Эффект живописи в Photoshop | Фотостоки

Некоторые художники обладают талантом рисовать гиперреалистичные картины, но большинство о таком таланте может только мечтать. Но с помощью фотошопа возможно добавить такие эффекты к фотографии, что она будет похожа на реальную картину. В этом уроке мы покажем несколько шагов, как преобразовать обычную фотографию в «цифровую картину».

Данная техника хорошо подходит, например, для создания постеров к ретро-фильмам или можно просто сделать так, что ваша фотография будет клево выглядеть.

Откройте выбранную фотографию в Фотошопе. Мы будет использовать портрет с фотобанка Shutterstock. Добавляем корректирующий слой с кривыми (Layer — New Adjustment Layer — Curves) и немного затемняем черные области и осветляем белые, чтобы увеличить контраст.

Дважды дублируем фоновый слой (команда Ctrl+J), затем выбираем верхний слой и добавляем эффект High Pass (Цветовой контраст) из меню Filters (Фильтры).

Настраиваем параметр радиуса, пока детали фотографии не начнут появляться из серого фона. Примерно 1-3 пикселя достаточно, чтобы избежать ореола вокрут изображения.

Меняем режим смешивания High Pass слоя на Линейный свет (Linear Light), чтобы радикально увеличить резкость фотографии. Эти области повышенной резкости помогут создать эффект мазков кисти, особенно в области волос.

Сливаем слой High Pass со второй копией фонового слоя, чтобы закрепить эффект, дальше используем фильтр Filter->Stylize->Diffuse.

Меняем Diffuse mode на Анизотропный (Anisotropic). Это ключевой момент придания фотографии эффекта реальной живописи.

Если теперь ближе посмотреть на нашу фотографию, то можно заметить некоторое смешивание, которое нужно исправить. Для этого используем специальную технику…

Поворачиваем изображение на 90 градусов по часовой стрелки и нажимаем Ctrl+F для повторения наложения фильтра рассеивания (Diffuse filter).

Поверните изображение еще на 90 градусов и снова наложите Diffuse filter, повторяйте этот шаг пока фотография не вернется в исходное положение.

Diffuse фильтр добавляет эффект кисти, но слегка размывает изображение. Идет в Filter->Sharpen->Smart Sharpen чтобы добавить фотографии резкости. Используется Amount около 100 процентов, но уменьшите радиус, чтобы не переборщить с эффектом.

Результат уже выглядит довольно хорошо. Использование Diffuse фильтра проявило детали на коже, которые придают фотографии эффект картины. Однако остается еще один небольшой шаг для усиления данного эффекта. Выберите Surface Blur из меню Filters->Blur и установите значение радиуса приблизительно 50 пикселей и границу около 15. Подстройте значения так, чтобы только большие плоские области были затронуты.

В результате мы получаем класный эффект, которые имитирует «цифровую картину». Смешивание цветов и появление мазков кистью придают дополнительный эффект реалистичности.

Особенно эффект заметен при приближенном расмотрении. При удалении некоторые детали сливаются и изображение начинает выглядеть как обычная фотография, но при приближении мы можем видеть эффект, как будто это картина созданая кистью.
Перевод: Fotostoki.ru
Источник
Последнее изменение: 17 октября 2019 в 18:10.
Как создать бесконечный эффект «картина в картине» в Фотошопе

Из этого урока вы узнаете, как в Adobe Photoshop создать бесконечный эффект “картина в картине”, используя простые техники фотоманипуляции.
Шаг 1. Создание нового документа.
Прежде чем приступать к фотоманипуляции, нужно подобрать все необходимые изображения и проанализировать их для построения хорошей композиции.

Шаг 2. Создание нового документа.
Несмотря на то, что модель выглядит великолепно, есть несколько нюансов:
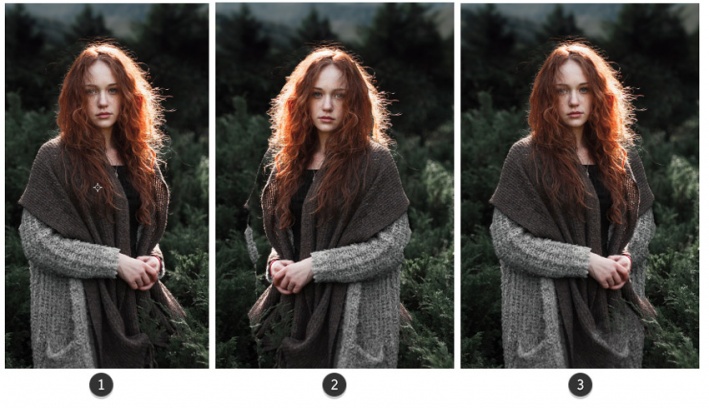
1. Общее положение тела: Это фото хорошо нам подходит, так как девушка смотрит прямо в камеру. Но положение ее тела и рук нужно будет скорректировать.
2. Положение рук: Так как девушка должна будет держать картину, нам нужно будет найти изображение с другой моделью, положение рук которой будет подходить нам для нашей задачи.
Ниже вы можете увидеть разницу между оригинальным фото и финальным изображением.

Шаг 3. Работаем с изображением.
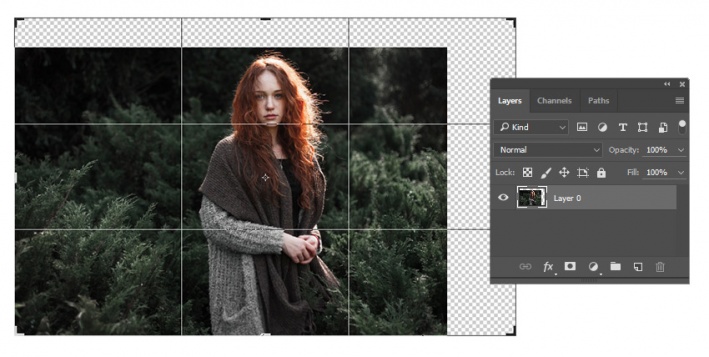
Итак, приступим к настройке документа. Откройте фото девушки в Photoshop. Дважды кликните по фоновому слою, чтобы снять блокировку.
Возьмите Инструмент Кадрирование — Crop Tool (С) и добавьте немного пространства справа и вверху. Когда вы закончите, размер изображения увеличится с 1920 х 1280 пикселей до 2226 x 1412 пикселей.

Шаг 4. Работаем с изображением.
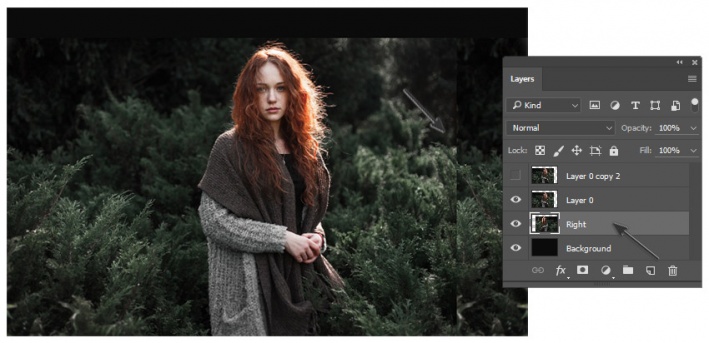
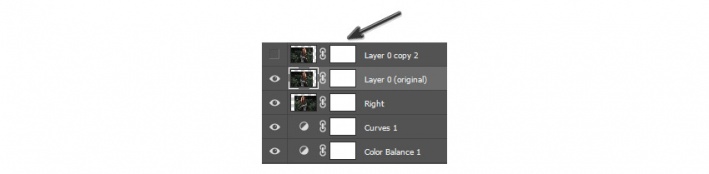
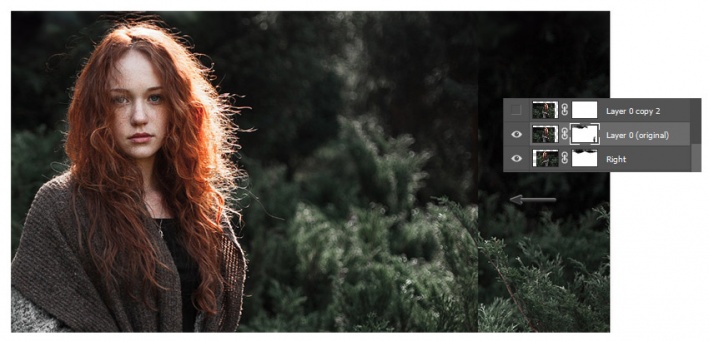
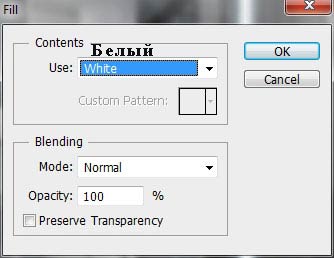
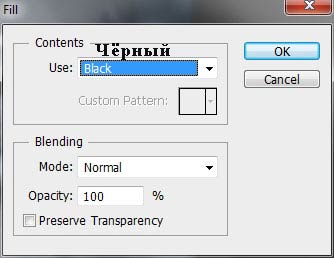
Далее создайте новый слой (Ctrl + Shift + N) под слоем с девушкой и Залейте – Fill (Alt + Delete) его черным цветом. Затем дублируйте слой с девушкой (Ctrl + J) два раза, скройте видимость одной из копий (она понадобится нам позже).
Сделайте активным слой-копию фото, выберите в меню

Шаг 5. Совмещаем части фона.
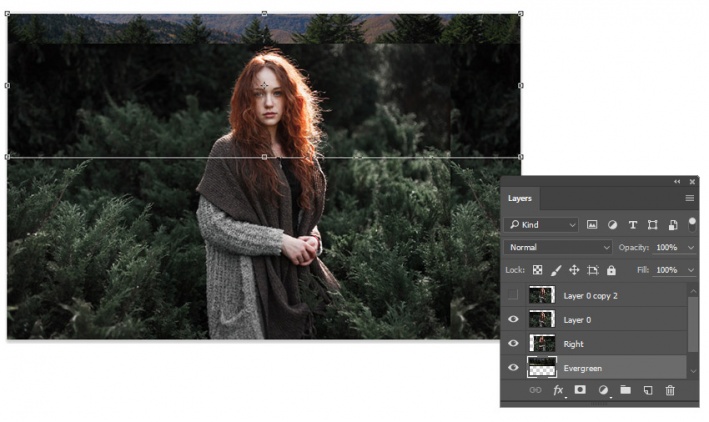
Теперь скопируйте и вставьте (Ctrl + C > Ctrl + V) в документ на новый слой изображение пейзажа. Разместите его над черным фоном, затем подгоните размер под размер фона, используя Трансформирование — Transform Tool (Ctrl + Т). Разместите пейзаж так, чтобы верхушки деревьев совпадали с деревьями на оригинальном фото.

Шаг 6. Совмещаем части фона.
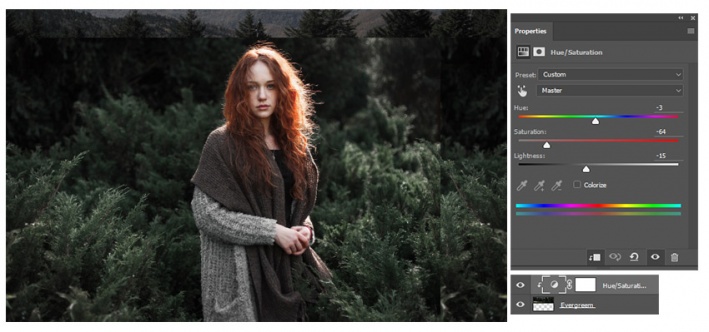
Теперь мы немного отредактируем цвета. Перейдите в меню Изображение > Коррекция > Цветовой тон/Насыщенность — Image > Adjustments > Hue/Saturation (Сtrl + U) и установите следующие значения:
· Цветовой тон (Hue) : -3
- Насыщенность (Saturation) : -64
· Яркость (Lightness) : -15

Шаг 7. Совмещаем части фона.
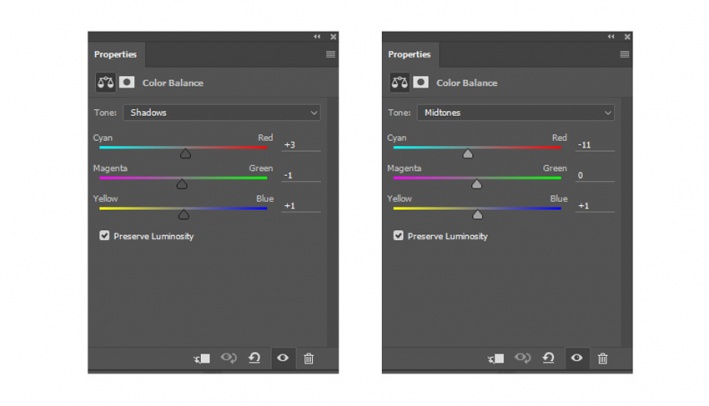
Далее перейдите в меню Слой > Новый корректирующий слой > Цветовой баланс (Layer > New Adjustment Layer > Color Balance) и установите такие значения Теней (Shadows) и Средних тонов (Midtones):

Шаг 8. Совмещаем части фона.
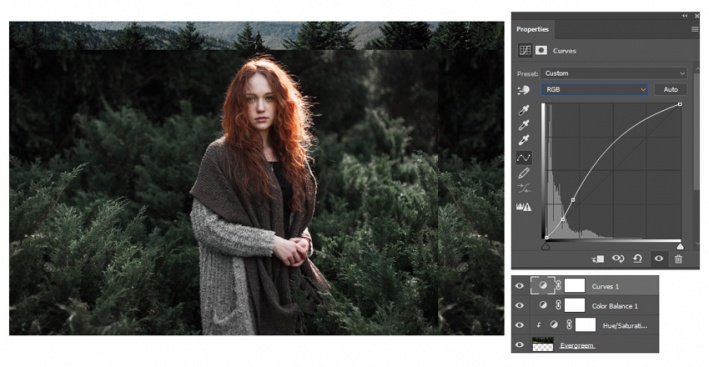
Добавьте еще один корректирующий слой: Слой > Новый корректирующий слой > Кривые (Layer > New Adjustment Layer > Curves) и отредактируйте кривую

Шаг 9. Совмещаем части фона.
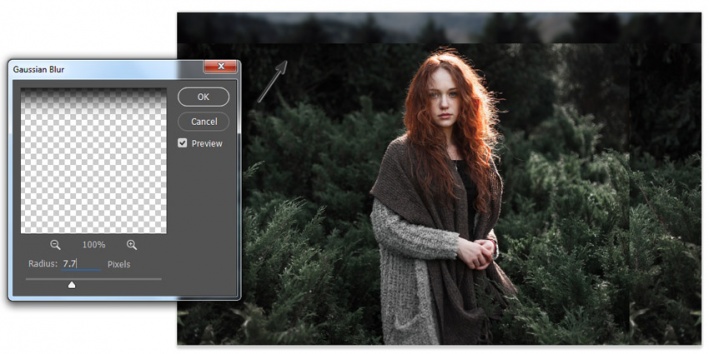
Теперь мы создадим глубину, немного размыв дальние деревья. При активном слое с пейзажем перейдите в меню Фильтр > Размытие > Размытие по Гауссу (Filter > Blur > Gaussian Blur), установите значение Радиус (Radius) на 7,7 и нажмите ОК.

Шаг 10. Совмещаем части фона.

Шаг 11. Совмещаем части фона.
Используйте Инструмент Кисть – Brush Tool (B) с Жесткостью (Hardness) 0% и рисуйте черным цветом на каждой из масок слоев, чтобы убрать линии стыка между изображениями.

Шаг 12. Совмещаем части фона.
Вот как должен выглядеть фон на данный момент:

Шаг 13. Изменяем положение тела девушки.
Итак, с фоном мы закончили, теперь перейдем к модели.
Включите видимость копии слоя, который вы “спрятали” ранее.
Используя Инструмент Магнитное лассо — Magnetic Lasso Tool (L) выделите модель. Кликните по маске слоя, затем кликните правой кнопкой мыши по выделению и выберите пункт Select Inverse — Инверсия выделения (Shift + Ctrl + I),

Шаг 14. Изменяем положение тела девушки.
Чтобы создать впечатление, что модель развернута к нам лицом, нужно отредактировать положение плеч. При активном слое с девушкой перейдите в меню Редактирование > Трансформирование > Отразить по горизонтали (Edit > Transform > Flip horizontal).

Шаг 15. Изменяем положение тела девушки.
Теперь возьмите Инструмент Кисть – Brush Tool (B) и рисуйте черным цветом в маске, чтобы скрыть половину тела девушки. Оставьте только правое плечо и низ свитера, т.к. средняя часть будет закрыта картиной.
Вот так выглядит процесс шаг за шагом.

Шаг 16. Изменяем положение тела девушки.
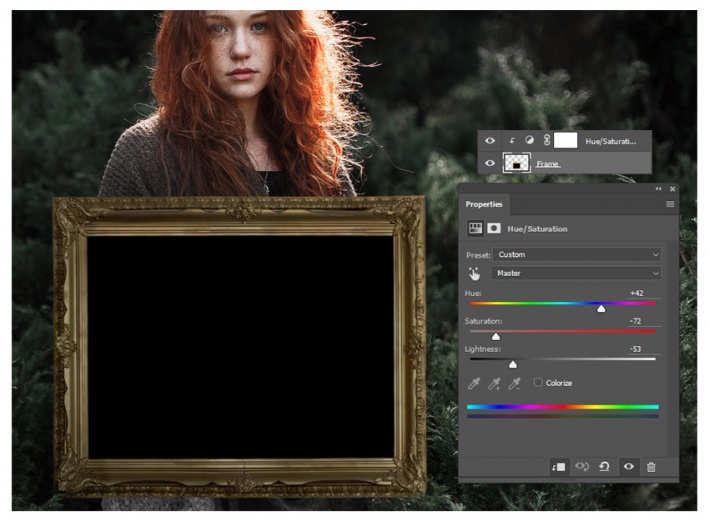
Теперь добавим рамку для картины. Скопируйте и вставьте (Ctrl + C > Ctrl + V) в документ на новый слой рамку для картины. Используйте Трансформирование — Transform Tool (Ctrl + Т),
Затем создайте выделение внутри рамки с помощью Инструмента Прямоугольная область — Rectangular Marquee Tool (М) и Залейте – Fill (Alt + Delete) область черным цветом.

Шаг 17. Изменяем положение тела девушки.
Отредактируйте цвет рамки: создайте слой > Новый корректирующий слой > Цветовой тон/Насыщенность (Layer > New Adjustment Layer > Hue/Saturation), удерживая Alt прикрепите его в режиме обтравочной маски (Clipping Mask)
— Цветовой тон (Hue) : +42
— Насыщенность (Saturation) : -72
— Яркость (Lightness) : -53

Шаг 18. Изменяем положение тела девушки.
Создайте новый слой (Ctrl + Shift + N) над слоем с рамкой, измените режим наложения на Линейный осветлитель (добавить) (Linear Dodge (add). Теперь возьмите Инструмент Кисть – Brush Tool (B) и раскрасьте оливковым цветом (#68573d ) рамку. С учетом режима наложения это создаст золотистые блики на рамке.

Шаг 19. Изменяем положение тела девушки.
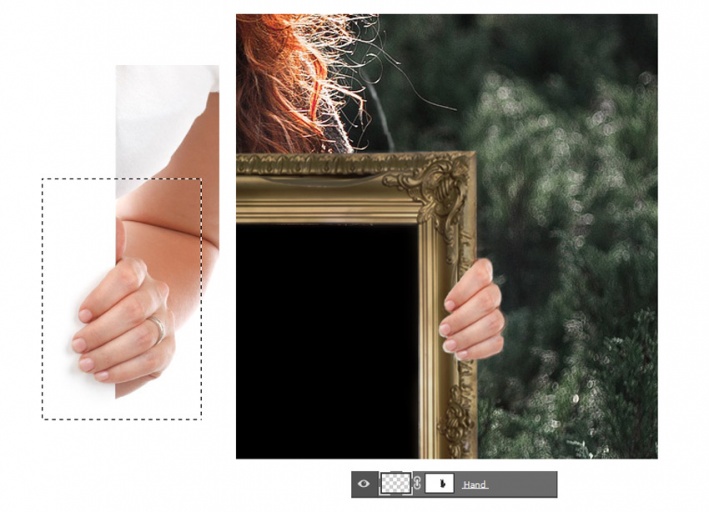
Далее откройте изображение модели с баннером. Используя Инструмент Лассо — Lasso Tool (L) вырежьте одну из рук и поместите (Paste) ее на новый слой в документ. С помощью Трансформирования — Transform Tool (Ctrl + Т), измените размер, поверните (Rotatе) ее и расположите в нужном месте. Теперь добавьте Маску слоя (Layer Mask) и черной кистью скройте ненужные части руки.

Шаг 20. Изменяем положение тела девушки.
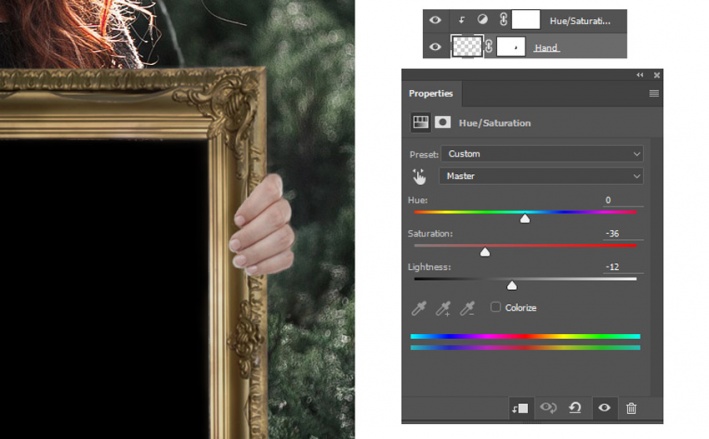
Создайте Слой > Новый корректирующий слой > Цветовой тон/Насыщенность (Layer > New Adjustment Layer > Hue/Saturation), удерживая Alt прикрепите его в режиме обтравочной маски (Clipping Mask) к слою с рамкой. Установите такие значения:
— Цветовой тон (Hue) : 0— Насыщенность (Saturation) : -36
— Яркость (Lightness) : -12

Шаг 21. Изменяем положение тела девушки.
Когда закончите с редактированием, дублируйте слой (Ctrl + J) и перейдите в меню Редактирование > Трансформирование > Отразить по горизонтали (Edit > Transform > Flip horizontal).
Важно: разместите вторую руку немного иначе, чуть ниже, чем первую, соответственно положению плеч модели.

Шаг 22. Создание эффекта “Картина в картине”.
Приступим к созданию иллюзии!
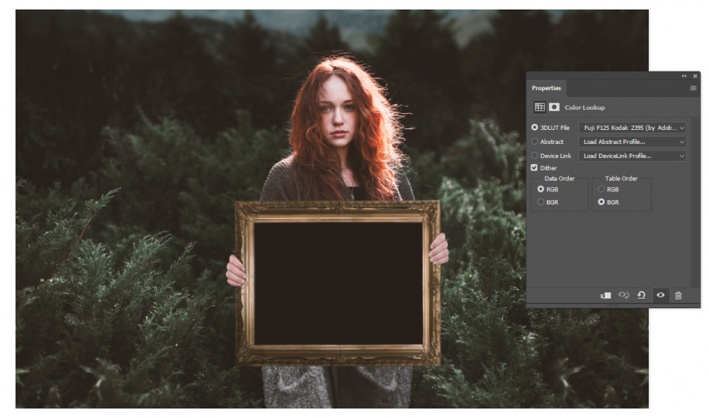
Сначала добавим интересный фильтр. Перейдите в меню Слои > Новый корректирующий слой > Поиск цвета (Layer > New adjustment layer > Color lookup), нажмите ОК и выберите в пункте 3DLUT File фильтр Fuji F125 Kodak 2395.

Шаг 23. Создание эффекта “Картина в картине”.
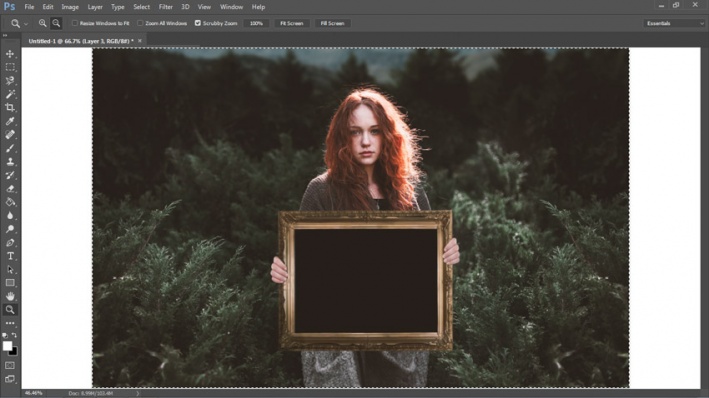
Далее: выберите Инструмент Масштаб — Zoom Tool (Z), кликните правой кнопкой мыши и выберите пункт Fit on screen (Растянуть на весь экран). Теперь сделайте скриншот экрана, нажав клавишу Print Screen (Prt Sc) на клавиатуре.
Затем создайте Новый документ (Ctrl + N) и вставьте (Ctrl + V) скриншот в документ. Возьмите Инструмент Прямоугольная область — Rectangular Marquee Tool (М), выделите изображение, затем скопируйте и вставьте (Ctrl + C > Ctrl + V) изображение на новый слой в вашем изначальном документе.

Шаг 24. Создание эффекта “Картина в картине”.
Используя Трансформирование — Transform Tool (Ctrl + Т), измените размер, поверните (Rotatе) изображение и расположите по центру рамки. Если изображение выступает за края рамки, возьмите Инструмент Прямоугольная область — Rectangular Marquee Tool (М), выделите выступающие части и удалите их.

Шаг 25. Создание эффекта “Картина в картине”.
Чтобы точнее разместить картину и обрезать края, временно уменьшите ее Непрозрачность (Opacity).
Теперь повторите процесс для создания иллюзии: просто дублируйте – Duplicate (Ctrl + J) слой с изображением в картине несколько раз и измените его размер.
Если даже в самой маленькой картине вам виден черный квадрат, просто выделите его Инструментом Прямоугольная область — Rectangular Marquee Tool (М) и удалите.

Шаг 26. Заключительные штрихи.
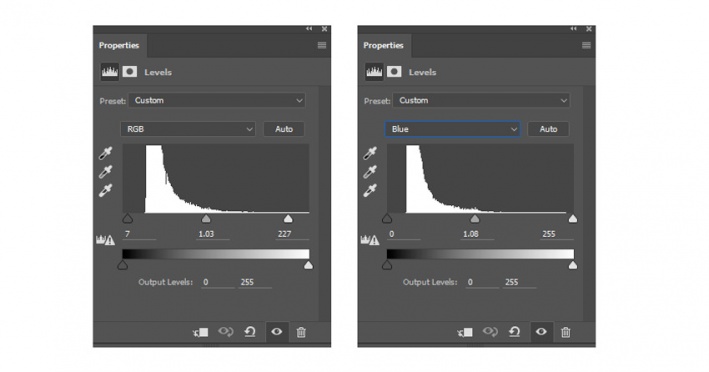
Для начала скорректируем и усилим интенсивность цветов. Добавьте новый Слой > Новый корректирующий слой > Уровни (Layer > New Adjustment Layer > Levels) с такими настройками ползунков:
1. RGB: 7 / 1,03 / 227
2. Синий (Blue): 0 / 1,08 / 255

Шаг 27. Заключительные штрихи.
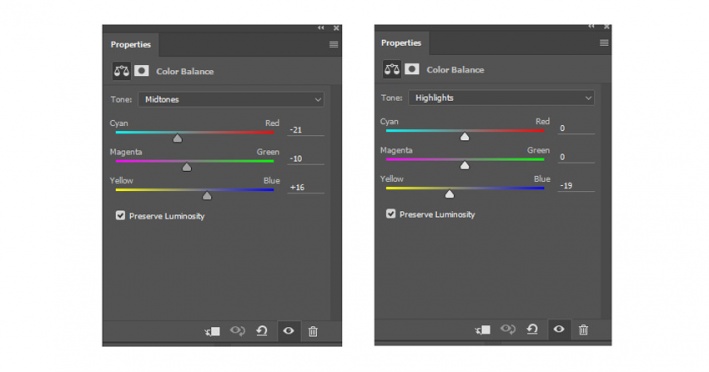
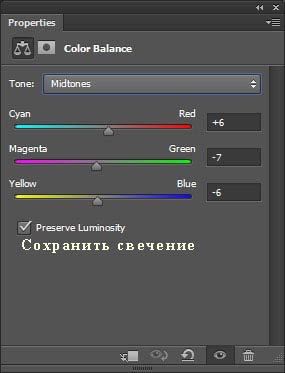
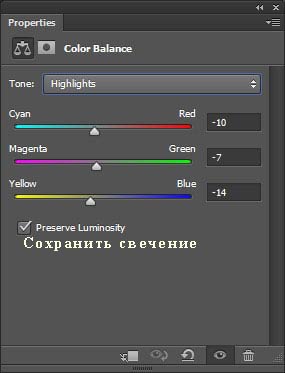
Затем добавьте Слой > Новый корректирующий слой > Цветовой баланс (Layer > New Adjustment Layer > Color Balance) и выставьте настройки:
1. Средние тона (Midtones): -21 / -10 / +16
2. Блики (Highlights): 0 / 0 / -19

Шаг 28. Заключительные штрихи.
Вот как выглядит изображение после коррекции:

Шаг 29. Заключительные штрихи.
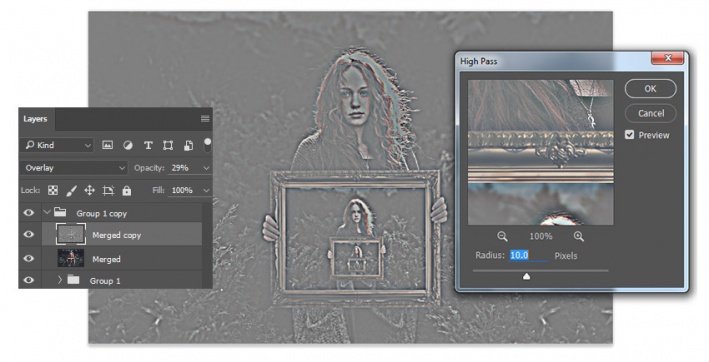
Далее мы немного усилим резкость деталей. Создайте Новую группу (Create a new group), кликнув на соответствующую иконку внизу панели Слои (Layers) и поместите туда все ваши слои. Дублируйте группу (Ctrl + J), затем слейте все слои этой скопированной группы, нажав
Ctrl + Е. Теперь дублируйте этот слитый слой (Ctrl + J), измените режим наложения на Перекрытие (Overlay), затем примените Фильтр > Другое > Цветовой контраст (Filter > Other > High Pass) со значением Радиус (Radius) 10 пикселей и нажмите ОК. Уменьшите Непрозрачность (Opacity) до 29%.

Шаг 30. Финальное изображение.
Вот и всё! Замечательная работа!
Ссылка на источник

Оживляем картину в Photoshop / Фотошоп-мастер
В этом уроке я покажу вам, как создать эффект “Ожившего портрета”. Вы узнаете, как провести цветовую коррекцию фрагмента сцены с помощью единственного корректирующего слоя Карта градиента (Gradient Map). Итак, давайте приступим!
Итоговый результат:

Скачать архив с материалами к уроку
Примечание: В источнике урока отсутствуют ссылки на изображения. В архиве вы найдёте альтернативный вариант материалов для выполнения урока.
Шаг 1
Откройте исходное изображение с комнатой в викторианском стиле, мы используем данное изображение в качестве заднего фона для нашей картины. Далее, откройте исходное изображение с картинной рамой в программе Photoshop. С помощью инструмента Перо  (Pen Tool (P)), отделите раму от заднего фона, а затем переместите выделенное изображение рамы на рабочий документ с комнатой. Примените масштабирование.
(Pen Tool (P)), отделите раму от заднего фона, а затем переместите выделенное изображение рамы на рабочий документ с комнатой. Примените масштабирование.


Далее, мы добавим тень к нашей картинной раме. Для этого, продублируйте слой с рамой, а затем расположите дубликат слоя ниже оригинального слоя с рамой. Далее, идём Изображение – Коррекция – Цветовой тон / Насыщенность (Image > Adjustments > Hue/Saturation) и в появившемся окне настроек уменьшите значение Яркости (lightness) до конца, чтобы изображение стало полностью чёрным. Теперь сместите слой с тенью немного вниз и вправо.

Далее, к слою с тенью, примените фильтр Размытие по Гауссу (Gaussian Blur), для этого идём Фильтр – Размытие — Размытие по Гауссу (Filter > Blur > Gaussian Blur), чтобы применить небольшое размытие. Радиус размытия будет зависеть от размеров вашего рабочего документа. Уменьшите Непрозрачность (opacity) слоя с тенью до 50%.

Добавьте слой-маску к слою с тенью от рамы. Удалите тень в левой части рамы.

Далее, к слою с рамой, добавьте корректирующий слой Карта градиента (Gradient Map) в качестве обравочной маски. Установите цвета градиента: #6e717a для левой контрольной точки цвета и #fffdef для правой контрольной точки цвета.

Результат.

Расположение слоёв в панели слоёв на данный момент урока:

Шаг 2
Далее, мы добавим изображение девушки к нашей сцене. Для создания эффекта, нам нужно продублировать слой с изображением девушки. Одно изображение с девушкой мы расположим ниже слоя с рамой, чтобы сохранить задний фон, а второе изображение с девушкой мы расположим поверх слоя с рамой, на данном изображении мы удалим задний фон. Итак, расположите оригинальный слой с девушкой ниже слоя с рамой.

Продублируйте оригинальный слой с девушкой. Отключите видимость оригинального слоя, а дубликат слоя переместите наверх, расположив поверх слоя с рамой.

Отделите изображение девушки от заднего фона. Я это сделал за счёт трёх шагов. Вначале отделил тело девушки:

Далее, удалил нижнюю часть изображения:

А затем обработал волосы:

Теперь возвращаемся на оригинальный слой с девушкой. Включите видимость данного слоя.

К нижнему слою с девушкой, добавьте слой-маску и с помощью жёсткой круглой кисти чёрного цвета, удалите края изображения.

Далее, мы добавим тень, чтобы создать эффект, как будто девушка “появляется” из картины. Мы используем ту же самую технику, которую мы применяли для создания тени для рамы. Продублируйте верхний слой с девушкой, а затем идём Изображение – Коррекция – Цветовой тон / Насыщенность (Image > Adjustments > Hue/Saturation) и в появившемся окне настроек данной коррекции, уменьшите значение яркости до конечного предела. Сместите слой с тенью вниз в панели слоёв, расположите ниже верхнего слоя с девушкой и выше корректирующего слоя Карта градиента (Gradient Map). Преобразуйте данный слой с тенью в обтравочную маску. Сместите тень немного вниз и вправо.

Теперь размойте тень с помощью инструмента Палец  (Smudge tool). В настройках данного инструмента, установите Интенсивность (Strength) на 30%. Вы также можете добавить слой-маску и удалить любые слишком тёмные участки.
(Smudge tool). В настройках данного инструмента, установите Интенсивность (Strength) на 30%. Вы также можете добавить слой-маску и удалить любые слишком тёмные участки.

Расположение слоёв в панели слоёв на данный момент урока. Красным цветом выделены слои, которые мы создали в этом шаге:

Вы возможно заметили, что эффект Наложение градиента (Gradient Overlay) на изображении картинной рамы скрыт. Это потому, что я забыл добавить его! Поэтому, давайте сделаем это сейчас. К слою с рамой, добавьте стиль слоя Наложение градиента (Gradient Overlay). Установите цвета градиента таким образом, чтобы верхняя правая часть рамы была темнее, чем нижняя левая часть.
Примечание переводчика: на скриншоте ниже у автора присутствует стиль слоя Наложение градиента (Gradient Overlay), который он применил к раме, но по факту этого эффекта не видно, поэтому добавьте чёрно-белый градиент или градиент от чёрного к прозрачному, чтобы создать соответствующее затенение на раме.

Шаг 3
Теперь мы добавим стилизацию к девушке и создадим эффект “похожий на нарисованную картину”. Вначале создайте новый слой поверх верхнего слоя с девушкой в качестве обтравочной маски, поменяйте режим наложения для данного слоя на Умножение (multiply). С помощью круглой кисти средней жёсткости, цвет кисти тёмно-коричневый, прокрасьте вдоль правой руки девушки. Уменьшите Непрозрачность (opacity) слоя примерно до 30%.
Примечание переводчика: прокрасьте поверх правой руки ближе к краю.

Далее, создайте ещё один новый слой поверх предыдущего слоя в качестве обтравочной маски, поменяйте режим наложения для данного слоя на Мягкий свет (Soft Light). С помощью мягкой круглой кисти, прокрасьте белым цветом на светлых участках и чёрным цветом на тёмных участках изображения девушки. Установите Нажим (flow) кисти на 10% — 20%, это поможет вам создать плавное совмещение.

Продублируйте слой, чтобы немного усилить эффект. Уменьшите непрозрачность слоя до 45%.

В заключение, к верхнему слою с девушкой и к нижнему слою с девушкой, добавьте корректирующие слои Поиск цвета (Color Lookup) в качестве обтравочных масок. В окне настроек данных корректирующих слоёв установите “Soft Warming”.
Примечание переводчика: в программе Photoshop CS6 появился новый корректирующий слой Поиск цвета (Color Lookup). Данный корректирующий слоя позволяет провести цветовую коррекцию за счёт уже готовых пресетов. Коррекция “Soft Warming” расположена в настройке Файл 3DLUT (3DLUT File), просто нажмите кнопку выпадающего меню Загрузка 3DLUT (LOAD 3DLUT) и в появившемся списке, выберите коррекцию “Soft Warming”.

Расположение слоёв в панели слоёв на данный момент урока. Красным цветом выделены слои, которые мы создали в этом шаге:

Шаг 4
Далее, мы добавим вторую ожившую картину в правой части нашей сцены, здесь я кратко опишу все действия. Добавьте второе изображение с рамой, удалите задний фон. С помощью корректирующего слоя Карта градиента (Gradient Map), проведите цветовую коррекцию, а затем добавьте стиль слоя Наложение градиента (Gradient Overlay) для создания светотеней. Добавьте тень к раме, для этого продублируйте раму, уменьшите яркость, сместите тень немного вниз и вправо, а затем примените размытие.

Расположите модель ниже слоя с рамой, продублируйте слой с моделью, дубликат слоя переместите наверх, расположив поверх слоя с рамой. Удалите края на нижнем слое с изображением девушки, а затем удалите задний фон на верхнем слое с девушкой. Добавьте тень на новом слое в качестве обтравочной маски к слою с рамой.

Примените стилизацию к слою с девушкой, а также добавьте корректирующий слой Поиск цвета (Color Lookup).

Шаг 5
В заключение, мы добавим винтажный эффект. Мы придадим чувство Викторианского стиля к нашей картине с помощью нескольких корректирующих слоёв.
Порядок корректирующих слоёв снизу вверх:
- Корректирующий слой Поиск цвета (Color Lookup): Загрузка 3DLUT (LOAD 3DLUT) Tension Green, 71%
- Корректирующий слой Поиск цвета (Color Lookup): Загрузка 3DLUT (LOAD 3DLUT) Teal Orange Plus Contrast, 33%
- Корректирующий слой Поиск цвета (Color Lookup): Абстрактный (Abstract) Gold-Blue, 57%
- Корректирующий слой Поиск цвета (Color Lookup): Связь с устройством (Device Link) Red Blue Yellow, 49%
- Корректирующий слой Цветовой Баланс (Color Balance): Красный (Red) 32, Зелёный (Green) 10, Синий (Blue) 19
Порядок расположения слоёв в палитре слоёв:


И на этом всё! Надеюсь, что вам понравился этот урок. Удачи, не стесняйтесь выкладывать свои работы! До новых встреч!
Итоговый результат:

Работа переводчика:

Автор: 123RF
Создаём картину будущего в Фотошоп / Фотошоп-мастер
Прелесть создания манипуляций в стиле фэнтези состоит в том, что ваша работа переносит вас и тех, кто смотрит на вашу картину в новые миры, проводя переоценку обычной жизни.
Уверен, что данная техника полезна для большинства хорошо сочетаемых реалистичных сцен, но с помощью программы Photoshop, имеющейся в нашем распоряжении, почему мы должны останавливаться на реалистичных сценах?
Создание композиции — это расширение границ визуальных эффектов, реальности, физической основы и воображения.
Поэтому, в этом уроке, вы узнаете технику совмещения изображений, создания световых эффектов, составление композиции и многое другое. Кроме этого, вы также узнаете, как совместить обычные изображения в нечто захватывающее и необычное.
Что вы сегодня создадите:
Вы можете увидеть футуристическую картину на скриншоте ниже. В конце урока, вы сможете сказать ‘Я создал эту картину!’.
Кроме того, что вы проведет время с удовольствием, вы также узнаете некоторые действительно полезные советы и рекомендации.
Итоговый результат

На скриншоте ниже, вы можете увидеть стоковые изображения, которые мы совместим для создания нашего шедевра. Вы готовы приступить к уроку? Отлично, давайте приступим к уроку!

Исходные материалы:
Архив
Шаг 1
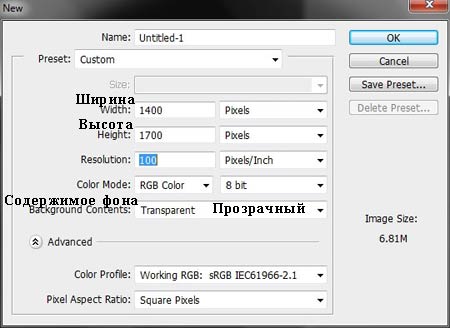
Итак, давайте создадим новый документ. Идём Файл – Новый (File -> New). Примените настройки, которые указаны на скриншоте ниже.

Залейте новый документ чёрным цветом.

Шаг 2
Откройте стоковое изображение Небо, далее, выделите всё изображение (Ctrl + A), скопируйте и вклейте на наш рабочий документ.

Далее, мы немного трансформируем небо с помощью инструмента Трансформация (Transform), просто нажмите клавиши (Ctrl + T) для активации трансформации, а затем выберите опцию Деформация (Warp), сдвиньте углы изображения с небом, как показано на скриншоте ниже:

Результат должен быть, как на скриншоте ниже.

Шаг 3
Добавьте слой-маску к слою с небом.
Примечание переводчика: с помощью мягкой чёрной кисти, обработайте нижний край неба на слой-маске слоя с небом. Область обработки обозначена красным цветом на скриншоте ниже.

Далее, мы уменьшим насыщенность и немного усилим контраст неба с помощью корректирующих слоёв: Цветовой тон /Насыщенность (Hue/Saturation) и Кривые (Curves).
Не забудьте преобразовать данные корректирующие слои в обтравочные маски к слою с небом, чтобы коррекция была применима только к слою с небом. При создании корректирующих слоёв поставьте галочку в окошке Использовать предыдущий слой для создания обтравочной маски (Use Previous Layer to Create Clipping Mask).
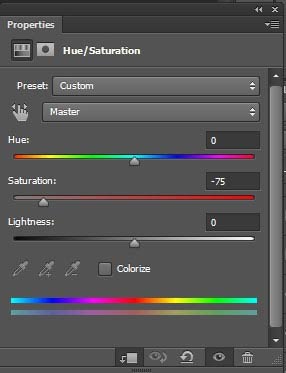
Цветовой тон /Насыщенность (Hue/Saturation)
Насыщенность (Saturation): -78
Яркость (Lightness): -8

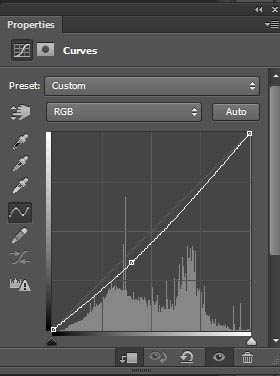
Кривые (Curves)

На слой-маске Кривые (Curves), обработайте мягкой чёрной кисть, чтобы скрыть часть коррекции.
Примечание переводчика: с помощью мягкой чёрной кисти, обработайте слой-маску корректирующего слоя. Область обработки обозначена красным цветом на скриншоте ниже.

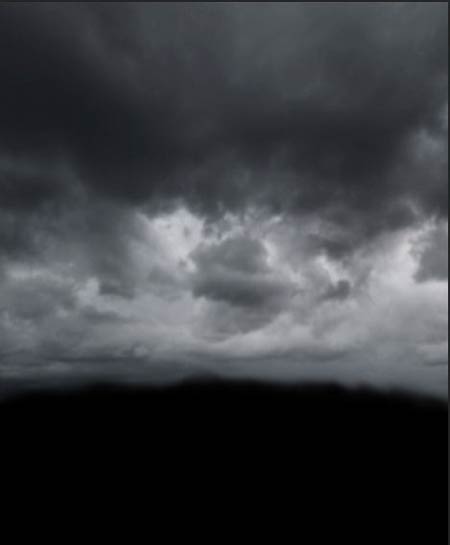
И мы получим небо, как на скриншоте ниже:

Шаг 4
Откройте стоковое изображение Здания, создайте выделение вокруг изображения зданий (вы можете воспользоваться инструментом Перо  (Pen Tool) или инструментом Быстрое выделение
(Pen Tool) или инструментом Быстрое выделение  (Quick Selection Tool).
(Quick Selection Tool).

Как только вы создали выделение, скопируйте, а затем вклейте скопированное изображение зданий на наш рабочий документ. Расположите выделенное изображение зданий, как показано на скриншоте ниже:

Шаг 5
Далее, мы проведём коррекцию зданий с помощью корректирующих слоёв:
Примечание переводчика: не забудьте также преобразовать данные корректирующие слои в обтравочные маски к слою со зданиями.
Яркость / Контрастность (Brightness/Contrast)
Яркость (Brightness): -14
Контрастность (Contrast): -11

Цветовой тон /Насыщенность (Hue/Saturation)
Насыщенность (Saturation): -75

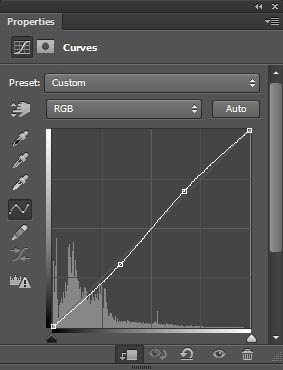
Кривые (Curves)

Результат должен быть, как на скриншоте ниже.

Шаг 6
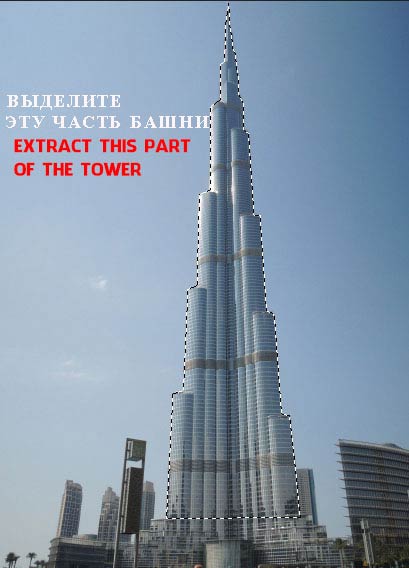
Откройте стоковое изображение Башня. С помощью инструмента выделения, выделите часть башни, как показано на скриншоте ниже:

Скопируйте выделенное изображение башни, а затем вклейте на наш рабочий документ. Примените масштабирование, расположив изображение с башней, как показано на скриншоте ниже:

Шаг 7
Далее, мы проведём коррекцию зданий с помощью корректирующих слоёв:
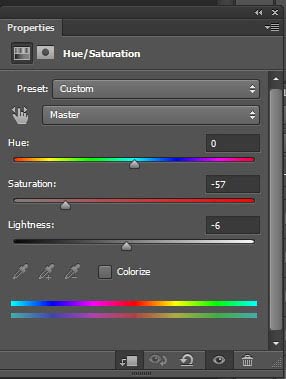
Цветовой тон /Насыщенность (Hue/Saturation)
Насыщенность (Saturation): -57
Яркость (Lightness): -6

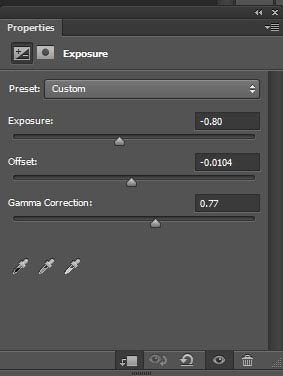
Экспозиция (Exposure)
Экспозиция (Exposure): -0.80
Сдвиг (Offset): -0.0104
Гамма Коррекция (Gamma Correction): 0.77

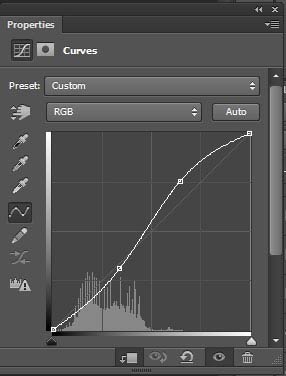
Кривые (Curves)

Результат должен быть, как на скриншоте ниже.

Шаг 8
Откройте стоковое изображение Мост. Переместите данное изображение на наш рабочий документ, расположив, как показано на скриншоте ниже:

Примените следующие корректирующие слои к слою с мостом:
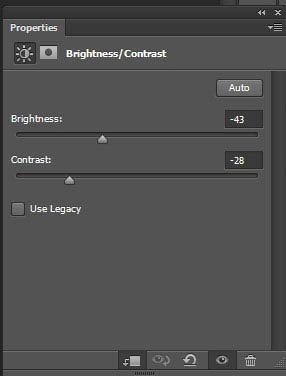
Яркость / Контрастность (Brightness/Contrast)
Яркость (Brightness): -43
Контрастность (Contrast): -28

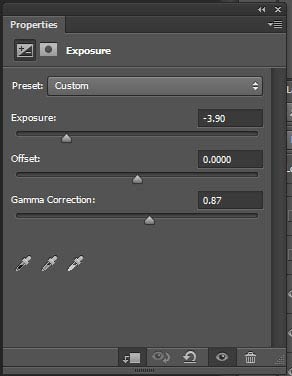
Экспозиция (Exposure)
Экспозиция (Exposure): -3.90
Гамма Коррекция (Gamma Correction): 0.87
Уменьшите непрозрачность корректирующего слоя Экспозиция (Exposure) до 80%

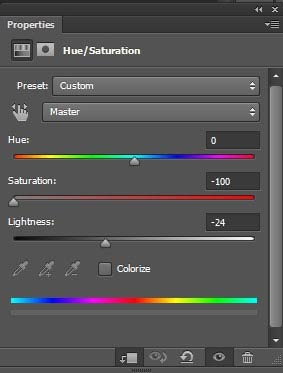
Цветовой тон /Насыщенность (Hue/Saturation)
Насыщенность (Saturation): -100
Яркость (Lightness): -24

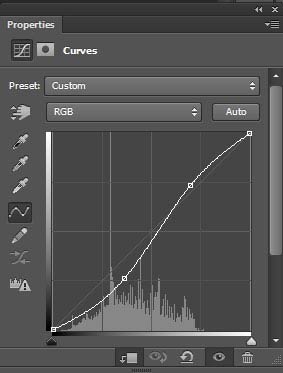
Кривые (Curves)

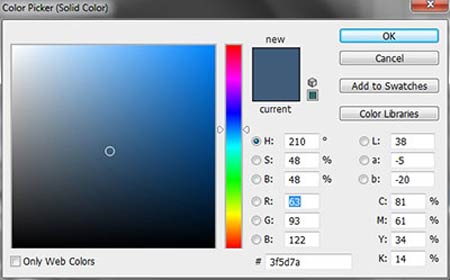
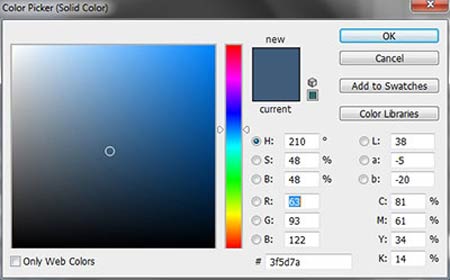
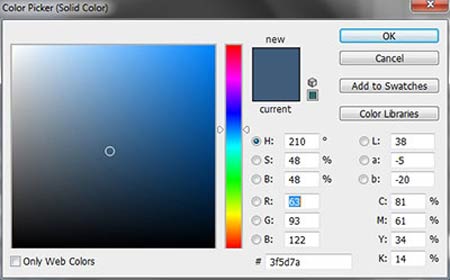
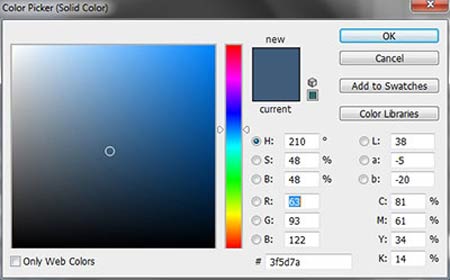
Далее, идём Слой – Новый слой-заливка – Цвет (Layer -> New Fill Layer -> Solid Color). Цвет заливки #3f5d7a.

Поменяйте режим наложения для Слоя-заливки (Color Fill) на Мягкий свет (Soft Light), далее, уменьшите Непрозрачность (Opacity) слоя до 45%, а также уменьшите значение Заливки (Fill) до 60%.
На слой-маске корректирующего слоя Экспозиция (Exposure), обработайте мягкой чёрной кистью непрозрачностью 40 %, чтобы скрыть часть коррекции. Обработайте область, как показано на скриншоте ниже.

Результат совмещения моста со всей сценой должен быть, как на скриншоте ниже.

Шаг 9
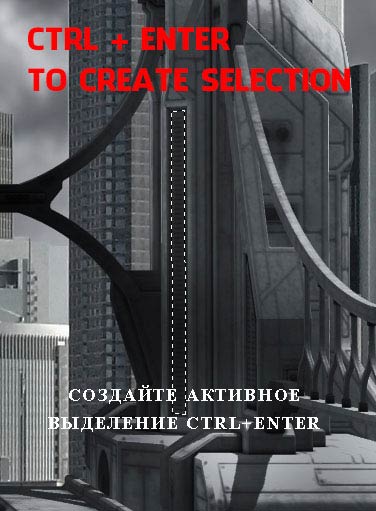
В этом шаге, мы создадим неоновый свет для моста. Вначале, создайте новый слой, далее, выберите инструмент Перо  (Pen Tool). С помощью данного инструмента, нарисуйте прямоугольник, как показано на скриншоте ниже:
(Pen Tool). С помощью данного инструмента, нарисуйте прямоугольник, как показано на скриншоте ниже:
Примечание: Если инструмент Перо  (Pen Tool) с трудом вам поддаётся (у многих хороших дизайнеров тоже возникают трудности с данным инструментом), то почитайте наше руководство по освоению навыков Стань Мастером Пера за 30 минут.
(Pen Tool) с трудом вам поддаётся (у многих хороших дизайнеров тоже возникают трудности с данным инструментом), то почитайте наше руководство по освоению навыков Стань Мастером Пера за 30 минут.

Создайте активное выделение, нажав клавиши (Ctrl + Enter).

Щёлкните правой кнопкой по выделенной области и в появившемся меню, выберите опцию Выполнить заливку (Fill), установите цвет заливки белый.

И мы получим следующую фигуру:

Шаг 10
Далее, мы создадим световой эффект с помощью опции Параметры наложения (Blending Options), который мы применим к слою с прямоугольником.
Примените следующие настройки:
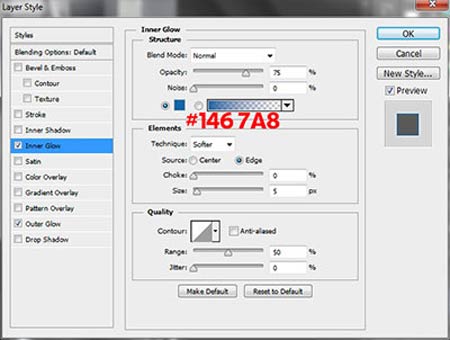
Внутренне Свечение (Inner Glow)
Цвет (Color) : 1467a8
Режим наложения (Blend Mode) : Нормальный (Normal)

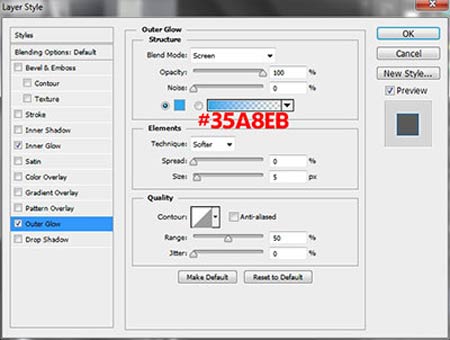
Внешнее свечение (Outer Glow)
Цвет (Color) : 35A8EB
Режим наложения (Blend Mode) : Осветление (Screen)
Непрозрачность (Opacity) : 100%

У нас получится красивый светящийся неоновый свет на стойке моста.

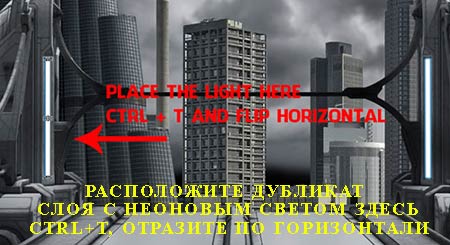
Не забудьте про противоположную сторону моста, там то же нужен неоновый свет, просто продублируйте слой с неоновым светом, С помощью Трансформации – Отразите по горизонтали (Transform -> Flip Horizontal) дубликат слоя с неоновым светом, расположив на левой стойке моста.

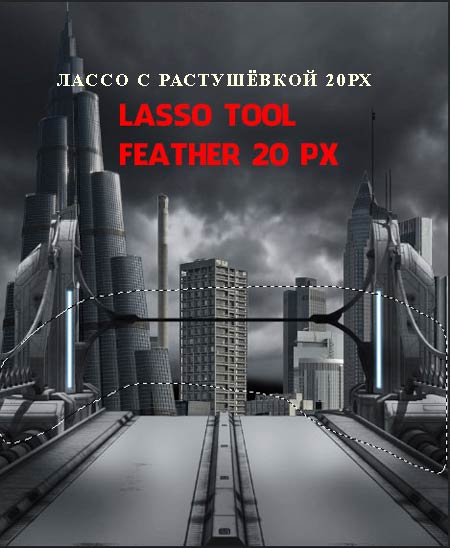
Шаг 11
Пришло время создать эффект тумана!
Вначале, создайте новый слой, далее, выберите инструмент Лассо  (Lasso tool) с Растушёвкой (Feather) 20px. С помощью данного инструмента, создайте выделение, как показано на скриншоте ниже:
(Lasso tool) с Растушёвкой (Feather) 20px. С помощью данного инструмента, создайте выделение, как показано на скриншоте ниже:

Далее, идём Фильтр – Рендеринг – Облака (Filter -> Render -> Cloud) (убедитесь, чтобы цвет переднего плана был установлен на белый цвет, а цвет заднего плана на чёрный цвет или наоборот)
Далее, поменяйте режим наложения для данного слоя на Осветление (Screen), Непрозрачность (Opacity) слоя 42%, Заливка (Fill) 75%.

Результат:

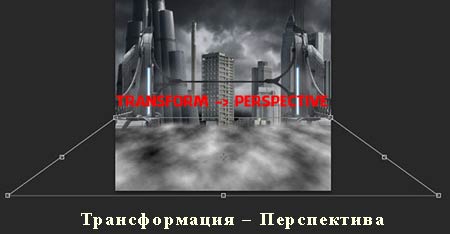
Шаг 12
Мы добавим немного тумана на поверхность моста, используя ту же технику, которую мы использовали в предыдущем шаге, но с применением небольшой перспективы. Создайте новый слой, а затем создайте выделение, как на скриншоте ниже:

После того, как вы примените к выделенной области фильтр Облака, идём Трансформация – Перспектива (Transform -> Perspective), а затем растяните нижние опорные точки, как показано на скриншоте ниже.

Уменьшите непрозрачность слоя до 54%, а также уменьшите значение Заливки (Fill) до 57%. Туман будет в той же перспективе, что и поверхность моста, создавая естественный вид.

Шаг 13
Создайте ещё один слой-заливку поверх всех слоёв, чтобы придать голубоватый оттенок всему изображению. Цвет заливки #3f5d7a.

Итак, мы создали задний фон. На данный момент, результат должен быть, как на скриншоте ниже:

Шаг 14
Далее, мы займёмся нашим основным персонажем. Откройте стоковое изображение Киберпанк модель. Создайте выделение вокруг изображения модели. Скопируйте / вклейте выделенное изображение модели на наш рабочий документ. Примените масштабирование к изображению модели.

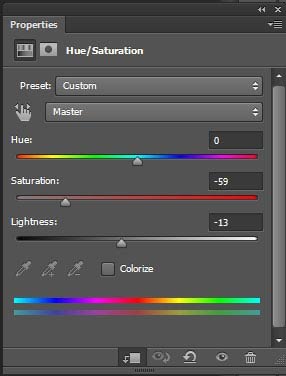
Примените к слою с моделью корректирующие слои (не забудьте преобразовать данные корректирующие слои в обтравочные маски).
Цветовой тон (Saturation)
Насыщенность (Saturation): -59
Яркость (Lightness): -13

Кривые (Curves)

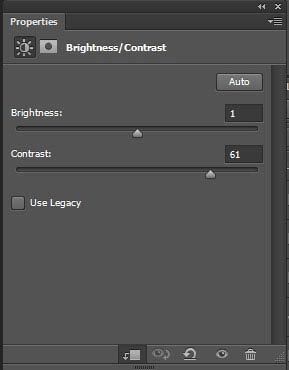
Яркость / Контрастность (Brightness/Contrast)
Яркость (Brightness): 1
Контрастность (Contrast): 61

Слой- заливка (Color Fill), цвет заливки #3f5d7a
Поменяйте режим наложения для данного слоя на Осветление основы (Color Dodge) – Заливка (Fill) 75%.

На слой-маске Яркость / Контрастность (Brightness/Contrast), обработайте мягкой чёрной кисть, чтобы скрыть часть коррекции.

Результат, который у нас должен получиться:

Шаг 15
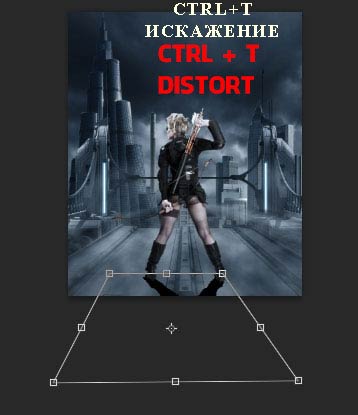
Для создания тени модели, продублируйте слой с изображением модели, далее, удерживая клавишу Ctrl + щёлкните по миниатюре дубликата слоя, чтобы создать активное выделение, как только вы создали выделение, залейте активное выделение чёрным цветом.

Далее, идём Трансформация –Искажение (Transform -> Distort) и смещаем верхние опорные точки вниз, как показано на скриншоте ниже:

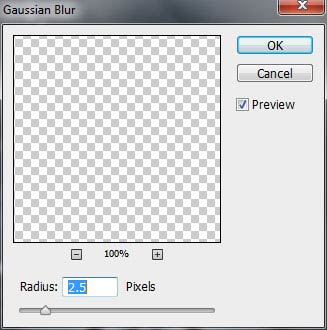
Далее, идём Фильтр – Размытие – Размытие по Гауссу (Filter -> Blur -> Gaussian Blur) 2.5px.

Поменяйте режим наложения для слоя с тенью на Мягкий свет (Soft Light) – Непрозрачность (Opacity) слоя 68% – Заливка (Fill) 72%.
Тень будет выглядеть следующим образом:

Шаг 16
Создайте новый слой в качестве обтравочной маски к слою с моделью. Выберите мягкую чёрную кисть. С помощью данной кисти, прокрасьте следующие участки модели:


Уменьшите непрозрачность данного слоя до 46%.

Шаг 17
Откройте стоковое изображение Терминатора, вклейте данное изображение на наш рабочий документ.

К слою с терминатором, примените следующие корректирующие слои:
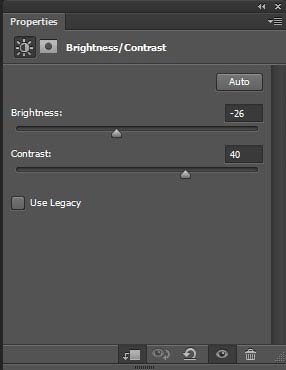
Яркость / Контрастность (Brightness/Contrast)
Яркость (Brightness): -26
Контрастность (Contrast): 40

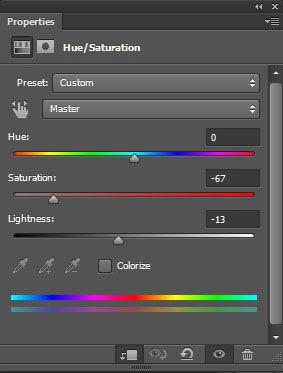
Цветовой тон / Насыщенность (Hue/Saturation)
Насыщенность (Saturation): -67
Яркость (Lightness): 13

Слой- заливка (Color Fill), цвет заливки #3f5d7a
Поменяйте режим наложения для данного слоя на Осветление основы (Color Dodge) – Заливка (Fill) 75%.

Результат:

Шаг 18
Создайте слой ниже слоя с терминатором. Выберите мягкую чёрную кисть, с помощью данной кисти, нарисуйте тени:

Поменяйте режим наложения для данного слоя с тенью на Мягкий свет (Soft Light) – Непрозрачность (Opacity) слоя 68% – Заливка (Fill) 72%. У нас получится красивая тень терминатора.

Шаг 19
Пришло время добавить молнию! Откройте стоковое изображение Молнии. Создайте выделение, как показано на скриншоте ниже:

Скопируйте, а затем вклейте выделенную часть молнии на наш рабочий документ, сместите слой с молнией вниз, расположив поверх слоя с небом. Поверните изображение с молнией:

К слою с молнией примените следующие корректирующие слои:
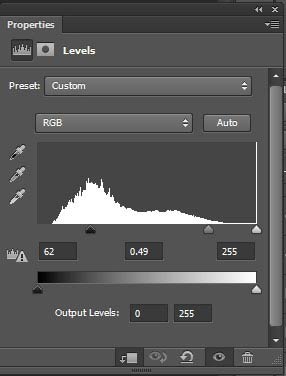
Уровни (Level)

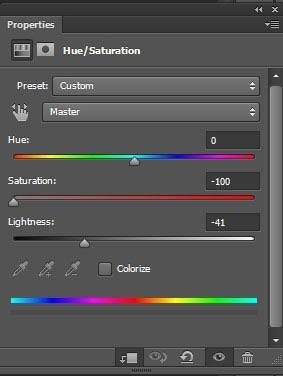
Цветовой тон / Насыщенность (Hue/Saturation)
Насыщенность (Saturation): -100
Яркость (Lightness): -41

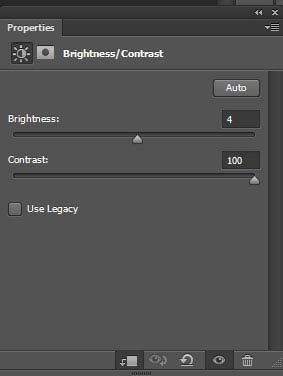
Яркость / Контрастность (Brightness/Contrast)
Яркость (Brightness): 4
Контрастность (Contrast): 100

Поменяйте режим наложения для слоя с молнией на Осветление (Screen). Результат:

Шаг 20
В следующих шагах мы проведём коррекцию освещения всего изображения.
Вначале, создайте новый слой. Выберите мягкую белую кисть. Примените кисть, как показано на скриншоте ниже:

Поменяйте режим наложения для данного слоя на Перекрытие (Overlay), Непрозрачность (Opacity) слоя 30%, Заливка (Fill) 30%.

Перейдите на слой со зданиями, создайте новый слой поверх данного слоя. Преобразуйте новый слой в обтравочную маску к слою со зданиями. С помощью мягкой белой кисти, прокрасьте поверх верхней части зданий:

Поменяйте режим наложения для данного слоя на Перекрытие (Overlay), Непрозрачность (Opacity) слоя 75%
Далее, выберите мягкую чёрную кисть. С помощью данной кисти, прокрасьте по нижней части зданий:

Поменяйте режим наложения на Мягкий свет (Soft Light), непрозрачность 90%. Результат, который мы получим:

Шаг 21
Добавьте тот же самый эффект освещения на Башню. Для этого, создайте новый слой поверх слоя с башней. С помощью мягкой белой кисти, прокрасьте по правой части башни, как показано на скриншоте ниже:

Поменяйте режим наложения для данного слоя на Перекрытие (Overlay), Непрозрачность (Opacity) слоя 50%

Создайте ещё один слой, добавьте ещё белого цвета:

Поменяйте режим наложения для данного слоя на Перекрытие (Overlay), Непрозрачность (Opacity) слоя 70%, Заливка (Fill) 67%
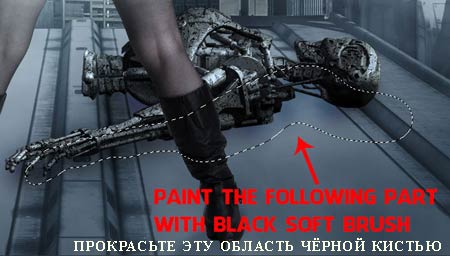
Перейдите на слой с телом терминатора. Создайте новый слой ниже слоя с терминатором. С помощью мягкой чёрной кисти, прокрасьте область, как показано на скриншоте ниже:


Поменяйте Непрозрачность (Opacity) слоя до 60% – Заливку (Fill) до 77%.

Шаг 22
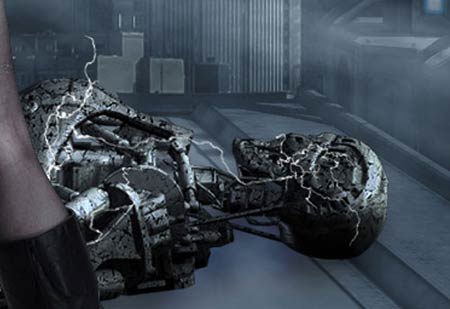
Скачайте кисти Молния. Нарисуйте молнию на теле терминатора, как показано на скриншоте ниже:
Примечание переводчика: не забудьте создать новый слой для создания молний, если понадобится, то создайте несколько отдельных слоёв для каждой молнии отдельно.

Примените Параметры наложения (Blending Option) ко всем слоя с молниями. Вы можете упростить работу, вначале примените стили слоя ко одному слою, а затем щёлкните правой кнопкой по созданным стилям слоя и в появившемся окне, выберите опцию Скопировать Стили Слоя (Copy Layer Style), далее, щёлкните правой кнопкой по следующему слою и в появившемся окне на этот раз, выберите опцию Вклеить Стили Слоя (Paste Layer Style).
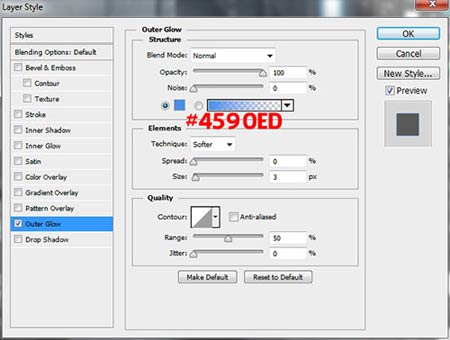
Внешнее Свечение (Outer Glow)
Режим наложения (Blend Mode): Нормальный (Normal)
Непрозрачность (Opacity): 100%
Цвет (Color): #4590ED
Размер (Size): 3

Сгруппируйте все слои с молниями, удерживая клавишу Ctrl + щёлкните по каждому слою для выделения, далее, нажмите (Ctrl + G). Продублируйте группу, чтобы усилить световой эффект.

Шаг 23
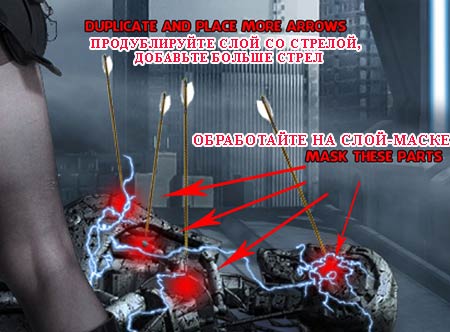
ОК, теперь мы должны добавить доказательства, подтверждающие, что наша модель только что убила Терминатора! Откройте стоковое изображение Стрелы. Создайте выделение вокруг стрелы, а затем скопируйте / вклейте выделенное изображение стрелы на наш рабочий документ, расположив стрелу в области головы терминатора:

Продублируйте слой со стрелой несколько раз, расположив дубликаты слоёв со стрелами по всему телу терминатора. К каждому слою со стрелой, добавьте слой-маску:
Примечание переводчика: автор обрабатывает концы стрел на слой-маске слоя с помощью чёрной кисти.

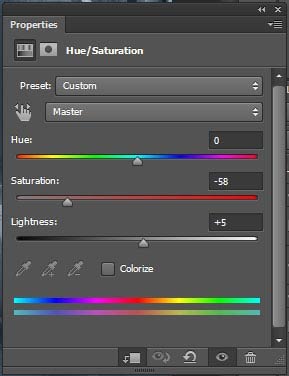
Сгруппируйте все слои со стрелами в одну группу. К созданной группе примените следующие корректирующие слои:
Цветовой тон / Насыщенность (Hue/Saturation)
Насыщенность (Saturation): -58
Яркость (Lightness): +5

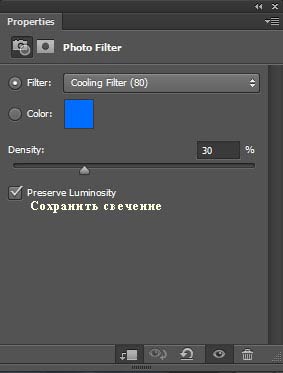
Фото Фильтр (Photo Filter) (Cooling Filter 80)

Результат:

Шаг 24
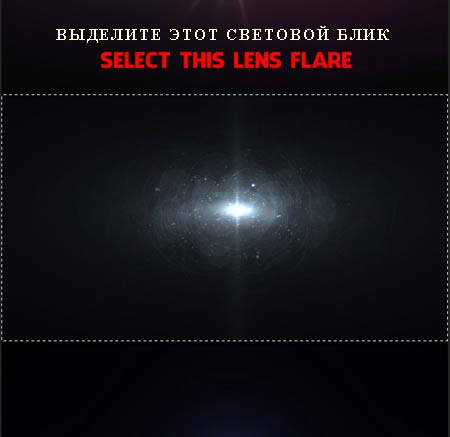
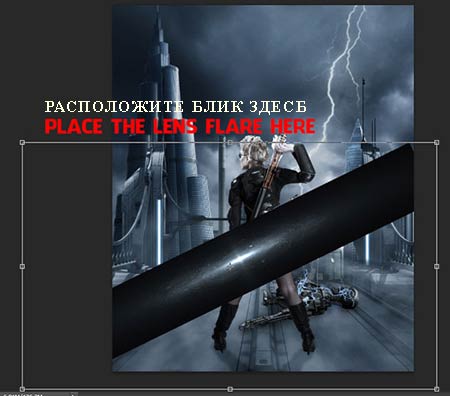
Откройте стоковое изображение Световые Блики, выберите один из бликов:

Скопируйте, а затем вклейте выделенный блик на наш рабочий документ. Разверните блик:

Поменяйте режим наложения для слоя с бликом на Линейный осветлитель (Linear Dodge), к слою со световым бликом, добавьте слой-маску:
Примечание переводчика: обработайте блик на слой-маске слоя с помощью мягкой чёрной кисти.

Создайте новый слой. Выберите мягкую кисть, цвет кисти #D9F5F6. Примените кисть, как показано на скриншоте ниже:

Поменяйте режим наложения для данного слоя на Мягкий свет (Soft Light), непрозрачность слоя 50%. У нас получился красивые эффект свечения на рукояти лука модели.

Шаг 25
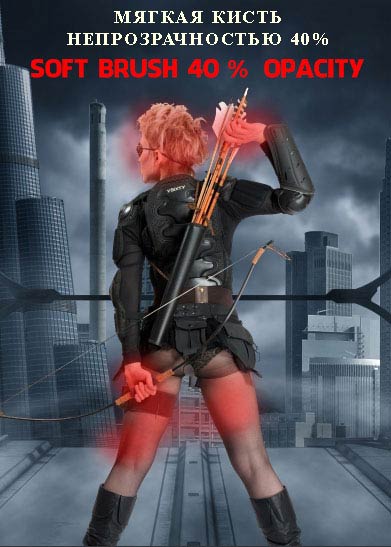
Далее, мы добавим небольшую тень на нижнюю часть сцены. Для этого, создайте новый слой, затем, выберите мягкую чёрную кисть. С помощью данной кисти, прокрасьте, как показано на скриншоте ниже:

К созданному слою с тенью, добавьте слой-маску и с помощью мягкой чёрной кисти, обработайте тень, как показано на скриншоте ниже:

Создайте новый слой, удерживая клавишу (Ctrl) + нажмите клавишу (A) для создания выделения, далее, мы создадим эффект тумана, то же самое, что мы проделывали ранее, идём Фильтр – Рендеринг – Облака (Filter -> Render -> Cloud).

Поменяйте режим наложения для слоя с облаками на Осветление (Screen), Непрозрачность (Opacity) 35%, Заливка (Fill) 20%.
Примените слой-маску к слою с облаками, и обработайте как показано на скриншоте ниже:

И у нас получился красивый лёгкий эффект тумана:

Шаг 26
Мы почти завершили урок! Пришло время для заключительных штрихов. Примените следующие корректирующие слои:
Примечание переводчика: автор проводит общую коррекцию цвета всего изображения, поэтому, корректирующие слои НЕ будут использоваться в качестве обтравочных масок
Яркость / Контрастность (Brightness/Contrast)
Яркость (Brightness): 3
Контрастность (Contrast): 16

Цветовой Баланс (Color Balance)



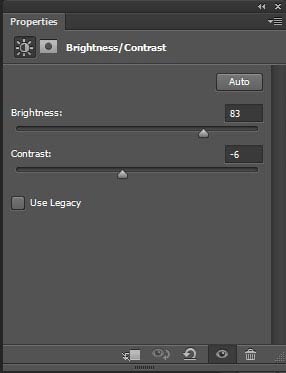
Яркость / Контрастность (Brightness/Contrast)
Яркость (Brightness): 83
Контрастность (Contrast): 6

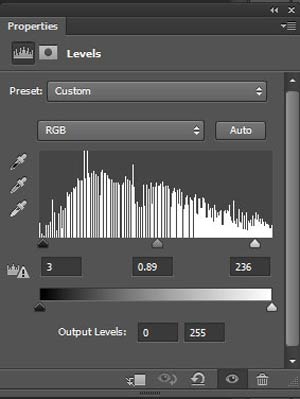
Уровни (Level)

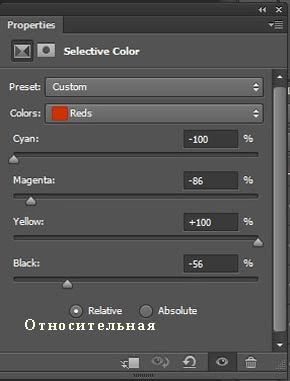
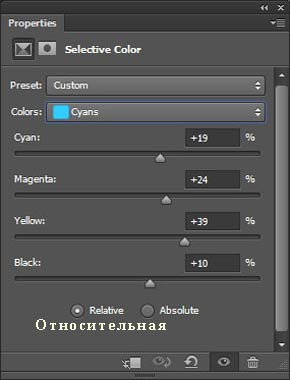
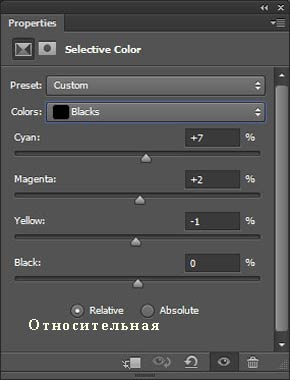
Выборочная коррекция цвета (Selective Color)



Шаг 27
Обработайте слой-маску второго корректирующего слоя Яркость / Контрастность (Brightness/Contrast):

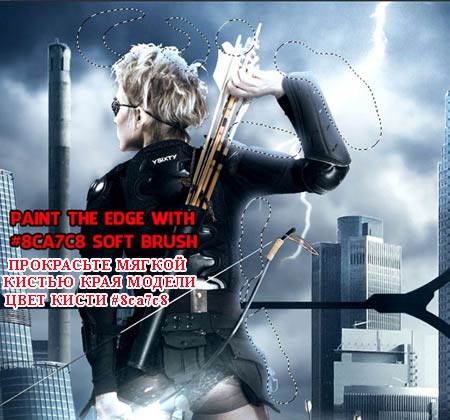
Перейдите на слой с моделью. Создайте новый слой поверх слоя с моделью в качестве обтравочной маски. Прокрасьте кистью области, которые указаны на скриншоте ниже. Цвет кисти #8ca7c8:

Поменяйте режим наложения для данного слоя на Линейный Осветлитель (Linear Dodge), непрозрачность 80%.

Перейдите на труп терминатора, создайте новый слой в качестве обтравочной маски к слою с терминатором. Прокрасьте белой кистью по телу терминатора:

Поменяйте режим наложения для данного слоя на Мягкий свет (Soft Light), непрозрачность слоя 40%.

Итоговый результат

Автор: Antaka Nguyen
Создаем эффектную и динамичную картину в Фотошоп / Фотошоп-мастер
Сегодня мы собираемся вам показать интересный урок от нашего друга Вигана Тафили ака Нагивити (Vigan Tafili aka Nagivity). Это очень красивая концепция цифрового искусства, которая надеюсь, вам понравится.
Вот что Виган говорит о себе:
Привет! Меня зовут Вигана Тафили ака Нагивити, мне 18 лет, родился и вырос я в Педже, это маленький город в самой молодой стране в Европе – в Косово. Косово – это довольно маленькая страна, но с огромным багажом древних традиций в культуре художественного самовыражения. И, если можно так выразиться, с большим количеством художественных талантов. Мой первый контакт с компьютерным искусством был в юном возрасте. Я начинал как фотограф, потом продолжил работу в качестве фоторедактора, а затем, наконец, стал цифровым художником, каким я являюсь сегодня.
Я хочу поделиться некоторыми своими советами и трюками. Я вам покажу небольшую часть своей работы, где вы увидите, как сделать произведение искусства, не обрезая модель, при этом использовать в работе только инструменты Заплатка  (Patch Tool) и Кисть
(Patch Tool) и Кисть  (Brush Tool), а также применять некоторые эффекты.
(Brush Tool), а также применять некоторые эффекты.

Скачать архив с материалами к уроку
Видео автора
Шаг 1
Загрузите стоковое изображение с девушкой, затем дублируйте его, после чего нужно с помощью инструмента Кисть  (Brush Tool) и инструмента Заплатка
(Brush Tool) и инструмента Заплатка  (Patch Tool) удалить веревки от штанов и волосы.
(Patch Tool) удалить веревки от штанов и волосы.

Шаг 2
Инструментом Заплатка  (Patch Tool) удалите часть изображение с веревками, далее создайте новый слой и мягкой кистью закрасьте волосы серым цветом, как это сделал я.
(Patch Tool) удалите часть изображение с веревками, далее создайте новый слой и мягкой кистью закрасьте волосы серым цветом, как это сделал я.
Примечание переводчика: автор использовал инструмент Пипетка  (Eyedropper), чтобы взять образец серого цвета с фона. Нажим кисти он снизил до 70%.
(Eyedropper), чтобы взять образец серого цвета с фона. Нажим кисти он снизил до 70%.

Шаг 3
Для создания красивого фона я использовал изображение с горами. Вам нужно будет поместить это изображение над слоем с девушкой и после изменить режим наложения на Затемнение основы (Color Burn).
Далее создайте слой-маску и с помощью мягкой черной кисти скройте часть изображение с горами, чтобы сделать более плавный переход между изображениями.

Шаг 4
Поместите еще раз изображение с горами в нашу работу, измените режим наложения на Затемнение основы (Color Burn) и уменьшите непрозрачность (Opacity) слоя до 31%. Далее создайте слой-маску и с помощью мягкой черной кисти создайте плавный переход между изображениями.
Примечание переводчика: второе изображение с горами разместите ниже первого.

Шаг 5
Я нашел отличное изображение павлина и использовал его для создания волос.

Шаг 6
После того, как подберете нужный размер и расположение, создайте слой-маску и с помощью мягкой черной кисти замаскируйте ненужные части. Затем дублируйте слой и измените режим наложения на Перекрытие (Overlay) и с помощью слой-маски сотрите ненужную часть изображения, оставив только область с перьями на голове.
Примечание переводчика: при необходимости воспользуйтесь Марионеточной деформацией (Puppet Warp), когда будете подгонять размер и положение изображения павлина к голове девушки, чтобы получить нужный результат. Также для удобства снизьте непрозрачность слоя, чтобы точно подобрать нужный размер.

Шаг 7
Создайте новый слой и назовите его «Голубой». Выберите цвет # 003e82 и закрасьте футболку девушки, рукавицы и частично горы. Так же закрасьте данным цветом часть лица, рук, плеч и спины девушки. Затем измените режим наложения данного слоя на Цветность (Color). Создайте еще один слой и с помощью стандартных кистей закрасьте глаз павлина и так же чуть прорисуйте волосы на лице.
Примечание переводчика: при прорисовке кожи голубы цветом снизьте непрозрачность кисти, примерно до 50%, для достижения нужного эффекта. Так же автор создает еще один слой, меняет режим наложения на Перекрытие (Overlay) и белой мягкой кистью осветляет верхнюю часть изображения и частично горы.

Шаг 8
В этом проекте я хотел поэкспериментировать с некоторыми новыми трюками, для этого я воспользуюсь изображением утреннего тумана, которое популярно в Интернете.
Поместите изображение в работу и измените режим наложения на Исключение (Exclusion), затем создайте слой-маску и с помощью черной кисти сотрите ненужную часть изображения.

Шаг 9
Поместите изображение со снежинками в работу и измените режим наложения на Экран (Screen) и уменьшите Непрозрачность (Opacity) до 40%. Затем создайте слой-маску, далее инвертируйте ее и белой кистью проявите снежинки в нужных нам частях.

Шаг 10
Создайте новый слой, возьмите белую кисть, чтобы нарисовать облака поверх снежинок. Снизьте непрозрачность (Opacity) кисти примерно до 30%.
Прорисуйте фон цветом # cbd3d6, используя при этом мягкую кисть, и уменьшите ее непрозрачность.
Примечание переводчика: Автор не указывает точные настройки кисти при прорисовке фона, так что можете тут поэкспериментировать, так же можно подобрать другой режим наложения.

Шаг 11
Создайте новый слой и поиграйте различными кистями, чтобы создать эффект потока на девушку и снежинки. Затем создайте еще слой и залейте его черным цветом и перейдите в Фильтр > Редеринг > Блик (Filter > Render). Измените режим наложения на Экран (Screen) и разместите блик рядом с девушкой на уровне пояса.
Примечание переводчика: автор создал новый слой, залил его серым 50% и поменял режим наложения на Перекрытие (Overlay). С помощью инструмента Осветлитель  (Dodge Tool) и Затемнитель
(Dodge Tool) и Затемнитель  (Burn Tool) (Диапазон: Средние тона, Экспонирование: от 40 до 80%) нарисовал часть потока, используя разнообразные кисти. Также он прошелся осветлителем по девушке и по некоторым частям фона.
(Burn Tool) (Диапазон: Средние тона, Экспонирование: от 40 до 80%) нарисовал часть потока, используя разнообразные кисти. Также он прошелся осветлителем по девушке и по некоторым частям фона.
Далее он создает еще один слой, меняет режим наложения на Экран (Screen), голубым и бирюзовым цветом (# a9fffe) прорисовывает слева и справа по краям (можно также осветлить верхний угол). При этом он уменьшает нажим и непрозрачность кисти, а также снижает непрозрачность слоя до 75%. Потом он создает еще один слой и оранжевым цветом дорисовывает круги в поток, так же снизив нажим и прозрачность кисти. После чего нужно будет подобрать другой режим наложения для данного слоя.

Шаг 12
Добавьте Карту градиента (Gradient Map), от белого к синему, измените режим наложения на Затемнение основы (Color Burn) и уменьшите непрозрачность до 34%. Создайте еще одну Карту градиента (Gradient Map), используйте слева цвет # d8cbb3, а справа цвет # 423319, поменяйте режим наложения на Мягкий свет (Soft Light) и уменьшите непрозрачность до 88%.
Далее создайте новый слой, нажмите комбинацию клавиш Shift + F5 и залейте слой 50% серым, измените режим наложения на Перекрытие (Overlay).
Затем, используя инструмент Осветлитель  (Dodge Tool), придайте яркий и сияющий эффект на складках майки, штанах, на кроссовках, лице, голове, а также частично осветлите поток и левый угол фона. Далее создайте корректирующий слой Цветовой баланс (Color Balance) и поиграйте его с настройками.
(Dodge Tool), придайте яркий и сияющий эффект на складках майки, штанах, на кроссовках, лице, голове, а также частично осветлите поток и левый угол фона. Далее создайте корректирующий слой Цветовой баланс (Color Balance) и поиграйте его с настройками.

Шаг 13
Теперь сделайте небольшой контраст. Создайте новый слой, измените режим наложения на Перекрытие (Overlay), возьмите кисть и белым цветом сделайте ярче поток и частично девушку, по мере необходимости снизьте непрозрачность слоя.

Шаг 14
Далее добавьте еще несколько эффектов в нашу работу. Затем добавьте абстрактные крылья, используя акварельную кисть, и сделайте плавный переход межу крыльями и спиной девушки.
Примечание: Автор также создал новый слой над слоем с крыльями, залил его 50% серым и поменял режим наложения на Перекрытие (Overlay). Далее, инструментом Осветлитель  (Dodge Tool) он нарисовал осветленные линии так, чтобы они начинались по складкам майки и доходили примерно до середины крыльев. Так же он сделал осветление в верхней левой части изображения, рядом с девушкой, на поясе, а также на кроссовках и дорисовал мелкие осветленные волосы на голове.
(Dodge Tool) он нарисовал осветленные линии так, чтобы они начинались по складкам майки и доходили примерно до середины крыльев. Так же он сделал осветление в верхней левой части изображения, рядом с девушкой, на поясе, а также на кроссовках и дорисовал мелкие осветленные волосы на голове.

Готовый результат:

Автор урока: Vigan Tafili
