Кисти для фотошоп на тему Кружево |
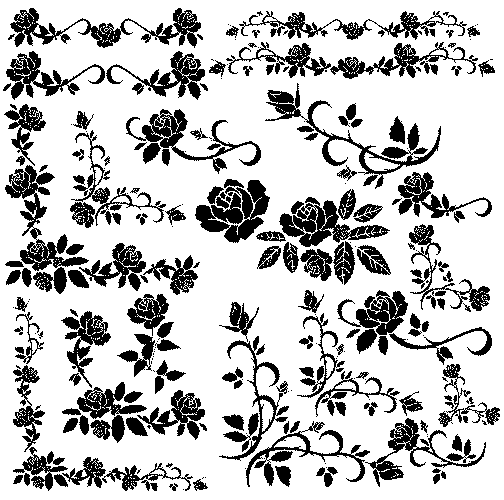
В сегодняшнем посте мы собираемся продемонстрировать Вам коллекцию кистей для фотошоп — Кружево. Эти кружевные узоры широко используются в качестве угловых кистей, боковых бордюров или в качестве декоративного элемента в скрапбукинге и других целях графического дизайна. Эти кружевные кисти легко накладываются друг на друга и полезны для создания рамок для фотографий, сертификатов или открыток. Вы также можете использовать эти кружевные кисти в своем винтажном графическом дизайне, так что если вы работаете над личными и коммерческими проектами в стиле ретро, просто просмотрите этот список и выберите лучший.
Рекомендуем также посмотреть:
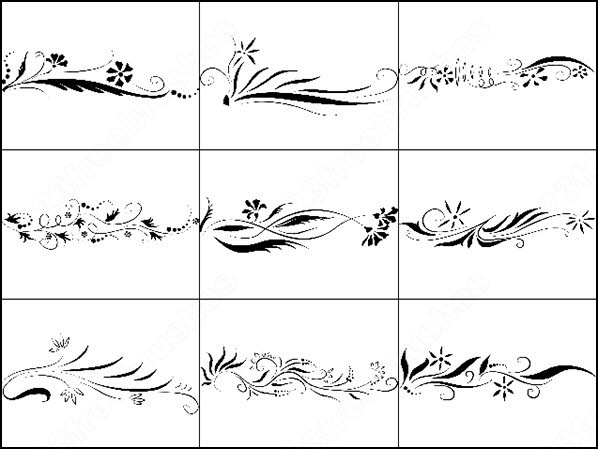
1. Кисти — Кружево
Набор из 28 кистей.
Скачать
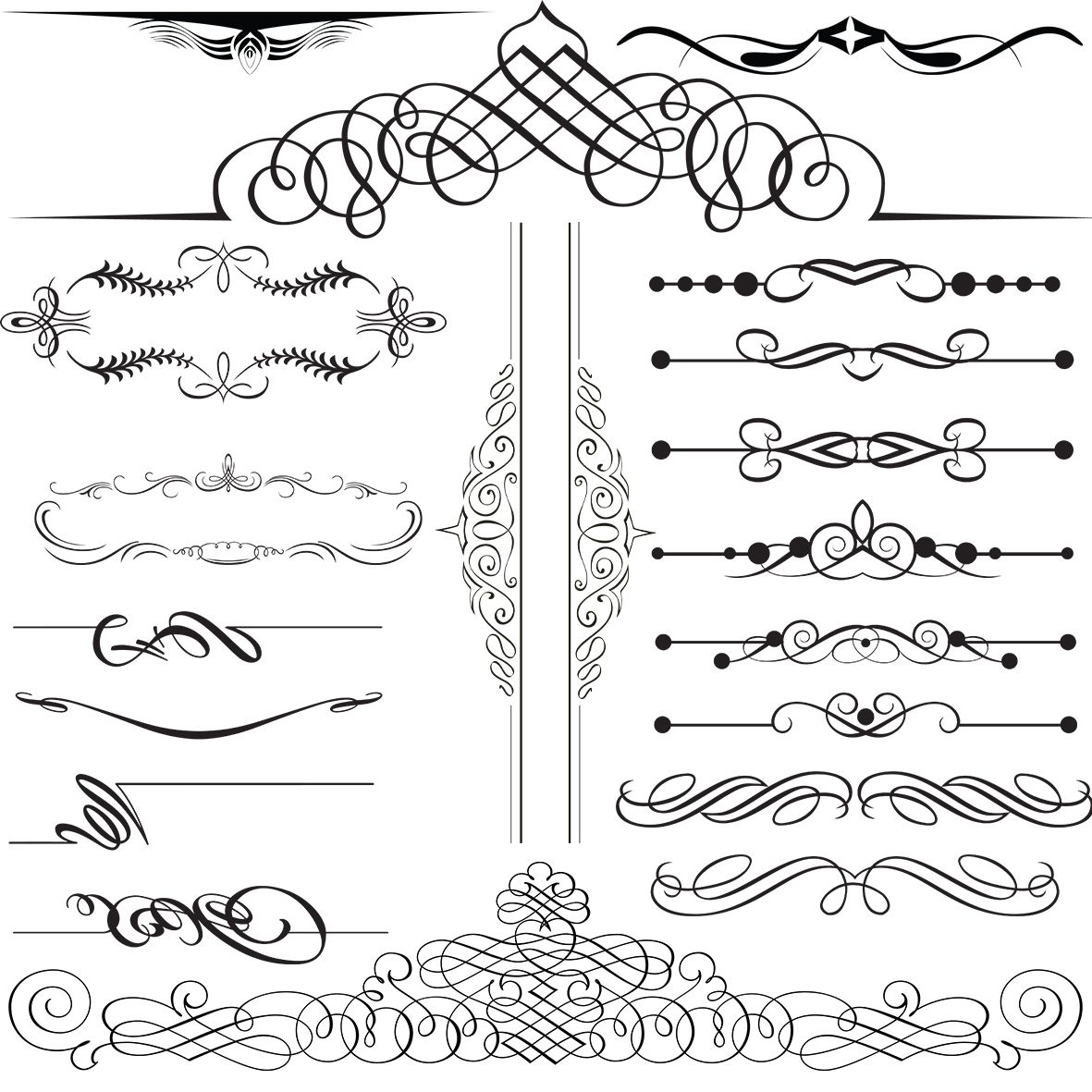
2. Набор из 6-ти кружевных кистей
Скачать
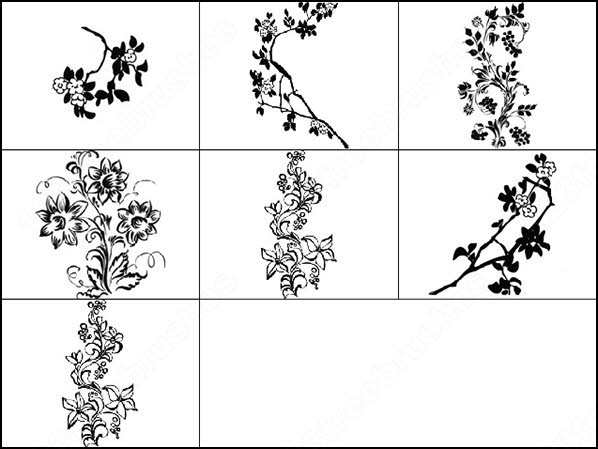
3. Кружевные кисти
Набор из 10 кружевных кистей
Скачать
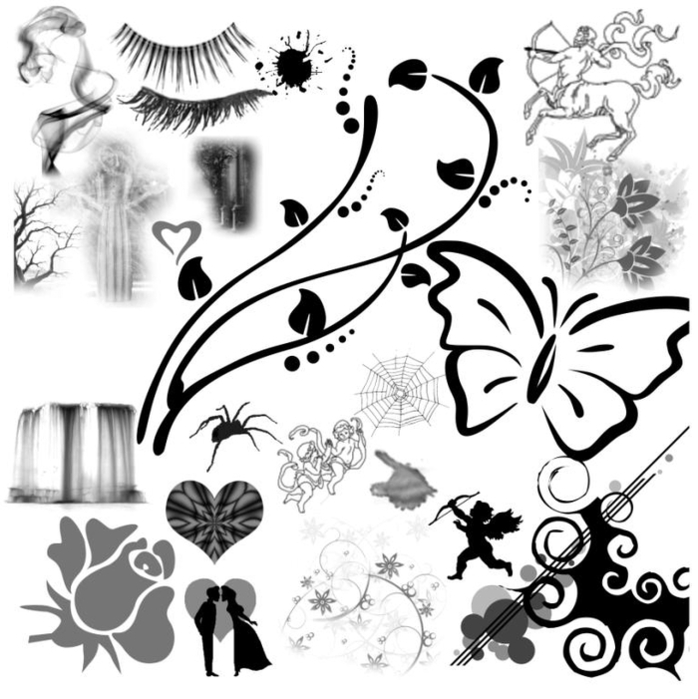
4.
 Набор из 8 кружевных кистей для фотошоп
Набор из 8 кружевных кистей для фотошопСкачать
5.
Старинные кружевные кистиработает в версиях Photoshop 7 и выше.
Скачать
6. Набор кружевных кистей высокого разрешения
Скачать
7.
Салфетка и кружевоНабор из 31-ти кружевных кистей для фотошоп
Скачать
8. Набор кружевных кистей
Скачать
9. Набор кружевных кисточек
Скачать
10. 7 кружевных кистей для фотошоп
Скачать
11. 25 кружевных кистей высокого разрешения
Скачать
12. Кружевные кисти
Скачать
13. Красивый набор кружевных кистей
Скачать
14. Набор из 6 кисточек
Скачать
15. Набор кистей кружева
Скачать
16.
Кружевные кистиВ этот набор входят 4 кружевные кисти Photoshop
Скачать
17.
 25 старинных кружевных кистей для фотошоп
25 старинных кружевных кистей для фотошопСкачать
18. Набор кружевных кистей для фотошоп
Скачать
19.
Кружевные кисти FansyВ этот набор включены 12 кистей, которые были сделаны в Photoshop CS3.
Скачать
20.
Кружевные кистиСкачать
21. Кружево — кисти для фотошоп
Скачать
22. Набор из 7 кистей кружево
Скачать
23. Кружевные кисти
Скачать
24. Набор кружевных кистей
Скачать
25. Набор кружевных кистей в формате png
Скачать
26.
Кружевные кистиВ этот набор входит 114 кистей.
Скачать
27. Набор кружевных кистей
Скачать
28. Кружево
Скачать
Узнать больше интересного:
Кисть для работы с узорами в фотошопе
Приветствую вас читатели блога fotodizart. ru! Как помните, последние две статьи касались узоров в фотошопе, эта статья не будет исключением. В предыдущей статье один из читателей заметил, что я не дал описания о том как работать с узорами в фотошопе при помощи инструмента кисть. Исправляю этот недочет и в этой статье расскажу как при помощи инструмента кисть (brush) можно использовать узоры.
ru! Как помните, последние две статьи касались узоров в фотошопе, эта статья не будет исключением. В предыдущей статье один из читателей заметил, что я не дал описания о том как работать с узорами в фотошопе при помощи инструмента кисть. Исправляю этот недочет и в этой статье расскажу как при помощи инструмента кисть (brush) можно использовать узоры.
Итак, в перовой статье как сделать узор в фотошопе можно научиться создавать узоры для фотошопа, а во второй статье пять инструментов для работы с узорами в фотошопе вы узнаете о пяти инструментах, которые работают с узорами. Кисть же будет являться шестым инструментом, не вошедшим в предыдущую статью.
Приступим, откроем фотошоп, создадим документ произвольного размера и цвета. Выбираем инструмент кисть (B) переходим в настройки кисти слева нажав на пиктограмму «кисть» или нажмем F5. Установим галочку на «текстура» и начнем настройку.
Из списка узоров выбираем нужный нам узор, при необходимости устанавливаем инверсию. Разница между использованием инверсии и без показана на скриншоте. Без использования инверсии кисть будет рисовать узором, а если использовать инверсию, то область узора будет исключать узор из области мазка кисти.
Разница между использованием инверсии и без показана на скриншоте. Без использования инверсии кисть будет рисовать узором, а если использовать инверсию, то область узора будет исключать узор из области мазка кисти.
На параметр инверсии влияет режим наложения, к примеру, режимы наложения «умножение» и «вычитание» прямо противоположно влияют на инверсию.
Параметром шкала можно регулировать размер узора.
Далее устанавливаем галочку на «текстурировать каждый оттенок» тем самым включим дополнительные параметры, которые позволят нам установить колебания глубины узора.
Можно установить один из режимов наложения:
- Умножение;
- Вычитание;
- Затемнение;
- Перекрытие;
- Осветление основы;
- Затемнение основы;
- Линейный затемнитель;
- Жесткое смешение;
- Линейная высота;
- Высота.
Параметром глубина мы можем установить глубину нашего узора в фотошопе в диапазоне от 100% до 0%.
Чтобы активировать режим «минимальная глубина» нам необходимо выбрать управление, после чего отрегулировать параметр минимального узора от 0 до 100%.
Установив параметр «колебание глубины» мы можем отрегулировать параметр колебания глубины от 0 до 100%. Колебание глубины позволит местами узоры сделать четкими, а местами менее заметными.
Управление можно установить следующее:
- Переход – переход от сплошного цвета к текстурированному;
- Нажим пера – изменяет глубину узора при нажиме пера;
- Наклон пера – изменяет глубину при наклоне пера;
- Копировальное колесико – изменяет глубину благодаря позиции координатного манипулятора пера;
- Поворот – изменяется глубина благодаря повороту пера.
Ну, вот и все настройки, которые есть у узорной кисти. В заключение пример простая и узорная кисть.
Не забывайте подписываться на обновления сайта, чтобы не пропустить новые статьи и уроки по фотошопу.
Как создать свой узор, кисть, стиль в программе Фотошоп | Фотошоп
В Интернете очень много представлено различных узоров, кистей, но не всегда они оказываются подходящими имено вам. Зная способ создания узора, стиля и кисти можно создать свои уникальные образцы.
1. Для начала нужно создать узор. Откроем любую фотографию, которая может подойти для создания узора, например такую:
Можно создать узор из всей фотографии, а можно выделить самые лучшие её элементы с помощью инструмента выделения:
Далее заходим в Меню/Редактирование/Определить узор:
И пишем имя нового узора, например «Огонь» и нажимаем OK:
Теперь можно посмотреть появился ли наш узор. Для этого зайдем в Меню/Редактирование/Управление библиотеками и в появившемся окне выберем «Узоры» и увидим свой созданный узор:
2. Теперь создадим новый стиль на основе узора.
Допустим, применим наш узор к фигуре (можно к тексту и др.):
Чтобы нарисовать фигуру, нужно выбрать на панели инструментов инструмент «Произвольная фигура»:
И выбрать нужную фигуру:
Итак, для того чтобы применить наш узор к фигуре нужно 2 раз кликнуть левой кнопкой мыши на слое с фигурой:
После чего откроется окно стилей слоя:
В этом окне нужно 1 — выбрать перекрытие узора, 2 — выбрать наш узор из списка, 3 — настроить размер узора по вкусу.
В результате фигура сердца станет залита узором «Огонь»:
Далее в этом окне 4 — выбираем «Новый стиль» и в появившемся окне пишем имя стиля и нажимаем OK:
Теперь заданный стиль появился в списке стилей:
Можно попробывать применить созданный стиль для другой фигуры. Для этого также на пустом листе рисуем фигуру, затем выбираем наш стиль «пылающее сердце» (см предыдущее фото) и стиль применяется к фигуре, например к такой:
3. Теперь можно создать кисть в форме пылающего сердца. Для этого в меню выбираем Меню/редактирование/Определить установки кисти, в появившемся окне вписываем её название и нажимаем OK.
Теперь пылающее сердце можно использовать как кисть:
При создании стиля в окне Стиль слоя есть множество настроек, например такие как тени, свечение, контур, текстуа, обводка, изменяя которые вы можете по своему вкусу создавать уникальные слои и кисти.
%d0%b2%d0%b5%d0%ba%d1%82%d0%be%d1%80%d0%bd%d1%8b%d0%b5 %d0%b3%d0%b5%d0%be%d0%bc%d0%b5%d1%82%d1%80%d0%b8%d1%87%d0%b5%d1%81%d0%ba%d0%b8%d0%b5 %d0%ba%d0%b8%d1%81%d1%82%d0%b8 %d0%b4%d0%bb%d1%8f %d1%84%d0%be%d1%82%d0%be%d1%88%d0%be%d0%bf%d0%b0 PNG, векторы, PSD и пнг для бесплатной загрузки
Мемфис дизайн геометрические фигуры узоры мода 80 90 х годов
4167*4167
естественный цвет bb крем цвета
1200*1200
схема бд электронный компонент технологии принципиальная схема технологическая линия
2000*2000
поп арт 80 х патч стикер
3508*2480
аудиокассета изолированные вектор старая музыка ретро плеер ретро музыка аудиокассета 80 х пустой микс
5000*5000
набор векторных иконок реалистичные погоды изолированных на прозрачной ба
800*800
Мемфис шаблон 80 х 90 х годов стилей фона векторные иллюстрации
4167*4167
green environmental protection pattern garbage can be recycled green clean
2000*2000
Мемфис бесшовные модели 80 х 90 х стилей
4167*4167
поп арт 80 х патч стикер
2292*2293
поп арт 80 х патч стикер
3508*2480
80 летний юбилей дизайн шаблона векторные иллюстрации
4083*4083
диско дизайн в стиле ретро 80 х неон
5556*5556
поп арт 80 х патч стикер
3508*2480
80 основных форм силуэта
5000*5000
поп арт 80 х патч стикер
3508*2480
мемфис бесшовной схеме 80s 90 все стили
4167*4167
дизайн плаката премьера фильма кино с белым вектором экрана ба
1200*1200
поп арт 80 х патч стикер
3508*2480
поп арт 80 х патч стикер
2292*2293
чат комментарий образование синий значок на абстрактных облако сообщение
5556*5556
рисованной радио 80 х
1200*1200
3d модель надувной подушки bb cream
2500*2500
80 е брызги краски дизайн текста
1200*1200
поп арт 80 х патч стикер
2292*2293
поп арт 80 х патч стикер
2292*2293
поп арт 80 х патч стикер
3508*2480
Крутая музыка вечеринка певца креативный постер музыка Я Май Ба концерт вечер К
3240*4320
поп арт 80 х патч стикер
2292*2293
пентаграмма наклейки 80 х мультик звезд мультика стикер
2003*2003
Ретро ретро пиксель
4725*2658
поп арт 80 х патч стикер
3508*2480
вектор поп арт иллюстрацией черная женщина шопинг
800*800
ма дурга лицо индуистский праздник карта
5000*5000
но логотип компании вектор дизайн шаблона иллюстрация
4083*4083
Векторная иллюстрация мультфильм различных овощей на деревянном ба
800*800
в первоначальном письме ба логотипа
1200*1200
ба конфеты шоколад
800*800
сердце сердцебиение любовь свадьба в квартире цвет значок векторная icon
5556*5556
поп арт 80 х патч стикер
3508*2480
в первоначальном письме векторный дизайн логотипа шаблон
1200*1200
поп арт 80 х патч стикер
3508*2480
плавный руки нарисованная мемфис модный хипстер 80 х 90 х годов творческих детей рисовать
5000*5000
Элементы рок н ролла 80 х
1200*1200
витамин b3 ниацин вектор витамин золото масло таблетки значок органический витамин золото таблетки значок медицина капсула золотое вещество для красоты косметическое здоровье промо реклама дизайн 3d комплекс витаминов иллюстрация
5000*5000
мега распродажа 80
1200*1200
Золотая буква b логотип bc письмо дизайн вектор с золотыми цветами
8334*8334
поп арт 80 х патч стикер
3508*2480
Комплекс витаминов группы В капсулы В4 на прозрачном фоне изолированные 3d визуализации
2000*2000
80 е этап пиксель ретро диско танцы неоновые иллюстрации обои
4724*2657
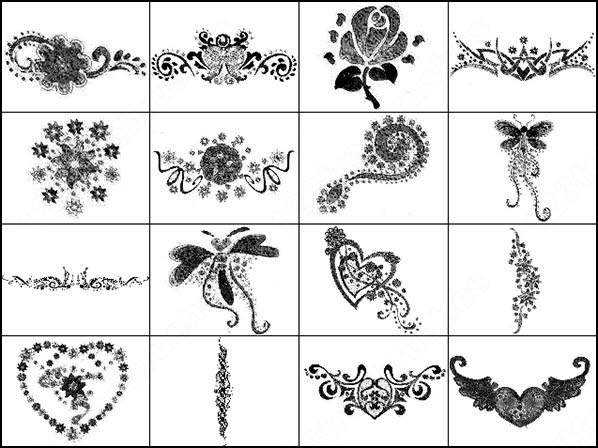
| Набор кистей ALF. 37 самых диких кисточек.
Там и листья и планеты и т.д. Скачать (72 kb) |
|
Набор кистей. 38 штук всякие хитрые, на
зимнюю тему много. Есть знаменитый «глаз фотошопа» 38 штук всякие хитрые, на
зимнюю тему много. Есть знаменитый «глаз фотошопа» Скачать (17 kb) |
|
| Набор из 6 кисточек — пузырьков различного
размера. Похожие есть в ALF. Скачать (20 kb) |
|
| Набор Design. Включает в себя стандартные
фотошоповские кисти + 18 кистей «текстур» — каждый отпечаток как,
отпечаток какой то текстуры. Например кирпич. Скачать (52 kb) |
|
| Набор Drop Shadow. Кисти квадратной формы
с размытием по краям. Скачать (5 kb) |
|
Набор Nature. Почему он так называется
— для меня загадка. Кроме стандартных кистей — текстурные, чем то
похожие на землю и камень. Скачать (35 kb) |
|
| Набор квадратных кистей без размытия краев.
Скачать (1 kb) |
|
| Очень неплохая коллекция различных звезд
разных типов и размеров. Скачать (13 kb) |
|
| Прекрасная коллекция «логотипов» животных,
разные размеры и расположение. Скачать (23 kb) |
|
| Прикольная коллекция следов. Все одного
размера и формы только по разному ориентированы в пространстве. Скачать (8 kb) |
|
| Все знаки зодиака. Надо быть маньяком чтобы
сделать такое. Скачать (13 kb) |
|
То же самое что и Small Zodiac Signs. Только
сами отпечатки крупнее размером. Скачать (30 kb) |
|
| Сердечки, сердечки и еще раз сердечки,
отдельно, вместе, со стрелами, большие и маленькие Скачать (40 kb) |
|
| Даже не знаю как это описать. Смотрите
на примеры. Скачать (91 kb) |
|
| Море снежинок на все вкусы. Автор утверждает
что их там 115 штук в трех файлах. Я не считал. Скачать (162 kb) |
|
| 140 кисточек в 5 файлах. Различные виды
волновой текстуры. Скачать (292 kb) |
|
| Набор кистей с «кельтскими узорами». Мне
често говоря понравилось даже очень. Скачать (166 kb) |
|
Набор кистей с различными узорами, в основе
которых всякие колечки и прочие окружности. Скачать (153 kb) |
|
| Очень прикольный набор кистей с различными
элементами гардероба, от шапок до ботинок. Скачать (55 kb) |
|
| Миллион, миллион алых роз…. Мечта флориста,
кисточки на цветочную тему. Скачать (157 kb) |
|
| Еще один набор кистей с узорами. Этот набор
в более готическом стиле. Скачать (168 kb) |
|
| Куча всяких овощей, фруктов и прочего,
что можно с удовольствием съесть. Скачать (184 kb) |
|
| Кисточки с отпечатками текстур. Не то,
чтобы очень оригинально, но неплохо. Скачать (228 kb) |
|
Фантазия спятившего итальянского булочника.
Узоры из «спагетти», то есть из тонких округлых линий. Скачать (100 kb) |
|
| Бедный Йорик снова ворочается в гробу. Его именем назван
очередной набор кисточек с орнаментом. Орнаменты более «мягкие» чем
в кельтской и ноттенгемской коллекции. Скачать (192 kb) |
этнические узоры | Кисти для фотошопа, векторные изображения, картинки, рисунки в векторе, текстуры, PSD, EPS, AI
Записи с меткой «этнические узоры»
Реклама
6th Сентябрь 2014 Рубрика: Векторные рисунки
Древнегреческий орнамент и узор в трех вариантах. Могут подойти для создания рамок, оформления статей. Тема: — Древняя Греция, древнегреческий орнамент, узор — рисунок в векторе, формат EPS Древнегреческий орнамент в векторе. Скачать Древнегреческий орнамент в векторе. http://arter2.my1.ru/
Далее29th Июль 2014 Рубрика: Векторные рисунки
Этнические узоры в виде черно-белых рисунков Майя. Нарисованы схематично две птицы.
Тема:
— этнические, национальные узоры, черно-белые рисунки Майя, птицы
— рисунок в векторе, формат SVG, EPS, DWG
Этнические узоры Майя в векторе. Птицы. Скачать Этнические узоры Майя в векторе. Птицы.
http://arter2.my1.ru/
Нарисованы схематично две птицы.
Тема:
— этнические, национальные узоры, черно-белые рисунки Майя, птицы
— рисунок в векторе, формат SVG, EPS, DWG
Этнические узоры Майя в векторе. Птицы. Скачать Этнические узоры Майя в векторе. Птицы.
http://arter2.my1.ru/
28th Июль 2014 Рубрика: Векторные рисунки
Черно-белые этнические узоры Майя в векторе. На рисунке изображены лягушка, крокодил, волк и индеец.Можно использовать, как часть дизайна исторических, туристических проектов, статей об индейцах Майя. Тема: — национальные, этнические узоры, черно-белые рисунки Майя, лягушка, крокодил, волк, индеец — рисунок в векторе, формат…
Далее26th Июль 2014 Рубрика: Векторные рисунки
Черно-белый схематический рисунок обезьяны. Сделано в стиле этнических узоров народа Майя. Этим рисунком можно сопроводить историческую статью.
Тема:
— рисунки Майя, этнические узоры, черно- белый схематический рисунок обезьяны, обезьяна
— рисунок в векторе, формат EPS, SVG, DWG
Этнические узоры. Рисунки Майя в векторе. Обезьяна. Скачать…
Рисунки Майя в векторе. Обезьяна. Скачать…
25th Июль 2014 Рубрика: Векторные рисунки
Черно-белый узор в стиле индейцев Майя, изображающий птицу. Рисунок выполнен схематично. Можно использовать для оформления статьи о истории, народе Майя, этнических узорах или просто использовать, как часть дизайна. Тема: — этнические, национальные узоры, рисунки Майя, схематический рисунок птицы, птица — рисунок в векторе,…
Далее28th Март 2013 Рубрика: Векторные рисунки
Темно — красный этнический узор. Много различных этнических рисунков, которые идут линиями с различными изображениями. Узор нейтральный, подходящий для разных целей. Тема: — этника, этнические узоры, фон — рисунок в векторе, формат EPS Этнические узоры в векторе. Фон. Скачать Этнические узоры в векторе. Фон. http://arter2.my1.ru/
Далее
Реклама
Кисть · Мир Фотошопа
Brush Tool — один из наиболее универсальных и часто используемых инструментов графического редактора Adobe Photoshop. При помощи этого инструмента можно обрисовывать холст установленным цветом, либо узором. В заимодействии с другими инструментами и функциями этот инструмент может выступать в роли ластика, выполнить функцию обводки или создать создать выделенную область. Как и для всех кистевых инструментов, здесь присутствует возможность самостоятельно создать форму, которую данный инструмент будет передавать на холсте.
При помощи этого инструмента можно обрисовывать холст установленным цветом, либо узором. В заимодействии с другими инструментами и функциями этот инструмент может выступать в роли ластика, выполнить функцию обводки или создать создать выделенную область. Как и для всех кистевых инструментов, здесь присутствует возможность самостоятельно создать форму, которую данный инструмент будет передавать на холсте.
Параметры
Tool Preset Picker (Заданные настройки инструмента) — для данного инструмента по умолчанию было предустановлено три шаблона формы кисти:
- Airbrush Soft Round 50% flow (Аэрограф (мягкий оттенок, круглое пятно, 50% нажим)) — кисть оставляет мягкий мазок круглой формы с нажимом в 50%.
- Paintbrush Oval 45 pixels Multiply (Овальная кисть 45 пикселей (Умножение)) — кисть оставляет овальный мазок под углом с режимом наложения Умножение.
- Transparent Red Spray Paint (Прозрачный красный аэрозоль) — кисть оставляет мазок в виде спрея красного цвета.

В окошке с шаблонами кисти есть возможность самостоятельно создавать новые шаблоны для кистей с нужными параметрами. Также имеются стандартные возмонжости как изменение названия, вид списка шаблонов, импортирование шаблонов и т.д. Всё это делается через контекстное меню, которое активируется нажатием на иконку маленького треугольника в правом верхнем углу окошка.
The Brush Preset Picker (Заданные настройки Кисти) — при клике на маленькую стрелку откроется список кистей и два параметра. Это равнозначно клику правой кнопкой мыши на холсте.
- Size (Размер) — параметр, определяющий диаметр узора кисти в пикселях. Данный параметр в версиях Photoshop ниже CS5 может называться Master Diameter.
- Hardness (Жёсткость) — этот параметр определяет насколько будут размыты края узора кисти. В зависимости от значения параметра края разделяются на жёсткие и мягкие.
При работе этим инструментов часто встречаются ситуации, где нужно использовать разные размеры кисти в процессе рисования. Для облегчения работы были предустановлены горячие клавишы для изменения размера кисти. Это клавиши [ и ]. Каждое нажатие на клавишу [ уменьшает размер кисти на 25 пикселей, а на клавишу ] — увеличивает его. Если сочетать данные клавиши с зажатой клавишей Shift, то будет изменяться не Master Diameter (Размер), а Hardness (Жёсткость). Каждое использование этого сочетание клавиш уменьшит/увеличит Hardness (Жёсткость) на 25%.
Для облегчения работы были предустановлены горячие клавишы для изменения размера кисти. Это клавиши [ и ]. Каждое нажатие на клавишу [ уменьшает размер кисти на 25 пикселей, а на клавишу ] — увеличивает его. Если сочетать данные клавиши с зажатой клавишей Shift, то будет изменяться не Master Diameter (Размер), а Hardness (Жёсткость). Каждое использование этого сочетание клавиш уменьшит/увеличит Hardness (Жёсткость) на 25%.
В окошке со списком кистей также имеется маленький треугольник, который развернёт контекстное меню. Через него можно создавать новый набор кистей, управлять списком, загружать другие стандартные наборы кистей и импортировать кисти с внешних источников.
Toogle the Brush panel (Включение/Выключение панели кистей) — эта кнопка открывает палитру кистей, где можно более детально настроить кисть.
Mode (Режим) — режим наложения нарисованных пикселей на изображение. Аналогично режимам наложения слоя, но здесь присутствуют два дополнительных режима: Behind (На заднем плане) и Clear (Удалить)
Аналогично режимам наложения слоя, но здесь присутствуют два дополнительных режима: Behind (На заднем плане) и Clear (Удалить)
- Behind (На заднем плане) — этот режим позволяет рисовать кистью позади объекта слоя. То есть заполняются пиксели, находящиеся под уже существующими пикселями активного слоя. Если рисование происходит на пустом слое, то каждый последующий мазок заполняет пиксели, созданные предыдущим мазком.
- Clear (Удалить) — этот режим равносилен инструменту Eraser Tool (Ластик). Если он активен, то кисть удаляет пиксели слоя, независимо от цвета, которым обрисовывается холст.
Opacity (Непрозрачность) — этот параметр управляет интенсивностью цвета или узора, которым обрисовывается холст. Аналогично параметру Opacity (Непрозрачность), устанавливаемому для слоя.
Tablet pressure controls opacity (overrides Brush panel settings) (Нажим управляет непрозрачностью (переопределяет настройки панели «Кисть»)) — эта кнопка активирует функцию, которая контролирует нажим пера при рисовании на планшете. В зависимости от нажима пера регулируется Opacity (Непрозрачность) кисти.
В зависимости от нажима пера регулируется Opacity (Непрозрачность) кисти.
Flow (Нажим) — параметр, который регулирует интенсивность цвета или узора, которым обрисовывается холст. Разница между этим параметром и параметром Opacity (Непрозрачность) видна только при длинных мазках кистью. А именно нужно обратить внимание на концы мазка. В зависимости от значения параметра цвет на концах мазка будет сплошным либо плавно затухающим. Сам мазок кистью будет иметь менее интенсивный цвет только при очень малом значении. В этом случае многократное рисование на одних и тех же пикселях будет повышать интенсивность цвета.
Enable airbrush mode (Включение режима аэрографа) — эта функция активирует режим распылителя. То есть при удерживании левой кнопки мыши на одном месте, кисть всё равно будет заполнять пиксели. Результат работы этой функции можно увидеть только, если понизить до минимума параметр Flow (Нажим).
Tablet pressure controls size (overrides Brush panel settings) — эта кнопка активирует функцию, которая контролирует нажим пера при рисовании на планшете. В зависимости от нажима пера регулируется Size (Размер) кисти.
В зависимости от нажима пера регулируется Size (Размер) кисти.
Brush Palette (Палитра кистей)
Brush Palette (Палитра кистей) — окно для более детальной настройки кисти. Его можно открыть с помощью кнопки Toogle the Brush panel (Включение/Выключение панели кистей) на панели параметров инструмента или через главное меню программы Window ? Brush (F5). В палитре кистей имеются следующие параметры:
Brush Tip Shape (Форма отпечатка кисти) — базовые настройки формы кисти.
- Size (Кегль) — этот параметр регулирует размер кисти.
- Flip X (Отразить X) — отражение формы кисти по горизонтали.
- Flip Y (Отразить Y) — отражение формы кисти по вертикали.
- Angle (Угол) — угол наклона кисти.
- Roundness (Форма) — степень округлости.
- Hardness (Жёсткость) — этот параметр определяет насколько будут размыты края узора кисти. В зависимости от значения параметра края разделяются на жёсткие и мягкие.

- Spacing (Интервалы) — этот параметр задаёт расстояние между одиночными мазками кисти.
Shape Dynamics (Динамика формы) — изменение формы кисти при рисовании.
- Size Jitter (Колебание размера) — этот параметр задаёт степень изменения размера кисти при длинных мазках.
- Control (Управление) — способ управления колебанием размера. Имеется несколько значений:
Off (Выключено) — размер кисти колеблется согласно заданному параметру Size Jitter (Колебание размера).
Fade (Переход) — размер кисти уменьшается до определённого предела при рисовании. Промежуток, на котором кисть проходит путь от начального размера до установленного минимального предела задаётся справа от списка способов управления колебанием размера.
Pen Pressure (Нажим пера) — колебание размера кисти зависит от нажима пера. Эта функция работает только при наличии планшета.
Pen Tilt (Наклон пера) — колебание размера кисти зависит от наклона пера. Эта функция работает только при наличии планшета.
Эта функция работает только при наличии планшета.
Stylus Wheel (Копировальное колёсико) — колебание размера кисти регулируется при помощи гаджета. - Minimum Diameter (Минимальный диаметр) — минимальный размер кисти, до которого будет уменьшаться размер. Данный параметр активен только, если выбран один из способов управления колебанием размера.
- Tit Scale (Масштаб наклона) — параметр, который задаёт степень наклона пера для изменения размера. Этот параметр активен только при установленном значении Pen Tilt (Наклон пера) настройки Control (Управление).
- Angle Jitter (Колебание угла) — этот параметр задаёт степень изменения угла узора кисти при длинных мазках. Имеет такие же способы управления, как Size Jitter (Колебание размера) и два дополнительных: Initial Direction (Начальное направление) и Direction (Направление).
- Roundness Jitter (Колебание формы) — этот параметр задаёт степень изменения формы узора кисти при длинных мазках.
 Имеет такие же способы управления, как Size Jitter (Колебание размера) и один дополнительный — Rotation (Поворот).
Имеет такие же способы управления, как Size Jitter (Колебание размера) и один дополнительный — Rotation (Поворот). - Minimum Roundness (Минимальная форма) — минимальная округлость формы, которая может быть достигнута при рисовании.
- Flip X Jitter (Отразить X колебания) — отразить все колебания по горизонтали.
- Flip Y Jitter (Отразить Y колебания) — отразить все колебания по вертикали.
Scattering (Рассеивание) — управляет расстоянием между узорами кисти.
- Scatter (Рассеивание) — степень разброса узоров кисти по оси Y (по вертикали).
- Both Axes (Обе оси) — узоры кисти будут именять положение по оси X и Y (по вертикали и по горизонтали).
- Control (Управление) — управление разбросом узоров кисти. Аналогично параметру Size Jitter (Колебание размера) в Brush Tip Shape (Форма отпечатка кисти):
Off (Выключено)
Fade (Переход)
Pen Pressure (Нажим пера)
Pen Tilt (Наклон пера)
Stylus Wheel (Копировальное колёсико)
Rotation (Поворот) - Count (Счётчик) — определяет плотность узоров при длинных мазках.

- Count Jitter (Колебание счётчика) — задаёт степень изменения плотности узоров.
- Control (Управление) — управление плотностью кисти аналогично другим параметрам.
Texture — добавление текстуры на узор кисти.
- Иконка текстуры — список текстур. Позволяет загружать текстуры из дополнительных источников.
- Invert (Инвертировть) — инвертирует узор текстуры на узоре кисти.
- Create new preset from the current pattern (Создать набор с текущим узором) — эта кнопка позволяет создать новый набор текстур, включив в него текущую текстуру.
- Scale (Шкала) — размер текстуры на узоре кисти.
- Texture Each Tip (Текстурировать каждый отпечаток) — этот параметр активирует наложение текстуры на кажый узор кисти. Если параметр не установлен, то текстура будет наложена на весь мазок кисти.
- Mode (Режим) — режим наложения текстуры на кисть.
 Аналогично режимам наложения слоёв.
Аналогично режимам наложения слоёв.
Multiply (Умножение)
Subtract (Вычитание)
Darken (Затемнение)
Overlay (Перекрытие)
Color Dodge (Осветление основы)
Color Burn (Затемнение основы)
Linear Burn (Линейный затемнитель)
Hard Mix (Жёский микс)
Linear Height (Линейная высота)
Height (Высота) - Depth (Глубина) — регулирует контрастность узора.
- Minimum Depth (Минимальная глубина) — устанавливает минимальное значение параметра Depth Jitter (Колебание глубины).
- Depth Jitter (Колебание глубины) — степень изменения глубины текстуры на узоре кисти.
- Control (Управление) — аналогично способам управления других параметров.
Off (Выключено)
Fade (Переход)
Pen Pressure (Нажим пера)
Pen Tilt (Угол пера)
Stylus Wheel (Копировальное колёсико)
Rotation (Поворот)
Dual Brush (Двойная кисть) — этот параметр позволяет сложить узор кисти из двух разных кистей.
- Mode (Режим) — режим наложения двух кистей.
- Flip (Отразить) — отражение второй кисти по оси Y (по вертикали).
- Size (Кегль)
- Spacing (Интервалы)
- Scatter (Рассеивание)
- Count (Счётчик)
Эти настройки такие же, как и других параметров.
Color Dynamics (Динамика цвета) — варирование оттенков цвета при рисовании. Предварительно нужно установить разные цвета заливки и фона.
- Foreground/Background Jitter (Колебания переднего/заднего плана) — регулирует степень чередования двух цветов.
- Control — управление колебанием (как и у других параметров).
Off (Выключено)
Fade (Переход)
Pen Pressure (Нажим пера)
Pen Tilt (Угол пера)
Stylus Wheel (Копировальное колёсико)
Rotation (Поворот) - Hue Jitter (Колебание цветового тона) — регулирует количество чередуемых оттенков.

- Saturation Jitter (Колебание насыщенности) — регулирует насыщенность чередуемых оттенков.
- Brightness Jitter (Колебание яркости) — регулирует яркость чередуемых оттенков.
- Purity (Чистота) — регулирует насыщенность цветов.
Transfer (Передача) — регулирует Opacity (Непрозрачность) и Flow (Нажим) кисти. Настройки этого параметра аналогичны выше описаным.
- Opacity Jitter (Колебание непрозрачности)
- Control
Off (Выключено)
Fade (Переход)
Pen Pressure (Нажим пера)
Pen Tilt (Угол пера)
Stylus Wheel (Копировальное колёсико) - Minimum (Минимальное) — минимальное значение непрозрачности при одном из выбранных способов управления.
- Flow Jitter (Колебание количества краски) — регулирует нажим кисти.
- Control
Off (Выключено)
Fade (Переход)
Pen Pressure (Нажим пера)
Pen Tilt (Угол пера)
Stylus Wheel (Копировальное колёсико) - Minimum (Минимальное) — минимальное значение непрозрачности при одном из выбранных способов управления.

- Wetness Jitter (Колебание влажности)
- Control (Управление)
- Minimum (Минимальное)
- Mix Jitter (Колебание смещения)
- Control (Управление)
- Minimum (Минимальное)
Noise (Шум) — добавление шума к узору кисти.
Web Edges (Влажные края) — добавление эффекта акварели.
Airbrush (Аэрограф) — добавление эффекта распалителя. Об этом уже было упомянуто выше.
Smoothing (Сглаживание) — сглаживание углов узора кисти при рисовании.
Protect Texture (Защита текстуры) — добавление установленной текстуры ко всем кистям.
В окне палитры кистей имеется возможность сохранить шаблон кисти через контекстное меню этой панели, которые открывается при клике на маленькой стрелке в правом верхнем углу.
Наборы кистей представляют собой файлы с расширением *.abr, содержащие информацию о профилях инструмента.
Синонимы: Brush Tool, Кисть, Brush, Инструмент «Кисть».
Free Pencil Brush Кисти для Photoshop
Кисть-карандаш Photoshop
Художники часто обращаются к Photoshop и подобным программам для создания цифрового искусства. Создавать искусство в реальной жизни доставляет удовольствие из-за захватывающего процесса и контроля, который вы можете получить с помощью своей руки, но многие люди решают обратиться к цифровому творчеству, потому что они находят в этом довольно много преимуществ. В общем, гораздо проще носить с собой свое искусство, вы всегда можете работать над своей техникой, не создавая беспорядка, вы можете легко поделиться им с кем угодно, вы можете скопировать его и распечатать в разных форматах и т. Д.
Если вы художник, решивший попробовать цифровое искусство, вы можете заметить, что одной из вещей, которой вам не хватает, является ощущение беззаботности при создании и беспорядок, который возникает, когда вы создаете вручную. Это мелочи в процессе, такие как моменты, когда вы создаете эскиз, только чтобы выровнять его после и создать окончательную версию того, как будет выглядеть ваше искусство.
Это мелочи в процессе, такие как моменты, когда вы создаете эскиз, только чтобы выровнять его после и создать окончательную версию того, как будет выглядеть ваше искусство.
Рисование карандашом — это то, что делают все художники, когда рисуют от руки, и все они упускают это, когда обращаются к цифровому рисованию.Однако, как только они узнают, что программное обеспечение, такое как Photoshop, может вернуть им ощущение рисования карандашом, они снова готовы к работе. Они стали еще счастливее, потому что теперь они могут изменять наброски, копировать их для другого контура и делать с ним больше манипуляций.
Итак, как вам вернуть опыт работы с карандашом? В Photoshop есть множество готовых опций для пользователей, и одна из наиболее важных вещей — это кисти и наборы кистей, которые вы получаете и те, которые вы можете скачать.Также существует довольно много бесплатных наборов кистей, поскольку многие художники также изо всех сил пытались найти свои любимые инструменты и бесплатно предоставляют их остальной части сообщества.
Некоторые из этих художников сделали кисть, имитирующую карандаш, и вы можете использовать ее так же, как и обычную кисть. Вы не почувствуете, как ваша рука трется о бумагу, но, возможно, это даже лучше, потому что вы не сможете испачкать свои работы.
В Интернете есть множество вариантов выбора типа карандаша, твердости, формы и текстуры, так что вы можете в значительной степени скопировать обычные карандаши, которые вы используете, когда делаете наброски в реальной жизни.Убедитесь, что вы опробовали несколько моделей, прежде чем выбирать одну конкретную кисть, потому что некоторые из них могут быть намного лучше по качеству, чем другие.
Кисти-карандаши в Photoshop удобны, и многие люди ими пользуются. Не бойтесь инвестировать в подходящий набор или набор этих кистей, поскольку они могут быть удобны и являются отличным способом еще больше обновить вашу игру и вывести ее на новый уровень. Вы и ваши клиенты обязательно останетесь довольны этим новым инструментом.
узорных кистей Photoshop — границы и линии от GrutBrushes.com
узорчатых кистей Photoshop на кончике стилуса. Узоры следуют направлению ваших мазков кисти и увеличиваются или уменьшаются по мере того, как вы прикладываете большее или меньшее давление к стилусу. Эти узорчатые кисти Photoshop являются частью живого набора — заплатите гроши сейчас за изобилие потом!
Узоры следуют направлению ваших мазков кисти и увеличиваются или уменьшаются по мере того, как вы прикладываете большее или меньшее давление к стилусу. Эти узорчатые кисти Photoshop являются частью живого набора — заплатите гроши сейчас за изобилие потом!
Количество кистей в этом наборе со временем будет расти (33 прямо сейчас), но также будет расти и цена, поэтому зафиксируйте сейчас по сегодняшней цене и получите все будущие обновления бесплатно!
Купите сегодня, пока это дешево!
Направленные узоры Photoshop, которые следуют за вашим мазкомКисти с узорами Photoshop следуют направлению вашего мазка!
Кисти с узором в Photoshop следуют направлению мазка кисти, узор вытекает из кончика стилуса и также изменяется в зависимости от давления стилуса.
Шаблоны, реагирующие на давление Шаблон Photoshop также изменяет размер при рисовании или раскрашивании. Сильно надавите, чтобы получить более крупные формы, или слегка надавите, и конец сузится до бесконечности.
Сильно надавите, чтобы получить более крупные формы, или слегка надавите, и конец сузится до бесконечности.
Это потребует небольшой практики, чтобы добиться правильного результата (это то, что нужно для отмены). Убедитесь, что настройки давления на планшете такие, где они вам тоже нравятся!
Обведите контур изогнутой линии любой узорчатой кистью!Как обвести контур с помощью узора Photoshop
Вы определенно получите больше удовольствия, просто нарисовав от руки с помощью узорчатых кистей GrutBrushes, но могут быть моменты, когда вам нужно немного больше контроля над своей линией, в этом случае вы Вы можете использовать векторные контуры для направления ваших узоров.
Вы можете использовать эти кисти, чтобы обвести векторный контур любым узором Photoshop, который вы хотите, и он будет следовать всем кривым вашего пути.Не нравится линия? отменить, отрегулировать и повторить обводку контура снова, пока не станет идеальным.![]()
Сужение и масштабирование рисунка вдоль контура
Используйте параметр «Затухание», чтобы постепенно уменьшать масштаб рисунка по длине мазка.
Введите количество раз, которое вы хотите, чтобы узор повторялся по всей длине вашего пути, в элемент управления затуханием.
Вкусное, ручное сглаживаниеВы можете использовать кисти с неровными краями, если вы загрузите много бесплатных кистей, но я очень стараюсь сделать края красиво четкими (но не слишком резкими!).
Если вы загрузите много кистей из Интернета, при внимательном рассмотрении вы можете заметить множество неровных краев.Я трачу много времени на то, чтобы убедиться, что источники узора (по возможности, векторы) визуализируют хорошо сглаженные формы с довольно четкими краями с минимально возможным количеством зазубренных краев.
Невозможно полностью избежать «ступенек» под всеми углами, но я стараюсь их минимизировать (остальное зависит от Photoshop)
Источники с высоким разрешениемХотя я стремлюсь к базовому узору форма около 300 пикселей на «единицу узора». Источники, которые я использую, немного больше.Это позволяет мне позволять кистям выходить за пределы базового размера, когда вы сильнее нажимаете на стилус, и при этом сохранять ваши края хрустящими. Только не увеличивайте это слишком сильно, я могу пока рассказать только о вас!
Используйте их на панели настроек инструмента (CS) или панели плагинов GrutBrushes (CC) или на панели кистей (CC)в плагине GrutBrushes CC (CC) или в панели предварительных настроек инструмента Photoshop (CS5 +) или в Панель кистей (только CC2018)
Вы можете использовать эти кисти на панели предустановок инструментов ( Photoshop CS5 от до Current) или на бесплатной панели плагина GrutBrushes Photoshop (только Photoshop CC)
Для этого убедитесь, что вы скачали и установите файл TPL (не ABR)
«GrutBrushes-Pattern-Brushes-Borders-TPL.zip «
Photoshop CC Версия ABR также включена
Если вы используете последнюю версию Photoshop CC и хотите установить их как кисти ABR (крайнее правое изображение выше), вы должны загрузить и установить zip-файл с ABR в имени:
«GrutBrushes-Pattern-Brushes-Borders- ABR .zip»
Примечание: Эта версия не будет работать в плагине GrutBrushes! (Используйте другой zip файл вместо этого)
Быстро и легко на ЦПЯ очень стараюсь, чтобы эти кисти с узорами Photoshop были как можно меньше, обычно между 5 и 50 КБ, чтобы сэкономить оперативную память для лучших вещей.Это помогает им оставаться быстрыми и максимально отзывчивыми.
Что включено?Эти узоры были нарисованы кистями, которые есть в наборе прямо сейчас, но их будет гораздо больше
Образцы линий, нарисованные с помощью 10 из 11 33 узоров Photoshop, которые включены прямо сейчас
Обновление: Добавлено 7 дополнительных узорчатых кистей
4 августа
10 дополнительных узорных кистей Photoshop
Добавлены 10 новых узорных кистей Photoshop
FAQ — Дополнительные вопросы и ответыКак такой маленький набор может стоить 20 долларов?
Это «живой набор», который со временем будет расти. И количество щеток, и цена будут периодически увеличиваться. Полная цена, указанная выше с косой чертой (
И количество щеток, и цена будут периодически увеличиваться. Полная цена, указанная выше с косой чертой ( $ 20 ), — это та сумма, которую я ожидаю, когда я перестану обновлять его.
Вы получите любые новые узорчатые кисти, которые я когда-либо использовал, даже если вы заплатите сниженную цену сейчас. Это позволяет мне финансировать разработку большего количества кистей и позволяет вам получить готовый продукт позже с огромной скидкой сегодня .
Нет никаких гарантий относительно того, насколько велик будет окончательный набор. , если у вас есть какие-либо сомнения по поводу стоимости этой сделки Я настоятельно рекомендую вам подождать, пока набор будет закончен, вы всегда можно будет купить за полную стоимость позже.
Сколько кистей будет в комплекте?
Сейчас там 11 33 кистей, но я действительно не знаю, сколько их будет в итоге. Я могу вам сказать, что набор кистей InkyLeaks FX для брызг начинался с 1 доллара за 10 кистей и заканчивался 12 долларами за 100 кистей. Я, , ожидаю, что этот набор может вылиться в 20 долларов со 100 кистями , но я могу ошибаться (в любом направлении) Я не хочу обещать кисти и делать их только для выполнения квоты, я хочу включать только кисти, я думаю на высоте.Имейте в виду, что если завтра в меня упадет метеор, цена и размер останутся неизменными навсегда. Может произойти все, что угодно. Не покупайте его, если вы не будете счастливы заплатить за него, как сейчас.
Я могу вам сказать, что набор кистей InkyLeaks FX для брызг начинался с 1 доллара за 10 кистей и заканчивался 12 долларами за 100 кистей. Я, , ожидаю, что этот набор может вылиться в 20 долларов со 100 кистями , но я могу ошибаться (в любом направлении) Я не хочу обещать кисти и делать их только для выполнения квоты, я хочу включать только кисти, я думаю на высоте.Имейте в виду, что если завтра в меня упадет метеор, цена и размер останутся неизменными навсегда. Может произойти все, что угодно. Не покупайте его, если вы не будете счастливы заплатить за него, как сейчас.
Когда появятся новые щетки?
Лучший ответ, который я могу дать: когда у меня появятся новые кисти, которые, по моему мнению, заслуживают быть в этом наборе, я добавлю их. Я делаю кисти постоянно, иногда делаю много того, что мне нравится, за короткое время, а иногда делаю много ужасных кистей, которые никогда не покидают лабораторию.Когда я замечаю хороший, я кладу его сюда, так что возвращайся в любое время и посмотрю.
Стоит ли скачивать оба zip-файла?
Если вы хотите использовать их в плагине GrutBrushes, или в Photoshop CS5 или CS6, или на панели предварительных настроек Photoshop CC Tool, загрузите и установите GrutBrushes-Pattern-Brushes-Borders-TPL.zip
Если вы хотите их использовать в последней версии Photoshop CC загрузите GrutBrushes-Pattern-Brushes-Borders- ABR .zip файл
Могу ли я использовать их на iPad?
ДА! Я успешно загрузил их в Artstudio Pro и Adobe Sketch на iPad Pro.Я думаю, что это единственные два приложения, в которых они будут работать.
Узорные кисти GrutBrushes работают в Artstudio Pro и Adobe Sketch на Ipad ios
Работают ли они в Photoshop Elements, Procreate, GIMP, Krita и т. Д.?
Извините, но они не работают ни в Photoshop Elements, ни в любой из версий Photoshop до CS5! Они не работают ни в Corel Painter, ни в Procreate, ни в GIMP.
Имейте в виду, что почти все приложения, которые говорят, что могут загружать кисти Photoshop, вероятно, не могут.Они почти всегда загружают только кисть , форму только , но никакой динамики (то, как она реагирует на ваш стилус)
Могу я попробовать?
Конечно! вот бесплатная кисть для узоров венок, которую вы можете попробовать
** Работают ли они в
Photoshop CS5 и CS6 ?Вроде, но придется их немного доработать. Как только вы выберете один, вы можете обнаружить, что они очень тусклые или вообще не появляются. Вам нужно будет открыть панель кистей и снять флажок «Текстура», чтобы они стали полностью непрозрачными.
После того, как вы выключите текстуру, вы можете щелкнуть «замок», чтобы они не включались снова, хотя это также не позволит ему изменять текстуру на кистях и инструментах, где вы хотите, чтобы текстура изменилась
снимите отметку с параметра «Текстура» на панели кистей.
Сохраните новую предустановку инструмента.
. Тогда я боюсь, что вам придется повторно сохранить их как новые предустановки инструментов, иначе текстура может включаться снова каждый раз, когда вы ее выбираете.
Чтобы сохранить его как новый набор инструментов, щелкните маленький значок страницы в нижней части панели «Наборы инструментов».
Какая разница, снятие флажка с поля «Текстуры»? Эта настройка делает края четкими.Вот сравнение краев в Photoshop CC с включенной настройкой текстуры и рядом с ней кисть с отключенной текстурой в Photoshop CS.
Версия Photoshop CS более мягкая и немного нечеткая (посмотрите на левый край кривой). Вы можете даже не заметить разницы. Если вас устраивает этот пример, то вы будете полностью довольны внешним видом остальных из них.
Как установить узорчатые кисти в Photoshop?
Выберите A, B или C в зависимости от вашей настройки
A.В подключаемом модуле GrutBrushes (Photoshop CC)
- Нажмите кнопку «Добавить»
- Найдите файл с именем «GrutBrushes-Pattern-Brushes-Borders-TPL.
 zip»
zip» - Нажмите OK
B. In Панель кистей Photoshop (только Photoshop CC 2018)
- Распакуйте «GrutBrushes-Pattern-Brushes-Borders-ABR.zip» (тот, в имени которого есть «ABR»)
- Выберите «Импортировать кисти» из кистей меню панели (вверху справа на панели кистей)
- Найдите и загрузите файл, распакованный на шаге 1
C.В Photoshop CS5 или CS6 (см. Дополнительные инструкции выше )
- Распакуйте «GrutBrushes-Pattern-Brushes-Borders-TPL.zip»
- Перетащите файлы TPL на значок Photoshop на рабочем столе (win) или док-станция (mac)
- Откройте Photoshop и в меню откройте «Окно»> «Наборы инструментов». Вы найдете их здесь.
После покупки набора вы получите мгновенную ссылку для скачивания после страницы оформления заказа.вы также получите электронное письмо со ссылкой для загрузки позже, и после этого вы всегда сможете войти в свою учетную запись и загрузить ее со вкладки загрузок.

Когда будут добавлены новые кисти, просто скачайте их снова!
Как я могу «отстегнуть» щетку? (Я хочу, чтобы формы имели постоянную ширину)
Используйте мышь, чтобы быстро получить ровную линию
The Instant Way: Используйте мышь! Это самый быстрый способ сделать это.
Когда вы рисуете с помощью мыши, каждая форма будет иметь одинаковый размер (установите ползунок вверху слева, рядом с инструментом кисти) или используйте клавиши квадратных скобок [ и ] , чтобы уменьшить или увеличить размер фигур.
Со стилусом: Если вы все еще хотите использовать стилус, но размер не реагирует на давление, есть еще несколько шагов. Откройте панель кистей и в разделе «Динамика формы» измените настройку «дрожание размера» с « Pen Pressure » на « Off ». Теперь настройте размер кисти, используя обычный элемент управления, и все ваши формы будут тот же размер .

Примечание: Если в один щелчок кисти (как, например, в кисти «Пузырьки») образуется несколько фигур, вы все равно получите кластер фигур разного размера, но размер кластера останется неизменным.
Мой штрих начинается с одной формы в неправильном направлении, что мне делать?
Photoshop будет указывать ваши штрихи в том направлении, в котором вы рисуете, он проверяет направление, в котором движется ваша мышь или стилус.
Если вы не двигаетесь при первом щелчке, он не может знать, куда вы идете, так что он просто разместит вашу первую фигуру в случайном направлении, а затем направит остальные в том направлении, в котором вы будете двигаться после этого.
Photoshop не может выровнять ваши формы по вашему контуру, пока не узнает, в каком направлении вы рисуете, поэтому получите «беговой старт», прежде чем начинать рисовать.
Чтобы избежать случайных ложных запусков, попробуйте переместить стилус или указатель мыши в этом направлении перед , щелкнув мышью, чтобы начать рисование (получить «беговой старт»).
 Это может потребовать некоторой практики.
Это может потребовать некоторой практики.Еще одна вещь, которая помогает в этом отношении, — это рисование на новом слое. Таким образом, вы можете настроить и обрезать свой штрих с помощью лассо или ластика, если вам нужно, и даже изменить его положение с помощью инструмента перемещения, не беспокоясь об иллюстрациях в нижних слоях.
Имейте в виду, что эти кисти не предназначены для точных технических иллюстраций (это лучше сделать в Adobe Illustrator или Affinity Designer). Они предназначены для быстрого рисования, забавы, декоративных линий.
Я сделал их, чтобы мы все могли повеселиться, чтобы никого не расстраивать, поэтому, если вы не можете получить от них удовольствие или обнаружите, что не можете получить желаемые результаты, просто отправьте мне электронное письмо с просьбой о возмещении. и я с радостью верну вам ваши деньги!
Еще лучше, если вы повеселитесь (я знаю, что будете!) И нарисуете что-нибудь аккуратное, пришлите мне!
Есть еще учебные пособия?
Обещаю, что скоро сделаю! Они будут на этой странице.
История набора На странице справки есть более общая справка, включая советы и другие руководства.
На странице справки есть более общая справка, включая советы и другие руководства.** Следующее обновление будет в августе, а пока я беру отпуск на несколько недель! **
14 июля — Опубликованы первые 7 кистей
15 июля — Добавлено еще 4 кисти
17 июля — Добавлено еще 4 кисти — 22:15 Цена увеличена до 2 долларов
4 августа — Добавлено 7 Подробнее Кисти — Цена увеличена до 3 долларов
11 октября — Добавлено еще 11 кистей — Цена увеличена до 6 долларовКак создать узорную кисть в Illustrator — Medialoot
Кисти Illustrator
Найти кисти Illustrator немного сложнее, чем кисти Photoshop.Но не дайте себя обмануть — при правильном использовании они являются отличным дизайнерским ресурсом для рисованных эффектов, затенения и замысловатых дизайнов. Узорные кисти — одна из еще более редких кистей Illustrator, но сегодня вы узнаете, как легко создавать свои собственные, используя автоматическое создание углов для узорчатых кистей, доступных в Illustrator.

Шаг 1
Откройте Illustrator и создайте новый файл любого размера. В этом случае я установлю свой размер 1800 x 1200 пикселей.
Шаг 2
Чтобы сделать процесс еще проще, чем он есть, с помощью вашего любимого метода нарисуйте любую форму, которую вы хотите для своей узорчатой кисти, учитывая 3 ее части: начальную, среднюю и конечную формы.
Шаг 3
Перед преобразованием этой формы в узорчатую кисть, давайте добавим немного пространства между началом и серединой, а также между серединой и концом (это необязательно и будет зависеть от того, какой набор кистей вы хотите использовать). Для этого выберите инструмент «Прямоугольник» (M) и нарисуйте прямоугольник между начальной и средней частью, как показано.
Шаг 4
Выбрав инструмент «Прямоугольник», нарисуйте еще один прямоугольник между серединой и концом, как показано.
Шаг 5
Выберите оба прямоугольника и установите для заливки значение «Нет».

Шаг 6
Если панель «Образцы» не отображается, перейдите в «Окно»> «Образцы». Выберите начальную часть того, что будет нашей узорчатой кистью, и перетащите ее на панель Swatches.
Шаг 7
Теперь выберите среднюю часть (включая 2 пустых прямоугольника) и перетащите ее на панель образцов.
Шаг 8
Выберите крайнюю часть узорчатой кисти и снова перетащите ее на панель «Образцы».
Шаг 9
Снимите выделение и перейдите в Window> Brushes.
Шаг 10
Щелкните значок «Новая кисть» в нижней части панели кистей. В окне «Новая кисть» выберите «Узорчатая кисть» и нажмите «ОК».
Шаг 11
В окне «Параметры узорчатой кисти» щелкните стрелку раскрывающегося списка «Начальная плитка» и выберите начальную плитку нашей узорчатой кисти.
Шаг 12
Щелкните стрелку раскрывающегося списка «Конечная плитка» и выберите конечную плитку нашей узорчатой кисти.
Шаг 13
Щелкните стрелку раскрывающегося списка «Боковая плитка» и выберите среднюю плитку нашей узорчатой кисти.

Шаг 14
После того, как все 3 основные части назначены, давайте поработаем над углами. Щелкните стрелку раскрывающегося списка «Плитка внешнего угла» и выберите параметр «Автоцентрирование».
Шаг 15
Щелкните стрелку раскрывающегося списка «Плитка внутреннего угла», а также выберите параметр «Автоцентрирование».
Шаг 16
Наконец, в раскрывающемся меню метода окраски выберите «Оттенки» и нажмите «ОК». Как видите, наша новая узорчатая кисть была добавлена на панель кистей.
Шаг 17
Инструментом «Перо» (P) нарисуйте любую форму, какую захотите.
Шаг 18
Теперь просто нажмите на нашу новую узорчатую кисть на панели кистей, чтобы применить ее к нашей форме.
Шаг 19
Если вы хотите изменить цвет кисти, перейдите на панель «Образцы» и выберите любой цвет для обводки.
Как сделать кисть с бесшовным узором в Illustrator ~ Elan Creative Co.
Вы когда-нибудь пробовали создавать границы и рамки? Есть много способов создать их, но я предпочитаю использовать узорчатую кисть в Illustrator.

Эти шаблоны легко создавать, и вы можете добавлять рисунки к любому типу формы. Вы также можете масштабировать их и менять цвета без потери качества.
В этом уроке я покажу вам, как создать 4 кисти с геометрическим узором в Illustrator.Я использую Adobe Illustrator CC, но вы также можете использовать CS6 или более ранние версии, поддерживающие узорчатые кисти.
Это 4 геометрические кисти, которые мы собираемся сделать:
Как сделать кисть с бесшовным узором в Illustrator (видео)
Недавно я открыл новый канал YouTube, где я покажу вам, как использовать Photoshop и Illustrator для создания бесшовных узоров, кистей и графики для вашего блога, бизнеса или социальных сетей. Подпишитесь на канал Elan Creative Co, если хотите увидеть больше видеоуроков.
Моему каналу всего месяц, и я все еще новичок в этом и очень нервничаю. Пожалуйста, извините мои ошибки?
Вот как создать кисть с геометрическим рисунком в Illustrator. Прокрутите вниз, чтобы просмотреть пошаговое руководство.

Как сделать простые узорчатые кисти в Illustrator
Мы начнем с рисования графики. Первая кисть представляет собой простую нитку звездочек. Второй состоит из звезд и точек. Итак, используя инструмент Star Tool , нарисуйте звезду.
Для второй кисти нарисуйте звезду с помощью инструмента Star Tool и круг с помощью инструмента Ellipse Tool (L). Во время рисования удерживайте нажатой клавишу Shift, чтобы создать идеальный круг.
Как превратить вашу графику в кисти
Чтобы открыть панель Кисти , перейдите в Окно> Кисти .
Используйте инструмент Selection Tool (V), чтобы выбрать звезду и перетащите ее на панель Brushes .
Откроется панель параметров узорчатой кисти.
 Это меню поможет вам создать кисть.
Это меню поможет вам создать кисть.В этом меню вы можете переименовать узорную кисть, масштабировать ее и изменять интервал между рисунками. Я увеличил интервал до 10%.
Узорчатая кисть состоит из 5 плиток. Боковая плитка является основным узором, есть две угловые плитки , начальная плитка и конечная плитка . Illustrator автоматически создает угловые плитки, но они не всегда выглядят хорошо, поэтому мы создадим собственные углы.
В меню Pattern Brush вы также можете изменить способ расположения графики на контуре. Я обычно использую Approximate Path .
Если вы хотите перекрасить кисть, измените метод Colorization Method на другое, кроме None . Я обычно использую Hue Shift .
Нажмите Ok , чтобы сохранить кисть.
Чтобы использовать кисть, нарисуйте круг с помощью инструмента Ellipse Tool или путь с помощью инструмента кисти Brush Tool или инструмента Curvature Tool .
 Щелкните путь, используя инструмент выделения , затем перейдите в меню «Кисти» и выберите новую кисть.
Щелкните путь, используя инструмент выделения , затем перейдите в меню «Кисти» и выберите новую кисть.Вы можете изменить размер и перекрасить кисти, изменив размер и цвет штриха.
Я собираюсь использовать тот же метод, чтобы сделать вторую кисть. Итак, используйте инструмент Selection Tool , чтобы выбрать 4 звезды и точки и перетащите их на панель Brushes .
Измените масштаб и интервал, если они слишком велики, измените настройки Fit на Approximate Path и Colorization Method на Hue Shift .Щелкните Ok , чтобы сохранить его.
Так выглядит вторая кисть:
Как создать нестандартные углы
Эти кисти отлично смотрятся на изогнутых контурах, но если вы используете прямые линии, углы не всегда выглядят хорошо. Итак, давайте создадим собственные углы для первой кисти.
Выберите звезду с помощью инструмента выделения и перейдите в Object> Pattern> Make .
 Откроется инструмент Pattern Tool . Нажмите Готово , чтобы сохранить рисунок.
Откроется инструмент Pattern Tool . Нажмите Готово , чтобы сохранить рисунок.Дважды щелкните кисть Stars Brush на панели Brushes , чтобы открыть параметры узорчатой кисти.
Нажмите на маленькие стрелки рядом с плиткой внешнего угла и плиткой внутреннего угла и выберите новый узор из списка. Это изменит автоматически сгенерированные углы на ваши настраиваемые углы. Нажмите Ok для сохранения.
Теперь вы можете использовать кисть с прямыми линиями и прямоугольниками.
Как создать сложный геометрический узор в Illustrator
Последние две кисти сделать так же легко, но есть несколько вещей, которые вам нужно сделать, чтобы получить бесшовную кисть.
Нарисуем выкройки. Используйте второй узор и добавьте линию сверху, чтобы создать третью кисть. Вы можете рисовать с помощью инструмента Line Segment Tool (\) с черной обводкой.
 Удерживайте клавишу Shift, чтобы нарисовать прямую линию.
Удерживайте клавишу Shift, чтобы нарисовать прямую линию.Чтобы создать бесшовный узор, линия должна быть немного больше, чем графика, потому что Illustrator объединит края вашей графики для создания узорчатой кисти.
Для четвертой кисти продублируйте звезды и точки и перетащите их поверх линии.Также удалите цвет заливки двух точек и установите черную обводку.
Чтобы создать узорчатые кисти, выберите каждый узор и перетащите его на панель Кисти . Настройки аналогичны настройкам простой геометрической кисти, но убедитесь, что для шага установлено значение 0 . Если интервал больше, у вас будет пунктирная линия вместо бесшовного узора.
Давайте протестируем кисти:
Вы можете использовать узорчатые кисти для создания границ и рамок для логотипов, значков, карточек или даже графики для вашего блога.
Используете ли вы узорчатые кисти в Illustrator? Какие еще уроки по Illustrator вы хотите увидеть?
Сохранение узоров, кистей и альфа-каналов
Урок Photoshop 12: Сохранение узоров, кистей и альфа-каналовСохранение узоров, кистей и альфа-каналов
До сих пор я часто упоминал, что «если хотите, вы можете создавать и сохранять свои собственные» в отношении таких вещей, как узоры и кисти. Однако я не объяснил , как это сделать .Что ж, пора это исправить!
Однако я не объяснил , как это сделать .Что ж, пора это исправить!Сначала взгляните на инструмент Clone Stamp на панели инструментов (слева). Инструмент Clone Stamp похож на инструмент Healing Brush … по сути, он является предшественником инструмента Healing Brush, поскольку он использовался в более ранних версиях Photoshop до появления Healing Brush. С помощью Clone Stamp, как и с Healing Brush, вы сначала выбираете область изображения в качестве источника. Когда вы начинаете рисовать, ваша кисть копирует все, что было нарисовано в том месте, которое вы указали в качестве источника.Это позволяет закрасить пятна и другие препятствия.
При работе с инструментом «Клонировать штамп» важно отметить, что в его строке меню есть пункт «Выровнено». Если вы отметите «Выровнено», то точка, обозначенная как источник, из которого будет отрисована копия, будет перемещаться вместе с вашим курсором, независимо от того, сколько раз вы щелкаете мышью. Снятие флажка «Выровнено» означает, что каждый раз, когда вы отпускаете кнопку мыши и щелкаете снова во время рисования, исходная точка возвращается в исходное положение.

Теперь нажмите на другой вариант, инструмент Pattern Stamp. Этот инструмент не использует часть изображения в качестве источника. Вместо этого он извлекается из меню сохраненных шаблонов (справа). Вы можете выбрать узор в раскрывающемся меню в строке меню. Многие шаблоны поставляются вместе с программным обеспечением, но можно создать свои собственные. Розовая стрелка указывает на изображение цветущей сакуры с фотографии, которую я определил как узор.
Откройте новый файл и выберите узор.В этом примере я буду использовать узор сакуры. Установив флажок «Выровнено», нарисуйте изображение. Если вы рисуете по всему изображению, это даст такой же эффект, как если бы вы использовали Заливку, чтобы заполнить изображение узором. Если узор меньше вашего изображения, он будет многократно повторяться, чтобы заполнить доступное пространство. Независимо от того, сколько раз вы щелкаете мышью во время рисования, после того, как вы нарисовали часть изображения, изображение не изменится.
 Мой пример показан на картинке (слева).
Мой пример показан на картинке (слева).Теперь снимите флажок «Выровнено» и попробуйте снова нарисовать.На этот раз, если вы отпустите кнопку мыши и щелкните еще раз, узор начнется с другой точки. Если таким образом нарисовать ранее нарисованную область, изображение изменится. Мой пример справа.
Наконец, отметьте опцию «Импрессионист» в строке меню. Попробуйте нарисовать и посмотрите, что получится. На этот раз ваша кисть не оставляет однотонного рисунка, она оставляет след из разноцветных точек в форме кисти. Смена кисти оставляет след другой формы. В моем примере я использовал круглую кисть и специальную кисть в форме кролика (слева).
Вопрос в том, как вы сохраняете выкройки в меню выкройки? Сначала вам нужно создать узор. Вы можете использовать часть фотографии, например узор сакуры, но это не очень хорошая плитка с узором, потому что у нее есть четко очерченные края, на которых узор повторяется. Возможно, вам придется сначала извлечь объект на фотографии из фона или, по крайней мере, смешать края, чтобы они плавно переходили вместе.
 Вы также можете использовать фильтр Pattern Maker, чтобы превратить часть изображения в узорную плитку, как показано в Уроке 10.Третий вариант — использовать фильтры для создания рисунка, который вам нравится, например, плетеный узор, созданный в Уроке 11 (справа).
Вы также можете использовать фильтр Pattern Maker, чтобы превратить часть изображения в узорную плитку, как показано в Уроке 10.Третий вариант — использовать фильтры для создания рисунка, который вам нравится, например, плетеный узор, созданный в Уроке 11 (справа).Когда у вас есть узор, используйте прямоугольную область, чтобы выбрать область, которую вы хотите сделать одной плиткой. Затем перейдите в Edit → Define Pattern и введите имя для вашего нового шаблона. Вот и все! Сохраненный вами рисунок появится в меню рисунков (слева). Вы можете использовать его с инструментом «Узорчатый штамп», а также с функцией «Заливка / заливка», стилем слоя и в любое другое время, когда можно использовать узор.Вы можете удалить элементы из меню шаблона в любое время, если они вам больше не нужны.
Теперь, когда вы знаете, как определить узор, следующим шагом будет определение ваших собственных кистей, таких как кролик, использованный выше. Справа находится исходный рисунок, на основе которого была сделана эта кисть.
 Решите, какое изображение вы хотите для своей кисти, и нарисуйте его простым черно-белым. (Если вы попытаетесь использовать цвет, оно все равно будет сохранено только как изображение в оттенках серого.) Вам не нужно быть художником, чтобы нарисовать новую кисть.Этот кролик был создан с помощью только инструмента Elliptical Marquee Tool; у него есть три черных эллипса для лица и ушей и два белых круга для глаз.
Решите, какое изображение вы хотите для своей кисти, и нарисуйте его простым черно-белым. (Если вы попытаетесь использовать цвет, оно все равно будет сохранено только как изображение в оттенках серого.) Вам не нужно быть художником, чтобы нарисовать новую кисть.Этот кролик был создан с помощью только инструмента Elliptical Marquee Tool; у него есть три черных эллипса для лица и ушей и два белых круга для глаз.Нарисовав четкое черно-белое изображение, как этот кролик, вы получите четкую кисть. Рисование изображения с оттенками серого дает вам кисть с оттенками серого. Одна из проблем, с которой вы сталкиваетесь при использовании кисти с оттенками серого или зернистой кисти, заключается в том, что она иногда может казаться очень тусклой и требовать нескольких щелчков мышью, чтобы ее можно было увидеть. Цифры под бабочками (слева) показывают, сколько щелчков мыши потребовалось, чтобы получить такую интенсивность.Вы также можете использовать функцию аэрографа и удерживать кнопку мыши нажатой, пока кисть не нанесет достаточно краски.
 Такие кисти с градациями серого бесполезны с инструментом «Карандаш», потому что карандаш рисует только четкие контуры без сглаживания.
Такие кисти с градациями серого бесполезны с инструментом «Карандаш», потому что карандаш рисует только четкие контуры без сглаживания.Когда у вас есть желаемое изображение кисти, выберите его с помощью области и нажмите «Правка» → «Определить кисть», затем дайте своей новой кисти имя, точно так же, как вы это делали при определении нового узора. Новая кисть появится в меню «Кисть». Вы можете использовать его со всеми инструментами, которые используют меню «Кисть», такими как «Ластик», «Размытие», «Историческая кисть», «Восстанавливающая кисть» и т. Д.
Есть дополнительные приемы кисти, которые вы можете добавить к своей новой кисти, используя палитру кистей (справа). Первый пункт меню позволяет выбрать кисть из меню. Здесь я выбрала кролика.
«Угол» устанавливает угол наклона кисти. «Округлость» позволяет сжать форму кисти. «Интервал» устанавливает, насколько далеко друг от друга окрашивается каждая итерация формы кисти. Рисунки ниже иллюстрируют эти свойства.

Подменю Shape Dynamics позволяет вам контролировать размер кисти.«Колебание размера» заставляет размер кисти изменяться случайным образом во время рисования. Выпадающее меню под этим элементом изменяет способ применения этого изменения размера. «Нет» означает, что у вас нет контроля, компьютер применяет джиттер случайным образом. «Fade» делает размер вначале относительно большим, а затем постепенно уменьшается в зависимости от того, сколько «шагов» вы вводите. Эти свойства проиллюстрированы ниже. Остальные параметры действительны только в том случае, если к вашему компьютеру подключены стилус и пэд.
Джиттер размера: 50%
Джиттер размера: 100%
Контроль: Fade 10«Минимальный диаметр» определяет, насколько маленькой будет наименьшая итерация (см. Ниже).Оба изображения были сделаны со 100% -ным джиттером.
Минимальный диаметр: 1%
Минимальный диаметр: 50%«Angle Jitter» заставляет каждую итерацию формы появляться под случайным углом (ниже).
 Степень изменения угла определяется в процентах.
Степень изменения угла определяется в процентах.
Угловой джиттер: 20%
Угловой джиттер: 50%«Дрожание округлости» случайным образом сжимает форму кисти.Следующий пункт, «Минимальная округлость», устанавливает степень, в которой форма может быть сжата — чем выше число, тем меньше она сжимается. Эти два элемента показаны ниже.
Джиттер круглости: 50%
Джиттер округлости: 100%
Минимальная округлость: 1%
Минимальная округлость: 50%Подменю Scattering позволяет изменять итерацию формы кисти другими способами.»Scatter» заставляет их случайным образом появляться над или под линией, которую вы рисуете. Если вы отметите «Обе оси», они также будут разбегаться перед и за точкой, по которой вы щелкнете. «Count» изменяет количество нарисованных итераций, а «Count Jitter» рандомизирует счет. Если вы не разбрасываете итерации, функция «Счетчик» будет рисовать их прямо друг на друге, делая их более жирными, чем выше счетчик.
 Эти свойства показаны ниже.
Эти свойства показаны ниже.Подменю «Текстура» позволяет применить текстуру к кисти.Текстуры рисуются из меню узоров, поэтому вы можете использовать «Определить узор» для создания своих собственных. В этом примере используется шаблон Gauze в режиме вычитания (слева).
Подменю Dual Brush позволяет комбинировать две разные кисти. В этом примере я объединил кисть в виде кролика с кистью «Stencil Sponge — Twirl» из меню по умолчанию (справа). Вы можете изменить размер и количество каждой кисти по отношению друг к другу, а также настроить их наложение.
Пункты меню «Динамика цвета» позволяют произвольно изменять свойства цвета, как показано на рисунках ниже.Для этих изображений я выбрал розовый в качестве переднего плана и белый в качестве фона.
Подменю Other Dynamics рандомизирует непрозрачность и текучесть краски. Примеры приведены ниже.
Джиттер непрозрачности: 50%
Колебание непрозрачности: 100%
Джиттер потока: 50%
Джиттер потока: 100%Остальные элементы не меняются случайным образом, а вместо этого равномерно добавляют определенные качества вашей кисти.
 В частности, обратите внимание на дизеринг «шума» (слева) и контур «мокрых краев» (справа).
В частности, обратите внимание на дизеринг «шума» (слева) и контур «мокрых краев» (справа).
Помимо меню узоров и меню «Кисть», есть еще одно место, где вы можете сохранять выделение во время работы, — это палитра «Каналы». Настроив кисть кролика на различные уровни дрожания, я нарисовал картинку слева. Палитра каналов для этого изображения показана справа.Когда вы работаете в режиме RGB, ваше изображение состоит из красного, зеленого и синего цветов, смешанных в разной степени.Палитра каналов показывает, как выглядит каждый цвет, когда он отделен от двух других цветов.
Как и маска, каждый канал представлен в оттенках серого. Чем светлее серый цвет, тем больше цвета применяется к изображению, а чем темнее серый цвет, тем меньше применяется этот цвет. Белый состоит из всех трех цветов с полной яркостью, поэтому любые белые области вашего изображения также будут белыми (полная яркость) на всех трех каналах. С другой стороны, черный состоит из отсутствия всех трех цветов, поэтому любые черные области вашего изображения будут казаться черными во всех трех цветовых каналах.

Любые каналы, превышающие эти три, называются «альфа-каналами», потому что они «плюс альфа» по сравнению со значением по умолчанию. Всего может быть 56 каналов, что означает, что вы можете добавить 53 канала поверх трех по умолчанию. (Если вы работаете в режиме CYMK, у вас есть четыре канала по умолчанию вместо трех.)
Когда вы делаете выделение на своем изображении, вы можете сохранить эту область выделения как альфа-канал, выбрав «Выделение» → «Сохранить выделение» или щелкнув правой кнопкой мыши с помощью инструмента выделения и выбрав «Сохранить выделение» во всплывающем меню.Третий способ — перейти на палитру каналов и щелкнуть значок «Сохранить выделение как канал» внизу.
В этом примере я использовал Magic Wand, чтобы выбрать одного кролика, а затем сохранил область выделения как альфа-канал (слева). Преимущество этого заключается в том, что этот альфа-канал теперь можно использовать как эквивалент трафарета. Я могу снова вызвать эту область выбора в любое время с помощью Load Selection (как описано в Уроке 11).
 Таким образом, ваши «трафареты» не должны быть дополнительными слоями в вашем изображении, вы можете сохранить их вне поля зрения на палитре каналов и вызывать их только при необходимости.Наиболее сложные методы, требующие сложных областей выбора, используют альфа-каналы для хранения информации.
Таким образом, ваши «трафареты» не должны быть дополнительными слоями в вашем изображении, вы можете сохранить их вне поля зрения на палитре каналов и вызывать их только при необходимости.Наиболее сложные методы, требующие сложных областей выбора, используют альфа-каналы для хранения информации.Отдельные области выбора можно сохранить как отдельные каналы, или вы можете добавлять и вычитать области выбора друг из друга.
- Создайте и сохраните узор в меню узоров.
- Создайте кисть и сохраните ее в меню «Кисть», затем используйте палитру «Кисть», чтобы изменить характеристики кисти и рисовать с ее помощью.
- Выберите что-нибудь на своем рисунке (или другом изображении) и сохраните область выделения как альфа-канал.
(БЕСПЛАТНО) Сетка Photoshop | Узор, текстура и кисти
Сетка Photoshop — это полезный инструмент , который можно использовать для создания макетов для Интернета и для печати.

Сетка Photoshop
Используйте сетку Photoshop при создании макетов , таких как шаблоны веб-сайтов, плакаты, листовки, шаблоны журналов и т. Д.
Этот инструмент поможет вам с макетами. Вы можете очень точно выровнять объекты, используя линии сетки .
Как добавить сетку в Photoshop
Как включить сетку в Photoshop?
Перейдите в меню View> Show> Grid , чтобы добавить сетку в Photoshop. Затем вы можете перейти к View> Snap to> Grid .
Привязка помогает с точным размещением краев выделенной области, областей обрезки, срезов, форм и контуров. Однако, если привязка мешает вам правильно разместить элементы, вы можете отключить ее. (источник: https://helpx.adobe.com)
После включения сетки вы увидите сетку поверх документа.
Эта сетка не является частью вашего дизайна и не печатается. Он здесь только для того, чтобы направлять вас, и вы можете скрыть его в любой момент.

Если вам нужна сетка, которую можно распечатать, вы должны использовать узор сетки или текстуру сетки . В загружаемом файле у вас есть узор сетки, текстура сетки и генератор узоров сетки .
Ярлык сетки Photoshop
Ярлык сетки :
- Command + ‘ (Mac)
- Control +’ (Win)
Нажмите Control + ‘ один раз, чтобы добавить grid , щелкните еще раз, чтобы скрыть сетку.
Редактировать сетку Настройки Photoshop
Photoshop позволяет редактировать настройки сетки.
Перейдите в Edit> Preferences> Guides > Guides & Grid & Slices.
Откроется диалоговое окно «Настройки Photoshop ». ( Примечание: в зависимости от версии Photoshop названия меню и настроек могут немного отличаться. )
Вы можете редактировать цвет сетки, стиль линий сетки , размер сетки и размер подразделений .

Как создать сетку для печати в Photoshop
Как сделать сетку в Photoshop? Самый простой способ — использовать сетку в шаблоне Photoshop .
В загружаемом файле вы получите генератор сетки Photoshop (действие PS — файл ATN), который поможет вам создавать все виды сеток.
С помощью шаблона сетки вы можете создать фон сетки любого размера и цвета. Добавьте в Photoshop линии сетки, которые можно распечатать. Итак, теперь вы знаете, как распечатать сетку в Photoshop.
Вот бесплатные наборы сетки Photoshop, которые вы найдете в этом пакете.
1. Сеточные кисти Photoshop
Вы получаете 12 сеточных кистей Photoshop для использования в макетах. Узнайте, как загрузить файл ABR.
Пакет содержит различных макетов сетки , включая некоторые полезные сетки перспективных изображений изображений. ( Подробнее о фильтре Vanishing Point )
Внутри пакета кистей сетки вы найдете: бумажную сетку, квадрат, сетку перспективы, сетку круга и т.
 Д.Эти кисти Photoshop работают в другом программном обеспечении, таком как Photoshop Elements или Gimp .
Д.Эти кисти Photoshop работают в другом программном обеспечении, таком как Photoshop Elements или Gimp .2. Шаблон сетки Photoshop
Вы также получаете узор сетки , с которым можно поиграть. Загрузите файл PAT .
3. Текстура сетки (бесшовная)
Если у вас нет Photoshop , вы можете использовать текстуру сетки (3200×3200 пикселей), которая включена в этот пакет. Загрузите , чтобы получить бесшовный узор из сетки.
4. Генератор сетки Photoshop
Чтобы сделать этот пакет еще более интересным для вас, я добавил генератор сетки Photoshop . Загрузите файл ATN .
Вы можете создать свой собственный макет сетки . Всего за несколько секунд вы можете создать шаблон сетки Photoshop или просто текстуру сетки .

СОВЕТ: Сетка правила третей
- Чтобы создать сетку правила третей, нажмите Command-K (Mac) или Control-K (Win), чтобы открыть окно настроек .
- Щелкните Guides, Grid & Slices в списке слева.
- Установить Gridline каждые 100 процентов и Подразделения 3 .
Вы также можете использовать мой инструмент сетки с правилом третей для создания сетки 3 × 3 в Photoshop.
Добавить сетку к фото в Интернете
У вас нет Photoshop? Вы все еще можете добавить сетку к фотографии онлайн с помощью бесплатного инструмента рисования сетки MockoFun .
Посмотрите видеоурок, чтобы узнать, как именно использовать генератор сетки Photoshop для создания фона сетки и добавления сетки к фотографии.
Сведения об элементе
Этот бесплатный пакет содержит 1 файл ABR, 1 файл PAT, 1 файл ATN, 1 файл JPG
- Формат: файл ABR, файл PAT, файл ATN, файл JPG
- Автор: PhotoshopSupply (эксклюзив)
- Лицензия: бесплатно для личного и коммерческого использования с указанием авторства .
 Лицензионное соглашение
Лицензионное соглашение
Другие ресурсы, которые могут вам понравиться:
Создание кистей в Photoshop для ваших узоров | Наталья Гонсалес
Выписки
1.1. Презентация и проект: Добро пожаловать в стакан. Создавайте срывы в фото-шоу для вашего Партона. Меня зовут Наталья, я учусь в колледже, я должен стать нашим партнером, дизайнером и иллюстратором. Мне нравится использовать в своих выкройках разные вещи. Цветочная по-прежнему метрика про спорт или с персонажами. Позвольте мне рассказать маленькие истории. Мне нравится изучать различные стили и техники, используя наброски, чтобы оценивать свои узоры в Illustrator для показа в этом учителе стиля дорожек. Как использовать свои рисунки Очистите их в Illustrator, чтобы потом отправиться в фотоателье.Где ты будешь создавать свою коллекцию кистей? Смирись с выкройкой с потом. 2. Рисование мотивов. Первое, что вам нужно сделать, это выбрать тему, которую мы не знали, с чего начать.
. Это очень полезно для поиска в Google. Все что угодно на иконках мира. Таким образом, у вас есть отправная точка с основными мотивами для ваших шаблонов в отношении учащегося во время изучения материала. Нам нужен чистый лист бумаги, и я думаю, Бен, ты собираешься создать кисть. Будьте очень данными. Так что преуспевайте, нужно только рисовать основанные на простых рисунках или просто скрепить это просто объявлением мотивов вне закона.Неужели им нужно тратить слишком много чернил, как мы это почувствуем позже? Иллюстратор. 3. 3. Оцифровка ваших набросков: как только вы нарисовали мотивы, попробуйте их для этого оцифровать. Нужен ли нам способ запечатлеть ваши рисунки и перенести их на ваш компьютер? Если бы у меня не было сканера, вы можете использовать свой мобильный телефон, кладя его на бумагу, стараясь хорошо кадрировать каждую грязь. Но если у вас нет сканера Пайпер, он используется, так как вы можете сканировать все мотивы сразу. Вам нужно действительно большое решение для этого пистолета с 300 dp.
Это очень полезно для поиска в Google. Все что угодно на иконках мира. Таким образом, у вас есть отправная точка с основными мотивами для ваших шаблонов в отношении учащегося во время изучения материала. Нам нужен чистый лист бумаги, и я думаю, Бен, ты собираешься создать кисть. Будьте очень данными. Так что преуспевайте, нужно только рисовать основанные на простых рисунках или просто скрепить это просто объявлением мотивов вне закона.Неужели им нужно тратить слишком много чернил, как мы это почувствуем позже? Иллюстратор. 3. 3. Оцифровка ваших набросков: как только вы нарисовали мотивы, попробуйте их для этого оцифровать. Нужен ли нам способ запечатлеть ваши рисунки и перенести их на ваш компьютер? Если бы у меня не было сканера, вы можете использовать свой мобильный телефон, кладя его на бумагу, стараясь хорошо кадрировать каждую грязь. Но если у вас нет сканера Пайпер, он используется, так как вы можете сканировать все мотивы сразу. Вам нужно действительно большое решение для этого пистолета с 300 dp. Мне будет достаточно отследить их позже в Illustrator. 4. Очистка ваших рисунков в Illustrator: откройте иллюстратор и сделайте все возможное, в этот момент, о котором я упоминал, не важно импортировать ваши файлы в иллюстратор. Перейти к файлу и выбрать огонь, просто можно. Мы собираемся проследить ее мотивы, преобразовав их в векторную графику, чтобы упростить их редактирование. Чтобы сделать это, будет продаваться, как это изображение банки, и мы перейдем к опции трассировки изображения, введя 150 процентов, которые будут в нем в нашем белом.Хорошо, тогда это забавный групповой палец. Имейте доступ к каждому мотиву, чтобы заполнить их. Мы будем использовать это, чтобы позорить, продолжая. Применим к каждому рисунку. Это очень похоже на использование цвета черного пальца ноги мальчика прозрачности позже в дальнейшем корабле. Теперь пришло время очистить горькие матики, чтобы подготовить их к шоу, к вещам. Мы не будем размещать мотивы с небольшим отделением друг от друга, и мы создадим квадрат пять на пять Intel, чтобы поместить каждый понедельник внутри одного.
Мне будет достаточно отследить их позже в Illustrator. 4. Очистка ваших рисунков в Illustrator: откройте иллюстратор и сделайте все возможное, в этот момент, о котором я упоминал, не важно импортировать ваши файлы в иллюстратор. Перейти к файлу и выбрать огонь, просто можно. Мы собираемся проследить ее мотивы, преобразовав их в векторную графику, чтобы упростить их редактирование. Чтобы сделать это, будет продаваться, как это изображение банки, и мы перейдем к опции трассировки изображения, введя 150 процентов, которые будут в нем в нашем белом.Хорошо, тогда это забавный групповой палец. Имейте доступ к каждому мотиву, чтобы заполнить их. Мы будем использовать это, чтобы позорить, продолжая. Применим к каждому рисунку. Это очень похоже на использование цвета черного пальца ноги мальчика прозрачности позже в дальнейшем корабле. Теперь пришло время очистить горькие матики, чтобы подготовить их к шоу, к вещам. Мы не будем размещать мотивы с небольшим отделением друг от друга, и мы создадим квадрат пять на пять Intel, чтобы поместить каждый понедельник внутри одного. Вне этих квадратов создайте квадрат с обводкой, но при перетаскивании нет ощущения удержания.Сделайте копию для каждого месяца Евы, нам нужно будет преобразовать ее квадрат в число, используя беседку, чтобы произносить в ней квадрат. Важно облегчить этот квест, который мы создали. Если мы этого не сделаем, мы будем экспортировать их с имитациями, мы должны избавиться от них в дальнейшей доставке. Его имя Адель недостаточно велико до тех пор, пока он не почувствует большую часть этого квадрата, чтобы немного очистить их при создании дополнительной формы. Мы теряем этот ход, просто применяя его по краю выбранного мотива. Финиш.Мы разберем мотивы, по которым идет экспорт файла, назовем огонь и выберем папку, в которую вы хотите сохранить их воров. Важно использовать притчу, спасите нас BND с нашей гладкой разрешающей способностью 300 человек I. Хорошо. У нас будет база для русских. Действительно? 5. 5. Создание кистей в фотошопе: создать рацион для магазина. Это очень просто. Открыта одна из находок P и G с одним из мотивов.
Вне этих квадратов создайте квадрат с обводкой, но при перетаскивании нет ощущения удержания.Сделайте копию для каждого месяца Евы, нам нужно будет преобразовать ее квадрат в число, используя беседку, чтобы произносить в ней квадрат. Важно облегчить этот квест, который мы создали. Если мы этого не сделаем, мы будем экспортировать их с имитациями, мы должны избавиться от них в дальнейшей доставке. Его имя Адель недостаточно велико до тех пор, пока он не почувствует большую часть этого квадрата, чтобы немного очистить их при создании дополнительной формы. Мы теряем этот ход, просто применяя его по краю выбранного мотива. Финиш.Мы разберем мотивы, по которым идет экспорт файла, назовем огонь и выберем папку, в которую вы хотите сохранить их воров. Важно использовать притчу, спасите нас BND с нашей гладкой разрешающей способностью 300 человек I. Хорошо. У нас будет база для русских. Действительно? 5. 5. Создание кистей в фотошопе: создать рацион для магазина. Это очень просто. Открыта одна из находок P и G с одним из мотивов. Черная часть назовите это. Сможем ли мы превратить его в кисть? Просто перейдите, отредактируйте и выберите.Определите кисть, и у вас будет Германия, готовая повторять столько раз, сколько вы хотите. Если вы предпочитаете мотивы с большей фактурой, можете перейти к гигантам. Используйте необязательные низкие каналы, выделение в новом слое, где выделение идет за счет выделения при рождении, выделение черным цветом при сербском порыве. В данном случае я чувствую, что Бризил Блэр сохнет от слез кистей, но вы можете использовать любую другую на ваш выбор. Повторите те же шаги с Pitch Metis, чтобы собрать хорошую коллекцию. 6. 6. Создание выкройки в фотошопе (фон): техника создания выкройки в дальнейшем корабле.Все очень просто, да, имя, хорошая память и немного погодя мы приступаем к созданию нового документа. В данном случае это будет 6300 пикселей на 6300 пикселей. С разрешением 300 фото показано, как работает эта техника. Я собираюсь создать фон для нашего узора, создать новый слой и начать ощущать пространство от центра до веков кистью выбранного цвета, важно не читать края файла, когда слой почти чувствую, пойдет, чтобы заполнить их другое смещение по типу здоровья.
Черная часть назовите это. Сможем ли мы превратить его в кисть? Просто перейдите, отредактируйте и выберите.Определите кисть, и у вас будет Германия, готовая повторять столько раз, сколько вы хотите. Если вы предпочитаете мотивы с большей фактурой, можете перейти к гигантам. Используйте необязательные низкие каналы, выделение в новом слое, где выделение идет за счет выделения при рождении, выделение черным цветом при сербском порыве. В данном случае я чувствую, что Бризил Блэр сохнет от слез кистей, но вы можете использовать любую другую на ваш выбор. Повторите те же шаги с Pitch Metis, чтобы собрать хорошую коллекцию. 6. 6. Создание выкройки в фотошопе (фон): техника создания выкройки в дальнейшем корабле.Все очень просто, да, имя, хорошая память и немного погодя мы приступаем к созданию нового документа. В данном случае это будет 6300 пикселей на 6300 пикселей. С разрешением 300 фото показано, как работает эта техника. Я собираюсь создать фон для нашего узора, создать новый слой и начать ощущать пространство от центра до веков кистью выбранного цвета, важно не читать края файла, когда слой почти чувствую, пойдет, чтобы заполнить их другое смещение по типу здоровья. Сумма исправлений файла, участвующего в аукционах, — Enter America. Ветер нажмите ОК, мы продолжим делать это несколько раз, пока слой не наполнится. Слой, начинающийся в центре, не доходит до краев. Затем примените смещение. Изменение значений в горизонтальном и вертикальном полях 7. 7. Создание узора в Photoshop с помощью ваших кистей: Теперь, когда у нас есть фон, пришло время использовать ее кисти, создать новый слой и выбрать одну из кистей, чтобы получить больше разнообразия в нашем узоре, мы перейдем к на панели кистей будут изменены некоторые параметры.Таким образом, каждый раз, когда мы щелкаем кистью, она меняет размер и ориентацию. Поиграйте с этой опцией, в зависимости от вашего понедельника вы будете использовать ту же технику, которую мы использовали для создания фона. Начнем с центра, сделав зачет. Чувствовали ли вы себя старше? Спасибо. Вы можете сделать более сложный узор, сделав больше слоев, используя ту же технику. Но не забудьте компенсировать каждый слой, иначе мотивы не будут.
Сумма исправлений файла, участвующего в аукционах, — Enter America. Ветер нажмите ОК, мы продолжим делать это несколько раз, пока слой не наполнится. Слой, начинающийся в центре, не доходит до краев. Затем примените смещение. Изменение значений в горизонтальном и вертикальном полях 7. 7. Создание узора в Photoshop с помощью ваших кистей: Теперь, когда у нас есть фон, пришло время использовать ее кисти, создать новый слой и выбрать одну из кистей, чтобы получить больше разнообразия в нашем узоре, мы перейдем к на панели кистей будут изменены некоторые параметры.Таким образом, каждый раз, когда мы щелкаем кистью, она меняет размер и ориентацию. Поиграйте с этой опцией, в зависимости от вашего понедельника вы будете использовать ту же технику, которую мы использовали для создания фона. Начнем с центра, сделав зачет. Чувствовали ли вы себя старше? Спасибо. Вы можете сделать более сложный узор, сделав больше слоев, используя ту же технику. Но не забудьте компенсировать каждый слой, иначе мотивы не будут. Иногда это может показаться немного беспорядочным, но если вы не забудете смещать каждый слой, это будет нормально.Здесь мы создадим группу со всеми слоями. Дублированный для безопасности объединит одну из групп в слой, сделав правую кнопку, щелкнув рот и выбрав Emerge Group. Теперь собираемся закидать мой желудок ворам. Для этого мы создадим новый слой, который разместим поверх Motive Slayer, если президент собирается сделать обтравочную маску на хранителе, щелкнув по середине двух слоев. Теперь нам просто нужна кисть, чтобы нарисовать некоторые детали, чтобы сделать их уникальными. Спасибо. В данном случае я выбрал прорисовку глаз, улыбок на некоторых линиях.Это сделает узор более интересным для завершения. Я полагаюсь на большее количество материалов, использующих щеточный носок. Сомневаюсь по поводу unify. В выкройке использована офсетная техника охоты на ваше хобби с результатами. 8. 8. Применение вашего шаблона: Итак, наш шаблон готов, и теперь нам просто нужно применить его к ним, чтобы отредактировать определенный шаблон.
Иногда это может показаться немного беспорядочным, но если вы не забудете смещать каждый слой, это будет нормально.Здесь мы создадим группу со всеми слоями. Дублированный для безопасности объединит одну из групп в слой, сделав правую кнопку, щелкнув рот и выбрав Emerge Group. Теперь собираемся закидать мой желудок ворам. Для этого мы создадим новый слой, который разместим поверх Motive Slayer, если президент собирается сделать обтравочную маску на хранителе, щелкнув по середине двух слоев. Теперь нам просто нужна кисть, чтобы нарисовать некоторые детали, чтобы сделать их уникальными. Спасибо. В данном случае я выбрал прорисовку глаз, улыбок на некоторых линиях.Это сделает узор более интересным для завершения. Я полагаюсь на большее количество материалов, использующих щеточный носок. Сомневаюсь по поводу unify. В выкройке использована офсетная техника охоты на ваше хобби с результатами. 8. 8. Применение вашего шаблона: Итак, наш шаблон готов, и теперь нам просто нужно применить его к ним, чтобы отредактировать определенный шаблон. Наш образец будет загружен для показа. Применять зацеп большей площади. Просто создайте новый документ. Перейдите к слою «Newfield Layer Pattern» и выберите свой узор. Вы не можете просто изменить масштаб рисунка в процентах от этой точки.Вы можете подать заявку на создание макетов или использовать их в своих товарах в своих интернет-магазинах. Надеюсь, вам понравится этот урок, и вы создадите множество узоров, используя различные комбинации кистей, и вы это знаете.
Наш образец будет загружен для показа. Применять зацеп большей площади. Просто создайте новый документ. Перейдите к слою «Newfield Layer Pattern» и выберите свой узор. Вы не можете просто изменить масштаб рисунка в процентах от этой точки.Вы можете подать заявку на создание макетов или использовать их в своих товарах в своих интернет-магазинах. Надеюсь, вам понравится этот урок, и вы создадите множество узоров, используя различные комбинации кистей, и вы это знаете.

 Только вот в чем беда — иногда хочется сделать что-то
такое-этакое, а кисточки-то только круглые. Решение проблемы очень простое
— сделать новый набор самим или скачать готовый. Ниже можно скачать интересные
наборы кистей и установить у себя.
Только вот в чем беда — иногда хочется сделать что-то
такое-этакое, а кисточки-то только круглые. Решение проблемы очень простое
— сделать новый набор самим или скачать готовый. Ниже можно скачать интересные
наборы кистей и установить у себя.

 Эта функция работает только при наличии планшета.
Эта функция работает только при наличии планшета. Имеет такие же способы управления, как Size Jitter (Колебание размера) и один дополнительный — Rotation (Поворот).
Имеет такие же способы управления, как Size Jitter (Колебание размера) и один дополнительный — Rotation (Поворот).
 Аналогично режимам наложения слоёв.
Аналогично режимам наложения слоёв. 
 zip «
zip « zip»
zip» 

 Это может потребовать некоторой практики.
Это может потребовать некоторой практики. На странице справки есть более общая справка, включая советы и другие руководства.
На странице справки есть более общая справка, включая советы и другие руководства.




 Это меню поможет вам создать кисть.
Это меню поможет вам создать кисть. Щелкните путь, используя инструмент выделения , затем перейдите в меню «Кисти» и выберите новую кисть.
Щелкните путь, используя инструмент выделения , затем перейдите в меню «Кисти» и выберите новую кисть. Откроется инструмент Pattern Tool . Нажмите Готово , чтобы сохранить рисунок.
Откроется инструмент Pattern Tool . Нажмите Готово , чтобы сохранить рисунок. Удерживайте клавишу Shift, чтобы нарисовать прямую линию.
Удерживайте клавишу Shift, чтобы нарисовать прямую линию. Однако я не объяснил , как это сделать .Что ж, пора это исправить!
Однако я не объяснил , как это сделать .Что ж, пора это исправить!
 Мой пример показан на картинке (слева).
Мой пример показан на картинке (слева). Вы также можете использовать фильтр Pattern Maker, чтобы превратить часть изображения в узорную плитку, как показано в Уроке 10.Третий вариант — использовать фильтры для создания рисунка, который вам нравится, например, плетеный узор, созданный в Уроке 11 (справа).
Вы также можете использовать фильтр Pattern Maker, чтобы превратить часть изображения в узорную плитку, как показано в Уроке 10.Третий вариант — использовать фильтры для создания рисунка, который вам нравится, например, плетеный узор, созданный в Уроке 11 (справа). Решите, какое изображение вы хотите для своей кисти, и нарисуйте его простым черно-белым. (Если вы попытаетесь использовать цвет, оно все равно будет сохранено только как изображение в оттенках серого.) Вам не нужно быть художником, чтобы нарисовать новую кисть.Этот кролик был создан с помощью только инструмента Elliptical Marquee Tool; у него есть три черных эллипса для лица и ушей и два белых круга для глаз.
Решите, какое изображение вы хотите для своей кисти, и нарисуйте его простым черно-белым. (Если вы попытаетесь использовать цвет, оно все равно будет сохранено только как изображение в оттенках серого.) Вам не нужно быть художником, чтобы нарисовать новую кисть.Этот кролик был создан с помощью только инструмента Elliptical Marquee Tool; у него есть три черных эллипса для лица и ушей и два белых круга для глаз. Такие кисти с градациями серого бесполезны с инструментом «Карандаш», потому что карандаш рисует только четкие контуры без сглаживания.
Такие кисти с градациями серого бесполезны с инструментом «Карандаш», потому что карандаш рисует только четкие контуры без сглаживания.
 Степень изменения угла определяется в процентах.
Степень изменения угла определяется в процентах. Эти свойства показаны ниже.
Эти свойства показаны ниже. В частности, обратите внимание на дизеринг «шума» (слева) и контур «мокрых краев» (справа).
В частности, обратите внимание на дизеринг «шума» (слева) и контур «мокрых краев» (справа). 
 Таким образом, ваши «трафареты» не должны быть дополнительными слоями в вашем изображении, вы можете сохранить их вне поля зрения на палитре каналов и вызывать их только при необходимости.Наиболее сложные методы, требующие сложных областей выбора, используют альфа-каналы для хранения информации.
Таким образом, ваши «трафареты» не должны быть дополнительными слоями в вашем изображении, вы можете сохранить их вне поля зрения на палитре каналов и вызывать их только при необходимости.Наиболее сложные методы, требующие сложных областей выбора, используют альфа-каналы для хранения информации.


 Д.Эти кисти Photoshop работают в другом программном обеспечении, таком как Photoshop Elements или Gimp .
Д.Эти кисти Photoshop работают в другом программном обеспечении, таком как Photoshop Elements или Gimp .
 Лицензионное соглашение
Лицензионное соглашение Это очень полезно для поиска в Google. Все что угодно на иконках мира. Таким образом, у вас есть отправная точка с основными мотивами для ваших шаблонов в отношении учащегося во время изучения материала. Нам нужен чистый лист бумаги, и я думаю, Бен, ты собираешься создать кисть. Будьте очень данными. Так что преуспевайте, нужно только рисовать основанные на простых рисунках или просто скрепить это просто объявлением мотивов вне закона.Неужели им нужно тратить слишком много чернил, как мы это почувствуем позже? Иллюстратор. 3. 3. Оцифровка ваших набросков: как только вы нарисовали мотивы, попробуйте их для этого оцифровать. Нужен ли нам способ запечатлеть ваши рисунки и перенести их на ваш компьютер? Если бы у меня не было сканера, вы можете использовать свой мобильный телефон, кладя его на бумагу, стараясь хорошо кадрировать каждую грязь. Но если у вас нет сканера Пайпер, он используется, так как вы можете сканировать все мотивы сразу. Вам нужно действительно большое решение для этого пистолета с 300 dp.
Это очень полезно для поиска в Google. Все что угодно на иконках мира. Таким образом, у вас есть отправная точка с основными мотивами для ваших шаблонов в отношении учащегося во время изучения материала. Нам нужен чистый лист бумаги, и я думаю, Бен, ты собираешься создать кисть. Будьте очень данными. Так что преуспевайте, нужно только рисовать основанные на простых рисунках или просто скрепить это просто объявлением мотивов вне закона.Неужели им нужно тратить слишком много чернил, как мы это почувствуем позже? Иллюстратор. 3. 3. Оцифровка ваших набросков: как только вы нарисовали мотивы, попробуйте их для этого оцифровать. Нужен ли нам способ запечатлеть ваши рисунки и перенести их на ваш компьютер? Если бы у меня не было сканера, вы можете использовать свой мобильный телефон, кладя его на бумагу, стараясь хорошо кадрировать каждую грязь. Но если у вас нет сканера Пайпер, он используется, так как вы можете сканировать все мотивы сразу. Вам нужно действительно большое решение для этого пистолета с 300 dp. Мне будет достаточно отследить их позже в Illustrator. 4. Очистка ваших рисунков в Illustrator: откройте иллюстратор и сделайте все возможное, в этот момент, о котором я упоминал, не важно импортировать ваши файлы в иллюстратор. Перейти к файлу и выбрать огонь, просто можно. Мы собираемся проследить ее мотивы, преобразовав их в векторную графику, чтобы упростить их редактирование. Чтобы сделать это, будет продаваться, как это изображение банки, и мы перейдем к опции трассировки изображения, введя 150 процентов, которые будут в нем в нашем белом.Хорошо, тогда это забавный групповой палец. Имейте доступ к каждому мотиву, чтобы заполнить их. Мы будем использовать это, чтобы позорить, продолжая. Применим к каждому рисунку. Это очень похоже на использование цвета черного пальца ноги мальчика прозрачности позже в дальнейшем корабле. Теперь пришло время очистить горькие матики, чтобы подготовить их к шоу, к вещам. Мы не будем размещать мотивы с небольшим отделением друг от друга, и мы создадим квадрат пять на пять Intel, чтобы поместить каждый понедельник внутри одного.
Мне будет достаточно отследить их позже в Illustrator. 4. Очистка ваших рисунков в Illustrator: откройте иллюстратор и сделайте все возможное, в этот момент, о котором я упоминал, не важно импортировать ваши файлы в иллюстратор. Перейти к файлу и выбрать огонь, просто можно. Мы собираемся проследить ее мотивы, преобразовав их в векторную графику, чтобы упростить их редактирование. Чтобы сделать это, будет продаваться, как это изображение банки, и мы перейдем к опции трассировки изображения, введя 150 процентов, которые будут в нем в нашем белом.Хорошо, тогда это забавный групповой палец. Имейте доступ к каждому мотиву, чтобы заполнить их. Мы будем использовать это, чтобы позорить, продолжая. Применим к каждому рисунку. Это очень похоже на использование цвета черного пальца ноги мальчика прозрачности позже в дальнейшем корабле. Теперь пришло время очистить горькие матики, чтобы подготовить их к шоу, к вещам. Мы не будем размещать мотивы с небольшим отделением друг от друга, и мы создадим квадрат пять на пять Intel, чтобы поместить каждый понедельник внутри одного. Вне этих квадратов создайте квадрат с обводкой, но при перетаскивании нет ощущения удержания.Сделайте копию для каждого месяца Евы, нам нужно будет преобразовать ее квадрат в число, используя беседку, чтобы произносить в ней квадрат. Важно облегчить этот квест, который мы создали. Если мы этого не сделаем, мы будем экспортировать их с имитациями, мы должны избавиться от них в дальнейшей доставке. Его имя Адель недостаточно велико до тех пор, пока он не почувствует большую часть этого квадрата, чтобы немного очистить их при создании дополнительной формы. Мы теряем этот ход, просто применяя его по краю выбранного мотива. Финиш.Мы разберем мотивы, по которым идет экспорт файла, назовем огонь и выберем папку, в которую вы хотите сохранить их воров. Важно использовать притчу, спасите нас BND с нашей гладкой разрешающей способностью 300 человек I. Хорошо. У нас будет база для русских. Действительно? 5. 5. Создание кистей в фотошопе: создать рацион для магазина. Это очень просто. Открыта одна из находок P и G с одним из мотивов.
Вне этих квадратов создайте квадрат с обводкой, но при перетаскивании нет ощущения удержания.Сделайте копию для каждого месяца Евы, нам нужно будет преобразовать ее квадрат в число, используя беседку, чтобы произносить в ней квадрат. Важно облегчить этот квест, который мы создали. Если мы этого не сделаем, мы будем экспортировать их с имитациями, мы должны избавиться от них в дальнейшей доставке. Его имя Адель недостаточно велико до тех пор, пока он не почувствует большую часть этого квадрата, чтобы немного очистить их при создании дополнительной формы. Мы теряем этот ход, просто применяя его по краю выбранного мотива. Финиш.Мы разберем мотивы, по которым идет экспорт файла, назовем огонь и выберем папку, в которую вы хотите сохранить их воров. Важно использовать притчу, спасите нас BND с нашей гладкой разрешающей способностью 300 человек I. Хорошо. У нас будет база для русских. Действительно? 5. 5. Создание кистей в фотошопе: создать рацион для магазина. Это очень просто. Открыта одна из находок P и G с одним из мотивов. Черная часть назовите это. Сможем ли мы превратить его в кисть? Просто перейдите, отредактируйте и выберите.Определите кисть, и у вас будет Германия, готовая повторять столько раз, сколько вы хотите. Если вы предпочитаете мотивы с большей фактурой, можете перейти к гигантам. Используйте необязательные низкие каналы, выделение в новом слое, где выделение идет за счет выделения при рождении, выделение черным цветом при сербском порыве. В данном случае я чувствую, что Бризил Блэр сохнет от слез кистей, но вы можете использовать любую другую на ваш выбор. Повторите те же шаги с Pitch Metis, чтобы собрать хорошую коллекцию. 6. 6. Создание выкройки в фотошопе (фон): техника создания выкройки в дальнейшем корабле.Все очень просто, да, имя, хорошая память и немного погодя мы приступаем к созданию нового документа. В данном случае это будет 6300 пикселей на 6300 пикселей. С разрешением 300 фото показано, как работает эта техника. Я собираюсь создать фон для нашего узора, создать новый слой и начать ощущать пространство от центра до веков кистью выбранного цвета, важно не читать края файла, когда слой почти чувствую, пойдет, чтобы заполнить их другое смещение по типу здоровья.
Черная часть назовите это. Сможем ли мы превратить его в кисть? Просто перейдите, отредактируйте и выберите.Определите кисть, и у вас будет Германия, готовая повторять столько раз, сколько вы хотите. Если вы предпочитаете мотивы с большей фактурой, можете перейти к гигантам. Используйте необязательные низкие каналы, выделение в новом слое, где выделение идет за счет выделения при рождении, выделение черным цветом при сербском порыве. В данном случае я чувствую, что Бризил Блэр сохнет от слез кистей, но вы можете использовать любую другую на ваш выбор. Повторите те же шаги с Pitch Metis, чтобы собрать хорошую коллекцию. 6. 6. Создание выкройки в фотошопе (фон): техника создания выкройки в дальнейшем корабле.Все очень просто, да, имя, хорошая память и немного погодя мы приступаем к созданию нового документа. В данном случае это будет 6300 пикселей на 6300 пикселей. С разрешением 300 фото показано, как работает эта техника. Я собираюсь создать фон для нашего узора, создать новый слой и начать ощущать пространство от центра до веков кистью выбранного цвета, важно не читать края файла, когда слой почти чувствую, пойдет, чтобы заполнить их другое смещение по типу здоровья. Сумма исправлений файла, участвующего в аукционах, — Enter America. Ветер нажмите ОК, мы продолжим делать это несколько раз, пока слой не наполнится. Слой, начинающийся в центре, не доходит до краев. Затем примените смещение. Изменение значений в горизонтальном и вертикальном полях 7. 7. Создание узора в Photoshop с помощью ваших кистей: Теперь, когда у нас есть фон, пришло время использовать ее кисти, создать новый слой и выбрать одну из кистей, чтобы получить больше разнообразия в нашем узоре, мы перейдем к на панели кистей будут изменены некоторые параметры.Таким образом, каждый раз, когда мы щелкаем кистью, она меняет размер и ориентацию. Поиграйте с этой опцией, в зависимости от вашего понедельника вы будете использовать ту же технику, которую мы использовали для создания фона. Начнем с центра, сделав зачет. Чувствовали ли вы себя старше? Спасибо. Вы можете сделать более сложный узор, сделав больше слоев, используя ту же технику. Но не забудьте компенсировать каждый слой, иначе мотивы не будут.
Сумма исправлений файла, участвующего в аукционах, — Enter America. Ветер нажмите ОК, мы продолжим делать это несколько раз, пока слой не наполнится. Слой, начинающийся в центре, не доходит до краев. Затем примените смещение. Изменение значений в горизонтальном и вертикальном полях 7. 7. Создание узора в Photoshop с помощью ваших кистей: Теперь, когда у нас есть фон, пришло время использовать ее кисти, создать новый слой и выбрать одну из кистей, чтобы получить больше разнообразия в нашем узоре, мы перейдем к на панели кистей будут изменены некоторые параметры.Таким образом, каждый раз, когда мы щелкаем кистью, она меняет размер и ориентацию. Поиграйте с этой опцией, в зависимости от вашего понедельника вы будете использовать ту же технику, которую мы использовали для создания фона. Начнем с центра, сделав зачет. Чувствовали ли вы себя старше? Спасибо. Вы можете сделать более сложный узор, сделав больше слоев, используя ту же технику. Но не забудьте компенсировать каждый слой, иначе мотивы не будут. Иногда это может показаться немного беспорядочным, но если вы не забудете смещать каждый слой, это будет нормально.Здесь мы создадим группу со всеми слоями. Дублированный для безопасности объединит одну из групп в слой, сделав правую кнопку, щелкнув рот и выбрав Emerge Group. Теперь собираемся закидать мой желудок ворам. Для этого мы создадим новый слой, который разместим поверх Motive Slayer, если президент собирается сделать обтравочную маску на хранителе, щелкнув по середине двух слоев. Теперь нам просто нужна кисть, чтобы нарисовать некоторые детали, чтобы сделать их уникальными. Спасибо. В данном случае я выбрал прорисовку глаз, улыбок на некоторых линиях.Это сделает узор более интересным для завершения. Я полагаюсь на большее количество материалов, использующих щеточный носок. Сомневаюсь по поводу unify. В выкройке использована офсетная техника охоты на ваше хобби с результатами. 8. 8. Применение вашего шаблона: Итак, наш шаблон готов, и теперь нам просто нужно применить его к ним, чтобы отредактировать определенный шаблон.
Иногда это может показаться немного беспорядочным, но если вы не забудете смещать каждый слой, это будет нормально.Здесь мы создадим группу со всеми слоями. Дублированный для безопасности объединит одну из групп в слой, сделав правую кнопку, щелкнув рот и выбрав Emerge Group. Теперь собираемся закидать мой желудок ворам. Для этого мы создадим новый слой, который разместим поверх Motive Slayer, если президент собирается сделать обтравочную маску на хранителе, щелкнув по середине двух слоев. Теперь нам просто нужна кисть, чтобы нарисовать некоторые детали, чтобы сделать их уникальными. Спасибо. В данном случае я выбрал прорисовку глаз, улыбок на некоторых линиях.Это сделает узор более интересным для завершения. Я полагаюсь на большее количество материалов, использующих щеточный носок. Сомневаюсь по поводу unify. В выкройке использована офсетная техника охоты на ваше хобби с результатами. 8. 8. Применение вашего шаблона: Итак, наш шаблон готов, и теперь нам просто нужно применить его к ним, чтобы отредактировать определенный шаблон. Наш образец будет загружен для показа. Применять зацеп большей площади. Просто создайте новый документ. Перейдите к слою «Newfield Layer Pattern» и выберите свой узор. Вы не можете просто изменить масштаб рисунка в процентах от этой точки.Вы можете подать заявку на создание макетов или использовать их в своих товарах в своих интернет-магазинах. Надеюсь, вам понравится этот урок, и вы создадите множество узоров, используя различные комбинации кистей, и вы это знаете.
Наш образец будет загружен для показа. Применять зацеп большей площади. Просто создайте новый документ. Перейдите к слою «Newfield Layer Pattern» и выберите свой узор. Вы не можете просто изменить масштаб рисунка в процентах от этой точки.Вы можете подать заявку на создание макетов или использовать их в своих товарах в своих интернет-магазинах. Надеюсь, вам понравится этот урок, и вы создадите множество узоров, используя различные комбинации кистей, и вы это знаете.