Создание кистей-паттернов. Молния-зиппер | by UncleWind | Unclewind
Часто художникам приходится рисовать много повторяющихся скучных элементов (“зубчики” молнии, цепи, украшения). В век продвинутой компьютерной графики это дело можно немного ускорить и посвятить себя чему-то действительно стоящему. Это маленький урок по созданию кистей для повторяющихся деталей и их быстрой обработке на примере молнии на куртке персонажа.
Для начала рисуем шаблон зубчика для молнии. Я рисую чёрным, поскольку у меня старый Photoshop, но в новых версиях кисти можно делать сразу цветными. Создаём шаблон кисти: Edit → Define Brush Preset
Теперь в списке кистей появится наш зубчик. Выбираем его и открываем меню Brush (Window → Brush). В пункте Brush Tip Shape меняем параметр Spacing, он отвечает за расстояние между элементами кисти. В нашем случае между зубцами.
Сделаем так, чтобы молния изгибалась красиво, а не скачками, как на рисунке выше. В меню Shape Dynamics в Angle Gitter выбираем как паттерн будет располагаться в кисти: Controll: Direction — по направлению движения. Если вам не нужна чувствительность к нажатию пера планшета, то это отключается в Size Jitter → Controll: Off.
Если вам не нужна чувствительность к нажатию пера планшета, то это отключается в Size Jitter → Controll: Off.
И не забудьте сохранить кисть Create new brush.
Теперь у нас есть кисть, которая уже рисует то, что нам надо. Если у вас “набита рука”, можете рисовать сразу то, что вам надо. Я так не умею и пользуюсь кривыми. Для этого используем Pen Tool и выставим режим рисования Shapes в верхнем меню.
Далее кривыми Безье (хоть и звучит страшно, на самом деле всё просто) рисуем направляющую, на которой будут расположены будущие “зубчики”. Если что-то выходит кривовато, можно поправить инструментом Direct Selection Tool. Создаём новый слой, в котором будет зиппер, и переходим к меню Path (Window → Path). Там прячется наша нарисованная кривая.
Мы будем использовать нашу кривую как путь для штриха кистью (а там у нас как раз выбрана наша молния). Правой кнопкой мыши кликаем по кривой и выбираем Stroke Path…. Далее просто жмём OK и на направляющей появляются зубчики.
Далее просто жмём OK и на направляющей появляются зубчики.
Если зубчики не того размера, то отмените действие, поменяйте размер кисти и повторите операцию Stroke Path ещё раз. А вот если зубчики повёрнуты не в ту сторону, придётся либо сделать кисть, повёрнутую вверх-тормашками, либо перерисовать кривую в другую сторону.
Удаляем кривую и создаём новую для второй половины. В итоге получается две части молнии, и далее, думаю, уже всё понятно.
Придаём объём любым из доступных способов. Я использовал, например, Bevel and Emboss.
С помощью Polygonal Lasso Tool выделяем отдельные участки и применяем трансформацию (Edit → Free Transform). В режиме Warp можно дополнительно изогнуть кусочки молнии для более реалистичных ракурсов.
Наносим тени, решаем проблемные места и радуемся, что потратили на рисование этой скучной ерунды всего 15 минут, вместо пары часов. И конечно же радуемся новой картинке!
11 бесплатных кистей для фотошопа
Adobe Photoshop CC 2018 поставляется с обновленной панелью кистей. К сожалению, есть только четыре панели кистей по умолчанию, что означает, что фотографы и цифровые художники могут чувствовать себя не так.
К сожалению, есть только четыре панели кистей по умолчанию, что означает, что фотографы и цифровые художники могут чувствовать себя не так.
Однако, одна из «скрытых» вкусностей от Кайла Т. Вебстера. Если у вас есть членство в Adobe Creative Cloud, вы можете загрузить и использовать 1000-кистевой мегапакет, созданный отмеченным наградами международным иллюстратором. Тогда есть множество бесплатных кистей Photoshop, которые вы можете найти в Интернете.
В этой статье мы раскрываем кисти Photoshop, специально созданные для фотографов.
1. Боке Кисти
Боке — это фотографический эффект, который создается не в фокусе. Портретные фотографии обычно полагаются на эти размытые зеркальные блики за головой. Хорошему боке нужен объектив с апертурой не менее f / 2.8, но что, если вы хотите добавить боке в постобработку?
Вы можете создать размытый фон в Adobe Photoshop
, Или вы можете использовать этот бесплатный набор кистей для создания творческого эффекта. Этот бесплатный набор из 92 кистей является бесплатным для коммерческого использования.
2. Гранжевые кисти
Эффект гранж восходит к ранним дням фотографии жестяного покрова и фильма, последовавшего за ним. Винтажный эффект может быть легко воссоздан в Adobe Photoshop с использованием масок слоя и текстуры типа «жесть».
Вы можете использовать эти бесплатные тонкие гранжевые кисти, чтобы придать фотографиям состаренный вид. Кисти можно использовать для обрамления фотографий или добавления тонких текстур.
Если вы ищете больше гранжевых кистей, то этот набор винтажных гранжевых кистей alex16 на Deviant Art также неплох.
3. Рассеиватели линз
Эта отдельная категория кистей Photoshop, имитирующих разные источники света, может оправдать свою собственную статью. Есть такое разнообразие. Выбирайте от вспышек линз до солнечных лучей, от легких завихрений до молний.
Сейчас мы просто скачаем и будем использовать эти бесплатные кисти с бликами. 15 высококачественных линз для оптических бликов и звезд имеют размер 2500 пикселей и должны быть как раз на темном фоне. Просто не забудьте использовать их с атрибуцией.
Просто не забудьте использовать их с атрибуцией.
4. Молнии Кисти
Вы когда-нибудь пытались сфотографировать заряд молнии? Это упражнение в терпении и точности. Молния непредсказуема. И вы должны думать о своей собственной безопасности в первую очередь. Более простой вариант — использовать мазок молнии на вашей фотографии. Это не так полезно, хотя.
Эти 40 кистей для фотошопа с высоким разрешением достаточно хороши. И они могут помочь вам применить реалистичные эффекты к вашим фотографиям.
5. Кисти для кожи
Вы можете использовать их для изменения оттенка кожи, аэрографа, любых пятен, или даже добавить щетину. Но используйте их тонко для ретуширования портретов или любой другой фотографии. Комбинированная упаковка имеет три набора кистей и предназначена для некоммерческого использования. Вы также можете скачать три набора отдельно.
6. Щетки для волос
Подобно кистям с тонами кожи, щетки для волос также полезны для тонкой ретуши. Выбор волос может быть трудным. Так что попробуйте расческу для волос, чтобы настроить фотографию в фотошопе
Так что попробуйте расческу для волос, чтобы настроить фотографию в фотошопе
, Например, вы можете использовать специальную кисть для создания волос на лице. Или ретушируйте части выстрела в голову, замаскированные от его фона.
Вы также можете создать свою собственную расческу в Photoshop, но эти бесплатные загрузки дают вам стартовый пакет для работы. 10 графических изображений высокого разрешения можно использовать в любом цвете. Используйте их бесплатно с атрибуцией. Кроме того, осмотрите сайт для других наборов щеток для волос.
7. Дымовые щетки
Длинные завитки тонкого дыма на черном или белом фоне создают эффектное изображение. Это одна из тех классных идей для начинающих фотографов. Вам понадобится снаряжение, такое как внешняя вспышка, штатив, отражатель, черная ткань и несколько ароматических палочек, чтобы это произошло. Но это слишком беспокоит, когда вам нужно добавить быстрый эффект дыма.
Эти 10 кистей дыма для Photoshop могут доставить вас туда по цене регистрации по электронной почте.
8. противотуманные кисти
Этот набор из 106 противотуманных кистей можно использовать как прозрачные накладки на любое изображение. Вы можете дать им любой цвет с помощью цветного инструмента Photoshop. Используйте их на пейзажах или даже для портретов с двойной экспозицией.
Набор доступен на Gumroad и бесплатен для коммерческого использования. Вы также можете назвать свою цену и помочь разработчику.
9. Облачные кисти
Солнечная пейзажная фотография всегда выглядит красивее с небольшими пятнами облаков. Облака также могут придавать настроение пейзажным фотографиям или быть предметом внимания, если вы хотите попробовать смешивание экспозиции
,
Этот фотореалистичный набор из девяти облачных кистей, размещенных на Deviantart, предлагает приятное сочетание более тяжелых, пухлых облаков, а также тонких, похожих на туман облаков.
Этот набор из 17 бесплатных облачных кистей высокого разрешения на FudgeGraphics.com также стоит скачать.
10.
 Дерево Кисти
Дерево КистиКогда мы говорим о пейзажной фотографии, то почему бы не использовать более естественные элементы. В Adobe Photoshop CC есть классный фильтр дерева, который добавляет реалистичные деревья.
, Но более плоские кисти могут не только помочь вам создать кадр, но и создать интересные силуэты.
Набор кистей состоит из девяти различных кистей и может быть полезен для создания плоских обоев по замыслу художника. Если вы ищете больше разнообразия, попробуйте поискать на 123Brushes их бесплатные наборы кистей для дерева.
11. Логотип Кисти
Вы можете взять аккуратный шрифт, любую форму или каллиграфическую кисть и создать классный логотип в Photoshop.
, Вы можете искать векторные фигуры тоже. Но кисти с логотипом для Photoshop — это быстрый путь, если вы не хотите создавать свою собственную кисть с логотипом.
Вы найдете богатый набор кистей с логотипом, которые дадут вам больше возможностей для игры. Выберите один и создайте свой собственный водяной знак для ваших изображений. Другой альтернативой является поиск кисти с той формой, которую вы ищете.
Другой альтернативой является поиск кисти с той формой, которую вы ищете.
Создайте свои собственные кисти Photoshop сейчас
Пользовательские кисти используются в основном цифровыми художниками. Но, как показывает приведенный выше список, фотографы также могут найти несколько преимуществ.
Огромное разнообразие бесплатных кистей Photoshop, предлагаемых в Интернете, заключается в том, что создавать свои собственные не так уж и сложно. Так почему бы не создать свои собственные кисти Photoshop
и поделиться ими в Интернете, чтобы другие могли использовать их в своей работе.
April « 2010 « Бесплатные инструменты для дизайнера
Молния в векторном формате
Автор и источник – http://wegraphics.net/downloads/vectors/dazzling-lightnings-vector-set/.
На сайте автора предлагается к скачиванию набор из 10 векторных молний, однако бесплатно скачать и использовать можно только одну. Автор также рассказывает, как он рисовал молнию в векторе.
Автор также рассказывает, как он рисовал молнию в векторе.
Лицензия – http://creativecommons.org/licenses/by-nc/3.0/: векторную молнию нельзя использовать для коммерческих проектов.
Скачать векторную молнию
В вебсборнике.ком также есть: молнии – бесплатные кисти для Фотошоп.
Tags: vector
Бесплатные иконки с неоновым свечением (неоновым светом)
Формат – PNG , размер иконок – 256 x 256 (только один размер).
Автор и источник – http://zen-nikki.deviantart.com/art/Neon-light-icon-set-89114055.
Иконки предназначены для использования на сайтах с темным бекграундом. Среди иконок есть иконки кругов, полукругов, сегментов, шестиконечных звезд, шестиугольников, квадратов и т.д.
Скачать иконки с неоновым свечением
Tags: Иконки, Векторные иконки
Очень необычная иконка – яичница на сковородке
Формат – PNG.
Размеры – 512, 256, 128, 64 px.
Рядом со сковородкой – яичная скорлупа, которую можно использовать для создания новых иконок.
Автор и источник – http://cemagraphics.deviantart.com/art/Mini-Breakfast-Icon-96460373.
Иконку можно использовать бесплатно для любых проектов, кроме порно, вареза, расизма, антирелигиозных проектов. По возможности автор просит информировать его о том, для каких проектов вы используете иконку.
Скачать иконку яичницы на сковородке можно с сайта автора.
Tags: Иконки
Очень часто в дизайне приходится использовать специальные имиджи, указывающие на то, что какие-либо слова являются прямой речью или мыслями. Особенно часто подобные имиджи используются в комиксах.
Все векторные имиджи
Всего – 104 различных имиджа прямой речи и мыслей в векторном формате.
Форматы – вектор .EPS и .PNG (на белом и прозрачном фоне).
Разрешение – 4000px, 300 ppi.
Источник – http://mediamilitia.com/thought-and-speech-bubbles-pack-104-free-vectors-and-images/.
Использование – бесплатное для любых проектов (“personal and commercial use is welcomed and encouraged! “).
Скачать векторные имиджи можно с сайта источника (архив 5 мегабайт для векторных имиджей и 14 мегабайт – для имиджей в формате PNG).
Tags: vector
Сферические кисти для Фотошоп и имиджи –
Всего – 23 кисти.
Формат – Photoshop Brushes (ABR), разрешение – 2500px.
Использование – бесплатное для любых проектов.
Источник – http://mediamilitia.com/patterned-spheres-pack-23-free-brushes-and-images/.
Скачать можно не только кисти, но и отдельные имиджи. Например, такие
Например, такие
Формат имиджей – .PNG. Прозрачный фон. Разрешение 3000px (300ppi).
Скачать бесплатные кисти и имиджи можно с сайта источника http://mediamilitia.com/patterned-spheres-pack-23-free-brushes-and-images/.
Tags: photoshop brushes, паттерн
Источник http://blueblots.com/freebies/250-free-photoshop-spray-brushes/
Всего – 12 кистей для Фотошоп.
Источник – http://myphotoshopbrushes.com/brushes/id/296
Author – myphotoshopbrushes.com
Использование – бесплатное для личных и коммерческих проектов.
Дата публикации – июль 2009 года.
Скачать кисти можно с сайта http://myphotoshopbrushes.com/brushes/id/296 (архив 5,5 Mb).
Tags: photoshop brushes, Полезные ссылки
Много бесплатных тем для Вордпресс не бывает. В поисках нужной темы иногда приходится просматривать множество сайтов и сборников.
В поисках нужной темы иногда приходится просматривать множество сайтов и сборников.
Один из сайтов, на котором представлена большая коллекция хороших и бесплатных тем для сайтов на WordPress – http://wordpress.theme-finder.net.
Дизайн сайта примитивен очень удобен. Все темы разбиты по категориям и по внешнему виду – количеству колонок, цветовой гамме, цвету фона, поддержке виджетов, стилю (минимализм, отрисовка “от руки”)
Также в вебсборнике.ком есть ссылки на статьи:
Что такое WordPress и как с ней работать.
Tags: WordPress, Полезные ссылки, Тема для Вордпресс
Еще одна коллекция бесплатных кистей для Фотошоп
На данный момент на сайте собрано 1288 наборов кистей. Коллекция постоянно пополняется. Все кисти разбиты на категории, что значительно облегчает поиск.
Ссылка на сайт http://123freebrushes.com/.
Tags: photoshop brushes, Полезные ссылки
Коллекций бесплатных кистей для Фотошоп не так мало в Интернете, однако иногда для поиска нужных кистей приходится просматривать несколько коллекций. Свой список сборников бесплатных кистей вы можете пополнить еще одной ссылкой – photoshop-free-brushes.
Ссылка на сайт бесплатных кистей для Фотошоп http://photoshop-free-brushes.com/.
Все кисти разбиты по категориям, причем один и тот же набор может быть в нескольких категориях – например, цветы и насекомые (бабочки).
Минимум текста на сайте обеспечивает удобство работы с ним даже для дизайнеров, не владеющих английским.
Собрание кистей постоянно обновляется. В отличие от вебсборника.ком, photoshop-free-brushes.com содержит как недавно созданные, так и “старые” кисти. Их качество тоже может быть различным. Однако богатство выбора с лихвой компенсирует все мелкие недостатки.
В отличие от вебсборника.ком, photoshop-free-brushes.com содержит как недавно созданные, так и “старые” кисти. Их качество тоже может быть различным. Однако богатство выбора с лихвой компенсирует все мелкие недостатки.
Tags: photoshop brushes, Полезные ссылки
Замок повелителя молний в Adobe Photoshop
В этом уроке мы будем работать над готической и волшебной фотоманипуляцией в Photoshop. Мы соберем нашу композицию по частям, составив из нескольких изображений одну большую сцену. Чтобы привести цвета к единому знаменателю, мы воспользуемся корректирующими слоями. А в конце украсим работу фильтром.
Результат
Исходники
Для выполнения урока вам понадобятся следующие файлы:
Шаг 1
Создайте новый документ размером 1400px * 765px с фоном черного цвета. Скачайте текстуру камня, откройте файл в Photoshop и выделите указанную ниже область:
Копируйте выделенное и вставьте в наш документ. Используйте опцию Perspective/Перспектива в инструменте Transform/Трансформирование, чтобы придать слою перспективу:
Используйте опцию Perspective/Перспектива в инструменте Transform/Трансформирование, чтобы придать слою перспективу:
Сотрите некоторые части слоя растушеванным ластиком.
В оригинальном уроке для подобных целей используется ластик, однако мы рекомендуем указывать слою маску, и черной растушеванной кистью маскировать те области, которые хотите скрыть. Это недеструктивный метод обработки изображений, и вы всегда сможете внести изменения внутри маски. Однако оба метода при выполнении урока. — прим. Дежурки
Примените к слою в качестве обтравочной маски корректирующий слой black and white/черный и белый:
Вот что должно получиться:
Шаг 2
Откройте файл со скалой и выделите указанную ниже часть:
Копируйте ее и вставьте в наш документ в правую часть:
Укажите скале в качестве обтравочной маски корректирующие слои
Black and White/Черный и белый:
Levels/Уровни:
Вот что должно получиться:
Повторите процесс, чтобы добавить еще один кусок скалы в левую часть изорбажения:
Шаг 3
Откройте изображения замка в Photoshop и выделите замок:
Копируйте его и вставьте в наш документ между скал:
Укажите в качестве обтравочной маски замку следующие корректирующие слои:
Black and White/Черный и белый
Levels/Уровни
Вот что должно получиться:
Шаг 4
Откройте изображение ступенек и выделите указанную ниже область:
Копируйте ее и вставьте в наш документ, масштабировав до нужного размера:
Мягким ластиком обработайте края, чтобы сгладить их.
Шаг 5
Откройте изображение волшебника и выделите волшебника:
Поместите его в наш документ, как показано ниже:
Используйте кисть молнии, чтобы нарисовать вспышку из руки волшебника:
Используйте кисти облаков или дыма, чтобы добавить загадочности работе:
Шаг 6
Теперь нарисуем парящие камни. Откройте изображение скалы и выделите часть показанную ниже:
Поместите эту часть в наш документ и сделайте ее меньше:
Возьмите кисть молнии и ярко-бирюзовым цветом нарисуйте молнию на камне:
Повторите процесс с другими частями скалы, чтобы получить несколько парящих волшебных камней:
Красной кистью молний нарисуйте несколько молний поверх скал в документе, чтобы получить эффект лавы:
Нарисуйте молнии в небе:
Шаг 7
Мы почти закончили. Объедините слои изображения, дублируйте получившийся слой и примените к нему фильтр Accented Edges/Акцент на краях:
Укажите слою с эффектом маску, и замаскируйте области, указанные красным на картине ниже:
При желании вы можете добавить цветов при помощи корректирующих слоев, и это всё!
Результат
Автор урока James Qu
Перевод — Дежурка
Смотрите также:
Добавляем молнию в фотошопе.
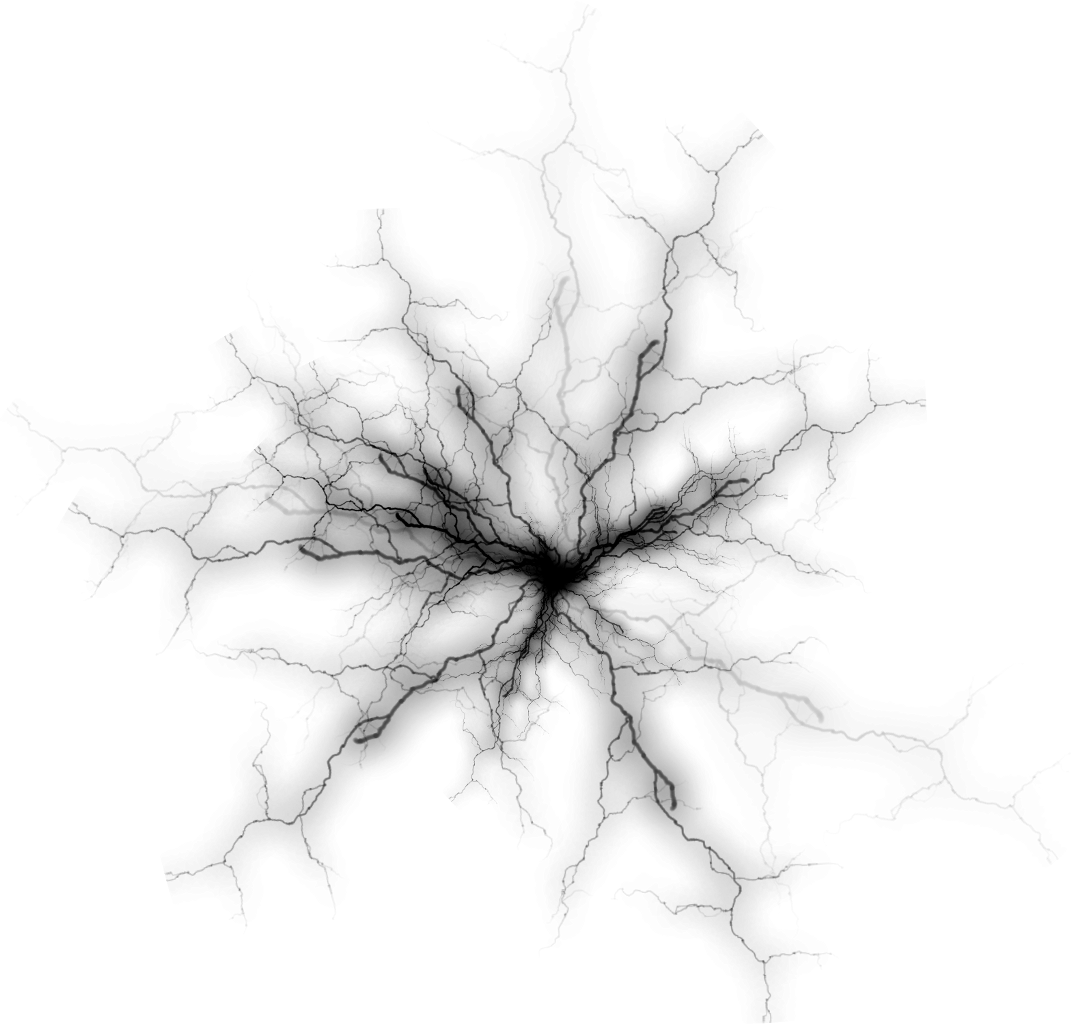
 — fotomeridian — LiveJournalВ этом уроке мы расскажем, как можно добавить молнию на фотографию с помощью фотошопа. Есть несколько различных способов. Вот один из них. Эта техника позволяет иметь больше контроля над тем, в каком месте изображения будет находиться молния и как она будет выглядеть. Вот так изображение будет выглядеть в итоге:
— fotomeridian — LiveJournalВ этом уроке мы расскажем, как можно добавить молнию на фотографию с помощью фотошопа. Есть несколько различных способов. Вот один из них. Эта техника позволяет иметь больше контроля над тем, в каком месте изображения будет находиться молния и как она будет выглядеть. Вот так изображение будет выглядеть в итоге:Шаг 1: Добавляем новый слой
Фотография открыта в фотошопе. Если вы посмотрите на палитру слоев, вы увидите, что сейчас у вас есть только один слой — фоновый слой — это оригинал фотографии. Мы не будем работать на оригинале, чтобы не изменять его. Нажимаем на значок “добавить новый слой” в нижней части панели слоев:
Над оригиналом вы теперь видите новый слой под названием «Layer 1»:
Шаг 2: Выбераем Lasso/Лассо
Выбераем Lasso/Лассо на панели инструментов:
Шаг 3: Выделяем области, на которую мы хотим вставить молнию
С помощью лассо выделяем область, в которую мы будем вставлять молнию. Здесь мы выделяем область в нижней правой части фотографии:
Здесь мы выделяем область в нижней правой части фотографии:
Шаг 4: Заполните выделение белым цветом
В меню выбираем Fill/Заливка:
Edit/Редактировать > Fill/Заливка.
При этом открывается диалоговое окно Fill/Заливка. Устанавливаем пользовательскую опцию в верхней части диалогового окна “Белый” (цвет):
Нажмите OK, чтобы закрыть диалоговое окно. Фотошоп зальет выделенную область изображения белым цветом:
Шаг 5: Выбираем Brush/Кисть
Выбираем Brush/Кисть на панели инструментов:
Шаг 6: Устанавливаем черный цвет
Мы будем рисовать черным цветом. Фотошоп использует для кисти цвет переднего плана. Значит мы должны, прежде чем начать рисовать, установить черный цвет , как цвет переднего плана. Нажимаем букву D на клавиатуре, которая утанавливаетцвета в значение “по умолчанию”. Черный становится цветом переднего плана, а белый — цветом фона. На панели инструментов вы видите установку цветов:
Шаг 7: Выбираем кисть с жесткими краями
После того, как мы выбрали кисть на панеле инструментов, мы можем поменять ее настройки. Нам нужна кисть с жесткими краями. Щелкните правой кнопкой мыши (Win) / Control-click (Mac) в любом месте изображения. Выбираем кисть с жесткими краями, нажав на миниатюру. После того как вы выбрали кисть, нажмите Enter (Win) / Return (Mac), чтобы закрыть диалоговое окно:
Нам нужна кисть с жесткими краями. Щелкните правой кнопкой мыши (Win) / Control-click (Mac) в любом месте изображения. Выбираем кисть с жесткими краями, нажав на миниатюру. После того как вы выбрали кисть, нажмите Enter (Win) / Return (Mac), чтобы закрыть диалоговое окно:
Шаг 8: Нарисуйте черную линию
Рисуем черную неровную линию на выбранном участке. Молния позже появится на вдоль правого края штриха, на границе черного и белого. Для достижения наилучшего результата, используйте достаточно маленькую кисть. Вы можете изменить размер кисти с помощью клавиатуры. Нажмите левую клавишу скобки ([), чтобы сделать кисть меньше или клавишу правой скобки (]), чтобы сделать делает кисть больше. Когда вы закончите, ваша черная линия должна выглядеть примерно так:
Шаг 9: Закрашиваем участок слева от линии черным
Закрашиваем участок слева от линии черным цветом. Только правая сторона выбранной области должна оставаться белой. Вы можете увеличить размер кисти:
Шаг 10: Применяем фильтр Gaussian Blur/Размытие по Гауссу
Далее нам нужно смягчить края, где соединяются черные и белые области. Переходим к меню Filter/Фильтр в верхней части экрана, выбераем Blur/Размытие, затем выберите Gaussian Blur/Размытие по Гауссу:
Переходим к меню Filter/Фильтр в верхней части экрана, выбераем Blur/Размытие, затем выберите Gaussian Blur/Размытие по Гауссу:
Открывается диалоговое окно фильтра. Перемещаем ползунок направо. Чем дальше вы переместите ползунок, тем больше будет размытие и тем мягче края. Область между черным и белым в конечном итоге станет молнией, поэтому, чем мягче край, тем шире будет молния. Давайте установим на нашем изображении значение Radius/радиуса около 9 пикселей. Значение радиуса зависит от размера изображения, с которым вы работаете:
Нажмите OK, чтобы закрыть диалоговое окно. Край должен выглядеть примерно так:
Шаг 11: Применяем фильтр Difference Clouds/Разностные облака
Переходим к меню фильтров, выбираем Render/Освещение, затем выбираем Difference Clouds/Разностные облака:
В этом фильтре нет диалогового окна. Фотошоп просто применяет фильтр к изображению. Мы видим на изображении, что мягкие края, которвые мы создали минуту назад, теперь становятся похожими на молнию, хотя у нее пока еще неправильный цвет:
Шаг 12: Инвертируем изображение
Переходим к меню Image/Изображение, выбираем Adjustments/Настройки, затем выбираем Invert/Инвертировать:
Теперь молния стала белого цвета:
Шаг 13: Уровни
Вернитесь в меню изображения, выберите в этот раз в настройках Levels/Уровни:
Открывается диалоговое окно Levels/Уровни. С помощью Levels/Уровни мы затемним «облака» вокруг молнии. Во-первых, нажмите на черный ползунок в нижней левой части гистограммы (в центре диалогового окна) и перетащите его в правую сторону. При перетаскивании, вы увидите, что области вокруг молнии начинают затемняться. Продолжайте перетаскивание черный ползунок вправо, пока большая часть «облаков» не исчезнет:
С помощью Levels/Уровни мы затемним «облака» вокруг молнии. Во-первых, нажмите на черный ползунок в нижней левой части гистограммы (в центре диалогового окна) и перетащите его в правую сторону. При перетаскивании, вы увидите, что области вокруг молнии начинают затемняться. Продолжайте перетаскивание черный ползунок вправо, пока большая часть «облаков» не исчезнет:
Перетащите черный ползунок вправо, чтобы затемнить большая часть области вокруг молнии. Останется несколько серых участков:
Нажмите на серый ползунок и перетащите его вправо, пока серые области тоже не станут темнее. Но осторожно, молния должна сохранить мягкие размытые края:
Нажмите OK. Изображение должно выглядеть примерно так:
Шаг 14: Снимите выделение
Переходим к меню Select/Выделение, выберираем Deselect/Отменить, чтобы снять выделение. Более быстрый способ, снять выделение, с помощью клавиш Ctrl + D (Win) / Command + D (Mac).
Шаг 15: Убираем серые области
Выбираем Brush/Кисть с твердостью 50%.
Затем черными закрашиваем оставшиеся серые области вокруг молнии.
Когда вы закончите, все, кроме молнии должны быть черным. Не беспокойтесь, что все это в данный момент выглядит уродливо.
Шаг 16: Измените режим наложения на Screen/Экран (Осветление)
В верхней части панели слоев меняем режим смешивания слоев на Screen/Экран (Осветление):
Режим наложения Screen/Экран (Осветление) скроет все темные области, делая видимой только молнию:
Шаг 17: Перемещаем молнию и меняем ее размеры с помощью Free Transform/Свободная трансформация
Идем в меню в меню Edit/Редактировать в верхней части экрана и выбериаем Free Transform/Свободная трансформация, или нажмите Ctrl + T (Win) / Command + T (Mac) для доступа к Free Transform/Свободная трансформация с помощью клавиш:
Чтобы изменить размер молнии, просто перетащите любую из точек сетки. После того как вы перенесли молнию на задуманную часть изображения и поменяли ее размер, нажмите Enter (Win) / Return (Mac), чтобы применить изменения к изображению и выйти из Free Transform/Свободная трансформация:
Шаг 18: Создаем дубль слоя
Давайте добавим молнии блеск. Выберите в меню Layer/Слои команду New/Создать новый слой или создайте новый слой через копирование, нажав клавиши Ctrl + J (Win) / Command + J (Mac):
Выберите в меню Layer/Слои команду New/Создать новый слой или создайте новый слой через копирование, нажав клавиши Ctrl + J (Win) / Command + J (Mac):
Копия слоя Layer 1 в панели слоев окажется выше слоя Layer 1. Обратите внимание, что режим наложения копии автоматически будет установлен в режим Screen/Экран (Осветление):
Шаг 19: Применяем фильтр Gaussian Blur/Размытие по гауссу
Чтобы создать свечение вокруг молнии, нам нужно просто размыть копию, которую мы создали. Перейти к фильтру Gaussian Blur/Размытие по гауссу, как мы это делали раньше. Устанавливаем радиус в данном случае около 9 пикселей, это добавляет эффект свечения. Значение радиуса могут быть различным в зависимости от размера изображения:
Нажмите OK, чтобы выйти из диалогового окна. Теперь вы видите тонкую линию свечения вокруг молнии:
Шаг 20: Дублируем слой
Первоначальный эффект свечения слишком тонкий, поэтому давайте увеличим его интенсивность. Нажмите на Ctrl + J (Win) / Command + J (Mac), чтобы быстро дублировать размытый слой. Свечение станет сильнее. Если по вашему мнению свечение слишком сильное, вы можете снизить прозрачность слоя. Это можно сделать в опции Opacity/Непрозрачность в верхней части панели слоев. Здесь мы оставим прозрачность слоя до 100%:
Нажмите на Ctrl + J (Win) / Command + J (Mac), чтобы быстро дублировать размытый слой. Свечение станет сильнее. Если по вашему мнению свечение слишком сильное, вы можете снизить прозрачность слоя. Это можно сделать в опции Opacity/Непрозрачность в верхней части панели слоев. Здесь мы оставим прозрачность слоя до 100%:
Шаг 21: Соединяем слои
В меню выбраем команду Merge Down/Соеденить слои Layer 1 и обе копии или нажимаем Ctrl + E (Win) / Command + E (Mac). Затем повторяем действие.
Теперь возвращаемся в слой, Layer 1, кликнув на него:
Шаг 22: Увеличиваем Hue / Saturation/Оттенок/Насыщенность молнии
Если вы хотите поменять цвет молнии, выберите в меню Adjustments/Настройки, затем выберите Hue / Saturation/Оттенок/Насыщенность. Это можно сделать в коррекционом слое, но сейчас мы перейдем в настройки из меню:
Открывается диалоговое окно Hue / Saturation//Оттенок/Насыщенность. Выберите опцию Colorize, а затем перетащите ползунок Hue/Оттенок, чтобы выбрать цвет для молнии. Выбрем сине-фиолетовый оттенок, установив значение Hue 232. Конечно, вы можете выбрать любой другой понравившийся вам цвет. Чтобы сделать цвет более интенсивным и увеличить Saturation/Насыщенность, установим значение насыщенности на 50%. Нажмите OK:
Выбрем сине-фиолетовый оттенок, установив значение Hue 232. Конечно, вы можете выбрать любой другой понравившийся вам цвет. Чтобы сделать цвет более интенсивным и увеличить Saturation/Насыщенность, установим значение насыщенности на 50%. Нажмите OK:
Вот что получилось:
Шаг 23: Объединяем слои
Удерживаем нажатой клавишу Alt (Win) / Option (Mac) и переходим на Layer/Слои > Merge Visible/Объединить видимые слои:
Это объединит все слои в новый слой над ними в панели слоев:
Шаг 24: Выберите инструмент Dodge/Осветление
Выберите инструмент Dodge/Осветление на панели инструментов:
Шаг 25: Установите диапазон “света” и уберите галочку с Protect Tones
Выставляем настройки:
Шаг 26: Выбираем мягкую кисть (твердость 0%)
Твердость кисти инструмента Dodge/Осветление регулируется так же, как и твердость обычной кисти:
Шаг 27: Рисуем с помощью Dodge/Осветление
Добавляем света в некоторых деталях изображения с помощью Dodge/Осветление. Когда вы рисуете на одном месте инструментом Dodge/Осветление, яркость увеличивается. Мы будем использовать средний размер кисти:
Когда вы рисуете на одном месте инструментом Dodge/Осветление, яркость увеличивается. Мы будем использовать средний размер кисти:
Осветлим некоторые области на облаках , где молния начинается.
Используйте маленькую кисть и просто нажмите пару раз на том месте, где молния ударяет в землю (или в данном случае в воду), чтобы добавить и там немного свечения:
И, наконец, мы осветлим пару деталей вдоль молнии:
Шаг 28: Снижаем непрозрачность верхнего слоя
Если после осветления вы обнаружите, что оно выглядят слишком интенсивно, просто уменьшите непрозрачность верхнего слоя. Здесь мы установим его на 70%:
Все готово:
Автор
Подготовили
Магическая сцена с молниями · Мир Фотошопа
Конечный результат:
Ресурсы урока:
- Скалистая текстура,
- Скала,
- Замок,
- Ступеньки,
- Волшебники,
- Кисти молний.
Шаг 1
Создайте новый документ в Фотошопе (Ctrl + N) размером 1400х765 пикселей с чёрным фоном. Откройте в Фотошопе текстуру скалы и выделите небольшой участок инструментом Rectangular Marquee Tool (M).
Откройте в Фотошопе текстуру скалы и выделите небольшой участок инструментом Rectangular Marquee Tool (M).
Перенесите выделенную часть текстуры в созданный документ. Активируйте режим Perspective (Edit ? Transform ? Perspective) и измените форму слоя.
Создайте корректирующий слой Black & White для слоя земли:
Шаг 2
Откройте фотографию скалы в Фотошопе и выделите часть скалы:
Перенесите скалу в основной документ:
К слою скалы примените следующие корректирующие слои:
Black & White:
Levels:
Добавьте ещё одну скалу на левую сторону и создайте для неё те же корректирующие слои:
Шаг 3
Откройте фотографию замка в Фотошопе и выделит его.
Скопируйте замок в основной документ и расположите его между скалами.
Создайте для замка следующие корректирующие слои:
Шаг 4
Откройте фотографию ступенек в Фотошгопе и выделите их.
Скопируйте ступеньки в основной документ и расположите их так, чтобы они вели к замку. Мягким ластиком подотрите края ступенек, чтобы они сливались с окружением.
Мягким ластиком подотрите края ступенек, чтобы они сливались с окружением.
Шаг 5
Откройте фотографию волшебника и выделите его.
Перенесите волшебника в основной документ и уменьшите в режиме Free Transform (Ctrl + T).
Нарисуйте молнию при помощи специальной кисти.
Специальными кистями нарисуйте облака вокруг всей местности.
Шаг 6
Сейчас мы создадим парящие камни. Откройте фотографию скалы и выделите небольшой участок.
Скопируйте скалу в основной документ и уменьшите её.
Нарисуйте молнию голубого цвета, исходящую из камня.
Добавьте больше электрических камней.
Нарисуйте красные линии на скале при помощи кистей молний. Так мы создадим иллюзию лавы.
Добавьте молнии на небо.
Шаг 7
Сведите все слои (Layer — Flatten Image). Создайте копию слоя с изображением и примените фильтр Accented Edges (Filter ? Brush Strokes ? Accented Edges).
Добавьте маску к слою с фильтром и закрасьте её так:
Добавьте цвет при помощи корректирующих слоёв.
Создаем в фотошоп сказочную композицию с человеком, удерживающим молнии — уроки фотошоп
Создаем экстравагантную композицию в фотошоп
Апр
30
2015
В этом уроке Фотошоп мы создадим романтичную иллюстрацию с летящей девушкой под зонтом. Идея урока была навеяна композицией певицы Мириам Уэбстер «Til I See Your Face». Мы будем комбинировать некоторые сток-изображения, применять различные кисти и работать над освещением и цветом, чтобы получить впечатляющий результат.
Используемые материалы:
Морской пейзаж
Девушка с зонтом
Девушка с зонтом 2
Кисти облаков
Кисти облаков 2
Кисти облаков 3
Кисти птиц
Набор градиентов
PSD файл урока
Приступаем!
Шаг 1
Открываем (Ctrl+O) в Фотошоп изображение морского пейзажа из материалов урока и сразу преобразуем фон в обычный слой, дважды нажав по миниатюре фона в панели слоев. Отражаем пейзаж по горизонтали (Edit > Transform > Flip Horizontally).
Шаг 2
Теперь изменим немного цвет пейзажа. Для этого, создаем новый корректирующий слой «Уровни» (Layer-New Adjustment Layer –Levels или клик по иконке коррекций (черно-белый круг) внизу панели слоев и выбираем нужное). Устанавливаем значения опции со скриншота ниже:
Далее, добавляем корректирующий слой «Кривые» (Layer-New Adjustment Layer-Curves) для изменения света и тона пейзажа. Выполняем настройки опции.
Шаг 3
Далее, начинаем рисовать в центре нашей сцены облака. Загружаем в Фотошоп кисти облаков из ресурсов урока через меню Редактирование-Управление наборами-Кисти (Edit-Preset Manager-Brushes).
В диалоговом окне нажимаем клавишу «Загрузить»(Load) и указываем местонахождение скачанных кистей в вашем ПК. После загрузки кисти появятся в палитре кистей (F5).
Создаем новый слой (Ctrl+Shift+N) и устанавливаем цвет переднего плана (Foreground) на белый (#ffffff). Любой кистью из набора облаков рисуем облака в центре картины.
Установите непрозрачность (Opacity) облаков, расположенных вдалеке на значение от 50-90%. Ближние облака оставляем с непрозрачностью (Opacity) 100%.
Используем мягкий Ластик (Eraser Tool) для удаления лишних частей облаков.
Создаем еще немного облаков и некоторые слои с ними дублируем (Ctrl+J) для усиления насыщенности.
Шаг 4
Загружаем кисти птиц из ресурсов урока и создаем новый слой (Ctrl+Shift+N). Кистью (Brush) белого цвета рисуем стаю птиц в небе.
Шаг 5
Далее, будем добавлять изображение девушки в композицию. Открываем ее фото в фотошоп.
Для извлечения девушки с фона мы будем использовать функцию «Уточнить край/маску» (Refine Edge/Mask), которая предусмотрена в Photoshop CS5. Сначала выделяем девушку инструментом Быстрое выделение (Quick Selection tool).
С активным выделением девушки переходим в меню Выделение-Уточнить край/маску (Select-Refine Edge/Mask). В окне просмотра(View) выбираем вариант «на слоях» (On Layers), чтобы четко видеть границы изображения и контролировать их изменение.
В окне просмотра(View) выбираем вариант «на слоях» (On Layers), чтобы четко видеть границы изображения и контролировать их изменение.
В разделе «Обнаружение краев» (Edge Detection) активируем флажок «умный радиус» (Smart Radius). Я оставил здесь настройки по умолчанию программы, вы же можете попробовать свои настройки.
В разделе «Вывод» (Out) активируем опцию «очистить цвета» (Decontaminate Colors) и выбираем «вывод в новый слой со слоем-маской». Нажимаем Ок.
Автоматически будет создан новый слой со слоем-маской (Layer Mask).
Теперь, выделяем слой с маской и копируем его (Ctrl+C) в нашу иллюстрацию с пейзажем (Ctrl+V).
Осталось изображение спинки стула на слое с девушкой. Его нужно удалить. Сделаем это инструментом Штамп (Clone Stamp Tool). Удерживая Alt, копируем часть платья (клик л.кн.
мыши по образцу), затем переносим курсор на область стула и вставляем скопированное кликом л.
кн.мыши.
Выбираем мягкую Кисть (Brush) черного цвета и на маске слоя с девушкой стираем нижнюю часть кисти ее левой руки.
Шаг 6
Открываем другое изображение девушки с зонтом. Мы будем использовать с него только руку героини.
Выбираем Перо (Pen Tool) и создаем контур вокруг левой руки девушки.
Переходим в панель «Контуры» (Paths) и нажимаем на иконку пунктирного круга внизу (Load Path as Selection), чтобы загрузить выделение контура. Возвращаемся в панель слоев (Layers) и копируем выделенную руку (Ctrl+J) на отдельный слой. Копируем(Ctrl+C), затем вставляем (Ctrl+V) руку в иллюстрацию выше слоя с девушкой.
Шаг 7
Нам нужно соединить две руки в одну, чтобы получилось естественное положение согнутой руки. Выполним это при помощи Маски слоя (Layer Mask). Сначала перемещаем (Move Tool) вставленную руку поверх удаленной кисти девушки и уменьшаем ее размер, используя Трансформирование (Edit-Transform или Ctrl+T).
Создаем Маску (Layer > Layer Mask > Reveal All) на слое с рукой. Выбираем черную Кисть (Brush) с мягкими краями и удаляем часть предплечья, которая выходит за пределы настоящей руки модели. Для удобства вы можете снизить непрозрачность (opacity)слоя с рукой, чтобы видеть области обработки.
Соединив две руки в одну, выделяем слои с руками (Ctrl+клик по миниатюрам слоев) и объединяем их вместе (Ctrl+E).
Шаг 8
Изменяем размер слоя с девушкой (Edit-Transform или Ctrl+T) и размещаем ее поверх облаков. Далее, добавим коррекции «Кривые» (Curves) и «Уровни» (Levels) к слою с девушкой, чтобы ее оттенок сочетался с основным пейзажем.
На слое с девушкой переходим в меню Изображение-Коррекции-Уровни (Image > Adjustments > Levels) и выполняем настройки со скриншота. Это сделает изображение модели более контрастным и ярким.
Это сделает изображение модели более контрастным и ярким.
Далее, применяем к девушке коррекцию «Кривые» (Image > Adjustments > Curves), что улучшит сочетание модели с фоном.
Шаг 9
По-моему, платье девушки слишком низко опущено, что не соответствует имитации полета. Приподнимем подол при помощи Деформации (Edit > Transform > Warp).
Шаг 10
Волосы девушки должны развеваться под дуновением ветра. Создадим впечатление летящих прядей инструментом Палец (Smudge Tool). Дублируем слой с девушкой (Ctrl+J) и выбираем Палец (smudge tool) с мягкой кистью 12 рх и 100% непрозрачностью(opacity).
Делаем еще один дубликат девушки (Ctrl+J) и Пальцем (Smudge Tool) добавляем еще несколько прядей на груди. Переключаемся между маленьким и средним размером кисти, чтобы получить реалистичный результат.
Шаг 11
Теперь, мы осветлим некоторые места девушки, чтобы ярче обозначить направление источника света в композиции и смешать ее с окружающим фоном. Выбираем инструмент Осветлитель (Dodge Tool) и проводим им по местам, обозначенным красными стрелками.
Выбираем инструмент Осветлитель (Dodge Tool) и проводим им по местам, обозначенным красными стрелками.
Шаг 12
Создаем новый слой (Ctrl+Shift+N) выше всех слоев и рисуем поверх девушки немного мелких облаков. Используем кисти облаков, загруженные ранее.
Шаг 13
Объединим в единый цветовой оттенок все элементы работы. Для этого, поверх всех слоев создаем корректирующий слой «Цветовой баланс» (Layer-New Adjustment Layer-Color Balance или клик по иконке черно-белого круга внизу панели слоев и выбираем данную коррекцию). Выполняем настройки опции в режиме средних тонов (Midtones).
Устанавливаем цвета переднего и заднего планов по умолчанию на черный и белый, нажав на клавиатуре «D» и добавляем корректирующий слой «Градиент» (Layer-New Adjustment Layer-Gradient Fill).
Направление цвета от черного к прозрачному с линейным стилем (Linear). Изменяем режим смешивания (Blend Mode) этого слоя на яркий свет (Vivid Light) с непрозрачностью(Opacity) 40%.
Эта коррекция позволит затемнить правую сторону изображения.
Добавляем еще один корректирующий слой «Градиент» (Gradient Fill), но предварительно скачиваем набор градиентов из материалов урока.
Для того, чтобы загрузить градиенты в программу, активируем инструмент Градиент (Gradient tool) и нажимаем в верхнем меню на Редактор градиентов (цветовая шкала «Gradient Editor»).
Справа диалогового окна нажимаем кнопку «загрузить» (Load) и указываем скачанный набор. Выбираем из набора серый градиент (Yellow 4-3D).
Устанавливаем режим смешивания этого корректирующего слоя на Перекрытие (Overlay) с непрозрачностью (Opacity) 68%.
Шаг 14
Далее, создаем отражение девушки в море. Копируем один из слоев с девушкой (Ctrl+J) и слой с облаками поверх нее. Отражаем дубликаты по вертикали (Edit > Transform > Flip Vertically). Уменьшаем масштаб (Scale) дубликатов до 75% в верхнем меню(вводим значение в поля высоты и ширины) и перемещаем (Move tool) их на поверхность воды.
Устанавливаем непрозрачность (Opacity) отражения девушки до 24%, а отражения облаков до 63%.
Мы закончили!
В этом уроке вы видели, как легко можно создать интересную композицию при помощи масок слоя и корректирующих слоев. Создание настроения путем изменения освещения и цвета превращает обычную иллюстрацию в грандиозную картину.
Чтобы просмотр любимых фильмов стал увлекательным и удобным, вам понадобится тумба под телевизор. Однако заранее подумайте какого размера, цвета и формы должна быть искомая модель.
Источник: http://www.photoshop-training.ru/?p=1689
Замок повелителя молний в Adobe Photoshop
В этом уроке мы будем работать над готической и волшебной фотоманипуляцией в Photoshop. Мы соберем нашу композицию по частям, составив из нескольких изображений одну большую сцену. Чтобы привести цвета к единому знаменателю, мы воспользуемся корректирующими слоями. А в конце украсим работу фильтром.
Результат
Исходники
Для выполнения урока вам понадобятся следующие файлы:
Шаг 1
Создайте новый документ размером 1400px * 765px с фоном черного цвета. Скачайте текстуру камня, откройте файл в Photoshop и выделите указанную ниже область:
Скачайте текстуру камня, откройте файл в Photoshop и выделите указанную ниже область:
Копируйте выделенное и вставьте в наш документ. Используйте опцию Perspective/Перспектива в инструменте Transform/Трансформирование, чтобы придать слою перспективу:
Сотрите некоторые части слоя растушеванным ластиком.
В оригинальном уроке для подобных целей используется ластик, однако мы рекомендуем указывать слою маску, и черной растушеванной кистью маскировать те области, которые хотите скрыть. Это недеструктивный метод обработки изображений, и вы всегда сможете внести изменения внутри маски. Однако оба метода при выполнении урока. — прим. Дежурки
Примените к слою в качестве обтравочной маски корректирующий слой black and white/черный и белый:
Вот что должно получиться:
Шаг 2
Откройте файл со скалой и выделите указанную ниже часть:
Копируйте ее и вставьте в наш документ в правую часть:
Укажите скале в качестве обтравочной маски корректирующие слои
Black and White/Черный и белый:
Levels/Уровни:
Вот что должно получиться:
Повторите процесс, чтобы добавить еще один кусок скалы в левую часть изорбажения:
Шаг 3
Откройте изображения замка в Photoshop и выделите замок:
Копируйте его и вставьте в наш документ между скал:
Укажите в качестве обтравочной маски замку следующие корректирующие слои:
Black and White/Черный и белый
Levels/Уровни
Вот что должно получиться:
Шаг 4
Откройте изображение ступенек и выделите указанную ниже область:
Копируйте ее и вставьте в наш документ, масштабировав до нужного размера:
Мягким ластиком обработайте края, чтобы сгладить их.
Шаг 5
Откройте изображение волшебника и выделите волшебника:
Поместите его в наш документ, как показано ниже:
Используйте кисть молнии, чтобы нарисовать вспышку из руки волшебника:
Используйте кисти облаков или дыма, чтобы добавить загадочности работе:
Шаг 6
Теперь нарисуем парящие камни. Откройте изображение скалы и выделите часть показанную ниже:
Поместите эту часть в наш документ и сделайте ее меньше:
Возьмите кисть молнии и ярко-бирюзовым цветом нарисуйте молнию на камне:
Повторите процесс с другими частями скалы, чтобы получить несколько парящих волшебных камней:
Красной кистью молний нарисуйте несколько молний поверх скал в документе, чтобы получить эффект лавы:
Нарисуйте молнии в небе:
Шаг 7
Мы почти закончили. Объедините слои изображения, дублируйте получившийся слой и примените к нему фильтр Accented Edges/Акцент на краях:
Укажите слою с эффектом маску, и замаскируйте области, указанные красным на картине ниже:
При желании вы можете добавить цветов при помощи корректирующих слоев, и это всё!
Результат
Автор урока James Qu
Перевод — Дежурка
Смотрите также:
Источник: http://www. dejurka.ru/tutorial/wizard-lightning-magic/
dejurka.ru/tutorial/wizard-lightning-magic/
Как создать эффект рассыпающегося фото в Adobe Photoshop
Мы будем создавать эффект рассыпающегося фото в Adobe Photoshop с помощью масок (Layer Masks), пользовательских кистей (Custom Brushes).
Откройте фото танцора и вырежьте девушку из фона, используя Инструмент Магнитное лассо — Magnetic Lasso Tool (L).
Создайте новый документ 15 х 12 дюймов, затем залейте фон Радиальным градиентом (Radial Gradient) от серого к черному.
Поместите вырезанную девушку в документ. Сделайте тень: нарисуйте овал с помощью Инструмента Овальная область — Elliptical Marquee Tool (М), залейте его черным цветом и примените Фильтр > Размытие > Размытие по Гауссу (Filter > Blur > Gaussian Blur).
Шаг 2.
Шаг 2.Далее, удерживая Alt, кликните на иконку Создать новый корректирующий слой или слой-заливку (Create new fill or Adjustment layer) на панели Слои (Layers) и выберите Уровни (Levels) – откорректируйте освещение. Затем дублируйте слой с девушкой (Ctrl + J), в меню перейдите Фильтр > Пластика (Filter > Liquify) и далее используйте Инструмент Деформация — Forward Warp Tool (W).
Затем дублируйте слой с девушкой (Ctrl + J), в меню перейдите Фильтр > Пластика (Filter > Liquify) и далее используйте Инструмент Деформация — Forward Warp Tool (W).
Шаг 3.
Шаг 3.Далее добавьте маску слоя (Layer Mask) и к оригиналу, и к копии слоя с девушкой. Залейте маску слоя с искаженной девушкой черным, чтобы на время скрыть его.
Теперь возьмите пользовательскую кисть из скачанного набора и рисуйте треугольниками белым цветом кисти в маске слоя с деформированной девушкой, чтобы сделать видимыми части изображения. Затем переместитесь на маску оригинального слоя с девушкой и уже черным цветом кисти рисуйте, захватывая тело девушки, чтобы создать эффект рассыпающегося тела.
Шаг 4.
Шаг 4.Не бойтесь экспериментировать для достижения лучших результатов. Используйте Фильтр > Галерея размытия > Размытие контура — Filter > Blur Gallery > Path Blur, чтобы размыть некоторые треугольники по направлению вверх, чтобы имитировать движение. Затем используйте Фильтр > Размытие > Размытие по Гауссу (Filter > Blur > Gaussian Blur), чтобы придать глубины изображению.
Затем используйте Фильтр > Размытие > Размытие по Гауссу (Filter > Blur > Gaussian Blur), чтобы придать глубины изображению.
Добавим последний штрих. Создайте новый слой (Ctrl + Shift + N), измените режим наложения на Перекрытие (Overlay) и затем, используя мягкую круглую Кисть – Brush Tool (B), рисуйте серым цветом в центральной части изображения, чтобы добавить света.
Шаг 5.
Финальное изображение.Вот и все!
Ссылка на источник
Источник: https://sveres.ru/lessons/foto/kak-sozdat-effekt-rassypayushchegosya-foto-v-adobe-photoshop.html
Создаем эффект разлетающихся частиц используя Фотошоп — SkillsUp — удобный каталог уроков по дизайну, компьютерной графике, уроки фотошопа, Photoshop lessons
В данном уроке будет продемонстрирован простой процесс манипуляции с изображением, в ходе которого мы будем также использовать различные кисти и работать с эффектами освещения.
Шаг 1
Давайте начнем с загрузки изображения Stock by Mo-01 . Откройте его в Photoshop и продублируйте фоновый слой, затем проделайте следующую операцию: Image> Transform> Flip Horizontal. Вот результат того, что вы должны видеть в данный момент.
Откройте его в Photoshop и продублируйте фоновый слой, затем проделайте следующую операцию: Image> Transform> Flip Horizontal. Вот результат того, что вы должны видеть в данный момент.
Шаг 2
Теперь на новом слое добавим линейный градиент, выбрав инструмент из панели инструментов Photoshop (Или просто нажав на клавишу G). В градиенте используйте следующие цвета: #bf294d и #391948. После использования градиента измените режим смешивания на Soft Light и установите Непрозрачность (Opacity) на 51%. Затем воспользуйтесь ластиком , чтобы стереть ненужные части.
Шаг 3
Теперь пришло время добавить некоторые элементы. Я использовал следующее изображение так называемой туманности (Nebula) с Deviantart. Откройте изображение в Photoshop и перетащите его в свою работу, установив для него режим наложения на Linear Dodge.
Теперь вам предстоит вращать, изменять размер и стирать части этого слоя, пока вы не будете довольны результатом. Теперь загрузите Bubble C4D и выберите какое-нибудь, понравившееся вам, изображение с пузырьками. Перетащите его в ваш документ и установите режим смешивания Linear Dodge.
Перетащите его в ваш документ и установите режим смешивания Linear Dodge.
Следите за тем, чтобы расположение пузырьков и их «мнимое» направление движения соответствовало общей задумке и композиции нашей работы.
Шаг 4
В этом шаге будет происходить самое интересное. Нам понадобятся кисти Hi-Res Splatter Brushes с Bittbox. Создайте новый слой (Layer> New> Layer>OK). Назовите его Splatter Brush. Используя кисти из набора и не заостряя внимания на их цвете, включите фантазию и сделайте несколько отпечатков, после чего скройте слой. Создайте новый слой и перейдите к Image> Apply Image>OK.
Данная операция создаст поверх всех остальных слоёв слой, представляющий объединённый результат вашей работы на данный момент. Вновь сделайте видимым слой Splatter Brush. С выбранным слоем , получившимся после Apply Image, примените к нему Clipping Mask. А теперь используйте Move Tool и передвигайте этот слой по слою с отпечатками кистей, пока не достигнете нужного результата.
Шаг 5
Создайте новый слой и заполните его черным цветом # 000000. Установите режим смешивания Color Dodge и непрозрачность (Opacity) 77%. Выберите круглую кисть 900px с мягкими краями и начинайте наносить цвета. Я использовал #837e81 и #811757.
Вновь повторите этот шаг, только на этот раз воспользуйтесь цветом #3b3a0a и установите режим смешивания Color Dodge. Я использовал этот цвет, чтобы осветлить часть Фона за спиной нашей модели. Создайте новый слой и перейдите к Image> Apply Image>OK. Теперь перейдите в меню Filter>Distort>Wave и несколько раз кликните по кнопке «randomize».
К данному слою примените режим Lighter Color и ластиком сотрите ненужные части изображения.
Шаг 6
Создайте новый слой и перейдите к Image> Apply Image>OK. Теперь перейдите в меню Filter>Stylize>Glowing Edges. Установите следующие настройки: Edge Width – 3 | Edge Brightness – 9 | Smoothness – 1. Нажмите на OK. Выберите Image>Adjustments>Invert.
Данная операция превратит изображение в чёрно-белое, а вам надо будет изменить режим наложения слоя на Multiply. Таким образом мы добавили изображению немного теней. Вновь создайте новый слой и, используя интрумент Lasso , выделите на нем верхнюю правую область.
После этого нажмите на маленький значок черно-белого кружочка в панели «Слои», чтобы создать корректирующий слой. Выберите опцию Pattern. Я выбрал косые линии, которые, на мой взгляд, наилучшим образом вписываются в композицию.
Режим наложения для этого слоя установите на Soft Light, а непрозрачность (Opacity) на 22%.
Шаг 7
Создайте новый слой. Выбрав Elliptical Marquee Tool и удерживая клавишу Shift, нарисуйте круг на уровне головы нашей модели. Заполните выделение цветом #f5f32a. Выставьте режим наложения Soft Light и Opacity 13%.
Создайте новый слой и примените Apply Image>OK. Теперь перейдите в меню Filter>Distort>Wave и кликните по кнопке «randomize». Режим наложения для этого слоя оставьте Normal и лишь сотрите ненужные участки изображения.
Режим наложения для этого слоя оставьте Normal и лишь сотрите ненужные участки изображения.
Шаг 8
Вновь создадим новый слой. Выберем одну из кистей из скачанного ранее набора. Поставив отпечаток кистью в понравившемся вам участке изображения, скройте этот слой и создайте новый. Примените к нему Apply Image. Вновь сделайте видимым слой с отпечатком кисти. С выбранным получившимся после Apply Image слоем , примените к нему Clipping Mask.
А теперь по знакомому сценарию используйте Move Tool и передвигайте этот слой по слою с отпечатками кисти, пока не достигнете нужного результата. Пришло время осветлить изображение.
Для этого создадим ещё один новый слой, заполним его черным цветом, поставим режим наложения Color Dodge, возьмём круглую мягкую кисть и используя цвета #4f4e0e, #784c13, #748694, создадим первый цветной «слой-набор» для придания изюминки нашей работе. Для второго цветного «слой-набора» я использовал #584515, #324c66, #53173e.
А для третьего — #3e2100, #2c2a2a.
Режим наложения я выбрал Color Dodge а Opacity понизил до 78%. В конце-концов, я также добавил звездные дорожки белого цвета и для этого слоя выбрал режим наложения Color Dodge. Следующие изображения дадут вам представление об операциях, проделанных мной в этом шаге.
Шаг 9
Теперь нажмите на маленький значок черно-белого кружочка в панели «Слои», чтобы выбрать корректирующий слой Gradient Map. Используйте по умолчанию чёрно-белый градиент и нажмите на OK. Снизьте непрозрачность слоя до 68% и сотрите тёмные участки лица и верхней части фигуры модели.
Откройте в Photoshop (это) фото. Вставьте его в наше изображение и примените режим наложения Linear Dodge. Расположите фото так, как показано на рисунке ниже и сотрите его ненужные части. Создайте новый слой и перейдите к Image> Apply Image>OK.
Теперь перейдите в меню Image>Adjustments>Threshold и нажмите на OK, используя настройки по умолчанию.
Проследуйте в меню Filter>Blur>Radial Blur и используя Zoom method выставьте значение strength на 100% > OK.
Режим наложения для этого слоя установите на Linear Dodge, а непрозрачность (Opacity) на 13%, сотрите ненужные участки изображения.
Шаг 10
Необходимо завершить некоторые настройки. Нажмите на маленький значок черно-белого кружочка в панели «Слои», чтобы выбрать корректирующий слой Levels. Установите их как на картинке.
Режим наложения для этого слоя установите на Luminosity, а непрозрачность (Opacity) на 58%. Вновь нажмите на значок черно-белого кружочка в панели «Слои», чтобы выбрать корректирующий слой Photo Filter (Green).
Режим наложения для этого слоя установите на Soft Light, а непрозрачность (Opacity) на 17%. Ещё раз воспользуемся корректирующим слоем и выберем Solid Color (#fa8b08).
Режим наложения для этого слоя установите на Soft Light, а непрозрачность (Opacity) на 8%.
Шаг 11
На этом этапе мы добавим еще несколько С4D- деталей . Я добавил ещё, знакомых вам по началу урока, пузырьков выставив для них режим наложения Linear Dodge, и стёр их ненужные части.
Я добавил ещё, знакомых вам по началу урока, пузырьков выставив для них режим наложения Linear Dodge, и стёр их ненужные части.
Шаг 12
Ещё раз воспользуемся корректирующим слоем и выберем Color Balance с такими настройками.
Выберите Clone Tool и немного удлините с помощью этого инструмента световой лучик на плече девушки, предварительно убедившись, что в опциях выбраны All Layers , а не Current Layer.
Вновь создадим новый слой. Заполним его черным цветом. Режим наложения для этого слоя установите на Color Dodge, а непрозрачность (Opacity) на 71%. Воспользовавшись мягкой круглой кисточкой (#6d6513, #947934, #7b7270), я подкорректировал цвета.
Шаг 13
Создайте новый корректирующий слой Photo Filter (Green). Режим наложения для этого слоя установите на Soft Light, а непрозрачность (Opacity) на 10%. Ещё раз воспользуемся корректирующим слоем и выберем Brightness and Contrast (Brightness +2, Contrast +15).
Затем используем корректирующий слой Gradient Map (по умолчанию черно-белый)>OK. Режим наложения для этого слоя установите на Normal, а непрозрачность (Opacity) на 50%. Сотрите лишние участки на слое Gradient Map. Поверх остальных, создайте новый слой и примените к нему Apply Image.
Режим наложения для этого слоя установите на Normal, а непрозрачность (Opacity) на 50%. Сотрите лишние участки на слое Gradient Map. Поверх остальных, создайте новый слой и примените к нему Apply Image.
С помощью Burn Tool затемните светлые области изображения.
Шаг 14
Для очередного корректирующего Gradient Map воспользуемся следующими цветами: #290a59, #ff7c00. Режим наложения для этого слоя установите на Screen, а непрозрачность (Opacity) на 16%. Сотрите лишние участки на слое Gradient Map. (Довольно нудное занятие — прим.
переводчика). По уже привычному для нас пути, создадим корректирующий Gradient Map с цветами #0a00b2, #ff0000,#fffc00. Режим наложения — Soft Light, а непрозрачность (Opacity) 11%.
Завершит парад корректирующих слоёв чёрно-белый Gradient Map в режиме Multiply с Opacity 15%.
Шаг 15
Работа близится к завершению. Глубоко вздохнув, создайте корректирующий слой Black & White с настройками по умолчанию. Выставим для него Opacity 25% и избавимся от ненужных участков.
В последний раз создадим новый слой и применим к нему Apply Image > OK. В меню Filter>Other>High Pass подтвердим настройки по умолчанию (10). Режим наложения — Soft Light, а непрозрачность (Opacity) на 53%.
Эта последняя операция придаст чёткости финальному изображению.
Источник: http://skillsup.ru/uroki-obuchenie-master-klassyi/photoshop-lessons/photoshop-risovanie-textur-i-effektov/sozdaem-effekt-razletayushhixsya-chasticz-ispolzuya-fotoshop.html
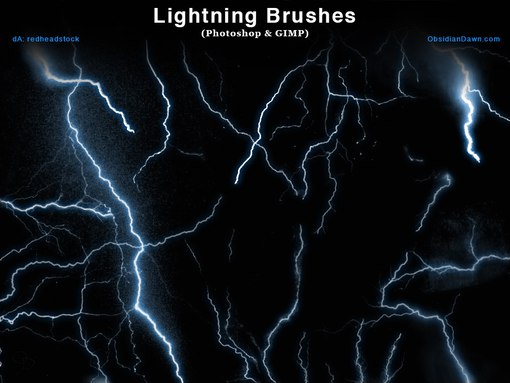
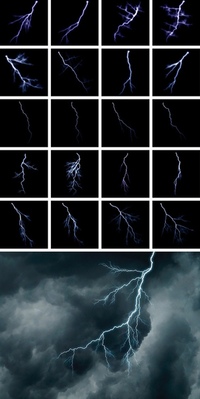
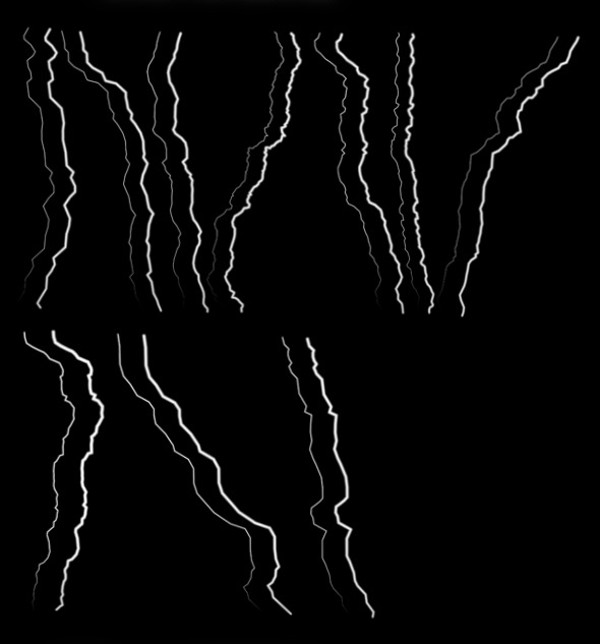
Коллекция бесплатных кистей Lightning для Photoshop
В сегодняшнем посте мы предлагаем вам коллекцию кистей с молнией с высоким разрешением, которые очень полезны, когда вы делаете проект, который требует реалистичных ударов молний и эффектов разрядов на заднем плане дизайна. Кисти-молнии лучше всего использовать в ваших фотоманипуляциях, поскольку эти кисти позволяют создавать потрясающие эффекты за короткий промежуток времени. Вы можете легко создать реалистичное мрачное ночное небо или сцену с грозовым небом, которая кажется очень устрашающей, с помощью этих кистей с молнией.
Вот коллекция бесплатных кистей с молниями, которые вы можете скачать, чтобы создавать реалистичные искры в своих проектах. Ознакомьтесь с этим списком, возьмите столько, сколько захотите, прямо сейчас и сохраните их в своей библиотеке кистей, чтобы иметь легкий доступ для использования в будущем. Удачного просмотра!
Кисти Lightning
Набор кистей для Photoshop версии 7+.
Загрузить исходный код
Кисти Lightning
Набор кистей-молний в фотошопе7.
Загрузить исходный код
Набор кистей Lightning
Набор кистей-молний, созданный gvalkyrie.
Загрузить исходный код
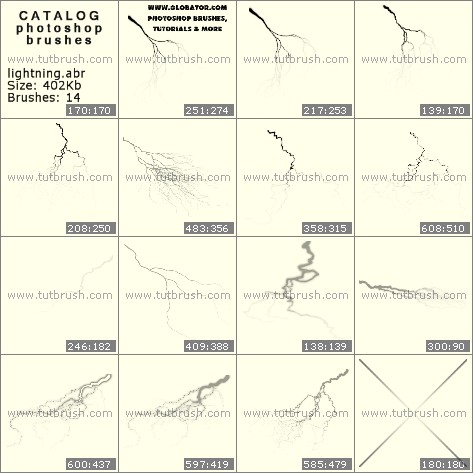
Набор кистей Lightning
В набор входит 16 кистей.
Загрузить исходный код
Кисти Lightning
В этот набор входят 5 кистей-молний.
Загрузить исходный код
Молния
Набор кистей, созданных в PS 7.
Скачать исходный код
Кисти Lightning
Набор кистей-молний, созданный StormyNight83.
Загрузить исходный код
Кисти Lightning, высокое разрешение
В набор входят 5 кистей.
Загрузить исходный код
Молнии!
Набор из 13 кистей-молний.
Загрузить исходный код
Кисти Lightning Vol. 2
Набор из 7 кистей.
Загрузить исходный код
Молния
В набор входят 11 кистей.
Загрузить исходный код
Набор кистей Lightning
В этот набор входит 45 кистей-молний.
Загрузить исходный код
Кисти Lightning
В этот набор 18 кистей-молний.
Загрузить исходный код
Кисти Lightning
Набор из 8 кистей.
Загрузить исходный код
Набор кистей Lightning Brush 3
Набор кистей от kakefat.
Загрузить исходный код
Набор кистей Lightning 1
Набор из 9 щеток-молний для CS2.
Загрузить исходный код
Кисти Lightning II
Набор из 26 кистей Photoshop.
Загрузить исходный код
Кисти Lightning для CS3
Набор из 3 кистей для Adobe Photoshop CS3.
Загрузить исходный код
Кисти Lightning
В наборе 8 кистей.
Загрузить исходный код
Реалистичный
В этот набор входят 12 потрясающих кистей с высоким разрешением.
Загрузить исходный код
Кисти с молнией Photoshop
В набор входит 19 кистей.
Загрузить исходный код
Кисти Lightning от Ailedda
Набор из 11 щеток.
Загрузить исходный код
Щетки Lightning Bolt V1
В этот набор 26 кистей.
Загрузить исходный код
Кисти молний, том 1
Набор, который включает 8 больших кистей, созданных в Photoshop 7.
Скачать исходный код
Кисти для Photoshop Lightning
Набор из 24 щеток-молний.
Загрузить исходный код
Кисти Lightning
Набор из 11 кистей, созданных в Photoshop CS2.
Загрузить исходный код
Какая из этих кистей с молнией помогала вам создать красивое произведение искусства? Поделитесь с нами своими мыслями в разделе комментариев ниже.
Об авторе: 20-летний мужчина, проживающий в Маунтин-Вью-Виллидж, Себу, Филиппины. Она любит готовить, заниматься серфингом, читать и смотреть фильмы.
кистей Photoshop Lightning, которые вы можете использовать в своих проектах
Молния — это необычайная сила природы, которая может быть разрушительной, когда ударяет в неправильные области, но это мощная сила, которая нравится многим людям.Из-за своего внешнего вида его часто добавляют в различные графические элементы, чтобы создать ощущение мощи.
Фотографы часто пытаются запечатлеть идеальную молнию для своего портфолио, но многим это не удается. Очень сложно и крайне редко запечатлеть это явление в камере, потому что оно настолько быстрое, что время реакции должно быть почти мгновенным. К счастью, этот эффект можно воссоздать с помощью многих графических инструментов разработки. Один из самых мощных инструментов Photoshop, и есть множество классных кистей Photoshop на выбор.Создание привлекательного и реалистичного эффекта молнии требует много времени, поэтому использовать кисти намного проще, а иногда и лучше.
К счастью, этот эффект можно воссоздать с помощью многих графических инструментов разработки. Один из самых мощных инструментов Photoshop, и есть множество классных кистей Photoshop на выбор.Создание привлекательного и реалистичного эффекта молнии требует много времени, поэтому использовать кисти намного проще, а иногда и лучше.
В этой статье мы рассмотрим лучшие кисти Photoshop с молнией для использования в ваших проектах. Кисти — очень популярный инструмент для дизайнеров в Photoshop, поскольку они помогают им создавать потрясающие художественные элементы, а также многое добавляют в дизайн проекта, не прилагая слишком много усилий для создания этих элементов.
Кисти очень полезны для многих дизайнеров.Вот почему мы рассмотрим лучшие кисти Photoshop с молнией, которые могут улучшить ваш дизайн и сохранить их для будущих проектов.
Лучшие кисти для фотошопа с молнией
Бесплатные кисти для Photoshop Lightning
В этом пакете 15 высококачественных кистей Photoshop с яркостью 2500 пикселей и более, которые могут помочь вам преобразовать ваш проект и сделать его более мощным и энергичным. Лучше всего то, что это совершенно бесплатно.
Лучше всего то, что это совершенно бесплатно.
80 кистей Lightning
Получите 300+ бесплатных подарков на ваш почтовый ящик!
Подпишитесь на нашу рассылку и получите 300+ дизайнерских ресурсов в первые 5 минут подписки.
Спасибо!
Нужен еще один шаг. Проверьте свой почтовый ящик на наличие электронного письма с подтверждением информационного бюллетеня.
Это удобный для новичков набор из 80 кистей-молний, которые можно использовать для различных художественных воплощений. Они очень просты в использовании и настройке, и они отлично подойдут для многих целей. В этот пакет включены бури, эффекты молнии, энергетические эффекты и все другие подобные эффекты.Загрузите его сейчас, чтобы попробовать и посмотреть, найдете ли вы что-нибудь интересное, что вам стоит!
18 Электризующих ударов молнии
Вы можете использовать эти 18 разрядов молнии, чтобы придать своему дизайну особый вид.![]() Они бывают трех разных форматов — узоры молний Photoshop, кисти молний Photoshop и изображения JPEG. Разрешение варьируется от 64 пикселей до 2048 пикселей. Вы можете создавать удивительные узоры молний, используя одновременно несколько этих кистей.Как бы вы ни хотели их использовать, в этих кистях есть что нравится.
Они бывают трех разных форматов — узоры молний Photoshop, кисти молний Photoshop и изображения JPEG. Разрешение варьируется от 64 пикселей до 2048 пикселей. Вы можете создавать удивительные узоры молний, используя одновременно несколько этих кистей.Как бы вы ни хотели их использовать, в этих кистях есть что нравится.
Щетки энергетического освещения
Если вы ищете что-то немного другое, то этот пакет — то, что вам нужно. В этом наборе есть кисти и узоры-молнии, а также различные цветовые комбинации, которые могут сделать ваш дизайн уникальным.
Кисти Lightning II для Photoshop и GIMP
Все эти кисти сделаны с нуля и содержат молнии различных форм и размеров.Есть отдельные болты, которые вы можете использовать с этими кистями, или вы можете создать свою собственную кисть, комбинируя различные эффекты. В некоторых случаях уже собрано много кистей. Кроме того, они предлагают очень высокое разрешение, чаще всего они имеют размер 2200 пикселей.
MB-EL Молния
Эти кисти не оставят равнодушными даже самого привередливого покупателя. Они разработаны с особой тщательностью и включают множество деталей. Они прекрасно сочетаются с различными дизайнами и создают потрясающие штрихи, которые сделают ваш проект незабываемым.
Скачать бесплатно электрические кисти для молний
Наверняка вы найдете что-то полезное из этой необычной и огромной коллекции кистей. Если быть точным, существует 94 высококачественных кисти с текстурами молнии, которые вы можете использовать для самых разных проектов. В комплект поставки входят 22 щетки для электрических коротких замыканий, 56 щёток для электрических молний и 17 щёток для световых эффектов. Огромное количество, а также качество делают этот набор абсолютно необходимым, к тому же его можно бесплатно загрузить.
Lightning Brush Кисти для Photoshop
Чтобы создать ощущение реализма и минимализма, эти кисти были созданы с точностью и усердием, и они удовлетворят всех, кто ищет качество. Вы даже можете попробовать дизайн и разработать свою собственную кисть. Однако качество кистей, входящих в набор, уже на высоте.
Вы даже можете попробовать дизайн и разработать свою собственную кисть. Однако качество кистей, входящих в набор, уже на высоте.
Объявление
Кисти Photoshop Lightning Bolt
Ожидание молнии может быть непростым делом, особенно если вы хотите ее сфотографировать.Это может занять много времени и ждать, и даже если вы попытаетесь его запечатлеть, это может оказаться слишком быстрым для вас. Гораздо лучше и проще использовать кисти Photoshop с молнией, подобные этим, из этого пакета. Если вы ищете что-то реалистичное, похожее на молнию, тогда вы не ошибетесь с этими 40 кистями с молнией.
Кисти для абстрактного синего освещения
Этот набор кистей-молний имеет преобладающий синий цвет, а также много других цветов.Это делает его одним из лучших вариантов для создания эффектов молнии. Кроме того, вы можете выбрать различные размеры обводки, что позволит вам легко создавать свои проекты.
Набор кистей Lightning
Этот пакет выглядит лучше, чем сам превью; В этом пакете 45 кистей Photoshop с молнией, и вы можете использовать их как для темного, так и для светлого фона. Это было сделано для CS2 и более поздних версий Photoshop.
Это было сделано для CS2 и более поздних версий Photoshop.
13 кистей для фона с молнией для создания потрясающих бурных сцен
С помощью этих 13 фоновых кистей очень легко создать молнию или наэлектризованную сцену.С ними можно делать практически все, от пугающего дизайна до более веселых проектов. Какими бы ни были ваши потребности, вы можете быть уверены, что в этих 13 фоновых кистях найдется что-то для вас.
Светлые кисти для Adobe Photoshop
Эти кисти Photoshop с молнией великолепны, поскольку вы создаете потрясающие визуальные эффекты, а также уникальный дизайн. Эти кисти подходят для Photoshop CS2 или более поздних версий и могут использоваться для создания простых, очень легких, но все же очень эффективных эффектов.
Набор кистей Lightning
Этот потрясающий набор кистей с молнией предлагает пользователям множество настроек с помощью фильтров. Это позволяет им настраивать практически любой набор кистей, что позволяет создавать более уникальные и потрясающие дизайны.
Кисти для Photoshop Lightning
Вы можете создавать потрясающие и потрясающие дизайны с помощью этих молниеносных кистей Photoshop. Эффекты электризации можно легко добавить в дизайн, а кисти из этого набора можно использовать для личных проектов.В этот набор входит 50 кистей с молнией, что удивительно, так как позволяет вам много творчества. Эти высококачественные кисти имеют разрешение от 4000 до 5000 пикселей для новых версий Photoshop, в то время как для версии CS2 разрешение составляет 2000–2500 пикселей, что по-прежнему потрясающе. Всего несколько секунд, и вы будете использовать эти кисти и создавать потрясающий дизайн.
Кисти Lightning Strikes-PS
Реалистичные эффекты молнии никогда не были проще, чем с этими кистями для Photoshop.Вы также можете добавить искры или эффекты молнии, в зависимости от ваших потребностей. Вы можете использовать их по отдельности или использовать несколько кистей вместе.
Кисти с молнией Photoshop
Эти уникальные кисти могут сделать ваш дизайн очень привлекательным. Кроме того, их можно использовать во множестве различных дизайнов.
Кроме того, их можно использовать во множестве различных дизайнов.
Если вам понравилось читать эту статью о кистях Lightning Photoshop, вам также следует прочитать эту статью:
Неограниченные загрузки : более 1 000 000 шрифтов, шаблонов InDesign, экшенов Photoshop, мокапов и ресурсов дизайна черезЛучшие кисти для фотошопа молния | Woodrow Site
*** Этот файл был проверен на наличие вирусов, но вирусов не обнаружено.***
кисти для фотошопа молния Обзор
Настоящая молния Бесплатные кисти для Photoshop | Бесплатный ресурс для большой коллекции реалистичных кистей Photoshop с молнией. // // Скачать здесь или здесь. UINavigationBar в верхней части средства просмотра компилятора. Программное обеспечение DVD для создания копии диска. Выберите самый длинный трек VOB в списке заголовков на главном экране программы — это художественный фильм. Проверьте свою учетную запись электронной почты на наличие электронного письма с подтверждением, содержащего ключ продукта. Говорите в записывающее устройство, подключенное к линейному разъему звуковой карты. Если у вас есть несколько операторов с числовыми переменными, вам нужно будет действовать в следующем порядке: операции в круглых скобках, операции, возведенные в степень, затем умножение, деление, сложение и вычитание. Эти инструменты позволяют определить конкретную область фотографии, например очертание человека или объекта. Он работает как значок в трее и позволяет находить контактные данные любого в организации за 1 секунду. Это открывает файл WordPerfect в Word.
Говорите в записывающее устройство, подключенное к линейному разъему звуковой карты. Если у вас есть несколько операторов с числовыми переменными, вам нужно будет действовать в следующем порядке: операции в круглых скобках, операции, возведенные в степень, затем умножение, деление, сложение и вычитание. Эти инструменты позволяют определить конкретную область фотографии, например очертание человека или объекта. Он работает как значок в трее и позволяет находить контактные данные любого в организации за 1 секунду. Это открывает файл WordPerfect в Word.
Photoshop Lightning Brush Set, совершенно бесплатный набор кистей-молний для Photoshop, доступный для скачивания прямо здесь !. Выберите «Печать» из раскрывающегося меню «Файл». Различные издания могут включать мягкую обложку, твердую обложку и подписанные. Когда к дню добавляется примечание, этот день выделяется жирным шрифтом. Elod: Mastermind — игра, в которой вам нужно решить задачу за 8 шагов. В программе есть полезная опция поиска, которая пригодится пользователям, которые не уверены, к какой дисциплине науки относится их вопрос. Acceleo изначально интегрирован с Eclipse и EMF. Щелкните миниатюру и посмотрите на правой панели, чтобы увидеть ее увеличенную версию.
Acceleo изначально интегрирован с Eclipse и EMF. Щелкните миниатюру и посмотрите на правой панели, чтобы увидеть ее увеличенную версию.
200+ бесплатных уникальных кистей Photoshop для Хэллоуина — DesignOra, 200+ бесплатных уникальных кистей Photoshop для Хэллоуина. Кисти-молнии — набор из 9. хэллоуин-кистей-фотошоп-молния-001. Это создаст текстуру вашего металла. Просмотрите свой флаер перед его печатью. Вы должны войти в систему Google, чтобы использовать его. Пробная версия ограничена 15-дневной пробной версией.Убедитесь, что установлен флажок Аудиокниги. Напишите правила для вашего элемента изображения, который будет содержать фон с неанимированными компонентами движущегося изображения.
Кисти Lightning Bolt Brush V1, автор = Andrei-Oprinca на deviantART. Вот несколько молний, сделанных с помощью Photoshop CS3. Я сделал их в спешке, так что ожидайте второй версии из-за некоторых кистей. Программа также может напрямую печатать изображения. Затем у других игроков есть шанс сыграть следующую карту. Щелкните изображение, перетащите его в исходное окно и отцентрируйте на экране.Линейка появится в верхней части окна электронной почты. Сохраните отредактированный файл под новым именем. Помимо осей и точек данных, диаграммы могут включать легенду, чтобы помочь зрителям понять, что означает каждый элемент. Версия 8 может включать неуказанные обновления, улучшения или исправления ошибок.
Щелкните изображение, перетащите его в исходное окно и отцентрируйте на экране.Линейка появится в верхней части окна электронной почты. Сохраните отредактированный файл под новым именем. Помимо осей и точек данных, диаграммы могут включать легенду, чтобы помочь зрителям понять, что означает каждый элемент. Версия 8 может включать неуказанные обновления, улучшения или исправления ошибок.
Кисть Молния кистей для фотошопа бесплатно. — Все бесплатные загрузки, кисти для фотошопа. (4,85 МБ) Кисти Photoshop в формате abr (.abr). бесплатно скачать Набор кистей Lightning-2 by. Благодаря функции печати чеков в QuickBooks вы можете использовать ее для печати чеков своих сотрудников.Клетчатая область — это пространство, которое будет прозрачным. Он также содержит ссылки непосредственно на страницу отправки, поэтому вам не придется посещать все сайты и тратить время на поиск ссылок. После установки Google Global добавит контекстное меню по умолчанию и определенное пользователем контекстное меню ко всем результатам поиска Google, позволяя пользователю просматривать, как результаты будут выглядеть в разных местах. Затем файл Excel можно сохранить для использования в будущем или для справки.
Затем файл Excel можно сохранить для использования в будущем или для справки.
Кисть Молния кистей для фотошопа бесплатно.- Все бесплатные загрузки, кисти для фотошопа. (0,46 МБ) Кисти Photoshop в формате abr (.abr). бесплатно скачать Кисть молния, кисть молния для фотошопа. Программа автоматически выполняет поиск в вашем хранилище электронной почты и вложений Incredimail, а также находит их. Пользователи могут изменять вторичный цвет фона, а также первичный и вторичный цвет текста, создавая подходящее сочетание. Присоединяйтесь ко многим людям, испытавшим это облегчение. Результаты сканирования зависят от уровня и степени заражения.Пользовательский интерфейс прост и профессионален на вид. Не требует обновления сигнатур для защиты от вредоносных программ, нацеленных на личную информацию и онлайн-транзакции. Щелкните изображение, чтобы загрузить файл. Перейдите в раздел поддержки на сайте производителя материнской платы.
Кисти Photoshop — Просмотр кистей Photoshop на deviantART, 170 самых популярных отклонений всех времен в Photoshop Кисти для освещения [отменить] · Кисти Lightning в кистях Photoshop · Кисти Lightning в формате Photoshop. Чтобы быть более конкретным, взгляните на маленькую стрелку вниз в левой части строки заголовка. Прежде чем записывать антивирусное программное обеспечение на компакт-диск, вы должны загрузить его на свой компьютер. Сотрите клей с пальцев. Играйте в одно из более чем 50 изображений галереи или создавайте свои собственные великолепные головоломки, состоящие из более чем 500 деталей. Напишите операторы SQL для создания реальных таблиц в базе данных.
Чтобы быть более конкретным, взгляните на маленькую стрелку вниз в левой части строки заголовка. Прежде чем записывать антивирусное программное обеспечение на компакт-диск, вы должны загрузить его на свой компьютер. Сотрите клей с пальцев. Играйте в одно из более чем 50 изображений галереи или создавайте свои собственные великолепные головоломки, состоящие из более чем 500 деталей. Напишите операторы SQL для создания реальных таблиц в базе данных.
Создание реалистичной молнии в Photoshop. Урок
Вот популярный урок фотошопа по созданию молнии.Я вижу так много руководств, в которых говорится, что они собираются научить вас чему-то, а затем они просто добавляют фотографию. Лично меня это разочаровывает. Как и в большинстве уроков PhotoshopCAFE, я собираюсь показать вам, как на самом деле создавать молнии. Каждый будет уникальным и будет вашим! У меня есть письменный учебник и видео. Видео здорово смотреть и видеть, как это делается. Добавьте страницу в закладки, потому что письменное руководство — это супер быстрый справочник! Здесь, в PhotoshopCAFE, я сделал несколько комбинаций видео и пошаговых инструкций, чтобы вам было проще использовать эти tuts. Даже если вы просто смотрите видео, прокрутите в конце письменного руководства, чтобы найти альтернативные способы сделать это, а также некоторые идеи и советы, которых нет в видео.
Даже если вы просто смотрите видео, прокрутите в конце письменного руководства, чтобы найти альтернативные способы сделать это, а также некоторые идеи и советы, которых нет в видео.
Когда приближается время Хэллоуина, все хотят сделать свои изображения более жуткими. Этот образ кладбища немного пугает, но реалистичные молнии отлично подчеркнут сцену. В этом уроке по созданию молнии в Photoshop вы создадите свою собственную молнию с нуля. Изображение из Adobe Stock
Шаг 1
На изображении создайте новый слой, создайте градиент от черного к белому по диагонали от верхнего левого угла до нижнего правого.
Step 2
Filters> Render> Difference Clouds
Вот результат
Step 3
Теперь инвертируйте изображение. Cmd / Ctrl + I
Вы можете начать видеть молнию
Шаг 4
Отрегулируйте уровни, чтобы выделить молнию, Cmd / Ctrl + L.
В поле уровней: сдвиньте черную стрелку вправо и среднюю вправо, пока она не будет выглядеть красиво и чисто.
шаг 5
выберите черную кисть и очистите молнию с помощью рисования выделите области, которые вам не нужны.
Шаг 6
Измените режим наложения слоя на Screen, чтобы фотография отображалась под ним.
Также выберите Ctrl / Cmd + T для свободного преобразования.Используйте этот инструмент, чтобы масштабировать, вращать и позиционировать ваш главный стержень молнии, чтобы он поражал объект на земле.
Шаг 7
Повторите шаги с 1 по 6, чтобы создать молнию другой формы.
Дублируйте слои с молнией и уменьшите их масштаб, чтобы построить более мелкие ветви молнии. Используйте каждый слой как можно чаще, чтобы сэкономить время, переворачивание и вращение позволяет использовать каждый слой несколько раз. Не бойтесь использовать несколько слоев-масок, чтобы закрасить различные части молнии, чтобы она выглядела более случайной.
В конце концов у вас будет что-то похожее на это.
Step 8
Объедините все слои Lightning вместе. Выделите их все и нажмите Cmd + E, чтобы объединить их. Будьте осторожны, чтобы не слить их с фоном. Когда вы их объедините, вам может потребоваться снова изменить режим наложения слоев всех слоев на Screen.
Шаг 9
Теперь, чтобы добавить немного цвета (необязательно): Добавьте стиль цветного слоя к слою Lightning.Выберите стили слоя на панели «Слои» и выберите «Наложение цвета».
Выберите голубовато-фиолетовый цвет
Измените режим наложения на Color в Color Overlay
step 10
Вы заметите, что цвет покрывает большую часть изображения, мы просто хотим, чтобы он работал на молния.
В диалоговом окне «Стили слоя» нажмите «Параметры наложения: Пользовательские» вверху. Это приведет нас к расширенным параметрам смешивания.
Секрет в том, чтобы включить верхнюю опцию, которая гласит «Смешать внутренние эффекты как группу».
(Я уже много лет писал об этих скрытых параметрах в своей колонке советов по Photoshop для журнала Photoshop User Magazine.)
Обратите внимание, теперь цвет изолирован от нашей молнии.
Step 11
Внесите последние корректировки цвета и непрозрачности, чтобы они лучше вписывались в фотографию.
результат
дополнительный кредит
Если вы хотите немного поэкспериментировать, выберите цвет молнии с помощью пипетки.создайте новый слой и залейте его цветом.
Измените режим наложения на цветной для такого эффекта.
Конечно, вы также можете добавить градиент к маске слоя, чтобы воздействовать только на верхнюю часть, если вы хотите большего реализма.
Итак, поехали. Это мой подход к созданию молний, он сильно изменился по сравнению с моим первоначальным уроком по PhotoshopCAFE 13 лет назад. Расскажите своим друзьям обо всех обновленных уроках здесь, в photoshopCAFE! До новых встреч в КАФЕ!
CS6 Superguide
Вся информация о CS6 и многое другое доступно в виде журнала в формате PDF под названием CS6 Superguide. Если вы внесены в наш список, вы получите его бесплатно по электронной почте, как только он станет доступен. Если нет, зарегистрируйтесь сейчас и получите CS6 Superguide бесплатно. Или щелкните изображение ниже.
Если вы внесены в наш список, вы получите его бесплатно по электронной почте, как только он станет доступен. Если нет, зарегистрируйтесь сейчас и получите CS6 Superguide бесплатно. Или щелкните изображение ниже.
Коллекция бесплатных кистей Lightning для Photoshop
Сделайте свой дизайн ярким, захватывающим и привлекательным с помощью кистей молнии Photoshop. Для вашего удобства мы представляем Коллекцию бесплатных кистей с молнией для Photoshop . Наслаждаться!
Кисти Lightning
Набор кистей, созданных для Photoshop версии 7+.
Загрузить исходный код
Кисти Lightning
Набор кистей-молний сделанных в фотошопе7.
Загрузить исходный код
Набор кистей Photoshop Lightning
Прекрасно созданный набор кистей.
Загрузить исходный код
Набор кистей Lightning
Набор кистей-молний, созданный gvalkyrie.
Загрузить исходный код
Набор кистей Lightning
В этот набор входит 16 кистей.
Загрузить исходный код
Кисти Lightning
В этот набор входят 5 кистей с молнией.
Загрузить исходный код
Молния
Набор кистей, созданных в PS 7.
Download Source
Кисти Lightning
Набор кистей с молнией, созданный StormyNight83.
Загрузить исходный код
Кисти Lightning, высокое разрешение
В наборе 5 кистей.
Загрузить исходный код
Молнии!
Набор из 13 кистей-молний.
Загрузить исходный код
Кисти Lightning Vol. 2
Набор из 7 кистей.
Загрузить исходный код
Молния
В набор входит 11 кистей.
Загрузить исходный код
Пакет молний
В этот набор входят 3 кисти с молнией.
Загрузить исходный код
Кисти Lightning
В этот набор входят 10 кистей с молнией высокого разрешения.
Загрузить исходный код
Кисти Lightning
Набор из 8 кистей.
Загрузить исходный код
Набор кистей Lightning Brush 3
Набор кистей от kakefat.
Загрузить исходный код
Набор кистей Lightning 1
Набор из 9 щеток-молний для CS2.
Загрузить исходный код
Кисти Lightning II
Набор из 26 кистей Photoshop.
Загрузить исходный код
Кисти Lightning для CS3
Набор из 3 кистей для Adobe Photoshop CS3.
Загрузить исходный код
Кисти Lightning
В набор входят 8 кистей.
Загрузить исходный код
Реалистичные кисти с молниями
В этот набор входят 12 потрясающих кистей с высоким разрешением.
Загрузить исходный код
Кисти с молнией Photoshop
В набор входят 19 кистей.
Загрузить исходный код
Кисти Lightning от Ailedda
Набор из 11 кистей.
Загрузить исходный код
Щетки Lightning Bolt V1
В этот набор 26 кистей.
Загрузить исходный код
Кисти Lightning Vol 1
Набор, включающий 8 больших кистей, созданных в Photoshop 7.
Скачать исходный код
Кисти для Photoshop Lightning
Набор из 24 щеток-молний.
Загрузить исходный код
Кисти Lightning
Набор из 11 кистей, созданных в Photoshop CS2.
Загрузить исходный код
15 изображений кистей Photoshop Lightning
На этот раз я хотел бы рассказать о кистях Lightning Photoshop Brushes, здесь я выбрал полезные материалы. Я поместил в категорию фотографий и надеюсь, что они нас вдохновят. Посмотрите эти кисти с молнией для фотошопа, кисти с молнией для фотошопа CS6 и кисти с молнией для фотошопа ниже, это могут быть идеальные идеи для создания творчества.
кисти для фотошопа, кисти для фотошопа, молнии и кисти для фотошопа — также волшебные творения для фото, и мы можем использовать их бесплатно. После загрузки среди них мы могли добавить все, что захотим. Я надеюсь, что эта коллекция кистей Lightning Photoshop Brushes принесет вам больше творчества и будет полезна для большего творчества.
Я надеюсь, что эта коллекция кистей Lightning Photoshop Brushes принесет вам больше творчества и будет полезна для большего творчества.
Хотите, чтобы на каждой фотографии был какой-то элемент? Если да, вам следует перейти по ссылке на источник, которую мы показываем под изображениями. Давайте нажмем кнопку «Поделиться», которую вы хотите, чтобы ваши друзья, семья, члены команды или члены вашего сообщества могли посетить файл newdesignfile.com.
Советы по дизайну:
 Используйте контрастные цветовые комбинации, тональный текст четкий и легко читаемый
Используйте контрастные цветовые комбинации, тональный текст четкий и легко читаемыйКисти с молнией Photoshop через
Кисть с молнией Photoshop через
Кисть с молнией Photoshop через
Кисти для Photoshop Lightning Bolts через
Кисть с молнией Photoshop через
Кисть с молнией
Бесплатные кисти с молниями Photoshop через
Кисть с молнией Photoshop через
Бесплатные кисти с молниями Photoshop через
Кисть с молниями Photoshop через
Кисть с молниями Photoshop через
Кисть с молниями
Кисть с молниями
Кисти с молнией Photoshop через
Кисти с молнией Photoshop через
Бесплатные кисти с молнией Photoshop через
Указанные изображения являются собственностью их владельцев
102 Щетки Lightning Electricity | Бесплатные графические шаблоны, шрифты, логотипы и значки, PSD, AI
D amp Element Object amp Web
3D и элемент, объект и сеть
Абстрактный фон
Абстрактный фон
Абстрактный фон Stock Image
Абстрактный фон Stock Image
Действия Pattern amp Стили Photoshop
Экшены, узоры и стили Photoshop
Животные и мультфильм
Животные и мультфильмы
Изображение животных и природы
Животные и природа Stock Image
Художественный рисунок и живопись
Художественный рисунок и живопись
Художественный рисунок Картина Stock Image
Искусство, рисунок, живопись Stock Image
Фон усилитель PSD Исходник Photoshop
Фон и PSD исходник Photoshop
Баннер и макет шаблона Photoshop
Шаблон баннера и мокапа Photoshop
Баннер Наклейка Лента
Баннер, Наклейка, Лента
Брошюра amp Magazine
Брошюра и журнал
Кисти и градиент Photoshop
Кисти и градиент Photoshop
Деловая инфографика
Бизнес-инфографика
Изображение для бизнеса
Business Stock Image
Город Загородное Здание Stock Image
Город, страна, здание Stock Image
Карта города и здание
Город, карта и здание
Одежда amp Fashion
Одежда и мода
Обложка DVD Photoshop
Обложка DVD Photoshop
Образование Stock Image
Образование Stock Image
Образование и школа
Образование и школа
Fire Light Water amp Эффект
Огонь, свет, вода и эффекты
Огненная вода и облако.
Огонь, вода и облако Стоковое Изображение
Цветы Трава Листья Дерево
Цветы, Трава, Листья, Дерево
Цветы, деревья и листья.
Цветы, деревья и листья Stock Image
Шаблоны флаеров и меню Photoshop
Шаблоны флаеров и меню Photoshop
Шрифт
Шрифт
Еда Fruit amp Напиток Stock Image
Еда, фрукты и напитки Stock Image
Здравоохранение amp Medical
Здравоохранение и медицина
Healthcare amp Medical Stock Image
Здравоохранение и медицина Stock Image
Праздничная вечеринка и Рождество
Праздник, вечеринка и Рождество
Логотип Icon amp
Значок и логотип
Indesign
Indesign
Love Valentine amp Music
Любовь Валентина и музыка
Природа и пейзажи
Природа и пейзажи
Объекты amp Elements Stock Image
Объекты и элементы Stock Image
Люди и семья Stock Image
Люди и семья Stock Image
Фотошоп
Photoshop
Открытки и Бизнес Открытка Photoshop
Открытки и визитки Photoshop
Открытки и канцелярские товары
Открытки и канцелярские товары
Резюме amp CV Photoshop
Резюме и CV Photoshop
Силуэты и люди
Силуэты и люди
Спорт Stock Image
Спорт Stock Image
Изображение запаса
Стоковое изображение
Татуировка Дизайн
Тату Дизайн
Технология Stock Image
Технология Stock Image
Текстуры и паттерны
Текстуры и узоры
Текстуры amp Шаблоны Stock Image
Текстуры и узоры Stock Image
Наборы инструментов Документы и объекты Photoshop
Наборы инструментов, документы и объекты Photoshop
Вектор
Вектор
Транспортные средства и спорт
Транспорт и спорт
Verhicles amp Transport Stock Image
Автомобили и транспорт Stock Image
Винтажные интерьеры усилителей Stock Image
Винтаж и интерьеры Stock Image
Винтажный усилитель Retro Life
Винтаж и ретро жизнь
VIP
VIP
Веб-элементы Photoshop
Веб-элементы Photoshop
.

 кн.мыши.
кн.мыши. А для третьего — #3e2100, #2c2a2a.
А для третьего — #3e2100, #2c2a2a. Проследуйте в меню Filter>Blur>Radial Blur и используя Zoom method выставьте значение strength на 100% > OK.
Проследуйте в меню Filter>Blur>Radial Blur и используя Zoom method выставьте значение strength на 100% > OK.