Сделать прозрачный фон в Фотошопе
Здравствуйте уважаемые посетители. В этом уроке я покажу, как используя программу Фотошоп можно убрать фон и сделать фотографию прозрачной. Особых знаний этого Фото-монстра вам не понадобится, так как здесь всё очень просто. Главное, чтобы у вас был установлен Photoshop, и вы повторяли за мной все действия.
Итак, как сделать прозрачный фон в Фотошопе?
Запускаем Фотошоп и открываем подопытную фотографию. Жмем меню Файл – Открыть и указываем расположение изображения.
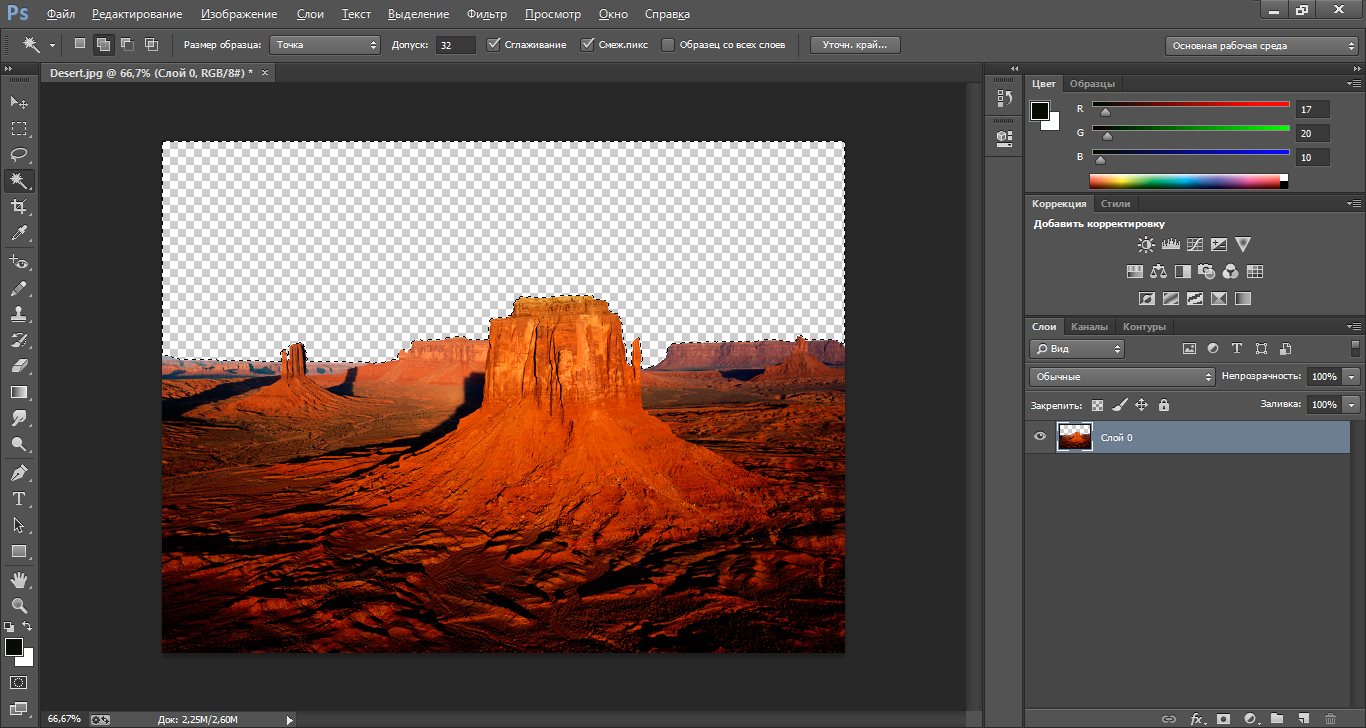
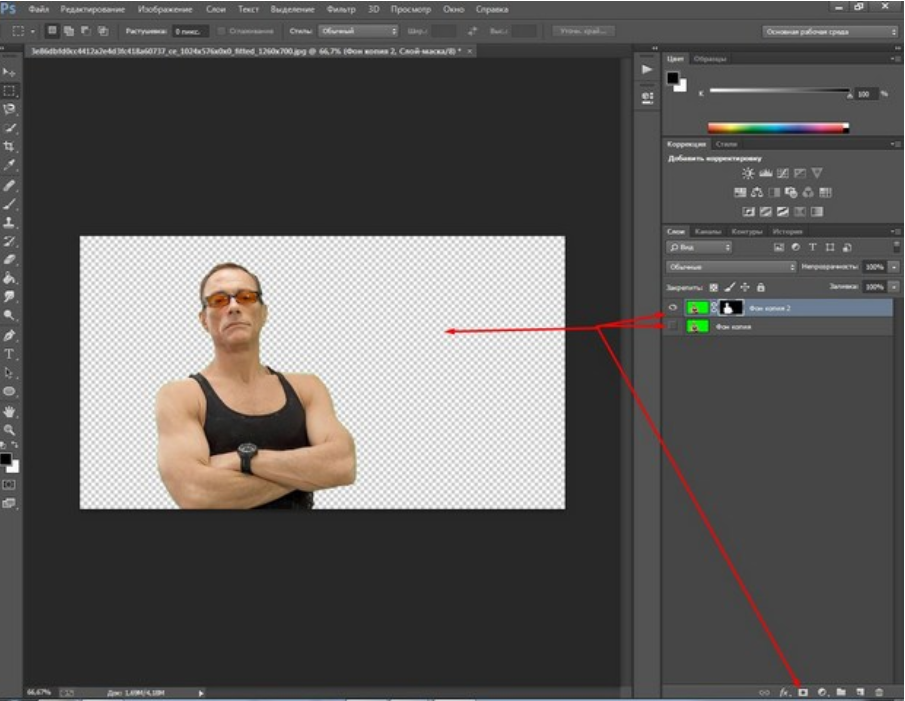
Отлично, фотография открыта и давайте приступать к обрезке фона. Первым делом нам нужно разблокировать слой. Обратите внимание на правый нижний угол программы. Там вы увидите главный слой нашей фотки и маленький замочек.
Нужно, чтобы этот замочек исчез, то есть слой разблокировался. Для этого прямо по замочку делаем один клик левой кнопкой мыши. И замочка больше нет!
Теперь нам нужно удалить фон. Для этого берем какой-нибудь инструмент выделения, например, Волшебная палочка.
Жмём инструментом по фону на фотографии, таким образом выделив ненужный нам объект.
Появилась пунктирная линия (бегающие муравьи). Остается нажать на клавиатуре клавишу DELETE и фон будет удален. Смотрите как получилось:
Супер! Теперь снимите выделение нажав на клавиатуре сочетание клавиш CTR+D.
Ну, в общем-то, как сделать прозрачный фон в Фотошопе мы разобрались и теперь остаётся эту фотографию правильно сохранить.
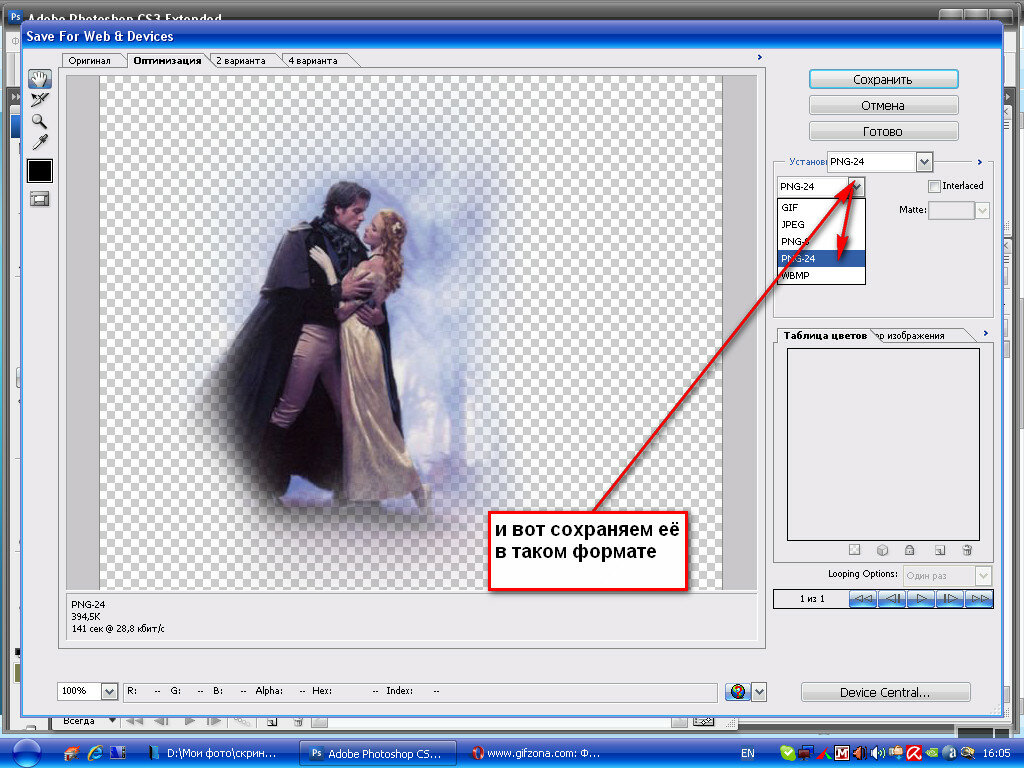
Для этого нажмите меню Файл – Сохранить для Web. Или же просто воспользуйтесь горячей клавишей ALT+SHIFT+CTR+S.
Вы увидите окно, в котором нам обязательно нужно выбрать формат PNG-24 и только после этого нажимать кнопку Сохранить.
А теперь смотрите что было и что стало:
Напоследок стоит сказать, что в некоторых случаях когда Вы решите сделать прозрачный фон в Фотошопе на какой-то картинке, то Вам возможно придётся применять другие инструменты выделения, например,
На этом сегодня всё, желаю удачи!
Интересные статьи по теме:
Сделать прозрачный фон cs6. Как в фотошопе сделать слой прозрачным
Достаточно часто при обработке изображений в графическом редакторе изображений Adobe Photoshop требуется создать прозрачный фон вокруг какой-то части редактируемого изображения.
Сделать это можно различными путями. Выбор конкретного способа зависит как от свойств самого изображения, на котором требуется создать прозрачный фон, так и от личных предпочтений пользователя Фотошопа и его привычек к работе с теми, или иными его инструментами.
- Любым способов, выделите ту часть изображения, которую следует оставить непрозрачной. К примеру, для этого можно использовать инструмент «Лассо». После выделения вы должны получить замкнутую фигуру, образованную линией выделения с мерцающими контурами.
- Создайте копию выделенного слоя нажатием клавиш Ctrl и J на клавиатуре. В окне управления слоями должен появиться новый слой, содержащий только выделенный в предыдущем шаге фрагмент исходного изображений.
 Фон вокруг данного фрагмента в новом слое должен быть прозрачным.
Фон вокруг данного фрагмента в новом слое должен быть прозрачным. - Теперь можно удалить слой с исходным изображением, перетащив его в окне управления слоями в корзину, и сохранить новый слой в одном из двух форматов, поддерживающих прозрачные фоны: GIF или PNG. Или продолжить работу с выделенным фрагментом, вклеивая его в соответствии со своими задумками в другие изображения.
Но, данный способ походит для создания прозрачного фона вокруг изображений с контурами простой формы. В реальных задачах часто приходится сталкиваться с созданием прозрачности вокруг сложных фигур, или объектов с неопределенными краями.
Сделать это с минимальными усилиями позволяет фильтр Extract (извлечение). Данный фильтр по каким-то причинам убран разработчиками из последних версий фотошопа, но остался доступен в качестве установке дополнительного внешнего модуля.
Чтобы сделать прозрачный фон с его помощью сделайте следующее.
- В верхнем главном меню нажмите на группу «Фильтр» и в появившемся меню выберите пункт «Extract».
- В левой части окна выберите инструмент с названием пограничный маркер (Edge Highlighter Tool). Задайте необходимый размер маркера справа в окне «Brush Size» в соотвествии с размером изображения.
- Проведите маркером по границе отделяемого фона таким образом, чтобы маркер закрашивал примерно половину вырезаемой фигуры и половину отделяемого фона. Не стремитесь сразу к идеалу. Впоследствии вы можете подкорректировать результат работы в данном шаге. Образуйте замкнутое выделение.
- Залейте с помощью заполнителя «Fill Tool» ту часть изображения, которую нужно составить на прозрачном фоне и нажмите кнопку «Ок».
- В результате вы получите выбеленное изображение на прозрачном фоне.
- Теперь можно исправить все недостатки выделения, полученные в п.3 с помощью инструмента «Архивная кисть», которая будет восстанавливать ошибочно удаленные участки.
 Или наобор, удалять все лишее, что попала в рисунок с помощью инструмента «Ластик».
Или наобор, удалять все лишее, что попала в рисунок с помощью инструмента «Ластик».
Разрабатывая макет полиграфии или верстая сайт, может потребоваться некоторые участки изображения сделать прозрачными. Например, для того, чтобы фон фотографии совпадал с фоном макета или углы изображения не перекрывали текст.
Прозрачный фон изображения позволяет делать красивое . Этот прием сокращает пустое пространство и улучшает вид верстки.
Такие векторные редакторы как CorelDRAW и Illustrator могут скрывать часть изображения с помощью контурной маски, это быстрый и простой метод сделать прозрачный фон, если форма предмета простая.
Но лучшим решением будет подготовить изображение в Photoshop и сохранить в формате поддерживающим прозрачность фона.
В этом видео уроке подробно опишу 3 способа, а также, какие форматы поддерживают прозрачность.
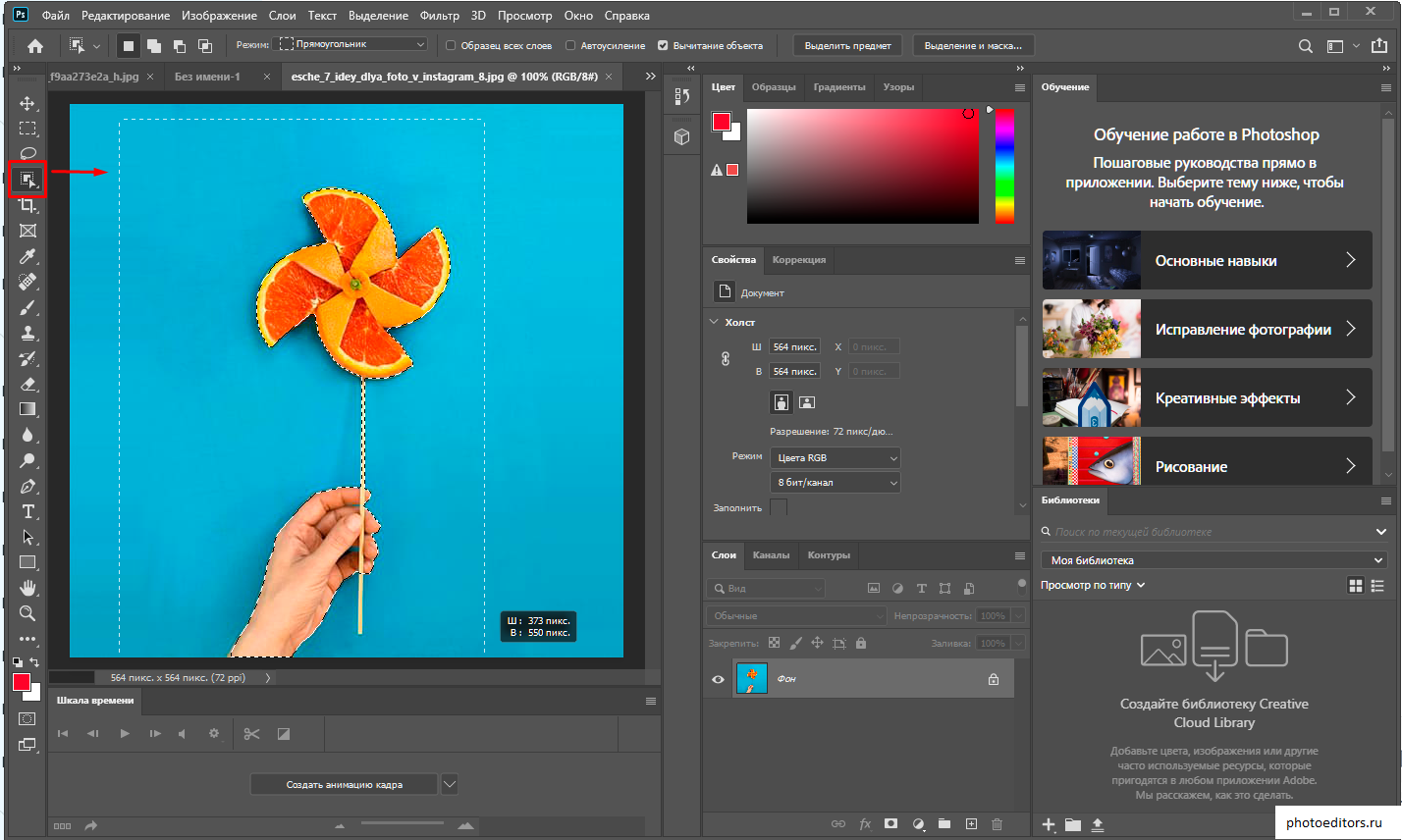
Чтобы сделать прозрачный фон, необходимо вырезать предмет, а фон удалить. В зависимости от формы предмета, выберите тот , который будет удобен в данной ситуации.
Качество готовой картинки в основном зависит от качества выделения. Постарайтесь максимально точно повторить форму предмета подходящими инструментами лассо.
Если края предмета имеют не четкие края, выделение тоже должно иметь слегка размытые грани. Для этого нужно щелкнуть по выделению правой кнопкой мыши и задать значение «Растушевки». Значение размытия сработает ко всему выделению.
Однако, бывают редкие ситуации, когда только часть предмета имеет размытый край или отсутствие фокусировки. В таком случае, необходимо комбинировать несколько способов выделения.
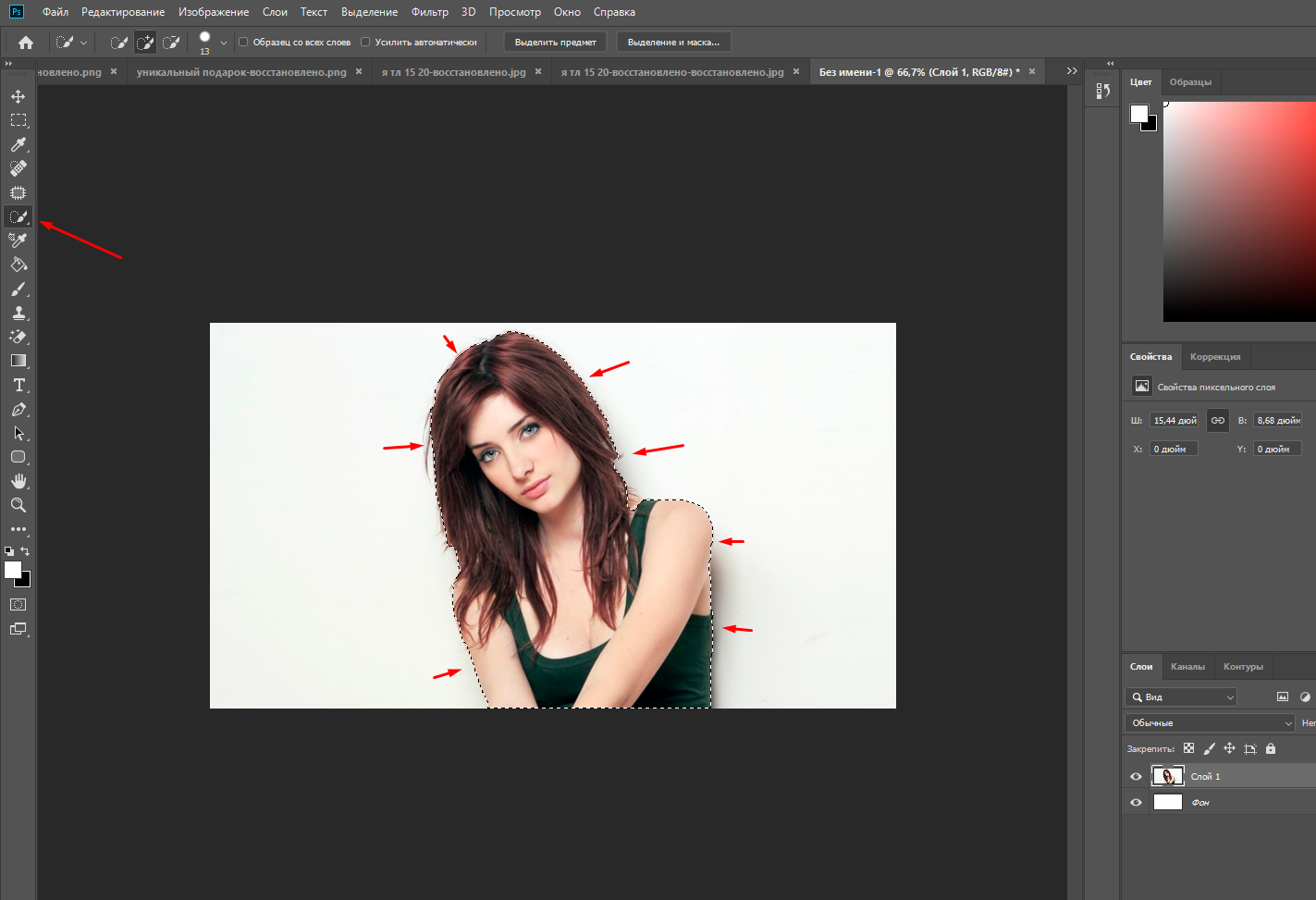
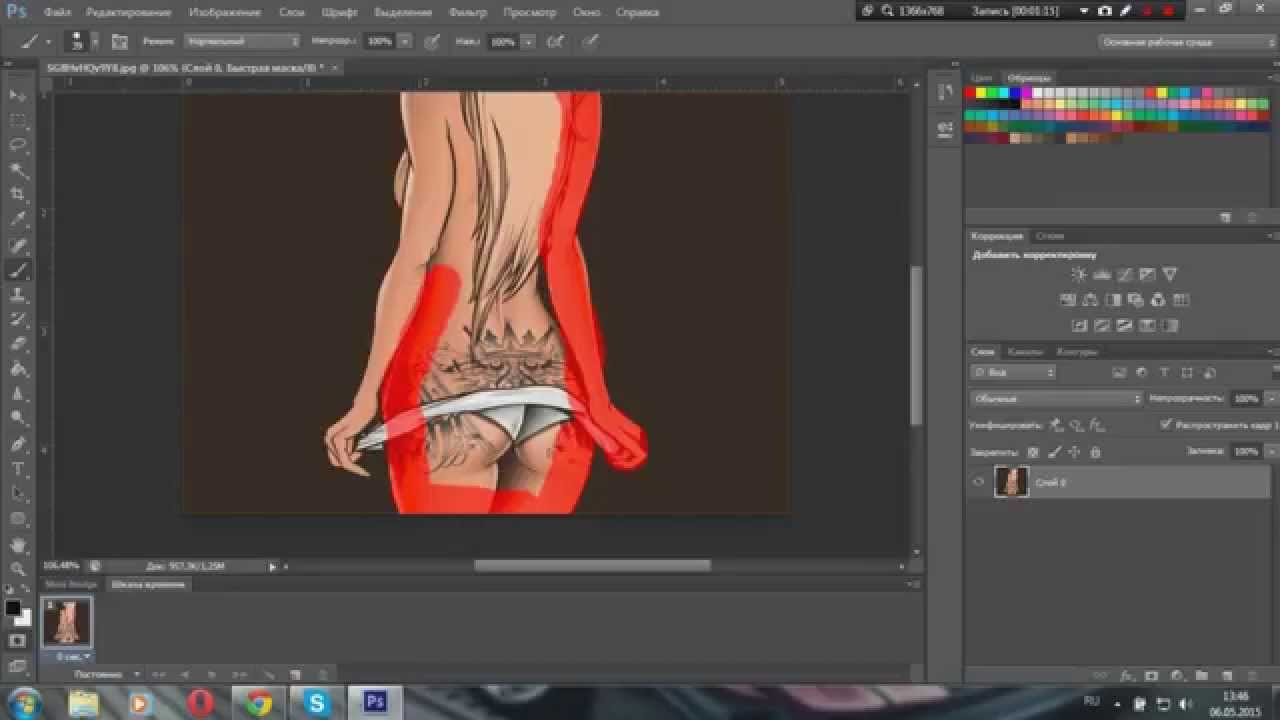
Основной предмет с высокой четкостью границ можно выделить обычным инструментом «Лассо», а нечеткие края — мягкой кистью в режиме » » (Quick Mask — Клавиша Q), как показано на снимке ниже.
Преимущество этого метода заключается в том, что вы можете менять жесткость краем меняя жесткость кисти в процессе рисования. Но есть и недостаток: выделение кистью не такое точное как лассо. Но это не единственный способ получить выделение с разной четкостью границ.
Добавление к выделению нечетких областей
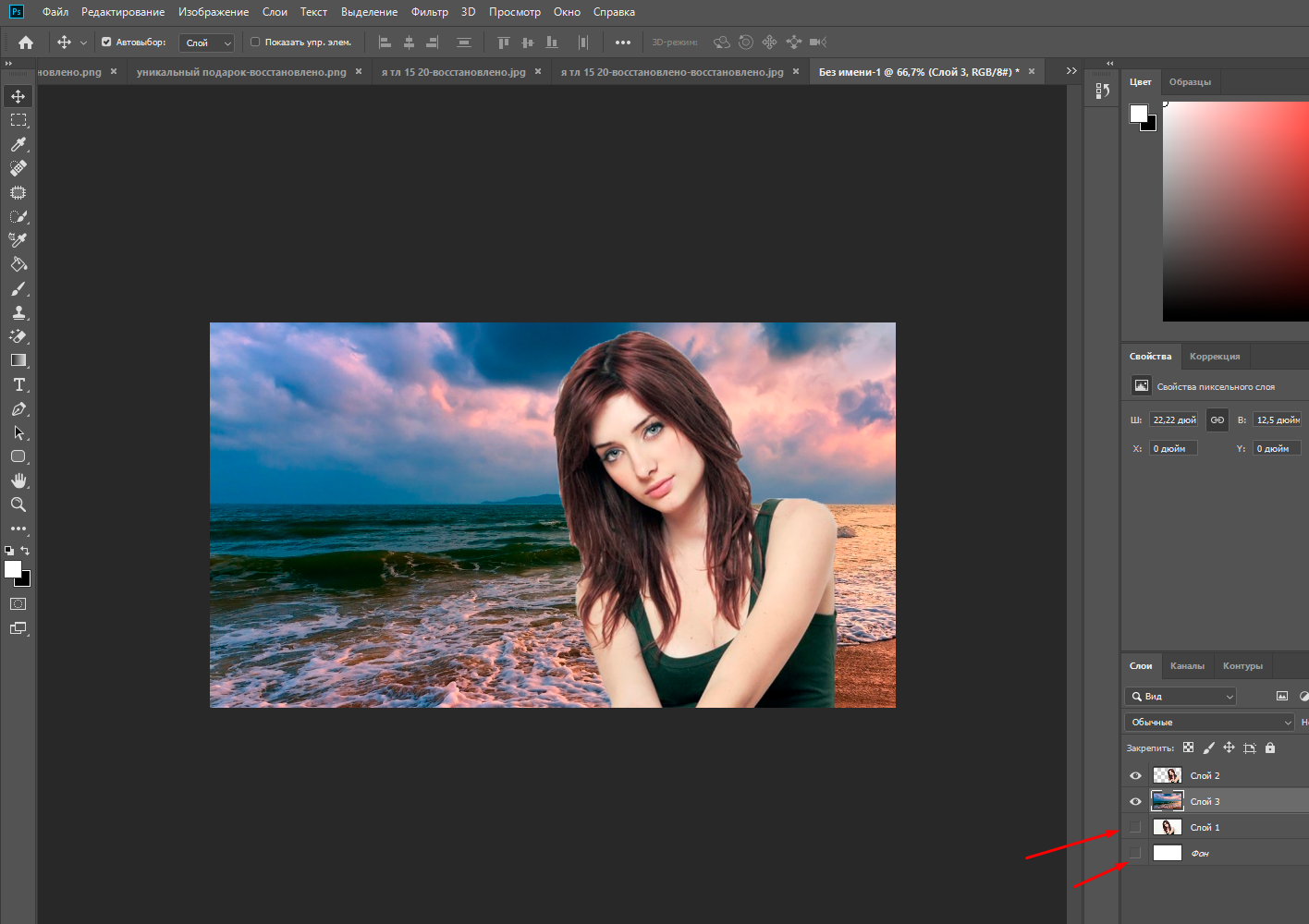
А теперь, подробнее о другом способе выделения. Выделите основную часть изображения с четкими границами, затем нажмите — Select/Save Selection…
Снимите выделение и создайте новое, вокруг нечеткой области. Нажмите правой кнопкой мыши — Feather… (Растушевка…) Задайте необходимое значение. Как правило, нескольких пикселей будет достаточно.
Теперь, нажмите — Select/Load Selection… Выберите пункт — Add to Selection (добавить к выделению). Ваше прошлое выделение склеиться с новым, а разные степени размытия сохранятся.
Возможно, этот прием покажется более сложным, чем предыдущий. В общем, делайте, как удобно вам.
После того, как вы удалили фон, необходимо сохранить изображение в формате поддерживающем прозрачность.
PSD — самый первый из них. Он легко читается во всех редакторах Adobe и не только. Он содержит всю информацию о слоях эффектах и т.д. поэтому, как правило, имеет большой вес.
Tiff — формат похожий по свойствам с предыдущим. Тоже может содержать прозрачные области. Из-за высокого качества, часто используется в полиграфии.
PNG — имеет относительно не большой вес и позволяет сохранять качество изображения. Чаще всего используется в веб-дизайне. Баннера, кнопки сайтов, графические элементы веб-страницы часто содержат этот формат.
Внимание! Прежде чем сохранять обязательно удалите альфа каналы, если вы их создавали в процессе выделения.
Отсечение фона маской
Этот метод не требует использования программы Photoshop. Непосредственно в программе верстки CorelDRAW или Illustrator вы можете обрисовать предмет контуром, а затем скрыть все, что за его пределами.
Если предмет имеет простую форму (круг, прямоугольник, треугольник и т.д.) применение маски может сэкономить время и силы на обработке изображения. При более сложной форме предмета лучше использовать фотошоп и формат изображения поддерживающий прозрачность.
При более сложной форме предмета лучше использовать фотошоп и формат изображения поддерживающий прозрачность.
Еще один недостаток этого метода состоит в том, что маской невозможно частично размыть края предмета, в отличие от обработки в фотошопе.
Clipping Mask в Adobe Illustrator
Разместите изображение в редакторе Illustrator и обрисуйте контуром предмет. Затем выделите изображение и контур вместе и нажмите правой кнопкой мыши — Обтравочная маска (Make Clipping Mask). Часть изображения за пределами контура скроется.
После отсечения маской части изображения вы можете продолжать редактировать контур. Двойной щелчок по обтравочной маске позволит менять расположение предметов внутри контура, удалять, вносить новые, менять форму контура или снова разобрать Clipping Mask и вытащить все элементы.
PowerClip в CorelDRAW
В CorelDRAW есть такой же прием, однако работает он немного иначе. Также нужно обрисовать предмет контуром, а затем, выделить изображение и нажать — Effects/PowerClip/Place inside Frame. … Вместо указателя появится стрелка, которой нужно показать контур.
… Вместо указателя появится стрелка, которой нужно показать контур.
Контур в CorelDRAW также можно редактировать после создание маски.
Еще в CorelDRAW можно сделать объект прозрачным, не создавая контура, вы можете просто перемещать узлы краев изображения инструментом Shape tool, тем самым меняя его форму. Двойной щелчок по контуру будет создавать новые узлы.
3. Прозрачность режимом наложения
Что делать, если фон фотографии, как и фон макета уже белый, но углы изображения перекрывают важные детали макета. В таком случае, можно применить режим наложения. Применение этого режима к изображению будет достаточно, чтобы белый угол не залезал на изображение.
Этот способ позволяет получить прозрачный фон одним нажатием кнопки, совершенно ничего не выделяя и не вырезая.
В Illustrator нужно открыть панель прозрачностей — Window/Transparency. А затем выбрать режим — Multiply (Умножение).
В CorelDRAW возьмите инструмент — Transparency.
В панели параметров инструмента настройте так, как показано на скриншоте ниже:
Использовать этот режим нужно аккуратно, у него есть и свои недостатки. Хорошо работать он будет только на белом фоне, а сам предмет тоже станет прозрачным при наложении на текст или на другие изображения.
Видео урок: прозрачный фон
Смотрите подробный видео урок, как сделать прозрачный фон в Adobe Photoshop, Illustrator, CorelDraw тремя разными способами:
(Visited 2 704 times, 4 visits today)
Когда работаешь над дизайном сайтов, часто приходится сталкиваться с тем, что найденное изображение, которое идеально бы подходило к твоему сайту, имеет другой фон, который желательно бы убрать.
И так, открываем нашу картинку в фотошопе.
1. Первое, что нужно сделать — создать у картинки рабочую область с прозрачным фоном. Для этого:
— в окошке слоёв кликаем два раза на наш слой (с замочком)
— В повившемся окошке нажимаем ОК
Замочек должен исчезнуть
Если фон однотонный:
Выбираем инструмент «Волшебная палочка » — это очень гибкий инструмент для выделения нужной области. Наша задача выделить весь фон, кроме рисунка. Для этого подгоняем настройки волшебной палочки (параметр допуск ), пока не получим нужный результат. Так-же пользуемся клавишей Shift, чтобы выделить область помимо уже выделенной. Нажимаем Del и выделенная облась удаляется.
Наша задача выделить весь фон, кроме рисунка. Для этого подгоняем настройки волшебной палочки (параметр допуск ), пока не получим нужный результат. Так-же пользуемся клавишей Shift, чтобы выделить область помимо уже выделенной. Нажимаем Del и выделенная облась удаляется.
Если фон разноцветный:
Используем инструмент «Быстрое выделение «. Тут наша задача выделить не фон, а сам объект, который должен остаться. Нажимаем до тех пор, пока не выделится нужная область. Если выделилось лишнее, зажимаем Alt и минусуем облась. Посмотреть результат можно клавишей Q.
Когда выделение готово, копируем его Ctrl+C. Создаем новый документ с прозрачным фоном (Ctrl+N) и вставляем туда объект Ctrl+V.
3 . Если на рисунке осталось что-то лишнее, используем инструмент «Ластик «, просто затираем лишний фон.
4 . Сохраняем изображение для Web (Alt+Shift+Ctrl+S) выбираем формат GIF либо PNG (в других наш прозрачный фон превратится в белый).
Полезное видео в тему:
В Фотошопе одним из ключевых понятий является прозрачность . Поэтому если вы только начали знакомиться с этой программой, то уделите внимание этой функции, в будущем знание того, как делать в Фотошопе прозрачный фон, или как сделать только часть рисунка прозрачной может пригодиться при обработке фотографий и рисунков, и значительно расширить диапазон ваших возможностей. Работа это довольно несложная, поэтому если вы терпеливо выполните все пункты, у вас обязательно все получится. Так что давайте перейдем к самой обработке фотографий.
Необходимо:
— Adobe Photoshop.
Инструкция:
- У программы «Photoshop» есть одна выгодная отличительная особенность , которая выделяет приложение среди других графических редакторов – это работа со слоями. И прозрачность там необходима для того, чтобы можно было делать оперативную замену фонового рисунка за объектом. Также это полезно в случае, когда вам необходимо обработать фотографию и продолжить работу с ней в другом редакторе, но уже без фона.

- Перед тем, как сделать прозрачный фон в Фотошопе, откройте свое изображение в программе. Далее скопируйте его на новый слой, нажав Ctrl+J или воспользовавшись правой кнопкой мыши, клацнуть по изображению и выбрать из появившегося меню «создать дубликат слоя «, а после этого нажать на «Ок ». У вас должно получиться два идентичных слоя: «Фон » и «Слой1 ».
- Далее слой «Фон » нужно скрыть . Для этого нужно просто кликнуть на «глазок » обозначенный стрелкой. После этого нужно приступить к отделению подложки от основного объекта. Лучше всего с этим можно разобраться, воспользовавшись резинкой (ее можно выбрать из меню, а можно просто нажать на клавиатуре «Е »). Когда выберите этот инструмент, аккуратно вытрите ненужный фон. Шахматное поле, которое будет образовываться по мере того, как вы стираете ненужную часть фотографии – это и есть то, что нам нужно.
- После того, как вам удалось в Фотошопе сделать фон прозрачным, необходимо еще правильно сохранить изображение , чтобы результат не потерялся.
 Поскольку не все форматы изображения могут сохранить прозрачность. Так во время сохранения картинки или фотографии, используйте формат .psd (который является форматом Фотошопа) или формат .png . В общем-то, нет разницы, каким из этих двух вариантов вы решите воспользоваться, но формат .png более практичен, поскольку его распознает большее количество программ.
Поскольку не все форматы изображения могут сохранить прозрачность. Так во время сохранения картинки или фотографии, используйте формат .psd (который является форматом Фотошопа) или формат .png . В общем-то, нет разницы, каким из этих двух вариантов вы решите воспользоваться, но формат .png более практичен, поскольку его распознает большее количество программ. - Есть и другие способы, воспользовавшись которыми можно делать фон прозрачным. Однако представленный здесь является наиболее простым , но иногда может возникнуть необходимость использовать и другие. Для того чтобы хорошо разбираться в Фотошопе и чувствовать какой из методов когда лучше использовать, нужно много практиковаться, или пойти на курсы по графической обработке фотографий.
Если вам кажется, что полностью удалить фон с изображения под силу только мастеру фотошопа, эта статья убедит вас в обратном. Узнайте, как сделать прозрачный фон у картинки, не имея профессиональных навыков в фотомонтаже. Всё, что вам потребуется, – это удобный графический редактор «Домашняя Фотостудия» . Софт позволит вам заменить фон любого изображения на прозрачный всего за несколько шагов.
Всё, что вам потребуется, – это удобный графический редактор «Домашняя Фотостудия» . Софт позволит вам заменить фон любого изображения на прозрачный всего за несколько шагов.
Шаг 1. Работаем с оригиналом
В стартовом окне кликните кнопку «Открыть изображение» , в дереве файлов найдите папку, где хранится нужное изображение. Загрузите картинку в пограмму для работы.
Открыть фото для работы
Прежде, чем выполнить замену фона, убедитесь, что на снимке вас всё устраивает. В меню «Изображение» вы найдёте множество удобных инструментов для улучшения фото. Исправьте несовершенства, выбрав вкладку «Устранение дефектов». Вы легко сможете удалить с фото шумы, эффект красных глаз или исправить нарушение цветового баланса. Используйте «Коррекцию освещения» для настройки экспозиции и детализации вручную.
Улучшите качество фото
Довольны результатом? Замечательно, теперь вам предстоит изменить фон на фото.
Шаг 2. Делаем фон прозрачным
В меню «Эффекты» кликнете по вкладке «Замена фона» . Первое, что потребуется сделать, – отделить объект от фона. Для этого аккуратно обведите фигуру по краю с помощью курсора. Ошиблись? Не страшно! Просто воспользуйтесь функцией «Выделить другую область» и начните работу заново. Для удобства вы можете увеличить масштаб изображения, нажав кнопку «100%» . Замкните начало и конец выделения двойным щелчком мыши. Получилось неровно? Скройте небрежные края, увеличив степень размытия границ.
Первое, что потребуется сделать, – отделить объект от фона. Для этого аккуратно обведите фигуру по краю с помощью курсора. Ошиблись? Не страшно! Просто воспользуйтесь функцией «Выделить другую область» и начните работу заново. Для удобства вы можете увеличить масштаб изображения, нажав кнопку «100%» . Замкните начало и конец выделения двойным щелчком мыши. Получилось неровно? Скройте небрежные края, увеличив степень размытия границ.
Обведите контур объекта
Отлично! Теперь в списке вариантов для оформления отметьте самый первый пункт – «Без фона» . Один клик – и всё, что находится за границей выделения, удалено. На изображении это будет обозначено шахматным узором. На примере – фото с цветным задним планом, но вы также можете сделать белый фон картинки прозрачным. Алгоритм действий не изменится.
Обратите внимание на возможности опции «Замена фона» . В дальнейшем вы сможете оформлять подложку снимков однотонной или градиентной заливкой, а также с помощью текстур и фоновых изображений. Не подошли варианты коллекции программы? Загрузите файл с вашего компьютера. Всё – очень просто!
Не подошли варианты коллекции программы? Загрузите файл с вашего компьютера. Всё – очень просто!
Делаем фон прозрачным
Шаг 3. Сохраняем результат
Не спешите закрывать окно замены фона, прежде – сохраните результат. Нажмите кнопку «Сохранить в файл» . В появившемся окне введите название изображения и в строке «Тип файла» установите в качестве формата PNG или GIF. Это важно, поскольку только указанные форматы поддерживают отображение прозрачных участков. Если вы пропустите этот нюанс, программа автоматически сохранит изображение с белым фоном. Проверьте настройки и повторно кликните «Сохранить» . Готово!
Сохраняем готовую картинку
Быстро и легко, правда? Всего три шага – и вы получили фото с прозрачным фоном!
При желании вы можете дополнительно обработать изображение уже после замены фона. Обратите внимание на панель инструментов. С помощью кистей осветления и затемнения, размытия и резкости вы сможете редактировать отдельные участки снимка. Инструмент «Штамп» пригодится для ретуши. Просто зажмите кнопку ALT, выберите на фото область, которая будет источником штампа, и закрасьте нежелательный объект.
Инструмент «Штамп» пригодится для ретуши. Просто зажмите кнопку ALT, выберите на фото область, которая будет источником штампа, и закрасьте нежелательный объект.
Корректируем фото штампом
В дальнейшем вы сможете наложить картинку с прозрачным фоном на другой снимок, использовать в качестве клипарта или создать оригинальный коллаж. Всё это возможно с удобной опцией «Фотомонтаж», вы найдёте её в меню «Оформление».
Наложите слой с png-или gif-картинкой на другое изображение. Меняйте размер и положение объекта. Настройте режим смешивания и прозрачность, при желании используйте маску. Подробную инструкцию о том, как выполнить фотомонтаж в «Домашней Фотостудии», вы найдёте в других статьях онлайн-учебника.
Теперь вы знаете, как сделать задний фон картинки прозрачным и как можно применить этот полезный навык. Если вы решите скачать «Домашнюю Фотостудию», вам не нужно будет осваивать сложные графические редакторы. Качественная ретушь, быстрое устранение дефектов, доступный новичку фотомонтаж – в программе есть всё необходимое для работы с фотографиями. Преображайте любые изображения быстро, просто и с удовольствием!
Преображайте любые изображения быстро, просто и с удовольствием!
Вконтакте
Одноклассники
Google+
Сделать прозрачный фон cs6. Сделать прозрачный фон в фотошопе
Приветствую Вас, дорогие читатели моего блога!
Недавно мне понадобилось убрать фон с картинки, с фотошопом я не дружу особо. И скажу Вам, что у меня его даже нет на компьютере. (Ну правильно вообще то, зачем мне то, с чем я не умею работать).
Но фон с картинки надо было как то убрать, я начала бороздить просторы интернета, в поисках решения своей задачи. Вариантов очень много на самом деле, но я искала, что нибудь полегче)). Я нашла очень легкий и простой способ, как можно убрать фон с картинки.
И так, давайте приступим. Нам понадобиться фотошоп, но так, как у меня его нет. Я использую онлайн фотошоп. Очень удобная штука, я Вам скажу. И конечно же картинка фон которой мы хотим сделать прозрачным.
Покажу Вам на примере, вот такой картинки, убирать мы будем белый фон
Заходим в онлайн фотошоп. Я использовала вот этот PIXLR
Выбираем: Загрузить изображение с компьютера.
Теперь справа в окошке «СЛОИ» надо открыть замочек
Кликаем на него 2 раза левой кнопкой мыши, должна появиться галочка в квадратике.
Теперь идем на панели, которая находиться слева, выбираем инструмент «волшебная палочка» и толерантность ставим 21.
Вот вроде бы и все, но меня не устраивает полностью картинка, остались еще остатки фона, я снова кликаю на то место которое хочу убрать. Потом «редактировать»—-«очистить». И так пока не уберете все, что надо.
Достаточно часто при обработке изображений в графическом редакторе изображений Adobe Photoshop требуется создать прозрачный фон вокруг какой-то части редактируемого изображения. Без данной процедуры не обойдись, если вы делаете коллаж из фотографий, накладываете одну часть первого изображения на второе, или создаете изображение с прозрачным фоном для веб-сайта формата. GIF или.PNG. Как создать прозрачный фон в Фотошопе в этом случае?
GIF или.PNG. Как создать прозрачный фон в Фотошопе в этом случае?
Сделать это можно различными путями. Выбор конкретного способа зависит как от свойств самого изображения, на котором требуется создать прозрачный фон, так и от личных предпочтений пользователя Фотошопа и его привычек к работе с теми, или иными его инструментами.
Несколько популярных способов создания прозрачного фона.
- Любым способов, выделите ту часть изображения, которую следует оставить непрозрачной. К примеру, для этого можно использовать инструмент «Лассо». После выделения вы должны получить замкнутую фигуру, образованную линией выделения с мерцающими контурами.
- Создайте копию выделенного слоя нажатием клавиш Ctrl и J на клавиатуре. В окне управления слоями должен появиться новый слой, содержащий только выделенный в предыдущем шаге фрагмент исходного изображений. Фон вокруг данного фрагмента в новом слое должен быть прозрачным.
- Теперь можно удалить слой с исходным изображением, перетащив его в окне управления слоями в корзину, и сохранить новый слой в одном из двух форматов, поддерживающих прозрачные фоны: GIF или PNG.
 Или продолжить работу с выделенным фрагментом, вклеивая его в соответствии со своими задумками в другие изображения.
Или продолжить работу с выделенным фрагментом, вклеивая его в соответствии со своими задумками в другие изображения.
Но, данный способ походит для создания прозрачного фона вокруг изображений с контурами простой формы. В реальных задачах часто приходится сталкиваться с созданием прозрачности вокруг сложных фигур, или объектов с неопределенными краями.
Сделать это с минимальными усилиями позволяет фильтр Extract (извлечение). Данный фильтр по каким-то причинам убран разработчиками из последних версий фотошопа, но остался доступен в качестве установке дополнительного внешнего модуля.
Чтобы сделать прозрачный фон с его помощью сделайте следующее.
- В верхнем главном меню нажмите на группу «Фильтр» и в появившемся меню выберите пункт «Extract».
- В левой части окна выберите инструмент с названием пограничный маркер (Edge Highlighter Tool).
 Задайте необходимый размер маркера справа в окне «Brush Size» в соотвествии с размером изображения.
Задайте необходимый размер маркера справа в окне «Brush Size» в соотвествии с размером изображения. - Проведите маркером по границе отделяемого фона таким образом, чтобы маркер закрашивал примерно половину вырезаемой фигуры и половину отделяемого фона. Не стремитесь сразу к идеалу. Впоследствии вы можете подкорректировать результат работы в данном шаге. Образуйте замкнутое выделение.
- Залейте с помощью заполнителя «Fill Tool» ту часть изображения, которую нужно составить на прозрачном фоне и нажмите кнопку «Ок».
- В результате вы получите выбеленное изображение на прозрачном фоне.
- Теперь можно исправить все недостатки выделения, полученные в п.3 с помощью инструмента «Архивная кисть», которая будет восстанавливать ошибочно удаленные участки. Или наобор, удалять все лишее, что попала в рисунок с помощью инструмента «Ластик».
/Screen-Shot-2015-07-15-at-4.45.21-PM-58b9a84d3df78c353c19ef38.png)
Здравствуйте уважаемые посетители. В этом уроке я покажу, как используя программу Фотошоп можно убрать фон и сделать фотографию прозрачной. Особых знаний этого Фото-монстра вам не понадобится, так как здесь всё очень просто. Главное, чтобы у вас был установлен Photoshop, и вы повторяли за мной все действия.
Итак, как сделать прозрачный фон в Фотошопе?
Запускаем Фотошоп и открываем подопытную фотографию. Жмем меню Файл – Открыть и указываем расположение изображения.
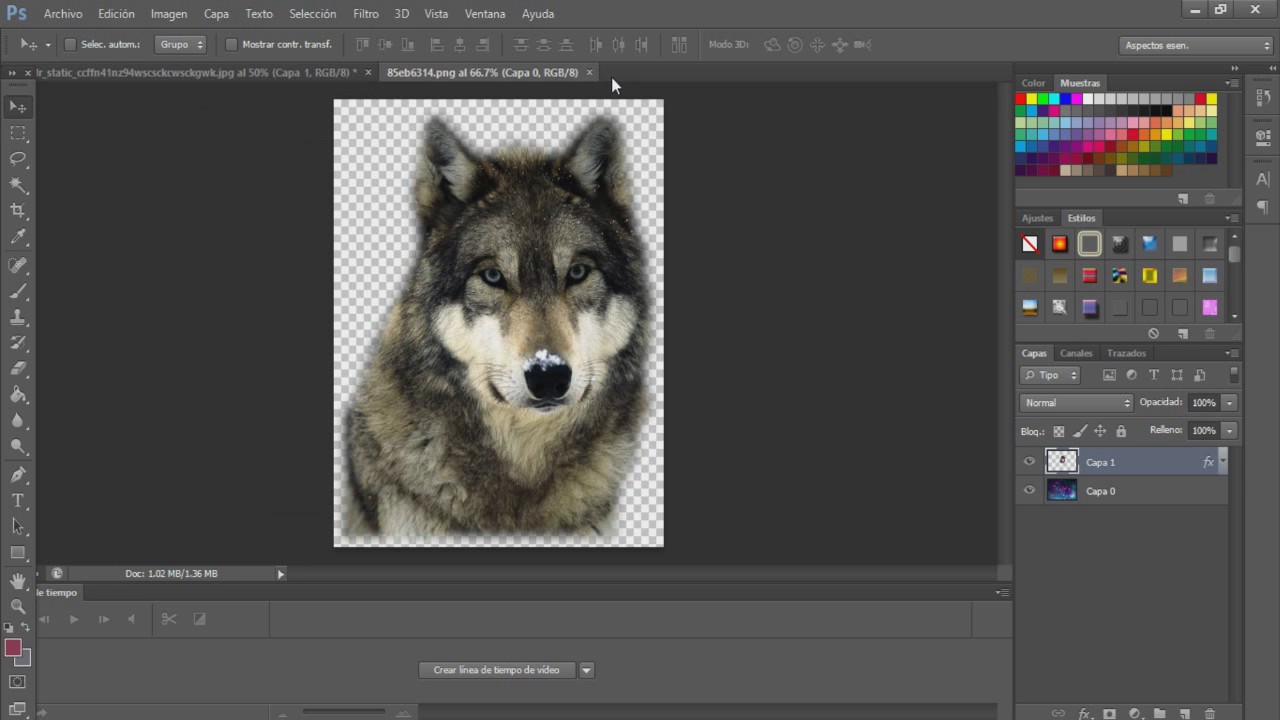
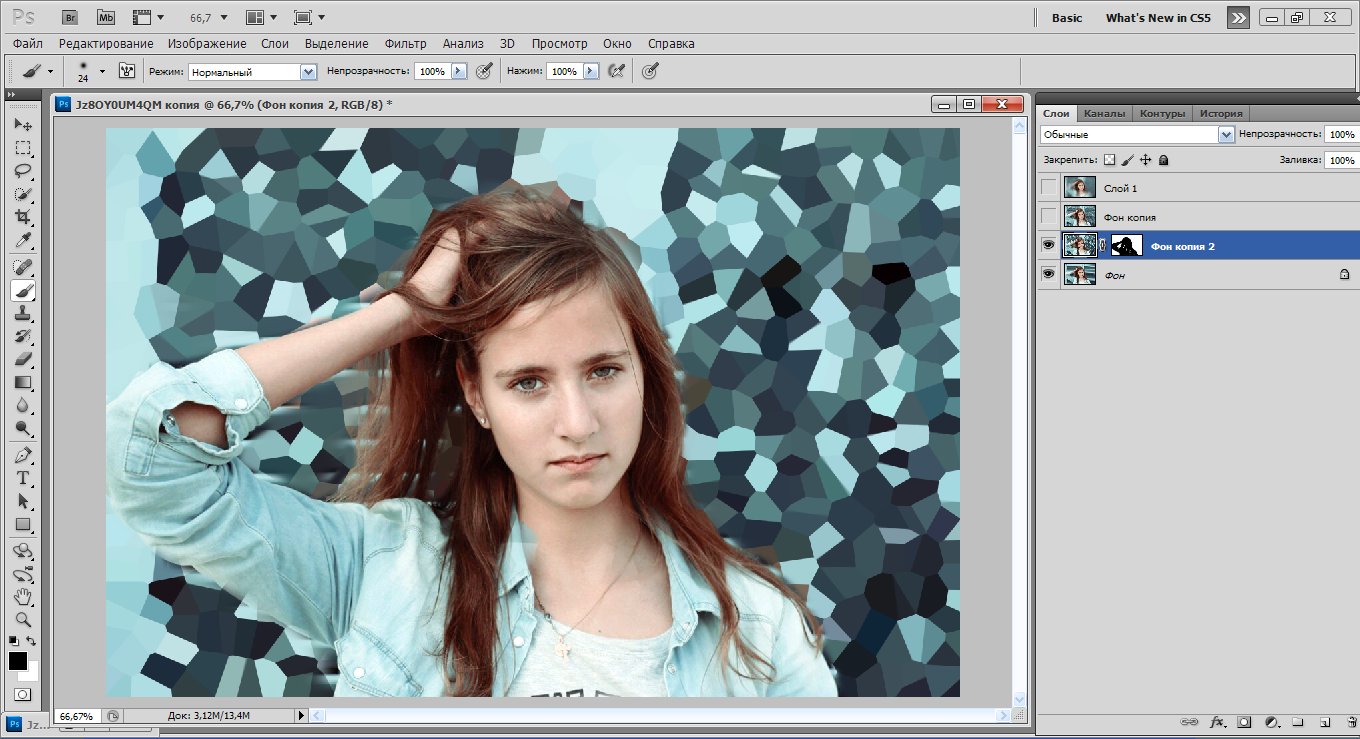
Отлично, фотография открыта и давайте приступать к обрезке фона. Первым делом нам нужно разблокировать слой. Обратите внимание на правый нижний угол программы. Там вы увидите главный слой нашей фотки и маленький замочек .
Нужно, чтобы этот замочек исчез, то есть слой разблокировался. Для этого прямо по замочку делаем один клик левой кнопкой мыши . И замочка больше нет!
Теперь нам нужно удалить фон. Для этого берем какой-нибудь инструмент выделения, например, Волшебная палочка
.
Жмём инструментом по фону на фотографии, таким образом выделив ненужный нам объект.
Появилась пунктирная линия (бегающие муравьи). Остается нажать на клавиатуре клавишу DELETE и фон будет удален. Смотрите как получилось:
Супер! Теперь снимите выделение нажав на клавиатуре сочетание клавиш CTR+D .
Ну, в общем-то, как сделать прозрачный фон в Фотошопе мы разобрались и теперь остаётся эту фотографию правильно сохранить.
Для этого нажмите меню Файл – Сохранить для Web . Или же просто воспользуйтесь ALT+SHIFT+CTR+S .
Вы увидите окно, в котором нам обязательно нужно выбрать формат PNG-24 и только после этого нажимать кнопку Сохранить .
А теперь смотрите что было и что стало:
Напоследок стоит сказать, что в некоторых случаях когда Вы решите сделать прозрачный фон в Фотошопе на какой-то картинке, то Вам возможно придётся применять другие инструменты выделения, например, Перо или Магнитное лассо . Я использовал инструмент Волшебная палочка , так как у меня на фотографии человека было легко отделить от фона. Если вы будете удалять фон со сложных изображений, то придется немного попотеть.
Я использовал инструмент Волшебная палочка , так как у меня на фотографии человека было легко отделить от фона. Если вы будете удалять фон со сложных изображений, то придется немного попотеть.
На этом сегодня всё, желаю удачи!
Очень часто при создании поздравительных открыток или видео я сталкивалась с вопросом: Как это можно сделать без знания фотошопа ?
Тот, кто знаком с фотошоп проделает это без труда. Но не все еще изучили эту умную программу. Как же быть им? Неужели нет выхода?
Ведь всегда есть желание сделать наши презентации, поздравления, странички наиболее привлекательными и профессиональными. Я уже рассказывала как в этих целях использовать программку . Она поможет сделать Ваши картинки и даже сможете с ее помощью сделать Ваше первое .
А сейчас я Вам открою еще один секрет: Вы уже сегодня научитесь делать фон рисунка прозрачным. Причем сделаете это абсолютно бесплатно и потратите всего лишь 2 минуты Вашего времени.
Приступим к делу.
Найдите понравившуюся Вам картинку. Для начала это должно быть изображение на не многослойном фоне – например на белом. Переходим на страничку сервиса. Вам не нужно проходить нудную процедуру регистрации. Просто нажмите на ссылку онлайн сервиса .
Перед Вами откроется вот такое окно:
Нажмите на «Загрузить изображение с компьютера «. Выберете приготовленную Вами картинку. Поместить ее можно в отдельную папку в изображениях. Или на рабочем столе, что-бы долго не искать. Кликам один раз на этой картинке и нажимаем «открыть «.
Рисунок появляется на страничке сервера:
Справа выходя 3 окошечка и в среднем из них нарисован замочек. Нажмите на нем 2 раза левой мышкой. Таким образом откроется дверь в волшебство.
С левой стороны Вы видите панель «Инструментов «, одним из которых является та «волшебная палочка» , которой мы сейчас и воспользуемся. Кликните на ней один раз, а затем нажмите на любом пустом месте фона выбранной Вами картинки. Вокруг изображения появится пунктирная линия.
Вокруг изображения появится пунктирная линия.
Завершающий шаг на пути к превращению: нажать кнопку » Del » (удалить) на Вашем компьютере. Фон становится в клеточку. Если не все пространство вокруг буде охвачено клеточкой, прикоснитесь еще раз к этому месту волшебной палочкой и нажмите кнопку «Del «
Выходит окошечко, в котором Вас спрашивают: «Сохранить изображение перед закрытием?» Нажимаем «Да «.
Довольно часто можно найти в Интернете подходящее изображение, например, чтобы вставить его на веб-сайт. А возможно, Вы делаете коллаж, и нужно на один рисунок добавить другие. Вот только нужные изображения обычно имеют какой-либо фон.
Давайте разберемся, как можно сделать прозрачный фон для картинки с помощью редактора Adobe Photoshop . У меня установлена англоязычная версия Adobe Photoshop CS5, поэтому показывать буду на нем. Постараюсь приводить различные сочетания горячих клавиш.
Если у Вас еще не установлен фотошоп, Вы им очень редко пользуетесь или он на английском, можете сделать прозрачный фон в Paint. net . Это простой русскоязычный редактор изображений, который займет не много места на жестком диске. Перейдя по ссылке, Вы можете прочесть подробную статью. Скачать программу Paint.net можно с нашего сайта.
net . Это простой русскоязычный редактор изображений, который займет не много места на жестком диске. Перейдя по ссылке, Вы можете прочесть подробную статью. Скачать программу Paint.net можно с нашего сайта.
Для начала рассмотрим простой пример. Предположим, у Вас есть изображение на однотонном фоне, это может быть логотип или название чего-либо. Сделаем этот логотип или надпись на прозрачном фоне в фотошоп .
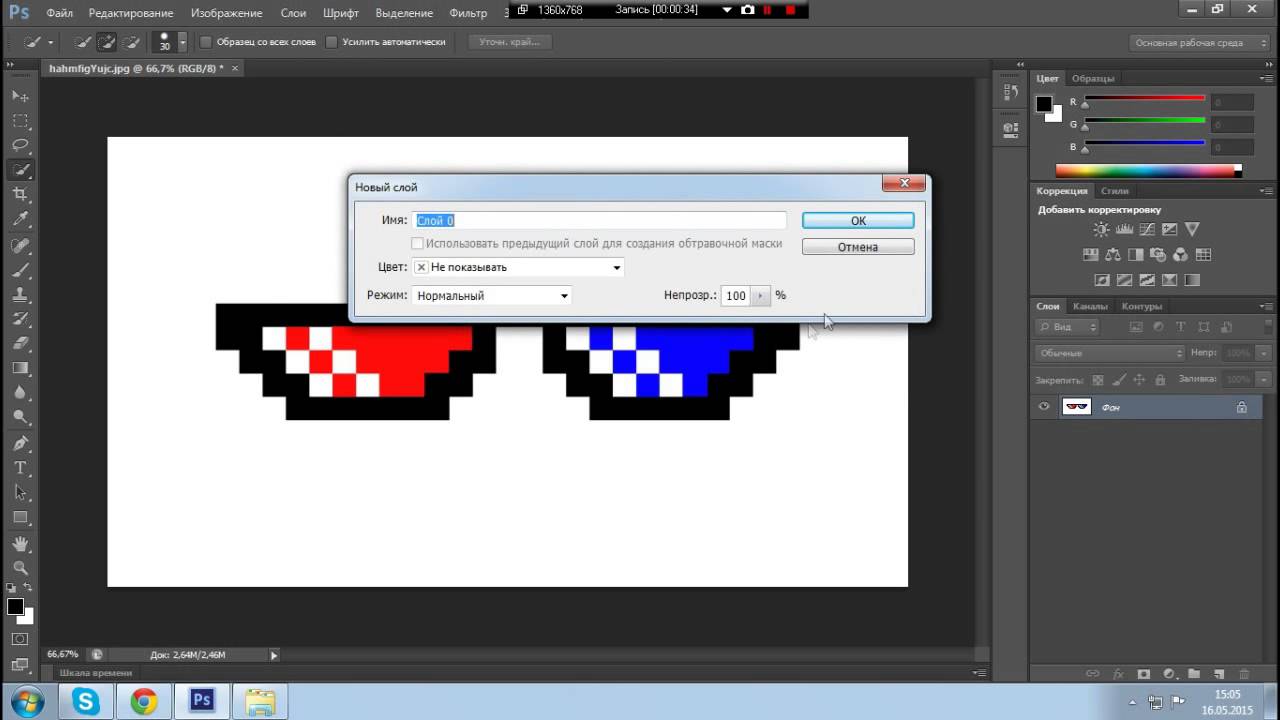
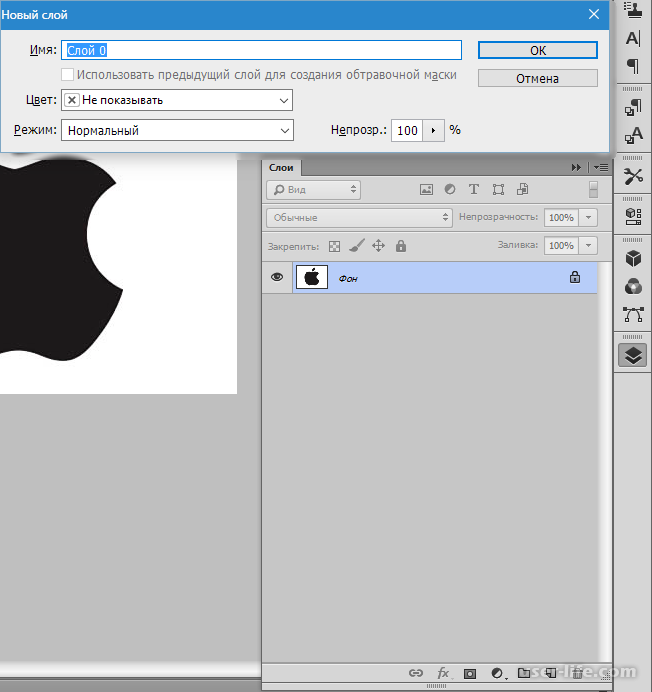
Открываем нужное изображение в редакторе. Теперь сделаем прозрачный фон для слоя. В окне «Слои» кликаем два раза мышкой по добавленному слою – напротив него будет стоять замочек. Откроется окно «Новый слой» , нажмите в нем «ОК» . После этого замочек исчезнет.
Выбираем инструмент «Волшебная палочка» . В строке свойств укажите уровень чувствительности, позадавайте разные значения, чтобы понять, как он работает, например 20 и 100. Чтобы снять выделение с рисунка нажмите «Ctrl+D» .
Задаем чувствительность и нажимаем волшебной палочкой на область фона. Чтобы добавить к выделенному фону, те части, которые не выделились, зажмите «Shift»
и продолжайте выделение. Для удаления выделенных областей нажмите «Delete»
.
Для удаления выделенных областей нажмите «Delete»
.
Теперь вместо фона шахматная доска – это значит, что у нас получилось сделать белый фон прозрачным. Снимаем выделение – «Ctrl+D» .
Если у Вас изображение или фотография, на которой много различных цветов и объектов, рассмотрим, как сделать прозрачный фон для изображения в фотошопе .
В этом случае, воспользуемся инструментом «Быстрое выделение» . Кликаем по волшебной палочке левой кнопкой мыши с небольшой задержкой и выбираем из меню нужный инструмент.
Теперь нужно выделить объект, который мы хотим оставить на прозрачном фоне. В строке свойств устанавливайте различные размеры и кликайте на объект, добавляя к нему области. Если ошибочно выделится ненужный фон, нажмите «Alt» и уберите его.
Для просмотра результата нажмите «Q» . Розовым будут выделены те части изображения, которые станут прозрачными.
Копируем выделенные области, нажав «Ctrl+C»
. Дальше создаем новый файл, «Ctrl+N»
, с прозрачным фоном.
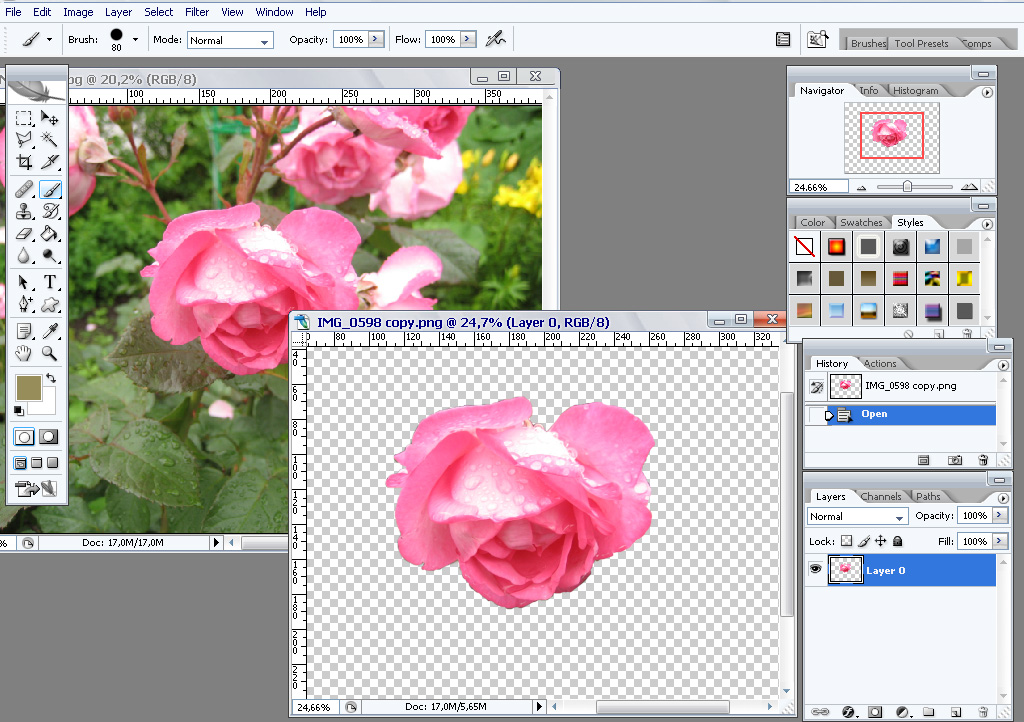
Вставляем в него скопированные фрагменты, «Ctrl+V» . Если на них остались ненужные части фона, уберите их, используя инструмент «Ластик» . Сохраняем сделанные на прозрачном фоне картинки в формате PNG или GIF.
Делайте белый фон рисунка прозрачным, или делайте прозрачный фон для отдельных фрагментов цветного изображения или фотографии в фотошопе. После этого, можно их использовать там, где это необходимо: вставлять на сайт, добавлять на другой рисунок или делать интересные коллажи.
Оценить статью:Рекомендуем также
Как сделать прозрачный фон в фотошопе?
Всем привет на fast-wolker.ru! Продолжаем осваивать графический редактор! Сегодня мы займемся полезным делом в Adobe Photoshop, — будем учиться создавать прозрачный фон. В первую очередь это пригодится в тех случаях, когда необходимо какую-либо картинку вставить на другой фон.
В целом, сделать подобную операцию не так сложно. В зависимости от рисунка или фотографии, сделать это можно разными способами. Об этом читаем далее!
В зависимости от рисунка или фотографии, сделать это можно разными способами. Об этом читаем далее!
Как удалить белый фон в фотошопе и сделать его прозрачным?
В этом варианте мы разберем, как сделать прозрачным белый фон. По сути, этот вариант подходит хорошо для любого однотонного фона.
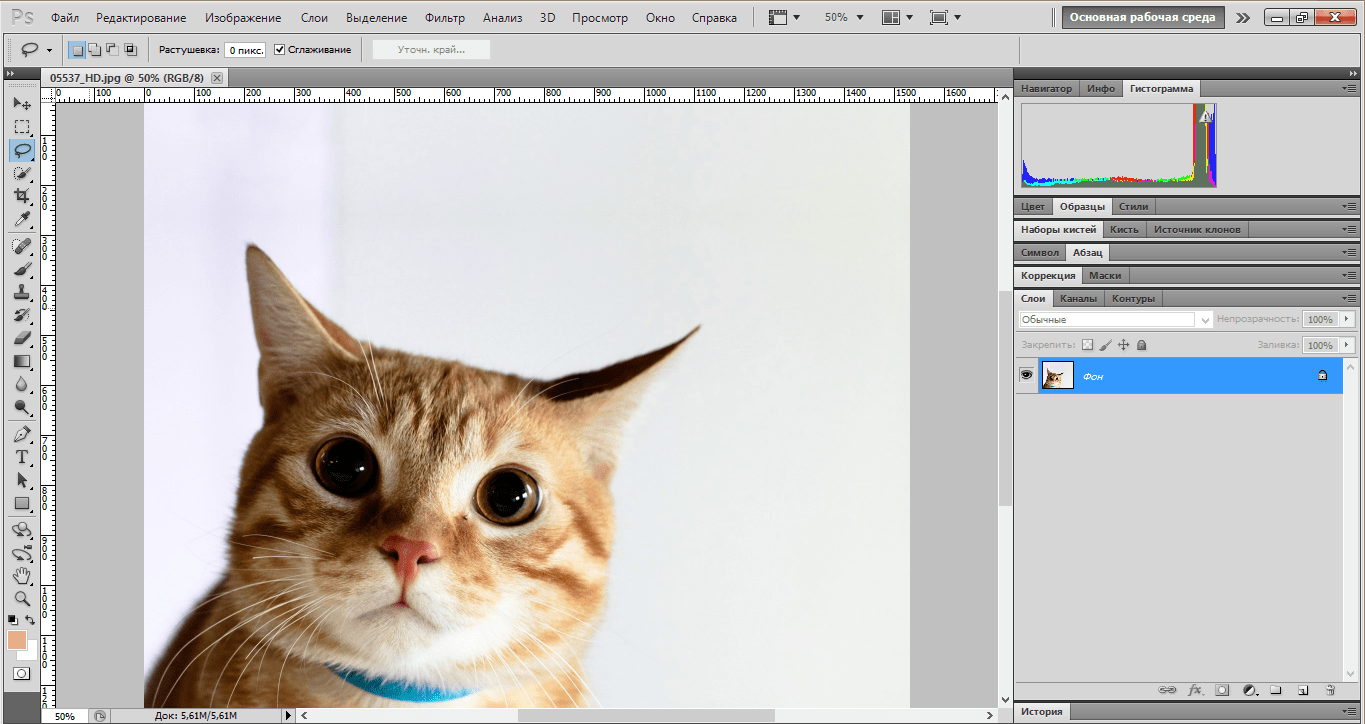
Итак, открываем программу и загружаем в нее свою фотографию. Сразу же разблокируем слой, нажав два раза по нему. Появится окно создания нового слоя. Нажимаем ОК и, в результате, должна исчезнуть иконка с изображением замка.
После этого выбираем инструмент «волшебная палочка«, расположенный на панели инструментов.
Выбрав инструмент, щелкаем и по загруженному документу. Появится такое вот выделение:
Остался последний шаг – нажать на клавишу DELETE. В результате фон исчезнет, а останется чистое пространство, которое отображается, как квадратики:
Осталось только вставить это фото на другой фон. Что бы фото можно было использовать неоднократно, его, само собой, надо сохранить. Но, здесь есть нюанс. Если вы его сохраните в формате jpg, то он сохранится не с прозрачным, а белым фоном. Чтобы прозрачный фон остался при сохранении, надо выбрать формат PNG!.
Что бы фото можно было использовать неоднократно, его, само собой, надо сохранить. Но, здесь есть нюанс. Если вы его сохраните в формате jpg, то он сохранится не с прозрачным, а белым фоном. Чтобы прозрачный фон остался при сохранении, надо выбрать формат PNG!.
Делаем прозрачным фон из картинки или рисунка в Photoshop
Предыдущий пример достаточно быстрый и простой, но он хорош для однотонного фона. А если картинка или рисунок цветной, неоднородный? Здесь лучше всего подойдут любые инструменты выделения, которые находятся на панели инструментов и обозначаются как «лассо«, «магнитное лассо«.
Загрузив фотографию, создаем дубликат слоя и выбираем «магнитное лассо«. Обводим им по контуру фигуру выделяемого объекта.
Прилипло по нужным границам? Далее, идем через «главное меню» «выделение«-«инверсия«.
В результате образуется выделение вокруг объекта и по краям картинки.
Осталось нажать клавишу DELETE и фон будет удален, а интересующий нас объект останется на прозрачном фоне.
Осталось аналогичным образом сохранить картинку в формате PNG и она останется на прозрачном фоне. В дальнейшем можно будет вставить сюда любой другой фон.
Как сделать прозрачный фон у подписи в фотошопе?
Иногда для создания электронной подписи или факсимильной подписи требуется прозрачный фон, что бы можно было вставлять ее в любой документ. Для начала мы сканируем оригинальную подпись и загружаем ее в программу.
Если подпись стоит рядом с другими элементами, то при помощи «выделения» вырезаем подпись и ставим ее на новый документ.
Далее, выбираем все тот же инструмент, «волшебную палочку«. Поскольку фон у нас однотонный, то этот инструмент будет подходящим. Однако, в пункте допуск необходимо выставить определенное значение.
Каким оно будет — зависит от самой подписи. Подбирайте экспериментально. Главное, что бы в итоге была выделена и подпись фон вокруг нее. В моем варианте значение допуска было равно 70. Щелкаем «волшебной палочкой» по документу и получаем такой результат.
Подбирайте экспериментально. Главное, что бы в итоге была выделена и подпись фон вокруг нее. В моем варианте значение допуска было равно 70. Щелкаем «волшебной палочкой» по документу и получаем такой результат.
Затем нажимаем все ту же клавишу DELETE. В результате фон будет удален. Но, обратите внимание, что имеются участки, где фон остался. Это зависит от подписи.
Убираются они аналогично, внутрь участков щелкаем «волшебной палочкой» и нажимаем клавишу DELETE. Вот мы и получили готовую к использованию подпись на прозрачном фоне.
Теперь осталось вставлять ее в нужное место в отсканированном документе или напечатанном. Или в шаблон документа программы 1С. Вот так достаточно просто можно сделать прозрачный фон. Главное, не забыть сохранить картинку именно в формате PNG! Тогда прозрачный фон сохранится для других проектов. Успехов!
Автор публикации
0 Комментарии: 1Публикации: 179Регистрация: 02-12-2017Как создать PNG с прозрачностью в Adobe Photoshop (версии CC и выше)? Как сделать прозрачный фон на картинке Создание png.

Если необходимо отредактировать файл в формате PNG, многие спешат скачать Photoshop , который не только распространяется на платной основе, но и довольно требователен к ресурсам компьютера. Не все старенькие ПК способны работать с данным приложением. В таких случаях на помощь приходят различные онлайн-редакторы, позволяющие изменять размер, масштабировать, сжимать и осуществлять многочисленные другие операции с файлами.
Сегодня мы рассмотрим наиболее функциональные и стабильные сайты, позволяющие работать с изображениями в формате PNG. К преимуществам таких онлайн-сервисов можно отнести то, что они не требовательны к ресурсам вашего компьютера, так как все манипуляции с файлами производятся с помощью облачных технологий.
Онлайн-редакторы не нужно устанавливать на ПК — это значительно уменьшает вероятность подхватить вирус.
Способ 1: Online Image Editor
Самый функциональный и стабильный сервис, который не надоедает пользователям навязчивой рекламой. Подходит для осуществления любых манипуляций с изображениями PNG, абсолютно нетребователен к ресурсам вашего компьютера, может быть запущен на мобильных устройствах.
Подходит для осуществления любых манипуляций с изображениями PNG, абсолютно нетребователен к ресурсам вашего компьютера, может быть запущен на мобильных устройствах.
К минусам сервиса можно отнести отсутствие русского языка, однако при длительном использовании данный недостаток становится малозаметным.
Сайт не требует регистрации, разобраться с сервисом несложно, даже если вы не знаете английский язык. Не бойтесь экспериментировать, если что-то пойдет не так, вы всегда сможете отменить это нажатием всего одной кнопки.
Способ 2: Фотошоп Онлайн
Разработчики позиционируют свой сервис, как онлайн-фотошоп. Функционал редактора действительно похож на всемирно известное приложение, он поддерживает работу с картинками в разных форматах, в том числе и PNG. Если вы когда-либо работали с Фотошопом, разобраться в функционале ресурса будет несложно.
Единственный, но довольно существенный недостаток сайта – это постоянные зависания, особенно если работа ведется с большими изображениями.
При осуществлении простых манипуляций работать с сервисом удобно и комфортно. Если необходимо обработать большой файл, желательно скачать и установить на ПК специальное программное обеспечение, либо запастись терпением и приготовиться к постоянным зависаниям сайта.
Способ 3: Fotor
Удобный, функциональный, а главное бесплатный сайт для работы с изображениями в формате PNG Fotor позволяет обрезать, поворачивать, добавлять эффекты использовать другие инструменты. Функционал ресурса был проверен на файлах разного размера, проблем при этом обнаружено не было. Сайт переведен на русский, в настройках можно выбрать другой язык интерфейса редактора при необходимости.
Доступ к дополнительным функциям предоставляется пользователям только после приобретения PRO-аккаунта.
Fotor является мощным инструментом для работы с PNG: помимо набора базовых функций он содержит множество дополнительных эффектов, которые порадуют даже самого требовательного пользователя.
Онлайн-фоторедакторы просты в работе, они не требуют установки на компьютер, за счет чего доступ к ним можно получить даже с мобильного устройства. Каким редактором пользоваться, решать только вам.
У некоторых пользователей может возникнуть необходимость сделать прозрачный фон на некоторых фото. Это может быть связано с соображениями эстетики, потребностью создания водяного знака в коммерческих целях и другими причинами – факт в том, что пользователь не знает, как, и с помощью чего, это можно осуществить. В данном материале я постараюсь помочь таким пользователям и расскажу, как сделать прозрачный фон онлайн, какие сервисы для этого существуют, и как ими воспользоваться.
Перечень сервисов способных сделать прозрачный фон картинки
В сети существую несколько сервисов, позволяющих убрать фон фотографии онлайн бесплатно. При этом все они обладают достаточно простым инструментарием, позволяя удалить фон фотографий практически за несколько кликов. Ниже я перечислю данные сервисы с подробным описанием их функционала.
Если у вас, как и у меня возникает желание , то спешу вас обрадовать я протестировал большинство из них и составил список лучших (по ссылке выше).
Сервис Online-Photoshop позволяет удалить задний фон
Первый ресурс, позволяющий создать прозрачный фон онлайн – это Online-Photoshop. Работа с ним достаточно проста, позволяя за пару минут получить объект с прозрачным фоном на вашем фото.
- Для реализации намеченного перейдите на ресурс , кликните на кнопку «Select image» и загрузите нужное фото.
- Последнее появится в левой части экрана, а курсор приобретёт форму жёлтого кружочка.
- Пометьте этим кружочком с помощью жёлтой линии внешние контуры объекта, фон за которым вы хотите сделать прозрачным.
- Затем кликните на зелёный кружочек с плюсиком в панели инструментов и пометьте зелёным цветом внутренние черты объекта.
- Потом кликните на красный кружочек с минусом и пометить красными линиями внешнее пространство за границами объекта.

Теперь нажимаем стрелочку справа и смотрим результат. Если всё хорошо, нажимаем на кнопку «Download» сверху и сохраняем результат к себе на ПК.
Сервис Pixlr задаём один цвет фону
Другой инструмент чтобы сделать прозрачный фон онлайн – это похожий на «Фотошоп» онлайн-редактор Pixlr. Он обладает значительным числом возможностей, но нас интересует в первую очередь создание прозрачного фона онлайн.
Сервис IMGonline позволяет сделать прозрачный фон
Данный сервис представляет собой практически полностью автоматизированный вариант, позволяющий сделать задний фон прозрачным онлайн.
Для работы с сервисом перейдите на него , кликните на кнопку «Обзор», убедитесь, что в опции «Заменить однотонный фон на» стоит вариант «Прозрачный» и нажмите на большую кнопку «Ок» внизу.
После обработки вы получите возможность просмотреть полученный результат или скачать его к себе на компьютер с помощью соответствующих ссылок.
Замечу, что за счёт автоматизации качество получаемой обработки обычно хуже, чем в перечисленных выше Online-Photoshop и Pixlr.
Сервис Watermark.Algid.Net
Ещё один сервис, позволяющий сделать прозрачный фон на фото онлайн бесплатно.
Для работы с данным сервисом фотографию нужно подготовить, для чего нужно закрасить потенциально прозрачную область цветом, отсутствующим на самом изображении (например, синим, как приведено в примере ниже). Также важно, чтобы фото было в формате png или gif.
- Затем необходимо перейти на сам сайт , нажать на кнопку «Обзор», указать сервису путь к вашему файлу и кликнуть на «Следующий шаг».
- Откроется ваше изображение, вам будет необходимо кликнуть мышкой на цвете фото, который вы хотите сделать прозрачным (задний фон для удаления должен иметь один цвет после обработки).
- Кликните на цвете заднего фона, программа обработает его и он станет прозрачным.
- Если обработка вас устроила, нажмите правой клавишей мыши на фотографии и выберите «Сохранить изображение как».
Сервис LunaPic убираем задний фон изображения
Данный сервис для создания прозрачного фона похож в своём функционале похож на предыдущий, требуя заднего фона, выполненного в одном цвете. Этот цвет он трансформирует в прозрачный фон, получая требуемое пользователем изображение.
Этот цвет он трансформирует в прозрачный фон, получая требуемое пользователем изображение.
- Для работы с сервисом выполните вход на него , нажмите на «Обзор» и загрузите требуемое фото (или укажите ссылку на него в сети в строке ниже).
- Затем выберите цвет на фото, который бы вы хотели сделать прозрачным и кликните на него мышкой.
- Фото будет обработано, и вы, в идеале, получите прозрачный цвет заднего фона.
По сравнению с сервисом Watermark.Algid.Net сервис LunaPic больше похож на полноценный фоторедактор, позволяя окрасить задний фон одним цветом с помощью встроенных в данный сервис инструментов.
Заключение
Выше мной были перечислены несколько удобных и лёгких в работе сервисов, позволяющих сделать прозрачный фон в режиме онлайн. Наиболее эффективными, по моему мнению, являются сервисы Online-Photoshop и Pixlr, результаты их обработки находятся на хорошем уровне, а специфика опционала совсем не сложна. Если вам необходимо сделать прозрачный фон для фото — рекомендую обратиться к возможностям данных инструментов, они позволят легко и быстро создать прозрачный фон онлайн.
Приветствую Вас, дорогие читатели моего блога!
Недавно мне понадобилось убрать фон с картинки, с фотошопом я не дружу особо. И скажу Вам, что у меня его даже нет на компьютере. (Ну правильно вообще то, зачем мне то, с чем я не умею работать).
Но фон с картинки надо было как то убрать, я начала бороздить просторы интернета, в поисках решения своей задачи. Вариантов очень много на самом деле, но я искала, что нибудь полегче)). Я нашла очень легкий и простой способ, как можно убрать фон с картинки.
И так, давайте приступим. Нам понадобиться фотошоп, но так, как у меня его нет. Я использую онлайн фотошоп. Очень удобная штука, я Вам скажу. И конечно же картинка фон которой мы хотим сделать прозрачным.
Покажу Вам на примере, вот такой картинки, убирать мы будем белый фон
Заходим в онлайн фотошоп. Я использовала вот этот PIXLR
Выбираем: Загрузить изображение с компьютера.
Теперь справа в окошке «СЛОИ» надо открыть замочек
Кликаем на него 2 раза левой кнопкой мыши, должна появиться галочка в квадратике.
Теперь идем на панели, которая находиться слева, выбираем инструмент «волшебная палочка» и толерантность ставим 21.
Вот вроде бы и все, но меня не устраивает полностью картинка, остались еще остатки фона, я снова кликаю на то место которое хочу убрать. Потом «редактировать»—-«очистить». И так пока не уберете все, что надо.
Онлайн-программма Pixir-делаем прозрачный фон у картинки. Сергей ФещуковБывает попадается очень подходящая картинка для вашего поста и всё бы хорошо… Но фон картинки не подходит под фон блога или блока с текстом. Явно ни у одного меня такая проблема и ни у одного меня фон не белый, который подходил бы в большинстве случаев. Мне нужен прозрачный фон !
В интернете я не нашел нормальных идей как сделать прозрачный фон для готовой картинки, поэтому начал сам экспериментировать и нашел более менее подходящее решение!
Как сделать прозрачный фон у картинки
Возьмём в пример одну простую картинку в формате.jpg (вообще формат не важен особо):
Здесь есть белый фон, от которого я хочу избавиться и вместо него сделать прозрачный фон. В этом нам поможет — онлайновое подобие фотошопа.
Загружаем наше изображение. Справа в окошке «Слои» появится слой «Фоновый», на котором замочек (не дает удалять фон картинки).
Два раза кликнув левой кнопкой мыши по этому замочку, вы сможете снять блокировку с фона. Вместо замочка появится галочка.
Теперь берем волшебную палочку (панель инструментов, правый столбец вторая кнопка сверху), указываем следующие параметры: допуск = 21, галочки стоят на сглаживании и непрерывности (обычно такие параметры стоят по стандарту), хотя с параметрами можете поэкспериментировать; и нажимаем на фон картинки (в нашем случае, на белый фон).
Теперь удаляем фон нажатием кнопочки «Delete» и получаем нужное нам изображение с прозрачным фоном.
В итоге на выходе получаем то же изображение с прозрачным фоном.
Единственный минус Pixlr — нельзя изображение сохранить в формат.gif, который тоже сохраняет прозрачный фон, но намного легче, чем формат.png. Но если нет другого выхода, почему бы не воспользоваться этим?
спасибо Натальи Петровой
Когда работаешь над дизайном сайтов, часто приходится сталкиваться с тем, что найденное изображение, которое идеально бы подходило к твоему сайту, имеет другой фон, который желательно бы убрать.
И так, открываем нашу картинку в фотошопе.
1. Первое, что нужно сделать — создать у картинки рабочую область с прозрачным фоном. Для этого:
— в окошке слоёв кликаем два раза на наш слой (с замочком)
— В повившемся окошке нажимаем ОК
Замочек должен исчезнуть
Если фон однотонный:
Выбираем инструмент «Волшебная палочка » — это очень гибкий инструмент для выделения нужной области. Наша задача выделить весь фон, кроме рисунка. Для этого подгоняем настройки волшебной палочки (параметр допуск ), пока не получим нужный результат. Так-же пользуемся клавишей Shift, чтобы выделить область помимо уже выделенной. Нажимаем Del и выделенная облась удаляется.
Если фон разноцветный:
Используем инструмент «Быстрое выделение «. Тут наша задача выделить не фон, а сам объект, который должен остаться. Нажимаем до тех пор, пока не выделится нужная область. Если выделилось лишнее, зажимаем Alt и минусуем облась. Посмотреть результат можно клавишей Q.
Когда выделение готово, копируем его Ctrl+C. Создаем новый документ с прозрачным фоном (Ctrl+N) и вставляем туда объект Ctrl+V.
3 . Если на рисунке осталось что-то лишнее, используем инструмент «Ластик «, просто затираем лишний фон.
4 . Сохраняем изображение для Web (Alt+Shift+Ctrl+S) выбираем формат GIF либо PNG (в других наш прозрачный фон превратится в белый).
Полезное видео в тему:
Как сделать фон прозрачным в Фотошопе cs6, прозрачная картинка
Как сделать фон прозрачным в Фотошопе cs6? Об этом будем говорить в этой статье. Покажу вам несколько способов создания прозрачного фона и из них выберите подходящий вариант.
Что такое прозрачный фон на картинке и для чего он нужен
Здравствуйте, читатели! Прозрачный фон для фотографий и других картинок – хороший вариант создать фото без мешающих эффектов. Вы наверное видели такие картинки – они обычно сохранены в формате PNG. Прозрачным фоном называют фотографию, которая не имеет заднего фона, видно только лицо людей, или полный рост человека.
Такой фон нужен, чтобы переносить, картинку на картинку, или изменять цвета для создания нового цвета, сохранять изображения в формате PNG для загрузки на сайт и так далее. Если вы не в курсе, как сделать фон прозрачным в Фотошопе cs6, сегодня в этом разберемся. Первоначально нужно установить Фотошоп с версией cs6, запустить его на компьютере.
Далее, переходим к инструкции по созданию прозрачного фона.
Как сделать фон прозрачным в Фотошопе cs6
Итак, чтобы сделать фон прозрачным в Фотошопе на картинке, делаем так:
- Открываем изображение в Фотошопе. Для этого нажмите по картинке, далее, кнопку «Открыть с помощью» и выбираем Фотошоп. Если программа открыта, можете загрузить в нее фото через кнопку «Открыть».
- Выбираем в программе инструмент для создания прозрачного фона. Это могут быть: фоновый ластик, волшебная палочка, магнитное лассо и другие.
- Убираем фон с помощью выбранного инструмента.
- Сохраняем изменения на компьютер через кнопку «Сохранить» или «Сохранить как».
Когда все сделаете, можно посмотреть, как будет выглядеть фото после обработки.
Используем Волшебную палочку в Фотошопе для прозрачного фона
Итак, рассмотрим перечисленную выше инструкцию на практике. Открываете фотографию в Фотошопе, например, с девушкой на фоне мебели. Фон мебели нам нужно убрать. Первым делом нужно активировать редактирование фотографии в программе. Нажмите на раздел «Слои» в правой колонке, далее, кликните по фону два раза в слоях и жмите «OK» (Скрин 1).
Если этого не сделать, изображение не получиться изменить.
Далее, жмем левой кнопкой мыши по четвертому инструменту слева – «Волшебная палочка» (Скрин 2).
Нажимаете по нему правой кнопкой мыши и выбираете левой «Инструмент волшебная палочка». Устанавливаете размер палочки в разделе «Допуск», например, 60. Щелкаете на фон изображения и нажимаете кнопку «Delete», чтобы удалить его с картинки (Скрин 3).
Таким образом фон с картинки удалиться и будет прозрачным. В некоторых случаях будет возникать ошибки. Можете попробовать настройки по замене фона. Когда нажмете кнопку «Delete», после выделения фона, вылезет окно, в котором выбираете в разделе «Использовать» цвет «Белый» и жмите «OK».
Как сделать фон прозрачным в Фотошопе cs6, фоновой ластик
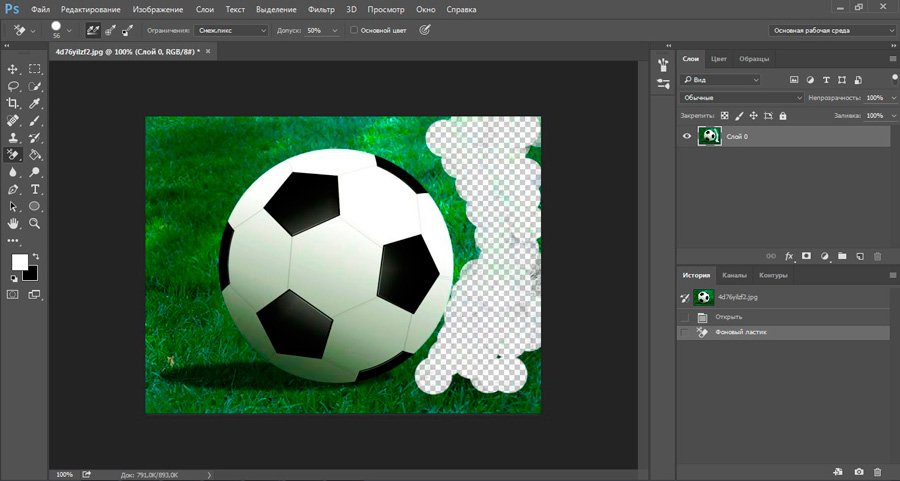
По-моему, фоновый ластик – это отличный инструмент, который убирает фон с фото. Чтобы его использовать откроем фотографию в программе и нажмем по кнопке ластик. Далее, фоновой ластик (Скрин 4).
Обводим им аккуратно вокруг фотографии и фон на картинке становится прозрачным (Скрин 5).
Конечно, вы можете случайно задеть картинку и стереть ее части. Чтобы этого избежать, выбираете вторую категорию фонового ластика (Скрин 6).
Тогда можете смело им двигать по картинке и фон должен удалиться.
Заключение
Надеюсь вам было понятно, как сделать фон прозрачным в Фотошопе cs6. С использованием внутренних инструментов Фотошопа, это сделать проще некуда. Конечно, есть и другие способы, которые делают фон картинки прозрачным. Может вы им поделитесь в комментариях? Буду благодарен.
Удачи и всего наилучшего!
С уважением, Сергей Ёлчев.
Как открыть фон в фотошопе cs6. Как сделать прозрачный фон в фотошопе
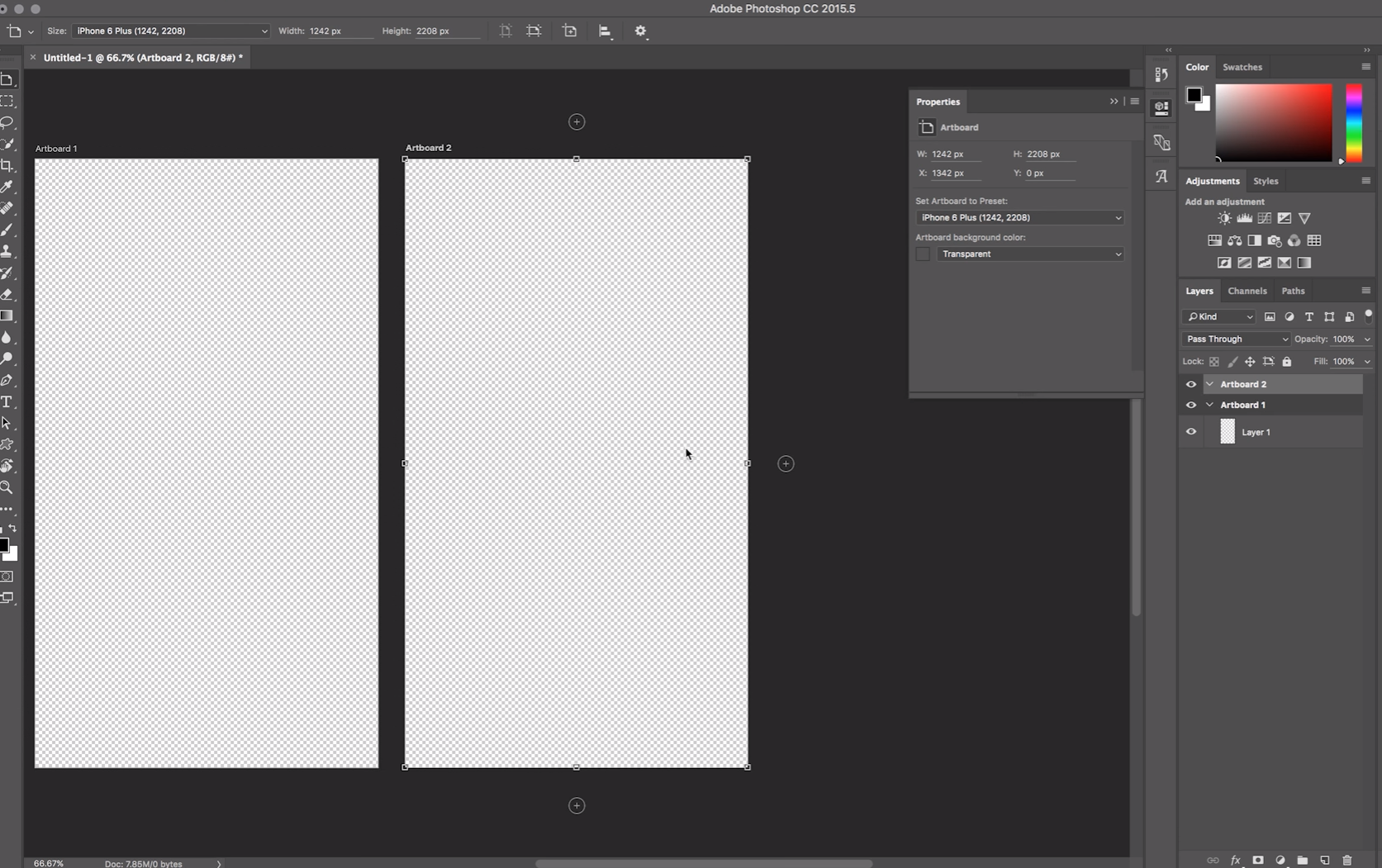
Создаём новый документ размером 500х500 px (размер можете взять на своё усмотрение ). Нажимаем клавишу D ,чтобы поставить цвета по умолчанию.Шаг 2
Далее заходим Filter-Pixelate-Mezzotint (Фильтр-Оформление-Меццо-Тинто ) выставляем Short strokes (Короткие штрихи ) жмём OK.Шаг3 В этом шаге продолжаем работу с фильтрами
Заходим Filter-Blur-Radial Blur (Фильтр — Размытие — Радиальное размытие ) и выставляем параметры как на скриншоте. Этот фильтр нужно применить два раза (после того как нажмёте ОК, нажмите сочетание клавиш CNTRL+F-фильтр применится ещё раз с теми же параметрами )Шаг 4
Здесь применим Filter-Distort-Twirl (Фильтр-Искажение-Скручивание) , с параметрами как на скриншоте:Шаг 5
Дальше дублируем слой, правый клик по активному слою и команда Duplicate Layer (Создать дубликат слоя ). И отражаем его Edit -Transform — Flip Horizontal (Редактирование — Трансформация — Отразить по горизонтали ).Шаг 6
Сменим режим наложения этого слоя на Lighten (Замена светлым ). Вот что должно получится:Шаг 7. В этом шаге добавим цвет нашим слоям
Делая активным каждый слой по очереди, заходим Image — Adjustments — Hue Saturation (Изображение — Коррекция — Цветовой тон/Насыщенность ), или можно нажать комбинацию клавиш Ctrl+U . Настройками поиграете на свой вкус.Первое, что мы не можем сделать с фоном, это перемещать его содержимое. Обычно, для перемещения содержимого слоя используется одноимённый инструмент «Перемещение» (Move Tool), он находится в верхней части панели инструментов:
Если мы возьмём этот инструмент и попробуем переместить фон, или даже просто кликнуть внутри окна документа, то Photoshop выдаст нам сообщение: «Применение инструмента «Перемещение» невозможно: слой закреплен.» (Could not complete your request because the layer is locked).
Если мы внимательно посмотрим на панель слоёв, то увидим небольшой значок замка, дающий нам понять, что слой заблокирован.
Правило 2: Не поддерживает прозрачность
В данный момент я собираюсь импортировать другое изображение в документ и поместить его в рамку, но центр рамки в настоящее время заполнен белым, это означает, что мне нужно удалить эту белую область, прежде чем размещать своё фото внутри него. Обычно, когда мы удаляем пиксели на слое, удаленные области становится прозрачным, что позволяет нам видеть сквозь него слой (слои), находящиеся под ним. Давайте посмотрим, что происходит, если я пытаюсь удалить что-либо на фоновом слое.
Во-первых, мне нужно создать выделенную область внутри рамки, и т.к. она заполнена белым цветом, я буду использовать инструмент «Волшебная палочка» (Magic Wand Tool). В Photoshop CS3 и выше (я здесь использую Photoshop CS6), «Волшебная палочка» вложена за инструментом «Быстрое выделение» (Quick Selection Tool), поэтому нажмите на инструмент «Быстрое выделение» и удерживайте клавишу мыши секунду-две, пока не откроется выпадающее меню, а уже из него выберите «Волшебную палочку»:
«Волшебной палочкой» я кликну по белому квадрату внутри рамки, после чего появится выделенная область, ограниченная пунктирной линией «бегущие муравьи» по периметру прямоугольника:
Чтобы удалить пиксели внутри выделенной области, мне нужно нажать клавишу клавиатуры Backspace или Delete, но вместо удаления области и замены её прозрачностью, как получилось бы на обычном слое, Photoshop почему-то открывает диалоговое окно Заливки (Fill) для выбора цветов для заполнения области:
Мне это не надо, поэтому я нажму на кнопку «Отмена» (Cancel), чтобы закрыть это диалоговое окно, ведь хотел удалить белую область внутри рамки, а не заполнять её другим цветом. Предположим, что Photoshop просто ошибся, так что я буду пробую другой способ удаления пикселей. Пройдём по вкладке главного меню Редактирование —> Вырезать (Edit —> Cut). На обычном слое после этого действия на месте выделенной области появится прозрачная (пустая) область, а у меня опять получился неожиданный результат — выделенная область заполнена чёрным:
Ну и почему так получилось?
Как оказалось, Photoshop заполнил эту область черным, потому что, на цветовой палитре цвет фона (правый нижний образец) на данный момент — чёрный. Если бы цвет фона на данный момент был бы установлен, к примеру, фиолетовым, то область и заполнилась бы фиолетовым:
Так почему же Photoshop отказывается удалить белую область внутри рамки, а вместо этого заполняет ее с другими цветами?
Причина заключается в том, что фоновый слой не поддерживает прозрачность . В конце концов, так как фоновый слой является фоном у всего документа, не имеется никакой необходимости видеть сквозь него, просто потому что под ним ничего не должно быть, ведь фон находится в самом низу! Невозможно удалить область область внутри рамки, пока это изображение остается на фоновом слое.
Так как же я смогу разместить фотографию внутри рамки? Давайте отложим эту проблему на некоторое время и вернемся к ней чуть позже.
Правило 3: Мы не можем помещать фоновый слой над другой слоем
Вот фото, которое я хочу поместить внутри моей фоторамки:
Это изображение в настоящее время открыто у меня в отдельном окне Фотошопа, так что я быстро скопирую его в документ фоторамки, нажав комбинацию клавиш Ctrl+A для выбора всей фотографии, затем Ctrl+C, чтобы скопировать изображение в буфер обмена. Затем перехожу на документ фоторамки и нажимаю Ctrl+ V для вставки изображения в документ. Photoshop помещает изображение на новый слой «Слой 1» (Layer 1) выше фонового слоя с фоторамкой:
В окне документа мы видим, что новое изображение появилось в документе над рамкой, у самой рамки видны только нижний и верхний края:
Для того, чтобы мое второе изображение оказалось внутри рамки, мне нужно изменить порядок слоёв в панели слоёв так, чтобы слой с рамкой находился над слоем с изображением. Как правило, перемещение одного слой поверх другого осуществляется элементарно с помощью мыши, но сейчас у нас не тот случай, т.к. слой, который нам нужно переместить, является фоновым. При попытке перетащить его выше изображения на «Слой 1», Photoshop отображает символ в виде круга с диагональной линией (международный символ запрета чего-либо), давая понять, что по какой-то причине это действие неосуществимо:
Причина этого запрета заключается в том, что фоновый слой всегда должен оставаться внизу документа, т.е. служить фоном всего документа. Photoshop не позволит переместить его выше всех остальных слоёв.
Правило 4: нельзя поместить любые слои ниже фонового
Итак, мы не можем двигаться фоновый слой поверх другого слоя. Что, если мы попробуем переместить обычный слой ниже фонового? Если я попытаюсь перетащить «Слой 1» под фоновый, то Фотошоп выдаст такой же символ запрета, как и в случае выше:
Опять же, причина в том, что фоновый слой всегда должен оставаться внизу документа. Мы не можем перетащите его выше любых других слоёв и мы не можем перетащить другие слои ниже него.
Давайте подведём итог. Мы узнали, что Photoshop не позволит нам переместить содержимое фонового слоя инструментом «Перемещение» (Move Tool), потому что слой зафиксирован на месте. Мы узнали, что фоновый слой не поддерживает прозрачность, так что нет никакого способа, чтобы удалить что-либо на нём. И мы узнали, что фоновый слой всегда должен оставаться нижнего всех слоёв в панели. Мы не можем перетащите его выше других слоёв, и мы не можем перетащить другие слои ниже.
Так как задача фонового слоя — быть фоном документа, каждое из этих правил имеет смысл. Тем не менее, как и у большинства правил, имеются способы их обойти, и в данном случае, имеется простой способ обойти все эти правила сразу! Все, что нам нужно сделать, это создать из фонового слоя обычный.
Преобразуем фоновый слой в обычный (разблокирование фонового слоя)
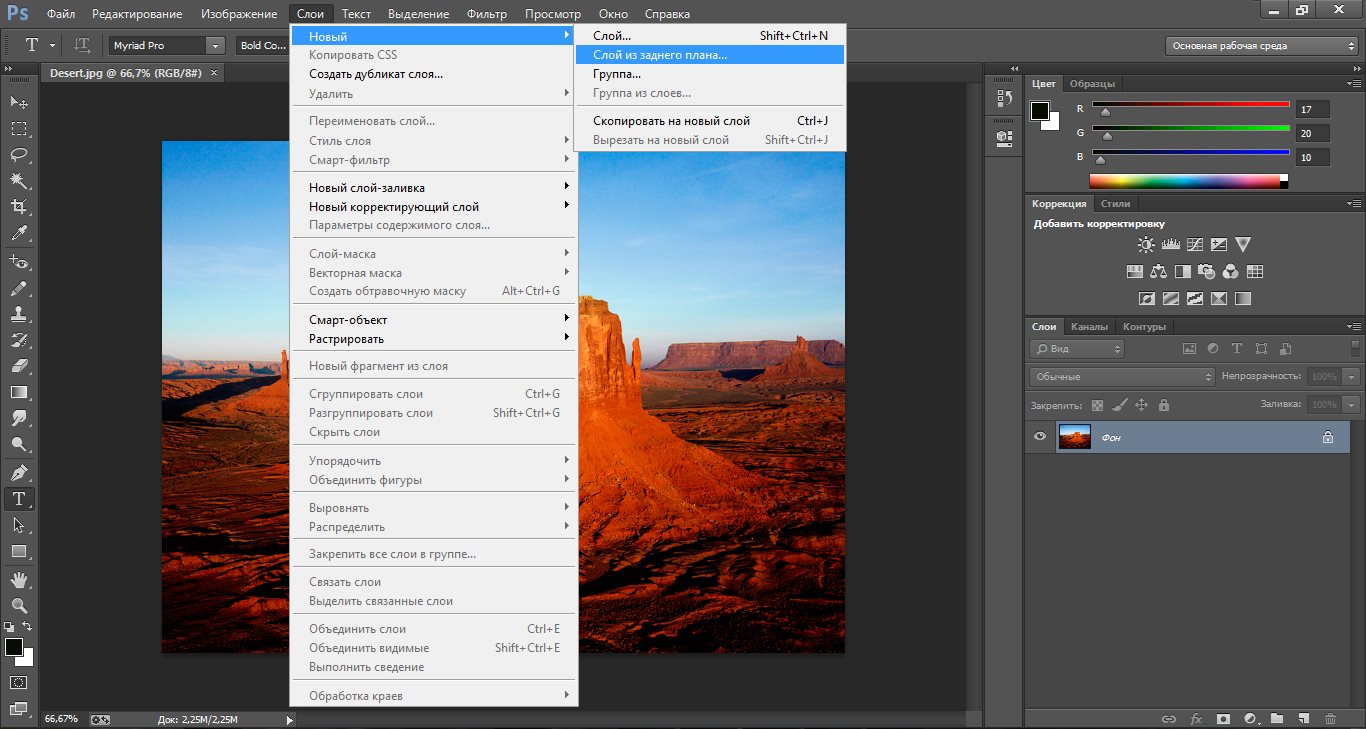
1) Пройдите по вкладке главного меню Слой —> Новый —> Слой из Фона (Layer —> New —> Layer From Background).
2) Имеется и более быстрый способ — просто дважды щелкнуть непосредственно по слову Фон (Background) , либо по иконке замочка в панели слоёв:
В любом случае из двух указанных выше способов откроется окно, где Вы можете ввести своё название, либо оставить предложенное Фотошопом по умолчанию, затем нажать ОК:
3) И самый быстрый способ. Зажмите клавишу Alt и дважды щёлкните мышкой по слову Фон (Background) , после чего Фотошоп мгновенно преобразует слой в обычный и переименует его в «Слой 0» (Layer 0), минуя диалоговое окно.
Итог
После того, как мы преобразовали фоновый слой в обычный, все ограничения сняты и на него действуют правила обычных слоёв.
Теперь мы можем свободно перемещать его содержимое с помощью инструмента «Перемещение» (Move Tool), мы можем удалять какие-либо элементы на слое и заменять их прозрачностью, и мы можем свободно перемещать его выше или ниже других слоёв.
В этом уроке мы научимся создавать красивый фон с эффектом «боке» в Фотошопе.
Итак, создаем новый документ, нажав комбинацию CTRL+N . Размеры изображения подбирайте по своим потребностям. Разрешение ставим 72 пикселя на дюйм . Такое разрешение подходит для публикации в интернете.
Заливаем новый документ радиальным градиентом. Нажимаем клавишу G и выбираем «Радиальный градиент» . Цвета выбираем по вкусу. Основной цвет должен быть несколько светлее фонового.
Затем проводим линию градиента по изображению сверху вниз. Вот что должно получиться:
Кривую необходимо замкнуть, чтобы получить контур. Затем создаем выделенную область и заливаем ее белым цветом (на новом слое, который мы создавали). Просто кликаем внутри контура правой кнопкой мыши и выполняем действия, как показано на скриншотах.
Снимаем выделение комбинацией клавиш CTRL+D .
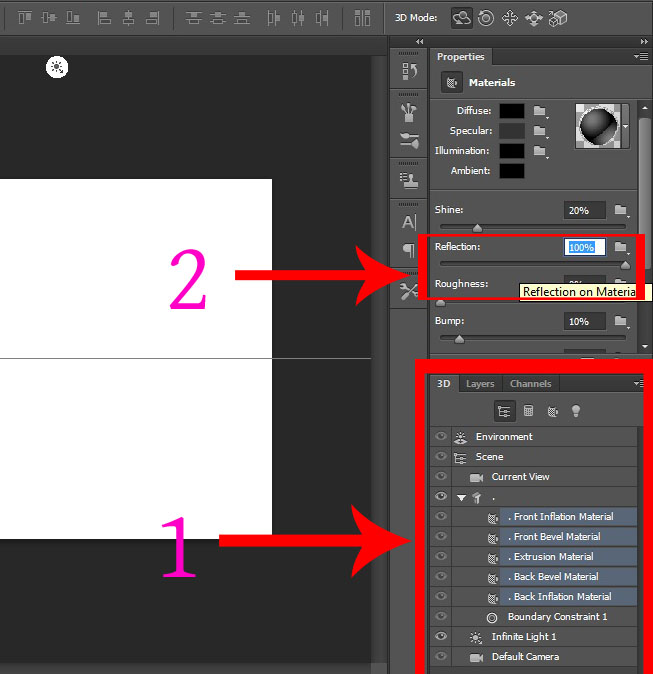
Теперь дважды кликаем по слою с только что залитой фигурой, чтобы открыть стили.
В параметрах наложения выбираем «Мягкий свет» , либо «Умножение» , накладываем градиент. Для градиента выбираем режим «Мягкий свет» .
Результат примерно такой:
Ставим все галки, как на скриншоте и переходим на вкладку «Динамика формы» . Выставляем колебание размера 100% и управление «Нажим пера» .
Затем на вкладке «Рассеивание» подбираем параметры, чтобы получилось, как на скрине.
Сейчас мы расскажем о том, как сделать фон в «Фотошопе» на ваших фотографиях. Нам с вами придется попрактиковаться в копировании слоев, коснуться команды «Деформация», после чего нас ожидает ряд задач в работе с различными стилями слоя.
Всему свое время
Следуйте нашим советам, и вы создадите красивый фон для «Фотошопа», который
идеально подойдет для вашего снимка. Открываем нашу исходную фотографию. Копируем исходное изображение в новый слой: для этого можно применить специальную команду, вызываемую сочетанием клавиш Ctrl+J. Выберите инструмент «Обводка», далее «Область» и проведите по нужной области на фотографии.
Когда будете выбирать, где щелкнуть мышкой, помните, что сейчас мы рассматриваем фоны для «Фотошопа», которые создаются из самого снимка. Другими словами, оттенок, по которому вы кликните, и станет цветом будущего фона, возможно, с небольшими отступлениями. Далее вам необходимо скопировать выделение в новый слой, снова посредством сочетания клавиш Ctrl+J.
Перейдите к вкладке «Редактирование», выберите «Свободное трансформирование» и растяните выделение за специальные маркеры до самых границ фотографии. При этом не забудьте нажать Enter по окончании растягивания. Гасим глазок в слое с горизонтальными полосками, переходим к слою, на котором находится копия фона, обращаемся к инструменту «Выделение» — «Область» и выбираем то место на фото, где следует кликнуть мышкой. Снова копируем выделение в новый слой с помощью сочетания клавиш Ctrl+J.
Зайдите на вкладку под названием «Редактирование», далее — «Свободное
трансформирование», снова растяните выделение маркерами до границ фото (снизу вверх). Получаем картинку с вертикальными полосками.
Как сделать фон в «Фотошопе»: наложение
Включите глазок на верхнем слое там, где есть горизонтальные полоски, и посмотрите на режимы непрозрачности и наложения. Сначала поставьте непрозрачность слоя, можно попробовать в пределах 50%. После этого можно поэкспериментировать с различными режимами наложения. Подберите тот, который больше понравится вам. Можете, к примеру, обратить внимание на «Затухание».
Как сделать фон в «Фотошопе»: заставим увидеть главное
Вся фотография нам, по сути, не нужна, выбираем самые интересные фрагменты и заострим внимание на них. С этой целью предстоит выполнить следующие шаги.
Погасите глазки в обоих слоях, которые содержат полоски. Активируйте слой, на котором размещена копия фона и выберите инструмент «Выделение», далее — «Прямоугольная область».
Выделите то, что хотите увидеть на своей будущей картинке. Скопируйте выделение в новый слой клавишами Ctrl+J. Передвиньте данный новый слой на самый верх. Включите глазки в слоях с полосами.
«Деформация», немного выгните изображение, цепляясь курсором за маркеры. Проверьте, что находитесь в слое с выделенным вами фрагментом. По завершении деформации не забывайте нажать на клавишу Enter.
Пару слов об оформлении
Продолжаем отвечать на вопрос: «Как сделать фон в «Фотошопе»?» — и теперь уделим внимание оформлению. Щелкаем дважды левой кнопкой мыши по выделенному слою, в выпавшем окне со стилями выбираем тот, который подойдет для оформления. Рекомендуем обратить внимание на «Внутреннее свечение».
Можно также наложить «Шум». Любопытными свойствами обладают «Контур» и «Тиснение». На этом этапе оформления важную роль играет ваша фантазия. Таким образом, чем больше будет экспериментов, тем лучше получится результат. Зайдите на вкладку под названием «Редактирование», выберете «Трансформирование», далее «Поворот» и слегка поверните оформленный вами фрагмент.
Фигуры
Для окончательной картины не хватает фигур. Можно добавить, к примеру, следы, для этого нужно обратиться к слою с полосками, он находится под выделенным слоем. Фигуры по фотографии можно передвигать в нужное место с помощью специального инструмента «Перемещение». В нашем случае к одному следу можно применить определенный стиль слоя, кликнув дважды левой кнопкой мыши по слою с фигурой.
Чтобы второй след получил стиль, как у первого, сделаем следующим образом: правой
кнопкой мыши нажмем на слой с фигурой, для которой стиль выбрали ранее, появится список, в котором выберем «Скопировать стиль». Переходим к слою с фигурой, которая не имеет стиля, после чего также кликнем по нему мышью (правой кнопкой), в появившемся списке выбираем пункт «Вклеить стиль».
На самом деле данная команда невероятно полезна, советуем не забывать ее. Пригодиться она может, когда слоев очень много, и всем нужен одинаковый стиль. Сохраняем изображение. Фон создан.
Добиваемся прозрачности
Для того чтобы сделать нам понадобится картина с глазами, которые находятся на абсолютно белом фоне, его мы удалим, чтобы добиться прозрачности. Нам необходим инструмент «Волшебная палочка», поскольку мы имеем дело с Один раз нажимаем на область белого фона. В случае если у слоя выставлен замочек, нажимаем по нему дважды мышью, далее выбираем «ОК», чтобы убрать его.
После этого нажимаем на клавишу Delete на клавиатуре и снимаем выделение с помощью сочетания Ctrl+D. Вот мы и получили глаза, фон у которых прозрачный. После этого переносим фрагмент на изображение, которое и будет новым фоном. Располагаем все в сетке, далее при зажатой левой кнопке мыши, с выбранным инструментом «Перемещение», переносим картинку с глазами.
В случае если у вас на фото остались какие-либо мелкие белые фрагменты, убрать их можно при помощи инструмента «Ластик». Разместите глаза в угодном для вас месте, продублируйте их посредством Ctrl+J, выберите нижний слой, перейдите на «Фильтр», далее — «Размытие», после этого — «Размытие по Гауссу». Выбираем радиус
5 пикселей, нажимаем «ОК».
Если вам необходим не коллаж, а просто отдельная картинка с прозрачным фоном, нужно сохранить ее. Для этого нажмите комбинацию Ctrl+Shift+Alt+S, после чего в появившемся окне выберите можете поэкспериментировать с этим.
Нам, как всегда, понадобится палитра, с помощью которой мы сможем работать со слоями. Нужно будет также создать копию своего слоя. К команде «Размытие» можно попасть из меню «Фильтр». Существует несколько вариантов размытия, наиболее интересный — Gaussian Blur. Последний штрих — создание более четкого переднего плана. Вот таким нехитрым способом можно сделать прозрачный фон в «Фотошопе».
Три простых урока фотошоп объяснят, как за 2 минуты сделать абстрактный фон в фотошопе.
Создавая фотоколлажи, страницы альбомов, праздничные открытки и т.п. графические работы невозможно обойтись без фоновых изображений. В качестве фона используют готовые текстуры, размытые или полупрозрачные копии основных элементов композиции или создают такие фоновые картинки самостоятельно. При этом очень важно, чтобы процесс создания такого бэкграунда не был трудоемким, занимал 1-2 минуты и не требовал поисков никаких дополнительных фотоизображений.
В этом уроке Photoshop показано, как можно очень быстро создать красивый абстрактный фон. Уметь рисовать не обязательно, вполне достаточно начальных знаний фотошопа. Для создания любого из предложенных фоновых изображений нужно знать, что в программе Adobe Photoshop есть мощный инструмент – фильтры и использовать их в работе.
Примеры абстрактных фонов, которые можно быстро сделать с помощью фильтров в фотошопе.
Вариант 1. Как быстро сделать размытый диагональный фон из картинки.
Открыть любое изображение в программе Adobe Photoshop (размер фотографии лучше брать немного больше, чем размер будущего фона). В уроке размер исходной картинки уменьшен до 1000*560 px.
На панели инструментов установите основной цвет такой, какой должен быть преобладающим в цветах фона. В примере выбран цвет #fe846c.
Шаг 1. Выполните команду меню Filter (Фильтр) > Texture (Текстура) > Stained Glass (Витраж). Параметры размер ячейки, толщина границ, интенсивность света установите так, как на картинке. Если размеры выбранного вами изображения сильно отличаются, подбирайте параметры самостоятельно.
Шаг 2. Выполните команду меню Filter (Фильтр) > Blur (Размытие) > Motion Blur (Размытие в движении). Параметры Angle (Угол наклона) и Distance (Смещение) выбирайте по своему усмотрению. В в этом уроке угол 25, смещение максимально возможное.
Шаг 3 (необязательный). Если есть необходимость сделать фон более насыщенным по цвету, ярким или контрастным сделайте дубликат слоя с фоном и экспериментируйте с . В примере для дубликата слоя выбран режим наложения Overlay (Перекрытие).
Результат:
Вариант 2. Как создать абстрактный диагональный фон с помощью фильтров.
Создайте новый документ в фотошопе. Размер документа в этом уроке фотошоп 1000*600 рх.
Шаг 1. На панели инструментов Photoshop установите основной и фоновый цвета такие, в какой цветовой гамме должен быть будущий фон. В примере выбран основной цвет #fe846c фоновый #6fb8fc.
Выполните команду меню Filter (Фильтр) > Render (Рендеринг) > Clouds (Oблака).
Шаг 2. Выполните команду меню Filter (Фильтр) > Pixelate (Оформление) > Pointillize (Пуантилизм). Параметр Cell size (Размер ячейки) в уроке 15.
Шаг 3. Выполните команду меню Filter (Фильтр) > Brush Strokes (Штрихи) >AngledStrokes (Наклонные штрихи) с параметрами, как на рисунке ниже.
После задания параметров для этого фильтра не закрывайте окно галереи фильтров и нажмите на кнопку новый фильтр чтобы добавить еще один фильтр Grosshatch (Перекрестные штрихи) с параметрами, как на рисунке.
В результате получится примерно такой фон из абстрактных диагональных штрихов.
Вариант 3. Как превратить в абстрактный фон любую картинку.
Для работы используйте ту же картинку с тюльпанами, что и в первом варианте, но в исходном размере 1920*1080 рх. Как фоновое изображение будет использована только ее часть. Этот урок создания абстрактного фона в фотошопе немного посложнее — требуется не три, а пять шагов.
Шаг 1. Выполните команду меню Filter (Фильтр) > Pixelate (Оформление) > Pointillize (Пуантилизм). Параметр Cell size (Размер ячейки) в этом уроке выбираем 30.
Шаг 2. Выполните команду меню Filter (Фильтр) > Stylize (Стилизация) > Extrude (Экструзия). Задайте параметры: тип пирамиды, размер 20, глубина 100, включите флажок Mask Incomplete Blocs (Маскировать неполные блоки).
Шаг 3. Выберите ту четверть полученного изображения, которая больше всего подходит по цветовой гамме, и вырежьте ее инструментом Crop (Обрезка). В примере используется нижняя правая часть картинки.
Шаг 4. Примените еще один фильтр. Для этого используйте команду меню Filter (Фильтр) > Blur (Размытие) > Radial Blur (Радиальное размытие) с параметрами как на рисунке. Blur Method (Метод размытия) — Zoom (Линейный). Центр размытия переместите в правый верхний угол, чтобы размытие совпадало с направлением вершин пирамид.
Шаг 5. Добавьте еще один интересный эффект. Выделите инструментом выделения Rectangular Marquee Tool (Прямоугольное выделение) часть полученного фона и выполните команду меню Filter (Фильтр) > Distort (Искажение) > Twirl (Скручивание), параметр угол 75.
Этот шаг можно повторить несколько раз в разных местах фона.
Как сохранить изображение с прозрачным фоном photoshop
Иногда вы можете решить использовать изображение на своей веб-странице без цвета фона. Это часто называют прозрачным фоном.
Однако, если у вас нет изображения с прозрачным фоном, его довольно легко создать с помощью различных доступных приложений для редактирования изображений.
Как сохранить изображение с прозрачным фоном photoshop Причины иметь прозрачный фон фонУ разных фотографов есть свои уникальные стили фотографии, и это отражается в брендинге, включая логотип.Есть несколько причин, по которым вы можете подумать о прозрачном фоне. Если цвет фона вашего логотипа отвлекает внимание от изображений, вы можете сделать его прозрачным.
Если цвет фона логотипа не соответствует цвету вашего веб-сайта, проще сделать его прозрачным, чем переделывать веб-сайт компании. Наконец, если у вас есть конкретная кампания, которая требует дополнительных элементов, таких как целевая веб-страница, где вы должны удалить фон вашего логотипа, тогда прозрачный фон будет лучшим вариантом.
Это стоит упоминание о том, что невозможно сделать фон JPEG прозрачным. Ты следует использовать формат, обеспечивающий прозрачность, например PNG или GIF. PNG позволяет создавать изображения с сотнями цветов, как в формате JPEG, но также дает возможность сохранять прозрачность.
Как сделать логотип с прозрачный фон в фотошопе?Откройте свой логотип
Начальный Шаг — открыть ваш логотип в Adobe Photoshop.Для этого следуйте этому шаг:
• Щелкните «Файл», а затем выберите «Открыть» в меню
• Выбрать файл вашего логотипа. Затем на вашем экране появится логотип, чтобы вы корректировки, которые вы хотите.
Включить прозрачный слой
После открыв логотип, нужно добавить прозрачный слой к вашему логотипу. Вы должны выполнить следующие простые шаги, чтобы добавить слой:
• Щелкните «Слой», затем наведите курсор на «Новый» и выберите «Слой» в меню.Если вы используете ПК, вы можете нажать «Control + N» на клавиатуре и «Command + N» для Mac.
• Переименуйте слой в зависимости от ваших стандартов именования изображений в Adobe Photoshop.
• Перетащите новый слой под слоем исходной версии. Это означает, что исходный слой будет наложите новый пустой слой.
• Выберите новый слой, чтобы вы могли продолжить.
Сделайте фон логотипа прозрачный
Как только вы включите новый слой, сделайте фон прозрачным, следуя этим шаги:
• От на панели инструментов щелкните инструмент «Волшебная палочка»
• Выберите область вашего логотипа, которую вы хотите сделать прозрачной, и выделите ее.
• Выбрать Настройки «Волшебной палочки». Выберите параметры, которые позволят вам достичь цели для вашего логотипа.
• На вашем клавиатуры нажмите кнопку «Удалить». Выделенный вами регион получит удален, и ваш прозрачный фон станет видимым.
Сохранить логотип в формате PNG
Теперь, когда вы сделали ваш фон прозрачным, вы должны сохранить изображение в PNG формат, следуя этим простым шагам:
• Пресса «Control + D» для ПК или «Command + D» для Mac, чтобы отменить выбор ваш логотип
• Щелкните «Файл» в вашем меню, а затем выберите «Сохранить как.”
• Выбрать «PNG» в качестве формата файла.
• Щелкните «Сохранить, чтобы подтвердить изменения. Ф
Как только вы узнаете, как сделать свои логотипы прозрачными с помощью Photoshop, вы сможете быстро работать в своих бизнес-процессах. Более того, вы можете легко избежать некоторых кошмаров, с которыми сталкивается большинство фотографов, если им некомфортно работать с программным обеспечением для редактирования.
Получить статья вам помогла? И вы думаете о создании прозрачного фона? чтобы ваши фотографии соответствовали вашему веб-сайту? Подпишитесь на наш информативный блог или Канал YouTube для получения дополнительной информации.
СвязанныеКак сделать логотип прозрачным в Photoshop для фотографов — ShootDotEdit
Как компания, предоставляющая услуги редактирования фотографий профессиональным свадебным фотографам, мы знаем, что ваш рабочий процесс после свадьбы может занять много времени и часто вызывать стресс. Вот почему мы собрали уроки по редактированию свадебной фотографии, чтобы вы знали, какие процессы необходимы для корректировки ваших изображений.Сегодня мы рассмотрим, как сделать логотип прозрачным в Photoshop. Продолжайте читать, чтобы узнать больше.
Как сделать логотип прозрачным в Photoshop
Как свадебный фотограф и владелец бизнеса, ваш логотип является важной частью сообщения вашего бренда. Скорее всего, вы потратили время на создание лучшего логотипа, который представит вас и вашу свадебную фотографию, поэтому важно продемонстрировать его своим клиентам. Также важно убедиться, что ваш логотип хорошо сочетается с общим дизайном и тематикой вашего фотографического бренда.Ниже приведены несколько причин, по которым вы можете захотеть сделать свой логотип прозрачным.
Причины сделать логотип прозрачным в Photoshop
Каждый фотограф обладает уникальным стилем фотографии, который часто отражается в брендинге, включая логотип. Причины, по которым вы можете сделать логотип прозрачным:
- Цвет фона логотипа не соответствует цвету вашего веб-сайта. Намного проще сделать логотип прозрачным, чем переделывать весь сайт с фотографиями.
- Цвет фона вашего логотипа отвлекает внимание от изображений.
- У вас есть конкретная кампания, для которой требуются дополнительные элементы, например целевая страница, на которой вам нужно удалить фон вашего логотипа.
Независимо от причины, может быть полезно получить навыки, необходимые для быстрого создания прозрачного логотипа. После того, как вы создали и сделали логотип, вам просто может потребоваться внести такие изменения.
Одним из наиболее распространенных инструментов, используемых для выполнения этого действия, является Adobe Photoshop.Самое замечательное в этом умении то, что вы можете использовать его, чтобы сделать практически любой фон прозрачным в Photoshop. Чтобы помочь вам освоиться в процессе, мы рассмотрим необходимые шаги ниже.
1. Откройте логотип
Первый шаг — открыть логотип в Photoshop. Для этого выполните этот быстрый шаг:
- Щелкните «Файл», затем выберите «Открыть» в верхнем меню.
- Выберите файл логотипа. Ваш логотип появится на экране, и вы сможете внести необходимые изменения.
Быстрый совет, как сделать логотип прозрачным в Photoshop
Часто изображение вашего логотипа будет заблокировано на панели «Слои». Прежде чем переходить к следующим шагам, убедитесь, что логотип разблокирован. Это гарантирует, что вы сможете редактировать логотип по мере необходимости.
2. Добавьте прозрачный слой
Следующим шагом будет добавление прозрачного слоя к логотипу. Выполните следующие действия, чтобы добавить слой:
- Щелкните «Слой», затем наведите указатель мыши на «Создать» и выберите «Слой» в верхнем меню.Вы также можете нажать «Command + N» для Mac («Control + N» для ПК) на клавиатуре. Этот слой уже должен быть прозрачным. Вы также можете дважды щелкнуть слой с надписью «Фон» на панели «Слои» и нажать «ОК», чтобы превратить исходную версию в слой.
- Переименуйте слой в соответствии с вашим соглашением об именах изображений в Photoshop.
- Перетащите новый слой ниже слоя исходной версии. Это означает, что исходная версия будет перекрывать новый пустой слой.
- Выберите новый слой, чтобы продолжить.
Быстрый наконечник
Слои сверху всегда перекрывают слои ниже. Помните об этом, когда будете создавать новые слои и корректировать их.
Вы можете использовать ту же технику, когда учитесь сделать фон прозрачным в Photoshop.
3. Сделайте фон прозрачным, когда сделаете логотип прозрачным в Photoshop
После добавления нового слоя сделайте фон прозрачным. Вот шаги для выполнения этого действия:
- Щелкните инструмент «Волшебная палочка» на панели инструментов.
- Выберите область логотипа, которую вы хотите сделать прозрачной, и выберите ее.
- Выберите настройки «Magic Wand». Выберите настройки, которые помогут вам достичь поставленной цели для логотипа.
- Нажмите кнопку «Удалить» на клавиатуре. Выбранная вами область будет удалена. Теперь будет виден прозрачный фон.
Быстрый наконечник
Если вы заметили, что «Волшебная палочка» не выделяет весь фон, который вы хотите удалить из логотипа, нажмите «Выбрать» в верхнем меню.Затем выберите «Похожие». Это действие помогает убедиться, что выбран весь фон, чтобы вы могли перейти к следующему шагу по созданию прозрачного фона в Photoshop.
4. Сохранить как изображение PNG
Теперь, когда вы сделали фон прозрачным, вы можете сохранить логотип как изображение PNG, выполнив следующие действия:
- Нажмите «Command + D» для Mac («Control + D» для ПК), чтобы отменить выбор логотипа.
- Щелкните «Файл» в верхнем меню и выберите «Сохранить как».”
- Выберите «PNG (* .PNG) в качестве формата.
- Нажмите «Сохранить», чтобы подтвердить изменения.
Когда вы сохраняете логотип как изображение PNG, он сохраняет прозрачность. Кроме того, изображение PNG обеспечивает лучшее сжатие. Изображения JPEG не поддерживают прозрачный фон, поэтому лучше сохранить изображение в формате PNG.
Еще два быстрых совета, как сделать логотип прозрачным в Photoshop
- Photoshop отображает прозрачный фон как клетчатый, хотя в окончательной версии PNG он будет прозрачным.
- Режим «RBG Color» лучше всего поддерживает прозрачность, поэтому перед сохранением измените формат цвета на «RBG».
Когда вы знаете, как сделать логотип прозрачным в Photoshop и используя другие методы, например, лучшие способы удаления или уменьшения шума или как добавить зернистость в Photoshop, вы можете быстро работать в рабочем процессе после свадьбы. Кроме того, вы можете избежать кошмаров редактирования, с которыми сталкиваются некоторые фотографы, когда им неудобно работать с программным обеспечением.
Чем больше вы сможете упростить рабочий процесс после свадьбы, тем легче будет сэкономить время и вернуться к тем вещам, которые наиболее важны для вашего фотографического бизнеса.Ключ в том, чтобы знать, как лучше всего использовать программное обеспечение для пост-обработки, такое как Photoshop и Lightroom (и какие сценарии редактирования лучше всего использовать каждый), для удовлетворения ваших потребностей в изображениях. А когда вы будете готовы передать нам основную часть редактирования свадебных фотографий, взгляните на нашу страницу с ценами и нажмите на нашу панель чата, если у вас есть вопросы! Мы хотели бы стать вашей компанией по редактированию фотографий!
Как сделать логотип прозрачным в Photoshop
Итак, вы готовы к запуску и хотите создать логотип.Как это сделать?
, если вы читаете эту статью, то, без сомнения, вы уже думали о том, чтобы получить этот четкий, крутой тег с прозрачным фоном, который вы можете прикрепить к своим фотографиям. Это также называется водяными знаками на фотографиях.
В наши дни существует множество ресурсов, на которые вы можете потратить деньги, чтобы разработать очень простой, но элегантный логотип с прозрачным фоном для вашей фотографии.
Однако, если вы хотите решить эту проблему самостоятельно, эта статья проведет вас через пошаговый процесс создания изображения с прозрачным фоном на ваших условиях и добавления его к своим фотографиям.
Зачем нужен водяной знак?
Есть несколько причин, но, пожалуй, самая большая из них — это кража авторских прав на вашу тяжелую работу. С легкостью цифрового распространения становится все более важным защитить ваши изображения или, по крайней мере, отговорить других использовать вашу работу без вашего разрешения или, что еще хуже, заявить о вашей работе как о своей собственной.
Однако здесь следует иметь в виду одну вещь: реальность заключается в том, что нет никакого способа гарантировать, что, добавив водяные знаки на вашу работу или заявив ее как свою собственную, она по-прежнему не будет использоваться без вашего согласия.Эта статья просто поможет вам создать простой водяной знак самостоятельно и применить его к вашим фотографиям.
Начало работы
Первое, что вам нужно определить, это то, хотите ли вы, чтобы ваш водяной знак был «только текстом», или вы, возможно, добавляете или создаете графику, которая будет дополнять его.
Хорошие новости! Я проведу вас через оба. Не забывайте проявлять творческий подход, получать удовольствие и быть собой во всех аспектах фотографии, включая водяные знаки.
Примечание по использованию Photoshop
Это руководство будет основано на использовании программы Adobe Photoshop CC.Некоторые функции могут не передаваться в версию, которую вы можете использовать. В таких случаях обратитесь к онлайн-руководствам или получите доступ к справке через меню программ
Как сделать логотип прозрачным в Photoshop
- Откройте файл: Щелкните «Файл» и откройте файл изображения в Adobe Photoshop.
- Добавить прозрачный слой: На панели слоев выберите «Слой»> «Новый слой» в меню панели слоев. Перетащите этот новый пустой слой под слой с вашим логотипом и выберите слой содержимого на панели слоев.
- Сделайте фон прозрачным: Используйте инструмент «Волшебная палочка» или инструмент «Лассо», с помощью инструмента «Волшебная палочка» выберите область изображения, которую вы хотите сделать прозрачной. Используя настройку допуска 32 в инструменте волшебной палочки, поэкспериментируйте с различными настройками, чтобы получить желаемый прозрачный фон.
- Удалить фон: После того, как вы выделите всю область, которую хотите, чтобы волшебная палочка стала прозрачной, удалите фон, и прозрачный фон станет видимым.
- Повторить на других участках изображения: Вам может потребоваться повторить этот процесс выделения и удаления на этих других участках изображения, в зависимости от его формы, чтобы получить прозрачный фон.
- Сохраните файл с логотипом: Когда вы будете довольны своим изображением и его прозрачным фоном, не забудьте сохранить его как изображение PNG. Щелкните «Файл» -> «Сохранить как». Выберите «PNG (* .PNG) в качестве формата файла. Сохраните его и нажмите ОК.
Обратите внимание, что хотя прозрачный фон будет выглядеть клетчатым, на самом деле он будет выглядеть прозрачным в окончательном файле PNG.
Как создать водяной знак, состоящий только из текста
Самый простой способ создать логотип. Иногда даже самые мелкие детали могут отвлечь нас от финала, который в данном случае заключается в том, чтобы убедиться, что у вас есть водяной знак, чтобы заявить о своей работе.
Помните, что этот метод просто фокусируется на создании текста на прозрачном фоне, поэтому, если вы не один из тех, кто занимается дизайном логотипа, этот способ подойдет вам. Давайте начнем.
Сначала создайте новый проект.
Откройте изображение, на которое вы хотите нанести водяной знак.После открытия создайте новый пустой слой.
Этот новый слой будет вашим слоем «Текст». Выберите текстовый инструмент и поместите курсор в нужное место на фотографии. Мы рекомендуем нижний правый или левый угол изображения, чтобы не отвлекать от вашего красивого изображения.
Перед сохранением изображения убедитесь, что вас устраивает внешний вид водяного знака, состоящего только из текста, с точки зрения шрифта и цвета текста. Мы рекомендуем использовать нейтральный цвет фона, поскольку он лучше отображается на изображениях, чем темный, или черный цвет с прозрачным фоном.
Когда вы будете довольны, сохраните как JPEG, сохраните его и нажмите ОК. Теперь ваше изображение будет сохранено с водяным знаком, состоящим только из текста. Теперь вы можете создать изображение водяного знака только для текста с прозрачным фоном.
Как создать водяной знак с логотипом
Этот процесс похож, но немного отличается. Мы создадим файл с логотипом, который вы можете сохранить отдельно, а затем легко добавить к фотографиям, встроив их, что мы скоро сделаем.
Сначала создайте новый проект.
Для простоты убедитесь, что поле, с которым мы работаем, имеет размер 600 x 400 пикселей и выбран параметр пикселей. На этом этапе вы также должны убедиться, что в раскрывающемся списке фона выбрано значение «Прозрачный». Если вы пропустите этот шаг, ваш водяной знак будет иметь сплошной фон, который вы не сможете удалить.
Создайте новый слой, если это еще не сделано. Давайте сделаем это «изображение» только для этого урока. Выберите текстовый инструмент и поместите курсор в нужное место в поле.
Введите свой водяной знак. Это может быть ваше имя, название компании, но убедитесь, что оно соответствует тому, как вы себя представляете.
Убедитесь, что вам нравится шрифт, и проверьте, нужно ли вам работать над исправлением водяного знака. Если вас все устраивает, пора нажать «Сохранить».
Щелкните «Сохранить для Интернета». Когда откроется меню, выберите «PNG-24». Это сохранит прозрачный фоновый слой, так что вы можете разместить водяной знак на любом изображении, и вы будете видеть только свой водяной знак.
Используйте нейтральный цвет фона, так как вы заметите это лучше, чем темные цвета на прозрачном фоне. (Здесь использовался черный шрифт, чтобы узнать, где находится «логотип» в рамке)
Как применять водяной знак
Откройте изображение, на которое вы хотите нанести водяной знак, и создайте новый слой поверх него, как это делалось ранее в пошаговом режиме только для текста. Этот новый слой будет «слоем с логотипом». Откройте меню и выберите «Поместить встроенный»
.Выберите изображение из папки, в которой вы его сохранили.Затем разместите водяной знак там, где он не слишком отвлекает от изображения. Помните, что вы по-прежнему хотите, чтобы в центре внимания было качество вашей работы на изображении, а не водяной знак.
Когда вы будете довольны размещением водяного знака, сохраните изображение. Ваш водяной знак теперь встроен в фотографию.
Примечание об изображениях в логотипах
Некоторым может быть интересно узнать, что существует множество доступных ресурсов, которые предлагают бесплатные изображения с иконками, связанными с фотографией, и векторной графикой.Поэкспериментируйте с тем, что подходит для вашего фотобизнеса, и убедитесь, что помимо фотографии, изображения являются мощными. Помните, что любое изображение или искусство, которое вы выбираете для своего бренда, не должно быть неуместным для ваших увлечений фотографией.
Заключение
Как видите, создать логотип в фотошопе совсем несложно. Я бы порекомендовал сделать это простым, но весело провести время и поэкспериментировать с инструментом фигур или поэкспериментировать с изображениями, не требующими лицензионных отчислений. всегда гарантирует, что вы представляете себя профессионально. , продолжайте работать над тем, чтобы стать лучшим фотографом и развивать стиль, который говорит о вас и который нравится вашим клиентам и аудитории.
Теперь, когда вы можете создать логотип в фотошопе, давайте сделаем несколько действительно потрясающих изображений.
До следующего раза.
Джей
Как удалить ЗЕЛЕНЫЙ ЭКРАН в Photoshop!
В этом простом руководстве вы узнаете, как удалить зеленый экран в Photoshop всего за несколько шагов!
Цветовой диапазон для выбора зеленого экрана
На фоне зеленого экрана более старый инструмент лучше подходит для этого сценария, чем новый A.I. включил кнопку «Удалить фон».
Выберите «Выделение»> «Цветовой диапазон» и с помощью инструмента «Пипетка» выберите зеленый фон и выделите его. Удерживая нажатой клавишу Shift, вы нажимаете и перетаскиваете области, чтобы добавить в выделение больше цветных пикселей.
Затем установите флажок «Инвертировать», чтобы применить выделение к объекту, а не к фону.
Для быстрого предварительного просмотра выделенной области переключите параметр «Изображение» и выберите тип предварительного просмотра выделения с «Нет» на «Оттенки серого», «Черный матовый», «Белый матовый» или «Быстрая маска».
Создание маски на основе выделенного фрагмента
Щелкните значок «Новая маска слоя», чтобы создать маску слоя из выделенной области.
Чтобы начать точную настройку маски, применение слоя заливки сплошным цветом может помочь вам лучше увидеть корректировки, которые вы будете применять.
Отрегулируйте края маски с помощью Select и Mask
Выберите миниатюру Layer Mask и на панели Properties нажмите кнопку Select and Mask, чтобы получить доступ к его рабочему пространству.
Используйте ползунки Global Refinements, чтобы настроить края и избавиться от бахромы. Ползунок «Сглаживание» позволяет сгладить неровные края, а ползунок «Контрастность» делает их резче.
Между тем ползунок Shift Edge сжимает или расширяет край выделения.
Затем нажмите OK, чтобы применить изменения к вашей маске слоя.
Закрасьте маску, чтобы скрыть недостатки
С помощью инструмента «Кисть» вы можете настроить маску слоя, закрашивая белым (#ffffff), чтобы раскрыть, или черным (# 000000), чтобы скрыть.
Используйте минимальный фильтр для удаления краевых ореолов
Выберите «Фильтр»> «Другое»> «Минимум», чтобы сузить маску. Это поможет вам убрать ореол на краях / окантовку. Чем больше радиус, тем сильнее вы сожмете маску.
Установите «Сохранение округлости» для людей, и вы можете использовать «Прямоугольность» позже для неживых объектов, таких как здания или автомобили.
Используйте рабочее пространство «Выделение и маска» для уточнения волос
Вернитесь в рабочее пространство «Выделение и маска» и откройте инструмент «Уточнить край» на панели инструментов.
Закрасьте волосы, чтобы сделать края волос более четкими, а затем удалите остатки зеленой сетки между прядями волос.
Если у вас Photoshop 2021 или новее, вы можете нажать кнопку «Уточнить волосы» на панели параметров, что является автоматическим способом выполнения этого процесса. Adobe Seinse, A.I. внутри Photoshop найдет волосы и автоматически закрасит их.
Затем нажмите OK, чтобы сохранить изменения и выйти из рабочего пространства.
Используйте настройку Hue / Sat, чтобы убрать зеленое свечение
Создайте корректирующий слой Hue / Saturation, чтобы изменить оттенок оставшихся зеленых пикселей на что-то менее заметное.
Обрежьте корректирующий слой «Цветовой тон / насыщенность» на слое «Модель», чтобы воздействовать только на него, а не на другие слои.
В раскрывающемся списке Master выберите Greens.
Используйте ползунок «Насыщенность», чтобы обесцветить зеленый или расширить охват ползунком выбранного цвета.
Верните насыщенность к 0 и отрегулируйте ползунок «Оттенок», чтобы изменить оттенок зеленого на цвет, соответствующий волосам.
Вы можете отключить слой «Цветовая заливка», чтобы сосредоточиться на перекрашивании распущенных прядей волос.
Выберите маску слоя и с помощью инструмента «Кисть» закрасьте белым цветом (#ffffff), чтобы выявить области, которые Photoshop размыл белым.
Краска в разлетающихся волосах
Создайте новый слой и переименуйте его в «Волосы».
Затем нажмите Ctrl Alt G (Windows) или Command Option G (macOS), чтобы закрепить его на слое ниже.
Выбрав инструмент «Кисть», удерживайте нажатой клавишу «Alt» (Windows) или «Option» (macOS), чтобы временно включить инструмент «Пипетка» и взять образец цвета волос объекта.
Начните закрашивать маскированный край, чтобы закрасить распущенные волоски.
Окончательное изображение
Перетащите ползунок, чтобы увидеть до и после
Как удалить фон изображения
Итак, у вас есть отличный продукт, и ваш интернет-магазин готов к работе — теперь пора разместить изображение вашего продукта в Интернете.
На этом этапе многие владельцы бизнеса сталкиваются с проблемой: как получить эти чистые, лаконичные изображения продуктов с красивым белым фоном? Сегодня мы узнаем, как удалить фон изображения.
Использование Photoshop для создания белого или прозрачного фона изображения продуктаВ этой статье я объясню, как отредактировать фотографию, чтобы удалить фон, оставив чистую белую или прозрачную область вокруг вашего продукта.
Для этого мы будем использовать Adobe Photoshop, а точнее инструмент «Перо». Поначалу этот метод может немного сбивать с толку, но после того, как вы проделаете его несколько раз, процедура станет быстрой и простой. Подождите — через секунду вы узнаете, как удалить фон с изображения!
1.Выбор правильного изображения для удаления фона
В этом уроке я продемонстрирую технику на , это изображение тарелки и пары палочек для еды. Именно такая простая и яркая композиция лучше всего подходит для этой техники.
Прежде чем перейти к техническим деталям, стоит вкратце рассказать о самом изображении. Это изображение является хорошим кандидатом для удаления фона, поскольку объект четко отличается от фона.Когда вы фотографируете продукт, старайтесь использовать фон, контрастирующий с предметом. Это значительно упростит техническую работу по удалению фона.
2. Подготовьте инструментыЛюбой пользователь Photoshop 7 или более поздней версии должен иметь возможность выполнить эти же действия. Вы можете следовать нашим примерам изображений, если хотите.
Для начала откройте Photoshop и загрузите файл изображения. Теперь найдите инструмент «Перо», который находится на палитре инструментов в левой части приложения.Если щелкнуть значок правой кнопкой мыши, появятся другие параметры, но пока мы используем значения по умолчанию. Вы всегда можете использовать сочетание клавиш «P», чтобы выбрать инструмент «Перо» в любое время.
На этом снимке экрана использован инструмент «Перо»:
3. Начните работу с инструментом «Перо»Инструмент «Перо» работает с использованием «узловых точек», которые связывают вместе разные отрезки линии в нечто, что Photoshop называет «путем». Затем можно выбрать все, что находится внутри этого пути, что позволит вам удалить фон.Каждый раз, когда вы нажимаете на свое изображение с помощью инструмента «Перо», создается новая точка привязки.
Обходите контур вашего продукта, создавая опорные точки по ходу дела. Это потребует некоторой практики, поэтому запомните сочетание клавиш для «отменить» («Command + Z» на Mac, «Control + Z» на ПК) и «шаг назад» («Command + Option + Z» на Mac, Ctrl + Alt + Z на ПК). В данном случае я перемещаю изображение против часовой стрелки.
Прежде чем приступить к кривым, начните с прямых краев фотографии, чтобы понять, как работает инструмент.
По мере того, как вы переходите к кривым, вам нужно будет ввести новый шаг. Не волнуйтесь, это не сложно! Как я только что упомянул, на этом изображении я двигаюсь против часовой стрелки с помощью инструмента «Перо», устанавливая опорные точки. Моя следующая логическая точка привязки — это место, где край тарелки пересекается с самой верхней палочкой для еды, но мне понадобится изогнутая линия по краю тарелки.
Инструмент «Перо» упрощает эту задачу. Щелкните следующую точку привязки, но, удерживая кнопку мыши, перетащите ее от точки привязки.Вы увидите две «ручки», называемые маркерами Безье. Эти ручки позволят вам управлять изгибом вашей линии. Два маркера влияют на линию по обе стороны от только что установленной точки привязки. Вы можете настроить каждую ручку индивидуально, удерживая клавишу Option или Alt и перетаскивая ручку.
Требуется немного повозиться, чтобы понять, как именно эти вещи работают, но как только вы освоите это, это не должно быть проблемой. Используя этот метод, обойдите изображение и соедините последнюю точку привязки с первой.
4. Настройте свой выборЕсли вам нужно отрегулировать точки привязки, которые вы уже разместили, вам повезло — вам не нужно возвращаться к началу.
Вместо этого просто удерживайте клавишу Command или Alt, щелкая и перетаскивая точку привязки. Это временно переключит ваш инструмент на Инструмент прямого выбора. Вы также можете сделать это вручную, щелкнув палитру инструментов или нажав сочетание клавиш «A», но проще использовать клавишу Command.
5. Удалить фонПоздравляю, самое сложное позади! Теперь осталось только выбрать фон и удалить его.
Для этого мы сначала должны сохранить текущий путь выбора. Для начала вернитесь к инструменту «Перо», нажав клавишу «P». Затем посмотрите на палитру путей вверху экрана. Нажмите кнопку с надписью «Выбор…».
Пока игнорируйте варианты. Если вы выбрали чистый путь вокруг своего продукта, они ничего не меняют.Просто нажмите «ОК», и ваш продукт будет выбран. («Марширующие муравьи» покажут, что выбрано.)
Теперь вам следует инвертировать ваш выбор, потому что если вы сейчас нажмете «удалить», ваш продукт будет удален, а фон останется.
В меню программы вверху экрана щелкните меню «Выбрать», а затем — параметр «Инвертировать». Теперь должен быть выбран фон. Почти сделано! Теперь просто нажмите сочетание клавиш «Control / Command + X», и вы обрежете фон, оставив свой продукт на чистом белом фоне.
Но что, если вы хотите, чтобы ваше изображение было на прозрачном фоне? Отсюда это легко. Зайдите в меню «Выбрать» и нажмите «Повторный выбор». Следует выделить белое пространство вашего изображения. Снова инвертируйте ваш выбор, затем нажмите «Control / Command + X», чтобы вырезать ваш продукт. Теперь вы не должны видеть ничего, кроме чистого белого холста. Не паникуйте!
Щелкните меню «Файл» и создайте новый документ. Размеры файла должны быть заполнены в зависимости от размера элемента в вашем буфере обмена.Убедитесь, что в качестве фона выбрано «прозрачный», затем нажмите «ОК», чтобы создать документ. Теперь используйте «Control / Command + V», чтобы вставить изображение продукта на место, и вуаля — готово!
Вот готовое изображение, готовое к использованию! Обратите внимание, что Photoshop использует этот узор в виде шахматной доски для представления прозрачности.
Если вы слишком заняты, чтобы редактировать изображения в Photoshop, попробуйте Pixc! Наша команда дизайнеров сделает все, что описано выше, для всех изображений вашего продукта и вернет их вам в течение 24 часов.
Photoshop 101 — Прозрачные заливки
Photoshop 101 — Прозрачные заливки | Джордж ОрнбоПоследнее обновление
В Photoshop отсутствует та же способность одним щелчком, что и в Illustrator, чтобы сделать заливку фигур или объектов прозрачной. Вот обходной путь.
Расчетное время чтения: 2 минуты
Оглавление
Чего мы хотим достичь
Я хочу, чтобы формы или что-то еще, имели обводку, но прозрачную заливку.В Illustrator это было бы легко, но в Photoshop потребуется немного больше усилий. Вот пример:
Мы хотим, чтобы фигуры перекрывались прозрачным центром, но чтобы у них также была обводка.
Техника
Сначала мы рисуем форму как обычно. На самом деле не имеет значения, какой цвет вы используете, так как он будет скрыт. Теперь в палитре слоев («Окно»> «Слои») найдите слой с нарисованной вами фигурой и щелкните его правой кнопкой мыши. Вы увидите следующее всплывающее меню.Вам нужны «Параметры наложения».
Откроется диалоговое окно стиля слоя. Придайте фигуре обводку, установив флажок в поле Обводка внизу. Здесь вы можете определить размер обводки, цвет заливки и некоторые другие параметры.
Почти готово
Для завершения эффекта вернитесь в меню слоев. Вы увидите опцию Заливка. Щелкните раскрывающееся меню и уменьшите процент до 0%. Это делает заливку прозрачной, давая нам желаемый эффект.
Вы можете использовать этот эффект с любым слоем, поэтому, если вы создали форму с помощью инструмента «Перо», он также будет работать. Теперь вы можете с удовольствием наложить на свои фигуры прозрачные заливки!
У вас есть обновления или предложения по этой статье? Вы можете отредактировать его здесь и отправить мне запрос на перенос.
Теги
Последние сообщения
Об авторе
Джордж Орнбо — инженер-программист из Бакингемшира, Англия.
Он является автором Sams Teach Yourself Go за 24 часа и Sams Teach Yourself Node.js за 24 часа. Его можно найти в большинстве обычных мест в виде фигур.
← http://shapeshed.com
Контент находится под лицензией Creative Commons Attribution-NonCommercial-ShareAlike 4.0 International (CC BY-NC-SA 4.0)
Узнайте, как удалить прозрачный фон в Photoshop CS6 Background
Получите, как удалить прозрачный фон в Photoshop CS6 Background . Удаление фона изображения позволяет изолировать изображения меньшего размера, добавить новые фоны или привлечь внимание к тому, что инструмент лассо просто следует за вами, делая полный выбор после того, как вы проследите его до начала.Он стирает фон (в составе изображения, а не на панели слоев) с изображения и оставляет передний план нетронутым — теоретически.
Прозрачный фон в Adobe Illustrator Passport By Design от Passportbydesign.com Создайте новое изображение с прозрачным фоном. Инструмент «Ластик» имеет несколько доступных опций. Как видите, прозрачный фон на изображении успешно залился белым цветом.
Photoshop CS6 имеет ряд функций, которые позволяют вашей компании работать с прозрачностью.
Узнайте, как заменить или удалить фон с помощью Photoshop CS6. Удаление фона изображения позволяет изолировать изображения меньшего размера, добавить новые фоны или привлечь внимание к тому, что инструмент лассо просто следует за вами, делая полный выбор после того, как вы проследите его до начала. В Photoshop вы можете создавать новые изображения с прозрачным фоном и либо настраивать измеритель непрозрачности, либо устанавливать желаемые значения для фона, вам просто нужно немного практики, чтобы справиться с задачей.Простой способ сделать фон прозрачным — использовать инструмент «Ластик для фона».
Источник: i.ytimg.comЧтобы удалить фон, выберите «инструмент быстрого выбора» на панели инструментов.
Источник: www.wikihow.comЕсть много способов удалить фон в фотошопе.
Источник: kb.restaurantengine.comКак видите, прозрачный фон изображения успешно залился белым цветом.
Источник: cdn.shopify.comУдалите фон с помощью инструмента быстрого выбора.
Источник: www.pntbrother.comСделайте дубликат изображения для резервного копирования, нажмите (ctrl + alt + j) для дублирования слоя.
Источник: lh4.googleusercontent.comКак сделать прозрачный и убрать белый фон в фотошопе?
Источник: i.ytimg.comКак сделать в фотошопе прозрачный фон?
Источник: cdn.Instructables.comИтак, теперь вы знаете, как избавиться от фона изображения.
Источник: i.ytimg.comСначала откройте фотографию в Adobe Photoshop.
.
 Фон вокруг данного фрагмента в новом слое должен быть прозрачным.
Фон вокруг данного фрагмента в новом слое должен быть прозрачным. Или наобор, удалять все лишее, что попала в рисунок с помощью инструмента «Ластик».
Или наобор, удалять все лишее, что попала в рисунок с помощью инструмента «Ластик».
 Поскольку не все форматы изображения могут сохранить прозрачность. Так во время сохранения картинки или фотографии, используйте формат .psd (который является форматом Фотошопа) или формат .png . В общем-то, нет разницы, каким из этих двух вариантов вы решите воспользоваться, но формат .png более практичен, поскольку его распознает большее количество программ.
Поскольку не все форматы изображения могут сохранить прозрачность. Так во время сохранения картинки или фотографии, используйте формат .psd (который является форматом Фотошопа) или формат .png . В общем-то, нет разницы, каким из этих двух вариантов вы решите воспользоваться, но формат .png более практичен, поскольку его распознает большее количество программ. Или продолжить работу с выделенным фрагментом, вклеивая его в соответствии со своими задумками в другие изображения.
Или продолжить работу с выделенным фрагментом, вклеивая его в соответствии со своими задумками в другие изображения. Задайте необходимый размер маркера справа в окне «Brush Size» в соотвествии с размером изображения.
Задайте необходимый размер маркера справа в окне «Brush Size» в соотвествии с размером изображения.