Отражение на воде в Фотошоп / Фотошоп-мастер
В этом уроке вы узнаете, как создать реалистичное отражение на воде. Данную технику вы сможете применить к любому изображению.

Материалы к уроку:
Архив
Шаг 1
Открываем фото замка. Изображение слишком большое, поэтому уменьшаем его. Жмем комбинацию клавиш Ctrl+Alt+I, чтобы открыть диалоговое окно, и используем параметры, показанные ниже:

Шаг 2
Активируем Crop Tool  (Кадрирование) (С) и выделяем верхнюю часть фото, чтобы удалить авторский логотип.
(Кадрирование) (С) и выделяем верхнюю часть фото, чтобы удалить авторский логотип.

Шаг 3
Комбинацией клавиш Ctrl+J дублируем фоновый слой. Называем копию «Reflection».

Шаг 4
Теперь увеличим размер рабочего полотна, чтоб было куда разместить отражение. Жмем Ctrl+Alt+C, чтобы открыть диалоговое окно и устанавливаем настройки, как показано ниже:


Кликаем по слою «Reflection», чтобы активировать его, и жмем Ctrl+T. Жмем правой кнопкой мышки по изображению и выбираем Flip Vertical (Отразить по вертикали). Закончив, жмем Enter.


Шаг 5
Выбираем Move Tool  (Перемещение) (V) и перемещаем слой «Reflection» вниз. Во время перемещения удерживаем клавишу Shift.
(Перемещение) (V) и перемещаем слой «Reflection» вниз. Во время перемещения удерживаем клавишу Shift.

Шаг 6
Теперь мы создадим рябь. Для этого мы подготовим специальную текстуру и применим ее к слою с отражением. Начнем с создания нового документа размером 4000 х 4000 пикселей (Ctrl+N).

Добавим шум. Переходим


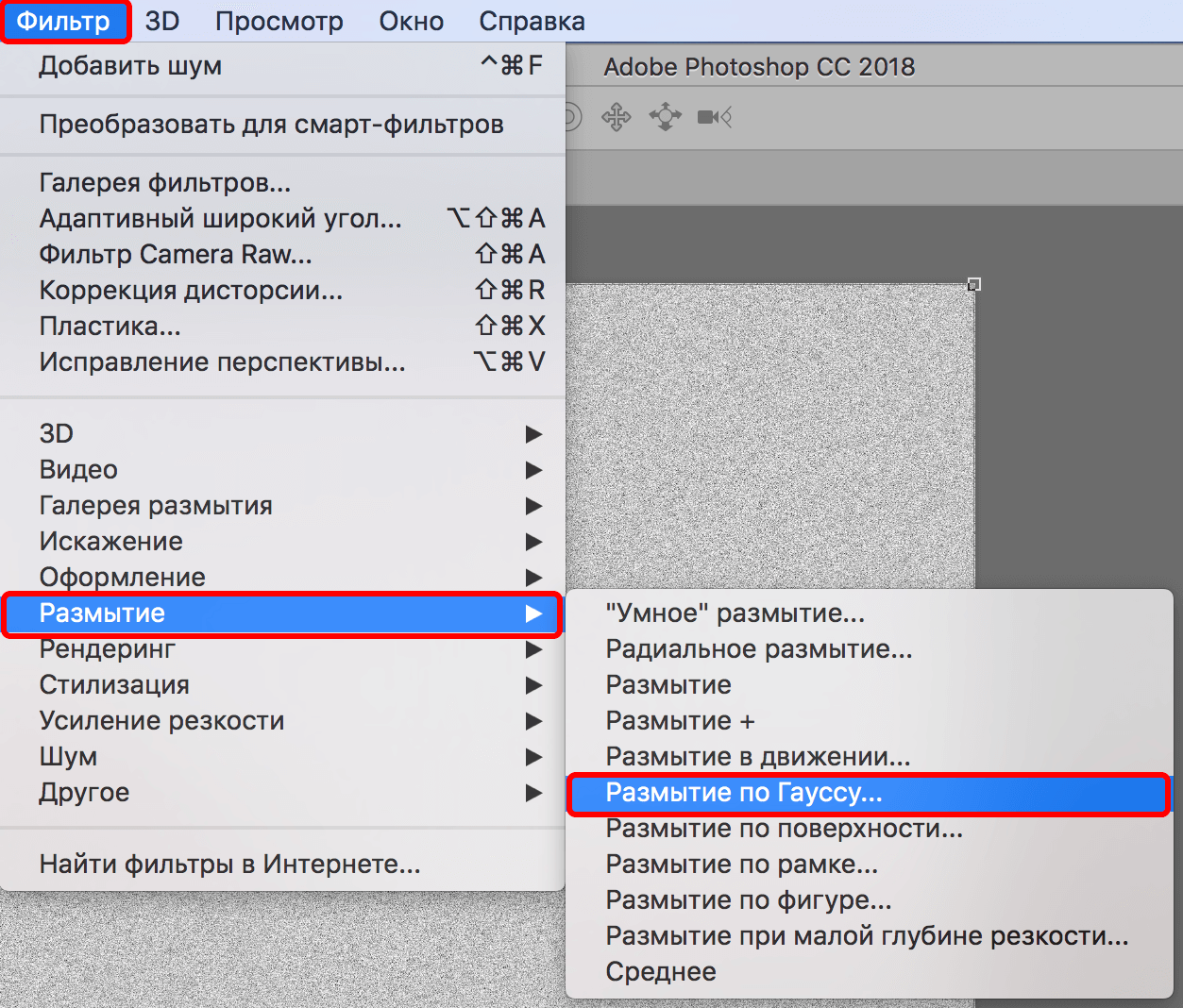
Далее применяем размытие Filter — Blur — Gaussian Blur (Фильтр — Размытие — Размытие по Гауссу) с радиусом 5 пикселей.


Далее применяем Image — Adjustments — Curves (Изображение — Коррекция — Кривые) с такими параметрами:


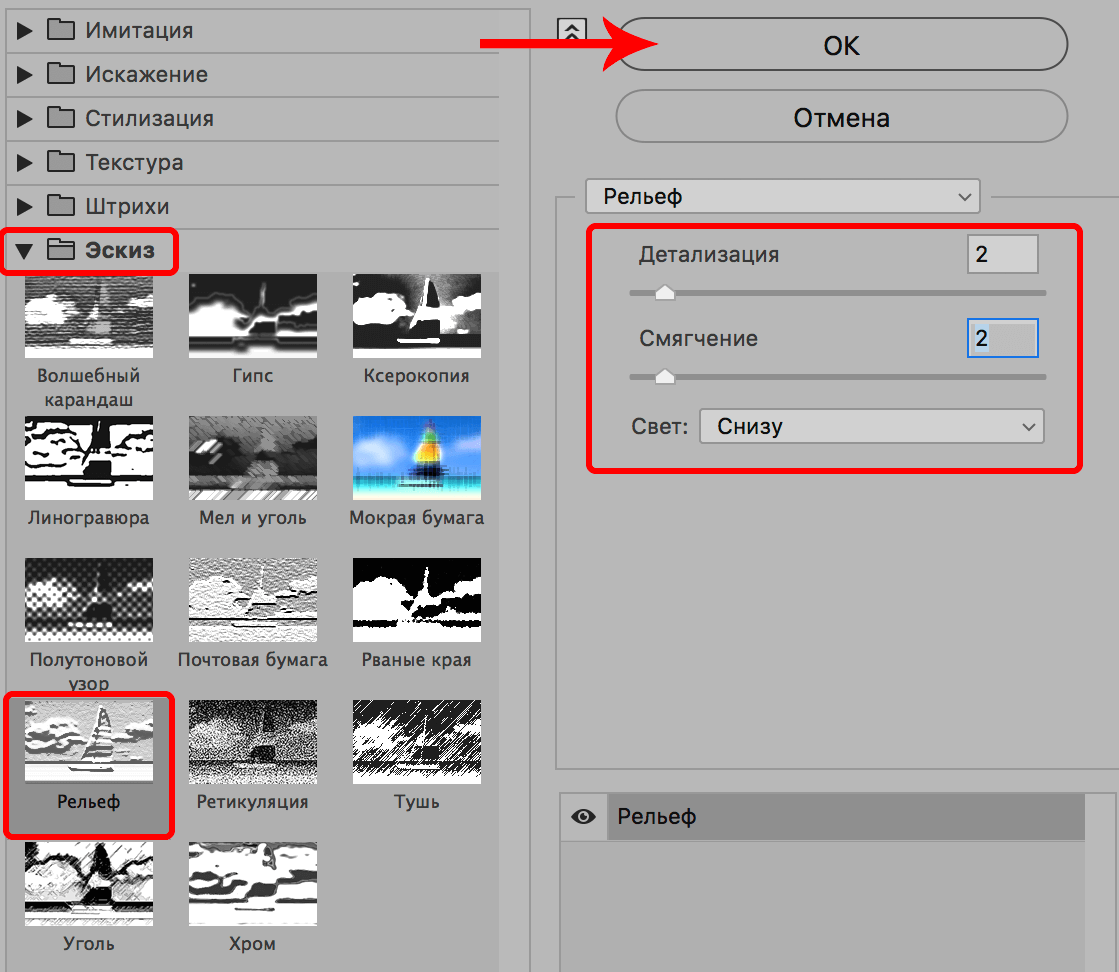
Переходим Filter — Filter Gallery (Фильтр — Галерея фильтров) и в пункте Sketch (Эскиз) выбираем фильтр Bass Relief (Рельеф). Параметры Detail (Детали) и Smoothness (Сглаживание) устанавливаем на 2. Теперь текстура немного похожа на рябь.


Применяем следующий фильтр Filter — Blur — Motion Blur (Фильтр — Размытие — Размытие в движении), чтобы рябь стала более гладкой.


Шаг 7
Теперь мы должны подогнать текстуру к отражению. Для этого перемещаем рябь на наш рабочий документ с замком (Ctrl+A и Ctrl+C на текстуре, затем Ctrl+V на рабочем документе).


Теперь трансформируем рябь в перспективе. Жмем Ctrl+T, чтобы активировать свободную трансформацию.
Регулируем высоту текстуры так, чтобы она покрывала ровно половину изображения. Внутри рамки трансформации кликаем правой кнопкой мыши и выбираем
Убедитесь, что верхняя граница текстуры находится на одном уровне с верхней границей отражения. Чтобы было удобнее выровнять расположение слоев, активируем прилипание View — Snap (Вид — Прикрепить). Закончив, жмем Enter.


Шаг 8
На панели слоев кликаем по текстуре, которую мы трансформировали в предыдущем шаге. Затем зажимаем Ctrl и кликаем по миниатюре слоя «Reflection», чтобы загрузить его выделение. Жмем


Правой кнопкой кликаем по слою «Texture» и в контекстном меню выбираем Duplicate Layer (Дублировать слой). В пункте Destination (Назначение) выбираем New (Новый), вводим подходящее название документа и жмем ОК.
Шаг 9
Возможно, вы заметили, что в верхней части текстуры есть прозрачные области. Избавимся от них. Для этого переходим Image — Trim (Изображение — Тримминг). В появившемся окне отмечаем


Шаг 10
Закрываем документ с текстурой (Ctrl+W) и возвращаемся к рабочему. Отключаем видимость слоя «Texture», кликнув по иконке глаза слева от миниатюры слоя.


Шаг 11
Жмем правой кнопкой мыши по слою «Reflection» и в выпадающем меню выбираем

К слою «Reflection» применяем фильтр Filter — Filter Gallery (Фильтр — Галерея фильтров). В разделе Distort (Искажение) выбираем фильтр Glass (Стекло). Обратите внимание, что в настройках фильтра есть маленькая иконка. Кликаем по ней и выбираем Load Texture (Загрузить текстуру). Выбираем ту текстуру, которую мы сохранили в шаге 9.

Увеличиваем уровень Distortion (Искажение), если вы хотите получить более выраженный эффект. Для мягкого и аккуратного эффекта выбираем низкое значение (6-7). Преимущество смарт-объектов в том, что вы можете в любой момент изменить настройки фильтра. Как видите, мы достигли более-менее хорошего результата, однако, не помешает добавить еще пару штрихов.


Шаг 12
Снова делаем видимой текстуру, кликнув по иконке глаза. Меняем ее режим смешивания на Soft Light (Мягкий свет) и уменьшаем непрозрачность до 18%.


Шаг 13
Как правило, цвет неба влияет на цвет воды. Давайте попытаемся сделать это. Выбираем Brush Tool  (Кисть) (В), зажимаем Alt и кликаем левой кнопкой где-то на небе, чтобы взять пробу цвета.
(Кисть) (В), зажимаем Alt и кликаем левой кнопкой где-то на небе, чтобы взять пробу цвета.
Создаем новый слой (Ctrl+Shift+Alt+N) и заливаем его цветом неба (Alt+Backspace). Называем этот слой «Color».

Размещаем слой «Color» над слоем «Reflection» и преобразуем его в обтравочную маску (зажимаем Alt и кликаем между двумя слоями на панели слоев).
Преобразовать слой в обтравочную маску значит, что верхний слой будет видно только в пределах того слоя, который находится ниже.


Жмем D, чтобы сбросить цвета на стандартные, и X, чтобы поменять их местами.
К слою «Color» добавляем маску Layer — Layer Mask — Reveal All (Слой — Слой-маска — Показать все). Активируем Gradient Tool (Градиент) (G) и выбираем стандартный градиент от цвета переднего плана к заднему.


Шаг 14
 (Градиент) (G), зажимаем клавишу Shift и заливаем маску от центра к низу, как показано на скриншоте. Благодаря этому мы удалим верхнюю часть цвета на отражении и создадим плавный переход к низу.
(Градиент) (G), зажимаем клавишу Shift и заливаем маску от центра к низу, как показано на скриншоте. Благодаря этому мы удалим верхнюю часть цвета на отражении и создадим плавный переход к низу. 

Уменьшаем непрозрачность слоя «Color» до 12%.


Шаг 15
Мы почти закончили! Нашему изображению не помешает немного цветокоррекции. Создаем новый корректирующий слой Layer — New Adjustment Layer — Curves (Слой — Новый корректирующий слой — Кривые).





Шаг 16
Чтобы увеличить контрастность, добавляем еще один корректирующий слой Layer — New Adjustment Layer — Black & White (Слой — Новый корректирующий слой — Черно-белый). Меняем его режим смешивания на Soft Light (Мягкий свет) и уменьшаем непрозрачность до 46%.


Шаг 17
Сейчас изображение выглядит слишком симметрично, так как мы отразили по-вертикали оригинальный слой. Кроме того, в нижней части просматриваются артефакты (они появились после того, как мы применили фильтр Glass для отражения). Чтобы все это исправить, давайте кадрируем изображение.

Шаг 18
Теперь добавим виньетку. Создаем новый слой (Ctrl+Shift+Alt+N) и заливаем его белым цветом. Переходим Filter — Lens Correction (Фильтр — Коррекция дисторсии). Из выпадающего меню Settings (Настройки) выбираем Custom (Заказной) и тянем ползунок параметра Vignette (Виньетка) влево. Закончив, жмем ОК, и меняем режим смешивания слоя на Multiply (Умножение).
Обратите внимание, что интенсивность слоя «Color» увеличилась. Исправим это, уменьшив его непрозрачность примерно до 7-12%.


Автор: Adrian Scheff
Как в фотошопе сделать отражение на верхности, воде, в очках
Привет, всем! Рад вас видеть на моих уроках. Сегодня тема супер интересная: мы разберем как в фотошопе сделать отражение. Столько всего классного можно придумать и сделать с фотографией! Экспериментируя и добавляя зеркальные отражения в свои работы, можно добиться очень крутых результатов.
Многие digital художники используют функции фотошопа, которые мы сегодня рассмотрим, для создания своих прекрасных артов. С помощью зеркального отражения создают будоражащие сознание сюрреалистические картины. А теперь давайте перейдем к нашему уроку и посмотрим, какими же способами можно сделать отражение.
На поверхности
Отражать мы с вами будем веселого Губку Боба. Для того, чтобы было легко работать, наша картинка скачана в формате PNG с прозрачным фоном. Так нам не придется удалять и вырезать лишние части.

Для начала выбираем слой с Губкой Бобом и сочетанием клавиш Ctrl+J делаем копию. Теперь создаем его отражение с помощью функции «Отразить по вертикали».
Мы будем зеркалить нашего весельчака от пола, то есть отражение будет находиться снизу, если вам нужно будет отразить объекты, находящиеся сбоку от поверхности (стены, зеркала или др.), то можно использовать функцию «Отразить по горизонтали».
Для этого переходим в верхнем меню по пункту «Редактирование», далее «Трансформирование» и «Отразить по вертикали».

Теперь отраженный слой перетаскиваем под оригинальный и совмещаем картинки. Уже похоже на отражение, правда?

Для большей правдоподобности можно уменьшить непрозрачность слоя.

Как мы знаем, зеркальные поверхности бывают разные, и объекты могут находиться под разными углами к ним. Для того, чтобы это показать можно использовать инструмент «Искажение» (он находится там же, где и «Отразить по вертикали»). После его активации просто тянем за нужный нам угол объекта, и изображение изменится.

 Примерно также работают все инструменты из этого списка. Поэкспериментируйте с разными, попробуйте новые углы наклона, перспективу и кучу других вариаций изменения отражения. Вы увидите, как сильно может измениться конечный результат.
Примерно также работают все инструменты из этого списка. Поэкспериментируйте с разными, попробуйте новые углы наклона, перспективу и кучу других вариаций изменения отражения. Вы увидите, как сильно может измениться конечный результат.

Работаем со слой-маской
Если мы хотим, чтобы на поверхности отражалась только часть объекта, можно использовать слой-маску. Маска работает таким образом, что рисуя на ней черным цветом, мы скрываем часть изображения.
То есть там, где закрашено черным, не будет видно картинки. Чтобы активировать маску, переходим на наш слой-отражение и нажимаем снизу на кнопочку, которая показана на скриншоте.

Напротив нашего слоя появилась маска, нажимаем на нее. В левом меню инструментов выбираем «Градиент» и выбираем «Линейный градиент» сверху в настройках. Основной цвет выставляем черный, дополнительный – белый, как показано на скрине.

Настройки выставлены, теперь переходим к самому интересному. Давайте сделаем так, чтобы отражение как бы рассеивалось, уходя вдаль.
Для этого протянем линию градиента от отражения головы до ног. После того, как мы отпустим кнопку мыши, часть отражения Губки Боба уже не будет видна. Мы получили плавное рассеивание отражения вдаль.

Вот что у нас вышло! Таким же способом можно создавать отражения от любых поверхностей. Нужно лишь воображение!

Делаем отражение в воде
Сделать отражение от воды также просто, как от любой другой поверхности, нужно лишь чуть больше отредактировать полученный результат. Вот наш Губка Боб над водой, и нужно сделать для него отражение.

Для этого мы так же, как в предыдущем примере, отражаем нашу картинку по вертикали и уменьшаем её непрозрачность до 50%.

Чтобы сделать наше отражение больше похожим на поверхность воды можно использовать несколько способов.
Создаем эффект волны
Первый способ – это воспользоваться уже существующим фильтром в фотошопе. Для этого перейдем на вкладку «Фильтр», дальше в «Искажение» и выбираем фильтр «Волна».
Откроется окно с настройками фильтра. Здесь я не буду говорить выставлять какие-то определенные значения. Этот фильтр лучше настраивать на глаз, смотреть как картинка выглядит и изменять параметры.


Вот что получилось. Теперь Губка Боб действительно отражается от воды.

Еще один фильтр фотошопа, который также можно использовать для создания эффекта волны – «Зигзаг». Он находится там же, где и фильтр «Волна».

В окне настроек стиль выбираем «Круги на воде». Значения параметров здесь тоже лучше определять на глаз.

Вот что получилось с применением эффекта. Для того, чтобы конечный результат смотрелся еще лучше, можно добавить рассеивание с помощью слоя-маски. План действий тот же, что мы рассматривали выше.

А теперь посмотрим на конечный результат. По-моему, вышло очень здорово!
Делаем отражение в очках
А вот и наши очки, в которых мы будем менять отражение. В качестве картинки для замены я выбрал неоновый город – думаю, он будет очень красиво смотреться. Давайте приступим.

Первым делом открываем обе наши картинки в фотошопе. Чтобы переместить город, зажимаем левой кнопкой мыши изображение и тащим его к даме в очках.


Сразу уменьшаем нашу картинку, поворачиваем и перемещаем на место очков. Инструментом «Лассо» (гор. клавиша англ. «L») выделяем часть города для одной из линз.
Кликаем по выделению правой кнопкой мыши и выбираем «Вырезать на новый слой». Часть города обрежется и станет отдельным слоем.



Давайте скроем левую часть города, чтобы было удобнее работать. Для этого нажмем на глаз слева от иконки слоя.

Теперь инструментом «Прямоугольная область» (горячая клавиша англ. «M») полностью выделяем наш правый кусочек. В верхнем меню выбираем «Фильтр» – «Искажение» – «Сферизация».
Этот фильтр создаст эффект выпуклости изображения, который мы видим, когда смотрим в отражение очков. В открывшемся окне настроек выставляем количество на 100.



Вот такая штука получилась. Теперь уменьшаем её, подгоняя формой и размером под линзу.


Теперь скрываем этот слой и делаем видимым слой с левой частью города. Проводим те же манипуляции, что и с предыдущей частью.

Вот что у нас вышло. Объединим слои с частями города в один. Для этого кликнем по первому слою правой кнопкой мыши и выберем «Объединить с предыдущим».


Теперь нам нужно создать маску для наших линз. Чтобы это сделать выбираем инструмент «Кисть» (или используем англ. клавишу «B»).
Выставляем основной черный цвет и нажимаем на кнопку «Редактирование в режиме быстрой маски», которая показана стрелочкой на скриншоте. Теперь аккуратно закрашиваем обе наши линзы.


После того как мы завершили, нажмем еще раз ту же самую кнопку. У нас выделится вся область вокруг наших линз.


Чтобы выделить только очки, выберите любой инструмент выделения и нажмите правую кнопку мыши. В открывшемся меню выберите «Инверсия выделенной области»

Теперь выделена только необходимая нам часть!

Для того, чтобы поместить в нее наше отражение, нужно выделить слой с городом и нажать на кнопку слой-маски.


Вуаля! И наш город отразился в линзах. А чтобы сделать его более реалистичным, давайте подберем эффект наложения слоя. Я выбрал мягкий свет, а вы можете поэкспериментировать в своих работах и посмотреть, что смотрится лучше.


Давайте сравним оригинал с получившимся изображением. Получилось очень здорово и правдоподобно, как считаете?


В заключении
Ну что друзья? Как вам урок? Пишите в комментариях свои мысли по этому поводу. Может быть, вы знаете еще крутые способы обработки фото? Делитесь своими впечатлениями и задавайте вопросы – я с радостью на всё отвечу!
Сегодня мы с вами очень постарались и научились классным штукам. Если вы хотите узнавать о выходе уроков первыми – подписывайтесь на обновления блога. А если вам хочется быстро и глубоко изучить программу, то могу посоветовать один очень крутой курс.
А еще всегда здорово изучать новое вместе, поэтому делитесь этим уроком в социальных сетях со своими друзьями! На этом у меня все, до новых встреч, друзья!
С вами был Иван.
Как в Photoshop создать отражение и лужи
В этом руководстве мы расскажем, как в Photoshop создавать отражения на блестящей поверхности или луже. Техника, рассмотренная в этом руководстве, позволяет достичь реалистичных результатов.
Делается это довольно просто.
Для примера используем это фото пляжа.
С помощью инструмента «Прямоугольная область» создайте выделение вокруг верхней части изображения, начиная с нужной точки отражения (нижняя часть колес).
Нажмите Ctrl + J, чтобы скопировать выделение на новый слой.
Нажмите Ctrl + T, чтобы активировать режим произвольного трансформирования. Кликните по холсту правой кнопкой мыши и выберите пункт «Отразить по вертикали».
Перетащите слой в нужное положение, чтобы он выглядел как зеркальное отражение.
Перейдите в меню Фильтр> Размытие> Размытие в движении. Установите угол на 90 градусов. Это предаст отражению эффект поверхности воды.
Это основной эффект. Теперь создадим несколько его вариантов.
Добавьте маску слоя, нажав в палитре слоев на иконку прямоугольника с кружком внутри.
Выберите инструмент «Градиент» и установите для него «От переднего плана к заднему плану» и «Линейный».
Нажмите клавишу D, чтобы сбросить цвета.
Выбрав маску слоя, протяните линию градиента.
Вернитесь к шестому шагу. С помощью инструмента «Лассо» создайте выделение в форме лужи.
Создайте новый слой и залейте его цветом фона.
Перетащите фигуру лужи ниже слоя отражения в палитре. Удерживая нажатой клавишу ALT, переместите курсор мыши между слоями лужи и отражения в палитре слоев. После этого вы увидите, как курсор превратится в стрелку. Кликните левой кнопкой мыши.
Теперь отражение будет ограничиваться границами лужи. Это группа отсечения.
Выделите слой с лужей и перейдите в меню Фильтр> Размытие> Размытие по Гауссу. Он смягчит края отражения в луже. Значение размытия будет зависеть от разрешения используемого изображения.
Уменьшите непрозрачность слоя с лужей.
Вот результат.
Для дополнительного реализма продублируйте слой лужи и увеличьте его. Затемните копию так, чтобы она выглядела как пятно на земле вокруг лужи.
Не забудьте при необходимости замаскировать нижнюю часть колес.
Я надеюсь, вам понравилось это руководство.
Данная публикация представляет собой перевод статьи «HOW TO MAKE REFLECTIONS AND PUDDLES OF WATER IN PHOTOSHOP» , подготовленной дружной командой проекта Интернет-технологии.ру
Как сделать зеркальное отражение в Фотошопе: объекта, текста
Создание зеркального отражения какого-либо объекта или текста – это прием, который достаточно часто используется в различных целях. Давайте посмотрим, каким образом данная процедура выполняется в Фотошопе.
Создаем отражение
В качестве примера будем использовать объект ниже. Он расположен на прозрачном фоне, чтобы с ним проще было работать (при выделении, перемещнии и т.д.).

Итак, план действий следующий:
- Для начала нам необходимо добавить к холсту снизу еще столько же места, сколько занимает исходный объект. Для этого переходим в меню “Изображение” и выбираем пункт “Размер холста”.
 Примечание: если места на холсте достаточно, пропускаем этот шаг и сразу переходим к третьему.
Примечание: если места на холсте достаточно, пропускаем этот шаг и сразу переходим к третьему. - В открывшемся окошке значение высоты увеличиваем в 2 раза плюс небольшой запас (в нашем случае хватит 1520 пикс.). Чтобы дополнительная область была добавлена снизу, щелкаем по стрелке вверх среди вариантов параметра “Расположение”.
 По готовности жмем кнопку OK.
По готовности жмем кнопку OK.
- Создаем копию исходного слоя, нажав комбинацию клавиш Ctrl+J и переключаемся на него.

- Нажимаем сочетание Ctrl+T, чтобы активировать инструмент “Свободное трансформирование”. В результате, вокруг нашего объекта должна появиться рамка. Правой кнопкой мыши щелкаем внутри нее и в открывшемся контекстном меню выбираем одну из двух команд для выполнения отражения. В нашем случае мы остановились на варианте – “Отразить по вертикали”. Жмем Enter для подтверждения операции.

- Выбираем на боковой панели инструмент “Перемещение”.

- Сдвигаем отраженный объект, разместив его непосредственно под исходным (их края должны соприкасаться).

- В Палитре жмем по кнопке добавления слоя-маски для верхнего слоя.

- Далее на панели инструментов выбираем “Градиент”.

- В верхней строке параметров инструмента выполняем примерно следующие настройки.
 Для более детальных настроек щелкаем по текущей схеме заливки, после чего откроется окно, в котором мы можем более “тонко” задать параметры (при необходимости).
Для более детальных настроек щелкаем по текущей схеме заливки, после чего откроется окно, в котором мы можем более “тонко” задать параметры (при необходимости).
- С помощью зажатой левой кнопки мыши тянем указатель в виде крестика с нижнего края отраженного объекта до верхнего.

- Таким образом нам удалось сделать видимость отражения с переходом, начиная от совсем невидимого снизу до полностью видимого сверху.

- Щелкаем по миниатюре слоя с отраженным объектом.

- Далее переходим в меню “Фильтр” и выбираем в нем пункт “Размытие по Гауссу”. Данный инструмент поможет придать больше реалистичности.

- В открывшемся окошке задаем радиус размытия (в пикс.) согласно собственному видению того, каким должен получиться финальный результат и жмем OK.

- При необходимости обрезаем изображение снизу, убираем зазоры, которые могут появиться между основным и отраженным объектами (путем перемещения с помощью соответствующего инструмента).

- На этом можно сказать, что наша работа завершена.
 Для большей наглядности мы создали фоновый слой, разместили его в самом низу и залили белым цветом.
Для большей наглядности мы создали фоновый слой, разместили его в самом низу и залили белым цветом.
Примечание: описанный выше алгоритм действий можно, также, применять для зеркального отражения текста. Разница заключается в том, что на определенном этапе (применение фильтра) придется растрировать текстовый слой, т.е. превратить его в обычный объект (картинку).
Заключение
Таким образом, нам удалось сделать зеркальное отражение объекта в Фотошопе с помощью достаточно легких действий, подразумевающих использование простых инструментов и приемов, на изучение и освоение которых не придется тратить много времени и сил.
 Загрузка…
Загрузка…Как сделать эффект отражения в воде в Фотошопе
Программа Photoshop – мощный графический редактор, который позволяет выполнять обработку изображений любой сложности – от простого изменения размеров, обрезки, поворота до имитации определенных явлений или эффектов.
В сегодняшней статье мы разберемся, каким образом можно создать отражение объекта в воде.
Выбор изображения для обработки
Для начала нужно выбрать изображение, которое мы будем обрабатывать. Так, как мы хотим создать отражение в воде, соответственно, на исходном изображении ее быть не должно.

Этап 1: подготавливаем изображение
- Начинаем с того, что создаем копию базового (фонового) слоя. Для этого нажимаем комбинацию клавиш Ctrl+J.

- Для создания отражения потребуется дополнительное место на холсте. Поэтому переходим в меню “Изображение”, где щелкаем по строке “Размер холста”.

- В открывшемся окне в два раза увеличиваем значение высоты, а также, меняем положение исходной картинки, щелкнув по средней стрелке в верхней строке.

- В итоге внизу изображения добавится ровно столько же места (по высоте).

- Теперь нужно перевернуть изображение на верхнем слое. Для этого выделяем его нажатием клавиш Ctrl+T, затем правой кнопкой мыши щелкаем внутри выделенной области и в открывшемся списке жмем “Отразить по вертикали”.

- Далее, зажав левую кнопку мыши, перетаскиваем перевернутое изображение в свободную часть холста.

- На этом подготовительная часть работы выполнена и переходим к следующему этапу.
Этап 2: создаем текстуру
- Заходим в меню файл и щелкаем по пункту “Создать”.

- Задаем одинаковые размеры ширины и длины (должны быть большие, например, 5000 пикселей) и нажимаем кнопку “Создать”.

- Копируем фоновый слой нажатием клавиш Ctrl+J.

- Переходим в меню “Фильтр”, где щелкаем по пункту “Добавить шум” (группа “Шум”).

- В качестве значения эффекта устанавливаем 65%, выбираем распределение по Гауссу, ставим флажок напротив опции “Монохромный”, после чего жмем OK.

- К этому же слою нужно применить фильтр “Размытие по Гауссу” (меню “Фильтр” – группа “Размытие”).

- В открывшемся окне настроек фильтра устанавливаем значение радиуса, равное 5 пикселям.

- Теперь нужно усилить контрастность слоя. Для этого жмем комбинацию Ctrl+M, чтобы открыть окно параметров “Кривые”. Двигая ползунки выставляем настройки примерно так, как показано на рисунке ниже. По готовности щелкаем OK.

- Сбрасываем цвета, т.е. черный – основной, белый – фоновый. Для этого нажимаем на клавиатуре клавишу D.

- Переходим в меню “Фильтр”, где щелкаем по пункту “Галерея фильтров”.

- Раскрываем группу “Эскиз”, где выбираем “Рельеф”. Для детализации и смещения выставляем значения, равные 2. Для параметра света выбираем вариант – “снизу”.

- Нам нужен еще один фильтр “Размытие в движении” (меню “Фильтр” – группа “Размытие”).

- Выставляем смещение, примерно, в диапазоне 35-40 пикселей. Угол должен быть нулевым.

- Когда текстура готова, перемещаем ее на наше изображение с помощью зажатой левой кнопки мыши.
 Для этого нужно предварительно выбрать инструмент “Перемещение”, который доступен в боковом меню программы слева.
Для этого нужно предварительно выбрать инструмент “Перемещение”, который доступен в боковом меню программы слева.
- Ждем, пока программа нас переключит на выбранную вкладку, наводим курсор на холст с изображением, после чего отпускаем левую кнопку мыши. В итоге Палитре слоев добавится слой с текстурой. А это значит, что мы все сделали верно.

- Нажимаем клавиши Ctrl+T, чтобы выделить слой с текстурой. Т.к. его размеры значительно больше нашего холста, чтобы было удобнее работать с ним, меняем масштаб. Для этого можно одновременно нажать клавиши Ctrl и “-“, или ввести желаемое значение в соответствующем поле в нижнем левом углу окна программы.

- Сжимаем слой следующим образом:
- нижнюю границу – по нижней линии холста
- верхнюю границу – по линии, разделяющей оригинальное изображение и его перевернутую версию.

- Затем нажимаем правой кнопкой мыши по любой точке в области холста и в открывшемся контекстном меню кликаем по строке “Перспектива”.

- Зажав левую кнопку мыши тянем края выделенной области, выровняв верхние точки по ширине холста. Нижние точки аналогичным образом сжимаем, но не так много, оставив их за холстом. Должен получиться примерно следующий результат. Когда все готово, жмем клавишу Enter.

- Переходим в Палитру слоев. Находясь на самом верхнем слое с текстурой, зажав клавишу Ctrl на клавиатуре, щелкаем по миниатюре слоя ниже (отраженному по вертикали изображению). Обращаем Ваше внимание, что кликнуть нужно именно по миниатюре слоя, а не по его названию.

- Теперь жмем сочетание клавиш Ctrl+J, чтобы скопировать выделение в новый слой. В редакторе слоев появится новый слой с текстурой.

- После этого прежний слой с текстурой можно удалить, нажав на значок в виде корзины внизу.

- Щелкаем правой кнопкой мыши по новому слою с текстурой и в открывшемся контекстном меню кликаем по команде “Создать дубликат слоя”.

- В группе параметров “Назначение” указываем значение “Новый” и задаем название документа.

- В окне программе в отдельной вкладке откроется только что созданный дубликат с текстурой.

- Теперь приступаем к удалению к холста прозрачных пикселей. Для этого переходим в меню “Изображение”, в которой выбираем пункт “Тримминг”.

- Из предложенных вариантов останавливаемся на выполнении процедуры на основе “Прозрачных пикселов”, после чего жмем кнопку OK.

- В результате нам удалось убрать прозрачную часть холста.

- Сохраняем полученную текстуру в файл с расширением “psd” (Photoshop). Для этого переходим в меню “Файл”, выбираем пункт “Сохранить как”.

- В открывшемся окне выбираем папку для сохранения, проверяем формат файла и его имя (задавать повторно не нужно, так как мы это уже сделали ранее), после чего жмем кнопку “Сохранить”.

Этап 3: создаем отражение
Теперь можно приступить, непосредственно, к долгожданному созданию самого отражения.
- Убираем видимость самого верхнего слоя с текстурой и переключаемся на слой с отраженным изображением.

- Переходим в Галерею фильтров, расположенную в меню “Фильтр”.

- Раскрываем группу “Искажение”, в которой выбираем фильтр “Стекло”. Щелкаем по значку в виде списка, и затем – по появившейся команде “Загрузить текстуру”.

- Открываем ранее сохраненную текстуру в формате “psd”.

- Настраиваем параметры искажения и смягчения на свое усмотрение (ориентироваться можно на наши значения). При этом, корректировать значение масштаба не нужно.

- Переключаемся на слой с текстурой и включаем его видимость обратно. В параметре “Режим наложения” выбираем вариант “Мягкий свет” и уменьшаем непрозрачность (ориентировочно, до 20-30%).

- В целом, можно сказать, что все сделано. Однако есть небольшой нюанс. Дело в том, что в водной глади отражаются не только горы, трава и т.д. Нельзя забывать и про небо.

- Поэтому, создаем новый пустой слой, нажав на специальный значок в палитре.

- Берем за образец цвет нашего неба (с помощью инструмента “Пипетка”) и заливаем новый слой, используя “Заливку”, которую можно выбрать на боковой панели.

- Размещаем этот слой над слоем с отраженным изображением, после чего зажав клавишу Alt на клавиатуре щелкаем по границе межу слоем с отраженным изображением и слоем с залитым цветом.

- Создаем слой-маску, нажав на соответствующий значок в редакторе слоев.

- На боковой панели инструмента выбираем инструмент “Градиент”.

- Щелкнув по стрелке вниз рядом с текущим вариантом градиента, раскрываем список, в котором выбираем “От черного к белому”.

- Находясь на слое с маской, зажав левую кнопку мыши, тянем градиент от точки чуть выше верхней границы вниз, но не до конца, а примерно как показано на рисунке ниже.

- Должен получиться примерно такой результат.

- Устанавливаем непрозрачность слоя с залитым цветом примерно на уровне 50-60%.

- На этом можно сказать, что наша работа по созданию отражения гор в воде завершена.

Заключение
Таким образом, пользуясь пошаговой инструкцией, которую мы описали в данной статье, можно в программе Photoshop создать эффект отражения различных объектов в воде. Разумеется, можно добиться большей реалистичности, потратив больше времени на обработку и более точное выставление параметров всех использованных фильтров и инструментов. Надеемся, данная статья была для Вас полезной.
 Загрузка…
Загрузка…Как создать отражение в Photoshop
Привлекательные отражения, бывает, сложно запечатлеть на фотографиях естественным образом. Иногда проще создать отражения в Photoshop. У вас появляется больше контроля над тем, как выглядит фотография в целом, и вы можете избежать трудностей, связанных с фотографированием отражений.
Отражения – очень интересный момент в фотографиях или скриншотах. Они и глубину придают композиции, и приятные глазу узоры, позволяют создать нечто весёлое или заставить размышлять над сутью и так далее. Представьте себе тарелку с тортиком и рядом ножик, на кончике которого неясно, но отражается тарелка или тортик. Представьте себе вариант, когда на кончике ножа ничего не отражается. Это две совершенно разные картины, с разными смыслами, с разными посылами.
Часто сложно найти подходящее место с хорошим отражением нужных объектов для фотосъемки. Иногда свет неправильный, и тогда естественное отражение будет выглядеть слишком темным. Создание отражений в Photoshop дает вам гораздо больше возможностей для получения желаемого результата.
Это действительно не так уж и сложно. Существует много различных техник его создания, и мы расскажем об одной из них.
Все настройки индивидуальны для каждой картинки, поэтому то, что подходит для леса, не факт, что подойдет для пляжа или замка у берега.
![]()
Как выбрать фотографию
При создании отражений в Photoshop важно начать с выбора подходящей фотографии. Не каждая фотография будет выглядеть хорошо или естественно, если вы сделаете ее зеркальное отображение.
Когда вы ищете фотографию для использования в этой технике, подумайте, как она будет выглядеть в итоге. В идеале удобно использовать фотографию, на которой у основного объекта есть чёткая линия – граница, горизонт, вдоль которой будет появляться отражение.
Откройте свою фотографию в фотошопе. Возможно, вам придется обрезать нижнюю часть фотографии, чтобы создать чистую линию, на которой можно разместить отражение.
Подготовка фотографии
Увеличьте размер холста по вертикали в 2 раза, сделайте две копии вашего изображения и назовите их «Верх» и «Низ», например. Переведите оба слоя в смарт-объекты (ПКМ по слою).
![]()
Выделите на панели Слоев (Layers) слой «Низ» и отразите его по вертикали Редактирование (Edit) -> Трансформирование (Transform) -> Отразить по вертикали (Flip Vertical). И сдвиньте его вниз.
Создание отражения
Выделите слой с отражением (первые самый, что называется «Низ») и перейдите Фильтр (Filter) -> Размытие (Blur) -> Размытие в движении (Motion Blur). Установите Угол на 90 градусов и используйте ползунок «Смещение», чтобы добавить подходящее количество размытия. Сколько вы добавите, зависит от вас и будет зависеть от разрешения фотографии, с которой вы работаете. Мы выбрали 39.
![]()
![]()
Возможно, вам придется изменить положение слоя отражения, слегка приподняв его, если между двумя слоями появился зазор.
Работа с перспективой
Создайте дубликат вашего файла (не слоя, а всего файла). Для этого перейдите в Изображение (Image) -> Создать дубликат (Duplicate). Ваши слои появятся в новом документе на новой вкладке.
Выберите инструмент Рамка (Crop) и обрежьте (кадрирование) только само отражение.
![]()
Удалите все слои, кроме одного, пустого и залейте его чёрной краской, например инструментом Заливка (Fill).
Этот новый файл будет добавлен позже к основному отражению и сделает нашу воду чуть более реалистичной.
Но пока мы работаем только с этим вторым чёрным файлом.
Переходим в Фильтр (Filter) -> Шум (Noise) -> Добавить шум (Add Noise). Устанавливаем переключатели на Равномерное и Монохромное, а эффект выбираем не менее 200%. Мы выбрали максимум – 400%.
![]()
Теперь размоем все это Фильтр (Filter) -> Размытие (Blur) -> Размытие по Гауссу (Gaussian Blur). Выберите не более 2 пикселей и нажмите Ок.
![]()
Создание текстуры воды
Вода не гладкая. Она имеет лёгкую рябь всегда, даже когда, кажется, что полный штиль, небольшая рябь всегда есть. Разумеется, что штормовых волн на озерце в ясный день или у лесной речки не будет никогда (хотя такое рисуют). Поэтому в нашем случае важно создать небольшую рябь, ибо в композиции солнце, небо почти ясное и в целом день запечатлён прекрасный.
О чем говорит нам, как художникам, такая погода? Сильной деформации объектов отражения не будет!
Переключитесь на панель Каналы (Channels) и выберите Красный (Red). Перейдите в Фильтр (Filter) -> Стилизация (Stylize) -> Тиснение (Emboss). Выберите угол 90, Высоту от 4-8, Эффект максимальный. Запомните введённые данные.
![]()
Перейдите на канал Зелёный (Green) и снова откройте Тиснение (Emboss). Но теперь угол выберите 0, а прочие параметры такими, какими были для красного канала. Включите все каналы, нажав RGB.
![]()
Вернитесь на панель слоев (Layers) и преобразуйте этот слой в смарт-объект.
Использование перспективы
Работаем со слоем теперь (не каналами). Нажимаем Ctrl+T и активируем Свободное трансформирование (Free Transform). Кликаем ПКМ, и в меню нам нужна Перспектива (Perspective).
![]()
Щелкните один из нижних углов рамки и перетащите его горизонтально. Это растянет и исказит нижнюю часть текстуры. Не волнуйтесь, если это будет выглядеть странно, как только вы включите его в свое отражение, оно станет более естественным.
Сохраните файл psd под удобным для вас названием и в удобном месте на диске.
Добавление текстуры
Переходим к нашему основному файлу (первая вкладка) и делаем копию слоя «Низ» Ctrl + J. Выделите его и откройте Фильтр (Filter) -> Искажение (Distort) -> Смещение (Displace). Установите масштаб по вертикали и горизонтали на 10.
![]()
![]()
Возможно, вам придется изменить их, если эффект не будет выглядеть хорошо, в зависимости от размера и разрешения вашего изображения.
Благодаря смарт-слою вы можете изменять фильтры столько раз, сколько будет удобно.
В открывшемся окне найдите и выберите файл, которой мы только что создали и сохранили с вами. Это будет текстура смещения. Если эффект ряби слишком велик или слишком мал, отмените этот шаг. Повторите настройки Смещения еще раз, но на этот раз выберите большее или меньшее число для масштаба.
Поэкспериментируйте с этим, пока не будете удовлетворены его внешним видом. Эти настройки зависят полностью от вашего художественного вкуса.
Корректировка отражения
Добавьте к верхнему слою слой-маску. Выберите инструмент Кисть (Brush) с чёрным цветом, с большим размером кисти и жесткостью 0%, непрозрачность 20%.
![]()
Прокрасьте из стороны в сторону верхнюю часть слоя с отражением, где наши картинки (верх и низ) встречается друг с другом, пока он не будет выглядеть естественно.
![]()
Выделите оба слоя «Низ» и объедините их в один. Перейдите Изображение (Image) -> Коррекция (Adjustments) -> Кривые (Curves). Щелкните середину линии кривых и перетащите ее вниз, чтобы затемнить отражение. Отрегулируйте его, чтобы оно выглядело естественно.
![]()
Отражение в воде обычно темнее, чем сцена, которую оно отражает.
Итог
Выполните эти шаги несколько раз и поэкспериментируйте с переменными. Не существует правильного или неправильного способа сделать отражение в Photoshop. Результат будет зависеть от ваших личных предпочтений и выбранных фотографий.
Так или иначе, вы обнаружите, что отражения в Photoshop на некоторых изображениях выглядят лучше, чем на других. Попробуйте эту технику и поделитесь с нами своими изображениями в комментариях ниже!
![]()
Как сделать в фотошопе зеркальное отражение. Очень подробная инструкция.
Мы сделаем зеркальное отражение в фотошопе за несколько минут. Я распишу подробно каждый шаг и проиллюстрирую все картинками. Этим эффектом очень часто пользуются дизайнеры и обработчики фотографий.
Я покажу как сделать зеркальное отражение на примере этих фруктов. Откройте фотографию в фотошопе.
![]()
Для начала нам нужно выделить фрукты. Для этого используйте инструмент Лассо, его можно найти на панели инструментов.
![]()
Выделяем фрукты. Верхнюю часть можно выделять с белым фоном — ничего страшного. А вот нижнюю надо постараться выделить ровно, без лишнего фона, только фрукты. Так как эта часть будет ложиться под изображение фруктов и служить отражением.
![]()
Нажмите CTRL+C — чтобы скопировать выделенное изображение. После этого нажмите CTRL+V чтобы вставить изображение, оно автоматически появится на новом слое. Так мы продублировали изображение фруктов. Из этой копии мы и сделаем отражение.
Теперь нажмите на CTRL+T появится форма трансформирования. Нажмите на фрукты правой кнопкой мыши, появится меню — выберите пункт «Отразить по вертикали». Этим самым мы перевернули изображение.
![]()
Переместите отраженные фрукты вниз.
![]()
Далее нужно подставить их под фрукты которые наверху. Нажмите CTRL+T, появится форма для трансформирования. Подведите курсор к углу этой формы, вы увидите как курсор примет форму для поворота изображения. Теперь зажмите левую кнопку мышки и поворачивайте изображение. Поверните его чтобы оно встало ровно под фрукты, как бы служила их продолжением.
![]()
Теперь для этого слоя сделайте непрозрачность 40%, чтобы зеркальное отражение было реалистичным и немного прозрачным.
![]()
Получится вот так:
![]()
Далее мы плавно скроем нижнюю часть зеркального отражения. Создайте маску слоя для отраженных фруктов. Для этого в панели слоев есть специальная кнопка.
![]()
Теперь возьмите инструмент Градиент и настройте его так, чтобы он был переходом от черного цвета к прозрачному. Именно черный цвет скрывает изображение через маску.
![]()
Теперь тяните градиент снизу вверх. Зажатая клавиша SHIFT поможет сделать переход идеально ровным по вертикали.
![]()
Хотите изучить фотошоп в совершенстве? Советуем пройти курс Фотошоп с нуля 4.0
На этом все. Зеркальное отражение готово.
![]()
Автор урока — Александр Акимов
Как создать отражение в Photoshop (легкий способ!)
Иногда вы можете сделать снимок, который вам нравится, но вам не хватает впечатления. Добавление эффекта отражения в Adobe Photoshop часто может сделать фотографию более интересной.
Это сделает ваши фотографии пейзажей и архитектуры по-настоящему популярными.
Это так же просто, как перевернуть слой в Photoshop и внести несколько других корректировок. Часто это намного эффективнее, чем пытаться сфотографировать настоящее отражение.
У вас также будет больше контроля над тем, как это будет выглядеть, если вы сделаете это в Photoshop.
Этот урок Photoshop создан, чтобы показать вам, как добавить отражение в Photoshop.
 © Кевин Ландвер-Йохан
© Кевин Ландвер-Йохан В Photoshop существует множество методов создания изображений с отражением. На каждом этапе есть альтернативные способы достижения тех же результатов.
Из этой статьи вы узнаете, как добавить к изображению отражение воды. Мы рассмотрим процесс шаг за шагом.
Шаг 1. Выберите фотографию, чтобы добавить отражение на
Правильный выбор фотографии для создания отражения — это первый и очень важный шаг.Не все фото подойдут.
Предварительно визуализируйте, как отражение Photoshop будет выглядеть на фотографии. Если на переднем плане есть элементы, которые накладываются на область, которую вы хотите сделать зеркальным отображением в Photoshop, это будет сложнее.
Выберите фотографию с чистой линией внизу той части, которую вы хотите отразить. Это будет означать, что конечный результат может выглядеть более реалистично.
Для этого урока я выбрал фото дома в сумерках. Я обрезал нижнюю часть фотографии, где не было ничего интересного.
Если бы я не обрезал его, между домом и отражением было бы слишком много темного пространства. Помните об этом, когда выбираете фотографию для использования.
Шаг 2. Удвойте размер холста
 © Кевин Ландвер-Йохан
© Кевин Ландвер-Йохан Откройте выбранное вами изображение. Теперь вам нужно вдвое увеличить размер холста, чтобы освободить место для отражения Photoshop. Ctrl + Alt + c открывает окно изменения размера холста.
Рядом с полем ввода высоты щелкните раскрывающийся список и выберите «Процент». Измените процент высоты на 200.
На схеме привязки щелкните стрелку вверху в центре. Это будет означать, что под вашим изображением будет добавлено новое пространство холста.
Щелкните ОК.
Шаг 3. Создайте дубликат слоя
Разблокируйте слой, щелкнув значок замка на панели слоев. Дублируйте слой, выбрав его и нажав Ctrl + j на клавиатуре.
Переименуйте слои, чтобы было легче отслеживать, с каким из них вы работаете.
Сделайте оба слоя смарт-объектами, щелкнув их правой кнопкой мыши на панели слоев и выбрав «Преобразовать в смарт-объект».
Перетащите дублированный слой в пространство под исходным слоем.
Шаг 4. Отразите нижний слой и добавьте размытие.
 © Кевин Ландвер-Йохан
© Кевин Ландвер-Йохан Нижний слой будет вашим отражением, поэтому вам нужно перевернуть его по вертикали. Сделайте это с помощью инструмента Transform, который можно запустить с помощью Ctrl + t на клавиатуре.
Щелкните правой кнопкой мыши внутри изображения и выберите «Отразить по вертикали» и нажмите Enter на клавиатуре.
В верхнем меню выберите «Фильтр»> «Размытие»> «Размытие в движении». Сделайте Угол 90 градусов и Дистанцию величиной, чтобы все выглядело хорошо.
Это будет зависеть от размера и разрешения изображения, с которым вы работаете. В этом примере я установил расстояние до 20 пикселей.
Сдвиньте слой вверх, чтобы не было зазора между ним и верхним слоем, если это необходимо.
 © Кевин Ландвер-Йохан
© Кевин Ландвер-ЙоханШаг 5. Создайте новый файл
Теперь вам нужно создать новый файл, который поможет сделать отражение более реалистичным. Не делайте этот файл слишком большим. Сделайте его той же формы, что и ваше отражение, но меньшего размера, иначе Photoshop может не сохранить его.
Я сделал 30% своего отражения.
Выберите инструмент Заливка ведром с краской и залейте изображение черным цветом. Разблокируйте фоновый слой, щелкнув значок замка на панели слоев.
Шаг 6. Добавьте шум и размытие для текстуры
 © Кевин Ландвер-Йохан
© Кевин Ландвер-Йохан Теперь вы добавите немного шума к черному слою и начнете создавать текстуру, которую вы добавите к слою с отражением.
В верхнем меню выберите Filer> Noise> Add Noise. Установите Сумму 400% и установите флажок Равномерное.Щелкните ОК.
Далее вам нужно добавить немного размытия. Выберите Фильтр> Размытие> Размытие по Гауссу и установите Радиус на 1,5 пикселя. Щелкните ОК.
Вы увидите пятнистое изображение на вашем изображении, но оно еще недостаточно текстурировано.
Шаг 7. Вытеснение текстуры
 © Кевин Ландвер-Йохан
© Кевин Ландвер-Йохан Откройте панель каналов и щелкните красный канал. Выберите «Фильтр» в верхнем меню, а затем «Стилизация»> «Тиснение».
Установите угол на 90, высоту на 5 и количество на 500. Щелкните OK.
Теперь выберите канал «Зеленый» и в верхнем меню выберите «Фильтр»> «Стилизация»> «Тиснение».Установите Угол на 0, Высота на 5 и Сумму на 500. Нажмите OK.
Включите все каналы, щелкнув RGB. Вернитесь на панель слоев, щелкните слой правой кнопкой мыши и выберите «Преобразовать в смарт-объект». 3
Шаг 8. Расширьте перспективу
 © Кевин Ландвер-Йохан
© Кевин Ландвер-Йохан Выделив слой, нажмите Ctrl + t на клавиатуре, чтобы открыть окно преобразования. Щелкните правой кнопкой мыши внутри изображения и выберите «Перспектива».
Уменьшите масштаб так, чтобы изображение шума на мониторе было небольшим.
Нажмите на нижний левый или нижний правый маркер в поле «Преобразование» и перетащите его по горизонтали.
Это растянет основу изображения и поможет исказить шум, чтобы он выглядел естественно, когда вы добавляете его в свое отражение.
Нажмите Enter и увеличьте масштаб до 100% (Ctrl + Alt + 0 на клавиатуре.)
Измените размер шумового изображения, чтобы оно занимало немного больше, чем нижняя половина холста. Для этого снова нажмите Ctrl + t и перетащите верхний маркер вниз примерно до середины.
Теперь он может соответствовать вашему слою отражения.
Назовите и сохраните изображение, чтобы его можно было легко найти для следующего шага.
Шаг 9. Добавьте слой смещения
 © Кевин Ландвер-Йохан
© Кевин Ландвер-Йохан Вернитесь к основному изображению. Щелкните слой с отражением и продублируйте его, нажав Ctrl + j на клавиатуре. Назовите его Reflection Copy.
Выбрав новый слой (который должен быть выше другого отражающего слоя), в верхнем меню выберите «Фильтр»> «Искажение»> «Смещение».Установите вертикальный и горизонтальный масштаб на 10.
Возможно, вам придется изменить это значение, если оно не выглядит хорошо, поскольку это зависит от размера и разрешения вашего изображения.
Щелкните ОК. Откроется новое окно, в котором вам нужно выбрать только что созданное и сохраненное искаженное изображение. Это добавит текстуру, которую вы создали как
отражений в Photoshop Учебное пособие, графика и текст
В этом уроке я покажу вам, как создать отражение в Photoshop. Это скорее уловка графического дизайна, которая в последнее время часто используется для таких вещей, как логотипы, текст и современный дизайн. Если вы хотите сделать отражение на фотографиях, ознакомьтесь с этим руководством.
Step 1
Начните с градиента. Совет: чтобы ограничить градиент 90 градусами, удерживайте нажатой клавишу Shift.

Шаг 2
Добавьте текст или изображение
Шаг 3
Сделайте копию текста, перетащив на значок нового слоя (или нажав Ctrl / Cmd + J)
На копии перейти в режим свободного преобразования, нажав Ctrl / Cmd + T.
Щелкните левой кнопкой мыши> Отразить по вертикали.
Перетащите копию под оригинал, чтобы она выглядела отраженной.
Шаг 4
Добавьте маску слоя к отраженной копии и перетащите ее с градиентом от черного к белому. (См. Здесь технику маскирования градиента)
Поэкспериментируйте с разными начальными и конечными точками градиента для получения разных результатов.
Step 5
Теперь у вас должно получиться что-то похожее на это для резкого отражения.

Extra Credit, более мягкое отражение
Бывают моменты, когда вы хотите, чтобы отражение было немного мягче, это имитировало другой тип поверхности, на которую вы отражаетесь.
Выберите «Фильтр»> «Размытие»> «Размытие по Гауссу».
У вас будет возможность преобразовать в смарт-объект. Примите этот вариант.

Примените небольшое размытие к отражению на свой вкус

Вот более мягкий результат.

Будьте в курсе!
CS6 Superguide
Присоединяйтесь к нашему списку, чтобы получать больше руководств и советов по Photoshop. Получите эксклюзивные обучающие программы, скидки и бесплатные супер-руководства. Никакого спама, весь контент, не чаще одного раза в неделю.
Если вы внесены в наш список, вы получите его бесплатно по электронной почте, как только он станет доступен. Если нет, зарегистрируйтесь сейчас и получите CS6 Superguide бесплатно. Или щелкните изображение ниже.
.
Создайте реалистичное отражение в Photoshop
Описание учебника
Создавайте эпические пейзажи и забавные концептуальные снимки с отражениями в Photoshop! Узнайте, как заставить объект парить над водой, добавить его отражение ниже, а затем использовать фильтр смещения, чтобы он соответствовал волнистой текстуре. Следуйте инструкциям и получите несколько полезных советов по составлению, раскрашиванию и воссозданию текстур.
Подготовка отражения
Чтобы сделать отражение, вам понадобится: 1.) фоновое изображение с отражающей поверхностью и 2.) предмет или объект, который нужно отразить на этой поверхности . В нашем примере мы используем фотографию человека (уже вырезанную из фона) и горный пейзаж с озером на переднем плане. Мы поместим человека в ландшафт так, чтобы он выглядел так, как будто он парит над озером. Затем мы добавим его отражение в воду внизу, сопоставив существующую рябь и текстуру.
После того, как вы разместили объект на фоновом изображении, продублируйте слой объекта.Мы будем использовать копию, чтобы создать отражение ниже. Используйте инструмент Transform Tool, чтобы перевернуть скопированный объект по вертикали, а затем расположите его под слоем исходного объекта. Обратите особое внимание на расстояние между отражениями! Оцените расстояние между объектом и поверхностью воды, а затем сопоставьте это расстояние между поверхностью воды и отражением внизу.
Прежде чем мы перейдем к сопоставлению отражения с текстурой воды, давайте сначала сопоставим цвет. Создайте новый слой над отражением, выберите цвет из воды, а затем используйте инструмент «Кисть», чтобы полностью закрасить отражение.Щелкните правой кнопкой мыши слой краски и выберите «Создать обтравочную маску». Это заставит окрашенные области появляться только поверх отраженного объекта. Затем измените режим наложения слоя краски на «Цвет» и отрегулируйте непрозрачность, пока не получите реалистичный вид. Если на изображении есть другие отражения, например горы в нашем примере, используйте эти цветовые различия в качестве ориентира.
Фильтр вытеснения
Теперь, когда отражение на месте, мы готовы использовать фильтр смещения, чтобы добавить реалистичную форму и текстуру.Начните с скрытия каждого слоя, кроме фонового. Выберите «Файл», «Сохранить как» и сохраните фоновый слой как отдельный PSD. Фильтр смещения проанализирует этот PSD и использует его для применения текстуры к любому слою, который мы выберем.
Теперь нам просто нужно заполнить прозрачные пиксели вокруг нашего слоя отражения — это поможет фильтру смещения быть более точным при сравнении фонового PSD с нашим вырезанным отражающим слоем. Создайте слой заливки сплошным цветом и поместите его за слоем с отражением (немного уменьшите непрозрачность, чтобы вы могли видеть остальную часть изображения).Выберите слой заливки сплошным цветом и слой отражения на панели слоев, щелкните правой кнопкой мыши и выберите «Преобразовать в смарт-объект». Это позволит фильтру смещения распознавать слой заливки и отражение как один слой, не объединяя их вместе.
Мы готовы к перемещению! Выберите новый смарт-объект с отражением и перейдите в Фильтр, Искажение, а затем в Смещение. Фильтр смещения возьмет PSD (например, фоновый PSD, который мы создали ранее), проанализирует текстуры из него и применит эффект текстуры к слою, который мы выбрали (слой отражения).Возможно, вам придется немного поиграть с настройками, чтобы получить реалистичный эффект. В нашем примере мы хотим сопоставить отражение с рябью на воде. В итоге мы получили следующие настройки:
Масштаб по горизонтали: 25
Масштаб по вертикали: 2
Карта смещения: Плитка
Неопределенные области: Повторяющиеся пиксели края
И снимите флажок «Вставить данные файла в смарт-объект»
Если вы следите за ним, вы должны получить эффект ряби на отражении, который точно соответствует ряби фона.Завершив работу с фильтром смещения, дважды щелкните смарт-объект с отражением и скройте слой заливки сплошным цветом.
Последние штрихи
Наш образ почти готов! Чтобы завершить его, попробуйте добавить к отражению немного размытия в движении и шума. Размытие в движении сделает эффект более мягким и фотореалистичным, а добавление шума, соответствующего исходному фону, поможет все это выглядеть так, как будто оно было снято камерой.
.
 Примечание: если места на холсте достаточно, пропускаем этот шаг и сразу переходим к третьему.
Примечание: если места на холсте достаточно, пропускаем этот шаг и сразу переходим к третьему. По готовности жмем кнопку OK.
По готовности жмем кнопку OK.






 Для более детальных настроек щелкаем по текущей схеме заливки, после чего откроется окно, в котором мы можем более “тонко” задать параметры (при необходимости).
Для более детальных настроек щелкаем по текущей схеме заливки, после чего откроется окно, в котором мы можем более “тонко” задать параметры (при необходимости).






 Для большей наглядности мы создали фоновый слой, разместили его в самом низу и залили белым цветом.
Для большей наглядности мы создали фоновый слой, разместили его в самом низу и залили белым цветом.



















 Для этого нужно предварительно выбрать инструмент “Перемещение”, который доступен в боковом меню программы слева.
Для этого нужно предварительно выбрать инструмент “Перемещение”, который доступен в боковом меню программы слева.



































