Как сделать эффект фокуса в Photoshop
В этой статье я покажу, как создать эффект фокусировки на отдельных элементах фотографии. Обычно этот эффект можно сделать с помощью фотоаппарата, но если ваш фотоаппарат не позволяет это сделать, то вы можете сделать в фотошопе.
Вот что получится в конце урока.
Шаг1
Вот оригинальная фотография.
Шаг 2
Теперь мы должны решить, какая область на фотографии должна быть в фокусе. Давайте возьмем область в районе блюда. Возьмем инструмент Овальная область и выделим область на тарелке, как это сделано на картинке ниже.
Шаг 3
Возьмем инструмент Растушевка. Для этого зайдем в меню Выделение, перейдем в Модификация, затем Растушевка. Или сочетание клавиш Shift+F6.
Установим следующее значение.
Теперь возьмем инструмент Резкость со значениями размера кисти 400 пикселей и жесткостью 30%. После чего, установим резкость в центре выделенной области.
Вот что должно получится.
Шаг 4
Инвертируйте выделение, (можно с помощью меню Выделение или с помощью сочетания клавиш Ctrl+F2)
Примените размытие по Гауссу.
Установите следующее значение.
Вот что должно получиться
Шаг 5
Мы знаем, что фокус должен быть постепенным, поэтому мы должны немного увеличить область выделения и добавить больше размытия. Сделаем снова инверсию (Ctrl+F2) и увеличим выделенный диапазон.
Установим значение в 50 пикселей.
Шаг 6
Снова инвертируем выделение (Ctrl+F2) и сделаем размытие по Гауссу со следующим значением.
Шаг 7
Эффект фокуса мы закончили. Но теперь, для увеличения эффекта, мы добавим немного черно-белого градиента. Создайте копию выделенного фрагмента в новый слой (Ctrl+C, Ctrl+V).
Обесцветим новый слой. Для этого зайдем в меню Изображение, выберем пункт Коррекция, после чего, выберем пункт Обесцветить. Или воспользуемся сочетанием клавиш Shift+Ctrl+U.
Или воспользуемся сочетанием клавиш Shift+Ctrl+U.
Шаг 8
Возьмем инструмент резинка со значением в 300 пикселей и пройдемся по центральной области нашей фотографии. Тем самым, черно-белая область станет меньше.
Вот и готово!
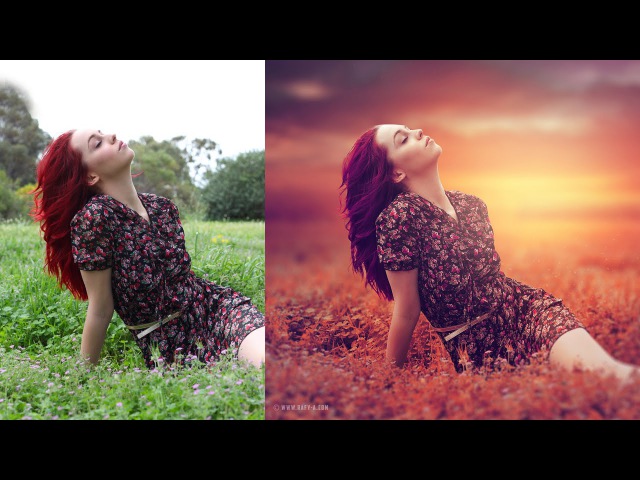
Как создать удивительный эффект мягкого фокуса в фотошопе
Мягкий фокус — очень востребованный эффект в фотографии. Вы можете найти его широко используемым в гламурных снимках и в некоторой степени в свадебной фотографии. Существуют специальные объективы, которые вы можете использовать для создания эффекта мягкой фокусировки с помощью ваших камер. Некоторые современные камеры поставляются с настройками, которые позволяют создавать эффекты мягкой фокусировки. В любом случае, если какой-либо из перечисленных выше параметров недоступен, вы можете легко создать эффект мягкой фокусировки в Photoshop (или GIMP).Прежде всего вам нужно изображение. Эффект хорошо смотрится на самых разных фотографиях. Его можно использовать так же хорошо, как при съемке крупным планом, так и при съемке пейзажей. Это выглядит особенно замечательно и сюрреалистично, если у вас есть хорошее количество белого на фотографии перед красочным фоном, но это просто личный фаворит. Вы можете поэкспериментировать с большинством фотографий, хотя общая темная фотография не будет хорошим кандидатом, если она не будет снята крупным планом при студийном освещении.
Откройте фото в фотошопе. Идите вперед и продублируйте слой (Ctrl + J). Выберите только что созданный слой. Я буду работать со следующим изображением со стоковой биржи.
Выберите «Фильтр»> «Размытие»> «Размытие по Гауссу» и поиграйте с ползунком радиуса. Фактическая сумма будет отличаться от фотографии к фотографии. То, что вы ищете здесь, это размытие, которое очевидно, но не убирает детали с фотографии. При принятии этого решения вы можете в значительной степени игнорировать лица и закрывать объекты, потому что мы позаботимся о них на следующих этапах.
При активном размытом слое пора играть с ползунком непрозрачности. Опять же, нет жесткого и быстрого правила или магической ценности, которая поможет вам, вы должны экспериментировать и идти с тем, что радует глаз. Однако общий диапазон будет около 50-85 процентов непрозрачности. Если вы обнаружите, что опускаетесь ниже 50, вам нужно пересмотреть либо фотографию, либо эффект, который вы собираетесь получить.
Все идет нормально. Вещи уже выглядят хорошими, и все кажется установленным. Однако есть пара небольших вещей, на которые нужно обратить внимание, прежде чем отправлять мастер-часть на печать. Сначала нам нужно вернуть некоторые детали. В этом случае мы будем работать в основном над лицами, если вы работаете над крупным планом, возможно, вы захотите сосредоточиться на глазах и губах. Другими словами, если есть что-то, что, по вашему мнению, не должно быть размыто, это то, как вы бы это сделали:
С активным размытым слоем добавьте маску слоя, нажав кнопку «Добавить маску слоя» в палитре слоев. Теперь возьмите кисть (B), выберите круглую кисть, убедитесь, что вы сдвинете ползунок твердости до нуля. Теперь убедитесь, что маска слоя выбрана (обозначена прямоугольником вокруг маски) и с черным в качестве цвета переднего плана, начните рисовать поверх граней (глаз или других объектов, которые вы хотите сфокусировать) на фотографии. Вы заметите детали, появляющиеся на нижнем слое. (Вы также можете выбрать различные настройки непрозрачности для кисти, чтобы сделать это более тонким).
Мы почти закончили здесь. Как последний штрих вы можете немного увеличить насыщенность. Нажмите Ctrl + U, чтобы открыть диалоговое окно Hue / Saturation. Переместите ползунок насыщенности вправо, чтобы сделать цвета поп. Приятные тонкие изменения — это то, что мы ищем. С этим сделано, фотография теперь готова. И вот результаты:
Хотя я могу только показать вам одно из применений эффекта мягкой фокусировки, его можно использовать с одинаково хорошими результатами, чтобы уменьшить артефакты из-за сжатия JPEG или высокого значения ISO, а лучше скрыть эти морщины!
У вас есть что добавить для воспроизведения эффекта мягкой фокусировки Photoshop. Пожалуйста, перечислите ваши идеи и советы в комментариях!
Пожалуйста, перечислите ваши идеи и советы в комментариях!
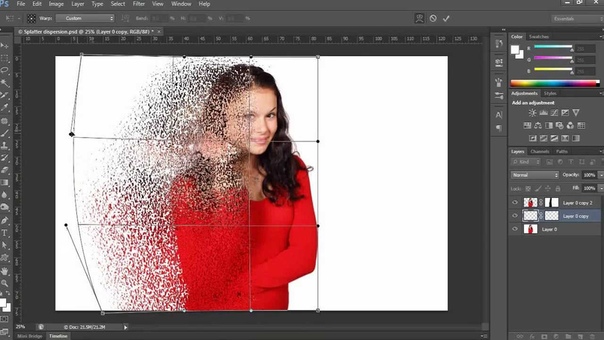
Дождь в фотошопе
Дождь на фотографии – это почти всегда хмурый серый пейзаж, люди под зонтами, некоторая размытость изображения и, в лучшем случае, лужи под ногами, в которых что-то отражается. Фотографируя во время ливня, фотографу-любителю почти никогда не удается запечатлеть сам дождь: косые струи дождя, капли и брызги. Но всегда можно дорисовать в фотографии дождь для ее большей выразительности. Иногда дождевые струи на картинке – это именно то, что сделает ее неповторимой и запоминающейся.
В этом уроке вы узнаете, как создать реалистичный эффект дождя в Photoshop. Вы также узнаете, как создать отражение и эффект брызг воды.
Фото с фотостока
Кисти-брызги
Шаг 1
Создайте новый документ шириной 1400px и высотой 1200px.
Шаг 2
Прежде всего, откройте изображение, на котором вы хотите применить эффект дождя. Нажмите Ctrl + A, чтобы выделить все изображение, затем нажмите Ctrl + C, чтобы скопировать его. Наконец, перейдите в только что созданный новый документ и нажмите Ctrl + V, чтобы вставить это изображение в новый слой. Если размер вставленного изображения не соответствует размеру изображения, нажмите Ctrl + T для изменения размера.
Шаг 3
Вначале нужно создать элементы, из которых будут созданы струи дождя. Для этого создайте новый слой выше слоя изображения. Залейте его цветом # 000000 с помощью Paint Bucket Tool (Заливка) и для удобства назовите его Rain1. Затем зайдите в меню Filter(Фильтр)> Add noise (Добавить шум) и использовать следующие значения.
Шаг 4
После этого идите в Filter (Фильтр)> Blur (Размытие)> Motion Blur (Размытие в движении) и используйте настройки как на скриншоте ниже. Угол наклона отрегулируйте в зависимости от направления, в котором вы хотите отобразить дождь.
В панели Layers (Слои) становите режим наложения этого слоя на Screen (Экран).
Шаг 5
Создайте еще один новый слой выше слоя изображения. Залейте его цветом #000000 с помощью Paint Bucket Tool (Заливка) и для удобства назовите его Rain2. Затем зайдите в меню Filter(Фильтр)> Add noise (Добавить шум) и использовать следующие значения.
Шаг 6
После этого снова используйте Filter (Фильтр)> Blur (Размытие)> Motion Blur (Размытие в движении) и задайте значения как на картинке ниже. Установите угол наклона такой же, как у слоя Rain1, но сократите дистанцию, чтобы четче и толще прорисовать струи дождя. Так как слой Rain2 будет служить в качестве основного слоя дождя.
Установите режим наложения этого слоя на Screen (Экран) и непрозрачность 70%.
Шаг 7
Реалистичности картинке придадут отражения фонарей на залитой водой дороге. Создадим пятна отражений на дороге. Создайте дубликат слоя: Layer (Слой)> Duplicate Layer (Дубликат слоя). Дальше продолжайте работать с копией основного слоя. Любым удобным и привычным для вас способом выделите дорогу.
После этого нажмите на иконку Add layer mask (Добавить маску слоя), на нижней части панели Layers (Cлои). Выделенная область дороги должна быть белой в изображении маски и остальная площадь — в черном цвете.
Шаг 8
Нажмите на изображение цепочки в панели Layers (Cлои) между копией изображения и маской этого слоя, чтобы они не были связаны. После этого щелкните мышкой на эскиз изображения этого слоя и выполните команду к Edit (Редактирование)> Transform (Трансформация)> Flip Vertical (Отразить вертикально). Используйте инструмент Move Tool (Перемещение) для размещения отражение правильно.
Шаг 9
Затем идем в меню Layer (Слой)> Layer Mask (Маска слоя)> Apply (Добавить). Затем снова идем в Layer (Слой)> Layer Mask (Маска слоя)> Hide All (Скрыть все). Теперь выберите инструмент Eraser tool (Ластик) (кисть с мягкими краями, непрозрачность 50%) и немного постирайте пятна света на дороге таким образом, чтобы вдали отражения были менее яркими и казались слегка размытыми.
Шаг 10
Теперь мы будем создавать эффект брызг дождя. Создайте новый слой над слоями Rain1 и Rain2. Назовите его Rain Splatter (брызги дождя). Установите белый цвет # FFFFFF как цвет переднего плана. Выберите мягкую круглую кисть, откройте панель Brush (Кисть) и задайте такие настройки как здесь.
Теперь «порисуйте» кистью на дороге и на скамейке, чтобы показать, как отскакивают капли дождя. Уменьшите непрозрачность этого слоя до 60%.
Шаг 11
Создайте новый слой под слоем Rain Splatter (брызги дождя). Выбирайте кисти брызг (Как добавить кисти в фотошоп) и нарисуйте брызги на дороге. Удобнее всего использовать эти кисти в нескольких слоях в виде пятен, так легче потом редактировать. Используйте кисти-всплески на дороге. После того, как всплески и брызги нарисованы, объедините все слои с брызгами в одну группу для удобства работы.
Шаг 12
Измените режим наложения этой группы брызг на Linear Dodge (Add) (Линейное осветление) и установите непрозрачность до 60%.
Вот и все.
Надеюсь, вам понравился урок по созданию реалистичного эффекта дождя. Мы будем ждать ваших отзывов. Следует заметить, что очень часто на фотографиях, сделанных во время дождя, уже есть вполне естественное отражение пятен света, деревьев, людей от мокрого асфальта. В этом случае вполне достаточно нарисовать только дождь.Как создать простой мультипликационный эффект Photoshop
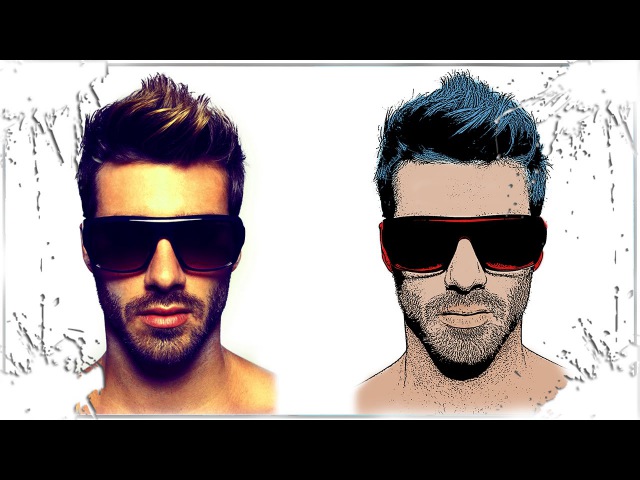
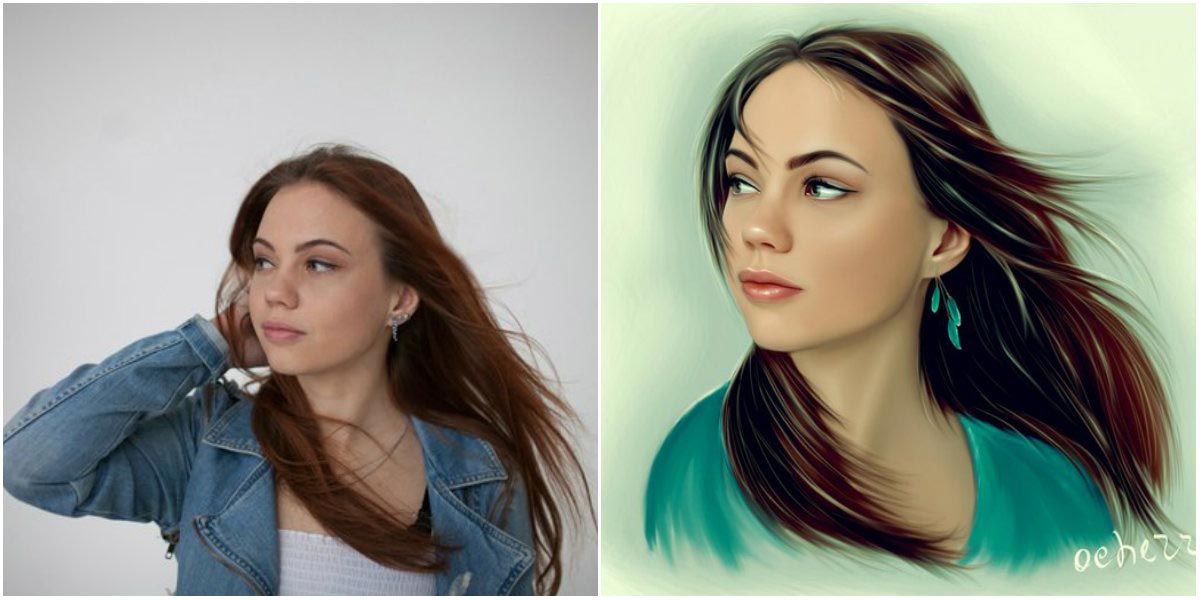
С фото и небольшим количеством волшебства Photoshop, даже умственно отсталый может создать мультфильм. Существует несколько десятков различных способов создания мультипликационного эффекта Photoshop, каждый из которых имеет свой уникальный внешний вид. Но многие из них — это интенсивные 25-шаговые процессы, которые позволяют вам часами проводить за компьютером файл с двумя десятками разных слоев. Итак, мы намереваемся создать мультипликационный эффект Photoshop, который будет работать как для умственно отсталых, так и для растянутых во времени, в десять шагов или меньше.
Итак, мы намереваемся создать мультипликационный эффект Photoshop, который будет работать как для умственно отсталых, так и для растянутых во времени, в десять шагов или меньше.
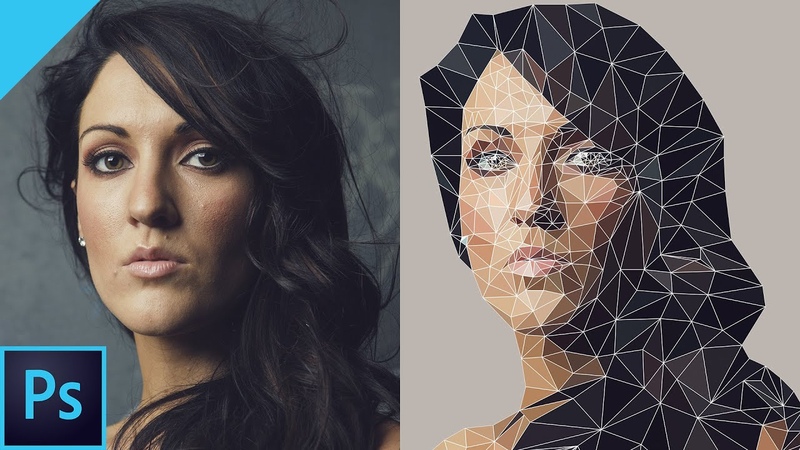
Используя два слоя, фильтр Photoshop и некоторые настройки размытия и цвета, вы можете создать мультяшную фотографию с яркими цветами и темными линиями эскиза. Этот учебник лучше всего работает с предметом на простом фоне — если вы хотите преобразовать фотографию с занятым фоном, вы можете начать с удаления фона в первую очередь . (Вы можете следовать учебному пособию, загрузив здесь тот же пример изображения. )
1. Перейдите в 8-битный режим RGB.
Некоторые инструменты Photoshop, используемые для создания мультипликационного эффекта, работают только с изображениями с 8-битным RGB — и когда вы пытаетесь сделать фотографию похожей на рисунок, вам все равно не нужны все эти дополнительные цвета. Перейдите в Image> Mode и проверьте как RGB, так и 8-битный. Если оба уже проверены, вам не нужно ничего делать, прежде чем переходить к следующему шагу.
2. Дублируйте фон.
Чтобы создать эффект, вам понадобится один слой для меток эскиза и один слой для цветов. Выбрав фоновый слой, нажмите control или command-J, чтобы продублировать фоновый слой. Теперь у вас должно быть два одинаковых слоя в файле. Если вы хотите, вы можете создать третий слой, чтобы сохранить исходное изображение на своем собственном слое, но это не обязательно — просто обязательно используйте команду сохранения как, чтобы не записывать поверх исходного файла.
3. Примените размытие поверхности.
Выберите нижний слой (или средний слой, если вы решили оставить исходное изображение без изменений на своем собственном слое). Это ваш слой, который раскрасит мультфильм, но нам не нужны все детали и поры кожи, потому что мультфильмы не такие подробные. Нажмите значок глаза на верхнем слое, чтобы скрыть верхний слой, чтобы вы могли видеть свою работу на цветном слое.
В меню выберите «Фильтр»> «Размытие»> «Размытие поверхности». Поверхностное размытие размывает все, не допуская слияния цветов с другими областями фотографии. Во всплывающем окне поверните радиус до 100 и нажмите «ОК», чтобы получить хорошо размытый цветовой слой.
Поверхностное размытие размывает все, не допуская слияния цветов с другими областями фотографии. Во всплывающем окне поверните радиус до 100 и нажмите «ОК», чтобы получить хорошо размытый цветовой слой.
4. На верхнем слое примените фильтр штампа.
Далее мы добавим эскизные метки к мультфильму. Выберите верхний слой и щелкните глаз, чтобы отобразить слой. На панели инструментов слева внизу выберите черный цвет для переднего плана (верхний цвет) и белый для фона (нижний цвет).
Затем перейдите в Filter> Filter Gallery (если эта опция неактивна, вы, вероятно, не в 8-битном режиме). В категории «Эскиз» выберите эффект «Штамп». Отрегулируйте ползунок «Светлый / темный баланс» так, чтобы области изображения, которые должны быть черными, были черными — обычно значение средней точки хорошо работает для этого ползунка. Отрегулируйте ползунок плавности, чтобы объект был хорошо очерчен — обычно лучше всего использовать низкое значение. Нажмите OK, чтобы применить эффект к слою.
5. Измените режим смешивания, чтобы умножить.
На панели «Слои» измените режим наложения на верхнем слое фильтра штампов на «Умножение». (По умолчанию режим наложения представляет собой раскрывающееся меню по умолчанию, которое начинается с «обычного».) Теперь ваша работа должна выглядеть как мультфильм.
6. Очистите слой штампа белой кистью.
Иногда слой с маркой добавляет слишком много эскизов к мультфильму. На слое марки используйте белую кисть, чтобы закрасить любые следы кисти, которые вам не нужны в мультфильме. В образце изображения я использовал белую кисть, чтобы убрать некоторые дополнительные следы от эскизов на шляпе и коже.
7. Воспроизведите вибрацию и насыщенность.
Мультфильмы редко имеют реалистичные цвета. Нажмите на цветной слой, затем перейдите в Adjustments> Vibrance. Перемещайте ползунки, чтобы усилить вибрацию и насыщенность, пока вы не будете довольны мультипликационными цветами.
После того, как вы закончили работу с мультфильмом, обязательно используйте опцию Сохранить как, чтобы не писать поверх оригинальной фотографии. Сохраните PSD, чтобы сохранить всю свою работу, чтобы потом можно было вернуться и внести изменения, или выбрать JPEG, чтобы создать сжатую версию для публикации в социальных сетях.
Сохраните PSD, чтобы сохранить всю свою работу, чтобы потом можно было вернуться и внести изменения, или выбрать JPEG, чтобы создать сжатую версию для публикации в социальных сетях.
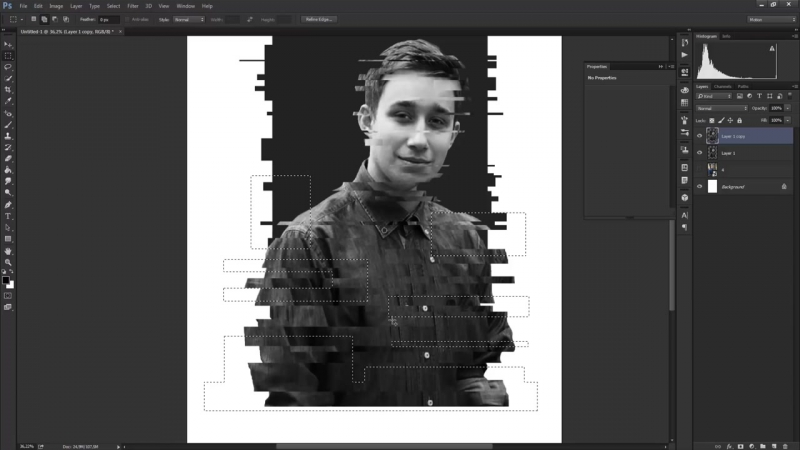
Как сделать эффект распада в Photoshop
Автор Admin На чтение 4 мин. Просмотров 801 Опубликовано Обновлено
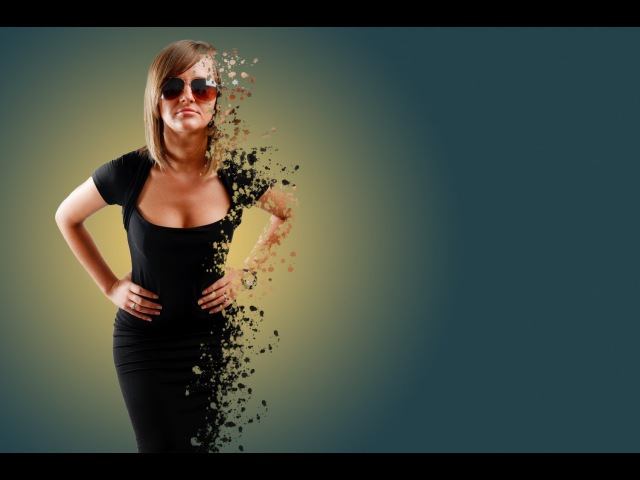
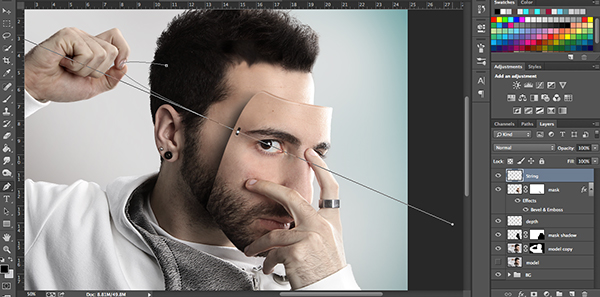
Эффект распада – нельзя назвать новым, особенно для старожилов, которые уже давно пользуются фотошопом. Однако с выходом фильма «Мстители: Война Бесконечности» – данный эффект получил сильнейший толчок популярности. Чтобы вы понимали, о чем идет речь – вспомните, чем закончился щелчок Таноса. То, что произошло с половиной Земли и есть эффект распада. И в сегодняшней статье – мы научим вас делать данный эффект на фотографии.
Как сделать эффект распадаИзначально нам понадобится какая-нибудь фотография. Возьмем первое попавшееся фото со свободного доступа.
Итак, изначально немного подредактируем нашего парнишу, а то уж слишком все однотонно, да и выглядит он слишком радостным, как для человека, которого собираются расщеплять. Теперь – приступим к делу. Создаем новый, чистый слой. Убираем фон, заливаем его каким-нибудь светлым цветом, чтобы наш эффект смотрелся более эффектно.
Теперь переходим в «фильтры», на панели вверху, и выбираем «пластику».
Для редактирования – используем инструмент «деформация» и с его помощью – растягиваем нашу картинку вправо (можно и влево, в зависимости от самой фотографии). Вытягиваем нашу «модель» вот таким вот образом, в сторону будущего распада. После – жмете ОК.
Дальше – нам нужно будет сделать кисть. Для будущего эффекта – мы возьмем вот такой исходник. Вы же – можете выбрать что-то свое, в зависимости от желания получить тот или иной эффект.
После этого, на верхней панели выбираем «редактирование» и находим там пункт «определить кисть».
Когда вы это сделаете – открываете список ваших кистей и в самом низу находите ту, которую только что создали. Теперь вам нужно открыть настройку кистей, найти которую можно на промежуточной панели вверху.
Для удобства – можно перенести открывшуюся панель в правую часть экрана.
В настройках – выбираем кегль, на 1057 пикселей, а интервалы ставим на 25%. Далее – ставим галочку на динамике формы, и там уже – выбираем колебание размера и колебание угла по 10-12%.
Возвращаемся на слои и выбираем слой-маску.
Выбираем черный цвет, а после, черной кисточкой, кликаем по нашей «модели», в рандомном порядке удаляя его частички. Вот, как это выглядит на практике:
Изменяйте угол поворота кисти, чаще кликайте, двигайте мышкой. Основная ваша задача заключается в том, что нужно стереть все четкие контуры, которые есть на этой картинке, а точнее – на правой ее части. Ну и вот, что из этого получается:
Перемещаемся на слой ниже и добавляем новый, чистый слой. На левой рабочей панели – выбираете инструмент «свободное перо».
С его помощью делаете линии, как показано на скрине ниже. Главное – не перестарайтесь.
Кликаем правой кнопкой мышки, по рисунку и выбираем пункт «выполнить обводку контура».
И вот, что у вас получится, после этого. Тут нужно будет еще раз кликнуть по рисунку правой кнопкой мышки и удалить контур, чтобы оставить только эффект расщепления.
Теперь, чтобы получился такой же эффект, как и в Мстителях – нам понадобится еще один исходник. Кстати говоря – выбор исходника, при такой работе – это самое сложное. Мы же – нашли идеальный вариант в виде взрыва пудры. Естественно, мы отредактировали ее под наш эффект и сделали ее сочной черно-белой (как это делать – вы можете прочитать в соответствующей статье у нас на сайте).
Переносим обработанный исходник на нашу картинку и преобразовываем ее в смарт-объект, чтобы общее качество картинки не упало. Теперь нам нужно зайти в меню режимов и выбрать умножение.
Вот, что у нас получилось с пудрой по итогу.
Теперь же перетаскиваем эту «пудру» на нашу модель. При необходимости – регулируем ее размеры. После этого копируем, и разносим ее по всем расщепленным линиям нашей модели. По итогу же получается вот такой эффект.
Согласитесь, очень похоже на то, что было в Мстителях?
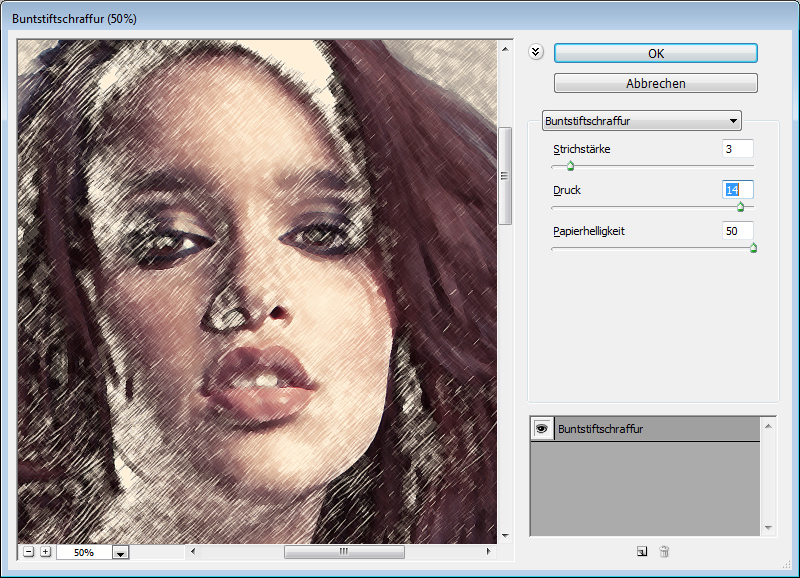
Как создать эффект натуральной пастели в photoshop
AKVIS Pastel позволяет преобразовать фотографию в рисунок, выполненный пастелью. Программа превращает любое изображение в произведение искусства, имитируя одну из самых популярных художественных техник — искусство пастели.
Техника пастели соединяет в себе живописные и графические возможности, берет лучшее от обоих видов изобразительного искусства, работает с линией и цветом, растушевкой и живописными пятнами. Для рисования пастелью используются специальные мелки из красящего пигмента, формирующие мягкие бархатистые штрихи с рыхлыми краями, а также фактурная шероховатая поверхность, удерживающая пигмент.
Отличительной особенностью пастели является мерцание красок, которое возникает благодаря просвечиванию бумаги, богатая фактура, сочная красочность и насыщенность, свежесть тона, яркость и нежность мягких переходов.
AKVIS Pastel позволяет реализовать творческие идеи. С помощью программы можно создать прекрасную картину, даже не обладая талантом и навыками художника.
Можно выбрать один из готовых пресетов либо настроить параметры эффекта по своему усмотрению, создание шедевра гарантированно.
Настройки конвертации фотографии в пастель позволяют контролировать процесс и получать разнообразные виды рисунка.
Дополнительные инструменты позволяют усовершенствовать полученный результат, изменить направление сформированных автоматически линий, усилить или ослабить эффект пастели на выбранных областях, нанести завершающие штрихи.
Для получения достоверного эффекта пастели важно использовать подходящую поверхность. Обычно художники рисуют пастелью на зернистой бумаге. С помощью программы вы можете выбрать любой тип поверхности: велюровую или наждачную бумагу, холст, кирпичную стену или штукатурку.
Абстракционизм является торжеством беспредметного искусства, балансирующим на грани хаоса и порядка, геометрии и природного начала. Вкладка Абстракция расширяет диапазон творческих возможностей, позволяя создавать яркие абстрактные произведения в технике пастели. Экспериментируйте с формой, цветом и линией, чтобы оживить ваши цифровые шедевры!
Программа позволяет не только создать рисунок пастелью из фотографии, можно также добавить на изображение текст: подпись, название, посвящение.
Есть возможность редактирования серии фотографий с помощью пакетной обработки файлов, что позволяет применить художественный эффект к папке с изображениями и автоматически сконвертировать все файлы в рисунки пастелью. Данная функция полезна, если необходимо создать множество рисунков в едином стиле, например, для блога или буклета.
Продукт представлен в виде плагина для графических редакторов (plugin) и в виде отдельной, самостоятельной, программы (standalone), не требующей наличия фоторедакторов. Плагин совместим со всеми популярными фоторедакторами: AliveColors, Adobe Photoshop, Corel PaintShop Pro и другими.
Возможности зависят от типа лицензии. Во время ознакомительного периода можно попробовать все варианты и выбрать наиболее подходящий. Для получения полной информации смотрите сравнительную таблицу версий и лицензий.
Программа доступна на русском языке.
Попробовать бесплатно
Попробуйте программу в течение бесплатного ознакомительного периода!
После установки программа будет работать 10 дней без регистрации. Пробный период поможет вам оценить все возможности программы.
Пробный период поможет вам оценить все возможности программы.
Скачайте программу:
Источник: https://akvis.com/ru/pastel/index.php
Создаем эффект масляной живописи в Фотошопе • ARTshelter
В этом уроке вы узнаете, как создать эффект масляной живописи в Фотошопе. Я постараюсь объяснить все максимально подробно, чтобы даже новички, которые впервые открыли программу, справились.
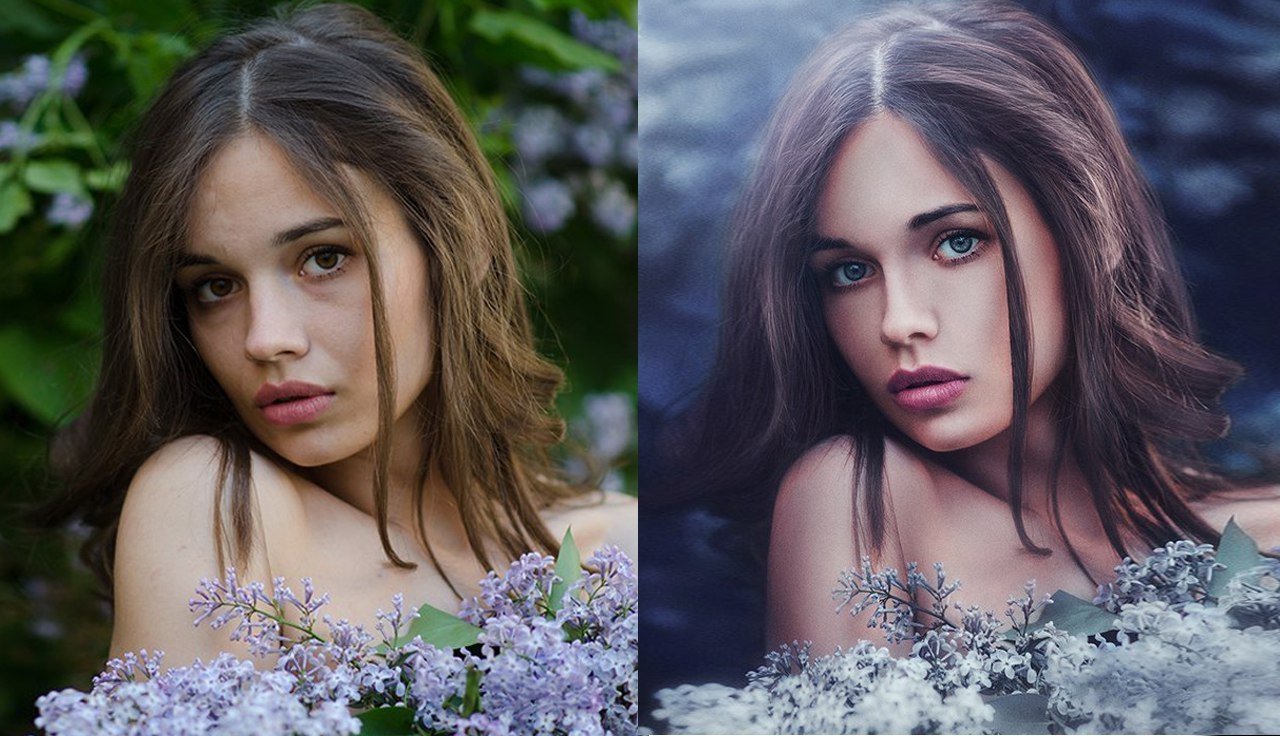
На картинке выше показан эффект, который мы будем создавать в этом уроке. Если вы хотите получить более продвинутый результат, как ниже на скриншоте, то предлагаю попробовать мой экшен.
Для работы нам понадобится стоковое фото. Картинка из урока платная, но вы можете скачать архив с альтернативными вариантами или взять свое фото.
Подготовка документа
Шаг 1
Для начала открываем фото, с которым будем работать. Переходим File – Open (Файл – Открыть), находим на компьютере нужный файл и жмем на кнопку Открыть. Далее проверяем настройки документа:
- Фото должно быть в режиме RGB, 8 bits/channel (бит/канал). Чтобы проверить, перейдите в меню Image – Mode (Изображение – Режим).
- Для получения качественного результата, размер картинки лучше брать в пределах 2000-3500 пикселей в ширину/высоту. Чтобы проверить, переходим Image – Image Size (Изображение – Размер изображения).
- Фото должно быть фоновым слоем. Если это не так, переходим Layer – New – Background from Layer (Слой – Новый – Фон из слоя).
Шаг 2
Если в предыдущем шаге вы изменили размер документа, то на панели Window – History (Окно – История) в нижней части жмем на кнопку в виде камеры, чтобы создать новый снимок. Затем нажмите по пустой клетке слева от созданного снимка, чтобы определить новый источник для архивной кисти.
Создаем эффект масляной живописи в Фотошопе
Шаг 1
Теперь займемся непосредственно созданием эффекта. Добавляем новый слой Layer – New – Layer (Слой – Новый – Слой) и называем его «Крупные детали».
Добавляем новый слой Layer – New – Layer (Слой – Новый – Слой) и называем его «Крупные детали».
Шаг 2
Активируем Art History Brush Tool (Y) (Архивная художественная кисть).
На верхней панели устанавливаем Area (Диаметр) на 500 пикселей, Tolerance (Допуск) – на 0 пикселей и Style (Стиль) – на Tight Long (Сжатая длинная).
Затем кликаем правой кнопкой по рабочему полотну, в открывшемся меню выбираем мягкую кисточку, устанавливаем Size (Размер) на 20 пикселей и закрашиваем весь снимок.
Обратите внимание, детализация результата зависит от размера кисточки. Чем он меньше, тем больше деталей будет прорисовано.
Шаг 3
Создаем новый слой Layer – New – Layer (Слой – Новый – Слой) и называем его «Средние детали».
Шаг 4
Активируем Art History Brush Tool (Y) (Архивная художественная кисть).
Оставляем все настройки, которые были в шаге 2, только меняем Size (Размер) на 10 пикселей и закрашиваем весь снимок.
Шаг 5
Добавляем черную маску Layer – Layer Mask – Hide All (Слой – Слой-маска – Скрыть все), чтобы скрыть все содержимое слоя.
Шаг 6
Теперь на панели инструментов кликаем по цветовому квадрату и в окне Color Picker (Выбор цвета) выбираем черный цвет (#000000). Активируем Brush Tool (B) (Кисть), выбираем мягкую кисточку и проводим по тем областям, на которых хотите сохранить больше деталей.
Обратите внимание, чтобы на панели слоев была выбрана именно маска слоя. Если вы сделали лишний мазок, то восстановить нужный участок можно, если переключиться на белый цвет кисти. Черный – скрывает, белый – восстанавливает.
Также во время работы корректируйте диаметр кисточки, чтобы более тщательно проработать мелкие детали. Для быстрого изменения размера воспользуйтесь клавишами [ и ].
Для быстрого изменения размера воспользуйтесь клавишами [ и ].
Шаг 7
Создаем новый слой Layer – New – Layer (Слой – Новый – Слой) и называем его «Мелкие детали».
Шаг 8
Активируем Art History Brush Tool (Y) (Архивная художественная кисть).
Оставляем все настройки, которые были в шаге 2, только меняем Size (Размер) на 5 пикселей и закрашиваем весь снимок.
Шаг 9
Добавляем черную маску Layer – Layer Mask – Hide All (Слой – Слой-маска – Скрыть все), чтобы скрыть все содержимое слоя.
Шаг 10
Теперь выбираем черный цвет (#000000), активируем Brush Tool (B) (Кисть), выбираем мягкую кисточку и проводим по тем областям, на которых хотите сохранить больше деталей.
Создаем эффект тиснения
Шаг 1
Жмем Ctrl+Alt+Shift+E, чтобы создать отдельную копию всех видимых слоев. Затем Ctrl+Shift+U, чтобы обесцветить получившийся слой.
Шаг 2
Переходим Filter – Stylize – Emboss (Фильтр – Стилизация – Тиснение). Устанавливаем Angle (Угол) на 135 градусов, Height (Высота) – на 3 пикселя и Amount (Эффект) – на 200%.
Шаг 3
- В верхней части панели слоев переключаем режим наложения этого слоя на Hard Light (Жесткий свет).
- Поздравляю, вот так выглядит финальный результат:
На картинке выше показан эффект, который мы создали в этом уроке. Если вы хотите получить более продвинутый результат, как ниже на скриншоте, то предлагаю попробовать мой экшен.
С помощью экшена можно всего за пару кликов мышью создать реалистичный эффект масляной живописи в Фотошопе. Вам нужно всего лишь открыть в программе картинку и запустить экшен. Всю остальную работу он сделает за вас! В результате вы получите многослойный результат, который легко настроить под свой вкус.
Также в экшен включено 10 цветовых вариаций и 5 текстур для наложения на фото. В специальном ролике вы можете посмотреть детальную инструкцию по использованию экшена.
В специальном ролике вы можете посмотреть детальную инструкцию по использованию экшена.
Источник: https://artshelter.info/uroki/photoshop/sozdaem-effekt-maslyanoj-zhivopisi-v-fotoshope.html
Фильтры фотошопа
Приветствую, друзья! Сегодня у нас обзорный урок по фильтрам фотошопа. Вы узнаете, какие стандартные фильтры есть в фотошопе, для чего они нужны, и как их настроить. За эталон возьмём Photoshop CS5.
Сначала давайте определим, что представляют собой фильтры в фотошопе. Фильтр — инструмент для изменения изображения. Под изменением может пониматься размытие или усиление резкости, стилизация, усиление рельефа, изменение цветовой гаммы и многое, многое другое. Все фильтры представлены в соответствующем меню Filter:
Причём, обратите внимание, на представленном выше скриншоте красной рамкой отмечены стандартные фильтры, синей — скачанные и установленные дополнительно. Сегодня мы будем говорить только о стандартных фильтрах.
Дополнительных же существует огромное множество. Некоторые из них платные, другие нет.
Вскоре на нашем сайте откроется раздел, в котором я буду писать обзоры самых интересных фильтров и дополнений для фотошопа ????
Ну чтож, начнём!
Художественные фильтры фотошопа (Artistic Filters)
В этом разделе находится 15 фильтров:
Все фильтры этой группы призваны имитировать различные методы рисования. Нажмите на любой из этих фильтров, и появится окно подробной настройки:
В этом окне вы можете не только настроить выбранный фильтр, но и перейти к другому фильтру из текущей (или даже из другой) группы.
Однако не все группы фильтров представлены в этом окне, некоторые имеют собственный интерфейс.
Речь сейчас идёт о таких группах фильтров, как Blur (размытие), Noise (Шум), Pixelate (Пикселизация), Render (Визуализация), Sharpen (Резкость), Video (Видео) и Others (Другое).
А теперь поговорим о каждом фильтре в отдельности.
Colored Pencil (Цветной карандаш). Имитирует зарисовку цветным карандашом:
Слева вы видите изображение до применения фильтра, справа — после. Фильтр «цветной карандаш» имеет 3 параметра:
- Pencil Width (Толщина карандаша). Регулирует толщину штрихов.
- Stroke Width (Нажим штриха). Имитирует более сильное или слабое нажатие на карандаш.
- Paper Brightness (Яркость бумаги).
Cutout (Силуэт). Упрощает изображение до силуэтов:
Имеет следующие настройки:
- Number of Levels (Число уровней). Определяет насколько сложными будут силуэты.
- Edge Simplicity (Простота краёв). Регулирует детализацию краёв каждого силуэта.
- Edge Fidelity (Правильность краёв). Определяет, насколько точными должны быть края по сравнению с оригиналом. Чем меньше это значение, тем более условными будут края силуэтов.
Dry Brush (Сухая кисть). Имитация рисунка сухой кистью:
Здесь также всего 3 параметра настройки:
- Brush Size (Размер кисти).
- Brush Detail (Детали кисти). Определяет, сколько деталей нужно сохранить.
- Texture (Текстура). Настраивает выраженность текстуры бумаги.
- Film Grain (Зернистость фотоплёнки). Накладывает на картинку зерно, которое появляется при видеосъёмке на плёночную камеру:
- Grain (Зерно). Количества зерна на изображении.
- Highlight Area (Зона яркости). Увеличивает яркость итогового изображения.
- Intensity (Интенсивность). Регулирует предыдущий параметр и задаёт интенсивность ярких зон.
- Fresco (Фреска). «Закос» под фресковую живопись:
- Настройки те же, что и у Dry Brush.
Neon Glow (Неоновое свечение). Создаёт неоновое свечение по контурам объектов на изображении.
- Glow Size (Размер свечения)
- Glow Brightness (Яркость свечения)
А также можно задать цвет неонового свечения.
Paint Daubs (Мазня краской). Создаёт эффект размазанной картины.
- Brush Size (Размер кисти). Уже знакомый нам параметр.
- Sharpness (Резкость).
А также можно задать тип кисти (Brush Type).
Palette knife (Шпатель). Имитация изображения, нанесённого шпателем.
- Stroke Size (Размер обводки). Регулирует размер обводки по краям контуров.
- Stroke Detail (Детализированность обводки).
- Softness (Мягкость). Сглаживает картинку.
Plastic Wrap (Полиэтиленовая обёртка). Создаёт ощущение, что картинку запихнули внутрь полиэтиленового пакета или плёнки.
- Highlight strength (Сила бликов). Определяет насколько сильно будет заметно полиэтиленовые блики.
- Detail (Детали). Уровень детализации контуров.
- Smoothness (Сглаживание). Насколько плавными будут блики.
Poster Edges (Очерченные края). Усиливает контуры картинки.
- Edge thickness (Толщина края).
- Edge intensity (Интенсивность края). Усиливает рельеф краёв.
- Poserization (Постеризация).
Rough Pastels (Пастель). Эффект рисунка пастелью.
- Настроек здесь довольно много:
- Stroke Length (Длина штриха).
- Stroke Detail (Детализация штриха). Определяет, насколько сильно выраженными будут штрихи.
- Texture (Текстура). Позволяет выбрать из 4 текстур: кирпич (brick), burlap (мешковина), canvas (холст), sandstone (песчанник).
- Scaling (Масштаб).
- Relief (Рельеф).
- Light (Свет). Позволяет выбрать, с какой стороны будет освещён рельеф.
Галочка Invert инвертирует рельеф.
Smudge Stick (Растушевка). Эффект плавного, мягкого изображения.
- Stroke Length (Длина штриха).
- Highlight Area (Зона яркости).
- Intensity (Интенсивность).
Все эти параметры вам уже знакомы ????
Sponge (Губка). Эффект изображения, нанесённого на губку.
Эффект изображения, нанесённого на губку.
- Brush Size (Размер кисти).
- Definition (Чёткость).
- Smoothness (Сглаживание).
Underpainting (Рисование под поверхностью). Создаёт эффект рисунка под заданной поверхностью.
- Настройки здесь те же самые, что и у Rough Pastels, за исключением Texture Coverage (Покрытие текстурой), который отвечает за степень покрытия изображения текстурой.
Watercolor (Акварель). Эффект рисунка, выполненного акварелью.
- Все эти настройки нам уже знакомы.
На этом художественные фильтры кончились. Идём дальше!
Фильтры размытия в фотошопе
Это интересная и важная группа фильтров. Все они размывают изображение определённым способом. Скорее всего, вы довольно часто будете использовать фильтры этой группы, поэтому полезно знать, какой из них за что отвечает.
Average (Усреднение). Определяет средний цвет изображения или выделенной области и производит им заливку.
Blur (Размытие). Размывает изображение. Не имеет настроек.
Blur More (Размыть сильнее). Тоже самое, что Blur, только сильнее.
Box Blur (Кубическое размытие). Размывает ближайшие друг к другу пиксели (получается что изображение размывается как бы квадратами). Позволяет получать интересные эффекты. Хорош для создания плавных переходов и фонов.
Имеет один параметр — Radius, определяющий силу размытия:
Gaussian Blur (Размытие по Гауссу). Наиболее часто используемый тип размытия. В отличии от Box Blur размывает изображение плавно.
Также имеет только параметр Radius:
Lens Blur (Линзовое размытие). Пожалуй, самый интересный и гибко настраиваемый фильтр размытия в фотошопе. С его помощью можно имитировать глубину резкости (о том, как это сделать читайте в уроке «Глубина резкости«).
- Значение Source как раз задаёт источник, на основании которого будет выстроено действие фильтра.
 Это может быть плоскость, маска слоя и Depth Map (Карта глубины).
Это может быть плоскость, маска слоя и Depth Map (Карта глубины). - Параметр Blur Focal Distance (Фокусное расстояние размытия) устанавливает силу размытия.
- Shape (Форма) задаёт форму линзы (от треугольной до восьмиугольной).
- Radius определяет радиус размытия.
- Blade Curvature (Изгиб лезвия) создаёт эффект раздвоения размытых объектов.
- Rotation разворачивает размытые пиксели.
- Specular Highlights (Отражающие свет) определяет с помощью значения Threshold (Выборка) количество пикселей отражающих свет. А значение Brightness задаёт яркость этого света.
- Noise добавляет шум.
Motion Blur (Размытие в движении). Как ясно из названия, создаёт эффект движения за счёт размытия картинки.
Здесь всего 2 параметра:
- Angle — угол, под которым изображение будет размываться.
- Distance (Дистанция). Собственно сила размытия.
- Shape Blur. Размытие по заданной форме:
- Выбираете форму и силу размытия.
Smart Blur (Умное размытие). Размывает только близкие по тону участки, оставляя резкие и контрастные переходы не тронутыми. Иногда неплохо справляется с маскировкой мелких дефектов кожи или других поверхностей.
- Radius. Сила размытия.
- Threshold (Выборка). Определяет область, которую требуется размыть. Чем больше это значение, тем более резкие области будут подвержены действию фильтра.
- Quality (Качество).
- Mode (Режим).
Surface Blur (Размытие по поверхности). Урезанный вариант Smart Blur’а.
Вот мы и разобрали вторую группу фильтров. Информации уже достаточно, и дабы у вас было время всё переварить (а я пока отдохну :)), я заканчиваю этот урок. Продолжение читайте в следующем уроке. Следите за обновлениями! И удачи в освоении фотошопа!
Источник: http://psforce.ru/informaciya/filtry-fotoshopa.html
Создаём в Фотошоп пастельный фотоэффект
В этом уроке я покажу вам, как создать красивый пастельный эффект на фото. Я постараюсь объяснить всё максимально подробно, чтобы даже новички, впервые открывшие Photoshop, смогли получить не менее качественную работу.
Я постараюсь объяснить всё максимально подробно, чтобы даже новички, впервые открывшие Photoshop, смогли получить не менее качественную работу.
Скачать архив с материалами к уроку
Примечание: автор использовал платные изображения. В архиве вы найдёте альтернативный вариант изображения для выполнения урока.
1. Подготовка документа
Шаг 1
Для начала открываем фото, с которым будем работать. Для этого переходим в меню File– Open (Файл – Открыть), выбираем нужный файл и жмем на кнопку Открыть. Теперь нам нужно проверить некоторые параметры:
— ваше фото должно быть в цветовом режиме RGB, 8 Bits/Channel (бит/канал). Чтобы проверить это, переходим Image – Mode (Изображение – Режим).
— для получения наилучшего результата размер документа должен быть в пределах 2000-3000 пикселей по ширине/высоте. Чтобы проверить это, переходим Image – Image Size (Изображение – Размер изображения).
— ваше фото должна быть фоновым слоем. Если это не так, переходим Layer – New – Background from Layer (Слой – Новый – Слой из заднего плана).
Шаг 2
Теперь мы должны расширить рабочее полотно влево и вправо, чтобы освободить дополнительное место для работы со снимком. Для этого переходим Image – CanvasSize (Изображение – Размер холста) и используем следующие настройки:
Шаг 3
Делаем то же самое для нижней части документа. Переходим Image – Canvas Size(Изображение – Размер холста) и используем следующие настройки:
2. Создаем пастельную кисть
Шаг 1
В этом разделе мы создадим с вами специальную постельную кисть. Можете взять карандаш и лист бумаги и нарисовать на нём текстуру, затем отсканировать его. Либо воспользуйтесь картинкой с гранж-текстурой. У меня получился вот такой результат:
Можете взять карандаш и лист бумаги и нарисовать на нём текстуру, затем отсканировать его. Либо воспользуйтесь картинкой с гранж-текстурой. У меня получился вот такой результат:
Шаг 2
Теперь переходим Edit – Define Brush (Редактирование – Определить кисть), чтобы сохранить текстуру в виде кисточки, и называем ее «Временная кисть».
Шаг 3
Теперь мы должны подкорректировать настройки сохранённой кисти и пересохранить ее. Жмем клавишу В, кликаем правой кнопкой мыши по документу, выбираем кисть «Временная кисть» и нажимаем на кнопку Enter.
Затем переходим в меню Window – Brush (Окно – Кисть) и на панели Brush (Кисть) вводим следующие настройки:
Шаг 4
Чтобы снова сохранить эту кисть, в нижнем правом углу панели Brush (Кисть) нажимаем на кнопку создания новой кисти, в диалоговом окне вводим название «Пастельная кисть».
3. Создаем фон
Шаг 1
В этом разделе мы будем создавать фон. Переходим Layer – New Fill Layer – Solid Color(Слой – Новый слой-заливка – Цвет). Называем этот слой «Фоновый цвет» и выбираем для него цвет #d9d9d9:
Шаг 2
Выбираем слой Background (Фон) и комбинацией клавиш Ctrl+J дублируем его. Затем перемещаем копию в самый верх панели слоев.
Шаг 3
Переходим Filter – Filter Gallery – Sketch – Photocopy (Фильтр – Галерея фильтров – Эскиз – Ксерокопия). Устанавливаем Detail (Детализация) на 2 и Darkness(Затемненность) – на 5.
Шаг 4
Переключаем режим наложения этого слоя на Multiply (Умножение) и уменьшаем непрозрачность до 50%. Называем этот слой «Контур фото».
Шаг 5
С помощью меню Layer – Layer Mask – Reveal All (Слой – Слой-маска – Показать все) добавляем белую маску на слой.
Шаг 6
Устанавливаем цвет переднего плана на черный (#000000), берём инструмент BrushTool (B) (Кисть), выбираем мягкую кисточку и проводим по рамке, чтобы скрыть ее.
4. Создаем основу
Шаг 1
В этом шаге мы создадим основу для нашего эффекта. Добавляем новый слой Layer – New – Layer (Слой – Новый – Слой) и называем его «Основа».
Шаг 2
Скрываем слой «Контур фото» и «Фоновый цвет», нажав на значок глаза рядом с названием слоя на панели слоев. Затем активируем инструмент Brush Tool (B) (Кисть), выбираем мягкую кисточку и закрашиваем портрет любым цветом. После этого снова включаем видимость всех слоев.
5. Создаем текстуру для портрета
Шаг 1
В этом разделе мы будем создавать пастельную текстуру. Добавляем новый слой Layer– New – Layer (Слой – Новый – Слой) и называем его «Текстура_1».
Шаг 2
Выбираем черный цвет (#000000), активируем инструмент Brush Tool (B) (Кисть), берем нашу «Пастельную кисть» и проводим ей по заливке портрета. Также закрашиваем контур портрета. Если во время работы регулировать диаметр кисти (клавиши [ и ]), то результат получится более интересный.
Шаг 3
Скрываем слой «Текстура_1» и выбираем «Основа». Затем создаем новый слой Layer– New– Layer (Свой — Новый — Слой) и называем его «Текстура_2».
Шаг 4
Выбираем чёрный цвет (#000000), активируем инструмент Brush Tool (B) (Кисть), берем «Пастельную кисть» и снова проводим по заливке портрета, на в этот раз сильно не давим на кисть. Также не забывайте использовать разный диаметр кисточки.
Шаг 5
Уменьшаем непрозрачность этого слоя до 30% и скрываем слой «Основа».
Шаг 6
Зажимаем клавишу Ctrl и левой кнопкой мышки кликаем по миниатюре слоя «Основа». Затем выбираем слой Background (Фон) и жмем сочетание клавиш Ctrl+J, чтобы создать дубликат слоя по форме выделения. После этого перемещаем получившуюся копию в самый верх панели слоев.
Затем выбираем слой Background (Фон) и жмем сочетание клавиш Ctrl+J, чтобы создать дубликат слоя по форме выделения. После этого перемещаем получившуюся копию в самый верх панели слоев.
Шаг 7
Выбираем слой «Текстура_1» и переходим Layer – Layer Mask – Reveal All (Слой – Слой-маска – Показать все), чтобы добавить белую маску.
Шаг 8
Теперь скрываем слой «Контур фото», переходим Image – Apply Image (Изображение – Внешний канал) и используем настройки, как на скриншоте ниже:
Шаг 9
Комбинацией клавиш Ctrl+I инвертирует цвет маски. Затем настраиваем ее с помощью Image – Adjustments – Levels (Изображение – Коррекция – Уровни):
Шаг 10
Включаем видимость слоев «Текстура_1» и «Контур фото». Затем выбираем самый верхний слой и жмем Ctrl+Shift+U, чтобы обесцветить его.
Шаг 11
Переходим Filter– Filter Gallery– Artistic– Film Grain (Фильтр – Галерея фильтров – Имитация – Зернистость фотопленки). Устанавливаем Grain (Зерно) на 5, HighlightArea (Область светов) – на 0 и Intensity (Интенсивность) – на 10.
Шаг 12
Теперь переходим Edit– Fade Filter Gallery (Редактирование – Ослабить: Галерея фильтров). Устанавливаем непрозрачность на 100% и переключаем режим на Darken(Затемнение).
Шаг 13
Переключаем режим наложения этого слоя на Soft Light (Мягкий свет) и уменьшаем непрозрачность до 70%. Затем переименовываем слой на «Детали портрета».
6. Добавляем цвет
Шаг 1
В этом разделе мы заполним некоторые детали портрета цветом. Зажимаем клавишу Ctrl и кликаем по миниатюре слоя «Основа», чтобы загрузить его выделение. Затем выбираем слой Background (Фон) и комбинацией клавиш Ctrl+J создаем копию по форме выделения. После этого перемещаем дублированный слой в самый верх панели слоев.
Зажимаем клавишу Ctrl и кликаем по миниатюре слоя «Основа», чтобы загрузить его выделение. Затем выбираем слой Background (Фон) и комбинацией клавиш Ctrl+J создаем копию по форме выделения. После этого перемещаем дублированный слой в самый верх панели слоев.
Шаг 2
Теперь переходим Layer– Layer Mask– Hide All (Слой – Слой-маска – Скрыть все). В результате у слоя появится черная маска.
Шаг 3
Выбираем белый цвет (#ffffff), берем Brush Tool (B) (Кисть), выбираем «Пастельную кисть» и проводим по тем деталям портрета, которые вы хотите заполнить цветом. Не забываем регулировать диаметр кисти.
Шаг 4
Теперь переключаем режим наложения слоя на Color (Цветность) и уменьшаем непрозрачность до 60%. Называем этот слой «Цвет портрета».
7. Выполняем финальную цветокоррекцию
Шаг 1
В этом разделе мы создадим несколько корректирующих слоев. Выбираем слой «Детали портрета». Создаем корректирующий слой Layer– New Adjustment Layer– Levels (Слой – Новый корректирующий слой – Уровни) и называем его «Общая яркость».
Шаг 2
Дважды кликаем по миниатюре слоя Levels (Уровни) и на панели Properties (Свойства) вводим следующие настройки:
Шаг 3
Уменьшаем непрозрачность корректирующего слоя до 33%.
Шаг 4
Сбрасываем цвета на стандартные нажатием клавиши D. Создаем еще один корректирующий слой Layer– New Adjustment Layer– Gradient Map (Слой – Новый корректирующий слой – Карта градиента) и называем его «Контрастность текстуры».
Шаг 5
Зажимаем клавишу Ctrl и кликаем по миниатюре слоя «Основа», чтобы загрузить его выделение.
Выбираем чёрный цвет (#000000), переходим Edit – Fill (Редактирование – Выполнить заливку), в открывшемся окне устанавливаем Contents (Содержание) на Foreground Color (Основной цвет), Mode (Режим) – на Normal (Нормальный) и Opacity(Непрозрачность) – на 100%.
Шаг 6
Жмем сочетание клавиш Ctrl+D чтобы снять выделение. Затем переключаем режим наложения слоя на Overlay (Перекрытие) и уменьшаем непрозрачность до 58%.
Шаг 7
Кликаем правой кнопкой мыши по слою «Основа» и выбираем Delete Layer (Удалить слой). Затем добавляем корректирующий слой Layer– New Adjustment Layer– Curves(Слой – Новый корректирующий слой – Кривые) и называем его «Цвет».
Шаг 8
На панели слоев дважды кликаем по миниатюре корректирующего слоя и настраиваем его:
Шаг 9
Добавляем новый корректирующий слой Layer– New Adjustment Layer– Vibrance(Слой – Новый корректирующий слой – Сочность) и называем его «Общая насыщенность».
Шаг 10
Дважды кликаем по миниатюре этого корректирующего слоя и на панели свойств устанавливаем Vibrance (Сочность) на +28 и Saturation (Насыщенность) – на +19.
Шаг 11
Жмём комбинацию клавиш Ctrl+Alt+Shift+E, чтобы создать объединенную копию всех видимых слоев. Затем обесцвечиваем ее (Ctrl+Shift+U). После этого переходим Filter– Other– High Pass (Фильтр – Другое – Цветовой контраст) и устанавливаем Radius(Радиус) на 2 пикселя.
Шаг 12
- Переключаем режим наложения этого слоя на Hard Light (Жесткий свет) и называем «Общая резкость».

- Мы закончили!
- Вот так выглядит финальный результат:
- Если вы хотите получить более интересный эффект, используя всего лишь несколько кликов мышкой, тогда попробуйте мой экшен Pastel (платно).
Этот экшен позволит вам создать реалистичный эффект пастели на вашем фото. Вам всего лишь нужно закрасить фото цветом и запустить экшен. Он всё сделает за вас! В конце вы получите многослойный и настраиваемый результат.
Экшен сделан таким образом, что при каждом его использовании вы будете получать новый результат, даже если применяете к одной и той же закрашенной области. Каждый раз экшен создает уникальную пастельную текстуру, так что вы сможете сгенерировать множество вариантов одного фото! Также в экшен включено 35 цветовых вариантов, из которых вы можете выбрать любой.
- К экшену прилагается детальная видео инструкция по его использованию и настройке.
- Marko Kožokar
- © Ссылка на источник
Источник: http://xn—-8sbxhfpamkmin.xn--p1ai/?p=7574
Стилизации фото в пастельных тонах
/ Сергей Нуйкин / Обработка фотографий
Приветствую на сайте fotodizart.ru! Как и обещал в прошлом своем уроке, написал урок по стилизации фото в пастельных тонах.
Может конечно получилась и не совсем пастельное фото, но эффект мне нравится и хотелось бы им поделиться с вами дорогие читатели.
Ведь вы прекрасно понимаете, что стилизация фотографий придает им индивидуальности, красочности, интересные вид. Ну что же не буду долго томить, давайте приступим к созданию нашего стилизованного фото.
Открываем фотошоп, загружаем фото.
Начинаем нашу обработку с придания резкости нашему фото. Для этого идем в фильтры > усиление резкости > умная резкость.
Вторым шагом в нашем уроке будет создание дубликата нашего слоя с фото.
Третьим шагом будет обесцвечивание верхнего слоя, для чего мы идем в изображения > коррекция > обесцветить. Также рекомендую ознакомиться со статьей как сделать цветное черно-белое фото.
Также рекомендую ознакомиться со статьей как сделать цветное черно-белое фото.
После того как фото обесцвечено нам необходимо произвести инверсию верхнего слоя с фото. Чтобы произвести инверсию идем в верхнее меню в пункт изображения > коррекция > инверсия.
- Применим к инвертированному слою режим наложения осветление основы.
В заключение нам необходимо применить размытие по гауссу. Для этого идем в фильтры > размытие > размытие по гауссу.
На этом все пастельное фото готово но, можно подкорректировать немного цвета при помощи цветового баланса. Для этого вам будет необходимо пройти в изображение> коррекция > цветового баланс (Ctrl+B) и откорректируйте свет, средние тона, тень. Думаю с этим проблем не возникнет.
Фото получилось немного яркое, это можно исправить уменьшив контрастность для этого нужно пройти в меню изображение > коррекция > яркость/контрастность, и покрутить ползунок контрастности. Надеюсь, урок понравился, и вы расскажите о нем друзьям.
Источник: https://fotodizart.ru/stilizacii-foto-v-postelnyx-tonax.html
Создаём в Фотошоп пастельный фотоэффект
В этом уроке я покажу вам, как создать красивый пастельный эффект на фото. Я постараюсь объяснить всё максимально подробно, чтобы даже новички, впервые открывшие Photoshop, смогли получить не менее качественную работу.
Скачать архив с материалами к уроку
Примечание: автор использовал платные изображения. В архиве вы найдёте альтернативный вариант изображения для выполнения урока.
1. Подготовка документа
Шаг 1Для начала открываем фото, с которым будем работать. Для этого переходим в меню File– Open (Файл – Открыть), выбираем нужный файл и жмем на кнопку Открыть. Теперь нам нужно проверить некоторые параметры:
Теперь нам нужно проверить некоторые параметры:
– ваше фото должно быть в цветовом режиме RGB, 8 Bits/Channel (бит/канал). Чтобы проверить это, переходим Image – Mode (Изображение – Режим).
– для получения наилучшего результата размер документа должен быть в пределах 2000-3000 пикселей по ширине/высоте. Чтобы проверить это, переходим Image – Image Size(Изображение – Размер изображения).
– ваше фото должна быть фоновым слоем. Если это не так, переходим Layer – New – Background from Layer (Слой – Новый – Слой из заднего плана).
Шаг 2Теперь мы должны расширить рабочее полотно влево и вправо, чтобы освободить дополнительное место для работы со снимком. Для этого переходим Image – Canvas Size(Изображение – Размер холста) и используем следующие настройки:
Шаг 3Делаем то же самое для нижней части документа. Переходим Image – Canvas Size(Изображение – Размер холста) и используем следующие настройки:
2. Создаем пастельную кистьШаг 1В этом разделе мы создадим с вами специальную постельную кисть. Можете взять карандаш и лист бумаги и нарисовать на нём текстуру, затем отсканировать его. Либо воспользуйтесь картинкой с гранж-текстурой. У меня получился вот такой результат:
Шаг 2Теперь переходим Edit – Define Brush (Редактирование – Определить кисть), чтобы сохранить текстуру в виде кисточки, и называем ее «Временная кисть».
Шаг 3Шаг 43. Создаем фонШаг 1В этом разделе мы будем создавать фон. Переходим Layer – New Fill Layer – Solid Color(Слой – Новый слой-заливка – Цвет). Называем этот слой «Фоновый цвет» и выбираем для него цвет #d9d9d9:
Шаг 2Выбираем слой Background (Фон) и комбинацией клавиш Ctrl+J дублируем его. Затем перемещаем копию в самый верх панели слоев.
Затем перемещаем копию в самый верх панели слоев.
Переходим Filter – Filter Gallery – Sketch – Photocopy (Фильтр – Галерея фильтров – Эскиз – Ксерокопия). Устанавливаем Detail (Детализация) на 2 и Darkness(Затемненность) – на 5.
Шаг 4Переключаем режим наложения этого слоя на Multiply (Умножение) и уменьшаем непрозрачность до 50%. Называем этот слой «Контур фото».
Шаг 5С помощью меню Layer – Layer Mask – Reveal All (Слой – Слой-маска – Показать все) добавляем белую маску на слой.
Шаг 64. Создаем основуШаг 1В этом шаге мы создадим основу для нашего эффекта. Добавляем новый слой Layer – New – Layer (Слой – Новый – Слой) и называем его «Основа».
Шаг 25. Создаем текстуру для портретаШаг 1В этом разделе мы будем создавать пастельную текстуру. Добавляем новый слой Layer – New – Layer (Слой – Новый – Слой) и называем его «Текстура_1».
Шаг 2Шаг 3Скрываем слой «Текстура_1» и выбираем «Основа». Затем создаем новый слой Layer– New– Layer (Свой – Новый – Слой) и называем его «Текстура_2».
Шаг 4Шаг 5Уменьшаем непрозрачность этого слоя до 30% и скрываем слой «Основа».
Шаг 6Зажимаем клавишу Ctrl и левой кнопкой мышки кликаем по миниатюре слоя «Основа». Затем выбираем слой Background (Фон) и жмем сочетание клавиш Ctrl+J, чтобы создать дубликат слоя по форме выделения. После этого перемещаем получившуюся копию в самый верх панели слоев.
Шаг 7Выбираем слой «Текстура_1» и переходим Layer – Layer Mask – Reveal All (Слой – Слой-маска – Показать все), чтобы добавить белую маску.
Шаг 8Теперь скрываем слой «Контур фото», переходим Image – Apply Image (Изображение – Внешний канал) и используем настройки, как на скриншоте ниже:
Шаг 9Комбинацией клавиш Ctrl+I инвертирует цвет маски. Затем настраиваем ее с помощью Image – Adjustments – Levels (Изображение – Коррекция – Уровни):
Затем настраиваем ее с помощью Image – Adjustments – Levels (Изображение – Коррекция – Уровни):
Включаем видимость слоев «Текстура_1» и «Контур фото». Затем выбираем самый верхний слой и жмем Ctrl+Shift+U, чтобы обесцветить его.
Шаг 11Переходим Filter– Filter Gallery– Artistic– Film Grain (Фильтр – Галерея фильтров – Имитация – Зернистость фотопленки). Устанавливаем Grain (Зерно) на 5, Highlight Area(Область светов) – на 0 и Intensity (Интенсивность) – на 10.
Шаг 12Теперь переходим Edit– Fade Filter Gallery (Редактирование – Ослабить: Галерея фильтров). Устанавливаем непрозрачность на 100% и переключаем режим на Darken(Затемнение).
Шаг 13Переключаем режим наложения этого слоя на Soft Light (Мягкий свет) и уменьшаем непрозрачность до 70%. Затем переименовываем слой на «Детали портрета».
6. Добавляем цветШаг 1В этом разделе мы заполним некоторые детали портрета цветом. Зажимаем клавишу Ctrl и кликаем по миниатюре слоя «Основа», чтобы загрузить его выделение. Затем выбираем слой Background (Фон) и комбинацией клавиш Ctrl+J создаем копию по форме выделения. После этого перемещаем дублированный слой в самый верх панели слоев.
Шаг 2Теперь переходим Layer– Layer Mask– Hide All (Слой – Слой-маска – Скрыть все). В результате у слоя появится черная маска.
Шаг 3Шаг 4Теперь переключаем режим наложения слоя на Color (Цветность) и уменьшаем непрозрачность до 60%. Называем этот слой «Цвет портрета».
7. Выполняем финальную цветокоррекциюШаг 1В этом разделе мы создадим несколько корректирующих слоев. Выбираем слой «Детали портрета». Создаем корректирующий слой Layer– New Adjustment Layer– Levels (Слой – Новый корректирующий слой – Уровни) и называем его «Общая яркость».
Дважды кликаем по миниатюре слоя Levels (Уровни) и на панели Properties (Свойства) вводим следующие настройки:
Шаг 3Уменьшаем непрозрачность корректирующего слоя до 33%.
Шаг 4Сбрасываем цвета на стандартные нажатием клавиши D. Создаем еще один корректирующий слой Layer– New Adjustment Layer– Gradient Map (Слой – Новый корректирующий слой – Карта градиента) и называем его «Контрастность текстуры».
Шаг 5Зажимаем клавишу Ctrl и кликаем по миниатюре слоя «Основа», чтобы загрузить его выделение.
Выбираем чёрный цвет (#000000), переходим Edit – Fill (Редактирование – Выполнить заливку), в открывшемся окне устанавливаем Contents (Содержание) на Foreground Color (Основной цвет), Mode (Режим) – на Normal (Нормальный) и Opacity(Непрозрачность) – на 100%.
Шаг 6Жмем сочетание клавиш Ctrl+D чтобы снять выделение. Затем переключаем режим наложения слоя на Overlay (Перекрытие) и уменьшаем непрозрачность до 58%.
Шаг 7Кликаем правой кнопкой мыши по слою «Основа» и выбираем Delete Layer (Удалить слой). Затем добавляем корректирующий слой Layer– New Adjustment Layer– Curves(Слой – Новый корректирующий слой – Кривые) и называем его «Цвет».
Шаг 8На панели слоев дважды кликаем по миниатюре корректирующего слоя и настраиваем его:
Шаг 9Добавляем новый корректирующий слой Layer– New Adjustment Layer– Vibrance (Слой – Новый корректирующий слой – Сочность) и называем его «Общая насыщенность».
Шаг 10Дважды кликаем по миниатюре этого корректирующего слоя и на панели свойств устанавливаем Vibrance (Сочность) на +28 и Saturation (Насыщенность) – на +19.
Шаг 11Жмём комбинацию клавиш Ctrl+Alt+Shift+E, чтобы создать объединенную копию всех видимых слоев. Затем обесцвечиваем ее (Ctrl+Shift+U). После этого переходим Filter– Other– High Pass (Фильтр – Другое – Цветовой контраст) и устанавливаем Radius (Радиус) на 2 пикселя.
Затем обесцвечиваем ее (Ctrl+Shift+U). После этого переходим Filter– Other– High Pass (Фильтр – Другое – Цветовой контраст) и устанавливаем Radius (Радиус) на 2 пикселя.
Переключаем режим наложения этого слоя на Hard Light (Жесткий свет) и называем «Общая резкость».
Мы закончили!
Вот так выглядит финальный результат:
Поделиться своей работой и задать вопрос можно на странице урока сайта photoshop-master.ru
Источник: https://zen.yandex.ru/media/id/5ba9ebc78f43c900aac86cde/5c989be9c5686200b3ca230c
Урок по обработке — пастельные тона
На примере одного фото я покажу как сделать пастельные тона. А точнее сам принцип обработки. Но для начала давайте поговорим о том, что такое пастельные тона. Пастельные цвета — это мягкий оттенок, полученный путем разбавления чистого тона белым цветом (определение из интернета). То есть, это любой цвет, но светлый и малонасыщенный.
Очень давно я делал подобный урок по этой же фото, но сейчас я его дополнил важной информацией и считаю, что он должен появиться тут ещё раз.
(Для тех, кому удобнее читать статьи не в жж, эта же статья у меня на сайте: http://sergretouch.ru/photoshop-tutorial_pastel_tones/ И не забудьте подписаться, т.к. на сайте статьи выходят в первую очередь)
Для наглядности я взял одну из палитр пастельных цветов и промерял пипеткой несколько цветов. Смотреть надо на S и B (S — Saturation (Насыщенность), B — Brightness (Яркость).
Как я и говорил выше, насыщенность небольшая, яркость большая. Точно такой же принцип применяется и к обработке фотографий. Если вы хотите получить пастельные тона, то надо картинку привести к слабонасыщенным цветам и чтобы она была достаточно яркая, без сильных контрастов. Будет лучше, если дать небольшой оттенок на всю фото.
Вот и подходим непосредственно к обработке.
Задача в том, чтобы сделать более-менее равномерную яркость по всему фото (убрать совсем тёмные места, но не делать совсем плоско) и добавить оттенок. Я по своему вкусу выбрал зеленоватый.
Я по своему вкусу выбрал зеленоватый.
Гифка процесса:
1 — Оригинал.2 — Новый слой Hue/Saturation. Изменения в каналах (во всех трёх).3 — Зеленый канал фотографии в режиме наложения Lighten (Осветление), 67%.4 — С предыдущего слоя скопирован кусочек дерева и так же наложен в режиме Lighten (Осветление) 67%.5 — Со слоя «Green Chanel» скопирована дорога, режим наложения Lighten (Осветление).
6 — Слой «dodge&burn», осветлил местами небо.7 — Слой Levels (Уровни). Делаю цвет.8 — Слой Photo Filter (Фото фильтр). Тоже цвет.9 — Создаю пустой слой. Перевожу его в режим Color (Цветность). Кистью дорисовываю где нужно цвет неба.10 — Создаю пустой слой.
Заливаю его градиентом от черного к белому + белой кистью рисую там, где надо сильнее осветлить. Режим наложения Lighten (Осветление) 30%.11 — Сливаю все слои в 1 новый. Убираю мусор с асфальта.12 — Дублирую предыдущий почищенный слой, меняю режим наложения на Soft Light (Мягкий свет) 50%.
Создаю новый белый Solid Color (Заливка цветом), режим наложения Soft Light (Мягкий свет) 35%. Объединяю в группу, рисую маску.
В данном случае часть шагов направлено на выравнивание яркостей. Если у вас фото изначально достаточно однородное, то вполне достаточно будет сделать его светлее, немного обесцветить и добавить оттенок по своему вкусу. И буквально этих 3-х шагов хватит чтобы получить фотографию в пастельных тонах.
- Скачать послойный psd (9Мб)
- Всем мир!
Сайт: www.sergretouch.ru
Группа вк: vk.com/sergretouchБиханс: www.behance.net/sergretouchИнстаграм: http://instagram.com/sergretouchЮтуб: http://www.youtube.com/user/sergbrezhnev
Источник: https://sergbrezhnev.livejournal.com/34760.html
Как в фотошопе сделать эффект распада
Эффект распада в Фотошоп
625
15.03.2018 | Автор: Елена Бут | Просмотров: 688
Это не первый урок на эту тему на сайте, но мы не могли пройти стороной технику по созданию эффекта распада в Фотошоп от Елены Бут.
Видеоурок:
Источник: https://vk.com/kindphotoshop2
Узнайте как скачать видеоурок с сайта
Что еще посмотреть:
27.03.2012 | Просмотров: 10979
Представляю вам очередной видеоурок по фотошоп от наших друзей — группы Photoshop Express. В этом видео Вартан расскажет вам как создавать замечательный эффект под названием Bokeh (Боке).
Эффект старой бумаги в фотошопе22.06.2011 | Просмотров: 6865
В очередном видеоуроке от сайта, посвященном работе в программе Фотошоп, мы с вами будем создавать интересный эффект старой бумаги
Красивый эффект для фотографии21.09.2015 | Просмотров: 2546 | видео + текст
В этом уроке фотошоп Басманов Максим расскажет как создать красивый эффект для фотографии с помощью 3-х корректирующих слоев.
Создаем линейный эффект в фотошопе20.06.2011 | Просмотров: 4109
В этом видеоуроке мы рассмотрим пример создания фотоэффекта, с хаотично расположенными линиями. Данный фотоэффекта довольно популярный и вы можете его применять, например, при создании плаката или просто для украшения Вашей фотографии
Абстрактный эффект распада
В этом интересном уроке фотошоп мы будем создавать абстрактный эффект распада. Сам эффект распада мы создадим из готовых изображений распадающихся частиц.
Абстрактные работы, одна из которых сегодня представлена, моя любимая тема. Однако должен признаться, что сложно придумать оригинальные идеи и концепции, которые вы сможете воспроизвести, не имея достаточного опыта.
Причина по которой трудно придумать идею для абстрактной работы в том, что составляющие элементы в ней должны быть подобраны более тонко, чем в коллаже. Такие вещи, как цветовые комбинации, световые эффекты и элементы, входящие в состав работы, должны быть сбалансированными и дополнять друг друга, чтобы создать произведение искусства, приятное для восприятия.
Я надеюсь, вам понравится этот урок. Наслаждайтесь.
Наслаждайтесь.
Используемые материалы:
ДевушкаВоронОптический бликЧастицы3D сферыПерьяАкварельные кистиКисти «Взрыв»Дополнительные акварельные кисти
Шаг 1. Я предпочитаю работать с изображением высокого разрешения. Таким образом для этого урока я использовал размер холста 2800 х 3500 пикселей.
Залейте (Alt + Backspace) фон цветом #ededed. Откройте в Фотошоп изображение девушки и отделите от фона любым удобным для Вас способом. Я использовал инструмент Перо (Р). Можете не тратить время на вырезание ног девушки, так как в любом случае мы замаскируем в ходе работы нижнюю часть девушки. Перетащите отделённое изображение на рабочий документ.
Шаг 2. Выберите фоновый слой. Если он не разблокирован (стоит значок замочка), кликните на нём два раза, чтобы разблокировать. Добавим эффект виньетки к слою с помощью команды Фильтр > Коррекция дисторсии (Filter > Lens Correction) с настройками, показанными на картинке 2.
Шаг 3. С помощью инструмента Перо (Р) в режиме Слой-фигура создайте форму белого цвета, как показано ниже. Измените режим наложения слоя с фигурой на Мягкий свет (Soft light) и уменьшите Непрозрачность (Opacity) слоя до 40%.
Возможно, вам будет это интересно: Природная абстракция в фотошопШаг 4. Для слоя с девушкой создайте маску слоя (значок обведён красным кружком). Загрузите в Фотошоп скаченные кисти «Взрыв» и замаскируйте нижнюю часть тела и часть спины девушки, чтобы создать эффект распада (разрушения).
Шаг 5. Под слоем с девушкой создайте Новый слой (Shift + Ctrl + N). Используя кисти «Взрыв» нарисуйте частицы распада, как показано ниже. Затем загрузите скаченные акварельные кисти и нарисуйте несколько штрихов чёрным цветом. Чтобы лучше смотрелось используйте разные кисти из набора.
Шаг 6. Выберите инструмент Линия (U) и нарисуйте несколько линий под углом 45 ? (удерживайте нажатой клавишу Shift при рисовании, чтобы получить угол 45 ?). Линии должны быть разной Толщины (Thickness). Используйте чёрный цвет, чтобы он гармонировал с девушкой.
Используйте чёрный цвет, чтобы он гармонировал с девушкой.
Шаг 7. Над слоями с линиями создайте Новый слой (Shift + Ctrl + N). Выберите инструмент Прямолинейное лассо (L) и нарисуйте несколько остроугольных треугольников. Для этого с помощью инструмента создайте выделенную область, затем залейте (Alt + Backspace) чёрным цветом и снимите выделение (Ctrl + D). Старайтесь рисовать треугольники в одном направлении с линиями. Несколько треугольников я нарисовал над слоем с девушкой (для этого создайте ещё один слой над слоем с девушкой), чтобы создать эффект пространства (объёма).
Шаг 8. Откройте в Фотошоп изображение ворона, отделите его от фона любым удобным для Вас способом, перетащите его на рабочий документ и расположите как показано ниже, над слоем с девушкой. Я уменьшил размер ворона с помощью инструмента Свободное трансформирование (Ctrl + T), удерживая при этом нажатой клавишу Shift, чтобы сохранить пропорции. Повторите шаги 4 и 5, чтобы создать эффект распада (разрушения) на вороне.
Шаг 9. Я добавил ещё больше частиц распада с помощью кистей «Взрыв» и скаченных в начале урока изображений с частицами. Я создал их на отдельных слоях, над слоем с вороном.
Возможно, вам будет это интересно: Создаём водную поверхностьШаг 10. Я создал две сферы с шахматной текстурой с помощью 3D опции Фотошоп. Но чтобы не растягивать урок, в начале я дал Вам ссылку на скачивание уже готовых изображений сфер. Поэтому скачайте, откройте в Фотошоп и перетащите на рабочий документ готовые 3D сферы и расположите их, как показано ниже. Я объединил обе сферы в одну группу «3D spheres». Если хотите, вместо сфер Вы можете создать цветные кубики или пирамиды.
Шаг 11. Добавьте скаченные в начале урока изображения с перьями и расположите их произвольно по всему холсту. Размойте несколько перьев с помощью фильтра Размытие по Гауссу (Gaussian Blur), чтобы получить эффект глубины (объёма) и полностью обесцветьте (Shift + Ctrl + U) их.
Шаг 12. Создайте Новый слой (Shift + Ctrl + N) над всеми слоями, на котором мы создадим первые световые эффекты. Возьмите инструмент Кисть (В) и выберите большую, мягкую кисть. Измените режим наложения слоя на Осветление (Screen) и нарисуйте несколько цветных точек, как показано ниже. Затем дублируйте этот слой и измените режим наложения копии на Осветление основы (Color Dodge).
Шаг 13. Вы можете добавить ещё несколько абстрактных фигур на новом слое, с помощью инструмента Произвольная фигура (U). Я создал два белых треугольника и изменил режим наложения этого слоя на Мягкий свет (Soft Light).
Шаг 14. В заключении я добавил ещё один световой эффект с помощью двух изображений из скаченного в начале урока набора «Оптический блик». Я повернул добавленные изображения под углом 45 ° и изменил режим наложения слоёв на Осветление (Screen).
Ну вот, пожалуй и всё! Мы создали простую, но очень приятную абстрактную работу в Фотошоп. Надеюсь результат Вам понравился:
Возможно, вам будет это интересно: Светящиеся нитиПереводчик: Владимир Нестеров Источник: psdbox.com
Как сделать мем с дезинтеграцией
После выхода фильма «Мстители: война бесконечности» огромную популярность обрели мемы с дезинтеграцией, на которых персонажи распадаются на мелкие частицы. Такой формат появился задолго до премьеры, но финал супергеройского фильма всех впечатлил, и пользователи стали делать свои версии мемов с рассеиванием. Их также называют «мемы с эффектом распада» или «мемы с треугольниками». Рассказываем, как быстро сделать в фотошопе этот эффект.
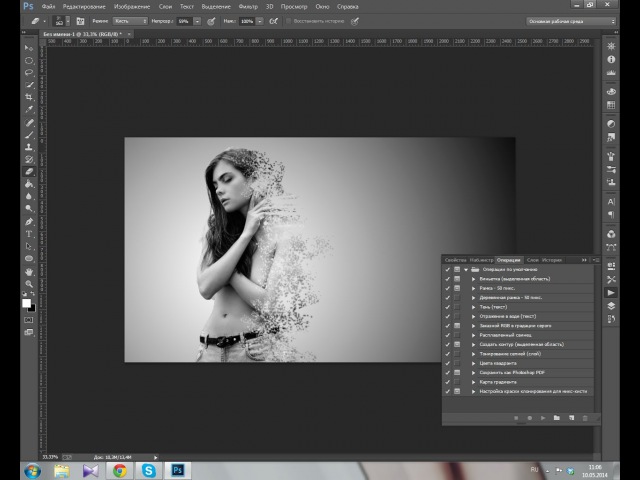
Как сделать мем с эффектом распада
Для начала открываем в фотошопе картинку с героем, которого собираемся рассеивать. Нужно сделать два одинаковых слоя с изображением. После этого выбираем инструмент «Лассо» на нижнем слое и выделяем персонажа, которого хотим распылить на частицы.
Выделив область, нажимаем правой кнопкой мыши и выбираем функцию «Выполнить заливку» (Fill). Убедитесь, что в поле «Содержание» выбрано «С учетом содержимого» (Content-Aware). Нажав ОК, мы полностью уберем героя, но оставим заполненный фон.
Убедитесь, что в поле «Содержание» выбрано «С учетом содержимого» (Content-Aware). Нажав ОК, мы полностью уберем героя, но оставим заполненный фон.
Переходим на второй слой. Выбираем инструмент «Быстрое выделение» и снова выделяем персонажа. Теперь нужно скопировать выбранную область на новый слой, а старый слой можно скрыть. Теперь у нас есть слой с фоном и слой с вырезанным персонажем. Последний нужно продублировать.
Переходим на первый слой с вырезанным персонажем и выбираем в меню «Фильтр» функцию «Пластика». В открывшемся окне растягиваем одну из сторон персонажа, чтобы определить границы распада частиц. Нажимаем ОК.
В поле со слоями создаем маску и заливаем ее черным цветом. Переходим к верхнему слою, на котором наш персонаж находится в нормальном состоянии. Для этого слоя тоже добавляем маску.
Теперь можно переходить к распылению. Для этого на верхнем слое нужно выбрать кисть — любую, где есть частицы. Этой кистью проходимся по картинке, чтобы сделать эффект распада. Мы увидим, что герой начал постепенно исчезать.
Добившись нужного результата, переходим на слой с фильтром «Пластика» и той же самой кистью проходимся по области распыления. Теперь мы видим, что потерянные частицы вернулись, но оказались отделенными от тела. Осталось лишь сделать картинку реалистичной — убедитесь, что ваши действия кистью достигли правильного эффекта. Мем с дезинтеграцией готов!
Видеоинструкцию по созданию эффекта распада можно посмотреть здесь:
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Как создать эффект глюка в Photoshop (шаг за шагом)
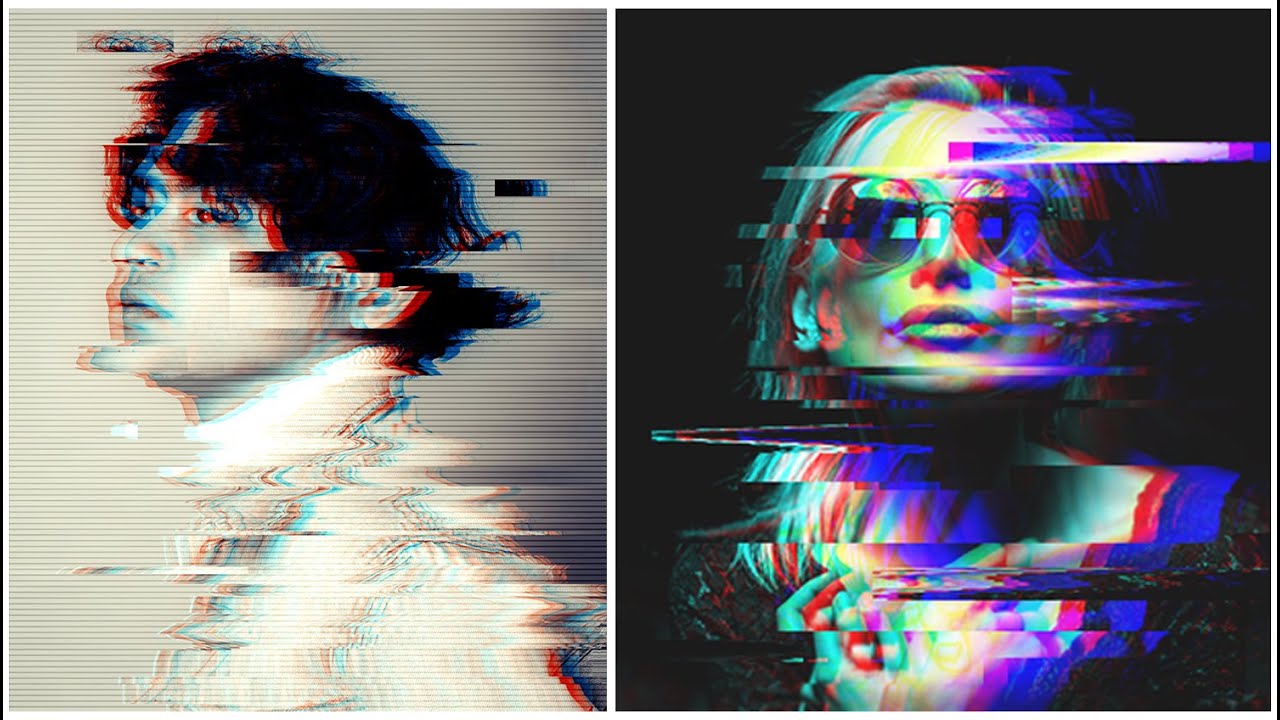
Эффект сбоя в Photoshop — отличный способ добавить искажения к вашим изображениям. Уникальный вид, который создает этот эффект, привлечет внимание к вашим фотографиям.
Что такое эффект сбоя?
Сбой — это временная аналоговая или цифровая ошибка. Обычно он появляется на телевидении или в видеоиграх, но его можно найти во всех областях техники.Сбой вызван неисправностью системы .
Обычно он появляется на телевидении или в видеоиграх, но его можно найти во всех областях техники.Сбой вызван неисправностью системы .
Изначально эффект сбоя появлялся на изображениях с поврежденными данными. Внешний вид этой ошибки состоит из зубчатых линий, цветных пикселей, искаженных цветов и застывших изображений.
Вы, вероятно, знакомы с внешним видом эффекта глюка, но, возможно, не представляли, что его можно превратить в искусство.
причин использовать эффект сбоя
Эффект сбоя можно использовать как художественный инструмент для создания интересных образов.
Что делает эффект сбоя привлекательным для наших глаз, так это то, что он кажется знакомым, но всегда отличается из-за своей хаотической природы.
В глюках есть своего рода несовершенство, что для нас непривычно, поэтому привлекает наше внимание.
Как создать эффект глюка в Photoshop
Перед созданием эффекта сбоя в Photoshop вам необходимо внести некоторые изменения в исходное изображение, чтобы оно выглядело более аутентично.
Как подготовиться к созданию эффекта сбоя
Шаг первый: найдите и откройте подходящую фотографию
Для создания эффекта глитча в Photoshop лучше всего, если у объекта будут четкие края.Это также полезно, если на фоне есть четкие линии. Как только эти линии будут искажены, это сделает эффект более заметным.
Откройте Photoshop и перетащите фотографию в программу.
Шаг второй: выберите тему
Выберите Quick Selection Tool на левой боковой панели. Если вы не можете его найти, сначала щелкните правой кнопкой мыши инструмент выбора объекта.
С помощью быстрого выбора выберите тему. Это может быть человек, если вы работаете с портретом.Для меня это будет желтый попугай.
Вы также можете уточнить края, если хотите более плавное выделение.
Шаг третий: создайте новый слой вашего объекта
Щелкнув правой кнопкой мыши по выделенному фрагменту, выберите «Layer Via Copy». Это будет необходимо, потому что вам придется внести некоторые коррективы только в предмет.
Шаг четвертый: используйте инструмент «Кадрирование», чтобы выделить белый фон
Выберите инструмент Crop Tool слева и немного вытяните обе стороны, чтобы обнажить две полосы белого фона.Позже этот белый цвет поможет вам создать глитч в Photoshop.
Шаг пятый: изменение насыщенности и контраста
Вам необходимо настроить насыщенность, чтобы получить более монохромный вид . Перейдите в правый угол под панелью слоев и нажмите «Создать новую заливку или корректирующий слой». Выберите оттенок / насыщенность.
Это создаст новый корректирующий слой, который появится над другими слоями.
Возьмите ползунок «Насыщенность» и перетащите его влево до тех пор, пока на фотографии почти не останется цветов.
Для достижения желаемого эффекта вам также необходимо добавить к объекту некоторый контраст . Для этого выберите слой, содержащий только выделенный объект.
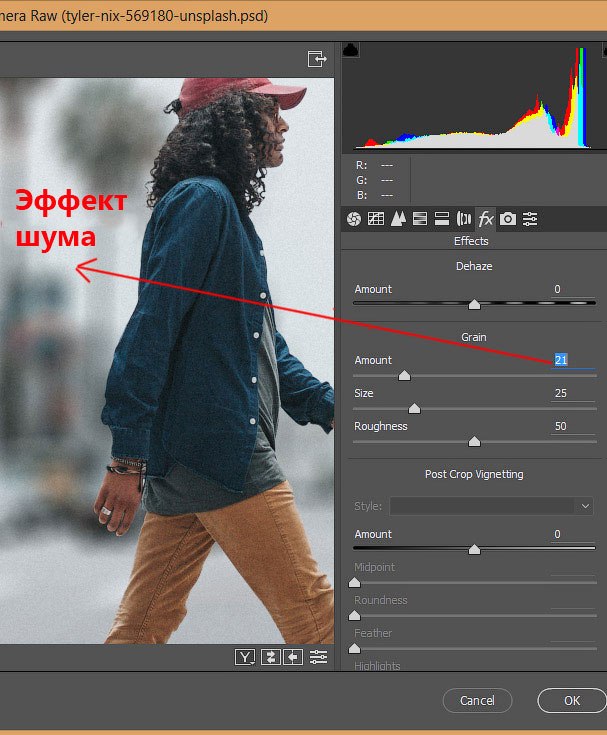
Выберите «Фильтр»> «Фильтр Camera Raw» и используйте ползунки справа, чтобы добиться большей контрастности. Когда вы закончите, нажмите клавишу ввода на клавиатуре.
Причина, по которой мы выполняем насыщенность на отдельном слое, в отличие от контраста, заключается в том, что корректирующий слой позволяет вам редактировать эту конкретную настройку в любое время позже.
После того, как вы закончите создание эффекта сбоя, вы можете подумать, что вам нужно добавить или удалить больше насыщенности. Вы можете легко сделать это, отредактировав этот ползунок насыщенности.
Шаг шестой: объединить слои
Теперь, когда вы отредактировали слой объекта отдельно, вы можете объединить его с фоном. Выделите оба слоя, щелкнув по ним, удерживая Ctrl на клавиатуре.
Щелкните слои правой кнопкой мыши и выберите «Объединить слои».
Мы закончили с подготовительной частью; Давайте приступим к созданию эффекта глюка!
Как создать искажение глитча
Глитч состоит из множества эффектов, от искаженных линий до инвертированных цветов.Поэтому, чтобы добиться эффекта глюка в Photoshop, вам нужно использовать несколько инструментов, которые я объясню ниже.
Шаг первый: используйте инструмент Rectangular Marquee Tool
Выберите инструмент Rectangular Marquee Tool на левой боковой панели и используйте его, чтобы создать два тонких выделения сверху и снизу фотографии. Сделайте первый выбор, затем нажмите Shift на клавиатуре, чтобы одновременно сделать второй.
Щелкните выделение правой кнопкой мыши и выберите «Слой через вырез».
Нажмите Ctrl + T, чтобы иметь возможность свободно трансформировать выделенную область. Используйте стрелки на клавиатуре, чтобы переместить полосы влево или вправо. Вы увидите часть белого фона.
Повторите этот процесс несколько раз с выделениями разного размера. После того, как вы закончите, объедините вновь созданные слои с фоном.
Шаг второй: продублируйте фон
Чтобы избежать слишком большого количества белого открытого пространства, продублируйте фоновый слой.Вы можете оставить движущихся полос выделения на этом слое, но это не повлияет на фон, поэтому не будет создавать пустое пространство.
Будьте осторожны, чтобы не слишком сильно искажать объект. В конце концов, вы же не хотите, чтобы фотография выглядела неузнаваемой.
Результат должен выглядеть примерно так.
Шаг третий: создание волнистого искажения глитча
Снова объедините слои.
Как только вы закончите, продублируйте фоновый слой.Используйте инструмент Rectangular Marquee Tool, как и раньше. Но на этот раз вы сосредоточитесь на создании эффекта волнистости на нескольких больших частях фотографии.
Перейдите в Фильтр> Искажение> Волна.
Немного отрегулируйте настройки и проверьте результат.
Вам, скорее всего, понадобится несколько тестовых раундов, прежде чем вы будете удовлетворены тем, как выглядит ваш эффект сбоя.
Не бойтесь экспериментировать с волновым фильтром; результат того стоит!
Шаг четвертый: примените волновой фильтр к верхней и нижней части фотографии
Чтобы закончить эффект, сконцентрируйтесь на верхней и нижней части изображения.Создайте там выделение и примените немного более сильный фильтр Wave.
После этого можно переходить к последнему шагу, искажая цвета в Photoshop.
Как создать эффект 3D-сбоя с помощью искажения цвета
Шаг первый: продублируйте слой дважды
Начните с создания трех копий слоя, на котором находятся все ваши настройки. Щелкните слой правой кнопкой мыши и выберите «Дублировать слой». Повторите процесс еще раз.
Теперь у вас должно быть три слоя помимо фона.
Шаг второй: отредактируйте параметры наложения для всех трех слоев
Выберите первый слой и, щелкнув правой кнопкой мыши, выберите « Blending Options ».
В разделе «Каналы» панели «Расширенное наложение» снимите флажок G (зеленый).
Когда вы закончите, выберите Layer copy. На этот раз снимите отметку с R (красный).
Наконец, выберите Layer copy 2 и снимите флажки R и G.
Шаг третий: переместите каждый слой для создания эффекта 3D-сбоя
В качестве последнего шага все, что вам нужно сделать, это переместить каждый слой индивидуально, чтобы создать эффект глитча.
Выберите верхний слой и нажмите Ctrl + T, чтобы иметь возможность бесплатно преобразовать его . С помощью стрелок на клавиатуре сместите его немного влево.
Теперь повторите этот процесс со вторым слоем, но на этот раз сдвиньте его немного вправо. Вы также можете немного переместить его вверх или вниз, но будьте осторожны, потому что это может быстро испортить узнаваемость вашего объекта.
Вы также можете немного переместить его вверх или вниз, но будьте осторожны, потому что это может быстро испортить узнаваемость вашего объекта.
Чтобы цвета стали ярче, в конце я вернул изображению немного насыщенности.
Вот как будет выглядеть результат.
Заключение
Эффект сбоя может выделить ваши изображения. Это также художественный инструмент, с помощью которого вы можете экспериментировать, чтобы придать вашим фотографиям уникальный вид.
Мы надеемся, что эта статья помогла вам создать эффект глюка в Photoshop!
Если вам понравилась эта статья, ознакомьтесь с нашим постом о Эффекты освещения в Photoshop !
Дополнительные советы и рекомендации по редактированию можно найти в разделе «Легкое редактирование с помощью Lightroom».
Создание эффекта виньетки в Photoshop
Виньетирование — это затемнение фотографии к углам кадра. Фотографы старались изо всех сил избегать этого, но в последнее время он стал популярным творческим эффектом, который люди стремятся воспроизвести в программном обеспечении для обработки изображений, таком как Photoshop.
Photoshop позволяет вам добавить базовый эффект виньетки с помощью фильтра Lens Correction, но метод, которому я собираюсь научить вас, более универсален и дает вам больше контроля над силой и положением эффекта.
1. Откройте свое изображение
.Начните с загрузки изображения в Photoshop. Я буду использовать следующую картинку — не стесняйтесь загружать ее и следить за ней.
Это фото, которое я буду корректировать. Изображение Нейта Болта.
2. Создайте овальное выделение
Выберите инструмент эллиптической области и используйте его, чтобы нарисовать овальное выделение в центре изображения, начиная с верхнего левого угла и заканчивая рядом с правым нижним.
Нарисуйте овальное выделение посередине фотографии.
3. Растушевка выделенной области
Чтобы создать эффект постепенного затемнения, а не резкую линию, вам нужно растушевать выделение. Перейдите в Select> Modify> Feather и выберите большое значение — я использовал 75 пикселей, потому что я работаю с маленьким изображением, но для больших изображений вам может потребоваться увеличить до 250 пикселей.
Растушуйте свой выбор.
4. Инвертировать выделение
На данный момент у нас выделен центр изображения, но на самом деле нам нужно выделить все, что находится за пределами этого овала. Сделайте это, выбрав Select> Inverse.
Инвертируйте ваш выбор.
5. Добавьте корректирующий слой Curves
.Не снимая выделения с экрана, добавьте корректирующий слой «Кривые» («Слой»> «Новый корректирующий слой»> «Кривые»). Изображение пока не изменится, но если вы посмотрите на панель «Слои», вы увидите новый корректирующий слой над фоновым слоем.Важно отметить, что корректирующий слой должен включать связанную маску в форме вашего выделения.
Новый слой Curves замаскирован по форме нашего выделения.
6. Отрегулируйте кривые для управления эффектом виньетки
Наконец, вы можете внести изменения в слой Curves, чтобы настроить эффект виньетирования. Щелкните кривую, чтобы добавить точку настройки около середины, затем перетащите ее вниз, чтобы затемнить углы фотографии, или вверх, чтобы осветлить их.
Внесите изменения в слой Curves, чтобы контролировать эффект виньетки.
Продолжайте настраивать, пока не будете довольны эффектом, а затем сохраните изображение. Помните, что, поскольку настройка выполняется отдельно позже, вы можете легко настроить или удалить ее позже, не влияя на качество исходного изображения.
Окончательное изображение с эффектом виньетирования.
Вот и все! Виньетирование действительно может добавить интерес к фотографии, хотя, как правило, лучше сделать эффект довольно тонким, а не переусердствовать. Не бойтесь экспериментировать с различными формами, размерами и позициями выделения, чтобы создать желаемый эффект.
Не бойтесь экспериментировать с различными формами, размерами и позициями выделения, чтобы создать желаемый эффект.
Как создать эффект сбоя в Photoshop
Одна тенденция, которую я все чаще наблюдаю в Интернете, — это что-то вроде возврата: эффект сбоя! Он добавляет в дизайн отличного роботизированного техно-ощущения и хорошо сочетается с другими тенденциями, такими как двухцветный эффект. И что самое лучшее? Создавать не так уж и сложно!
Давайте начнем с небольшого вдохновения.Blendmodes Studio применила к своему сайту эффект сбоя и использовала его в качестве темы, которую можно увидеть повсюду. На этом сайте они добавили синусоидальную волну, которая придает ему еще один вид сбоя. Поэтому, если вы хотите попробовать это, следуйте инструкциям в руководстве и выберите синус вместо квадрата. Они использовали этот эффект как в фоновом режиме, так и в эффекте наведения текста, создав отличный интерактивный дизайн сайта.
Теперь, когда вы увидели, как агентство использует эту тенденцию, давайте погрузимся в суть дела и узнаем, как самостоятельно создать эффект сбоя!
Мы поделимся двумя способами создания эффекта глюка в Photoshop:
- Ручной метод
- The Glitch-a-tron (бесплатный экшен Photoshop, который вы можете скачать!)
Ручной метод Photoshop
Чтобы создать следующие эффекты, убедитесь, что ваш документ находится в 8-битном режиме.Для этого выберите Image> Mode> 8bits / Channel .
Откройте изображение и создайте смарт-объект
Откройте файл в Photoshop. (Я буду использовать эту фотографию локального робота!) Для начала щелкните изображение правой кнопкой мыши и выберите Преобразовать в смарт-объект или выбрав «Слой »> «Смарт-объекты»> «Преобразовать в смарт-объект ».
Создать волну
Дублируйте этот слой, щелкнув правой кнопкой мыши и выбрав Дублировать слой, , чтобы у вас был оригинал, к которому можно вернуться. Назовите этот слой «смещением», а другой — «оригиналом».
Назовите этот слой «смещением», а другой — «оригиналом».
Теперь, выбрав слой «смещение», выберите Filter> Distort> Wave . Для этого слоя мы собираемся создать легкий эффект.
Вы можете настроить любой из этих параметров по своему усмотрению, но для этого я собираюсь установить количество генераторов равным 1. Затем измените длину волны минимум на 279 и максимум на 695 и амплитуду . на минимум 162 и максимум на 441. Я также установил Scale на 3% по горизонтали и 1% по вертикали.Убедитесь, что для вашего Type установлено значение Square и включите Repeat Edge Pixels под Undefined Areas . После того, как вы их установили, вы можете щелкнуть «рандомизировать», пока не увидите нужный предварительный просмотр. Вы можете увидеть больше настроек, которые я выбрал, на изображении ниже. Это просто дает роботу эффект небольшого смещения бокса!
(Необязательно) Создайте более драматический эффект с помощью другой волны
Создайте еще одну волну на том же слое «смещения», используя те же шаги.На этот раз я собираюсь немного изменить настройки и установить количество генераторов на 1. Затем измените длину волны на минимум 301 и максимум на 884, затем измените амплитуду на минимум 301 и максимум на 699. Я также Установите масштаб на 2% по горизонтали и 1% по вертикали. Это придает роботу еще более искаженный вид.
Создать искаженную обтравочную маску
Дублируйте исходный слой и назовите его «Дополнительно». Чтобы увидеть ваш выбор, измените порядок слоев, поместив «дополнения» наверх.Используя инструмент Rectangular Marquee Tool , выберите различные части и размеры вашего изображения, которые вы хотите исказить, удерживая нажатой клавишу Shift. Ключом к получению действительно отличного эффекта является выделение фрагментов всего изображения.
Когда вы будете довольны своим выделением, создайте маску с помощью кнопки Добавить маску слоя в нижней части панели слоев.
Теперь на дополнительном слое с выбранным изображением (не маской) добавьте еще две волны к дополнительному слою с помощью Filter> Distort> Wave с такими же настройками, как на предыдущем шаге.
Для более драматичного эффекта отсоедините маску от изображения. Используйте инструмент перемещения, чтобы отрегулировать положение изображения или маски в любом месте. Вы можете изменить эффект в зависимости от того, перемещаете ли вы маску или само изображение, но при попытке переместить изображение убедитесь, что вы используете инструмент перемещения в области маскирования.
Добавить расширенные параметры смешивания
Теперь примените расширенные параметры наложения как к слою «дополнительные», так и к слою «смещение». Сначала выберите слой «смещение».В нижней части окна слоев нажмите кнопку Добавить стиль слоя с надписью «fx». Затем в разделе Blending Options> Advanced Blending отключите красный (или R) канал.
Повторите этот же шаг для слоя «extras».
Теперь, когда глюк завершен, вы можете включать и выключать волны, чтобы получить желаемый эффект.
Создание эффекта линий
Создайте новый слой с Layer> New Layer и назовите его «lines».Залейте его белым цветом, нажав Правка> Заливка и в раскрывающемся списке Содержание выберите Белый .
Затем выберите Фильтр> Галерея фильтров . В раскрывающемся списке Sketch выберите Halftone Pattern и настройте его на желаемый эффект, но для этого примера я установил размер на 1 и контраст 30. В раскрывающемся списке Pattern Type указано Lines .
Если вы хотите пойти дальше, добавьте еще один фильтр, щелкнув Новый слой эффекта под эффектом Полутоновый узор .В раскрывающемся списке Художественный выберите Акварель с детализацией кисти 14, интенсивностью тени 0 и текстурой 3.
Примечание: порядок эффектов немного изменится. Когда эффект акварели выше эффекта полутонов, изображение будет светлее. Если полутон находится над акварелью, изображение будет темнее.
Когда эффект акварели выше эффекта полутонов, изображение будет светлее. Если полутон находится над акварелью, изображение будет темнее.
Наконец, в окне слоев измените режим наложения на Overlay и непрозрачность на 50%.
И все — теперь у вас есть собственный эффект сбоя! Ваше изображение должно выглядеть так, как будто оно только что вышло из компьютера 90-х годов.
Хотя это (надеюсь!) Не было слишком сложным, есть способ ускорить этот процесс.
The Glitch-a-tron: бесплатный экшен Photoshop!
Замечательные дизайнеры Flywheel создали простой в использовании экшен Photoshop, который применяет эти шаги к выбранному вами изображению всего за пару кликов! Чтобы получить бесплатный инструмент, просто введите свой адрес электронной почты в эту форму и следуйте инструкциям ниже.
Как пользоваться Glitch-a-tron
Установить действие
После загрузки действия дважды щелкните файл, чтобы установить его. Откройте изображение, которое вы хотите использовать в Photoshop, а затем откройте окно Actions .
Чтобы перейти к окну Действия , выберите Окно > Действия или удерживайте Shift + F9 .
Открыв окно «Действия», выберите слой изображения, к которому вы хотите применить эффект сбоя.
Выберите и воспроизведите действие
Щелкните раскрывающийся список в папке «Маховик — Glitch-a-tron». Теперь выберите «Glitch-a-tron — Select and hit play» и нажмите треугольную кнопку воспроизведения в нижней части окна.
Отрегулируйте изображение, используя слои
В зависимости от желаемого эффекта вы можете включать и выключать различные слои, выбирать и перемещать маски или изображения, а также настраивать любые другие настройки по вашему выбору.
Примечание. В зависимости от размера изображения вам может потребоваться изменить размер или положение маски «дополнительные», поскольку она оптимизирована для 1080 пикселей на 1920 пикселей.
Бонус: мгновенный сброс изображения
На случай, если вы захотите вернуться назад, действие автоматически создает снимок экрана, который позволяет вам вернуться к своему изображению до того, как действие было применено.
Перейдите в окно History , выбрав Window> History . Прокрутите вверх и нажмите «Снимок». Это сбрасывает все, так что все готово!
У этого изящного, экономящего время ресурса очень много применений. Для каких проектов вы собираетесь использовать glitch-a-tron? Оставляйте свои идеи в комментариях!
Эта статья изначально была опубликована 20 декабря 2018 г.Последний раз он обновлялся 18 октября 2020 г.
Узнайте, как создать ночной эффект в Photoshop
В этом уроке вы узнаете, как создать ночной эффект в Photoshop, используя оттенок и глубину, корректирующие слои, фильтры, кисти, режимы наложения и стили слоя.
Подробности руководстваПрограмма: Photoshop CS5
Расчетное время выполнения: 20-25 минут
Учебные материалыПри создании этого руководства использовались следующие ресурсы.
* Дом дня
* Кисти Moons Stars Sparkles
Шаг 1
Откройте файл изображения, к которому вы хотите применить ночной эффект. Затем продублируйте изображение, перейдя в Слой> Дублировать слой.
Шаг 2
Теперь обесцветим изображение. Щелкните значок «Создать новый слой заливки или корректирующего слоя» внизу палитры слоев и выберите параметр «Оттенок / Насыщенность». Используйте данные настройки.
Шаг 3
Еще раз щелкните значок «Создать новую заливку или корректирующий слой» и выберите «Сплошной цвет». Выберите цвет # 1b2230, чтобы создать ночной эффект. Измените режим наложения этого однотонного слоя на «Жесткий свет», чтобы получить эффект, как показано ниже.
Нам нужно сделать изображение резче. Итак, щелкните слой изображения, чтобы выбрать его, и перейдите в меню «Фильтр»> «Резкость»> «Нерезкая маска». Используйте указанные значения.
Шаг 4
Создайте новый слой, выбрав «Слой»> «Новый слой».Выберите кисть и цвет # ffffff. Выберите «Moon 1 Falln-Brushes» размером 70 пикселей и примените его к этому новому слою.
Шаг 5
Создайте еще один новый слой и на этот раз выберите «Sparkles 5 Falln-Brushes». Теперь используйте данные настройки для этой кисти.
Теперь примените кисть с блестками к области неба на этом новом слое. Вы можете стереть звезды с нежелательных участков с помощью ластика.
Шаг 6
Далее мы создадим эффект отражения света от окон.Создайте новый слой и выберите инструмент «Прямоугольная область», чтобы выделить одно из окон. Затем залейте это выделение цветом # a29262 с помощью «Paint Bucket Tool».
Повторите этот процесс, чтобы закрыть 8 передних окон. А вот 4 боковых окна залейте на 2 отдельных слоя, так как мы немного изменим их форму. Заполните самый верх стекла более светлым цветом. Мы используем для этого цвет # fffcde.
Шаг 7
Щелкните слой с окнами с правой стороны и выберите Edit> Transform> Skew.Расположите эти окна с помощью перекоса, как показано ниже.
Расположите окна с левой стороны таким же образом и измените режим наложения всех слоев окон на «Разница».
Шаг 8
Щелкните на переднем слое с 8 окнами и перейдите в Слой> Стиль слоя> Параметры наложения. Используйте данные настройки здесь.
Щелкните правой кнопкой мыши на этом слое с 8 окнами и выберите опцию «Копировать стиль слоя». Затем щелкните правой кнопкой мыши остальную часть слоя с окнами и выберите «Вставить стиль слоя», чтобы получить на них те же эффекты.
Шаг 9
Выберите окна домов по бокам и залейте их цветом # fffcde.
Теперь перейдите в Слой> Стиль слоя> Внутренняя тень. Используйте для этого данные настройки.
Шаг 10
Создайте новый слой, выберите «Elliptical Marquee Tool» и нарисуйте эллипс над одним из передних окон, залейте это выделение цветом # fff600. Это будет источником света.Измените режим наложения этого слоя на «Overlay». Дублируйте этот слой и перетащите копию лампочки в другое окно. Вы можете добавить немного внешнего свечения, если хотите.
Создайте новый слой и выберите «Инструмент прямоугольной области», чтобы нарисовать фигуру под дверью. Залейте его цветом # fffc9e и используйте те же настройки внешнего свечения, что и для лампочки.
4 световых эффекта, которые можно создать в Photoshop
световых эффекта с использованием режима наложения «Осветление» в Photoshop.
Существует множество методов создания световых эффектов в Photoshop. Я расскажу только о четырех, но их можно использовать по-разному. Но сначала давайте взглянем на парочку, которая находится в галерее фильтров в разделе «Рендеринг в Photoshop» (CS6 и CC). Первый — «Световые эффекты», который был обновлен и стал более мощным и простым в использовании, чем предыдущие версии Photoshop.
Как получить доступ к эффектам освещения в Photoshop CS6.
Окно предварительного просмотра заменено более сложным интерфейсом.Вам представлены три различных типа световых эффектов на панели параметров — Точечный, Точечный и Бесконечный — и различные предустановки на выбор. Существует панель «Свойства», которая настраивает вид света, который вам нужен с точки зрения направления, размещения и т. Д. Этот фильтр работает со смарт-объектами, так что вы можете работать неразрушающим образом. Рассмотрение всех аспектов этого фильтра в этой статье будет слишком полным. Лучший способ использовать это — просто открыть изображение, поэкспериментировать с различными вариантами и посмотреть, что вы думаете.
Лучший способ использовать это — просто открыть изображение, поэкспериментировать с различными вариантами и посмотреть, что вы думаете.
Вместо этого я покажу альтернативные методы, которые я предпочитаю использовать в Photoshop и Adobe Camera Raw (ACR), некоторые из которых вы, возможно, уже знакомы. Мне очень нравится инструмент Graduated Filter в ACR. Это работает аналогично фильтру градуированной нейтральной плотности на вашей камере. Фотографы-пейзажисты используют градуированные фильтры, чтобы не переэкспонировать область неба. Темный участок на нейтральной полосе находится сверху, пропуская меньше света, поскольку экспозиция установлена для переднего плана. Вы можете добиться аналогичных результатов с помощью редактора градиентов в Photoshop.
Значок градуированного фильтра в Adobe Camera Raw.
Открыв изображение в ACR, выберите инструмент Градуированный фильтр . Перетащите указатель мыши на область изображения, к которой вы хотите применить эффект. Отрегулируйте параметры ползунка справа — «Экспозиция», «Света» и т. Д., Чтобы осветлить или затемнить область. Вы также можете выбрать цвет, чтобы добавить тепла или создать более прохладный эффект.
Это исходное изображение улитки до применения градуированного фильтра.
В изображении улитки я использовал градиентный фильтр в трех разных областях изображения.Я хотел сделать воду более теплой, поэтому использовал желтый цвет, чтобы создать эффект солнечных пятен. Вторая область должна была немного осветлить водоворот в правом нижнем углу фотографии. Наконец, третье пятно, я хотел просто затемнить область прямо за улиткой, чтобы взгляд зрителя был обращен на нее. Хотя это тонкие световые эффекты, они могут добавить драматизма и даже изменить композицию фотографии.
Изображение улитки с градуированным фильтром, примененным к трем различным областям.
Анимированный GIF для отображения эффекта «до» и «после» от эффектов градуированных фильтров.
Lens Flare, который также можно найти в галерее фильтров в разделе Render, представляет собой эффект освещения, который может быть весьма полезным, но вам нужно использовать его с осторожностью, используя подход «меньше — лучше». Например, на изображении с мячом для гольфа на красной футболке ниже.
Например, на изображении с мячом для гольфа на красной футболке ниже.
Эффект Lens Flare добавлен к этому изображению.
Я использовал градиентный фильтр в трех областях, похожих на изображение улитки. Я добавил пурпурный оттенок на траву в левом нижнем углу изображения, чтобы разбить зеленый плоский вид.Добавление другого цвета с помощью градиентного фильтра таким образом придает изображению большую глубину. Затем я добавил эффект Lens Flare в верхний правый угол и уменьшил непрозрачность, чтобы эффект отражался на кончиках травинок. Преобразование изображения в смарт-объект перед применением эффекта фильтра упрощает внесение изменений без разрушения. Я также смог замаскировать некоторые эффекты, которые, по моему мнению, были слишком сильными.
Анимированный мяч для гольфа в формате GIF с эффектами градуированного фильтра и бликов.
Это подводит меня к третьей технике, режиму наложения Color Dodge. Я хотел создать эффект включения задних фонарей на этом изображении автомобиля (ниже). Это такой простой способ создания светового эффекта в Photoshop, и результат великолепен.
Сначала создайте новый пустой слой поверх исходного изображения. Выберите более темный цвет для той части изображения, над которой вы будете работать. Для нижней части света я использовал темно-красный цвет. Используя мягкую кисть, нарисуйте небольшую мазку, а затем увеличьте ее с помощью инструмента Free Transform.
Фары задние авто.
Добавьте немного размытия по Гауссу, чтобы не было «горячей точки» посередине, а цвет выглядел однородным. Поместите это на участок света, измените режим наложения на Color Dodge и уменьшите Fill, а не Opacity, чтобы добиться желаемого эффекта. В этом случае я уменьшил Заливку до 59%. Затем я продублировал этот слой и переместил его вправо. Вы можете уменьшить размер пятна, если чувствуете, что перелива слишком много. Итак, теперь у меня работал нижний задний фонарь.Я повторил те же шаги для верхней части света.![]() Но я использовал там более темный желтый цвет.
Но я использовал там более темный желтый цвет.
На отдельном слое нарисуйте более темным цветом намеченную область и добавьте Gaussian Blur.
Анимированный GIF с мигающими задними фонарями в режиме наложения Color Dodge в Photoshop.
Четвертая и последняя техника аналогична описанной выше. Когда вам нужно добавить блик (-а) к области изображения, чтобы выделить больше деталей, этот метод, как и описанный выше, можно использовать для любого типа изображения.Это так просто, быстро и очень эффективно. На фотографии винограда (ниже) я хотел создать блики на темных участках, чтобы они выделялись. Как и в предыдущем шаге, создайте новый пустой слой поверх изображения и, используя белый цвет, нарисуйте небольшую мазку. Увеличьте его с помощью инструмента Free Transform и добавьте размытие по Гауссу. Измените режим наложения на Overlay или Softlight, я обычно использую Softlight. Уменьшайте непрозрачность, пока не получите желаемый результат.
Анимированный GIF-файл для отображения бликов на некоторых участках винограда с использованием режимов наложения Overlay / Softlight в Photoshop.
Есть ли у вас другие советы по добавлению или созданию световых эффектов в Photoshop или другим способом? Если да, поделитесь, пожалуйста, комментариями ниже.
Эффект Chrome — Уроки Photoshop
Пару недель назад мы показали изображение для обоев недели, которое представляло собой символ Абдузидо с эффектом хрома. Многие люди спрашивали меня, как он был составлен, поэтому в эти выходные я решил написать простой урок о том, как добиться крутого эффекта хрома с помощью Photoshop. Я использую Photoshop CC, но вы можете создать аналогичный эффект практически с любой новой версией Photoshop.
Итак, в этом уроке я покажу вам, как создать эффект хрома в Photoshop, используя только стили слоя. Весь процесс очень прост, но может потребовать некоторой настройки и немного времени.
Шаг 1
В Photoshop создайте новый документ. Я использую размер 2880×1800, поэтому я могу использовать его в качестве обоев рабочего стола для своего ноутбука. После этого поместите логотип / символ, для которого хотите применить хромированный стиль.
Я использую размер 2880×1800, поэтому я могу использовать его в качестве обоев рабочего стола для своего ноутбука. После этого поместите логотип / символ, для которого хотите применить хромированный стиль.
Шаг 2
Добавьте новый слой и залейте черным с помощью Paint Bucket Tool.После этого перейдите в Фильтр> Шум> Добавить шум. Используйте 12,5% для Amount, Gaussian и Monochromatic.
Шаг 3
Дублируйте слой и для верхнего перейдите в Edit> Transform> Flip Horizontal. После этого измените режим наложения на Screen на 40%.
Шаг 4
Сгруппируйте 2 слоя с шумом, а затем примените к группе стиль слоя. Выберите Gradient Overlay и используйте Radial со светло-серым посередине и черным по краям.
Шаг 5
Выберите символ и перейдите в меню «Слой»> «Стиль слоя»> «Параметры наложения». Используйте настройки, как на изображениях ниже. Примечание. Настройки могут отличаться в зависимости от типа и размера вашего символа, поэтому поиграйте со значениями, пока не найдете лучший результат. Это лучшие настройки для символа Абдузидо.
Шаг 6
Здесь я добавил логотип и применил аналогичный хромированный эффект.
Шаг 7
Выделите все слои и продублируйте их. Объедините все новые дублированные слои в один, а затем перейдите в меню «Фильтр»> «Размытие»> «Размытие по Гауссу». Используйте 15 для получения суммы. После этого измените режим наложения на Screen at 50% и перейдите в Layer> Add Layer Mask. С помощью Brush Tool сделайте видимой только область символа, чтобы этот слой создавал своего рода эффект свечения.
Заключение
Вот окончательный результат. Как видите, на последнем шаге добавьте блеск и свечение к изображению, сделав хром более реалистичным.Я упоминал ранее, но важно поиграть с настройками, потому что они могут иметь разные результаты в зависимости от формы вашего символа. Теперь дело за вами, просто повеселитесь и начните создавать красивые обои.
Теперь дело за вами, просто повеселитесь и начните создавать красивые обои.
Скачать файл Photoshop
Создайте эффект струящейся жидкости в Photoshop
Привет, мои друзья-дизайнеры! Это 99designer Alive ™, гордый член 99designs с 2010 года. Я твердо верю, что практика в дизайне, читаете ли вы или следуете руководству, — это отличный способ тренировать себя.
Я хочу показать небольшое пошаговое руководство по созданию жидкого эффекта в Photoshop. Когда я впервые создал жидкий эффект, я столкнулся с некоторыми проблемами и подумал, что это отличный навык, которым можно поделиться с сообществом. Теперь, когда вы сталкиваетесь с этой задачей, вы можете делать ее со скоростью света. 🙂
Мы начнем с изображения перевернутого стакана и сделаем так, будто его содержимое выливается на поверхность под ним.
Изображение со склада.xchnge
1. Создайте форму с помощью инструмента «Кисть»
.Создайте новый слой (Layer> New> Layer или просто Ctrl + Shift + N). Мы будем использовать этот слой, чтобы создать основную форму жидкости. Это может быть немного сложно, поэтому не торопитесь.
Попробуйте представить, как жидкость выливается через отверстие в стакане и стекает на стол. С помощью кисти с жесткими краями создайте форму и придайте ей серый цвет — я использую цвет # 848484.
2. Использование инструмента Dodge
Инструмент «Осветление» можно использовать для осветления любой области вашего изображения.Давайте используем его, чтобы добавить несколько бликов к Shape:
Настройки инструмента Dodge:
- Кисть с мягкими краями : Размер 45
- Диапазон : Тени
- Экспозиция : 20%.
Вот результат:
3. Использование инструмента записи
Инструмент затемнения используется для затемнения любых областей изображения. Мы собираемся использовать его, чтобы добавить тени к фигуре. Настройки инструмента записи:
Мы собираемся использовать его, чтобы добавить тени к фигуре. Настройки инструмента записи:
- Кисть с мягкими краями : Размер 35
- Диапазон : Тени
- Воздействие : 15%
Результат:
4.Использование фильтра с пластиковой пленкой
А теперь самое интересное: создание эффекта жидкости. Перейдите в Filter> Artistic> Plastic Wrap. Используйте следующие настройки для пластиковой пленки:
- Высокая светостойкость : 13
- Деталь : 15
- Гладкость : 14
Не стесняйтесь использовать свои собственные настройки — просто перемещайте значения, пока не почувствуете, что они выглядят хорошо и реально.
Результат:
5. Использование режима жесткого освещения
На этом этапе сделайте шаг назад и посмотрите, все ли в порядке.Если вам нужно внести коррективы, вы можете снова изменить любые тени (Инструмент затемнения) и блики (Инструмент Осветлитель).
Выбрав слой Liquid, измените режим слоя с Normal на Hard Light:
Удаляет все оттенки серого, оставляя только тени и блики:
6. Использование скоса и тиснения
Теперь щелкните правой кнопкой мыши на слое Liquid и выберите Blending Options> Bevel and Emboss. Вы можете добавить эффект Inner Bevel для немного дополнительного реализма.Я использую следующие значения:
Поиграйте с этими значениями, пока не убедитесь, что они кажутся правильными. Вам необходимо принять во внимание освещение исходного стеклянного объекта и изменить угол затенения так, чтобы затенение соответствовало направлению освещения стекла.
Если вам нужно изменить цвет жидкости, перейдите в Image> Adjustments> Color Balance. Поиграйте с ползунками, пока не будете удовлетворены цветом.
Вот окончательный результат:
Надеюсь, вам это понравилось так же, как и мне.

 Это может быть плоскость, маска слоя и Depth Map (Карта глубины).
Это может быть плоскость, маска слоя и Depth Map (Карта глубины).