Более 60 учебников по текстовому эффекту в Photoshop
От еды, травы и воды до ретро, свечения или Гарри Поттериша — возможности бесконечны, когда дело доходит до создания текстового эффекта в Photoshop. Тем не менее, как графический дизайнер, вам нужно какое-то руководство или вдохновение для создания креативных текстовых эффектов, и для этого онлайн-учебники являются лучшим источником.
Что ж, этот пост является продолжением нашего предыдущего поста, в котором представлен один из самых полных сборников учебников по текстовым эффектам в Photoshop, которые вы можете найти в Интернете. Взгляните на следующую коллекцию, чтобы найти свое вдохновение.
Читайте также: 80 лучших фотоэффектов
Больше обучающих сообщений Photoshop:
Читайте также:
Глянцевая Эмблема Текстовые Эффекты
Создайте следующий красивый текстовый эффект «Глянцевая эмблема» за 4 простых шага.
Создание пламенного текстового эффекта с помощью Photoshop’s Flame Filter.

Текстовый эффект геометрического коллажа
В этом уроке по Photoshop вы узнаете, как использовать инструменты выделения и перемещения, чтобы вырезать части изображения и заполнить ими текст, чтобы получить геометрический вид.
Создать эффект мороженого Scoop
Кто не любит мороженое? Это руководство проведет вас через процесс создания букв мороженого, используя кисти, слои и текстуры в Photoshop.
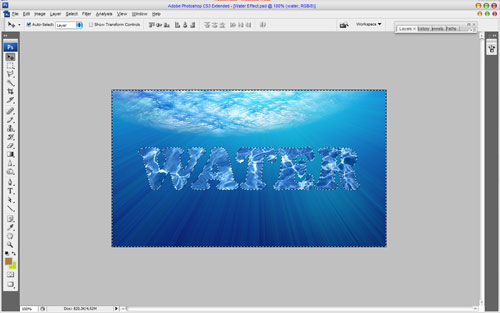
Атмосферный подводный эффект
Эта короткая статья расскажет вам, как создать текстовый эффект всплеска воды в кратчайшие сроки. Вы собираетесь использовать текстуры, градиенты и изображение капель воды.
Как создать портретную цитату
Этот быстрый урок Photoshop показывает, как за одну минуту объединить текстовую цитату с портретом, используя несколько простых инструментов. Такой вид текстового эффекта может быть использован для веб-сайта портфолио, визитных карточек или приглашений.
Используйте простые инструменты выбора и настройки в Photoshop, чтобы создать этот фантастический цветочный текстовый эффект.
 Этот цветочный текст будет отлично смотреться на свадебных приглашениях.
Этот цветочный текст будет отлично смотреться на свадебных приглашениях.Создать футуристический металлический эффект
В этом пошаговом руководстве по Photoshop вы узнаете, как создать этот футуристический металлический текстовый эффект. Этот эффект создается с помощью текстуры, рисунка и нескольких стилей слоя.
Вы помните этот красивый сказочный текст в конце телевизионных мультфильмов? В этом руководстве вы узнаете, как создать подобный эффект розового текста с помощью инструмента перемещения, стилей слоев и обводок.
Дизайн с текстурой кожи
Этот текстовый эффект выглядит немного жутко, однако, этот урок может быть сделан только для практики. Вы собираетесь использовать текстуру кожи и комбинировать текст с реальным мясом, чтобы получить реалистичный вид.
Стилизованная типография сена
В этом осеннем уроке по Photoshop вы узнаете, как создать текст из сена и разместить его на полевой фотографии. Вы можете следовать пошаговым инструкциям или посмотреть видео.

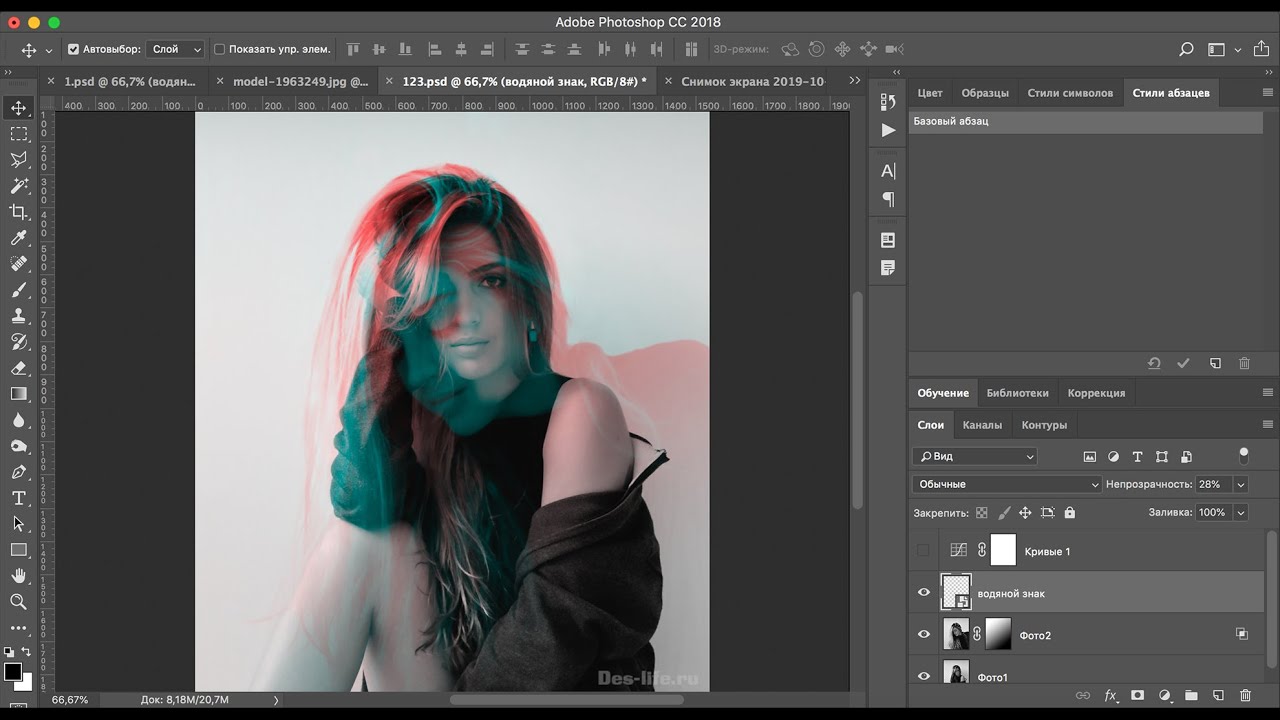
Вдохновенный текстовый эффект двойной экспозиции
Эффект двойной экспозиции стал довольно популярным в последнее время. Его можно применять не только к портретам, но и к тексту. В этом уроке по Photoshop вы узнаете, как объединить несколько экспозиций в одно изображение с помощью режимов наложения и корректирующих слоев.
Ретро «Сохранено вдохновленным эффектом колокольчика»
Вы поклонник ретро-телевидения? В этом руководстве вы увидите процесс создания титульного фильма о ситкоме в стиле 80-х и 90-х годов. Вы узнаете, как использовать 3D-инструменты и настройки Photoshop, формы и фильтры для достижения необходимого эффекта.
В этой статье вы узнаете, как естественным образом интегрировать типографику с 3D-эффектом в изображение. Этот текстовый эффект может быть использован для создания листовок, плакатов и открыток.
Quick & Easy Duotone Text Effect
Используя карту градиента и текстурированное изображение, вы можете создать фантастический современный текстовый дуэт в Photoshop.
 Этот текстовый эффект можно использовать не только для графического дизайна, но и для дизайна движений.
Этот текстовый эффект можно использовать не только для графического дизайна, но и для дизайна движений.Используя этот учебник, вы можете создать аппетитный текстовый эффект с пирожными, печеньем и пончиками. Этот урок по Photoshop довольно сложен и создан для опытных пользователей.
Согласуйте текст с поверхностью, используя карту смещения
В этой статье вы узнаете, как добавить глубину и форму к вашему тексту так же, как к фону, чтобы ваше изображение выглядело сложным и великолепным. В этом посте вы увидите, как добавить простой текст на поверхность полотенца.
Lollipop Inspired Text Effect
Вы можете создать реалистичный текстовый эффект леденца, используя несколько слоев текста и формы, текстуры и фильтры. Вы можете написать свой собственный текст и изменить цвета в соответствии с вашими потребностями.
Этот удивительный урок по Photoshop похож на предыдущий, но здесь вы собираетесь создать эффект отекшего ледяного текста с градиентом.
 Этот процесс не займет много времени, потому что урок короткий и приятный.
Этот процесс не займет много времени, потому что урок короткий и приятный.Создать простой свадебный эффект конфетти
В этом руководстве вы увидите процесс использования нескольких текстур, кистей и стилей слоев для создания эффекта текста конфетти. Этот текстовый эффект является идеальным выбором для свадебных приглашений благодаря своему элегантному изысканному виду.
Неоновая вывеска, созданная в этом уроке по Photoshop, настолько реалистична, что трудно поверить, что это не фотография. Следуйте этому простому, но мощному учебнику, чтобы создать аналогичный неоновый знак самостоятельно.
Слоистый цветочный типографский текстовый эффект
Смешивание типографики и изображений — мой любимый тип учебников по текстовым эффектам в Photoshop. Этот поможет вам объединить изображение цветка с простым текстом, чтобы получить элегантный красивый вид.
Тип мороженного
Милый и вкусный способ обработать ваш текст.
Процесс разработки логотипа и прохождение дизайна

Создать тип лечения мороженого
Здесь вы создадите вкусный текстовый эффект, вкусно!
Создать текстовый эффект вкусного печенья в фотошопе
Создайте восхитительный текстовый эффект с помощью простых шагов и приемов!
Создать чрезвычайно глянцевый текстовый эффект
Добавьте немного гламура к вашему тексту, сделав его подходящим даже для глянцевого журнала.
Создание текстового эффекта Tron Legacy
Создайте текстовый эффект, похожий на «Трон», который удивит всех и даже запутает некоторых из них.
Создайте потрясающий 3D текстовый эффект с помощью Photoshop
Создать праздничный декоративный текстовый эффект
Создайте впечатляющий 3D-эффект для вашего текста вместе с этим удивительным учебником!
Создай элегантную стеклянную 3D-типографику в Photoshop
Обладая холодным и элегантным видом, этот текстовый эффект отлично подходит для проекта в стиле техно!
Сделайте текстовый эффект безобразного металла
Идеально подходящий для графики с футуристическим внешним видом, этот текстовый эффект может стать ключом к созданию идеального футуристического ощущения для вашей графики.

Создать начальный плакат Repousse
Такой эффект может показаться сложным с первого взгляда, но это легко, и воздействие, оказываемое на зрителя, больше, чем вы ожидаете!
Ксилография типографская иллюстрация в фотошопе
Создайте очень необычный, но художественный текстовый эффект с этим качественным уроком!
Создание типографии трубы в фотошопе
Создайте необычный и интересный текстовый эффект, используя простые трубы и стоки. Я впечатлен его забавным, но реалистичным взглядом и ощущениями.
Создать текстовый эффект в стиле Гарри Поттера
Сделайте текстовый эффект Гарри Поттера всего за несколько шагов! Здесь вы найдете советы и рекомендации по его изготовлению.
Блестящий и интересный, этот текстовый эффект позволяет вам создавать красивые автомобильные логотипы для вашего творчества.
Создайте эффект супер глянцевого 3D типографики
Текстовый эффект с художественным оформлением и реалистичными деталями. Под впечатлением от его блестящего и глянцевого эффекта.

Создать современный 3D текстовый эффект
Сделайте интересный и современный вид 3D текста, который стоит использовать в разных работах.
Создайте ретро-фантастический постер в Photoshop
Текстовый эффект с чувством научной фантастики, который может создать идеальное настроение для плаката, связанного с научной фантастикой.
На первый взгляд это может показаться немного пугающим, но это достойный текстовый эффект благодаря своему необычному и очаровательному виду.
Создание классного текстового эффекта Puppet Warp Tool
Управляйте веревками так, как вы хотите, чтобы создать удивительный и реалистичный текстовый эффект, который определенно выглядит потрясающе и привлекательно.
3D текстовый эффект небоскреба
Укладывайте текст в стиле 3D-небоскребов с помощью Photoshop CS5.
3D лента, завернутая
С помощью этого подробного урока создайте эффект текстового вырезания 3D-ленты в Photoshop с нуля.
Кинематографический текстовый эффект «Сержант Америка»
Этот урок посвящен тому, как создать изумительный «Сержант америкиметаллический текст в фотошопе.

Ретро сложенная типография
Поместите свой текст в сгибы, с помощью удивительного сложенного эффекта текста на цветной бумаге в Photoshop.
Супер Глянцевая 3D Типография
Это учебное пособие, основанное на том, как создать супер глянцевый и красочный текстовый эффект с отражением в Photoshop.
Реалистичный сложенный текст
Создайте реалистичный эффект сложенного текста в Photoshop.
Затерянный в космосе типография
Этот урок основан на создании абстрактной композиции цветов и источников света и применении этой созданной текстуры в текстовом слое в Photoshop.
Smoke Text Effect
Узнайте, как создать реалистичный эффект текстового дыма в Photoshop, легко и просто, с подробными руководствами.
Красочный текстовый дизайн
Это руководство, которое показывает, как создавать изумительные и великолепные красочные текстовые стили с различными слоями в Photoshop.
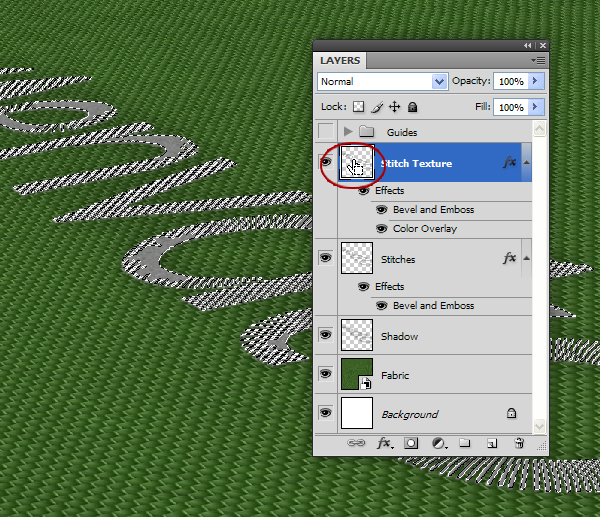
Текст в стежках
Как преобразовать текст в путь и как сшить этот путь, используя пользовательский набор кистей.

Аэрозольная краска для текста
Создайте эффект многослойного светящегося текста
Создайте этот эффект, используя очень простые инструменты Photoshop и эффекты наложения.
Модный типографский дизайн плаката
Создание интересного и привлекательного плаката с одним типографским словом.
Человек-паук III
Удивительный текстовый гранж-эффект
Как создать потрясающий шероховатый текстовый эффект. Эффект можно использовать для оживления макетов вашего веб-сайта, но он также может обеспечить хороший способ отображения только логотипов и других графических элементов.
Ад учебник
Создайте трехмерный текст с огнем, исходящим изнутри документа, как дыра.
Ледяные стили в фотошопе
Создайте эффект ледяного холода, используя стили слоев, которые вы можете применять к различным объектам.
Связанные письма
Позолоченный текст
Узнайте, как превратить текст в золото, используя стили слоев Photoshop.
Мультяшный образ в фотошопе. Создаем эффект мультипликации на фото
Все чаще и чаще простые онлайн фоторедакторы не способны обработать фото так, чтобы сделать фотографии по-настоящему интересными. Изучать же сложные программы, такие как Фотошоп, не каждому под силу. Однако тот, кто хочет внести разнообразие в свои снимки, всегда найдет выход.. Загрузите на сервис портретное фото, и вы сможете произвести поразительные изменения лица: морфинг лица, изменение мимики, и, наконец, анимацию лица! То есть губы, щеки, брови и веки будут реально двигаться! Создание такого эффекта займет не более минуты!
Изучать же сложные программы, такие как Фотошоп, не каждому под силу. Однако тот, кто хочет внести разнообразие в свои снимки, всегда найдет выход.. Загрузите на сервис портретное фото, и вы сможете произвести поразительные изменения лица: морфинг лица, изменение мимики, и, наконец, анимацию лица! То есть губы, щеки, брови и веки будут реально двигаться! Создание такого эффекта займет не более минуты!
Сервис также предоставляет много других возможностей. Здесь можно создать не только реалистичные варианты мимики лица , такие как подмигивание, милая улыбка, хитрое прищуривание, искреннее удивление или грустное опускание уголков губ, но и множество пародийных эффектов . Помимо этого, к каждой карикатуре можно применить мультяшный эффект . Пародийные эффекты напоминают создание шаржа по фото, или фото карикатуры: так же весело, но несравненно проще и быстрее. Загрузите свое портретное фото (или фото друга;)) и превратитесь в пришельца, толстяка, человека-лампочку или тролля!
Анимация лица – это неповторимый анимированный аватар!
Вы когда-нибудь задумывались о своем аватаре? Является ли он индивидуальным? Отражает ли именно вашу личность? Верный способ сделать аватар «своим» — поставить на него собственное лицо. Но просто вырезать лицо из фото может каждый, это скучно. Мегаоригинально изменить лицо можно на сайт. Ваша аватарка может стать либо анимированной, либо статической (для тех сайтов и социальных сетей, что запрещают анимацию). Улыбайтесь друзьям, подмигивайте им или стройте рожицы. Они оценят ваш новый аватар по достоинству!
Но просто вырезать лицо из фото может каждый, это скучно. Мегаоригинально изменить лицо можно на сайт. Ваша аватарка может стать либо анимированной, либо статической (для тех сайтов и социальных сетей, что запрещают анимацию). Улыбайтесь друзьям, подмигивайте им или стройте рожицы. Они оценят ваш новый аватар по достоинству!
Эффекты для фото и онлайн фотоприколы: технология изготовления
Создание фотоэффектов с лицом – целая наука. Во-первых, нужно правильно отыскать главные черты лица, такие как уголки глаз и рта, нос. Во-вторых, корректно задать функцию их преобразования, например, последовательность кадров для плавного возникновения улыбки. Тогда, при правильном подборе параметров, можно получить отличный результат. Но не волнуйтесь, на сайт все это будет сделано за вас, и полностью автоматически!
Применение мультяшного эффекта (или эффекта комикса, эффекта рисованного изображения) требует нахождения наиболее резких границ на фото. Эти границы затем тщательно прорисовываются, количество цветов на фото уменьшается и сглаживаются переходы между соседними цветами. Таким образом, применив фото фильтр «Мультяшный эффект» вы можете сделать из портретного фото прикольную мультяшную картинку.
Таким образом, применив фото фильтр «Мультяшный эффект» вы можете сделать из портретного фото прикольную мультяшную картинку.
Как сделать в фотошопе мультяшное фото за 5 минут?
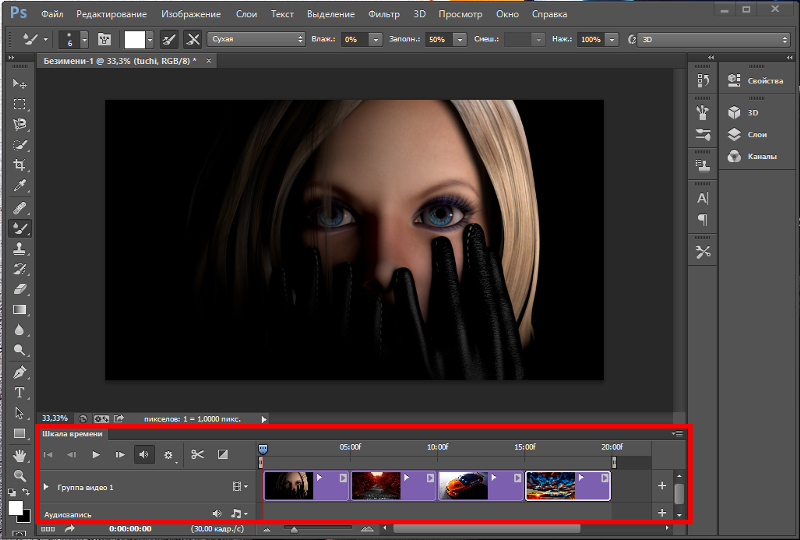
Думаете это сложно? – Ничуть! И сейчас, друзья, я научу вас – как сделать в фотошопе мультяшное фото, чтобы себя потешить, других удивить и чтобы не было скучно .
Включаем Фотошоп
Первым делом – запустите этот «волшебный», как вы уже поняли, редактор графики Photoshop.
Применяем эффект
Теперь – кликните по строчке меню «Фильтр», чтобы открыть список его «предложений».
В «выпавшем» перечне – нажмите на строку «Галерея фильтров». Вы уже – почти у цели, ребята.
А сейчас – нажмите левой клавишей «мыши» на подгруппу фильтров «Имитация». А когда откроются все варианты этой функции – выбирайте «Аппликация». Это – и будет тем самым «магическим» инструментом, который в доли секунды видоизменит ваш снимок.
Справа, в окне настроек эффекта, вы увидите три параметра, изменяя которые можно добиваться различных результатов обработки кадра.
Настраиваем параметры
Первый из них, «Количество уровней» – отвечает за чёткость рисунка. Увеличивая его значение – вы добавляете точности нюансов вашему мультяшному образу.
Следующий, «Простота краёв» – будет играть «вам на руку», если сдвинуть его «ползунок» влево. Чем правее он окажется, тем более ваша картинка будет походить на набор разных фигур из курса школьной геометрии.
И третий, «Чёткость краёв» – придаёт вашему рисунку большей детализации при перемещении «движка» этой настройки левее.
Подберите, друзья, наиболее подходящие, с точки зрения финального результата, и оптимальные на ваш взгляд параметры этого эффекта, и жмите на кнопку «ОК».
Скажу сразу, ребята, что очень многое зависит от «исходника» будущей «мультяшки». Берите такие, где человек «схвачен» крупным планом, и не очень много мелких цветных деталей. Тогда – результат обработки будет симпатичнее.
Но а если, вы хотите стать настоящим профессионалом по фотошопу, то вам сюда…
Удачи вам, и благосклонных творческих муз! До встречи!
С уважением, Сергей Иванов
Создавайте
забавные мультяшные эффекты быстрее, чем когда-либо прежде. Сегодня мы
предлагаем вам ещё одну потрясающую коллекцию премиум ресурсов от Envato Market и Envato Elements.
Сегодня мы
предлагаем вам ещё одну потрясающую коллекцию премиум ресурсов от Envato Market и Envato Elements.
20 Лучших Мультяшных Фото Эффектов и Экшенов Comic Text Photoshop
Вы
любите мультфильмы? Теперь вы можете придать своему образу мультяшный вид! Экшены
Photoshop позволяют создавать самые крутые фотоэффекты без
каких-либо предварительных знаний о программном обеспечении.
Мы
знаем, как сложно с уверенностью создавать собственные мультфильмы, поэтому мы подобрали
список лучших мультяшных фотоэффектов и экшенов для создания текстовых эффектов
для комиксов, которые просты в использовании.
Просто
откройте свою исходную фотографию, а затем запустите эти экшены, чтобы
насладиться причудливыми и весёлыми мультяшными эффектами. Раскрасьте их с
помощью высококачественных пресетов, а также настройте текст и многое другое!
Насладитесь
этой подборкой первоклассных ресурсов, взятых на Envato Elements и Envato Market .
Хотите
увидеть эти ресурсы в действии? Тогда просмотрите наши примеры работ, которые
приведены ниже.
Чтобы показать вам, насколько легко использовать эти ресурсы, представляем вам два интересных примера наших работ, которые мы попробовали воссоздать!
Давайте
начнём с вдохновляющего экшена Soft Cartoon Photoshop Action. Придавая вашим портретам красочный мультяшный
эффект, этот экшен в один клик невероятно интересен для использования.
В этом
примере, я применила данный экшен на изображение кошки от Pixabay. Я сама
откорректировала глаза и голову с помощью фильтра Пластика (Liquify), а
затем дала экшену сделать остальную работу. Вы можете увидеть результат на
скриншоте ниже! Так смешно!
Мультяшный Экшен Стекающие Капли
Добавьте
уникальный эффект к вашим фотографиям с помощью этого мультяшного экшена
стекающие капли. Экспериментируйте с различными формами и цветами, чтобы
создать естественное стекание капель прямо на вашей работе. Данный
экшен совместим с версиями Photoshop CS6 и выше и использует 25 цветовых шрифтов.
В этом
примере я использовала данный экшен на изображение мужчины от Pixabay. Вначале
я прокрасила плечо, руку и голову, участки, где бы я хотела применить данный эффект,
а затем запустила экшен. Вы можете увидеть результат на скриншоте ниже!
Вначале
я прокрасила плечо, руку и голову, участки, где бы я хотела применить данный эффект,
а затем запустила экшен. Вы можете увидеть результат на скриншоте ниже!
Хотите увидеть больше дизайнерских решений? Тогда просмотрите остальные потрясающие ресурсы, которые приведены ниже.
Создайте
единственные в своем роде векторные мультфильмы всего за несколько шагов! Этот
удивительный экшен Photoshop можно использовать для преобразования ваших
изображений для постеров, альбомов или обложек в социальных сетях. Выберите из 25 уникальных цветовых комбинаций, чтобы применить их к своей итоговой работе перед сохранением.
Насладитесь своими любимыми мультяшными эффектами для создания блестящих текстовых эффектов! Этот пакет экшенов Photoshop включает в себя восемь высококачественных экшенов с различными мультяшными стилями. Просто обновите смарт-объекты своим текстом, чтобы заменить эффект за считанные секунды! Используйте эффекты на постерах, футболках и на многом другом!
Загрузите
крутой мультяшный эффект в свои профили в социальных сетях с помощью этого
простого экшена Photoshop. Этот экшен
можно использовать с версиями CS5 и выше. Для получения дополнительной информации
также включено краткое руководство пользователя.
Этот экшен
можно использовать с версиями CS5 и выше. Для получения дополнительной информации
также включено краткое руководство пользователя.
10 Геометрических Текстовых Стилей
Попробуйте
эти современные геометрические текстовые эффекты для создания красиво
оформленных комиксов! Благодаря
10 PSD файлам
с полностью многослойной графикой, эти текстовые эффекты легко обновить и разместить
в вашем проекте работы. Просто замените названия на свой текст, чтобы увидеть
магический результат!
Мультяшный Эффект Глюков
Превратите
свои фотографии в забавные мультяшные эффекты! Этот экшен Photoshop создаёт
потрясающие карикатурные портреты без всяких хлопот. Он даже применяет потрясающую текстуру с эффектом глюка для дополнительной привлекательности.
Сделайте
свои иллюстрации и фотографии супер-психоделическими с помощью этого
градиентного двухцветного экшена. Всего
за один клик, этот экшен воссоздаст 25 красочных двухцветных эффектов,
украшенных большими полутоновыми пузырями. Используйте его для презентации
своей работы в Интернете или для традиционных средств передачи информации.
Используйте его для презентации
своей работы в Интернете или для традиционных средств передачи информации.
3D Мультяшные Текстовые Эффекты
Создавайте
потрясающий 3D-текст с ваши любимыми анимационными функциями! В эту
загрузку включены восемь профессиональных файлов Photoshop,
созданных с разрешением 300 точек на дюйм. Просто
поменяйте шрифт или текст, для этого, выберите смарт-объекты, а затем внесите
изменения. Добавьте этот эффект к любому фильму или постеру!
Добавьте
немного текстуры к своим мультфильмам, чтобы помочь им выделиться! Этот
потрясающий экшен Photoshop создаёт
уникальную альтернативу плоским, скучным мультфильмам. Мало
того, что вы получаете качественный экшен Photoshop для создания
эффекта, но вы также получаете текстуру в качестве бонуса для создания выветрившего
вида, как на скриншоте ниже. Попробуйте применить этот экшен на своих
фотографиях!
Генератор Винтажных Комиксов
Набросайте
свои идеи с помощью этого умного генератора винтажных комиксов. Этот простой экшен
создаёт текстовый эффект, вдохновлённый комиксами, который вы можете эффективно
применить к любому логотипу или тексту. В эту
загрузку включены несколько узоров, стилей слоя и наложений, которые полностью редактируются.
Этот простой экшен
создаёт текстовый эффект, вдохновлённый комиксами, который вы можете эффективно
применить к любому логотипу или тексту. В эту
загрузку включены несколько узоров, стилей слоя и наложений, которые полностью редактируются.
Удивите
своих детей и семью своим собственным мультфильмом. Этот экшен Photoshop создаёт
быстрый и легкий мультяшный эффект, вдохновлённый картинами импрессионистов. Получите
доступ к полностью организованным папкам и слоям, всё в одной удобной загрузке.
Проверьте это!
Любите
космос? Тогда создайте блестящий текстовый эффект, вдохновлённый космосом для добавления
к своему дизайну комиксов! Этот
прекрасный экшен Photoshop создаёт полностью редактируемые текстовые эффекты,
содержащие забавные мультяшные темы. Вы получите один основной файл с
несколькими примерами и даже ссылку на бесплатный шрифт.
Painting & Comics Photoshop Actions
Получите
два потрясающих эффекта в одной невероятной загрузке! Этот пакет экшенов Photoshop включает
12 профессиональных экшенов для создания потрясающих эффектов нарисованной картины
и комиксов. Экшены
полностью совместимы с устройствами Mac и ПК
и даже включают простое в использовании руководство пользователя.
Экшены
полностью совместимы с устройствами Mac и ПК
и даже включают простое в использовании руководство пользователя.
Тоновое
затенение — традиционная арт техника, используемая для создания удивительных
мультфильмов. Вы можете добиться такого же стиля с помощью этого одношагового экшена. Просто
откройте фотографию, которую хотите использовать, а затем нажмите кнопку
воспроизведения, чтобы увидеть её затенённой. Попробуйте этот эффект на фотографиях
друзей, животных и стоковых фотографиях для создания блестящего эффекта!
Передайте
причудливое сообщение своим подписчикам с помощью этого эпического текстового
эффекта в виде шаров из фольги. Благодаря
одному файлу Photoshop, который работает с любым текстом или формой, этот экшен
даёт возможность экспериментировать с разными цветами и текстурами для получения
желаемого результата. Используйте его на логотипах, постерах и заголовках!
Откройте
для себя весёлые экшены Photoshop, чтобы скрутить и деформировать ваши фотографии. Этот
великолепный генератор карикатур превратит ваши портреты в удивительные
карикатуры за короткое время. Самостоятельно контролируйте искажение лица перед применением одного из множества различных цветовых пресетов. Попробуйте!
Этот
великолепный генератор карикатур превратит ваши портреты в удивительные
карикатуры за короткое время. Самостоятельно контролируйте искажение лица перед применением одного из множества различных цветовых пресетов. Попробуйте!
Завершите
свои проекты комиксов с помощью интересных текстовых эффектов. Этот набор экшенов
Photoshop содержит два необычных экшена для создания текста с
высоким разрешением. Они полностью настраиваются и содержат супер полезные дополнения, такие как узоры и кисти для создания более невероятной текстуры.
Создайте
забавный дизайн, вдохновлённый пикселями, с помощью этого потрясающего экшена Pixelator Photoshop. Всё,
что вам нужно сделать, это прокрасить кистью свой объект на изображении, прежде
чем нажать кнопку воспроизведения, чтобы насладиться фантастическим
результатом! Попробуйте этот эффект на изображении объектов, людей или домашних
животных для получения забавных и удивительных эффектов!
Продолжение
оригинального экшена тоновое затенение, данный экшен Photoshop создаёт
великолепный мультяшный вид! Чтобы использовать его на своих фотографиях,
просто прокрасьте кистью объект на изображении, прежде чем нажать кнопку
воспроизведения. Через
мгновение появится результат с тоновым затенением, который вы дополнительно
настроите с помощью цветов. Попробуйте!
Через
мгновение появится результат с тоновым затенением, который вы дополнительно
настроите с помощью цветов. Попробуйте!
Покажите Нам Свои Мультяшные Эффекты!
Уже
попробовали любой из этих ресурсов? Дайте нам знать! Расскажите, пожалуйста, о
своих любимых мультяшных эффектах в комментариях ниже.
Это была коллекция премиум ресурсов, идеально подходящая для заядлого дизайнера и фотографа. Для создания более интересных мультяшных эффектов , перейдите на Envato Market и Envato Elements или обратитесь за помощью наших талантливых профессионалов от студии Envato . Желаем весело провести время за созданием своего дизайна!
В этой статье мы покажем вам простой способ, как из фото сделать мультяшный рисунок в Фотошопе, используя различные фильтры и режимы наложения. Нам не придётся ничего раскрашивать и рисовать, так что результат можно будет сохранить в виде экшена и использовать для других кадров.
Начнём. Открываем снимок в Adobe Photoshop.
В отличие от фотографий, мультяшные рисунки имеют ограниченный набор цветов, характеризуются чёткими границами и небольшой постеризацией. Чтобы фото сделать мультяшным в Фотошопе, мы будем добавлять эффекты с помощью фильтров.
Сначала создадим копию исходного слоя, чтобы изменения не затрагивали оригинал. Воспользуемся командой Layer/«Слои» → Dublicate Layer…/«Создать дубликат слоя…» или просто перетащим пиктограмму слоя на иконку создания нового слоя в нижнем меню на панели слоёв.
Теперь воспользуемся фильтром Filter/«Фильтр» → Blur/«Размытие» → Smart Blur…/«Умное размытие…» .
Наша задача — сделать цвета на фотографии более простыми и «плоскими», сгладить и размыть тональные переходы, которые есть на оригинальном снимке. Подбираем параметры размытия так, чтобы черты лица оставались узнаваемыми и довольно чёткими, а тональные переходы сглаживались. В качестве отправной точки можно использовать параметры, представленные на скриншоте.
После того как изображение «сгладилось», через фильтр Smart Blur/«Умное размытие…» сделаем его ещё более контрастным с помощью уровней Image/«Изображение» → Adjustments/«Коррекция» → Levels/«Уровни» .
Теперь создадим копию слоя Layer1 и воспользуемся фильтром Photocopy из группы Filter Gallery/«Галерея фильтров» (меню Filter/«Фильтр» → Filter Gallery…/«Галерея фильтров…») .
Нам нужно подобрать параметры фильтра таким образом, чтобы хорошо выделить основные линии на фотографии и сделать картинку похожей на карандашный набросок.
Вот так на этом этапе выглядят изображение и панель слоёв:
Ставим верхнему слою с наброском режим наложения Multiply/«Умножение» .
Картинка начинает напоминать рисунок, но мы пойдём дальше.
Следующие шаги покажут, как в Фотошопе сделать из фотографии мультяшную картинку, которая будет напоминать рисунок из комикса.
Кликаем по слою Layer 1 (он находится в середине слоёв и является размытой копией базового). Применяем к нему фильтр Cutout/«Аппликация» из меню Filter/«Фильтр» → Filter Gallery/«Галерея фильтров» .
Применяем к нему фильтр Cutout/«Аппликация» из меню Filter/«Фильтр» → Filter Gallery/«Галерея фильтров» .
Параметры фильтра подбираем на свой вкус. Нужно уменьшить количество тональных переходов и сделать границы цветов на снимке более явными, но при этом сохранить основные черты лица и узнаваемость фотографии.
Ставим слою Layer1 режим наложения Linear Light/«Линейный свет» и регулируем его непрозрачность.
Как из фото сделать рисунок?
Photoshop (Фотошоп) — программа, обладающая огромным числом возможностей, о многих из которых рядовые пользователи даже не догадываются. Одной из интереснейших опций самой популярной программы для редактирования изображений является возможность сделать рисунок из фото. О том, как в фотошопе из фото сделать рисунок, как раз и поговорим в данной статье.
Возможности Photoshop
Для выполнения задачи превращения фото в рисунок в Photoshop можно воспользоваться различными приемами. Каждый прием позволяет добиться различных эффектов. Можно сделать из фото карандашный рисунок, а можно картину, написанную красками, мультяшное изображение и т.п. Рассмотрим подробнее самые удобные и популярные методы.
Каждый прием позволяет добиться различных эффектов. Можно сделать из фото карандашный рисунок, а можно картину, написанную красками, мультяшное изображение и т.п. Рассмотрим подробнее самые удобные и популярные методы.
Картина кистью
Данная задача легко выполняется с помощью нового инструмента Photoshop — фильтра Oil Paint. Этот инструмент содержит 2 раздела — «Кисть» и «Освещение». В первом разделе четыре «ползунка»: «Стилизация», «Чистота», «Масштаб», «Сведения о щетине», во втором — два: «Под углом», «Блеск». Как вы уже догадались, первый инструмент отвечает за настройки «пера художника», второй — за создание необходимого освещения «холста». Играя соответствующими ползунками фильтра, можно добиться разной величины и характера мазков, создав в итоге картину в наиболее приятном для вас стиле.
Карандашный рисунок
Удивительно, но для того чтобы из фото сделать рисунок карандашом, потребуется больше усилий, нежели для «рисования» красками. Работа будет несложной, но шагов потребуется больше.
- Открываем необходимое фото в Photoshop.
- В настоящий момент в палитре Layers (Слои) у вас должен находиться один слой с названием Background, копируем слой и называем его «Фото1».
- Нажимаем комбинацию клавиш Ctrl+SHIFT+U, после этого слой станет черно-белым.
- Еще раз копируем слой, называем его «Фото2» и инвертируем с помощью комбинации Ctrl+I.
- Теперь в палитре слоев выбираем опцию Color Dodge для слоя «Фото2» (после этого слой станет белым, не пугайтесь, так и должно быть).
- Проходим путь Filter/Blur/Gaussian Blur и в появившейся палитре двигаем «ползунок». В этот момент рисунок начнет «проявляться». В фильтре можно выбрать величину штрихов, тень и глубину рисунка.
- В принципе, с помощью умелого подбора последних параметров уже должно получиться весьма неплохо, однако в большинстве случаев требуется дополнительная корректировка кистью. На главной панели инструментов выбираем «Кисть», цвет — черный. В свойствах кисти выставляем следующие настройки — Hardness — 0%, Oracity — 5-10%, Diametr — наиболее комфортный для рисования, после чего редактируем рисунок, добавляя собственные штрихи.
 Кстати, с помощью белой кисти можно, напротив, убрать лишние штрихи.
Кстати, с помощью белой кисти можно, напротив, убрать лишние штрихи.
Мультяшный рисунок
Сделать из фото мультяшный рисунок, пожалуй, сложнее всего, хотя странно, ведь слово «мультяшный» такое несерьезное. Для выполнения данной задачи вам
потребуются элементарные навыки рисования и терпение.
- Открываем фото в Photoshop.
- Добавляем новый прозрачный слой.
- Выбираем инструмент «Кисть», цвет — черный, размер — 1 пиксель.
- Делаем активным прозрачный слой и на нем начинаем «рисовать» — обводить контур всех элементов фото.
- Как только закончим с обводкой, выбираем инструмент «Заливка» и раскрашиваем элементы как пожелается — поскольку мы рисуем мультяшный рисунок, применять советуем яркие цвета.
- Все! Дело сделано.
Программы для создания рисунков из фото онлайн
Вышеизложенные схемы превращения фото в рисунок довольно просты, однако если вы не хотите совершать даже такие небольшие действия, всегда можно воспользоваться
каким-нибудь онлайн-сервисом для решения этой задачи, например, Фотофания или Cartoonize . Просто загрузите фото, нажмите Enter и дождитесь результата!
Просто загрузите фото, нажмите Enter и дождитесь результата!
Другие программы
Как ни крути, Photoshop все же довольно сложная в обращении программа, непродвинутые пользователи и панель Layers не сразу-то найдут. С другой стороны, владение Photoshop — навык очень полезный, а потому результат стоит стараний. Тем не менее, никто не будет против, если вы для превращения фото в рисунок воспользуетесь более простой программой. О самых популярных программах, решающих данную задачу, читайте .
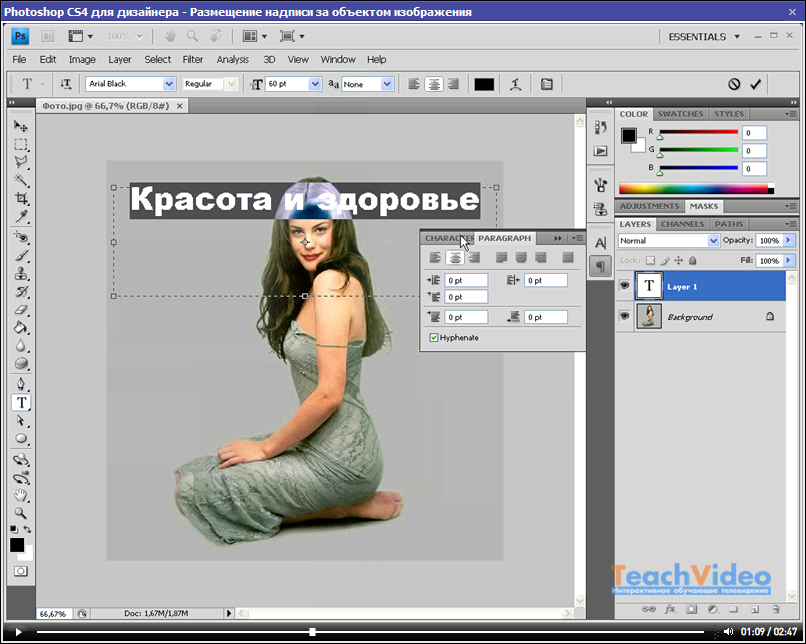
Текстовый редактор в программе Adobe Photoshop
ДЕПАРТАМЕНТ ОБРАЗОВАНИЯ ГОРОДА МОСКВЫГосударственное бюджетное профессиональное
образовательное учреждение города Москвы
«Технологический колледж № 21»
(ГБПОУ ТК № 21)
Тема выпускной квалификационной работы:
Текстовый редактор в программе Adobe Photoshop
Руководитель ВКР: Кошарный Павел Александрович
Мастер производственного обучения: Морозова Маргарита Алексеевна
Выпускник: Синицын Александр
Витальевич
Группа МС 3/4
25.
 01.20
01.2017
Профессия:
«Мастер по обработке цифровой информации»
ГБПОУ ТК № 21
25.01.2017
http:// design21tk.ru
Цель ВКР: (сделать пошаговую
инструкцию видоизменённого
текста)
Задачи ВКР:
1.Используя программу Adobe Photoshop видоизменить
текст;
2.Отредактировать его;
3. Используя программу PowerPoint сделать урок;
4.Записать в формате mpg или другой…
5. Опубликовать.
3. Огненный текст
• Создаем новый документ (Ctrl+N) вФотошоп с черным фоном нужного
размера. Вбиваем какую-нибудь букву или
цифру. У нас это цифра 1 из шрифта Trajan
Pro размером 280 пт.
• Идем в Стили Слоя (Layer Styles) (можно через кнопоку
внизу Палитры Слоев). Выбираем стили — Outer Glow
(Внешнее Свечение), Color Overlay (Наложение цвета),
Satin (Глянец) и Inner Glow (Внутренне Свечение).
Параметры задаем как на рисунках.
• Растрируем слой с текстом (кликаем правой кнопкой
мыши по слою с текстом и выбираем пункт Rasterize
(Растрировать Текст)).
 И, выбрав Eraser Tool (Ластик) с
И, выбрав Eraser Tool (Ластик) сдиаметром Кисти 200 пикселей (кисть выбираем мягкую),
и стираем верхнюю чаcть цифры, котрая у нас как будто
ужне сгорела.
• Идем Filter>Liquify (Фильтр>Исказить), выбираем
инструмент Forward Warp Tool (Деформация), задаем
соответсвующие параметры и добавляем волну букве.
• Скачиваем фото огня. Загружаем её в
фотошопе, идем на панель Channels
(Каналы), а там преходим на Green
(Зеленый) и кликаем по его миниатюре,
удерживая Ctrl, чтобы выделить светлые
участки данного канала.
• C помощью инструмента Move Tool
(Перемещение) перетаскиваем выделение
из файла с огнем в файл с цифрой.
• Используя Eraser tool (Ластик) диаметром
15 пикселей, стираем лишнее.
• Дублируем слой с огнем и задаем для
копии Opacity (Непрозрачность) — 30%,
Blending Mode — Overlay (Перекрытие).
• Повторяем процедуру с огнем
необходимое число раз, пока не станет
устраивать результат.

https://vk.com/ironmoron?w=wall259632571_755
Показать ссылку на в интернете!!!!!
Как создать эффект текстового эффекта в духе отряда самоубийц
В последнее время Голливуд определенно вдохновлял меня. Несколько недель назад я поделился учебником о том, как создать постер к фильму на основе The Hateful Eight . Сегодня у меня есть еще одно учебное пособие по тематике кино, на этот раз вдохновленное ярким текстовым эффектом из трейлера «Отряд самоубийц» . Следуйте далее, чтобы увидеть, как 3D-типографика сделана в Photoshop, наряду с различными световыми эффектами, чтобы осветить дизайн яркими цветами.
Вся типография и брендинг фильма «Отряд самоубийц» имеют многоцветную неоновую атмосферу. В трейлере мы видим слова «Worst Heroes Ever», вспыхивающие на экране в сочетании с шероховатой текстурой, различными цветами и яркими световыми эффектами.
Посмотреть текстовый эффект отряда самоубийц в натуральную величину
Мы будем использовать Photoshop для создания собственного текстового эффекта, созданного командой Suicide Squad. 3D-функции в версии CS6 и выше позволяют нам легко воспроизводить произвольное расположение букв, в то время как кисти Photoshop и комбинация режимов наложения помогут добавить яркие цветовые наложения для достижения похожего вида.
3D-функции в версии CS6 и выше позволяют нам легко воспроизводить произвольное расположение букв, в то время как кисти Photoshop и комбинация режимов наложения помогут добавить яркие цветовые наложения для достижения похожего вида.
Откройте Adobe Photoshop и создайте новый документ. Я использую довольно большой размер холста 3000×2000 пикселей. Установите инструмент «Текст» с выбранным шрифтом. Я пользуюсь League Gothic . Введите только первую букву желаемого слова.
Нажмите CMD + J, чтобы многократно дублировать слой на необходимое количество букв, затем переключайтесь между слоями, чтобы редактировать текст и перемещать букву на место.
Выберите слой первой буквы, затем перейдите к 3D> New 3D Extrusion из Selected Layer, чтобы преобразовать его в 3D-объект.
Фотошоп теперь будет отображать свой 3D-интерфейс. Активировав инструмент «Перемещение», аккуратно наведите курсор на 3D-ручки, чтобы повернуть букву по осям X, Y и Z.
Выберите следующую букву на панели «Слои», затем создайте новое трехмерное выдавливание. Отрегулируйте расположение этой буквы с различными значениями вращения.
Отрегулируйте расположение этой буквы с различными значениями вращения.
Продолжите процесс со всеми отдельными буквами, каждый раз давая им случайную позицию. Вы также можете перемещать и масштабировать буквы, чтобы еще больше перепутать макет.
Выделите все слои 3D-букв и выберите пункт меню «3D»> «Объединить 3D-слои». Это объединит все отдельные буквы в один трехмерный элемент, чтобы упростить добавление текстур.
Выберите объект «Бесконечный свет» на панели 3D и отрегулируйте меньшую ручку экранного инструмента, чтобы отрегулировать угол освещения сцены, чтобы обеспечить больший контраст между передней и боковыми гранями. На панели «Свойства» отключите тени.
Под опциями Cap, установите Width на 10%, затем отредактируйте отображение Contour, чтобы произвести небольшой изгиб, чтобы закруглить края.
Затем щелкните самый верхний слой, содержащий слова «Материал инфляции», в трехмерном окне, затем нажмите Shift и щелкните самый последний слой. На панели «Свойства» выберите предустановку «Стальной металл». Выбор по умолчанию довольно ограничен, но вы можете загрузить пакет дополнительных материалов из библиотеки Adobe 3D для загрузки .
На панели «Свойства» выберите предустановку «Стальной металл». Выбор по умолчанию довольно ограничен, но вы можете загрузить пакет дополнительных материалов из библиотеки Adobe 3D для загрузки .
Прыгните онлайн на мгновение и найдите бесплатную треснувшую бетонную текстуру, как эти! , Откройте изображение в Photoshop, обесцветьте его и быстро отрегулируйте контрастность с помощью некоторой регулировки уровней, затем сохраните новый файл JPEG.
Вернувшись в основной документ, щелкните значок небольшой папки рядом с параметром «Диффузия» и загрузите текстуру с трещинами бетона.
Другие корректировки материала включают черный зеркальный цвет, 100% блеск, 50% отражение, 0% шероховатость, 100% непрозрачность и 1000 преломление.
Мы можем создать некоторые умные контуры кромок, выбрав материалы, которые применяются для скашивания. CMD + Нажмите на каждый слой, который включает в себя слова «Front Bevel Material». Удалите бетонную текстуру и измените диффузный и зеркальный цвета на чистый белый.
3D-модель все еще выглядит довольно ужасно, потому что она требует рендеринга. Нарисуйте область вокруг текста, затем нажмите значок Render на панели 3D. Сядьте и подождите, пока не закончится рендеринг, или нажмите Esc, когда он выглядит достаточно хорошо!
Переключите рабочую область Photoshop обратно в Essentials (или предпочитаемую настройку рабочей области) и добавьте новый корректирующий слой Curves над 3D-объектом. Затемните тени, чтобы добавить больше контраста к тексту.
Один из быстрых и простых способов введения ярких цветов в текст — наложение космической космической сцены. Быстро украдите изображение из Интернета, которое соответствует желаемой цветовой схеме, и установите для параметра blend больше значение Multiply. Текстурирование изображения обеспечивает гораздо более естественный результат, чем ручная роспись цветных пятен.
CMD + Щелкните по миниатюре 3D-слоя, чтобы загрузить его выделение, затем используйте его, чтобы обрезать текстуру до контура текста, используя маску слоя. Установите мягкую черную кисть и продолжайте добавлять к маске слоя, чтобы вручную стереть текстуру из верхней половины букв.
Установите мягкую черную кисть и продолжайте добавлять к маске слоя, чтобы вручную стереть текстуру из верхней половины букв.
Чтобы еще больше усилить цвета, добавьте корректирующий слой Vibrance и проверьте настройки. Будьте осторожны, чтобы не перенасыщать и не выбрасывать цвета слишком сильно.
Скачайте бесплатную аэрозольную краску для фотошопа Кисти и выберите цвет на изображении. Отрегулируйте размер и вращение кисти и нанесите несколько брызг на новый слой.
Добавьте маску слоя к слою спреев, затем продолжите использовать кисти с краской для удаления ненужных областей, которые перекрывают основной текст.
Добавьте второй слой аэрозольной краски и используйте другую кисть, чтобы добавить более тонкие брызги к краям букв. Добавьте маску слоя и удалите ненужные части из текста.
Цвета изображения галактики могут быть улучшены или изменены путем наложения некоторого цвета. Закрасьте текст на новом слое мягкой кистью. Загрузите выделение 3D-текста, инвертируйте и удалите, чтобы удалить лишнее, затем измените режим смешивания на Soft Light. Уменьшите значение Fill, чтобы смягчить воздействие этого цветового наложения.
Загрузите выделение 3D-текста, инвертируйте и удалите, чтобы удалить лишнее, затем измените режим смешивания на Soft Light. Уменьшите значение Fill, чтобы смягчить воздействие этого цветового наложения.
Выберите ярко-розовый оттенок в палитре цветов и нанесите несколько пятен разных размеров по тексту на новом слое. Обрежьте лишнее, затем измените режим смешивания этого слоя на Color Dodge. Уменьшите заполнение примерно до 70-80%.
Добавьте еще один новый слой и установите мягкую белую кисть. Случайно нанесите несколько бликов по тексту, затем измените форму кисти и поверните ее, чтобы соответствовать форме каждой буквы. Добавьте несколько бликов по краям буквы. Установите этот слой на Color Dodge на 60%.
Возьмите инструмент «Перо» и щелкните несколько точек, чтобы следовать за углом одной из букв. CMD + Нажмите на холст, чтобы закончить путь, чтобы он не переходил к следующей точке. Проведите несколько коротких линий по краям букв.
Переключитесь на инструмент Brush и измените форму на круг. Присвойте ему 0% твердости, меньший размер около 5 пикселей и яркий голубой цвет в качестве цвета переднего плана, затем снова возьмите инструмент «Перо» и выберите «Путь обводки» в меню правой кнопки мыши. Выберите Brush и отметьте опцию Simulate Pressure.
Присвойте ему 0% твердости, меньший размер около 5 пикселей и яркий голубой цвет в качестве цвета переднего плана, затем снова возьмите инструмент «Перо» и выберите «Путь обводки» в меню правой кнопки мыши. Выберите Brush и отметьте опцию Simulate Pressure.
Эти короткие пути затем будут превращены в приятные маленькие края, дополненные мягкими коническими краями. Установите режим смешивания на Color Dodge, затем, если требуются более яркие свечения, добавьте дополнительный стиль слоя Outer Glow чистого белого цвета, установленный в Color Dodge.
Окончательный результат очень хорошо совпадает с текстовым эффектом трейлера отряда самоубийц. Вам решать, насколько яркими и яркими вы будете с различными цветовыми наложениями. Простое наложение цветовых пятен и установка режимов наложения Color Dodge или Soft Light делает отличную работу по созданию интересных цветовых и световых эффектов.
Создание светящегося текста в Photoshop – PhotoDrum.
 com – сайт дизайнера
com – сайт дизайнераВ этом уроке мы будем создавать текстовую надпись с эффектом свечения в Photoshop. В уроке будем использовать инструменты Градиент, Текст и Blending Options.
Используя знания и навыки этого урока вы без труда сможете создавать свои собственные интересные работы. Итак, за дело!
Создание холста и градиентного фона
При создании документа зададим размер холста 1080 на 720 пикселей.
Затем, переведем фон в слой Layer> New> Layer From Background . И добавим этому слою эффект Gradient Overlay , как показано на рисунке ниже:
Теперь создадим градиентную заливку, перейдя к Layer> New Fill Layer> Gradient . Установите параметры градиента примерно как у меня и задав этому слою параметр прозрачности равный 51%:
Еще раз создадим градиентную заливку, также перейдя к Layer> New Fill Layer> Gradient . Но уже со следующими параметрами:
Но уже со следующими параметрами:
Создание светящегося текста
Теперь, когда основные приготовления закончены, приступим к созданию непосредственно самой светящейся надписи. Для этого, инструментом Type Tool создадим букву (в моем случае “G”):
И установим уровень заливки для нее равной 0% :
Теперь, добавим эффекты. И начнем с внешнего свечения (Outer Glow), все параметры выставьте как на скриншоте ниже:
Следующим эффектом у нас станет контур (Stroke), параметры, также, установите как и у меня:
После этого продублируйте текстовый слой (Ctrl + J) и измените шрифт. В результате должен получится эффект наложения, но с неким несовпадением – как мы и задумывали. В случае, если несовпадение слишком сильное – можно, использую инструмент трансформации (Ctrl + T), немного скорректировать букву.
Создав таким образом пять слоев с разным начертанием буквы, сделаем из них группу – выделив все текстовые слои и нажав (Ctrl + G). Затем, продублируйте эту группу и переместите правее. Измените, во вновь созданной группе, букву на следующую (для меня это “L”). После этого – снова продублируйте группу и, переместив ее правее, измените букву (у меня это “О”).
Затем, продублируйте эту группу и переместите правее. Измените, во вновь созданной группе, букву на следующую (для меня это “L”). После этого – снова продублируйте группу и, переместив ее правее, измените букву (у меня это “О”).
Должно получиться нечто подобное:
Последний штрих
Как видите, у нас начал вырисовываться финальный результат. Но для придания нашему дизайну некоторой элегантности, давайте добавим светящееся пятно под надписью. Для этого, создайте пустой слой и поместите его под всеми буквами, но над фоном. Использую инструмент овальное лассо (Elliptical Marquee Tool) создайте овал под буквами и залейте его белым цветом, как показано на изображении снизу:
Немного размоем овал используя Filter> Blur> Gaussian Blur со значением радиуса размытия в 10 пикселей и нажимаем ОК. Не уходя со слоя применяем к нему Filter> Blur> Motion Blur со значениями как на рисунку снизу:
Вот и все! Наша надпись с эффектом свечения готова. Надеюсь, что вы поняли базовый принцип и без труда сможете создавать свои неповторимые дизайны.
Надеюсь, что вы поняли базовый принцип и без труда сможете создавать свои неповторимые дизайны.
Как всегда, я готов ответить на все вопросы, которые вы можете задавать через комментарии.
Автор здесь.
Похожие уроки и статьи
Оценка посетителей
[Всего: 1 Среднее: 5]Добавление объекта WordArt
Вставка текста WordArt
-
Откройте вкладку Вставка, нажмите кнопку WordArt и выберите нужный стиль WordArt.
В коллекции WordArt буква А представляет разные варианты дизайна, применяемые ко всему введенному тексту.
Примечание: Значок WordArt находится в группе Текст и может выглядеть по-разному в зависимости от используемой программы и размеров экрана.
 Ищите один из следующих значков:
Ищите один из следующих значков: -
Появится выделенный замещающий текст «Поместите здесь ваш текст».
Введите вместо замещающего текста свой собственный.
Советы:
-
В качестве объектов WordArt можно вводить целые предложения и даже абзацы. (Если текст слишком длинный, может потребоваться изменить размер шрифта.) В приложении Word вы также можете преобразовать существующий текст в объект WordArt.
-
Можно включить символы как текст WordArt. Щелкните место для символа, а затем на вкладке Вставка нажмите кнопку Символ и выберите нужный символ.
Дополнительные действия с объектами WordArt
Щелкните заголовок раздела ниже, чтобы открыть подробные инструкции.
Настройка текста WordArt
Возможно, вы пытались использовать стили фигур, чтобы изменить форму объекта WordArt, но текст не изменялся. Используйте вместо этого параметры текста в группе Стили WordArt. Стили и эффекты фигуры применяются только к полю и фону, окружающим текст WordArt, но не к самому тексту. Таким образом, чтобы добавить эффекты к объекту WordArt, например тени, поворот, изгиб, а также цвета заливки и контура, следует использовать параметры в группе Стили WordArt, в том числе Заливка текста, Контур текста и Текстовые эффекты.
Примечание: В зависимости от размера экрана могут отображаться только значки стилей WordArt.
Изменение заливки и цвета контура текста WordArt
-
Выделите текст или буквы WordArt, которые нужно изменить.

Откроется вкладка Средства рисования — Формат.
-
На вкладке Средства рисования — Формат нажмите кнопку Заливка текста или Контур текста и выберите нужный цвет.
-
Щелкните за пределами текстового поля, чтобы увидеть результат.
В этом примере применены голубая заливка текста и красный контур.
Создание изогнутого или кругового текста WordArt и добавление других текстовых эффектов
Текст может быть изогнут вокруг какого-либо круглого объекта.
90 секунд
-
Выделите текст или буквы WordArt, которые нужно изменить.
Откроется вкладка Средства рисования — Формат.
-
Чтобы создать эффект изгиба, на вкладке Средства рисования — Формат выберите пункт Текстовые эффекты > Преобразовать и выберите нужный вариант.
Важно: Текстовые эффекты и Эффекты фигуры — это разные меню. Если внизу меню нет команды Преобразовать, убедитесь в том, что открыли именно меню Текстовые эффекты.

В этом примере выбран первый эффект изгиба.
-
Щелкните за пределами текстового поля, чтобы увидеть результат.
Используйте меню Текстовые эффекты, чтобы создать другие эффекты, такие как тень, отражение, подсветка, рельеф и поворот объемной фигуры. В этом примере показан объект WordArt с примененными эффектами искривления и тени.
Поворот или отражение текста WordArt
-
Чтобы повернуть текст WordArt на любой угол, выделите его и перетащите круглый маркер поворота в верхней части поля.
-
Чтобы отразить текст WordArt или повернуть его на 90 градусов, выберите вкладку Средства рисования — Формат, нажмите кнопку Повернуть в группе Упорядочение и выберите один из вариантов.

Изменение шрифта текста WordArt
Чтобы изменить размер или начертание шрифта текста WordArt, выполните указанные ниже действия.
-
Выделите текст или буквы WordArt, которые нужно изменить.
-
На вкладке Главная выберите параметры в группе Шрифт, такие как начертание, размер шрифта или подчеркивание.
Применение стиля WordArt к имеющемуся тексту в Word
-
В документе Word выделите текст, который нужно преобразовать в объект WordArt.

-
На вкладке Вставка нажмите кнопку WordArt и выберите нужный стиль WordArt.
Удаление текста WordArt
Дважды щелкните объект WordArt, который нужно удалить, затем нажмите клавишу DELETE.
Статьи по теме
Добавление картинок в файл
Добавление фигур
Вставка текста WordArt
-
Щелкните документ там, где хотите вставить декоративный текст.
-
На вкладке Вставка в группе Текст щелкните элемент WordArt.
-
Выберите любой стиль WordArt и начните вводить текст.
Дополнительные действия с объектами WordArt
Щелкните заголовок раздела ниже, чтобы открыть подробные инструкции.
Внесение изменений в текст WordArt
-
Щелкните текст WordArt, который вы хотите изменить.
-
В разделе Средства рисования перейдите на вкладку Формат и выберите нужный элемент.
Например, чтобы изменить направление текста WordArt, в группе Текст щелкните Направление текста и выберите новое направление.
Удаление текста WordArt
Дважды щелкните объект WordArt, который нужно удалить, затем нажмите клавишу DELETE.
Добавление объекта WordArt
Excel
-
На вкладке Вставка в группе Текст нажмите кнопку WordArt и выберите нужный стиль WordArt.
-
Введите текст.
Outlook
-
На вкладке Вставка в группе Текст нажмите кнопку WordArt и выберите нужный стиль WordArt.
-
Введите текст в поле Текст.
Вы можете добавить заливку или эффект к фигуре или надписи, а также текст в объект WordArt.
PowerPoint
-
На вкладке Вставка в группе Текст нажмите кнопку WordArt и выберите нужный стиль WordArt.
-
Введите текст.
Publisher
-
На панели инструментов Объекты нажмите кнопку Вставить объект WordArt .
-
В списке Коллекция WordArt выберите нужный объект WordArt, а затем нажмите кнопку ОК.
-
Введите текст в поле Текст.
Для изменения текста в объекте WordArt дважды щелкните объект, а затем введите новый текст в поле Текст.
Word
-
На вкладке Вставка в группе Текст нажмите кнопку WordArt и выберите нужный стиль WordArt.
-
Введите текст в поле Текст.
Вы можете добавить заливку или эффект к фигуре или надписи, а также текст в объект WordArt.
Дополнительные действия с объектами WordArt
Щелкните заголовок раздела ниже, чтобы открыть подробные инструкции.
Преобразование существующего текста в объект WordArt в Office PowerPoint 2007
Изменение объекта WordArt
Excel
Выполните одно или несколько из указанных ниже действий.
-
Чтобы изменить текст, выделите его, а затем внесите необходимые изменения.
-
Сведения о том, как изменить шрифт, см. в статье Изменение шрифта или размера шрифта в Excel или Изменение цвета текста на листе.
-
Чтобы добавить эффект, см. статью Добавление и удаление заливки, контура и эффектов для надписей и объектов WordArt.
-
Чтобы повернуть объект WordArt, см. статью Поворот или отражение рисунка, фигуры, надписи или объекта WordArt в Excel 2007.
-
Чтобы изменить размер объекта WordArt, см. статью Изменение размера рисунка, фигуры, надписи или объекта WordArt.
-
Чтобы выровнять объект WordArt, см. статью Выравнивание или расположение рисунка, фигуры, надписи или объекта WordArt.
-
Чтобы переместить объект WordArt, см. статью Перемещение рисунка, фигуры, надписи или объекта WordArt.
Дополнительные сведения о выделении объектов WordArt см. в статье Выделение фигур и других объектов.
Outlook
Выполните одно или несколько из указанных ниже действий.
-
Чтобы изменить текст, выделите его, а затем внесите необходимые изменения.
-
Чтобы узнать, как изменить шрифт, см. статью Изменение размера и форматирование текста.
-
Чтобы добавить эффект, см. статью Добавление и удаление заливки, контура и эффектов для надписей и объектов WordArt.
-
Чтобы узнать, как повернуть объект WordArt, см. статью Поворот и отражение рисунка, фигуры, надписи или объекта WordArt в Outlook 2007.
-
Чтобы изменить размер объекта WordArt, см. статью Изменение размера рисунка, фигуры, надписи или объекта WordArt.
-
Чтобы выровнять объект WordArt, см. статью Выравнивание или расположение рисунка, фигуры, надписи или объекта WordArt.
-
Чтобы переместить объект WordArt, см. статью Перемещение рисунка, фигуры, надписи или объекта WordArt.
Дополнительные сведения о выделении объектов WordArt см. в статье Выделение фигур и других объектов.
PowerPoint
Выполните одно или несколько из указанных ниже действий.
-
Чтобы изменить текст, выделите его, а затем внесите необходимые изменения.
-
Чтобы добавить эффект, см. статью Добавление и удаление заливки, контура и эффектов для надписей и объектов WordArt.
-
Чтобы повернуть объект WordArt, см. статью Поворот или отражение рисунка, фигуры, надписи или объекта WordArt в PowerPoint 2007.
-
Чтобы изменить размер объекта WordArt, см. статью Изменение размера рисунка, фигуры, надписи или объекта WordArt.
-
Чтобы выровнять объект WordArt, см. статью Выравнивание или расположение рисунка, фигуры, надписи или объекта WordArt.
-
Чтобы переместить объект WordArt, см. статью Перемещение рисунка, фигуры, надписи или объекта WordArt.
Дополнительные сведения о выделении объектов WordArt см. в статье Выделение фигур и других объектов.
Publisher
Выполните одно или несколько из указанных ниже действий.
-
Чтобы изменить текст, выделите его, а затем внесите необходимые изменения.
-
Чтобы изменить шрифт, см. статью Изменение размера шрифта или Изменение цвета текста.
-
Чтобы добавить эффект, см. статью Добавление и удаление заливки, контура и эффектов для надписей и объектов WordArt.
-
Чтобы изменить размер объекта WordArt, см. статью Изменение размера рисунка, фигуры, надписи или объекта WordArt.
-
Чтобы выровнять объект WordArt, см. статью Выравнивание или расположение рисунка, фигуры, надписи или объекта WordArt.
-
Чтобы переместить объект WordArt, см. статью Перемещение рисунка, фигуры, надписи или объекта WordArt.
Дополнительные сведения о выделении объектов WordArt см. в статье Выделение фигур и других объектов.
Word
Выполните одно или несколько из указанных ниже действий.
-
Чтобы изменить текст, выделите его, а затем внесите необходимые изменения.
-
Чтобы изменить шрифт, см. статью Изменение размера шрифта.
-
Чтобы добавить эффект, см. статью Добавление и удаление заливки, контура и эффектов для надписей и объектов WordArt.
-
Чтобы повернуть объект WordArt, см. статью Поворот или отражение рисунка, фигуры или объекта WordArt.
-
Чтобы изменить размер объекта WordArt, см. статью Изменение размера рисунка, фигуры, надписи или объекта WordArt.
-
Чтобы выровнять объект WordArt, см. статью Выравнивание или расположение рисунка, фигуры, надписи или объекта WordArt.
-
Чтобы переместить объект WordArt, см. статью Перемещение рисунка, фигуры, надписи или объекта WordArt.
Дополнительные сведения о выделении объектов WordArt см. в статье Выделение фигур и других объектов.
Удаление стиля WordArt в Excel 2007 или PowerPoint 2007
Excel
При удалении стиля WordArt из надписи сама надпись остается в виде обычного текста.
-
Выделите текст WordArt, из которого вы хотите удалить стиль WordArt.
-
В разделе Средства рисования на вкладке Формат в группе Стили WordArt нажмите кнопку Дополнительные параметры , а затем выберите Очистить WordArt.
Для удаления стиля WordArt из части текста выделите текст, а затем выполните шаги, описанные выше.
PowerPoint
При удалении стиля WordArt из надписи сама надпись остается в виде обычного текста.
-
Выделите текст WordArt, из которого вы хотите удалить стиль WordArt.
-
В разделе Средства рисования на вкладке Формат в группе Стили WordArt нажмите кнопку Дополнительные параметры , а затем выберите Очистить WordArt.
Для удаления стиля WordArt из части текста выделите текст, а затем выполните шаги, описанные выше.
Удаление объекта WordArt
Эти действия относятся ко всем программам, перечисленным в разделе «Применяется к» вверху этой статьи.
-
Дважды щелкните объект WordArt, чтобы выделить его, а затем нажмите клавишу DELETE.
-
В Office для Mac 2016 или более поздней версии на ленте откройте вкладку Вставка.
Или
В Office для Mac 2011 на панели инструментов выберите пункт Вставка.
-
Нажмите кнопку WordArt и выберите нужный стиль WordArt.
В коллекции WordArt буква А представляет разные варианты дизайна, применяемые ко всему введенному тексту.
-
Введите текст.
Совет: В текст WordArt можно также преобразовать символы. Для этого щелкните в документе место для символа, а затем на вкладке Вставка нажмите кнопку Дополнительные символы и выберите нужный символ.
Дополнительные действия с объектами WordArt
Щелкните заголовок раздела ниже, чтобы открыть подробные инструкции.
Создание изогнутого или кругового текста WordArt
Для создания изогнутого или кругового текста WordArt добавьте текстовый эффект Преобразование.
-
Выделите текст WordArt.
После этого появится вкладка Формат фигуры.
-
Щелкните Текстовые эффекты > Преобразование и выберите нужный эффект.
Изменение цвета текста WordArt
Чтобы изменить цвет текста WordArt, настройте параметр Заливка текста.
-
Выделите текст или буквы WordArt, которые нужно изменить.
После этого появится вкладка Формат фигуры.
-
Щелкните Заливка текста и выберите нужный цвет.
Совет: Чтобы изменить контур текста WordArt, на вкладке Формат фигуры щелкните Контур текста.
Применение стиля WordArt к имеющемуся тексту
-
Выделите текст, к которому нужно применить стиль WordArt.
-
На вкладке Вставка нажмите кнопку WordArt и выберите нужный стиль WordArt.
В Office в Интернете вы можете просматривать объекты WordArt, которые уже содержатся в документе, презентации или на листе, но чтобы добавить другие объекты WordArt, нужно открыть или изменить файл в классической версии Word, PowerPoint или Excel.
Чтобы изменить цвет или размер шрифта, применить к тексту полужирное, курсивное или подчеркнутое начертание, в Office в Интернете можно использовать команды из группы Шрифт на вкладке Главная.
Если у вас нет классического приложения Word или PowerPoint, вы можете скачать пробную версию или купить его в составе последней версии Office.
Sky’s The Limit: 40 свежих и бесплатных текстовых эффектов Photoshop
Текстовые эффекты в Photoshop — это искусство, которого не многие знают, как достичь. По крайней мере, когда мы ожидаем заметных эффектов. Тем не менее, сильный типографский логотип или привлекающий внимание любой другой вид предоставлен, чтобы привлечь внимание к тому, что вы хотите сообщить. Текстовые эффекты в Photoshop не так просты, но это тоже не ракетостроение. Мы собрали 40 свежих и бесплатных текстовых эффектов для Photoshop, которые помогут вам в этом.Берите фотошоп и читайте дальше…
Игра с шрифтом и изображениями в Photoshop
Веб-сайт: abduzeedo.com
Создатель: abduzeedo
© abduzeedo
Эффект создания листового текста
Веб-сайт: psdvault.com
Создатель: psdvault
© psdvault
Создайте уникальную типографику Splash Gold
Веб-сайт: psdvault.com
Создатель: psdvault
© psdvault
Дизайн многослойный текстовый эффект рок с природными элементами
Веб-сайт: psdvault.com
Создатель: psdvault
© psdvault
Типографский логотип в Illustrator и Photoshop
Веб-сайт: abduzeedo.com
Создатель: abduzeedo
© abduzeedo
Создание текстового эффекта на футбольную тематику
Сайт: design.tutsplus.com
Создатель: Rose
© Rose
Как создать эффект оранжевого текста с помощью стилей слоя Photoshop
Веб-сайт: medialoot.com
Создатель: medialoot
© medialoot
Винтажный трафарет
Веб-сайт: abduzeedo.com
Создатель: abduzeedo
© abduzeedo
Как создать текстовый эффект в стиле Lego
Веб-сайт: design.tutsplus.com
Создатель: Стивен Петрани
© Стивен Петрани
Как создать текстовый эффект размазанного кетчупа
Сайт: дизайн.tutsplus.com
Создатель: Мохаммад Джепри
© Мохаммад Джепри
Как создать текстовый эффект из вкусных мармеладов
Сайт: design.tutsplus.com
Создатель: Rose
© Rose
Как создать стильный черно-золотой эффект 3D-текста
Сайт: design.tutsplus.com
Создатель: Rose
© Rose
Создание эффекта подсветки текста
Сайт: дизайн.tutsplus.com
Создатель: Rose
© Rose
Создание анимированного блестящего текстового эффекта ко Дню святого Валентина
Веб-сайт: design.tutsplus.com
Создатель: Стивен Петрани
© Стивен Петрани
Как создать эффект логотипа с мелом
Веб-сайт: design.tutsplus.com
Создатель: Линдси Мередит
© Линдси Мередит
Как создать пользовательскую типографику Dirt
Сайт: дизайн.tutsplus.com
Создатель: Рикардо Гонсалес
© Рикардо Гонсалес
Создание глянцевого текста с эффектом жевательной резинки
Веб-сайт: design.tutsplus.com
Создатель: Самуэль Менса
© Самуэль Менса
Как создать богато украшенный винтажный дизайн плаката
Веб-сайт: design.tutsplus.com
Создатель: Бенджамин Маунси
© Бенджамин Маунси
Создание 3D-эффекта текста льда с помощью Modo и Photoshop
Сайт: дизайн.tutsplus.com
Создатель: Tomasz Lechocinski
© Tomasz Lechocinski
Простая малярная лента с текстовым эффектом
Веб-сайт: textuts.com
Создатель: textuts
© textuts.com
Эффект низкополигонального текста
Веб-сайт: textuts.com
Создатель: textuts
© textuts.com
Вишневый цвет с текстовым эффектом
Веб-сайт: textuts.com
Создатель: textuts
© textuts.com
Простой дизайн баннера для печати и текстовый эффект
Веб-сайт: textuts.com
Создатель: textuts
© textuts.com
3D-банка с тисненым текстом в Photoshop CC
Веб-сайт: textuts.com
Создатель: textuts
© textuts.com
Блестящая надутая фольга с эффектом 3D текста
Веб-сайт: textuts.com
Создатель: textuts
© textuts.com
Эффект текста «Роспись по дереву»
Веб-сайт: textuts.com
Создатель: textuts
© textuts.com
Эффект простого текста с заклепками
Веб-сайт: textuts.com
Создатель: textuts
© textuts.com
Текстовый эффект изогнутой ленты
Веб-сайт: textuts.com
Создатель: textuts
© textuts.com
Эффект «Нечеткий текст в полоску»
Веб-сайт: текстов.com
Создатель: textuts
© textuts.com
Эффект текста 3D-слоев в Photoshop CS6
Сайт: planetphotoshop.com
Создатель: Rose
© Rose
Элегантный глянцевый текст с эффектом
Сайт: planetphotoshop.com
Создатель: Rose
© Rose
Металлические заклепки на джинсовой ткани с текстовым эффектом
Веб-сайт: planetphotoshop.com
Создатель: Rose
© Rose
Создание элегантного эффекта трехмерного текста в Photoshop CS6
Веб-сайт: medialoot.com
Создатель: Rose
© Rose
Создание эффекта трехмерного текста в стиле «Спортивный центр»
Сайт: design.tutsplus.com
Создатель: Rose
© Rose
Создание текстового эффекта в стиле простого блестящего клея в Adobe Photoshop
Сайт: design.tutsplus.com
Создатель: Rose
© Rose
Создание эффекта абстрактного текста с помощью металлических обрезков
Веб-сайт: psdvault.com
Создатель: psdvault
© psdvault.com
Создание уникального неонового текстового эффекта
Веб-сайт: psdvault.com
Создатель: psdvault
© psdvault.com
Создать текстовый эффект «Холодная зимняя ночь»
Веб-сайт: psdvault.com
Создатель: psdvault
© psdvault.com
«Путешественник» Рисунок Мо Пайка Соэ
Веб-сайт: abduzeedo.com
Создатель: Moe Pike Soe
© Moe Pike Soe
Красивый эффект воды в Photoshop CC
Веб-сайт: abduzeedo.com
Создатель: abduzeedo
© abduzeedo.com
(dpe)
Эта статья изначально опубликована 16 июля 2014 г. и обновлена 20 июля 2020 г.
Все способы добавления текстовых эффектов к фотографиям
Изображение может содержать миллионы слов, но если вы добавите к нему текст с различными эффектами, то оно очистит все, что связано с изображением. Редактирование фотографий — очень простая задача, и люди в основном используют Photoshop в качестве программного обеспечения для редактирования фотографий, которое сложно понять и использовать.Это очень усложняет редактирование фотографий. Добавление текстовых эффектов к фотографиям — простая задача, если она выполняется с помощью простого и удобного программного обеспечения. В этой статье мы узнаем о различных типах альтернатив программе Adobe Photoshop. Приступим.
Часть 1. Как добавить текстовые фотоэффекты с помощью онлайн-фоторедактора
PhotoMania
URL: https: //photomania.net/
PhotoMania — это бесплатное онлайн-приложение, полностью разработанное для применения эффектов к фотографиям.Это веб-приложение позволяет бесплатно и без каких-либо проблем применять к фотографиям более 200 эффектов. Веб-сайт PhotoMania Online Text Effects также предлагает бесплатные приложения для Android и iOS, которые можно установить на свой мобильный телефон и напрямую применять эффекты к фотографиям с помощью мобильного телефона. Photomania предлагает вам 3 различных типа эффектов: забавные, электронные открытки и художественные. После применения эффектов вы можете поделиться фотографией в социальных сетях или загрузить ее в автономном режиме.
Шаг 1. Сначала откройте веб-сайт фотомании по указанному выше URL-адресу в любом из ваших любимых браузеров.Нажмите «Начать создание эффектов» сейчас.
Шаг 2: На следующем экране вы увидите возможность просмотра фотографий, поэтому нажмите «Загрузить фото», чтобы просмотреть фотографии с компьютера, или нажмите «Фотографии Facebook», чтобы загрузить фотографии из Facebook.
Шаг 3: Теперь на левой панели веб-сайта выберите тип эффекта. Доступны 3 типа эффектов (Художественные, Веселые и Электронные открытки). Нажмите на кого-нибудь, а затем выберите эффект по вашему выбору, нажав на эффект.
p> Шаг 4. Веб-сайт мгновенно применит выбранный эффект к вашей фотографии. Просто нажмите кнопку «Загрузить, распечатать или поделиться» рядом с опцией изменения фотографии, и вы сможете использовать свою фотографию где угодно.Часть 2. Лучший способ добавления текстовых фотоэффектов для пользователей ПК
Набор инструментов для редактирования Fotophire
URL: https://photo.wondershare.com/
Веб-сайты с текстовыми эффектами в Интернете или веб-сайты с эффектами онлайн могут быстро применять эффекты к вашим фотографиям, но обычно они содержат водяные знаки с изображениями, и вы не можете получить высококачественные классные эффекты с помощью веб-сайтов с текстовыми эффектами в Интернете.Тем не менее, существует так много людей, которые из-за проблем с качеством предпочитают использовать только настольное программное обеспечение, а не онлайн-сайт. Fotophire Editing Toolkit — одно из лучших программ для редактирования фотографий, доступных на онлайн-рынке. Давайте посмотрим об основных функциях этой программы.
Набор инструментов для редактирования Wondershare Fotophire
- Позволяет применить к фотографиям более 200 эффектов, чтобы сделать их лучше.
- Обрежьте или обрежьте фотографии до нужного размера.
- Помогите вам удалить любые нежелательные объекты с ваших фотографий.
- Позвольте вам использовать Creative Blur, чтобы перефокусировать ваши фотографии одним щелчком мыши.
5 ключевых особенностей набора инструментов для редактирования Fotophire
- Fotophire Editing Toolkit поможет вам редактировать фотографии на вашем компьютере с Windows.
- Он поставляется с более чем 200 различными типами эффектов для использования с вашими фотографиями.
- Вы также можете редактировать фон фотографий с помощью этой программы.
- Это позволяет удалить с фотографий нежелательные элементы, такие как провода, людей и т. Д.
- Эта программа также может помочь вам удалить водяной знак с фотографий для личного использования.
Как добавить текстовые эффекты к фотографии с помощью набора инструментов для редактирования Fotophire
Шаг 1: Откройте URL-адрес Fotophire Editing Toolkit в браузере и нажмите там кнопку «Загрузить».После загрузки файла установки нажмите кнопку «Установить программное обеспечение», следуя инструкциям на экране. Теперь запустите и нажмите кнопку «Редактор фотографий».
Шаг 2: Перетащите фотографии, на которые вы хотите добавить текстовые эффекты, или вы можете просматривать их, используя кнопку «Открыть».
Шаг 3: После добавления фотографии в интерфейс программного обеспечения нажмите кнопку большого размера «A» в правом верхнем меню навигации, затем переместите курсор в любое место на фотографии. На фотографии появится текстовое поле, поэтому просто отрегулируйте размер текстового поля, перемещая мышь.В поле удалите предыдущий текст и добавьте свой.
Примечание. С помощью этой программы вы также можете изменить размер шрифта, размер текстового поля, стиль, выравнивание и цвет.
Часть 3. Как добавить текстовые фотоэффекты к фотографиям на компьютере Mac
Для пользователей Mac также доступно различное программное обеспечение для редактирования фотографий. Это помогает им легко добавлять завораживающие текстовые эффекты на ваши фотографии. Одно из таких программ — MacPhun, ныне известное как Skylum.Это программное обеспечение предлагает более 30 фильтров для добавления различных типов усилий к вашим фотографиям. Если вы используете Mac, то стоит загрузить это программное обеспечение. Это программное обеспечение для Mac позволяет пользователям использовать фильтр в качестве расширения или программного обеспечения.
Предварительный просмотр:
Preview — это простое приложение для Mac, похожее на раскраску Windows от Microsoft. Это приложение встроено в операционные системы Mac. Если вы пользователь Mac и хотите внести базовые изменения в свои фотографии, это приложение может вам очень помочь.С помощью этого приложения вы можете легко добавить забавный текст на свои фотографии всего за несколько кликов. Приложение предварительного просмотра также легко размечает PDF-файлы, и вы также можете экспортировать изображения на сайты социальных сетей или другие устройства непосредственно с предварительным просмотром.
Шаг 1. Сначала откройте фотографию и щелкните изображение правой кнопкой мыши, затем выберите «Открыть с помощью». Нажмите «Предварительный просмотр» во всплывающем окне.
Шаг 2: Щелкните меню «Просмотр» в приложении и выберите параметр «Показать разметку». Теперь просто нажмите кнопку «Текст» на панели инструментов разметки.Здесь доступен текстовый вариант с большой буквой «Т».
Шаг 3: После нажатия на текстовую кнопку вы увидите текстовое поле на изображении, которое вы редактируете. Отрегулируйте размер или место кнопки, затем напишите все, что хотите в текстовом поле. Вот и все.
Часть 4. Как добавить текстовые эффекты к фотографиям с помощью мобильного приложения
Технология смартфонов упростила для пользователей возможность приблизить мир к себе в один клик. Существует несколько типов приложений для редактирования фотографий, разработанных для пользователей Android.Вы можете легко установить на свой смартфон лучшее программное обеспечение для добавления текстовых эффектов к своим фотографиям. Одним из самых популярных приложений для смартфонов для создания текстовых эффектов является Instagram. Загрузите приложение сейчас, чтобы начать щелкать фотографии, добавлять текстовые эффекты и загружать их.
Фонто — текст на фотографиях
URL: https://play.google.com/store/apps/details?id=com.youthhr.phonto&hl=en
Phonto — очень простое и удобное приложение для Android для мобильных пользователей Android.Это приложение доступно в игровом магазине бесплатно. Вы можете легко нанести текст на фотографии, используя это приложение, прямо на фотографии в своем мобильном телефоне, не посещая какой-либо сайт или используя компьютер. В этом приложении доступно более 200 шрифтов, и вы также можете установить другие шрифты по вашему выбору. Вы можете изменить цвет текста, размер, тень, а также повернуть текст с помощью Phonto.
Шаг 1. Откройте Google Play Store на своем мобильном устройстве Android и найдите это приложение, или вы можете напрямую перейти к приложению, используя указанный выше URL.Теперь установите приложение и запустите его, нажав на значок приложения. Теперь приложение обнаружит все фотографии из галереи вашего устройства. Нажмите на фотографию, которую хотите отредактировать, а затем нажмите на изображение в любом месте, чтобы добавить текстовое поле. В текстовом поле теперь вы можете написать любой текст по вашему выбору.
Примечание. Чтобы настроить размер шрифта и оформить текст, коснитесь параметров шрифта, размера, стиля и наклона.
Шаг 2: Как только все будет сделано, просто нажмите на значок сохранения, и ваше изображение будет сохранено в мобильной галерее.
Заключение:
Все это идеальные способы добавления текста на фотографии, и вы можете легко их использовать. Веб-сайт Online Text Effects — это простой способ добавить текст на фотографии и очень увлекательный процесс, но иногда люди теряют исходный размер или качество фотографий при использовании этих онлайн-сайтов с текстовыми эффектами. Мы хотели бы порекомендовать Fotophire Editing Toolkit, который не только позволяет добавлять текст, но и редактировать фотографии, например, изменять фон, удалять фон, размывать фотографии и т. Д.
100 Текстовые эффекты и типографика в Photoshop для еды
Превратите еду в слова с помощью этих удивительных стилей пищевых продуктов . Создавайте продуктовую типографику мгновенно одним щелчком мыши с помощью стилей Photoshop. Вы можете использовать эти стили текста еды для всех видов проектов, таких как баннеры для ресторанов, флаеры и т. Д. Поскольку большинство из этих стилей еды не готовы к печати с разрешением 300 dpi, вы можете использовать их в Интернете для создания шаблонов PowerPoint о еде для диетических планов или кулинарных книг .Еще одна идея — разработать заголовки для веб-сайтов с рецептами еды .
ТвитнутьЕсли вы хотите создать меню ресторана, я рекомендую отличный урок Photoshop о том, как создать меню еды в Photoshop. Итак, давайте просмотрим этот список текстовых эффектов еды в поисках вдохновения.
Вы также можете проверить этот потрясающий список из более чем 25 бесплатных шрифтов для тортов , которые вы можете загрузить и использовать в коммерческих проектах. Используйте шрифты для торта онлайн с текстовым редактором MocoFun или установите шрифты на свой компьютер и используйте их в Photoshop.
Кремовый и шоколадный торт Photoshop Текстовый эффект
Шоколадный мокап бесплатно
Food Font (Интернет-творческий текст)
Бесплатная пицца в стиле Photoshop
Бесплатный текстовый эффект Burger Photoshop для Photoshop
Сделайте великолепное и вкусное векторное рождественское печенье в Photoshop
Торт Еда Типография
Стиль слоя Free Sushi Photoshop
Гриль Сосиски в стиле Photoshop
Бесплатные стили для Photoshop в виде кексов
Бесплатный стиль фотошопа арбузный фрукт
Бесплатные стили пирогов для Photoshop
5 бесплатных стилей сладкой еды
Пицца Photoshop Стиль свободного текста
Логотип Oreo в формате PSD и стиль текста
Мед, бесплатный текстовый стиль в Photoshop
Чашка кофе в стиле бесплатного Photoshop
Картофельные чипсы Free Style
Овощи Стили Photoshop Халява
Стили PS для мороженого
Реалистичные стили фруктовых слоев
Бесплатные шоколадные стили
5 стилей PS Tasty Cookies бесплатно
Хлеб PS Style
Сладкий медовый стиль
Хрустящие закуски
Бесплатные стили тортов
18 пищевых стилей
Еда Стили Photoshop
9 стилей Photoshop «Вкусная еда»
Сладкие и вкусные стили Photoshop
Стили Photoshop для тостов и хлеба
Стили слоя шоколада
Стили текста Burger
5 стилей настоящего мороженого для Photoshop
Топпинг для пищевого соуса PS Styles
Фруктовые стили
Вкусные сладкие стили слоев
Еда Типография Экшены Photoshop
Текстовый стиль имбирного печенья Photoshop Creator
Напитки Текстовый стиль Экшен Photoshop
Шоколадный торт Текстовый эффект
Предыдущий постЛед и снег Photoshop Текстовые стили Freebie
Следующее сообщениеВалентинка в бесплатном стиле Photoshop с узором розы и золотой каймой
Текстовые эффекты шрифта 80-х годов с использованием фильтров CSS и SVG
Фильтры SVG — очень мощный, но немного непонятный инструмент.Вы можете ссылаться на фильтры SVG из CSS и даже можете комбинировать несколько фильтров SVG. В этом посте я использовал фильтры SVG и шрифты 80-х, чтобы создать несколько текстовых эффектов 80-х.
Вы можете найти исходный код для каждого из текстовых эффектов шрифта 80-х годов в кодовых папках по ссылке. Обратите внимание, что я использовал пару бесплатных шрифтов 80-х годов. Вы можете скачать шрифты по ссылкам ниже, но вам придется использовать инструмент для преобразования из TTF в веб-шрифты (я использовал Transfonter и Web Font Generator)
Мое вдохновение для этих текстовых эффектов пришло из текста Photoshop эффекты, подобные тем, что были на Indieground.Если вам нравятся шрифты и текстовые эффекты 80-х годов, ознакомьтесь с этим замечательным постом о шрифте 80-х Текстовые эффекты и современный ретро-дизайн (или синтезирующий дизайн обгонной волны) от PSDDude. Вы найдете больше бесплатных шрифтов и текстовых эффектов из фильмов 80-х, видеоигр, музыкальных альбомов и т. Д.
Итак, вам интересно узнать, как создавать текстовые эффекты, как в Photoshop, с помощью фильтров CSS и SVG?
Проверьте это:
1. CSS SVG Filters — Commando Font Fake Chrome Text Effect
Demo: Кодирование Dude CodePen SVG Filters
Исходный код: Github Gist
Скачать бесплатно шрифт 80s : Commando
Описание: Этот эффект фальшивого хромированного текста создается с использованием svg-фильтров и CSS.Для создания эффекта выпуклого текста существует фильтр SVG с фаской CSS-текста. Хромированный вид создается с помощью линейного градиента CSS. В качестве последнего штриха я использовал шумовой SVG-фильтр. Я повторно использовал шумовой SVG-фильтр несколько раз для других текстовых эффектов. Если вы хотите узнать больше об эффекте хрома в дизайне 80-х, ознакомьтесь с этой замечательной статьей от PSDDude о шрифтах 80-х.
2. CSS SVG Filters — Road Rage Font Text Effect
Demo: Кодирование Dude CodePen SVG Filters
Исходный код: Github Gist
80s Font Rage Скачать бесплатно шрифты 80s Rage Описание: Шрифт Road Rage — довольно красивый образец ретро-типографики.Это придает стиль 80-х любому дизайну, на котором вы его разместите. Используемый мною фильтр мягкого внешнего свечения SVG достигается в 2 этапа: сначала расширяют исходное изображение с помощью feMorphology , а затем размытие по Гауссу с помощью feGaussianBlur . Результат заполняется цветом и снова комбинируется с оригиналом.
3. CSS SVG Filters — несмываемый шрифт Текст 80-х годов Эффект
Демо: Кодирование Dude CodePen SVG Filters
Исходный код: Github Gist
80s Font Description Free : feMerge , который объединяет 2 результата в указанном порядке.
4. CSS SVG Filters — Cyberspace Raceway Font Space Text Effect
Demo: Coding Dude CodePen SVG Filters
Исходный код: Github Gist
80s Font Free Download Описание: SVG-фильтр размытия аналогичен преобразованию CSS Демонстрация: Кодирование Dude CodePen SVG Filters Исходный код: Github Gist 80s Font Free Описание: Эффект неонового текста — один из основных элементов дизайна 80-х годов.Я сделал этот текстовый эффект с неоновым фильтром SVG поэтапно. Как вы можете видеть в коде CSS-класса Наконец, я добавил 2 SVG-фильтра внешнего свечения: один меньший и один больший, чтобы создать реалистичный эффект неонового текста. Если вы хотите узнать больше о неоне в дизайне 80-х, ознакомьтесь с этой замечательной статьей от PSDDude о шрифтах 80-х. Demo: Кодирование Dude CodePen SVG Filters Исходный код: Github Gist Скачать бесплатно Rinder Описание: Мне очень нравится, как этот хромированный текстовый эффект SVG-фильтра. Он состоит из хромированного градиента сзади. Сверху я добавил эффект фильтра SVG со скосом текста CSS. Затем еще один хромированный градиент (отличный от того, что на спине).Таким образом я создаю действительно крутой металлический образ. В завершение я также добавляю SVG-фильтр внешнего свечения и красивый эффект цветения. Фильтр bloom SVG работает, просто делая копию всей графики, применяя слабое размытие, а затем используя экран для наложения ее поверх оригинала. Название «Rocket Rinder», которое звучит как прозвище действительно крутого геймера. Попробуйте этот потрясающий онлайн-генератор псевдонимов, если вы хотите создать себе крутой псевдоним. Demo: Кодирование Dude CodePen SVG Filters Исходный код: Github Gist Скачать шрифт 80s бесплатно : Описание Hauser наверное, мой любимый хромированный фильтр SVG. Он похож на другие хромированные текстовые эффекты CSS, в которых используются градиенты. Большая разница здесь в том, что я использовал 2 градиента, и один из них — искаженный градиент ( Demo: Кодирование Dude CodePen SVG Filters Исходный код: Github Gist Скачать бесплатно 80s 84 Описание: Этот фильтр SVG объединяет несколько методов, используемых для других текстовых эффектов.Особенностью текстового эффекта Lazer 84 является искусственная полутоновая текстура. Я просто определил маленький круг в SVG и преобразовал его в точечную текстуру с помощью Наконец, я собрал пару цветных копий исходного текста для эффекта выпуклого текста с 3D-фильтром SVG. И пара размытых линий на заднем плане, чтобы завершить этот текстовый эффект 80-х. Demo: Кодирование Dude CodePen SVG Filters Исходный код: Github Gist Скачать бесплатно 80s : Kabel Black и Streamster Описание: Изначально я сделал это в Photoshop для статьи о шрифтах 80-х на PSDDude. Хотя Photoshop всегда дает больше гибкости, мне очень понравилось, как это получилось.Поскольку это фильтры CSS SVG, вы можете легко изменить текст по мере необходимости, тогда как в Photoshop вам придется переделывать и повторно сохранять изображение. Особенностью этого хромированного и неонового SVG-фильтра является диффузное отражение светового пятна поверх букв 80-х. Для этого я создал кружок SVG поверх текста, а затем размыл его. Используя Demo: Кодирование Dude CodePen SVG Filters Исходный код: Github Gist Скачать бесплатно : Ужасы восьмидесятых (замена ITC Benguiat) Описание: Сериал «Очень странные дела» — настоящее удовольствие для тех, кто ностальгирует по 80-м (включая меня). Оригинальный титровальный эффект «Очень странные дела» был создан с использованием техник 80-х, которые предполагали использование фотопленки, на которую был перенесен текст, а за ним светился свет. Используемые шрифты — явная дань уважения шрифту ITC Benguiat, который широко использовался и часто ассоциировался с обложками романов Стивена Кинга. Поскольку ITC Benguiat является коммерческим шрифтом, я подумал, что лучше использовать бесплатный шрифт, похожий на него — шрифт Eighties Horror. Текстовый эффект CSS SVG-фильтра «Странные дела», который я сделал, использует тот же SVG-фильтр штриха, что и для некоторых других текстовых эффектов выше. Кроме того, я использую Использование SVG-фильтров такого рода может быть очень полезным, если вы хотите создавать всевозможные текстовые генераторы. Например, Mockofun — отличный онлайн-генератор текстовых эффектов и редактор фотографий. Имея более 800 доступных шрифтов, сотни готовых текстовых эффектов и все основные функции Photoshop, было несложно создать этот текстовый генератор Stranger Things в Mockofun. Краткое примечание перед тем, как отправиться: Недавно я опубликовал на MockoFun обширный список с +50 бесплатными рождественскими шрифтами, которые вы можете использовать онлайн . Ознакомьтесь с этим списком и поэкспериментируйте с этими шрифтами и фильтрами SVG, перечисленными выше. И, если вы увлекаетесь типографикой, вам также стоит проверить потрясающий список из 25 бесплатных шрифтов для тортов на MockoFun. Надеюсь, вам понравился этот список.Я не хотел углубляться в объяснение SVG-фильтров построчно, потому что часто SVG-фильтры — это эксперимент. Представьте себе, например, создание дизайна имени с использованием этих эффектов. Обратите внимание, что некоторые функции фильтров SVG поддерживаются не во всех браузерах, поэтому демонстрационные ссылки могут работать не так, как ожидалось. Я сделал текстовые эффекты в Chrome, работающем в Windows. Если у вас есть вопросы, напишите мне в комментариях. Facebook Twitter Google+ LinkedIn ОБНОВЛЕНИЕ: Этот пост был первоначально опубликован 9 февраля 2010 года.Мы обновили список. Наслаждайтесь, креативщики! В наши дни «слишком просто» — не совсем стандарт в мире дизайна. Как дизайнеры, мы знаем, что люди склонны ожидать слишком многого. Следуя нескольким рекомендациям и советам, мы можем создавать необычные изображения и уникальный дизайн прямо у нас под рукой. Применение эффектов к тексту — одна из самых крутых вещей, которые вы можете сделать в Photoshop.Текстовые эффекты не только добавляют красоты вашему дизайну, но и радуют глаз. Существует множество техник, с помощью которых вы можете писать текст в Photoshop, и все они доступны в Интернете. Все, что вам нужно сделать, это найти хороший источник этих идей. Но больше не беспокойтесь! Мы собрали 33 руководства по созданию текстовых эффектов в Photoshop для начинающих и опытных пользователей. Этот список поможет вам добиться крутых эффектов для ваших текстов. Получите несколько идей и удивитесь. Приятного просмотра и обучения! Создайте потрясающий текст на эффекте дикого огня Как создать 3D-текст Обработка фотографий Тип дыма в Photoshop за 10 шагов Адское руководство по Photoshop Учебное пособие по Photoshop: потрясающие 3D-эффекты за 30 минут Топография Super Cool Frilly Bits Из этого туториала Вы узнаете, как создать очень крутой эффект типографики с оборками. Как быстро создать стильный эффект ретро-текста Патриотический текст с использованием масок смещения Создание разрушительных черно-белых надписей с драматическим эффектом всплеска Уроки Photoshop: цветной световой всплеск текста Создать уникальный эффект горящего текста Создайте эффектный текстовый эффект в стиле Создание 3D-сцены с помощью Photoshop Создайте дизайн мечты с помощью 3D-типографики Как создать эффектный текстовый эффект Создание впечатляющего эффекта пылающего метеора на тексте Текстовый эффект Quickie: Текстовый эффект лунного сияния Как создать эффектный трехмерный текстовый эффект в Photoshop Как создать медный текстовый эффект в Photoshop Создание суперглянцевого 3D-шрифта в Illustrator и Photoshop Из этого туториала Вы узнаете, как создать суперглянцевую трехмерную типографику с помощью Illustrator и Photoshop. Создание суперглянцевого 3D-шрифта в Illustrator и Photoshop Революция Работа Aoiro Studio Создание реалистичного эффекта замороженного текста в Photoshop Создание эффекта 3D Ice Text с помощью Modo и Photoshop Классный текстовый эффект с помощью инструмента «Марионеточная деформация» в Photoshop CS5 Трехмерные текстовые эффекты многослойных блоков в Photoshop 2014 Создание неонового 3D-знака ночного клуба в Photoshop CS6 Photoshop Создание неонового 3D-знака ночного клуба в Photoshop CS6 Photoshop Эффект неонового текста PSD Высокое разрешение 2500 × 2500 пикселей Том.1 Щелкните здесь, чтобы загрузить файл. неоновый текстовый эффект фотошоп неоновый текст фотошоп Следуй за мной на DeviantArt blur .Разница в том, что фильтр размытия SVG более мощный, так как позволяет указать размер размытия по горизонтали и вертикали. Таким образом вы можете создать несколько действительно крутых SVG-фильтров размытия движения. Я добавил CSS-анимацию звездных следов, чтобы усилить эффект. 5. Фильтры CSS SVG — Эффект текста неонового шрифта 80-х годов
.neon , я использовал несколько фильтров SVG. Эта функция позволяет создавать очень сложные эффекты. Сначала я применяю SVG-фильтр обводки, затем SVG-фильтр внутреннего свечения. Каждый раз фильтр SVG добавляется к результату предыдущего фильтра SVG. 6. CSS SVG Filters — Rocket Rinder Font Chrome Text Effect
7.CSS SVG Filters — Hauser Font Realistic Chrome Text Effect
frontGradient ).Чтобы исказить градиент и добиться того хромового отражения, которое выглядит как горы на горизонте, я использовал feTurbulence в фильтре SVG. 8. CSS SVG Filters — Шрифт Lazer 84 с эффектом поддельного полутонового текста
feTile . Поскольку я не хотел, чтобы текстура покрывала весь текст, я использовал маску, составленную из узла feTurbulence , чтобы получить это случайное распределение. Поскольку мне нужны были резкие края маски, я использовал своего рода пороговую технику с feComponentTransfer и дискретную функцию на альфа-канале.Используя feOffset , я переместил фальшивую полутоновую текстуру так, чтобы она выходила за край текста. Это придает ему больше печатного вида. Затем я создал дубликат текстуры полутонов и придал ей более темный оттенок, поместив под исходную текстуру. Это дает немного приподнятый эффект. 9. CSS SVG Filters — Kabel Black и Streamster Font Chrome & Neon Text Effect
feComposite , я сделал отражение только на тексте. Созданный эффект создает впечатление, будто неоновый текст отражается от хромированного текста. 10. CSS SVG Filters — Stranger Things Text Effect with Free 80s Font Eighties Horror
feSpecularLighting , который имитирует световые эффекты в фильтрах SVG.В большинстве случаев он используется для фаски и тиснения текста CSS, но в данном случае я использую его для добавления бликов по краям текста. Заключение: фильтры SVG — это круто!
33 Учебники по Creative Photoshop Текстовые эффекты
При создании текстов для ваших изображений — будь то логотипы или заголовки — нам предоставляется возможность сделать его более живым или простым и понятным.
Из этого туториала Вы узнаете, как создать эффект лесного пожара.
Из этого туториала Вы узнаете, как работать с 3D текстовыми фотографиями.
Из этого туториала Вы узнаете, как создать эффект дыма в Photoshop.
Этот урок научит вас создавать адский текстовый эффект в Photoshop.
В этом уроке вы научитесь создавать эффекты стежка.
Это классный, но простой текстовый эффект, который должен выучить каждый!
В этом уроке вы узнаете, как создать эффект трехмерного текста с текстурой.
Это быстрое 30-минутное руководство по потрясающим 3D-эффектам.
Этот простой эффект трехмерного текста поможет вашему дизайну действительно выделяться.
Этот эффект ретро-текста придаст вашему тексту жизни и стиля.
С помощью этого урока вы научитесь создавать патриотический текстовый эффект.
Из этого туториала Вы научитесь создавать разрушительные черно-белые буквы с драматическим эффектом всплеска.
Из этого урока вы научитесь создавать текстовый эффект световой вспышки.
Из этого туториала Вы научитесь создавать эффект горящего текста.
В этом уроке вы научитесь эффектному стилю текстового эффекта.
Вы научитесь создавать трехмерную сцену из вашего текста с помощью Photoshop.
Этот мечтательный дизайн с 3D-типографикой создает очень стилизованный эффект.
Из этого туториала Вы научитесь создавать впечатляющий текстовый эффект.
Из этого урока вы узнаете, как создать текстовый эффект пылающего метеорита.
Быстрый и легкий учебник по текстовым эффектам лунного сияния, который вам стоит выучить.
В этом уроке вы узнаете, как создать эффектный трехмерный текстовый эффект.
Из этого туториала Вы научитесь создавать эффект медного текста в фотошопе.
Узнайте, как создать этот крутой маленький эффект трехмерного текста.
Воссоздайте это потрясающее произведение искусства, используя различные техники в Photoshop
Учебник, который обещает сделать ваш текст действительно крутым.
Создайте крутой трехмерный ледяной эффект с помощью Modo и Photoshop
В этом уроке вы узнаете, как создать текстовый эффект, используя фотографию веревки и инструмент «Марионеточная деформация».
Поэкспериментируйте с формой Photoshop и 3D-параметрами для создания простого чистого трехмерного текстового эффекта
Создавайте чрезвычайно глянцевый и блестящий текстовый эффект с блестящей текстурой.
Поэкспериментируйте с формой Photoshop и 3D-параметрами для создания простого чистого трехмерного текстового эффекта
Узнайте, как создать текстовый эффект одного из начальных плакатов Эффект неонового текста для Photoshop Скачать
неоновый текстовый эффект иллюстратор
неоновый текстовый эффект psd
неоновый текстовый эффект после эффектов
неоновый текстовый эффект css
неоновый текстовый эффект онлайн
неоновый текстовый эффект gimp
неоновый текстовый эффект indesign
неоновый текстовый эффект
неоновый текстовый эффект действие
неоновый текстовый эффект ae
неоновый текст после шаблона эффектов бесплатно
неоновый текст после шаблона эффектов
неоновый текст после шаблона эффектов скачать бесплатно
неоновый текстовый эффект Photoshop action
создать неоновый текстовый эффект в фотошопе
создать неоновый текстовый эффект
создать неоновый текстовый эффект
как создать неоновый текстовый эффект в Adobe Illustrator
как создать неоновый текстовый эффект в Photoshop
лучший неоновый текстовый эффект
неоновый текстовый эффект canva
неоновый текстовый эффект codepen
неоновый текстовый эффект css3
неоновый текстовый эффект в coreldraw
неоновый световой текстовый эффект css
неоновый текстовый эффект фотошоп cs6
неоновый текстовый эффект
неоновый текстовый эффект скачать
неоновый текстовый эффект скачать фотошоп
неоновый текстовый эффект PSD скачать
неоновый текстовый эффект иллюстратор скачать
неоновый текстовый эффект скачать бесплатно
неоновый текстовый эффект PSD скачать бесплатно
неоновый текстовый эффект фотошоп бесплатно
неоновый текстовый эффект скачать бесплатно
неоновый текстовый эффект учебник по текстовым эффектам фотошопа
неоновый текстовый эффект бесплатно
неоновый текстовый эффект шрифт
неоновый текстовый эффект бесплатно онлайн
неоновый текстовый эффект фотошоп бесплатно
неоновый световой текстовый эффект
неоновый текстовый эффект генератор
неоновый световой текстовый эффект фотошоп
неоновый световой текстовый эффект psd
неон эффект свечения текста
неоновый текстовый эффект свечения бесплатно
учебник по эффекту светящегося неона
стена неоновый текстовый эффект psd
неоновый текстовый эффект html
как создать неоновый текстовый эффект
как сделать неоновый текстовый эффект в фотошопе
как создать неоновый текстовый эффект в Photoshop
неоновый текстовый эффект иллюстратор учебник
неоновый текстовый эффект в Adobe Illustrator
неоновый текстовый эффект в фотошопе
неоновый текстовый эффект в неоновых эффектах
неоновый текстовый эффект в CSS
неоновые текстовые эффекты
неоновый текстовый эффект javascript
неоновый текстовый эффект
неоновый текстовый эффект
неоновый световой текстовый эффект фотошоп
неоновый текстовый текстовый эффект psd
неон световой текстовый эффект онлайн
неоновый свет текстовый эффект фотошоп скачать бесплатно
неоновый свет текстовый эффект иллюстратор
неоновый свет текстовый эффект фотошоп бесплатно
неоновый текстовый эффект макет
бесплатный неоновый текстовый эффект макет
неоновый текстовый эффект
неоновый текстовый эффект
неоновый текст эффект на иллюстраторе
неоновый эффект на текст в фотошопе
неоновый эффект на текст в CSS
неоновый текстовый эффект премьера
реалистичный неоновый текстовый эффект
реалистичный неоновый текстовый эффект — учебник по фотошопу
неоновый текстовый эффект
неоновый текстовый звуковой эффект
неоновый текстовый эффект
неоновая вывеска текстовый эффект фотошоп
неоновая вывеска текстовый эффект иллюстратор
неоновый стиль текст-е ffects-pixeden
неоновый текстовый эффект учебник
неоновый текстовый эффект шаблон psd
неоновый текстовый эффект фотошоп шаблон
неоновый текстовый эффект фотошоп учебник
psd неоновый текстовый эффект vol 3
psd неоновый текстовый эффект том 2
psd неоновый текстовый эффект том 3 скачать бесплатно
неоновый текстовый эффект обои
что такое неоновый текстовый эффект
неоновый текст youtube tutorial
youtube neon text effect
neon text effect — Photoshop actions a4 300dpi
neon 3D light text effect
neon lights text effect
неоновый текстовый эффект
неоновая текстура
неоновый текстовый шрифт
неоновый текст иллюстратор
неоновый текст бесплатно
неоновый текст после эффектов
неоновый текстовый эффект иллюстратор
неоновый текстовый генератор
неоновый текст приложение
неоновая текстовая анимация
неоновый текст после эффектов шаблон
неоновый текст
неоновый текст действие фотошоп
неоновый текст анимация в постэффектах
неоновый текст после эффектов шаблон бесплатно
создать неоновый текстовый эффект в фотошопе
создать неоновый текст
создать неоновый текст
создать неоновый текстовый эффект
создать неоновый текстовый эффект
как сделать неоновый текст в фотошопе
как сделать неоновый текстовый эффект в фотошопе
как сделать неоновый текст в иллюстраторе
неоновый текстовый фон
неоновый текстовый блок
неоновый текстовый блендер
неоновый текст купить
неон текстовый баннер
неоновый текст blender guru
неоновый текст синий
неоновый мигающий текст
неоновый текст создатель
неоновый текст css
неоновый текст холст a
neon text copy and paste
neon text cinema 4d
neon text codepen
neon text color css
neon text coreldraw
neon text download
neon text dafont
neon text design
neon text download photoshop
neon text diy
neon text decor
неоновый текстовый шрифт скачать
неоновый текст скачать бесплатно
неоновый текстовый эффект фотошоп
неоновый текстовый эффект psd
неоновый текстовый эффект после эффектов
неоновый текстовый редактор
неоновый текстовый эффект css
неоновый текстовый эффект gimp
неоновый текстовый шрифт генератор
неоновый текстовый шрифт приложение
neon text font бесплатно
neon text fcpx
neon text free online
neon text gimp
neon text gif
neon text glow photoshop
neon text generator копировать и вставлять
neon text html
neon text html css
neon text html code
neon текст hov1
неоновый текст harga
текст неоновый как
неоновый текстовый эффект html
серьезный неоновый текст
неоновый текст в фотошопе
неоновый текст в Canva
неоновый текст в After Effects
неоновый текст в дизайне
неоновый текст в gIMP
неоновый текст вступление
неоновый текст иллюстратор шаблон
неоновый текст javascript
javascript неоновый текстовый эффект
jual неоновый текст
неоновый световой текст
неоновый тестовый свет
неоновый тест лампа
неоновый текстовый логотип
неоновый текстовый свет
неоновый текстовый слой
неоновые стили текстового слоя и дополнительные возможности
неоновые текстовые буквы
неоновый текстовый генератор
неоновый текстовый редактор
неоновый текстовый мем
неоновый текстовый макет
неоновый текстовый макет бесплатно
неоновый текст Maker Free
neon text maya
neon text m
neon text paint.net
neon text font name
neon text online
neon text on photo
neon text on photoshop
neon text on illustrator
neon text on image
neon text online free
neon text on photo apk
neon text psd
neon text premiere pro
неоновый текст png
неоновый текст скачать фотошоп
неоновый текст шаблон фотошопа
неоновый текст picsart
неоновые буквы цитаты
неоновый текст показать
неоновый ретро текстовый генератор
неоновый красный текст
неоновый радужный текст
ретро неоновый текст
реалистичный неоновый текстовый эффект
реалистичный неоновый текст
красный неоновый текст tumblr
неоновый текстовый стиль
неоновый текстовый стиль фотошоп
неоновый текстовый знак генератор
неоновый текстовый искра ar
неоновый текстовый знак
неоновый текстовый текст
неоновый текстовый тень css
неоновый текстовый стиль psd
неоновый текстовый учебник
неон текстовый шаблон
неоновый текст для создания
неоновый текстовый тип
неоновый текстовый шаблон после эффектов
неоновый текст прозрачный фон
неоновый текстовый шаблон premiere pro
неоновый текст прозрачный
неоновый текст футболка
неоновый текст единство
неоновый текст с использованием CSS
неоновый текстовый вектор
неоновый текст видео
неоновый текст видео приложение
неоновый текст vägg
неоновый текст sony vegas
неоновый текстовый вектор
psd неоновый текстовый эффект vol 3
psd неоновый текстовый эффект vol 2
неоновые текстовые обои
неоновый текстовый редактор
неоновый текстовый текст
неоновый текстовый веб-сайт
неоновый текст с CSS3
неоновый текстовая стена
неоновый текст белый
неоновый текстовый
неоновый текст final cut pro x
neon text youtube
neon text youtube tutorial
youtube neon text effect
neon text 3d model
neon 3d text
neon text element 3d
neon text in 3d max
3d neon text photoshop
3d neon text generator
3d неоновый текстовый иллюстратор
неоновый текстовый генератор 80-х
неоновый текст 80-х
неоновый текстовый генератор 80-х
неоновый текст 80-х мем
90-е неоновый текстовый генератор

 Кстати, с помощью белой кисти можно, напротив, убрать лишние штрихи.
Кстати, с помощью белой кисти можно, напротив, убрать лишние штрихи. Ищите один из следующих значков:
Ищите один из следующих значков:

