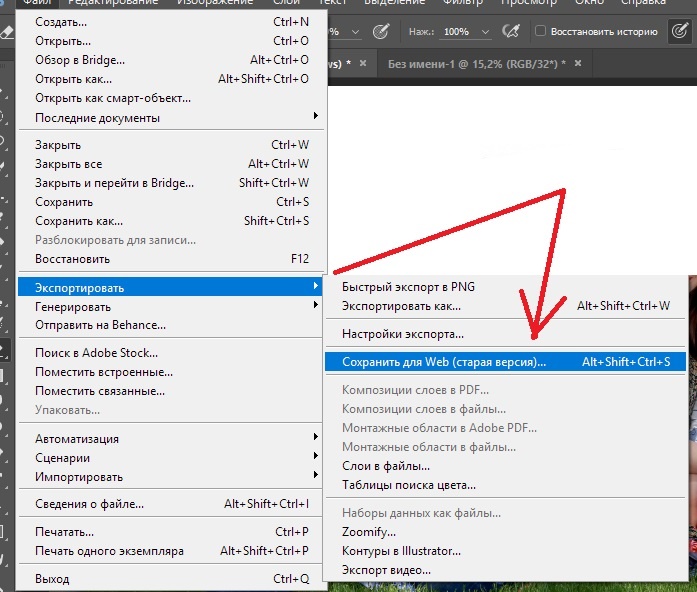
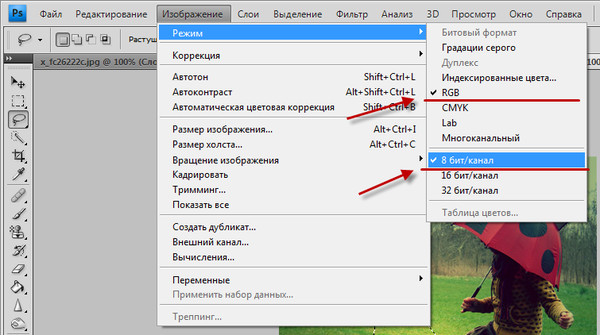
сохранить .png для правильного размера в Photoshop для печати
Важно понимать, что изображения хранятся и измеряются в пикселях, а не в пикселях на дюйм. Производство печати традиционно основывается на разрешении около 300 точек на дюйм, поэтому, если вам нужно квадратное изображение размером 4 дюйма (при печати, поскольку в компьютерах нет дюймов), вам необходимо предоставить 1200×1200 пикселей, чтобы соответствовать спецификации.
Кроме того, я понимаю, что обозначение желаемого или предполагаемого ppi / dpi даже не поддерживается форматом файла PNG-24.
В других форматах файлов (таких как TIFF) DPI — это всего лишь флаг (или предложение) для программного обеспечения, но единственное, что имеет значение, — это количество пикселей.
При отсутствии флага dpi, хранящегося в файле, программное обеспечение, работающее с файлом, должно угадать, и типичное значение по умолчанию, вероятно, будет основано на экране, которое обычно составляет 72 или 96 ppi. Учитывая, что 18 «(фактическое), разделенное на 4» (желательно), равно 4,5, а 72 x 4,5 — это около 320, тогда я предполагаю, что в Photoshop настройки изображения составляют 320 точек на дюйм; 4 дюйма в ширину; 1280 пикселей в ширину. (1280×720 пикселей близко к стандартному разрешению экрана 720p).
Учитывая, что 18 «(фактическое), разделенное на 4» (желательно), равно 4,5, а 72 x 4,5 — это около 320, тогда я предполагаю, что в Photoshop настройки изображения составляют 320 точек на дюйм; 4 дюйма в ширину; 1280 пикселей в ширину. (1280×720 пикселей близко к стандартному разрешению экрана 720p).
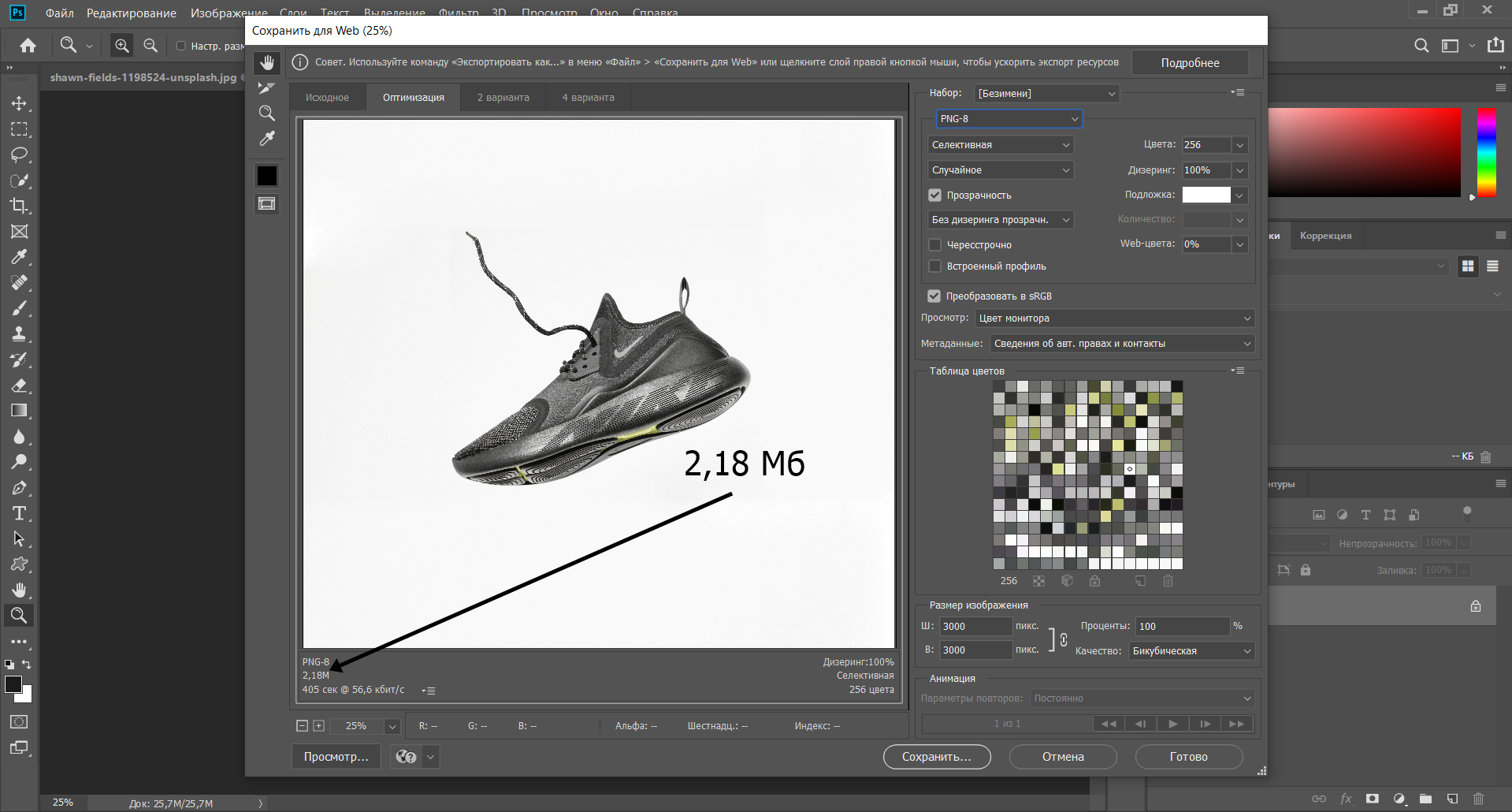
В вашем конкретном случае изображение при размещении слишком велико: это нормально. Все, что вам нужно сделать, это установить процентную шкалу на нужный вам размер и запустить ее (попробуйте размер 20-25%). Если вы хотите избежать этого в будущем, используйте формат файла, такой как TIFF, для печати. JPEG также хранит флаг dpi AFAIK, но JPEG — это форма сжатия с потерями, которая может ухудшить качество печати.
Примечание. Чтобы настроить dpi в фотошопе, не изменяя размеры в пикселях, можно скопировать значение высоты пикселя или ширины пикселя, изменить разрешение, а затем вручную изменить значение пикселя на прежнее. Это ничего не меняет, кроме флага dpi (при изменении dpi вы увидите увеличение проецируемого размера файла, но затем вернетесь к тому, что было при возврате значения размера в пикселях)
Photoshop не сохраняет в png.
 Как быстро в Photoshop сохранить изображение без фона в формате PNG
Как быстро в Photoshop сохранить изображение без фона в формате PNGСегодня мы поговорим о том, как правильно сохранить и оптимизировать картинку в фотошопе и в каком формате это лучше сделать. А ведь правильный выбор формата сохранения очень сильно влияет на качество и внешний вид картинки, а также на вес картинки в килобайтах. Это особенно важно для тех, кто учитывает расход трафика. Итак, давайте разберемся по порядку с jpg, gif и png.
1. В каких форматах сохранять картинки
После того, как вы открыли в фотошопе любимую фотографию и каким-то образом поколдовали над ней или, вообще, создали с нуля коллаж собственного производства, вам предстоит сохранить этот файл у себя на компьютере. Для сохранения файла существуют три самых распространенных формата.
Формат jpg. Пожалуй, самый распространенный формат. Подходит для сохранения сложных графических изображений со множеством цветов и оттенков и насыщенной текстурой. То есть фотографии лучше всего сохранять в этом формате.
Формат gif. В этом формате очень хорошо сохранять файлы, с ограниченным количеством цветов. Например, текстовые страницы, таблицы, схемы, логотипы, простые картинки. Получается гораздо четче и весит меньше. Плюс формат поддерживает прозрачность и анимацию. Однако, формат морально устаревает и уже уступает формату png.
Формат png. Похож на предыдущий формат, но более продвинут и эффективнее сжимает картинки. В png очень удобно сохранять клипарты на прозрачном фоне. Существует в двух форматах png-8 (для простых картинок, поддерживает 256 цветов) и png-24 (для более сложных изображений, хорошо поддерживает цвета).
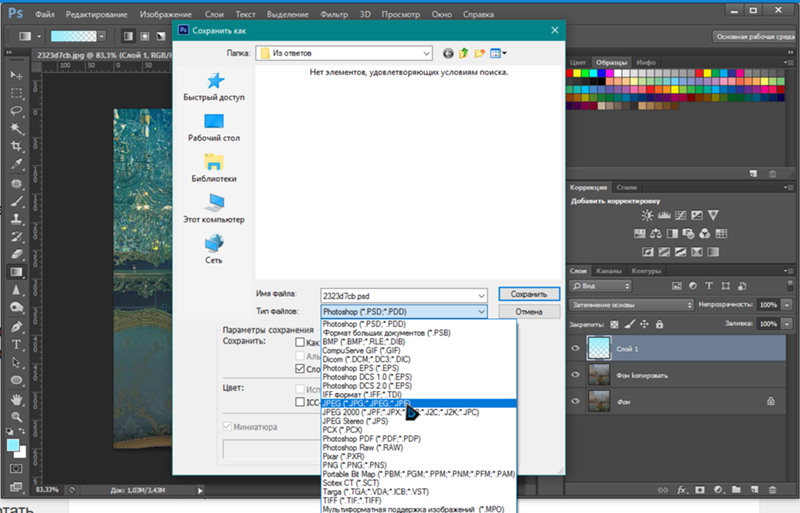
2. Сохраняем с помощью функции «Сохранить как…» (Save as…)
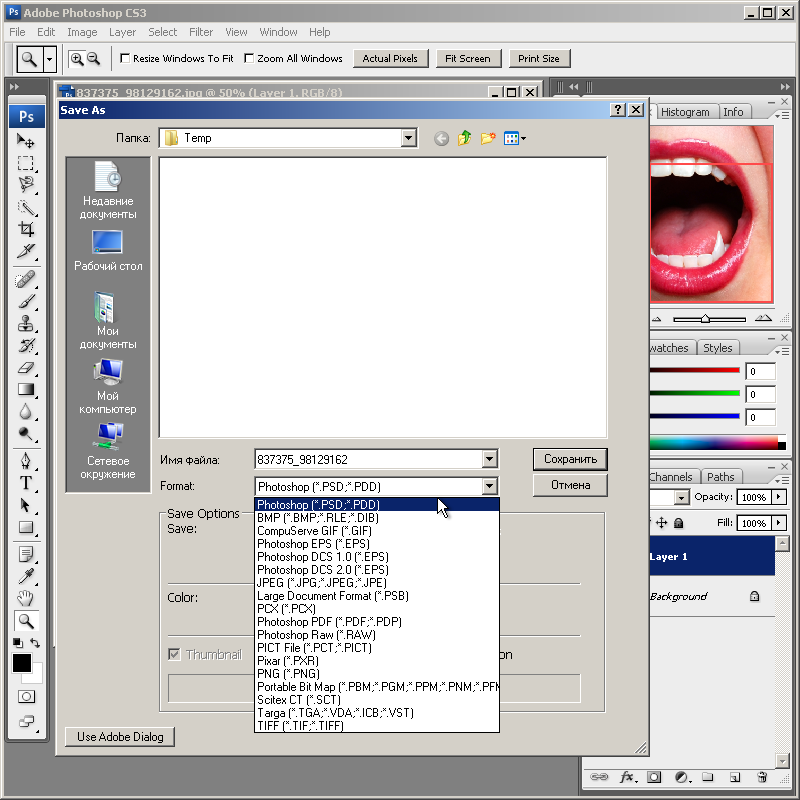
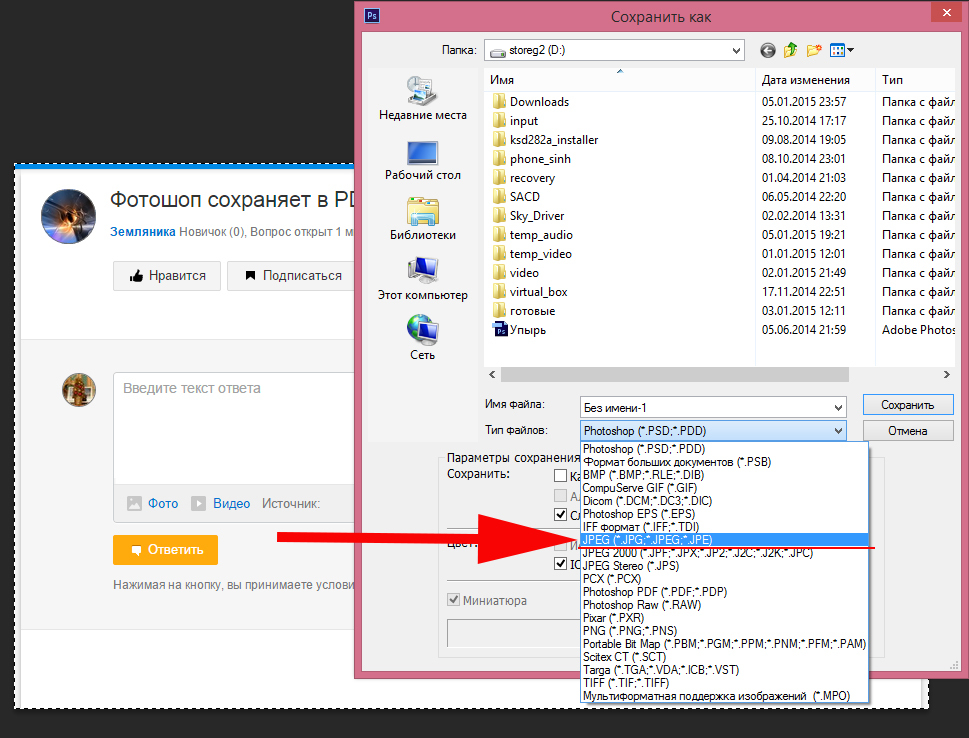
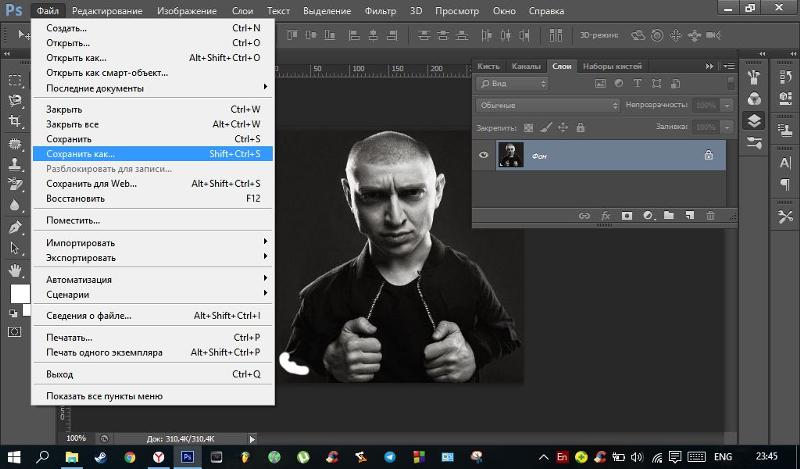
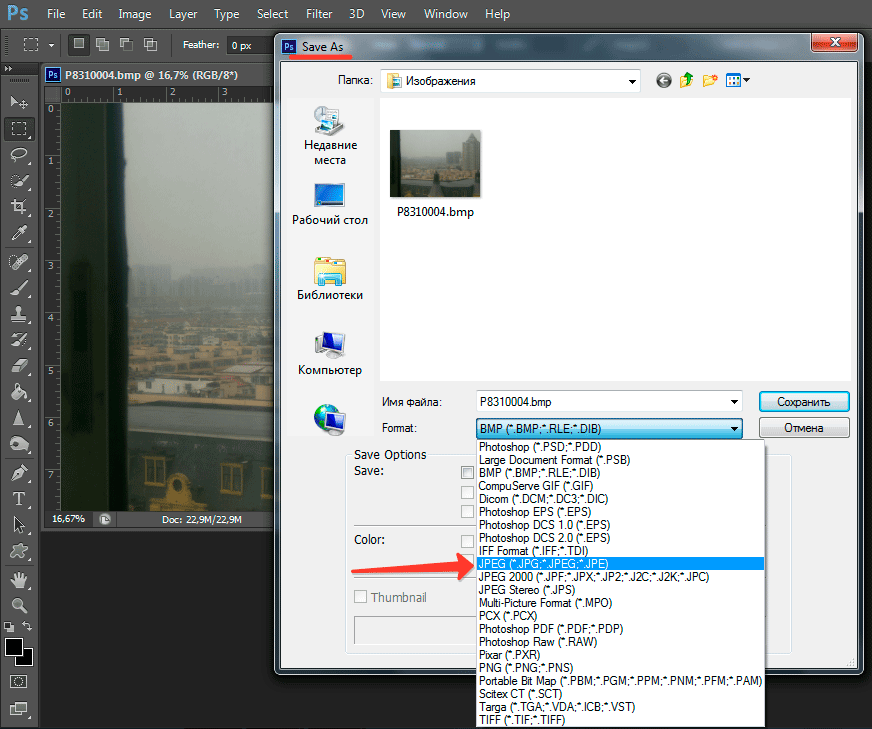
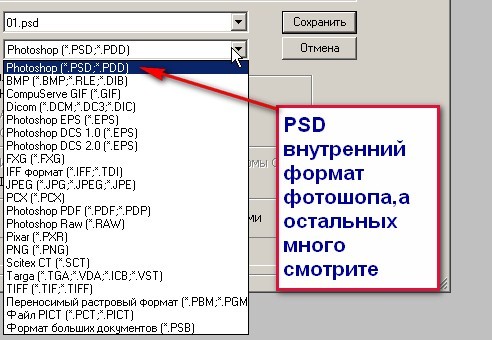
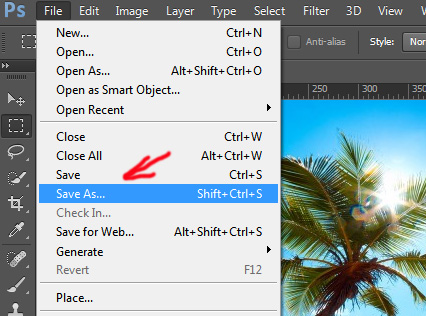
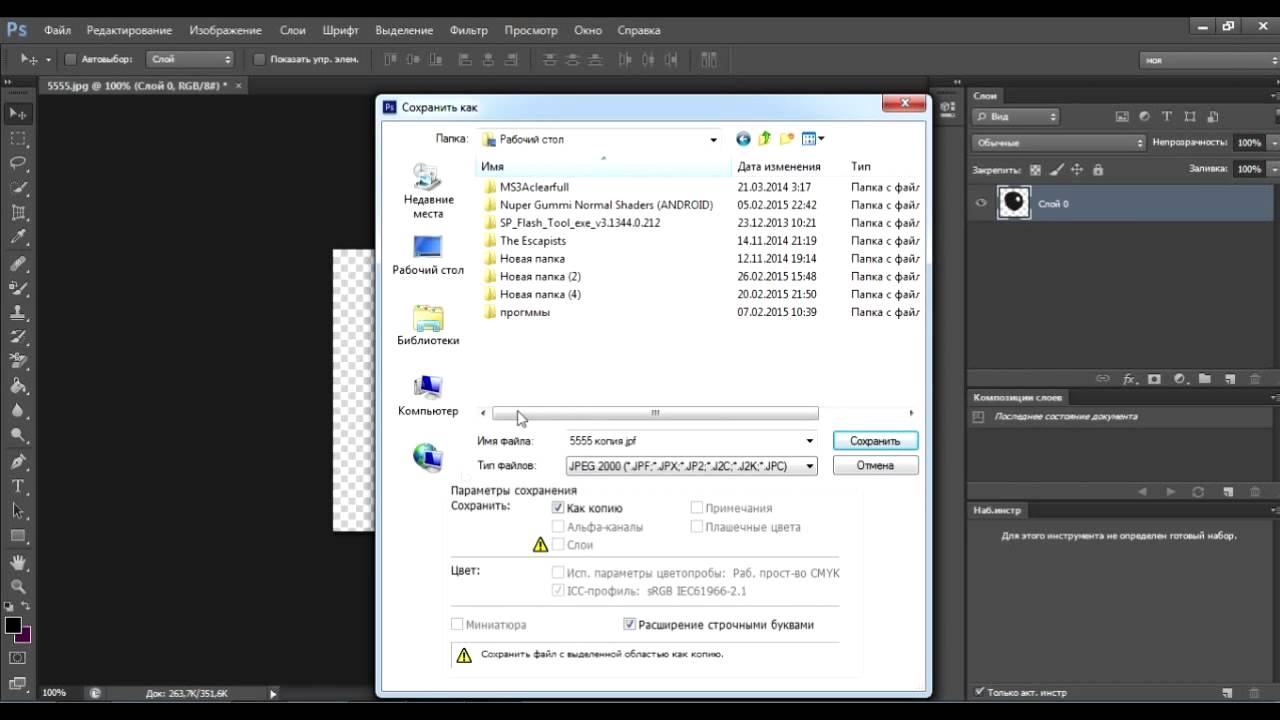
Можно сохранить картинку используя старый добрый способ через меню «Файл» -> «Сохранить как…» (Save as…) или комбинация клавиш «Shift+Ctrl+S». В выпадающем меню выбирается формат файла, в котором хотим сохранить файл. (Смотрим рисунок ниже) Этот способ используется когда сохраняемая картинка останется на вашем компьютере и не предназначается для публикации в интернете.
(Смотрим рисунок ниже) Этот способ используется когда сохраняемая картинка останется на вашем компьютере и не предназначается для публикации в интернете.
3. Сохраняем с помощью функции «Сохранить для Web» (Save for Web…)
Если же ваша картинка предназначена для того, чтобы быть вывешенной в интернете, то лучше воспользоваться функцией «Сохранить для Web» (Save for Web…). При таком способе картинка лучше и качественнее сохраняется именно для интернета и плюс там есть несколько удобных возможностей. Выбираем в меню «Файл» -> «Сохранить для Web…» (Save for Web…) или комбинация клавиш «Alt+Shift+Ctrl+S». Откроется диалоговое окно.
Для того, чтобы сохранить картинку в формате jpg в выпадающем меню (1) выбираем формат JPEG. Ставим качество сохранения (2) от 75% до 95%. Я всегда ставлю 75%. Устанавливаем, если надо, необходимые размеры картинки (3). В окошках слева показан изначальный размер картинки (4) и размер оптимизированной картинки (5). После этого нажимаем «Сохранить».
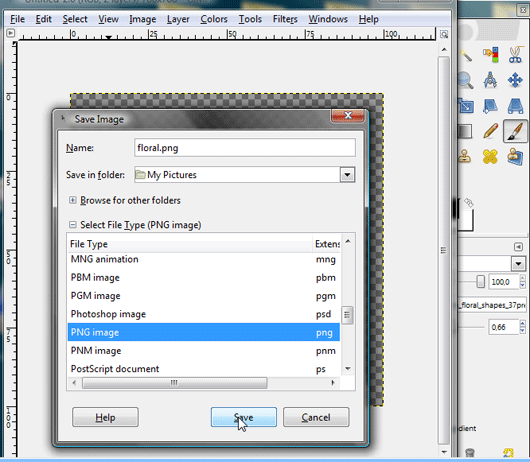
Для того, чтобы сохранить картинку в формате gif в выпадающем меню (1) выбираем формат GIF. Выбираем количество цветов для сохранения (2). Устанавливаем, если надо, необходимые размеры картинки (3). В окошках слева показан изначальный размер картинки (4) и размер оптимизированной картинки (5). После этого нажимаем «Сохранить».
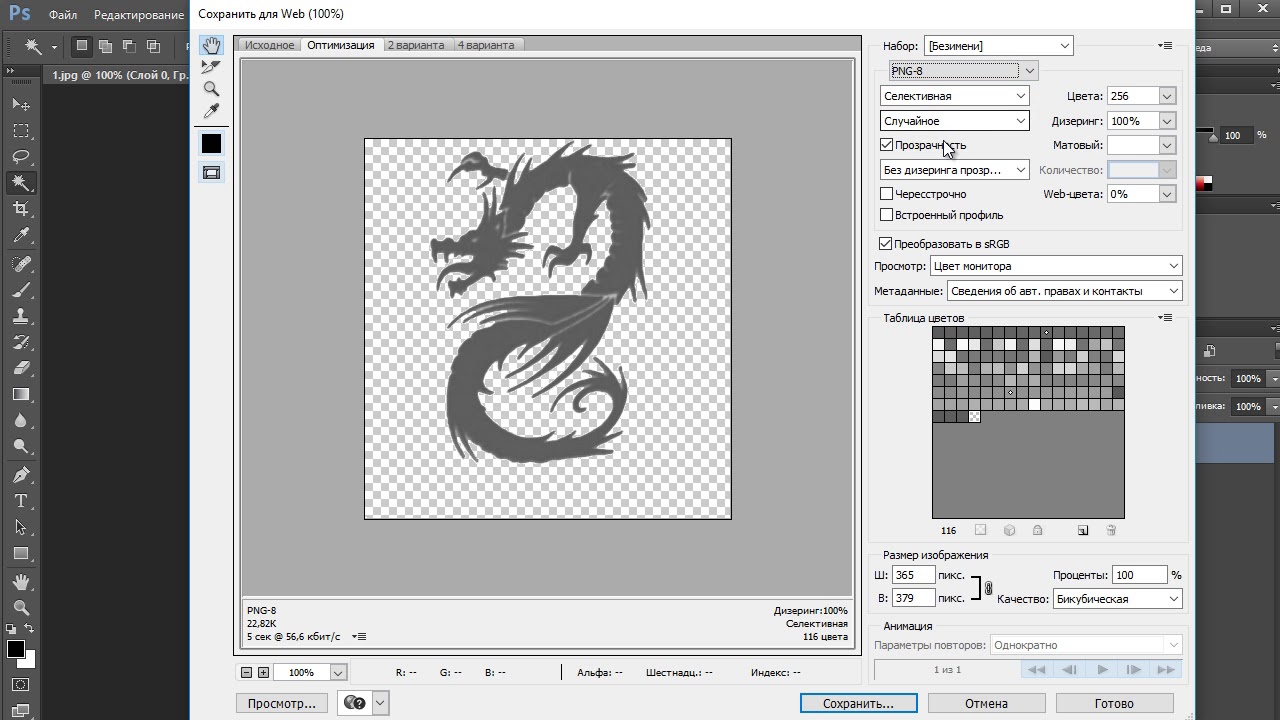
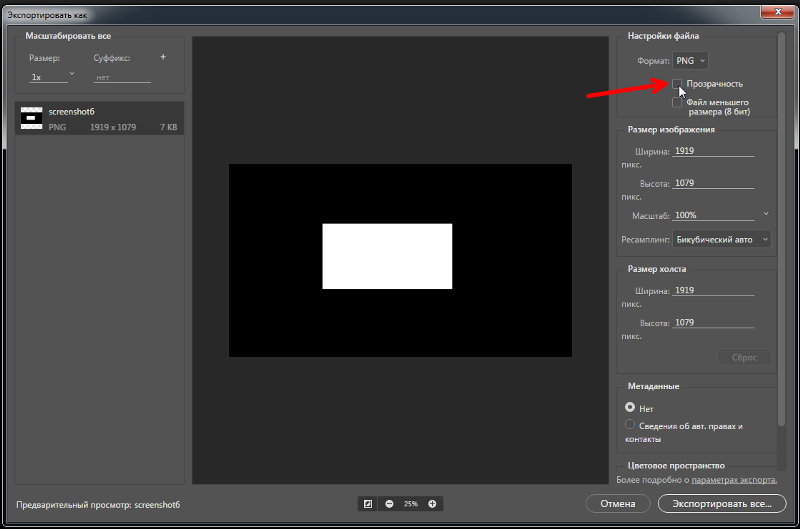
Для того, чтобы сохранить картинку в формате png в выпадающем меню (1) выбираем формат PNG-8. Выбираем количество цветов для сохранения (2). Устанавливаем, если надо, необходимые размеры картинки (3). В окошках слева показан изначальный размер картинки (4) и размер оптимизированной картинки (5). Ставим галочку в чекбоксе «Прозрачность» (6) для того, чтобы фон был прозрачным. После этого нажимаем «Сохранить».
Если сразу не понятно, в каком режиме сохранять, лучше всего перепробовать все режимы сохранения, на глаз определяя оптимальное для вас сочетание качества картинки и ее веса после оптимизации. Вообще, полезно поэкспериментировать с настройками, чтобы понять, как работает та или иная функция.
Битовая глубина (только в 32-битном режиме)
Задает битовую глубину (16-, 24- или 32-битовую) сохраняемого изображения.
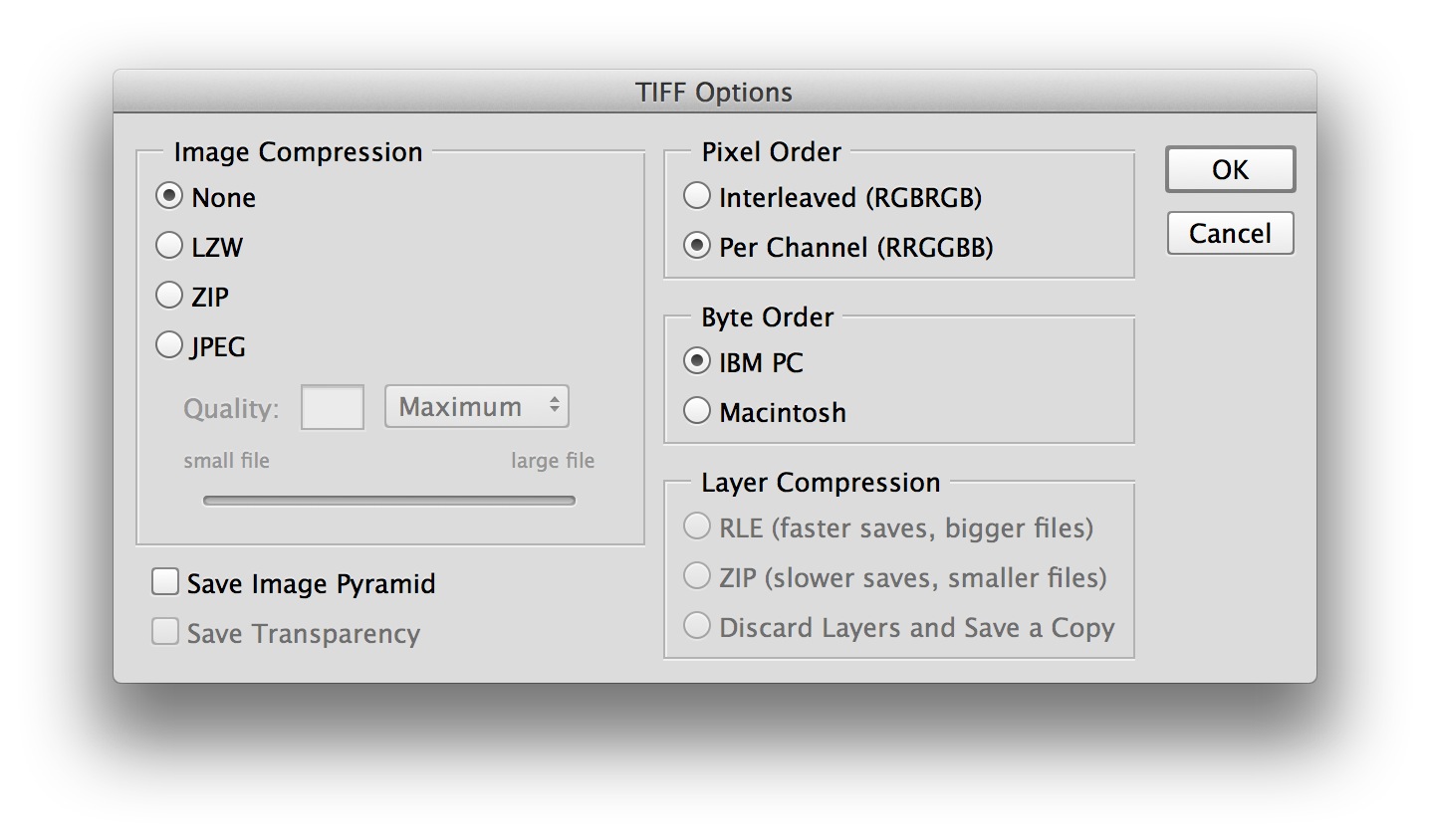
Сжатие изображения
Задает метод сжатия данных совмещенного изображения. При сохранении 32-битового файла tiff можно задать сжатие с прогнозированием, однако вариант использования сжатия jpeg не предлагается. Сжатие с прогнозированием обеспечивает более качественное сжатие данных путем упорядочения значений с плавающей точкой, оно совместимо со сжатием LZW и ZIP.
Примечание.
Сжатие JPEG доступно только для непрозрачных изображений RGB и полутоновых изображений с глубиной цвета 8 бит на канал, размер которых не превышает 30 000 пикселей в ширину или высоту.
Порядок пикселей
Позволяет записать файл TIFF, в котором информация о каналах записывается либо поочередно, либо последовательно. Прежде программа всегда создавала файлы, в которых данные каждого из каналов для каждого пиксела записывались поочередно. Теоретически файл, записанный последовательно, может считываться и записываться быстрее, а также лучше сжимается.
Формат
Определяет платформу, на которой файл может быть прочитан. Этот параметр полезен в случаях, когда неизвестно, какой программой можно открыть выбранный файл. Photoshop и приложения последнего поколения могут считывать файлы с использованием как формата IBM PC, так и формата Macintosh.
Сохраняет прозрачные области как дополнительный альфа-канал, когда файл открывается в другом приложении. Прозрачность всегда сохраняется, когда файл повторно открывается в Photoshop.
Сжатие слоев
Определяет метод сжатия данных для пикселов в слоях (вместо комбинирования данных). Многие приложения не могут считывать данные слоев и пропускают их при открытии файла TIFF. Photoshop, однако, может считывать данные слоев в файлах TIFF. Хотя размер файлов, содержащих данные слоев, больше размера файлов без них, сохранение данных слоев избавляет от необходимости сохранять и работать с отдельным файлом PSD для хранения данных слоев. Выберите параметр «Удалить слои и сохранить копию», чтобы выполнить сведение изображения.
Многие приложения не могут считывать данные слоев и пропускают их при открытии файла TIFF. Photoshop, однако, может считывать данные слоев в файлах TIFF. Хотя размер файлов, содержащих данные слоев, больше размера файлов без них, сохранение данных слоев избавляет от необходимости сохранять и работать с отдельным файлом PSD для хранения данных слоев. Выберите параметр «Удалить слои и сохранить копию», чтобы выполнить сведение изображения.
Примечание.
Чтобы получать от Photoshop запрос подтверждения перед сохранением изображения с несколькими слоями, выберите параметр «Выводить предупреждение перед сохранением многослойных файлов в формате TIFF» в области «Обработка файлов» диалогового окна «Установки».
Если изображения, созданные или обработанные в Фотошоп, оптимизировались нами всё это время форматом JPG и однажды, нам захотелось попробовать сохранить (оптимизировать) их PNG или GIF, то мы действуем также как и в случае с оптимизацией JPG.
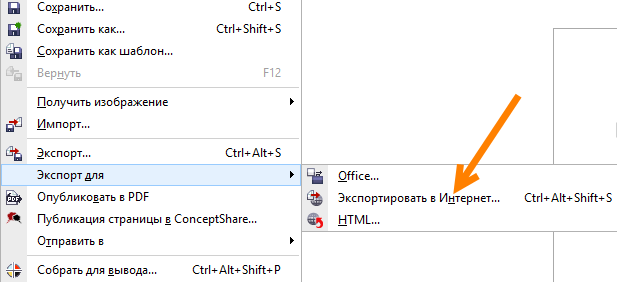
Щёлкнув по кнопке «Файл» верхнего меню мы развернём перечень опций, в котором выберем команду «Сохранить как…»:
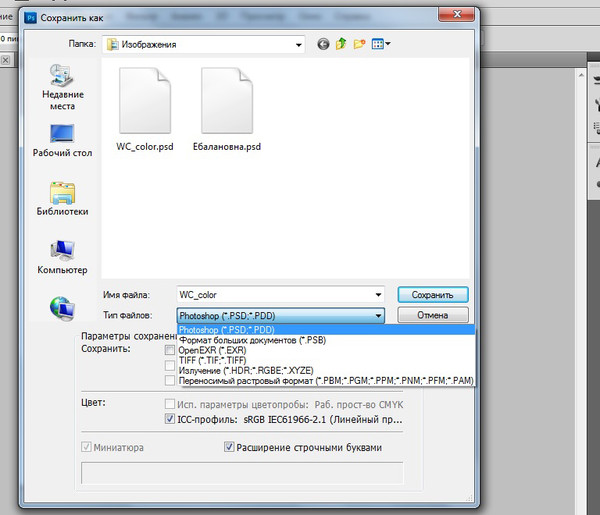
Запомнив сочетание клавиш Shift+Ctrl+S, мы сократим количество своих действий. Нажатие такого сочетания клавиш сразу же выводит окошко выбора места сохранения и типа файла:
Нажатие такого сочетания клавиш сразу же выводит окошко выбора места сохранения и типа файла:
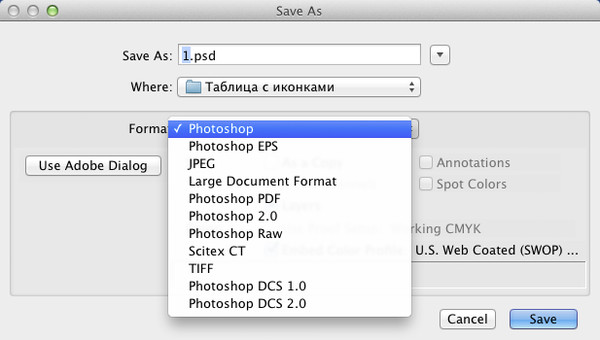
Давайте щёлкнем по стрелочке для раскрытия списка с типами файлов, где выберем тип PNG:
Как мы видим, эта процедура идентична оптимизации не только JPG, но и вообще любой процедуре сохранения созданного или каким-либо способом отредактированного файла.
После выбора формата PNG, Фотошоп предложит два варианта оптимизации и два варианта вывода уже оптимизированной картинки при просмотре, ну а наша задача сделать свой индивидуальный выбор:
Версия Фотошоп CS6 предусматривает дополнительное пользовательское сжатие на выбор, а предыдущая версия CS5 сжимает картинку самостоятельно автоматически, предлагая нам, лишь определиться с её выводом (появлением) при просмотре:
Когда мы говорим о просмотре, то ведём речь, так сказать, о двух видах просмотра. Один вид я бы назвал бытовым просмотром, то есть мы смотрим изображения средствами операционной системы (встроенный медиа плеер).
Всё зависит от того кому предназначено изображение и где оно это самое изображение, покинув Фотошоп, будет размещено. Пожалуй, лучшим будет довериться своим глазам. Если, то, что мы видим после сжатия, глаз, как говорят, не радует, то мы пробуем другой вариант. Зацикливаться на степени сжатия и качестве воспроизведения картинки, не будем. Спать мы должны крепко и сладко (юмор).
Визуально изображение должно выглядеть достаточно качество и иметь не очень большой размер (как файл). К тому же у нас есть запасной вариант — JPG для обработанных фотографий. Длинные ресницы, осиная талия и всё такое.
Не будем забывать о супер возможности с помощью PNG при оптимизации, сохранить многоуровневую прозрачность, если наше изображение содержит слои с разной степенью прозрачности:
Давайте воспользуемся имеющейся возможностью Фотошоп CS6 дополнительной регулировки степени сжатия и посмотрим на размер файлов в первом и втором вариантах сжатия, а также на то, каким будет наше зрительное восприятие.
Оптимизируем изображение по варианту сжатия «Нет/быстро»:
А затем, по варианту «Самый маленький/медленно»:
Теперь с помощью средств операционной системы нашего компьютера посмотрим на наше изображение оптимизированное, или иначе говоря, сжатое с разной степенью.
Посмотрим на картинку с первым вариантом оптимизации. Достаточно просто навести курсор мыши на изображение:
Теперь переведём курсор мыши на изображение сжатое по второму варианту:
Итак, мы посмотрели и сравнили одно и то же изображение, оптимизированное двумя различными вариантами. От наших глаз не ускользнул тот факт, что в обоих вариантах размер изображения по высоте и ширине идентичен, а вот их размер как файлов значительно друг от друга отличается (в байтах). Что касается меня, то мои глаза не видят какой-то потери качества картинки при более высокой степени сжатия. Резкость (чёткость), контрастность, насыщенность цветами, мои глаза на обоих этих значках воспринимают одинаково.
Давайте посмотрим на оба варианта оптимизации с помощью средств операционной системы. Оптимизация по первому варианту сжатия:
Теперь посмотрим на оптимизацию с более высокой степенью сжатия (вариант 2):
Опять скажу о себе. При различном размере файлов мои глаза не видят отличий. При переключении с одной картинки на другую я не заметил перехода. Такое впечатление, будто кнопки переключения с изображения на изображение (вперёд/назад) не функционируют.
Для принятия решения о том, с какой степенью сжимать изображения в будущем и в зависимости от их места размещения, мы можем смотреть на изображения уже после их сжатия разными вариантами, в Фотошоп, используя режим нескольких окон. Процесс прост. Открыв оба изображения в Фотошоп, мы сравниваем их между собой, переводя взгляд с одного изображения на другое.
Чтобы провести этот сравнительный анализ нам нужно обратиться к пункту «Окно» верхнего меню и выбрать опцию «Упорядочить»:
Где щелчком по стрелочке открыть окошко с перечнем вариантов:
Поскольку в нашем примере изображений только два, то на вполне подойдёт режим двух окон. Мы можем выбрать горизонтальное расположение окон или же вертикальное. Выбираем тот вариант, который нам больше нравится и удобней.
Мы можем выбрать горизонтальное расположение окон или же вертикальное. Выбираем тот вариант, который нам больше нравится и удобней.
После завершения всех операций над изображением (фотографией) его необходимо сохранить к себе на жесткий диск, выбрав место, формат и дав какое-нибудь имя.
Сегодня поговорим о том, как сохранять готовые работы в Фотошопе.
Первое, с чем необходимо определиться, прежде чем начать процедуру сохранения, это формат.
Распространенных форматов всего три. Это JPEG , PNG и GIF .
Начнем с JPEG . Данный формат универсален и подходит для сохранения любых фотографий и изображений, не имеющих прозрачного фона.
Особенностью формата является то, что при последующем открытии и редактировании могут возникнуть так называемые «JPEG артефакты» , причиной которых является потеря некоторого количества пикселов промежуточных оттенков.
Из этого следует, что данный формат подходит для тех изображений, которые будут использоваться «как есть», то есть не будут больше Вами редактироваться.
В отличие от предыдущего формата, PNG при повторном редактировании (использовании в других работах) не теряет в качестве (почти).
Последний на сегодня представитель форматов – GIF . В плане качества это самый худший формат, так как имеет ограничение по количеству цветов.
Давайте немного попрактикуемся.
Для вызова функции сохранения необходимо перейти в меню «Файл» и найти пункт «Сохранить как» , либо воспользоваться горячими клавишами CTRL+SHIFT+S .
Это универсальная процедура для всех форматов, кроме GIF .
Подложка
Ка мы уже знаем, формат JPEG не поддерживает прозрачность, поэтому при сохранении объектов на прозрачном фоне, Фотошоп предлагает заменить прозрачность на какой-нибудь цвет. По умолчанию это белый.
Параметры изображения
Здесь выставляется качество картинки.
Разновидность формата
Базовый (стандартный) выводит изображение на экран построчно, то есть обычным способом.
Базовый оптимизированный использует для сжатия алгоритм Хаффмана (Huffman). Что это такое, объяснять не буду, поищите сами в сети, это к уроку не относится. Скажу только, что в нашем случае это позволит немного уменьшить размер файла, что на сегодняшний день не сосем актуально.
Прогрессивный позволяет улучшать качество изображения пошагово по мере его загрузки на веб странице.
На практике чаще всего применяются первая и третья разновидность. Если не совсем ясно, для чего вся эта кухня нужна, выбирайте Базовый («стандартный») .
Сохранение в PNG
При сохранении в этот формат также выводится окно с настройками.
Сжатие
Эта настройка позволяет значительно сжать итоговый PNG файл без потери качества. На скриншоте настроено сжатие.
На картинках ниже Вы можете увидеть степень компрессии. Первый скрин со сжатым изображением, второй – с несжатым.
Как видим, разница значительная, поэтому имеет смысл поставить галку напротив «Самый маленький/медленно» .
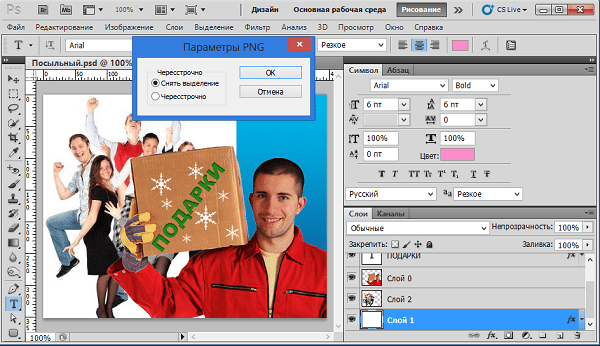
Чересстрочно
Настройка «Снять выделение» позволяет показывать файл на веб странице только после того, как он полностью загрузится, а «Чересстрочно» выводит изображение с постепенным улучшением качества.
Я пользуюсь настройками, как на первом скриншоте.
Сохранение в GIF
Для сохранения файла (анимации) в формате GIF необходимо в меню «Файл» выбрать пункт «Сохранить для Web» .
В открывшемся окне настроек ничего менять не придется, так как они оптимальны. Единственный момент – при сохранении анимации необходимо выставить количество повторений воспроизведения.
Надеюсь, что изучив этот урок, Вы составили максимально полное представление о сохранении изображений в Фотошопе.
05.06.16 26.7KИногда нужно загрузить изображение, содержащее прозрачные элементы, сквозь которые будет проглядывать первоначальный фон. В этих случаях, было бы удобно загрузить PNG
изображения, поскольку они способны сохранять прозрачность.
В этой статье мы расскажем, как сделать прозрачность в Фотошопе .
Создание файла
Первый шаг – это создание файла. Для этого откройте Adobe Photoshop и в меню «Файл » (File ) вверху страницы выберите «Создать » (New ).
Затем в появившемся окне «Новый документ » (New Document ) создайте файл нужного размера, и убедитесь, что разрешение документа составляет 72 пикселя на дюйм (поскольку файл предназначен для использования в веб ). А также, что вы выбрали значение «Прозрачный » (Transparent ) в выпадающем списке «Содержимое фона » (Background Contents ).
*Перед тем, как сделать PNG с прозрачностью в Фотошопе , нужно уточнить, что в этом примере мы создаем изображение для загрузки в качестве фона для сайта, поэтому размер документа задан следующим образом: ширина 3000 пикселей, высота 1730 пикселей, что является рекомендуемыми размерами для загрузки HD изображений:
После того, как вы задали значения параметров, нажмите «OK », чтобы открыть новый документ.

Затем в панели «Слои » (Layers ) убедитесь, что работаете на прозрачном слое, а не на фоновом:
После того, как вы завершили создание и готовы сохранить прозрачное изображение, в зависимости от используемой версии Photoshop , в меню «Файл » (File ) вы можете использовать один из возможных вариантов:
Photoshop версии ранее, чем CC 2015:
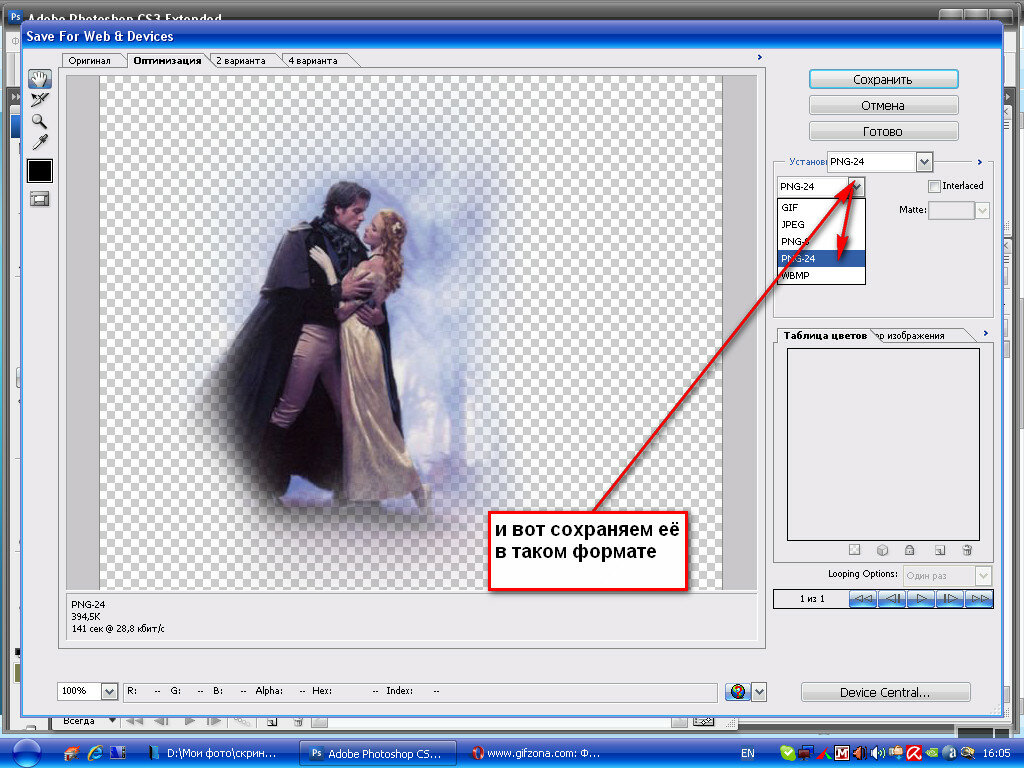
Сейчас мы расскажем, как сделать прозрачность картинки в Фотошопе , который вышел раньше CC 2015 . В этих версиях используют метод «Сохранить для Web » (Save for Web & Devices ), чтобы сохранить и оптимизировать PNG изображения для использования в вебе. Чтобы воспользоваться этим методом, просто зайдите в меню «Файл » (File ), и далее – «Сохранить для Web » (Save for Web & Devices ):
Затем в появившемся окне выберите PNG-24 из выпадающего меню возможных значений, а потом убедитесь, чтобы выбраны опции «Прозрачность » (Transparency ) и «Преобразовать в sRGB » (Convert to sRGB ). Это подтверждает, что изображение будет содержать прозрачный фон и его цветовой режим будет преобразован в sRGB , рекомендованное цветовое пространство для веб.

Поля «Размер изображения » (Image Size ) автоматически заполняются значениями, которые вы задали, когда создавали файл. Но если вы хотите изменить размер файла перед сохранением, то можно сделать это сейчас.
Photoshop версии CC 2015:
Перед тем, как сделать прозрачность фото в Фотошопе , нужно знать, что с версии CC 2015 опция «Сохранить для Web » (Save for Web & Devices ) в меню «Файл » (File ) помечена как Legacy (устаревшая ). И замещена на новую опцию «Экспорт » (Export ), которая предлагает идентичную функциональность с более быстрым сохранением в файле меньшего размера и в лучшем качестве. Чтобы воспользоваться опцией «Экспорт », нажмите меню «Файл » (File ), а затем — «Экспортировать как » (Export As ).
Примечание: Adobe по-прежнему предлагает опцию «Сохранить для Web » (Save for Web & Devices ) в Photoshop CC 2015 , и она доступна через меню Файл > Экспорт (File > Export ) или при использовании комбинации клавиш Command+Option+Shift+S (для Mac ) или Ctrl+Alt+Shift+S (для ПК ):
Затем в появившемся окне выберите PNG из выпадающего меню «Формат » (Format ) и убедитесь, что выбраны опции «Прозрачность » (Transparency ) и «Преобразовать в sRGB » (Convert to sRGB ).

Поля «Размер изображения » (Image Size ) и «Размер холста » (Canvas Size ) должны автоматически заполниться значениями, которые вы задали, когда создавали файл. Но при желании можно изменить эти параметры перед тем, как сделать эффект прозрачности в Фотошопе .
как сделать фон картинки прозрачным
Здравствуйте уважаемые посетители. В этом уроке я покажу, как используя программу Фотошоп можно убрать фон и сделать фотографию прозрачной. Особых знаний этого Фото-монстра вам не понадобится, так как здесь всё очень просто. Главное, чтобы у вас был установлен Photoshop, и вы повторяли за мной все действия.
Итак, как сделать прозрачный фон в Фотошопе?
Запускаем Фотошоп и открываем подопытную фотографию. Жмем меню Файл – Открыть и указываем расположение изображения.
Отлично, фотография открыта и давайте приступать к обрезке фона. Первым делом нам нужно разблокировать слой. Обратите внимание на правый нижний угол программы. Там вы увидите главный слой нашей фотки и маленький замочек .
Там вы увидите главный слой нашей фотки и маленький замочек .
Нужно, чтобы этот замочек исчез, то есть слой разблокировался. Для этого прямо по замочку делаем один клик левой кнопкой мыши . И замочка больше нет!
Теперь нам нужно удалить фон. Для этого берем какой-нибудь инструмент выделения, например, Волшебная палочка .
Жмём инструментом по фону на фотографии, таким образом выделив ненужный нам объект.
Появилась пунктирная линия (бегающие муравьи). Остается нажать на клавиатуре клавишу DELETE и фон будет удален. Смотрите как получилось:
Супер! Теперь снимите выделение нажав на клавиатуре сочетание клавиш CTR+D .
Ну, в общем-то, как сделать прозрачный фон в Фотошопе мы разобрались и теперь остаётся эту фотографию правильно сохранить.
Для этого нажмите меню Файл – Сохранить для Web . Или же просто воспользуйтесь ALT+SHIFT+CTR+S .
Вы увидите окно, в котором нам обязательно нужно выбрать формат PNG-24
и только после этого нажимать кнопку Сохранить
.
А теперь смотрите что было и что стало:
Напоследок стоит сказать, что в некоторых случаях когда Вы решите сделать прозрачный фон в Фотошопе на какой-то картинке, то Вам возможно придётся применять другие инструменты выделения, например, Перо или Магнитное лассо . Я использовал инструмент Волшебная палочка , так как у меня на фотографии человека было легко отделить от фона. Если вы будете удалять фон со сложных изображений, то придется немного попотеть.
На этом сегодня всё, желаю удачи!
При создании коллажей и других композиций в Фотошопе зачастую возникает необходимость удалить фон с изображения или перенести объект с одной картинки на другую.
Сегодня поговорим о том, как сделать картинку без фона в Фотошопе.
Сделать это можно несколькими способами.
Первый – воспользоваться инструментом «Волшебная палочка» . Способ применим в том случае, если фон изображения однотонный.
Открываем изображение. Поскольку картинки без прозрачного фона чаще всего имеют расширение JPG , то слой с названием «Фон» будет заблокирован для редактирования. Его необходимо разблокировать.
Поскольку картинки без прозрачного фона чаще всего имеют расширение JPG , то слой с названием «Фон» будет заблокирован для редактирования. Его необходимо разблокировать.
Дважды кликаем по слою и в диалоговом окне нажиаем «ОК» .
Затем выбираем инструмент «Волшебная палочка» и нажимаем на белый фон. Появляется выделение (марширующие муравьи).
Теперь нажимаем клавишу DEL . Готово, белый фон удален.
Следующий способ убрать фон с картинки в Фотошопе – воспользоваться инструментом «Быстрое выделение» . Способ сработает в том случае, если изображение имеет примерно один тон и нигде не сливается с фоном.
Выбираем «Быстрое выделение» и «закрашиваем» наше изображение.
Затем инвертируем выделение сочетанием клавиш CTRL+SHIFT+I и нажимаем DEL . Результат такой же.
Третий способ самый сложный и применяется на цветных изображениях, где нужный участок сливается с фоном. В данном случае нам поможет только ручное выделение объекта.
В данном случае нам поможет только ручное выделение объекта.
Для ручного выделения в Фотошопе есть несколько инструментов.
1. Лассо. Используйте его, только если у Вас твердая рука или имеется графический планшет. Попробуйте сами и поймете, о чем пишет автор.
2. Прямолинейное лассо. Данный инструмент целесообразно применять на объектах, имеющих в своем составе только прямые линии.
3. Магнитное лассо. Применяется на однотонных изображениях. Выделение «примагничивается» к границе объекта. Если оттенки изображения и фона идентичны, то края выделения получаются рваными.
4. Перо. Наиболее гибкий и удобный для выделения инструмент. Пером можно рисовать как прямые линии, так и кривые любой сложности.
Итак, выбираем инструмент «Перо» и обводим наше изображение.
Ставим первую опорную точку как можно точнее на границу объекта. Затем ставим вторую точку и, не отпуская кнопку мыши, тянем вверх и вправо, добиваясь нужного радиуса.
Опорные точки можно перемещать, зажав клавишу CTRL справа, а удалять, выбрав в меню соответствующий инструмент.
Пером можно выделять сразу несколько объектов на изображении.
По окончании выделения (контур необходимо замкнуть, вернувшись к первой опорной точке) нажимаем внутри контура правой кнопкой мыши и выбираем «Образовать выделенную область» .
Теперь нужно удалить фон в Фотошопе, нажав клавишу DEL . Если вдруг удалился выделяемый объект вместо фона, то нажимаем CTRL+Z , инвертируем выделение комбинацией CTRL+SHIFT+I и снова удаляем.
Мы рассмотрели основные приемы для удаления фона с изображений. Существуют и другие способы, но они малоэфективны и не приносят желаемого результата
Приветствую Вас, дорогие читатели моего блога!
Недавно мне понадобилось убрать фон с картинки, с фотошопом я не дружу особо. И скажу Вам, что у меня его даже нет на компьютере. (Ну правильно вообще то, зачем мне то, с чем я не умею работать).
(Ну правильно вообще то, зачем мне то, с чем я не умею работать).
Но фон с картинки надо было как то убрать, я начала бороздить просторы интернета, в поисках решения своей задачи. Вариантов очень много на самом деле, но я искала, что нибудь полегче)). Я нашла очень легкий и простой способ, как можно убрать фон с картинки.
И так, давайте приступим. Нам понадобиться фотошоп, но так, как у меня его нет. Я использую онлайн фотошоп. Очень удобная штука, я Вам скажу. И конечно же картинка фон которой мы хотим сделать прозрачным.
Покажу Вам на примере, вот такой картинки, убирать мы будем белый фон
Заходим в онлайн фотошоп. Я использовала вот этот PIXLR
Выбираем: Загрузить изображение с компьютера.
Теперь справа в окошке «СЛОИ» надо открыть замочек
Кликаем на него 2 раза левой кнопкой мыши, должна появиться галочка в квадратике.
Теперь идем на панели, которая находиться слева, выбираем инструмент «волшебная палочка» и толерантность ставим 21.
Вот вроде бы и все, но меня не устраивает полностью картинка, остались еще остатки фона, я снова кликаю на то место которое хочу убрать. Потом «редактировать»—-«очистить». И так пока не уберете все, что надо.
В Фотошопе одним из ключевых понятий является прозрачность . Поэтому если вы только начали знакомиться с этой программой, то уделите внимание этой функции, в будущем знание того, как делать в Фотошопе прозрачный фон, или как сделать только часть рисунка прозрачной может пригодиться при обработке фотографий и рисунков, и значительно расширить диапазон ваших возможностей. Работа это довольно несложная, поэтому если вы терпеливо выполните все пункты, у вас обязательно все получится. Так что давайте перейдем к самой обработке фотографий.
Необходимо:
— Adobe Photoshop.
Инструкция:
- У программы «Photoshop» есть одна выгодная отличительная особенность , которая выделяет приложение среди других графических редакторов – это работа со слоями.
 И прозрачность там необходима для того, чтобы можно было делать оперативную замену фонового рисунка за объектом. Также это полезно в случае, когда вам необходимо обработать фотографию и продолжить работу с ней в другом редакторе, но уже без фона.
И прозрачность там необходима для того, чтобы можно было делать оперативную замену фонового рисунка за объектом. Также это полезно в случае, когда вам необходимо обработать фотографию и продолжить работу с ней в другом редакторе, но уже без фона. - Перед тем, как сделать прозрачный фон в Фотошопе, откройте свое изображение в программе. Далее скопируйте его на новый слой, нажав Ctrl+J или воспользовавшись правой кнопкой мыши, клацнуть по изображению и выбрать из появившегося меню «создать дубликат слоя «, а после этого нажать на «Ок ». У вас должно получиться два идентичных слоя: «Фон » и «Слой1 ».
- Далее слой «Фон » нужно скрыть . Для этого нужно просто кликнуть на «глазок » обозначенный стрелкой. После этого нужно приступить к отделению подложки от основного объекта. Лучше всего с этим можно разобраться, воспользовавшись резинкой (ее можно выбрать из меню, а можно просто нажать на клавиатуре «Е »).
 Когда выберите этот инструмент, аккуратно вытрите ненужный фон. Шахматное поле, которое будет образовываться по мере того, как вы стираете ненужную часть фотографии – это и есть то, что нам нужно.
Когда выберите этот инструмент, аккуратно вытрите ненужный фон. Шахматное поле, которое будет образовываться по мере того, как вы стираете ненужную часть фотографии – это и есть то, что нам нужно. - После того, как вам удалось в Фотошопе сделать фон прозрачным, необходимо еще правильно сохранить изображение , чтобы результат не потерялся. Поскольку не все форматы изображения могут сохранить прозрачность. Так во время сохранения картинки или фотографии, используйте формат .psd (который является форматом Фотошопа) или формат .png . В общем-то, нет разницы, каким из этих двух вариантов вы решите воспользоваться, но формат .png более практичен, поскольку его распознает большее количество программ.
- Есть и другие способы, воспользовавшись которыми можно делать фон прозрачным. Однако представленный здесь является наиболее простым , но иногда может возникнуть необходимость использовать и другие. Для того чтобы хорошо разбираться в Фотошопе и чувствовать какой из методов когда лучше использовать, нужно много практиковаться, или пойти на курсы по графической обработке фотографий.

28.01.2015 27.01.2018
Сделать прозрачный слой в фотошопе на изображении проще простого. Эта короткая объясняющая заметка содержит в себе исчерпывающую информацию по этому вопросу. Поэтому я надеюсь сложностей у вас не возникнет.
Для чего нужен прозрачный слой или фон? Чтобы можно было одно изображение наложить на другое.
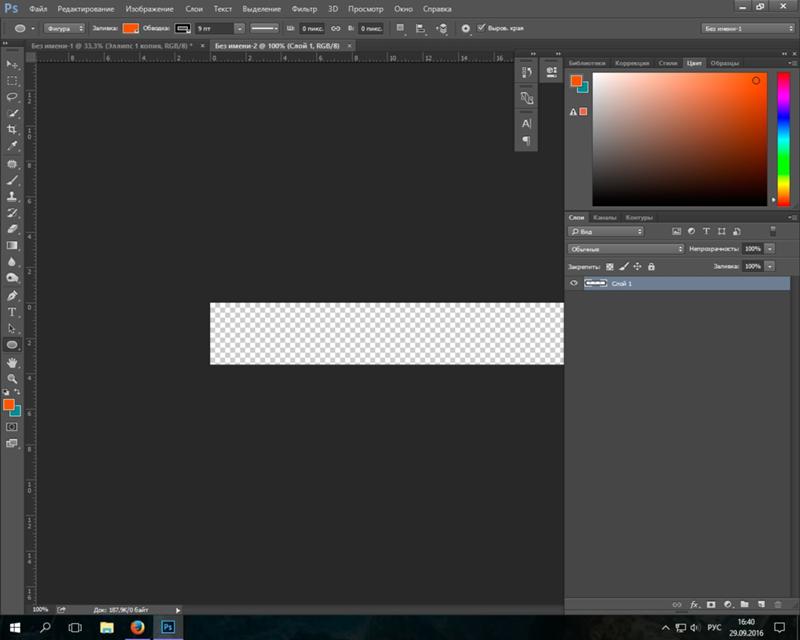
Прозрачный слой по умолчанию в фотошопе отображается в виде шахматной доски. Вот так выглядит прозрачный слой:
А так выглядит список слоев
Мы можем над прозрачным слоем поместить другой слой с изображением. Вот так выглядит яблоко на прозрачном слое в photoshop.
Такое изображение будет иметь прозрачный фон под яблоком, поэтому вы можете его вставить на сайте на любой фон.
Можно в самом фотошопе создать новый слой под яблоком и залить его любым фоном. Будет такой же результат.
Также можно регулировать у слоев прозрачность. Это может понадобится для разных целей — например создать полупрозрачный фон или сделать прозрачным изображение.
Уменьшить прозрачность для слоя можно на панели слоев. Вы активируйте нужны слой и уменьшаете проценты прозрачности (opacity).
Надеюсь назначение прозрачного слоя в фотошопе теперь вам понятно!
Единственный вопрос который у вас мог остаться — это как сделать прозрачный фон на своем изображении. Для этого вам нужно выделить часть изображения которую вы хотите оставить, а остальную область выделения удалить. Как это сделать правильно и как выделять сложные объекты вы можете узнать в моем бесплатном видео курсе «Как выделять в фотошопе» . Чтобы его поучить заполните данные в левой панели на сайте и курс придет вам на почту.
В каком формате лучше всего сохранять фотографии?
Как фотограф, вы наверняка снимаете в Raw или Jpeg, а иногда в обоих форматах. Затем обрабатываете снимки. Можете начать с Lightroom или Adobe Camera Raw, а закончить в Photoshop, более детально прорабатывая снимок. Когда вы добиваетесь желаемого результата, наступает время сохранить снимки. Что вы делаете? Сохраняете в PSD, Tiff, Jpeg, Gif, Png или еще в каком-нибудь?
Когда вы добиваетесь желаемого результата, наступает время сохранить снимки. Что вы делаете? Сохраняете в PSD, Tiff, Jpeg, Gif, Png или еще в каком-нибудь?
Эта статья не расскажет о том, как сохранить Raw в формате DNG (цифровой негатив). Она сконцентрируется на том, как сохранить фотографии для публикации в сети и печати. Мы расскажем о некоторых самых основных форматах и о том, почему вам следует или не следует сохранять файлы именно в них.
PSD
- Сохранять файлы в Photoshop PSD нужно, если вы используете много слоев, которые хотите сохранить.
- Этот формат позволяет хранить настройки слоев, маски, стили, режимы и прочее.
- Необходим, если нужно управлять прозрачностью.
- PSD обычно довольно велик в размере, особенно если вы редактировали много слоев.
- Просмотр таких файлов возможен только в Photoshop, продуктах Adobe и некоторых других графических редакторах.
- Если вы не распечатываете файл при помощи приложений Adobe, таких как Photoshop, или других графических программ, вам нужно сохранять его в другом формате, иначе вы не сможете отображать его в сети.

TIFF
- Этот целевой формат файла – самый лучший по качеству и прекрасен для печати, потому как нет потерь в качестве.
- Сохраняет информацию в слоях в зависимости от того, как вы сохраняете файл.
- Этот формат настолько большой в размере, что вы не сможете отображать его в сети.
- Формат без потерь, вы получаете информацию путем переоткрытия и пересохранения.
JPEG
- Этот формат встречается наиболее часто. Он просматривается всеми программами, может быть распечатан и размещен в интернете.
- Сохраняя в jpg, вы сами определяете желаемое качество (в Photoshop, например, уровень 1 – самое низшее качество, а 12 – самое высокое).
- Самый большой недостаток – jpeg формат утрачивается. Каждый раз открывая и сохраняя картинку, вы сжимаете ее и теряете небольшое количество информации.
- Еще один недостаток – после сохранения слои объединяются, так что вы теряете возможность отката последних изменений.
PNG
- Этот формат позволяет создавать файлы меньшего размера без потери в качестве.

- Необходим, если нужно управлять прозрачностью.
- Часто используется для графики вместе GIF.
- Формат без потерь, вы получаете информацию путем переоткрытия и пересохранения.
- Файлы можно публиковать в сети.
GIF
- Этот формат рекомендуется для графики с анимацией, но НЕ рекомендуется для фотографий.
- Размер файла очень мал, так что быстро загружается в сеть.
- Недостаток – ограниченность цветов и не очень хорошо обрабатывает фотографии.
- Формат без потерь, вы получаете информацию путем переоткрытия и пересохранения.
Теперь вы должны лучше представлять себе, какой формат соответствует вашему стилю. Правильных и неправильных форматов не существует, все зависит от рабочего процесса.
Скажем, компрессия и потеря информации при использовании jpeg незначительны, если не переоткрывать файл десятки раз. По этой причине рекомендуем сохранять картинку в PSD, если знаете, что вам нужно будет вернуться к слоям, маскам и непрозрачности. Если вы закончили с обработкой, сохраните в JPEG. Если работаете над чем-то для своего вебсайта, где нужна прозрачность, используйте формат PNG.
Если вы закончили с обработкой, сохраните в JPEG. Если работаете над чем-то для своего вебсайта, где нужна прозрачность, используйте формат PNG.
На правах рекламы:
Хотите сделать оригинальный подарок своим друзьям или близким? Сейчас очень популярны фотографии на кружках. Такой подарок будет и полезен и приятен.
Урок 16. Размер и разрешение изображения. Форматы файлов.
Для просмотра видео нажмите на картинку.
Вы узнаете:
- Что такое разрешение изображения и какие бывают форматы файла.
- Как изменить размер и разрешение в окне Image Size (Размер изображения).
- Какие бывают алгоритмы интерполяции.
- Как подготовить изображение для размещения в интернете с помощью
- окна Save for Web (Сохранить для Web).
- Как получить минимальный вес файла при сохранении в JPG и GIF.
- Как сохранять в PNG, PNG-24, TIFF, PDF и PSD.
Как влияет Resolution (Разрешение) на качество снимка
Мы уже освоили азы программы, сделали свои собственные работы и теперь хотим показать их другим. В этом разделе пойдет речь о том, как это сделать правильно. Качество фотоснимка зависит от многих факторов. Одним из самых важных является разрешение.
В этом разделе пойдет речь о том, как это сделать правильно. Качество фотоснимка зависит от многих факторов. Одним из самых важных является разрешение.
Разрешение – это количество пикселей, из которых состоит растровое изображение. Многие из вас сталкивались с ситуацией, когда в фотоаппарате специально уменьшалось разрешение (больше фотографий влезет в карту памяти, а на маленьком дисплее они хорошо смотрятся). Вспомните первые камеры в мобильных телефонах с разрешением 0,3 МП. А потом, перенеся фотографии
в компьютер на большой монитор, были разочарованы качеством, которое было безвозвратно утрачено в момент съемки. При увеличении тех фотографий в графическом редакторе результат становится еще хуже. Наклонные линии становятся зубчатыми, а фото кажется расплывчатым. Пиксели определяют, насколько изображение кажется нам резким, а их количество отвечает за максимальный размер отпечатка без потерь качества.
У нижнего левого края окна программы находится Status Bar (Строка состояния).
Здесь можно поменять масштаб отображения. Рядом с графой масштаба находится информация о документе. Щелкнув мышкой по стрелочке, вы попадете в дополнительное меню. Выберите команды, которые считаете необходимыми вам для предоставления информации.
Это поле удобно, но не позволяет изменять размер в соответствии с нашими запросами.
Image Size (Размер изображения)
Чтобы изменить разрешение или размер выберите в меню Image (Изображение) – ImageSize (Размер изображения). Или нажмите Alt + Ctrl + I.
Из открывающихся меню полей Width (Ширина) и Height (Высота), расположенных в группе Document Size (Размер документа), выберите единицы измерения. Проценты, дюймы, см, мм, пункты, пк, колонки.
dpi – dots per inch (точки на дюйм) – Единицы измерения разрешения при печати.
ppi – pixels per inch (пиксели на дюйм) – Единицы измерения разрешения для компьютерных мониторов.
Resolution (Разрешение) – количество пикселей в 1 дюйме или сантиметре. Какое разрешение выбрать?
72 ppi – вполне достаточно для отображения фотографий на экране монитора. Для Web-графики тоже этого достаточно. При увеличении масштаба таких изображений разглядеть мелкие детали у вас не получится, потому что их там нет.
300 ppi – желательно устанавливать для фотографий, которые вы хотите выставить на продажу или распечатать на принтере. Хотя для печати средним значением является 267 ppi. У изображений с большим разрешением при увеличении масштаба просмотра, можно разглядеть мелкие детали.
В качестве единиц измерения выберите pixels / inch (пиксели на дюйм), а не pixels /cm. Нам, не привыкшим измерять в дюймах, нужно быть особенно осторожными и не выбирать pixels /cm только на том основании, что сантиметры больше нравятся. Разница в 2,54 раза сразу скажется на вашем разрешении. Файлы станут гигантского веса. Так что при работе с данным окном и при создании нового документа следите, чтобы были выбраны пиксели на дюйм.
Разница в 2,54 раза сразу скажется на вашем разрешении. Файлы станут гигантского веса. Так что при работе с данным окном и при создании нового документа следите, чтобы были выбраны пиксели на дюйм.
ScaleStyles (Масштабировать стили) – позволяет масштабировать стили, заданные в палитре Layers (Cлои) вместе с выбранным слоем.
ConstrainProportions (Сохранить пропорции) – связывать высоту и ширину, так что при изменении одного параметра меняется и другой. Самая распространенная ошибка у новичков – это отсутствие этой галочки. В результате изображение сплющивается или вытягивается.
Resample Image (Интерполяция/Отслеживать изменения). При установке этой галочки изменение разрешения изображения (числа пикселов на дюйм) приведет к изменению размеров изображения c сохранением исходного разрешения. Если сбросить галочку, то увеличение разрешения изображения (например, с 72 до 300) приведет к уменьшению геометрических размеров изображения при печати. Будьте внимательны, чтобы не получить отпечаток размером с почтовую марку.
Будьте внимательны, чтобы не получить отпечаток размером с почтовую марку.
Алгоритмы интерполяции можно выбрать в выпадающем списке. В зависимости от этого выбора результат получается разный. Стоит потратить немного времени для того, что бы проверить их в действии.
При уменьшении разрешения обычно проблем не возникает, т. к. графическая информация просто отбрасывается. А вот для увеличения изображения программе приходится генерировать новые пиксели на основе анализа их соседей. Добавляя новые пиксели, программа не всегда выдает результат который бы нас удовлетворил.
Ресемплинг всегда сопровождается потерями в качестве. За исключением интерполяции с уменьшением числа пикселей для устранения дефектов сканирования и повышенной зернистости изображения. При сканировании выберите разрешение значительно больше необходимого. Произведите ресемплинг с уменьшением в несколько этапов. Зерно и другие артефакты будут устранены.
Nearest Neighbor (По соседним пикселам). Сохраняет четкие края. Самый простейший алгоритм,
Сохраняет четкие края. Самый простейший алгоритм,
в результате работы которого края имеют характерные зазубрены.
Bilinear (Билинейная). Вычисляется среднее значение на основе анализа соседних пикселей по горизонтали и вертикали.
Bicubic (Бикубическая). Наилучшая для плавных градиентов. Вычисляется среднее значение на основе анализа соседних пикселей не только по горизонтали и вертикали, но и по диагонали. Этот способ интерполяции работает с большим количеством смежных пикселей, производит серьезные вычисления значений этих элементов и создает новые пиксели, которые должны быть на этом месте. При небольших увеличениях фото этот способ вполне подойдет.
Начиная с CS и выше, появились два новых алгоритма интерполяции. Советую использовать именно их:
Bicubic Smoother (Бикубическая глаже) Наилучшая для увеличения.
Bicubic Sharper (Бикубическая четче). Наилучшая для уменьшения. Если вы чаще всего уменьшаете снимки, задайте этот алгоритм в качестве основного по умолчанию. Для этого выберите его в Edit(Редактирование) – Preferences (Установки) – General (Основные). Изменения вступят в силу после перезапуска Photoshop.
Для этого выберите его в Edit(Редактирование) – Preferences (Установки) – General (Основные). Изменения вступят в силу после перезапуска Photoshop.
Увеличение размера без потерь качества
Я нашла в интернете простой способ увеличить размеры изображения с небольшой потерей качества и решила проверить так ли это. Я взяла маленькую картинку размером 5 на 5 см и увеличила ее в 2 раза, используя интерполяцию Bicubic Smoother (Бикубическая глаже). Справа от полей Width (ширина) и Height (Высота) выберите элемент % (проценты). Введите в эти поля значение 110, чтобы увеличить размер изображения на 10%.
Увеличение размера изображения на 10% не приводит к ухудшению его качества! Чтобы увеличить небольшое изображение во много раз, необходимо несколько раз увеличить его размеры на 10% (8 раз пришлось выполнить эту команду).
Затем решила записать Экшен для постепенного увеличения изображения, в надежде, что качество будет лучше и я смогу пользоваться этой формулой при следующих увеличениях.
Кстати, сделать это очень просто: откройте палитру Action (Операции/Сценарии). Она находится рядом с палитрой History (История). Нажмите на кнопку создать новую операцию. Появится окошко, в котором нужно ввести название операции (например, увеличить в 2р. по 10). Кружок внизу палитры станет красным, значит пошла запись. Измените Image Size (Размер изображения), как сказано ниже 8 раз, и нажмите на самый левый квадратик «Стоп». Все! Теперь для выполнения этой операции достаточно отметить ее курсором и нажать кнопку Play.Подробную информацию об Action (Операциях) вы найдете в уроке по автоматизации.
Результаты эксперимента представлены ниже. Вы видите разницу? Я нет. Но может зрение меня подводит. Мне кажется, оба результата стали заметно хуже по сравнению с маленьким исходником.
Так стоит ли овчинка выделки, если разница еле уловима? И неужели люди зря придумали этот алгоритм? Нет, не зря. Разница действительно есть, но заметна она лишь при очень большом увеличении (в 300% и выше). Размытость изображения после проведения Resample Image (Интерполяции) будет видна только при печати изображения, на экране это
Размытость изображения после проведения Resample Image (Интерполяции) будет видна только при печати изображения, на экране это
При использовании инструментов трансформации (Ctrl+T), также меняется размер изображения. Причем происходит это так быстро, что мы даже не успеваем задуматься, на сколько, пострадает качество. Алгоритмы интерполяции беспощадно съедают пиксели при уменьшении и дорисовывают новые при увеличении.
Плагины для изменения размеров изображений.
В Photoshop есть достаточно средств для изменения размера изображения. Однако нельзя не отметить и других производителей.
- Alien Skin – BlowUp v1.0 plug-in for Adobe Photoshop. Лучшее чем бикубическая интерполяция. Плагин при изменении размера изображения сохраняет гладкие четкие края и линии, и создает четырехкратные (1600%) увеличения без появления ступенчатых артефактов и свечений. В некоторых случаях Blow Up позволяет увеличить изображение в шесть раз без видимых артефактов.

- SizeFixer SLR – Позволяет увеличивать изображение до формата А1
- SizeFixer XL . – Безграничное увеличение.
- PXL SMARTSCALE – Увеличивает до 1600% без потерь в качестве при печати.
Если поставить себе задачу можно найти и других достойных представителей. Не буду ничего советовать. Лично мне удобно пользоваться одной программой Photoshop. Но время идет быстро, возможно, когда вы будете читать этот текст появится новый супер плагин или ПО о котором я еще не знаю. Ну а мы продолжим изменять размеры и разрешения средствами Photoshop.
Подготовим изображение для размещения в интернете.
Обычные Save (Сохранить ) Ctrl+S и Save as… (Сохранить как…) Shift+Ctrl+S не дают возможности контролировать результат, да и вес файла получается большим.
Несмотря на то, что в окне сохранения есть ползунок регулирующий качество сжатия, размер файла получается при максимальном качестве все равно больше, чем при выборе другой команды Save for Web (Сохранить для Web).
Save for Web (Сохранить для Web)
Выберите в меню File(Файл) – SaveforWeb (Сохранить для Web). Комбинация клавиш Alt + Shift +Ctrl + S. В этом окне мы можем наблюдать, как меняется качество при сжатии изображения. А так же контролировать вес файла и скорость его загрузки. Удобнее всего работать с вкладкой 2 — Up (2 варианта), т. к. можно сравнить на сколько пострадает качество ради маленького веса (важно чтобы картинки на сайте быстро загружались). Под изображением находятся комментарии: формат сжатия, размер файла после оптимизации и время загрузки.
В правой части окна находятся все основные настройки оптимизации.
Всего форматов сохранения для Web пять: GIF, JPG, PNG-8, PNG-24 и WBMP. Последний практически не используется.
В JPG лучше всего хранить объемные файлы фона сайта и фотографий для публикаций, в GIF, PNG-8 и PNG-24 – элементы дизайна, которые имеют небольшой объем и ограниченное количество цветов. К сожалению, PNG-24 не поддерживается браузером Internet Explorer 6, но количество пользователей IE6 быстро уменьшается и, следовательно, риск, что формат PNG-24 не откроется у кого-то на компьютере, уменьшается.
К сожалению, PNG-24 не поддерживается браузером Internet Explorer 6, но количество пользователей IE6 быстро уменьшается и, следовательно, риск, что формат PNG-24 не откроется у кого-то на компьютере, уменьшается.
Файлы формата GIF и PNG-8 сохраняют прозрачность (но не альфа-канал). Чтобы сохранить прозрачность, нужно отметить галочку Transparency. WBMP – растровый формат для мобильных телефонов.
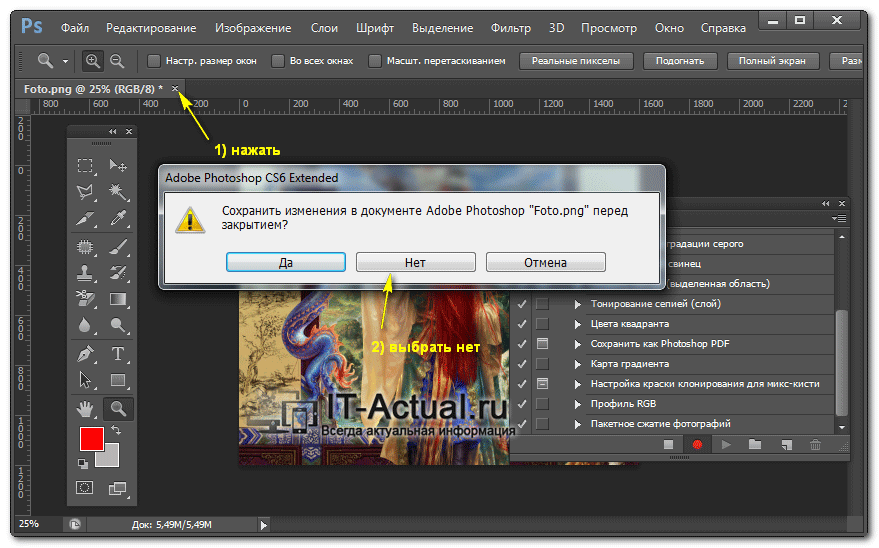
После того как вы нажмете «Сохранить» и введете название файла, появится это окно. Оно нужно лишь для того, чтобы напомнить Вам, что писать название файла при сохранении лучше английскими буквами, без пробелов и заглавных букв. Если не хотите впредь его видеть, отметьте галочкой «Не показывать снова».
Сохранение в формат JPG.
JPG – самый распространенный формат для хранения фотографий. К плюсам относится относительно небольшой размер файла. Основной минус – это сжатие с потерями качества. Теряются мелкие детали, появляются разводы и муар. При многократной перезаписи происходит постепенное искажение деталей, приводящее к значительной потере качества.
При многократной перезаписи происходит постепенное искажение деталей, приводящее к значительной потере качества.
Настройки для формата JPG состоят в основном из настройки качества изображения (оно же сжатие) в процентах. Чтобы сохранить большой кусок фона можно увеличить размытие.
Для управления размером картинки в Save for Web (Сохранить для Web) есть раздел под названием Image Size (Размер изображения). Размеры вашей картинки не должны превышать 800 на 600 пикселей. Или нетерпеливый пользователь закроет окно браузера, не дождавшись пока картинка загрузится полностью.
Откройте файл кораблик.jpg. Выберите в меню File(Файл) команду Save for Web (Сохранить для Web). Выберите режим 2-Up (Два варианта). В разделе Image Size (Размер изображения) уменьшите размер изображения до 450*600. Можно это сделать предварительно, выбрав в меню Image (Изображение) – Image Size (Размер изображения), или нажав Alt + Ctrl + I.
В правой части окна в списке выберите формат сохранения JPEG.
Список Compression quality (Качество сжатия) предлагает несколько значений – от Low (Низкое) до Maximum (Наилучшее). Более точная регулировка осуществляется ползунком Quality (Качество), расположенным правее. Для начала установите 100%. При столь высоком значении изображение
в правой части области просмотра (оптимизированное) практически не отличается от оригинала
в левой части. Взгляните на информационные поля в соответствующих частях области просмотра. Оригинал (несжатое изображение) занимает 625 Кбайт, а сжатое – 139,5 Кбайт. Даже при таком низком коэффициенте сжатия есть значительный выигрыш в размере файла. Время загрузки сжатого изображения 26 секунд – это слишком много, многие могут потерять терпение и уйти
с вашей странички.
Установите ползунок Quality (Качество) посередине, примерно на 50%. Вы видите разницу между двумя изображениями? Нет? Тогда можно уменьшить Качество еще немного. Остановимся на 35%. Ниже 30 уже будет заметно ухудшение. Вес стал 23 кб, а скорость 5 сек. Иногда параметр Blur (Размытие) может сэкономить вам еще одну-две секунды. Но в нашем случае он не даст заметного результата, т.к. мы уже достаточно сильно сжали картинку.
Вес стал 23 кб, а скорость 5 сек. Иногда параметр Blur (Размытие) может сэкономить вам еще одну-две секунды. Но в нашем случае он не даст заметного результата, т.к. мы уже достаточно сильно сжали картинку.
Progressive (Прогрессивный) задает прогрессивную развертку изображения при загрузке в браузере. Этот параметр позволяет постепенно загружать изображение. С самого начала загрузки вы будете видеть часть изображения.
Optimized (Оптимизация/Оптимизированный) включает дополнительную оптимизацию внутренней структуры JPEG, что иногда еще сильнее сокращает размер файла.
ICC Profile (Встроенный профиль/Профиль ICC) позволяет внедрить в файл изображения цветовой профиль. Внедренный профиль увеличивает размер файла. Отметьте этот пункт только, если считаете необходимым, чтобы и другие знали какой у вас цветовой профиль.
Нажмите на кнопку просмотр и вы увидите, как ваше изображение будет открываться в браузере. Вы можете выбрать для просмотра любой из установленных на компьютере браузеров.
Сохраните сделанные настройки если вам нужно обработать много изображений. Для этого щелкните по значку меню опримизации и выберите Save Settings (Сохранить настройки). Введите в поле File name (Имя файла) какое-нибудь имя, и нажмите кнопку Save (Сохранить).
Теперь в списке Settings (Наборы/Параметры) появится введенное имя. При обработке следующего файла будет достаточно выбрать это имя из списка.
Сохранение в формат GIF
Для размещения на Web-странице изображений с прозрачными участками используется формат GIF, поддерживающий только индексированные цвета.
Количество цветов в его палитре задается в поле Colors (Цвета) и должно создавать зависимость между качеством и весом.
В перечне алгоритмов генерации индексированной палитры изображения по умолчанию предлагается вариант Selective (Селективная), дающий наилучшие результаты для изображений.
Следующий выпадающий список по умолчанию вариант Diffusion (Диффузия/Случайный) лучше использовать для фотографий, a Noise (Шум) – для фоновых текстур и градиентов. Pattern (Регулярный /Узор) создает повторяющийся узор.
Pattern (Регулярный /Узор) создает повторяющийся узор.
Interlaced (Чересстрочно) – для постепенной загрузки изображения.
Степень сглаживания задается ползунком Dither (Дизеринг/Сглаживание). Чем выше сглаживание, тем больше размер файла.
Список Matte (Матовый/Кайма) создает переход кромки изображения к фоновому цвету страницы. Обычно кромка полупрозрачная, а это не поддерживается форматом GIF.
В результате при экспорте возникает характерный шум. Чтобы избежать его появления, установите в списке цвет фона Web-страницы. Полупрозрачные пиксели будут окрашены в этот цвет. Если снять галочку Transparency (Прозрачность), цвет, заданный в списке Matte (Матовый/Кайма), будет считаться фоновым и заполнит прозрачные участки изображения.
Перевод цветов к палитре Web осуществляется ползунком Web Snap (Web-цвета). Понаблюдайте за изменениями цветов изображения в зависимости от положения ползунка. Происходящие изменения отображаются в палитре изображения. На некоторых цветах палитры появляются белые ромбики.
Происходящие изменения отображаются в палитре изображения. На некоторых цветах палитры появляются белые ромбики.
Color Table (Таблица цветов) полезна не только для наблюдения. Она позволяет управлять отдельными цветами изображения.
Если щелкнуть по значку откроется дополнительный список.
Если вы хотите избежать существенных цветовых сдвигов в любых браузерах, но не хотите приводить все цвета к палитре Web, то можно сделать это выборочно. Задайте режим сортировки Sort by Popularity (Сортировка по частоте использования). Наиболее часто встречающиеся цвета расположатся слева направо.
Щелкните мышью на любом образце в палитре. Образец получит белую рамку, показывающую, что он выделен. Photoshop может сам выбрать цвет, наиболее близкий к выделенному, из палитры Web. Для этого надо щелкнуть на пиктограмме кубика в нижней части панели или выбрать команду Shift/Unshift Selected Colors to/from Web Palette(Заменить / Отменить замену выделенных цветов на цвета палитры Web).
Приведение всего изображения к палитре Web сделало переходы на изображении монитора чересчур резкими. Исправим этот дефект вручную. Сделайте на образце в палитре двойной щелчок мышью. Перед вами появится окно Color Picker (Палитра цветов). Убедитесь, что флажок Only Web Colors (Только цвета Web) в нем установлен. Выберите оттенок, ближайший к текущему цвету и закройте окно нажатием кнопки ОК (Да). Цвет будет отредактирован. Если вы находите его тоже неудачным, снова откройте окно Color Picker (Палитра цветов) и подберите другой.
Белый квадратик в нижнем углу образца указывает, что цвет блокирован. Блокированные цвета сохраняются в неприкосновенности при сокращении цветов в палитре изображения и при просмотре в браузере. Чтобы снять блокировку, щелкните на пиктограмме с изображением замка
в нижней части панели.
Сохранение в формат PNG.
PNG позволяет хранить как индексированные, так и полноцветные изображения. Используемый алгоритм сжатия не приводит к потерям информации. Многократная обработка и перезапись лишена недостатков, присущих формату JPG. Форматы PNG-8 для индексированных изображений и PNG-24 для полноцветных. Параметры PNG-8 абсолютно аналогичны GIF, в PNG-24 есть только переключение режимов Transparency (Прозрачность), Interlaced (Чересстрочная развертка)
Многократная обработка и перезапись лишена недостатков, присущих формату JPG. Форматы PNG-8 для индексированных изображений и PNG-24 для полноцветных. Параметры PNG-8 абсолютно аналогичны GIF, в PNG-24 есть только переключение режимов Transparency (Прозрачность), Interlaced (Чересстрочная развертка)
и параметров Matting (Матовый/Обработка краев).
Сохранение в формат TIFF
Сохранить в TIFF нельзя через Save for Web (Сохранить для Web).
Для сохранения воспользуйтесь Меню File (Файл) – Save as… (Сохранить как…). В поле тип файлов выберите TIFF.
TIFF поддерживает сжатие без потерь за счет большого увеличения размеров файла по сравнению с JPG. Этот формат считается лучшим для сохранения результатов сканирования, отправки факсов, распознавания текста и в полиграфии для печати. Имеется возможность сохранять изображение с разными алгоритмами сжатия и без сжатия вообще.
В TIFF сохраняется прозрачность и альфа‑каналы. В PhotoShop вы можете сохранить файл, содержащий слои.
В TIFF сохраняется информация о профиле ICC . Это дает возможность сохранить цвета без изменения при просмотре на разных мониторах и при выводе на печать.
TIFF широко распространен и на IBM PC, и на Apple. Это позволяет использовать его для передачи изображений с одной аппаратной платформы на другую без потери содержания. Также этот формат можно использовать для передачи данных между различными приложениями, «не понимающими» форматы друг друга, но «знающими» TIFF. При такой передаче будут сохранены многие атрибуты изображения, теряющиеся, например, при передаче данных через буфер обмена Windows.
Сохранение в формат PDF
PDF – это формат для представления электронных документов (безбумажный офис). Главное достоинство состоит в том, что документы выглядят одинаково на любых устройствах (экраны, принтеры). Элементы оформления не смещаются в разные стороны.
Для сохранения воспользуйтесь Меню File (Файл) – Save as… (Сохранить как…). В поле тип файлов выберите PDF.
В разделе Система защиты можно поставить пароль на открытие файла, на печать, на сохранение и на редактирование.
Сохранение в формат PSD
PSD – это собственный формат PHOTOSHOP. В нем можно сохранить слои, маски, обтравочные маски, контуры, текст и другие моменты не законченной работы.
Вопросы:
- Какой формат файла не поддерживает сжатие без потерь?
– JPG
– PSD
– TIFF
- Какой алгоритм интерполяции лучше всего подходит для увеличения разрешения изображения?
– Nearest Neighbor(По соседним пикселам)
– Bilinear (Билинейный)
– Bicubic (Бикубический)
– Bicubic Smoother (Бикубическая глаже)
– Bicubic Sharper (Бикубическая четче)
- Какое разрешение нужно установить, чтобы сохранить изображения для интернета?
– 300
– 72
– 150
– 25
- Что нужно сделать в окне Image Size (Размер изображения), чтобы изменение размеров изображения происходило c сохранением исходного разрешения?
– Установить галочку Scale Styles (Масштабировать стили).
– Установить галочку Constrain Proportions (Сохранить пропорции).
– Установить галочку Resample Image (Интерполяция/Отслеживать изменения).
– Снять галочку Resample Image (Интерполяция/Отслеживать изменения).
– Снять галочку Constrain Proportions (Сохранить пропорции).
– Снять галочку Scale Styles (Масштабировать стили).
- Можно ли в окне Save for Web (Сохранить для Web) изменить размер изображения?
– Да.
– Нет.
- Какой формат файла нельзя выбрать в окне Save for Web (Сохранить для Web)?
– JPG
– PNG-26
– GIF
– TIFF
– PNG-8
Домашнее задание:
1. Откройте фотографию кораблик.jpg. Сохраните в формат JPG при помощи Save for Web (Сохранить для Web). Добейтесь следующих показателей: размер изображения 600*800 пикс; 39,49 к;
8сек /56,6 кбит в сек.
2. Откройте фотографию кораблик.jpg. Сохраните в формат GIF при помощи Save for Web (Сохранить для Web). У меня получилось сжать ее до 75 кб и добиться скорости загрузки 14 сек при 56 кбит/сек. Попробуйте добиться лучшего результата.
Придется изменять цвета.
экспорт — легко сохранить .png из Photoshop без какого-либо диалога?
Вам нужна капля.
Капли — это мини-приложения с функцией перетаскивания (по сути, апплеты) в форме макросов, которые могут существовать вне Photoshop на рабочем столе, на панели задач или в папке. Они всегда доступны, поэтому вы можете применить их к любым файлам изображений. Думайте о них как о партиях, ожидающих своей очереди.
Вам просто нужно перетащить файл или файлы, которые вы хотите обработать, в дроплет.Photoshop даже не обязательно должен быть открыт в это время. Когда вы перетаскиваете файл или файлы, капля открывает Photoshop и выполняет шаги действия, встроенные в инструкции капли. Вы должны использовать существующее действие в качестве ядра капли.
Чтобы создать каплю, выполните следующие действия:
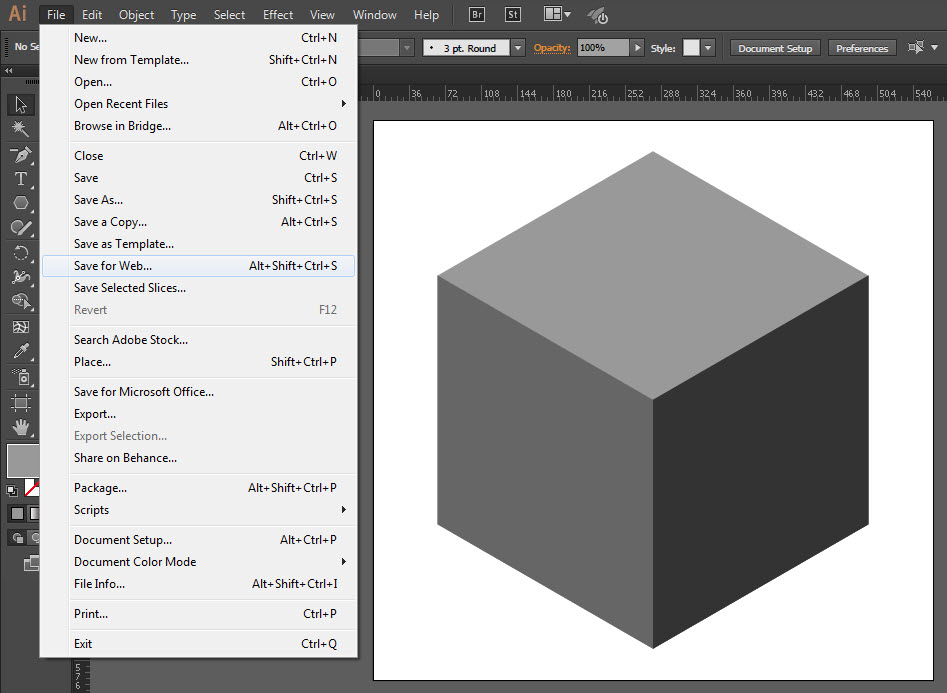
Выберите «Файл» → «Автоматизировать» → «Создать каплю».
Откроется диалоговое окно «Создать каплю».
В области «Сохранить каплю в» нажмите кнопку «Выбрать» и введите имя и местоположение на жестком диске для приложения капли.(Не волнуйтесь, на следующем шаге вы сможете выбрать, где будут сохраняться обработанные изображения)
Местоположение не имеет первостепенного значения, потому что после создания капли вы можете перетащить ее на рабочий стол, на панель инструментов или куда угодно.
Остальная часть диалогового окна Create Droplet такая же, как и в диалоговом окне Batch, за исключением того, что вам не нужно указывать источник. Капли используют сброшенные на них файлы в качестве исходных файлов.
В области воспроизведения выберите набор действий, действие и параметры.(это единственный запутанный момент, если вы не привыкли к действиям, но в двух словах вам нужно предварительно записать действие со всеми шагами, которые вы хотите, чтобы ваши изображения проходили каждый раз, когда вы помещаете файл в каплю)
Выберите место назначения во всплывающем меню «Место назначения».
Укажите любые параметры именования файлов по своему усмотрению.
Укажите, как Photoshop должен обрабатывать ошибки.
Когда вы закончите, нажмите OK, чтобы создать каплю.
Чтобы использовать каплю, просто выберите файл, файлы или папки, которые вы хотите обработать, и перетащите их в апплет капли.
Оригинальная статья.
Как конвертировать изображения PDF в PNG 6 бесплатными способами
Ищете быстрое решение для преобразования PDF в PNG? Вам нужно использовать несколько изображений в PDF-файле, но вы не знаете, как их извлечь?
В этом посте мы перечислили для вас 6 простых решений. Вы можете конвертировать PDF в PNG с помощью онлайн-конвертера EasePDF, Mac Preview, Adobe Photoshop, а также извлекать изображения из файла PDF и сохранять в формате PNG с помощью iLovePDF, Adobe Acrobat Reader и Photoshop.А теперь приступим.
Часть 1. Как преобразовать файл PDF в изображения PNG
Метод 1. Преобразование PDF в PNG с помощью онлайн-конвертера EasePDF
Онлайн-конвертер PDF в PNG, очевидно, является разумным выбором, когда речь идет о поддержке кросс-платформенного преобразования. Независимо от того, используете ли вы устройство Mac, Windows, iPhone или Android, вы можете легко загружать и конвертировать PDF-документ в десятки форматов, если у вас есть подключение к Интернету.
Шаг 1. Перейдите в EasePDF, наведите указатель мыши на «PDF Converter» и выберите «PDF to PNG».
Шаг 2. Загрузите PDF-файл, который хотите преобразовать. Есть 3 способа загрузить файл.
1. Нажмите «Добавить файл (ы)», чтобы выбрать любой файл PDF.
2. Перетащите файл PDF со своего устройства в область загрузки.
3. Добавьте PDF-файлы с ваших облачных накопителей, таких как Google Drive, Dropbox или по любой другой ссылке.
Шаг 3. Онлайн-конвертер EasePDF автоматически преобразует ваш файл PDF в изображения PNG после завершения загрузки.Вы получите результат за секунды, если ваш файл небольшой.
Шаг 4. Когда преобразование будет завершено, в интерфейсе появится ссылка для загрузки. Преобразованные изображения PNG будут сжаты в zip-файл. Теперь вы можете нажать кнопку «Загрузить», чтобы загрузить преобразованные изображения PNG на свое локальное устройство или сохранить их на Google Диск, Dropbox или любой другой облачный диск. Вы также можете поделиться этой ссылкой для загрузки с другими людьми, щелкнув значок «Ссылка».Чтобы преобразовать другие файлы PDF в PNG, нажмите кнопку «НАЧАТЬ», чтобы начать новую задачу.
Примечание. В чем разница между преобразованием PDF в PNG и преобразованием PDF в JPG? Изображение PNG обычно имеет больший размер, чем JPG. Поэтому, когда вам нужен PNG в качестве преобразованного формата, но не устраивает размер файла, просто используйте TinyPNG для сжатия преобразованных изображений PNG.Метод 2. Преобразование PDF в PNG с помощью Mac Preview
Преобразование PDF в PNG с помощью онлайн-конвертера очень удобно, но что, если у нас нет подключения к Интернету? Для пользователей Mac вы всегда можете положиться на встроенное приложение Mac под названием «Предварительный просмотр», чтобы решить эту проблему.
Шаг 1. Откройте PDF-файл в Mac Preview. Щелкните правой кнопкой мыши файл PDF и нажмите «Открыть с помощью», выберите в меню «Предварительный просмотр».
Шаг 2. Перейдите в верхнюю строку меню, щелкните вкладку «Файл» и выберите пункт «Экспорт» из раскрывающегося меню.
Шаг 3. Появится новое окно для оптимизации параметров экспорта. Во-первых, введите имя файла в поле «Экспортировать как», вы также можете оставить его по умолчанию.Во-вторых, выберите место для сохранения преобразованных изображений. В-третьих, выберите «PNG» в параметрах «Формат» и установите желаемое разрешение. Наконец, мы можем нажать кнопку «Сохранить».
Теперь ваш PDF-документ экспортирован в изображения PNG, проверьте преобразованный файл в выбранном вами месте.
Примечание. С помощью Mac Preview вы можете внести некоторые основные изменения перед преобразованием в изображения PNG. Основные параметры редактирования, включая выделение, подчеркивание, зачеркивание, поворот и разметку.
Метод 3. Преобразование PDF в PNG с помощью Photoshop
Для пользователей Windows мы не можем использовать Mac Preview для преобразования PDF в PNG. Однако в качестве альтернативы мы можем использовать Adobe Photoshop. Для новых пользователей загрузите бесплатную пробную версию.
Шаг 1. Откройте файл PDF с помощью Adobe Photoshop
Запустите Adobe Photoshop на своем компьютере, щелкните вкладку «Файл» в верхней части интерфейса, выберите «Открыть», чтобы импортировать файл PDF, который вы хотите преобразовать в изображения PNG.
В диалоговом окне «Импорт PDF» выберите «Страницы» и нажмите кнопку «ОК», чтобы преобразовать страницы из PDF.Вы можете выбрать все страницы по умолчанию или использовать клавишу «Ctrl» или «Shift» для выбора определенных страниц. По завершении всех настроек страницы в правой области нажмите кнопку «ОК». Выбранные вами страницы / изображения будут немедленно импортированы в Photoshop.
Шаг 2. Создайте запись действия «Сохранить как PNG»
Этот шаг предназначен только для преобразования нескольких страниц. Если вам нужно преобразовать только одну страницу PDF в изображение PNG, пропустите этот шаг. Щелкните вкладку «Окно», выберите «Действия» в раскрывающемся меню.Затем вы увидите окно «Действия», появившееся справа внизу.
В окне «Действия» щелкните вкладку «Создать новое действие».
Назовите это действие во вновь открывшемся окне, затем нажмите «Записать».
Шаг 3. Сохраните отдельную страницу PDF как PNG.
Выберите «Сохранить как» в раскрывающемся меню «Файл».
Выберите формат «PNG» из раскрывающегося списка типов файлов.
Затем настройте преобразованные параметры PNG и нажмите «ОК». И эта страница PDF теперь преобразована в изображение PNG. Перейдите в окно «Действия», нажмите кнопку «Стоп», чтобы остановить запись.
Шаг 4. Преобразование всех выбранных страниц PDF в PNG
Выберите «Автоматизировать» в параметре «Файл» и выберите «Пакетный».
Выберите действие, которое вы только что создали, выберите «Открытые файлы» в разделе «Источник» и нажмите «ОК».
Теперь Photoshop начнет преобразовывать все страницы PDF в изображения PNG одну за другой. Когда преобразование будет завершено, закройте все вкладки страниц, щелкнув по опции «Закрыть все». Преобразование PDF в PNG с помощью Photoshop, очевидно, не так просто, как использование Mac Preview и EasePDF, но это все же рекомендуемое решение, особенно для тех, у кого уже установлен Photoshop на своем компьютере.
Часть 2. Как извлечь изображения из PDF и сохранить как PNG
Метод 1.Извлечь изображения PDF как PNG онлайн
Некоторые онлайн-конвертеры PDF в PNG предлагают пользователям два варианта преобразования страниц или извлечения изображений, например Pdf.io.
Шаг 1. Перейдите на pdf.io и выберите Конвертер PDF в PNG.
Шаг 2. Выберите файл для загрузки. Нажмите кнопку «ВЫБРАТЬ ФАЙЛ», чтобы выбрать файл PDF, из которого вы хотите извлечь изображения с вашего компьютера. Если файл PDF, который вам нужно выбрать, хранится на вашем облачном диске, вы можете щелкнуть ссылку «Google Диск» или «Dropbox», чтобы добавить файл.
Шаг 3. После загрузки файла появится новое окно с просьбой выбрать режим конвертации. Выберите вариант «Извлечь изображения».
Шаг 4. Подождите несколько секунд. Когда распаковка будет завершена, сервер покажет вам ссылку для скачивания. Нажмите кнопку «Загрузить», чтобы сохранить извлеченные изображения PNG на локальном устройстве или в облачном хранилище.
Готово! Теперь вы можете видеть, что все изображения в вашем PDF-документе были извлечены и сохранены в формате PNG.
Метод 2. Используйте Adobe Reader и Microsoft Paint
Шаг 1. Откройте файл PDF с помощью Adobe Acrobat Reader DC или другой программы для чтения PDF-файлов.
Шаг 2. Скопируйте изображение, которое хотите извлечь. Щелкните любое изображение, которое вы хотите извлечь, и выберите «Копировать изображение» на верхней всплывающей панели инструментов.
Шаг 3. Вставьте скопированное изображение в Microsoft Paint. Для пользователей Windows вы можете найти Microsoft Paint из меню запуска.Для пользователей Mac и тех, у кого на компьютере нет Microsoft Paint, вы можете использовать Paint Online. Перейдите в Paint и выберите «Edit» → «Paste», и вы увидите изображение, отображаемое на доске Paint.
Шаг 4. Сохраните изображение в формате PNG. Перейдите в меню «Файл» и выберите «Сохранить как», выберите «PNG» в качестве выходного формата и выберите место для сохранения. Недостатком этого метода является ограничение извлечения только одного изображения из PDF за раз. Поэтому мы рекомендуем использовать Adobe Photoshop или онлайн-программу PDF Image Extractor в качестве альтернативы для преобразования нескольких изображений.
Метод 3. Экспорт изображений PDF как PNG с помощью Photoshop
Шаг 1. Импортируйте изображения PDF в Photoshop. Запустите программу и нажмите «Файл» → «Открыть», чтобы открыть файл PDF. Страницы и изображения PDF-файла будут отображаться в виде эскизов в окне импорта.
Шаг 2. В диалоговом окне «Импорт PDF» не забудьте установить флажок «Изображения» в качестве режима импорта. Выберите каждое изображение, которое вы хотите сохранить в формате PNG, затем нажмите кнопку «ОК».
Шаг 3. Сохраните изображения как PNG. В меню «Файл» выберите «Сохранить для Интернета и устройств». Во всплывающем окне выберите формат сохранения «PNG-8» или «PNG-24». Здесь вы можете изменить размер, цвет, качество изображения и т. Д. После того, как настройки будут выполнены, нажмите кнопку «Сохранить».
Откроется новое окно. Введите имя файла и выберите место для сохранения на вашем компьютере, затем сохраните его. Теперь вы успешно сохранили одно изображение PDF в формате PNG. А как насчет других? Вы можете преобразовать их один за другим, повторяя шаг 3, или создать запись действия «Сохранить как PNG», а затем использовать пакетную опцию для автоматического выполнения задания.Пожалуйста, обратитесь к методу 3 части 1, чтобы узнать, как создать «запись действия» в Photoshop.
Заключение
Мы собрали 6 бесплатных решений для преобразования страниц PDF в изображения PNG и извлечения фотографий из файла PDF и сохранения в формате PNG. Не стесняйтесь писать нам или оставлять комментарии, если у вас есть отличные идеи для этого сообщения или других тем.
Совет Photoshop: как сохранить отдельные слои как файл
Это может значительно сэкономить время, если вы создали слои в Photoshop и хотите сохранить каждый слой как отдельный файл изображения.Существует множество форматов, в которых вы можете сохранять свои слои — JPEG, TIFF, PDF и PSD, и это лишь некоторые из них. Photoshop автоматически назовет каждый файл на основе имени слоя, и вы можете настроить параметры для управления генерацией имени. Недавно я использовал этот метод для вывода 26 слоев для иллюстрированной книги ABC, вот как вы можете это сделать:
- Слоям рекомендуется давать описательные имена. В моем случае мои слои были названы A — Z.
- Выберите Файл> Сценарии> Экспортировать слои в файлы .
- В диалоговом окне Экспорт слоев в файлы в разделе Назначение щелкните Обзор , чтобы выбрать место для сохранения файлов. По умолчанию сгенерированные файлы просто попадают в ту же папку, что и исходный файл.
- Введите имя в текстовое поле Префикс имени файла , чтобы указать общее имя для файлов. Если вы здесь что-то не напечатаете, Photoshop имеет тенденцию вставлять довольно длинную версию имени файла PSD, добавляемого к имени слоя.
- Если вы хотите сохранить только видимые слои, установите флажок Только видимые слои . Используйте эту опцию, если вы не хотите, чтобы все слои экспортировались. Отключите видимость для слоев, которые не нужно экспортировать.
- Выберите формат файла в меню «Тип файла». Допустим, вы хотите сохранить слои в формате JPEG, как я сделал в этом примере, вы можете затем установить параметры качества по мере необходимости.
- Выберите параметр «Включить профиль ICC», если вы хотите, чтобы профиль рабочего пространства был встроен в экспортируемый файл.Это важно для рабочих процессов с управлением цветом.
- Щелкните Выполнить. Photoshop уйдет и сделает всю тяжелую работу за вас, создав новые файлы на основе ваших слоев.
Поделитесь этим советом, если он вам пригодился. Спасибо! 🙂
Получите бесплатную распечатываемую шпаргалку панели инструментов Photoshop
Подпишитесь сейчас, чтобы получить бесплатный печатный плакат со всеми инструментами Photoshop и их сочетаниями клавиш.
Успех! Теперь проверьте свою электронную почту, чтобы подтвердить подписку, и загрузите шпаргалку панели инструментов Photoshop.
Раскрытие скрытого сокровища Photoshop: как сохранять большие файлы за секунды, а не минуты
Ни для кого не секрет, что с каждой новой версией камеры мы видим больше мегапикселей, увеличиваем динамический диапазон и в целом больше информации в наших файлах. Что это значит для профессиональных фотографов и ретушеров, которые сегодня работают в этой области?
Это означает, что, хотя у нас гораздо больше информации и широты в наших файлах, у нас также есть файлы гораздо большего размера.В наши дни при работе в Photoshop ваши файлы PSD нередко превращаются в файлы PSB (большой формат файлов Photoshop). В последние месяцы я обнаружил, что меня все больше разочаровывает Adobe Photoshop CC по разным причинам, в частности, из-за количества времени, необходимого как для открытия, так и для сохранения файлов. Оказывается, я не один такой.
Обеспечивает ли более быстрый жесткий диск более высокую производительность в Photoshop?
Короткий ответ — да и нет, как я объясню далее в этой статье.В рамках своего рабочего процесса я в основном работаю с внешними жесткими дисками, как это часто делают многие креативщики. Когда у вас есть терабайты файлов, это имеет смысл. Со временем я начал все больше осознавать безумное количество времени, которое у меня уходит на то, чтобы просто открывать и сохранять файлы в Photoshop. Фактически, из всего моего рабочего процесса ретуширования это была самая ужасная часть работы над любой работой. Несмотря на то, что у меня был довольно быстрый компьютер с одним из последних аппаратных средств, я все же обнаружил, что очень долго ждал, пока мои файлы PSD и PSB откроются и сохранятся в Photoshop.У этой проблемы должно было быть решение, и я был полон решимости найти его.
Первоначальное тестирование
Я начал проводить серию тестов, чтобы увидеть, как я могу улучшить свою производительность при работе с большими файлами в Photoshop. Поскольку моей основной машиной является iMac, и я не могу легко обновить что-либо за пределами ОЗУ, я подумал, что имеет смысл начать с внешних жестких дисков, которые я использовал, и, в конце концов, именно там все мои файлы хранятся.Все мы знаем, что SSD-диски имеют гораздо более высокую скорость чтения и записи, чем традиционные жесткие диски. Есть много способов проверить эту теорию. Фактически, вы можете загрузить бесплатное программное обеспечение, которое поможет вам измерить скорость чтения и записи. Вы также можете выполнить практические тесты в реальном мире, например, перенести файлы с одного диска на другой.
Перво-наперво, я пошел и купил несколько внешних жестких дисков, от жестких дисков RAID 0 до твердотельных накопителей, каждый с разной скоростью чтения и записи. Я также хотел протестировать различные соединения, такие как thunderbolt 2, thunderbolt 3 и USB 3.Наконец, я также хотел протестировать внутренний накопитель Fusion на моем iMac, а также свой внутренний SSD-накопитель на моем MacBook Pro.
Не те результаты, которых я ожидал
Чтобы сохранить последовательность между этими тестами, я открыл один и тот же файл на каждом из этих жестких дисков. Чем выше скорость чтения и записи на жестком диске, тем быстрее файлы должны открываться и сохраняться в Photoshop. Имеет смысл, правда? Первый PSD-файл, который я тестировал, имел размер 2,14 ГБ. Результаты оказались совсем не такими, как я ожидал.Я обнаружил, что независимо от того, какой жесткий диск я использовал, открытие этого конкретного файла занимало 1 минуту 20 секунд. Правильно, одинаковое точное количество времени, каждый раз, независимо от того, использовал ли я сверхбыстрый внутренний SSD на своем MacBook Pro или жесткий диск RAID 0 с подключением USB 3 на моем iMac. Как если бы эта информация была записана в файл. Опять же, это было просто открытие файла, сохранение файла заняло еще больше времени.
Что дает?
Учитывая обстоятельства моих результатов, я консультировался со многими своими друзьями, которые знают о компьютерном оборудовании намного больше, чем я.Каждый из них дал мне смешанные ответы. В конце концов я пришел к выводу, что это проблема программного обеспечения, а не оборудования. Узким местом должен был быть Adobe Photoshop, не обязательно жесткие диски, которые я использовал. На всякий случай я позвонил в Apple, Western Digital и Adobe, чтобы узнать, смогу ли я получить ответы. После телефонного разговора со всеми тремя компаниями ни у кого не было ответа, даже у самой Adobe.
Излишне говорить, что я был разочарован. Я провел бесчисленные часы, экспериментируя с одними из самых быстрых жестких дисков, которые можно купить за деньги; внутренние, внешние, с использованием USB 3 и даже технологии молнии.Я не мог понять, почему Photoshop так долго открывает и сохраняет файлы. Почему более быстрые жесткие диски абсолютно ничего не делают, когда дело доходит до открытия и сохранения файлов в Photoshop?
Решение
После всего этого тестирования и отсутствия четкого решения моей проблемы я почти сдался. В конце концов архитектурный фотограф по имени Марк Ден Хартог, который находится в моей частной группе Facebook для «The Hero Shot», рассказал мне об этом флажке в меню настроек, который полностью изменил мой способ работы в Photoshop! Если вы хотите увидеть значительное увеличение производительности возможностей Photoshop по открытию и сохранению файлов, перейдите в меню настроек и выберите вкладку «Обработка файлов».Внизу этой вкладки находится флажок «Отключить сжатие файлов PSD и PSB». Этот флажок изменит вашу жизнь!
Обладая этой новой информацией, я провел дополнительное исследование. Согласно источнику, который я нашел в Интернете (Руководство по производительности Mac), Photoshop использует «медленную работу одного ядра процессора» при сохранении сжатых файлов. По умолчанию Photoshop использует этот метод сжатия при сохранении файлов. Добавление сжатия к файлам PSD и PSB означает меньшие размеры файлов, которые, в свою очередь, занимают меньше места на вашем жестком диске.Однако проблема в том, что это очень медленно и требует слишком много времени для выполнения этой задачи. В этой статье также предлагается отключить сжатие файлов PSD и PSB.
Результаты реального мира
Ниже приведены некоторые результаты реальных испытаний одного файла, который я тестировал, сначала с включенным сжатием, а затем с отключенным. (Обратите внимание, это не тот файл, который я тестировал в видео выше — поэтому я также рекомендую посмотреть видео).
Hero-Shot-Test.psb (размер файла 5,38 ГБ с включенным сжатием в Photoshop)
Время открытия:
Время открытия: iMac с внешним жестким диском Raid 0 Drive — USB 3 — 54 секунды
Время открытия: iMac с внешним SSD-накопителем — USB 3 — 49 секунд
Время открытия: MacBook Pro Internal SSD — 48 секунд
Время на экономию:
Время, необходимое для сохранения: iMac с внешним жестким диском Raid 0 Drive — USB 3 — 3:49
Время, необходимое для сохранения: iMac с внешним SSD-накопителем — USB 3 — 3:28
Время, необходимое для сохранения: MacBook Pro Internal SSD — 3:52
Время открытия:
Время, необходимое для открытия: iMac с внешним жестким диском Raid 0 Drive — USB 3-50 секунд
Время открытия: iMac с внешним SSD-накопителем — USB 3 — 36 секунд
Время открытия: MacBook Pro Internal SSD — 13 секунд!
Время на экономию:
Время, необходимое для сохранения: iMac с внешним жестким диском Raid 0 Drive — USB 3 — 1:40
Время, необходимое для сохранения: iMac с внешним SSD-накопителем — USB 3 — 47 секунд
Время, необходимое для экономии: Внутренний твердотельный накопитель MacBook Pro — 1:18
Плюсы
Отключение сжатия файлов PSD и PSB значительно увеличит вашу скорость, потому что Photoshop теперь пропускает процесс сжатия (узкое место).Если сжатие отключено, вы увидите увеличение скорости. Величина увеличения скорости будет зависеть от скорости вашего жесткого диска. Обычно более высокие скорости можно найти при использовании внутренних дисков, особенно твердотельных накопителей. Отключение сжатия также увеличивает скорость автосохранения, которое Photoshop выполняет в фоновом режиме.
Минусы
Единственное предостережение, которое я обнаружил при использовании этого метода, заключается в том, что размеры файлов значительно увеличиваются. Это означает, что ваши файлы теперь будут занимать гораздо больше места на жестком диске.
Рабочий процесс DPC (отключенное сжатие в Photoshop)
Значительно ускорьте рабочий процесс, отключив сжатие в Photoshop, пока вы активно работаете с файлами. Когда сжатие отключено, вы увидите огромное увеличение производительности при открытии и сохранении файлов. Имейте в виду, что степень увеличения скорости, которую вы видите, будет зависеть от используемого вами жесткого диска. Например, быстрый внутренний SSD должен дать наилучшие результаты. Когда вы закончите ретуширование и экспортировали все свои окончательные файлы для доставки клиенту, просто снова включите сжатие, чтобы сжать файл и сэкономить место на жестком диске.
Если вы не хотите заходить в настройки Photoshop каждый раз, когда вы хотите включать и выключать эту функцию, просто создайте экшен Photoshop и назначьте сочетание клавиш для более быстрого доступа. Вам нужно выполнить действие для каждого; одно действие для включения сжатия и одно действие для отключения сжатия. Adobe также создала плагин, доступ к которому вы можете получить здесь: https://helpx.adobe.com/photoshop/kb/save-psd-psb-images-compression.html.
Заключение: что я узнал из своих исследований
На момент написания этой статьи и по своему опыту я обнаружил, что независимо от того, сколько денег я решил потратить на более быстрые жесткие диски, я не заметил никакого увеличения производительности в Photoshop, когда было включено сжатие файлов.Повторюсь, сжатие включено по умолчанию. Если вы действительно хотите воспользоваться преимуществами более высокой скорости чтения и записи, которую могут предложить ваши жесткие диски, обязательно отключите сжатие файлов PSD и PSB.
Признаюсь, я был настроен скептически, когда впервые узнал об этом флажке «Отключить сжатие». Когда я увидел, что размер моих файлов стал значительно увеличиваться, я сказал себе: «Нет. Не могу. Эти файлы слишком велики «. У меня были файлы размером до 20ГБ! Только когда я дал ему еще один шанс и выполнил всю работу с помощью флажка «Отключить сжатие», я действительно интегрировал его в свой рабочий процесс.Увеличение скорости и эффективность, которые он обеспечивал, покорили меня, и я действительно увидел ценность в его использовании. С тех пор я скорректировал свой рабочий процесс так, чтобы все текущие задания, над которыми я работаю, теперь размещались на моем внутреннем диске моего Mac (мой самый быстрый диск) до тех пор, пока задание не будет завершено. После завершения работы файлы сжимаются и переносятся на внешний диск для каталогизации и архивирования.
Послушайте, я не программист. Я коммерческий фотограф и цифровой художник, широко использую Photoshop.Я безумно уважаю инженеров-программистов и программистов, которые делают эти продукты возможными. Но я должен сказать, что я с нетерпением жду того дня, когда команда Adobe предложит метод сжатия, который одновременно экономит место на жестком диске и соответствует скорости отключенного флажка сжатия … Поддержка PSB в Lightroom была бы замечательной, поскольку хорошо.
Если вы еще этого не сделали, обязательно посмотрите видео выше!
вырезок PNG в Adobe Photoshop
Из этого туториала Вы узнаете, как создать простой вырез в Adobe Photoshop, а затем сохраните его как PNG с прозрачной пленкой — это руководство использует Photoshop CS3, но этот метод работает точно так же, как и в более ранних версиях. фотошопа.
Выполните шаги, чтобы создать вырез:
- В Photoshop откройте изображение, из которого вы хотите создать вырез,
как показано на рисунке 1 .
Рисунок 1 : Изображение, открытое в Photoshop - Выберите инструмент Pen на палитре инструментов (см. рис.
2 ).
Рисунок 2 : Инструмент «Перо» - Теперь в палитре Options щелкните значок Paths
как показано на рисунке 3 , г.
так что вы можете сделать выбор с помощью пути.
Рисунок 3 : Инструмент «Перо»Примечание: Если в вашем интерфейсе Photoshop нет параметров палитра вверху, выберите Windows | Опции для активации опций палитра.
- Теперь увеличьте часть изображения и начните делать выбор
поминутно, как показано на рис. 4 . Продолжайте делать выбор, пока не вернетесь
в точку, с которой вы начали. Щелкните начальную точку, чтобы создать закрытый
дорожка.
Рисунок 4 : Создание выделения с помощью инструмента «Перо»Примечание: Убедитесь, что вы закрыли путь, чтобы получить правильный выбор.
- Рисунок 5 показывает созданный выбор пути — как вы можете
видите, водяная лилия была изолирована от остальной части картины.
Рисунок 5 : Выбор пути - Теперь нажмите Ctrl + Enter, чтобы создать выделение из контура, как показано.
в Рисунок 6 . Вы узнаете, что это выбор, когда
водяная лилия (или что-то еще на вашем фото) имеет тропу марширующих муравьев
вокруг него.
Рисунок 6 : Выбор - Пресс
Ctrl + J, чтобы скопировать выделение на новый слой. Рисунок 7 показывает
новый слой, созданный в палитре слоев.
Рисунок 7 : Новый слой - Рисунок 8 показывает вырез после того, как я скрыл фон
слой.
Рисунок 8 : вырез - Теперь выберите Файл | Сохраните для Web и устройств, как показано на рисунке .
9 . Пользователи предыдущих версий Photoshop выберут Файл | Сохранить
для Интернета.
Рисунок 9 : Сохранить для Интернета - Откроется диалоговое окно Save for Web & Devices (см. , рис. 10, ).В правой части диалогового окна выберите PNG-24 из
раскрывающееся меню предустановок и отметьте опцию Transparency .
Рис. 10 : диалоговое окно «Сохранить для Web и устройств»Нажмите «Сохранить», чтобы экспортировать вырез в файл PNG.
Совет: Можно вставить любые вырезы, которые вы экспортируете как PNG. на слайдах PowerPoint — и PowerPoint покажет все области, которые не часть выреза как прозрачная.
Задний
Это версия для печати данной страницы.Право на все содержание принадлежит Indezine.com 2000-2014.
Microsoft и логотип Office являются товарными знаками или зарегистрированными товарными знаками Microsoft Corporation в США и / или других странах.
Главная | PowerPoint | Photoshop | Шаблоны PowerPoint | Учебники по PowerPoint | Блог | Примечания | Ezine | Рекламировать | Обратная связь | Карта сайта | О нас | Свяжитесь с нами
Ссылка на нас | Конфиденциальность | Testimonials
Фон для PowerPoint | Христианские фоны PowerPoint | Шаблоны бизнес-презентаций PowerPoint
Copyscape обнаружит плагиат
© 2000-2021, Гитеш Баджадж.Все права защищены.
PNG в Photoshop PSD
Фейерверк PNG в Photoshop PSD
Использование файлов PNG Fireworks в Adobe Photoshop
PNG-файлов Fireworks теперь можно эффективно использовать в Photoshop. В этом уроке вы узнаете, как использовать Adobe Fireworks PNG в Adobe Photoshop.
Фейерверк PNG в фотошопе
Когда вы пытаетесь открыть файл PNG в Adobe Photoshop, он открывается как единое сведенное изображение. Чтобы перенести созданные вами элементы из файла PNG в Photoshop с сохранением слоев и возможности редактирования, вам необходимо сначала сохранить файл PNG как файл PSD.Для этого откройте свой PNG в Fireworks и выберите вариант File > Save As . Появится всплывающее окно.
Теперь выберите « Photoshop PSD (* .psd) » в раскрывающемся списке « Сохранить копию как :». На изображении ниже показано, как выглядит всплывающее окно «Сохранить как»:
Теперь нажмите кнопку « Options … » и выберите « Maintain Editability over Appearance » в раскрывающемся списке «Настройки» (как показано ниже).Нажмите ОК , а затем нажмите кнопку Сохранить , чтобы сохранить файл PNG как файл PSD.
Если вы хотите перенести эффекты PNG-файла Fireworks, используемые в PSD-файл Photoshop, выберите « Custom » в раскрывающемся списке «Настройки» и выберите Render Effects в векторных настройках (как показано ниже).
Требуется программное обеспечение
Adobe Fireworks: Поскольку в этом руководстве рассматриваются основные функции Adobe Fireworks, подойдет любая его версия.Совместимые версии Fireworks для этого учебного пособия
Фейерверк 4-8 | Фейерверк CS3 | Fireworks CS4 / CS5 / CS6Примечание : Функции и инструкции, обсуждаемые в этом руководстве, одинаковы для всех версий Fireworks, перечисленных выше; Снимки экрана могут отличаться. Рекомендуемая версия: Fireworks CS6
Поставьте отметку «Нравится», +1, дайте ссылку на этот ресурс SmartWebby и поделитесь им, если вы нашли его полезным. Спасибо!
Функция «Сохранить для Интернета» в Photoshop
Начиная с версии 5 и выше, Photoshop включает очень удобную команду «Сохранить для Интернета».Эта функция позволяет создавать копию изображения, оптимизированную для использования в Интернете. Это означает, что файл изображения будет как можно меньше и в изображении будут использоваться только безопасные для Интернета цвета (при желании). Сохранить для Интернета можно создавать изображения в формате GIF, JPEG или PNG.
Использование сохранения для Интернета
Когда вы будете готовы разместить изображение на своей веб-странице, выберите Сохранить для Интернета… в меню Файл . Откроется диалоговое окно «Сохранить для Интернета»:
Здесь вы указываете Photoshop, как вы хотите оптимизировать свое изображение для Интернета.Вы можете выбрать формат файла для создания (GIF, JPEG или PNG), какую палитру размеров вы хотите использовать, как сократить цвета, чтобы они соответствовали выбранному размеру палитры, насколько размыть оптимизированное изображение (если вообще ) и насколько жертвовать качеством изображения, чтобы получить файл меньшего размера.
Просмотры изображения
Четыре вкладки над панелью просмотра изображений слева позволяют просматривать исходное изображение, оптимизированную версию (это значение по умолчанию), исходную и оптимизированную версии, расположенные рядом («2 варианта»), а также исходную. , optimized и два варианта оптимизации вместе («4-Up»).Вы также можете использовать инструмент Рука в левом верхнем углу для перемещения вида (если изображение больше, чем вид), инструмент Масштаб для увеличения и уменьшения изображения и инструмент Пипетка для выбора цвет из изображения, который будет использоваться различными параметрами цвета в правой части диалогового окна.
Пресеты
В диалоговом окне «Сохранить для Интернета» есть множество опций, и выбор может быть довольно запутанным! К счастью, есть список предустановок, которые вы можете выбрать, чтобы упростить задачу.Щелкните раскрывающийся список Settings: (сразу под кнопкой Cancel ), чтобы открыть список предустановок:
В предустановках есть три основных формата изображений — GIF, JPEG и PNG. Как правило, используйте JPEG для фотографий и GIF для всего остального. Полное руководство по выбору правильного формата изображения см. В разделе Общие сведения о форматах изображений.
Оптимизация GIF-файлов
Если вы создаете GIF, начните с предустановки, например GIF 32 Dithered , которая должна хорошо работать для большинства GIF.Затем вы можете настроить оптимизацию в соответствии со своими потребностями. Некоторые из важных вариантов оптимизации обсуждаются ниже.
Метод уменьшения цвета
Это раскрывающийся список под полем «Формат изображения». Здесь обычно используются следующие варианты:
- Perceptual : Создает уменьшенную цветовую палитру, отдавая предпочтение цветам, к которым человеческий глаз более чувствителен.
- Selective : Как Perceptual, но лучше для работы в сети.Предпочтительный (и используемый по умолчанию) вариант.
- Adaptive : Создает палитру, беря равномерную выборку цветов из цветового спектра изображения. Обычно не так хорош, как Selective.
- Web : Используйте, если вам нужна полная веб-безопасная цветовая палитра (216-цветная палитра Netscape). В наши дни это обычно не так важно, поскольку большинство дисплеев поддерживают не менее 16 миллионов цветов.
Метод сглаживания
Это раскрывающийся список под полем «Метод уменьшения цвета».Смешение включает добавление узорных или случайных точек к изображению, чтобы оно выглядело как содержащее больше цветов, чем есть на самом деле в палитре, что позволяет использовать меньший размер палитры. Возможные варианты:
- Без дизеринга : К изображению не применяется дизеринг. Хорошо, если эффект дизеринга выглядит плохо, но может привести к сильной «полосатости» цветов.
- Diffusion : Использует дизеринг диффузии ошибок, который похож на шумовой дизеринг, создавая случайный узор из точек.Может образовывать швы при использовании срезов ImageReady.
- Шаблон : Использует шаблон для дизеринга, а не случайные точки. Может хорошо работать с некоторыми изображениями, но часто придает изображению довольно искусственный вид.
- Шум : Подобен диффузии, но не создает стыков по краям фрагментов в ImageReady.
Прозрачность
Этот флажок доступен только в том случае, если для вашего изображения не включен фоновый слой.Он указывает, что вы хотите, чтобы части сохраненного GIF были прозрачными. Если снять этот флажок, прозрачные области будут заполнены цветом Matte (или белым, если матовый цвет не выбран).
чересстрочная
Этот флажок управляет чересстрочной разверткой GIF. Если этот параметр включен, GIF будет постепенно отображаться в виде чередующихся горизонтальных линий по мере загрузки на веб-страницу, что дает зрителям возможность посмотреть, пока отображается полное изображение. Однако это увеличивает размер файла.
С потерями
Этот ползунок позволяет удалить некоторые детали из изображения, чтобы еще больше уменьшить размер файла. Используйте только в том случае, если вы не против очень сильно снизить качество изображения! Значение 0 не удаляет никаких деталей; значение 100 удалит максимальное количество деталей.
Цвета
Здесь вы выбираете размер палитры GIF. Палитра из 32 цветов часто бывает достаточной для веб-изображений, но если ваше изображение имеет много деталей и выглядит слишком нечетким / размытым / полосатым, с 32, увеличьте его до 64, 128 или 256.Если в вашем изображении очень мало цветов для начала или оно выглядит неплохо с меньшим количеством цветов, выберите 16, 8, 4 или даже 2! Это уменьшит размер файла GIF.
Дизер
Если вы выбрали метод дизеринга (см. Выше), этот параметр позволяет вам контролировать степень дизеринга изображения — 0 означает отсутствие дизеринга, 100 означает большое количество дизеринга.
матовый
Матовый — это цвет фона, который вы хотите использовать для своего изображения. Если вы включили Transparency (см. Выше), то изображение переднего плана будет блеклым по краям, чтобы сливаться с матовым цветом.Если вы выберете для параметра Matte значение None , GIF будет иметь «жесткую прозрачность» без выцветания; это замечательно, если вы хотите использовать изображение на любом цветном фоне.
Если вы отключили Прозрачность , прозрачные области вашего изображения будут заполнены матовым цветом.
Веб-привязка
Если вы хотите использовать безопасные для Интернета цвета, увеличьте ползунок Web Snap . Photoshop будет все больше и больше смещать вашу цветовую палитру в сторону безопасных для Интернета цветов, чем выше значение Web Snap .
Оптимизация JPEG-файлов
Если вы создаете JPEG, начните с такой предустановки, как JPEG Medium , которая должна хорошо работать с большинством JPEG. Затем вы можете настроить оптимизацию в соответствии со своими потребностями. Некоторые из важных вариантов оптимизации обсуждаются ниже.
Качество
Есть два способа изменить качество сжатия: список Низкое / Среднее / Высокое / Максимальное (для быстрого доступа) и ползунок Качество (для точного управления).Чем ниже параметр качества, тем более размытым и битовым будет изображение JPEG, но тем меньше будет полученный размер файла.
прогрессивный
Прогрессивный JPEG похож на чересстрочный GIF (см. Выше). Изображение будет постепенно загружаться на веб-страницу — сначала изображение с низким разрешением, а затем, в конечном итоге, полное изображение с высоким разрешением. Опять же, отлично подходит для того, чтобы вашим зрителям на медленных модемах не было скучно, но это означает, что размер файла немного больше, а действительно старые браузеры не поддерживают прогрессивные JPEG.
матовый
Если в вашем изображении Photoshop есть прозрачные области, вы можете залить их заданным матовым цветом с помощью этого раскрывающегося списка.
Оптимизация PNG
Параметры оптимизации PNG-24 во многом такие же, как и параметры оптимизации JPEG. Точно так же параметры оптимизации PNG-8 очень похожи на параметры оптимизации GIF. Подробнее см. Разделы GIF и JPEG выше.
Если вас действительно не волнует…
… вы всегда можете позволить Photoshop оптимизировать ваше изображение за вас! Щелкните маленькую стрелку справа от поля Settings… и выберите Optimize to File Size… :
В появившемся диалоговом окне выберите Автоматический выбор GIF / JPEG , затем введите желаемый размер файла.Нажмите OK , и Photoshop сделает все остальное за вас! Если вас не устраивают результаты, измените настройки, как описано в разделах выше, или просто выберите немного больший размер файла и повторите попытку.

 И прозрачность там необходима для того, чтобы можно было делать оперативную замену фонового рисунка за объектом. Также это полезно в случае, когда вам необходимо обработать фотографию и продолжить работу с ней в другом редакторе, но уже без фона.
И прозрачность там необходима для того, чтобы можно было делать оперативную замену фонового рисунка за объектом. Также это полезно в случае, когда вам необходимо обработать фотографию и продолжить работу с ней в другом редакторе, но уже без фона. Когда выберите этот инструмент, аккуратно вытрите ненужный фон. Шахматное поле, которое будет образовываться по мере того, как вы стираете ненужную часть фотографии – это и есть то, что нам нужно.
Когда выберите этот инструмент, аккуратно вытрите ненужный фон. Шахматное поле, которое будет образовываться по мере того, как вы стираете ненужную часть фотографии – это и есть то, что нам нужно.