Плагин ico для photoshop cc. Как проще и быстрее всего сделать из картинки иконку в фотошопе
Доброго всем денечка, мои дорогие друзья! Вы знаете? Иногда так надоедают стандартные ярлыки, точнее иконки, что хочется чего-то новенького, дабы разнообразить свое пребывание за компьютером. Можно конечно , сменить фон рабочего стола, но сегодня я хотел бы вам рассказать как сделать иконку из картинки с помощью моего любимого фотошопа.
Многие ошибочно предполагают, что достаточно на ICO, и сразу изображение преобразуется в эту самую иконку. Ну-ну. Попробуйте сами и вам выдастся ощибка, когда вы попытаетесь заменить изображение ярлыка. В общем давайте лучше делать, чем трындеть) Погнали!
Сейчас я хочу сменить иконку для моего браузера гугл хром. Как лучше всего поступить в данной ситуации? Давайте по порядку.
Что же тогда делать? Как тогда нам сделать иконку? Да элементарно. В этом нам поможет один внешний плагин (дополнение), благодаря которому нужный нам формат станет доступным для сохранения.
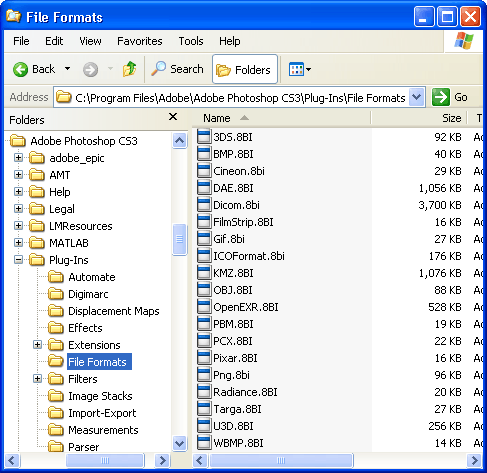
Что мы только что сделали? Мы скачали файлы плагинов (для разных разрядностей), которые дополнительно устанавливают новый формат в фотошоп. Папка File Formats как раз служит для подключения новых форматов. Надеюсь, я понятно объясняю? А то мало ли)
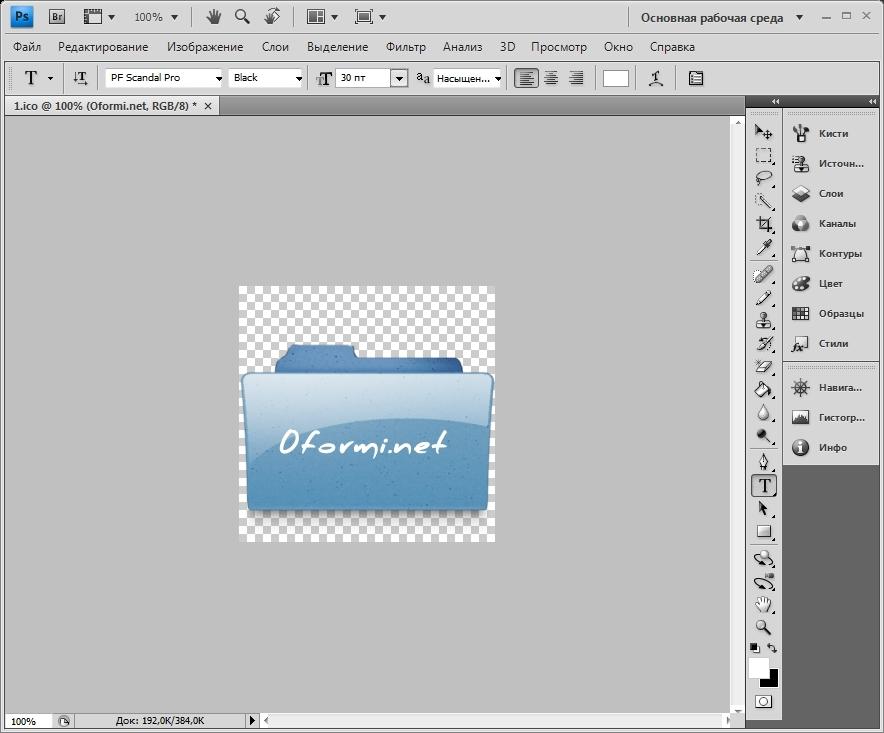
Ну а теперь заходите снова в фотошоп, открывайте картинку из которой хотите сделать иконку. Теперь вы сможете сохранять файл с расширением ICO . Просто как обычно сохраните картиночку и теперь выберите нужное расширение из списка.
ВАЖНО! Если у вас большое изображение, то при сохранении вы не увидите формата ico в списке допустимых. Дело в том, что эта возможность недоступна, если ваша картинка превышает размер 256*256. Если это так, то просто до 64*64. Думаю, что больше вам не потребуется. После замены расширение будет доступно.
Ну а теперь дело за малым, осталось лишь заменить полученную штуку на ярлыке. Для этого нажмите правой кнопкой мышки на нужном ярлыке и выберите «Свойства»
. После этого выберите «Сменить значок»
и теперь ищите свежесохраненную иконку там, куда вы ее положили, нажав предварительно кнопку обзор.
После этого выберите «Сменить значок»
и теперь ищите свежесохраненную иконку там, куда вы ее положили, нажав предварительно кнопку обзор.
Ну как? Не появилось у вас желания обновить ваши ярлычки? Можете поэкспериментировать и слегка преобразить ваш рабочий стол.
Ну а вообще, если вы хотите хорошо освоить фотошоп, то я очень рекомендую вам посмотреть прекрасные видеоуроки , благодаря которым вы научитесь владеть этим замечательным фоторедактором. Все уроки построены просто великолепны. Я сам его смотрел и узнал много новенького.
Ну вот пора и честь знать. На сегодня я заканчиваю. Надеюсь, что вам моя статья понравилась и я увижу вас и в других своих постах. И конечно же я рекомендую вам подписаться на обновления блога, дабы не пропустить чего-то интересного. Успехов вам! Пока-пока.
С уважением, Дмитрий Костин.
Из этого туториала Вы узнаете, как создать значок для вашего сайта
 ico при помощи Photoshop
ico при помощи PhotoshopЗначок сайта — это небольшой, но значительный элемент продвижения вашего бренда на сайте. Вот пример, того, как он может выглядеть на вашем сайте:
Photoshop — это прекрасная программа для работы с изображениями, которая поможет Вам создать пользовательский значок сайта.
Значок сайта — это миниатюрный логотип (16×16 ), который Вы можете использовать на сайте. Если Вам удобнее работать с изображением большего размера, Вы можете работать над значком, размером 64×64 пикселя, а затем его уменьшить.
Используйте инструмент ‘Масштаб’, для того чтобы увеличить документ для редактирования:
Например, мы создадим значок сайта, который состоит из простого градиентного фона и двух букв ‘TM’ (Торговая марка).
Примените к вашему документу инструмент ‘Градиент’ (Gradient Tool). Вы можете использовать одно из доступных сочетаний цветов, или создать новое сочетание цветов:
Используйте инструмент ‘Горизонтальный текст’ (Horizontal Type), для того чтобы добавить ваш текст.

Используя инструмент ‘Трансформирование’ (Ctrl + T) , отрегулируйте расположение текста:
Соедините слои (Merge layers), как это показано на скриншоте ниже:
-
Вы успешно создали значок сайта. Он был сохранён как файл ‘favicon .png’ на вашем компьютере.
Однако, значок сайта нужно сохранить в формате .ICO . Этот формат файла позволяет сохранить несколько изображений разных размеров для масштабирования. По этому, теперь Вам нужно конвертировать созданный значок сайта.PNG в формат .ICO . Это последний шаг данного туториала.
Откройте в браузере любой сайт конвертирования изображений. Мы воспользуемся этим сайтом .
Перетяните ваш файл ‘favicon .png’ в область ‘Загрузить’ (как это показано на скриншоте). Конвертирование начнётся автоматически. Процесс займёт 1 — 2 секунды:.ico’ на вашем компьютере.
Создайте новый документ Photoshop. Откройте вкладку меню ‘Файл’ > ‘Новый’ (‘File’ > ‘New’):
Это конец данного туториала. Вы успешно создали пользовательский значок для вашего сайта, используя программное обеспечение Adobe Photoshop. Теперь Вы можете загрузить значок сайта на ваш сервер.
Вы успешно создали пользовательский значок для вашего сайта, используя программное обеспечение Adobe Photoshop. Теперь Вы можете загрузить значок сайта на ваш сервер.
Вы можете также ознакомиться с детальным видео-туториалом ниже.
Иконка favicon.ico представляет собой крошечную картинку размером 16х16 пикселей, которая отображается рядом с адресом вашего сайта или блога в браузерах, в результатах поиска, в закладках и т.д. Обычно такую иконку делают из логотипа или фрагмента логотипа компании на фоне корпоративного цвета или любой другой символ, который дизайнер посчитает запоминающимся и подходящим для тематики сайта.
Казалось бы, простая задача по созданию иконки к сайту, нужно просто сохранить картинку размером 16×16 x32 в формате *.ico
Да не тут та было… как оказалось, далеко не все программы поддерживают формат *.ico
Я привык работать в Photoshop CS5 , но и тот даже в своих новых версиях никак не сделает поддержку нужного нам формата.
Вариант 1. Установка плагина ICO для Photoshop
1. Качаем сам плагин, который дает возможность сохранять файлы в формате ICO
Плагин работает во всех версиях фотошопа, до CS5 включительно. Остальные версии не проверял.
2. Устанавливаем плагин. Закрываем Photoshop, копируем распакованный плагин icoformat.8bi в папку установки плагинов. Если вы устанавливали Photoshop CS3 в папку по умолчанию, то путь будет такой:
C:\Program Files\Adobe\Adobe Photoshop CS3\Plug-Ins\File Formats\
Все. Теперь достаточно перезапустить Фотошоп и можно сохранять файлы в формате ICO. Для этого, после создания своей favicon, нажмите
Вариант 2. Использование XnView
XnView — это кроссплатформенная программа для просмотра изображений, поддерживающая более 400 форматов файлов.
Распространяется бесплатно для некоммерческого использования
Тут все просто.
1. Любым редактором создаем картинку 16×16 px в формате gif. Например, в том же Фотошопе или Paint
2. Открываем эту картинку в XnView
После создания иконки, загружаем ее на сайт в корневой каталог с именем
Для отображения иконки, добавляем следующий код в секцию … (лучше вводить полный путь к иконке):
link rel =»shortcut icon» href =»http://domain.com/favicon.ico» type =»image/x-icon» />Комментарии (11)
Здравствуйте полезная статья я долго ломала голову как перевести иконку в нужный формат,но у меня вопрос с использованием программы XnView у меня картинка из размера 256×256 после смены формата становится маленькая хотя размер остаётся тот же,подскажите возможно ли это как то исправить?
Вообще перед конвертированием надо ресайзить картинку в нужный размер — 16x16px.
Если Вы хотите более качественные иконки, используйте формат PNG.
Ну что то у меня не чего не получается((
Залейте картинку на какой-нибудь sendfile.su например и давайте я попробую преобразовть и описать как у меня это получилось …
Вот одна из тех которая не хочет преобразовываться http://sendfile.su/515788
Фавикон — это маленькое графическое изображение (картинка) в формате ico 16×16, которая отображается в адресной строке браузера напротив адреса сайта. При занесении такого сайта в избранное, фавикон также будет виден рядом с адресом сайта. В поисковой системе Яндекс, при выдачи тоже будет отображен фавикон сайтов, если конечно у этих сайтов он есть.
Вообще, по моему мнению фавикон для сайта вещь значимая и необходимая. Во первых, если у сайта красиво сделанный фавикон, то вероятность того, что человек зайдет на сайт с красивым и привлекающим внимание фавиконом, гораздо больше, чем у сайта без него.
Во вторых, людям легче отыскать именно Ваш сайт в избранном своего браузера или в поисковой выдаче Яндекса, по фавикону который сразу бросается в глаза.
Чтобы сделать фавикон для сайта существует два способа:
1.
Создать фавикон самому с помощью графических редакторов, например Фотошоп. Фотошоп сам не может сохранять файлы в формате ico . Чтобы помочь горячо любимому всеми графическому редактору сохранить файлы в формате ico, надо установить специальный плагин. Этот плагин имеет очень маленький вес и очень просто устанавливается. Работает с версиями Photoshop CS2 и CS3
. Насчет других версий, будет ли работать этот плагин с ними, не знаю, не проверял.
Скачать — для сохранения файлов в формате ico.
После того, как Вы скачали плагин, его надо распаковать и закинуть в папку с плагинами Фотошопа. По умолчанию путь до папки должен быть следующим: C:\Program Files\Adobe\Adobe Photoshop CS2\Plug-Ins\File Formats
. Теперь перезапускаем Фотошоп (если программа была запущена) и можем сохранять файлы в формате ico. Делаете изображение и выбираете — Файл -> Сохранить как -> Windows Icon (*.ICO)favicon.
Когда Вы сделаете фавикон в Фотошопе, его достаточно будет просто закинуть на сервер, в корневую папку Вашего сайта (обычно public_html ). И прописать в коде страниц сайта между тэгами
:| 1 2 | link rel = «icon» href = «/favicon.ico» type = «mini_imgge/x-icon» > link rel = «shortcut icon» href = «/favicon.ico» type = «mini_imgge/x-icon» > |
Хотя и без этого кода фавикон будет отображаться в браузере. У меня на некоторых сайтах этот код не прописан в страницах сайта. В корневой папке на сервере лежит только фавикон и прекрасно отображается. Но на всякий случай можно и прописать этот код.
2. Этот способ более прост и может сэкономить Ваше время. Существуют специальные сайты для изготовления фавиконок, например этот: .
Заходите на сайт для изготовления фавиконок. Загружаете картинку любого формата и размера, с Вашего компьютера. Обо всём остальном позаботится выше стоящий сайт. Сервис сам уменьшит и преобразует картинку в формат ico . Для Вас будет предоставлена ссылка для закачки фавикона и код который надо будет прописать в страницы сайта. Вам останется лишь закинуть картину в корень сервера и прописать код. И теперь люди заходящие на Ваш сайт, будут видеть красивый и оригинальный фавикон .
Для Вас будет предоставлена ссылка для закачки фавикона и код который надо будет прописать в страницы сайта. Вам останется лишь закинуть картину в корень сервера и прописать код. И теперь люди заходящие на Ваш сайт, будут видеть красивый и оригинальный фавикон .
Рекомендуем также
Что такое плагин для фотошопа, как его установить
Если вы начинающий дизайнер, фотограф или просто балуетесь программой фотошоп, то наверняка слышали о таком понятии, как «Плагин для фотошопа».
Давайте же разберемся что это такое, для чего они нужны и как ими пользоваться.
Что такое плагин для фотошопа
Плагин — это отдельная программа, которая создана сторонними разработчиками специально для программы фотошоп. Другими словами, плагин — это небольшая программа, предназначенная для расширения возможностей основной программы (фотошоп). Плагин подключается непосредственно к фотошопу путем внедрения дополнительных файлов.![]()
Зачем нужны плагины в фотошопе
Плагины нужны для расширения функционала программы и ускорения работы пользователя. Некоторые плагины расширяют функционал программы фотошоп, к примеру плагин ICO Format, который мы и рассмотрим в данном уроке. С помощью данного плагина в фотошопе открывается новая возможность — сохранять картинку в формате ico, что не доступно без данного плагина. Другие же плагины могут ускорить работу пользователя, к примеру плагин добавляющий на фото (картинку) эффекты света, он ускоряет работу пользователя, поскольку достаточно просто нажать на кнопку и эффект будет добавлен, а если делать это в ручную, то займет достаточно времени.
Какие бывают плагины для фотошопа
Плагины для фотошопа принято делить на художественные и технические. Художественные плагины добавляют различные эффекты, о чем говорилось выше, а технические предоставляют пользователю новые возможности. Плагины так же можно разделить на платные и бесплатные, естественно, что платные плагины качественнее и удобнее, но стоимость некоторых плагинов бывает очень даже серьезной.
Как устанавливать плагин в фотошоп
Плагины в фотошоп в большинстве случаев устанавливаются просто, путем копирования файла (файлов) самого плагина в специальную папку установленной программы фотошоп. Но бывают и плагины, которые сложны в установке и необходимо произвести ряд манипуляций, а не просто копировать файлы, в любом случае ко всем плагинам фотошопа прилагаются инструкции по установке.
Давайте рассмотрим стандартную установку, на примере бесплатного плагина ICO Format. В кратце о данном плагине: при разработке сайта веб-дизайнеру требуется сделать фавиконку — это такая мааленькая картинка отображаемая во вкладке окошка браузера. Данная иконка должна иметь формат ICO, а фотошоп в стандартной комплектации не позволяет сохранять изображение в данном формате, данный плагин и решает эту задачу.
Плагин ICO Format вы можете скачать совершенно бесплатно на официальном сайте разработчика: www.telegraphics.com.au
Перейдите по ссылке выше, и скачайте плагин для вашей версии windows или mac.
после этого распакуйте из архива скаченный плагин и поместите данный файл плагина в папку Plug-ins, расположенную в корневой папке установленной программы фотошоп, стандартная директория: Program Files/Adobe/Adobe Photoshop/Plug-ins
При данной процедуре фотошоп не должен быть запущен. После копирования файла плагина в указанную директорию запускаем фотошоп и видим, что появилась возможность сохранять изображение в формате ICO, а значит что плагин успешно установлен и работает!
Как создать плоские иконки в Photoshop.
Как легко и быстро создать свою иконку в фотошопе. Иконка в Photoshop мы сохраним как формат иконок.ico
Для начала вам надо сделать поддержку формата.ico в фотошопе.
Поддержка формата ICO
Недавно мне понадобилось нарисовать другу favicon в photoshop. После начатой работы я вдруг понял, что photoshop не дружит с ico форматом. Недолго думая, я вдруг вспомнил, что уже сталкивался с этим и подружить ico я мог только с плагином о котором я вам и расскажу.![]()
Для того, чтобы подружить photoshop cs6 и младше с ico форматом (подружить – это открывать формат ico, редактировать его, сохранять в другой формат или сохранять в ico) нам понадобиться плагин.
Итак первым делом давайте скачаем плагин, примерно с этого сайта выбрав для какой разрядности (я не знаю как у меня разрядность Windows) вам нужен плагин или для 32-ух или для 64-ёх разрядной системы
После того, как вы загрузили zip файл извлеките из него один файл с расширением 8bi.
Теперь этот файл киньте в папку (для 32-ух и 64-ёх разрядных систем)
C:/Program Files/Adobe/Adobe Photoshop CS6 (64 Bit)/Required/Plug-Ins/File Formats/
C:/Program Files (x86)/Adobe/Adobe Photoshop CS6/Required/Plug-Ins/File Formats
После этого выйдите из photoshop и запустите его заново. Теперь вы можете сохранять в ico и открывать ico формат прямо в своём любимом редакторе photoshop. Единственное, что если вы хотите сохранить в формате ico размер должен быть 16 на 16 пикселей или окошка с выбором сохранения в ico НЕ БУДЕТ!
После того, как фотошоп у нас уже поддерживает ico формат, мы можем приступать к созданию иконки в фотошопе. Если вы хорошо рисуете, то можете нарисовать на новом документе, с прозрачным фоном иконку. Разрешение не более чем 512 на 512 пикселей. Всё равно сохранять иконку мы будем не в формате 512 на 512, а в меньшем!
Если вы хорошо рисуете, то можете нарисовать на новом документе, с прозрачным фоном иконку. Разрешение не более чем 512 на 512 пикселей. Всё равно сохранять иконку мы будем не в формате 512 на 512, а в меньшем!
Как мы видим, у картинки нет фона. Она нам отлично подойдёт для создания иконки в формате ico в фотошопе . Открываем её в фотошопе, делаем размер 256×256 пикселей и сохраняем в формате ico
Наша иконка готова, и мы её успешно применяем!
04.07.2016 27.01.2018
В этом уроке вы узнаете, как создать плоские флэт иконки социальных сетей.
То, что вы будете создавать:
Создавать плоские иконки мы начнем с фона, потом добавим иконкам эффекты, чтобы придать им оригинальность, далее нарисуем длинные тени. Для повторения урока вам понадобится Photoshop CS3 или более поздняя версия.
Ресурсы:
- Шрифт 1 — http://fontawesome.io/cheatsheet/
- Шрифт 2 — http://fontawesome.io/
Шаг 1
Создайте новый файл (Ctrl + N) размером 500 × 400 пикселей.
Создайте новую группу (CTRL+G) и назовите её «Фон».
Шаг 2
Заполните фон цветом # e7e9ea с помощью инструмента Заливка (Bucket Tool) .
Шаг 3
Чтобы добавить больше эффектов на задний план, мы добавим градиент. Нажмите на иконку Корректирующий слой (Adjustment Layer) и выберите Градиент (Gradient ), используйте следующие настройки:
Режим наложения слоя Мягкий свет (Soft Light ) | Непрозрачность: 25%
Шаг 4
Создайте новую группу и назовите её «symbols».
Шаг 5
Прежде чем начать работу, нам нужно настроить меню Линейки и Сетки (Rulers and Grids) . Перейдите в меню Вид-Линейки (View — Rulers ) и Вид-Показать-Сетки (View — Show — Grids ) . Вот мои настройки дляЛинеек и Сеток (их можно открыть, перейдя в Редактирование-Настройки (Edit-Preference) :
Чтобы создать Направляющую линию , нужно просто щелкнуть и перетащить её из линейки. Для создания вертикальной направляющей перетаскивайте из вертикальной линейки и наоборот. Вот как я разделил холст (каждый значок равен 50 × 50 пикселей и расстояние между каждым значком 25 пикселей ):
Для создания вертикальной направляющей перетаскивайте из вертикальной линейки и наоборот. Вот как я разделил холст (каждый значок равен 50 × 50 пикселей и расстояние между каждым значком 25 пикселей ):
Шаг 6
В этом уроке мы работаем с помощью шрифта Awesome, вы можете добавить настраиваемые иконки для вашего сайта. Как правило, это делается путем размещения CSS шрифта на ваш сайт, но так как мы работаем с Photoshop, нам нужно скопировать каждый значок, который вы хотите использовать из шпаргалки. Зайдите на страницу, выберите значок, который вы хотели бы нарисовать. Я использовал иконки для следующих (социальные сети) сайтов: Twitter; facebook; Tumblr; Google+;Instagram; YouTube; Twitch; Dropbox; Deviantart; Pinterest; Skype; Feed.
Шаг 7
После того как вы нашли значок, который хотели бы использовать, скопируйте его (Выделите ее затем щелкните правой кнопкой мыши-Копировать )
Затем вернитесь в Photoshop и выберите инструмент Текст (Text Tool) на панели инструментов. Измените настройки шрифта, как показано на рисунке:
Измените настройки шрифта, как показано на рисунке:
Теперь вставьте значок, который вы только что скопировали. (Щелкните правой кнопкой мыши-Вставить )
Шаг 8
Повторите предыдущий шаг, пока не вставите все значки, которые вы хотели бы использовать.
Шаг 9
Создайте новую группу и переименуйте её в «icon bg», поместите группу ниже группы «symbols».
Шаг 10
Создайте новый слой и поместите его в группу, созданную в предыдущем шаге. Я переименовал слой в «icon bg».
Шаг 11
Используя инструмент Прямоугольник с округленными углами (Rectangular Circle Shape Tool) (расположенный на панели инструментов ниже инструмента Текст (Text Tool)) я создал фон иконок,
Вот все цвета, которые я использовал:
Twitter: # 6bd1f4 ;
Facebook: # 5a93cb ;
Tumblr: # 3c6a9c ;
Google +:#e44940 ;
Instagram:#9bd29d ;
Youtube:#f4504c ;
Twitch:#a96db6 ;
Dropbox:#81d5ed ;
Deviantart:#6e8e61 ;
Pinterest:#f25f5f ;
Skype:#67d5f4 ;
Feed:#e9951d ;
Вы можете использовать эти цвета, а можете использовать цвета на свое усмотрение — так работа приобретет оригинальность.
Если вам не нравится, как выглядят прямоугольники с округленными краями, вы можете выбрать другую форму, например, квадрат или круг. Чтобы сделать идеальный круг или квадрат, не забудьте удерживатьклавишу SHIFT в момент их создания.
Шаг 12
Если вы довольны результатом на данном этапе, вы можете идти дальше, но если хотите придать живости иконкам, давайте продолжим улучшения. Начнем со стиля слоя Тень (Drop Shadow). Откройте группу «symbols», выберите одну из иконок и щелкните значок Fx -Тень (Fx-Drop Shadow)
Шаг 13
Повторите предыдущий шаг с остальными значками. Для того, чтобы сделать вашу работу намного проще, щелкните правой кнопкой мыши на слое-Копировать стиль стоя (-Copy Layer Style) . Затем выберите остальные слои с иконками, щелкните правой кнопкой мыши-Вставить стиль слоя (-Paste Layer Style) .
Шаг 14
Теперь добавим внутреннюю тень на задний план каждого значка. Открываем группу «icons bg», выбираем слой с иконкой, нажимаем на значок Fx -Внутренняя тень (Fx-Inner Shadow ) . Используйте следующие параметры:
Открываем группу «icons bg», выбираем слой с иконкой, нажимаем на значок Fx -Внутренняя тень (Fx-Inner Shadow ) . Используйте следующие параметры:
Шаг 15
Создайте новый слой и назовите его «Gloss Effect». Измените цвет переднего плана на #ffffff ; и при помощи инструмента Прямоугольная область (Rectangular Marquee Tool) создайте несколько прямоугольников, наполовину меньше размера иконок (приблизительно 50×25 пикселей ). Сделайте это для всех иконок.
Затем измените режим наложения на Мягкий свет (Soft Ligh), снизьте непрозрачность (Opacity) слоя до 20% , а заливку (Fill) до 80% .
Шаг 16
Отключите видимость слоя «Gloss Effect». Создайте новый слой и назовите его «Long Shadow». Этот шаг является немного сложнее по сравнению с остальными эффектами. Поместите новый слой ниже слоя «Gloss Effect».
Шаг 17
Возьмите инструмент Полигональное лассо (Polygonal Lasso Tool) и начните создавать прямоугольную тень, касаясь ребра иконки только с правой нижней стороны, затем сделайте диагональную линию, пока она не достигнет нижнего правого края фона значка, сделайте прямую линию, пока она не достигнет центра фона, затем соедините линии. На изображении вы можете рассмотреть более наглядно, как рисовать длинную тень.
На изображении вы можете рассмотреть более наглядно, как рисовать длинную тень.
Шаг 18
Последний шаг! Уменьшите непрозрачность (Opacity) слоя с тенью до 10% , и заливку (Fi ll ) до 0% .
Теперь Нажмите на иконку Fx и выберите Наложение цвета (Color Overlay) . Используйте следующие параметры:
Теперь выберите Наложение градиента (Gradient Overlay) и используйте эти настройки:
Финальные результаты:
Flat-дизайн это относительно новое направление в разработке веб-интерфейсов. iOS и даже Windows постепенно адаптируются под этот стиль, и, в скором времени, почти все (если вообще не все) веб-сайты переймут данный подход.
Однажды, проснувшись утром и открыв свой любимый сайт, вы будете удивлены тем, что его внешний вид также flat-дизайн
! И вы немедленно броситесь перерабатывать свой собственный блог или сайт, чтобы быть в тренде.
Исходя из вышесказанного, вопрос напрашивается сам собой: «Почему бы не начать переработку интерфейса уже сегодня »? Так вы сможете быть на шаг впереди остальных!
Вы можете подумать, «С чего же мне начать? » Конечно, реконструкция дизайна сайта это адский труд. Данная статья как раз и посвящена этому – она будет вашей рукой помощи в этом нелегком деле.
Хорошим первым шагом в деле переработки скевоморфного дизайна вашего сайта будет изменение изображений, используемых в элементах интерфейса, в стиле flat-дизайна. Это, возможно самый простой шаг, потому что он практически не требует переработки кода.
Все, что вам нужно, это креативность и знание графических программ. Скорее всего, на вашем сайте достаточно много иконок, которые нужно привести flat-виду. Это может отнять много времени. Разумеется, в первую очередь необходимо переработать самые важные из них: те, которые появляются на всех страницах. Можно начать с логотипа или, что еще лучше, иконок навигации.
В данной статье, я постараюсь облегчить решение задачи переработки дизайна и рассказать о том, каким образом создаются иконки навигации во flat-стиле. Я буду использовать графический пакет Adobe Photoshop CS6
(но вы можете без проблем использовать более ранние версии). Приготовьтесь – мы начинаем.
Я буду использовать графический пакет Adobe Photoshop CS6
(но вы можете без проблем использовать более ранние версии). Приготовьтесь – мы начинаем.
Вот наш конечный результат:
Откройте Photoshop. Создайте новый файл, использовав пресет «Фото » (Photo) (10×8 inch, 300 DPI, прозрачный фон, цветовая схема RGB ).
Выберите инструмент «Прямоугольник со скругленными углами » (Rounded Rectangle) и создайте новую фигуру с размерами 1736 на 1736 пикселей (px), радиусом скругления 83 пикселя и цветом #82d8b5 . Можно задать и свой цвет, наиболее хорошо сочетающийся с дизайном вашего сайта.
Затем, используя инструмент «Перо » (Pen tool) и нарисуйте нечто, похожие на изображение ниже. Используйте цвет #a30d00 . Это будет крышей нашего домика, обозначающего главную страницу сайта.
Далее, не переключая инструмент «Перо
», создайте прямоугольную фигуру как показано на изображении ниже. При этом используйте цвет #ffffff
. Также, нарисуйте маленький квадрат с помощью инструмента «Прямоугольник
» с цветом #3498db
.
Отправьте тень на самую нижнюю позицию и растрируйте этот слой. Используя инструмент «Волшебная палочка » (Magic wand tool), создайте выделение на слое с большим прямоугольником с закругленными углами, внутри которого находится наш домик, а затем инвертируйте выделенную область (можно использовать сочетание клавиш CMD/CTRL+Shift+I ). Не снимая выделения, выберите слой с тенью и нажмите кнопку «delete ».
Иконка готова. Чтобы сохранить её, нажмите «Файл>Сохранить для веб и устройств.. » (File>Save for Web) (горячая клавиша CTRL + Shift + ALT + S ). Сохраните иконку в формате PNG-24 с включенной прозрачностью.
Мы хотим, чтобы все сохранилось в формате PNG-24 с поддержкой прозрачности.
Теперь, займемся иконкой Post :
Ниже вы можете видеть иконки About Me и Contact Me :
Все иконки можно скачать тут .
Надеюсь, что после прочтения данного руководства, вы начнете переделывать свои веб-сайты. Как я уже говорил, это очень трудоемкий процесс, но он неизбежен, поэтому не стоит этому сопротивляться.
Как я уже говорил, это очень трудоемкий процесс, но он неизбежен, поэтому не стоит этому сопротивляться.
Кроме того, flat-дизайн разработан не только для того, чтобы радовать глаз, он еще и полезен с практической точки зрения. Поэтому, можно убить сразу нескольких зайцев разом.
Однако запомните, что оба эти формата не поддерживаются IE и не будут в нем работать.
Мультиразмерный Favicon
Помимо обычного favicon размером 16х16 пикселей, которые используются для оформления адресной строки, существует его разновидность с размерами в 32×32 пикселя и 48×48 пикселей. Эти иконки очень распространены в среде Windows. Например, если вы хотите поместить ярлык на веб-страницу на ваш рабочий стол, Windows автоматически попытается использовать favicon в качестве изображения для ярлыка. Но стандартного размера (16х16 пикселей) будет недостаточно для качественного отображения, так как стандартный размер ярлыка в среде Windows 48х48 пикселей – это значит, что ярлык будет растянут до необходимых размеров и станет некрасивым и практически нечитаемым.
Однако существует способ исправить этот недостаток. Полезное свойство файлов.ico заключается в том, что они могут содержать в себе много вариантов одной и той же иконки с разными размерами и глубиной цвета (наподобие возможности.gif-файлов содержать множество фреймов). Поэтому если поместить в favicon.ico изображение сразу в нескольких размерах и с разной глубиной цвета, Windows сможет автоматически выбрать наиболее подходящие параметры для применения к ярлыку. Наиболее распространённые размеры ярлыков, которые могут быть использованы, — 16×16, 24×24, 32×32 и 48×48 пикселей.
Создание мультиразмерной иконки не намного сложнее, чем создание обычного favicon размером 16х16 пикселей. Необходимый плагин мы можем найти все на том же сайте Telegraphics , он позволит поместить несколько иконок в одном.ico-файле. В принципе это даже не плагин, а отдельная программа, которую можно использовать как в Windows (через командную строку), так и в MacOS (посредством перетаскивания). Также у этой программы существуют аналоги, как например: Sib Icon Studio (www. sibcode.com/icon-studio) и Any to Icon Convertor (www.aha-soft.com/anytoicon).
sibcode.com/icon-studio) и Any to Icon Convertor (www.aha-soft.com/anytoicon).
Что касается глубины цвета, вы могли заметить, что некоторые иконки имеют неровности (как зазубрины) по краям, в то время как другие сглаживают эти неровности и выглядят очень симпатично. Это возможно благодаря 32-битной глубине цвета, которая отображает настоящую прозрачность, как и Photoshop. Вы можете создать 32-битную версию иконки вместе с 24-битной (16 миллионов цветов, с поддержкой прозрачности как в.gif-файлах), 16-битную (256 цветов) и даже 8-, 4- или 2-битную версию, и поместить их всех в один ico-файл.
Поэтому если вы хотите быть уверенными, что ваш favicon будет смотреться красиво во всех возможных случаях – лучше сделать его сразу в нескольких варианта. Например:
16×16, 16-бит (256) цветов
16×16, 32-bit colors
32×32, 16-бит (256) цветов
32×32, 32-bit colors
48×48, 16-бит (256) цветов
48×48, 32-bit colors
Но не стоит слишком увлекаться и создавать много вариантов, так как с каждым добавлением favicon. ico увеличивается в размере, что может негативно повлиять на его загрузку.
ico увеличивается в размере, что может негативно повлиять на его загрузку.
Решение возможных проблем
Общие проблемы
В случае если после проделанных действий ваш «favicon» так и не появился, попробуйте несколько раз (около 5) обновить вашу страницу или очисть кэш браузера, или поставьте “??”) — это действие заставит думать браузер, что страница является новой и еще не была добавлена в кэш.
Еще одним способом решения этой проблемы является переход по прямой ссылке на ваш «favicon» (например: http://сайт /favicon.ico), после чего браузер (IE) немедленно отобразит и запомнит иконку.
Проблемы совместимости с браузерами
“Microsoft IE 6” (а также 7, 8 и 9) может не отображать “favicon” до тех пор, пока ссылка на вашу страницу не будет добавлена в избранное. В таком случае попробуйте следующий вариант – зажмите левую клавишу мышки на отображаемом “favicon” (обычно стандартная иконка IE), после чего “потрясите” его и отпустите. Данные действия приведут к перезагрузке страницы и обновлению иконки. Другим способом решения данной проблемы является добавление следующего кода в секцию “” страниц, на которых вы хотите видеть ваш “favicon”:
Другим способом решения данной проблемы является добавление следующего кода в секцию “” страниц, на которых вы хотите видеть ваш “favicon”:
“Safari” для Mас-систем не будет отображать обновленный “favicon” до тех пор пока не будет очищен кэш браузера. Однако нажатие кнопки меню “Empty cache” не решит проблему, так как “Safari” хранит иконки в отдельной папке. Чтобы очистить папку кэша иконок необходимо зайти в меню “Edit > Reset Safari” и поставить галочку напротив “Remove all website icons”. Альтернативным (ручным) способом является удаление содержимого следующей папки: “User>Library>Safari>Icons”. Для Windows-версии “Safari” путь немного отличается: “C:\Documents and Settings\YourUserName\Local Settings\Application Data\Apple Computer\Safari”, в этой папке необходимо удалить файл “WebpageIcons.db”. Напоминаю, что папка “Local Settings” и вложенные в неё папки скрыты по умолчанию, а значит для того, чтобы в них попасть, необходимо настроить отображение скрытых файлов и папок Windows. После удаления вышеуказанных фалов необходимо перезапустить “Safari” (в некоторых случаях также необходимо перезагрузить компьютер).
После удаления вышеуказанных фалов необходимо перезапустить “Safari” (в некоторых случаях также необходимо перезагрузить компьютер).
Для решения аналогичной проблемы в “Mozilla FireFox” необходимо очистить кэш браузера и перезапустить программу.
В браузере “Opera” такой проблемы нет, поэтому после обновления вашей иконки достаточно простого обновления страницы (возможно несколько раз).
Другой проблемой в ОС “Windows” является обновление иконок для Интернет-страниц (к примеру, при размещении иконки страницы на Рабочем столе). Для принудительного обновления изменившихся иконок необходимо выполнить следующие действия:
1. Нажать правой кнопкой по Рабочему столу;
2. Выбрать пункт меню “Свойства” (для “Windows XP”) или “Персонализировать” (для “Windows Vista” или “Windows 7”) и перейти на вкладку “Свойства Экрана”;
3. Поменять качество цветопередачи с 32-разрядного на 16-разрядное и нажать кнопку “ОК” или “Применить”;
4. Обратно поменять качество цветопередачи на 32-разрядно и нажать кнопку “ОК” или “Применить”.
Проблемы с плагином “Photoshop”для работы с иконками
Формат “Windows Icon” (ICO) будет недоступен, если:
1. Вы неправильно установили плагин;
2. Вы неправильно определили версию плагина подходящую для вашей ОС;
3. Рабочая область в “Photoshop” была создана не в 1, 4, 8-битных индексированных или 24-битных RGB режимах.
Также после установки плагина необходимо перезагрузить сам “Photoshop” для вступления в действие сделанных изменений.
В этом уроке мы узнаем, как нарисовать красивую иконку телевизора в Adobe Photoshop.
Шаг 1.
Создайте новый документ (File > New) с показанными настройками
Шаг 2.
Залейте фон #FFFFFF цветом, а затем примените к нему следующие Эффекты слоя .
Шаг 3.
Используйте с радиусом 35px BODY , откройте Стили Слоя и примените следующие настройки.
Также добавьте Обводку с слою BODY со следующими настройками
Шаг 4.

Шаг 5.
Используйте инструмент Прямоугольник со скругленными углами (U) с радиусом 35px и создайте прямоугольник любого цвета. Назовите этот слой BODY_2 и после этого примените на этот слой следующие эффекты.
Также добавьте Обводку к слою BODY_2 со следующими настройками.
После этого добавьте Внутреннею тень к слою BODY_2 со следующими настройками.
Шаг 6.
Вы должны получить похожий результат.
Шаг 7.
BODY . Назовите этот слоя BASE . Используйте инструмент Прямоугольник со скругленными углами (U) с радиусом 35px
Для этого выберите слой BODY нажмите правой кнопкой мыши и выберите Скопировать стиль слоя и затем выберете слой Base нажмите на правую кнопку мыши и выберете Вставить стиль слоя .
После этого необходимо исправить толщину Обводки на 3px в слое BASE.
Шаг 8.
Вы должны получить похожий результат.
Шаг 9.
Создайте новый слой и поместите его под слой BODY . Назовите этот слой FOOT . Используйте инструмент Прямоугольник со скругленными углами (U) с радиусом 35px и затем примените к нему следующие эффекты слоя.
Примените также Внутреннюю тень к слою FOOT.
Шаг 10.
Вы должны получить похожий результат.
Шаг 11.
Теперь продублируйте слой FOOT и поместите его как показано на рисунке.
Шаг 12.
Создайте новый слой, назовите его GLOSSY и поместите его поверх всех слоев, затем выберите инструмент Кисть (B) и большой кистью с мягкими краями поставьте одно белое пятно.
Затем поменяйте Режим наложения на Перекрытие с уменьшите Прозрачность на 50%
Шаг 13.

Создайте новый слой назовите его SCREEN и поместите поверх всех слоев.
Используйте инструмент Прямоугольник со скругленными углами (U) с радиусом 35px , чтобы создать прямоугольник. Затем скопируйте Стиль слоя BODY_2 и примените его к слою SCREEN . Теперь исправьте толщину обводки на 10px в слое SCREEN .
Шаг 14.
Вы должны получить похожий результат.
Шаг 15.
В этом шаге мы сделаем сам экран. Создайте новый слой SCREEN_2 . Поместите его поверх остальных слоев. Используйте инструмент Прямоугольник со скругленными углами (U) с радиусом 35px , чтобы создать прямоугольник. Затем примените Градиент в Стилях Слоя со следующими настройками.
Затем примените Внутреннюю тень к слою SCREEN_2 .
Затем примените Внутреннее свечение к слою SCREEN_2 .
Затем Тень к слою SCREEN_2 .
Шаг 16.
Вы должны получить похожий результат.
Шаг 17.
Создаем новый слой и называем его SCREEN GLOSSY и помещаем его поверх остальных. Затем выбираем инструмент Перо (P) и рисуем контур как показано на рисунке. И заливаем его белым цветом #FFFFFF . Затем уменьшаем прозрачность до 20%
Шаг 18.
Создаем новый слой, называем его LIGHT DOT и помещаем поверх остальных слоем. После этого выбираем инструмент Кисть (B) и большим размером кисти, с мягкими краями ставим по центру экрана одно большое белое пятно.
Шаг 19.
В этом шаге вы сделаем кнопки. Возьмите инструмент Эллипс (U) и создайте круг и поместите его примерно так как на картинке, назовите этот слой BUTTON .
Теперь вернитесь к слою BODY_2 и скопируйте его Стиль слоя нажав по нему правой кнопкой и выбрав Скопировать стиль слоя . После этого примените скопированный стиль на слой BUTTON .
После этого примените скопированный стиль на слой BUTTON .
Шаг 20.
После этого мы применяем Стиль слоя как показано на картинке, к нашей копии круга.
Затем добавляем Тень .
Шаг 21.
Вы должны получить похожий результат.
Шаг 22.
Повторяем ранние шаги и применяем Стили слоя к прямоугольнику, но немного модифицируем настройки Тени .
Шаг 23.
Вы должны получить похожий результат.
Шаг 24.
Мы дублируем слой BUTTON помещаем его под первой кнопкой, затем немного поворачиваем его. Также редактируем Стиль слоя Градиент второй кнопки.
Шаг 25.
Теперь наши кнопки готовы.
Результат должен быть как на картинке.
Шаг 26.
Сделаем динамик. Нам надо создать прямоугольник со скругленными углами под кнопками, как на рисунке. Назовем этот слой SPEAKER .
Нам надо создать прямоугольник со скругленными углами под кнопками, как на рисунке. Назовем этот слой SPEAKER .
Шаг 27.
Теперь откроем Стиль слоя и применим следующие настройки.
Применим Внутреннюю тень к слою SPEAKER.
Добавим Обводку к слою SPEAKER .
Полезные бесплатные плагины для Photoshop
Вдохновленный статьей Smashing magazine про кучу плагинов к Photoshop, я решил рассказать о нескольких бесплатных плагинах к Photoshop, которые будут весьма полезными именно для веб-мастера. А учитывая то, что сам редактор удовольствие не из дешевых, полезные и бесплатные плагины хоть как-то компенсируют затраты на продукт:)
В общем, сегодня я расскажу про три плагина, которые лично для меня очень полезны, и я использую данные плагины очень часто при решении производственных задач. SuperPNG — плагин, который значительно расширяет возможности работы с .![]() png в Photoshop. Icon Plugin — позволяет создавать .ico файлы прямо в редакторе. AlphaWorks — позволяет вычитать определенные участки изображения в пользу альфа-прозрачности.
png в Photoshop. Icon Plugin — позволяет создавать .ico файлы прямо в редакторе. AlphaWorks — позволяет вычитать определенные участки изображения в пользу альфа-прозрачности.
Бесплатный плагин для использования PNG. Он гораздо быстрее чем собственный PNG плагин Adobe и позволяет создавать изображения уже с оптимизированным размером. То есть, вам не нужно использовать оптимизатор PNG для подготовки изображений под WEB.
SuperPNG полностью поддерживает формат PNG. Она включает в себя некоторые дополнительные опции для сохранения PNG:
- Поддержка 16-битной палитры
- Различные степени сжатия
- Гамма-коррекцию
- Сохранение метаданных
Icon Plugin
Плагин значительно расширяет возможности Photoshop по способности экспортировать и импортировать иконки Windows (.ICO). Благодаря этой возможности пользователи могут создавать иконки непосредственно в Adobe Photoshop, используя весь арсенал редактора. Он позволит вам сэкономить время и не использовать дополнительные средства подготовки .ico-файлов.
Он позволит вам сэкономить время и не использовать дополнительные средства подготовки .ico-файлов.
AlphaWorks
Плагин для Photoshop, который поможет быстро удалить черный или белый фон и сделать его прозрачным. Есть 6 различных вариантов использования на ваш выбор, в зависимости от типа изображения вы работаете можете выбрать режим: цветная фотография, моно фото, lineart.
Нужно использовать слои и при этом помнить, что эффект должен быть применен к изображению, которое находится в слое над фоном с которым вы планируете работать.
Возможности:
- Простота использования
- Удобное выпадающее меню
- 6 параметров фильтра
- Полоса контроля
- Зум
Вот, собственно, и все, о чем хотел рассказать сегодня. Надеюсь мои советы помогут вам.
P.S. Мысли о недвижимости…
Наверное, к размышлениям о приобретении недвижимости человек должен дорасти как в смысле возраста так и в плане материального состояния. И тогда такие темы, как загородная недвижимость, или мысли приобрести недвижимость за рубежом для него становятся актуальными. Вы уже доросли?
И тогда такие темы, как загородная недвижимость, или мысли приобрести недвижимость за рубежом для него становятся актуальными. Вы уже доросли?
Как создать иконку ico (одна ico с несколькими размерами)
Сначала скачайте плагин, который может сохранить формат ICO в PS
Поскольку мы хотим создать этот значок в Photoshop, нам сначала нужно скачать плагин Photoshop, который может сохранить изображение в формате .ico. Сам Photoshop не поддерживает сохранение изображений в формате .ico. С помощью этого плагина вы можете легко сохранять готовые изображения в нужном нам формате.
После загрузки установите его в соответствующую папку. Вообще говоря, ваше место установки ps — 7.0. Я поместил его здесь Program Files \ Adobe \ Photoshop 7.0 \ Plug-Ins \ Adobe Photoshop Only \ Форматы файлов, Но некоторые люди говорят, что расположение версии cs может отличаться от Photoshop CS5 \ Photoshop \ Plug-ins \ File Formats
Обратите внимание, что при проектировании размер диаграммы должен быть установлен в соответствии со стандартом ico, и он слишком велик, чтобы быть некондиционным. Похоже, что при форматировании опция ico не будет найдена.
Похоже, что при форматировании опция ico не будет найдена.
Начать проектирование
Весь процесс моего дизайна заключается в том, чтобы сначала нарисовать несколько стилей, которые я хочу создать, на бумаге, затем выбрать схему дизайна, которой я доволен, и затем начать проектирование в Photoshop. Поскольку холст 16 × 16 пикселей слишком мал для создания значков, давайте сначала создадим документ размером 64 × 64 пикселя, а затем используем команду «Изображение> размер изображения (размер изображения)» в Photoshop. Выберите опцию «Bicubic Sharper» в раскрывающемся меню всплывающего диалогового окна, чтобы восстановить изображение до 16 пикселей. Опция «Bicubic Sharper» гарантирует, что ваши изображения будут по-прежнему четкими и не размытыми. Здесь следует отметить, что качество отображения вашего изображения может хорошо выглядеть на холсте размером 64 пикселя, но это не значит, что при изменении размера изображения до 16 пикселей качество изображения все еще остается очень хорошим. Поэтому вам следует обратить внимание на качество 16-пиксельного изображения. Если оно вам не нравится, вы должны рассмотреть вопрос об изменении стиля 64-пиксельного изображения. Конкретный стиль разработан вами. В соответствии с вашими предпочтениями, я не буду здесь много говорить. Мой дизайнерский эффект заключается в следующем:
Поэтому вам следует обратить внимание на качество 16-пиксельного изображения. Если оно вам не нравится, вы должны рассмотреть вопрос об изменении стиля 64-пиксельного изображения. Конкретный стиль разработан вами. В соответствии с вашими предпочтениями, я не буду здесь много говорить. Мой дизайнерский эффект заключается в следующем:
После проектирования сохраните 64-пиксельное изображение в формате .ico.
В-третьих, упаковать картинки разных размеров
Как я уже упоминал выше, если вы разрабатываете файл .ico размером 16 пикселей, то при просмотре его под окнами он будет размытым. Чтобы избежать этой проблемы, нам нужно создать 64 Пиксельные изображения затем сохраняются в разных форматах. По крайней мере, он должен иметь формат .ico 48 пикселей, чтобы он выглядел красиво, когда помещается в пакет файла темы. Конечно, вам нужно всего лишь создать 64-пиксельный значок в Photoshop, а затем использовать программное обеспечение Sib Icon Studio для завершения упаковки. Сначала откройте 64-пиксельный файл в программном обеспечении Sib Icon Studio, а затем щелкните значок New Image Farmat. Выберите 48-пиксельный и 16-пиксельный размеры во всплывающем диалоговом окне и добавьте их справа от интерфейса программного обеспечения. На боковой панели вы можете сохранить файл. Таким образом, мы поместили три файла значков разных размеров в файл формата .ico и упаковали его. Как показано ниже:
Выберите 48-пиксельный и 16-пиксельный размеры во всплывающем диалоговом окне и добавьте их справа от интерфейса программного обеспечения. На боковой панели вы можете сохранить файл. Таким образом, мы поместили три файла значков разных размеров в файл формата .ico и упаковали его. Как показано ниже:
Это то, что я видел на других сайтах в сочетании с моим собственным опытом. Вот что я хочу сказать.
Если ваша диаграмма ico не особенно сложна, я не думаю, что вам вообще нужен ps, просто используйте Sib Icon Studio.
Вот как я это делаю.
Нажмите меню файлов и нажмите новый значок, чтобы создать новый ICO
Обратите внимание на соответствующий размер кандидата. Обычно выбирается большой. Но цвета зависят от потребностей. Если вы хотите заменить ico в программном обеспечении других людей своим собственным, то лучше выбрать цвет, соответствующий его ico. Например, здесь у меня есть 16 цветов, потому что я хочу заменить ico netbox.
Сначала я выбираю цвет справа и нажимаю на него. Аналогично программному обеспечению для рисования
Затем выберите инструмент барабана
Сделайте всю картину красной
Затем не забудьте выбрать цвет переднего плана и цвет фона. Здесь мой цвет фона должен быть красным. При выборе щелкните правой кнопкой мыши красный цвет, щелкнув мышью по красному цвету фона. Нажмите белый, а цвет переднего плана — белый.
Нажмите на значок T, по оценкам, для вставки текста
Введите текст в тексте
Затем измените размер шрифта на соответствующий размер шрифта
Это все сделано. Это просто ico, это 48 * 48. Я хочу несколько маленьких. Что мне делать?
Справа мы видим ICO, который мы сделали. Щелкните правой кнопкой мыши на нем и выберите Duplicate Image. Затем можно отобразить несколько ICOS.
Затем на вновь скопированном изображении щелкните правой кнопкой мыши и выберите «Преобразовать изображение».
Затем установите меньший формат, например 16 * 16
Затем отрегулируйте размер один за другим. Обратите внимание, что вы должны изменить больший размер на меньший, чтобы сделать его более четким. И это все!Наконец-то сохрани!
Сгенерированный файл
Сделай это!
Как создавать файлы ICO в Photoshop на Mac | Small Business
Изображения, которые используются в качестве значков в операционной системе Windows, необходимо сохранять в формате ICO. По умолчанию программа редактирования изображений Adobe Photoshop не поддерживает формат ICO, что делает невозможным создание файла ICO в Photoshop на компьютере Mac с конфигурацией по умолчанию. Однако с помощью подключаемого модуля формата файлов пользователи Photoshop могут создавать файлы ICO на Mac.
Загрузить подключаемый модуль
Прежде чем вы сможете создать файл ICO, вы должны сначала загрузить подключаемый модуль.Откройте веб-браузер и перейдите на Telegraphics.com.au. Щелкните параметр «Формат ICO», а затем ссылку для загрузки под заголовком «Mac», который соответствует вашей версии Photoshop. Доступны следующие варианты: «Mac CS2 / 3/4», «Mac 68k,« Mac CS5 »и« Mac Classic (PowerPC) ».
Установить подключаемый модуль
Для правильной работы подключаемого модуля он должен быть установлен в правильную папку • Дважды щелкните DMG-файл подключаемого модуля, чтобы смонтировать образ, и перетащите файл подключаемого модуля на рабочий стол компьютера.Щелкните значок «Finder» в док-станции компьютера, а затем значок папки «Приложения». Щелкните папку «Adobe Photoshop», а затем папку «Plug-ins». Перетащите файл плагина в папку «File Formats» внутри папки «Plug-ins».
Создание файла ICO
Установив плагин, вы готовы создать файл ICO. Щелкните значок «Finder» в док-станции компьютера, а затем папку «Приложения». Дважды щелкните значок приложения «Adobe Photoshop», чтобы запустить приложение.Откройте или создайте изображение, которое вы хотите сохранить в формате ICO, щелкните меню «Файл» и выберите вариант «Сохранить». Щелкните стрелку справа от заголовка «Формат файла» и выберите параметр «ICO (значок Windows)». Нажмите кнопку «Сохранить», чтобы создать файл.
Устранение неполадок
Если у вас возникли проблемы с использованием подключаемого модуля, вы должны сначала убедиться, что он правильно установлен. Щелкните меню «Photoshop» и наведите курсор мыши на параметр «О плагине». Если «ICO (значок Windows)… «отображается в появившемся боковом меню, плагин установлен правильно. Если его нет в списке, выйдите из Photoshop и повторите процедуру установки. Кроме того, вы не можете сохранить изображение размером более 256 пикселей в высоту или ширину в Формат ICO. Если изображение больше указанной ширины или высоты, формат ICO не будет отображаться в раскрывающемся меню «Формат файла».
Ссылки
Ресурсы
Writer Bio
Александр Пуарье начал профессионально писать в 2005 г.Он работал главным редактором литературного журнала «Каллиопа», удостоившись двух наград APEX Awards за выдающиеся публикации. Пуарер окончила Тихоокеанский университет со степенью бакалавра искусств по английскому языку.
Как открывать файлы ICO в PhotoShop CC
Хотя Adobe Photoshop — одно из лучших программ для редактирования фотографий, немного раздражает то, что оно изначально не поддерживает открытие файлов .ICO (значки). Для открытия и редактирования графических значков на рабочем столе многие пользователи пытаются использовать сторонние альтернативы, но на самом деле существует очень простой плагин PhotoShop для открытия и сохранения.Файлы ICO.
Этот плагин будет работать с любой версией PhotoShop, начиная с 5.0 для Windows, и с некоторыми версиями для Mac (, это зависит от версии OS X).
Если по какой-то очень странной причине вы используете Windows 98, вы можете скачать альтернативную сборку плагина.
Совместимость с Mac- Photoshop CS5 на Intel Macintosh (32/64 бит)
- Photoshop CS3 и CS4 на 32-битных Intel и PowerPC Macintosh
- Photoshop 3.0-7.0, CS, CS2 на PowerPC Macintosh (OS X, OS 9 и Classic)
- Photoshop 4.0 / MacOS 8.0 на 68K Macintosh
- Windows: Photoshop 5.0 и любая более поздняя версия в Windows 98 / NT, XP, Vista и Windows 7
Плагин формата файлов ICO для Photoshop
Для установки
32-разрядная / 64-разрядная версия Windows (Vista / Windows 7):Загрузить плагин и распакуйте его в папку.
Переместите файл подключаемого модуля в C: \ Program Files \ Adobe \ Photoshop \ Plug-Ins \ File Formats или в 32-разрядную версию, если вы используете 32-разрядную версию Windows (C: \ Program Files (x86). Вы может потребоваться создать папку File Formats внутри \ Plug-Ins, если она не существует.
Если вы работаете в 64-битной системе Windows и запускаете 64-битную версию Photoshop CS4 или CS5, загрузите 64-битную версию плагина и поместите ее в папку Plug-Ins, соответствующую 64-битной программе Photoshop (т.е.е. тот, который находится в «Программных файлах», а не «Программных файлах (x86)»).
Переместите плагин в папку «File Formats» внутри папки плагинов Photoshop:
- для Windows (32-бит), 8bi
- для Windows (64-бит), 8bi
При использовании Corel PSP Photo X2, поместите плагин в папку C: \ Program Files \ Corel \ Corel Paint Shop Pro Photo X2 \ Languages \ EN \ PlugIns
Закройте и перезапустите Photoshop, если он уже запущен.
Чтобы использовать плагин
- Используйте команду Photoshop «Открыть» (меню «Файл») для открытия.Файлы ICO и .CUR (которые теперь появятся в обозревателе файлов)
- Используйте команду «Сохранить» Photoshop для создания файлов .ICO и .CUR.
- При сохранении .CUR обратите внимание, что точка доступа курсора определяется исходной точкой линейки.
Возникли проблемы?
- Если вы не уверены, правильно ли установлен подключаемый модуль, найдите «ICO (значок Windows)» в меню «О подключаемом модуле» Photoshop (в Windows см. «Справка»; в OS X — «Photoshop» »). Если его нет в списке:
- Убедитесь, что вы загрузили правильную версию (Windows / Mac).
- Находится ли она в подкаталоге «File Formats» папки «Plugins» Photoshop?
- Вы закрыли и повторно запустили Photoshop?
- Если вы используете Vista и видите ошибку «точка входа плагина не найдена», попробуйте перезапустить и переустановить, или посмотрите этот пост.
- Плагин не является плагином Фильтра или Импорта / Экспорта, поэтому не ищите его там. Он отображается как вариант формата при открытии или сохранении (подходящие изображения).
- Формат ICO не допускает изображений более 256 пикселей в высоту или ширину.
- Только изображения Bitmap, Gray Scale, Indexed и RGB, не более 8 бит на канал, могут быть сохранены как ICO.
О прозрачности
Формат ICO имеет присущую 1-битную маску прозрачности (0 = непрозрачность, 1 = прозрачность), называемую растровым изображением AND.
- При чтении или сохранении изображения в режиме RGB в Photoshop 6.0 или более поздней версии для маски используется прозрачность слоя.
- Если изображение находится в индексированном режиме и использует «индекс прозрачности», он будет использоваться для установки маски значка.
- В других случаях маска ICO обрабатывается как альфа-канал (черный = 0 = непрозрачный, белый = 255 = прозрачный)
- В значках формата PNG (Vista) альфа-канал просто сохраняется как часть PNG. Отдельной маски нет.
Сохранение изображений в индексированном режиме
Чтобы выходные файлы были как можно более компактными, выбирается минимальная глубина пикселей, достаточная для представления цветов, используемых значком:
- Режим RGB: без таблицы цветов
- Индексированные / шкала серого режим с> 16 цветов: 8 бит на пиксель (до 256 цветов в таблице цветов)
- Индексированный / режим шкалы серого с> 2 цветами: 4 бита на пиксель (до 16 цветов в таблице цветов)
- Растровое изображение или индексированный / Режим шкалы серого с 2 или менее цветами: 1 бит на пиксель (до 2 цветов в таблице цветов)
Примечание о размерах файлов (только Mac)
Не беспокойтесь, если Mac Finder показывает неожиданно большой размер файла для файлов ICO, сохраненных из Photoshop.Сам ICO хранится в вилке данных и имеет как можно меньший размер (см. Выше).
Расчет размера Finder увеличивается из-за большого количества «метаданных» Photoshop в ответвлении ресурсов и не совсем отражает размер данных ICO. (Это сохраняется для всех файлов, сохраненных из Photoshop, независимо от формата и от того, включены ли в настройках эскизы и предварительный просмотр изображений.) На размер «K» Finder также влияет минимальный размер выделения тома (часто 4 или 8 КБ в зависимости от раздела. размер).
При загрузке на веб-сайт только вилка данных копируется, а вилка ресурса удаляется, поэтому эти дополнительные данные (и добавленная цифра Finder) не имеют никакого эффекта или релевантности. «Истинный» логический размер файла ICO может быть подтвержден в Терминале OS X с помощью ls -l в каталоге значка (или файлов -x br в MPW Shell).
О 32-битных (Windows XP) иконках
Плагин может создавать 32-битные иконки с 8-битной альфа-прозрачностью. Это произойдет в двух случаях:
- в Photoshop 6.0 или более поздней версии, сохраняя многослойное изображение RGB (т. Е. Не сплющенное)
- в любой версии Photoshop, сохраняя плоское изображение RGB с 2 или более альфа-каналами.
В первом случае прозрачность слоя будет использоваться как альфа ICO. 1-битная «маска И» берется из первого альфа-канала или, если доступный альфа-канал отсутствует, извлекается из прозрачности слоя.
Во втором случае первый альфа-канал используется для создания 1-битной «маски И», а второй альфа-канал становится 8-битным альфа-каналом ICO.
В обоих случаях данные цвета установлены на ноль (черный), где значок прозрачный. Это должно дать желаемый результат (полная прозрачность над фоном).
Тиффани Хан | Favicon.ico в Photoshop 2020
По-прежнему можно использовать плагин Photoshop от Telegraphics для создания значков и изображений .ico. Вот как.
Создание значка для вашего веб-сайта с расширением файла .ico по-прежнему возможно в Photoshop 2020 (также называемом Photoshop CC 2020 и Photoshop 2020 CC).Перед началом установки убедитесь, что Photoshop не запущен.
1. Перейдите на веб-сайт Telegraphics:
http://telegraphics.com.au/sw/product/ICOFormat#icoformat
2. Для macOS 10.15.1 (macOS Catalina) щелкните « Mac CS5 / CS6 ». В настоящее время файл называется ICOFormat-2.1b1-CS5.dmg . Загрузить. Если загрузка заблокирована, вам может потребоваться перейти к Системные настройки> Безопасность и конфиденциальность и предоставить доступ для загрузки.
3. После загрузки дважды щелкните ICOFormat-2.1b1-CS5.dmg . Он станет ICOFormat.plugin . Запишите, где находится этот плагин. Если вы скачали .dmg в папку «Загрузки», плагин также будет там.
4. Перейдите в Macintosh HD> Приложения> Adobe Photoshop 2020> Плагины .
5. Создайте папку под названием «Форматы файлов», если ее еще нет.
6.Переместите ICOFormat.plugin в файл «Форматы файлов».
7. Откройте Photoshop 2020. Создайте новое изображение с разрешением 256 × 256 и 72 точками на дюйм. Перейдите в меню «Файл»> «Сохранить как» и убедитесь, что расширение файла ICO (значок Windows) возможно.
ПРИМЕЧАНИЕ. Для возможности сохранения файла .ICO изображение Photoshop должно быть меньше 256 на 256 пикселей. Если он больше, он не будет отображаться в раскрывающемся списке параметров формата файла.
Если у вас возникнут проблемы с настройкой, напишите мне по электронной почте. Буду рад помочь вам решить проблему. Мне потребовалось немного повозиться, чтобы заставить плагин работать, но он ДЕЙСТВИТЕЛЬНО работает!
Лицензированный частный детектив в штате Калифорния, лицензия № 24291.
Сертифицированный специалист Apple по iOS (ACiT) и зарегистрированный разработчик Apple.
Исследователь паранормальных явлений и НЛО.
Как сохранить в формате Favicon с помощью Photoshop CC
Как многие уже знают, Photoshop — самая популярная программа для редактирования фотографий, поэтому меня удивляет отсутствие возможности сохранять значки.
Я говорю, что меня это удивляет, потому что значок является обязательным для любого веб-мастера, а поскольку значок является технически изображением, я удивлен, что этот формат не поддерживается Photoshop.
Так что же делать? Стоит ли найти новую программу для редактирования фотографий, способную сохранять ваше изображение в качестве значка?
Что ж, если вы похожи на меня, вы хотели бы попытаться выяснить, как заставить Photoshop сохранять ваше изображение в качестве значка — по крайней мере, это то, что я в итоге сделал.
Хорошая новость в том, что есть способ сделать это — установить плагин Photoshop. Плагин можно найти по адресу telegraphics.com.au/sw/.
У них действительно есть плагин, доступный для Windows и Mac, и этот плагин действительно совместим с Photoshop CC, хотя Photoshop CC не указан на странице — по крайней мере, на момент написания этой статьи.
На видео ниже вы можете увидеть, как я установил плагин.
Не можете просмотреть видео? Смотрите на YouTube
Скачать плагин:
Сначала вам нужно скачать плагин в Telegraphics.com.au/sw/, как уже упоминалось. Для Photoshop CC вам нужно загрузить плагин, совместимый с операционной системой вашего компьютера и Photoshop CS6.
Установить плагин:
После загрузки плагина вам нужно будет найти файл на своем компьютере и извлечь его.
После извлечения файла вы захотите прочитать включенный в него файл read me.
Если вы работаете в Windows, вам повезло, потому что инструкции существуют.
Если вы работаете на Mac, как и я, вы в конечном итоге задаетесь вопросом, почему в файле read me отсутствуют эти инструкции, но не беспокойтесь, потому что процесс установки почти такой же.
Инструкции для Windows:
Добавьте файл ICOFormat.plugin в:
C: \ Program Files \ Adobe \ Photoshop \ Plug-Ins \ File Formats
Инструкции для Mac:
Добавьте файл ICOFormat.plugin в:
Приложения / Adobe Photoshop CC / Плагины / Форматы файлов
В папке File Formats отсутствует в папке Plug-Ins , просто создайте папку File Formats.
Сохранить в формате значка:
После установки плагина вы захотите выйти из Photoshop и перезапустить Photoshop.
Затем создайте изображение, которое вы планируете использовать в качестве значка, и сохраните его, выбрав «Файл> Сохранить как» и выбрав «ICO (значок Windows)» в качестве формата.
создание значков в Photoshop | Foster Solutions (FSI)
Я удивлен, что как в Photoshop CS, так и в Elements Adobe не встроила возможность сохранять изображения в формате .ico. После исследования выяснилось, что лучшим решением является загрузка плагина. Вот как ….
Как веб-разработчик, мне не нужны ни функции, ни затраты на полноценный Photoshop.Когда Photoshop Elements появился по разумной цене, это было очень приятно.
Я удивлен, что в обоих продуктах Adobe не встроила возможность сохранять изображения в формате .ico. После исследования выяснилось, что лучшим решением является загрузка плагина, который будет работать с CSx или Elements. На http://telegraphics.com.au/sw/ есть бесплатный (требуется пожертвование) плагин. У меня есть Elements 10, и я скачал версию в 32-битном формате, так как мое приложение 32-битное, хотя моя ОС 64-битная.
Он позволяет сохранять изображение размером до 256 пикселей, но не ожидайте, что оно будет хорошо выглядеть.Старым версиям IE требуется, чтобы он был анемичным размером 16 × 16 пикселей. IE10 позволяет использовать значки размером 32 пикселя. Другие браузеры различаются, но могут использовать форматы PNG до 128 пикселей. Вы можете объявить их, но это очень сложно. В вашем объявлении есть хорошая статья SitePoint о том, как работать с различными браузерами.
Затем следуйте инструкциям, содержащимся в zip-файле (см. Ниже):
Плагин дает Photoshop возможность напрямую открывать и сохранять файлы значков Windows (.ICO) и курсоров (.CUR) (сохранение.Файлы CUR поддерживаются версией 2.1 или новее). Загрузите последнюю версию здесь.
Для установки
- 64-битная Windows (Vista / Windows 7):
- Перезагрузите перед установкой;
- поместите плагин в C: \ Program Files \ Adobe \ Photoshop \ Plug-Ins \ File Formats.
- Если вы работаете в 64-битной системе Windows и запускаете 64-битную версию Photoshop CS4 или CS5, загрузите 64-битную версию плагина и поместите ее в папку Plug-Ins, соответствующую 64-битной версии. бит Photoshop (т.е.е. тот, который находится в «Программных файлах», а не «Программных файлах (x86)»).
- Переместите плагин в папку «File Formats» внутри папки плагинов Photoshop:
- Для Windows (32-бит), ICOFormat. 8bi
- Для Windows (64-бит), ICOFormat64.8bi
- Для Mac OS X ICOFormat.plugin (обратите внимание, что для CS2, CS3 / 4 и CS5 предусмотрены отдельные версии)
- Для Mac OS X / Classic, icoformat
- для MacOS 68K, icoformat (68K)
- При использовании Corel PSP Photo X2 поместите плагин в C: \ Program Files \ Corel \ Corel Paint Shop Pro Photo X2 \ Languages \ EN \ PlugIns
- Закройте и перезапустите Photoshop, если он уже запущен.
Для использования плагина
- Используйте команду Photoshop «Открыть» (меню «Файл»), чтобы открыть файлы .ICO и .CUR (которые теперь появятся в браузере файлов).
- Используйте команду Photoshop «Сохранить» для создания файлов .ICO и .CUR.
- При сохранении .CUR обратите внимание, что точка доступа курсора определяется исходной точкой линейки.
Photoshop: файлы значков сохранения (ICO) • Советы и рекомендации по Photoshop от IceflowStudios
Один вопрос, который мне часто задают, особенно с тех пор, как я начал выпускать бесплатные файлы PSD, — это как сохранить файл значка или файл ICO в Photoshop.Вот решение!
[сырые] [/ raw]
Если вы когда-нибудь обращали внимание на параметры в диалоговом окне «Сохранить», то могли заметить, что это невозможно.
К счастью, есть решения! Telegraphics.com.au имеет плагин, который добавит эту опцию к вашему выбору сохранения!
Когда вы зайдете на их сайт, внизу найдите операционную систему, с которой вы работаете, и загрузите файл DMG или Zip на свой компьютер.
После загрузки вы найдете три файла. Два из которых нам не нужно обращать внимание. Мы ищем файл плагина ICOFormat. Это должно быть в нужном месте в папке приложения Photoshop.
Перейдите в папку Photoshop . На Mac он будет в папке Applications , на ПК — в папке Program Files .
Когда там найдите и войдите в папку Plug — Ins , затем перейдите в File Formats .Здесь вы хотите разместить наш новый подключаемый модуль.
При следующем перезапуске Photoshop, если ваш файл соответствует требованиям, вы сможете сохранить его как файл значка. Чтобы параметры значка отображались, ваш файл должен быть 8 — бит файлом (Изображение> Режим), который не превышает 256 × 256 .
Теперь, когда вы переходите к «Сохранить как», вам становится доступна опция сохранения в виде файла ICO.
Надеюсь, это поможет тем, кому интересно.
файл ICO в Photoshop — так он идет
Также с Photoshop вы можете создавать файлы ICO, то есть значки для вашей системы. Мы покажем вам, как это сделать.
Плагин Photoshop для файлов ICO для установки
Хотя это профессиональное программное обеспечение, Photoshop почти все, что можно, здесь нет создания файлов ICO. Эта функция позволяет легко модернизировать:
- Загрузите бесплатный плагин. Он доступен как для Windows, так и для Mac, от CS2 до CS6.
- В Windows скопируйте файл «ICOFormat.8bi» в папку «C: Program / Adobe / Adobe Photoshop CS6 / Plug-Ins \ file sizes».
- На Mac переместите файл «ICOFormat.plugin» в папку «Macintosh HD / Applications / Adobe Photoshop CS6 / Adobe Photoshop CS6.app/Contents/Required/Plug-Ins».
- Запустите Photoshop, затем новый.
ICO-файл с Photoshop создать
Если вы скопировали плагин в папку Photoshop, вы можете создать свой собственный значок:
- Вы создаете новый документ.Однако обратите внимание на размеры значков 16×16, 32×32, 64×64 или 128×128 пикселей. В зависимости от разрешения рабочего стола следует выбрать один из размеров квадрата.
- Значок создан, его можно сохранить, как обычно, в разделе «Сохранить как». В окне «Сохранить» просто выберите формат ICO.
Photoshop :. Сохранение файла ICO
Еще больше Photoshop CC Знание: — Великолепное обучающее видео
Если вы больше интересуетесь обширной программой редактирования изображений, которую должен знать Photoshop: в Академии CHIP вы найдете эксклюзивный семинар по теме редактирования фотографий с помощью Adobe Tool.
- Примерно за 17 часов и 13 глав Цифровой художник Марко Колдитц объяснит вам все, что вам нужно знать, чтобы пройти путь от новичка до профессионала.
- От знакомства с рабочей поверхностью, правильного обращения с инструментами и уровнями до профессиональных советов по идеальному ретушированию красоты — вы узнаете все о Photoshop и углубите свои знания в полезных практических видео.
- Посетите Академию CHIP и получите за 39,90 евро обширный семинар по видео в онлайн-потоке.
Photoshop CC — отличное обучающее видео
Ваш собственный значок, который вы можете использовать, например, для своего веб-сайта. Прочтите об этом в другом практическом совете о том, как сделать Favicon на веб-сайте.
