Как сделать эффект стекла в Photoshop
Автор Admin На чтение 3 мин. Просмотров 283 Опубликовано Обновлено
Приветствуем вас, дорогие читатели. Как вы, наверное, знаете, Adobe Photoshop – это один из самых продвинутых и самых мощных редакторов фотографий современности. Дело в том, что при наличии определенных навыков, вы сможете изменить фотографию настолько, что при сравнении с оригиналов вы ее в жизни не узнаете. Но в сегодняшней статье мы хотим научить вас создавать эффект стекла, причем пошагово и поэтапно.
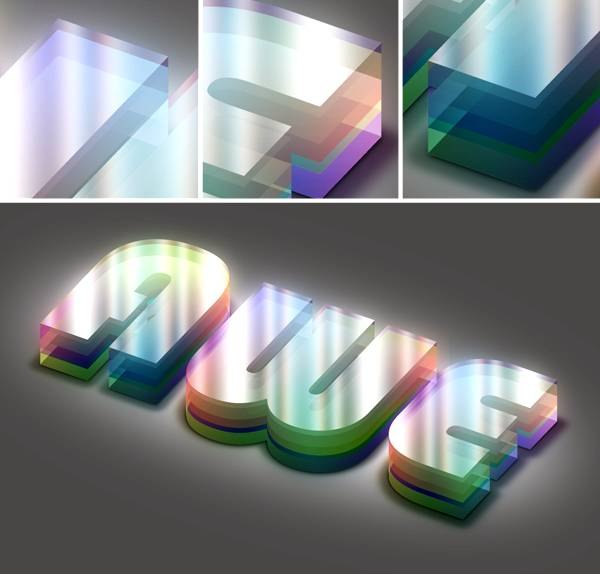
Итак, для начала объясним, что это за эффект и что он делает. Собственно, данный эффект позволит вам сделать абсолютно любой объект на фотографии стеклянным. Чтобы вы понимали, о чем идет речь – просто посмотрите на картинку ниже.
Итак, для начала возьмем исходный материал.
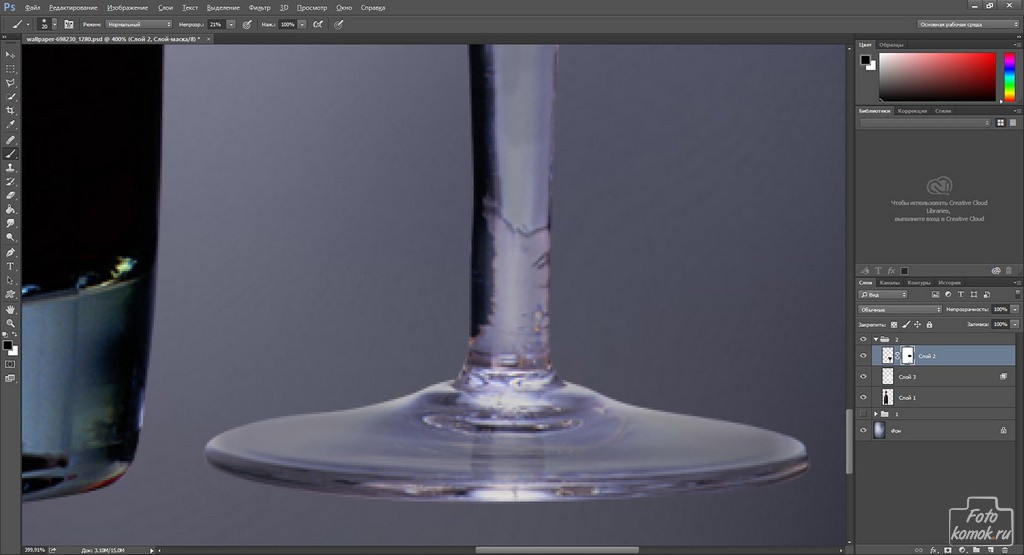
Делаем 3 копии нашего рисунка. Таким образом, у нас появляется 4 одинаковых слоя. Для удобства нумеруем их. Отключаем видимость первых 3 слоев и приступаем к работе с четвертым.
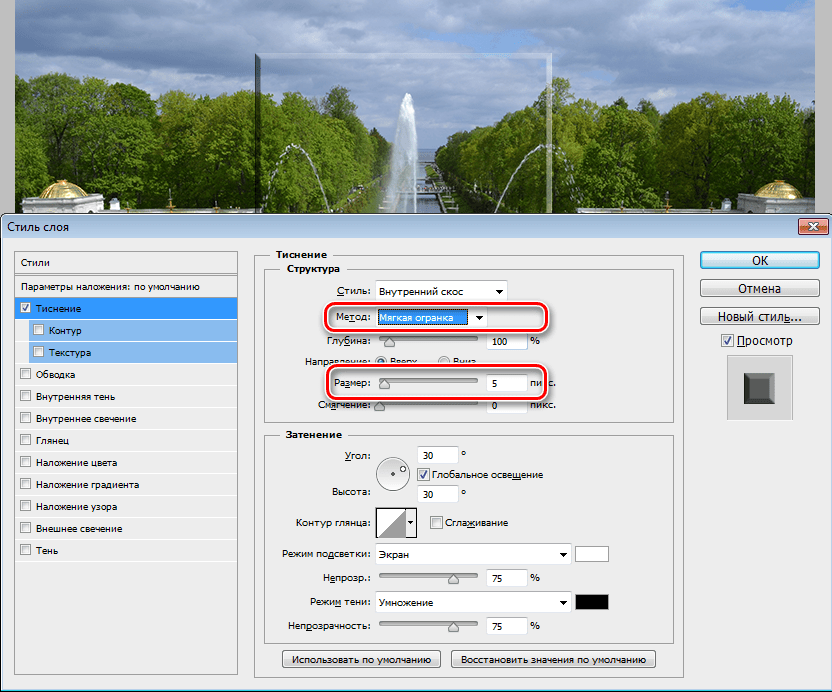
Дважды кликаем по этому слою. У нас открывается табличка, в которой мы выбираем параметр теснения. В настройках функции изменяем стиль на «внутренний скос», метод – «плавное», направление – «вверх», режим подсветки – «экран, цвет выбираем белый». Режим тени – «линейный осветлитель» (цвет-черный), непрозрачность ставим на 0. Угол ставим на -90 градусов, глобальное освещение отключаем, высоту ставим на 30 градусов.
Остальные параметры нужно регулировать «на глаз», в зависимости от того, какой у вас объект и какая фотография. Чтобы просмотреть результат – перейдите в параметры наложения и выкрутите ползунок непрозрачности на 0. У вас должен пропасть объект, а на его месте должен появиться его ореол. Если нет – подредактируйте настройки теснения.
Если нет – подредактируйте настройки теснения.
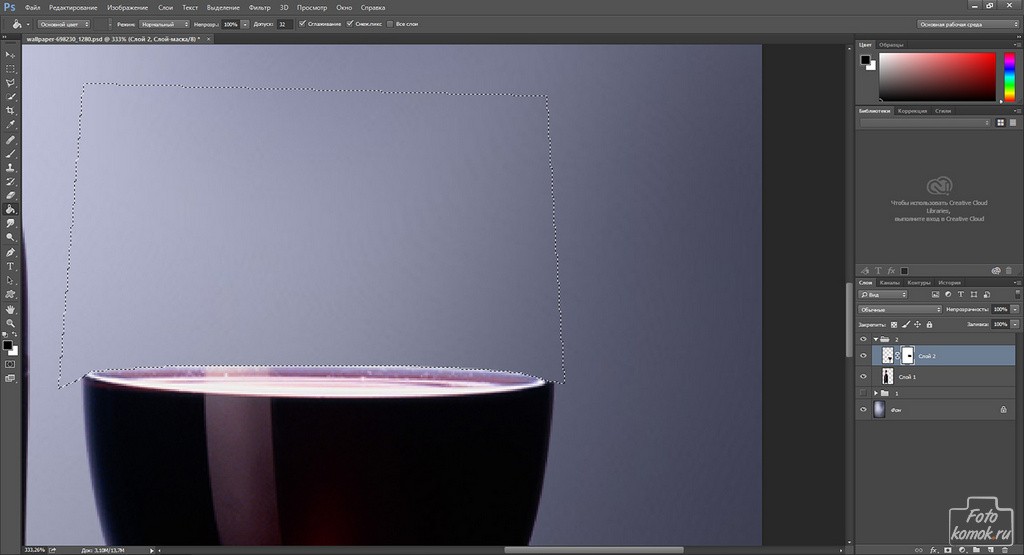
Чтобы было легче работать – кликаем по группе с фоном, выбираем корректирующий слой, выбираем цвет и выставляем черный, чтобы прозрачный объект лучше выделялся. После этого нужно выбрать объект и наложить такой же эффект, только не снизу, а сверху.
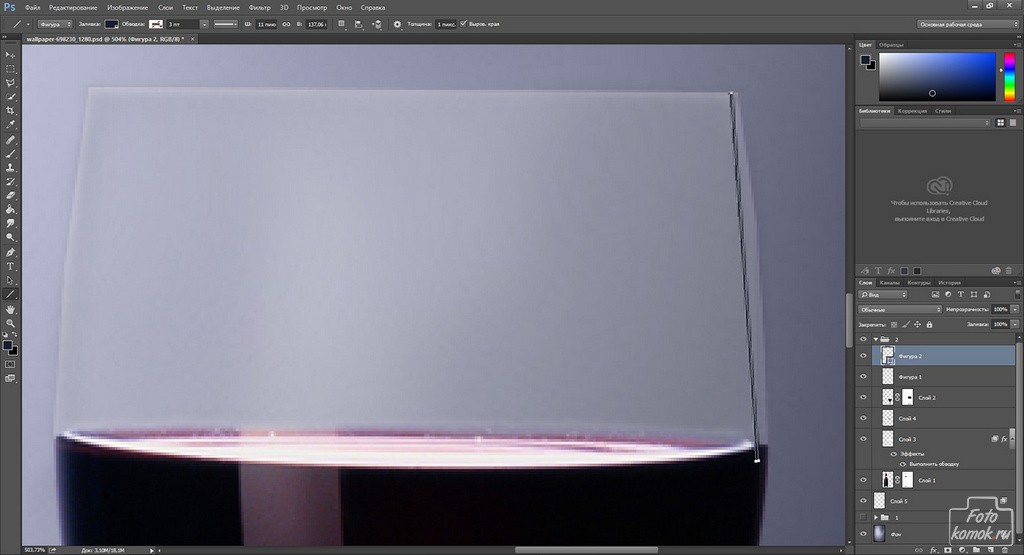
Включаем, на панели слоев, третий слой, и делаем с ним тоже самое, что и с предыдущим, только угол меняем на строго противоположный. Т.е., до этого у нас были показатели -90 и 30, а теперь ставим 90 и 30. По итогу получается тот же самый эффект, только действующий уже на верхнюю часть туфельки.
Открываем второй слой. Его мы должны будем хромировать. Сначала делаем его черно-белым (у нас есть отдельная статья на эту тему). После этого, на верхней панели, переходим в раздел фильтров, в галерею фильтров и выбираем эскиз «хром». Смягчение и детализацию фильтра выбирайте на глаз, в зависимости от картинки. У нас это 3/6. По окончании делаем непрозрачность на 8.
После этого переходим к первому слою. Делаем его черно-белым, а после непрозрачным примерно наполовину.
Делаем его черно-белым, а после непрозрачным примерно наполовину.
После этого выделяем первый и четвертый слои, и нажимаем комбинацию Ctrl+Alt+Shift+E. Оставляем новый слой, а у всех старых отключаем видимость. Чтобы они не мешали – убираем их в отдельную папку.
На новый слой с черным фоном, накладываем фильтр стекло. Его мы находим в той же галереи фильтров, в эскизах. Также редактируем характеристики фильтра, в зависимости от рисунка.
Сохраняем изменения, и в параметрах наложения выбираем «экран». После этого возвращаемся во вторую сгруппированную папку, и второй слой перетаскиваем на самый верх. Остается только немного отредактировать кривые, и наша стеклянная туфелька полностью готова.
На этом мы заканчиваем нашу статью, всем удачи и до новых встреч.
Создаём в Photoshop эффект мокрого стекла / Creativo.one
В этом уроке я покажу вам, как создать эффект мокрого стекла на фото. В конце урока вы получите полностью готовый к работе экшен, с помощью которого одним кликом мыши можно автоматизировать весь процесс. Данный эффект можно применять к изображениям практически любого размера и разрешения.
В конце урока вы получите полностью готовый к работе экшен, с помощью которого одним кликом мыши можно автоматизировать весь процесс. Данный эффект можно применять к изображениям практически любого размера и разрешения.
Я постараюсь объяснить все максимально подробно, чтобы каждый читатель смог повторить мои действия, даже если впервые открыл Photoshop.
Экшен, который мы будем создавать, является частью экшена Wet Glass Photoshop, который вы можете купить на сайте GraphicRIver. Этот экшен имеет дополнительные возможности, например, рисунки пальцем на мокром стекле и другие.
Скачать архив с материалами к уроку
- фото мокрого стекла
- Ребенок (можно использовать любой снимок)
1. Подготавливаем документ
Шаг 1
Для начала открываем фото с ребенком. Для этого переходим  Перед тем, как продолжить, мы должны проверить еще несколько параметров:
Перед тем, как продолжить, мы должны проверить еще несколько параметров:
- Ваше фото должно быть в цветовом режиме RGB и 8 бит/канал. Чтобы проверить, перейдите Image – Mode (Изображение – Режим).
- Фото должно располагаться на фоновом слое. Если это не так, переходим Layer – New – Background
- Кликаем по иконке в правом верхнем углу панели слоев и выбираем Panel Options (Параметры панели). Убедитесь, что настройка Add “copy” to Copied Layers and Groups (Добавить слово «копия» к скопированным слоям и группам) включена.

Шаг 2
Переходим Window – Actions (Окно – Операции) или жмем F9 на клавиатуре, чтобы открыть панель Actions (Операции).
Затем кликаем на кнопку Create new set (Создать новый набор операций), называем его «Мокрое стекло» и жмем ОК. Наш экшен будет находиться внутри этого набора.
Шаг 3
Нажимаем кнопку Create new
После этого нажимаем на кнопку Record (Запись), чтобы начать запись всех действий в Photoshop.
2. Начинаем записывать действия
С этого момента все ваши действия внутри Photoshop будут записываться, поэтому будьте внимательны и следите за тем, что происходит на панели Actions (Операции). Если вы допустили ошибку, нажмите кнопку Stop playing/recording (Остановка выполнения/записи) и удалите лишние действия в экшене «Мокрое стекло». Затем нажмите кнопку
Шаг 1
Жмем клавишу D, чтобы сбросить цвета на стандартные (черный и белый).
Выбираем фоновый слой, жмем Ctrl+J (Command+J), чтобы создать копию слоя.
Переходим Layer – Rename Layer (Слой – Переименовать слой) (или дважды нажмите по названию слоя на панели слоев) и переименовываем дубликат на «Оригинал».
Переходим Layer – Rename Group (Слой – Переименовать группу) (или дважды нажмите по названию группы на панели слоев) и называем группу «Экшен Мокрое стекло». В дальнейшем все новые слои мы будем добавлять в этой группе.
На данном этапе панели слоев и операций должны выглядеть вот так:
Шаг 2
Теперь выбираем слой «Оригинал» и снова жмем Ctrl+J (Command+J), чтобы дублировать его. Переходим
Затем переходим Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу), устанавливаем Radius (Радиус) для слоя «Размытие» на 50 пикселей и кликаем ОК.
Шаг 3
Переходим Layer – Layer Mask – Reveal All (Слой – Слой-маска – Показать все), чтобы добавить маску к слою «Размытие».
Шаг 4
Переходим Layer – New – Layer (Слой – Новый – Слой), чтобы добавить новый слой над слоем «Размытие». Называем его «Стекающие капли».
Шаг 5
Выбираем слой «Оригинал» и жмем Ctrl+J (Command+J), чтобы дублировать его. Переходим Layer – Rename Layer (Слой – Переименовать слой) и называем копию «Наложение». Размещаем этот слой сразу над слоем «Стекающие капли».
Далее переходим Layer – Create Clipping Mask (Слой – Создать обтравочную маску) (или жмем сочетание клавиш Ctrl+Alt+G), чтобы слой «Наложение» трансформировать в обтравочную маску для слоя «Стекающие капли».
На картинке выше вы можете посмотреть, как должны выглядеть панели слоев и операций.
Шаг 6
Теперь мы добавим капли воды.
Выбираем слой «Стекающие капли». Переходим Select – All (Выделение — Все), чтобы выделить все рабочее полотно. После этого переходим Select – Transform Selection (Выделение – Трансформировать выделенную область).
Центральную опорную точку оставляем в центре, устанавливаем Width (Ширина) на 3% и Height (Высота) – на 80%. На верхней панели кликаем по галочке или жмем клавишу Enter (Return), чтобы применить изменения.
Переходим Select – Modify – Smooth (Выделение – Модификация – Сгладить), устанавливаем Sample Radius (Радиус образца) на 5 пикселей и жмем ОК.
Снова переходим Select – Transform Selection (Выделение – Трансформировать выделенную область). Центральную опорную точку оставляем в центре, устанавливаем Angle (Угол) на 0,2. На верхней панели кликаем по галочке или жмем клавишу Enter (Return), чтобы применить изменения.
Шаг 7
Жмем клавишу D, чтобы сбросить цвета на стандартные. Затем Alt+Delete (Option+Delete), чтобы заполнить выделение цветом переднего плана. Затем жмем Ctrl+D (Command+D), чтобы снять выделение. У вас должен получиться вот такой результат:
Шаг 8
Следующие несколько шагов мы будем добавлять похожие линии.
Чтобы избежать ошибок на других фото при работе с готовым экшеном, мы вручную создадим еще несколько таких же линий. Процесс довольно долгий и монотонный, но, если использовать обычное прямоугольное выделение, созданное с помощью Rectangular Marquee Tool (M) (Прямоугольное выделение), оно может подойти не ко всем изображениям, имейте это в виду.
Жмем Ctrl+A (Command+A) и переходим Select – Transform Selection (Выделение – Трансформировать выделенную область). Центральную опорную точку оставляем в центре, устанавливаем Width (Ширина) на 25%. На верхней панели кликаем по галочке или жмем клавишу Enter (Return), чтобы применить изменения.
Переходим Select – Transform Selection (Выделение – Трансформировать выделенную область). Центральную опорную точку перемещаем влево, устанавливаем Width (Ширина) на 5%, Height (Высота) – на 80%, Angle (Угол) – на -0.2. На верхней панели кликаем по галочке или жмем клавишу Enter (Return), чтобы применить изменения.
Переходим Select – Modify – Smooth (Выделение – Модификация – Сгладить), устанавливаем Sample Radius (Радиус образца) на 5 пикселей и жмем ОК.
Затем жмем Alt+Delete (Option+Delete), чтобы заполнить выделение цветом переднего плана.
Шаг 9
Снова переходим Select – Transform Selection (Выделение – Трансформировать выделенную область). Центральную опорную точку оставляем в центре, устанавливаем Width (Ширина) на 850%, Height (Высота) – на 110%, Angle (Угол) – на 1. На верхней панели кликаем по галочке или жмем клавишу Enter (Return), чтобы применить изменения.
Переходим Select – Transform Selection (Выделение – Трансформировать выделенную область). Центральную опорную точку перемещаем вправо, устанавливаем Width (Ширина) на 13%, Height (Высота) – на 80%. На верхней панели кликаем по галочке или жмем клавишу Enter (Return), чтобы применить изменения.
Затем жмем Alt+Delete (Option+Delete), чтобы заполнить выделение цветом переднего плана.
Шаг 10
Переходим Select – Transform Selection (Выделение – Трансформировать выделенную область). Центральную опорную точку оставляем в центре, устанавливаем Width (Ширина) на 500%, Angle (Угол) – на -0,7. На верхней панели кликаем по галочке или жмем клавишу Enter (Return), чтобы применить изменения.
Переходим Select – Transform Selection (Выделение – Трансформировать выделенную область). Центральную опорную точку перемещаем в нижний правый угол, устанавливаем Width (Ширина) на 17%, Height (Высота) – на 78%, Angle (Угол) – на -0,8. На верхней панели кликаем по галочке или жмем клавишу Enter (Return), чтобы применить изменения.
Жмем Alt+Delete (Option+Delete), чтобы заполнить выделение цветом переднего плана. Затем жмем Ctrl+D (Command+D), чтобы снять выделение.
Шаг 11
Жмем правой кнопкой по миниатюре слоя «Стекающие капли» и выбираем Select Pixels (Выделить пиксели).
Переходим Select – Transform Selection (Выделение – Трансформировать выделенную область). Центральную опорную точку перемещаем вправо, устанавливаем Width (Ширина) на -100%, Height (Высота) – на -100%. На верхней панели кликаем по галочке или жмем клавишу Enter (Return), чтобы применить изменения.
Последний раз переходим Select – Transform Selection (Выделение – Трансформировать выделенную область). Центральную опорную точку перемещаем вправо, устанавливаем Width (Ширина) на 88%. На верхней панели кликаем по галочке или жмем клавишу Enter (Return), чтобы применить изменения.
Центральную опорную точку перемещаем вправо, устанавливаем Width (Ширина) на 88%. На верхней панели кликаем по галочке или жмем клавишу Enter (Return), чтобы применить изменения.
Жмем Alt+Delete (Option+Delete), чтобы заполнить выделение цветом переднего плана. Затем жмем Ctrl+D (Command+D), чтобы снять выделение.
У вас должен получиться вот такой результат:
Шаг 12
В следующих шагах мы добавим больше стекающих капель.
Выбираем слой «Размытие». Переходим Layer – New – Layer (Слой – Новый – Слой), называем его «временный» и жмем ОК.
Затем выбираем слой «Стекающие капли», жмем правой кнопкой мыши по миниатюре слоя и выбираем Select Pixels (Выделить пиксели).
Выбираем слой «временный» и жмем Alt+Delete (Option+Delete), чтобы залить выделение цветом переднего плана.
Шаг 13
Выбираем слой «Стекающие капли» и переходим Select – Transform Selection (Выделение – Трансформировать выделенную область). Центральную опорную точку перемещаем вправо, устанавливаем Width (Ширина) на -100%. На верхней панели кликаем по галочке или жмем клавишу Enter (Return), чтобы применить изменения.
Снова переходим Select – Transform Selection (Выделение – Трансформировать выделенную область). Центральную опорную точку перемещаем вправо, устанавливаем Width (Ширина) на 93% и Angle (Угол) – на 0,8. На верхней панели кликаем по галочке или жмем клавишу Enter (Return), чтобы применить изменения.
Жмем Alt+Delete (Option+Delete), чтобы заполнить выделение цветом переднего плана. Затем жмем Ctrl+D (Command+D), чтобы снять выделение.
Шаг 14
Правой кнопкой мыши кликаем по миниатюре слоя «временный» и выбираем Select Pixels (Выделить пиксели).
Выбираем слой «Стекающие капли».
Переходим Select – Transform Selection (Выделение – Трансформировать выделенную область). Центральную опорную точку перемещаем влево, устанавливаем Width (Ширина) на -100%. На верхней панели кликаем по галочке или жмем клавишу Enter (Return), чтобы применить изменения.
Снова переходим Select – Transform Selection (Выделение – Трансформировать выделенную область). Центральную опорную точку перемещаем влево, устанавливаем Width (Ширина) на 92% и Angle (Угол) – на 0,4. На верхней панели кликаем по галочке или жмем клавишу Enter (Return), чтобы применить изменения.
Жмем Alt+Delete (Option+Delete), чтобы заполнить выделение цветом переднего плана. Затем жмем Ctrl+D (Command+D), чтобы снять выделение.
Шаг 15
Выбираем слой «временный» и жмем клавишу Delete, чтобы удалить его. Затем выбираем слой «Стекающие капли». Кликаем по нему правой кнопкой мыши и выбираем Convert to Smart Object (Преобразовать в смарт-объект).
Благодаря смарт-объекту, мы сохраним целостность слоя «Стекающие капли» и сможем в любой момент подкорректировать параметры эффектов, которые будем применять к этому слою. Кроме того, если дважды кликнуть по смарт-объекту, то он откроется в новом окне, и вы сможете подкорректировать линии, которые мы создавали выше.
На данном этапе картинка должна выглядеть примерно так.
Шаг 16
Переходим Filter – Distort – Wave (Фильтр – Искажение – Волна) и применяем следующие настройки:
Number of Generators (Число генераторов): 28
Wavelength (Длина волны): Min. (Мин.) 1, Max. (Макс.) 221
(Мин.) 1, Max. (Макс.) 221
Amplitude (Амплитуда): Min. (Мин.) 1, Max. (Макс.) 2
Scale (Масштаб): Horiz. (Гориз.) 100%, Vert. (Верт.) 1%
Type (Тип): Sine (Синусоида)
Undefined Areas (Неопределенные области): Repeat Edge Pixels (Повторить граничные пиксели)
Теперь переходим Filter – Distort – Ripple (Фильтр – Искажение – Рябь) и применяем следующие настройки:
Amount (Количество): 175%
Size (Размер): Medium (Средний)
Теперь полосы должны выглядеть вот так:
Шаг 17
Переходим Layer – Layer Mask – Reveal All (Слой – Слой-маска – Показать все), чтобы добавить маску для слоя “Стекающие капли».
Выбираем смарт-объект «Стекающие капли», затем кликаем по маске этого слоя (мы должны убедиться, что маска действительно активна, иначе это вызовет определенные ошибки в работе).
Далее жмем клавишу D, чтобы сбросить цвета на стандартные.
Переходим Filter – Render – Clouds (Фильтр – Рендеринг – Облака).
Шаг 18
Далее нажимаем Ctrl+L (Command+L), чтобы открыть окно Levels (Уровни). Устанавливаем белый ползунок на 150 и жмем ОК.
Шаг 19
Жмем Ctrl+A (Command+A), чтобы выделить все рабочее полотно.
Затем переходим Select – Transform Selection (Выделение – Трансформировать выделенную область). Центральную опорную точку оставляем по центру, устанавливаем Width (Ширина) на 50%, Height (Высота) – на 50%. На верхней панели кликаем по галочке или жмем клавишу Enter (Return), чтобы применить изменения.
На верхней панели кликаем по галочке или жмем клавишу Enter (Return), чтобы применить изменения.
Далее переходим Select – Modify – Smooth (Выделение – Модификация – Сгладить) и устанавливаем Sample Radius (Радиус образца) на 100 пикселей. Жмем ОК.
Затем применяем Select – Modify – Feather (Выделение – Модификация – Растушевка) и устанавливаем Feather Radius (Радиус растушевки) на 40 пикселей. Жмем ОК.
Шаг 20
Выбираем маску слоя «Стекающие капли».
Жмем D, чтобы сбросить цвета на стандартные, и X, чтобы поменять их местами. (убедитесь, что цвет переднего плана установлен на белый).
Переходим Edit – Fill (Редактирование – Заливка), устанавливаем Contents (Содержимое) на Foreground Color (Основной цвет) и Opacity (Непрозрачность) на 92%, затем нажимаем ОК.
Жмем Ctrl+D (Command+D), чтобы снять выделение.
Шаг 21
Кликаем по миниатюре смарт-объекта «Стекающие капли», чтобы выбрать RGB-канал слоя.
Затем жмем Ctrl+T (Command+T), чтобы активировать свободную трансформацию. Центральную опорную точку оставляем по центру, устанавливаем Width (Ширина) на 110%, Height (Высота) – на 110%. На верхней панели кликаем по галочке или жмем клавишу Enter (Return), чтобы применить изменения.
Теперь картинка и слои должны выглядеть вот так:
Шаг 22
Выбираем слой «Наложение».
В следующих шагах мы добавим изображение с мокрым стеклом. Все необходимые действия будут выполнены с тем расчётом, что при выполнении последнего действия экшена мы должны будем вручную выбрать и отредактировать изображение. Для этого мы вставим специальную паузу, во время которой будет появляться сообщение с инструкцией.
Для этого мы вставим специальную паузу, во время которой будет появляться сообщение с инструкцией.
Кликаем на кнопку в правом верхнем углу окна Actions (Операции) и выбираем Insert Stop (Вставить остановку).
В появившемся окне вставляем сообщение.
Не забудьте отметить галочкой опцию Allow Continue (Разрешить продолжение). Закончив, нажимаем ОК.
У меня получилось составить следующее сообщение:
«В следующем шаге в появившемся диалоговом окне вам необходимо вручную добавить картинку с мокрым стеклом. Выберите подходящий файл и нажмите кнопку Place (Поместить).
После добавления картинки в Photoshop вы сможете масштабировать ее, потянув за узловые точки. Закончив, нажмите Enter (Return) или кликните на галочку на верхней панели инструментов.
Чтобы продолжить дальше, нажмите кнопку Continue (Продолжить).»
Естественно, текст вашего сообщения может быть другой.
Шаг 23
Переходим File – Place (Файл – Поместить) (в версии Photoshop CC 2015.5 и выше эта команда называется Place Embedded (Поместить встроенные)). Откроется диалоговое окно, в котором вам нужно выбрать фото с мокрым стеклом.
Затем жмем Place (Поместить).
Тянем за узловые точки, чтобы масштабировать картинку и покрыть ею весь документ.
Не забудьте активировать функцию Dialog (Диалоговое окно) для команды Place (Поместить) в окне Actions (Операции).
Обратите внимание, это очень важный момент! Если вы не включите эту функцию, то в настройках экшена сохранится конкретно ваш путь к фото с мокрым стеклом. Например, у вас картинка может находиться на рабочем столе, а у другого пользователя в папке Документы. Активация этой функции даст другим пользователям возможность выбрать изображение там, где оно находится у них на компьютере.
Например, у вас картинка может находиться на рабочем столе, а у другого пользователя в папке Документы. Активация этой функции даст другим пользователям возможность выбрать изображение там, где оно находится у них на компьютере.
Шаг 24
Переходим Layer – Rename Layer (Слой – Переименовать слой) и называем слой «Мокрое стекло». Кликаем правой кнопкой мыши по слою и выбираем Blending Options (Параметры наложения). Устанавливаем Blend Mode (Режим смешивания) на Hard Light (Жесткий свет) и Opacity (Непрозрачность) на 62%. Жмем ОК.
Шаг 25
Переходим Layer – New Adjustment Layer – Vibrance (Слой – Новый корректирующий слой – Вибрация), называем слой «Насыщенность мокрого стекла» и жмем ОК. Устанавливаем параметр Vibrance (Вибрация) на -100.
Устанавливаем параметр Vibrance (Вибрация) на -100.
Кликаем правой кнопкой мыши по слою «Насыщенность мокрого стекла» и выбираем Create Clipping Mask (Создать обтравочную маску), чтобы создать обтравочную маску для слоя «Мокрое стекло».
Текущий результат и структура слоев должны выглядеть вот так:
3. Дополнительная коррекция
Шаг 1
Выбираем слой «Размытие» и переходим Layer – Rename Layer (Слой – Переименовать слой), называем «Большее размытие». Выключаем его видимость, кликнув на значок глаза.
Шаг 2
Выбираем слой «Оригинал» и жмем Ctrl+J (Command+J), чтобы дублировать его. Переходим Layer – Rename Layer (Слой – Переименовать слой) и называем копию «Среднее размытие».
Переходим Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу), устанавливаем Radius (Радиус) на 25 пикселей и жмем ОК.
Переходим Layer – Layer Mask – Reveal All (Слой – Слой-маска – Показать все). Выключаем видимость слоя, кликнув на значок глаза.
Шаг 3
Снова выбираем слой «Оригинал» и жмем Ctrl+J (Command+J), чтобы скопировать его.
Переходим Layer – Rename Layer (Слой – Переименовать слой) и называем копию «Мягкое размытие».
Переходим Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу), устанавливаем Radius (Радиус) на 10 пикселей и жмем ОК.
Переходим Layer – Layer Mask – Reveal All (Слой – Слой-маска – Показать все).
На данный момент мы имеет три слоя с размытием, которые можно включить/выключить нажатием на значок в виде глаза.
Шаг 4
Выбираем оригинальный слой «Оригинал» и жмем клавишу D, чтобы сбросить цвет на стандартные.
Выбираем слой «Насыщенность мокрого стекла» и переходим Layer – New Fill Layer – Gradient (Слой – Новый слой-заливка – Градиент). Называем новый слой «Виньетка» и жмем ОК,
Применяем следующие настройки:
Style (Стиль): Radial (Радиальный)
Angle (Угол): 90
Scale (Масштаб): 250%
Активируем Reverse (Инверсия)
Закончив, жмем ОК. В выпадающем меню на панели слоев меняем режим смешивания слоя на Soft Light (Мягкий свет).
В выпадающем меню на панели слоев меняем режим смешивания слоя на Soft Light (Мягкий свет).
Шаг 5
Переходим Layer – New Adjustment Layer – Brightness/Contrast (Слой – Новый корректирующий слой – Яркость/Контрастность), называем новый слой «Яркость/контрастность» и жмем ОК. Устанавливаем Brightness (Яркость) на 5 и Contrast (Контрастность) – на 10.
Переходим Layer – New Adjustment Layer – Curves (Слой – Новый корректирующий слой – Кривые), называем новый слой «Кривые» и жмем ОК.
Переходим Layer – New Adjustment Layer – Vibrance (Слой – Новый корректирующий слой – Вибрация), называем новый слой «Насыщенность» и жмем ОК. Устанавливаем Vibrance (Вибрация) на +5.
Устанавливаем Vibrance (Вибрация) на +5.
Переходим Layer – New Adjustment Layer – Levels (Слой – Новый корректирующий слой – Уровни), называем новый слой «Уровни» и жмем ОК.
На данный момент структура панели слоев должна выглядеть следующим образом.
4. Выделяем цветом слои
В следующих шагах мы разобьем слои на логические группы, выделив их цветом.
Шаг 1
Выбираем слой «Яркость/контрастность», зажимаем на клавиатуре Shift и выделяем слой «Уровни». Затем жмем Ctrl+G (Command+G), чтобы сгруппировать их вместе. Переходим Layer – Rename Group (Слой – Переименовать группу) и называем группу «Цветокоррекция».
Кликаем правой кнопкой мышки по группе и в выпадающем списке выбираем Gray (Серый).
Шаг 2
Выбираем слой «Виньетка». Кликаем по нему правой кнопкой мышки и выбираем Gray (Серый).
Шаг 3
Выбираем слой «Насыщенность мокрого стекла». Кликаем по нему правой кнопкой мышки и выбираем Blue (Синий).
Выбираем слой «Мокрое стекло». Кликаем по нему правой кнопкой мышки и выбираем Blue (Синий).
Шаг 4
Выбираем слой «Наложение». Кликаем по нему правой кнопкой мышки и выбираем Red (Красный).
Выбираем слой «Стекающие капли». Кликаем по нему правой кнопкой мышки и выбираем Red (Красный).
Шаг 5
Выбираем слой «Большее размытие», зажимаем клавишу Shift и выделяем слой «Мягкое размытие». Жмем Ctrl+G (Command+G), чтобы сгруппировать их. Переходим Layer – Rename Group (Слой – Переименовать группу) и называем группу «Размытие».
Жмем Ctrl+G (Command+G), чтобы сгруппировать их. Переходим Layer – Rename Group (Слой – Переименовать группу) и называем группу «Размытие».
Кликаем правой кнопкой мыши по группе и выбираем Yellow (Желтый).
Шаг 6
Выбираем слой «Оригинал». Кликаем по нему правой кнопкой мышки и выбираем Green (Зеленый).
Получаем вот такую структуру слоев:
5. Заканчиваем запись экшена
Нажимаем на кнопку Stop playing/recording (Остановка выполнения/записи), чтобы прекратить запись экшена.
Ниже вы можете увидеть финальный результат!
Отличная работа! Мы закончили с вами создание экшена с эффектом мокрого стекла.
Теперь вы можете попробовать применить его на других фото. Для этого открываем любую картинку и нажимаем кнопку Play (Запуск) на панели Actions (Операции).
Редактируем финальный результат
Как изменить фото с мокрым стеклом
В этом дополнительном разделе я покажу вам, как заменить фото с мокрым стеклом, чтобы получить другой результат.
Шаг 1
Выбираем слой «Мокрое стекло» и дважды кликаем по его миниатюре, чтобы открыть смарт-объект в новой вкладке.
Шаг 2
Затем переходим File – Place (Файл – Поместить) (в версии Photoshop CC 2015.5 и выше эта команда называется Place Embedded (Поместить встроенные)) и выбираем другое фото.
Шаг 3
Переходим Layer – Flatten Image (Слой – Выполнить сведение) и жмем Ctrl+S (Command+S), чтобы сохранить внесенные изменения. Закрываем вкладку со смарт-объектом и возвращаемся на рабочий документ. В результате, фото с мокрым стеклом изменилось.
Закрываем вкладку со смарт-объектом и возвращаемся на рабочий документ. В результате, фото с мокрым стеклом изменилось.
Как изменить стекающие капли
Шаг 1
Выбираем слой «Стекающие капли» и дважды кликаем по его миниатюре, чтобы открыть смарт-объект в новой вкладке.
Шаг 2
Мы можем отредактировать линии, изменив их размер, наклон, а также создать больше копий.
Жмем Ctrl+J (Command+J), чтобы дублировать слой. Затем жмем Ctrl+T (Command+T), чтобы активировать свободную трансформацию. Тянем за узловые точки, чтобы деформировать полосы. Закончив, жмем клавишу Enter (Return).
После этого жмем Ctrl+S (Command+S), чтобы сохранить смарт-объект, и закрываем его.
Как настроить корректирующие слои
Шаг 1
Разворачиваем группу «Цветокоррекция» и дважды кликаем по миниатюре корректирующего слоя, чтобы открыть его настройки. Также, если считаете необходимым, вы можете добавить новые корректирующие слои.
Также, если считаете необходимым, вы можете добавить новые корректирующие слои.
Шаг 2
Давайте подкорректируем параметры слоев «Кривые» и «Насыщенность».
И получаем вот такой результат:
На этом все!
Вот мы и добрались до конца урока, из которого вы узнали, как добавить эффект мокрого стекла с потеками на любое фото и автоматизировать этот процесс с помощью экшена.
Мы начали работу с добавления стокового изображения, затем нарисовали потеки, наложили сверху фото с мокрым стеклом и добавили корректирующие слои.
Надеюсь, вам понравился мой урок, и вы узнали что-то полезное. Не стесняйтесь добавлять комментарии и спасибо за проявленный интерес. Созданный нами экшен является частью улучшенного экшена Wet Glass Photoshop.
Автор: Indranil Saha
Источник:
design. tutsplus.com
tutsplus.com
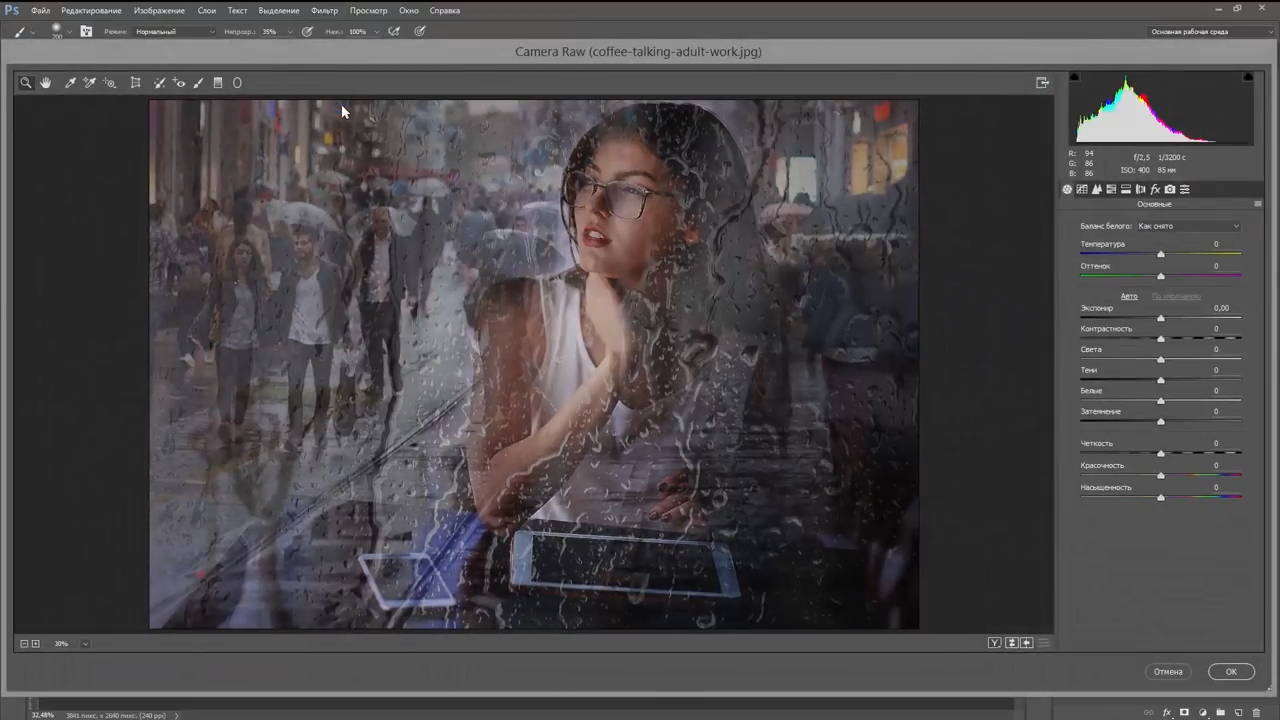
Разбор фотоманипуляции с аквариумом вместо живота в Photoshop.
Посмотреть видео-урок
Подобную фотоманипаляцию можно сделать с помощью любого фотоаппарата или телефона с более-менее нормальной камерой. Самое главное при съёмке — это зафиксировать камеру, чтобы снимки были из одной точки, без каких-либо смещений. В моём случае камера была установлена на штатив.
1. Процесс фотосъемки
Я сделал два снимка, на одном из которых просто задний план, а на втором поза для дальнейшего наложения эффекта. Майку под худи я специально одел яркого цвета, чтобы она выбивалась из общего фона, таким образом, с фото её можно будет вырезать буквально парой кликов.
Первым делом, raw фильтром я вытянул свет и контраст снимков. Для этого в верхнем меню выбираем «Фильтр» — «Фильтр Camera Raw». Это пожалуй, самый важный фильтр в фотошопе, с которого стоит начинать обработку любого фото. Конечно, c форматом jpg, полученным с телефона или обычной мыльницы можно мало что сделать, но всё равно raw поможет выжать максимум из вашего фото.
Конечно, c форматом jpg, полученным с телефона или обычной мыльницы можно мало что сделать, но всё равно raw поможет выжать максимум из вашего фото.
В моём случае, снимки были сделаны на зеркалку, поэтому я мог воспользоваться всем потенциалом данного фильтра.
2. Подготовка снимков
После небольшой корректировки я наложил снимки друг на друга и приступил к вырезанию. Взяв инструмент «Быстрое выделение» я с небольшим запасом выделил майку,
вырезал её на новый слой, кликнув правой кнопкой мыши по выделению и выбрав «Вырезать на новый слой». После этого поместил слой с майкой вниз, под второй.
После этого, с помощью инструмента «Точечная восстанавливающая кисть» я разгладил майку от складок. Так как на майку будет накладываться эффект стекла данные складки будут только мешать.
Тень от худи я решил оставить, чтобы при наложении эффекта стекла она себя как-то проявила, но в результате она не сыграла никакой роли, её можно было так же удалить вместе со складками.
3. Наложение эффекта в фотошопе
Следующим этапом я наложил эффект стекла на слой с майкой. О том, как сделать эффект стекла в фотошопе на сайте имеется отдельный урок. Чтобы придать стеклу глубину, при создании эффекта, на этапе хромирования одно из слоёв, я выставил побольше значение детализации.
Таким образом по краям аквариума появились стекляннные искажения.
Для того, чтобы аквариум, а точнее его стеклянные стенки было хорошо видно, мне нужно было получить тёмный задний фон. Для этого пришлось вырезать себя со второго фото, чтобы с первым фото — фономовым, в дальнейшем можно было уже делать все что угодно. Для вырезания я опять же использовал инструмент быстрого выделения и маску слоя, чтобы в дальнейшем можно было корректировать мелкие детали.
После грубого вырезания, я взял инструмент «кисть» и прошел ею все края по маске слоя, чтобы получить чистовой вариант. Пришлось местами восстанавливать съеденные маской элементы, мягкой кистью обтравливать волосы, жёсткой выравнивать силуэт.
В результате наложении эффекта стекла и выризании меня с фона, между самим аквариумом и телом местами появились просветы.
Чтобы это исправить я воспользовался инструментом «Палец». Просто немного размал края аквариума, чтобы они ушли под слой с телом. После этого, этим же инструментом подровнял стенки аквариума.
Пришло время заняться задним фоном. Для начала я просто наложил на него корректирующий слой с кривыми, поднял контраст и затемнил.
Как оказалось — этого было мало, тогда я создал над слоем с кривыми новый слой, выставил ему параметры наложения «Мягкий свет» и линейным градиентом черного цвета прошёл по всем четырём сторонам от края к центру. После чего убавил данному слою непрозрачность до нужного эффекта.
Получилось не плохо, но аквариум смотрелся слишком ярким, поэтому я наложил на него новый корректирующий слой с кривыми и настроил до нужного мне результата.
Затем наложил еще один корректирующий слой, только уже с цветовым фоном и насыщенностью и придал стеклу синеватый оттенок.
Перед тем, как заняться уже самим аквариумом и его обитателями я под слоем с телом создал новый слой и простой кистью дорисовал заднюю часть худи и штанов. А потом переместил данный слой под слой с аквариумом.
Настало время залить аквариум водой и запустить золотую рыбку. Для такого дела я нагуглил изображение с водой, пузыри в png формате, а так же золотую рыбку и водоросоль.
Я копировал слой с водой и разместил их оба под слоем с аквариумом. Один слой использовал в качестве водной поверхности, для этого с помощью инструмента «Искажение» задал ему нужную перспективу и с помощью маски слоя и мягкой кисти удалил лишние элементы по краям.
Воду в аквариуме я сделал точно так же из второго слоя. На верхний слой воду я наложил коррекцию уровнями, чтобы выделить рябь, после чего цветовым тоном и насыщенностью убавил насыщенность цвета, чтобы она не выбивалась от общего фона и была более естественной. Затем сделал оба слоя попрозрачнее, чтобы было видно стену за аквариумом и по маскам с помощью кисти откорректировал форму воды, чтобы она была закруглённой по окружности аквариума.
После наполнения аквариума водой я занялся его интерьером и обитателем. Переместил слои с золотой рыбкой, водорослями и пузырями под слой с аквариумом, с помощью свободного трансформирования задал нужный размер и расставил всё по своим местам.
В целом, композиция готова, осталось только наложить тени, свет и затонировать всё это дело. Рыбку я сделал немного поярче с помощью уровней, воду еще попрозрачнее и приступил к наложению теней. О том как вписать любой объект в фон в фотошопе на сайте имеется отдельный урок, именно данным способом я вписывал все объекты на коллаже. Над каждым слоем, на которой нужно было наложить тень, я создавал новый, устанавливал ему параметр наложения «мягкий свет» и с помощью обычной мягкой кисти чёрного цвета накладывал тени, после чего регулировал непрозрачность на глаз. Свет от аквариума на худи я так же накладывал с помощью новых слоёв с выставленным параметром наложения «мягкий свет», только уже не чёрным цветом, а синиватым.
Ну и завершающим действием, так сказать, вишенкой на торте, было тонирование. С тонировкой я в данном случае не заморачивался, а просто взял готовый вариант из бесплатного набора плагинов. Я уже как-то давно делал видео-обзор на этот интересный и бесплатный набор плагинов.
Я наложил один из эффектов над всеми слоями коллажа, выкрутил прозрачность на нужный мне уровень, создал маску для этого слоя с эффектом и мягкой кистью немного убрал эффект с самого аквариума, чтобы максимально акцентировать на нём внимание.
Эффект запотевшего стекла в фотошопе
Автор: Ольга Максимчук (Princypessa). Дата публикации: . Категория: Уроки фотошопа текст.
Всем привет!
Запотевшее стекло — реалистичный эффект, который легко создаёт ощущение влажности, дождливого дня всего за несколько кликов.
Сегодня мы будем создавать текст из капелек дождя на запотевшем стекле.
Урок подходит для начинающих и не займёт более десяти минут.
Сначала мы создадим новый документ и при помощи корректирующего слоя Цвет добавим серый фон.
Затем установим в программу шрифт из папки с исходниками, с помощью инструмента Текст напишем текст и создадим слитую копию всех видимых слоев, а также преобразуем данный слой в смарт-объект и размоем его.
Далее при помощи инструмента Лассо и заливки цветом нарисуем капли, стекающие по стеклу.
После этого применим к слою с каплями фильтры Рябь и Волна.
В завершение урока «Эффект запотевшего стекла в фотошопе» мы добавим в работу изображение с дождем из папки с исходниками и создадим дубликат слоя с каплями.
Создаем в фотошоп (Ctrl+N) новый документ с параметрами, как на рисунке ниже.
Создаем корректирующий слой Цвет. В окне корректирующего слоя меняем оттенок на # 555454.
Устанавливаем шрифт из папки с исходниками. Для этого щелкните ПКМ по файлу шрифта и выберите «Установить». После этого шага шрифт установится одновременно в программу фотошоп и систему.
После этого шага шрифт установится одновременно в программу фотошоп и систему.
Активируем инструмент Текст. Пишем слово «Лето». В верхней панели настроек инструмента Текст выбираем шрифт, что установили в предыдущем шаге, меняем цвет текста на белый (# ffffff), увеличиваем размер текста и вводим настройки, как на рисунке ниже. В верхней панели настроек инструмента Текст кликаем по иконке панели символов и меняем настройки на следующие. При помощи инструмента Перемещение располагаем текст по центру холста.
Нажимаем сочетание клавиш Shift+Ctrl+Alt+E, чтобы создать слитую копию всех видимых слоев. Переименовываем образовавшийся слой в «Текст». Чтобы переименовать слой, дважды щелкните по имени слоя в панели слоев, введите новое имя и нажмите клавишу Enter.
В панели слоев щелкаем ПКМ по слою «Текст» и выбираем «Преобразовать в смарт-объект». При необходимости вы сможете редактировать настройки примененных к слою «Текст» фильтров, достаточно только кликнуть по строке соответствующего фильтра в панели слоев и в открывшемся окне фильтра внести необходимые изменения.
Переходим в меню Фильтр-Размытие-Размытие по Гауссу и вводим настройки, как на изображении.
В панели слоев отключаем видимость слоя «Текст» нажав на «глазик» около слоя.
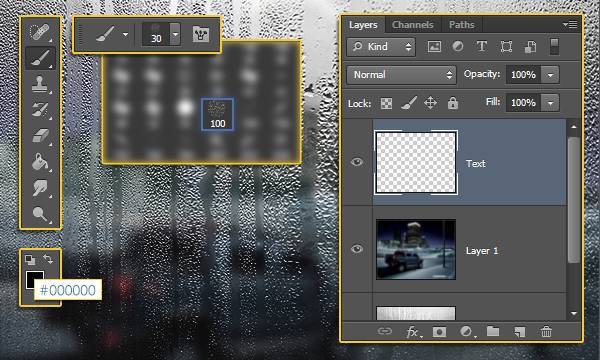
Ниже слоя «Текст» создаем новый пустой слой и называем его «Капли». Чтобы создать слой ниже активного в данный момент слоя, зажмите клавишу Ctrl и кликните по иконке создания нового слоя в панели слоев.
Активируем инструмент Лассо. В верхней панели настроек инструмента Лассо устанавливаем следующие настройки. Рисуем выделение в виде капель, растекшихся по стеклу. Чтобы закончить рисование капли, замыкаем контур выделения – ставим последнюю точку в том месте, с которого начинали рисование капли (выделения). Вот что у меня получилось в результате.
Заливаем созданное в прошлом шаге выделение черным цветом. Для этого переходим в меню Редактирование-Выполнить заливку и в появившемся окне в верхней строке выбираем черный оттенок. Снимаем выделение (Ctrl+D).
Снимаем выделение (Ctrl+D).
В панели слоев щелкаем ПКМ по слою «Капли» и выбираем «Преобразовать в смарт-объект».
Переходим в меню Фильтр-Искажение-Рябь и вводим настройки, как на рисунке ниже.
Переходим в меню Фильтр-Искажение-Волна и вводим следующие настройки.
В панели слоев возвращаем видимость слою «Текст», нажав на «глазик» около слоя. В панели слоев кликаем ПКМ по слою «Текст» и выбираем «Создать обтравочную маску». После этого слой «Текст» будет виден только в пределах нижележащего слоя (слоя «Капли»).
Теперь можно откорректировать значение размытия на слое «Текст». Для этого в панели слоев кликаем по строке примененного к слою «Текст» фильтра Размытие по Гауссу, откроется меню настроек фильтра, в котором мы внесем изменения.
Выше всех слоев помещаем в документ (Файл-Поместить встроенные) изображение «Дождь» из папки с исходниками. Вызываем Свободное трансформирование. Зажимаем клавишу Shift (для сохранения пропорций) и Alt (чтобы трансформирование происходило из центра) и тянем за уголки рамки, чтобы растянуть изображение на весь холст. В самых свежих версиях программы Adobe Photoshop для сохранения пропорций зажимать клавишу Shift не нужно.
Вызываем Свободное трансформирование. Зажимаем клавишу Shift (для сохранения пропорций) и Alt (чтобы трансформирование происходило из центра) и тянем за уголки рамки, чтобы растянуть изображение на весь холст. В самых свежих версиях программы Adobe Photoshop для сохранения пропорций зажимать клавишу Shift не нужно.
В панели слоев меняем режим наложения слоя «Дождь» на Жесткий свет и понижаем прозрачность слоя.
Зажимаем клавишу Alt и перетаскиваем слой «Капли» выше слоя «Текст». Этим шагом мы создали дубликат слоя «Капли», не отменив обтравочную маску.
В панели слоев понижаем прозрачность дубликата слоя «Капли».
Вот мы и создали текст из капель дождя на запотевшем стекле.
Урок «Эффект запотевшего стекла в фотошопе» завершен. Солнечного настроения и творческих успехов!
БЕСПЛАТНЫЕ РАССЫЛКИ УРОКОВ ВКОНТАКТЕ:
Если Вы не хотите пропустить интересные уроки стилизации текста в фотошопе — подпишитесь на рассылку.
Форма для подписки находится ниже.
Понравилось? Поделитесь:
Вконтакте
Одноклассники
Добавить комментарий
Как создать капли дождя на стекле в программе фотошоп.
В этом уроке я покажу вам, как создать капли дождя на стекле в Photoshop. Мы будем использовать фото, кисти и стили слоя для создания эффекта. И так приступим.
Шаг 1
Создайте новый документ. Я использовал 1024×768 пикселей для создания документа. Именно тут мы и будем создавать капли воды.
Шаг 2
Выбираем инструмент Заливка и заливаем наш слой темно-серым цветом
Шаг 3
Применим к нашему слою режим наложения Осветление основы
Шаг 4
Создадим новый слой
Шаг 5
Выбираем инструмент Кисть и заходим в меню Окно>Кисть
Производим настройки нашей кисти, согласно изображений ниже
Шаг 6
В палитре цветов выбираем белый цвет. Рисуем на нашем фоне будущие капли воды. Лучше делать их длиннее, так будет выглядеть реалистичнее.
Рисуем на нашем фоне будущие капли воды. Лучше делать их длиннее, так будет выглядеть реалистичнее.
Шаг 7
Заходим в меню Слои>Выполнить сведение
Шаг 8
Заходим меню в Изображение> Коррекция> Уровни.
Изменяем значения черного и белого цветов. Значения могут варьироваться в зависимости от капель. Установите такие значения чтобы не было размытых краев.
Шаг 9
Создадим копию нашего слоя, для этого перенесем наш основной слой в панели слоев на значок создать новый слой
Шаг 10
С помощью инструмента Волшебная палочка выделите черную область
Затем перейдите меню Выделение> Подобные оттенки, чтобы убедиться, что все черные области изображения у нас были выделены. Затем удалим эту область, нажав клавишу Del.
Шаг 11
Откроем нашу фотографию к которой хотим применить капли воды
Шаг 12
Выбираем инструмент Перемещение и перенесем изображение с каплями на фотографию
Шаг 13
Создадим копию нашего слоя с изображением, для этого перенесем наш основной слой в панели слоев на значок создать новый слой
Шаг 14
Переходим в меню Фильтр> Размытие> Размытие по Гауссу… Устанавливаем размытие 20 пикс.
Шаг 15
Сделаем активным наш слой с каплями
Шаг 16
Добавим стили слоя
Шаг 17
Очень внимательно добавляем стили слоя как на изображениях ниже
Шаг 18
Теперь давайте создадим надпись на нашем запотевшем стекле
Для этого создадим новый слой
Шаг 19
Выбираем инструмент Заливка. Заливаем наш слой серым цветом и устанавливаем для него непрозрачность 35%
Шаг 20
Выбираем инструмент Ластик и пишем произвольный текст.
Такой вот эффект запотевшего стекла с каплями дождя получился у меня.
Вы можете обработать свою фотографию, используя этот урок, а затем разместить фотографию к примеру как заставку на рабочем столе. Будет выглядеть очень оригинально. Обязательно пишите отзывы об уроке ниже. И до встречи на сайте FotoshopDesign.ru
Ставьте лайк, если вам понравилось, делитесь с друзьями и подписывайтесь на наш канал в Дзен, чтобы не пропустить следующие уроки
Эффект запотевшего окна в Photoshop
Выглядит круто!
В этом уроке я покажу, как создать эффект запотевшего окна в Фотошопе. Процесс достаточно простой и не займет у Вас больше 30 минут.
Процесс достаточно простой и не займет у Вас больше 30 минут.
Шаг 1
Откройте Photoshop и создайте новый документ с разрешением 2560х1440 пикселей. Закрасьте фон темно-серым. Это понадобится для создания капель воды.
Шаг 2
Перейдите в Окно > Кисти (Window > Brushes) для создания кисти для капель. Настройки кисти Вы можете увидеть на изображении внизу. Измените форму кисти на эллипс и сделайте её мягкой.
Шаг 3
Добавьте новый слой и переместите его в папку. Затем поменяйте Режим Наложения (Blend Mode) папки на Осветление (Color Dodge). С помощью Кисти (Brush Tool) «B» и белого цвета нарисуйте несколько капель. Как Вы видите, смазанные края небольших объектов как бы сливаются в зависимости от того, как близко они друг к другу. Это очень важно для достижения реализма.
Шаг 4
Выберите фоновый слой и группу, в которую входят капли, и соедините их в один слой. После этого зайдите в Изображение > Настройки > Уровни (Image > Adjustments > Levels). Поменяйте Входные уровни: Черный на 124, Белый на 161 (Black/White Input). Значения могут различаться в зависимости от размера капель, так что просто убедитесь, что избавились от смазанных краев.
Поменяйте Входные уровни: Черный на 124, Белый на 161 (Black/White Input). Значения могут различаться в зависимости от размера капель, так что просто убедитесь, что избавились от смазанных краев.
Шаг 5
С помощью Волшебной палочки (Magic Wand Tool) выберите черные области. Затем перейдите в Выделение > Подобные (Select > Similar) и убедитесь, что все черные области выделились. Удалите эти области.
Шаг 6
Загрузите изображение, которое вы собираетесь использовать. В уроке используется изображение с Thinkstock. Делайте копию слоя, так как мы будет использовать его несколько раз с разными значениями размытия.
Шаг 7
Выберите Фильтр > Размытие > Размытие по Гауссу (Filter>Blur>Gaussian Blur). Используйте значение радиуса 20 пикселей.
Шаг 8
Выберите Слой > Стиль слоя > Наложение цвета. Используйте темно-серый цвет и измените Прозрачность (Opacity) до 60%.
Шаг 9
Теперь выдвигайте капли воды на передний план. Сейчас мы применим несколько стилей для придания реалистичного эффекта, который нам нужен.
Сейчас мы применим несколько стилей для придания реалистичного эффекта, который нам нужен.
Шаг 10
Переходим в Слой > Стиль слоя > Параметры наложения (Layer > Layer Styles > Blending Options) и меняем Непрозрачность заливки (Fill Opacity) на 0. После этого выбираем внутреннюю тень (Inner Shadow). Используйте белый цвет и Линейное осветление (Linear Dodge) для Режима наложения (Blend Mode). Непрозрачность выставьте на 50%, угол – 90 градусов, Дистанцию (Distance) – 3 пикселя. Наконец, Размер (Size) – 5 пикселей. Также поменяйте Режим контура (Contour mode) на cone-1.
Шаг 11
Выберите Фаску (Bevel) и Тиснение (Emboss). Измените Глубину (Depth) до 350%, Направление (Direction) – вниз, Размер (Size) – 7 пикселей, Мягкость (Soften) – 5 пикселей. Затем в настройках Затенения (Shading) установите угол на 54 градуса, Высоту (Altitude) на 42 градуса. Еще измените Контур блеска (Gloss Contour) на Глубокую выемку (Cove Deep). Яркие тона (Highlight Mode) должны быть в значении 80% для белого и Осветление основы (Color Dodge) для Режима наложения. Затем для Режима тени (Shadow Mode) используйте Умножение (Multiply) черного и 50% Непрозрачность (Opacity).
Затем для Режима тени (Shadow Mode) используйте Умножение (Multiply) черного и 50% Непрозрачность (Opacity).
Шаг 12
Выберите Внутреннее свечение (Inner Glow). Для Режима смешивания (Blend Mode) используйте Затемнение (Darken) с 40% Непрозрачностью (Opacity), цвет – черный. Измените Источник (Source) на Край (Edge), а размер установите 25 пикселей.
Шаг 13
Теперь выберите Наложение цвета (Color Overlay) и используйте цвет #907f72. А для Осветления основы установите Непрозрачность (Opacity) на 45%.
Шаг 14
Параметр последнего стиля слоя – это Отбросить тень (Drop Shadow). Выберите Режим смешивания > Умножение (Blend Mode > Multiply), цвет – черный, непрозрачность – 20%. Измените угол на 90 градусов, дистанцию – до 9 пикселей, Рассеивание (Spread) – 5%, Размер – 10 пикселей.
Шаг 15
Вновь уберите размытие и перейдите в Фильтр > Размытие > Размытие по Гауссу (Filter > Blur > Gaussian Blur) и установите значение на 5 пикселей. Затем с помощью Палитры слоев (Layer Palette) нажмите правой кнопкой на иконку слоя капель и выберите Выбрать пиксели (Select Pixel) чтобы выбрать только капли воды.
Затем с помощью Палитры слоев (Layer Palette) нажмите правой кнопкой на иконку слоя капель и выберите Выбрать пиксели (Select Pixel) чтобы выбрать только капли воды.
Выберите фото, для которого мы установили Размытие по Гауссу 50 пикселей и перейдите в Слой > Маска слоя > Показать выделенные области (Layer > Layer Mask > Reveal Selection). Благодаря этому размытое изображение будет виднеться из-под капель воды.
Шаг 16
Выберите маску слоя, которую мы создали, и перейдите в Фильтр > Размытие > Размытие в движении (Filter > Blur > Motion Blur). Угол должен быть -90 градусов, Дистанция (Distance) – 80 пикселей.
Шаг 18
После того, как Вы выбрали размытия в движении, выберите Изображение > Коррекция > Уровни (Image > Adjustments > Levels). Еще раз поменяйте Черный и Белый входы и избавьтесь от смазанных краев, вызванных размытием. У Вас должен получиться эффект, как на изображении внизу — капли стекают вниз по окну.
Шаг 19
Скопируйте слой с фото, на котором мы применили Размытие по Гауссу в 5 пикселей и удалите маску. Используя инструмент Горизонтальный текст (Horizontal Type Tool) добавьте текст, выбрав шрифт, написанный от руки. Либо, если Вы используйте планшет или очень хорошо управляйтесь с мышью, можете сами написать текст. Как мы делали в Шаге 15, выберите лишь пиксели текста. Создайте маску нового изображения в форме текста так, чтобы фото оказалось позади него.
Шаг 20
Добавьте новый слой и с помощью инструмента Кисть (Brush Tool) и кисти, которой мы создавали капли, добавьте больше капель, особенно вокруг текста, чтобы получилось, как на фото внизу. Для использования такого же стиля, как и с каплями, нажмите правой кнопкой мыши по слою с каплями и выберите Скопировать стиль слоя (Copy Layer Style). Затем кликните правой кнопкой по слою с маленькими капельками и выберите Вставить стиль слоя (Paste Layer Style).
Шаг 21
Еще раз скопируйте фото и удалите маску слоя, после чего выберите Слой > Маска слоя > Скрыть все (Layer > Layer Mask > Hide). Найдите иконку маски слоя и перейдите в Фильтр > Рендеринг > Облака (Filter > Render > Clouds). Убедитесь, что Вы выставили черный и белый. Благодаря этому текстура облаков станет эффектом запотевшего окна, что добавит реализма.
Найдите иконку маски слоя и перейдите в Фильтр > Рендеринг > Облака (Filter > Render > Clouds). Убедитесь, что Вы выставили черный и белый. Благодаря этому текстура облаков станет эффектом запотевшего окна, что добавит реализма.
Шаг 22
Выберите все слои и сделайте их копии. После этого объедините их в один. Вы можете сделать это быстро с помощью комбинации Command/Ctrl+Alt+Shift+E. Далее выберите Фильтр > Размытие > Размытие по Гауссу. В этот раз установите радиус в 20 пикселей.
Шаг 23
Измените Режим смешивания (Blend Mode) на Перекрытие (Overlay). Непрозрачность – 40%.
Шаг 24
Скопируйте предыдущий слой и поменяйте Режим смешивания на Осветление (Screen), сохранив непрозрачность на том же уровне.
Шаг 25
Добавьте новый слой поверх всех остальных и заполните его Радиальным градиентом (Radial gradient). Цвета – темно-серный и светло-серый. Для Режима смешивания выберите Умножение (Multiply).
Заключение
Урок подошел к концу. Как вы видите, техника достаточно проста и вся основывается на работе со Стилями слоев, Масками и базовыми фильтрами. Чтобы начать ей пользоваться, достаточно понимать, как воссоздать тот или иной эффект, используя только доступные в Фотошопе инструменты. Потом за этой работой можно сидеть часами, подбирая лучшие характеристики для достижения наиболее реалистичного результата. Можете пользоваться!
Источник: http://abduzeedo.com/foggy-window-effect-photoshop
Понравилось? Расскажите о нас другим фотографам
|
Самое популярное на сайте
Новые материалы
|
Mask Transparent Glass прямо сейчас в Photoshop! — Сообщество поддержки Adobe
Легко замаскируйте прозрачное стекло в Photoshop
Вы когда-нибудь задумывались, как сделать что-то похожее на стекло в Photoshop?
В этом посте вы узнаете, как извлекать стеклянные объекты и смешивать прозрачное стекло с любым фоном в Photoshop, используя режимы наложения. Вы можете скачать этот PSD (документ Photoshop) и открыть его в Photoshop, чтобы следовать инструкциям.
Вы можете скачать этот PSD (документ Photoshop) и открыть его в Photoshop, чтобы следовать инструкциям.
❶ Превратите бутылку в смарт-объект
Преобразование слоя Bottle в смарт-объект позволяет работать без разрушения, что означает, что вы всегда можете вернуться позже и настроить преобразования, фильтры и корректировки после их применения.
- Щелкните слой с бутылкой, чтобы выделить его
- Перейдите в Layer> Smart Objects> Convert to Smart Object
❷ Создайте дубликат слоя
- Убедитесь, что вы выбрали слой бутылки
- Нажмите CTRL + J (Windows) или CMD + J (MAC), чтобы сделать копию слоя
- Теперь у вас есть дублированный слой бутылки с именем . Копия бутылки , над которым нужно работать, чтобы сохранить исходный слой бутылки нетронутым
- Выделите слой Bottle Copy и нажмите CTRL + G (Windows) или CMD + G (macOS), чтобы создать групповой слой
- Дважды щелкните имя группового слоя, чтобы переименовать его, и введите Final Composition
❸ Создайте маску, чтобы смешать бутылку с фоном
- Убедитесь, что слой копии бутылки выделен
- Выберите инструмент быстрого выбора
- Выбрать область за пределами бутылки
- Если исходное выделение содержит нежелательные области, вы можете удалить их, нажав клавишу Alt / Option и щелкнув области, чтобы вычесть их из выделения
- Когда ваш выбор будет завершен, нажмите Select and Mask вверху, чтобы открыть окно Select and Mask
- Вы можете уточнить выбор, увеличив плавность до 10-15 и нажав OK
- Затем выделите групповой слой ( Final Composition )
- Нажмите кнопку «Маска слоя» в нижней части панели «Слои», чтобы создать маску.

- На панели свойств установите растушевку где-нибудь от 1 до 5, чтобы уточнить выбор.
❹ Сделаем бутылку прозрачной
- Переименуйте слой Bottle Copy Layer в Dark Value , так как мы будем использовать режим наложения слоев, чтобы удалить белый цвет с бутылки
- Выберите Dark Value слой
- Перейдите в Image> Adjustments и выберите Black & White
- Не касаясь настройки нажать ОК
- Это превратит бутылку в черно-белую
- Теперь измените режим наложения слоев на Multiply
- Бутылка теперь должна выглядеть прозрачной
❺ Внести дополнительные изменения
- Перейдите в Image> Adjustments> Levels и переместите средний ползунок немного вправо, чтобы увеличить контраст.
Теперь у нас есть яркость в бутылке, но нам все еще не хватает оттенка и насыщенности.Давайте добавим их в смесь:
- Создайте копию слоя с именем Bottle
- Переименуйте слой в Оттенок и насыщенность
- Перетащите его в группу Final Composition Group
Примечание.
 Обязательно поместите слой Hue & Saturation над слоем Dark Value и включите слой Hue & Saturation, щелкнув значок глаза
Обязательно поместите слой Hue & Saturation над слоем Dark Value и включите слой Hue & Saturation, щелкнув значок глаза - Выделите слой Hue & Saturation
- Выберите Color в раскрывающемся меню Blending Mode
На последних этапах мы вернули бутылке немного цвета.Теперь вернем зеркальные блики:
- Сделайте копию слоя Dark Value
- Выберите Screen в меню режима наложения
- Перейдите в Image> Adjustments и выберите Levels
- Уменьшите яркость, сдвинув левый и средний ползунки вправо, как показано ниже
❻ Закрепить пробку
Когда мы отредактировали бутылку, чтобы она смешалась с фоном, пробка стала темнее.Теперь вернем пробке первоначальную светимость.
- Сделайте копию исходного слоя с именем Bottle
- Переименуйте новый слой « Пробка » .
- Перетащите слой Cork в группу Final Composition и переместите его в верхнюю часть стека слоев
- Удерживая нажатой клавишу Alt / Opt, нажмите кнопку Layer mask, чтобы создать черную маску на слое Cork
- Используйте кисть, чтобы закрасить пробку белым цветом, чтобы показать оригинальную пробку
- Добавьте оттенок, чтобы он соответствовал цвету бутылки с фоном
- Щелкните правой кнопкой мыши или удерживайте нажатой клавишу Ctrl.
 Щелкните слой «Оттенок и насыщенность», чтобы открыть меню слоев.
Щелкните слой «Оттенок и насыщенность», чтобы открыть меню слоев. - Выберите параметры наложения
- Перейдите к Color Overlay и щелкните Цвет, чтобы выбрать цвет в диалоговом окне «Палитра цветов»
- Уменьшите непрозрачность слоя «Оттенок и насыщенность», чтобы смешать оттенок
❼ Добавьте бликов на бутылку
- Создайте новый слой в Final Composition Group
- Назовите новый слой Specular Highlights
- Используйте инструмент «Кисть», чтобы нанести несколько мазков на горлышко бутылки.
- Щелкните Фильтр> Размытие> Размытие по Гауссу, чтобы растушевать края мазков.
- Выберите слой Specular Highlights и измените режим наложения слоя на Color Dodge
❽ Добавить искажение
Поскольку внутренняя часть бутылки еще не реалистична, нам нужно добавить искажения
- Создать копию фонового слоя
- Назовите слой Искажение
- Перетащите слой Distortion в группу Final Composition и поместите его в конец стека
- Перейдите в Edit> Transform и выберите Warp
- Искажите фон, удерживая синие точки с каждой стороны, как показано ниже, затем нажмите Enter / Return, чтобы подтвердить преобразование
❾ Добавить тень
- Создайте новый слой над исходным фоновым слоем и закрасьте черным цветом под бутылкой, используя Brush Tool .
- Улучшите сцену, добавив оттенок ко всему изображению, чтобы добавить оттенок цвета, нажмите кнопку «Корректирующий слой» на панели слоев и выберите «Поиск цвета».
- Перетащите слой Color Lookup 1 за пределы группы Final Composition и поместите его поверх стопки слоев
- Откройте панель «Свойства», выбрав «Окно »> «Свойства».
- Выберите красивый оттенок в раскрывающемся меню Файл 3DLUT
- После уменьшения непрозрачности слоя Color Lookup 1 финальное изображение должно хорошо смешиваться А вот так бутылка выглядит на другом фоне

Ссылки по теме:
Работа со смарт-объектами в Photoshop
Как использовать маски слоя в Photoshop?
Корректирующие слои заливки в Photoshop
Регулировка уровней в Photoshop
Режимы наложения слоев в Photoshop
Как создать эффект витража в Adobe Photoshop
Как создать эффект витража в Adobe Photoshop
www. sleeklens.com
sleeklens.com
Всем привет! Сегодня мы рассмотрим, как создать потрясающий реалистичный эффект витража в Photoshop.
Поскольку на моем конце света приближается лето, я решил, что сделаю несколько из них для развлечения для своего профиля, так что присоединяйтесь ко мне и сделайте еще одно.
Во-первых, если у вас еще нет снимков, не беспокойтесь о тренировках, я уверен, что вы сможете найти с чем поработать в Google.
Первое изображение, которое я выбрал, было это красивое изображение леса с красивыми цветами, я хочу создать небольшую загадку с этим изображением, чтобы зритель мог представить, что они находятся в какой-то старой заброшенной церкви или что-то в этом роде, глядя в пустыня.
Следующее изображение, которое вам нужно будет искать, будет либо PNG-изображением, которое уже обрезано, поэтому обязательно включите его в строку поиска Google. Пример: ‘Nice Cat PNG’
Хорошо, я знаю, что сказал, что Чувствовал себя летом, но когда я начал искать и подумав о своем имидже, я решил пойти с этим.
Правильно, Dead Rose…
Ну, что я могу сказать, что вы читаете мысли о креативе прямо сейчас, мы передумали 🙂
Право, поэтому, если вы решили получить себе файл PNG, вам следует быть заблокированным, загруженным и готовым к работе, в противном случае вы можете выбрать что-то свое собственное и вырезать любым удобным для вас способом: Pen Tool или Polygonal, в зависимости от того, что вам подходит.
Затем я хочу продублировать мой фоновый слой, чтобы у нас было два, один для резервного копирования и один, который мы также собираемся немного размыть.
Так как фокус будет на Окне, вы хотите, чтобы снаружи было немного размыто, как в реальной жизни.
Итак, нажмите Layer — Duplicate Layer и нажмите Ok.
Когда у вас есть новый слой, вам нужно будет щелкнуть Filter — Blur — Gaussian Blur
Anywhere of 3-5 Radius на Blur.
Нажмите ОК.
Теперь сделаем провод между стеклами.
Для этого перейдите в Layer — New — Layer
Теперь назовите ваш новый слой как-нибудь вроде Lead или Framing.
Как только вы это сделаете, нам нужно будет залить слой белым цветом, как показано ниже, с помощью Paint Bucket Tool.
Теперь, когда это завершено, следующим шагом будет изменение цвета переднего плана.
в нижнем левом углу экрана вы увидите два небольших перекрывающихся квадрата, один должен быть белым, а другой черным, если вы не использовали другие цвета.
Кроме того, вы увидите четверть круга с двумя стрелками на конце, этот маленький значок указывает на то, что вы можете переворачивать цвета, так как мой в данный момент перевернут, поэтому я должен щелкнуть значок, чтобы перевернуть их так, чтобы Черный наверху.
Как только вы это сделаете, нажмите на черный квадрат, чтобы активировать цветовую палитру.
Теперь придайте вашему черному слою темно-серый цвет, как показано ниже.
Нажмите ОК, и все готово.
Теперь перейдите в раздел «Фильтр» и нажмите «Галерея фильтров».
Щелкните папку Photoshop Textures, и внизу вы найдете Stained Glass.
Поиграйте с размером ячейки и толщиной границы в течение секунды, пока не получите желаемый размер рамки между стеклом.
Нажмите ОК, когда закончите.
Затем перейдите к Select — Color Range
Теперь щелкните белый участок экрана / рабочей поверхности, чтобы выбрать все части между рамкой.
Нажмите «ОК», и все они будут выделены.
Нажмите «Удалить» на клавиатуре, чтобы избавиться от них, и когда вы это сделаете, у вас останется Leading FrameWork, готовый к следующему шагу.
Нажмите Ctrl + D на клавиатуре, чтобы быстро отменить выбор кадрирования.
Итак, нет, у нас все настроено с размытием фона и обрамлением витража, а затем мы подробнее рассмотрим стекло и несколько других эффектов, чтобы сделать ваше витражное окно более реалистичным. .
на этом этапе есть вероятность, что если вы внимательно посмотрите на свою структуру, вы увидите белую линию, бегущую по ее краям, способ, которым вы удалите их, — это перейти в Layer — Matting (полностью внизу) — Нажмите на DeFringe и выберите около 2 пикселей, когда вы нажмете Ok, вы увидите, что край теперь исчезнет, и у вас будет четкое 1 цветное изображение.
Отлично, теперь давайте добавим немного реализма нашему обрамлению.
Дважды щелкните свой слой, появится панель FX. Теперь щелкните Bevel and Emboss.
В структуре в верхней части панели вы сможете поиграть с формой рамки, под ней — Затенение, там вы увидите маленький кружок с точкой.
Когда вы двигаетесь, вы сможете изменить направление света, падающего на объект, поэтому постарайтесь, чтобы он соответствовал вашему реальному изображению с направлением солнца, и все, чтобы сделать его немного более реалистичным.
Теперь вы можете щелкнуть Глаз на слое, чтобы скрыть его, пока мы не создадим изображение Цветка из цветного стекла.
Если у вас еще нет готового вырезания, выделите это время, чтобы вырезать изображение тем способом, который вам удобнее всего, будь то инструмент «Перо» или инструмент «Многоугольник».
Я все же предлагаю для этого просто найти элемент с PNG после ключевого слова, как упоминалось в первом руководстве.
Вы также можете потратить секунду, чтобы снова улучшить края, как мы это сделали с Frame. (Layer — Matting — DeFringe)
Если у вас все это сделано и вы готовы к игре, то следующее, что вам нужно сделать, это изменить размер вашего изображения так, как вы хотите, чтобы оно выглядело, наконец, удерживая Ctrl-T , чтобы активировать инструмент преобразования.
Иногда изображения могут быть больше или меньше в зависимости от размера, но при поиске попытайтесь увеличить изображение, чем ваше изображение Stain Glass, поскольку уменьшение размера намного менее разрушительно, чем увеличение размера.
Затем, когда ваше изображение расположено там, где вы хотите, щелкните глаза на всех слоях, чтобы скрыть их.
Затем с помощью инструмента «Волшебная палочка» выделите внешнюю часть изображения и выделите все прозрачное внутри изображения, удерживая клавишу Shift на клавиатуре.
После того, как вы все это сделаете, нажмите «Выбрать» и выберите «Обратный».
Теперь создайте новый слой и с помощью инструмента «Кисть» закрасьте выделение белым цветом.
Теперь вам нужно создать дубликат слоя, вы делаете это, перейдя в Layer — Duplicate Layer.
После того, как вы сделали дубликат двойным щелчком по слою, чтобы открыть панель стилей слоя, там вы найдете опцию «Обводка», щелкните ее и сделайте обводку разумного размера.
Нажмите «ОК», затем щелкните правой кнопкой мыши слой и выберите «Растрировать стиль слоя».
Таким образом, вы сможете использовать инструмент Magic Wand Tool на белом и удалить его, чтобы вы могли оставить только обводку вокруг шаблона цветов.
Потом, как и раньше, на нем Bevel and Emboss.
Теперь с другим дубликатом мы следуем тем же инструкциям, что и при создании исходной структуры для окна.
Удалите все цвета White, Bevel и Emboss еще раз.
Как только вы закончите, нажмите на нижний слой внутренней цветочной рамки и затем, удерживая Shift на внешнем слое, щелкните правой кнопкой мыши и выберите «Объединить слои».
Для следующих нескольких шагов вы должны снова использовать Magic Wand Tool, выбрав внешнюю часть нового каркаса, а затем снова инвертировать его, как мы это сделали несколько минут назад.
Теперь отобразите все остальные слои, повторно щелкнув то место, где раньше был глаз на слое.
Щелкните исходную ведущую рамку, щелкните правой кнопкой мыши на слое и теперь растеризуйте этот слой, затем, при активном выделении, нажмите удалить, чтобы пробить в нем отверстие, чтобы ваша роза могла хорошо поместиться.
Последние маленькие шаги, которые нужно сделать, — это увеличить вибрацию и уровни на цветочном слое, с помощью Vibrance я сдвигаю верхний ползунок до упора вправо, а с помощью уровней сдвигаю два внешних ползунка внутрь примерно на 10% с каждой стороны. .
И последнее, но не менее важное: вы просто уменьшаете непрозрачность исходного цветочного слоя до тех пор, пока он не станет прозрачным.
Теперь ваше изображение Stain Glass готово 🙂 надеюсь, вам понравилось.
Хотите создать световой эффект с помощью фотошопа? нажмите здесь
Рейтинг: 012345 5.00 на основе 4 Рейтинги
Следующие две вкладки изменяют содержимое ниже.Закончив колледж в 2002 году по специальности «Искусство и дизайн», я начал изучать свой путь в области графического дизайна и профессионального постпродакшна. Фрилансер, работающий полный рабочий день с 2011 года.
Самые популярные публикации в марте
Как создать эффект туманного стекла в Photoshop
Эффект туманного стекла Содержание- Эффект туманного стекла в Photoshop
- Метод редактирования
- Процесс
- Дополнительный эффект
- Отделка
- Заключение
Эффект туманного стекла в Photoshop придает изображению исключительный вид.И, если эффект будет на прозрачном стекле, это будет более привлекательно. Эффект не из числа манипуляций с изображениями , скорее, он применим перед объектом. Что ж, способ добавления эффекта туманного стекла довольно прост, и вы можете сделать это на большинстве ваших изображений. Однако некоторые изображения хороши без этого эффекта. Так что не стоит тратить время на случайное изображение с применением этого эффекта. Кроме того, помимо Photoshop, эффект матового стекла от InDesign также имеет некоторые параметры, которые можно применить к изображению.
Эффект стекла в изображении в Photoshop является встроенным средством. Следовательно, вы можете добавить стеклянный фильтр для фотошопа из меню Filter> Filter Gallary> Distort> Glass . Но проект, которым мы занимаемся, отличается от этого. Мы будем использовать другое изображение с эффектами тумана и водяного жемчуга вместе. Добавление этого стиля с помощью Photoshop очень удобно. И редактирование очень интересно, если вы дойдете до конца. Процесс прост, удобен и очень эффективен.Кроме того, это придаст вашим изображениям другой вид, которым вы сможете удивить окружающих.
Punch Line: Эффект искусственного стекла с туманом в Photoshop
Метод редактирования (эффект туманного стекла)Для редактирования сначала откроем предметное изображение. Затем мы добавим изображение с эффектом туманного стекла к объекту . Мы будем использовать Color Range, чтобы выбрать полупрозрачные области, чтобы уменьшить трудозатраты. Вы знаете, что выделение с помощью других инструментов выделения — дело трудоемкое.Кроме того, для такого изображения это намного сложнее. Что ж, Color Range упростит процесс, если вы сначала разберетесь с параметрами. Затем мы добавим маску поверх копии объекта.
Затем мы изменим режим наложения, который подходит. И для этого вида редактирования эффективен режим наложения «Жесткий свет». Вы можете получить больше идей о режиме наложения в нашем блоге « Photoshop CC 2019 features ». В промежутках мы изменим непрозрачность один или два раза. Наконец, мы добавим корректирующий слой Color Lookup, чтобы добавить драматических эффектов.Что ж, вы можете использовать текстуру мороза из Photoshop , но результат будет другим. Кроме того, вы можете использовать экшен Photoshop с матовым стеклом (если есть), чтобы свести к минимуму ваши трудозатраты. Вы также можете получить бесплатных эффектов Photoshop в Интернете.
Punch Line: метод работы — ключ к совершенству для создания эффекта туманного стекла
Процесс (эффект туманного стекла)Для редактирования возьмем два изображения. Один — это объект, а другой — с запотевшим стеклом.Сначала мы откроем изображение объекта (внизу слева), а затем добавим изображение туманного стекла (внизу справа).
Мир вырезки Шаг 1 РазмытиеДавайте откроем программу Adobe Photoshop и откроем в ней предметное изображение. Сделайте копию изображения, чтобы добавить к нему размытость. Преобразуйте изображение в смарт-объект, чтобы вы могли редактировать их в любое время. Выберите Фильтр> Преобразовать для смарт-фильтров или просто щелкните слой правой кнопкой мыши и выберите « Преобразовать в смарт-объект ».Они оба делают то же самое. В этом проекте мы не будем использовать обычное «размытие по Гауссу». Размытие не даст наилучшего результата для этого проекта. Мы будем использовать «Размытие по рамке» для более реалистичного результата. Однако вы можете попробовать другие эффекты размытия, если хотите для проверки. Для этого изображения мы будем использовать Радиус размытия рамки 15 пикселей. Нажмите «ОК», чтобы применить изменения.
Clipping WoldЯ назвал слой Background Copy как «Box Blur». Ну неважно, переименовываете вы или нет, это для лучшего понимания, не более того.Кстати, эффект мороза в фотошопе по встроенным параметрам ограничен по действию.
Шаг 2 Добавление туманного изображенияПеретащите изображение туманного стекла на проект и измените его размер в соответствии с объектом. Для изменения размера нужно использовать углы изображения. Если вы используете Photoshop CC2018 или более ранние версии, нажмите и удерживайте клавишу Shift, чтобы сохранить соотношение сторон. Из Photoshop CC2019 вы можете изменять его размер напрямую, не удерживая клавишу.Нажмите Enter для Win или Return для MAC , чтобы применить.
Мир вырезки Шаг 3 Создание выделенияЗатем мы сделаем выделение с помощью « Color Range » на слое туманного стекла. Выберите слой и перейдите к Select> Color Range и выполните некоторые настройки, как показано ниже. Используйте первую пипетку, чтобы выбрать серую точку. Чтобы определить серую точку, посетите блог «Автоматическая коррекция цвета в Adobe Photoshop CS6 ».Затем выберите инструмент «+ пипетка», чтобы выделить больше областей. Попробуйте выбрать области, которые не на 100% прозрачны. При этом у вас будет выбран эффект тумана, который будет применяться к размытому изображению.
Clipping WorldМы выбрали « Localized Color Clusters », чтобы при нажатии на один цвет выделялась только определенная область. Другие части того же цвета не будут выбраны. Отрегулируйте размытость для лучшего вывода, чтобы вы могли выбрать то, что хотите.Когда вы выбрали все серые точки, нажмите «ОК».
Clipping World Шаг 4 Добавление маски и изменение режима наложенияЩелкните слой «Box Blur» и нажмите кнопку «Маска». Вы не увидите изменений, потому что слой туманного стекла находится сверху. Скройте слой стекла, и вы увидите изменения.
Clipping WorldСнова выберите слой с туманным стеклом и измените режим наложения на «Hard Light».
Clipping WorldВид слишком резкий. Итак, уменьшите непрозрачность этого изображения до 50%.Ну, у других изображений требуемое значение непрозрачности может быть другим. Вы можете оставить это так, а можете немного изменить.
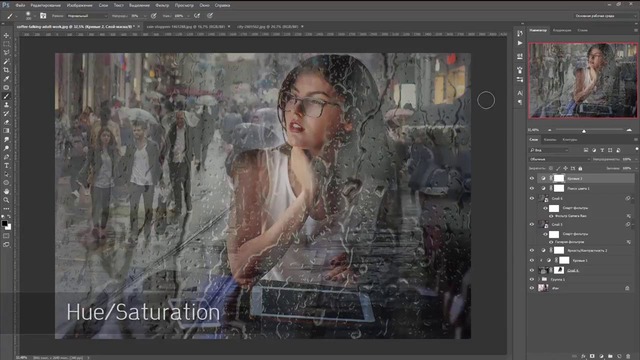
Clipping World Stp 5 Hue / Saturation and CurvesЧтобы изменить внешний вид, вы можете добавить корректирующий слой Hue / Saturation . Уменьшите насыщенность до «- 100» (№ 1 на изображении ниже). Щелкните на кнопке Clipping Mask (№ 2), чтобы изменения применились только к слою с туманным стеклом. Добавьте корректирующий слой Curves и немного увеличьте яркость (No.4). Снова нажмите кнопку обтравочной маски (№ 5), чтобы применить только к нижнему слою. Теперь нажмите Ctrl + I для Win или Command + I для MAC , чтобы инвертировать маску.
Clipping WorldВыберите маску, возьмите кисть, установите белый цвет переднего плана и установите поток на 15%. Проведите кистью по тем областям, которые вы хотите осветлить. Вы также можете затемнить любую часть, если хотите. Просто выберите корректирующий слой Curves, затемните уровень, замаскируйте его и закрасьте области. Процесс довольно простой, не правда ли?
Clipping World Шаг 6 Повышение резкости некоторых областейОбработка изображения почти завершена.Кроме того, вы можете сделать некоторые области объекта более заметными. Для этого скопируйте фоновый слой и поместите его ниже слоя с туманным стеклом. Нажмите Alt для Win или Option для MAC и нажмите кнопку «Маска». У вас получится перевернутая маска. Теперь возьмите кисть белого цвета переднего плана, установите поток на 5% и нанесите кистью области, которые вы хотите резкими.
Clipping World Дополнительный эффект (эффект туманного стекла)Изображение уже выглядит потрясающе. Вы можете прекратить редактирование прямо здесь или добавить Color Lookup layer с помощью кнопки New Adjustment Layer .Для этого изображения я использую «Цвета осени». Вы можете попробовать другие поисковые запросы по цвету и выбрать любого, кого хотите. Убедитесь, что эффект соответствует объекту и окружающей среде. Это оно.
Clipping World Отделка (эффект туманного стекла)Вы можете создать группу из всех слоев, кроме фонового. Вы также можете переименовать группу по своему усмотрению. Я называю это «Эффект туманного стекла». Что ж, это не имеет никакого значения, независимо от того, назовете ли вы группу или нет. Даже, это не важно, чтобы составить группу.Вы можете увидеть до и после всего проекта в целом. Нажмите Alt для Win или Option для MAC и щелкните «глаз» фонового слоя. Вы увидите, что было раньше. Таким же образом щелкните еще раз, вы увидите после. Окончательный результат показан ниже.
Мир вырезок ЗаключениеЭффект туманного стекла в Photoshop просто потрясающий. Вы можете играть с правками, как хотите. Ваше творчество и здравый смысл помогут вам добиться лучших результатов. Эффект добавлять не обязательно.Но если вы хотите, чтобы некоторые из ваших изображений выглядели по-другому за туманным фильтром, это просто потрясающе. Вы также можете попробовать текстура матового стекла из Photoshop для получения другого эффекта. Что ж, не каждое изображение выглядит лучше с такими эффектами, мы уже упоминали об этом. Выберите изображение, которое можно редактировать. И используйте свою лучшую технику редактирования.
FAQ
Как создать эффект матового стекла в Illustrator?Ответ: Adobe Illustrator — это программа, основанная на дизайне.Вы можете создавать красивые дизайны с этим. Эффект матового стекла в Illustrator отличается от Photoshop. Для этого мы используем растровые изображения. Для Illustrator вам нужно создать матовое стекло, которое будет применяться к изображению.
Как сделать полупрозрачное стекло в фотошопе?Ответ: Чтобы сделать полупрозрачное стекло в Photoshop, вам нужно использовать несколько приемов. Сначала вам нужно добавить изображение и уменьшить непрозрачность. Тогда вам нужно использовать варианты смешивания с учетом предмета.При необходимости вам также может потребоваться изменить режим наложения.
Как добавить эффект размытия в фотошопе?Ответ: Вы можете использовать несколько размытий из параметра «Фильтр» в Photoshop. В меню вы найдете достаточно вариантов размытия. Попробуйте реализовывать один за другим, чтобы получить лучший. Вы также можете использовать корректирующий слой Color Lookup, чтобы добавить еще несколько эффектов, если хотите.
Как создать текстовый эффект матового стекла в фотошопе?Ответ: Эффект матового стекла поверх текста не представляет особого труда.Вы можете следовать процедуре, описанной выше. Если вы хотите, чтобы эффект накладывался только на текст, используйте обтравочную маску. Если нет, то делать больше нечего.
Зачем мне нужно создавать эффект туманного стекла поверх изображения?
Ответ: Эффект туманного стекла поверх изображения не является обязательным. Дополнение придает изображению драматический вид. Кроме того, вы можете использовать эффект на некоторых своих изображениях для вариации.
Как сделать матовое стекло в фотошопе?Ответ: Чтобы сделать в фотошопе матовое стекло, нужно знать инструменты фотошопа.Вы можете добавить изображение в виде стекла и уменьшить непрозрачность. Добавьте подходящий эффект размытия и используйте режим наложения в соответствии с изображением. Вы все в порядке.
Как создать эффект матового стекла в фотошопе? -Vectopixie
Здравствуйте!
Сегодня я покажу вам, как создать эффект матового стекла в фотошопе. Это очень популярный и актуальный в дизайне эффект. Возможно, вы видели этот эффект в пользовательских интерфейсах, таких как macOS, iOS и Windows 10. В настоящее время он используется для панелей навигации или текстовых фонов на изображениях
.Идея этого эффекта довольно проста: просто размыть и осветлить элементы позади другого.Контент становится более контрастным с фоном, но вы по-прежнему имеете общее представление о том, что за ним происходит.
Приступим!
Для этого урока мы будем использовать несколько изображений. Здесь вы можете найти список абсолютно бесплатных сайтов для загрузки бесплатных стоковых изображений.
Учебное пособие: Как создать эффект матового стекла / Эффект размытого стекла в фотошопе?
Шаг 1Создайте новый документ, у меня 900 x 600.Преобразуйте фоновый слой в слой смарт-объекта.
Щелкните правой кнопкой мыши слой фона > Преобразовать в смарт-объект .
Шаг 2
Дважды щелкните слой 0. Он откроется как layer0.psb. Перетащите фотографии в свой документ layer0.psb Или просто перейдите к файлу> поместить встроенное.
Сохраните документ, нажав Ctrl + s.
Шаг 3
Теперь вернитесь к исходному документу. Дублируйте слой 0, нажав Ctrl + j на клавиатуре, и назовите его слоем с эффектом матового эффекта.
Шаг 4
Выберите только что созданный слой с эффектом матового эффекта. Перейдите к Filter> Blur> Gaussian Blur…
Шаг 5
Примените Gaussian Blur, значение размытия обычно зависит от размера вашего изображения, поэтому экспериментируйте. Я установил радиус 27 пикселей. Щелкните ОК.
Шаг 6
Перейти к Фильтр> Галерея фильтров…
Искажение> Стекло
Установить Искажения — 5, Гладкость — 1
Текстура: Матовая, Масштабирование — 82%
Поэкспериментируйте со значениями, пока не получите удовлетворительный результат.
Шаг 7
Создайте прямоугольник с помощью инструмента «Прямоугольник» в центре документа.
Поскольку мы используем обтравочную маску, цветовая заливка прямоугольника не имеет значения.
Шаг 8
Поместите слой с прямоугольником ниже самого верхнего слоя с эффектом матового стекла
Шаг 9
Теперь выберите слой с эффектом Frosted effect.
Перейдите к слою > Создать обтравочную маску…
Окончательный результат будет таким!
Готово!Как применить эффект к разным изображениям?
Вы можете применить одинаковый эффект к разным изображениям.
Шаг 1
Дважды щелкните слой 0. Он откроется как layer0.psb.
Шаг 2
Перетащите фотографии в свой документ layer0.psb Или просто перейдите к файлу> поместить встроенное. И скройте другие изображения, просто нажав маленький значок глаза на панели слоев.
Сохраните документ, нажав Ctrl + s.
Шаг 3
Теперь вернитесь к исходному документу.
Я очень надеюсь, что вам будет легко и полезно.Не стесняйтесь делиться со мной своими мыслями или задавать любые вопросы, которые могут у вас возникнуть.
Поделиться
Как создать эффект мокрого матового стекла в Photoshop
Стандартные плагины и ресурсы Photoshop способны на гораздо больше, чем вы думаете.
Из этого туториала Вы узнаете, как использовать фильтры, стили слоев и корректирующие слои для создания эффекта мокрого матового стекла в Photoshop.
Регулируя стили слоя, вы также можете использовать эти шаги для создания других типов жидкости, таких как кровь, масло, грязь и т. Д.
Шаг 1
Создайте новый документ, наш — 1920 x 1080. Перетащите фотографию в документ и поместите ее как смарт-объект.
Шаг 2
Щелкните Фильтр> Размытие> Размытие по Гауссу и установите значение 75 пикселей.
Шаг 3
Дважды щелкните смарт-объект на панели «Слои», чтобы открыть диалоговое окно «Стиль слоя». Примените следующие настройки стиля слоя, чтобы придать ему матовый вид.
Используйте цвет # 0095FF для Color Overlay.
Используемый нами узор является одним из значений по умолчанию в Photoshop. Загрузите набор паттернов «Erodible Textures» и выберите первый паттерн с названием «Rough».
Шаг 4
Создайте новый слой и залейте его черным с помощью инструмента «Заливка» (G). Щелкните Фильтр> Шум> Добавить шум.
Установите для параметра Amount значение 100, распределение по гауссову и убедитесь, что установлен флажок Monochromatic.
Шаг 5
Щелкните «Фильтр»> «Размытие»> «Размытие по Гауссу» и установите величину 10 пикселей.Если вам нужны капли меньшего размера, уменьшите степень размытия. Для более крупных капель увеличьте степень размытия.
Шаг 6
Добавьте слой регулировки порога и установите уровень порога примерно на 85.
Шаг 7
Выберите инструмент «Волшебная палочка» (W). Убедитесь, что на верхней панели инструментов не установлен флажок «Смежные».
Щелкните одно из белых пятен, чтобы выделить их все. Нажмите Select> Refine Edge (CTRL + ALT + R) и установите Smooth на 65.
Шаг 8
Нажмите «Слой»> «Новый слой заливки»> «Сплошной цвет», чтобы создать черный слой с заливкой «Сплошной цвет», используя ваше выделение в качестве маски слоя.
Установите заливку на 0% на панели «Слои» и скройте два исходных слоя, снова показывая фон.
Примените следующие настройки стиля слоя.
Шаг 9
Дублируйте фоновый слой и переместите его в верхнюю часть панели «Слои».Установите Blend Mode на Color Dodge и Fill на 30% на панели Layers, чтобы немного увеличить интенсивность и контраст.
Окончательное изображение
Вот и все. Вы всегда можете повторить определенные шаги, если хотите изменить размер капель воды, или изменить степень размытия, чтобы сделать изображение более заметным.
Удалось ли вам создать эффект мокрого матового стекла на собственных изображениях? Делитесь своей версией в комментариях.
стеклянных эффектов в Photoshop CS2
Шаг 1. Откройте новый файл, щелкнув «Файл»> «Открыть».Откройте картинку, которая будет отображаться на другой стороне стекла. Дубликат картинка 4 раза для всех 4 эффектов.
Чтобы дублировать слой, справа нажмите здесь. Выберите Дублировать слой.
Шаг 2: Теперь выберите первое открытое изображение. Перейдите в Filter> Distort> Glass.
Появится экран с названием «стекло». Выберите искажение как 3, гладкость как 1. Выберите текстуру как блок и масштабирование как 58%. на ОК.
Шаг 3: Теперь выберите второе открытое изображение. Перейдите в Filter> Distort> Glass.
Появится экран с названием «стекло». Выберите искажение как 3, гладкость как 1. Выберите «Текстура как матовая» и «Масштабирование» как 58%. на ОК.
Шаг 4: Теперь выберите третье открытое изображение. Перейдите в Filter> Distort> Glass.
Появится экран с названием «стекло».Выберите искажение как 3, гладкость как 1. Выберите «Текстура как крошечная линза» и «Масштабирование» как 58%. на ОК.
Шаг 5: Теперь выберите четвертое открытое изображение. Перейдите в Filter> Distort> Glass.
Появится экран с названием «стекло». Выберите искажение как 3, гладкость как 1.Выбрать текстуру как холст и масштабирование как 58% .Щелкните на ОК.
Поздравляю! Ваши различные эффекты стекла готовы!Никакая часть этих материалов не может быть воспроизведена каким-либо образом без явного письменного согласия Entheos. Любое несанкционированное использование, совместное использование, воспроизведение или распространение этих материалов любыми средствами, электронными, механическими или иными, строго запрещено.
Как создать эффект стекла в Photoshop
В качестве дополнительного бонуса вы также можете написать или нарисовать «на стекле» в стиле рисования пальцем. Если вам нужен эффект стекла для текста, вы также можете попробовать одно из следующих решений:
Как сделать ЭФФЕКТ СТЕКЛЯННОГО ШАРА (без настоящего хрустального шара
Дважды щелкните слой 0.
Как создать эффект стекла в фотошопе .Более 4000 векторных изображений, фотографий и psd-файлов. Тот, который я выбрал для этого урока, слишком светлый. Из этого туториала Вы узнаете несколько инструментов, которые помогут создать реалистично выглядящие битое стекло, зеркала и лед.
Я использую Photoshop CS3, но подойдет любая версия. Сначала откройте Adobe Photoshop и перенесите (принесите) в Photoshop любое изображение, которое вы выбрали или загрузили из Интернета, например, я загрузил это изображение, это наш фон, мы будем работать над этим, чтобы создать улучшенный тип эффекта стекла , с помощью фона.После создания моего эффекта разбитого стекла с помощью моего «Как исправить Photoshop 2020», если вы задавались вопросом, как я сделал этот эффект.
В конце руководства у вас будет действие, которое автоматизирует весь процесс одним щелчком мыши. Добавьте эффект стекла к любой форме в фотошопе. Надеюсь, это очень поможет как начинающим, так и продвинутым пользователям.
Один из моих любимых фотошоп-эффектов «эффект разбитого стекла». Photoshop учебник по стеклу Photoshop создает документ и слои формы.Затем запустите Adobe Photoshop.
В этом уроке по фотошопу мы собираемся создать эффект прозрачного стекла, который позволит фону полностью проявиться. Чтобы сделать матовое стекло в фотошопе, нужно знать инструменты фотошопа. Предмет, изображение отражения и изображение текстуры, которые потребуются для создания эффекта витража.
Я надеюсь, что он очень поможет вам как начинающим, так и продвинутым ученикам. Для работы вам потребуются как минимум три изображения: выберите «Редактировать»> «Залить», а затем щелкните раскрывающийся список «Использовать» на экране выбора шаблона заливки.
Просто следуйте этому руководству шаг за шагом, чтобы получить этот эффект битого стекла. Создание стеклянного текста в фотошопе, простое пошаговое руководство. Создайте новое рабочее пространство размером 500 x 400 пикселей.
Чтобы использовать это управляемое редактирование, сделайте следующее: Регулируя стили слоя, вы также можете использовать эти шаги для создания других типов жидкости, таких как кровь, масло, грязь и т. Д. Плагины и ресурсы фотошопа по умолчанию способны на гораздо больше, чем вы думаете.
Создание эффекта стекла на тексте в фотошопе.Это видео научит вас, как лучше всего выделять и маскировать стекло (или прозрачные объекты) в фотошопе. В этом уроке мы создадим эффект стекла для редактируемого текста, используя только режимы наложения.
Из этого туториала Вы узнаете, как использовать фильтры, стили слоев и корректирующие слои для создания эффекта мокрого матового стекла в Photoshop. Найдите и скачайте бесплатные графические ресурсы для создания эффекта стекла. Щелкните правой кнопкой мыши фоновый слой> преобразовать в смарт-объект.
Он откроется как layer0.psb. Здесь вы узнаете, как создать эффект стекла в фотошопе. Из этого туториала Вы узнаете, как создать реалистичную стеклянную доску в фотошопе.
Преобразуйте фоновый слой в слой смарт-объекта. Затем выберите узор, который вам нравится. В этом уроке по фотошопу вы узнаете, как извлечь стекло из белого фона с помощью режимов наложения.
Залейте фон черным. Добавьте подходящий эффект размытия и используйте режим наложения в соответствии с изображением. Перейдите в меню «файл», нажмите «открыть» и выберите изображения, которые хотите использовать.
В одном из моих предыдущих уроков я использовал кисти разбитого стекла, чтобы создать реалистичный эффект разбитого стекла. В конце этого урока вы сможете добиться такого эффекта, как «эффект битого стекла». Создайте новый документ, мой размер 900 x 600.
Сначала создадим фон. Щелкните по ссылке, чтобы посмотреть это видео на vtutorial.com. Примените к медиафайлам несколько эффектов матирования, например матовый ключ, размытие, а также настройку температуры и оттенка.
Бесплатные для коммерческого использования изображения высокого качества Я постараюсь объяснить все подробно, чтобы каждый мог следить за мной, даже если вы впервые пользуетесь фотошопом.В этом уроке вы узнаете, как создать потрясающий эффект фальшивого окна.
Создание эффекта стеклянной панели. Используйте это управляемое редактирование, чтобы создать забавный эффект стеклянной панели на видео или фотографии с помощью матовых наложений. Узнайте, как создать текстовый эффект разбитого стекла в фотошопе, используя нестандартные формы разбитого стекла. Этот текстовый слой будет создавать большинство эффектов и должен быть поверх всех остальных текстовых слоев.
Вы можете добавить изображение типа стекла и уменьшить непрозрачность. Надеюсь, вам понравится это руководство.Как создать эффект матового стекла / эффект размытого стекла в фотошопе?
Чтобы сделать увеличительное стекло в Adobe Photoshop, вам необходимо сначала загрузить шаблон увеличительного стекла. Выделите изображение с помощью лупы. Есть три изображения мокрого стекла на выбор и десять цветов.
Добавьте текст, здесь я использовал galant (www.1001freefonts.com), шаг 3 Вам повезло, вот и мы… Вы когда-нибудь пытались составить что-то из битого стекла, и это просто выглядело.Для этого создайте новый слой и залейте его градиентом (перетащите мышью вверх или вниз в зависимости от того, в каком направлении вы хотите, чтобы градиент был.
Таким образом, этот эффект стекла можно получить в фотошопе разными способами, поэтому чем больше уроков вы прочитаете, тем лучше вы станете. В этом видеоуроке мы покажем вам, как использовать увеличительное стекло в фотошопе. Лучше всего, если вы сделаете темный, драматичный узор.
Начало работы с эффектом отражения окна в фотошопе.В уроке Photoshop CC 2020 показано, как превратить любую форму в прозрачное стекло. Для начала создадим в фотошопе квадрат размером 550 пикселей.
Мы также будем работать с серыми тонами, так что текст будет брать свои цвета с фона и корректирующих слоев. Из этого урока вы узнаете, как создать эффект стекла в фотошопе. Как сделать матовое стекло в фотошопе?
Выберите инструмент elipse и убедитесь, что на палитре параметров выбрана кнопка слоев формы, а не параметр пустых контуров.Кстати, вы можете взглянуть на этот удивительный стеклянный текст. Используя фотошоп, научитесь создавать эффект стекла для любой формы, какой захотите.
Получи скидку 15% на оптику boris fx!
Как создать эффект витража в Adobe
Трюки с векторным эффектом разбитого стекла n Schtuff
Реалистичный эффект отражения стеклянного окна
Учебное пособие Rain Drop Wet Glass Effect
Эффект разбитого стекла в
Пин на цифровом
Лабораторная посуда Буквы Реалистичный стеклянный текстовый эффект
Пин в обучающих программах
Создание эффектов разбивающегося стекла
Учебное пособие по эффекту рассеивания разбитого стекла 3D
Учебное пособие по дезинтеграции оконных стекол cs6 / cc
Как создать реалистичный макет стеклянной бутылки в Adobe
cs6 / cc Эффект дисперсии битого стекла
Учебное пособие Эффект разбитого стекла Драматический разбитый
учебник Эффект разбитого стекла в
Бесплатный набор действий Зеркало Майка Кампау
Как создать эффект разбития стекла с помощью
12 кистей с высоким разрешением для разбитого стекла
Как создать гору со стеклянным эффектом в
.

 Можно использовать изображение вечерней улицы. Добавим новый слой поверх слоя с текстурой мокрого стекла.
С помощью Edit > Free Transform подгоните размер картинки под размер холста.
Можно использовать изображение вечерней улицы. Добавим новый слой поверх слоя с текстурой мокрого стекла.
С помощью Edit > Free Transform подгоните размер картинки под размер холста.


 Обязательно поместите слой Hue & Saturation над слоем Dark Value и включите слой Hue & Saturation, щелкнув значок глаза
Обязательно поместите слой Hue & Saturation над слоем Dark Value и включите слой Hue & Saturation, щелкнув значок глаза  Щелкните слой «Оттенок и насыщенность», чтобы открыть меню слоев.
Щелкните слой «Оттенок и насыщенность», чтобы открыть меню слоев.