Как создать профессиональный макет сайта в Photoshop в фотошопе
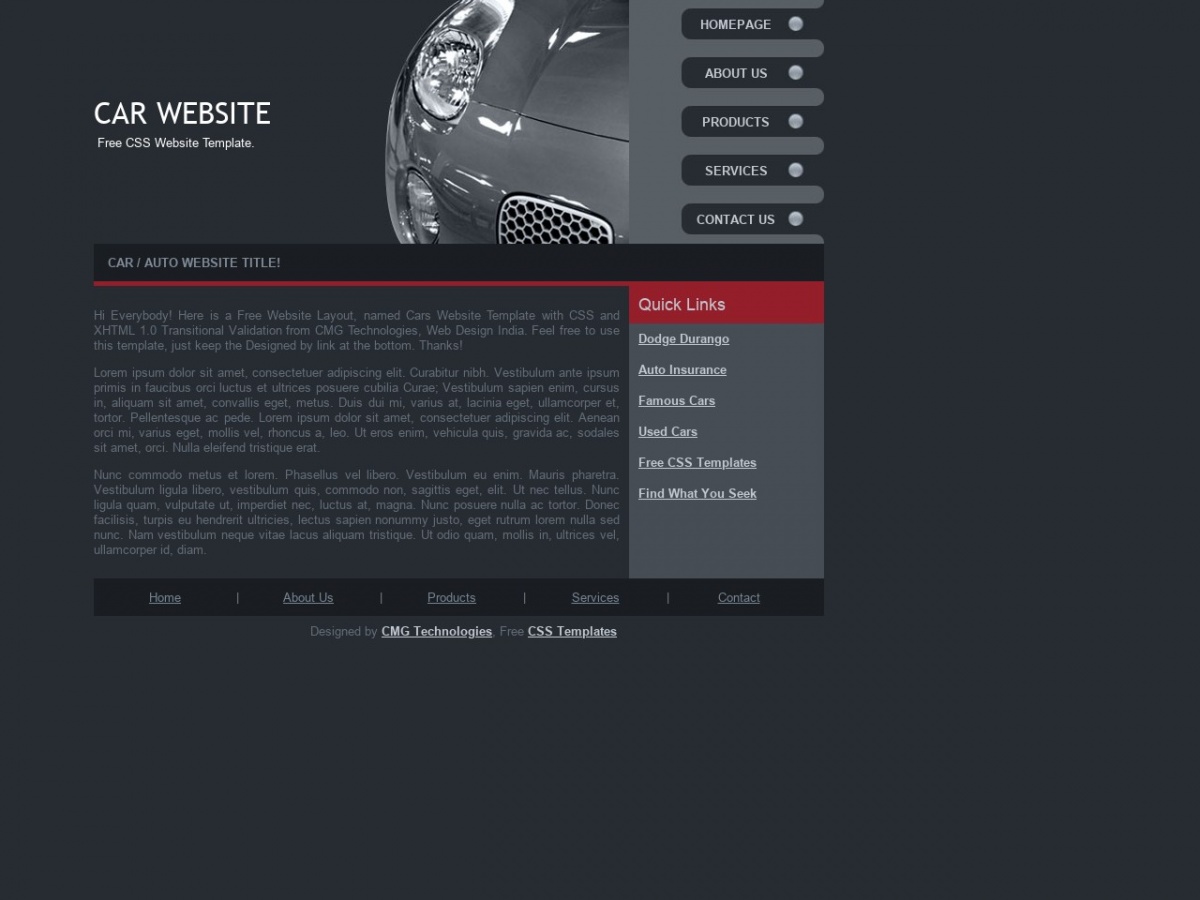
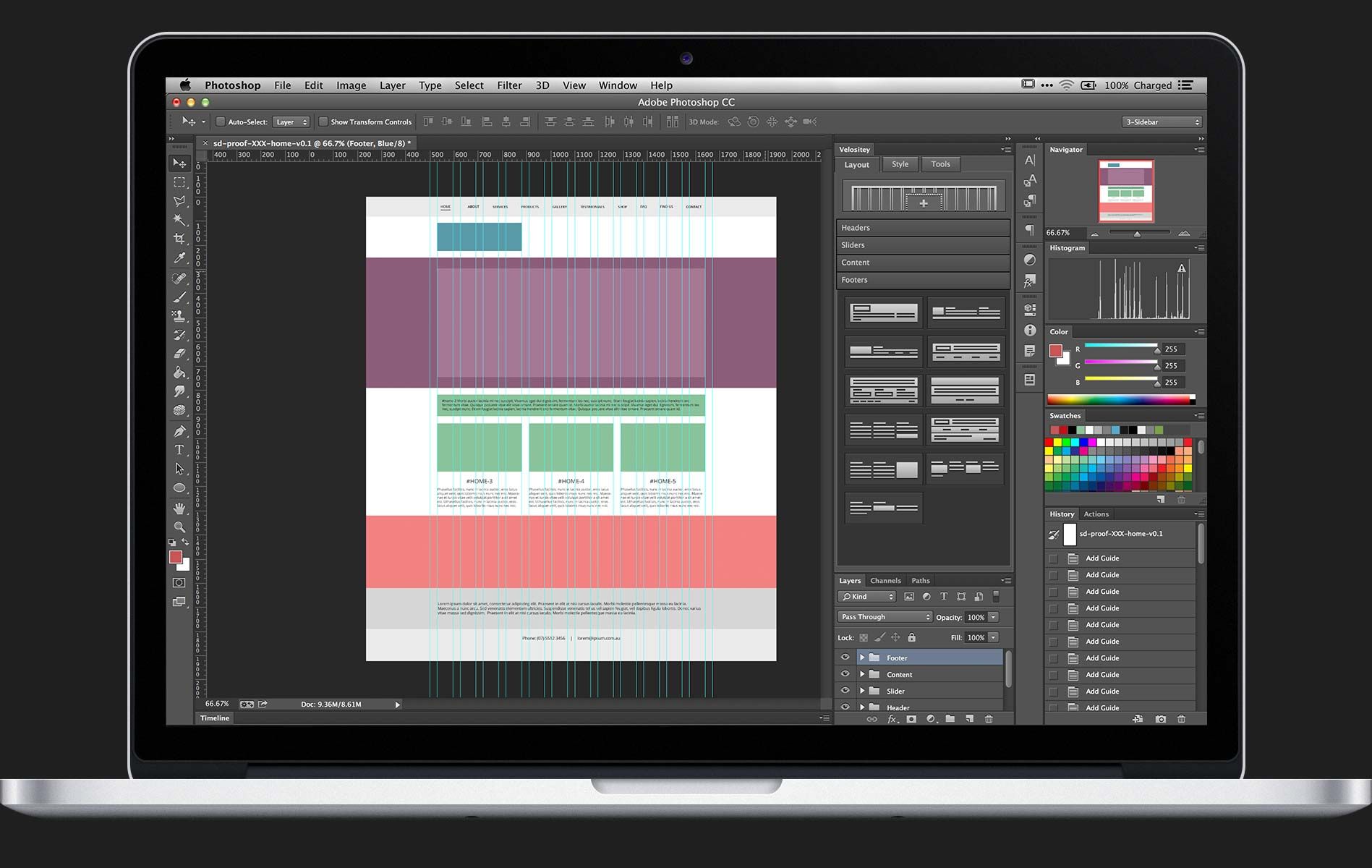
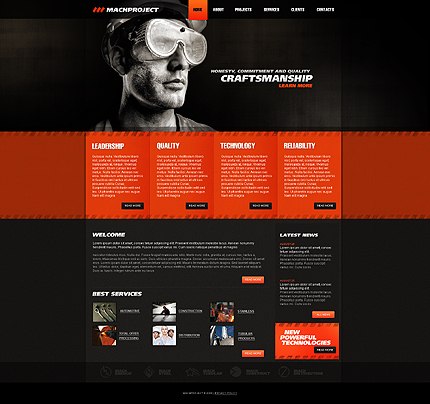
сделать закладку в соцсетях Как создать профессиональный макет сайта в PhotoshopДля начала давайте рассмотрим,что должно получиться в идеале:
Авторские права:
Урока с сайта http://photoshoptutorials.ws
Автор: NiranthM
Перевод на русский язык: Екатерина Москвина
Что нам потребуется:
1.Шрифт Bebas
2.Иконки социальных сетей -ВКонтакте,Facebook,GMail и т.д
3.Функциональные кнопочки
Скачать все нужные файлы
Кому не достаточно деталей макета могут посетить сайт PSDMania -там все есть!
Пожалуй можно начать.
Шаг 1: Макет
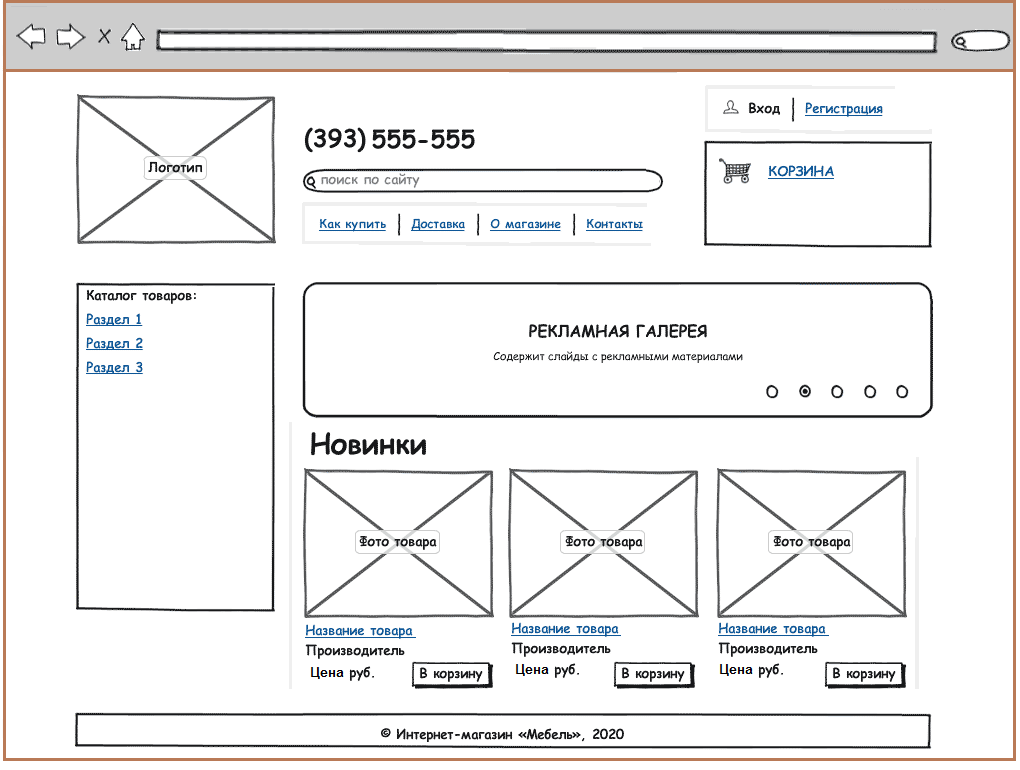
Прежде чем приступить к дизайну мы должны спланировать технические требования, внешний вид и функциональность, а затем воплотить идеи в макете. Макеты и каркасы позволят нам создать гибкий дизайн, так как это передовые практики в вебстроительстве.
Ниже я набросал макет, используя только серые тона. Так мы исключили цвет из общей картины, чтобы не отвлекаться на него и сконцентрироваться на расположении блоков и элементов.
Шаг 2: Настройка холста
Итак, у нас есть чертеж нашего макета. Давайте вместе создадим дизайн! Мы собираемся создать макет шириной 960px. Создайте новый документ 1200 x 1500.
Ширина макета 960px, поэтому нам необходимо определить рабочую область. Нажмите Ctrl+A, чтобы выделить весь документ.
Перейдите Select>Transform Selection. Сократите выделенную область до 960px. Это рабочая область макета.
Добавьте направляющие линии к выделению.
Вам нужно создать отступы между границей и контентом, который мы добавим позже. Выбираем снова Transform Selection, выделение должно быть активно. Изменяем ширину выделенной области до 940px. Это означает, что отступы будут по 20px с каждой стороны, итого 40px.
Добавьте направляющие линии к выделению.
Шаг 3: Создание шапки
Давайте создадим шапку макета! Создайте выделение 465px в высоту.

Залейте выделение серым цветом и в дальнейшем используете стили слоя, чтобы добавить цвета и градиенты. Следуйте этому методу в дизайне для поддержания визуальной иерархии.
Должно выглядеть так.
Далее нужно создать блик. Создайте новый слой, нажав Ctrl+Alt+Shift+N. Выберите мягкую кисть с диаметром 600px. Цвет кисти #19535a. Просто кликните один раз в центре шапки.
Создайте вверху выделение высотой 110px.
Нажмите кнопку Delete и удалите выбранную область. Это выглядит, как показано ниже.
Сократите её по вертикали, нажав Ctrl+T.
Мы должны убедиться, что блик находиться строго по центру. Выделите слой шапки и блика и нажмите «V», чтобы переключиться на инструмент MoveTool. На панели настроек нажмите кнопку Align Horizontal Centers.
Создайте новый слой, нарисуйте линию шириной 1px, используя PencilTool с цветом #01bfd2.
 (Е.М.: Чтобы линия была ровной, зажмите Shift в момент рисования).
(Е.М.: Чтобы линия была ровной, зажмите Shift в момент рисования). Плавно скроем края, используя маску градиента. Выберите GradientTool, создайте градиент, как показано ниже.
Примените градиент.
Шаг 4: Создание шаблона текстуры
Сейчас создадим простой шаблон и применим его к шапке. Выберите PencilTool, установите размер кисти 2px и создайте две точки, которые касаются друг друга углами. Отключите фон и выделите точки. Выберите Edit > Define Pattern.
Создайте новый слой и поместите его под слой с бликом. Выделите область, на которую мы хотим применить шаблон. Нажмите Shift+F5, чтобы загрузить диалоговое окно Fill. Выберите шаблон, который мы создали.
Выделенная область заполнена по шаблону. Посмотрите поближе.
Текстура должна плавно переходить в градиент. Создайте маску слоя на слое с текстурой. Выберите мягкую кисть и рисуйте кистью большого диаметра. Цвет кисти: #ffffff. (Е.
 М.: Предварительно очистите маску слоя, если у неё есть заливка). Уменьшите Opacity кисти до 60% и рисуйте. Если получилось слишком сильно, настройте прозрачность слоя индивидуально.
М.: Предварительно очистите маску слоя, если у неё есть заливка). Уменьшите Opacity кисти до 60% и рисуйте. Если получилось слишком сильно, настройте прозрачность слоя индивидуально. Красиво сочетается.
Шаг 5: Добавление логотипа
Фон завершен. Теперь добавим логотип. Перед добавление логотипа вставим блик позади него. Выберите мягкую кисть с цветом #19535a. Добавьте блик.
Добавьте логотип. Шрифт я использовал «Bebas». Скачал его бесплатно.
Добавим легкие эффекты на логотип.
Шаг 6: Навигация
Добавим ссылки меню.(Е.М.: Цвет текста: #1eafb5)
Создадим кнопку меню. Используем Rectangular Marquee Tool. Зальем любым цветом. Затем установим Fill Opacity 0%.
Двойной щелчок по слою, выберем Gradient Overlay. Используйте указанные настройки. (Е.М.: Цвет текста выделенного пункта меню: #00ffff)
Шаг 7: Слайдер
Создайтe выделение 580 x 295 px.

Залейте выделение серым цветом.
Вставьте изображение, которое вы хотите использовать. Обрежьте его до нужного размера.
Теперь добавьте эффект тени слайдеру. Создайте новый слой. Выберите BrushTool, диаметр 400px. Откройте Brushespalette, снизьте значение параметра Roundness. Используйте следующие настройки.
Установите цвет кисти #000000 и добавьте пятно.
Примените GaussianBlur, чтобы смягчить края.
Выделите нижнюю половину тени и удалите её.
Переместите тень чуть выше слайдера.
Я сократил её вертикально. Далее выровняйте её по центру слайдера. Выберите оба слоя и на панели настроек нажмите кнопку Align Horizontal Centers.
Копируйте тень и поверните её вертикально. Поставьте её в нижний край слайдера.
Создайте кнопки управления слайдером, используя Rectangular Marqee Tool. Залейте цветом #000000.
Понизьте прозрачность (Opacity) кнопок до 50%.

Откройте автофигуры на панели опций и выберите стрелку. Добавьте её на кнопки.
Добавьте полоску. (Е.М.: Высота полоски – 80px.) Залейте цветом #000000.
Понизьте прозрачность (Opacity) до 50%.
Здесь вы можете вставить описание проекта. (Е.М.: Текст: Arial 21px #e0e9cc)
Шаг 8: Добавление приветствия
Здесь будет приветствие и описание веб-сайта.
(Е.М.: Заголовок: Bebas 60px #eef0f0 Shadow; подзаголовок: MyriadPro 40px #eef0f0 Shadow; текст: Arial 15px #1eafb5)
Шаг 9: Завершение шапки
Мы почти закончили шапку. Давайте добавим эффект тени, чтобы завершить шапку. Создайте тень также, как мы создавали раньше, используя кисть.
Оставьте 1px разрыва между шапкой и тенью.
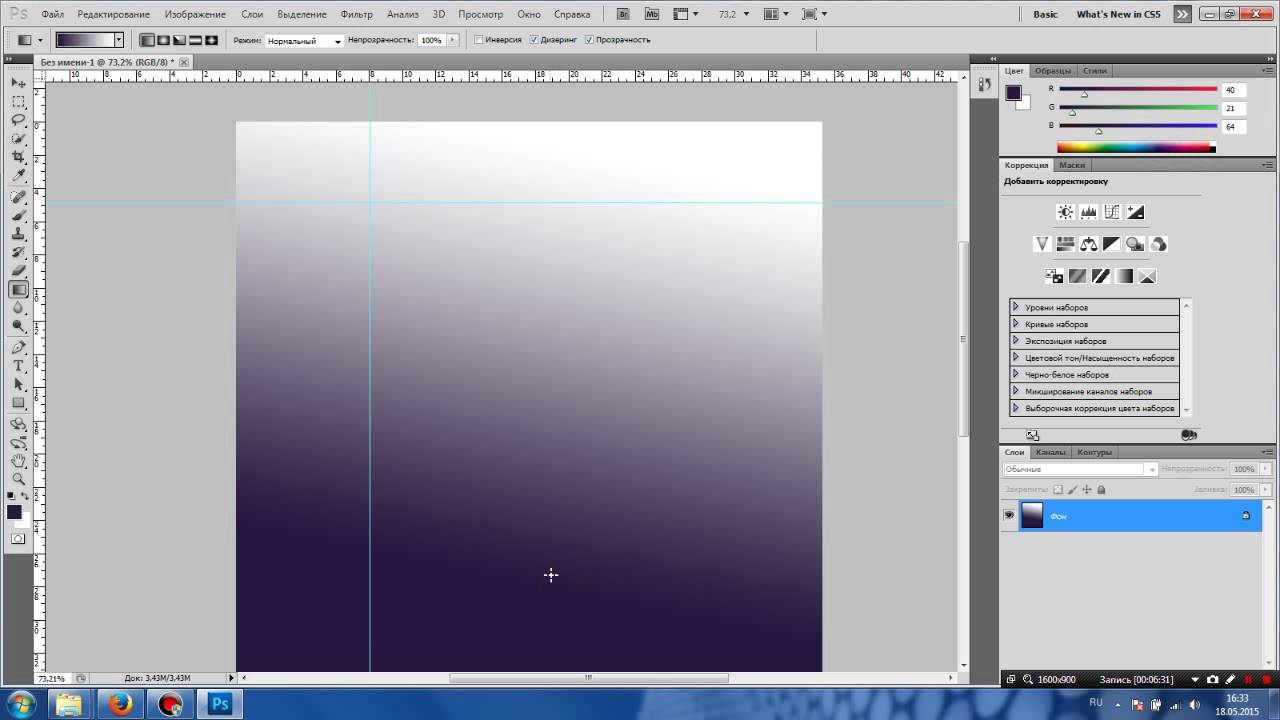
Шаг 10: Добавление градиента фону
Создайте градиент от светло-серого к белому.
Создайте новый слой ниже заголовка и примените градиент.
Шаг 11: Добавление элементов управления слайдеру
Создайте элементы управления.
 (Е.М.: Диаметр круга: 13px, цвет: #ababab)
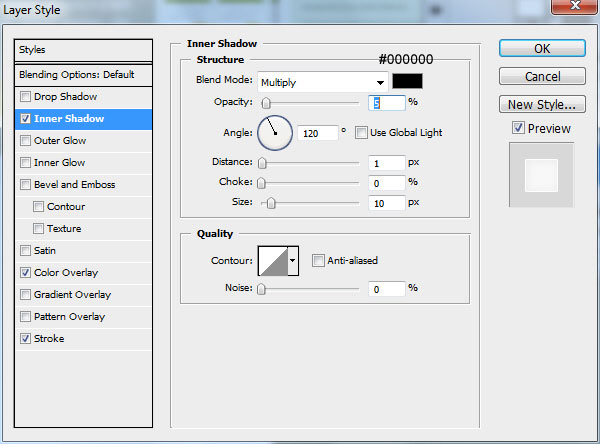
(Е.М.: Диаметр круга: 13px, цвет: #ababab) Примените Inner Shadow на один элемент управления, чтобы указать активный пункт в слайдере.
Шаг 12: Создание разделителя для контента
Плавно скройте края, используя маску градиента.
Шаг 13: Добавление основного контента
Пора добавить контент. В макете 3 колонки. Мы должны создать 3 одинаковых колонки с отступами между ними. Я сделал простой расчет и разделил пространство на 3 равных блока с отступами 25px между ними.
Добавьте направляющие линии к блокам. Удалите блоки. Получилось 3 колонки.
Добавьте несколько сервисов. Возьмите иконки из набора функциональных иконок. Поддерживайте расстояние между объектами. (Е.М.: Текст заголовка:MyriadPro 26px #666666, основной текст: #9a9a9a).
Давайте создадим простую кнопку «ReadMore». Выберите Rounded Rectangle Tool, чтобы нарисовать фигуру.
 Убедитесь, что создался слой с фигурой.
Убедитесь, что создался слой с фигурой. Добавьте градиент (GradientOverlay) и границу (Stroke) кнопке. (Е.М.: Цвет границы: #cdcdcd, текст:Arial 12px #666666)
Дублируйте кнопку.
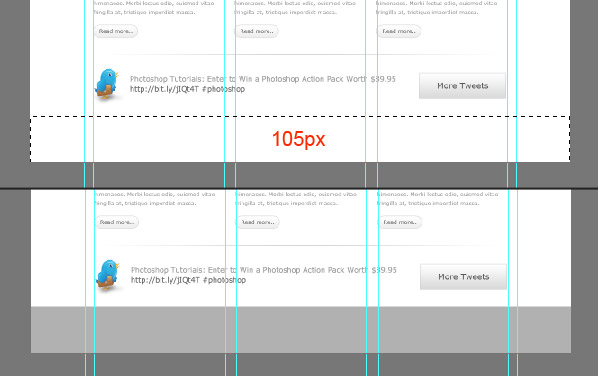
Мы добавим несколько записей о последних работах. Я нарисовал 3 блока для изображений и сделал им границу 3 px. (Е.М.: Цвет границы: #cdcdcd)
Вставьте изображения в блоки.
Я создал тень, как мы делали раньше, и поместил её под блоками.
Вставим несколько описаний проектов.
Давайте создадим ленту Твиттера. Вставим иконку птички Твиттера.
Добавим сообщение из Твиттера. (Е.М.: Текст твита: Arial 18px #9a9a9a, цвет ссылки: #666666)
Создадим кнопку ”MoreTweets”.
Применим стили.
Вставим текст. (Е.М.: Текст: Arial 18px #565656).
Шаг 14: Создание футера и завершение макета
Создайте выделение для футера и залейте его серым.

Примените Color Overlay. (Е.М.: Цвет заливки: #162623)
Наконец добавим меню и копирайты. Взгляните на получившееся изображение.
Результат[/font]
Источник
Кому пригодилась данная статья,поставьте Палец Вверх
Как создать макет страницы. Широкие возможности настройки. Предложить варианты на выбор
Создание привлекательных и функциональных веб-макетов — неотъемлемая часть жизни веб-дизайнера. В этом уроке мы будем создавать профессиональный макет сайта с нуля. В процессе урока Вы узнаете некоторые полезные трюки при создании дизайна.
Ресурсы урока:
- Набор иконок (wefunction.com)
Альтернативный набор иконок - Иконка Twitter (iconeden.com)
- Шрифт Bebas (dafont.com)
Шаг 1. Mockup
Прежде, чем мы начнем создавать макет сайта, нужно создать план-эскиз будущего макета, на котором будет видна его функциональность и приблизительный внешний вид.
Шаг 2. Создаем документ.
Мы будем создавать макет сайта шириной в 960 пикселов. Для этого, создайте новый документ размером 1200х1500 пикселов. Разрешение 72 пиксела.
Так, как макет сайта будет шириной в 960 пикселов, нам нужно определить эту область, добавив направляющие. Выделите весь документ (Ctrl+A).
Перейдите в меню Выделение — Трансформировать выделенную область (Select > Transform Selection). На панели свойств в верхней части экрана установите значение ширины 960 пикселов. Это и будет рабочая область макета.
Установите направляющие точно по границам выделения.
Нам нужно создать отступ между краями рабочей области макета и областью контента, который мы добавим позже. При активном выделении документа, снова перейдите в меню Выделение — Трансформировать выделенную область (Select > Transform Selection). Уменьшите выделение по ширине до 920 пикселов. Это означает, что с каждой стороны макета будет отступ в 20 пикселов, в итоге всего это 40 пикселов.
Установите направляющие по новому выделению:
Шаг 3. Создаем шапку сайта.
Переходим к созданию шапки сайта. Создайте выделение высотой в 465 пикселов в верхней части макета.
Залейте выделение серым цветом, а в дальнейшем используйте стили слоя, чтобы применять цвета и градиенты.
К шапке добавим градиентную заливку через стиль слоя Наложение градиента (Gradient Overlay). Создайте градиент из двух цветов.
Теперь шапка будет выглядеть так:
К шапке теперь нужно добавить подсветку. Создайте новый слой (Ctrl + Alt + Shift + N) и выберите мягкую кисть размером 600 пикселов. Выберите цвет #19535a и кистью кликните один раз в верхней центральной части шапки.
Создайте на шапке выделение в 110 пикселов.
Нажмите клавишу Delete , чтобы удалить выделенную часть.
Слой с подсветкой сожмите по вертикали (Ctrl + T) .
Нужно убедиться, что световое пятно на шапке находится ровно по центру. Для этого, сделайте активными слои с шапкой и подсветкой и выберите инструмент Перемещение (Move Tool) (V). На панели свойств в верхней части экрана нажмите кнопку Выравнивание центров по горизонтали (Align Horizontal Centers).
Для этого, сделайте активными слои с шапкой и подсветкой и выберите инструмент Перемещение (Move Tool) (V). На панели свойств в верхней части экрана нажмите кнопку Выравнивание центров по горизонтали (Align Horizontal Centers).
Создайте новый слой (Shift + Ctrl + N) и нарисуйте инструментом Карандаш (Pencil Tool) точку, размером в 1 пиксел. Для рисования используйте цвет #01bfd2.
Сгладим края этого слоя, используя градиентную маску. Выберите инструмент Градиент (Gradient Tool) и создайте градиент, как показано ниже:
Примените новый слой с маской, которую залейте только что созданным градиентом.
Шаг 4. Создаем узор
Теперь создадим простой узор, который добавим к шапке. Инструментом Карандаш (Pencil Tool) размером в 2 пиксела нарисуйте две точки, как показано на рисунке. Отключите на время видимость фонового слоя (кликните по иконке глаза около фонового слоя) и создайте узор (Редактирование — Определить узор) (Edit > Define Pattern):
Создайте новый слой (Shift + Ctrl + N) и поместите его под слой с подсветкой. Выделите область, к которой Вы хотите применить узор и откройте окно Выполнить заливку (Fill) (Shift + F5). Нажмите ОК.
Выделите область, к которой Вы хотите применить узор и откройте окно Выполнить заливку (Fill) (Shift + F5). Нажмите ОК.
После добавления текстуры шапка выглядит так:
Сделайте плавный переход от узора к шапке: к слою с узором добавьте маску и мягкой кистью белого цвета (#ffffff) с непрозрачностью 60% пройдитесь по маске.
Результат:
Шаг 5. Добавляем логотип
Переходим к добавлению логотипа. Выберите мягкую кисть с цветом #19535a и нарисуйте пятно.
Напишите текст:
К слою с логотипом добавьте стиль слоя Тень (Drop Shadow).
Шаг 6. Навигация
Добавьте текст для навигации.
Нарисуйте кнопку навигации, используя инструмент (Rectangular Marquee Tool). Залейте выделение любым цветом и уменьшите параметр Заливка до нуля.
К слою с кнопкой добавьте стиль Наложение градиента (Gradient Overlay).
Шаг 7. Слайдер для контента
Создайте выделение размером 580х295 пикселов.
Залейте выделение любым оттенком серого.
Поместите изображение. Закрепите его со слоем, который создали ранее.
Теперь к слайдеру добавим эффект. Создайте новый слой (Shift + Ctrl + N) , выберите Кисть (Brush Tool) с диаметром 400 пикселов. Откройте палитру Кисть (F5) и установите те параметры, которые показаны на скриншоте:
Выберите черный цвет (#000000) и нарисуйте пятно:
Для смягчения краев примените фильтр Размытие по Гауссу (Gaussian Blur).
Выделите нижнюю половину тени и удалите (Delete) .
Поместите слой с тенью над слайдером:
Сожмите слой с тенью за средний маркер (Ctrl + T) , а затем снова отцентрируйте слой с тенью: выделите оба слоя и в панели свойств нажмите на кнопку Выравнивание центров по горизонтали (Align Horizontal Centers).
Дублируйте слой с тенью (Ctrl + J) и поместите дубликат на нижний край слайдера.
Нарисуйте кнопки на слайдере, используя инструмент Прямоугольная область выделения (Rectangular Marqee Tool) . Залейте кнопки черным цветом (#000000).
Уменьшите непрозрачность слоя с кнопками до 50%.
Добавьте фигуру стрелки на кнопки слайдера:
На нижней части слайдера нарисуйте полосу и залейте ее черным цветом (#000000).
Уменьшите непрозрачность слоя с полосой до 50%.
На эту полосу добавьте описание Вашего проекта:
Шаг 8. Добавляем текст с приветствием
Напишите текст с приветствием:
Шаг 9. Завершаем работу над шапкой сайта
Мы почти закончили работу над шапкой сайта. Добавьте еле заметную тень при помощи инструмента Кисть (Brush Tool).
Оставьте между тенью и заголовком пропуск в 1 пиксел.
Создайте новый слой под слоем с шапкой (Shift + Ctrl + N) и примените к нему градиент.
Шаг 10.
 Добавляем кнопки для слайдера
Добавляем кнопки для слайдераНарисуйте кнопки смены слайдов.
К одной кнопке добавьте стиль слоя Внутренняя тень (Inner Shadow), а затем дублируйте слой с кнопкой нужное количество раз (Ctrl + J) .
Шаг 12. Создаем разделитель для контента
Инструментом Карандаш (Pencil Tool) и нарисуйте светло-серую (#aaaaaa) линию шириной в 1 пиксел.
Добавьте к слою с линией маску и при помощи градиента сделайте плавный переход на краях.
Если вы хотите самостоятельно создать веб-страницу, разберитесь, как сделать сайт в Фотошопе. — это графический редактор. В нём можно рисовать макеты и их отдельные элементы. Это достаточно долгий и сложный процесс. Веб-дизайнеры годами учатся оформлять шаблоны и верстать по ним интернет-страницы. Но простой макет может собрать любой человек. Нужны лишь базовые знания Фотошопа и фантазия.
В Фотошопе нарисовать несложный дизайн сайта под силу даже новичку
С первого раза у вас вряд ли получится оформить страницу, как у мастеров дизайна. Но нарисовать привлекательный и невычурный сервис будет вам под силу.
Но нарисовать привлекательный и невычурный сервис будет вам под силу.
Расшифровка некоторых терминов.
- CSS (Cascading Style Sheets) и HTML (HyperText Markup Language) — компьютерные языки, которые используются при создании веб-ресурсов. Если открыть исходный код любой страницы в интернете, там будут HTML-тэги.
- Вёрстка — компоновка и монтаж материалов из макета, превращение его в html-шаблон. От этого зависит, как располагаются объекты, красиво ли они выглядят в общей композиции, удобно ли читать текст и тому подобное.
- Слои — части макета. Они вместе составляют общую картину. Но их можно редактировать и перемещать отдельно друг от друга.
- Тело — место, где находится контент. Вокруг него может быть фон.
- Фрейм (Frame) — элемент страницы. Блок с какой-то информацией, картинкой, формой.
Сделать потрясающий сайт с нуля может только профессионал. Для этого нужно разбираться в веб-дизайне и знать HTML. Так как готовый макет надо ещё грамотно сверстать.
Но есть и более простые способы. Существуют онлайн-сервисы и программы, которые автоматически преобразуют.psd (формат файлов Photoshop) в HTML и CSS. Вам останется лишь правильно собрать шаблон.
Для использования Photoshop необязательно быть художником и разбираться во всех опциях программы. Но если вы впервые запустили её и не знаете, как вставить текст, нарисовать геометрическую фигуру, продублировать слой, поменять цвет или выделить произвольную область, стоит начать с чего-нибудь попроще. Чтобы сделать макет в Фотошопе , нужны хотя бы начальные навыки работы с утилитой и понимание базовых функций (как начертить линию, поставить направляющую, выбрать шрифт и тому подобное).
Общая информация о сетевых сервисах тоже пригодится. Сайт можно охарактеризовать по следующим критериям:
- Одностраничный. Все элементы, контент, всё наполнение ресурса находится в одном месте. На одной странице. Чтобы просмотреть содержимое сервиса, не надо переходить по ссылкам или открывать новые вкладки.
 При этом сам сайт может быть сколь угодно большим. В нём поместится и маленькая рекламная брошюра, и огромный роман на 600 листов.
При этом сам сайт может быть сколь угодно большим. В нём поместится и маленькая рекламная брошюра, и огромный роман на 600 листов. - Многостраничный. Соответственно, включает много страниц. Это могут быть, например, «Главная», «Форум», «Гостевая книга», «Ответы на часто задаваемые вопросы», «Контакты». Для каждой из них нужно делать макет. Ещё потребуются навигация и карта сайта: отдельный раздел со ссылками на все части сервиса. Чтобы пользователь мог быстро найти нужную ему закладку.
- «Резиновый». Меняет размер в зависимости от разрешения экрана. Растягивается вместе с окном обозревателя. Надо заранее рассчитывать, как будет выглядеть сайт. Если при ширине 1300 всё отображается нормально, то в 900 пикселях часть статьи может «уехать» за границы фрейма, изображения встанут не так, как надо, а flash-анимация закроет форму для ввода.
- Фиксированный. Тело сайта не меняет размер. Самый лёгкий и практичный вариант. Чтобы страница выглядела цельной, и при расширении окна не было «пустого» места по краям, можно сделать резиновым фон.

Макет
Для начала решите, какой дизайн вам нужен. Недостаточно его просто «вообразить», а потом оформить в Фотошопе. Должно быть чёткое представление. Начертите шаблон на обычной бумаге. Не нужно перерисовывать каждую картинку. Достаточно схемы: несколько прямоугольников и кружков, которые условно обозначают элементы веб-страницы . Прикиньте, как будут располагаться фреймы, где лучше поставить логотип, куда поместить информацию для посетителей.
Посмотрите примеры страниц в интернете. Подумайте, какие из них вам нравятся и почему. Удобное ли это расположение фреймов, приятные цвета или интересный подход к оформлению. Копировать чужой дизайн не стоит. Достаточно подчерпнуть из него «вдохновение». После этого можно разобраться, как нарисовать сайт в Фотошопе.
- Создайте новый документ (Файл — Создать). Размеры подбираются с расчётом на маленькие мониторы или низкое разрешение: 1024×720 пикселей. Это ширина «информационной» части, а не всего рисунка.
 Если вы хотите страницу в 1100 пикселей, то надо делать документ шириной от 1300 пикселей. Длина, по сути, не фиксирована — она зависит от того, сколько контента вы хотите разместить на ресурсе. Это рекомендации, а не правила. Можете собрать большой макет, если хотите.
Если вы хотите страницу в 1100 пикселей, то надо делать документ шириной от 1300 пикселей. Длина, по сути, не фиксирована — она зависит от того, сколько контента вы хотите разместить на ресурсе. Это рекомендации, а не правила. Можете собрать большой макет, если хотите. - Включите линейки. Нажмите Ctrl+R или перейдите в меню Просмотр — Линейки. Это измерительная шкала. Она появляется снаружи рисунка. Без неё придётся прикидывать размеры и расстояния «на глаз», что не очень хорошо скажется на конечном результате. Настроить эту функцию можно в меню Редактирование — Установки — Единицы измерения и линейки. Там лучше поменять сантиметры на пиксели, чтобы работать с одним параметром, а не высчитывать, сколько точек в одном дюйме.
- Также следует активировать сетку. Просмотр — Показать — Сетка или Ctrl+Э (отключить её можно также). Это некий аналог тетради в клетку. В Фотошопе будут отображаться вертикальные и горизонтальные линии. На самом рисунке они не появятся. Их можно увидеть только при редактировании.
 Эта функция нужна, чтобы ровно расставлять элементы шаблона. Кому-то удобнее работать с сеткой, кому-то без неё. Лучшее её включить, если вы впервые делаете сайт.
Эта функция нужна, чтобы ровно расставлять элементы шаблона. Кому-то удобнее работать с сеткой, кому-то без неё. Лучшее её включить, если вы впервые делаете сайт. - Чтобы её настроить, перейдите в Редактирование — Установки — Направляющие, сетка и фрагменты. Там можно выбрать размер клеток, а также цвет и тип линий (сплошная, пунктирная, из точек).
- Установите направляющие. Между ними будет находиться основной контент-ресурса — фиксированное тело сайта. А за ними — резиновый фон. Чтобы это сделать, нажмите Просмотр — Новая направляющая. В блоке «Ориентация» отметьте пункт «Вертикальный». В поле «Положение» напишите, на каком расстояние от левого края будет находиться объект. Ориентируйтесь по шкале линейки.
- Нужны две направляющие — справа и слева от тела страницы. Расстояние между ними должно составлять максимум 1003 пикселей для дисплеев с разрешением 1024×720. Можете указать другую ширину. Но большие ресурсы неудобно просматривать на маленьких мониторах.

- Почему 1003, а не 1024? Если сайт надо пролистывать («скроллить») вниз, в браузере будет вертикальный ползунок для прокрутки. Размер этого ползунка — примерно 21 пиксель. Если его не учитывать, появится горизонтальный скролл. И посетителю ресурса придётся двигать страницу вправо-влево, чтобы увидеть всю информацию.
- Тело должно быть в центре холста.
Это подготовительные этапы работы. Как оформить макет в Фотошопе, зависит от вашего воображения и вкуса. Поэтому дальше будут только общие рекомендации технического характера.
- Для начала вашему макету нужен фон. Его можно сделать самостоятельно или скачать из сети. Существует много ресурсов с бесплатными текстурами. Не ставьте на сайт изображения, на которые распространяются авторские права. Не стоит брать яркий или контрастный фон. Лучше не использовать текстуры с большим количеством мелких выделяющихся деталей. Они будут отвлекать посетителя от тела страницы.
- Если просто открыть рисунок в Фотошопе , он окажется на новой вкладке, а не добавится в макет.
 Выделите весь фон. Для этого нужно сочетание клавиш Ctrl+A или инструмент «Выделение» (он находится на панели слева). Скопируйте его и вставьте в шаблон.
Выделите весь фон. Для этого нужно сочетание клавиш Ctrl+A или инструмент «Выделение» (он находится на панели слева). Скопируйте его и вставьте в шаблон. - Также эта опция доступна, если нажать Редактирование — Вставка.
- В списке справа внизу появится новый слой. Кликните по нему правой кнопкой мыши, чтобы посмотреть возможные действия. В меню «Параметры слоя» можно изменить его имя. В «Параметры наложения» находятся основные настройки изображения. Можно сделать ему свечение, тиснение, глянец, обводку, градиент. Если выберите какую-то опцию, изменения сразу отобразятся в Фотошопе. Есть набор готовых стилей. Так из стандартной текстуры создаются оригинальные дизайнерские решения. И ничего дополнительно рисовать не надо.
- Кнопка «Фильтры» есть в строке меню. Там вы найдёте разнообразные имитации (пастель, акварель, карандаши), стилизации, текстуры, эскизы, блики, размытие.
- Можно выбрать однотонный фон. Цвет зависит от ваших личных предпочтений.
 Но лучше не делать его чёрным или ядовитым. Подойдут постельные и мягкие тона или прозрачные холодные (например, светло-серый, нежно-голубой).
Но лучше не делать его чёрным или ядовитым. Подойдут постельные и мягкие тона или прозрачные холодные (например, светло-серый, нежно-голубой). - После текстур можно собирать сам сайт. Вот тут вам предоставлена свобода для творчества.
- Чтобы добавить какую-то фигуру (отрезок, квадрат, овал), нажмите на соответствующую кнопку справа. Она будет иметь вид и название того объекта, который в данный момент выбран для рисования. Например, «Инструмент Эллипс», «Инструмент Многоугольник». В Фотошопе количество фигур ограничено. Но их можно найти в интернете, скачать и установить через меню Редактирование — Управление наборами. В поле «Тип» укажите, коллекцию каких объектов вы загружаете.
- В разных версиях программы эти фигуры вызываются по-разному. Либо кнопкой в виде маленького чёрного треугольника (она справа), либо пиктограммой в виде шестерёнки, либо пунктом «Форма растровой точки» (она под строкой меню). Объекты можно комбинировать, группировать, делать из них композиции.

- Чтобы создать текстовый фрейм, нажмите на кнопку в виде заглавной буквы «T». Потом выберите место, где должны располагаться символы, кликните туда и напечатайте то, что вам нужно.
- Каждый элемент лучше ставить на отдельный слой. Так будет удобнее перемещать и редактировать, не «задевая» весь сайт. Чтобы добавить этот объект, перейдите в Слои — Новый.
- Чтобы спроецировать изображение в заранее выбранную область, вначале выделите её, а потом откройте Редактирование — Специальная вставка. Там будут опции «Вставить вместо» и «Вставить за пределами».
- Можно часть одного рисунка перенести на новый слой. Для этого надо выделить её, щёлкнуть по ней правой кнопкой мыши и выбрать «Вырезать на новый слой».
- С фигурами, надписями и изображениями доступны те же опции, что и с фоном: эффекты, фильтры и так далее.
- В Фотошопе существует ещё много инструментов для рисования: кисти, перья, карандаши.
Можно сделать качественный ресурс даже из простых геометрических объектов.
Существуют ресурсы с бесплатными макетами. Загрузите их в Photoshop и отредактируйте, если надо. Это проще и быстрее, чем рисовать с нуля.
Как превратить макет в html-файл?
Вы разобрались, как создать сайт в Фотошопе, и оформили свой первый макет. Что с ним делать дальше? Ведь его нельзя просто загрузить на хостинг.
Его можно отдать верстальщику, который сделает качественный html-шаблон. Но есть и другой вариант. Воспользоваться сервисами для конвертации PSD-файла в HTML и CSS.
- Psd2Html Converter. Платный онлайн-сервис. Быстро конвертирует формат Photoshop в шаблон интернет-страницы. С этим ресурсом даже из некачественного макета можно создать приличный сайт.
- PSDCenter
- 40 Dollar Markup.
Конструкторы
Макеты можно собирать и на специальных сайтах. Обычно там понятный и наглядный интерфейс. Вы просто собираете шаблон из различных деталей. Некоторые элементы лучше рисовать в Photoshop. Так у вас получится оригинальный дизайн. Несмотря на то что он создан на конструкторе.
Несмотря на то что он создан на конструкторе.
В этом уроке мы научимся создавать макет блога в минималистичном стиле, используя новые технологии Photoshop. В этом нам помогут новые возможности создания и сохранения стилей Character Styles и Paragraph Styles.
Давайте посмотрим, что мы будем создавать в этом уроке.
Для выполнения урока, вам понадобится следующие ресурсы:
- Бесплатный шрифт Free Font Sansation .
- Текстура 26 Repeatable Pixel Pattern
- Набор социальных иконок Free Social Media Icons
- Иконка руки Hand Cursor Icon
- Стоковое изображение Stock photo: Harvest 1
- Стоковое изображение Stock photo: New York Streets 3
- Стоковое изображение Stock photo: Daisy Age
- Стоковое изображение Stock photo: A tree on the horizon
- Стоковое изображение Stock photo: Sales figures
- Стоковое изображение Stock photo: Time is Money!
Подготовка холста
Шаг 1
В этом уроке мы будем использовать фреймворк
960 GS
. Нужно с
качать шаблон с его главной страницы и найти внутри архива файл
«12 Column Grid».
Нужно с
качать шаблон с его главной страницы и найти внутри архива файл
«12 Column Grid».
Нажмите на иконку глаза возле слоя 12 Col Grid, чтобы скрыть его видимость — пока он нам не понадобится.
Шаг 2
Пока размер нашего холста достаточно мал. Нажимаем Image> Canvas Size (или Ctrl +Alt + C), чтобы сделать размер немного больше и устанавливаем опорную точку в центре.
Шаг 3
Нажмите Ctrl + R , чтобы показать линейку. Нажмите View> New Guide (Просмотр — Новая направляющая), чтобы создать новую направляющую. Выберите Vertical и Position (Положение): 185 px , чтобы создать вертикальную направляющую, которая будет сдвинута на 185 px от левого края.
Шаг 4
Создайте еще вертикальные направляющие на расстоянии в 150 , 1095 и 1130 пикселей .
Подготовка Color Theme
Шаг 5
В нашем дизайне мы собираемся использовать следующую цветовую комбинацию — Colorlouver . Нажмите на изображение, чтобы открыть цветовую комбинацию и сохранить в формате JPEG.
Нажмите на изображение, чтобы открыть цветовую комбинацию и сохранить в формате JPEG.
Разместите цветовую схему внутри файла Photoshop. Размещая изображения непосредственно внутри нашего шаблона, получить доступ к нему будет намного быстрее и легче.
Подготовка фона
Шаг 6
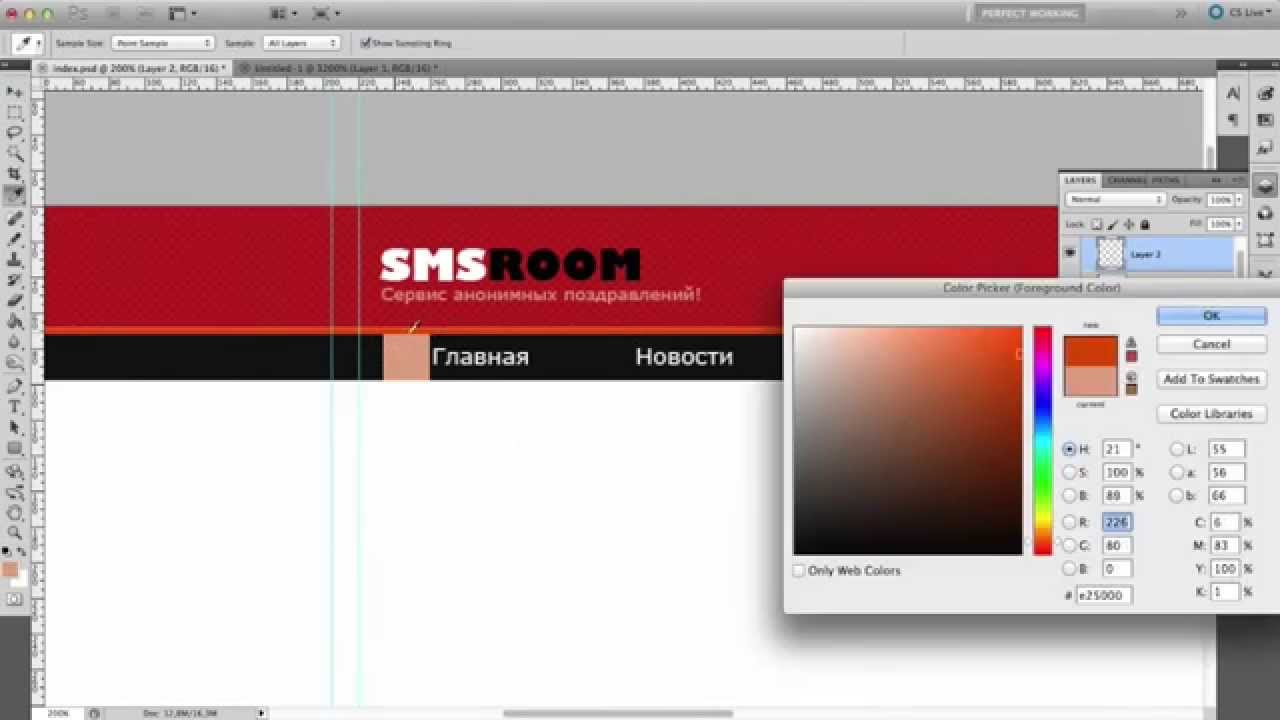
Выберите слой Background и нажмите на значок замка, чтобы разблокировать этот слой. Дважды щелкаем по изображению, чтобы изменить цвет фона.
С помощью пипетки выберите второй цвет нашей цветовой схемы (# 948371) .
Шаг 7
Нарисуйте прямоугольную форму в верхней части холста. Это будет второй фон.
Шаг 8
Выберите созданную форму и перейдите в панель Option Bar. откройте Fill Color и нажмите иконку выбора цвета. Когда появится диалоговое окно Color Picker, выберите первый цвет. В поле Stroke выберите None
Шаг 9
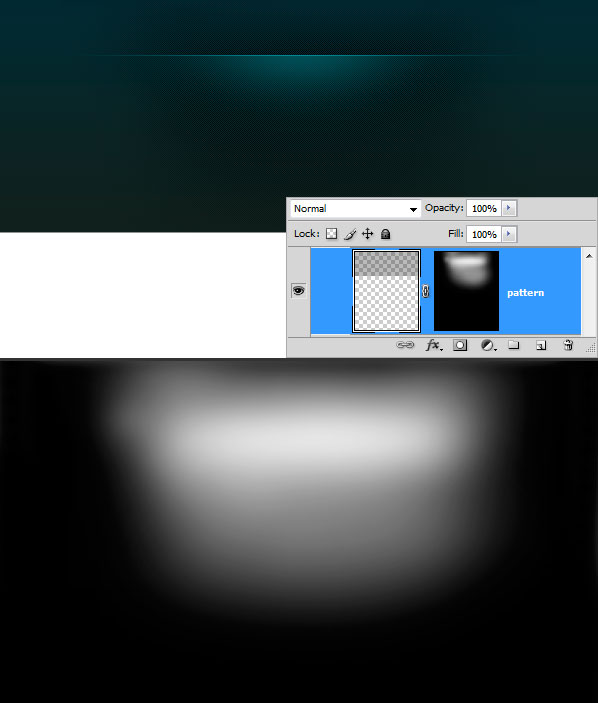
Создайте новый слой и с помощью Rectangular Marquee Tool выделите верхний прямоугольник. Активируйте инструмент градиентной заливки и залейте выделенную область радиальным градиентом от белого к черному.
Активируйте инструмент градиентной заливки и залейте выделенную область радиальным градиентом от белого к черному.
Измените его режим Blend mode на Screen и уменьшите непрозрачность Opacity до 37% .
Шаг 10
Создайте новый слой и назовите его «тень».
Нарисуйте прямоугольное выделение в нижней части второго фона, как показано на рисунке ниже. Нажмите Edit: Fill . Установить Use — Black . Нажмите OK , чтобы заполнить выделение черным.
Шаг 11
Размойте его с помощью Gaussian Blur. Нажмите Filter> Blur> Gaussian Blur .
Шаг 12
Удерживая нажатой Alt
, поместите курсор между тенью и слоем со вторым фоном. Не отпуская
Al
, нажмите, чтобы преобразовать слой в обтравочную маску .
Преобразовав его в Clipping Mask, тени сейчас размещены внутри верхнего фона.
Шаг 13
Измените прозрачность тени Opacity до 50% . Ниже вы можете увидеть результат при 100% увеличении.
Шаг 14
Пришло время, чтобы разместить все слои в одну группу. Чтобы сделать это, выберите все слои и нажмите Ctrl + G .
Header
Шаг 15
Нарисуйте прямоугольник в верхней части холста, как показано на рисунке.
Шаг 16
В панели Option Bar , установите цвет Stroke — # af9f8e .
Шаг 17
Для заливки выберите следующие цвета линейного градиента — от # d0c4b9 к #a89c91 .
Название сайта
Шаг 18
В левой стороне шаблона добавляем название нашего сайта. Обратите внимание, чтобы размещение соответствовало рисунку ниже. Дважды щелкните текст и добавьте Drop Shadow . В уроке был использован шрифт Sansation .
Меню
Шаг 19
Используя шрифт Sansation 14 пт, создаем меню. Опять обратите внимание на место размещения.
Опять обратите внимание на место размещения.
Шаг 20
Для активного кнопки меню установите тип шрифта — bold.
Шаг 21
Активируйте инструмент создания многоугольника Polygon tool и установите количество сторон — 3 . Нарисуйте треугольник с цветом заливки Fill: # 3d3123 и значение обводки Stroke : None . Добавляем к слою тень — Layer Style > Drop Shadow .
Шаг 22
Подчеркнем активную кнопку меню. Активируйте инструмент Линия и установить ее размер weight — 5 пикселей . Выберите цвет # f76b6a и линия должна быть без обводки.
Разместите линию под активным меню и добавьте расстояния между линией и прямоугольной формой в 1 пиксель.
Использование стилей символа
Шаг 23
Давайте сохраним настройки стилей для текста. Эта что-то
похожее на упрощенную версию стилей символов в InDesign. Чтобы сохраним их, нужно активировать текст, а затем нажать на иконке «New Character Style».
Чтобы сохраним их, нужно активировать текст, а затем нажать на иконке «New Character Style».
Дважды щелкните на новый стиль и выберете следующие настройки.
Шаг 24
Выберите следующий пункт меню, а затем нажмите кнопку Character Style для применения настроек стиля. Если вы нашли знак плюс возле стилей, это означает, что они имеют разные настройки.
Шаг 25
Повторите предыдущий шаг, чтобы применить созданный стиль для активного меню.
Шаг 26
Так в чем же преимущество использования стилей символов? Они помогут нам централизовать настройки текста. Мы можем просто изменить стиль символа, чтобы отредактировать любой текст. Например, если изменить стиль Top Menu – Normal на Corbel, все элементы меню автоматически изменятся на Corbel.
Шаг 27
Создайте новый слой и поместите его под элементами меню. Нажмите
Ctrl и кликните по меню, чтобы сделать следующее выделение. Залейте его черным.
Залейте его черным.
Шаг 28
Удалите выделение, нажав Ctrl + D. Размойте черную область, применив фильтр Filter> Blur> Gaussian Blur .
Слайдер
Шаг 29
Нарисуйте прямоугольную форму шириной в столбцов (см. ниже).
Для цвета заливки выберите # dfd1c2 . Цвет Stroke — # c8baac, размер 10 pt . Нажмите на маленькую стрелку рядом с линией, чтобы убедиться, что выбрана опция Align Insid.
Шаг 30
Вставляем изображение, как показано на рисунке ниже. Конвертируйте его в Clipping Mask, нажав Ctrl + Alt + G . Изображение будет автоматически размещено внутри блока слайдера. При необходимости, вы можете изменять размер и перемещать его, никак не влияя на его рамку.
Шаг 31
Нарисуйте еще одну прямоугольную форму возле слайдер таким же цветом.
Убедитесь в том, что форма будет привязана к крайней направляющей. Добавляем стили Layer Style> Pattern Overlay, используя текстуру
Добавляем стили Layer Style> Pattern Overlay, используя текстуру
ОглавлениеСоздание макетов сайтов: развлечение для избранных Разработка макета сайта: этапы Способ №1. Нарезка макета из шаблона сайта Способ №2. Создание макета сайта в почти фотошопе Способ №3. Онлайн-инструмент для создания макетов
Для начала задумайтесь над тем, почему вы решили создать макет сайта самостоятельно . Эта работа требует разносторонних знаний от человека в области ИТ и дизайна , аналитического и творческого мышления одновременно. А еще некой части вашего времени. Окей, есть 4 причины того, почему вам могло это понадобиться. Если у вас другая — пишите в комментарии, дополню.
Создание макетов сайтов: развлечение для избранных
Причина #1. Интерес к разработке макетов сайта
Ваши интересы очень специфичны? Мы здесь никого не осуждаем . Самим же стало когда-то интересно, и начали этим заниматься! К тому же, тяга к познанию — наша отличительная черта. Хвалю ваше любопытство.
Хвалю ваше любопытство.
Причина #2. Разработка макета сайта как вид заработка
Если вы хотите стать в будущем веб-дизайнером, с чего-то же надо начинать , а именно с элементарного макета страницы сайта. Быстрый результат своей работы мотивирует как ничто другое. К счастью, в статье предлагаю только блиц-способы создания макета .
Кстати, работа веб-дизайнера — это не шутки. Вот здесь ниже я просто оставлю график зарплат в зависимости от стажа (по данным DOU за май-июнь 2016). Ни на что не намекаю. Просто скрытый хантинг.
Причина #3. Составление ТЗ на разработку макета сайта для дизайнера
Часто перед недизайнерами стоит необходимость показать макет веб-сайта — иногда просто для иллюстрации своей идеи , но иногда и для подкрепления ТЗ . Конечно, это не обязательно и грамотный дизайнер сам поймет вашу идею и даже сделает лучше, чем вы ожидаете. Однако если вы точно знаете, чего хотите, лучше это показать, а не рассказывать.
Удобно также пользоваться приложением Coggle , которое вы можете подключить к Google Drive.
Мне нравится Coggle тем, что майнд-карта всегда под рукой , ей удобно делиться с коллегами, и здесь хорошо подобраны цвета элементов интерфейса. К тому же работает правая кнопка мышки, что позволяет хорошо настраивать карту. У меня получилась вот такая структура для главной страницы сайта.
На первом этапе проектирования макета создается mind-map сайта
Этап 2: Создание прототипа сайта
Далее можно сразу начать рисовать макет сайта в фотошопе, но, даже если делать макет из праздного любопытства, сначала следует нарисовать прототип сайта . При пошаговой разработке, протототипирование — неотъемлемый этап, который укрепляет психическое здоровье веб-дизайнера. При создании прототипа намечаются ключевые блоки будущего сайта (шапка, слайдер, кнопки, контакты, структура материала и пр.). Это позволяет существенно сэкономить время на этапе отрисовки макета т.к. можно будет увидеть примерный результат и безболезненно внести изменения.
Устали? Сделайте жизнь проще и закажите разработку сайта в KOLORO. Мы учтем ваши пожелания и вы получите именно то, что хотели.
Создание прототипа сайта онлайн
Обычно я пользуюсь двумя наиболее популярными онлайн-инструментами для создания прототипа сайта: Moqups и Mockflow . В обоих случаях есть возможность создавать прототипы бесплатно , но с ограниченным функционалом. Тарифы для первого сайта начинаются от $13/мес. (10 проектов, 1 Гб), а для второго — от $14/мес. (неограниченное количество проектов + 25 Гб в облаке). Еще все рекомендуют Mockingbird . И я порекомендую, но только из уважения к Eminem, потому что здесь 3 проекта обойдутся уже в $12/мес., а бесплатных инструментов меньше.
Теперь о личном впечатлении. Moqups удобнее и интуитивно понятен даже с первого посещения . Здесь много готовых блоков и иконок — как раз то, что нужно, чтобы быстро пройти этап прототипирования. Кроме того, элементы удобно центрировать относительно середины страницы или других элементов. Немного мешает ограничение в 300 объектов для страницы в бесплатном режиме — для макета одностраничного сайта может быть маловато. Есть возможность вставлять элементы с воркфрейма Bootstrap. Mockflow позволяет делать чуть меньше, и с ним нужно пару минут разобраться и привыкнуть к нему, однако большее количество пространства на диске может кого-то привлечь.
Немного мешает ограничение в 300 объектов для страницы в бесплатном режиме — для макета одностраничного сайта может быть маловато. Есть возможность вставлять элементы с воркфрейма Bootstrap. Mockflow позволяет делать чуть меньше, и с ним нужно пару минут разобраться и привыкнуть к нему, однако большее количество пространства на диске может кого-то привлечь.
Прототипы сайта в Moqups и Mockflow
Как запрототипировать будущий сайт?
Рассмотрим на примере Moqups как можно создать прототип страницы с текстом для блога.
Шаг 1. Добавляем шапку (текст можно изменить).
Шаг 2. Добавляем блок для картинки и надпись (заголовок статьи). С помощью стилей можно удобно менять размер, шрифт и прочее форматирование текста.
Шаг 3. Добавляем текст и задаем ширину колонки. Все блоки удобно центрируются относительно середины страницы.
Шаг 4. Текст надо бы разбить картинкой . Да и ширина колонки слишком большая, 500 рх будет лучше. К счастью, можно ее быстро поменять. Большой плюс: выделенные элементы уменьшаются относительно друг друга и мой блок с картинкой тоже уменьшился.
Да и ширина колонки слишком большая, 500 рх будет лучше. К счастью, можно ее быстро поменять. Большой плюс: выделенные элементы уменьшаются относительно друг друга и мой блок с картинкой тоже уменьшился.
Шаг 5. Добавим сайдбар (боковую колонку), здесь уже будет просто. Разместим поле для поиска и блок для подписки на рассылку (с привлекательной картинкой и яркой кнопкой).
Шаг 6. Допустим, наша статья получилась такой маленькой. Еще можно добавить опрос и рейтинг статьи. Получился аккуратный прототип странички для блога. Добавляйте другие элементы по своему вкусу.
Создание прототипа позволяет увидеть масштабы страницы и принять решения относительно тех или иных блоков. Кстати, с помощью этих инструментов можно делать прототипы для разных девайсов. Например, если постараться, получится что-то подобное. Однако обычно прототип ограничивается ч/б исполнением.
Прототип приложения для смартфона
Этап 3: Делаем красивый макет сайта: выбираем цвет
От удачного выбора цветов зависит восприятие сайта и бренда пользователями . Не советую полагаться на свои силы — подбор удачного оттенка может занять часы. Поэтому рекомендую использовать готовые палитры цветов для веба . У Google недавно вышел подробный гайд по удачным цветам для материального дизайна (тренд веб-дизайна). Эти цвета гармонично сочетаются, и вы можете быть уверены в их привлекательности. С помощью Materialpalette можно удачно подобрать два цвета — основной и акцент, а также посмотреть, как они будут выглядеть в интерфейсе. Немного больше цветов на Material Design Colors .
Не советую полагаться на свои силы — подбор удачного оттенка может занять часы. Поэтому рекомендую использовать готовые палитры цветов для веба . У Google недавно вышел подробный гайд по удачным цветам для материального дизайна (тренд веб-дизайна). Эти цвета гармонично сочетаются, и вы можете быть уверены в их привлекательности. С помощью Materialpalette можно удачно подобрать два цвета — основной и акцент, а также посмотреть, как они будут выглядеть в интерфейсе. Немного больше цветов на Material Design Colors .
Представили сайт? Сделали прототип? Выбрали цвета? Теперь можно перейти к созданию самого макета. Предлагаю вам несколько способов.
Внимание! Здесь не будет советов по тому как сделать макет сайта в фотошопе — это тема для отдельной статьи, здесь более простые способы.
Способ №1. Нарезка макета из шаблона сайта
или существующих сайтов
Этот способ подойдет вам, если вы хотите:
- разобраться в основных инструментах Photoshop;
- найти разные референсы для своего будущего сайта и собрать их воедино;
- почувствовать себя дизайнером на пару часов ;
- продемонстрировать веб-дизайнеру или агентству (например, нам:) наиболее подробное видение сайта ;
- подкрепить ТЗ на разработку сайта не только «вот здесь кнопочки призыва, а тут разделитель и лидомагнит».

Плюсы такого подхода к разработке макета:
- вы сможете избежать распространенных ошибок , насмотревшись на качественные сайты;
- поймете, как не надо делать , чтобы было хорошо;
- исполнители веб-дизайна будут четко представлять, чего вы ожидаете;
- это очень быстро — за несколько часов вы сделаете макеты для всех страниц сайта.
Минусы:
- вы так и не поймете до конца, что такое веб-дизайн;
- некоторые референсы, которые вы найдете, верстальщик не реализует без изменения других частей сайта.
Как это делается
Самый простой и быстрый способ сделать макет сайта — выбрать шаблон под определенную CMS и переделать его под себя. Поэтому для начала надо определиться с CMS, что значительно упростит разработку сайта. Однако учтите, что дизайн сайта будет ограничиваться теми элементами, которые есть в шаблоне. Конечно, вы сможете поменять цвета, однако отдельные элементы интерфейса уже готовые и их изменить вы не сможете.
Если вы будете делать «рагу» из разных сайтов , не забывайте где-то в блокнотике карандашиком писать исходники . Это упростит дальнейшую разработку дизайна и верстку макета.
Макеты сайтов под WordPress
Наиболее популярная CMS — это WordPress. Например, вы найдете много современных шаблонов для этой CMS. Зачем? Сайт на шаблоне ускоряет запуск проекта в разы , однако он не будет уникальным. Хотя, если вы будете использовать оригинальные иллюстрации, изображения и креативный подход — даже шаблонный макет можно переделать до неузнаваемости . Главным преимуществом является то, что ваш сайт гарантированно будет адаптивным и вообще красавцем в плане отображения на разных устройствах .
Просмотрите разные шаблоны и выберите такой, какой вам больше всего по вкусу. Я еще немного поискала на Envato Market и нашла шаблон Dalton , который мне понравился больше всего. Зайдя на демонстрационную версию шаблона, вы сразу увидите концепт корпоративного сайта. Нажав на меню, вы сможете посмотреть более подробно, какие функции есть у шаблона , как будут выглядеть разные страницы. Лучше всего уделить этому полчаса и как следует разобраться в том, что есть в шаблоне.
Нажав на меню, вы сможете посмотреть более подробно, какие функции есть у шаблона , как будут выглядеть разные страницы. Лучше всего уделить этому полчаса и как следует разобраться в том, что есть в шаблоне.
Что дальше? Подбираем размер макета сайта, режем и клеим
Когда вы уже освоились в шаблоне, можно приступать к его нарезке . Отлично, если разрешение вашего экрана 1920 рх или больше — это позволит просто делать скриншоты частей сайта и соединять их в редакторе. Работа с макетом начинается с шапки (header), далее — разные блоки (body), в конце — подвал (footer).
Вам понадобится:
- удобный инструмент для снимка выбранной области (screen capture tool), я использую Lightshot — он предлагает сохранить изображение в отдельный файл или копирует его в буфер обмена;
- Photoshop — для склеивания нарезанных частей изображений.
Этапы создания макета для сайта на основе шаблона
Шаг 1.
 Выбираем ширину макета сайта
Выбираем ширину макета сайтаРешите, какую страницу вы будете делать первой. Не начинайте с главной — ее лучше оставить напоследок, т.к. это наиболее важная страница сайта и сначала лучше немного набить руку . В примере я буду делать страницу «О нас» — здесь будет интересная информация о компании и ее сотрудниках. У меня уже есть прототип сайта , поэтому я знаю, что делаю. Кстати, как там ваш прототип?
Откройте Photoshop и задайте ширину макета сайта 1920 рх. Этого будет достаточно для того, чтобы увидеть, как сайт будет выглядеть в браузере. Если у вас разрешение меньше — ставьте такую ширину, которую позволяет монитор. Насчет высоты пока не беспокойтесь — здесь сложно угадать и все равно придется растягивать/сужать область.
Шаг 2 . Продолжаем создание макета сайта в Photoshop
Подберите в шаблоне такую шапку , которая вам нравится. Вырежьте ее с помощью удобного инструмента, откройте документ в Photoshop и вставьте туда (Ctrl+V). С помощью инструмента перемещения (V) поместите шапку вверху. Мне нравится шапка с topbar, где есть контактная информация о компании.
С помощью инструмента перемещения (V) поместите шапку вверху. Мне нравится шапка с topbar, где есть контактная информация о компании.
Шаг 2.А. Делайте сразу правильный макет сайта
Теперь у вас есть два пути — изменять текст в изображении или писать сопутствующий текст в текстовом файле. Что удобнее? Все зависит от ваших целей. На личном опыте могу сказать, что лучше это сделать в макете, сразу подобрав шрифт и размеры . Так безопаснее и будет WYSIWYG в действии (What You See Is What You Get, «что видишь, то и получишь»).
Шаг 3. Идем к успеху
Наполняйте свой макет разными блоками и редактируйте их согласно своим нуждам. На данном этапе можно не играться с цветами, если у вас нет навыков использования Photoshop. Для того чтобы увеличить высоту макета, используйте инструмент «Рамка» (С).
Что получилось
Спустя пару минут размышлений, нарезки и склеивания наиболее понравившихся кусков, у меня получился структурированный макет страницы «О нас»
О чем не стоит забывать
- Называйте каждый слой с блоком адекватно , согласно тому, что там есть. Иначе потом совсем потеряетесь.
- При подборе шрифта надо выбрать разный размер для заголовков и основного текста . При этом лучше руководствоваться библиотекой веб-шрифтов Google Fonts . Не забудьте отфильтровать кириллические шрифты.
Способ №2. Создание макета сайта в фотошопе почти
Вам подойдет способ №2, если:
- у вас нет Photoshop (совесть не позволяет или нет места на диске) или вы еще не научились им пользоваться;
- вы хотите познакомиться с HTML кодом и CSS стилями без вмешательства в разметку;
- вам нужен интерактивный макет сайта.
Советую шикарный бесплатный инструмент для создания макетов Macaw . Для работы с программой ее надо скачать и установить — дело пары минут. В программе можно в визуальном режиме практически верстать макет, потому что вы сразу сможете опубликовать его и увидеть HTML-код и CSS. Немного подробнее о работе программы. У Macaw есть существенный недостаток — она создает неадаптивную веб-страницу. Как с этим бороться? Здесь уже понадобятся навыки верстальщика , чтобы подключить фреймворк (например, если делать макет сайта под Bootstrap). Однако если нужно просто показать работающий макет коллегам — Macaw отлично подойдет.
Так выглядит неадаптивный шаблон на разных устройствах. Хочется плакать
Для начала работы запустите программу у себя на компьютере. Вашему вниманию представляется пустой документ с шириной страницы 1200 рх с сеткой макета сайта. По умолчанию между столбцами есть отступ (padding), поэтому между созданными элементами будет расстояние. Рисовать вам придется только в пределах колонок , потому что если вы выйдете за них, блоки будут отображаться друг под другом. Так что следите за ними.
Вы можете самостоятельно задавать ширину столбцов, их количество и расстояние между ними. Если вы хотите, чтобы элементы «прилипали» друг к другу , задайте 100% ширину колонки и уберите между ними отступ. Зачем вам эта сетка? При HTML верстке макета сайта будет проще сделать адаптивный шаблон , т.к. современные фреймворки используют именно 12-столбиковую сетку.
Вы можете изменить ширину рабочей области, потянув ее справа, или задав размер самостоятельно
Что дальше? Макетируем
Настройте рабочую область так, как вам удобно и приступаем к работе. Я буду создавать такую же страницу, которую вырезала из шаблона Dalton.
Шаг 1.
Для начала необходимо создать шапку . Это будет контейнер с высотой 100 рх и нижней границей, толщиной в 1 рх.
Внутри другого контейнера будет логотип, а внутри следующего — меню. Для отдельных элементов меню не нужно создавать отдельные блоки , достаточно установить приемлемое расстояние между словами (word spacing).
Шаг 2
С готовой шапкой можно приступать к остальным блокам. В следующем блоке у меня будет фон , который необходимо отдельно загрузить .
Шаг 3. Создание интерактивного макета сайта
Продолжаю перетаскивать блоки и вставлять в них текст. Кнопку создаю при помощи специального инструмента «Кнопка » (логика!). Macaw позволяет создавать интерактивный макет с разными состояниями кнопок и возможностью переключения между страницами.
Обратите внимание на следующие выделенные элементы. Они помогают переключаться между разными блоками и организовывать их. Например, текст должен быть в определенном контейнере , а не болтаться просто так.
Если нажать File -> Publish , вы получите готовую страничку, у которой можно будет просмотреть HTML-код и CSS в разных вкладках. Это очень удобно, если вы хотите увидеть, как выглядит разметка.
Что получилось
Получилось как-то так. Здесь для сравнения, слева склеенные куски отредактированного шаблона, справа — макет, созданный в Macaw. Большой плюс программы — вы можете вставлять кнопки, добавлять им ссылки, создавать разные страницы и переходить между ними. Только не забывайте об иерархии контейнеров и не потеряйтесь в них.
Особенности такого способа создания макета сайта:
- чтобы понять тонкости работы программы, надо потратить дополнительное время;
- даже когда уже вник в программу, все еще иногда не понятно, почему она ведет себя так, а не иначе;
- об адаптивности можно забыть, если не доделывать самому;
- действительно удобно создавать макет и даже немного разобраться в верстке — можно увидеть, как взаимодействуют элементы и вообще какая структура;
- в стилях могут появляться такие вещи «width: 16.6666666666%», которые надо будет исправлять ; просто необходимо понимать, что здесь WYSIWG, а не больше.
Способ №3. Онлайн-инструмент для создания макетов
Если вы ищете вариант, как создать макет сайта в приложении с максимально простым и интуитивным интерфейсом , этот способ я подготовила специально для вас.
Удобный инструмент для создания инфографики , которым я пользуюсь уже давно — сервис Creately . Здесь есть десятки и сотни компонентов для создания UI дизайна под разные устройства (больше под мобильные). Вам точно понравится, покажу некоторые из них.
Еще здесь удобно редактировать элементы , добавлять текст (и даже делать кнопки со ссылками!). В общем, всего за пару минут у меня уже получилось то же самое, что и в Macaw, только аккуратнее . Однако такой макет не сделать сильно интерактивным. К этому способу не будет шагов т.к. сервис хорошо интуитивно понятен. На скрине я постаралась максимально отобразить возможности сервиса .
Возможности сервиса Creately
На этом все. Это были те способы, к которым я пришла на том или ином этапе творческого развития. Если вы нашли пользу в этом материале — мы счастливы.
P.S. Данная статья является ознакомительной и не позволит вам стать веб-дизайнером. За серьезными знаниями придется еще много покопаться в интернетах.
Что такое дизайн мокапа и как его создать?
Опубликовано: 2021-10-17
Планируете ли вы работать над новым проектом и хотите продемонстрировать мнение клиента о том, как будет выглядеть веб-сайт? Тогда создание макета веб-сайта — один из отличных способов создать обзор дизайна вашего веб-сайта, не нарушая при этом банков.
При создании макета веб-дизайна деньги не должны быть единственной конечной целью. При создании макета также следует учитывать удовлетворенность клиентов.
Если вы успешно поднимете свои навыки презентации продуктов на новый уровень, вы сможете легко завоевать доверие клиентов и продавать свои продукты.
Возможно, вам интересно узнать, как создавать адаптивные макеты для веб-сайтов? Конечно, мы рассмотрим все этапы, но перед этим давайте поговорим о дизайне мокапа.
Что такое дизайн мокапа?
Макет — это, по сути, полная модель дизайна вашего веб-сайта, которая используется для представления ваших идей и мыслей. Он отражает цвет, визуальные эффекты, типографику, макет и другие элементы дизайна вашего веб-сайта. Основная цель создания макета — поделиться тем, как будет выглядеть окончательный дизайн вашего сайта.
Дизайн мокапа продемонстрирует не только дизайн вашего сайта, но и имеет различные преимущества. Как будто он более интуитивно понятен для заинтересованных сторон, дает реалистичную перспективу, позволяет делать ранние изменения, что делает конечный продукт очень продуктивным.
Теперь, когда вы знакомы с термином «дизайн макета» и его преимуществами, давайте перейдем к шагам по созданию макета без каких-либо проблем.
Хорошо! Есть подходы к созданию макетов для веб-сайтов, но в этом блоге мы конкретно поговорим о создании макетов в фотошопе.
5 простых шагов по созданию макета дизайна в Photoshop
Давай начнем…
Шаг — 1 Загрузите изображение и откройте его в Adobe Photoshop.
Независимо от того, работаете ли вы над веб-сайтом или над приложением, этот шаг не является одинаковым для всех. Сначала вам нужно скачать фоновое изображение, а затем открыть его в Adobe Photoshop.
Каждый раз, когда вы выбираете фоновое изображение, вам нужно выполнить несколько шагов, например: экран должен быть черным, загруженное изображение можно редактировать для личного использования, изображение не должно иметь авторских прав.
Кроме того, если ваши изображения королевские и профессиональные, вы также можете использовать макеты в своей маркетинговой кампании. Итак, убедитесь, что вы выбрали изображение, которое добавляет дополнительный элемент к вашему макету.
Шаг 2 Нарисуйте форму и преобразуйте ее в смарт-объект.
После того, как вы загрузите свое изображение в инструмент создания макета веб-сайта Adobe Photoshop, пора придать изображению форму. Для выполнения этой задачи вы можете использовать инструмент формы на панели инструментов. При рисовании фигуры убедитесь, что она покрывает все изображение. Используя инструмент трансформации, вы можете убедиться, что изображение соответствует вашему макету фотографии. Если вы воспользуетесь гидами, вы легко справитесь с поставленными задачами и достигнете поставленных целей.
После рисования фигуры убедитесь, что вы преобразовали ее в смарт-объект. Чтобы выполнить этот шаг, перейдите вправо и щелкните слой на панели слоев. Щелкните раскрывающееся меню и выберите «преобразовать в смарт-объект».
Шаг 3 Установите экран монитора
Пришло время качественно уместить экран в фотошопе. Чтобы выполнить эту задачу, вы должны использовать инструмент преобразования в полной мере.
Чтобы начать редактирование смарт-объекта, просто нажмите кнопку редактирования. В раскрывающемся меню выберите преобразование и искажение.
Чтобы получить точный размер изображения, вам просто нужно щелкнуть и перетащить углы. При изменении размера вы увидите черную рамку по краям. Это означает, что вам не нужно заполнять весь экран изображением.
Кроме того, не волнуйтесь, если вы хотите придать углам изображения округлую форму! Вы можете легко настроить изображение, используя значок маски слоя. Вы получите эту кнопку внизу панели «Слои».
Скажем, если вы хотите закрасить какую-то область, вам просто нужно изменить цвет на белый и закрасить соответствующую область, чтобы сделать ее видимой. Когда все будет сделано и вы обязательно обновите изменения, нажмите кнопку Enter.
Шаг 4 Добавьте свое реальное изображение
Это один из самых важных шагов во всем процессе создания макета. На этом этапе вам нужно отбросить фактическое изображение, которое вы хотите добавить в макет.
Чтобы продолжить этот шаг, перейдите на панель слоев и дважды щелкните миниатюру смарт-объекта. Скажем, если вы не можете выполнить этот шаг, щелкните значок изображения, который отображается рядом с именем слоя. Как только это будет сделано, на экране появится новый экран.
Теперь вы увидите большой прямоугольник. Теперь это этап, на котором вы должны разместить фактическое изображение.
Щелкните Файл> Открыть, чтобы открыть изображение продукта на экране. Теперь используйте инструмент «Перемещение», чтобы перетащить изображение и соответственно изменить его размер. Когда все будет готово, нажмите кнопку «Сохранить». Но убедитесь, что вы не закрываете все окно.
Шаг 5. Просмотрите свой макет.
Как только вы нажмете кнопку «Сохранить», вы с удивлением увидите исходное изображение. Вы увидите, что исходное изображение успешно вставлено в то место, где вы хотите.
Хорошо! Это не конец. Тем не менее, если вы обнаружите, что изображение нереалистично, вы всегда можете уменьшить непрозрачность слоя объекта, чтобы затемнить другие области, добавить тени, добавить эффект выгорания цвета и т. Д., Убедитесь, что вы не изменили изображения до такой степени.
Используя этот удивительный генератор мокапов, вы можете легко обновить другие изображения и превратить видение в реальность.
Кроме того, выполнив те же шаги, вы можете создать другие мокапы, которые еще больше помогут вам завоевать сердце вашего клиента.
Последнее слово
Надеюсь, с помощью этих пяти простых шагов вы сможете легко представить дизайн своего веб-сайта в гораздо упрощенном и привлекательном виде.
Поэтому всякий раз, когда вы планируете разработать макет веб-сайта, убедитесь, что выбранный вами инструмент для презентации веб-сайта или макет является лучшим. Скажем, если вы выберете фотошоп, то эти шаги определенно позволят вам создать лучший макет дизайна веб-сайта с минимальными затратами времени и усилий.
Что Вы думаете о? Натяните носки и начните создавать макет веб-дизайна бесплатно.
Тем не менее, если вы столкнетесь с какой-либо проблемой, вы всегда можете связаться с нами и получить квалифицированную консультацию от команды профессионалов.
Создание дизайн макета сайта заказать на ФРИЛАНС.ру
Разработка дизайн-макета
Разработаю дизайн-макет для лендинга, возможна, так же верстка.
Составляющие моей работы:
1. Анализ рынка и конкурентов;
2. Постановка ТЗ;
3. Бесплатная разработка нескольких концептов;
4. Изготовление готового дизайн-макета.
Просмотреть мои р…
Создание рекламного макета
Привет ! Специально для тебя сделаю очень крутой рекламный макет ,с любой музыкой и вашими фотографиями (видео) .
Верстка веб-сайтов по макету.
Могу выполнить верстку вашего сайта на WordPress по вашему макету дизайна. Адаптивный дизайн сайта под мобильные телефоны, планшеты и компьютеры.
Создание лендинговой страницы по вашим заявкам.
Данная услуга включает создание макета и верстку лендинговой страницы. Страница состоит из 7 секций.
Современный дизайн лендинга в Adobe Photoshop
🖊 Полный дизайн лендинга Вашего проекта
📌 Высокое качество и вникание в Ваш проект
📄 Создание макета, прототипов
🩸 Полное соответствие Вашему ТЗ и советы по цветовому решению
📅 Быстрая и качественная работа
💰 Бесплатный макет в течении получаса…
Макет для разработчиков
Я веб-дизайнер, на данный момент работаю над своим портфолио.
Если Вы, например, начинающий веб-разработчик и Вам нужны макеты для портфолио, могу за небольшую сумму продать макет в Figma
9 инструментов для создания прототипа сайта
Даже великие художники делают наброски и иногда прорисовывают детали больших картин на отдельных мольбертах. Если вам необходимо создать качественный сайт или лендинг, для начала выберите подходящий сервис для создания его прототипа. В этой статье мы собрали для вас 9 наиболее популярных программ, которые помогут создать макет сайта. Мы также поможем вам определиться с выбором подходящего для вас инструмента.
О том, что такое прототип landing page и зачем он нужен, мы узнали в прошлый раз . Сегодня обратимся к основным инструментам и программам, которые помогут сделать его удобным для дальнейшей работы над проектом. Продемонстрируем последние возможности, новейшие интерфейсы, а также сравним цены.Итак, поехали.
1. POP
Самый простой способ сделать прототип лендинга – это рисунок от руки. Макет рисуем на бумаге, затем фотографируем и после этого преобразуем в программе POP. Но, признаться, проще и аккуратнее нарисовать отдельный макет прямо в программе. Для этого в POP есть несколько самых необходимых функций: вставить картинку, нарисовать область прямоугольной или круглой формы, указать, где разместить текст (или прямо написать тот, который подскажет копирайтер).
Процесс создания прототипа в программе POP. Минимум функций, зато и минимум усилий
Программа простейшая. Здесь не получится крутого прототипа. Минимум инструментов для минимума задач. Но при этом POP поддерживает любой девайс: iPhone, iPad, Apple Watch, Apple TV, Android. Здесь есть также рабочая сеть, куда можно позвать коллег и клиентов, чтобы обсуждать весь нехитрый процесс. И, конечно, POP интегрируется с Dropbox.Стоимость: от 14$ в месяц. Есть бесплатная версия.
2. Balsamiq
Тоже несложная программа и по функционалу не лучшая. Однако Balsamiq предлагает более широкие возможности, имеет большой набор UI-элементов. Здесь можно выбирать значки, рисовать кнопки разных форм, добавлять таблицы, работать со шрифтами. Удобнее выглядит само рабочее поле: есть разметка. В Balsamiq также можно создавать макеты сайтов и карты. Он подходит тем, кто не силен в фотошопе.
Прототипирование в Balsamiq: как на бумаге…
Программу используют непосредственно в браузере или загружают в качестве приложения Adobe AIR. Работает на Mac или Windows, интегрируется с Google Docs.Стоимость: от 12$ в месяц. 30 дней бесплатного тестирования.
3. InVision
Это приложение для преобразования статических макетов в прототипы и мокапы с интерактивными элементами, то есть средство «оживления» макета. InVision имитирует полноценную работу будущего сайта. На нем можно связывать макеты отдельных страниц в прототип. Кроме того, это отличный инструмент для работы в студии. Программное обеспечение включает несложные инструменты drag-and-drop, благодаря которым процесс проектирования UX-проектов становится легче.
Invision: простые инструменты оживят ваш макет
Проект можно тестировать в браузере, на мобильнике и в режиме реального времени. Приложение позволяет подключать к обсуждению коллег и заказчиков, причем общаться можно как в чате, так и с помощью персональных приватных комментариев: дизайнеру, разработчику, заказчику. Функционирует на основе браузера, поддерживает все браузеры. Работает с iOS и Android. Интегрируется с Dropbox, Google Drive, Box, GitHub, Slack и другими программами. Стоимость: от 15$ в месяц. Есть бесплатная версия.
4. PowerMockup
PowerMockup – это простой набор инструментов, подходящий тем, кто любит работать в PowerPoint. Он своего рода дополнение к PowerPoint, встроен в пакет Microsoft Office и предлагает дополнительные возможности и эскизы для прототипирования. Имеется множество разнообразных UI-элементов пользовательского интерфейса и порядка 650 значков. Библиотеку форм можно пополнять своими элементами. В PowerMockup коллеги могут работать над проектом вместе, файлы легко экспортируются в PNG, JPEG, BMP, в векторных графических символах, таких, как WMF или EPS, а также видео и документах PDF. Благодаря принадлежности Microsoft Office работа возможна также в Word и Excel. К примеру, делаем спецификацию в PowerPoint, а после открываем ее в Word.
PowerMockup: поможет сделать прототип прямо в PowerPoint
PowerMockup доступен только для Windows. Стоимость: от 60$ (разовый платеж). 30 дней тестирования.
5. Axure
Это профессиональный UX-инструмент, помогающий разработчикам создавать уже сложные интерактивные прототипы. Делает веб-приложения, работает на Mac и Windows. Здесь удобно перетаскивать элементы, форматировать и менять размеры виджетов, создавать страницы, папки, также очень легко тестировать виды будущего лендинга под различные устройства. То есть, можно быстро визуально редактировать, а также скачивать библиотеки для виджетов. В программе имеется поддержка фреймов под iOS, а также библиотеки для iPhone, iPad и Android. Axure удобен для прорисовки диаграмм, аннотаций, спецификаций. В программе можно делать целые сайты. Во время работы над проектом формируются файлы HTML, Javascript, CSS.
Разработка прототипа в Axure: максимум возможностей для дизайнера
Есть возможность бесплатной работы в течение месяца. Наши дизайнеры используют Axure. Стоимость: от 300$ (разовый платеж).
6. Principle
Довольно быстрая, интуитивно понятная десктопная программа, не требующая подключения к интернету. В ней можно делать интерактивные прототипы с анимациями. Есть инструменты для устройств с тач-экранами, позволяющими определить разные типы взаимодействия: tap, scroll, drag-and-drop, долгое нажатие и др. Из прочих функций доступны: артборды, маски, предустановки. Драйвер-панель позволяет делать с прототипом интересные штуки: например, вращение какого-нибудь элемента во время свайпа.
Прототипирование в Principle
Работает на Mac, удобна пользователям Mac OSX благодаря похожим элементам интерфейса. Сложна из-за необходимости правильной организации файлов Sketch перед синхронизацией.Стоимость: 129$ (разовый платеж). 14 дней бесплатного тестирования.
7. Fluid
Программа работает с мобильными приложениями. В ней можно сделать прототип для Android, iOS, а также Windows. По сути, это приложение для браузера на HTML5. Также проста в использовании, с быстрым функционалом, позволяет сразу же оценивать результат на мобильнике. Имеет библиотеку из более 1500 элементов. С Fluid легко редактировать перетаскиванием, создавать анимации, программа поддерживает жесты, действия на прикосновения, drag-and-drop, повторение шаблона на страницах и переходы между ними, библиотеки iPhone и Android, работу со своими изображениями и скриншотами. Готовый макет можно переводить в различные форматы, в том числе в PDF и HTML. Есть возможность совместного рабочего процесса с коллегами.
Рабочее пространство для создания прототипа в Fluid
Сервис облегчает задачи программистам: с ним легче разобраться со структурой, функциональностью проекта, представить все в конечном варианте. Таким образом, оптимизируется вся разработка и связь с базой данных. В Fluid проще собирать все экраны в один проект. Стоимость: от 15$ в месяц. Есть бесплатная версия.
8. Framer
Это инструмент для продвинутых. Здесь прототип разрабатывается в коде, c использованием языка CoffeeScript. Но не стоит пугаться, создание кода во Framer — достаточно увлекательный процесс, программа снабжена инструкциями, освоить ее может даже неподготовленный. Во Framer можно делать интерактивные анимации. Пользователям нравится то, что программа заставляет как следует продумывать логику и структуру дизайна.
Framer: прототипирование в коде
Работает на Mac. Интегрируется со Sketch и Photoshop. Во Framer возможно все в рамках JavaScript — например, использование живых данных или акселерометра .Стоимость: от 129$ в год.
9. Flinto
Еще один давно известный инструмент. С его помощью также можно делать интерактивные прототипы. Здесь представлены все нужные инструменты для создания анимаций, а также специальная система, с помощью которой можно работать с несколькими экранами приложений. Можно выбрать две версии: Flinto Lite, а также Flinto for Mac. Последняя обладает широким функционалом для создания анимаций, мощная удобная программа. Ее быстрее всего освоить тем, кто работал на Mac OSX. Имеется плагин для Sketch, это упрощает воссоздание дизайнов. Есть недостатки: Flinto for Mac работает с шаблонами под мобильники и прототипом здесь возможно делиться исключительно с теми, кто установил Flinto for Mac.
Процесс создания прототипа в Flinto for Mac
Стоимость: от 20$ в месяц.
Какой сервис выбрать?
Ваш выбор будет зависеть от задачи и бюджета. Простой макет, который поможет собрать мысли воедино, можно создать в программе, вроде POP или PowerMockup. Для более масштабных проектов используйте многофункциональные программы типа: Axure, Fluid, Principle.
Главное, что вы должны понимать, — это то, что даже лендинг на шаблоне нуждается в прототипировании. Внимание к деталям на этом этапе предупредит появление багов.
12 советов по созданию макетов в браузере / Хабр
перевод статьи:
12 Killer Tips for Designing in the BrowserКак Вы создаете макет сайта?
Обычный проект начинается с создания макета в Фотошопе и потом с использованием HTML и CSS максимально приближается к виду исходного PSD файла. Не смотря на это, развивается направление в веб-дизайне пропускающее этап Фотошопа в пользу создания первоначальной композиции прямо в браузере с использованием вашего любимого редактора. Я уверен, что прямо сейчас Ваша голова шумит от причин, по которым этот подход ограничит ваш дизайн, но есть огромное количество вещей, которые Вы можете делать в браузере. Эта статья познакомит с инструментами и приемами, которые понадобятся для создания великолепных работающих макетов на первом же этапе работы.
Основная идея
Meagan Fisher на 24ways.org представил
неотразимый доводпроектирования в браузере. Хотя я и не разделяю его презрение к Фотошопу (Я люблю Фотошоп больше любого другого ПО на планете), я согласен с некоторыми другими его пунктами. Фишер говорит, что статическое изображение не дает по настоящему ощутить, как сайт будет работать и что проектирование в браузере направляет твои силы на организацию контента до дизайна, что гарантирует большее удобство и создание правильной структуры
Мы будем использовать статью Фишера как затравку для наших заметок по превращению в профессионала в создании фантастических in-browser макетов готовых к работе сразу по получению одобрения от клиента.
1. Начни с простого и используй сетку
Как говорилось выше, подбор и организация всего содержимого без стилизации позволяет создать дизайн, который подходит к контенту гораздо больше чем при обратной последовательности. Использование фрейморков основанных на сетке может сильно уменьшить время создания макета и позволит в процессе разработки убедится в его стабильности.
Статья по CSS фреймовркам (eng)
2. Используй хороший редактор.
Если ты кодишь сайты руками, профессиональный редактор — основа твоего рабочего процесса. Я использую (и очень люблю)
Espresso from MacRabbit. В нем есть все нужные мне маленькие фичи как то снипеты и автозавершения а также основные возможности — возможность просмотра изменений в браузере по мере набора кода. Тебе нужно выбрать приложение больше всего подходящее для твоих потребностей.
Вот небольшой список редакторов:
- Aptana: Mac, Windows Linux (безусловно мой любимый бесплатный вариант)
- Komodo IDE: Mac, Windows, Linux
- NetBeans: Mac, Windows, Linux
- Coda: Mac (достойная альтернатива Espresso)
- Text Wrangler & BBEdit: Mac
3. Применение тени к элементу
Теперь достойную тень для веба можно создать не только с помощью Фотошопа. Большинство (но не все) браузеры сейчас поддерживают CSS3 что дает нам несколько новых свойств для создания продвинутого дизайна. Одно из наиболее полезных — box-shadow, позволяющее добавлять тени к объектам используя только CSS. Его формат: box-shadow:5px 5px 20px #000000. Эти значения позволяют настраивать высоту и длину тени, а также радиус размытия и цвет.
Подробнее о box-shadow на CSS.flepstudio.org
4. Затенение текста
Если нужно поместить тень на текст используй свойство text-shadow как показано в
Kremalicious tutorial. Формат: text-shadow: 1px 1px 1px #000. Первые два значения определяют офсет тени (х и у соответственно), третье — радиус размытия и последнее — цвет тени.
Это свойство может быть использовано не только для создания теней. В вышеприведенном уроке рассказывается как создать эффект книжного текста, свечения и даже горящего текста.
5. Округление углов
Скругленные углы — еще одно свойство, наконец адаптированное в CSS. Свойство border-radius работает в Safari и Firefox. Просто укажи значение в пикселях -moz-border-radius и/или -webkit-border-radius для округления рамки.
более подробно в 25 Rounded Corners Techniques with CSS.
5. Создание цветовой схемы
Фотошоп предоставляет возможность для удобной работы по визуализации и экспериментирования с разными цветами, но существует множество бесплатных ресурсов по созданию цветовых схем в сети. По моему, лучший из них —
Adobe Kuler. Kuler это удобный интерфейс для быстрого создания красивых цветовых схем, а также огромная библиотека с поиском готовых схем. Нужно сделать сайт осенним? Просто введи «fall» и получишь на выбор 2600 схем. Kuler помогает очень быстро создавать удивительные цветовые схемы которые можно сразу использовать в CSS.
25 Awesome Tools for Choosing a Website Color Scheme
7. Текст с градиентом
Также, для особо одаренных, есть возможность применить градиенты прямо к тексту в браузере. Что за шаманство, спросишь ты? Посмотри урок
WebDesignerWallпо этой теме. Суть в том, что ты создаешь span вокруг текста к которому хочешь применить градиент, а потом устанавливаешь фон для spanа повторяющимся PNG с градиентом. Конечно, чтоб сделать PNG тебе понадобится графический редактор (да, ты знал, что тебе придется то и дело обращаться к помощи старого доброго Фотошопа)
8. Использование RGBA к экранным цветам
CSS вводит новую возможность, называемую RGBA («A» значит альфа). Используя значения «А», ты можешь назначать непрозрачность заливки. Эта удобная возможность не просто позволяет тебе удобно создавать одноцветные цветовые схемы с разными значениями альфа, но и делает возможным создавать прозрачные объекты, сквозь которые просвечивается картинка под ними, как при уменьшении непрозрачности слоя в Фотошопе.
подробнее о RGBA в The Right Way to Declare RGBA Colors.
9. Знай веб-шрифты
Не попадайся в ловушку использования одной и той же пары шрифтов во всех своих проектах. Измени положение — используя преимущество всего спектра веб-безопасных шрифтов.
Typetester— великолепный инструмент для этого. В нем можно просматривать блоки текста с различными шрифтами и настройками (размер, выравнивание итд) непосредственно в браузере. И самое интересно — когда ты подберешь подходящие настройки Typetester экспортирует их в CSS.
10. Получи более продвинутые шрифты
Создание текста как картинки в Фотошопе дает свободу использования любого шрифта без заботы о совместимости. К сожалению, этот метод приводит к не выбираемому тексту, по которому нельзя производить поиск. Тем не менее, не так сложно решить эту проблему. Сегодня есть несколько решений для установки собственных шрифтов с «живым» выбираемым текстом с использованием команды @font-face.
удивительные шрифты на твоем сайте: step-by-step TypeKit tutorial
11. Дружи со стоками
Очень часто, особенно в начале работы, тебе нужны иконки кнопок или любые другие элементы которые ты не хочешь сейчас делать. Стоки (такие как
GraphicRiver) дают тебе доступ к элементам готовым к использованию на сайте без обработки в Фотошопе. Даже если ты можешь легко создать объект за час, разве не привлекательно потратив пару минут получить отличный результат не прилагая усилий.
12. Используй инструменты для тестирования
В независимости от того как ты разрабатываешь веб-сайты, ты всегда должен знать как основные браузеры будут его отрисовывать. Для этого стоит обратить внимание на
Adobe Browserlab. Это удивительно удобная утилита позволяет просматривать сайт в различных браузерах разных операционных систем в реальном времени. Единственный минус в том, что ты можешь осознать, как плохо твой сайт выглядит в некоторых браузерах, что непременно приведет к часам проклятий и почесывания затылка.
Заключение
Ну как? Готов сменить свои взгляды и начать создавать сайты вооружившись только текстовым редактором и браузером? Или хочешь чтобы следователь допрашивал меня о коробке из под Фотошопа извлеченной из твоих холодных мертвых пальцев? Конечно все что здесь написано не абсолют. Немного профессиональных дизайнеров создают макеты без помощи, каких бы то ни было графических редакторов. Основной вопрос в том, на что как ты думаешь нужно в первую очередь тратить время на стадии начального наброска? Хотелось бы знать. Используй комментарии для отстаивания своей позиции до конца. По моему, это заключение становится все более и более жутким, так что лучше я остановлюсь здесь.
ᐈ Создание Макета Сайта в Photoshop Киев — Цены 2021, Стоимость
Создание макета сайта в Photoshop в Киеве
Профессиональный дизайн сайта – услуга, от которой зависит внешний вид(интерфейс) сайта, удобство и функциональность сайта. Задача веб-дизайнера – создать уникальный стиль, разработать привлекательный шаблон ресурса, одновременно предусмотрев такие важные тонкости как юзабилити, подбор рифта, формат отображения контента.
Этапы разработки дизайна сайта
Учитывая, что дизайн – едва ли не самый важный фактор успеха сайта, ему нужно уделить максимум внимания. Опытный дизайнер выполняет свою работу поэтапно:
- Разработка концепции. На этом этапе планируется стиль ресурса, цветовое решение, общие черты дизайна, логотип. Если речь идет о создании дизайна сайта для компании с действующим бренд-буком – этот этап можно пропустить, так как все стилевые требования уже разработаны.
- Планирование модулей. На этом этапе веб-дизайнер составляет список элементов и модулей, которые должны быть на ресурсе. К ним относят: логотип, текстовые блоки, блоки с фото и видео, меню, «шапку» и «подвал», баннеры, формы обратной связи, разнообразные кнопки и информеры.
- Работа над структурой. Дизайн сайта на этом этапе заключается в создании модульной сетки. Дизайнер рисует внешний вид каждой страницы ресурса – так, как их будут видеть посетители. При работе он учитывает требования концепции и список модулей.
- Создание шаблона. После утверждения рисунков заказчиком веб-дизайнер создает эскизы страниц в графическом редакторе, прорисовывая структуру, подбирая тип, цвет и размер шрифтов, продумывая фон. Обычно дизайнер создает несколько вариантов эскизов, чтобы выбрать в итоге самый удачный.
- Создание макета. Разработав шаблон, специалист должен подобрать и обработать графику для ресурса, обеспечить графическую проработку модулей. После этого идет финальная работа над созданием графических файлов страниц, которые будет использовать верстальщик при написании кода сайта.
У кого заказать дизайн сайта?
Выполнить перечисленные обязанности под силу только опытному специалисту. Учитывая, что дизайн сайта – это не то, на чем можно экономить, следует подбирать для этой задачи профессионала, соответствующего следующим критериям: профессионализм, знание правил сайтостроения, умение пользоваться графическими программами, художественный вкус, наличие портфолио и отзывов клиентов, пунктуальность и ответственность. Специалист с такими данными сможет разработать:
Прайс: Создание макета сайта в Photoshop в городе Киев
| Цены на дизайн сайта | Цена, грн |
|---|---|
| Дизайн сайта-представительства | от 1500 грн |
| Дизайн промо-сайта | от 2500 грн |
| Дизайн сайта-каталога | от 3500 грн |
| Дизайн интернет-магазина | от 4000 грн |
| Дизайн нестандартного проекта | от 8000 грн |
| Стоимость дизайна интерьера | Цена, грн |
| Обмерный чертеж | от 100 грн |
| Варианты перепланировки (2-3 варианта) | от 300 грн |
| План демонтажных работ | от 120 грн |
| План монтажных работ | от 150 грн |
| План расстановки мебели | от 170 грн |
| Схема разводки сантехнической системы, узлы, сечение | от 300 грн |
| Схемы размещения приборов отопительной системы | от 200 грн |
| Схемы дверных проемов | от 150 грн |
| Схемы вентиляции и кондиционирования | от 130 грн |
| Сечение полов, потолков | от 150 грн |
| План напольных покрытий с ведомостью материалов | от 150 грн |
| План теплого пола | от 155 грн |
| План потолков с привязками | от 160 грн |
| План осветительного оборудования с привязкой выключателей | от 170 грн |
| План размещения розеток и выключателей | от 180 грн |
| Раскладка плитки | от 190 грн |
| Детальные схемы мебели под заказ (кухня, гардеробная, шкаф и т.п.) | от 300 грн |
| Развертка стен всех помещений | от 300 грн |
| Ведомость отделки помещения | от 700 грн |
| Фотореалистичная 3D – визуализация интерьера каждого помещения | от 500 грн |
| Цена разработки логотипа | Цена, грн. |
| Разработка 3 вариантов логотипа | от 1000 грн |
| Разработка 5 вариантов логотипа | от 1500 грн |
| Разработка 10 вариантов логотипа | от 2000 грн |
| Разработка больше 20 вариантов логотипа | от 5000 грн |
| Редизайн логотипа | от 3000 грн |
| Разработка фирменного стиля | от 10000 грн |
| Цены на дизайн баннера | Цена, грн |
| Дизайна макета биг-борда (3х6м) | от 1000 грн |
| Дизайна макета сити-лайта | от 800 грн |
| Дизайна макета вывески | от 500 грн |
| Дизайн баннерной сетка | от 500 грн |
*Цена актуальная на Ноябрь 2021
Если хотите заказать дизайн сайта и получить качественную, недорогую и оперативную услугу – воспользуйтесь сервисом Kabanchik.ua. Здесь можно нанимать проверенных специалистов с хорошей репутацией, портфолио и реальными отзывами заказчиков. Нужно только создать задание, предложить свою цену за работу, указать сроки и другие тонкости – уже через несколько минут появятся заявки от желающих выполнить работу. Заказчик может сам выбрать любого понравившегося исполнителя.
Учебник по дизайну веб-сайтов в Photoshop (часть 3): создание профессионального макета веб-сайта
Красивый, чистый и практичный дизайн интерфейса — неотъемлемая часть веб-дизайнеров. В этом уроке мы создадим чистый и профессиональный веб-макет в Photoshop.
- 10 распространенных проблем в Photoshop и основные способы их устранения
Документ
- Набор иконок функций — wefunction.com
- Значок Twitter — iconeden.com
- шрифтов Bebas — dafont.com
Шаг 1: Используйте Mockup
Прежде чем приступить к проектированию, необходимо спланировать требования, интерфейсы и функции, а затем превратить их в идеи компоновки. Мокапы и каркасы очень полезны для создания макетов с большой гибкостью.
Здесь мы будем использовать серые тона, таким образом удаляя цвета из сцены и фокусируясь на общем макете, и избегая испорченных цветов. Это позволяет быстро все менять и переставлять.Макет предоставляет столько деталей, сколько вы хотите.
Шаг 2. Настройка Canvas
Здесь у нас есть план для веб-макета, так что давайте вместе переделаем его. Создайте новый документ размером 1200 x 1500 пикселей.
Здесь нам нужен макет 960 пикселей, поэтому нам нужно определить рабочую область, добавив путь. Нажмите Ctrl + A , чтобы выделить весь документ.
Перейдите к Select> Transform Selection , уменьшите выделение до 960 пикселей в ширину.Это рабочая область макета.
Добавить направляющую к выбору.
Создайте некоторое расстояние между границами и содержимым, чтобы добавить его позже. Выделив область, снова выберите Transform Selection , измените размер выделения до ширины 920 пикселей. Это означает, что с каждой стороны по 20 пикселей, всего 40 пикселей.
Добавить путь к выбранной области.
Шаг 3. Создайте заголовок
Создайте заголовок для макета, выберите высоту 465 пикселей.
Залейте это выделение серым цветом, а затем используйте стилей слоя , чтобы добавить цвета и градиенты. Следуйте этому стилю на протяжении всего процесса проектирования, чтобы поддерживать визуальную иерархию.
Добавьте градиент к заголовку. Дважды щелкните миниатюру слоя и выберите Gradient Overlay . Создайте 2 цвета градиента, используя настройки, показанные ниже.
Получаем следующий результат:
Далее нужно добавить подсветку для заголовка.Создайте новый слой, нажав Ctrl + Alt + Shift + N. Выберите Мягкую кисть с диаметром , 600 пикселей, и цветом # 19535a и просто щелкните один раз в середине заголовка, чтобы создать блики.
Выберите верхнюю часть высотой 110 пикселей.
Нажмите Удалить , чтобы удалить выбранную деталь.
Сузьте его по вертикали, нажав Ctrl + T.
Чтобы убедиться, что выделение находится в центре заголовка, выберите слои заголовка и выделения, затем нажмите «V», чтобы перейти к инструменту перемещения . . На панели параметров нажмите кнопку Выровнять горизонтальные центры .
Создайте новый слой, нарисуйте линию выделения в 1 пиксель, используя инструмент Pencil Tool , цвет # 01bfd2 .
Скройте края, используя маску градиента.Выберите инструмент Gradient Tool , создайте градиент, как показано ниже, на панели параметров.
Примените градиент выше.
Шаг 4. Создание образцов текстуры
Теперь создайте простой тестовый шаблон и примените его к заголовку. Выберите инструмент Pencil Tool , используйте кисть размером 2 пикселя и добавьте две квадратные точки, чтобы коснуться каждого угла. Выключите фон и выберите точки, затем выберите Edit> Define Pattern .
Создайте новый слой и поместите его под выделенным слоем выше. Выберите область, к которой вы хотите применить шаблон, нажмите Shift + F5, чтобы загрузить диалоговое окно «Заливка». Выберите только что созданный шаблон и нажмите ОК.
Закройте выделение созданным шаблоном.
Смешайте образец гармонично с названием. Добавьте Layer Mask к этому шаблонному слою. Выберите большую кисть soft , цвет #ffffff.Уменьшите Непрозрачность примерно до 60% и закрасьте. Если он вам покажется слишком сильным, вы можете отрегулировать непрозрачность этого слоя.
Имеем следующий результат:
Шаг 5: Добавить ogo
После завершения создания фона переходим к этапу создания логотипа. Перед добавлением стилей добавьте подсветку позади логотипа. Выберите кисть Soft , цвет # 19535a, и добавьте точку.
Введите текст, используя шрифт, который вам нравится, в этом примере используйте шрифт «Bebas».
Примените к логотипу легкие эффекты.
Шаг 6. Добавьте панель навигации
Добавьте ссылки для навигации.
Создать кнопку навигации. Используя инструмент Rectangular Marquee Tool , залейте его любым цветом и дайте Opacity Fill равным 0.
Дважды щелкните миниатюру слоя, выберите Gradient Overlay и примените этот параметр.
Шаг 7. Ползунок содержимого
Выберите область 580 x 295 пикселей.
Покройте это выделение серыми тонами.
Загрузите фотографии в класс, который мы только что создали.
Теперь добавим к ползунку эффект тени.Создайте новый слой, выберите Brush Tool , установите диаметр до 400 пикселей. Откройте панель Brushes , уменьшите уровень Roundness с настройками ниже.
Используйте цветную кисть # 000000 и добавьте черную полосу.
Примените Gaussian Blur , чтобы смягчить края.
Выделите нижнюю часть тени и удалите ее.
Переместите шар прямо на ползунок.
Затем сузьте вертикально и отцентрируйте ползунок. Выберите оба слоя и на панели Options нажмите кнопку Align Horizontal Centers .
Скопируйте этот слой с тенью и поверните его по вертикали, поместив на нижний край ползунка.
Создайте кнопку управления ползунком с помощью инструмента Marquee Rectangular и закройте его цветом # 000000 .
Уменьшите Непрозрачность до 50%.
Откройте автоматическую фигуру на панели параметров и выберите стрелку, как показано, затем добавьте ее к кнопке.
Создайте рамку с цветом # 000000.
Уменьшите непрозрачность до 50%.
Добавьте описание проекта.
Шаг 8: Добавьте несколько строк, чтобы помочь
Приветственное сообщение и некоторое описание сайта.
Шаг 9: Заполните заголовок
Мы почти завершили титул. Теперь просто нужно добавить легкий эффект тени, чтобы закончить. Создайте тень, как раньше, с помощью инструмента Brush .
Оставьте расстояние 1px между головой и тенью.
Шаг 10: Используйте градиент для фона
Создайте градиент от светло-серого к белому.
Создайте новый слой под заголовком и примените к нему цвет градиента.
Шаг 11: Добавьте ползунок x
Создание вращающегося слайдера
Примените Inner Shadow к точке, чтобы увидеть активный элемент на ползунке.
Шаг 12: Создайте раздел содержимого строк
Выберите инструмент Pencil Tool и нарисуйте линию в 1 пиксель светло-серого цвета (#aaaaaa).
Скройте гладкие края, используя маски градиента.
Шаг 13: Добавьте основное содержание
Это макет из 3 столбцов, поэтому нам нужно создать 3 одинаковых столбца с расстоянием между ними. Здесь выполните несложный расчет и разделите доступное пространство на 3 равные части, расстояние между которыми составляет 25 пикселей.
Добавьте направляющие к секциям, затем удалите секции.
Добавьте некоторые избранные службы, удалив значки из набора значков функций. Сохраняйте дистанцию между однородными объектами.
Создайте простую кнопку « Подробнее », выбрав инструмент Rectangle Tool , чтобы нарисовать форму.
Примените наложение градиента и обводку для этой кнопки.
Скопируйте эту кнопку в другие разделы.
Мы добавим некоторые недавние рабочие элементы, нарисовав три блока удержания изображений и применив обводку в 3 пикселя.
Перетащите изображение в поля.
Создайте мяч, как вы делали раньше, и поместите его под коробку.
Добавьте описания проекта.
Создайте ленту Twitter.Перетащите значок птицы в Twitter.
Добавить уведомление Twitter.
Создайте кнопку для дополнительных твитов.
Примените стили, как на изображении ниже.
Добавить текстовое содержимое.
Шаг 14: Создайте нижний колонтитул и завершите
Выберите область для нижнего колонтитула и залейте ее серым цветом.
Нанесите Color Overlay , как показано ниже.
Наконец, добавьте пешеходную навигацию и информацию об авторских правах.
Конечный результат
Скачать: PSD файл
Подробнее:
- Как создать веб-сайт в Photoshop (часть 1): создать тему для ремесленной мастерской
- Как создать веб-сайт в Photoshop (часть 2): создание целевой страницы для веб-сайтов о путешествиях
Желаю всем успехов!
Создайте веб-страницу бесплатно
Почему стоит попробовать Adobe Spark Page?
Иногда вам не нужен традиционный веб-сайт, чтобы донести ваше сообщение до людей.Adobe Spark Page идеально подходит для проектов, для которых не требуется более одной страницы, таких как портфолио, резюме, презентации, сообщения в блогах и фотогалереи. Adobe Spark Page может демонстрировать каталог продуктов, рекламировать специальное предложение или выступать в качестве еженедельного или ежемесячного информационного бюллетеня для предприятий.
Независимо от того, что вы создаете с помощью Adobe Spark, вы можете делать это, не тратя ни копейки. Adobe Spark Page и сопутствующие ему Adobe Spark Post и Adobe Spark Video доступны в Интернете и на мобильных устройствах из одной учетной записи.Кроме того, Adobe размещает страницу AdobeSpark, поэтому вам не нужно регистрироваться на веб-хостинге для публикации своих страниц.
Создайте свою веб-страницу прямо сейчас
Как создать веб-страницу.
Создайте учетную запись.
Зарегистрируйте бесплатную учетную запись Adobe Spark на сайте spark.adobe.com или загрузите приложение Adobe Spark Page. Поскольку ваша работа автоматически синхронизируется между устройствами, вы можете начать работу в Интернете и выполнять итерацию на ходу или наоборот.
Выберите тему.
Используя Adobe Spark Page, выберите тему из галереи тем, чтобы установить шрифты и стили, которые полностью изменят внешний вид вашего контента.Вы можете изменить его в любой момент, просто выбрав другую тему.
Выберите красивые изображения для использования.
Добавьте изображения со своего жесткого диска, из учетной записи Dropbox или Lightroom или выберите одну из тысяч бесплатных фотографий, которые мы предоставляем.
Добавьте различные элементы на свою веб-страницу.
На новой странице выберите один из вариантов добавления текста, кнопок, изображений или видео. Предварительный просмотр, чтобы увидеть свою работу перед публикацией.
Поделитесь своей страницей.
Когда ваша страница будет заполнена, нажмите «Поделиться», чтобы получить новый уникальный URL-адрес.Теперь ваша страница готова к публикации в социальных сетях, отправке по электронной почте или добавлению в информационные бюллетени и другие публикации. Инструмент «Поделиться» также может генерировать фрагмент кода, который позволяет вам встроить вашу новую страницу в существующий веб-сайт, вставив код в файлы вашего сайта.
Благодаря профессиональным шаблонам, настраиваемым функциям и мгновенно адаптирующемуся дизайну Adobe Spark Page — это быстрый и простой инструмент, которым может пользоваться каждый. Adobe Spark Page предлагает множество функций, чтобы ваш контент выглядел наилучшим образом.Инструменты дизайна Adobe Spark основаны на основных функциях профессиональных инструментов Adobe, таких как Photoshop и Illustrator.
Позвольте Adobe Spark стать вашим экспертом по дизайну веб-сайтов.
Оттачивайте свои творческие способности с помощью Adobe Spark Post. Изучите профессионально разработанные шаблоны, которые заставят вас крутиться, или создайте свой веб-сайт с нуля. Создайте тему для своего дизайна, используя фотографии, значки, логотипы, персонализированные шрифты и другие настраиваемые элементы, чтобы они выглядели полностью аутентичными.Дублируйте дизайны и изменяйте их размер, чтобы обеспечить единообразие для нескольких типов ресурсов. Adobe Spark Post позволяет бесплатно и легко создавать, сохранять и делиться своими дизайнами за считанные минуты.
Веб и дизайнеры | Полная платформа ресурсов для веб-дизайнеров и разработчиков — Создание макета веб-сайта в Photoshop — ПОРТФОЛИЯ
объявление
В этом уроке по фотошопу мы научимся создавать чистый макет веб-сайта. Система сетки 960 — это то, что мы собираемся использовать в этом уроке, и множество техник фотошопа будут рассмотрены по мере прохождения.Перед тем, как начать, вот окончательный предварительный просмотр макета фотошопа.
Введите адрес электронной почты и скачайте его сейчас!
Введите свой адрес электронной почты, и ссылка для загрузки будет отправлена прямо на ваш почтовый ящик.
Шаг 1. Добавьте сетку 960
Выравнивание необходимо для любого дизайна. Мы будем использовать систему 960s Grid, которую вы можете скачать здесь. После загрузки файла откройте 960_grid_12_col.psd, который находится в папке фотошопа.Обычно размер документа составляет 1080 X 1080 пикселей, но для нашего шаблона нам нужно 1200 X 1100 пикселей. Чтобы изменить размер шаблона, перейдите в меню «Изображение» -> «Размер холста», введите ширину 180 и высоту 80 и нажмите стрелку вверх. Это сделает шаблон 1200 X 1100 пикселей. Чтобы залить фоновый слой белым цветом, выберите фоновый слой, нажмите Shift + Backspace и залейте его белым цветом.
Шаг 2. Структура папки
Мне нравится сохранять структуру при проектировании чего-либо, и мне нравится, когда вы это делаете. Разделите этот дизайн на 3 части (верхний колонтитул, основной текст и нижний колонтитул).Чтобы реализовать это, создайте три папки с именами Header, Body и Footer в палитре слоев. Мы будем работать над каждым разделом шаг за шагом: сначала над заголовком, затем над телом и, наконец, над нижним колонтитулом.
Шаг 3. Добавьте градиентный фон в заголовок
Перед добавлением градиентного фона мы добавим направляющие линии. Нажмите View -> New Guide, выберите горизонтальный и введите 100 для позиции. Повторите тот же шаг, чтобы добавить направляющую линию 140 пикселей и 180 пикселей.
Чтобы добавить градиентный фон в раздел заголовка, создайте новый слой под названием Header bg.Используя инструмент выделения, создайте выделение размером 1200×140 пикселей, затем нажмите Shift + Backspace и залейте его любым цветом. Затем щелкните правой кнопкой мыши слой Header bg и выберите параметры наложения. Примените следующие настройки для наложения градиента в соответствии со следующим изображением.
Шаг 4. Добавьте две пиксельные линии
Около 80 пикселей сверху добавьте две линии в один пиксель. Создайте новый слой под названием Line 1px dark, выберите инструмент Marquee Tool и выберите 940 x 1 px, как показано на изображении ниже.
Залейте слой цветом # A54E0F, повторите то же самое для другой линии 1px, назовите его Line 1px dark и залейте его цветом # E37D1E.
Шаг 5: время очистки
Это хорошая привычка начинать систематизировать файл с самого начала. Если вы работали с одной и той же папкой (Header bg), весь слой, который мы создали до сих пор, должен находиться в ней. Даже если тебе не о чем волноваться. Заблокируйте свой фоновый слой.
Используя инструмент выделения, перетащите выделение за пределы документа так, чтобы были выбраны три слоя Header bg, Line 1px light и Line 1px dark. Теперь в палитре слоев перетащите выбранные слои в папку Background.С этого момента я не буду объяснять этот шаг для организации файла, а просто обратитесь к шагу 5.
Шаг 6. Вставьте свой логотип
Введите PORTFOLIA чуть выше 1px линий, щелкните правой кнопкой мыши слой portfolia и добавьте параметр смешивания со следующими настройками.
Теперь мы добавим затухающий свет позади логотипа, чтобы создать новый слой с именем Fade, установить режим слоя на Overlay. Используя инструмент Rectangle Marquee Tool, выберите прямоугольник, чтобы закрыть логотип, затем выберите мягкую кисть 175 пикселей и установите цвет на #FFFFFF.Кликните по слою несколько раз, чтобы придать ему эффект затухания. У вас должен быть световой эффект позади логотипа.
Шаг 7. Кнопка призыва к действию
Выберите инструмент Прямоугольник со скругленными углами и установите радиус 15 пикселей. Перетащите, чтобы создать круглый прямоугольник 225 х 30 пикселей, назовите его Оранжевый прямоугольник. Добавьте стиль слоя со следующими настройками.
Нам нужно добавить круглый прямоугольник с бело-серым градиентом справа от кнопки призыва к действию. В этой ситуации мы не можем использовать инструмент «Прямоугольник», поэтому мы воспользуемся инструментом «Перо», чтобы создать собственный круглый прямоугольник.Выберите инструмент «Перо» нарисуйте форму полукруга, как показано ниже.
Добавьте к слою следующие настройки слоя.
Напишите номер телефона и сделайте внешний вид яркости в настройках стиля слоя.
Добавьте текст «Позвоните нам» и используйте следующую настройку.
Мы почти закончили с кнопкой призыва к действию 🙂, но нужно добавить последний бит. Добавьте две линии размером 1 пиксель между текстом «Позвоните нам» и номером телефона.
Создайте папку с названием «Кнопка призыва к действию» и выполните шаг 5.
Шаг 8: Добавьте навигацию
Выберите инструмент «Круглый прямоугольник» с радиусом 10 пикселей.Нарисуйте круглый прямоугольник размером 100 x 40 пикселей.
Добавить текст в меню навигации.
- Семейство шрифтов: Verdana
- Размер шрифта: 14pt .
- Стиль шрифта: Обычный
- Цвет шрифта: #FFFFFF
Давайте добавим немного тени под меню, чтобы создать новый слой под названием Nav bottom shadow. С помощью инструмента «Прямоугольник» нарисуйте прямоугольник размером 1200×40 пикселей и добавьте тень со следующими настройками
.Мы закончили с разделом заголовка, поэтому поместите все слои и папки в папку заголовка, кроме фонового слоя.
Шаг 9. Слайдер изображения
Загрузите три изображения из SXC
Поместите загруженные изображения в документ. Измените размер изображения подсолнуха и кориандра до 300×200 пикселей и поместите его в середину документа. Измените размер двух других изображений до 240×158 пикселей и поместите их слева и справа от документа. После совмещения изображений размыте два небольших изображения. Перейдите в Filter-> Blur-> Motion Blur. Установите угол 180 и расстояние 6 пикселей.
Теперь очередь теней. Используя инструмент «Прямоугольник», создайте прямоугольник размером 300 x 120 пикселей и залейте его черным цветом # 000000.
Затем щелкните правой кнопкой мыши прямоугольник и выберите перспективу.
Перетащите якорь с одного из верхних концов, чтобы сделать его похожим на изображение ниже. Теперь перейдите в Filter-> Blur-> Motion Blur. Установите угол 180 и расстояние 6 пикселей. Затем перейдите в Фильтр-> Размытие-> Размытие по Гауссу, установите радиус 5,5 пикселей. Во время размытия изображения всплывающее окно попросит сначала растрировать форму, нажмите ОК.
Переместите слой за изображением, и он должен выглядеть, как на изображении ниже.
Повторите те же шаги с меньшим прямоугольником для двух других изображений.
Шаг 10: ползунок
Нарисуйте ползунок для ползунка с помощью инструмента «Прямоугольник со скругленными углами» с радиусом 20 пикселей. Снова используя инструмент Прямоугольник со скругленными углами с радиусом 8 пикселей, нарисуйте прямоугольник 70 х 26 пикселей. Примените к ползунку следующие настройки параметров наложения.
Пора добавить ручку ползунка к кнопке ползунка. Используя инструмент Rectangle Marquee Tool, нарисуйте область размером 1 x 13 пикселей и залейте ее белым цветом. Затем примените настройку наложения градиента к слою, назовите его 1px gradient line.Повторите слой 4 раза и переместите скопированный слой к смежным сторонам.
Шаг 11: Область содержимого
Добавьте две новые направляющие 480 и 520 пикселей. Затем загрузите значки из базового набора Pixel-Mixer и из базового набора Pixel-Mixer 2. Перетащите значок инструмента настройки из базового набора 2 из загруженного значка.
Напишите текст для заголовка со следующими настройками
- Шрифт: Arial
- Размер шрифта: 18px
- Цвет: # E5932A
- Стиль шрифта: курсив
Сделать то же самое для основного текста со следующими настройками
- Шрифт: Arial
- Размер шрифта: 13px
- Цвет: # 79807C
- Стиль шрифта: Обычный
Повторите этот шаг с другим текстом и значками.Тогда это должно выглядеть как на следующем изображении.
Пора снова организовать файл. Создайте папку с вызовом «Основное содержимое» и повторите шаг 5.
Шаг 12: Свидетельство
Добавьте две новые направляющие на 620 и 660 пикселей. Используя инструмент «Прямоугольник со скругленными углами», создайте прямоугольник с радиусом 10 пикселей (ширина: 940 пикселей и высота: 140 пикселей). Примените к слою следующие настройки.
Используя инструмент «Перо», добавьте две точки на прямоугольнике, затем с помощью инструмента прямого выделения перетащите правую точку, как показано на изображении ниже, чтобы создать своего рода стрелку.
Для типа знака цитаты »со следующими настройками
- Шрифт: Arial
- Размер шрифта: 80px
- Цвет: # 6E6C6C
- Стиль шрифта: курсив
Сделайте то же самое для основного отзыва со следующими настройками
- Шрифт: Arial
- Размер шрифта: 13px
- Цвет: # 79807C
- Стиль шрифта: курсив
Затем добавьте имя с такими же настройками, кроме стиля шрифта: Обычный, а для ссылки на веб-сайт используйте Цвет: # E5932A.
Шаг 13: Нижний колонтитул
Нарисуйте прямоугольник с помощью инструмента «Прямоугольник со скругленными углами» с радиусом 8 пикселей, равным 920 x 170 пикселей и цветом # E37DLE. Примените следующие настройки параметров обводки к прямоугольнику. Назовите этот слой «Рамка коробки».
Теперь в нижней части круглого прямоугольника создайте прямоугольник размером 940 x 60 пикселей (назовите этот слой «Передняя форма» и примените наложение градиента, как показано на изображении ниже.
Это должно выглядеть так.
После создания базовой основы для нижнего колонтитула добавьте тень под ней.Для этого нарисуйте прямоугольник 850 х 70 пикселей, назовите его Тень. Нажмите Edit -> Free Transform, затем щелкните правой кнопкой мыши прямоугольник и выберите Perspective. Перетащите верхнюю точку с одной стороны прямоугольника к другой точке, пока она не станет похожей на изображение ниже.
Перейдите в Filter -> Blur -> Motion Blur и примените следующие настройки.
Снова перейдите в Фильтр -> Размытие -> Размытие по Гауссу
Переместите слой Shadow под другой нижний колонтитул.
Чтобы добавить битовый 3D-эффект, добавьте новый слой «Прямоугольная форма слева» размером 26 x 60 пикселей, закрасьте его цветом # B16117.Нажмите Edit -> Free Transform, затем щелкните правой кнопкой мыши прямоугольник и выберите Skew. Удерживая клавишу Alt, перетащите верхнюю правую точку вверх.
Переместите слой чуть ниже прямоугольника градиента. Сделайте то же самое для правой стороны, за исключением того, что перетащите верхнюю левую точку вверх.
Для прокрутки эскизов начните с добавления нового скругленного прямоугольника (назовите его Image shape) размером 175x100px, залейте его цветом #FFFFFF и примените обводку 1px # 985414. Загрузите изображение MAM Chihuly Show 5 с SXC и поместите его над слоем Image shape.Выберите слой изображения, затем перейдите в Слой -> Создать обтравочную маску, это замаскирует изображение со слоем прямоугольника под ним. При необходимости отрегулируйте изображение. Чтобы показать эффект подъема на миниатюре, добавьте слой Тень и с помощью инструмента Эллипс создайте небольшой эллипс и перейдите в Фильтр -> Размытие по Гауссу с Raidus 1.3px, теперь у вас должно быть уменьшенное изображение с тенью, как на изображении ниже.
Повторите те же шаги, чтобы создать еще два эскиза.
Последний шаг 🙂 этого урока — добавление стрелок к миниатюрам.Создайте круг (назовите его Стрелка круг влево) размером 19 x 19 пикселей, примените следующие настройки к слою.
Над слоем с кругом добавьте новый слой и назовите его «Стрелка влево». Добавьте маленькую стрелку и примените настройку обводки, как показано ниже.
И последнее, но не менее важное: не забудьте организовать свои слои. Так выглядит мой.
Заключение
Используя простые методы, мы можем создавать свежие и креативные шаблоны. Вот окончательное изображение того, как должен выглядеть шаблон.Если у вас есть какие-либо вопросы, напишите свои драгоценные комментарии ниже, а пока я приветствую вас.
Как легко создавать профессиональные веб-сайты с помощью Jimdo
В этом руководстве вы узнаете, как создавать профессиональные веб-сайты с помощью Jimdo за считанные минуты. Мы покажем вам, как использовать конструктор перетаскивания в Jimdo, а также Dolphin, конструктор сайтов с искусственным интеллектом Jimdo. С помощью этих инструментов владельцы бизнеса и фрилансеры могут легко создавать свои собственные веб-сайты, даже не имея опыта программирования.
Большинству владельцев бизнеса и профессионалов нужны веб-сайты для продажи своих товаров и услуг. Однако построить его с нуля — занятие дорогостоящее и сложное. Некоторые могут обратиться к специальному конструктору сайтов, например Elementor или Wix. Но чтобы познакомиться с этими инструментами и создать цельные целевые страницы, нужно время и усилия.
К счастью, вам не нужно быть веб-дизайнером или разработчиком, чтобы создать собственный сайт. Этот процесс упрощается с помощью таких инструментов, как конструктор сайтов Jimdo.Используя это, вы можете создавать веб-сайты для продажи ваших товаров или услуг в мгновение ока.
Представляем конструктор сайтов Jimdo
Jimdo — это онлайн-платформа, на которой пользователи могут создавать свои собственные профессиональные веб-сайты. Вы можете создать что угодно, от веб-сайта-портфолио или веб-сайта местного бизнеса до веб-сайта компании или магазина электронной торговли.
Даже не имея опыта программирования, вы можете создать быстрый веб-сайт с помощью относительно простого процесса. Конструктор веб-сайтов с искусственным интеллектом Jimdo под названием Dolphin позволяет пользователям создавать веб-сайты, оптимизированные для мобильных устройств, с минимальными усилиями.Просто ответьте на несколько простых вопросов, и их инструмент автоматизирует процесс и создаст сайт для вас.
Особенности веб-сайта Jimdo
С помощью Jimdo вы можете получить доступ к гибким макетам, использовать их бесплатную библиотеку изображений или добавлять изображения с помощью их конструктора перетаскивания, чтобы создать свой собственный магазин электронной коммерции.
Ниже приведены некоторые из основных функций, предлагаемых Jimdo.
Настраиваемые веб-сайты
Создание бесшовного веб-сайта упрощается благодаря их удобному редактору страниц, редактору стилей и функции предварительного просмотра.Чтобы соответствовать стилю вашего бренда, просто загрузите свой логотип или изображение, связанное с брендом, и платформа выберет цвета, соответствующие вашим предпочтениям.
Юридические страницы, соответствующие GDPR
Генератор юридических текстов может автоматизировать юридический текст вашего веб-сайта и обеспечить его соответствие Общему регламенту защиты данных (GDPR). Вы можете легко создать Политику конфиденциальности, Политику возврата, Выходные данные и Положения и условия для защиты своего бизнеса.
Поскольку со временем законы могут меняться, веб-сайт уведомит вас, когда вам потребуется обновить текст.На данный момент эта функция распространяется только на законы об интернет-магазинах в ЕС.
Дизайн, удобный для мобильных устройств
Jimdo имеет адаптивные шаблоны, оптимизированные для мобильных устройств. В Jimdo Creator вы сможете увидеть, как ваш веб-сайт адаптируется к экранам различных размеров для телефонов, планшетов и настольных компьютеров. Таким образом, вы можете общаться с клиентами независимо от того, какое устройство они используют.
Добавить роялти-фри фото из библиотеки
С помощью библиотеки изображений Jimdo легко добавить высококачественные фотографии на свой веб-сайт.Платформа наполнена профессиональными изображениями без лицензионных отчислений, которые вы можете использовать.
Подключите страницы социальных сетей
Если вы подключите свои страницы в социальных сетях к своему сайту Jimdo, платформа будет извлекать ваши бизнес-изображения и информацию. Таким образом, вы можете создавать персонализированные целевые страницы, которые стоит увидеть.
Планы и цены
УJimdo есть бесплатный план и несколько платных планов для удовлетворения ваших потребностей.
ПланыPremium состоят из двух категорий, таких как веб-сайты и интернет-магазины.Платные варианты варьируются от 9 до 15 долларов. Конечно, более дорогие планы означают больше возможностей и преимуществ.
Сайт
Бесплатно : новички могут выбрать бесплатный тарифный план со всеми основными функциями. Однако пользователи могут выбрать только поддомен
..jimdositeОбратите внимание, что бесплатный план имеет несколько ограничений. Пользователи могут получить только бесплатный субдомен .jimdosite.com и не иметь возможности подключить свой собственный домен. Объем хранилища ограничен 500 МБ, и у пользователей нет доступа к службе поддержки.
Start (9 долларов в месяц, счет ежегодно) : самостоятельно занятые профессионалы и фрилансеры, которые хотят создавать личные веб-сайты, могут выбрать план Start. Пользователи могут получить бесплатный домен с безопасностью HTTPS и сайт без рекламы.
Grow (15 долларов в месяц, оплата ежегодно): Grow имеет все преимущества плана Start, а также расширенные функции SEO, кампании в социальных сетях и поддержку клиентов в течение четырех часов.
Интернет-магазин
Basic (15 долларов в месяц, оплата ежегодно) : план Basic включает все основные функции магазина электронной коммерции, такие как способы оплаты, хранилище объемом до 10 ГБ и простой в использовании веб-сайт электронной торговли.
Business (19 долларов в месяц, оплата ежегодно) : этот вариант имеет все функции интернет-магазина премиум-класса, такие как коды скидок, макеты продуктов, продажи через социальные сети и зачеркнутые цены на товары со скидкой.
Самый лучший платный план для вашего бизнеса будет зависеть от цели вашего веб-сайта. Тарифные планы интернет-магазинов настоятельно рекомендуются продавцам, которые хотят продавать товары в Интернете. Напротив, планы веб-сайтов лучше всего подходят для самозанятых профессионалов и фрилансеров, которые хотят продемонстрировать свои портфолио и услуги.
Как создать веб-сайт с помощью Jimdo’s Dolphin
Давайте теперь рассмотрим пошаговый процесс использования Dolphin.
Шаг 1. Зарегистрируйтесь на Jimdo
Сначала зайдите на веб-сайт и нажмите . Приступим. Бесплатно. Кнопка .
Пользователи без учетной записи могут бесплатно зарегистрироваться через Google, Facebook, Apple или по электронной почте. Если у вас уже есть учетная запись, войдите в систему. Просто примите их условия обслуживания, и все готово.
Шаг 2. Выберите, как вы хотите создать свой веб-сайт
Выбирайте из двух вариантов.
Вы можете выбрать веб-сайт без необходимости кодирования или воспользоваться редактором для экспертов по кодированию.
В этом примере мы выберем кнопку Start Now слева в разделе «Кодирование не требуется». Эта функция позволяет создавать веб-сайт с помощью конструктора Dolphin AI без какого-либо опыта программирования.
Шаг 3. Ответьте на вопросы
Затем вам будет предложено ответить на вопросы, связанные с вашим веб-сайтом.Ваши ответы помогут Dolphin создать веб-сайт, соответствующий потребностям вашего бизнеса.
Вот вопросы, на которые вам нужно будет ответить:
- Для кого вы создаете сайт?
- Для чего нужен ваш сайт?
- Как называется ваш бизнес или проект?
- Является ли один из них вашим списком?
- Каковы цели вашего сайта?
- Вы производите или покупаете свою продукцию?
- Кому бы вы хотели доставить?
- Добавить свои фото?
- Выполните поиск по теме (например, этническая кухня, напитки, пабы)
- Планируете ли вы продавать товары с несколькими налоговыми ставками?
Предоставление точных ответов поможет платформе AI определить идеальный формат и макет веб-сайта для вашего бизнеса.Но если у вас нет ответа на конкретный вопрос, вы можете пропустить этот шаг.
Шаг 4. Определите свой стиль
Платформа также будет задавать вопросы эстетического характера, например: «Какой у вас стиль?» и «Какие цвета вам больше всего нравятся?» Это позволяет программному обеспечению Dolphin AI определять идеальный внешний вид, к которому вы стремитесь, и создавать веб-сайт, соответствующий вашим предпочтениям.
Шаг 5. Выберите предпочтительный веб-сайт
Наконец, платформа сгенерирует потенциальные веб-сайты, с которых вы можете начать.Вы можете выбрать дизайн, созданный искусственным интеллектом, или выбрать «Удиви меня. Я отредактирую позже ».
Шаг 6. Выберите персональный домен (необязательно)
На этом этапе у вас будет возможность выбрать персональный домен.
Рекомендуемые домены заканчиваются на .com , .net или .store . Прочтите о преимуществах выбора конкретного доменного имени, чтобы принять решение.
Поскольку мы будем использовать только бесплатный план для этой демонстрации, вы можете пропустить этот шаг.Вы можете выбрать домен позже и сначала настроить свой сайт.
Шаг 7. Просмотрите свой веб-сайт
Просто расслабьтесь и расслабьтесь, пока Джимдо создает ваш веб-сайт, созданный с помощью искусственного интеллекта.
Если вы хотите внести некоторые изменения, вы можете добавить или поменять местами изображения и добавить текст. Пользователи с премиальным планом могут даже добавить свой логотип и использовать свой собственный домен при публикации сайта.
Шаг 8. Дальнейшие настройки
Jimdo имеет дополнительные функции настройки, так что вы можете создать веб-сайт своей фантазии.Вы можете вносить изменения, выбирая параметры в меню слева. Как и в процессе создания вашего веб-сайта Jimdo, в этом процессе не требуется никакого кодирования.
Давайте взглянем на функции настройки, которые вам необходимо знать.
Блочная конструкция
Добавление блоков — это быстрый и удобный способ наполнить ваш сайт Dolphin дополнительным контентом. Типы блоков, которые вы можете добавить, включают обложку, информацию, текст, изображение, слайд-шоу, меню и т. Д.
Выбрав значок карты (кнопка Block Design ), вы сможете мгновенно изменить цвет и макет.Вы можете изменить цвет фона или макет содержимого.
Показать элементы
Используя опцию Show Elements , вы можете отображать или удалять элементы в блоке. Это включает изображение или видео, текст, основную кнопку и дополнительную кнопку.
Редактировать текст
Как и в обычном текстовом редакторе, вы можете выделять курсивом или жирным шрифтом и добавлять заголовки. Вы также можете изменить выравнивание абзаца по левому, правому или по центру страницы.
Редактировать изображения
Что касается изображений, вы можете поменять их местами и заменить их другой фотографией или выбрать видео.Интересно, что вы можете увеличивать или уменьшать масштаб избранного изображения.
Вместо того, чтобы изменять изображения с помощью отдельного программного обеспечения, Jimdo поставляется со встроенным редактором изображений. Здесь вы можете выбирать среди множества фильтров, настраивать характеристики изображения (такие как яркость и насыщенность) и изменять ориентацию страницы (перевернуть по вертикали или по горизонтали). Поскольку вам не нужно переключаться в Photoshop для базового редактирования, это ускоряет процесс создания вашего веб-сайта.
Изменить стиль
Если вы хотите сделать что-то вроде изменения цвета темы, выбора шрифта или стиля кнопки, вы можете использовать меню Edit Style .Это меню позволяет вам изменить общую эстетику веб-сайта — даже добавить такие анимации, как (например, Slide In или Fade In).
Шаг 9: Добавьте страницы
Чтобы добавить на сайт дополнительные целевые страницы, выберите знак + . Вы также можете добавить системные страницы, такие как Выходные данные, Политика конфиденциальности, Настройки файлов cookie, Баннер файлов cookie и Страница не найдена.
Между тем, продавцы электронной коммерции могут добавлять товары из пункта меню Store . Для начала вы можете загрузить изображение товара на сайт.Затем напишите название продукта, описание продукта, кнопки и цену продукта.
Внизу страницы вы также можете добавить раздел для размера или габаритов, сведений о продукте и специальных инструкций. Таким образом, покупатели узнают подробные характеристики товара.
Шаг 10. Опубликуйте свой веб-сайт
Наконец, пришло время опубликовать ваш веб-сайт и сделать его общедоступным.
Просто нажмите кнопку Опубликовать , и все готово.
Если вы когда-нибудь захотите обновить свой сайт Jimdo, вы можете пройти процесс редактирования и внести необходимые изменения.
Возможности Jimdo SEO для платных планов
Jimdo имеет автоматизированные функции SEO для оптимизации вашего сайта и повышения его рейтинга в Google. Они могут легко зарегистрировать ваш сайт в Google и использовать инструменты оптимизации для увеличения посещаемости и поиска.
Вот список функций SEO, которые вы найдете на сайтах Dolphin, созданных с помощью искусственного интеллекта:
- оптимизированных мета-заголовков
- настраиваемых метаописаний на основе вашей темы
- адаптивный мобильный сайт, который можно адаптировать ко всем устройствам
- молниеносная скорость загрузки страницы
- настраиваемых страниц 404 и системных страниц
- обновленных карт сайта
-
роботов.txt - URL и перенаправления
Кроме того, пользователи могут добавлять альтернативный текст к своим изображениям и ключевым словам веб-сайта. Помощник также предложит идеальные места размещения ключевых слов в тексте.
В настоящее время функции SEO доступны только в платных тарифных планах.
Заключение
Выполнив описанные выше действия, вы с минимальными усилиями создадите профессиональный веб-сайт.
Существует множество конструкторов веб-сайтов. Но веб-сайты Jimdo’s Dolphin могут автоматически создавать веб-сайт для вас в зависимости от потребностей вашего бизнеса и стилевых предпочтений.Мы также являемся поклонниками их дополнительных возможностей настройки блоков, изображений и текста.
Лучшая часть? Даже если вы не разработчик или веб-дизайнер, вы все равно можете создать веб-сайт, соответствующий потребностям вашего бизнеса.
Чтобы узнать больше о Jimdo, посетите их веб-сайт и создайте свою учетную запись.
Надеюсь, вы сможете создать веб-сайт своей мечты с помощью Jimdo и его инструмента искусственного интеллекта.
Photoshop и 960 Grid System
В этом руководстве я расскажу вам, как создать веб-сайт-портфолио для демонстрации ваших дизайнерских услуг.
Мы будем использовать Photoshop и 960 Grid System.
С помощью тонких текстур и стилей слоев вы увидите, как мельчайшие детали могут работать, чтобы придать вашему веб-сайту портфолио безупречный вид.
Вот предварительный просмотр того, что мы будем создавать:
Учебные ресурсы
960 Сетка
Текстура бумаги
BuddyIcons
Значок Twitter, созданный mfayaz
960 Grid System Введение
В этом руководстве мы будем использовать систему сеток 960 для организации и расположения элементов нашего веб-макета.Прежде чем мы начнем, загрузите сетку на свой компьютер.
Разархивируйте загруженный вами архивный файл, перейдите в папку «Шаблоны», а затем перейдите в папку «Фотошоп». Вы найдете три файла .PSD. Каждый из этих файлов содержит сетку с 12, 16 и 24 столбцами.
Для файлов .PSD уже настроено несколько руководств, которые будут очень полезны. Чтобы активировать направляющие, выберите «Просмотр»> «Показать»> «Направляющие» или используйте сочетание клавиш Ctrl / Cmd +;.
Во время этого урока вам нужно будет создать фигуры с определенными размерами.Чтобы увидеть точный размер формы или выделения при их создании, откройте панель «Информация», выбрав «Окно»> «Информация». На этой панели будут отображаться ширина и высота ваших фигур и выделений.
Шаг 1. Настройте документ
Откройте файл «960_grid_12_col.psd» в Photoshop. Затем перейдите в Edit> Canvas Size и установите ширину 1200 пикселей и высоту около 1600 пикселей. Позже вы можете отрегулировать высоту, чтобы ваш веб-макет поместился в документе.
Шаг 2. Создание фона
Чтобы добавить ощущение глубины, мы собираемся придать макету слегка текстурированный фон. Вместо того, чтобы копировать и вставлять текстуру с полным разрешением в основной документ, мы уменьшим размер файла, создав шаблон, который можно внедрить в макет как по горизонтали, так и по вертикали. Итак, приступим к созданию нового документа размером 500 × 500 пикселей в Photoshop. Обязательно установите разрешение 72 пикселя / дюйм, поскольку это идеальное разрешение для изображений, предназначенных для публикации в Интернете.
Залейте фон более светлым синим цветом из цветовой палитры (# d5e2e7)
Я выбрал эту текстуру состаренной бумаги от stock.xchng для урока. Вставьте текстуру в документ bg_texture и выполните следующие действия:
- Уменьшите текстуру и примените фильтр повышения резкости, чтобы выделить детали.
- Обесцветить текстуру (shift + ctrl + U)
- Переключите режим наложения слоя на умножение и уменьшите непрозрачность примерно до 20%.Результат должен быть примерно таким:
Результат тонкий, но достаточно, чтобы придать дизайну дополнительный характер. Теперь вы можете перейти в Edit> Define Pattern и дать ему соответствующий заголовок.
В нашем основном документе мы применим этот шаблон. Выберите фоновый слой, перейдите в Edit> Fill и выберите фоновый узор.
Шаг 3. Создайте заголовок
Создайте новую группу и назовите ее «Заголовок».Выберите инструмент «Прямоугольник» (U) и создайте прямоугольник размером 1200 на 150 пикселей и цветом # 404448. Назовите этот слой «header bg». Щелкните этот слой правой кнопкой мыши и выберите «Преобразовать в смарт-объект». Затем перейдите в Фильтр> Шум> Добавить шум и используйте настройки со следующего изображения.
Добавьте название своей дизайн-студии с помощью инструмента «Текст» (T) в левой части заголовка. Я использовал шрифт Steinem Bold Italic размером 90 пунктов. Активируйте направляющие (Ctrl / Cmd + 😉, чтобы помочь вам расположить этот слой, как вы видите на изображении ниже.
После размещения логотипа мы можем добавить меню в правом верхнем углу. Я использовал Myriad Pro и размер шрифта 15pt. Я также дал каждой ссылке небольшую тень, чтобы выделить ее на фоне.
Я рисую прямоугольник, чтобы выделить «Домой». Чтобы выделить выбранную страницу, я применяю стиль кнопки к текущему выделению. Примените стиль ниже, дважды щелкнув форму кнопки на панели слоев, чтобы открыть диалоговое окно стиля слоя.Примените эти стили к внутренней тени, а также обводку в 1 пиксель (# 42454a) снаружи прямоугольника.
Чтобы добавить тонкости, я добавил рамку размером 1px #fffff под заголовком с помощью инструмента «Линия».
Шаг 4. Создайте слоган
А теперь пришло время для слогана. Поскольку слоган — это первое, что увидит посетитель, в ваших интересах включать важную информацию о вашем сайте и услугах.
Я использовал как Chunk Five (верхний текст), так и Gibson (нижний текст) для слогана.Сделать сетку видимой поможет с размещением.
Шаг 5. Добавьте разделитель
Чтобы отделить слоган от раздела портфолио, мы создадим разделитель. Создайте новую группу и назовите ее «разделители». Выберите инструмент «Линия» (U) и нарисуйте вертикальную линию от верха скругленного прямоугольника до низа. Установите цвет на #ffffff и назовите этот слой «Линия 1px».
Дублируйте этот слой (щелкните его правой кнопкой мыши и выберите «Дублировать»). Измените цвет новой строки на # abb0b3.Выберите инструмент «Перемещение» (V) и переместите этот слой на один пиксель вниз.
Добавьте маску к группе «разделители» (Слой> Маска слоя> Показать все). Затем выберите инструмент «Градиент» (G), удерживайте нажатой клавишу Shift и перетащите градиент от черного к прозрачному слева от разделителя, чтобы он исчез. Повторите с правой стороны. У вас должно получиться что-то вроде этого:
Поздравляю! Вы на полпути!
Щелкните здесь, чтобы перейти ко второй части этого руководства
Создайте чистый, минималистичный дизайн веб-сайта в Photoshop
Сегодня мы собираемся создать чистый, минималистичный макет HTML в Photoshop, идеально подходящий для любого фотографа или творческого профессионала.Мы будем использовать несколько простых эффектов и стилей слоев, чтобы добиться минимального дизайна.
Окончательный макет веб-сайта
Прежде чем мы начнем, вам нужно собрать несколько элементов, чтобы завершить это руководство:
Шаг 1
Загрузите сетку 960 с сайта 960.gs. Я использую макет из 12 столбцов.
Шаг 2
Откройте шаблон в фотошопе. Теперь нам нужно немного увеличить размер холста. Выберите размер холста (Изображение> Размер холста) и измените макет на 1200 × 1200 пикселей.Убедитесь, что якорь установлен в верхнюю середину, чтобы слои нашей сетки оставались по центру.
Шаг 3
Мне часто нравится создавать область образцов для своего дизайна, чтобы легко подбирать цвета на лету. Я создам три прямоугольника в правом верхнем углу, залитые следующими цветами: # 777777, #DDDDDD и # 00aeef. Включите направляющие (ярлык: cmd +;), и мы готовы к созданию.
Шаг 4
Начнем с названия. В качестве основного текста мы будем использовать Droid Serif.Установите размер шрифта на 24 пикселя и цвет на # 77777. Выровняйте текст по центру страницы, используя макет сетки.
Шаг 5
Давайте добавим к заголовку верхнюю и нижнюю границы. Откройте инструмент линии и установите его ширину 1 пиксель, мы будем использовать более светлый серый цвет (# 777777). Добавьте верхнюю строку и продублируйте ее (alt + перетаскивание). Затем выберите два верхних слоя и (alt + перетащите), чтобы скопировать их под заголовком. Наконец, возьмите инструмент пользовательской формы и откройте группу фигур орнаментов (находится в небольшом меню в правом верхнем углу раскрывающегося списка фигур).Я использую орнамент 5 (см. Изображение) и наш голубой цвет, чтобы нарисовать орнамент над заголовком.
Шаг 6
Последняя часть нашего логотипа будет нашим подзаголовком. Этот сайт предназначен для студии дизайна / фотографии, поэтому давайте воспользуемся крупным шрифтом (я использую Zapfino), чтобы написать «Дизайн и фотография».
Шаг 7
Давайте добавим текстурированную кнопку прокрутки вверху страницы для очень заметного призыва к действию. Выбрав наш синий цвет, нарисуйте прямоугольник в правом верхнем углу документа.Выровняйте по сетке 960.
Шаг 8
Возьмите инструмент «Перо» и добавьте точку в нижней центральной линии. Возьмите инструмент точки преобразования, чтобы удалить кривые Безье, и перетащите точку вверх, чтобы придать ей нужный срез.
Шаг 9
Создайте новый слой и с помощью инструмента выделения выделите два выделения по 6 пикселей на краю свитка. Залейте эти области белым цветом, чтобы получить красивую толстую границу.
Шаг 10
Удерживая Cmd щелкните базовый слой прокрутки, чтобы превратить его область в выделение.Инвертируйте выделение (cmd + shift + i) и, выбрав граничный слой в меню слоев, нажмите «Удалить», чтобы удалить лишние линии за пределами области прокрутки.
Шаг 11
Теперь мы преобразуем всю прокрутку в смарт-объект, чтобы применить некоторые эффекты. В меню слоев выберите слой прокрутки и границы, щелкните правой кнопкой мыши и выберите в меню «преобразовать в смарт-объект».
Шаг 12
Давайте добавим немного шума, чтобы придать текстуру.(Фильтр> Шум> Добавить шум). Установите его на 1,5%.
Шаг 13
Мы также добавим очень тонкую тень. Дважды щелкните слой прокрутки, чтобы открыть его стили слоя и применить следующую тень.
Шаг 14
Наконец, добавьте текст с призывом к действию, чтобы нажать кнопку прокрутки. Для этого дизайна мы будем использовать «Нанять нас».
Шаг 15
Прежде чем мы добавим навигацию, давайте добавим небольшую текстуру фона, чтобы улучшить общее впечатление.Я использую набор кистей для цветных карандашей от Brusheezy. Возьмите большую кисть своего светло-серого цвета и нарисуйте большой выбор. Не волнуйтесь, на следующем шаге мы значительно смягчим это.
Шаг 16
Добавьте маску слоя к текстурированному слою (в нижней части меню слоя). С выбранным инструментом градиента нарисуйте градиент от черного к белому на маске слоя вверху и внизу, чтобы оставить что-то похожее на это.
Шаг 17
Существенно уменьшите непрозрачность этого слоя (20%), чтобы оставить только малейшую текстуру.
Шаг 18
Теперь давайте добавим нашу навигацию. Напечатайте свою навигацию и равномерно распределите ее по центру страницы. Я добавил дополнительные строки (используемые в логотипе заголовка), чтобы обозначить навигацию. Наконец, добавьте синие ромбы (используя инструмент настраиваемого слоя), чтобы отделить каждый пункт меню.
Шаг 19
Возьмите фотографию, которую хотите разместить на сайте. Я использую это изображение грузовика. Чтобы соответствовать тону сайта, я собираюсь обесцветить его (Изображение> Коррекция> Обесцветить).Вам также может потребоваться настроить уровни в зависимости от выбранного изображения.
Шаг 20
Перетащите его в свой шаблон и измените размер, чтобы он соответствовал области. Если вам нужно обрезать его, возьмите инструмент выделения, сделайте свой выбор, нажмите cmd + shift + i, чтобы инвертировать выделение (как мы сделали с прокруткой) и удалите любое лишнее изображение.
Шаг 21
Затем мы добавим несколько сегментов контента под нашим основным изображением. Я использую голубой цвет и Droid Serif для названий.Возьмите текстовый инструмент и нарисуйте текстовое поле в 4 красных областях сетки. Это гарантирует, что сегменты равномерно сбалансированы по странице. Добавьте свой текст или lorem-ipsum. Наконец, я добавил еще один орнамент (из нашего ранее использовавшегося инструмента создания нестандартных форм орнаментов).
Шаг 22
Продублируйте эту текстовую область, нажав Alt + перетаскивание, чтобы создать 3 сегмента содержимого.
Шаг 23
Мы хотим показать некоторые приятные вещи, которые говорят наши клиенты, поэтому создадим раздел с отзывами внизу страницы.Напечатайте цитату, используя наши дроиды с засечками, и поместите текст по центру. Добавьте голубые кавычки, чтобы сделать его популярным.
Шаг 24
Остался только нижний колонтитул. Мы создадим еще несколько светло-серых линий, добавим текст об авторских правах, скопируем орнамент заголовка и перевернем его так, чтобы он располагался под нижним колонтитулом (Правка> Трансформировать> Отразить по вертикали)
Шаг 25
Я также скопировал нашу текстуру фона и переместил копию в нижний колонтитул, чтобы добавить немного больше визуального внимания.Вот наш окончательный результат.
Надеюсь, вам понравился этот простой урок. Чистый, минималистичный макет идеально подойдет для дизайн-студии, фотостудии или любого другого творческого профессионала. Сообщите мне свои мысли в разделе комментариев, и я хотел бы увидеть любые изменения, которые вы внесете, чтобы улучшить дизайн. Вы можете скачать полный PSD, нажав кнопку ниже.
Скачать PSD
Поделитесь этим с друзьями:
Хотите больше? Подпишитесь, и мы вам его доставим.
Подпишитесь на RSS-канал или на рассылку обновлений по электронной почте, чтобы получать еще больше интересного контента!
UCreative.com — 30 свежих руководств по дизайну веб-макетов в Photoshop
В нашей предыдущей публикации мы продемонстрировали несколько вдохновляющих веб-сайтов с различными типами дизайна. Чтобы добавить к этому, мы решили придумать 30 свежих руководств по дизайну веб-макетов в Photoshop , на которые вы можете ссылаться при создании фактического веб-макета. Этот пост направлен на предоставление руководств по созданию и настройке веб-макетов по вашему выбору, исходя из вашего собственного творчества.
Так что сядьте и найдите время, чтобы прочитать эти руководства. Получите новые знания и идеи, просматривая наши интересные предложения сегодня; Возможно, это та помощь, в которой ты нуждался давно!
В этом руководстве показано, как создать привлекательный и минималистичный макет веб-сайта с использованием системы сеток 960 в качестве шаблона.
Это руководство поможет вам создать стильный веб-макет.
Это руководство по созданию чистого, профессионального и современного веб-макета в Photoshop с использованием системы сеток 960 в качестве руководства по макету.
Создайте красивый веб-макет, связанный с веб-сайтом, посвященным маркетингу / поисковой оптимизации, с помощью этого руководства.
В этом руководстве вы будете руководствоваться созданием веб-макета программного обеспечения.
Учебное пособие посвящено созданию в Photoshop простого, удобного и красочного макета веб-дизайна, ориентированного в первую очередь на детей.
Из этого руководства вы узнаете, как создать веб-макет (шаблон) бизнес-шаблона в Photoshop.
Это руководство по веб-дизайну научит вас создавать элегантный и профессиональный веб-макет с использованием различных техник Photoshop, полагаясь на базовые инструменты, такие как инструменты фигур и стили слоев, которые позволят создать удобный веб-дизайн.
Это руководство по созданию веб-макета для хостинговой компании.
Урок посвящен созданию макета коричневого цвета в Photoshop.
В этом руководстве по веб-дизайну вы увидите способы создания профессионального макета веб-дизайна, который идеально подходит для веб-сайта электронной коммерции или современного бизнеса.
В учебнике будут использоваться только 2-3 цвета с небольшими вариациями, и его можно использовать для любого интернет-бизнеса.
Описание
Из этого туториала Вы узнаете, как создать красивый веб-макет, в котором вы сможете представить свои продукты.
В этом уроке мы создадим потрясающий дизайн, чистый и профессиональный макет веб-сайта в Photoshop.
Вот руководство, которое также можно использовать в гостиничном бизнесе, если у вас есть связанный с ним сайт.
Изучите пошаговый метод создания потрясающего веб-сайта группы, который любая рок-звезда с гордостью называет своим собственным.
В этом руководстве вы узнаете, как создать собственный или коммерческий веб-сайт в Photoshop.
Получите знания о том, как создать чистый макет портфолио или бизнес-макет в этом руководстве.
Из этого туториала Вы узнаете, насколько просто создать темный макет для собственного заведения всего за несколько простых шагов.
Из этого урока вы узнаете, как создать текстурированный веб-макет, используя концепцию на бумаге и заканчивая дизайном в Photoshop.
В этом руководстве по веб-дизайну вы научитесь создавать макет современного и чистого веб-сайта.
Вот руководство, в котором будет использоваться только несколько цветов для создания темного бизнес-макета.
С помощью этого урока создайте привлекательное портфолио, которому нужен другой стиль.
В этом уроке будет показано, как создать шаблон в Photoshop.
Это руководство по веб-дизайну находится на уровне начинающих.

 При этом сам сайт может быть сколь угодно большим. В нём поместится и маленькая рекламная брошюра, и огромный роман на 600 листов.
При этом сам сайт может быть сколь угодно большим. В нём поместится и маленькая рекламная брошюра, и огромный роман на 600 листов.
 Если вы хотите страницу в 1100 пикселей, то надо делать документ шириной от 1300 пикселей. Длина, по сути, не фиксирована — она зависит от того, сколько контента вы хотите разместить на ресурсе. Это рекомендации, а не правила. Можете собрать большой макет, если хотите.
Если вы хотите страницу в 1100 пикселей, то надо делать документ шириной от 1300 пикселей. Длина, по сути, не фиксирована — она зависит от того, сколько контента вы хотите разместить на ресурсе. Это рекомендации, а не правила. Можете собрать большой макет, если хотите. Эта функция нужна, чтобы ровно расставлять элементы шаблона. Кому-то удобнее работать с сеткой, кому-то без неё. Лучшее её включить, если вы впервые делаете сайт.
Эта функция нужна, чтобы ровно расставлять элементы шаблона. Кому-то удобнее работать с сеткой, кому-то без неё. Лучшее её включить, если вы впервые делаете сайт.
 Выделите весь фон. Для этого нужно сочетание клавиш Ctrl+A или инструмент «Выделение» (он находится на панели слева). Скопируйте его и вставьте в шаблон.
Выделите весь фон. Для этого нужно сочетание клавиш Ctrl+A или инструмент «Выделение» (он находится на панели слева). Скопируйте его и вставьте в шаблон. Но лучше не делать его чёрным или ядовитым. Подойдут постельные и мягкие тона или прозрачные холодные (например, светло-серый, нежно-голубой).
Но лучше не делать его чёрным или ядовитым. Подойдут постельные и мягкие тона или прозрачные холодные (например, светло-серый, нежно-голубой).