Создание простого эффекта свечения · Мир Фотошопа
Добро пожаловать в очередной мини-урок по Photoshop из серии уроков, которые мы специально посвятили новичкам — чтобы помочь им разобраться в различных аспектах применения фотошопа на маленьких, но, от этого ничуть не потерявших в качестве, примерах.
В этом уроке мы покажем, как за несколько шагов создать красивый светящийся флористический узор. Результат получится довольно эффектным, а вот процесс его создания — довольно прост, что еще нужно новичку?
Для работы вам понадобятся следующие файлы:
<ul>Что ж, поехали!
1 Шаг
Создайте новый документ размерами 600?600px и сразу залейте фон черным цветом #000000. Создайте новый слой под названием “Cloud” с порядка 40% Opacity и нарисуйте какое-нибудь облако при помощи одной из кистей, которые вы скачали.
Создайте еще один слой с названием “background light”, переключитесь на большую мягкую кисть белого цвета и создайте световые пятна, как показано на рисунке ниже.
Как видите, таким образом можно в считанные секунды создать неплохой фон для дальнейшей работы.
2 Шаг
Создайте новый слой под названием “floral pattern”. Используя флористическую кисть, которую вы скачали вначале урока, нанесите один узор на этот слой.
Теперь к этому слою примените следующие стили (пункт Blending Options из контекстного меню, выпадающего при клике правой клавишей мыши на слое):
Drop Shadow
Bevel and Emboss
Как видите, здесь мы создали немного бликов и немного тени для нашего узора:
3 Шаг
Теперь можно добавлять эффект свечения к узору. Для этого просто дублируйте оригинальный слой с цветком и примените к нему размывку, выполнив Filter > Blur > Gaussian Blur:
И вот, что вы получите, когда за узором образуются светящиеся края:
4 Шаг
Внесем в изображение немного цвета. В этом нам поможет корректирующий слой Color Balance Adjustment Layer. Лично я считаю, что это самый легкий способ добавить картинке цвета без использования инструментов Brush и Color Picker.
Я выбрал смешение золотых оттенков (задавайте все, как указано ниже):
Ну и вот наш результат:
Заметьте, что нужды в использовании тех же цветов, что и у меня, на самом деле нет, и вы можете экспериментировать с оттенками, руководствуясь своими вкусами и предпочтениями.
5 Шаг
Сейчас сольем все слои (Image > Flatten Image), не забыв перед этим сохранить копию исходного документа со слоями в отдельном файле. Дублируйте фоновый слой и примените следующий фильтр к нему: Filter > Sharpen > Smart Sharpen.
Как видите, мы получили более утемненную кромку узора, а также все изображение в целом стало более четким и детальным.
Теперь займемся созданием эффекта боке. Это можно сделать, используя настройки Brush Dynamics (F5).
Создайте новый слой с названием “bokeh” поверх других слоев. Переключитесь на круглую кисть с примерно 90% значением Hardness и примените такие параметры для этой кисти:
Shape Dynamics
Scattering
Transfer (Other Dynamics)
Также отметьте опции Airbrush и Smoothing
Ну и вот, что получим на выходе:
6 Шаг
Дублируйте слой боке и примените к дублю фильтр Filter > Sharpen > Smart Sharpen:
Снизьте Opacity дубля в район 80% и увидите, как вокруг боке возникнет подсвеченный край:
На заметку: лично я предпочитаю использовать фильтр Smart Sharpen для добавления обвода, нежели работу со стилем Stroke, как это делают многие.
Создайте новый слой поверх предыдущего с названием “highlight”. Задайте ему режим наложения равный “Soft Light” и переключитесь на мягкую белую кисть, чтобы нанести несколько светящихся пятнышек, как показано ниже.
Ну и наконец, добавьте корректирующий слой Levels Adjustment Layer со следующими настройками (это усилит контрастность и придаст изображению большей глубины):
К этому слою теперь примените маску (кнопка Add Layer Mask внизу палитры Layers) и в режиме маски выполните примерно такую градиентную заливку:
Вот какой у нас вышел результат:
Это все на сегодня. Мини-урок по созданию эффектов свечения в Photoshop подошел к концу. Надеюсь, вы остались довольны. До новых встреч!
Свечение в Фотошопе, как сделать и добавить эффект разноцветного освещения, видео урок Photoshop CS 4
Как сделать свечение в Фотошопе.
Photoshop® CS 4 позволяет добавлять на фотографии множество красивых эффектов. В данном видео уроке мы рассмотрим, как сделать эффект разноцветного магического свечения.
В данном видео уроке мы рассмотрим, как сделать эффект разноцветного магического свечения.
Для этого нам понадобится фотография и рисунок с красивой текстурой. Откройте фотографию, используя команду File – open.
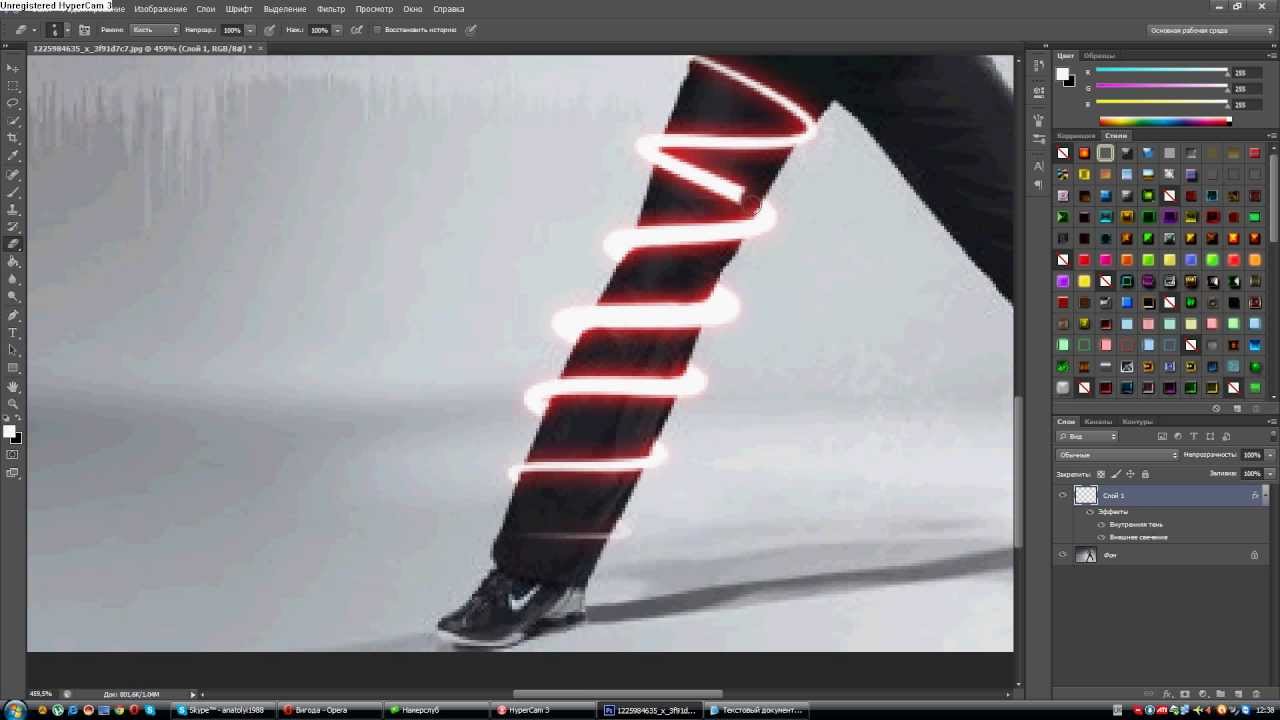
Затем откроем нужный нам рисунок. В данном случае мы выберем рисунок серпантина, чтобы разноцветные линии создавали эффект магического свечения.
Теперь отрегулируем размер рисунка, чтобы он соответствовал размеру фотографии. Выберете в меню image команду image size.
В данном случае нам нужен размер 800 на 600. Нажмите Ок.
Для начала нам необходимо воспользоваться фильтром размытия. Выберете в меню Filter — Blur — Gaussian Blur. Подвиньте ползунок на значение Radius 10 пикселов. Жмите Ок.

Теперь примените фильтр Render – Lighting Effects. В появившемся окне выберете из списка Style – Flood Light.
Значение Intensity укажите равное 80.
Расположите свечение таким образом, чтобы самым ярким местом был верхний правый угол. Выделите рисунок с помощью команды Select – All. Сочетанием Ctrl + C скопируйте его.
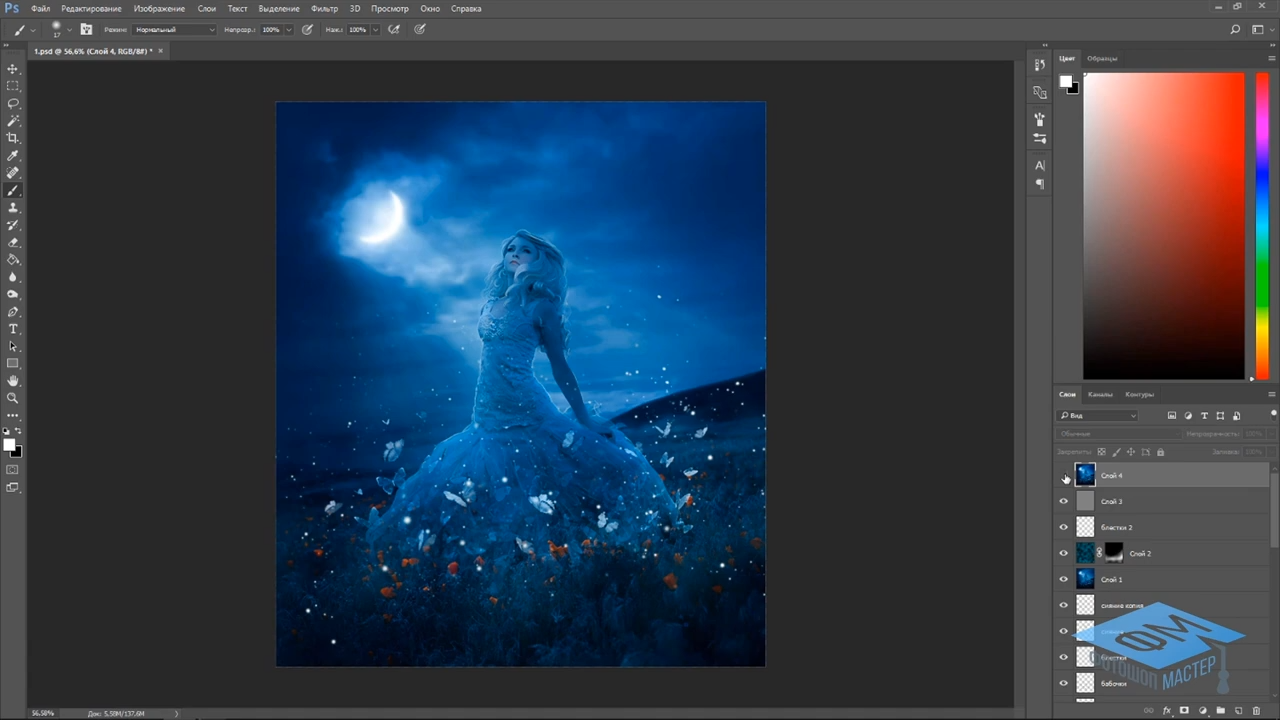
Откройте фотографию. Создайте новый слой, нажав на кнопку Create a new layer.
С помощью команды Edit – Paste вставьте рисунок.
С помощью ползунка Opacity установите прозрачность. Так, вы можете регулировать интенсивность света.
На рисунке мы видим некоторые разноцветные элементы, которые придают рисунку особую выразительность.
Выбрав другой рисунок и указав другие настройки фильтров вы сможете создать свой неповторимый эффект магического свечения.
Легкий мягкий фокус и эффект свечения в фотошопе
В этом уроке по Photoshop мы рассмотрим, как быстро и легко добавить к фотографии мягкий фокус и эффект свечения , что также помогает повысить контрастность изображения и насыщенность цвета.
Вот фотография, с которой я буду работать в этом уроке:
Исходное изображение.
И вот как это будет выглядеть после добавления нашего мягкого свечения:
Конечный результат.
Этот урок из нашей серии фотоэффектов . Давайте начнем!
Шаг 1: дублируем фоновый слой
С нашим изображением, недавно открытым в Фотошопе, мы можем видеть, посмотрим ли мы в нашей палитре Слоев, что у нас есть один слой, который является Фоновым слоем . Фоновый слой — это слой, который содержит наше исходное изображение:
Палитра «Слои» в Photoshop показывает исходное изображение на фоновом слое.
Нам нужно продублировать этот слой, и самый простой способ сделать это — использовать сочетание клавиш Ctrl + J (Win) / Command + J (Mac). Если мы снова посмотрим на нашу палитру слоев, то увидим, что теперь у нас есть два слоя — фоновый слой внизу и копия фонового слоя, который Photoshop автоматически назвал «Слой 1» над ним:
Если мы снова посмотрим на нашу палитру слоев, то увидим, что теперь у нас есть два слоя — фоновый слой внизу и копия фонового слоя, который Photoshop автоматически назвал «Слой 1» над ним:
Палитра Слои теперь показывает два слоя.
Шаг 2: измени режим смешивания «Layer 1» на «Overlay»
Выбрав «Слой 1» в палитре «Слои» (текущий выбранный слой выделен синим цветом), перейдите к параметру « Режим наложения» в верхнем левом углу палитры «Слои». Это выпадающий список, который в настоящее время установлен на «Нормальный». Нажмите стрелку вниз и выберите режим наложения Overlay из списка:
Изменение режима наложения «Слой 1» на «Наложение».
Если вы помните наш урок » Пять основных режимов наложения для редактирования фотографий» , режим наложения «Наложение» является частью группы режимов наложения «Контрастность», поскольку он повышает контрастность изображения, а также повышает насыщенность цвета. Если мы посмотрим на наше изображение теперь после изменения режима наложения на Наложение, то увидим, что достаточно точно, контраст и насыщенность цвета значительно увеличились:
Изображение после изменения режима наложения «Слой 1» на «Наложение».
Шаг 3: примени фильтр «Gaussian Blur»
Хотите верьте, хотите нет, мы почти закончили! Теперь мы можем добавить наш мягкий эффект фокуса / свечения к фотографии. С выбранным «Слоем 1» перейдите в меню « Фильтр» в верхней части экрана, выберите « Размытие» , а затем выберите « Размытие по Гауссу» . Это вызывает диалоговое окно Photoshop Gaussian Blur.
В нижней части диалогового окна вы увидите ползунок, который контролирует значение радиуса . Чем выше вы установите значение Радиуса, тем больше размытия вы примените к слою. Перетаскивайте ползунок вправо, пока значение радиуса не станет где-то около 8 пикселей . Возможно, вы захотите установить значение немного выше, если вы используете изображение с высоким разрешением. Лучше всего следить за изображением в окне документа, перетаскивая ползунок, чтобы увидеть, какой эффект он оказывает. Убедитесь, что в правом верхнем углу диалогового окна установлен флажок « Предварительный просмотр» . Если вы установите слишком большое значение радиуса, эффект мягкого фокуса будет слишком тонким, поэтому попробуйте придерживаться более низких значений радиуса:
Перетащите ползунок в нижней части диалогового окна Gaussian Blur, чтобы установить значение радиуса.
Когда вы довольны эффектом, нажмите OK, чтобы выйти из диалогового окна, и все готово! Вот мое фото после применения размытия по Гауссу:
Конечный результат.
Шаг 4: понизьте непрозрачность «слоя 1» (необязательно)
Если вы обнаружите, что эффект кажется слишком сильным, попробуйте уменьшить непрозрачность «Слой 1». Вы найдете опцию «Непрозрачность» в правом верхнем углу палитры «Слои» прямо напротив опции «Режим наложения». Здесь я понижаю непрозрачность до 60%:
Понижение непрозрачности «Слоя 1» позволяет снизить интенсивность эффекта.
Эффект мягкого фокуса теперь выглядит менее интенсивным:
Изображение после понижения непрозрачности «Слой 1».
Шаг 5: измени режим смешивания на «мягкий свет» (необязательно)
Еще один простой способ уменьшить интенсивность эффекта — изменить режим наложения «Слой 1» с «Наложение» на « Мягкий свет» :
Изменение режима наложения «Слой 1» на «Мягкий свет».
Режим наложения «Мягкий свет» также является частью группы режимов наложения «Контрастность», но его влияние намного более тонкое, чем то, что дает нам режим наложения «Наложение»:
Изображение после изменения режима наложения «Слой 1» на «Мягкий свет».
И там у нас это есть! Вот как просто добавить мягкий фокус и эффект свечения к изображению с помощью Photoshop! Посетите наш раздел « Фотоэффекты », чтобы узнать больше об эффектах Photoshop!
Создание эффекта свечения глаза в Photoshop | Soohar
В этом простом пошаговом уроке вы узнаете как создать эффект свечения зрачка глаза в фотошопе. На создание этого урока меня вдохновила игра Deus EX. Такой эффект будет создан при помощи техники ретуширования, использования форм, слоев и стилей.
Материалы:
Шаг 1
Откройте изображение глаза в фотошопе и в первую очередь сделайте кадрирование. Что бы обрезать края, используйте инструмент Crop Tool (клавиша C). Немного обрежьте нижнюю часть так, как показано ниже:
Немного обрежьте нижнюю часть так, как показано ниже:
Шаг 2
Прежде чем начать делать свечение зрачка,необходимо заняться ретушью и удалить мелкие капилляры на белке глаза. Активируйте инструмент Spot Healing Brush (клавиша J) и удалите ею капилляры. Помимо глаза отретушируйте и кожу.
Шаг 3
Сделайте копию слоя и назовите его например «Текстура». Этот слой будет использоваться немного позже для создания детализации. Измените режим смешивания этого слоя на Soft Light и установите непрозрачность на 50%.
Шаг 4
Для создания футуристических синих и зеленых оттенков вам нужно добавить корректирующий слой Curves, который позволит настроить цвета. Настройте параметры так, как показано ниже. Выберите красный канал и добавьте опорные точки, как показано на рисунке. Сделайте то же самое для канала RGB по умолчанию:
Шаг 5
Теперь нужно добавить больше кинематографичности и деталей с помощью фильтра Sharpen. Но перед тем, как использовать фильтр Sharpen, слои нужно преобразовать в «смарт-объект», что бы потом их можно было редактировать. Щелкните правой кнопкой мыши слою с глазом и в появившемся меню выберите «Convert to Smart Object». Сделайте то же самое со слоем с «Текстура»
Но перед тем, как использовать фильтр Sharpen, слои нужно преобразовать в «смарт-объект», что бы потом их можно было редактировать. Щелкните правой кнопкой мыши слою с глазом и в появившемся меню выберите «Convert to Smart Object». Сделайте то же самое со слоем с «Текстура»
Выберите фоновый слой с глазом и выберите Filter> Sharpen> Unsharp Mask. Параметру Amount поставьте значение 500, а параметру Radius 3,8. Это может показаться немного экстремальным, но в конечном итоге это то что нужно.
Тоже самое сделайте и для слоя «Текстура»
Шаг 6
Создайте новую папку, назовите ее «Глазное яблоко» и разместите ее под слоем «Текстура ». Теперь пришло время для создания свечения. Активируйте инструмент Ellipse Tool (клавиша U) и просто создайте большой равномерный круг. Для создания пропорционального круга, удерживайте клавишу Alt. Ниже вы увидите пример. (Я сделал форму прозрачной для лучшей наглядности):
Шаг 7
Выделите фигуру с помощью инструмента Path Selection Tool (клавиша A) и нажмите комбинацию клавиш Ctrl + C, чтобы ее скопировать. Нажмите Ctrl + V, чтобы вставить скопированную фигуру на новом слое, (новый слой создастся автоматически). Нажмите Ctrl + T и удерживайте клавишу ALT, чтобы изменить размеры фигуры — Сделайте ее меньше всего на несколько миллиметров:
Нажмите Ctrl + V, чтобы вставить скопированную фигуру на новом слое, (новый слой создастся автоматически). Нажмите Ctrl + T и удерживайте клавишу ALT, чтобы изменить размеры фигуры — Сделайте ее меньше всего на несколько миллиметров:
Убедитесь что выбрана скопированная фигура и нажмите на кнопку Subtract (клавиша -), что бы сделать вычитание, как показано ниже:
Измените режим смешивания этого слоя на Soft Light.
Шаг 8
Для большей реалистичности нужно добавить этой фигуре эффект тиснения. Для этого нужно использовать Layer Style (Стили слоя). Дважды щелкните по слою с формой, что бы открыть меню Layer Style. Откройте раздел Bevel and Emboss и настройте параметры так, как показано ниже:
Шаг 9
Затем выберите раздел Blending Options и поставьте флажок напротив Layer Mask Hides Effects:
Примените к слою с фигурой маску и скройте лишние части (Либо используйте ластик):
Шаг 10
Теперь точно так же создайте круг по центру зрачка. Измените режим смешивания слоя на Soft Light:
Измените режим смешивания слоя на Soft Light:
Шаг 11
После создайте еще одну круглую фигуру, но на этот раз уже без вычитания. Эту фигуру разместите под слоем с фигурой, которую создали в предыдущем шаге. Измените режим смешивания на Soft Light:
Шаг 12
Сделайте копию фонового слоя с глазом, щелкните правой кнопкой мыши и выберите Rasterize Layer. Потом создайте выделение вокруг радужной оболочки, кликните правой кнопкой мыши и в появившемся меню выберите Layer via Cut:
Шаг 13
Активируйте инструмент Clone Stamp Tool (клавиша S) и клонируйте радужную оболочку:
Шаг 14
Далее нужно сделать так, что бы эта фигура была больше похожа на линзу. Для этого нужно применить Layer Style. Дважды кликните по слою с формой и в открывшемся меню выберите раздел Stroke, настройте параметры:
Цвета градиента должны быть установлены от белого к черному. Этот тонкий эффект в дальнейшем добавит больше реализма:
Этот тонкий эффект в дальнейшем добавит больше реализма:
Шаг 15
Создайте еще одну фигуру как в шаге 7 наподобие того, что показано ниже:
Шаг 16 Как сделать эффект свечения
Пришло время создания свечения в глазу. Для начала создайте две копии предыдущей фигуры, отключите их видимость и расположите их под слоем с фигурой, созданной в предыдущем шаге. Выберите основную фигуру и откройте меню Layer Style, выберите раздел Outer Glow и настройте параметры как показано ниже:
Теперь вы знаете как сделать эффект свечения благодаря настойкам стилей.
Шаг 17
Выберите одну из скопированных фигур и включите ее видимость. Конвертируйте эту фигуру в смарт-объект (как в шаге 5) и выберите Filter> Blur> Gaussian Blur. В настойках фильтра установите значение в 40 пикселей:
Повторите те же действия и для другой скопированной формы как делали это ранее, но только на этот в настройках фильтра Gaussian Blur установите 10 пикселей.
Шаг 18
Создайте новый слой выберите кисть с мягкими краями и нарисуйте небольшой белый блик. Измените непрозрачность слоя на ваше усмотрение. Вот результат создания свечения в глазу:
Шаг 19
Создайте копию этого блика и нажмите Ctrl + T, чтобы можно было изменить размер и положение как показано ниже:
Шаг 20
Если область блика зашла за границы зрачка, то сотрите ее при помощи маски или ластика:
Шаг 21
Теперь нужно настроить оттенки цвета. Создайте корректирующий слой Solid Color, и выберите цвет цвет # 7D7D7D, поменяйте его режим наложения на на Overlay. Разместите этот слой поверх всех и преобразуйте его в Smart Object. Затем Выберите в Filter> Noise> Add Noise и установите такие параметры:
Шаг 22
На этом шаге можно создать виньетку. Выберите Filter> Lens Correction и поставьте такие параметры:
Шаг 23
Скачайте коллекцию Bokeh Packby Araleva и выберите любой файл на ваш вкус. Разместите этот файл поверх всех слоев и измените его режим наложения на Lighten. Создайте корректирующий слой Levels Adjustment, поместите его в самом верху и настройте его. Выберите слой с боке (загруженный файл) нажмите правую кнопку мыши и выберите Clipping Mask:
Разместите этот файл поверх всех слоев и измените его режим наложения на Lighten. Создайте корректирующий слой Levels Adjustment, поместите его в самом верху и настройте его. Выберите слой с боке (загруженный файл) нажмите правую кнопку мыши и выберите Clipping Mask:
Результат:
Автор урока Paul Victor. Перевод для сайта Soohar.ru
Похожие уроки:
Свечение в Фотошопе
Спецэффект удивительного свечения, в уроке Photoshop
В этом уроке я объясню вам, как сделать эффект рельефного свечения при помощи стилей, кистей, режимов смешивания и кривых. Так же вы узнаете несколько полезных приемов.
§1. Вначале я создал новый документ 600?600 пикселей и закрасил его радиальным градиентом (Radial Gradient) от светло-коричневого (#922f00) к черному (#000000).
§2. Нам нужно выделить центр окружности, для этого мы копируем слой с созданной окружностью и изменяем режим смешивания на «Color Dodge».
§3. Теперь нам нужно добавить светящийся эффект, для этого мы будем использовать слой с подходящим фоном. Создадим новый слой и применим на нем фильтр Filter > Render > Clouds.
§4. Изменим режим смешивания этого слоя на «Overlay» и уменьшим непрозрачность (Opacity) до 30%. Похоже мы добились предполагаемого эффекта, но нам надо добавить еще немного «дымки». Для этого примените фильтр Filter > Sketch > Chrome со свойствами по умолчанию, кончено вы можете поиграться со свойствами, но нам вполне подходят свойства по умолчанию. Результат вы можете увидеть на следующем скриншоте.
§5. Чтобы сделать несколько светящихся линий мы будем использовать инструмент «Pen tool».Будет лучше, если вы не станете злоупотреблять опорными точками, это поможет добиться гладкости линий. Мы можем добиться подходящей кривой, изменяя мышкой углы ее наклона. На скриншоте снизу стилизованная буква S опирается всего на три точки. Две точки в начале и конце, и одна точка по середине, чтобы придать кривой изогнутость.
§6. Как только вы добились подходящей кривой, создайте новый слой Потом нажмите на paintbrush tool (, и измените кисть на кисть диаметром 3 пикселей без сглаживания по краям.
§7. Теперь вернитесь к pen tool (P), и нажав правой кнопкой мыши на кривой, выберите свойство «Stroke Path». Перед вами появится диалоговое окно, в котором вам надо изменить инструмент на кисть (Tool: Brush), и убедиться в том, что у вас отмечено свойство «Simulate Pressure». Это очень важно, поскольку именно это свойство создает сужение по краям нарисованной линии. Теперь опять нажмите правой кнопкой мыши на кривой и удалите ее (Delete path).
§8. Вы должны получить похожую узкую кривую.
§9. Теперь надо добавить к кривой свечение Самый простой способ — это изменить свойства слоя (layer style). Во первых используем свойство Outer Glow со стандартными параметрами. Еще один способ который мы использовали чтобы добавить свечение — это свойство Drop Shadow. Ко всему прочему, я использовал свойство Color Overlay чтобы выделить белым цветом центр полученного свечения.
§10. Теперь у вас есть одна светящаяся линия, но будет здорово, если мы создадим еще несколько линий похожим методом. Прелесть layer style в том, что для того чтобы использовать одни свойства на нескольких слоях, нам достаточно скопировать стиль исходного слоя на новый. Для этого нажимаем правой кнопкой мыши на слое со стилем, выбираем пункт «Copy Layer Style», затем нажимаем правой кнопкой мыши на новом слое и присваиваем ему скопированный стиль, выбрав пункт «Paste layer style».
§11. Теперь, используя описанные методы, создайте еще несколько изогнутых линий. В примере я сделал одну линию толще других, использовав кисть большего диаметра, и добавил одну линию как бы соединяющую две фигуры.
§12. Теперь добавим текст с тем же layer style, что и в примерах с линиями. Очень важно будет уделить внимание оформлению текста. Вам надо будет подобрать подходящий шрифт, размер, расстояние между буквами. Здесь я оформил три слова, уменьшив размер и увеличив расстояние между буквами в словах «ADVANCED и FX».
§13. Сейчас, пожалуй, добавим на рисунок частицы. Для этого будем использовать кисть диаметром 3 пикселя без сглаживания по краям. Создайте новый слой и нарисуйте в нем точки. Эффект свечения будет нагляднее, если вы будете использовать в центре точек больше и делая их более жирными, используя двойной клик.
§14. Теперь мы можем разукрасить полученное свечение. Для этого создайте новый слой, закрасив его радиальным градиентом от голубого к прозрачному.
§15. Затем измените режим смешивания нового слоя на «Color» и уменьшите непрозрачность до 50%.Теперь вы видите как часть свечения стала синеватой. Добавим еще несколько разноцветных слоев с похожими свойствами, чтобы получить разноцветное свечение.
§16. И теперь вы получили результат которого ждали.: цветное свечение покрытое дымкой. Запомните этот урок, вы можете применять похожие приемы где-угодно, можете экспериментировать со свойствами, чтобы получить что-то по-настоящему превосходное! Удачи!
уроке фотошоп, уроки фотошопа, урок Photoshop
Опции и настройки стиля “Внешнее свечение”
В данном материале мы рассмотрим настройки и варианты использования стиля “Внешнее свечение” (Outer Glow).
Применение стиля “Внешнее свечение” (Outer Glow)
Когда начинающий пользователь слышит название стиля “Внешнее свечение”, он автоматически предполагает, что этот эффект ограничивается только внешним светом. На самом деле с помощью этого стиля Вы можете сделать гораздо больше, чем просто эффект свечения.
К примеру, этот стиль может быть использован для создания падающей от предмета тени или добавления внешней штриховки к объектам.
Диалоговое окно
Диалоговое окно стиля в русско- и англоязычном Photoshop показано ниже.
Здесь мы видим несколько новых параметров, отличных от тех, которые мы рассматривали ранее. Это “Метод” (Technique), “Диапазон” (Range) и “Колебание” (Jitter):
Режимы наложения (Blend Mode)
Режимы наложения позволяют установить режим смешивания “Внешнего свечения” со слоем. Если вы создаёте эффект свечения, то хорошо подойдут “Линейный осветлитель” (Linear Dodge) или “Экран” (Screen), если вы хотите создать эффект типа “внешняя тень”, то лучше использовать “Линейный затемнитель” (Linear Burn) или “Умножение” (Multiply), если вы создаёте обводку, то подойдёт режим “Обычный” (Normal).
Непрозрачность (Opacity)
Этот параметр регулирует степень прозрачности “Внешнего свечения”. Значение 0% делает его полностью прозрачным. т.е. невидимым, значение 100% – полностью непрозрачным.
Параметр полностью соответствует аналогичному в “Тени” и других стилях слоя.
Шум (Noise)
Этот параметр также аналогичен таким же в “Тени” и др. Увеличение значения “Шума” придаёт зернистость свечению, с помощью него можно получить эффекты типа “светящейся пыли”.
На примере показан левый текст со значением шума 0%, правый – 62%
Цвет и Градиент (Color and Gradient)
“Цвет” позволяет менять цвет свечения.
Если радиокнопка включена у “Градиента”, то ваши возможности не ограничиваются только одним цветом, с помощью нескольких градиентных цветов и переходов вы можете создать очень сложные и абстрактные светящиеся эффекты:
На примере показаны оранжевый цвет и радужный градиент:
Метод (Technique)
Выпадающий список “Метод” дает нам два различных варианта рендеринга (визуализации) свечения, мягкий и точный (Softer and Precise). “Мягкий” метод дает нам более органичное и естественное свечение с плавными переходами, размытием и скруглёнными углами, в то время как “Точный” заставляет свечение точнее соответствовать форме предмета, от которого оно исходит.
“Мягкий” метод дает нам более органичное и естественное свечение с плавными переходами, размытием и скруглёнными углами, в то время как “Точный” заставляет свечение точнее соответствовать форме предмета, от которого оно исходит.
В следующем примере вы можете увидеть разницу между мягким органичным и точным методами:
Размах (Spread)
Опция “Размах” изменяет уменьшение интенсивности свечения линейно, или, другими словами, изменяет то, как постепенно оно исчезает при приближении к краю.
Обычно этот параметр оставляют равным 0%, но если вам понадобились резкие края света, вам надо увеличить его значение. Величина 100% даёт резкую границу.
На рисунке показаны значения “Размаха” в 0 и 60%
Размер (Size)
Название опции говорит само за себя. Эта регулировка позволяет изменять размер свечения с шагом в один пиксель.
Контур (Contour)
Контур формы позволяют изменять уменьшение свечения к краям в нелинейном режиме. При выборе различных профилей кривой, вы можете получить различное затухание свечения. Применение “Контура” может быть полезно, когда вы пытаетесь достичь особого типа сияния или каких-либо абстрактных эффектов.
При выборе различных профилей кривой, вы можете получить различное затухание свечения. Применение “Контура” может быть полезно, когда вы пытаетесь достичь особого типа сияния или каких-либо абстрактных эффектов.
Кроме того, флажок “Сглаживание” позволяет улучшить качество сияния при очень незначительном падении производительности, поэтому я рекомендую всегда его ставить.
На рисунке показан, какой эффект может дать контур в виде синусоиды:
Диапазон (Range)
Параметр “Диапазон” похож на параметр “Размах”. Он почти так же позволяет управлять спадом свечения к краю.
Меньшее значение дает нам жёсткое свечение, в то время как более высокое значение дает более мягкое.
В следующем примере показано, как значение “Диапазона” влияет на мягкость света:
Колебание (Jitter)
В то время, как параметр “Диапазон” похож на “Размах”, “Колебание” похоже на “Шум”. Отличие в том, что “Шум” создает прозрачность соседних пикселей, используя обычный (Normal) режим смешивания, в то время как “Колебание” делает то же самое, на в режиме смешивания, похожем на “Наложение” (Overlay).
Сохранение и загрузка значений по умолчанию осуществляется точно так же, как и у стиля слоя “Тени”.
Понравился сайт? Уроки оказались полезными? Вы можете поддержать проект, просто если скачаете и установите приложение “Фонарик” для Андроид. Приложение написал автор сайта и рассчитывает в дальнейшем публиковать свои приложения. Фонарик управляет светодиодом вспышки фотокамеры телефона, а также включает подсветку экраном на полной яркости.
Преимущества: гибкие настройки. Вы можете задать в настройках, чтобы фонарик сразу включался при запуске приложения и автоматическое включение таймера при запуске приложения. Настройки позволяют отключить блокировку экрана и блокировку фонарика кнопкой включения телефона. Также вы можете самостоятельно установить время таймера.
Если приложение наберёт популярность, это даст стимул автору на создание новых приложений с учётом пожеланий посетителей сайта.
Заранее благодарен, Дмитрий.
QR-код для установки:
Если Вам понравился материал, скажите свое “спасибо”, поделитесь ссылками с друзьями в социальных сетях! Спасибо!
Как сделать геометрическое свечение
Автор: Ольга Максимчук (Princypessa). Дата публикации: 29 июня 2018 . Категория: Фотошоп уроки эффекты.
Дата публикации: 29 июня 2018 . Категория: Фотошоп уроки эффекты.
Сегодня мы будем делать фантастическое геометрическое свечение на фотографии.
В уроке вы научитесь убирать лишние объекты с изображения, добавлять свечение предметам, работать с инструментами Прямоугольная область, Кисть и Штамп, масками слоя, режимами наложения, стилями слоя и многое другое.
При помощи приемов, полученных в уроке, вы сможете добавить свечение любым другим подобным объектам.
Открываем в фотошоп ( Ctrl + O ) фото с ночным океанским пейзажем.
Нам необходимо удалить фигуру человека с изображения. Для этого активируем инструмент Штамп, создаем копию фонового слоя ( Ctrl + J ) и выбираем мягкую круглую кисть. Берем образец с окружающего фона с зажатой клавишей Alt , переносим его на область, которую нужно зарисовать (в нашем случае это человек), отпускаем клавишу Alt и делаем клик мышью, чтобы «приклеить» взятый образец на новое место. При необходимости меняем жесткость и непрозрачность Штампа.
При необходимости меняем жесткость и непрозрачность Штампа.
Вот что получилось у меня в результате:
Создаем новый пустой слой и называем его «Облака». Чтобы переименовать слой, кликните в панели слоев по его названию дважды, введите новое имя и нажмите клавишу Enter .
Активируем инструмент Кисть, выбираем мягкую круглую кисть и, с зажатой клавишей Alt беря образцы цвета с голубого неба и воды, зарисовываем розовые оттенки на облаках и частично на воде. При необходимости меняем непрозрачность и размер кисти. Чтобы изменить размер кисти, воспользуйтесь клавишами квадратных скобок на клавиатуре – клавиши «Х» и «Ъ» в русской раскладке.
Меняем режим наложения слоя «Облака» на Цветность.
Мы подготовили изображение. Теперь нужно создать фигуру, которая будет светиться.
Активируем инструмент Прямоугольная область и создаем выделение, как на рисунке ниже.
Создаем новый пустой слой и называем его «Квадрат». Переходим в меню Редактирование-Выполнить обводку, в появившемся окне выставляем в качестве обводки белый оттенок и ширину 7 пикселей.
Переходим в меню Редактирование-Выполнить обводку, в появившемся окне выставляем в качестве обводки белый оттенок и ширину 7 пикселей.
Снимаем выделение сочетанием клавиш Ctrl + D .
Добавляем к слою «Квадрат» маску слоя.
Переходим к инструменту Кисть, выбираем мягкую круглую кисть, в панели цвета в качестве основного выставляем черный и по маске слоя стираем нижнюю часть прямоугольника, как бы погружая его в море. Рисуем именно по маске слоя, не по самому слою. Черный цвет кисти на маске слоя скрывает видимость слоя, белый – восстанавливает видимость.
Дважды кликаем по слою «Квадрат» в панели слоев, чтобы открыть стили слоя. Во вкладке Внешнее свечение измените контур и оттенок на # ff 0000.
Во вкладке Наложение цвета меняем оттенок на #ec5353 и вводим следующие настройки.
Результат после применения стилей.
Создаем дубликат ( Ctrl + J ) слоя «Квадрат». Переходим в меню Редактирование-Трансформирование-Отразить по вертикали.
При помощи инструмента Перемещение перетащите дубликат слоя «Квадрат» ниже и расположите таким образом, чтобы он состыковался с оригинальным слоем «Квадрат». Для удобства можете воспользоваться клавишами со стрелками на клавиатуре и зажать клавишу Shift при перемещении – слой будет сдвигаться по прямой линии.
В панели слоев понижаем прозрачность дубликата слоя «Квадрат» и по маске слоя кистью черного цвета стираем нижнюю часть, оставляя как бы отражение от светящейся фигуры на воде.
Поверх всех слоев создаем новый пустой слой и называем его «Свечение». Выбираем мягкую круглую кисть, размер около 750 пикселей, в палитре цвета меняем оттенок основного плана на #ff0000 и ставим отпечаток кистью, как показано ниже.
Вызываем Свободное трансформирование ( Ctrl + T ) и, потянув за ползунки, отмеченные стрелочкой, растягиваем и сплющиваем слой «Свечение».
Меняем режим наложения слоя «Свечение» на Мягкий свет.
Поверх всех слоев создаем новый пустой слой, называем его «Свечение 2» и мягкой круглой кистью, оттенком # ff0000 рисуем свечение на воде. Меняем режим наложения на Мягкий свет и понижаем прозрачность.
Коллаж с фантастическим свечение готов!
Отличного настроения и вдохновения!
БЕСПЛАТНЫЕ РАССЫЛКИ УРОКОВ ВКОНТАКТЕ:
Если Вы не хотите пропустить интересные уроки создания эффектов в фотошопе – подпишитесь на рассылку.
Форма для подписки находится ниже.
Создание простого эффекта свечения
Добро пожаловать в очередной мини-урок по Photoshop из серии уроков, которые мы специально посвятили новичкам — чтобы помочь им разобраться в различных аспектах применения фотошопа на маленьких, но, от этого ничуть не потерявших в качестве, примерах.
В этом уроке мы покажем, как за несколько шагов создать красивый светящийся флористический узор. Результат получится довольно эффектным, а вот процесс его создания — довольно прост, что еще нужно новичку?
Для работы вам понадобятся следующие файлы:
1 Шаг
Создайте новый документ размерами 600?600px и сразу залейте фон черным цветом #000000 . Создайте новый слой под названием “Cloud” с порядка 40% Opacity и нарисуйте какое-нибудь облако при помощи одной из кистей, которые вы скачали.
Создайте новый слой под названием “Cloud” с порядка 40% Opacity и нарисуйте какое-нибудь облако при помощи одной из кистей, которые вы скачали.
Создайте еще один слой с названием “background light”, переключитесь на большую мягкую кисть белого цвета и создайте световые пятна, как показано на рисунке ниже.
Как видите, таким образом можно в считанные секунды создать неплохой фон для дальнейшей работы.
2 Шаг
Создайте новый слой под названием “floral pattern”. Используя флористическую кисть, которую вы скачали вначале урока, нанесите один узор на этот слой.
Теперь к этому слою примените следующие стили (пункт Blending Options из контекстного меню, выпадающего при клике правой клавишей мыши на слое):
Bevel and Emboss
Как видите, здесь мы создали немного бликов и немного тени для нашего узора:
3 Шаг
Теперь можно добавлять эффект свечения к узору. Для этого просто дублируйте оригинальный слой с цветком и примените к нему размывку, выполнив Filter > Blur > Gaussian Blur:
И вот, что вы получите, когда за узором образуются светящиеся края:
4 Шаг
Внесем в изображение немного цвета. В этом нам поможет корректирующий слой Color Balance Adjustment Layer. Лично я считаю, что это самый легкий способ добавить картинке цвета без использования инструментов Brush и Color Picker.
В этом нам поможет корректирующий слой Color Balance Adjustment Layer. Лично я считаю, что это самый легкий способ добавить картинке цвета без использования инструментов Brush и Color Picker.
Я выбрал смешение золотых оттенков (задавайте все, как указано ниже):
Ну и вот наш результат:
Заметьте, что нужды в использовании тех же цветов, что и у меня, на самом деле нет, и вы можете экспериментировать с оттенками, руководствуясь своими вкусами и предпочтениями.
5 Шаг
Сейчас сольем все слои (Image > Flatten Image), не забыв перед этим сохранить копию исходного документа со слоями в отдельном файле. Дублируйте фоновый слой и примените следующий фильтр к нему: Filter > Sharpen > Smart Sharpen.
Как видите, мы получили более утемненную кромку узора, а также все изображение в целом стало более четким и детальным.
Теперь займемся созданием эффекта боке. Это можно сделать, используя настройки Brush Dynamics (F5).
Создайте новый слой с названием “bokeh” поверх других слоев. Переключитесь на круглую кисть с примерно 90% значением Hardness и примените такие параметры для этой кисти:
Transfer (Other Dynamics)
Также отметьте опции Airbrush и Smoothing
Ну и вот, что получим на выходе:
6 Шаг
Дублируйте слой боке и примените к дублю фильтр Filter > Sharpen > Smart Sharpen:
Снизьте Opacity дубля в район 80% и увидите, как вокруг боке возникнет подсвеченный край:
На заметку: лично я предпочитаю использовать фильтр Smart Sharpen для добавления обвода, нежели работу со стилем Stroke, как это делают многие. В результате получается более качественный и прорисованный эффект — по моему мнению.
Создайте новый слой поверх предыдущего с названием “highlight”. Задайте ему режим наложения равный “Soft Light” и переключитесь на мягкую белую кисть, чтобы нанести несколько светящихся пятнышек, как показано ниже.
Ну и наконец, добавьте корректирующий слой Levels Adjustment Layer со следующими настройками (это усилит контрастность и придаст изображению большей глубины):
К этому слою теперь примените маску (кнопка Add Layer Mask внизу палитры Layers) и в режиме маски выполните примерно такую градиентную заливку:
Вот какой у нас вышел результат:
Это все на сегодня. Мини-урок по созданию эффектов свечения в Photoshop подошел к концу. Надеюсь, вы остались довольны. До новых встреч!
Поделитесь уроком
Правовая информация
В случае копирования урока указывайте автора и ставьте активную гиперссылку на наш сайт. Более подробную информацию вы можете получить в разделе «Правовая информация».
Как в фотошопе создать эффект свечения
Что ж, поехали!
1 Шаг
Создайте новый документ размерами 600?600px и сразу залейте фон черным цветом #000000. Создайте новый слой под названием “Cloud” с порядка 40% Opacity и нарисуйте какое-нибудь облако при помощи одной из кистей, которые вы скачали.
Создайте еще один слой с названием “background light”, переключитесь на большую мягкую кисть белого цвета и создайте световые пятна, как показано на рисунке ниже.
Как видите, таким образом можно в считанные секунды создать неплохой фон для дальнейшей работы.
2 Шаг
Создайте новый слой под названием “floral pattern”. Используя флористическую кисть, которую вы скачали вначале урока, нанесите один узор на этот слой.
Теперь к этому слою примените следующие стили (пункт Blending Options из контекстного меню, выпадающего при клике правой клавишей мыши на слое):
Drop Shadow
Bevel and Emboss
Как видите, здесь мы создали немного бликов и немного тени для нашего узора:
3 Шаг
Теперь можно добавлять эффект свечения к узору. Для этого просто дублируйте оригинальный слой с цветком и примените к нему размывку, выполнив Filter > Blur > Gaussian Blur:
И вот, что вы получите, когда за узором образуются светящиеся края:
4 Шаг
Внесем в изображение немного цвета. В этом нам поможет корректирующий слой Color Balance Adjustment Layer. Лично я считаю, что это самый легкий способ добавить картинке цвета без использования инструментов Brush и Color Picker.
В этом нам поможет корректирующий слой Color Balance Adjustment Layer. Лично я считаю, что это самый легкий способ добавить картинке цвета без использования инструментов Brush и Color Picker.
Я выбрал смешение золотых оттенков (задавайте все, как указано ниже):
Ну и вот наш результат:
Заметьте, что нужды в использовании тех же цветов, что и у меня, на самом деле нет, и вы можете экспериментировать с оттенками, руководствуясь своими вкусами и предпочтениями.
5 Шаг
Сейчас сольем все слои (Image > Flatten Image), не забыв перед этим сохранить копию исходного документа со слоями в отдельном файле. Дублируйте фоновый слой и примените следующий фильтр к нему: Filter > Sharpen > Smart Sharpen.
Как видите, мы получили более утемненную кромку узора, а также все изображение в целом стало более четким и детальным.
Теперь займемся созданием эффекта боке. Это можно сделать, используя настройки Brush Dynamics (F5).
Создайте новый слой с названием “bokeh” поверх других слоев. Переключитесь на круглую кисть с примерно 90% значением Hardness и примените такие параметры для этой кисти:
Переключитесь на круглую кисть с примерно 90% значением Hardness и примените такие параметры для этой кисти:
Shape Dynamics
Scattering
Transfer (Other Dynamics)
Также отметьте опции Airbrush и Smoothing
Ну и вот, что получим на выходе:
6 Шаг
Дублируйте слой боке и примените к дублю фильтр Filter > Sharpen > Smart Sharpen:
Снизьте Opacity дубля в район 80% и увидите, как вокруг боке возникнет подсвеченный край:
На заметку: лично я предпочитаю использовать фильтр Smart Sharpen для добавления обвода, нежели работу со стилем Stroke, как это делают многие. В результате получается более качественный и прорисованный эффект — по моему мнению.
Создайте новый слой поверх предыдущего с названием “highlight”. Задайте ему режим наложения равный “Soft Light” и переключитесь на мягкую белую кисть, чтобы нанести несколько светящихся пятнышек, как показано ниже.
Ну и наконец, добавьте корректирующий слой Levels Adjustment Layer со следующими настройками (это усилит контрастность и придаст изображению большей глубины):
К этому слою теперь примените маску (кнопка Add Layer Mask внизу палитры Layers) и в режиме маски выполните примерно такую градиентную заливку:
Вот какой у нас вышел результат:
Это все на сегодня. Мини-урок по созданию эффектов свечения в Photoshop подошел к концу. Надеюсь, вы остались довольны. До новых встреч!
Мини-урок по созданию эффектов свечения в Photoshop подошел к концу. Надеюсь, вы остались довольны. До новых встреч!
В случае копирования урока указывайте автора и ставьте активную гиперссылку на наш сайт. Более подробную информацию вы можете получить в разделе «Правовая информация».
Эффект изящного свечения · «Мир Фотошопа»
Здесь мы познакомимся с несложным приемом, с помощью которого можно создать прекрасный, четко очерченный, изящный эффект сияния и применить его к любому тонкому контуру. Для достижения цели нам понадобится перо (Pen Tool), умение работать со стилями и режимами наложения слоев.
1 Шаг
Начнем с создания фона для изображения. Выберите инструмент Gradient Tool (G), переключите его тип на радиальный и залейте фон цветом от красно-коричневого к черному (цвета #922f00, #000000).
2 Шаг
Нам понадобится довольно яркий цвет в середине, поэтому дублируйте слой с фоном и задайте для него режим наложения Color Dodge. Существует несколько типов режимов наложения: затемняющие, осветляющие, раскрашивающие и инвертирующие. Color Dodge, наверное, самый сильный осветляющий режим. Как видно на рисунке ниже — получился довольно неплохой яркий центр.
Color Dodge, наверное, самый сильный осветляющий режим. Как видно на рисунке ниже — получился довольно неплохой яркий центр.
3 Шаг
Теперь из этого фона было бы неплохо получить хорошую текстурированную подложку. Поэтому сейчас будем создавать некую туманную дымку. Создайте новый слой, установите для основного цвета белый, для фонового — черный. Теперь открываем Filter > Render > Clouds, в результате мы получим что-то наподобие рисунка ниже.
4 Шаг
Установите непрозрачность (Opacity) слоя равной 30% и задайте ему режим наложения Overlay. Во многих случаях этого было бы достаточно, но мы еще больше усилим эффект.
Откройте Filter > Sketch > Chrome и используйте значения 4 и 7 для параметров Detail и Smoothness соответственно.
По окончании манипуляций результат должен быть более реалистичным .
5 Шаг
Теперь, прежде чем начать создавать свечение нам нужно что-то, что будет светиться. Здесь мы берем в руки перо (Pen Tool) и наносим на рисунок какую-нибудь изящную кривую. К счастью, это не так сложно. Пример такой S-образной кривой показан на иллюстрации ниже.
К счастью, это не так сложно. Пример такой S-образной кривой показан на иллюстрации ниже.
6 Шаг
Теперь создайте новый слой, выберите инструмент Paintbrush Tool (B) и выберите тонкую жесткую кисть. Поскольку мягкие кисточки — относительно размытые, нам нужна твердая с параметром Hardness 100%. Толщину кисти возьмите равной 3px. Цвет можете выбрать любой — мы все равно его перекроем цветом стиля.
7 Шаг
Снова переключитесь на Pen Tool (P). Теперь сделайте правый клик мышкой и выберите пункт Stroke Path. Там обозначьте Brush и обязательно — пункт Simulate Pressure. Жмем OK и смотрим, что получилось. Еще раз совершаем клик правой клавишей и выбираем пункт Delete Path.
8 Шаг
У вас должно получиться нечто похожее на рисунок ниже. Просто тонкая, изящная линия.
9 Шаг
Добавим немного свечения. Самый легкий пусть создать ауру свечения — использование стилей. Словом, я добавил два эффекта свечения. Первым я настроил Outer Glow и затем добавил Drop Shadow с настройками, которые из него делают не тень, а свечение. Этого можно достичь путем настройки дистанции и изменения режима наложения на что-нибудь по типу Color Dodge. Да, и также я использовал Color Overlay, чтобы сделать линию ярко белой, что создаст впечатление, будто она светится изнутри.
Этого можно достичь путем настройки дистанции и изменения режима наложения на что-нибудь по типу Color Dodge. Да, и также я использовал Color Overlay, чтобы сделать линию ярко белой, что создаст впечатление, будто она светится изнутри.
10 Шаг
И так теперь у нас есть испускающая свечение линия. Прелесть использования стилей заключается в том, что их можно копировать и добавлять к другим слоям. Чтобы это сделать выполните щелчок правой кнопкой мыши на слое, выберите пункт Copy Lyer Style, затем создайте новый слой, сделайте правый клик по нему и выберите пункт Paste Layer Style.
11 Шаг
Теперь проделайте процесс еще несколько раз, чтобы получить еще пару волнистых линий. Здесь я сделал одну из них более толстой, изменив перед процессом наведения контура (Stroke Path) размер кисти. Также я стер часть третей линии ластиком, чтобы соединить ее таким образом с остальными. Получилась замечательная треугольная фигура.
12 Шаг
Здесь я добавил немного текста и применил к нему те же стили, что и к предыдущим слоям.
Очень важно уделить максимум внимания вашему тексту. Используйте простые шрифты и поиграйте с их размерами и расстоянием между буквами. Используя простые хитрости можно многого добиться. Я получил хороший контраст, увеличив свечение для слов, затем сделал слова Advanced и FX намного меньше кеглем и сделал им разрядку по буквам.
Регулировать разрядку можно с помощью окна Character. Если оно у вас не открыто, откройте его через меню Window > Character. Поиграйте с каждым параметром, чтобы понять, какой из них за что отвечает.
13 Шаг
Теперь нанесем на изображение светящиеся частицы. Создайте новый слой, выберите тонкую кисть (Paint Brush) размера 3px и нанесите несколько точек на рисунок. Будет хорошо смотреться, если их сосредоточить рядом с центром, чтобы выглядело, будто частицы излучаются из этой области. Точки ближе к центру можно немного увеличить, кликая по ним кисть повторно, как бы расширяя их. Теперь скопируйте стили свечения и добавьте их к этому текущему слою.
14 Шаг
Сейчас все выглядит довольно симпатично, но можно сделать еще лучше, если добавить изображению красок.
Создайте новый слой и радиальным градиентом нарисуйте голубую сферу на белом фоне, как показано ниже.
15 Шаг
Теперь установите режим наложения слоя в Color и смените его непрозрачность (Opacity) на 50%.
Это добавило синевы к нашему рисунку. Я также добавил еще пару слоев с такими же градиентами слабо желтого и пурпурного цветов. Как я это делал показано на рисунке ниже.
Режимы наложения для каждого слоя я поменял на Color и уменьшил Opacity, чтобы они сглаживались все вместе.
16 Шаг
Вот и все: придвинутый эффект сияния в сочетании с красивой, тонкой дымкой фона дает отличный результат. Не забывайте экспериментировать с настройками и пробовать разные варианты сияния — существует множество комбинаций цветов, которые выглядят просто поразительно. Удачи!
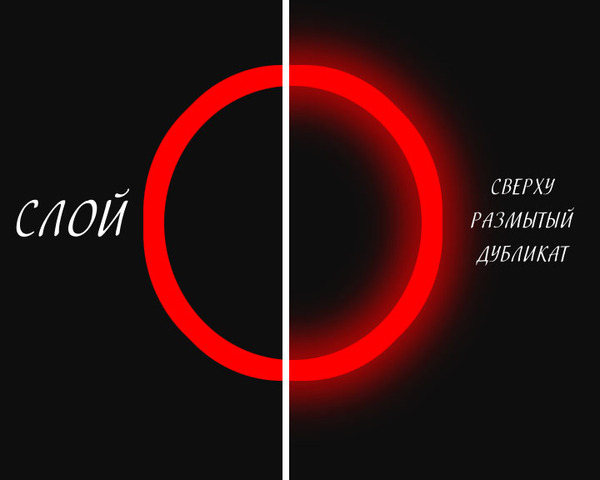
Как создать эффект неровного свечения вокруг предмета в Photoshop
Часто на фотографиях, где на сильно отражающий предмет под определенным углом направлен яркий луч света можно увидеть асимметричный белый контур — блик. Но можно ли создать подобный эффект когда фото уже снято? Да, при помощи программы Adobe Photoshop! Несколько достаточно несложных действий и вы получите изображение, выглядящее примерно так.
Но можно ли создать подобный эффект когда фото уже снято? Да, при помощи программы Adobe Photoshop! Несколько достаточно несложных действий и вы получите изображение, выглядящее примерно так.
Итак, приступим.
Для начала необходимо вырезать предмет с фона. Я использую комбинацию инструментов Волшебная палочка, Быстрое выделение и Магнитное лассо.
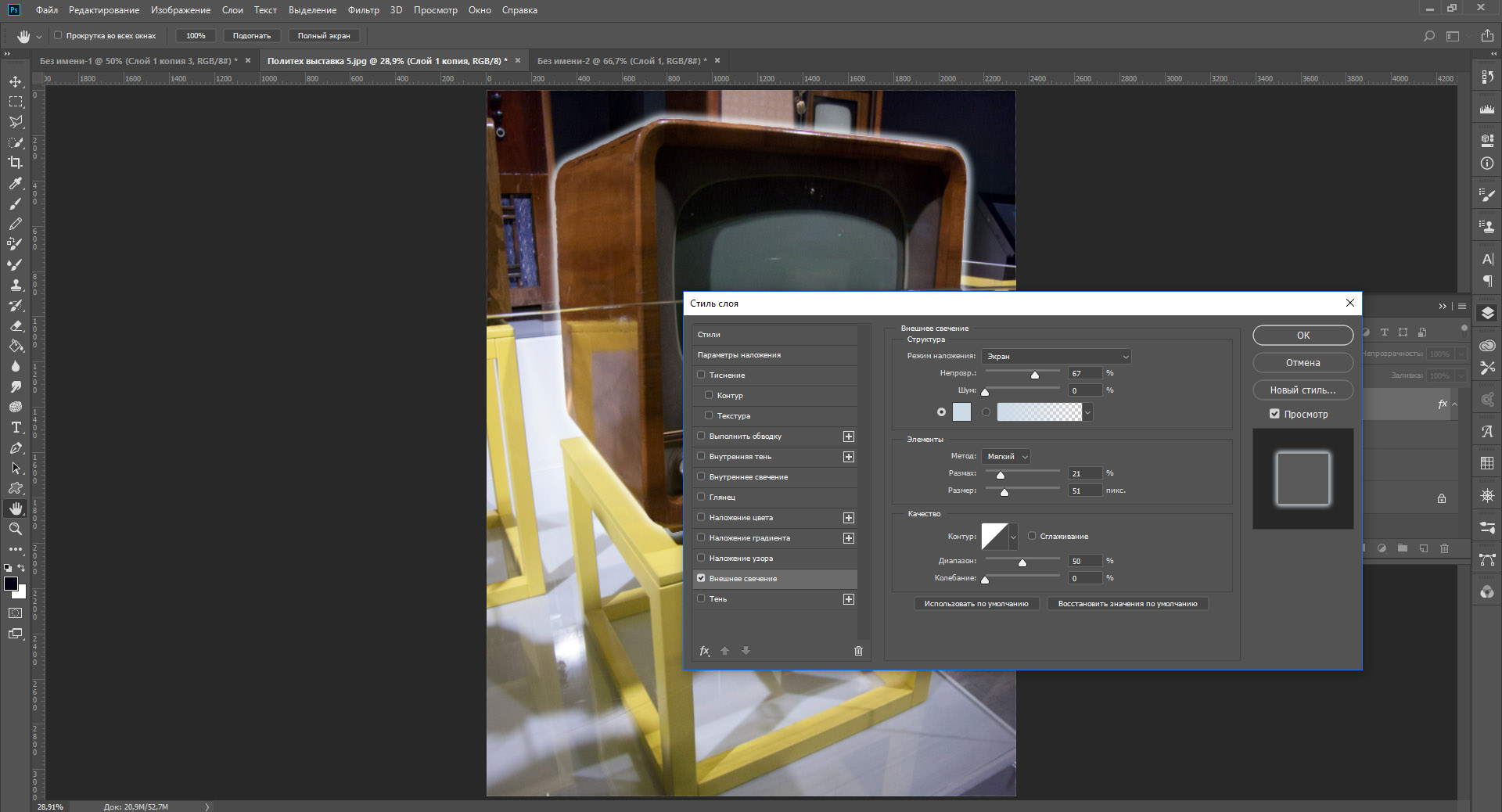
После этого продублируем слой с изображением предмета и при помощи Параметров наложения создаем вокруг него стандартное Внешнее свечение (цвет и интенсивность вы можете выбрать сами).
Далее идет этап, на котором мы сделаем свечение асимметричным. Здесь важно соблюсти последовательность действий: сначала выделите все изображение (Ctrl+клик по пиктограмме слоя), затем нажмите «Растрировать стиль слоя», а после удалите все содержимое области при помощи клавиши Delete. Слой с оставшимся свечением переместите под слой с исходным изображением и трансформируйте его. Зажав Ctrl, потяните за угловые точки чтобы изображение изменило форму. При необходимости используйте ластик.
При необходимости используйте ластик.
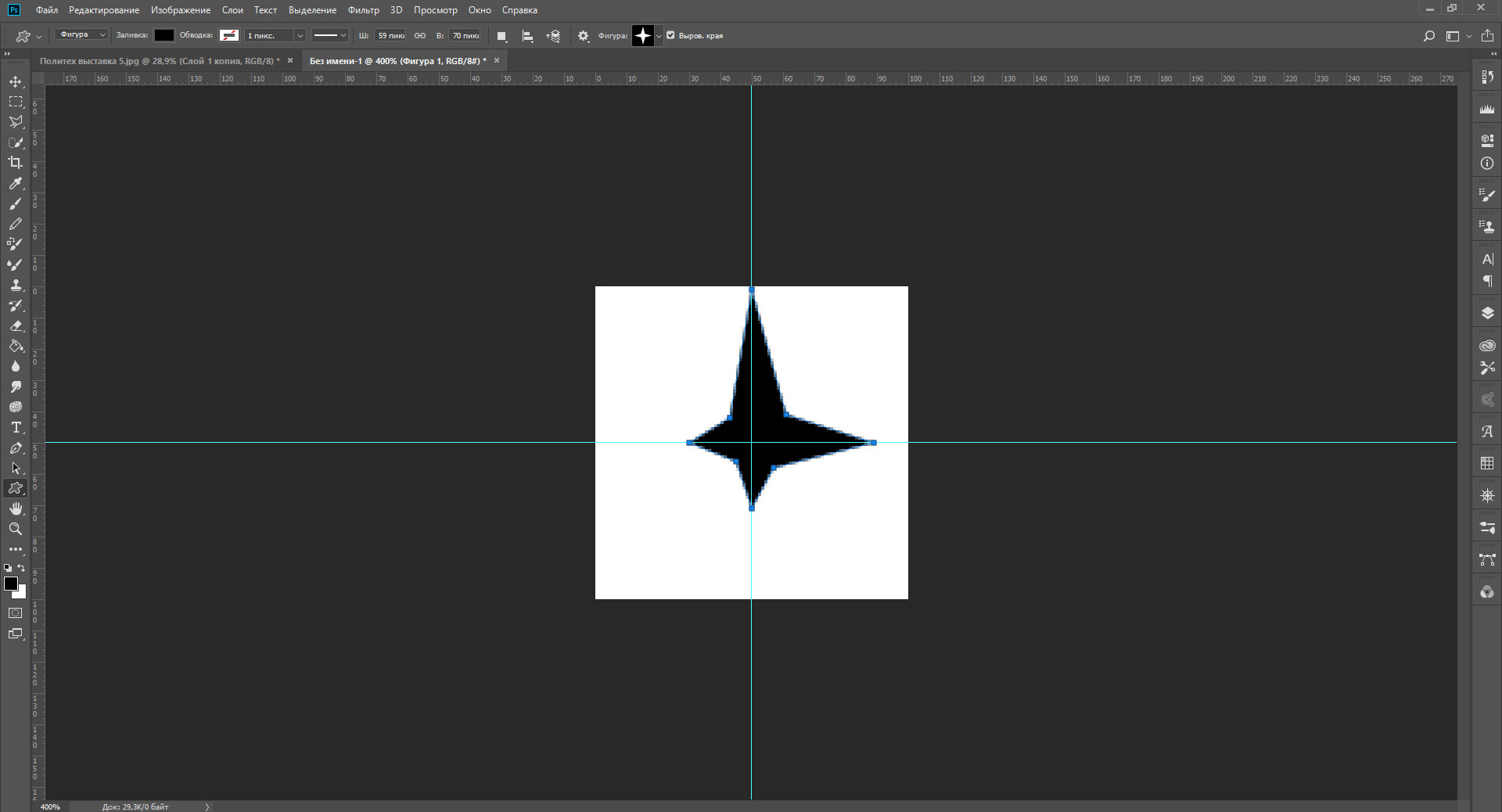
Теперь мы можем добавить крупный блик в форме звезды, какой обычно появляется на фотографиях при очень ярком освещении. Для начала, создадим отдельный файл размером, к примеру, 100х100 пикселей. На этом файле, обязательно используя инструмент Перо, создаем контур, похожий на звезду с четырьмя лучами. Звезда не обязательно должна быть симметричной, при желании вы даже можете поменять форму блика на любую другую. Когда контур будет закончен, выберите инструмент Произвольная фигура и поменяйте цвет заливки на черный (обводку можно отключить).
Теперь необходимо заново выбрать инструмент Перо и нажать Редактирование->Определить произвольную фигуру… Получившуюся фигуру разместите на основном изображении, в зоне, где блик получился наиболее ярким, залив ее тем же цветом, что и его и растрировав.
Остался последний шаг. Находясь на слое с фигурой, выберите Фильтр->Размытие->Размытие по фигуре… В открывшемся меню, как вы понимаете, нужно выбрать созданную нами ранее фигуру. Значение радиуса вы можете установить на свое усмотрение, в моем случае подошли 65 пикселей.
Значение радиуса вы можете установить на свое усмотрение, в моем случае подошли 65 пикселей.
Готово! Теперь осталось сменить прозрачность слоев с бликом и отредактировать фото. Итоговое изображение выгладит примерно так.
Удачи в создании собственной работы!
Как быстро создать свет в фотошопе
Приветствую друзья на fotodizart.ru! В сегодняшнем уроке по фотошопу мы научимся быстро создать свет в фотошопе. Благодаря уроку вы сможете создавать свет в своих работах для таких элементов как фары автомобиля, свечение лампы и т.д. Урок скорее для начинающих, но возможно и кто-то более опытный почерпнет для себя что-то новое.
Свет в фотошопе можно создать разными способами, мы сегодня создадим его посредством фильтра «блик» и режимов наложения. Урок я буду рассматривать на примере создания света для фар автомобиля. Ну что же перейдем от слов к делу.
Открываем фотошоп, загружаем в него фото автомобиля, как вы наверное догадались желательно на темном фоне так как свет на белом не особо виден
Далее создадим новый слой для этого нажмем на пиктограмму внизу окна слои либо идем в меню слои > новый слой. На новом слое создадим круг черного цвета можно при помощи кисти большого размера, можно при помощи инструмента овальная область создать выделение и залить его черным цветом это на ваш выбор. Главное чтобы у вас, как и у меня был черный круг на новом слое.
На новом слое создадим круг черного цвета можно при помощи кисти большого размера, можно при помощи инструмента овальная область создать выделение и залить его черным цветом это на ваш выбор. Главное чтобы у вас, как и у меня был черный круг на новом слое.
На следующем шаге нам нужно добавить сам свет делать мы это будем при помощи фильтра блик, итак идем в фильтр > рендеринг > блик, настроим его. Я выбираю яркость на 100% (у вас яркость может отличаться зависит от размера изображения), а тип объекта 105 мм (можно и другой). Располагаю его так, чтобы было впечатление, что светит фара, и применяю фильтр.
После чего для этого слоя устанавливаю режим наложения на экран и сдвигаю на фару. А если выставить режим наложение на замена светлым то будет эффект света габаритных фар.
Продублируем слой со светом и установим его на вторую фару, и так как в моем случае вторая фара отдалена относительно первой свет нужно слегка уменьшить и немного приглушить. Уменьшать мы его будем посредством свободной трансформации, для этого идем в меню редактирование > свободное трансформирование. Произведем уменьшение, и приглушим уменьшив непрозрачность, до удовлетворяющего нас результата.
Уменьшать мы его будем посредством свободной трансформации, для этого идем в меню редактирование > свободное трансформирование. Произведем уменьшение, и приглушим уменьшив непрозрачность, до удовлетворяющего нас результата.
Вот и все довольно простой и незамысловатый урок по созданию света в фотошопе, правда мы не создали отбрасываемый свет, давайте это исправим. Для этого создадим новый слой над слоем с нашим авто и перед автомобилем нарисуем две полосы мягкой кистью. Я нарисовал светло серым цветом #dadada. Вы же можете нарисовать цветом света фар к примеру желтым, голубым.
Поле чего эти полосы нужно размыть, идем в фильтр > размытие > размытие по Гауссу и настроим радиус размытия, я установил на 26,1пикс. и применим его. После чего изменим режим наложения на мягкий свет.
Итоговый результат в виде анимированной gif
Вот и все в сегодняшнем уроке мы научились быстро создавать свет в фотошопе. Экспериментируйте с режимами наложения света, возможно вам понравятся и другие режимы из части по осветлению. Также можно свет блика изменять через цветовой тон/насыщенность.
Экспериментируйте с режимами наложения света, возможно вам понравятся и другие режимы из части по осветлению. Также можно свет блика изменять через цветовой тон/насыщенность.
Easy Soft Focus и эффект свечения в Photoshop
Автор Стив Паттерсон.
В этом уроке Photoshop мы рассмотрим, как быстро и легко добавить к фотографии эффект мягкого фокуса и эффект свечения , который также помогает повысить контрастность и насыщенность цвета изображения. Я использую эту технику для своих фотографий в течение многих лет, и она по-прежнему популярна сегодня.Независимо от того, являетесь ли вы свадебным фотографом, фотографом природы или просто любите фотографировать семью и друзей, попробуйте этот эффект и посмотрите, не сделает ли он ваши снимки немного более волшебными.
Вот фотография, с которой я буду работать в этом уроке:
Исходное изображение.
А вот как это будет выглядеть после добавления нашего мягкого свечения:
Окончательный результат.
Этот урок из нашей серии фотоэффектов. Давайте начнем!
Загрузите это руководство в виде готового к печати PDF-файла!
Шаг 1. Дублируйте фоновый слой
Открыв наше изображение в Photoshop, мы можем увидеть, посмотрев на нашу палитру слоев, что у нас в настоящее время есть один слой, который является фоновым слоем.Фоновый слой — это слой, содержащий наше исходное изображение:
.Палитра слоев Photoshop, показывающая исходное изображение на фоновом слое.
Нам нужно продублировать этот слой, и самый простой способ сделать это — использовать сочетание клавиш Ctrl + J (Win) / Command + J (Mac). Если мы снова посмотрим на нашу палитру слоев, то увидим, что теперь у нас есть два слоя — фоновый слой внизу и копия фонового слоя, который Photoshop автоматически назвал «Слой 1», над ним:
Палитра слоев теперь показывает два слоя.
Шаг 2. Измените режим наложения «Layer 1» на «Overlay»
Выбрав «Слой 1» в палитре «Слои» (текущий выбранный слой выделен синим), перейдите к опции «Режим наложения» в верхнем левом углу палитры «Слои». Это раскрывающийся список, который в настоящее время установлен на «Нормальный». Щелкните стрелку, направленную вниз, и выберите режим наложения Overlay из списка:
Это раскрывающийся список, который в настоящее время установлен на «Нормальный». Щелкните стрелку, направленную вниз, и выберите режим наложения Overlay из списка:
Изменение режима наложения «Layer 1» на «Overlay».
Если вы помните из нашего учебника Five Essential Blend Modes For Photo Editing , режим наложения Overlay является частью группы режимов наложения Contrast, поскольку он повышает контраст изображения, а также имеет тенденцию к увеличению насыщенности цвета.Если мы посмотрим на наше изображение сейчас после изменения режима наложения на Overlay, мы увидим, что, конечно же, контраст и насыщенность цвета резко увеличились:
Изображение после изменения режима наложения «Layer 1» на «Overlay».
Шаг 3. Примените фильтр «Размытие по Гауссу»
Вы не поверите, но мы почти закончили! Теперь мы можем добавить к фотографии наш эффект мягкого фокуса / свечения. Не снимая выделения с «Слоя 1», перейдите в меню «Фильтр» вверху экрана, выберите «Размытие», а затем выберите «Размытие по Гауссу». Это вызывает диалоговое окно Photoshop Gaussian Blur.
Это вызывает диалоговое окно Photoshop Gaussian Blur.
Внизу диалогового окна вы увидите ползунок, который управляет значением радиуса. Чем выше вы установите значение радиуса, тем больше размытия вы примените к слою. Перетащите ползунок вправо, пока значение радиуса не станет примерно 8 пикселей. Вы можете установить значение немного выше, если вы используете изображение с высоким разрешением. Лучше всего следить за своим изображением в окне документа, перетаскивая ползунок, чтобы увидеть, какой эффект он производит.Убедитесь, что в правом верхнем углу диалогового окна установлен флажок Preview . Если вы установите слишком высокое значение радиуса, эффект мягкого фокуса будет слишком слабым, поэтому постарайтесь придерживаться более низких значений радиуса:
Перетащите ползунок в нижней части диалогового окна «Размытие по Гауссу», чтобы установить значение радиуса.
Когда вы будете довольны эффектом, нажмите OK, чтобы выйти из диалогового окна, и все готово! Вот моя фотография после применения Gaussian Blur:
Окончательный результат.
Шаг 4. Уменьшите непрозрачность «слоя 1» (необязательно).
Если вы обнаружите, что эффект кажется слишком сильным, попробуйте уменьшить непрозрачность «Layer 1». Вы найдете параметр «Непрозрачность» в правом верхнем углу палитры слоев, прямо напротив параметра «Режим наложения». Здесь я уменьшаю непрозрачность примерно до 60%:
Уменьшение непрозрачности «Слоя 1» для уменьшения интенсивности эффекта.
Эффект мягкого фокуса теперь менее интенсивен:
Изображение после понижения непрозрачности «Слоя 1».
Шаг 5. Измените режим наложения на «Мягкий свет» (необязательно).
Еще один простой способ уменьшить интенсивность эффекта — изменить режим наложения «Layer 1» с «Overlay» на Soft Light:
Изменение режима наложения «Layer 1» на «Soft Light».
Режим наложения «Мягкий свет» также является частью группы режимов наложения «Контрастность», но его эффект гораздо более тонкий, чем то, что дает нам режим наложения «Перекрытие»:
Изображение после изменения режима наложения «Layer 1» на «Soft Light».
И вот оно! Вот как легко добавить к изображению мягкий фокус и эффект свечения с помощью Photoshop! Посетите наш раздел «Фотоэффекты» для получения дополнительных уроков по эффектам Photoshop!
Добавьте эффект свечения с помощью Photoshop | Полный дизайн
В этом уроке я научу вас, как добавить в Photoshop эффект свечения светового луча, используя контуры, обычную кисть, фильтры и стили слоя. Вы познакомитесь с различными техниками, которые можно применить к другим изображениям и которые помогут вам понять ужасный инструмент «Перо» и то, как разные режимы наложения влияют на то, как слои выглядят и взаимодействуют с другими.
Если у вас есть какие-либо вопросы, используйте раздел комментариев, и я вам отвечу. Давайте начнем!
Конечный результат:
Ресурсы:
Lens-Flare.jpg
Шаг за шагом …
Шаг 1:
Откройте свое изображение в фотошопе
Шаг 2:
Решите, как вы хотите сформировать кружок вокруг вашего изображения, выберите инструмент Brush Tool (b) с белым передним планом, выбранным как цвет со 100% непрозрачностью, жесткостью и потоком (мы смягчим его позже), выберите размер кисти, который вы хотите подобно.
Шаг 3:
Использование инструмента «Перо» (p) (что требует некоторой практики, если вы к нему не привыкли, поэтому не расстраивайтесь слишком сильно) нарисуйте путь для вашего водоворота, щелкая и удерживая каждую точку привязки, а затем перетаскивая, чтобы создать плавная кривая.
Совет: вы можете использовать инструмент «Прямое выделение» (а), чтобы потом точно настроить путь.
Шаг 4:
Создайте и выберите новый слой поверх фонового изображения (назовите его как «основной штрих») и с выбранным инструментом «Перо» (p) щелкните правой кнопкой мыши на изображении и выберите « Stroke Path… ».
Шаг 5:
В меню контура обводки выберите «Кисть» (которую мы предварительно определили на шаге 2) и, при желании, вы можете имитировать давление, чтобы сделать линию тонкой на каждом конце.
Шаг 6:
Теперь у вас есть красивая обведенная линия на вашем изображении … которая выглядит как то, что вы могли бы сделать в Paint, подождите …
Шаг 7:
Создайте маску слоя для слоя обводки, выбрав слой и нажав кнопку маски слоя (как показано ниже).
Совет: вы можете использовать Ластик для этого следующего шага, но я думаю, что это хорошая привычка использовать маски слоев, так как они не разрушают слои, плюс вы не стираете Cmd / Ctrl + Z!
Шаг 8:
Теперь мы собираемся стереть участки обводки, которые появляются позади руки на изображении. Внимательно посмотрите на свое изображение и решите, какие участки лучше всего стереть.
Выберите инструмент «Кисть» (b) и черный цвет в качестве цвета переднего плана, с помощью слегка мягкой кисти выберите маску слоя на слое обводки и начните « Erasing » обводки, вот так…
Шаг 9:
Отлично, на самом деле начинает немного больше походить на часть изображения!
Затем продублируйте обводку дважды, щелкнув правой кнопкой мыши> Дублировать слой… ИЛИ Cmd / Ctrl + J, если вам нравится!
Затем щелкните правой кнопкой мыши только дублированные маски слоя и выберите «Применить маску слоя» …
Переименуйте среднюю обводку в «свечение обводки» , а нижнюю — на «текстурированное свечение» .
Шаг 10:
Выберите слой ‘Stroke Glow’ , затем перейдите в Filter> Blur> Gaussian Blur, у меня сработало около 20 пикселей.
Не беспокойтесь о том, что свечение немного «просачивается» на те участки, которые мы протерли, оно все равно будет освещено «световым лучом».
Шаг 11:
Теперь добавим немного цвета…. наконец-то!! Скройте два верхних слоя и создайте новый слой над « textured glow ».Щелкните правой кнопкой мыши> «Создать обтравочную маску» и залейте слой ковшом любым цветом, который вам нравится! Я выбрал зеленый.
Шаг 12:
Теперь мы собираемся применить Gaussian Blur к слою « textured glow », который должен дать нам красивое большое цветное свечение. Дублируйте слой, затем объедините их вместе, чтобы добавить немного дополнительной интенсивности, затем немного уменьшите непрозрачность, если необходимо.
Шаг 13:
А теперь немного текстуры! Создайте новый слой Clipping Mask поверх слоя с цветом свечения.
Назовите это, я не знаю… текстура? Измените режим наложения на ‘ Multiply ‘, затем перейдите в Filter> Render> Clouds.
Раскройте два верхних слоя и … Отлично!
Шаг 14:
Теперь мы добавим вторую, меньшую обводку вверх по руке. Поэтому выберите жесткую кисть меньшего размера, чем исходный мазок, и снова выберите белый передний план. С помощью Pen Tool (P) пройдите по тому же пути, что и оригинал, но немного в стороне.
Шаг 15:
Создайте новый слой (маленькая обводка) поверх всего и щелкните правой кнопкой мыши> Обводка контура.
Шаг 16:
Добавьте небольшое размытие по Гауссу к меньшей обводке.
Шаг 17:
Создайте маску слоя на меньшей обводке и закрасьте черным участки, где она находится позади на изображении. Затем уменьшите непрозрачность слоя примерно до 20%.
Затем уменьшите непрозрачность слоя примерно до 20%.
Шаг 18:
Теперь нам нужны светлые крапинки, чтобы добавить изображению немного большей глубины и волшебства.
Создайте новый слой, затем выберите очень маленькую белую кисть с жесткостью 0%.
Затем начните щелкать одиночные точки на изображении, меняя размер кисти. Мой варьировался от 4 до 30 пикселей.
Шаг 19:
Теперь мы добавляем блики к основному источнику света, в моем случае исходящий от кончика звуковой отвертки.
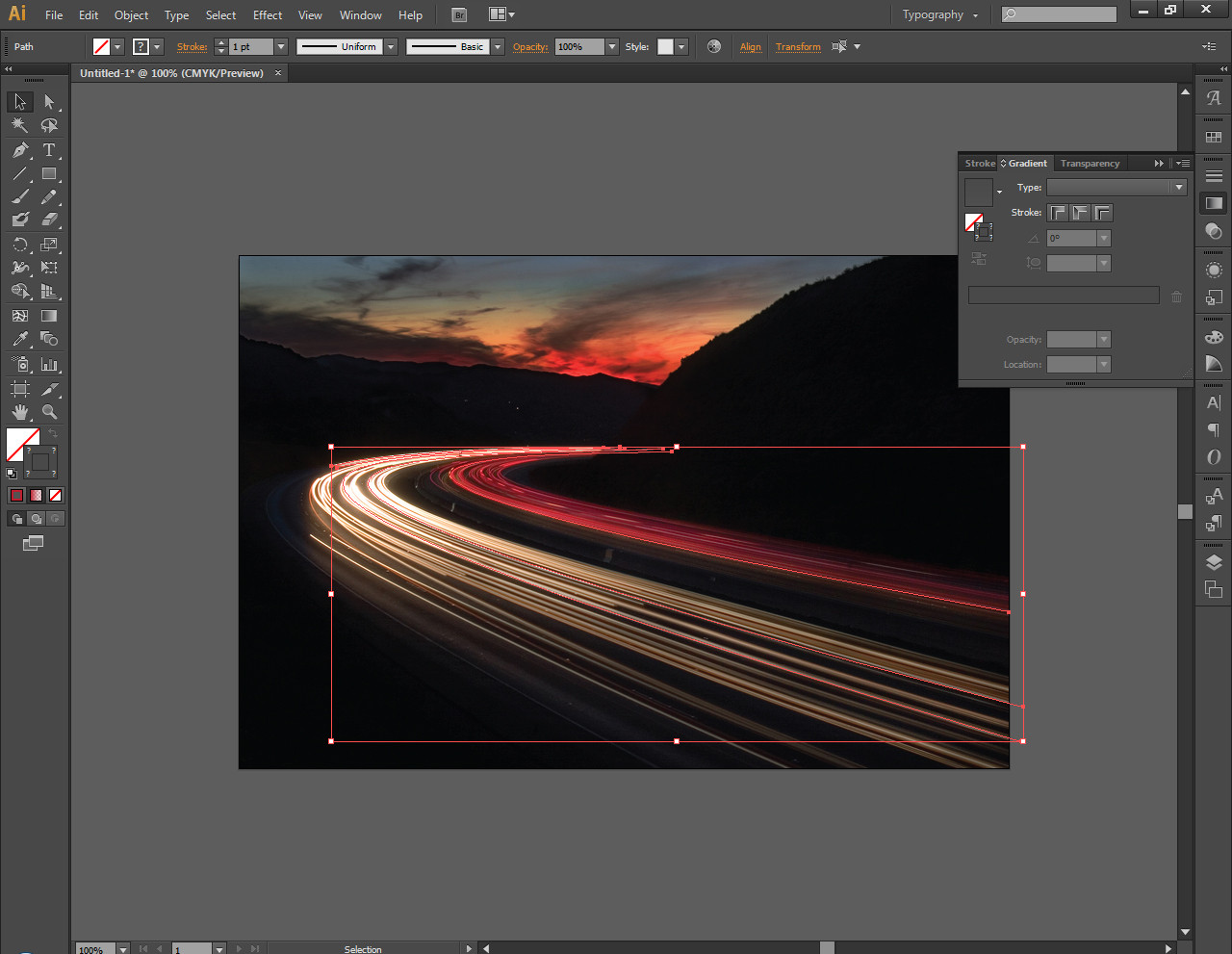
Возьмите изображение Lens-Flare.jpg ниже, выберите «Файл»> «Поместить» … затем измените размер и разместите изображение на месте.
Затем измените режим наложения на «Linear Dodge (Add)» и уменьшите непрозрачность слоя до 90%.
Затем добавьте корректирующий слой, Слой> Новый корректирующий слой> Цветовой тон / Насыщенность и раскрасьте слой до желаемого тона, это мои настройки . ..
..
Примечание. Убедитесь, что кнопки «Обтравочная маска» и «Раскрашивание» отмечены флажком.
Теперь у вас должен получиться отличный блик!
Шаг 20:
Наконец, поскольку цвет, который я использовал, полностью отличается от того, что использовался в исходном изображении, нам нужно, чтобы он выглядел так, как будто цветное свечение действительно присутствует. Итак, создайте новый корректирующий слой прямо над фоновым изображением, Layer> New Adjustment Layer> Hue / Saturation.
Вам придется немного поиграть с настройками, чтобы они соответствовали вашему изображению, но так как моему требовалось больше зеленого и немного дополнительной насыщенности, это были мои настройки…
Заключение:
Итак, существует множество различных версий техники Neon Glow, но я лично считаю, что она работает лучше с несколькими дополнительными штрихами, такими как второй меньший штрих, небольшие световые точки и блики от линз, добавляя немного дополнительной глубины и интерес. Также релевантное изображение, такое как это, с научно-фантастической темой и переходным источником света на картинке, действительно связывает это воедино.
Также релевантное изображение, такое как это, с научно-фантастической темой и переходным источником света на картинке, действительно связывает это воедино.
Надеюсь, вы нашли этот урок полезным! Если у вас возникнут какие-либо вопросы или мысли, используйте раздел комментариев ниже.
Создание эффекта свечения в Photoshop
Начало работы с эффектами свечения
Создание специальных эффектов в Photoshop — это очень весело, а также может привести к получению довольно удивительных изображений. Лучшее в эффектах свечения, подобных тому, который мы создаем в этом уроке, заключается в том, что их можно добавить практически к любой фотографии.
Например, взгляните на образец изображения, который мы используем в нашем примере. Это простой и хорошо составленный портрет женщины, практикующей йогу и медитацию. Невозможно использовать эффект свечения, чтобы немного оживить вещи, верно?
Неправильно!
Вы будете поражены тем, насколько разнообразными могут быть такие эффекты!
Затемнение изображения уровнями
Поскольку мы собираемся создать эффект свечения, мы знаем, что добавим в изображение источник света. Чтобы выделить наш новый источник света, часто помогает затемнить остальную часть фонового изображения.
Чтобы выделить наш новый источник света, часто помогает затемнить остальную часть фонового изображения.
Создайте корректирующий слой «Уровни», поместите его поверх фонового изображения в стеке слоев и перетащите ползунок выделения для выходных уровней влево.
Это должно значительно снизить общую яркость изображения, что поможет выделить эффект свечения и световые эффекты.
Создание светящегося кольца
Наша цель для этого изображения — создать светящееся энергетическое кольцо вокруг объекта на фотографии.Так что для начала нам понадобится кольцо.
Чтобы создать форму кольца, возьмите инструмент «Эллипс», щелкните и перетащите вокруг объекта, удерживая SHIFT , чтобы сохранить идеальный круг. Убедитесь, что для параметра «Заливка» установлено значение «Нет», а для параметра «Обводка» задан цвет, который вы хотите для эффекта свечения (вы всегда можете изменить это позже).
Создав круг, вы можете использовать инструмент «Перемещение», чтобы отрегулировать его положение, или параметры трансформации, чтобы изменить его размер по мере необходимости.
Всегда полезно оставлять ссылки на все созданные вами оригинальные ресурсы.Когда вы будете довольны цветом и расположением круга, продублируйте его. Щелкните правой кнопкой мыши дубликат и выберите «Растрировать слой». Это будет слой, поверх которого мы начнем создавать эффект.
Скройте исходный слой-фигуру, мы оставим его на тот случай, если нам понадобится ссылаться на него позже.
Создание эффекта свечения
Теперь, когда у нас есть основа для нашего светящегося кольца, мы собираемся дублировать этот слой, добавляя комбинацию размытия и режимов наложения для создания эффекта.
Начните с дублирования слоя с кольцом и добавления легкого размытия по Гауссу.
Не беспокойтесь о том, чтобы сделать его слишком сильным. Мы собираемся повторять этот процесс снова и снова, увеличивая интенсивность размытия на каждом этапе.
Чтобы добавить естественные вариации к эффекту свечения, создайте маску слоя на каждом кольцевом слое и закрасьте случайные точки черным цветом, используя большую мягкую кисть с низким значением Flow. Он очень тонкий, но сделает общий эффект более естественным.
Он очень тонкий, но сделает общий эффект более естественным.
Работа с режимами наложения
Продолжая добавлять новые слои кольца с различными уровнями размытия, попробуйте также изменить режимы наложения каждого из них. Мы обнаружили, что экран имеет тенденцию создавать приятный эффект мягкого освещения, так что это должно быть вашим лучшим выбором.
Однако вы можете поэкспериментировать с другими, чтобы увидеть, что произойдет. Мы обнаружили, что установка для одного слоя режима наложения «Растворение» создала классный эффект частиц, который мы можем добавить позже.
При использовании нетипичных режимов наложения, таких как «Растворение», часто помогает преобразовать эффект в новый слой, который мы можем установить в нормальный режим наложения.
Чтобы скопировать эффект режима наложения «Растворение», нам просто нужен способ выделить все частицы, которые он создал. Поместите черный сплошной цвет заливки позади слоя с растворением.
Затем используйте Select Color Range, чтобы выбрать цвет эффекта свечения. При активном выделении создайте новый слой и залейте его тем же цветом, который вы использовали для создания светящихся колец.
У вас получится новый слой с копией эффекта режима наложения «Растворение».Удалите исходный слой, который мы установили в режим наложения «Растворение» — он не понадобится.
Как и в случае с другими слоями светящегося кольца, добавьте размытие по Гауссу к эффекту «Растворение», чтобы сделать его более естественным слиянием с изображением.
Продолжайте дублировать слои (или целые группы) и экспериментируйте с размытиями и режимами наложения, чтобы добиться желаемого эффекта свечения.
Интегрируйте освещение в объект и окружающую среду
Теперь, когда наше светящееся кольцо почти готово, давайте интегрируем его в фотографию так, чтобы оно выглядело так, как будто оно находится позади объекта.
Нам нужно, чтобы кольцо было невидимым, где бы оно ни проходило поверх объекта. Для этого мы можем создать и использовать выделение объекта, чтобы замаскировать кольцо из этих областей.
Для этого мы можем создать и использовать выделение объекта, чтобы замаскировать кольцо из этих областей.
Сгруппируйте все слои светящихся колец вместе, а затем скройте группу. Немного увеличьте масштаб объекта, а затем перейдите к Select и Select Color Range. Выберите черный цвет из одежды объекта и набирайте его, пока не получите достаточно четкий выбор объекта.
Теперь сделайте светящуюся кольцевую группу видимой и загрузите активное выделение объекта в слой-маску группы. Вы должны увидеть что-то вроде этого:
Выбор выглядит неплохо, но это противоположно тому, что мы хотели. Инвертируйте только что созданную маску слоя, нажав CTRL или CMD + I .
Бинго!
Интегрируйте освещение в сцену
У нас получилось довольно крутое светящееся кольцо, которое выглядит так, будто оно плывет за объектом.Однако нам нужно интегрировать свечение от кольца в освещение фотографии, если мы хотим, чтобы она выглядела реалистично.
Для этого потребуется немного ручной работы с Brush Tool, но результат того стоит! Увеличьте изображение и начните слегка обводить края объекта ярким цветом, взятым из светящегося кольца. Цель состоит в том, чтобы создать несколько цветных бликов вокруг объекта, которые выглядят так, будто свет от кольца обтекает объект.
Уделите дополнительное время работе с детализированными областями, такими как волосы.Чем более тонкие и естественные блики вы добавите, тем лучше будет выглядеть общий эффект.
Уделите этой детали столько или меньше времени, сколько захотите, но чем больше внимания вы приложите, тем реалистичнее все будет выглядеть.
Когда вы закончите с мелкими деталями по краям, мы можем добавить более крупные и мягкие эффекты свечения вокруг объекта. Опять же, используйте большую мягкую кисть и слабый поток, чтобы нарисовать более крупные пятна по краям объекта.
Затем используйте Blend If, чтобы убедиться, что эти блики появляются только там, где есть естественные блики на изображении.
Больше воздействия на окружающую среду
Мы почти закончили. Мы проделали отличную работу по интеграции эффекта и освещения вокруг объекта, но нам нужно больше сосредоточиться на остальном окружении и фоне. Было бы логично, что светящееся кольцо создает небольшое отражение и свет на земле вокруг объекта.
Для этого просто продублируйте всю группу светящихся колец, а затем трансформируйте и переместите ее, пока она не войдет в естественную область на земле.
Используйте Blend If, чтобы более естественно смешать светлые и темные участки с землей.
Затем с помощью инструмента «Кисть» нарисуйте черным цветом на маске слоя, чтобы сделать эффект более тонким.
Эффекты частиц с помощью специальной кисти
Пользовательские кисти Photoshop — отличный способ улучшить специальные эффекты. В частности, пользовательские кисти — лучший способ создания эффектов частиц и атмосферных эффектов, поскольку мы можем встроить в сами кисти случайность и естественные вариации.
Вы можете следить за видео, чтобы узнать, как мы создали специальную кисть, но, если вы хотите пропустить этот процесс, кисть доступна бесплатно в учебном пособии.
Просто используйте его, чтобы нарисовать частицами вдоль кольца, чтобы создать эффект, который вам нравится.
Вы можете использовать эффект стиля слоя, такой как «Внешнее свечение», чтобы придать частицам немного большей выразительности.
Увеличьте общий эффект
Теперь, когда мы закончили большую часть эффекта, мы можем уменьшить масштаб и взглянуть на изображение в целом.Здесь мы можем решить, хотим ли мы, чтобы эффект свечения был более или менее интенсивным, и соответствующим образом настроить его.
Если вы хотите усилить весь эффект, продублируйте всю группу светящихся колец.
Вы можете добавить размытие по Гауссу к новому дублированному слою, изменить режим наложения и использовать маски слоя, чтобы добавить некоторые вариации в интенсивность в разных местах изображения.
Когда вы закончите, у вас должен получиться эффект естественного свечения, который перенесет оригинальную фотографию в удивительные новые места!
Быстрая и простая цветокоррекция
Но это еще не все! Создаете ли вы специальные эффекты или объединяете несколько изображений вместе, добавление некоторой цветокоррекции поверх всего действительно может помочь связать все вместе.
Чтобы добавить быструю и эффективную цветокоррекцию, попробуйте использовать корректирующий слой цветового баланса, чтобы раздвигать и вытягивать цвета изображения, пока не получите тот вид, который вам нравится.
Как создать эффект мягкого свечения в Photoshop
Мягкое свечение Эффект Photoshop на самом деле создать очень легко.
Этот эффект можно использовать, чтобы сделать фотографии особенными, и многое другое.
интересно. Тот же эффект можно использовать для создания фантазии.
фотографии, которые выглядят уникально и не подходят
обычно создают просто фотографируя.
При создании эффекта мягкого свечения в Photoshop вы фактически найти весь процесс очень простым. Эффект тоже очень реалистичный и отличный способ сделать ваши фотографии еще более особенными.
Необходимые инструменты и материалы
Шаг 1. Открытие фотографии
Во-первых, вам нужно загрузить Photoshop и открыть фотографию. Сделайте это выбрав Photoshop в меню «Пуск» и затем щелкнув «Файл», «Открыть в выберите свой файл. Кроме того, вы можете настроить Photoshop в качестве редактор по умолчанию для файлов изображений, который позволил бы просто дважды щелкните файл изображения, и он автоматически загрузится в Photoshop.
Шаг 2: Дублирование слоя
Как только ваше изображение загрузится, вы увидите, что у него один слой который по умолчанию будет называться фон. Этот слой можно переименовать, если вы хотите сделать что-то более запоминающимся.
Затем слой необходимо продублировать, нажав Control (CTRL) и
J вместе. Это будет называться Слой 1, хотя вы можете захотеть
переименуйте слой в «свечение», чтобы было легко запомнить, что именно он
является.
Шаг 3: Применение фильтров
Затем вам нужно применить фильтры к слою, чтобы смягчить фотографию.Этот эффект известен как гуассианское размытие. Выберите меню фильтров, затем Выберите Blur и Guassian Blur. Затем выберите размытие в 3 пикселя.
Сбросить цветовую палитру на черный цвет по умолчанию для передний план и белый как фон. Теперь примените другой фильтр под названием диффузное свечение. Для этого щелкните меню фильтров, выберите искажение и затем выберите диффузное свечение. Значение свечения и прозрачности должно быть установлено на 18, установите непрозрачность на 60% и зернистость на 0.
Шаг 4. Сглаживание изображения
После применения этих фильтров пора сгладить изображение путем объединения слоев.Самый простой способ сделать это — нажать Control (CTRL) и E.
Шаг 5. Применение дополнительных фильтров
Выберите «Фильтр», затем выберите «Резкость» и нажмите «Маска нерезкости». Установить составляют 500%, радиус — 0,2 пикселя и пороговые уровни — 0,
Этот фильтр, вероятно, потребуется применить несколько раз, чтобы получить
лучший эффект. Нажмите Control и F, чтобы повторить фильтр. Если вы сделали
ошибку и предпочитаете, как это выглядело раньше, затем нажмите Control и Z, чтобы
отменить фильтр.
Нажмите Control и F, чтобы повторить фильтр. Если вы сделали
ошибку и предпочитаете, как это выглядело раньше, затем нажмите Control и Z, чтобы
отменить фильтр.
Шаг 6: Создание нового слоя
Создайте еще один новый слой, снова нажав Control и J.Этот слой следует переименовать в светлый.
Шаг 7: Выбор света
Выбрав слой Light, используйте инструмент многоугольного лассо, чтобы выберите области, в которых вы хотите сконцентрировать эффект свечения. потом используйте инструмент радиального градиента с белым цветом переднего плана. Перетащите его сверху вниз.
Шаг 8: Размытие
Размытие светлого слоя с помощью фильтра Guassian Blur. Нажмите на Отфильтруйте, Размытие и выберите Guassian Blur. Затем установите значение 60.
Шаг 9: Уменьшение непрозрачности
Уменьшите непрозрачность светлого слоя до 50%, чтобы вы могли видеть все исходное изображение через верхний слой.
Шаг 10: Последние штрихи
Теперь все, что вам нужно сделать, это сгладить изображение, нажав Control и
E. Это создаст один файл изображения, который затем будет готов для
публикация в Интернете или распечатка.
Это создаст один файл изображения, который затем будет готов для
публикация в Интернете или распечатка.
Использование эффектов свечения в Photoshop — MakiPlace
Создание эффекта свечения может показаться сложным, но на самом деле это довольно просто и быстро.Вы можете добавить эффект свечения к любому создаваемому объекту или тексту. В Photoshop есть множество инструментов для наложения слоев, с которыми вы можете поэкспериментировать, чтобы получить идеальное свечение, которое вы ищете.
В этом уроке мы собираемся создать эффект свечения, используя встроенный эффект внешнего свечения , фильтр и кисть .
Эффект свечения с помощью инструмента «Перо»
Шаг 1: Создайте новый файл, нажав « File »> « New ».Введите желаемые размеры и нажмите « OK ». Для эффектов свечения всегда лучше использовать черный фон, чтобы усилить яркость и выделить свет. Щелкните инструмент « Fill » и выберите « Black », чтобы изменить цвет фона на черный. Кроме того, вы можете использовать Color Overlay , щелкнув правой кнопкой мыши фоновый слой и выбрав Blending Options .
Для эффектов свечения всегда лучше использовать черный фон, чтобы усилить яркость и выделить свет. Щелкните инструмент « Fill » и выберите « Black », чтобы изменить цвет фона на черный. Кроме того, вы можете использовать Color Overlay , щелкнув правой кнопкой мыши фоновый слой и выбрав Blending Options .
Шаг 2: Выберите « Pen Tool » и убедитесь, что выбраны Paths и Pen .
Выберите «Инструмент« Перо »». Выберите «Путь».Шаг 3: Создайте новый слой и на холсте начните рисовать кривые или линии с помощью инструмента «Перо».
Создайте новый слой и на холсте начните рисовать кривые или линии с помощью инструмента «Перо». Шаг 4: Щелкните « Brush Tool » и выберите размер кисти, цвет и т. Д. Это будут настройки обводки для контура, который вы только что создали с помощью Pen Tool. Для этого образца мы собираемся выбрать размер кисти 12, жесткость 0 и ярко-желтый цвет.
Для этого образца мы собираемся выбрать размер кисти 12, жесткость 0 и ярко-желтый цвет.
Шаг 5: Выберите слой, который вы использовали для рисования контура с помощью инструмента «Перо», а затем перейдите на панель контура. Щелкните правой кнопкой мыши « Work Path »> « Stroke Path ».
Щелкните правой кнопкой мыши «Рабочий контур»> «Обводка контура».Шаг 6: Выберите « Brush » в раскрывающемся меню и отметьте « Simulate Pressure », затем нажмите «OK».
Выберите кисть в раскрывающемся меню.Шаг 7: Теперь ваш путь залит ярко-желтым цветом, который вы выбрали ранее.Чтобы удалить линию пути, вернитесь на панель Path , затем щелкните правой кнопкой мыши вкладку Work Path и выберите « Remove Path ».
Чтобы удалить линию контура, вернитесь на панель контура, затем щелкните правой кнопкой мыши вкладку рабочего контура и выберите «Удалить контур».
Шаг 8: Щелкните правой кнопкой мыши новый слой с контуром и выберите « Blending Option »> « Outer Glow ». Отрегулируйте настройки Outer Glow в соответствии с вашими предпочтениями и, когда будет удовлетворено свечение, нажмите « OK ».
Щелкните правой кнопкой мыши новый слой с контуром и выберите «Blending Option»> «Outer Glow».Шаг 9: Теперь вы поместили эффект свечения на созданный вами объект. Вы можете добавить больше светящихся путей, повторив шаги 2-8.
Вы можете добавить больше светящихся путей, повторив шаги 2-8.Применение эффекта свечения с помощью фильтра
Иногда нам просто нужно, чтобы часть изображения имела свечение, например, свет с эффектом бликов линзы. Ниже описано, как разместить фильтр Lens Flare на объекте, чтобы создать эффект свечения.
Шаг 1: Откройте объект / фотографию, которые вы хотите использовать, и измените размер в соответствии с вашими предпочтениями.
Шаг 2: Щелкните « Filter »> « Render »> « Lens Flare ».
Щелкните «Фильтр»> «Рендеринг»> «Блик».Шаг 3: На открывшейся панели выберите тип линзы, который вам нравится. В этом примере мы используем объектив 105 мм. Перетащите « + » в окне предварительного просмотра туда, где вы хотите, чтобы был блик, затем нажмите « OK ».Вы можете добавить столько бликов, сколько захотите.
На появившейся панели выберите тип линзы, который вам нравится.Шаг 4: . Теперь вы создали эффект свечения, используя фильтр под названием Lens Flare .
Применение эффекта свечения с помощью фильтраЭффект свечения к тексту
Чтобы текст легко светился, выполните следующие действия:
Шаг 1: Выберите « Type Tool » и введите нужный текст — измените тип, цвет и размер шрифта по своему усмотрению.
Шаг 2: Если вы хотите применить эффект градиента к тексту, щелкните правой кнопкой мыши текстовый слой и выберите « Rasterize Layer ».
Шаг 3: Выберите « Gradient Tool » и отредактируйте цвета градиента. В этом примере мы используем комбинацию желтовато-золотого градиента.
Выберите «Gradient Tool»Шаг 4: По завершении редактирования цветов, удерживайте нажатой клавишу command / control при выборе слоя шрифта.Это выберет растеризованные шрифты вместо всего слоя.
Шаг 5: Снова щелкните « Gradient Tool » и перетащите его на растеризованные шрифты.
Шаг 6: Чтобы добавить свечение, щелкните правой кнопкой мыши текстовый слой и выберите « Blending Options »> « Outer Glow ».
Выберите «Параметры наложения»> «Внешнее свечение». Шаг 7: Поэкспериментируйте с настройками Outer Glow, пока не найдете желаемый вид, затем нажмите « OK ». Вы создали эффект свечения текста:
Вы создали эффект свечения текста:
Вы можете комбинировать все методы создания эффекта свечения для создания совершенно новой фотографии или проекта.
Как создать эффект свечения, который электризует ваши конструкции
Хотите, чтобы ваш дизайн выглядел в стиле ретро, в стиле паровой волны? Добавьте сияния к своим заголовкам и заголовкам с помощью этого пошагового руководства с использованием режимов наложения.
Мечтательное неоновое свечение — это простой стиль, демонстрирующий, насколько эффективными могут быть простые в использовании световые эффекты и режимы наложения в Photoshop.В этом уроке я покажу вам, как создать простой, но универсальный эффект свечения для шрифта, но вы можете применить эту технику к гораздо большему, например к границам изображений, значкам и другим элементам дизайна. Вы даже можете использовать его для работы с пышными или прямыми линиями, чтобы получить реалистичное свечение неоновой трубки для ваших дизайнов в стиле нового минимализма — одной из главных творческих тенденций 2018 года.
Выполните следующие действия, чтобы быстро применить эффект свечения к тексту в Photoshop. В конце мы рассмотрим, как в дальнейшем использовать режимы наложения для размещения свечения над объектами.
Шаг первый: создайте свой тип
Откройте новый документ в Photoshop и установите черный фон — вы будете использовать несколько режимов наложения, а темный фон поможет вам увидеть эффект свечения во время работы. (На белом или прозрачном фоне сложно увидеть, что делают эффекты.)
Мы собираемся использовать здесь название, чтобы показать пару техник, работающих вместе. Поскольку мы собираемся сделать стиль ретро, введите слово « RADICAL » на новом текстовом слое.
Я использую шрифт Brother 1816, выделенный светлым курсивом (доступен в Adobe Typekit в Creative Cloud, но любой светлый курсив без засечек может соответствовать этому стилю), с размером 106 пунктов.размер. Кернинг установлен на оптический, а отслеживание — на 200.
Теперь мы надеваем наши выстиранные голубые шорты O.P.
Шаг второй: скопируйте текстовый слой
Скопируйте текстовый слой так, чтобы было два типовых слоя RADICAL . Это позволяет мне обрабатывать форму букв свечением, при этом имея возможность редактировать заливку букв по отдельности.
Я сделаю оба слоя 100% голубыми для эффекта паровой волны, щелкнув поле цвета текста в палитре Character .Вы можете выбрать любой совместимый с неоном цвет, подходящий к вашему дизайну.
Сгруппируйте слои , выбрав оба текстовых слоя и щелкнув значок папки в нижней части палитры слоев. Это позволяет перемещать слои в тандеме.
Выберите верхний слой типа и уменьшите Заливку до 0% — это сделает сами буквы невидимыми, но позволит эффекту свечения оставаться видимым по краям. Теперь отключите видимость нижнего слоя, щелкнув значок глазного яблока слева от имени слоя, чтобы мы могли сосредоточиться на верхнем слое
Шаг третий: создайте свечение в стиле слоя
Откройте панель Layer Style , дважды щелкнув верхний типовой слой или нажав Layer в строке меню, затем Layer Style. В разделе Blending Options отметьте Outer Glow в левом меню, и его элементы управления появятся в середине окна.
В разделе Blending Options отметьте Outer Glow в левом меню, и его элементы управления появятся в середине окна.
В разделе «Структура» установите Blend Mode на Screen , с непрозрачностью 70% . Щелкните эскиз цвета, также в разделе «Структура», чтобы изменить его на ярко-пурпурный, который хорошо сочетается с голубым цветом заголовка для этого вида.
Следующие элементы управления в разделе Elements устанавливаются в зависимости от размера вашего документа.Для этого изображения размером 2880×1800 пикселей Техника установлена на Точность — Более мягкая техника сделала свечение в углах тонких букв слишком закругленным.
Продолжая раздел «Элементы», Spread управляет насыщенностью затухания от края объекта, от которого исходит свечение. Нам не нужно манипулировать Spread, потому что углы хорошо определены с помощью Precise for the Technique. Размер Размер составляет 50 пикселей, но для меньшего изображения он будет меньше по масштабу.
Размер Размер составляет 50 пикселей, но для меньшего изображения он будет меньше по масштабу.
Мы оставим раздел Quality как есть. Contour остается на прямом диагональном зубиле, что также способствует равномерному свечению, которое нам нужно.
Для более жирных или толстых букв или фона с другим рисунком вы можете выбрать Smooth для Technique . В области «Элементы» вы можете настроить размер изображения, так как все остальные элементы управления основаны на процентах и, следовательно, масштабируются вместе с изображением.
Попадание ОК . Теперь вы должны увидеть светящуюся неоновую рамку вокруг вашего шрифта.
Шаг четвертый: последние штрихи
Вернитесь на панели «Слои» и включите видимость нижнего текстового слоя, чтобы вы снова могли видеть голубую основу.
Я пошел дальше и создал смарт-объект в стиле паровой волны в стиле 80-х в Illustrator, чтобы показать, как эти методы могут быть объединены для создания простого минималистичного дизайна.
Поскольку я использую элемент дизайна с полосами с чередующимися градиентами и черным, я установил типовой слой Blend Mode на Screen , выбрав его в раскрывающемся меню на палитре слоев.Это придает ему вид VHS-качества.
Режим наложения экрана взаимодействует с фоном, увеличивая яркость, когда цвета в этом слое находятся поверх другого слоя с цветом светлее черного — в данном случае это розово-синий градиент. Он существенно увеличивает уровень белого в соответствующем слое.
Я рекомендую вам поэкспериментировать с разными фонами и элементами, наложенными друг на друга, где режимы наложения будут взаимодействовать по-разному. Используйте эту технику, но попробуйте разные режимы наложения для более впечатляющих или более тонких результатов.
Ищете другие руководства по дизайну? Ознакомьтесь с этими инструкциями для своего следующего проекта:
Получите лицензию на потрясающий контент по плану, который соответствует вашим потребностям.
Посмотреть цены
Как создать эффект золотого свечения в Photoshop — Пример: Золотой закат
С возвращением! Сегодня я дам вам несколько быстрых советов о том, как создать это потрясающее золотое сияние, которое вы видите по всему Интернету, когда видите изображения заката.В качестве примера я использую изображение, которое я снял прямо на солнце недалеко от Дублина в Ирландии — отличное место, но на фотографии просто не было того ощущения, которое у меня было, когда я был там. Итак, давайте посмотрим, как добавить эффект золотого свечения в Photoshop.
Вот окончательное изображение :
А вот и оригинал :
Часть первая — Увеличение яркости изображения (0:30 мин.
 )
)Это то, что вам необязательно делать, но я это делаю, когда создаю такие изображения.Просто лучше работает, если изображение красивое и яркое 🙂 В любом случае, это быстро — создайте корректирующий слой Contrast and Brightness и немного увеличьте яркость и контраст. Это уже все. При необходимости вы всегда можете использовать маску слоя, чтобы скрыть эффект от некоторых частей изображения.
Часть вторая — Создание эффекта золотого свечения в Photoshop (1:00 мин.)
Вот самое интересное — создайте новый слой (CMD + Alt + Shift + N) и залейте слой сплошным цветом.Это может быть любой цвет, поэтому просто используйте инструмент «Ведро с краской» (G), чтобы заполнить слой. После этого измените режим наложения этого слоя на оверлей или мягкий свет. Это зависит от изображения, поэтому просто немного поиграйте.
Затем вы можете создать слой Hue / Saturation и закрепить его на только что созданном слое, нажав CMD + Alt + G. Это сделает так, что все изменения слоя Hue / Saturation будут влиять только на цветной слой.
