Иллюстрированный самоучитель по Adobe Illustrator 10 › Инструментарий для создания формы объекта › Создание кисти типа Pattern [страница — 78] | Самоучители по графическим программам
Создание кисти типа Pattern
В программе Adobe Illustrator декоративные заливки можно использовать для оформления контуров (декоративных обводок), что позволяет расширить палитру художественных возможностей векторной программы и легко создавать всевозможные рамки, бордюры и т. п.
Элементы декоративного контура несколько отличаются от элементов декоративной заливки в связи с различием технологии «заполнения»: у контура для соблюдения непрерывности рисунка должны быть различные элементы для сторон и угловых поворотов. В связи с этим создание и использование кисти типа Pattern (Декоративная) представляется более сложными по сравнению с другими типами кистей.
Кисть типа Pattern (Декоративная) также создается щелчком на кнопке New Brush (Новая кисть) в нижней части палитры или с помощью одноименной команды меню палитры при наличии выделенного объекта, который является основой для кисти (этот рисунок отображается затем в окне просмотра).
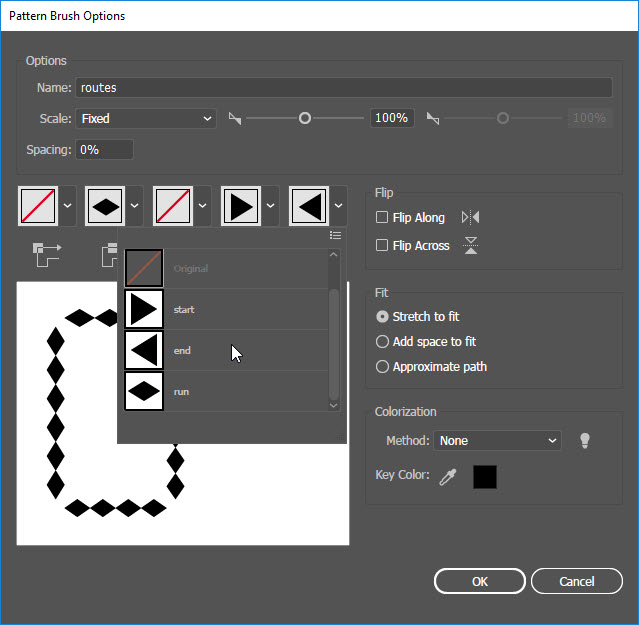
После установки переключателя New Pattern Brush (Новая декоративная кисть) в диалоговом окне New Brush (Новая кисть) (см. рис. 4.53) на экран выводится диалоговое окно Pattern Brush Options (Параметры декоративной кисти) (рис. 4.58), которое позволяет определить все возможные параметры кисти этого типа.
Рис. 4.58. Диалоговое окно Pattern Brush Options
Если при создании кисти отсутствует выделенный объект, пригодный для такого типа кисти, то составными частями рисунка кисти могут стать элементы палитры Swatches (Каталог), список которых представлен в большом окне на рис. 4.58. Информацию о палитре
- В поле Name (Имя) следует ввести произвольное имя до 30 символов или принять имя, предлагаемое программой, например Pattern Brush 1. Остальные поля определяют внешний вид кисти.
- Ниже расположен блок присвоения различным частям контура декоративных элементов, хранящихся в палитре Swatches (Каталог).
 Назначение кнопок условно обозначено на схемах под ними:
Назначение кнопок условно обозначено на схемах под ними:
- окно-кнопка Side (Линия) предназначено для определения рисунка, который используется на прямолинейных участках контура;
- окна-кнопки Outer Corner (Внешний угол) и Inner Corner (Внутренний угол) предназначены для определения рисунков, которые используются для углов, направленных во внешнюю или внутреннюю сторону, соответственно;
- окна-кнопки Start (Начальный) и End (Конечный) предназначены для определения рисунков, которые используются для начального или конечного сегментов контура, соответственно.
В случае если никакой элемент не присвоен, в окне-кнопке отображается косая красная черта, а в списке элементов активным является вариант None (Не задан).
Как создавать веревки и узлы с помощью кистей Illustrator
Недавно я получил электронное письмо от читателя, который попросил совета о том, как создавать веревки и узлы в Illustrator, что особенно характерно для дизайнов в морской тематике . Сразу же возникла нестандартная кисть Illustrator, поэтому я поиграл и усовершенствовал технику, которая может использоваться для того, чтобы любой путь выглядел как искривленная, запутанная и запутанная длина веревки.
Сразу же возникла нестандартная кисть Illustrator, поэтому я поиграл и усовершенствовал технику, которая может использоваться для того, чтобы любой путь выглядел как искривленная, запутанная и запутанная длина веревки.
Следуйте этому пошаговому руководству, чтобы создать завязанную веревку, используя кисти в Illustrator. Мы узнаем, как создать собственную шаблонную кисть, а затем преодолеем некоторые проблемы, которые мешают веревке сплетаться под собой и над ней. Затем мы сделаем еще один шаг и используем ту же технику для создания классного типографского искусства.
Давайте начнем с создания основного шаблона, который будет формировать нашу веревку. Откройте Adobe Illustrator и нарисуйте эллипс на артборде. Включите Smart Guides (CMD + U), затем ALT + Перетащите дубликат фигуры и выровняйте его идеально рядом с оригиналом.
Используйте индикатор Smart Guide, чтобы привязать угол прямоугольника к верхней левой части первого эллипса. Увеличьте прямоугольник, чтобы привязаться к нижнему правому пути второго эллипса.
Используйте инструмент «Ножницы», чтобы отрезать путь двух окружностей, где прямоугольник пересекается в этих двух местах.
Выберите и удалите нижнюю и левую точки первого эллипса, а также верхнюю и правую точки второго эллипса, чтобы оставить изогнутую линию.
Обязательно выберите обе половины этой изогнутой линии, затем нажмите ALT + перетащите копию, чтобы она выровнялась с оригиналом.
Несколько раз нажмите сочетание клавиш CMD + D, чтобы повторить преобразование несколько раз, чтобы смоделировать короткую длину веревки.
Возьмите инструмент «Ножницы» и обрежьте паразитный путь с конца фигуры, где он пересекается со следующим путем.
Нарисуйте круг и отрегулируйте его размер так, чтобы он соответствовал веревке, а положение выравнивало с открытой конечной точкой. Отрежьте путь в двух местах с помощью инструмента «Ножницы», чтобы удалить нежелательное перекрытие.
Повторите процесс на другом конце. Эту полукруглую форму можно использовать повторно, повернув ее на 180 °.
Эту полукруглую форму можно использовать повторно, повернув ее на 180 °.
Нарисуйте выделение вокруг всех путей и увеличьте вес штриха. Перейдите в Object> Expand и нажмите OK, чтобы преобразовать штрихи в сплошные фигуры.
Откройте панель Pathfinder и выберите параметр Unite, чтобы объединить все отдельные секции в одну непрерывную форму.
Выберите инструмент «Живая краска» и щелкните на графике веревки, чтобы активировать его, затем установите белый цвет заливки и примените его ко всем закрытым областям.
Разверните рисунок еще раз, чтобы преобразовать живые нарисованные элементы в редактируемые элементы.
Удерживая клавишу ALT, перетаскивая изображение с помощью инструмента «Выделение», создайте две дубликаты.
Тщательно выровняйте прямоугольник без заливки или обводки между двумя сегментами рисунка веревки на первом графике, используя угол как ссылку на начальную и конечную точки.
На втором рисунке нарисуйте аналогичный прямоугольник, который охватывает конец веревки, но продолжается до той же контрольной точки.
На третьем рисунке нарисуйте третий прямоугольник вокруг противоположного конца веревки, также выровняв прямоугольник с той же контрольной точкой между сегментами веревки, чтобы рисунок идеально совпадал.
Отдельно выберите каждый рисунок веревки и его прямоугольник, затем выберите параметр «Обрезать» на панели «Навигатор», чтобы обрезать фигуру по размеру.
Соберите три отдельные части и перетащите каждую на панель «Образцы».
Откройте панель «Кисти» в Illustrator и щелкните значок «Создать», чтобы создать новую кисть. Выберите опцию Pattern Brush.
Затем нам нужно настроить кисть шаблона, используя эти три образца, поместив их в правильные плитки в настройках кисти. Выберите центральную часть во втором раскрывающемся меню и примените конечные элементы к двум последним раскрывающимся спискам.
Нарисуйте путь с помощью инструмента «Перо» и примените созданную кисть, чтобы проверить ее.
Эту кисть теперь можно применять к любому пути.
Чтобы точно изобразить узел, верёвку нужно переплетать, но путь в Illustrator только перекрывает сам себя. Ламе.
Жаль, что Illustrator не предлагает возможность изменять порядок расположения отдельных точек. Старомодный метод состоит в том, чтобы обрезать путь в отдельный фрагмент, который может быть расположен выше или ниже других сегментов. К сожалению, это не работает с нашей веревочной щеткой, потому что концевые части будут применены автоматически, что нарушает поток пути.
Создайте новую кисть Pattern, но на этот раз просто выберите центральную часть.
Примените эту новую кисть к узлу пути. Обрезка сегмента с помощью инструмента «Ножницы» теперь позволяет расположить траекторию выше или ниже других траекторий, сохраняя при этом идеальное выравнивание рисунка каната.
Отрежьте путь до и после каждой области, где веревка перекрывается, затем используйте сочетания клавиш CMD + {или CMD +}, чтобы изменить порядок наложения отрезанных кусков.
Это решает проблему перекрытия, но у нашей веревки больше нет конечных деталей. Давайте исправим это, создав еще одну Pattern Brush.
Примените центральную часть как обычно, но на этот раз выберите образец, соответствующий стартовой плитке. Повторите процесс с другой кистью, но выберите другой образец для конечной плитки.
Эти две новые кисти теперь могут быть применены к первой и последней части пути. Они оба имеют плитку только на одном конце, поэтому шаблон будет продолжать идеально совпадать там, где путь разделен.
Используя комбинацию трех вариантов одной и той же кисти, можно создавать все виды сложных контуров.
Одно из умных применений нашей новой веревочной щетки — легко создавать классные типографии. Используйте инструмент Карандаш, чтобы от руки слово на артборде. Помните, что вы можете дважды щелкнуть инструмент «Карандаш» и настроить его на «Редактирование выбранных контуров», чтобы вы могли заново рисовать и изменять любые ошибки.
Используйте инструмент «Ножницы», чтобы отрезать путь и изменить порядок наложения, чтобы плести веревку под или над другими сегментами.
Переключитесь на Photoshop и вставьте свою верёвку на красивую текстуру фона для некоторой окончательной полировки.
Примените Color Overlay с режимом смешивания, установленным на «Multiply», при этом для слоя установите «Screen», чтобы оставалась видимой только белая область.
Добавьте маску слоя к типографскому слою и используйте кисти Photoshop, чтобы стереть части текста, чтобы придать ему проблемный вид.
Хотя этот урок основан на идее о веревках и узлах, эта же техника может быть использована для создания всех видов художественных работ с использованием кабелей, змей или даже праздничных украшений!
КАК: Как создать кисть Illustrator в Adobe Brush CC.
Это одно из тех приложений, для которых вы не можете найти использование, пока не используете его. Тогда это становится незаменимым. Adobe Brush является одним из приложений в линейке Adobe Touch App, и то, что он делает, позволяет делать фотографии или рисунки и использовать их в виде кистей в Photoshop, Illustrator и Adobe Photoshop Sketch. В этом How-To мы рассмотрим, как создать кисть из эскиза в вашем ноутбуке и использовать эту кисть в Illustrator CC.
Тогда это становится незаменимым. Adobe Brush является одним из приложений в линейке Adobe Touch App, и то, что он делает, позволяет делать фотографии или рисунки и использовать их в виде кистей в Photoshop, Illustrator и Adobe Photoshop Sketch. В этом How-To мы рассмотрим, как создать кисть из эскиза в вашем ноутбуке и использовать эту кисть в Illustrator CC.
Давайте начнем.
01 из 09Как начать работу с Adobe Brush CC
Если у вас есть учетная запись CreativeCloud и у вас есть iPhone или iPad, вы можете забрать приложение в App Store от Apple. Если у вас нет учетной записи CreativeCloud, вы все равно можете получить приложение, подписавшись на бесплатное членство CreativeCloud. Как только приложение будет установлено, откройте его и войдите в систему с помощью своего имени и пароля CreativeCloud.
02 из 09Как создать иллюстрацию для Adobe Brush CC
Начнем с «Старой школы». Все, что вам нужно сделать, это открыть ноутбук или взять чистый лист бумаги. Затем используйте ручку или карандаш, чтобы нарисовать узор. В приведенном выше изображении я нарисовал серию точек в записной книжке Moleskein. Затем, используя камеру вашего устройства, сделайте снимок рисунка. Это будет основой для кисти. Если вы используете Android-устройство, вы можете либо переместить изображение в свою учетную запись CreativeCloud, либо в Camera Roll от вашего устройства iOS.
Затем используйте ручку или карандаш, чтобы нарисовать узор. В приведенном выше изображении я нарисовал серию точек в записной книжке Moleskein. Затем, используя камеру вашего устройства, сделайте снимок рисунка. Это будет основой для кисти. Если вы используете Android-устройство, вы можете либо переместить изображение в свою учетную запись CreativeCloud, либо в Camera Roll от вашего устройства iOS.
Чтобы получить доступ к вашей фотографии, коснитесь знака + в левой части интерфейса и откройте фотографию из одного из указанных мест.
03 из 09Как настроить Illustrator в Adobe Brush CC
Когда интерфейс открывается, ваше целевое изображение отображается в области предварительного просмотра вверху. У вас есть три возможных варианта вывода: Photoshop, Illustrator и Photoshop Sketch, который является еще одним из приложений Adobe Touch.
Просто знайте, что выбор Target дает вам разные стили кисти. Если вы нажмете каждый из них, то Preview покажет вам, как использование кисти будет работать в каждом приложении. Также ваши последующие варианты редактирования в Adobe Brush также отражают ваше целевое приложение.
Также ваши последующие варианты редактирования в Adobe Brush также отражают ваше целевое приложение.
Нажмите «Иллюстратор» и ваша кисть появится в Preview.
04 из 09Как очистить кисть Illustrator в Adobe Brush CC
Хотя мое изображение представляет собой серию точек, предварительный просмотр показывает мне, что похоже на мазок. Чтобы вернуться к точкам нажмите «Уточнить» , Когда изображение откроется, коснитесь вычитать переключатель, который делает фон прозрачным. Пороговый слайдер устанавливает черный порог в изображении. Скольжение справа увеличивает значение, а область заполняется черным цветом. Сдвиньте его влево, пока не появится изображение.
05 из 09Как обрезать область кисти Illustrator в Adobe Brush CC
Вы также можете захотеть сделать область кисти немного меньшей. Чтобы достичь этого, коснитесь Инструмент Обрезки, Если у вас есть несколько эскизов на вашей фотографии, этот инструмент поможет вам изолировать эскиз.
Вы можете использовать три ручки: Хвост, тело и голова, Ручки Tail и Body устанавливают начальную и конечную точки для кисти. Если вы переместите их, Предварительный просмотр покажет вам результат. Ручка Body удалит неиспользуемое пространство сверху и снизу кисти.
Вы также можете использовать пальцы, чтобы подтолкнуть обложку вокруг, чтобы повернуть ее, увеличить и изменить положение обложки в области обрезки.
06 из 09Как использовать настройки в Adobe Brush CC
В области настроек есть две настройки — Defaulт и давление — что вы можете применить к кисти. Чтобы открыть их, нажмите Кнопка настроек а также настроить ползунки чтобы посмотреть, что вы хотите.
Когда настройки будут открыты, переместите ползунки размера и давления обращая внимание на предварительный просмотр.
07 из 09Как просмотреть кисть Illustrator в Adobe Brush CC
Нажатие двойной стрелки в верхнем правом углу интерфейса открывает область рисования.
Инструменты рисования находятся на правой стороне области рисования. Если у тебя есть стилус подключенный к вашему iPad, он будет указан вверху и загорится. Следующий значок позволяет установить Размер кисти и ниже, это позволяет вам установить поток кисти. Оба используют кран и салфетки. Три цветных чипа позволяют установить цвет для вашей кисти. Если вы нажмете и удерживаете, откроется цветовое колесо, и вы можете установить цвет и насыщенность цвета в цветовом колесе.
Нажмите двойную стрелку, чтобы открыть Свойства.
08 из 09Как назвать и сохранить кисть Illustrator в Adobe Brush CC
Чтобы назвать кисть, нажмите на имя кисти по умолчанию. Появится клавиатура устройства, и вы можете переименовать кисть. Чтобы сохранить кисть, коснитесь Сохранить и ваша кисть появится в Библиотеке, связанной с вашей учетной записью CreativeCloud.
09 из 09Как использовать кисть Adobe Brush CC в Illustrator
Если ваша кисть нацелилась на Illustrator, вам нужно только запустить Illustrator CC. Чтобы открыть кисть, выберите «Окно»> «Библиотека». Когда панель откроется, кисть будет доступна в вашей библиотеке Creative Cloud. Выберите его и выберите инструмент «Кисть».
Чтобы открыть кисть, выберите «Окно»> «Библиотека». Когда панель откроется, кисть будет доступна в вашей библиотеке Creative Cloud. Выберите его и выберите инструмент «Кисть».
Установите для параметра Brush значение примерно 10 pt и цвет обводки для чего-то другого, кроме белого. Нажмите и перетащите по монтажной области, и ваша кисть появится вдоль пути.
Что важно знать иллюстратору про кисти в Прокриэйт
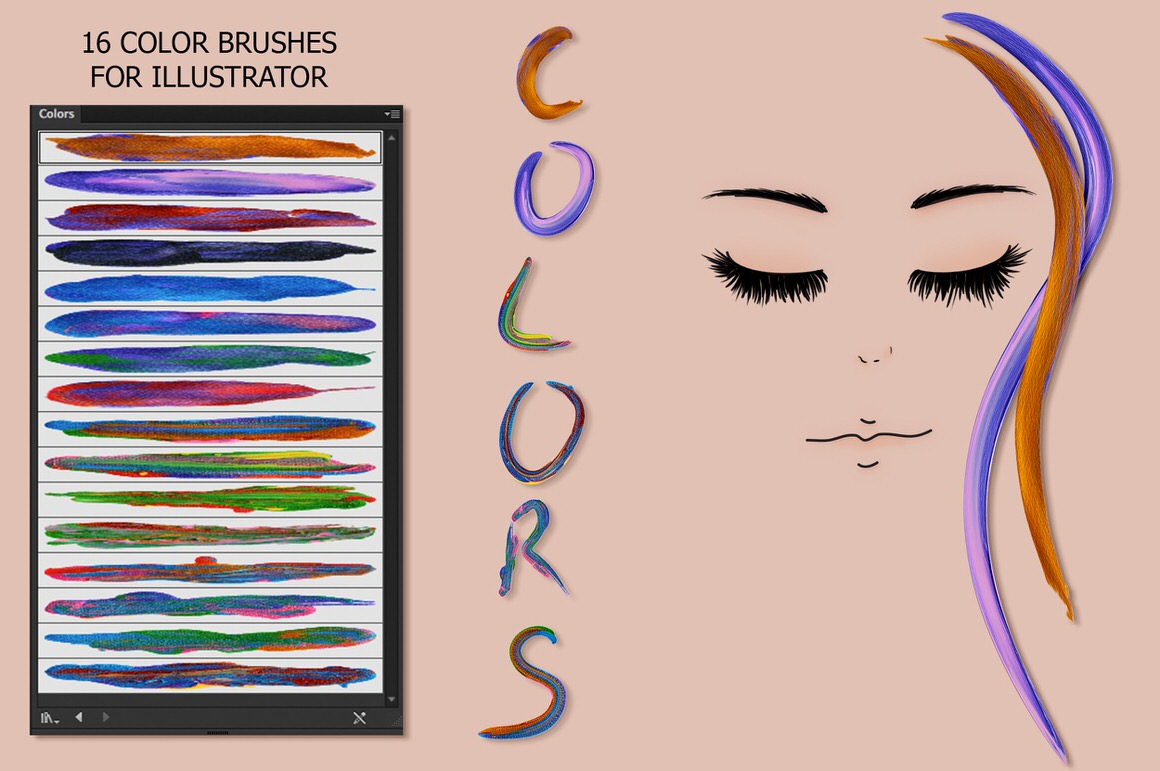
Кисти в Procreate – один из важнейших инструментов программы, решающий совершенно разные задачи: леттеринг, штриховка, заливка фона, стилизация. Стоит отметить, что в приложении более 180 встроенных кистей, которые так же транформируются в растушёвку и ластик. А это, в свою очередь, позволяет ещё более индивидуально подходить к процессу рисования и создания текстуры на объектах иллюстрации.Автор статьи и иллюстраций: Кристина Смольская
Помимо встроенных пакетов на данный момент в Прокриэйт существует необъятное количество источников, где можно приобрести кисти именитых художников- иллюстраторов, которые озадачились созданием своих паков, или скачать бесплатные. Я покупаю кисти на gumroad.com или creativemarket.com, а так же собрала для себя и своих подписчиков список отличных бесплатных вариантов на все случаи жизни.
Я покупаю кисти на gumroad.com или creativemarket.com, а так же собрала для себя и своих подписчиков список отличных бесплатных вариантов на все случаи жизни.
У каждой кисти есть настройки, любую из которых можно поменять: сделать прозрачнее, изменить зерно, увеличить объём, отредактировать уровень наклона или же сразу встроить режим наложения! А можно вообще сделать фото необычной текстуры, например, мха или коры дерева, и создать кисть самому через кнопки импорт/экспорт в настройках! Это сложнее, чем кажется на первый взгляд, т.к. все настройки специфичны, и помимо практики и эксперимента, потребуется прочитать много информации, которая, в основном, на английском языке!
Я поняла, что смогу внятно говорить о кистях в Procreate только после того, как сама создала пак, собрала фокус-группу из своих коллег по цеху и получила положительный фидбэк. Кисти созданы для тех, кто любит ощущение традиционных материалов в диджитал.
На мой взгляд, от правильно выбранной кисти, отвечающей вашим запросам, во многом зависит настроение иллюстрации.
Например, у меня есть кисть Paper, она имитирует узор рисовой бумаги. Я ее сделала максимально волокнистой и шершавой. В момент создания в голове стоял образ старого потрёпанного медвежонка, которого в детстве мне подарили на Новый год. Мне было важно поймать именно эту текстуру, ведь для меня – кисть проводник в мир цвета и композиции.
Перед тем как создавать свои кисти обратите внимание на внутренность каждой из дефолтных, покрутите им настройки. А для удобства рекомендую создать папку «часто использую» и перенести в самый верх списка, это значительно сэкономит вам время!
Больше про кисти вы можете посмотреть в записи прямого эфира в Инстаграм здесь!
На
онлайн-курсе “Иллюстрация в Procreate” вы не только научитесь создавать цифровую иллюстрацию с нуля до профессионального уровня, но и получите в подарок набор моих авторских кистей, который максимально близко иммитирует реальные материалы.
Если у вас возникнут вопросы по кистям или программе – пишите в комментариях, буду рада ответить на ваши вопросы.
Успехов вам в Иллюстрации!
Поделиться с друзьями:
Акварельные кисти Illustrator | Создание индивидуальных акварельных кистей
Панель акварельных кистей в Illustrator
Панель «Кисти» в Illustrator вмещает большинство рисунков кистей, с которыми вы можете работать. Слово кисть указывает на любое ремесло, которое вы можете зарегистрировать на пути или цвет с помощью инструмента кисти. Панель кистей состоит из стандартных кистей, но вы можете использовать иллюстрацию Illustrator в качестве кисти. Например, вы можете создать форму звезды, а затем использовать ее в качестве кисти. В этой теме мы собираемся узнать о Illustrator Акварельные кисти.
Различные типы кистей, которые вы можете найти на панели кистей:
- Art Brushes: Помогает растянуть объект вместе с протяженностью пути.
- Щетина из щетины: помогает при нанесении мазков кистью с эффектом органической кисти с щетиной и волосками.

- Каллиграфические кисти. Помогает регистрировать штрихи, похожие на те, которые нарисованы каллиграфическим пером.
- Scatter Brushes: Помогает в рассеивании дубликатов объекта вдоль пути.
- Кисти узоров : помогает повторять узор вдоль контура.
Как создать акварельные кисти в Illustrator?
По умолчанию Illustrator предоставляет собственный пакет акварельных кистей, который можно использовать на панели «Кисти».
- Перейдите на панель «Кисти» под меню окна, затем щелкните меню библиотек кистей в левом нижнем углу и выберите «Художественный> Artistic_Watercolor».
Панель кистей и меню библиотек кистей
Вы можете создавать, редактировать и удалять из библиотеки кистей.
Художественная акварель
На панели ниже показаны различные эффекты художественной акварели.
Художественное акварельное панно
Художественное акварельное панно предоставляет вам альтернативу выбора из двенадцати различных доступных кистей.
- Чтобы использовать любую из акварельных кистей, просто выберите ее, а затем нажмите на инструмент кисть и сделайте эскиз, как вы это обычно делаете. Вы можете получить инструмент кисти с панели инструментов.
- Вы можете с комфортом изменить цвет кисти, настроив ее значение обводки, как если бы вы использовали любую другую форму.
- Вы также можете выполнить настройку цвета и изменить толщину мазка кисти или кисти, увеличив или уменьшив массу мазка, полагаясь на то, что вы пытаетесь выполнить.
Регулировка хода и настройка акварельных кистей
Кисти, которые включены в Illustrator, немного просты. Вы можете создать свою собственную кисть, которая может быть более привлекательной. Мы рассмотрим процесс изготовления нестандартной акварельной кисти с использованием щетинной кисти.
- Согласно Adobe, щетинная кисть позволяет вам производить органические и плавные мазки, которые имитируют последствия окрашивания с помощью реальных кистей и материалов, таких как акварель.

- По умолчанию Illustrator предоставляет собственную коллекцию щетинных кистей, которую вы можете легко использовать, перейдя на панель кистей, а затем нажмите меню библиотек кистей.
- Вы получите новый выпадающий список, содержащий восемь предопределенных групп кистей, четвертой в списке является кисть из щетины.
Щетина щетка
После того, как вы нажмете на библиотеку щетинных кистей, откроется новое окно, в котором вы сможете выбрать из четырнадцати различных кистей, из которых вы можете выбрать, причем все они дают совершенно несопоставимый результат.
Библиотека щетинных кистей
Чтобы создать свою собственную щетинную кисть, выполните следующие действия:
Шаг 1 — Снова перейдите на панель кистей, а затем нажмите на новую кнопку кисти в правом нижнем углу, как показано ниже.
Шаг 2 — Вы получите новое окно, запрашивающее тип кисти, которую вы хотите создать. Убедитесь, что вы выбрали щетинную кисть, а затем нажмите ОК.
Убедитесь, что вы выбрали щетинную кисть, а затем нажмите ОК.
Шаг 3. После нажатия кнопки «ОК» Illustrator откроет окно параметров кисти, в котором вы можете назвать свою кисть, а затем сбалансировать ее различные настройки.
Шаг 4 — Далее вы можете увидеть альтернативную форму, которая позволяет вам выбирать из десяти различных типов головок кисти, предоставляя нам быстрый предварительный просмотр, чтобы мы знали, чего ожидать.
Для данного примера мы выберем Round Blunt.
Шаг 5 — Следующая опция — это размер, который, как следует из названия, позволяет нам управлять диаметром или шириной нашей кисти. Мы установим его на 5 мм, что упростит просмотр того, что делают другие альтернативы.
Шаг 6 — Следующая опция — это длина щетины, которая позволяет нам изменять диапазон между концом щетины и точкой, где она сталкивается с ручкой.
По определению, щетина — это крошечный, жесткий грубый волосок из волокон определенных животных, обычно свиней, используемых для изготовления кистей. Таким образом, любая настройка, в которой есть термин «щетина» на этикетке, обычно управляет характеристиками участков волос кисти.
Таким образом, любая настройка, в которой есть термин «щетина» на этикетке, обычно управляет характеристиками участков волос кисти.
Изменяя степень щетины, вы должны знать, что чем больше длина, тем тяжелее и шире окажется кисть. Установите значение по умолчанию 130%, что даст несколько большую длину.
Шаг 7 — Далее следует плотность щетины, которая определяет количество щетинок в кончике кисти и рассчитывается в зависимости от длины щетины и размера кисти. Установите значение 30%, которое обеспечит то тонкое прозрачное наложение, которым распознаются акварельные краски.
Шаг 8 — Далее следует толщина щетины, которая, как советует термин, управляет толщиной щетины, формирующей кисть. Для данного примера мы установим толщину до 30%. Пятая альтернатива — непрозрачность краски, и она управляет уровнем непрозрачности краски, который может варьироваться от полупрозрачного до полностью размытого. Уменьшите значение по умолчанию до 65%.
В конечном счете, существует жесткость, которая управляет жесткостью щетинок. Когда вы используете более низкое значение, щетина станет более гибкой, что будет влиять на то, как окрашенная краска выглядит лучше. Установите значение до 25%.
Теперь мы будем использовать собственную акварельную кисть, которую мы создали в примере.
Вывод
Таким образом, вы можете создавать свои собственные акварельные кисти, используя щетинные кисти, каллиграфические кисти, узорчатые кисти, отсканированные изображения и т. Д. Вы также можете расширить свою библиотеку кистей с помощью набора векторных акварельных кистей, доступных в Интернете, таких как акварельные кисти векторной графики, акварельный дизайн, акварельные кисти, текстуры и т. д.
Рекомендуемые статьи
Это руководство для Акварель Кисти Illustrator. Здесь мы обсуждаем шаги по созданию и производству пользовательских акварельных кистей. Вы также можете взглянуть на следующие статьи, чтобы узнать больше —
- Изучите лучшие плагины Illustrator
- Как обрезать в Illustrator?
- Растеризация объектов в Illustrator
- Графические стили в Illustrator
- Размытие в Illustrator
- Кисти в Illustrator | Создание настраиваемых кистей
- Шаги по использованию Photoshop Mixer Brush Tool
Использование кистей в Adobe Illustrator
Всем привет. Продолжаем разбираться в основах работы программы Adobe Illustrator. В этом уроке я покажу вам, как использовать инструмент «Кисть».
Продолжаем разбираться в основах работы программы Adobe Illustrator. В этом уроке я покажу вам, как использовать инструмент «Кисть».
Применение кистей для обводки
Выберите инструмент «Кисть» (Brush Tool) и нарисуйте свой объект. Затем в палитре «Кисти» (Brushes) выберите угольно-черную кисть, чтобы применить эффект.
Применение каллиграфических кистей для обводки
Чтобы применить обводку каллиграфической кистью (верхний ряд в палитре кистей), нарисуйте свой контур и выберите каллиграфическую кисть. Увеличивая толщину обводки, вы сможете увеличить толщину примененной кисти.
Параметры каллиграфической кисти
Чтобы видоизменить вашу каллиграфическую кисть, кликните два раза на нужной кисти в палитре. Выскочит окно с параметрами каллиграфической кисти. Потяните за кисть на превьюшке, чтобы изменить ее угол. Измените диаметр, чтобы увеличить толщину кисти.
Создаем декоративную рамку
Нарисуйте прямоугольник и выберите подходящую бордюрную кисть. На месте прямоугольника образуется декоративная рамка!
Создаем новую бордюрную кисть
Чтобы создать новую кисть, нарисуйте, например, звезду и перетащите ее на палитру «Кисти» (Brushes). Перед Вами выскочит окошко для выбора типа создаваемой кисти. Выберите вариант «Бордюрная кисть» (New Pattern Brush).
Применение новой бордюрной кисти
Нарисуйте круг и примените к нему нашу новую кисть.
Теперь нарисуйте линейный контур и снова примените кисть. Кликните два раза по нашей кисти в палитре и в настройках выставьте масштаб (Scale) и интервалы (Spacing) по 20%, чтобы получить показанный ниже эффект.
Кисти очень хороши для выравнивания объектов и создания эффектных декоративных рамок. Так что экспериментируйте и не забывайте получать удовольствие!
На этом у меня все. До скорого!
Подписывайтесь на канал Иллюстратор, чтоб не пропускать новые интересные уроки.
Как создать текстурную светотень в Adobe Illustrator — Уроки
В этом уроке вы научитесь создавать текстурную светотень, используя стандартные функции Adobe Illustrator. Мы будем генерировать органическую векторную текстуру и применять ее к объектам. Знания, полученные сегодня, помогут вашим иллюстрациям выглядеть более натурально, в ретро стиле. Вы также можете применять полученную зернистую текстуру в типографике и при создании логотипов.
Создание текстурированной кисти
Шаг 1
Создадим прямоугольник при помощи Rectangle Tool (M) и зальем его вертикальным черно-белым линейным градиентом.
Переходим Effect > Artistic > Sponge… и устанавливаем параметры, указанные на рисунке ниже.
Теперь переходим Effect > Sketch > Stamp… и подбираем параметры эффекта так, чтобы получилось нечто подобное…
Конечно, вы можете использовать другие параметры для примененных эффектов. Хочу напомнить, что доступ к опциям любого эффекта вы можете получить в панели Appearance (Window > Appearance).
Шаг 2
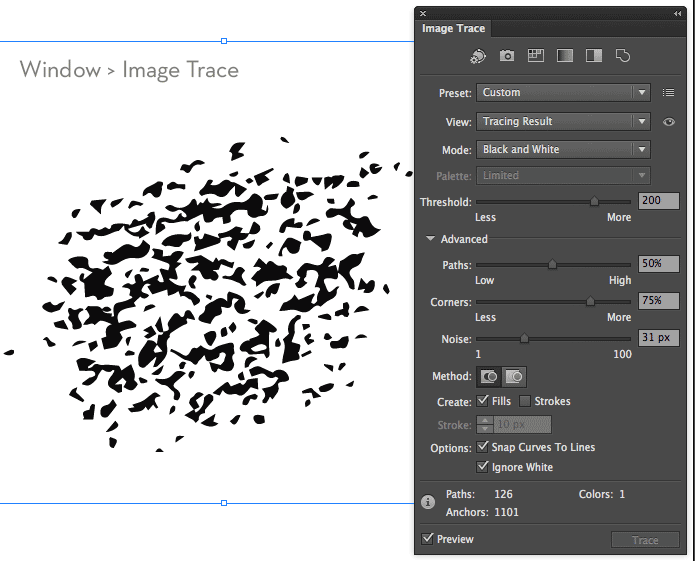
Переходим Object > Expand Appearance. Открываем панель Image Trace (Window > Image Trace…), если вы работаете в Adobe Illustrator CS6-CC2014. Если вы используете более ранние релизы приложения, то переходим Object > Live Trace > Tracing Options…. Выбираем Black & White пресет и отмечаем опцию Ignore White, затем нажимам на кнопку Trace.
Теперь нажимаем на кнопку Expand in the Control panel. Как вы можете видеть, мы получили группу векторных объектов.
Шаг 3
Берем Eraser Tool (Shift + E) и, удерживая клавишу Option/Alt, стираем часть объектов слева и справа так чтобы удалить скругленные углы.
Шаг 4
Перетаскиваем всю группу в панель Brushes (Window > Brushes) и в открывшемся диалоговом окне выбираем Pattern Brush.
В диалоговом окне Pattern Brush Options выбираем Colorization Method: Tints. Это позволит нам окрашивать кисть в цвет обводки.
Применим созданную кисть к произвольному пути просто для проверки.
Для управления размером кисти существует два способа. Вы можете изменить параметр Scale в диалоговом окне Pattern Brush Options или изменить толщину обводки в панели Stroke.
Создание текстурированных теней и бликов
Шаг 5
Создадим простой объект, например окружность, на котором мы будем тренироваться. Нажимаем на кнопку Draw Inside в панели Tools. Этот режим позволяет автоматически создавать Clipping Mask, то есть все объекты или их части будут не видны за пределами выбранной формы, окружности в данном случае.
Шаг 6
Выбираем нейтральный серый цвет для обводки, устанавливаем режим смешивания Screen и уменьшаем непрозрачность в панели Transparency. ежим Screen обычно используют для создания бликов на объектах. Выбираем текстурированную кисть в панели Brushes, берем любой инструмент рисования, например Paint Brush (B), и создаем мазок по краю окружности.
Для того чтобы все последующие мазки кисти имели те же свойства что и первый, снимите галочку с New Art Has Basic Appearance в сплывающем меню панели Appearance.
Еще несколько взмахов кистью и текстурированный блик готов.
Шаг 7
Для создания текстурированной тени достаточно выбрать режим смешивания Multiplyв панели Transparency и сделать цвет обводки немного темнее.
Кстати, не обязательно уменьшать непрозрачности кисти. В этом случае вы получите более контрастные и классические текстурные тени в ретро стиле. Ниже вы можете увидеть замечательные примеры использования текстурной светотени.
Happy B-Day by Invisible Creature
Orangina by Mads Berg
Вы также можете скачать бесплатно пакет текстурных векторных кистей, которые я создал, используя техники этого урока.
Как сделать свои собственные кисти
Сделайте свои иллюстрации отличными от остальных, создав собственную кисть в Adobe Illustrator, чтобы заменить «обводку» по умолчанию. По умолчанию в Adobe Illustrator очень мало параметров кисти. У вас есть простой трехточечный мазок с закругленными краями, царапающее перо, которое отлично смотрится на длинных мазках, но смешно для всего остального, размытый контур, имитирующий кисть, которая на самом деле не похожа на рисование, и путь из двух пунктирные линии на текстурированном фоне.Если вы когда-либо рисовали в Illustrator что-либо, основанное на контурах, вы, вероятно, были разочарованы тем, насколько ограничены эти возможности, особенно по сравнению с разнообразием текстур, которые вы можете создать при рисовании на бумаге. Однако эти кисти не являются единственными вариантами. Вместо этого они просто намекают на различные кисти, которые вы можете сделать самостоятельно: каллиграфические, точечные, художественные, щетинные и узорчатые.
Меню кистей по умолчанию.Создать их проще, чем вы думаете.Если вам надоели штрихи по умолчанию или вы просто хотите улучшить контурный рисунок, применив другую кисть, читайте дальше! Мы рассмотрим шаги по созданию вашей собственной кисти в Illustrator. Вы также можете скачать кисти в Интернете и импортировать их в библиотеку кистей для использования. Как создать свои собственные кисти в Adobe Illustrator
- Откройте панель кистей и нажмите кнопку «Новая кисть» («+»).
- Выберите тип кисти, которую вы хотите сделать.Самый простой способ создать кисть — это каллиграфический мазок. Это сделает ваше произведение более профессиональным, если одни участки линии будут толще других, как если бы вы использовали ручку для каллиграфии. Если вы выберете «каллиграфический», ваше окно будет выглядеть так. В этом окне поиграйте со схемой слева, чтобы отрегулировать толщину и наклон кисти. Вы также можете использовать ползунки. Обратите внимание, как нанесение каллиграфической кисти на ваши работы изменит внешний вид мазка. Сравнивая каллиграфическую кисть (справа) с обычной (слева), обратите внимание на то, что каллиграфические изображения будут иметь сегменты линии, которые кажутся более тонкими, и сегменты, которые кажутся более толстыми. Создание других кистей немного сложнее, потому что сначала нужно нарисовать «узор». Большинство кистей в реальном мире выглядят как художественные принадлежности, поэтому подумайте обо всех тех, которые вам нравятся! Какие среды отсутствуют в Illustrator? Что может круто смотреться в вашем дизайне? Когда у вас появится идея, нажмите здесь, чтобы увидеть более подробные инструкции для конкретных кистей, которые вы, возможно, захотите сделать. Кисти имитируют внешний вид реальных материалов для рисования. Будет ли ваша ручка похожа на ручку для каллиграфии? Кисть? Набор акварели? Мел? Балончик с краской? Шарпи? Шариковая ручка?
- Используй! Создав кисть, используйте инструмент кисти в Illustrator, чтобы рисовать или обводить от руки. Затем просто щелкните линии, которые вы создали, и примените кисть, щелкнув ее на панели кистей. (Если вы уже начали рисовать с его помощью, щелкните существующую линию и используйте инструмент кисти в другом месте документа, выбрав эту линию, чтобы автоматически начать рисование на ней.) После того, как вы создадите собственные кисти, для чего вы их будете использовать?
Более подробное описание того, как добавлять новые кисти, загружать кисти из библиотеки Adobe или различать ваши параметры, можно найти в этом подробном руководстве по использованию кистей в Illustrator. Удачного проектирования! Вы нынешний студент? Узнайте, как можно сэкономить более 60%.
Как создать свои собственные кисти в Illustrator
Раньше я потратил целую вечность на создание элементов, которые идеально заполняли бы пространства в сложных ботанических узорах.Затем я научился создавать собственные художественные кисти, и это сэкономило так много времени! К тому же мне казалось, что я лелею и выращиваю свои растения с помощью кистей, а не создания форм. С тех пор я научил многих дизайнеров использовать эту технику, и им она тоже нравится. Я также занялся кистями с животными, такими как рыбы и руки осьминога.
В этом уроке я собираюсь создать простой цветущий кактус, но эти принципы можно применить к большому количеству объектов и макетов.Я расскажу о шагах, чтобы вы могли создавать свои собственные кисти с нуля и использовать их для сверхбыстрого органичного создания дизайна. Техника мощная, но простая, поэтому для начала вам потребуются лишь базовые знания Adobe Illustrator.
Шаг 1: Идея и эскизыДля начала определитесь с предметом и составьте список типов необходимых кистей. Для цветущего растения список может включать ветку, лист, лепесток и тычинку.В этом проекте мне не понадобятся ветки, но я сделаю секцию кактуса и части цветка. Было бы неплохо сделать по одному из каждого, но я предпочитаю добавить немного разнообразия (как в природе). Для основной части кактуса я сделаю три немного разных варианта, которые в сочетании с изогнутыми мазками кисти сделают растение более естественным.
Теперь пора сделать несколько набросков, чтобы получить представление о формах. У вас может возникнуть соблазн сделать формы более динамичными, добавив кривизны, но при рисовании для создания кистей постарайтесь этого избежать.Кисти нарисуйте распрямленными. Кривые добавляются позже, когда кисти используются для нанесения мазков. Если исходный объект слишком изогнут, это затруднит точное нанесение кисти.
На следующем этапе я буду создавать эти формы в Illustrator. Я нарисую некоторые из них в программе, но я также хотел бы добавить несколько нарисованных от руки чернильных элементов (это необязательно). Я добавлю их черными чернилами поверх карандашного наброска. Я использую Pentel Brush Pen, чтобы рисовать линии переменной ширины и делать отметки в форме капель.
Отсканируйте (или сфотографируйте) эскиз, чтобы его можно было использовать на следующем этапе.
Шаг 2. Формы в Illustrator
Из меню «Файл» в Illustrator. Поместите эскиз. Используйте карандашный набросок в качестве ориентира для создания основных фигур. Есть несколько инструментов для создания фигур, но я обычно использую инструмент для рисования векторных изображений (сочетание клавиш P). Просто опустите точки вниз и потяните туда, где нужна кривая. Впоследствии точки и кривые также полностью регулируются.(Альтернативой может быть создание основных фигур в приложении Adobe Draw на iPad. Приложение имеет возможность совместного использования для открытия в Adobe Desktop Apps, что позволяет отправить файл в Illustrator на другом устройстве.) Залейте фигуры черным цветом. или серый пока.
Я уже мог перейти к Шагу Третему, чтобы сделать кисти из этих форм. Но я хочу дать вам несколько дополнительных советов, как сделать растения более органичными с чернильными деталями, бликами и тенями.
Чтобы добавить свет и тень по бокам моей фигуры, я дублирую основную фигуру поверх себя, изменю ее на другой серый цвет, а затем воспользуюсь инструментом Ластик (клавиша E), чтобы удалить нежелательную область, оставив только выделение или тень.
Теперь я воспользуюсь функцией трассировки изображения в Illustrator, чтобы превратить черные чернильные отметки на моем эскизе в векторные формы. (Этот метод также можно использовать для рисунков, сделанных в пиксельных приложениях для iPad, таких как Procreate). Я выделю эскиз и вынесу его на передний план. Когда я выбираю свой эскиз, на верхней панели появляется кнопка Image Trace с раскрывающимся списком предустановок (в противном случае откройте полную панель Image Trace через меню Window). Я обведу его, используя набор Sketched Art, нажмите «Развернуть» и разгруппирую фигуры.
Я сопоставлю серый цвет волнистых линий с тенью и светом. Мне бы хотелось, чтобы капли были очень светлого тона.
Здесь вы, вероятно, задаетесь вопросом о цветах. Кисти могут быть абсолютно разноцветными. Если вы хотите сделать многоцветные кисти, сделайте это. Если вы на самом деле не чувствуете необходимости использовать несколько цветов в одной кисти, переход в монохромный цвет действительно дает некоторые преимущества. Кисти с оттенками серого легко раскрасить, изменив цвет обводки.Это позволяет наносить одну и ту же кисть разных оттенков. Я буду использовать этот вариант для своих кистей.
Шаг 3. Создание художественной кистиУбедитесь, что изображение выровнено прямо: вертикально или горизонтально — это нормально. Важно избегать их наклона по диагонали, потому что это влияет на точность окраски. Выберите рисунок, который нужно превратить в кисть, затем нажмите новый значок в нижней части панели «Кисти» (если вы не видите его, используйте меню «Окно», чтобы открыть кисти).
Для нового типа кисти выберите Art Brush, после чего появятся дополнительные параметры:
- Имя : необязательно, но может быть полезно, если вы делаете много кистей.
- Ширина : Фиксированное — это нормально (если вы не хотите использовать чувствительные к давлению функции графического планшета, например Wacom).
- Масштаб кисти : Я в основном выбираю «Масштабировать пропорционально», потому что мне не нравится, что мои работы растягиваются.
- Направление : выберите стрелку, которая идет в том же направлении, что и рисунок.У меня вертикальная ориентация, и для меня имеет смысл рисовать от основания до кончика, поэтому я выберу стрелку, идущую снизу вверх.
- Раскрашивание : выберите «Нет», если вы настроили многоцветный рисунок. Выберите «Оттенки», если вы настроили изображение в черном или черном цвете с серыми бликами. Я сделаю это для цветочных кистей. Выберите «Оттенки и тени», если вы настроили изображение в основном на 50% -ный серый цвет с выделениями и тенями в оттенках серого. Я сделаю это для своих кистей кактусов.
Нажмите «ОК», и на панели появится ваша собственная художественная кисть, которую можно использовать! Настройки все еще можно изменить: для редактирования просто дважды щелкните кисть на панели. Если в вашем проекте несколько элементов, повторите этот шаг, чтобы создать кисть для каждого элемента. Отодвиньте рисунок кисти в сторону и снимите выделение перед использованием кистей.
Шаг 4: Рисование кистямиСначала я подготовлю цветовую палитру, включающую несколько оттенков зеленого, розового и немного желтого для растения, а также несколько нейтральных и приглушенных тонов для окружающей среды.Смешивайте цвета на панели «Образцы», щелкая новый значок и перемещая ползунки.
Я воспользуюсь инструментом Paintbrush Tool (сочетание клавиш B), чтобы применить кисти с растениями. Лично мне нравится, чтобы моя кисть была настроена на максимальное сглаживание (доступ к настройкам можно получить, дважды щелкнув значок кисти на панели инструментов), и иногда я также позже использую инструмент «Сглаживание».
Я нарисую основные формы кактуса, чтобы сформировать растение. Для размещения полезно иметь основу для выращивания растения (например, простую форму горшка для растений).Чтобы растение выглядело более естественно, я буду чередовать три разные кисти кактуса в списке панели «Кисти». Если фигура в этом положении выглядит не совсем правильно, я попробую другую кисть или закрашу, чтобы получилась другая кривая. С моими настройками раскраски я могу применять цвета обводки к кистям. Я буду использовать более темные цвета для участков, которые находятся дальше позади, чтобы придать ощущение глубины. Чтобы изменить расположение разделов спереди и сзади друг друга, используйте параметры «Упорядочить» в меню «Объект».
Я также использовал панель «Слои» как удобный способ расположить различные элементы иллюстрации. Горшок с растением располагается слоем выше, так что кажется, что растение находится внутри горшка (я не мог удержаться от того, чтобы сделать свой горшок красивым, добавив мандалу). Цветной квадрат для фона располагается на слое прямо в нижней части стопки. Слои также позволяют легко блокировать части иллюстрации (с помощью флажка в виде замка).
Для создания цветов я складываю мазки кисти темно-розовых лепестков, желтых тычинок, ярко-розовых лепестков и зеленых чашелистиков в различные мини-композиции.Поскольку цветы маленькие, я увеличу масштаб, чтобы поработать над ними.
Я могу быстро и легко создать множество различных версий маленьких цветочков, используя простые черные кисти с нанесенными цветами обводки.
Шаг 5 (необязательно): разверните мазки кисти
Этот шаг не является обязательным, но полезен, если вы хотите поделиться готовой иллюстрацией, масштабировать иллюстрацию или преобразовать кисти в твердые формы, чтобы изменить мелкие детали в детали.После расширения мазки кисти нельзя редактировать так же, как раньше, поэтому обязательно сохраните дубликат перед расширением, чтобы у вас все еще была возможность вернуться к версии кистей.
В дублированном файле разблокируйте все слои, содержащие мазки кисти, выберите все штрихи и просто перейдите в меню «Объект» и выберите «Разобрать внешний вид».
Мазки кисти преобразуются в сплошные формы. Теперь можно использовать инструменты редактирования формы, такие как Ластик, и вносить изменения в структуру.Такого рода редактирование невозможно, пока кисти не развернуты.
Вот и все! Спасибо за прочтение. Надеюсь, вам понравится мощь и удовольствие от использования нестандартных художественных кистей в ваших собственных проектах.
(Чтобы узнать больше об этой технике, посмотрите мои Ботанические кисти: выращивание растительного орнамента в классе Adobe Illustrator на Skillshare.)
Всем привет! Меня зовут Сью (она же Ракета и Индиго). Я дизайнер поверхностных узоров, живу недалеко от Ливерпуля в Великобритании.Мне нравится смешивать графические формы с нарисованными от руки линиями и чернильными деталями, часто в плавных макетах с изображениями растений и животных. Мне особенно нравится рассказывать маленькие истории по шаблонам.
ССЫЛКИ
https://www.rocketandindigo.com/
https://www.instagram.com/rocketandindigo/
https://www.skillshare.com/r/user/suegibbins
Как перекрасить кисти в Illustrator
Кистив Illustrator — отличный способ имитировать множество различных предметов, связанных с модой, включая вышивки, стразы и блестки.Их легко контролировать и манипулировать ими, и в этом уроке мы рассмотрим, как изменить цвет кистей в Illustrator. Пример ниже показан с узорчатыми кистями, но также работает с художественными кистями и кистями с разбросом.
Изменение цвета обводки
Если кисти настроены определенным образом, это может быть так же просто, как изменить цвет штриха, чтобы изменить цвет кисти. Попробуйте и посмотрите, работает ли это. Просто выберите экземпляр кисти на монтажной области и измените цвет обводки.Обратите внимание на то, что нижеприведенная кисть с узором для прострочки — это та же самая кисть из панели кистей, и она отображается в 3 разных цветах путем простого изменения цвета штриха.
Если кисти, с которыми вы работаете, не меняют цвет при изменении обводки, вам просто нужно изменить несколько настроек.
Изменить окраску кисти
На панели кистей дважды щелкните кисть, которую хотите отредактировать. Откроется диалоговое окно «Параметры кисти», в котором вы можете изменить метод окраски (в правом нижнем углу).Рисунок кисти определит, какой метод лучше всего подойдет вам.
оттенков Colorization
Выберите «Оттенки» в качестве метода раскрашивания, если кисть одноцветная (черная), как показано в этом примере с прострочкой.
Оттенки и оттенки Colorization
Выберите «Оттенки» и «Оттенки» в качестве метода окраски для тональных цветных изображений, таких как блестки или цепочки.
Цветовой сдвиг со сдвигом тона
Выберите «Сдвиг оттенка» в качестве метода раскрашивания для рисунков с несколькими цветами (обратите внимание, что черный и белый останутся, если они не являются ключевыми цветами).Например, на этой молнии вы хотите изменить белую часть (заполнение зубцов). Выберите «Сдвиг оттенка» и установите для ключевого цвета белый цвет, выбрав пипетку и щелкнув предварительный просмотр кисти до тех пор, пока не будет выбран белый цвет (совет : щелкайте и перетаскивайте кисть, пока не увидите нужный цвет — этот интерфейс немного сложен, когда твоя кисть маленькая ). Раскрашивание со сдвигом оттенка также работает для разноцветных кистей, но вы можете точно контролировать только ключевой цвет — все остальные цвета в кисти станут цветами, связанными с основным цветом.
Вы запутались?
Кисть для раскрашивания может быть непростой задачей. Если вы не совсем понимаете, как работает каждый из них, иногда может быть полезно поиграть с разными методами и разными ключевыми цветами, пока не получите желаемый результат.
Узнайте, как создавать цифровые кисти в Adobe Illustrator
Добавьте намек на характер плоских векторов с помощью цифровых кистей в Illustrator. Узнайте, как создавать и редактировать собственные кисти прямо из программы.
Кисти привносят текстуру и стиль в мир векторных контуров и форм Illustrator. Когда дизайн требует более сложного подхода или вы хотите отклониться от типичных иллюстраций в плоском стиле и погрузиться в более рисованный вид, использование кистей — это быстрый и надежный способ добавить индивидуальности и размера геометрическим формам и контурам. . Использование кистей в дополнение к векторным фигурам создает динамическое сочетание, которое обязательно улучшит любую композицию.
Вы можете применить эти кисти к существующим векторным путям, созданным с помощью инструмента Pen Tool (P) , или от руки произвольно нарисовать мазок кисти с помощью инструмента Paintbrush Tool (B) .
Illustrator также имеет библиотеку кистей по умолчанию, от художественных кистей до декоративных кистей. Фактически, некоторые из моих любимых кистей по умолчанию находятся в библиотеке Artistic_ChalkCharcoalPencil . Несмотря на то, что эти кисти чрезвычайно универсальны, всегда здорово добавлять индивидуальный стиль в ваш дизайн с помощью нестандартных кистей.
Шаг 1. Создание источника кисти
В зависимости от стиля кисти, которую вы создаете, есть различные варианты на выбор.Вы можете редактировать некоторые кисти, такие как каллиграфические кисти или кисти из щетины, прямо в параметрах кисти без использования векторного источника. Другие кисти, такие как рассеивающие, художественные и узорчатые кисти, работают с пользовательскими векторными объектами, созданными с помощью инструментов Illustrator.
Давайте рассмотрим различные техники создания собственной кисти.
Используйте готовую форму кисти
Быстрый способ получить уникальные текстурированные кисти — использовать бесконечную библиотеку векторных кистей Shutterstock. Просто скачайте вектор.EPS, затем откройте файл в Adobe Illustrator.
Кисти через Ковалова Анатолия.Щелкните на отдельной кисти с помощью инструмента выделения (V) , затем перетащите фигуру на панель Кисти (Окно > Кисти ). Эта команда вызывает меню New Brush ; вы можете выбрать «Точечный», «Художественный» или «Узорчатые кисти».
Для текстурированной кисти лучше всего выбрать Art Brush из типов кистей.Если вы используете значок или составной контур, выберите Pattern или Scatter Brush .
Создание нестандартной формы
Вы также можете создать свою собственную форму или значок для применения к узору или точечной кисти. Используя инструменты Illustrator Pen , Shapes и Pathfinder , варианты форм бесконечны.
Чтобы создать узор в виде венка, я нарисую линию и формы листьев. Создайте тонкий прямоугольник с помощью инструмента Rectangle Tool (M) , затем нарисуйте листья с помощью инструмента Pen Tool (P) .Дублируйте листья, удерживая клавишу Option и перетаскивая ее.
Сгруппируйте два листа вместе с помощью Command + G , затем отразите формы на другую сторону прямоугольника с помощью Object> Transform> Reflect . В зависимости от ориентации ваших фигур отражайте горизонтально или вертикально. Перемещайте отраженные объекты с помощью стрелок, чтобы они соответствовали другим объектам. Когда вы закончите создавать свою собственную форму, объедините все объекты вместе с помощью команды Unite инструмента Pathfinder .
Теперь вы готовы сделать кисть! Просто щелкните и перетащите свой векторный объект на панель Brushes и выберите тип кисти, которую вы создаете.
Шаг 2: Изменить параметры кисти
Параметры кисти позволяют полностью изменить внешний вид кисти при нанесении на векторный контур. Для разных кистей потребуются разные настройки.
Кисть для каллиграфии
Каллиграфические кисти имитируют ширину углов, созданных каллиграфическим пером.Вы можете применить каллиграфические кисти к существующим векторным путям или создать обводку от руки с помощью кисти Paintbrush (B) или Blob Brush (Shift + B) Tools .
Эти кисти создаются не из источника кисти, как художественные или узорчатые кисти, а скорее в параметрах каллиграфической кисти. Откройте панель Кисти , затем щелкните раскрывающийся список гамбургер и выберите Новая кисть и Каллиграфическая кисть , чтобы открыть это удобное меню.
Вы можете легко изменить угол наклона, округлость и размер кисти, в зависимости от того, что вам нужно. Параметр Fixed сохраняет одинаковый размер, угол и округлость на протяжении всего мазка кисти; настройка Random изменяет внешний вид штриха в начале и в конце пути. Создав свою собственную кисть, вы можете легко изменить ее настройки позже, дважды щелкнув по ней на панели Кисти .
Щетка из щетины
В Illustrator кисти из щетины имитируют текстуры, созданные реалистичными кистями.С помощью этой кисти вы можете наносить настоящие текстуры акриловой краски с помощью кистей самых разных форм.
Вы можете открыть Параметры кисти из щетины , дважды щелкнув кисть из щетины по умолчанию в Библиотеке кистей из щетины Illustrator, или вы можете щелкнуть раскрывающийся список гамбургеров на панели Кисти и выбрать Новая кисть> Кисть из щетины .
В этом меню параметров вы можете выбрать одну из множества настроек, чтобы точно настроить щетину в соответствии с вашим дизайном:
- Форма: Изменяет форму головки щетки; закругленные кисти создают более мягкий мазок, а более плоские кисти создают более резкий мазок.
- Размер: Регулирует размер щетины кисти. Меньшие размеры создают более точный мазок, а большие размеры создают текстурированный мазок кисти.
- Длина щетины: Изменяет длину самой кисти. Короткая длина образует более тонкий штрих, а более длинная — более широкая.
- Плотность щетины: Влияет на общую плотность щетины в мазке кисти. Более низкая плотность формирует более однородный штрих, а более высокая плотность формирует более текстурированный штрих.
- Толщина щетины: Изменяет толщину отдельной щетины от тонкой до крупной.
- Непрозрачность краски: Влияет на непрозрачность кисти, от полупрозрачной до непрозрачной.
- Жесткость: Регулирует вид обводки вдоль векторной траектории. Гибкий ход применяется более свободно, а жесткий ход более определен.
Эти настройки непостоянны; Фактически, вы можете быстро редактировать существующие кисти из щетины, дважды щелкнув их в меню Кисти .
Точечная кисть
Рассеивающая кисть рассеивает копии одного объекта по векторной траектории. Эти векторные объекты могут быть детализированными векторными объектами, простыми плоскими значками или проблемными текстурами. Просто щелкните и перетащите векторный объект в меню Кисти , затем выберите Scatter Brush из списка кистей.
Отрегулируйте размер , чтобы увеличить или уменьшить высоту и ширину рассеивающей кисти при размещении на пути.Измените Spacing , чтобы изменить расстояние между каждой векторной формой. Значение 100% помещает каждый векторный объект рядом друг с другом, а значение выше или ниже 100% увеличивает или уменьшает установленное расстояние. Значение Scatter выше 0% разбрасывает векторные объекты за пределы исходного векторного пути. Значения Rotation делают именно это — вращают векторные объекты вдоль пути. Выберите Fixed , чтобы векторный объект оставался точным по всему объекту, или измените масштабную кисть, выбрав Random .
Не забудьте установить Colorization Method на Tints ; это позволяет вам легко менять оттенки рассеянной кисти с помощью панелей Color или Swatches по мере необходимости.
Художественная кисть
Художественная кисть искажает выбранную форму по одной линии. Эта кисть идеально подходит для нанесения текстур углем, акварелью или пером на простые векторные объекты, создавая эффект рисования.
Дважды щелкните художественную кисть по умолчанию из библиотеки кистей Artistic , чтобы открыть меню Art Brush Options .
В параметрах Art Brush Options вы можете настроить ширину, параметры масштаба кисти, направление, расцветку и многое другое. При работе с художественными кистями я предпочитаю, чтобы ширина кисти была фиксированной по всей векторной траектории, особенно при применении ее к плоским векторам. Выберите «Растянуть по длине мазка » или поэкспериментируйте с другими параметрами масштабирования кисти, чтобы повлиять на масштабирование художественной кисти по размеру. Убедитесь, что для параметра Colorization установлено значение Tints , чтобы вы могли легко изменять цвета художественной кисти с помощью меню Color или Swatches .
Кисть для узоров
Узорчатые кисти берут один векторный объект и повторяют его вдоль контура, создавая уникальную границу для любой формы. Чтобы вызвать Параметры узорчатой кисти , щелкните и перетащите составной или отдельный векторный объект на панель Кисти , а затем нажмите Узорчатая кисть .
В этом меню вы можете изменить вид узорной кисти на контуре. Spacing изменяет расстояние между каждым векторным объектом.Если вы проектируете линейную границу, уменьшите интервал до 0% ; если вы создаете простую рамку формы, увеличьте интервал, чтобы дать объекту передышку. Вдоль углов Illustrator автоматически сгенерирует внешний вид векторного объекта, существенно искажая его внешний вид. Можно обойтись без углов или установить Auto-Sliced . Поэкспериментируйте с различными настройками Fit , чтобы изменить внешний вид объекта на траектории. Наконец, выберите Tints из категории Colorization , чтобы учесть изменение цвета.
Шаг 3. Проверьте свою новую кисть
После того, как вы создали свою собственную рассеянную или художественную кисть, самое время протестировать ее на фигуре или контуре. Нарисуйте фигуру с помощью инструмента Shapes Tools , убедившись, что это фигура, состоящая только из обводки. Если у вас сплошная форма, переключите ее на обводку с помощью Shift + X . Чтобы создать обводку от руки, активируйте инструмент Paintbrush Tool (B) и нарисуйте собственный путь. Выберите кисть на панели Кисти , затем измените оттенок кисти с помощью ползунков Color .
Если вы работаете с текстурированной художественной кистью, нарисуйте несколько твердых геометрических фигур. Активировав фигуру или фигуры, щелкните художественную кисть в меню Кисти .
Вы заметите, что форма создает дополнительный контур обводки, содержащий кисть; этот цвет обводки кажется светлее, чем сплошной цвет. Чтобы исправить это, преобразуйте обводку в векторные формы, выбрав Object> Expand Appearance . Затем объедините пути, нажав Объединить на панели Pathfinder .
В Illustrator можно применять кисти практически к любой форме. Поэкспериментируйте с различными типами кистей и настройками, чтобы определить, какой стиль лучше всего подходит для вашей композиции.
Изображение на обложке через shekaka.
Хотите узнать больше об Adobe Illustrator? Ознакомьтесь с этими важными статьями:
Создание собственных кистей в Illustrator Tutorial
Вы можете сделать много, с помощью инструментов «Кисть» в Illustrator. От создания брызг чернил и эффектов рисования до каллиграфического текста и игривых фигур — варианты безграничны.Почему? Потому что вы можете создавать, редактировать и добавлять множество инструментов для кистей самостоятельно! Но прежде чем вы впадете в отчаяние, знайте, что создать свои собственные кисти не так сложно, как вы думаете! Сегодня я покажу вам, как создавать собственные кисти в Illustrator и как использовать их для создания цветочного дизайна!
1. Чтобы создать собственные кисти в Illustrator, обо всем по порядку: возьмите кисти! Щелкните Окно >> Кисти. Панель кистей откроется на вашем экране.
2. Теперь перейдем к делу и создадим нашу первую кисть! Выберите инструмент «Перо» слева и создайте треугольник, разместив три точки привязки на монтажной области, не забудьте соединить третью обратно с первой.Затем придадим кисти коричневый цвет, чтобы можно было нарисовать ветки. Выглядит немного забавно, правда?
Совет: Вы можете поиграть с формой, растянув одну из опорных точек внутрь или наружу с помощью инструмента прямого выбора. Удлиненные треугольники делают мазки кистью более элегантными!
3. Теперь перетащите ваш треугольник на панель Brush Tool. Illustrator попросит вас выбрать тип кисти, пока выберем Art Brush. После того, как вы нажмете ОК, откроется новая панель, где мы сможем выбрать направление нашей кисти.Широкий конец нашего треугольника будет нижней частью нашей ветви, так что это направление вниз.
4. Ура! Мы создали наш самый первый инструмент «Кисть»! Теперь давайте воспользуемся инструментом «Перо», чтобы нарисовать линию, по которой будет проходить наша новая кисть. Мы можем нарисовать изогнутую линию для ветви с помощью Pen Tool. Удерживайте левую кнопку мыши, когда вы размещаете точки привязки, и перемещайте мышь, чтобы создать изогнутую линию. Затем выберите кисть и вуаля! мы создали филиал!
Совет: Добавьте несколько линий, чтобы создать разные ответвления.Вы можете придать им разные цвета, чтобы добавить объемности вашему дизайну. Просто щелкните объект или линию, цвет которой вы хотите изменить, затем щелкните «Объект >> Развернуть внешний вид» и измените цвет.
5. Вы можете делать гораздо больше, чем просто создавать кисти для создания мазков кистью. Мы также можем делать кисти для создания фигур. Давай попробуем это. Нажмите на инструмент «Прямоугольник» и выберите «Звезда».
Совет: Маленькие формы легче использовать и преобразовывать в кисть, поскольку они сохраняют свою форму, когда вы рисуете короткие линии с помощью инструмента «Перо».
6. Наша ветка выглядит довольно скудной, давайте добавим немного листьев и оживим! С помощью инструмента «Звезда» создайте звезду и придайте ей зеленый цвет для листьев. Затем перетащите объект на панель Brush Tool. Это наша новая кисть!
7. Посмотрите, что произойдет, если мы нарисуем маленькие изогнутые линии и применим к ним наш новый инструмент «Кисть».
Совет: Отрегулируйте размер или перетащите опорные точки, чтобы изменить форму после применения инструмента «Кисть». Вы можете продублировать свои формы и добавить много разных цветов к листьям, чтобы создать осенний образ.
8. Вот и все! Создать собственные кисти в Illustrator несложно, и вы можете использовать их для создания множества различных дизайнов.
Если вам понравилось это руководство по созданию собственных кистей в Illustrator, не забудьте заглянуть в наш блог и подписаться на нас в Facebook, чтобы получить больше полезного контента, подобного этому.
Наконец, мы также предлагаем курс графического дизайна здесь, на веб-курсах в Бангкоке, поэтому, пожалуйста, позвоните нам или отправьте нам электронное письмо, когда вы будете готовы поднять свои дизайнерские навыки на новый уровень!
Как сделать свою собственную зернистую кисть в Illustrator
Учебники от Diego Sanchez 31 июля 2020 г.
Кисти Illustrator
Если вы часто используете зернистые текстуры в своих работах, вы можете знать, что найдете правильную может занять много времени, и обычно вы просто не можете найти тот, который идеально подходит для вашего дизайна.Но вместо того, чтобы часами искать эту идеальную текстуру зерна, вы можете создать свою собственную в Illustrator, установив простую точечную кисть, которую вы можете использовать для рисования только тех областей, которые вам интересны. Сегодня вы узнаете, как легко создать собственную кисть «Зернистость» в Illustrator менее чем за 5 минут, используя только инструменты по умолчанию.
Шаг 1
Откройте Illustrator и создайте новый файл любого размера. В этом случае я сделаю свой размером 800 x 600 пикселей.
Шаг 2
На панели инструментов выберите инструмент «Карандаш» (N) и нарисуйте произвольную форму.
Шаг 3
Убедитесь, что на верхней панели инструментов активна опция «Ограничить» и установите больший размер формы примерно на 20 пикселей. В этом случае, поскольку высота больше, я установлю его на 20 пикселей.
Шаг 4
Выделив фигуру, перейдите в меню «Окно»> «Кисти» и щелкните значок «Новая кисть» в правом нижнем углу.
Шаг 5
Выберите «Scatter Brush» и нажмите OK.
Шаг 6
Дайте новой кисти имя, примените следующие настройки и нажмите OK.
Шаг 7
Удалите форму, которую мы использовали для нашей кисти, и на панели инструментов выберите инструмент «Кисть».
Шаг 8
Убедитесь, что в окне «Кисти» выбрана новая кисть, и закрасьте артборд.
Шаг 9
Если вы хотите сделать кисть больше или меньше, просто увеличьте или уменьшите размер штриха в окне «Обводка».
Больше из
УчебникиКак создать треугольный вихрь в Illustrator
Уроки Диего Санчес
Бывают случаи, когда вам нужно создать сложную форму для конкретного дизайна, но вы не знаете, как даже начать формировать его.К счастью, в большинстве случаев эти сложные формы можно создать быстро, если вы знаете, какие инструменты использовать. Сегодня я покажу вам, как легко вы можете создать треугольный вихрь в Illustrator с помощью мощной панели преобразования. И самое приятное то, что вы можете изменить эффект вихря, как только мы закончим, без необходимости повторять весь процесс снова!
ПодробнееКак легко создать эффект капель на фото в Photoshop
Учебники от Diego Sanchez
В последнее время мы видели много изображений с эффектом капель во многих рекламных объявлениях, на веб-сайтах и даже в сообщениях в Instagram, и мы делаем это Эффект в Photoshop очень прост, если вы знаете, какие инструменты использовать.В то время как некоторые методы требуют использования формы капающего изображения в качестве маски, существует множество других методов для создания этого эффекта и более простой способ добиться того же эффекта (на самом деле, мы внесем некоторые улучшения, чтобы оно не выглядело плоским, как другие. эффекты капания) с помощью инструмента Пластика в Photoshop.
ПодробнееКак быстро создать эффект аналоговой камеры в Photoshop
Tutorialsby Diego Sanchez
Создание аналогового эффекта для использования на цифровых фотографиях может быть очень простой задачей, если вы знаете, какие инструменты использовать.Есть много разных способов добиться этого эффекта, но сегодня мы рассмотрим, насколько легко создать эффект аналоговой камеры в Photoshop. Мы будем использовать только фильтр Camera Raw. Вы можете изменить значения позже, но мы будем работать неразрушающим методом. Обратите внимание: каждое изображение уникально, поэтому настройки, которые я вам показываю, должны быть взяты за основу для всех ваших изображений. Процесс для ваших изображений может потребовать разных значений для каждой настройки в зависимости от вашей фотографии.
ПодробнееКак создать эффект инди-фильма в Photoshop
Учебникиот Diego Sanchez
Вы, вероятно, видели много изображений с эффектом, который напоминает вам те независимые фильмы, которые используются практически на любых фотографиях, которые вы можете себе представить из.Есть много разных методов для достижения такого вида в Photoshop. Но сегодня я покажу вам, как вы можете добиться того же эффекта, что и инди-фильм, в Photoshop с помощью мощного плагина Camera RAW, который вы можете настроить для точной настройки изображения после создания основного эффекта. Имейте в виду, что каждое изображение уникально, поэтому настройки, которые я вам покажу, должны быть взяты за основу для всех ваших изображений, и для каждой настройки могут потребоваться разные значения в зависимости от вашей фотографии.
ПодробнееУзорчатых кистей в Adobe Illustrator
Узорчатая кисть состоит из объекта или группы объектов, повторяющихся по длине пути.Узорчатую кисть можно применить к любому пути — прямому или изогнутому — и объекты будут растягиваться и деформироваться, следуя форме пути. Я постоянно использую эту функцию для эндотелиальных клеток сосудов, эпителиальных мембран, липидных бислоев и любых других ситуаций, когда мне нужно повторить множество идентичных объектов по длине пути.
Узорчатая кисть состоит из объекта или группы объектов, повторяющихся по длине пути. Узорчатую кисть можно применить к любому пути — прямому или изогнутому — и объекты будут растягиваться и деформироваться, следуя форме пути.Я постоянно использую эту функцию для эндотелиальных клеток сосудов, эпителиальных мембран, липидных бислоев и любых других ситуаций, когда мне нужно повторить множество идентичных объектов по длине пути.
Основы
| Начните с создания объекта или группы объектов, таких как простая эндотелиальная клетка ниже (A). Обратите внимание, что узорчатые кисти не могут содержать градиенты, градиентную сетку, эффекты и некоторые другие типы объектов. Выделите объект (ы) и перетащите их на палитру кистей.В появившемся диалоговом окне (B) выберите «New Pattern Brush» и нажмите OK. В следующем диалоговом окне (C) дайте кисти имя. Есть варианты масштабирования объектов или добавления пространства между повторяющимися объектами, когда они применяются к контуру. Вы также можете переворачивать объекты слева направо («Отразить») или сверху вниз («Перевернуть»). Нажмите OK, и новая кисть появится в палитре кистей. Затем вы можете выбрать любой путь и применить к нему кисть (D). |
Кисти со сложным узором
| На приведенном ниже рисунке сравнивается нормальная слизистая оболочка кишечника с поврежденной слизистой оболочкой при целиакии (спру).Слева (A) я создал простую столбчатую эпителиальную клетку с щеточной каймой и базальным ядром. Обратите внимание, как клетка повторяется на своем пути и растягивается, чтобы соответствовать узкому изгибу кишечного крипты. Две особенности целиакии включают рваную щеточную кайму и повышенное количество интраэпителиальных лимфоцитов (IEL). Я создал более сложную кисть (B), чтобы добиться обоих результатов. Сгруппировав несколько эпителиальных клеток в одну кисть, рваная граница кисти выглядит более случайной, чем если бы я повторял только одну клетку на пути.Я включил IEL в кисть, поэтому мне не пришлось рисовать их все по отдельности (хотя я вернулся и добавил еще несколько позже, чтобы сделать их распределение немного менее однородным). Вот еще один пример кисти со сложным узором для создания очень случайного, нерегулярного узора ячеек. Слева (A) я создал простую кубовидную клетку для эпителиальной выстилки матки. Я создал нерегулярный кластер клеток (B) для эндометриальной и серозной карцином. Обратите внимание, что левый и правый края кластера ячеек (B) имеют неправильную форму.При нанесении на контур эти неровности создают зазоры в кисти (С). Есть два способа решить эту проблему. Прежде всего, вы можете разрезать путь на сегменты и перетащить конечные точки соседних сегментов так, чтобы пути перекрывались, устраняя зазоры. Другой способ — разложить кисть на отдельные объекты («Объект»> «Разобрать оформление») и изменить форму соседних ячеек, чтобы заполнить пробелы. |
Липидный бислой
| Я десятки раз использовал узорчатую кисть для создания стилизованных липидных бислоев.Представьте, сколько часов я сэкономил, не рисуя каждый из этих маленьких шариков. Хотя это не совсем точно, фосфолипиды обычно представляют в виде маленького шарика (фосфатной головки) с парой волнистых липидных хвостов. В приведенном ниже примере я начал с простого синего круга (A). Чтобы создать иллюзию верхнего левого освещения, я добавил голубые (средние тона) и белые (светлые участки) овалы в верхнюю левую часть круга (помните, вы не можете использовать градиенты в узорчатых кистях). Затем я добавил пару желтых волнистых линий для липидных хвостов (не позволяйте хвостам выходить за левый или правый край «головы», так как это создаст промежутки между головами при нанесении на контур).Чтобы создать зеркальный фосфолипид, я использовал инструмент «Зеркальное отражение», чтобы отразить и скопировать объекты по горизонтальной оси (B). Это изменяет положение светового пятна на нижнем фосфолипиде, поэтому его нужно отразить или повернуть обратно в верхний левый угол (C). Перетащите все объекты на палитру кистей, чтобы создать кисть и применить ее к контуру, как в примере с эндоцитозом ниже (D). Если бы вы могли увеличить эту иллюстрацию, вы бы увидели, что фосфатные головки сильно искажаются там, где путь делает резкий поворот (см. Увеличенный вид на E).Поскольку эта фигура была воспроизведена в небольшом размере, я не беспокоился об этом. Единственное решение — избегать резких поворотов и перегибов и наносить кисть только на пологие изгибы (F). |
Кисть для узоров ДНК
На изображении ниже показана кисть с двойной спиралью ДНК. Слева изображение для создания кисти, а справа кисть применяется к изгибающемуся контуру. Уловка здесь в том, чтобы левый край двух нитей ДНК идеально совпадал с их правыми краями (A).В противном случае объекты не будут повторяться должным образом, и «лента» ДНК будет иметь перегибы или разрывы. Поскольку вы не можете использовать градиенты в узорчатой кисти, единственный способ создать блики и тени — это добавить отдельные светлые и темные объекты (B) перед созданием кисти. Вот пример моей кисти с узором ДНК, показывающий, как нить ДНК обвивает гистоновые белки, создавая нуклеосомы, строительные блоки хроматина. На этой иллюстрации показано, как зависимость от кокаина может модулироваться ацетилированием гистонов, раскручиванием хроматина и экспрессией генов, подавленных иным образом (например,г., cFOS). |
Биография
Джим Перкинс — адъюнкт-профессор медицинской иллюстрации в Рочестерском технологическом институте, сертифицированный медицинский иллюстратор (CMI) и член AMI. Он использует Illustrator почти 20 лет (начиная с Illustrator «88»), в основном для иллюстрации учебников и клиентов на рынках фармацевтических и медицинских устройств. Он проиллюстрировал более 20 учебников и написал работы для нескольких недавних изданий Netter.Он получил несколько премий салонов AMI, в том числе награду 2005 Illustrated Medical Book Award за Netter’s Illustrated Pharmacology .

 Назначение кнопок условно обозначено на схемах под ними:
Назначение кнопок условно обозначено на схемах под ними:
