Зарегистрироваться
Graphic Design Stack Exchange — это сайт вопросов и ответов для профессионалов, студентов и энтузиастов графического дизайна.Регистрация займет всего минуту.
Зарегистрируйтесь, чтобы присоединиться к этому сообществуКто угодно может задать вопрос
Кто угодно может ответить
Лучшие ответы голосуются и поднимаются наверх
Спросил
Просмотрено 226k раз
Я не хочу создавать последовательность PNG, я просто хочу создать GIF прямо из After Effects.Как только я просмотрел онлайн-руководство, я смог увидеть опцию GIF при рендеринге композиции. Но я больше не могу видеть опцию GIF, поэтому я сделал много последовательности PNG для того же самого, а затем экспортировал ее в Photoshop, но это очень трудоемкий процесс, и моя система просто зависает.
Лучано7,62688 золотых знаков2727 серебряных знаков4646 бронзовых знаков
задан 24 мая ’17 в 7: 472017-05-24 07:47
Картик Верма911 золотой знак22 серебряных знака55 бронзовых знаков
1Когда мне нужно создать GIF из After Effects, я делаю свою анимацию в After Effects, выбираю «Меню»> «Композиция»> «Предварительный рендеринг» и визуализирую его как несжатый файл MOV.Затем вы можете перетащить этот файл в Photoshop, и он откроется на временной шкале видео. Оттуда вы можете «Сохранить для Интернета» как анимированный файл GIF. Это довольно простой процесс, который дает хорошие результаты. Если вам нужно изолировать небольшой участок анимации для экспорта, настройте скобки рабочей области на эту область, и это будет единственный раздел, экспортированный в формате GIF.
Создан 28 авг.
0Этот ответ только для ОС Windows
Нет причин для сторонних плагинов.Используйте «Файл»> «Экспорт»>> «Добавить в очередь Adobe Media Encoder».
Внутри Adobe Media Encoder есть гораздо больше контроля над рендерингом, включая возможность создавать анимированные гифки со всеми видами настроек:
Вы также можете открыть Adobe Media Encoder, не открывая сначала AE, и просто добавить его в очередь оттуда (или перетащив из файлового менеджера), чтобы вам даже не приходилось открывать AE, если вы просто пытаетесь выполнить экспорт. .
Создан 31 мая.
Райан Райан22.8k1515 золотых знаков8181 серебряный знак152152 бронзовых знака
2К сожалению, это больше не встроено в AE на момент создания этого ответа. Большинство видео в Интернете рекомендуют импортировать в фотошоп и создавать последовательность GIF. Альтернативой является использование стороннего плагина AE, наиболее популярным из которых является gifgun, или бесплатное программное обеспечение для экспорта сообщений; instagiffer
Создан 24 мая ’17 в 15: 192017-05-24 15:19
Темитоп4711 серебряный знак55 бронзовых знаков
1Фактически невозможно экспортировать GIF-файлы непосредственно в After Effects без использования GIFGun из AEScripts.Итак, как у художника-графика у вас есть четыре (возможно, пять) вариантов:
Сохраните GIF в Photoshop с помощью функции Сохранить для Интернета , выбрав GIF и изменив настройки. Вам нужно будет экспортировать видео из After Effects и импортировать это видео в Photoshop, если вы сделаете этот шаг.
Используйте GIFGun для экспорта GIF непосредственно в After Effects. Но это стоит денег.
Создайте GIF с помощью стороннего приложения, например GIF Rocket.Опять же, как и в случае с Photoshop, вам сначала нужно экспортировать видео из After Effects.
Создайте GIF с помощью онлайн-платформы, такой как Giphy.
(Если у вас есть ПК) Вы можете экспортировать GIF из Media Encoder. Не уверен, почему это доступно только пользователям ПК, но это вариант.
Надеюсь, это поможет. На самом деле я написал целый пост и создал руководство по созданию GIF в After Effects. Проверьте это: https: //www.schoolofmotion.com / blog / gif-in-after-effects
Wrzlprmft ♦13.3k55 золотых знаков5353 серебряных знака8585 бронзовых знаков
Создан 28 авг.
1 Очень активный вопрос .Заработайте 10 репутации (не считая бонуса ассоциации), чтобы ответить на этот вопрос. Требование репутации помогает защитить этот вопрос от спама и отсутствия ответов. Graphic Design Stack Exchange лучше всего работает с включенным JavaScriptВаша конфиденциальность
Нажимая «Принять все файлы cookie», вы соглашаетесь, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей Политикой в отношении файлов cookie.
Принимать все файлы cookie Настроить параметры
Как создать GIF с помощью After Effects
Стенограмма видео
Эй, как дела? Это Калеб Уорд из школы движения.В этом уроке After Effects я покажу вам, как создать GIF с помощью After Effects.
Теперь есть проблема, и большая проблема в том, что вы не можете изначально создавать GIF-файлы внутри After Effects или, по крайней мере, вы не можете создавать GIF-файлы внутри After Effects с помощью встроенных инструментов After Effects. Существует фантастический инструмент под названием GIF Gun, о котором я немного расскажу в этом уроке, но по большей части, чтобы создать GIF с помощью After Effects, вам нужно экспортировать готовое видео, а затем преобразовать его. видео в GIF.Хорошо то, что если вы используете облако для творчества и если вы смотрите это видео, есть действительно хороший шанс, что вы это сделаете, вы действительно сможете использовать Photoshop для создания GIF всего за считанные секунды.
Теперь в этом видео я покажу вам четыре различных способа создания GIF с помощью After Effects. У каждого из этих методов есть свои преимущества и недостатки, но я рекомендую вам проверить запись в блоге на нашем веб-сайте, если вы хотите узнать больше о том, когда использовать каждое из этих решений при создании GIF.Так что, если вы готовы поднять свою игру с мемами на ступеньку выше, давайте приступим.
Итак, первый метод, который я хочу вам показать, — это использование Photoshop для экспорта вашего GIF. Теперь первое, что нам нужно сделать, это, конечно, экспортировать наше окончательное видео из After Effects. Итак, я собираюсь сделать предварительный просмотр этого короткого видеоклипа, который у нас есть. Как видите, здесь не так уж много всего, это просто полуторасекундная циклическая GIF-анимация, и мы собираемся экспортировать это видео.Так что продолжайте и добавьте его в свою очередь рендеринга, вы можете нажать «shift», «command», «/» или просто перейти в «композиция», «добавить в очередь рендеринга». И я собираюсь использовать только один из этих пресетов, которые у меня есть, я собираюсь использовать пресет pro-res 422. Но при желании вы можете зайти в настройки модуля вывода и, скажем, выбрать QuickTime, затем перейти к параметрам формата и просто выбрать «pro-res 422». Но у меня там сохранен мой пресет, и позвольте мне посоветовать вам в будущем сохранять пресеты, если вы много экспортируете в After Effects, что вы, вероятно, делаете.
Так что продолжайте и установите его в качестве модуля вывода, а затем я собираюсь установить свой вывод на свой рабочий стол, и мы сохраним его как School of Potion, что, как вы знаете, является своего рода побочным проектом, над которым мы работаем здесь, в Школе движения. Рифмы — действительно лучший способ выбрать хорошую бизнес-модель. И нажмите «рендеринг». Отлично. Итак, теперь, если мы перейдем к нашему рабочему столу, мы увидим, что у нас есть полутора секундное видео. Так что переходите к Photoshop. Возможно, вы удивитесь, услышав это, но на самом деле вы можете импортировать видео в Photoshop.Итак, если вы просто перейдете в «файл», «открыть», мы можем выбрать наш видеофайл на нашем рабочем столе и нажать «открыть», и вы также увидите здесь, на панели слоев, есть новый слой группы видео. Итак, давайте продолжим и экспортируем это видео в GIF. Для этого перейдите в раздел «файл» и «сохранить для Интернета». Загрузка на ваш компьютер может занять всего секунду, но как только он загрузится, вы сможете увидеть и предварительно просмотреть свой GIF.
Теперь, прежде чем я нажму кнопку сохранения, я хочу показать вам, что означают все эти настройки, потому что все они в некоторой степени важны, когда вы экспортируете GIF в Photoshop.И позвольте мне воспользоваться этим моментом, чтобы прояснить, что Photoshop на самом деле является очень профессиональным способом экспорта GIF, вам доступно множество очень настраиваемых параметров, которые не обязательно доступны, если вы используете, скажем, Giphy или GIF Rocket для экспорта GIF. Итак, если вам нужно профессиональное решение, допустим, вы работаете над заголовком веб-сайта дизайнерской фирмы или вам нужен действительно отточенный и модный GIF для вашего конкретного веб-сайта или блога, вы, вероятно, захотите использовать Photoshop. Кроме того, Photoshop предоставляет вам такие данные о размере GIF в реальном времени до того, как вы нажмете кнопку «Сохранить», так что вы можете увидеть, насколько большим будет ваш окончательный GIF перед экспортом, что делает его чрезвычайно полезным для вас.Итак, позвольте мне пройти здесь настройки, прежде чем мы экспортируем, и мы сможем лучше понять, что означают все эти индивидуальные настройки.
Итак, наша первая настройка прямо здесь — это наш алгоритм уменьшения цвета и это просто причудливый способ сказать: «Это способ, которым Photoshop будет сканировать наше видео и создавать цвета на основе цветов, найденных внутри этого видео». Есть много настроек, которые могут сбивать с толку, но самое главное, что нужно запомнить, — просто делать то, что имеет смысл для вашего индивидуального GIF.Итак, для этого конкретного GIF, который мы здесь создаем, я оставлю его выборочно. Но, например, если вы работали с GIF, в котором был градиент, вы можете использовать адаптивный, потому что он может быть немного более плавным, но размер файла также может быть больше. Так что это просто компромисс между тем, хотите ли вы иметь высококачественные GIF-файлы или GIF-файлы с небольшим размером файла, и как цвет соотносится с вашей конкретной GIF-анимацией, которую вы пытаетесь экспортировать. Этот GIF имеет только 1, 2, 3, 4, 5 разных цветов, тогда как если бы мы экспортировали видео, оно могло бы иметь тысячи разных цветов, и мы должны уменьшить количество цветов до определенного числа.Так что я собираюсь оставить его выборочным, но это просто зависит от того, какой GIF вы пытаетесь экспортировать.
И цвета — это именно то, что вы могли подумать, это количество цветов, которое будет в вашем окончательном GIF. Так, например, для этого GIF, над которым мы работали, нам не нужно 256 цветов. На самом деле, если вы посмотрите здесь на цветовую таблицу, многие из этих цветов выглядят почти одинаково. Таким образом, мы можем изменить это число на другое, допустим, мы хотим сделать 16. Или мы могли бы даже, вероятно, уменьшить это число до восьми.И вы можете видеть, что даже после того, как мы уменьшим количество цветов до восьми, на самом деле нет большой разницы в визуальном восприятии того, как выглядит этот GIF, и размер нашего файла был значительно уменьшен. А сейчас у нас всего 150 тыс., Что отлично подходит для Интернета. Помните, что когда вы загружаете изображения в Интернет, вы действительно не хотите, чтобы они были больше двух-трех мегабайт, если только нет действительно смягчающих обстоятельств, потому что людям будет трудно загружать их, когда они заходят и просматривают ваш веб-сайт. с телефона, скажем так.
Следующее окно, на которое мы можем взглянуть, это ваши параметры дизеринга. А дизеринг — это просто цветной шум, который будет добавлен в вашу сцену. Итак, если вы подумаете о том, как низкокачественное видео имеет цветной шум, скажем, в темных частях изображения или в переходах от одного цвета к другому, это именно то, что делает дизеринг. Итак, если у вас есть, скажем, плоское изображение, подобное этому, мы могли бы выбрать «без дизеринга», и это не будет иметь большого значения.Фактически, он фактически уменьшил размер нашего файла, выбрав «без дизеринга». Но иногда, если вы экспортируете GIF из видеоматериалов в реальном времени, выбрав «дизеринг», вы действительно можете уменьшить размер файла, и я настоятельно рекомендую вам просто повозиться с вашим индивидуальным GIF, чтобы получить правильный вариант дизеринга для вас. . А затем здесь дизеринг, если вы действительно включите какой-то дизеринг, этот процент дизеринга будет как бы набирать количество дизеринга для вашей сцены. Но поскольку мы не будем использовать дизеринг, мы просто отключим его.
Теперь прозрачность — это именно то, на что это похоже, она на самом деле позволяет вам иметь прозрачные пиксели в вашем изображении, и это действительно здорово, потому что в основном дает вам возможность иметь альфа-каналы. Но здесь есть большое предостережение: GIF-файлы на самом деле не поддерживают переменные альфа-каналы, а это означает, что пиксель может быть включен или выключен только на 100%. Нет 50% или промежуточных цветов. Так, например, если мы как бы взглянем на наш GIF, который у нас есть, и на самом деле вы можете нажать эту кнопку воспроизведения и предварительно просмотреть свой GIF, на всякий случай, если вам интересно.Итак, давайте представим, что у нашего GIF-изображения прозрачный фон, поэтому видны Школа зелья, а затем этот розовый материал, но этот синий фон прозрачный. Если бы это было так, вы могли бы гипотетически экспортировать этот видеокадр с выбранным параметром «дизеринг без прозрачности», и у него были бы альфа-каналы в фоновом режиме. Но всякий раз, когда вы это делаете, у него будут резкие края, которые выглядят не совсем правильно.
Итак, если вы не хотите, чтобы у него были резкие края, вы можете выбрать один из этих параметров дизеринга, чтобы растушевать пиксели по краю вашего GIF, а затем вы можете войти и выбрать свой матовый цвет.Итак, мы можем использовать наш, скажем, цвет пипетки, чтобы заполнить цвет этих краев. И если вы хотите, вы можете выбрать здесь пипетку и выбрать синий фон, а затем изменить матовый цвет на цвет пипетки, и это поможет Photoshop как бы растушевать эти края, чтобы они не были такими резкими. Но имейте в виду, что в этом случае у вас будут неуклюжие краевые пиксели. В общем, нужно помнить, что вы можете экспортировать GIF-файлы с альфа-каналами, хотя я не рекомендую делать это в большинстве случаев.И тогда мы, очевидно, можем пойти сюда и изменить количество дизеринга и диффузии для пикселей на краю вашего видеокадра. Так как нам не нужна прозрачность, я собираюсь снять этот флажок.
Таким образом, чересстрочная развертка — еще одна из действительно интересных функций, которые трудно найти в других программах для создания GIF. Таким образом, если вы выберете «чересстрочный», он фактически загрузит ваши GIF-файлы за несколько проходов, поэтому будет проход с низким разрешением, а затем с высоким разрешением. Это в основном позволит людям увидеть ваш окончательный GIF-файл, а затем загрузить формат с более высоким разрешением вместо этого формата с более низким разрешением.Это действительно здорово, если вы хотите, чтобы люди, скажем, на мобильном телефоне могли мгновенно увидеть ваш GIF и не ждать, пока все загрузится, прежде чем увидеть какой-то предварительный просмотр. Это действительно крутая функция, и если вы хотите оптимизировать свои изображения для мобильной платформы, я рекомендую выбрать ее, но имейте в виду, что она немного увеличит размер вашего файла.
Эта функция веб-привязки, расположенная здесь, позволит вам преобразовать ваши цвета в безопасные для Интернета цвета, но в целом вы, вероятно, захотите оставить это значение на уровне 0% в большинстве случаев.Вместо веб-привязки мне нравится использовать «преобразование в SRGB», которое поддерживается большинством современных мониторов. И мы можем продолжить здесь, предварительный просмотр — это в основном цвета предварительного просмотра, которые здесь, мы можем просто оставить это в цвете монитора. Метаданные действительно интересны, поэтому они позволяют вам добавлять информацию о метаданных в ваш GIF, и если вы хотите анонимно опубликовать этот GIF в Интернете, я не знаю, зачем вам это нужно, но вы можете выбрать «none». ‘и тогда наш GIF не будет содержать информации о метаданных.Размер изображения, очевидно, является размером изображения, поэтому вы можете настроить ширину и высоту прямо здесь или вы можете настроить процентное соотношение, чтобы мы могли просто ввести 50%, и вы увидите, что размер нашего изображения автоматически уменьшается здесь.
Теперь этот ползунок качества здесь имеет отношение к тому, как Photoshop будет интерпретировать это новое меньшее разрешение, или это может быть большее разрешение, если вы хотите масштабировать по какой-либо причине. Сейчас я обычно использую бикубический размер, хотя некоторые люди говорят, что если вы уменьшаете масштаб GIF, вы хотите сохранить его в бикубическом резкости, а если вы увеличиваете масштаб GIF и увеличиваете его, вы хочу, чтобы вы погладили.Но я считаю, что бикубика работает в большинстве моих ситуаций. И этот вариант цикла довольно очевиден, мы хотим сохранить его навсегда, хотя иногда вы можете захотеть сохранить его сразу, скажем, у вас есть анимированный текст, который записывается в заголовок веб-сайта, а затем остается навсегда, мы давай и уходи сразу. Но для нашего GIF мы хотим, чтобы он зацикливался, поэтому мы будем хранить его вечно.
И как только вы выполнили все эти настройки, мы можем пойти дальше и нажать «сохранить», и мы сохраним это на рабочем столе, мы назовем это «Школа зелья» и нажмем «сохранить».И если мы просмотрим это, вы увидите, что у нас есть GIF с высоким разрешением из Photoshop, и он очень маленький. Если мы перейдем к информации здесь, то увидим, что это всего сто 35 КБ. Это крошечный размер для изображений, особенно для изображений шириной 960 пикселей. Photoshop проделал действительно отличную работу, хотя на это потребовалось немного времени.
Итак, теперь позвольте мне показать вам самый быстрый способ создания GIF-файлов в After Effects. Итак, мы вернемся к After Effects и рассмотрим здесь новую композицию.Итак, у нас есть это зацикленное видео, и мы хотим преобразовать его в GIF. Обычно вам нужно экспортировать видео, а затем преобразовать его с помощью другого приложения, но если использовать этот удивительный инструмент внутри After Effects под названием GIF Gun, вы действительно можете создать GIF в основном внутри After Effects. И работает супер супер легко.
Итак, GIF Gun уже установлен на моей машине, и вы можете видеть, что в основном это две кнопки, верно? Например, у вас есть «настройки» или «сделать GIF», и это не может быть намного проще.Если мы перейдем к нашим настройкам здесь, мы сможем настроить все настройки, которые, как вы думаете, вы сможете настроить, мы можем изменить папку, в которую он экспортируется, мы можем изменить ширину, количество цветов, кадров в секунду. А для GIF обычно не нужно превышать 15 кадров в секунду. Мы можем оставить наш, скажем, на 12. И мы можем выполнить рендеринг без потерь, что в основном говорит о том, что GIF будет создан из видео с очень высоким разрешением, и это прекрасно. И у нас есть это сжатие, мы можем оставить его на среднем уровне, хотя вы можете сделать «none», и наш GIF, вероятно, уже будет довольно маленьким.
Вы можете видеть, что GIF Gun может сохранять альфа-каналы, как и Photoshop. Хотя на самом деле у вас нет ни одной из этих опций дизеринга, но она есть, если вам это нужно. И у нас есть этот вариант прогрессивного рендеринга, который, если вы изменяете размер своего GIF до другого размера, вы хотите убедиться, что он выбран, и он просто увеличит скорость рендеринга вашей композиции. У нас есть «сохранить копию видео», которая имеет смысл, сохраняет копию видео. У нас есть циклический GIF, который мы хотим, чтобы этот был циклом, а затем у нас есть «открытая папка GIF» всякий раз, когда GIF создается, и мы хотим убедиться, что он выбран.
Итак, единственное, что я собираюсь изменить здесь, это пользовательскую папку, и я собираюсь пойти дальше, выбрать наш рабочий стол и нажать «открыть здесь», поэтому мы собираемся экспортировать нашу композицию на наш рабочий стол. А затем я собираюсь изменить эту ширину на 940, чтобы она соответствовала GIF, который мы создали в Photoshop, и нажимаю «готово». А затем все, что вам нужно сделать, это нажать кнопку «Создать GIF», и он будет отправлен в вашу очередь рендеринга и автоматически экспортируется. Итак, теперь, если мы перейдем к нашему рабочему столу, мы увидим, что у нас есть совершенно новый GIF.И вы можете видеть, что качество этого GIF-изображения тоже действительно высокое. Фактически, мы видим, что размер GIF составляет всего 59 килобайт, что намного меньше, чем у Photoshop. Теперь GIF Gun не бесплатен, за него нужно платить, но это фантастический инструмент, если вы создаете много GIF-файлов, и если вы хоть немного похожи на меня, вы будете создавать много GIF-файлов в будущем. Так что я очень рекомендую его скачать. Фактически, вы можете скачать бесплатную пробную версию на AE Scripts. Итак, это GIF Gun, теперь перейдем к методу номер три.
Итак, у нас есть эта новая композиция, она проста, как и другие. Допустим, мы хотим превратить ее в зацикленный GIF, и мы собираемся использовать стороннее приложение. Итак, я собираюсь перейти к «композиция», «добавить в очередь рендеринга» и, как и прежде, я собираюсь пойти дальше и выбрать наш формат экспорта pro res, а затем мы убедимся, что он сохранен на рабочий стол и нажм ‘оказывать’. Теперь, если мы перейдем к нашему рабочему столу, мы увидим, что видео экспортировано, и оно длится около двух секунд, и мы хотим преобразовать его в GIF.Теперь инструмент, который я собираюсь использовать здесь, называется «GIF Rocket», и на самом деле он доступен только для Mac, но существует множество программ для создания GIF. Фактически, быстрый поиск в Google обнаружит довольно много различных инструментов, которые вы можете использовать. Таким образом, этот инструмент действительно прост в использовании. Если вы просто нажмете здесь настройки, вы можете изменить ширину, чтобы мы могли сделать 940, и вы можете изменить качество на все, что захотите, а затем перетащите видео прямо сюда, и оно преобразует ваше видео в GIF.И мы видим, что это 100 килобайт, и если мы воспроизведем его здесь, он будет выглядеть так же хорошо, как и другие GIF-файлы.
Таким образом, этот последний вариант, по общему признанию, не мой любимый вариант, но если вы, скажем, работаете в среде, где вам не разрешено устанавливать больше программного обеспечения на свой компьютер, или вы не доверяете загрузке сторонних приложений, вы можете использовать Этот способ. Итак, я собираюсь экспортировать здесь наш последний GIF-файл, а мы перейдем в режим pro-res и экспортируем его на наш рабочий стол.И он отрендерен здесь, и у нас, как и раньше, есть одно-двухсекундное зацикленное видео. То, что я собираюсь сделать, на самом деле пойти в Интернет, поэтому мы собираемся перейти к старому доброму Google Chrome здесь и мы можем использовать онлайн-сервис создания GIF. Итак, я собираюсь использовать здесь Giphy, но есть буквально десятки, если не сотни вариантов. Итак, я собираюсь перетащить наш видеофайл в Giphy, и все, что нам нужно сделать, это ввести здесь некоторую информацию. Итак, мы сделаем «Школу движения» и нажмем «загрузить гифки».Это займет всего минуту, но это невероятно быстро и невероятно просто в использовании. Итак, у нас есть высококачественный GIF-файл, который есть в Интернете. И пока вы там, вы можете просто пойти и просмотреть остальную часть человечества, что немного удручает.
Итак, это четыре разных способа экспорта GIF-файлов в After Effects. А теперь, прежде чем я вас отпущу, я хочу показать вам несколько различных методов уменьшения общего размера вашего файла GIF. Поэтому при экспорте GIF нужно помнить, что фон должен быть как можно более простым.У нас есть циклическая анимация с таким текстурированным фоном, но если бы мы экспортировали этот GIF, размер файла был бы намного больше, чем у этого файла с очень простым простым фоном, так что имейте это в виду. Еще одна вещь, о которой следует помнить, — это то, что размер файла GIF очень сильно зависит от количества цветов в вашей сцене. Таким образом, тот, который имеет градиентную рампу или этот градиент на этом зелье, на самом деле будет больше по размеру, чем наш исходный GIF здесь. И есть еще кое-что, о чем можно подумать, убедитесь, что вы перешли к своей композиции и настройкам композиции, убедитесь, что у вас низкая частота кадров, 12 — это фантастика.Если вы хотите уменьшить размер файла, вы также можете убедиться, что в нем нет прозрачных пикселей. Еще один совет, если вы используете видеоматериалы в реальном времени, — это использовать программное обеспечение или инструмент, например стабилизатор деформации, чтобы ваш создатель GIF мог фактически смешивать пиксели между кадрами и сохранять размер файла.
Итак, я надеюсь, что вы нашли это руководство полезным. Теперь имейте в виду, что GIF-файлы — отличный ресурс для продвижения ваших навыков моушн-дизайнера. Так что, если вы не в Instagram и постоянно делитесь своими материалами, я настоятельно рекомендую хотя бы попробовать и посмотреть, что делают другие люди.Это фантастический способ получить вдохновение и поделиться своими работами с другими.
Если вы хотите узнать больше о создании GIF-изображений в After Effects, прочтите сообщение в блоге в School of Motion. И, конечно же, если вы когда-нибудь захотите изучить новейший дизайн движения, After Effects или просто отраслевую технику, посетите School of Motion. Это был Калеб Уорд, увидимся в следующий раз.
Как выполнить рендеринг и экспорт в After Effects: Учебное пособие с советами
Итак, вы закончили свою творческую композицию в After Effects, и теперь пришло время предоставить конечный продукт.Традиционно этот процесс называется рендерингом и экспортом, хотя «рендеринг» также может использоваться для описания всего процесса. Процесс рендеринга состоит из подготовки вашей композиции и ее эффектов, а затем их кодирования в новый формат экспортируемого файла.
Если вы не знаете, как выполнять рендеринг и экспорт в After Effects, не волнуйтесь. Все обретает смысл, когда вы это понимаете. Вы сможете массово экспортировать как профессионал в кратчайшие сроки!
Часть 1. Рендеринг и экспорт в After Effects
Чтобы воспроизвести композицию в режиме предварительного просмотра видео в реальном времени перед экспортом, вам потребуется предварительная визуализация.Этот предварительный рендеринг помогает ускорить окончательный рендеринг и экспорт в After Effects, снимая нагрузку с вашего компьютера. Чтобы выполнить предварительный рендеринг композиции, просто перейдите в меню «Композиция» и нажмите «Предварительный рендеринг». Очередь рендеринга в After Effects отличается от предварительной рендеринга.
Очередь рендеринга позволяет вам подготовить настройки файла для окончательного экспорта. Очередь рендеринга в After Effects также позволяет выполнять пакетный экспорт композиций путем создания списка. Это полезно для проектов с несколькими композициями, где нажатие только одной кнопки позволяет экспортировать десятки композиций в последовательном порядке.
У вас есть 3 варианта отправки проекта в очередь рендеринга:
- Композиция> Добавить в очередь рендеринга
- Файл> Экспорт> Добавить в очередь рендеринга
- Перетаскивание из окна проекта
Этот вариант идеально подходит для загрузка нескольких анимаций, но у вас должно быть уже открыто окно Render Queue
Вы также можете использовать Command или Control key (в зависимости от вашей операционной системы) + клавишу « M » в качестве сочетания клавиш.
Интерфейс очереди рендеринга содержит несколько подменю: настройки рендеринга, модуль вывода и вывод в.
Настройки рендеринга: Обычно они остаются с лучшими настройками по умолчанию, если вам не нужно уменьшить разрешение для скорости или доставки.
Модуль вывода: Здесь вы можете выбрать формат файла для доставки. Его выбор по умолчанию — Lossless, фильм Quicktime с кодеком анимации. Чтобы изменить этот выбор, щелкните раскрывающееся меню «Формат» и выберите другой тип последовательности изображений.Нажатие кнопки «Параметры формата» позволит вам изменить кодек вашего типа файла. Анимация или Apple Pro Res — традиционные стандарты экспорта.
Аудио : Модуль вывода также позволяет форматировать параметры экспорта аудио. Чтобы отрегулировать их, просто используйте раскрывающееся меню, чтобы выбрать желаемый аудиовыход.
Output To: При нажатии на меню Output To появится меню Finder для выбора желаемого места назначения для вашего нового файла.
Если вы предпочитаете использовать Adobe Media Encoder для экспорта, вы можете выбрать Добавить в Adobe Encoder Media Queue в меню Composition .Adobe Media Encoder предлагает больше кодеков и настроек, которые недоступны в After Effects.
Часть 2: Наиболее эффективные советы по ускорению рендеринга в After Effects
- Сохранение Caps Lock во время рендеринга — Во время рендеринга оставьте заглавные буквы включенными. Это предотвратит обновление окна композиции во время рендеринга и поможет ускорить время рендеринга.
- Включить многопроцессорность — Когда многопроцессорность включена, After Effects будет использовать несколько ядер ЦП для обработки более одного кадра за раз, что значительно сокращает время рендеринга.Вы можете включить многопроцессорную обработку, перейдя в меню Preferences, , выбрав Render Multiple Frames одновременно и изменив настройки оттуда.
- Reduce Pre-Comps — Pre-comps — прекрасный организационный инструмент при работе в After Effects. Однако они могут замедлить процесс рендеринга. Либо удалите неиспользуемые пре-композиции перед рендерингом, либо сведите их к минимуму во время работы.
- Отключить неиспользуемые функции. — Отключить функции, которые не будут использоваться при окончательном экспорте, например размытие в движении, глубину резкости или 3D.
- Будьте избирательны с эффектами — Эффекты оживляют композицию, но они также могут замедлять время рендеринга. Некоторые эффекты более интенсивны, чем другие, поэтому попробуйте удалить один или два эффекта, если время рендеринга слишком велико.
- Очистите свои композиции — Удаление неиспользуемых слоев из вашего проекта поможет сократить время рендеринга.
- Обрезать слои за пределами экрана — Вы также можете обрезать слои, которые находятся за пределами области экрана.
- Закройте другие программы — Снимите нагрузку с вашего компьютера, открыв After Effects только во время рендеринга.
Часть 3: Другие распространенные виды экспорта After Effects
Экспорт GIF из After EffectsПоскольку GIF — это формат, найденный в Adobe Media Encoder, это очередь, которую мы будем использовать для его экспорта.
- В меню Composition выберите Добавить в очередь Adobe Media Encoder .
- В меню Формат выберите Анимированный GIF .
- Настройте желаемые параметры , выберите место для сохранения экспортированного файла и назовите его.
- Обязательно используйте максимальное качество визуализации. Нажмите кнопку «ОК», чтобы применить эти настройки.
- Наконец, нажмите кнопку «Начать очередь» в правом верхнем углу панели.
Опять же, мы будем использовать Adobe Media Encoder для экспорта MP4 из After Effects.
1. В меню Composition выберите Добавить в очередь Adobe Media Encoder .
2. В меню Формат выберите H.264 .
3. При нажатии кнопки Match Source размер файла уменьшается за счет изменения настроек формата.
4. Еще одна уловка для увеличения скорости рендеринга и минимизации размера файла — это настройка Bitrate Settings . Уменьшите целевой битрейт и максимальный битрейт . Будьте осторожны, чтобы не опускаться слишком низко, иначе ухудшится качество видео.
Визуализация альфа-канала (прозрачности) в After EffectsЧто такое альфа-канал? По сути, альфа-канал — это то, что используется для создания прозрачности за экспортируемым видео.Художники анимированной графики и аниматоры часто экспортируют с прозрачностью, поэтому их экспортированные проекты можно разместить непосредственно на видеоматериале или другом желаемом фоне.
1. В меню Composition выберите Add to Render Queue .
2. В окне Настройки модуля вывода выберите кодек Анимация .
3. В меню канала выберите RGB + Alpha
4.Только определенные кодеки (например, Анимация) позволят вам сделать этот выбор.
Как видите, существует множество способов экспортировать отдельный видеопроект из After Effects. Однако через некоторое время вы обнаружите, что настройки для большинства проектов остаются прежними, и процесс будет похож на простое нажатие нескольких кнопок. Ставить в очередь сразу несколько композиций для рендеринга станет для вас второй натурой.
После того, как вы пройдете все этапы и научитесь рендерить и экспортировать в After Effects, самым сложным будет создание потрясающей творческой композиции.
Создание анимированных GIF-файлов из After Effects Comps
Создавать собственные GIF-изображения из композиций After Effects легко. Вот три быстрых способа сделать это возможным.
Создаете ли вы анимированные элементы для веб-дизайна или дизайна пользовательского интерфейса, создаете простые зацикленные изображения или учебные пособия или создаете следующий сумасшедший мем-реакция, зная, как экспортировать свое творение After Effects в анимированные GIF-файлы, может оказаться чрезвычайно полезным. Вот три инструмента, которые вы можете использовать, чтобы сделать идеальный гиф из ваших AE-композиций!
1.Photoshop CC
Если у вас After Effects , вероятно, у вас тоже есть Photoshop (он поставляется с полной подпиской на Adobe Creative Cloud). Вы можете использовать Photoshop вместе с After Effects , чтобы превратить визуализированные композиции в GIF. Этот метод является наиболее сложным, но он дает вам максимальный контроль над качеством и размером файла GIF конечного продукта.
Шаг 1. Экспорт вашей композиции из After EffectsПосле того, как ваш анимированный шедевр будет завершен в After Effects , преобразуйте его в видеофайл.У меня Mac, поэтому я выполняю рендеринг в файл ProRes .mov. Если вы выполняли анимацию с большим разрешением, вы можете сэкономить шаг и уменьшить масштаб в After Effects , но это не обязательно; вы можете сделать это в Photoshop так же легко.
Шаг 2. Импортируйте видеофайл в PhotoshopЗнаете ли вы, что Photoshop может импортировать видеофайлы? Довольно круто, да? Это открывает всевозможные варианты матовой окраски, ротоскопирования и т. Д., Но это темы для другого урока.В этом случае просто откроет видео, как любой другой файл в Photoshop. Открытие займет немного больше времени, чем обычно, но как только вы это сделаете, у вас будет дополнительная палитра «шкала времени» внизу, которую вы можете использовать для прокрутки файла.
Шаг 3. Измените размер видеоЕсли вы еще не сделали этого в After Effects , вам следует уменьшить масштаб видео в Photoshop. Это действительно легко сделать — просто перейдите в ‘Изображение> Размер изображения …’ , как если бы вы изменили размер любого обычного файла изображения (некоторые версии Photoshop могут попросить вас преобразовать видео в смарт-объект — продолжайте и сделайте это ).
Шаг 4. Настройте параметры экспорта GIFЧтобы получить максимальный контроль над экспортом GIF, вы собираетесь на использовать устаревшую опцию «Сохранить для Интернета».
Внутри этого диалогового окна экспорта у вас будет доступ к нескольким предустановкам, в том числе для анимированных GIF-файлов, и тонкая настройка параметров каждого из них.
Различные предустановки GIF связаны с объемом хранимой информации о цвете. Для GIF-файлов больше информации о цвете, чем больше размер файла , а GIF-файлы становятся большими quick , поэтому используйте самые низкие настройки, которые все еще выглядят приемлемыми.
Дизеринг должен помочь сгладить градиенты / затенение. В этом примере моя анимация состоит всего из нескольких сплошных цветов, поэтому я могу спокойно использовать предустановку 64 цветов, но это будет зависеть от GIF.
Один важный параметр, на который следует обратить внимание — внизу вы увидите «Параметры зацикливания». По умолчанию, зацикливание отключено в Photoshop , поэтому обязательно выберите этот параметр, если хотите, чтобы ваш GIF зацикливался (вы наверное сделаю).
Шаг 5. Экспорт вашего GIFПосле набора настроек нажмите «Сохранить…» и скажите, куда идти.Чтобы посмотреть анимированный GIF-файл, лучше всего открыть его в веб-браузере (Safari, Chrome и т. Д.).
2. GifGun!
Еще более простой способ экспортировать GIF из After Effects — использовать недавно выпущенный плагин под названием GifGun. После установки вам предоставляется простая панель пользовательского интерфейса с кнопкой « Make GIF» и кнопкой с шестеренкой для определения ваших настроек. В этом примере я вошел в настройки и сказал, что нужно изменить размер до максимальной ширины 320 пикселей (точно так же, как я сделал в Photoshop).
Нажмите « Make Gif», дождитесь его обработки, и ваш GIF появится в мгновение ока! Если вы часто делаете гифки, метод в один клик легко окупится.
Для быстрого сравнения: GIF, который я экспортировал из Photoshop, имеет размер 446 КБ , а версия GifGun — 800 КБ. Ваш пробег будет широко варьироваться в зависимости от вашего GIF, но то, что вы получаете от простоты использования с GifGun, вы теряете в возможности специально просматривать и контролировать конечное качество вывода по сравнению с размером файла (хотя GifGun действительно хорошо справляется с оптимизацией ).
3. gifmaker.me
Не хотите возиться с Photoshop и не хотите тратить деньги на GifGun? Есть веб-сайт под названием GifMaker.me, который берет последовательность JPEG / PNG, визуализированную из After Effects , и создает для вас GIF.
Несмотря на то, что он может изменять размер вывода для вас, чтобы сэкономить время загрузки, вам лучше изменить размер в After Effects перед экспортом последовательности изображений.
После завершения экспорта загрузите изображения в GifMaker.я:
После загрузки кадров у вас есть несколько настроек, которые вы можете настроить справа. Самый важный из них — « Animation Speed» — поскольку вы загружаете последовательность изображений, не содержащую данных о времени, вам необходимо установить продолжительность анимации.
Этот пример длится четыре секунды с 95 кадрами, поэтому небольшая математика (всего 4000 миллисекунд, разделенных на 95 кадров) равняется примерно 42 миллисекундам на кадр (то, что запрашивает сайт).
Нажмите « Создать анимацию GIF », затем подождите немного, пока он все соединит вместе.
Результат, вероятно, будет довольно большим (у меня было 1,2 МБ), но на сайте есть встроенный оптимизатор.
Просто нажмите « Уменьшите размер файла этого GIF », задайте для него настройку (я уменьшил свой до 32 цветов) и нажмите « Оптимизировать сейчас». «Он сообщает вам, насколько уменьшился размер файла (в моем случае до 780 КБ), и позволяет загрузить новый GIF.
Итак, готово: Три способа создания собственных GIF-файлов из After Effects. О чем следует помнить: GIF-файлы большие, и они занимают много места на файловом пространстве, чем они есть. Сложная анимация может быстро увеличиться в размере. Если вы размещаете GIF в Интернете, вам нужно, чтобы размер файла был как можно меньше, чтобы они загружались быстро. Вот несколько вещей, которые помогут вам контролировать размер GIF:
- Ограничение цветов — Один из самых простых способов сохранить размер ваших GIF-файлов маленьким — ограничиться только сплошными цветами и некоторыми из них.
- Дизеринг — Если вы используете сложные цвета, градиенты или затенение, дизеринг — ваш друг . Это упростит цвета, используемые при затенении, чтобы уменьшить размер файла.
- Будьте короче — Чем больше кадров в анимации, тем больше конечный размер файла.
- Держите его маленьким — Сделайте размеры как можно меньшими.
- Keep it Stuttery — Если вы можете обойтись более низкой частотой кадров (может быть, 12 кадров в секунду, может быть, даже 8 кадров в секунду!), Это поможет значительно контролировать размер.
Какой у вас любимый способ создания гифок из композиций After Effects? Поделитесь в комментариях ниже.
AEAfter EffectsСоздайте GIF-файлыGifGIFsGIF в After EffectsвидеомонтажКак экспортировать анимированный GIF из After Effects
Плохие новости Для всех… Вы не можете экспортировать GIF-файлы напрямую из After Effects (без подключаемого модуля)
Но! По-прежнему очень легко экспортировать GIF с помощью After Effects и Photoshop CC.
Существует очень простой в освоении рабочий процесс для экспорта GIF-файлов с контролем качества и размера файла.
На самом деле, существует несколько методов экспорта GIF с использованием After Effects в рабочем процессе. Я пройду по ним все ниже.
Как мне понять, о чем я говорю? Перейдите на страницу DigiProTips Experience and Background , чтобы узнать, как я накапливал свои знания за всю карьеру, охватывающую художественные фильмы, телевещание и производство цифрового контента.
Экспорт GIF с помощью Photoshop CC
Основной способ получить GIF из After Effects — это использовать Photoshop после рендеринга своей композиции.
Photoshop CC поставляется с Adobe Creative Cloud Suite, поэтому, если у вас есть доступ к After Effects, у вас также будет доступ к Photoshop.
Этот метод, вероятно, самый долгий из четырех, но он дает вам наибольший контроль и поэтому, на мой взгляд, это лучший метод для создания GIF-файлов ваших творений.
Шаг 1. Экспорт композиции из After Effects
Это может показаться очевидным, но Photoshop нужен файл для работы, чтобы экспортировать GIF.К сожалению, вы не можете использовать Adobe Dynamic Link для этой части.
Так что продолжайте и добавьте свою композицию в очередь рендеринга или очередь Adobe Media Encoder для экспорта в mp4, если вам нужно.
На этом этапе важно помнить о том, чтобы уменьшить выходное разрешение.
GIF-файлов занимают много места, чем больше разрешение и количество цветов в кадре, тем больше будет конечный размер файла.
Для использования на веб-сайтах файлы GIF должны быть как можно меньшего размера, чтобы они загружались быстро.Уменьшение размера композиции — хороший способ убедиться, что размер получаемого GIF-изображения не превышает МБ.
Я рекомендую максимум 960 × 540 пикселей, чтобы убедиться, что вы начинаете с хорошего, но не экстремального размера разрешения для работы в Photoshop.
Шаг 2. Импорт в Photoshop CC
После того, как у вас есть композиция из After Effects, самое время перенести ее в Photoshop.
Откройте Photoshop и перейдите в File-> Import-> Import Video Frames to Layers.
В диалоговом окне вас спросят, хотите ли вы импортировать видео целиком или его часть.Я предполагаю, что вы экспортировали желаемую длину из After Effects, поэтому продолжайте и импортируйте весь видеофайл.
Убедитесь, что здесь установлен флажок «Make Frame Animation».
Это создаст временную шкалу кадров из вашего видео в нижней части окна.
Шаг 03 — Экспорт GIF
А теперь создаем GIF.
Это действительно так просто.
Примечание. Если вам нужно уменьшить разрешение на этом этапе, сделайте это сейчас, изменив размер изображения в меню «Правка» -> «Размер изображения»
.Для экспорта нам нужно использовать устаревший инструмент в разделе Файл-> Экспорт-> Сохранить для Интернета (устаревший)
Это даст нам доступ к опциям в диалоговом окне экспорта для изменения определенных параметров.
Когда дело доходит до размера и качества GIF, действительно важны три параметра; продолжительность, разрешение и количество цветов.
Уменьшая размер видеофайла ранее, мы уже решили одну из этих проблем. В диалоговом окне экспорта вы также можете увидеть возможность изменить размер. Если вы не делали масштабирование ранее, у вас есть шанс сделать это здесь снова.
Продолжительность определяется продолжительностью, в которую вы экспортировали свою композицию, или продолжительностью, на которую вы импортировали файл в Photoshop.
Остается только цвет.
Размер файла цветовых эффектов, потому что чем больше цветов присутствует в GIF, тем больше данных требуется для их репликации. Следовательно, чем меньше цветов, тем меньше размер файла.
Вы должны иметь это в виду при создании своей композиции, но если у вас нет выбора, вы можете изменить количество цветов, которые Photoshop будет отображать в окончательном результате, с помощью диалогового окна экспорта.
Я бы не стал использовать более 64 цветов, если вам нужен файл небольшого размера.
32 даже лучше, если вы можете жить только с 32 цветами. Если вам нужно больше, выберите вариант дизеринга.
Сглаживает цвета в кадре и может уменьшить размер файла GIF с большим количеством цветов.
Нажмите «Сохранить», и все готово!
Видите ли, это легко, если вы знаете, как и на какие параметры следует обращать внимание.
ОТКАЗ ОТ ОТВЕТСТВЕННОСТИ: Этот пост может содержать партнерские ссылки. Мы взимаем небольшую комиссию, если вы покупаете товары по этим ссылкам (без дополнительных затрат для вас).Как аффилированное лицо Toolfarm, мы зарабатываем на соответствующих покупках. Но мы рекомендуем только те продукты, которые использовали бы сами. Для получения дополнительной информации нажмите здесь, чтобы увидеть наши раскрытия .
GifGun
Если все вышеперечисленное звучит слишком привлекательно для того, что вам нужно сделать, то есть другая, автоматизированная альтернатива.
Он называется GifGun от создателей extrabite.io.
Это универсальный плагин After Effects, который может превратить вашу композицию в GIF без необходимости во внешнем программном обеспечении или рабочих процессах.
Вы просто устанавливаете плагин, нажимаете «Сделать GIF», и он выдаст вам GIF.
Плагин был недавно обновлен и теперь включает некоторые настройки качества и степени сжатия.
Вы обнаружите, что у вас нет такого же контроля, как в Photoshop, но это намного проще!
Единственный другой недостаток в том, что это не бесплатно, но и не грабительское. Плагин стоит 29,99 долларов и может быть приобретен здесь. Золотая середина для простоты использования!
Плагин GIF в один клик
Благодаря простому рабочему процессу в один клик, поддержке альфа-канала, пакетной визуализации и сжатию GIF GifGun является идеальным инструментом для создания GIF-файлов для Adobe After Effects.
GifMaker.me/Hnet.com
Если рабочий процесс Photoshop слишком сложен и вы не хотите платить за экспорт GIF-файлов из After Effects с помощью плагинов, есть другой способ. Бесплатная служба под названием GifMaker.me/Hnet.com может бесплатно создавать GIF из ваших композиций After Effects.
Все, что вам нужно, чтобы воспользоваться этой услугой, — это экспортировать ваш комп в виде последовательностей jpeg / png или видеофайлов. После того как вы зайдете на GifMaker.me, вы сможете загрузить последовательность изображений или видеофайл.Если вы выберете видеофайл, вы попадете на другой сайт под названием Hnet.com.
GifMaker.me Экспорт в GIFВ GifMaker.me нет возможности уменьшить масштаб вашей композиции, поэтому я бы сделал это из After Effects. Вам также необходимо указать GifMaker.me продолжительность вашей композиции, потому что нет данных о времени с последовательностями изображений.
С помощью Hnet.com вы можете изменить размер получаемого изображения GIF, частоту кадров и продолжительность.
Hnet.com GIF MakerВ обеих службах отсутствуют какие-либо функции для изменения цвета или параметров дизеринга, а размеры получаемых файлов зависят только от размера и продолжительности изображения.Для справки: 3-секундный GIF, который я экспортировал из Photoshop CC в разрешении 960 × 272, имел размер 261 КБ, с сайта Hnet.com он был между 761 КБ, что примерно в три раза больше. С GifMaker.me это было 4,9 МБ. Я использовал их встроенный оптимизатор GIF, чтобы уменьшить размер файла за счет уменьшения цвета, и это уменьшило его до 2,8 МБ, но это все еще довольно много для GIF.
Adobe Media Encoder
Последний способ экспортировать GIF из After Effects — отправить его непосредственно в Adobe Media Encoder и использовать встроенный формат «Анимированный GIF».
Ага, все время там была особенность.
Почему я не упомянул об этом дальше?
Что ж, когда дело доходит до размера файла, у него не очень хорошие результаты. Этот GIF с разрешением 960 × 272 пикселей, о котором я говорил секунду назад, вышел из Media Encoder и имеет колоссальные 6,2 МБ!
Очевидно, что если вы ограничены во времени и / или вам не нужно, чтобы файл был крохотного размера, то это может быть простым ответом, который вы искали все время.
Чтобы воспользоваться этим методом, просто зайдите в «Композиция» в After Effects и выберите «Добавить в очередь Adobe Media Encoder».
Это автоматически откроет Media Encoder и перенесет вашу композицию для экспорта с помощью Adobe Dynamic Link.
Оказавшись в очереди, нажмите «Preset» и выберите «Animated GIF» в раскрывающемся списке рядом с «Format». В этом формате нет вариантов для разных кодеков.
В настройках видео ниже вы можете изменить качество, размер изображения и частоту кадров, чтобы попытаться повлиять на конечный размер файла. Выбрав качество 50% и только 12,5 кадров в секунду, я смог уменьшить размер GIF до 3.1 МБ.
Когда вы будете довольны настройками, нажмите «ОК», а затем нажмите зеленую кнопку воспроизведения в правом верхнем углу, чтобы начать экспорт.
Четыре способа экспорта GIF из After Effects
Итак, у вас есть четыре разных и различных метода экспорта GIF-файлов с помощью вашей композиции After Effects.
У каждого есть свои достоинства в зависимости от того, какой контроль вы хотите над размером файла, качеством и есть ли у вас бюджет, чтобы заплатить за быстрое решение.
Для получения дополнительных руководств по After Effects ознакомьтесь также с моим руководством по маскированию в After Effects:
И как разделить или обрезать клип в After Effects:
Если есть другие темы, которые вы хотели бы увидеть на DigiProTips, дайте мне знать в комментариях ниже.
Работайте умнее, а не усерднее.
DigiProTips
пожаловаться на это объявлениеЭкспорт анимированного GIF в After Effects Tutorial
Метод 1 — экспорт последовательности изображений.
Это метод, который я всегда использую в After Effects. Это немного утомительно, но всегда работает на 100%, и у вас будет гораздо больше контроля над анимированным GIF.
Выполните рендеринг композиции After Effects в последовательности изображений.
Перетащите основную композицию в окно очереди рендеринга
Шаг 2: Редактировать и настроить параметры очереди рендеринга
В окне очереди рендеринга нажмите Лучшие настройки синяя ссылка
В области частоты кадров установите флажок используйте эту частоту кадров
Измените число на 10 (если вам нужна супер плавная анимация gif, увеличьте число)
В окне очереди рендеринга щелкните Lossless
Измените формат на последовательность PNG
Если вам нужно, чтобы ваш анимированный GIF имел прозрачный фон: рядом с «Каналы» выберите RGB + Alpha
Кроме того, ваша композиция AE может быть слишком большой для GIF.Установите флажок , измените размер и отредактируйте ширину и высоту.
В окне очереди рендеринга выберите папку, в которую вы хотите поместить последовательность изображений.
Нажмите Визуализировать !
Теперь откройте Photoshop
Чтобы импортировать серию изображений в Photoshop, нажмите Файл> Сценарии> Загрузить файлы в стек…
Нажмите Обзор и выберите все изображения, необходимые для вашего GIF
После этого нажмите ОК. Photoshop создаст слой для каждого изображения.
Щелкните Windows> Timeline
Нажмите Create Video Timeline button
Теперь нам нужно добавить все слои на временную шкалу Photoshop,
Щелкните значок меню временной шкалы
Выберите Make Frames from Layers .
Теперь вы должны увидеть, что все кадры изображения появятся на шкале времени. Проблема только в том, что кадры перевернуты. Чтобы изменить порядок кадров,
Щелкните значок меню временной шкалы Photoshop еще раз.
Выбрать обратные кадры
По умолчанию Photoshop добавляет 5 секунд к одному кадру.Просто нажмите «стрелку вниз» и установите нужное время (см. Демонстрацию ниже)
Теперь мы готовы экспортировать нашу анимацию из Photoshop в один анимированный файл GIF.
Откройте окно Сохранить для Интернета и нажмите на клавиатуре:
Windows: ctrl + alt + shift + s
Mac: cmd + opt + shift + s
Чтобы сделать анимированный gif-файл зацикленным и воспроизводить его бесконечно, не забудьте выбрать Forever в окне сохранения в Интернете.
Как создать GIF с помощью After Effects и Photoshop
Это простое пошаговое руководство покажет вам, как быстро создать анимированный GIF с помощью After Effects и Photoshop.
Все больше и больше клиентов требуют файлов GIF своих проектов для социальных сетей. Вместо того, чтобы полагаться на сторонний компрессор GIF, который может создавать слишком много шума, сделает ваш GIF чистым и профессиональным. с помощью After Effects и Photoshop.
В следующем видеоуроке мы рассмотрим, как создать анимированный GIF с помощью After Effects и Photoshop , и обсудим несколько вещей, которые вам нужно знать, чтобы создать наилучший из возможных GIF. Учебник охватывает:
- Создание GIF
- Работа с дизерингом
- Уменьшение размера файлов
- Оптимальная частота кадров
- Глубина цвета
Вот руководство.Если у вас есть какие-либо вопросы, не стесняйтесь задавать их нам в комментариях ниже. В качестве альтернативы, если вы предпочитаете читать (а не смотреть видео), вы можете следовать приведенному ниже пошаговому руководству.
Загрузите бесплатный файл проекта и PremiumGuide для файлов в формате GIF
В дополнение к самому руководству мы раздаем файл проекта , видеоклипы и PremiumGuide в формате GIF. Просто нажмите кнопку загрузки ниже, и все активы станут вашими.
СКАЧАТЬ БЕСПЛАТНО ФАЙЛЫ ПРОЕКТОВ И ПРЕМИУМГИД В GIFS
Пошаговое руководство: создание GIF
Следующее пошаговое руководство покажет вам все, что вам нужно знать, чтобы быстро создать GIF в After Effects и Photoshop.
Шаг 1. Экспорт видео из After Effects
Нет отличного способа экспортировать GIF из композиции After Effects. Итак, после того, как вы создали анимированную последовательность, выполните следующие действия, чтобы экспортировать композицию в Photoshop.
Первое, что вам нужно сделать, это просто экспортировать отснятый материал из After Effects. Выберите свою композицию и перейдите в Composition> Add to Render Queue . Оказавшись внутри очереди рендеринга, настройте необходимые параметры и нажмите кнопку «Рендеринг» . Помните, что лучший способ уменьшить размер файла GIF — оптимизировать видео в After Effects — обязательно измените частоту кадров на 12-15 кадров в секунду, и уменьшите количество движений и цветов.
Шаг 2. Импорт в Photoshop
Перейдите в Photoshop и импортируйте клип , перейдя в Файл> Открыть и выбрав видеоклип . Теперь вы можете настроить клип по мере необходимости. Многие функции Photoshop по-прежнему будут вам доступны. Вы можете раскрашивать и масштабировать видео так же, как изображение.
Шаг 3. Сохраните для Интернета.
Когда вы будете готовы сохранить свой GIF, просто перейдите в Файл> Сохранить для Интернета… (В более старых версиях Photoshop вам нужно будет перейти в Файл> Экспорт> Сохранить для Интернета (устаревшие) , но, тем не менее, это то же самое окно.) Как только вы окажетесь в окне «Сохранить для Интернета», вы увидите множество вариантов.
В видеоуроке выше подробно рассказывается о том, что делает каждый параметр, но важно помнить, что нужно просто уменьшить количество цветов и включить дизеринг только в том случае, если вам комфортно с шумом на вашем изображении. В качестве альтернативы, если вы хотите, чтобы ваш GIF загружал версию с низким разрешением перед загрузкой версии с полным разрешением, нажмите кнопку «Чересстрочная» .Остальные настройки по умолчанию обычно хороши. Если вы хотите, чтобы ваш GIF зацикливался, обязательно измените параметры зацикливания с «Один раз» на «Навсегда».
Когда вы будете готовы к сохранению, просто перейдите к кнопке «Сохранить» в нижней части окна.
Если вы хотите узнать больше о создании GIF-файлов или о том, как они работают в After Effects, я лично рекомендую проверить сообщение «GIF-файлы в After Effects» на RocketStock.
Вы также могли заметить профессиональные переходы , используемые в учебнике.Эти переходы взяты из Stanza, эксклюзивного пакета из 200 видеопереходов из RocketStock . Станца — это самый быстрый способ создания профессиональных видеопереходов. Вот небольшая демонстрация Stanza в действии:
Какой у вас любимый способ создания GIF в After Effects? Поделитесь своими мыслями в комментариях ниже.



 Единственное, на что следует обратить внимание — настройка продолжительности.
Единственное, на что следует обратить внимание — настройка продолжительности.