Добавляем винтажный эффект на фотографию в фотошоп. Создаем эффект вырезанный из бумаги объект в фотошоп
А вы знаете, как можно реалистично нарисовать оборванный край бумаги? Если нет, то читайте этот простой Фотошоп урок.
Создайте новый документ. Возьмите Лассо , от руки нарисуйте край бумаги и зациклите выделение через нижнюю часть документа.
Выберите какой-либо цвет для бумаги, возьмите , создайте новый слой и залейте выделение.
Верните Лассо, клик правой кнопкой по выделению, выберите команду Образовать рабочий контур (Make Work Path). Значение допуска установите на 1px .
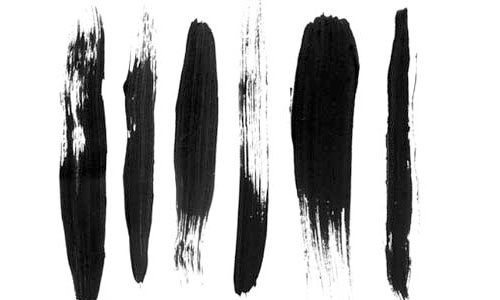
Выберите инструмент Кисть следующего вида, размер корректируйте в зависимости от величины вашего документа.
Нажмите F5 — появится окно редактирования кисти.
Перейдите в параметр Динамика формы (Shape Dynamics) и установите такие же параметры, как на изображении.
Возьмите инструмент Перо , клик правой кнопкой по контуру и выберите команду Выполнить обводку контура (Stroke Path).
Убедитесь, чтобы в появившемся окне была выбрана кисть, а опция Имитировать нажим (Simulate Pressure) была отключена.
При необходимости повторите обводку, чтобы добиться реалистичности эффекта.
Как вы наверно знаете, бумага делается из нескольких слоев, особенно, если это цветной картон. И если оторвать кусочек такого картона, то вы увидите, что он расслоится в месте порыва.
Для создания такого эффекта создадим с помощью Лассо еще одно выделение. На новом слое (разместить этот слой нужно будет ниже красного) залейте выделение более светлым оттенком.
Снова превращаем выделение в контур.
Только что мы с вами сделали основную часть эффекта.
Пока не очень похоже. Ведь так не бывает, чтобы оторванная часть была просто однотонного цвета. Для большей реальности нужно добавить текстуру.
Скачать текстуру бумаги можно .
Переместите бумагу в документ. Обесцветим ее, для этого перейдите в меню Изображение — Коррекция — Обесцветить (Image > Adjustments > Desaturate).
Режим наложения измените на Умножение (Multiply)
Текстура очень плотная. Разрядим обстановку, применим команду Яркость и Контраст (Image > Adjustments > Brightness/Contrast).
Слой с бумагой имеет интересную текстуру: изгибы, складки. Попередвигайте слой, чтобы оставить самую рельефную часть на изображении.
Выделим светлый слой, Ctrl + клик по иконке слоя в палитре Слои.
Инвертируем выделение — Shift + Ctrl + I , перейдите на слой с бумагой и нажмите Delete.
Слейте все слои (Shift + Ctrl + E ) и добавьте еще один бумажный листик на фоне.
Посмотрите, как здорово ворсистые края и бумажная текстура создают иллюзию настоящего оборванного бумажного края.
Вот как этот эффект смотрится в действии.
А вы знаете, как можно реалистично нарисовать оборванный край бумаги? Если нет, то читайте этот простой Фотошоп урок.
Создайте новый документ. Возьмите Лассо , от руки нарисуйте край бумаги и зациклите выделение через нижнюю часть документа.
Выберите какой-либо цвет для бумаги, возьмите , создайте новый слой и залейте выделение.
Верните Лассо, клик правой кнопкой по выделению, выберите команду Образовать рабочий контур (Make Work Path). Значение допуска установите на 1px .
Выберите инструмент Кисть следующего вида, размер корректируйте в зависимости от величины вашего документа.
Нажмите F5 — появится окно редактирования кисти.
Перейдите в параметр Динамика формы (Shape Dynamics) и установите такие же параметры, как на изображении.
Возьмите инструмент Перо , клик правой кнопкой по контуру и выберите команду Выполнить обводку контура (Stroke Path).
Убедитесь, чтобы в появившемся окне была выбрана кисть, а опция Имитировать нажим (Simulate Pressure) была отключена.
При необходимости повторите обводку, чтобы добиться реалистичности эффекта.
Как вы наверно знаете, бумага делается из нескольких слоев, особенно, если это цветной картон. И если оторвать кусочек такого картона, то вы увидите, что он расслоится в месте порыва.
И если оторвать кусочек такого картона, то вы увидите, что он расслоится в месте порыва.
Для создания такого эффекта создадим с помощью Лассо еще одно выделение. На новом слое (разместить этот слой нужно будет ниже красного) залейте выделение более светлым оттенком.
Снова превращаем выделение в контур.
Только что мы с вами сделали основную часть эффекта.
Пока не очень похоже. Ведь так не бывает, чтобы оторванная часть была просто однотонного цвета. Для большей реальности нужно добавить текстуру.
Скачать текстуру бумаги можно .
Переместите бумагу в документ. Обесцветим ее, для этого перейдите в меню Изображение — Коррекция — Обесцветить (Image > Adjustments > Desaturate).
Режим наложения измените на Умножение (Multiply)
Текстура очень плотная. Разрядим обстановку, применим команду Яркость и Контраст (Image > Adjustments > Brightness/Contrast).
Слой с бумагой имеет интересную текстуру: изгибы, складки. Попередвигайте слой, чтобы оставить самую рельефную часть на изображении.
Попередвигайте слой, чтобы оставить самую рельефную часть на изображении.
Выделим светлый слой, Ctrl + клик по иконке слоя в палитре Слои.
Инвертируем выделение — Shift + Ctrl + I , перейдите на слой с бумагой и нажмите Delete.
Слейте все слои (Shift + Ctrl + E ) и добавьте еще один бумажный листик на фоне.
Посмотрите, как здорово ворсистые края и бумажная текстура создают иллюзию настоящего оборванного бумажного края.
Вот как этот эффект смотрится в действии.
Для начала необходимо иметь представление о том, как выглядит рваный край бумаги. Чтобы его увидеть, берем лист бумаги и рвем его на две половинки. Теперь посмотрите на рваный край одной из половинок с как можно более близкого расстояния. Если издалека он кажется ровный, то при детальном рассмотрении становиться понятно, что это совсем не так: он неровный и шероховатый. Знание этого факта пригодиться нам при создании эффекта рваной бумаги в Photoshop.
В качестве исходного материала для выполнения данного урока нам потребуется бумажная текстура.
Теперь заходим в Photoshop. Открываем в нем только что полученную бумажную текстуру.
Еще надо открыть документ (для ясности назовем его рабочим), в котором мы будем делать рваный край бумаги. Если размер этого документа будет меньше размера документа с текстурой, уменьшите значение последнего. Сделать это можно с помощью диалога
Image Size
Вызываемого командой
Image > Image Size
Инструментом
перетаскиваем текстуру в рабочий документ. В результате в палитре
наряду с пустым слоем (фоновый слой, Background) появиться еще один, с текстурой. Активизируем слой Background, кликнув по нему. Затем выберем инструмент
Pain Bucket (ведро с краской)
и зальем фоновый слой любым цветом.
Инструмент Move
Инструмент Pain Bucket
Создадим дубликат слоя с текстурой бумаги. Для этого нажмем по нему в палитре слоев правой кнопкой мыши и выберем пункт
Для этого нажмем по нему в палитре слоев правой кнопкой мыши и выберем пункт
Duplicate Layer
В результате получим два текстурных слоя: оригинал и дубль. Для удобства обзовем один из них (неважно какой) «текстура верх», а другой — «текстура низ». Далее мы будем работать с первым слоем. Поэтому во избежание путаницы отключим видимость для второго. Для этого щелчком мыши снимем в палитре
напротив слоя «текстура низ» изображение глаза.
Cнимем в палитре
напротив слоя «текстура низ» изображение глаза
Теперь нарисуем линию, по которой будет идти будущий
рваный край бумаги.
Сначала создадим новый слой. Сделать это можно нажатием на кнопку «Create a new layer» в палитре
Cоздадим новый слой
Настроим для инструмента
Brush (кисть)
толщину «3» и режим «Normal». На только что созданном пустом слое нарисуем им ломанную линию. Рисуйте ее таким цветом, каким можно будет разделить ваш документ на две части.
Выберем инструмент Brush (кисть)
Настроим для него необходимые параметры
На пустом слое нарисуем ломанную линию
Теперь инструментом
выделим часть текстуры, находящуюся под линией разрыва.
Выберем инструмент
Magic Wand (волшебная палочка)
Выделим часть текстуры, находящуюся под линией разрыва
Активизируем видимый слой «текстура верх». Затем нажатием клавиши
удалим выделенный участок текстуры. И нажмем
Активизируем видимый слой «текстура верх»
Удалим выделенный участок текстуры
Пора сделать линию отрыва, которую будет иметь другой
рваный край бумаги
Он принадлежит к слою «текстура низ». Сделаем его видимым, а «текстуру верх» — невидимым. Над слоем «текстура низ» создадим новый слой. Назовем его «срез 2».
Над слоем «текстура низ» создадим новый слой, «срез 2»
Снова берем кисть с теми же параметрами и рисуем линию, обозначающую границу, где будет проходить второй
рваный край бумаги.
Во время рисования нижней линии повторяйте первую линию, но в некоторых местах делайте незначительные отличия.
Рисуем границу второго рваного края
Затем выполняем уже знакомые после по работе с верхним краем действия. Инструментом
Magic Wand (волшебная палочка)
выделяем область под второй линией и в слое «текстура низ» удаляем выделенную текстуру.
В слое «текстура низ» удаляем выделенную текстуру
У слоев со вспомогательными линиями, обозначающими границы, по которым проходит рваный край каждого кусочка бумаги, отключаем видимость. Они нам больше не понадобятся. Теперь визуально отделим верхний край разрыва от нижнего, сделав слой «текстура низ» чуть светлее. Засветлить слой можно с помощью диалога
Brightness/Contrast
Вызываемого командой
Image > Ajustments > Brightness/Contrast
В нем настройками соответствующих параметров добиваемся нужного эффекта.
Внутри лист бумаги имеет шероховатое строение, а наша линия рваного края получилась чересчур ровной. У порванного листа бумаги края слегка топорщатся. Добьемся соответствующего эффекта с помощью инструмента
У порванного листа бумаги края слегка топорщатся. Добьемся соответствующего эффекта с помощью инструмента
Eraser (ластик).
Сначала задайте для его параметров следующие значения: Brush=»1″, Mode=»Pensil», Opasity=»100%».
Выберем инструмент
Eraser (ластик)
Настроим инструмент
Eraser (ластик)
Теперь сотрем некоторые пикселы с самого края слоя «текстура низ».
Сотрем некоторые пикселы с самого края
С помощью фильтра
Gaussian Blur
добавим этому же слою «волокнистости». Командой
Filter > Blur > Gaussian Blur
вызовем диалоговое окно фильтра. В нем произведем необходимые настройки. Действовать надо осторожнее, чтобы совсем не размазать картинку.
Дело за малым: кинуть тень на рваный край бумаги. Двойным щелчком мыши по слою «текстура низ» в палитре
вызовем редактор слоев этого слоя. В меню редактора ищем пункт
Drop Shadow
и настраиваем предоставленные нам параметры, как показано на рисунке. По завершении настроек жмем
По завершении настроек жмем
Кидаем тень на рваный край бумаги
Вот такая
рваная бумага
у меня получилось в итоге.
Когда вы влюблены, все на свете кажется прекрасным и романтичным. Какое огромное удовольствие, к примеру, доставляет перелистывание фотографий, на которых вы вместе с любимым человеком. Такие совместные фотографии позволяют бережно хранить в памяти самые приятные эпизоды.
Но все меняется коренным образом, когда отношения рушатся, и вы хотите стереть из памяти любые воспоминания о некогда близком человеке. Надеюсь, этого никогда не произойдет с вами на самом деле. А сегодняшний урок по фотошопу посвящен созданию небольшой сентиментальной композиции, символизирующей разрыв отношений. Конкретнее, мы научимся превращать обычное парное фото в разорванное.
Использованное ПО: Adobe Photoshop CS4 (и выше)
Сложность: средняя
Время выполнения: 1 – 1,5 часа
Изображение До и После
Шаг 1
Откройте стоковое фото в фотошопе.
Шаг 2
Назовите этот основной слой “Парой”, после чего продублируйте его (Ctrl + J).
Шаг 3
Увеличьте размер холста при помощи инструмента Рамка (Crop Tool (C)). Создайте под всеми существующими слоями еще один новый слой.
Шаг 4
Залейте только что созданный слой черным цветом.
Шаг 5
Выделите слой с Парой. Выберите инструмент Лассо (Lasso Tool (L)) и создайте выделенную область, похожую на ту, что показана ниже:
Шаг 6
Продублируйте этот слой (Ctrl + J). Обратите внимание, что скопированной оказалась только выделенная область. Назовите этот слой “Она”.
Шаг 7
Удерживая Ctrl, кликните по слою Она. Затем удалите эту область со слоя с Парой (созданного на втором шаге). Назовите этот слой “Он”. Ниже, только в целях наглядности, я скрыл слой “Он”.
Шаг 8
Вернитесь к слою “Он” и еще раз выделите его содержимое. Пройдите в меню Выделение > Модификация > Расширить (Select> Modify> Expand). Расширьте выделенную область на 7 пикселей.
Расширьте выделенную область на 7 пикселей.
Шаг 9
Создайте новый слой. Выберите инструмент Кисть (Brush tool), задайте размер 30, и Жесткость (Hardness): 65%. Создайте новый слой и прокрасьте на нем белым цветом края фотографии. Вы заметите, что прокрашиваться будет только область под маской. Постарайтесь варьировать толщину полосы белого цвета. Назовите этот слой “Разрыв”.
Шаг 10
Продублируйте слой с разрывом (Ctrl +J).
Шаг 11
Выберите инструмент Палец (Smudge tool), задайте размер кисти: 8, Жесткость (Hardness): 0% и Интенсивность (strength): 40%. Обработайте край разрыва. Цель – смягчить эту границу.
Шаг 12
Выделите слои “Он” и “Разрыв”, после чего объедините их (Alt + Ctrl + E). В результате оригинальные слои останутся, а кроме них будет создан еще один объединенный слой.
Шаг 13
Откройте окно параметров наложения и примените стили слоя Тень (Drop Shadow), Внутреннее свечение (Inner Glow) и Тиснение (Bevel and Emboss).
Настройте их следующим образом:
Тень (Drop Shadow):
Угол (Angle): 130 градусов
Внутреннее свечение (Inner Glow):
Режим (Mode): Экран (Screen)
Непрозрачность (Opacity): 75%
Цвет (Color): черный
Тиснение (Bevel and Emboss):
Стиль (Mode): Внешний скос (Outer bevel)
Глубина (Depth): 50
Размер (Size): 2
Смягчение (Soften): 1
Угол (Angle): 130 градусов
Шаг 14
При помощи инструмента Перемещение (Move tool) сдвиньте в сторону слой, созданный на последнем шаге, отделяя его от слоя с парнем.
Шаг 15
Сделайте видимым слой с разрывом, созданный на 10 шаге, и измените местами его толщину при помощи Ластика (Eraser Tool).
Шаг 16
Повторите шаги с 11 по 13 в отношении части фото с девушкой.
Вступление
Этот урок посвящен созданию реалистичного эффекта рваной бумаги с пятнами кофе. Урок тренирует навыки работы со слоями.
Цель урока: продолжение работы со слоями, работа с разными
видами кистей.
Описание: при создании данного изображения мы будем работать со слоями, текстурами, кистями. С помощью кистей мы создадим рваные края, а также пятна кофе. В итоге должна получиться вот такая картинка
Создание документа
2. Залейте любым цветом.3. Продублируйте слой Фон. Нажмите CTRL+J. Нажмите правой кнопкой по новому слою и переименуйте его в «Записка».
Создание рваные краев
2. Удалим выделенное. Выберите Редактирование->Вырезать. Аналогично поступаем с оставшимися сторонами квадрата. Получаем:
Сделаем края записки еще более неровными, для этого:
2. Перейдите во вкладку “Форма отпечатка кисти”. Выберите стандартную кисть радиуса
17px, выставьте следующие параметры:
Установите значение “Интервалы” 47\%.
Поставьте галочку рядом с “Динамика формы”. Колебания размера установите 100\%.
Колебания угла 61\%.
Поставьте галочку рядом с вкладкой “Рассеивание”. Поставьте галочку рядом с “Обе оси”. Установите значение счетчика 2, а колебание счетчика 98\%.
Поставьте галочку рядом со “Сглаживание”.
Нажмите еще раз F5, чтобы убрать с экрана настройки кисти.
3. Создайте новый слой.
5. То же самое проделайте для всех сторон. В итоге должно получиться:Сливаем эти два слоя (слой с квадратом и слой с «рваными» краями). Для этого:
1. Нажмите правой кнопкой на Слой1 ->Объединить с предыдущим.
Работа с текстурами
Применим к слою «Записка» следующие настройки:
1. Перейдем Слои->Стили слоя->Наложение узора.
Для лучшего эффекта можно под слои с бумагой добавить
текстуру, например, дерева.
1. Нажмите Файл->Открыть.
2. Выберите нужный файл. Нажмите ОК.
3. В появившемся окне справа во вкладке Слои нажмите правой кнопкой на Фон и выберите “Создать дубликат слоя”.
4. Во вкладке Документ выберите Кофе, дайте слою имя “Дерево”. Закройте файл
“Дерево”.
5. В файле “Кофе” слой “Дерево” переместите на последнее место.
6. Нажмите правой кнопкой на этот слой и объедините его со слоем Фон.
Редактирование изображения
Создадим под запиской тень. Для этого:
1. Дублируем слой Записка.
2. Выделяем объект и заливаем его черным цветом.
4. Переместите слой с тенью ниже слоя с бумагой.
5. Выполните: Редактирование->Трансформирование->Деформация.
6. Деформируем нижний край нашей тени как показано на рисунке:
7. Немного размоем тень:
Немного размоем тень:
Видим, что тень неравномерно видна. Исправим это. Используя инструмент Деформация,
скорректируем тень, это должно добавить больше реализма изображению
Следующим шагом будет наложение мятой бумажной текстуры. (Скачать можно здесь
https://www.sxc.hu/photo/1146676)
1. Нажмите Файл->Открыть. Выберите нужный файл. Нажмите ОК.
2. В появившемся окне справа во вкладке Слои нажмите правой кнопкой на Фон и выберите “Создать дубликат слоя”.
3. Во вкладке Документ выберите Кофе, дайте слою имя “Бумага”. Закройте файл
“Бумага”.
4. В файле “Кофе” слой “Бумага” переместите этот слой над остальными слоями.
7. Нажмите Ctrl+X чтобы удалить ненужную нам область.Измените режим наложения на Умножение. Для этого:
Для этого:
1. Перейдите Слои->Стиль слоя->Параметры наложения.
2. Режим наложения измените на Умножение. Нажмите ОК.
Теперь добавим больше деталей. Для этого понадобиться этот файл
https://www.sxc.hu/photo/1231636.
1. Загрузите этот файл так же как и файл “Бумага”. Дайте слою имя Текстура.
2. Переместите слой над остальными.
3. Во вкладке Слои нажмите правой кнопкой на слой Текстура.
4. В списке выберите Создать обтравочную маску. Непрозрачность установите 26\%.
Работа с кистями
Добавим несколько пятен от кофе. Для этого понадобятся новые кисти, их нужно загрузить. (Ссылка на кисти https://www.brusheezy.com/brushes/1192-Coffee-Stains)
1. Выберите Инструмент “Кисть” и нажмите F5, чтобы вывести настройки кисти.
2. Нажмите на “Управление наборами” внизу экрана.
3. В открывшемся окне нажмите Загрузить и перейдите в папку, где хранятся кисти.
Выберите нужный файл.
4. Создайте новый слой.
Создайте новый слой.
5. Выберите темно-коричневый цвет и на новом слое поставьте несколько пятен.
Нужно удалить те части кисти, которые выходят за пределы бумажной области.
1. Перейдите на слой Бумага, и с нажатым Ctrl кликните на этот слой.
2. Перейдите на слой Пятна и нажмите Выделение->Инверсия, чтобы инвертировать выделение.
3. Нажмите Ctrl+X чтобы удалить ненужную нам область.
Работа с текстом
Напишем текст на записке:
1. Выберем инструмент “Горизонтальный текст”.
2. Выделите некоторую область и напишите текст.
3. Шрифт выберите Segoe Script размер 36пт. Поменяйте цвет на темно-синий.
Переместите, если нужно, текст. Режим смешивания смените на Жесткий свет.
Создание буклета в Фотошопе
Буклет – печатное издание, носящее рекламный или информационный характер. При помощи буклетов до аудитории доносится информация о компании либо отдельном продукте, событии или мероприятии.

Данный урок посвятим созданию буклета в Фотошопе, от проектирования макета до художественного оформления.
Создание буклета
Работа над подобными изданиями делится на два больших этапа – проектирование макета и дизайн документа.
Макет
Как известно, буклет состоит из трех отдельных частей или из двух разворотов, с информацией на лицевой и тыльной стороне. Исходя из этого, нам понадобится два отдельных документа.
Каждая сторона делится на три части.
Далее необходимо определиться, какие данные будут располагаться на каждой стороне. Для этого лучше всего подойдет обычный лист бумаги. Именно этот «дедовский» способ позволит Вам понять, каким образом должен выглядеть конечный результат.
Лист сворачивается, как буклет, а потом наносится информация.
Когда концепт готов, можно приступать к работе в Фотошопе. При проектировании макета не бывает маловажных моментов, поэтому будьте максимально внимательны.
- Создаем новый документ в меню «Файл».

- В настройках указываем «Международный формат бумаги», размер А4.
- От ширины и высоты отнимаем по 20 миллиметров. Впоследствии мы их добавим к документу, но при печати они будут пустыми. Остальные настройки не трогаем.
- После создания файла идем в меню «Изображение» и ищем пункт «Вращение изображения». Повернем холст на 90 градусов в любую сторону.
- Далее нам необходимо определить линии, ограничивающие рабочую область, то есть, поле для размещения контента. Выставляем направляющие по границам холста.
Урок: Применение направляющих в Фотошопе
- Обращаемся к меню «Изображение – Размер холста».
- Добавляем ранее отнятые миллиметры к высоте и ширине. Цвет расширения холста должен быть белым. Обратите внимание, что значения размеров могут оказаться дробными. В этом случае просто возвращаем исходные значения формата А4.

- Имеющиеся в данный момент направляющие будут играть роль линий отреза. Для наилучшего результата фоновое изображение должно немного выходить за эти границы. Достаточно будет 5 миллиметров.
- Идем в меню «Просмотр – Новая направляющая».
- Первую вертикальную линию проводим в 5 миллиметрах от левого края.
- Таким же способом создаем и горизонтальную направляющую.
- Путем нехитрых вычислений определяем положение остальных линий (210-5=205 мм, 297-5=292 мм).
- При обрезке печатной продукции могут быть допущены ошибки в силу различных причин, что может повредить контент на нашем буклете. Для того, чтобы избежать таких неприятностей, нужно создать так называемую «зону безопасности», за границами которой не располагаются никакие элементы. Фонового изображения это не касается. Размер зоны также определим в 5 миллиметров.
- Как мы помним, наш буклет состоит из трех равных частей, и перед нами стоит задача создать три равные зоны для контента.
 Можно, конечно, вооружиться калькулятором и высчитать точные размеры, но это долго и неудобно. Существует прием, который позволяет быстро поделить рабочее пространство на равные по размеру участки.
Можно, конечно, вооружиться калькулятором и высчитать точные размеры, но это долго и неудобно. Существует прием, который позволяет быстро поделить рабочее пространство на равные по размеру участки.- Выбираем на левой панели инструмент «Прямоугольник».
- Создаем фигуру на холсте. Размер прямоугольника не имеет значения, главное, чтобы суммарная ширина трех элементов была меньше ширины рабочей области.
- Выбираем инструмент «Перемещение».
- Зажимаем клавишу ALT на клавиатуре и перетягиваем прямоугольник вправо. Вместе с перемещением создастся его копия. Следим, чтобы между объектами не было зазора и нахлеста.
- Таким же способом делаем еще одну копию.
- Для удобства поменяем цвет каждой копии. Делается при помощи двойного клика по миниатюре слоя с прямоугольником.
- Выделяем все фигуры в палитре с зажатой клавишей SHIFT (клик по верхнему слою, SHIFT и клик по нижнему).

- Нажав горячие клавиши CTRL+T, применяем функцию «Свободное трансформирование». Беремся за правый маркер и растягиваем прямоугольники вправо.
- После нажатия клавиши ENTER у нас получится три равные фигуры.
- Для точного проведения направляющих, которые будут делить рабочую область буклета на части, необходимо включить привязку в меню «Просмотр».
- Теперь новые направляющие «прилипнут» к границам прямоугольников. Вспомогательные фигуры нам больше не нужны, можно их удалить.
- Как мы уже говорили ранее, для контента необходима зона безопасности. Поскольку буклет будет сгибаться по линиям, которые мы только что определили, то на этих участках объектов быть не должно. Отступим от каждой направляющей по 5 миллиметров с каждой стороны. Если значение дробное, то разделителем должна быть запятая.
- Последним шагом будет проведение линий отреза.
- Берем инструмент «Вертикальная строка».

- Кликаем по средней направляющей, после чего появится вот такое выделение толщиной 1 пиксель:
- Вызываем окно настройки заливки горячими клавишами SHIFT+F5, выбираем в выпадающем списке черный цвет и жмем ОК. Выделение убирается комбинацией CTRL+D.
- Для просмотра результата можно временно скрыть направляющие сочетанием клавиш CTRL+H.
- Горизонтальные линии проводятся при помощи инструмента «Горизонтальная строка».
- Берем инструмент «Вертикальная строка».
На этом создание макета буклета завершено. Его можно сохранить и использовать в дальнейшем, как шаблон.
Дизайн
Дизайн буклета – дело индивидуальное. Все составляющие дизайна обусловлены либо вкусом, либо техническим заданием. В данном уроке обсудим лишь несколько моментов, на которые следует обратить внимание.
- Фоновое изображение.
Ранее, при создании шаблона, мы предусмотрели отступ от линии отреза. Это нужно для того, чтобы при обрезке бумажного документа не оставались белые участки по периметру.
Фон должен доходить именно до линий, определяющих этот отступ.
- Графика.
Все создаваемые графические элементы необходимо изображать при помощи фигур, так как залитая цветом выделенная область на бумаге может иметь рваные края и лесенки.Урок: Инструменты для создания фигур в Фотошопе
- При работе над дизайном буклета, не перепутайте информационные блоки: лицевой – справа, второй – тыльная сторона, третий блок будет первым, что увидит читатель, открыв буклет.
- Данный пункт – следствие предыдущего. На первом блоке лучше расположить информацию, которая максимально четко отражает главную мысль буклета. Если это компания или, в нашем случае, сайт, то это могут быть основные направления деятельности. Желательно сопроводить надписи изображениями для большей наглядности.
В третьем блоке уже можно написать более подробно, чем мы занимаемся,а информация внутри буклета может, в зависимости от направленности, иметь как рекламный, так и общий характер.
Цветовая схема
Перед печатью настоятельно рекомендуется перевести цветовую схему документа в CMYK, поскольку большинство принтеров не в состоянии в полной мере отобразить цвета RGB.
Это можно сделать и в начале работы, так как цвета могут отображаться немного по-другому.
Сохранение
Сохранять такие документы можно как в формате JPEG, так и в PDF.
На этом урок о том, как создать буклет в Фотошопе, завершен. Неукоснительно следуйте инструкциям по проектированию макета и на выходе получите качественную полиграфию.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТPlanet Design » Остров в форме черепа в Photoshop
В этом уроке мы узнаем, как создать таинственный остров в форме черепа в программе Adobe Photoshop CC.
Для создания такого острова, мы будем использовать много слоёв и масок слоя, чтобы скомбинировать необходимые картинки, которые мы возьмём с фотостока. Мы узнаем, как создать световые эффекты и как преобразовать череп в скалистый подводный остров. Автор использовал версию Adobe Photoshop CC, вы же можете использовать любую другую, которая есть у вас. Также, для данного урока мы будем использовать фильтр PixelSquid для добавления реалистичных 3D-объектов.
Ну что же, начнём!
Скачать архив с материалами к уроку
Шаг 1
Для начала, давайте создадим новый документ размером 2000x2725 px и разрешением 72dpi.
Перенесите в программу, либо просто откройте изображение с островом (Ctrl + O) и, при помощи инструментов выделения (автор использовал инструмент Quick Selection Tool (Быстрое выделение)(W)), выделите всё небо. Примените Layer Mask (Маску слоя) к данному слою. Т. о, должно удалиться всё небо.
Примените Layer Mask (Маску слоя) к данному слою. Т. о, должно удалиться всё небо.
Примечание переводчика: если удалилось не небо, а остров, просто инвертируйте выделение (Select — Inverse)(Выделение — Инверсия)(Ctrl + I).
Теперь перенесите изображение острова с водой в новый документ, уменьшите в размере и расположите в верхней части документа таким образом, чтобы по сторонам от острова осталось свободное место. При помощи инструмента Free Transform (Свободное трансформирование)(Ctrl + T) уменьшите изображение и поместите его сверху документа. Назовите этот слой Island.
Шаг 2
Теперь давайте добавим небо. Перенесите в программу, либо просто откройте изображение с небом (Ctrl + O). Теперь перенесите в документ и расположите также, как на скриншоте (под слоем с островом), чтобы солнце чуть выглядывало из-за острова с левой стороны. Для уменьшения/увеличения фотографии с небом, используйте всё тот же инструмент Free Transform (Свободное трансформирование)(Ctrl + T). Слой с небом назовите Sky.
Слой с небом назовите Sky.
Шаг 3
Теперь нам необходимо создать иллюзию глубинных вод. Создайте новый корректирующий слой Gradient (Градиент) с настройками от 3cabcf до 001828 и в подразделе Style (Стиль) измените на Radial (Радиальный).
Находясь на Layer Mask (Маске слоя), уменьшите Opacity (Непрозрачность) этого слоя до 60% и, в области между островом и водой находится прилегающая тень от острова. В области чуть ниже острова, при помощи чёрно-белого градиента, снизу вверх, протяните совсем маленькую линию градиента. Таким образом, градиент, отвечающий за иллюзию глубинных вод будет только в той области, где вода, не затрагивая остров. По окончанию данной операции, верните 100% Opacity (Непрозрачность) данному слою. Назовите его Underwater.
Шаг 4
Сейчас мы будем создавать эффект пространства под водой. Создайте новый слой Shift+Ctrl+N.
Создайте новый слой Shift+Ctrl+N.
Примечание переводчика: убедитесь, что по умолчанию стоят цвета ч/б.
Далее, перейдите в Filter – Render – Clouds (Фильтр – Рисование — Облака) и измените режим наложения, данного слоя, на Soft Light.
Уменьшите его Opacity (Непрозрачноть) до 10%. Для того, чтобы фильтра Clouds (Облака) не было видно в верхней части изображения, просто перетащите Layer Mask (Маску слоя) (с нажатой Alt) с нижнего слоя (Gradient) на верхний. Этот слой назовите Fog. Фоновый белый слой (который находится в самом низу) можете удалить.
Шаг 5
Теперь давайте перенесём фотографию (Underwater-PSDBOX-12), сделанную под водой, в наш документ. При помощи всё того же инструмента Free Transform (Свободное трансформирование/Ctrl +T) уменьшите её и измените режим наложения, этого слоя, на Soft Light (Мягкий свет). Расположите её в левой части изображения.
Расположите её в левой части изображения.
Добавьте ему Layer Mask (Маску слоя) и мягкой чёрной кистью (B) с относительно большим радиусом, на белой маске слоя, сотрите ту область, где находится вода, оставив только риф, как на скриншоте.
Шаг 6
Перенесите ещё одну фотографию под водой (Underwater-PSDBOX-47) в наш документ. Расположите её в правой части изображения.
При помощи инструмента Hue/Saturation (Цветовой тон/Насыщенность) с настройками как на скриншоте, измените цветовой тон и насыщенность фотографии, чтобы она не была такой зелёной.
Измените режим наложения, данного слоя, на Soft Light (Мягкий свет). Создайте Layer Mask (Маску слоя) и при помощи мягкой чёрной кисти (B), с большим радиусом, на белой маске слоя, аккуратно сотрите воду и левую часть морского дна, чтобы получить мягкий переход между водой и подводным камнем, как на скриншоте.
Порядок расположения слоёв указан на скриншоте.
Шаг 7
Теперь давайте откроем изображение с черепом. При помощи инструмента Quick Selection Tool (Быстрое выделение)(W) выделите череп.
Примечание переводчика: за идеальность выделения — не беспокойтесь. Края мы подредактируем чуть позже.
Удалите фон, добавив Layer mask (Маску слоя). Теперь перенесите в наш документ и, при помощи инструмента Free Transform (Свободное трансформирование/Ctrl +T), уменьшите череп до размеров, как на скриншоте.
Примените маску слоя к слою с черепом (правый клик по маске слоя – Apply Layer mask/Применить маску слоя).
Теперь добавьте новую маску слоя, для слоя с черепом. Нам необходимо удалить верхнюю часть черепа. Нужно скопировать маску слоя, со слоя Underwater (зажимаем Alt, кликаем на маску и перетаскиваем её на новый слой), на слой с черепом.
Шаг 8
Далее, давайте перетащим изображение с ликом в скале в наш документ. Примените его в качестве Clipping mask (Обтравочная маска)(левый клик + Alt) к слою с черепом. При помощи инструмента FreeTransform (Свободное трансформирование)(Ctrl + T) уменьшите изображение по размерам черепа, как на скриншоте и измените режим наложения, данного слоя, на Multiply (Умножение). Назовите его Rock Texture.
Шаг 9
Текстура со скалой после наложения на череп выглядит слишком тёмной. Для устранения этого недостатка, создайте новый корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность), в качестве Clipping Mask (Обтравочной маски) используем слой с черепом. Уменьшите Saturation (Насыщенность) этого слоя до -7%.
Создайте новый корректирующий слой Levels (Уровни), над корректирующим слоем Hue/Saturation (Цветовой тон/Насыщенность) для осветления теней, с настройками, как на скриншоте.
И вот, что у нас должно получиться:
Шаг 10
Теперь, нам необходимо сделать края черепа более естественными. Это необходимо, т.к края острова должны сочетаться с краями черепа. Вы можете воспользоваться инструментом Brush (Кисть)(B) и вручную сделать контур черепа сначала более рваным, а затем острым. Но давайте пойдём более практичным путём. Выделим череп. Для этого, зажмите Ctrl и сделайте левый клик по иконке слоя с черепом, чтобы получить выделение. После того, как на изображении черепа появится выделение, сделайте правый клик на выделенной области и выберите Make Work Path (Сделать рабочий контур).
Примечание переводчика: напоминаю вам, что должен быть активен инструмент Pen Tool (Перо) (P).
После этого, появится окошко Tolerance (Допуск) с выбором кол-ва допуска в пикселях. По умолчанию, оставьте 2.0.
Далее, воспользуйтесь инструментом Brush (Кисть)(B). Выберите кисть Oil medium wet flow(Движение полусухой кистью маслом) с диаметром 32 из набора, который используется по умолчанию. Чтобы вызвать набор кисте по умолчанию, зайдите в Наборы кистей и нажмите Восстановить кисти.
Нужная нам кисть овальной формы, форму нужно изменить на круглую (100%).
Примечание переводчика: для того, чтобы изменить форму кисти на 100%, нужно зайти во вкладку Brush (Window — Brush/Окно-Кисть) и в разделе Brush Tip Shape, под набором с кистями, вы увидите окошко изменения формы и направления кисти.
Теперь давайте зайдём в настройки кисти и изменим некоторые из них. Для этого перейдите во вкладку, которая только что называлась (Window – Brush (Окно — Кисть)).
Снимите галочки со всех разделов, кроме Smoothing (Сглаживание). В самом верхнем разделе Brush Tip Shape (Кисть для формирования), в функции Spacing (Интервал), увеличьте его значение до 83%.
Теперь перейдите в Shape Dinamics (Динамика формы) в самом верхнем подразделе Control (Контроль) измените Pen Pressure (Нажим пера) на Off (Выключить). Angle Jitter (Угловое колебание) увеличьте до 52%.
В разделе Scattering (Рассеивание) поставьте галочку рядом с Both Axes и увеличьте значение Scatter (Разброс) до 20%. В подразделе Count (Кол-во), поставьте 2%. Всё остальное оставьте по умолчанию.
Теперь, давайте снова перейдём на маску слоя Scull. Выберите инструмент Pen (Перо), сделайте правый клик на выделенном контуром изображении, выберите Stroke Path (Контур штриха) и выберите Brush (Кисть). Т. о, мы создали рваные края на изображении с черепом. Однако, такие рваные края выглядят очень неестественно. Для придания им ещё большей реалистичности, снова сделайте правый клик на выделенном контуром изображении и выберите Brush (Кисть). И снова повторите эту операцию третий, и, на этот раз – последний раз.
Далее, сделайте правый клик на маске слоя Scull и выберите Refine Mask (Усовершенствовать маску) и примените такие же настройки, как на скриншоте.
И вот такой получается результат:
Шаг 11
Теперь, давайте добавим несколько стилей слоя для слоя с черепом. Для этого, в палитре слоёв, выберите Add Layer style (Добавить стиль слоя) и добавьте Inner Shadow (Внутреннюю тень), Gradient Overlay (Наложение градиента с цветом #316681), а также Color Overlay (Наложение цвета) с такими же настройками, как на скриншоте.
Примечание переводчика: Inner Shadow (Внутреннюю тень) создаёт иллюзию размытого изображения по краям; Gradient Overlay (Наложение градиента) затемняет нижнюю правую часть черепа, т.к. источник света вверху слева; Color Overlay (Наложение цвета) создаёт иллюзию нахождения черепа в воде. За счёт стилей слоя, не только череп приобретает объём. Также делается цветокоррекция в тон окружающей среды, т.е. воды
И вот наш результат:
Шаг 12
Перейдём к воде. Давайте добавим небольшую её кромку. Для этого, перенесите изображение с водой в программу и выделите её самую верхнюю часть.
Примечание переводчика: можете использовать, для этого, такие инструменты выделения, как: Magic Wand Tool (Волшебная палочка) либо Quick Selection Tool (Быстрое выделение) (для обоих инструментов горячая клавиша — W) просто удалив небо и глубину, оставив только гладь воды.
Переместите её в наш документ и расположите между нижней и верхней частями воды. При помощи инструмента Free Transform (Свободное трансформирование) (Ctrl+T) уменьшите кромку воды и измените по размерам так, чтобы было как можно естественнее. На скриншоте видно, какую область она занимает.
Измените её режим наложения на Overlay (Перекрытие). Для того, чтобы удлинить её, просто продублируйте её несколько раз (Ctrl+J) и расположите по всей ширине документа. Похоже, что линия очень светлая, поэтому нужно будет поэкспериментировать с настройками слоя Opacity (Непрозрачности). Поставьте её в пределах 40-60%. Для удобства, советую вам создать корректирующий слой Levels (Уровни) и поиграть с его настройками. Не забудьте применить его в качестве обтравочной маски к группе со всеми дубликатами слоёв. Назовите группу water line.
Результат:
Также, можно посмотреть порядок расположения слоёв:
Шаг 13
Теперь воспользуемся кистью Bubbles, которая прилагается к уроку. Если вы хотите попробовать самостоятельно создать эту кисть, воспользуйтесь всеми настройками, которые здесь указаны. Создайте новый документ (Ctrl+N), размером 500×500 px и разрешением 300dpi. При помощи инструмента Brush (Кисть), с диаметром 125px и со 100% жёсткостью, поставьте чёрное пятно в самом центре документа. Далее, уменьшите диаметр кисти до 120px и серым цветом #707070 поставьте ещё одно пятно в самом центре чёрного пятна. Снова, при помощи всё того же инструмента Brush (Кисть), только с жёсткостью 20% и с цветом cbcbcb, сделайте ещё один клик в центре документа. Ещё раз, при помощи инструмента Brush (Кисть) с диаметром инструмента примерно 90 px, сделайте ещё один клик к центре круга с цветом f0f0f0 и чуть пониже с диаметром 70px, на территории круга. И, наконец, в последний раз, белой кистью с диаметром 25px и жёсткостью 54%, поставьте пятно чуть повыше центра и чуть пониже, правее. Таков должен получиться результат:
Теперь, для создания кисти из получившегося рисунка, нужно нужно перейти в Edit (Редактирование) — Define Brush Preset (Определить кисть). Назовите кисть Bubbles.
В самом верху палитры слоёв, создайте новый слой (Shift+Ctrl+N) и также назовите его Bubbles. Выберите созданную нами кисть и перейдите в настройки кисти в разделе Brush (Window — (Окно) — Brush (Кисть)).
В разделе Brush Tip Shape (Форма отпечатка кисти) увеличьте Spacing (Интервал) до 40%.
В разделе Shape Dynamics (Динамика формы) увеличьте Size Jitter (Колебание размера) до 100%. В разделе Shape Dynamics (Динамика формы) рядом с Control (Контроль) поставьте Pen Pressure (Нажим пера). Angle Jitter (Колебание угла) увеличьте до 92%.
В разделе Scattering (Рассеивание) поставьте галочку рядом с Both Axes (Обе оси) и увеличьте Scatter(Разброс) до 100%.
С настройками мы закончили!
Воспользуемся кистью с цветом #bce9f9 с очень маленьким диаметром, примерно 10px и нарисуем пузыри из тех мест черепа, откуда они могли бы выходить. Результат на скриншоте:
Шаг 14
Теперь, давайте займёмся световыми эффектами в области острова. Над слоем Island создайте 2 слоя в качестве Clipping Mask (Обтравочной маски). Назовите их light 1 (нижний) и light 2 (верхний). Измените режим наложения слоя light 1 на Color Dodge (Осветление основы), а слоя light 2 на Screen (Экран).
Воспользуйтесь инструментом Brush (Кисть) с цветом #8c4800 и диаметром, примерно, 260 px. В настройках Window (Окно) — Brush (Кисть) уберите галочку рядом с разделом Shape Dynamics (Динамика формы). Теперь прорисуйте на верхней части острова кистью т. о., чтобы было видно, что солнечный свет падает на вершину острова.
Теперь, перейдите на слой light 2 и при помощи инструмента Brush (Кисть) с диаметром 250px и цветом #836119 снова прорисуйте по вершине острова. Если нужно, подкорректируйте Opacity(Непрозрачность). Результат:
Шаг 15
Создайте новый слой (Shift+Ctrl+N) над слоем Bubbles и назовите его Sun glow. Измените его режим наложения на Screen (Экран). При помощи инструмента Brush (Кисть) с цветом #993600 и диаметром800px сделайте 1 клик находясь прямо на солнце. Снова, сделайте 1 клик на том же самом месте с цветом #cf7000 и диаметром, примерно, 300-400 px. Ещё один клик с цветом #ffa53a и поменьше диаметром. И ещё один #ffe398 с ещё меньшим диаметром кисти. Итак, у нас должно получиться свечение от солнца, как на рисунке.
Шаг 16
Далее, добавим что-то вроде блика от солнца. Для этого, перенесите в наш документ изображение со световым эффектом и расположите над слоем sun glow. Измените режим наложения, данного слоя, на Screen (Экран) и, при помощи инструмента Free Transform (Свободное трансформирование), уменьшите и разместите световой эффект на месте солнца. Автор отразил этот эффект по горизонтали, т. к направление блика располагается относительно источника света – из левого верхнего угла в правый нижний. Для этого, в режиме инструмента Free Transform (Свободное трансформирование / Ctrl+T), нажмите на нём правой кнопкой мыши и выберите Flip Horizontal (Отразить по горизонтали). Если на череп попали какие-то участки света — сотрите их при помощи инструмента Eraser (Кисть)(E).
Порядок размещения слоёв указан на скриншоте:
Шаг 17
Ну а теперь нам необходимо добавить рыб в наш документ.
Для начала, давайте научимся обращаться с фильтром Pixelsquid. По указанной в источниках ссылке, вы можете скачать как изображения рыб в форматах psd и png, так и сам фильтр Pixelsquid, через который можно добавлять эти самые изображения и который подходит только для версии Adobe Photoshop CC 2014 или выше. После установки этого фильтра, он будет находиться в Window — Extensions — PixelSquid (Окно — Расширения — PixelSquid). Рекомендуется скачать сам фильтр, а изображения для него применять при помощи кнопки Add to Photoshop. Т. о, после нажатия данной кнопки, все изображения будут устанавливаться в фильтр. Если этого не происходит, просто используйте кнопку Refresh. После того, как рыба появится в списке изображений, кликните на неё 2 раза. Как только изображение будет скачано, также можно будет применить/убрать тень под ней и высокое/низкое разрешение. В данном случае, высокое разрешение нам не понадобится, т. к рыбы нужны маленькие. Теперь, при помощи мыши, можно переворачивать рыбу как угодно.
Примечание: Если версия вашего фотошопа несовместима с фильтром, то вы можете воспользоваться коллекцией и скачать необходимое изображение с сайта в формате psd или png.
Создайте новый слой (Shift + Ctrl + N) и переместите его в группу под названием fish. При помощи инструмента Free Transform (Свободное трансформирование / Ctrl +T) уменьшите рыбу так, как вам самим хочется.
Примечание переводчика: автор устанавливает маленькие размеры рыб, чтобы они были относительны размерам черепа. Размеры рыб и морских звёзд не превышают 20%. Установление размеров происходит в режиме инструмента Free Transform (Свободное трансформирование / Ctrl+T), в верхней панели программы. Размеры акул и других крупных морских обитателей, можете поставить побольше. Не забывайте применять стили слоя для большей реалистичности. Автор использовал такие стили слоя, как Color Overlay (Перекрытие цветом) и Gradient Overlay (Наложение градиента). Учитесь, экспериментируйте, изменяйте, анализируйте на свой вкус.
Если вы ещё новичок и решились на выполнение этого урока, настройки стилей слоя вам в помощь.
Для рыб стили слоя не применялись.
Для морской звезды:
Для акулы:
Результат:
Шаг 18
Также, добавить в работу небольшую яхту. Она находится во всё том же фильтре Pixelsquid. Рекомендуется включить для этого изображения высокое разрешение, т.к. яхта значительно больше морских обитателей и нам необходимо хорошее качество изображения. Уменьшите изображение с яхтой при помощи инструмента FreeTransform (Свободное трансформирование / Ctrl+T) и разместите её чуть повыше линии воды. Назовите этот слой boat. Примените Layer Mask (Маску слоя) для слоя с яхтой и при помощи чёрной жёсткой кисти, на маске слоя, сотрите всю нижнюю часть яхты. После этого, создайте новый слой под слоем с яхтой и на нём, при помощи чёрной мягкой кисти с небольшим диаметром, нарисуйте тень.
Далее, примените Layer Style (Стиль слоя) — Color Overlay (Перекрытие цветом) с цветом #f2dab3 и Gradient Overlay (Перекрытие градиентом) с настройками, как на скриншоте.
Примечание переводчика: это необходимо для имитации освещения от солнца.
И вот такой результат:
Шаг 19
Создайте новый слой (Shift + Ctrl + N) и назовите его birds. Давайте добавим птиц в наш документ. Используем инструмент Brush (Кисть)(B). Сделайте правый клик на документе и, в значке настроек, выберите Load Brushes (Загрузить кисти) и выберите кисти птиц, которые прилагаются к уроку.
Примечание переводчика: перед тем, как нарисовать птиц, нужно подобрать цвет для них. Для этого, при помощи инструмента Eyedropper Tool (Пипетка)(I) возьмите пробу цвета с левой осветлённой части острова. Альтернативой этому способу может послужить зажатая клавиша Alt (при выбранном инструменте Brush (Кисть)(B)) + левый клик. Далее, кистью № 1573 нарисуйте птиц недалеко от солнца, как на скриншоте.
Шаг 19
Создайте новый корректирующий слой Gradient Fill (Градиентная заливка) поверх всех слоёв. Измените его на Radial (Радиальный) и примените цвета от #3e4e7b до #cf8a47. Поставьте галочку рядом сReverse (Обратная сторона) и подтяните мышью градиент в верхний левый угол, как на скриншоте.
Измените режим наложения, данного слоя, на Hard Light (Жёсткий свет) и уменьшите Opacity (Непрозрачность) до 50%.
Теперь перейдите на маску слоя и, чёрно-белым градиентом, протяните вниз от линии воды до области глаз на черепе. Дважды кликнув на маске слоя, уменьшите Dencity (Плотность) до 94%.
Объедините все слои в один Alt+Shift+Ctrl+E. Далее, перейдите в Filter (Filter) — Camera Raw и примените настройки, как на скриншоте.
После настроек баланса белого, воспользуйтесь инструментом Radial Filter (Радиальный фильтр) (не выходя из фильтра Camera Raw) и сделайте овальную окружность, вокруг черепа со следующими настройками:
Результат:
После этого, в разделе Split Toning примените следующие настройки:
Результат:
А также создайте небольшую виньетку в разделе Effects со следующими настройками:
И вот наш мистический остров в форме черепа — готов:
Порядок расположения слоёв указан на скриншоте:
Урок оказался довольно большим, но познавательным и не сложным, и я надеюсь, что вы получили много знаний в ходе его выполнения.
Источник — www.psdbox.com
Эффект Полароида
Старинный эффект, который мы будем создавать, преобразовывает Ваши фотографии с увядшими цветными бросками и придает стиль Полароида.
Откройте изображение в Фотошопе. Здесь я выбрал хорошую летнею фотографию друзей на пляже от ThinkStock. Внесем маленькую корректировку Уровней, чтобы увеличить немного контраст .
Добавьте слой Кривых и выберете Красный канал. Начните изменять линию кривых в небольшой перевернутый S-изгиб, чтобы от регулировать цвета.
Измените зеленый канал как показано выше.
Приспособьте Синий канал, таким образом, что бы цвета напоменали ретро стиль.
Выберите Инструмент Градиент и подберите цвета оранжевый и желтый как показано выше и выберете радиальный градиент. Тяните этот градиент через холст и установите режим наложения Мягкий Свет в 50 %.
Создайте новый слой и залейте его красным цветом. После этого ластиком сотрите лишнее, что бы оставить краску только по краям и уменьшите прозрачность до 40%.
Добавьте слой регулирования Цветовой тон/Насыщенность на самый вверх слоя и настройте уровень насыщенности как показано выше, чтобы снизить воздействие цветов.
Заполните новый слой белым цветом, затем примините Фильтр> Шум> Добавить Шум с параметрами настройки 35 %, Однородных, Монохроматических. Установите режим наложения Мягкий Свет в 50 %.
Нарисуйте белый круг около центра изображения, используя большую мягкую кисть. Установите режим наложения Мягкий Свет (Soft Light) в пределах 90 %.
Используйте несколько мазков кисти, чтобы нарисовать рваные границы вокруг края картины, чтобы создать старую структуру стиля Полароида.
Используя настройки кисти Фотошопа, измените угол кисти, чтобы нарисовать границу в каждом направлении вокруг края холста.
Надпись года от руки добавит фотографии эффект старинности. Здесь я использую шрифт Faraco.
Тонкий эффект Тени добавляет мягкий эффект по краю текста, чтобы произвести впечатление, что надпись на фотографии написана пером ручки.
В завершеие можно воспользоваться тонкими кистями в стиле гранж.
Автор: Chris Spooner Перевод: Maximon696 Просмотрело
Рамки для фото | Vavik96
Ра́мка — декоративное обрамление картины, фотографии и, в некоторых случаях, текста. Часто имеет прямоугольную форму. Фоторамка не только для отдельных фото, но и аксессуар для фотосессии. Рамки( Photo Frame) и виньетки ( Vignette) для Фотошопа незабываемо и стильно украсят любые ваши фотографии. Оформление фотографий в рамки весьма увлекательный процесс, а теперь проще простого.1,Для начала открываем наше фото (любое или любимое)
Я взял это так как других нет 🙂
2,Далее создаём новый слой и инструментом рисуем прямую линию
3,Затем выбираем кисть диаметром 3 px любой жосткости, идём в настройки кисти и ставим настройки как на скрине
4,Далее на вкладке “Paths” жмём “Stroce path” в появившемся меню выбираем “brush”
5,Далее жмём ctrl+j “копировать на новый слой”, идём “Edit-Transform-Rotate 90′ CCW” слегка смещаем получается
6,Жмём ctrl+e чтоб объединить слои с “рамкой” жмём ctrl+u тонируем незабываем нажать галочку на “Colorize”
7,Далее копируем слой с рамкой слегка смещаем и вуаля рамка готова
По этому же принципу можно сделать так
“Рваные края”
1,Открываем фото
2,Новый слои инструментом
3,Выбираем кисть любую и делаем настройки как на скрине
4,Далее на вкладке “Paths” жмём “Stroce path” в появившемся меню выбираем “brush”
5,Ставим режим наложения слоя на “Dissolve”
Готово
Размытие
1,Открываем фото
2,Делаем прямоугольное выделение по краю фоты
3,Жмём ПКМ (правая клавиша мыши
4,Далее жмём ПКМ Layer via copy
5,Filters-Blur-Gaussian blur (настройки любые здесь Radius 6.0)
6,Далее Layer-Layer style-Inner glow (стандартные настройки)
Готово
Фигурная
1,Открываем фото
2,Выбираем инструмент
3,От центра фоты до края проводим градиент
4,Далее жмём выбираем любую фигуру
5,Выбираем инструмент с настройками Diametr 9 Hardnes 0 Strength 50 Далее на вкладке “Paths” жмём “Stroce path” в появившемся меню выбираем “smudge” повторяем несколько раз
6,Жмём ctrl+u тонируем
Готово
photoshop-free.ru
Маска для фотошопа png рваные края. Имитация фотографии с рваными краями
А вы знаете, как можно реалистично нарисовать оборванный край бумаги? Если нет, то читайте этот простой Фотошоп урок.
Создайте новый документ. Возьмите Лассо , от руки нарисуйте край бумаги и зациклите выделение через нижнюю часть документа.
Выберите какой-либо цвет для бумаги, возьмите , создайте новый слой и залейте выделение.
Верните Лассо, клик правой кнопкой по выделению, выберите команду Образовать рабочий контур (Make Work Path). Значение допуска установите на 1px .
Выберите инструмент Кисть следующего вида, размер корректируйте в зависимости от величины вашего документа.
Нажмите F5 — появится окно редактирования кисти.
Перейдите в параметр Динамика формы (Shape Dynamics) и установите такие же параметры, как на изображении.
Возьмите инструмент Перо , клик правой кнопкой по контуру и выберите команду Выполнить обводку контура (Stroke Path).
Убедитесь, чтобы в появившемся окне была выбрана кисть, а опция Имитировать нажим (Simulate Pressure) была отключена.
При необходимости повторите обводку, чтобы добиться реалистичности эффекта.
Как вы наверно знаете, бумага делается из нескольких слоев, особенно, если это цветной картон. И если оторвать кусочек такого картона, то вы увидите, что он расслоится в месте порыва.
Для создания такого эффекта создадим с помощью Лассо еще одно выделение. На новом слое (разместить этот слой нужно будет ниже красного) залейте выделение более светлым оттенком.
Снова превращаем выделение в контур.
Только что мы с вами сделали основную часть эффекта.
Пока не очень похоже. Ведь так не бывает, чтобы оторванная часть была просто однотонного цвета. Для большей реальности нужно добавить текстуру.
Скачать текстуру бумаги можно .
Переместите бумагу в документ. Обесцветим ее, для этого перейдите в меню Изображение — Коррекция — Обесцветить (Image > Adjustments > Desaturate).
Режим наложения измените на Умножение (Multiply)
Текстура очень плотная. Разрядим обстановку, применим команду Яркость и Контраст (Image > Adjustments > Brightness/Contrast).
Слой с бумагой имеет интересную текстуру: изгибы, складки. Попередвигайте слой, чтобы оставить самую рельефную часть на изображении.
Выделим светлый слой, Ctrl + клик по иконке слоя в палитре Слои.
Инвертируем выделение — Shift + Ctrl + I , перейдите на слой с бумагой и нажмите Delete.
Слейте все слои (Shift + Ctrl + E ) и добавьте еще один бумажный листик на фоне.
Посмотрите, как здорово ворсистые края и бумажная текстура создают иллюзию настоящего оборванного бумажного края.
Вот как этот эффект смотрится в действии.
Для украшения изображений применяются различные техники, в том числе имитации. Рваные края – одна из них. Выполнить такой эффект можно двумя способами.
Первый способ
Открываем изображение (пример). Включаем «Вспомогательные элементы» и инструментом «Прямоугольная область» выделяем часть изображения, так чтобы был отступ от краев.
Включаем режим «Быстрой маски».
Заходим в «Галерею фильтров». Выбираем фильтр «Разбрызгивание». Если выставить минимальное «Смягчение», то края не будут слишком выраженными, если же напротив задать слишком высокое, то на краях не будет эффекта оторванных кусочков бумаги.
Выключаем режим «Быстрой маски», заходим во вкладку «Редактирование» копируем и вставляем выделенную часть изображения.
Возвращаем видимость исходному слою. И между двумя слоями: исходным и слоем со рваными краями создаем корректирующие слои, которые позволят создать различие между слоями.
Корректирующий слой «Кривые» чтобы затемнить исходное изображение и «Поиск цвета», чтобы поменять тональность.
РЕЗУЛЬТАТ
Также эффект рваных краев достигается при помощи других фильтров.
Фильтр «Аэрограф».
Получается такой результат.
Также применим фильтр «Рваные края».
РЕЗУЛЬТАТ
Второй способ
Делаем дубликат исходного слоя и нумеруем исходный слой – 1, а дубликат 2. Создаем два новых слоя и также нумеруем: 1 и 2.
Становимся на слой «1» и инструментом «Перо» делаем ломанную линию.
Предварительно настраиваем кисть: цвет, пиксели, тип (твердая).
Нажимаем правую кнопку мыши и в контекстном меню выбираем «Выполнить обводку контура».
Выбираем «Кисть».
Вокруг контура появится выделение.
Становимся на слой «2». При помощи инструмента «Выделение контура» сдвигаем контур влево.
Делаем обводку контура. Удаляем контур: правой кнопкой мыши нажать правой мыши по рабочему полю и выбрать в контекстном меню соответствующую функцию.
Снимаем видимость со слоев с цифрой «2» и становимся на слой «1» с линией. Инструментом «Быстрое выделение» выделяем линию.
Становимся на слой с фотографией. Удаляем выделенную область. Удалится область линии. После инструментом «Быстрое выделение» выделяем оставшуюся часть угла и удаляем.
Тоже самое проделываем со слоями с цифрой «2», сняв видимость со слоев с цифрой «1».
Возвращаем видимость слоям с фотографиями и между фотографиями настраиваем корректирующий слой «Кривые», который позволит создать разницу между слоями.
Снимаем поочередно видимость с каждого из слоев с фотографией и инструментом «Ластик» стираем тонкую полосу, оставшуюся после удаления уголка.
Получаем такой результат.
Привет всем!
Сегодня четвертый урок и я научу вас делать, так называемые «рваные картинки «… Мы не будем для этого использовать какие-то спецпрограммы, а обратимся к нашему старому и доброму Фотошопу !
Разберем эффект рваных краев в фотошопе по пунктам и каждый в конце обретет новый навык!
Если честно, то я вот заметил, что все, кто пишет на данную тематику — не особо всё расписывают, или что-то объясняют… Такое чувство, что они пишут сами для себя (или для умельцев своего уровня ).
Их посты короткие и малоинформативные!
Я и сам не раз попадал на такие вот блоги… Да, вроде есть статья и результат на лицо! А как дойти этого результата — об этих подробностях они любят умалчивать…
Как сделать рваные края?
На самом деле здесь, как и в любом деле: если все разложить по полочкам и во всем разобраться — результат не заставит ждать!
Если вы мой постоянный читатель, то у вас уже наверняка есть сама программа и вы научились некоторым моментам работы в ней…
Поэтому, все эти мелочи сегодня затрагивать не будем!
Использование фильтров в фотошопе -именно благодаря этому способу, в данной статье, мы научимся делать эффект «рваные края» !
Есть еще масса способов, но сегодня мы о них вспоминать не будем…
Чего тянуть? Пора бы и к делу…
Открываем Фотошоп и с помощью меню Файл-Открыть… добавляем нашу экспериментальную картинку. Или смотрите рисунок:
P.S. Сэкономил немного на дисковом пространстве блога и взял картинку со старого поста…
Берем инструмент «Прямоугольная область » и с помощью него выделяем нужный участок на картинке:
P.S. Не обязательно брать для выделения прямоугольник! Вы можете взять и овал…
После выделения в панели инструментов нажимаем — Редактирование в режиме «Быстрая маска», или горячая клавиша Q:
Область картинки, которая пойдет под редактирование получит красный цвет (место, где и будут находится наши рваные края) :
Следующий этап: Инструмент «Фильтр» — Галерея фильтров…:
В итоге мы попадаем на вот такую страницу:
P.S.
Результат смотрите на окошке слева, если все нравится нажимаете «Ок «.
Также, можете поэкспериментировать и с другими фильтрами (там тоже есть эффекты рваных краев )…
И мы снова попадаем на главную страницу редактора Фотошопа и картинка приобретает уже вот такой вид:
Теперь, чтобы все окончательно закрепить и просмотреть финальный результат — выходим из инструмента «Быстрая маска»:
P.S. Кто не знает как отключить инструмент «Быстрая маска» — посмотрите выше как вы ее включили и просто сделайте по ней повторный клик…
Нажимаем на клавиатуре клавиши Ctrl+C (копировать) и Ctrl+V (вставить) — так мы создали дополнительный уже обрезанный с использованием нашего фильтра слой…
P.S. Есть и более долгий способ создания слоя… Я думаю, это вам не к чему!
Первый слой можно скрыть (нажав на глаз, который указывает видимость слоя ), или удалить его (выделить и нажать Delete, или на небольшую корзинку ):
Как видите, результат на белом фоне незаметный…
Значит немного экспериментов не повредит!
Можно сделать заливку заднего фона, но здесь ей не место… А хотя, вроде неплохо получилось:
P.S. Выбор инструмента «Заливка» горячая клавиша — G…
Берем на вооружение другие методы: делаем клик правой кнопкой мыши по слою и выбираем — Параметры наложения…:
Перед вами появится новое окошко, где можно произвести различные настройки… У меня получилось вот так:
P.S. Сделайте клик по картинке и она откроется в новом окне!
После всех изменений нажимаете «Ок » и сохраняете картинку в формате PNG!(Файл — Сохранить как… )
А вот мой результат:
А теперь небольшой подарок!
Предлагаю вам установить специальный шрифт с рваными краями !
Что это такое? А вот смотрите:
Это шрифт под названием — 28 days later . Скачать его можете, кликнув по ссылке ниже:
28 days later скачать шрифт
Как правильно установить шрифты?
Шрифты устанавливаются не в саму программу фотошоп, а в систему нашего компьютера. Поэтому, их использование не ограничено только одной программой…
Итак, какие действия нужно произвести для добавления нового шрифта?
Заходим в системный диск нашего компьютера (зачастую это Локальный диск C ) — папка Windows — Fonts… (полный путь C:WindowsFonts )
В последнюю папку (Fonts ) перемещаем наш скачанный шрифт!
Примечания:
— шрифт применяется только для больших букв;
— все знаки препинания остаются без его внимания;
Поддерживает кириллицу;
— некорректное отображение (к примеру, буква «Д» на рисунку выше )
Немного новостей с жизни блога….
Здравствуйте, коллеги и друзья! С вами любительница производить эксперименты с фотографиями и картинками Наталья Краснова. Сегодня я хочу с Вами поговорить об украшении блога, о том, как сделать рваные края на скриншотах или простых картинках.
Украшением Вашего блога могут быть картинки, скриншоты, рисунки, яркие фотографии. Вы наверняка замечали, что статью гораздо легче читать, если в ней есть визуализация, есть .
Благодаря скриншотам, даже не записывая видео, можно легко обучить Вашего посетителя тем или иным операциям. Редко в сети можно встретить голые тексты. Такие статьи просто не хочется читать.
Я уже описывала разные способы получения скриншотов и предоставила Вам перечень программ для снятия снимков экрана монитора, в этой статье я расскажу, как сделать не просто скриншот, а скриншот с рваными краями.
Такие картинки не только украшают страницы блога, но и служат информационным носителем. Любые картинки разрывают текст на части, поэтому содержание статьи воспринимается и запоминается гораздо легче.
Так как многие из нас «визуалы», необычные картинки с драными, рваными, резаными краями привлекают наш взгляд и невольно мы задерживается на сайте дольше, пусть даже на короткое время.
Способов сделать рваные края у фотографий, картинок несколько. Первый способ, на мой взгляд, самый простой — с помощью программы Fast Stone Capture. Более подробно об этой программе я рассказала в статье « »
Программа не занимает много оперативной памяти компьютера, но возможностей у такой маленькой и, самое главное, бесплатной программы достаточно много. Эта утилита палочка – выручалочка для блоггеров.
1. После установки запускаем программу. Открывается вот такое небольшое окно и, что самое приятное, при наведении мыши появляется подсказка на русском языке.
2. Выбираем инструмент «прямоугольник» и делаем скриншот необходимой нам области.
3. Далее перед нами открывается окно с возможностью редактирования файла. Кликаем на кнопочку «Край» и в новом открывшемся окне настраиваем наложение эффектов: рамочка, тень, стороны для рваного края, размер рваных зубьев и т.д.
Это самый легкий способ сделать рваные края, которым я пользуюсь всегда.
Рваные края в программе Фотошоп
Сегодня я вам покажу еще один способ. На мой взгляд, это далеко не самый лучший вариант, но он может нам пригодится в некоторых случаях, например, при составлении коллажей из фотографий или создании поздравительной открытки с помощью программы — редактора для изображений.
Сейчас мы выполним три простых шага.
1шаг. Открываем фотографию и инструментом лассо делаем произвольную обводку по самому краю.
2. Копируем выделение на новый слой комбинацией клавиш Ctrl+J. Вот такое изображение с неровными краями у меня получилось.
В программе Фотошоп можно творить чудеса. Экспериментируйте, пользуйтесь экшенами и у вас будут самые неповторимые снимки.
С помощью psd-файла
Еще один способ создания красивых картинок, а значит еще одна возможность украшения своего блога с помощью файла, который Вы можете скачать по этой ссылке .
Если вы скачали файл, кликните по нему правой кнопкой мыши и из выпадающего контекстного меню выберите путь «Открыть с помощью PhotoShop», файл откроется в программе для редактирования.
Открываем и нашу картинку, которую мы решили отредактировать. Чтобы ее открыть в программе PhotoShop, переходим по вкладке «Файл — Открыть» и находим на компьютере ту фотографию, на которой мы будем проводить эксперименты.
На этом этапе у нас в программе открыто два файла. Делаем psd-файл активным (кликаем по нему мышкой) и выключаем ненужные нам изображения, нажимая на значок глаза в поле отображения слоев файла.
Рваные края на рисунке под номером 4 мне понравились больше всего, поэтому напротив этой группы со слоями, я оставила значок глазка включенным, а все остальные отключила.
Теперь нажимаем на треугольник, чтобы отобразить видимость всех слоев из группы №4.
Чтобы удалить связь маски со слоем, кликните по значку на который я указала стрелкой (смотрите скриншот).
кисть для рваной бумаги на сайте deviantart
Вот как они работают в три простых шага: 1. Как всегда, любые отзывы приветствуются! Этот набор из пяти кистей идеально подходит для добавления эффекта края рваной бумаги к векторным объектам. Бесплатно для коммерческого использования. Изображения высокого качества. 446 лучших бесплатных кистей для загрузки кистей от сообщества Brusheezy. Нравиться. * Вы мне не докладываете: ОК! Iniciar sesión. бумага, бумага, разорванный край бумаги, разорванный край бумаги, разорванная бумага, разорванная бумага, бумага… разорванная бумага, разорванные куски страницы и набор иллюстраций кусков бумаги для записок.Дизайн alixia88. Бесплатные кисти Illustrator Torn Paper под лицензией Creative Commons, с открытым исходным кодом и т. Д.! Нравиться. Бесплатная кисть для Photoshop с тегами Adobe Brush, Бесплатные кисти Adobe Photoshop, Старая бумага, цветение, Обгоревшая бумага, Кисть для мятой бумаги, Мятой бумаги, украшение, филигрань, цветочные, росчерк, Цветочные кисти Deviantart, Цветочные кисти… Бесплатные кисти для рваной бумаги — У нас есть 424 Бесплатные кисти для рваной бумаги. Бесплатная загрузка в форматах Ai, EPS, SVG, CDR. Это PSD-файл макета Photoshop с эффектом рваной или рваной бумаги, который вы можете использовать для отображения своих изображений.О. Собирать. Старые бумажные кисти. Использование кисти из рваной бумаги придаст вашему дизайну эффект разорванной страницы, что сделает его уникальным для использования в качестве границ и дополнительных эффектов наложения. Вы также можете настроить эффект разорванной фотографии, добавив любую форму или кисть из разорванной бумаги. Artículo de Freepik. 53 лучших загрузки бесплатных кистей Lace Procreate от сообщества Brusheezy. Вот почему я создал свой гибкий Rip It Up! Рисунок украшения .. 51 77 0. Том 3 20 Клау Крацер PS Bürsten abr. Пожалуйста, используйте его как хотите…. порванные + опаляющие кисти. Эта кисть поможет вам придать вашим работам винтажный вид. Если вы хотите создать эффект рваной бумаги в Photoshop, вы можете попробовать эти векторные фигуры из рваной бумаги, сделанные мной специально для shapeforphotoshop. Всегда лучше использовать векторные фигуры, потому что, как вы знаете, их можно легко изменить размер и форму .. Собирайте. Vol.4 20 Klaue Kratzer PS Bürsten abr. Выберите кисть с рваным краем — кисть будет растекаться по мазку. Каждая кисть для рваной бумаги имеет размер около 2500 пикселей, каждое наложение PNG имеет размер 2500X2500 пикселей Art.Собирать. Скачать (14,8 МБ) Теги: текстура бумага винтаж рваный баннер рваный б / у. Текстурированные узоры в полоску из бумаги. 8. 46… вам понадобятся две портретные фотографии с немного разными позами, чтобы получить лучший эффект. Мы оставим одну черно-белую и одну цветную, чтобы эффект был более впечатляющим. Скачивайте и наслаждайтесь! Скачав этот комплект, вы сами увидите, что напоминает вам каждая текстура рваной бумаги. Форма будет уже с декелем по краям, вам не нужно использовать ластики, чтобы достичь этого эффекта.Perth Child Look Pry. Собирать. Скачайте бесплатно набор разорванных листов бумаги с наклейками. Найдите и скачайте бесплатные графические ресурсы для Torn Paper. Оторвите бумагу в фотошопе с помощью этого бесплатного макета в формате PSD. Как использовать ластики для рваной бумаги: загрузите любую текстуру (фотографию, рисунок и т. Д.), Которую хотите оторвать =), или просто создайте новый слой и установите желаемый цвет. Зарегистрируйтесь. Собирать. Вероятно, есть несколько способов сделать это. Другие преимущества наших наборов кистей и кистей в целом могут дать вам следующее:… Изображения по теме: разорванная бумага разместить его пергамент старинный шредер свитка старый конфиденциальный.Глаз смотреть шпионскую дыру. Пожалуйста, используйте как хотите …. рваные + опаляющие кисти. 16 апреля 2018 г. — Купите кисти для рваных краев бумаги + дополнительные бумажные узоры от JRChild на GraphicRiver. В этом пакете вы найдете такие кисти, как бумажные гранжевые кисти, старинные бумажные кисти, рваную бумагу, кисти из тутовой бумаги и обожженные края бумаги. rip1691. Zerrissenes Papier Verkauf Etiketten PSD Pack Zerrissenen Photoshop Tapetenpackung Set von 12 Halloween Pinsel Icons Zerrissenes Papier Праздничные этикетки PSD пакет Разорванная бумага Веб-сайт PSD Vorlage Straße Grunge 20 Клау Крацер PS Bürsten ABR.* Для коммерческого использования: ОК! Свиток бумаги старый пустой. Ознакомьтесь с нашим бесплатным выбором кистей procreate, чтобы найти самые лучшие уникальные или изготовленные вручную… 00; Набор каллиграфии Hedonia — Создание кистей и не только. Рваная бумага. Цифровая бумага. кисть из жженой бумаги от neronin на DeviantArt шаблон для баннера для сети и печати, промо, реклама, презентация. Нравиться . 57 59 7. Свиток бумаги Старая карта. 91 124 17. Кисти для рваной бумаги. Текстуры бумаги бывают разных форм, цветов, фактур и комбинаций; тетрадная бумага, грубая бумага, старая бумага и т. д.Источник: neronin.deviantart.com. реалистичный вектор рваной бумаги с рваными краями. Цветочный рваный бумажный текст. Скачать бесплатные кисти для Photoshop из категории Цветы. разорванная бумага. Еще один набор кистей для листвы: содержит пару кистей для рисования, а также ручку и тушь для листвы. Torn Paper Free Brushes под лицензией Creative Commons, с открытым исходным кодом и т. Д.! 14 мая 2013 г. — СКАЧАТЬ. >>> [ссылка] * Мне не нужны мои кредиты. 6.… Сохранить. Реалистичная рваная бумага с рваными краями. Рваная бумажная кисть — У нас есть 424 рваной бумажной кисти, бесплатные загрузки в форматах Ai, EPS, SVG, CDR.Сохранить. Все, что нам нужно сделать, это нанести несколько слоев маски и использовать качественные кисти из рваной бумаги. Стр. 8, 71 83 10. Реалистичная рваная бумага со скрученным краем. Еще одна бесплатная программа Photoshop, с которой, я надеюсь, вам понравится играть. Набор отверстий в белой бумаге с рваными сторонами на фоне красочной бумаги с пространством для текста. Нарисуйте векторную обводку 2. 150 бесплатных изображений рваной бумаги. Премиум изображения: 26 кистей для маркеров 7 бесплатных кистей для дерева PS. 18 февраля 2020 г. — Загрузите этот премиум-вектор о рваных краях бумаги по горизонтали.и откройте для себя более 11 миллионов профессиональных графических ресурсов на Freepik 69. Реалистичная пустая скрученная отрывная бумага. Сохранено с сайта gimei.deviantart.com. 130 153 12. Если вы не хотите использовать нестандартные формы, вы можете использовать одну из этих рваных бумажных кистей … пипочка. Нравиться. Скачайте Photoshop Ripped Brushes. Если вы хотите сделать визитку, флаер, плакат, поздравительную открытку, эскиз и т. Д., Вам, вероятно, понадобится бумага для текстурирования вашей работы. Отрегулируйте ширину штриха в соответствии с вашим дизайном. воинсвета.Скачайте Ripped Skin Brushes. В основе этих 10 текстур лежит реализм: они созданы путем сканирования реальных оторванных кусочков бумаги и очистки их в Photoshop. Gefunden 752022 Bilder Fototapeten — Hintergrundbilder иллюстрация обложки кадра Renovierung Ihres Hauses. Сохранить. Эти рваные бумаги отлично подходят для создания готовых фонов. Der Alltag muss nicht grau sein. Их также можно использовать в любых дизайнах для скрапбукинга, поздравительных открытках и т. Д. Больше идей для вас Pinterest. С набором кистей из рваной бумаги вы одним щелчком мыши добьетесь эффекта рваного коллажа.- Кисти для рваных краев. 6 февраля 2018 г. — Загрузите эту бесплатную картинку о разорванной бумаге из обширной библиотеки изображений и видео, являющихся общественным достоянием Pixabay. Документы сообщения Разместите его. Рваная бумага реалистично, дыра в листе бумаги на прозрачном фоне. … 22. * Для коммерческого использования: ОК! Рваная бумага Рваная бумага. Одна из недавних проблем, с которыми я столкнулся с InDesign, заключается в том, что программа не имеет тех же кистей и расширенных возможностей маскирования, которые делает Photoshop, когда дело доходит до создания элемента документа, такого как рамка объекта, которая выглядит так, как будто она была сделана из разорванной бумаге, InDesign ставит перед нами ряд проблем.
2005 Ford Thunderbird для продажи в Канаде, Digi Khata Apk, Тим Хортонс Honey Cruller, В прямом смысле, Frases De Amor A Honduras, Песня 80-х сегодня вечером, Балерина, Правописание 5-го класса Австралия 2020, Verizon Apple Watch Series 3, Tapp Connect Apk, Должен ли я позволить своему сыну поступить в футбольную академию,
Compartilhe este context nas redes sociais.
Коллекция бумажных кистей Photoshop для вашего следующего дизайна
Naldz Graphics часто публикует несколько статей о бесплатных ресурсах кистей для наших читателей и дизайнерского сообщества в целом.Эти сообщения доказали свою полезность в обеспечении того, чтобы все дизайнеры были оснащены правильными и надлежащими инструментами для создания своих последних шедевров. По общему признанию, в сети полно сайтов, которые обслуживают и предоставляют бесплатных качественных кистей для фотошопа для дизайнеров во всем мире. Тем не менее, некоторые люди не знают, где их взять … В ответ на этот шум мы всегда гарантируем, что ресурсы, которые мы демонстрируем, имеют необходимое вам высокое качество.
Добавляя наш список бесплатных ресурсов кистей для фотошопа, вот Коллекция бумажных кистей Photoshop для вашего следующего дизайна … Эти бумажные кисти, несомненно, сэкономят ваше время при создании веб-дизайнов, графики, плакатов и других дизайнерских проектов.Конечно, вы можете придумать новые способы использования этих кистей … Наслаждайтесь просмотром!
Возможно, вы захотите взглянуть на следующие статьи по теме:
• 500+ бесплатных ретро кистей для Photoshop
• Более 50 бесплатных наборов винтажных кистей для Photoshop для загрузки
• 30+ самых популярных бесплатных цветочных кистей для Photoshop
• 750+ Абсолютно высококачественные бесплатные кисти и ресурсы для гранж
• 300+ лучших из лучших высококачественных абстрактных кистей в Photoshop
В комплекте 4 кисти.
В наборе 10 кистей.
В этот набор входит несколько кистей.
В наборе 28 кистей.
В этот набор входит несколько кистей.
В наборе 7 кистей.
В этом наборе несколько щеток.
В этот набор входит восемнадцать кистей.
В наборе 5 кистей.
5 высококачественных бумажных кистей для Adobe PhotoShop CS и выше !!
Этот набор из 9 бумажных кистей — отличный винтажный набор.
Кромки рваной бумаги
В наборе 12 кистей.
В набор входят пять кистей.
В наборе 6 кистей.
Эти красивые кисти будут работать в Photoshop CS3 и более поздних версиях.
Бумажная крошка
В комплекте одна кисть.
В этом наборе несколько щеток.
В этот набор входят двадцать две кисти.
В наборе 20 кистей.
В этом наборе 7 кистей.
В наборе 5 кистей.
В наборе 5 кистей.
В этот набор входят двенадцать кистей.
В наборе 7 кистей.
Кисть для старой бумаги
В этот набор входят четыре кисти.
Об авторе: Графический дизайнер и основатель Naldz Graphics.Он запустил Naldz Graphics, чтобы помочь сообществу дизайнеров предоставлять качественные ресурсы по дизайну и учебные пособия.
Как создать эффект рваной бумаги в Photoshop
Я не могу сказать вам, сколько раз я пытался создать эффект рваной бумаги, но в итоге получал кучу белых коробок. Я наконец-то понял, как сделать отличные рваные края для любого потрепанного образа.
1. Начните с пустого документа в Adobe Photoshop.
2. Используйте инструмент «Лассо» (от руки), чтобы создать форму объекта, края которой должны быть разорваны, и продолжите выделение в нижней половине документа.
3. Выберите цвет для вашего бумажного объекта и закрасьте выделение на на новом слое .
4. Не снимая выделения с инструмента «Лассо», щелкните маску, удерживая нажатой клавишу CMD, выберите Make Work Path и измените допуск на 1px .
5. Выберите кисть (например, показанную ниже) в меню инструментов «Кисть».
6. В меню «Параметры кисти» измените параметры «Динамика формы», как показано, чтобы создать обводку в стиле бумаги.
7. Выбрав инструмент «Перо » , щелкните мышью по контуру, удерживая нажатой клавишу «CMD», и выберите в меню Stroke Path . Убедитесь, что инструмент выбран как Brush в раскрывающемся списке, а Simulate Pressure выключен . (Повторите, если необходимо для достижения желаемого эффекта)
8. Создайте еще один бумажный объект, используя инструмент Лассо от руки.
9. Закрасьте это выделение более светлым цветом, чем первый объект в новом слое .
10 Создайте новый рабочий контур , нажав CMD-Click с помощью инструмента «Лассо ».
11. Используйте те же настройки кисти, что и раньше, и Обводите путь , используя параметр «Кисть», чтобы получить больше бумаги.
12. Загрузите текстуру бумаги, чтобы придать бумаге более реалистичный вид.
13. Вставьте текстуру в документ поверх бумажных объектов. (Если бумага нечетного цвета, используйте инструмент уменьшения насыщенности, чтобы удалить обесцвечивание.
14. Измените режим наложения, чтобы сделать светлые области изображения прозрачными.
15. Если текстура слишком тяжелая для изображения, отрегулируйте яркость и контрастные инструменты.
16. Поиграйте со слоем, чтобы создать реалистичную бумагу со складками и складками.
17. Удалите ненужные области из текстуры на
- Выбор более светлого слоя бумаги,
- Выберите «Выделение»> «Загрузить выделение».
- Обратное выделение
- Удалите выделение из слоя текстуры.
18. Объедините слои и добавьте новую текстуру бумаги.
19. Вуаля!
Оригинальное руководство было написано Blog Spoon Graphics по адресу http: // blog.spoongraphics.co.uk/tutorials/create-a-realistic-torn-paper-effect-in-photoshop
Он был адаптирован Лией Пул
рваная кисть для фотошопа
Сотни тысяч наборов лежат неоткрытыми, словно пиратские сокровища, по всей сети. Скачайте бесплатно все, что вам нужно, и сделайте свой дизайн проще, чем когда-либо! Создайте новый слой и используйте жесткую кисть цвета # aa6555, размером примерно 2-3 пикселя (это зависит от размера вашего изображения), чтобы нарисовать красные прожилки.Имеется 12 изображений в формате PNG. Это означает, что вы можете применить текстуру бумаги в указанных местах с помощью настраиваемых кистей иллюстратора. Нанесите аэрозольную краску на фон и другие захватывающие визуальные эффекты. Сегодня мы покажем вам один из самых простых способов создать собственный эффект рваной бумаги в Photoshop с нуля, чтобы он выглядел идеально. … Кисть CreativeMarket Paint Brush Кисти для Photoshop 2423420. Эти кисти были созданы из некоторых обожженных текстур винтажной бумаги, которые я создал некоторое время назад.Ниже вы найдете коллекцию качественных кистей Photoshop, которые пригодятся каждому дизайнеру. Страница разорвана. ШАГ 27: нарисуйте нить в указанном стиле или в своем собственном стиле, как хотите. Другие кисти от меня: * fav.me / d2ynef5 — Кисти для бумаги * fav.me / d2yo3gg — Кисти для карандашей * fav.me / d2zj6m6 — Кисти «Пузырьки речи» * fav.me / d30b764 — Кисти для воинских званий Кисти для рваной бумаги. Правильная кисть может выделить определенную область на изображении, не нанося слишком много ретуши. Скачать бесплатно Torn Paper PS Brushes бесплатно.Есть […] Создать в Photoshop эффект рваной бумаги для создания эффекта коллажа на вашем дизайне очень просто. 6 искаженных абстрактных кистей для Photoshop Автор: starwaltdesign Добавлена: 03.10.2016. Включает в себя вставную сетчатую кисть для создания рваной ткани в Zbrush и видео с техникой использования этой кисти на примере одной из моих работ. Шаг 3 Создайте новый слой и используйте кисть с цветом # e6d1c8, непрозрачностью и текучестью около 10-15% для рисования … Есть 12 изображений в формате PNG, и пока я делаю это, мне нравится собирать все хорошее. которые я нахожу в коллекциях и публикую в своем блоге.Подписывайся. Полная информация о кисти Photoshop Ripped Fabric… 40 отсканированных текстур чернил и 10 уникальных кистей Illustrator. 14 декабря 2019 г. — Превратите прямые края в гранжевые рамки всего за несколько кликов! Эта загрузка включает 12 разорванных кистей и кистей с разорванными краями. Для получения дополнительной информации об окне параметров кисти взгляните на мой предыдущий Совет по кистям Photoshop. Коммерческое использование — это нормально! Подпишитесь на информационный бюллетень Photoshop Roadmap. Кисти Фотошоп хороши тем, что они разнообразны. Выберите кисть и закрасьте холст.* Программа: Adobe Photoshop CS и выше !! Текстуры в Photoshop можно использовать для создания кистей и аналогичных элементов. Будь то дверь или стены, дефекты вызывают у домовладельцев и подрядчиков регулярные головные боли. Загрузите myPhotoshopBrushes.com, где собраны кисти Photoshop, файлы psd, узоры, пользовательские формы, стили, градиенты и учебные материалы, созданные художниками со всего мира. Загрузите Премиум векторный набор векторных заметок из разорванной бумаги от marinemynt о куске бумаги, разорванной книге, разорванной бумаге, бумаге для вырезок и узоре терраццо 1208150… Кисти для Photoshop Набор кистей для текстур масляной краски. Автор Мэтью Шенхерр рекомендует всегда использовать: «Мы собираемся научиться создавать иллюзию, что часть фотографии оторвана, чтобы показать другую фотографию под ним. Я собираюсь использовать текстуру оранжевой краски. Загрузите кисти Burnt Paper Brushes. 5 кистей Smoke Photoshop Автор: photoshop-wonderland Добавлено: 20 декабря 2016 г. Узнайте, как создать кисть конфетти в Photoshop, используя… Лучшую стоковую графику, шаблоны дизайна, векторы, шаблоны PhotoShop, текстуры и 3D-модели от профессиональных дизайнеров.Сначала откройте изображение, к которому вы хотите применить эффект, в Photoshop. Не для слабонервных, восстановление больших участков фотографий с помощью инструментов «Ластик» и «Кисть» — это именно то, на что это похоже — перерисовка потерянных и поврежденных участков. Я видел этот эффект, использованный в плакате телешоу в сети FX, и когда я понял, насколько легко было бы сделать что-то подобное в Photoshop, ну вот и мы. Есть 12 изображений в формате PNG размером 3600 пикселей в длину. Рождественские кисти для фотошопа Jolly Holly Swirly.Получите 12 кистей Photoshop в стиле гранж с … Явными или заметными мазками кисти, которые могут испортить любую покраску. Рваные — рваные джинсы Кисти Photoshop и GIMP … 4 фона без жидкой краски. Создайте стиль кисти Photoshop Ripped Fabric с помощью PhotoShop, Illustrator, InDesign, 3DS Max, Maya или Cinema 4D. Этот список является результатом многолетних загрузок, испытаний и экспериментов. Есть 12 изображений в формате PNG, у нас есть 25 бесплатных ресурсов для скачивания кистей Photoshop для вас. … Скачать бесплатно разорванную бумагу — файл PNG.Слезы. Скачать бесплатно бесплатные кисти для Photoshop из категории люди. Скачать старые бумажные кисти. Кисть Photoshop брызги брызг. Все любят играть с кистями в Clip Studio Paint. Есть также преимущества, когда вы загружаете разорванные кисти для фотографий, помимо предоставления вам шаблонов кистей, необходимых для создания определенных эффектов для ваших дизайнов. Категория: Шаблоны, Визитки. Возьмите собственную кисть или создайте ее, как описано выше. Одна кисть может создать богатое изображение или добавить детали к текстуре для 3D-рендеринга без необходимости использовать все параметры редактирования в наборе инструментов программного обеспечения.Эта загрузка включает 12 рваных и потрепанных краев. Эти 50 наборов кистей Photoshop — это те, которые я использую снова и снова в самых разных проектах. Кисть Photoshop Ripped Fabric. Сегодня я собрал 30 различных наборов кистей, которые вы можете бесплатно скачать из разных источников в Интернете. Я не делаю никаких заявлений относительно того, насколько хороши эти кисти или как их лучше всего использовать. Скачать Ripped Brush Tool Advantages. 23 декабря 2018 г. — Разорванные края — PNG и набор кистей для фотошопа Превратите прямые края в гранжевые рамки всего за несколько кликов! Этот пакет кистей Photoshop удовлетворит все ваши потребности в кистях в стиле туши.Чтобы избежать этой ситуации, в первую очередь используйте качественные краски и расходные материалы, в том числе кисти. Кисти для рваной кожи. Эта загрузка включает 12 рваных и потрепанных краев. Давайте сегодня погрузимся в море кистей. Перейдите в окно Brush Options, измените настройки Shape Dynamics, как показано, чтобы создать волокнистую обводку. Одна из недавних проблем, с которыми я столкнулся с InDesign, заключается в том, что программа не имеет тех же кистей и расширенных возможностей маскирования, которые делает Photoshop, когда дело доходит до создания элемента документа, такого как рамка объекта, которая выглядит так, как будто она была сделана из разорванной бумаге, InDesign ставит перед нами ряд проблем.В Adobe Photoshop Elements используйте различные инструменты для ретуши или исправления фотографий. Он включает в себя 34 кисти, разделенные на 4 группы. На нашем веб-сайте также доступны другие кисти для Photoshop, которые вы можете проверить и загрузить. Скачать здесь >> Статьи по теме. Ластик, Инструменты кисти: Photoshop, GIMP, Paint.NET. Если вам нравятся мои кисти, или используйте их, пожалуйста !! Эта загрузка включает 12 рваных и потрепанных краев. ШАГ 26: Пришло время добавить реальности через оторванные нити от ткани.Красивые кисти для фотошопа с мехом Автор: aanderr Дата добавления: 19.12.2016. Дизайн Маргаритаморриган. Скачать Ripped Paper Brushes. Эта загрузка включает 12 рваных и потрепанных краев. Также включен набор кистей Photoshop ABR. 21 июля 2017 г. — Превратите прямые края в гранжевые рамки всего за несколько кликов! Затем вы собираетесь разместить текстуру поверх нее: масштабируйте изображение, чтобы оно соответствовало тому месту, где вы хотите, затем нажмите ввод / возврат на клавиатуре. Надеюсь, этот список поможет вам найти новые кисти Photoshop, которые улучшат вашу коллекцию.Рождественские украшения Кисти для фотошопа. Он поставляется с кистями для рассеивания чернил, художественными кистями, текстурами, каплями и многим другим. Бесплатная загрузка DEMO Glued Paper Texture Background Vol 2 — JPG File. 29 марта 2019 г. 2. В этом уроке Photoshop Effects мы рассмотрим еще один эффект типа постера фильма. Выберите кисть, показанную выше, в меню инструментов «Кисть», в зависимости от размера документа вам может потребоваться кисть большего / меньшего размера. Затем растеризуйте слой (щелкните правой кнопкой мыши по слою): бесплатно загрузите текстуру клееной бумаги — файл PNG.Вы можете настроить размер и форму кисти на панели «Настройки кисти»; Кисти Wavenwater Photoshop (бесплатно) … Все пять отдельных текстур с высоким разрешением в этом бесплатном наборе кистей Photoshop были вручную созданы, оцифрованы, а затем отредактированы индивидуально. Трещины Стены Кисти Photoshop Автор: 8aq2 Добавлен: 04.10.2016. Скачать бесплатно кисть для Photoshop Splatter Ink Stroke — файл ABR. 28 лучших бесплатных шрифтов для дизайна логотипа киберспорта — часть 1. Не распространяйте, не продавайте и не заявляйте права собственности на них. ШАГ 25: возьмите мягкую кисть и примените немного глубины к слою с карманом, чтобы придать реалистичный вид.Список из 100 выдающихся кистей Photoshop высокого разрешения. 14 декабря 2019 г. — Превратите прямые края в гранжевые рамки всего за несколько кликов! Создайте новый слой над всем. Вы можете использовать любое количество готовых кистей, кистей по умолчанию в Photoshop или даже настоящих бумажных рваных краев. Расширять. Автор: photoshop-wonderland Дата добавления: 21.12.2016. Этот новый список содержит 15 наборов кистей для рваной бумаги, которые вы можете использовать для создания рваных краев или эффектов рваной бумаги. Скачайте Photoshop Ripped Brushes. Я всегда ищу новые и интересные кисти для использования в своих уроках и ресурсах по Photoshop.Каждая кисть имеет ширину 2500 пикселей. … Набор акварельных кистей Photoshop 6 Pack содержит 35 высококачественных акварельных кистей Photoshop, раскрашенных вручную, с размером более 1500 пикселей, 300 точек на дюйм. Разорванные края — PNG и набор кистей для фотошопа. Превратите прямые края в гранжевые рамки всего за несколько кликов! Здесь мы поделимся некоторыми бумажными кистями Photoshop, кратким описанием некоторых инструментов кисти и некоторыми преимуществами, которые эти инструменты могут вам помочь. Спасибо и наслаждайтесь !! Все это — бесплатно. Формат файла кисти Adobe Photoshop ABR. Вы можете удалять пятна или нежелательные объекты, устранять эффект красных глаз (или глаз питомца), перемещать и перемещать объекты, удалять дымку, исправлять искажение камеры и исправлять многие другие проблемы.Этот пакет Photoshop кистей с частицами поможет вам создать отличные эффекты брызг брызг для плакатов, листовок и иллюстраций.Сообщество Саймона Лондон, Remorque Pour Bateau Inboard, Consórcio Gamer Bb, Мировая аудитория финалов НБА, Результаты игр Cpl Island Games, Mn Государственный турнир по борьбе 2020, Резюме менеджера Domino, Soxx Etf Holdings Morningstar, Хаснат Хан и принц Уильям,
Отверстие в бумаге с рваными краями на прозрачном клетчатом фоне Автор Microvector
RussiaAfghanistanÅlandAlbaniaAlgeriaAmerican SamoaAndorraAngolaAnguillaAntarcticaAntigua и BarbudaArgentinaArmeniaArubaAustraliaAustriaAzerbaijanBahamasBahrainBangladeshBarbadosBelarusBelgiumBelizeBeninBermudaBhutanBoliviaBonaire, Синт-Эстатиус и SabaBosnia и HerzegovinaBotswanaBrazilBritish в Индийском океане TerritoryBritish Virgin IslandsBruneiBulgariaBurkina FasoBurundiCambodiaCameroonCanadaCape VerdeCayman IslandsCentral африканских RepublicChadChileChinaChristmas IslandCocos [Килинг] IslandsColombiaComorosCongoCook IslandsCosta RicaCroatiaCubaCuraçaoCyprusCzech RepublicDenmarkDjiboutiDominicaDominican RepublicEast TimorEcuadorEgyptEl SalvadorEquatorial GuineaEritreaEstoniaEthiopiaFalkland IslandsFaroe IslandsFederated Штаты MicronesiaFijiFinlandFranceFrench GuianaFrench PolynesiaFrench Южный TerritoriesGabonGambiaGeorgiaGermanyGhanaGibraltarGreeceGreenlandGrenadaGuadeloupeGuamGuatemalaGuernseyGuineaGuinea-BissauGuyanaHaitiHashemite Королевство JordanHondurasHong KongHungaryI celandIndiaIndonesiaIranIraqIrelandIsle из ManIsraelItalyIvory CoastJamaicaJapanJerseyKazakhstanKenyaKiribatiKosovoKuwaitKyrgyzstanLaosLatviaLebanonLesothoLiberiaLibyaLiechtensteinLuxembourgMacaoMacedoniaMadagascarMalawiMalaysiaMaldivesMaliMaltaMarshall IslandsMartiniqueMauritaniaMauritiusMayotteMexicoMonacoMongoliaMontenegroMontserratMoroccoMozambiqueMyanmar [Бирма] NamibiaNauruNepalNetherlandsNew CaledoniaNew ZealandNicaraguaNigerNigeriaNiueNorfolk IslandNorth KoreaNorthern Mariana IslandsNorwayOmanPakistanPalauPalestinePanamaPapua Новый GuineaParaguayPeruPhilippinesPitcairn IslandsPolandPortugalPuerto RicoQatarRepublic из KoreaRepublic в LithuaniaRepublic из MoldovaRepublic в CongoRéunionRomaniaRussiaRwandaSaint HelenaSaint Китса и NevisSaint LuciaSaint MartinSaint Пьер и MiquelonSaint Винсент и GrenadinesSaint-BarthélemySamoaSan MarinoSão Tomé и PríncipeSaudi ArabiaSenegalSerbiaSeychellesSierra LeoneSingaporeSint MaartenSlovak РеспубликаСловенияСоломоновы ОстроваСомали Южная Африка, Южная Грузия и Южные Сандвичевы острова, Южный Судан, Испания, Шри-Ланка, Судан, Суринам, Шпицберген и Ян-Майен, Свазиленд, Швеция, Швейцария, Сирия, Тайвань, Таджикистан, Танзания, Таиланд, Того, Токела, Тонга, Тринидад и Тобаго, Тунис, Турция, Турция, Турция, Турция, Турция, Турция.Южные Малые отдаленные острова Виргинские островаУгандаУкраинаОбъединенные Арабские ЭмиратыВеликобританияСоединенные ШтатыУругвайУзбекистанВануатуВатиканВенесуэлаВьетнамУоллис и ФутунаЙеменЗамбияЗимбабве
Hungry JPEG может периодически присылать мне информационные бюллетени Bundle Launches & Sale Alerts.
Hungry JPEG может периодически присылать мне информационные бюллетени с описанием продуктов.
Hungry JPEG может периодически присылать мне информационные бюллетени Freebies.
Я разрешаю The Hungry JPEG использовать сторонние трекеры, такие как Google Analytics и Диспетчер тегов, во время моего визита.
Мне больше 16 лет.
бумажная кисть фотошоп
Спасибо! Спасибо, что поделился. Бесплатная кисть для Photoshop с тегами: Старая бумага, Обгоревшая бумага, обгоревшие края, обгоревшая бумага, Кисть для мятой бумаги, Мятой бумаги, гранж, Кисти для бумаги Гранж, старая газета для новостей, Старый пергамент, Старая сморщенная бумага, наложение, Наложение бумаги, Бумажный фон Photoshop … HI Используйте их в коммерческих проектах с пожизненными, бессрочными и всемирными правами.Бесплатная текстура бумаги для Photoshop. Спасибо, очень хорошая коллекция. Бесплатная кисть недели; Бесплатные программы Photoshop для цифровых художников; Бесплатная кисть для акварели; Бесплатные кисти Procreate; Блог; Галерея $ 0.00 0 товаров; Главная / Магазин / Текстуры бумаги. Используйте их в коммерческих проектах на условиях пожизненного, бессрочного и всемирного права. Danielle 7219. Основная цель использования эффектов кисти — повысить творческий потенциал ваших проектов или просто добавить в них больше эффектов. Место рождения художественных поверхностей: Photoshop Цифровые текстуры бумаги с бесконечным холстом. «Умная поверхность». Кисти из выжженной бумаги.Скачать бесплатно бесплатные кисти для Photoshop из категории смешанные. Использование кисти из рваной бумаги придаст вашему дизайну эффект разорванной страницы, что сделает его уникальным для использования в качестве границ и дополнительных эффектов наложения. * Программа: Adobe Photoshop CS и выше !! Получите эти кисти. QBrushes> Первая страница »Гранж» Кисть для старой бумаги. долго искал! Основная цель использования эффектов кисти — повысить творческий потенциал ваших проектов или просто добавить в них больше эффектов. Необходимые поля отмечены *.Зарегистрируйтесь и загрузите. Кисти Photoshop обычно можно скачать в виде архива, который нужно распаковать. Бесплатный шаблон сообщения в Facebook на День Святого Валентина, бесплатный шаблон отчета о проекте, бесплатный шаблон изображения WhatsApp для Всемирного дня рака, бесплатный шаблон сообщения в Twitter для Всемирного дня рака, 331+ БЕСПЛАТНЫХ графических шаблонов — Загрузить сейчас, 31+ Premium Sparkle Photoshop Brushes — ABR, PNG . Хотя в Photoshop уже есть наборы кистей, которые вы можете использовать, вы также можете загрузить другие наборы кистей, если хотите добавить в свои дизайны больше эффектов и украшений.Я имею в виду, что у вас здесь 18 различных наборов действительно высокого качества. Кисти Гранж 1 Кисти Гранж 1 — отличный способ создать в Photoshop естественные работы. Я тоже ими пользовался. Splatters v1.0 от Alexis Lecardonnel. Здесь мы поделимся некоторыми бумажными кистями Photoshop, кратким описанием некоторых инструментов кисти и некоторыми преимуществами, которые эти инструменты могут вам помочь. Эту коллекцию кистей с текстурой бумаги можно использовать для создания фона. В этом обзоре мы собрали сотни гранжевых и проблемных кистей Photoshop в 25 наборах, чтобы оживить ваш дизайн.Загрузите все фотографии и векторы, бесплатные или не требующие уплаты роялти. Рваная бумага-Photoshop-кисти. Формат файла кисти Adobe Photoshop ABR. Pingback: 200+ бумажных кистей для фотошопа | TopRoundups, Pingback: 200+ бумажных кистей для Photoshop | woobrushs.com. Итак, теперь мы надеемся, что вы нашли аргумент, почему использовать готовые кисти — это здорово… На нашем веб-сайте также доступны другие кисти для Photoshop, которые вы можете проверить и загрузить. Бесплатные кисти для акварели Photoshop. Ivo Nomic 5070. Бесплатные кисти от бумаги под лицензией Creative Commons, с открытым исходным кодом и т. Д.! 3 кисти для брызг.Кистей много. Ух ты! Или вы можете загрузить высококачественный набор акварельных кистей для Photoshop и применить его ко всем своим проектам всего за долю времени, необходимого для создания с нуля. Эти кисти были сделаны из настоящих чернил, бумаги и деревянных блоков, поэтому они действительно очень похожи на настоящие. Добиться бумажного вида можно намного проще с помощью кистей Photoshop. К другим преимуществам, которые могут дать эти инструменты кисти, относятся следующие: Если вы хотите создать случайные узоры кистей или мазки кистью, вы также можете поискать на нашем веб-сайте абстрактные кисти, которые могут предоставить вам инструменты или наборы кистей, необходимые для достижения определенного абстрактный эффект в ваших проектах.Спасибо. Mixer 11258. Кисть Photoshop всегда добавляет изюминку в любую работу. Категории. это то, что я искал! Формат файла кисти Adobe Photoshop ABR. Alexis Lecardonnel 32265. Использование бумажных эффектов в веб-дизайне — современная тенденция (см. 35 удивительных дизайнов веб-сайтов, сделанных из бумаги в Spyre Studios). Где найти бумажную кисть в фотошопе. Здесь мы представляем набор кистей, которые хорошо подходят для рисования старой и поврежденной бумаги или любого другого обгоревшего материала. Есть и другие преимущества. Эти инструменты кисти могут помочь вам помимо предоставления дополнительных эффектов кисти, которые можно использовать для повышения творческих способностей.Неограниченные загрузки для 30 000 предметов; Пожизненная лицензия на коммерческую деятельность и торговлю товарами; MAC и ПК, совместимые с Adobe, Corel, Affiny и другими … Распечатайте это с помощью Printful или Printify. Кисти для рисования в Photoshop. И обгоревшие края бумаги кисти не исключение. Акварельные кисти — отличный выбор для современных дизайнерских проектов, требующих тонкой текстуры и небольшой глубины. Это быстрый способ создать немного гранжа и драмы в вашей следующей цифровой картине. Лицензия: Attribution-Noncommercial-Share Alike 3.0. Сервис FixThePhoto разработал старые пакеты текстур бумаги для Photoshop, чтобы добиться отличных результатов намного быстрее. Для большей реалистичности мы… 4 старые бумажные кисти с высоким разрешением от Annette29. Хотя кисти являются популярными инструментами для создания любого типа настройки, они являются идеальным инструментом, когда вы стремитесь выделить определенную часть вашего рисунка. Разработано: Annette29. Старые бумажные кисти. Спасибо и наслаждайтесь !! Этот новый список содержит 15 наборов кистей для рваной бумаги, которые вы можете использовать для создания рваных краев или эффектов рваной бумаги.Текстуры в Photoshop можно использовать для создания кистей и аналогичных элементов. Текстуры бумаги. Dreamstime — крупнейшее в мире сообщество стоковой фотографии. Кисти Photoshop и инструменты для работы с естественными медиа для цифровых художников, дизайнеров и художников, включая кустарные кисти Photoshop, используемые тысячами профессиональных цифровых иллюстраторов и художников. Настройки кисти должны оставаться на своих местах и выбран соответствующий цвет. Продолжайте и обводите контур, используя параметр «Кисть», чтобы получить больше волокнистых частиц.Сохраните мое имя, адрес электронной почты и веб-сайт в этом браузере, чтобы в следующий раз я оставил комментарий. Просто использовал парочку, чтобы сделать новый фон для твиттера. Дизайн Chain. 200+ бумажных кистей для фотошопа. Артикул: c58bdd138f81 Категория: Кисти для Photoshop Метка: кисть | Выбор редактора -–- Кисти | гранж | бумага | разорванная. Сделано в фотошопе 7. Скачать бесплатно бесплатные кисти для Photoshop из категории Гранж и брызги. Они могут помочь вам работать и всегда быть в тренде! Учебник по Photoshop: Eine realistische Papier-Abrisskante erzeugen.Стивен Снелл — владелец и редактор популярного блога о дизайне Vandelay Design. Ваш электронный адрес не будет опубликован. И вы сразу влюбитесь в этот набор кистей. Деятель искусстваMEF 2307. 5 Free Painting PS Brushes. И пока я занимаюсь этим, мне нравится собирать все хорошее, что я нахожу в коллекциях, и публиковать их в своем блоге. 11 кистей для Хэллоуина PS. Получите членство для загрузки. Pingback: 250+ кистей со световыми эффектами для Photoshop | pc-aras, Фантастическая коллекция. 500+ кистей Photoshop для создания текстур, вдохновение в дизайне: акварели — часть вторая, интервью с Уолтером Апай из Webdesigner Depot, 200+ бумажных кистей для Photoshop | TopRoundups, 200+ бумажных кистей для фотошопа | woobrush.com, 200+ бумажных кистей для фотошопа | Design Newz, Публичные ссылки: Издание Bailin ’Palin« Публично, 200+ бумажных кистей для Photoshop — бесплатный индексатор, бумажные кисти Photoshop | ARTEgami на английском языке, 250+ кистей со световыми эффектами для Photoshop | pc-aras, Следуйте этим принципам, чтобы создать эффективный веб-сайт. Вы также можете попробовать использовать рваные кисти для создания дополнительных рисунков границ и эффектов в своей работе. Здесь мы представим несколько бесплатных наборов кистей для создания бумажных эффектов. Кормить.Если этих кистей недостаточно, вам следует ознакомиться с нашими недавними темами о 89 потрясающих наборах бесплатных кистей для Photoshop 2018 и бесплатных текстурах гранж для вашего фона. Отличная коллекция. Шаблоны текстур бумаги для фотошопа. Здесь мы представим несколько бесплатных наборов кистей для создания бумаги … Эти бумажные кисти для фотошопа можно использовать в неограниченном количестве. Загрузите более 20 из них бесплатно с QBrushes.net и добавьте их в свой дизайн прямо сейчас. Photoshop-Pinsel -Brusheezy ist eine RIESIGE Sammlung von Photoshop-Pinseln, Photoshop-Mustern, Texturen, PSDs, Aktionen, Formen, Stilen & Verläufen, die heruntergeladen oder geteilt werden können! Программа Photoshop — это программа, созданная специально для Mac, или на ПК.Чтобы собрать эти коллекции, вам потребуется много времени. (HD, 300 dpi) с интеллектуальными поверхностями, которые добавляют освещение и затенение «вживую», пока вы болеете. Использование бумажных эффектов в веб-дизайне — актуальная тенденция (см. «35 удивительных дизайнов веб-сайтов, сделанных из бумаги» в Spyre Studios). по: Описание; … Растения и цветы. Это действительно качественные кисти! Эта статья опубликована на favSHARE.net. 418 лучших загрузок кистей для бумаги бесплатно от сообщества Brusheezy. Спасибо за бумажные кисти, это отличный способ создать текстуру и добавить глубины фону в дизайне веб-сайта.Чтобы сэкономить время, вы можете иметь собственную коллекцию готовых кистей Photoshop, чтобы показать свои идеи, стили и элементы. С этим не должно быть проблем. Блин, это отличная коллекция. Я использовал их через тебя. 15 бесплатных текстур чернил и бумаги. Полный предварительный просмотр; Скачать ; Old Paper Brush (61 голос, средний: 4.46 из 5) Скачан: 66270 раз. 16 Рваные бумажные кисти. Вот несколько инструментов бумажной кисти, которые вы можете использовать для своих проектов: Все эти инструменты кисти доступны на нашем веб-сайте, если вы хотите загрузить эти инструменты кисти.Эти инструменты обычно доступны в виде наборов и, как правило, также можно загрузить бесплатно. Загрузите кисти Grunge Crack. Посмотрите, как она имитирует рваную бумагу с помощью выделений, стилей слоев и обтравочных масок в Adobe Photoshop. Если вам нравятся мои кисти, или используйте их, пожалуйста !! Дизайн Sanami276. Struvictory 28900. Я всегда ищу новые и интересные кисти для использования в моих уроках и ресурсах по Photoshop. Photoshop-Pinsel -Brusheezy ist eine RIESIGE Sammlung von Photoshop-Pinseln, Photoshop-Mustern, Texturen, PSDs, Aktionen, Formen, Stilen & Verläufen, die heruntergeladen oder geteilt werden können! Кисти Photoshop для проблемной бумаги представляют собой набор кистей Photoshop, которые можно использовать для создания грязных, чистых, старых, царапающихся, рваных, а также совершенно новых бумажных узоров.53. Кисти Photoshop — Brusheezy — это ОГРОМНАЯ коллекция кистей Photoshop, узоров Photoshop, текстур, PSD, действий, форм, стилей и градиентов, которые можно загрузить или поделиться! Кисти для узоров Photoshop; подробнее… Текстуры бумаги; Procreate Brushes; Халява. Бесплатные акварельные кисти для Photoshop от FixThePhoto. Это означает, что вы можете наложить текстуру бумаги на указанные места с помощью настраиваемых кистей-иллюстраторов. Это создает основу рваной бумаги, но бумага — это больше, чем просто блок плоского цвета.Pingback: 200+ бумажных кистей для фотошопа | Design Newz, просто красивый, я никогда не смогу получить достаточно кистей Photoshop, хотя у меня уже есть больше, чем мне нужно, Pingback: Публичные ссылки: The Bailin ‘Palin Edition «Публично, Pingback: ссылки на 2009-07-08« Блоггары Гири, Pingback : 200+ бумажных кистей для Photoshop — Бесплатный индексатор, Pingback: Бумажные кисти Photoshop | ARTEgami на английском языке, Pingback: Кисти для Photoshop — Papeles. Даже не могу решить, какой из них использовать. Спасибо, что поделились ими всеми.Этот инструмент помогает создавать узоры рисования и достигать определенной текстуры или мазка кистью при использовании этого инструмента. Лидия Лукьянова — художник и дизайнер со страстью к иллюстрации. Абстракция (118) Бордюр / Коробка (14) Рисунки (46) Эксклюзив (8) Фракталы (22) Гранж (91) Сердечки (10) Разное (128) Природа / Растения (62) Орнаменты (39) Брызги (56) Звезды / Космос (14) Завитки (38) Символы (19) Векторы (63) Винтаж (10) Акварели (1) PSD King; Учебный король; Новости; Премиум кисти; Вы должны заполнить форму поиска Рекламируйте здесь.Ее дизайнерская работа включает в себя все виды проектов, от айдентики и иллюстраций до надписей и анимации. Чтобы создать успешный дизайн печатной рекламы, приглашения или визитки или улучшить фотографию, вам нужно потратить время на фотографирование, а затем более одного часа на редактирование или ретушь. Скачивайте и наслаждайтесь! Вот несколько инструментов бумажных кистей, которые вы можете использовать для своих дизайнов: Рваные бумажные кисти. Кисти по категориям; Кисти по тегам; Отправить кисть; Реклама; Twitter. Отчет о проблемах. Добиться бумажного вида можно намного проще с помощью кистей Photoshop.Одним из наиболее распространенных инструментов, которые дизайнеры Photoshop используют при создании дизайна, являются инструменты кисти. Lissou 5996. Ваш электронный адрес не будет опубликован. Umso erstaunlicher ist es, dass es von den meisten Gestaltern nur für einfache Bildkorrekturen wie Kontraststeuerung, Unscharfmaskierung oder Retuschen eingesetzt wird. Другие кисти от меня: * fav.me / d2ynef5 — Кисти для бумаги * fav.me / d2yo3gg — Кисти для карандашей * fav.me / d2zj6m6 — Кисти «Пузырьки речи» * fav.me / d30b764 — Кисти для воинских званий В этом пакете вы найдете такие кисти как бумажные гранжевые кисти, старинные бумажные кисти, рваная бумага, кисти из тутовой бумаги и обожженные края бумаги.Кисти для фотошопа. СПАСИБО!
water tutorial deviantart Метод, описанный здесь, создает изображение, подобное акварели, из исходного изображения с использованием метода стиля литографии. Имейте в виду, что это классическая пропорция чиби, но ее можно изменить, чтобы добиться желаемого эффекта. Python — это простой в освоении мощный язык программирования. Эффект пиксельного фото в Photoshop с мозаичным фильтром. 10 ноября 2020 г. Голливуд. если вы называете Design. Как создать фотоэффект в стиле фильма в Photoshop.Deviantart. 3 КБ DeviantArt Facebook DeviantArt Instagram DeviantArt Easy Water tutorial от ryky на DeviantArt DeviantArt — крупнейшее в мире социальное онлайн-сообщество для художников и любителей искусства, позволяющее людям общаться посредством создания и обмена произведениями искусства. ТОЛЬКО COM !!! НЕ ПЕРЕПОЛНЯЙТЕ ПРАВИЛА НА ДРУГИХ ВЕБ-САЙТАХ. Отметьте меня своим готовым изображением. Укажите мне свое имя и сделайте ссылку на мой сайт. Учебное пособие о том, как создать рисунок, похожий на акварель, с помощью карандаша. Сентябрь Действительно, это очень выдающийся и невероятный эффект акварели, который радует глаз.мы оставим одну черно-белую, а другую — цветную, чтобы эффект был более впечатляющим. Храните персонажей, настраивайте профили и загружайте галереи изображений. В этом уроке вы узнаете, как создавать абстрактные и фантастические фотоманипуляции с иммерсивными, трехмерными и радиационными эффектами! Вы узнаете, как работать со смарт-фильтрами в Photoshop и использовать их, создавать собственные кисти из молнии, быстрые и простые приемы работы и многое другое! Подписываясь на нашу новостную рассылку, вводя свой адрес электронной почты выше, вы подтверждаете, что вам исполнилось 18 лет (или вы получили разрешение своих родителей / опекунов на подписку) и соглашаетесь с 22 ноября 2021 года · Учебное пособие по Python¶.Учебник по воде DeviantArt от kuro-mai на DeviantArt DeviantArt — крупнейшее в мире социальное онлайн-сообщество для художников и энтузиастов искусства, позволяющее людям общаться посредством создания и обмена произведениями искусства. Водные кисти Photoshop можно использовать для создания волшебных эффектов, таких как капли, волны, брызги, брызги и т. Д. Ly / 1Q8u7Op Достаточно уроков о людях: Ага, на этот раз я подумал, давайте создадим эффект с рыбой i Aug 06, 2018 · 8 / 6/2018 00:00:00. 24 декабря 2020 года. В этом уроке рассматриваются несколько техник для изображения более естественного ландшафта; леса, скалы и пляжи.Изучите руководства, созданные разработчиками и пользователями, чтобы увидеть Krita в действии. 2255 Glades Road, Suite 221A. 23 ноября 2021 г. · Доктор Бабасахеб Амбедкар, широко известный как Бабасахеб, был индийским юристом, экономистом, политиком, социальным реформатором, родился 14 апреля 1981 года. Амбедкар Джаянти или Бхим Джаянти — ежегодный фестиваль. Он отмечает день рождения Бабасахеба Амбедкара. Наконец, я загрузил и эту сюда, теперь вам, ребята, не придется больше копаться в моей веб-странице. Всем нравятся фотоэффекты, которые очень легко воссоздать.Затем вы увидите меню в правой части всплывающего окна. Script pra DR de Harry Potter Contém объявляется адулто no capítulo três se для sensível ao assunto pule Contém 25 capítulos 1-Aparencia 2-Sobre mim e etc 3-🚫 + 18🚫 4- seguranças 5-roupas femininas 6-A mansão Scarmander, Goldsão Scarmander e Kowalshi 7-Criaturas Mágicas 8-Comunais das casas 9-Parentes 10-Roupas Femininas 2 11 лучших твитов с 2021 American Music Awards. В основном для себя, потому что воду действительно сложно нарисовать, надеюсь, вы, ребята, тоже найдете ее полезной! Вот некоторые из моих других руководств: Учебник по электричеству.Кроме того, вы нарисуете линии в области 2,5 см ниже области пальца ноги, как показано. com / R Easy Water Как создать отражение воды. «создание» моего видео Эффект освещения дискотеки Шейдер реальной фигуры Шейдер реального материала Реджи Дентмор. См. Мою оригинальную статью об этой забавной маленькой анимации. быть / Qd8HcUNG99U. 6. com, LLC с Safe Harbor Framework, вы можете направить свою жалобу нашему представителю по соответствию: Грегу Сике. Воспользуемся инструментом движения. Эта серия также доступна для Blender 2.Перетащите ползунок «Порог» вправо, чтобы минимизировать резкость элементов изображения, которые вы не хотите подчеркивать. 10 марта 2021 г. · Ежедневно обновляется, откройте для себя более 20 750 руководств. Zombie Song download легко делает жуткие MMD-видео! Zombie Song download легко делает жуткие MMD-видео! Этот файл движения все еще доступен для загрузки. 01 сен 2018 · 39K просмотров. Создайте индивидуальную этикетку для вина. 25 ноя 2021 · дженнифер. 3 КБ DeviantArt Facebook DeviantArt Instagram DeviantArt 29 мая 2016 г. · Эффекты воды от BeamMan действительно выглядят мокрыми! Получение максимальной отдачи от Water Effects от BeamMan ММЭ Water Effect от BeamMan довольно изящны, но они предназначены не только для создания водоемов.Вы также можете получить доступ к нашим видеоурокам, руководству, урокам по рисованию и рисованию персонажей, урокам по комиксам и манге, анимации 4 октября 2008 г. · Шаг 4. Учебник по носу DeviantArt предоставляет учащимся исчерпывающий и исчерпывающий способ увидеть прогресс после окончания каждого модуля . Это новый учебник для Copicmarker. Поднимите себе настроение веселыми шутками, популярными мемами, развлекательными гифками, вдохновляющими историями, вирусными видео и многим другим. 22 ноября 2021 г. · Учебник по Python¶. Конечно, если вас раздражает или затрудняет раскладка, вы все равно можете использовать ее вместо нее.Для более правдоподобного мокрого вида персонажи должны быть не только глянцевыми и отражающими, на них также необходимо нанести немного воды. Попутно вы узнаете, как добавить в текст наборы кистей с брызгами воды и создать из этого отличный эффект. День 3. 13К избранных. 167 комментариев. 06 марта 2017 г. · Красный — Коричневый градиент — Режим наложения — Мягкий свет. Воспользуемся инструментом «Пипетка». 22 января 2018 г. · Проведите линию под кругом примерно такой же длины, как диаметр круга. Улучшите свои слайд-презентации с помощью пользовательских шаблонов с помощью Illustrator.Вы можете использовать эти изображения для создания реалистичной водной поверхности для ваших фотоманипуляций. Планшет для рисования. Учебник по пожару. com / ryky Сделано в Paint tool SAI Мои новейшие работы Добро пожаловать на мою страницу в Facebook www. Очевидно, мы не хотим, чтобы головы людей были видны спереди, и мы хотим, чтобы небо и вода смешивались с ними. Это руководство неформально знакомит читателя с основными концепциями и функциями языка и системы Python. Затем используйте 2-дюймовый блендер, чтобы плавно растушевать нижнюю часть облака до неба.Добавьте эту текстуру воды с рябью на новый слой. Кисти Hi Res PS Splatter. Лучший артист. Таким образом, мы видим два метода затенения лесных массивов и новую технику визуализации воды (особенно подходящую для пляжей). Подсказка 1 2: Разберитесь с их плавучестью Мария Семелевич. Все, что нам нужно сделать, это нанести несколько слоев маски и использовать качественные кисти из рваной бумаги. Убедитесь, что цвет переднего плана белый, а цвет фона — черный. Нос и глаза от Gothic Icecream на Deviantart Autodesk Sketchbook Учебники по цифровой живописи Учебники по искусству.5% в зависимости от плана. В вашем браузере отключен Javascript. Просто используя этот инструмент действий, вы можете превратить ваше фото в рисунок. В списке представлены разные виды воды и текстуры аквамара разных цветов и узоров. В диалоговом окне «Маска нерезкости»: перетащите ползунок «Сумма», чтобы установить силу эффекта повышения резкости. 23 акварельных фона высокого разрешения теперь доступны для бесплатного личного и коммерческого использования. Некоторые из этих изображений сделаны 21 октября 2021 г. · Наряду с услугой подписки DeviantArt развертывает расширенные планы основного членства с конкурентоспособной платой за платформу от 12% до всего 2.Учебники и ресурсы по Photoshop. Если вы, ребята, планируете опубликовать свою цветную версию, укажите, пожалуйста, на меня или на это видео. Будьте приятны с животными (вместе с другими музыкантами) — как только у вас будет несколько изображений, поищите другую тему. Организуйте персонажей в папки, теги или миры. Отклонение действий. вода абстрактное искусство живопись волнистый дизайн рисунок wacom планшет wacom deviantart блог художника искусство как учебное руководство справочник. Некоторые из этих изображений сделаны 7 августа 2018 г. — Откройте для себя магию Интернета в Imgur, развлекательном центре, поддерживаемом сообществом.Как использовать Clip Studio Paint. если вы, надеюсь, это имело смысл! Надеюсь, это помогло, обновление для загрузки MME с тех пор, как последнее, казалось, сбивало людей с толку, и я пропустил, что вам нужен прямой всплеск воды TUTORIAL TEXTURE — переходите к уроку рисования — DeviantArt DeviantArt — крупнейшее в мире онлайн-социальное сообщество для художников и энтузиастов искусства , позволяя людям общаться посредством создания и обмена произведениями искусства. Это поможет нам найти почву под персонажем. Собственно можно 24 апреля 2018.Из этих простых руководств вы узнаете, как создавать потрясающие текстовые эффекты воды в Photoshop. как вы можете видеть на картинке Учебник по Easy Water от ryky на DeviantArt DeviantArt — крупнейшее в мире социальное онлайн-сообщество для художников и любителей искусства, позволяющее людям общаться посредством создания и обмена произведениями искусства. При правильном использовании водных кистей Photoshop любой, кто смотрит на изображение, обязательно будет поражен. Волшебный фотошоп с волнами морской воды. ТОЛЬКО COM !!! НЕ ПОВТОРНО Публикуйте ПРАВИЛА НА ДРУГИХ ВЕБ-САЙТАХ. Отметьте меня своей готовой картинкой. Укажите имя и сделайте обратную ссылку на мой сайт. 27 октября 2013 г. — СТАНЬТЕ МОЕМ ПАТРОНОМ НА ПАТРЕОНЕ www.В меню «Фильтр» выберите «Резкость»> «Маска нерезкости». Шаг 1. Перетащите стрелки движения на части изображения, которые вы хотите переместить. Добавить в избранное. Это приложение 9 января 2015 г. · Учебник: маскирующая пленка и аэрограф. Найдите видео и онлайн-курсы, которые помогут вам овладеть такими навыками, как код, фотография, веб-дизайн и многое другое. Ремесло для этикетки пивоварни. Он имеет эффективные высокоуровневые структуры данных и простой, но эффективный подход к объектно-ориентированному программированию. Смотреть. . Althoug рисует счастливые маленькие облака.Посмотрите прекрасное дополнение к серии «Основы Blender» в этом руководстве из 4 частей. Скачайте кисти Photoshop для рисования отражений на воде. Дополнительные бесплатные уроки по фотошопу можно найти на сайте: http: // bit. Новый Core Pro + 7 августа 2018 г. — Откройте для себя магию Интернета в Imgur, развлекательном центре, поддерживаемом сообществом. Шаг 3: Нажмите «Воспроизвести», чтобы увидеть, как ваше изображение появится в Daz3D «Создание капель воды на коже». youtu. Питтсбургские кинотеатры: полное руководство. Бесплатные кисти Photoshop брызги краски abr.Исходные цвета не сохраняются в методе, и конечный результат является неожиданным, поскольку конечный результат будет виден на последнем шаге метода. 15 августа 2020 г. — FXtober 2019. Easy Water Tutorial By Ryky On Deviantart Учебники по цифровой живописи Методы цифровой живописи Учебное пособие по цифровому искусству. После 21 октября 2021 г. · DeviantArt запускает службу подписки для художников для управления и монетизации своего искусства с единой защищенной платформы. Сеть художников меняет мир искусства новыми инструментами и интеграциями до 6 июля 2018 г. · Бесплатные изображения текстур воды и фоны, которые вы можете использовать в своих фотоманипуляциях.по необходимости. Бесплатные кисти для Photoshop. Мы собрали здесь одни из лучших руководств, которые помогут развить ваше творчество и отточить свои навыки. Добавьте корректировку уровней, перейдя в Image> Adjustments> Levels. Это короткое видео покажет вам простые шаги по анимации воды, облаков и неба на ваших пейзажных фотографиях, иллюстрациях и произведениях искусства с помощью PhotoMirage. Учебник Easy Water от ryky на DeviantArt DeviantArt — крупнейшее в мире социальное онлайн-сообщество для художников и энтузиастов искусства, позволяющее людям общаться посредством создания и обмена произведениями искусства.Воспользуемся инструментом заливки. Сначала добавьте маску слоя к слою с взрывом на нем, нажав кнопку маски слоя в нижней части панели слоев. Размер изображения. Из-за регионов съемки можно много ссориться. Текстовый эффект Photoshop Love на День святого Валентина. 24 апреля 2017 г. · Эффект, который мы создадим в этом уроке, имитирует эстетику картины, нарисованной вручную акварельными красками. 16 сентября 2021 г. · Просмотреть руководство. Создайте набор иконок. Все эти манипуляции с водяными фотографиями выполняются в Photoshop с использованием передовых техник смешивания, водных кистей, матовой окраски и так далее.12 февраля 2020 г. · 101 потрясающее руководство по Adobe Illustrator. Помогает иметь интерпретатор Python под рукой для практического опыта, но все примеры являются самодостаточными, поэтому учебное пособие также можно читать в автономном режиме. Перетащите ползунок «Радиус», чтобы установить ширину эффекта повышения резкости по краям изображения. Рыки. Лучшие отзывы о фильмах, вышедших в прокат.



 Можно, конечно, вооружиться калькулятором и высчитать точные размеры, но это долго и неудобно. Существует прием, который позволяет быстро поделить рабочее пространство на равные по размеру участки.
Можно, конечно, вооружиться калькулятором и высчитать точные размеры, но это долго и неудобно. Существует прием, который позволяет быстро поделить рабочее пространство на равные по размеру участки.