Как рисовать в Иллюстраторе

Adobe Illustrator – это графический редактор, который пользуется высокой популярностью у иллюстраторов. В его функционале есть все необходимые инструменты для рисования, а сам интерфейс несколько проще, чем в Фотошопе, что делает его отличным вариантом для обрисовки логотипов, иллюстраций и т.д.
Скачать последнюю версию Adobe Illustrator
Варианты рисования в программе
В Иллюстраторе предусмотрены следующие возможности для рисования:
- При помощи графического планшета. Графический планшет, в отличие от обычного планшета, не имеет ОС и каких-либо приложений, а его экран – это рабочая область, по которой нужно рисовать специальным стилусом. Всё, что вы на ней нарисуете, будет отображено на экране вашего компьютера, при этом на планшете ничего отображаться не будет. Данное устройство стоит не слишком дорого, в комплекте с ним идет специальный стилус, пользуется популярностью у профессиональных графических дизайнеров;
- Обычными инструментами Иллюстратора. В этой программе, как и в Фотошопе есть специальный инструмент для рисования – кисть, карандаш, ластик и т.д. Ими можно пользоваться без покупки графического планшета, но при этом пострадает качество работ. Будет достаточно сложно рисовать, используя только клавиатуру и мышку;
- С помощью iPad или iPhone. Для этого нужно скачать с App Store Adobe Illustrator Draw. Данное приложение позволяет рисовать на экране девайса при помощи пальцев или стилуса, без подключения к ПК (графические планшеты необходимо подключать). Проделанную работу можно будет перекинуть с девайса на компьютер или ноутбук и продолжить с ним работу в Иллюстраторе или Фотошопе.
О контурах для векторных объектов
При рисовании любой фигуры – от просто прямой линии до сложных объектов, программа создаёт контуры, которые позволяют менять форму фигуры, не теряя при этом в качестве. Контур может быть, как замкнутый, в случае с кругом или квадратом, так и иметь конечные точки, например, обычная прямая линия. Примечательно, что сделать корректную заливку можно только в том случае, если фигура имеет замкнутые контуры.
Управлять контурами можно при помощи следующих компонентов:
- Опорных точек. Они создаются на окончаниях незамкнутых фигур и на углах замкнутых. Можно добавлять новые и удалять старые точки, при помощи специального инструмента, передвигать уже существующие, тем самым изменяя форму фигуры;
- Управляющих точек и линий. С их помощью можно округлить определённую часть фигуры, сделать изгиб в нужную сторону или убрать все выпуклости, сделав эту часть прямой.


Управлять данными компонентами проще всего с компьютера, а не с планшета. Однако, чтобы они появились, потребуется создать какую-либо фигуру. Если вы не рисуете сложною иллюстрацию, то нужные линии и фигуры можно нарисовать при помощи инструментов самого Иллюстратора. При рисовании сложных объектов лучше делать наброски на графическом планшете, после чего редактировать их на компьютере с помощью контуров, управляющих линий и точек.
Рисуем в Иллюстраторе при помощи обрисовки элемента
Данный способ отлично подходит для новичков, которые только осваивают программу. Для начала вам необходимо сделать какой-либо рисунок от руки или найти подходящую картинку в интернете. Сделанный рисунок потребуется либо сфотографировать, либо отсканировать, чтобы по нему делать обрисовку.
Итак, воспользуйтесь этой пошаговой инструкцией:
- Запустите Иллюстратор. В верхнем меню найдите пункт
- В окне настройки рабочей области укажите её размеры в удобной для вас системе измерения (пиксели, миллиметры, дюймы и т.д.). В «Color Mode» рекомендуется выбирать «RGB», а в «Raster Effects» — «Screen (72 ppi)». Но если вы будете отправлять свой рисунок для печати в типографию, то в «Color Mode» выбирайте «CMYK», а в «Raster Effects» — «High (300 ppi)». Насчёт последнего – можно выбрать
- Теперь нужно загрузить картинку, по которой вы будете делать обрисовку. Чтобы это сделать, нужно открыть папку, где расположено изображение, и перенести его на рабочую область. Однако это не всегда получается, поэтому можно использовать альтернативный вариант – нажмите на «File» и выберите «Open» или воспользуйтесь комбинацией клавиш Ctrl+O. В «Проводнике» выберите ваше изображение и ждите, пока оно будет перенесено в Иллюстратор.
- Если изображение выходит за края рабочей области, то настройте его размер. Для этого выберите инструмент, который обозначен иконкой чёрного курсора мыши в «Панели инструментов». Нажмите им по картинке и тяните за края. Чтобы изображение трансформировалось пропорционально, не искажаясь в процессе, нужно зажать Shift.
- После переноса изображения нужно настроить его прозрачность, так как когда вы начнёте поверх него рисовать, линии будут смешиваться, что значительно усложнит процесс. Для этого перейдите в панель «Transparency», которую можно найти в правой панели инструментов (обозначена иконкой из двух кружков, один из которых прозрачный) или воспользоваться поиском по программе. В этом окне найдите пункт «Opacity» и настройте его на 25-60%. Уровень непрозрачности зависит от изображения, с некоторыми удобно работать и при 60% непрозрачности.
- Перейдите в «Слои». Можно также найти их в правом меню — выглядят как два квадрата, наложенных друг на друга сверху — или в поиске по программе, введя в строку слово «Layers». В «Слоях» нужно сделать невозможным работу с изображением, поставив иконку замка справа от иконки глаза (просто нажмите на пустое место). Это нужно для того, чтобы в процессе обводки случайно не передвинуть или удалить изображение. Данный замочек можно снять в любой момент.
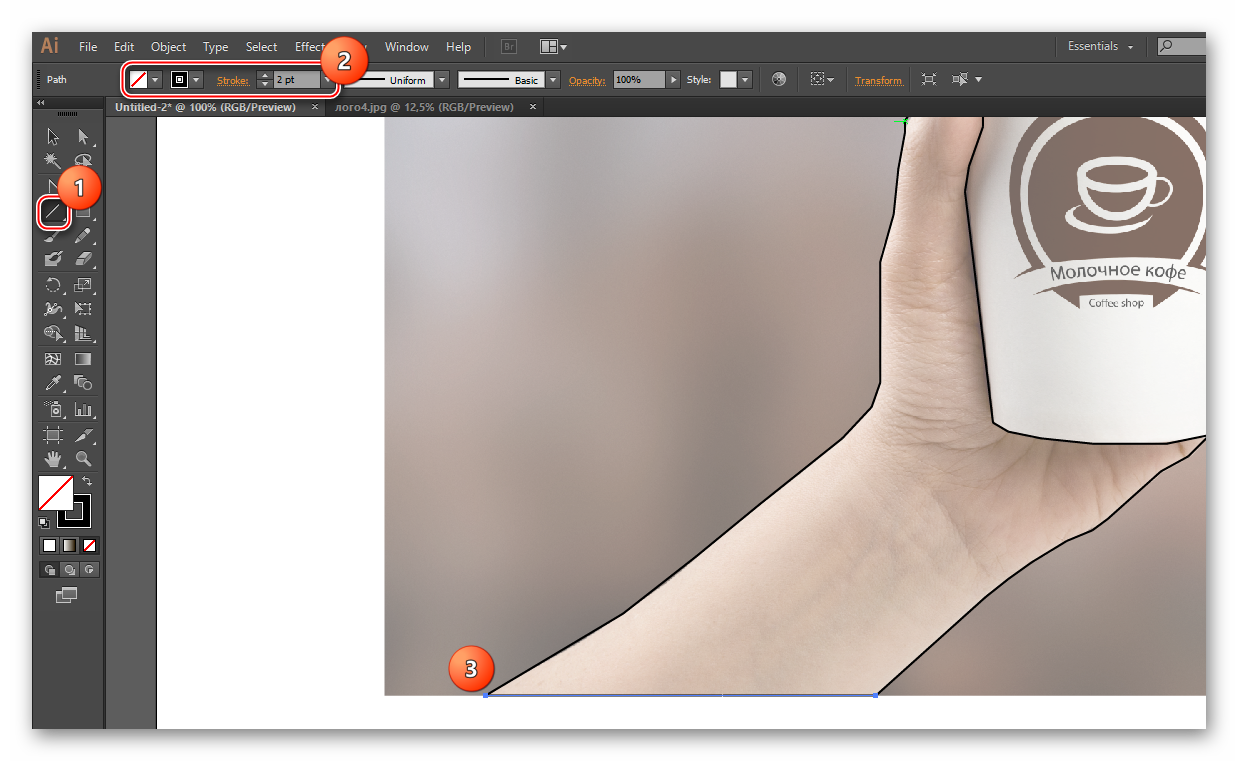
- Теперь можно заняться самой обводкой. Каждый иллюстратор выполняет данный пункт как ему удобно, в данном примере рассмотрим обводку при помощи прямых линий. Для примера обведём руку, которая держит стакан с кофе. Для этого нам понадобится инструмент
- Обведите таковыми линиями все элементы, которые есть на изображении (в данном случае – это рука и кружка). При обводке нужно смотреть, чтобы опорные точки всех линий элементов соприкасались между собой. Не стоит делать обводку одной сплошной линией. На местах, где есть изгибы желательно создавать новые линии и опорные точки. Это нужно для того, чтобы рисунок впоследствии не выглядел слишком «обрубленным».
- Доведите обводку каждого элемента до конца, то есть, сделайте так, чтобы все линии на рисунке образовали замкнутую фигуру в виде того объекта, который вы обрисовываете. Это необходимое условие, так как если линии не будут замыкаться или в каких-нибудь местах образуется зазор, то вы не сможете закрасить объект на дальнейших шагах.
- Чтобы обводка не выглядела слишком обрубленной, воспользуйтесь инструментом «Anchor Point Tool». Его можно найти в левой панели инструментов или вызвать при помощи клавиш








Когда обводка изображения будет доведена до совершенства, можно приступать к закрашиванию объектов и обрисовке мелких деталей. Следуйте данной инструкции:
- В качестве инструмента заливки на нашем примере будет логичней использовать «Shape Builder Tool», его можно вызвать при помощи клавиш Shift+M или найти в левой панели инструментов (выглядит как два круга разных размеров с курсором у правого круга).
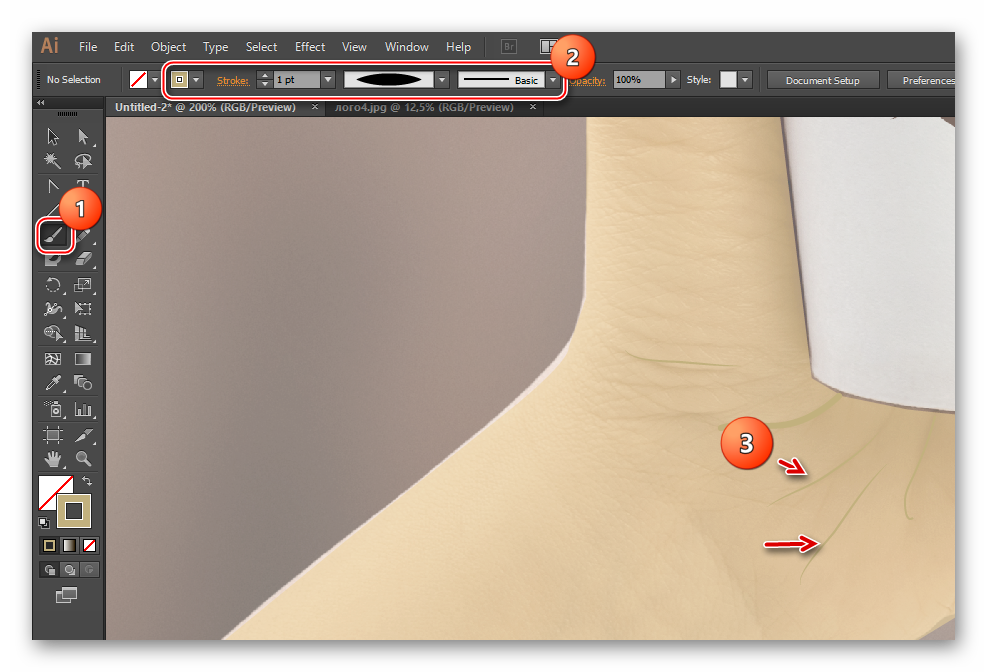
- В верхней панели выберите цвет заливки и цвет обводки. Последняя в большинстве случаев не используется, поэтому в поле выбора цветов поставьте квадрат, перечёркнутый красной линией. Если же вам нужна заливка, то там выбираете нужный цвет, а напротив «Stroke» указываете толщину обводки в пикселях.
- Если у вас получилась замкнутая фигура, то просто подведите на неё мышью. Она должна покрыться маленькими точками. Затем кликайте по покрытой области. Объект закрашен.
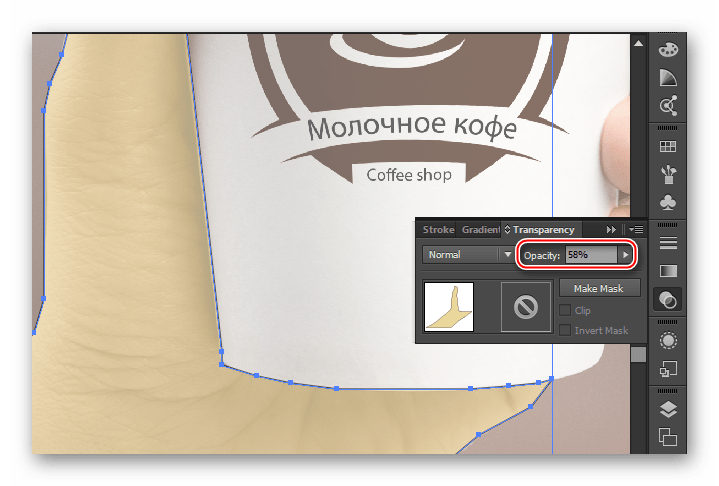
- После применения данного инструмента все ранее нарисованные линии сомкнутся в единую фигуру, которой легко будет управлять. В нашем случае для обрисовки деталей на руке потребуется уменьшить прозрачность всей фигуры. Выберите нужную фигур и перейдите в окно «Transparency». В «Opacity» настройте прозрачность до приемлемого уровня, чтобы можно было разглядеть детали на основном изображении. Можно также в слоях поставить замочек напротив руки, пока обрисовываются детали.
- Для обрисовки деталей, в данном случае кожных складок и ногтя, можно воспользоваться тем же «Line Segment Tool» и делать всё в соответствии с пунктами 7, 8, 9 и 10 из инструкции ниже (данный вариант актуален для обрисовки ногтя). Для прорисовки складок на коже желательно воспользоваться инструментом «Paintbrush Tool», который можно вызвать при помощи клавиши B. В правой «Панели инструментов» выглядит как кисть.
- Чтобы складки получились более естественными, нужно произвести некоторые настройки кисти. Выберите подходящий цвет обводки в цветовой палитре (он не должен сильно отличаться от кожаного цвета руки). Цвет заливки оставить пустым. В пункте «Stroke» задать 1-3 пикселя. Также нужно выбрать вариант окончания мазка. Для данной цели рекомендуется выбирать вариант «Width Profile 1», который выглядит как вытянутый овал. Выберите вид кисти «Basic».
- Кистью обводите все складки. Данный пункт удобнее всего делать на графическом планшете, так как устройство различает степень нажима, что позволяет делать складки разной толщины и прозрачности. На компьютере же получится всё довольно однотипное, а для того чтобы внести разнообразие, придётся каждую складку прорабатывать индивидуально – настраивать её толщину и прозрачность.



По аналогии с данными инструкциями, обрисовывайте и закрашивайте другие детали изображения. После работы с ним, разблокируйте его в «Слоях» и удалите картинку.
В Иллюстраторе вполне можно рисовать, не используя какое-либо начальное изображение. Но это значительно труднее и обычно по такому принципу делаются не слишком сложные работы, например, логотипы, композиции из геометрических фигур, макеты визитных карточек и т.д. Если вы планируете рисовать иллюстрацию или полноценный рисунок, то первоначальное изображение вам будет необходимо в любом случае.
 Мы рады, что смогли помочь Вам в решении проблемы.
Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.Помогла ли вам эта статья?
ДА НЕТпошаговая инструкция с описанием, советы и рекомендации
Adobe Illustrator — это графический редактор, предназначенный для создания векторных изображений. С его помощью рисуют иллюстрации, делают схемы, логотипы, графики и многое другое. И хотя эта программа на первый взгляд кажется сложной, изучив основы, вы поймете, как легко и приятно с ней работать.
Начало работы в программе
Рисовать в Adobe Illustrator можно как с помощью графического планшета, так и при помощи мышки. Также существует версия этой программы для iPad и iPhone.
Инструкция для новичков как рисовать в «Иллюстраторе»:
- Сперва нужно скачать и установить программу. Лучше всего использовать лицензионную версию.
- Запустите «Иллюстратор» и создайте новый файл (Ctrl+N). Во всплывшем окне укажите его размер, цветовой режим и ориентацию.
- Перед тем как рисовать в «Иллюстраторе» изучите панель инструментов. Например, чтобы создать прямоугольник, выберите инструмент «Прямоугольник» (M), зажмите левую клавишу и потяните в нужном направлении. Другие фигуры создаются по тому же принципу.
- Чтобы рисовать линии в «Иллюстраторе» используйте инструменты «Перо» (P), «Карандаш» (N) или «Кисть» (B). Карандашом и кистью можно создать фигуру любой формы, а с помощью пера изобразить фигуру по точкам.
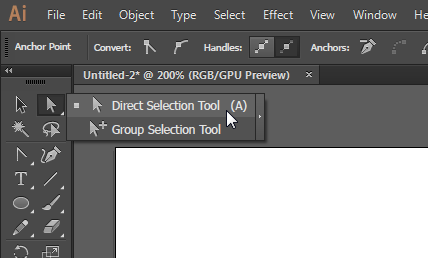
- Отредактировать нарисованный объект можно инструментом «Прямое выделение» (A). Для этого выделите нужную точку и перетяните в другое место.
- Если выбрать инструмент «Перо-» или «Перо+», то можно удалить или добавить точки.
- Чтобы закрасить нарисованную фигуру, выделите ее, выберите «Заливку» на панели инструментов и подберите желаемый цвет. Окрасить контур фигуры можно с помощью функции «Обводка».
- Изображение сохраняется в форматах EPS, PDF и AI. Для этого нужно выбрать «Файл» — «Сохранить как» (Shift+Ctrl+S). Сохранить изображение в других форматах (BMP, JPEG, PNG) можно с помощью функции «Экспорт».

Работа с инструментами в Adobe Illustrator
При запуске программы, по умолчанию панель инструментов находится слева на экране. По желанию ее можно переместить в любое другое удобное для вас место.
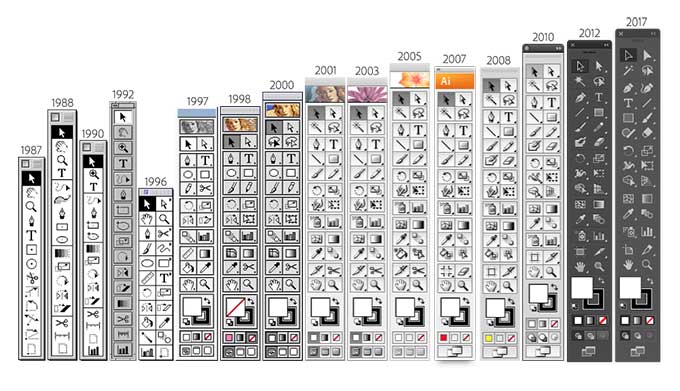
На изображении можно увидеть все доступные в «Иллюстраторе» инструменты.
Если внизу под иконкой инструмента есть небольшой треугольник, то его можно развернуть и открыть доступ к дополнительным инструментам. Также можно настроить параметры некоторых инструментов. Чтобы вызвать контекстное меню для настройки инструмента, дважды щелкните по нему на панели.

О кистях
Кисти позволят применить разнообразные стили к линиям. Их можно применить к уже нарисованным линиям или рисовать кистью в «Иллюстраторе» контур с определенным стилем.
В Adobe Illustrator есть пять типов кистей:
- Каллиграфические — имитируют линии, создаваемые каллиграфическим пером. Нарисованный с помощью «кисти-кляксы» мазок автоматически преобразуется в объект с заливкой.
- Кисть из щетины — создает линии, похожие на мазки кисти, сделанной из щетины.
- Дискретные — представляют собой копии объекта, распределенные вдоль линии.
- Объектные — равномерно растягивают форму объекта по линии.
- Узорчатые — состоят из повторяющихся вдоль линии отдельных объектов. Они отличаются от дискретных тем, что точно следуют контуру.
Палитра «Кисти»
Чтобы открыть палитру «Кисти», выберите «Окно» — «Кисти» или нажмите клавишу F5. Здесь находятся кисти, выбранные для текущего изображения. Для добавления кистей в палитру можно воспользоваться специальной библиотекой кистей. Созданные и сохраненные вами кисти связаны лишь с текущим документом. Поэтому для каждого документа можно создавать разные наборы кистей.

Как рисовать кистью в «Иллюстраторе»
Инструмент кисть можно применить к линиям, созданным другими инструментами, такими как «Перо» или «Карандаш». Чтобы это сделать выделите интересующий вас контур, выберите нужную кисть из палитры и перетащите на контур. Если к контуру уже была применена кисть, то она заменится на новую.
Как рисовать в «Адоб Иллюстратор» с помощью кисти? Сначала выберите кисть из библиотеки или палитры и нажмите на инструмент «Кисть». Затем наведите курсор в то место, где вы хотите начать рисовать линию и, зажав левую кнопку мыши, перетащите его, чтобы создать контур. Если вы рисуете в «Иллюстраторе» на планшете, то просто проведите стилусом линию по экрану графического планшета.
Отпустив кнопку мыши или оторвав стилус от экрана, вы нарисуете незамкнутый контур. Для создания замкнутого контура зажмите Alt в процессе рисования и отпустите левую клавишу мыши, когда захотите замкнуть нарисованную фигуру.
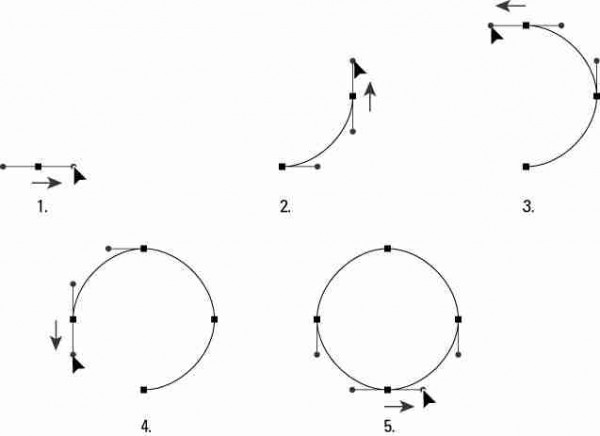
Самый простой контур, создаваемый инструментом «Перо», — это прямая полоса, состоящая из двух точек. Создать ее можно с помощью двух кликов пером. Сделав еще несколько кликов этим инструментом можно изобразить фигуру, состоящую из прямых отрезков. Итак, как рисовать в «Иллюстраторе» с помощью пера?
Для начала нужно выбрать инструмент «Перо» на панели. Затем поместить курсор на место, с которого будет начинаться отрезок, и нажать левую клавишу мыши. Создастся первая опорная точка.
Переместите курсор (не заживая кнопку мыши) в конец отрезка и поставьте еще одну точку. Если зажать Shift, то линии будут ограничены углом, кратным 45°.
Продолжайте создавать опорные точки, чтобы получить нужное количество отрезков. Точка, которую вы добавите последней будет выделена и иметь вид закрашенного квадрата. Не выделенные точки выглядят как пустые квадраты.
Для замыкания контура поместите курсор на первую сделанную точку и щелкните по ней левой кнопкой мыши. Если вы не хотите замыкать контур нажмите на клавишу Ctrl, а потом на пустое место, подальше от нарисованной фигуры.

Рисование кривых линий пером
Чтобы нарисовать пером кривую линию, поместите курсор на рабочее пространство и зажмите левую клавишу мыши. Вы поставите первую опорную точку и на месте курсора появится стрелка. Перетаскивайте указатель инструмента пока не получите желаемый изгиб. Если зажать Shift, инструмент будет двигаться под углом кратным 45°.
Переместите курсор в конец будущей линии и перетяните стрелку в направлении противоположном тому, которое было сделано в первой точке. Так вы получите изгиб в форме буквы C. Чтобы получить изгиб в виде S, перетащите стрелку в том же направлении, что и в предыдущей точке.
Завершить работу с изгибом можно теми же способами, что и при работе с прямыми линиям. Нажмите клавишу Ctrl и щелкните по пустому месту на рабочем пространстве, чтобы получить незамкнутый контур, или нажмите на первую сделанную точку для получения замкнутого контура.

Как рисовать в «Иллюстраторе» с помощью обрисовки
Такой способ подойдет тем, кто только начинает осваивать программу. Для него понадобится какой-либо рисунок в цифровом формате. Его вы можете сделать сами или найти картинку из интернета.
Инструкция:
- Запустите программу и создайте новый файл.
- В появившемся окне укажите размер рабочей области. В дополнительных настройках выберите цветовой режим RGB, а в «Растровых эффектах» — «Экранное (72ppi)». Если вы планируете создавать рисунок для печати, то поставьте CMYK в цветовом режиме и измените параметр «Растровые эффекты» на «Высокое (300 ppi)».
- Откройте вашу картинку в «Иллюстраторе» (Ctrl+O).
- Если изображение не соответствует размерам монтажной области, выберите инструмент «Выделение» на панели и выровняйте картинку потянув за край. Чтобы изображение не исказилось в процессе трансформации, зажмите клавишу Shift.
- Переместив рисунок в программу, следует изменить его прозрачность. Для этого отыщите на правой панели кнопку «Прозрачность» (Shift+Ctrl+F10) и выставьте непрозрачность слоя на 30-50%.
- Нажмите F7, чтобы справа на экране стали видны слои и зафиксируйте картинку, щелкнув по пустому месту рядом с иконкой глаза. Должен появится замочек, который не позволит сдвинуть или изменить исходное изображение во время работы. При желании этот замочек всегда можно убрать.
- Создайте новый слой и выберите инструмент «Перо» и цвет обводки.
- Обведите все элементы изображения с помощью этого инструмента. Делайте так, чтобы опорные точки всех элементов соприкасались и не забывайте рисовать изгибы там, где они нужны. Также все линии на изображении должны создавать замкнутые фигуры.
Завершив обрисовывать самые крупные элементы изображения, можно начинать их закрашивать и дорисовывать мелкие детали. Вот как это сделать:
- Выберите инструмент Shaper (Shift+N) на панели.
- Настройте цвет заливки и контура на верхней панели или справа на экране во вкладке «Цвет». Также на верхней панели можно выбрать толщину и форму обводки. Если вы хотите, чтобы контур не было видно, то при выборе цвета для нее поставьте «Без цвета» (иконка выглядит, как белый квадрат перечеркнутый красной линией).
- Закрасив фигуры, измените их непрозрачность до удобного вам значения и создайте еще один слой, чтобы добавить детали.
- Некоторые мелкие элементы лучше всего прорисовывать инструментом «Кисть», поскольку с его помощью можно настроить форму линии. Также можно нарисовать все линии пером и применить кисть только для некоторых деталей.
- После окончания обводки снимите замочек с исходного изображения и удалите его.
Рисовать портрет в «Иллюстраторе» можно по такому же принципу, нужно лишь выбрать подходящее исходное фото.
Рисуем отпечатки лап
Сперва включите «Быстрые» направляющие (сочетание клавиш Ctrl+U) – это облегчит вам работу. Теперь начинаем рисовать отпечатки в «Иллюстраторе». Для этого выбираем инструмент «Эллипс» и нажимаем на любое место на холсте. У вас откроется меню инструмента. Вводим значения высоты и ширины 50, чтобы создать ровный круг, и нажимаем «OK». Обратите внимание, что для всех фигур будет использоваться черная заливка.
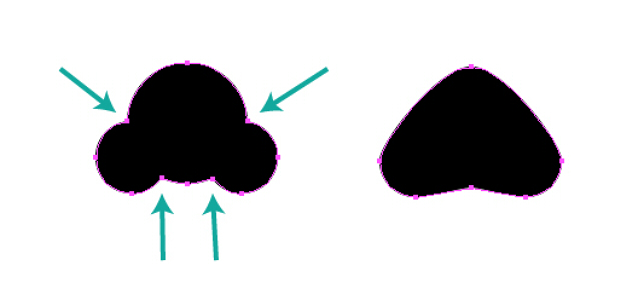
Создайте еще два круга 30 на 30 пикселей и переместите их под первый круг. Затем выделите все три окружности (Ctrl+A), найдите на правой панели инструмент «Обработка контуров» (Shift+Ctrl+F9) и выберите функцию «Соединение».

С помощью инструмента «Перо» удалите некоторые ненужные точки. После этого вновь возвращаемся к инструменту «Эллипс», нажимаем на холст и создаем эллипс 30 на 40 пикселей. Делаем еще три копии этой фигуры. Инструментом «Выделение» переместите эллипсы как показано на картинке.

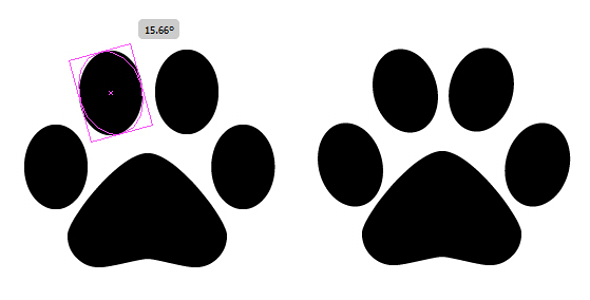
Используя инструмент «Свободное трансформирование», поверните два левых эллипса еще на 15°, а два правых на -15°. Выделите все объекты (Ctrl+A) и сгруппируйте их (Ctrl+G).
Если вы хотите уменьшить размер лапы вдвое, перейдите в меню «Объект» — «Трансформировать» — «Масштабирование» и введите в первую ячейку число 50.
Сделайте еще одну копию лапы и поместите ее выше и правее. С помощью «Свободного трансформирования» слегка поверните один след влево, а другой вправо.
Создаем кисть из отпечатков
Прежде чем приступать к созданию кисти отпечатки лап нужно повернуть. Поэтому сначала выделяем обе лапы и группируем их. Потом, не отменяя выделение, перейдите в «Объект» — «Трансформировать» — «Поворот» и введите значение -90 градусов, чтобы повернуть отпечатки по часовой стрелке.
Перейдите в палитру «Кисти» и нажмите «Новая кисть». В появившемся меню выберите «Дискретная кисть» и подтвердите действие. В следующем окне настраиваем кисть. Размер нужно оставить на 100%, интервалы поставьте на 90%, разброс и поворот оставьте на 0. Выберите поворот относительно контура и нажмите «OK». Теперь этой кистью можно рисовать отпечатки лап.
Советы
Чтобы облегчить работу с Adobe Illustrator, есть несколько полезных советов и уловок:
- Запомните комбинации клавиш. Это поможет упростить и ускорит вашу работу с программой. Необязательно запоминать все «горячие клавиши», достаточно изучить те, которыми вы пользуетесь чаще всего.
- Освойте особенности копирования в программе. Помимо стандартных «Копировать/Вставить», в «Иллюстраторе» есть функция поместить скопированный объект сверху (Ctrl+F) или ниже (Ctrl+B) предыдущего.
- Включайте «Быстрые направляющие» (Ctrl+U). Благодаря этой функции у вас будут подсвечиваться пути, опорные точки и центр объектов.
- Чтобы превратить несколько объектов в единое целое, сгруппируйте их. Для этого откройте меню «Объект» — «Сгруппировать» или нажмите «Ctrl+U».
- Из фигуры «Звезда» можно создать и другие фигуры, перетягивая и удаляя опорные точки. Например, из звезды может получиться треугольник.
52 урока для освоения Adobe Illustrator
Подборка уроков по работе в программе Adobe Illustrator, которая поможет новичкам освоить основные инструменты программы, а также закрепить полученные знания на практике, повторяя процесс создания тех или иных векторных объектов.
Просмотрев представленные уроки, помимо освоения инструментов программы, вы научитесь работать с контурами и кривыми Безье, комбинировать, советать и накладывать фигуры, а также поймете особенности работы с цветом и градиентом
Урок Adobe Illustrator – Рисуем смайлик
Работа в Иллюстраторе
Стрела с низким контрастом
Иконка человека
План школы
Светотень и шум
Курс по векторному рисованию в Illustrator. Урок 1
Курс по векторному рисованию в Illustrator. Урок 2
Курс по векторному рисованию в Illustrator. Урок 3
Курс по векторному рисованию в Illustrator. Урок 4
Курс по векторному рисованию в Illustrator. Урок 5
Курс по векторному рисованию в Illustrator. Урок 6
Курс по векторному рисованию в Illustrator. Урок 7
Курс по векторному рисованию в Illustrator. Урок 8
Курс по векторному рисованию в Illustrator. Урок 9
Курс по векторному рисованию в Illustrator. Урок 10
Видеокурс по иллюстратору на русском
Vector Vexel Photoshop Tutorial
Tutorial Vector Portrait using adobe illustrator
Tutorial Vector Vexel Photoshop
Animals Flat Design
Flat Man Design
Как нарисовать щит
Как нарисовать логотип
Как нарисовать ракету
Как нарисовать будильник
Как создать конусный градиент
Как нарисовать карандаш
Как нарисовать иконку IOS
Как нарисовать спасательный круг
Как нарисовать иконку планшета
Создание штрихов и стрелок в Illustrator
Создание обводки с различной шириной
Использование профилей инструмента Width
Сохранение обводок в режиме Outline
Создание и редактирование градиентов
Применение градиента к обводке
Применение и редактирование узорных заливок
Понимание путей в Illustrator
Понимание опорных точек в Illustrator
Открытые и закрытые пути
Funny Business Man Flat Design
Пошаговая инструкция: Как рисовать в «Иллюстраторе»
Векторный графический редактор Adobe Illustrator обладает определенным набором инструментов для создания векторных изображений. Для изучения основных возможностей программы не потребуется много времени, в данной статье мы рассмотрим основные инструменты программы и научим вас ими пользоваться. Вам понадобится:
— Компьютер;
— Приложение Adobe Illustrator(Для корректной работы данной программы советуем использовать только 100% лицензионную версию, которую можно купить у нас со скидкой).
Инструктор
- Скачайте с официального сайта программу Adobe Illustrator и установите ее на компьютер. Для начала можно не платить за данную программу, а использовать ее пробную версию.
- Запустите Adobe Illustrator, нажмите комбинацию клавиш Ctrl+N, укажите размеры нового документа, его цветовую палитру и ориентацию.
- Ознакомьтесь с панелью инструментов, для создания на рабочем поле прямоугольника нужно активировать инструмент Rectangle. Наведите мышкой на лист, зажмите левую кнопку и растяните объект в нужном направление, для создания квадрата нужно зажать клавишу Shift.
- Подобным образом создаются и другие фигуры на рабочем поле программы, для их создания используйте следующие инструменты:
5. Для создания фигур нестандартной формы нужно использовать функцию Pencil или Pen. Pencil – это карандаш, с его помощью можно нарисовать фигуру произвольной формы. Опция Pen позволит вам создать нужную фигуру по точкам, расставьте на рабочем поле точки с помощью этого инструмента и в итоге они окажутся соединенными между собой.
 Опция Direct Selection
Опция Direct Selection6. Для редактирования созданного объекта активируйте опцию Direct Selection. Щелкните по нужной точке на нарисованной фигуре и перетяните ее в новое место. Также можно добавлять и удалять опорные точки фигуры, для этого используйте следующие функции:
- Add Anchor Point – создание дополнительной точки.
- Delete Anchor Point – удаление лишней точки.
Данные функции находятся в группе Pen.
7. В созданных фигурах есть возможность окрашивать контуры в различные цвета, для этого выберите фигуру на палитре слоев и в поле Fill укажите для нее нужный цвет. Если контур указанной фигуры незамкнут, то будет окрашен только отрезок указанного контура. Также можно настроить цвет обводки, для этого укажите нужное значение в поле Stroke.
8. Сохраняются изображения в форматах ai, pdf или esp, для сохранения используйте команду Save As из меню File. Для сохранения рисунка с расширением jpg или png нужно выбирать команду Export из того же меню.
Видео: Уроки Adobe Illustrator CC / №02 | Рисование
Как рисовать эскизы в Adobe Illustrator?
Поделиться статьёй:
Adobe Illustrator по праву является одним из самых популярных графических редакторов у иллюстраторов по всему миру. Эта программа имеет в своем арсенале все необходимые функции и инструменты, с помощью которых можно рисовать настоящие шедевры. Иллюстратор подойдет даже дизайнерам — его интерфейс несколько проще, чем у того же Фотошопа, а значит логотипы и прочие виды работ отрисовать не составит труда.
Способы рисования в Иллюстраторе
Это программное обеспечение позволяет художнику самостоятельно выбрать способ, которым будет создаваться изображение — вариантов несколько и каждый из них можно использовать в зависимости от целей и времени, выделенного на работу.
Графический планшет имеет рабочую область, рисование по которой осуществляется специальным стилусом. Любая линия, проведенная вами, тут же отобразится на мониторе вашего компьютера. Этот способ рисования пользуется особой популярностью у тех графических дизайнеров, которые профессионально занимаются своим делом.
Инструменты Adobe Illustrator. Так же, как и в программе Фотошоп, здесь вы найдете все известные инструменты вроде кисти, карандаша, ластика и других. Рисовать ими не так просто, ведь в этом случае вы применяете мышку и клавиатуру.
Смартфон или планшет тоже используются в работе над изображением — в тех, случаях, когда нужно как можно быстрее сделать наброски и после перенести их на компьютер. Все, что вам нужно — это скачать на свой iPhone или iPad специальную программу Adobe Illustrator Draw.
Инструменты для создания эскизов
Существует множество способов, с помощью которых создаются эскизы в Иллюстраторе. Мы выделим самые популярные и известные — у каждого есть как плюсы, так и минусы использования. В любом случае, из этого списка каждый начинающий найдет “свой” способ создания векторных рисунков.
Трейс считается одним из самых быстрых способ создания эскиза в Иллюстраторе. Вы можете поместить нарисованный от руки эскиз на рабочую панель программы (отсканированный или сфотографированный вариант), после чего открыть панель Image Trace и выбрать один из предложенных пресетов: например, Sketch. Через пару минут ваш файл автоматически превратиться в векторное изображение — готово! Если качество исходной картинки было не идеальным, то стоит почистить вектор от шумов и несглаженных линий.
Blob Brush больше, чем остальные инструменты, похож на настоящую кисточку художника — именно его используют чаще всего те люди, которые только переходят с живого рисования на векторное. Обладателям графического планшета особенно понравится особенность Кисти-кляксы менять толщину в зависимости от силы нажима на стилус — эффект, будто вы рисуете фломастером.
Перо можно назвать одним из самых непростых в использовании инструментов для рисования — хотя и рисованием в классическом понимании этого слова назвать работу с Pen Tool сложно. С его помощью вы не проводите линии, а ставите последовательные точки, регулируя изгибы и длину специальными ручками кривых.
Обычная кисть позволяет проводить линии и контролировать их внешний вид сразу — возможность редактирования и создания индивидуальных настроек (например, чувствительности и сглаживания) здесь присутствует.
Как вы видите, способов создать эскиз в программе Иллюстратор существует несколько — освоить даже самые сложные ее инструменты поможет обучение на курсах векторной графики Adobe Illustrator, которые раскроют вам все секреты работы с графическим редактором.
Поделиться статьёй:
Как рисовать персонажей в Adobe illustrator
RSS
Приветствую вас, постоянные читатели и гости моего блога. По многочисленным просьбам, я подготовил для вас перевод урока от испанского иллюстратора Sergio Ordonez. Сам автор данное пошаговое пособие даже уроком называть не хочет, а лишь так скромно — «ключевые шаги работы», скромность конечно украшает, но не в данном случае. Лично для меня данный материал в свое время был очень полезен именно как мощный урок-пособие, в котором я нашел много эксклюзивных и уникальных приемов, которые помогли мне понять как рисовать персонажей в векторах. В общем не буду сильно вдаваться в детали, а рекомендую вам самостоятельно проникнуться подходом к работе данного автора.
Краткое описание урока
Что ж, друзья пришло время рассказать как рисовать персонажей в векторах. Я наглядно продемонстрирую этапы работы над персонажем, которого я создал в иллюстраторе. Сразу хочу предупредить, чтобы у вас не было завышенных ожиданий, — Это не полноценный урок, это скорее пошаговое руководство. Но не стоит расстраиваться, в будущем я планирую для вас выпустить полноценный обучающий курс в котором уже в должной степени будут освещены все подковерные фишки и фишечки в области создания векторных персонажей.
Что нам понадобится для работы
- Бумага и карандаш
- Сканер
- Фотошоп
- Иллюстратор
- Немного терпения
- Желательно наличие графического планшета
Брифинг
Перед началом проекта, певрое что нам необходимо сделать (если это коммерческий проект) узнать ближе нашего клиента. Понять его требования. Для этих целей формируется Бриф в виде серии ключевых вопросов. Брифинг в формате «вопрос/ответ» можно провести также и в свободной форме.
В проекте который будет описан ниже я работал над персонажем для компании занимающейся продюсированием фильмов ужасов. — Это должен был быть рекламный образ. Основное требование звучало следующим образом: — «За основу необходимо взять образ обезьянки, но не с типичной, доброй мордочкой которую мы привыкли видеть, а нам нужна изюминка в образе». Я, в свою очередь, предложил обезьяну одеть в смерительную рубашку и дать ей в руки окровавленный нож. — Кровь, много крови.. очень много крови! Идея заказчику показалась интересной и интригующей
и начался процесс работы…
Классический рисунок на бумаге и доработка в фотошопе
Я всегда советую вам начинать работу классическим образом, используя традиционные материалы такие как карандаш и бумага. На сколько бы ни был хорош ваш планшет, но цифровое перо (стилус) никогда не будет на столько же точным, как обычный карандаш!
Изображение которое вы видите слева – это первый эскиз, который я начинаю делать красным карандашом, я ищу пластику и форму, а когда я удовлетворен результатом, обвожу поверх новым слоем, но уже используя другой цвет карандаша. Как вы можете заметить — это все еще «грубый» скетч, он не так идеален и хорош как у мастеров по созданию комиксов, но расстраиваться не стоит, поскольку для следующего этапа мы будем использовать компьютер, чтобы довести и «доточить» линии до идеала.
Я сканирую черновой скетч. Он является для меня отправной точкой и основой для дальнейших творческих экспериментов. По верх основного рисунка я пробую различные варианты, меняю позы, экспериментирую с мимикой персонажа. Изгаляюсь до тех пор пока полностью не буду удовлетворен результатом.
Обратите внимание, как постепенно формируется образ персонажа. Если у вас сразу нету четкого представления о том, что в конечном счете вы хотите увидеть и как рисовать персонажей, всегда начинайте работу последовательно с чернового эскиза. Набросайте хоть что-нибудь, а затем начинайте прорабатывать и двигать отдельные элементы формируя наиболее интересное решение. И, я вас очень прошу, не расстраивайтесь, если вы не можете добиться желаемго результата в первом же эскизе при первой попытке, — всегда должна выстраиваться рабочая последовательность. — это и есть творческий путь художника.
Создание чистового контурного рисунка в фотошопе
У меня готов базовый рисунок персонажа, теперь при помощи графического планшета я начинаю подчищать и дорабатывать мой эскиз работая над контурным рисунком. Особое внимание я уделяю формированию разных линий, которые должны отличаться по толщине.
Слева вы видите финальный вариант моего чернового наброска, справа готовый контурный рисунок, проработанный в фотошопе.
Очень важная особенность, при работе над контурным рисунком — это разрешение вашей работы, оно должно быть как минимум 5000 x 5000 px
Объясню почему:
- так намного комфортней рисовать персонажей
- в дальнейшем используя данную работу на различных рекламных носителях в более мелких размерах допущенные минимальные погрешности будут не видны
- рисуя в высоком разрешении вы сразу создаете работу пригодную для производства в полиграфии или для широкоформатной печати.
- при необходимости векторной трасировки, линии будут получаться аккуратными
Заметьте, у нас есть 4 типа линий:
- сама толстая линия — контур, окантовка
- линии средней толщины — это линии ограничивающие одни объекты от других.Например, обратите внимание на нижний край смирительной рубашки
- самые тонкие линии — внутренние линии формирующие объем тех или иных «узлов» рисунка. Например линия щеки на морде обезьяны
- линии перехода — начало линий как правило толстое и формируется от контурного типа (см. первый пункт) и если взглядом двигаться от периферии внутрь объектов линия сужается, становится тоньше, этот прием можно заметить на подбородке
как рисовать персонажей на эатпе построения линейного рисунка уже сказал достоаточно, а вот
Чего делать НЕ нужно на этапе контурного рисунка:
- Использовать линии для формирования теней — это сделает ваш рисунок грязным и не аккуратным
- Делать крайне толстые равномерные линии без использования переходов
- Самые тонкие линии служат для того чтобы лишь обозначить объем, не надо их делать насыщенными и слишком толстыми. Эти линии будут служить вам ориентиром в формировании формы, на этапе работы с цветом.
- Позаботьтесь о том чтобы в вашем рисунке объекты были максимально крупными, чтобы на этапе проработки цвета, были характерные области для формирования объема. Если игнорировать это правило, то ваш рисунок может получиться плоским
Если у вас хорошие навыки рисунка, и вы уверено владеете карандашом, вы можете руками поверх эскиза создать линейную (чистовую) отрисовку. Если с этим сложности и вы не уверены в своих силах, вы можете попробовать следующий способ:
Если у вас есть графический планшет, что крайне желательно, то в создании линейного рисунка вы можете использовать живую кисть и работать инструментом «brush tool» :
Создаем контур используя векторную трассировку
сделать трассировку линейного рисунка можно встроенным плагином иллюстратора. Вот видо в котором я показываю как это сделать
Локальный цвет, градиент, формирование объема
теперь когда у нас етсь готовый линейный рисунок нам остается «залить» белые области локальными цветами. Я как правило использую средние тона, стараюсь не уходить слишком в светлые или на оборот темные оттенки.
Прим. мультигона.
На сайте Sergio, данная картинка продается в исходнике, для того чтобы понять какие градиенты автор использует в своей работе, ее можно купить за 3 бакса. кому интересно, вот ссылка
Вот моя заготовка с базовыми локальными цветами.
Теперь наша задача используя градиенты обозначить области света и области тени, но переходы должны быть мягкими, свето-теневые контрасты мы будет прорабатывать чуть позже. С градиентами необходимо «работать» очень аккуратно, детально отслеживать направления и внимательно подбирать цвета используя основные локальные оттенки которые были подобраны на прошлом этапе.
Проработка градиента строится на основании того где находится основной источник света. Это постоянно нужно помнить на каждом этапе светотеневой моделировки. В работе с градиентами мы движемся последовательно от общего к частному, от больших форм к малым. На след этапе градиент будем прорабатывать еще более детально, чтобы добится максимального «живого» эффекта освещения.
Добавляем тени и более контрастный свет
Тени мы будем формировать в новой «группе» на отдельном слое, который необходимо создать и расположить поверх базовых цветов, градиента и контурного рисунка. примените к данному слою режим наложения «multiply» — это позволит вам видеть черный контурный рисунок который расположен на нижнем слое.
Для подбора цвета тени используйте основные оттенки рисунка. Иногда в качестве тени я использую градиенты. Для формирования области собственной тени я рисую небольшие векторные куски на слое о котором я упомянул выше. при формировании теней я стараюсь прорабатывать области которые помогают подчеркнуть объем. как правило — это границы между светом и тенью.
Свет прорабатывается по такому же принципу, как и тень, только в случае с светом, можно не использовать режим наложения, хотя в некоторый случаях режим «screen» бывает очень кстати. На анимации ниже вы можете видеть, как я сначала формирую мягкие световые переходы, а после добавляю немного рефлексов чтобы подчеркнуть грани и добиться еще большего объема.
Финальная стадия
мы на завершающей стадии нашего рисунка, остается добавить немного крови. Для этого я использовал бесплатные векторные капли от компании gomedia. Кровь я создал на отдельном слое поверх всех остальных и применил к нему (к слою) режим наложения multiply
Ну вот и все. — это финальный результат. Как я упомянул в начале данного материала — это мои ключевые этапы работы, которые отчасти должны отвечать на вопрос как рисовать персонажей. Больше «плюшек» будет в скором будущем, когда я создам отдельный пошаговый урок детально раскрывающий абсолютно все тонкости и аспекты векторной иллюстрации.
Если вам понравился урок «Как рисовать персонажей в Adobe Illustrator”, поделитесь с друзьями, используя соответствующие кнопки социальный сетей в левой колонке. Уверен, друзья вам скажут спасибо! А в комментариях ниже мне хотелось бы услышать ваше мнение о переводе. — это мой первый опыт в подготовке переводов. Если вам интересно и дальше получать от меня новые качественные материалы и переводы уроков Sergio и других западных художников, отпишитесь, мне важно ваше мнение.
Ну а на счет подписки вы, конечно же все в курсе, правда? Для тех читателей, кто на моем сайте впервые, напомню, что интересные материалы выходят регулярно и чтобы не пропустить ничего, я рекомендую оформить подписку на обновления, кстати для подписчиков — есть приятные бонусы
На этом у меня все! Пока.
Еще интересно почитать
как рисовать персонажей
Как отрисовать набросок в иллюстраторе, если нет планшета ~ Записки микростокового иллюстратора
У нас в гостях Елена Дмитриева с очередным уроком по Adobe Illustrator. Лена расскажет, как отрисовать исходник в иллюстраторе, например фотографию или скетч, если у вас нет графического планшета. Если же планшет всё-таки есть, то можно посмотреть другой урок: Видео урок Adobe Illustrator: Как рисовать при помощи графического планшета.Если вы тоже хотите написать для нас гостевую статью, то тут есть все подробности: Напиши свой урок – попади к нам на блог!
Остальные уроки по иллюстратору с нашего блога вы найдёте на этой странице: Уроки Adobe Illustrator
Можно взять любой дудлик и открыть его с помощью иллюстратора. У меня есть вот такой.
Его легко можно отрисовать на планшете. А если планшета нет, либо вы с ним совсем не дружите, то тогда автотрейс. Но в этом случае линии иногда получаются рваными, особенно если исходная картинка не очень хошего качества. Поэтому я решила её обвести с помощью пера Pen Tool.
В меню панели Слои (Layers) поставьте галочку Шаблон (Template). Это позволит закрепить текущий слой с рисунком, чтобы он не двигался. Также изображение станет немного бледным, чтобы удобнее было отрисовывать исходник.
Затем создаём новый слой. Цвет обводки возьмем синий, чтобы он отличался от эскиза и от цвета направляющих, так его лучше видно. И инструментом перо Pen Tool отрисовываем в этом слое все линии. Если у вас мало опыта по работе с Pen Tool, то вот урок для начинающих: Рисуем с помощью инструмента Перо (Pen Tool). Ещё вы можете потренировать свои навыки владения пером в этой игре: Bezier Game.
Некоторые линии пересекаются, это позволит их соединить вместе в будущем. В данной картинке много линий и на их обводку уйдет достаточно времени. Для того, чтобы быстро перейти к созданию новой линии, можно нажимать клавишу P (перо) на клавиатуре, так можно будет создавать следующую линию, не прикрепленную к предыдущей.
Чтобы отрисованый дудл смотрелся красивее, к линиям можно применить кисть. Например, сделать кисть из эллипса. Для этого нарисуйте узкий эллипс, он должен быть больше похож на полоску. Также можно его немного исказить с помощью Warp Tool (Shift+R). Затем перетаскиваем эллипс в панель Brushes (кисти). Тип кисти выбираем Art Brush, в окне настроек можно оставить всё без изменений. Если вы не работали до этого с кистями, то вот урок для начинающих: Использование кистей в иллюстраторе.
Когда кисть готова, нужно выделить все контуры на артборде и применить её. Просто нажмите на кисть в панели Brushes, и она заменит стандартные обводки рисунка.
Если у вас образовались неаккуратности на некоторых линиях, это можно исправить. Пройдитесь по этим местам инструментом Warp Tool (Shift+R), или сгладьте через Smooth Tool (второй инструмент в карандаше).
Чтобы линии были разной толщины, можно применить инструмент Width Tool (shift+W). Выделяем линию, которую хотим изменить, и тянем в сторону этим инструментом.
Width Tool (shift+W) можно применять к одному контуру в нескольких местах, тогда можно добиться неравномерного профиля линии, она будет как бы гуляющая. После того как линии станут вас устраивать, их следует разобрать в простые формы через команду Object > Expand Appearance. Результат можно разгруппировать для дальнейшего редактирования Object > Ungroup (ctrl+shift+G).
Если в векторе появилось очень много лишних точек, то их количество можно сократить через упрощение контура Object > Path > Simplify.
Продолжаем править наш дудлик. Сейчас он немного похож на ёжика, линии пересекаются и торчат с разных сторон. Поэтому выделим всё (Ctrl+A) и разрежем через панель Pathfinder (shift+ctrl+F9) > Divide (разделение). Затем разгруппировываем результат, и удаляем лишние детали вручную. Имейте ввиду, что при работе Pathfinder могут появиться контуры-призраки, это пустые формы без заливки и обводки. Но они легко вычищаются с помощью команды Object > Path > Clean Up (предварительно всё выделите).
Рисунок почти готов. Его можно оставить разделенным на кучу мелких кусочков, раскрасить их в разные цвета, например с помощью скрипта Very Hues. Если вы не знакомы с таким скриптом, то в этом уроке есть подробное описание его работы: Уроки Adobe Illustrator: как нарисовать фон из треугольников
Также части рисунка можно объединить в одну форму с помощью Pathfinder (shift+ ctrl+F9) > Unite.
Спасибо за внимание! Если у вас есть вопросы по уроку, то можете их оставлять в комментариях к статье.
Елена Дмитриева специально для блога Записки микростокового иллюстратора
Читать дальше…
Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:
