Фотошоп с нуля 4.0
Глава 7
ИНСТРУМЕНТЫ
25 уроков – время на изучение 6 часов 29 минут
7.1Рамка и Раскройка
7.2Пипетка и другие
7.3Восстанавливающая кисть
7.4Заплатка и другие
7.5Инструмент Кисть 1 часть
7.6Инструмент Кисть 2 часть
7.7Инструмент Кисть 3 часть. Палитра Кисть
7.8Инструмент Кисть 4 часть. Палитра Кисть
7.9Зеркальное рисование и сглаживание
7.10Карандаш. Замена цвета. Микс кисть
7.11Штамп. Узорный штамп
7.12Осветлитель и другие
7.13Архивная кисть и Архивная художественная кисти
 14Ластик
14Ластик7.15Градиент
7.16Заливка. Заливка с учетом содержимого
7.17Фигура 1 часть
7.18Фигура 2 часть
7.19Фигура 3 часть
7.20Перо 1 часть
7.21Перо 2 часть
7.22Перо кривизны и свободное перо
7.23Текст 1 часть
7.24Текст 2 часть
7.25Вспомогательные инструменты.
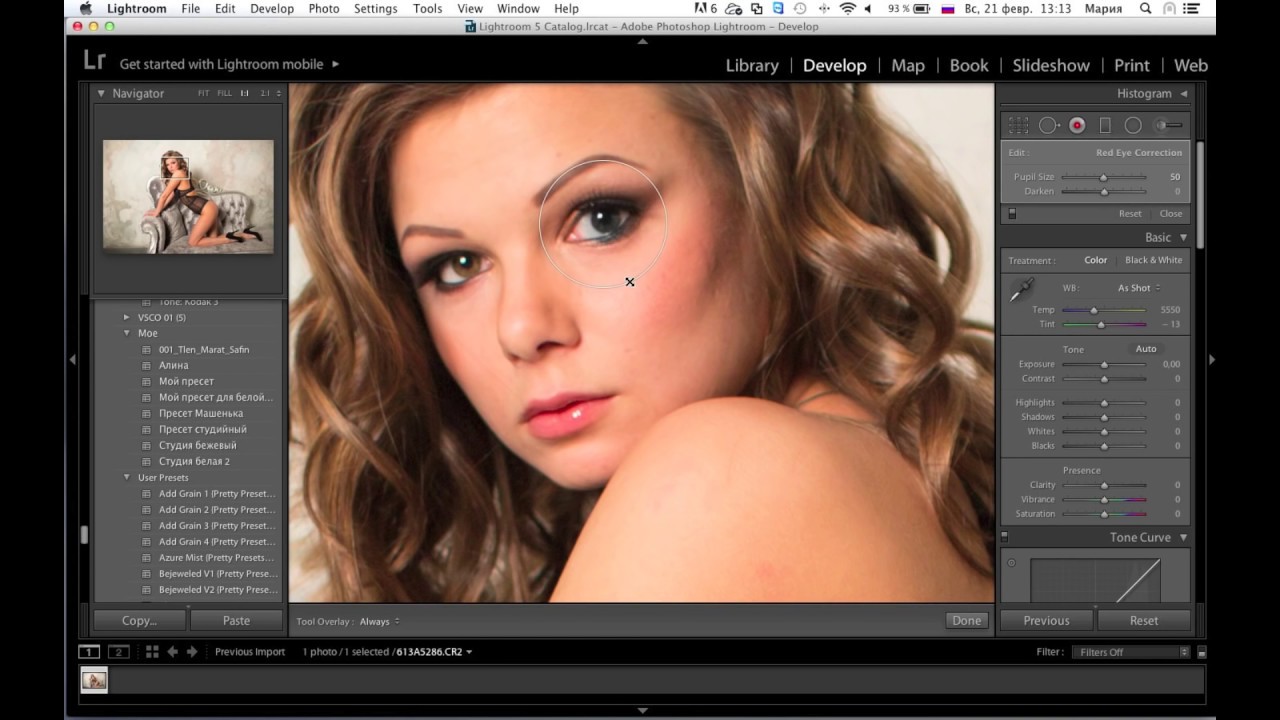
Далее – разбираемся в инструментах ретуши и локальной коррекции. Это и восстанавливающие кисти, и заплатки, и специальные инструменты для удаления эффекта красных глаз и прыщей.
Создаём текстуру и работаем с инструментами: узорным штампом, кистью, карандашом, заменой цвета, пером, фигурой и другими. Настраиваем и используем их функционал на все 100%.
75 видео-уроков по основам Photoshop для начинающих
Собрали для вас подборку уроков для новичков, желающих познать Adobe Photoshop, начиная с самых основ: интерфейс программы, панели и инструменты, слои, работа с цветовыми панелями и так далее.
В подборке приведены как уроки, направленные на освоение инструментария программы и ее возможностей, так и применение полученных знаний на практике: создание несложных интерфейсов, фотоманипуляций, ретуши.
Знакомство с масками слоёв
Новые возможности в Adobe Photoshop CC 2015
Как установить кисти
Основы Photoshop для веб-дизайнера
Инструмент «Выделения»
Инструмент “Штамп”
Инструмент “Ластик” и его секреты
Инструмент “Кисть (замена цвета)”
Инструмент “Рамка”
Уровни (Levels)
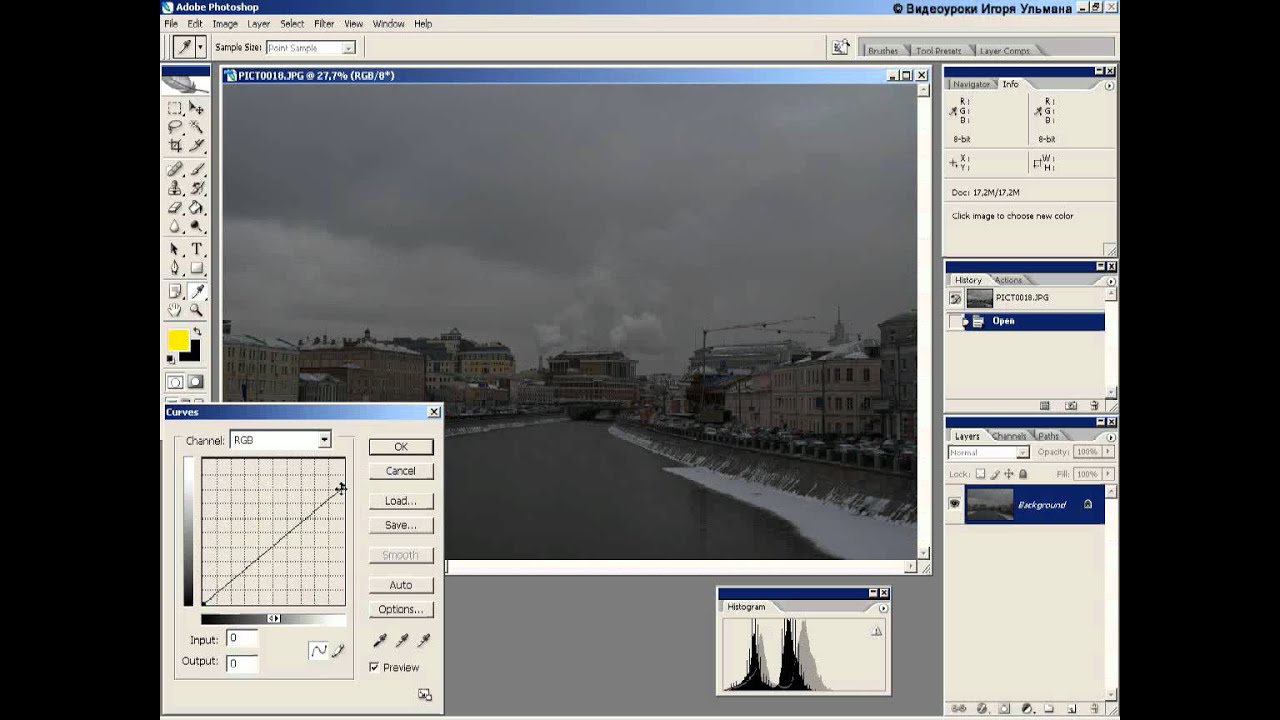
Кривые. Гистограмма. Контраст
Ask a Pro. На что способен Photoshop
15 уроков для начинающих: хитрости, нюансы, секреты
Творческая ретушь
Флэт-дизайн простого мобильного приложения
3D абстракция с использованием Blender
Как нарисовать ленточку
Практические уроки от TastyTuts
Photoshop с нуля — Школа Аналоговой Фотографии
При оплате до 17 февраля — скидка 10% по СИСТЕМЕ РАННЕГО БРОНИРОВАНИЯ!
Курс для начинающих по освоению программы Adobe Photoshop.Преподаватель: Татьяна Гартель
Программа курса:
1. Вводное занятие.
Интерфейс программы Photoshop. Палитра инструментов и другие палитры. Основные элементы управления и настройки.
Работа с документами. Создание нового документа. Управление файлами.
Форматы файлов растровой графики, типы сжатия, разрешение.
Обзор инструментов. Использование кистей. Инструменты Карандаш и Кисть. Группа инструментов Ластик. Заполняющие инструменты. Инструменты Заливка и Градиент.
Слои, каналы. Понятие цветового канала. Палитра Каналы. Понятие слоя. Палитра Слои. Создание новых слоев. Редактирование слоев. Использование режимов наложения пикселей.
2. Всё о цвете.
Цветовые пространства и модели. Методы выбора и определения цвета. Калибровка. Цветокоррекция. Изменение цветовой температуры. Выбор контраста, яркости.
Выделение. Методы и инструменты выделения. Принципы выделения. Понятие маски. Простейшие инструменты выделения. Выделение фрагментов изображения на основе цвета. Сложная выделенная область. Модификация границ выделенной области.
Использование слоев-масок. Создание, удаление, редактирование и связывание слоя-маски.
Отображение альфа-канала слоя-маски.
3. Ретушь.
Палитра История и инструменты группы Архивная кисть. Снимки изображений.
Инструменты, методы и секреты ретуши.
Повышение резкости. Встроенные фильтры и эффективное их использование.
Автоматизация процесса обработки. Палитра Операции. Создание макрокоманд.
4. RAW-формат.
Работа с RAW.
Зачем он нужен, преимущества.
Обработка RAW силами фотошопа.
RAW-конверторы. Пакетная работа с RAW.
5.Методы перевода цветной фотографии в ч/б. Тонирование.
Ещё раз о цветовых пространствах и каналах. Микширование каналов, вычисления. Команда Варианты.
Геометрия фотографии.
Кадрирование, выравнивание, трансформация.
Изменение формы тела. Деформации.
6. Слияние фотографий.
Фотомонтаж.
Мультиэкспозиция, коллажи.
HDR
Панорамы
Автоматизация.
Оптимизация для печати.
Оптимизация для Интернет.
Уроки Фотошопа — курс обучения PhotoShop для начинающих, бесплатно на itProger
В ходе курса вы изучите работу с программой PhotoShop, его версиями, а также дополнительными программами, что поставляются вместе с ним. За курс вы полностью изучите работу с интерфейсом Фотошоп и создадите множество красивых эффектов для фотографий.
Информация про PhotoShop
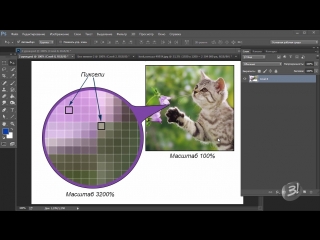
PhotoShop появился в далеком 1990 году. С тех пор он постоянно улучшался и на данный момент является лучшим редактором фотографий в мире. Программа работает в основном с растровыми изображениями (изображения, что представляют из себя сетку пикселей), но также имеет инструменты для работы с векторными изображениями (изображения, что состоят из векторных линий). Ниже на фото представлена разница между двумя форматами:
Программа работает в основном с растровыми изображениями (изображения, что представляют из себя сетку пикселей), но также имеет инструменты для работы с векторными изображениями (изображения, что состоят из векторных линий). Ниже на фото представлена разница между двумя форматами:
Векторная графика очень удобна и для работы с ней вы можете использовать программу Adobe illustrator.
Вообще, компания Adobe выпустила много схожих программ и начинающим дизайнерам сложно разобраться что и для чего стоит использовать, хотя на самом деле все просто. Рассмотрим два случая:
- Вам необходимо изменить фото: улучшить качество, добавить объекты, создать большой постер к фильму — тогда ваш выбор PhotoShop;
- Вам необходимо создать фото, какую-либо иконку или другой векторный объект с нуля — используйте illustrator.
Пример создания изображения в illustrator:
Пример создания изображения в PhotoShop:
Версии PhotoShop
Компания выпускает очень много обновлений и часто можно слышать PhotoShop CS4, CS5, CS5., 
CS6, CC и так далее. Перечень всех версий вы можете найти здесь.
Нет смысла пользоваться старыми версиями, так как новые всегда лучше. Поэтому вне зависимости от лекций лучше скачивайте последнюю версию Фотошопа и комфортно пользуйтесь всеми нововведениями.
План курса
Наши уроки Фотошопа предназначены для новичков в данной сфере. В ходе курса Photoshop вы изучите с нуля редактирование и обработку фото внутри программы.
Мы с ознакомимся с Фотошоп, научимся работать в нем, узнаем множество основных объектов внутри программы и создадим несколько красивых и интересных изображений в нем.
Уроки с обучением Фотошоп подойдут для начинающих и для полных чайников. Сама программа проста в использовании и по этой причине вам не составит труда в ней разобраться.
Уроки Фотошопа для начинающих с нуля пошагово cs и сс на русском
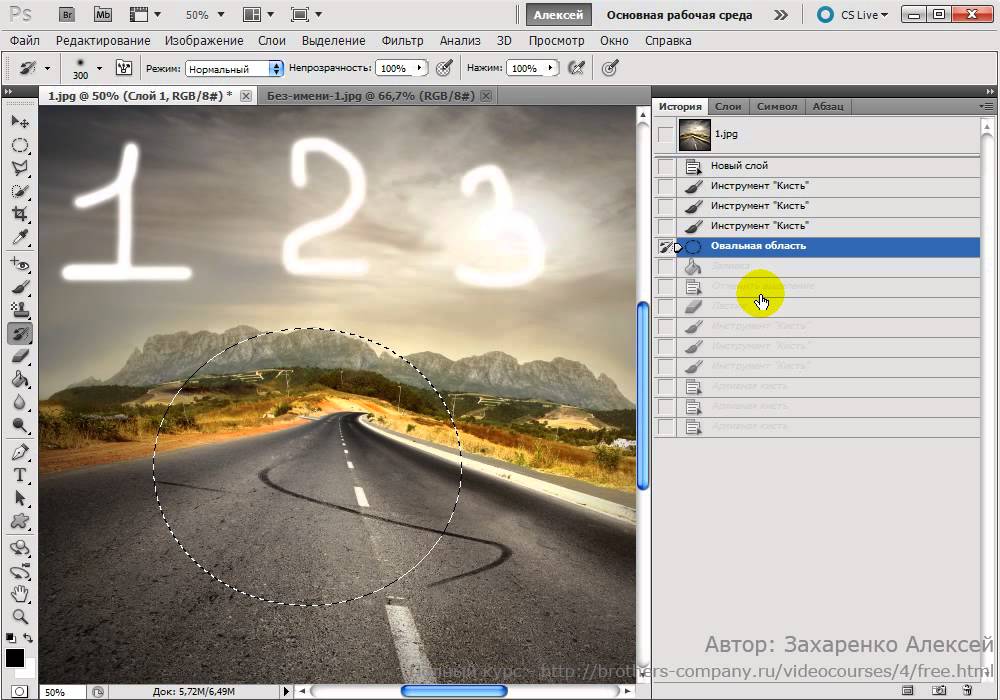
Давайте откроем фото девушки. Сделаем копию слоя – для этого так же, как и в других уроках, нажмем сочетание клавиш Ctrl+J. Это всегда необходимо делать перед любым видоизменением фото, дабы сохранить основную исходную фотографию в первоначальном виде.
Это всегда необходимо делать перед любым видоизменением фото, дабы сохранить основную исходную фотографию в первоначальном виде.
От правильного расположения объектов на фотографии зависит многое. Если объекты расположены вкривь и вкось – снимок уже нельзя назвать качественным. Самый простой способ сравнять объекты – нарисовать прямую линию, вдоль которой и будут расположены объекты фотоснимка.
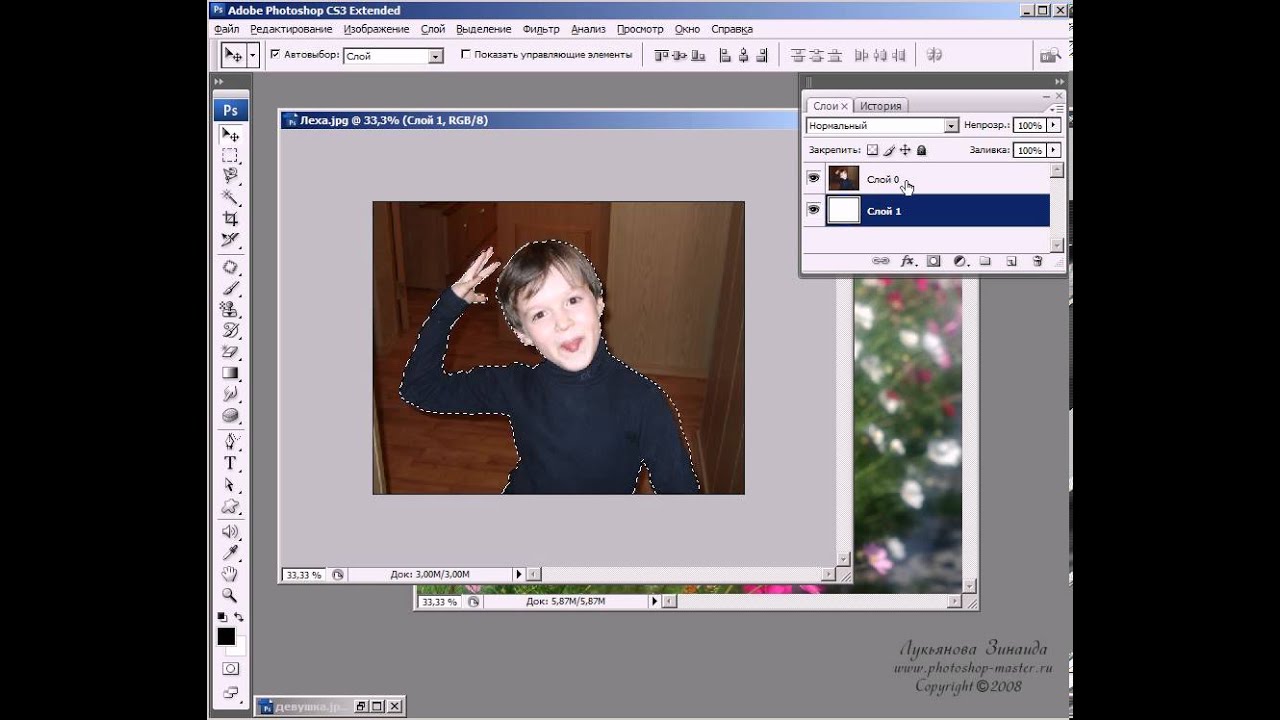
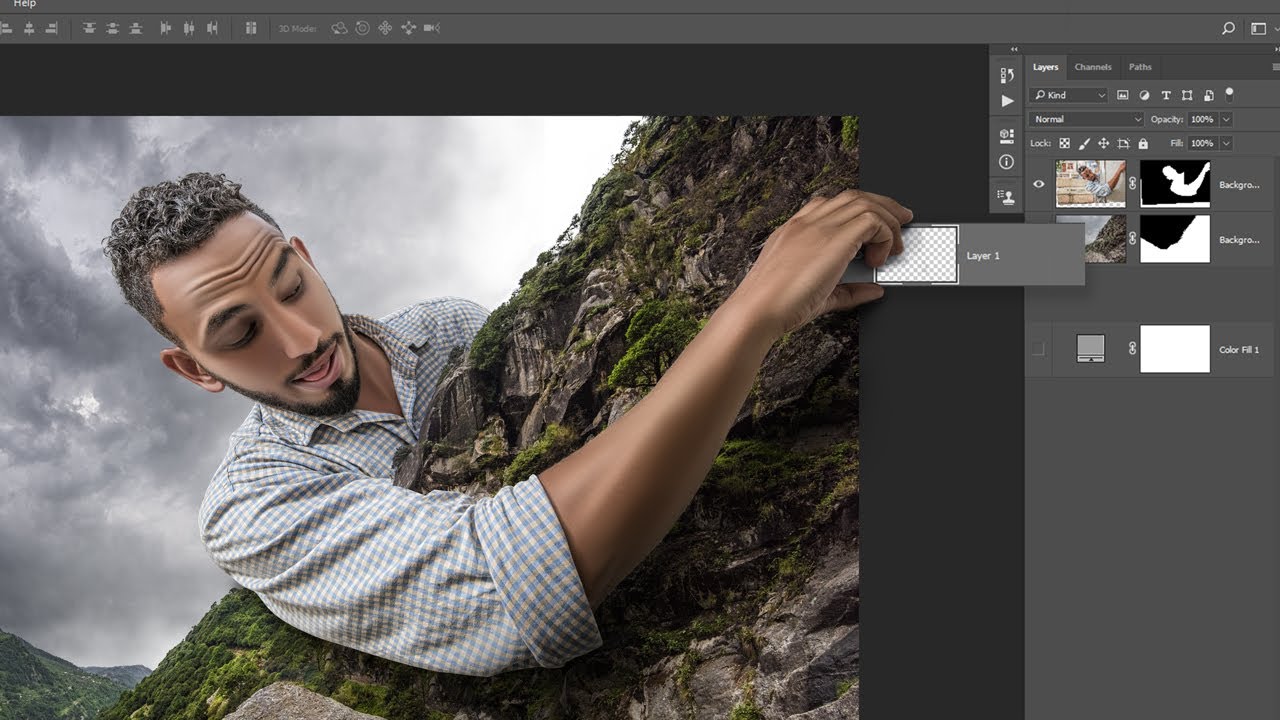
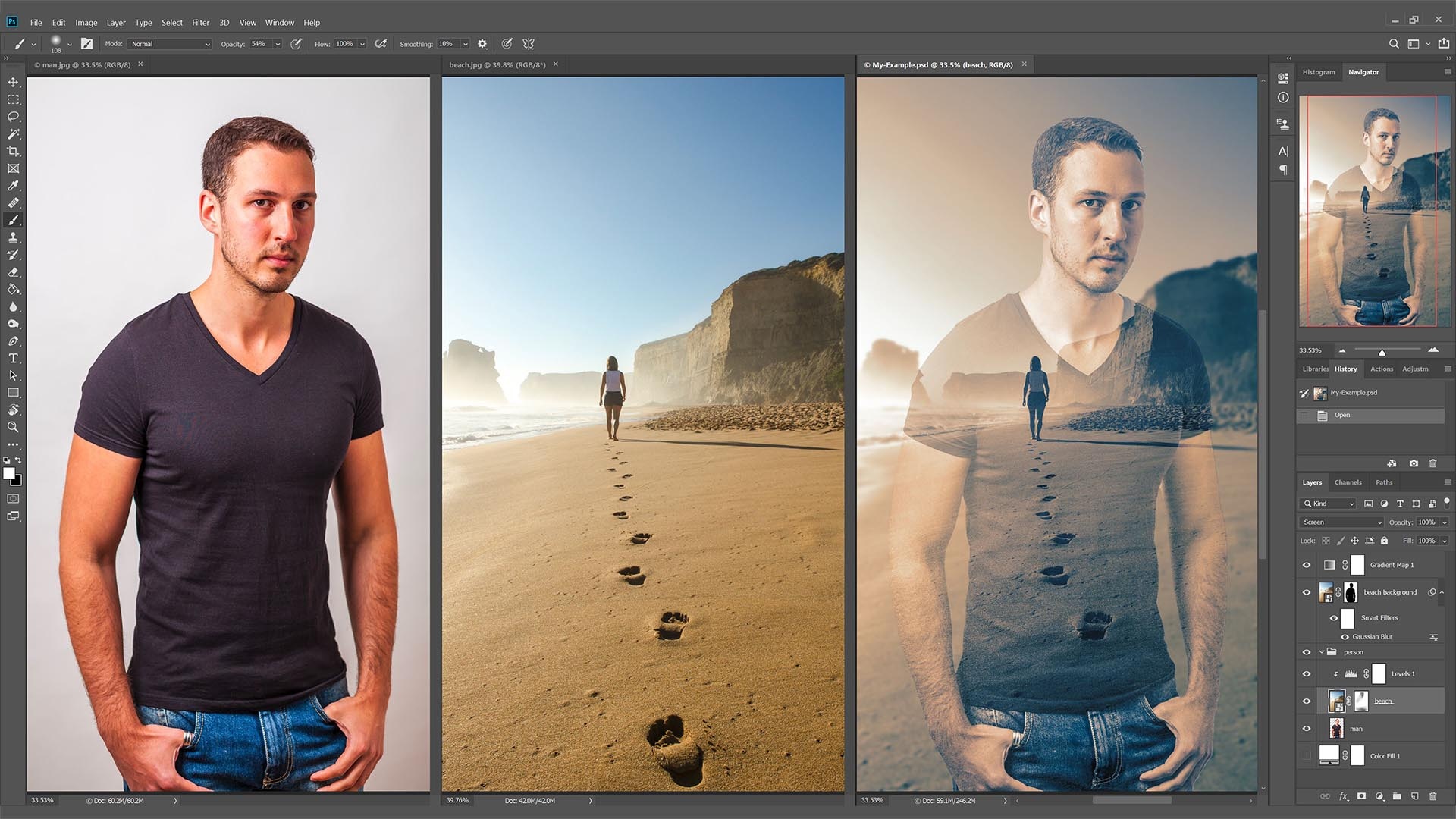
Сегодня вы узнаете о том, как вырезать и перенести человека с одного фона на другой. Данный метод является простым в освоении ,потому он прекрасно подойдет для новичков, изучающих азы программы Adobe Photoshop. Такая функция, как смена фона – является одной из самых востребованных функций в Photoshop. Данную процедуру можно провести множеством разных способов, используя инструменты…
Прозрачность Photoshop – одна из ключевых возможностей программы. Если вы только начинаете свое знакомство с этой программой, то данная статья позволит вам узнать, как сделать прозрачный фон на фотографии.
Портрет – считается самым популярным видом фотографии. Каждому начинающему фотографу, рано или поздно, предстоит провести сеанс портретной фотосессии. Кроме азов фотографирования, каждый уважающий себя фотограф должен уметь обрабатывать снимок, умея ловко убирать недостатки лица и изъяны, допущенные в процессе фотосъемки.
Adobe Photoshop – самый популярный в мире фоторедактор, в котором можно создавать действительно интересные вещи. Сегодня вы узнаете о том, как получить из изображения лишь его контур. Это может пригодиться, например, для создания раскраски ребенку. Простые рисунки, которые не имеют сложных деталей, проще всего обвести, используя инструмент «Перо». Так получится быстрее и проще. С изображениями,…
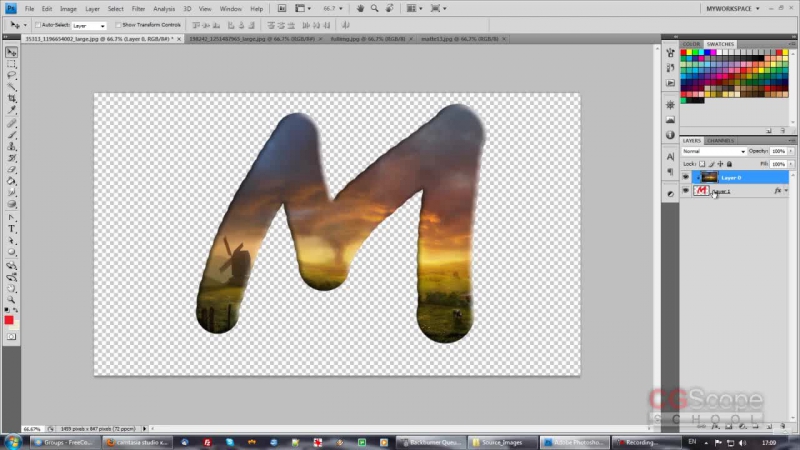
Сегодня вы узнаете о простом, но в то же время эффективном способе сделать снимок интересным и уникальным с помощью наложения текстуры. Вам понадобится: Adobe Photoshop, исходная фотография и желание творить. Рассмотрим два примера.
К сожалению, не все подвластно фотографам. Даже самый профессиональный фотограф не может предотвратить возникновение бликов на лице, которые проявляются благодаря вспышке, особенно если съемка происходит не в студии. Существует несколько способов удаления бликов в Adobe Photoshop. Но мы сегодня рассмотрим самый простой и действенный способ, который позволит сделать кожу матовой и в то же время…
Даже самый профессиональный фотограф не может предотвратить возникновение бликов на лице, которые проявляются благодаря вспышке, особенно если съемка происходит не в студии. Существует несколько способов удаления бликов в Adobe Photoshop. Но мы сегодня рассмотрим самый простой и действенный способ, который позволит сделать кожу матовой и в то же время…
Любой фотограф знает, что если максимально открыть диафрагму, на снимке получится размытым, тем самым выделяя объект съемки. В некоторых случаях не получается максимально открыть диафрагму. Это чаще всего зависит от фона, который находится на близком расстоянии к объекту. Однако это можно легко исправить в Photoshop, зная лишь азы масок и слоев.
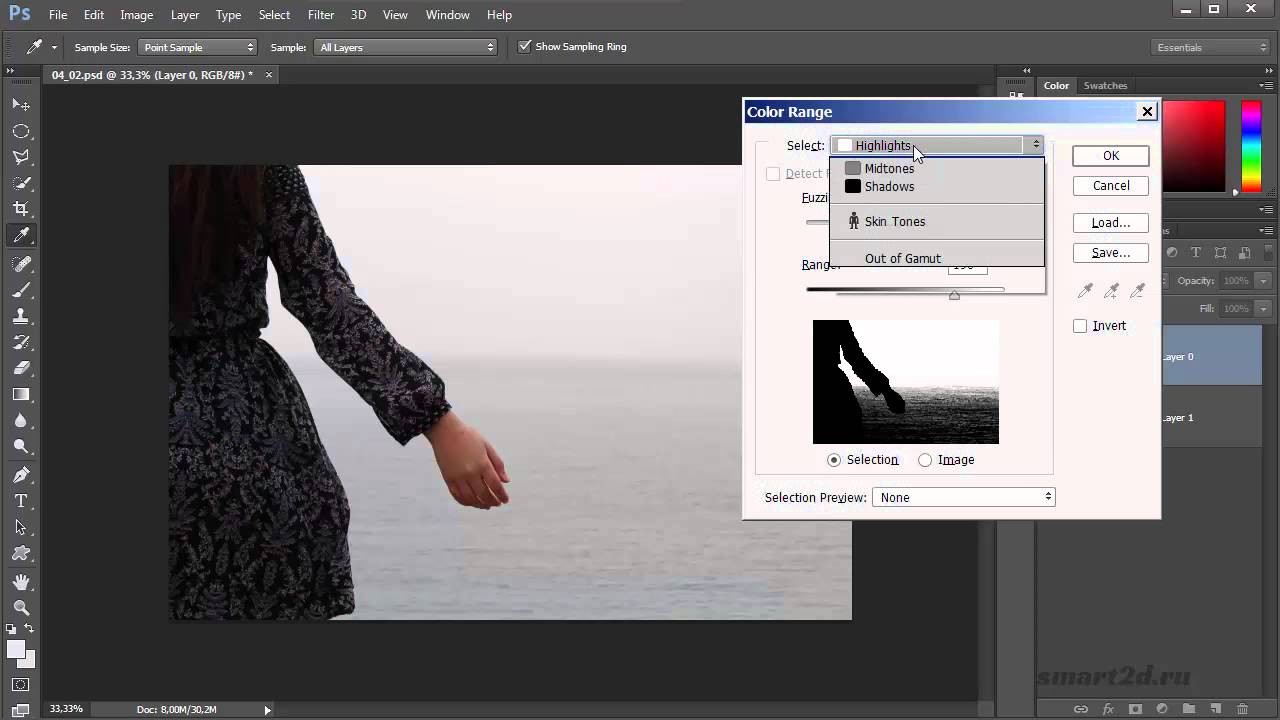
Вы хотите вырезать объект и поместить его на другой фон? Тогда сегодня вы узнаете о четырех способах выделения, каждый из которых идеально подходит для своего типа изображений. В Adobe Photoshop разработчики постарались уделить достаточное внимание инструментам для выделения, одними из которых пользоваться сможет даже новичок, а другие имеют более сложные настройки, с которыми придется повозиться.
Кадрирование – одно из самых востребованных действий при обработке фотографии. В данной статье вы узнаете о нескольких вариантах обрезки изображений с помощью фоторедактора Adobe Photoshop и инструмента «Crop Tool» или «Рамка».
Сегодня вы узнаете о том, как получить эффект размытых краев в Photoshop. Данный урок будет полезен пользователям, начинающим свое знакомство с популярным фоторедактором.
Данный урок достаточно простой, но результат будет радовать глаз – аккуратные закругленные углы ваших снимков. А добиться этого очень просто, имея в арсенале Adobe Photoshop любой версии, и снимок, который необходимо обработать.
Программа Photoshop известна тем, что имеет самый широкий набор функций для обработки фотографий. Кроме интересных решений, в Photoshop выполняются и базовые задачи по редактированию фотографий, а именно – поворот фотографий в необходимое положение. Ниже рассмотрим, как это можно сделать на примере Adobe Photoshop CS5.
Дизайн сайта в Фотошопе (Photoshop)
youtube.com/embed/FZ6S6DEYp-s?showinfo=0″/>
Если вы хотите освоить Adobe Photoshop, то я рекомендую вам не тратить время на самостоятельно изучение, а найти хорошие курсы Фотошопа.
Вообще, стоит сказать, что изучение Фотошопа с нуля может занять у вас несколько месяцев, а может быть и лет, если вы не знаете одного простого секрета. А секрет в том, что в Фотошопе есть определенный набор функций, изучив которые вы уже сможете сделать свой первый сайт, даже абсолютно с нуля. И сегодня я о них расскажу и покажу, как сделать дизайн сайта в Фотошопе пошагово. На самом-то деле, секрет в том, что сайт состоит из фигур, текста и картинок. Дальше вы делаете с этими объектами какие-то манипуляции. В принципе, все базовые вещи необходимые для быстрого старта работы в Фотошопе с нуля, которые мы сегодня и обсудим.
Во-первых, поговорим про настройку фотошопа для веб-дизайна, про простые фигуры, текст, картинки, простые манипуляции с объектами, про разметку, про экспорт, про горячие клавиши и еще несколько фишек (рис.
Рис.1 Быстрый старт в Фотошоп
Поехали!
Дизайн сайта в Фотошопе: с нуля за 60 минут!
Для начала, это настройка рабочей области. Прежде всего, стоит зайти во вкладку “Window” в верхней панели и отключить все лишнее и включить все нужное. Во-первых — это “Character” — символы, цвета, слои, “Options” — опции и “Tools”- инструменты. Просто поставьте эти галочки, дальше мы чуть подробнее про каждый инструмент поговорим. Просто бывает частая ошибка — очень много всего включено, на рабочей области бардак и совет такой — отключите все лишнее, включите вот только это, действительно необходимые инструменты (рис.2).
Рис.2 Настройка рабочей области
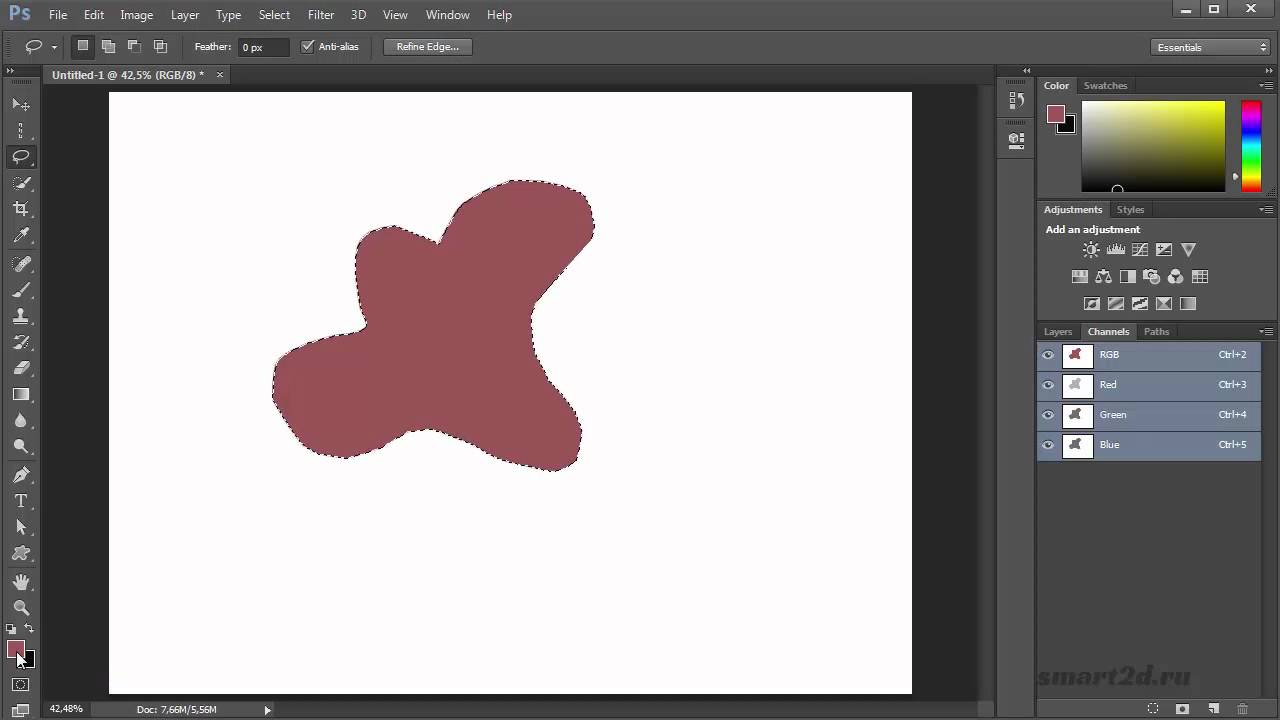
В фотошопе при создании дизайна сайта мы создаем макет (рис.3), где горячая клавиша ⌘N (Command N), вот таким образом я буду обозначать горячую клавишу в презентации — ⌘N на Mac-е, если вы пользуетесь Windows — то это CTRL+N (Control N). То есть вот этот вот “цветочек”- это CTRL на Windows. Стоит установить единицу измерения пиксели, разрешение — 72 пикселя на дюйм, режим цвета (цветовая палитра) — RGB 8 bit.
То есть вот этот вот “цветочек”- это CTRL на Windows. Стоит установить единицу измерения пиксели, разрешение — 72 пикселя на дюйм, режим цвета (цветовая палитра) — RGB 8 bit.
Кстати, рекомендую посмотреть прямо сейчас:
Рис.3 Настройка макета
Обязательно посмотрите мой видеоуроки, где я подробно рассказываю о настройках Фотошоп.
Как создать дизайн сайта в фотошопе: фигуры и трансформацияФигуры. Горячая клавиша “U”. Фигуры — это прямоугольник, прямоугольник с округленными углами, эллипс, многоугольник, прямая и фигура произвольной формы (рис.4).
Рис.4 Фигуры
Этот инструмент часто применяется в photoshop при создании дизайна сайта, и находится он на панели инструментов, да, вот он выделен, горячая клавиша “U”. С формами, с фигурами можно производить трансформации, мы сейчас это рассмотрим на примере фигур, то же самое можно делать и с картинками.
Рис.5 Трансформация
У нас был квадрат, он остается квадратом. Прямоугольник с округленными углами (рис.6,7) так ресайтить нельзя, нельзя так трансформировать, потому что радиусы округления, мы видим, что при трансформации они нарушаются.
Рис.6 Прямоугольник с округленными углами (неправильно)
Рис.7 Прямоугольник с округленными углами (правильно)
При дизайне сайта в фотошопе прямоугольник с округленными углами правильно трансформировать по точкам. Это горячая клавиша “А”. Мы выделяем точки и дальше уже начинаем их двигать стрелочками SHIFT-ом. В общем, стоит запомнить, что прямоугольник с округленными углами нельзя просто так взять и трансформировать, его нужно трансформировать по точкам.
Выделение, перемещение. Вообще, для выделения объекта — горячая клавиша “V” для выделения и перемещения она называется move to и есть клавиша “А” для точечного перемещения (рис.8). В предыдущем примере мы видели, когда я выделял точки в прямоугольнике с округленными углами, вот я как раз нажимал эту горячую клавишу “А”, выделял точки и с ним уже дальше работал.
Рис.8 Выделение, перемещение
Копирование. Вот этот значок “⌥” — это на Mac-е “option” , если вы работаете на Windows, то это клавиша Alt (рис.9).
Рис.9 Копирование
Там нажимаете Alt и начинаете перетаскивать объект. Видим, как курсор изменяется, становится два курсорчика, сейчас будет видно, анимация пройдет… вот, я наживаю Alt, начинаю двигать и мы видим, что курсор меняется, если курсор поменялся, значит, объект будет копироваться. Для того, чтобы понять, как правильно проводится создание сайта в Фотошоп, нужно понять все эти фигуры.
Прозрачность. Клавишами от 1 до 0 мы можем изменять прозрачность объекта, “opacity” , так называемая. Вот я сейчас просто нажимаю сейчас будет 1 — это 10, 2 — 20, 30 и так далее и так до 100, т.е. 0 — это 100% прозрачности (рис.10).
Клавишами от 1 до 0 мы можем изменять прозрачность объекта, “opacity” , так называемая. Вот я сейчас просто нажимаю сейчас будет 1 — это 10, 2 — 20, 30 и так далее и так до 100, т.е. 0 — это 100% прозрачности (рис.10).
Рис.10 Прозрачность
Текст. Работа с текстом — горячая клавиша “Т”. Вот так в панели инструментов выглядит сам инструмент работы с текстом — шрифт, размер там и так далее. Вообще есть два варианта работы с текстом в фотошопе при создании дизайна сайта — текстовой блок и текстовая строка. Текстовой блок — это когда мы задаем размер этого блока и текст автоматически в этом блоке переносится, перемещается, заполняет все это пространство. В строку, в бесконечно длинную строку придется вот эти переносы на следующую строку делать вручную, т.е. ставить курсор, нажимать Enter и переносить. В тексте можем просто потянуть и изменить размер и текст сам подстроится под размер блока. Вообще удобнее для параграфов, т.е. для набора использовать текстовой блок. Текстовую строку удобно использовать для (давайте еще раз ее включу) каких-то очень коротких слов — либо одно слово, либо два слова, либо три слова и так далее, т.е. для каких-то коротких вещей. Та же самая горячая клавиша “Т” (рис.11,12).
Вообще удобнее для параграфов, т.е. для набора использовать текстовой блок. Текстовую строку удобно использовать для (давайте еще раз ее включу) каких-то очень коротких слов — либо одно слово, либо два слова, либо три слова и так далее, т.е. для каких-то коротких вещей. Та же самая горячая клавиша “Т” (рис.11,12).
Рис.11 Текст
Рис.12 Текст
При создании сайтов в Photoshop большую роль имеет выравнивание. Если у вас есть несколько объектов хаотичных, мы можем их выделить и выровнять. Сейчас я еще раз покажу, как это делается. Т.е. я выделяю все объекты, нажимаю “выровнять по верхнему краю” и равномерно распределить, беря за размер, за точку отсчета центр изображения. Т.е. по верхнему краю, посередине, по нижнему, то же самое по вертикали и так далее — это чтобы равномерно распределить объекты по, ну то есть равномерно распределить от первого к последнему (рис.13).
Рис.13 Выравнивание
Дальше группы слоев еще есть (рис. 14). “ ⌘G” — сгруппировать, “ ⌘ SHIFT G” — разгруппировать.
14). “ ⌘G” — сгруппировать, “ ⌘ SHIFT G” — разгруппировать.
Рис.14 Группа слоев
Давайте продолжим создание сайта в фотошопе с нуля. Есть несколько эллипсов, несколько объектов, я их выделяю и группирую, они у меня находятся в папочке все. Можно группы в группы заносить, можно создавать папку из нескольких папок и так далее. Горячая клавиша “⌘ G”.
Цвет. Палитра с цветами, стоит установить цветовые координаты Hue, Saturation, Brightness , т.е. тон, насыщенность и яркость в палитре, в инструменте вот эта маленькая кнопочка, маленькая иконочка, нажмите на нее и установите HSB Sliders (рис.15).
Рис.15 Цвет
Вот эти цветовые координаты HSB, просто удобнее с ними обращаться, т.е. в чем здесь прелесть? Вы сначала устанавливаете тон, сначала определяете цвет, который вам нужен, а потом этот цвет подстраиваете по насыщенности и по яркости. С остальными работать гораздо сложнее, потому что там все-таки перемещение цветов идет. Попереключайте, посмотрите, как они работают. В общем, рекомендую установить цветовые координаты — тон, насыщенность и яркость.
Попереключайте, посмотрите, как они работают. В общем, рекомендую установить цветовые координаты — тон, насыщенность и яркость.
Картинки и смарт-объекты. Что важно сказать про это — смарт-объект не теряет в качестве при изменении размера, растровая картинка превращается в пятно (рис.16,17).
Рис.16 Картинки и смарт-объекты
Рис.17 Картинки и смарт-объекты
Давайте еще раз закрепим важные пункты о дизайне сайта в Фотошопе из прошедшей части урока. Я просто изменяю размер, смарт-объект, растровая картинка, увеличиваю, видим цветовое пятно. Смарт-объекты не теряют в качестве после уменьшения размера и последующего увеличения, т.е. можно спокойно их трансформировать и ресайдить. Картинки в дизайне сайта автоматически импортируются в Фотошоп как смарт-объекты, т.е. если вы добавляете картинку в Фотошоп, она превращается в смарт-объект. Особенность в том, что смарт-объекты нельзя редактировать. Имею ввиду, кисточкой что-то подтереть, подретушировать смарт-объекты не получится. Нужно либо заходить внутрь смарт-объекта, т.е. двойным кликом, либо просто, самый простой варинт — это кликнуть “растризовать”, кликнуть по изображению правой кнопкой мыши в слоях “Rastrize” и “Convert to smart oject”. Видим, когда “Растр” — это у нас просто изображение, когда “Smart object”, здесь появляется такая маленькая икононочка, надеюсь, вам видно. Нет иконочки, смарт-объект — есть иконочка.
Особенность в том, что смарт-объекты нельзя редактировать. Имею ввиду, кисточкой что-то подтереть, подретушировать смарт-объекты не получится. Нужно либо заходить внутрь смарт-объекта, т.е. двойным кликом, либо просто, самый простой варинт — это кликнуть “растризовать”, кликнуть по изображению правой кнопкой мыши в слоях “Rastrize” и “Convert to smart oject”. Видим, когда “Растр” — это у нас просто изображение, когда “Smart object”, здесь появляется такая маленькая икононочка, надеюсь, вам видно. Нет иконочки, смарт-объект — есть иконочка.
Маски. Alt click между слоями, т.е. мы наживаем Alt и кликаем между слоями(рис.18).
Рис.18 Маски
Рис.19 Маски
И просто поймите сейчас, как это работает, на следующем слайде я покажу в чем суть. Т.е. у нас есть два слоя, есть эллипс, есть картинка. Мы наводим курсор, нажимаем Alt, появляется вот такая вот стрелочка и просто кликаем. Вот как это работает.
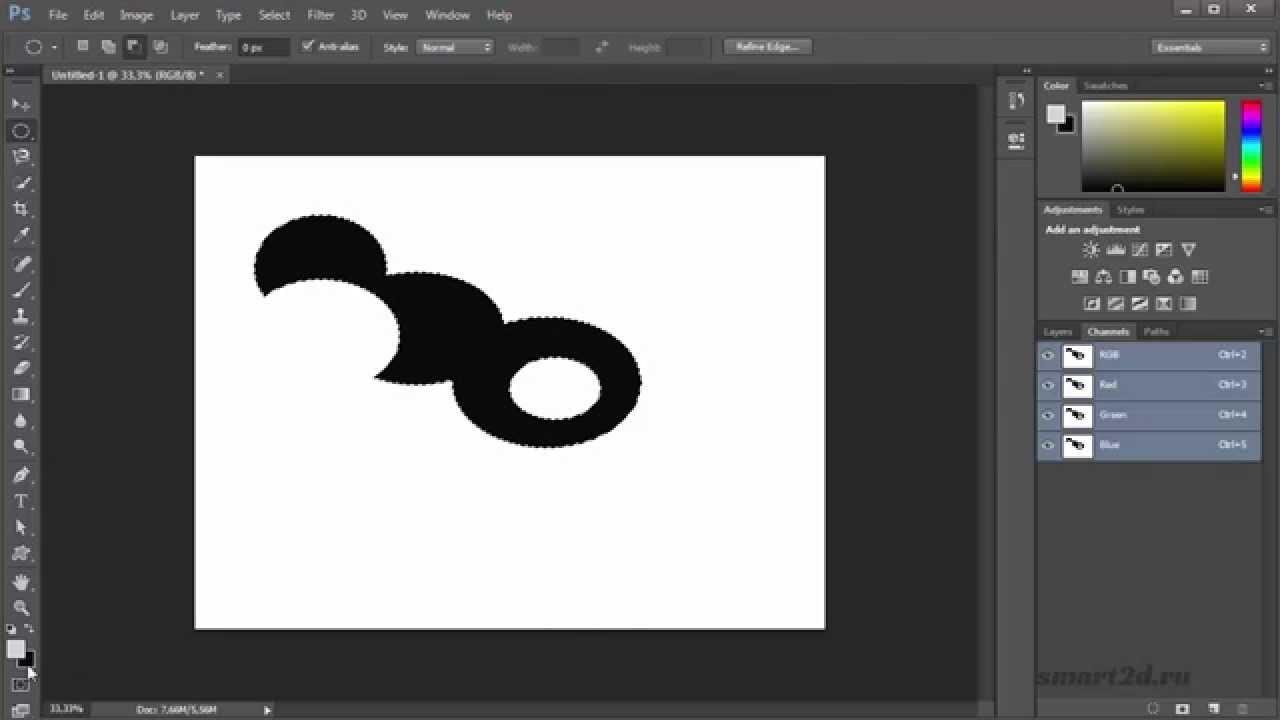
Давайте далее рассмотрим дизайн сайта в photoshop по шагам. Опять же эллипс, картинка, давайте я на паузу поставлю, когда мы превращаем эллипс в маску, у нас верхняя картинка заполняет форму этого эллипса. Соответственно, когда вы хотите сделать что-то похожее, внизу у вас должен быть, как бы, родительский объект, тот объект, формы которого вы хотите заимствовать, а сверху уже накладываете картинку, которая будет его перекрывать. Это очень распространено в фотографиях, т.е. как сделать фотографию в круге? Очень просто! Нужно сделать несколько кружочков, наложить на них фотографии и включить маску.
Опять же эллипс, картинка, давайте я на паузу поставлю, когда мы превращаем эллипс в маску, у нас верхняя картинка заполняет форму этого эллипса. Соответственно, когда вы хотите сделать что-то похожее, внизу у вас должен быть, как бы, родительский объект, тот объект, формы которого вы хотите заимствовать, а сверху уже накладываете картинку, которая будет его перекрывать. Это очень распространено в фотографиях, т.е. как сделать фотографию в круге? Очень просто! Нужно сделать несколько кружочков, наложить на них фотографии и включить маску.
Направляющие. Горячая клавиша “⌘R”, чтобы скрыть и показать линейки (рис.20).
Рис.20 Направляющие
При создании сайта в фотошопе используйте линейку — это черные штучки с цифрами, это они и есть. И горячая клавиша “ ⌘;” , чтобы скрыть и показать направляющие. Т.е. давайте на скриншоте на примере, я открываю линейки и просто перетаскиваю из углов направляющие, опять же направляющие нужны, чтобы ваш макет выглядел ровно, чтобы вы могли по этим направляющим ваши текстовые блоки, картинки и фигуры уметь выровнять. И стоит еще здесь проверить, чтобы единица измерения была “пиксели”. Нужно просто нажать правой кнопкой мыши на линейке и установить пиксели(рис.21). У нас везде все в пикселях должно быть.
И стоит еще здесь проверить, чтобы единица измерения была “пиксели”. Нужно просто нажать правой кнопкой мыши на линейке и установить пиксели(рис.21). У нас везде все в пикселях должно быть.
Рис.21 Направляющие
Для экспорта мы заходим — “Файл”, “save for web”(сохранить для веб) и сохраняйте ваш макет, если вы делаете сайты, проще всего, самый простой формат, который не требует настроек дополнительных — это “PNG 24” (рис.22).
Рис.22 Экспорт файла
В чем его прелесть? Т.е. в чем минус GPEG-а , все знаем, что картинки принято хранить в GPEG-е. GPEG — ломает шрифты, т.е. если у вас макет сайта, где много шрифтов, много текста, в GPEG-е шрифты будут размываться, шрифты будут, так называемыми артефактами. Если мы сохраняем в PNG 24, то картинка выглядит гораздо чище. Она может занимать чуть больше места, но на первых порах, на первых этапах , чтобы не перегрузить себя какими-то настройками , ставьте PNG 24 и смело сохраняйте ваши макеты в этом формате.
И я напомню про горячие клавиши (рис.23).
Горячие клавиши в photoshop значительно ускорят работу при создании дизайна сайта.
“U” — прямоугольник, эллипс, фигуры.
“Т” — это текст.
“В” — выделение, перемещение объекта.
Клавиша “А” — для точечного выделения, помним про прямоугольник с округленными углами.
Alt с перемещением, т.е. мы копируем объект, зажимаем Alt и начинаем его двигать, он начинает копироваться.
Alt clic между слоями — мы превращаем слои в маску, нижний слой становится маской, верхний слой на него накладывается.
“⌘Т” — трансформация, изменение размера.
“ ⌘G”, “ ⌘ SHIFT G” — группировка, разгруппировка в папки.
“ ⌘R” — скрыть и показать линейки.
“ ⌘;” — скрыть и показать направляющие.
И, думаю, всем известная клавиша “ ⌘Z” — отменить предыдущее действие и если мы зажимаем “Option” или “Alt” на Windows , ALT+Z — мы можем шагать назад по нашей истории изменений, а если мы зажимаем ⌘SHIFT и нажимаем Z, то мы делаем шаг вперед. Т.е. с ALT-ом мы двигаемся назад, с SHIFT-ом мы можем сделать вперед, потом снова назад, вперед. Нажимаем ⌘Z, откатываемся на предыдущее изменение.
Т.е. с ALT-ом мы двигаемся назад, с SHIFT-ом мы можем сделать вперед, потом снова назад, вперед. Нажимаем ⌘Z, откатываемся на предыдущее изменение.
Итак, мы рассмотрели дизайн сайта в фотошопе пошагово. И давайте на примере реального макета посмотрим вместе, как это работает.
Как быстро научиться пользоваться фотошопом. Мои практические советы и рекомендации
Дорогие друзья, если вам интересно как быстро научиться пользоваться фотошопом, то данная статья для вас.
Честно уже давно хотел написать подобную статью, но вдохновение на ее написание пришло только сегодня (статью написал на одном дыхании, получилось как получилось, возможно завтра что то еще добавлю/изменю).
В общем спешу поделиться с вами своим опытом в вопросе как быстро освоить программу Adobe Photoshop.
Статья получилась обьемной, так что садитесь поудобнее я начинаю. Фотошоп для меня всегда был любимым хобби.
И сейчас это хобби помогает мне зарабатывать деньги через Интернет.
Как быстро научиться пользоваться фотошопом
Лично я знаю всего 2 способа как быстро освоить фотошоп (если вы знаете еще какой то способ пожалуйста напишите в комментариях):
1. Как быстро научиться пользоваться фотошопу самостоятельно (в этой части, опубликую выжимку из моего опыта, описанного в первой части и сделаю рекоммендации для начинающих).
2. Как очень быстро научиться пользоваться Фотошопом (в этой части расскажу свои наблюдения о самом быстром способе изучения программы).
Дорогой друг, эту статью я написал в 2014 году, данные в ней практически до сих пор актуальные 🙂
Изменилось только одно — я разработал авторскую систему как научиться уверенно пользоваться Adobe Photoshop за 30 дней.
Преимущества обучения Adobe Photoshop в моей школе:
1. Максимально эффективные уроки
Вы получите доступ к 57 видеоурокам (после первой оплаты, доступ навсегда), которые можно изучать в удобное для вас время.
Продолжительность видеоурока от 3 до 20 минут. Рекомендую изучать по 2-3 видеоурока каждый день.
Каждый урок в продуман до мелочей. Все уроки нужно изучать последовательно, так как сложность увеличивается от урока к уроку.
2. Записи всех видеоуроков и копии всех исходных файлов
Если Вы хотите ещё раз просмотреть важные моменты урока — то Вы можете смотреть его онлайн еще раз или просто скачать запись урока себе на компьютер.
Все уроки имеют исходные файлы, которые вы получите вместе с уроком.
Вам нужно 20-30% своего свободного времени уделить на изучение теоритических видеоуроков, а после оставшееся время уделить закреплению полученных знаний.
Таким образом, инвестировав всего 1-2 часов своего времени в день, уже через 30 дней вы легко и с удовольствием получите навык — уверенное владение программой Adobe Photoshop.
Вы обогащаетесь знаниями, опытом и зарядом сил для постоянного развития.
3. Продвигающее вас сообщество и поддержка
Попав в школу, Вы больше не остаётесь наедине со своими страхами, нерешёнными проблемами и вопросами. В лице людей, как и Вы стремящихся улучшить свою жизнь, и в лице мудрого и опытного наставника — Сергея Иванова.
Вы получаете мощную поддержку и продвигающую, мотивирующую среду. Вместе Вам гораздо проще сохранять фокус на развитие и достигать новых результатов. А новые друзья не дадут Вам снова потерять веру в себя. День ото дня Вы становитесь лучше и сильнее.
4. Получите необходые навыки
Научитесь уверенно работать в программе Adobe Photoshop (освоите все необходимые инструменты, научитесь работать с масками, слоями, смартобьектами, будите с легкостью делать коллажи, обрабатывать и восстанавливать фотографии)
А также создавать логотипы, баннеры, дизайн сайтов, шапки для сайтов, аватары, уникальные картинки и мн. др.).
Получите знания где и как можно искать первые заказы на ваши услуги.
5. Возможность задавать вопросы тренеру
Только студенты школы имеют эксклюзивную возможность задавать самые сокровенные вопросы лично мне (Сергею Иванову) и получить развернутые ответы.
6. Обучение онлайн, не выходя из домаВсё обучение в школе проходит в онлайн-формате. Поэтому, все что нужно Вам для обучения — это интернет, компьютер и Ваше желание быть успешным.
И так давайте пойдем по заявленному выше порядку.
Как научиться пользоваться фотошопом самостоятельно
И так если вы решили освоить фотошоп самостоятельно, тогда прочитайте несколько моих рекомендаций, которые помогли мне обучиться фотошопу (надеюсь и вы найдете среди них полезные для себя).
— На первый взгляд после первого запуска программа кажестся сложной — но не нужно пугаться, в настоящее время очень много источников используя, которые вы сможете быстро освоить эту программу (когда я начинал обучаться фотошопу в 2003 году не было так много информации по изучению программы как сейчас, все приходилось изучать методом тыка или же по крупицам из книг, а книг то толковых не было, одни справочники, а это долго, нудно и неинтесно, да еще черно-белые они были, брр….
Как вспомню так вздрогну, интернета у меня тогда еще не было, потом появился dial-up — это когда на модемчике через телефонную линию выходишь в интернет… ох и были времена. А сейчас все изменилось в Интернете можно найти тонну информации + на полках в магазинах появилсь отличные обучающие книги).
— Для начала просто откройте программу и начните, делать хоть что-нибудь методом тыка. Мне очень помогает данный метод на первых порах при изучении той или иной программы, к обучающим материалам можно прибегнуть в любое время (к примеру, когда нужен быстрый результат и времени очень мало, а программу нужно освоить за очень короткий срок).
Уделите большое внимание инструментам в программе, разобравшись как работать каждый из них вам в будущем будет проще изучать различные уроки по фотошопу.
— Начинайте изучать и делать уроки по фотошопу на специальных сайтах с уроками (можете начать с пошаговых уроков/видеоуроков на моем блоге).
Я рекомендую вот эти сайты:
русскоязычные сайты:
photoshop. demiart.ru/ (самый старый в рунете сайт с уроками по фотошопу который я знаю)
demiart.ru/ (самый старый в рунете сайт с уроками по фотошопу который я знаю)
www.photoshop-master.ru/ (так же можно найти множество уроков/видеоуроков по фотошопу и еще множество всяких вкусностей)
photoshop-help.ru/ (мой сайт, авторские уроки/видеоуроки по фотошопу, переводные уроки по фотошопу, также можно скачать большое количество дополнения для фотошопа)
photoshopsunduchok.ru (так же можно найти множество хороших уроков/видеоуроков по фотошопу)
англоязычные сайты:
psd.tutsplus.com (пожалуй один из самых известных западных сайтов с очень профессиольными уроками/видеоуроками по фотошопу)
textuts.com (отличный сайт в основном публикуются уроки с тектовыми эффектами)
psd.fanextra.com (так же на сайте можно найти множество уроков и всяких фишечек для фотошопа)
http://photoshoptutorials.ws/
— так же рекомендую начинающим изучать книги по фотошопу. Очень рекомендую книги Скота Келби (Скот действительно мастер фотошопа, в его книгах простыми словами описаны сложные вещи, все уроки пошаговые и с цветными иллюстрация, в общем для новичков самое то, читаешь уроки, делаешь то, что говорить автор и постепенно обучаешся). Я сам обучался по книгам (за качество книг ручаюсь на все 100%). Книги можно купить в любом книжном магазине, также можно скачать из интернета электронные книги — нужно только поискать.
Я сам обучался по книгам (за качество книг ручаюсь на все 100%). Книги можно купить в любом книжном магазине, также можно скачать из интернета электронные книги — нужно только поискать.
— Если у вас есть друг, который уже хоть немного владеет программой, пригласите его в гости пусть даст вам несколько уроков (в свое время мне первые уроки-азы давала сестра), также можно устроиться на работу или пройти практику (я работал в фотосалоне, проходил практику в типографии, а сейчас я фрилансер-вебдизайнер).
— научитесь пользоваться поиском в поисковых системах, посути для того что бы решить интересующий вас вопрос достаточно ввести нужную фразу в поисковике google, яндекс или же воспользоваться поиском на сайте youtube.com (на сайте представленно большое количество видеоуроков по фотошопу), нужно не лениться и стараться найти ответ самому, практический на каждый ваш вопрос, уже есть готовый ответ: пошаговая инструкция или видеуорок.
— если уж ничего не помогло, попробуйте обратиться к людям на форумах, практически на каждом сайте с уроками по фотошопу есть форум.
— очень рекомендую постоянно заходит на сайты, на которых люди выкладывают свои работы, к примеру я очень люблю заходить на фриланс-биржы, смотреть работы мастеров фотошопа (выбираю фрилансера и смотрю его работы), набираюсь вдохновения.
— скачивайте уже готовые дополнения для фотошопа (psd исходники) и смотрите как они сделаны, их можно найти практически на каждом сайте о фотошоп (к примеру на моем сайте в этом разделе).
— делайте свои первые работы, уроки и публикуйте их в сети, не бойтесь критики, послушайте что люди думаю о них и вы увидите как люди начнуть хвалить вас за проделанную работу, подсказывать как можно сделать так что бы улучишь результат.
Как очень быстро научиться пользоваться фотошопом
Что же делать если очень хочется быстро изучить программу Adobe Photoshop и времени свободного нет на самостоятельное обучение программе посредством книг, сайтов, форумов, метода тыка и т.д.
Тогда нам на выручку приходят готовые видеокурсы по фотошопу — посути вся информация разложенная по полочкам и записанная на DVD диск, остается только выделить 1-2 денька и вы уверенный пользователь фотошопа. Все видеокурсы платные, но если вы цените свое время и хотите быстрых результатов то это для вас. Все видеокурсы записаны профессионалами своего дела и их не купишь в магазине, можно только заказать через интернет.
Все видеокурсы платные, но если вы цените свое время и хотите быстрых результатов то это для вас. Все видеокурсы записаны профессионалами своего дела и их не купишь в магазине, можно только заказать через интернет.
Я рекомендую вот эти видеокурсы (качество курсов отличное, я лично изучил 2 из них):
На этом все о чем я хотел рассказать вам сегодня. И подводя итоги, мне хочеться дать вам несколько напуствий. Прежде всего, я знаю, что у вас всё получится, если вы не бросите это дело на самом пике трудностей, не отступайте перед трудностями и вы обязательно сможете научиться хорошо пользоваться фотошопом!
Удачного вам обучения фотошопу!
А как вы обучались/обучаетесь фотошопу, напишите в комментариях мне очень интересно, возможно у вас есть какие то свои методики, пожалуйста поделитесь, о них будет интересно почитать людям.
С уважением Артур Иванов.
Как нарисовать женский портрет с нуля
В этом уроке я покажу вам, как нарисовать женский портрет с нуля. Вы узнаете несколько основных правил формирования рисунка, советы по эффективному рисованию, использованию кисти и уходу за деталями. Для этого урока настоятельно рекомендуется графический планшет.
Вы узнаете несколько основных правил формирования рисунка, советы по эффективному рисованию, использованию кисти и уходу за деталями. Для этого урока настоятельно рекомендуется графический планшет.
Мы начнем это руководство с изучения основ анатомии женского лица, чтобы определить основу рисунка. После создания основы головы перейдем к деталям лица, волос, тела и платья.Позже мы будем использовать несколько корректирующих слоев, чтобы выделить цвет. Наконец, мы уточним некоторые детали, чтобы завершить процесс. Вы можете использовать любые версии Photoshop, чтобы следовать этому руководству.
Учебные ресурсы
Шаг 1
Создайте новый документ в Photoshop с заданными настройками:
Цвет фона должен быть черным.
Очень важно работать с большим холстом, чтобы обращать внимание на детали.
Шаг 2
Создайте основную форму головы, используя простую жесткую кисть цвета # c99e80 в верхней части черного холста.
Прежде чем описывать детали, вы должны знать кое-что из женской анатомии, особенно если вы не используете какие-либо конкретные фотореференс. Каждая человеческая голова индивидуальна, но вот что нужно помнить, если вы собираетесь рисовать портрет с фронтальной точки зрения прямым взглядом (без улыбки):
— Длина носа должна составлять примерно 1/2 части, отсчитываемой от самой высокой точки носа до самой нижней точки подбородка.
— Края ноздри должны доходить до внутренних краев глаз.
— Самая нижняя часть носа должна быть на одной линии вертикально с самой нижней частью лука купидона.
— Края рта (уголки губ) должны быть выровнены горизонтально с челюстью и вертикально с краями радужной оболочки глаза.
— Рот всегда больше ширины краев ноздрей, за исключением того, что вы хотите нарисовать детский портрет.
Если вы хотите нарисовать портрет с разных сторон и с разных сторон, некоторые приведенные выше правила будут изменены.
Нарисуйте несколько линий, чтобы обозначить основные части головы, и убедитесь, что все максимально пропорционально.В этом уроке мы не рисуем уши, так как они будут закрыты волосами. Поместите этот слой над всеми другими слоями, и мы будем использовать их в качестве руководства.
Шаг 3
Создайте новый слой и измените настройки кисти, как показано ниже (нажмите F5):
Измените передний план на # b09e92 и начните рисовать тени на лице. Очень важно определить источник света с самого начала, чтобы вы могли правильно рисовать позже. В этом случае я стараюсь сделать так, чтобы свет шел прямо спереди.
Шаг 4
Создайте новый слой и с помощью мягкой кисти цвета # 220e03 прокрасьте середину лица. Мы исправим это, поэтому не волнуйтесь, если это будет грубо.
Щелкните вторую кнопку внизу панелей слоев, чтобы добавить маску к этому слою. Используйте кисть с жесткостью от 20% до 70%, непрозрачностью и текучестью около 20 и 30%, чтобы определить форму носа, используя линии, нарисованные на шаге 2, в качестве руководства.
Шаг 5
Нарисуйте цвет # 560e16 под носом и используйте маску слоя, чтобы обозначить основу губ с некоторыми деталями.Вы должны варьировать непрозрачность и поток кисти, чтобы сделать губы светлее и оттенком:
Создайте симпатичный значок телевизора с нуля
В этом уроке я покажу вам, как создать симпатичную детализированную винтажную иконку телевидения с нуля с помощью Photoshop. Подробное пошаговое руководство поможет вам разобраться в процессе его создания. Итак, приступим!
Подробное описание учебника
- Программа : Adobe Photoshop CS6
- Приблизительное время выполнения: 45 минут
- Сложность: Начальный-Средний
Шаг 1
Откройте новый файл (Файл> Новый) в Adobe Photoshop со следующими настройками.
Шаг 2
Залейте фон белым цветом #FFFFFF , затем примените следующие стили слоя.
Шаг 3
Используйте инструмент Прямоугольник со скругленными углами (U) с радиусом = 35 пикселей, , чтобы создать прямоугольник любого цвета. Назовите этот слой BODY и откройте свойства Layer Style , затем примените следующие стили слоя.
Нанесите Stroke на слой BODY .
И вы получите результат как на картинке ниже.
Шаг 4
Используйте инструмент Прямоугольник со скругленными углами (U) с радиусом = 35 пикселей, , чтобы создать прямоугольник любого цвета. Назовите этот слой BODY_2 и примените следующие стили слоя.
Нанесите Stroke на слой BODY_2 .
Нанесите Inner Shadow на слой BODY_2 .
Вы должны получить такой результат:
Шаг 5
Создайте новый слой и поместите его под слоем BODY . Назовите этот слой BASE . Используйте инструмент Прямоугольник со скругленными углами (U) с радиусом = 35 пикселей, , чтобы создать прямоугольник со скругленными углами, затем примените следующие стили слоя, как на этом изображении ниже.
Назовите этот слой BASE . Используйте инструмент Прямоугольник со скругленными углами (U) с радиусом = 35 пикселей, , чтобы создать прямоугольник со скругленными углами, затем примените следующие стили слоя, как на этом изображении ниже.
Вернитесь к слою BODY и нажмите правой кнопкой мыши, чтобы Copy Layer Styles , затем Paste Layer Style до слоя BASE .Теперь нам нужно исправить Stroke size = 3px в слое BASE .
Вот результат.
Шаг 6
Создайте новый слой и поместите его под слоем BASE . Назовите этот слой FOOT . Используйте инструмент Прямоугольник со скругленными углами (U) с радиусом = 35 пикселей, , чтобы создать прямоугольник со скругленными углами, затем примените следующие стили слоя.
Нанесите Inner Shadow на слой FOOT .
Вы должны получить такой результат:
Теперь мы дублируем слой FOOT и размещаем копию, как на изображении ниже.
Шаг 7
Мы создаем новый слой и называем его GLOSSY , помещаем его поверх слоев. Затем возьмите инструмент Brush Tool (B) и большой мягкой кистью нарисуйте одно белое пятно.
Мы применяем режим наложения от до Overlay с меньшей непрозрачностью = 50% .
Шаг 8
Создаем новый слой и называем его ЭКРАН , помещаем его поверх слоев. Используйте инструмент Прямоугольник со скругленными углами (U) с радиусом = 35 пикселей, , чтобы создать прямоугольник со скругленными углами. Затем мы возвращаемся к слою BODY_2 и щелкаем правой кнопкой мыши на Copy Layer Style и Paste Layer Style to SCREEN layer. Теперь нам нужно исправить Stroke size = 10px в слое SCREEN .
Теперь нам нужно исправить Stroke size = 10px в слое SCREEN .
И вот результат.
Шаг 9
На этом этапе мы создадим главный экран телевизора. Создайте новый слой с именем SCREEN_2 , поместите его поверх слоев. Используйте инструмент Прямоугольник со скругленными углами (U) с радиусом = 35 пикселей, , чтобы создать прямоугольник со скругленными углами. Теперь мы применяем Gradient Layer Style к нашему главному экрану.
Примените Inner Shadow к слою SCREEN_2 .
Нанесите Inner Glow на слой SCREEN_2 .
Примените Drop Shadow к слою SCREEN_2 .
И мы получаем результат как на картинке ниже.
Шаг 10
Создайте новый слой с именем SCREEN GLOSSY , поместите его сверху. Выберите инструмент «Перо» (P) , чтобы нарисовать фигуру и залейте ее белым цветом #FFFFFF , как на этом изображении.
Выберите инструмент «Перо» (P) , чтобы нарисовать фигуру и залейте ее белым цветом #FFFFFF , как на этом изображении.
Устанавливаем непрозрачность = 20% .
Шаг 11
Создаем новый слой, назовем его LIGHT DOT и поместим его поверх. Возьмите инструмент Brush Tool (B) и большой мягкой кистью нарисуйте одно белое пятно. Не забудьте использовать маску слоя, чтобы замаскировать ненужную часть светлой точки.
100 лучших руководств по освоению Photoshop
Photoshop — это инструмент, который выбирают большинство профессиональных дизайнеров. Могут быть и другие мощные редакторы, предлагающие аналогичные функции, но ни один из них даже близко не достигает популярности и не имеет такого огромного и страстного сообщества, которым Photoshop пользуется и которого заслуживает.Настоящая сила приложения заключается в сообществе Photoshop. Без постоянного потока бесплатных руководств и ресурсов от дизайнеров-креативщиков, фотографов и хорошо разбирающихся, творческих авторов изучение новых навыков и методов было бы сложной задачей.
В этой коллекции из 100 уроков Photoshop мы разделили все методы на следующие категории для упрощения навигации: рисование и иллюстрирование, композиция фотографий, рисование, 3D, дизайн иконок, текстовые эффекты и дизайн плаката.
Нет ничего лучше, чем закатать рукава, погрузиться в новый учебник по Photoshop и изучить что-то новое. Наслаждайтесь!
Полный набор инструментов для дизайнеров
Неограниченные загрузки: более 1 000 000 шаблонов для печати и веб-сайтов, шрифтов, мокапов, действий, кистей, иллюстраций и многого другого!
Уроки рисования и иллюстрации в Photoshop
Как рисовать огнем в Photoshop
Узнайте, как рисовать огнем в Photoshop с помощью этого динамичного 13-часового урока.Этот урок поможет вам использовать уровни, корректирующие слои, маски слоев и режимы наложения для создания потрясающих конечных результатов, которые осветят ваши изображения огнем. Все, что вам нужно, это Adobe Photoshop CS3 или более поздние версии.
Как создать красочную фантазию, цифровая живопись
Чтобы создать красивую картину в стиле фэнтези, необязательно брать мольберт. Этот урок Photoshop поможет вам начать работу без эскиза и только с основными кистями. В нем описаны и разъясняются все шаги, которые необходимо предпринять, чтобы понять цифровую живопись и создавать прекрасные произведения искусства.
Создание сеанса
Узнайте, как создавать контрастные изображения, передающие темную и мрачную атмосферу, с помощью учебника Photoshop «Создание сеанса». Художник проводит вас через мозговой штурм, а также создает картину, чтобы вы поняли, что учитывалось в их решениях, и применили это к своим собственным идеям.
Как нарисовать замок в Photoshop
Не позволяйте недостатку навыков рисования помешать вам создавать величественные произведения искусства.Этот урок Photoshop поможет вам нарисовать гиперреалистичную картинку замка с помощью фото и инструментов Photoshop. Это руководство является частью серии «Цифровое искусство для начинающих», поэтому вы можете узнать больше.
Это руководство является частью серии «Цифровое искусство для начинающих», поэтому вы можете узнать больше.
Как создать двустороннюю цифровую картину
Если вы хотите добавить больше фантазии и динамизма в свои проекты Photoshop, этот учебник по Photoshop — хорошее место для начала. Хотя конечная цель — помочь вам создать свою собственную версию Двуликого, злодея Бэтмена, вы многое узнаете о создании многогранных произведений искусства в Photoshop.
Как создать профессиональный портрет в Photoshop
Этот урок Photoshop поможет вам создать красивые цифровые картины, проведя вас через процесс создания портрета. Вы узнаете все, что вам нужно, чтобы начать работу над своими фантастическими идеями, начиная с фокусных точек освещения и заканчивая затенением и раскраской (и т. Д.).
Как создать рисунок с цветными чернилами
Если у вас уже есть несколько набросков, которые вы хотели бы оцифровать, этот урок великолепен! Это поможет вам создать цветной штриховой рисунок. Все, что вам нужно, это набросок, и преподаватель проведет вас через изоляцию, очистку, выравнивание, раскрашивание и другие аспекты оцифровки ваших рисунков в Photoshop.
Все, что вам нужно, это набросок, и преподаватель проведет вас через изоляцию, очистку, выравнивание, раскрашивание и другие аспекты оцифровки ваших рисунков в Photoshop.
Как создать фотореалистичную электрогитару
Если вы будете следовать всем инструкциям в этом руководстве, вы узнаете не только, как нарисовать фотореалистичную электрогитару в Photoshop, но и какие инструменты можно использовать для создания других рисунков в будущем. Автор подробно излагает все этапы и дает полезные советы.
Как создать ретро-иллюстрацию
Мы никогда не перестанем любить ретро. Если вам нравятся ретро-иллюстрации, ознакомьтесь с этим уроком! Автор поможет вам превратить наброски в ретро-произведения с помощью текстур, кистей, штриховки, слоев и многого другого! Это пошаговое руководство по ретро-иллюстрациям, которое легко выполнять, гарантирует фантастические результаты.
Как создать средневековый боевой топор
Еще одна статья из серии «Цифровое искусство для начинающих». В этом уроке вы научитесь рисовать средневековый боевой топор в Photoshop.Вы также узнаете много нового о матовых рисунках и создании собственного концепт-арта, чтобы ваши конечные результаты отражали видение, с которым вы начали.
В этом уроке вы научитесь рисовать средневековый боевой топор в Photoshop.Вы также узнаете много нового о матовых рисунках и создании собственного концепт-арта, чтобы ваши конечные результаты отражали видение, с которым вы начали.
Как создать милую и страшную детскую иллюстрацию
Этот урок идеально подходит для искусства Хэллоуина! Вы узнаете, как создать эту милую и пугающую детскую иллюстрацию в Photoshop, используя различные техники пера и кисти, а также затенение и слои. Вы также узнаете, как придать иллюстрациям трехмерный вид.
Как создать иллюстрацию автомобиля с нуля
Пойдите в комнату, научившись создавать автомобильную иллюстрацию с нуля с помощью этого урока Photoshop. Вам понадобится стандартная фотография, и оттуда автор проведет вас через превращение вашей стандартной фотографии в произведение искусства со стилями слоев, перспективами, тенями и другими инструментами Photoshop.
Как создать психоделическую иллюстрацию
Создайте интересную психоделическую иллюстрацию и узнайте об инструментах, которые вы, возможно, не использовали в Photoshop, из этого урока. Автор иллюстрации покажет вам, как использовать перо и карандаш, а также узоры и текстуры для создания ощущения оп-арта. Будьте на шаг впереди!
Автор иллюстрации покажет вам, как использовать перо и карандаш, а также узоры и текстуры для создания ощущения оп-арта. Будьте на шаг впереди!
Создание «разорванной ссылки»
Если вы уже немного знаете об инструментах Photoshop, таких как радиальные градиенты и обтравочные маски, этот урок — прекрасная возможность улучшить свои навыки. Убедитесь, что вы используете планшет во время его использования! Вы узнаете, как создать иллюстрацию для заголовка с помощью правильных функций Photoshop.
Как раздеть жирафа в Photoshop
Если вы любите интересные фотоманипуляции, этот урок — отличный способ начать создавать свои собственные. Вы узнаете, как создавать реалистичные манипуляции с фотографиями, например, когда раздевают жирафа, а затем заставляют его гладить шерсть. Обновите свою обтравочную маску и навыки выкройки!
Как создать эффект рисования светящимся светом
Что может быть круче неона и светящихся огней? Если вы хотите создавать интересные картины светящимся светом, обязательно ознакомьтесь с этим уроком Photoshop. В нем показано, как использовать кисти, слои и другие инструменты для создания похожих работ. Это проще, чем вы думаете!
В нем показано, как использовать кисти, слои и другие инструменты для создания похожих работ. Это проще, чем вы думаете!
Как создать подводную иллюстрацию в векторном стиле
Создайте причудливую и динамичную иллюстрацию в векторном стиле с небольшой помощью из этого урока. Для этого лучше всего использовать планшет, но вам не нужен Illustrator. Фактически, этот урок покажет вам, как создавать красивые иллюстрации в Photoshop, начиная с эскиза.
Создание рыцаря
«Создание рыцаря» — отличный урок, если вы уже пробовали рисовать в Photoshop.В этом уроке автор картины объясняет свой процесс; от выбора кистей и цветовых палитр до методов рисования, при которых все элементы работают безупречно, создавая красивые произведения искусства.
Как создать дракона из гамбургера
Вы не только научитесь рисовать драконов, но и научитесь придавать им реалистичную текстуру с помощью наложения текстуры гамбургера и других трюков. Это действительно интересный урок, который поможет вам создавать более реалистичные и увлекательные картины с помощью Photoshop!
Это действительно интересный урок, который поможет вам создавать более реалистичные и увлекательные картины с помощью Photoshop!
Как создать щит Капитана Америки
Создайте реалистичный щит с помощью этого урока Captain America для Photoshop.От создания набросков и выбора кистей до использования текстур и придания различным слоям реалистичных оттенков — этот урок поможет вам создавать более фотореалистичные дизайны в будущем. Невероятно подробный и полный полезных советов, этот урок — отличный выбор!
Как создать цифровую живопись
В этом уроке художник проведет вас через процесс создания красивых пейзажей в Photoshop. Помимо помощи в создании похожих картин, это руководство также даст вам советы по рабочему процессу, поможет вам понять и создать бесшовные композиции и покажет, как выявлять ошибки в ваших цифровых рисунках.
Как создать детальный винтажный телевизор с нуля
Если вы любите винтажную эстетику, вам тоже понравится этот подробный урок по винтажному телевизору! Автор покажет вам, как создать фотореалистичный винтажный телевизор в Photoshop с нуля (и без закрашивания фотографии). Вы даже научитесь создавать реалистичное отражение!
Вы даже научитесь создавать реалистичное отражение!
Как создать кинематографическую сцену с воздуха
Для создания кинематографической воздушной сцены не нужна съемочная группа.Все, что вам нужно сделать, это следовать этому пошаговому руководству! Вы будете использовать несколько стоковых фотографий, и автор научит вас, какие настройки вам нужно использовать и как создавать похожие работы.
Создание Хеллбоя
Это отличный урок по Photoshop, даже если вы не хотите рисовать именно этого супергероя. Учебник покажет вам, как составить эскиз, а затем превратить его в цифровую картину; от создания фона до придания оригинальному эскизу фирменного стиля цифрового искусства.
Как нарисовать сюрреалистический пейзаж
Если вы хотите научиться рисовать сюрреалистические сцены в Photoshop, вам понравится этот урок! Это невероятно просто и легко понять. Вы узнаете, как использовать динамику кисти, использовать палитры градиентов и добавлять подходящее освещение, чтобы конечный результат выглядел фантастически.
Как создать потрясающую атаку дракона с 3D-элементами
Будьте готовы добавить больше действий к своим стандартным рисункам с этой потрясающей сценой атаки дракона с расширенными функциями 3D.Вы узнаете, как смоделировать декорации из видеоигр с батальными сценами, фотореалистичными роботами, взрывами и т. Д. Это отличный способ улучшить свои навыки!
Как создать светящегося супергероя
Превратите стандартную линейную графику в ретро-футуристические цифровые картины с помощью этого урока. Автор объясняет, как использовать перо и маркер для создания сияющего супергероя, но вы узнаете множество приемов, которые сможете применить к другим произведениям.
Как создавать потрясающие иллюстрации фан-арта из комиксов
Стиль комиксов никогда не выходит из моды. Это весело, увлекательно, динамично, и вы узнаете, как имитировать это с помощью этого простого урока Photoshop. Цель состоит в том, чтобы создавать реалистичные материалы с точными тенями, полутонами и бликами, и автор поможет вам в этом!
Уроки фотошопа компоновка фотографий
Как создать футуристическую композицию
Если вам нравится создавать особое настроение в своих материалах, взгляните на этот урок! Вы не только создадите футуристическую композицию, но и узнаете, как добавить настроение своим проектам в Photoshop с помощью множества имеющихся в вашем распоряжении инструментов; от фильтров до искажений.
Как создать композицию из фотографий на тему фильма ужасов
Для создания страшного фото не нужен сложный набор. Этот урок поможет вам получить те же результаты со стоковыми фотографиями и Photoshop. Вы узнаете, как использовать правильный баланс света и глубины, чтобы смешать различные объекты вместе и получить правдоподобные результаты.
Как создать потрясающие кроссовки с брызгами
Эффекты-заставки всегда добавляют яркости фотографиям и рисункам.Если вы еще не использовали их, это руководство покажет вам все, что вам нужно знать. Вы узнаете, как работать с различными слоями, текстурами и градиентными картами, чтобы добавить эффект брызг к обычным объектам.
Как создать стеклянное яйцо в Photoshop
Превратите обычное яйцо в красивый стеклянный шедевр с небольшой помощью из этого урока. Он покажет вам, как начать с обычной фотографии и превратить ее в увлекательное произведение искусства. Вы узнаете, как использовать инструмент и слои в Photoshop.
Вы узнаете, как использовать инструмент и слои в Photoshop.
Как создать детализированное насекомое в стиле стимпанк
Ничто так не говорит о ретро-ностальгии, как стимпанк, и в этом уроке показано, как превратить садовое насекомое в интересную его версию в стиле стимпанк. Вы узнаете, как извлекать части из других изображений и плавно совмещать их с исходным изображением, чтобы создавать потрясающие изображения и уникальный дизайн.
Как создать уникальное деревянное лицо
Создайте сюрреалистический рисунок деревянного лица с эффектами лавы, металла и воды.Это всеобъемлющее руководство, в котором вы узнаете много нового о работе с различными текстурами и эффектами Photoshop. Не волнуйтесь, рисовать не придется! Вы будете использовать стоковые фотографии.
Уроки рисования в Photoshop
Как нарисовать камеру Leica
Создайте фотореалистичную камеру Leica с нуля в Photoshop! Этот учебник действительно увлекателен и познакомит вас со всеми основами создания фотореалистичных изображений с помощью всего одного приложения (и 150 шагов обучения). Вы узнаете, как добавлять текстуры, работать с разными стилями слоев, размытиями и т. Д.!
Вы узнаете, как добавлять текстуры, работать с разными стилями слоев, размытиями и т. Д.!
Как создать реалистичные шнурки с нуля
Иногда вы просто не хотите использовать стоковые фотографии или делать собственные фотографии, и это нормально! Вот почему в этом уроке показано, как создавать реалистичные шнурки в Photoshop. Вы примените полученные знания в других своих проектах.
Как создать фотореалистичное разбитое яйцо
Не нужно пачкать кухню, просто чтобы сфотографировать разбитое яйцо с желтком внутри.Вместо этого вы можете обратиться к Photoshop и этому простому руководству, в котором показано, как добиться того же эффекта, не создавая беспорядка. Никаких стоковых фотографий не требуется!
Уроки Photoshop для работы с фотографиями
Создание футуристического города
В этом уроке художник покажет вам, как они создавали картину футуристического города. Они покажут вам, как работать с фотографией в качестве образца, а затем преобразовать ее в картину, создать атмосферу и добавить детали, чтобы сделать ее своей.
Как создать эффект дезинтеграции человека
Если вы какое-то время присматривались к эффектам дезинтеграции, в этом уроке вы узнаете, как воспроизвести их в ваших собственных проектах. Вы будете работать со стандартными элементами, а затем узнаете, как адаптировать их к желаемому настроению, а также создать эффект распада.
Как создать реалистичный эффект лазерного луча
Если вы любите визуальные эффекты в видеоиграх, вам понравится этот урок по Photoshop с лазерным лучом, вдохновленный обложкой Battlefield 3.Даже если вы не являетесь профессионалом PS, вы сможете следовать этому руководству. Вы будете работать с разными функциями, чтобы создать эффект.
Как создать эффект хаотической дезинтеграции на лице
Создайте хаотичный (но геометрически приятный) эффект дезинтеграции с помощью этого урока. Этот урок охватывает все, от работы с кистями из разбитого стекла до смешивания изображения лица и создания эффекта хаотической дезинтеграции! Это отличный способ улучшить свои навыки работы с Photoshop.
Как создавать поддельные рентгеновские эффекты
Рентгеновские эффекты фантастическим образом устраняют разрыв между человечеством и передовыми технологиями. В этом уроке вы узнаете, как использовать Photoshop для создания собственного поддельного рентгеновского изображения. Вы также узнаете, как использовать 3D-рендеринг для последнего штриха!
Как создать удивительную механическую лошадь
Photoshop идеально подходит для фантастических манипуляций с фотографиями, поэтому обязательно ознакомьтесь с этим уроком.Он покажет вам, как создать механическую лошадь из разных исходных материалов и объединить их все вместе, чтобы получить увлекательный конечный результат. Он подробный и понятный!
Как создать ночник
Узнайте, как работать с различными текстурами, кистями и стандартными пакетами, чтобы создать красивую картину с ночным освещением в Photoshop. Автор предлагает множество полезных советов, которые помогут вам понять, как каждый шаг способствует конечному результату. Вы также узнаете, как идеально сочетать разные объекты.
Вы также узнаете, как идеально сочетать разные объекты.
Как создать темную статую с 3D-щупальцами
Art — это язык фантастики, и этот урок поможет вам передать мрачную и захватывающую атмосферу с помощью Photoshop. Если у вас нет Cinema 4D, вы можете просто загрузить 3D-щупальца, а затем следовать остальной части руководства, чтобы создать невероятно подробное и мрачное изображение.
Как придать портрету космический облик
Придайте своим портретам космический вид с помощью этого интересного урока Photoshop! Это отличный урок, если вы часто работаете с модными или похожими брендами, которые хотят, чтобы вы преобразовали изображения, чтобы придать им новый смысл.Вы узнаете, как использовать корректирующие слои, блики и другие инструменты.
Как создать футуристический абстрактный портрет
Добавьте немного футуризма к своим стандартным портретам с помощью этого урока Photoshop. Вы узнаете, как работать с различными эффектами и настраивать слои для создания этой космической футуристической сцены. Вы также узнаете, как подогнать брызги краски по размеру, чтобы создать эффект брызг.
Вы также узнаете, как подогнать брызги краски по размеру, чтобы создать эффект брызг.
Как создать темную, сверхъестественную магическую фигурку
Если у вас уже есть некоторый опыт работы с Photoshop и манипуляциями с фотографиями, это руководство — отличный способ еще больше улучшить свои навыки.Вы создадите эту темную и драматичную сцену со сверхъестественной фигурой, используя маску, вексельную прическу и другие удобные функции Photoshop для обработки фотографий и ретуширования.
Как создать потрясающий снимок продукта с помощью профессиональных световых эффектов
Если вы хотите улучшить процесс редактирования фотографий продукта, вам понравится этот урок! Это поможет вам создавать динамические световые эффекты, как настоящий профессионал. Учебник проведет вас через все аспекты, которые вам необходимо понять, чтобы создавать похожие изображения в будущем.
Как создать красивую сюрреалистичную ночную фотоманипуляцию
Создавайте сказочные и захватывающие сцены с помощью этого обширного руководства по Photoshop. Автор показывает вам, как использовать и смешивать разные стандартные ресурсы, чтобы они создавали цельное изображение. Оттуда вы узнаете, как создавать мечтательные и реалистичные фотоманипуляции.
Автор показывает вам, как использовать и смешивать разные стандартные ресурсы, чтобы они создавали цельное изображение. Оттуда вы узнаете, как создавать мечтательные и реалистичные фотоманипуляции.
Как создать вымышленную арктическую снежную лягушку в Photoshop
Из этого туториала Вы узнаете, как использовать различные графические ресурсы для создания веселых и ярких манипуляций с арктической снежной лягушкой.Репетитор покажет вам, как создать правдоподобный фон, а также объединить все элементы вместе, чтобы вы получили прекрасное изображение, которое понравится вашей аудитории.
Как создать фото-манипуляцию над затопленным городом
Превратите совершенно обычную сцену в нечто прямо из фильма с помощью этого урока Photoshop, который поможет вам создать манипуляцию сцены затопленного города. Автор помогает вам использовать инструмент штампа клонирования и другие функции Photoshop для создания правдоподобного конечного результата.
Как создать темный сюрреалистический городской пейзаж с помощью космической кисти
Этот туториал поможет вам манипулировать различными исходными активами для создания темной сюрреалистической городской сцены. Вы будете использовать кисти, кривые и множество других инструментов Photoshop, которые помогут вам рассказать мрачную историю. Если вы хотите создать сцену прямо из Готэма, ознакомьтесь с этим уроком!
Как управлять фотографиями падающего ангела
Создайте фотореалистичное изображение падающего ангела с помощью этого урока по фотошопу.Вы узнаете, как работать с текстурами для создания бесшовного фона, смешивать различные элементы вместе, использовать цветовой баланс и добавлять необходимые штрихи для создания прекрасного изображения.
Как создавать прозрачные маски
Выделение абсолютно необходимо при редактировании фотографий в Photoshop или создании манипуляций с фотографиями. Однако использовать их с прозрачными элементами может быть сложно. Этот учебник поможет! Он научит вас, как правильно выбирать объект-пример (стекло), чтобы он содержал прозрачные элементы и преобразовывал его.
Однако использовать их с прозрачными элементами может быть сложно. Этот учебник поможет! Он научит вас, как правильно выбирать объект-пример (стекло), чтобы он содержал прозрачные элементы и преобразовывал его.
Уроки 3D
Как создать ржавый металлический текстурированный череп с помощью 3D-рендеров
Освежите свои навыки 3D-рендеринга с помощью этого урока по работе с фотографиями. Автор поможет вам поработать с материалами ZBrush и рендерами освещения, чтобы создать череп с металлической текстурой, а также применить полученные знания в других проектах. Вы также узнаете, как добавлять эффекты пара.
Как создать крышку коробки с хлопьями с нуля
Добавьте 3D-эффект к своим фотографиям, следуя этому простому и мощному уроку Photoshop! В этом руководстве вы узнаете, как с нуля создать крышку коробки для хлопьев с трехмерными элементами, но вы узнаете много нового о создании трехмерных слоев в целом (даже если вы никогда их не использовали).
Как создавать футуристические эффекты с помощью фотошопов
Для создания стилизованных трехмерных иллюстраций ничего не потребуется, кроме Photoshop CS6. В этом руководстве показано, как использовать панель 3D и превращать 2D-изображения в фотореалистичные изображения. Вы также узнаете, как управлять слоями глубины и использовать градиенты для получения интересных конечных результатов.
Уроки Photoshop по дизайну иконок
Как создать значок видеокамеры с нуля
Иногда фотографиями нельзя манипулировать — их просто нужно создавать с нуля.Поэтому, если вам интересно, как это сделать, ознакомьтесь с этим руководством, в котором вы узнаете, как нарисовать значок видеокамеры, а затем сделать его реалистичным. Результат потрясающий!
Как создать фотореалистичный значок приложения
Если вам нужно создать реалистичный значок приложения из одного эскиза, вам понравится этот урок. Автор помогает вам изменять стили слоев, чтобы создать значок, похожий на значок Instagram для iOS. Вы также узнаете, как создавать реалистичные тени и световые эффекты.
Вы также узнаете, как создавать реалистичные тени и световые эффекты.
Как создать крутой значок радио
Photoshop имеет отличные возможности редактирования векторных изображений, и этот урок поможет вам использовать их для создания забавной иконки радио в винтажном стиле. Вы будете работать с разными текстурами, инструментом выделения и другими инструментами Photoshop. Если ты умеешь рисовать, фотографии тебе не понадобятся!
Как создать значок Gameboy в стиле ретро
Если вы настроены ощутить легкую ностальгию, научитесь рисовать Gameboy в стиле ретро с нуля! Если вы будете следовать каждому шагу этого урока, вы получите невероятно фотореалистичные результаты.Вы многому научитесь, от управления градиентами и освещением до смены цвета!
Как создать значок гарнитуры
Если вы увлечены иллюстрациями продуктов потребительского сектора (например, Apple), в этом руководстве вы узнаете, как создавать похожие изображения. Вы будете рисовать фигуры с помощью инструмента выделения, а затем делать их фотореалистичными. В учебник также добавлены полезные советы по каждому инструменту, который вы будете использовать.
Вы будете рисовать фигуры с помощью инструмента выделения, а затем делать их фотореалистичными. В учебник также добавлены полезные советы по каждому инструменту, который вы будете использовать.
Уроки Photoshop с текстовыми эффектами
Как добавить изюминку в вашу типографику
Если вы устали от обыденной типографики и хотите сделать что-то необычное, ознакомьтесь с этим руководством.Половина этого делается в Illustrator, но вы также будете использовать инструмент «Перо» Photoshop, так что это хорошая практика для различения вашей типографики.
Как создать эффект хипстерского текста
Если вашему проекту нужно немного поднять настроение, узнайте, как создать эффект хипстерского текста в Photoshop. Этот урок проведет вас через создание потрясающей типографики, от копирования и объединения слоев до добавления текстуры и т. Д., Не тратя часы на поиск подходящего шрифта.Вы можете сделать это самостоятельно!
Как создать световые эффекты в формате RAWZ
Создайте интересный неоновый световой текстовый эффект RAWZ в Photoshop, следуя этому простому уроку. Всего за несколько шагов вы узнаете, как превратить обычный текст в интересные и привлекающие внимание неоновые вывески с примесью футуризма. Большая часть вашей работы будет связана с разными стилями слоев.
Всего за несколько шагов вы узнаете, как превратить обычный текст в интересные и привлекающие внимание неоновые вывески с примесью футуризма. Большая часть вашей работы будет связана с разными стилями слоев.
Как создать искаженную типографику в Photoshop
Улучшите свой дизайн, играя с типографикой.В этом уроке показано, как создать эффект искаженной типографики в Photoshop. Будет много работы, связанной со смарт-объектами Photoshop, поэтому, если вы хотели это изучить, это руководство будет очень полезно.
Как создать текстовый эффект в стиле бейсбола
Для создания забавного и необычного дизайна примените эффект типографики в стиле бейсбола к обычному тексту. Это тоже очень фотореалистично! Вы будете использовать стили слоев, узоры и кисти для создания похожих изображений.Это отличный способ увидеть, как стили слоев могут сделать ваши изображения потрясающими.
Как создать текстовый эффект абстрактной геометрической мозаики
Попрощайтесь со скучной типографикой и попробуйте этот урок! Это руководство поможет вам создать абстрактный геометрический текстовый эффект мозаики, который идеально подходит для городских и привлекательных брендов. Вы будете работать с инструментом «Линия» и палитрой цветов, чтобы создать потрясающую типографику для своих дизайнов.
Вы будете работать с инструментом «Линия» и палитрой цветов, чтобы создать потрясающую типографику для своих дизайнов.
Как создать эффект кровавого текста
Ничто не говорит «жутко», как кровь, поэтому, если вы готовите леденящие кровь материалы, вам может быть интересно это руководство по Photoshop.Это поможет вам создать эффект кровавого текста с помощью стилей слоев. Вам также нужно будет скачать образцы пузырьков (ссылка есть).
Как создать эффект сшитого джинсового текста
Добавьте немного дружелюбия к своим стандартным дизайнам с этим эффектом вышитого джинсового текста. Он отлично подходит для плакатов современных и свежих брендов. Вы будете работать с фильтрами, кистями и векторными фигурами Photoshop, чтобы создать реалистичный эффект джинсового текста. Все, что вам нужно, это Photoshop CS6!
Как создать типографику с легким орнаментом мелом
Если вы ищете что-то более изысканное для вашего следующего дизайна, взгляните на это руководство по созданию текстовых эффектов с мелковыми орнаментами. Это довольно трудоемкий процесс, но он того стоит, потому что конечный результат выглядит феноменально, с множеством деталей, которые создают атмосферу.
Это довольно трудоемкий процесс, но он того стоит, потому что конечный результат выглядит феноменально, с множеством деталей, которые создают атмосферу.
Как создать вязаный текстовый эффект «аргайл»
Нет ничего лучше курортного сезона! В этом увлекательном уроке Photoshop вы узнаете, как воссоздать атмосферу, создав в Photoshop фотореалистичный эффект вязаного ромбовидного текста. Он идеально подходит для сезонных плакатов, поздравительных открыток, праздничных иллюстраций и т. Д.Распространяйте праздничное настроение!
Как создать легкий пушистый текст
Этот забавный и увлекательный текстовый эффект идеально подходит для современных брендов и инновационных медийных кампаний. Учебник проведет вас через все шаги, которые нужно предпринять, чтобы создать свой собственный пушистый текст; от контуров и слоев выделения до текстур и смешивания. Это весело и разносторонне!
Как создать текстовый эффект в стиле лампочки
Осветите свои идеи с помощью этого урока по созданию текстовых эффектов в Photoshop в стиле лампочек. Вы узнаете, как использовать и смешивать узоры и текстуры, а также придать стандартной типографике ощущение трехмерности, чтобы она выделялась на странице (или на экране). Вашему зрителю это обязательно понравится!
Вы узнаете, как использовать и смешивать узоры и текстуры, а также придать стандартной типографике ощущение трехмерности, чтобы она выделялась на странице (или на экране). Вашему зрителю это обязательно понравится!
Как создать уникальный текстовый эффект разрыва
Создайте антиутопическую атмосферу с помощью этого уникального урока по созданию текстовых эффектов для Photoshop. Этот урок поможет вам создать очень запоминающуюся сцену, от использования различных эффектов кисти и манипулирования деревянными текстурами до работы с настройками изображения и инструментом деформации.Идеально подходит для драматических иллюстраций!
Как создать здания в форме текста
Если вы хотите, чтобы ваша типографика отображалась как часть городского пейзажа (т.е. чтобы здания выглядели как буквы), вам нужно следовать этому руководству. Одна из самых привлекательных и модных манипуляций с фотографиями, здания в форме текста, требуют перспективы, слоев и других деталей, которые рассматриваются в этом руководстве.
Как создать эффект сшитого текста
Сделайте свой дизайн более ярким с помощью этого урока, в котором показано, как получить эффект сшивки текста в Photoshop.Вы узнаете, как создавать «ткань», создавать и применять узоры, определять и настраивать слои и все остальное, что вам нужно, чтобы стать опытным пользователем Photoshop.
Как создать эффект взрывающегося светлого текста
Есть много способов получить эффект взрывающегося текста в Photoshop, и в этом уроке объясняется один из них. С различными взрывами, ржавой текстурой и драматическим освещением, это определенно отличный урок для выдающихся проектов с мрачной атмосферой.Это очень просто и весело!
Учебники по дизайну плакатов
Как создать плакат Мстителей
Логотип Мстителей имеет характерный металлический блеск. Из этого туториала Вы узнаете, как воспроизвести его, чтобы ваши дизайны тоже сияли на свету! Вы будете работать со стилями слоя, кистями и размытием. Если вы хотите улучшить свою технику настройки слоя, это идеальный урок для этого!
Если вы хотите улучшить свою технику настройки слоя, это идеальный урок для этого!
Как создать постер с фильмом ужасов
Создайте постер фильма ужасов старой школы с помощью этого урока Photoshop.Он покажет вам, как работать с шероховатыми текстурами, жирными палитрами и цветовыми уровнями для создания захватывающего (и устрашающего) дизайна. Конечный результат очень похож на постеры ретро-лоу-фай фильмов ужасов, которые вы видели в подростковом возрасте.
Как создать плакат фильма «Человек из стали»
ЛоготипСупермен широко узнаваем, а в новом фильме «Человек из стали» он выглядел еще круче. В этом уроке Photoshop вы узнаете, как воссоздать постер к фильму «Человек из стали» — в комплекте с рисованием буквы S, песчаной текстурой, стилями слоев и многим другим!
Как создать дизайн значка судьи Дредда
Создайте свой собственный дизайн значка судьи Дредда с помощью этого полезного урока по Photoshop! Он проведет вас через все необходимые шаги; от создания фирменного внешнего вида состаренного металла до смешивания слоев. В этом уроке для рисования также используется Illustrator, но вы можете получить прекрасные результаты и с помощью только Photoshop.
В этом уроке для рисования также используется Illustrator, но вы можете получить прекрасные результаты и с помощью только Photoshop.
Как создать эффект трафарета «Темный рыцарь: восстание»
Эффекты трафарета и распыления идеально подходят для городской, суровой атмосферы. Если это именно то, что дизайнер заказал для вашей следующей работы, взгляните на этот урок Dark Knight Photoshop. Вы узнаете, как воссоздать фирменный трафарет и эффект распыления с помощью фильтров и кистей Photoshop.
Как создать плакат с классическими засечками
Никогда не недооценивайте способность serif сделать ваш дизайн элегантным. В этом руководстве вы узнаете, как работать с засечками и превратить стандартный текст в захватывающую типографику. Автор не торопится, объясняя вам принципы типографики с засечками, чтобы помочь вам создавать фантастические дизайны.
Как создать плакат на тему космоса в стиле ретро
Перенеситесь во времени к 12 апреля 1961 года и к знаменитой высадке на Луну Гагарина с помощью этого интересного урока в Photoshop. Вы будете работать со стандартными фотографиями, текстурами, кистями и различными методами наложения, чтобы создать ретро-иллюстрацию на космическую тематику для вашего следующего проекта. Он также отлично работает как шершавый плакат!
Вы будете работать со стандартными фотографиями, текстурами, кистями и различными методами наложения, чтобы создать ретро-иллюстрацию на космическую тематику для вашего следующего проекта. Он также отлично работает как шершавый плакат!
Как создать обои с часами вверх
3D-типографика станет огромным трендом в 2021 году, так что сразу приступайте к делу! Это руководство по Photoshop поможет вам создать правдоподобный 3D-текст, а также крутой, динамичный фон со сторонними текстурами и эффектами для создания увлекательной научно-фантастической атмосферы.Это отличный урок!
Как создать динамичный плакат с природой
Поэкспериментируйте с коллажем и заставьте разные элементы идеально работать вместе с этим уроком Photoshop. Вы не только воссоздадите динамичный пейзаж природы, но и научитесь смешивать различные элементы для получения реалистичных результатов. Это обязательное условие для графических дизайнеров, поэтому обязательно ознакомьтесь с ним!
Если вы ищете уроки по веб-дизайну в Photoshop, вам следует взглянуть на этот пост.
5 текстур пыли и царапин для Photoshop и Illustrator
Я испортил свой сканер, чтобы предоставить вам свой последний набор бесплатных дизайнерских ресурсов! Эти текстуры пыли и царапин напоминают зерно, которое обычно можно увидеть на старой пленке, что позволяет легко добиться этого классического вида с современными цифровыми изображениями. Они были сделаны путем шуршания ветхого старого мешка из гессенского картофеля над моим сканером, чтобы собрать различное количество пыли и частиц волокна, чтобы создать серию из 5 аутентичных текстур в 300ppi JPEG и векторном формате.
Неограниченные загрузки: 1 200 000+ текстур, шрифтов, мокапов, стоковых фотографий и материалов для дизайна Объявление Этот пакет бесплатных текстур содержит 5 файлов с увеличивающимся количеством пыли и царапин. В пакете загрузки есть два типа файлов; изображения JPEG с высоким разрешением 300 пикселей на дюйм для использования в Photoshop, чтобы огорчить и состарить ваши фотографии, и те же текстуры, перенесенные в векторный формат, для нанесения грязных меток на ваши иллюстрации.
Текстуры в формате JPEG лучше всего использовать в Photoshop. Они сохраняют все мелкие детали оригинального сканирования, чтобы обеспечить реалистичное старение ваших изображений. Откройте файл и инвертируйте изображение, чтобы выбрать между черными или белыми отметками.
Скопируйте и вставьте текстуру на новый слой поверх фотографии. Измените режим наложения на «Умножение» или «Экран» в зависимости от того, инвертировали ли вы цвета: черный на белый или белый на черный, чтобы сделать фон прозрачным.
Векторные текстуры были отслежены в реальном времени и преобразованы в составные контуры, чтобы их можно было использовать непосредственно в Illustrator. Добавьте маску непрозрачности к выбранному элементу.
Щелкните правый квадрат на панели «Прозрачность», чтобы активировать маску непрозрачности, затем вставьте и масштабируйте текстуру из векторного файла, чтобы она соответствовала изображению. Может потребоваться выбрать параметры «Инвертировать маску» или «Обрезать».
Из-за множества крошечных форм, образующих векторные версии текстур, они могут потреблять довольно много памяти, но в результате получается потрясающий эффект зернистости, который можно полностью масштабировать.
Загрузите этот бесплатный набор текстур пыли и царапин, чтобы состарить и испортить свои собственные дизайны. Мои ресурсы по дизайну можно использовать бесплатно как в ваших коммерческих, так и в личных проектах, поэтому, если вы найдете их полезными, мы всегда будем благодарны за публикацию в Twitter или Facebook, чтобы помочь распространить информацию.
Скачать бесплатно текстуры пыли и царапин 17mb
Нарисуйте реалистичное ретро-радио с помощью Photoshop и Illustrator с нуля
Это руководство написано Мохаммадом Джепри исключительно для PSD Vault.
В этом уроке мы нарисуем ретро-радио с нуля в Photoshop и Illustrator. Мы начнем с рисования его каркаса в Illustrator, а затем экспортируем путь в Photoshop, где продолжим его полировать. Это очень длинное руководство, состоящее из 131 шага! Если вы думаете, что справитесь с этой задачей, начните прямо сейчас!
Это очень длинное руководство, состоящее из 131 шага! Если вы думаете, что справитесь с этой задачей, начните прямо сейчас!
Предварительный просмотр окончательного изображения
Скачать PSD файл
Вы можете скачать PSD-файл для этого руководства через VIP-зону всего за 6 долларов.95 / Месяц (или меньше)! Вы получите не только этот PSD-файл, но и более 250 других PSD-файлов + Дополнительные полезности + Эксклюзивные руководства по Photoshop. Зарегистрируйтесь сейчас и получите эксклюзив 🙂 Узнайте больше о зонах VIP-членов
Активы, используемые в этом учебном пособии
Вот некоторые ресурсы, использованные в этом руководстве:
Шаг 1. Каркас
Начнем с рисования его основной части. Нарисуйте прямоугольник с помощью инструмента «Прямоугольник».
Шаг 2
Выберите верхний левый угол и перетащите его с помощью инструмента «Перо», чтобы преобразовать его в скругленный угол.
Шаг 3
Повторите тот же процесс для нижнего левого угла.
Шаг 4
Добавьте еще одну точку между углами и затем расположите ее так, чтобы мы получили следующую форму.
Шаг 5
Продолжайте работать, пока не получите несколько форм. См. Рисунок ниже для справки.
Шаг 6
Выделите все формы, которые мы только что сделали. Щелкните правой кнопкой мыши и выберите «Трансформировать»> «Отразить».
Шаг 7
Щелкните Копировать в следующем диалоговом окне.
Мы продублируем формы. Несколько раз нажмите стрелку вправо, пока мы не сможем разместить их по отдельности.
Шаг 8
Выберите две крайние формы. Нажмите Unite на панели Pathfinder.
Обе формы будут объединены. Возможно, вам придется исправить ненужные точки на новой фигуре.
Шаг 9
Повторите то же самое с другими формами, пока у нас не будет следующей основной формы.Думаю, теперь вы понимаете, почему мы сделали полукруглый прямоугольник ранее. Мы сделали это, чтобы получить идеальную симметричную форму.
Мы сделали это, чтобы получить идеальную симметричную форму.
Шаг 10
Нарисуйте четыре скругленных прямоугольника под формой. Мы собираемся использовать его для ног.
Шаг 11
Нарисуйте следующие фигуры. Мы можем использовать предыдущие методы, создав полукруглый прямоугольник, а затем отразить его.
Шаг 12
Добавьте несколько прямоугольников с левой стороны фигур.
Шаг 13
Повторите это с другой стороны.
Здесь с двух сторон прямоугольники.
Шаг 14
Нарисуйте прямоугольник с закругленными углами и два прямоугольника сверху и снизу.
Шаг 15
Добавьте текст между прямоугольниками. Сверху и внизу сложите числа от 0 до 10.
Шаг 16
Активировать инструмент «Звездочка». Дважды щелкните его значок на панели инструментов.Добавьте следующий параметр.
Это форма, которую мы получаем.
Шаг 17
Добавьте круг поменьше внутри звезды. Эти звезды и кружки будут использоваться для переключателя.
Шаг 18
Скопируйте кнопку и поместите ее с другой стороны.
Пока это то, что у нас есть.
Шаг 19
Добавьте два скругленных прямоугольника сверху.
Шаг 20
Нарисуйте тонкий прямоугольник с закругленными углами.Удерживая Alt, перетащите его, чтобы дублировать его. нажмите Ctrl + D несколько раз, чтобы повторить процесс копирования.
Шаг 21
Добавьте закругленные прямоугольники меньшего размера между предыдущими фигурами.
Шаг 22
Добавьте маленький прямоугольник со скругленными углами. См. Рисунок ниже для справки о его размещении.
Шаг 23. Преобразование текста в контур
Щелкните текст правой кнопкой мыши и выберите «Создать контуры». Эти тексты будут преобразованы в форму и больше не будут редактироваться. Убедитесь, что весь текст написан правильно, прежде чем превращать их в фигуры.
Убедитесь, что весь текст написан правильно, прежде чем превращать их в фигуры.
Шаг 24: экспорт контуров в Photoshop
Выделите весь контур в Illustrator (Ctrl + A). Нажмите Ctrl + C, чтобы скопировать их в буфер обмена.
Шаг 25: Работа с каркасом в Photoshop
Откройте Photoshop. Создайте новый файл размером 4.400 пикселей × 3.300 пикселей. Я лично предпочитаю большой файл холста, потому что в этом случае есть много места для экспериментов.Затем, наконец, мы можем уменьшить его размер, если это необходимо.
Нажмите Ctrl + V, чтобы вставить контур в Photoshop. В диалоговом окне выберите «Слой фигуры» и нажмите «ОК».
Шаг 26
Чтобы облегчить нам работу, разделите каждый контур на отдельный слой, выделив путь и нажав Ctrl + Shift + J, чтобы переместить их на новый слой. Начиная с этого шага, вам нужно будет только вернуть форму, а затем изменить ее.
Шаг 27: Базовая форма
Звезда рисует свою основную форму. Установите его цвет на # 14100f.
Установите его цвет на # 14100f.
Шаг 28
Добавьте Gradient Overlay со следующими настройками на основную форму.
Вот результат.
Шаг 28
Добавьте еще одну фигуру под ним. Установите его цвет на черный.
Шаг 29
Нарисуйте фигуру меньшего размера, используйте более светлый цвет, # 060606.
Шаг 30
Удерживая клавишу Ctrl, щелкните, чтобы сделать новое выделение на основе его формы.Создайте новый слой и затем выберите «Обводка». Установите его ширину на 2 пикселя, выбрав белый цвет.
Шаг 31
Смягчите его, применив Gaussian Blur (Filter> Blur> Gaussian Blur).
Шаг 32
Добавьте маску слоя на линию обводки. Закрасьте черным, чтобы скрыть часть линии. Используйте большую кисть с жесткостью 0%.
Шаг 33
Повторите это, чтобы добавить больше освещения на фигуру. Чтобы получить другой результат, примените более крупное размытие по Гауссу или более толстую линию Обводки.
Шаг 34
Продолжайте добавлять еще одну подсветку на его внешнюю форму. Используйте те же методы, которые мы использовали ранее.
Шаг 35
Добавьте новый слой и закрасьте белый цвет для слабого освещения в нижнем правом углу радио. Используйте очень большую и мягкую кисть. Если результат слишком резкий, вы можете уменьшить непрозрачность слоя.
Шаг 36
Добавьте еще одно освещение в области, указанной ниже.
Шаг 37
Продолжайте добавлять больше бликов в другие области.
Шаг 38: Передняя панель радио
Добавьте еще одну фигуру, используя цвет # e7deb7.
Шаг 39
Дважды щелкните фигуры и затем примените Внутреннюю тень, Внутреннее свечение и Наложение градиента из диалогового окна «Стиль слоя». Используйте следующие настройки.
Вот результат.
Шаг 40
Схватить грязную текстуру. Вы можете использовать бетонную текстуру, такую как эта.
Вы можете использовать бетонную текстуру, такую как эта.
Шаг 41
Ctrl-щелчок радио основного слоя формы, чтобы сделать новое выделение на основе его формы. Щелкните значок Добавить маску слоя. Текстура войдет внутрь радио.
Шаг 42
Измените его режим на «Темнее» и уменьшите его непрозрачность.
Шаг 43
Добавьте опоры радиоприемника. Используйте темный цвет, # 130f0e.
Шаг 44
Используйте инструмент «Кисть», чтобы нарисовать тень за радио. Обязательно используйте очень мягкую кисть с жесткостью 0%.
Шаг 45: Динамик
Добавить еще. Используйте более темный цвет, # 8c7762.
Шаг 46
Дважды щелкните фигуру слоя. Добавьте Inner Shadow, Inner Glow и Gradient Overlay со следующими настройками.
Шаг 47
Вот результат после добавления стилей слоя. Мы только что придали ему рельефный эффект.
Шаг 48
Бесплатная текстура ткани. Вставьте его поверх предыдущей формы.
Шаг 49
Нажмите Ctrl + Alt + G, чтобы преобразовать слой в обтравочную маску.
Шаг 50
Создайте новый слой и затем нарисуйте два круглых выделения, используя инструмент Elliptical Marquee Tool.
Шаг 51
Залейте выделение черным. Нажмите Ctrl + D, чтобы снять выделение. Щелкните Фильтр> Размытие> Размытие по Гауссу.
Шаг 52
Уменьшите непрозрачность до 4%.
Шаг 53
Нажмите «Выбрать»> «Выбрать», чтобы обновить выделение, которое мы только что сделали.Если эта команда неактивна или вы видите форму выделения, возможно, вы сделали другой выбор ранее. Просто воссоздайте эллиптическое выделение с помощью инструмента «Область». Щелкните правой кнопкой мыши и выберите «Обводка». Установите его ширину на 4 пикселя и цвет черный. Щелкните ОК.
Шаг 54
Снять выделение (Ctrl + D). Примените Gaussian Blur (Filter> Blur> Gaussian Blur).
Примените Gaussian Blur (Filter> Blur> Gaussian Blur).
Вот результат.
Шаг 55
Нарисуйте прямоугольник цвета # b2aa7c.
Шаг 56
Добавьте прямоугольник с закругленными углами внутрь фигуры и установите для него режим «Вычитание». Теперь мы создаем отверстия внутри фигуры.
Шаг 57
Добавьте маску слоя к фигуре слоя. Закрасьте указанные области ниже, пока они не смешаются с корпусом радио.
Шаг 58
Дважды щелкните фигуру и добавьте Gradient Overlay и Drop Shadow.
Шаг 59
Вы можете заметить, что тень будет на верхней части формы радио.Мы можем исправить это с помощью параметров наложения. Выберите «Маска слоя скрывает эффекты».
Это разница до и после скрытия эффекта с помощью маски слоя.
Ниже вы можете увидеть результат, который у нас есть.
Шаг 60
Добавьте два прямоугольника со скругленными углами.
Шаг 61
Установите внутреннюю форму на «Вычитание».
Шаг 62
Дважды щелкните фигуру и примените тонкое наложение градиента.
Ниже вы можете увидеть разницу до и после добавления стиля слоя Gradient Overlay.
Шаг 63
Добавьте скругленный прямоугольник между каждым отверстием. Используйте более светлый цвет.
Ниже вы можете ближе увидеть положение фигуры.
Шаг 64
Дважды щелкните фигуру, чтобы открыть диалоговое окно «Стиль слоя». Выберите Drop Shadow и примените следующие настройки.
Шаг 65
В разделе «Параметры наложения» активируйте «Эффекты скрытия маски слоя».
Шаг 66
Добавить маску слоя. Нарисуйте тень на левом и правом краях фигур, пока она не исчезнет.
Шаг 67
Добавьте новый слой и поместите его над слоем с фигурой. Нарисуйте блики поверх фигур.
Ниже вы можете увидеть результат до и после добавления выделения.
Шаг 68: Радиочастотная панель
Добавьте следующую форму слоя. Установите его цвет # 321f18.
Шаг 69
Нарисуйте следующую фигуру, используя цвет # d2bd8e, как у радиоповерхности.Поместите его за предыдущей формой.
Шаг 70
Дважды щелкните фигуру и затем добавьте Inner Shadow и Inner Glow.
Эта форма станет «дырками» на радиоповерхности. Буат слишком резкий и не реалистичный. Нам еще нужно его улучшить.
Шаг 71
Щелкните фигуру, удерживая клавишу Ctrl. Когда выбран инструмент «Область», щелкните правой кнопкой мыши и выберите «Преобразовать выделение».
Шаг 72
Удерживая Alt + Shift, перетащите его угол внутрь, чтобы уменьшить выделение.Когда вас устраивает размер, нажмите Enter, чтобы принять преобразование.
Шаг 73
Не снимая выделения, щелкните значок «Добавить маску слоя». Размер формы слоя будет меньше, поскольку невыделенные области скрыты.
Размер формы слоя будет меньше, поскольку невыделенные области скрыты.
Шаг 74
Щелкните «Фильтр»> «Размытие»> «Размытие по Гауссу».
Теперь край формы будет более гладким.
Шаг 75
Удерживая нажатой клавишу Ctrl, щелкните маску слоя.Добавьте новый слой и нажмите Edit> Stroke. Используйте белый цвет.
Ниже показан результат нашей обводки. Мы собираемся использовать его как подсветку края.
Шаг 76
Примените Gaussian Blur, чтобы смягчить линию обводки.
Шаг 77
Добавьте маску слоя и затем закрасьте некоторые области черным, чтобы скрыть ее. Мы хотим, чтобы линия обводки превратилась в случайное освещение по краю.
Шаг 78
Добавьте несколько маленьких прямоугольников в указанные ниже области.Используйте тот же цвет, что и предыдущая форма, # d2bd8e.
Шаг 79
Добавьте маску слоя и затем закрасьте ее край черным, пока он не смешается с радиоповерхностью.
Ниже показана маска слоя, используемая в этой форме.
Шаг 80
Повторите тот же процесс с другой стороны.
Шаг 81
Дублируйте форму, выделив соответствующий слой и нажав Ctrl + J. Поместите новую форму позади оригинала.Переместите его влево и вниз на несколько пикселей, пока не почувствуете глубину. Дважды щелкните миниатюру формы слоя на панели «Слои» и измените ее цвет на более темный.
Шаг 82
Повторите это с другой стороны.
Шаг 83
Нам все еще нужно усовершенствовать форму, нарисовав треугольник, соединяющий предыдущие фигуры.
Ниже вы можете ближе рассмотреть фигуру, которую нам нужно исправить.
Шаг 84
Создайте новый слой и поместите его за фигурой.Используйте инструмент Кисть, чтобы нарисовать тень позади них.
Не забывай и обратную сторону.
Шаг 85
Добавьте прямоугольник с закругленными углами. Цвет его # 976e30.
Цвет его # 976e30.
Шаг 86
Добавьте новый слой поверх и преобразуйте его в обтравочную маску.
Шаг 87
Добавьте два прямоугольника цвета # 4e3315 на верхней и нижней стороне прямоугольника с закругленными углами.
Шаг 88
Дважды щелкните слой-фигуру.Добавьте обводку и внутреннюю тень, чтобы придать фигуре эффект тиснения.
Шаг 89
Создайте новый файл (Ctrl + N) размером 120 × 1 пиксель.
Шаг 90
Создайте новый слой и скройте фон, щелкнув значок с изображением глаза. Выделите половину холста и залейте ее черным цветом.
Шаг 91
Выберите весь холст, нажав Ctrl + A. Щелкните «Правка»> «Определить узор». Добавьте подходящее имя к новому шаблону и нажмите OK.Выкройка сохранена, вы можете закрыть файл.
Шаг 92
Вернитесь к нашему радиофайлу. Дважды щелкните только что созданный прямоугольник. Активируйте Pattern Overlay, а затем выберите узор, который мы только что создали.
Активируйте Pattern Overlay, а затем выберите узор, который мы только что создали.
Вот результат. Теперь прямоугольник заполнен узором.
Шаг 93
Создайте новый слой. Удерживая Ctrl, щелкните слой с прямоугольной формой. Нарисуйте прямоугольник внутри фигуры. Это станет индикатором радиочастоты.
Шаг 94
Не забудьте разместить тексты.
Шаг 95: Кнопки
Добавьте звезды цветом # af9f7b. Дважды щелкните слой-фигуру, примените Gradient Overlay и Drop Shadow со следующими настройками.
Шаг 96
Удерживая нажатой клавишу Ctrl, щелкните фигуру, чтобы сделать новое выделение на основе ее формы. Создайте новый слой и залейте его черным. Поместите его за кнопку. Это будет тень от кнопки.
Шаг 97
Смягчите его, добавив фильтр Gaussiab Blur.
Шаг 98
Дублируйте тень, на этот раз добавьте фильтр Motion Blur (Filter> Blur> Motion Blur). Обязательно отрегулируйте угол в зависимости от положения освещения. В нашем случае источник света идет сверху справа, поэтому мы используем его угол примерно 28 °.
Обязательно отрегулируйте угол в зависимости от положения освещения. В нашем случае источник света идет сверху справа, поэтому мы используем его угол примерно 28 °.
Шаг 99
Используйте инструмент «Ластик» для удаления ненужной тени в правом верхнем углу.
Шаг 100
Добавьте новый слой над кнопкой и примените инструмент «Кисть», чтобы добавить большое черное пятно над ним.
Шаг 101
Измените режим наложения на Overlay.
Шаг 102
Добавьте кружок поменьше над кнопкой. Используйте цвет # 4a3925. Дважды щелкните слой с фигурой, примените Внутреннюю тень, Тень и Наложение градиента.
Шаг 103
Добавьте меньший круг более светлого цвета, # c2b592.Примените внутреннюю тень, падающую тень и наложение градиента.
Шаг 104
Создайте новый слой поверх фигуры и установите для него режим наложения Overlay. Преобразуйте его обтравочную маску, нажав Ctrl + Alt + G. Теперь все, что мы рисуем на этом слое, будет внутри формы круга. Закрасьте черным цветом области, указанные ниже.
Преобразуйте его обтравочную маску, нажав Ctrl + Alt + G. Теперь все, что мы рисуем на этом слое, будет внутри формы круга. Закрасьте черным цветом области, указанные ниже.
Шаг 105
Нарисуйте еще один круг цветом # c2b592. Примените Gradient Overlay и Drop Shadow.
Шаг 106
Добавьте еще один круг поменьше. На этот раз используйте цвет # 553b20. Дважды щелкните фигуру слоя, добавьте Gradient Overlay и Drop Shadow.
Шаг 107
Добавьте новую поверх формы и преобразуйте ее в обтравочную маску. Установите его режим на Overlay. Нарисуйте черным и белым, чтобы добавить на кнопку легкого освещения. Мы хотим сделать его максимально реалистичным.
Шаг 108
Мы почти закончили с кнопкой.Последний шаг — добавление метки. Нарисуйте круговой путь с помощью инструмента Эллипс. Щелкните правой кнопкой мыши путь, используя инструмент «Текст». Тип тюнинг .
Шаг 109
Теперь мы можем просто скопировать и вставить кнопку с другой стороны радио. Обязательно измените этикетку, а затем поверните ее.
Шаг 110: метка радио
Ради удовольствия, добавим ярлык на поверхность радиоприемника. Введите название радио. Я использую очень крутой шрифт Airstream.Для цвета текста используйте # caad85.
Шаг 111
Нарисуйте прямоугольник с закругленными углами и поместите его под кнопку. Используйте тот же цвет обводки, что и текст. Установите размер обводки на 3 pt. Для его заполнения установите значение none.
Шаг 112
Убедитесь, что линия проходит прямо в нижней части текста. Добавьте маску слоя к тексту, а затем закрасьте черным участок линии, который столкнулся с текстом. Убедитесь, что линия естественно сливается с текстом.
Шаг 113: Фон и тень
Возьмите текстуру кожи. Поместите его под радио и его тень.
Шаг 114
Мы собираемся добавить ретро узор на фон. Я использую этот ретро векторный узор от Shutterstock. Поскольку это векторный узор, нам нужно сначала преобразовать его в Photoshop. Откройте файл в иллюстраторе. Обязательно удалите все элементы или объекты внутри файла, нам это не понадобится. Выделите все (Ctrl + A) и нажмите Удалить.На панели «Образцы» возьмите один из рисунков и поместите его на холст.
Я использую этот ретро векторный узор от Shutterstock. Поскольку это векторный узор, нам нужно сначала преобразовать его в Photoshop. Откройте файл в иллюстраторе. Обязательно удалите все элементы или объекты внутри файла, нам это не понадобится. Выделите все (Ctrl + A) и нажмите Удалить.На панели «Образцы» возьмите один из рисунков и поместите его на холст.
Шаг 115
Щелкните Файл> Сохранить для Microsoft Office.
Шаг 116
Шаблон сохраняется как файл png. Откройте файл в Photoshop и нажмите Edit> Define Pattern. Мы собираемся сохранить его как узор Photoshop.
Шаг 117
Дайте соответствующее имя и нажмите OK.
Шаг 118
Создайте новый слой над предыдущей текстурой кожи и затем нажмите Edit> Fill.Выберите опцию Pattern in Use и выберите узор, который мы только что сделали ранее.
Вот узор, нанесенный на фон.
Шаг 119
Добавьте корректирующий слой Black & White над рисунком.
Шаг 120
Добавьте новый слой и нарисуйте градиент от черного к белому. Черный должен быть в нижней части фона.
Шаг 121
Измените его режим на умножение.
Шаг 122
Возьмите текстуру бетона.
Шаг 123
Еще одна бетонная текстура за радио.
Шаг 124
Краска в черный цвет там, где встречаются обе текстуры. Это поможет им идеально смешаться.
Шаг 125
Создайте новый слой. Используйте инструмент «Кисть», чтобы нарисовать тень под радио.
Шаг 126
Создайте еще один новый слой и залейте его радиальным градиентом от серого к черному.
Шаг 127
Измените его режим на Умножение и затем уменьшите его Непрозрачность до 10%.
Шаг 128
Мы хотим, чтобы освещение было очень реалистичным. Мы можем сделать это, добавив неправильную тень. Начните с создания нового слоя и затем нарисуйте несколько черных линий с помощью кисти.
Шаг 129
Это секрет. Размывайте линии, применяя фильтр Gaussian Blur с очень большим радиусом.
Шаг 130
Просто уменьшите непрозрачность слоев.
Шаг 131: выделение
Чтобы придать поверхности больше реализма, закрасьте края белым цветом с помощью мягкой кисти.См. Ниже образец результата.
Вот еще один.
Ниже показана разница до и после добавления ручных светов по краям. Очень тонко, но помогает добавить реализма радио.
Окончательный результат
Вот наш окончательный результат. Надеюсь, вам понравится этот длинный урок, и вы сможете научиться некоторым полезным техникам.
Как очистить рабочий диск на Mac для Photoshop и др.
Очистка рабочего диска на вашем Mac может не стать проблемой, с которой вы часто сталкиваетесь, но те, кто работает в таких приложениях, как Photoshop, должны точно понимать, как решить проблему, когда она появляется. Такие программы, как Photoshop, Premiere Pro и Final Cut Pro, часто исправляют эту ошибку, и это может сбивать с толку.
Такие программы, как Photoshop, Premiere Pro и Final Cut Pro, часто исправляют эту ошибку, и это может сбивать с толку.
Здесь мы покажем вам, как очистить рабочий диск на Mac, как очистить рабочий диск для использования, почему рабочие диски Photoshop переполнены и как лучше управлять памятью, чтобы уменьшить или устранить частоту появления этих всплывающих окон.
Что такое рабочий диск?
Думайте о рабочем диске как о бумажном блокноте. Вы используете блокнот, чтобы что-то записывать; Может быть, это идеи для книги, которую вы пишете, или наброски иллюстраций вручную, прежде чем тестировать воду в приложении для дизайна.
Рабочие диски работают так же. Большим интенсивным приложениям требуется немного места на жестком диске для использования в качестве виртуальной памяти, когда оперативной памяти не хватает для выполнения задачи. Как блокнот, он временно хранит там вещи, пока выполняет сложные задачи, такие как редактирование видео или фотографий с множеством правок и слоев. Хотя эти файлы временные, им нужно место для жизни — рабочий диск.
Хотя эти файлы временные, им нужно место для жизни — рабочий диск.
Что вызывает ошибку рабочего диска?
Основная причина появления ошибок «Рабочий диск Photoshop заполнен» — это временные файлы.Если вы часто закрываете такие приложения, как Photoshop, временные файлы не исчезают. Приложение считает, что вы, возможно, захотите использовать их позже, поэтому сохраняет их. Эти файлы также могут не отображаться как занятая память, что еще больше затрудняет понимание того, почему вы видите сообщение об ошибке.
Другая причина, по которой вы видите ошибку, заключается в том, что на диске, на котором находится рабочий диск, не хватает места; это чаще всего происходит, когда на вашем Mac слишком много места для хранения. Точно так же раздел, который использует Photoshop или другие приложения, может быть слишком заполнен, и ограниченный объем оперативной памяти, доступной для приложения, также может вызвать эту ошибку.
Что делать, если рабочие диски заполнены?
Когда вы видите «Рабочий диск Photoshop заполнен», у компьютеров Mac нет подходящего средства для решения этой проблемы. Он не очистит дисковое пространство автоматически или не создаст уникальный раздел, поэтому проблема не возникнет. Вы должны сами знать методы очистки рабочего диска.
Он не очистит дисковое пространство автоматически или не создаст уникальный раздел, поэтому проблема не возникнет. Вы должны сами знать методы очистки рабочего диска.
Как очистить рабочий диск
Есть несколько эффективных советов и приемов по очистке рабочего диска, но помните, что лучший путь вперед — всегда упреждающее управление памятью.Здесь мы покажем вам, как очистить раздел рабочего диска, и покажем некоторые приложения, которые могут предотвратить повторное появление ошибок.
Очистите место на диске
Вы здесь, чтобы узнать, как очистить рабочий диск в Photoshop, но корень проблемы — загроможденное пространство для хранения на вашем Mac. Как часто вы сохраняете предметы и больше к ним не прикасаетесь?
CleanMyMac X имеет невероятную функцию Space Lens, которая предоставляет вам обзор структуры хранилища вашего Mac, чтобы вы могли быстро определить, какие папки переполнены материалом.Он анализирует всю вашу систему и обнаруживает, какие папки слишком громоздкие, и предлагает быстрый способ удаления ненужных файлов. Вот как это делается:
Вот как это делается:
- Откройте CleanMyMac X на вашем Mac
- Выберите «Space Lens» в левой части окна
- Выберите «Сканировать» в нижней части окна
- Когда приложение закончит анализ вашего Mac, выберите нужные папки для удаления
- Выберите «Удалить» в нижней части окна
В приложении также есть функция «Большие и старые файлы», которая очень похожа на Space Lens, но проверяет отдельные файлы по размеру.Возможно, вы давно сохранили фильм, а потом совсем о нем забыли. CleanMyMac X напоминает вам об этом и позволяет быстро и легко удалить его с вашего Mac навсегда.
Удаление временных файлов Photoshop
Знать, как устранить ошибки рабочего диска Photoshop, иногда так же просто, как удалить временные файлы. Чтобы найти и удалить временные файлы Photoshop, найдите в искателе любые файлы с расширением «.tmp». Photoshop начинает свое имя файла с «pst», поэтому все, что соответствует этим параметрам, можно удалить.
Очистить рабочий стол в Photoshop
Хотя вы хотите знать, как очистить рабочий диск, Photoshop нелегко, не так ли?
Когда вы хотите очистить рабочий диск Photoshop, вы, по сути, удаляете его кеш. Для этого выполните следующие действия:
- Откройте Photoshop на вашем Mac
- Выберите «Редактировать» в строке меню
- Выберите «Очистить»
- Выберите «Все»
- Когда появится всплывающее окно, выберите «ОК»
Теперь ваш кеш Photoshop очищен, и можно бесплатно записать дополнительные временные файлы на рабочий диск.
Переместите рабочий диск
Вы также можете изменить расположение рабочего диска в Photoshop! Один из популярных методов — использовать внешний диск в качестве рабочего диска — просто не забудьте оставить его подключенным к вашему Mac.
Вот как изменить местоположение рабочего диска на Mac:
- Откройте Photoshop на вашем Mac
- В строке меню выберите «Photoshop»
- Выберите «Настройки»
- Выберите «Рабочий диск»
- Выберите диск, который вы хотите использовать
- Выберите «ОК»
- Закройте Photoshop с силой, а затем снова откройте его.

Теперь местоположение вашего рабочего диска изменено!
Дефрагментация жесткого диска
Mac не требует дефрагментации, и если у вас есть современный Mac с твердотельным накопителем, вы можете действительно навредить своему Mac, дефрагментируя его. Mac с SSD-дисками управляют файловым хранилищем иначе, чем старые HDD Mac, поэтому их дефрагментация может нанести вред.
Лучше всего создавать резервные копии файловой системы, причем часто. Get Backup Pro для Mac поможет вам автоматизировать резервное копирование, синхронизировать файлы между компьютерами и подключенными устройствами и зашифровать эти резервные копии для безопасного хранения.Вы также можете создавать проекты в Get Backup Pro для сохранения файлов из таких приложений, как Photoshop!
Резервное копирование файлов — отличный вариант, потому что иногда при очистке кеша приложения или файлов непреднамеренно уничтожаются или удаляются файлы, которые вы действительно хотели сохранить. Наличие резервной копии — ваша подстраховка.
Наличие резервной копии — ваша подстраховка.
Можно ли очистить рабочий диск, не открывая Photoshop?
Использование CleanMyMac X — лучший способ очистить временные файлы и освободить место на рабочем диске Mac, не копаясь в Photoshop.Помните, что рабочие диски содержат только временные файлы, и эти файлы не всегда удаляются, когда они не используются.
Модуль обслуживанияCleanMyMac X имеет функцию под названием «Освободить очищаемое пространство», которая обрабатывает временные файлы, хранящиеся на рабочем диске. Думал, что может быть хорошей идеей запустить весь модуль обслуживания и действительно привести ваш Mac в идеальное состояние, освобождение очищаемого пространства — это здорово, когда вам просто нужно освободить место на рабочем диске. Просто имейте в виду, что при запуске этого модуля Photoshop должен быть закрыт!
Заключение
Сила Photoshop — это дар и проклятие.Он может делать все, что вы хотите, когда дело доходит до редактирования фотографий, но он требует значительных затрат. Освобождение рабочего места на рабочем диске может быть для вас не рутинным делом, но если вы опытный пользователь Photoshop, вы, вероятно, в какой-то момент столкнетесь с этим.
Освобождение рабочего места на рабочем диске может быть для вас не рутинным делом, но если вы опытный пользователь Photoshop, вы, вероятно, в какой-то момент столкнетесь с этим.
Get Backup Pro и CleanMyMac X доступны бесплатно с семидневной пробной версией Setapp, мощного набора приложений для повышения производительности для вашего Mac. В дополнение к этим двум приложениям вы получите немедленный и неограниченный доступ почти к 200 другим замечательным приложениям, причем совершенно бесплатно!
По окончании пробного периода Setapp стоит всего 9 долларов.99 в месяц для неограниченного доступа к полному каталогу приложений. Зачем ждать? Попробуйте Setapp сегодня!
методов создания пользовательских текстур в Photoshop — Smashing Magazine
Об авторе
Стивен Г. Петрани — штатный графический дизайнер и по совместительству инструктор в Университете Брэдли в США. Ему нравится работать в Photoshop … Больше о Стивен ↬
Photoshop предназначен не только для ретуширования изображений или обработки фотографий. Его можно использовать для гораздо большего, например, для создания ваших собственных текстур, если вы знаете, где искать.В этой статье я представлю основы техник, которые помогут вам создавать собственные текстуры. Я расскажу о трех функциях Photoshop, на которые я полагаюсь при создании большей части текстур: фильтры, стили слоев и кисти. Прежде чем мы начнем, я хочу продемонстрировать важность текстур.
Его можно использовать для гораздо большего, например, для создания ваших собственных текстур, если вы знаете, где искать.В этой статье я представлю основы техник, которые помогут вам создавать собственные текстуры. Я расскажу о трех функциях Photoshop, на которые я полагаюсь при создании большей части текстур: фильтры, стили слоев и кисти. Прежде чем мы начнем, я хочу продемонстрировать важность текстур.
Текстуры повсюду — бетон тротуара, ткань на стуле, даже стеклянная (или пластиковая) поверхность экрана, на который вы смотрите прямо сейчас. Естественно, что текстуры нравятся нам, потому что мы видим и чувствуем их каждый день.И неудивительно, почему текстуры стали таким важным элементом дизайна — настолько важным, что я хочу поделиться с вами уловками и инструментами для создания ваших собственных текстур с помощью Photoshop.
Photoshop предназначен не только для ретуширования изображений или обработки фотографий. Его можно использовать для гораздо большего, например, для создания ваших собственных текстур, если вы знаете, где искать. В этой статье я представлю основы методов, которые помогут вам создавать собственные текстуры .
В этой статье я представлю основы методов, которые помогут вам создавать собственные текстуры .
Дополнительная литература по SmashingMag:
Я рассмотрю три функции Photoshop, на которые я полагаюсь при создании большей части текстур — фильтры, стили слоев и кисти.Прежде чем мы начнем, я хочу продемонстрировать важность текстур. Рассмотрим изображение ниже:
Сравнение текстур. (Просмотр большой версии)На изображении выше мы видим сцену без текстур. (Хорошо, есть одна текстура, плоский серый. Без хотя бы одной текстуры изображение не существовало бы.) Второе изображение (справа) показывает сцену полностью текстурированной (дерево на раме, пыльная столешница, ткань на стул и т. д.). Фактически, все это изображение было создано в Photoshop (без использования внешних изображений) с использованием многих методов, описанных в этой статье.Обратите внимание, что в этой статье рассказывается, как создавать текстуры, но если вы хотите узнать больше об использовании текстуры в качестве элемента дизайна, в конце статьи можно прочитать дополнительную информацию.
Текстурирование с фильтрами
Фильтры по-прежнему рассматриваются многими как дешевые уловки, которые не имеют реальной применимой функции в Photoshop. (Я знаю, что раньше я был по ту сторону забора.) Напротив, фильтры Photoshop — это чрезвычайно мощные эффекты, которые при правильном использовании могут дать потрясающие результаты.Если фильтры не являются частью вашего обычного рабочего процесса Photoshop, я рекомендую вам еще раз взглянуть на эти недооцененные эффекты и использовать приведенные ниже советы, чтобы начать работу.
Применение фильтра к фильтру
Никто никогда не говорил, что можно применить только один фильтр. Вместо этого попробуйте добавить второй, третий или больше. Поэкспериментируйте с несколькими фильтрами и посмотрите, как они взаимодействуют друг с другом для создания новых эффектов. На панели «Галерея фильтров» ( Фильтр → Галерея фильтров ) даже есть стек фильтров, где вы можете предварительно просмотреть, как несколько фильтров работают вместе.На изображении ниже показано, как фильтр Craquelure становится намного интереснее, просто применяя его к фильтру Reticulation через галерею фильтров.
Давайте еще раз посмотрим, как некоторые фильтры работают вместе для создания пользовательских текстур. На изображении ниже показан базовый пример этого.
Грубая текстура, созданная с помощью нескольких фильтров. (Просмотр большой версии) На изображении ниже показаны шаги, необходимые для воссоздания этой текстуры.Текстура начинается с чистого холста (слева). Добавление фильтра шума ( Фильтр → Шум → Добавить шум ) (в центре) привносит случайность в сцену и создает хорошую основу для следующего фильтра. Поскольку фильтры работают, манипулируя пикселями на слое, важен порядок, в котором вы применяете фильтры. Итак, применяя фильтр Emboss ( Filter → Stylize → Emboss ) поверх фильтра Noise, создается новая текстура (справа).
Более того, некоторые фильтры просто дают лучшие результаты при многократном применении. Рассмотрим изображение ниже обведенной сетки. Применение фильтра Spherize ( Filter → Distort → Spherize ) дает только умеренный результат (средний). Однако повторное применение создает более правдоподобную сферу (справа).
Совет: Преобразуйте слой в смарт-объект перед применением фильтра, чтобы включить смарт-фильтры.Умные фильтры неразрушающие и могут редактироваться на лету.
Поэкспериментируйте с различными комбинациями фильтров, чтобы увидеть, как они взаимодействуют друг с другом. Вскоре вы сможете предсказать, как фильтр может работать с другим фильтром для создания определенного эффекта. Перейдем к следующему совету.
Some Filters Naturally Tile
Укладка мозаики желательна, но часто требует много времени и усилий. Почему бы не позволить Photoshop сделать большую часть работы за вас? Некоторые фильтры (например, «Облака» и «Шум») будут естественным образом мозаичными, если размер документа будет кратным 2 (например, 256 × 256, 512 × 512, даже 512 × 1024).Если вы начнете с одной из этих текстур в качестве основы и построите ее поверх, вы обнаружите, что можете быстро создать несколько сложных текстур, которые будут мозаичны, с небольшими дополнительными усилиями или без них. На изображении ниже показан пример текстуры, созданной с использованием фильтра «Облака» в качестве отправной точки.
Текстура дерева, созданная с использованием фильтра «Облака» в качестве основы. (Просмотр большой версии) Как уже говорилось, эта текстура начинается с фильтра «Облака» ( Фильтр → Визуализация → Облака ), примененного к документу размером 1024 × 1024 пикселей.Подобно шуму, фильтр «Облака» обеспечивает некоторую случайность, которая хорошо работает с другими фильтрами.
На этом этапе мы можем изменять размеры изображения, не нарушая его возможности мозаичного размещения. Поэтому, регулируя размер с помощью Image → Image Size , мы можем сжать текстуру, сохраняя ее мозаичной (слева). Теперь, если мы добавим эффект постеризации ( Изображение → Коррекция → Постеризация ), мы можем разбить текстуру на несколько оттенков серого с более четкими краями (в центре).Фильтр «Найти края» ( Фильтр → Стилизация → Найти края ) изолирует только эти края, создавая начало рисунка текстуры древесины (справа).
Чтобы узнать весь процесс создания этой текстуры, посмотрите мой учебник «Пользовательская текстура древесины в Adobe Photoshop».
Текстурирование с помощью стилей слоя
Стили слоя — это еще один способ добавить текстуру в сцену. Они предлагают дополнительные возможности для украшения содержимого слоя.Всегда полезно поэкспериментировать с каждым параметром на панели стилей слоя, чтобы понять, как они работают. Ниже приведены некоторые приемы, которые я использую при работе со стилями слоев.
Режимы наложения
При создании текстур в Photoshop режимы наложения делают именно то, что они говорят: смешивание. Несколько слоев текстур могут плавно сливаться в одну сложную текстуру, как показано ниже:
Текстура на столешнице была создана путем наложения нескольких текстур. (См. Большую версию)Совет: Работа с текстурами в градациях серого при использовании режимов наложения значительно упрощает управление наложением (цвет всегда можно добавить позже).
Когда вы пытаетесь создать сложные текстуры, выбить их с одной попытки может быть сложно. Вместо этого попробуйте разбить сложную текстуру на набор более простых субтекстур. Рассмотрим текстуру столешницы на четырех изображениях ниже. Каждое изображение представляет собой простую текстуру, которая была смешана с другими для создания более сложной окончательной текстуры.
Текстура на столешнице была создана путем смешивания нескольких текстур. (Просмотр большой версии)Параметры «Расширенное наложение» и «Смешать, если»
Использование стилей слоя может быть очевидным выбором, но многие люди часто игнорируют раздел «Расширенное наложение» на панели стилей слоя по умолчанию.На виду скрыты некоторые из наиболее эффективных вариантов смешивания. Здесь вы можете решить, как маска слоя повлияет на стиль: скроет ли она стиль слоя или ограничит его только видимой частью слоя? Внизу меню находятся ползунки «Смешать, если». Эти ползунки могут легко создавать сложные эффекты наложения.
Панель Layers Style содержит часто упускаемые из виду параметры «Advanced Blending» и «Blend If». (Просмотр большой версии)Сделайте снимок ниже. Глянцевая текстура краски была создана с минимальными усилиями с помощью ползунков «Растушевка, если».
Изображение кисти, созданное с помощью различных техник в Photoshop. (Просмотреть большую версию)Ползунки «Смешать, если» управляют тем, как слой смешивается со слоями под ним, как показано на изображениях ниже. Первоначальный слой краски (слева) кажется слишком плоским, но имеет достаточно вариаций, чтобы позволить ползункам «Смешать, если» работать. Затем широкие области белого цвета закрашиваются на новый слой (справа), чтобы определить, где будет происходить смешение. Регулировка ползунков «Растушевка, если» белого слоя приведет к появлению глянцевого эффекта на изображении выше.
Этапы создания глянцевой текстуры. (Просмотр увеличенной версии) Совет: При использовании ползунков «Смешать, если» удерживайте Option или Alt , регулируя ползунки, чтобы разделить их, чтобы получить более плавное смешение.
Чтобы узнать больше о том, как было создано это изображение, ознакомьтесь с моим руководством «Создание кисти в Photoshop».
Дублирование стилей слоя
Иногда для слоя полезно иметь два одинаковых стиля слоя с разными настройками.В прошлых версиях Photoshop сделать это без использования деструктивных методов было сложно. С появлением смарт-объектов в CS2 — а теперь с возможностью добавления стилей слоев в группы слоев в CS6 — Photoshop упрощает использование и повторное использование нескольких стилей слоя на одном слое. Эта техника была использована для создания жидкости и стеклянной бутылки на сцене ниже.
Винные бутылки и фужеры, созданные с помощью стилей дублирования слоев. (Просмотр большой версии)Рассматривая только жидкость со сцены, она начинается с общей формы на ее собственном слое (слева).Слою (в центре) были назначены стили слоя Inner Shadow и Gradient Overlay. Слой был преобразован в смарт-объект, что позволяет редактировать стили слоя в будущем. Затем те же два стиля слоя («Внутренняя тень» и «Наложение градиента») были повторно применены к смарт-объекту (справа) с другими настройками для достижения более сложного эффекта.
Жидкая форма с повторяющимися стилями слоя. (Просмотр большой версии)Изучив изображение выше, вы можете увидеть, насколько творчески мы можем работать со стилями слоев.Например, на среднем изображении стиль слоя Gradient Overlay был применен как большой мягкий градиент, который действует почти как виньетка вокруг верхней и нижней части формы. На последней панели Gradient Overlay было обработано иначе. Он применяется как небольшой плотный градиент, который принимает форму традиционной луковицы на дне винной бутылки.
Чтобы узнать больше о том, как это было создано, ознакомьтесь с моим руководством «Создание бутылки вина и бокала с помощью смарт-объектов».
Текстурирование с помощью кистей
Использование кистей — отличный способ наложить текстуры вручную.Если вы увлекаетесь цифровой живописью, то, вероятно, знаете несколько техник использования инструмента «Кисть». Однако талант в цифровой живописи не требуется для эффективного использования инструмента «Кисть». Следующие советы помогут раскрыть некоторые более сложные методы использования этого инструмента.
Изучение панели кистей
Это может показаться довольно простым, но многие люди придерживаются только настроек «Жесткость» и «Размер». Регулировка настроек на панели «Кисти» (Окно → Кисть ) позволяет быстро расширить возможности использования любой кисти.Это дает вам возможность точно настроить поведение кисти, делая его более случайным и, следовательно, более естественным. Вот как я создал некоторые элементы на изображении ниже (например, блики карандаша).
Чтобы создать реалистичные блики, я скорректировал параметры «Динамика формы» и «Рассеивание» на панели «Кисти» (слева). Изменяя настройки и размер, я смог создать несколько мазков кисти, которые выглядят более фрагментированными и более естественными (справа).Каждый мазок кисти представляет собой отдельный блик, нанесенный карандашом.
Различные мазки кисти, созданные с помощью панели «Кисти». (Просмотр большой версии)Совет: Еще одна замечательная особенность панели «Кисти» заключается в том, что она позволяет тестировать кисть во время ее редактирования, что позволяет быстро настроить правильную кисть для работы.
Чтобы узнать больше о том, как была создана эта сцена, ознакомьтесь с моим руководством «Создание реалистичной карандашной иллюстрации в Adobe Photoshop».
Рассмотрите нестандартные формы кисти
Иногда просто настроить параметры существующей кисти недостаточно.Создание новой формы кисти (с помощью команды Edit → Define Brush Preset ) открывает больше возможностей для достижения естественных текстур. Формы кисти не должны быть сложными, чтобы быть эффективными — я обычно работаю с простыми формами и регулирую настройки в соответствии со своими потребностями. Хорошим примером этого являются царапины, которые появляются на деревянной ручке кисти на изображении ниже.
Царапины были созданы путем рисования простой формы, такой же, как на изображении ниже (слева).Выбор Edit → Define Brush Preset добавит форму кисти в вашу библиотеку кистей. Используя технику из предыдущего шага и отрегулировав параметры «Динамика формы» и «Рассеивание» на панели «Кисти», мы можем создать кисть, которая показывает царапины (в центре). На изображении справа показана используемая кисть.
Используйте инструмент «Кисть» для рисования со стилями слоя
Эта следующая техника позволяет буквально рисовать текстурой.Он сочетает в себе инструмент «Кисть» и стили слоя для простого создания сложных текстурных эффектов. Хитрость заключается в том, чтобы установить параметр «Заливка» слоя на 0%, чтобы скрыть мазки кисти и сфокусироваться на стиле слоя. Изображение ниже демонстрирует эту технику. В этом случае я использовал эту технику, чтобы нарисовать вмятины на металлическом каркасе.
Изношенный знак с помятой металлической рамкой. (Просмотр большой версии)Эта техника работает лучше всего, когда вы используете кисть, которая уже имеет некоторые вариации. Это может быть специальная кисть или одна из нескольких готовых кистей Photoshop, например, «Уголь 59 пикселей», показанная на изображении ниже.
Кисть для угля. (Просмотр большой версии)Следуя одному из предыдущих приемов, я использовал панель «Кисти» для настройки параметров «Динамика формы» и «Рассеивание», чтобы добиться большего разнообразия фактического мазка кисти, как показано на изображении ниже (слева ). Перед использованием кисти просто создайте новый слой со стилем слоя Bevel and Emboss, а затем установите параметр «Заливка» на 0% (который скроет цвет обводки, но сохранит стиль слоя видимым). Теперь, рисуя на этом слое, вы можете буквально рисовать текстурой (справа).
Использование специальной кисти для рисования текстуры. (Просмотр большой версии)Чтобы узнать больше о том, как был создан металлический знак, ознакомьтесь с моим учебным пособием «Создание ретро-знака с нуля с помощью передовых методов в Photoshop».
Текстурирование с изображениями
Хотя эти текстуры технически не были созданы с нуля, я подумал, что это достаточно важно, чтобы заняться им. Использование текстур из существующих фотографий или сканированных изображений может быть быстрым и эффективным способом работы.