Перевод терминов и названий эффектов Adobe After Effects.
Аудио — Audio
ВЧ и НЧ — Bass & Treble
Задержка — Delay
Модулятор — Modulator
Назад — Backwards
Параметрическая коррекция — Parametric EQ
Реверберация — Reverb
Стерео микшер — Stereo Mixer
Тон — Tone
Фильтр НЧ и ВЧ — High-Low Pass
Фланджер и хор — Flange & Chorus
Время — Time
Время пастеризации — Posturize Time
Искажение времени — Time warp
Размытие пикселей в движении — Pixel Motion Blur
Разница во времени — Time Difference
Смещение по времени — Time Displacement
Эхо — Echo
Уровень размытия в движении — CC Force Motion Blur
Имитация — Simulation
Каустические кривые — Caustics
Пена — Foam
Площадка для частиц — Particle Playground
Разброс — Shatter
Танец карт — Card Dance
Шарики — CC Ball Action
Пузыри — CC Bubbles
Изморось — CC Drizzle
Волосы — CC Hair
Система частиц — CC Particle Systems II
Мир частиц — CC Particle World
Дождь — CC Rainfall
Разбрасывание — CC Scatterize
Снег — CC Snowfall
Звездный взрыв — CC Star Burst
Искажение — Distort
Вихревое смещение — Turbulent Displace
Выпуклость — Bulge
Деформация — Warp
Деформация по Безье — Bezier Warp
Деформация сетки — Mesh Warp
Зеркало — Mirror
Изменить форму — Reshape
Карта смещения — Displacement Map
Компенсация оптики — Optics Compensation
Пластика — Liquify
Полярные координаты — Polar Coordinates
Преобразовать — Transform
Привязка по углам — Corner Pin
Пятно — Smear
Рябь — Ripple
Скручивание — Twirl
Стабилизатор деформации VFX — Warp Stabilizer VFX
Сферизация — Spherize
Увеличение — Magnify
Увеличение с сохранением уровня детализации — Detail-preserving Upscale
Устранение эффекта плавающего затвора — Rolling Shutter Repair
Смешивание — CC Bend It
Пятна — CC Bender
Движение — CC Flo Motion
Линза — CC Lens
Перевернуть страницу — CC Page Turn
Мощность — CC Power Pin
Пульсация — CC Ripple Pulse
Наклонять — CC Slant
Намазать — CC Smear
Разбиение — CC Split
Разбиение — CC Split 2
Плитки — CC Tiler
Канал — Channel
Арифметический — Arithmetic
Вычисления — Calculations
Задать каналы — Set Channels
Комбинирование каналов — Channel Combiner
Минимакс — Minimax
Настроить подложку — Set Matte
Обратить — Invert
Сдвинуть каналы — Shift Channels
Сложный арифметический — Compound Arithmetic
Смешение — Blend
Сплошной совмещенный — Solid Composite
Удалить обработку краев цветом — Remove Color Matting
Композинг — CC Composite
Канал 3D — 3D Channel
3D туман — Fog 3D
Глубина поля — Depth of Field
Извлечение канала 3D — 3D Channel Extract
Подложка глубины — Depth Matte
Подложка идентификатора — ID Matte
Извлекатель — EXtractoR
Идентификатор — Identifier
Коррекция цвета — Color Correction
Авто контраст — Auto Contrast
Авто уровни — Auto Levels
Авто цвет — Auto Color
Выборочная коррекция цвета — Selective Color
Выровнять — Equalize
Гамма/Основа/Усиление — Gamma/Pedestal/Gain
Заменить на цвет — Change to Color
Изменить цвет — Change Color
Красочность — Vibrancy
Кривые — Curves
Микширование каналов — Channel Mixer
Оставить цвет — Leave Color
Оттенок — Tint
Привязка цвета — Color Link
Произвольная карта PS — PS Arbitrary Map
Стабилизатор цвета — Color Stabilizer
Тень/подсветка — Shadow/Highlight
Трехкрасочный — Tritone
Уровни — Levels
Уровни (отдельные элементы управления) — Levels (Individual Controls)
Фото фильтр — Photo Filter
Цвета телетрансляции — Broadcast Colors
Цветовой баланс — Color Balance
Цветовой баланс (HLS) — Color Balance (HLS)
Цветовой тон/Насыщенность — Hue/Saturation
Черное и белое — Black & White
Экспозиция — Exposure
Яркость и контрастность — Brightness & Contrast
Нейтрализатор цвета — CC Color Neutralizer
Смещение цвета — CC Color Offset
Стержень — CC Kernel
Тонировка — CC Toner
Цветовая рама — Colorama
Устаревший — Obsolete
Базовый 3D — Basic 3D
Ключ яркости — Luma Key
Молния — Lightning
Основной текст — Basic Text
Подавление разлития — Spill Suppressor
Текст по контуру — Path Text
Цветовой ключ — Color Key
Текст — Text
Нумерация — Numbers
Тайм-код — Timecode
Перевод названий эффектов программы after effects. Эффекты в Adobe After Effects
Adobe After Effects — это универсальная компьютерная программа, с помощью которой вы можете отредактировать любое видео, провести композитинг, а также создать визуальные эффекты и анимацию .
Работа с After Effects: что вы можете делать?
С помощью Adobe After Effects вы можете создавать, комбинировать и стилизовывать 2D-слои в трехмерном пространстве . Adobe After Effects выполняет различные функции в зависимости от потребностей пользователей. Например, инди-VFX-художник может использовать After Effects только для 3D-рендеринга . Видеоредактор может использовать After Effects больше для оформления заголовка , а аниматор может использовать его
Несмотря на высокую функциональность, After Effects на самом деле очень проста по своей структуре. After Effects, как и все приложения для редактирования видео в мире, использует систему слоев. Лучший способ подумать об этом — представить стопку бумаги. Бумага внизу не будет отображаться из-за бумаги над ней. Это, конечно, если вы работаете в 2D-композиции.
Если вы установите свои слои в 3D, вы можете расположить их перед другими трехмерными слоями, если они ближе к вашей камере в трехмерном пространстве. Когда слой движется мимо фонового слоя к камере — он становится видимым. Когда он уходит за задний план — он становится неясным.
Для чего люди используют After Effects?
Библиотека эффектов
То, что действительно отличает After Effects от всех других видеоприложений, — это обширная библиотека эффектов . Есть буквально сотни встроенных эффектов, которые можно объединить для создания неограниченного количества всевозможных комбинаций. Может это и звучит слишком хорошо, чтобы быть правдой, но в After Effects — если вы можете об этом мечтать, вы можете это сделать .
1. Эффекты моделирования — в Adobe After Effects встроено 18 имитационных эффектов. Эти эффекты моделирования могут быть использованы для создания чего угодно — от дождя до волос. Все эти эффекты полностью настраиваются. Когда вы соединяете их с другими эффектами, вы можете значительно расширить их функциональность.
2. Стилизованные эффекты , найденные в After Effects, полезны для создания ваших видео слоев, которые иначе были бы невозможны. Этими эффектами drag-and-drop можно легко манипулировать, чтобы создать потрясающий внешний вид и стилистику. Заметные эффекты в этой категории включают эффект CC Glass и эффект пастеризации.
3. Все другие категории эффектов — как дополнение к упомянутым выше, существуют десятки других категорий, которые все делают что-то другое. Например, существует целая категория эффектов, посвященная разным типам размытия. Есть и категория цветовой коррекции с эффектами, которые могут генерировать любой вид, который вы хотите передать. Также существует категория «Перспектива», которая включает в себя эффект трекера 3D-камеры, который позволяет легко отслеживать видеозапись.
Шаблоны для Adobe After Effects
Шаблоны After Effects являются весомой причиной, благодаря которой большинство видеоредакторов используют After Effects. Вы могли бы потратить массу своего времени, развивая навыки моушен-дизайнера . Вместо этого моушен-разработчики со всего мира настроили фильтры After Effects таким образом, чтобы пользователи могли просто перетаскивать их кадры, чтобы получить потрясающие результаты.
Онлайн-шаблоны After Effects, такие как RocketStock — это простые в использовании проекты, поэтому даже самые неопытные пользователи After Effects могут создавать потрясающие вещи для своих видеопроектов.
Дизайн титров
С такими уникальными функциями дизайна, After Effects — отличная программа для создания идеальных титров к вашим видеопроектам. Инструмент «надписей», встроенный в After Effects, работает так же, как и в большинстве текстовых процессоров. Тем не менее, вещь, которая действительно делает приложение возможным для дизайна за
Выражения в After Effects
Выражения — это своего рода команда для определенного свойства, написанная на языке JavaScript. Эта команда задает значение свойству для которого она написана.
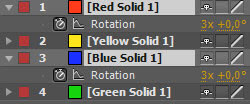
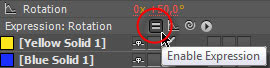
Откроем композицию «Квадраты» из прошлых статей. Выполним предварительный просмотр чтобы вспомнить как она выглядит. На протяжении первых двух секунд квадраты вращаются, а так же увеличивается масштаб. Отобразим свойство Rotation для синего и красного квадратов. Для этого выделим слои Red и Blue и нажмем клавишу на клавиатуре.

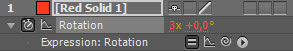
Выделим свойство Rotation красного квадрата и выполним команду меню Animation->Add Expression. Под свойством у нас появилась новая строка Expression:Rotation. Это и есть выражение для свойства Rotation слоя Red solid. А значение свойства отображается красным цветом. это говорит о том, что сейчас это значение не активно.

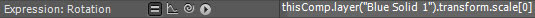
Значение этого свойства теперь будет определяться командой записанной в правой части панели Timeline в строке Expression. Сейчас она имеет вид «transform.rotation».

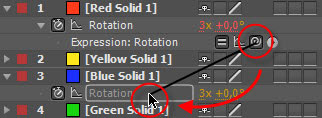
Это означает что значение свойству Rotation будет равно значению свойства Rotation из группы Transform. Сейчас команда ничего не изменяет, так как значение равно самому себе. Но мы можем изменить команду. Проще всего это сделать при помощи пиктограммы Pickwhip. Для этого зажимаем пиктограмму и перетаскиваем ее на название нужного свойства, а именно Rotation слоя Blue.

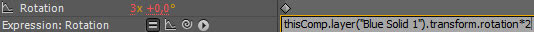
Наша команда приняла следующий вид: «thisComp.layer(„Blue Solid 1“).transform.rotation». По сути здесь указан путь откуда взять значение свойства. Этот путь выглядит следующим образом: «эта композиция\слой Blue Solid 1\группа свойств трансформации\свойство вращения». Обратите внимание, что названия «мест» разделены точками. Теперь значение вращения слоя Red будет всегда совпадать со значением вращения слоя Blue. Мы можем подкорректировать значение дописав в конце выражения например «*2». Для этого щелкните левой кнопкой мыши по тексту выражения. Весь текст будет выделен. Снимите выделение щелкнув мышью в конце текста. далее вводим нужные символы и нажимаем клавишу Enter на цифровом блоке клавиатуры. При нажатии на привычную клавишу Enter, как и в случае с текстовыми слоями, будет создана новая строка. Так же для активизации выражения можно просто щелкнуть мышкой в пустой части панели Timeline.

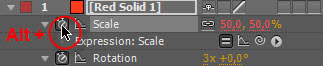
Таким образом значение свойства будет постоянно умножаться на 2. Таким образом можно использовать знаки сложения(+),вычетания(-), деления(/) и умножения(*). С одномерными свойствами понятно, но что делать если мы используем двумерные свойства, такие как Position или Anchor Point. Отобразим свойство Scale слоя Red. Выдели его и нажмем комбинацию. Попробуем перетянуть на это свойство пиктограмму Pickwhip нашего выражения. В конце выражения появился набор [0]. Это значит будет использоваться значение X.

Если поменять [0] на [1], то будет использоваться значение Y. Для трехмерных слоев можно использовать и значение по оси Z, обозначается набором [2].
Чтобы написать выражение для двумерных свойств нам придется вводить две команды в квадратных скобках, для оси X и для оси Y. [X,Y]
Прежнее выражение можно отключить. Для этого нажмем кнопку Enable Expression.

Кнопка примет вид

, а значение свойства вновь будет отображаться оранжевым цветом.
Создадим новое выражение для свойства Scale слоя Red. Для этого удерживая клавишу Alt щелкнем по значку секундомера данного свойства.

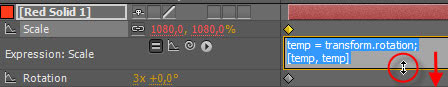
Перетащим пиктограмму Pickwhip на свойство Rotation того же слоя. Увеличим высоту отображения текста выражения и посмотрим результат.

Поясняю сразу. Здесь использована переменная temp. Сначала ей присвоили значение temp = transform.rotation;. Знак; определяет конец переменной. Затем в квадратных скобках записано какие значения давать свойству. Без переменной это могло быть записано так: [transform.rotation,transform.rotation]. Ввод длинных, трехмерных выражений может стать утомительным, поэтому разумнее использовать переменные. В качестве переменной так же может быть использована просто буква, например а. Все больше о выражениях Вы будите узнавать из уроков. С опытом Вам станет все понятно и Вы будите легко ими пользоваться. Надеюсь Вы подружитесь с этим могущественным элементом программы After Effects и по достоинству его оцените!
Применение эффектов в After Effects
Эффекты — одна из самых сильных сторон программы After Effects. Многие приступают к изучению программы именно из-за возможности применения большого количества эффектов как от разработчиков Adobe, так и от сторонних разработчиков. Рассмотреть все эффекты, в рамках одной статьи, мы разумеется не сможем. Но вполне сможем научиться с ними обращаться. Давайте приступим!
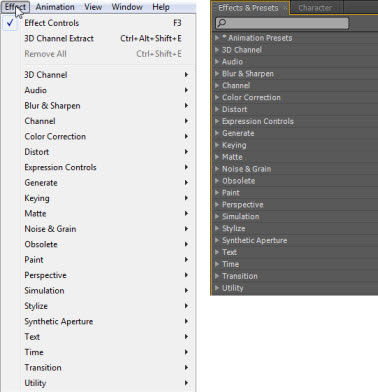
Чтобы добавить какой-либо эффект мы можем использовать либо меню Effect либо панель Effects & Presets. Все эффекты делятся на группы, что безусловно облегчает поиск нужного эффекта.

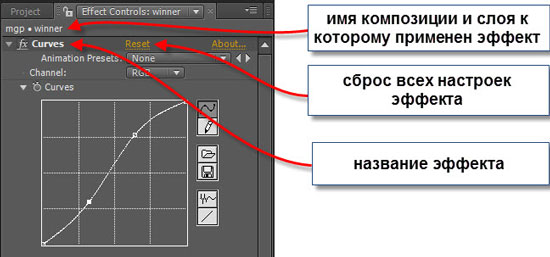
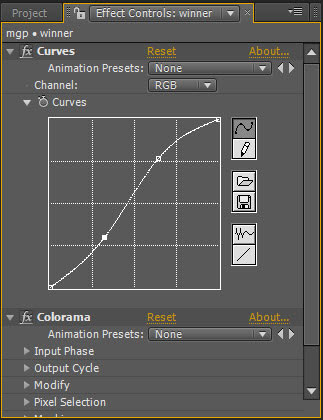
С меню Effects все просто: выделяем один или несколько слоев на панели Timeline, к которым хотим применить эффект, заходим в меню Effects, выбираем группу и эффект. После выполнения данной команды эффект будет добавлен к выделенным слоям, а рядом с панелью Project появится вкладка Effect Controls, в которой производиться настройка эффекта. Возьмем например эффект для цветокоррекции Color Curves и рассмотрим панель управления эффектом.

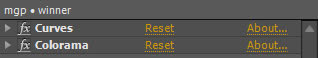
Для каждого эффекта набор параметров разный, поэтому и панель управления для различных эффектов будет выглядеть по-разному. Если к одному слою применено несколько эффектов, то они будут располагаться друг под другом, как слои на панели Timeline.

Слева от имени эффекта расположена вертушка позволяющая свернуть параметры эффекта.

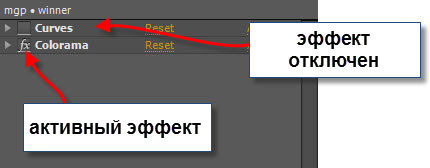
Если Вы произвели все нужные настройки эффекта и хотите ускорить процесс работы над проектом, Вы можете на время отключить эффект сбросив флажек рядом с названием слоя. Помните, чем больше применено эффектов тем дольше будет выполняться предварительная визуализация и вцелом работа программы над проектом.

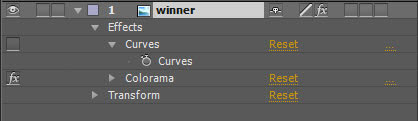
После добавления эффекта в панели Timeline тоже произошли изменения. Если развернуть свойства слоя, то кроме свойств трансформации мы увидим новую группу свойств — Effects. Здесь отображаются почти все параметры примененных эффектов, что и на панели Effect Controls.

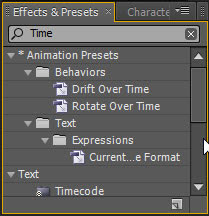
Если Вам известно название нужного эффекта проще будет найти его через панель Effects & Presets. Вводим название в поле поиска и программа сразу же показывает все подходящие варианты.

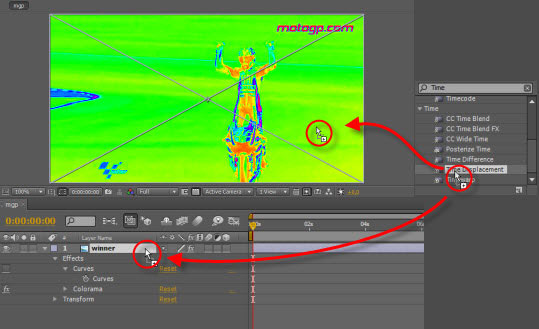
Применить эффект можно двойным кликом по его названию, тогда он будет применен к выделенным не Timeline слоям. Так же можно «перетащить» эффект, зажав его левой кнопкой мыши либо на нужный слой на панели Timeline, либо просто на изображение на панели Composition.

Как оказалось добавить эффект несложно, гораздо сложнее разобраться как этот эффект настроить чтобы изображение выглядело наилучшим образом. Об этом Вы сможете узнать уже из уроков по Adobe After Effects. Но не стоит спешить, сначала разберитесь с базовой функциональностью программы, чтобы эти уроки были Вам понятны. Желаем удачи!
5 простых выражений для After Effects
Всем привет! В этой статье я хочу поговорить с Вами о 5 простых, но тем не менее очень полезных выражениях. Эти выражения я использую чуть ли не в каждом втором проекте и они существенно облегчают мою жизнь.
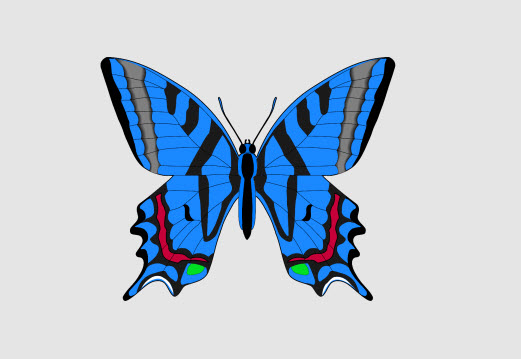
1) Итак, первое из них — это loopOut(). Простенькое выражение для зацикливания анимации. Допустим, у нас есть бабочка, собранная из трех частей: левое крыло, правое и тело.

И нам необходимо сделать так, чтобы крылья без остановки вращались вокруг оси Y, создавая тем самым эффект реалстичных махов крыльями. Но представляете, сколько ключевых кадров нам нужно поставить, чтобы анимировать крыло на протяжении маленькой пятисекундной композиции. По моим подсчётам около 60! И, чтобы не возиться с этим огромным количеством ключевых кадров, разработчики программы придумали одно простое выражение — loopOut.
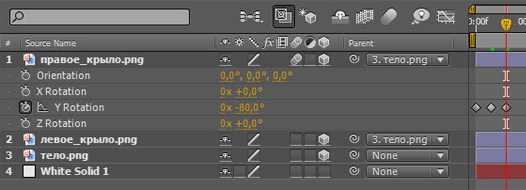
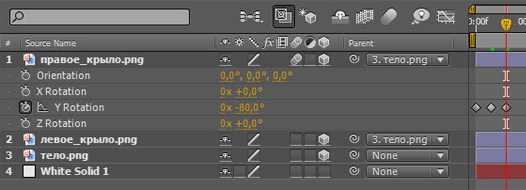
Поэтому, мы находим параметр Rotation Y и слева от него кликаем по значку с секундомером. После чего, в начале композиции появится ключевй кадр, измените значение параметра для этого ключа на -80. После этого мы переходим на 4 кадра вперед и изменяем значение параметра Rotation Y на 80. Затем ещё 4 кадра вперед и меняем значение параметра обратно на -80. Таким образом мы получили 3 ключевых кадра.

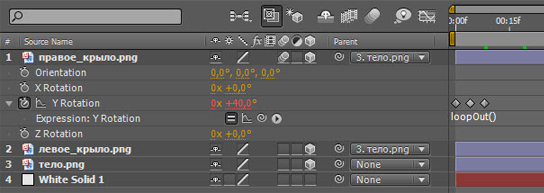
После этого мы зажимаем клавишу Alt и кликаем ещё раз по значку с секундомером. Появится текстовая область для выражения. В ней мы пишем loopOut().

Всё, теперь наша анимация продолжается до самого конца композиции без всяких ключевых кадров.
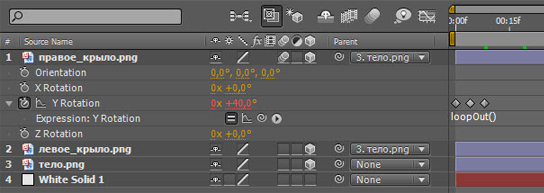
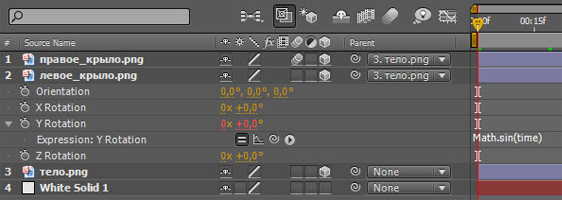
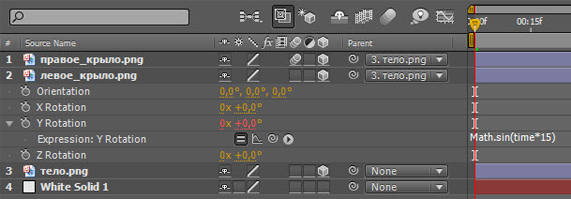
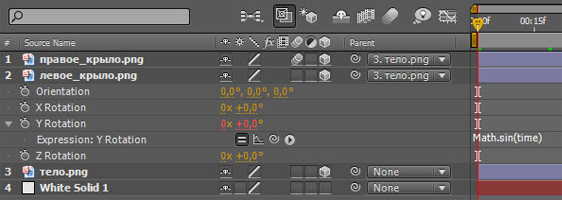
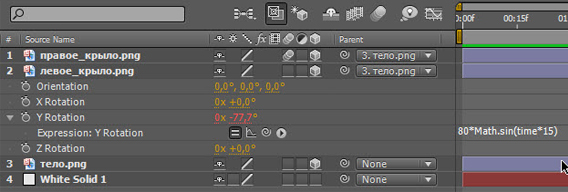
2) Ок, правое крыло мы анимировали. Теперь займемся левым. Не будем повторятся, и левое крыло анимируем немного другим способом. Все Вы, наверно, ещё со школьной скамьи помните замечательную математическую функцию синус. Так давайте воспльзуемся ею и здесь. Делаем Alt+клик по значку с секундомером слева от параметра Rotation Y левого крыла. В появившемся окне пишем Math.sin(time).

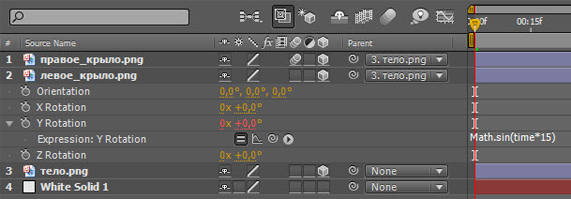
Крыло перемещается, но совсем незаметно. Попробуем увеличить частоту вращения, для этого в скобках time умножим на 15.

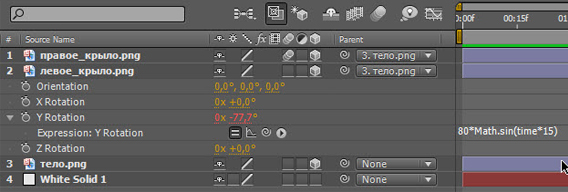
Отлично частоту мы увеличили, но, как Вы помните, значения синуса находятся в диапазоне от -1 до 1. Поэтому и амплитуда вращения крыла у нас такая маленькая. Чтобы увеличить её умножим всё это выражение на 80.

В итоге получим: 80*Math.sin(time*15). Можно, конечно, немного увеличить частоту, но это уже на Ваше усмотрение.
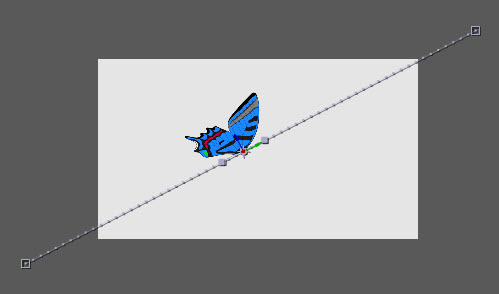
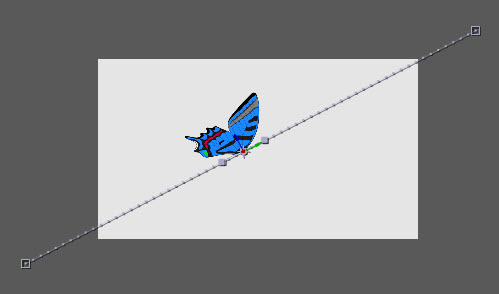
3) Wiggle. Наверно, самое используемое выражение в среде After Effects, и всё-таки не все знают для чего оно предназначено. Wiggle отвечает за хаотичные перемещения. Вообще функция wiggle имеет целых пять аргументов, но в основном используются только два. Первое — это частота, второе — амплитуда колебаний. Рассмотрим на примере. Я анимировал положение бабочки, теперь она перемещается из левого нижнего в правый верхний угол.

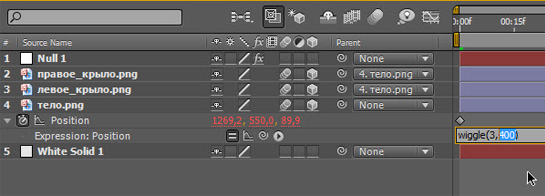
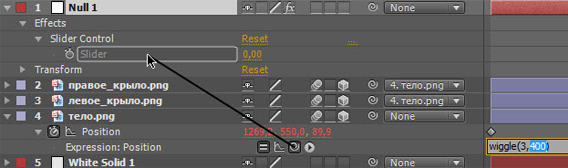
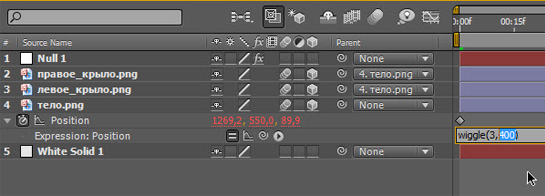
Движение ожидаемо смотрится линейно и неправдоподобно. Если мы хотим сохранить направление движения, но при этом добавить немного органичности, то нам не обойтись без wiggle. Итак, делаем Alt+клик на значке с секундомером слева от параметра Position и в текстовой области вбиваем wiggle(3,400). Смотрим и видим, что полёт бабочки стал более реалистичным. Что же означает написанное выражение wiggle(3,400). А означает оно то, что три раза в секунду с амплитудой в 400 пикселей в любом направлении будут происходить случайные колебания. Самое интересное это то, что wiggle можно применить практически к любому параметру в AE.
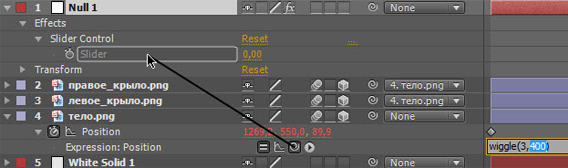
4) Данный пункт является не столько выражением, сколько очень интересным приёмом при работе с wiggle. Многие меня спрашивают, как можно изменять настройки функции wiggle с течением времени, или по-другому, как анимировать один из аргументов функции wiggle. Очень просто! — отвечу я Вам. Создаём нуль-объект. Затем идём Effect => Expression Controls => Slider Control. Пускай у нас будет изменятся амплитуда. Переходим к выражению, которое мы создали в предыдущем пункте. Выделяем амплитуду,

берём pickwip и тянем его до параметра Slider нуль-объекта.

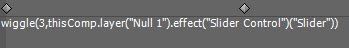
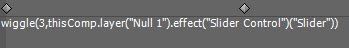
Вот такое выражение мы получим в итоге:

Теперь Вы можете с легкостью анимировать значение параметра Slider и таким же образом будет менятся амплитуда.
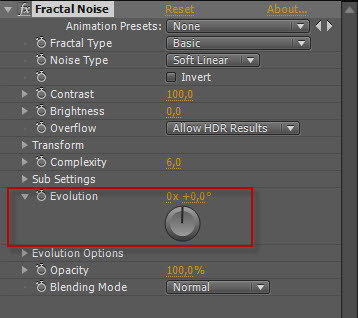
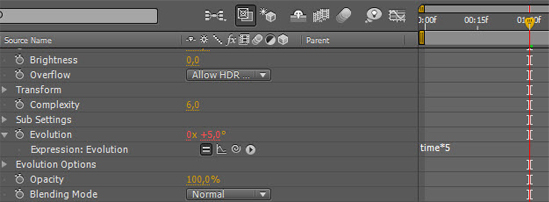
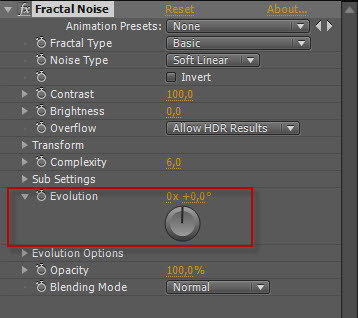
5) И последнее о чем я хотел Вам сегодня поведать — это наипростейшее выражение с управляющей переменной time. Вы, наверное, не раз сталкивались с такими выражениями. На пример, у нас есть какой-нибудь сплошной слой, мы применяем к нему эффект Fractal Noise и, чтобы данный эффект не был статичным нам нужно анимировать параметр Evolution.

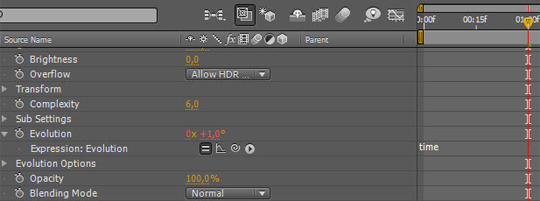
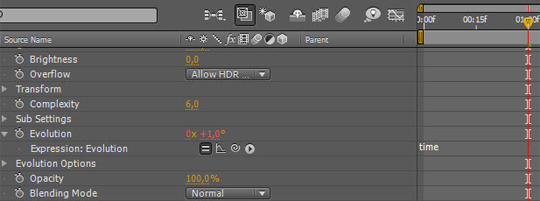
Да, можно поставить 2 ключевых кадра в начале и в конце композиции, но есть и другой путь. Делаем Alt+клик по значку с секундомером слева от параметра Evolution и пишем time. Теперь, если мы перемести индикатор текущего времени в позицию одной секунды, то значение параметра Evolution будет равнятся одному градусу. 1 секунда = 1 градус — всё очень просто!

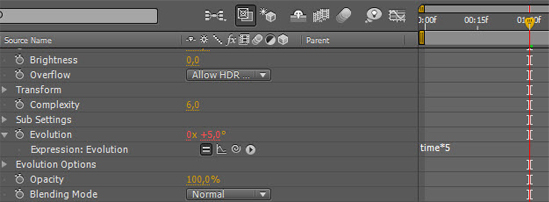
Если нам нужно ускорить анимацию, допустим в пять раз, то мы пишем time*5.

На этом, я думаю, пора заканчивать. Надеюсь эта статья показалась Вам полезной, ведь теперь Вы знаете, что для экономии врмени вместо ключевых кадров можно использовать выражения. Всем удачи и до встречи на сайте VideoSmile.ru
тянущийся текст с помощью Liquid Effect
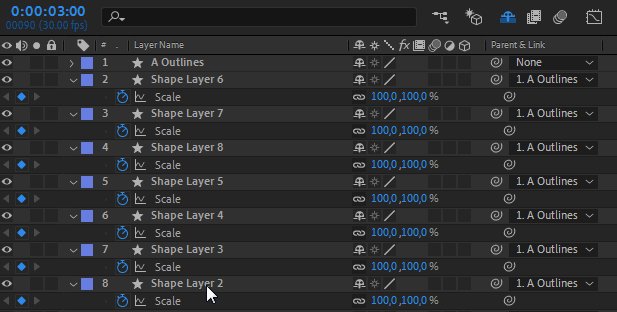
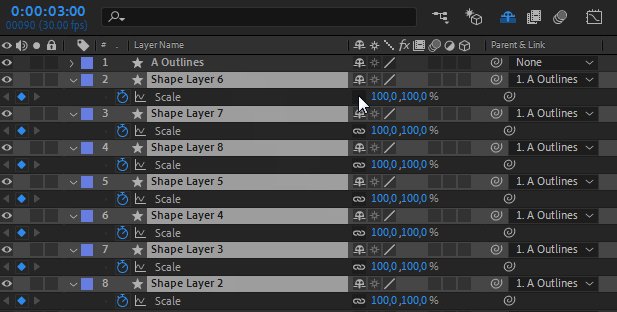
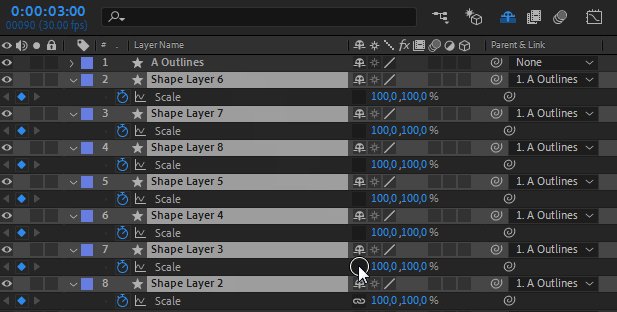
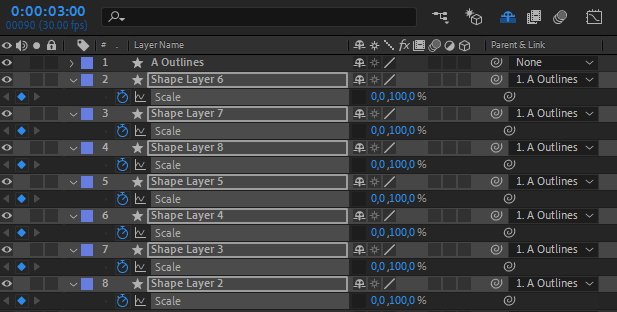
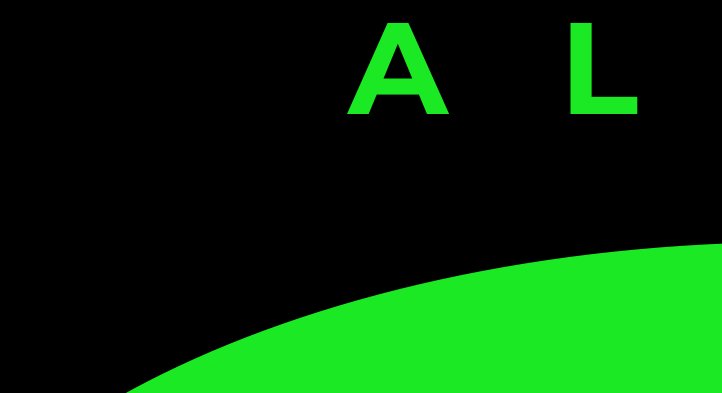
Выделите все слои с прямоугольниками и нажмите клавишу S: появится свойство Scale. Перейдите на третью секунду на панели Timeline и нажмите на иконку секундомера рядом со свойством Scale, чтобы поставить ключевой кадр.
Далее снимите ограничение по пропорциям у свойства Scale, чтобы можно было менять только одно значение. Выставите значение 0% и 100%.
 Настраиваем масштаб
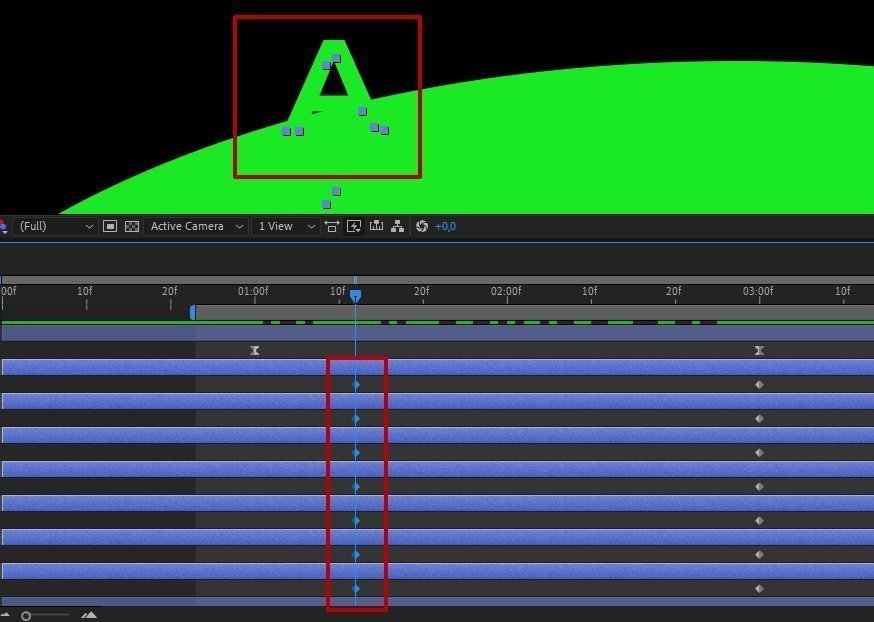
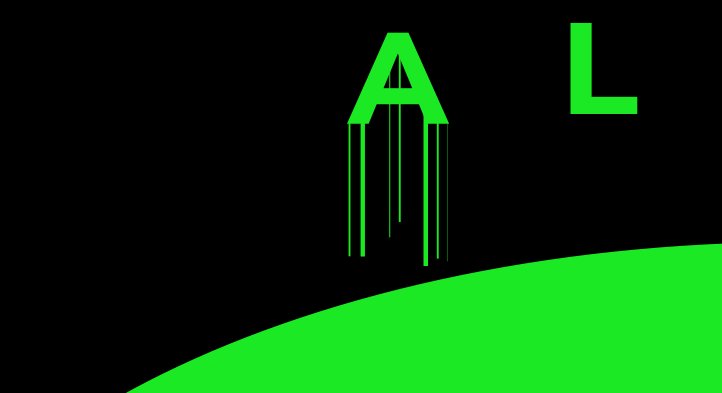
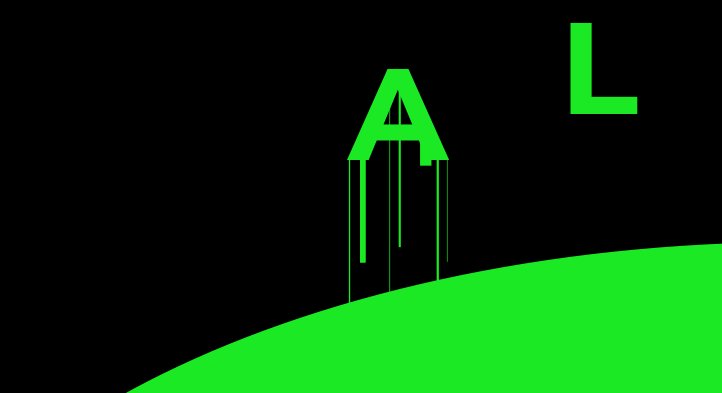
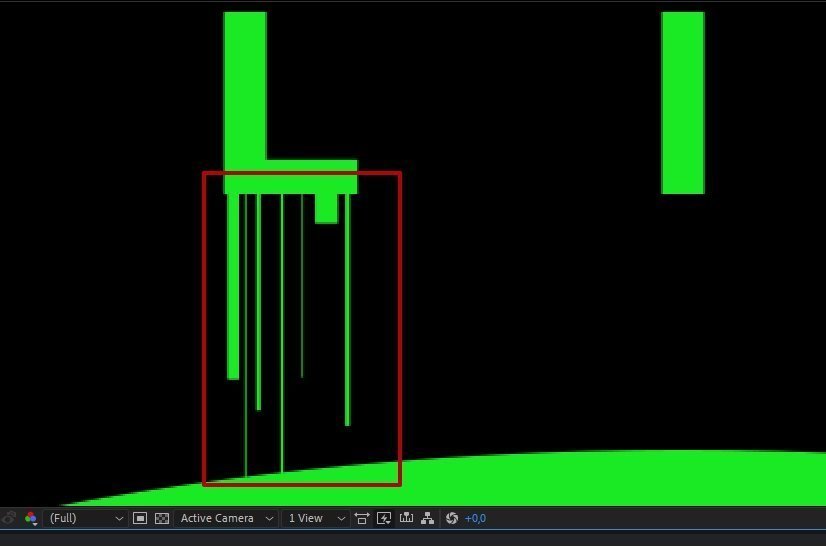
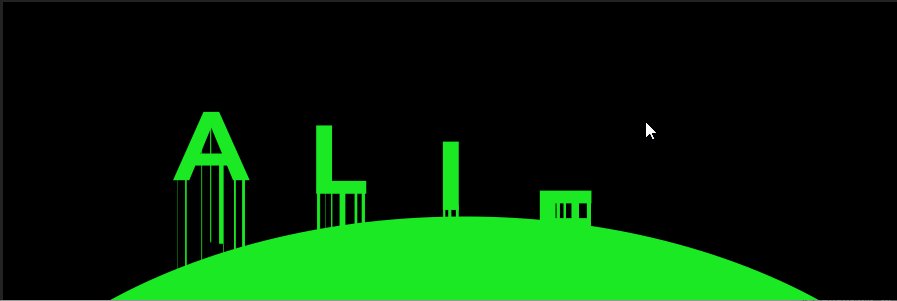
Настраиваем масштабПереместитесь на панели Timeline туда, где буква A начинает отрываться от зеленого основания, и поставьте там еще один ключевой кадр.
 Ставим второй ключевой кадр. Дальнейшую анимацию настраиваем так, чтобы переход от этой границы был предсказуемым и достаточно плавным
Ставим второй ключевой кадр. Дальнейшую анимацию настраиваем так, чтобы переход от этой границы был предсказуемым и достаточно плавнымА значения Scale выставьте, наоборот, 100% и 0%.
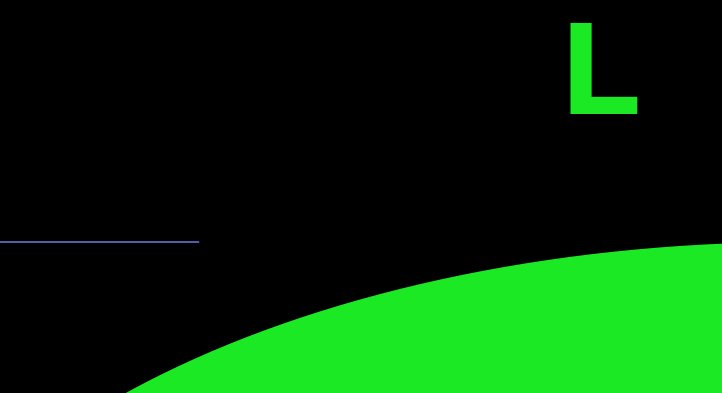
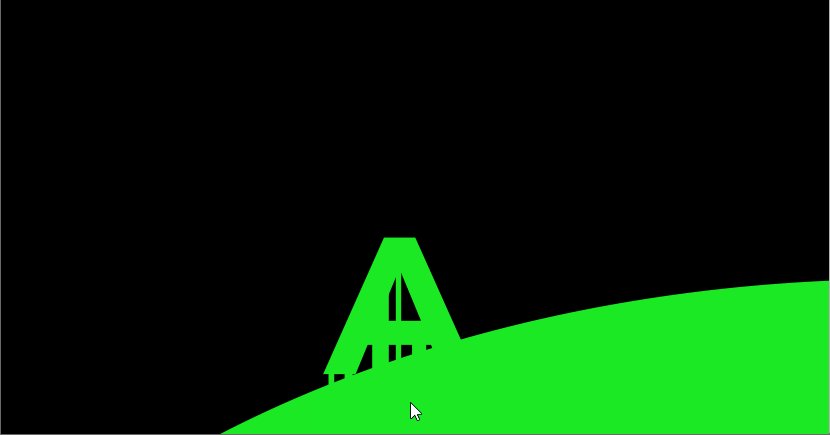
Посмотрите, что получилось. Мы уже приближаемся к финальному результату, но пока все выглядит неестественно: линии появляются и исчезают синхронно, а сама буква при этом сохраняет свои четкие очертания.
 С буквы А уже течет жидкость, но анимация пока не совсем естественная
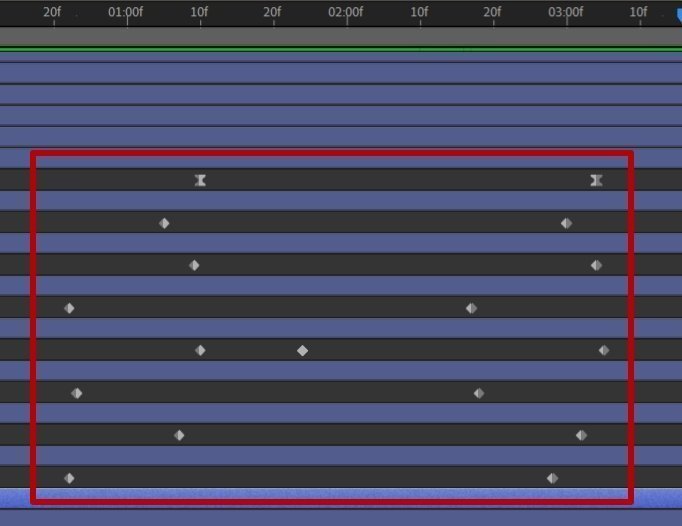
С буквы А уже течет жидкость, но анимация пока не совсем естественнаяНужно распределить ключевые кадры у слоев с прямоугольниками для свойства Scale так, чтобы придать некую хаотичность линиям и создать плавный переход от буквы к капле.
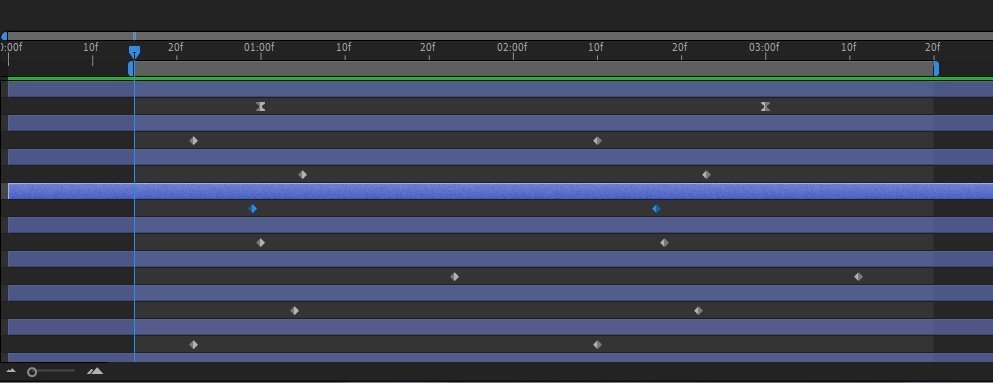
Ключевые кадры теперь выглядят вот так:
 Размечаем ключевые кадры для каждого прямоугольника
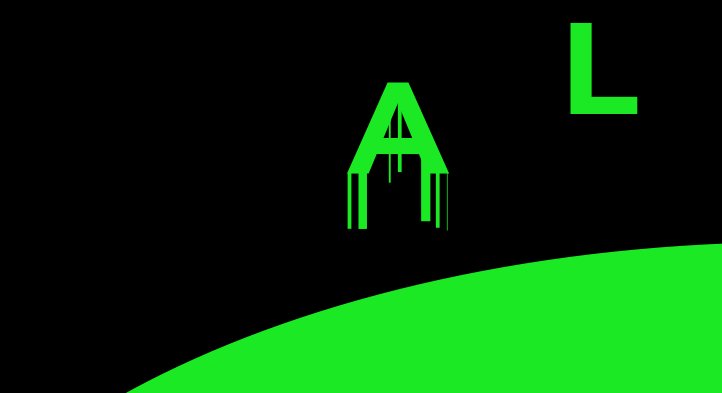
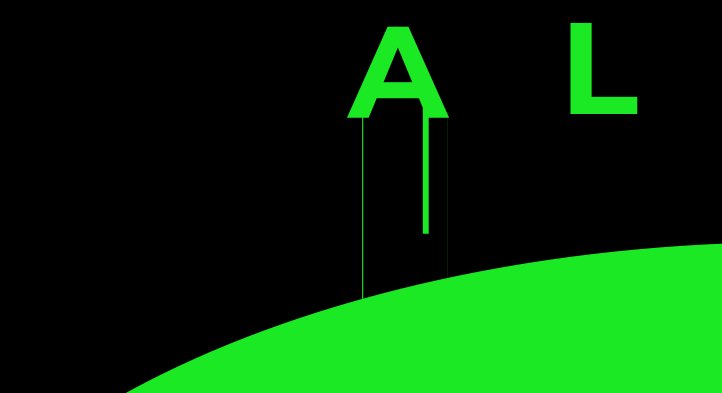
Размечаем ключевые кадры для каждого прямоугольникаРезультат тоже заметен — все выглядит чуть более естественно: тонкие линии, как и положено, исчезают раньше, толстые — позже и стекают дольше.
 С буквы А уже течет жидкость, правда, пока немного угловатая
С буквы А уже течет жидкость, правда, пока немного угловатаяТеперь нужно скопировать прямоугольники на оставшиеся буквы, привязать к ним и анимировать.
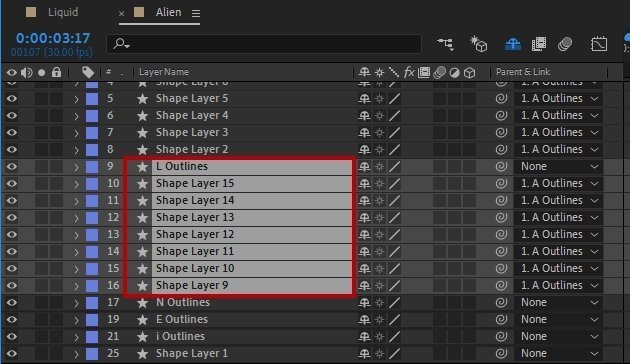
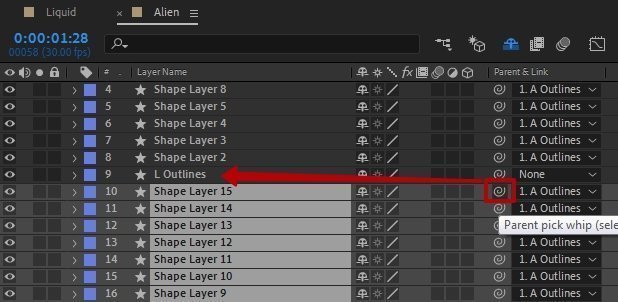
Выделите все имеющиеся прямоугольники и нажмите Ctrl+D — так вы их скопируете. Перенесите слои под слой с буквой L: иерархию слоев всегда нужно сохранять, так вы не запутаетесь, к какой букве относятся линии.
 Дублированные слои прямоугольников для буквы L
Дублированные слои прямоугольников для буквы LТеперь разместите прямоугольники на рабочей области так, чтобы они не выходили за пределы буквы и были разбросаны в случайном порядке, примерно вот так:
 Размещаем прямоугольники в границах нижней части буквы L
Размещаем прямоугольники в границах нижней части буквы LПривяжите линии к букве с помощью столбца Parent.
 Привязываем прямоугольники к букве, чтобы в дальнейшем из нижней части экрана они выезжали вместе
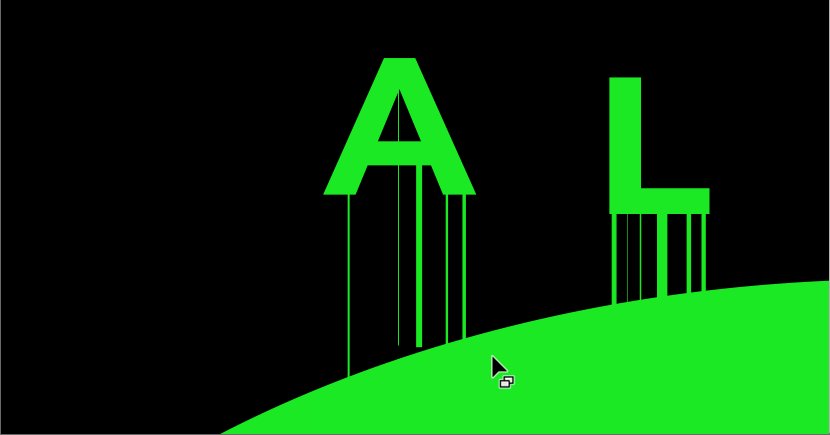
Привязываем прямоугольники к букве, чтобы в дальнейшем из нижней части экрана они выезжали вместеТеперь нужно анимировать саму букву. Вторая буква должна появляться чуть позже первой, поэтому и ключевые кадры нужно разместить чуть дальше на Timeline.
Переместитесь на третью секунду десятого кадра и поставьте там отметку ключевого кадра. Вернитесь на первую секунду десятого кадра и переместите букву L вниз за пределы зеленого основания. Не забудьте о том, что нужно немного скорректировать ключевые кадры скопированных слоев: сместите их чуть дальше по таймлайну. Это придаст рандомность появления жидкости и все капли не будут стекать одновременно.
 Определяем на таймлайне время капель буквы L
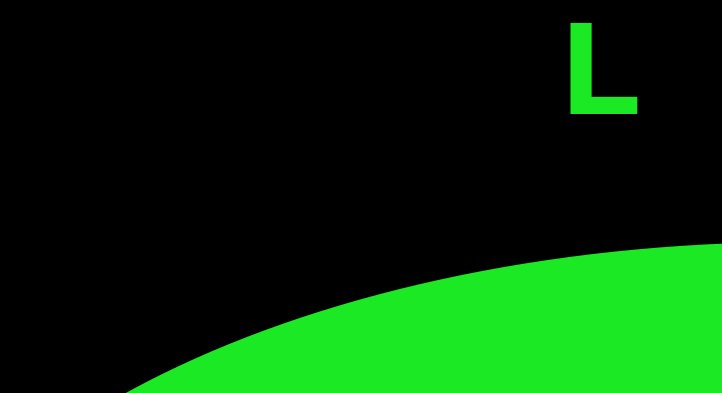
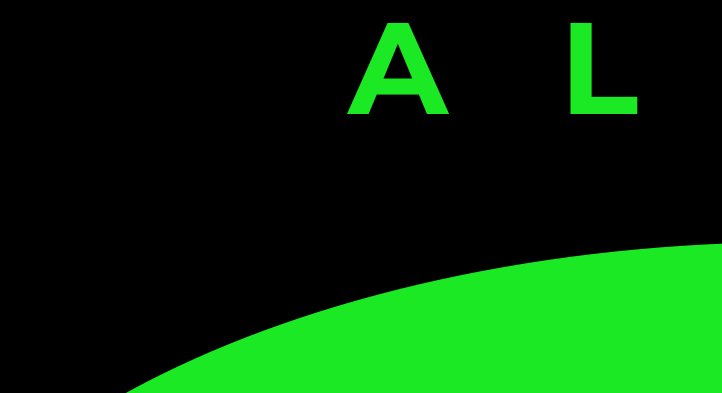
Определяем на таймлайне время капель буквы LРезультат:
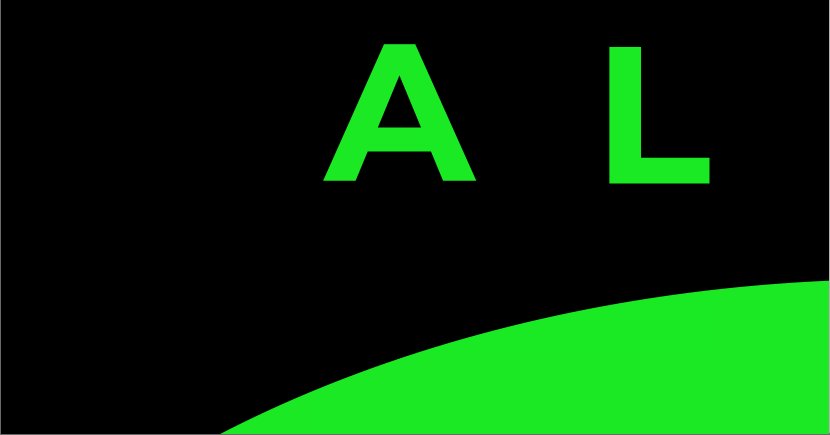
 Теперь А и L появляются поочередно
Теперь А и L появляются поочередноСделайте то же самое для оставшихся букв — I, E, N.
Краткая схема работы:
- Копируете слои.
- Размещаете слои с прямоугольниками под конкретным слоем с буквой, с которой собираетесь работать.
- Корректируете прямоугольники в рабочей области, подгоняете по ширине буквы.
- С помощью колонки Parent связываете все скопированные прямоугольники со слоем буквы.
- Анимируете букву, ставя ключевые кадры чуть дальше предыдущей буквы.
- Помните про F9 для ключевых кадров анимации букв, настраиваете при необходимости график Easy Ease.
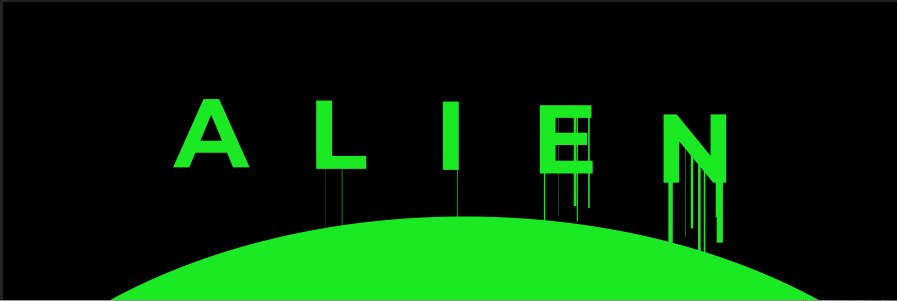
Вот что у вас должно получиться:
 Анимация букв готова
Анимация букв готоваНам осталось несколько важных деталей. Но сначала давайте добавим антураж.
5 простых выражений для After Effects
Всем привет! В этой статье я хочу поговорить с Вами о 5 простых, но тем не менее очень полезных выражениях. Эти выражения я использую чуть ли не в каждом втором проекте и они существенно облегчают мою жизнь.
1) Итак, первое из них — это loopOut(). Простенькое выражение для зацикливания анимации. Допустим, у нас есть бабочка, собранная из трех частей: левое крыло, правое и тело.

И нам необходимо сделать так, чтобы крылья без остановки вращались вокруг оси Y, создавая тем самым эффект реалстичных махов крыльями. Но представляете, сколько ключевых кадров нам нужно поставить, чтобы анимировать крыло на протяжении маленькой пятисекундной композиции. По моим подсчётам около 60! И, чтобы не возиться с этим огромным количеством ключевых кадров, разработчики программы придумали одно простое выражение — loopOut.
Поэтому, мы находим параметр Rotation Y и слева от него кликаем по значку с секундомером. После чего, в начале композиции появится ключевй кадр, измените значение параметра для этого ключа на -80. После этого мы переходим на 4 кадра вперед и изменяем значение параметра Rotation Y на 80. Затем ещё 4 кадра вперед и меняем значение параметра обратно на -80. Таким образом мы получили 3 ключевых кадра.

После этого мы зажимаем клавишу Alt и кликаем ещё раз по значку с секундомером. Появится текстовая область для выражения. В ней мы пишем loopOut().

Всё, теперь наша анимация продолжается до самого конца композиции без всяких ключевых кадров.
2) Ок, правое крыло мы анимировали. Теперь займемся левым. Не будем повторятся, и левое крыло анимируем немного другим способом. Все Вы, наверно, ещё со школьной скамьи помните замечательную математическую функцию синус. Так давайте воспльзуемся ею и здесь. Делаем Alt+клик по значку с секундомером слева от параметра Rotation Y левого крыла. В появившемся окне пишем Math.sin(time).

Крыло перемещается, но совсем незаметно. Попробуем увеличить частоту вращения, для этого в скобках time умножим на 15.

Отлично частоту мы увеличили, но, как Вы помните, значения синуса находятся в диапазоне от -1 до 1. Поэтому и амплитуда вращения крыла у нас такая маленькая. Чтобы увеличить её умножим всё это выражение на 80.

В итоге получим: 80*Math.sin(time*15). Можно, конечно, немного увеличить частоту, но это уже на Ваше усмотрение.
3) Wiggle. Наверно, самое используемое выражение в среде After Effects, и всё-таки не все знают для чего оно предназначено. Wiggle отвечает за хаотичные перемещения. Вообще функция wiggle имеет целых пять аргументов, но в основном используются только два. Первое — это частота, второе — амплитуда колебаний. Рассмотрим на примере. Я анимировал положение бабочки, теперь она перемещается из левого нижнего в правый верхний угол.

Движение ожидаемо смотрится линейно и неправдоподобно. Если мы хотим сохранить направление движения, но при этом добавить немного органичности, то нам не обойтись без wiggle. Итак, делаем Alt+клик на значке с секундомером слева от параметра Position и в текстовой области вбиваем wiggle(3,400). Смотрим и видим, что полёт бабочки стал более реалистичным. Что же означает написанное выражение wiggle(3,400). А означает оно то, что три раза в секунду с амплитудой в 400 пикселей в любом направлении будут происходить случайные колебания. Самое интересное это то, что wiggle можно применить практически к любому параметру в AE.
4) Данный пункт является не столько выражением, сколько очень интересным приёмом при работе с wiggle. Многие меня спрашивают, как можно изменять настройки функции wiggle с течением времени, или по-другому, как анимировать один из аргументов функции wiggle. Очень просто! — отвечу я Вам. Создаём нуль-объект. Затем идём Effect => Expression Controls => Slider Control. Пускай у нас будет изменятся амплитуда. Переходим к выражению, которое мы создали в предыдущем пункте. Выделяем амплитуду,

берём pickwip и тянем его до параметра Slider нуль-объекта.

Вот такое выражение мы получим в итоге:

Теперь Вы можете с легкостью анимировать значение параметра Slider и таким же образом будет менятся амплитуда.
5) И последнее о чем я хотел Вам сегодня поведать — это наипростейшее выражение с управляющей переменной time. Вы, наверное, не раз сталкивались с такими выражениями. На пример, у нас есть какой-нибудь сплошной слой, мы применяем к нему эффект Fractal Noise и, чтобы данный эффект не был статичным нам нужно анимировать параметр Evolution.

Да, можно поставить 2 ключевых кадра в начале и в конце композиции, но есть и другой путь. Делаем Alt+клик по значку с секундомером слева от параметра Evolution и пишем time. Теперь, если мы перемести индикатор текущего времени в позицию одной секунды, то значение параметра Evolution будет равнятся одному градусу. 1 секунда = 1 градус — всё очень просто!

Если нам нужно ускорить анимацию, допустим в пять раз, то мы пишем time*5.

На этом, я думаю, пора заканчивать. Надеюсь эта статья показалась Вам полезной, ведь теперь Вы знаете, что для экономии врмени вместо ключевых кадров можно использовать выражения. Всем удачи и до встречи на сайте VideoSmile.ru
