Создаём макет сайта в Фотошоп / Фотошоп-мастер
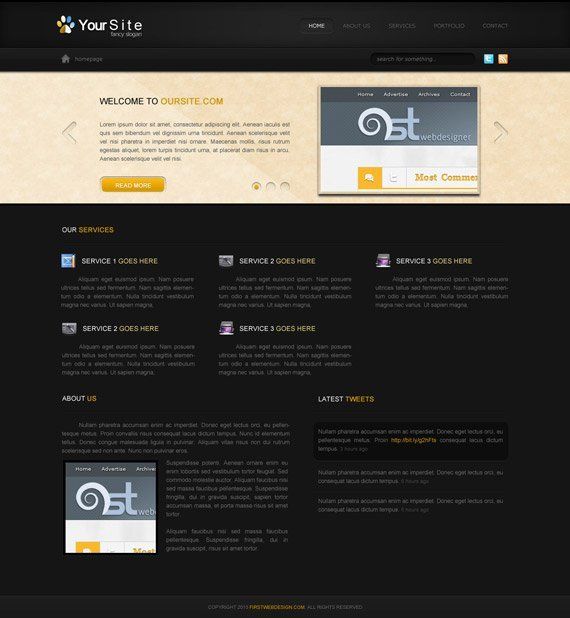
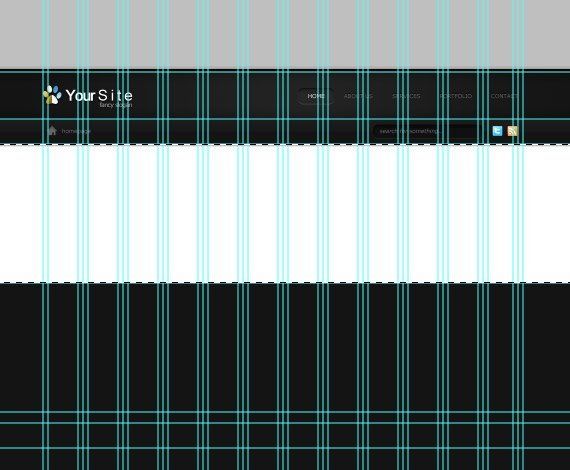
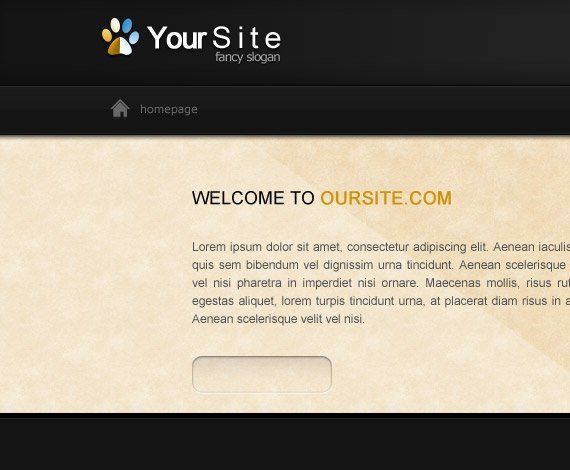
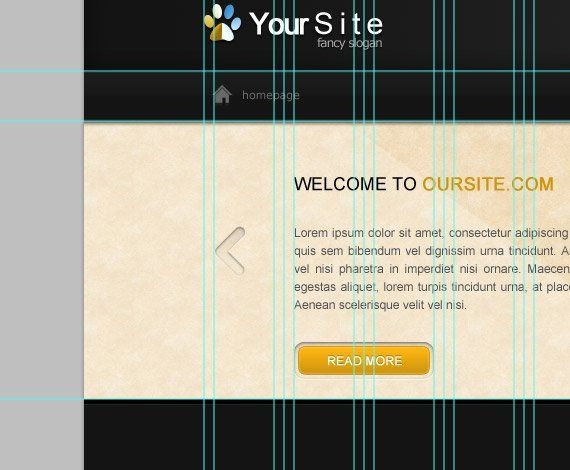
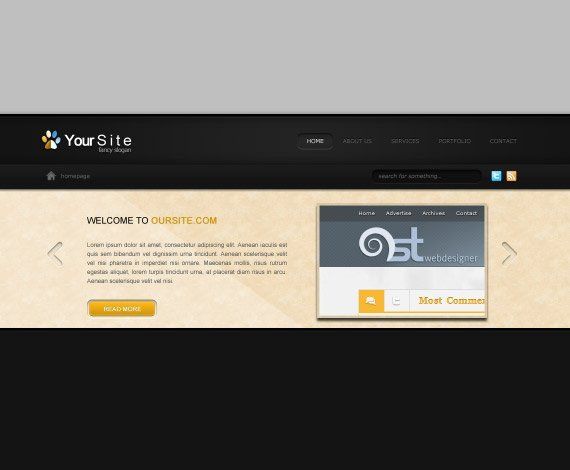
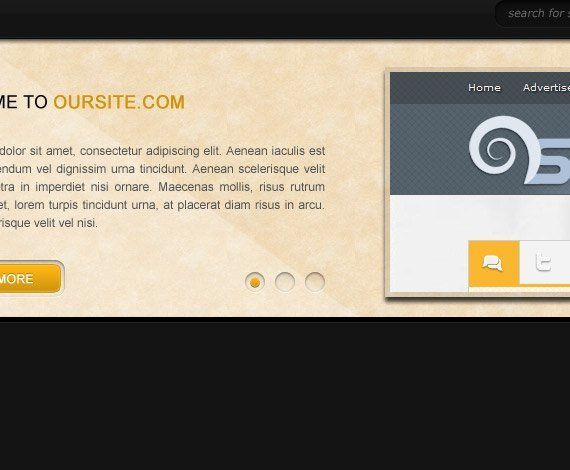
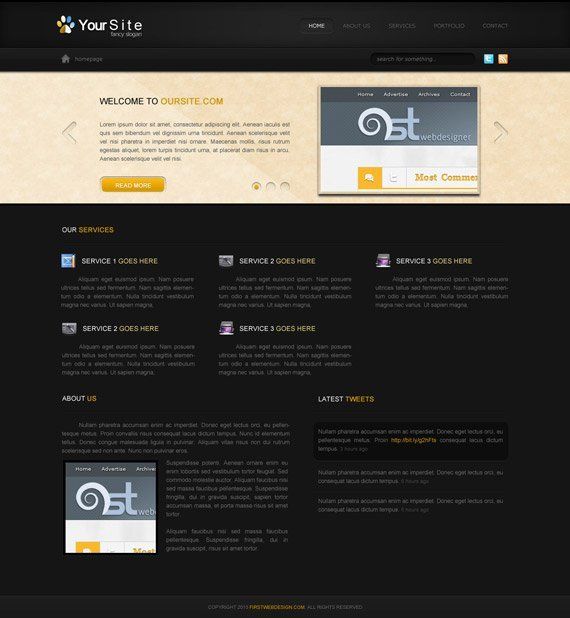
Итоговый результат:

Исходники к уроку:
- 960 Grid System
- Набор иконок
- Иконка 1
- Иконка 2
- Иконка 3
Архив
Шаг 1. Работа со структурой сайта
Для начала скачайте шаблон 960 Grid System. Откройте 960_download\templates\photoshop\960_grid_12_col.psd Нажмите Ctrl+Shift+C чтобы изменить размер холста.

Используя инструмент Заливка  (Paint Bucket Tool) залейте фон цветом #151515. Теперь Вам нужно создать папку для каждой части макета.
(Paint Bucket Tool) залейте фон цветом #151515. Теперь Вам нужно создать папку для каждой части макета.

Шаг 2. Создание шапки сайта
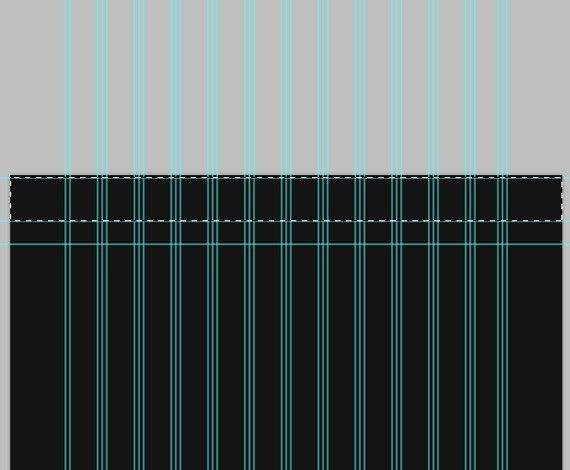
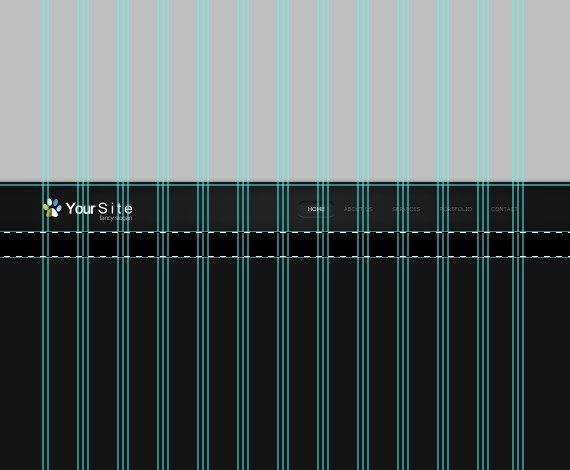
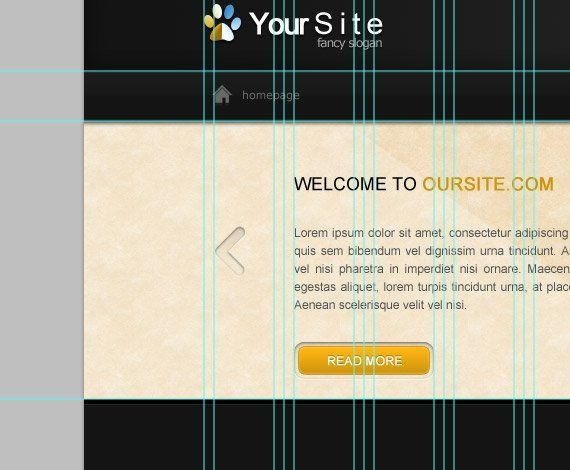
Создайте новую направляющую (Просмотр > Новая направляющая (View > New Guide)), Положение (Position) установите на 150px, Ориентация (Orientation) — горизонтальная. Повторите этот шаг и создайте ещё две направляющие с положением в 5 и 100 пикселей.

Внутри папки Header создайте новый слой и назовите его «header_top».
С помощью инструмента Прямоугольная область  (Rectangular Marquee Tool) создайте выделение 5px в высоту, залейте чёрным цветом и добавьте к слою 1 пиксельную светлую тень.
(Rectangular Marquee Tool) создайте выделение 5px в высоту, залейте чёрным цветом и добавьте к слою 1 пиксельную светлую тень.

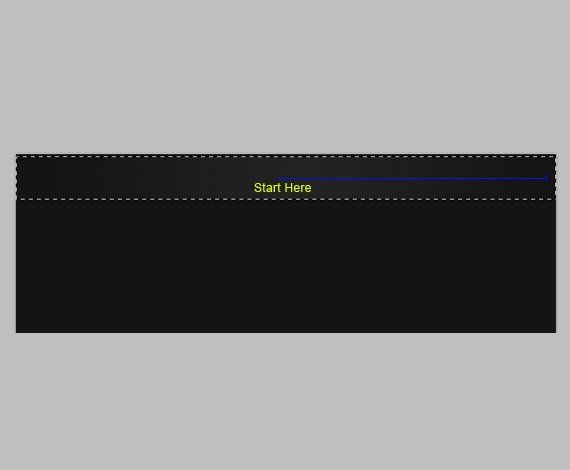
Создайте новый слой и назовите его «header_bg». Возьмите инструмент  (Rectangular Marquee Tool) и создайте выделение, как показано на скриншоте ниже.
(Rectangular Marquee Tool) и создайте выделение, как показано на скриншоте ниже.

Возьмите инструмент Градиент  (Gradient Tool), цвет градиента #242424 — #151515, и залейте выделение градиентом.
(Gradient Tool), цвет градиента #242424 — #151515, и залейте выделение градиентом.

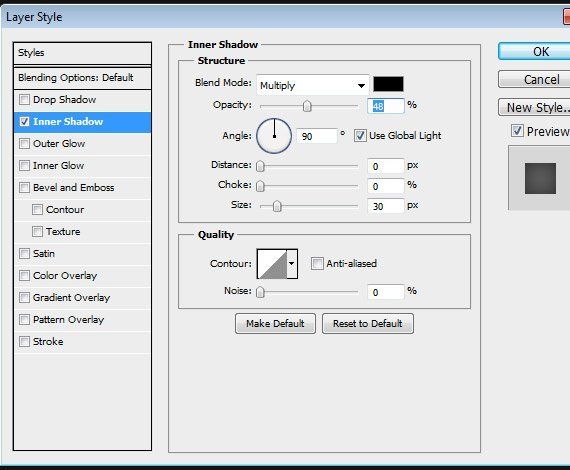
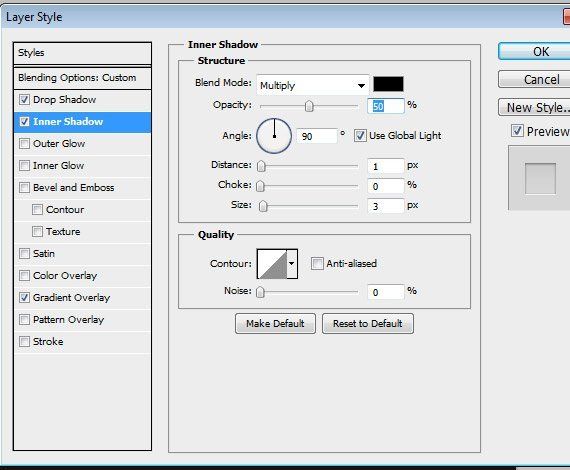
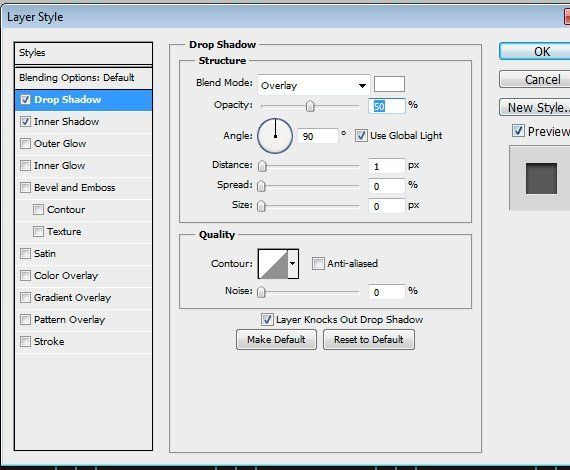
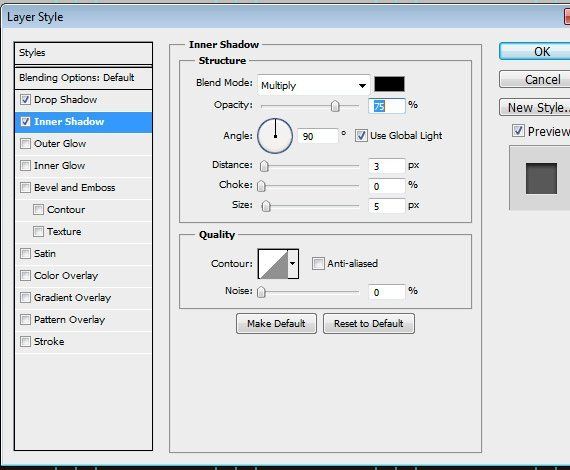
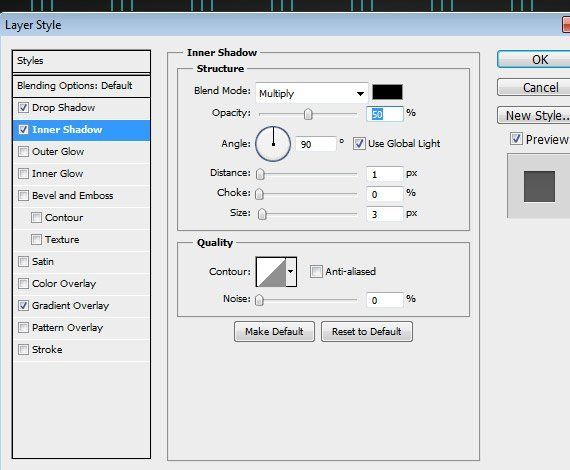
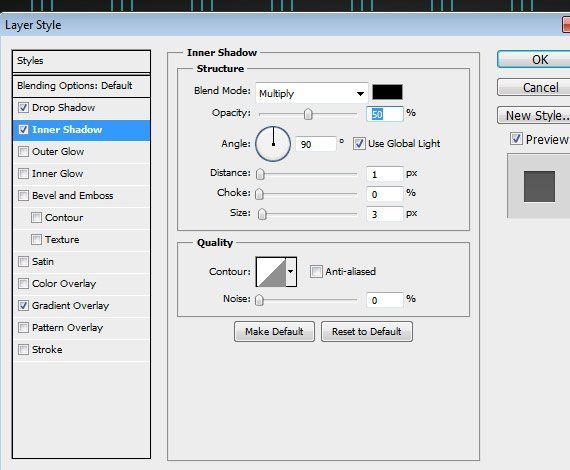
Откройте окно Стили слоя (Layer Style) и активируйте Внутреннюю тень (Inner Shadow) со следующими параметрами:

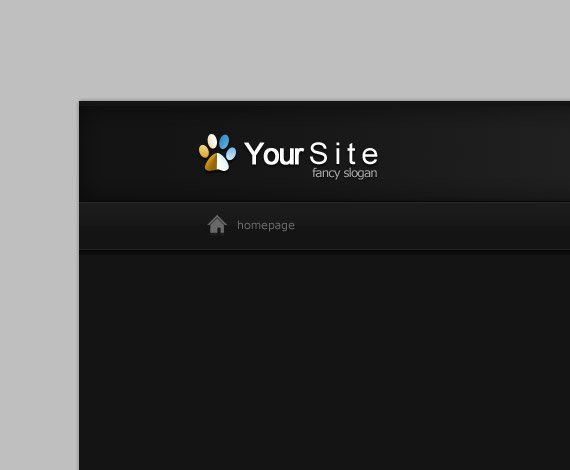
Шаг 3. Создание логотипа
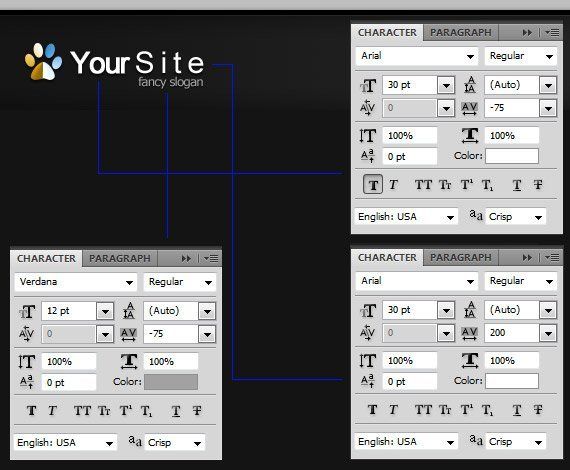
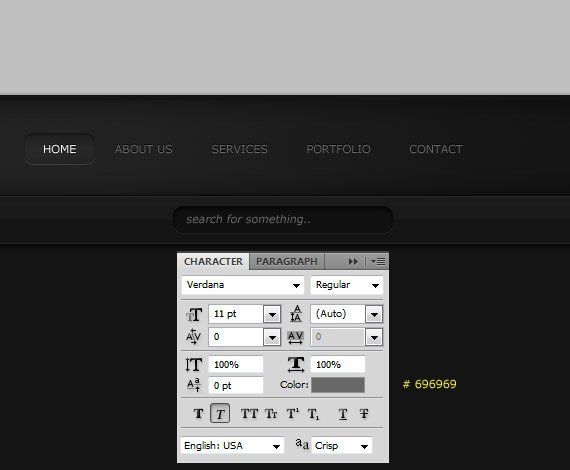
Внутри папки Header создайте новую папку «Logo». Возьмите инструмент Текст  (Text Tool) и добавьте название сайта и слоган используя параметры со скриншота ниже.
(Text Tool) и добавьте название сайта и слоган используя параметры со скриншота ниже.

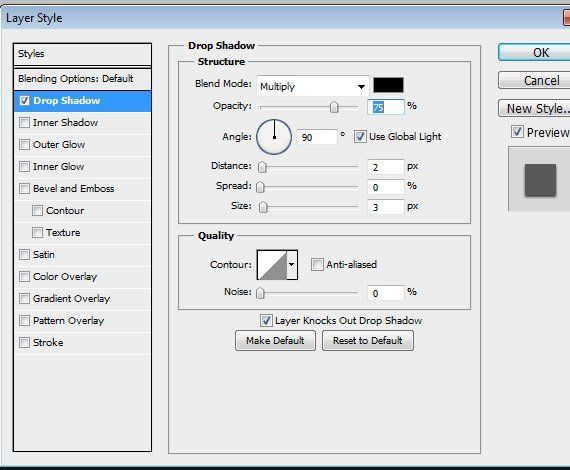
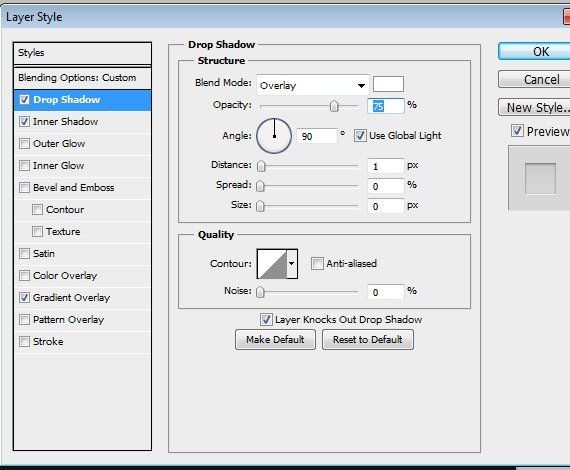
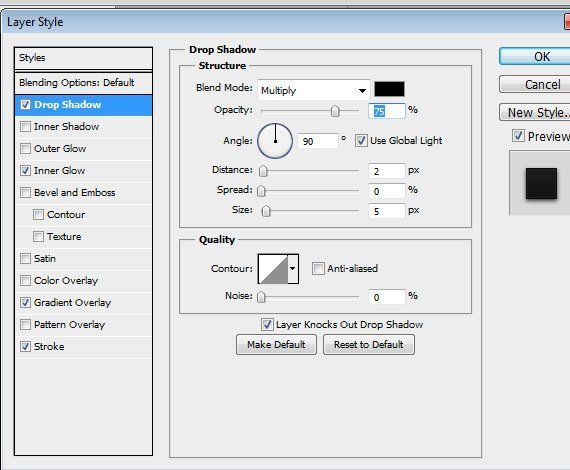
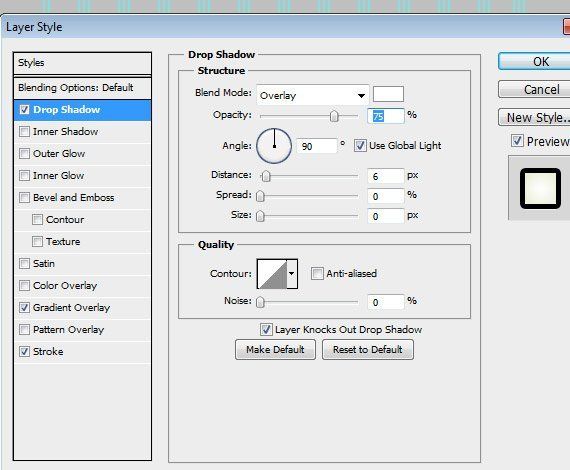
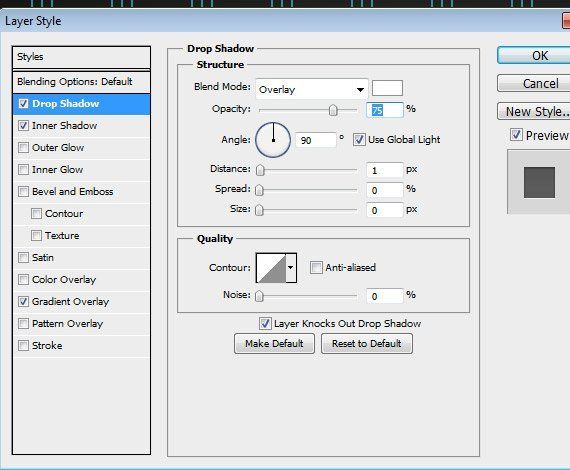
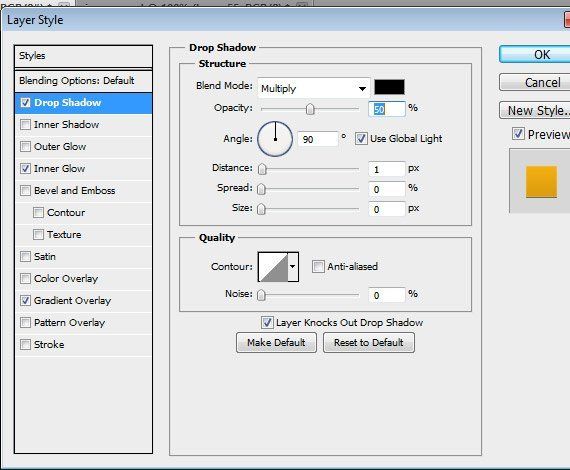
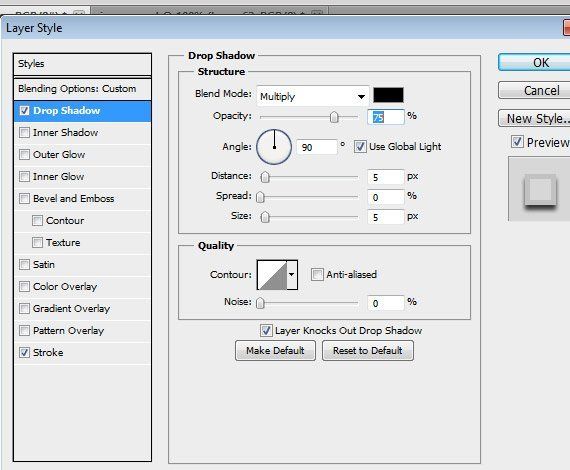
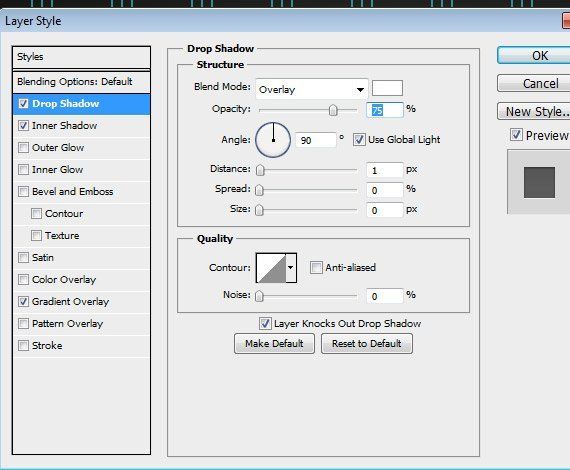
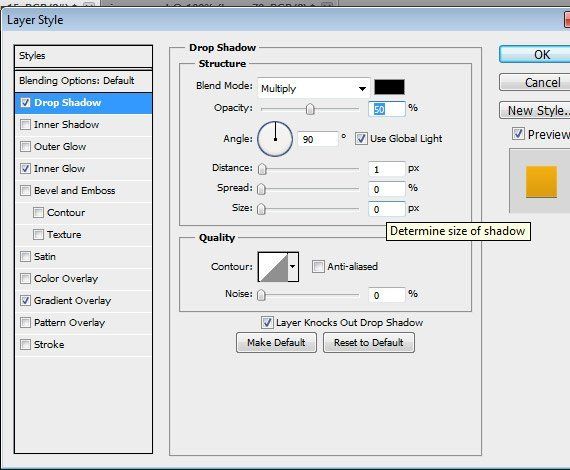
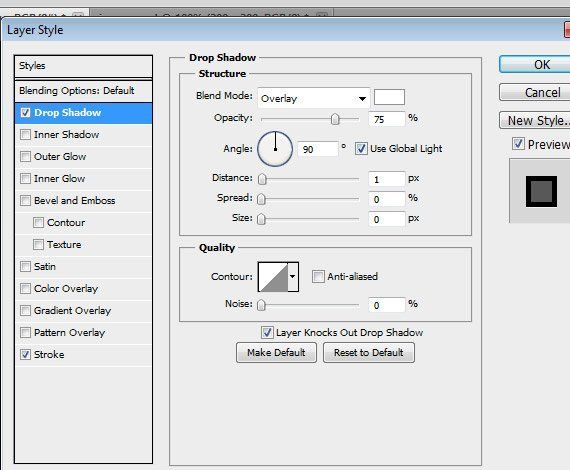
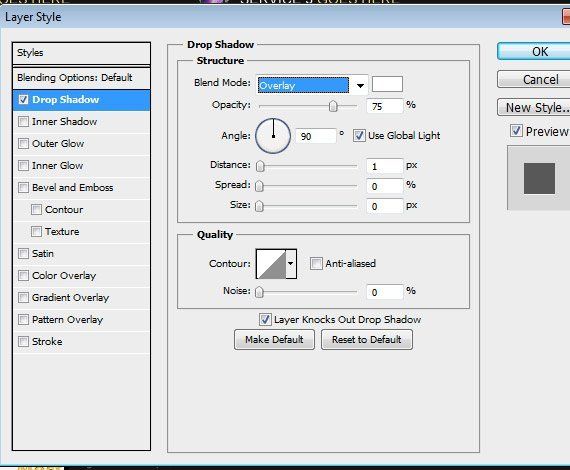
Откройте Стили слоя (Layer Style) и активируйте Тень (Drop Shadow).

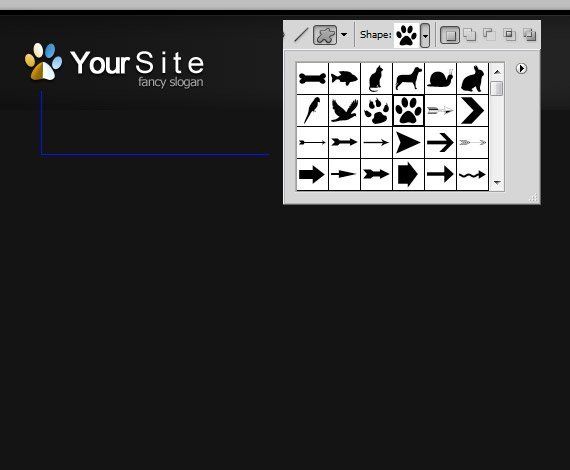
Возьмите инструмент Произвольная фигура 

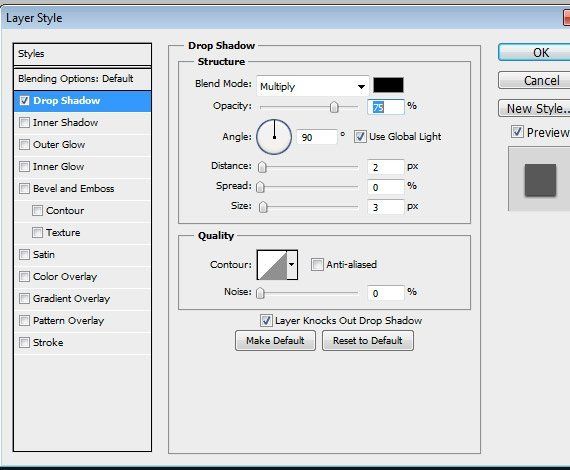
К фигуре добавьте следующие стили:
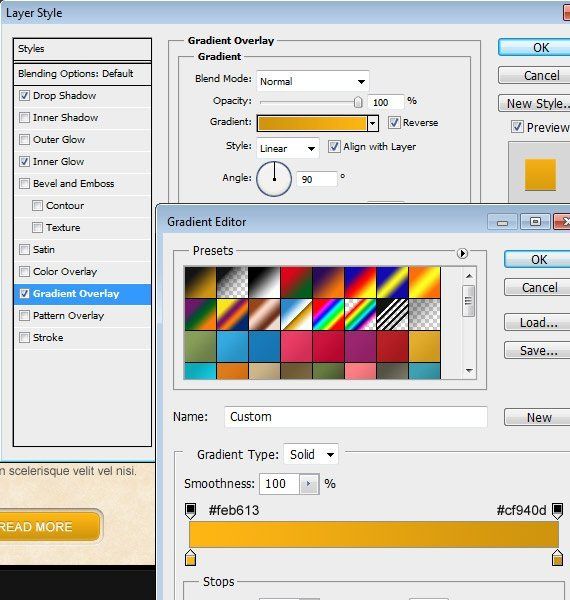
Тень (Drop Shadow)

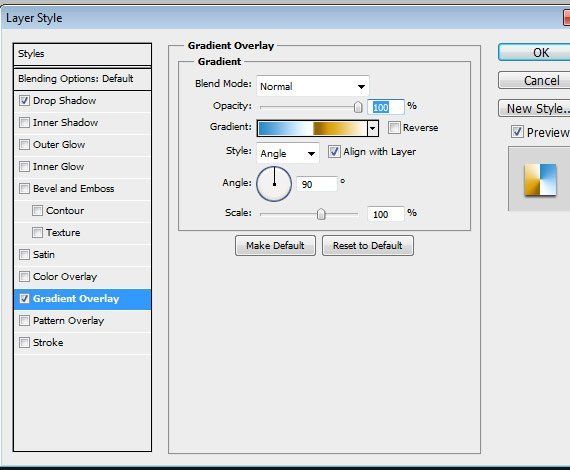
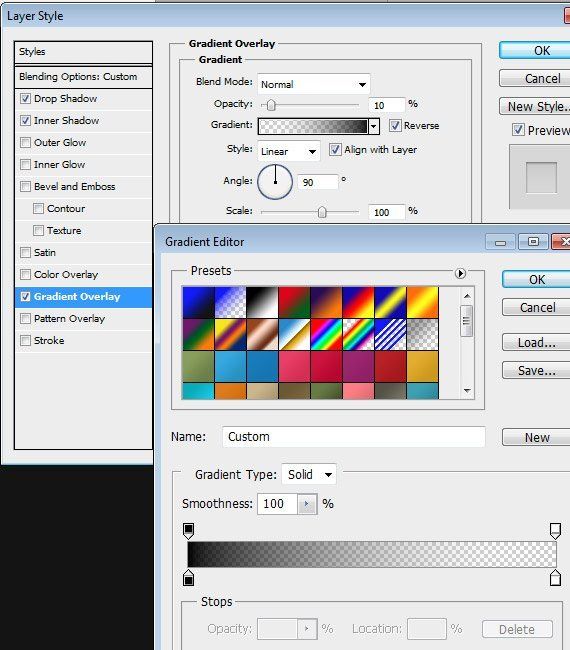
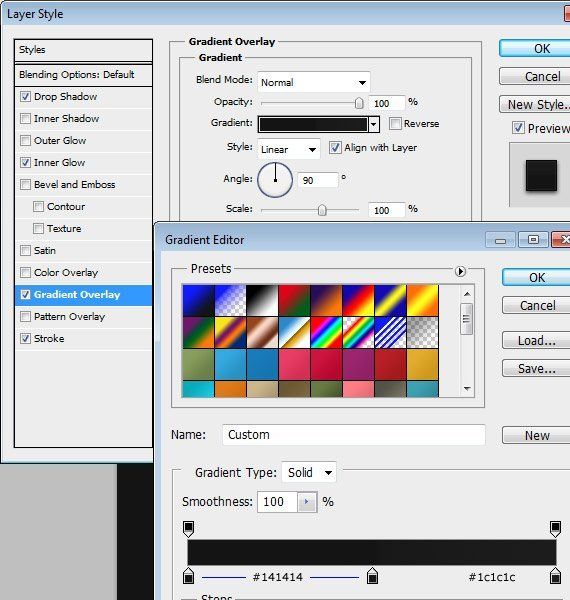
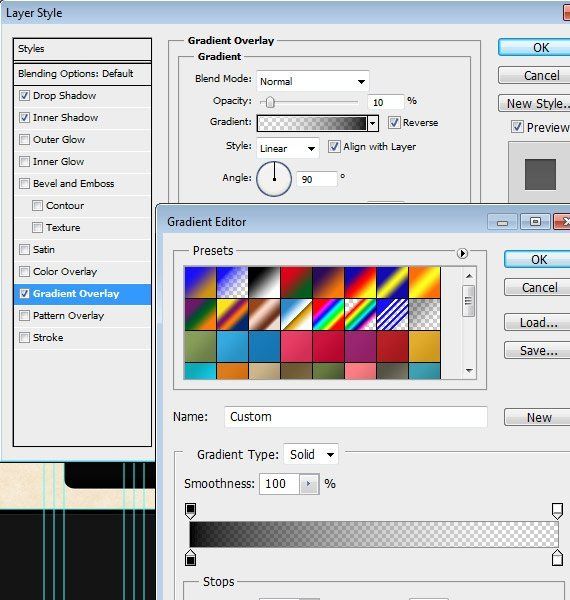
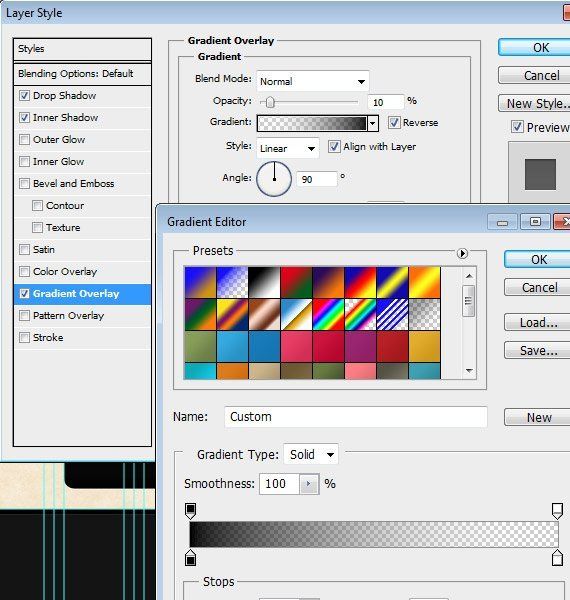
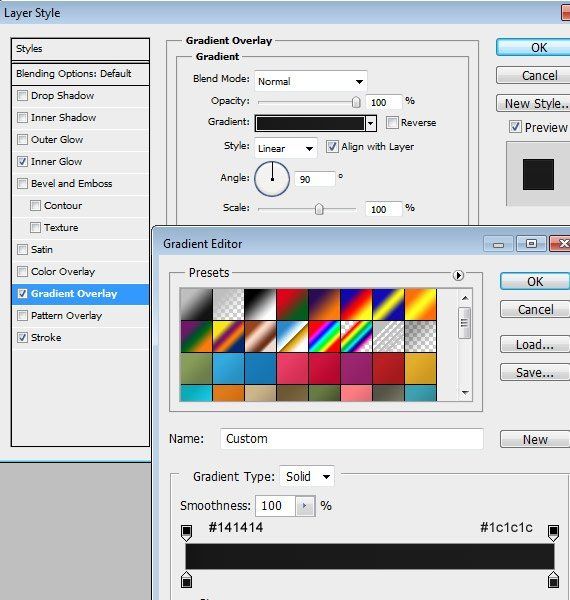
Градиент (Gradient Overlay)


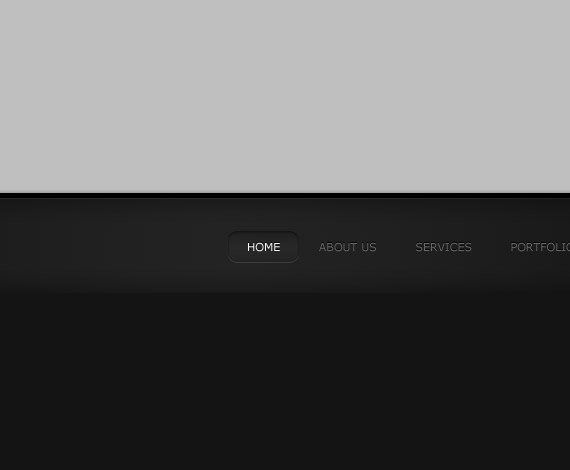
Шаг 4. Создание навигации
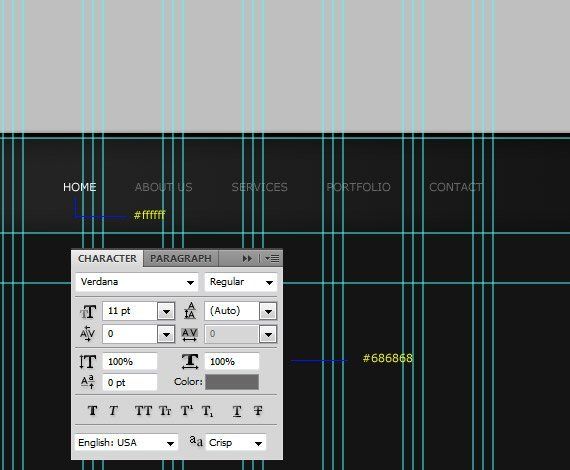
Внутри папки Header создайте новую папку и назовите её «navigation». С помощью инструмента Текст 

Дублируйте текстовый слой. Измените цвет оригинального текстового слоя на чёрный и переместите на 1px вверх.

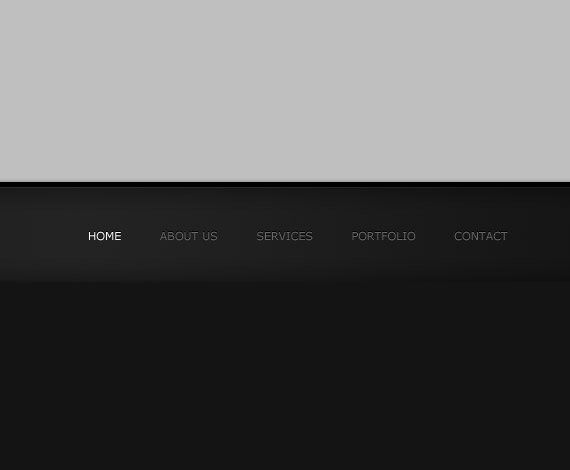
Теперь нам нужно создать эффект для активной категории. Под слоём с категориями создайте новый слой, выберите инструмент Прямоугольник со скругленными углами  (Rounded Rectangle Tool), радиус 10pх, и создайте прямоугольник. В панели слоёв уменьшите
(Rounded Rectangle Tool), радиус 10pх, и создайте прямоугольник. В панели слоёв уменьшите
Примените следующие стили слоя:
Тень (Drop Shadow)

Внутренняя тень (Inner Shadow)

Наложение градиента (Gradient Overlay)


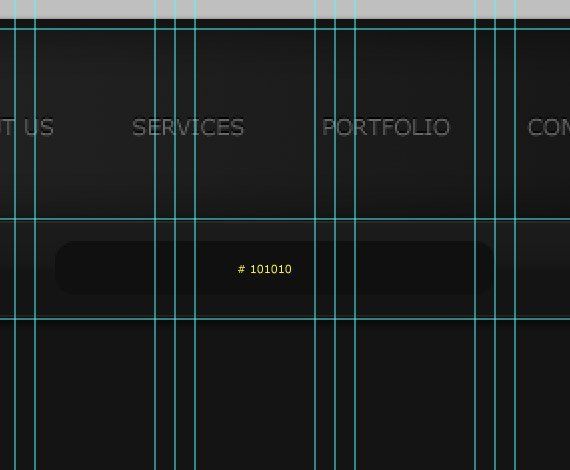
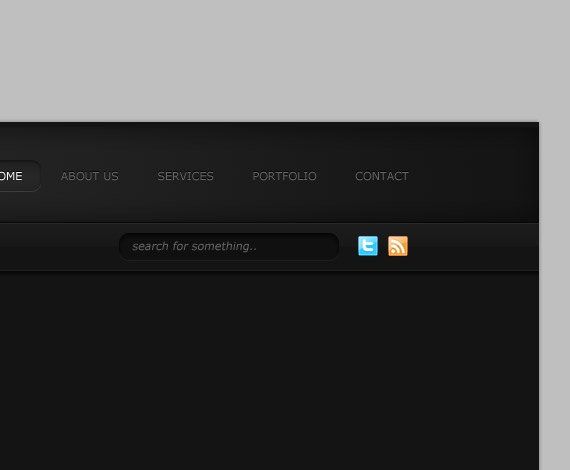
Шаг 5. Создание поля поиска и хлебных крошек
Внутри папки Header, над слоём header_bg создайте новый слой и назовите его bg. Выберите инструмент Прямоугольная область 

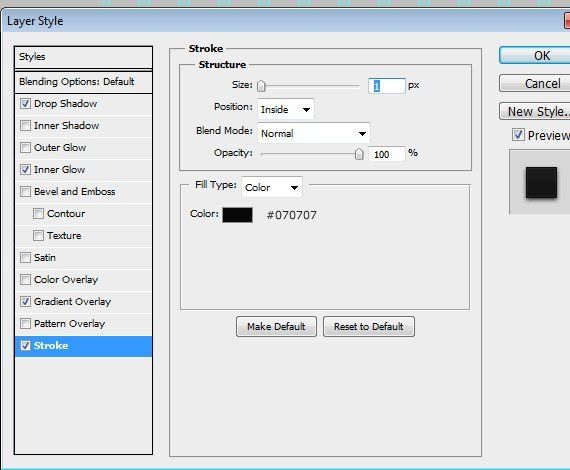
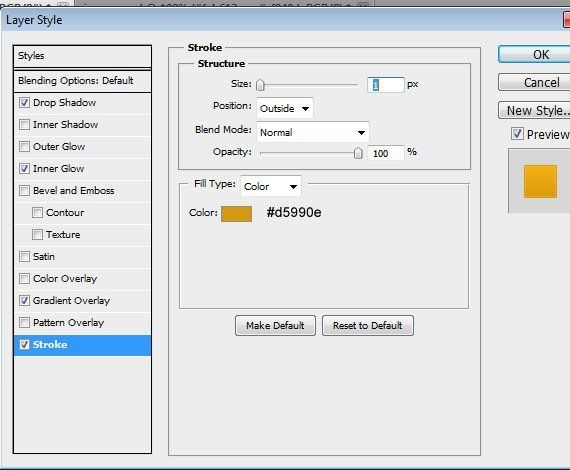
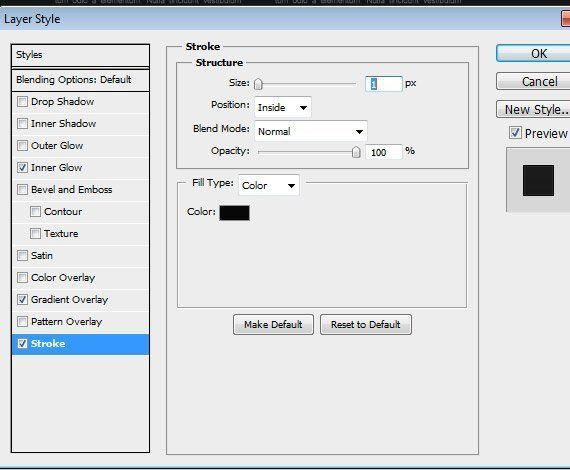
Затем добавьте стили слоя используя параметры указанные ниже:
Тень (Drop Shadow)

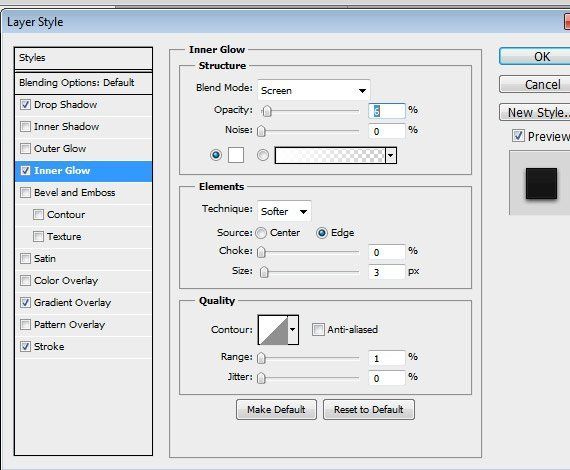
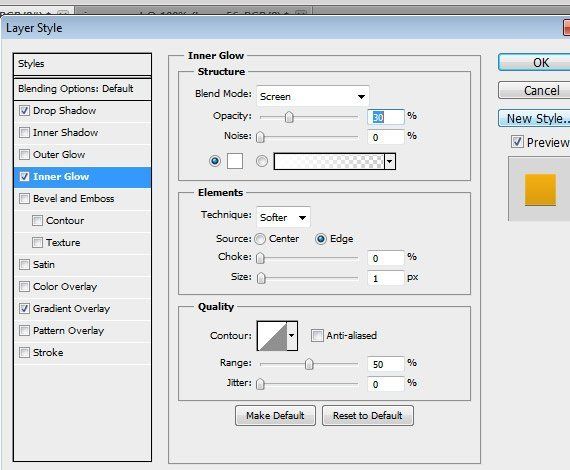
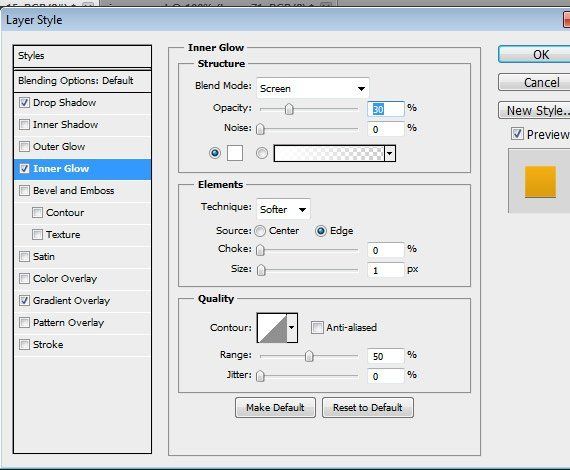
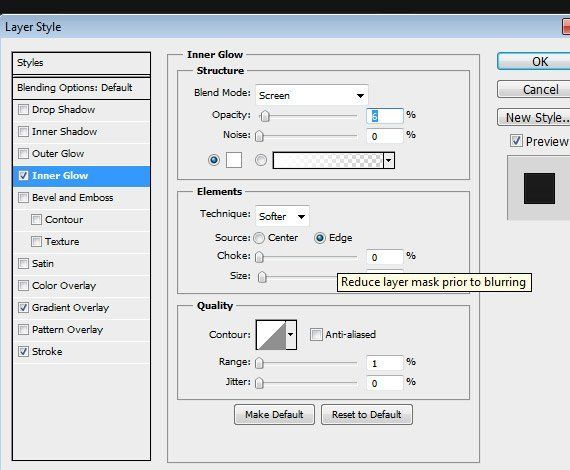
Внутреннее свечение (Inner Glow)

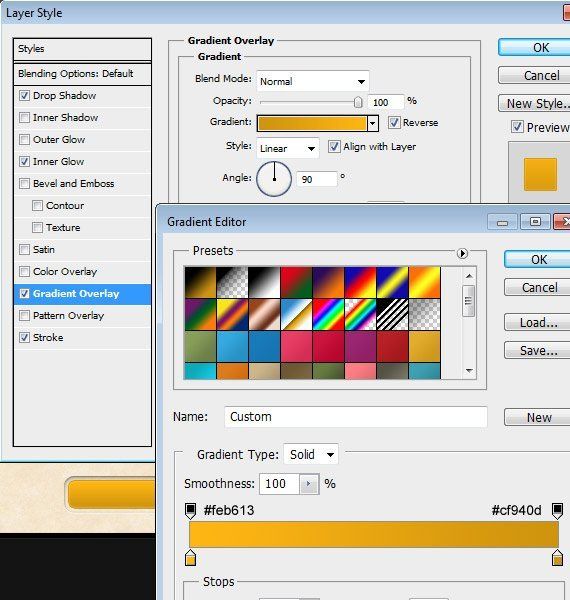
Наложение градиента (Gradient Overlay)

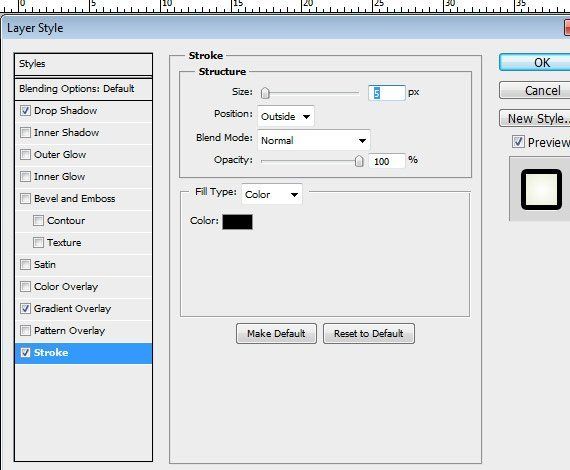
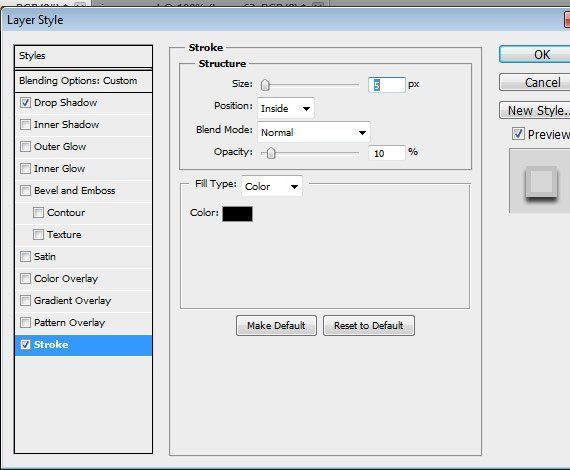
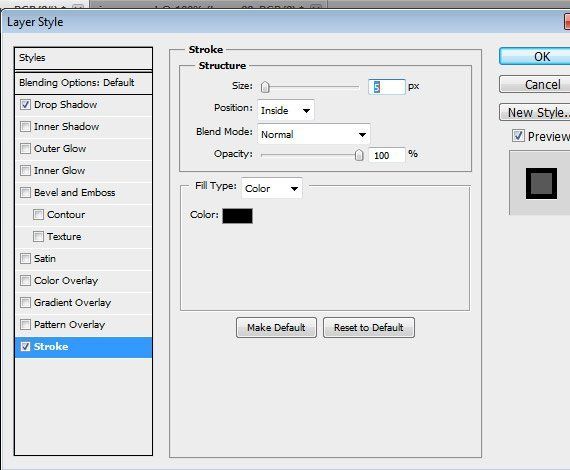
Обводка (Stroke)


Внутри папки Header создайте папку Search. Возьмите инструмент Прямоугольник со скругленными углами  (Rounded Rectangle Tool), радиус 10px, и создайте прямоугольник как на скриншоте ниже.
(Rounded Rectangle Tool), радиус 10px, и создайте прямоугольник как на скриншоте ниже.

Добавьте стили слоя:
Тень (Drop Shadow)

Внутренняя тень (Inner Shadow)

Выберите инструмент Текст  (Text Tool) и добавьте какой-нибудь текст в поисковое поле.
(Text Tool) и добавьте какой-нибудь текст в поисковое поле.

Теперь откройте набор соц. иконок и поместите их возле поиска.

Внутри папки Header создайте папку Breadcrumbs. Откройте иконку домика и поместите её, как на скриншоте ниже. Я добавил Наложение цвета (Color Overlay) #696969 к иконке и к текстовому слою.

Шаг 6. Создание слайд-шоу
Внутри папки Slideshow создайте новый слой и назовите его slide_bg. Создайте новую направляющую, для этого перейдите в Просмотр > Новая направляющая (View > New guide), Положение (Position) установите на 430px, Ориентация (Orientation) горизонтальная. Создайте выделение как на скриншоте ниже и залейте каким-нибудь цветом.

Добавьте следующие стили слоя:
Тень (Drop Shadow)

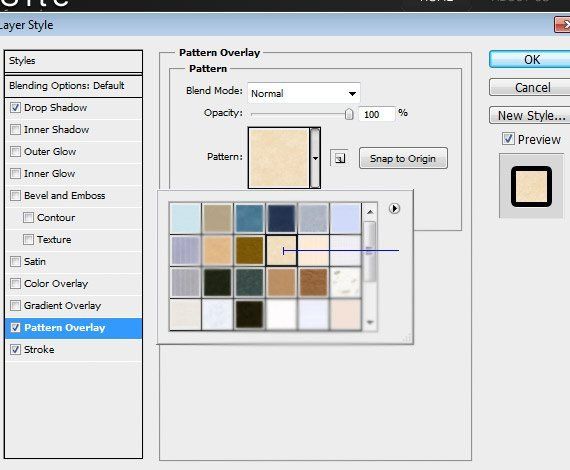
Наложение узора (Pattern Overlay)

Обводка (Stroke)

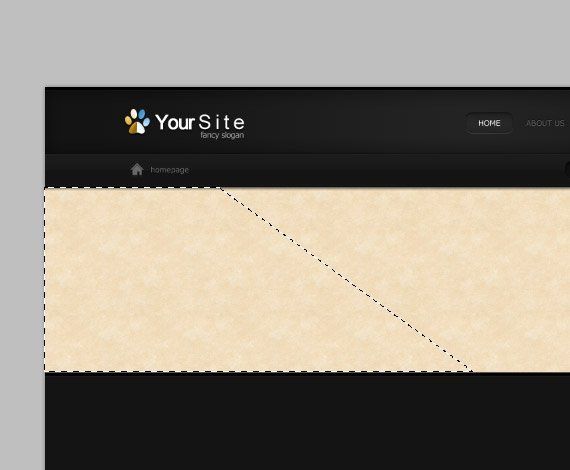
Над слоём slide_bg создайте новый слой и назовите его highlights. Выберите инструмент Перо  (Pen Tool), нарисуйте фигуру как на скриншоте ниже и создайте выделение.
(Pen Tool), нарисуйте фигуру как на скриншоте ниже и создайте выделение.

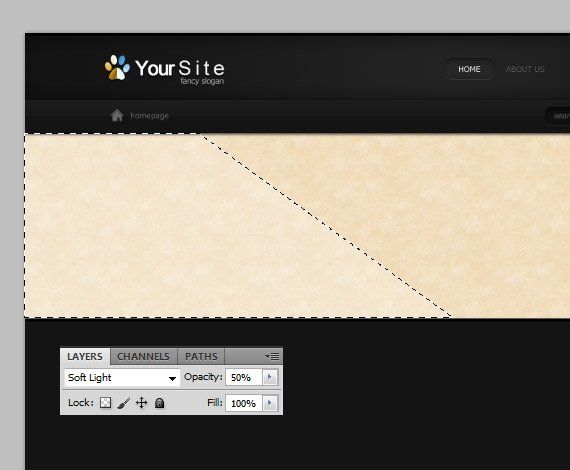
Залейте выделение белым цветом, измените режим наложения на Мягкий свет (Soft Light) и уменьшите Непрозрачность (Opacity) до 50%

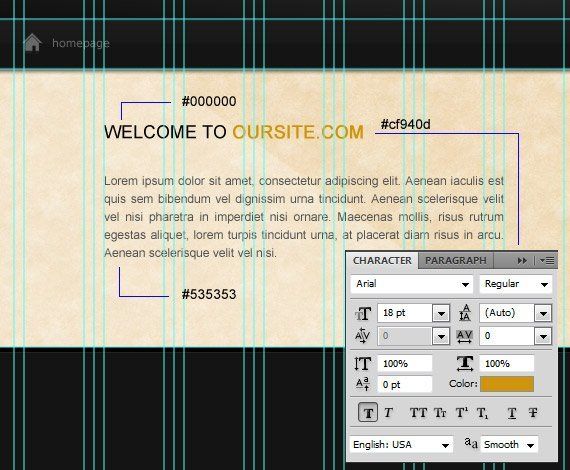
Теперь нужно добавить какой-нибудь текст внутрь нашего слайд-шоу. Выберите инструмент Текст  (Text Tool) и, следуя подсказкам на скриншоте ниже, добавьте свой текст.
(Text Tool) и, следуя подсказкам на скриншоте ниже, добавьте свой текст.

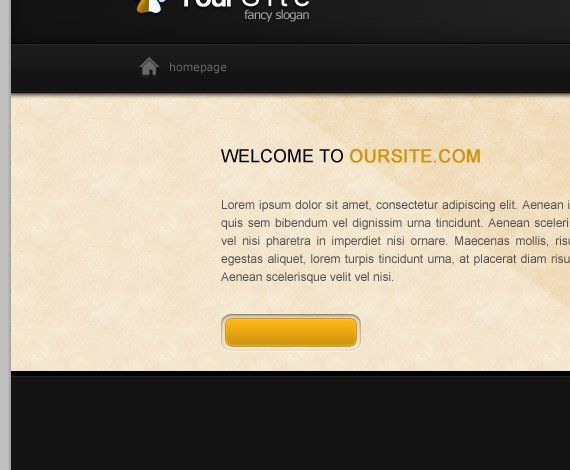
Шаг 7. Добавление кнопки «Читать далее»
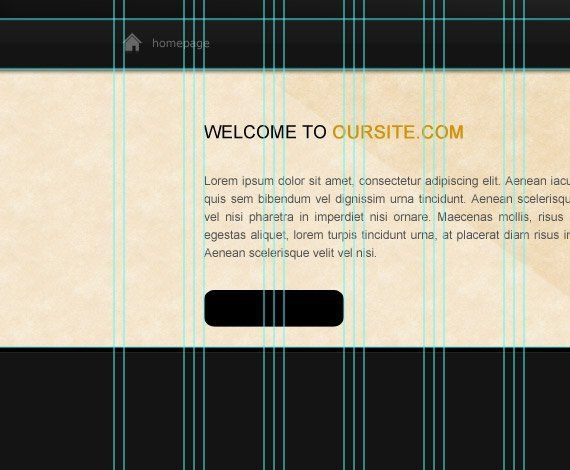
Внутри папки slideshow создайте папку read_more. Возьмите инструмент Прямоугольник со скругленными углами  (Rounded Rectangle Tool), радиус 10px, создайте прямоугольник и поместите как на скриншоте ниже.
(Rounded Rectangle Tool), радиус 10px, создайте прямоугольник и поместите как на скриншоте ниже.

Заливку (Fill) слоя уменьшите до 0%. Добавьте следующие стили слоя:
Тень (Drop Shadow)

Внутренняя тень (Inner Shadow)

Наложение градиента (Gradient Overlay)


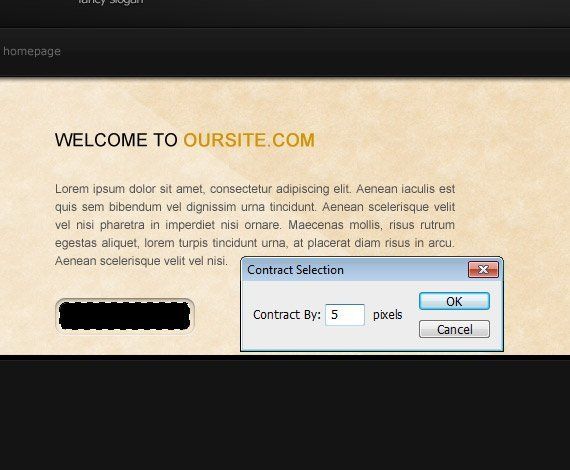
Загрузите выделение для слоя, который мы только что создали. Перейдите в Выделение > Модификация > Сжать (Select > Modify > Contract), введите 5px и залейте выделение любым цветом.

Добавьте следующие стили слоя:
Тень (Drop Shadow)

Внутреннее свечение (Inner Glow)

Наложение градиента (Gradient Overlay)

Обводка (Stroke)


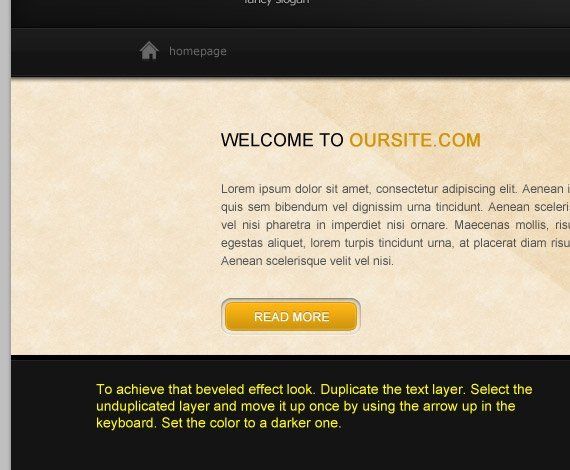
С помощью инструмента Текст  (Text Tool) добавьте надпись «Читать далее» на кнопку и залейте тёмным цветом. Дублируйте текстовый слой, измените цвет текста на белый и сместите на 1px вниз.
(Text Tool) добавьте надпись «Читать далее» на кнопку и залейте тёмным цветом. Дублируйте текстовый слой, измените цвет текста на белый и сместите на 1px вниз.

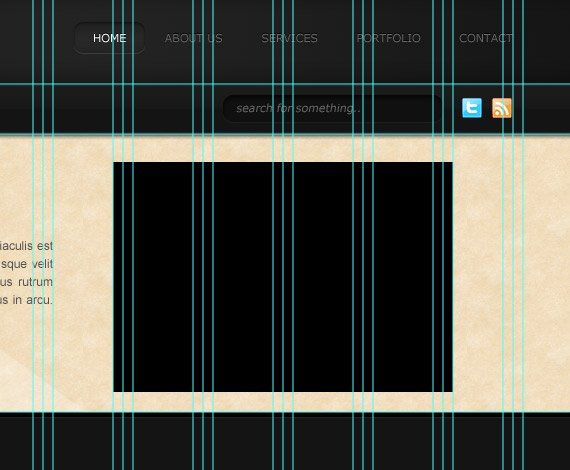
Шаг 8. Добавление изображения в слайд-шоу
Выберите инструмент Прямоугольник  (Rectangle Tool), создайте прямоугольник и поместите как на скриншоте ниже.
(Rectangle Tool), создайте прямоугольник и поместите как на скриншоте ниже.

Уменьшите Заливку (Fill) до 0% и добавьте следующие стили слоя:
Тень (Drop Shadow)

Обводка (Stroke)

Я поместил изображение над слоем с прямоугольником. Таким образом у Вас должно получиться что-то вроде этого:

Шаг 9. Добавление переключателей слайдов
Создайте внутри папки Slideshow новую папку и назовите её prev_next. Выберите инструмент Прямоугольник со скругленными углами  (Rounded Rectangle Tool) с радиусом в 10px. Создайте фигуру как показано на скриншоте ниже и переименуйте слой на «prev».
(Rounded Rectangle Tool) с радиусом в 10px. Создайте фигуру как показано на скриншоте ниже и переименуйте слой на «prev».

Уменьшите Заливку (Fill) до 0% и добавьте следующие стили:
Тень (Drop Shadow)

Внутренняя тень (Inner Shadow)

Наложение градиента (Gradient Overlay)


Дублируйте слой prev и переименуйте его на next. Отразите его по горизонтали и разместите в противоположной стороне.

Создайте ещё одну папку и назовите её Identifier. Внутри этой папки создайте слой и переименуйте его на inactive. Выберите инструмент Эллипс  (Ellipse Tool), создайте несколько круглых фигур, залейте их чёрным цветом и разместите как на скриншоте ниже.
(Ellipse Tool), создайте несколько круглых фигур, залейте их чёрным цветом и разместите как на скриншоте ниже.

Добавьте им те же стили что и у кнопок prev_next.
Загрузите выделение для первой фигуры, перейдите в Выделение > Модификация > Сжать (Select > Modify > Contract) и введите 5px. Создайте новый слой, назовите его active, и залейте выделение каким-нибудь цветом.
Добавьте следующие стили:
Тень (Drop Shadow)

Внутреннее свечение (Inner Glow)

Наложение градиента (Gradient Overlay)


Шаг 9. Добавление контента
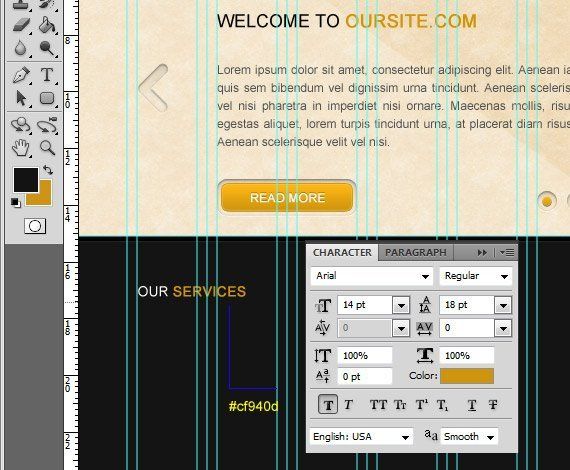
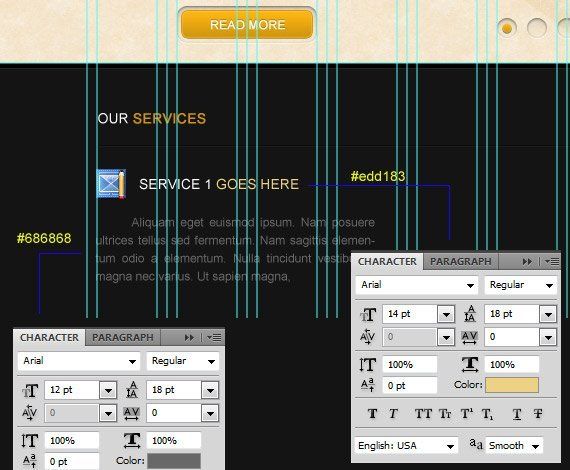
Внутри папки services создайте новый слой. Возьмите инструмент Текст  (Text Tool) и добавьте заголовок используя параметры на скриншоте ниже.
(Text Tool) и добавьте заголовок используя параметры на скриншоте ниже.

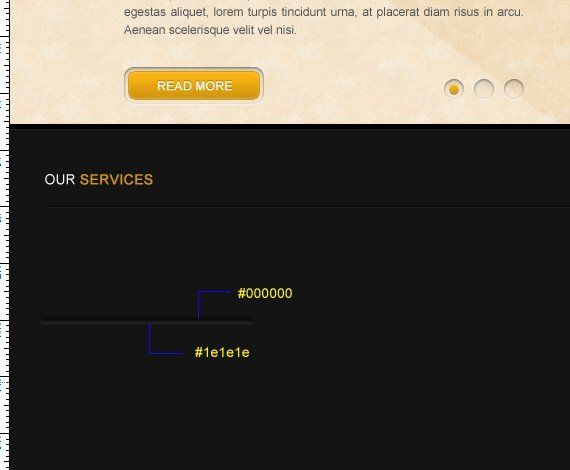
Теперь давайте добавим разделитель. Выберите инструмент Линия  (Line Tool), ширина 1px. Создайте две линии и разместите их как на скриншоте ниже.
(Line Tool), ширина 1px. Создайте две линии и разместите их как на скриншоте ниже.

Создайте новую папку и назовите её service1. Выберите инструмент Текст  (Text Tool) и добавьте заголовок используя параметры указанные на скриншоте ниже. Откройте набор иконок, который Вы скачали в начале урока, и добавьте иконку возле заголовка.
(Text Tool) и добавьте заголовок используя параметры указанные на скриншоте ниже. Откройте набор иконок, который Вы скачали в начале урока, и добавьте иконку возле заголовка.

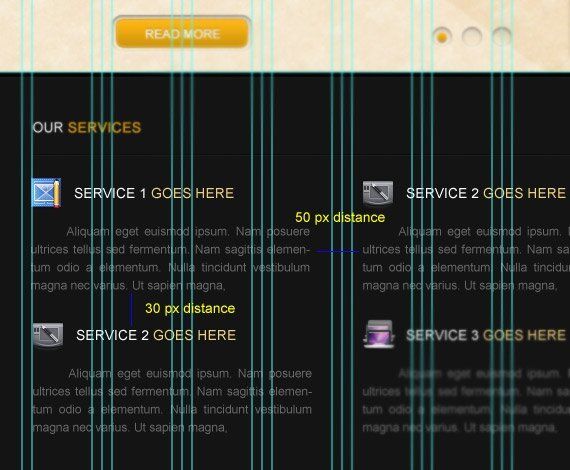
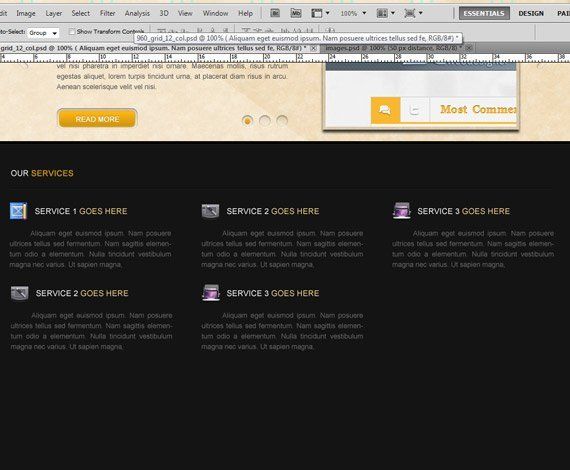
Дублируйте несколько раз группу. Разместите их так же как на скриншоте ниже. В каждой группе измените иконку.


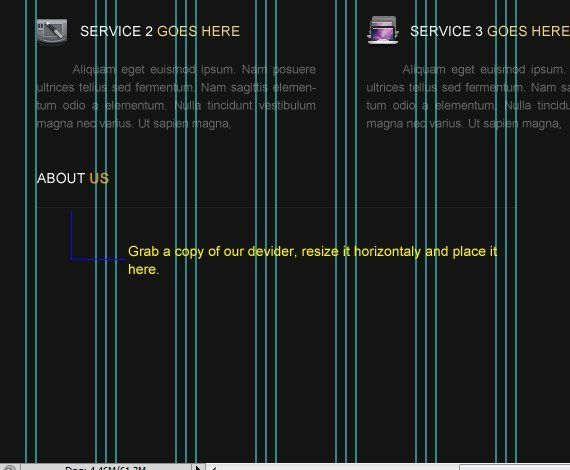
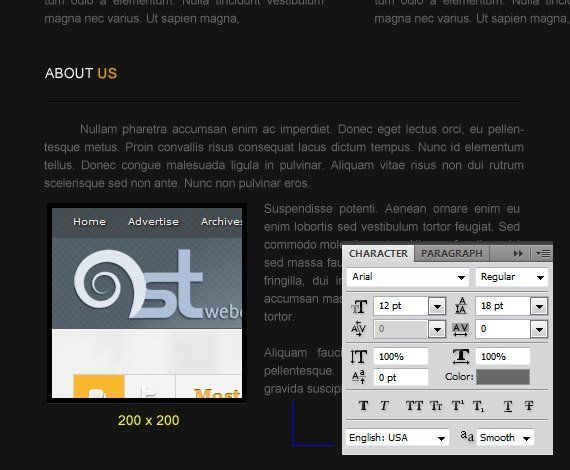
Шаг 10. Добавление блока «О нас»
Внутри папки about us создайте новый слой. С помощью инструмента Текст  (Text Tool) добавьте заголовок. Дублируйте слой с разделителем, который мы создали в предыдущем шаге, и переместите его под заголовок.
(Text Tool) добавьте заголовок. Дублируйте слой с разделителем, который мы создали в предыдущем шаге, и переместите его под заголовок.

Также добавьте какую-нибудь информацию о себе, используя параметры указанные на скриншоте ниже.

Перейдите в окно Стили слоя и добавьте следующие стили:
Тень (Drop Shadow)

Обводка (Stroke)

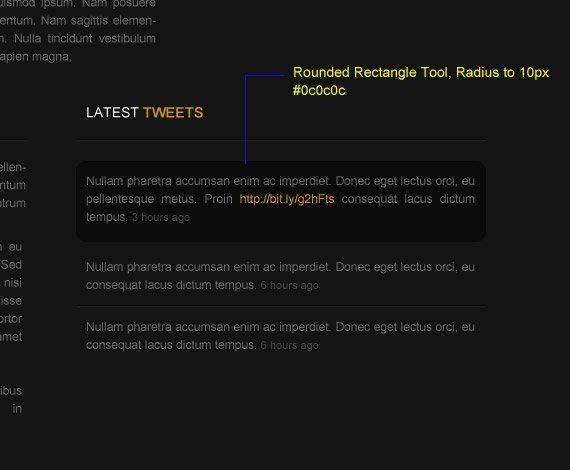
Шаг 11. Добавление последних записей из Твиттера
Внутри папки latest tweets создайте новый слой и с помощью инструмента Текст  (Text Tool) добавьте какой-нибудь текст. С помощью инструмента Прямоугольник со скругленными углами
(Text Tool) добавьте какой-нибудь текст. С помощью инструмента Прямоугольник со скругленными углами  (Rounded Rectangle Tool) создайте прямоугольник и поместите его под какой-нибудь записью.
(Rounded Rectangle Tool) создайте прямоугольник и поместите его под какой-нибудь записью.

Для слоя с прямоугольником добавьте следующие стили слоя:
Тень (Drop Shadow)

Шаг 12. Создание футера
В папке footer создайте новый слой и назовите его footer_bg. Создайте выделение как на скриншоте ниже и залейте его каким-нибудь цветом.

Добавьте стили слоя:
Внутреннее свечение (Inner Glow)

Наложение градиента (Gradient Overlay)

Обводка (Stroke)

Возьмите инструмент Текст  (Text Tool) и добавьте в центре футера свои копирайты.
(Text Tool) и добавьте в центре футера свои копирайты.

Финальное изображение:

Автор: Michael John Burns
Как сделать макет сайта в программе «Фотошоп»
Как сделать макет сайта в программе «Фотошоп»
Создание привлекательных и функциональных веб-макетов – неотъемлемая часть жизни веб-дизайнера. В этом уроке мы будем создавать профессиональный макет сайта с нуля. В процессе урока Вы узнаете некоторые полезные трюки при создании дизайна.
Ресурсы урока:
- Набор иконок (wefunction.com)
Альтернативный набор иконок - Иконка Twitter (iconeden.com)
- Шрифт Bebas (dafont.com)
Шаг 1. Mockup
Прежде, чем мы начнем создавать макет сайта, нужно создать план-эскиз будущего макета, на котором будет видна его функциональность и приблизительный внешний вид.
Шаг 2. Создаем документ.
Мы будем создавать макет сайта шириной в 960 пикселов. Для этого, создайте новый документ размером 1200х1500 пикселов. Разрешение 72 пиксела.
Так, как макет сайта будет шириной в 960 пикселов, нам нужно определить эту область, добавив направляющие. Выделите весь документ (Ctrl+A).
Перейдите в меню Выделение – Трансформировать выделенную область (Select > Transform Selection). На панели свойств в верхней части экрана установите значение ширины 960 пикселов. Это и будет рабочая область макета.
Установите направляющие точно по границам выделения.
Нам нужно создать отступ между краями рабочей области макета и областью контента, который мы добавим позже. При активном выделении документа, снова перейдите в меню Выделение – Трансформировать выделенную область (Select > Transform Selection). Уменьшите выделение по ширине до 920 пикселов. Это означает, что с каждой стороны макета будет отступ в 20 пикселов, в итоге всего это 40 пикселов.
Установите направляющие по новому выделению:
Шаг 3. Создаем шапку сайта.
Переходим к созданию шапки сайта. Создайте выделение высотой в 465 пикселов в верхней части макета.
Залейте выделение серым цветом, а в дальнейшем используйте стили слоя, чтобы применять цвета и градиенты.
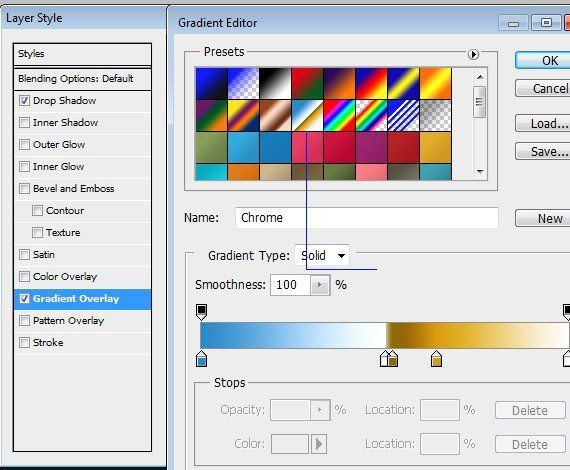
К шапке добавим градиентную заливку через стиль слоя Наложение градиента (Gradient Overlay). Создайте градиент из двух цветов.
Теперь шапка будет выглядеть так:
К шапке теперь нужно добавить подсветку. Создайте новый слой (Ctrl + Alt + Shift + N) и выберите мягкую кисть размером 600 пикселов. Выберите цвет #19535a и кистью кликните один раз в верхней центральной части шапки.
Создайте на шапке выделение в 110 пикселов.
Нажмите клавишу Delete, чтобы удалить выделенную часть.
Слой с подсветкой отразите по вертикали (Ctrl + T).
Нужно убедиться, что световое пятно на шапке находится ровно по центру. Для этого, сделайте активными слои с шапкой и подсветкой и выберите инструмент Перемещение (Move
Tool) (V). На панели свойств в верхней части экрана нажмите кнопку Выравнивание центров по горизонтали (Align Horizontal Centers).
Создайте новый слой (Shift + Ctrl + N) и нарисуйте инструментом Карандаш (Pencil Tool) точку, размером в 1 пиксел. Для рисования используйте цвет #01bfd2.
Сгладим края этого слоя, используя градиентную маску. Выберите инструмент Градиент Grradient Tool) и создайте градиент, как показано ниже:
Примените новый слой с маской, которую залейте только что созданным градиентом.
Шаг 4. Создаем узор
Теперь создадим простой узор, который добавим к шапке. Инструментом Карандаш (Pencil Tool) размером в 2 пиксела нарисуйте две точки, как показано на рисунке. Отключите на
время видимость фонового слоя (кликните по иконке глаза около фонового слоя) и создайте узор (Редактирование – Определить узор) (Edit > Define Pattern):
Создайте новый слой (Shift + Ctrl + N) и поместите его под слой с подсветкой. Выделите область, к которой Вы хотите применить узор и откройте окно Выполнить заливку (Fill) (Shift + F5). Нажмите ОК.
После добавления текстуры шапка выглядит так:
Сделайте плавный переход от узора к шапке: к слою с узором добавьте маску и мягкой кистью белого цвета (#ffffff) с непрозрачностью 60% пройдитесь по маске.
Результат:
Шаг 5. Добавляем логотип
Переходим к добавлению логотипа. Выберите мягкую кисть с цветом #19535a и нарисуйте пятно.
Напишите текст:
К слою с логотипом добавьте стиль слоя Тень (Drop Shadow).
Шаг 6. Навигация
Добавьте текст для навигации.
Нарисуйте кнопку навигации, используя инструмент Прямоугольная область выделения (Rectangular Marquee Tool). Залейте выделение любым цветом и уменьшите параметр Заливка
до нуля.
К слою с кнопкой добавьте стиль Наложение градиента (Gradient Overlay).
Шаг 7. Слайдер для контента
Создайте выделение размером 580х295 пикселов.
Залейте выделение любым оттенком серого.
Поместите изображение. Закрепите его со слоем, который создали ранее.
Теперь к слайдеру добавим эффект. Создайте новый слой (Shift + Ctrl + N), выберите Кисть (Brush Tool) с диаметром 400 пикселов.
Откройте палитру Кисть (F5) и установите те параметры, которые показаны на скриншоте:
Выберите черный цвет (#000000) и нарисуйте пятно:
Для смягчения краев примените фильтр Размытие по Гауссу (Gaussian Blur).
Выделите нижнюю половину тени и удалите (Delete).
Поместите слой с тенью над слайдером:
Сожмите слой с тенью за средний маркер (Ctrl + T), а затем снова отцентрируйте слой с тенью: выделите оба слоя и в панели свойств нажмите на кнопку Выравнивание центров по горизонтали (Align Horizontal Centers).
Дублируйте слой с тенью (Ctrl + J) и поместите дубликат на нижний край слайдера.
Нарисуйте кнопки на слайдере, используя инструмент Прямоугольная область выделения (Rectangular Marqee Tool).
Залейте кнопки черным цветом (#000000).
Уменьшите непрозрачность слоя с кнопками до 50%.
Добавьте фигуру стрелки на кнопки слайдера:
На нижней части слайдера нарисуйте полосу и залейте ее черным цветом (#000000).
Уменьшите непрозрачность слоя с полосой до 50%.
На эту полосу добавьте описание Вашего проекта:
Шаг 8. Добавляем текст с приветствием
Напишите текст с приветствием:
Шаг 9. Завершаем работу над шапкой сайта
Мы почти закончили работу над шапкой сайта. Добавьте еле заметную тень при помощи инструмента Кисть (Brush Tool).
Оставьте между тенью и заголовком пропуск в 1 пиксел.
Создайте новый слой под слоем с шапкой (Shift + Ctrl + N) и примените к нему градиент.
Шаг 10. Добавляем кнопки для слайдера
Нарисуйте кнопки смены слайдов.
К одной кнопке добавьте стиль слоя Внутренняя тень (Inner Shadow), а затем дублируйте слой с кнопкой нужное количество раз (Ctrl + J).
Шаг 11. Создаем разделитель для контента
Инструментом Карандаш (Pencil Tool) и нарисуйте светло-серую (#aaaaaa) линию шириной в 1 пиксел.
Добавьте к слою с линией маску и при помощи градиента сделайте плавный переход на краях.
Шаг 12. Добавляем контент
Пришло время добавить области под контент. Область контента будет разделена на 3 колонки с равным отступом. Между каждой колонкой будет отступ в 25 пикселов.
Добавьте направляющие по обеим сторонам колонок.
Добавьте в колонки список услуг. Украсьте текст с услугами иконками.
Нарисуйте кнопку «Read More» при помощи инструмента Прямоугольник со скругленными углами (Rounded Rectangle Tool) в режиме слой-фигуры.
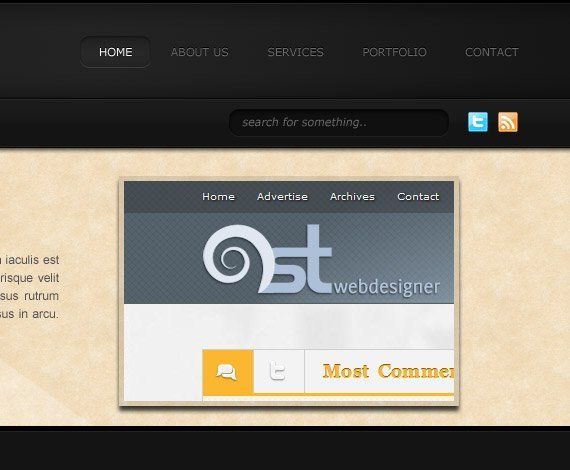
К слою с кнопкой примените стили слоя Наложение градиента (Gradient Overlay) и Обводка (Stroke).
Дублируйте слой с кнопкой (Ctrl + J).
В нижней части этих трех колонок нарисуйте серые прямоугольники и добавьте к ним стиль Обводка (Stroke), размером в 3 пиксела.
Добавьте изображения в эти серые области:
Создайте тень, как делали это ранее и поместите ее под области с фотографиями:
Добавьте описание проекта:
Поместите в одну из колонок иконку Twitter.
Добавьте сообщение о Twitter.
Нарисуйте кнопку More Tweets.
Примените к этой кнопке стили слоя:
Добавьте текст.
Шаг 13. Создаем футер
Создайте выделение в нижней части макета – это будет область под футер, и залейте выделение серым цветом.
Примените к этой области стиль слоя Наложение цвета (Color Overlay).
В финале, добавьте на футер навигацию и копирайт.
Финальное изображение:
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Поделиться
Твитнуть
Поделиться
Также читайте
Cоздание макета сайта без специфичных навыков в Photoshop
Для начала задумайтесь над тем, почему вы решили создать макет сайта самостоятельно. Эта работа требует разносторонних знаний от человека в области ИТ и дизайна, аналитического и творческого мышления одновременно. А еще некой части вашего времени. Окей, есть 4 причины того, почему вам могло это понадобиться. Если у вас другая – пишите в комментарии, дополню.
Причина #1. Интерес к разработке макетов сайта
Ваши интересы очень специфичны? Мы здесь никого не осуждаем. Самим же стало когда-то интересно, и начали этим заниматься! К тому же, тяга к познанию – наша отличительная черта. Хвалю ваше любопытство.
Причина #2. Разработка макета сайта как вид заработка
Если вы хотите стать в будущем веб-дизайнером, с чего-то же надо начинать, а именно с элементарного макета страницы сайта. Быстрый результат своей работы мотивирует как ничто другое. К счастью, в статье предлагаю только блиц-способы создания макета.
Кстати, работа веб-дизайнера – это не шутки. Вот здесь ниже я просто оставлю график зарплат в зависимости от стажа (по данным DOU за май-июнь 2016). Ни на что не намекаю. Просто скрытый хантинг.

Причина #3. Составление ТЗ на разработку макета сайта для дизайнера
Часто перед недизайнерами стоит необходимость показать макет веб-сайта – иногда просто для иллюстрации своей идеи, но иногда и для подкрепления ТЗ. Конечно, это не обязательно и грамотный дизайнер сам поймет вашу идею и даже сделает лучше, чем вы ожидаете. Однако если вы точно знаете, чего хотите, лучше это показать, а не рассказывать.
В KOLORO можете заказать макет сайта, и вы получите именно то, что ожидаете. Как это у нас получится? Мы тонкие психологи.
Причина #4. Вам срочно надо нарисовать макет сайта, а вы даже не знаете что это
Кстати, макет сайта – это графический образ представления будущего сайта. Если вам поставили задачу быстро показать макет сайта (хоть какой-нибудь), то нужно что-то с этим делать. Как раз это и было моей причиной поиска оптимального способа разработки макета дизайна сайта. В результате я выбрала работу в Photoshop, но у меня уже были навыки его использования.
Прежде чем создать макет сайта вам придется продумать структуру сайта, сделать прототип и выбрать цветовую схему. Обо всем этом по порядку.
Этап 1: структура макета сайта
Обязательно заранее спланируйте архитектуру сайта – что и куда будет вести и как будут взаимосвязаны элементы. Можете сделать это в голове, на бумаге или воспользуйтесь MindMap для построения структуры. Построение MindMap при проектировании сайта поможет вам определиться с количеством страниц, которые необходимо нарисовать. Вы будете иметь детальное представление о проекте в целом. Как это сделать? Можете использовать онлайн-инструменты MindMup или Bubblus.

Удобно также пользоваться приложением Coggle, которое вы можете подключить к Google Drive.

Мне нравится Coggle тем, что майнд-карта всегда под рукой, ей удобно делиться с коллегами, и здесь хорошо подобраны цвета элементов интерфейса. К тому же работает правая кнопка мышки, что позволяет хорошо настраивать карту. У меня получилась вот такая структура для главной страницы сайта.

На первом этапе проектирования макета создается mind-map сайта
Этап 2: Создание прототипа сайта
Далее можно сразу начать рисовать макет сайта в фотошопе, но, даже если делать макет из праздного любопытства, сначала следует нарисовать прототип сайта. При пошаговой разработке, протототипирование – неотъемлемый этап, который укрепляет психическое здоровье веб-дизайнера. При создании прототипа намечаются ключевые блоки будущего сайта (шапка, слайдер, кнопки, контакты, структура материала и пр.). Это позволяет существенно сэкономить время на этапе отрисовки макета т.к. можно будет увидеть примерный результат и безболезненно внести изменения.
Пример структуры сайта: вот.
Устали? Сделайте жизнь проще и закажите разработку сайта в KOLORO. Мы учтем ваши пожелания и вы получите именно то, что хотели.
Создание прототипа сайта онлайн
Обычно я пользуюсь двумя наиболее популярными онлайн-инструментами для создания прототипа сайта: Moqups и Mockflow. В обоих случаях есть возможность создавать прототипы бесплатно, но с ограниченным функционалом. Тарифы для первого сайта начинаются от $13/мес. (10 проектов, 1 Гб), а для второго – от $14/мес. (неограниченное количество проектов + 25 Гб в облаке). Еще все рекомендуют Mockingbird. И я порекомендую, но только из уважения к Eminem, потому что здесь 3 проекта обойдутся уже в $12/мес., а бесплатных инструментов меньше.
Теперь о личном впечатлении. Moqups удобнее и интуитивно понятен даже с первого посещения. Здесь много готовых блоков и иконок – как раз то, что нужно, чтобы быстро пройти этап прототипирования. Кроме того, элементы удобно центрировать относительно середины страницы или других элементов. Немного мешает ограничение в 300 объектов для страницы в бесплатном режиме – для макета одностраничного сайта может быть маловато. Есть возможность вставлять элементы с воркфрейма Bootstrap. Mockflow позволяет делать чуть меньше, и с ним нужно пару минут разобраться и привыкнуть к нему, однако большее количество пространства на диске может кого-то привлечь.


Прототипы сайта в Moqups и Mockflow
Как запрототипировать будущий сайт?
Рассмотрим на примере Moqups как можно создать прототип страницы с текстом для блога.
Шаг 1. Добавляем шапку (текст можно изменить).

Шаг 2. Добавляем блок для картинки и надпись (заголовок статьи). С помощью стилей можно удобно менять размер, шрифт и прочее форматирование текста.

Шаг 3. Добавляем текст и задаем ширину колонки. Все блоки удобно центрируются относительно середины страницы.

Шаг 4. Текст надо бы разбить картинкой. Да и ширина колонки слишком большая, 500 рх будет лучше. К счастью, можно ее быстро поменять. Большой плюс: выделенные элементы уменьшаются относительно друг друга и мой блок с картинкой тоже уменьшился.

Шаг 5. Добавим сайдбар (боковую колонку), здесь уже будет просто. Разместим поле для поиска и блок для подписки на рассылку (с привлекательной картинкой и яркой кнопкой).

Шаг 6. Допустим, наша статья получилась такой маленькой. Еще можно добавить опрос и рейтинг статьи. Получился аккуратный прототип странички для блога. Добавляйте другие элементы по своему вкусу.

Создание прототипа позволяет увидеть масштабы страницы и принять решения относительно тех или иных блоков. Кстати, с помощью этих инструментов можно делать прототипы для разных девайсов. Например, если постараться, получится что-то подобное. Однако обычно прототип ограничивается ч/б исполнением.

Прототип приложения для смартфона
Этап 3: Делаем красивый макет сайта: выбираем цвет
От удачного выбора цветов зависит восприятие сайта и бренда пользователями. Не советую полагаться на свои силы – подбор удачного оттенка может занять часы. Поэтому рекомендую использовать готовые палитры цветов для веба. У Google недавно вышел подробный гайд по удачным цветам для материального дизайна (тренд веб-дизайна). Эти цвета гармонично сочетаются, и вы можете быть уверены в их привлекательности. С помощью Materialpalette можно удачно подобрать два цвета – основной и акцент, а также посмотреть, как они будут выглядеть в интерфейсе. Немного больше цветов на Material Design Colors.

Представили сайт? Сделали прототип? Выбрали цвета? Теперь можно перейти к созданию самого макета. Предлагаю вам несколько способов.
Внимание! Здесь не будет советов по тому как сделать макет сайта в фотошопе – это тема для отдельной статьи, здесь более простые способы.
или существующих сайтов
Этот способ подойдет вам, если вы хотите:
- разобраться в основных инструментах Photoshop;
- найти разные референсы для своего будущего сайта и собрать их воедино;
- почувствовать себя дизайнером на пару часов;
- продемонстрировать веб-дизайнеру или агентству (например, нам 🙂 наиболее подробное видение сайта;
- подкрепить ТЗ на разработку сайта не только «вот здесь кнопочки призыва, а тут разделитель и лидомагнит».
Плюсы такого подхода к разработке макета:
- вы сможете избежать распространенных ошибок, насмотревшись на качественные сайты;
- поймете, как не надо делать, чтобы было хорошо;
- исполнители веб-дизайна будут четко представлять, чего вы ожидаете;
- это очень быстро — за несколько часов вы сделаете макеты для всех страниц сайта.
Минусы:
- вы так и не поймете до конца, что такое веб-дизайн;
- некоторые референсы, которые вы найдете, верстальщик не реализует без изменения других частей сайта.

Как это делается
Самый простой и быстрый способ сделать макет сайта – выбрать шаблон под определенную CMS и переделать его под себя. Поэтому для начала надо определиться с CMS, что значительно упростит разработку сайта. Однако учтите, что дизайн сайта будет ограничиваться теми элементами, которые есть в шаблоне. Конечно, вы сможете поменять цвета, однако отдельные элементы интерфейса уже готовые и их изменить вы не сможете.
! Если вы будете делать «рагу» из разных сайтов, не забывайте где-то в блокнотике карандашиком писать исходники. Это упростит дальнейшую разработку дизайна и верстку макета.
Макеты сайтов под WordPress
Наиболее популярная CMS — это WordPress. Например, здесь вы найдете много современных шаблонов для этой CMS. Зачем? Сайт на шаблоне ускоряет запуск проекта в разы, однако он не будет уникальным. Хотя, если вы будете использовать оригинальные иллюстрации, изображения и креативный подход – даже шаблонный макет можно переделать до неузнаваемости. Главным преимуществом является то, что ваш сайт гарантированно будет адаптивным и вообще красавцем в плане отображения на разных устройствах.
Просмотрите разные шаблоны и выберите такой, какой вам больше всего по вкусу. Я еще немного поискала на Envato Market и нашла шаблон Dalton, который мне понравился больше всего. Зайдя на демонстрационную версию шаблона, вы сразу увидите концепт корпоративного сайта. Нажав на меню, вы сможете посмотреть более подробно, какие функции есть у шаблона, как будут выглядеть разные страницы. Лучше всего уделить этому полчаса и как следует разобраться в том, что есть в шаблоне.

Что дальше? Подбираем размер макета сайта, режем и клеим
Когда вы уже освоились в шаблоне, можно приступать к его нарезке. Отлично, если разрешение вашего экрана 1920 рх или больше – это позволит просто делать скриншоты частей сайта и соединять их в редакторе. Работа с макетом начинается с шапки (header), далее – разные блоки (body), в конце – подвал (footer).
Вам понадобится:
- удобный инструмент для снимка выбранной области (screen capture tool), я использую Lightshot – он предлагает сохранить изображение в отдельный файл или копирует его в буфер обмена;
- Photoshop – для склеивания нарезанных частей изображений.
Этапы создания макета для сайта на основе шаблона
Шаг 1. Выбираем ширину макета сайта
Решите, какую страницу вы будете делать первой. Не начинайте с главной – ее лучше оставить напоследок, т.к. это наиболее важная страница сайта и сначала лучше немного набить руку. В примере я буду делать страницу «О нас» — здесь будет интересная информация о компании и ее сотрудниках. У меня уже есть прототип сайта, поэтому я знаю, что делаю. Кстати, как там ваш прототип?
Откройте Photoshop и задайте ширину макета сайта 1920 рх. Этого будет достаточно для того, чтобы увидеть, как сайт будет выглядеть в браузере. Если у вас разрешение меньше – ставьте такую ширину, которую позволяет монитор. Насчет высоты пока не беспокойтесь – здесь сложно угадать и все равно придется растягивать/сужать область.

Шаг 2 . Продолжаем создание макета сайта в Photoshop
Подберите в шаблоне такую шапку, которая вам нравится. Вырежьте ее с помощью удобного инструмента, откройте документ в Photoshop и вставьте туда (Ctrl+V). С помощью инструмента перемещения (V) поместите шапку вверху. Мне нравится шапка с topbar, где есть контактная информация о компании.
Шаг 2.А. Делайте сразу правильный макет сайта
Теперь у вас есть два пути – изменять текст в изображении или писать сопутствующий текст в текстовом файле. Что удобнее? Все зависит от ваших целей. На личном опыте могу сказать, что лучше это сделать в макете, сразу подобрав шрифт и размеры. Так безопаснее и будет WYSIWYG в действии (What You See Is What You Get, «что видишь, то и получишь»).
Шаг 3. Идем к успеху
Наполняйте свой макет разными блоками и редактируйте их согласно своим нуждам. На данном этапе можно не играться с цветами, если у вас нет навыков использования Photoshop. Для того чтобы увеличить высоту макета, используйте инструмент «Рамка» (С).
Что получилось

Спустя пару минут размышлений, нарезки и склеивания наиболее понравившихся кусков, у меня получился структурированный макет страницы «О нас»
О чем не стоит забывать
- Называйте каждый слой с блоком адекватно, согласно тому, что там есть. Иначе потом совсем потеряетесь.
- При подборе шрифта надо выбрать разный размер для заголовков и основного текста. При этом лучше руководствоваться библиотекой веб-шрифтов Google Fonts. Не забудьте отфильтровать кириллические шрифты.

Вам подойдет способ №2, если:
- у вас нет Photoshop (совесть не позволяет или нет места на диске) или вы еще не научились им пользоваться;
- вы хотите познакомиться с HTML кодом и CSS стилями без вмешательства в разметку;
- вам нужен интерактивный макет сайта.
Советую шикарный бесплатный инструмент для создания макетов Macaw. Для работы с программой ее надо скачать и установить – дело пары минут. В программе можно в визуальном режиме практически верстать макет, потому что вы сразу сможете опубликовать его и увидеть HTML-код и CSS. Немного подробнее о работе программы. У Macaw есть существенный недостаток – она создает неадаптивную веб-страницу. Как с этим бороться? Здесь уже понадобятся навыки верстальщика, чтобы подключить фреймворк (например, если делать макет сайта под Bootstrap). Однако если нужно просто показать работающий макет коллегам – Macaw отлично подойдет.

Так выглядит неадаптивный шаблон на разных устройствах. Хочется плакать
Для начала работы запустите программу у себя на компьютере. Вашему вниманию представляется пустой документ с шириной страницы 1200 рх с сеткой макета сайта. По умолчанию между столбцами есть отступ (padding), поэтому между созданными элементами будет расстояние. Рисовать вам придется только в пределах колонок, потому что если вы выйдете за них, блоки будут отображаться друг под другом. Так что следите за ними.
Вы можете самостоятельно задавать ширину столбцов, их количество и расстояние между ними. Если вы хотите, чтобы элементы «прилипали» друг к другу, задайте 100% ширину колонки и уберите между ними отступ. Зачем вам эта сетка? При HTML верстке макета сайта будет проще сделать адаптивный шаблон, т.к. современные фреймворки используют именно 12-столбиковую сетку.

Вы можете изменить ширину рабочей области, потянув ее справа, или задав размер самостоятельно
Что дальше? Макетируем
Настройте рабочую область так, как вам удобно и приступаем к работе. Я буду создавать такую же страницу, которую вырезала из шаблона Dalton.
Шаг 1.
Для начала необходимо создать шапку. Это будет контейнер с высотой 100 рх и нижней границей, толщиной в 1 рх.

Внутри другого контейнера будет логотип, а внутри следующего – меню. Для отдельных элементов меню не нужно создавать отдельные блоки, достаточно установить приемлемое расстояние между словами (word spacing).

Шаг 2
С готовой шапкой можно приступать к остальным блокам. В следующем блоке у меня будет фон, который необходимо отдельно загрузить.

Шаг 3. Создание интерактивного макета сайта
Продолжаю перетаскивать блоки и вставлять в них текст. Кнопку создаю при помощи специального инструмента «Кнопка» (логика!). Macaw позволяет создавать интерактивный макет с разными состояниями кнопок и возможностью переключения между страницами.
Обратите внимание на следующие выделенные элементы. Они помогают переключаться между разными блоками и организовывать их. Например, текст должен быть в определенном контейнере, а не болтаться просто так.

Если нажать File -> Publish, вы получите готовую страничку, у которой можно будет просмотреть HTML-код и CSS в разных вкладках. Это очень удобно, если вы хотите увидеть, как выглядит разметка.
Что получилось
Получилось как-то так. Здесь для сравнения, слева склеенные куски отредактированного шаблона, справа – макет, созданный в Macaw. Большой плюс программы – вы можете вставлять кнопки, добавлять им ссылки, создавать разные страницы и переходить между ними. Только не забывайте об иерархии контейнеров и не потеряйтесь в них.

Особенности такого способа создания макета сайта:
- чтобы понять тонкости работы программы, надо потратить дополнительное время;
- даже когда уже вник в программу, все еще иногда не понятно, почему она ведет себя так, а не иначе;
- об адаптивности можно забыть, если не доделывать самому;
- действительно удобно создавать макет и даже немного разобраться в верстке – можно увидеть, как взаимодействуют элементы и вообще какая структура;
- в стилях могут появляться такие вещи «width: 16.6666666666%», которые надо будет исправлять; просто необходимо понимать, что здесь WYSIWG, а не больше.
Если вы ищете вариант, как создать макет сайта в приложении с максимально простым и интуитивным интерфейсом, этот способ я подготовила специально для вас.
Удобный инструмент для создания инфографики, которым я пользуюсь уже давно – сервис Creately. Здесь есть десятки и сотни компонентов для создания UI дизайна под разные устройства (больше под мобильные). Вам точно понравится, покажу некоторые из них.

Еще здесь удобно редактировать элементы, добавлять текст (и даже делать кнопки со ссылками!). В общем, всего за пару минут у меня уже получилось то же самое, что и в Macaw, только аккуратнее. Однако такой макет не сделать сильно интерактивным. К этому способу не будет шагов т.к. сервис хорошо интуитивно понятен. На скрине я постаралась максимально отобразить возможности сервиса.

Возможности сервиса Creately
В Creately мне нравится, что:
- можно выделить несколько объектов, распределить и выровнять их относительно друг друга;
- для того чтобы поделиться макетом с другом, можно экспортировать изображение в любом удобном формате;
- есть готовые элементы пользовательского интерфейса (например, браузер), что позволяет лучше понять проект.
На этом все. Это были те способы, к которым я пришла на том или ином этапе творческого развития. Если вы нашли пользу в этом материале – мы счастливы.
P.S. Данная статья является ознакомительной и не позволит вам стать веб-дизайнером. За серьезными знаниями придется еще много покопаться в интернетах.
Как сделать дизайн сайта в фотошопе с нуля
Дизайн это один из этапов в процессе создания сайта. От того как будет выглядеть сайт зависит первое впечатление посетителя, комфорт пребывания и удобство пользования сайтом. Статья не описывает основы дизайна, их можно почерпнуть из соответствующей литературы. Статья описывает сам процесс и некоторые его тонкости. Конечный результат которого можно найти в конце страницы.
Существует много программ для создания дизайна, в том числе и для сайта. Однако в данной статье я рассмотрю, как сделать дизайн сайта в фотошопе с нуля своими руками. Так как считаю, что именно эта программа наиболее удобна для этой цели.
В статье используются названия инструментов и термины описание, которых не реально включить в данный материал из за объема. Поэтому если ты впервые открыл(а) эту программу, то нужно сначала изучить азы работы с ней. Еще рекомендую ознакомится с материалами раздела «Photoshop».
Создание и подготовка файла проекта
Для начала нужно открыть фотошоп, кликнуть в левом верхнем меню программы «Файл > Создать». И настроить новый файл следующим образом:
- Дать имя своему макету, у меня на примере «mysite«
- Ширину рекомендую выбрать в зависимости от разрешения монитора минус 20px. У меня разрешение 1440х900px. А высоту сделать 1200px, при необходимости в будущем можно будет ее увеличить.
- Единицы измерения установи в «Пикселях«. Разрешение «72» Пиксели/дюйм.
- Жми «OK». И сохраняй его как psd «Файл > Сохранить как…» в нужной папке.
Создай новый слой и сделай его активным. Выбери инструмент «Прямоугольник«, установи в параметрах инструмента значение «Пиксели» и создайте прямоугольник размером 1000х1200px (его заливка будет зависеть от того, какой цвет фона выбран основным).
Теперь слой с прямоугольником нужно разместить по центру холста. и установить направляющие по краям. Направляющие имеют полезное свойство прилипать к границам активного слоя.
Теперь нужно установить отступы внутри прямоугольника и поставить направляющие. Для этого я пользуюсь инструментом для выделения «Прямоугольная область«. А именно создаю выделенную область нужного размера, перетаскиваю ее в нужное мне место и тяну направляющую пока она ни прилипает к краю выделенной области. Обычно я устанавливаю отступы 15-20px.
Получится вот так:
Все первоначальная настройка макета окончена.
Рекомендую сохранить его как шаблон и использовать каждый раз когда потребуется макет такого типа.
Сохрани, то что получилось «Файл -> Сохранить для Web -> PNG-24«
Теперь открой в проводнике или файловом менеджере папку с сохраненным файлом:
- Правый клик на файле
- В контекстном меню «Открыть с помощью»
- Выбери браузер которым пользуетесь (у меня hrome).
- После того как изображение откроется наведи на него курсор, он сменится на лупу с плюсиком
- Кликни один раз для отображения изображения в полный размер.
Теперь можно видеть как выглядит макет в реальном размере. Когда производишь изменения файле повторяй процедуру, но вместо того что бы каждый раз открывать файл через контекстное меню просто нажимай F5 в браузере и оно будет обновляться.
Создание шапки сайта
Теперь залей слой, который мы использовали для установки направляющих, белым цветом. И приступим к созданию шапки сайта. Для этого создай новую группу слоев и назови ее «Шапка сайта»
Разместим логотип компании. Я его поставлю традиционно с левой стороны. Это является не обязательным местоположением, но принято размещать логотип именно слева или по центру макета.
Это связанно с тем, что попав на сайт пользователь сразу определит к какой именно организации принадлежит сайт, к тому же большинство пользователей визуально изучают страницу начиная с верху, слева на право. Если нарисовать линию, то получится нечто похожее на букву Z.
Что бы добавить свой логотип (если его нет, то читай Как сделать логотип онлайн) нужно:
- Открыть его в Photoshop. Желательно, что бы он был хорошего качества и имел формат png с прозрачным фоном.
- Выбрать инструмент «Перемещение» (это стрелочка напоминающая курсор)
- Открой вкладку с логотипом
- Наведи курсор на изображение логотипа
- Нажми и не отпускай левую кнопку мыши
- Тащи изображение на вкладку с макетом
- Не отпуская кнопки задержи без движения курсор на нужной вкладке до тех пор пока она не станет активной и не появится твой макет
- Теперь тяни курсор на холст с макетом и отпусти левую кнопку мыши.
Если все правильно логотип скопируется новым слоем на холст с макетом.
Теперь нужно подогнать размер логотипа (комбинация клавиш ctrl+t) таким образом, что бы он был не сильно большим, но и не был мелким и выровняй его левый край по направляющей. Что бы проверить правильно ли подобран размер сохрани свой макет в формате png-24 и открой в браузере.
Теперь я создаю новую группу слоев и называю ее телефоны. При помощи инструмента «Текст» пишу «Горячая линия» и номер телефона организации «+7 (3435) 25-60-60». Я разместил телефон в шапке по двум причинам. Первая это наличие телефона с правой стороны в шапке уже привычно пользователям, так сделано на большинстве сайтов компаний. Вторая, если это сайт компании, то многие посетители почитав, то что их интересуют наверняка захотят позвонить и им не придется открывать страницу контакты. Я так же подобрал подходящий на мой взгляд шрифт, размер и выровнял телефон по правой внутренней направляющей.
Располагая элементы на странице помни о соотношении размеров и цветов. Страница должна быть сбалансирована. Если элементы находятся на одной линии выравнивай их с помощью направляющих (по нижнему краю, верхнему или центру всех элементов на линии)
Создание дизайна главного меню сайта
Для того что бы сделать меню я выбрал инструмент «Прямоугольная область«, создал 2 прямоугольника разного размера и с разным цветом и поместил больший сверху а меньший снизу. На верхний наложил эффект градиента. Вот что получилось:
Теперь нужно добавить пункты меню и подобрать для них подходящий цвет (один пункт меню я оставил белым — это нужно для того что бы показать как будет выглядеть пункт меню при наведении курсора мыши)
Теперь, что бы менюшка лучше смотрелась, а пункты меню имели визуальные разделители я добавил полоски по 2 пикселя в ширину. Один пиксель сделал чуть темнее, а другой чуть светлее основных цветов градиента прямоугольника. Потом размножил и распределил их между пунктами меню.
И на последнем шаге я добавил hover эффект (эффект при наведении курсора мыши) для одного из пунктов меню.
Создание дизайна левого меню сайта
Честно говоря это меню сделано в том же стиле и мало отличается от предыдущего по методу его создания поэтому весь процесс описывать не буду. Однако хочу заострить внимание на следующих моментах:
- Разделение места при создании дизайна вопрос больной и требует особого внимания. Я для себя решил, что левое меню не должно быть больше 250 px так как большая ширина съедает место у контента. Однако все зависит от конкретного макета
- Отступы между блоками не следует делать меньше 10 px. На мой взгляд оптимальными значениями являются 10px, 15px, 20px
- Что бы сделать пунктирную линию в фотошопе прочитайте соответствующую статью
- Создавая пункты меню я не делал для каждого пункта отдельный текстовый слой. Можно это сделать в одном слое начиная каждый пункт с новой строки (через ентер), а потом просто отрегулировать меж строчный интервал в окне «Символ»
Я использовал 14 размер и стандартный для Windows шрифт «Verdana«
Старайся использовать стандартные шрифты по максимуму. Так как при просмотре сайта пользователь используется шрифты своей системы.
Получилось вот такое меню:
Дизайн содержимого сайта
Теперь пришло время изобразить как будет выглядеть содержимого сайта. По идее нужно отрисовывать все типы содержимого сайта. А именно главная страница, формы, раздел новости и т.д., я же ограничусь простой текстовой страницей сайта.
У любой страницы должен быть заголовок и собственно сам контент. Для начала я установлю две направляющие. Первую горизонтальную по верхнему краю меню. Вторую вертикальную на расстоянии 20px от левого края левого меню.
Далее создаю слой с заголовком, слой с текстом и перетаскиваю заранее подготовленные изображения кофе. Что бы текстом было управлять легче возьми инструмент «Текст» и нажми левую кнопку мыши и потяни по диагонали. Получится прямоугольник определенного размера. Теперь можно скопировать туда текст, форматировать его и менять размер блока теста при необходимости.
Получилось вот что:
Дизайн подвала сайта
В подвал сайта обычно помещают счетчики, дополнительные дублирующие меню, копирайт и т.д. Я так и сделал, разве что меню не разместил.
Создаем два прямоугольника по аналогии с меню и размещаем счетчики и прочую информацию, что бы получилось вот так:
Результат:
Мы рассмотрели как сделать дизайн сайта в фотошопе (photoshop) с нуля своими руками. А дальше все зависит от Ваших творческих способностей и владения программой.
Делаем в Фотошоп макет сайта мобильного приложения / Фотошоп-мастер
Сегодня мы будем создавать с помощью программы Фотошоп макет вебсайта мобильного приложения для iPhone. Мы будем использовать достаточно простые методы для создания нашего макета, а также мы вновь применим несколько техник, использованных в наших предыдущих уроках.
Примечание: В источнике урока отсутствуют некоторые изображения. В архиве вы найдёте альтернативный вариант материалов для выполнения урока.
Для начала взглянем на то, что мы должны будем создать. Так выглядит конечный результат нашей работы:

Шаг 1
Создайте новый документ. Установите размеры Ширина (Width) 980, Высота (Height) 1200 пикселей.

Шаг 2
Возьмите изображение воды с пузырьками из дополнительных материалов и поместите его в ваш документ. Возьмите инструмент «Прямоугольная область»  (rectangular marquee tool (М)), выделите прямоугольник, как на скриншоте ниже, и нажмите клавишу DELETE, это позволит избавиться от фирменного водяного знака внизу изображения.
(rectangular marquee tool (М)), выделите прямоугольник, как на скриншоте ниже, и нажмите клавишу DELETE, это позволит избавиться от фирменного водяного знака внизу изображения.

Шаг 3
Далее, создайте новый слой, нажав сочетание клавиш CTRL + SHIFT + N. Затем, вновь возьмите инструмент «Прямоугольная область»  (rectangular marquee tool (М)), и с помощью него выделите область высотой 50 пикселей от верхней границы вашего документа. Залейте выделенную область черным цветом (#000000) и установите значение Непрозрачность (Opacity) 58%. Это будет «шапка» нашего сайта (хедер).
(rectangular marquee tool (М)), и с помощью него выделите область высотой 50 пикселей от верхней границы вашего документа. Залейте выделенную область черным цветом (#000000) и установите значение Непрозрачность (Opacity) 58%. Это будет «шапка» нашего сайта (хедер).

Шаг 4
В самом верху нашей шапки, мы должны повторить процедуру из предыдущего шага, т.е. выделить область таким же образом, но только меньшей высоты, также залить ее черным цветом, а значение Непрозрачности (Opacity) поставить 42%. Должно получиться, как на скриншоте ниже. Да, и не забываем все это делать на отдельных слоях!

Шаг 5
На этом шаге нам нужно отчертить нижнюю границу нашего хедера. Для этого возьмите инструмент «Область (горизонтальная строка)»  (Single Row Marquee Tool (M)) и выделите область на нижней границе нашей «шапки» сайта. Залейте ее белым цветом (#FFFFFF) и установите значение Непрозрачность (Opacity) 24%.
(Single Row Marquee Tool (M)) и выделите область на нижней границе нашей «шапки» сайта. Залейте ее белым цветом (#FFFFFF) и установите значение Непрозрачность (Opacity) 24%.

Шаг 6
После этого, мы добавим логотип и навигационное меню в наш хедер. В качестве логотипа используем просто текст. Для него возьмите шрифт League Gothic, размер 40 пунктов, а для навигации возьмите шрифт Arial Bold, размер 13 пунктов. Цвет и для логотипа, и для меню используйте белый (#FFFFFF).

Шаг 7
Далее, поместите заранее подготовленное изображение айфона в наш документ. Затем, с помощью инструмента «Прямоугольная область»  (rectangular marquee tool(М)) нарисуйте экран айфона, и залейте его белым цветом (#FFFFFF).
(rectangular marquee tool(М)) нарисуйте экран айфона, и залейте его белым цветом (#FFFFFF).

Шаг 8
Теперь, перенесите изображение обоев в стиле Win7 в ваш документ. Убедитесь, что данный слой находится над слоем с экраном, нарисованным в прошлом шаге. Кликните правой клавишей мышки по слою с обоями, и выберите во всплывающем меню пункт Создать обтравочную маску (Create Clipping Mask). Отрегулируйте расположение данного изображения, чтобы оно корректно отображалось на экране нашего смартфона.

Шаг 9
Вот так выглядит экран нашего айфона с логотипом. Для текста мы использовали шрифт League Gothic, размер 21 пункт, а изображение капель мы взяли из набора заказных фигур из дополнительных материалов.

Шаг 10
Теперь, добавим текстовый блок рядом с изображением девайса. Для создания текста возьмите шрифт Arial Regular, размер 13 пунктов. Заголовок оформите шрифтом League Gothic, размер 39 пунктов. Также добавьте изображение кнопки AppStore из дополнительных материалов. Перед, тем как установить кнопку, ее необходимо вырезать из общего файла.

Шаг 11
Возьмите инструмент «Прямоугольная область»  (rectangular marquee tool (М)) и выделите нижнюю часть вашего холста. Для этого предварительно создайте новый слой.
(rectangular marquee tool (М)) и выделите нижнюю часть вашего холста. Для этого предварительно создайте новый слой.

Шаг 12
Далее, мы зальем эту выделенную область не просто сплошным цветом, а применим к ней градиент с помощью стиля слоя (layer style). Параметры для Наложения градиента (Gradient Overlay) должны быть следующие:
- Цвета градиента от #ffffff k #eeecec

- Режим наложения (Blend mode): Нормальный (Normal)
- Непрозрачность (Opacity): 100%
- Стиль (Style): Линейный (Linear)
- Угол (Angle): 90
- Масштаб (Scale): 100%

Шаг 13
После этого добавляем иконки и текст. Иконки берем из дополнительных материалов.
Заголовки для текстовых блоков выполняем с помощью шрифта Arial Bold, размер 19 пунктов. Контентная часть выполняется с помощью шрифта Arial Regular, размер 13 пунктов, цвет для обеих частей — #3f3f3f.

Шаг 14
Что касается оформления блока с твитами, то здесь было решено применить шрифт Georgia Italic, размером 16 пунктов, цвет #7f7f7f, логотип твиттера в виде птички берем из дополнительных материалов. Цвет ссылки #1161a9.
Далее, с помощью инструмента «Прямоугольная область»  (rectangular marquee tool (М)) выделяем область для футера и заливаем ее цветом #ebeaea.
(rectangular marquee tool (М)) выделяем область для футера и заливаем ее цветом #ebeaea.

Шаг 15
Теперь, при помощи инструмента «Область (горизонтальная строка)»  (Single Row Marquee Tool (M)) отрисуем верхнюю границу нашего футера и зальем ее цветом #bcbbbb, непрозрачность (Opacity) понижаем до 40%.
(Single Row Marquee Tool (M)) отрисуем верхнюю границу нашего футера и зальем ее цветом #bcbbbb, непрозрачность (Opacity) понижаем до 40%.

Шаг 16
В левую часть футера добавляем текстовый логотип, в правую часть добавляем навигационное меню. Для этого применяем шрифт Arial Regular, цвет #555555. И логотип, и навигацию прописываем в верхнем регистре.

И вот, наш макет готов!
Используя простые техники, вы можете создать великолепный макет, вам только нужны идея и цель, к которой вы по-настоящему будете стремиться. Надеюсь, после данного урока вы усвоили, чтобы отточить свои навыки, вы должны бросить вызов самому себе и создавать больше различных макетов.

Автор: sanjay
Создаём шаблон автомобильного сайта в Photoshop CS6
Ставим кистью пятно в левом верхнем углу:

Затем с помощью инструмента «Перемещение» (Move Tool) поднимаем слой с пятном несколько вверх и задаём слою непрозрачность 70%:

В инструментальной панели выбираем инструмент «Текст», в панели параметров жмём на иконку включения панели символов, где задаём следующие значения:
- Семейство шрифтов (Font Family): Avanti Regular (шрифт скачать по ссылке внизу)
- Высота кегля (Font Size): — 59пт
- Трекинг (Tracking): 5
- Масштаб по горизонтали (Horizontally Scale) — 115%
- Цвет (Color): #91d4f5

Для удобства включаем линейки (Ctrl+R) и ставим направляющие, горизонтальную 92 пикс, вертикальную — 104 пикс, в перекрестье направляющих и будет начальная позиция текста логотипа сайта. Пишем логотип «Автомобили» или типа того, на рисунке показан масштаб документа в натуральную величину:

Для шрифта слогана задаём следующие параметры:
- Семейство шрифтов (Font Family): Avanti Regular
- Высота кегля (Font Size): — 19пт
- Трекинг (Tracking): -35
- Масштаб по горизонтали (Horizontally Scale) — 100%
- Цвет (Color): #cdcdcd
Начальная позиция — 104 пикселя по ширине и высоте:

В левом верхнем углу, используя текст семейства Arial белого цвета и высотой 20пт напишите регистрационную форму и форму входа:

Горизонтальное меню
Создаём новую группу слоёв «Main Menu», где будут размещены все элементы горизонтального меню.
Создаём векторную фигуру шириной 980 и высотой 44 и радиусом скругления 5 пикселей, цвет заливки — чёрный. Левый верхний угол фигуры расположите на 140 пикс ниже и 110 пикс ниже и левее от краёв соответственно. Это будет рамка меню:

Добавим к фигуре стиль слоя «Обводку» (Stroke) с параметрами:
- Размер (Size) — 1 пикс
- Цвет обводки — #656565
- Положение — внутри (Inner)
- Непрозрачность (Opasity) — 75%
Активируем инструмент «Текст», задаём параметры:
- Семейство шрифтов (Font Family): Arial Regular
- Высота кегля (Font Size): — 14пт
- Масштаб по горизонтали (Horizontally Scale) — 110%
- Цвет (Color): белый
И пишем пункты меню. Вот как это будет выглядеть в натуральную величину:

Теперь следует разграничить пункты этого меню. Создаём новый слой, называем его «menu divider», берём инструмент «Карандаш» (Pencil Tool) диаметром 1 пиксель и цветом, как и у рамки, #656565, зажимаем клавишу Shift и проводим вертикальную полосу от верхнего края рамки до нижнего:

Затем копируем слой и инструментом «Перемещение» (Move Tool) перетаскиваем вправо для разграничения следующих пунктов. Повторяем это действие необходимое количество раз.
Делаем подсветку активного пункта меню. Для этого ниже слоя «menu divider» создаём новый слой и называем его «active».
Для того, чтобы подсветка получилась только на пункте меню, с помощью инструмента «Прямоугольная область» (Rectangular Marquee Tool) выделяем его. Граница выделения должна проходить внутри обводки пунков! Затем берём инструмент Кисть» с параметрами:
Размер кисти (Brush size): — равен ширине пункта
Жёсткость(Hardness): 15%
Непрозрачность(Opacity): 100%
Нажим (Flow): 100%
Цвет: #60c0f0
И ставим отпечаток вот таким образом:

С горизонтальным меню шаблона сайта всё. Приступаем к созданию пользовательского блок-меню.
Пользовательское блок-меню
Создаём новую группу слоёв и называем её «Users-block-menu».
Поставьте две вертикальные направляющие на расстоянии 110 и 1090 пикселей от левого края (так, чтобы они касались краёв рамки меню), и две горизонтальные на расстоянии 211 и 513 от верхнего края:

Берём инструмент «Линия» (Line Tool), задаём режим «Фигура», цвет заливки #656565, толщина — 1 пикс, и проводим две горизонтальные линии от перекрестья до перекрестья направляющих, как показывают оранжевые стрелки на рисунке:

Снимаем направляющие, нажав Ctrl+H и видим две горизонтальные параллельные линии серого цвета:

Т.к. материал по созданию шаблона сайта автомобильной тематики получается очень длинным из-за крупных изображений, продолжение читайте на следующей странице.
Скачать готовый PSD-файл и шрифт Avanti Regular:
Создаем современный макет для сайта в Photoshop · «Мир Фотошопа»
Создайте полноценный макет веб-сайта для абстрактной студии, начиная разработкой схемы, заканчивая отдельными элементами страницы. В конце концов, должна получиться современная, четкая и аккуратная веб-страница, готовая к верстке. Отметим, что многие очевидные моменты здесь не описываются и среднеподготовленный пользователь Photoshop остается один на один с мелкими нюансами реализации того, или иного действия. Впрочем, проще сделать, чем говорить. Поехали.
Просмотрев множество различных современных веб-сайтов, разбросанных по Сети, постепенно собираешь вдохновение и приступаешь к разработке своего — аккуратного и стильного. Ключевыми моментами нашего сайта будут: горизонтальные панели для разделения содержимого по определенным областям, пестрая шапка, представляющая сайт, дружественное приветственное сообщение с примерами работ, двухколоночная главная область и информативный подвал.
Хорошим началом в любой работе над дизайном будет набросок ваших идей карандашом на бумаге. Свобода действий этим инструментом позволяет с легкостью изобразить любую вашу задумку в грубом приближении.
Планирование схемы, или структуры документа также помогает подобрать наилучшие места для всех элементов дизайна и разобраться с их иерархией.
Создайте новый документ в фотошоп. Я обычно выбираю размеры пошире, чтобы иметь возможность оценить в дальнейшем общий вид макета на современных широкоформатных мониторах.
Поместите посередине документа направляющие на расстоянии 960px друг от друга и сделайте между ними простейшую сетку.
Начнем с создания панели для шапки. Создайте выделение через весь документ и залейте его белым цветом. Выполните двойной щелчок по слою, чтобы вызвать меню стилей слоя и добавьте вертикальный градиент (Gradient Overlay) от серого к белому.
Теперь создадим основную область шапки, которая будет содержать полезную информацию. На новом слое создайте выделение, заполнив его каким-нибудь цветом, и добавьте слою заливку градиентом (стиль Gradient Overlay) двух насыщенных оттенков. Также необходимо добавить легкую тень (Inner Shadow), чтобы придать глубины изображению.
Тонкий налет текстурированности может ощутимо оживить дизайн. Выделите маской область шапки, нажатием клавиш Ctrl + Shift + C скопируйте слитые слои и вставьте все это на новый слой. Откройте Filter > Noise > Add Noise, чтобы воспроизвести простую текстуру, установите режим наложения слоя в Multiply и задайте приемлемый уровень Opacity.
После этого вставьте лого компании, разместив его в соответствии с вашей сеткой, после этого поработайте немного со стилями слоя. Добавьте Gradient Overlay в соответствии с цветами шапки, затем — очень легкую тень Inner Shadow.
Используя Type Tool, создайте надписи для ссылок основной навигации, задайте им средний серый цвет, при этом активную ссылку сделайте заметно темнее остальных.
Шапка — отличное место для представления вашего сайта. С насыщенным фоном он притягивает взгляд пользователя, поэтому не использовать его для небольшого заголовка с фирменной типографикой и текста, представляющего ваш бренд — было бы нелогично.
Продолжаем заполнять приветствие, на этот раз используем шрифты Arial, или Helvetica из базового шрифтового набора любой современной ОС.
Поместите на предусмотренное для иллюстраций место изображение лэптопа — такой ход сильно разбавляет композицию и даже позволяет использовать его в практических целях (например, прокручивать на его экране элементы вашего портфолио).
Подчеркните эту область подсветкой в виде радиального градиента, растянутого за лэптопом. Это добавит выразительности картинке и немного приподнимет ее над страницей.
Под основной шапкой растяните еще одно выделение и залейте его бело-серым градиентом.
Разделите среднюю часть страницы на две колонки, с направляющими, выровненными по вашей сетке. В левой части будет находиться основной текст, в то время как правая колонка будет содержать меньшую по ширине линейку. Напишите какую-нибудь текстовую болванку в главный раздел, четко выверив размеры шрифта и тщательно отстроив интерлиньяж в абзацах для комфортного чтения текста.
Нижнюю часть главной текстовой зоны можно приспособить для отображения последних записей блога. Разделите колонку еще на две и покажите пример выделения новости. Ссылки заголовков должны восприниматься как нечто кликабельное, поэтому выделите их цветом, чтобы они визуально различались среди своего окружения.
В правом сайдбаре нарисуйте с помощью Rounded Rectangle Tool небольшую панель. Первоначальный цвет в данном случае не играет особой роли, так как мы все равно ее будем декорировать в дальнейшем.
Выполните двойной клик по этому слою и задайте ему набор стилей, включая бело-серый градиент, тонкий серый контур и мягкую тень Inner Shadow.
Пусть на этой панели крутятся ваши, к примеру, самые лучшие проекты. Озаглавьте ее “Featured Project”, поместите туда небольшой скриншот какого-нибудь веб-сайта и добавьте небольшое описание.
Нарисуйте еще один прямоугольник с закругленными углами для использования его в качестве кнопки. Добавьте туда пару стилей (градиент, контур) в соответствии с общей картиной композиции.
Придумайте короткое, информативное название для кнопки, приглашающее пользователя просмотреть остальные работы студии.
Обозначьте окончание документа областью подвала внизу экрана. Залейте эту часть светло-серым цветом, отличным от цвета фона главной области.
Нарисуйте круглую фигуру и залейте ее градиентом от черного к прозрачному. Затем нажмите Ctrl + T для трансформации, сожмите и растяните ее так, чтобы получилось подобие мягкой вытянутой тени.
Поместите тень по центру экрана, затем удалите лишнюю часть, выступающую за пределы подвала. Подкорректировав значение Opacity, вы получите замечательную легкую тень, отбрасываемую страницей и приподымающую ее над экраном.
Подвал — хорошее место для содержания дополнительных элементов страницы. К примеру, это может быть форма для ввода клиентских данных. Наполните подвал текстом, поместите пару полей для ввода и украсьте их стилем Inner Shadow.
Середину подвала используйте для представления информации о своей компании. Выбирайте уже использовавшиеся вами шрифты и размеры кегля из шапки и основного раздела для сохранения выдержанности и постоянства.
Осталось добавить контакты в нижнем правом углу страницы.
Вот, что у нас должно получиться в конечном счете:
Удачи!
