Создание отражений объектов в Photoshop
© Автор: Ирина Сподаренко. Ссылка на статью и автора обязательна.
Дизайнеры часто используют в своих работах отражения предметов от различных поверхностей. Поверхности бывают разные – зеркала, спокойная вода горного озера или вода, слегка подернутая рябью, стекла окон, пластик, стол из полированного дерева или мраморный пол. И отражения предмета от разных поверхностей тоже разные.
Наши глаза могут смотреть на предмет сверху или снизу, и отражение предмета будет сильно отличаться в зависимости от этого. Законы зеркальных отражений необходимо знать и внимательно соблюдать их при создании своих робот.
Основные правила построения изображения мы смутно помним из школьного курса физики. Лучи света, падающие на матовую поверхность, отражаются под различными углами, и отражения мы не видим или видим очень слабо. Отраженные лучи от гладкой полированной поверхности идут в одном направлении, и поэтому мы видим четкое зеркальное изображение.
Лучи света отражаются от зеркальной поверхности под углами, равными углам падения этих лучей. Чем ярче источник света, тем сильнее будет сила света отраженного луча.
Зеркальное изображение находится на таком же расстоянии за зеркальной плоскостью, как и точка, дающая отражение. Отражения горизонтальных линий в воде также горизонтальные, отражения вертикальных линий — вертикальные. Законы перспективы нужно учитывать и при создании отражений.
В этой статье я хочу рассмотреть возможность и способы создания разных отражений в фотошопе.
Но вначале всем, кто давно забыл школьный курс физики, предлагаю рассмотреть несколько фотографий с отражениями и проанализировать изображенное на них отражение.
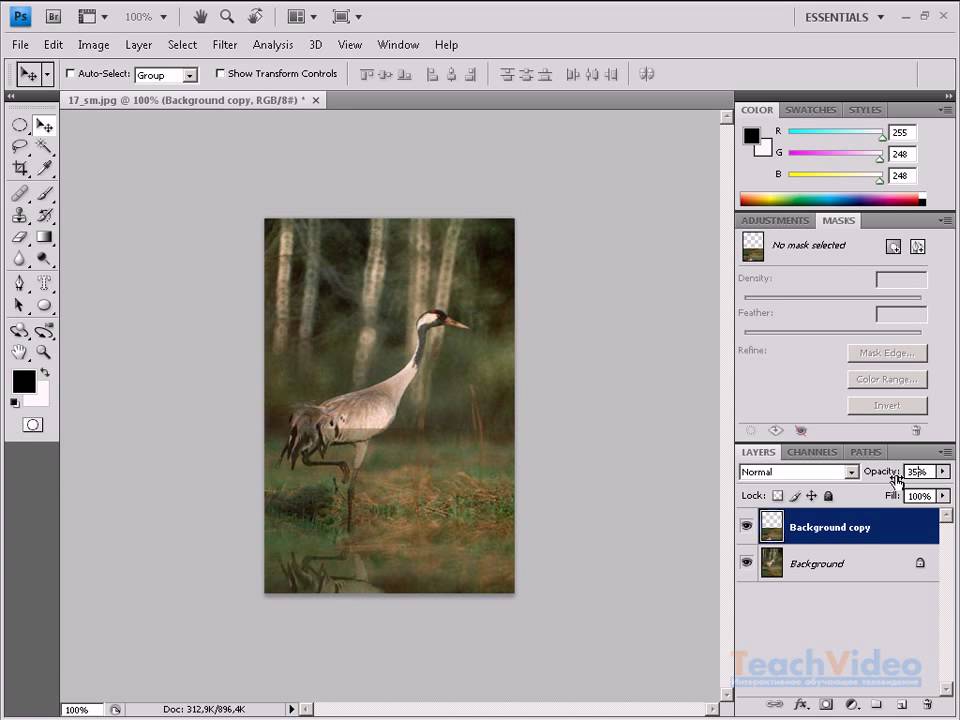
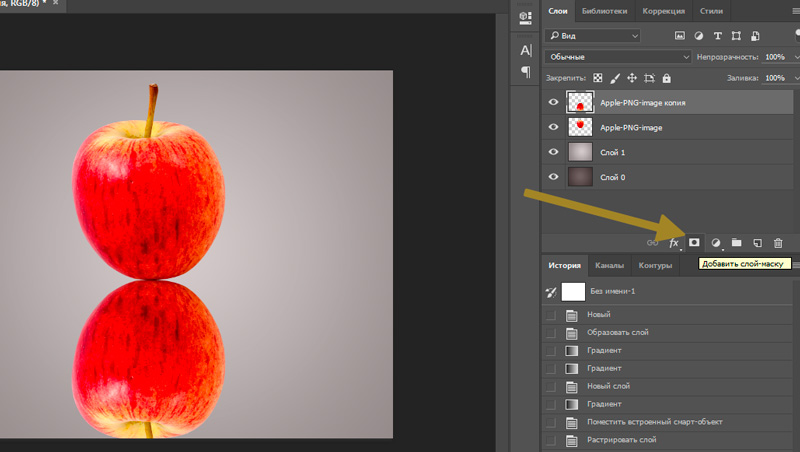
На фото 1 и 2 камера расположена почти на одном уровне с поверхностью, от которой отражается предмет. Линия схода изображения предмета и его отражения — прямая или точка, если предмет имеет сферическую форму (яблоко на фото 2). Сам предмет и его отражение в этом случае имеют практически одинаковый размер. Можно ли такое отражение создать в фотошопе? Легко!
Можно ли такое отражение создать в фотошопе? Легко!
На фото 3 камера находится немного выше, примерно на средней линии самого предмета. Как выглядит отражение? В случае с пластиковой картой все очень просто, карта плоская и расположена перпендикулярно к линии «взгляда» камеры. Искажение из-за перспективы незначительное, можно отражение немного уменьшить по вертикали, но если поверхность не зеркальная, то размытость или полупрозрачность слоя с отражением сделает это искажение несущественным. Отражение делаем точно так же как в первом случае. А если карту повернуть или наклонить?
Как расположится отражение карты? Как такое отражение сделать? Для этого в фотошопе есть возможность Transformation.
А как нарисовать отражение предмета кубической формы, параллелепипеда? Рассмотрим фото 5.
Изображение кубика и его отражение сходится по ломаной линии, грани отражаются зеркально. Можно использовать идею предыдущего урока и создать отдельно отражения каждой из граней.
Можно использовать идею предыдущего урока и создать отдельно отражения каждой из граней.
На фото 6 все еще сложнее. Стакан цилиндрической формы и линия соприкосновения изображения и его отражения — кривая. Можно ли такое отражение сделать в фотошопе? Не так просто, как в первом случае, но можно!
А что насчет апельсина? Глазом мы видим срез апельсина и часть корки, а от поверхности отражается его наружная часть – оранжевая корка.
Рассмотрим еще фото 7, чашка с кофе. Уровень взгляда выше самого предмета. В данном случае от полированной поверхности отражается та часть предмета, которой вообще не видно на самом изображении, а именно нижняя часть чашки. При перспективе сверху вниз, изображение уменьшается книзу и отражение тоже. Вот только верх и низ у изображения и зеркального отражения разные!
Что в этом случае делать? Как сделать отражение? Да никак! На самом изображении нет того, что должно быть в отражении.
Простой пример: вы используете в работе изображение стола, снятого камерой, расположенной выше поверхности столешницы, и хотите сделать в фотошопе его отражение от пола. Кажется все просто – скопировать, отразить, ножку к ножке придвинуть и радоваться? Но от полированного пола должна отразится внутренняя часть стола, то как там под столом ножки винтами крепятся к столешнице! Именно то, чего вообще нет на вашем фото! К сожалению, здесь программа бессильна.
Если очень нужно сделать что-то такое, можно создать отдельно отражение всех ножек стола, размытое и полупрозрачное, разместить их как положено, учитывая перспективу, а затем нарисовать полупрозрачное нечто, имитирующее отражение столешницы снизу.
Фотошоп это всего лишь программа, которая хранит определенный набор пикселей и не понимает, какие из них принадлежат предмету, а какие отражающей плоскости. Программа не знает, на каком уровне расположены ваши глаза при съемке или рисовании всей композиции, не знает, на каком расстоянии и под каким углом находится предмет по отношению к отражающей его плоскости, не может определить, по какому алгоритму строить это отражение, а потому и не может создать его автоматически.
Программа не знает, на каком уровне расположены ваши глаза при съемке или рисовании всей композиции, не знает, на каком расстоянии и под каким углом находится предмет по отношению к отражающей его плоскости, не может определить, по какому алгоритму строить это отражение, а потому и не может создать его автоматически.
Фотографируйте предметы с отражениями, рисуйте их или используйте программы 3D-графики.
При использовании статьи ссылка на автора и источник статьи обязательна.
Как отразить изображение с помощью Photoshop CS6 и Photoshop CC
Узнайте, как создать классический эффект зеркального отображения в Photoshop с помощью этого простого пошагового руководства. Теперь полностью обновлено для Photoshop CC 2019!
В этом уроке я покажу вам, как зеркально отразить изображение в Photoshop, перевернув одну сторону вашей фотографии, чтобы создать собственное зеркальное отражение! Этот популярный эффект Photoshop часто используется на обложках альбомов и постерах фильмов, и, как мы увидим, его очень просто создать.
Я обновил этот учебник, чтобы отразить последние изменения в Photoshop, начиная с Photoshop CC 2019 . Поэтому, прежде чем начать, убедитесь, что ваша копия Photoshop CC обновлена . Есть только пара важных изменений, и я укажу их на ходу вместе с оригинальными шагами для тех, кто все еще использует Photoshop CS6.
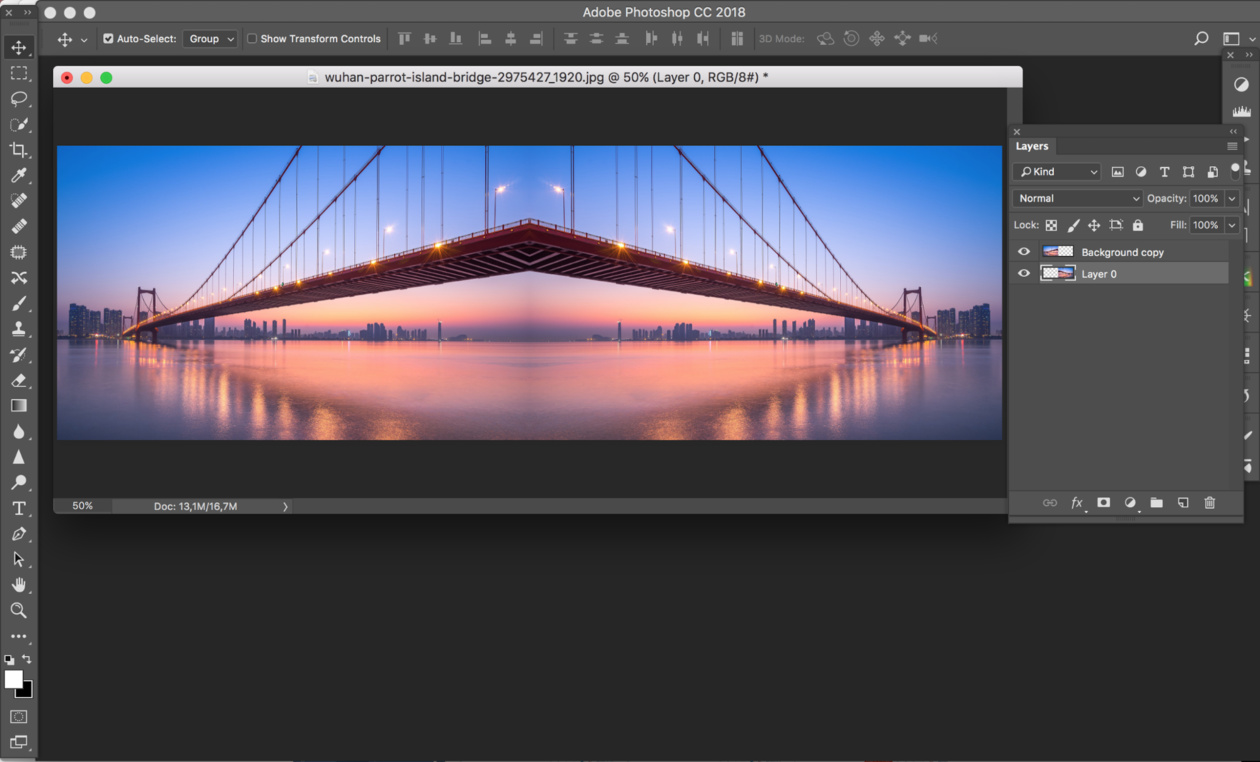
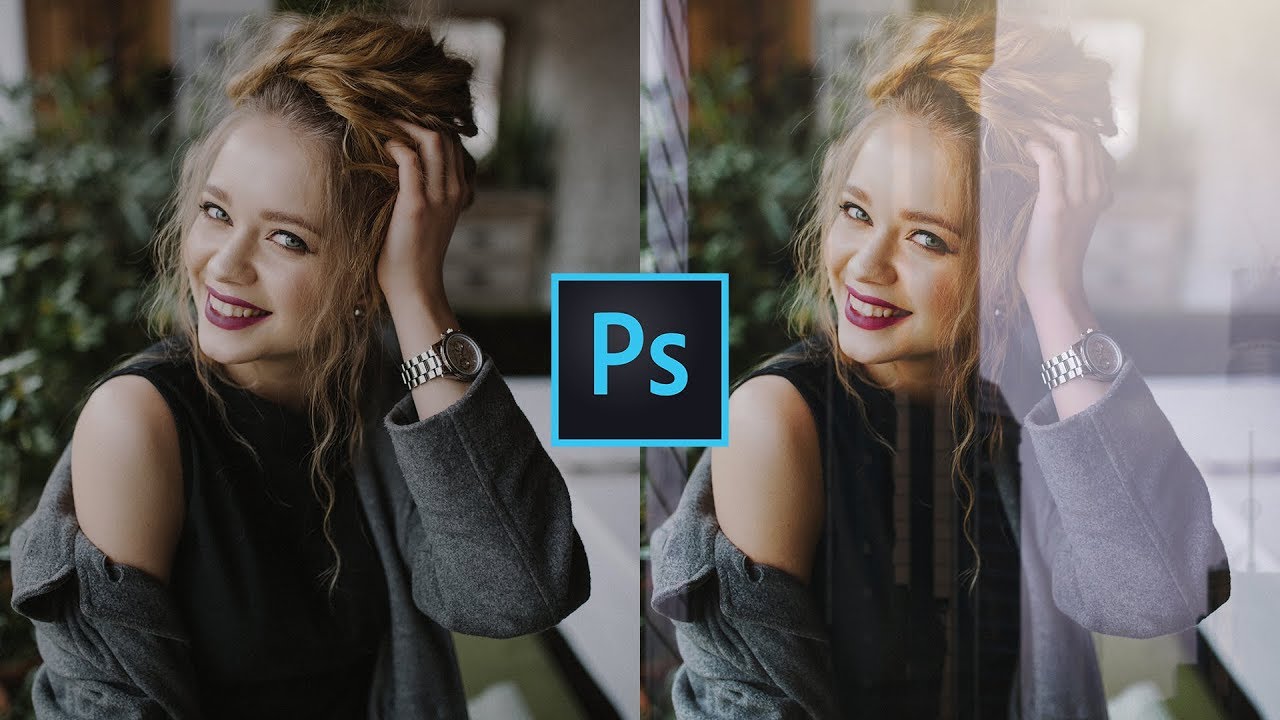
Вот изображение, с которого я начну:
Исходное изображение, которое будет отражено. Фото предоставлено: Adobe Stock.
А вот как будет выглядеть зеркальный эффект, когда мы закончим:
Конечный результат.
Давайте начнем!
Как отразить изображение с помощью Photoshop
Шаг 1: разблокируйте фоновый слой
Мы начнем с панели «Слои», где увидим изображение на фоновом слое:
Панель «Слои», показывающая фотографию на фоновом слое.
По умолчанию фоновый слой заблокирован, что означает, что Photoshop не позволит нам перемещать изображение. Чтобы это исправить, разблокируйте фоновый слой, дважды щелкнув по имени слоя:
Чтобы это исправить, разблокируйте фоновый слой, дважды щелкнув по имени слоя:
Двойной щелчок по слову «Фон».
Затем в диалоговом окне «Новый слой» переименуйте слой в «Фото» и нажмите «ОК»:
Переименование фонового слоя «Фото».
Вернувшись на панель «Слои», фоновый слой теперь является слоем «Фото», а значок блокировки исчез:
Фоновый слой был переименован и разблокирован.
Узнайте больше: Узнайте, как использовать слои в Photoshop!
Шаг 2: Добавьте больше места на холсте по сторонам изображения
Далее нам нужно добавить больше пространства для холста с обеих сторон изображения. Перейдите в меню « Изображение» в строке меню и выберите « Размер холста» :
Идем в Изображение> Размер холста.
Убедитесь, что в диалоговом окне «Размер холста» установлен флажок « Относительный» . Затем установите  Это удвоит ширину холста, но оставит высоту в исходном размере.
Это удвоит ширину холста, но оставит высоту в исходном размере.
Чтобы добавить новое пространство для обеих сторон одинаково, убедитесь , что центр квадрата в Anchor сетки выбран:
Настройки размера холста.
Нажмите кнопку «ОК», чтобы закрыть диалоговое окно, и Photoshop добавит новое пространство холста слева и справа от изображения:
Результат после добавления больше места холста.
Как разместить холст на экране
Идем в View> Fit на экране.
И теперь мы видим весь холст. Рисунок шахматной доски по обеим сторонам изображения означает, что новое пространство прозрачно. Но мы не увидим ничего из этого в конечном результате, потому что мы уберем все, что нам не нужно:
Подгонка холста на экране в фотошопе.
Сделайте больше с Canvas Size: Как добавить границу к вашим фотографиям!
Шаг 3: Добавьте вертикальную направляющую по центру
Нам нужно найти точный вертикальный центр документа, и мы можем найти его, добавив руководство. Подойдите к меню View и выберите New Guide :
Идем в Вид> Новое руководство.
Затем в диалоговом окне «Новое руководство» установите « Ориентация» на « Вертикально» и введите 50% для позиции :
Добавление вертикальной направляющей.
Нажмите кнопку «ОК», чтобы закрыть диалоговое окно, и Photoshop разделяет документ пополам, помещая вертикальную направляющую в середину:
Направляющая отмечает точный вертикальный центр документа.
Шаг 4: Выберите инструмент Move
Выберите инструмент Move на панели инструментов:
Схватив инструмент «Перемещение».
Шаг 5: перетащите объект на одну сторону руководства
Представьте, что руководство, которое мы только что добавили, является «точкой перегиба» для зеркального эффекта. Другими словами, все, что мы размещаем на одной стороне гида, будет отражено на другой стороне.
Итак, выбрав Move Tool, нажмите и удерживайте клавишу Shift на клавиатуре и перетащите все, что вы хотите отразить, на одну сторону направляющей, влево или вправо, в зависимости от вашего объекта. Удерживание клавиши Shift ограничивает направление, в котором вы можете перемещать изображение, что упрощает перетаскивание по горизонтали.
В моем случае, поскольку девушка на фотографии направлена вправо (ее левая, наша правая), и так как я хочу сохранить как можно больше ее эффекта, я перетащу большую часть изображения на Право на руководство:
Перетаскивая все, что я хочу, к зеркалу вправо.
Вот более близкое представление об изображении, чтобы было легче его увидеть. Обратите внимание, где мой гид прорезает изображение. Все справа от гида будет отражено слева. А оставшаяся слева часть будет отброшена:
Обратите внимание, где мой гид прорезает изображение. Все справа от гида будет отражено слева. А оставшаяся слева часть будет отброшена:
Более близкое представление о том, как руководство теперь делит изображение.
Шаг 6: Выберите изображение
Далее нам нужно выбрать только само изображение, а не пустые прозрачные области по обе стороны от него. На панели «Слои» нажмите и удерживайте нажатой клавишу « Ctrl» («Победа») / « Command» (Mac) на клавиатуре и щелкните эскиз предварительного просмотра слоя :
Удерживая Ctrl (Win) / Command (Mac) и щелкая миниатюру предварительного просмотра.
Вокруг изображения появляется контур выделения:
Изображение теперь выбрано.
Узнайте больше: как использовать инструменты выбора Photoshop!
Шаг 7: выберите команду Transform Selection
Мы выбрали все изображение, но на самом деле нам нужно выделить только ту сторону, которую мы хотим отразить, что означает, что нам нужно изменить или преобразовать наш контур выделения. Поднимитесь в меню Select в строке меню и выберите Transform Selection :
Поднимитесь в меню Select в строке меню и выберите Transform Selection :
Собираюсь Выбрать> Преобразовать Выбор.
Шаг 8: Перетащите сторону контура выделения к направляющей
Это помещает маркеры преобразования (маленькие квадраты) вокруг контура выделения. Вы найдете один в каждом углу, плюс один сверху, снизу, слева и справа.
Нам нужна ручка, противоположная той стороне, которую мы отражаем. Другими словами, поскольку все, что я хочу отразить, находится справа от моего руководства, мне нужна ручка слева от изображения. Если вы зеркально отображаете все слева от вашего гида, то вам понадобится ручка справа от вашего изображения:
Ищите ручку трансформации напротив той стороны, которую вы отражаете.
Нам нужно перетащить эту ручку на руководство. Но с Photoshop CC 2019 Adobe изменила способ работы команды Transform. Если вы используете CC 2019 (или более позднюю версию) и начинаете перетаскивать маркер, вы в конечном итоге перетаскиваете каждый маркер одновременно.
Чтобы перетащить только одну ручку, нажмите и удерживайте клавишу Shift , а затем перетащите ручку на направляющую. Если вы используете более раннюю версию Photoshop, вы можете просто перетащить ручку, не удерживая Shift:
Удерживая Shift, перетащите боковую ручку к вертикальной направляющей.
Отпустите кнопку мыши, и вы увидите, что форма контура выделения изменилась. Только область, которую вы отражаете, остается выделенной. Чтобы принять его и закрыть команду Transform Selection, нажмите Enter (Win) / Return (Mac) на клавиатуре:
Сторона, которая будет отражена, теперь выбрана.
Подробнее: бесплатные функции преобразования и изменения в Photoshop CC 2019
Шаг 9: Скопируйте выделение на новый слой
Нам нужно скопировать выбранную часть изображения на новый слой. Поднимитесь в меню Layer в строке меню, выберите New , а затем выберите Layer via Copy . Или нажмите Ctrl + J (Победа) / Command + J (Mac) на клавиатуре, чтобы выбрать ту же команду с помощью ярлыка:
Или нажмите Ctrl + J (Победа) / Command + J (Mac) на клавиатуре, чтобы выбрать ту же команду с помощью ярлыка:
Переход к Layer> New> Layer via Copy.
А на панели «Слои» выделенная область появляется в новом слое с именем «Слой 1» над слоем «Фото»:
Выбор был скопирован в новый слой.
Дважды щелкните имя «Слой 1», чтобы выделить его, а затем переименуйте слой «Зеркало». Нажмите Enter (Win) / Return (Mac), чтобы принять его:
Переименование нового слоя «Зеркало».
Шаг 10: выберите команду Free Transform
Чтобы создать эффект зеркального отображения, все, что нам нужно сделать, это перевернуть содержимое слоя «Зеркало». Поднимитесь в меню Edit и выберите Free Transform . Или нажмите Ctrl + T (Победа) / Command + T (Mac), чтобы выбрать Free Transform с клавиатуры:
Собираемся Правка> Свободное Преобразование.
Шаг 11: Перетащите контрольную точку на направляющую
Это помещает поле Free Transform и обрабатывает содержимое слоя (аналогично ручкам Transform Selection, которые мы видели ранее).
Видите эту маленькую иконку цели в центре коробки? Это контрольная точка трансформации . Другими словами, точка, вокруг которой происходит преобразование:
Контрольная точка в центре поля Free Transform.
Не видите точку отсчета?
Если вы этого не видите, это потому, что контрольная точка теперь скрыта по умолчанию с Photoshop CC 2019.
Чтобы отобразить контрольную точку, перейдите на панель параметров и установите флажок « Переключить контрольную точку» (первый флажок слева):
Флажок Toggle Reference Point (новый в CC 2019).
Перемещение контрольной точки к направляющей
Затем щелкните значок и перетащите его влево или вправо (в зависимости от вашего изображения), чтобы он зафиксировался на ручке, расположенной на той же стороне, что и направляющая:
Перетаскивание контрольной точки к боковой ручке.
Шаг 12: переверните изображение по горизонтали, чтобы отразить его
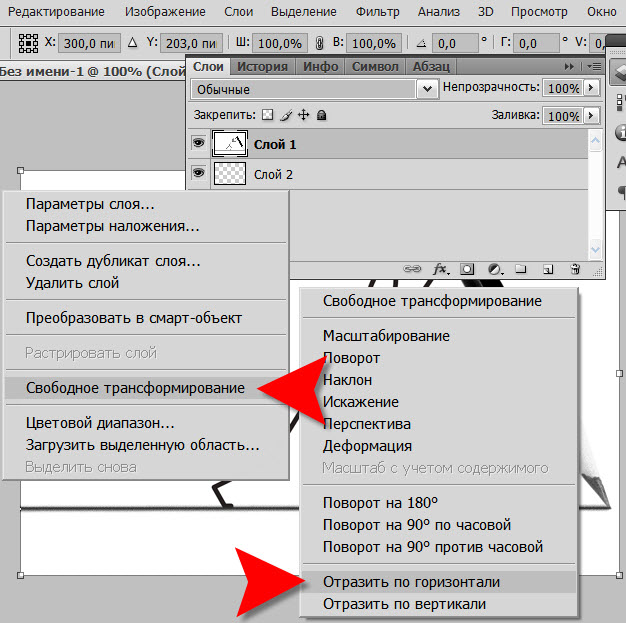
Пока команда «Свободное преобразование» все еще активна, щелкните правой кнопкой мыши (Win) / « Control-click» (Mac) внутри поля «Свободное преобразование» и выберите в меню « Отразить по горизонтали» :
Выбор команды Flip Horizontal.
Это переворачивает изображение по горизонтали и создает зеркальный эффект. Чтобы принять его и закрыть Free Transform, нажмите Enter (Win) / Return (Mac) на клавиатуре:
Результат после переворачивания изображения по горизонтали.
Шаг 13: Очистить руководство
Нам больше не нужен гид. Чтобы удалить его, перейдите в меню « Вид» и выберите « Очистить направляющие» :
Идем в Вид> Очистить направляющие.
Шаг 14: обрежьте лишнее пространство по бокам
И, наконец, чтобы удалить лишнее пространство по бокам, перейдите в меню « Изображение» и выберите « Обрезать» :
Идем в Image> Trim.
В диалоговом окне «Обрезать» выберите « Прозрачные пиксели» в верхней части. И убедитесь, что все четыре флажка ( сверху , снизу , слева и справа ) установлены внизу:
Диалоговое окно Trim.
Нажмите кнопку ОК, чтобы закрыть диалоговое окно, и Photoshop удалит прозрачные области с обеих сторон, оставив нам наш последний эффект зеркального отображения:
Конечный результат.
И там у нас это есть! Вот как зеркально отразить изображение с помощью Photoshop!
Теперь, когда вы знаете, как создать базовый эффект зеркального отображения, перейдите на следующий уровень, создав зеркальные узоры и рисунки ! Или посетите наш раздел « Фотоэффекты » для получения дополнительных уроков по эффектам Photoshop!
Будьте первым, кто узнает, когда будут добавлены новые учебники!
Как зеркально отразить фото в Фотошопе? — TemplateMonster
В повседневной жизни очень можно заметить изображения с зеркальным эффектом вокруг. Фотографии сотовых телефонов, плакаты с фильмами и многие другие рекламные ролики используют этот трюк. На самом деле это очень простая задача, которая решается с помощью Photoshop.
Фотографии сотовых телефонов, плакаты с фильмами и многие другие рекламные ролики используют этот трюк. На самом деле это очень простая задача, которая решается с помощью Photoshop.
Откройте изображение, которое вы хотите отзеркалить в Photoshop. Для этого вы можете использовать практически любую версию приложения. Фотография будет намного лучше смотреться, если предмет представлен на простом белом или черном фоне (лучше всего глянцевый).
Шаг 1. Создайте новый документ. Это позволит вам настроить размер самой фотографии. Выберите File->New и введите необходимые размеры для вашего изображения. Для примера используется 10-дюймовый на 8-дюймов холст (но, конечно, вы можете внести любые параметры, необходимые для вашего проекта) с разрешение печати 300 пикселей/дюйм.
Шаг 2. Вернитесь к исходной фотографии и скопируйте ее в буфер обмена, чтоб вставить ее в свой новый документ. Вы можете сделать это с помощью сочетания клавиш Ctrl+A(Win)/Command+A(Mac), что создаст схему выделения фотографии. Затем используйте комбинацию клавиш Ctrl+C(Win)/Command+C(Mac) и сохраните копию в буфере обмена.
Затем используйте комбинацию клавиш Ctrl+C(Win)/Command+C(Mac) и сохраните копию в буфере обмена.
Шаг 3. Переключитесь на новый пустой документ и вставьте свою фотографию в новый документ, нажав сочетание клавиш Ctrl+V(Win)/Command+V(Mac) и Enter.
Шаг 4. Теперь самое интересное, как зеркально отразить фото в Фотошопе? Выберите View->New Guide. Вы можете выбрать вертикальное или горизонтальное положение в зависимости от вашего изображения. Укажите 50% для position, в качестве отправной точки, и horizontal, чтоб создать отражающую поверхность.
Шаг 5. Как отзеркалить слой в Фотошопе, если нет свободного места для отражения? Сдвиньте свою фотографию, чтоб освободить необходимое для отражения пространство. Выберите инструмент Move tool или нажмите клавишу быстрого доступа V. Удерживайте клавишу Shift во время перемещения фотографии, чтоб изображение перемещалось только в вертикальном или горизонтальном направлении.
Шаг 6. Далее понадобится инструмент Rectangular Marquee Tool, расположенный в верхней части палитры Tools, или на клавиатуре нажмите клавишу M. Перетащите выделение вокруг всей половины документа, который вы хотите зеркалировать.
Шаг 7. Создайте дублирующий слой, нажав сочетание клавиш Ctrl+J(Win)/Command + J(Mac). При этом создается копия выделения и помещается на новый слой непосредственно над предыдущим слоем.
Шаг 8. Затем нажмите Ctrl+T(Win)/Command+T(Mac), чтоб снова активировать команду Free Transform. На фотографии вы увидите маленький символ цели. Везде, где перемещается этот целевой символ, он становится новой точкой вращения.
Шаг 9. Выберите Edit->Transform->Flip Vertical (or Horizontal) ->Enter(Win)/ Return (Mac).
Шаг 10. Далее перейдите в меню View и выберите Clear Guides.
Вы узнали как отзеркалить изображение в Фотошопе? Этапов много, на самом деле их выполнение занимает всего несколько минут.
Кроме этого, чтоб улучшить эффект зеркалирования, можно выполнить дополнительные настройки — добавить непрозрачность (opacity) зеркального слоя.
Иметь навыки для работы с изображениями — очень важно, особенно, если вы собираетесь создавать сайты, используя шаблоны Joomla 2.5, Magento, Drupal или WordPress. Все они настраиваемые, поэтому вы сможете легко редактировать изображения так, как вам нужно в соответствии с вашими целями.
Как в фотошопе сделать зеркальное отражение
Сегодня трудно кого-либо удивить большими фотоальбомами. Помимо цифровых фотоаппаратов, львиная доля съемки осуществляется на камеры мобильных телефонов. Практически у каждого человека есть фотоальбом в социальных сетях минимум из нескольких десятков-сотен фото. Среди пользователей мерилом качества снимков является количество лайков. И только под оригинальными фото их поставлено много.
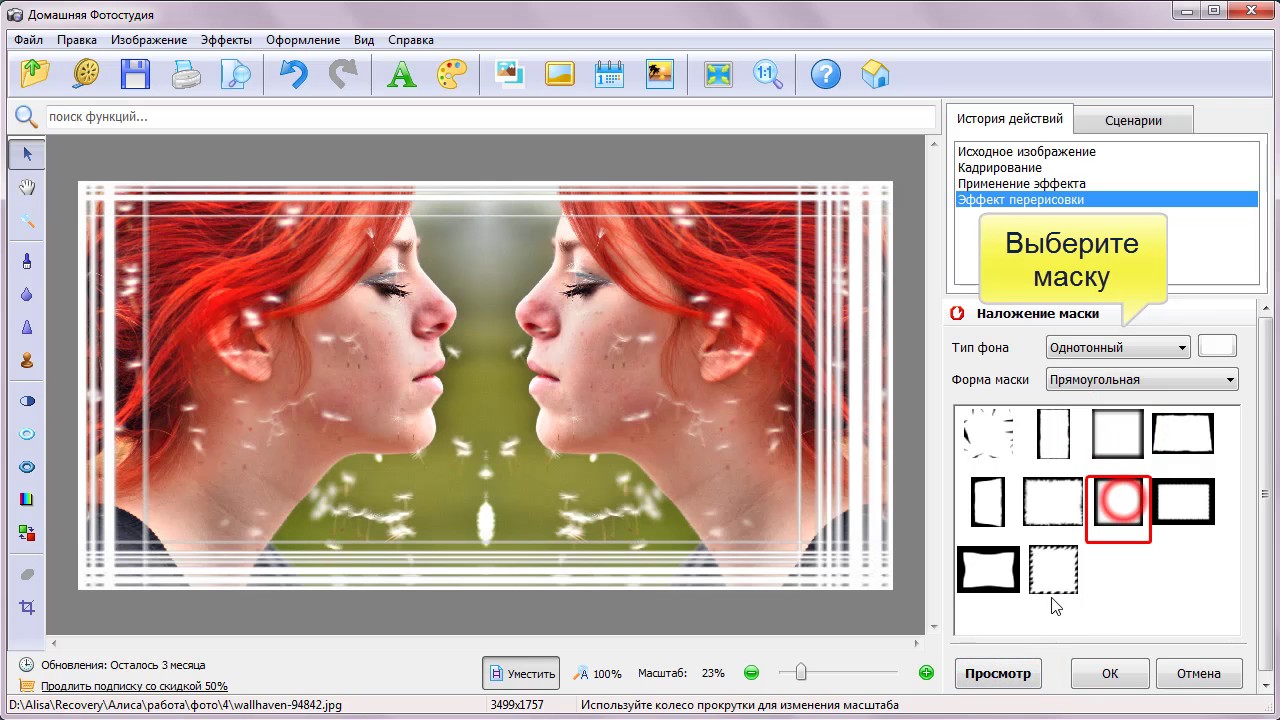
Чтобы сделать свою фотографию популярной, для нее нужно использовать специальные эффекты и элементы оформления. Например, красивые рамки для фотошопа или маски для обработки краев. Но самым действенным средством является каталог эффектов программы «Русский фотошоп». Он открывается нажатием на изображение палитры художника в верхней части меню.
Например, красивые рамки для фотошопа или маски для обработки краев. Но самым действенным средством является каталог эффектов программы «Русский фотошоп». Он открывается нажатием на изображение палитры художника в верхней части меню.
Применение для фото эффекта зеркального отражения.
Одним из самых часто применяемых является эффект зеркального отражения. Он преображает фотографию так, что на нее нельзя не обратить внимание и не заинтересоваться. Сделать зеркальное отражение в фотошопе просто и быстро, если придерживаться приведенной пошаговой инструкции:
Шаг 1. Скачать утилиту «Русский фотошоп». Размер дистрибутива составляет всего 57 Мб. Программа совместима с операционными системами Windows XP, Vista, 7, 8, 8.1. Пока утилита загружается и устанавливается, рекомендуем вам прочитать статью: «Как сделать фотошоп фотографии».
Шаг 2. Добавить файл для редактирования. Сразу после запуска программы щелкните на соответствующую иконку (самая верхняя) или воспользуйтесь комбинацией клавиш Ctrl+O. Утилита позволяет работать со всеми современными, старыми и редкими форматами изображений. Загрузка осуществляется мгновенно.
Утилита позволяет работать со всеми современными, старыми и редкими форматами изображений. Загрузка осуществляется мгновенно.
Шаг 3. Кадрировать фотографию. Перед тем, как в фотошопе сделать отражение, фото нужно кадрировать, что обозначает выделение рабочей области. Данная операция проводится через меню «Изображение» — «Кадрирование». Также воспользуйтесь «JPEG оптимизацией» (открывается через вкладку «Файл»), чтобы сжать снимок без потери качества, и сделать его пригодным для последующей публикации в интернете.
Шаг 4. Открыть каталог эффектов. Далее выбрать вкладку «Базовые» и, в выпадающем меню – строку «Отражение и поворот». В правой части меню появятся доступные варианты улучшения фото, как просто зеркальный поворот, так и интересные эффекты отражения по вертикальной и горизонтальной плоскости, разворот сверху вниз, и другие.
Выберите нужное вам улучшение и нажмите «Просмотр», если вас все устраивает, то далее – «ОК». Сверху утилита предлагает настроить такие параметры, как область обработки и прозрачность. Попробуйте скомбинировать несколько эффектов одновременно. Прочитайте статью «Как обработать портрет в фотошопе».
Попробуйте скомбинировать несколько эффектов одновременно. Прочитайте статью «Как обработать портрет в фотошопе».
Шаг 5. Сохранить фото с зеркальным отражением. Чтобы сохранить обработанное фото, достаточно нажать на иконку дискеты в верхней части меню. Далее напишите имя файла, выберите формат сохранения, и путь к папке, где он будет сохранен.
Теперь можете поделится со своими друзьями и коллегами информацией о том, как в фотошопе сделать зеркальное отражение. Творческий процесс всегда интереснее, если вас поддерживает команда единомышленников. С помощью «Русского фотошопа» вы научитесь создавать из фотографий красиво оформленные фотоальбомы, тематические коллажи, поздравительные, и не только, открытки, оригинальные календари в дом и офис.
Понравилась статья? Расскажите друзьям:
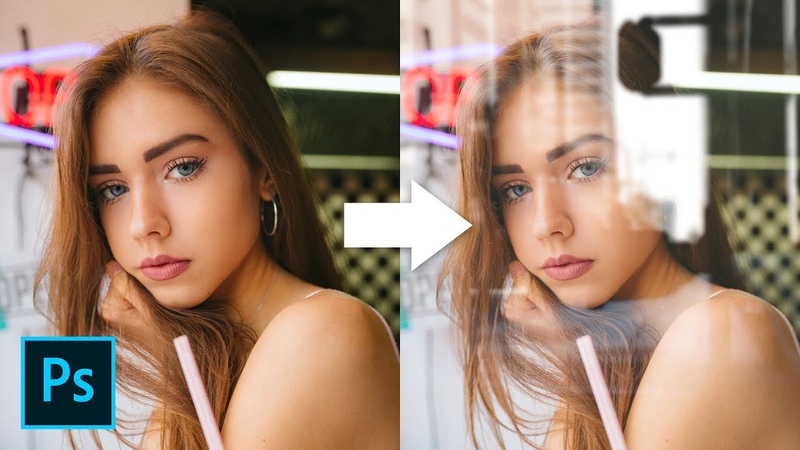
Фрактальный зеркальный эффект · Мир Фотошопа
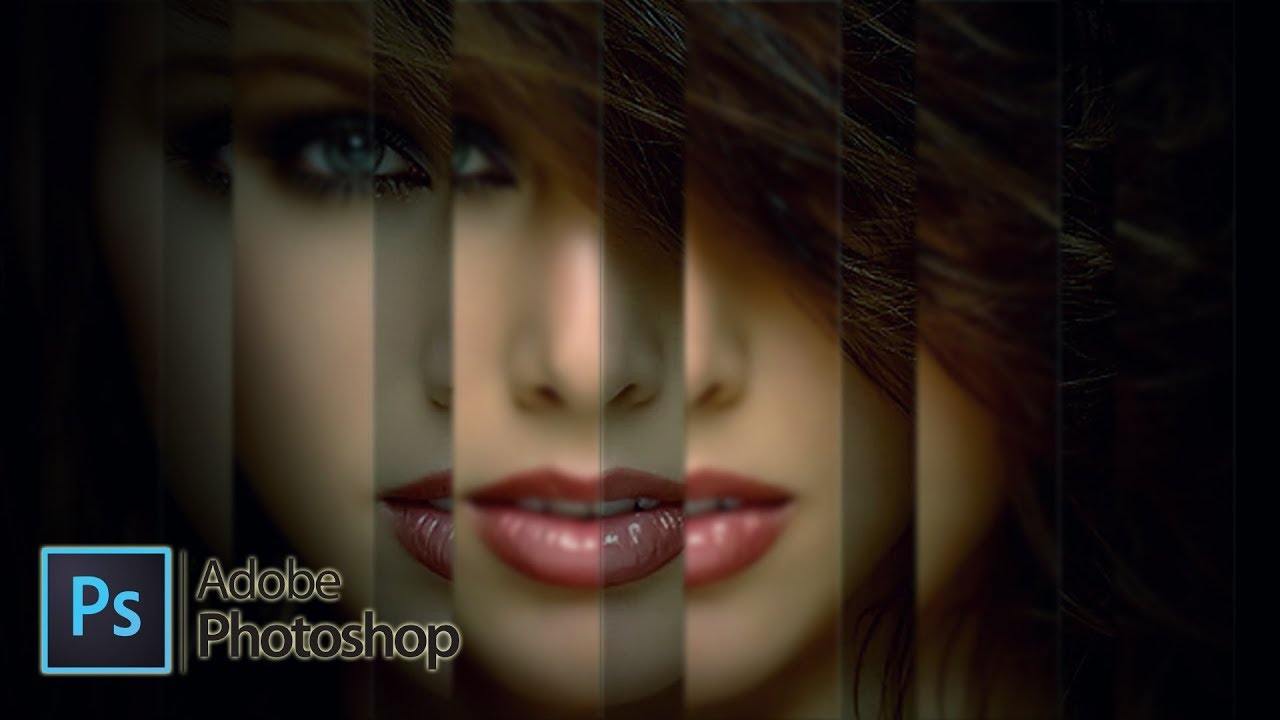
Конечный результат:
1. Подготовка эффекта
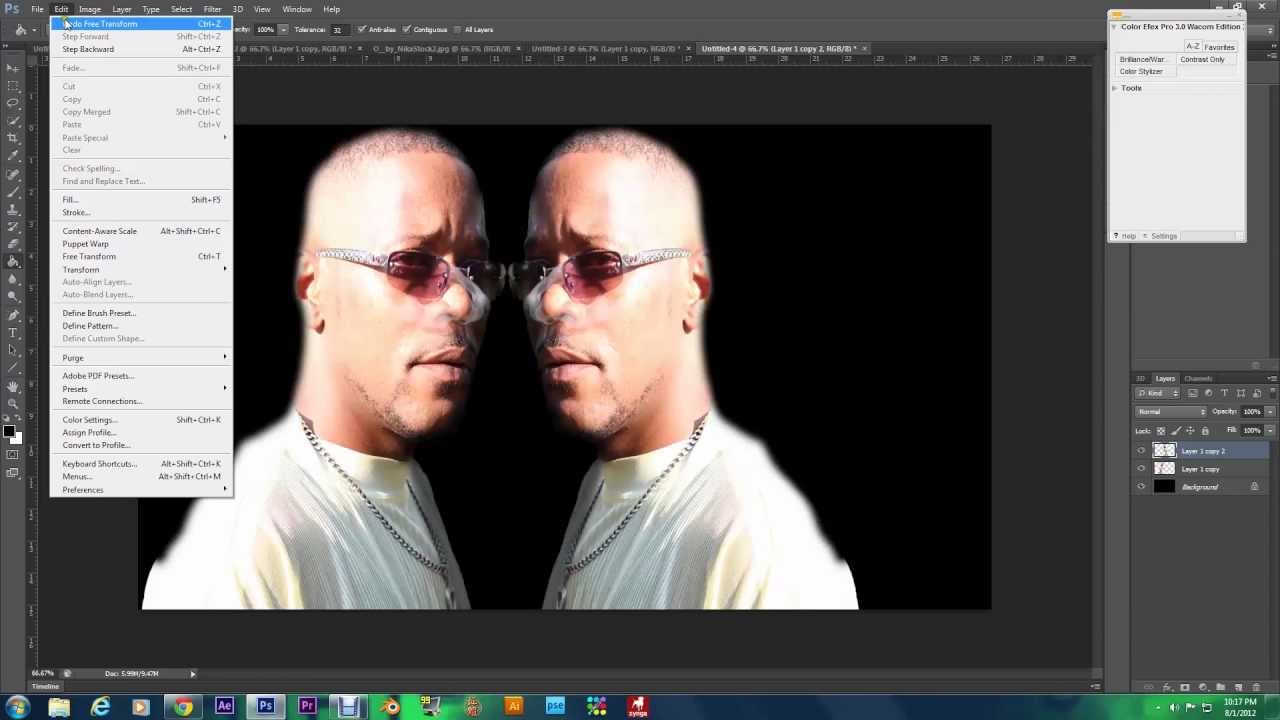
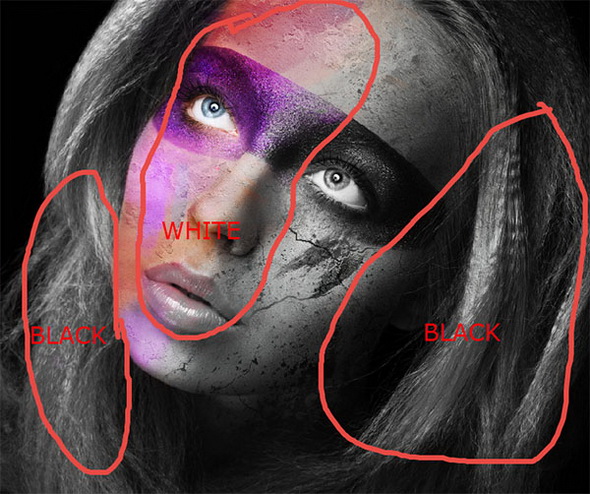
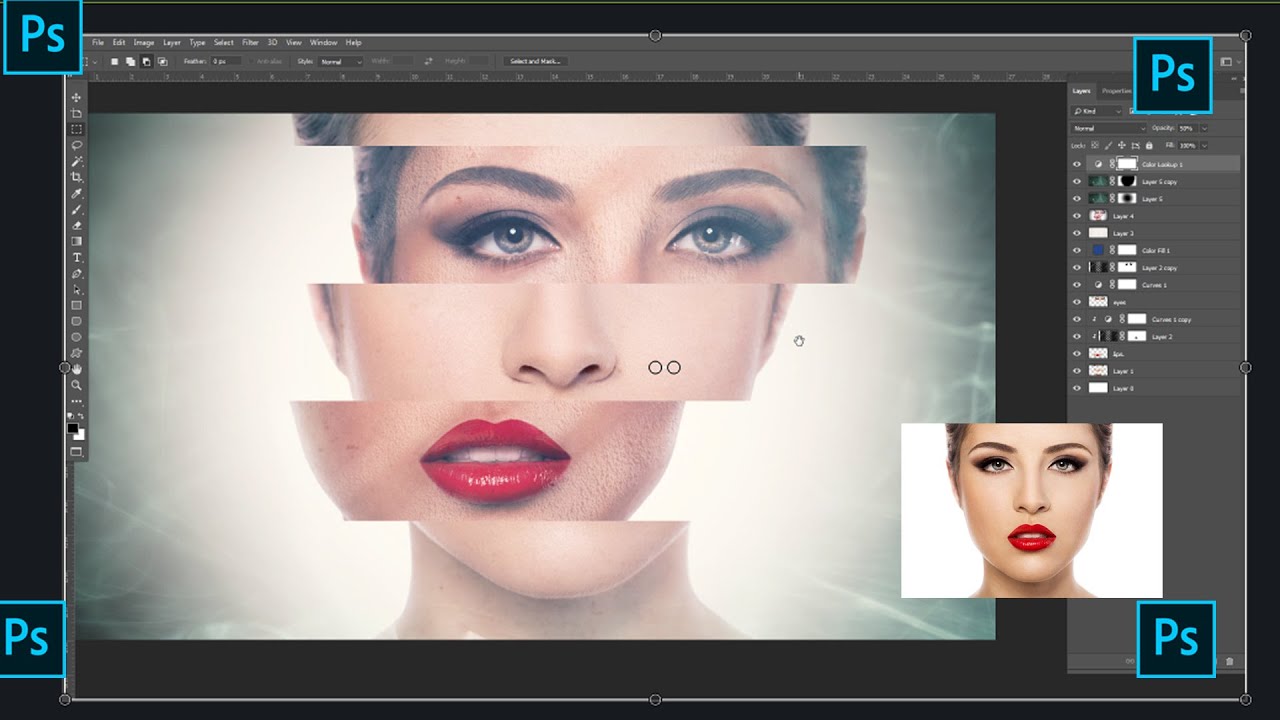
Оригинальный эффект изображал певца на чистом чёрном фоне. Фрагментированные отражения расположены так, чтобы оставить лицо узнаваемым. Эти два момента важны для успешного результата.
Фрагментированные отражения расположены так, чтобы оставить лицо узнаваемым. Эти два момента важны для успешного результата.
Шаг 1
Исходная фотография очень важна. Лучше так же использовать чей-нибудь портрет с чёрным фоном (ссылка).
Шаг 2
Откройте фотографию человека в Фотошопе и инструментом Crop Tool (C) обрежьте её. Очень важно оставить побольше горизонтального пространства для эффекта.
Шаг 3
Создайте копию фонового слоя (Ctrl + J).
Шаг 4
Создайте новый слой и назовите его «Black». Расположите новый слой между двумя другими слоями.
Залейте слой чёрным цветом.
2. Создание секций
Шаг 1
Перейдите на верхний слой и инструментом Rectangular Marquee Tool (M) выделите полоску на фотографии, включая правое ухо человека.
Шаг 2
Вырежьте выделение на отдельный слой (Shift + Ctrl + J).
Шаг 3
Выключите этот слой.
Шаг 4
Подобным образом создайте больше таких полосок, включающих в себя разные участки человека.
Шаг 5
Выключите слой Layer 1 и включите все остальные.
Шаг 6
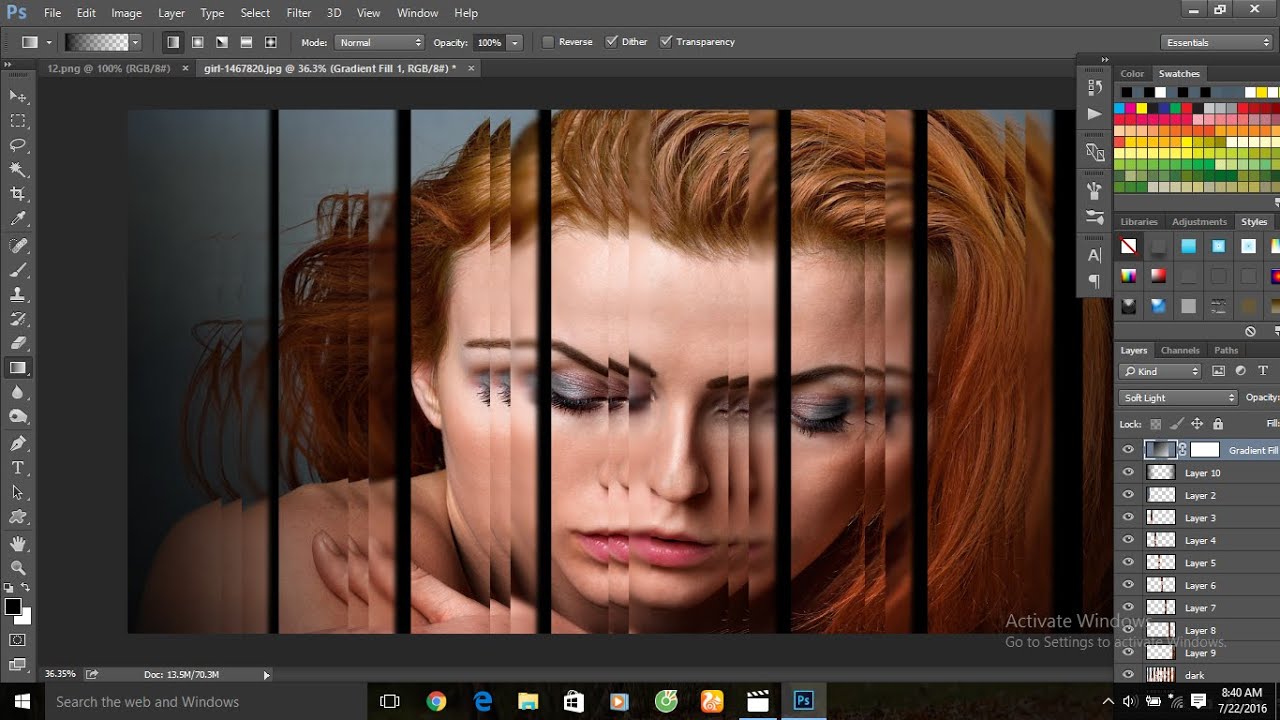
Выберите самый левый слой (скорее всего он называется Layer 2). Инструментом Move Tool (V) переместите его к левому краю холста.
Шаг 7
Выберите все слои с полосками и перейдите в меню Layer ? Distribute ? Horizontal Centers. Все полоски расположатся на одинаковом расстоянии друг от друга.
Шаг 8
Все полоски объедините в группу (Ctrl + G) и назовите её «Mirror 1».
3. Дублируем эффект
Шаг 1
Кликните правой кнопкой мыши на группе «Mirror 1» и выберите пункт Duplicate Group. Затем кликните правой кнопкой мыши на копии группы и выберите пункт Convert to Smart Object.
Шаг 2
Примените фильтр Gaussian Blur (Filter ? Blur ? Gaussian Blur) со значением 2,5 пикселя.
Шаг 3
Инструментом Move Tool (V) сдвиньте размытый слой влево, чтобы заполнить часть пустот. Нажмите несколько раз на стрелку вверх, чтобы немного поднять слой.
Шаг 4
Создайте копию размытого слоя (Ctrl + J) и назовите её «Mirror 3». Запоните ей правую сторону холста.
Шаг 5
Добавьте больше полосок из копии фонового слоя, расположите их правильно на холсте и объедините в группу «Mirror 4». Размер новых полос должен отличаться от предыдущих.
Шаг 6
Создайте копию «Mirror 4» и преобразуйте в смарт-объект.
Шаг 7
Примените фильтр Gaussian Blur (Filter ? Blur ? Gaussian Blur) со значением 3 пикселя. Сдвиньте размытый слой вправо и расположите под группой «Mirror 4».
Шаг 8
К группе «Mirror 4» добавьте маску и протяните линейный градиент от правого края. Градиент скроет часть слоёв и проявит нижний размытый слой.
Шаг 9
Создайте копию размытого слоя под группой «Mirror 4» и расположите её на левой стороне. Уменьшите непрозрачность копии до 30% и расположите под группой «Mirror 1».
Шаг 10
На самом верху панели слоёв создайте корректирующий слой Hue/Saturation.
Конечный результат:
Как в фотошопе сделать зеркальное отражение фотографии. Как зеркально отразить фото в фотошопе. Приступаем к уроку Фотошопа
Adobe Photoshop является универсальным инструментом по обработке изображений. До сих пор его потенциал не раскрыт на все 100%. Одни операции делаются в пару кликов, а другие, более сложные – с использованием разнообразных инструментов и приёмов. Создание отражения для предметов или людей в фотошопе – тренд последних нескольких лет.
Чтобы сделать отражение в фотошоп, на первом этапе вы должны запустить программу. Откройте необходимый файл для редактирования. В этом примере используем малинку на ложечке. Линию отражения будем делать по нижней части картинки. Предварительно подготовьте нужный файл, при необходимости уменьшите размер картинки или обрежьте её. Примените инструмент, специально предназначенный для этого – Рамка. Комбинируя клавиши Ctrl+J, скопируйте ваш рисунок на новый слой. Назовите его Дубликат. Чтобы разместить отражение, добавьте пустое пространство внизу картинки тем же инструментом Рамка, увеличив исходное полотно.
Мы приближаемся к желаемому результату. Выделите в панели Слои – слой Дубликат, отразите по вертикали следующими командами Редактирование – Трансформирование – Отразить по вертикали.
Полученное изображение переместите вниз для полного и точного совмещения с верхним изображением, следите, чтобы не оставались белые полосы.
В результате всех предыдущих манипуляций должно получиться изображение, очень похожее на отражение. Добиться более реалистичного вида можно, добавив градиент на слой дубликата. Нажмите на панели Слои справа внизу значок – маска слоя. В инструментах кликните на Градиент. Если вместо градиента нарисовано ведерко, тогда просто зажмите мышкой по ведерку и переключите на градиент. Вверху отобразится вариант градиента, отметьте Черный, белый.
Зажав левую кнопку мыши, проведите градиентом снизу-вверх, строго вертикально, до границы оригинала и отражения.
Назовите его Дубликат. Чтобы разместить отражение, добавьте пустое пространство внизу картинки тем же инструментом Рамка, увеличив исходное полотно.
Мы приближаемся к желаемому результату. Выделите в панели Слои – слой Дубликат, отразите по вертикали следующими командами Редактирование – Трансформирование – Отразить по вертикали.
Полученное изображение переместите вниз для полного и точного совмещения с верхним изображением, следите, чтобы не оставались белые полосы.
В результате всех предыдущих манипуляций должно получиться изображение, очень похожее на отражение. Добиться более реалистичного вида можно, добавив градиент на слой дубликата. Нажмите на панели Слои справа внизу значок – маска слоя. В инструментах кликните на Градиент. Если вместо градиента нарисовано ведерко, тогда просто зажмите мышкой по ведерку и переключите на градиент. Вверху отобразится вариант градиента, отметьте Черный, белый.
Зажав левую кнопку мыши, проведите градиентом снизу-вверх, строго вертикально, до границы оригинала и отражения. Должно получиться переходящее от белого к черному изображение. Отпустите кнопу мыши.
Наша картинка уже больше похожа на отражение, но все равно чего-то не хватает. Для большей похожести результата нижнюю часть изображения необходимо залить серым цветом. Переключитесь на фоновый слой. Отключите видимость слоя Дубликат путем снятия галочки напротив названия. Инструментом Быстрое выделение обозначьте заливаемую область под картинкой. Залейте область равномерным серым цветом командами Слои – Новый слой – заливка – Цвет.
Включите видимость слоя Дубликат, поставив галочку напротив названия. Слои совместятся, и будет достигнут эффект растворения нашего отражения.
Полученное изображение и будет нашим отражением. Описанный способ подходит и в случае создания горизонтального отражения, выберите в пункте Трансформация Отражение по горизонтали. При желании можно попробовать изменить Прозрачность, Стили наложения или разнообразные фильтры.
Должно получиться переходящее от белого к черному изображение. Отпустите кнопу мыши.
Наша картинка уже больше похожа на отражение, но все равно чего-то не хватает. Для большей похожести результата нижнюю часть изображения необходимо залить серым цветом. Переключитесь на фоновый слой. Отключите видимость слоя Дубликат путем снятия галочки напротив названия. Инструментом Быстрое выделение обозначьте заливаемую область под картинкой. Залейте область равномерным серым цветом командами Слои – Новый слой – заливка – Цвет.
Включите видимость слоя Дубликат, поставив галочку напротив названия. Слои совместятся, и будет достигнут эффект растворения нашего отражения.
Полученное изображение и будет нашим отражением. Описанный способ подходит и в случае создания горизонтального отражения, выберите в пункте Трансформация Отражение по горизонтали. При желании можно попробовать изменить Прозрачность, Стили наложения или разнообразные фильтры.Как видите, в задаче сделать отражение в фотошоп – нет ничего сложного, главное – внимательно действуйте пошаговой инструкции. Включите фантазию, креативный подход – и вы всегда достигните желаемого результата. Приобретенные начальные навыки работы с Adobe Photoshop помогут вам в дальнейшем освоении этой замечательной программы. Успехов!
Включите фантазию, креативный подход – и вы всегда достигните желаемого результата. Приобретенные начальные навыки работы с Adobe Photoshop помогут вам в дальнейшем освоении этой замечательной программы. Успехов!
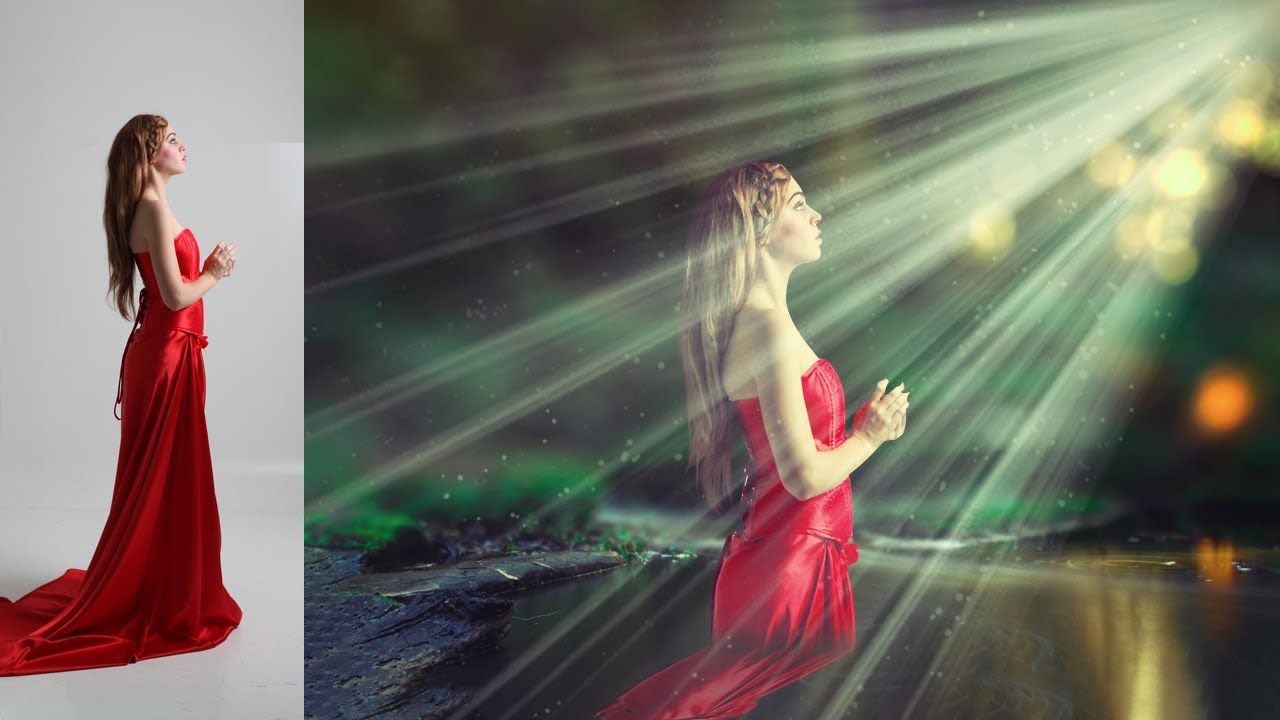
Дети часто считают зеркало каким-то мистическим и загадочным предметом. «А что если это не мое отражение, а другой человек, который выглядит в точности, как я!?» Идея о том, что зеркало — это окно в альтернативную реальность, звучит забавно. В этом уроке мы попытаемся воплотить эту идею в интересном проекте, в котором дети и взрослые могут поучаствовать вместе!
Этот урок предназначен для того, чтобы дети и родители смогли поработать вместе. Начните с совместного планирования проекта, объясните идею ребенку и вдохновите его на создание интересной концепции для отражения. Моя дочь захотела, чтобы в ее отражении был искатель приключений! Нам понравилась эта идея. В «реальности» она будет поправлять рукой очки, а в фентезийном отражении держать бинокль.
Это довольно простой урок, но он может стать очень веселым времяпрепровождением и позволит вам и вашим детям создать креативный фотоколлаж. Возможно, увидев финальный результат, у вашего ребенка возникнут новые идеи. Но главная цель урока — весело провести время!
Возможно, увидев финальный результат, у вашего ребенка возникнут новые идеи. Но главная цель урока — весело провести время!
1. Подготовка фото
Наиболее сложное задание этого урока — найти подходящее место для снимка! Обычно, самые большие зеркала висят в ванных комнатах, но эти комнаты слишком маленькие для установки правильного освещения или нахождения подходящего угла съемки.
Использование штатива может облегчить комбинирование нескольких фото, но это едва ли возможно, так как комната слишком мала для такой роскоши. Если у вас такая же проблема, то придется держать камеру в руках. Постарайтесь, чтобы каждый снимок был сделан с одного и того же ракурса.
Шаг 1
Подберите хорошее место для съемки отражения. Очень важно найти правильный угол. Отражение в зеркале должно четко просматриваться, но часть «реального» мира также должна присутствовать на снимке. Сперва сделайте несколько тестовых снимков перед тем, как испытывать терпение вашего ребенка!
Шаг 2
У моей дочери есть любимый, поэтому именно его мы решили использовать для снимка с отражением. Критически важный момент состоит в том, чтобы отражение было хорошо видно, и никакая из его частей не перекрывалась. Вам, возможно, придется немного попрактиковаться в позировании, поэтому будьте терпеливы. Если ваш ребенок устанет, работая над проектом, это будет заметно на фото!
Критически важный момент состоит в том, чтобы отражение было хорошо видно, и никакая из его частей не перекрывалась. Вам, возможно, придется немного попрактиковаться в позировании, поэтому будьте терпеливы. Если ваш ребенок устанет, работая над проектом, это будет заметно на фото!
Шаг 3
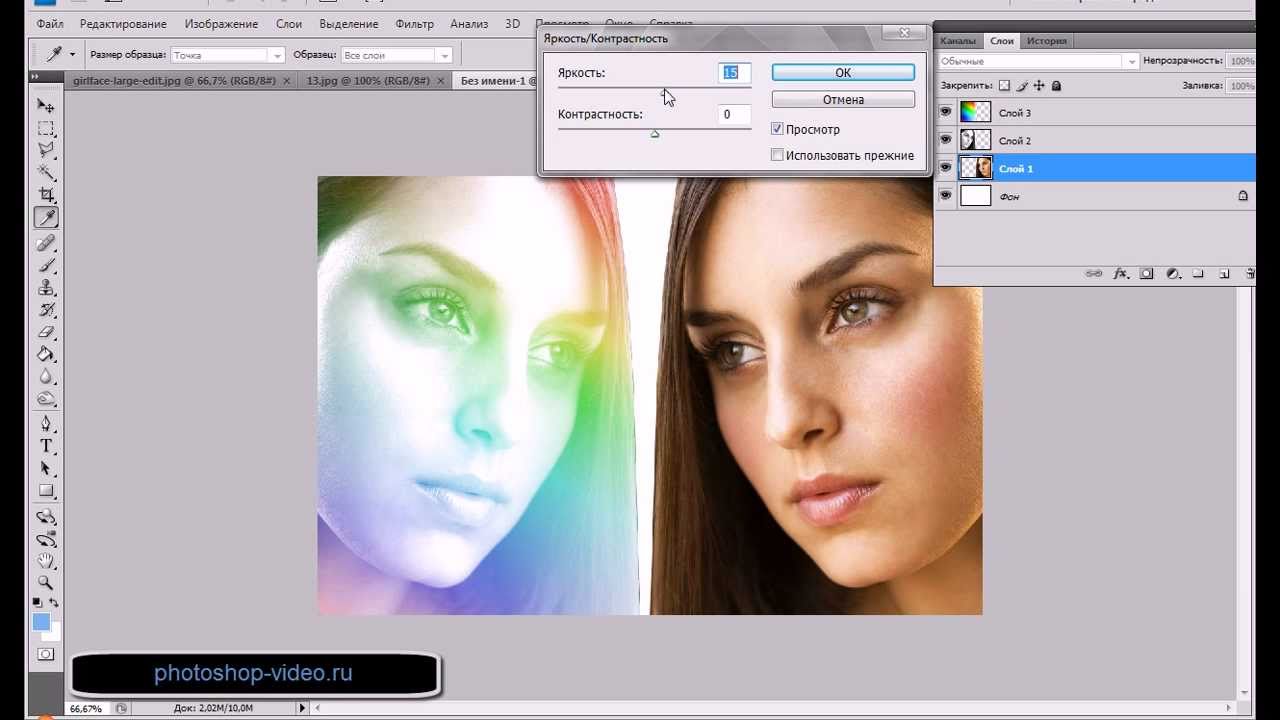
Следующим шагом будет смена костюма и создание еще нескольких снимков. Помогите своему ребенку изобразить такую реакцию, как будто он сильно удивлен увиденным в отражении. Для меня наиболее сложным было добиться такого угла, чтобы положение в «реальном» мире совпадало с положением в отражении, при этом зрители могли видеть выражение лица девочки.
2. Подготовка файлов
Теперь пришло время переместиться в Фотошоп и подготовить фотографии для создания коллажа. По большей части, вся подготовка будет связана с открытием двух файлов в Фотошопе, небольшой ретушью и настройкой необходимого освещения.
Шаг 1
Открываем снимок с «реакцией». Это будет базовая картинка нашего проекта. Запомните, что работа будет идти гораздо проще, если вы выберите фото, на котором вся поверхность отражения в зеркале ничем не перекрыта.
Запомните, что работа будет идти гораздо проще, если вы выберите фото, на котором вся поверхность отражения в зеркале ничем не перекрыта.
Шаг 2
Лучше всего начинать работу с коррекции освещения. Для этого переходим Image — Adjustments — Curves (Изображение — Коррекция — Кривые) и настраиваем кривую так, чтобы одна узловая точка касалась верхней границы гистограммы, а центральная находилась чуть выше и левее, чтобы увеличить яркость средних тонов.
Шаг 3
Используем Crop Tool (С) (Кадрирование), чтобы обрезать документ и оставить только наиболее интересную часть картинки. Это уберет лишние детали, которые могут отвлекать внимание.
Шаг 4
Открываем снимок с отражением и используем Curves (Кривые), чтобы подкорректировать баланс освещения. Теперь мы готовы к созданию коллажа, но перед этим сохраните оба файла, чтобы при необходимости иметь возможность вернуться к ним.
3.
 Привет, ребята!
Привет, ребята!Вы в восторге от возможности поработать над собственным проектом? Разве не весело создавать подобные картинки? Я уверен, что у вас все получится! Давайте начнем!
Шаг 1
Ближе к границе экрана вы найдете две закладки. Это два разных изображения, которые уже открыты в программе Фотошоп. Кликните по каждой закладке, чтобы понять, как между ними переключаться.
Шаг 2
Давайте переключимся на фото, где ваш ребёнок в костюме для отражения. Нам нужно сделать копию области с отражением. В левой части активируем инструмент, который выглядит как лассо с острыми углами. Это Polygonal Lasso Tool (L) (Полигональное лассо). Этим инструментом кликаем в каждом углу отражения в зеркале, чтобы создать выделение.
Шаг 3
Теперь переходим Edit — Copy (Редактирование — Копировать) (Ctrl+C). В результате мы скопировали выделенную область в память программы. Затем переключаемся на закладку с фотографией ребёнка с реакцией на отражение. Переходим Edit — Paste (Редактирование — Вставить) (Ctrl+V), чтобы вставить скопированное выделение на текущий рабочий документ.
Переходим Edit — Paste (Редактирование — Вставить) (Ctrl+V), чтобы вставить скопированное выделение на текущий рабочий документ.
Шаг 4
Обратите внимание, что в правой части программы есть панель, которая называется Layers (Слои). Сейчас там должно быть два слоя. Представьте себе, что слои — это невидимые листы бумаги, которые находятся друг над другом.
На верхнем слое находится отражение. Мы должны преобразовать этот слой в смарт-объект. На мышке под вторым пальцем находится правая кнопка. Жмем ее, наведя курсор на слой с отражением, и в появившемся меню выбираем Convert to Smart Object (Преобразовать в смарт-объект).
Шаг 5
Теперь переходим Edit — Transform — Distort (Редактирование — Трансформация — Искажение), чтобы активировать функцию искажения изображения. Она появится в виде рамки вокруг изображения с узловыми точками. Поочередно хватаем мышкой за углы рамки и перемещаем их так, чтобы отражение совпало с рамой для зеркала.
Закончив размещать углы, жмем кнопку в виде птички в верхней части экрана, чтобы применить изменения.
Теперь у вас есть своя собственная фотография с необычным отражением в зеркале! Впечатляет, не правда ли? Если хотите, можете остановиться на этом. Или продолжить выполнять урок, чтобы добавить больше классных эффектов.
4. Работаем вместе
В этом разделе мы добавим дополнительные эффекты, чтобы работа выглядела более интересной. Дальнейшие шаги предназначены для коллективной работы родителей и детей.
Шаг 1
Мне кажется, что данная работа будет смотреться лучше, если мы добавим лучи света. Основная идея состоит в том, чтобы сделать «реальность» серой и скучной, а отражение ярким и захватывающим.
Переходим на слой с отражением и применяем Filter — Camera Raw Filter (Фильтр — Camera Raw). Устанавливаем следующие параметры, чтобы сделать отражение ярче и четче:
- Shadows (Тени): +60
- Blacks (Затемнение): +18
- Clarity (Четкость): +45
- Vibrance (Красочность): +33
Примечание: если среди фильтров у вас Camera Raw, значит у вас более ранняя версия фотошоп и Camera Raw нужно вызывать через Adobe Bridge.
Шаг 2
Снимок «реального» мира должен быть скучным и слегка размыт, чтобы контрастировать с четкостью снимка с отражением. Конвертируем снимок с очками в смарт-объект и применяем Filter — Blur — Gaussian Blur (Фильтр — Размытие — Размытие по Гауссу), используя Radius (Радиус) 1.5 пикселей.
Шаг 3
Над снимком с очками добавляем корректирующий слой Hue /Saturation (Цветовой тон/Насыщенность), кликнув на кнопку Add layer mask or adjustments layer (Добавить слой-маску или корректирующий слой) внизу панели слоев. Уменьшаем Saturation (Насыщенность) до -30 и Brightness (Яркость) до -5, чтобы придать сероватости изображению. Таким образом, более светлое и четкое отражение станет еще ярче.
5. Эффекты
Все эффекты из этого раздела опциональны и вам необязательно их добавлять, но они придадут картинке фантастичности. Любое зеркало, которое является окном в параллельную реальность, должно в той или иной степени выглядеть таинственно, поэтому сейчас мы добавим лучи света, исходящие от отражения.
Любое зеркало, которое является окном в параллельную реальность, должно в той или иной степени выглядеть таинственно, поэтому сейчас мы добавим лучи света, исходящие от отражения.
Шаг 1
Дважды кликаем по слою с отражением, чтобы открыть окно Layer Style (Стиль слоя). Активируем Inner Glow (Внутреннее свечение) со следующими параметрами:
- Opacity (Непрозрачность): 35%
- Color (Цвет): #fffec5
- Size (Размер): 24 px
Активируем Outer Glow (Внешнее свечение) со следующими параметрами:
- Opacity (Непрозрачность): 35%
- Color (Цвет): #fffec5
- Size (Размер): 44 px
Шаг 2
Теперь создадим светящиеся лучи, исходящие от зеркала. Создаем новый слой и, удерживая нажатой клавишу ALT, выбираем в меню Layer > Merge Visible (Слой — Объединить видимые) либо нажимаем Ctrl+Shift+Alt+E, чтобы объединить все видимые слои на новом. Трансформируем этот слой в смарт-объект.
Трансформируем этот слой в смарт-объект.
Шаг 3
Переходим Filter — Blur — Radial Blur (Фильтр — Размытие — Радиальное размытие) и устанавливаем Blur Method (Метод) на Zoom (Линейный), Amount (Количество) — 75. Перемещаем центр размытия примерно в ту область, где находится лицо на отражении.
Шаг 4
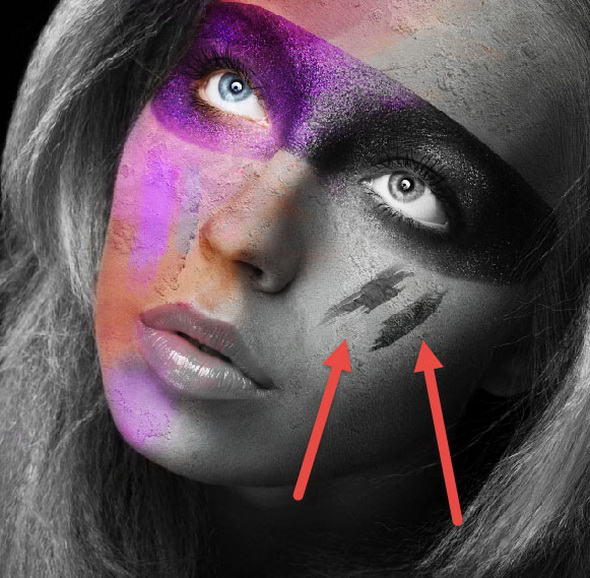
Устанавливаем режим смешивания объединенного слоя на Screen (Осветление) и уменьшаем непрозрачность примерно до 50%. Преимущество в применении фильтра к смарт-объекту в том, что вы всегда сможете подкорректировать настройки фильтра. Это пригодится в том случае, если у вас возникнут трудности с правильным расположением центра размытия.
Шаг 5
Добавляем слой-маску к объединенному слою и кистью (В) черного цвета проводим по маске, чтобы удалить радиальное размытие на лицах. Наша задача — создать мягкий аккуратный эффект, который не перегрузит картинку. Заинтересуйте своего ребенка, чтобы он помог в редактировании маски и лично проконтролировал интенсивность эффекта.
Шаг 6
Добавляем новый слой и заливаем его бледно-желтым радиальным градиентом от цвета к прозрачности (#fffec5). Градиент проводим от центра отражения к краю документа. Устанавливаем режим смешивания слоя с градиентом на Overlay (Перекрытие) и уменьшаем непрозрачность до 70%.
Шаг 7
Добавляем слой-маску к градиентному слою и снова работаем кистью, чтобы убрать заливку на лицах.
Шаг 8
Чтобы акцентировать внимание на зеркале, добавляем виньетку с помощью фильтра Filter — Distort — Lens Correction (Фильтр — Искажение — Коррекция дисторсии), на вкладке Custom (Заказное) устанавливаем Amount (Количество) на -50.
Мы закончили!
Отличная работа! Надеюсь, вы научились создавать необычное отражение в зеркале. Я бы с удовольствием посмотрел на ваши работы в комментариях ниже.
Надеюсь, вы и ваш ребенок получили столько же удовольствия от работы, сколько я и моя дочь! Вы можете посмотреть мои другие уроки из серии Фотошоп для детей!, посвященные фотоманипуляции, работе с кистями и т. д.
д.
Здравствуйте, дорогие мои читатели и посетители блога сайт. С вами снова Дмитрий Костин. Сегодня я хочу рассказать вам, как сделать зеркальное отражение в фотошопе для придания потрясающего эффекта. Помнится мне, как наткнулся я фотографию автомобиля, который как бы отражался от поверхности пола. Мне тогда так понравилась эта фотография, что я решил узнать как в фотошопе сделать зеркальное отражение, чтобы достичь такого потрясающего эффекта.
Способ 1. Простое отражение
Для начала посмотрим самый простой способ, как отзеркалить фото в фотошопе. Я возьму изображение автомобиля на прозрачном фоне и создам под него новый белый слой (SHIFT+CTRL+N ), чтобы было удобнее работать.
Копируйте слой с автомобилем, нажав волшебную комбинацию клавиш CTRL+J . После этого войдите в меню «Редактирование» — «Трансформация» — «Отразить по вертикали» . После этого объект повернется вверх ногами зеркально.
Но, чтобы сделать зеркальное отражение более естественным, выберите инструмент «Ластик»
и поставьте в настройках вверху нажим на 50 процентов.
Также, выберите жесткость на 0, нажав правой кнопкой мыши. Обязательно выберите размер побольше, чтобы он соответствовал 1/3 величины объекта. Теперь пройдите один раз ластиком по нижней части копии и еще один раз по средней части. В итоге у нас выйдет интересное фото. Можно подумать, что машина действительно стоит на белом полу с отражающей поверхностью.
При желании, можно поиграть с параметрами нажима ластика и непрозрачности слоя, чтобы добиться наилучшего результата.
Конечно, это не самый лучший способ. Он просто самый простой. В следующем способе я покажу, как работать со слоем-маской, после которого зеркальное отражение будет выше всяких похвал.
Способ 2: Как отзеркалить изображение в фотошопе, если оно в изометрии
- Первым делом вам надо создать копию слоя. Для этого зажмите левой кнопкой мышкой на слое, который хотите скопировать, и перетащите его на значок создания нового слоя. Но я все таки рекомендовал бы вам использовать комбинацию клавиш CTRL+J.

- Теперь, чтобы сделать зеркальное отражение в фотошопе, встаньте на слой с копией, войдите меню «Редактирование»
— «Трансформирование»
— «Отразить по вертикали»
. Я специально не рассказывал об этой функции в статье про , чтобы объяснить принцип действия наглядно.
- Теперь создайте еще один слой и полностью белым цветом. Хотя совсем неважно, какой цвет вы возьмете за итоговый цвет фона, хоть черный, оранжевый или отдельный пейзаж.
- Ну что? Где машинки? А нет их. Всё потому, что верхний слой залит цветом. Чтобы наши машинки отобразились, зажмите левую кнопку мыши на слое с заливкой и тяните его ниже обоих слоев с автомобилями. Теперь машинки будут видны.
- Далее встаньте на слой с копией и поставьте ее ровно под оригиналом. И используя инструмент «Свободная трансформация»
(CTRL+T ). Подвиньте машину так, чтобы переднее колесо копии соприкасалось с передним колесом оригинала. Но как вы видите, из-за этого страдают другие колеса, а именно заднее.
 Картинка получается неестественная, поэтому теперь придется немного попотеть.
Картинка получается неестественная, поэтому теперь придется немного попотеть. - Сейчас начнется самое сложная и ювелирная работа. Далее активируйте мой любимый вид трансформирования, а именно « ». И с помощью этого инструмента подгоняйте остаток автомобиля, чтобы он как можно реалистичнее и точнее касался оригинальной тачки. Не нужно сильно выгибать машину, иначе получится просто ужасное зрелище. Действуйте потихоньку: приподняли заднее колесо, тогда приподнимите и капот в том же месте. Старайтесь, чтобы деформационная сетка была похожа на прямоугольник, а не вихляла зигзагами.
- Я постарался приблизить все колеса максимально к оригиналу автомобиля, чтобы не слишком выгибать наше будущее отражение. Теперь перейдите на слой с оригиналом и также примените на нем инструмент «Деформация»
. После этого попробуйте приподнять второе колесо и опустить третье, чтобы они наконец сомкнулись.
- Колеса мы сомкнули, но тени от днища у нас выглядят странно. Возьмите инструмент лассо и выделите заднюю тень на оригинале.

- Далее, снова выбираем «Деформацию»
и начинаем опускать эту тень ниже, примерно до точки пересечения. То же самое сделайте и с копией, но на сей раз тяните вверх.
- То же самое сделайте и с колесами, чтобы они выглядили более естественными.
- Ну а теперь осталась легкотня. Встаем на копию слоя и вызываем слой-маску.
- Далее, выберите и назначте цветность от черного к прозрачному.
- Теперь этим градиентом проведите прямую вертикальную линию от начала машины-копии, но не доходя до конца машины оригинала. Вуаля. Как здорово получилось.
Но, как видите, деформация произошла немного кривовато. К сожалению текстура автомобиля в формате трех четвертей не позволяет сделать нормальное отражение, даже если применить эффект 3D. Но тем не менее, нам удалось добиться нужного эффекта и более менее отзеркалить изображение в фотошопе. И я думаю, чесли еще немного посидеть над этой картинкой, то можно прийти к совершенству.
Способ 3. Как сделать текст зеркальным
Ну и чтобы уж расширить кругозор, я расскажу вам о еще одном способе. Только на сей раз мы возьмем не картинку, а напишем текст. И мы создадим именно отражение этого текста.
Ну посмотрите, что у нас получилось. Разве не прелесть? А если еще и тексту добавить эффекта, то такую «конфетку» можно сделать.
Ну как-то так. Ну что, теперь вы поняли, как сделать зеркальное отражение в фотошопе, чтобы придать ему презентабельный вид? Попробуйте сделать самостоятельно. Это очень интересно. Кстати, вспомнилась старая шутка:
Вы хотите, чтобы у вас стало в два раза больше денег? Тогда положите их перед зеркалом.
Ну а для тех, кто хочет освоить фотошоп с нуля, я очень рекомендую вам посмотреть превосходный видеокурс
. Благодаря этому курсу вы сможете освоить этот замечательный графический редактор всего лишь за пару-тройку недель, ну если конечно нормально заниматься, а не по 10 минут в день. Все уроки отлично построены и подойдут для любого уровня пользователя, и самое главное всё по делу и никакой воды.
Все уроки отлично построены и подойдут для любого уровня пользователя, и самое главное всё по делу и никакой воды.
С уважением, Дмитрий Костин
В данном уроке Фотошопа мы рассмотрим как можно создать реалистичное отражение, от сложных объектов.
Финальный результат
Приступаем к уроку Фотошопа
Исходное изображение. ↓
1. Откроем исходное изображение (File > Open (Файл > Открыть / Сочетание клавиш «Ctrl+O»)) и скопируем каждый объект, от которого будет отражение на отдельный слой. Выделяем объект (например используя → Polygonal Lasso Tool (Инструмент Многоугольное лассо / Клавиша «L»)) и нажимаем Ctrl+J . Эти слои потом и будут отражениями.
2. Переместим слой с исходным изображением на самый верх, т.к. отражения должны быть под объектами и перевернем все слои с отражениями на 180 градусов :
3. Начнем с корпуса. Поворачиваем холст Image > Rotate Canvas > 90˚ CCW (Изображение > Повернуть холст > 90˚ против часовой стрелки). Выделяем корпус и применяем Filter > Distort > Shear (Фильтр > Искажение > Искривление) со сдедующими параметрами: ↓
Выделяем корпус и применяем Filter > Distort > Shear (Фильтр > Искажение > Искривление) со сдедующими параметрами: ↓
Совмещаем низ корпуса и соответствующую точку его отражения. Получилось примерно следующее (тут прозрачность слоя уже изменена. см. ниже.): ↓
4. Такую же последовательность повторяем с пленкой, т.к. отражение должно начинаться по всей площади соприкосновения.
Filter > Distort > Shear (Фильтр > Искажение > Искривление): ↓
Имеем: ↓
5. С крышкой можно поступить так же, но можно поступить хитрее, т.к. объект довольно простой и отражаться будет только кромка (внутренняя часть не будет видна). Сместим крышку вниз (одна как бы лежит над другой):
Вызываем → Image > Adjustments > Curves (Изображение > Корректировки > Кривые / Сочетание клавиш «Ctrl+M») и перемещаем маркеры чтобы тени на обьекте соответствовали теням на отражении: ↓
Осветлим используя → Image > Adjustments > Levels (Изображение > Коррекция > Уровни / Сочетание клавиш «Ctrl+L»): ↓
5. 1. И чтобы хитрость совсем удалась — применяем Edit > Transform > Perspective (Редактирование > Трансформация > Перспектива). Теперь отражение будет соответствовать объекту: ↓
1. И чтобы хитрость совсем удалась — применяем Edit > Transform > Perspective (Редактирование > Трансформация > Перспектива). Теперь отражение будет соответствовать объекту: ↓
6. Теперь изменим прозрачность слоев с отражением Opacity (Непрозрачность): 50% .
Добавление простого отражения изображения — это замечательный маленький трюк, который можно выполнить с помощью команды .
Хотя эта техника выполняется в несколько шагов, она стоит затраченных усилий. Помимо добавления глубины к кажущейся плоской фотографии, отражение может заставить объект выглядеть так, будто он был сфотографирован на другой поверхности, к примеру, на столе.
Вот как можно создать простое отражение изображения в фотошопе:
1. Откройте фотографию и продублируйте слой, на котором находится изображение (скорее всего, это фоновый слой).
Дублируйте слой, нажав сочетание клавиш Ctrl+J. Попутно дважды щелкните мышью по исходному фоновому слою, чтобы он стал доступным для редактирования, если вы еще этого не сделали. Назовите копию «Отражение».
Назовите копию «Отражение».
Вы можете продублировать элемент в процессе трансформации, нажав клавишу Alt при выборе команды меню Редактирование => Трансформирование или Редактирование => Свободное Трансформирование. В этом случае будет трансформирован дубликат элемента на копии слоя.
2. Добавьте немного пространства холста.
Чтобы освободить место для отражения в нижней части документа, необходимо . Нажмите клавишу С, чтобы выбрать , нарисуйте рамку вокруг изображения, а затем перетащите нижний маркер рамки вниз примерно на 5 см. Нажмите клавишу Enter, чтобы выполнить кадрирование.
3. Отразите дубликат слоя.
Выделив дубликат слоя, нажмите сочетание клавиш Ctrl+T для вызова команды Свободное трансформирование. Щелкните правой кнопкой мыши (кнопкой мыши, удерживая клавишу Ctrl внутри ограничительной рамки и в появившемся контекстном меню выберите пункт Отразить по вертикали (Flip Vertical). Когда слой отразится, нажмите клавишу Enter или дважды щелкните мышью внутри ограничительной рамки, чтобы выполнить трансформирование.
4. Переместите отражение под другую фотографию.
Нажмите клавишу V, чтобы выбрать инструмент Перемещение, а затем, удерживая клавишу Shift, перетащите отражение в нижнюю часть документа. Два слоя должны почти соприкасаться.
Нажатие клавиши Shift при перемещении слоя закрепляет слой на месте горизонтально или вертикально, в зависимости от направления перетаскивании. В этом случае удерживание клавиши Shift обеспечивает идеальное выравнивание отражения относительно исходной фотографии.
5. Добавьте маску градиента, чтобы сделать отражение исчезающим.
К дубликату слоя (внизу палитра слоев выглядит как прямоугольник с маленьким белым кружочком), а затем нажмите клавишу G для выбора инструмента Градиент (Gradient). На панели параметров щелкните по крошечному направленному вниз треугольнику рядом с окном предварительного просмотра, чтобы открыть палитру наборов градиентов. Из раскрывающегося списка выберите вариант От черного к белому (Black to White), а затем укажите тип градиента Линейный (Linear).
6. Нарисуйте градиент.
Вернувшись в документ, нажмите и удерживайте клавишу Shift, когда будете перетаскивать указатель мыши от нижнего края изображения вверх примерно настолько, насколько вы хотите добавить отражение. Нажав клавишу Shift, вы закрепляете градиент вертикально при перетаскивании так, что он не двигается из стороны в сторону. Если вы не довольны результатом перетаскивания, попробуйте еще раз. Фотошоп обновляет маску при перетаскивании.
7. Используя ползунковый регулятор, вы можете снизить непрозрачность слоя с отражением, чтобы сделать его менее заметным. Но тут, как говорится, дело вкуса.
Теперь у вас есть собственное профессионально выглядящее изображение с отражением, полученное безо всяких хлопот по созданию таблицы отражения.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Читайте также…
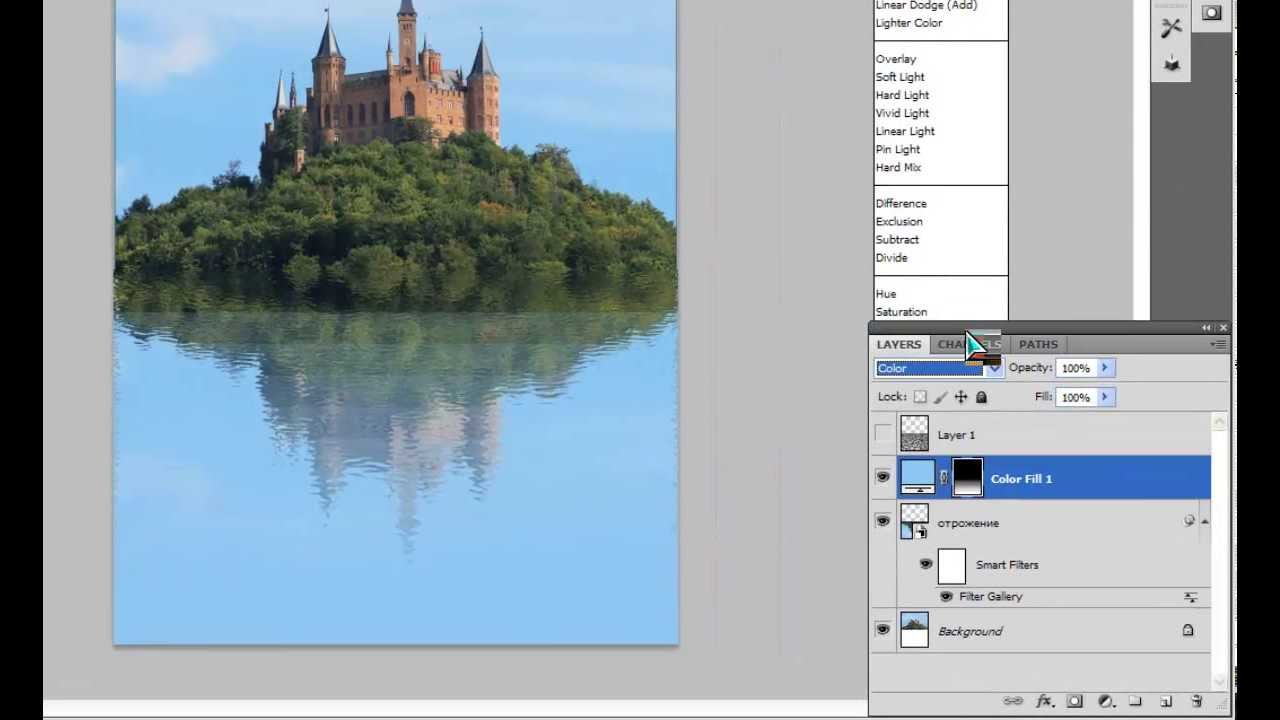
Создание зеркальных отражений
Добавление зеркальных отражений часто используемый приём оформления картинок. Зачастую для их создания используется копия какого-либо объекта, переворачивается и частично скрывается под маской. В использовании такого подхода нет ничего плохого за исключением того, что созданное отражение не может быть отредактировано. Если изменяется объект, нужно всю работу проводить повторно. Избежать этого поможет способ показанный в этой статье.
Зачастую для их создания используется копия какого-либо объекта, переворачивается и частично скрывается под маской. В использовании такого подхода нет ничего плохого за исключением того, что созданное отражение не может быть отредактировано. Если изменяется объект, нужно всю работу проводить повторно. Избежать этого поможет способ показанный в этой статье.
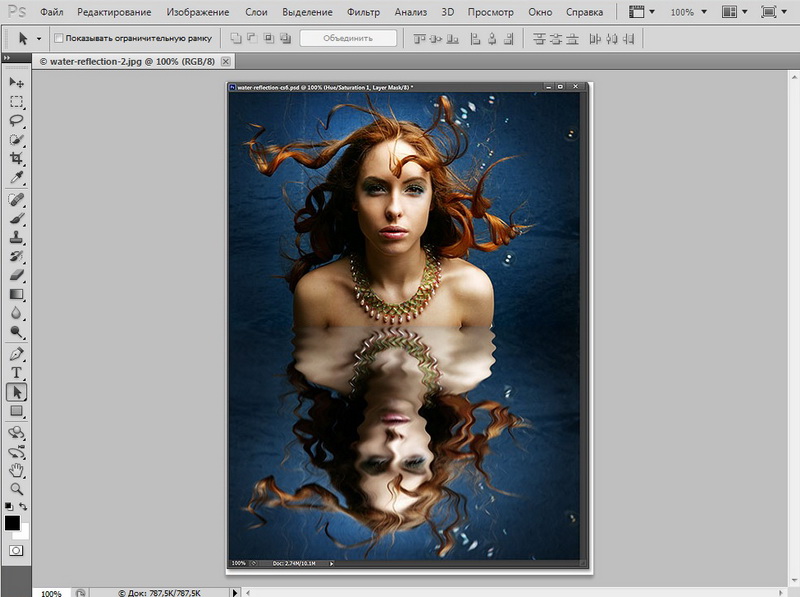
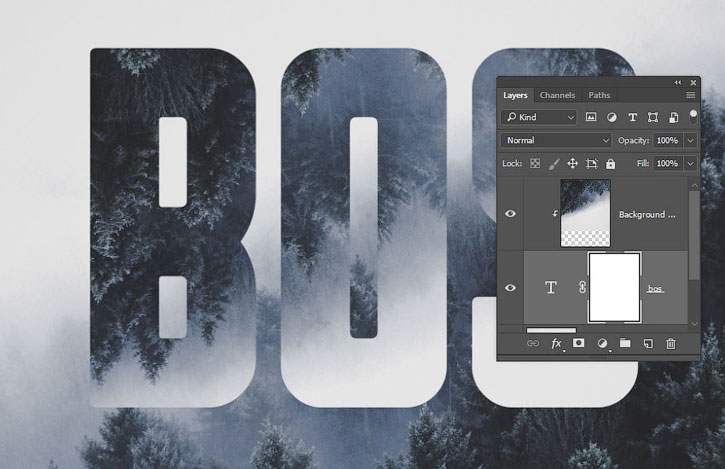
В этой статье покажу простой пример создания зеркального отражения на фото. Для демонстрации я использую текстовые слои пару фильтров Photoshop и красивую картинку в качестве фона.
Создание и использование смарт объектов
Использование смарт объектов в фотошопе расширяет возможности для творчества, так как даёт преимущество многократного редактирования различных настроек и эффектов к ним применяемых. По задумке я хочу отразить в воде на фото некий текст, при этом оставить себе возможность для его редактирования несмотря на применённые к нему фильтры программы.
Да и сами эти фильтры в зависимости от содержания текста, так же должны иметь возможность изменения настроек. Чтобы получить эти возможности нужно создать смарт объект.
Чтобы получить эти возможности нужно создать смарт объект.
Сделаю надпись названия места изображенного на фото подходящим шрифтом, в примере использован шрифт «Woodcut» скачать который можно по этой ссылке предупреждаю – шрифт не поддерживает кириллицу. Размещу текст в нужном месте на картинке.
Теперь нужно создать отдельный документ из слоя с надписью, кликнув правой кнопкой мыши по текстовому слою в открывшемся контекстном меню выберу пункт Duplicate Layer… (Создать дубликат слоя…). В открывшемся диалоге укажу следующие параметры:
- As (как) название слоя копии — garigal;
- Document: New, Документ Новый
- Name: SmartText Имя нового документа
После нажатия ОК новый документ откроется для редактирования. Нужно несколько скорректировать его размеры в сторону уменьшения так как холст на котором расположена надпись слишком велик.
Обрежу его с помощью инструмента «Рамка», сохраню на диске рядом с фоновой картинкой (Ctrl+S). В исходном изображении тестовый слой можно удалить, его место займёт смарт объект, созданный следующим образом:
В исходном изображении тестовый слой можно удалить, его место займёт смарт объект, созданный следующим образом:
Главное меню File – Place Linked… (Файл – Поместить связанные…), откроется диалог выбора файла для вставки, выбираю SmartText.psd.
После нажатия на кнопку Place он будет вставлен в исходную картинку как смарт объект, после того как его положение будет отрегулировано нажму на Enter для завершения операции.
Этот слой я буду использовать для основной надписи для создания зеркального отражения нужно повторить операцию вставки как это описано выше.
Второй смарт объект помощи команды Flip Vertical (Отражение по Вертикали) из контекстного меню, для вызова кликнуть правой кнопкой мыши по объекту, я превращу в зеркальное отражение по завершении манипуляций жму Enter.
Теперь оба смарт объекта готовы к использованию. Двойным кликом по любому из них вызову файл SmartText.psd для редактирования. Внося любые изменения в этот файл и сохранив их (Ctrl+S) они будут отображены на моих смарт объектах. Чтобы работа протекала наглядно расположу окна документов так чтобы видеть оба файла.
Чтобы работа протекала наглядно расположу окна документов так чтобы видеть оба файла.
В документ SmartText.psd добавлю новый текстовый слой с надписью «добро пожаловать в», сохраню изменения, оба смарт объекта так же получат это изменение.
Применение фильтров к тексту
Для объекта работающего в качестве отражения я хочу применить фильтр «Рябь» из «Галереи фильтров» для имитации отражения от воды. Однако нечего не выйдет, потому что для работы фильтру необходимы контрастные пикселы на слое, у меня же простая белая надпись.
Добавлю в документ SmartText под текстовые слои заливку чёрного цвета. Тем самым получу необходимый для работы фильтра контраст, сохраню изменения.
Облом на каждом шагу, чёрная заливка появилась на моём фото. Бросаю всё иду за пивом предварительно плюнув в монитор.
Не все так страшно- печень останется в безопасности, нужно просто изменить режим наложения смарт объектов на Screen (Экран) о котором я писал в этом посте, чёрная подложка под текст «исчезнет».
Применяю фильтр: Filter- Filter Gallery… — Disport – Ocean Ripple настройки его просты и незатейливы показаны на картинке.
Так как работа происходит на смарт объекте настойки фильтров всегда можно поменять, подобрав более подходящие. Файл SmartText можно закрыть чтобы не мешал.
Добавлю немного размытия на отражение, использую гауссово размытие Filter – Blur – Gaussian Blur (Фильтр – Размытие –Размытие по Гауссу) с небольшим радиусом. Можно подкрасить отражение, использую коррекцию Hue/Saturation (Цветовой тон/Насыщенность) необязательно создавать корректирующий слой для сохранения доступа к настройкам. Иду по пути Layer – Adjustment — Hue/Saturation (Слой – Коррекция — Цветовой тон/Насыщенность) параметры перед вами:
Создам эффект растворения зеркального отражения – на слой накину маску инструментом градиент (клавиша G) от чёрного к белому скрою часть отражения Чтобы маска получилась строго горизонтальной во время работы градиентом зажму клавишу Shift.
Кистью чёрного цвета удалю надписи с пирса и перил. На этом все если какой-то из применённых эффектов нужно будет изменить доступ к ним легко получить, кликнув два рада по названию в палитре слоёв.
Таким образом можно создавать редактируемые зеркальные отражения не только на основе текста, но и других объектов нужно только пользоваться собственной фантазией, технология описана в этом посте.
Как создать отражение в Photoshop за 6 простых шагов
Создание отражения с помощью Photoshop — одна из тех вещей, которые на первый взгляд кажутся очень сложными, но на самом деле это не так, если разбить этапы (просто рисование светом, которое Я рассмотрел еще в двух частях). В этой статье я собираюсь демистифицировать создание отражения — метод, который особенно хорошо работает с изображениями с открытым тротуаром, и обработанными изображениями HDR, которые, как правило, делают тротуар уже мокрым.
Мы собираемся узнать, как выйти из этого.
 . .
. .К этому!
Менее чем за 10 минут!
Недавно я показал одному из моих классов HDR, как это сделать, и все они шаг за шагом следовали за мной. Некоторые из них использовали Elements (что отлично работает, но вы можете обнаружить, что меню и варианты выбора выглядят немного иначе), и этот метод можно применить и с помощью этой программы, поэтому, если вы используете Elements, не беспокойтесь. Многие из моих студентов также были самопровозглашенными «новичками в Photoshop», и когда я спросил их, думают ли они, что смогут это сделать, когда я показал изображения до и после, большинство ответили «нет»! Но все они сделали, и мы закончили менее чем за 10 минут.** Обратите внимание, что я также очень медленно работал, чтобы убедиться, что каждый из 12 человек в классе находится на одной странице со мной. Думаю, на это уйдет меньше пяти — готово!
Вот шесть простых шагов, которые нужно выполнить в Photoshop.
 Это очень сжатая версия для тех, кто быстро читает и скиммеров.
Это очень сжатая версия для тех, кто быстро читает и скиммеров.- копия фрагмент изображения
- наклеить как новый слой
- перевернуть ит
- позиция это
- изменить режим наложения слоев
- маска это
Вот и все! Хотите еще немного подробностей?
Давайте углубимся в каждый шаг
ШАГ ПЕРВЫЙ — КОПИЯ
Используя инструмент Marque Tool («M» — это сочетание клавиш) нарисуйте рамку вокруг области вашего изображения, которая станет отражением (см. Рисунок №1 ниже).Убедитесь, что вы идете от края к краю по бокам и получаете достаточно изображения по вертикали. Если вы захватите больше, чем вам нужно, ничего страшного, мы все равно будем перемещать его и замаскировать позже.
Рисунок №1 сделать выбор
Скопируйте выделение как новый слой. Вы можете сделать это несколькими способами.
Вы можете сделать это несколькими способами.
- Щелкните изображение правой кнопкой мыши и в появившемся меню выберите «Слой через копию» (см. Рисунок № 2 ниже).
- в меню редактирования выберите «копировать» или с помощью сочетания клавиш «command / control + c» (см. Рисунок № 3 ниже)
Рисунок №2: щелкните правой кнопкой мыши> Layer Via Copy
Рисунок №3 Копирование из меню «Правка»
ШАГ ВТОРОЙ — ВСТАВЬТЕ КАК НОВЫЙ СЛОЙ
Если вы выбрали метод «слой через копию» выше, у вас уже есть выделение, вставленное как новый слой.Если вы еще этого не сделали, вставьте либо из пункта меню «Правка»> «Вставить» сочетания клавиш «command / control + v». В результате вы получите что-то вроде этого, рис. 4 ниже.
Рисунок №4 вставить новый слой
Выглядит мало, правда? Правильно! Потому что это в основном само по себе. Но посмотрите на свои слои, он находится на новом слое и захватил только часть изображения. Теперь начинается волшебство!
Теперь начинается волшебство!
ШАГ ТРЕТИЙ — ПЕРЕВЕРНИТЕ
Затем в меню «Правка» выберите «Правка> Преобразовать> Отразить по вертикали», чтобы перевернуть этот новый слой вверх ногами.У вас должно получиться что-то забавное, похожее на рисунок 5 ниже.
Фигурка №5 перевернуть вертикально
ШАГ ЧЕТВЕРТЫЙ — ПОЛОЖЕНИЕ
Инструмент перемещения фигуры № 6
Затем выберите инструмент ПЕРЕМЕЩЕНИЕ на палитре инструментов (см. Рис. 6 справа — «v» — это сочетание клавиш), возьмите перевернутый слой и перетащите его вниз, пока изображения не начнут выравниваться там, где начнется отражение. На моем изображении я использую край тротуара перед закусочной. Если он не совпадает идеально, не беспокойтесь об этом, вы можете замаскировать любые несовершенные биты позже на шаге шесть.
Теперь вам нужно что-то похожее на рисунок 7 ниже. Отражение находится примерно в правильном положении. Убедитесь, что вы не двигаетесь из стороны в сторону, а только вниз, иначе у вас будут зазоры по краям вашего отражения.
ПРИМЕЧАНИЕ. После того, как вы выбрали инструмент «Перемещение», вы также можете использовать стрелки вверх и вниз на клавиатуре для перемещения слоя вверх и вниз. Это отлично подходит для небольших корректировок, когда вы приближаете его к положению.
Рисунок # 7, расположите слой
ШАГ ПЯТЫЙ — ИЗМЕНИТЬ РЕЖИМ СМЕШИВАНИЯ
На панели слоев измените режим наложения слоя на один из «режима осветления».Вы найдете режимы наложения слоев в верхней части панели слоев, рядом с «непрозрачностью». По умолчанию режим наложения «нормальный».
Рисунок №8 Режимы наложения «Осветление»
Режимы «Осветление» — это те, что указаны в третьем разделе (см. Рисунок №8 справа), они включают: «Осветление», «Экран», «Осветление», «Линейное затемнение», «Более светлый цвет». Режимы наложения слоев изменяют способ взаимодействия выбранного слоя со слоем под ним (исходное изображение). При выборе одной из опций в этом разделе будут показаны только те области этого слоя, которые светлее, чем та, что под ним, и более темные области не появятся. Для отражений я обычно выбираю Lighten или Screen, в зависимости от изображения. Попробуйте их все и выберите тот, который лучше всего подходит для вашего изображения. В этом примере я использую режим экрана.
Для отражений я обычно выбираю Lighten или Screen, в зависимости от изображения. Попробуйте их все и выберите тот, который лучше всего подходит для вашего изображения. В этом примере я использую режим экрана.
Теперь у меня есть кое-что, что немного похоже на реальное отражение (см. Рисунок № 9 ниже).
Ты все еще со мной !? У вас есть что-то похожее?
Рисунок # 9: изменение режима наложения слоя
ШАГ ШЕСТОЙ — МАСКА
Рисунок №10: добавление маски слоя
Хорошо, мы почти закончили, и все выглядит неплохо.Но на моем изображении неоновая вывеска в отражении слишком яркая. Это выглядит неестественно, потому что отражения обычно темнее оригинала, поэтому мы собираемся смягчить его, используя маску и инструмент градиента.
Сначала создайте маску слоя, щелкнув значок «добавить маску слоя» в нижней части панели слоев (рис. 10 справа). Вы также можете сделать это, перейдя в меню «Слои»> «Маска слоя»> «Показать все».
Рисунок № 11, инструмент градиента
Затем выберите инструмент «Градиент» на панели инструментов. Сочетание клавиш — «g», но убедитесь, что у вас есть инструмент градиента, а не ведро с краской. См. Рисунок №11 слева. Нажмите клавишу «d» на клавиатуре, чтобы установить цвета переднего плана / фона по умолчанию, затем нажмите «x», чтобы переключить их. Убедитесь, что вы видите черный цвет в качестве цвета переднего плана и белый как цвет фона (см. Рисунок № 12 ниже).
Сочетание клавиш — «g», но убедитесь, что у вас есть инструмент градиента, а не ведро с краской. См. Рисунок №11 слева. Нажмите клавишу «d» на клавиатуре, чтобы установить цвета переднего плана / фона по умолчанию, затем нажмите «x», чтобы переключить их. Убедитесь, что вы видите черный цвет в качестве цвета переднего плана и белый как цвет фона (см. Рисунок № 12 ниже).
Фигура 12, цвет переднего плана / фона
После того, как вы настроили черный и белый цвета, а ваш инструмент градиента выбран и готов к использованию — убедитесь, что вы находитесь на маске слоя, а не на слое.Вы можете это сказать, потому что все, что активно, заключено в угловые скобки. Если выбран эскиз слоя, просто щелкните эскиз белой маски слоя, чтобы сделать его активным. Нам нужно убедиться, что мы делаем это на маске, а НЕ на слое.
Принцип работы масок заключается в том, что все белое на маске раскрывает содержимое слоя. Если на маске есть черный цвет, он скрывает эту область слоя. Итак, мы хотим скрыть внешние края этого слоя, чтобы он постепенно исчезал по направлению к нижней части изображения и выглядел более естественно.
С инструментом градиента по умолчанию он рисует от цвета переднего плана к цвету фона — переходя от одного к другому в зависимости от того, как мы создаем градиент. Иногда нужно немного поэкспериментировать, чтобы сделать это правильно, но вы всегда можете «отменить», используя удобную комбинацию клавиш «command / control + z» на клавиатуре, и она вернется на один шаг назад или отменит то, что вы только что применили.
ПРИМЕЧАНИЕ. «Отменить» — ваш лучший друг в Photoshop, если вы не выучите другие сочетания клавиш, запомните это!
Итак, чтобы применить его к нашему отражению, начните с перекрестия для инструмента в середине вашего изображения, ближе к низу.СОВЕТ: удерживая нажатой клавишу SHIFT, градиент не будет применяться под углом, он будет идти прямо вверх. Щелкните и перетащите инструмент вверх (вы увидите линию, рисующую градиентное распространение) и отпустите, когда приблизитесь к вершине своего отражения. Если это не совсем то, что вам нужно, вам, возможно, придется начать немного дальше от нижнего края, или перетащить его вверх, или другие варианты.
ПРИМЕЧАНИЕ: с инструментом градиента на маске вам даже не нужно «отменять», если вы просто перетаскиваете другую маску поверх нее, она заменяет первую.Но все же хорошо знать, как отменить!
Вот изображение с моим градиентом, примененным к маске слоя. Обратите внимание на то, что на маске он меняется с черного на белый? Таким образом, он скрывает нижнюю часть этого слоя, чего мы и хотим. См. Рисунок 13 ниже.
Градиент рисунка 13, примененный к маске слоя
ДОПОЛНИТЕЛЬНЫЕ ДЕТАЛИ ДЛЯ ОТДЕЛКИ
Теперь, если вы хотите сделать любое другое маскирование, чтобы показать или скрыть определенные области отражения, просто используйте инструмент кисти (ярлык «b») с пониженной непрозрачностью (10-20%) и закрасьте маску черным цветом над областями, которые вы хотите скрыть, и белые области, которые вы хотите показать.На этом изображении я закрасил края закусочной, которые, как мне показалось, были слишком яркими. Вы также можете изменить непрозрачность вашего слоя, чтобы настроить его таким же образом.
Окончательную версию см. На рисунке 14 ниже. Обратите внимание на мою маску, где я немного закрасил стороны, чтобы скрыть эти области еще немного. Вы также можете немного закрасить середину отражения, где тротуар самый темный, если хотите. В этом и прелесть фотографии — все субъективно!
Очень легко расстроиться или обидеться, когда кто-то говорит что-то, что мы воспринимаем как негативное об одном из наших изображений, о чем-то, во что мы проливаем кровь, пот и слезы, верно !? Что ж, мое личное мнение таково, что это всего лишь их мнение, одного человека, и вы не должны соглашаться с ними.Если у них есть веская или конструктивная критика, ВЫ должны решить, хотите ли вы принять ее во внимание или просто согласитесь не согласиться и двигаться дальше. Жизнь слишком коротка, чтобы беспокоиться о том, чтобы доставить удовольствие другим людям.
Сделайте фотографию для вас! Если нравится другим — отлично!
Если нет, то да ладно! Двигайтесь вперед, и жизнь продолжается.
Рисунок № 14
Ладно, твоя очередь!
Так ты думаешь, что сможешь это сделать? Попробуйте!
Вот мое изображение, с которым можно поиграть, если у вас нет подходящего.Его ширина составляет 2000 пикселей, что достаточно для этого теста.
Скачать изображение закусочной — просто нажмите на эту ссылку и сохраните изображение, которое открывается в новой вкладке.
Несколько тривиальных вещей К вашему сведению об этом изображении:
- Это было сделано в Рочестере, штат Нью-Йорк, США, когда я был в этом районе и посетил Eastman Kodak House. Если вы когда-нибудь были там, обязательно сходите, стоит съездить, чтобы увидеть, где фотография пустила корни и выросла
- это 5 изображений HDR, тональное отображение в Photomatix и обработанное с использованием LR4
- во время самой продолжительной экспозиции в моей серии, заключенной в скобки, ребенок на скейтборде с золотой рыбкой в сумке катался прямо через парковку передо мной.
 Почему он не появился? Потому что моя экспозиция длилась 30 секунд, и если вас не будет больше половины времени, вы не появитесь.
Почему он не появился? Потому что моя экспозиция длилась 30 секунд, и если вас не будет больше половины времени, вы не появитесь.
Ладно, давай, посмотрим результаты!
Ура, Дарлин
Как создать эффект фрактального зеркала в Photoshop
Step 1
Откройте изображение объекта в Photoshop.
Шаг 2
Перейдите в Layer> Duplicate Layer. Назовите этот слой «Parts» и нажмите OK.
Шаг 3
Скройте фоновый слой.
Шаг 4
При активном слое «Parts» выберите инструмент Rectangular Marquee Tool (M) и сделайте выделение в левой части вашего объекта, как показано.
Шаг 5
При активном выделении перейдите в Слой> Новый> Слой через вырез.
Шаг 6
Скройте слой «Layer 1» и выберите слой «Parts».
Шаг 7
Снова выберите инструмент Rectangular Marquee Tool (M) и сделайте выделение в левой части вашего объекта, как показано.
Шаг 8
При активном выделении перейдите в Слой> Новый> Слой через вырез.
Шаг 9
Скройте слой «Layer 2» и выберите слой «Parts».
Шаг 10
Снова выберите инструмент Rectangular Marquee Tool (M) и сделайте выделение в левой части вашего объекта, как показано.
Шаг 11
При активном выделении перейдите в Слой> Новый> Слой через вырез. Скройте «Слой 3» и выберите слой «Части».
Шаг 12
Еще раз выберите инструмент Rectangular Marquee Tool (M) и сделайте выделение в левой части вашего объекта, как показано.
Шаг 13
При активном выделении перейдите в Слой> Новый> Слой через вырез. Скройте «Слой 4» и выберите слой «Части».
Шаг 14
В последний раз выберите инструмент Rectangular Marquee Tool (M) и выделите левую часть объекта, как показано.
Шаг 15
При активном выделении перейдите в Слой> Новый> Слой через вырез. Скройте «Слой 5» и выберите слой «Части».
Шаг 16
Переименуйте слой «Части» в «Слой 6» и снова сделайте все слои (кроме фона) видимыми.
Шаг 17
Выберите «Layer 1» и с помощью инструмента «Перемещение» (V) перетащите его влево, как показано.
Шаг 18
Выберите «Layer 2» и с помощью инструмента «Перемещение» (V) перетащите его влево, как показано.
Шаг 19
Продолжайте перемещать различные части, пока не получите что-то вроде примера ниже.
Шаг 20
Выберите все слои (кроме фона) и создайте новую группу слоев. Назовите эту группу «Размытие».
Шаг 21
Перейдите в Layer> Duplicate Group.Назовите эту группу «Front» и нажмите OK.
Шаг 22
Выберите группу слоев «Размытие» и перейдите в Слой> Смарт-объекты> Преобразовать в смарт-объект.
Шаг 23
Перейдите в Filter> Blur> Gaussian Blur. Примените следующие настройки и нажмите ОК.
Шаг 24
Используя инструмент «Перемещение» (V), переместите слой «Размытие» влево, как показано.
Шаг 25
Сделайте видимым слой «Фон».
Шаг 26
Выбрав слой «Blur», перейдите в Layer> Layer Style> Color Overlay.Примените следующие настройки и нажмите ОК.
Шаг 27
Выберите группу слоев «Передний» и перейдите в Слой> Стиль слоя> Фаска и тиснение. В разделе «Контур глянца» выберите «Конус — перевернутый».
Шаг 28
По-прежнему в окне Bevel & Emboss примените следующие настройки и нажмите OK.
Шаг 29
Выделив группу слоев «Front», перейдите в Layer> New Fill Layer> Gradient. Назовите этот слой «Градиент», установите режим «Умножение», непрозрачность на 65% и нажмите «ОК».
Шаг 30
Щелкните миниатюру градиента в окне градиентной заливки и выберите градиент «Черный, белый».
Шаг 31
Наконец, и чтобы завершить наш эффект фрактального зеркала, примените следующие настройки в окне Gradient Fill и нажмите OK.
Несколько заключительных слов
С этого момента вы можете выровнять эффект как есть или продолжить работу над ним и начать добавлять небольшие детали к вашему изображению, такие как скошенная граница для каждой из частей зеркала, некоторые градиентные наложения на некоторых из них, чтобы он выглядел например, свет, падающий с разных сторон, и даже световые отражения, чтобы сделать окончательное изображение именно таким, как вам нужно.
Узнайте, как отразить в Photoshop
Зеркальное отражение фона — это небольшая изящная уловка в Photoshop, которая может пригодиться. Я использовал этот метод, чтобы удалить ненужные части изображения или просто добавить интерес к фотографии.
С таким мощным инструментом, как Photoshop, всегда есть несколько способов сделать что-то, но я чаще всего переворачиваю или зеркально отражаю фон в Photoshop.
Простые шаги для зеркального отражения фона
Как фотограф, одним из важных навыков, которым нужно научиться, является то, как переворачивать фон изображения в Photoshop.С помощью простых шагов вы можете создавать интересные узоры, рисунки и эффекты, вращая, переворачивая или зеркально отображая изображения. Вот как зеркально отобразить вертикальное и горизонтальное изображения.
Открыть изображение в Photoshop
Прежде всего откройте изображение, которое нужно перевернуть или отразить в Photoshop. Для этого перейдите в верхнюю строку меню и выберите Файл> Открыть. Выберите файл изображения на своем компьютере и нажмите «Открыть».
Выберите файл изображения на своем компьютере и нажмите «Открыть».
Обрежьте изображение, если необходимо
Обрежьте любые области изображения, которые вам не нужны для эффекта зеркального отражения.В общем, вам нужно обрезать объект плотно, удаляя все детали вокруг объекта, которые не сделают конечный результат естественным.
Для кадрирования выберите инструмент «Кадрирование» на панели инструментов в левой части экрана. Обязательно установите флажок Удалить обрезанные пиксели на панели параметров.
Выбрав инструмент «Обрезка», нажмите и растяните границу обрезки вокруг области, которую вы хотите сохранить. Когда будете готовы обрезать изображение, нажмите Enter или Return.
Дублируйте фоновый слой
Когда вы посмотрите на панель «Слои», вы увидите, что изображение находится на фоновом слое.Перейдите в Layer, затем нажмите Duplicate Layer. Назовите новый слой «Зеркало» и нажмите ОК.
По умолчанию Photoshop блокирует фоновый слой, на что указывает значок замка. Поскольку это означает, что программное обеспечение не позволит вам переворачивать или перемещать изображение, вам просто нужно разблокировать фоновый слой, дважды щелкнув его имя.
Поскольку это означает, что программное обеспечение не позволит вам переворачивать или перемещать изображение, вам просто нужно разблокировать фоновый слой, дважды щелкнув его имя.
Если нужно, я использую этот слой, чтобы клонировать все отвлекающие факторы или объекты, которые мне могут не понадобиться на моем окончательном изображении.
Отрегулируйте ширину холста
Затем вам нужно добавить больше холста на изображение, чтобы освободить место для фона, который вы будете переворачивать.Для этого вам нужно перейти в меню «Изображение» в строке меню и выбрать «Размер холста» для вашего изображения.
В диалоговом окне «Размер холста» установите флажок «Относительный». Установите ширину и высоту в зависимости от необходимого дополнительного места.
Чтобы установить дополнительное пространство размера холста справа от изображения, выберите центральный квадрат в сетке привязки. Щелкните ОК и закройте диалоговое окно. Photoshop заполнит дополнительное пространство холста белым цветом.
Перетащите изображение на одну сторону направляющей
После добавления дополнительного пространства размера холста необходимо перетащить копию изображения на фоновом слое копии в область нового слоя.Обязательно выберите слой фоновой копии на панели «Слои», прежде чем выполнять следующий процесс.
Во-первых, отключите значок глаза рядом со слоем, чтобы снова отобразить дублированный слой.
Нажмите клавишу Shift, затем щелкните изображение и перетащите его по правой стороне исходного изображения. Это помогает ограничить направление, в котором вы можете двигаться, что упрощает перетаскивание.
Понизьте непрозрачность копии фона примерно до 50%, чтобы увидеть, где разместить новый фон.Чтобы создать эффект, используйте инструмент «Перемещение» на панели инструментов и перетащите все, что вы хотите перевернуть или отразить, на ту же сторону, что и инструмент «Перемещение».
Это будет точкой поворота для эффекта зеркального отображения. Для каждого изменения, которое вы делаете на одной стороне вертикальной направляющей, Photoshop отражает их на другой стороне. Убедитесь, что непрозрачность снова поднята до 100%.
Для каждого изменения, которое вы делаете на одной стороне вертикальной направляющей, Photoshop отражает их на другой стороне. Убедитесь, что непрозрачность снова поднята до 100%.
Отразить фоновую копию
Пока вы выбрали все изображение, вам действительно нужно перевернуть изображение, это сделанная вами фоновая копия.
Вы можете сделать первый эффект зеркального отражения, перевернув изображение в Photoshop справа по вертикали, чтобы оно выглядело как отражение того, что находится слева. Это означает, что вам нужно изменить форму или преобразовать выделение.
Используйте команду Photoshop «Преобразовать выделение»
Для этого перейдите в меню Edit> Transform вверху экрана. Выберите «Преобразовать», а затем выберите «Отразить по вертикали» (или «Отразить по горизонтали», в зависимости от желаемого эффекта).Точно так же вы можете нажать Ctrl + T или Command + T, чтобы выбрать Free Transform с клавиатуры.
Установите контрольную точку
Как только вокруг содержимого слоя появятся поле «Свободное преобразование» и ручки, вы должны увидеть маленький значок цели в центре поля. Это контрольная точка преобразования, которая относится к точке, где будет происходить преобразование.
Это контрольная точка преобразования, которая относится к точке, где будет происходить преобразование.
Если вы не видите контрольную точку, перейдите на панель параметров и установите флажок Toggle Reference Point.После этого щелкните контрольную точку и перетащите ее влево или вправо, чтобы она встала на место над ручкой, которая находится на той же стороне, что и ваша направляющая.
Отразить изображение по горизонтали или вертикали
При активной команде «Свободное преобразование» щелкните правой кнопкой мыши или удерживая клавишу Control внутри поля «Свободное преобразование» и выберите в меню «Отразить по горизонтали» или «Отразить по вертикали». Вуаля! — изображение в фотошопе справа мгновенно становится зеркальным отражением изображения слева.Как видите, переворачивать горизонтальные и вертикальные изображения очень просто.
Когда вы будете довольны преобразованием флип-изображения, закройте Free Transform, нажав Enter или Return на клавиатуре. Кроме того, руководство вам больше не понадобится, поэтому перейдите в меню «Просмотр» и выберите «Очистить направляющие», чтобы удалить его.
Кроме того, руководство вам больше не понадобится, поэтому перейдите в меню «Просмотр» и выберите «Очистить направляющие», чтобы удалить его.
Добавить маску слоя
Выберите копию фонового слоя изображения, а затем добавьте маску слоя, щелкнув белый прямоугольник с кругом посередине в нижней части палитры слоев, обведено красным под .
Инвертируйте маску, щелкнув (Command I на Mac) или (Control I на ПК). Ваша маска станет черной на (обведено синим цветом выше) , и ваше зеркальное изображение в Photoshop теперь будет выглядеть как исходное изображение.
Инвертирование маски скрывает слой, который мы только что добавили, и позволяет нам «рисовать» на новом перевернутом слое только там, где мы хотим.
Кисть на участках
Прежде чем рисовать что-либо, нажимайте маленькие стрелки рядом с рамкой переднего плана, чтобы переключаться между черным и белым.Затем выберите инструмент кисти на панели инструментов. Чтобы прокрасить новый слой, используйте белую кисть (B), чтобы прокрасить новый слой, перевернув там, где вы хотите.
Чтобы прокрасить новый слой, используйте белую кисть (B), чтобы прокрасить новый слой, перевернув там, где вы хотите.
Наведите курсор мыши на изображение в Photoshop и начните рисовать в тех областях, где вы хотите перевернуть или отразить изображение в Photoshop, чтобы просвечивать. Убедитесь, что вы рисуете на маске слоя, а не на самом слое.
Если вы рисуете близко к объекту, увеличьте жесткость кисти примерно до 30%.Затем уменьшите непрозрачность кисти примерно до 60%. Постепенно рисуйте вокруг объекта, пока не смешаете все естественным образом.
С помощью Layer Masks можно понять, какой цвет использовать: Белый открывает, черный скрывает.
Используйте черную кисть, чтобы исправить любые части, которые вы хотите «удалить».
* Примечание. Если вы не знаете, какой цвет использовать, помните, что, инвертируя слой, мы сделали маску черной, скрыв новый слой (черный скрывает).Чтобы вернуть те части этого слоя, которые нам нужны, мы нарисуем их с помощью белой кисти (белый раскрывается). Белая кисть показывает наш перевернутый дублированный слой в нужных нам местах.
Белая кисть показывает наш перевернутый дублированный слой в нужных нам местах.
Размытие частей фона
Вы также можете внести некоторые изменения в фон, чтобы сделать отредактированное изображение более правдоподобным. Для этого вам нужно добавить немного размытия к фоновому слою.
Перейдите в верхнюю строку меню и выберите «Фильтр»> «Размытие»> «Размытие по Гауссу».В окне «Размытие по Гауссу» установите радиус до 5 пикселей и нажмите «ОК». Это должно помочь размыть фоновый слой в Photoshop.
Свести изображение
Чтобы завершить изображение в Photoshop, перейдите в Layer-Flatten Image, а затем сохраните. Используйте инструмент Patch или Clone Stamp Tool, чтобы убрать любые другие отвлекающие факторы или области, которые выглядят явно зеркальными.
Эксперимент с режимами наложения слоев
Эта деталь не является обязательной и зависит от вашего вкуса. Если вы хотите смешать верхний слой со слоями под ним, вы можете сделать это, изменив режим наложения слоя.
Вы можете найти опцию Blend Mode в верхнем левом углу панели Layers. Из обычного режима по умолчанию на панели «Слои» вы можете изменить его на другие режимы. Вот некоторые из них, которые хорошо подходят для зеркального изображения в Photoshop:
- Умножить : Прекрасно совмещает изображения, но при этом имеет эффект затемнения на фотографиях.
- Темнее : Делает полученные цвета темнее. Все белое в смешанном слое в Photoshop будет невидимым, а все, что темнее белого, будет иметь некоторый эффект затемнения на пикселях под ним.
- Светлее : Делает изображение в целом ярче, сравнивая пиксели выбранного слоя с пикселями на слоях под ним.
- Screen : Обеспечивает несколько различных уровней яркости в зависимости от значений яркости смешанного слоя. Хотя обычно получается цвет ярче.
- Оверлей : совмещает умножение и растрирование в зависимости от основного цвета.
 Он также использует режим смешивания экрана с половинной интенсивностью для цветов светлее 50% серого.
Он также использует режим смешивания экрана с половинной интенсивностью для цветов светлее 50% серого. - Разница : ищет различия между слоем и слоями под ним, затем отображает эти различия разными цветами.
- Exclusion : Придает психоделическую атмосферу, создавая эффект, аналогичный режиму Difference, но с меньшей контрастностью.
Бонус: создать действие
Хотя этот эффект очень легко выполнить, вы можете сделать из него экшен Photoshop, так что все, что вам нужно делать, это нажимать кнопку каждый раз, когда вам нужно отразить изображение или фон.
Откройте изображение в Photoshop и щелкните значок «Создать новое действие» на панели действий, чтобы записать шаги.
Если вас устраивают начальные настройки действия, нажмите кнопку «Запись». Когда вы нажимаете эту кнопку, Photoshop записывает все, что вы делаете, как часть действия.
Маленькая кнопка на панели действий должна измениться на красную точку, чтобы сообщить вам, что вы ведете запись. Выполните действия по отражению фона изображения. После записи нажмите «Остановить воспроизведение / запись видео».
Выполните действия по отражению фона изображения. После записи нажмите «Остановить воспроизведение / запись видео».
Программа сохранит действие, и вы сможете просмотреть его на панели «Действия».
Выберите действие на панели «Действия» и затем нажмите маленькую серую кнопку воспроизведения внизу. Таким образом, вы можете автоматически повторить эффект зеркального фона на любом изображении.
Заключение
Если вы хотите следовать вместе со мной, когда я буду делать это редактирование, посмотрите это видео ниже, где я шаг за шагом расскажу вам, как отразить фон в Photoshop.
Мы рады слышать ваши вопросы! Если есть, оставляйте их в комментариях!
Как перевернуть изображение в Photoshop, чтобы отразить любую фотографию
- Вы можете легко отразить изображение в Photoshop, чтобы отразить любую фотографию с помощью простого редактирования.

- Зеркальные селфи, например, можно сделать для забавных снимков, но вы захотите перевернуть их перед публикацией, если они содержат буквы или символы, которые не имеют смысла в обратном направлении.
- К счастью, Adobe Photoshop CC 2020 позволяет легко создавать зеркальные изображения изображений.
- Посетите домашнюю страницу Business Insider, чтобы узнать больше.
Селфи были в моде в этом десятилетии.
Но знаете ли вы, что существуют культовые зеркальные селфи, появившиеся более полувека назад?
Зеркальные селфи могут создавать резкие художественные снимки, но следует делать это с некоторой осторожностью: если вы хотите, чтобы какие-либо буквы или символы отображались так, как должны на автопортрете, сделанном в зеркале, вам нужно перевернуть изображение перед собой. опубликуйте это.
К счастью, Photoshop CC 2020 позволяет легко создать зеркальное отображение ваших зеркальных снимков, чтобы ваши селфи точно передали свое сообщение.
Вот три простых шага для этого:
Как перевернуть изображение в Photoshop
1. Откройте Photoshop CC 2020 и выберите «Открыть», а затем выберите файл, который вы хотите перевернуть.
Нажмите синюю кнопку «Открыть», чтобы импортировать изображение в Photoshop.Эмма Уитман / Business Insider
2. Выберите «Изображение» на главной панели инструментов вверху, затем прокрутите до «Поворот изображения», затем выберите «Отразить холст по горизонтали».
Вы также увидите варианты поворота изображения по часовой стрелке и против часовой стрелки. Эмма Уитман / Business Insider
3. Теперь вы хотите сохранить перевернутое изображение.Вернитесь к «Файл», затем «Сохранить как…» и выберите то же имя, чтобы перезаписать неперевернутую версию, если она вам больше не нужна, или выберите новое имя, чтобы иметь версию как перевернутой, так и неперевернутой версии. листал фото.
листал фото.
Наконец, вы должны сохранить свое изображение. Эмма Уитман / Business Insider
Insider Inc. получает комиссию при покупке по нашим ссылкам.
Как сделать отражение в Photoshop CC
Бекки Килимник
Научиться создавать отражение в Photoshop — отличный способ сделать фотографии продуктов более реалистичными.С помощью нескольких простых шагов вы можете поместить свой продукт на резко отражающее стекло; еще несколько шагов, и вы сможете создать иллюзию, что ваш продукт находится в чистой воде.
В приведенном ниже руководстве по Photoshop используйте фотографию, на которой продукт находится на уровне глаз, как на изображении объектива ниже. Это сделает создание отражения более легким процессом по сравнению с созданием отражения наклонного объекта, которое намного более утомительно и сложно. Если продукт снимается на белом фоне, этот процесс еще проще.
Это сделает создание отражения более легким процессом по сравнению с созданием отражения наклонного объекта, которое намного более утомительно и сложно. Если продукт снимается на белом фоне, этот процесс еще проще.
Как сделать отражение в Photoshop
Как отразить или нарисовать симметрию
Для отражения в фотошопе необходимо создать симметрию.
Как нарисовать симметрию в фотошопе?
Используйте функцию Отразить по вертикали инструмента Преобразовать . Эта функция создает идеальное зеркальное отображение вашего выбора. Затем вы воспользуетесь маской слоя, чтобы настроить отражение, пока оно не станет реалистичным.
Как добавить маску слоя
Как добавить маску слоя в Photoshop? Вы можете довольно легко создавать маски слоя, выбрав слой, а затем щелкнув значок Layer Mask внизу панели Layers .Мы расскажем, как создать маску и как использовать ее для изменения своего отражения, в следующих шагах руководства.
Как сделать отражение в стекле в Photoshop
- Увеличьте свой холст
- Выберите свой объект
- Дублируйте и отразите ваш объект
- Создайте идеальную симметрию со своим отражением
- Добавить маску слоя
- Очистить тени
Изображение этой линзы идеально подходит для отражения продукта в Photoshop, поскольку продукт рассматривается в лоб, а основание линзы опирается на линию горизонта.
Шаг 1. Увеличьте холст
Размер холста должен быть достаточно большим, чтобы на нем отражалось отражение вашего продукта. В раскрывающемся меню в верхней части окна приложения выберите Изображение> Размер холста… .
В появившемся диалоговом окне щелкните стрелку привязки, указывающую прямо вверх (верхний средний квадрат матрицы привязки), и установите высоту холста, равную удвоенной исходной высоте.
Шаг 2: Выберите объект
В этом конкретном изображении изображение имеет белый фон. Однако мы не хотим отражать тень, только объект. Для этого используйте инструмент Magic Wand (расположенный на панели инструментов в левой части окна приложения) и выберите Выбрать тему . Фотошоп создаст подборку вашего изделия.
Однако мы не хотим отражать тень, только объект. Для этого используйте инструмент Magic Wand (расположенный на панели инструментов в левой части окна приложения) и выберите Выбрать тему . Фотошоп создаст подборку вашего изделия.
Если вам нужно сделать более точный выбор, ознакомьтесь с руководством по использованию инструмента Magic Wand.
Шаг 3. Дублируйте и отразите ваш объект
Не снимая выделения с продукта, скопируйте объект, набрав CTRL + C (COMMAND + C на Mac).Затем вставьте продукт, набрав CTRL + V (COMMAND + V на Mac). Изолированный продукт должен автоматически появиться в новом слое.
Выберите новый слой и продублируйте его, выбрав Layers> Duplicate Layer… из раскрывающегося меню в верхней части окна приложения.
Переименуйте нижний слой в « Original ». Переименуйте слой 1 « Reflection », а копию слоя 1 « Product ». Убедитесь, что слой Reflection находится ниже слоя Product на панели «Слои».
Убедитесь, что слой Reflection находится ниже слоя Product на панели «Слои».
Дополнительную информацию о работе со слоями см. В руководстве для начинающих по использованию слоев.
Шаг 4. Создайте идеальную симметрию с вашим отражением
Выберите слой Reflection на панели Layers и выберите Edit> Transform> Flip Vertical в раскрывающемся меню в верхней части окна приложения.
Не снимая выделения с слоя Reflection , переместите перевернутое изображение продукта вниз так, чтобы оно располагалось прямо под изображением продукта, используя инструмент Move на панели инструментов слева от окна приложения.Вы можете захватить изображение с помощью инструмента и потянуть вниз, удерживая SHIFT, чтобы изображение было выровнено правильно. Вы также можете нажать на клавиатуре стрелку вниз, удерживая нажатой клавишу SHIFT, пока изображение не совпадет с базовой линией продукта. Эта базовая линия становится вашим горизонтом.
Эта базовая линия становится вашим горизонтом.
Шаг 5. Добавьте маску слоя
Как только продукт и его отражение будут правильно выровнены, создайте маску слоя, чтобы отражение постепенно исчезло. Чтобы добавить маску слоя к слою Reflection , щелкните значок маски в нижней части панели Layers .
После создания маски убедитесь, что вы выбрали маску слоя (когда она выбрана, маска слоя будет выглядеть так, как если бы она была обведена пунктирной линией на панели «Слои»).
На Панели инструментов установите черный цвет фона и белый цвет переднего плана.
Выберите инструмент Gradient на панели инструментов и убедитесь, что градиент установлен от белого к черному в верхней части окна приложения.
Убедитесь, что маска слоя Reflection все еще выделена.Начиная с середины продукта, проведите прямую линию через изображение до нижней части отражения.
Результат будет похож на отражение.
Чтобы отражение выглядело еще более реалистично, уменьшите непрозрачность слоя Reflection до тех пор, пока он вам не понравится. Убедитесь, что вы выбрали слой, а не маску.
Шаг 6. Удаление теней
Наше изображение выглядит не совсем правильно, потому что тени от исходного изображения отбрасываются за объект.Нам нужно подумать о том, как свет работает с нашим отражением в Photoshop.
Чтобы завершить отражение, нам нужно удалить все тени, за исключением небольших теней, возникающих непосредственно под объектом. Вы можете использовать мягкую кисть того же цвета, что и фон (в данном случае белый), и аккуратно закрасить любые тени, которых не должно быть на исходном слое.
Как сделать отражение в воде в Photoshop?
- Настройте холст
- Создайте свое отражение
- Создание текстуры воды в Photoshop
- Слой Distort Displacement
- Создать карту смещения
- Применить карту смещения
- Добавьте глубины вашей воде
Добавьте эффект ряби, чтобы объект выглядел так, как будто он сидит на воде. Этот эффект также хорошо работает, если вы хотите создать отражение человека в Photoshop — вы можете сделать так, чтобы ваша модель выглядела стоящей в воде или перед ней.
Этот эффект также хорошо работает, если вы хотите создать отражение человека в Photoshop — вы можете сделать так, чтобы ваша модель выглядела стоящей в воде или перед ней.
Шаг 1. Настройте холст
Если вы создаете отражение в воде, вы должны настроить слои так же, как вы это делали для отражения в стекле с небольшими отличиями.
Установите темный, водянисто-синий цвет переднего плана.
Дважды щелкните слой Background , чтобы разблокировать его, если он еще не разблокирован.Назовите слой Оригинал .
Отрегулируйте размер холста так, чтобы ваше изображение увеличилось вдвое. Убедитесь, что для цвета расширения Canvas установлено значение Background . Не забудьте установить якорь в верхний средний квадрант.
Щелкните ОК .
Используя инструмент Rectangular Marquee на панели инструментов, нарисуйте выделение вокруг области вашего изображения, которую вы хотите отразить.
Выберите Select> Inverse из раскрывающегося меню в верхней части экрана или нажмите SHIFT + CTRL + I (SHIFT + COMMAND + I на Mac), чтобы выбрать инверсию выделения.
Выберите « Правка»> «Заливка» или нажмите SHIFT + F5 (FN + SHIFT + F5 на ноутбуке Mac), чтобы заполнить инверсную область синим цветом переднего плана.
Снова выберите Select> Inverse из раскрывающегося меню в верхней части экрана или нажмите SHIFT + CTRL + I (SHIFT + COMMAND + I на Mac), чтобы выбрать инверсию выбора.
Шаг 2. Создайте свое отражение
Скопируйте выделенную область, нажав CTRL + C (COMMAND + C на Mac), а затем вставьте выделение, нажав CTRL + V (COMMAND + V на Mac).Дублированное выделение автоматически появится на новом слое.
Переименуйте новый слой в Reflection , затем отразите слой по вертикали, как вы делали выше с отражением в стекле, выбрав Edit> Transform> Flip Vertical из выпадающего меню. Переместите отраженный слой вниз, пока его верх не выровняется всего на пару пикселей ниже нижней части изображения в исходном слое.
Переместите отраженный слой вниз, пока его верх не выровняется всего на пару пикселей ниже нижней части изображения в исходном слое.
Затем, как вы сделали с отражением в стекле, добавьте маску слоя к слою Reflection и нарисуйте градиент от черного к белому внутри маски.Щелкните слой Reflection и уменьшите непрозрачность слоя примерно до 80%.
Шаг 3. Создайте текстуру воды в Photoshop
.В своем документе создайте новый слой, выбрав Layer> New> Layer … или нажав SHIFT + CTRL + N (SHIFT + COMMAND + N на Mac).
Назовите новый слой Displacement и переместите его в верхнюю часть панели Layers .
Залейте слой белым цветом, выбрав Edit> Fill из раскрывающегося меню или нажав SHIFT + F5 (FN + SHIFT + F5 на ноутбуке Mac) и выбрав Белый рядом с Contents в диалоговом окне.
Щелкните ОК .
Выберите Фильтр> Шум> Добавить шум… из раскрывающегося меню в верхней части окна приложения.
В окне Noise переместите ползунок до упора вправо (400%). Выберите Gaussian в разделе Distribution и убедитесь, что установлен флажок Monochromatic .
Щелкните ОК .
Выберите Filter> Pixelate> Crystallize… из раскрывающегося меню в верхней части окна приложения.В диалоговом окне переместите ползунок, пока «кристаллы» не станут примерно такими же, как на изображении ниже.
Щелкните ОК .
Выберите Filter> Blur> Motion Blur … из выпадающего меню и установите угол на 0 градусов. Отрегулируйте ползунок, пока размытие не станет похоже на настоящую водную рябь.
Щелкните ОК .
Шаг 4: Искажение слоя смещения
Уменьшите масштаб документа до уменьшенного размера.
Щелкните слой Displacement и выберите все содержимое слоя, выбрав Select> All в раскрывающемся меню или нажав CTRL + A (COMMAND + A на Mac).
Выберите Edit> Transform> Perspective из раскрывающегося меню. Возьмитесь за левый нижний угол документа и перетащите вправо, пока не получите заметную перспективу.
Щелкните любой инструмент на панели инструментов , чтобы изменения вступили в силу (щелкните ОК, , если появится диалоговое окно).
Выберите Edit> Transform> Distort из раскрывающегося меню. Возьмите верхнюю часть слоя и потяните ее вниз, пока она не совпадет с верхней частью отражающего слоя (другими словами, выровняйте ее с горизонтом изображения).
Щелкните любой инструмент на панели инструментов , чтобы изменения вступили в силу (щелкните ОК, , если появится диалоговое окно).
Шаг 5. Создайте карту смещения
Скройте все слои, кроме слоя Displacement , щелкнув значок глаза рядом со слоями.
Выберите Select> All или нажмите CTRL + A (COMMAND + A на Mac) в раскрывающемся меню, чтобы выбрать весь слой.
Выберите Изображение> Обрезать в раскрывающемся меню. Это удалит все лишние «вещи», которые существуют за пределами рамки артборда (иначе ваша карта смещения может не выровняться правильно, когда вы ее примените).
Выберите Файл> Сохранить как… в раскрывающемся меню или нажмите SHIFT + CTRL + S (SHIFT + КОМАНДА + S), чтобы открыть диалоговое окно Сохранить как… .Сохраните ваш документ как Displacement_Map с расширением .PSD в месте, которое вы можете легко найти снова.
Щелкните ОК .
Шаг 6: Применение карты смещения
Скройте слой Displacement и сделайте видимыми слои Original и Reflection . Выберите слой Reflection на панели слоев.
Выберите Фильтр> Искажение> Смещение … из раскрывающегося меню.
В диалоговом окне установите для вашего Horizontal Scale значение выше 10. Возможно, вам придется поэкспериментировать, чтобы найти то, что выглядит лучше всего; чем выше значение, тем более заметной будет ваша «рябь». Установите Вертикальный Масштаб на 0. Убедитесь, что Растянуть до Подогнать и Повторить Край Пиксели .
Возможно, вам придется поэкспериментировать, чтобы найти то, что выглядит лучше всего; чем выше значение, тем более заметной будет ваша «рябь». Установите Вертикальный Масштаб на 0. Убедитесь, что Растянуть до Подогнать и Повторить Край Пиксели .
Щелкните ОК .
На экране появится окно просмотра.Выберите изображение, которое вы только что сохранили в качестве карты смещения, и нажмите Открыть .
Теперь к вашему отражению должен быть применен эффект ряби.
Шаг 7. Добавьте глубины вашей воде
Перетащите скрытый слой Displacement вниз, пока он не окажется чуть ниже слоя Reflection, и щелкните значок глаза рядом со слоем, чтобы он снова стал видимым.
Установите режим наложения слоя Displacement на Overlay .
Затем вы можете настроить непрозрачность слоя, пока не будете удовлетворены результатами.
Готовы отточить свои навыки работы с Photoshop? Ознакомьтесь с этими бесплатными уроками.
Нет времени самому делать эти мелкие правки? Снимите их со своей тарелки с помощью аутсорсинга
Бекки Килимник
Bio: Имея более чем 18-летний опыт работы в качестве графического дизайнера, Бекки с энтузиазмом помогает людям улучшать их контент, осваивая программное обеспечение для обработки изображений.Бекки работала со множеством издателей образовательных услуг в США и Великобритании и преподавала дизайн в шести университетах.
Как создать эффект потрескавшегося зеркала в Adobe Photoshop
Как создать эффект потрескавшегося зеркала в Photoshop www.sleeklens.com
Привет и добро пожаловать в еще один замечательный учебник по Photoshop.
В этом уроке мы собираемся создать забавный эффект разбитого зеркала.
Итак, изображение, которое я выбрал для использования в качестве изображения ниже, но не стесняйтесь использовать для этого любое изображение, которое вам нравится, человека или домашнего животного, поскольку все это в конечном итоге будет работать и должно выглядеть потрясающе.
Первое, что я собираюсь сделать, это создать копию моего исходного слоя изображения.
Я делаю это, перейдя в Layer — Duplicate Layer
Я делаю это, так как всегда хочу иметь исходный слой в качестве резервной копии на случай, если что-то пойдет не так.
После того, как я это сделал, снова перейдите в то же место и создайте новый слой.
Щелкните и перетащите его под дублирующийся слой.
Активируйте инструмент Paint Bucket Tool и залейте новый слой черным цветом.
Итак, теперь ваше рабочее пространство Photoshop должно выглядеть идентично мне с расположением и всеми слоями на панели слоев с правой стороны.
Теперь вернитесь на свой верхний слой.
Щелкните «Открыть» и выберите инструмент Rectangular Marque Selection Tool, поскольку мы собираемся разделить наше изображение.
Начните щелкать и перетаскивать выделенные области по изображению вот так.
Когда я сделаю свой выбор, следующее, что вы собираетесь сделать, это щелкнуть слой, а затем выбрать слой через вырез.
Когда вы это сделаете, он полностью вырежет слой и добавит его к новому слою.
Затем вам нужно щелкнуть значок глаза рядом с миниатюрой слоя, я делаю это только для того, чтобы видеть, что я делаю, поскольку в противном случае было бы немного сложно выбрать новые области для вырезания.
Я продолжаю повторять это выделение и накладывать слой через действие вырезания, пока весь мой слой полностью не вырезан и не будет готов к перемещению.
Повторно активируйте слои, снова щелкнув значок глаза, чтобы все они снова стали видимыми.
Теперь я хочу щелкнуть каждый слой по отдельности и распределить их по всему холсту.
Если у вас остались какие-либо остатки изображения, вы можете просто нажать верхнее удаление на клавиатуре, чтобы избавиться от него.
Когда это было сделано, я щелкаю нижний слой из тех, которые я разрезал.
Удерживая Shift, щелкните верхний слой, это выделит все слои.
Затем перейдите к Layer, Merge Layers
Теперь щелкните значок глаза для обоих нижних слоев, чтобы отключить их.
Теперь вы должны выглядеть как на изображении ниже.
Теперь я хочу сделать 2 копии этого слоя.
Когда я это сделаю, я назову первый «Размытый», а второй — «Темный».
Затем перейдите в Фильтр — Размытие — Размытие по Гауссу
Я бы сказал около 3, так как ваш радиус должен работать нормально
Когда это будет сделано, щелкните и перетащите этот слой, пока он не станет чуть выше черного. в слое.
Теперь переместите ваш затемненный слой выше на слой с заливкой и измените непрозрачность на 50%
На этом этапе не бойтесь сдвигать наложение слоев, чтобы увидеть, какой будет лучший результат для вас, I переместил свой 50% непрозрачный затемненный слой поверх остальных, и я почувствовал, что он выглядит лучше, поэтому я был счастлив оставить его там, а остальные оставить, как сейчас.
Совет для изучения — Создайте мягкий свет размытый фон в Adobe Photoshop
Последнее, что я хочу сделать, это создать небольшой градиент.
Итак, я сделаю новый слой поверх всего остального.
Перейдите туда, где я указал ниже, чтобы получить инструмент градиента.
Теперь в верхнем левом углу прямо под редактированием вы увидите полосу градиента, нажмите на нее и выберите вторую, вы ее узнаете, потому что она будет прозрачной.
Затем все, что вам нужно сделать, это щелкнуть край холста и перетащить его, чтобы создать градиент.
Итак, щелкните мышью и отпустите.
Вы также можете изменить угол наклона градиента.
Я думаю, что с помощью этой техники вы можете создать несколько безумно выглядящих изображений, это просто зависит от количества разделов, которые вы хотите иметь.
Так что экспериментируйте как всегда и получайте удовольствие.
SaveSave
Рейтинг: 012345 4.80 на основе 5 оценок
Следующие две вкладки изменяют содержимое ниже.Закончив колледж в 2002 году по специальности «Искусство и дизайн», я начал изучать свой путь в области графического дизайна и профессионального постпродакшна.Фрилансер, работающий полный рабочий день с 2011 года.
Самые популярные посты в январе
Эффект отражения стеклянного окна в Photoshop
В этом уроке вы узнаете, как создать эффект отражения окна в Photoshop.
Этот эффект создает иллюзию того, что фотография была сделана через стеклянное окно.
Все изображения, используемые в этом уроке Photoshop, являются изображениями Adobe Stock, но вы можете легко следить за своими фотографиями без каких-либо проблем.
Эта техника помогает придать вашей фотографии немного больше глубины и эмоций. Даже если вы никогда не собираетесь имитировать отражения в Photoshop, этот урок по-прежнему послужит отличным ускоренным курсом в том, как работают режимы наложения и как использовать корректирующие слои для управления их смешиванием.
Начало работы Эффект отражения окна в Photoshop
Для работы вам потребуются как минимум три изображения: объект, изображение отражения и изображение текстуры, которое необходимо для создания эффекта цветного стекла.
Вы можете найти фотографии, использованные в этом видео, на Adobe Stock или просто сделать свои собственные всего за несколько минут.
стоковых изображений, используемых в этом руководстве:
Женщина :
https://stock. adobe.com/stock-photo/time-for-breakfast/107361711
adobe.com/stock-photo/time-for-breakfast/107361711
Оживленный город :
https://stock.adobe.com/stock-photo/busy-city/3977204
Стеклянная текстура :
https://stock.adobe.com/stock-photo/dirty-glass/40196017
Использование режимов наложения для создания эффекта отражения
Это видео научит вас работать с режимами наложения для создания эффекта отражения.
Мы проведем быстрый ускоренный курс о том, как работают режимы наложения и как они могут помочь нам создать эффект отражения окна в Photoshop.
Советы и полезные методы
В этом видео рассказывается о многих советах и полезных методах настройки слоя отражения для точного соответствия изображению.
Первый способ — создать новый корректирующий слой Levels , чтобы изменить значения яркости слоя отражения, чтобы показать или скрыть различные области, чтобы отражение работало лучше.
Это возможно, потому что для слоя отражения установлен режим наложения Lighten , который скрывает темные пиксели и показывает яркие пиксели. Это означает, что по мере того, как пиксели становятся темнее 50% серого, они начинают исчезать. Если они становятся ярче, чем 50% серого, они начинают появляться.
Другой полезный прием — закрепить корректирующий слой Black & White на слое отражения. Затем установите Режим наложения на Яркость и настройте значения яркости определенных цветов, чтобы скрыть или показать их.
Добавьте цветовой оттенок для усиления эффекта стекла
Вы когда-нибудь замечали, что некоторые стеклянные окна имеют зеленый или синий оттенок? В этом видео вы узнаете, как воссоздать этот эффект с помощью корректирующего слоя Hue & Saturation Adjustment Layer .
Установив флажок « Colorize », вы можете применить цвет ко всему слою, а затем использовать ползунок «Непрозрачность» для регулировки интенсивности этого цвета.
Применение текстуры для создания эффекта витража
Совершенства не существует в реальном мире.Даже на самых чистых окнах должно быть немного пыли или пятен. Чтобы композит выглядел более естественно, мы будем использовать текстурный слой, чтобы нанести на стекло едва заметные пятна.
Вам не нужно беспокоиться о создании сложных масок, поскольку мы будем использовать ползунки « Blend If » в окне Layers Styles, чтобы выборочно скрывать яркие пиксели и оставлять темные.
Создание бликов и бликов
Этот урок Photoshop покажет вам, как создать свет, сияющий на стекле, с помощью режима наложения Linear Dodge (Добавить) .
Linear Dodge (Добавить) — один из 8 специальных режимов наложения в Photoshop, который дает разные результаты при настройке непрозрачности по сравнению с заливкой. Кроме того, эти восемь режимов наложения смешиваются по-разному, когда флажок « Transparency Shapes Layer » снят в окне «Стиль слоев».
Размытие и добавление шума для создания более связного изображения
С фильтром Lens Blur мы добавим небольшое размытие и немного шума, чтобы изображение получилось лучше и выглядело как реальная фотография, а не как составная.
Это уловка, которую вы можете использовать для всех ваших композитов, а не только для этого эффекта отражения в стеклянном окне.
Другие действия, которые можно сделать для улучшения эффекта отражения окна в Photoshop
У нас не было достаточно времени в этом видео, чтобы показать все, что можно сделать для создания реалистичного эффекта стеклянного окна.
В своих проектах вы можете попробовать разные вещи, чтобы улучшить этот эффект, например, перевернуть изображение по горизонтали.Особенно, если есть видимый текст, поскольку в реальном мире отражение покажет текст перевернутым.
Вы также можете размыть слой отражения, чтобы он соответствовал глубине резкости изображения. Слишком резкое отражение может свидетельствовать о том, что изображение является составным.
Слишком резкое отражение может свидетельствовать о том, что изображение является составным.
Это руководство по эффекту отражения в стеклянном окне, которое вы узнаете, как:
00:46 — Вставьте Adobe Stock Images
01:36 — Создайте эффект отражения с помощью режима наложения «Осветлить»
02:00 — Используйте корректирующий слой «Уровни», чтобы улучшить режим наложения «Осветлить»
04:46 — Улучшить основные моменты отражения
06:05 — Создание зеленого оттенка для усиления эффекта окна
06:48 — Использование текстуры для добавления грязи на стекло
07:56 — Добавление градиента затемнения
08:43 — Создание бликов и бликов
12:06 — Добавьте размытие и шум, чтобы сделать композицию более связной
Окончательное изображение
Перетащите ползунок, чтобы увидеть до и после
.


 Картинка получается неестественная, поэтому теперь придется немного попотеть.
Картинка получается неестественная, поэтому теперь придется немного попотеть. 
 Почему он не появился? Потому что моя экспозиция длилась 30 секунд, и если вас не будет больше половины времени, вы не появитесь.
Почему он не появился? Потому что моя экспозиция длилась 30 секунд, и если вас не будет больше половины времени, вы не появитесь. Он также использует режим смешивания экрана с половинной интенсивностью для цветов светлее 50% серого.
Он также использует режим смешивания экрана с половинной интенсивностью для цветов светлее 50% серого.