Как создать новую кисть в фотошопе буквально за несколько секунд?
Автор Дмитрий Костин На чтение 3 мин. Опубликовано
Всем привет. Вот и подошло время для очередной статьи. Я тут немного подумал и вспомнил, что однажды я писал о том как загружать кисти в фотошоп, если стандартных вам недостаточно. Кистей на просторах интернета можно найти великое множество. Но что делать, если вас не устраивают скачанные кисточки, или вы хотите какую-то конкретно свою и под свои нужды.
Вариант есть. Можно ничего не загружать, а просто сделать свою. А как создать новую кисть в фотошопе? На самом деле очень просто. И это у вас действительно займет всего лишь несколько секунд. Именно этому и посвящена моя статья. Так что как говорил Юрий Гагарин: «Поехали!».
- Выберите какое-нибудь изображение, из которого вы будете делать кисть. Лучше всего, чтобы это была PNG-картинка с прозрачным фоном, тогда кисть будет более клёвая. Я решил сделать кисть из логотипа своего сайта, но вы можете сделать из чего угодно.

- Теперь выберите в главном меню пункт «Редактирование», а затем «Определить кисть». После чего у вас появится окошко, где вам надо будет обозвать нашу новую кисть. Назовите как-нибудь, а потом нажмите ОК.

- Теперь проверим кисть в деле. Создайте в фотошопе новый документ с белым фоном. Выберите кисть, а теперь выберите форму кисти. Наша новая форма должна появиться в конце.

- А теперь выбирайте любой цвет и посмотрите как у вас будет выглядеть это чудо. Потом поэкспериментируйте с другими цветами. Вы также можете менять их размер, как обычно. И кстати их первоначальный размер зависит от размера оригинала.

Вот таким вот абсолютно простым способом вы сможете сделать то, что нужно именно вам. Попробуйте поэкспериментировать и с другими изображениями.
Я вот решил взять звезду и сделать кисть из нее. Вот, что у меня получилось.

И кстати, забыл сказать, что кисти делаются не из всего изображения, а из элемента, расположенного на активном слое, так что вам не обязательно создавать отдельный документ, если нужная его часть находится на другом слое.
Ну что? Всё получилось? Рад за вас. Но если вы хотите углубиться в фотошоп и изучить его в кратчайшие сроки, то очень вам рекомендую посмотреть этот видеокурс. Такого полного руководства с нуля я еще не видел. Вcе замечательно рассказано и смотрится на одном дыхании.
Ну вот и настал грустный момент прощания. Но это только сегодня. Завтра для вас уже будет готова новая статья. А чтобы не пропустить ничего интересного подпишитесь на обновления моего блога. Также не забудьте поделиться с друзьями в социальных сетях. Ну а вам я желаю удачи. Увидимся. Пока-пока.
С уважением, Дмитрий Костин.
Как создать собственный набор кистей для Photoshop
Кисти – это самые важные, но далеко не самые простые инструменты. В начале многим кажется, что для того, чтобы нарисовать каждый элемент нужно использовать разную кисть. С таким подходом кисти, которые предлагает Photoshop, кажутся бесполезными. Тогда на помощь приходят наборы от профессиональных художников, которые легко можно найти и скачать на просторах Интернета.
Только проблема в том, что чем сложнее кисть, тем сложнее ее правильно использовать. Проследив за работой профессионалов вы заметите, что в основном они используют простые, круглые или лишь слегка текстурные кисти. Вы можете запросто вручить им базовый набор Photoshop и их работа все равно будет выглядеть великолепно. Почему же у вас так не получается?
Дело в том, что работа в Photoshop сложнее, чем просто тыкать кнопки и ждать чуда. Начать рисовать одной кистью и каждый раз, когда что-то не получается, переключаться на новую – не решение проблемы, ведь часто дело не столько в кисти, сколько в навыках.
В этой статье мы поможем вам создать свой набор кистей. Он будет намного меньше, чем тот, который предлагает нам программа, и уж точно не такой запутанный. Мы докажем, что и без постоянной смены кистей, используя этот простой набор, можно создать очень детальный и аккуратный рисунок.
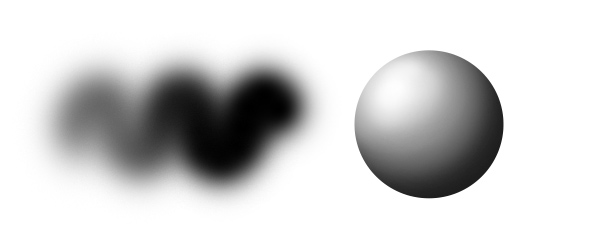
 Конечный результат работы
Конечный результат работы1. Создайте текстурную кисть для общего наброска
Прежде чем мы начнем, откройте меню кисти и выберите Reset Brushes (Сбросить кисти). Не забудьте сохранить этот набор перед сбросом!
Шаг 1
Создайте новый файл. Выберете Polygon Tool и настройте

Шаг 2
Создайте новый слой. Нарисуйте прямоугольник, используя Rectangle Tool (U) в режиме Pixel.

Шаг 3
Перейдите в Filter > Noise > Add Noise, выберите функцию Gaussian

Шаг 4
Смените этот прямоугольник на треугольник, используя Control-Alt-G.

Шаг 5
Измените слой с шумами так, чтобы белая часть стала заметнее, с помощью Free Transform Tool (Control-T).

Шаг 6
Перейдите в Edit > Define Brush Preset. Не переживайте пока насчет названия, это лишь часть более сложной кисти.
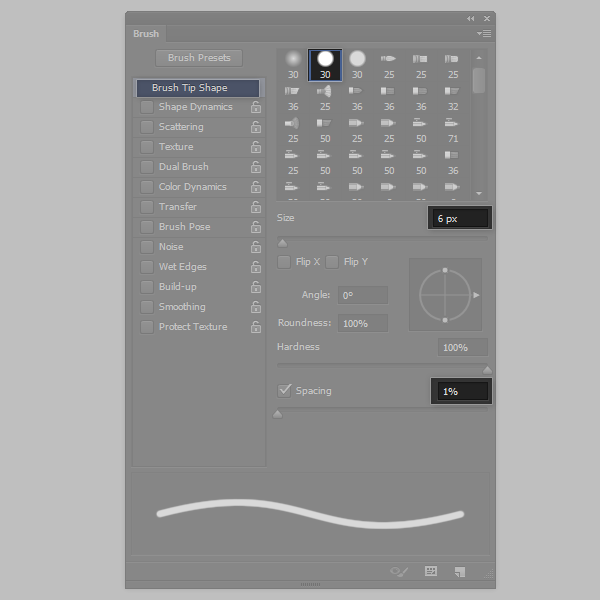
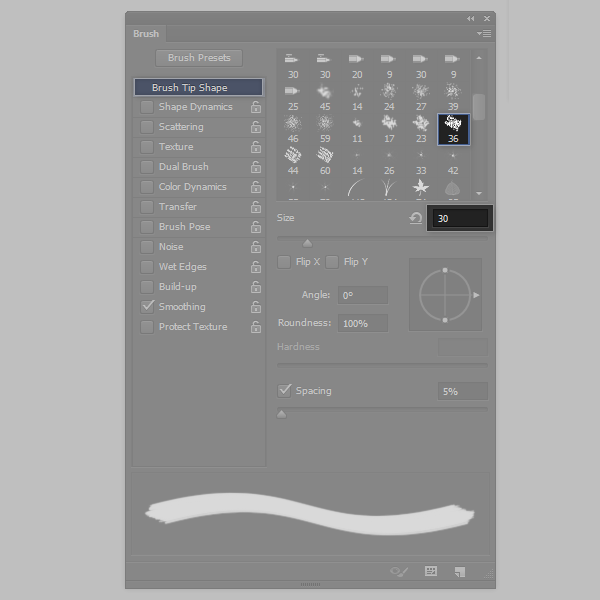
Направляйтесь в Brush Settings (F5). Выберете Chalk из оригинального набора кистей, настройте на 30.

Шаг 7
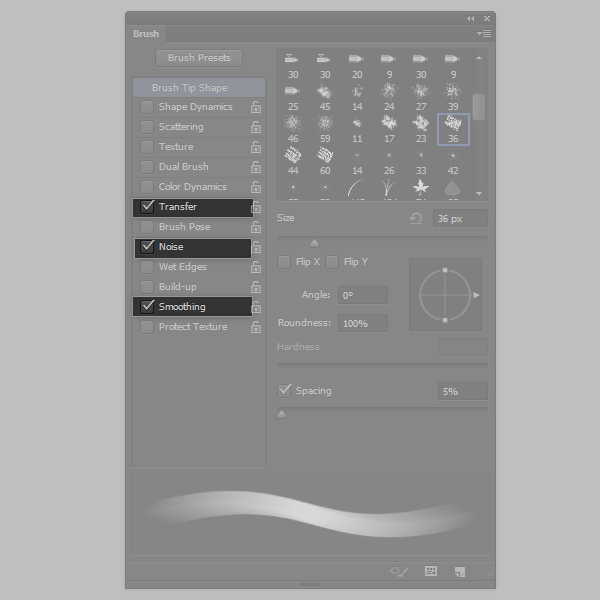
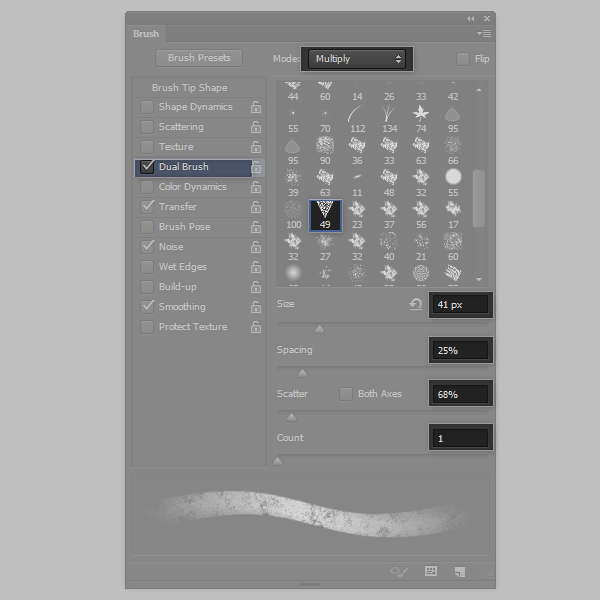
Отметьте в графе сбоку Transfer, Noise

Шаг 8
Нажмите Dual Brush, найдите и выберите уже знакомый треугольник. Затем настройте его функции так, как показано на картинке снизу.

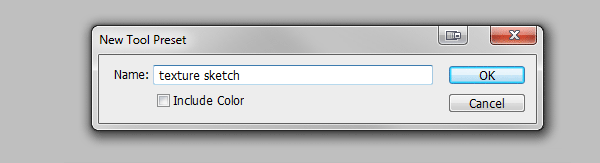
Сохраните кисть, нажав на иконку белой карты, и назовите ее Texture Sketch.

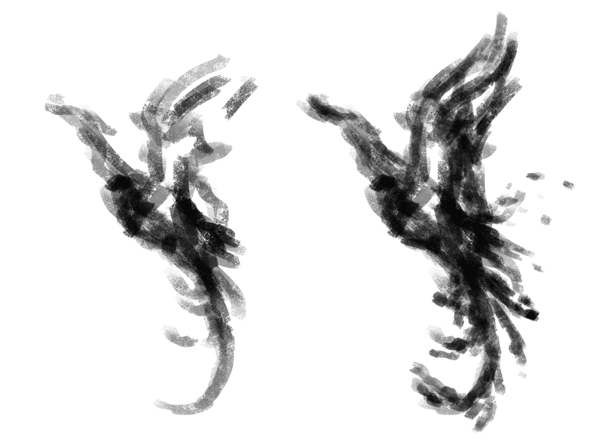
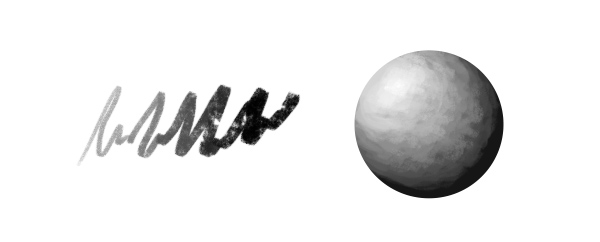
Это одна из самых удобных и универсальных кистей. Она и очень хаотична, и точна одновременно. Вы можете использовать ее на начальном этапе, даже перед тем, как поймёте, что именно хотите нарисовать. Лучший способ создать что-то стоящее из ничего – это сделать подобный, слегка небрежный набросок, без предварительного плана. Так результат будет выглядеть намного естественнее.

2. Создайте кисть для детального наброска
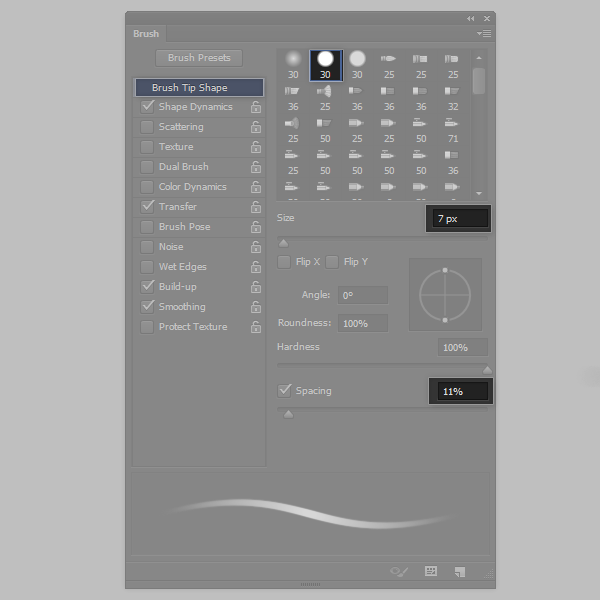
Выберете жесткую круглую кисть. Смените настройки

Теперь сохраните кисть под названием Sketch Detail и протестируйте ее.

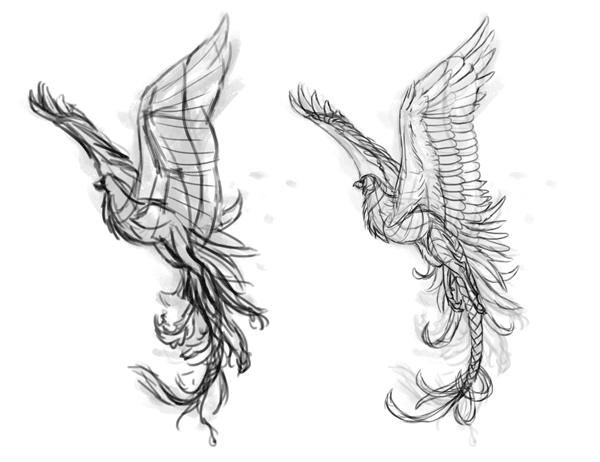
Эта кисть очень похожа на обыкновенный карандаш в своём использовании. Чем менее уверены вы в результате, тем прозрачнее будут выглядеть линии – а это значит, что ошибки будет намного проще исправить. Из-за того, что ее так удобно использовать и выглядит она естественно – она отлично подходит для более детальных набросков.

3. Создайте кисть для группирования фигур и прорисовки световых участков
Шаг 1
Создайте новый файл и выберите Polygon Tool с 6 сторонами, чтобы нарисовать шестиугольник. Перейдите в Edit > Define Brush Preset.

Шаг 2
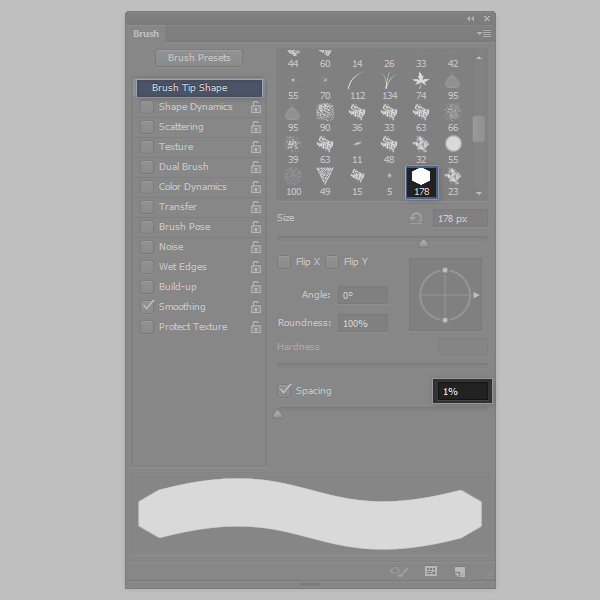
Направляйтесь в настройки кисти (Brush Settings) и устанавливайте Spacing на 1%. Используйте большой размер кисти.

Шаг 3
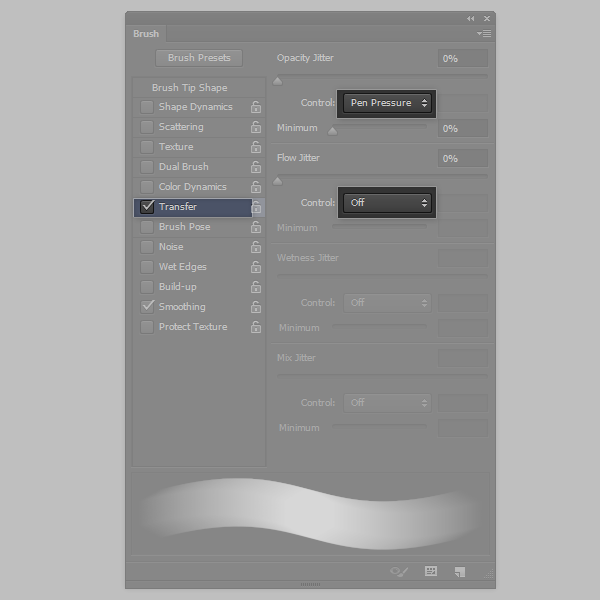
Нажмите Transfer и настройте прозрачность (Opacity) на Pen Pressure.

Сохраните кисть под названием

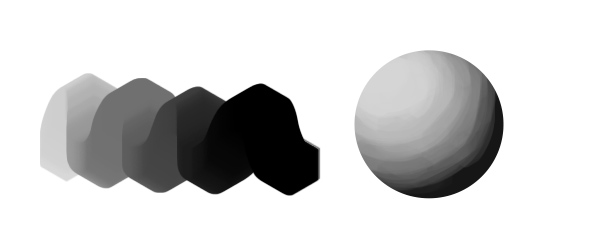
Как вы видите, из-за того, что кисть большая и грузная, ею почти невозможно рисовать детали – именно это нам и нужно. Эта кисть отлично подходит для блокировки форм, выделения теневых и светлых областей. Несмотря на то, что кисть жесткая, она позволяет создать эффект очень мягкого смешивания.

Совет по растушёвке
Многие наборы кистей имеют так называемую «кисть для растушёвки». Ее используют, чтобы смягчить переходы между цветами и формами. Но важно помнить, что растушёвка – процесс очень щепетильный. Если вы прорисовали тени на изображении, а затем размыли их чем-то мягким – ваше изображение станет неестественно гладким, поэтому избегайте размытия с помощью большой кисти. Вместо этого используйте кисть
Не беспокойтесь, если вам кажется, что этот этап отнимает слишком много времени. Так и должно быть.

4. Создайте кисть для прорисовки деталей и обтравочных масок
Шаг 1
Снова выберите жесткую круглую кисть. Сделайте ее более гладкой и уменьшите в размерах.
Шаг 2
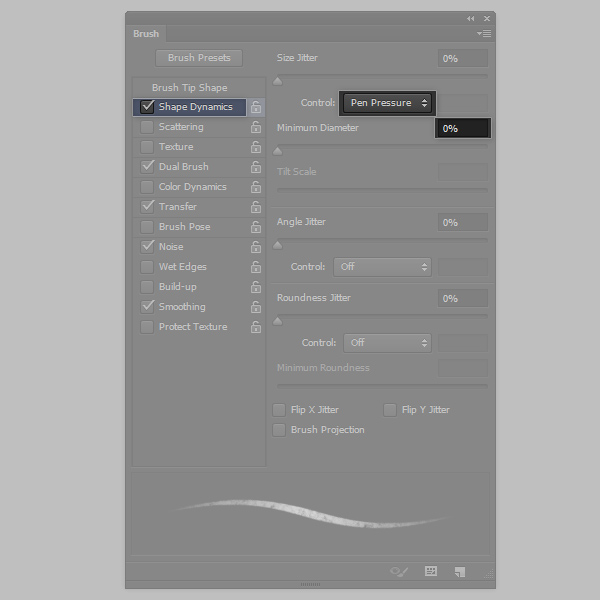
Отметьте Shape Dynamics, в графе размер выберите Pen Pressure.

Сохраните кисть как Ink.

Предназначение этой кисте – очевидно. С ее помощью вы можете нарисовать более точный рисунок, наметить жесткий контур. В нашем примере кисть была использована на масочном слое для того, чтобы стереть лишние области вне птицы

5.Создайте кисть для закрашивания и маскировки
Шаг 1
Выберите мягкую круглую кисть. Сделайте ее достаточно большой и убедитесь в том, что режим Shape Dynamics – выключен.

Шаг 2
Выберите Transfer. Настройте кисть только в графе Flow.

Сохраните ее под названием Soft.

Эта кисть есть в любом наборе, но она не столь полезна, как кажется новичкам. Вы можете использовать ее для растушевки на масочном слое, выбрав Quick Mask Mode (Q) и закрасив объект.
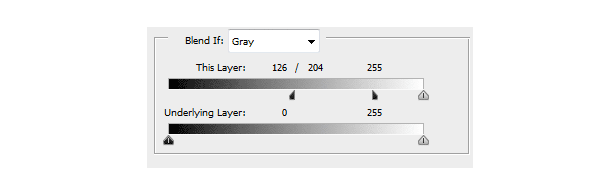
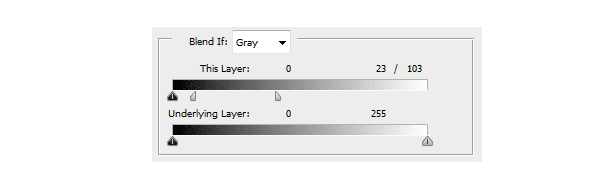
В нашем примере базовый слой был скопирован, чтобы создать обтравочную маску для цветов. В примере снизу, Blend Mode слоя для серой гаммы установлен на Multiply, а поверх добавлены цветные слои, что позволяет создать эффект плавности перехода между тонами. Если вам хочется закрасить какую-то область отдельно, используйте Lasso Tool (L), чтобы выделить область или создать новую маску. Так изображение будет выглядеть естественнее, чем если бы вы пытались закрасить его с помощью жесткой кисти.

Совет по закрашиванию
Для того, чтобы не выделять теневые и светлые области вручную, вы легко можете изменить цвет этих областей с помощью параметров наложения. Продублируйте (Control-J) слой с серым рисунком дважды и расположите копии поверх оригинала. Используйте команду Control-B, чтобы сделать первый слой желтым. Нажмите на слой и сделайте темные области прозрачными, настроив графу Blend If. Затем измените режим наложения на Soft Light.


Проделайте то же самое с другим слоем, в этот раз выставив настройки для теневых участков. Сделайте слой синим, скройте светлые области и установите режим наложения на Hue.



6. Создайте кисть для деталей
Для этой кисти нам просто нужно чуть-чуть изменить кисть Texture Sketch. Выберите кисть из основного меню, установите в графе размера кисти Pen Pressure и сделайте ее полностью изменчивой.

Сохраните ее как новую кисть под названием Rendering.

Вне зависимости от того, какой размер кисти вы выберете, кисть всегда будет казаться маленькой, и поэтому у вас не останется выбора, кроме как прорисовывать ею только детали. И это отлично, потому что так ваше изображение точно избежит участи большинства работ новичков – оно не получится плоским.
Используйте эту кисть на отдельном слое. Выбирайте цвета из освещенных областей, делайте их ярче и прорисовывайте мелкие детали на рисунке. Только помните о том, что не стоит рисовать ею в тенях.
После этого вам нужно будет создать новый слой, выбрать цвет и сделать его ярче, в этот раз прорисовав элементы с противоположной стороны. Оставляйте темные участки между первичным светом и вторичным. Используйте функцию Control-B, чтобы сделать эти детали более размытыми и уменьшить тень.


Полезный совет
Когда основная работа будет выполнена, вы можете попробовать найти дополнительное использование для своего набора кистей. Например, вы можете осветлить контур рисунка с помощью кисти Ink.

… или высветлить фон за объектом с помощью Soft кисти, чтобы сделать ваш рисунок еще более ярким.

7. Облегчите себе доступ к этому набору
Кисти, которые мы создали – это набор, с которым вы будете работать чаще всего. У вас в арсенале могут быть тысячи и тысячи других кистей, но вы скорее всего будите использовать их лишь от случая к случаю. Вам же стоит убедиться в том, что ваши основные инструменты всегда будут под рукой.
Шаг 1
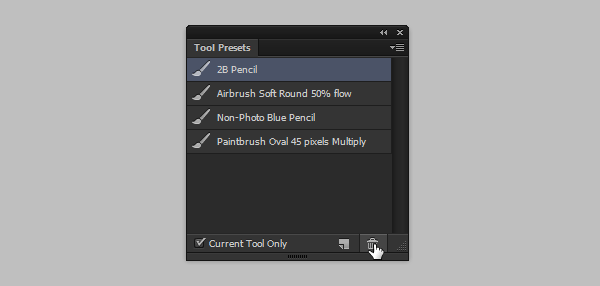
Для того чтобы эти кисти было проще найти, вам стоит сделать их своими подручными инструментами. Перейдите в Window > Tool Presets и удалите из списка кисти, которые находятся там по умолчанию.

Шаг 2
Выберите кисть из своего набора и нажмите на белую иконку в форме карты. Дайте название инструменту и нажмите OK.
Шаг 3
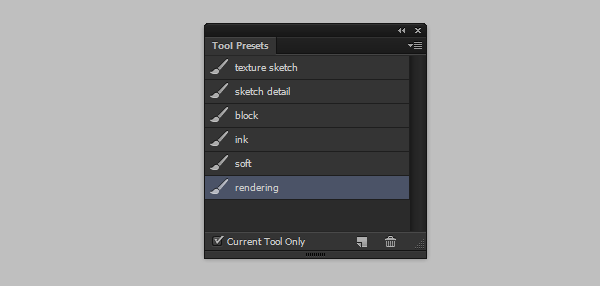
Повторите то же действие с каждой кистью, которую вы ходите иметь в списке. Так вы сможете загружать необычные кисти из отдельных наборов без страха потерять свои.

Отличная работа!
Теперь у вас есть базовый набор кистей, который вы знаете как использовать. Конечно, это не означает, что вы можете забыть про другие кисти, но на начальном этапе мы искренне рекомендуем отдавать предпочтение именно этому небольшому набору.
Поверьте, у всех профессиональных художников есть подобный набор из 3-10 кистей, который они используют в 90% своей работы. Из-за того, что они почти не отличаются между собой, не стоит бегать от одного набора к другому в надежде найти идеальный. Для начала попытайтесь в полной мере овладеть теми, которые у вас уже есть.
Давайте еще раз взглянем на то, из чего состоит ваш новый набор, и как вы можете использовать каждую кисть:
- Texture Sketch: нечеткие идеи, творческие наброски, скульптурирование, тонировка, обозначение больших деталей, прорисовка меха, природных текстур
- Sketch Detail: наброски, планы, удаление ненужных элементов, четкие детали
- Block: группировка больших форм, прорисовка основных акцентов, общий свет
- Ink: мелкие детали, определенные линии, точная прорисовка рисунка, четкие (не размытые) цвета, контуры
- Soft: создание масок, закрашивание, создание гладкой поверхности
- Rendering: текстурные детали
Дайте шанс этому набору. Практикуйтесь, делайте работу с удовольствием и не бойтесь изменять кисти при необходимости, чтобы сделать их ближе к вашему стилю.
Главное фото взято с сайта Depositphotos.com
Автор — Monika Zagrobelna
Перевод — Say-Hi
Мы рекомендуем:
Уроки по рисованию человека в Adobe Photoshop
11 самых распространенных ошибок в цифровом рисунке
Как создать летний портрет в Adobe Illustrator
9 постеров изображающих разницу между Adobe Illustrator и Photoshop
Как сделать кисть в Фотошопе
Очень сложно представить дизайнера без умения создавать кисти в Фотошопе. Данный навык является неотъемлимой частью постоянной работы в программе.
Создать кисть в Фотошопе можно 2-мя основными способами, с которыми мы и предлагаем ознакомиться в данном уроке:
- Полностью с самого начала;
- Используя предварительно заготовленный рисунок.
Создаем кисть с нуля
Сначала следует окончательно определиться с формой кисти, которую будете создавать. Для этого решите сразу, какие элементы она будет в себя включать. Здесь нет никаких ограничений, и это может быть практически все, что угодно. К примеру, можно воспользоваться текстом, комбинацией из других кистей, или использовать различные фигуры.
Самый простой и распространенный способ создать кисть с самого начала – это применить текст. Именно об этом способе поговорим поподробнее.
Для создания нужно: запустить Photoshop. Следует выбрать в меню «Файл / Создать»,

а потом установить необходимые вам настройки.

Потом выбираем инструмент «Текст»

и создаем текст, который нужен именно вам, как вариант – адрес сайта или что-то другое.

Следующим шагом станет определение с кистью. Выполняются следующие действия: в меню выбрать «Редактирование – Определить кисть».

Затем вводим название кисти в поле “Имя” и кликаем “ОК”.

Благодаря этим действиям кисть будет готова.
Чтобы ее выбрать для дальнейшем использования, нужно будет просто выбрать инструмент “Кисть” и в верхнем меню настроек выбрать созданную нами, как показано на скриншоте:

Создаем кисть из выбранного рисунка
Для примера мы в качестве рисунка снова взяли свой логотип, но вы можете использовать любую другую картинку, которую предварительно стоит подготовить.
Почему мы часто используем в качестве рисунков наш логотип? Чтобы недобросовестные веб-мастера не могли безнаказанно копировать наши статьи, над которыми мы так трудимся.
Итак, мы открываем наш рисунок и отделяем его от общего фона. Применяем инструмент «Волшебная палочка».


Комбинация из клавиш Ctrl+J позволит перенести часть выделенного изображения на новый чистый слой. Нижний слой лучше залить белым цветом. Получается следующее:

Убедившись, что картинка подготовлена, следует зайти в «Редактирование – Определить кисть».

В общем-то, когда уже изображение из которого мы будем делать кисть будет готово, дальнейшие действия такие же, как и в первом случае.
Выше мы уже рассказывали о том, где найти созданную кисть, поэтому с этим у вас не должно возникнуть проблем.
Рассмотренные варианты для создания кисти в Фотошопе обязательно вам пригодятся при дальнейшей работе с программой. Как пример – для наложения водяных знаков. Но это вы можете подробнее изучить в нашем отдельном уроке: Как сделать и добавить водяной знак на фото в Photoshop
Инструкция как создать кисть для фотошопа
Итак, я предполагаю, все знают что представляет из себя инструмент «Кисть», иначе для начала прошу ознакомиться с этим инструментом фотошопа поближе в этой статье.
Прежде всего, уточню, что подразумевается, когда говорят о создании кисти, ведь не сам же инструмент мы будем изобретать… Говоря о кистях в фотошопе, в первую очередь, подразумеваются их так называемые оттиски. По умолчанию фотошоп содержит уже немало кистей, и для начинающих пользователей их хватит за глаза. Но тем не менее, интернет нам предлагает купить/скачать тематические наборы других кистей, например, кисти облаков, тумана, пламени и так далее, здесь может быть что угодно. И распространяют их совсем не разработчики программы, а другие пользователи и дизайн-студии, для которых это увлечение или бизнес. Конечно, чтобы Ваши кисти кто-то купил, надо не хило постараться. Но для начала давайте разберемся как вообще создаются кисти для фотошопа. Для примера, допустим, хочу сделать кисть для применения эффекта Боке.
Эффект Боке — это размытость, нечеткость на фотографии, создающаяся при помощи наложения кругов и овалов с мягкими тонами.
Шаг 1
Создайте новый документ любого размера, а затем выберите инструмент «Кисть» (горячая клавиша — B)
Шаг 2
Теперь перейдем в свойства кисти. Для этого нажмите на клавиатуре F5, появится вот такое окно:
Приступим к настройкам нашего будущего эффекта Боке!
Шаг 3
Устанавливаем значения: Кегль — 150%, Жесткость — 80%, Интервалы — 300%.
Шаг 4
Переходим во вкладку слева «Динамика формы» и устанавливаем значение «Колебание размера» на 50%.
Шаг 5
Теперь выбираем слева «Рассеивание» и устанавливаем значение Рассеивание на 1000%.
Шаг 6
Выбираем «Динамика цвета» и устанавливаем такие значения: Колебание цветового тона — 50%, Колебание яркости — 15%.
Шаг 7
Поставьте галочку «Влажные края».
Шаг 8
Теперь необходимо сохранить нашу кисть. Для этого нажмите на значок в правом нижнем углу (отмечен красной обводкой на скриншоте ниже). Появится окно сохранения. Придумайте название и нажмите ОК.
Теперь кисточка отображается в списке кистей:
Попробуем нарисовать с помощью созданной кисти эффект Боке.
Создайте документ любого размера или откройте готовое изображение, выделите нашу кисть, выберите светлый цвет на палитре (рекомендую светло желтенький цвет). Создайте новый слой (Shift+Ctrl+N) и установите режим наложения этого слоя «Перекрытие». Можно поиграть ползунком прозрачности. Теперь начинайте рисовать кружочки. Вы увидите, что они будут полупрозрачными, разного хаотичного размера, и разных оттенков цветов вашего выбранного цвета. Фон можно сделать размытым.
Получилось как-то так:
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Как создать свою кисть | Уроки Фотошопа (Photoshop)
Вы наверняка видели кисти для photoshop у нас на сайте и в интернете. Задумывались ли вы, как их создают? Сегодня я расскажу вам об этом! И вы сами без труда сможете создавать свои собственные кисти 😉
Как создать свою кисть
1. Создайте новый документ размером 400x400px.
2. Теперь найдите любое изображение, которое вы хотите сделать кистью. Я взял фотографию кота:
Отделите его от фона любым известным вам способом (на эту тему можете прочитать урок photoshop выделение или учимся работать с Pen Tool) и вставьте в наш документ с размером 400px:
3. Перейдите в Edit (Редактирование) -> Define Brush Preset (Определить кисть) и дайте своей кисти имя:
4. Теперь в списке кистей вы увидите свою кисть в виде кота:
5. С этого момента вы можете пользоваться этой кистью как любой другой.
6. Как создать свою кисть в photoshop вы узнали, но как создать набор кистей, а затем сохранить его?
Давайте разберемся. Допустим, вы создали несколько кистей с животными, и хотите теперь сохранить их в один файл и использовать как отдельный набор кистей (а может даже выложить в интернет). Идём в Edit (Редактирование) -> Preset Manager (Менеджер наборов). Здесь вы увидите все кисти в текущем наборе:
[info_box]убедитесь, что у вас выбран именно набор кистей[/info_box]Теперь выделите все ненужные кисти и нажмите Delete.
Остались только те кисти, которые вы хотите сохранить. Выделите их, и нажмите Save set (Сохранить). Вот и всё, теперь осталось только дать имя набору ваших кистей и нажать кнопку “Сохранить”. По правде сказать, удалять ненужные кисти не обязательно, можно сразу выбрать те, которые надо сохранить, но чтобы не запутаться в первый раз, мы сделали именно так.
Итак, мы выяснили, как создать свою кисть и сохранить её (или несколько кистей) в отдельный набор, который вы всегда сможете загрузить в панели выбора наборов с помощью команды Load Brushes:
На этом я заканчиваю урок по созданию своей кисти в Photoshop, надеюсь он оказался для вас полезен. Желаю вам удачи, и до новых встреч на нашем сайте.
P.S. Не забывайте оставлять комментарии, кликать по социальным кнопкам и подписываться на RSS Ленту 😉
Как создать новую кисть в Photoshop
Если вы думаете, что создание своих собственных кистей дело трудное и хлопотное, то спешу вас переубедить. Процесс всего в несколько легких шагов. Кисти можно создавать с нуля или из готового изображения.
Содержание статьи:
Кому и для чего это надо?
Например, оригинальные кисти могут пригодиться людям творческих профессий, желающим делать пометки на фотографиях своих изделий для большей узнаваемости. Согласитесь, что куда удобнее единоразово создать логотип и использовать его к большому числу фотографий, чем каждый раз в уголке писать свои ФИ и координаты. Экономия времени и сил налицо.
1. Создаём новую кисть с нуля
Раз уж в качестве примера я привела логотип на фотографии, скакать с одного на другое не буду, а продолжу инструкцию на этом же варианте.
- Итак, для начала создаем новый документ небольшого размера в фотошопе.

- Поверх него размещаем пустой слой (ctrl+j). Теперь на этом слое можно написать, нарисовать что угодно. Например, я написала свои координаты: фотограф Милородова Наталья, г.Краснодар, @nataleezakharova
- теперь нам надо зайти меню «редактирование» и выбрать » определить кисть»,

задать имя и нажать «Ок».
Все, наша кисть готова, можем ее проверить. Открываем фотографию или картинку. Активируем инструмент «кисти» и в палитре находим свою. Работать с ней лучше на новом слое, чтобы была возможность трансформации: изменение прозрачности, размеров, положения и т.п.

2. Создаём кисть из готового изображения
- Теперь на новый слой нашего созданного документа нам надо поместить заранее заготовленную картинку. Можно просто перетянуть мышкой из папки хранения, можно с помощью меню «Файл»> «поместить встроенные». В своем примере я решила оставить часть прежнего текста.
- Так как теперь предполагаемая кисть состоит из нескольких разных слоев, нам надо их объединить. Зажав клавишу «Shift», щелкаем в правой части по слоям, выделяем все, которые надо объединить и склеиваем в один (ctrl+e

- Снова повторяем шаг создания кисти : «редактирование»> «определить кисть». Задаем имя и жмем «ок»

- ?Находим в палитре кистей нашу, проверяем.
Следует отметить, что если в качестве кисти используете изображение на фоне, то можете получить вот такой результат:
Вместо послесловия
Как видите, своя собственная кисть- это легко и быстро. Надеюсь, что моя инструкция оказалось полезной для вас!
поделитесь с друзьями:
ВКонтакте
OK
Создаем кисть и рисуем мех в Фотошоп / Фотошоп-мастер
В этом уроке я покажу вам, как создать небольшой набор кистей Мех, а затем мы применим созданные кисти, чтобы воссоздать мех животного. Мы потренируемся на лисьем хвосте. Используя наши созданные кисти, включая инструмент Палец  (Smudge Tool), мы создадим как мягкий мех, так и грубый мех. Мы также используем режимы наложения для добавления цвета и теплоты к меху.
(Smudge Tool), мы создадим как мягкий мех, так и грубый мех. Мы также используем режимы наложения для добавления цвета и теплоты к меху.
Итоговый результат

1. Подготавливаем Фотографию
Шаг 1
Откройте программу Adobe Photoshop, создайте новый документ, создайте новый слой. Выберите инструмент Кисть  (Brush Tool (B)), в настройках установите жёсткую круглую кисть.
(Brush Tool (B)), в настройках установите жёсткую круглую кисть.
- Нарисуйте несколько точек различного размера. Границы вокруг точек определят размеры вашей будущей кисти.
- Точки должны быть немного разбросаны, но не переживайте, если точки будут расположены равномерно.
- Точки должны формировать либо круг, либо иметь продолговатую форму.
По стилю, мы назовём эту кисть «точечная кисть».
Примечание переводчика: названия кистей — на данном этапе урока, автор просто обозначает, как будет называться та или иная кисть, учитывая стиль узора кисти, а когда мы будем сохранять созданные узоры в качестве кистей, тогда мы и используем эти названия.

Шаг 2
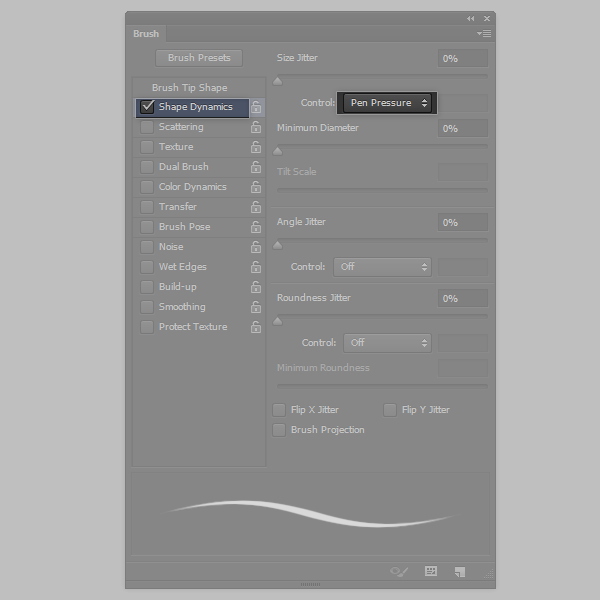
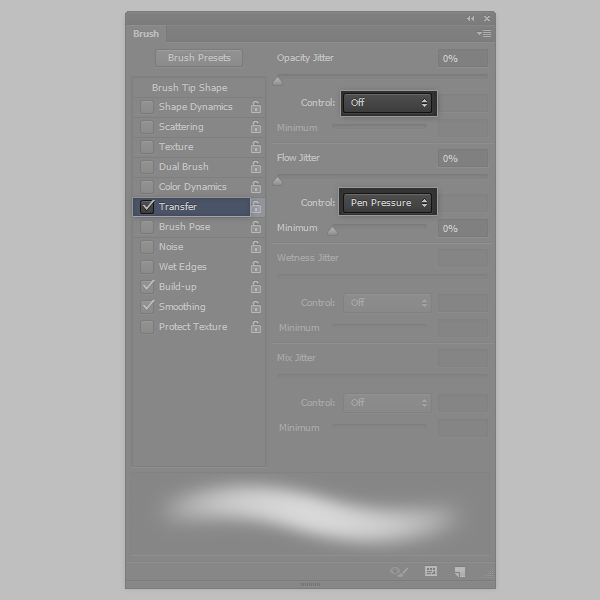
Создайте новый слой или перейдите на свободное место в пределах рабочей области. Для следующего стиля кисти мы используем жёсткую круглую кисть, в панели настроек кисти выберите опцию Шум (Noise). Уменьшите Непрозрачность (Opacity) и Нажим (Flow) кисти до 60% или примерно (вы можете также поэкспериментировать с этими настройками). Далее, перейдите в панель настройки кисти (F5) . Выберите опцию Динамика формы (Shape Dynamics). Установите следующие значения.
Колебание размера (Size Jitter) Управление (Control): Нажим пера (Pen Pressure).
- Следующая кисть будет напоминать пучок меха.
- Нарисуйте линии с нахлёстом, чтобы выпуклость линий была с каждой стороны.
- Варьируйте длину и непрозрачность линий.
По стилю, мы назовём эту кисть «пучок меха».
Примечание переводчика: вы можете создать несколько узоров кисти на одном слое, при этом, вам придётся воспользоваться одним из инструментов выделения при создании/сохранении кисти или используйте несколько слоёв — это на ваше усмотрение.

Шаг 3
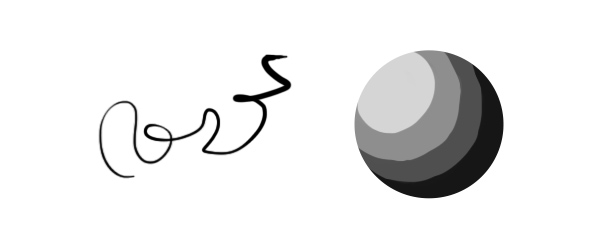
Следующая кисть — одна из самых основных, которую мы используем для воссоздания меха. С помощью мягкой круглой кисти, нарисуйте точки, разбросанные по кругу, различного диаметра. Первый вариант нарисуйте с включённой настройкой Шум (Noise), а второй вариант без шума (нарисуйте оба варианта), таким образом, мы создадим кисть с мягким мехом и с грубым мехом.
Мы назовём эти кисти «мягкий мех» и «грубый мех».

Шаг 4
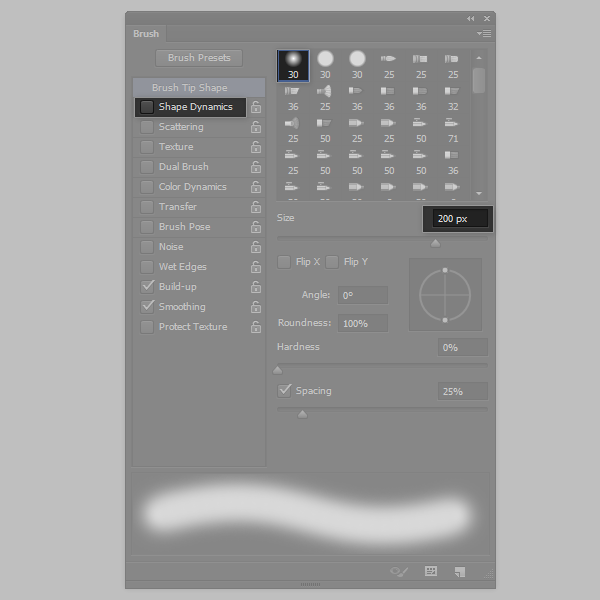
В заключение, мы ещё раз используем жёсткую круглую кисть. В панели настроек кисти, выберите опцию Наращивание (Build-Up) и Сглаживание (Smoothing), чтобы создать короткие волоски меха, похожие на фрагменты травы. Варьируйте размер жёсткой кисти, чтобы воссоздать различную толщину волосков меха.
Мы назовём эти кисти «короткий мех».
Примечание переводчика: 1. в новой версии программы Photoshop в настройках кисти появилась новая опция Наращивание (Build-Up), если у вас нет этой опции, просто игнорируйте её 2. автор создаёт несколько кистей, каждый раз варьируя размер кисти.

2. Сохраняем и Применяем Кисти
Шаг 1
Выберите один из инструментов выделения. Создайте выделение вокруг одного из узора, который вы нарисовали ранее в этом уроке. Далее, идём Файл – Определить кисть (Edit > Define Brush Preset), дайте своей новой кисти уникальное название (или дайте обычное название, если вы продолжаете экспериментировать с формами кисти и их стилями). Таким образом, вы добавите новые кисти, которые вы создали, в стандартный набор кистей.

Шаг 2
Теперь, протестируйте каждую кисть. Поиграйте с настройками Нажима (Flow), Непрозрачности (Opacity), включая настройки в закладке Кисти (Brush (F5)). Попробуйте нарисовать кистью длинный мазок, чтобы увидеть, как рисует кисть, а также какую текстуру создаёт.

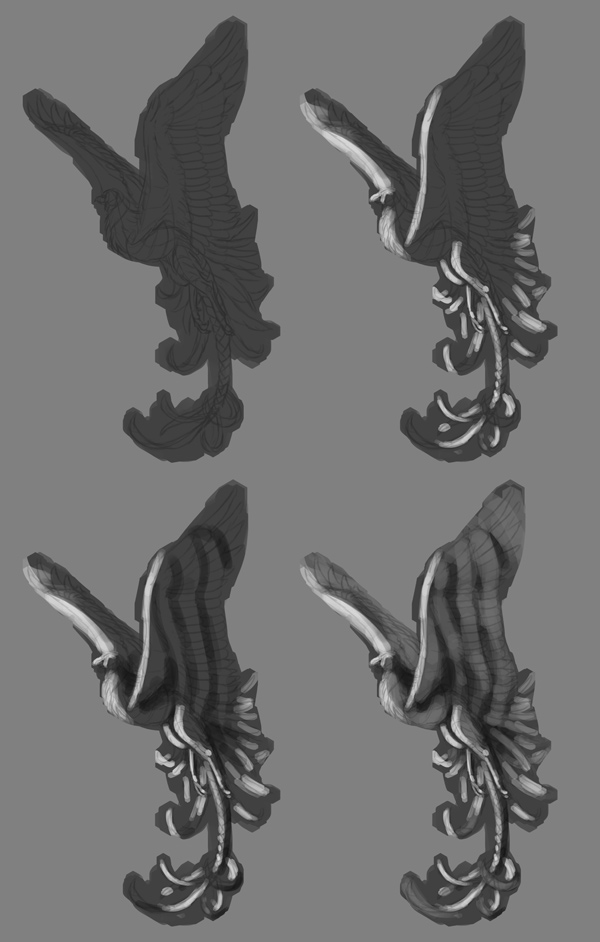
3. Рисуем Лисий хвост: Этапы художественного процесса
Шаг 1
Создайте новый документ, а затем создайте новый слой. Вначале мы используем жёсткую круглую кисть для создания хвоста, который будет представлять образец меха. Далее, используйте кисти, которые мы создали ранее в этом уроке.
- Нарисуйте хвост, используя светло-серые оттенки. Обратите внимание на белый оттенок на кончике хвоста.
- Далее, добавьте тёмно-серые оттенки в самой верхней части хвоста
- В заключение, я использую серый цвет средних тонов в верхней части хвоста. Это даст вам представление о том, каким должно быть основание хвоста.

Шаг 2
Теперь, переключитесь с текущей кисти на кисть Грубый мех или на кисть Мягкий мех, обе эти кисти мы уже создали ранее. Обратите внимание, что я установил значение Интервала (Spacing) 4%, а также выбрал опции Наращивание (Build-Up) и Сглаживание (Smoothing). Я также выбрал опцию Динамика формы (Shape Dynamics) и установил следующие значения: Колебание размера (Size Jitter) Управление (Control): Нажим пера (Pen Pressure), т.к. я использую графический планшет в течение всего урока. Рисовать цифровые картины может оказаться сложным занятием без использования планшета.

Шаг 3
Давайте продолжим добавление текстуры к нашему хвосту, а также проведём совмещение тонов.
- Начнём с верхней части хвоста, используем кисть Грубый мех или кисть Мягкий мех, цвета кисти серый средних и светлых тонов.
- Обратите внимание, что размер кисти будет определять вид меха на хвосте. Настройте размер кисти соответственно. Возможно, вам придётся немного поэкспериментировать, чтобы понять, какой размер кисти вам подходит.
- В верхней части хвоста я использовал кисть Грубый мех, а в нижней части хвоста я использовал кисть Мягкий мех, чтобы представить различную текстуру меха.

Шаг 4
- Поиграйте с другими кистями, которые вы создали. Теперь, обратите внимание на разнообразие цветовых тонов на лисьем хвосте. (Примечание переводчика: полутоновая основа хвоста поможет создать разнообразие цветовых тонов). Мелкие точки вокруг хвоста я нарисовал с помощью точечной кисти, которую мы создали ранее. Я нарисовал мелкие точки в верхней части хвоста сбоку.
- Еще раз добавьте светло-серый оттенок в нижней части хвоста. Подумайте, как могут световые блики отражаться на мехе самого хвоста.
- Я решил добавить тени на правую верхнюю часть хвоста.
- Я также решил добавить тёмно-серый цвет на боковые стороны хвоста. Продолжайте совмещать тона, держите под рукой исходное изображение с хвостом, если вам понадобится посмотреть, как выглядит лисий хвост в плане перехода тонов.

4. Рисуем Лисий Хвост: Смягчаем мех
Шаг 1
Давайте настроим инструмент Палец  (Smudge Tool).
(Smudge Tool).
- Выберите инструмент Палец (Smudge Tool).
- Установите степень Интенсивности (Strength) 77%. Вы можете, конечно же, варьировать степень Интенсивности (Strength) во время процесса. Вы можете подобрать более или менее подходящее значение для своей работы.
- В панели настроек кисти, выключите опцию Динамика формы (Shape Dynamics), а опция Сглаживание (Smoothing) должна быть включена.
- В заключение, установите значение Интервала (Spacing) 10%.

Шаг 2
Теперь, давайте смягчим хвост.
- С помощью инструмента Палец
 (Smudge Tool), начните обрабатывать верхнюю часть хвоста. Аккуратно начните размазывать локоны меха в нисходящем направлении.
(Smudge Tool), начните обрабатывать верхнюю часть хвоста. Аккуратно начните размазывать локоны меха в нисходящем направлении. - Варьируйте длину мазков.
- Также, старайтесь, чтобы движение кистью было в основном в одном направлении. На этом этапе, я добрался до середины хвоста.
- Продолжайте смещаться вниз хвоста, размазывая различные участки хвоста. Обратите внимание, как мы смягчили верхнюю половину хвоста.

Шаг 3
Продолжаем размазывать участки хвоста.
- Движение кисти должно быть так, как будто вы рисуете небольшие фрагменты меха, а не так, как будто вы рисуете весь хвост сразу. Постарайтесь, чтобы ваш компьютер успевал за движением инструмента. Иногда он может отставать и тогда вам придётся немного переждать.
- Старайтесь размазывать в сторону на кончиках меха. Таким образом, мех будет выглядеть более лохматым и менее уложенным.
- Обратите внимание, насколько концы меха мягкие, а также как сужается мех. Все линии, которые мы нарисовали ранее, должны сужаться в соответствии с тональным переходом меха.
- Смягчите тёмные участки меха, чтоб они лежали в одном направлении.

Шаг 4
Давайте увеличим масштаб изображения (Z), (честно признаться, я редко увеличиваю / уменьшаю масштаб изображения во время работы, но в целях этого урока, я постарался показать каждый шаг полностью).
- Обратите внимание, как мех выделяется на краях. Это благодаря инструменту Палец
 (Smudge Tool), в частности движением инструментом вниз и по диагонали.
(Smudge Tool), в частности движением инструментом вниз и по диагонали. - Создайте новый слой. С помощью жёсткой кисти маленького диаметра, или с помощью кисти Пучок меха, или с помощью кисти Короткий мех (последние две кисти мы создали ранее в этом уроке), нарисуйте клочки шерсти или отдельные тёмные волоски, которые выделяются на фоне локонов меха.
- Обратите внимание, как эти тёмные волоски меха выделяют целые локоны меха. Поэкспериментируйте с размером кисти, а также с расположением волосков и их объёмом.

5. Раскрашиваем Лисий Хвост
Шаг 1
На данном этапе уроке, давайте отложим наши созданные кисти (до заключительных штрихов). Теперь, давайте сфокусируемся на добавлении цвета к лисьему хвосту.
Создайте новый слой. Выберите стандартную мягкую круглую кисть с непрозрачностью (Opacity) 75% или примерно. Установите цвет переднего плана на тёмно-красновато-коричневый оттенок. Теперь с помощью кисти прокрасьте почти весь хвост.
Далее, поменяйте режим наложения для данного слоя на Перекрытие (Overlay), а также уменьшите непрозрачность (Opacity) слоя до 32%.

Шаг 2
Создайте новый слой. Выберите стандартную мягкую круглую кисть, режим кисти установите на Умножение (Multiply), Непрозрачность (Opacity) кисти на 28%, a Нажим (Flow) кисти на 75%. Установите цвет переднего плана на тёмно-красновато-коричневый оттенок. Теперь с помощью кисти, прокрасьте почти весь хвост.
Далее, поменяйте режим наложения для данного слоя на Осветление основы (Color Dodge), а также уменьшите непрозрачность (Opacity) слоя до 67%.

Шаг 3
Следующий шаг, на мой взгляд, самый интересный. Ещё раз создайте новый слой в палитре слоев.
- С помощью мягкой сужающейся кисти, добавьте тёмно-коричневый, жёлтый, оранжевый и красновато-коричневый оттенок вдоль хвоста. Вы можете добавить небольшое размытие к слою, для этого идём Фильтр – Размытие – Размытие (Filter > Blur > Blur). Примечание переводчика: сужающаяся кисть — это кисть с сужающимся кончиком мазка.
- Уменьшите непрозрачность (Opacity) слоя до 55%.
- Поменяйте режим наложения для данного слоя на Перекрытие (Overlay).

Шаг 4
- Создайте ещё один новый слой и с помощью мягкой круглой кисти прокрасьте хвост жёлто-оранжевым, оранжевым, коричневым оттенком и жёлтой охрой. Далее, идём Фильтр – Размытие – Размытие по Гауссу (Filter > Blur > Gaussian Blur), установите Радиус (Radius) размытия, примерно, в пределах 10 — 50 px.
- Поменяйте режим наложения для данного слоя на Мягкий свет (Soft Light). Данный режим должен добавить мягкое свечение цвета на хвост.

Шаг 5
Я увеличил масштаб изображения ещё раз, чтобы показать вам детали заключительного слоя. Обратите внимание, как выглядит текстура меха. Я увеличил значение Интервала (spacing) в настройках для кисти Грубый мех, чтобы добавить текстуру на отдельные участки хвоста.
Вы можете либо прокрасить жёлтым, оранжевым и коричневым оттенком поверх хвоста, либо прокрасить светло-серым оттенком ниже слоёв с цветной раскраской. Поиграйте со светотенями, т.к. мы находимся уже на завершающей стадии обработки.

Шаг 6
В заключение, данный шаг является выборочным, давайте добавим немного текстуры к хвосту. Для этого создайте объединённый слой (Ctrl+E). Если вы хотите сохранить созданные слои, то вначале сгруппируйте слои (Ctrl+G), а затем создайте дубликат группы. Далее, находясь на дубликате с группой, выполните сведение.
Примечание переводчика: выполните сведение (Ctrl+E).
Далее, идём Фильтр – Резкость – Контурная резкость (Filter > Sharpen > Unsharp Mask). Примените значения, которые указаны ниже:
- Эффект (Amount): 180%
- Радиус (Radius): 8.0 px
- Порог (Threshold): 19 уровней (levels)

Отличная работа, мы завершили урок!
Теперь, вооружившись техникой, которую мы сегодня освоили (создание кисти, создание рисунка с плавным изменением тонов, размазывание и добавление цвета), вы можете нарисовать голову животного или нарисовать полностью животное! На скриншоте ниже, вы можете увидеть лисью маску, которую я нарисовал. Точно так же, как мы рисовали лисий хвост, я использовал те же самые шаги, когда рисовал лисью маску, единственное, вместо хвоста, я воссоздавал лисью голову, когда добавлял полутона.
Спасибо, что были со мной. Надеюсь, что вам понравился этот урок!
Итоговый результат

Автор: Mary Winkler