Как пользоваться инструментом Волшебная палочка в Фотошопе
В программе Photoshop наряду с простыми инструментами есть так называемые “умные”, на изучение которых требуется определенное время. Одним из таких является “Волшебная палочка”, используемая для автовыделения на изображении пикселей одного цвета (оттенка). Пользователи нередко забывают про этот инструмент, так как толком не разобрались в его возможностях и настройках. Давайте посмотрим, как правильно работать с ним.
Использование инструмента
“Волшебная палочка” в современных версиях Фотошопа располагается на боковой панели инструментов в одной группе с “Быстрым выделением”. Т.к. последний выбран по умолчанию, щелкаем по нему правой кнопкой мыши, чтобы выбрать нужный нам инструмент из раскрывшегося списка.

Чтобы научиться работать с “Волшебной палочкой”

С помощью палочки можно автоматически выделить область, которая содержит одинаковый цвет/оттенок.
Допустим, нужно отметить зеленую полоску. Можно, конечно, воспользоваться инструментом “Прямоугольная область” и попытаться вручную выделить необходимую область, однако, гораздо быстрее и удобнее применить “Волшебную палочку”. Более того, если одноцветный/однотонный участок будет произвольной формы, выделение с помощью прямоугольной области будет невозможно.
Итак, вернемся к нашему инструменту (“Волшебная палочка”). После того, как мы выбрали его, щелкаем левой кнопкой мыши по любой точке зеленой полоски.

Все остальное программа сделает за нас, а именно, выполнит ее выделение.

Настройка инструмента
Давайте подробнее остановимся на параметрах “Волшебной палочки”
Допуск
Выделение участка с одинаковым цветом, которое мы рассмотрели выше – простая задача, для выполнение которой требуется только одно действие, т.к. полоска имеет отличный от фона цвет. Давайте теперь попробуем применить “Волшебную палочку” к градиенту и, например, щелкнем по области слева от полоски.

Также автоматически будет выделен участок, который содержит максимально приближенные к взятому образцу (точка, по которой мы щелкнули) цвета.

При этом, выделенную область можно настроить путем изменения параметра “Допуск” (в верхней части окна). С помощью него можно задать допустимое отклонение цветов/оттенков, которые будут входить в выделенную область, от заданного образца.

В нашем случае “32” означает, что инструмент выделит все цвета и оттенки, которые темнее/светлее образца на 32 уровня и меньше.
Если мы, к примеру, укажем в параметре значение “100”, то получим значительно большую область выделения.

Таким образом, делаем вывод, что чем больше значение “Допуска”, тем менее точным будет результат и больше отмеченная зона. Соответственно, если нам нужно выделить исключительно тот цвет, по которому мы щелкнули, выставляем значением “0”.
Шкала уровней, которые можно указывать в параметре “Допуск” – от 0 до 255. Если поставить максимальное значение, будет выделен весь холст.

Смежные пиксели
При знакомстве с параметром “Допуск” многие наверняка могли обратить внимание на то, что программа выделяла область, ограниченную границами градиента. Т.е. часть изображения справа от зеленой полоски оставалась нетронутой. Изменить это можно с помощью параметра “Смежные пиксели”.

По умолчанию, данная опция включена, что означает, что выделение будет выполняться исключительно в рамках выделяемого участка (в нашем случае – градиента слева). Т.е. другие пиксели, даже если они соответствуют значению Допуска, в выделяемую область не попадут. Это продемонстрировано на нашем примере.

Справа от зеленой полоски есть такие же цвета, что и взятые за образец слева, но они не были выделены.
Давайте теперь попробуем снять галочку напротив опции “Смежные пиксели” и снова применить “Волшебную палочку”.

На этот раз мы получаем две зеркальные области выделения.

Таким образом, если мы хотим выделить все цвета/оттенки (с учетом допуска) на всем изображении, опцию “Смежные пиксели” следует отключить.
Сглаживание
Во время выделения пикселей результат может выглядеть достаточно грубо, например, могут визуально прослеживаться острые края (так называемая “лесенка”). При работе с четырехугольниками (квадрат, прямоугольник), такой проблемы нет, но когда приходится иметь дело с неправильными формами (например, круг), все меняется.
Чтобы убрать излишнюю “зубчатость” краев, применяется инструмент “Сглаживание”. Благодаря незначительному размытию, удастся придать бОльшую плавность выделению.

Образец со всех слоев
Данный параметр отвечает за то, каким образом будет браться образец – только с выбранного слоя или со всех слоев (с учетом настроек: Допуск и Смежные пиксели). По умолчанию, параметр выключен.

Пример использования “Волшебной палочки”
Теперь, когда мы разобрались, для чего нужен и как пользоваться инструментом, давайте попробуем применить его на практике.
У нас есть исходное фото.

Требуется заменить обычно голубое небо на более насыщенное, с облаками.
Итак, начнем обработку изображения:
- Создаем копию слоя, нажав комбинацию клавиш Ctrl+J.

- Выбираем волшебную палочку и указываем значение Допуска (в нашем случае – 60, у вас цифра может быть другой), включаем “Сглаживание” и “Смежные пиксели”, проверяем, чтобы была выключена опция “Образец со всех слоев”.

- Щелкаем по небу в любом месте, чтобы выделить его. При этом мы должны находиться на скопированном слое. Иногда некоторые участки остаются невыделенными (например, если бы мы выбрали “Допуск” – 40). Это можно исправить, либо повысив значение “Допуска”, либо добавив к выделенному участку новые. Для этого зажав клавишу Shift поочередно щелкаем по областям, которые требуется добавить в выделение.

- В итоге получаем полностью отмеченную область неба.

- Нажимаем клавишу Del (Delete), чтобы удалить ее. Затем жмем сочетание Ctrl+D, чтобы снять выделение. На холсте ничего не изменится, однако, в палитре слоев мы можем обратить внимание, что на миниатюре небо было удалено и заменено прозрачным фоном.

- Открываем в программе заранее приготовленное изображение, которое хотим добавить на наше фото, и копируем его, нажав сочетание Ctrl+C.

- Затем переключаемся во вкладку с основным изображением и жмем Ctrl+V. Скопированное изображение будет вставлено в виде отдельного слоя. Размещаем его посередине.

- На боковой панели инструментов выбираем “Перемещение”, после чего настраиваем размер и положение вставленного неба, добиваясь результата, который нам нужен.

- Все готово, мы удачно справились с поставленной задачей.

Заключение
Инструмент “Волшебная палочка” является незаменимым помощником при работе в Фотошопе, и зачастую, именно с его помощью можно реализовать задуманное. Поэтому потраченное на его изучение время в дальнейшем неоднократно окупится и сделает процесс обработки изображений более комфортным и оперативным.
Волшебная палочка (Magic Wand) / Фотошоп-мастер
Инструмент Волшебная палочка (Magic Wand) – один из самых старых инструментов в Photoshop. В отличие от других инструментов, которые выделяют пиксели в изображении, основываясь на фигурах или на краях объекта, Волшебная палочка (Magic Wand) выделяет пиксели, основываясь на тон и цвет. Многие люди разочаровываются в Волшебной палочке (Magic Wand) (давая ей недоброжелательное название «ужасная палочка»), поскольку иногда кажется, что невозможно контролировать, какие пиксели необходимо этому инструменту выделить. В этом уроке мы рассмотрим магические свойства инструмента, и то, как палочка действительно работает, а также научимся распознавать ситуации, для которых был создан этот старинный, но по-прежнему невероятно востребованный инструмент.
Выделение с помощью инструмента Волшебная палочка (Magic Wand)
Если вы используете Photoshop CS2 или более ранние версии, вы можете выбрать Волшебную палочку (Magic Wand), просто кликнув по ней в панели инструментов. В Photoshop CS3, Adobe представляет соседствующий с Волшебной палочкой (Magic Wand) инструмент Быстрое выделение (Quick Selection). Поэтому, если вы пользуетесь версией CS3 и выше (здесь я использую Photoshop CS5), вам необходимо кликнуть по значку инструмента Быстрое выделение (Quick Selection) в панели инструментов, удерживая кнопку мыши в течение пары секунд, пока не появится выпадающее меню. Выберите из меню Волшебную палочку (Magic Wand):
Волшебная палочка (MagicWand) расположена в группе с инструментом Быстрое выделение (Quickselection) в версии PhotoshopCS3 и выше.
Волшебство в палочке
Прежде, чем мы рассмотрим действие Волшебной палочки (Magic Wand) на реальном примере, давайте посмотрим, как инструмент работает, и что в нем нет никакого волшебства. Перед вами простое изображение, которое я создал, оно состоит из черно-белого градиента, разделенного поперечной красной линией по центру:
Простой градиент, разделенный красной полосой.
Как я уже говорил, Волшебная палочка (Magic Wand) в Photoshop выделяет пиксели, полагаясь на тон и цвет. Когда мы кликаем по участку изображения инструментом, Photoshop определяет тон и цвет участка, по которому мы кликнули, и выделяет пиксели, имеющие те же самые значения цвета и яркости. Это делает Волшебную палочку (Magic Wand) незаменимой при выделении цвета на больших участках.
К примеру, давайте предположим, что я хочу выделить горизонтальную полосу. Все, что мне нужно сделать – кликнуть где-нибудь внутри красной полосы Волшебной палочкой (Magic Wand). Photoshop увидит, что я кликнул по участку красного и тотчас же выделит каждый пиксель в изображении, который имеет тот же оттенок красного, выделив тем самым красную полосу сразу же после клика по ней:
Единственный клик Волшебной палочкой (MagicWand) – все, что нужно для выделения всей красной полосы.
Допуск (Tolerance)
Выделение однотонно-раскрашенной полосы было достаточно легким, поскольку на изображении больше не было пикселей, имеющих такие же оттенки красного, но давайте посмотрим, что будет, если я кликну Волшебной палочкой (Magic Wand) по градиенту. Я кликаю по участку серого цвета в центре градиента над красной полосой:
Выделенный участок после клика по центру верхнего градиента.
На этот раз Photoshop выделил центральный диапазон значения яркости, ограничиваемый пикселями, имеющими точно такой же тон и цвет, что и центральный серый участок, по которому я кликнул. Почему так? Чтобы найти ответ, нам нужно посмотреть на панель настроек инструмента в верхней части экрана. В частности, нам нужно обратить внимание на значение параметра Допуск (Tolerance):
Параметр Волшебная палочка (MagicWand).
Параметр Допуск (Tolerance) говорит Photoshop, насколько разными по тону и цвету могут быть пиксели, формирующие участок, который мы выбрали для включения в выделение. По умолчанию значение Допуска (Tolerance) установлено на 32, это означает, что Photoshop выделит любые пиксели того же цвета, что и участок, по которому мы кликнули и добавит к ним еще пикселей 32 различных оттенков темнее и 32 оттенков ярче. В случае с моим градиентом, который включает в себя 256 уровней яркости между чисто белым и чисто черным цветами, Photoshop выделил пиксели, расположенные в диапазоне между 32 оттенками темнее и 32 оттенками ярче того серого оттенка, по которому я кликнул.
Давайте посмотрим, что будет, если я увеличу значение Допуска (Tolerance) и попробую снова. Я увеличу значение до 64:
Увеличение значения параметра Допуск (Tolerance) с 32 до 64.
При Допуске (Tolerance), увеличенном вдвое по сравнению с предыдущим примером, если я кликну Волшебной палочкой (Magic Wand) в той же центральной точке градиента, Photoshop должен выделить участок в два раза больше, чем в предыдущем примере, поскольку он включает пиксели в пределах 64 оттенков темнее и 64 оттенков ярче, чем основной серый цвет, по которому я кликал. Итак, вот, что мы имеем:
На этот раз при увеличенном значении Допуска (Tolerance), выделяемая область градиента стала вдвое больше.
Что если я хочу выделить исключительно тот оттенок градиента, по которому я кликну? В этом случае я должен установить Допуск (Tolerance) на 0, что будет давать команду Photoshop не включать никакие другие пиксели в выделение, только те, которые я обозначил кликом:
Установка значения Допуска (Tolerance) на 0.
При установленном параметре Допуск (Tolerance) на 0, я кликну снова по той же точке в центре градиента, и на этот раз мы получим очень тоненькую линию выделения. Каждый пиксель, который имеет отличный тон от того серого, по которому я кликнул, был проигнорирован:
Увеличение или уменьшение значения Допуска (Tolerance) имеет большое влияние на то, какие пиксели на изображении будут выделены Волшебной палочкой (MagicWand).
Вы можете устанавливать Допуск (Tolerance) на любое значение между 0 и 255. Чем выше значение, тем шире диапазон пикселей, которые выделит Photoshop. Допуск (Tolerance), установленный на 255 выделит все изображение, поэтому вам следует обычно выбирать более низкие значения.
Смежные пиксели (Contiguous)
Когда мы рассматривали настройки параметра Допуск (Tolerance) Волшебной палочки (Magic Wand), вы, возможно, заметили одну особенность. Каждый раз, когда я кликал по градиенту над красной полосой, Photoshop выделял определенный диапазон пикселей, но только в пределах градиента, по которому я кликал. Градиент под красной полосой, идентичный градиенту, по которому я кликал, был совершенно проигнорирован, даже, несмотря на то, что он содержит точно такие же оттенки серого, которые должны были быть включены в выделение. Почему же пиксели из нижнего градиента не были включены?
Причиной тому является еще один важный параметр в панели настроек — Смежные пиксели (Contiguous). При отмеченном параметре Смежные пиксели (Contiguous), как это установлено по умолчанию, Photoshop будет выделять только те пиксели, которые входят в число приемлемых по цвету и цветовому диапазону, определяемым параметром Допуск (Tolerance). Любые пиксели, располагаемые в пределах значений параметра Допуск (Tolerance), но отделенные от участка, по которому вы кликнули, пикселями, не входящими в указанный диапазон, выделены не будут.
В случае с моим градиентом, пиксели в нижней части градиента, которые по идее должны были быть включены в выделение, были проигнорированы, поскольку они отделены от участка, по которому я кликнул, красной полосой, цвета пикселей которой не входят в пределы, установленные параметром
Допуск (Tolerance). Давайте посмотрим, что получится, если я сниму галочку с параметра Смежные пиксели (Contiguous).
Смежные пиксели (Contiguous) по умолчанию выделены. Кликните внутри квадратика, чтобы отключить параметр, если нужно.
Я снова кликну по центру верхнего градиента с помощью Волшебной палочки (Magic Wand), и на этот раз, при неотмеченном параметре Смежные пиксели (Contiguous), пиксели нижнего градиента, которые находятся в пределах установленного значения параметра Допуск (Tolerance), тоже выделятся, даже несмотря на то, что они по-прежнему отделены от участка, по которому я кликнул, красной полосой:
При отключенном параметре Смежные пиксели (Contiguous), любые пиксели по всему изображению, находящиеся в заданном пределе параметра Допуск (Tolerance), будут выделены.
Дальше мы рассмотрим действие некоторых дополнительных параметров инструмента Волшебная палочка (Magic Wand) на реальном примере, например быстрое выделение и замена неба на фото!
Дополнительные параметры
Допуск (Tolerance) и Смежные пиксели (Contiguous) – два параметра, имеющих наибольшее влияние на Волшебную палочку (Magic Wand), но есть еще парочка других параметров, имеющих незначительное значение. Как только инструмент Волшебная палочка (Magic Wand) выделяет пиксели, она выделяет их в форме четырехугольника, у выделений иногда могут появиться неровные зубчатые края, часто называемые эффектом «лесенки». Photoshop может сгладить края после применения к ним легкого размытия, эта процедура более известна как Сглаживание (Anti-aliasing). Мы можем включать и отключать сглаживание у инструмента Волшебная палочка (Magic Wand), ставя или снимая галочку с параметра Сглаживание (Anti-alias) в панели настроек. По умолчанию этот параметр включен, и в большинстве случаев вы можете его оставить включенным.
Оставьте Сглаживание (Anti—alias) включенным, для того, чтобы Волшебная палочка (MagicWand) сгладила края выделения.
Также по умолчанию, когда вы кликаете по изображению Волшебной палочкой (Magic Wand), она ищет пиксели только в пределах слоя, на котором вы работаете в данный момент. Обычно так нам и требуется использовать этот инструмент, но если ваш документ состоит из множества слоев, и вы хотите включить все слои в свое выделение, выберите параметр Образец со всех слоев (Sample all layers) в панели настроек. По умолчанию он не отмечен:
Оставьте Образец со всех слоев (Samplealllayers) не отмеченным, чтобы ограничить свое выделение в рамках активного слоя.
Практический пример
Перед вами изображение, которое я открыл в Photoshop. Мне нравится это фото в целом, но небо могло бы выглядеть более интересно. Я подумываю заменить небо на другое:
Чисто – голубое небо выглядит немного банально.
Перемещение неба означает, что для начала, я должен его выделить. Как я уже отметил ранее, Волшебная палочка (Magic Wand) отличается выделением больших участков одного цвета, а поскольку небо чисто голубое, лишь с небольшими вариациями в тонах, Волшебная палочка (Magic Wand) справится с этой задачей с легкостью. При активном инструменте и всех его параметрах, установленных по умолчанию (Допуск (Tolerance) 32, Смежные пиксели (Contiguous) отмечен), я кликаю где-то в верхней части изображения:
Кликаем Волшебной палочкой (MagicWand) в верхней левой части неба.
Поскольку небо полностью голубое, у Волшебной палочки (Magic wand)не было проблем с его выделением после единственного клика. Несмотря на это, в действительности небо переходит от светло — голубого оттенка чуть выше зданий к более темному оттенку в верхней части фото, и значение Допуска (Tolerance) 32 недостаточно высоко, чтобы охватить весь диапазон значений тональности, оставляя большой участок светло – голубого оттенка над зданиями вне выделения:
Некоторые яркие участки неба над зданиями не были включены в выделение.
Добавление выделений
Первая моя попытка создать выделение неба оказалась неудачной, поскольку значение Допуска (Tolerance) оказалось слишком мало, мне следовало бы попытаться увеличить значение Допуска (Tolerance), но есть более легкий способ исправить проблему. Как и другие инструменты Photoshop, Волшебная палочка (Magic Wand) имеет параметр «добавить к существующему выделению» (add to existing selections), который означает, что я могу сохранить выделение, которое я сделал ранее, и просто добавить к нему еще неба.
Чтобы добавить выделение, удерживайте зажатой клавишу Shift и кликните по участку, который необходимо добавить. Вы увидите маленький знак плюс (+) в нижнем левом углу от курсора Волшебной палочки (Magic Wand), позволяющий нам понять, что активен параметр «добавить к выделению» (add to selection). В моем случае, удерживая клавишу Shift, я кликну где-нибудь в области неба, которое не было включено в первоначальное выделение:
Удерживая клавишу Shift, кликните по участку, который необходимо добавить.
Таким образом, Photoshop добавит к существующему выделению новый участок неба. Все, что было нужно – два клика мышью:
Теперь небо выделено полностью.
Выделяем то, что изначально не нужно
Итак, поскольку будет меняться небо, мне нужно, чтобы в выделение входило изображение, находящееся под небом, поскольку именно эту часть я хочу оставить. А рисование выделения с помощью таких инструментов как Многоугольное/Полигональное лассо (Polygonal Lasso) или Магнитное лассо (Magnetic Lasso) отняло бы много времени и нервов, в то время как Волшебная палочка (Magic Wand) сделала это легко и просто. Сейчас это наиболее популярная и очень доступная техника выделения с помощью Волшебной палочки (Magic Wand) — сначала мы выделяем область, которую не хотим включать в работу, а потом просто инвертируем выделение!
Чтобы инвертировать выделение, которое выделит все, что не входило в выделение (в моем случае, все, что ниже неба) и снимет выделение со всего, что было выделено (небо), перейдите в меню Выделение (Select) в верхней части экрана и выберите Inverse (Инвертировать). Или используйте более быстрый способ инвертирования выделения – воспользуйтесь короткой командой на клавиатуре Shift+Ctrl+I (Win)/ Shift + Command + I (Mac):
Перейдите к меню Выделение – Инвертировать (Select – Inverse).
При инвертированном выделении небо больше не выделено, выделено лишь все, что ниже него на изображении:
Область, которую мне нужно было сохранить, теперь выделена.
Чтобы заменить небо на данном этапе, я нажму Ctrl+J (Win) / Command+J (Mac), чтобы быстро скопировать участок, который я сохранил, на новый слой в палитре слоев:
Выделение было скопировано на новый слой над первоначальным изображением.
Затем, я открою изображение, которым я хочу заменить первоначальное небо. Нажму Ctrl+A (Win) / Command+A (Mac), чтобы быстро выделить все изображение, затем Ctrl+C (Win) / Command+C (Mac), чтобы скопировать его в буфер обмена:
Фото, которое будет заменять небо у оригинала изображения.
Я переключусь снова на свое изначальное изображение и кликну по фоновому слою в панели слоев для того, чтобы, когда я буду вставлять изображение, оно появилось в виде слоя между двумя уже существующими слоями:
Выделение фонового слоя.
В завершение я нажму сочетание клавиш Ctrl+V (Win) / Command+V (Mac), чтобы вставить изображение в документ. Все любят голубое небо, но иногда немного облаков может произвести большее впечатление:
Небо успешно (и довольно легко) заменено.
Как и другие инструменты Photoshop, успешность использования Волшебной палочки (Magic Wand) зависит от того, знаете ли вы, в каких лучше случаях применять этот инструмент. Как мы увидели из урока, Волшебная палочка (Magic Wand) лучше всего подходит для выделения большого количества пикселей, которые имеют схожую тональность и цвет, идеально подходит для выделения и замены простого неба на фото или для изображений, объект на которых находится на однородном фоне. Используйте технику «выделяйте то, что изначально вам не нужно» в тех случаях, когда выделение участка вокруг объекта с помощью Волшебной палочки (Magic Wand) может быть быстрее и легче, чем выделение самого объекта с помощью других инструментов.
Вот и все!
Автор: Steve Patterson
Перевод: Анцыперович Александра
Ссылка на источник
Волшебная палочка: выбор в Photoshop
Инструмент « Волшебная палочка» , известный как «Волшебная палочка», является одним из старейших инструментов выбора в Photoshop. В отличие от других инструментов выделения, которые выбирают пиксели в изображении на основе форм или путем определения краев объекта , Волшебная палочка выбирает пиксели на основе тона и цвета . Многие люди, как правило, расстраиваются из-за Волшебной палочки (давая ей неудачное прозвище «трагическая палочка»), потому что иногда может показаться, что невозможно контролировать, какие пиксели выбирает инструмент.
В этом уроке мы рассмотрим магию, узнаем, как на самом деле работает палочка, и научимся распознавать ситуации, для которых был разработан этот древний, но все же чрезвычайно полезный инструмент выбора.
Этот урок взят из нашей серии « Как сделать выбор в серии Photoshop ».
Как использовать инструмент «Волшебная палочка»
Выбор волшебной палочки
Если вы используете Photoshop CS2 или более раннюю версию, вы можете выбрать Волшебную палочку, просто щелкнув ее значок в палитре «Инструменты». В Photoshop CS3 Adobe представила инструмент быстрого выбора и вложила его в волшебную палочку, поэтому, если вы используете CS3 или более позднюю версию (здесь я использую Photoshop CS5), вам нужно нажать на инструмент быстрого выбора в панель инструментов и удерживайте кнопку мыши нажатой в течение секунды или двух, пока не появится всплывающее меню. Выберите Волшебную палочку из меню:
Волшебная палочка находится за инструментом быстрого выбора в Photoshop CS3 и более поздних версиях.
«Магия» за палочкой
Photoshop: выделение по контуру и составление коллажей
Поделиться:
В предыдущей статье Photoshop: основы обработки фотографий мы научились кадрировать изображение с помощью инструмента Crop (кадрировать) — очень мощного и простого в использовании инструмента, позволяющего не только обрезать края изображения, но и поворачивать изображение и даже исправлять перспективные искажения.
В этой статье мы пойдем дальше и научимся вырезать по контуру. Как пример изображения выберем фотографию Васи Иванова с его верным псом.

Волшебная палочка фотошопа
Один из самых быстрых способов вырезать по контуру — это выделить все ненужное и удалить. Взгляните на нашу иллюстрацию. Фотограф очевидно последовал совету, изложенному в наших советах по фотосъемке поделок, и позаботился о простом однотонном фоне при фотографировании — подложил изогнутый лист белой бумаги. Это облегчит нам работу на данном этапе, ведь однородный по цвету фон можно легко выделить с помощью инструмента Magic Wand (волшебная палочка). Найдите его в палитре инструментов. Выглядит он так: 
Взяв в руки волшебную палочку, не торопитесь сразу же использовать её магические способности. Сначала убедитесь, что она у вас правильно настроена. Любой мастер фотошопа знает, что нет ничего хуже, чем неправильно настроенная волшебная палочка. 🙂
Самая важная настройка волшебной палочки это её чувствительность к изменениям цвета. Значение параметра Tolerance (допуск) в нашем случае не больше 30. Если выбрать большее значение, то при применении инструмента к фону будет выделяться не только фон, но и части васиного наряда (он у него местами близок к фону по цвету). Если же взять Tolerance меньше 30, то нам придется много раз «взмахивать» волшебной палочкой, объясняя фотошопу: «и это, и это тоже фон».
Но довольно теории, давайте приступим к практике. Поднесите волшебную палочку к серому фону изображения и нажмите левую кнопку мыши.
 | Вы сразу же увидите сделанную область выделения в виде «бегающих муравьев». |
Как вы можете видеть выделилась довольно существенная часть фона, сам Вася остался незатронутым. Давайте продолжим применять этот прием, но только теперь будем держать клавишу Shift нажатой. Зачем? А затем, чтобы новые выделенные области прибавлялись к уже выделенным, а не заменяли их.
 | Обратите внимание: при нажатой клавише Shift, волшебную палочку сопровождает маленький знак «+». Он показывает, что все новые выделения будут добавляться к уже сделанным раннее. |
Продолжайте в том же духе. Не забудьте выделить области внутри контура. В нашем примере: между локтями и туловищем Васи. Если вы случайно ошиблись и выделили лишнее — не беда, нажмите Ctrl-Z — это команда Undo (отмена последнего действия).
Иногда значение Tolerance не удается установить правильно с первого раза. Не бойтесь экспериментировать попробуйте начать несколько раз с разными значениями Tolerance. Со временем вы научитесь сразу устанавливать нужное знаечение.
Также иногда бывает полезно убрать из выделения какую-то область, например, если выделение захватило край одежды Васи. Для этого слегка уменьшите значение Tolerance и удерживая нажатой клавишу Alt нажмите мышкой на область, которая выделилась по ошибке.
 | Обратите внимание: при нажатой клавише Alt, волшебную палочку сопровождает маленький знак «−». Он показывает, что все новые выделения будут вычитаться из уже сделанных ранее. |
Таким образом, мы приходим к желанному результату — весь фон оказался выделенным.
 | Область выделения не всегда изображается «бегущими муравьями». Можно включить/отключить показ «муравьев» с помощью клавиш Ctrl-H. Это бывает полезно, если вы уже выделили все, что нужно, и приступили к работе с выделенным. В этом случае муравьи могут отвлекать внимание и их лучше отключить. Не забудьте по окончании работы с выделенной областью вновь включить показ «бегущих муравьев» нажав Сtrl-H еще раз. |
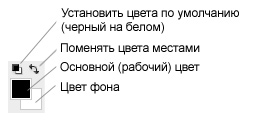
Теперь можно просто нажать клавишу Delete. При этом вся выделенная область закрасится цветом фона выбранным в фотошопе в палитре инструментов как цвет фона.

Нажав мышкой на квадрат основного или фонового цвета можно поменять эти цвета в специальном окне фотошопа.
Или нажмите Alt-Delete — это закрасит выделенную область основным (рабочим) цветом.
 | |
Или можно поработать ластиком по выделенной области, стерев весь фон, но оставив основные тени.
 | Обратите внимание, при работе ластиком нужно уделять особое внимание краям изображения. Иначе потом при загрузке на белые страницы сайта можно будет заметить резкую границу светло-серого фона (на рисунке показана слева). |
Ластик
Инструмент ластик (Eraser tool) в палитре инструментов выглядит так: 
Ластик закрашивает области цветом фона, выбранным в фотошопе в палитре инструментов.
Интенсивность закрашивания (или стирания) определяется параметром Opacity (0 — ничего не стирается, 100 — стирается все).
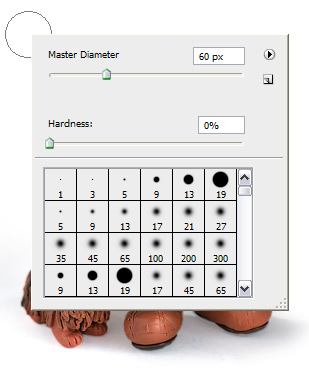
Размер стираемой области, её форма, а также мягкость краев — все это определяется в специальном окошке, которое появляется, если выбрав инструмент ластик, нажать правой кнопкой мыши в любом месте изображения.
 | Параметр Master Diameter определяет размер ластика в пикселях. Параметр Hardness задает жесткость ластика (0% — мягкие края, 100% жесткие). Можно также выбрать уже готовый тип ластика из таблицы. Цифры в ячейках таблицы показывают размер ластика. Еще можно изменять размер ластика и жесткость «на лету» с клавиатуры. Для этого используются следующие клавиши: [ (левая квадратная скобка) — уменьшить размер. ] (правая квадратная скобка) — увеличить размер. Shift-[ — уменьшает жесткость. Shift-] — увеличивает жесткость.
|
Примечание. Если вы работаете на отдельном слое, ластик ведет себя несколько иначе. Он не закрашивает цветом фона, а стирает часть слоя таким образом, что через стертую область становится видно изображение лежащего ниже слоя. Работа со слоями рассматривается далее в этой статье.
Выделение с помощью лассо
Иногда применение волшебной палочки бывает затруднено неоднородным по цвету фоном. Или бывает так, что цвет фона сливается с самим объектом во многих местах. В этих случаях может быть удобно использовать инструмент лассо. В палитре инструментов он выглядит так: 
Принцип работы с лассо довольно прост: мы прокладываем контур сами, а не ожидаем милости от волшебства. Предположим, что нам нужно вырезать ананас из следующей картинки.
| Пытаться выделить фон с помощью волшебной палочки здесь — сущая пытка. Можно было бы попытаться выделить волшебной палочкой сам ананас, но и это не просто — слишком много цветовых оттенков. |
Есть возможность начертить весь контур от руки. Выбрав инструмент лассо  , нажмите левую кнопку мыши в любом месте контура и, не отпуская кнопку, ведите мышь вдоль контура до тех пор, пока контур не замкнется. Затем отпустите кнопку мыши. Вы получите контур, начерченный от руки.
, нажмите левую кнопку мыши в любом месте контура и, не отпуская кнопку, ведите мышь вдоль контура до тех пор, пока контур не замкнется. Затем отпустите кнопку мыши. Вы получите контур, начерченный от руки.
 | При работе с лассо устанавливайте масштаб изображение побольше, используя инструмент лупа  . В процессе рисования контура сдвигайте видимую область изображения, нажав клавишу Пробел (курсор измениться на руку . В процессе рисования контура сдвигайте видимую область изображения, нажав клавишу Пробел (курсор измениться на руку  ) и двигайте мышь в нужном направлении. Кнопку мыши при этом не отпускайте. ) и двигайте мышь в нужном направлении. Кнопку мыши при этом не отпускайте. |
Как вы уже могли убедиться, попробовав описанный выше метод, нужно иметь твердую руку, чтобы получить хороший контур выделения. Обычно результат получается не очень аккуратным. Для него лучше использовать специальное устройство — графический планшет. Если вы часто работаете с контурами или рисуете на компьютере, планшет совершенно незаменим.
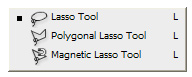
Поделки из бумаги хороши тем, что их контур напоминает ломанную линию, поэтому давайте теперь попробуем использовать многоугольное лассо (Polygonal Lasso Tool). В палитре инструментов оно выглядит так:  Если у вас в палитре инструментов установлен другой вид лассо, его нужно поменять, нажав на него левой кнопкой мыши и удерживая кнопку нажатой 1 сек — появится меню:
Если у вас в палитре инструментов установлен другой вид лассо, его нужно поменять, нажав на него левой кнопкой мыши и удерживая кнопку нажатой 1 сек — появится меню:

Из этого меню выберите мышкой 
Выберите начальную точку (какой-нибудь угол контура) и, нажмите на ней левой кнопкой мыши. Переместите мышь к следующей угловой точке и снова нажмите левую кнопку мыши. Таким образом строится многоугольный контур выделения.
 | Перемещать область обзора в окне фотошопа можно не прерывая процесса выделения. Для этого нажмите клавишу Пробел (курсор измениться на руку  ), нажмите левую кнопку мыши и, не отпуская её, двигайте мышь — изображение в окне будет сдвигаться. ), нажмите левую кнопку мыши и, не отпуская её, двигайте мышь — изображение в окне будет сдвигаться. |
Выделите весь контур целиком. Последняя точка должна совпасть с первой, тогда контур выделения замкнется и его можно будет использовать.
Если вы случайно нажмете не там, для отмены установленной точки нажмите Delete.
Внимание: если в процессе выделения вы по ошибке нажмете кнопку мыши дважды, область выделения сразу же замкнется, и вы получите недоделанный контур. (Команда Undo не поможет.) Поэтому, главное при работе с лассо — не торопитесь.
В результате наш ананас окажется выделенным целиком.
 | Если внутри выделенной области нужно вырезать кусочек, используйте лассо удерживая кнопку Alt при постановке первой точки контура. В этом случае изображение инструмента лассо будет сопровождать знак «−». |
Если мы хотим сделать что-то с фоном, а не с ананасом, то следует обратить (Inverse) выделение. Для этого применяется команда Shift-Ctr-I или из меню Select → Inverse (Выделение → Инвертировать). В результате применения этой команды все, что было выделено, становится невыделенным, а, что было невыделенным, становится выделенным.
После применения команды Inverse, все команды (например, Delete или Alt-Delete) будут действовать на фон, а не ананас.
Составление коллажа
Выделенный ананас можно скопировать в карман нажав Ctrl-С. А затем вставить его в другое изображение. Для этого нужно открыть нужное изображение или перейти в его окно, если оно уже открыто, и нажать Ctrl-V.
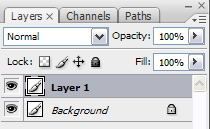
 | Обратите внимание, ананас вставился отдельным слоем, поэтому любые операции с ананасом не повлияют на фоновое изображение. В окне Layers фотошопа вы увидите новый слой Layer 1 — это и есть слой с ананасом. Слой Background (фон) содержит исходное изображение.

|
Если нажать Ctrl-V несколько раз, то мы получим несколько слоев с ананасами. Переключаться между слоями просто — достаточно щелкнуть мышкой по нужному слою в окошке Layers (Слои). Выбранный слой в окне помечается более темным цветом.
Примечание: работа со слоями — тема отдельной статьи, здесь мы рассматриваем только самые основы.
Трансформация отдельного слоя
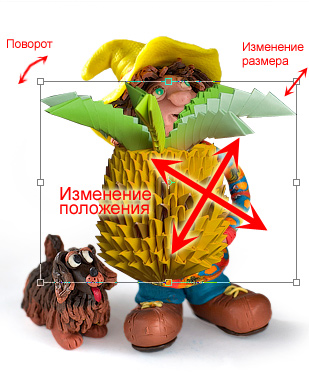
Давайте теперь изменим размер нашего ананаса. Для этого нажмем Ctrl-T.
 | Вокруг ананаса появится рамка с уголками в виде квадратиков. Эти
квадратики можно сдвигать с помощью мыши. Чтобы изменить размер, не
исказив пропорций, нужно удерживая кнопку Shift, тянуть за любой угол рамки. Можно изменить положение ананаса. Для этого просто нажмите мышкой в любом месте внутрки рамки и тащите, удерживая левую кнопку мыши нажатой. Повернуть изображение ананаса можно установив курсор снаружи рамки, затем удерживая левую кнопку мыши нажатой тащить в нужную сторону.Изображение будет поворачиваться. |
В результате мы видим, что изменился только верхний слой с ананасом, нижний же слой фона остался неизменным.
 | Точно также на отдельный слой действует большинство команд фотошопа, будь то уже изученные нами ранее Levels (Уровни) или Unsharp Mask (Нерезкая маска). А вот команды Crop (кадрирование) и Image Size (размер изображения), напротив, действуют на все слои сразу. |
Сохранение изображения
Два наших слоя теперь можно объединить в один с помощью команды Ctrl-E. Это нужно сделать перед сохранением файла в формате JPG. Поскольку формат JPG не предназначен для хранения файлов со слоями.
Если вы предпочитаете сохранить файл вместе со всеми слоями (например, чтобы позднее вернуться к его редактированию), то сохраните файл в формате PSD. Правда, файлы типа PSD не подходят для загрузки на сайты.











