Урок 9. Создание кисти из фотографии.
Для просмотра видеоурока нажмите на миниатюрный экран.
Вы узнаете:
- Как самостоятельно сделать кисть из фотографии при помощи функции Define Brush Preset (Определить кисть).
- Что есть несколько способов создания отпечатка кисти.
- Как сделать кисть для рисования прядей волос.
- Как сохранить наборы кистей в окне Preset Meneger (Управлении наборами).
С чего начать и зачем это нужно
Мы с вами подробно изучили инструмент Brush (Кисть) в предыдущем уроке. Этот урок будет маленьким дополнением к большой теме. Бывают ситуации, когда хочется нарисовать картину, а подходящей кисточки нет. Можно, конечно, потратить время и поискать в интернете, скачать и загрузить в программу. А можно самому изготовить кисть из фотографии. Причем сделать это очень просто.
Для этого откройте фотографию и выделите объект любым способом. Это может быть Лассо, Pen (Перо), фильтр Extract, Magic wand (волшебная палочка), Color Range (Цветовой диапазон), быстрая маска, альфа канал или другой способ, который вам больше нравится.
- Первый способ создания кисти (длинный). Создаем качественную кисть.
Выделите объект, из которого хотите сделать отпечаток кисти. Я обвела розочку с небольшим запасом инструментом лассо. Скопируйте выделение, нажав Ctrl + C.
Меню File (Файл) – New (Создать). Создайте новый документ размером 650х650 пикселей. Вставьте в него выделенный объект CTRL + V.
Выберите инструмент Move (Перемещение) и расположите объект по центру. При необходимости измените масштаб.
cs5
Отметьте галочкой Show Bounding Box (Показать ограничивающий прямоугольник /показать управляющие элементы). Потяните за уголок, удерживая нажатой клавишу Shift. Изображение начнет трансформироваться.
Меню параметров инструмента Move (Перемещение) примет следующий вид:
Нажмите значок Keep Aspect Ratio (Сохранять пропорции) или продолжайте удерживать Shift. В заключении нажмите Enter, для выхода из режима трансформации. Если в изображении присутствует лишний фон, то осветлите его инструментом Color Dodge (Осветлитель), переключаясь на диапазон Тени, Средние тона или Подсветка. Кисточку желательно выбрать с мягкими, размытыми краями. Можно стереть фон полупрозрачным ластиком.
Теперь нужно сделать изображение более резким. Для этого зайдите в меню Filter (Фильтр) – Sharpen (Усиление резкости) –Unsharp Mask…(Контурная резкость…). Слегка увеличте резкость изображения. Выставьте следующие настройки: Эффект – 50-60, Радиус – 6-8, Изогелия – 1-4. Как работать с фильтром Unsharp Mask…(Контурная резкость…) читайте в одноименном уроке. А сейчас просто постарайтесь не допустить слишком больших ореолов.
Выставьте следующие настройки: Эффект – 50-60, Радиус – 6-8, Изогелия – 1-4. Как работать с фильтром Unsharp Mask…(Контурная резкость…) читайте в одноименном уроке. А сейчас просто постарайтесь не допустить слишком больших ореолов.
Следующим этапом будет перевод в ч/б: Image (Изображение) – Adjustments (Коррекция) – Black & White (Черно-белое). Или воспользуйтесь самым простым переводом Image (Изображение) – Mode(Режим) – Grayscale (Градации серого).
Второй способ создания кисти (короткий).
Выделите область для создания отпечатка кисти. В меню Edit (Редактирование) выберите Define Brush Preset (Определить кисть).
В появившемся окне напишите название кисти и нажмите OК.
Пиктограмма новой кисти станет последней в панели выбора. Все!
Как удалить кисть из библиотеки
Для удаления кисти откройте панель выбора кисти, нажмите клавишу Alt и щелкните по кисти, которую хотите удалить. Так же удалить кисть можно, нажав на нее правой кнопкой мыши и выбрать Delete Brash (Удалить кисть).
При выходе из Photoshop кисти не исчезнут. Когда вы снова запустите программу ФШ, они останутся на прежнем месте. Для восстановления библиотеки кистей, установленной по умолчанию, из меню панели выбора выберите команду Reset Brushes… (Восстановить кисти…) и щелкните по кнопке ОК.
Если вы хотите созданные кисти сохранить как группу, то это тоже делается достаточно легко. Откройте окно Preset Manager (Управление наборами). Тип набора установите Brushes (Кисти). Выделите кисти при помощи клавиш Shift и Ctrl, выберите Save Brushes (Сохранить кисти). Все, ваши кисти будут сохранены в библиотеку.
В дальнейшем Вы сможете найти свой набор кистей в папке C:Program File /Adobe /Adobe/ Photoshop…/ Presets/ Brushes.
Создаем кисть из рисунка.
На фотографии обведите фигуру инструментом Pen (Перо). Зайдите в палитру Paths (Контуры), нажмите на пунктирный кружок Make a Selection (Загрузить контур как выделенную область). Вернитесь в палитру Layer (Слои) и залейте выделение черным цветом инструментом Ведерко. В меню выберите Edit (Редактирование) – Define Brush Preset (Определить кисть). В появившемся окне напишите название кисти и нажмите Ok. Пиктограмма новой кисти станет последней в панели выбора кистей.
Кисть для рисования прядей волос
Иногда нужна кисть для рисования прядей волос. Ее легко создать самостоятельно. Ставим черной кистью точки (кисть небольшого диаметра, 2-3 пикселя, с размытыми краями), как показано на скриншоте ниже. Затем выделяем их прямоугольным выделением, с зажатой клавишей Shift.
Меню Edit (Редактирование) – Define Brush Preset (Определить Кисть). В появившемся окне даем название новой кисти.
В появившемся окне даем название новой кисти.
Затем заходим в параметры кистей (F5). В разделе Brush Tip Shape (Форма отпечатка кисти) ставим на минимум параметр Spacing(Интервалы). Такой кистью можно тонировать пряди волос, а можно дорисовывать симпатичные локоны.
Вопросы:
(правильный ответ вы можете узнать из викторины в конце видеоурока):
a href=»http://fotiy.com/videouppod/video/9/new_brash_new.swf
- Можно ли отменить действие по удалению кисти с панели выбора кистей?
– Да. Ctrl +Z.
– Да. Вернуться на шаг назад в палитре History (История).
– Да. Нужно предварительно сделать снимок в палитре History (История).
– Нет. Чтобы вернуть кисть придется заново ее загрузить из библиотеки.
– Нет. Кисть исчезла навсегда.
- Как превратить выделение в кисть?
– Правый клик мышкой по выделению – Save selection…(Сохранить выделенную область…).
– Меню Edit (Редактирование) –Define Brush Preset (Определить кисть).
– Меню (Выделение) – Save selection…(Сохранить выделенную область…).
– Меню Edit (Редактирование) – Define Pattern (Определить узор).
– Нажать маленькую стрелку в правой верхней части окна выбора кисти – Save Brashes (Сохранить кисти).
- Выберите верное утверждение.
– Из цветной фотографии получается ч/б кисть.
– Из цветной фотографии получается цветная кисть.
– Из цветной фотографии получается двухцветная кисть.
– Из цветной фотографии вообще не получится кисть, нужно перевести изображение в Grayscale (Градации серого).
Домашнее задание:
Вы должны войти или зарегистрироваться чтобы увидеть скрытый текст.
Сенсорное кольцо Touch Ring
Сенсорное кольцо Touch RingДля увеличения или уменьшения, прокрутки вверх/вниз, а также выполнения присвоенной функции нажатия клавиши проведите пальцем по сенсорному кольцу Touch Ring. Для настройки сенсорного кольца Touch Ring используйте Свойства планшета Wacom. См. раздел с обзором окна Свойства планшета Wacom и раздел Настройка сенсорного кольца Touch Ring.
См. раздел с обзором окна Свойства планшета Wacom и раздел Настройка сенсорного кольца Touch Ring.
Нажмите центральную кнопку для переключения между четырьмя настраиваемыми режимами. При переключении между режимами загораются соответствующие индикаторы. Любые отключенные настройки пропускаются в последовательности переключения.
Важно! В некоторых приложениях управление функциями сенсорного кольца Touch Ring может определяться настройками приложения вне зависимости от настроек, установленных в окне Свойства планшета Wacom. Подробную информацию см. в разделе Использование интегрированных приложений.
Настройки по умолчанию для сенсорного кольца Touch Ring:
1 — автопрокрутка/масштабирование. Позволяет настроить кольцо для выполнения масштабирования и прокрутки в графических приложениях. Некоторые приложения могут интерпретировать событие масштабирования как событие прокрутки или наоборот, или же просто игнорировать масштабирование или прокрутку.
Для увеличения или прокрутки вниз в большинстве приложений требуется передвинуть палец вдоль сенсорного кольца Touch Ring по часовой стрелке. Коснитесь верхней части сенсорного кольца Touch Ring для выполнения изменения на один шаг. Для уменьшения или прокрутки вверх передвиньте палец против часовой стрелки. Коснитесь нижней части сенсорного кольца Touch Ring для выполнения изменения на один шаг.
2 — выбор слоя. Позволяет переходить вверх или вниз через большое количество слоев при работе в программе Adobe Photoshop. Передвигайте палец по часовой стрелке по окружности кольца, чтобы перейти вверх по слоям.
3 — размер кисти. Позволяет увеличивать или уменьшать толщину кисти инструмента рисования при работе в программе Adobe Photoshop.
4 — вращение холста. Позволяет вращать или переворачивать изображение целиком при работе в Adobe Photoshop CS4 (или более поздней версии).
Схема текущих настроек сенсорного кольца Touch Ring появится на дисплее сразу после нажатия центральной кнопки.
Снимок экрана приведен выше в качестве наглядного примера. Он может не соответствовать фактическому изображению на экране.
25 полезных шорткатов для Photoshop / Хабр
Здравствуй, дорогой хабрадруг! В этой статье приводятся 25 самых полезных сочетаний клавиш (шорткатов) в Photoshop, которые вы можете использовать, для того чтобы ускорить выполнение вашей работы. Некоторые из них редко упоминаются, некоторые применяются довольно часто, а некоторые вообще доступны только в Photoshop CS5. Я надеюсь, что каждый из вас найдет новые и полезные шорткаты в этой статье. Итак, давайте же начнем!Command/Ctrl + Пробел + Клик/Перемещение курсора вправо или влево. Это самый быстрый способ изменить масштаб изображения, однако работает этот шорткат только в CS5 и только с включенным GPU.
Выберите инструмент «Пипетка» и зажмите Alt + Shift + Правый клик (Win) или Control + Option + Cmd + Клик (Mac). Появится окошко с цветовой палитрой.

Удерживайте H + Клик. Работает идеально с картинками большого разрешения. Это быстрый способ подогнать всю картинку под размер окна.
Выберите инструмент «Кисть» и зажмите Ctrl + Alt + Правый клик (Win) или Control + Option + Клик (Mac). Переместите курсор влево или вправо, чтобы изменить размер кисти, и вверх или вниз, чтобы изменить жесткость. В CS5 работает как с размером, так и с жесткостью. В CS4 – только с размером.
Удерживайте Shift. Работает с практически любым инструментом рисования.
Удерживайте Ctrl. Это быстрый способ переместить какой-либо объект, а затем вернуться к предыдущему инструменту.
Shift + Ctrl + Пробел (Win) или Shift + Command + Пробел (Mac). С помощью этого шортката можно приблизить или отдалить все открытые документы одновременно.
Нажмите Tab, и все панели скроются. Чтобы открыть их снова, нажмите Tab еще раз.
Пробел + Стрелки.
 Работает так же, как и в самом Bridge.
Работает так же, как и в самом Bridge.Выделите текст и зажмите Command/Ctrl + Shift + «.» или «,». Шорткат не будет работать, если выделить только лишь слой с текстом.
Command/Ctrl + Shift + K. Быстрый способ изменить регистр текста.
Alt/Option + Стрелка вправо или влево. Так вы сможете легко изменить интервал между буквами.
Alt/Option + Стрелка вверх или вниз. Так вы сможете легко изменить расстояние между выделенными линиями.
Alt/Option + Shift + Стрелка вверх или вниз. Легкий способ сместить базовую линию текста.
Command/Ctrl + Backspace – основной цвет. Alt/Option + Backspace – фоновый цвет. Shift + Backspace – опции заливки. Великолепный способ заполнить выделения цветом или изменить цвет текста и фигуры.
16. Восстановление истории действий
Alt + Клик на панеле истории. Вместо того, чтобы отменять действия, просто попробуйте их восстановить.

Для изменения прозрачности используйте цифры, а для заливки – Shift + цифры. Это изменит прозрачность выделенного слоя и инструментов рисования.
Command/Ctrl + I. Это самый быстрый способ инвертировать видимые части слоя.
Нажмите Caps Lock. Так вы можете выбрать, видеть края кисти или нет.
Ctrl + Alt + Shift (Win) или Command + Option + Shift (Mac). Когда загружается Photoshop, используйте этот шорткат, чтобы применить настройки по умолчанию.
Просто нажимаем X. Без комментариев.
Alt/Option + Клик на маску слоя. Хороший способ привести в порядок маску слоя, после того как вы сохранили ее после выделения.
Shift + Клик на маску слоя. Без комментариев.
Alt/Option + Shift + Клик с помощью Selection tool.
Ctrl + Alt + Shift + E (Win) или Command + Option + Shift + E. Если вы хотите сохранить все слои, но вам также требуется объединить их все в один, вы можете конвертировать их в Smart object или использовать данный шорткат для создания дубликата.

1) Зажмите Command/Ctrl и нажмите на «О программе Photoshop».
2) Зажмите Option/Alt и нажмите на «Параметры панели» в выпадающем меню Окна слоев.
Очевидно, что вполне возможно использовать Photoshop без шорткатов, однако вы можете сократить время выполнения работы, если запомните хотя бы несколько из этих комбинаций. В комментариях делитесь своими любимыми шорткатами. Спасибо за внимание!
P.S. Все замечания по поводу перевода с удовольствием приму в личку. Спасибо!
Как в фотошопе сделать стрелку
Как нарисовать стрелки в Photoshop — пошагово для начинающих
Приветствую тебя, читатель блога Start-Luck! На связи Андрей Зенков — человек, который расскажет о тонкостях веб-дизайна и создании эффектных изображений для будущего сайта. Сегодня речь пойдёт о том, как нарисовать стрелки и освежить лицо макияжем с помощью графического редактора. Заинтригованы? Тогда продолжаем!
К сожалению, городской ритм жизни не всегда позволяет выкроить достаточно времени для неспешных действий — в том числе и для нанесения макияжа. Но как быть с желанием выглядеть на фотографиях эффектно и красиво?
Но как быть с желанием выглядеть на фотографиях эффектно и красиво?
На помощь придет ваш креатив, а тому — программа Photoshop, которой я пользуюсь почти так же часто, как и браузерами для публикации статей в своём блоге. Кстати, вы уже ознакомились с инструкцией по Фотошопу для начинающих? Советую!
Рассмотрим нанесение макияжа в графическом редактора поэтапно.
Экспериментируем с палеткой
Вам больше не придётся оставлять в торговых центрах баснословные суммы: играть различными оттенками теней для глаз можно и на компьютере. Для начала найдём подходящий для работы исходник.
Для этого воспользуйтесь бесплатными стоками изображений, где есть десятки вариантов хорошего качества. Я выбрал ресурс Pexels и по запросу «eyes» сразу нашёл идеальный исходник:
Открываем изображение в Фотошопе (у меня установлена CS5). В панели справа выбираем вкладку «Слои» и здесь кликаем на иконку «Создать новый слой». Можно воспользоваться и сочетанием клавиш Ctrl+Shift+N. В этом случае в появившемся окне вписываем имя слоя:
В этом случае в появившемся окне вписываем имя слоя:
Меняем режим наложения нового слоя. Если вы планируете использовать «тени» светлых оттенков, рекомендую выбирать вариант «Экран». Для тёмных подойдёт пункт «Мягкий свет»:
Я решил выбрать тёмно-оранжевый цвет. Теперь в области век на фото наносим кистью макияж, не забывая убирать лишнее ластиком или при помощи маски:
При желании можно изменить непрозрачность слоя с тенями: так они будут выглядеть естественнее. Я остановился на 75%, но вы вправе поэкспериментировать, сделав ненавязчивый или же красочный макияж.
Рисуем стрелки
Нарисовать стрелки ровно и не испортить при этом образ — задача не из лёгких. Попробуем реализовать её в Photoshop. Создаём новый слой уже известным вам способом и выбираем инструмент «Прямолинейное лассо». Начинаем рисовать контур для будущей стрелки, а затем заливаем его нужным цветом:
Для создания более плавных контуров рекомендую использовать размытие. Для этого нажимаем «Фильтр — Размытие — Размытие по Гауссу» и ставим радиус 1,5. Этот же инструмент можно использовать и для теней:
Для этого нажимаем «Фильтр — Размытие — Размытие по Гауссу» и ставим радиус 1,5. Этот же инструмент можно использовать и для теней:
Готово! Теперь наши стрелки выглядят очень натурально. Последний шаг — ресницы, иначе макияж останется незаконченным.
Подчеркиваем взгляд тушью
Для придания ресницам выразительности будет правильно воспользоваться специальными кистями. Я скачал подходящие на Фотошоп-мастере. К слову, там же можно найти и бесплатный набор из четырёх мини-курсов, которые раскроют вам множество интересных фишек и нюансов работы с программой.
Но не будем отходить от темы, а загрузим скачанный набор кистей. Для этого открываем панельку, нажимаем на треугольник и выбираем пункт «Загрузить кисти»:
Ищем нужную кисть, создаём новый слой и, кликнув на нём, делаем ресницы длинными и пушистыми, как у фотомодели:
Я решил добавить штрих в виде тёмно-коричневого цвета на внешнем уголке глаза. Белый оттенок отлично подошёл для внутреннего:
Любуемся результатом
Как видите, мы пошагово нанесли макияж. Сравним исходник с итоговым изображением:
Сравним исходник с итоговым изображением:
На этом урок волшебного преображения закончен. Поделитесь полезным материалом с друзьями и не забывайте подписаться на обновления блога. Так вы не пропустите ни одного полезного урока. Группа ВКонтакте расскажет о самых важных обновлениях на страницах Start-Luck.
Желаю удачи!
Как нарисовать стрелку в Фотошопе
Покажу два способа, как можно нарисовать стрелку в Фотошопе
Для начала выбираете картинку.
Выбираете цвет стрелки, я выбираю фиолетовый.
Далее выбираете инструмент «произвольная фигура» (зажимаете кнопку левой мыши) и инструмент «Линия»
Задаёте толщину стрелки, например 3 пикселя и где у нас будет начинаться стрелка, либо вначале (стрелка, а потом линия), либо в конце (с начала линия, за тем стрелка).
Зажимаете кнопку левой мыши и ведете в нужное вам направление.
Второй способ как нарисовать стрелку в Фотошопе.
Выбираете цвет стрелки, я выбираю чёрный.
Выбираете инструмент «Произвольная фигура».
Далее форму самой стрелки и рисуете.
Как нарисовать стрелку в фотошопе
Порой приходится сталкиваться с необходимостью рисования стрелок на фото, дабы пометить нужный объект. Первое что приходит на ум: «Стрелку можно нарисовать в фотошопе». Но все не так просто, как казалось бы. Порой мне кажется, что сами разработчики этой гениальной программы и сами не знают обо всех ее возможностях. Нарисовать стрелку в фотошопе задача одновременно и сложная и легкая, если вы совсем недавно познакомились с этой программой. Как всегда, я покажу несколько взаимозаменяемых способов, при помощи которых вы сможете создать не только стрелку, но и любой другой объект, похожий на нее. Я постараюсь максимально доступно и подробно показать все возможные способы рисования стрелок, о которых я знаю.
Начнем с самого простого. Создаем новый документ. Размер значения не имеет. Ориентируйтесь на себя. Если вам удобно работать с маленьким клочком поля, пусть будет так.
Нас интересует инструмент «Произвольная фигура». Кликаем по пиктограмме.
И переходим к верхней панели . Выберем форму растровой точки. Нас интересуют произвольные фигуры «Стрелки». Их мы найдем в выпадающем списке, кликнув по стрелочке, направленной вправо.
Перед вами многообразие стрелок. Выбирайте любую на ваш вкус. Я становлюсь на изогнутой.
А теперь проводим мышкой по рабочей области. Наша стрелка готова!
Теперь разберем второй способ. Мы можем нарисовать стрелку при помощи инструментов многоугольник и прямоугольник.
На панели инструментов выбираем инструмент «Прямоугольник» и мышкой рисуем вытянутый объект на рабочем поле, который послужит основанием для стрелки.
Возвращаемся к панели инструментов и выбираем «Многоугольник». На верхней панели выбираем параметр «Стороны» и выставляем число 3. А теперь рисуем.
Инструмент «Перемещение» поможет нам составить стрелку. Для начала кликните по стрелке и потащим за уголок вращайте ее, чтобы добиться правильного положения. А потом поставив курсор на треугольник подтащите его к прямоугольнику.
А потом поставив курсор на треугольник подтащите его к прямоугольнику.
Стрелка готова. А теперь давайте дадим волю фантазии. И создадим свою собственную стрелку. Попросту нарисуем ее.
Задействуем инструмент «Перо» и кликами по рабочей области нарисуем стрелку.
Замыкаем контур. Непрерывность контура – обязательное условие. Проще начать рисование стрелки с конца.
Кликаем левой клавишей мыши и выбираем параметр «Образовать выделенную область».
Выбираем основной цвет на панели инструментов. Дабы вас не запутать, скажу, что выглядит он как два квадратика залитых цветом. В появившемся окне выбираем любой понравившийся цвет.
И при помощи инструмента «Заливка», находящегося на боковой панели инструментов заливаем выделенную область кликом по стрелке. Снимаем выделение при помощи нажатия комбинации клавиш ctrl+d.
Стрелка готова!
Мы изучили три способа создания стрелок в фотошопе. Теперь вы можете создать стрелку абсолютно любого дизайна для своих целей.
Кисть для фотошопа — рисованные стрелки. Кисть для фотошопа
Добро пожаловать на сайт сайт! Друзья, на нашем сайте вы сможете найти много интересного и полезного для себя, ваших близких и деток. Мы предлагаем огромный ассортимент кистей , рамок , стилей , фигур , иконок и множество других дополнений к вашей фотографии.
Рамки для фотошопа
Особой популярностью пользуются
рамки для фотошопа , с помощью которых вы сможете украсить свою фотографию без всяких усилий.
Вам всего лишь понадобиться найти подходящую рамку, вставить свое фото, которое послужит креативным украшением вашего рабочего места,
либо же семейного альбома. Также, вы сможете создать веселую комнату своего малыша. В этом вам помогут большой выбор
детских рамок .
Такие виды рамок могут освоить даже начинающие пользователи.
Обращаем Ваше внимание на
рамки для свадебных фотографий ,
для семейного фото ,
виньетки ,
для влюбленных ,
«для тебя» ,
поздравления ,
календари ,
Великая Пасха, 23 февраля ,
с Новым годом ,
ко дню рождения ,
ко дню св Валентина . Все эти рамки вы сможете скачать по этой ссылке
Все эти рамки вы сможете скачать по этой ссылке
Скачать шаблоны для фотошопа
Настало время говорить о главном разделе нашего сайта — «Шаблоны для фотографий» . В первую очередь, он пользуется популярностью среди девушек разной возрастной категории. Ведь девушка всегда стремиться к шарму и красоте. Именно в данном разделе, дорогие девушки, вы сможете побывать в образе: незнакомки в лунном свете или наоборот, доброй феей. Вам всего лишь понадобится перейти по этой ссылке . Не будем забывать о наших дорогих мужчинах, ведь наш сайт им подготовил так же много интересных шаблонов, в образе которых мужчина себя почувствует: трудолюбивым огородником, мушкетером, рыцарем, летчиком, байкером, ковбоем, королем, железным человеком, немецким офицером, автогонщиком и т. п. И все это совершенно бесплатно , всего лишь нужно нажать на кнопку мыши и .
Дорогие пользователи, администрация нашего сайта подготовила сюрприз для ваших деток:
раздел «Шаблоны для детей» .
Ваш ребенок себя почувствует в образе: сладенького зайки, маленького, пирата, утенка, паука, царя, эльфа и т. п.
Быстрее кликайте мышкой и переходите по ссылке и получите море удовольствия.
п.
Быстрее кликайте мышкой и переходите по ссылке и получите море удовольствия.
Рекомендуем обратить внимание на раздел «Иконки» . Мы предлагаем большой выбор не только «рамок», но и «иконок».
Вы сможете использовать данный раздел в разных в целях — начиная обычным любительским фото и заканчивая масштабным дизайнерским проектом.
Именно у нас вы сможете найти много увлекательного!
Наш сайт не стоит на месте, мы постоянно развиваемся, наполняем сайт полезной информацией и конечно же прислушиваемся к мнению пользователей. Все свои замечания и предложения вы сможете оставить в разделе «Обратная связь».. администрация сайта!
Приветствую тебя, читатель блога Start-Luck! На связи Андрей Зенков — человек, который расскажет о тонкостях веб-дизайна и создании эффектных изображений для . Сегодня речь пойдёт о том, как нарисовать стрелки и освежить лицо макияжем с помощью графического редактора. Заинтригованы? Тогда продолжаем!
К сожалению, городской ритм жизни не всегда позволяет выкроить достаточно времени для неспешных действий — в том числе и для нанесения макияжа. Но как быть с желанием выглядеть на фотографиях эффектно и красиво?
Но как быть с желанием выглядеть на фотографиях эффектно и красиво?
Рассмотрим нанесение макияжа в графическом редактора поэтапно.
Экспериментируем с палеткой
Вам больше не придётся оставлять в торговых центрах баснословные суммы: играть различными оттенками теней для глаз можно и на компьютере. Для начала найдём подходящий для работы исходник.
При желании можно изменить непрозрачность слоя с тенями: так они будут выглядеть естественнее. Я остановился на 75%, но вы вправе поэкспериментировать, сделав ненавязчивый или же красочный макияж.
Рисуем стрелки
Нарисовать стрелки ровно и не испортить при этом образ — задача не из лёгких. Попробуем реализовать её в Photoshop. Создаём новый слой уже известным вам способом и выбираем инструмент «Прямолинейное лассо». Начинаем рисовать контур для будущей стрелки, а затем его нужным цветом:
Готово! Теперь наши стрелки выглядят очень натурально. Последний шаг — ресницы, иначе макияж останется незаконченным.
Подчеркиваем взгляд тушью
Для придания ресницам выразительности будет правильно воспользоваться специальными кистями. Я скачал подходящие на Фотошоп-мастере. К слову, там же можно найти и бесплатный набор из четырёх мини-курсов , которые раскроют вам множество интересных фишек и нюансов работы с программой.
Но не будем отходить от темы, а загрузим скачанный набор кистей. Для этого открываем панельку, нажимаем на треугольник и выбираем пункт «Загрузить кисти»:
Ищем нужную кисть, создаём новый слой и, кликнув на нём, делаем ресницы длинными и пушистыми, как у фотомодели:
Я решил добавить штрих в виде тёмно-коричневого цвета на внешнем уголке глаза. Белый оттенок отлично подошёл для внутреннего:
Любуемся результатом
Как видите, мы пошагово нанесли макияж. Сравним исходник с итоговым изображением:
На этом урок волшебного преображения закончен. Поделитесь полезным материалом с друзьями и не забывайте подписаться на обновления блога. Так вы не пропустите ни одного полезного урока. Группа ВКонтакте расскажет о самых важных обновлениях на страницах Start-Luck.
Так вы не пропустите ни одного полезного урока. Группа ВКонтакте расскажет о самых важных обновлениях на страницах Start-Luck.
Добро пожаловать на сайт сайт! Друзья, на нашем сайте вы сможете найти много интересного и полезного для себя, ваших близких и деток. Мы предлагаем огромный ассортимент кистей , рамок , стилей , фигур , иконок и множество других дополнений к вашей фотографии.
Рамки для фотошопа
Особой популярностью пользуются
рамки для фотошопа , с помощью которых вы сможете украсить свою фотографию без всяких усилий.
Вам всего лишь понадобиться найти подходящую рамку, вставить свое фото, которое послужит креативным украшением вашего рабочего места,
либо же семейного альбома. Также, вы сможете создать веселую комнату своего малыша. В этом вам помогут большой выбор
детских рамок .
Такие виды рамок могут освоить даже начинающие пользователи.
Обращаем Ваше внимание на
рамки для свадебных фотографий ,
для семейного фото ,
виньетки ,
для влюбленных ,
«для тебя» ,
поздравления ,
календари ,
Великая Пасха, 23 февраля ,
с Новым годом ,
ко дню рождения ,
ко дню св Валентина . Все эти рамки вы сможете скачать по этой ссылке
Все эти рамки вы сможете скачать по этой ссылке
Скачать шаблоны для фотошопа
Настало время говорить о главном разделе нашего сайта — «Шаблоны для фотографий» . В первую очередь, он пользуется популярностью среди девушек разной возрастной категории. Ведь девушка всегда стремиться к шарму и красоте. Именно в данном разделе, дорогие девушки, вы сможете побывать в образе: незнакомки в лунном свете или наоборот, доброй феей. Вам всего лишь понадобится перейти по этой ссылке . Не будем забывать о наших дорогих мужчинах, ведь наш сайт им подготовил так же много интересных шаблонов, в образе которых мужчина себя почувствует: трудолюбивым огородником, мушкетером, рыцарем, летчиком, байкером, ковбоем, королем, железным человеком, немецким офицером, автогонщиком и т. п. И все это совершенно бесплатно , всего лишь нужно нажать на кнопку мыши и .
Дорогие пользователи, администрация нашего сайта подготовила сюрприз для ваших деток:
раздел «Шаблоны для детей» .
Ваш ребенок себя почувствует в образе: сладенького зайки, маленького, пирата, утенка, паука, царя, эльфа и т. п.
Быстрее кликайте мышкой и переходите по ссылке и получите море удовольствия.
п.
Быстрее кликайте мышкой и переходите по ссылке и получите море удовольствия.
Рекомендуем обратить внимание на раздел «Иконки» . Мы предлагаем большой выбор не только «рамок», но и «иконок».
Вы сможете использовать данный раздел в разных в целях — начиная обычным любительским фото и заканчивая масштабным дизайнерским проектом.
Именно у нас вы сможете найти много увлекательного!
Наш сайт не стоит на месте, мы постоянно развиваемся, наполняем сайт полезной информацией и конечно же прислушиваемся к мнению пользователей. Все свои замечания и предложения вы сможете оставить в разделе «Обратная связь».. администрация сайта!
06.02.2017 28.01.2018
Приветствую вас, дорогие посетители сайта сайт!
При работе в фотошоп иногда возникает необходимость нарисовать стрелку на изображении, чтобы показать/выделить объект или указать на него. Естественно, такую возможность нам предоставляет программа фотошоп. Adobe Photoshop — графический редактор с широчайшим спектром возможностей, позволяющий выполнить одну и ту же задачу .
Что касается стрелки, то ее тоже можно нарисовать разными инструментами и способами — простыми и доступными, и более сложными. Мы покажем вам два легких способа нарисовать стрелку в фотошопе.
Стрелки обычно рисуют для того, чтобы указать на что-то в изображении, обратить чьё-то внимание на конкретный объект. С помощью вы легко сможете добавить стрелки на фотографию, любое изображение.
Как в фотошопе нарисовать стрелку при помощи инструмента Линия
Примечние: Этот способ удобен тем, что вы можете легко регулировать длину стрелки в процессе её добавления мышкой. Но регулировать толщину стрелки необходимо каждый раз перед её созданием в настройках.
Открываем в фотошоп (Ctrl + O ) изображение:
Активируем инструмент Линия (Line Tool ). Горячая клавиша вызова инструмента — U .
Переходим в верхнюю панель настроек инструмента и корректируем настройки цвет, обводку, толщину линии и т.д.
В нашем случае обводка отключена (стоит 0 пикс), а толщину линии установите 12 пикселей . Цвет красный — наша стрелка будет красного цвета.
Цвет красный — наша стрелка будет красного цвета.
Нажимаем на «шестеренку» для дополнительных настроек:
Откроется следующее выпадающее меню, в котором можно настроить размер и вид стрелки, так же расположение стрелки (вначале или конце линии). Параметр кривизна отвечает за искривление кончика стрелки.
Добавьте галочку на «в конец», чтобы стрелка была на конце линии.
Настройки готовы, теперь можно добавить стрелку на изображение.
Рисуем стрелочку, проводя мышкой с левого верхнего угла вправо вниз. Стрелочка указывает на слоника:
Как нарисовать стрелку при помощи инструмента Произвольная фигура
Инструмент Произвольная фигура находится в той же подгруппе инструментов, что и инструмент Линия .
Активируем инструмент Произвольная фигура (Custom Shape Tool ):
Переходим в верхнюю панель настроек инструмента:
Примечание: в разных версиях программы настройки панели могут отличаться.![]() Данный урок был записан в версии Adobe Photoshop 2015.
Данный урок был записан в версии Adobe Photoshop 2015.
Совет: чтобы настройки не применялись к уже существующей стрелке, создаем новый слой. Если этого не сделать, после изменения цвета в настройках цвет красной стрелки поменяется на синий.
Теперь необходимо настроить будущую стрелку. Для начала меняем цвет на 006ac3 (синий ):
Мы выбрали фигуру, но конкретно нам нужна стрелка. Поэтому загружаем фигуры со стрелками:
- Кликаем на список с фигурами
- Далее кликаем на шестеренку — это опции инструмента
- Выбираем из списка — стрелки
Фигуры добавлены в список инструмента. Теперь можно выбрать нужную фигуру стрелки.
Кисть для фотошопа — рисованные стрелки. Кисть для фотошопа
Добро пожаловать на сайт сайт! Друзья, на нашем сайте вы сможете найти много интересного и полезного для себя, ваших близких и деток.
Мы предлагаем огромный ассортимент
кистей ,
рамок ,
стилей ,
фигур ,
иконок и множество других дополнений к вашей фотографии.
Рамки для фотошопа
Особой популярностью пользуются
рамки для фотошопа , с помощью которых вы сможете украсить свою фотографию без всяких усилий.
Вам всего лишь понадобиться найти подходящую рамку, вставить свое фото, которое послужит креативным украшением вашего рабочего места,
либо же семейного альбома. Также, вы сможете создать веселую комнату своего малыша. В этом вам помогут большой выбор
детских рамок .
Такие виды рамок могут освоить даже начинающие пользователи.
Обращаем Ваше внимание на
рамки для свадебных фотографий ,
для семейного фото ,
виньетки ,
для влюбленных ,
«для тебя» ,
поздравления ,
календари ,
Великая Пасха, 23 февраля ,
с Новым годом ,
ко дню рождения ,
ко дню св Валентина .
Все эти рамки вы сможете скачать по этой ссылке
Скачать шаблоны для фотошопа
Настало время говорить о главном разделе нашего сайта — «Шаблоны для фотографий» .
В первую очередь, он пользуется популярностью среди девушек разной возрастной категории. Ведь девушка всегда стремиться к шарму и красоте.
Именно в данном разделе, дорогие девушки, вы сможете побывать в образе: незнакомки в лунном свете или наоборот, доброй феей. Вам всего лишь понадобится перейти по
этой ссылке .
Не будем забывать о наших дорогих мужчинах, ведь наш сайт им подготовил так же много интересных шаблонов, в образе которых мужчина себя почувствует:
трудолюбивым огородником, мушкетером, рыцарем, летчиком, байкером, ковбоем, королем, железным человеком, немецким офицером, автогонщиком и т. п.
И все это совершенно бесплатно , всего лишь нужно нажать на кнопку мыши и
.
Ведь девушка всегда стремиться к шарму и красоте.
Именно в данном разделе, дорогие девушки, вы сможете побывать в образе: незнакомки в лунном свете или наоборот, доброй феей. Вам всего лишь понадобится перейти по
этой ссылке .
Не будем забывать о наших дорогих мужчинах, ведь наш сайт им подготовил так же много интересных шаблонов, в образе которых мужчина себя почувствует:
трудолюбивым огородником, мушкетером, рыцарем, летчиком, байкером, ковбоем, королем, железным человеком, немецким офицером, автогонщиком и т. п.
И все это совершенно бесплатно , всего лишь нужно нажать на кнопку мыши и
.
Дорогие пользователи, администрация нашего сайта подготовила сюрприз для ваших деток:
раздел «Шаблоны для детей» .
Ваш ребенок себя почувствует в образе: сладенького зайки, маленького, пирата, утенка, паука, царя, эльфа и т. п.
Быстрее кликайте мышкой и переходите по ссылке и получите море удовольствия.
Рекомендуем обратить внимание на раздел «Иконки» . Мы предлагаем большой выбор не только «рамок», но и «иконок». Вы сможете использовать данный раздел в разных в целях — начиная обычным любительским фото и заканчивая масштабным дизайнерским проектом.
Именно у нас вы сможете найти много увлекательного!
Вы сможете использовать данный раздел в разных в целях — начиная обычным любительским фото и заканчивая масштабным дизайнерским проектом.
Именно у нас вы сможете найти много увлекательного!
Наш сайт не стоит на месте, мы постоянно развиваемся, наполняем сайт полезной информацией и конечно же прислушиваемся к мнению пользователей. Все свои замечания и предложения вы сможете оставить в разделе «Обратная связь».. администрация сайта!
Приветствую тебя, читатель блога Start-Luck! На связи Андрей Зенков — человек, который расскажет о тонкостях веб-дизайна и создании эффектных изображений для . Сегодня речь пойдёт о том, как нарисовать стрелки и освежить лицо макияжем с помощью графического редактора. Заинтригованы? Тогда продолжаем!
К сожалению, городской ритм жизни не всегда позволяет выкроить достаточно времени для неспешных действий — в том числе и для нанесения макияжа. Но как быть с желанием выглядеть на фотографиях эффектно и красиво?
Рассмотрим нанесение макияжа в графическом редактора поэтапно.
Экспериментируем с палеткой
Вам больше не придётся оставлять в торговых центрах баснословные суммы: играть различными оттенками теней для глаз можно и на компьютере. Для начала найдём подходящий для работы исходник.
При желании можно изменить непрозрачность слоя с тенями: так они будут выглядеть естественнее. Я остановился на 75%, но вы вправе поэкспериментировать, сделав ненавязчивый или же красочный макияж.
Рисуем стрелки
Нарисовать стрелки ровно и не испортить при этом образ — задача не из лёгких. Попробуем реализовать её в Photoshop. Создаём новый слой уже известным вам способом и выбираем инструмент «Прямолинейное лассо». Начинаем рисовать контур для будущей стрелки, а затем его нужным цветом:
Готово! Теперь наши стрелки выглядят очень натурально. Последний шаг — ресницы, иначе макияж останется незаконченным.
Подчеркиваем взгляд тушью
Для придания ресницам выразительности будет правильно воспользоваться специальными кистями. Я скачал подходящие на Фотошоп-мастере. К слову, там же можно найти и бесплатный набор из четырёх мини-курсов , которые раскроют вам множество интересных фишек и нюансов работы с программой.
Я скачал подходящие на Фотошоп-мастере. К слову, там же можно найти и бесплатный набор из четырёх мини-курсов , которые раскроют вам множество интересных фишек и нюансов работы с программой.
Но не будем отходить от темы, а загрузим скачанный набор кистей. Для этого открываем панельку, нажимаем на треугольник и выбираем пункт «Загрузить кисти»:
Ищем нужную кисть, создаём новый слой и, кликнув на нём, делаем ресницы длинными и пушистыми, как у фотомодели:
Я решил добавить штрих в виде тёмно-коричневого цвета на внешнем уголке глаза. Белый оттенок отлично подошёл для внутреннего:
Любуемся результатом
Как видите, мы пошагово нанесли макияж. Сравним исходник с итоговым изображением:
На этом урок волшебного преображения закончен. Поделитесь полезным материалом с друзьями и не забывайте подписаться на обновления блога. Так вы не пропустите ни одного полезного урока. Группа ВКонтакте расскажет о самых важных обновлениях на страницах Start-Luck.
Добро пожаловать на сайт сайт! Друзья, на нашем сайте вы сможете найти много интересного и полезного для себя, ваших близких и деток. Мы предлагаем огромный ассортимент кистей , рамок , стилей , фигур , иконок и множество других дополнений к вашей фотографии.
Рамки для фотошопа
Особой популярностью пользуются
рамки для фотошопа , с помощью которых вы сможете украсить свою фотографию без всяких усилий.
Вам всего лишь понадобиться найти подходящую рамку, вставить свое фото, которое послужит креативным украшением вашего рабочего места,
либо же семейного альбома. Также, вы сможете создать веселую комнату своего малыша. В этом вам помогут большой выбор
детских рамок .
Такие виды рамок могут освоить даже начинающие пользователи.
Обращаем Ваше внимание на
рамки для свадебных фотографий ,
для семейного фото ,
виньетки ,
для влюбленных ,
«для тебя» ,
поздравления ,
календари ,
Великая Пасха, 23 февраля ,
с Новым годом ,
ко дню рождения ,
ко дню св Валентина . Все эти рамки вы сможете скачать по этой ссылке
Все эти рамки вы сможете скачать по этой ссылке
Скачать шаблоны для фотошопа
Настало время говорить о главном разделе нашего сайта — «Шаблоны для фотографий» . В первую очередь, он пользуется популярностью среди девушек разной возрастной категории. Ведь девушка всегда стремиться к шарму и красоте. Именно в данном разделе, дорогие девушки, вы сможете побывать в образе: незнакомки в лунном свете или наоборот, доброй феей. Вам всего лишь понадобится перейти по этой ссылке . Не будем забывать о наших дорогих мужчинах, ведь наш сайт им подготовил так же много интересных шаблонов, в образе которых мужчина себя почувствует: трудолюбивым огородником, мушкетером, рыцарем, летчиком, байкером, ковбоем, королем, железным человеком, немецким офицером, автогонщиком и т. п. И все это совершенно бесплатно , всего лишь нужно нажать на кнопку мыши и .
Дорогие пользователи, администрация нашего сайта подготовила сюрприз для ваших деток:
раздел «Шаблоны для детей» .
Ваш ребенок себя почувствует в образе: сладенького зайки, маленького, пирата, утенка, паука, царя, эльфа и т. п.
Быстрее кликайте мышкой и переходите по ссылке и получите море удовольствия.
п.
Быстрее кликайте мышкой и переходите по ссылке и получите море удовольствия.
Рекомендуем обратить внимание на раздел «Иконки» . Мы предлагаем большой выбор не только «рамок», но и «иконок».
Вы сможете использовать данный раздел в разных в целях — начиная обычным любительским фото и заканчивая масштабным дизайнерским проектом.
Именно у нас вы сможете найти много увлекательного!
Наш сайт не стоит на месте, мы постоянно развиваемся, наполняем сайт полезной информацией и конечно же прислушиваемся к мнению пользователей. Все свои замечания и предложения вы сможете оставить в разделе «Обратная связь».. администрация сайта!
Инструмент Кисть — Уроки фотошоп и все о фотошоп
Рассмотрим один из наиболее часто используемых инструментов Фотошоп — Кисть (Brush). В этом уроке мы рассмотрим функции и тонкости настройки инструмента.
Панель инструментов.
Каждый инструмент имеет свою кнопку в панели инструментов. Инструмент Кисть (Brush) можно активировать через панель инструментов, нажав правой кнопкой мышки на иконку инструмента. Также инструмент можно выбрать нажав клавишу быстрого вызова (В).
Инструмент Кисть (Brush) можно активировать через панель инструментов, нажав правой кнопкой мышки на иконку инструмента. Также инструмент можно выбрать нажав клавишу быстрого вызова (В).
Похожие инструменты объединены в группы. Кнопки содержащие похожие инструменты, помечены чёрными стрелочками. В этой же группе находится ещё один инструмент рисования Карандаш (Pencil). Чтобы поменять инструменты кликните правой кнопкой мышки и в появившемся диалоговом окне выберите нужный инструмент.
Панель настроек инструмента.
Как и любой другой инструмент Фотошоп Кисть (Brush) имеет свою Панель настроек.
Рассмотрим настройки инструмента. Первый элемент настройки называется Заданные настройки инструмента (Tool Preset Picker). Щёлкните на кнопке со стрелкой, чтобы открыть меню доступных установок. В открывшемся окне помещены уже сохраненные образцы, каждый — отдельной строкой. Выберите один из них, и кисть приобретет указанные параметры.
Выберите один из них, и кисть приобретет указанные параметры.
В этом меню можно поместить кисти со своими собственными настройками. Щёлкните на круглой кнопке со стрелкой, чтобы открыть меню окна.
Список команд с кратким описанием действия:
1. Новые установки инструмента (New Tool Preset). Открывает окно создания образца на основе текущих установок. В окне задается имя для нового образца кисти.
2. Переименовать установки инструмента (Rename Tool Preset). В ответ на эту команду открывается окно, где можно изменить имя образца кисти.
3. Удалить установки инструмента (Delete Tool Preset). После выбора этой команды требуется подтверждение действий.
4. Сортировать по инструментам (Sort By Tool). Новые образцы добавляются программой в конец списка. Выбрав эту команду, Вы даете указание рассортировать их по инструментам.
5. Все установки инструмента (Show All Tool Presets) и Установки активного инструмента (Show Current Tool Presets). Эти команды образуют переключатель. В поле просмотра могут быть показаны либо все образцы, либо только относящиеся к выбранному инструменту.
Эти команды образуют переключатель. В поле просмотра могут быть показаны либо все образцы, либо только относящиеся к выбранному инструменту.
6. Только имена (Text Only), Маленькие миниатюры и имена (Small List) и Большие миниатюры и имена (Large List). Команды управления режимом показа образцов в области просмотра. Вид списка меняется в зависимости от выбранной команды.
7. Восстановить инструмент (Reset Tool). Приводит выбранный инструмент к установкам по умолчанию.
8. Восстановить все инструменты (Reset All Tools). Проделывает ту же операцию со всеми инструментами программы.
9. Управление библиотеками (Preset Manager). Открывает диалоговое окно организатора образцов, где можно просматривать и редактировать образцы установок инструментов.
10. Восстановить установки инструмента (Reset Tool Presets). Приводит список к состоянию по умолчанию, удаляя остальные образцы.
11. Загрузить установки инструмента (Load Brushes). Открывает окно загрузки набора. При этом Вы также можете указать — заменять текущий набор или добавить к нему выбранный.
12. Сохранить установки инструмента (Save Tool Presets). Текущий набор образцов может быть сохранен в виде файла с расширением tpl.
13. Заменить установки инструмента (Replace Tool Presets). Заменяет текущие образцы списка на загружаемые.
14. Последние четыре команды — Art History, Brushes, Crop and Marquee, Text — это названия входящих в комплект программы образцов кисти.
Следующий элемент настройки в панели настроек называется Заданные настройки кисти (The Brush Preset Picker). Нажмите на кнопке со стрелкой и откроется меню с набором активных кистей.
Функция Главный диаметр (Master Diameter) позволяет изменить диаметр выбранной кисти, а Жёсткость (Hardness) влияет на края кисти. Быстро поменять размер выбранной кисти во время работы в Фотощоп можно с помощью клавиш с квадратными скобками ( [ ) и ( ] ). Набор кистей можно менять на имеющиеся в программе, а также загружать скаченные наборы (как добавить набор кистей в список программы, смотрите здесь).
Быстро поменять размер выбранной кисти во время работы в Фотощоп можно с помощью клавиш с квадратными скобками ( [ ) и ( ] ). Набор кистей можно менять на имеющиеся в программе, а также загружать скаченные наборы (как добавить набор кистей в список программы, смотрите здесь).
Все команды в этом списке действуют по тому же принципу, что мы рассматривали ранее, поэтому повторяться не будем и перейдём к следующему параметру настройки инструмента.
Следующий элемент в панели настроек — Режим (Mode). Режим смешивания применяется для смешения цветов объектов. Нажав на стрелочку, откроется перечень режимов смешивания. Поэкспериментируйте с различными режимами наложения кисти на каком либо изображении.
Следующий два элемента — Непрозрачность (Opacity) и Нажим (Flow). С помощью прозрачности Вы сможете менять интенсивность цвета кисти, а с помощью нажим — интенсивность нажима. Аналогично рисованию на бумаге, чем сильнее Вы давите, тем жирнее рисуете.
Аналогично рисованию на бумаге, чем сильнее Вы давите, тем жирнее рисуете.
Следующий элемент — Аэрограф (Airbrush). Если эта функция включена, то кисть начинает рисовать даже если Вы остановитесь в одной точке, до тех пор, пока не отпустите кнопку мыши.
Следующий элемент — Палитра кистей (Brush Palette) находится на панели настроек в самом конце справа. Палитру кистей можно вызвать с помощью клавиши F5. Это пожалуй самый интересный элемент настроек.
С помощью Палитры кистей Вы сможете творить чудеса с кистью: изменять размер, форму, угол наклона, рассеивание, текстуру и так далее. Ниже представлен список команд с кратким описанием действия (создайте новый документ (Ctrl + N) с белым фоном, затем из набора кистей заданных по умолчанию выберите кисть Трава (Grass) (я рекомендую взять именно эту кисть для лучшей наглядности) и изменяя нижеприведённые настройки, посмотрите, что можно делать с кистью). Включить или отключить каждую настройку можно поставив или сняв галочку слева от названия элемента настройки. Итак:
Включить или отключить каждую настройку можно поставив или сняв галочку слева от названия элемента настройки. Итак:
1. Установки кисти (Brush Presets). Тут представлена библиотека активного набора кистей.
2. Форма отпечатка кисти (Brush Tip Shape). Здесь Вы можемте изменить Диаметр (Diameter), Угол (Angle) наклона и Форму (Roundness) кисти, а также Отразить кисть по горизонтали (Flip X) и вертикали (Flip Y).
3. Динамика формы (Shape Dynamics). Настройки Колебания размера (Size Jitter) , Колебания угла (Angle Jitter) наклона и Колебания формы (Roundness Jitter) кисти.
4. Рассеивание (Scattering). Данная опция позволяет Рассеять (Scatter) отпечаток кисти вверх и вниз, а при включённом параметре Обе оси (Both Axes), ещё вправо и влево. Так же доступны настройки Счётчик (Count) и Колебание счётчика (Count Jitter) — определяющих количество отпечатков кисти.
Так же доступны настройки Счётчик (Count) и Колебание счётчика (Count Jitter) — определяющих количество отпечатков кисти.
5. Текстура (Texture). Включённая опция Текстурировать каждый отпечаток (Texture Each Tip) позволяет накладывать текстуру отдельно на каждый отпечаток кисти. Доступны настройки Режим (Mode) наложения текстуры, Глубина (Depth), Минимальная глубина (Minimum Depth), Колебание глубины (Depth Jitter).
6. Двойная кисть (Dual Brush) позволяет создать отпечаток из двух кистей одновременно. Режим (Mode) смешивания кистей, Отразить (Flip) по вертикали. Далее представлена библиотека кистей, для выбора второй кисти. Настройки: Диаметр (Diameter), Интервалы (Spacing), Рассеять (Scatter), Счётчик (Count).
7. Динамика цвета (Color Dynamics). Эта функция придаёт при рисовании кисти различные оттенки выбранных Вами цветов (в панели инструментов установите любые цвета переднего и заднего плана). Доступны настройки параметров: Колебание переднего/заднего плана (Foreground/Background Jitter), Колебание цветового тона (Hue Jitter), Колебание насыщенности (Saturation Jitter), Колебание яркости (Brightness Jitter) и Чистота (Purity).
Эта функция придаёт при рисовании кисти различные оттенки выбранных Вами цветов (в панели инструментов установите любые цвета переднего и заднего плана). Доступны настройки параметров: Колебание переднего/заднего плана (Foreground/Background Jitter), Колебание цветового тона (Hue Jitter), Колебание насыщенности (Saturation Jitter), Колебание яркости (Brightness Jitter) и Чистота (Purity).
8. Другая динамика (Other Dynamics). Настройки Колебание непрозрачности (Opacity Jitter), Колебание количества краски (Flow Jitter).
9. Шум (Noise). Добавляет шум к отпечатку.
10. Влажные края (Wet Edges). Придаёт отпечатку эффект акварели.
11. Аэрограф (Airbrush) (кнопку включения Аэрографа мы уже видели в Панели настроек инструмента). Эта функция позволяет кисти рисовать непрерывно, даже если Вы остановитесь в одной позиции, кисть всё равно будет рисовать в одной точке до тех пор, пока вы не отпустите кнопку мыши.
12. Сглаживание (Smoothing). Позволяет делать плавные переходы при рисовании.
13. Защита текстуры (Protect Texture). Позволяет применить выбранную Вами текстуру к кистям, имеющим в настройках по умолчанию, свои собственные текстуры.
Вот мы и подошли к заключению обзора возможностей и функций инструмента Кисть (Brush), а Вам остаётся поэкспериментировать с настройками Палитры кистей (Brush Palette) для понимания и закрепления навыков владения инструментом и в дальнейшем применять на практике.
Источник урока: www.photoshop-virtuoz.ru
ЖурналTripwire | Подборка подарков для предпринимателей, разработчиков и веб-дизайнеров
от Lars | Последнее обновление: 19 октября 2018 г. | WordPress | 224 комментария
Качество и доступность тем электронной коммерции WordPress делает WordPress серьезным выбором в качестве платформы для интернет-магазинов. Фактически, WordPress быстро перестал быть платформой для ведения блогов и теперь является одной из лучших систем CMS для традиционных веб-сайтов. Недавно,…
Фактически, WordPress быстро перестал быть платформой для ведения блогов и теперь является одной из лучших систем CMS для традиционных веб-сайтов. Недавно,…
by alexnaz | Последнее обновление 18 октября 2018 г. | Коллекции тем WordPress | 10 комментариев
Добро пожаловать на наш сайт награды за лучшие бесплатные темы WordPress. Мы проводим эту награду, чтобы продемонстрировать лучшие веб-сайты, которые стоит посетить, когда вы ищете бесплатную тему WordPress. Уровень качества, дизайна и творчества на выбранных веб-сайтах поражает. Это …
от Lars | Последнее обновление 25 июля 2017 г. | Коллекции подключаемых модулей jQuery | 71 Комментарии
С помощью плагинов jQuery для эффектов масштабирования изображений вы можете создавать потрясающие эффекты масштабирования с минимальными усилиями при кодировании.Это очень полезно, если у вас есть большие изображения, которые в противном случае будут занимать слишком много места на ваших веб-страницах. С помощью сценария масштабирования jQuery вы можете сохранить изображение …
С помощью сценария масштабирования jQuery вы можете сохранить изображение …
по Карстену | Последнее обновление 18 октября 2018 г. | WordPress, коллекции тем WordPress | 66 комментариев
Специальная полноэкранная тема WordPress — мощный способ привлечь внимание ваших посетителей. Как и темы WordPress для сайтов-портфолио, они отлично подходят для демонстрации ваших работ фотографа, художника, дизайнера или фотожурналиста.Использование всего …
, автор — Сонни М. Дэй | Последнее обновление 25 июля 2017 г. | WordPress, коллекции тем WordPress | 69 Комментарии
В этой статье я собрал некоторые из лучших новостных тем WordPress, которые помогут вам начать создавать крутой новостной сайт! Одна из самых разрушительных тенденций сейчас — это переход от чтения печатных материалов к проверке коротких обновлений новостей в Интернете. Часто пользователи …
by alexnaz | Последнее обновление 25 июля 2017 г. | WordPress, Коллекции тем WordPress | 5 комментариев
Итак, в этом посте мы демонстрируем несколько тем WordPress для фотографий, идеально подходящих для всех, кто работает в области фотографии. Если вы фотограф и ищете что-то, что поможет вам сделать свое онлайн-портфолио, или владеете фотостудией и хотите создать …
Если вы фотограф и ищете что-то, что поможет вам сделать свое онлайн-портфолио, или владеете фотостудией и хотите создать …
by alexnaz | Последнее обновление 25 июля 2017 г. | Веб-дизайн | 12 комментариев
В этой статье вы найдете актуальную коллекцию мощных шаблонов панелей администратора, основанных на Twitter Bootstrap. Bootstrap стал довольно популярной коллекцией бесплатных инструментов веб-разработки на основе HTML и CSS.Это адаптивный фреймворк, основанный на дизайне …
by alexnaz | Последнее обновление 25 июля 2017 г. | WordPress, коллекции тем WordPress | 52 комментария
В наши дни популярны шаблоны меню ресторана для WordPress. Рестораны, кафе, бары и кофейни создают веб-сайты и меню для своего бизнеса. WordPress — популярная платформа, которая предоставляет надежное решение для этой цели. WordPress легко …
by alexnaz | Последнее обновление 25 июля 2017 г. | электронная коммерция | 3 комментария
В этой статье мы демонстрируем лучшие шаблоны Prestashop, созданные или обновленные в 2017 году. Что люди говорят о вашем сайте электронной торговли, когда вас нет рядом? Надеюсь, им понравится ваш сайт. В противном случае это может снизить ваши шансы на успех. Это делает огромный …
Что люди говорят о вашем сайте электронной торговли, когда вас нет рядом? Надеюсь, им понравится ваш сайт. В противном случае это может снизить ваши шансы на успех. Это делает огромный …
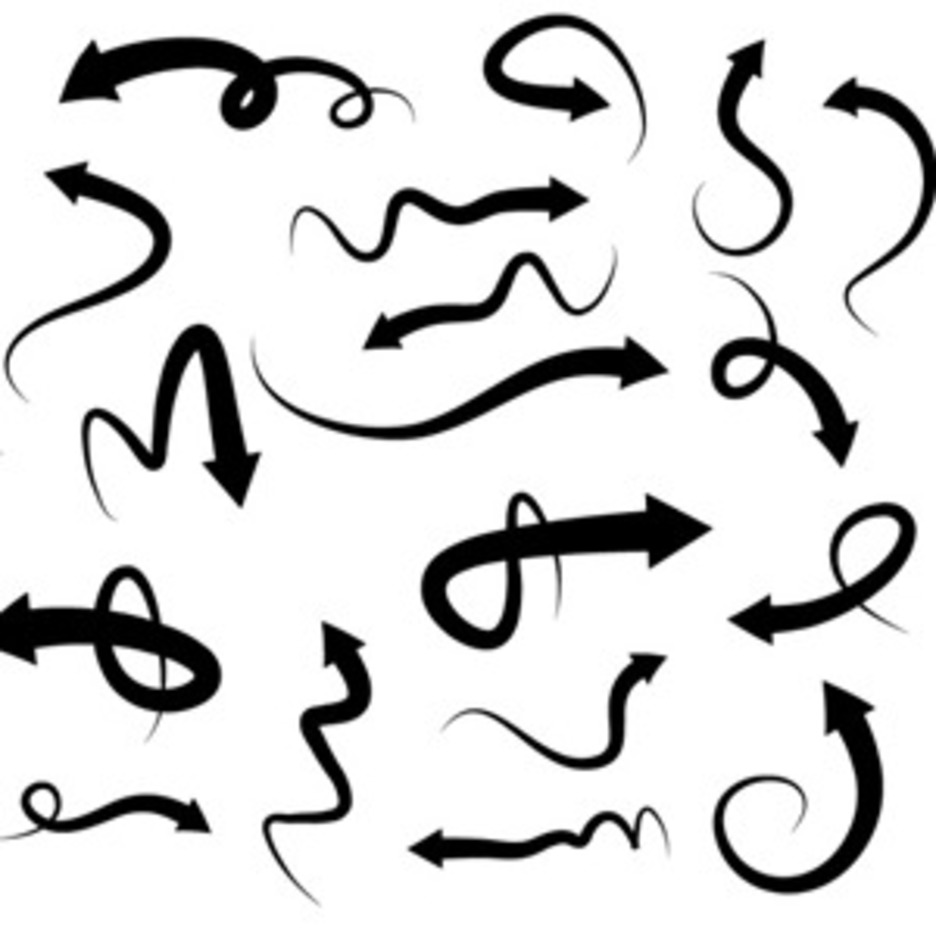
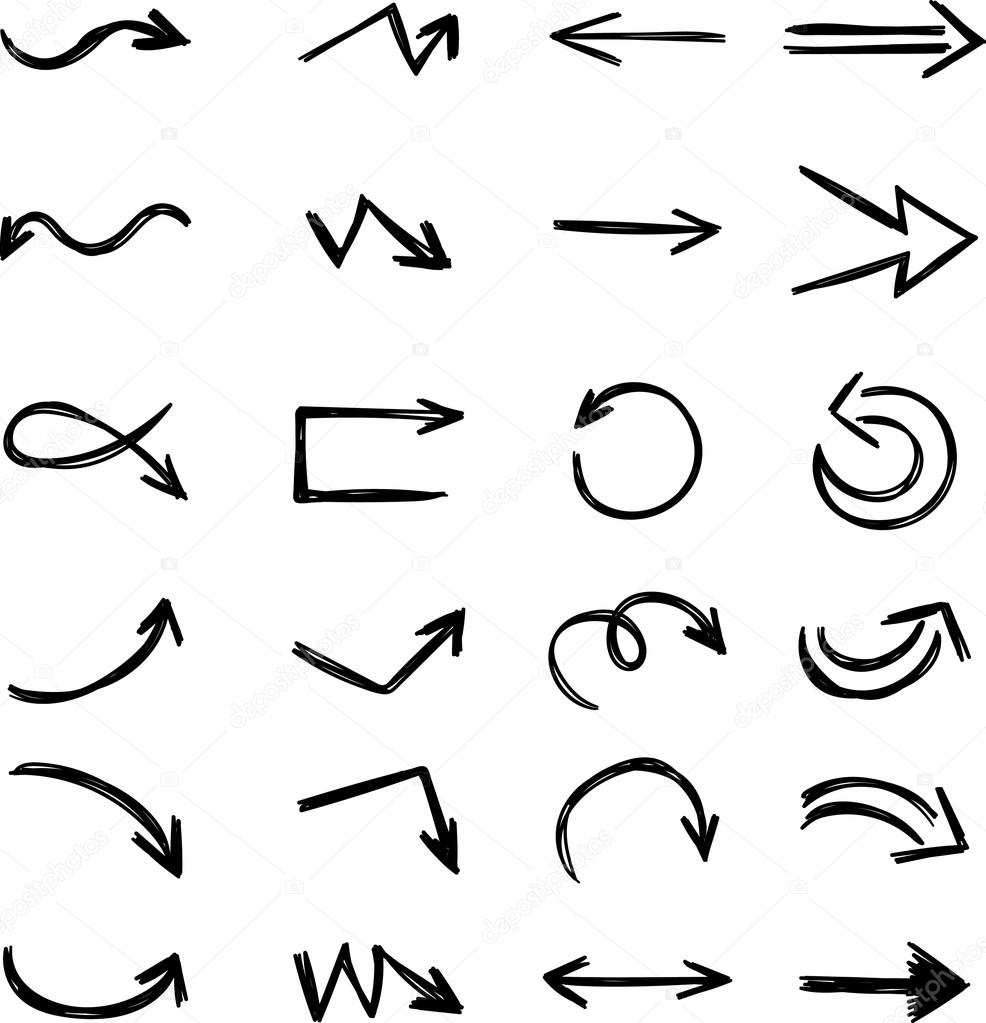
Кисти для Photoshop со стрелками | PSD чувак
Эта коллекция содержит огромное количество кистей со стрелками разных форм и стилей. До исследования этого списка я не знал, что стрелку можно сделать так разными способами. Мне нравится использовать стрелки в своих рисунках.Стрелка указывает направление к чему-то, поэтому в этом есть много загадок.
Не бывает такого понятия, как «слишком много кистей», никогда не может быть слишком много, они очень полезны для всех пользователей Photoshop. Я надеюсь, что вы найдете этот список достойным закладок!
Наслаждайтесь!
Твитнуть Вы можете скачать эти кисти со страниц их владельцев, где вы также можете найти дополнительную информацию о них. Немного
кисти были созданы с помощью Photoshop 7, Photoshop CS и т. д., поэтому вы должны быть осторожны, чтобы загрузить набор, совместимый с вашим собственным
Версия Photoshop. Итак, вот список!
Немного
кисти были созданы с помощью Photoshop 7, Photoshop CS и т. д., поэтому вы должны быть осторожны, чтобы загрузить набор, совместимый с вашим собственным
Версия Photoshop. Итак, вот список!
Кисти со стрелками
Кисти со стрелками
Стрелки каракули (CSH, ABR и PNG)
Кисти со стрелками Doodle
Пятый набор кистей Point Direction
15 кистей со стрелками в высоком разрешении
Векторные кривые стрелки
Кисти-стрелки
Кисти со стрелками
Arrow Mess
12 кистей со стрелками PS7 и CS3
Эскизные кисти со стрелками
Кисти со стрелками
Набор кистей DB Graffiti Arrow Brush Pack
Кисти со стрелками DDR
Щетки DDR
Кисти со стрелками
Набор кистей со стрелками
Набор кистей для граффити со стрелками 3
Набор кистей для граффити со стрелками 2
Кисти со стрелками CS4
Кисти со стрелками
Кисть для текстов Arrow
Кисти со стрелками 1
Кисти 3Dish Arrow Brush
20 кистей Vector Arrow PS
Кисти для поп-арта
Кисти со стрелками
Набор фигурных кистей 01
Пакет со стрелками Photoshop
Набор кистей для фотошопа Arrows
Набор кистей LsBlends Arrows
Стрелка точек
Все знаки указывают на
Pixel Arrows PS 7 издание
Стрелы
Набор кистей Ultimate arrow
Набор стрел 1
8 стрелок кисти
98 дудлов стрелка no02
Кисти со стрелками
Нарисованные от руки кисти PS со стрелками
Набор кистей 3D Arrows
Кисти стрелочные указатели
Если вы ищете текстовые символы стрелок, ознакомьтесь с этим огромным списком стрелок. Вы найдете там все типы стрелок: ⬅ символ стрелки влево, символ стрелки вправо 🢂, символ стрелки вверх 🡩, символ стрелки вниз 🡫, символ двойной стрелки ⬌, символ изогнутой стрелки ⟳, круглая стрелка, полукруглая стрелка, символ стрелки вниз ⤋ , милый символ стрелки 🏹 💘🔰 и т. д.
Вы найдете там все типы стрелок: ⬅ символ стрелки влево, символ стрелки вправо 🢂, символ стрелки вверх 🡩, символ стрелки вниз 🡫, символ двойной стрелки ⬌, символ изогнутой стрелки ⟳, круглая стрелка, полукруглая стрелка, символ стрелки вниз ⤋ , милый символ стрелки 🏹 💘🔰 и т. д.
Символы стрелок
48 нарисованных от руки дизайнов для загрузки
Вот набор высококачественных рисованных стрелок, которые вы можете использовать для дизайна в стиле бохо или богемный.Эти нарисованные вручную стрелки идеально подходят для свадебных приглашений и открыток с благодарностью, а также для поздравительных открыток и рамок на день рождения. Вы также можете использовать их для рисунков на футболках или тканевых сумок.
Этнические рисунки стрелок популярны как татуировки. Первоначально они были основаны на племенах коренных американцев и представляют собой важный инструмент в сообществах охотников-собирателей. Хотя стрелки просты, они остаются популярными из-за своего сильного положительного значения.
Вы можете использовать эти кисти со стрелками, чтобы сделать пригласительные на свадьбу или открытки с благодарностью.Они также отлично подходят для рисунков на футболках, кофейных кружек, тканевых пакетов или даже для упаковки продуктов. Я уверен, что вы найдете множество других применений этих кистей. Кроме того, эти кисти со стрелками отлично подходят для нашего предыдущего набора акварельных свадебных кистей.
Ниже приведено превью изображения некоторых кистей племенных стрел, включенных в этот набор.
ЧТО ВЫ ПОЛУЧИТЕ ОТ ЭТОГО НАБОРА КИСТИ
Этот набор содержит 48 кистей высокого разрешения с нарисованными вручную племенными стрелами.Помимо горизонтальных и вертикальных стрелок, вы также можете найти фигурные, диагональные и перекрестные стрелки.
Эти кисти предназначены для использования в качестве штампованных кистей в Photoshop. Каждая кисть имеет разрешение около 2000 пикселей, что делает их достаточно большими даже для дизайнов с разрешением 300 точек на дюйм или тех, которые вы хотите распечатать позже.![]() Вы можете скачать файл кисти ABR Photoshop, содержащийся в ZIP-файле. Если вы хотите использовать эти изображения, но у вас нет программы Photoshop CS, просто оставьте комментарий, и мы предоставим вам ссылку, по которой вы можете получить пакет изображений.Ниже представлен предварительный просмотр всех кистей, содержащихся в этом наборе.
Вы можете скачать файл кисти ABR Photoshop, содержащийся в ZIP-файле. Если вы хотите использовать эти изображения, но у вас нет программы Photoshop CS, просто оставьте комментарий, и мы предоставим вам ссылку, по которой вы можете получить пакет изображений.Ниже представлен предварительный просмотр всех кистей, содержащихся в этом наборе.
КАК ИСПОЛЬЗОВАТЬ ДАННЫЕ ЩЕТКИ ДЛЯ СТРЕЛ
Эти летние клип-арты очень подробны и поэтому отлично подходят для печатных материалов с высоким разрешением, а также для веб-баннеров. Они полезны для создания открыток, ваших собственных календарей или подарочных тегов, которые вы можете раздать клиентам и друзьям. С помощью этих кистей можно делать брошюры, флаеры или визитки.
Загрузите набор кистей (ссылка для скачивания выше) и установите его в программу Photoshop. Эти кисти были созданы в Adobe Photoshop CC, поэтому они совместимы с любой версией программы CS +. Чтобы использовать кисти, просто выберите цвет кисти и нанесите его на холст. Кисти имеют очень высокое разрешение, поэтому не забудьте отрегулировать размер кисти перед штамповкой.
Кисти имеют очень высокое разрешение, поэтому не забудьте отрегулировать размер кисти перед штамповкой.
УСЛОВИЯ ИСПОЛЬЗОВАНИЯ: Как и в случае с нашими предыдущими наборами щеток, эти кисти бесплатны только для личных некоммерческих целей.Также, пожалуйста, воздержитесь от их загрузки за пределами этого сайта. Если вы хотите, чтобы другие люди узнали об этих бесплатных услугах, отсылайте их к этой исходной публикации. Кроме того, ГОРЯЧИЕ ССЫЛКИ на архивный файл не разрешены.
ВАЖНО! Файл загрузки защищен паролем, чтобы предотвратить использование горячих ссылок и отговорить людей от нарушения условий использования наших кистей. Мы видели, как наши кисти распространяются другими сайтами без нашего разрешения. ПАРОЛЬ для этих кистей: «pfb»
.ПРИМЕЧАНИЕ. Если вы используете Mozilla Firefox, щелкните кнопку правой кнопкой мыши и выберите параметр «Сохранить ссылку как».
Связанные бесплатные ресурсы для дизайна
Клавиши со стрелками вращают кончик кисти
Предположим, вы рисуете, стираете — редактируете или выделяете — овальной кистью. В этом случае есть новый параметр — «Настройки»> «Настройки инструмента»> «Клавиши со стрелками», «Повернуть кончик кисти», — который по умолчанию включен. Нажмите клавишу со стрелкой, чтобы повернуть кисть на 1 градус; нажмите Shift-стрелку на 15 градусов. Этот трюк в настоящее время не работает на лету во время рисования.Кроме того, у вас есть новое значение угла на панели параметров.
В этом случае есть новый параметр — «Настройки»> «Настройки инструмента»> «Клавиши со стрелками», «Повернуть кончик кисти», — который по умолчанию включен. Нажмите клавишу со стрелкой, чтобы повернуть кисть на 1 градус; нажмите Shift-стрелку на 15 градусов. Этот трюк в настоящее время не работает на лету во время рисования.Кроме того, у вас есть новое значение угла на панели параметров.
Обновлено
05.08.2020Выпущено
04.11.2019 В 2020 году Photoshop исполняется 30 лет. В честь этой вехи Adobe выпустила амбициозное обновление, наполненное нововведениями и улучшениями. В этом курсе эксперт Дик МакКлелланд поможет вам максимально эффективно использовать каждую новую функцию программного обеспечения. Он рассматривает автоматический инструмент выбора объекта. Он показывает вам Quilt Warp, функцию, которая позволяет поэтапно контролировать искажение изображения.Он просматривает новые панели «Градиенты», «Узоры» и «Фигуры», которые были перемещены из Менеджера предустановок на наиболее заметные позиции. Кроме того, узнайте, как сохранять и публиковать изображения в новом формате файлов PSDC с помощью Cloud Documents. И предварительный просмотр Photoshop для iPad! Как и Creative Cloud, этот курс будет продолжать развиваться. Проверяйте наличие новых видео каждый раз, когда Adobe выпускает обновление. Темы включают:
Кроме того, узнайте, как сохранять и публиковать изображения в новом формате файлов PSDC с помощью Cloud Documents. И предварительный просмотр Photoshop для iPad! Как и Creative Cloud, этот курс будет продолжать развиваться. Проверяйте наличие новых видео каждый раз, когда Adobe выпускает обновление. Темы включают:- Режим «Прямоугольник» и «Лассо» инструмента «Выделение объекта»
- Quilt Warp, также известный как Warp Enhancements
- Стирание при использовании инструмента «Кисть»
- Новые панели «Градиенты и узоры»
- Перетащите почти 400 новых нестандартных фигур
- Связанные смарт-объекты и композиции слоев
- Увеличить масштаб содержимого одного или нескольких слоев
- Улучшенная заливка с учетом содержимого
- Облачные документы и формат PSDC
- Photoshop для iPad
Уровень квалификации
Средний3ч 23м
Продолжительность
55 733
Просмотры
Показать больше Показывай меньше
Продолжить оценку
Вы начали это тестирование ранее, но не прошли его. Вы можете продолжить с того места, где остановились, или начать заново.
Вы можете продолжить с того места, где остановились, или начать заново.
Кистей Photoshop Ретро Звезды и Стрелы
Ретро стиль никогда не выходит из моды. Итак, вот еще один набор ретро-кистей Photoshop, состоящий из ретро-звезд и стрелок, которые вы можете использовать для создания винтажных дизайнов, таких как плакаты, открытки, веб-сайты или веб-баннеры. Всего существует 9 кистей Photoshop в стиле ретро со звездами высокого разрешения, которые вы можете использовать в качестве основного элемента или фона своего дизайна.Есть также несколько кистей, которые можно использовать отдельно в качестве шаблона для открытки или плаката. Все, что вам нужно сделать, это добавить текст, чтобы настроить их.
Размер кистей Photoshop в этом наборе составляет около 2500 пикселей, и они полезны для создания дизайнов с высоким разрешением. Как и любые из наших кистей Photoshop здесь, в Photoshop Free Brushes, эти кисти Photoshop в стиле ретро со звездами также можно бесплатно использовать для ваших некоммерческих проектов.
Набор кистей Photoshop в стиле ретро со звездами был создан в Photoshop CS2.Таким образом, они должны быть совместимы с любыми CS-версиями Photoshop. Разрешение каждой кисти Photoshop составляет от 200 до 2500 пикселей.
УСЛОВИЯ ИСПОЛЬЗОВАНИЯ: Пожалуйста, ограничьте использование этих кистей Photoshop в стиле ретро в личных или некоммерческих проектах. Надеюсь, эти кисти Photoshop в стиле ретро со звездами вам пригодятся. Если вы используете эти кисти Photoshop в стиле ретро со звездами, пожалуйста, дайте обратную ссылку на «https://www.photoshopfreebrushses.com». Будем признательны за ваши комментарии. Но спотыкаясь или копая этот пост, мы будем счастливы… Наслаждайтесь!
ВАЖНО !!!: Пожалуйста, воздержитесь от распространения этих кистей Photoshop в стиле ретро, (т.е.е., загрузив этот набор и сделав его доступным для скачивания в другом месте). Кроме того, ГОРЯЧИЕ ССЫЛКИ на архивный файл не разрешены. Пожалуйста, обратитесь к этому сообщению, если вы хотите распространить информацию.
Ниже у вас будет предварительный просмотр того, как эти кисти Photoshop в стиле ретро со звездами будут выглядеть при установке в Photoshop:
ПРИМЕЧАНИЕ. Если вы используете Mozilla Firefox, щелкните кнопку правой кнопкой мыши и выберите параметр «Сохранить ссылку как».
Связанные бесплатные кисти и узоры для Photoshop:
90 кистей со стрелками и символами, нарисованными от руки, Скачать бесплатно
D amp Element Object amp Web
3D и элемент, объект и сеть
Абстрактный фон
Абстрактный фон
Абстрактный фон Stock Image
Абстрактный фон Stock Image
Действия Pattern amp Стили Photoshop
Экшены, узоры и стили Photoshop
Животные и мультфильм
Животные и мультфильмы
Изображение животных и природы
Животные и природа Stock Image
Художественный рисунок и живопись
Художественный рисунок и живопись
Художественный рисунок Картина Stock Image
Искусство, рисунок, живопись Stock Image
Фон усилитель PSD Исходник Photoshop
Фон и PSD исходник Photoshop
Баннер и макет шаблона Photoshop
Шаблон баннера и мокапа Photoshop
Баннер Наклейка Лента
Баннер, Наклейка, Лента
Брошюра amp Magazine
Брошюра и журнал
Кисти и градиент Photoshop
Кисти и градиент Photoshop
Деловая инфографика
Бизнес-инфографика
Изображение для бизнеса
Business Stock Image
Город Загородное Здание Stock Image
Город, страна, здание Stock Image
Карта города и здание
Город, карта и здание
Одежда amp Fashion
Одежда и мода
Обложка DVD Photoshop
Обложка DVD Photoshop
Образование Stock Image
Образование Stock Image
Образование и школа
Образование и школа
Fire Light Water amp Эффект
Огонь, свет, вода и эффекты
Огненная вода и облако.
Огонь, вода и облако Стоковое Изображение
Цветы Трава Листья Дерево
Цветы, Трава, Листья, Дерево
Цветы, деревья и листья.
Цветы, деревья и листья Stock Image
Шаблоны флаеров и меню Photoshop
Шаблоны флаеров и меню Photoshop
Шрифт
Шрифт
Еда Fruit amp Напиток Stock Image
Еда, фрукты и напитки Stock Image
Здравоохранение amp Medical
Здравоохранение и медицина
Healthcare amp Medical Stock Image
Здравоохранение и медицина Stock Image
Праздничная вечеринка и Рождество
Праздник, вечеринка и Рождество
Логотип Icon amp
Значок и логотип
Indesign
Indesign
Love Valentine amp Music
Любовь Валентина и музыка
Природа и пейзажи
Природа и пейзажи
Объекты amp Elements Stock Image
Объекты и элементы Stock Image
Люди и семья Stock Image
Люди и семья Stock Image
Фотошоп
Photoshop
Открытки и Бизнес Открытка Photoshop
Открытки и визитки Photoshop
Открытки и канцелярские товары
Открытки и канцелярские товары
Резюме amp CV Photoshop
Резюме и CV Photoshop
Силуэты и люди
Силуэты и люди
Спорт Stock Image
Спорт Stock Image
Изображение запаса
Стоковое изображение
Татуировка Дизайн
Тату Дизайн
Технология Stock Image
Технология Stock Image
Текстуры и паттерны
Текстуры и узоры
Текстуры amp Шаблоны Stock Image
Текстуры и узоры Stock Image
Наборы инструментов Документы и объекты Photoshop
Наборы инструментов, документы и объекты Photoshop
Вектор
Вектор
Транспортные средства и спорт
Транспорт и спорт
Verhicles amp Transport Stock Image
Автомобили и транспорт Stock Image
Винтажные интерьеры усилителей Stock Image
Винтаж и интерьеры Stock Image
Винтажный усилитель Retro Life
Винтаж и ретро жизнь
VIP
VIP
Веб-элементы Photoshop
Веб-элементы Photoshop
Как создавать собственные кисти в Photoshop
Кисти по умолчанию в Photoshop не отличаются большим разнообразием, и иногда может казаться, что работать не с чем. Вы можете исправить это, сделав свои собственные кисти; добавлять новые кисти и экспериментировать с текстурами легко в Photoshop. Кисти можно создавать с помощью изображений, фигур или мазков кистью в программе. Изучение других художественных материалов придаст вашему ящику кистей еще больше глубины.
Вы можете исправить это, сделав свои собственные кисти; добавлять новые кисти и экспериментировать с текстурами легко в Photoshop. Кисти можно создавать с помощью изображений, фигур или мазков кистью в программе. Изучение других художественных материалов придаст вашему ящику кистей еще больше глубины.
Вот краткое пошаговое руководство, которое поможет вам начать работу.
Метод 1. Создайте собственную кисть с помощью инструмента «Кисть»1. Для начала вы можете использовать холст любого размера, однако при рисовании или использовании изображения попробуйте работать на большом холсте.Детали при изменении размера кисти становятся более заметными и остаются неизменными, когда кисти создаются с использованием большего размера в пикселях.
2. В Layers создайте новый слой без фона. Это помогает упростить выбор новой формы.
3. Нарисуйте или разместите изображение. Вы можете работать с файлом или рисунком, имеющим цвет, но изображение будет преобразовано в черно-белое (при этом черный или цветной вариант становится рисунком кисти). Для достижения наилучших результатов поэкспериментируйте с контрастом изображения, чтобы лучше понять результаты.
Вы можете работать с файлом или рисунком, имеющим цвет, но изображение будет преобразовано в черно-белое (при этом черный или цветной вариант становится рисунком кисти). Для достижения наилучших результатов поэкспериментируйте с контрастом изображения, чтобы лучше понять результаты.
4. Выберите объект с помощью инструмента выделения.
5 . Затем перейдите к Edit в меню верхней панели и выберите Define Brush Preset .
6. Назовите свою новую кисть, и она будет добавлена в список настроек кисти.
7. Поздравляем! Вы только что создали новую кисть. Теперь вы можете дополнительно настроить кисть на панели кистей. Измените угол, добавьте интервал, все, что хотите!
Метод 2. Создайте собственную кисть с использованием традиционных материалов 1. Используйте старые губки, чернила, ручки, краски, карандаши — что угодно, чтобы поэкспериментировать с поиском новых текстур.
На бумаге нарисуйте набор мазков, капель и фигур. Когда они высохнут, отсканируйте бумагу сканером; или сделайте хороший снимок на свой телефон. Получите однородный фон (лучше всего белый или черный фон).
2. После создания файла откройте его в Photoshop.
3. Цвет фона нужно будет удалить.Самый быстрый способ сделать это — перейти к Layer в меню верхней панели, выбрать Layer Style, , а затем Blending Options . Затем в меню Blending Options перейдите к Blend If . Переместите стрелки вдоль полосы градиента. Если у вас белый фон, используйте белую стрелку; если у вас черный фон, используйте черную стрелку. Отрегулируйте фон слоя, пока цвет фона не исчезнет. Убедитесь, что установлен флажок рядом с Preview , чтобы вы могли видеть, как ваши изменения влияют на изображение.
Если края вокруг ваших объектов кажутся резкими, удерживайте клавишу Option / alt, чтобы разделить стрелку. Это позволит вам добиться большей точности при смешивании.
Это позволит вам добиться большей точности при смешивании.
4. После удаления цвета фона выделите объект с помощью инструмента выделения или лассо.
5. Перейдите к Edit в меню верхней панели и выберите Define Brush Preset .
6. Назовите новую кисть. Он также будет добавлен в ваш список предустановок кисти.
7. Теперь у вас есть еще одна новая кисть для вашего набора инструментов!
Сохраните все свои кисти в папку. Вы даже можете создать библиотеку материалов из фотографий, отсканированных пятен или счастливых происшествий. Имейте наготове арсенал, когда вас ждет вдохновение! Посмотрите, что вы можете создать, добавив в Photoshop свой собственный художественный штрих.
Нравится пользоваться Photoshop? Поделитесь с нами на форуме сообщества!
.
