Эффект рисунка акварелью в Adobe Photoshop
Акварельные иллюстрации очень популярны как стиль в дизайн-проектах. Но вам не нужно быть мастером в рисовании на бумаге, чтобы получить такое изображение. При помощи Adobe Photoshop можно добиться реалистичного акварельного эффекта, используя набор фильтров. В сегодняшнем уроке вы научитесь превращать в акварельный рисунок любую фотографию.
Эффект будет имитировать рисунок акварелью, сделанный вручную. При помощи фильтров Photoshop мы создадим базу для эффекта, затем доведем работу до реализма, используя текстуру бумаги и акварельные кисти.
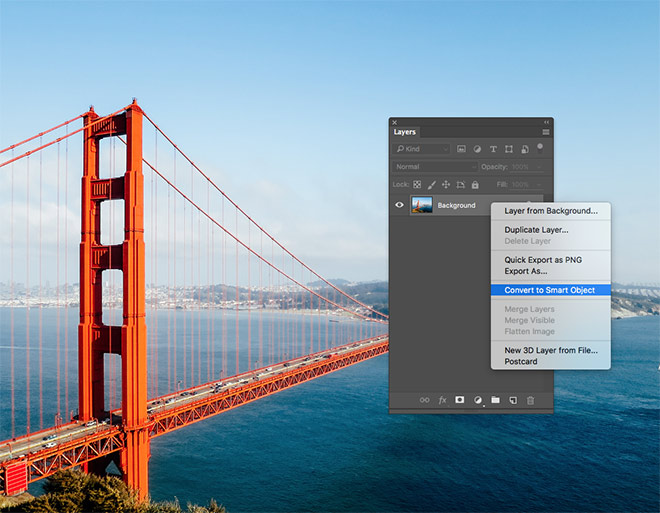
Для начала откройте выбранную вами фотографию в Adobe Photoshop. В нашем примере это фото Golden Gate Bridge by Patrick Tomasso. Кликните правой кнопкой по слою с фотографией, и выберите Convert to Smart Object/Преобразовать в смарт-объект.
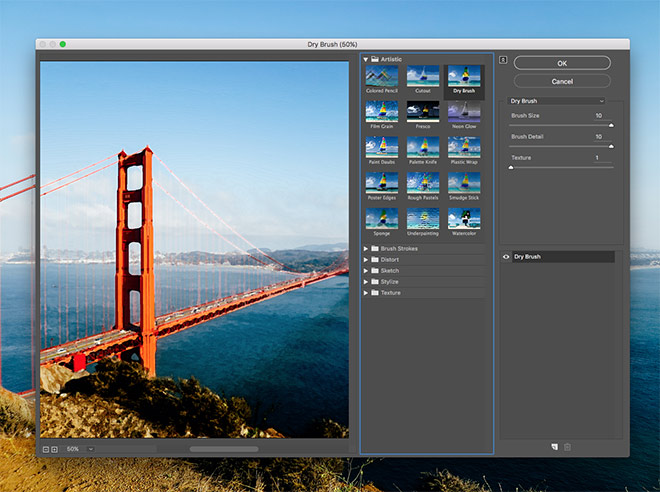
В меню Filter/Фильтр выберите Filter Gallery/Галерея фильтров. Откройте категорию Artistic/Имитация и выберите Dry Brush/Сухая кисть. Укажите следующие параметры. Brush Size/Размер кисти: 10, Brush Detail/Детализация кисти: 10, Texture/Текстура: 1. Кликните OK, чтобы применить эффект.
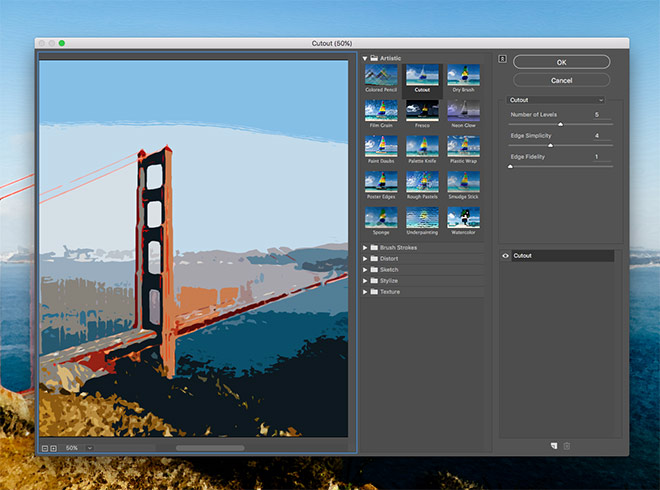
Вновь зайдите в Filter Gallery/Галерею фильтров, в тот же раздел, и выберите Cutout/Аппликация. Настройте параметры так: Number of Levels/Количество уровней: 5, Edge Simplicity/Простота края: 4, Edge Fidelity/Точность края: 1 .
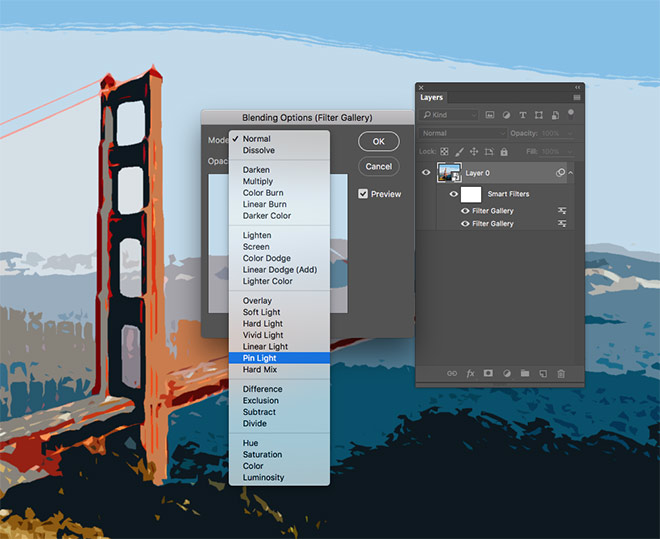
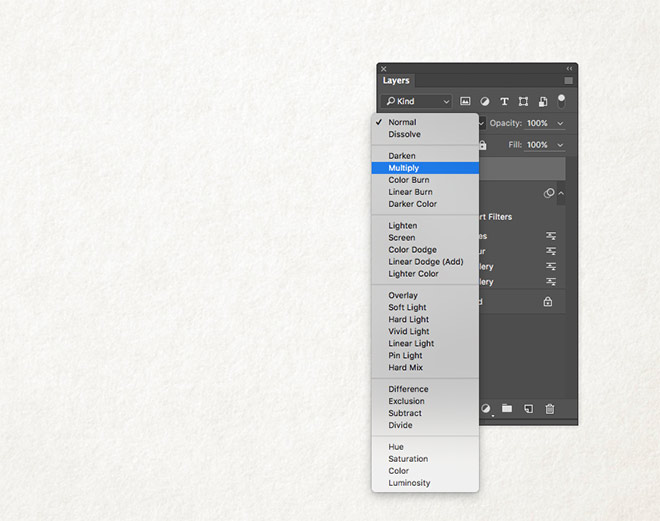
В палитре Layers/Слои кликните дважды по маленькой иконке параметров рядом с названием фильтра. Выберите blending mode/режим наложения Pin Light/Точечный свет.
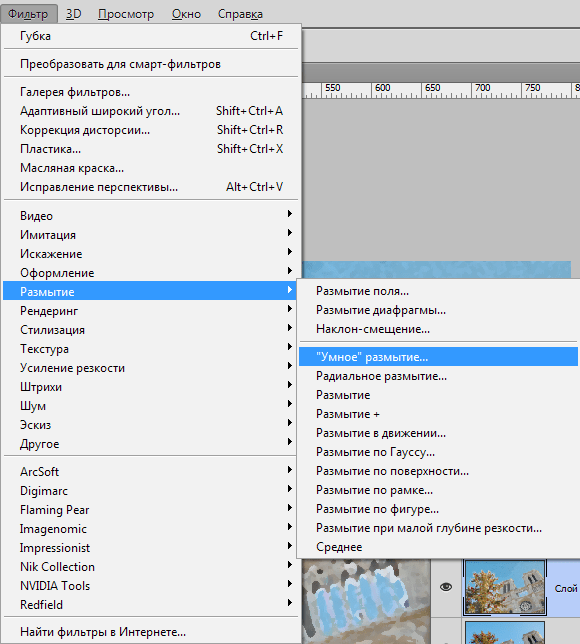
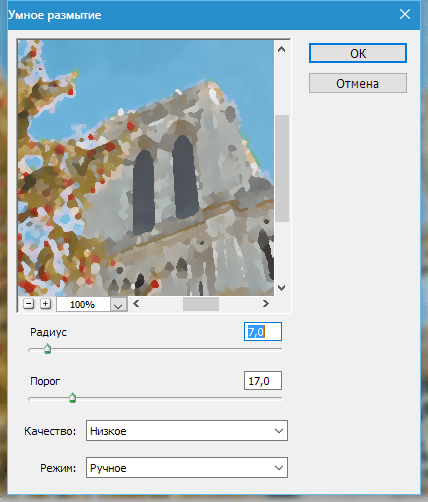
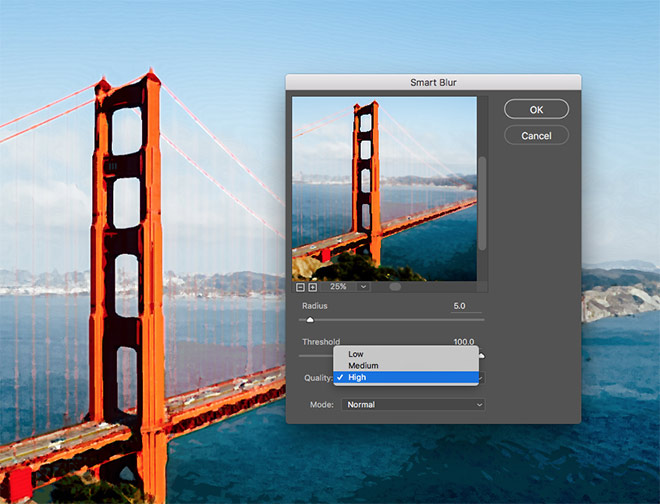
Вновь зайдите в меню Filter/Фильтр и выберите Blur > Smart Blur/Размытие>Умное размытие. Укажите параметры как на картинке выше.
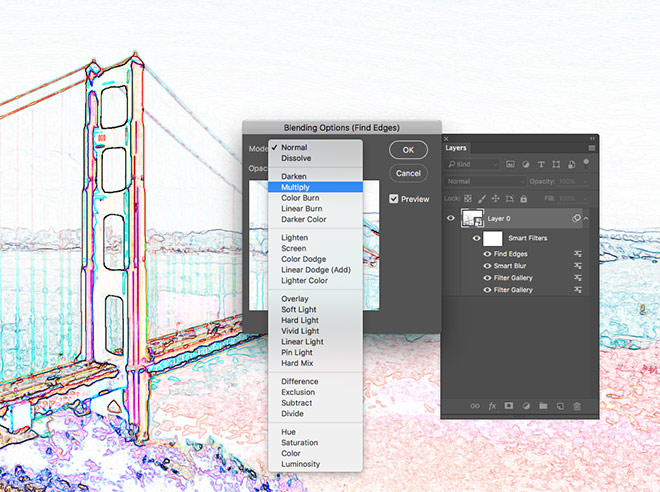
Выберите в меню Filter > Stylize > Find Edges/Фильтр>Стилизация>Выделение краев. Укажите фильтру режим наложения Multiply/Умножение. Так на рисунке останется только результат выделенных краев, который будет похож на линии наброска.
Найдите текстуру бумаги, например Ivory Off White Paper Texture. Вставьте текстуру в документ и масштабируйте до нужного размера. Укажите слою с текстурой режим наложения Multiply/Умножение.
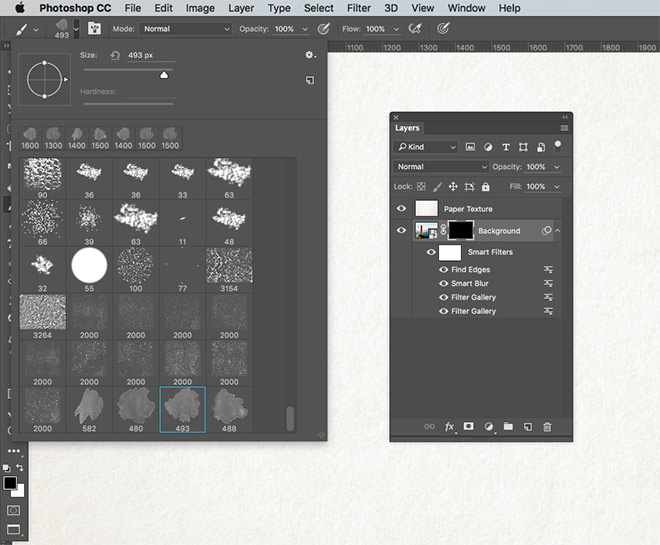
Скачайте и установите набор акварельных кистей Watercolor Photoshop Brushes. Укажите слою с фотографией маску и залейте ее черным цветом. Так вы скроете всю фотографию. Возьмите инструмент Brush/Кисть и выберите одну из акварельных кистей.
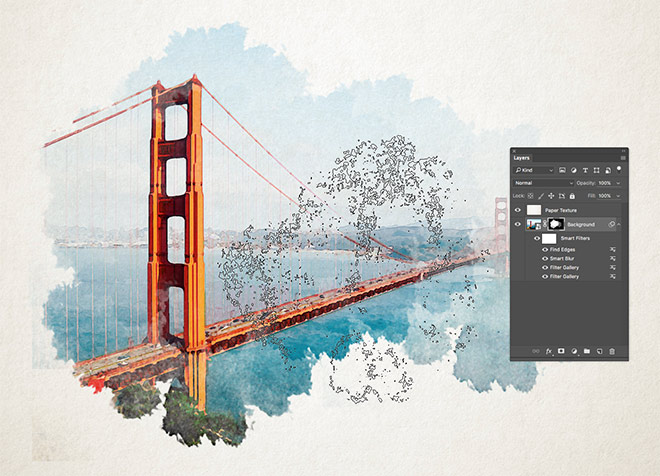
Выберите белый цвет и кликая кистью в маске слоя, восстанавливайте изображение. Используйте клавиши плюса и минуса, чтобы быстро варьировать размер кисти. Так результат получится реалистичнее.
После нескольких кликов выберите другую кисть и другие настройки и продолжайте работу.
А теперь хорошая новость. Все фильтры и изменения были применены к фотографии в режиме смарт-объекта. А это значит, что если хотите применить тот же эффект к другой фотографии, просто кликните дважды по смарт-объекту, замените в нем фотографию и больше вам ничего не придется делать.
Автор урока Chris Spooner
Перевод — Дежурка
Смотрите также:
Создаём эффект акварели в Фотошоп / Фотошоп-мастер
Хотите создать красивую картину акварелью без каких-либо сложных манипуляций? С помощью программы Photoshop, вы можете превратить любую фотографию в потрясающую акварельную картину всего лишь за несколько простых шагов! В этом уроке вы узнаете, как с помощью режимов наложения и галереи фильтров превратить ваши фотографии в художественные картины! Итак, давайте приступим!
Итоговый результат:

Скачать архив с материалами к уроку
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
Шаг 1
Откройте исходное изображение с Венецией в программе Photoshop. Для получения наилучшего эффекта, постарайтесь подобрать фотографии с пейзажем или архитектурой. Они лучше всего подходят для передачи традиционного стиля акварели. Продублируйте слой с Венецией (Ctrl+J).

Шаг 2. Применяем фильтр Имитация (Artistic)
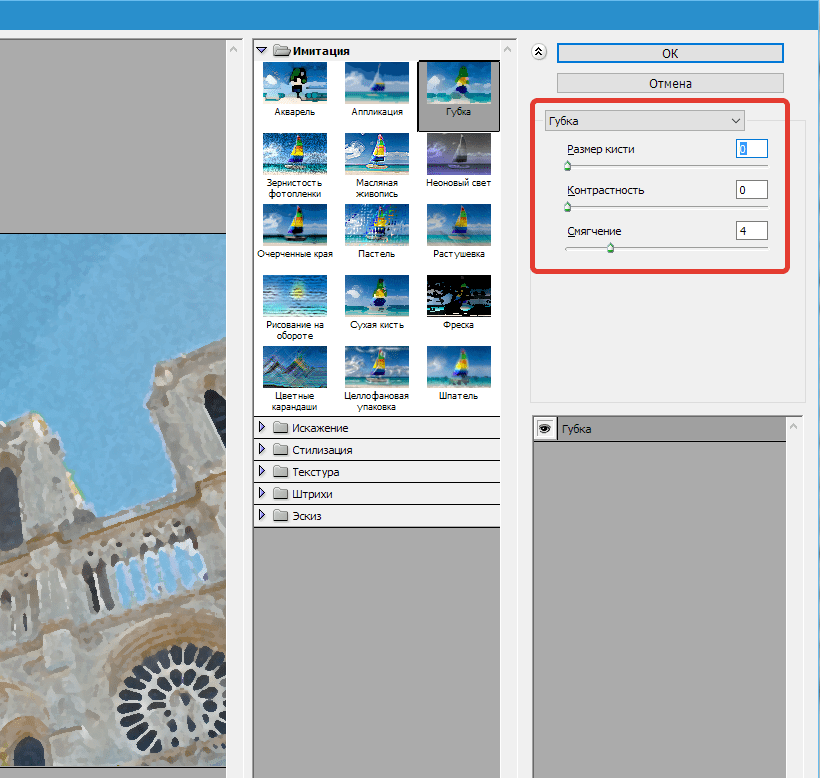
Находясь на дубликате слоя, идём Фильтр – Галерея фильтров – Имитация – Губка

После применения фильтра, результат должен быть, как на скриншоте ниже.

Шаг 3. Завершающие Эффекты
Теперь скопируйте / вклейте текстуру Акварели на наш рабочий документ. С помощью инструмента Свободная трансформация (Free Transform (Ctrl+T)), примените масштабирование к акварельной текстуре под размеры рабочего холста. Расположите акварельную текстуру ниже дубликата слоя с Венецией.

Шаг 4
Давайте создадим эффект акварели! Поменяйте режим наложения для дубликата слоя с Венецией на Жёсткий свет (Hard Light).

Далее, поменяйте режим наложения для слоя с акварельной текстурой на Свечение (Luminosity). Убедитесь, чтобы режим наложения для оригинального слоя с Венецией был установлен на Нормальный (normal).


И на этом всё! Надеюсь, что вам понравился этот урок. Удачи, не стесняйтесь выкладывать свои работы! До новых встреч!
Итоговый результат:

Работа переводчика:

Автор: blog.123rf.com
Эффект акварели в Фотошопе

Акварель – особая техника живописи, при которой краски (акварельные) наносятся на мокрую бумагу, что создает эффект размытости мазков и легкости композиции. Такого эффекта можно добиться не только при помощи реального письма, но и в нашем любимом Фотошопе. Этот урок будет посвящен тому, как сделать из фото акварельный рисунок. При этом рисовать ничего не придется, будут использоваться только фильтры и корректирующие слои.
Эффект акварели в Photoshop
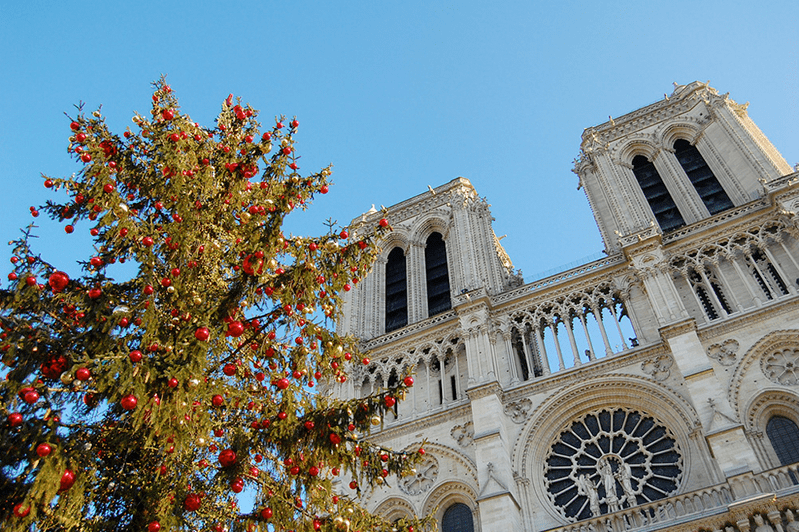
При создании акварельного рисунка мы будем пользоваться только фильтрами и корректирующими слоями, без ручной работы. Давайте начнем преобразование. Для начала посмотрим, чего же мы хотим добиться в результате. Вот исходное изображение:

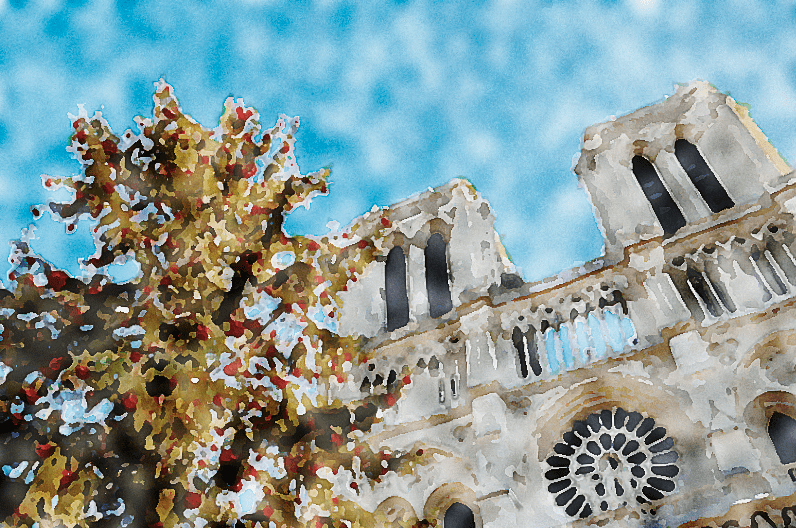
А вот что мы получим в конце урока:

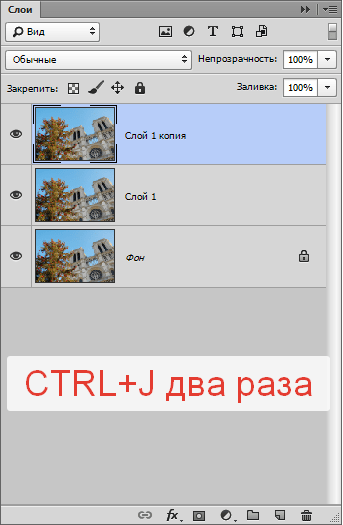
- Открываем нашу картинку в редакторе и создаем две копии исходного фонового слоя, дважды нажав CTRL+J.

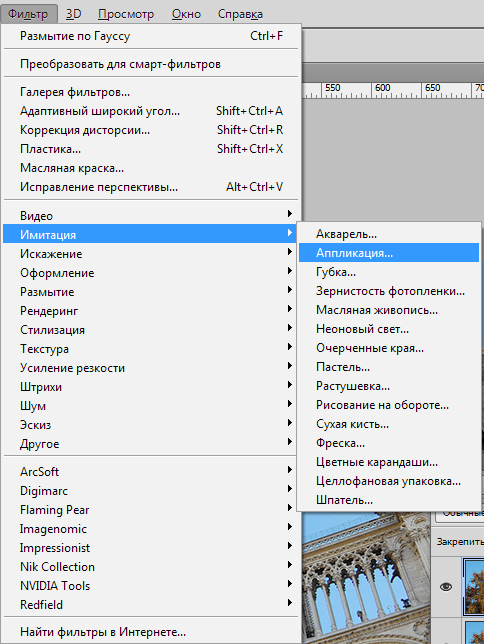
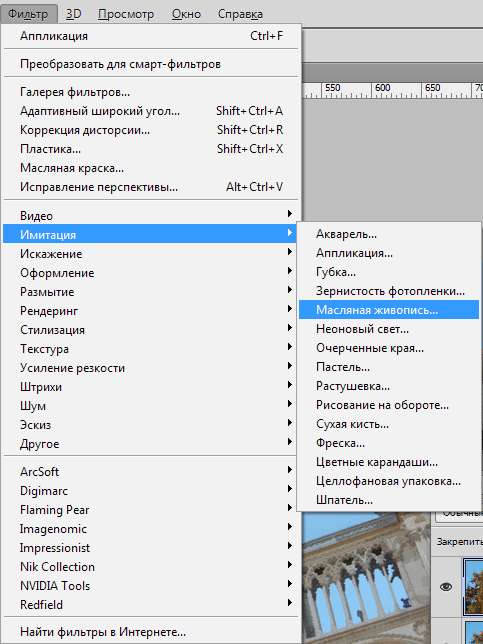
- Теперь создадим основу для дальнейшей работы, применив фильтр под названием «Аппликация». Находится он в меню «Фильтр – Имитация».

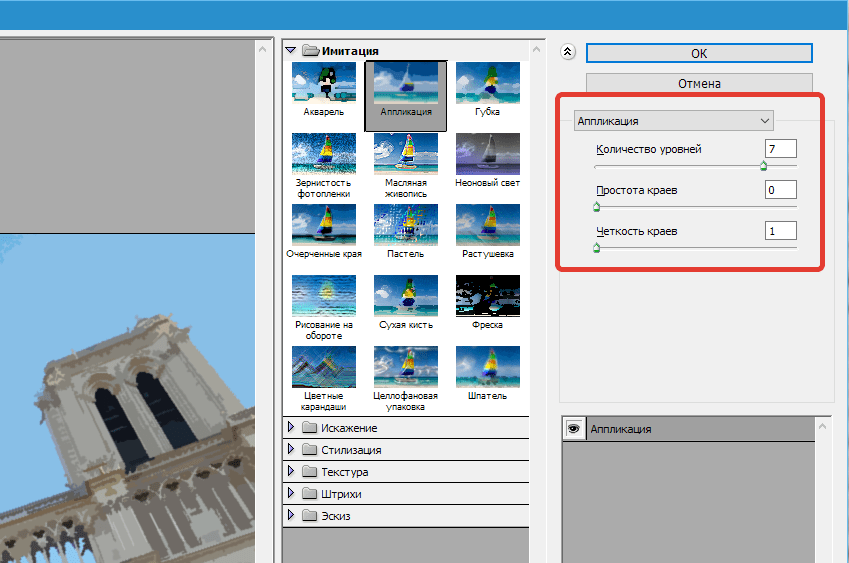
- Настраиваем фильтр, как показано на скриншоте, и нажимаем ОК.

Обратите внимание, что некоторые детали могут потеряться, поэтому значение «Количество уровней» подбирайте в зависимости от размера изображения. Желательно максимум, но можно снизить и до
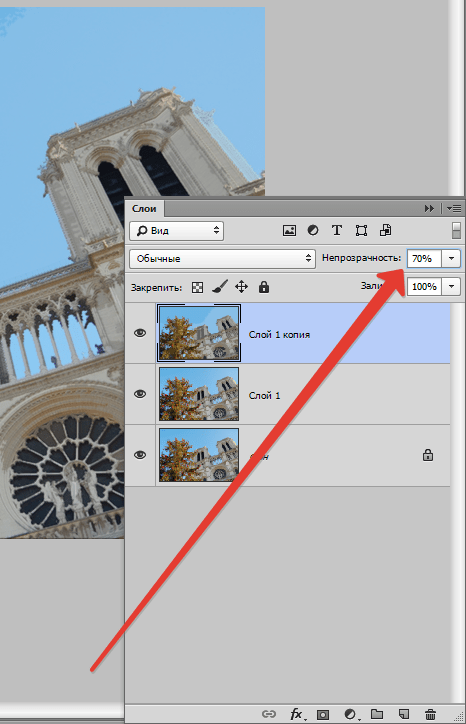
- Далее снижаем непрозрачность для этого слоя до 70%. Если работаете с портретом, значение может быть меньше. В данном случае подходит 70.

- Затем выполняем объединение данного слоя с предыдущим, зажав клавиши CTRL+E, и применяем к получившемуся слою фильтр «Масляная живопись». Ищем там же, где и «Аппликацию».

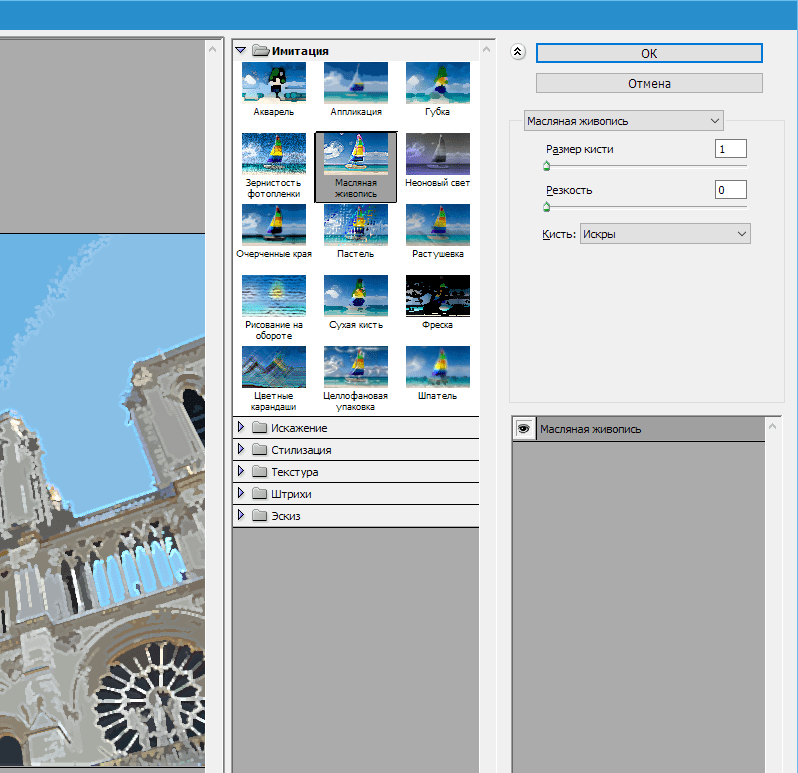
- Снова смотрим на скриншот и настраиваем фильтр. По завершении жмем ОК.

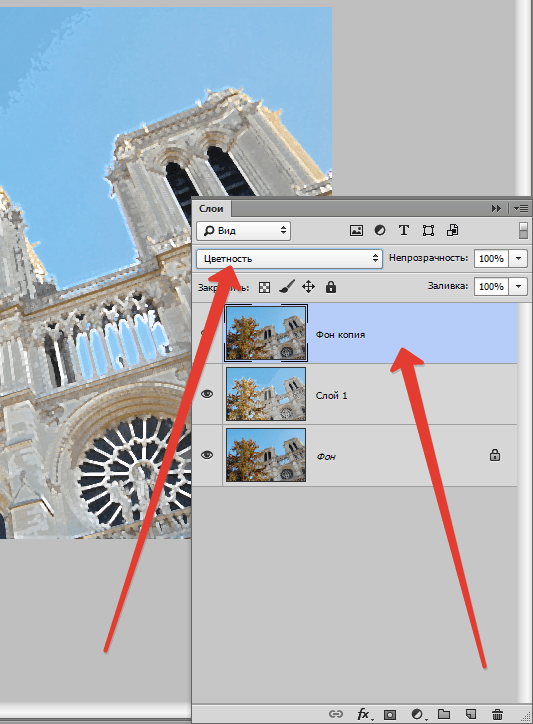
- После предыдущих действий некоторые цвета на изображении могут исказиться или вовсе потеряться. Восстановить палитру нам поможет следующая процедура. Переходим на фоновый (самый нижний, исходный) слой и создаем его копию (CTRL+J), а затем перетаскиваем его в самый верх палитры слоев, после чего меняем режим наложения на «Цветность».

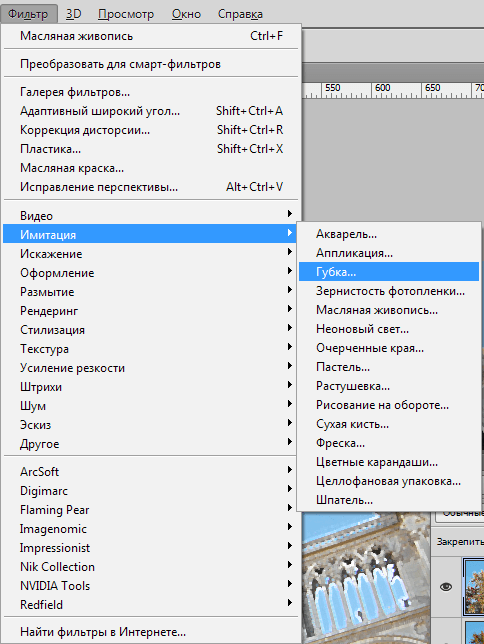
- Снова выполняем слияние верхнего слоя с предыдущим (CTRL+E). В палитре слоев у нас теперь только два слоя. Применяем к верхнему фильтр «Губка». Находится он все в том же блоке меню «Фильтр – Имитация».

«Размер кисти» и «Контрастность» выставляем в 0, а «Смягчение» прописываем 4.

- Немного размоем резкие границы, применив фильтр «Умное размытие».

Настройки фильтра – на скриншоте.

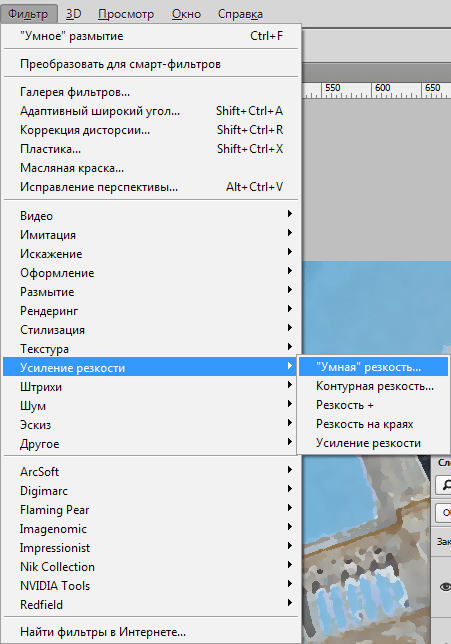
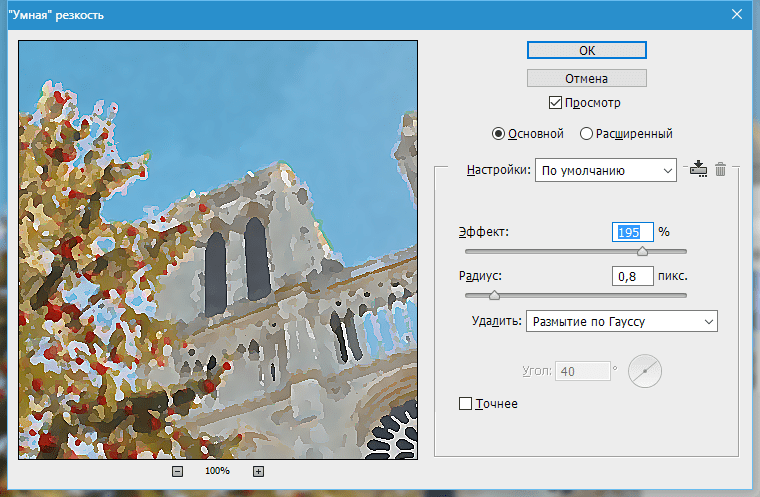
- Затем, как ни странно, необходимо добавить резкости нашему рисунку. Это нужно для того, чтобы восстановить детали, размытые предыдущим фильтром. Идем в меню «Фильтр – Усиление резкости – Умная резкость».

За настройками снова обращаемся к скриншоту.

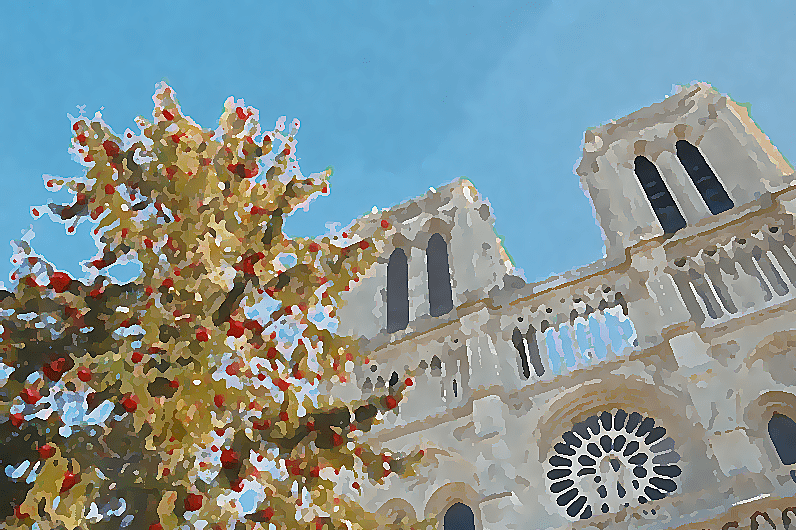
Давненько мы не смотрели на промежуточный результат.

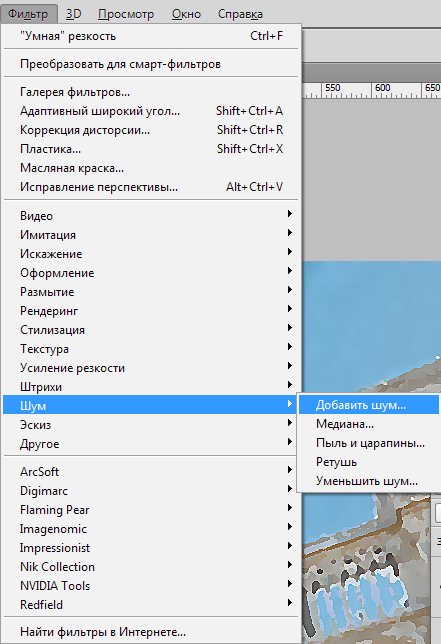
- Продолжаем работать с данным слоем (верхним). Дальнейшие действия будут направлены на придание максимальной реалистичности нашей акварели. Для начала добавим немного шума. Ищем соответствующий фильтр.

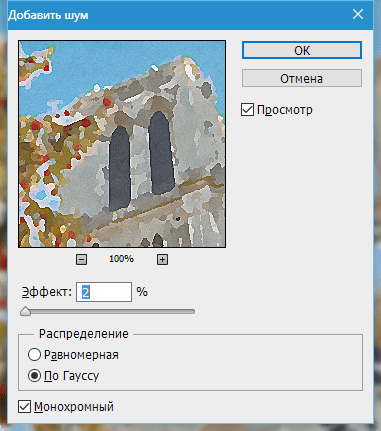
- Значение «Эффект» выставляем на 2% и нажимаем ОК.

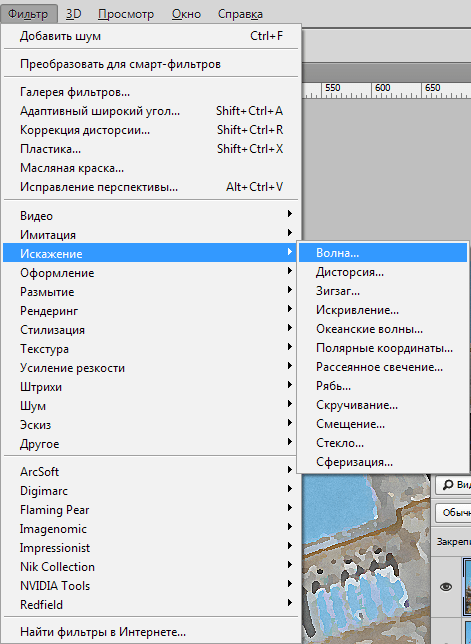
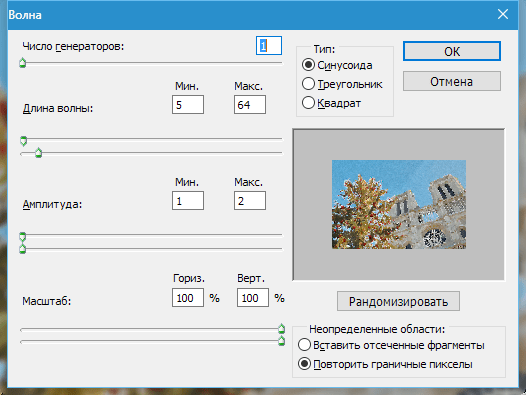
- Поскольку мы имитируем ручную работу, добавим еще и искажение. Добиться этого поможет следующий фильтр под название «Волна». Найти его можно в меню «Фильтр» в разделе «Искажение».

Внимательно смотрим на скриншот и настраиваем фильтр в соответствии с этими данными.

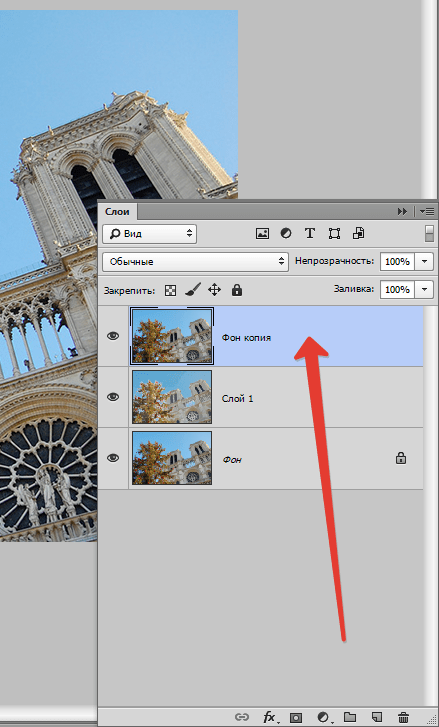
- Переходим к следующему этапу. Хотя акварель и подразумевает легкость и размытость, но основные контуры изображения присутствовать все же должны. Нам необходимо обрисовать контуры объектов. Для этого снова создадим копию фонового слоя и переместим его в самый верх палитры.

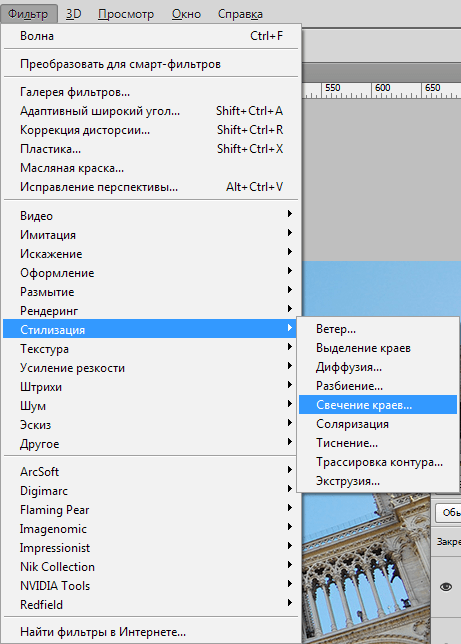
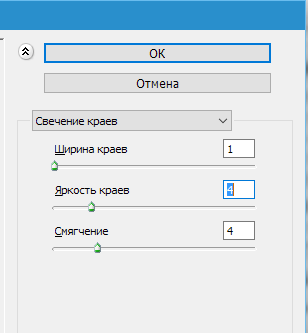
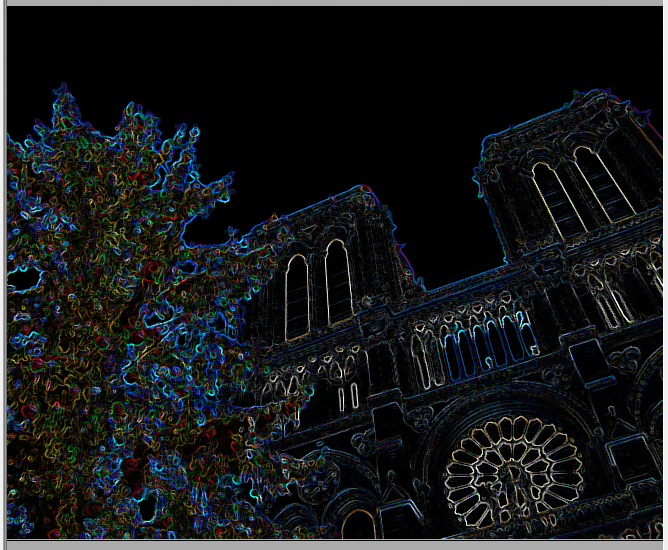
- Применяем к этому слою фильтр «Свечение краев».

Настройки фильтра снова можно взять со скриншота, но обратите внимание на результат.

Линии не должны быть слишком толстыми.

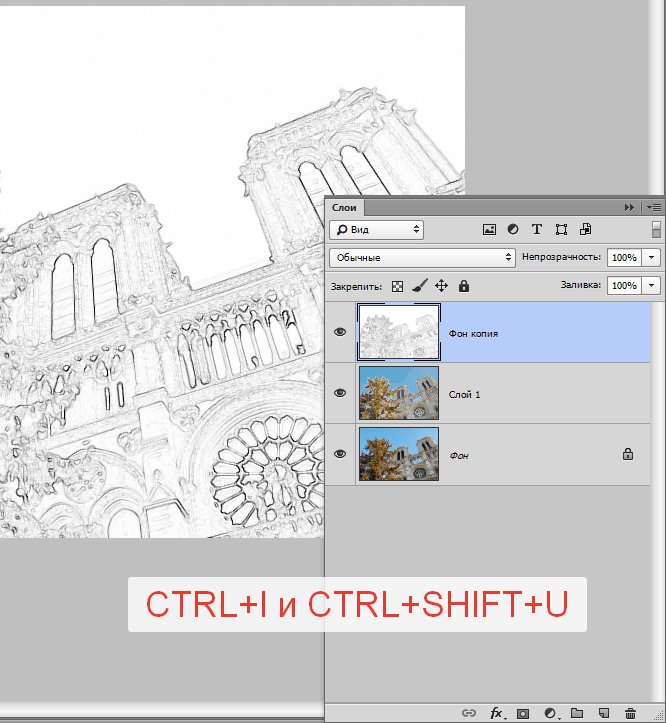
- Далее необходимо инвертировать цвета на слое (CTRL+I) и обесцветить его (CTRL+SHIFT+U).

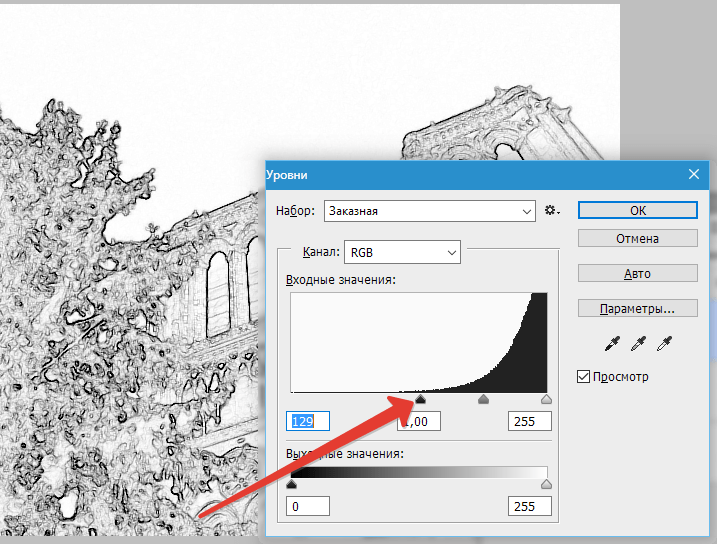
- Добавляем контраста данному изображению. Зажимаем CTRL+L и в открывшемся окне двигаем ползунок, как показано на скрине.

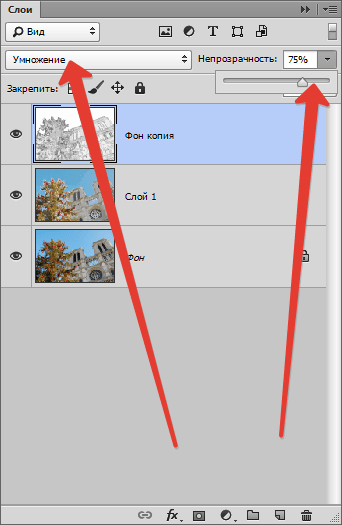
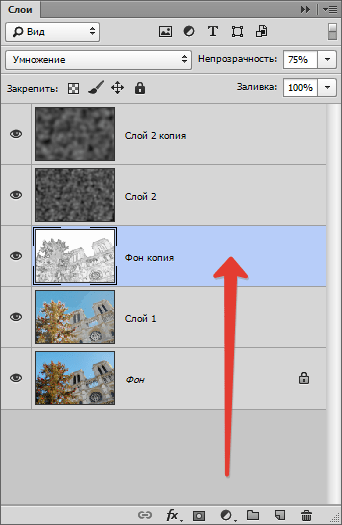
- Затем снова применяем фильтр «Аппликация» с теми же настройками (см. выше), меняем режим наложения для слоя с контуром на «Умножение» и снижаем непрозрачность до 75%.

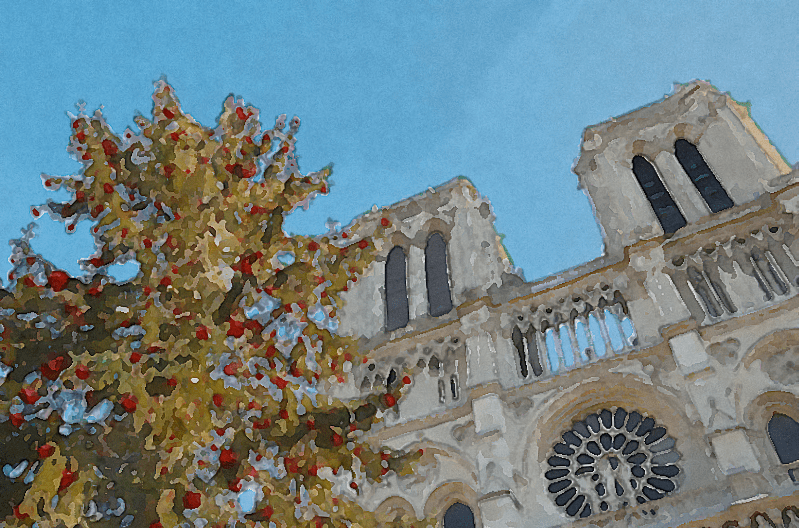
Взглянем на промежуточный результат еще раз:

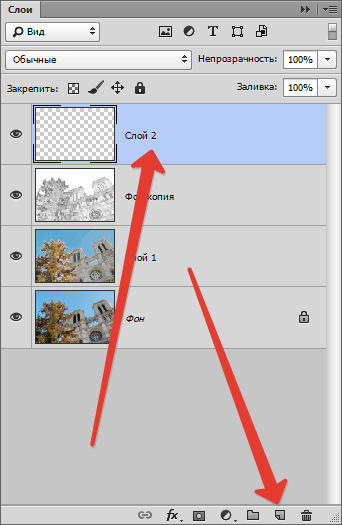
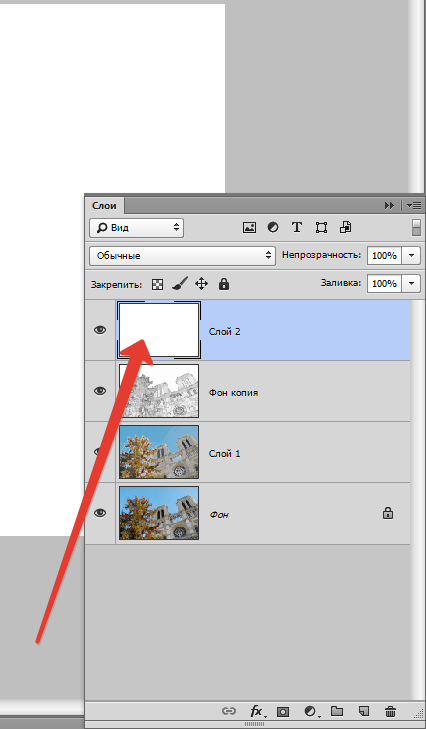
- Завершающий штрих – создание реалистичных мокрых пятен на рисунке. Создаем новый слой, нажав на значок листа с загнутым углом.

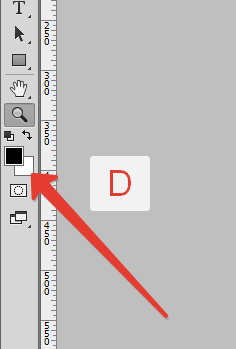
- Этот слой необходимо залить белым цветом. Для этого нажимаем клавишу D на клавиатуре, сбрасывая цвета в дефолтное состояние (основной черный, фоновый – белый).

- Затем нажимаем сочетание клавиш CTRL+DEL и получаем желаемое.

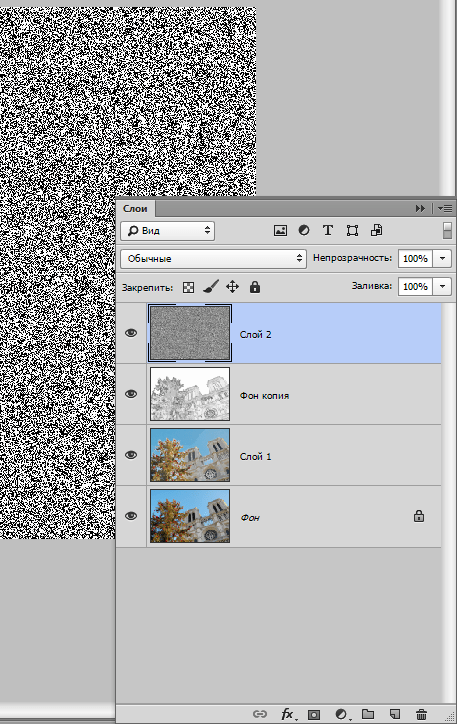
- Применяем к данному слою фильтр «Шум», но на этот раз ползунок двигаем в крайнее правое положение. Значение эффекта при этом получится 400%.

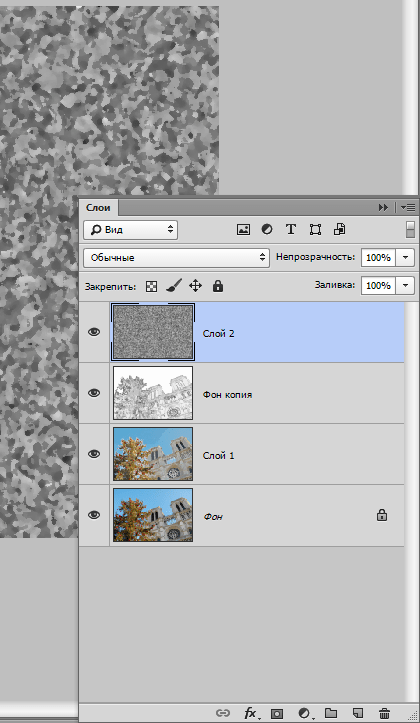
- Затем применяем «Губку». Настройки те же, но Размер кисти выставляем на 2.

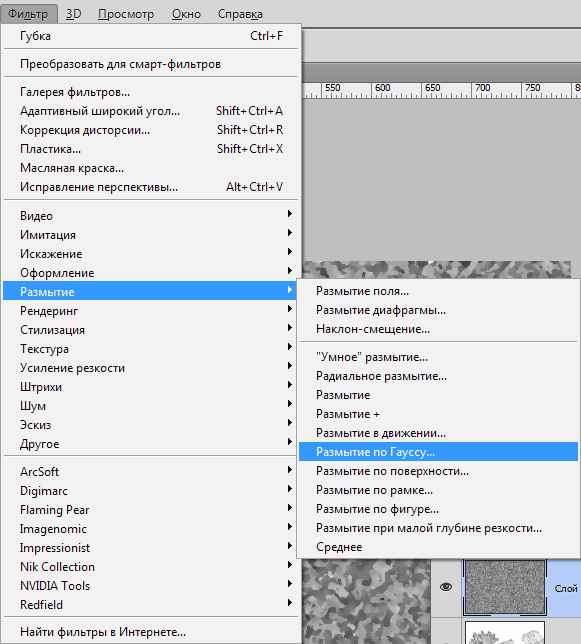
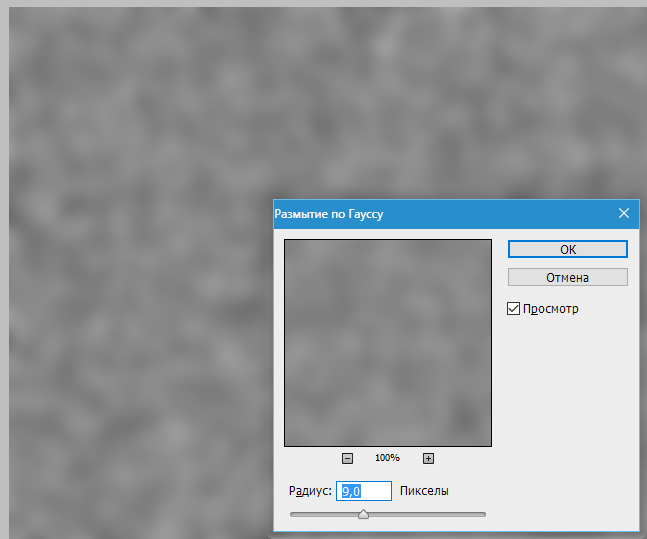
- Теперь размоем слой. Идем в меню «Фильтр – Размытие – Размытие по Гауссу».

Радиус размытия выставляем на 9 пикселов. В данном случае также руководствуемся полученным результатом. Радиус может быть и другим.

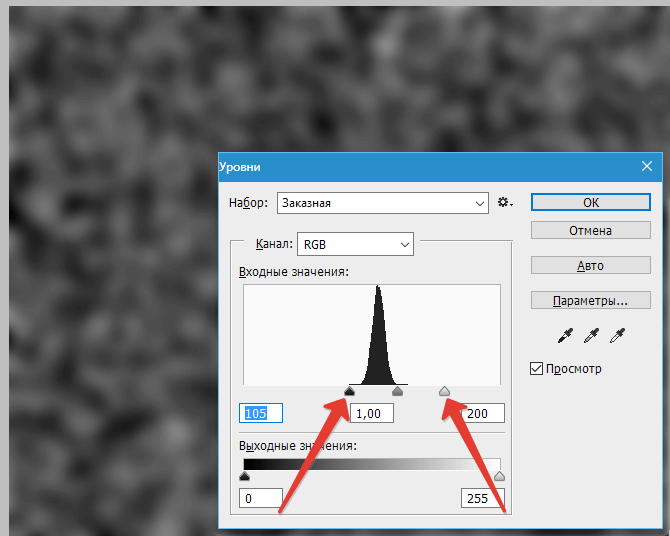
- Добавляем контраста. Вызываем Уровни (CTRL+L) и сдвигаем ползунки к центру. Значения на скриншоте.

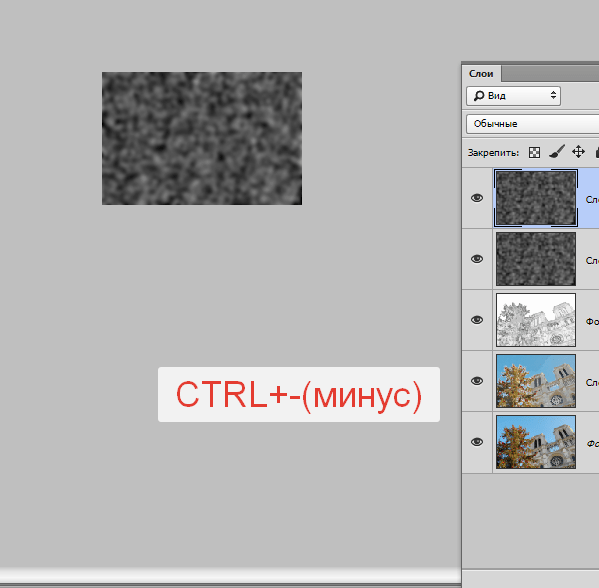
- Далее создаем копию получившегося слоя (CTRL+J) и меняем масштаб сочетанием клавиш CTRL+-(минус).

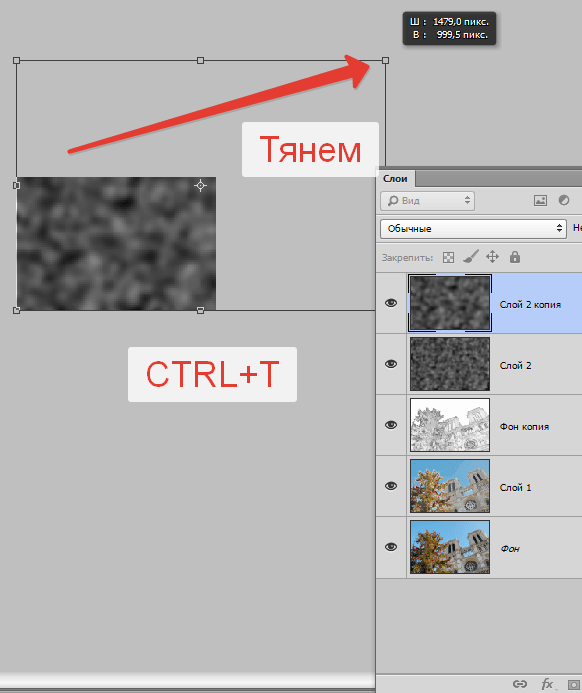
- Применяем к верхнему слою «Свободное трансформирование» сочетанием клавиш CTRL+T, зажимаем SHIFT и увеличиваем изображение в 3-4 раза.

Затем перемещаем полученное изображение примерно в центр холста и нажимаем ENTER. Для приведения картинки к первоначальному масштабу нажимаем CTRL++ (плюс).
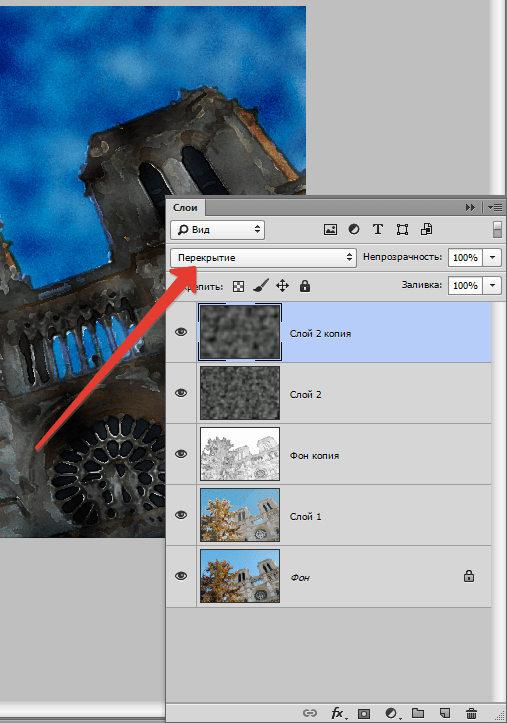
- Теперь меняем режим наложения для каждого слоя с пятнами на «Перекрытие». Внимание: для каждого слоя.

- Как видим, наш рисунок получился слишком темным. Сейчас мы это исправим. Переходим на слой с контуром.

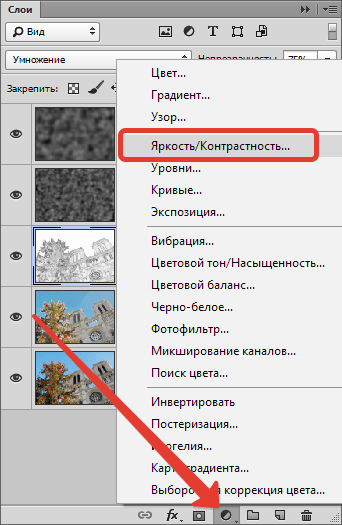
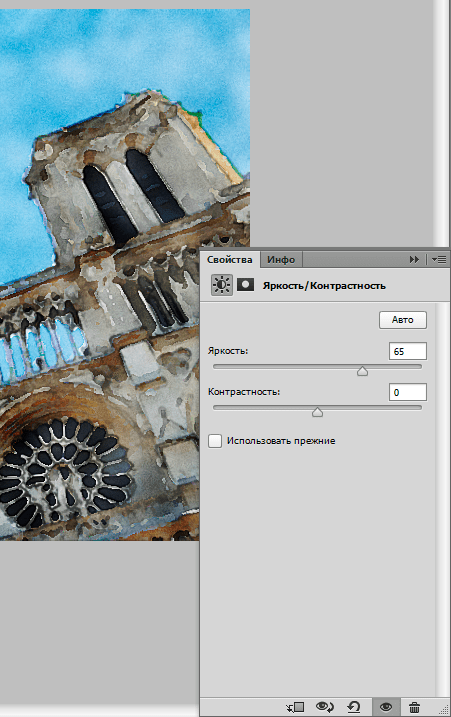
Применяем корректирующий слой «Яркость/Контрастность».

Сдвигаем ползунок Яркости вправо до значения 65.

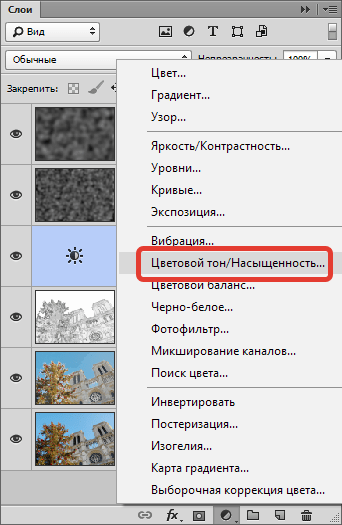
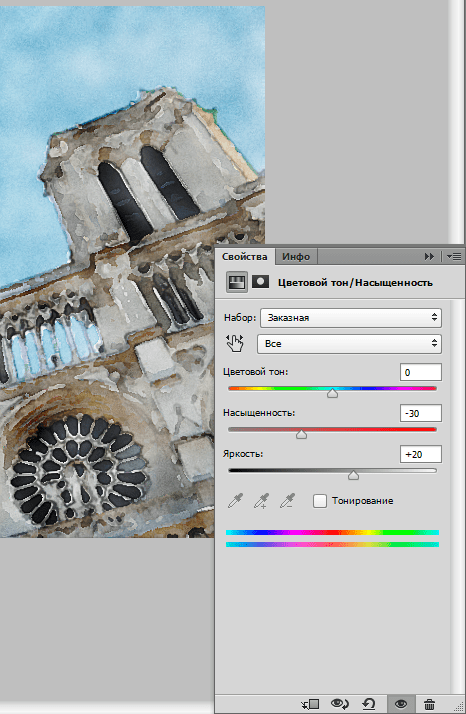
- Далее применяем еще один корректирующий слой — «Цветовой тон/Насыщенность».

Снижаем Насыщенность и поднимаем Яркость до достижения желаемого результата. Наши настройки на скриншоте.

Готово!
Давайте еще раз полюбуемся на наш шедевр.

На этом урок по созданию акварельного рисунка из фотографии завершен.
 Мы рады, что смогли помочь Вам в решении проблемы.
Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.Помогла ли вам эта статья?
ДА НЕТСоздаем яркий акварельный текстовый эффект в Фотошоп / Фотошоп-мастер

В этом уроке вы узнаете, как создать простой и яркий акварельный текстовый эффект, используя фильтры, кисти и корректирующие слои. Начнем!
На создание этого эффекта меня вдохновили многочисленные дополнения для создания акварельного эффекта, доступные (платно) на сайте GraphicRiver.
Скачать архив с материалами к уроку
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант шрифтов для выполнения урока.
1. Создаем фон
Шаг 1
Создаем новый документ размером 1250 х 850 пикселей, над слоем Background (Фон) вставляем картинку с текстурой холста и при необходимости корректируем ее размер (Ctrl+T).

Шаг 2
В нижней части панели слоев нажимаем на кнопку Create new fill or adjustment layer (Создать новую заливку или корректирующий слой) и выбираем Hue/Saturation (Цветовой тон/Насыщенность).

Шаг 3
Трансформируем корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность) в обтравочную маску (Ctrl+Alt+G) для слоя с текстурой холста и устанавливаем Saturation (Насыщенность) на -25.

2. Трансформируем слой в смарт-объект
Шаг 1
Выше всех предыдущих слоев добавляем новый и называем его «Акварельная текстура».
Выбираем любой цвет и заполняем им слой «Акварельная текстура».
В уроке для заливки использован цвет #d63965.

Шаг 2
Кликаем правой кнопкой мышки по слою «Акварельная текстура» и выбираем Convert to Smart Object (Преобразовать в смарт-объект). После этого устанавливаем цвет заднего плана на белый.

Шаг 3
Переходим Filter – Render – Clouds (Фильтр – Рендеринг – Облака).

3. Создаем акварельную текстуру, используя фильтры
Переходим Filter – Filter Gallery (Фильтр – Галерея фильтров) и применяем следующие фильтры:
Шаг 1
Brush Strokes – Sprayed Strokes (Штрихи – Аэрограф):
- Stroke Length (Длина штриха): 12
- Spray Radius (Радиус разбрызгивания): 7
- Stroke Direction (Направление штрихов): Right Diagonal (По диагонали вправо)

Шаг 2
Перед добавлением каждого нового фильтра в нижней правой части окна нажимаем на кнопку New effect layer (Новый слой эффектов).

Шаг 3
Brush Strokes – Spatter (Штрихи – Разбрызгивание):
- Spray Radius (Радиус разбрызгивания): 10
- Smoothness (Смягчение): 5

Шаг 4
Artistic – Dry Brush (Имитация – Сухая кисть):
- Brush Size (Размер кисти): 2
- Brush Detail (Детализация): 8
- Texture (Текстура): 1

Шаг 5
Artistic – Underpainting (Имитация – Рисование на обороте):
- Brush Size (Размер кисти): 40
- Texture Coverage (Текстурный фон): 40
- Texture (Текстура): Canvas (Холст)
- Scaling (Масштаб): 100
- Relief (Рельеф): 0
- Light (Свет): Top (Сверху)

Шаг 6
Artistic – Dry Brush (Имитация – Сухая кисть):
- Brush Size (Размер кисти): 10
- Brush Detail (Детализация): 10
- Texture (Текстура): 1

Шаг 7
Нажимаем ОК, чтобы закрыть окно с фильтрами, и переходим Filter – Sharpen – Unsharp Mask (Фильтр – Усиление резкости – Контурная резкость).
Устанавливаем Amount (Эффект) на 55, Radius (Радиус) – на 5 и Threshold (Изогелия) – на 0.

4. Работаем с текстом
Шаг 1
Используя шрифт HucklebuckJF, пишем любой текст размером 200 pt.

Шаг 2
Зажимаем клавишу Ctrl и на панели слоев кликаем по миниатюре текстового слоя, чтобы загрузить его выделение.

Шаг 3
На панели слоев кликаем по значку в виде глаза, чтобы скрыть текстовый слой.
Затем выбираем слой «Акварельная текстура» и в нижней части панели слоев нажимаем на кнопку Add layer mask  (Добавить слой-маску).
(Добавить слой-маску).

5. Настраиваем кисть
Берем Brush Tool  (B) (Кисть) и открываем панель Window – Brush (Окно – Кисть).
(B) (Кисть) и открываем панель Window – Brush (Окно – Кисть).
Выбираем кисточку Chalk 23 и настраиваем ее:
Brush Tip Shape (Форма отпечатка кисти)

Shape Dynamics (Динамика формы)

Scattering (Рассеивание)

Transfer (Передача)

6. Создаем рабочий контур и применяем обводку
Шаг 1
Кликаем правой кнопкой по текстовому слою и выбираем Create Work Path (Создать рабочий контур).

Шаг 2
Берем Direct Selection Tool  (A) (Выделение узла), затем на верхней панели свойств нажимаем на кнопку Path operations (Операции с контуром) и выбираем Merge Shape Components (Объединить компоненты фигуры).
(A) (Выделение узла), затем на верхней панели свойств нажимаем на кнопку Path operations (Операции с контуром) и выбираем Merge Shape Components (Объединить компоненты фигуры).
Выбираем маску слоя «Акварельная текстура», на которой мы будем выполнять обводку рабочего контура.

Шаг 3
Снова активируем Brush Tool  (B) (Кисть), устанавливаем цвет переднего плана на белый и нажимаем клавишу Enter, чтобы настроенной кисточкой обвести рабочий контур.
(B) (Кисть), устанавливаем цвет переднего плана на белый и нажимаем клавишу Enter, чтобы настроенной кисточкой обвести рабочий контур.
Затем нажимаем клавишу А и еще раз Enter, чтобы удалить рабочий контур.

7. Создаем акварельную кисть
Шаг 1
Берем Brush Tool  (B) (Кисть) и открываем панель Brush (Кисть), выбираем жесткую круглую кисточку и настраиваем ее, как показано ниже:
(B) (Кисть) и открываем панель Brush (Кисть), выбираем жесткую круглую кисточку и настраиваем ее, как показано ниже:
Brush Tip Shape (Форма отпечатка кисти)

Shape Dynamics (Динамика формы)

Texture (Текстура)

Dual Brush (Двойная кисть)
Выбираем кисть Chalk 23.

Transfer (Передача)
Ставим галочки напротив Noise (Шум) и Wet Edges (Влажные края).

Шаг 2
Выбираем маску слоя «Акварельная текстура» и слегка проводим кистью, чтобы добавить размытые области.

8. Стилизуем акварельный эффект
Шаг 1
Меняем режим смешивания слоя «Акварельная текстура» на Linear Burn (Линейный затемнитель).

Шаг 2
Дважды кликаем по слою «Акварельная текстура», чтобы применить стиль слоя Inner Glow (Внутреннее свечение) со следующими параметрами:
- Blend Mode (Режим наложения): Linear Burn (Линейный затемнитель)
- Opacity (Непрозрачность): 90%
- Цвет: #cccccc
- Size (Размер): 5

Это сделает края надписи более реалистичными.

9. Добавляем виньетку
Шаг 1
Под слоем «Акварельная текстура» добавляем заливку Layer – New Fill Layer – Gradient (Слой – Новый слой-заливка – Градиент).
Выбираем градиент от прозрачного к цвету и устанавливаем цвет #d8d8d8 слева и #929292 справа, затем меняем Style (Стиль) на Radial (Радиальный) и увеличиваем Scale (Масштаб) до 250%.

Шаг 2
Меняем режим смешивания градиентного слоя на Color Burn (Затемнение основы).
Этим шагом мы заканчиваем создание основного акварельного эффекта с использованием только одного цвета, который мы выбрали для заливки.

10. Добавляем дополнительные цвета
Шаг 1
Над слоем «Акварельная текстура» добавляем корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность) и трансформируем его в обтравочную маску (Ctrl+Alt+G). Затем устанавливаем Saturation (Насыщенность) на -100.

Шаг 2
Над слоем Hue/Saturation (Цветовой тон/Насыщенность) добавляем новый и называем его «Цвет». Меняем режим смешивания этого слоя на Color Burn (Затемнение основы).

Шаг 3
Трансформируем слой «Цвет» в обтравочную маску (Ctrl+Alt+G) для слоя «Акварельная текстура» и берем большую мягкую кисть (В).
Далее мы по очереди выбираем любой яркий оттенок и в случайном порядке закрашиваем им текст на слое «Цвет».
При желании можете изменить непрозрачность слоя «Цвет», чтобы получить более мягкий эффект.

11. Применяем больше фильтров
Шаг 1
Выше всех предыдущих слоев добавляем новый слой и нажимаем Alt+Ctrl+Shift+E, чтобы объединить на нем все видимые слои.
Называем получившийся слой «Цветовой контраст» и конвертируем его в смарт-объект.

Шаг 2
Переходим Filter – Other – High Pass (Фильтр – Другие – Цветовой контраст) и устанавливаем Radius (Радиус) на 1.

Шаг 3
Меняем режим смешивания слоя «Цветовой контраст» на Soft Light (Мягкий свет) и уменьшаем непрозрачность до 50%.

Шаг 4
В самом верху создаем еще один слой и объединяем на нем все видимые слои (Alt+Ctrl+Shift+E). Называем его «Ксерокопия» и конвертируем в смарт-объект.

Шаг 5
Переходим Filter – Filter Gallery (Фильтр – Галерея фильтров). Проверяем, чтобы в правой нижней части окна не было никаких дополнительных эффектов. Если есть, то удаляем их нажатием кнопки Delete effect layer (Удалить слой эффектов) в правом нижнем углу окна Filter Gallery (Галерея фильтров).
Выбираем Sketch – Photocopy (Эскиз – Ксерокопия) и настраиваем фильтр:
- Detail (Детализация): 7
- Darkness (Затемненность): 8

Шаг 6
Меняем режим смешивания слоя «Ксерокопия» на Soft Light (Мягкий свет) и уменьшаем его Opacity (непрозрачность) до 10%.

Поздравляю, мы закончили!
В начале урока мы добавили простой фон с текстурой холста и с помощью нескольких фильтров создали акварельную текстуру.
Затем применили эту текстуру к тексту, стилизовали его и добавили больше цветов. С помощью настроенной кисточки мы доработали края текста и придали им более текстурный и неровный вид. В конце мы применили несколько фильтров и корректирующих слоев, чтобы завершить создание эффекта.
Не стесняйтесь добавлять комментарии, предложения и делиться своими результатами.

Автор: Rose
Как сделать эффект рисунка акварелью в Фотошопе

Акварельные иллюстрации очень популярны как стиль в дизайн-проектах. Но вам не нужно быть мастером в рисовании на бумаге, чтобы получить такое изображение. При помощи Adobe Photoshop можно добиться реалистичного акварельного эффекта, используя набор фильтров. В сегодняшнем уроке вы научитесь превращать в акварельный рисунок любую фотографию.
Как сделать эффект рисунка акварелью в Фотошопе
Как сделать эффект акварельного рисунка из фотографии (видео урок)

Эффект будет имитировать рисунок акварелью, сделанный вручную. При помощи фильтров Photoshop мы создадим базу для эффекта, затем доведем работу до реализма, используя текстуру бумаги и акварельные кисти.

Для начала откройте выбранную вами фотографию в Adobe Photoshop. В нашем примере это фото Golden Gate Bridge by Patrick Tomasso. Кликните правой кнопкой по слою с фотографией, и выберите Convert to Smart Object/Преобразовать в смарт-объект.

В меню Filter/Фильтр выберите Filter Gallery/Галерея фильтров. Откройте категорию Artistic/Имитация и выберите Dry Brush/Сухая кисть. Укажите следующие параметры. Brush Size/Размер кисти: 10, Brush Detail/Детализация кисти: 10, Texture/Текстура: 1. Кликните OK, чтобы применить эффект.

Вновь зайдите в Filter Gallery/Галерею фильтров, в тот же раздел, и выберите Cutout/Аппликация. Настройте параметры так: Number of Levels/Количество уровней: 5, Edge Simplicity/Простота края: 4, Edge Fidelity/Точность края: 1 .

В палитре Layers/Слои кликните дважды по маленькой иконке параметров рядом с названием фильтра. Выберите blending mode/режим наложения Pin Light/Точечный свет.

Вновь зайдите в меню Filter/Фильтр и выберите Blur > Smart Blur/Размытие>Умное размытие. Укажите параметры как на картинке выше.

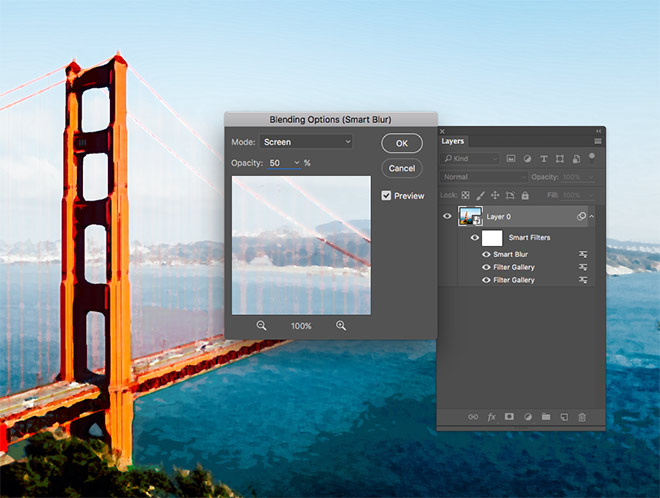
Кликните дважды по иконке настроек фильтра и выберите режим наложения Screen/Осветление на opacity/непрозрачности в 50%.

Выберите в меню Filter > Stylize > Find Edges/Фильтр>Стилизация>Выделение краев. Укажите фильтру режим наложения Multiply/Умножение. Так на рисунке останется только результат выделенных краев, который будет похож на линии наброска.

Найдите текстуру бумаги, например Ivory Off White Paper Texture. Вставьте текстуру в документ и масштабируйте до нужного размера. Укажите слою с текстурой режим наложения Multiply/Умножение.

Скачайте и установите набор акварельных кистей Watercolor Photoshop Brushes. Укажите слою с фотографией маску и залейте ее черным цветом. Так вы скроете всю фотографию. Возьмите инструмент Brush/Кисть и выберите одну из акварельных кистей.

Выберите белый цвет и кликая кистью в маске слоя, восстанавливайте изображение. Используйте клавиши плюса и минуса, чтобы быстро варьировать размер кисти. Так результат получится реалистичнее.

После нескольких кликов выберите другую кисть и другие настройки и продолжайте работу.

А теперь хорошая новость. Все фильтры и изменения были применены к фотографии в режиме смарт-объекта. А это значит, что если хотите применить тот же эффект к другой фотографии, просто кликните дважды по смарт-объекту, замените в нем фотографию и больше вам ничего не придется делать.
Автор урока Chris Spooner
Акварельный рисунок из фото в Photoshop
Всем привет. В текущем уроке я хочу показать, как сделать акварельный рисунок из фото в Photoshop. Уверена, что результату вы будете рады, так как описанный в статье подход дает более реалистичный акварельный рисунок, нежели просто использование стандартного фильтра Photoshop. Такое изображение, стилизованное под акварельный рисунок в Photoshop может стать замечательным подарком себе или близким, если, например, распечатать его на холсте, как я сама и сделала. Без ложной скромности, скажу, что сначала такой портрет (я подарила фото пары, стилизованное под акварельный рисунок, распечатанный на холсте, на свадьбе) гости приняли за настоящую картину. Если вы хотите, чтобы я обработала для вас фото в таком же стиле — заполняйте форму обратной связи и я вам обязательно отвечу.
Все исходные файлы, которые, я использовала в статье можно скачать ЗДЕСЬ
[download url=»http://des-life.ru/wp-content/uploads/watercolor-drawing-from-photo-photoshop-material.zip»]
Шаг 1.
Откройте исходное изображение
Шаг 2.
Сразу скажу, что чем больше контраст главного объекта композиции к фону — тем лучше. В данном случае, контраст можно подкорректировать за счет использования пункта меню Изображение — Коррекция — Уровни
Шаг 3.
Если необходимо, то выполните ретушь кожи лица с сохранением текстуры. Лучше, если мелкие детали не будут бросаться в глаза. Сделать это можно с помощью размытия: Фильтр — Размытие — Размытие по поверхности. Примените следующие настройки:
Шаг 4.
Назовите слой с фотографией Фото и создайте его дубликат. Получится слой Фото копия
Теперь, на панели инструментов выберите вкладку История и создайте снимок слоя Фото копия.
Шаг 5.
Теперь, выберите инструмент Архивная художественная кисть и щелкните по снимку «Снимок 1» в окне История
Шаг 6.
Работать мы будем именно с Архивной художественной кистью и вся работа будет заключаться в том, чтобы создать несколько дубликатов слоев с фото и восстановить их с помощью Архивной художественная кисти с разными настройками мазков.
Итак. Приступим к настройке кисти для первого слоя.
Вы можете взять любую сухую кисть, например, Мел. Размер нам нужен большой, например, 170px, так как сначала мы будем делать фон, где излишняя детализация не важна. Выставите остальные настройки как на рисунке ниже
Теперь перейдем к окну настроек кисти (если оно не активно, воспользуйтесь пунктом меню Окно — Кисть)
Шаг 8.
Теперь сделайте невидимым слой Фото, перейдите на слой Фото копия, выделите все содержимое, нажав Ctrl + A. Удалите фото, нажав Del.
Начните водить кистью по изображению, восстанавливая содержимое слоя, с выбранными настройками кисти. Должно получиться примерно следующее:
Шаг 9.
Создайте копию слоя Фото -получится слой Фото копия 2. Сделайте его видимым (сейчас он не видим, потому что видимость слоя Фото была выключена) и переместите его на самый верх.
Сделайте еще один снимок экрана, как мы это делали в самом начале. Значок кисти поставьте напротив Снимка 2. Выделите содержимое слоя Фото — копия 2 и удалите его.
Шаг 10.
Теперь мы будем делать более тщательную детализацию слоя. Для этого настройки кисти оставьте прежними, только поменяйте размер до 90, прозрачность до 30% и Стиль: Сжатая средняя
Начните работать кистью как и прошлый раз, только старайтесь кистью повторять контуры портрета девушки.
Шаг 11.
Создайте еще один слой Фото копия 3, как мы это делали в шаге 9.
Шаг 12.
Измените настройки кисти следующим образом:
В окне Кисти также будут изменения:
Шаг 13.
Выделите все содержимое слоя Фото копия 3, удалите его. Начните работать инструментом Архивная художественная кисть. Проведите по линии подбородка, изгибу плеча, уделите внимание глазам, переносице, носу, губам, волосам. При этом двигайте кисть вдоль детализуемых частей лица и тела.
Должно получиться примерно следующее
Шаг 14.
Работа с архивной кистью закончена. Приступим к дальнейшей стилизации работы.
Создайте объединенную копию документа, нажав Ctrl+Alt+E, назовите слой Фото акварель. Все остальные слои объедините в группу и сделайте ее невидимой.
Шаг 15.
Выберите Фильтр — Усиление резкости — «Умная» резкость. Выберите следующие настройки:
Это нужно, чтобы сделать «мазки краски» более заметными
Шаг 16.
Откройте файл textura из папки с исходными файлами и поместите текстуру бумаги под слой Фото акварель. Назовите слой Текстура и выставите значение непрозрачности 60%. У слоя Фото акварель выставите режим наложение в Умножение
Шаг 17.
Создадим эффект того, что из под слоя краски проглядывают контуры карандаша. Скопируйте слой Фото и поместите копию под слоем Фото акварель. Назовите слой Карандаш и сделайте его видимым (он невидим, потому что мы сделали копию слоя и группы слоев, видимость которых отключена). Выберите пункт Фильтр — Стилизация — Выделение краев, получится следующее:
Шаг 18.
Задайте непрозрачность слоя Карандаш — 65%, создайте слой-маску (Слои — Слой маска — Показать все)
Выберите инструмент Кисть, задайте ей размер 65 пикселей, жесткость 70%, непрозрачность 30%, Цвет черный.
Закрасьте те части слоя Карандаш на слой маске, которые вы считаете ненужными, примерно так:
Шаг 19.
Создайте объединенную копию слоев Текстура, Карандаш, Фото акварель (выделите их и нажмите Ctrl+Alt+E).
Выберите пункт Изображение — Коррекция — Сочность. Измените значение Сочность до -15
Вот, что у нас получилось:
Урок получился достаточно сложным и длинным, но результат того стоил. Фото преобразилось в реалистичный акварельный рисунок с помощью инструментов Photoshop. Если вы решите распечатать такой акварельный рисунок на холсте — останетесь довольны.
Если вы хотите, чтобы я обработала для вас фото в таком же стиле — заполняйте форму обратной связи и я вам обязательно отвечу.
Если вы хотите знать еще больше интересного из мира дизайна — подписывайтесь на обновление публикаций блога «Дизайн в жизни»
(Visited 441 times, 1 visits today)
Делаем в Фотошоп коллаж с элементами акварели / Фотошоп-мастер
Привет, друзья! Вы готовы к следующему уроку? Это по-настоящему интересный урок, и я надеюсь, что вы справитесь с ним! В этом уроке я покажу вам, как создать акварельную фотоманипуляцию с оленем в программе Photoshop. Вы узнаете, как объединить различные исходные изображения с помощью кистей Брызги и текстур. Мы проведём цветовую коррекцию и добавим световые эффекты. Итак, давайте приступим!
Итоговый результат:

Скачать архив с материалами к уроку
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока
Шаг 1
Создайте новый рабочий документ 1000×800 px в программе Photoshop. Залейте его белым цветом. Нажмите клавиши (Ctrl+Shift+N), чтобы создать новый слой. Выберите инструмент Градиент (Gradient Tool (G)), в панели управления данного инструмента. установите тип градиента Радиальный (Radial). Установите цвета градиента #bcafa4 и #f5eedd.

Уменьшите Непрозрачность (opacity) слоя с заливкой градиента до 60%:

Шаг 2
Откройте исходную текстуру Акварели 1. Переместите данную текстуру на наш рабочий документ и с помощью инструмента Свободная трансформация (Free Transform Tool (Ctrl+T)), примените искажение к текстуре, как показано на скриншоте ниже:

Поменяйте режим наложения для слоя с акварельной текстурой на Мягкий свет (Soft Light), непрозрачность (Opacity) слоя 100%. К данному слою с текстурой, добавьте слой-маску и с помощью мягкой чёрной кисти скройте нижнюю часть текстуры, а также уменьшите непрозрачность текстуры на участках, которые выделены на скриншоте ниже:

Шаг 3
Продублируйте слой с текстурой, а затем отразите по горизонтали дубликат слоя, для этого идём Редактирование – Трансформация – Отразить по горизонтали (Edit > Transform > Flip Horizontal). С помощью слой-маски, уменьшите непрозрачность дубликата слоя на углах текстуры:

Шаг 4
Добавьте исходную акварельную текстуру 3 на наш рабочий документ. Поменяйте режим наложения для данного слоя с текстурой Акварели на Умножение (Multiply), а также уменьшите непрозрачность (Opacity) слоя до 70%:


К данному слою с текстурой Акварели, добавьте слой-маску и с помощью мягкой чёрной кисти скройте жёсткие края, чтобы совместить текстуру с задним фоном.

Шаг 5
Далее, идём Слой – Новый корректирующий слой – Цветовой тон / Насыщенность (Layer > New Adjustment Layer > Hue/Saturation), преобразуйте данный корректирующий слой в обтравочную маску. Установите значение Насыщенности (Saturation) на -89, чтобы совместить текстуру со всем изображением:

Шаг 6
Откройте исходное изображение с оленем. Отделите изображение оленя от заднего фона, а затем переместите выделенное изображение оленя на наш рабочий документ. Расположите изображение оленя в центре рабочей сцены:

Шаг 7
К слою с оленем, добавьте слой-маску. Выберите кисть Брызги. С помощью кисти Брызги, добавьте эффект брызг на нижнюю часть изображения оленя, создав абстрактный вид:
Примечание переводчика: 1. Цвет кисти чёрный 2. На верхнем скриншоте вы можете увидеть, какую кисть использовал автор, а также, где автор применил кисть Брызги 3. Не забудьте перейти на маску перед тем, применить кисть Брызги.


Шаг 8
К слою с оленем, добавьте корректирующий слой Цветовой тон / Насыщенность (Hue/Saturation) в качестве обтравочной маски, чтобы уменьшить насыщенность изображения оленя:

Шаг 9
Далее, к слою с оленем, добавьте корректирующий слой Кривые (Curves) в качестве обтравочной маски, чтобы усилить яркость. Перейдите на маску данного корректирующего слоя и с помощью мягкой чёрной кисти скройте эффект кривых на участках, которые на ваш взгляд уже достаточно светлые.

Шаг 10
Откройте исходное изображение с цветами. Отделите цветы от заднего фона, а затем переместите выделенное изображение лилий на наш рабочий документ. Расположите цветы на голове оленя:

Шаг 11
Создайте новый слой ниже слоя с цветами. С помощью мягкой чёрной кисти непрозрачностью примерно 30%, добавьте тени к цветам:

Шаг 12
К слою с цветами, добавьте корректирующий слой Цветовой тон / Насыщенность (Hue/Saturation) в качестве обтравочной маски. Уменьшить насыщенность изображения цветов до -82.

Шаг 13
Далее, к слою с цветами, добавьте корректирующий слой Кривые (Curves) в качестве обтравочной маски, чтобы уменьшить яркость изображения цветов. Перейдите на маску данного корректирующего слоя и с помощью мягкой чёрной кисти, скройте эффект кривых поверх верхней половины изображения цветов:

Шаг 14
Откройте исходное изображение с мёртвым деревом. Вначале отделите дерево от заднего фона, а затем выделите различные фрагменты ветвей, чтобы добавить их к нашей сцене. Расположите фрагменты ветвей вокруг головы и рогов оленя:

Все слои с ветвями расположите ниже слоя с цветами.
Шаг 15
Выделите слои с ветвями, а затем нажмите клавиши (Ctrl+G), что сгруппировать их в одну группу. К слою созданной группой, добавьте слой-маску и с помощью мягкой чёрной кисти, скройте лишние участки изображения ветвей:

Шаг 16
Откройте исходную текстуру Акварели 2. Переместите данную текстуру на наш рабочий документ, расположив поверх головы оленя. С помощью трансформации (Ctrl+T), трансформируйте текстуру, как показано на скриншоте ниже:

Поменяйте режим наложения для слоя с текстурой акварели на Умножение (Multiply), непрозрачность (Opacity) слоя 100%. Далее, с помощью слой-маски, скройте жёсткие края текстуры, чтобы совместить её с задним фоном:

Шаг 17
Продублируйте слой с эффектом акварели. Сместите дубликат слоя вправо. С помощью слой-маски, совместите эффект акварели со всей сценой, а также, чтобы эффект был более нежным:

Шаг 18
Сгруппируйте оба слоя с эффектом акварели в одну группу, а затем поменяйте режим наложения для слоя с группой на Умножение (Multiply), непрозрачность слоя 100%. Добавьте корректирующий слой Цветовой тон / Насыщенность (Hue/Saturation) внутри созданной группы, чтобы обесцветить эффект акварельных текстур:

Шаг 19
Откройте исходное изображение с птицей. Отделите изображение птицы от заднего фона. Переместите выделенное изображение птицы на наш рабочий документ. Расположите птицу на рогах оленя:

К слою с птицей, добавьте слой-маску и с помощью мягкой чёрной кисти, удалите фрагмент ветки под когтями птицы:

Шаг 20
К слою с птицей, добавьте корректирующий слой Цветовой тон / Насыщенность (Hue/Saturation) в качестве обтравочной маски. Уменьшить насыщенность изображения птицы до -74:

Шаг 21
Создайте новый слой, установите цвет переднего плана на #1f1d1d. Выберите кисть Брызги. Прокрасьте участки на рогах/ветвях:

Шаг 22
Выберите другую кисть, похожую на кисть Брызги, которую мы уже применяли. Добавьте эффект брызг вокруг головы оленя. С помощью слой-маски, скройте лишние фрагменты созданного эффекта или ослабьте непрозрачность эффекта.

Шаг 23
С помощью кисти #682 и # 478, добавьте эффект на рога, а также на тело оленя:

Шаг 24
Выберите полутоновое изображение. Расположите данный узор над головой оленя между лилией и рогами:
Примечание переводчика: вы можете использовать либо полутоновые текстуры, либо полутоновые кисти.

Поменяйте режим наложения для слоя с текстурой полутона на Мягкий свет (Soft Light), непрозрачность (Opacity) слоя 100%:

Шаг 25
Добавьте ещё одно полутоновое изображение. Расположите его в нижней части изображения оленя:

Поменяйте режим наложения для данного слоя с текстурой полутона на Мягкий свет (Soft Light), непрозрачность слоя 100%. С помощью слой-маски, ослабьте эффект, а также непрозрачность:

Шаг 26
Чтобы олень выделялся, для этого создайте новый слой и с помощью мягкой кисти, цвет кисти #6e0808, прокрасьте поверх правого глаза оленя. Поменяйте режим наложения для данного слоя на Осветление (Screen), непрозрачность слоя 100%:

Шаг 27
Создайте ещё один слой. Поменяйте цвет кисти на #2d0303. Прокрасьте тот же самый участок изображения. Поменяйте режим наложения для данного слоя на Линейный осветлитель (Linear Dodge), непрозрачность слоя 100%:

Шаг 28
Мы завершили работу над созданием композиции, и теперь пришло время для цветовой коррекции. Создайте новый корректирующий слой Цветовой Баланс (Color Balance) поверх всех остальных слоёв:


Шаг 29
Далее, добавьте корректирующий слой Карта градиента (Gradient Map). Установите цвета градиента #a78484 и #82afad. Поменяйте режим наложения для данного корректирующего слоя на Мягкий свет (Soft Light), непрозрачность слоя 100%:

Шаг 30
Добавьте корректирующий слой Фото фильтр (Photo Filter). Установите цвет #cfb47f:

Шаг 31
В завершение, добавьте корректирующий слой Вибрация (vibrance).


И на этом всё! Надеюсь, что вам понравился этот урок. Удачи, не стесняйтесь выкладывать свои работы! До новых встреч!
Итоговый результат:

Автор: blog.123rf.com